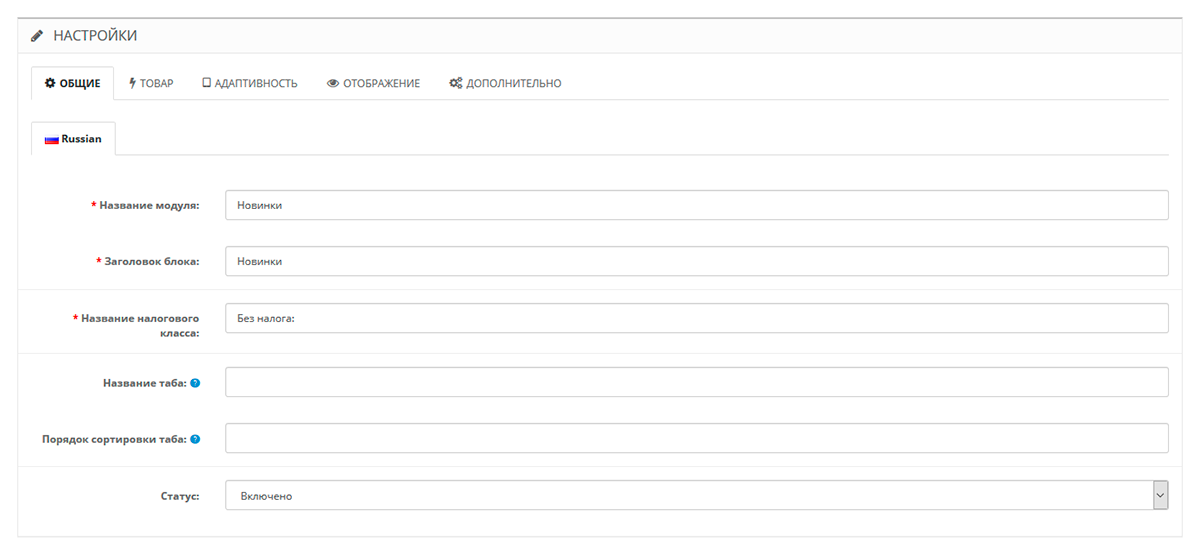
Адаптивная карусель Owl Carousel 2 на jQuery
Адаптивная карусель Owl Carousel 2 на jQuery
Красивый адаптивный слайдер Owl Carousel 2 на jQuery незаменимый плагин в разработке адаптивного сайта, который зарекомендовал себя во многих проектах.
Основные возможности карусели Owl Carousel
- Максимальная настройка.
Более 60 вариантов настройки. Легкий для начинающих пользователей. - Поддержка Touch and Drag
Разработан специально для мобильного просмотра страниц, а перетаскивание мышью прекрасно работает и на рабочем столе! - Полностью адаптивный
Почти все опции являются адаптивными и включают очень интуитивно понятные настройки. - Поддержка современных браузеров
Owl Carousel использует аппаратное ускорение с переходами CSS3 Translate3d. - Модули и плагины
Owl Carousel поддерживает плагин модульной структуры. Таким образом, вы можете отключить плагины, которые вы не будете использовать в своем проекте, или создать новые, которые соответствуют вашим потребностям.
Пример подключения адаптивной карусели Owl Carousel
Установка адаптивного очень проста. Пример вызова Owl карусели на JavaScript
$(‘.owl-carousel’).owlCarousel({ loop:true, margin:10, responsiveClass:true, responsive:{ 0:{ items:1, nav:true }, 600:{ items:3, nav:false }, 1000:{ items:5, nav:true, loop:false } } })
Если в Вас появилась ошибка вызова: TypeError: $(…).owlCarousel is not a function
Эта ошибка может быть вызвана тем, что вы вызвали функцию owlCarousel после включения jQuery. В этом случае функция owlCarousel еще не определена в области видимости jQuery. Чтобы убедиться, что все загружено, вы можете вместо этого использовать: $(window).load() или $(document).ready(). Поэтому вызывайте функцию таким образом:
Owl Carousel 2 навигация с боковыми срелками
Адаптивная карусель » Скрипты для сайтов
jQuery плагин реализующий адаптивную карусель для работы с помощью мыши, касанием или клавиатурой.
Сейчас при поиске различных каруселей для сайта у нас появились новые критерии для выбора. Мы ищем легковесную, резиновую или адаптивную карусель с возможностью управления, как мышью, так и клавиатурой и касанием пальца, а также возможность расширения в различных её реализациях. В интернете множество каруселей, но очень мало отвечают выше приведенным требованиям, а
HTML
Структура простая, состоящая из основного контейнера с классом carousel, внутри которого в дивах должны располагаться элементы карусели:
<div> <div> <!-- carousel item content here --> </div> <div> <!-- carousel item content here --> </div> </div>
По умолчанию стандартная сборка включает переходы slide/drag, которые можно применить, добавив атрибут к контейнеру и подключив дополнительный CSS файл.
Для эффекта slide такой:
<link href="src/responsive-carousel.slide.css" rel="stylesheet">И атрибут добавляется следующим образом:
<div data-transition="slide">
<div>
<!-- carousel item content here -->
</div>
<div>
<!-- carousel item content here -->
</div>
</div>CSS
Файл стилей для дефолтной карусели:
<link href="src/responsive-carousel.css" rel="stylesheet">JS
Для работы плагина в стандартном режиме нужно подключить jQuery библиотеку и сам плагин responsive-carousel:
<script src="jquery.js"></script>
<script src="dist/responsive-carousel.min.js"></script>Дополнительные возможности
Имеется целый ряд переходов, взаимодействий и отображений в папке src исходника, такие как: fade, touch-draggable slide, flip, autoplay, управление клавиатурой, цифровая навигация по слайдам, и даже расширение, которое автоматически подстраивает количество видимых элементов (слайдов), в зависимости от размеров окна.
Magic Slider and Carousel — адаптивный слайдер и мультимедийная карусель для WordPress
Плагины Magic Slider и Magic Slider для WordPress помогут вам создать слайдеры следующего поколения, используя CSS3-переходы для слоёв и сверхгладкий эффект Кена Бернса. Вы также сможете создавать интерактивные «волшебные» карусели с поддержкой видео YouTube, Vimeo и HTML5; поддержкой HTML5 аудио, изображений и ссылок.
Характеристики Magic Slider and Carousel
- Адаптивный дизайн
Слайдер и карусель полностью отзывчивы, включая изображения и тексты. Они адаптивны как с фиксированными размерами, так и с полной шириной. - Совместимость с сенсорными экранами
Совместимы с мобильными устройствами IOS и Android с сенсорными экранами. - Слоистые элементы слайдера
Поддерживает практически неограниченное количество слоев, изображений или текстов. - Анимированные слои
Анимированные слои слайдера с использованием плавных CSS3-переходов. Параметры для установки начальных, промежуточных и конечных данных.
Параметры для установки начальных, промежуточных и конечных данных. - Эффект Кена Бернса
Сверхгладкий эффект Кена Бернса для фонового изображения во всех основных браузерах. - Поддержка YouTube и Vimeo
Слайдер имеет поддержку встраивания видео YouTube или Vimeo. - Версии с фиксированной и полной шириной
Вы можете использовать слайдер с фиксированной шириной или полной шириной, в зависимости от вашего макета. - Полноэкранный фон
Вы можете использовать слайдер как полноэкранный фон для всего сайта или просто как полноэкранную галерею. - Два типа переходов
Для навигации между слайдами доступны переходы «Затухание» и «Слайд». Параметры для установки скорости и ослабления. - Ссылка для каждого слайда
Дополнительные ссылки для каждого слайда с параметром _self или _blank. Таким образом, вы можете установить разные ссылки для каждого изображения. - Два стиля / скина
Слайдер и карусель имеют 2 стиля / скина: стиль маркер и стиль превью - Круговой таймер
Параметры для цвета, размеров и прозрачности. Доступен параметр, чтобы скрыть круг таймера. - Несколько экземпляров
Вы можете вставить несколько слайдеров и каруселей на своем сайте или на одной странице и записи. - Полностью настраиваемый
Несколько JS-вариантов, где вы можете настроить свой слайдер и карусель.
https://codecanyon.net/item/magic-responsive-slider-carousel-wordpress-plugin/6892273
https://www.upload.ee/files/9488771/magicslider-v122.rar.html
https://www52.zippyshare.com/v/cmEc751K/file.html
http://www.solidfiles.com/d/r6WejZrrPeDqV
https://openload.co/f/ELJ617IajgI/magicslider-v122.rar
https://uptobox.com/2egeylzrnyr8
https://userscloud.com/yjlwwouoy2zp
https://bayfiles.com/LaRdWfrdbc/magicslider-v122_rar
https://anonfile. com/KcRbWfrab8/magicslider-v122_rar
com/KcRbWfrab8/magicslider-v122_rar
https://www.datafilehost.com/d/030f2fe9
https://dailyuploads.net/ngg1aw6d9n53
https://sendit.cloud/ie019tzl25c9
https://my.pcloud.com/publink/show?code=XZV6JK7ZoznsuYOB8nB7Xvs1xRzu6Q9U2wHy
https://mir.cr/JKO982N0
Если у вас возникли вопросы по скаченному архиву или вы нашли неработающие ссылки, то напишите об этом в комментариях. Также, вы можете заказать установку, настройку или перевод этого плагина WordPress.
18 jQuery-плагинов для создания каруселей
Плагины jQuery-каруселей позволяют отображать содержимое веб-сайтов в более привлекательном виде. С помощью таких плагинов можно создавать красивые презентации прямо на страницах сайтов, и привлекать внимание посетителей.
Сегодня мы хотим поделиться с вами подборкой из 18 свежих плагинов jQuery-каруселей. Представленные плагины оснащены множеством удобных функций и настроек. Надеемся, что они помогут вам в реализации будущих проектов!
Надеемся, что они помогут вам в реализации будущих проектов!
Bootstrap Ambilight Slider – плагин для создания слайдеров/каруселей с эффектом окружающего свечения и функционалом Bootstrap.
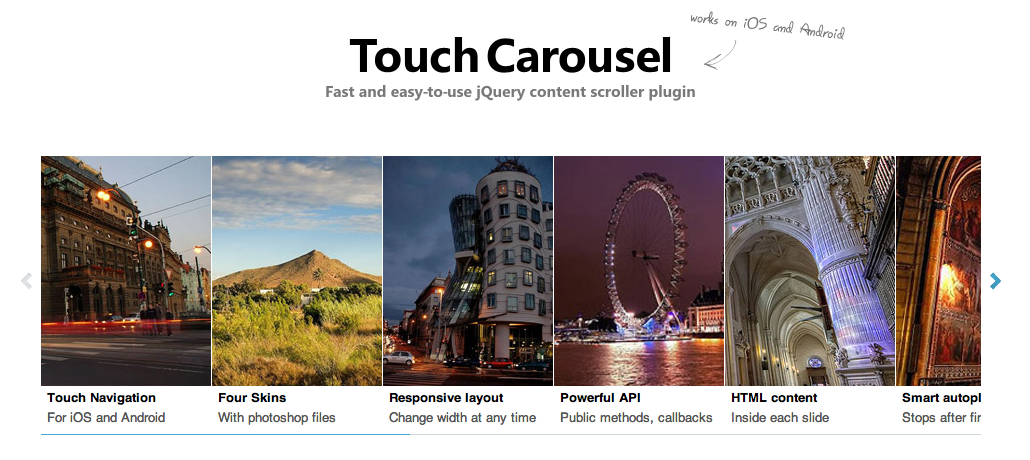
2. jQuery TouchSwipe Carousel
jQuery-плагин TouchSwipe Carousel позволяет определять прикосновения к сенсорному экрану и имитировать нажатие клавиши мыши.
3. ItemSlide
ItemSlide.js представляет собой jquery-плагин для создания карусели, которая будет работать как на настольных ПК, так и на мобильных сенсорных устройствах.
4. PgwSlideshow
PgwSlideshow – jquery-плагин для создания адаптивных каруселей/слайдеров.
5. EverSlider
EverSlider — полностью адаптивный и оптимизированный под мобильные устройства плагин jquery-каруселей. Для анимации здесь используются CSS3-переходы, но также предусмотрен запасной вариант наjQuery. Плагин поддерживает неограниченное количество слайдов с любым типом контента. EverSliderумеет взаимодействовать с клавиатурой, и при этом хорошо работает в большинстве браузеров, в том числе и мобильных.
Плагин поддерживает неограниченное количество слайдов с любым типом контента. EverSliderумеет взаимодействовать с клавиатурой, и при этом хорошо работает в большинстве браузеров, в том числе и мобильных.
6. SilverTrack
SilverTrack – jQuery-плагин с возможностью расширения. Состоит из небольшого ядра, к которому на выбор можно подключать удобные плагины.
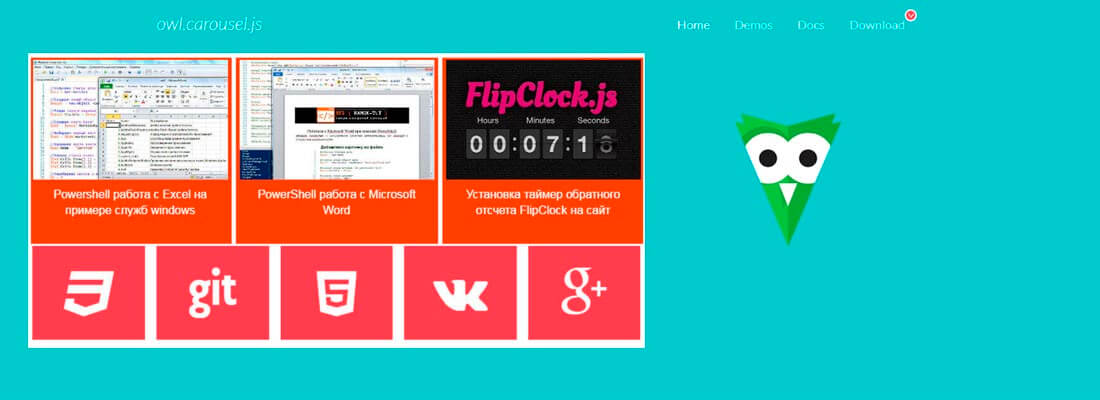
7. Owl Carousel 2
Owl Carousel 2 – полностью адаптивная карусель для jQuery/Zepto с поддержкой сенсорных экранов.
8. UtilCarousel
UtilCarousel – плагин jQuery-карусели с плавными переходами, реализованными за счет аппаратного ускорения. Он полностью адаптивен. Плагин поддерживает сенсорные экраны, и в нем используется трехмерная CSS3-анимация с аппаратным ускорением. Благодаря этому плагин будет хорошо смотреться как на настольных ПК, так и на мобильных устройствах. Управлять UtilCarousel можно при помощи касаний, навигации или колесика мыши.
Управлять UtilCarousel можно при помощи касаний, навигации или колесика мыши.
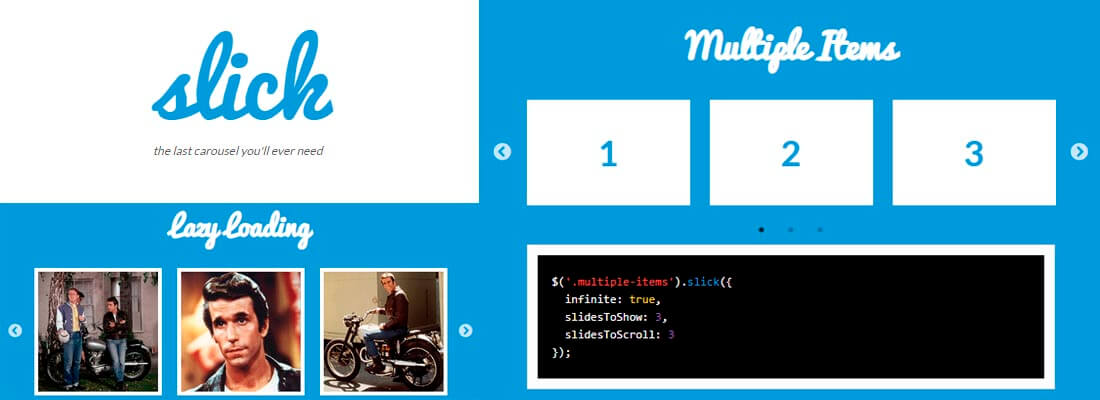
9. Slick
Slick представляет собой адаптивную jQuery-карусель, в которой есть все, что может понадобиться.
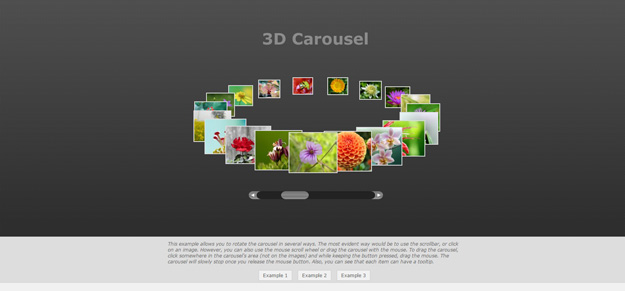
10. CodingJack 3D Carousel
Эта карусель поддерживается устройствами на iOS и Android и оснащена функционалом сенсорного перелистывания. Отлично смотрится на планшетах и смартфонах.
11. jQuery Slideshow
jQuery Slideshow представляет собой карусель и слайдер с поддержкой управления жестами на сенсорных устройствах. Архив плагина весит всего 2 килобайта.
12. FlimRoll
FlimRoll – миниатюрная jQuery-карусель, которая фокусирует внимание пользователя на определенном объекте, располагая его в центре экрана.
13. Tikslus
Tikslus представляет собой полностью адаптивную карусель на jQuery с множеством функций и свойств. А высокая адаптивность плагина позволяет не указывать размеры изображений. Кроме того, стоит отметить поддержку произвольной анимации, основанной на CSS3-классах. Tikslus можно использовать с плагиномJquery Mobile.
А высокая адаптивность плагина позволяет не указывать размеры изображений. Кроме того, стоит отметить поддержку произвольной анимации, основанной на CSS3-классах. Tikslus можно использовать с плагиномJquery Mobile.
14. Scrollbox
Scrollbox – простой, миниатюрный jQuery-плагин, который превращает списки в карусель или бегущую строку.
15. Sky Touch Carousel
Sky Touch Carousel — плагин jQuery-карусели с богатым набором функций. Плагин адаптивен, поддерживает сенсорные экраны, и при этом работает быстро и плавно. Настройки позволяют изменять внешний вид карусели с помощью CSS.
16. ConveyorBelt
ConveyorBelt – гибкий jQuery-плагин для создания слайд-шоу или каруселей. Он имеет множество настроек, включая типы переходов, выравнивание изображений, и скорость переключения кадров.
17.
 dbpasCarousel
dbpasCarouseldbpasCarousel – еще один плагин jQuery-карусели. Он преобразует элементы списка в карусель.
18. jCarousel Lite
jCarousel Lite представляет собой jQuery-плагин для создания карусели из изображений и HTML-контента. То есть пользователь сможет просматривать картинки и текст на сайте при помощи карусели. Плагин весит всего 2 килобайта, но при этом очень гибкий и предоставляет множество настроек.
Карусель слайдер адаптивный мини миниатюры. Адаптивный слайдер на jQuery
Адаптивный, или если хотите, отзывчивый веб-дизайн сейчас не просто очередной дизайнерский тренд, это уже некий стандарт разработки сайтов, обеспечивающий универсальность веб-сайтов, гармоничное визуальное восприятие на экранах различных пользовательских устройств. Ещё совсем недавно, при разработке адаптивного шаблона, мне приходилось сталкиваться с различными трудностями интеграции тех или иных слайдеров и галерей изображений, не нарушая общий дизайнерский стиль.
По причине многообразия предлагаемых инструментов, я составил небольшой обзор наиболее заметных разработок адаптивных jQuery слайдеров изображений, появившихся в самое последнее время и распространяемых без каких-либо ограничений, т.е. абсолютно бесплатно.
WOW Slider
Адаптивный jQuery слайдер изображений с великолепным набором визуальных эффектов (повороты, вылеты, размытие, спирали, жалюзи и т.д…) и множеством готовых шаблонов. С помощью встроенного в WOW Slider мастера вставки на страницу, вы сможете легко и непринужденно создавать потрясающие слайд-шоу за считанные минуты. На сайте разработчика присутствует вся необходимая документация по настройке и использованию плагина на Русском языке, отличные живые примеры работы плагина. Также доступны для скачивания отдельный плагин WordPress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
HiSlider
HiSlider — HTML5, Jquery слайдер и галерея изображений, абсолютно бесплатный плагин для личного пользования на сайтах под управлением популярных систем — WordPress, Joomla, Drupal. С помощью этого простого, но довольно функционального инструмента, вы сможете без особого труда создавать на страницах своих сайтов, удивительные и яркие слайд-шоу, эффектные презентации и анонсы новых сообщений. Несколько готовых шаблонов и скинов для слайдера, потрясающие эффекты перехода(смены) содержания, вывод различного мультимедийного контента: , видео с YouTube и Vimeo, гибкие пользовательские настройки и т.д…
Nivo Slider
Nivo Slider — старый-добрый, хорошо известный всем кто в теме, один из самых красивых и простых в использовании слайдер изображений. Плагин JQuery Nivo Slider является бесплатным для загрузки и дальнейшего использования, распространяется под лицензией MIT.
Что касается функционала, с этим всё в полном порядке. Для работы используется библиотека jQuery v1.7+, красивые эффекты переходов, простые и очень гибкие настройки, адаптивный макет, автоматическая обрезка изображения и многое другое.
Идея слайдера была навеяна разработчикам, хорошо известным всем стилем представления продукции Apple, где несколько небольших предметов(картинок) меняются по клику на выбранную категорию с простеньким эффектом анимации. Codrops представляет в ваше распоряжение подробнейший урок по созданию этого слайдера, полный расклад Html-разметки, набор правил CSS и исполняемый jQuery плагин, а так же замечательный живой пример использования слайдера.
Slit Slider
Полноэкранный слайдер изображений на JQuery и CSS3 + подробный учебник по интеграции плагина на страницы сайта. Идея заключается в том, чтобы нарезать открытый текущий слайд с определенным контентом при переходе к следующему или предыдущему содержанию. С помощью JQuery и CSS анимации вы сможете создавать уникальные переходы между слайдами. Адаптивный макет слайдера гарантирует, что он будет одинаково хорошо смотреться на экранах различных типах пользовательских устройств.
Идея заключается в том, чтобы нарезать открытый текущий слайд с определенным контентом при переходе к следующему или предыдущему содержанию. С помощью JQuery и CSS анимации вы сможете создавать уникальные переходы между слайдами. Адаптивный макет слайдера гарантирует, что он будет одинаково хорошо смотреться на экранах различных типах пользовательских устройств.
Elastic Content Slider
Слайдер содержания, который автоматом регулируется по ширине и высоте в зависимости от размеров родительского контейнера, в котором расположен. Довольно простой в исполнении и гибкий в настройках слайдер работающий на JQuery, с навигацией в нижней части, при изменении размера экрана в сторону уменьшения, навигация выводится в виде иконок. Очень подробная документация(урок по созданию) и живые примеры использования.
3D Stack Slider
Экспериментальный вариант слайдера, который демонстрирует изображения с переходами из плоскости 3D. Изображения разбиты на две горизонтальные стопки, с помощью стрелок навигации осуществляется смена и переход каждой последующей картинки в состояние просмотра. В общем ничего особенного, но сама идея и техника исполнения довольно интересны.
В общем ничего особенного, но сама идея и техника исполнения довольно интересны.
Очень простой, 100% адаптивный и полноэкранный jQuery слайдер изображений. Работа слайдера основана на CSS переходах(свойство transition) в связке с магией jQuery. Значение max-width по умолчанию установлено на 100%, по-этому размер картинок будет изменяться в зависимости от изменений размеров экрана. Ни каких особых анимационных эффектов и изысков в оформлении, всё просто, и заточено на бесперебойную работу.
Minimal Slides
Название говорит само за себя, это пожалуй один из самых легковесных и минималистичных jQuery слайдеров изображений, которые мне встречались(плагин в 1kb).
 Простая разметка с использованием неупорядоченного списка, настройка переходов и временных интервалов, автоматическое и ручное управление переключением слайдов, а так же поддержка сразу нескольких слайд-шоу. Вот такой вот резвый «малыш».
Простая разметка с использованием неупорядоченного списка, настройка переходов и временных интервалов, автоматическое и ручное управление переключением слайдов, а так же поддержка сразу нескольких слайд-шоу. Вот такой вот резвый «малыш».Camera
Camera — бесплатный JQuery плагин для организации слайд-шоу на страницах сайтов, легкий слайдер с множеством эффектов переходов, с 100% адаптивным макетом, и очень простыми настройками. Замечательно впишется на экраны любых пользовательских устройств(мониторы ПК, планшеты, смартфоны и мобильные телефоны). Возможность демонстрации встроенного видео. Автоматическая смена слайдов и ручное управление с помощью кнопок и блока миниатюр изображений. Практически полноценная галерея картинок в компактном исполнении.
bxSlider jQuery
Ещё один, довольно простой адаптивный слайдер на jQuery. В слайдах можно размещать любой контент, видео, изображения, текст и другие элементы. Расширенная поддержка сенсорных экранов. Использование CSS-анимации переходов. Большое количество различных вариаций представления слайд-шоу и компактных галерей изображений. Автоматическое и ручное управление. Переключение слайдов с помощью кнопок и посредством выбора миниатюр. Небольшой размер исходного файла, очень прост в настройках и реализации.
Использование CSS-анимации переходов. Большое количество различных вариаций представления слайд-шоу и компактных галерей изображений. Автоматическое и ручное управление. Переключение слайдов с помощью кнопок и посредством выбора миниатюр. Небольшой размер исходного файла, очень прост в настройках и реализации.
FlexSlider 2
FlexSlider 2 — Обновленная версия одноименного слайдера, с улучшенной скоростью реагирования, минификацией скрипта, и сведением к минимуму перекомпоновки/перерисовки. Плагин включает в себя базовый слайдер, контроль управления слайдами с помощью миниатюр, встроенных стрелок влево-вправо и нижней панели навигации в виде кнопок. Возможность вывода в слайдах видео(vimeo), гибкие настройки параметров(переходы, оформление, временной интервал), полностью адаптивный макет.
Galleria
Хорошо известный и довольно популярный, адаптивный плагин jQuery для создания высококачественных галерей и слайдеров изображений. Интерфейс слайдера, благодаря его панели управления визуально напоминает привычный видеоплеер, в состав плагина входит несколько разных тем оформления. Поддержка встроенного видео и изображений с популярных сервисов: Flickr, Vimeo, YouTube и других. Подробная документация по настройке и использованию.
Поддержка встроенного видео и изображений с популярных сервисов: Flickr, Vimeo, YouTube и других. Подробная документация по настройке и использованию.
Blueberry
Простой без наворотов бесплатный JQuery слайдер изображений, написанный специально для адаптивного веб-дизайна. Blueberry является экспериментальным JQuery плагином с открытым исходным кодом. Минималистичный дизайн, никаких эффектов, только плавно всплывающие картинки сменяющие друг друга через определенный промежуток времени. Всё очень просто, поставил, подключил и вперёд…
jQuery popeye 2.1
Очень компактный jQuery слайдер изображений с элементами Lightbox. Благодаря своим гибким размерам, очень просто встраивается в любой контейнер, в одиночную запись в виде миниатюр, при наведении курсора мыши или клике на которые, активируется лайтбокс с увеличенной картинкой и элементами управления. Удобно размещать такой слайдер в боковых панелях, для представления продуктов или анонсов новостей. Отличное решение для сайтов с большим объёмом информации.
Отличное решение для сайтов с большим объёмом информации.
Sequence
Бесплатный адаптивный слайдер с расширенными CSS3 переходами. Минималистичный стиль, 3 темы оформления, Каждый кадр скользит в горизонтальном направлении появляясь в центре картинка уходит влево, подпись вправо, миниатюры дублируются в нижнем правом углу. Разбиение на страницы представления продуктов для просмотра в каждом кадре. Управление так же включает кнопки назад и вперед. Поддержка всеми современными браузерами.
Swipe
Совсем уж простецкий слайдер картинок и по функционалу и по настройкам, из настроек присутствует изменение скорости смены слайдов, подключение ручного режима(активируются кнопки управления), непрерывный показ слайдов. Данный слайдер имеет право быть и меня он привлек лишь тем, что он есть, для себя ничего особо интересного в этой разработке не нашёл, может плохо искал)))
Responsive Image Slider
Красивый такой, адаптивный слайдер изображений от Владимира Кудинова сотоварищи. Добротный, качественно проработанный инструмент, предоставляется с наглядными примерами и подробнейшей инструкцией по созданию, установке и использованию. Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
Добротный, качественно проработанный инструмент, предоставляется с наглядными примерами и подробнейшей инструкцией по созданию, установке и использованию. Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
FractionSlider
Бесплатный JQuery слайдер плагин с эффектом параллакса для изображений и текст-слайдов. Анимация слайдов имеет несколько значений показа с полным контролем в каждом параметре времени и анимации. Возможность анимации сразу нескольких элементов на слайде. Вы можете установить различные методы анимации, исчезновение слайдов или переходы из определенного направления. Автоматический показ и ручное управление с помощью стрелок навигации всплывающих при наведении на картинку. 10 видов эффектов анимации появления слайдов и многое другое…
Обзор получился довольно обширным, но недостаточно информативным из-за большого количества рассматриваемых продуктов. Все подробности и детальные описания функциональных возможностей того или иного плагина, вы сможете узнать непосредственно на страницах разработчиков. Мне же остаётся надеяться, что кому-нибудь да и облегчил поиски того самого нужного инструмента, для создания красочных слайдеров картинок на страницах своих сайтов.
Мне же остаётся надеяться, что кому-нибудь да и облегчил поиски того самого нужного инструмента, для создания красочных слайдеров картинок на страницах своих сайтов.
Когда-нибудь задумывались над тем, чтобы было бы неплохо иметь возможность работать с русифицированными шаблонами? Просто задумайтесь на минутку. Никакой траты времени на работу с англоязычными шаблонами. Спешим вас порадовать тем, что на маркетплейсе TemplateMonster теперь можно найти . Текст для каждого из них был написан вручную. И, конечно же, все готовые решения невероятно простые в использовании.
С Уважением, Андрей
SliderPro — адаптивный jQuery слайдер c поддержкой миниатюр и другими настройками, включая также и собственное API.
- Слайдер по умолчанию подстраивается под размеры экрана. Масштабироваться будут не только изображения, но и слои с вашим дополнительным контентом.
- Поддержка touch-swipe событий для сенсорных экранов. Использование Breakpoints — аналог CSS media queries, для изменения настроек слайдера на различных размерах экрана.

- Плавная анимация с помощью css3 transitions, анимация слоев, fade эффект для смены слайдов.
- Слайдер может быть на всю ширину страницы, на весь экран или располагаться внутри контейнера.
- Автоизменение высоты слайда. Ориентация превьюшек может быть, как вертикальная, так и горизонтальная.
- Для изображений поддерживается lazy loading, retina, возможность подгружать различные изображения под конкретные размеры экранов.
- Поддержка видео, интеграция с lightbox, навигация стрелками, точками, клавиатурой, миниатюрами и многое, многое другое.
CSS
Подключаем файл стилей:
HTML
Пример разметки для вставки слайдера:
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
consectetur adipisicing elit
JS
Подключаем необходимые скрипты:
Выполняем инициализацию плагина:
Более подробно о слайдере и его использовании можно найти на гитхабе. Ссылка ниже.
Здравствуйте, дорогие читатели блога. Сегодня представляю Вам полезную подборку бесплатных JQuery слайдеров с примерами . Если Вы всё таки надумали поставить слайдер изображений на свой ресурс, эта подборка Вам очень пригодится, и, поверьте, вам есть с чего выбрать. Тем более все слайдеры с примерами, и каждый из них Вы сможете попробовать в действии. В общем не буду отвлекать, выбирайте:-)
Сегодня представляю Вам полезную подборку бесплатных JQuery слайдеров с примерами . Если Вы всё таки надумали поставить слайдер изображений на свой ресурс, эта подборка Вам очень пригодится, и, поверьте, вам есть с чего выбрать. Тем более все слайдеры с примерами, и каждый из них Вы сможете попробовать в действии. В общем не буду отвлекать, выбирайте:-)
Простой JQuery слайдер изображений
Самый обычный и не большой слайдер миниатюр на Вашем сайте.
Слайдер с миниатюрами на JQuery
Очень простой и интересный слайдер с миниатюрами, который подойдёт практически для любого дизайна.
Красивый слайдер для сайта
Большой и очень красивый слайдер изображений, с интересным перелистыванием текста.
Обычный JQuery слайдер
Самый обычный и простой слайдер на Ваш ресурс
Большой слайдер с описанием
Эффектный слайдер мимо которого нереально пройти.
JQuery слайдер картинок и описанием
Постой и стильный слайдер текста с изображениями и с красивым эффектом перелистывания.
Скроллинг изображений с подсказками
Интересный скроллинг изображений, который непрерывно и плавно прокручивается. По умолчанию стоят изображения разных фруктов, которые можно изменить на свои.
JQuery слайдер с большими стрелками
Интересный слайдер с большими розовыми стрелками, которые меняют размер за счёт увеличения изображения.
Галереи изображений и слайдеры – одни из самых популярных форматов jQuery. Благодаря им вы можете добавить на сайт необходимый объем визуального контента, экономя при этом ценное место.
Галереи и слайдеры делают страницу менее загруженной, но все же позволяют добавить все изображения, необходимые для передачи послания. Особенно полезны они будут для и интернет-магазинов.
В сегодняшней статье мы собрали для вас лучшие галереи изображений и слайдеры jQuery.
Для их установки достаточно добавить выбранные плагины в раздел head HTML страницы вместе с библиотекой jQuery и настроить их согласно документации (всего пара строчек кода).
Выбирайте, какой из этих элементов идеально впишется в ваш проект.
1. Bootstrap Slider
Bootstrap Slider – бесплатный, оптимизированный под мобильные устройства слайдер изображений с прокруткой прикосновением и смахиванием. Он будет потрясающе смотреться на любом экране и в любом браузере. Вы можете загрузить в слайдеры изображения, видео, текст, миниатюры и кнопки.
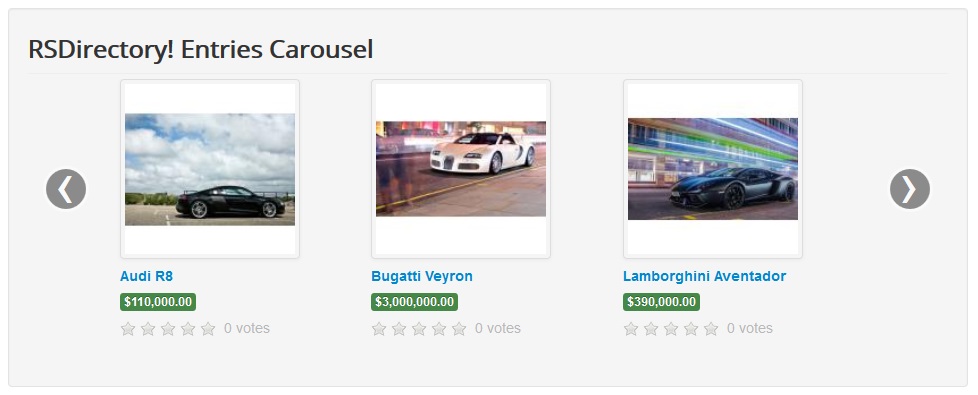
2. Product Preview Slider
Product Preview Slider воплощает в себе весь потенциал jQuery, он отлично встраивается в любой интерфейс. Также вас порадует качество и чистота кода этого плагина.
3. Expandable Image Gallery
Expandable Image Gallery – потрясающий плагин, который одним кликом мышки превращается в полноэкранную галерею. Его можно использовать для раздела “О нас” или для просмотра информации о товарах.
4. Fotorama
Fotorama – плагин отзывчивой галереи jQuery, который работает как для десктоп, так и для мобильных браузеров. Он предлагает множество опций навигации: миниатюры, прокрутку, кнопки “вперед” и “назад”, автоматический показ слайд-шоу и маркеры.
5. Immersive Slider
Immersive Slider позволяет создавать уникальный опыт просмотра слайдов, похожий на слайдер Google TV. Вы можете изменить фоновое изображение, которое будет размыто для сохранения фокуса на основных фото.
6. Leastjs
Leastjs – отзывчивый jQuery плагин, который поможет вам создать потрясающую галерею. При наведении курсора на изображение, появляется текст, при нажатии окно разворачивается на весь экран.
7. Sliding Panels Template
Этот плагин идеально подойдет для портфолио. Он создаст блоки изображений, располагающихся горизонтально (вертикально на небольших экранах), к которым будет привязан выбранный контент.
8. Squeezebox Portfolio Template
Squeezebox Portfolio Template предлагает motion-эффекты для портфолио. При наведении курсора на основное изображение (или блок) появляются привязанные элементы.
9. Shuffle Images
Shuffle Images – потрясающий отзывчивый плагин, который позволит вам создать галерею с меняющимися при наведении курсора изображениями.
10. Free jQuery Lightbox Plugin
Free jQuery Lightbox Plugin поможет вам показать одно или несколько изображений на одной странице. Также их можно будет увеличить и вернуть к исходному размеру.
11. PgwSlider – Responsive slider for jQuery
PgwSlider – минималистичный слайдер изображений. jQuery код весит немного, поэтому скорость загрузки этого плагина вас приятно удивит.
12. Scattered Polaroids Gallery
Scattered Polaroids Gallery – потрясающий слайдер, выполненный в плоском дизайне. Его элементы хаотично движутся при переключении изображений, что выглядит потрясающе.
13. Bouncy Content Filter
Bouncy Content Filter – идеальное решение для и портфолио. Этот плагин позволяет пользователям быстро переходить из одной категории в другую.
14. Simple jQuery Slider
Simple jQuery Slider оправдывает свое название. Этот плагин сочетает в себе элементы JavaScript, HTML5 и CSS3. В демо по умолчанию доступна только загрузка текста, но если внести несколько изменений, можно будет добавить и визуальный контент.
15. Glide JS
Glide JS – простой, быстрый и отзывчивый jQuery слайдер. Его легко настроить, к тому же плагин не займет много места.
16. Fullscreen drag-slider with parallax
Этот потрясающий jQuery слайдер с возможностью загрузки изображений и текста подойдет для любого сайта. Он порадует пользователей легким parallax эффектом и медленным появлением текста.
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров , галерей и каруселей.
Если вы хотите установить универсальный слайдер или карусель к себе на сайт можете перейдите по
Слайдеры для сайта
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Адаптивные слайдеры для сайта с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга. В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги.
Слайдеры для сайта вторая часть.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек. Все работает быстро и легко, также есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего. На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
P. S. Ставил слайдер несколько раз и считаю что он один из лучших
S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
— это слайдер изображений с потрясающими визуальными эффектами и анимациями.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный и бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Слайдеры для сайта третья часть.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Аккордеон изображений с помощью css3.
Это адаптивная галерея которая оптимизирована для тач-устройств.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная и интересная штука при разработке сайта портфолио.
33. Многоуровневая фото-карта.
Это многоуровневая карта — галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
34. Полноэкранная галерея с миниатюрами
Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Слайдеры для сайта постоянно обновляться и их количество с каждым днем становиться все больше. Если у Вас есть ваши любимые слайдеры или возможно вы не нашли того что искали тогда пишите в комментарии и я постараюсь Вам помочь.
17 лучших плагинов WordPress для слайдеров и каруселей 2020 года
Если вы хотите похвастаться отзывами клиентов, вашими последними публикациями в блоге, вашими лучшими изображениями или другими медиафайлами на своем веб-сайте, для вас найдется плагин для слайдера WordPress или плагин для карусели WordPress .
Добавьте интерактивные и стильно выглядящие слайдеры и карусели на свой веб-сайт WordPress, чтобы продемонстрировать контент вашего сайта привлекательным способом.
Изображения, видео и графика необходимы для привлечения внимания аудитории. Простого размещения этого медиа на вашем сайте недостаточно. Вы должны представить этот медиа-файл таким образом, чтобы он соответствовал теме вашего веб-сайта и предлагал пользователю поделиться контентом.
На CodeCanyon вы сможете выбрать из всех доступных плагинов премиум-класса и найти именно тот плагин для слайдера и карусели, который будет соответствовать теме вашего сайта и привлечь внимание зрителей.
Лучшие плагины WordPress для слайдеров и каруселей на CodeCanyon
Откройте для себя обширную библиотеку CodeCanyon из лучших когда-либо созданных плагинов WordPress для слайдеров и каруселей. С дешевой единовременной оплатой вы можете приобрести эти высококачественные плагины WordPress и привлечь больше трафика на ваш сайт.
Вот несколько самых продаваемых плагинов WordPress для слайдеров и каруселей, доступных в CodeCanyon на 2020 год.
Использование редактора WordPress по умолчанию для добавления медиафайлов может повредить вашему бренду. Загрузка медиафайлов таким способом не оставляет вам никакой гибкости в отношении дизайна и функциональности.
Воспользовавшись премиум-плагинами, доступными на CodeCanyon, вы получите доступ к функциям слайдера и карусели, таким как:
- готовые шаблоны
- адаптивный дизайн
- редакторы перетаскивания
- привлекательные анимации
12 лучших плагинов WordPress для слайдеров и каруселей (из CodeCanyon на 2020)
1. RoyalSlider
RoyalSlider
RoyalSlider для WordPress, самый загружаемый слайдер CodeCanyon, содержит множество неотразимых функций. Используемый такими разными компаниями, как Coca Cola, Ralph Lauren и Land Rover, этот плагин делает практически все, что вы, возможно, захотите от слайдера.
Наиболее привлекательной особенностью является встроенная полноэкранная поддержка HTML5. Идеально подходит для показа фотографий в высоком разрешении!
Другие выдающиеся функции включают в себя:
- допускается несколько слайдеров на страницу, даже с разными скинами
- сенсорная навигация
- адаптивный дизайн
- вертикальные или горизонтальные миниатюры, маркеры или вкладки для навигации
RoyalSlider определенно поразит ваших посетителей своим чистым дизайном и профессиональной функциональностью.
Пользователь frctech говорит:
2.«Я использую RoyalSlider с 2011 года. Он надежный, хорошо продуманный, ухоженный и хорошо поддерживаемый. Во многих случаях, когда мне требовалась поддержка, ответы были быстрыми (даже странно быстро), интеллектуальными (нет дерьмовые консервированные ответы) и решили мою проблему ».
Slider Pro предоставляет чистый и интуитивно понятный пользовательский интерфейс в области администрирования, с удобной навигацией для конечных пользователей.
Slider Pro избегает ненужных изысков, которые часто являются препятствием для конечных пользователей в получении необходимой им информации, и вместо этого фокусируется на простоте и производительности, но при этом предоставляет широкий спектр возможностей настройки.
Моя любимая функция — глубокие ссылки, где каждое изменение слайда будет обновлять URL в навигационной панели браузера с соответствующим хешем URL. Это означает, что пользователи могут копировать и делиться ссылками непосредственно на отдельные слайды!
Отличительные особенности включают в себя:
- оптимизированная загрузка изображений
- легкая настройка
- плавные анимации
- несколько макетов
Slider Pro , как следует из названия, является профессиональным решением, которое вам нужно.
Пользователь LWWCRHI говорит:
3. Логотипы Витрина Витрина логотипов«Дэвид отлично помог мне заставить мой слайдер работать со спецэффектами. Это не обычный слайдер, и он может сделать намного больше. Богатая функциональность и поддержка действительно великолепны, давая ему 5 звезд».
Плагин Logos Showcase специально создан для пользователей, которые хотят создать сетку изображений с внешними или внутренними ссылками или нуждаются в отображении списка логотипов клиентов или спонсоров.
Отличительной особенностью Logos Showcase является возможность отображения логотипов в версии в оттенках серого с возможностью отображения оригинальных цветов при наведении курсора на нужное.
Отличительные особенности включают в себя:
- выбор из трех разных способов отображения изображений
- контроль скорости перехода и автопрокрутка включены
- контроль размера логотипа по умолчанию
- возможность установить URL для каждого логотипа, который может открываться на той же странице или на новой странице
Logos Showcase — это слайдер, позволяющий выбрать наиболее эффективный способ отображения логотипов и списков.
Пользователь cross5 говорит:
4. Все вокруг Вокруг«Более чем невероятная поддержка клиентов. Плагин действительно прост в использовании, все необходимые функции доступны. Настоятельно рекомендуется!»
Все вокруг , как следует из названия, является действительно хорошо округленным слайдером. Это дает вам чистый, отзывчивый дизайн, ряд предопределенных параметров стилей и поддержку жестов смахивания. Используйте один из шести макетов или настройте плагин вручную при необходимости.
Отличительные особенности включают в себя:
- шесть готовых стилей
- поддержка видео
- вертикальные или горизонтальные ползунки
- поддерживает несколько слайдеров на одной странице
- режим автоигры
Слайдер All Around не является универсальным только по названию. Если это ваш первый плагин для слайдера и карусели WordPress, он также может оказаться последним, который вам когда-либо понадобится.
Super Bundle — один из лучших плагинов-слайдеров для WordPress. Это набор потрясающих элементов, настроек и инструментов, которые предназначены для того, чтобы вывести ваш сайт WPBakery Page Builder на новый уровень. Он позволяет превратить любой контент в карусель, добавить лайтбокс для видео, анимировать текст и т. Д.
Отличительные особенности включают в себя:
- Параметры параллакса и фона видео
- более 70 настраиваемых, высококачественных конструкций сепараторов строк SVG
- 13 входных анимаций и 14 выходных анимаций
- 6 уникальных текстовых эффектов
- миниатюры видео или изображений, при нажатии на которые открывается большое всплывающее окно с видео
Отличительной особенностью Super Bundle является то, что помимо создания великолепных каруселей, он позволяет добавлять массу других интересных функций на ваш сайт WordPress. Отличный многофункциональный плагин.
Отличный многофункциональный плагин.
Пользователь alienflaky говорит:
6. Глобальная галерея Глобальная галерея«Существует более одной причины, по которой я дал этому продукту 5 звезд. От потрясающего продукта до надежной серверной поддержки, безусловно, необходимо, если вы хотите настроить свой WordPress вне купленной темы».
Глобальная галерея — это слайдер изображений WordPress, который помогает создавать удивительные галереи из различных источников изображений, включая Flickr, Facebook или другие платформы социальных сетей, пользовательские элементы WordPress и любые RSS-каналы. Плагин предлагает четыре макета галереи, а также включает в себя слайдер адаптивных изображений и полнофункциональную карусель.
Отличительные особенности включают в себя:
- четыре макета галереи
- перетаскивание галереи
- фильтр тегов изображения
- слайдер изображений с фиксированным или адаптивным размером
- карусель изображений с многоколоночной разметкой
Благодаря быстрой установке одним нажатием кнопки плагин Global Gallery поможет вам в кратчайшие сроки создать фильтруемые, полностью адаптивные и адаптивные галереи на вашем сайте.
Пользователь mkknop говорит:
7. Карусель Что угодно Карусель Ничего«Я так рад получить Global Gallery! Его очень легко настроить, и особенно с надстройкой Overlay Manager я получил эффект« очень медленного увеличения », который я искал. Также примечательно: идеальный Поддержка клиентов от автора, с обратной связью / решениями в тот же день. Очень рекомендуется и стоит цена. «
Если вы ищете универсальную карусель изображений WordPress, Carousel Anything для вас. С Carousel Anything вы можете создавать карусели для любого вашего контента: постов в блогах, слайдеров изображений, видео-витрин, отзывов, членов команды и многого другого. Плагин имеет два дизайна: один отображает ваши сообщения в простой и понятной разметке, а другой предлагает еще несколько конструктивных особенностей.
Отличительные особенности включают в себя:
- отлично работает с сенсорными устройствами
- создавать карусели из ваших типов постов
- легкий
- работает с любой темой
Этот плагин слайдера карусели WordPress предоставляет вам один из самых простых и быстрых способов создания каруселей для вашего сайта.
Пользователь Pixelschiebr говорит:
8. Карта прогресса Карта прогресса«Мне очень нравится это дополнение. Я даже не на полпути к тому, как я мог его использовать. Но до сих пор я использую его для слайдеров на новостных страницах, а также для видеогалерей на своих страницах. Он очень хорошо работает с Visual Composer и Мне нравится, что у меня могут быть все настройки для цветов фона и т. Д. Карусель Что-нибудь намного проще и дает мне все необходимые варианты ».
Карта прогресса является уникальной среди плагинов WordPress, перечисленных здесь, в том, что она сочетает в себе функции слайдера карусели с функцией Google Maps. Цель плагина — помочь пользователям создавать сайты WordPress, которые предоставляют списки отелей, недвижимости, ресторанов, вакансий и т. Д.
С помощью этого плагина вы можете размещать свои списки на Картах Google с помощью маркеров, а затем размещать те же списки на фотографиях на карусели — со связями между ними! При выборе предмета на карусели указывается его местоположение на карте. Аналогичным образом, при нажатии на маркер на карте активируется карусель изображений.
Аналогичным образом, при нажатии на маркер на карте активируется карусель изображений.
Отличительные особенности включают в себя:
- Карусель может быть расположена вправо, влево, над или под картой
- предоставляет кластерные маркеры карты для карты с большим количеством местоположений
- элементы карусели полностью изменяемого размера и полностью настраиваемые
- подключить плагин с любым пользовательским типом записи
Если вы ищете визуально мощный способ отображения нескольких различных местоположений на карте с помощью карусели изображений, плагин Progress Map является отличным решением.
Пользователь GiulioNF говорит:
9. Портфолио Viba Viba Portfolio«Безумный плагин! Все, что вам нужно, используя карты и интерфейс, очень легко настроить!»
Viba Portfolio — это демонстрация ваших последних сообщений в блоге, портфолио, отзывов клиентов и т. Д. С максимальной выгодой. Этот слайдер галереи WordPress предоставляет вам четыре различных типа галереи, а также 60 скинов, чтобы легко и быстро изменить внешний вид вашего слайдера. Он также предлагает полный контроль над всеми функциями настройки, от макетов до размера шрифта, цвета и наложений.
Д. С максимальной выгодой. Этот слайдер галереи WordPress предоставляет вам четыре различных типа галереи, а также 60 скинов, чтобы легко и быстро изменить внешний вид вашего слайдера. Он также предлагает полный контроль над всеми функциями настройки, от макетов до размера шрифта, цвета и наложений.
Отличительные особенности включают в себя:
- 60 скинов
- 4 типа галерей
- 3 типа фильтров
- адаптивная сетка и адаптивные макеты карусели
Используйте Viba Portfolio в качестве слайдера отзывов WordPress, пост-слайдера WordPress или любого другого необходимого вам слайдера. Это так универсально!
Пользователь galiabrener говорит:
«Это лучший плагин за всю историю! Мало того, что он выглядит очень красиво, но и поддержка клиентов просто потрясающая! Спасибо вам, дорогой Харун, за отличную работу и отличную поддержку! Я рекомендую всем приобрести этот красивый плагин!
10.
 Ультра Портфолио Ультра Портфолио
Ультра Портфолио Ультра ПортфолиоUltra Portfolio в первую очередь понравится пользователям, которые заинтересованы в создании портфолио с включенными функциями слайдера. Он предлагает большое количество вариантов макета и действительно обеспечивает гибкость и функциональность. Наиболее привлекательной особенностью этого слайдера является возможность управления эффектами анимации и скоростью анимации.
Отличительные особенности включают в себя:
- неограниченные макеты
- Интеграция WooCommerce
- Интеграция с Google Font
- адаптивный макет позволяет контролировать количество столбцов для разных экранов
Ultra Portfolio должен быть вашим выбором, если вы хотите объединить функции слайдера с широким спектром вариантов портфеля.
Пользователь iRoland говорит:
«Очень хороший и простой в использовании плагин для общих презентаций портфолио».
11. Отзывчивые сообщения Карусель
Responsive Posts Carousel — это легкий и мощный карусельный плагин для WordPress.С помощью этого мощного карусельного плагина WordPress вы можете выбрать из более чем 50 готовых к использованию шаблонов, которые полностью настраиваются в простом редакторе живых шаблонов. С помощью этого плагина вы можете создавать все типы ползунков, такие как витрины, вертикальные ползунки, многорядные ползунки и многое другое, благодаря множеству предлагаемых функций.
Вот что один из пользователей плагинов, Hurri500, может сказать об этом пятизвездочном плагине:
«Отличная поддержка и очень крутой и полезный плагин. У меня была небольшая проблема со стилем в админке, которую автор разобрал быстро … отлично!»
12. Слайдер изображений до и после для WPBakery Page Builder
Слайдер изображений до и после для WPBakery Page Builder
Этот простой в использовании шорткод, который работает с WPBakery Page Builder, позволяет вам создать довольно изящный слайдер для демонстрации ваших фотографий до и после. Гости вашего веб-сайта смогут запускать ползунок «до и после» при наведении курсора мыши, щелчком и перетаскиванием или с помощью полосы прокрутки. Плагин подстраивается под ваш размер экрана.
Гости вашего веб-сайта смогут запускать ползунок «до и после» при наведении курсора мыши, щелчком и перетаскиванием или с помощью полосы прокрутки. Плагин подстраивается под ваш размер экрана.
Отличительные особенности включают в себя:
- горизонтальное, вертикальное и диагональное разделение
- отзывчивый и сенсорный
- настраиваемые цвета рамок и стрелок
- полосы прокрутки доступны в настройках
Слайдер изображений «До и после» для WPBakery Page Builder отлично подходит для до-после снимков редизайнов веб-сайтов, редактирования фотографий, сессий преобразования и многого другого.
Пользователь robCODE говорит:
«Супер. Делает то, что говорит на жестяной банке. Совместимо, легко устанавливается и выглядит хорошо».
5 бесплатных
плагинов WordPress для слайдеров и каруселей для загрузки в 2020 году Без сомнения, платные плагины WordPress для слайдеров и каруселей предложат вам наиболее полный набор инструментов. С этими премиальными плагинами будет больше возможностей, поддержки клиентов и общего пользовательского опыта. Тем не менее, в настоящее время у вас может не хватить средств на эти плагины для слайдеров премиум-класса, и вам все равно придется показывать изображения посетителям вашего сайта.
С этими премиальными плагинами будет больше возможностей, поддержки клиентов и общего пользовательского опыта. Тем не менее, в настоящее время у вас может не хватить средств на эти плагины для слайдеров премиум-класса, и вам все равно придется показывать изображения посетителям вашего сайта.
Вот почему я собрал список из пяти лучших доступных плагинов WordPress для слайдеров и каруселей.
1. Soliloquy SliderSoliloquy Slider позволяет за считанные минуты создать красивый адаптивный слайдер изображений и видео для вашего сайта WordPress. Команда Soliloquy позаботилась о том, чтобы оптимизировать плагин для производительности сети и сервера.
2. WP 1 SliderWP 1 Slider имеет массу замечательных функций, которые могут помочь вам создать привлекательный слайдер, включая адаптивный дизайн, шаблоны слайдеров и индивидуальные настройки для каждого слайда.
3. Отзывчивый слайдер Адаптивный WordPress Slider имеет интуитивно понятный интерфейс перетаскивания, быструю навигацию и адаптивный макет. Легко создавайте слайды, оптимизированные для SEO, с помощью этого небольшого удобного плагина.
Легко создавайте слайды, оптимизированные для SEO, с помощью этого небольшого удобного плагина.
Этот плагин слайдера прост в использовании. Просто выберите изображения, которые вы хотите отобразить, перетащите их на место, а затем добавьте подписи, ссылки и поля SEO для каждого изображения, и вы готовы отобразить слайдер.
5. SlideDeckSlidDeck — популярный плагин-слайдер для всех ваших изображений и видео-слайдов. Этот бесплатный плагин слайдера позволяет вам выбирать из 50+ эффектов перехода, создавать слайдер видео, добавлять неограниченное количество слайдов в один слайдер и многое другое.
Получите максимум от плагинов WordPress Slider & Carousel
Хотя премиум-слайдер и карусель WordPress, доступные на CodeCanyon, имеют все необходимое для создания профессионально выглядящего дисплея для ваших медиафайлов, есть несколько советов, которые вы захотите рассмотреть, чтобы получить максимальную отдачу от этих ценных плагинов.
1.
Размещение является ключевымВ большинстве случаев вы захотите разместить свой слайдер или карусель в верхней части веб-страницы. Одна из целей этих слайдеров и каруселей — привлечь внимание вашей аудитории, и иметь их где угодно, но верхняя часть вашей веб-страницы сделает их менее важными.
Slider Pro отображает свой слайдер в верхней части веб-страницы2.
Оптимизация для мобильныхБольшая часть сегодняшнего просмотра веб-сайтов осуществляется на мобильных телефонах. Все премиальные плагины имеют адаптивный дизайн, который можно настроить так, чтобы он отлично смотрелся на мобильных устройствах. Убедитесь, что вы потратили время на настройку этих настроек мобильного представления, чтобы предоставить этим зрителям наилучшие возможности. В дополнение к оптимизации вашего слайдера для мобильных устройств, обязательно оптимизируйте его для нескольких размеров экрана.
Slider Pro предоставляет инструменты, необходимые для того, чтобы их слайдер реагировал на все размеры экрана.
3.
Используйте высококачественные изображения и видеоНезависимо от того, насколько визуально привлекательны ваш слайдер и карусель, если фактические изображения и видео не высокого качества, у вас будет мало шансов привлечь внимание посетителей вашего сайта. Убедитесь, что вы используете изображения и видео самого высокого качества.
Добавьте на ваш сайт премиум-слайдер WordPress и плагин карусели
Если вы хотите создать более визуально привлекательный веб-сайт, который подчеркивает мультимедиа ваших веб-сайтов, то купите премиум-слайдер WordPress и плагин карусели от CodeCanyon
Эти многофункциональные плагины позволяют интегрировать привлекательный дисплей для ваших медиа, который можно легко настроить в соответствии с темой вашего сайта.
Пока вы находитесь на CodeCanyon, не стесняйтесь проверять тысячи доступных премиальных плагинов WordPress , а также самые продаваемые и популярные плагины WordPress года.
Как сделать удобный и конверсионный слайдер на главной странице сайта — адаптивная карусель с баннерам и фотографиями бренда
Команда AskUsers
2019-07-26 • 7 мин. читать
читать
Результаты проводимых исследований показывают, что использование слайдеров в хедере главной страницы демонстрирует недостаточную конверсию. Современные исследователи (Baymard Institute, Harrison Jones) утверждают, что такое положение вещей актуально и для розничных интернет-магазинов, и для сайтов сектора B2B.
Однако результаты проводимых AskUsers исследований если и не свидетельствуют об обратном, то во всяком случае опровергают такую категоричность в подходе к использованию слайдеров в первом экране.
Главные недостатки использования слайдеров
Многие сайты (18 из 30, согласно анализу Harrison Jones), использующие слайдеры в верхней части первого экрана, сталкиваются со сложностями двух типов: SEO и юзабилити.
К проблемам в сфере SEO множество аналитиков относят:
-
Применение Flash.

Тысячи публикаций и обзоров посвящены данному вопросу. Уже вполне очевидно для всех, что flash-объекты должны быть полностью упразднены. Однако кое-кто продолжает пренебрегать этим, и все же попадаются в сети слайдеры с flash-анимацией на баннерах. Кратко и в последний раз о главной причине их бесполезности — недоступность для поисковиков и невозможность воспроизведения на большом количестве устройств (iOS, MacOS).
-
Скорость загрузки.
Если функционирование слайдера снижает скорость загрузки всей страницы, то есть ли смысл в его применении? Каждая лишняя секунда снижает поведенческие факторы, а значит и позиции в выдаче и UX.
-
Контент.
Слайдеры не содержат уникального текстового контента, на который всегда ориентируются поисковики. По этой причине таргетинг целевой аудитории представляется недостаточно эффективным.
Результаты анализа юзабилити сайтов, использующих слайдеры с фотографиями, также можно представить в виде перечня наиболее значимых проблем:
-
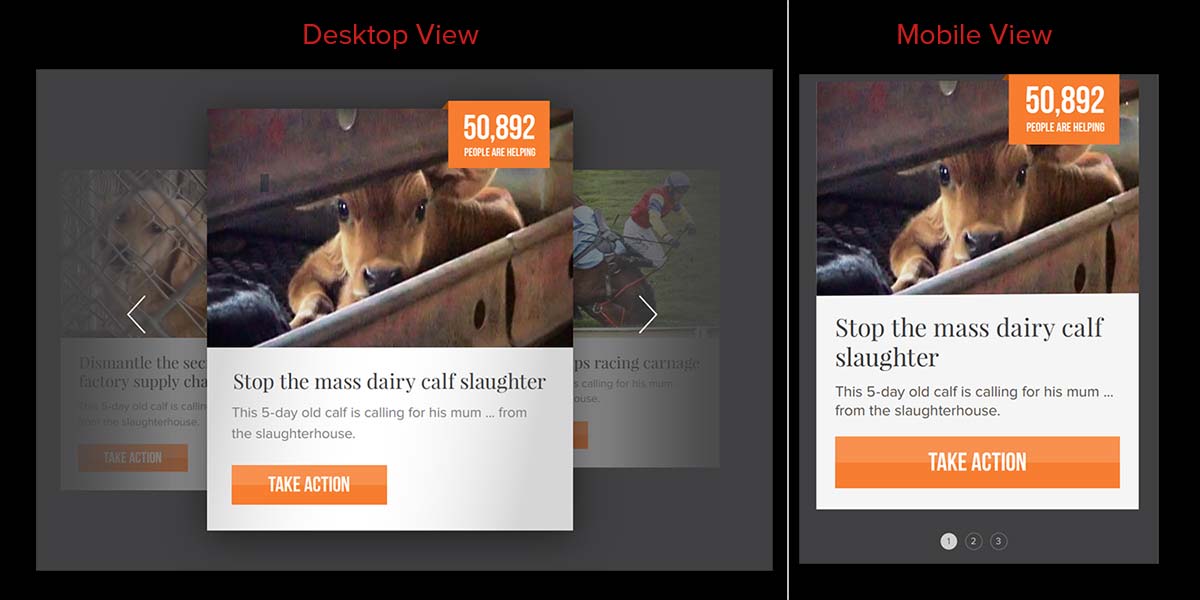
Низкий CTR.

Карусели используют практически во всех сегментах интернет-маркетинга (B2B, B2C). Независимо от типа сайта, имеем приблизительно следующую картину кликабельности:
* По данным http://searchengineland.com/homepage-sliders-are-bad-for-seo-usability
Дальнейшие комментарии просто излишни — это довольно низкий уровень кликабельности. CTR — один из главнейших показателей целесообразности использования тех или иных элементов взаимодействия с посетителем. Поэтому столь низкие значения свидетельствуют о наличии многих ошибок в слайдере.
-
Необходимость скроллинга в поисках полезного контента.
Что в приоритете – графика или тексты – каждый разработчик сайта решает для себя индивидуально. Но нужно понимать, что в большей мере товары продаются благодаря текстовому контенту. Попадая первый раз на страницу, посетитель может даже сразу не понять направление деятельности сайта, не говоря уже о том, что на слайдере он получит минимум информации.
 Поэтому далее скролить он будет только при условии приятного первого впечатления и сохраняющегося интереса к странице. О том, как не испортить это плохим слайдером, будет рассказано в третьей части статьи.
Поэтому далее скролить он будет только при условии приятного первого впечатления и сохраняющегося интереса к странице. О том, как не испортить это плохим слайдером, будет рассказано в третьей части статьи.
Чрезмерный акцент.
Одной из самых больших проблем юзабилити слайдеров является «эффект мегафона». Баннер на слайдере почти всегда привлекает внимание динамичностью и обилием ярких картинок. «Эффект мегафона» проявляется именно в этом — как будто кто-то крикнул посетителю в громкоговоритель: «Смотри сюда!». И посетитель смотрит, думает, решает. При этом ничего не указывает на то, что основная информация, которая нужна посетителю, расположена уже под слайдером. Тепловые карты сайтов со слайдерами показывают, что основная активность приходится на меню и навигационные элементы.
Комментарий AskUsers: Важно понимать, что карусель должна привлекать внимание, но не полностью перетягивать его на себя, как бы ограничивая и парализуя дальнейшие действия посетителя.
Ошибки при разработке адаптивных слайдеров обходятся очень дорого: вы рискуете не просто получить минимальное количество лидов, но и заработать негативный имидж в масштабе организации. Чтобы слайдер приносил пользу, а не вред, нужно внимательно отнестись к его разработке и настройке.
10 обязательных критериев, которым должен соответствовать хороший слайдер
Все описанные выше проблемы и сложности в основном возникают из-за того, что карусель не соответствует базовым принципам юзабилити, что влечет формирование негативного User eXperience (UX).
При разработке карусели для десктопов, сенсорных и мобильных устройств следует придерживаться определенных нюансов. Качественный слайдер-карусель должен соответствовать следующим параметрам:
-
Необходимо внимательно отнестись к порядку отображения слайдов, их последовательности, так как первый из них всегда будет демонстрироваться чаще других и для большей аудитории.

-
Карусель ни в коем случае не должна быть единственным доступом к продукту или каким-либо разделам сайта и предложениям.
-
Авторотацию следует применять только в том случае, если посетители не рассеивают свое вниманием на другие, более значимые элементы.
-
Одно из самых частых нарушений – время показа слайда. Выбирайте умеренный темп смены слайдера. В среднем, для слайда с одним стандартным заголовком требуется около 5-ти секунд. Если на слайде размещено больше текстовой информации, то следует время показа корректировать индивидуально. Приблизительная формула – 1 дополнительная секунда на каждые 3 слова.
-
При использовании авторотации необходимо прекращать ее в момент наведения курсора для исключения вероятности смены слайда в то время, как посетитель изучает информацию или собирается кликнуть на заинтересовавший слайд.

-
Остановка авторотации требуется при нажатии на любой из элементов управления слайдером.
-
Используйте крупные стрелки, кнопки и изображения, позволяющие посетителю понять, какой из слайдов является текущим для удобства перемещения вперед и назад.
-
На мобильных и сенсорных устройствах не применяйте автоматическую ротацию, так как там невозможно выполнение принципов № 5 и № 6 из-за отсутствия курсора.
-
Максимально поддерживайте свайпы и перелистывания в сочетании с другими элементами управления.
-
Для адаптированных версий еще раз проверьте, чтобы текст, размещенный на слайдах, имел приемлемые шрифт и размер. Это сделает его удобочитаемым даже при масштабировании экрана в сторону уменьшения.
С учетом всех этих требований можно сказать, что большая часть слайдеров-каруселей на сайтах функционирует недостаточно хорошо, что ведет к получению негативного UX. Поэтому, если применение в совокупности всех указанных рекомендаций является проблематичным, лучше откажитесь от использования карусели в принципе.
Поэтому, если применение в совокупности всех указанных рекомендаций является проблематичным, лучше откажитесь от использования карусели в принципе.
Достойной заменой в этом случае, согласно юзабилити-исследованиям AskUsers, является размещение отдельно взятых слайдов в качестве основных разделов на главной странице.
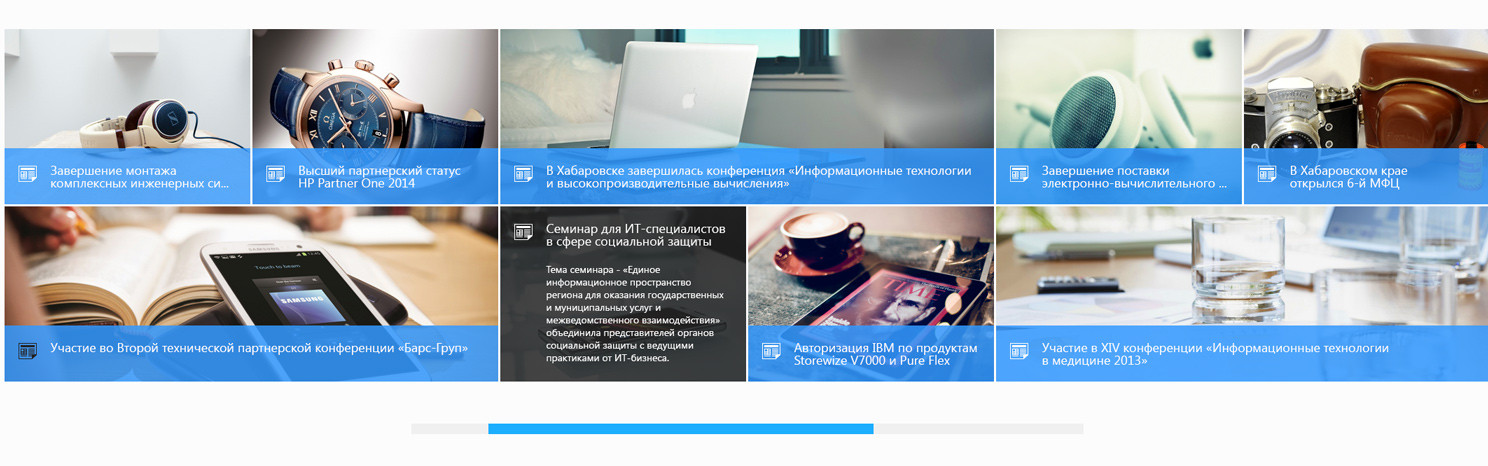
Классический пример такого решения — результаты проведенного компанией Clarks еще в 2015 году А/В-тестирования. В ходе исследования посетителям предлагался один из двух вариантов сайта:
Версия А с использованием карусели
Версия В с тремя статичными слайдами в качестве отдельных блоков
Ожидания маркетологов оправдались — версия В показала на 17% более высокую конверсию посетителей. Маркетологи объяснили это тем, что посетитель в данном случае быстрее решает свою задачу – сразу сужает выдачу по гендерному признаку. Несмотря на то, что слайдер продвигал сезонные предложения и актуальные тренды, организация хедера в виде статичных блоков оказалась более рациональной и результативной.
Никогда не забывайте об индивидуальности каждого случая, особенностях товаров и необходимости проведения периодической оценки удовлетворенности посетителей с помощью инструментов AskUsers. Надеемся, этот материал поможет вам в разы увеличить конверсию!
Закажи юзабилити-тестирование прямо сейчас
Заказать
реагирующая карусель — npm
Мощный, легкий и полностью настраиваемый компонент карусели для приложений React.
Важно
У меня нет времени, чтобы поддерживать этот пакет. Если у вас есть запрос, попробуйте отсортировать его в сообществе. Я могу объединять запросы на включение, которые время от времени выглядят безопасными, но здесь нет никаких обязательств по срокам. Не стесняйтесь форкнуть его и опубликовать под другим именем, если вы спешите или используете другой компонент.
Возможности
- Адаптивный
- Мобильная версия
- Проведите пальцем по экрану
- Сенсорная эмуляция мыши
- Совместимость с рендерингом на стороне сервера
- Клавиатура навигации
- Пользовательская продолжительность анимации
- Автоматическое воспроизведение с настраиваемым интервалом
- Бесконечный цикл
- Горизонтальное или вертикальное направление
- Поддерживает изображения, видео, текстовое содержимое и все, что угодно.
 Каждый прямой потомок представляет собой один слайд!
Каждый прямой потомок представляет собой один слайд! - Поддерживает внешнее управление
- Широкие возможности настройки:
- Пользовательские большие пальцы
- Пользовательские стрелки
- Пользовательские индикаторы
- Пользовательский статус
Важные ссылки:
Демо
http: // leandrowd.github.io/react-responsive-carousel/
Посмотрите эти классные демонстрации, созданные с помощью сборника рассказов. Исходный код для каждого примера доступен здесь
Настройте сами:
Устанавливается пакетом
пряжа добавить реагирующую карусель
Использование
импортировать React, {Component} из 'react';
импортировать ReactDOM из react-dom;
импортировать "реагировать-реагировать-карусель / lib / styles / carousel.min.css"; // требуется загрузчик
импортировать {Карусель} из response-responseive-carousel;
class DemoCarousel расширяет Component {
оказывать() {
возвращаться (
<Карусель>


Легенда 2

Легенда 3
);
}
});
ReactDOM.render (Настройка
Предметы (Слайды)
По умолчанию каждый слайд будет отображаться как переданный как дочерний. Если вам нужно их настроить, используйте свойство
Если вам нужно их настроить, используйте свойство renderItem .
renderItem: (элемент: React.ReactNode, параметры ?: {isSelected: boolean}) => React.ReactNode;
Большой палец
По умолчанию при извлечении изображений на каждом слайде создаются превью. Если у вас нет изображений на слайдах или вы предпочитаете другую миниатюру, используйте метод renderThumbs , чтобы вернуть новый список изображений, которые будут использоваться в качестве превью.
renderThumbs: (children: React.ReactChild []) => React.ReactChild []
Стрелы
По умолчанию простые стрелки отображаются с каждой стороны. Если вам нужно настроить их, а CSS недостаточно, используйте renderArrowPrev и renderArrowNext . Обработчик кликов передается как аргумент в опору и должен быть добавлен как обработчик кликов в настраиваемую стрелку.
renderArrowPrev: (clickHandler: () => void, hasPrev: boolean, label: string) => React. ReactNode;
renderArrowNext: (clickHandler: () => void, hasNext: boolean, label: string) => React.ReactNode;
ReactNode;
renderArrowNext: (clickHandler: () => void, hasNext: boolean, label: string) => React.ReactNode;
Индикаторы
По умолчанию индикаторы отображаются в виде маленьких точек в нижней части карусели. Чтобы настроить их, используйте свойство renderIndicator .
renderIndicator: (
clickHandler: (e: React.MouseEvent | React.KeyboardEvent) => void,
isSelected: логическое,
индекс,
метка: строка
) => React.ReactNode;
Полный контроль над каруселью
Если ни одного из предыдущих вариантов недостаточно, вы можете создать свои собственные элементы управления для карусели.Посмотрите пример на http://react-responsive-carousel.js.org/storybook/?path=/story/02-advanced—with-external-controls
.Видео
Если ваша карусель предназначена для видео, имейте в виду, что вы сами решаете, какие видео будут воспроизводиться. Используя опору renderItem , вы получите информацию о том, выбран ли слайд или нет, и сможете использовать это для изменения состояния видео. Во избежание проблем воспроизводите видео только на выбранных слайдах. Посмотрите пример на http: // response-response-carousel.js.org/storybook/?path=/story/02-advanced—youtube-autoplay-with-custom-thumbs
Во избежание проблем воспроизводите видео только на выбранных слайдах. Посмотрите пример на http: // response-response-carousel.js.org/storybook/?path=/story/02-advanced—youtube-autoplay-with-custom-thumbs
=======================
Вклад
В руководстве содержится подробная информация о том, как создавать запросы на вытягивание и настраивать среду разработки. Пожалуйста, прочтите это, прежде чем вносить свой вклад!
=======================
Поднимает вопросы
При возникновении проблемы укажите как можно больше подробностей. Скриншоты, видеозаписи или что-нибудь еще, что может облегчить воспроизведение ошибки, о которой вы сообщаете.
- Новый вариант — создать пример кода, вызывающего ошибку. Загрузите этот пример изcodeandbox и добавьте туда свой код. Не забудьте разветвить, сохранить и добавить ссылку на пример в задачу.
=======================
Лицензия
filamentgroup / responsive-carousel: скрипт на основе jQuery для отзывчивых каруселей, которые работают с мышью, сенсорным экраном и клавиатурой
Скрипт на основе jQuery для отзывчивых каруселей, которые работают с мышью, сенсорным экраном и клавиатурой
Начало работы
Установить с использованием npm с использованием:
npm установить отзывчивую карусель
Это создаст копию проекта в папке node_modules .
Или получите рабочую версию (.min.js) или версию для разработки (.js) со страницы выпусков. Щелкните загрузку dist- .
На вашей веб-странице:
Сборка по умолчанию включает переход «слайд / перетаскивание», который можно применить, добавив атрибут данных и включив некоторый дополнительный CSS.
Расширенные функции
В папке src есть другие расширения, такие как переходы флип и затухание, автовоспроизведение, обработка клавиатуры, разбиение на страницы и многое другое. Если вы хотите создать сборку, включающую определенные расширения, просто добавьте их в файлы JS, перечисленные в разделе
Если вы хотите создать сборку, включающую определенные расширения, просто добавьте их в файлы JS, перечисленные в разделе concat в файле Gruntfile.js , и запустите grunt из командной строки.
Демо
Демонстрации можно найти в каталоге test / function / .
Документация
Предотвращение зацикливания содержимого
Карусель по умолчанию ( responseive-carousel.js ) возвращается к исходным активным элементам, как только достигает конца своего списка.Это поведение можно отключить, добавив к элементу DOM карусели аннотацию data-loop = 'false' и добавив responseive-carousel.loop.js непосредственно после основного JS карусели. Например:
... ....
..
Затем, после загрузки карусели и плагина, вы можете выполнить их обычную инициализацию.
$ (".carousel") .carousel (); Когда карусель достигает конца или начала списка, вставленные навигационные ссылки ( a.next и a.prev ) будут украшены дополнительным отключенным классом . По умолчанию этот класс не получает никаких свойств из библиотеки.
Для демонстрации см. test / function / no-loop.html .
Установка скорости карусели
Чтобы декларативно установить скорость карусели, добавьте data-interval к контейнеру карусели со значением, установленным в миллисекундах.
...
Для демонстрации см. test / function / flip-auto.html .
Содействие
Вместо формального руководства по стилю позаботьтесь о сохранении существующего стиля кодирования. Добавьте модульные тесты для любых новых или измененных функций. Lint и протестируйте свой код с помощью grunt.
Добавьте модульные тесты для любых новых или измененных функций. Lint и протестируйте свой код с помощью grunt.
Также, пожалуйста, не редактируйте файлы в подкаталоге «dist», так как они генерируются через grunt.Вы найдете исходный код в подкаталоге «src»!
Лицензия
Авторские права (c) 2015 Filament Group, Inc. Имеет лицензию MIT, GPL.
10 лучших плагинов карусели в jQuery / JavaScript / CSS (обновление 2021)
Карусель — один из самых популярных компонентов пользовательского интерфейса в современном веб-дизайне. Карусель позволяет вам представлять ваши любимые изображения, продукты, сообщения в блогах или любое другое содержимое в бесконечно вращающемся интерфейсе.
В чем разница между каруселью и слайдером?
Как правило, карусель позволяет посетителю бесконечно перемещаться по элементам карусели, щелкая / касаясь элементов управления навигацией или проводя пальцем по экрану (на мобильном устройстве).Это означает, что карусель автоматически вернется к первому элементу, когда вы дойдете до последнего и продолжите навигацию. И ползунок обычно перестает работать, когда вы дойдете до последнего слайда.
И ползунок обычно перестает работать, когда вы дойдете до последнего слайда.
Лучший плагин карусели
В этом сообщении блога вы найдете 10 лучших, отзывчивых и простых в использовании плагинов карусели, реализованных на jQuery, Vanilla JavaScript или чистом CSS / CSS3. Не стесняйтесь загружать и использовать их в своем следующем веб- или мобильном дизайнерском проекте. Радоваться, веселиться!
Содержание:
Первоначально опубликовано 8 ноября 2017 г., обновлено 2 января 2021 г.
Плагины jQuery Carousel:
1.Полностью отзывчивый и гибкий плагин jQuery Carousel — slick
Slick — это новый плагин jQuery для создания полностью настраиваемых, отзывчивых и удобных для мобильных устройств каруселей / слайдеров, которые работают с любыми элементами html.
[Демо] [Скачать]
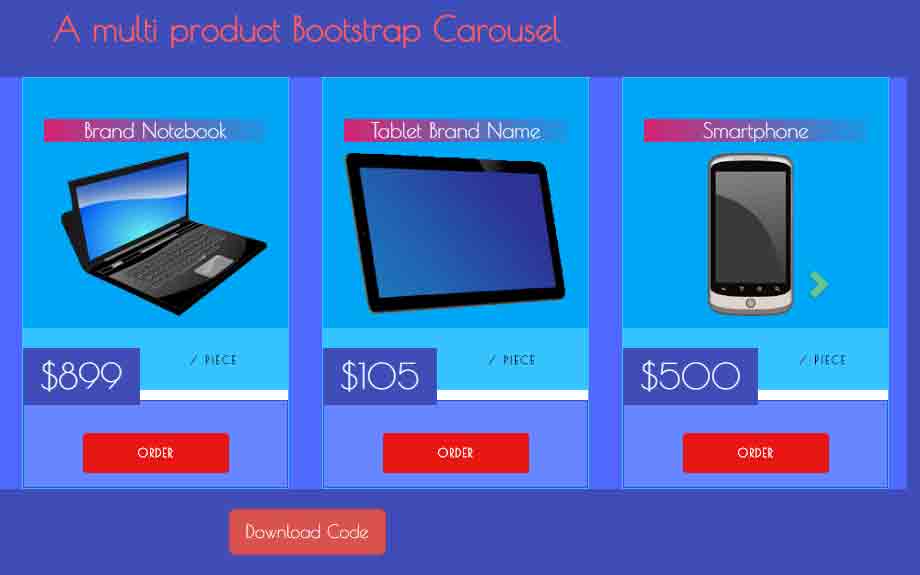
2. Адаптивная карусель Bootstrap с несколькими элементами на слайде
Облегченное расширение компонента карусели Bootstrap 4, которое позволяет размещать несколько элементов на слайде и перемещать по одному слайду за раз.
[Демо] [Скачать]
3. Отзывчивый и гибкий мобильный сенсорный слайдер — Swiper
Swiper — это мощная библиотека javascript для реализации отзывчивых, доступных, гибких каруселей / слайдеров с сенсорным управлением на ваших мобильных веб-сайтах и в приложениях.
[Демо] [Скачать]
4. Отзывчивая гладкая карусель карточек с jQuery и CSS3
Простой, отзывчивый компонент слайдера / карусели карточек, написанный на JavaScript (jQuery) и CSS / CSS3.Он позволяет пользователю перемещаться по группе карточек, щелкая слайды или нажимая клавиши со стрелками влево и вправо.
[Демо] [Скачать]
5. Великолепный и полностью адаптивный слайдер jQuery — FlexSlider
Удивительный и полностью отзывчивый плагин jQuery Slider с простой семантической разметкой. Он поддерживается всеми основными браузерами и поставляется с горизонтальным / вертикальным слайдом и анимацией затухания, поддержкой нескольких слайдеров, API обратного вызова и т. Д.
Д.
[Демо] [Скачать]
6.Карусель продуктов с эффектом увеличительного стекла — jQuery exzoom
exzoom — это простой, но мощный и совместимый с мобильными устройствами плагин jQuery карусели / галереи продуктов для ваших веб-сайтов электронной коммерции или интернет-магазинов.
[Демо] [Скачать]
7. Плагин адаптивной мульти-слайдовой карусели с jQuery — Multislider
Multislider — это адаптивный, настраиваемый плагин jQuery для слайдера / карусели с динамически изменяемым размером, который позволяет использовать любые типы контента и поддерживает несколько элементов на слайде.
[Демо] [Скачать]
8. Карусель адаптивных изображений и видео Youtube для Bootstrap 4
Небольшое расширение jQuery для фреймворка Bootstrap 4, которое позволяет вставлять изображения, а также видео Youtube в отзывчивый компонент карусели Bootstrap 4.
[Демо] [Скачать]
9.
 Легкий подключаемый модуль слайдера адаптивного контента с jQuery и CSS3 — lightslider
Легкий подключаемый модуль слайдера адаптивного контента с jQuery и CSS3 — lightsliderlightslider — это легкий, но полностью настраиваемый плагин слайдера jQuery, который поддерживает любое содержимое Html и использует переходы и преобразования CSS3 для создания плавных эффектов «затухания» или «скольжения».
[Демо] [Скачать]
10. Создание карусели Bootstrap 4/3 с сенсорным экраном с помощью Swipe Carousel
Swipe Carousel — это плагин jQuery для создания удобных для мобильных устройств каруселей Bootstrap путем добавления поддержки Smart Touch в собственный компонент карусели Bootstrap 4 или Bootstrap 3.
[Демо] [Скачать]
Плагины Vanilla JS Carousel:
1. Перетаскиваемая и удобная для касания слайдер-карусель в Pure JS
Отзывчивый, удобный для мобильных устройств компонент карусели слайдеров, написанный на JavaScript и CSS / CSS3.
Demo Скачать
2.
 эмбла-карусель
эмбла-карусельБиблиотека JavaScript embla-carousel помогает разработчикам создавать в веб-приложении адаптивный, настраиваемый и удобный для мобильных устройств компонент карусели.
Demo Скачать
3. Просмотр элементов в трехмерном пространстве
Карусельный плагин ванильного JavaScript для просмотра элементов в трехмерном пространстве, как в Cover Flow.
Demo Скачать
4.Базовая 3D-карусель на чистом JavaScript
Очень простая карусель / ротатор в стиле 3D-обложки, реализованная на чистом JavaScript и CSS / CSS3.
Demo Скачать
5. Бесконечная карусель с несколькими слайдами на чистом JavaScript — Elder-carousel
Автономный плагин JavaScript для создания простой адаптивной карусели, поддерживающей несколько элементов на слайде.
Demo Скачать
Карусели на чистом CSS / CSS3:
1.Netflix Like Hover Carousel на чистом CSS — flix-carousel
flix-carousel — это чистая библиотека CSS для создания интерактивной карусели при наведении, вдохновленной Netflix.
[Демо] [Скачать]
2. CSS Flexbox Image Carousel
Плавный, элегантный, отзывчивый слайдер / карусель фоновых изображений, созданный с использованием CSS flexbox и радио-входов html.
[Демо] [Скачать]
3. Карусель тасования карт на чистом CSS
Современный, отзывчивый компонент карусели с перетасовкой карточек, созданный с использованием переключателя, элемента метки, списка HTML и CSS / CSS3.
[Демо] [Скачать]
4. Адаптивная карусель на чистом HTML / CSS — Cari
Cari — это чистое решение HTML / CSS для создания адаптивного слайдера карусели контента без использования какого-либо JavaScript.
[Демо] [Скачать]
5. Карусель содержимого на чистом CSS с навигацией по стрелкам и маркерам
Карусель / слайд-шоу контента на чистом CSS / CSS3, позволяющая представить группу элементов Html посредством взаимодействия с пользователем.
[Демо] [Скачать]
Дополнительные ресурсы:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих каруселей в Интернете и на мобильных устройствах? Ознакомьтесь с разделами jQuery Carousel и JavaScript / CSS Carousel.
См. Также:
Проект адаптивной карусели: теперь с открытым исходным кодом
Апрель 2020 Примечание: Привет! Просто небольшое примечание, чтобы сказать, что этот пост довольно старый и может содержать устаревшие советы или ссылки.Мы сохраняем его в Интернете, но рекомендуем вам проверять новые сообщения, чтобы узнать, есть ли лучший подход.
В нашей отзывчивой работе с клиентами мы часто нуждаемся в
Компонент карусели, легкий, плавный в макете, пригодный для использования с
различные режимы ввода (мышь, клавиатура, сенсорный ввод) и расширяемые до
особенности каждой реализации. Мы обнаружили, что большинство сторонних
карусели, доступные в Интернете, не соответствуют этим требованиям в одном отношении
или другой, поэтому мы создали свой собственный и недавно сделали его общедоступным для других
также использовать.
Проект Responsive Carousel доступен на Github. Его работа зависит от jQuery. Но он также совместим с «Shoestring» — минималистичный фреймворк DOM, который мы скоро выпустим.
Инструкция #
Чтобы использовать отзывчивую карусель, достаточно сослаться на следующие необходимые
CSS и JS файлы и добавьте класс карусели к любому элементу в вашем
страница, содержащая ряд элементов-братьев:
В стандартной сборке слайды сразу переключаются на «Назад» и «Далее».
кнопки. Мы создали несколько вариантов перехода между слайдами (среди прочего
расширения — см. подробности ниже), например переход слайд / перетаскивание, который можно
применить, добавив атрибут данных и добавив некоторый дополнительный CSS.
Расширения и демонстрационные версии #
Есть ряд расширений перехода, взаимодействия и отображения в
папка src , например
тускнеть
переход, перетаскиваемый касанием
горка
и
кувырок
переходы,
Автовоспроизведение,
клавиатура
умение обращаться,
разбивка на страницы
и даже расширение, которое автоматически регулирует количество видимых
элементов на слайд, в зависимости от области просмотра
размеры.
Если вы хотите создать сборку, включающую определенные расширения, ваш
можно добавить их в файлы JS, перечисленные в concat в /grunt. js
js файл и запустите grunt из командной строки (вам понадобятся Grunt и Node.js
установлен на вашем компьютере, чтобы это работало). Обязательно укажите
соответствующие файлы CSS, соответствующие выбранным функциям JS.
Оцените
тестовый / функциональный /
каталог для демонстраций многих расширений, перечисленных выше, а также
предварительный просмотр в окне iframe ниже:
Дополнительная информация №
Мы продолжим обновлять проект
Прочти меня
с информацией о том, как использовать отзывчивую карусель.Пожалуйста, обратитесь
там для актуальной информации.
Проблемы, идеи и материалы #
Если вы обнаружите ошибку, или у вас есть исправление или улучшение, используйте проблему
трекер или
отправьте нам запрос на перенос.
Все сообщения в блоге
Free HTML Bootstrap Responsive Height Carousel
User
Когда я просматриваю видео с вашей формой обратной связи, браузер открывает веб-сайт mobirise, и на мою учетную запись не поступает электронная почта, ни в Gmail, ни в моем собственном домене. Ждал больше часа и проверил папки со спамом. Что делать?
Ждал больше часа и проверил папки со спамом. Что делать?
Mobirise
Отправьте нам ссылку на вашу страницу с этой формой, мы ее проверим.
Пользователь
Привет, я не могу найти функцию кнопки «вернуться вверх». Я думаю, что это было в «Сайтах», не так ли? Как я могу добавить на свои страницы кнопку «прокрутить вверх»?
Mobirise
Откройте главное меню в приложении, щелкните вкладку с вашим адресом электронной почты и перейдите в Настройки приложения.Включите кнопку Показать стили сайта.
Если ваша тема поддерживает эту кнопку, вы можете включить ее в программе смены стилей.
Пользователь
благодарим за быстрый ответ. Теперь я знаю, что дело в теме, которую я использую. У ne M4 такой функции нет 🙁
Mobirise
Вы проверяли настройки своего приложения, чтобы включить кнопку изменения стиля?
Пользователь
да, сделал. Работает и для других тем. 🙂 Но кнопка возврата к началу не является особенностью этой темы.Не беда, может, разработчик когда-нибудь добавит 🙂
Работает и для других тем. 🙂 Но кнопка возврата к началу не является особенностью этой темы.Не беда, может, разработчик когда-нибудь добавит 🙂
Mobirise
Мы успешно выкупили тему StoreM4, однако ни один из блоков Store4M не отображается для выбора в нашем списке.
Пользователь
Мы выключили нашу систему и перезагрузили, но по-прежнему не можем получить тему StoreM4 (есть также некоторые другие, такие как PayPal и т. Д., Которые не отображаются).
Mobirise
Начните новый проект и выберите тему StoreM4, чтобы использовать блоки StoreM4.Если вы хотите добавить один из блоков StoreM4 к существующему сайту, сохраните несколько блоков из ваших новых проектов, созданных с помощью StoreM4.
Пользователь
По какой-то причине, когда мы начинали новый проект, он не позволял нам выбрать StoreM4. Как будто он застрял на стандарте M4, и мы не могли сделать другой выбор.
Однако после того, как мы удалили несколько старых проектов и перезагрузили систему, это позволило нам сделать выбор StoreM4.
Mobirise
Приносим извинения за неудобства.Какие расширения у вас установлены?
Пользователь
Я думаю, что теперь все в порядке, когда мы очистили старые веб-сайты проектов и перезагрузились.
Я создаю свой сайт с помощью Mobirise (отличное решение, чтобы иметь возможность обновить сайт, когда я сочту это необходимым).
Что-то, что было бы неплохо добавить, это проигрыватель Spotify по ссылке, как и на YouTube. Часть этого, немного больше свободы с текстами.
Надеюсь, это будет полезно.
Mobirise
Спасибо за ваше предложение.Вы можете редактировать свою страницу вручную после публикации или редактировать код своих блоков с помощью расширения Code Editor.
Пользователь
Итак, я нажал кнопку отмены в редакторе, у меня есть несколько сайтов. Сайт, на котором я был в тот момент, был перезаписан предыдущим сайтом, на котором я был.
Сайт, на котором я был в тот момент, был перезаписан предыдущим сайтом, на котором я был.
Пользователь
Я попытался восстановить сайт, переключаясь между другими сайтами в надежде, что это перезагрузит правильный сайт, который, по-видимому, утерян.Мой второй подход к проблеме заключался в том, чтобы закрыть программу и снова открыть ее в надежде, что она найдет ее снова, но безрезультатно. Моим третьим шагом к решению этой проблемы было использование старой версии файла mobirise на удаленном сервере и ее копирование обратно в папку сайта. Это тоже не сработало. Это заставило меня подумать, как-то Mobirise, когда он открывается, потерял карту пути этого конкретного сайта. Есть идеи, как это исправить на данный момент.
Пользователь
1. Если вы опубликовали свой проект на сервере хостинга, вы можете скачать его оттуда.
2. Восстановите предыдущую версию.
Вы можете вернуть предыдущую версию вашего проекта.
Следуйте инструкциям.
1) Щелкните по Гамбургеру.
2) нажмите «Сайты».
3) Выберите сайт, который вы создали, и нажмите на настройку (синяя шестеренка в правом верхнем углу сайта).
4) Щелкните История.
Теперь вы можете увидеть предыдущую версию.
Откройте папку History в основной папке (см. Снимок экрана 1), затем найдите в ней самый тяжелый файл.
и найдите ее дату (см. Снимок экрана 2).Затем откройте этот файл в Mobirise (смотрите скриншот 3).
3. Обычно ваши проекты хранятся здесь:
(для Mac) ~ / Библиотека / Поддержка приложений / Mobirise.com / Mobirise / projects /
или здесь (для ПК):
% localappdata% \ Mobirise.com \ Mobirise \ projects
Пожалуйста, проверьте эту папку, возможно, ваши проекты
в наличии. Используйте функцию импорта, чтобы добавить их в свое приложение.
100+ новейших бесплатных каруселей на чистом JavaScript и CSS
Автоматическая карусель 3D изображений / видео, которую можно перетаскивать и вращать с помощью мыши или касания.
ДемоСкачать Теги: Карусель Карточная карусель с бесконечной прокруткой, реализованная с помощью библиотеки анимации GSAP.
ДемоСкачать Теги: Карусель keen-slider — это многофункциональная библиотека слайдеров, не зависящая от фреймворка, которую можно использовать для перехода между любыми элементами с помощью событий касания и перетаскивания.
ДемоСкачать Теги: Карусель Библиотека JavaScript embla-carousel, которая помогает разработчикам создавать адаптивный, настраиваемый и удобный для мобильных устройств компонент карусели в веб-приложении.
ДемоСкачать Теги: Карусель Супер-крошечная библиотека JavaScript слайдера карусели, которую можно использовать для последовательного просмотра любого веб-контента.
ДемоСкачать Теги: Карусель Компонент слайдера (карусели), работающего только на CSS, который бесконечно скользит по фоновым изображениям, изменяя положение фона изображения с помощью анимации CSS.
ДемоСкачать Теги: Карусель PureJSCarousel — это отдельная библиотека JavaScript, которая помогает создавать простые, удобные для касания слайдеры / карусели с множеством параметров настройки.
ДемоСкачать Теги: Карусель Простой в использовании, удобный для мобильных устройств, полностью отзывчивый и кроссбраузерный слайдер карусели изображений, написанный на Vanilla JavaScript и CSS / CSS3.
ДемоСкачать Теги: Карусель gaBasicSlider — это легкий, отзывчивый, настраиваемый подключаемый модуль слайдера с сенсорным экраном, который позволяет бесконечно перемещаться по группе фоновых изображений с тонким эффектом параллакса.
ДемоСкачать Теги: Карусель Довольно крутая 3D-карусель, которая позволяет пользователю прокручивать список изображений с разных точек зрения.
ДемоСкачать Теги: Карусель React 17 Responsive Carousel Tutorial с примерами
Это пошаговое руководство по React Responsive Carousel. В этом руководстве мы узнаем, как реализовать карусель в приложении React с помощью пакета React Responsive Carousel.
В этом руководстве мы узнаем, как реализовать карусель в приложении React с помощью пакета React Responsive Carousel. Карусели обычно используются на передней панели приложений, чтобы показывать галереи изображений, продавать продукты, показывать связанные блоги, показывать повторяющийся связанный контент и привлекать внимание новых посетителей в Интернете или мобильном приложении.
Существуют различные способы реализации каруселей в React, но в этом руководстве мы воспользуемся помощью пакета отзывчивой карусели React.
Настройка приложения React
Чтобы реализовать карусель в приложении React, выполните следующую команду, чтобы установить новый проект React.
npx create-react-app react-response-carousel
Войдите в проект React.
cd response-responseive-carousel
Затем запустите приложение React.
npm start
Создание компонента React
Создайте новую папку, назовите ее `components` , а также создайте новый файл внутри папки ` src` и назовите его carousel. component.js
component.js .
Добавьте в него следующий код.
импорт React из "react";
экспортировать функцию по умолчанию CarouselComponent () {
возвращаться (
Карусель в React
);
}
Зарегистрируйте компонент CarouselComponent в `App.js` .
импорт React из react;
import './App.css';
импортировать CarouselComponent из "./components/carousel.component";
function App () {
возвращаться (
Установка пакета React Responsive Carousel
На этом этапе мы установим пакет React Responsive Carousel с помощью команды NPM.
npm install response-responsive-carousel --save
Добавление отзывчивой карусели в React
Чтобы запустить карусель, откройте общедоступную папку и добавьте в нее несколько изображений.
Чтобы инициализировать карусель в React, нам нужно открыть файл компонента carousel.component.js и импортировать Carousel из пакета «response-responsive-carousel» .
импорт {Карусель} из 'response-responseive-carousel';
Затем импортируйте css карусели в файл компонента Carousel.
импорт «реагирующая карусель / lib / styles / carousel.min.css»;
Затем добавьте HTML-код карусели в класс CarouselComponent .
экспорт функции по умолчанию CarouselComponent () {
возвращаться (
<Карусель>


 );
}
);
}
Мы реализовали простую карусель в приложении React. Это простой слайдер изображений, он содержит небольшие эскизы внизу, которые также работают как кнопка навигации.
Это простой слайдер изображений, он содержит небольшие эскизы внизу, которые также работают как кнопка навигации.
Нажимая на маркированные точки и маленькие миниатюры, мы переходим к выбранному изображению, и оно будет отображаться на экране карусели.
Эта карусель содержит следующие и предыдущие кнопки, которые помогают перемещаться вперед и назад.
Добавление бесконечного цикла, управления клавиатурой и автоматического воспроизведения
На этом этапе мы добавим управление клавиатурой, бесконечный цикл и функцию автоматического воспроизведения в React Carousel.
Бесконечный цикл : Эта функция позволяет карусели запускаться даже после того, как вы дойдете до последнего слайда изображения.
Управление с клавиатуры : переход к предыдущему и следующему экрану с помощью клавиш назад и вперед на клавиатуре.
Автовоспроизведение : Ползунок запускается автоматически, не касаясь следующей и предыдущей клавиш.
Добавьте директиву infiniteLoop , useKeyboardArrows и autoPlay в тег Carousel> , чтобы активировать указанные выше функции.
импорт React из "react";
импортировать "реагировать-реагировать-карусель / lib / styles / carousel.min.css";
импортировать {Карусель} из response-responseive-carousel;
экспортировать функцию по умолчанию CarouselComponent () {
возвращаться (



);
}
Методы карусели
Управлять поведением карусели в React легко, плагин React Responsive Carousel предлагает множество функций для настройки карусели.
showArrows : По умолчанию установлено значение true, отображаются стрелки «назад» и «вперед».
showStatus : значение по умолчанию true, отображает индекс текущего элемента.
showIndicators : По умолчанию установлено значение true, под значком отображаются маленькие точки со ссылками для изменения элементов в карусели.
showThumbs : Значение по умолчанию, установленное на true, показывает изображения для миниатюр.
thumbWidth : значение по умолчанию не определено, необязательно укажите ширину эскиза в пикселях, чтобы избежать вычисления значений.
infiniteLoop : добавляет бесконечный цикл в карусель, значение по умолчанию — false.
selectedItem : объявляет начальный выбранный элемент.
ось : Преобразует ориентацию по горизонтали или по вертикали, значение по умолчанию — горизонтально.
onChange : срабатывает при обновлении позиций.
onClickItem : срабатывает при нажатии на элемент.
onClickThumb : срабатывает при нажатии миниатюры.
stopOnHover : Значение по умолчанию — true, автоматическое воспроизведение останавливается, когда мышь находится над каруселью.
интервал : значение по умолчанию установлено на 3000 , добавляет временной интервал при автоматическом воспроизведении.
transitionTime : значение по умолчанию: 350 , временной интервал в миллисекундах между переходами между слайдами.
смахивание : по умолчанию установлено значение true, позволяет жесты смахивания.
dynamicHeight: по умолчанию установлено значение false, при необходимости управляет высотой карусели. Не работает с вертикальной осью.
centerMode : по умолчанию установлено значение false, позволяет центрировать просмотр с частичными предыдущими и последующими слайдами.