Three.js — Видеоуроки, Курсы, Туториалы
Three.js — Видеоуроки, Курсы, Туториалы | CourseHunter📌 Очень жаль, что всем известный персонаж решил начать войну. Мы молимся за Украину и за мир!
Three.js
Three.js — легковесная кроссбраузерная библиотека JavaScript, используемая для создания и отображения анимированной компьютерной 3D графики при разработке веб-приложений. Three.js скрипты могут использоваться совместно с элементом HTML5 CANVAS, SVG или WebGL. Исходный код расположен в репозитории GitHub.
Популярное в three.js
Three.js в топиках
FrontendASC DESC
Курсы по three.js
net/course/proizvedite-vpechatlenie-na-vseh-scenoy-s-3d-s-pomoshchyu-blender-i-three-js»>Произведите впечатление на всех сценой с 3D с помощью Blender и Three.jsImpress everyone with a 3D particle scene with Blender and Three.js
Когда вы работаете разработчиком, вы знаете, что бюджет на аутсорсинг и поиск идеального создателя контента для вашего проекта может быть долгим и неприятным процессом. Что, если вы хотите создать потрясающую сцену с 3D-частицами, но должны или хотите сделать это самостоятельно?
Премиум
Посмотреть
Создавайте модные лендинги с помощью React(-three-fiber) и Threejs
Build fancy landing pages with React(-three-fiber) and Threejs
Этот курс научит вас, как добавлять потрясающие анимации на ваши сайты с помощью небольшого количества кода и сложности.
Премиум
Посмотреть
Шейдеры для Веба
Shaders for the Web
Узнайте, как создавать шейдеры OpenGL с помощью языка программирования GLSL, и получите представление о том, как ведущие веб-сайты используют графику с аппаратной поддержкой.
Премиум
Посмотреть
Экспериментальный Javascript
Experimental Javascript
Изучите Three. js, Matter.js и PIXI.js, чтобы создавать интерактивные веб-сайты с использованием движков, карт смещения и интерактивного 3D в браузере. Если вы творческий человек, который хочет создавать экспериментальные веб-сайты, ориентированные на искусство, это идеальный способ сделать веб-сайты, которые выделяются из толпы.
js, Matter.js и PIXI.js, чтобы создавать интерактивные веб-сайты с использованием движков, карт смещения и интерактивного 3D в браузере. Если вы творческий человек, который хочет создавать экспериментальные веб-сайты, ориентированные на искусство, это идеальный способ сделать веб-сайты, которые выделяются из толпы.
Премиум
Посмотреть
Объединение «миров» WebGL и HTML
Merging WebGL and HTML worlds
Вы, наверное, видели все эти потрясающие веб-сайты с эффектами WebGL на изображениях. Но что еще более удивительно, когда эти изображения кажутся частью HTML-содержимого страницы. Как это вообще возможно? Что ж, именно этим мы и займемся в этом курсе. Мы объединим HTML и WebGL!
Премиум
Посмотреть
js» data-link=»https://coursehunter.net/course/three-js-puteshestvie-polnoe-rukovodstvo-po-three-js»>Three.js Путешествие — Полное руководство по Three.js
Three.js Journey — The ultimate Three.js course
Вы когда-нибудь хотели создавать потрясающие 3D-сайты? Если вы новичок или более продвинутый разработчик, Three.js Journey — единственный курс, который вам нужен для изучения WebGL с Three.js.
Премиум
Посмотреть
Three.js и TypeScript
Three.js and TypeScript
Добро пожаловать на мой курс по Three.js и Typescript. В этом курсе мы узнаем все о Three.js, будем использовать его с TypeScript, а также напишем клиентский HTML и серверный компонент с помощью NodeJS.
Премиум
Посмотреть
React 3D
React 3D
Добро пожаловать в React 3D! В этой серии вы узнаете все, что вам нужно, чтобы добавить настоящее 3D в свои проекты с использованием React и three.
Премиум
Посмотреть
3D-программирование с использованием JavaScript и 3D-библиотеки Three.js
3D Programming with JavaScript and the Three.js 3D Library
Создавайте трехмерную компьютерную графику, используя webgl в кросс-браузерной среде.
Премиум
Посмотреть
Создайте многопользовательскую 3D-игру, используя THREE.js и Socket.IO
Create a 3D multi-player game using THREE.js and Socket.IO
С Socket.IO очень легко создать игру, где несколько удаленных игроков могут обмениваться данными. В этом курсе мы начнем с установки NODE.js, необходимого для Socket IO. NODE.js — это серверная среда с открытым исходным кодом. Мы проверим, что NODE.js работает правильно и что вы понимаете, как его запустить, выполнив несколько очень простых примеров.
В этом курсе мы начнем с установки NODE.js, необходимого для Socket IO. NODE.js — это серверная среда с открытым исходным кодом. Мы проверим, что NODE.js работает правильно и что вы понимаете, как его запустить, выполнив несколько очень простых примеров.
Премиум
Посмотреть
Изучаем Three JS. Примеры создания сцен и коротко о 3D-моделировании
Примеры использования Three.js очень часто можно встретить в сети. Связано это с развитием web-технологий и с учащением использования в различных проектах 3D-графики.
Three.js — это одна из библиотек JavaScript, которая служит вспомогательным инструментом при работе с 3D-графикой в WebGL.
WebGL — это специализированная библиотека JavaScript, цель которой — создание 3D-графики для ее воспроизведения во всех известных современных браузерах. Данная библиотека применяет в своей работе Си-подобный синтаксис языка программирования GLSL и работу с шейдерами.
Из-за этого сам процесс работы с WebGL считается очень трудоемким и сложным, что отпугивает многих новичков. А библиотека Three.js была придумана, чтобы облегчить рабочий процесс с WebGL.
Three.js в работе
При использовании этой библиотеки применение шейдеров становится необязательным явлением, хотя такая возможность не исключается. Но при этом становится доступной работа с известными всем понятиями:
«сцена» — это место, где располагаются созданные объекты;
«камера» — это «око», с помощью которого можно наблюдать создаваемую сцену;
«рендер» — показывает всю сцену, отснятую «камерой»;
«освещение» — позволяет регулировать интенсивность и место подачи света;
«объекты» и их материалы — все то, что создается в сцене.
На некоторых основных понятиях библиотеки Three.js нужно остановиться подробнее.
О «камере» в Three.js
В Three.js применяется 4 вида камер:
Перспективная;
Стерео-камера;
Орфографическая;
Кубическая.
В основном пользуются «Перспективной» и «Орфографической» камерами.
Перспективная. Это самый распространенный вид камеры, которая позволяет просматривать сцену по образу человеческого глаза. То есть эта камера показывает, как видел бы сцену глаз человека, тем самым получается, что при удалении камеры от объектов, они уменьшаются.
Орфографическая. У этой камеры отсутствует «уменьшение» объектов при удалении камеры от них.
Поэтому удалять ее можно бесконечно.
Освещение в Three.js
Еще один важный момент — как реализовано «освещение» сцен в Three.js.
Если бы не было освещения сцен, то присутствовал бы эффект «темной комнаты» и толком ничего не было бы видно. Поэтому «свет» помогает лучше визуализировать сцену и придает ей реалистичности. «Свету» можно придать любой оттенок цвета, если это необходимо.
«Освещение» в Three.js разделяется на несколько типов:
Фоновый свет. Освещает все объекты сцены в заданном оттенке, не создает теней, так как у него нет определенного направления.
Направленный свет. Направляется на конкретный объект и происходит в определенном направлении, поэтому отбрасывает тень от объектов. Похож на «солнечный луч».
Точечный свет.
«Светит» из одной точки и на все объекты. Имеет эффект «электрической лампочки». Отбрасывает тени от объектов.
Конусный свет. Светит из одной точки, но в каком-то направлении имеет форму «конуса», то есть при удалении от источника света световой луч «расширяется».
Примеры Three.js
Библиотека Three.js обладает очень широкими функциональными возможностями. Невозможно в рамках одной статьи все их проговорить. Чтобы понять, на что способна Three.js, можно посмотреть примеры сцен и объектов, которые создали при помощи этой библиотеки.
Примеры Three.js:
Персонажи для игр в движении;
Простыня колышется на ветру;
Макет дома и трамвайчик рядом в движении;
Пришелец: начало;
Робот идет;
Объемный текст в движении;
Бюст человека;
Шары, которые постоянно двигаются;
Шары, преломляющие изображение;
Крутящиеся геометрические фигуры;
BoomBox;
Еще немного бюстов людей.
Многие представленные примеры Three.js можно «покрутить» и просмотреть с разных сторон. А в сети встретить еще достойные примеры Three.js вообще не проблема. Кстати, «внутри» этой библиотеки уже реализовано множество готовых фигур, которые можно использовать в своих проектах.
Заключение
Над Three.js работает большое сообщество программистов, из-за этого она постоянно развивается и ее популярность в 3D-сфере только растет. Используя возможности этой библиотеки, можно создавать 3D-объекты любой сложности. Уровень их реализации будет зависеть от вашей вовлеченности в процесс и желании реализовать все качественно. Нельзя сказать, что применять и работать с Three.js легко и просто, но конечный результат стоит всех потраченных усилий, что и демонстрируют примеры Three.js, которые мы привели чуть выше.
JavaScript библиотека для рисования графики 3D на страницах HTML
Three. js — JavaScript библиотека для рисования графики 3D на страницах HTML
js — JavaScript библиотека для рисования графики 3D на страницах HTML
Ваши Отзывы … комментарии…
Объявления Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)
HTML
Интерактивная реклама в HTML (animate banner)
 д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице
JavaScript технологии
JavaScript графика, анимация для игр
 js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
 Parcel добавляет JavaScript библиотеки в ваш проект
Parcel добавляет JavaScript библиотеки в ваш проект
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и . NET
NET
Microsoft Office 365 E3 (Web services)
Twilio (sms)
Python
Java программирование (приложения для windows, андроид телефонов)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Создания 2D графики для игры
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
Откройте для себя three.
 js! | Откройте для себя three.js
js! | Откройте для себя three.jsОткройте для себя three.js — это полное введение в Интернет как платформа для 3D-графики с использованием библиотеки three.js WebGL, из одной основных разработчиков three.js.
Эта книга представляет собой полную серию учебных пособий, предназначенных для того, чтобы вы начали на вашем пути к созданию современной 3D-сети профессионального качества заявки в кратчайшие сроки.
Что такое 3.js?
three.js — самый популярный в мире JavaScript-фреймворк для отображение 3D-контента в Интернете.
С three.js вам больше не нужен модный игровой ПК или консоль, чтобы
отображать фотореалистичную 3D-графику. Вам даже не нужно скачивать
специальное приложение. Теперь каждый может насладиться потрясающим 3D
приложений на ладони, используя не что иное, как
смартфон и веб-браузер.
Эта удивительная библиотека и живое сообщество, которое окружает все, что вам нужно для создания игр, музыкальных клипов, научных и информационных визуализации или почти все, что вы можете себе представить, правильно в браузере, на ноутбуке, планшете или смартфоне!
Что в книге
Эта книга охватывает все, что вам нужно, чтобы начать создавать удивительные,
высокопроизводительные 3D-веб-приложения профессионального качества, работающие
на любой операционной системе и устройстве, от смартфонов до ноутбуков
смарт-часы, даже если вы совсем новичок в веб-разработке и
компьютерная графика. three.js — самая доступная компьютерная графика
рамки, которая когда-либо существовала, и мы в полной мере воспользуемся преимуществами
что поможет вам достичь высокого уровня знаний в кратчайшие сроки.
Здесь мы представляем все основополагающие концепции, необходимые для создания базовое приложение three.js, и с этими знаниями вы будете создание удивительных собственных проектов в кратчайшие сроки. С силой третье измерение, единственным ограничением является ваше воображение!
Если вы никогда раньше не создавали приложение JavaScript, перейдите к приложениям. У нас есть ты покрыто всем, от HTML, CSS и JavaScript справочные главы к более сложным главам по модули и шаблоны асинхронного кодирования и многое другое совершенно бесплатно.
Примеры живого кода
Каждая глава поставляется с живым редактором кода, который автоматически
обновляется по мере ввода, включая просмотры до и после, чтобы вы могли
работать вместе с текстом или пропустить вперед, чтобы увидеть завершенный код в
действие. Вы также можете загрузить код в виде zip-файла, готового к использованию.
на собственном компьютере.
Вы также можете загрузить код в виде zip-файла, готового к использованию.
на собственном компьютере.
Очистить 2D-диаграммы
Понятия демонстрируются на протяжении всей книги с использованием сотен оригинальные диаграммы, которые ясно иллюстрируют идеи, представил.
Содержание
Основные главы этой книги представляют собой серия бесплатных руководств , которая, наряду с Введение и Приложения, знакомит со всеми важные понятия и терминология, с которыми вам нужно начать работу ваше исследование трехмерной веб-графики. Все, что вам нужно знать, это здесь, включая анимацию, освещение, элементы управления камерой, фотореалистичные материалы и текстуры и многое другое.
Чего ты ждешь? Погрузитесь прямо и узнайте, что three.
 js может предложить совершенно бесплатно!
js может предложить совершенно бесплатно!Большой список советов и рекомендаций по three.js
Щелкните здесь, чтобы просмотреть большой список советов, приемов, предостережений, ошибок и предложения по производительности для использования three.js, как для начинающих, так и для экспертов. Сохранить эту страницу открывать при работе с приложениями three.js любого размера.
Об авторе
Леви Блю это бывший ходулист и танцор на огне, который решил, что еще более светлое будущее математики.
Его представление об идеальной жизни состоит в том, чтобы путешествовать по миру с рюкзак и ноутбук. В настоящее время он живет этой мечтой где-то во Вьетнаме.
Он является одним из основных участников
проект с открытым исходным кодом three. js, ориентированный на написание документации и взаимодействие с
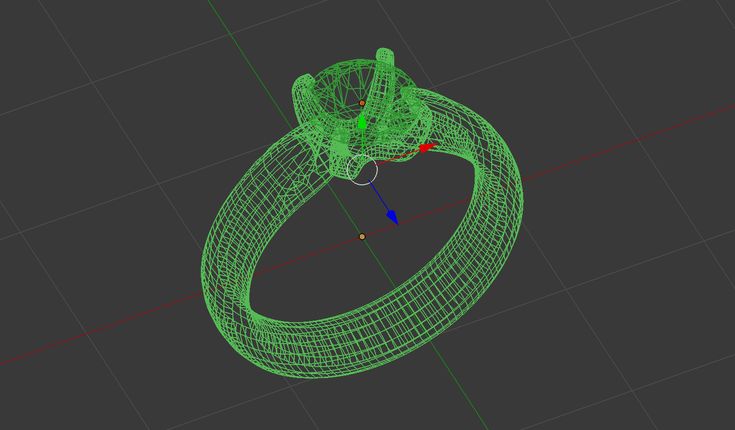
сторонние приложения, особенно Autodesk, Blender и
Световая волна 3D. Он админ на официальном
три.js форум.
js, ориентированный на написание документации и взаимодействие с
сторонние приложения, особенно Autodesk, Blender и
Световая волна 3D. Он админ на официальном
три.js форум.
Three.js Journey — Изучайте WebGL с помощью Three.js
Бруно Саймон
Вы когда-нибудь хотели создавать потрясающие 3D-сайты ?
В 45 часов видео Этот курс научит вас секретам создания самых крутых веб-сайтов WebGL с Three.js независимо от того, являетесь ли вы новичком или продвинутым разработчиком.
21 754 Студенты уже зачислены, и им это нравится
Уровень 00 01 02 03 04 05
Добейтесь успеха в Three. js всего за один курс
js всего за один курс
Присоединение к Three.js Journey даст вам пожизненный доступ к полному и легкодоступному курсу с 39 уроками.
Хотите посмотреть, что включено? Посмотрите видео ниже:
3:22
00:03:22
Каждый урок начинается со стартовой папки для загрузки.
Тогда просто следуйте инструкциям !
Если вам не нравятся видео, каждый урок также доступен в виде текста со скриншотами, превью видео, фрагментов с окраской синтаксиса и т. д.
Кроме того, вы можете замедлять или ускорять видео!
Чему вы научитесь?
Курс завершен, но доступен для начинающих. Мы начнем с изучения того, что такое WebGL и почему использование библиотеки Three.js является обязательным. Затем мы познакомимся с различными компонентами Three. js, и как только основ будут приобретены, мы перейдем к более продвинутым методам , чтобы отобразить миллионы частиц, добавить физику, добавить взаимодействия, создать галактику, оживить бушующее море. и т. д.
js, и как только основ будут приобретены, мы перейдем к более продвинутым методам , чтобы отобразить миллионы частиц, добавить физику, добавить взаимодействия, создать галактику, оживить бушующее море. и т. д.
По окончании курса у вас будет глубокое понимание Three.js и достаточно опыта, чтобы начать свои собственные проекты .
В качестве бонуса мы также научимся использовать 3D-программу Blender , чтобы иметь возможность создавать собственные модели.
Познакомьтесь с Бруно Саймоном
Бруно Саймон — французский креативный разработчик специализируется на WebGL . Он работал над многими проектами для известных клиентов по созданию интерактивных 3D-приложений, доступных каждому из их браузеров.
Бруно преподает веб-разработку и WebGL в различных школах более 7 лет , что делает его педагогическим тренером, чередуя теорию и практику.
Проекты Бруно
Мэдбокс
Шартонский Тайлет
Портфолио
Опыт Орано
Мэдбокс
Шартонский хвостик
Портфолио
Опыт Орано
Мэдбокс
Шартонский хвостик
Портфолио
Опыт Орано
Мэдбокс
Шартонский хвостик
Портфолио
Опыт Орано
Этот курс для вас?
Курс подходит для начинающих
Вам не обязательно иметь опыт работы с WebGL или Three. js.
js.
Это обучение предназначено для абсолютных новичков и объяснит основы, прежде чем приступить к более сложным темам.
Вам не обязательно хорошо разбираться в математике.
Да, мы будем заниматься математикой, но на простом уровне, и мы объясним, как это работает с чертежами и потихоньку потренируемся.
Вам не нужно знать, как использовать 3D-программы.
Вместе мы изучим основы 3D-программы Blender, чтобы создать модель и импортировать ее в нашу сцену.
Вам не обязательно хорошо знать JavaScript.
Все, что вам нужно, это основы JavaScript, такие как переменные, объекты, массивы, циклы, функции и события. Остальному мы научимся вместе.
Вам не нужен сумасшедший компьютер.
На некоторых уроках мы рассмотрим ограничения производительности и узнаем, как обрабатывать и оптимизировать наш код, чтобы получить хорошую частоту кадров.
21 754 Студента присоединились к курсу!Посмотрите на их работы
Альберт Ковтун
@KovtounАльберт
—17. 10.2022, 20:17
10.2022, 20:17
Сайт Sphene V2 только что выпущен. Супер в восторге от этого!
Прямой эфир: sphene.com
#threejs #webgl #creativecoding #threejsjourney pic.twitter.com/ISf0luVOtG
См. твит
Джонни Рид @jonny0_0 —05.10.2022 10:05
Тестирование отображения куба для освещения. Первый раз я их использовал. Это карта env из курса three.js. Было бы неплохо найти карты студийного освещения.
#threejs #webgl #threejsjourney #web3d #interactive3D pic.twitter.com/WwRP6PUfNk
См. твит
Джонни Рид @jonny0_0 —03.10.2022 20:49
Создание демонстрации продукта с этой моделью Polaroid Go.
Мне нужно загрузить остальную часть модели и исправить освещение и материалы. Я хотел бы стремиться к реалистичному рендеру на этом.
#threejs #webgl #threejsjourney #web3d #interactive3D pic.twitter.com/riBIYkAIYd
См. твит
Кондо @kyozaicraftsman —12.10.2022 02:35
動く球を描画した
#threejs #threejsJourney #Vue pic.twitter.com/XcnTJHxsyK
См. твит
Андерсон Манчини @Андерсонманчини — 04.10.2022, 14:57
Можно клонировать здесь: webflow.com/made-in-webflo…. Посмотрите на результат этого удивительного клона, созданного с моим другом @dieg0liv с использованием #threejs, @pixotronics и @greensock для сообщества пользователей @webflow. Не стесняйтесь клонировать, адаптировать, сделать его своим! Надеемся, вам понравится 😍. #threejsJourney pic.twitter.com/PrxM8PkU78
См. твит
Андерсон Манчини @Андерсонманчини —2022/10/03 15:20
youtube. com/watch?v=w6HpZP…
com/watch?v=w6HpZP…
😊Вторая часть бесплатного курса с использованием #threejs, @greensock и @pixotronics уже доступна. Давайте узнаем, как сделать так, чтобы последний раздел страницы позволял взаимодействовать с моделью, и подготовим все для ее настройки. Надеюсь, вам понравится! #threejsJourney pic.twitter.com/BNEePi0sfO
См. твит
Маэль Руффини @mael_ruffini —11.10.2022 14:04
Новый веб-сайт: rose-island.co и первый проект @threejs!
Было очень весело работать с @alex_tourgis над этим. Я не могу порекомендовать достаточно курса @bruno_simon!
См твит
Ришаб Упадхьяй @RageyUps —04.10.2022 14:13
Только что развернул свой персональный веб-сайт по адресу:
rishabh-upadhyay.xyz
После нескольких часов работы, наконец, смог закончить это с помощью документации react-three и threejs!!
Большое спасибо @akella и @bruno_simon .
@threejs @reactjs
#Web3 #webdev #threejs #threejsJourney pic.twitter.com/iXKmtibjqm
См. твит
Ви Нгуен @ThiKieuViNguye1 —02.10.2022 05:36
Всем любителям книг💛💚🧡
/WpP4SO775x
См. твит
Узнать больше Некоторые специалисты говорят о курсеЯ в восторге от качества курса Бруно. Я не могу представить более увлекательного способа начать программирование 3D ✨
Mr.doob
Создатель Three.js
Нам так повезло, что у нас есть такие люди, как @bruno_simon , которые тратят время на создание этого контента для других. 🙌🏻
🙌🏻
Амели Майя
Старший креативный разработчик @Jam3
Я преподаю вместе с @bruno_simon в течение многих лет, и я могу сказать, что он один из самых страстных наставников, которых вы можете найти. Так что, если вы хотите освоить ThreeJS, есть только одно место 👇
Мартин Шарпантье
Генеральный директор @source_paris
Вероятно, это самый полный курс по трем направлениям, хотелось бы, чтобы он был у меня, когда я только начинал.
А еще у него есть текстовая версия!
Флориан Морель
Внештатный креативщик
Вот ! Курс #threejsJourney от @bruno_simon наконец-то вышел! 🔥🤩
Я получил к нему доступ несколько дней и уже могу сказать, что он УНИКАЛЬНЫЙ! Я никогда не был так раскручен, чтобы чему-то научиться!
Я впечатлен качеством этого курса, взгляните! 🧙♂️
Джордан Маркон
Full-Stack Developer
Все, что вам нужно знать о WebGL и Three. js для создания потрясающих 3D-контентов в Интернете. К @bruno_simon 🔥🔥🎉
js для создания потрясающих 3D-контентов в Интернете. К @bruno_simon 🔥🔥🎉
Сэмюэл Медведовский
Главный дизайнер @Metalab
Парень, который научил меня программировать, только что выпустил свой первый курс о #threejs . Вы (правда) должны внимательно посмотреть на это 👇👇👇
Антуан Лин
Внештатный
Наконец-то он в эфире! Я настоятельно рекомендую его, если вы хотите познакомиться с 3D WebGL и одним кратким источником для всего этого
.Джейсон Брэдли
Внештатный креативный разработчик
Как один из его бывших учеников по развитию, я могу заверить вас, что @bruno_simon — выдающийся учитель.
Я могу причислить его к тем немногим людям, которые сделали меня разработчиком и учителем, которым я являюсь сегодня.
Если вы заинтересованы в изучении 3D WebGL, оно того стоит 👍
Луи Шене
Укажите соучредителя
Хорошо, я смог пройти курс @bruno_simon раньше. Как человек среднего уровня WebGL/ThreeJS, я чувствовал, что курс завершен. Это может помочь людям на разных уровнях начать осваивать 3D в Интернете. Плюс ⏤ бесконечное вдохновение после всех прекрасных творений, сделанных во время обучения ⚡️
ilithya
Цифровой художник, креативный разработчик, дизайнер
Если вы хотите изучить webgl или узнать больше. Это Мгновенная покупка.
Это Мгновенная покупка.
Даниэль Веласкес
Креативный разработчик
Бесчисленные часы работы Бруно, чтобы предложить супер-качественный курс по действительно низкой цене. Если вы хотите покопаться в three.js, это вас не разочарует.
Квентин Говри
Внештатный UX-дизайнер
Часто задаваемые вопросы
Каковы предварительные условия?
Даже если курс подходит для начинающих, вам необходимо знать основы JavaScript, такие как переменные, объекты, массивы, циклы, функции, условия и события.
В уроках используется редактор кода Visual Studio Code, но вы можете использовать любой редактор, который вам нравится.
На уроках используется браузер Chrome, но вы можете использовать любой браузер, который вам нравится. Однако рекомендуется использовать его с хорошей панелью инструментов разработчика, такой как Chrome или Firefox.
В конце концов вам придется установить Blender, но это программное обеспечение бесплатно и работает на всех основных ОС.
Что делать, если мне нужна помощь?
Вместе с курсом вы также получите доступ к серверу Discord только для участников. Если вы застряли или не понимаете определенную часть урока, вы можете поделиться своей проблемой, чтобы получить помощь.
Я не очень хорошо говорю по-английски. Будет ли это проблемой?
Уроки доступны только на английском языке без субтитров.
Но это медленный и понятный английский.
В левом нижнем углу видео вы можете видеть слайды, содержащие основную информацию о том, что говорится во время курса.
Все уроки доступны в виде текста прямо под видео с тем же содержанием (скриншоты, фрагменты кода, превью видео и т. д.)
Наконец, если видео идет слишком быстро, вы можете замедлить его.
Могу ли я предложить это?
Да, вы можете подарить курс другому человеку, нажав на эту ссылку.
Вы можете выбрать один из вариантов: отправить нам подарок по электронной почте получателю или поделиться подарком самостоятельно.
Вы получите счет по электронной почте, и получатель не будет иметь доступа к вашей платежной информации.
Могу ли я проверить уроки?
Первые уроки бесплатно! Посмотрите и убедитесь сами, нравится ли вам контент.
А если этого недостаточно, то начало каждого второго урока также бесплатно.
Что, если мне не понравится курс?
Если вы недовольны курсом по какой бы то ни было причине, вы можете запросить возврат средств в любое время, отправив электронное письмо по адресу [email protected].
После возврата средств ваша учетная запись будет удалена.
Можно ли получить скидку?
Цена курса рассчитана как можно ниже, чтобы быть доступной для всех, включая НДС.
Вы платите только один раз и получаете доступ ко всем урокам, серверу Discord только для членов и грядущим обновлениям!
Тем не менее, если это слишком дорого для вас, в некоторых случаях могут быть скидки. Подпишитесь на @bruno_simon в Твиттере, чтобы быть в курсе.
Подпишитесь на @bruno_simon в Твиттере, чтобы быть в курсе.
Должен ли я пройти весь курс, чтобы начать свой собственный проект?
Нет! Как только вы почувствуете себя комфортно, вы можете начать работать над своим личным опытом самостоятельно. Вам не придется ждать окончания курса, но, очевидно, вы сможете вернуться к курсу в любое время с того места, где вы его оставили.
И если вы испытываете трудности с каким-либо проектом, будь то личный или профессиональный, сообщество Three.js Journey всегда будет радо вам помочь.
Могу ли я потребовать возмещения НДС?
Если ваша компания купила курс и номер плательщика НДС компании находится в ЕС, вы можете запросить возврат НДС.
Для этого после покупки курса перейдите в настройки своего аккаунта и заполните форму запроса на возврат НДС. Информация будет проверена, и могут быть запрошены доказательства того, что вы работаете в компании.
Могу ли я получить счет?
Купив курс, вы получите доступ к счету. Вы можете добавить в документ любые дополнительные данные, которые вам нужны.
Вы можете добавить в документ любые дополнительные данные, которые вам нужны.
Начать обучение сейчас
Только
95 долларов США за 45-часовой полный курстри.js | Коддропс
по Юрий Артюх
постпроцессингтри.jswebgl
Сеанс кодирования видео, на котором вы узнаете, как кодировать переход с помощью Three.js и постобработки.
+ еще
по Юрий Артюх
три.jswebgl
Сеанс видеокодирования, на котором вы узнаете, как анимировать крошечные треугольники, чтобы создать вихревой эффект растворения в Three.js.
+ еще
по Юрий Артюх
три.jswebgl
Сеанс кодирования видео, на котором вы узнаете, как воссоздать лавовую лампу, похожую на градиент из Stripe.
+ еще
по Юрий Артюх
три.jswebgl
Сеанс видеокодирования, на котором вы узнаете, как воссоздать галерею текста и изображений, представленную на Design Embraced.
+ еще
по Юрий Артюх
три.jswebgl
Сеанс кодирования, на котором вы узнаете, как воссоздать переход шахматной доски из Gleec.
+ еще
по Юрий Артюх
три.jswebgl
Сеанс кодирования, на котором вы узнаете, как наложить текстуру на трехмерное лицо с помощью Three.js.
+ еще
по Юрий Артюх
фрагмент шейдертри.jswebgl
Сеанс кодирования, на котором вы узнаете, как создавать объемные световые лучи с помощью фрагментных шейдеров в Three. js.
js.
+ еще
по Юрий Артюх
частицтри.jswebgl
Сеанс кодирования, на котором вы узнаете, как воссоздать галактику из частиц с веб-сайта Viverse.
+ еще
по Юрий Артюх
три.jswebgl
Сеанс кодирования, на котором вы узнаете, как воссоздать бесконечный слайдер изображений, показанный на tismes.com, с помощью Three.js.
+ еще
по Юрий Артюх
pixi.jsthree.jswebgl
Сеанс кодирования, на котором вы узнаете, как воссоздать бесконечный искаженный слайдер с веб-сайта Юто Такахаши с помощью PixiJS.
+ еще
по Андерсон Манчини
case-studythree.jswebgl
Взгляд на создание мини-города, полного пост-эффектов и микровзаимодействий с использованием Three. js.
js.
+ еще
по Юрий Артюх
три.jswebgl
Сеанс кодирования, на котором вы узнаете, как создать интерактивную сцену для захвата резервуара с подсолнухами с помощью Three.js и Polycam.
+ еще
по Мишель Хелмс
3dgamethree.jswebgl
Учебное пособие, в котором рассматриваются некоторые практические изменения в игре «Авиатор», чтобы сделать ее более увлекательной и увлекательной.
+ еще
по Юрий Артюх
три.jswebgl
Сеанс кодирования, на котором вы узнаете, как создать интерактивный эффект жидкости на веб-сайте PixiJS с помощью Three.js.
+ еще
по Юрий Артюх
glslthree.



