Яндекс Турбо для Joomla — Joomla расширение для турбо-страниц и Яндекс Дзен Joomla! 1.5 / 2.5 / 3.5
RSS подходит для Joomla! 1.5 / 1.6 / 1.7 / 2.5 / 3.9+ и выше
- стандартные материалы (com_content)
- K2
- Zoo / JBZoo
- GridBox Pages
- GridBox APP
- DJ-Classifieds
- DJ-Catalog2
- SP PageBuilder
- YOOtheme Pro*
- JoomShopping 3/4 (RSS)
- Virtuemart (RSS)
YML: Плагин работает
только в RSS режиме (Турбо-страницы для контентных сайтов),если нужен YML (Турбо-страницы для интернет-магазинов) — используйте встроенные средства своего компонента.

Joomla 4 на данный момент в процессе разработки
NEW: Дополнительная лента случайных материалов! Для быстрого индекса всего сайта в турбо-страницы.
и другие…
Персональная лицензия***Помощь в настройке расширения
Joomla плагин (ajax/rss)
Расширение для Joomla 1.5 / 2.5 / 3.5+
- Поддержка сторонних компонентов:
- стандартные материалы (com_content)
- K2 (поддержка фотогалерей, видео, доп. полей)
- Zoo/JBZoo CCK — конструктор контента
- JoomShopping / Virtuemart — интернет магазины*
- Поддержка галерей JoomGallery и Widgetkit *
- GridBox + Gallery — Balbooa Page Builder
- YOOtheme Pro — Page builder*
- SP PageBuilder — генератор лендинг страниц
- DJ-Classifieds — популярное CCK решение
- DJ-Catalog2 — популярный каталог для Joomla!
- EasyBlog — возможно, но под заказ
- любые другие компоненты **
- Покупка и выдача лицензии в течение часа
Контакты для покупки
E-mail: cb9toiiia@gmail. com
com Skype: cb9t.ru / Telegram: @CB9TOIIIA
VK: vk.com/joomla и мы обговорим установку и настройку на Ваш сайт.
Просто напишите: Хочу купить ТурбоДзен (RssFeedForYandexZen).
Рекомендует Яндекс
Плагины для Турбо-страниц
Демо работы плагина
Работа расширения на сайтах клиентов:
- Стандартные: Авто-мото штучки
- Стандартные: ОБЛАКО online
- CC — JoomGallery + Widgetkit: Artmixdizain.ru
- Стандартные + Widgetkit: Artmixdizain.ru
- Материалы с фото + VK: Artmixdecor.

- Zoo/JBZoo: АН «Жемчужина»
- Этот сайт: Проверить в турбо-страницах
Посмотреть более 100 примеров турбо-страниц
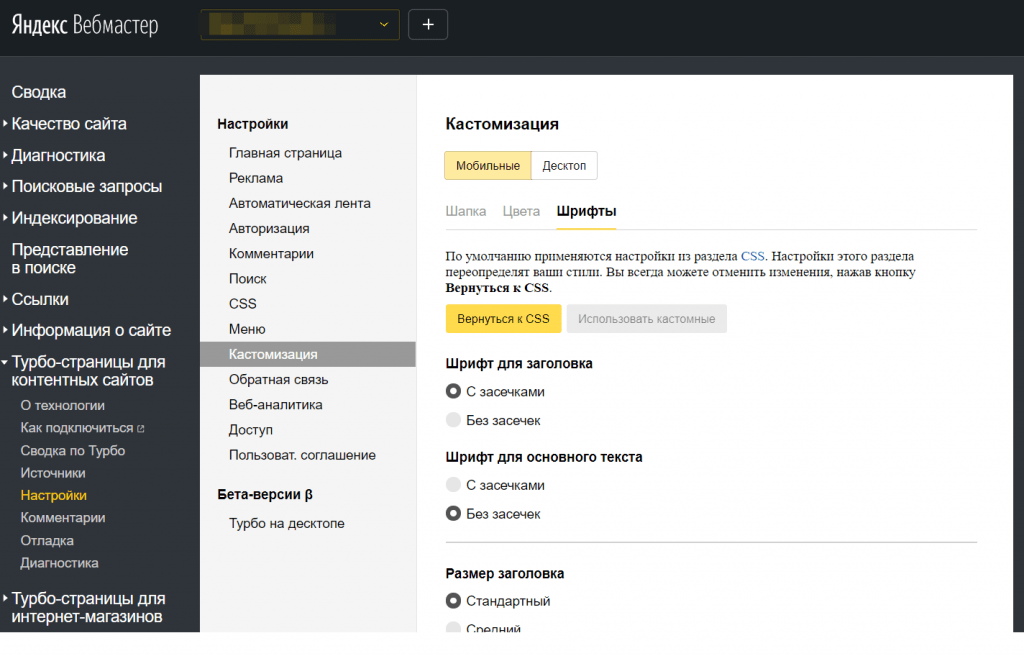
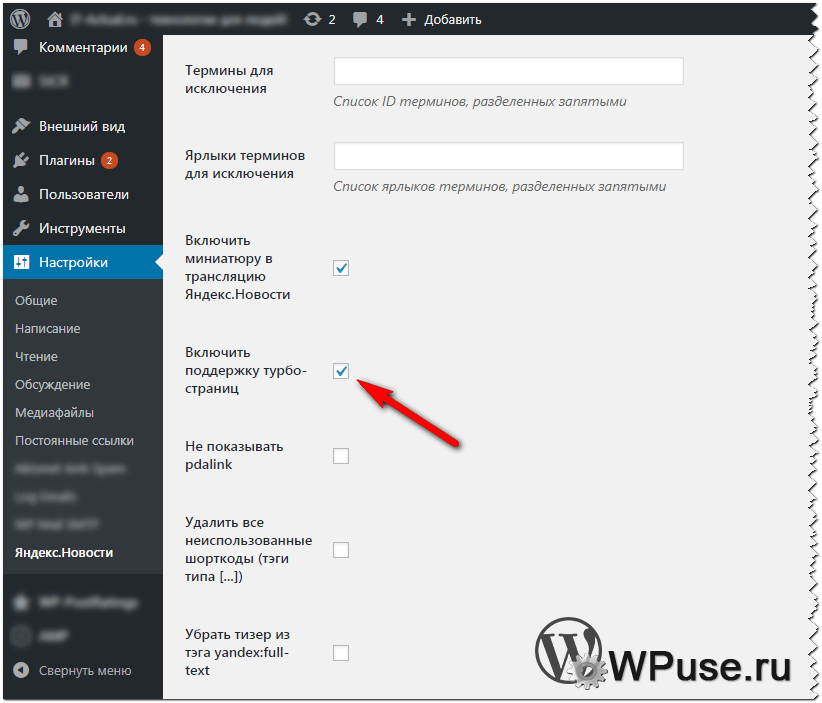
Настройки
Все поля сгруппированы по вкладкам и очень просты в использовании.
Если требуется, что-то включить или выключить — для этого есть переключатели.
По умолчанию включены все необходимые пункты настроек для успешного использования.
Мои контакты
Частые вопросы:
* — частичная интеграция в расширении (подробнее при переписке).
** — принимаются заказы на интеграции с расширениями под Ваш проект. (бекап + оплата)
*** — Персональная лицензия выдается на 1 домен.
Поддержка оказывается только по этому домену (помощь в настройке, вопросы, консультации).
Возможность установить на другие свои домены с ключом сохраняется, но поддержка (саппорт) по ним не будет оказан (только при приобретении доп. лицензии).
Важная информация:
- Запрещено разглашать и выкладывать расширение (и/или) ключ в открытый доступ
- Запрещена складчина (групповая покупка)
- Запрещена перепродажа
- Скомпрометированные лицензии будут забанены и поддержка оказываться не будет
«https://jturbo.
«https://jturbo.ru/» and this site is not affiliated with or endorsed by The Joomla! Project™. Any products and services provided through this site are not supported or warrantied by The Joomla! Project or Open Source Matters, Inc. Use of the Joomla!® name, symbol, logo and related trademarks is permitted under a limited license granted by Open Source Matters, Inc.
Удалить турбо-страницы Яндекса
FL Yandex Turbo — плагин Яндекс.Турбо страниц для Joomla :: Fiction Labs — Лаборатория сайтов
FL Yandex Turbo — плагин Яндекс.Турбо страниц для Joomla, поддерживающий материалы компонентов Content, Zoo, K2, JoomShopping и Virtuemart.
Поддержка компонентов
Плагин из коробки поддерживает работу со стандартными материалами Joomla, компонентами Zoo, K2 , JoomShopping и Virtuemart.
Все компоненты, с которыми бесплатно работает плагин, входят в стандартный пакет установки.
| Компонент | Распространение | |
|---|---|---|
| Content | Бесплатно | Скачать |
| Zoo | Бесплатно | Скачать |
| K2 | Бесплатно | Скачать |
| Ручное добавление | Скачать | |
| JoomShopping | 500 р. | |
| Virtuemart | 500 р. | |
| JoomKassa | 500 р. | |
| EasyBlog | 500 р. | |
| DJ-Classifieds | 500 р. |
Платное расширение плагина распространяется в виде дополнения, которое ставится поверх основного плагина.
Если Вам необходимо добавить поддержку любого другого компонента, напишите мне по любым контактам.
Принцип работы
Плагин выбирает из базы материалы в соответствии с условиями, заданными в настройках. Для каждого из компонентов есть масса опций по выборке отображения материалов. Для Zoo* поддерживается неограниченное количество приложений и типов, которые можно выбрать в настройках. Никаких id элементов, только настройка из административной части плагина или Zoo.
Плагин может добавлять в верхнюю часть турбо страницы вступительное изображение. Для этого в настройках каждого из компонентов должна быть выбрана соответствующая настройка. В качестве вступительного изображения выстыупают:
В соответствии с настройками плагин может обрабатывать контент — находить изображения, оборачивать их тэгом figure и добавлять к ним figcaption. В дополнение к этому, плагин удаляет ненужные тэги и в соответствии с настройками, удаляет пустые тэги.
Особенности
Для отображения рекламы на сайте плагин добавляет к тексту материала соответствующую разметку — одну перед текстом материала, другую — после, всего 2 блока. Вам лишь стоит выбрать и настроить систему рекламы в настройках. Если Вам нужно добавить 2 блока рекламы, внизу и вверху, в настройках необходимо добавить блок рекламы дважды.
Вам лишь стоит выбрать и настроить систему рекламы в настройках. Если Вам нужно добавить 2 блока рекламы, внизу и вверху, в настройках необходимо добавить блок рекламы дважды.
Плагин может показывать отдельные ленты каждого компонента, для этого к адресной строке необходимо добавить лишь параметр component с необходимым компонентом, например, &component=content, &component=zoo или &component=k2
Плагин может показывать отдельные ленты материалов, категорий и вручную добавленных страниц, для этого к адресной строке необходимо добавить лишь параметр, например, &mode=items, &mode=categories или &component=custom соответственно
Иногда с одновременным включением нескольких компонентов и выводом большого количества материалов в ленту сервера не справляются с нагрузкой. Для таких случаев, имеет смысл разделить ленту на страницы. Для этого к адресной строке необходимо добавить параметр page с нужной страницей, например, &page=2
Кеширование плагина не зависит от глобальных настроек кеша сайта.
Если Вам необходим какой-то специфический текст, то плагин может отрендерить 2 модульные позиции, одну ДО контента (она называется fl-yandex-turbo-top) и одну после контента (она называется fl-yandex-turbo-bottom). Этих позиций Вы не найдете у себя в шаблоне, поэтому их необходимо вставить вручную. Смело добавляйте любой модуль в эти позиции, и он будет отображен там, где надо. HTML код в модулях будет очищен в соответствии с настройками плагина.
Если Вы решили отображать на сайте форму обратной связи в виде кнопки или в конце материала, но Вы не хотите ее отображать на каких-то определенных страницах, просто добавьте в тело материала тэг {flyandexturbo_no_form}. После этого форма не будет отображаться на странице конкретно этого материала.
Плагин может удалять из материала контент, который Вы не хотите там видеть. Для этого добавьте к тэгу класс noflyandexturbo. После этого данный тэг вместе со всем содержимым будет удален из ленты.
Для работы с компонентом Zoo необходима предварительная настройка шаблона плагина внутри самого компонента Zoo (добавление элементов в позиции Header Image, если выбрана соответствующая опция, и Content).
Для правильной работы страница rss ленты должна быть разрешена в Вашем robots.txt. Например, так:
Allow: /?option=com_ajax&plugin=flyandexturbo
Расширение плагина для работы с другими компонентами оказывается на платной основе.
Если у Вас установлены коммерческие расширения плагина, то после обновления основной версии плагина их тоже необходимо переустановить.
Бесплатная поддержка
Так как плагин полностью бесплатен, то разрабатывается и поддерживается только на энтузиезме разработчика. Поэтому если Вы хотите поддержки, у Вас что-то не работает, то можете написать или в комментариях, или по любым контактам, которые Вы найдете на главной странице. В Вашем сообщении должны быть:
- максимум информации о проблеме;
- версия Joomla;
- версия PHP;
- адрес ленты;
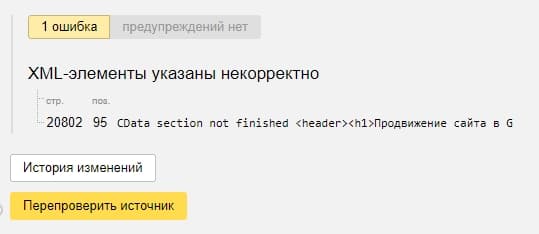
- скриншоты или тексты ошибок плагина или валидации Яндекса
Сообщения «Помогите, установил, не работает.» принципиально игнорирую — у меня нет времени на выяснение вышеизложенных вещей, а если Вы не позаботились об этом, то мне и подавно некогда.
Платная поддержка
О платной поддержке плагина, Вы можете узнать, перейдя по этой ссылке.
Плагины Яндекс Турбо страниц для Joomla и Яндекс Дзен.
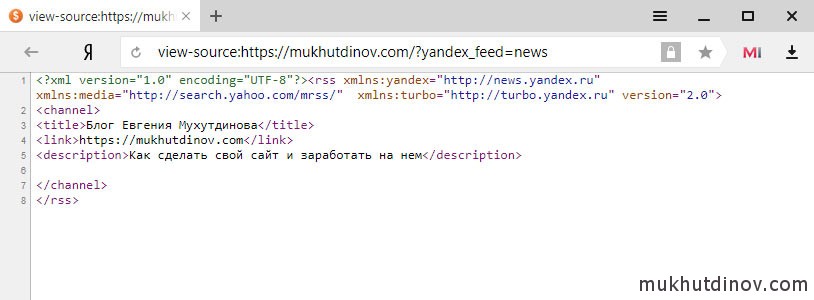
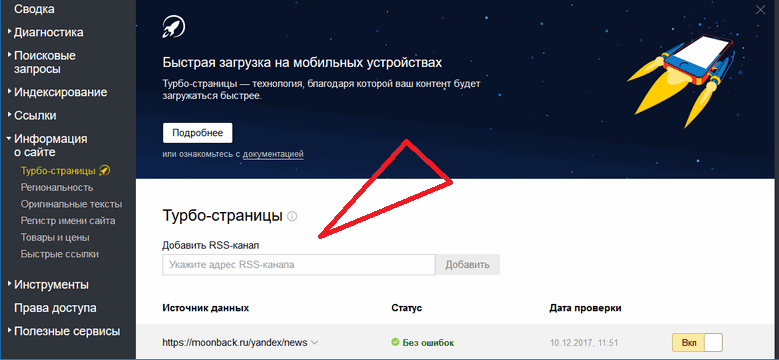
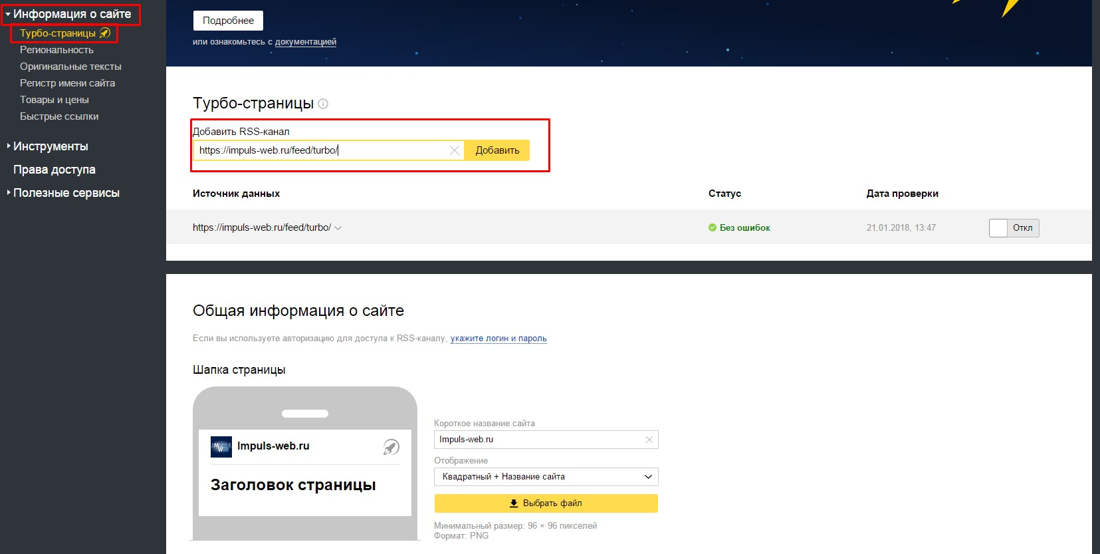
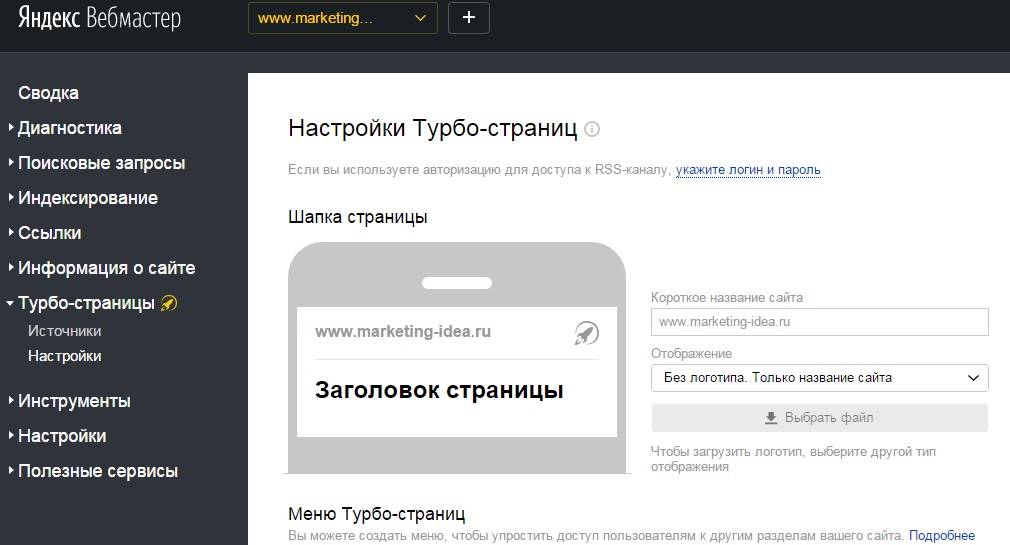
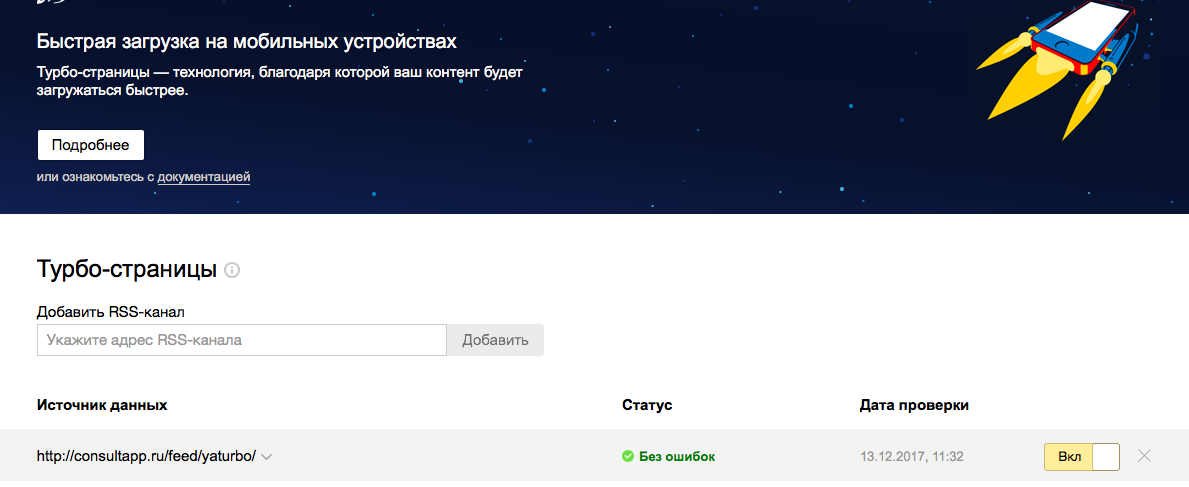
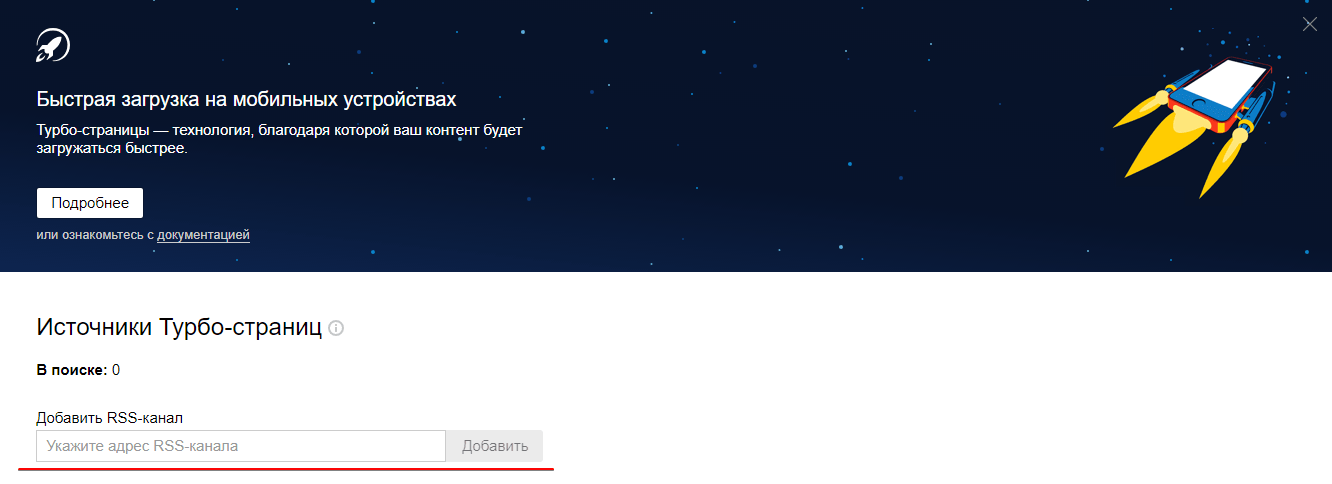
Плагины генерации турбо-страниц для Яндекса. Генерируют rss-фид в специальном формате, который нужно указать в панели Яндекс.Вебмастера.
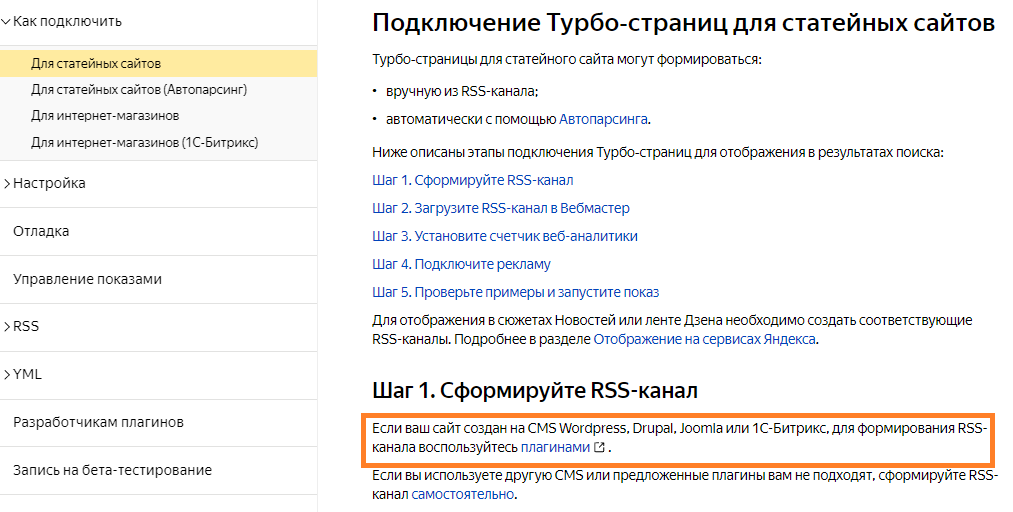
Турбо-страницы — технология Яндекса, которая позволяет показывать пользователям поиска облегчённые версии страниц сайтов и магазинов. На загрузку таких страниц уходит примерно в 15 раз меньше времени, чем на загрузку оригиналов. Скорость обеспечивается применением вёрстки, оптимизированной для мобильных, а также сетевой инфраструктурой Яндекса: данные, из которых собираются Турбо-страницы, хранятся на серверах компании.
FL Yandex Turbo — бесплатный (с платными дополнениями). Joomla 3. Разработчик @fictionlabs
JTurbo — платный. Joomla 3. Ведется разработка версии под Joomla 4. Разработчик @CB9TOIIIA
Joomla!® CMS — пожалуй, лучшая система управления контентом с открытым исходным кодом
Joomla! — это больше, чем просто программное обеспечение, это люди, включающие разработчиков, дизайнеров, системных администраторов, переводчиков, копирайтеров, и, что самое главное — простых пользователей.
Мы рады пригласить вас в ряды нашего сообщества!
Скачать Joomla! 4.2.3 Русский язык для Joomla Документация Joomla! CMS
Свернуть
Развернуть
-
Обновление Slogin v3.0.2
-
Модуль умного поиска для Joomla 4 JT Search
-
Как создать свою страницу ошибки 404 в Joomla 3 и Joomla 4
-
Вышел релиз безопасности Joomla 4.
 2.1
2.1
-
Вышел релиз Joomla 4.2
-
Joomla 4.2 RC 1 — помогите сделать её стабильной
-
Joomla 4.2 RC 1 — помогите сделать её стабильной
-
Joomla 4.2 Beta 2 — улучшение и доработка
-
Новая функция в Joomla 4: процессы публикации
-
90 баллов в Pagespeed для сайта на Joomla
-
Компоненты магазинов для Joomla топ 2020
-
Подсказки эксперта как правильно выбрать хостинг
-
Топ 10 лучших расширений для Joomla в 2020 году
-
Шаблоны и стили Joomla
Популярные записи
- Вышел релиз Joomla 4.
 2
2 - Joomla 4.2 RC 1 — помогите сделать её стабильной
- Вышел релиз безопасности Joomla 4.2.1
- Joomla 4.2 RC 1 — помогите сделать её стабильной
Форум о Joomla
- Re: Жутко туплю с перебором массива
Общие вопросы веб разработки
- Перенести модуль отзывов с одного сайта на другой
Joomla 4.x: Общие вопросы
- Жутко туплю с перебором массива
Общие вопросы веб разработки
- Re: QuickForm 3 — конструктор простых и сложных форм
Конструкторы форм
- Re: Настройка шаблона
Шаблоны и дизайн
Ж ЯндексКарта, Дмитрий Жук
Вы можете
* создавать и отображать любое количество карт, меток
* многоязычный интерфейс
* настраивать множество параметров (Масштаб, Тип карты, Управление типом карты,
Панель инструментов, Управление поиском, Двойной клик Масштаб , Scroll Wheel Zoom, Zoom Control, Scale Control, MiniMap, Traffic Control)
* создавайте любые маршруты (используйте route API) и пути (используйте полилинии)
* установите свое собственное изображение на метку
* вы можете указать YMapsML-документ для карты
* маркеры могут включать ссылку на сайт и изображение
* можно создавать группы маркеров и отображать/скрывать с помощью списка групп
* добавить менеджер объектов для меток (отображать метки только в заданном масштабе)
* можно указать KML-документ для карты
* можно указать GPX-документ для карты
* можно добавлять не один файл YMapsML, KML, GPX
* можно использовать контакты в метках
* можно создавать свои типы карт (слои пользователя)
* можно использовать интеграцию с ZOO
Следует иметь в виду — размер архива расширения превышает 2M: ограничение размера файла для загрузки (uploadmaxfilesize) на вашем веб-сервере может быть установлено на низкое значение, чтобы разрешить загрузку файлов большего размера. По умолчанию PHP разрешает файлы размером до 2 МБ.
По умолчанию PHP разрешает файлы размером до 2 МБ.
Написать отзыв
Функциональность
это отличный плагин для создания всех видов карт, добавления маркеров и отображения дополнительной информации. использовал его вместо моих пользовательских карт со сценариями
Простота использования
будьте осторожны — не загружайте API дважды, так как этот модуль отправляет координаты в неправильном порядке (как задумано). В противном случае довольно просто использовать
Поддержка
с двойной загрузкой API было мало проблем, пока я не разозлился и не написал разработчику. немедленный ответ после тщательного расследования! потрясающе
Я использовал это, чтобы: предоставление карты складов с моим продуктом, очень удобной и информативной. Я совершенно уверен, что не использую все функции, еще предстоит научиться!
Спасибо за компонент! Очень полезное расширение. Очень проста в установке и имеет много полезных функций. Разработчик очень быстро отвечает на вопросы на форуме. все остальное не пробовал))
все остальное не пробовал))
Отличный компонент. Качественный и мощный. Теперь есть поддержка API.2 не только в компоненте, но и в модуле и плагине. Я восхищаюсь тем, что это бесплатно.
Установил и заработал как брелок.
Я очень рад, что использовал его, но жду поддержки Api 2.0
Это расширение отлично работает, чтобы показать путь для журнала, отметки на карте города и другие средства
Производительность оптимальна для России. поскольку он использует карты Яндекса, для нероссийских карт GoogleMaps может быть лучше.
Конфиг немного сложноват, может быть, для простой страницы «найди нас на карте» это перебор, но тем не менее — очень мощный, много возможностей и способов настройки.
Ответ владельца:
Спасибо.
API v2 скоро появится.
Я сделал около 70%.
Просто подожди немного 😉
Это очень мощный компонент со множеством настроек и возможностей. Спасибо.
Отлично!
Единственная альтернатива гугл картам для русскоязычных сайтов.
Немного сложно, но легко использовать после прочтения вики.
Только плюсы:
На сайте ya.maps можно создавать свои карты и импортировать их.
Можно вставлять везде на странице.
Спасибо за отличное расширение!
Ответ владельца:
Спасибо.
А можно попробовать использовать Ж GoogleMap 🙂
Спасибо. Это было мне нужно.
Не знаю что еще написать…
Работает! 🙂
Ответ владельца: :)) Спасибо
Бесплатно
Zh BaiduMap
Автор Дмитрий Жук
Maps & Locations
Компонент для отображения карт сервисом Baidu Maps. Вы также можете использовать плагин. Модуль будет доступен в ближайшее время.
Вы можете
* создавать и отображать любое количество карт, меток
* настроить множество параметров карты
* создавать любые пути (использовать полилинии)
* установить собственное изображение на метку
* маркеры могут включать ссылку на сайт и изображение, а также HTML-код
* вы можете использовать кластеризатор маркеров (группировка маркеров. ..
..
Бесплатно
Zh GoogleMap
Дмитрий Жук
Maps & Locations
Компонент для отображения карт сервисом Google Maps v3. Вы также можете использовать модуль и плагин. Вы можете * создавать и отображать любое количество карт, меток * многоязычный интерфейс * настроить множество параметров (масштаб, тип карты, управление типом карты, Масштабирование двойным щелчком, масштабирование колесом прокрутки, управление масштабированием, управление масштабированием, слой трафика, слой велосипеда, слой транспорта) * создавать любые маршруты (используя Directions API) и…
Бесплатно
Zh OpenStreetMap
Дмитрий Жук
Maps & Locations
Компонент для отображения карт библиотеки Leaflet. Вы также можете использовать модуль и плагин.
Вы можете
* создавать и отображать любое количество карт, меток
* многоязычный интерфейс
* настроить множество параметров (масштаб, тип карты…)
* маркеры могут включать ссылку на сайт и изображение, а также HTML-код
* вы можете использовать контактную информацию и информацию о пользователе в метках
* вы можете использовать слой OpenTopoMap
* вы можете использовать плагин для вызова. ..
..
Джумла! Каталог расширений
Бесплатно
Akeeba Backup
By Akeeba Ltd
Site Security
Akeeba Backup Core — наиболее широко используемый компонент резервного копирования с открытым исходным кодом для Joomla! CMS. Его задача проста: создать резервную копию сайта, которую можно восстановить на любом сервере с поддержкой Joomla!, что делает его идеальным не только для резервного копирования, но и для переноса сайта или даже для развертывания сайтов на серверах ваших клиентов. Akeeba Backup создает полную резервную копию вашего сайта в одном архиве. В архиве все т…
Бесплатно
Convert Forms
By Tassos Marinos
Контактные формы
Convert Forms — это простой и мощный конструктор расширений для форм Joomla, разработанный для роста. Еще никогда не было более простого способа привлечь потенциальных клиентов для ваших маркетинговых кампаний, чем Convert Forms. Создавайте идеальные конвертирующие формы AJAX для своего веб-сайта Joomla, которые интегрируются с постоянно расширяющимся списком основных сторонних сервисов кампаний, таких как MailChimp, AWeber, Google Analytics, GetResponse, Activ. ..
..
Платная загрузка
JSitemap
By J!Extensions Store
Карта сайта
JSitemap Генератор карты сайта для Joomla — отмеченное наградами расширение и комплексное SEO-решение для Joomla! Это самое популярное и передовое решение для управления SEO и картами сайта для Joomla с почти 20 000 пользователей и 200 000 установок, и это первое программное обеспечение SEO для Joomla, в котором реализован новый Google Indexing API. Создайте XML и HTML карту сайта для Joomla в одно мгновение, JSitemap предлагает инновационную…
Платная загрузка
Event Booking
By Ossolution Team
Events
Events Booking — это самое мощное, многофункциональное и простое в использовании расширение Events Registration для Joomla. Он позволяет создавать события (как бесплатные, так и платные), позволяет зарегистрированным лицам регистрироваться на эти события (индивидуальная, групповая регистрация или корзина покупок) и обрабатывать платежи через шлюзы онлайн-платежей. Основные характеристики:
Вложенные категории
Events Booking позволяет организовывать мероприятия через бесконечность…
Основные характеристики:
Вложенные категории
Events Booking позволяет организовывать мероприятия через бесконечность…
Бесплатно
JCE
By Widget Factory Limited
Editors
Удостоенный наград настраиваемый редактор WYSIWYG для Joomla! Включает расширенную обработку изображений, файлов и ссылок, поддержку плагинов и интерфейс администрирования для настройки редактора. Офисные функции и знакомые кнопки упрощают форматирование Загружайте, переименовывайте, удаляйте, вырезайте/копируйте/вставляйте изображения и вставляйте их в свои статьи, используя интуитивно понятный и знакомый интерфейс. Создание ссылок на категории,…
Бесплатно
JEvents
By Geraint Edwards
Events
JEvents — хорошо известное и любимое решение для календаря событий и управления для Joomla. JEvents предоставляет полное решение для событий и календаря для вашего Joomla! сайт. Показывайте свои события в списках или в виде визуального ежемесячного календаря, создавайте сложные шаблоны повторов, импортируйте и экспортируйте свои события с помощью нескольких щелчков мыши, предлагайте ленту с вашими последними событиями. Календарь JEvents переведен на м…
Календарь JEvents переведен на м…
Платная загрузка
Contact Enhanced Component
By Ideal Extensions
Contact Forms
Contacts Enhanced — это менеджер контактов и компонент формы с множеством функций: GOOGLE КАРТЫ и направления; НЕОГРАНИЧЕННЫЕ ПОЛЯ ФОРМ: теперь у вас может быть столько настраиваемых полей, сколько вы пожелаете. Вы можете запросить любую информацию, которая вам нужна, от пользователей, которые связываются с вами; Доступные типы полей: Текст, Многотекстовое (текстовое поле), Список выбора, Флажок, Радиокнопка, Дата, Диапазон дат, Число, Диапазон чисел,…
Платная загрузка
EngageBox
Автор Tassos Marinos
Всплывающие окна и iFrames
Всплывающие окна и модальные окна, которые повысят коэффициент конверсии и помогут превратить посетителей в подписчиков и клиентов. Создайте всплывающее окно с согласием на загрузку страницы, липкую панель уведомлений, плавающую панель, всплывающее окно с намерением выйти, всплывающее окно с лайтбоксом, слайд-ин, полноэкранное всплывающее окно, боковую панель, экран нажатия на сайт вниз (приветственный коврик), всплывающее окно любого существующего модуля или напишите свое собственное сообщение. Popup и Modal могут быть назначены определенным…
Popup и Modal могут быть назначены определенным…
Платная загрузка
EasyBlog
By stackideas
Blog
Easy Blog — лучшее расширение блога Joomla, которое поддерживает более 80 000 Joomla! веб-сайты и блог. Easy Blog можно использовать для управления личным блогом, блогом компании, блогом категории или даже коллективным блогом. Easy Blog имеет множество интеграций с социальными сетями, что позволяет автоматически публиковать сообщения в Facebook, Twitter, LinkedIn. Расширение Easy Blog также имеет встроенную интеграцию с EasySocial, JomSoci…
Бесплатно
Галерея Ozio
By Alexred
Галереи
Галерея Ozio — это адаптивная фото- и ВИДЕО-галерея, разработанная для Joomla, написанная на javascript, которая показывает изображения, опубликованные ТОЛЬКО на Flickr.com и в личном профиле Google Photos, а также видео с YouTube. Все ваши изображения и видео размещаются в облаке и автоматически масштабируются с использованием настроек высокого качества. Это некоммерческая версия Ozio Gallery. Вы можете продолжать использовать эту бесплатную версию с ограничениями…
Это некоммерческая версия Ozio Gallery. Вы можете продолжать использовать эту бесплатную версию с ограничениями…
Бесплатно
SP Page Builder
By JoomShaper
Content Construction
Бесплатный конструктор страниц Joomla — это то, что вы искали? Скачайте SP Page Builder БЕСПЛАТНО! Это мощный, многофункциональный и сверхбыстрый визуальный компоновщик страниц с перетаскиванием для Joomla. Этот бесплатный конструктор страниц Joomla позволяет визуально создать полностью адаптивный и готовый для мобильных устройств веб-сайт за считанные минуты. Интерфейсный (также внутренний) инструмент мгновенно показывает изменения, не обновляя страницу. Это придает сил…
Бесплатно
Галерея Phoca
Ян Павелка
Галереи
Галерея Phoca — это Joomla! составная часть. Современная и отзывчивая галерея с множеством различных методов детализации. Он полностью совместим с Joomla 4 — см. Phoca Gallery и Joomla 4 Demo.
Параметры: более 200 параметров, что позволяет стилизовать галерею по-разному. Дополнительные плагины: более 10 плагинов
Дополнительные модули более 5 плагинов
Внешние изображения: Picasa, Google+, Google Фото, изображения…
Дополнительные плагины: более 10 плагинов
Дополнительные модули более 5 плагинов
Внешние изображения: Picasa, Google+, Google Фото, изображения…
Бесплатно
Расширенный менеджер модулей
By Regular Labs
Управление модулями
Расширенный менеджер модулей — управляйте своими модулями так, как это должно быть. Advanced Module Manager — это расширение, которое меняет способ работы вашего менеджера модулей. Он добавляет множество функций, таких как: ★ Множество условий публикации ваших модулей! Вы можете управлять модулями публикации (ALL / ANY): ☆ Пункт меню ☆ Домашняя страница …
Бесплатно
ARK Editor
By Webx
Editors
ARK Editor — это WYSIWYG-редактор, разработанный для упрощения создания контента. Он включает в себя новую технологию Inline Editing, которая позволяет пользователям редактировать элементы страницы напрямую, без необходимости использования специального экрана редактирования. По этой причине он может преобразить сайты Joomla и сделать их невероятно простыми в использовании!
Знакомый пользователю благодаря современному интерфейсу, похожему на Windows Metro, но конфигурируе. ..
..
Бесплатно
FaLang
By Stéphane Bouey
Многоязычный контент
Переведите свой сайт на несколько языков самым простым способом. Компонент Falang позволяет вам управлять переводами всего вашего контента, даже контента всех ваших компонентов/модулей на вашем веб-сайте. Joomla 3.9 и 3.10 — это версия Falang 3.10.X, последняя версия 3.10.5 (18.05.2022) Совместимость с Joomla 4: Falang 4.X, последняя версия 4.1.0 (2022/06/28) Начиная с версии 2.0, вы показываете состояние компо…
Платная загрузка
EShop
By Ossolution Team
Корзина
EShop — это мощное и гибкое расширение корзины покупок / электронной коммерции Joomla. Он построен на основе стандартного Joomla! Структура MVC с множеством замечательных функций, удобна для пользователя и проста в настройке.
Вы просто устанавливаете, добавляете продукты, включаете встроенные модули, платежные плагины, плагины доставки, и вы готовы начать принимать заказы.
ОСОБЕННОСТИ КАТАЛОГА:
★ Режим каталога
★ Режим корзины котировок
★ Не. ..
..
Платная загрузка
Shack Forms
By Joomlashack
Контактные формы
Shack Forms — это самый простой и мощный способ добавления форм на ваш сайт Joomla. Shack Forms позволяет настраивать формы, а затем отображать их в ваших статьях, во всплывающих окнах, в модулях или где угодно. Дизайн Shack Forms полностью гибок благодаря множеству различных тем, стилей и эффектов. Без использования какого-либо кода Shack Forms может красиво выглядеть на вашем сайте. Покажите свою Joomla…
Бесплатно
sigplus
By Levente Hunyadi
Галереи
sigplus добавляет фото и мультимедийные галереи в статьи Joomla с помощью простого синтаксиса. Настройка занимает считанные минуты, но для опытных пользователей предлагается широкий спектр опций.
Несмотря на свою универсальность, sigplus полностью бесплатен. Это полноценный продукт со всеми включенными функциями, нет необходимости покупать коммерческую профессиональную версию для дополнительных функций или приобретать членство в клубе. ..
..
Экономия трафика — расширение Data Saver. Экономия трафика в Яндекс.Браузере: Турбо-режим, расширение Экономия трафика Как понять скрыто для экономии трафика
Экономия трафика — расширение для браузера Google Chrome. Расширение Data Saver было разработано Google.
Увы, не всегда скорость интернета радует пользователей. В результате так и хочется кричать на очередную медленно загружающуюся страницу «Не спи, поторопись». А пользователи мобильного интернета с лимитом мегабайт в сутки наверняка мечтают, чтобы открывающийся сайт весил меньше, чтобы за те же деньги получить больше информации. Вы можете скачать Data Saver по ссылке внизу статьи.
Есть спасение и от медленного интернета, и от чрезмерного расхода трафика. И, как ни странно, с помощью того же расширения для браузера — Data Saver. Эта хитрая программа, разработанная специалистами из Google, решит сразу все ваши проблемы за счет сжатия данных.
Вам достаточно бесплатно скачать Data Saver на русском языке из официального Интернет-магазина Chrome (ссылка в конце обзора) и начать пользоваться новыми функциями.
Основные характеристики
Так что же делает Data Saver? При входе на ту или иную страницу он сжимает данные на ней, пропуская всю информацию через серверы Google. Все это делается за считанные минуты, но позволяет снизить потребление трафика примерно на 10-20%, и при этом ускорить открытие страницы (потому что теперь нужно обрабатывать меньше информации).
Кстати, благодаря такому подходу вы можете открывать заблокированные в вашем регионе сайты — сигнал напрямую не идет, а значит ваше реальное местоположение шифруется.
Все это происходит автоматически, пользователю не нужно каждый раз запускать расширение.
Нажав на значок Экономия трафика, который будет располагаться справа от адресной строки, вы сможете просмотреть информацию о потреблении трафика. И не только в виде сухих цифр, но и подробного графика. Внизу будет строка «Экономия» — в мегабайтах и процентах. Вы можете узнать, сколько трафика вы сэкономили за час, день, неделю, месяц. Статистика Data Saver будет максимально подробной.
Статистика Data Saver будет максимально подробной.
Увы, функция сохранения данных работает не всегда. В частности, расширение не работает в режиме инкогнито и защищенном протоколе HTTPS.
Плюсы и минусы расширения
- Уменьшает потребление трафика.
- Ускоряет работу браузера.
- Разрешает доступ к заблокированным сайтам.
- Не работает в режиме инкогнито.
Какие браузеры совместимы
Google Chrome и большинство браузеров на базе Chrome
Как установить расширение
Чтобы установить расширение Data Saver в браузере Google Chrome, войдите в Интернет-магазин Chrome. Введите имя в поле поиска. Выберите нужное расширение из найденных расширений. Вам потребуется дать согласие на установку расширения в Google Chrome. Вы также можете сразу скачать расширение по соответствующей ссылке ниже.
Работа по расширению
Расширение не требует дополнительных настроек. После установки вы увидите значок в правом верхнем углу. Через некоторое время вы сможете увидеть данные о потреблении трафика. Как это сделать? Нажмите на иконку расширения в браузере и откроется график с расходом. Вы можете перейти по ссылке — подробнее и получить подробную информацию (на 1 или 3 часа, 1 или 7 дней, а также на 30 и 60 дней). Вы можете посмотреть статистику конкретных сайтов. Расширение учитывает весь трафик и то, что Data Saver (Экономия трафика) не сжимает на HTTPS-сайтах.
После установки вы увидите значок в правом верхнем углу. Через некоторое время вы сможете увидеть данные о потреблении трафика. Как это сделать? Нажмите на иконку расширения в браузере и откроется график с расходом. Вы можете перейти по ссылке — подробнее и получить подробную информацию (на 1 или 3 часа, 1 или 7 дней, а также на 30 и 60 дней). Вы можете посмотреть статистику конкретных сайтов. Расширение учитывает весь трафик и то, что Data Saver (Экономия трафика) не сжимает на HTTPS-сайтах.
Как отключить
Настройки — Дополнительные инструменты — Расширения. Снимите флажок — Включено. Все — расширение отключено.
Заключение
Экономия данных — уменьшает трафик, получаемый при загрузке страниц с использованием серверов Google. Не работает с HTTPS-запросами и в режиме инкогнито. Снижает трафик, получаемый при загрузке страниц с помощью серверов Google. Не работает с HTTPS-запросами и в режиме инкогнито. Реальная возможность сэкономить трафик!
Когда расширение включено, серверы Google сжимают данные перед загрузкой веб-страниц в Chrome (за исключением данных, загружаемых по HTTPS и в режиме инкогнито). Чтобы просмотреть данные о трафике, нажмите «Подробнее». На открывшейся странице вы узнаете, как тип подключения влияет на степень сжатия данных при посещении веб-страниц.
Чтобы просмотреть данные о трафике, нажмите «Подробнее». На открывшейся странице вы узнаете, как тип подключения влияет на степень сжатия данных при посещении веб-страниц.
Функцию сокращения трафика также можно включить в настройках Chrome на вашем Android-устройстве.
Читать статью: 2 960
Дешевый безлимитный интернет от мобильных операторов еще не стал распространенным явлением, поэтому приходится экономить трафик. В этом могут помочь браузеры с возможностью сжатия трафика. Благодаря им веб-страницы на Android будут загружаться быстрее, а вашего тарифа хватит на более длительный срок. Это удобно, когда вы работаете на своем смартфоне без сети Wi-Fi поблизости. Ниже будут описаны одни из самых популярных браузеров с возможностью сжатия трафика.
Один из лучших браузеров для Android с возможностью экономить драгоценные мегабайты. Есть встроенный скоростной режим для быстрого просмотра веб-страниц. Это также пригодится в случае с видео и аудио.
Браузер достаточно быстрый и надежный, есть блокировщик рекламы и режим Facebook для ускорения доступа к социальной сети.
Opera Mini
Экономит более 50% трафика, экстремальный режим более 60%. Скачать
Браузер Opera Mini — самый известный среди любителей экономить трафик. В последнем обновлении пользователи получили блокировщик рекламы и возможность скачивать видео. Он также отображает статистику о том, сколько мегабайт вы сэкономили.
CM Browser
Этот браузер имеет небольшой размер всего 1,7 МБ. Он имеет простой пользовательский интерфейс с настройками быстрого набора. Он также предлагает антивирусный движок с защитой от сетевых угроз.
В повседневной работе я люблю использовать браузер как плеер, привязывая его к левой части экрана, а справа оставляя место в VS Code, так как новые версии Windows прекрасно справляются с привязкой окон. К сожалению, даже экранного пространства 27-дюймового монитора катастрофически мало для всех «хотелок», поэтому купить второй монитор хочется все больше и больше.
Мой основной браузер Vivaldi, и он хорош во всем, кроме того, что он использует по умолчанию совершенно отвратительные, толстые полосы прокрутки прямо из прошлого. Экран и так маленький, а тут полосы прокрутки толщиной 15 пикселей. К счастью, решить эту проблему легко, и вам даже не нужно прибегать к магазину расширений Google Chrome.
Экран и так маленький, а тут полосы прокрутки толщиной 15 пикселей. К счастью, решить эту проблему легко, и вам даже не нужно прибегать к магазину расширений Google Chrome.
Вы можете установить современные полосы прокрутки прямо из браузера, включив специальный флаг в экспериментальных настройках.
Для этого введите в строку поиска vivaldi://flags и найдите через поиск «Overlay Scrollbars». После этого переводим его в состояние Enabled. После перезапуска браузера вы увидите действительно современную полосу прокрутки, которая появляется только при использовании прокрутки и скрыта в остальное время.
А так же хочу порекомендовать малоизвестное расширение для браузеров Chrome от самой Google, которое позволяет откреплять видео с YouTube и смотреть его даже на рабочем столе как в миниплеере или как это происходит в MacOS с видео.
P.S.: К сожалению, разработчики Хромиума в новых версиях браузера по непонятным причинам убрали из флажков включение этих полос прокрутки, поэтому старые добрые расширения для Хрома могут спасти ситуацию, но они работают не во всех местах .
24 июня 2019
В личной жизни у меня вдруг появилось достаточное количество свободного времени и, наблюдая крайне печальное состояние промышленности в РФ, я решил осуществить свою давнюю мечту — освоить профессия веб-разработчика для того, чтобы иметь возможность работать в будущем фрилансером . Плотно соприкоснувшись с темой веб-разработки, я понял, что ее просто не будет, а Интернет за эти десять лет (именно тогда я полностью пытался заниматься дизайном и версткой сайтов самостоятельно) превратился в невероятный способ.
Миллениалы придумали новые модные названия для веб-разработчиков: front-end и back-end. Фронтендер верстает сайт с макета, нарисованного профессиональным дизайнером, добавляет разные простые javascript-скрипты (поэтому нужно уметь программировать) и, возможно, вкручивает макет в CMS. Бэкендер отвечает за движок сайта и работу с базами данных, а еще он воротит нос и считает себя настоящим программистом, а не такими «оплеухами формы». Если 5 лет назад можно было научиться печатать в HTML5 и выучить CSS, чтобы гордо называться верстальщиком, то сейчас это базовые навыки, которые не найти ни в одной веб-студии, ведь верстка сама по себе нужна мало кому. Стек технологий, необходимых для современной разработки сайтов, невероятно разросся и верстальщик теперь немного программист, а программист при необходимости может сделать верстку из верстки и сам сделать интерфейс. А вот в наше время можно было «нарезать» сайт и на столы наверстать…
Если 5 лет назад можно было научиться печатать в HTML5 и выучить CSS, чтобы гордо называться верстальщиком, то сейчас это базовые навыки, которые не найти ни в одной веб-студии, ведь верстка сама по себе нужна мало кому. Стек технологий, необходимых для современной разработки сайтов, невероятно разросся и верстальщик теперь немного программист, а программист при необходимости может сделать верстку из верстки и сам сделать интерфейс. А вот в наше время можно было «нарезать» сайт и на столы наверстать…
Вот краткая выписка знаний и советов, которые я выучил за месяц упорного домашнего обучения:
- сейчас самый популярный редактор кода, покрывающий 90% задач всех фронтенд разработчиков. атом не популярен из-за своей глючности и неповоротливости, на Sublime Text сидят только старые веб-разработчики, которые просто привыкли к этому «блокноту» за годы использования.
- Без ненавистного Adobe Photoshop при работе с макетами никуда.
 Это отраслевой стандарт де-факто. Да, есть очень крутые альтернативы вроде платных онлайн-сервисов вроде Avocode, Zeppelin или Figma, но они больше ориентированы на быструю разработку мобильных интерфейсов, а не на верстку сайтов. И хотя они заявляют о поддержке psd , с более-менее сложными макетами точно будут проблемы. Не говоря уже о том, что они неверно интерпретируют параметры текстового слоя и не показывают/отключают наложенные эффекты. Ребята, которые создали Sketch для Mac OS, взорвали огромный рынок, не желая портировать свой продукт в Интернет или в Windows. Где взять фотошоп? К сожалению, ценовая политика Adobe оставляет мало возможностей для таких новичков, как я. Хотя для студентов дают скидки и длительные пробные периоды.
Это отраслевой стандарт де-факто. Да, есть очень крутые альтернативы вроде платных онлайн-сервисов вроде Avocode, Zeppelin или Figma, но они больше ориентированы на быструю разработку мобильных интерфейсов, а не на верстку сайтов. И хотя они заявляют о поддержке psd , с более-менее сложными макетами точно будут проблемы. Не говоря уже о том, что они неверно интерпретируют параметры текстового слоя и не показывают/отключают наложенные эффекты. Ребята, которые создали Sketch для Mac OS, взорвали огромный рынок, не желая портировать свой продукт в Интернет или в Windows. Где взять фотошоп? К сожалению, ценовая политика Adobe оставляет мало возможностей для таких новичков, как я. Хотя для студентов дают скидки и длительные пробные периоды. - Интернет у нас сейчас очень векторный и гипертекстовый, поэтому формат векторной графики SVG используется повсеместно. Хорошей практикой является наличие открытого редактора векторной графики в сочетании с Photoshop, Inkscape для открытия и редактирования таких файлов.
 Ну или нарисуйте пару стрелок, если ничего красивого вам не чуждо.
Ну или нарисуйте пару стрелок, если ничего красивого вам не чуждо. - Профессиональное обучение на онлайн-курсах стоит достаточно дорого: от 12 000 — 20 000 рублей и выше, про продвинутый уровень знаний я вообще молчу (за который обычно платят компании, а не сам программист). Можно сказать, что я скачаю любые лекции на торрентах (и это правда, они там есть), любые книги и сам буду учиться. На курсах вы платите не за сами лекции (вместо них можно бесплатно прочитать кучу статей по теме), а за работу с вами менторов, за работу над ошибками и оценку ваших реальных знаний. Я не призываю никого бегать и записываться на какие-то курсы, но обучаясь самостоятельно, вы не получите каких-то знаний. Не говоря уже о возможности по незнанию получить «неправильные знания и обучение плохим практикам».
- Мозг человека способен адекватно воспринимать новую информацию не более 4 часов, затем начинается резкое падение работоспособности.
- Без практики ваши знания ничего не стоят.
 80% вашего обучения должна составлять практика, а 20% теория и лекции. Это самое ценное в онлайн-курсах, которые нельзя скачать на торрентах: там вас будут всячески пинать, давать и проверять домашние задания, указывать, где подтянуть знания.
80% вашего обучения должна составлять практика, а 20% теория и лекции. Это самое ценное в онлайн-курсах, которые нельзя скачать на торрентах: там вас будут всячески пинать, давать и проверять домашние задания, указывать, где подтянуть знания. - Будьте готовы к тому, что технологии разработки сайтов меняются каждые 2 года: старые браузеры отмирают, появляются новые фреймворки и методы верстки. Будьте готовы узнавать новое. Ой, а я очень помню те времена, когда страницы оформляли таблицами и просто переходили на «дивы». А сейчас косо посмотрят люди, которые составляют только «дивы» — сейчас в моде флексбоксы.
- В Интернете есть много бесплатных psd шаблонов, которые вы можете скачать, оформить и сделать из них портфолио. И конечно, Chrome DevTools (открывается по F12) и аналогичный инструмент разработчика в Firefox — крутые штуки: постоянно просматривайте код интересующих вас сайтов, чтобы понять, как делается то или иное, или где верстальщики напортачил (часто встречаются детские ошибки).

Страница для начинающих разработчиков - Новичку крайне сложно найти работу на биржах фриланса. Как я уже говорил, верстку заказывают редко, а если и делают, то эти простые заказы перехватывают мастера, которые естественно сделают очень быстро и качественно. Есть биржи для совершенных новичков вроде Work Zilla , но если почитать отзывы, то негативных будет много. Кроме того, эта биржа берет 15% с выполненного заказа, накладывает лимит на вывод денег и требует абонентской оплаты каждый месяц. Он также сбрасывает ваш рейтинг с течением времени. В общем, там вы будете буквально работать на еду для неадекватных клиентов, которые хотят полноценный сайт за 1000 рублей. Раньше был иностранным Upwork , но он сейчас платный, да и туда не дозвонишься из-за индусов.
- Я изучил крутые концепции: семантическая верстка, адаптивная верстка, флексбокс, сетки, pixel perfect, кроссбраузерность.
 Без реальных знаний в этих вещах с вами даже не будут разговаривать как с верстальщиком.
Без реальных знаний в этих вещах с вами даже не будут разговаривать как с верстальщиком. - Вы удивитесь, но Internet Explorer еще жив. 11-я версия этого «чудесного» браузера, который похоронили сами создатели Microsoft, жива до сих пор и включена в понятие «кроссбраузерность» (и иногда требуется, чтобы верстка и сайт работали на китайском языке мобильные браузеры и Opera Mini, где не работает половина современных веб-технологий). И IE 11 определенно сломает вашу верстку, потому что он отличается от браузеров Chromium и Gecko (Firefox).
Как только вы начнете печатать, вам вскоре захочется установить второй монитор. Это рабочая необходимость - Soft Skills работают как и раньше (начиная с неандертальцев). А именно: умение общаться с заказчиком, рекламировать себя, искать клиентов там, где и не думают ваши многочисленные конкуренты — все это поможет вам найти работу и получать стабильный доход.
 Ну или поможет выпросить денег на еду возле церкви с помощью «продающих текстов» на картонке (грустная шутка).
Ну или поможет выпросить денег на еду возле церкви с помощью «продающих текстов» на картонке (грустная шутка). - Вся актуальная и качественная информация по технологиям HTML и CSS есть только на английском языке, поэтому базовый английский обязателен (честно говоря, я еще не встречал разработчика, который не понимал бы английский от слова совсем — некоторые используют онлайн словари на этапе обучения, профессионалы, преподающие с репетиторами). Эту информацию часто (плохо) переводят и размещают на блог-платформе Medium, а потом воруют всякие ютуберы, которые я не рекомендую смотреть (среди русскоязычных блогеров не очень много хороших фронтенд-блогеров). Ах да, никогда не смотрите видео Гоши Дударя — это такой Тимур Сидельников из мира программирования. Фрилансеры очень любят вести YouTube-каналы, так как это отличная реклама их навыков, а вот правильно ли они учат… — большой вопрос. За многие вещи, которые они легко показывают в своих видео, тимлиды в веб-студиях будут вас ругать.

- В провинции очень мало работы для веб-разработчиков и нишу занимают давно работающие веб-студии разного калибра (я видел студию из одного человека и трех человек, которые могут тянуть дизайн на WordPress и работать с jQuery как как можно больше).
- Кстати, если вы научитесь «тянуть дизайн» на WordPress, ModX, Joomla и других популярных CMS, то с голоду не умрете, ведь спрос на такие работы очень высок. Доля сайтов на WordPress в мире постоянно падает, но все равно составляет около 40%.
- Подавляющее большинство веб-разработчиков (как и пользователей) сидят на Windows и не имеют крутых 4К-мониторов, так что Retina и верстка для Safari вряд ли нужная экзотика. Но доля пользователей, заходящих на сайт с мобильных устройств, может составлять более 60%, поэтому ваш сайт должен корректно работать и хорошо выглядеть на смартфонах и планшетах.
- Время! Некоторые считают, что верстку можно досконально изучить за 2 месяца, а то и до полугода, потраченного на изучение основ javascript, средств автоматизации и популярного фреймворка.
 В любом случае, глупо думать, что сейчас ты быстро научишься и пойдешь зарабатывать своими знаниями. Объем материала для получения статуса «младший веб-разработчик» — 2000 часов лекций и практики.
В любом случае, глупо думать, что сейчас ты быстро научишься и пойдешь зарабатывать своими знаниями. Объем материала для получения статуса «младший веб-разработчик» — 2000 часов лекций и практики. - Профессиональные программисты любят механические клавиатуры, но какие они громкие ночью (у меня Cherry mx black)! Возьмите клавиатуру cherry mx red , чтобы было немного тише. Не знаю, насколько можно доверять всем топовым клавиатурам в интернете, но чаще всего в качестве первой механической клавиатуры рекомендуют Cooler Master Storm QuickFire Rapid. Правда, это не очень крутой бренд среди клавиатур и отсутствие цифровой клавиатуры напрягает (да и фронтенд-разработчикам нужно часто вводить цифры), но это довольно старая модель клавиатуры и в России ее можно найти по цене 4500 руб . Впрочем, за 5000 рублей уже можно подобрать нормальную клавиатуру на любимые свичи.
Путь фронтенда очень сложен и тернист, знания устаревают и нуждаются в обновлении практически каждый год (с выходом новой версии используемого фреймворка). Но лично мне это занятие нравится и было бы круто, если бы полученные знания еще и оплачивались, позволяя сменить нынешнюю профессию на новую. Дорогу осилит идущий.
Но лично мне это занятие нравится и было бы круто, если бы полученные знания еще и оплачивались, позволяя сменить нынешнюю профессию на новую. Дорогу осилит идущий.
10 июня 2019 г.
На проходящей выставке E3 было анонсировано много хороших игр, но мое внимание привлек анонс Microsoft Flight Simulator . Мертвый король авиасимуляторов гражданской авиации вернулся, чтобы пинать самолет X и Prepar3D . Очень хотелось бы увидеть триумфальное возвращение и надежды на это есть, даже после провального Microsoft Flight , которая была красивой, но совершенно бесполезной игрой для любителей симуляторов. Страшно представить, но полноценная лицензионная симуляторная часть серии (MS FS X — «десятка») вышла в 2006 году — около 13 лет назад.
Подробностей об игре нет, но по трейлеру видно, что это крутейший графический движок, обеспечивающий невероятную степень детализации в симуляции игрового мира. Однако подозреваю, что по традиции большая часть мира будет плоской и процедурно сгенерированной, а в США будут красиво детализированные аэропорты и города. Я очень надеюсь, что в Microsoft понимают, что без сообщества моддеров у их игры нет будущего, и открывают API для создания миссий, карт и самолетов. У многих сейчас бизнес построен на этом и проработанный сценарий аэропорта или самолета для предыдущей версии симулятора может стоить под 100$ и их охотно покупают. Если Майкрософт хочет на этом заработать, ну организуйте продажу дополнений к игре через свой магазин, берите процент. Это будет лучше, чем выпускать «мёртвую» игру, в которой ничего нельзя изменить, и продавать пользователям бесконечные платные DLC (путь некоторых железнодорожных симуляторов).
Я очень надеюсь, что в Microsoft понимают, что без сообщества моддеров у их игры нет будущего, и открывают API для создания миссий, карт и самолетов. У многих сейчас бизнес построен на этом и проработанный сценарий аэропорта или самолета для предыдущей версии симулятора может стоить под 100$ и их охотно покупают. Если Майкрософт хочет на этом заработать, ну организуйте продажу дополнений к игре через свой магазин, берите процент. Это будет лучше, чем выпускать «мёртвую» игру, в которой ничего нельзя изменить, и продавать пользователям бесконечные платные DLC (путь некоторых железнодорожных симуляторов).
| Скриншот из 10 версии с модами |
Также надеюсь, что в игре будет полная встроенная поддержка. ВР . Эта технология давно просилась в авиасимуляторы, а в MS FS ее, конечно, пытались внедрить энтузиасты, но особой популярности это не получило.
Симулятор выйдет в 2020 году.
9 июня 2019
С выходом предпоследнего обновления Windows 10 и драйверов Nvidia меня постигла отвратительная железная проблема, которую просто невозможно поймать и исправить — монитор кратковременно выключался на 2-3 секунды при работе от кабеля displayport. Как я потом убедился, проблема была не столько в кривых драйверах Windows от «горячо любимой» Nvidia, сколько в железной проблеме самой видеокарты 2014 года, китайского кабеля от Aliespress и современного монитора от Dell за 35000 рублей (что довольно обидно).
Начав гуглить проблему, я понял, что таких страдальцев тысячи по всему интернету (погуглите «проблема черного экрана nvidia displayport»)! На форумах Nvidia и Dell люди пытаются решить проблему различными шаманскими действиями от переустановки Windows, редактирования реестра, до разборки компьютера и замены блока питания. Я даже обновил биос своей видеокарты до стандартного, найдя в закромах интернета файл биоса для GPU, которого давно нет на сайте производителя (может он стесняется своей продукции? ). Проблема уходит на день-два, а потом экран снова начинает коварно выключаться во время игр или при использовании браузера Chrome, как у меня. Работать, постоянно дожидаясь выключения монитора, психологически крайне неудобно (лично у меня невольно ругается и начинают дергаться глаза).
Проблема уходит на день-два, а потом экран снова начинает коварно выключаться во время игр или при использовании браузера Chrome, как у меня. Работать, постоянно дожидаясь выключения монитора, психологически крайне неудобно (лично у меня невольно ругается и начинают дергаться глаза).
Перепробовал почти все, что предлагалось в интернете: воткнул кабель в другой разъем — помогает на время, но проблема возвращалась снова и снова! К тому же зайдя в биос и увидев как дергается и выключается экран я понял что у этого проблема исключительно с видеокартой и китайским шлейфом displayport а не с операционной системой. Таким образом, для себя я кардинально решил эту весьма неприятную проблему с отключением монитора — угробил кабель displayport и подключил через HDMI 9 монитор Dell с разрешением 2К.0387 . Да, кабель hdmi тоже 100% китайский и был куплен за 400 рублей в ближайшем магазине (когда кабель displayport стоил мне дороже), но он хоть проще и работает без сбоев. Я не профессиональный дизайнер, которому нужен кабель, поддерживающий определенные цветовые пространства, и я не геймер с монитором 4K 144Hz, а обычный пользователь компьютера, которому нужно, чтобы монитор не выключался внезапно! А если кабель displayport все-таки нужен, то, наверное, стоит позаботиться о покупке специального дорогого vesa-сертифицированного кабеля, но, боюсь, он не будет стоить 600 рублей.
Пока точно не знаю, кто виноват в текущей проблеме: производитель видеокарты, неизвестный производитель кабеля displayport (в его защиту скажу, что полгода он работал идеально без каких-либо жалобы) или меня, когда я чистил компьютер от пыли и случайно что-то задел. А может, никто особо и не виноват, потому что в 2014 году Nvidia поддерживала версии displayport 1.3 и 1.4 для своих видеокарт, не имея официально принятой спецификации и в итоге немного не так это сделала, а когда в 2018 году появились кабели и мониторы, которые требуют кабели dp новых версий (мониторы высокого разрешения и частоты обновления экрана), это начали править перепрошивкой.
Nvidia даже выпустила специальную утилиту, которая пытается пропатчить BIOS видеокарт с этой проблемой. Но опять же, я не понимаю, почему проблема никак не проявлялась раньше, а проявилась недавно?
Вспоминая все косяки и беды, которые мне принесли видеокарты Nvidia (три из них просто сгорели, последние две выдавали синий экран смерти в играх, мошенники с 4 ГБ памяти, которых на самом деле всего 3,5), подумываю о переходе на лагерь драм . Да, видеокарты «красных» не всегда блещут производительностью, разработчики игр редко под них оптимизируют свои игры, часть карт довольно таки греется, но абсолютно все купленные у меня карты AMD до сих пор живы и работают отлично.
Да, видеокарты «красных» не всегда блещут производительностью, разработчики игр редко под них оптимизируют свои игры, часть карт довольно таки греется, но абсолютно все купленные у меня карты AMD до сих пор живы и работают отлично.
Решила начать с простого: отказаться от мучного и бегать по утрам, а чтобы бег был не таким скучным, решила купить модный в этом сезоне фитнес-браслет, так как китайская промышленность выпускает их в невероятных количествах и вам можно найти простые модели от 800 рублей до 2000 рублей за новые модели с отличным экраном.
| Xiaomi Ми Группа 3 |
На данный момент бестселлерами являются два аппарата: навороченный Huawei Honor Band 4 с ярким AMOLED-экраном и кучей функций, и более бюджетный и простой Xiaomi Mi Band 3 с простым нецветным экраном ( новая 4-я версия с качественным экраном уже на подходе). Также стоит обратить внимание на продукцию марки Amazfit — люди хвалят, но цена у них 3000 рублей. В Honor Band 4 больше возможностей и видов тренировок (ха, в нем есть даже китайская гимнастика), но и стоит он дороже, к тому же за возможность видеть красивый и яркий экран приходится платить повышенным расходом батареи. Однако фитнес-браслеты потребляют мало энергии, поэтому ничего страшного, если вы будете заряжать свой браслет не раз в месяц, а раз в 2 недели, тем более, что процесс зарядки Honor Band очень прост — с помощью небольшой док-станции, которая подключается снизу. А вот зарядка от Xiaomi не очень удобная: ее нужно выковыривать из ремешка.
Также стоит обратить внимание на продукцию марки Amazfit — люди хвалят, но цена у них 3000 рублей. В Honor Band 4 больше возможностей и видов тренировок (ха, в нем есть даже китайская гимнастика), но и стоит он дороже, к тому же за возможность видеть красивый и яркий экран приходится платить повышенным расходом батареи. Однако фитнес-браслеты потребляют мало энергии, поэтому ничего страшного, если вы будете заряжать свой браслет не раз в месяц, а раз в 2 недели, тем более, что процесс зарядки Honor Band очень прост — с помощью небольшой док-станции, которая подключается снизу. А вот зарядка от Xiaomi не очень удобная: ее нужно выковыривать из ремешка.
На YouTube много видео, сравнивающих Honor Band 4 и Mi Band 3, но большинство обозревателей приходят к выводу, что Honor Band 4, естественно, лучше. В плюсах фитнес-браслета Xiaomi только цена: его можно взять за 1800 рублей с доставкой из Китая. Брал Honor Band 4 за 2200 рублей в магазине, у которого есть склад в России, поэтому доставили мне его всего за неделю курьером. Не пытайтесь взять Honor Band 4 из официального российского магазина Huawei : они совсем обнаглели и рвут 4500 рублей за это популярное устройство. Я думаю, что 1000-2000 рублей – это та сумма, которую можно заплатить за фитнес-браслет и это не слишком сильно ударит по кошельку.
Не пытайтесь взять Honor Band 4 из официального российского магазина Huawei : они совсем обнаглели и рвут 4500 рублей за это популярное устройство. Я думаю, что 1000-2000 рублей – это та сумма, которую можно заплатить за фитнес-браслет и это не слишком сильно ударит по кошельку.
Сделал Huawei Honor Band 4 отлично, к сборке претензий нет. Я решил перестраховаться и наклеил на защитное стекло пленку, которую китайский продавец прислал в комплекте (две маленькие полоски обошлись мне дополнительно в 100 рублей к итоговой цене). С включением и обновлением аппарата разобрался сразу и без всяких инструкций. Это не так сложно, если на устройстве всего одна кнопка (и сенсорный экран, разумеется). Для сопряжения использовал фирменное приложение Huawei Health , который обнаружил браслет с помощью включенного блютуза и предложил его обновить, после чего залил новую прошивку в течение 20 минут (это было крайне необходимо сделать, т.к. на старой прошивке браслет работал так себе) . В процессе подключения приложение честно призналось, что будет отправлять данные на серверы КНР.
В процессе подключения приложение честно призналось, что будет отправлять данные на серверы КНР.
Браслет управляется пролистыванием экранов и нажатием на экран. Чтобы остановить или прервать тренировку, нужно нажать кнопку меню на браслете на 3 секунды. Браслет может постоянно измерять пульс, а также следить за сном, но мне лично спать с ним неудобно, и есть люди, которые не снимают его круглосуточно и даже в душе, так как он водонепроницаемый. Еще одна проблема с браслетом (и с часами, для человека, который перестал их носить) в том, что ты им постоянно, по привычке, бьешь по всяким вещам, дверям, столам и так далее.
Естественно браслет отлично дружит с телефоном и может присылать вам уведомления (достаточно сильная вибрация), смс, сообщения от программ типа твиттера, погоды и так далее. Кроме того, у вас есть возможность включить разблокировку телефона браслетом, когда они рядом, а в браслете есть кнопка «Где мой телефон?» функция, после чего телефон начинает орать по-английски женским голосом «Я здесь!». Еще одна интересная функция — переключение музыкальных треков на телефоне поворотом запястья с помощью браслета. Сам браслет не имеет возможности отслеживать координаты GPS (для этого нужны устройства типа Huawei Band 3 Pro , которые дороже — цены начинаются от 2800 рублей), но если бегать с телефона, то приложение «Здоровье» может привязывать ваши координаты к карте и сохранять треки. Лично я бы не стал бегать с телефоном, а вот велосипедистам и туристам самое то.
Еще одна интересная функция — переключение музыкальных треков на телефоне поворотом запястья с помощью браслета. Сам браслет не имеет возможности отслеживать координаты GPS (для этого нужны устройства типа Huawei Band 3 Pro , которые дороже — цены начинаются от 2800 рублей), но если бегать с телефона, то приложение «Здоровье» может привязывать ваши координаты к карте и сохранять треки. Лично я бы не стал бегать с телефоном, а вот велосипедистам и туристам самое то.
И у Huawei, и у Xiaomi есть облегченные бюджетные версии своих фитнес-браслетов, которые брать не стоит. По цене они дешевле на 1000 рублей, но не умеет измерять пульс . У Honor есть версия Honor Band 4 Running Edition, которая умеет считать только шаги. Лично для меня (человека с избыточным весом) важно постоянное измерение пульса. А для обычных бегунов во время тренировок важно не держать сердечный ритм высоким, чтобы избежать боли в мышцах.
Таким образом, цены на фитнес-браслеты сейчас упали до приемлемого психологического уровня. Надеюсь, эта покупка мотивирует кого-то на ежедневные занятия спортом.
Надеюсь, эта покупка мотивирует кого-то на ежедневные занятия спортом.
Концепция экономии интернет-трафика появилась во времена существования ограниченного проводного интернета. Сегодня безлимитный проводной интернет доступен по доступным ценам. А вот безлимитные тарифы провайдеров, поставляющих беспроводной интернет, пока могут быть не всем по карману. Как сэкономить, работая с ограниченным интернет-соединением? Помимо сознательного отказа от лишних операций по скачиванию файлов и посещению веб-ресурсов, можно экономить интернет-трафик с помощью различных методов и инструментов браузера. Что это за методы и что это за инструменты — об этом ниже.
1. Способы экономии интернет-трафика
1.1. Блокировщики рекламы
Одним из эффективных способов экономии трафика являются блокировщики рекламы. Блоки с контекстной рекламой, особенно если это анимированные баннеры, обычно составляют большую часть интернет-трафика. Так что блокировщики рекламы выполняют целых две конструктивные миссии — блокируют рекламу и экономят деньги пользователей ограниченного интернета. Функцию блокировки рекламы можно реализовать в любом браузере, поддерживающем установку расширений. Однако блокировщики рекламы на отдельных сайтах придется отключить. Так, некоторые медиаресурсы не откроют доступ к бесплатному просмотру видео, пока для их сайтов не будет отключен блокировщик рекламы. Среди популярных блокировщиков рекламы есть и др.
Функцию блокировки рекламы можно реализовать в любом браузере, поддерживающем установку расширений. Однако блокировщики рекламы на отдельных сайтах придется отключить. Так, некоторые медиаресурсы не откроют доступ к бесплатному просмотру видео, пока для их сайтов не будет отключен блокировщик рекламы. Среди популярных блокировщиков рекламы есть и др.
1.2. Режим сжатия трафика
Специально для медленного интернет-соединения в некоторых браузерах предусмотрены режимы сжатия трафика. Это режимы, при которых трафик проходит через серверы поставщика технологий, а на устройствах пользователей страницы сайта отображаются уже в сжатом виде — с пониженным качеством изображения, заблокированной флеш-анимацией и т. д. Режимы сжатия трафика полезны не только при медленном интернете условиях, но и при работе с маломощными компьютерами и медленными сайтами. Также режимы сжатия трафика используются как способ доступа к территориально заблокированным сайтам. Таким образом, сжатие трафика предполагает посредничество серверов поставщика технологий, а они, соответственно, выполняют ту же роль, что и прокси-серверы или VPN-серверы. Если серверы поставщика технологий не находятся в стране блокировки сайта, доступ к нему будет разрешен. Режимы сжатия трафика предустановлены в Опере и Яндекс Браузере. А в Google Chrome и браузерах, поддерживающих работу с контентом из его магазина, режим экономии трафика можно реализовать с помощью специального расширения.
Если серверы поставщика технологий не находятся в стране блокировки сайта, доступ к нему будет разрешен. Режимы сжатия трафика предустановлены в Опере и Яндекс Браузере. А в Google Chrome и браузерах, поддерживающих работу с контентом из его магазина, режим экономии трафика можно реализовать с помощью специального расширения.
1.3. Блокировка подключаемого модуля Adobe Flash
Для экономии интернет-трафика можно настроить запрос разрешения перед использованием подключаемого модуля Adobe Flash. Без разрешения пользователя проигрыватель флеш-анимации не запустится и, соответственно, будет потреблять интернет-трафик.
1.4. Блокировка изображений
Блокировка изображений на веб-страницах является крайней мерой. Блокировка изображений, как и блокировка рекламы, является эффективным способом экономии трафика, плюс значительно ускоряет веб-серфинг не только в плане скорости открытия сайта, но и как способ акцентировать внимание на полезной информации, а не на картинках. Блокировка изображений обычно предусмотрена в настройках браузера, но для этого лучше установить специальное расширение с удобным доступом на панели инструментов. Для браузеров Chromium и «наследников» движка Gecko это расширение равно 9.0386 Chrome HTML Content Blocker , реализует кнопки блокировки изображений на панели инструментов браузеров, а также другие типы контента. Расширение можно установить в магазинах Opera (для себя и Яндекс.Браузера), Chrome и Mozilla Firefox.
Блокировка изображений обычно предусмотрена в настройках браузера, но для этого лучше установить специальное расширение с удобным доступом на панели инструментов. Для браузеров Chromium и «наследников» движка Gecko это расширение равно 9.0386 Chrome HTML Content Blocker , реализует кнопки блокировки изображений на панели инструментов браузеров, а также другие типы контента. Расширение можно установить в магазинах Opera (для себя и Яндекс.Браузера), Chrome и Mozilla Firefox.
2
Какие из описанных выше способов экономии интернет-трафика реализованы в популярных браузерах и как этими способами пользоваться?
2 Opera
Браузер Opera поставляется с двумя мощными инструментами сжатия трафика. В его настройках (раздел «Основные») можно активировать обычный блокировщик рекламы.
3
И используйте функцию Opera Turbo, технологию сжатия трафика, запатентованную Opera Software.
4
В рамках работы Opera Turbo флэш-контент автоматически блокируется и запускается пользователем вручную. Вы можете полностью заблокировать Adobe Flash или настроить его работу вне режима сжатия трафика в разделе настроек «Сайты» Opera. Здесь же настраивается блокировка изображений.
5
3. Яндекс.Браузер
С разрешения Opera Software технологией Opera Turbo оснащен сборщик лучшего из других браузеров — Яндекс.Браузер. Режим сжатия трафика в Яндекс.Браузере называется «Турбо». Этот режим автоматически активируется в условиях медленного интернет-соединения. Вы можете включить его самостоятельно в меню браузера, а настроить в разделе «Турбо» настроек браузера.
6
Яндекс.Браузер оснащен собственным блокировщиком рекламы, но не всех, а только агрессивных.
7
На борту мы найдем блокировщик флэш-данных в разделе надстроек
8
, а блокировщик изображений — среди функций панели «Защита».
9
4. Google Chrome
Режим сжатия трафика по технологии от Google в браузере Chrome и его клонах появляется после установки расширения «Экономия трафика». Для его включения необходимо активировать галочку «Экономия трафика».
10
Без установки специальных расширений вы можете заблокировать Adobe Flash и изображения в настройках Chrome, выбрав опцию «Показать дополнительные настройки» и нажав кнопку «Настройки контента» в разделе «Личные данные».
5. Vivaldi
Браузер Vivaldi основан на Chromium и поддерживает установку расширений для Chrome. Реализовать режим сжатия трафика в этом браузере можно с помощью того же расширения «Traffic Saver». Vivaldi известен своими встроенными функциями и эффектами для веб-страниц, в том числе:
- блокировщик изображений;
13
- блокировщик баннеров и режим чтения.

14
Режим чтения на борту Вивальди можно использовать как средство экономии трафика, так как при его активации для каждого отдельного сайта, материалы статьи такого сайта будут постоянно открываться в режиме чтения, формат книги очищен от веб-элементы. Вы можете настроить блокировку Adobe Flash в настройках Vivaldi, в разделе «Веб-страницы».
6 Мозилла Фаерфокс
Mozilla Firefox не имеет собственной технологии сжатия данных и не реализуется через расширения. Но это на момент написания. В истории браузера были экспериментальные расширения «веб-ускоритель», и в будущем их может быть больше. На данный момент сэкономить трафик при работе с Firefox можно с помощью расширений — блокировщиков рекламы и другого контента (Content Blocker), в частности упомянутого HTML Content Blocker.
Хорошего дня!
Не у всех пользователей есть возможность подключения широкополосного безлимитного доступа в Интернет. Именно поэтому приходится прибегать к различным ухищрениям для экономии входящего трафика. Браузер Chrome имеет удобную функцию сжатия трафика, которая позволяет снизить потребление до 50%. В этой статье мы покажем вам, как использовать эту функцию на iPhone, iPad и Mac.
Браузер Chrome имеет удобную функцию сжатия трафика, которая позволяет снизить потребление до 50%. В этой статье мы покажем вам, как использовать эту функцию на iPhone, iPad и Mac.
Связаться с
Как я могу вдвое сократить использование данных в браузере Chrome для Mac?
2 . Перейдите на страницу загрузки специального расширения «Traffic Saver (beta)». Несмотря на то, что дополнение находится на стадии бета-тестирования, оно работает стабильно и без сбоев.
3 . Нажмите кнопку «Установить» , а затем согласитесь с условиями, нажав «Добавить» .
4 . Чтобы запустить приложение, нажмите на значок программы, который появится справа от адресной строки.
5 . Вставьте следующий путь в адресную строку браузера и нажмите возврат (введите):
chrome://flags/#data-reduction-proxy-lo-fi
6 . Найдите в списке пункт «Включить режим экономии трафика Lo-Fi» и активируйте его нажатием кнопки «Включить» .
Внимание: страниц, посещенных по защищенному протоколу HTTPS, не могут быть сжаты. Они отправляются непосредственно на устройство, минуя прокси-серверы Google, на которых происходит сжатие.
Чтобы загрузить исходные изображения высокого качества на странице браузера, просто нажмите на них правой кнопкой мыши и нажмите «Загрузить изображение» .
Как отключить сохранение данных в браузере Chrome для Mac?
1 . Найдите на панели инструментов значок «Экономия трафика (бета)» и нажмите на него.
2 . Нажмите «Отключить режим сохранения данных» .
Как удалить расширение из браузера Chrome для Mac?
1 . Щелкните правой кнопкой мыши значок «Экономия трафика (бета)» , расположенный на панели инструментов.
2 . Выберите меню «Удалить из Chrome» .
3 . Подтвердите действие, нажав кнопку «Удалить» .
Как вдвое сократить использование данных в браузере Chrome для iPhone, iPod touch и iPad?
2 . Нажмите кнопку с многоточием → «Настройки» .
Нажмите кнопку с многоточием → «Настройки» .
3 . Перейти в меню «Управление дорожным движением» вкладки «Дополнительно» .
4 . Перейти к разделу «Экономия трафика» .
5 . Активируйте тумблер и нажмите «Готово» .
Режим » Экономия трафика использует технологию Google Safe Browsing для защиты вашего устройства от вредоносного ПО и фишинговых атак. Метод работы прост — на любом сомнительном ресурсе будет отображаться предупреждение об опасности. Это сообщение можно пропустить и посетить сайт без предупреждения
Чтобы загрузить оригинальные изображения, просто сделайте долгий тап по изображению и нажмите «Загрузить изображение» .
Как отключить сохранение данных в браузере Chrome для iOS?
1 . Перейдите в Меню → Настройки .
2 . Перейти в раздел « Экономия трафика» .
3 .
