Как включить плагины в Гугл Хром?
Работа множества функций в браузере Google Chrome зависит от дополнительных подключаемых модулей, которые называются плагинами. Они привносят в функционал программы множество новых функций, «учат» ее распознавать различные технологии и форматы данных. Изменять параметры некоторых расширений можно в меню настроек обозревателя. Панель управления c самыми важными аддонами скрыта от пользователей, чтобы они не могли нарушить нормальную работу программы. В данной статье описывается, как добавить, включить и отключить плагины для Google Chrome.
Содержание статьи:
Диспетчер плагинов
Диспетчер расширений – специальный интерфейс в Хром, с помощью которого пользователи могут легко включить и отключить уже установленные расширения, а также удалить из со своего браузера. Кроме того, через него вы можете открыть интернет-магазин приложений от Google и добавить новые полезные адд-оны. Чтобы открыть диспетчер, пользователям необходимо сделать следующее:
- Откройте веб-обозреватель.
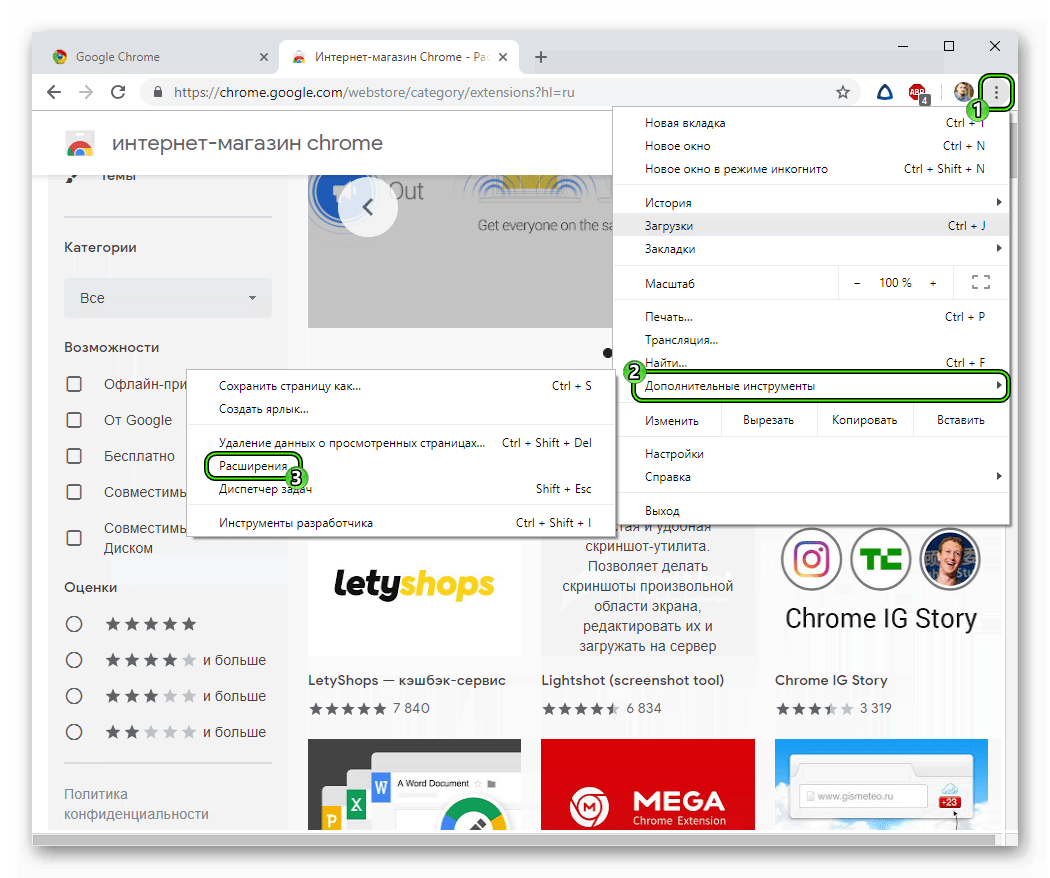
- Вызовите меню быстрого доступа с помощью специальной кнопки на панели инструментов Хрома.
- Наведите курсор на раздел «Дополнительные инструменты» («Advanced tools»).
- Кликните по вкладке «Расширения» («Enstentions»).
На данной странице представлен список всех аддонов, которые подключены к вашему веб-обозревателю. Напротив каждого из них находятся чекбоксы, с помощью которых приложения можно временно отключить и включить обратно. Значок в виде корзины позволяет полностью удалить плагин и всю связанную с ним информацию.
Некоторые аддоны позволяют изменять свои конфигурации. Кликните по гиперссылке «Параметры» («Settings») под названием элемента, чтобы попасть на страницу его настроек. Здесь же вы можете включить и отключить использование расширений в режиме инкогнито.
Альтернативный способ добраться до данной страницы – через меню настроек Google Chrome. Вам необходимо вызвать панель управления и открыть раздел, который называется «Настройки» («Settings»). В левой части открывшейся страницы будет располагаться навигационное меню, с помощью которого вы сможете перейти в нужный раздел.
Добавление новых расширений
По умолчанию в дистрибутиве Гугл Хрома практически нет никаких расширений, за исключением адд-она для работы с документами в режиме онлайн. При этом существует огромное количество плагинов, которые смогут сделать вашу работу с обозревателем гораздо удобнее. На данной странице описаны самые полезные приложения для Хрома.
Для того чтобы плагин начал работать, вам необходимо его установить и включить. Существует 2 способа это сделать: через интернет-каталог Google и через официальный сайт приложения. Первый способ — универсален, так как далеко не каждый аддон, который вам захочется установить, имеет собственный вебсайт.
Второй – более быстрый, так как вам не придется искать расширения среди большого каталога. Необходимо просто зайти на нужный ресурс и кликнуть по кнопке «Установить». Например, таким образом вы можете подключить Элементы Яндекса. Перейдите по адресу https://element.yandex.ru/ и щелкните «Установить» напротив нужного приложения.
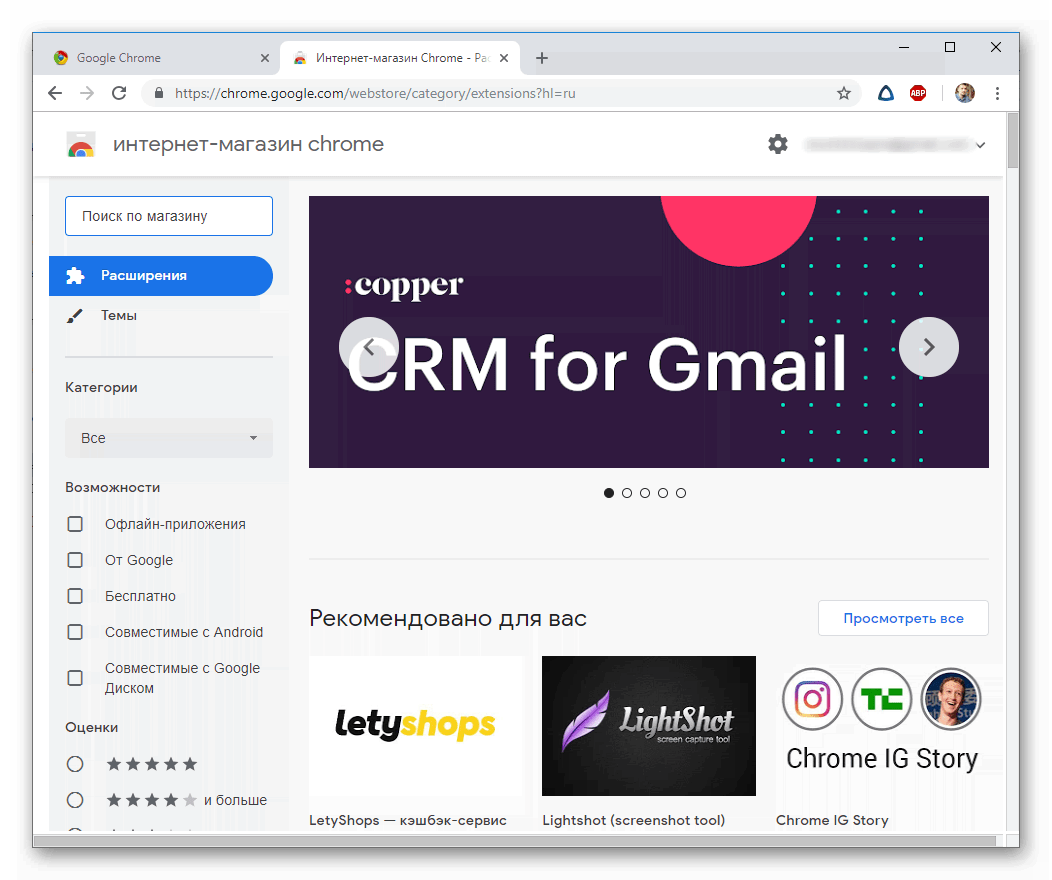
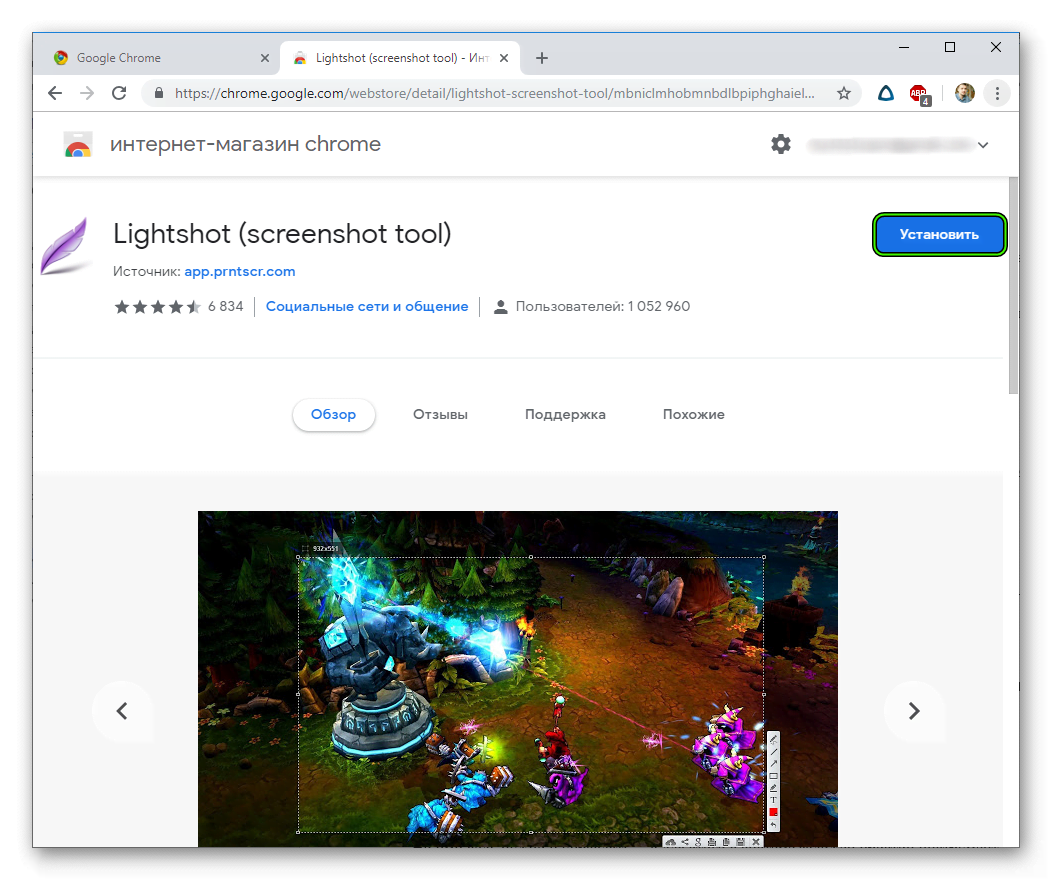
Чтобы попасть в Google-каталог, вам необходимо кликнуть по гиперссылке «Еще расширения» («More Extentions»)в диспетчере плагинов. Альтернативный способ – перейти на сайт https://chrome.google.com/webstore/category/extensions?hl=ru. Здесь вы можете использовать меню поиска, а также сортировку по категориям или рейтингу чтобы найти нужный аддон. Выберите приложение и нажмите кнопку «Установить» («Install»), чтобы включить его.
Два вида плагинов
Все плагины для Хрома можно условно поделить на 2 разновидности: пользовательские и служебные. Первые предназначены для удобства человека, которые работает за компьютером. Это различные переводчики, программы для скачивания музыки, блокировщики рекламы, почтовые сервисы и виджеты для панели инструментов.
Служебные аддоны устанавливаются и подключаются автоматически, без вмешательства пользователей. Они нужны для корректной работы браузера с различными технологиями и интерфейсами. Яркий пример – Adobe Flash Player. Он входит в дистрибутив Google Chrome и обновляется самостоятельно. Без него было бы невозможным играть в большинство браузерных игр, смотреть видео, слушать музыку, пользоваться сервисами интернет-банкингов и так далее.
Чтобы пользователи не могли случайно удалить или отключить какой-нибудь из важных аддонов, разработчики «спрятали» их в отдельное меню. В него невозможно попасть через настройки браузера Хром. О том, как это сделать, написано дальше в статье.
About Plugins
Это специальная панель, предназначенная для опытных пользователей Гугл Хром. Здесь можно отключить любой из служебных плагинов, настроить их запуск или узнать подробную информацию об используемых технологиях.
Чтобы попасть на данную страницу необходимо в адресной строке ввести команду «chrome://plugins/» или «about://plugins/» и нажать Энтер. Вы увидите список всех используемых служебных плагинов. Каждый из них можно легко отключить с помощью гиперссылки «Disable» («Отключить»).
Если вам необходимо узнать дополнительные параметры (расположение, версия, сведения об используемых технологиях и разработчике), вы можете воспользоваться кнопкой «+Подробнее» в правом верхнем углу экрана.
Как подключить Java
Модуль Java фактически не является расширением для Хром, однако, многие ресурсы используют его для своей работы. Если вы перешли на вебсайт и получили уведомление о том, что вам необходимо установить Java, необходимо сделать следующее:
- Перейдите по ссылке https://www.java.com/ru/ на официальный вебсайт разработчика.
- Перейдите во вкладку «Загрузить».
- Кликните по кнопке «Согласиться и начать бесплатную загрузку», предварительно ознакомившись с содержанием лицензионного соглашения пользователя.
- Дождитесь окончания загрузки и следуйте инструкциям мастер Установка (Windows Install Wizard).
- По окончании процесса инсталляции необходимо перезапустить свой веб-обозреватель.
Статья была полезна?
Поддержите проект — поделитесь в соцсетях:
Сегодня браузеры во многом должны быть благодарны плагинам и расширениям, которые разрабатывались сторонними специалистами. Потому что у компаний часто не хватает воли, сил или рук для расширения доступного функционала и фикса багов, но ведь это не повод заставлять пользователей страдать? Сегодня мы поговорим о том, как использовать подключаемые модули в Гугл Хром, также поговорим о наладке эффективного менеджмента при работе с расширениями.
От теории к практике
Разработчики Chrome предусмотрели удобный инструмент для работы с имеющимися дополнениями. Однако для начала хотелось бы осветлить тему добавления плагинов в браузер, так как полностью раскрыть потенциал поискового сервиса можно только с ними.
Для претворения задуманного в жизнь:
- Запускаем браузер и вводим в адресную строку https://chrome.google.com/webstore/category/extensions?hl=ru.
- Переходим в официальный интернет-магазин Хрома, где представлен платный и бесплатный контент.

- Слева в поисковую строку вводим нужный запрос, находим интересующий объект и кликаем на кнопку «Установить».

- Подтверждаем необходимость скачать дистрибутив с последующей его активацией.
- Ждем завершения процедуры и наблюдаем за появлением нового дополнения на панели инструментов.
Каждый пользователь формирует собственный конгломерат плагинов и расширений, которые нужны ему для работы или повседневного серфинга. Но ими ведь нужно и управлять… а для этого в системе заложен простой инструмент. Разберемся с включением плагинов в Гугл Хром и с аналогичными операциями.
Настройка
Для претворения задуманного достаточно воспользоваться следующей пошаговой инструкцией:
- Запускаем браузер и кликаем ЛКМ по троеточию в правом верхнем углу пользовательского интерфейса.
- Здесь наводим курсор на «Дополнительные инструменты», а затем – «Расширения».

- В новом окне представлен весь перечень установленных дополнений.
- Для включения ранее деактивированного плагина в Гугл Хром достаточно окрасить ползунок в синий цвет кликом по нему ЛКМ.
- Аналогичные действия необходимы при отключении плагина в Google Chrome.
- Сохранять внесенные изменения не обязательно, так как система автоматически применяет корректировки.
Здесь же можно точечно настроить взаимодействие дополнения с браузером, если это блокировщик рекламы, к примеру, то дополнить белый или черный список новыми адресами.
Подведем итоги
Разработчики современных браузеров стараются упростить взаимодействие своих детищ с конечным потребителем. Это делается для снижения порога осваиваемого материала, а также популяризации интеллектуального продукта.
Работа с подключаемыми модулями Chrome Plugins не вызывает особых трудностей и серьезных временных затрат.
Управление плагинами в браузере Google Chrome
Пользуетесь ОС Windows, Mac или Linux? Браузер Google Chrome поддерживает самые популярные плагины:
Пользователи Windows 8: из-за ограничений системы, только плагины, использующие API Pepper, например, Flash, Native Client и Просмотр документов PDF в Chrome, функционируют должным образом, когда Chrome работает как программа Windows 8.
Установка плагинов для браузера
Если позволить сайтам использовать плагины, и Google Chrome обнаружит, что для отображения определенной веб-страницы отсутствует плагин, вверху страницы появится предложение установить этот плагин.
В сообщении нажмите Установить плагин. Для некоторых плагинов установка начинается с загрузки файла на компьютер. Чтобы подтвердить загрузку этих плагинов, нажмите кнопку «Сохранить» на панели загрузок, которая появится внизу окна браузера. Когда загрузка завершится, перезагрузите Google Chrome, закрыв все открытые окна, чтобы закончить процесс установки.
Блокировка плагинов Google Chrome
Плагины разрешены по умолчанию. Однако поскольку иногда они могут представлять угрозу, Google Chrome блокирует устаревшие или редко используемые плагины. Например, Java, RealPlayer, QuickTime, Shockwave, Windows Media Player и Adobe Reader старше Adobe Reader X. Чтобы заблокировать все плагины, можно воспользоваться диалоговым окном Настройки содержания.
Выполните следующие действия:
- Нажмите меню Chrome и выберите Настройки.
- Выберите Показать расширенные настройки.
- В разделе «Конфиденциальность» нажмите кнопку Настройки содержания.
- В разделе «Плагины» выберите один из вариантов ниже.
- Нажать, чтобы воспроизвести. Chrome заблокирует все плагины. Однако, можно нажать значок плагина, чтобы запустить его на этот раз.
- Блокировать все. Chrome заблокирует запуск всех плагинов.

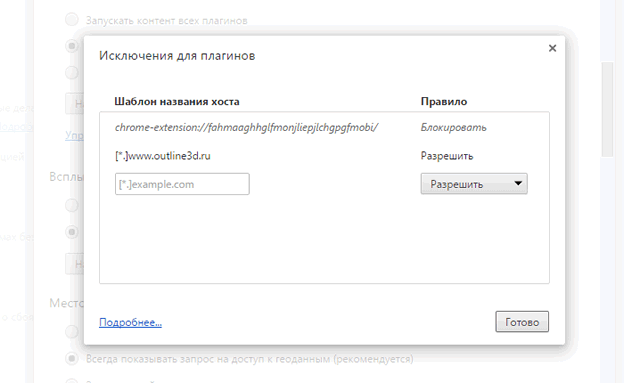
Чтобы настроить разрешения для определенных сайтов, нажмите кнопку Управление исключениями.
Запуск заблокированных плагинов
- Если выбрать опцию Нажмите, чтобы воспроизвести на странице, где заблокированы плагины, появятся серые поля. В центре окна нажмите значок плагина, чтобы запустить его на этот раз.
- Если выбрать опцию Блокировать все плагины, в адресной строке появится значок заблокированного плагина, а на странице, где заблокирован плагин, появятся серые поля. Чтобы изменить настройки плагинов для определенного сайта, нажмите значок заблокированного плагина.
- В появившемся меню нажмите Всегда показывать плагины, чтобы разрешить запуск плагинов на этом сайте в будущем. Для сайта будет добавлено исключение.
- Чтобы запустить все плагины только в течение этого посещения, нажмите кнопку Запустить все плагины этот раз. Запрос появится снова при следующем посещении этого сайта.
- Нажмите Настройка блокирования плагинов, чтобы управлять настройками плагинов для браузера.
- Чтобы всегда разрешать определенному плагина запускаться на каждом сайте, перейдите на страницу chrome://plugins , найдите этот плагин и поставьте флажок Всегда разрешать.
- Устаревшие плагины блокируются по умолчанию. Когда браузер блокирует устаревшие плагины, вверху страницы отображается сообщение. Нажмите Запуск этот раз в сообщении, чтобы запустить устаревший плагин (не рекомендуется).
Выключения определенных плагинов
Можно полностью отключить определенные плагины. В отличие от заблокированных плагинов, отключены плагины не удастся запустить на определенной странице. Посещая страницу с заблокированным плагином, на месте плагина вы увидите сообщение «Плагин отсутствует».
Чтобы отключить плагины, перейдите на страницу плагинов: chrome://plugins . Найдите плагин, который необходимо отключить и нажмите Отключить. Также на этой странице можно снова включить отключенные плагины.
Другой способ перейти на страницу плагинов – нажать ссылку Отключить отдельные модули в разделе «Плагины» диалогового окна «Настройки содержания».
Chrome Plugins подключаемые модули

Плагины браузера Google Chrome (часто путаются с расширениями) – это специальные подключаемые модули веб-обозревателя, которые добавляют ему дополнительные возможности. Сегодня мы рассмотрим подробнее, где посмотреть установленные модули, как ими управлять, а также каким образом можно устанавливать новые плагины.
Плагины Chrome – это встроенные элементы Google Chrome, которые обязательно должны присутствовать в браузере для корректного отображения содержимого в интернете. К слову, Adobe Flash Player – это также плагин, и если он будет отсутствовать, браузер не сможет воспроизводить в интернете львиную долю контента.
Читайте также: Способы устранения ошибки «Не удалось загрузить плагин» в Google Chrome
Как открыть плагины в Google Chrome
Для того, чтобы открыть список установленных плагинов в веб-обозреватель Google Chrome, используя адресную строку браузера, вам потребуется:
- Перейти по следующей ссылке:
chrome://pluginsТакже к плагинам Google Chrome можно добраться и через меню браузера. Для этого щелкните по кнопке меню Chrome и в отобразившемся списке перейдите к разделу «Настройки».
- В открывшемся окне вам потребуется спуститься в самый конец страницы, после чего необходимо щелкнуть по кнопке «Показать дополнительные настройки».
- Найдите блок «Личные данные» и щелкните в нем по кнопке «Настройки контента».
- В открывшемся окне найдите блок «Плагины» и щелкните по кнопке «Управление отдельными плагинами».




Как работать с плагинами Google Chrome
Плагины – это встроенный инструмент браузера, потому устанавливать их отдельно не представляется возможным. Однако, открыв окно плагинов, у вас появится возможность управлять активностью выбранных модулей.

Если вы считаете, что какого-либо плагина не хватает в вашем браузере, то, вероятно, вам следует обновить браузер до последней версии, т.к. за добавление новых плагинов отвечает сама компания Google.
Читайте также: Как обновить браузер Google Chrome до последней версии
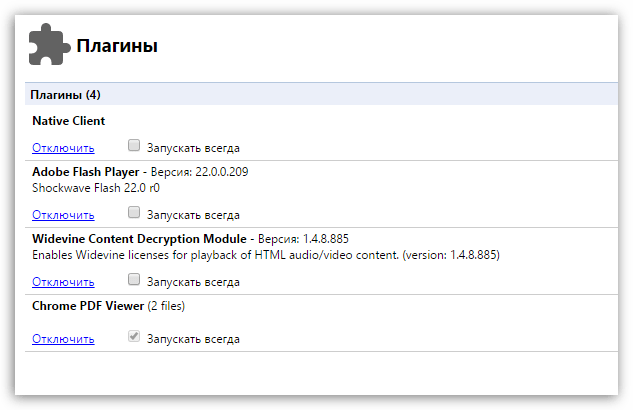
По умолчанию все встроенные плагины в Google Chrome включены, о чем говорит отображаемая около каждого плагина кнопка «Отключить».
Плагины требуется отключать только в том случае, если вы столкнулись с их некорректной работой.
Например, одним из наиболее нестабильных плагинов является Adobe Flash Player. Если вдруг на сайтах у вас перестало воспроизводиться flash-содержимое, то это может говорить о сбое в работе плагина.
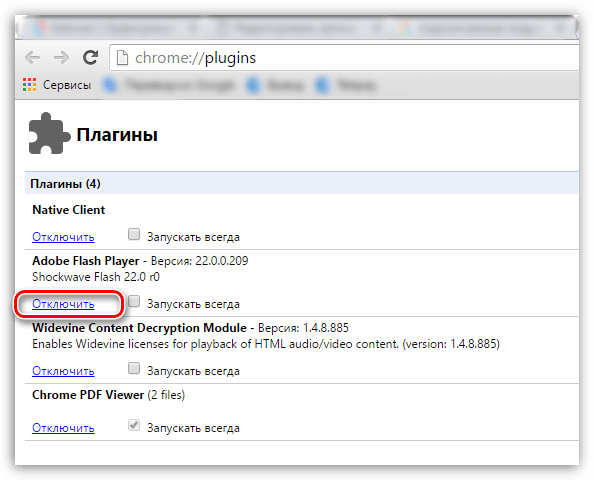
- В этом случае, перейдя на страницу плагинов, кликните около Flash Player по кнопке «Отключить».
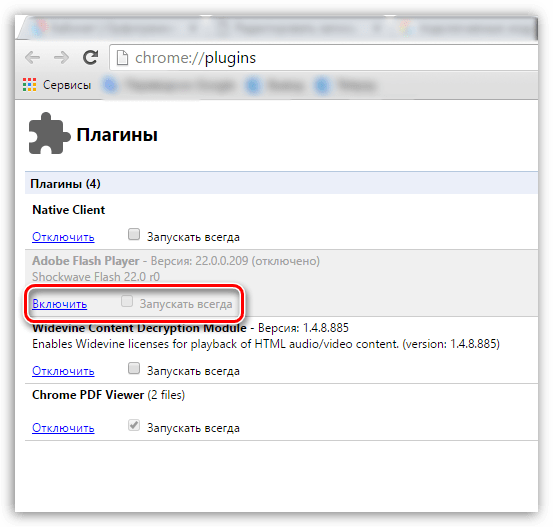
- После этого можно возобновить работу плагина, щелкнув по кнопке «Включить» и на всякий случай поставив галочку около пункта «Запускать всегда».


Читайте также:
Основные проблемы Flash Player и их решение
Причины неработоспособности Flash Player в Google Chrome
Плагины – важнейший инструмент для нормального отображения содержимого в интернете. Без особой надобности не стоит отключать работу плагинов, т.к. без их работы подавляющее количество контента просто не сможет быть показано на вашем экране.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак включить плагины в Гугл Хром

Сейчас практически каждый активный пользователь веб-обозревателя Google Chrome устанавливает дополнительные плагины или расширения, добавляющие новые возможности в браузер. Однако не всегда после инсталляции компонент начинает исправно функционировать, в некоторых случаях от юзера требуется произвести процедуру самостоятельной активации. Именно об этом мы и хотим поговорить в рамках сегодняшнего материала, рассказав о трех доступных методах решения поставленной задачи.
Активируем плагины в браузере Google Chrome
Мы настоятельно рекомендуем ознакомиться со всеми тремя приведенными далее способами, поскольку процедура активации будет зависеть от типа установленного дополнения. Возможно, когда-то придется использовать любой из этих вариантов, что позволит не обращаться вновь к инструкции, поскольку с информацией вы уже будете ознакомлены.
Отдельно отметим, что начиная с 57 версии, страница с плагинами, как и возможность управления ими, была удалена разработчиками. Эта тема обсуждалась еще за год до нововведений, но вступила в действие не так давно. Теперь компания предлагает юзерам управлять только расширениями, о чем мы и расскажем далее. Если вдруг вы до сих пор работаете на версии 56 и ниже, можете перейти по адресу chrome://plugins/, чтобы там включить один из элементов, нажав по соответствующей кнопке.
Способ 1: Главное меню расширения
Сперва давайте поговорим о самом простом и быстром способе, который присутствует только в некоторых расширениях. Определенные разработчики реализуют своеобразное всплывающее меню, где осуществляется управление дополнением. Там его можно активировать и воспользоваться дополнительными функциями.
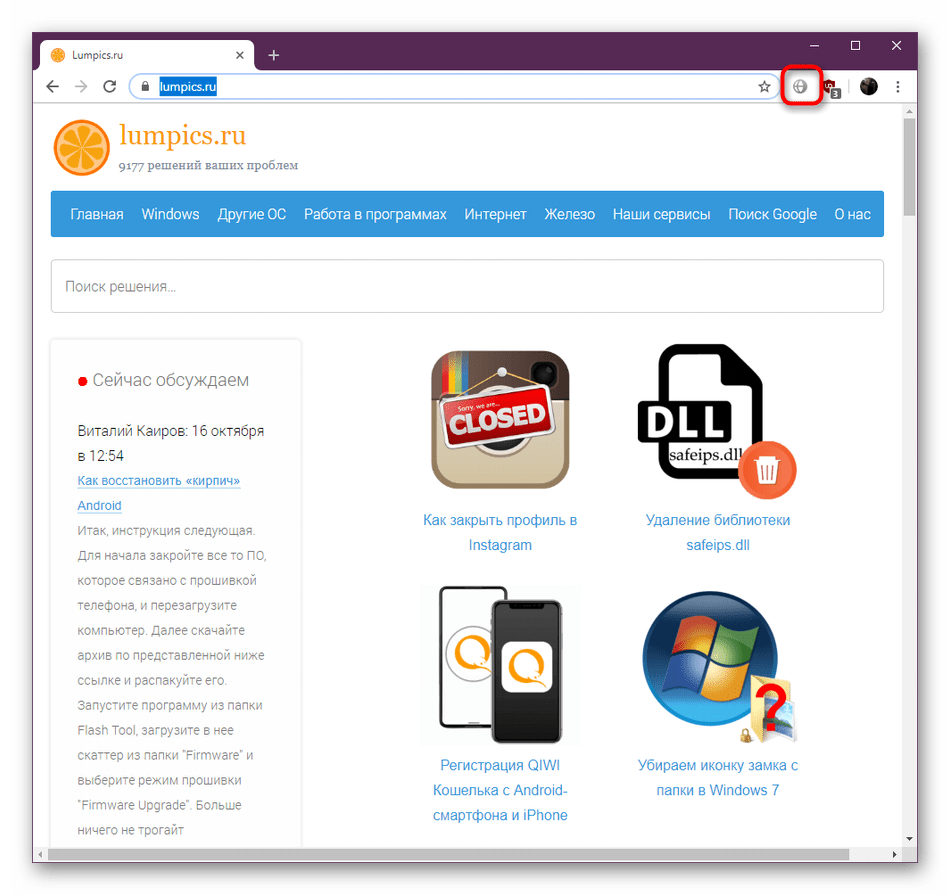
- Обычно если расширение сейчас отключено, его значок будет подсвечиваться серым цветом. Кликните по нему левой кнопкой мыши.
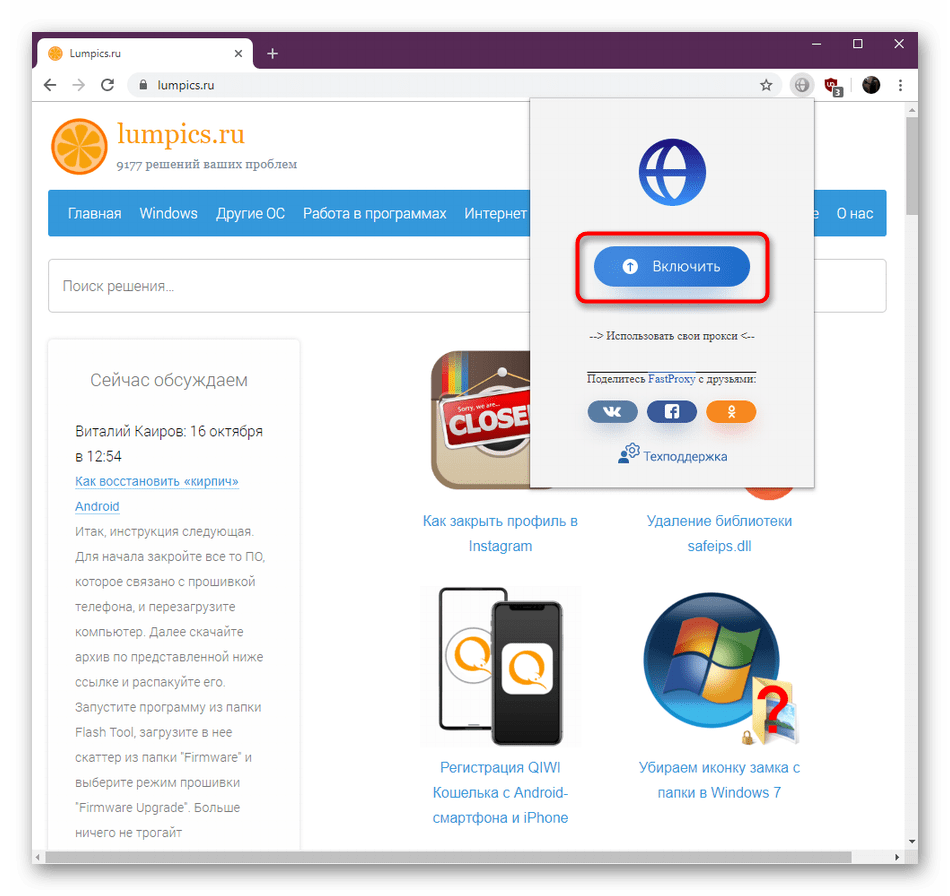
- Появится всплывающее меню, где нажмите на «Включить», «Активировать» или другую кнопку с синонимичным названием.
- После этого пиктограмма должна стать цветной.
- Уточним, что иногда пользователь самостоятельно скрывает значок расширения из панели или он пропадает сам. В таком случае он будет находиться в меню Google Chrome, где его и можно активировать.




Если же при нажатии на значок плагина ничего не произошло или необходимая кнопка там просто отсутствует, значит, такой метод активации вам не подходит. Переходите к изучению следующий инструкций, чтобы найти оптимальный для себя вариант.
Способ 2: Меню «Расширения»
Основной способ, который удобен большинству юзеров, заключается во включении расширений через главное меню веб-обозревателя. Он удобен потому, что позволяет быстро активировать практически все установленные дополнения и заодно посмотреть, сколько их работает на данный момент. Вся процедура выглядит следующим образом:
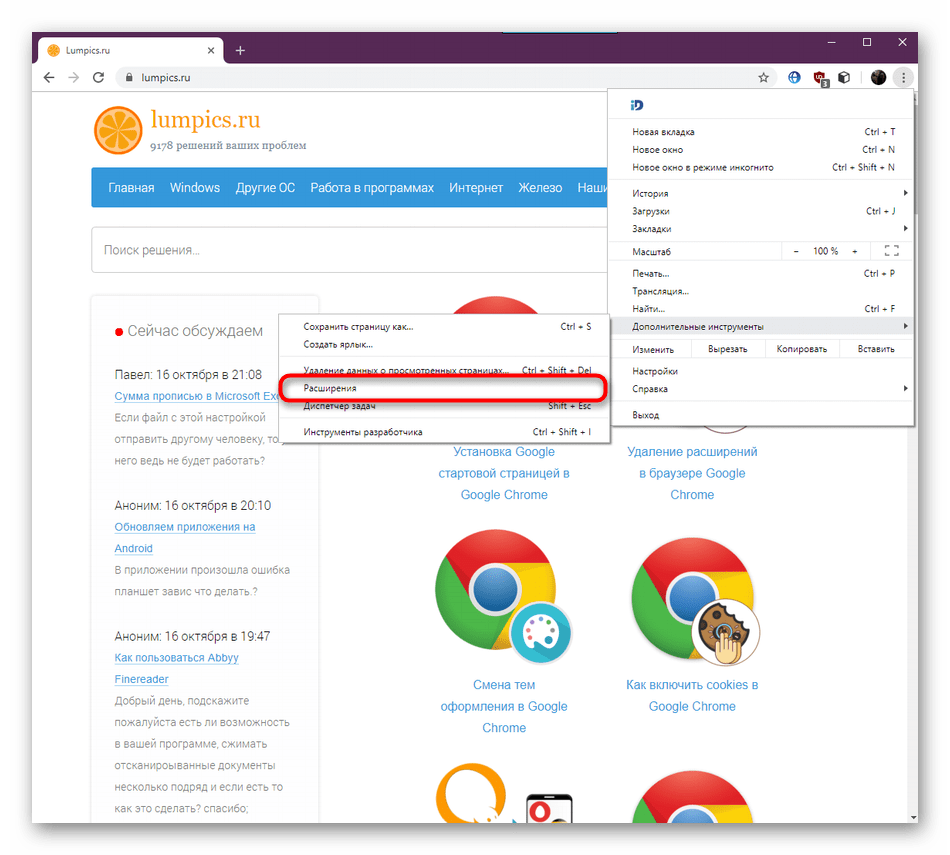
- Откройте меню Google Chrome, нажав на кнопку в виде трех вертикальных точек, которая расположена справа вверху. Наведите курсор на пункт «Дополнительные инструменты». В открывшемся списке вас интересует раздел «Расширения».
- Используйте находящийся в плитке расширения ползунок, чтобы активировать или деактивировать его.
- Воспользуйтесь «Подробнее», чтобы перейти к детальному изучению дополнения.
- На его странице вы можете тоже включить его или выключить.




Этот метод является универсальным практически во всех ситуациях за исключением тех, когда одни расширения встраиваются в другие, о чем мы более детально поговорим в следующей инструкции.
Способ 3: Пользовательские расширения
Сейчас многие энтузиасты и продвинутые пользователи могут без проблем создать свой собственный плагин в виде скрипта и загрузить его в браузер. Функционировать подобным инструментам помогают специальные расширения, в которые и устанавливаются скрипты. Такие утилиты не будут видны на панели в виде значков или в главном меню Хрома, а их включение происходит немного по другому принципу.
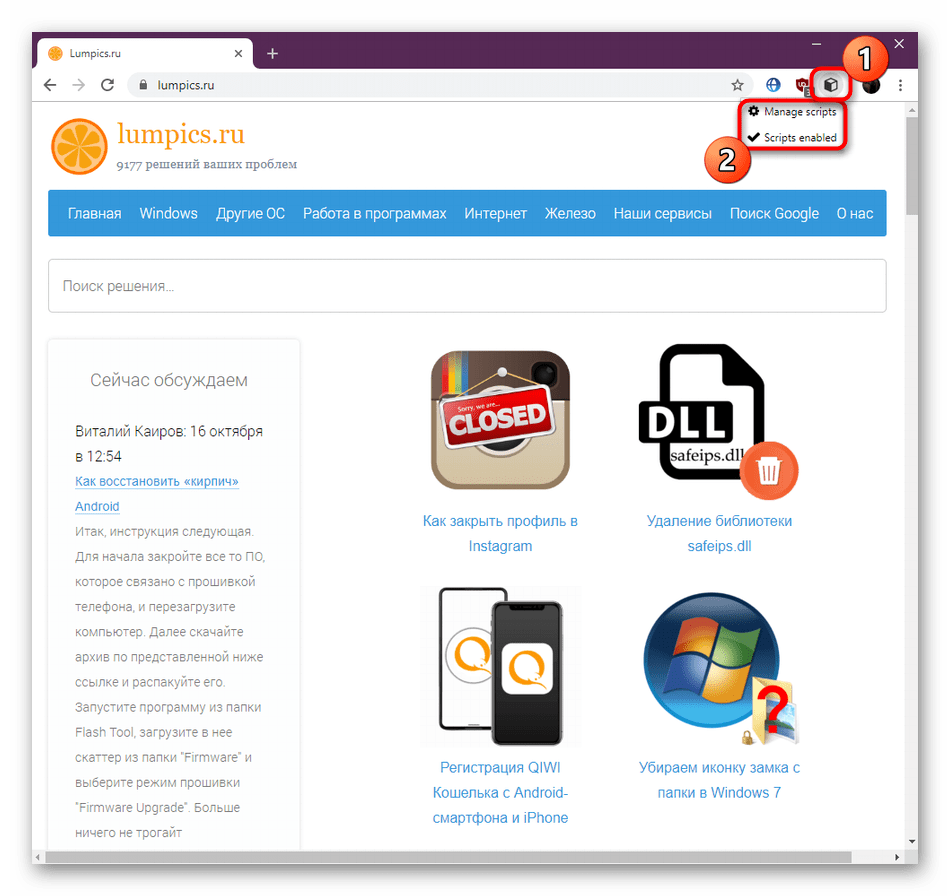
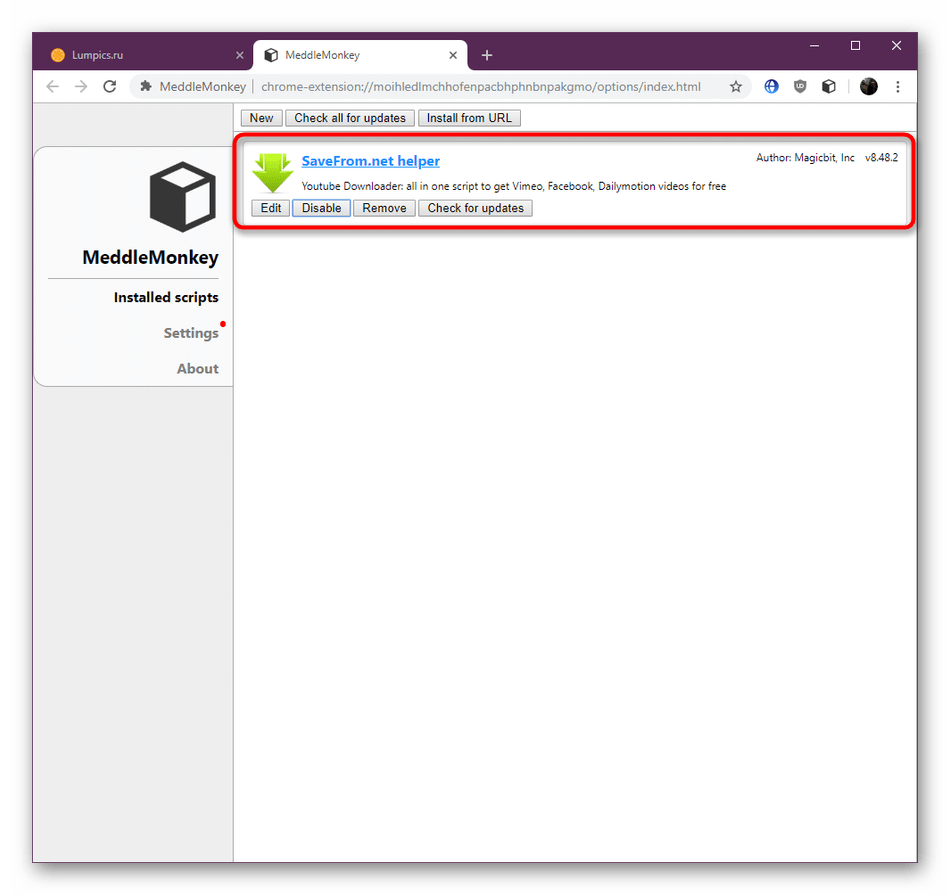
- Нажмите на кнопку, отвечающую за появление меню расширения по управлению скриптами. Самый популярный пример — MeddleMonkey. В появившемся контекстном меню активируйте все скрипты сразу или переходите к менеджеру по их управлению.
- Используйте кнопку «Enable» возле необходимого скрипта для его активации.
- После внесения изменений вы сразу же увидите, что они были применены.



Мы поставили этот метод на последнее место только потому, что на сегодняшний день подобные скрипты устанавливает довольно узкий круг пользователей, поэтому все задействуют первые два варианта включения расширений.
В конце сегодняшнего материала хотелось бы отметить, что иногда юзеры сталкиваются с проблемами при включении дополнений. Чаще всего это связано с нестабильной работой самого инструмента или проблемами браузера. В первую очередь рекомендуется переустановить дополнение, а если это не поможет, то проверять наличие обновлений для веб-обозревателя, поскольку другие методы устранения подобных ошибок с новыми версиями Хрома уже не работают.
Читайте также: Как обновить браузер Google Chrome
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТChrome Plugins Adobe Flash Player включить
«Adobe Flash Player» нужен для того, чтобы воспроизводить flash-содержимое. Его применение на сегодняшний день очень популярно. В браузере «Google Chrome» он уже включен по умолчанию, но в ситуации, когда flash-содержимое просмотреть не удается, нужно его активировать.

Chrome Plugins Adobe Flash Player включить
Удалить навсегда его нельзя, так как это встроенная функция. Но при необходимости проигрыватель можно как включать, так и отключать. Все проблемы с воспроизведением решаются довольно легко: нужно его активировать.
Включение через настройки браузера «Google Chrome»
Самым популярным способом является включение через настройки. Для этого нужно выполнить простой алгоритм:
- Нужно открыть браузер и возле адресной строки в углу отыскать значок с тремя точками. По этой иконке нужно кликнуть и в выпавшем списке нажать «Настройки».

В выпавшем списке нажимаем «Настройки»
- Необходимо пролистать настройки до самого конца, где будет кнопка «Дополнительные».

Нажимаем на «Дополнительные»
- Дополнительные настройки содержат тематические блоки, где нужно отыскать «Конфиденциальность и безопасность». Ближе к концу списка имеется вкладка «Настройки контента», на что и потребуется кликнуть мышей.

Нажимаем на вкладку «Настройки контента»
- Там нужно отыскать значок в виде мозаики под названием «Flash», на который нужно кликнуть.

Нажимаем на значок пазл «Flash»
- Если у пользователя имеются проблемы с данным проигрывателем, то он не увидит записи «Всегда спрашивать». Чтобы ее активировать, потребуется один раз нажать на параметре, тем самым сдвигая ползунок вправо.

Передвигаем ползунок в пункте «Всегда спрашивать»
- Дальше нужно перейти к разделу «Разрешить». Здесь можно прописать сайты, для которых данное приложение будет всегда активным. Чтобы это сделать, потребуется кликнуть на «Добавить».

Нажимаем на «Добавить»
Переход в меню управления проигрывателем через адресную строку
Вышеприведенный способ является общепринятым. Однако можно воспользоваться и более быстрым методом. Достаточно в самом верху экрана в соответствующей строке прописать требуемый адрес.
- Необходимо зайти в свой браузер и в соответствующем поле написать: chrome://settings/content/flash.

Переходим в браузер
- Теперь пользователь увидит настройки данного проигрывателя. Алгоритм действий тот же, что и в вышеописанном методе, достаточно проделать те же действия с пятого пункта.
Включение проигрывателя после захода на сайт
Этот метод актуален только для тех пользователей, у которых уже активирована работа данного плагина с помощью меню настроек. Если нет, то это можно сделать по вышеупомянутым инструкциям.
- Юзеру нужно зайти на тот сайт, где он не может просмотреть flash-содержимое. Затем необходимо кликнуть по надписи возле иконки мозаики, включая проигрыватель.

Нажимаем на иконку плагина
- Сразу же «Google Chrome» запросит разрешение на запуск. Нужно согласиться, кликнув на «Разрешить».

Нажимаем «Разрешить»
- Как только пользователь даст согласие, все содержимое будет воспроизведено. При повторном посещении данного сайта никаких проблем с запуском возникнуть не должно.
- В том случае, если браузер не запросил согласие юзеру на работу проигрывателя, то сделать это можно самостоятельно. В адресной строке имеется соответствующий значок «Сведения о сайте», на что и нужно кликнуть мышей.

Нажимаем на значок «Сведения о сайте»
- Выпадет список, где ближе к концу пользователь сможет отыскать «Flash». Его нужно выставить в режиме «Разрешить».

На пункте «Flash» выбираем режим «Разрешить»
Примечание! Данный плеер неоднократно пробуют переиначить на HTML5. Но эти попытки пока не увенчались успехом, так как в сети множество flash-файлов, которые невозможно просмотреть без соответствующего проигрывателя.
Скачать «Adobe Flash Player» для браузера «Opera» и других
Стоит иметь в виду, что в интернете очень много предложений купить или обновить до самой актуальной версии за определенную плату. Однако последняя версия абсолютно бесплатна, и проделать все действия можно на официальном сайте. Нижеописанная инструкция подойдет для браузера «Opera«, « Firefox» и любого другого.
- Зайти на официальный сайт, где автоматически подберется версия под параметры системы пользователя. В первом столбце определится операционная система и браузер, которым юзер пользуется на данный момент. В «Дополнительные предложения» можно оставить галочки по желанию напротив соответствующих пунктов, но если цель – просто установить проигрыватель, то их можно убрать. Затем нужно кликнуть на «Установить сейчас».

Выбираем систему, снимаем галочку и нажимаем на «Установить сейчас»
- Для появления следующего окна понадобится некоторое время. Это связано с тем, что идет индивидуальный подбор для системы и браузера пользователя. Затем начнется скачивание. Если пользователем выбрана загрузка в папку «Загрузки», то приложение он найдет там. В случае, когда выставлен разрешающий запрос, то потребуется указать желаемое местоположение файла. Теперь нужно кликнуть на скачанный файл, чтобы открылся установщик «Adobe Flash Player».

Указываем желаемое местоположение для загрузки файла
- Он уведомит о том, что время от времени выходят различные обновления безопасности и улучшения. Пользователю нужно или согласиться на автоматические обновления, или отказаться. Рекомендуется согласиться с данным запросом. Отказ уместен только в том случае, если у юзера медленно работает интернет. Но и в этом случае придется устанавливать обновления, но уже самостоятельно, обращаясь к официальному сайту.

Выбираем «Разрешить обновления» и нажимаем «Далее»
- На этом этапе начнется установка. После завершения нужно будет нажать на кнопку «Готово» и перезапустить свой привычный браузер.

Нажимаем на кнопку «Готово»
Обновление плагина
Пользователь должен быть всегда в курсе новых версий. Как только выходит обновление, на его рабочем столе возникнет следующее сообщение:

Сообщение о новой доступной версии плагина
Достаточно нажать на кнопку «Установка», и данный плагин обновится до последней версии.
Однако есть и ручной способ. Он актуален в тех случаях, когда обновление системой было отключено или появилось сообщение о сбое или устаревшем плагине. Чтобы решить данный вопрос, можно воспользоваться разными методами:
- Установить Flash Player заново.
- Или же можно открыть окно своего браузера и кликнуть по иконке, что уведомляет о нерабочем состоянии. Обычно она расположена либо в адресной строке, либо на самой странице. Кликнув левой кнопкой мыши, появится небольшое окно с предложением обновить сейчас.

Нажимаем на иконку плагина, чтобы обновить его
- Как только пользователь кликнет на «Обновить сейчас», перед ним откроется окно установки проигрывателя.
Тем самым процесс установки и обновления абсолютно одинаков.
Проблемы с «Яндекс браузер»
С данным плагином практически не возникает проблем у тех пользователей, что пользуются любыми браузерами, помимо «Яндекс.браузер». На сегодняшний день автоматическое определение для данного браузера не предусмотрено, поэтому сборку необходимо делать вручную.
Но и при самостоятельной сборке, где нужно выбрать свою операционную систему и версию, данного браузера нет.

На сегодняшний день автоматическое определение для Яндекс.браузера не предусмотрено
В данном случае достаточно выбрать пункт «FP 24 for Opera and Chromium – PPAPI» на втором этапе настройки. Такой выбор связан с тем, что «Яндекс.браузер» пока еще функционирует на движке «Хромиум».
Видео — Как включить флеш плеер в Гугл Хром в 2018
Понравилась статья?
Сохраните, чтобы не потерять!
1. Octotree
Если вы любите GitHub и помногу читаете код, то, вероятно, знаете, как неудобно устроен обзор GitHub-файлов онлайн. Теперь этот процесс можно упростить при помощи расширения Octotree. Здесь предоставляется панель инструментов с удобной навигацией, также поддерживающая приватные репозитории.
2. PerfectPixel by WellDoneCode
Это расширение позволяет разработчикам накладывать изображения полупрозрачным слоем поверх HTML и делать попиксельное сравнение.
3. GitHub Repository Size
Удобный и простой плагин, отображающий как объем отдельного репозитория, так и размер кажого файла в нем.
4. Refined Github
Расширение отображает недавно опубликованные бранчи, а также позволяет по-новому работать с запросами и показывает аватары пользователей, которые отреагировали на коммент.
5. Code Cola
Плагин, который предлагает широкие возможности визуального редактирования стилей CSS.
При помощи данного расширения можно редактировать основные стили CSS3 прямо на сайте.
6. DomFlags
Расширение для быстрой работы с Chrome Developer Tools.
Создает меню ссылок для быстрой навигации по вашему коду.
7. JSON Formatter
Расширение упрощает читаемость JSON. Имеет подсветку синтаксиса, отступы, кликабельные ссылки.
8. EditThisCookie
EditThisCookie — это менеджер cookie. С его помощью вы можете добавлять, удалять, изменять, искать, защищать и блокировать cookie
9. Redux DevTools
Инструмент для отладки приложений с использованием Redux.
10. iMacros for Chrome
Если вам надо настроить тестирование веб-страницы путём циклического совершения определённых действий, то это приложение именно то, что нужно.
11. github npm stats
Плагин показывает статистику загрузок пакета на сайте NPM.
12. RailsPanel
Расширение для разработки Rails приложений, которое будет обрабатывать лог файл. Получите доступ ко всей информации о запросах вашего Rails приложения прямо в консоли.
13. Xdebug helper
Простое расширение отладки, профилирования и трассировки для Xdebug
14. Resolution Test
Resolution Test — поможет при тестировании веб-приложений на разных разрешениях и размерах экрана. Выбрать распространенное разрешение можно из списка, или же ввести необходимые размеры вручную. Это расширение изменяет размеры браузера и эмулирует ваше приложение в нужном разрешении экрана.
15. CSS Peeper
Расширение для просмотра используемых на сайтах цветов и ассетов: иллюстраций, текстовых документов, файлов вёрстки, видеофайлов.
16. Android SDK search
Расширение помогает быстро найти Android SDK на официальном сайте разработчика.
17. WhatRuns
WhatRuns позволяет увидеть все фреймворки и инструменты, обеспечивающие работу сайта, включая WordPress и другие материалы, такие как Google Analytics.
18. WordPress Site Manager
Расширение пригодится тем, кто хочет собрать всю необходимую для авторизации на своих сайтах информацию в одном месте. WordPress Site Manager сохранит вашу информацию и обеспечит доступ к главным страницам ваших сайтов прямо из браузера.
19. BuiltWith Technology Profiler
Расширение позволяет определить, каким образом был разработан тот или иной веб-сайт.
20. User-Agent Switcher
Расширение для того, чтобы увидеть, как сайт будет выглядеть на разных устройствах.
21. Stylebot
Stylebot — это расширение для браузера Chrome, которое позволяет настраивать отображение страниц в браузере согласно своим предпочтениям. Причем делается это легким и удобным способом, с мгновенным отображением изменений, так что справиться сможет любой человек, без необходимости знания HTML и CSS.
22. PHP Ninja Manual
Расширение позволяет получить мгновенный доступ к документации по PHP 5.5 из браузера.
Трудно запомнить каждую функцию, и если раньше вы тратили часы на поиск в Google, то это расширение облегчит вам жизнь.
23. Restlet Client — REST API Testing
Автоматизируйте свои тесты API с помощью этого расширения.
24. CSS-Shack
С помощью расширения сможете создавать дизайн и экспортировать его в CSS файл для использования на сайте. Оно поддерживает слои и содержит множество инструментов, которые можно использовать и в стандартном фоторедакторе.
25. Web Maker
Это расширение предоставляет удобную и автономную площадку для веб-экспериментов.
Идеально подходит для разработчиков, которые хотят экспериментировать или практиковаться в HTML/CSS/JS. Работает без подключения к интернету.
26. npmhub
При просмотре репозитория на github.com, в котором есть файл package.json, это расширение будет анализировать зависимости в пакете и отображать ссылки с описанием для них чуть ниже файла README.
27. Augury
Плагин расширяет инструментарий разработчика, добавляя инструменты для отладки и профилирования AngularJS
28. JetBrains IDE Support
Расширение для редактирования HTML/CSS/JavaScript и отладка JavaScript с использованием IDE JetBrains.
29. PHP Console
Расширение отображает ошибки PHP и дампы в консоли Google Chrome и всплывающих окнах уведомлений.
30. Advanced REST client
С помощью расширения, вы сможете заполнять данные форм и делать POST, PUT, GET, DELETE запросы, делать запросы к RestFul сервисам, смотреть ответы от сервера и многое другое.
31. DevTools Autosave
Плагин позволяет автоматически сохранять любые изменения в CSS или JS с помощью инструментов среды Chrome Dev к его исходному файлу.
32. JSONView
Плагин для проверки и просмотр документов JSON. Умеет автоматически делать форматирование, подсветку синтаксиса и прочие удобства для повышения читаемости JSON.
33. Isometric Contributions
Расширение позволяет переключаться между обычной диаграммой вклада на GitHub и версией изометрического пиксельного искусства.
34. OctoLinker
Расширение обеспечивает быструю навигацию по коду благодаря превращению элементов кода (например, include, require или import) в кликабельные ссылки. Переход по такой ссылке позволяет найти первоисточник. В зависимости от языка программирования расширение показывает исходный файл или же переносит пользователя на внешний сайт.
Надеюсь вы нашли для себя что-нибудь новое.
Мой список неполный, напишите в комментарии, какими расширениями вы пользуетесь и можете порекомендовать.
Мой телеграм-канал (@iscanner), пишу о Web и App аналитике
Site Kit от Google — плагин WordPress
Site Kit — официальный плагин WordPress от Google, позволяющий понять, как люди находят и используют ваш сайт. Site Kit — это универсальное решение для развертывания, управления и получения информации о критически важных инструментах Google для обеспечения успеха сайта в Интернете. Он предоставляет авторитетную, актуальную информацию о нескольких продуктах Google непосредственно на панели инструментов WordPress для легкого доступа, причем все это бесплатно.
Использование лучших инструментов Google для WordPress
Site Kit включает в себя мощные функции, которые делают использование этих продуктов Google беспроблемным и гибким:
- Простая для понимания статистика прямо на вашей панели WordPress
- Официальная статистика от нескольких инструментов Google, все в одной панели
- Быстрая настройка для нескольких инструментов Google без необходимости редактировать исходный код вашего сайта
- Метрики для всего вашего сайта и для отдельных сообщений
- Простые в управлении, детальные разрешения для WordPress и различных продуктов Google
Поддерживаемые инструменты Google
Site Kit показывает ключевые метрики и идеи из различных продуктов Google:
- Консоль поиска: Узнайте, как поиск Google обнаруживает и отображает ваши страницы в поиске Google.Отслеживайте, сколько людей видели ваш сайт в результатах поиска, и какой запрос они использовали для поиска вашего сайта.
- Аналитика: Узнайте, как пользователи перемещаются по вашему сайту, и отслеживайте цели, которые вы поставили для своих пользователей.
- AdSense: Следите за тем, сколько зарабатывает ваш сайт.
- PageSpeed Insights: Узнайте, как ваши страницы работают по сравнению с другими реальными сайтами. Повышайте производительность с помощью действенных советов от PageSpeed Insights.
- Менеджер тегов: Используйте Site Kit для простой настройки Менеджера тегов — редактирование кода не требуется. Затем управляйте своими тегами в Tag Manager.
- Оптимизация: Используйте Site Kit для простой настройки Оптимизации — редактирование кода не требуется. Затем настройте A / B-тесты в Оптимизировать.
Примечание : убедитесь, что ваш сайт работает. Если ваш веб-сайт еще не запущен, Site Kit не сможет показать вам какие-либо данные.
Однако, если у вас есть промежуточная среда в дополнение к производственной площадке, Site Kit может отображать данные с рабочей площадки в промежуточной среде.Узнайте, как использовать [Site Kit с промежуточной средой] (https://sitekit.withgoogle.com/documentation/using-site-kit-on-a-staging-environment/).
Установка изнутри WordPress
- Посетите Плагины> Добавить новый .
- Поиск Site Kit от Google .
- Установите и активируйте Site Kit с помощью плагина Google.
- Подключите Site Kit к вашей учетной записи Google. Если есть несколько администраторов WordPress, имейте в виду, что каждый администратор должен подключить свою учетную запись Google для доступа к плагину.
Ручная установка
- Загрузите всю папку
google-site-kitв каталог/ wp-content / plugins /. - Посетите Плагины .
- Активируйте Site Kit с помощью плагина Google.
- Подключите Site Kit к вашей учетной записи Google. Если есть несколько администраторов WordPress, имейте в виду, что каждый администратор должен подключить свою учетную запись Google для доступа к плагину.
После активации
- Посетите новое меню Site Kit .
- Следуйте инструкциям в процессе установки.
- Перейдите на главную панель управления Site Kit, которая уже отображает ключевые показатели из консоли поиска.
- Подключите дополнительные инструменты Google в разделе Site Kit> Настройки . Узнайте больше о том, какие инструменты вам подходят.
Для получения дополнительной информации посетите официальный сайт Site Kit.
Куда мне обратиться с просьбой о поддержке?
Сначала проверьте наше руководство по устранению неполадок.Если у вас все еще возникают проблемы, используйте форумы поддержки wordpress.org. Если у вас есть техническая проблема с плагином, где вы уже знаете, как ее исправить, вы также можете открыть проблему на GitHub.
Является ли Site Kit бесплатным?
Плагин Site Kit является бесплатным и открытым исходным кодом, и останется таковым. Отдельные продукты Google, включенные в Site Kit, подлежат стандартным условиям и сборам (если таковые имеются) для этих продуктов.
Что произойдет, если я уже использую другой плагин для интеграции одного или нескольких продуктов Google?
Мы рады услышать это, и вы можете продолжать использовать его, если он соответствует вашим потребностям.Вы также можете установить Site Kit вместе, чтобы получить доступ к другим идеям и интеграциям.
Будет ли Google предлагать больше инструментов через Site Kit?
Мы планируем расширить возможности и интеграции плагина в будущем; Мы хотели бы получить ваши отзывы о том, какие продукты и функции мы должны отдавать приоритет.
Как я могу внести свой вклад в плагин?
Если у вас есть идеи улучшить плагин или решить проблему, не стесняйтесь поднять проблему или отправить запрос на извлечение в плагине GitHub для этого плагина.Пожалуйста, придерживайтесь руководящих принципов. Вы также можете внести свой вклад в плагин, переведя его. Просто посетите translate.wordpress.org, чтобы начать.
Застревает при тестировании на совместимость. Не удалось загрузить ресурс: сервер ответил со статусом 404 () Не совсем сюрприз.
Я удалил его, это никогда не работало должным образом для меня (всегда пропускаются некоторые плитки, а также требуется повторная аутентификация, как всегда), Не нашел это полезным, и я все еще предпочитаю посмотреть на мою индивидуальную панель инструментов по Гринвичу, Консоли поиска, Аналитике и AdSense.Я не очень понимаю цель плагина, так как он не делает жизнь проще
Я просто использовал плагин MU, чтобы отключить все плагины и включить только набор сайтов. Без каких-либо плагинов весь сайт wp занимает 40 мс (измеряется $ request_time обработки php в Nginx). После того, как я добавил сайт, число увеличилось до 52 мс (увеличение на 12 мс, 1/4 от загрузки WordPress). При использовании всех остальных плагинов его можно легко увеличить до 200 мс с помощью обхода по сети, что очень медленно интерпретируется пользователями.Команда разработчиков сайта явно не учитывает производительность, в то время как производительность является обязательной для всех веб-сайтов, а сам Google наказывает медленные веб-сайты.
Site Kit достаточно для бланков страниц после путешествия …. J’ai l’Impression Que Ce N’est Pas La Première Fois Que Ce Плагин Montre Ce Жанр де Comportement … Домаг …
Отсутствует много ключевых функций.Невозможно установить отслеживание идентификатора пользователя. Невозможно включить пользовательские теги. Не удается исключить из определенных страниц. Отсутствует возможность использовать какие-либо из пользовательских функций аналитики Googles.
Это работает, НО Если вам нужно настроить Google Tag Manager, вы ДОЛЖНЫ сначала установить Google Analytics. Если в GTM настроена аналитика Google, существует двойная реализация кода меры, а расширение Google Tag Assistant сообщает вам: один и тот же идентификатор веб-ресурса отслеживается дважды.Если я удалил Google Analytics Tage, там появилось еще одно сообщение об ошибке: HTTP-ответы Google Analytics не отправлены, поскольку обнаружен отключенный код. Пожалуйста, обновите приложение, и все будет хорошо!
Прочитать все 151 отзывов«Site Kit от Google» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участников ,ПлагинGoogle+ Hangouts больше не нужен в Chrome
Это сообщение было написано более года назад. Информация, которую он содержит, может больше не иметь отношения. Используйте функцию поиска, чтобы найти что-то более новое.
План Google отучить сеть от архаичной архитектуры плагинов NPAPI к концу 2014 года находится в стадии реализации, и последний плагин для современной модернизации — один из его собственных.
Google+ Hangouts больше не требует установки отдельного плагина в Chrome для работы с видео и голосовым чатом. Используя Web Real-Time Communication API (WebRTC) и собственный клиент (NaCl), Google может предоставить встроенный видеочат в Chrome.
Хотя NaCl является технологией Chrome / ium-only, ключевые аспекты службы — аудио и видео — обслуживаются WebRTC. Поэтому другие браузеры, такие как Firefox, также должны иметь возможность обслуживать поддержку Hangouts без плагина в ближайшем будущем.

Поскольку Google+ Hangouts является одним из наиболее широко используемых плагинов NPAPI, Google пришлось реализовать надежное и альтернативное решение.
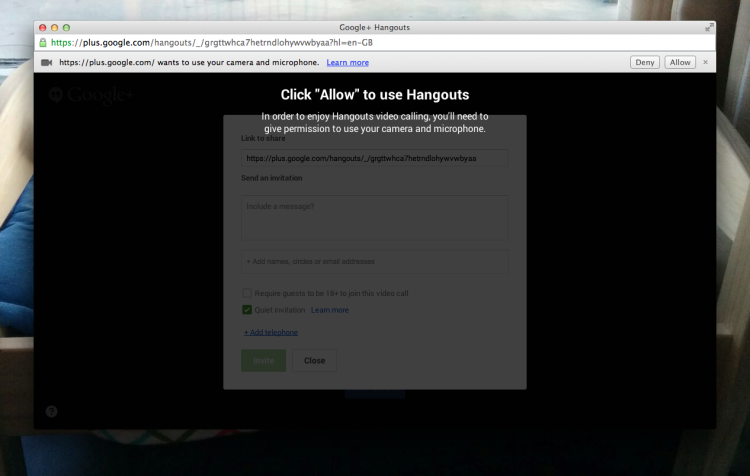
К счастью, конечный результат — это обновление, которое, по словам Google, позволяет «проще, чем когда-либо» начать видеозвонок с помощью видеовстречи:
«Теперь вы можете запускать Hangouts в Chrome без необходимости загружать и устанавливать плагин. Просто нажмите, чтобы запустить видеовстречу, позвольте Hangouts использовать вашу камеру и микрофон, и все будет хорошо! »
Изменения уже вступили в силу для пользователей Chrome Dev и Canary для Windows, Mac и Linux и в ближайшие недели будут доступны пользователям бета-версий и стабильных каналов.
Хотите узнать, какие плагины у вас установлены в Chrome? Перейдите к «chrome: // plugins» на новой вкладке, чтобы заняться любопытством. Выберите параметр «Сведения» в дальнем правом углу, чтобы открыть дополнительные параметры, в том числе отключить / включить переключатели, тип сборки (NPAPI или PPAPI) и предоставить разрешение «Всегда запускать».
,