плагин для сжатия скриптов, стилей и html на WordPress
Содержание
- 1 Описание работы плагина Autoptimize
- 1.1 Принцип работы
- 1.2 Настройки плагина Autoptimize
- 1.2.1 Основная настройка
- 1.2.2 Дополнительная настройка
- 1.2.3 Достоинства и недостатки плагина Autoptimize
Описание работы плагина Autoptimize
Принцип работы
Как сообщает разработчик плагина, Autoptimize используется для оптимизации сайтов и делает он это очень легко и просто. Он объединяет все скрипты и стили, сжимает их, кэширует и перемещает всё в верхнюю часть документа. Кроме того, он объединяет все .js файлы и встроенные скрипты (<script>) и помещает их в конец документа. Он также оптимизирует сам HTML-код, что делает страницы сайтов более легкими, а значит он увеличивает скорость загрузки его страниц. Для того, что бы производительность Autoptimize была более высокой, необходимо (или желательно) в «довесок» к нему использовать плагины кэширования, такие как WP Super Cache или HyperCache.
Работает плагин так: перед тем как вывести HTML код страницы, он находит и вырезает все .js файлы, оптимизирует и уменьшает их, записывает их в единый файл, сохраняет файл на сервере и размещает ссылку на этот единый файл в самом конце страницы, пред тегом </body>. Выглядят эти оптимизированные файлы примерно вот так:
<script type=«text/javascript» defer src=«http://ogend.ru/wp-content/cache/autoptimize/autoptimize_ca5ef19f1f6407e7e07eaff51df2fe80.js»></script>
Аналогичная операция проводится и с .css файлами, только помещаются они в начало страницы.
<link type=«text/css» media=«all» href=«http://ogend.ru/wp-content/cache/autoptimize/autoptimize_62f7bd2b0c59ec523a3ee58f4b4afc5b.css» rel=«stylesheet» />
Настройки плагина Autoptimize
Настроек у плагина две. Основная и дополнительная. Разберем вначале основную настройку.
Основная настройка
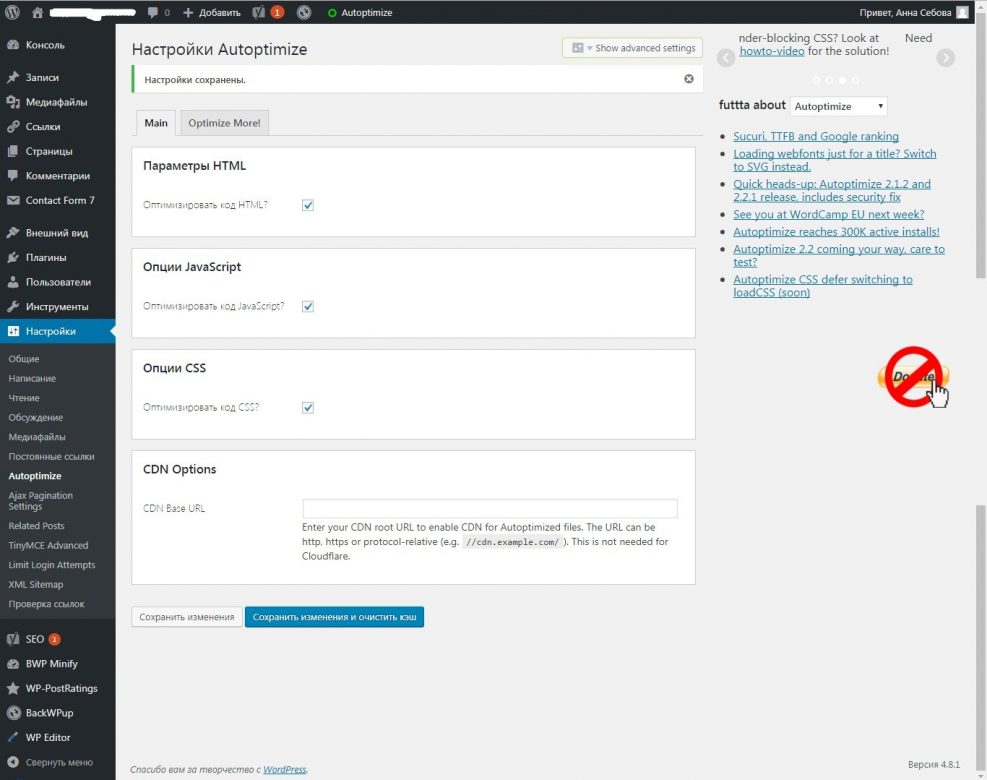
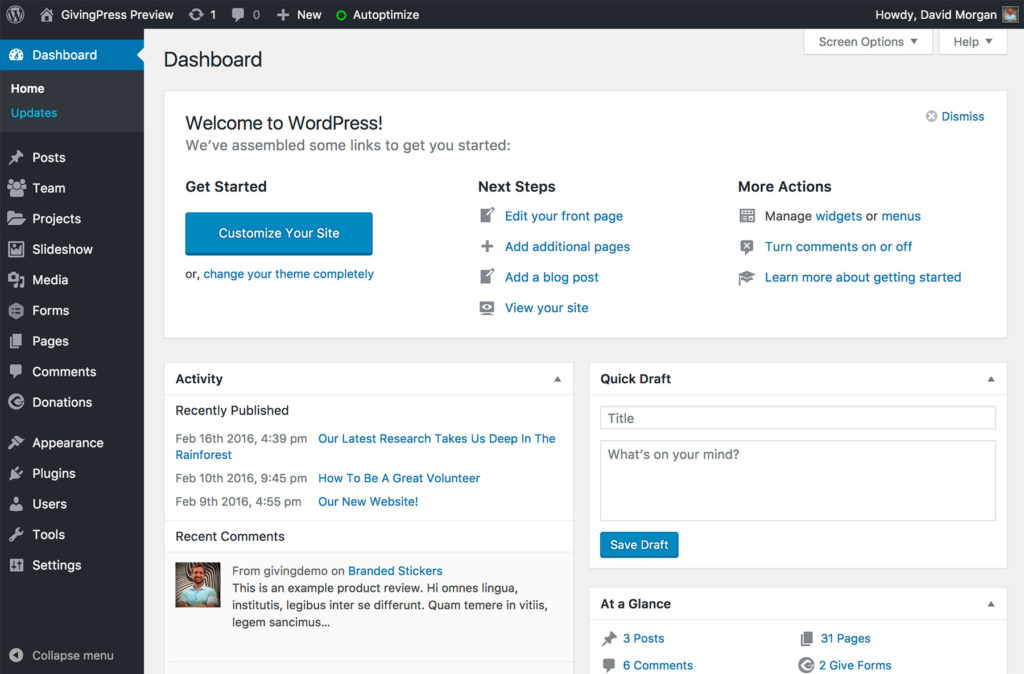
После загрузки и активации плагина, из контекстного меню «Настроек» в админке выбираем наш плагин и открываем окно настроек.
По моим исследованиям и советам более опытных вебмастеров, установить в основных настройках можно такие опции (остальные необязательно).
- Оптимизировать код HTML
- Оптимизировать код JavaScript
- Оптимизировать код CSS
- Пожалуй еще Generate data: URIs for images (этот параметр используется для включения небольших фоновых изображения в самой CSS, а не в отдельной загрузке).
На этом, после сохранения, основные настройки плагина будут завершены.
Дополнительная настройка
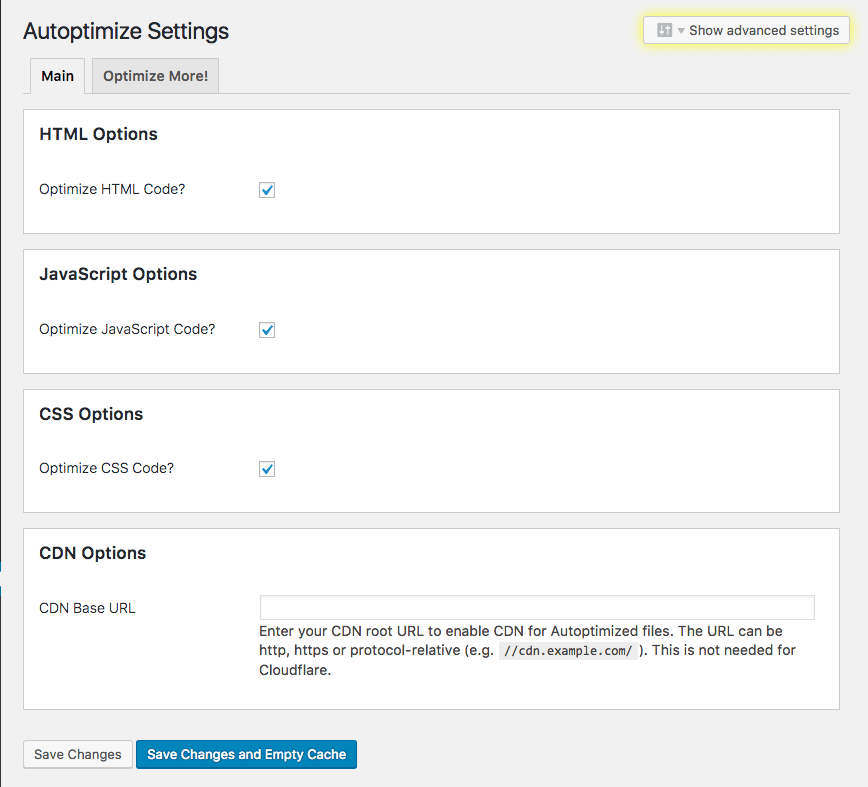
Для того, чтобы открыть окно дополнительной настройки, вверху окна нужно кликнуть на «Show advanced settings». Теперь в основном окне настроек Autoptimize появятся дополнительные опции. Разберемся в них.
Force JavaScript in <head>?
Помещать javascript в <head>? — для лучшей производительности нужно помещать скрипты в конец HTML документа, но иногда из-за этого скрипты не работают. Опция полезна для тем на jQuery.
Look for scripts only in <head>?
Искать скрипты только в <head>? — особенно полезная опция в комбинации с предыдущей, когда используются темы на основе jQuery. Данная опция может помочь держать размер кэша под контролем.
Exclude scripts from Autoptimize:
Опция предлагает исключить скрипты из обработки — часть названия скрипта или часть кода скрипта, если это встроенный в HTML скрипт. Честно говоря я не понял ее сущность, но более опытные вебмастера рассказывают о ней вот на этом примере: если указать
<script src='http://site.ru/my_captcha.js'></script>
<sctipt>
var foo;
function foo_captcha(){
// код
}
</script>Не понимаешь, лучше ничего в этой опции не трогать 🙂
Add try-catch wrapping?
Опция нужна, если какой-то нерабочий или ошибочный скрипт, если такой имеется, не прерывал работу нижеследующего кода. Для страховки и, если не уверены, что все скрипты на вашем сайте без ошибок, можно установить галочку.
Look for styles only in <head>?
Опция предлагает искать стили только в <head>? Это означает, что плагин обработает стили встречающиеся только в <head> части документа. Здесь я не устанавливал галочку.
Inline and Defer CSS?
Отложить загрузку css? — стили будут загружены после полной загрузки HTML. Зачем? Галочку не устанавливал.
Inline all CSS?
Встроить все CSS? — стили будут встроены в HTML документ. Если посетители вашего сайта в среднем просматривают не более одной страницы, то включить эту опцию можно, так как не будет лишнего запроса на получения css файла. Но тогда увеличится размер HTML документа. Эту опцию тоже не активировал.
Exclude CSS from Autoptimize:
Исключить CSS из обработки: в окне по умолчанию (так же как и для скриптов — Exclude scripts from Autoptimize) нужно указать тут часть названия файла, которые не нужно объединять. Ничего не изменял.
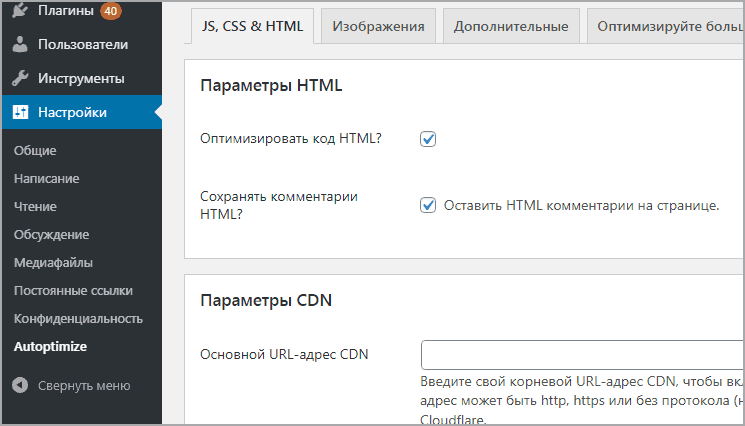
CDN Base URL
«Введите ваш корневой URL блога каталогов CDN, если вы хотите, чтобы CDN для изображений, упоминаемых в CSS». Ничего не понял, ничего не вводил.
Save aggregated script/css as static files?
По умолчанию файлы сохраняются как статические CSS / JS, снимите этот флажок, если ваш веб-сервер не правильно обрабатывать сжатие и окончания срока действия. Решайте сами. Я снял эту галочку.
На этом, дополнительные настройки плагина Autoptimize заканчиваются. Сохраните изменения и очистите кэш.
Испытайте плагин некоторое время. Но через время просмотрите, что происходит в информации о кэше.
Достоинства и недостатки плагина Autoptimize
1. Дело в том, что, как отмечают некоторые вебмастера, Autoptimize, обладает не только положительными качествами, но и недостатками и некоторые из них отказались от него. А причина в том, что динамические скрипты создают сборную копий для каждого изменения. В итоге для каждого динамического скрипта создается огромный js файл до тех пор, пока не очистится кэш. Это, конечно же, «грузит» сайт.
Это, конечно же, «грузит» сайт.
Динамические скрипты можно исключать, как вы поняли, в дополнительных настройках плагина. Хуже всего, когда таких динамических скриптов в вашем сайте много. Проверить же все можно, как я указывал немного выше — просмотреть работу плагина и информацию о кэше через пару дней. Если вы ничего не изменяли в дополнительных настройках (исключение скриптов) и файлов в кэше окажется много (более ста, например), нужно что-то предпринимать. Если не умеете или муторно это все — откажитесь от плагина.
2. Давайте обратимся к сервису Google Developers — «PageSpeed Insights». Уточните, как ваш сайт будет лучше работать (скорость загрузки страниц) — если у вас установлен и настроен плагин Autoptimize или без него. Но вот беда, если плагин не работает, появляются предупреждения о необходимости сжатие ресурсов. Блокирующие ресурсы — коды JavaScrip, тпа _http://ogend.ru/…-includes/js/jquery/jquery.js?ver=1.11.1 и CSS — _http://ogend.ru/…wp-content/themes/ipin/css/bootstrap. css.
css.
Если плагин активирован, появляются сообщения уже не о необходимости сжатия не кодов JS и CSS, а страниц. Тех самых страниц, которые образуются в кэше.
_ http://ogend.ru/…ize_11cda2a8246e25006d08cf7eb77571da.php и т.п.
Чем их будет больше (а это зависит от количества запросов к сайту) — тем будут хуже грузиться его страницы.
Результаты исследований на одном из моих сайтов, показали, что скорость загрузки его страниц немного лучше, когда Autoptimize активирован. Но незначительно.
Вывод, о том — лучше будет вашему сайту с этим плагином или хуже, нужно сделать после небольших экспериментов длительностью сутки-двое. А затем решить: оставлять плагин Autoptimize на своем ресурсе или удалить.
(Visited 109 times, 1 visits today)
Плагин для оптимизации CSS, JS и HTML кода на WordPress Autoptimize — настройка, тесты, описание
Добрый день, друзья. Быстрый сайт с минимальной нагрузкой на хостинг – идеал для любого вебмастера. Чтобы его достичь приходится немало потрудиться. В посте о том, как ускорить загрузку сайта одним из пунктов я упоминал оптимизацию CSS, JS и HTML кода, там же давал сервисы, где можно это сделать. А сегодня я расскажу о WordPress плагине Autoptimize, который всё это может делать прямо на вашем сайте в автоматическом режиме, и покажу, как его оптимально настроить.
Чтобы его достичь приходится немало потрудиться. В посте о том, как ускорить загрузку сайта одним из пунктов я упоминал оптимизацию CSS, JS и HTML кода, там же давал сервисы, где можно это сделать. А сегодня я расскажу о WordPress плагине Autoptimize, который всё это может делать прямо на вашем сайте в автоматическом режиме, и покажу, как его оптимально настроить.
Содержание:
- Результаты теста скорости сайта с плагином Autoptimize;
- Что конкретно делает плагин и в чем его преимущества;
- Настройка плагина Autoptimize;
- Резюме.
Естественно, что каждая надстройка к сайту – это лишний код, который сам по себе тоже будет требовать время на обработку и занимать место, поэтому, плагин задача которого заключается в снижении вычислительных мощностей серверов и компьютеров, должен проходить объективные испытания. И начать свой рассказ я решил с теста скорости сайта с включенным и выключенным Autoptimize – чтобы вы понимали, чего стоит ждать от его установки.
Скорость сайта с плагином Autoptimize
Цифры, которые показывает это дополнение, на каждом сайте будут свои и сильно зависят от того, насколько оптимизирован ресурс изначально – идеальный код улучшить будет сложно, а вот плохой поддается оптимизации замечательно.
Для примера я специально взял сайт, который и в чистом виде (без плагина) показывал высокий рейтинг оптимизации в PageSpeed Insights от Google и сервисах проверки скорости наподобие tools.pingdom.com.
Для оценки производительности используем сервис Pingdom – он измеряет время загрузки, количество запросов к сайту, объем данных страницы и каждый запрос можно изучить в подробностях.
Там ситуация следующая:
Субъективный рейтинг скорости от Google Pagespeed Insign здесь тоже присутствует и видно, что по нему сайт с 77 баллов поднялся до 86. Но интересны более объективные показатели, а именно:
- Уменьшился вес страницы с 931 кб до 914 кб;
- Снизилось число запросов к сайту с 70 до 55;
- Как итог, снижение скорости загрузки в полтора раза с 1,48 с, до 0,968 с.

Польза однозначно есть и видна невооруженным взглядом.
Что делает плагин Autoptimize с сайтом
Основных функций выполняемых данным плагином две:
- чистка кода;
- объединение нескольких файлов в один.
Под чисткой кода понимается следующее – из него удаляются все пробелы, переносы строк и комментарии, невидимые через браузер.
Комментарии обычно вставляют разработчики для того, чтобы было удобно понимать какая часть кода за что отвечает и при будущих правках не приходилось долго искать нужное место. По виду это конструкции <!— текст —>. На страницах сайта они не видны, но присутствуют в исходном коде и, соответственно, увеличивают его размер.
Увеличивают размер кода и все пробелы, переносы строк, табуляции, которые мы применяем для того, чтобы код был легко читаем и структурирован. Для машины никакой разницы, с новой строчки у вас тег или в той же самой.
Сжать код, удалив из него всё лишнее можно и напрямую в файлах сайта, но у плагина Autoptimize тут преимущество – он не правит исходные файлы, а создает новые, помещая их в кэш. Получается, что посетитель сайта загружает файлы из кэша, а вы в любой момент можете править CSS или JS код вашего сайта в виде удобных восприятию исходников с пробелами, переносами строк и комментариями. Потом ваши изменения плагин сам сожмет и обновит кэш.
Получается, что посетитель сайта загружает файлы из кэша, а вы в любой момент можете править CSS или JS код вашего сайта в виде удобных восприятию исходников с пробелами, переносами строк и комментариями. Потом ваши изменения плагин сам сожмет и обновит кэш.
Вторая функция плагина Autoptimize – объединение файлов. Каждый файл на сайте – это лишний запрос к серверу со стороны браузера клиента, а каждый запрос создает лишнюю нагрузку. В примере в предыдущем пункте вы видели, что лишние 15 запросов увеличивали время загрузки на пол секунды. А если сайт у вас большой и посещаемый, то к времени загрузки добавится еще и проблема повышенной нагрузки на сервер, и хостинг-провайдер будет требовать перехода на более дорогой тариф.
Кроме этих основных моментов Autoptimize умеет еще кое-что – заменять фоновые изображения, обычно вносимые в виде ссылок в CSS файлы на их код (любую картинку можно представить в виде кода). Это дополнительно уменьшит количество запросов к серверу.
Иногда бывает так, что при оптимизации CSS и JS файлов с помощью плагина возникают сбои или конфликты. Для таких ситуаций в Autoptimize можно задать скрипты и файлы стилей, которые он обрабатывать не будет, и оставит в исходном виде. Если у вас сайт начал криво отображаться или какой-то скрипт не работает, то сделайте для него исключение. Например, у меня конфликт получился с JS-скриптом, выводящим кнопки социальных сетей, поэтому отвечающий за них не оптимизируется. Как это делать покажу в настройках.
Для таких ситуаций в Autoptimize можно задать скрипты и файлы стилей, которые он обрабатывать не будет, и оставит в исходном виде. Если у вас сайт начал криво отображаться или какой-то скрипт не работает, то сделайте для него исключение. Например, у меня конфликт получился с JS-скриптом, выводящим кнопки социальных сетей, поэтому отвечающий за них не оптимизируется. Как это делать покажу в настройках.
Настройка плагина Autoptimize
Для начала плагин надо установить. Он есть в официальном каталоге WordPress, поэтому не нужно ничего скачивать – ищете по названию «Autoptimize». Если еще не умеете ставить плагины, то инструкцию по установке найдете здесь.
После активации, в левой панели, в категории настройки появится вот такая вкладка:
Сам плагин пока перевода не имеет, так что вас ждет английский язык, хотя даже технический перевод от Яндекса или Google сделает вам понятными большую часть настроек Autoptimize.
Я расскажу о них подробнее.
Настройка HTML сжатия
Я выше уже говорил, что плагин позволяет выбрать, что оптимизировать, а что нет. Первый блок настроек касается HTML кода.
Первый блок настроек касается HTML кода.
Первая галочка «Optimize HTML code?» включает сжатие.
Вторая «Keep HTML comments?» позволяет отключить удаление комментариев в тексте. Поставите галочку — комментарии будут сохраняться, но код будет весить больше.
Оптимизация JavaScript
Следующий блок настроек Autoptimize отвечает за JS-скрипты.
Первая галка по традиции включает оптимизацию.
Второй пункт «Force JavaScript in <head>» позволяет все скрипты сайта перенести из файлов в раздел <head> HTML кода сайта. Это избавит от лишних запросов к файлам и, иногда, поможет избавиться от сбоя. Но размещать скрипты в верхней части кода страницы не рекомендуют поисковики, поэтому я этот пункт не использую.
Третий пункт позволяет объединить скрипты, размещенные непосредственно в коде страницы. Но сами разработчики предупреждают, что пользоваться данной опцией стоит осторожно. При таких рекомендациях лучше пункт пропустить.
Строчка «Exclude scripts from Autoptimize» содержит те скрипты, которые плагин трогать не будет. В ней через запятую перечисляются файлы с указанием пути до них. Когда один из скриптов закапризничает и работать после оптимизации не захочет – добавляйте его сюда.
В ней через запятую перечисляются файлы с указанием пути до них. Когда один из скриптов закапризничает и работать после оптимизации не захочет – добавляйте его сюда.
Последняя галочка «Add try-catch wrapping» — это способ отладки. Может помочь наладить работу через плагин некоторым капризным кодам, если они не захотят правильнофункционировать.
Настройка оптимизации CSS стилей
Теперь о стилях. CSS файлы бывают очень большими и оптимизированы зачастую плохо. Так что сразу включайте их сжатие.
Вторая галочка «Generate data: URIs for images» преобразует маленькие изображения из CSS файла в их коды.
Третий пункт «Also aggregate inline CSS» объединяет стили, находящиеся непосредственно в HTML коде страницы.
Пункт «Inline and Defer CSS» позволяет загружать вначале только стили сайта, необходимые для верхней части страницы, в то время как остальные будут загружены позже.
«Inline all CSS» — это выбор, не имеющий однозначного решения. Выбор функции избавляет страницу от CSS файла, а все стили встраивает прямо в HTML код. За счет этого становится меньше запросов к серверу, но данные из CSS файла не кэшируются и каждая новая страница, просмотренная пользователем, вынуждает загружаться полностью все таблице стилей. Если в среднем пользователь сайта смотрит несколько страниц, то выгоднее галочку не ставить, пусть стили грузятся из кэша в отдельном файле. Если же просмотром на одного пользователя мало, то выбор может немного увеличить скорость.
За счет этого становится меньше запросов к серверу, но данные из CSS файла не кэшируются и каждая новая страница, просмотренная пользователем, вынуждает загружаться полностью все таблице стилей. Если в среднем пользователь сайта смотрит несколько страниц, то выгоднее галочку не ставить, пусть стили грузятся из кэша в отдельном файле. Если же просмотром на одного пользователя мало, то выбор может немного увеличить скорость.
Последний пункт «Exclude CSS from Autoptimize» — поле для установки исключений (какие CSS файлы обрабатываться не будут).
Остальные важные настройки Autoptimize
«CDN Options» — заполняется, если сайт включен в сеть CDN. Не знаете что это такое? – значит, он у вас не включен туда – пропускайте смело.
«Misc Options» имеет 2 пункта:
Первая галка должна быть включена – она говорит плагину, что надо создавать статичные файлы с оптимизированным CSS и JS кодом и хранить их на хостинге.
Вторая галочка дает возможность вам, как администратору (и другим зарегистрированным пользователям), при загрузке страниц видеть неоптимизированный код (для этого галку снять).
Есть еще вкладка «Extra», но там точно ничего менять не надо, так что можете её даже не открывать, всё оставляйте по-умолчанию.
Резюме
WordPress плагин для оптимизации CSS, JS и HTML кода не нацелен на ускорение всех элементов сайта, он занимает свою конкретную нишу. Благодаря этому настройка Autoptimize проста, с возложенными функциями он справляется на «отлично», а его работа не приводит к конфликтам с другими плагинами или скриптами.
Плагин Autoptimize для WordPress
Сведения о приложении
Autoptimize упрощает оптимизацию вашего сайта. Он может агрегировать, минимизировать и кэшировать сценарии и стили, вставлять CSS в заголовок страницы по умолчанию, но также может встраивать критически важные CSS и откладывать агрегированный полный CSS, перемещать и откладывать сценарии в нижний колонтитул и минимизировать HTML. Вы можете оптимизировать и лениво загружать изображения (с поддержкой форматов WebP и AVIF), оптимизировать Google Fonts, асинхронизировать неагрегированный JavaScript, удалить основные смайлики WordPress и многое другое. Таким образом, это может улучшить производительность вашего сайта, даже если он уже использует HTTP/2! Доступен обширный API, позволяющий адаптировать функцию Autoptimize к конкретным потребностям каждого сайта.
Таким образом, это может улучшить производительность вашего сайта, даже если он уже использует HTTP/2! Доступен обширный API, позволяющий адаптировать функцию Autoptimize к конкретным потребностям каждого сайта.
Если вы считаете, что производительность важна, вам действительно следует использовать один из множества подключаемых модулей кэширования для кэширования страниц. Некоторые хорошие кандидаты для дополнения Autoptimize таким образом, например. Пакет Speed Booster, KeyCDN Cache Enabler, WP Super Cache или если вы используете Cloudflare WP Cloudflare Super Page Cache.
Autoptimize Pro
Autoptimize Pro — это улучшенная версия премиум-класса, добавляющая оптимизацию изображений, CDN, автоматические важные правила CSS и дополнительные опции «бустер» — все в одной удобной подписке, которая сделает ваш сайт еще быстрее!!Премиум-поддержка
Мы предоставляем отличные услуги Премиум-поддержки и оптимизации веб-производительности.Ознакомьтесь с нашими предложениями на https://accelera.autoptimize.com/!
(изображение для скоростного серфинга под Creative Commons от LL Twistiti)
Цена
Начиная с 0 долларов США в месяц.
Плагин Ultimate Before & After Slider
By Common Ninja
Попробуйте бесплатно!
Информация о приложении
Рейтинг
Рецензенты
1,360 Обзоры
TAGS
ОСНОВНЫЕ ВЕБ -ВЕБИДА их на любом веб-сайте, в блоге, на платформе электронной коммерции или в конструкторе сайтов.
Быстро и просто
Легко найти лучшие плагины WordPress для вас
Лучшие плагины и виджеты для WordPress уже не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Testimonial
Testimonial плагины для WordPress
Галереи
Галереи плагины для WordPress
SEO
SEO плагины для WordPress
Контактная форма
Плагины контактной формы для WordPress
Forms
Плагины форм для WordPress
Социальные каналы
Плагины социальных кормов для WordPress
Калибра социальный обмен
Social Sharing Sharing Plugenc плагины для WordPress
Sliders
плагины Sliders для WordPress
Analytics
плагины Analytics для WordPress
Обзоры
Обзоры плагинов для WordPress
Комментарии
Комментарии плагинов для WordPress
Portfolio
Portfoli плагины для WordPress
Ads
плагины Ads для WordPress
Video Player
плагины Video Player для WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Privacy
Privacy plugins for WordPress
Optimize
Optimize plugins for WordPress
Chat
Chat plugins for WordPress
Countdown
Плагины обратного отсчета для WordPress
Email-маркетинг
Плагины Email-маркетинга для WordPress
Tabs
Плагины Tabs для WordPress
Членство
Плагины членства для WordPress
Popup
Popup Plugins для WordPress
Sitemap
Sitemap Plugar
Плагины электронной коммерции для WordPress
Служба поддержки клиентов
Плагины службы поддержки для WordPress
Инвентарь
Плагины инвентаризации для WordPress
Видеаплеер
Плагины видеоплееры для WordPress
Spestimonials
Плагины для WordPress
Social Social Salies
плагины WordPress . Плагины Social Feeds для WordPress Плагины Slider для WordPress Плагины Reviews для WordPress Portfolio plugins for WordPress Membership plugins for WordPress Forms plugins for WordPress Events Calendar plugins for WordPress Contact plugins for WordPress Плагины комментариев для WordPress Аналитические плагины для WordPress Мы оценили Autoptimize как Хорошо (текущая версия безопасна) , что означает
что мы нашли уязвимости в старых версиях. Мы рекомендуем использовать только последнюю версию Autoptimize. Убедитесь, что ваша установка Autoptimize безопасна со следующим бесплатных сервисов 
Slider
Reviews
Portfolio
Membership
Forms
Events Calendar
Contact
Comments
Аналитика
Откройте для себя плагины и приложения для других платформ
Найдите больше приложений для вашей платформы
Дополнительные плагины
Найдите еще
Классные плагины Безопасна ли автооптимизация?
Автооптимизация: сведения о плагине
Тип: Плагин Автор: Фрэнк Гуссенс (футта) URL: https://wordpress.  org/plugins/autoptimize/
org/plugins/autoptimize/ Последняя версия: 3.1.3 Автооптимизация: информация о безопасности
Небезопасные версии: До 3.1.0 Известен с: 2022-08-17 07:04:53 Небезопасные версии: До 2.7.7 Известен с: 2021-06-09 18:41:16 Небезопасные версии: До 2.7.7 Известен с: 2021-06-09 18:40:41 Небезопасные версии: До 2.  7.7
7.7 Известен с: 2021-06-09 18:40:14 До 2.7.7 Известен с: 2021-06-09 18:40:14 Автооптимизация: рекомендации по безопасности
Автооптимизация: постоянное обновление
- Обновления и управление
Включите автоматические обновления для автоматической оптимизации или массового управления.
- Предотвращение проникновения
Автоматическая защита от атак грубой силы и безопасный вход.
Выберите свой План
Автооптимизация: обеспечение безопасности
Если вы управляете бизнесом, электронной торговлей, новостями или другим важным веб-сайтом, Jetpack также предоставляет дополнительные незаменимые услуги:
- Автоматическое резервное копирование
Полное резервное копирование всего вашего сайта с неограниченным хранилищем пространство. - Восстановление и перенос
Восстановление или перенос сайта из резервной копии одним щелчком мыши. - Проверка безопасности
Регулярные автоматические проверки вашего сайта на наличие вредоносных программ, угрозы и взломы. - Экспертная поддержка
Быстрая приоритетная поддержка по любой проблеме безопасности WordPress.
