Ad Inserter — плагин для рекламы на WordPress. Необходим для размещения на своих сайтах любого рода рекламы и кодов. Невероятно удобный инструмент в работе.
- Ad Inserter – мощный плагин для вставки любого кода на сайте
- Особенности бесплатной версии плагина
- Настройки плагина
- Предварительный просмотр
- PHP-код
- Виджеты
- Отличная идея!
Если вы в поиске подходящего инструмента для вставки контекстной рекламы, то обратите внимание на один мощный и очень привлекательный плагин для рекламы – Ad Inserter, возможности которого можно использовать на 100%.
Начну с предистории. Еще зимой я решила протестировать один вариант размещения рекламных блоков в статье и удалила один из трех блоков, размещенных в статье. Прошло немного времени, и я поняла, что заработок на контекстной рекламе не увеличился, а наоборот, стал до неприличия маленьким. Я попробовала вставить блок на место, но такой родной и ни разу не подводивший меня Whydowork Adsense, отказывался распознавать рекламный код и размещать блок рекламы в середине статьи.
После безуспешных попыток изменить ситуацию, я решила оставить все как есть: два блока рекламы и маленький доход. Такое состояние дел длилось до тех пор, пока я не увидела информацию о том, что Гугл прекратил поддержку и сопровождение своего плагина Google Adsense, но все ранее установленные рекламные блоки должны были оставаться рабочими до тех пор, пока мы не решимся внести в них изменения. Это натолкнуло меня на мысль о том, что мой плагин Whydowork Adsense вероятно работал в таком же режиме, так как все блоки были рабочими кроме одного, который я удалила, а затем пыталась вернуть на место.
Мой инсайт сопровождался горечью о потерянном времени, и, соответственно, доходе… Но делать было нечего, и я активно стала искать достойную замену. И, кажется, нашла очень мощный, даже не плагин, а настоящий комбайн по вставке кодов и скриптов, при помощи которого можно вставлять не только рекламные блоки, но и любое собственное изображение, партнерские ссылки, баннеры и т. д.
д.
Это простой, но мощный плагин Ad Inserter для вставки любого объявления или кода в WordPress.
Особенности бесплатной версии плагина- 16 кодовые блоки
- Подсветка синтаксиса редактор
- Код предварительного просмотра с визуальным редактором CSS
- Автоматическая вставка: до / после поста, содержания пункта или выписки
- Автоматическая вставка до или после случайного пункта
- Автоматическая вставка до или после любого элемента HTML в почте
- Автоматическая вставка в относительном положении в постах
- Варианты Просвет, чтобы избежать вставки рядом изображений или заголовков
- Автоматическая вставка между столбами на страницах блога
- Исключения вставки для сообщений и страниц
- Ручная вставка: виджеты, шорткоды, вызов функции PHP
- Пользовательские выравнивание блока и стиль
- Размещение рекламы на страницах
- Имя пользовательского класса CSS для упаковки дивы, чтобы избежать объявления блокирующих
- Вставка из других коротких номеров плагин
- Обработка кода PHP
- Ротация объявлений (на стороне сервера и на стороне клиента – работает с кэшированием)
- Обнаружение устройств (на стороне сервера и на стороне клиента, 3 пользовательских видовые)
- Черный / Белый список категорий, тегов, почтовые идентификаторы, URL, параметры URL, Ссылки
- Простой поиск и устранение неисправностей с множеством функций отладки
- Функция визуализации вставленных блоков кода
- Функция визуализации имеющихся позиций вставки
- Функция визуализации HTML теги
Настройки плагина
Впечатляет, правда? Чтобы ваше первое знакомство с плагином прошло удачно, прочитайте, какие настройки плагина нужно использовать, чтобы реклама в статьях, в итоге, приносила вам постоянный доход. Что нужно делать?
Что нужно делать?
1. Скачайте плагин
- Перейдите в меню WordPress Плагины, нажмите кнопку Добавить
- Найдите Ad Inserter
- Нажмите кнопку «Установить»
- Активируйте плагин
2. Начинаем изучать плагин
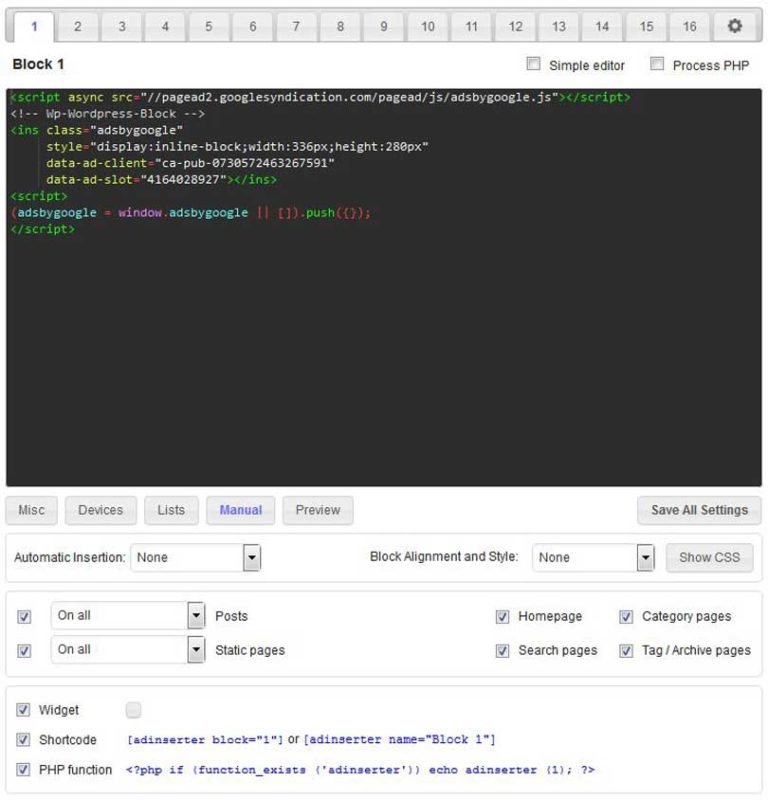
Для этого возьмите любой либо рекламный код, либо html-код любого баннера. Вставьте код в черное поле на странице плагина, и тестируйте все настройки по очереди.
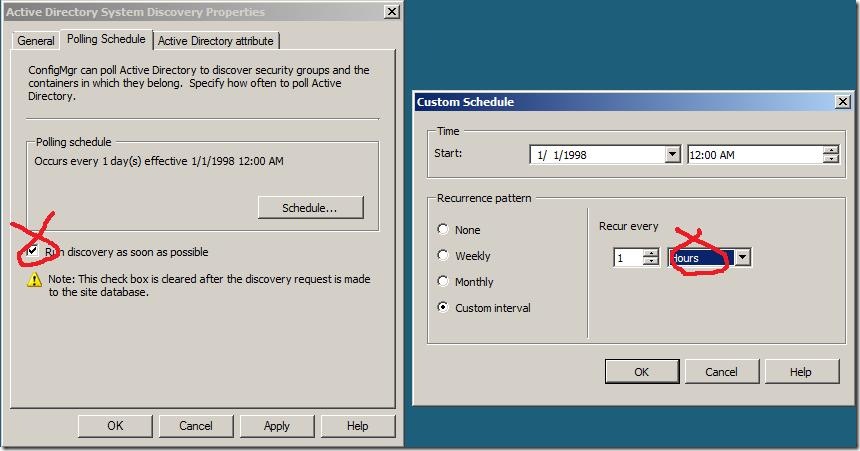
Можно изменять расположение блока в поле “Автоматическая вставка”, выбирая нужное положение в выпадающих меню, а можно нажать на кнопку Show (Показать) и выбрать визуально в следующем блоке, где голубым цветом отмечено расположение рекламного блока.
Данный скриншот показывает размещение рекламного блока перед статьей, вверху страницы. Ничего сложного здесь нет – рекламный блок Яндекса располагается над заголовком статьи.
А вот следующий рекламный блок мне нужно было разместить в середине статьи. И в этом случае вам пригодится моя подсказка: в то время, когда вы выбираете расположение блока в середине, то внизу появляется еще одна настройка – номер пункта, в которой мы отмечаем цифрами положение блока на странице. Значение 0,5 означает, что блок будет находиться на полпути от верха страницы. Можно поэкспериментировать с другими цифрами 0,2, 0,3, 06, 0,9 и т.д.,чтобы увидеть, на каком расстоянии от верха страницы будет расположен ваш рекламный код. Наведите мышкой в поле цифрового обозначения и прочитайте подсказку.
Значение 0,5 означает, что блок будет находиться на полпути от верха страницы. Можно поэкспериментировать с другими цифрами 0,2, 0,3, 06, 0,9 и т.д.,чтобы увидеть, на каком расстоянии от верха страницы будет расположен ваш рекламный код. Наведите мышкой в поле цифрового обозначения и прочитайте подсказку.
Я честно скажу, что со вставкой рекламного кода в начало и в конец статьи никаких проблем у меня не возникло, а вот с серединой статьи пришлось повозиться. Дело доходило даже до того, что простой баннер размещался сразу, а следующий за ним рекламный код (в связке, так сказать), был не виден. Потом я стала понимать, что это проделки не плагина, а рекламной сети Яндекс, которой, видно, требовалось время на то, чтобы рекламный блок сделать видимым. Но все закончилось благополучно, и вся реклама в данный момент находится на своих местах.
Приведу скриншот еще одного варианта размещения: рекламный блок можно вставить в статью, используя количество абзацев. В этом примере реклама будет размещаться перед третьим абзацем, по центру, в статье, в которой не меньше 5 абзацев. Если в статье будет 4 абзаца, то вставка рекламы будет ограничена и показываться не будет. Такое размещения удобно использовать в небольших статьях.
В этом примере реклама будет размещаться перед третьим абзацем, по центру, в статье, в которой не меньше 5 абзацев. Если в статье будет 4 абзаца, то вставка рекламы будет ограничена и показываться не будет. Такое размещения удобно использовать в небольших статьях.
Предварительный просмотр
Совершенно необязательно обновлять статью, чтобы посмотреть, как разместился код. Нажмите – Предварительный просмотр, и посмотрите в новом окне, как будет выглядеть ваша реклама в статье.
Вот он, кормилец, не пугайтесь, этот яркий цвет был нужен только для написания статьи. Хотя я читала рекомендации других авторов, которые настоятельно советуют менять цвет фона, размер и цвет шрифта, чтобы рекламный блок не сливался с текстом статьи и был заметнее. Хорошо бы проверить))
PHP-код
Наряду с html-кодами и скриптами, плагин Ad Inserter умеет размещать PHP-код. Для этого над полем ввода кода отметьте галочкой “Процесс PHP” и отметьте нужные чекбоксы в настройках. Надо сказать, что у меня есть один PHP-код, который бы я хотела вставить на странице, но к большому моему сожалению, пока это сделать не удается. Возможно, что дело не в плагине, а в самом коде. Если вы более продвинуты в программировании, то, возможно, вам помогут ответы на распространенные вопросы на этой странице: https://ru.wordpress.org/plugins/ad-inserter/.
Надо сказать, что у меня есть один PHP-код, который бы я хотела вставить на странице, но к большому моему сожалению, пока это сделать не удается. Возможно, что дело не в плагине, а в самом коде. Если вы более продвинуты в программировании, то, возможно, вам помогут ответы на распространенные вопросы на этой странице: https://ru.wordpress.org/plugins/ad-inserter/.
Виджеты
Переходите в Панель управления – Виджеты и перетащите виджет Ad Inserter в сайдбар или любое другое место, выберите нужную настройку и нажмите Сохранить. Очень удобно!
Отличная идея!
Спонтанно пришла в голову неплохая мысль, что в один из 16 блоков можно было бы помещать какие-то акционные объявления: например, в партнерских программах довольно часто бывают скидки, распродажи. Если не лениться, а взять и разместить в плагине баннер с партнерской ссылкой, то он появится во всех статьях сайта. Надоедать читателям он долго не будет, так как действие акции всегда ограничено по времени, зато доступен будет читателям в любой статье.
Помимо всех преимуществ плагина, стоит отметить еще одно – он подскажет вам, в каких местах на странице рекламе будет удобнее, и где она лучше всего будет восприниматься посетителями. На верхней административной панели появится блок плагина Ad Inserter. Выберите в меню «Show Positions» и посмотрите все доступные позиции. Безусловно, это лучше всего сделать в самом начале, после активации плагина.
Если вы размещаете на своих сайтах любого рода рекламу, но хотели бы иметь больше функциональных возможностей, то обратите еще свое внимание на простой в использовании плагин WordPress на русском языке – AdsPlace’r Pro, который разделяет пользователей на стационарные и мобильные ОС, позволяя для каждой группы поставить подходящую рекламу в разные части сайта автоматически. Плагин помогает увеличить доход с рекламы на сайте (контекст, CPA-партнерки). AdsPlace’r Pro имеет массу преимуществ, и всего лишь один недостаток (на первый взгляд) – это затраты на его покупку. Однако они со временем окупятся при грамотном использовании таргетинга рекламы на вашем сайте.
Однако они со временем окупятся при грамотном использовании таргетинга рекламы на вашем сайте.
Желаю успехов в работе с плагинами для размещения рекламы на сайте!
Просмотры: 1 160
надежное управление рекламой в WordPress Plugin?
Размещение рекламы на сайте это основной и самый удивительный способ монетизации вашего веб-сайта и его последующего обновления. Но для управления этой рекламой необходимы правильные инструменты и опыт для получения плодотворных результатов. Но сегодня интернет-технологии стали настолько развитыми, что вам больше не нужно нанимать специалистов по рекламному маркетингу для управления вашей рекламой и рекламными кампаниями.
Сегодня у нас многочисленные инструменты управления рекламой и платформы, которые помогают владельцам веб-сайтов самостоятельно обрабатывать рекламу с помощью одного ноутбука. Одним из таких популярных инструментов для веб-сайтов WordPress является Ad Inserter. В этом посте у нас есть обзор Ad Inserter Review 2022, который включает в себя все подробные сведения о ценах, функциях, функциях и многом другом для Ad Inserter. Давайте начнем здесь.
Давайте начнем здесь.
объявление Inserter это бесплатно plugin (с премиум-версией), предназначенный для управления несколькими вариантами рекламы и функциями на любом веб-сайте WordPress. Он был разработан, чтобы помочь пользователям управлять любой рекламой, включая AdSense и Amazon Associates. Это одно из самых популярных и высоко оцененных средств управления рекламой. pluginна WordPress.org.
Ad Inserter получил признание критиков и коммерсантов с момента его выхода на профессиональный рынок в основном по двум причинам:
- Это значительно упрощает и упрощает добавление рекламы на веб-сайты и управление ею. Функция автоматической вставки помогает сэкономить драгоценное время.
- Дополнительные функции, такие как A / B-тестирование, ротация объявлений, обнаружение рекламного блока, и многое другое.
Как бесплатная, так и профессиональная версия Ad Inserter содержат удивительные и мощные функции, которые помогают владельцам веб-сайтов добавлять рекламу и управлять ею.
Вставьте любой код в любом месте страницы
Вставка рекламы plugin оснащен передовым автоматическим вставщиком объявлений, который делает вставку объявлений на ваш сайт простой и быстрой задачей. Он связан со всеми ведущими платформами онлайн-рекламы, такими как Google AdSense, Amazon, Media.net, баннерами и другими, с поддержкой различных рекламных объявлений на настольных компьютерах, планшетах или телефонах.
Когда дело доходит до добавления кодов и скриптов, Ad Inserter позволяет вставлять HTML, CSS, Javascript, PHP-код, формы подписки, скрипты верхнего и нижнего колонтитула, код аналитики или отслеживания, виджеты, короткие коды и многое другое.
Поддержка AdSense
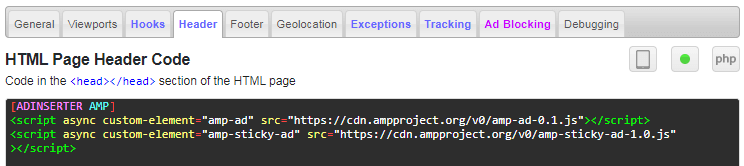
Один из самых больших плюсов этого plugin заключается в том, что он поддерживает Google AdSense, крупнейшую в мире и пользующуюся наибольшим доверием платформу онлайн-рекламы. Ad Inserter поддерживает адаптивную рекламу AdSense, рекламу AMP и позволяет вам играть со всеми важными инструментами и параметрами AdSense, такими как:
- Расширенный AdSense plugin
- Интеграция аккаунта AdSense
- Генератор кода AdSense
- Предварительный просмотр кода AdSense
- Редактор кода AdSense
Ограничить вставки
С вставкой рекламы WordPress plugin, вы можете фильтровать/ограничивать свои вставки и вставлять рекламу на основе категории, тега, таксономии, типа сообщения, идентификатора сообщения или URL-адреса. Вы можете дополнительно настроить параметры URL-адреса и вставить исключающую рекламу в отдельные сообщения или страницы с рекламой на основе файлов cookie или рефереров.
Вы можете дополнительно настроить параметры URL-адреса и вставить исключающую рекламу в отдельные сообщения или страницы с рекламой на основе файлов cookie или рефереров.
Что делает его еще более полезным, так это замечательные «Параметры очистки», позволяющие избежать вставки рядом с изображениями или заголовками. Это поможет вам избежать кластеров и сохранить общий макет вашей веб-страницы в чистоте и порядке.
Пользователи также получают доступ к некоторым расширенным инструментам и функциям, в том числе:
- Статистика рекламы
- Отслеживание показов и кликов
- Геотаргетинг на уровне страны
- WordPress поддержка нескольких сайтов
- Обнаружение и статистика блокировки рекламы
Благодаря функциям блокировки рекламы вы можете делать гораздо больше с такими действиями, как всплывающее сообщение, замена рекламы, защита контента и многое другое. plugin также поддерживает пользовательские хуки WordPress, используя do_action
Дополнительные объявления
Как бесплатная, так и профессиональная версия Ad Inserter позволяют пользователям экспериментировать с рядом типов рекламы в зависимости от предпочтений, типа бизнеса и типов аудитории. С помощью Ad Inserter вы можете играть со следующими типами рекламы и вариантами рекламы:
С помощью Ad Inserter вы можете играть со следующими типами рекламы и вариантами рекламы:
- Липкая реклама с анимацией и триггерами
- Скольжение, исчезновение, переворот, поворот, масштабирование
- Ротация рекламы
- Планирование размещения рекламы
- Ленивая загрузка
- A / B тестирования
Редактирование, отладка и поддержка
Ad Inserter также получил признание критиков и уважение клиентов благодаря своим разнообразным функциям, таким как:
- Редактор подсветки синтаксиса
- Редактор кода для мультимедийной рекламы и баннеров
- Предварительный просмотр кода с визуальным редактором CSS
- Мощные функции отладки
- Поддержка по электронной почте
Для получения дополнительной информации о функциях, спецификациях и другой важной документации, а также многом другом, посетите Страница документации Ad Inserter Pro.
Как создать рекламу?Создание объявления с помощью Ad Inserter — очень быстрая и простая задача.
Вот как вы можете управлять своими рекламными блоками:
- Обзор средства вставки рекламы — создайте свой первый AdFirst, перейдите на Настройки → Ad Inserter
- Чтобы вставить объявление, вам просто нужно вставить соответствующий код в поле.
- У вас даже есть возможность использовать инструменты визуального редактора WordPress для создания объявления вручную, если вам не нравится использовать код напрямую.
 Это отличный вариант, если вы работаете с персонализированными рекламными баннерами.
Это отличный вариант, если вы работаете с персонализированными рекламными баннерами.
После того, как вы успешно ввели свое объявление, вы можете разместить его практически в любом месте вашего сайта в соответствии с вашими предпочтениями. Это функция автоматической вставки Inserter, о которой я упоминал ранее в этом посте. Это одна из самых мощных функций Ad Inserter, которая позволяет автоматически вставлять рекламу до или после:
- Почта
- Содержание
- Конкретные параграфы
- Случайные абзацы
- Комментарии
- Выдержки
Кроме того, вы также можете разместить их:
- Рядом с конкретным элементом (с использованием CSS)
- Над заголовком вашего сайта
- В нижнем колонтитуле вашего сайта
- Между комментариями, выдержками или сообщениями в блогах
- В нестандартных позициях с использованием крючков
Помимо этих опций, вы также можете вручную вставлять объявления с помощью:
- Короткие
- Виджеты
- Функции PHP
Документация по установке рекламы
Ни один другой инструмент для вставки рекламы на рынке сейчас не имеет хорошо объясненной и продвинутой документации, содержащей «все об инструменте», как в Ad Inserter Pro. Если вы посетите страницу функций в разделе документации по Ad Inserter, вы найдете список из более чем 50 четко определенных функций, которые делают Ad Inserter тем, чем он известен. Вот краткий обзор некоторых из этих функций:
Если вы посетите страницу функций в разделе документации по Ad Inserter, вы найдете список из более чем 50 четко определенных функций, которые делают Ad Inserter тем, чем он известен. Вот краткий обзор некоторых из этих функций:
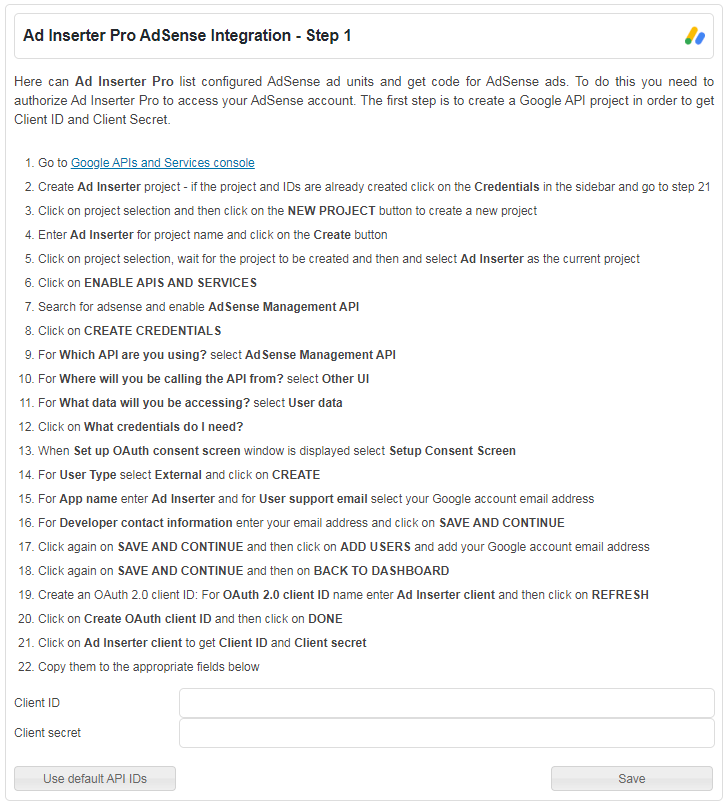
- Интеграция с AdSense
Google AdSense — одно из ведущих имен, когда дело доходит до помощи онлайн-компаниям в размещении рекламы на своих веб-сайтах. Платформа используется более чем 80% онлайн-компаний для маркетинговых кампаний и рекламы, поэтому для инструмента вставки рекламы становится необходимым иметь такие параметры интеграции AdSense, как:
AdSense plugin
Генератор кода AdSense
Предварительный просмотр кода AdSense
Редактор кода AdSense
Ad Inserter Pro позволяет владельцам веб-сайтов интегрировать свои учетные записи AdSense с plugin и все вышеупомянутые параметры, необходимые для управления вашей рекламной кампанией AdSense.
- Редактор подсветки синтаксиса
Редакторы подсветки синтаксиса обычно используются для языков программирования, сценариев или разметки, таких как HTML.
- Предварительный просмотр кода с визуальным редактором CSS
Предварительный просмотр ваших кодов перед их вставкой на ваш веб-сайт важен, и Ad Inserter позволяет вам делать это с помощью мощного редактора CSS для предварительного просмотра выбранных селекторов CSS в отдельном столбце внутри редактора vscode.
- Автоматически вставляет рекламу в сообщения и страницы
Как упоминалось ранее, Ad Inserter может похвастаться современной системой автоматизации, которая способна вставлять нужные объявления в нужные места на вашем веб-сайте по мере необходимости, экономя ваше драгоценное время.
- Вставляйте рекламу ВЕЗДЕ
Возможно, самое лучшее в Ad Inserter — это возможность добавлять рекламу ВЕЗДЕ на вашей странице. В последнем действующем обновлении инструмента вы можете вставлять рекламу:
До или после публикации
До или после отрывка
До или после содержания
До или после любого абзаца
До или после комментариев
Между сообщениями на страницах блога
Между комментариями
В нестандартных положениях крючка
До или после любого элемента HTML на странице
Ниже или выше теги
- Возможность ручной вставки
Для некоторых пользователей, которых не всегда устраивает автоматическая вставка, Ad Inserter также предлагает варианты ручной вставки виджеты, шорткоды, вызов функций PHP и т. д. Это полезный вариант, учитывая тот факт, что ручная вставка позволяет больше настраивать элементы по сравнению с автоматическая вставка.
д. Это полезный вариант, учитывая тот факт, что ручная вставка позволяет больше настраивать элементы по сравнению с автоматическая вставка.
- Варианты ротации объявлений
Это очень уникальная и не менее интересная функция, в которой пользователям разрешено вращать рекламу в рекламном блоке, чтобы она выглядела более привлекательной и запоминающейся. Кроме того, существует также опция «Ротация рекламы по времени», которая позволяет чередовать объявления в одном рекламном блоке без перезагрузки страницы.
- Прилепленная реклама, виджеты и многое другое
Еще одна привлекательная особенность Ad Inserter, где вы можете вставлять рекламу, виджеты и другие элементы на своем веб-сайте, чтобы он выглядел броско. Это дополнительная функция, включение которой гарантирует, что элемент просто прикрепится или будет зафиксирован на странице или содержимом при прокрутке страницы вверх и вниз. Инструмент Ad Inserter позволяет добавлять следующие элементы в качестве липких:
Липкие позиции с дополнительной кнопкой закрытия
Липкая реклама на боковой панели
Триггер липкой рекламы
Липкие рекламные анимации
Прилепленные (фиксированные) виджеты
- Вставьте Google Analytics и другой код веб-аналитики
Ad Inserter также поддерживает вставку кода Google Analytics и другого кода веб-аналитики, так что вы можете иметь мгновенный доступ в режиме реального времени к аналитике вашего веб-сайта в любое время. Это наряду с поддержкой AdSense делает Ad Inserter очень эффективным инструментом для эффективного управления вашими рекламными кампаниями в одном месте.
Это наряду с поддержкой AdSense делает Ad Inserter очень эффективным инструментом для эффективного управления вашими рекламными кампаниями в одном месте.
- Дополнительная статистика рекламы
Ad Inserter дает вам мгновенный доступ к ценной информации о статистике рекламы, такой как отслеживание показов и кликов.
- Обнаружение блокировки рекламы и другие параметры
В наши дни браузеры поставляются со встроенными блокировщиками рекламы или поддержкой сторонних инструментов блокировки рекламы, позволяющих пользователям блокировать рекламу, которая мешает просмотру их веб-сайтов. В Ad Inserter есть несколько опций, которые помогают владельцам веб-сайтов определять, когда их объявления блокируются зрителями, и многое другое.
Обнаружение блокировки рекламы — всплывающее сообщение, перенаправление страницы
Действия по обнаружению блокировки рекламы — замена рекламы, защита контента
Статистика блокировки рекламы
Как видите, описание каждой функции Ad Inserter буквально превратит эту статью в тезис. Помимо функций, упомянутых выше, Ad Inserter также имеет следующие полезные функции:
Помимо функций, упомянутых выше, Ad Inserter также имеет следующие полезные функции:
- Вставить настраиваемые поля
- Индивидуальные исключения для сообщений и страниц
- Поддержка рекламы на AMP-страницах
- Пользовательские выравнивания и стили блоков
- Настольный компьютер, планшет и обнаружение телефонного устройства на стороне сервера
- Параметры очистки, чтобы избежать вставки рядом с изображениями или заголовками
- Опции для вставки на страницу ошибки 404, вызовы Ajax, RSS-канал
- Обнаружение клиентских устройств (работает с кешированием)
- A / B тестирования
- Поддержка отложенной загрузки (загружайте объявления только тогда, когда они становятся видимыми)
- Пользовательское имя класса CSS для упаковки div, чтобы избежать блокировок рекламы
- Обработка кода PHP
- Генератор кода баннера и заполнителя
- Поддержка кода верхнего и нижнего колонтитула
- Категории черного / белого списка, теги, таксономии, пользователи, типы сообщений, идентификаторы сообщений
- URL-адреса черного / белого списка, параметры URL-адреса, файлы cookie, ссылки
- Черный / белый список IP-адресов или стран (работает также с кешированием)
- Параметры мультисайта для ограничения настроек на сайтах
- Поддержка экспорта и импорта блока или plugin настройки
- Планирование с резервным вариантом
- Таргетинг на гео на уровне страны (работает с кешированием)
- Поддержка баз геолокации MaxMind
- Простое устранение неполадок с множеством функций отладки
- Визуализация вставленных блоков кода
- Визуализация доступных позиций для автоматической вставки
- Визуализация HTML-тегов для упрощения размещения рекламы между абзацами
- Поддержка буфера обмена для простого копирования блоков кода или настроек
Посетить Страница документации Ad Inserter Pro для получения дополнительной информации об этих функциях, спецификациях и другой важной документации и многом другом.
Если в настоящее время вы используете бесплатную версию Ad Inserter, вам необходимо деактивировать ее и удалить. Не волнуйтесь, сохраненные настройки сохранятся. В версии Pro будет легко импортировать все существующие настройки будут сохранены.
И когда вы выберете план Pro, вы получите электронное письмо с лицензионным ключом вместе со ссылкой для загрузки прямо на Ad Inserter Pro. plugin. Оттуда вы можете скачать plugin и просто сохраните его в формате zip в безопасном месте для дальнейшего использования.
Теперь вам нужно перейти в панель управления WordPress, а затем WordPress Plugins а затем после этого нажмите на Добавить новый нажмите Загрузить новый просто выберите файл формата zip и выберите plugin вы уже скачали. Просто нажмите кнопку «Установить сейчас», а затем нажмите кнопку «Установить сейчас». Введите лицензионный ключ а затем просто введите лицензионный ключ, который вы получили по почте.
Что делает Ad Inserter Pro непобедимым?
Отслеживание рекламы и обнаружение кликов
По сути, существует два типа рекламы: одна с простыми баннерами и ссылками, а другая — с рекламой на основе javascript. Здесь Ad Inserter Pro в основном поддерживает два метода обнаружения кликов. Давайте проверим, какие они?
- Стандарт: этот метод может легко обнаруживать клики прямо только на HTML-баннерах прямо со ссылками и в основном доступен во всех версиях Ad Inserter Pro.
- Дополнительно: этот метод может легко обнаруживать клики прямо по любым рекламным кодам, включая объявления JavaScript, точно так же, как AdSense. Но этого нет в версии Ad Inserter Pro Personal.
Геолокация и геотаргетинг:
Обычно страны определяются по IP-адресу любого посетителя веб-сайта. Здесь вся версия Ad Inserter Pro в основном поддерживает Вебнет77 база данных геолокации. Кроме того, профессиональная версия поддерживает геолокацию Cloudflare и многое другое.
База данных по умолчанию База данных Webnet77 в основном легковесна и составляет около 2 МБ, но в основном менее точна, чем MaxMind. Если вы выберете базу данных MaxMind и включите автоматические обновления, то Ad Inserter Pro сможет загрузить и просто использовать базу данных GeoLite, размер которой составляет около (60 МБ).
Планы и ценыAd Inserter — один из самых экономичных инструментов вставки рекламы, доступных для пользователей WordPress. plugin предлагает 4 различных пакета услуг по цене, удобной для вашего кармана и предпочтений.
- Личный (Цена: 20 долларов)
64 кодовых блока и использование на 2 сайтах
- Фрилансер (Цена: 30 долларов)
64 кодовых блока и использование на 5 сайтах
- Бизнес (Цена: $ 500
80 кодовых блока и использование на 25 сайтах
- Корпоративный (Цена: 100 долларов)
96 кодовых блока и использование на 100 сайтах
Для получения дополнительной информации о его пакетах, списках функций и ценах посетите Официальный сайт Ad Inserter Pro.
Оба вставки объявлений WordPress plugin бесплатная и профессиональная версии обладают целым набором удивительных и мощных функций. plugin включает в себя большинство функций, что делает вставку рекламы и управление ею отличным вариантом для блоггеров. Просто посмотрите на его статистику.
Однако, чтобы сделать его приятным и понятным, вот 6 тщательно отобранных причин, по которым вам следует использовать Ad Inserter Pro:
- Простой пользовательский интерфейс, обеспечивающий мгновенный доступ ко всем настройкам на одной странице.
- Мощная и быстрая интеграция с AdSense и редактор кода для создания кода для объявлений AdSense.
- Предварительный просмотр кода в реальном времени с визуальным редактором полей / отступов
- Вставьте любой код в любом месте страницы, до или после любого элемента HTML, используя селекторы CSS.
- Несколько эффективных функций отладки для диагностики проблем с установкой.

- Дополнительные PRO-ВОЗМОЖНОСТИ, такие как замена рекламы, защита контента при обнаружении блокировки рекламы и т. Д.
Быстрые ссылки:
- Обзор Anstrex 2022: с купоном на скидку 20%: лучший инструмент для шпионажа за нативной рекламой?
- Обзор AdSpyglass 2022: повысьте доход вашего сайта до 100% [Работает]
- Купон на скидку 25% на PowerAdSpy Review 2022: стоит ли покупать?
Заключение: обзор средства вставки рекламы, 2022 г.
Действительно, Ad Inserter является одним из самых популярных и высокорейтинговых plugins, который доступен на платформе WordPress.org. Ad Inserter предлагает бесплатную и платную версии. Здесь, если вы хотите иметь больше гибкости, вам следует выбрать версию Ad Inserter Pro.
Ad Inserter действительно позволяет легко управлять рекламой и легко отображать ее на вашем сайте. А также Ad Inserter предлагает полнофункциональные небольшие, а также расширенные функции, которые дадут вам полный контроль над тем, как работают ваши объявления. Не стесняйтесь оставлять свои отзывы о Ad Inserter прямо в разделе комментариев ниже. Поделитесь постом, если он вам понравился.
Не стесняйтесь оставлять свои отзывы о Ad Inserter прямо в разделе комментариев ниже. Поделитесь постом, если он вам понравился.
Advanced WordPress Plugin for Ads
Если не указано PRO, вся документация действительна также бесплатно Ad Inserter
Особенности
Ad Inserter – это простой, но мощный плагин для управления рекламой WordPress с множеством расширенных рекламных функций для вставки рекламы в оптимальные позиции.
Установка плагина
Установка Ad Inserter проста. Бесплатную версию можно установить из каталога плагинов WordPress, все версии можно установить из zip-файла.
Быстрый старт
Краткая инструкция по знакомству с плагином Ad Inserter. Практический пример настройки рекламы перед вторым абзацем во всех сообщениях.
Общие настройки
Некоторые общие настройки для вставки рекламы: реклама перед первым абзацем во всех сообщениях, объявление в середине сообщений, нативные торговые объявления Amazon, реклама на страницах AMP
Рекламные сети
Описание некоторых популярных рекламных сетей для издателей с типовыми настройками Ad Inserter: AdSense, Amazon Affiliate, Media. net, Ezoic, Infolinks
net, Ezoic, Infolinks
Глоссарий
Изучите распространенные термины, используемые веб-разработчиками, и настройте вставку рекламы как профессионал. Веб-разработка проста, когда вы понимаете, как работает сеть.
Редактирование кода
Ad Inserter можно настроить для вставки любого кода в любом месте страницы. Каждый код с его настройками называется кодовым блоком.
Предварительный просмотр кода
Ad Inserter имеет очень полезную функцию предварительного просмотра кода, которая может помочь вам проверить, работает ли рекламный код, и посмотреть, как он будет выглядеть, когда будет вставлен.
Код верхнего и нижнего колонтитула
Ad Inserter поддерживает вставку кода верхнего и нижнего колонтитула. Вы также можете настроить плагин для вставки кода верхнего или нижнего колонтитула страницы.
Автоматическая вставка
Автоматическая вставка означает, что кодовый блок (или реклама) будет автоматически вставляться во все посты или страницы в соответствии с настройками.
Ручная установка
Вставляйте рекламу вручную с помощью шорткодов, вручную размещайте виджеты в позиции виджетов или боковые панели или вызывайте функцию PHP из файлов темы для пользовательских вставок
выравнивания и стили
Выровняйте объявления для лучшего показа. Выравнивание по левому краю, выравнивание по правому краю, по центру, плавающие объявления, фиксированные позиции объявлений, фиксированные анимации объявлений, пользовательский код CSS
Прилепленная реклама
Закрепленные объявления прилипают к экрану и остаются неподвижными при прокрутке страницы. Показывать их с анимацией или кнопкой закрытия, когда страница прокручивается до определенного места.
Настройки абзаца
Ad Inserter предоставляет множество функций для автоматической вставки рекламы между абзацами. Вы можете вставить до, после или между несколькими абзацами.
типов страниц WordPress
Для каждого блока вам необходимо включить хотя бы один тип страницы WordPress, где блок может быть вставлен независимо от других настроек или позиций вставки.
Дополнительные настройки блока
Ad Inserter поддерживает множество дополнительных настроек для вставки на специальные страницы или на основе количества слов, Pro также поддерживает отложенную загрузку, планирование, кнопку закрытия
Вставка до, внутри или после любого элемента HTML
Вставьте до, внутри или после произвольного HTML-элемента — вставьте любой код в любом месте на любой странице WordPress. Вам нужен только селектор CSS для определения элемента HTML.
Выбор элемента HTML с помощью селекторов CSS
для вставки до или после элемента HTML требуется селектор CSS — чтобы получить правильный выбор, вы можете использовать встроенный инструмент выбора элемента HTML.
Реклама на AMP-страницах
Ad Inserter поддерживает вставку рекламы на страницы AMP, просто убедитесь, что вы используете правильные рекламные коды для страниц AMP. Работает с лучшими плагинами AMP для WordPress.
Объявления AdSense
Плагин WordPress для рекламы Google AdSense — автоматически вставляйте код для рекламы AdSense. Этот плагин WordPress AdSense может вставлять рекламу там, где другие плагины не работают.
Создание, редактирование и проверка ads.txt
Легко создавайте, редактируйте и проверяйте файл ads.txt для любого веб-сайта WordPress. Укажите, кто имеет право продавать инвентарь на вашем веб-сайте.
Объявления Менеджера рекламы
Плагин WordPress для объявлений Google Ad Manager — автоматически вставляйте код для объявлений Менеджера рекламы (ранее DoubleClick для издателей).
Инфолинки Объявления
Интернет-блогеры монетизируют свои веб-сайты с помощью рекламы Infolinks в дополнение к рекламе AdSense и Media.net. Используйте плагин Ad Inserter, чтобы добавить рекламный код Infolinks.
Ротация рекламы
Ad Inserter поддерживает ротацию объявлений для показа разных версий объявлений. Вы также можете указать доли ротации или определить время для ротации объявлений по времени.
Вы также можете указать доли ротации или определить время для ротации объявлений по времени.
Обнаружение блокировки рекламы
Обнаружение блокировки рекламы WordPress с функциями защиты от блокировки рекламы — отображение всплывающего сообщения, перенаправление на другую страницу, замена рекламы или защита (скрытие) контента.
Подсчет рекламы
Ad Inserter поддерживает функцию вставки разных объявлений, когда на странице есть несколько вставок одного и того же блока кода.
Обнаружение устройства
Плагин поддерживает обнаружение устройств на стороне сервера и на стороне клиента (браузера), чтобы вставлять рекламу или коды только для определенных устройств (настольных компьютеров, планшетов, телефонов).
Ограничение вставки с помощью черных и белых списков
Ограничить вставку на страницы на основе категории, тега, таксономии, пользователя, роли пользователя, типа сообщения, URL-адреса, шаблона URL-адреса, файла cookie, реферера, IP-адреса или страны
Исключения отдельных сообщений и страниц
Отключить вставку рекламы в определенные посты или страницы. Если вам нужно исключить рекламу на каких-то страницах или постах, то это один из возможных вариантов.
Если вам нужно исключить рекламу на каких-то страницах или постах, то это один из возможных вариантов.
Отслеживание показов объявлений и кликов
Ad Inserter Pro поддерживает показ рекламы и отслеживание кликов. Отслеживайте статистику объявлений: сколько раз каждое объявление было показано и сколько раз оно было нажато.
Ограничение показов объявлений и кликов
Используйте ограничение частоты показов, чтобы ограничить максимальное количество показов/просмотров, которые посетитель может увидеть для определенного объявления в течение определенного периода времени.
Настройки плагина
Плагин имеет множество расширенных рекламных функций для вставки рекламы в оптимальные позиции. Настройте плагин для оптимальной монетизации вашего сайта.
Кэширование
Плагин можно настроить для ротации рекламы, устройства, IP-адреса, страны, реферера или проверки файлов cookie, даже если кеширование включено.
Отладка
Плагин имеет множество функций отладки, которые могут помочь вам диагностировать проблему, когда вы не видите свои объявления на ожидаемых позициях.
Удаленное управление
С помощью удаленного управления вы можете управлять настройками Ad Inserter Pro на других веб-сайтах, не входя на эти веб-сайты.
Поиск и устранение неисправностей
Пользователи Free Ad Inserter могут использовать форум поддержки WP и попросить там помощи или совета, пользователи Pro могут обратиться к нам за помощью, некоторые распространенные проблемы описаны здесь.
- Предупреждение — это очень важно
- Информация — полезно знать
- Подсказка, совет или предложение
- PROДоступно только в Ad Inserter Pro
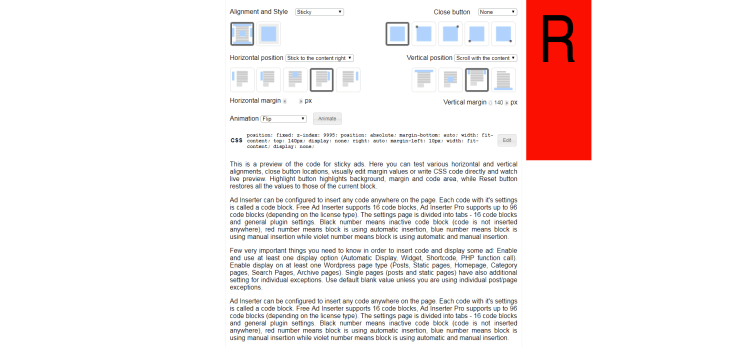
Выравнивание и стили объявлений. Выровняйте объявления для лучшего показа
Каждый блок кода или объявление можно настроить в соответствии с вашими потребностями. Выравнивание объявлений необходимо для правильного позиционирования объявлений, чтобы они дополняли контент и адаптировались к макету темы.0167 div с соответствующим стилем CSS. Конечно, вы можете настроить или определить свой собственный код CSS для контейнера div. Доступны следующие выравнивания:
Выравнивание объявлений необходимо для правильного позиционирования объявлений, чтобы они дополняли контент и адаптировались к макету темы.0167 div с соответствующим стилем CSS. Конечно, вы можете настроить или определить свой собственный код CSS для контейнера div. Доступны следующие выравнивания:
- По умолчанию (простой
divс тонким полем вокруг блока) - Выровнять по левому краю
- Выровнять по правому краю
- Центр
- Плавающий левый (объявление слева с переносом текста справа)
- Float Right (реклама справа с переносом текста слева)
- No Wrapping (код вставляется как есть, в противном случае он обернут div)
- Пользовательский CSS (Вы можете определить собственный код CSS для обертки div)
- PRO Sticky ads (объявление не перемещается при прокрутке страницы)
- PRO Липкие анимации (слайд, затухание, переворот, поворот, масштабирование)
- Триггеры анимации PRO (страница прокручивается в % или пикселях, элемент HTML становится видимым)
- Кнопка закрытия PRO
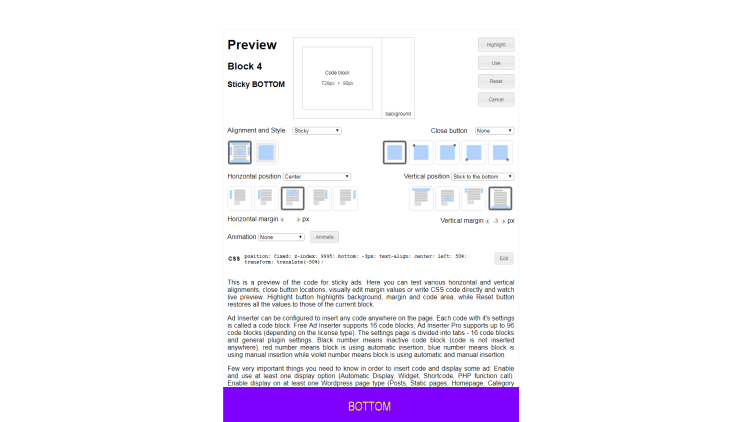
Нажмите кнопку справа, чтобы просмотреть графическое представление параметров автоматической вставки и стилей выравнивания.
Под значками вы можете увидеть код CSS для выравнивания блоков. Нажмите на код или на кнопку Edit , чтобы изменить код. Когда вы редактируете код CSS, стиль автоматически меняется на Custom CSS .
Вы также можете тестировать различные выравнивания и стили. Нажмите кнопку Preview под редактором кода, чтобы открыть окно предварительного просмотра, в котором вы можете проверить различные выравнивания и стили CSS.
Код упаковки
Каждый блок кода (рекламы) обычно заключен в элемент div. Этот разделитель-обертка присутствует, если вы не выберете стиль Без упаковки . Например, код упаковки по умолчанию для блока 1 выглядит так:
AD_CODE
Код упаковки содержит стиль CSS для тонких полей вокруг блока кода (и, возможно, выравнивание) и классы блоков кода для вставки объявлений. Вы можете изменить или добавить свой собственный код CSS, используя стиль Custom CSS (чтобы изменить код CSS, просто нажмите Показать кнопку , чтобы открыть код, а затем нажать на код CSS).
Вы также можете применить один и тот же стиль ко всем блокам кода, используя класс CSS Ad Inserter (имя класса по умолчанию — code-block ) и код CSS в файле CSS вашей темы (например, style.css ). Имя класса по умолчанию, классы и параметры встроенного стиля можно изменить в настройках плагина Ad Inserter (вкладка ⚙ / вкладка Общие). Вы также можете оставить пустым Имя класса блока , и никакие классы не будут добавлены в обертку div.
По умолчанию , Слева , По центру и Справа стили выравнивания также содержат код CSS очистить: оба; , который очищает все вышеперечисленные плавающие элементы.
Выравнивание по умолчанию
Выравнивание по умолчанию просто заключает код в div с тонким полем вокруг блока. Блок будет выровнен в соответствии с настройками страницы. Вы должны использовать выравнивание по умолчанию, если только вам не нужно принудительно использовать специальное выравнивание или обернуть объявление текстом страницы.
Выравнивание по левому краю
Выравнивание по левому краю заключает код в div с тонким полем вокруг рекламного блока и заставляет объявление выравниваться по левому краю. Это означает, что реклама выравнивается по левой стороне страницы или содержащего ее элемента. Вы также можете протестировать и изменить код в окне предварительного просмотра.
В окне предварительного просмотра вы также можете использовать альтернативный код CSS для выравнивания по левому краю. Дважды щелкните значок для выравнивания по левому краю, и код переключится. Текущая версия кода отображается рядом с Выбор выравнивания и стиля .
Выравнивание по правому краю
Выравнивание по правому краю заключает код в div с тонким полем вокруг рекламного блока и принудительно выравнивает объявление по правому краю. Это означает, что реклама выравнивается по правой стороне страницы или содержащего ее элемента. Вы также можете протестировать и изменить код в окне предварительного просмотра.
В окне предварительного просмотра вы также можете использовать альтернативный код CSS для выравнивания по правому краю. Дважды щелкните значок для выравнивания по правому краю, и код переключится. Текущая версия кода отображается рядом с Выбор выравнивания и стиля .
Выравнивание по центру
Выравнивание по центру заключает код в div с тонким полем вокруг рекламного блока и центрирует объявление между левым и правым полями страницы. Это означает, что объявление выравнивается таким образом, чтобы оно располагалось на одинаковом расстоянии от левой и правой стороны страницы или содержащего ее элемента. Вы также можете протестировать и изменить код в окне предварительного просмотра.
В окне предварительного просмотра вы также можете использовать альтернативный код CSS для центрирования объявления. Дважды щелкните значок для выравнивания по центру, и код переключится. Текущая версия кода отображается рядом с Выбор выравнивания и стиля .
Плавающее по левому краю
Выравнивание Плавающее по левому краю оборачивает код div с тонким полем вокруг рекламного блока и позволяет тексту продолжаться справа от объявления. Это означает, что он оборачивает рекламу с правой стороны текстом. Вы также можете протестировать и изменить код в окне предварительного просмотра. Пример с баннером, установленным на Float Left:
Ad Inserter — это простой, но мощный плагин WordPress для управления рекламой со множеством расширенных рекламных функций для вставки рекламы в оптимальные позиции. Он поддерживает все виды рекламы, включая рекламу Google AdSense, контекстную рекламу Amazon Native Shopping Ads, рекламу Media.net и баннеры.
Ad Inserter — это больше, чем просто расширенный менеджер рекламы или плагин для рекламы. Он предоставляет множество гибких опций для вставки форм подписки, сценариев заголовков, рекламы AMP, Javascript, CSS, HTML, PHP, аналитики или кода отслеживания в любом месте страницы.
Если вы используете адаптивный рекламный код (например, адаптивные объявления AdSense) и хотите использовать плавающее выравнивание (объявления, заключенные в текст) или прикрепленные объявления (только объявления, которые остаются фиксированными при прокрутке страницы, а не прикрепленные виджеты), тогда вам нужно определить размер рекламного блока или выбрать объявление фиксированного размера. Вы можете сделать это, указав ширину и высоту объявления (для AdSense вы можете использовать встроенный генератор кода) или определить ширину и высоту рекламного блока с помощью пользовательского CSS (например, добавив код CSS ширина: 160 пикселей; высота: 600 пикселей; ).
Плавающее право
Выравнивание Плавающее право оборачивает код div с тонким полем вокруг рекламного блока и позволяет тексту продолжаться слева от объявления. Это означает, что он оборачивает объявление с левой стороны текстом. Вы также можете протестировать и изменить код в окне Preview . Пример баннера с плавающим положением справа:
Пример баннера с плавающим положением справа:
Ad Inserter — это простой, но мощный плагин WordPress для управления рекламой со множеством расширенных рекламных функций для вставки рекламы в оптимальные позиции. Он поддерживает все виды рекламы, включая рекламу Google AdSense, контекстную рекламу Amazon Native Shopping Ads, рекламу Media.net и баннеры.
Ad Inserter — это больше, чем просто расширенный менеджер рекламы или плагин для рекламы. Он предоставляет множество гибких опций для вставки форм подписки, сценариев заголовков, рекламы AMP, Javascript, CSS, HTML, PHP, аналитики или кода отслеживания в любом месте страницы.
Если вы используете адаптивный рекламный код (например, адаптивные объявления AdSense) и хотите использовать плавающее выравнивание (объявления, заключенные в текст) или прикрепленные объявления (только объявления, которые остаются фиксированными при прокрутке страницы, а не прикрепленные виджеты), тогда вам нужно определить размер рекламного блока или выбрать объявление фиксированного размера. Вы можете сделать это, указав ширину и высоту объявления (для AdSense вы можете использовать встроенный генератор кода) или определить ширину и высоту рекламного блока с помощью пользовательского CSS (например, добавив код CSS
Вы можете сделать это, указав ширину и высоту объявления (для AdSense вы можете использовать встроенный генератор кода) или определить ширину и высоту рекламного блока с помощью пользовательского CSS (например, добавив код CSS ширина: 160 пикселей; высота: 600 пикселей; ).
Без переноса
Без переноса Стиль не заключает код в раздел — код вставляется как есть. Выравнивание будет зависеть от настроек страницы. Используйте стиль No Wrapping , если вы не хотите добавлять разделитель-обтекатель (например, на страницах AMP или в разделе ).
Обратите внимание, что отслеживание рекламы, обнаружение устройств на стороне клиента и геотаргетинг на стороне клиента не могут работать без обертки div.
Пользовательский CSS
Иногда необходимо изменить предопределенные стили CSS, чтобы стили объявлений соответствовали теме. Вы можете начать с любого предопределенного стиля и изменить его или добавить любой код CSS. Чтобы изменить код CSS, нажмите кнопку Показать , чтобы открыть код CSS.
Чтобы изменить код CSS, нажмите кнопку Показать , чтобы открыть код CSS.
Нажмите на код для редактирования.
Вы также можете визуально редактировать код CSS и в режиме реального времени наблюдать за тем, как будет выглядеть реклама. Сохраните настройки и нажмите на значок Preview 9.Кнопка 0004 под редактором кода, чтобы открыть окно предварительного просмотра.
Пример баннера с пользовательским CSS (красная рамка):
margin: 8px 0; ясно: оба; граница: 2 пикселя сплошного красного цвета; радиус границы: 5px; отступ: 5px;
Под настройками в окне предварительного просмотра находится предварительный просмотр кода блока, отображаемого между двумя фиктивными абзацами. Здесь вы можете протестировать различные выравнивания блоков, визуально отредактировать значения полей и отступов обертывающего div или напрямую написать код CSS и посмотреть предварительный просмотр в реальном времени. Кнопка Highlight выделяет фон, обертку полей div и область кода, а Кнопка Reset восстанавливает все значения до значений текущего блока.![]() Вы можете изменить размер окна (и обновить страницу, чтобы перезагрузить рекламу), чтобы проверить отображение с разной шириной экрана. Как только вы будете удовлетворены выравниванием и стилем, нажмите кнопку Use , и настройки будут скопированы в активный блок, где вы сможете их сохранить.
Вы можете изменить размер окна (и обновить страницу, чтобы перезагрузить рекламу), чтобы проверить отображение с разной шириной экрана. Как только вы будете удовлетворены выравниванием и стилем, нажмите кнопку Use , и настройки будут скопированы в активный блок, где вы сможете их сохранить.
Если код содержит разделители коротких кодов (CHECK, COUNT или ROTATE), вы увидите дополнительные варианты выбора до Выравнивание выбор для выбора кода для предварительного просмотра.
PRO Sticky Ads
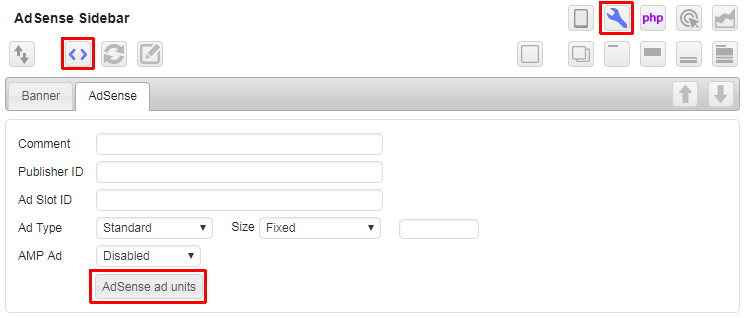
Ad Inserter Pro также поддерживает различные типы липких объявлений — объявлений, которые прикрепляются к экрану или содержимому и остаются неподвижными при прокрутке страницы. Также можно настроить рекламу на боковой панели, которая прокручивается вместе с контентом. Есть также дополнительные параметры, такие как кнопка закрытия, отложенное отображение и анимация.
Если вы используете адаптивный рекламный код (например, адаптивный код AdSense), вам необходимо определить ширину (и высоту) объявления, иначе код не сможет изменить размер, поскольку ширина родительского контейнера для прикрепленных объявлений неизвестна. Вы можете сделать это, указав ширину и высоту объявления (для AdSense вы можете использовать встроенный генератор кода) или определить ширину и высоту рекламного блока с помощью пользовательского CSS (например, добавив код CSS
Вы можете сделать это, указав ширину и высоту объявления (для AdSense вы можете использовать встроенный генератор кода) или определить ширину и высоту рекламного блока с помощью пользовательского CSS (например, добавив код CSS ширина: 160 пикселей; высота: 600 пикселей; ).
Прилепленные объявления нельзя использовать на страницах AMP, так как они также используют код Javascript, который не разрешен на страницах AMP.
Обратите внимание, что Ad Inserter поддерживает другой тип прикрепленной рекламы: прикрепленные (фиксированные) виджеты . Прикрепленный виджет – это виджет, который вы размещаете на боковой панели, и когда страница прокручивается вниз, а закрепленный виджет достигает верхней части страницы, закрепленный виджет и все расположенные ниже виджеты остаются неподвижными – они не перемещаются при прокрутке страницы вниз. Прикрепленные виджеты также доступны в бесплатном средстве вставки объявлений и не считаются прикрепленными объявлениями, как описано на этой странице.
