Создание базовых 3D-сцен с помощью Three.js | by Roman | NOP::Nuances of Programming
Published in·
6 min read·
Nov 21, 2022Мы будем применять один из наиболее классических инструментов веб-разработки — тег <script>.
Сначала создадим файл index.html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>03 - basic scene</title>
</head>
<body>
<script src="./script.js"></script>
</body>
</html>
Затем создаем файл script.js. Код внутри него состоит всего из одной строки:
console.log('Hello Three.js')Затем дважды кликнем на файле index.html, и он откроется в браузере, установленном по умолчанию на вашем компьютере. Хотя Three.js прекрасно работает в большинстве браузеров, лучше использовать Chrome, поскольку он удобнее в плане разработки и отладки.
Теперь нажимаем F12 на клавиатуре. Откроются инструменты отладки разработчика.
Переключимся на вкладку Console. В процессе разработки мы всегда должны обращать внимание на ошибки, предупреждения и логи, выводимые в консоли.
Теперь нужно загрузить библиотеку Three.js на веб-страницу.
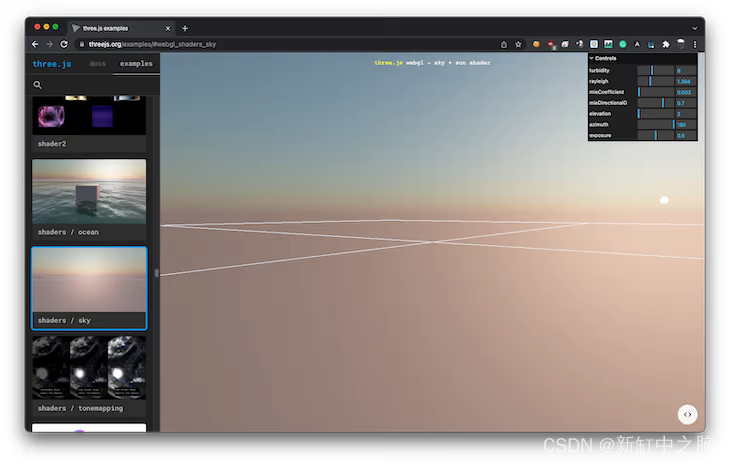
Откройте сайт Three.js, нажмите Download, чтобы загрузить последнюю версию библиотеки Three.js, и распакуйте загруженный zip-файл. В нем много файлов, так как это весь репозиторий с автономной документацией и всеми примерами исходного кода. Нам понадобится только один файл.
Распакованная папка будет выглядеть вот так:
Откройте папку build/ и скопируйте из нее файл three.min.js в свой проект.
Теперь в папке проекта должно быть три файла.
Добавьте еще один тег <script> для загрузки библиотеки Three.js.
<script src="./three.min.js"></script>
<script src="./script.js"></script>
Файл three. должен быть загружен до кода, иначе работать с ним не получится. min.js
min.js
В файле script.js у нас теперь есть доступ к переменной с именем THREE. Обратите внимание: THREE написано заглавными буквами.
Если вы используете console.log() для вывода этой переменной, вы увидите много информации.
console.log(THREE)
Переменная THREE содержит большинство классов, методов и свойств, которые могут быть использованы в проекте Three.js.
Чтобы использовать класс, его нужно инстанцировать. Так, чтобы создать сцену, следует написать код const scene = new THREE.Scene (). Если требуется создать 3D-сферу, напишите код const sphereGeometry = new THREE.SphereGeometry(1.5,32,32).
К значению этих классов и параметров инициализации мы еще вернемся.
Теперь мы готовы создать 3D-сцену на веб-странице с помощью Three.js.
Для этого понадобится как минимум 4 объекта.
- Сцена.
- Несколько 3D-объектов.
- Камера.
- Рендерер.
Сцена
Сцена — это некое подобие контейнера, в который мы помещаем элементы 3D-мира, такие как модели, освещение, частицы и т. д. Затем в определенный момент Three.js нарисует сцену на canvas с помощью рендерера в сочетании с различными вспомогательными инструментами, такими как камера.
Чтобы создать сцену, используйте класс Scene.
// Сцена
const scene = new THREE.Scene()
3D-объект
В качестве 3D-объекта могут выступать многие элементы, например базовые геометрические формы, импортированные 3D-модели, частицы, освещение и т. д.
Начнем с создания простейшего красного куба.
Куб — это тип объекта, который называется “меш” (полигональная сетка). А меш — это комбинация геометрии и материалов.
В Three.js встроено множество основных геометрических форм и базовых материалов, но на первый раз упростим задачу и просто создадим куб и базовый материал.
Для создания куба необходимо использовать класс BoxGeometry с 3 параметрами, соответствующими размеру коробки. Речь идет о векторном размере, так что не стоит интерпретировать его, ориентируясь на пиксели.
// Объект
const geometry = new THREE.BoxGeometry(1, 1, 1)
Для создания базового материала используется класс MeshBasicMaterial. При его инстанцировании мы включаем некоторые параметры для инициализации, такие как свойства цвета, с помощью {}. Конечно, можно установить свойства цвета и после инициализации.
Есть множество способов задать цвета в Three.js. Например, красный цвет может быть выражен либо как шестнадцатеричное число 0xff0000, либо как строка #ff0000, либо как имя цвета, например red. В данном случае мы используем первый вариант.
// Объект
const geometry = new THREE.BoxGeometry(1, 1, 1)
const material = new THREE.MeshBasicMaterial({ color: 0xff0000 })
Наконец, задействуем класс Mesh и передаем геометрию и материал в качестве параметров.
// Объект
const geometry = new THREE.BoxGeometry(1, 1, 1)
const material = new THREE.MeshBasicMaterial({ color: 0xff0000 })
const mesh = new THREE.Mesh(geometry, material)
Теперь добавим объект Mesh в сцену с помощью метода сцены add.
scene.add(mesh)
Помните, что 3D-объект будет невидим, если мы просто создадим его, но не добавим в сцену.
Камера
Сама камера не видна, хотя она также является 3D-объектом и должна быть добавлена в сцену. Когда мы рендерим 3D-сцену, рендерер будет “смотреть” на нее с той точки, где расположена камера.
У нас также может быть несколько камер в сцене (вспомните, как в кино камера снимает кадр с нескольких позиций), и мы можем переключаться между ними. Однако обычно используется только одна камера.
В Three.js есть два типа камер: перспективная и ортогональная. В большинстве случаев нужна только PerspectiveCamera (ближняя большая и дальняя малая).
Чтобы создать камеру, используется класс PerspectiveCamera. При инстанцировании этого объекта следует указать два основных параметра:
При инстанцировании этого объекта следует указать два основных параметра:
- FOV;
- Aspect Ratio.
FOV — это угол обзора камеры. Вероятно, вы слышали о широкоугольных объективах. Когда мы используем широкоугольный объектив для съемки, по краям изображения возникает много искажений, хотя в кадр помещается очень много материала. FOV выражается в градусах. В данном случае будем использовать угол в 75 градусов.
Что касается параметра Aspect Ratio (соотношение сторон), то он устанавливается равным ширине элемента canvas, деленной на его высоту.
Не забудьте добавить камеру в сцену!
// Размеры
const sizes = {
width: 800,
height: 600
}// Камера
const camera = new THREE.PerspectiveCamera(75, sizes.width / sizes.height)
scene.add(camera)
Рендерер
Задача рендерера заключается в том, чтобы отрисовать на canvas то, что камера видит на сцене.
Прежде чем отображать сцену с помощью рендерера, нужно создать canvas в html-файле.
Добавьте тег <canvas> в тело html-файла.
<canvas></canvas>
Для создания рендерера используем класс WebGLRenderer, который требует предоставить параметр объекта canvas при инстанцировании. С помощью JS-метода document.querySelector можно получить объект canvas, который мы только что создали в html.
Присвоить canvas переменной — удачная идея в плане последующего многоцелевого использования.
Затем нужно прибегнуть к методу setSize для обновления размера рисунка рендерера.
// Canvas
const canvas = document.querySelector('canvas.webgl')// ...// Рендерер
const renderer = new THREE.WebGLRenderer({
canvas: canvas
})
renderer.setSize(sizes.width, sizes.height)
Когда весь вышеуказанный код будет написан, обновим текущую страницу и увидим черный элемент canvas шириной 800 пикселей и высотой 600 пикселей.
Подготовьтесь к первому рендерингу: вызовите метод renderer. и установите сцену и камеру в качестве параметров. render
render
renderer.render(scene, camera)
С одной стороны, мы наблюдаем определенную проблему, ведь внутри canvas ничего нет. С другой стороны, с ее помощью можно лучше понять механизм работы 3D-мира. Поскольку мы не задаем положение 3D-куба и не задаем положение камеры, они по умолчанию расположены в точке 0,0,0, которая является центром сцены, то есть камера в это время находится внутри куба.
Как правило, мы не видим 3D-объект изнутри. 3D-объект имеет множество свойств, таких как положение, вращение и масштаб. Положение — это объект с тремя свойствами, которые представляют собой ось x, ось y и ось z. Задавая их, мы можем перемещать камеру.
Переместим камеру в позицию со значением оси z, равным 3. Обратите внимание, что Three.js использует правостороннюю декартову систему координат.
const camera = new THREE.PerspectiveCamera(75, sizes.width / sizes.height)
camera.position.z = 3
scene.add(camera)
Отлично! 3D-сцена отрисована на canvas, но она не выглядит трехмерной. То, что мы видим, больше похоже на квадрат, поскольку камера находится на горизонтальной линии с кубом и мы можем видеть только одну его сторону.
То, что мы видим, больше похоже на квадрат, поскольку камера находится на горизонтальной линии с кубом и мы можем видеть только одну его сторону.
Читайте также:
- Экспериментируем с пользовательскими функциями JavaScript на Trino
- Реализация слайдера изображений и текста на React.js с вариантами оптимизации
- Создаём «ToDo» приложение с помощью Electron
Читайте нас в Telegram, VK и Дзен
Перевод статьи bin: Build Basic 3D Scenes with Three.js
Онлайн-курс «Vue.js 3 — разработка клиентских приложений» — HTML Academy
Онлайн-курс «Vue.js 3 — разработка клиентских приложений» — HTML AcademyЗадать вопросЗаписаться на курс
23 900₽
19 900₽
Скидка 17%
Асинхронный онлайн‑курс
Курс познакомит вас с базовыми и продвинутыми возможностями фреймворка.
Вы научитесь с нуля создавать и стилизовать проект на Vue.js 3 версии, добавлять анимации в веб-приложение и проводить тестирование.
Формат: теория, разбор кейсов, личный проект
Гибкие сроки: начинайте прямо сейчас и учитесь с комфортной скоростью
Стоимость: -17% сегодня
Телефон *
Эл. почта *
почта *
Имя
Соглашаюсь на обработку персональных данных и получение информационных сообщений в соответствии с «Политикой» и «Пользовательским соглашением».* Обязательное поле
Спасибо!
Мы получили вашу заявку и скоро с вами свяжемся
Что-то пошло не так 🙁
Попробуйте ещё раз, пожалуйста
Курс подходит разработчикам, которые хотят повысить свой профессиональный уровень, даже если у них мало времени.
Для прохождения курса достаточно иметь базовые знания HTML, CSS, JS. На курсе мы разберем нюансы работы с фреймворком на примере учебного проекта VueWork и вы создадите свой собственный проект — конструктор пиццы VuePizza.
Vue.js — фреймворк с открытым исходным кодом. Позволяет создавать пользовательские интерфейсы UI и одностраничные приложения любой степени сложности.
32% вакансий
Фронтенд-разработчика в продуктовых компаниях требуют знания Vue.js*
223 000₽
Средняя зарплата на вакансии фронтенд-разработчика со знанием Vue. js*
js*
#1
Рейтинг среди всех репозиториев с JavaScript фреймворками на Github
#3
По популярности использования в работе**
74% опрошенных
Разработчиков хотят использовать фреймворк снова или изучить его**
* данные по вакансиям hh.ru для разработчиков с опытом более 1 года, август 2021
** исследование StateofJS, 2020
Структурированная теория и разбор кейсов
В каждом разделе вы изучаете теорию и узнаёте, как решать типовые задачи на примере учебного проекта.
Практика
После изучения теории выполняете домашнее задание: работаете над своим проектом и закрепляете учебный материал.
Требования для начала курса:
- — Знание JavaScript ES2020
Программное обеспечение, необходимое для работы с проектом:
- — Git и Github
- — Node.js
- — Docker
- — WSL2
- — Windows: предпочтительно 10 или 11 (64-bit) / Mac OS 11+
На курсе используется библиотека Pinia, а учебные проекты построены на Vite.
Раздел 1
Разберём первоначальную настройку проекта, архитектуру, базовый синтаксис, строение компонентов и шаблонизатор Vue.js.
- — Особенности фреймворка Vue.js.
- — Начало работы с Vue.js.
- — Отображение компонентов.
- — Создание шаблона для компонента счётчика.
- — Логика компонентов.
- — Условная отрисовка и отрисовка списков.
- — 3 задания, 21 демо.
Раздел 2
Рассмотрим передачу данных и взаимодействие между компонентами Vue.js.
- — Виды и обработка событий.
- — Виды взаимосвязей между компонентами.
- — Слоты и динамический контент.
- — Двустороннее связывание между компонентами.
- — 3 задания, 9 демо.
Раздел 3
Углубимся в работу фреймворка Vue.js, добавим автоматические лейауты и маршрутизатор.
- — Реактивность Vue.js.
- — Маршрутизатор vue-router. Автоматическая загрузка шаблонов.

- — Пользовательские директивы и плагины. Рендер-функции.
- — 3 задания, 14 демо.
Раздел 4
Разберём, как хранить глобальное состояние приложения в одном месте.
- — Что такое менеджер состояния.
- — Состояние хранилища.
- — Получение вычисляемых данных из хранилища.
- — Методы хранилища.
- — 5 заданий, 11 демо.
Раздел 5
Посмотрим, как получать данные по сети и реализовать авторизацию.
- — Создание и подключение API-сервиса.
- — Создание и подключение сервиса для работы с токеном авторизации.
- — Настройка Vite для работы с сервером.
- — Создаём подключение к серверу.
- — 3 задания, 10 демо.
Раздел 6
Научимся добавлять анимации в приложения.
- — Переходы и анимации.
- — Хуки анимаций.
- — Анимация списков.
- — 1 задание, 5 демо.
Раздел 7
Научимся тестировать приложение на Vue. js.
js.
- — Обзор Vue Test Utils и Vitest.
- — Глупые и умные компоненты. mount vs shallowMount.
- — Программирование через тестирование.
- — 1 задание, 4 демо.
Раздел 8
Подведём итоги курса и расскажем, что изучать дальше.
- — Итоги и советы.
- — Итоговый тест по курсу.
Записаться на курс
Или позвонить
8 800 555-86-28
На примере учебного проекта мы объясним, как правильно программировать на Vue.js. После этого вы закрепите знания на практике, выполняя задания по личному проекту.
VueWork — это веб-приложение для удобной работы над задачами в команде. С его помощью пользователи могут проводить задачи через все этапы от создания до получения результата. А администратор видит, как сотрудники справляются с работой и текущий статус задач. В проекте используется JavaScript ES2020.
В каждом разделе вы выполняете задания по личному проекту.
На курсе вы разработаете виртуальную пиццерию, в которой посетители могут сами составлять пиццу из ингредиентов, формировать и отправлять заказ.
Проект уже свёрстан, и для него подготовлен бэкенд. В течение курса вы будете программировать только на Vue.js.
Создание одностраничного лендинга
Создание многостраничных сайтов и интернет магазинов
Создание сложных веб приложений для различных целей
Проектирование интерфейсов с помощью компонентного подхода
Манипулирование и передача данных внутри фронтенд-приложения
Работа с маршрутизатором Vue Router
Работа с Vue DevTools
Работа с сервером
Переходы и анимации во Vue.js
Тестирование фронтенд компонентов
Курс предполагает самостоятельное изучение материала в комфортном для вас режиме. Приступить к обучению можно прямо сейчас.
Материал разбит на модули, каждый из которых позволит постепенно осваивать навык от основ до тонкостей.
В каждом модуле будет:
ТеорияСтруктурированная информация, необходимая для усвоения навыка.
Кейсы
Примеры решения типовых задач. Позволяют понять, как применять теорию на практике.
Позволяют понять, как применять теорию на практике.
Для закрепления материала.
Вы хотите изучить востребованный на рынке фреймворк
Вы работаете 24/7 и хотите обучаться с комфортной для вас скоростью
Вы знаете JavaScript на уровне программы «JavaScript. Архитектура клиентских приложений», HTML и CSS на базовом уровне
Вы не готовы тратить время на поиск актуальной информации и хотите получить от учёбы максимум практики
Записаться на курс
Или позвонить
8 800 555-86-28
9 лет выстраиваем связь с рынком коммерческой разработки. Учим начинающих разработчиков и видим, как они становятся опытными специалистами.
Перед запуском курса убеждаемся, что он даёт востребованный профессиональный навык.
Мы общаемся с сообществом веб-разработчиков и поэтому понимаем, как нужно учить. Максимально сокращаем время от изучения теории до решения типовых задач.
«Сам проект хороший для обучения, в меру сложный и объёмный.
В итоге курс понравился — узнал, как работать с Vue, денег и времени не жалею».
«В этом курсе, в принципе, мне всего хватило — хорошая поддержка в чате и понятные объяснения.
Когда пошёл на курс, я не имел представления, что такое Vue, но разобраться было не так и сложно».
«Материал подан в том формате, в котором его лучше учить. Изучая самостоятельно, мы не всегда понимаем. В голове каша».
«Cамостоятельно всё это изучать можно, но довольно проблематично, потому что информации в интернете много. Она какая-то разрозненная, в некоторых местах противоречивая. А здесь, что мне понравилось, выжимки очень конкретные с объяснениями дают. Направляют куда нужно, дают вектор развития. И постепенно».
«Было ожидание, что будет больше разговорных видео, слушать преподавателя. По многим курсам есть такое в видео-формате. А пришлось читать учебник. Я бы не сказал, что это что-то испортило. Оказалось, что с учебником приятно работать. Думал, что будет сложнее. Оказалось — нет, всё прекрасно».
«Когда находишь правильное решение, и оно работает, ошибок не выдаёт, ты все равно сомневаешься, а правильно ли ты сделал. [На курсе] коллективная работа, авторитетное мнение. Это как компас, ориентир».
«У меня есть мнение, что HTML Academy делает курсы прикладные для специалистов. Что студент выйдет сразу с общим представлением о вопросе, уже имея набор практических решений».
Записаться и оплатить
курс «Vue.js — разработка клиентских приложений»
₽ в месяц*
Рассрочка на 6 месяцев без процентов и переплат
Оплата в рассрочку
Оплата целиком
Корпоративным клиентам
Рассрочка доступна только для граждан РФ
Перейти к оплате* — Возможный размер ежемесячного платежа при оплате в рассрочку на 6 месяцев.
Рассрочку выдают Тинькофф-банк и сервис Покупай со СберБанком. Точный график ежемесячных платежей — после нажатия кнопки «Оплатить».
Доступ к курсу откроется в течение суток после оплаты. Ссылка на курс появится в вашем профиле,
также мы пришлём письмо со всеми инструкциями.
Перейти к оплате
После оплаты курса вам придёт письмо
с инструкциями и ссылкой для доступа в интерфейс участника.
Несколько правил для корпоративных клиентов:
- Мы работаем по договору оферты.
- Стоимость участия для юридических лиц зафиксирована — полный прайс-лист.
- Услуги не облагаются НДС на основании ст. 145.1. Налогового кодекса Российской Федерации.
Чтобы получить счёт на оплату, отправьте на почту:
1. Информацию об Асинхронном курсе, доступ к которому вы хотите приобрести.
2. Реквизиты вашей организации.
3. Ссылку на профиль вашего сотрудника на сайте Академии, который будет использовать материалы.
Оплатить от юридического лица Оплатить от юр. лица3js Deli and Market
Пицца
Все доступные пиццы Красные и белые
Доступны пиццы малого (10 дюймов) и большого (18 дюймов) размера.
Топпинги : Пепперони, гамбургер, курица, колбаса, бекон, фрикадельки, красный лук, зеленый перец, чеснок, шпинат, грибы, оливки, жареный красный перец, халапеньо, помидоры, базилик, ананас, рикотта.
Маргарита: Помидоры с чесноком и свежей петрушкой и базиликом
Chicken Bacon Ranch
Гавайский: Ананас и ветчина
Любители мяса : Бекон, Гамбург, Колбаса и Пепперони
Классический Четыре Сыра: На самом деле у нас есть пять видов сыра
Курица барбекю: Курица, соус барбекю, чеснок, красный лук
Красный картофель:
Нарезанный красный картофель , Бекон, Чеснок, Сметана и Красный Лук
Buffalo Bill: Buffalo Chicken, Garlic and Red Onion
Любители мяса:
Бекон, Гамбург и Пепперони 9 0008
Перл-Харбор: Ананас, Ветчина, Халапеньо
Вегетарианский деликатес: Шпинат, помидоры, лук, зеленый перец, грибы
Доступны другие пироги. Просто спроси!!
Просто спроси!!
Крылышки
и другие стороны
Соусы для крылышек: Домашний буйволиный чеснок, пармезан, буйволиное мясо, барбекю, бекон барбекю, сухая смесь
9 0005 Салат Гарнир: Сад, Цезарь, Антипасто, Классический Шпинат, Шеф: Добавьте любое мясо, поставляется в малых и больших размерах
Паста и картофельные салаты: Макароны с тунцом, курица Баффало, картофельный салат, Мы также предлагаем множество сезонных салатов.
Яйца с фаршем: Фаворит покупателя. Всегда в доме!
Чесночный хлеб: С моцареллой или без нее.
Бутерброды и мясорубки
- Сыры: швейцарский, американский, проволоне, чеддер, моцарелла и пепперджек
- Овощи: 9000 6 халапеньо, банановый перец, красный жареный перец, зеленый перец, оливки, помидоры, соленые огурцы, салат, лук, огурцы и шпинат
- Заправки: обычный майонез, майонез с хреном, майонез из шрирача, горчица (медовая или острая коричневая), масло, уксус, буйволиное мясо, барбекю, итальянский, цезарь и ранчо
Ростбиф
Индейка
Капикола
Колбаса Пармезан
Куриный салат
Куриный салат
Салат из тунца
Итальянский комбо
Холодная нарезка Combo
Куриная отбивная
B. L.T.
L.T.
Десерты/домашнее мороженое
В разное время года мы также предлагаем различные сезонные угощения!
Тирамису
Цитрусовый чизкейк
Тыквенный чизкейк (сезонный)
Морковный пирог
9 0025Домашнее мороженое и мороженое с мороженым
Мы предлагаем любую начинку, которую вы можете себе представить, в том числе: стаканчики с арахисовым маслом и посыпки
Уже приготовленные обеды
Ежедневно готовятся и другие готовые обеды. Зайдите, чтобы увидеть дополнительные варианты!
Спагетти и фрикадельки
Брокколи с курицей Альфредо
Курица с пармезаном
Пирог Шепарда
9 0025Колбаса и перец
Курица с грибами и беконом Марсала
Мы также предлагаем различные удобные товары и недорогие молочные продукты
Также доступны различные сезонные супы и перец чили
Сэндвичи для завтрака Grab-N-Go
Сделано свежие каждый час
Western
Колбаса
Бэкон
и больше!
Свяжитесь с нами сегодня!
Не стесняйтесь обращаться к нам по телефону 860-454-7082
О нас
Мы подаем разнообразные продукты, включая мясорубки, лепешки и мороженое. Наша семья 3 J любит служить нашему сообществу с лучшим сервисом. Наш персонал приветлив и готов утолить Ваш голод!
Наша семья 3 J любит служить нашему сообществу с лучшим сервисом. Наш персонал приветлив и готов утолить Ваш голод!
3 J’s Deli & Market
Copyright 2017. Все права защищены.
Исполнитель: 3JS | SecondHandSongs
Исполнитель
Сообщить об ошибке
Мета
Добавил Иса
- Основные моменты
- Чехлы 23
- релизов 11
- Все
Крышки 3JS
| Титул | Исполнитель | Дата выпуска | Первоначально | ||
|---|---|---|---|---|---|
| 2000 миль | 3JS | 2016 | Претенденты | ||
| Удовлетворенный разум | 3JS | 4 февраля 2011 г. | Ред Хейс | ||
| Черный | 3JS | 5 марта 2010 г. | Жемчужное варенье | ||
| | Брикбаар | 3JS | 2010 | Жало | |
| я | Каррикфергус | 3JS | 2014 | (неизвестно) | |
| Сказка Нью-Йорка | 3JS с участием Лори Либерман | 2014 | The Pogues с участием Кирсти МакКолл | ||
| Счастливого Рождества | 3JS | 2014 | Джуди Гарленд с Джорджи Столл и его оркестром | ||
| Беспомощная надежда | 3JS | 2010 | Кросби, Стиллз и Нэш | ||
| А вот и Санта-Клаус | 3JS | 2014 | Джин Отри | ||
| В Мистик | 3JS | 2011 | Ван Моррисон | ||
| | Это начинает выглядеть как Рождество | 3JS | 2016 | Перри Комо и сестры Фонтейн с Митчеллом Эйресом и его оркестром | |
| Джингл Беллс | 3JS | 2014 | Мужской квартет Эдисона | ||
| Линда Палома | 3JS | 2010 | Джексон Браун | ||
| Лунная река | 3JS | 2011 | Генри Манчини и его оркестр и хор | ||
| Никогда больше не возвращайся | 3JS | 2010 | Флитвуд Мак | ||
| Что-нибудь хорошее | 3JS | 4 февраля 2011 г. | Джексон Браун | ||
| Летние мальчики | 3JS | 22 сентября 2011 г. | Дон Хенли | ||
| Пока не появился ты | 3JS | 2011 | Мередит Уилсон и его оркестр и Эйлин Уилсон, Барбара Кук и Роберт Престон | ||
| Ван эльке кант | 3JS | 17 апреля 2009 г. | Джуди Коллинз | ||
| Мы, три короля | Гленнис Грейс встретила 3js | 2013 | (неизвестно) | ||
| Желаем вам счастливого Рождества | 3JS | 2014 | (неизвестно) | ||
| Когда родился Иисус | 3JS | 2014 | Непроверенный | ||
