Основы адаптивного дизайна / Habr
В этой статье я попытаюсь рассказать, как сделать простой шаблон адаптивным. И, конечно же, я попытаюсь объяснить, что такое адаптивный дизайн.
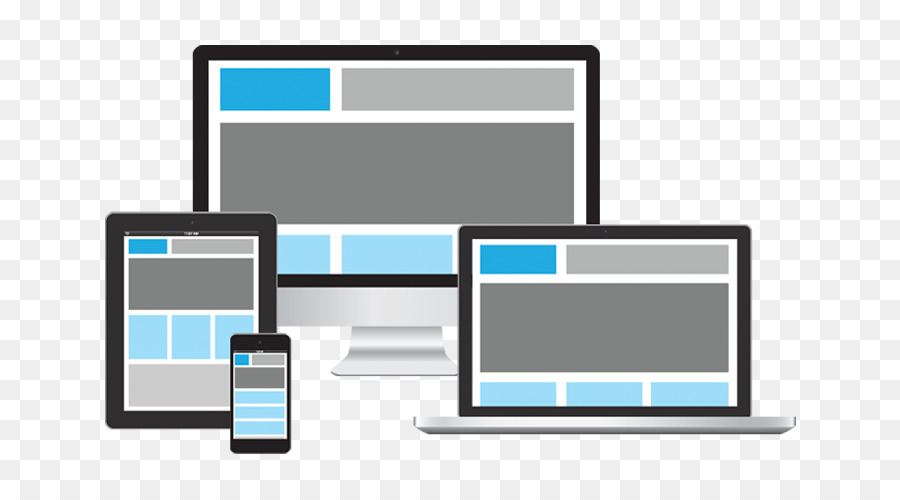
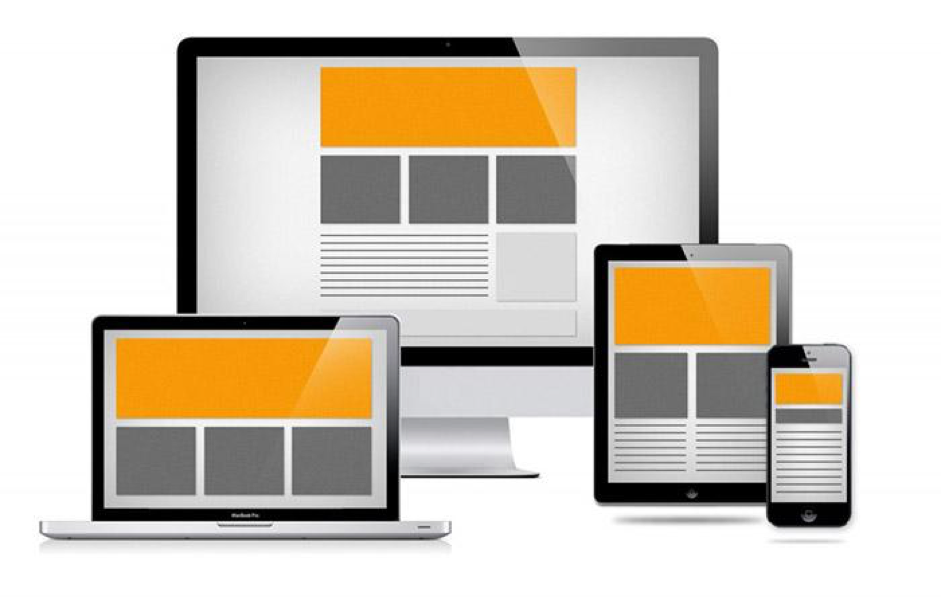
Что такое адаптивный дизайн?Я уверен, что вы часто «серфите» по сайтам с мобильных устройств и не раз замечали, что есть сайты, где надо масштабировать страницу, чтобы прочитать текст. А бывает, что еще хуже — текст может не поместится на всю страницу и вам придется крутить страницу и по горизонтали, и по вертикали.
Зайдя на сайт с адаптивным шаблоном все меняется, ибо текст «подстраивается» под ваш телефон (разрешение экрана).
Думаю, всем известно, что все шаблоны (их стиль) построен на CSS. И адаптивный дизайн — не исключение. Наиболее важное изменение — изменение единиц измерения. Представим, ширина блока 400 пикселей, а значит, что ее надо указывать в процентах (например, 40%).
Тоже очень важная часть в дизайне. Например, ширина нашего сайта 1000 пикселей, но при изменение окна (по ширине, меньше 1000 пикселей), появится горизонтальная прокрутка. Но все поменяется, если мы укажем width: 100%, ибо сайт будет «подстраиваться» под наш экран.
С большими мониторами не так все просто, поскольку текст растянется на весь экран. А получается, если монитор широкоформатный, то текст будет нечитабельным.
Если вам нужно, чтобы сайт остался с такой же шириной, но при этом остался «адаптивным» — надо изменить CSS-код, как указано ниже.
Было
width: 1000px;
Стало
width: 100%; max-width: 1000px;min-width и width
Если чуть выше мы ставили максимальную ширину, то здесь мы устанавливаем минимальную ширину. К примеру, если установить минимальную ширину 200 пикселей, то окно браузера достигает этой ширины и оно больше не будет уменьшаться (появится горизонтальная прокрутка).
Шаблон, который будет выступать в качестве демонострации, будет иметь в себе три составляющих: шапка, основной контент и боковая колонка (сайтбар).
- Шапка — #headerInner
- Основной контент — #colLeft
- Боковая колонка — #colRight
Проверить адаптивность шаблона можно с помощью масштабирования окна (см. скриншот).
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Адаптивный шаблон</title>
</head>
<body>
<div>
<div>
<a href="http://bifot.ru/blog/">Логотип</a>
</div>
</div>
<!-- начало wrapper -->
<div>
<div>
<div>
<div>
<div>
<h2>Основной контент</h2>
<p>Здесь будет находится основной контент страницы</p>
</div>
</div><!-- конец colLeft -->
<!-- начало colRight -->
<div>
<div>
<h2>Текст сайтбара</h2>
<p>Содержимое сайтбара</p>
</div>
</div><!-- конец colRight -->
</div><!-- конец content -->
</div><!-- конец middle -->
</div><!-- конец wrapper -->
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: url(images/body.
png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайтбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.
Как вы заметили, ширина шаблона 1000 пикселей. В шаблоне используется width и max-width: о них написано выше.
У шапки ширина все таже — 1000 пикселей. У основного контента (#colLeft) ширина
Стоит отметить, что в media screen задается нужное разрешение экрана устройства. Их очень много, можно указывать даже свои, но самые популярные: 320px, 480px, 600px, 768px, 1024px. В моем примере используется два разрешения: 768px и 1024px.
Таким образом выглядит тег media screen в CSS
@media screen and (min-width:200px) and (max-width:1024px) {
}
Как можно увидеть, мы используем максимальную ширину — 1024px.
Допустим, что наша цель — чуть-чуть сузить шаблон при этом разрешении, но основной контент и сайтбар должны оставаться на месте.
Вот, что необходимо прописать в CSS
@media screen and (min-width:100px) and (max-width:1024px) {
/* размер блока, где находятся главный контент и сайтбар*/
body #wrapper {
margin-top:40px;
width: 90%;
margin: 0 auto;
}
/* размер шапки сайта*/
body #headerInner {
width:90%;
margin:0 auto;
}
/* размер главного контента*/
#wrapper #content #colLeft {
width:67%;
}
/* размер сайтбара*/
#wrapper #content #colRight {
margin-left:3%;
width:30%;
}
} /* скобка, закрывающая тег @media screen
Шапка сайта (#headerInner) имеет новый размер в 90%. Стоит отметить, что для шапки мы не используем max-width, ибо он здесь не нужен. #wrapper — блок, в котором находится основной контент и сайтбар, его ширина тоже 90%. Ширина и сайтбара, и основного контента остаются неизменными, изменился лишь отступ у сайтбара (3%). Это используется для того, чтобы при уменьшение окна сайтбар не «падал» вниз.
Ширина и сайтбара, и основного контента остаются неизменными, изменился лишь отступ у сайтбара (3%). Это используется для того, чтобы при уменьшение окна сайтбар не «падал» вниз.
Теперь мы пишем настройки для окон, ширина которых 768 пикселей и меньше. Сейчас мы будем распологать сайтбар под основным контентом.
@media screen and (min-width:100px) and (max-width:768px) {
#wrapper #colLeft {
float:none;
width:100%;
margin-right:0px;
}
#wrapper #colRight {
margin-left:0px;
margin-top:25px;
float:none;
width:100%;
}
}
Для блока основного контента (#colLeft) мы указали ширину 100%, чтобы блок растянулся на весь экран. Также мы убрали выравнивание по левому краю, указав float: none, чтобы сайтбар (#colRight) «уплыл» под основной блок контента.
Для сайтбара ширина та же, а выравнивание по правому боку (float: right;) мы убрали. Ко всему этому, мы добавили отступ (margin-top: 25px;), чтобы эти два блока разделялись.
Для того, чтобы картинки также сужались нужно использовать этот код
img {
max-width: 100%;
height: auto;
width: auto\9; /* для ie8 */
}
Адаптивный сайт и отзывчивый сайт — в чем разница
технологии
Как-то делали анимированную иллюстрацию, которая показывала отличия обычного и адаптивного сайта. Картинки неплохо так разошлись в соцсетях. Поэтому сегодня продолжение.
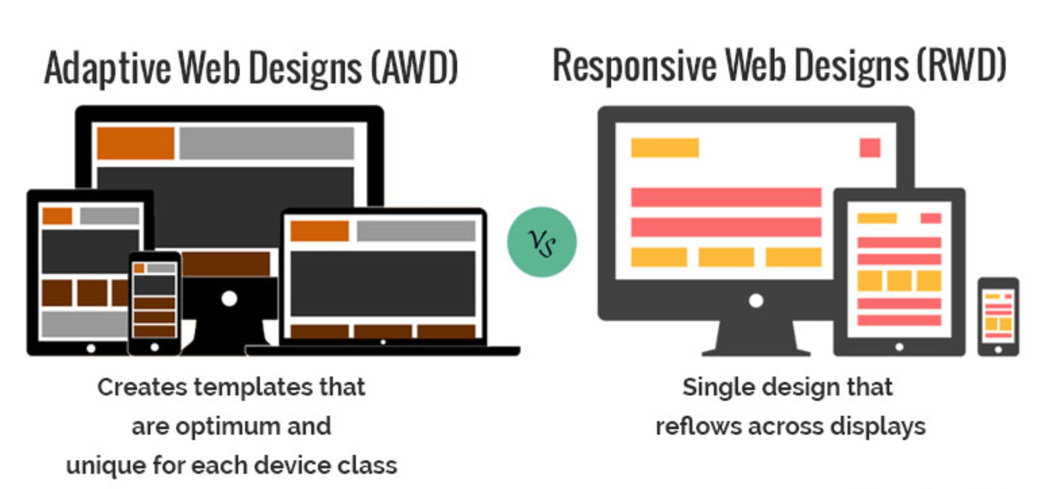
Проблема: в последнее время на слуху словосочетания «адаптивный сайт» и «отзывчивый сайт» (adaptive и responsive). Кто-то заявляет, что делает сайты с адаптивной версткой и это их конкуретное преимущество. Другие спорят, что верстку правильно называть не адаптивной, а отзывчивой. Третьи говорят, что «отзывчивый» и «адаптивный» — это одно и то же, просто кто-то придумал для них разные названия. В общем, обилие информации в сети по вопросу не уменьшает количество заблуждений. Даже наоборот.
Адаптив и отзывчивый сайт — это очень разные виды сайтов. Поясним с примерами, но сначала вспомним, что было до адаптивных и отзывчивых.
Поясним с примерами, но сначала вспомним, что было до адаптивных и отзывчивых.
Раньше сайты были с фиксированной версткой. Если он был в ширину 800 пикселей — он так и оставался 800 пикселей, на каком мониторе его ни открывай, большом или крохотном. Такой подход полностью устарел вместе с табличной версткой.
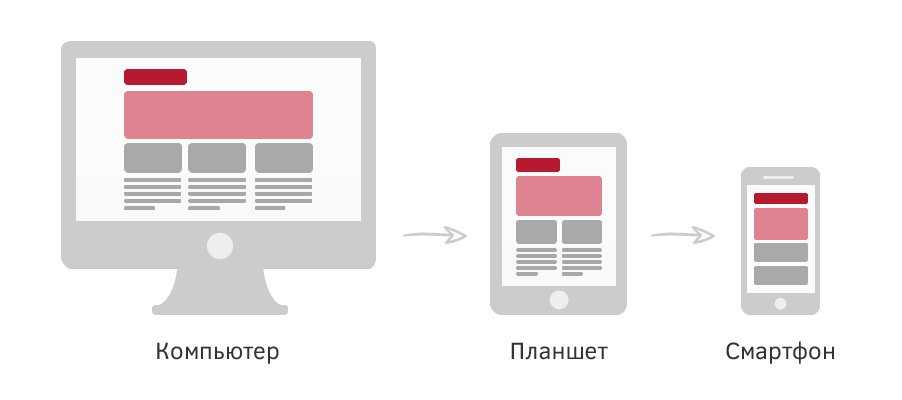
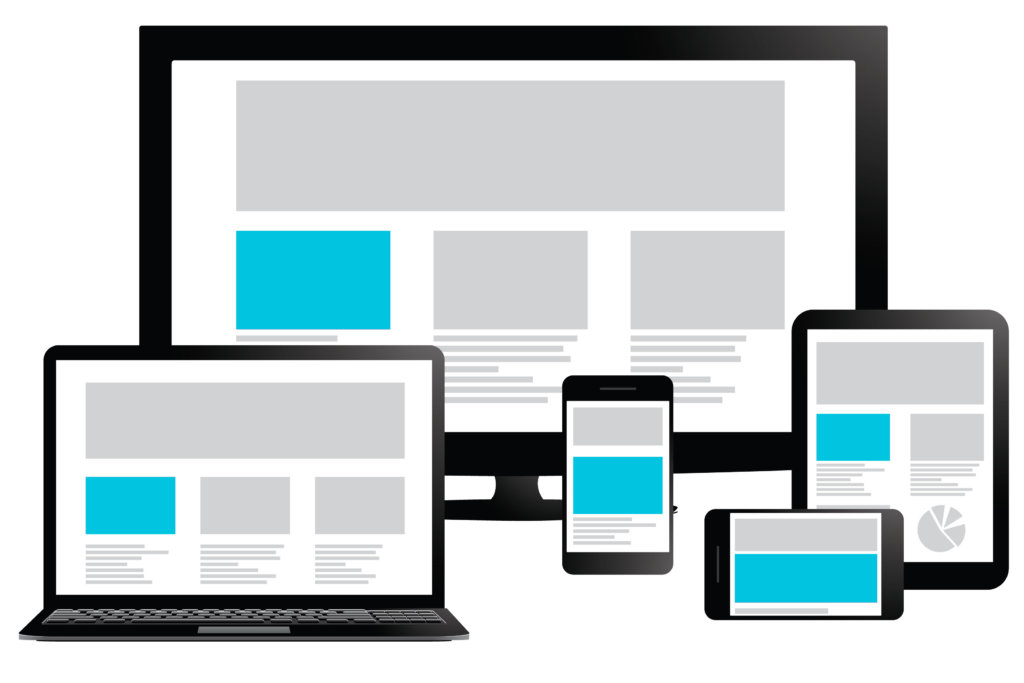
Потом сайты стали «резиновыми». Если ты менял размер окошка браузера — элементы поджимались или растягивались. Открывал на большом мониторе или на маленьком, или на смартфоне — везде сайт выглядел симпатично, менялся только масштаб. Это было удобно пользователю и смотрелось красиво (вот тут хорошо показаны принципы отображения резинового сайта). Но и такой подход тоже устарел.
Mobile friendly test от Google, который позволяет проверить сайт на соответствие новому алгоритму ранжирования.
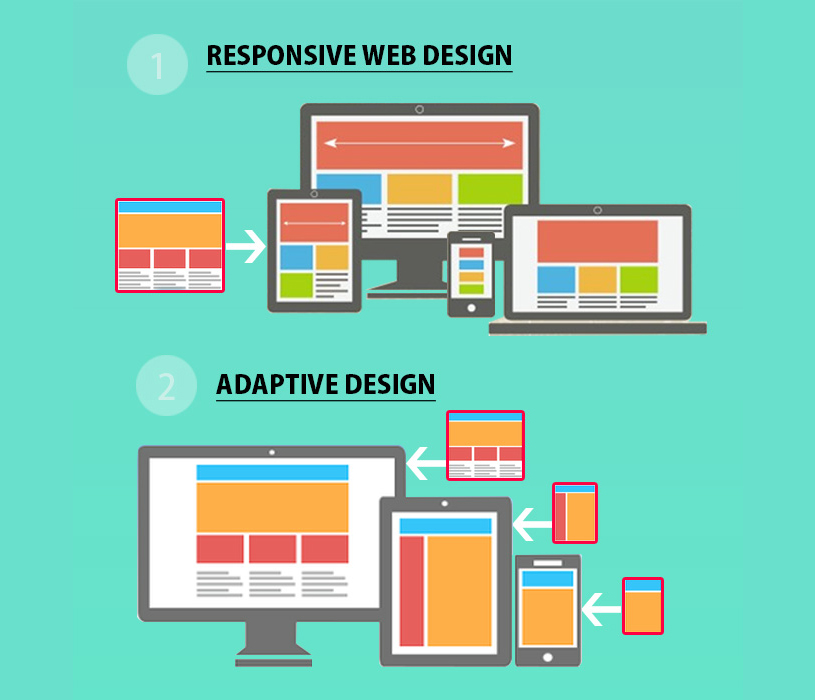
Появились два новых подхода к верстке.
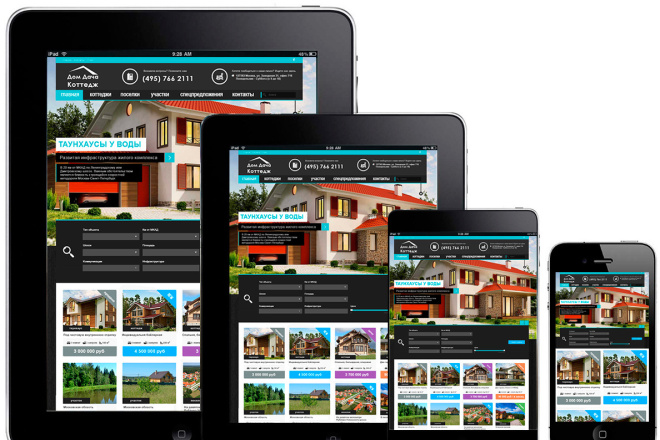
Адаптивный сайт. Сайт, который на мониторе отображается одним образом, на планшете иначе, а на смартфоне — снова по-другому. Меняется расположение блоков, размеры кнопок и полей, текстов. Зачем? Чтобы пользователю было комфортнее пользоваться сайтом: в кнопку легче попадать пальцем, если она крупная, текст в метро легче читать, если он 20 пунктов, а не 14.
Меняется расположение блоков, размеры кнопок и полей, текстов. Зачем? Чтобы пользователю было комфортнее пользоваться сайтом: в кнопку легче попадать пальцем, если она крупная, текст в метро легче читать, если он 20 пунктов, а не 14.
Особенность: сайт имеет всего несколько «вариантов отображения» в зависимости от ширины экрана или типа устройства. То есть на всех планшетах будет один сайт, без учета, что у них разные по размеру дисплеи. Аналогично — если менять размер окна браузера, то сайт будет меняться «рывками», а не так, как мы привыкли видеть на «резиновых сайтах.
Недостатки очевидны, решение тоже. Появились отзывчивые сайты.
Отзывчивый сайт. Сайт, который также имеет несколько вариантов отображения, но переходы между ними плавные, как на «резине». Меняете размер окна — кнопочки медленно меняются в размерах, блоки плавно ужимаются, а когда наступает контрольная точка — сайт меняет расположение блоков под планшет или под смартфон.
Особенность: плавные переходы между ключевыми вариантами отображения. Если сайт оптимизировался под iPad, то он будет также хорошо смотреться и на Galaxy Tab, и на nVidia Shield, на любом устройстве.
Что лучше — нет однозначного ответа. Отзывчивая верстка определенно дороже, так как делать ее дольше. Иногда достаточно просто «резинового» сайта. Иногда — бизнес-задачи лучше выполнит отдельная мобильная версия. Или вообще приложение вместо сайта.
Главное, чтобы решение было продиктовано объективной потребностью, а не следованием моде.
Адаптивное определение и значение — Merriam-Webster
адаптивный ə-ˈdap-tiv
a-
1
: предоставление, содействие или отмеченная адаптация : возникающие в результате адаптации
… гипертрофию левого желудочка не следует рассматривать исключительно как адаптивный ответ на повышенную нагрузку на желудочек. Эдвард Д. Фролих и др.
Эдвард Д. Фролих и др.
Попытка определить здоровую адаптивную потребность, которая удовлетворяется поведением пациента, может привести к усилению эмпатии к пациенту. Томас О. Брэкетт
конкретно : относящийся к наследственному признаку, который выполняет определенную функцию и улучшает приспособленность или выживаемость организма, относится к нему или является наследственным признаком.
Перепончатые лапы — это адаптивная черта водных животных.
2
а
: разработанные или предназначенные для помощи инвалидам : вспомогательные
адаптивные устройства
б
: , которыми занимаются лица с ограниченными возможностями с помощью оборудования или методов, адаптированных для инвалидов
адаптивные лыжи
с
: участие в спортивных состязаниях с помощью оборудования или методов, адаптированных для людей с ограниченными возможностями
адаптивный лыжник
адаптивный наречие
адаптивность существительное
адаптивность
ˌa-ˌdap-ˈti-və-tē
существительное
Примеры предложений
Недавние примеры в Интернете
Арно Брандлхубер, один из ведущих архитекторов проекта Slow, открытие которого поэтапно начнется в следующем году, является евангелистом 9-го0065 адаптивное повторное использование старых промышленных зданий, которых в Берлине все еще много. Джей Чешес, WSJ , 29 ноября 2022 г.
В этом году Лос-Анджелес лидирует по выпуску адаптивных накопителей с повторным использованием, всего было завершено 1242 единицы.
Михаил Коломацкий, New York Times , 24 ноября 2022 г.
Сан-Антонио имеет свою долю таких адаптивных архитектура повторного использования, технический термин для перепрофилированных зданий, которые сохраняют большую часть своего первоначального внешнего вида.
Рене А. Гусман, San Antonio Express-News , 16 ноября 2022 г.
Адаптивное повторное использование знака La Siesta было одним из первых, которые произошли на местном уровне, поскольку усилия по реконструкции признали его художественный и коммерческий потенциал.
Дуглас С.
Джей Чешес, WSJ , 29 ноября 2022 г.
В этом году Лос-Анджелес лидирует по выпуску адаптивных накопителей с повторным использованием, всего было завершено 1242 единицы.
Михаил Коломацкий, New York Times , 24 ноября 2022 г.
Сан-Антонио имеет свою долю таких адаптивных архитектура повторного использования, технический термин для перепрофилированных зданий, которые сохраняют большую часть своего первоначального внешнего вида.
Рене А. Гусман, San Antonio Express-News , 16 ноября 2022 г.
Адаптивное повторное использование знака La Siesta было одним из первых, которые произошли на местном уровне, поскольку усилия по реконструкции признали его художественный и коммерческий потенциал.
Дуглас С. Таун, 9 лет0065 Республика Аризона , 15 октября 2022 г.
Почти треть из 37 000 новых единиц жилья, построенных с момента начала возрождения жилой застройки в центре города в 2000 г., были созданы за счет 90 065 адаптивного повторного использования 90 066 в основном старых офисных зданий.
Роджер Винсент, Los Angeles Times , 14 сентября 2022 г.
В прошлом году было одобрено зонирование для их адаптивного повторного использования .
Боб Гендрон, 9 лет0065 Чикаго Трибьюн , 3 августа 2022 г.
Тот же самый адаптивный подход -повторного использования проявился в «Искусстве Бэнкси», где Росс является исполнительным продюсером через свою отдельную компанию Starvox Entertainment.
Дэвид Блум, Forbes , 16 июня 2022 г.
Планировка не способствует повторному использованию адаптивного для офисов или квартир, сказала Бобби Рейхтелл, бывший директор Campus District Inc.
Таун, 9 лет0065 Республика Аризона , 15 октября 2022 г.
Почти треть из 37 000 новых единиц жилья, построенных с момента начала возрождения жилой застройки в центре города в 2000 г., были созданы за счет 90 065 адаптивного повторного использования 90 066 в основном старых офисных зданий.
Роджер Винсент, Los Angeles Times , 14 сентября 2022 г.
В прошлом году было одобрено зонирование для их адаптивного повторного использования .
Боб Гендрон, 9 лет0065 Чикаго Трибьюн , 3 августа 2022 г.
Тот же самый адаптивный подход -повторного использования проявился в «Искусстве Бэнкси», где Росс является исполнительным продюсером через свою отдельную компанию Starvox Entertainment.
Дэвид Блум, Forbes , 16 июня 2022 г.
Планировка не способствует повторному использованию адаптивного для офисов или квартир, сказала Бобби Рейхтелл, бывший директор Campus District Inc. , которая в период с 2012 по 2018 год трижды пыталась продать недвижимость.
Стивен Литт, 9 лет0065 Кливленд , 15 июня 2022 г.
Узнать больше
, которая в период с 2012 по 2018 год трижды пыталась продать недвижимость.
Стивен Литт, 9 лет0065 Кливленд , 15 июня 2022 г.
Узнать больше
Эти примеры предложений автоматически выбираются из различных онлайн-источников новостей, чтобы отразить текущее использование слова «адаптивный». Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
История слов
Этимология
адаптировать + -ive
Первое известное использование
1760, в значении, определенном в смысле 1
Путешественник во времени
Первое известное использование адаптивного было
в 1760 г.
Посмотреть другие слова того же года
Словарные статьи Рядом с
адаптивныйприспособленность
адаптивный
Адаптивный круиз-контроль
Посмотреть другие записи поблизости
Процитировать эту запись «Адаптивный».
Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/adaptive. По состоянию на 5 декабря 2022 г.Copy Citation
Medical Definition
адаптивный
адаптивный ə-ˈdap-tiv
1
: способные, подходящие или способствующие адаптации
… адаптивные признаки, повышающие выживаемость и разнообразие видов … Science News а
: используется для помощи человеку с инвалидностью в выполнении определенной задачи или деятельности : вспомогательное
Адаптивное оборудование может включать клавиатуры Брайля, голосовые синтезаторы и регулируемые по высоте компьютерные столы. Стюарт Гордон, 9 лет0065 Пчела Модесто (Калифорния)
Стюарт Гордон, 9 лет0065 Пчела Модесто (Калифорния)
б
: , которыми занимаются лица с ограниченными возможностями с помощью оборудования или методов, адаптированных для лиц с ограниченными возможностями
Это называется баскетбол на колясках, адаптивный спорт для людей с ограниченными возможностями … Джеймс Никс, The Independent Tribune (Конкорд, Северная Каролина)
с
: участие в спорте с помощью оборудования или техники, приспособленных для людей с ограниченными возможностями
Вы когда-нибудь видели вдохновенных адаптивных лыжников, спускающихся с горы в своих лыжных креслах или в сопровождении слепого лыжника? Мойра Маккарти, The Boston Herald
адаптивно наречие
адаптивность существительное
Еще от Merriam-Webster на
адаптивныйBritannica English: перевод адаптивный для говорящих на арабском языке
Последнее обновление: — Обновлены примеры предложений
Подпишитесь на крупнейший словарь Америки и получите тысячи дополнительных определений и расширенный поиск без рекламы!
Merriam-Webster полное определение
в кембриджском словаре английского языка
Примеры из литературы- Возможно, изначально они так и поступали, но мы должны помнить, что сама эмбриональная жизнь подвергалась адаптивным изменениям на протяжении миллионов лет.
- Особенно это касается таких приспособительных инстинктов, как любопытство, подражание и игра.
- Это делает их легкими и адаптивными в постоянно меняющихся условиях органической эволюции.
- Томас был очень наблюдательным и быстро приспосабливался.

- Таким образом, благодаря своего рода действию и противодействию будет осуществлена двойная серия адаптивных модификаций.
Примеры адаптивных
адаптивных
Эта технология в последние годы произвела революцию в оптике, найдя множество применений в визуализации и голографии, адаптивная оптика и формирование волнового фронта света через непрозрачные среды.
Из Phys.Org
Однако, вероятно, лучше использовать адаптивное мышление вместо жесткого позитивного мышления.
От Huffington Post
Поведение может быть адаптивным , не будучи, конечно, унаследованной биологической адаптацией.
Из журнала Slate
Страх — это адаптивное поведение, которое помогает нам идентифицировать угрозы.
От CNN
Твердая подготовка «размывает» наши естественные склонности, закладывая семена на адаптивное поведение в нашем мозгу намного раньше времени.
Из журнала Slate
Но даже если вы никогда этого не добьетесь, вы станете более здравомыслящими, адаптивными и хорошо приспособленными к пути.
От Huffington Post
Бактерии, обладающие удивительными адаптивными способностями, не могут приспособиться к такому физическому нападению.
От VentureBeat
Идея адаптивной обратной связи известна в биофизике уже некоторое время.
Из Phys.Org
Они использовали математическое моделирование, чтобы показать, что это правило, известное как с адаптивной обратной связью , может создать наиболее эффективную сеть вен для любого организма.
Из Phys.Org
В этой области было несоответствие между моделями развития, предсказанными адаптивной обратной связью , и системами, которые, по прогнозам, будут наиболее эффективными.
От Phys.Org
Это сложные адаптивные системы, в которых сочетаются достоинства и недостатки.
Из Атлантики
Даже крайне негативные эмоции, такие как страх, депрессия и тревога, служат ключом 9. 0065 адаптивная цель, которая должна стимулировать нас, чтобы сделать вещи лучше.
0065 адаптивная цель, которая должна стимулировать нас, чтобы сделать вещи лучше.
Из Fast Company
Теперь некоторые люди не знают, это техническая вещь или адаптивный ?
Из Атлантики
Он также может участвовать в обучении и других адаптивных процессах мозга на протяжении всей жизни.
От Хаффингтон Пост
Эти примеры взяты из корпусов и источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Кембриджского словаря, издательства Кембриджского университета или его лицензиаров.
Любые мнения в примерах не отражают мнение редакторов Кембриджского словаря, издательства Кембриджского университета или его лицензиаров.
Переводы Adaptive
на китайский (традиционный)
適應的, 有適應性的…
Подробнее
на китайском (упрощенном)
适应的, 有适应性的…
См. также
на португальском языке
адаптивный… Подробнее
Нужен переводчик?
Получите быстрый бесплатный перевод!
Как произносится адаптивный ?
Обзор
приспособление
адаптированный
адаптер
адаптация
адаптивный
адаптивное обучение
адаптивно
адаптивность
адаксиальный БЕТА
Проверьте свой словарный запас с помощью наших веселых викторин по картинкам
- {{randomImageQuizHook.
 copyright1}}
copyright1}} - {{randomImageQuizHook.copyright2}}
Авторы изображений
Попробуйте пройти викторину
Слово дня
Настроить
Великобритания / tʃuːn /
НАС
Ваш браузер не поддерживает аудио HTML5
/ туːн /
смотреть или слушать определенную теле- или радиопрограмму или станцию
Об этом
Блог
У кота есть твой язык? (Как мы говорим, часть 2)
