15 Адаптивных jQuery плагинов Lightbox – Dobrovoimaster
Много раз делал обзоры различных галерей изображений, собрал обширную коллекцию эффектных слайд-шоу и лайтбокс-плагинов. Есть в копилке и Lighbox исключительно на CSS3, без подключения дополнительных js-библиотек. Но время не стоит на месте, пользователи всё чаще используют для сёрфинга интернета различные мобильные устройства, а значит адаптивность веб-элементов и в частности фото-галерей с эффектом «лайтбокс» становится одним из приоритетов, на который веб-дизайнерам и разработчикам стоит обращать внимание.
Представляю очередную подборку из 15 адаптивных jQuery плагинов Lightbox, которые дружат, как с десктопными браузерами, так и отлично вписываются в экраны различных мобильных устройств ( ноутбуки, смартфоны, планшеты и т.д.).
Смотрите демо на сайтах разработчиков, скачивайте понравившийся плагин и творите, творите, творите…
1. iLightbox
iLighbox — это лёгкий Лайтбокс-плагин jQuery с поддержкой широкого диапазона различных типов файлов: изображения, видео, Flash / SWF, содержание Ajax, фреймы и встроенные карты. Этот плагин также добавляет кнопки социальных сетей, что позволяет пользователям обмениваться контентом через Facebook, Twitter или Reddit. Отличная возможность организации эффектных слайд-шоу, галерей изображений и видео-роликов, с просмотром в обычном, и полноэкранном режимах.
Этот плагин также добавляет кнопки социальных сетей, что позволяет пользователям обмениваться контентом через Facebook, Twitter или Reddit. Отличная возможность организации эффектных слайд-шоу, галерей изображений и видео-роликов, с просмотром в обычном, и полноэкранном режимах.
iLighbox работает довольно шустро и при просмотре на мобильных устройствах, более чем корректно отображает обрабатываемый контент. Кроме всего прочего, используя этот плагин, вы легко сможете реализовать вывод информационных блоков по типу модального окна.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari и Opera
- Лицензия: А чёрт её знает)))
Демо | Скачать
2. SwipeBox
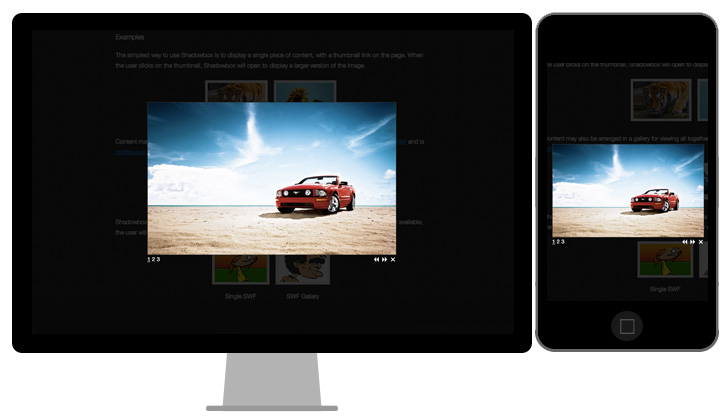
Swipebox — это плагин JQuery с поддержкой сенсорных экранов мобильных платформ. Помимо изображений плагин поддерживает встраиваемое видео с Youtube и Vimeo. Swipebox очень просто прикрутить к любому проекту, плагин имеет несколько интуитивно-понятных опций для настройки его функционал и поведения. На сайте разработчика подробнейшая документация по подключению и использованию плагина, без лишней воды всё только по делу, так что разобраться что, куда, и зачем, думаю будет не сложно.
На сайте разработчика подробнейшая документация по подключению и использованию плагина, без лишней воды всё только по делу, так что разобраться что, куда, и зачем, думаю будет не сложно.
- Зависимость: jQuery
- Поддержка браузерами
- Лицензия: Не определил, может вам повезёт)))
Демо | Скачать
3. MagnificPopup
Давно известный и хорошо себя зарекомендовавший лайтбокс-плагин на jQuery или Zepto.js. Автор плагина — Дмитрий Семенов, являющийся разработчиком и плагина PhotoSwipe, о котором расскажу чуть ниже. Поставляется в виде плагина jQuery/Zepto, имеет более широкие возможности отсутствующие в PhotoSwipe, такие как поддержка видео, отображение карт и Ajax содержания, реализация модальных окон с встроенными формами. По всем критериям, это ещё один замечательный инструмент в обойме веб-разработчика. Отдельно имеется плагин для WordPress и подробнейшая документация по настройке, и использованию.
- Зависимость: jQuery 1.9.1+, или Zepto.js
- Поддержка браузерами: IE7 (partially), IE8+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
ДемоСкачать
4. PhotoSwipe
Ещё одна Javascript-галерея изображений от Дмитрия Семёнова, в отличии от MagnificPopup без каких бы то ни было наворотов, но в то же время, весь самый необходимый функционал в наличии. Организация галерей независимо от наличия библиотеки jQuery, просмотр в обычном и полноэкранном режимах, увеличение изображений с элементами анимации, подписи к картинкам и элементы управления, адаптивная вёрстка, поддержка управления жестами сенсорных экранов, для простой и лёгкой фото-галереи всего этого вполне достаточно. Вся необходимая документация в наличии.
Вся необходимая документация в наличии.
- Зависимость
- Поддержка браузерами: IE8+, Chrome, Firefox, Safari, Opera и ещё парочка мобильных браузеров
- Лицензия: MIT license
ДемоСкачать
5. Nivo Lightbox
Старый-добрый Nivo от разработчиков студии Dev7studios, которые давно и с завидным постоянством радуют нас своими работами. Nivo Lightbox плагин, как автономный плагин jQuery предоставляется абсолютно бесплатно, а за специализированный плагин для WordPress придётся отвалить от $39.00 до $149.00 в зависимости от типа лицензии. Хотя, скажу по секрету, если хорошо поискать в интернетах, можно нарыть и халявный вариант, конечно если вам позволят ваши принципы.
Бесплатный вариант плагина упакован всеми необходимыми функциями, гибкие настройки, несколько вариантов внешнего вида, различные эффекты переходов и навигации. Поддержка Iframe, SWF, видео с Youtube и Vimeo.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и конечно Opera
- Лицензия: MIT license
Скачать
6. Lightbox для Bootstrap
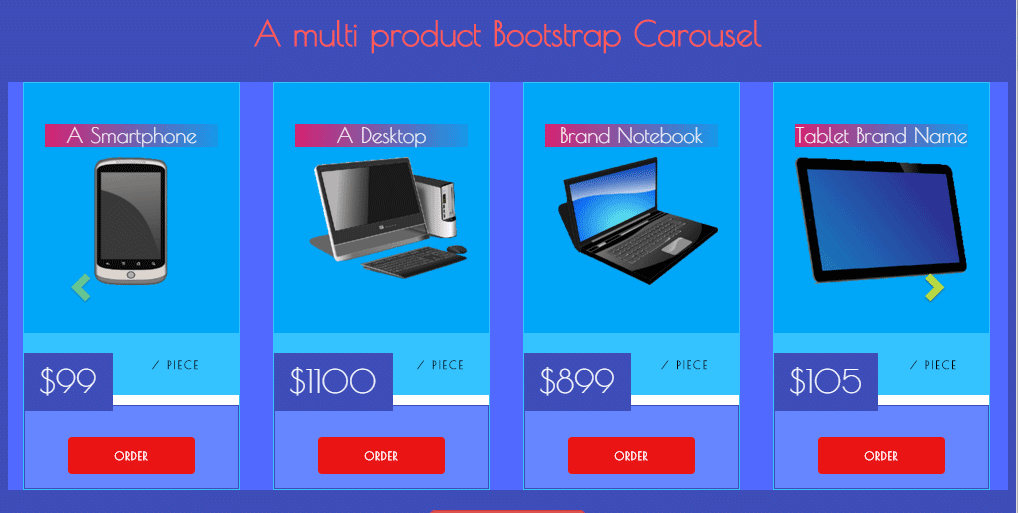
Удивительно, но в таком популярном фреймворке как Bootstrap, Lightbox как таковой отсутствует, представленный, одноимённый плагин, был создан чтобы исправить ситуёвину. Конечно, в Bootstrap есть динамичные модальные окна, вот именно на них и опирается работа плагина Lightbox. Если вы плотно используете Bootstrap, я рекомендую применять эту библиотеку. Плагин хорошо интегрируется с базовым кодом Bootstrap. В итоге вы получите полноценные галереи изображений и возможность просмотра видео с YouTube в модальном окне.
- Зависимость: jQuery и Bootstrap Modal
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и конечно Opera
- Лицензия: GNU license
Скачать
7.
 ImageLightbox
ImageLightboxЭто лайтбокс плагин тоже без особых наворотов. Разработан специально для изображений, отсюда стало быть и название, ни видео, ни другие типы контента не поддерживаются, всё только на работу с картинками. Галерея с этим плагином получается динамичная и легко настраиваемая, дополнительной HTML разметки не требуется, достаточно одного тега imagelightbox. Плагин работает очень просто и быстро, имеется возможность добавить подписи, элементы навигации и кнопку закрытия, по умолчанию закрывается лайтбокс по клику вне изображения. Уверен, этот плагин многим придётся по душе.
- Зависимость: jQuery
- Поддержка браузерами
- Лицензия: На нет и суда нет
ДемоСкачать
8. MiniLightbox
Название плагина говорит само за себя. Всё по самому минимуму, библиотека jQuery не нужна, нет надобности в дополнительно разметке, обработка тега <img> с заданным классом для миниатюры, или же использование атрибута data-image-opened, в котором указывается путь до полноразмерной картинки. Ни видио, ни фреймы и другие типы содержания кроме изображений не поддерживаются. Если вы не озабочены поддержкой старыми браузерами и вам не требуется комбайн, для отображения разного рода содержания, этот малыш весом в 2кб справится с поставленной задачей, продемонстрировать ваши фотографии, или просто картинки.
Ни видио, ни фреймы и другие типы содержания кроме изображений не поддерживаются. Если вы не озабочены поддержкой старыми браузерами и вам не требуется комбайн, для отображения разного рода содержания, этот малыш весом в 2кб справится с поставленной задачей, продемонстрировать ваши фотографии, или просто картинки.
- Зависимость: Нет
- Поддержка браузерами: IE10+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
ДемоСкачать
9. LightCase
Lightcase это ещё один замечательный лайтбокс-плагин. Он поставляется с несколькими вариантами анимации, что делает взаимодействие с пользователем более живым и насыщенным, плавное появление и увеличение, скролинг справа, слева, снизу, и сверху. Кроме того, плагин поддерживает различные типы контента, включая встроенное видео с Youtube, HTML, SWF, HTML5 видео и формы входа, iframe и карты Google. Возможность использования элементов управления (навигации) и подписей к изображениям.
- Зависимость: jQuery и CSS3
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: GPL license
ДемоСкачать
10. Yalb
Еще один лайтбокс в двух вариантах исполнения. Версия Yalb (Vanilla) построена на чистом Javascript, использует js-функции, которые доступны только в современных браузерах. Все анимации осуществляется с помощью CSS-анимации и переходов(transition). Если вы хотели бы JQuery-версию, есть и такая, обратите внимание на jQuery.yalb
- Зависимость: Javascript или jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
Скачать
11. FeatherLight
6 к.битный lightbox-плагин, для более-менее подкованных разработчиков, снаряжен всеми самыми необходимыми функциями.
- Зависимость: jQuery
- Поддержка браузерами: IE8+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
Демо | Скачать
12. LightGallery
LightGallery — многофункциональный лайтбокс-плагин с множеством дополнительных возможностей. Поставляется с более чем 20 опций, для настройки мельчайших деталей Lightbox. Здесь есть всё, ну, или почти всё)). Полноценная галерея изображений с аккуратно выстроенными миниатюрами, с элементами навигации и прокруткой миниатюр. Простая html-разметка в виде неупорядоченного списка
Простая html-разметка в виде неупорядоченного списка <ul> с использованием атрибута data-src для полноразмерных картинок. Тоже самое и с видео из Youtube и Vimeo. Замечательно поддерживает все форматы видео HTML5, MP4, WebM, Ogg… Анимированные миниатюры, адаптивный макет с поддержкой мобильных устройств, слайд-эффекты и плавные переходы появления при переключении изображений, и другого контента. Внешний вид легко формируется и настраивается с помощью CSS. Предварительная загрузка изображений и оптимизация кода. Навигация с помощью клавиатуры для десктопов, а также возможность использования дополнительных шрифт-иконок. LightGallery — вот где настоящий «комбайн», главное не потеряться в обилии настроек и обширных возможностях этого плагина.
Тем кому нужен приличный слайдер, рекомендую обратить внимание на lightSlider от этих же разработчиков.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari, Opera, iOS, Android и Windows Phone
- Лицензия: MIT license
Демо | Скачать
13.
 StripJS
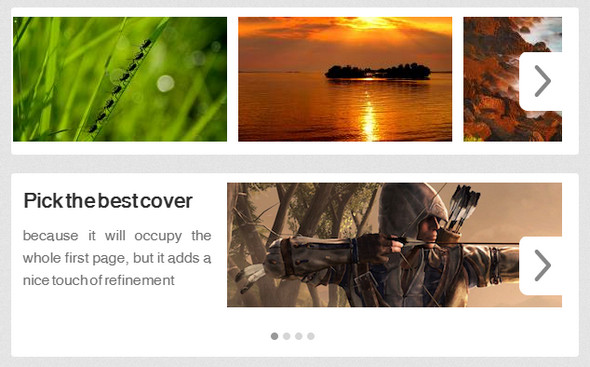
StripJSНепривычная, я бы даже сказал: необычная реализация lightbox, точнее, не совсем привычное представление содержания, когда изображение или видео, в оформлении лайтбокса, появляются справа, заполняя при этом не весь экран, а лишь на заданный размер полноразмерной картинки или видео. На больших экранах такой подход понятен, остаётся возможность взаимодействия со страницей. На маленьких экранах мобильных устройств, вся эта инновационная конструкция, плавно переходит в классический «лайтбокс». Задумка интересная, посмотрите демо, может кого и вставит такой креатив.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari, Opera, iOS 5+ и Android 3+
- Лицензия: Creative Commons BY-NC-ND 3.0 license
ДемоСкачать
14. LightLayer
Простой в использовании плагин лайтбокса, который хорошо сочетается с любым проектом и также хорошо смотрится на любом экране. В плагине LightLayer представлен контроль над множеством настроек, такими как изменение цвета фона и степени его прозрачности, положение базового блока, выбор эффектов переходов при открытии/закрытии, функции которыми пользователи могут манипулировать самостоятельно. Плагин отлично работает с содержанием внешних веб-сайтов, встроенными видео-плеерами и картами.
В плагине LightLayer представлен контроль над множеством настроек, такими как изменение цвета фона и степени его прозрачности, положение базового блока, выбор эффектов переходов при открытии/закрытии, функции которыми пользователи могут манипулировать самостоятельно. Плагин отлично работает с содержанием внешних веб-сайтов, встроенными видео-плеерами и картами.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
Скачать
15. FluidBox
Fluidbox — лайтбокс плагин исключительно для изображений. Количество всевозможных вариаций представления изображений по-настоящему впечатляет. Плагин замечательно работает с изображениями в различном исполнении, включая плавающие изображения, изображение с абсолютным позиционированием, картинки и фотографии обрамлённые рамкой, и имеющие отступы, с одиночными изображениями, и объединёнными в галерею. В общем, что зря воду лить, расписать все возможности плагина в коротеньком представлении всё равно не получится, так что лучше посмотрите демо, покрутите, повертите и думаю, этот плагин понравится многим.
В общем, что зря воду лить, расписать все возможности плагина в коротеньком представлении всё равно не получится, так что лучше посмотрите демо, покрутите, повертите и думаю, этот плагин понравится многим.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari, Opera
- Лицензия: MIT license
ДемоСкачать
На этом пожалуй и всё! Надеюсь этот небольшой обзор, поможет вам разобраться в ворохе предлагаемых продуктов веб-разработки. Хочу заметить, что далеко не все из представленных в подборке плагины я использовал на рабочих проектах, большинство из них прощупывал на тестовых площадках или на лаколке, так что при возникновении каких-либо вопросов, скорее всего будем их решать вместе, а вместе, как всегда всё у нас получится.
Находитесь в поисках подходящего русифицированного шаблона для ваших целей? Вероятно, в таком случае, вам стоит посетить маркетплейс TemplateMonster. По той простой причине, что совсем недавно на сайте появился новый раздел шаблонов. Теперь каждый пользователь может ознакомиться с коллекцией HTML шаблонов на русском языке, которая будет обновлять и обновляться. Тексты для шаблонов были написаны вручную. Но это не единственный плюс данных готовых решений. Ведь в их пакеты можно найти все, что облегчит работу над разработкой онлайн-проекта, включая визуальный редактор.
По той простой причине, что совсем недавно на сайте появился новый раздел шаблонов. Теперь каждый пользователь может ознакомиться с коллекцией HTML шаблонов на русском языке, которая будет обновлять и обновляться. Тексты для шаблонов были написаны вручную. Но это не единственный плюс данных готовых решений. Ведь в их пакеты можно найти все, что облегчит работу над разработкой онлайн-проекта, включая визуальный редактор.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Скрипты адаптивных галерей для сайта
Привет, друзья. Сегодня будет достаточно простенькая статья про адаптивные галереи для сайта, в нашем случае, для обычного лендинга. В большинстве случаев мы не используем никаких CMS при создании посадочных страниц и новичков возникают сложности при создании подобного функционала.
Я уже писал о слайдерах, которыми обычно пользуюсь, но недавно мне написал один из читателей, в раздел «ваши предложения», с вопросом как их реализовать на лендинге, а по традиции все что вы спрашиваете там, обычно, в первую очередь превращается в статьи на блоге.
Знаю, для некоторых статья не актуальна, но поучаствуйте хотя бы в комментариях и подскажите, каким скриптом или своим решением пользуетесь вы. Ведь мнение о том, что использование каких-то готовых jQuery-плагинов для создания галерей и модальных окон — это преступление в 2019 году очень даже распространено. К какой категории относитесь вы?
Мне, например, обычно лень делать свою галерею, а вот модальные окна последние 2 — 3 года — это да, делаю на чистом js, или, если проект использует jQuery, то применяю его, но не подключаю отдельный плагин.
Вернемся к галерее изображений.
Обычно, для реализации подобного функционала я использую 1 из двух плагинов. В 90% случаев, они полностью закрывают потребность заказчика в галерее. Это:
- fancybox
- lightbox
Обычно, это все же fancybox. На его примере и покажу как создавать простую галерею для фотографий. Иногда, приходится комбинировать этот скрипт с другими плагинам для создания слайдера Owl carousel или Slick slider, о которых я рассказывал в отдельной статье. Получается довольно симпатично и не конфликтует.
Получается довольно симпатично и не конфликтует.
Обратите внимание на лицензии и их условия. Знаю, что в странах СНГ все пропускают эту информацию мимо ушей, но если делает сайт для зарубежного рынка, то за лицензию fancybox придется заплатить. Для не коммерческих проектов — все бесплатно.
Fancybox
Итак, почему fancybox? Да потому, что легко подключается, прост в использовании и подходит для любого типа контента, а не только изображений. Поддерживает жесты, работает с атрибутами, не захламляя разметку, поддерживает привязку к динамически добавляемым элементам и многое другое. Наверное, ко многим плагинам подходит, но я ничего проще не встречал.
Подключение
Убеждаемся, что подключен jQuery и после него цепляем файлы плагина. Кстати, проект лежит на jsDelivr, так что можно использовать их CDN и подключать плагин оттуда.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" /> <script src="https://cdn.jsdelivr.net/gh/fancyapps/[email protected]/dist/jquery.fancybox.min.js"></script>
После этого можно начинать формировать ссылки, кликая по которым, будет открываться увеличенное изображение. Делается это следующим образом с применением дата атрибутов:
<a data-fancybox="gallery" href="big_1.jpg"><img src="small_1.jpg"></a> <a data-fancybox="gallery" href="big_2.jpg"><img src="small_2.jpg"></a>
В принципе это и все, что касается галереи. Далее только от вашего воображения зависит, как это подать конечному пользователю.
Но fancybox можно использовать и как модальное окно для любого другого типа контента, например, вызвать контактную форму или уведомление об оплате. Делается это путем создания контейнера с уникальным «id», который изначально скрыт. Конечно лучше в стилях, но для примера можно так:
<div> <h3>Привет</h3> <p>Текст модального окна</p> </div>
Вызываться оно будет следующим образом:
<a data-fancybox data-src="#hidden-content" href="javascript:;"> Вызов окна </a>
Попробуйте, все очень просто. Если хотите более гибко настроить плагин, загляните в документацию. Там много дополнительных настроек позволяющих менять внешний вид, эффекты переходов, длительность анимации открытия и закрытия, добавление своих классов и многое другое. Кроме того, есть API.
Если хотите более гибко настроить плагин, загляните в документацию. Там много дополнительных настроек позволяющих менять внешний вид, эффекты переходов, длительность анимации открытия и закрытия, добавление своих классов и многое другое. Кроме того, есть API.
Демо
Записал небольшое видео с примером работы плагина прямо с сайта разработчиков.
15 лучших адаптивных плагинов галереи изображений jQuery — Bashooka
Анри —
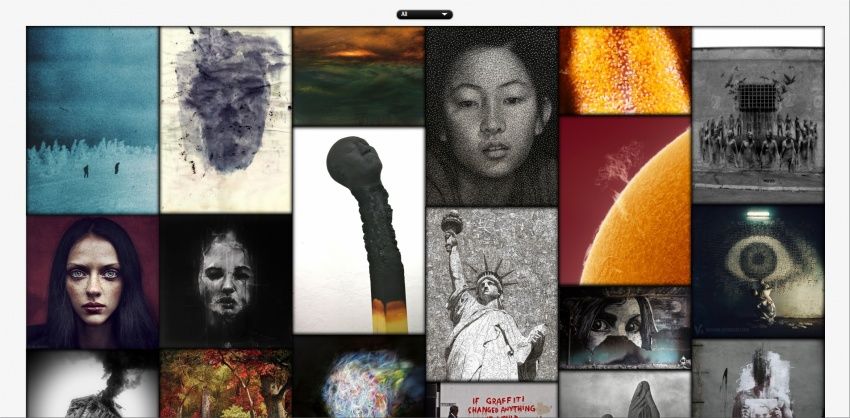
Сегодня у меня есть коллекция из 15 лучших адаптивных плагинов галереи изображений jquery, которые помогут вам создать красивую адаптивную галерею изображений со множеством потрясающих эффектов и переходов для вашего сайта.
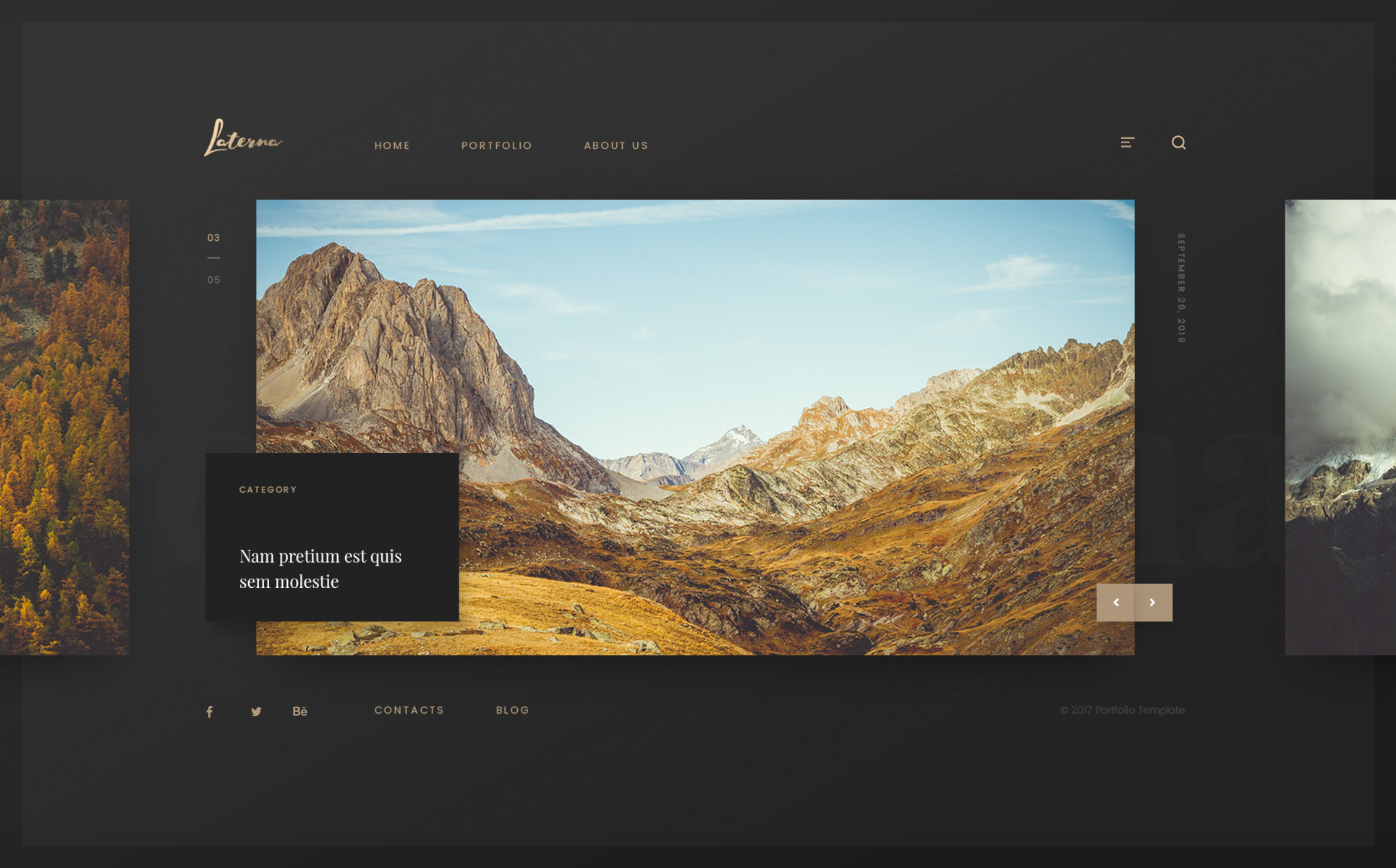
С помощью этого плагина вы просто устанавливаете библиотеку и запускаете ее. Вы можете настроить его с любым количеством фотографий, и каждый слайд занимает весь экран. Я предпочитаю этот плагин другим слайд-шоу, которые занимают только часть экрана. С этим плагином все внимание переходит на слайд-шоу и первое видимое изображение.
С этим плагином все внимание переходит на слайд-шоу и первое видимое изображение.
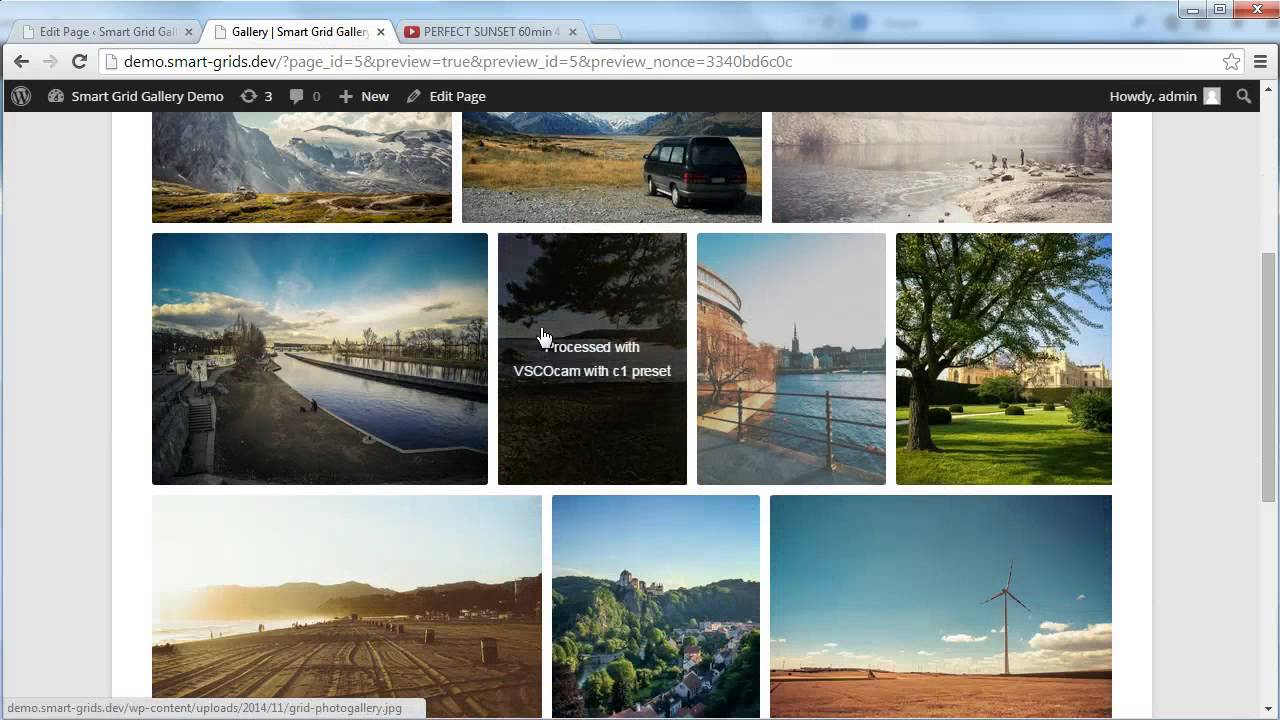
Final Tiles Grid Gallery — это окончательный плагин для создания галереи изображений jQuery, альтернатива скучному макету Masonry или Isotope.
Gridzy — это простая в использовании галерея, которая всегда подстраивается под ваш макет. Он полностью адаптивный и настраиваемый. Gridzy фокусируется на производительности, доступности и стабильности, обеспечивая при этом наилучшие возможности для пользователей любого устройства. В нем нет десятков причудливых эффектов и скинов, но он служит хорошей основой для ваших собственных классных вещей.
Галерея изображений очень проста в реализации. Он сенсорный, отзывчивый, быстрый и поддерживает облачное хранилище. Многоуровневая навигация в альбомах, лайтбокс, множество эффектов при наведении на миниатюры, слайд-шоу, полноэкранный режим, нумерация страниц, отложенная загрузка изображений, темы, глубокие ссылки, навигация вперед/назад, i18n и загрузка фотоальбомов Flickr/Picasa/Google+ среди прочего. .
.
Этот плагин для jQuery упорядочивает ваши изображения так, чтобы они точно помещались в контейнере. Вы можете определить отступы между изображениями, задать границы изображений css и определить целевую высоту строки.
Это HTML | CSS | JQuery Grid с лайтбоксом, вы можете указать миниатюры для сетки, и когда вы нажмете на нее, чтобы открыть лайтбокс, он загрузит обычное изображение, вы можете указать текст для подписей и для лайтбокса. Также вам не нужно загружать все изображения сразу (в целях повышения производительности), поэтому вы можете указать количество изображений для загрузки при первой загрузке и количество изображений для загрузки при нажатии кнопки «загрузить больше изображений».
Metro Gallery — гибкая и простая в интеграции фотогалерея, представленная в Metro Design. Это позволяет вам создать свою уникальную фотостену с вашими индивидуальными настройками.
Это подключаемый модуль JQuery, который позволяет создавать высококачественную галерею изображений с выравниванием. Заполните все пробелы!
Заполните все пробелы!
Распространенной проблемой для людей, создающих сайты, является создание элегантной галереи изображений, которая управляет изображениями различных размеров. Flickr и Google+ отлично справляются с этой ситуацией, цель этого плагина — дать вам силу этих решений с новым быстрым алгоритмом.
Легкий сценарий модального окна галереи изображений, который использует только CSS3 для плавной анимации и переходов, использует рендеринг графического процессора, которым можно полностью управлять и тематизировать непосредственно из CSS.
S Gallery — адаптивный плагин jQuery для галереи изображений. Это потрясающий плагин jQuery, который использует анимацию CSS3 для отображения изображений в очень аккуратной и аккуратной форме.
Устали от прямых сеток, где все выровнено по вертикали и горизонтали? Почему бы не наклонить все на 45 градусов? Этот плагин jQuery позволяет вам легко сделать это!
SuperBox — это новый плагин jQuery, над которым я работал последние несколько дней. SuperBox продвигает все «изображение» и «лайтбокс» на один шаг вперед, уменьшая зависимость JavaScript и загрузки изображения, чтобы оставить лайтбокс в прошлом! Используя атрибуты HTML5 data-*, адаптивные макеты и jQuery, вот SuperBox.
SuperBox продвигает все «изображение» и «лайтбокс» на один шаг вперед, уменьшая зависимость JavaScript и загрузки изображения, чтобы оставить лайтбокс в прошлом! Используя атрибуты HTML5 data-*, адаптивные макеты и jQuery, вот SuperBox.
SuperBox творит чудеса как статическая галерея изображений, которую вы можете щелкнуть, чтобы открыть полную версию изображения. Каждое изображение в демоверсии имеет одинаковый размер, но SuperBox поддерживает любой размер изображения.
Pinterest любит отзывчивую сетку изображений для jQuery, которая не отстой. Это позволяет вам делать такие вещи. Попробуйте уменьшить ваш браузер. Он отзывчивый и удивительно быстрый!
Отзывчивая, легко настраиваемая галерея jquery с макетом каменной кладки. Почти вся анимация и эффекты основаны на функциях CSS.
Гамма-галерея — это экспериментальная галерея адаптивных изображений, которая пытается обеспечить регулируемый подход к адаптивным изображениям с учетом макета сетки и полного просмотра слайд-шоу.
less.js — это случайная и адаптивная галерея jQuery, HTML 5 и CSS3 с LazyLoad.
Glisse.js — это простая, отзывчивая и полностью настраиваемая программа просмотра фотографий jQuery. Вам понравятся переходы между двумя изображениями, полностью заложенные в CSS3.
галерея jquery отзывчивая
37 бесплатных плагинов jQuery Grid Gallery для ваших проектов
Создание правильной сетки необходимо для любого веб-сайта. В широком смысле слова сетка означает макет страницы и обычно должна соответствовать некоторым основным требованиям. Таким образом, вы должны разместить основные элементы на самых видных местах экрана, чтобы они были заметны.
Несмотря на свое название, дизайн сетки не всегда означает прямоугольники одинаковой формы, расположенные аккуратными рядами. В этом посте вы можете найти примеры классных дизайнов сетки, которые следуют правилу золотого сечения, а также используют асимметрию.
Обзор плагинов jQuery Grid Gallery
Сетка — одно из лучших средств структурирования галерей. Это позволяет отображать все изображения или видео пользователям на одной странице, позволяя им выбирать, какой элемент они хотят видеть ближе. С ростом популярности Дизайн карты , который позволяет упорядочивать изображения и другой контент в стиле Pinterest, сеточные галереи становятся одним из самых полезных и красивых стилей галерей. Плагины галерей сетки JQuery становятся очень удобными для создания галерей изображений, которые могут поместиться на любой странице.
Для получения дополнительных инструментов jQuery просмотрите наши предыдущие коллекции:
- 38+ карусельных слайдеров jQuery;
- 25 подключаемых модулей слайдера изображений jQuery;
- 15 плагинов jQuery для создания текстовых эффектов;
- 15+ плагинов эффектов прокрутки jQuery;
- Идеальный слайдер контента jQuery: возьмите свой из этих 45 крутых слайдеров.

Ниже вы найдете обзор самых крутых бесплатных плагинов jQuery для создания сеточных галерей для отображения ваших изображений, видео или другого контента.
Плагин jQuery для создания галереи Justified Image
Галерея Google Grid
Эффект загрузки сетки «Design Samsung»
Плагин jQuery HoverGrid
Эффект 3D-сетки
WM Gridfolio
Плагин Gridify jQuery
Плагин Flipgrid jQuery
jPhotoGrid – масштабируемая галерея изображений jQuery
Плагин Photoset Grid
Плагин Flex – Grid для jQuery
Elastic Grid
jQuery-Portfolio
Shuffle
Плагин RowGrid jQuery
Masonry
Плагин Justified Gallery
MixItUp
9 0002Гамма-галерея
Боком – Полноэкранная галерея изображений jQuery
Mosaiqy – Плагин галереи сетки
Галерея микроизображений
Плагин jQuery Diamonds
Галерея Diagonal Fade
Плагин ClipGallery
Плагин Balanced Gallery jQuery
Плагин Flip Gallery
Galereya
9013 2 Галерея ФокусНа основе Flexbox Адаптивные блоки одинаковой высоты
Сетка Галерея Шаблоны веб-сайтов
Большинство таких плагинов либо помогают создавать ряды фотографий и блоков контента одинакового размера, либо располагают изображения разного размера в асимметричные ряды. Галерея сетки может быть идеальным дополнением для следующих типов веб-сайтов:
Галерея сетки может быть идеальным дополнением для следующих типов веб-сайтов:
- Веб-сайт портфолио фотографий. Шаблон фотогалереи необходим для любого сайта портфолио фотографа. Сетка-галерея позволяет отображать лучшие фотографии на одной странице;
- Сайт портфолио дизайнера. Как и фотографы, дизайнеры создают веб-сайты для демонстрации своих работ и привлечения потенциальных клиентов. Сетчатые галереи — идеальный организующий инструмент для этой цели;
- Сайт студии дизайна и декора интерьера. В этом случае сетка-галерея поможет представить примеры интерьерных проектов и продемонстрировать предметы декора;
- Сайт ресторана или кафе. Организация меню и напитков в галерее сетки — отличная идея для веб-сайтов, связанных с едой;
- Сайт интернет-магазина. Галерея Grid — это идеальный способ продемонстрировать товары покупателям.
Вот примеры шаблонов MotoCMS с крутыми и креативными галереями сетки.