Настройки WordPress-плагина LiteSpeed Cache — Блог Алексея Будаева
Замечательный хостинг Fozzy, услугами которого я пользуюсь уже почти 8 лет, может похвастаться не только выгодными тарифами и без преувеличения лучшей техподдержкой, но и оснащёнными SSD-дисками серверами, работающими на LiteSpeed.
LiteSpeed Web Server — проприетарное ПО, которое обеспечивает более высокую, чем Nginx и тем более Apache, скорость загрузки сайтов. В паре с WordPress, судя по заявлению разработчиков LSWS, превосходство их технологии при использовании протокола HTTP/2 и плагина LSCWP просто подавляющее.
Сравнение производительности web-серверов с сайтом WordPress по бенчмарку http2benchmark.orgНо чтобы задействовать возможности LiteSpeed, нужно правильно всё настроить. Моя услуга на хостинге Fozzy управляется при помощи cPanel (при регистрации можно выбрать другую панель управления). В ней прежде всего нужно включить сжатие gzip для всего. Вторым важным шагом должна быть установка правильного плагина для настройки кэширования.
До появления LiteSpeed Cache я пользовался несколькими самыми популярными решениями (поимённо все плагины уже не вспомню), но ни один из них не работал так, как работает LSC. И дело даже не в серверном ПО и «заточенности» плагина под LSWS. Кроме прочих плюшек Fozzy предоставляет своим клиентам бесплатный CDN. Так вот, ни один плагин до LiteSpeed Cache не смог корректно работать на моём блоге при указанном адресе CDN-сервера. Что-то ломалось и всё.
Вдобавок к этому мне до сих пор не удавалось корректно настроить кэширование в браузере, DNS Prefetch и некоторые другие функции. Ну то есть настройки-то там несложные, но при проверке сервисы типа Pingdom указывали, что в упор не видят никакого Prefetch’а и даже браузерного кэширования. Да просто минимизировать CSS и JavaScript код без поломок в блоге получалось не всегда. Хотя следовал инструкциям, раскуривал статьи на эту тему. Потом в какой-то момент бросал это дело и ограничивался только кэшированием статики для снижения нагрузки на сервер.
Плагин LiteSpeed Cache тоже требует настройки, и с ним тоже пришлось немного повозиться. Так и не удалось настроить «совмещение» (combine) файлов CSS и JS – почти всё корректно работает и быстро загружается, но то меню и виджеты не прогрузятся, то прокрутка текста угоняет меню далеко наверх, то оно не разворачивается/не сворачивается, то галереи с фотографиями не работают, то ещё что-нибудь. Кроме того, по неясной причине не работает функция Object Cache: расширение memcached на сервере включено и плагин это видит, но установить соединение с localhost с открытым (проверено) портом никак не может.
В остальном найденные методом тыка настройки протестировал на трёх WordPress-сайтах и могу с уверенностью сказать, что со стандартным набором плагинов типа популярнейших Yoast SEO, JetPack и всяких Shortcodes Ultimate и Easy FancyBox герой этой публикации справляется.
Единственное, чем Budaev.org пришлось пожертвовать из функционала — это формой комментирования JetPack, которая перестала работать.
Дисклеймер Настройка подобных плагинов требует некоторого опыта и знаний. Если не уверены, LiteSpeed у вас сервер или какой-то другой, советую обратиться в техподдержку хостинга. Если у вас установлено несколько плагинов, влияющих на внешний вид и функционал сайта (всякие виджеты, формы, кнопки, авторизации, интеграции и т. д.), используйте LiteSpeed Cache с особой осторожностью: найдите время (много времени) и методично включайте критические опции кэширующего плагина по одной, каждый раз сбрасывая кэш и проверяя, не отвалилось ли чего, всё ли работает.Если не уверены, лучше не начинать.
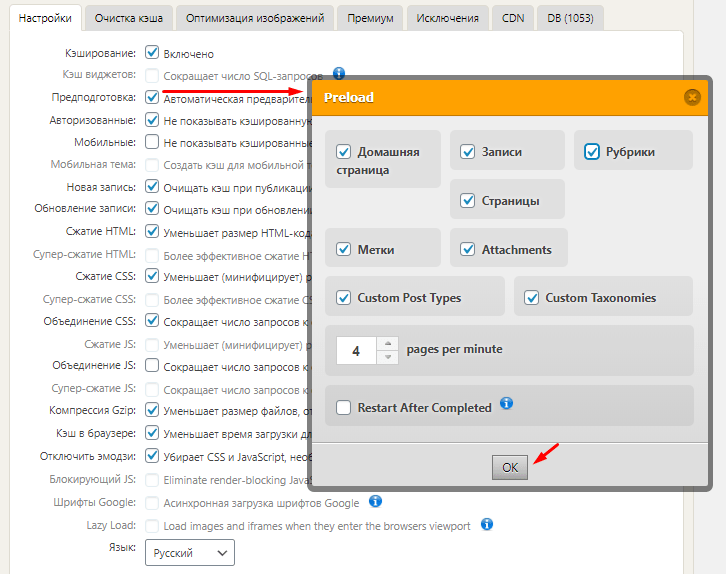
Приступим к делу. После установки и активации плагина переходим в «Настройки» — “LiteSpeed Cache”. Мои настройки показаны на скриншотах.
Кроме показанных, вам следует подумать о включении опции “Serve Stale” на вкладке “[3] Purge” – эта настройка позволяет выдавать пользователю последний файл кэша вместо выдачи актуальной страницы «на лету». ([a-z]+)?-?sitemap.xsl$ /index.php?yoast-sitemap-xsl=$1 [L]
# END Yoast SEO — XML Sitemap Rewrite Fix
([a-z]+)?-?sitemap.xsl$ /index.php?yoast-sitemap-xsl=$1 [L]
# END Yoast SEO — XML Sitemap Rewrite Fix
Далее переходим в появившееся в консоли WordPress меню “LiteSpeed Cache” и выбираем подменю “General”. Настройку автообновления лучше включить из общего меню плагинов, а здесь не трогать. Если желаете задействовать функционал облачного сжатия изображений и их выдачи в оптимизированном формате webp, нажмите кнопку “Refresh Domain Key”, и через некоторое время — “Connect to QUIC.cloud”. После регистрации в облачном сервисе и включения опций подменю “Image Optimization” процесс оптимизации начнётся автоматически, при этом картинки в webp будут выдаваться только браузерам, которые этот формат поддерживает, всем остальным будет предлагаться сжатый jpeg.
Пройдёмся по остальным настройкам плагина. Обратите внимание, что подменю “Cache” мы настроили на первом шаге (опции подменю аналогичные тем, что в «Настройках» сайта).
В подменю “CDN”, если у вашего хостинг-провайдера нет собственного CDN-сервера, можно настроить данные для CloudFlare API, и плагин будет работать в связке с популярным облачным сервисом. QUIC.cloud CDN пробовать не рекомендую, поскольку на бесплатном тарифе установлено ограничение на трафик всего в 1 Гб.
QUIC.cloud CDN пробовать не рекомендую, поскольку на бесплатном тарифе установлено ограничение на трафик всего в 1 Гб.
Повторюсь, оптимизировать изображения можно только после регистрации на сервисе QUIC.cloud. Ограничений на общее количество обработанных картинок нет, но в месяц бесплатно можно оптимизировать не более 10 000 файлов. Мой блог с кучей фотографий (а WordPress ещё их множит в группы по размерам) при первом подключении этот лимит не исчерпал и не исчерпает уже никогда. Поэтому рекомендую, отличная функция, и фотки не портит.
Что нужно решить — так это хранить или нет оригиналы изображений (опция “Remove Original Backups”). Свои бэкапы пока оставил, но разницы в качестве с тем, что было, и что показывается сейчас, практически никакой не вижу. Ещё одна включенная опция, «сохранять EXIF-данные» (“Preserve EXIF/XMP data”), мне нужна для того, чтобы просмотрщик галерей JetPack показывал, на что и с какими параметрами фотография снята. Снятие галочки позволит «анонимизировать» фотографии и сократить их размер на какие-то байты, несколько строчек текста.
Тем же, кому не нужно экономить место на диске, а сохранение качества изображений более важно, чем скорость загрузки, можно активировать функцию “Optimize Losslessly” — сжатие без потерь. Картинки всё равно заметно «полегчают», но качество не изменится совсем (разница с оригиналами будет заметна только при масштабировании).
В поле “DNS Prefetch” во вкладке “[3] Optimization” подменю “Page Optimization” у меня указаны домены сервисов, замедляющих или блокирующих загрузку основного контента сайта. Эта функция позволяет заблаговременно сообщить браузеру, к каким доменам следует параллельно подключаться при загрузке вашего сайта, и таким образом немного ускорить загрузку сайта. Лучше здесь не указывать то, чего нет. Для каждого этот список будет своим, в зависимости от того, какие счётчики посещаемости стоят, какой рекламной площадке принадлежат баннеры, на регулярной ли основе контент сайта содержит embed’ы наподобие роликов YouTube, публикаций из соцсетей и так далее.
Адреса самых популярных скриптов наподобие Гуглосервисов, JQuery и т. п. можно найти и во вкладке “[6] Localization”. Эта функция позволяет подгружать файлы распространённых скриптов из кэша, не заставляя браузер лишний раз обращаться к сторонним серверам. Использовать обе эти функции (имею ввиду упомянутую “DNS Prefetch”) одновременно или включить только какую-то одну — решать вам, у меня они обе работают и не конфликтуют.
В подменю “Crawler” ничего не настраивал, ибо не вижу смысла — поэтому и скриншотов настроек не будет. Crawler нужен для поддержания актуальности кэша — бот периодически обходит все страницы сайта и проверяет, всё ли из того, что изменил (добавил, удалил) администратор сайта, показывается в выдаваемом посетителям кэше. Если на сайте не так уж много изменений, комментариев и других «динамически» изменяющихся элементов, то включать «паука» смысла не вижу, тем более на виртуальном хостинге.
Как настроить кеширование LiteSpeed Cache в WordPress
Кэширование страниц и изображений — одни из самых полезных вещей, которые вы можете сделать для своего веб-сайта WordPress. Когда все сделано правильно (и когда на вашем сервере работает LSCache), ваш веб-сайт будет реагировать намного быстрее.
Когда все сделано правильно (и когда на вашем сервере работает LSCache), ваш веб-сайт будет реагировать намного быстрее.
Это дает толчок вашим усилиям по поисковой оптимизации (SEO), что может привести к более высокому ранжированию в результатах поиска.
Не говоря уже о том, что более отзывчивый сайт может увеличить конверсию продаж, если у вас есть интернет-магазин. LiteSpeed Cache — один из лучших и наиболее полных доступных плагинов кэширования WordPress, и мы поговорим об этом в этом руководстве.
После установки плагина мы поговорим о некоторых технических деталях. Например, как обслуживаются кэшированные веб-страницы и различные виды кеширования.
Но прежде чем мы перейдем ко всему этому, давайте немного поговорим о кешировании.
Содержание
Что такое кеширование?
Когда мы говорим о плагине LiteSpeed Cache, мы в первую очередь говорим о кешах страниц. Кешированная страница — это копия или версия страницы. Но почему посетителям выгодно создавать копию страницы?
Когда браузер запрашивает страницу веб-сайта WordPress, сервер выполняет несколько функций для объединения страницы.
Прежде чем что-либо отобразится в браузере, сервер должен (как минимум):
- Получите последние сообщения.
- Создайте верхний и нижний колонтитулы.
- Найдите и разместите виджеты на боковой панели.
- Узнайте, как должны отображаться медиа.
Сложные страницы, подобные тем, что есть на сайтах электронной коммерции, могут требовать выполнения десятков шагов для отображения страницы.
Большинство функций выполняются за миллисекунды. Но когда вы начнете их складывать, это может занять некоторое время. Что, в свою очередь, увеличивает время, необходимое для загрузки страницы.
Плагин кеширования сделает копию этой заполненной страницы, состоящую из всех этих частей. Затем он отображает эту копию при запросе страницы (в течение заранее определенного периода).
Таким образом, если три посетителя запрашивают одну и ту же страницу в течение одной или двух минут, страницу нужно «построить» только один раз. Второй и третий посетители видят предварительно созданную копию, которая загружается намного быстрее, поскольку времени сборки нет.
Таким образом, кеширование дает вашему сайту возможность быстрее реагировать, что в целом способствует повышению SEO. И, пожалуй, самое главное, сделать так, чтобы посетителям было удобнее.
Войдите в LiteSpeed Cache (он же LSCache)
LiteSpeed Cache или LSCache — это универсальный плагин кеширования для WordPress. Он оснащен кешем на уровне сервера и обширным набором функций оптимизации.
LiteSpeed Cache поддерживает установку WordPress на нескольких сайтах и совместим с большинством популярных плагинов, включая Yoast SEO и WooCommerce.
Некоторые из наиболее популярных функций включают в себя:
- Минимизация CSS, JavaScript и HTML
- Автоматическая генерация критического CSS
- Уменьшение встроенного CSS и JavaScript
- Оптимизация изображения (без потерь / с потерями)
- Возможность комбинировать CSS и JavaScript
- Ленивая загрузка изображений и окон iframe
И это клише, но это лишь верхушка айсберга. Если вы хотите, чтобы ваш веб-сайт кэшировался без особых усилий, плагин LSCache для вас.
Если вы хотите, чтобы ваш веб-сайт кэшировался без особых усилий, плагин LSCache для вас.
Давайте установим плагин и рассмотрим несколько доступных вариантов.
Как использовать плагин LiteSpeed Cache
Шаг 1. Установите LiteSpeed Cache
В навигационном левом столбце наведите указатель мыши на ссылку «Плагины» и щелкните ссылку «Добавить».
В поле «Искать плагины…» введите «LiteSpeed Cache».
Когда вы найдете плагин, нажмите кнопку «Установить сейчас».
Теперь плагин установлен, но его необходимо активировать, прежде чем вы сможете его использовать.
Нажмите кнопку «Активировать».
Шаг 2: Обзор LiteSpeed Cache
Когда LiteSpeed Cache включен, он сразу же начинает улучшать скорость вашего веб-сайта, прежде чем вы что-либо настраиваете.
Прежде чем мы поговорим о настройках, вы должны знать, что плагин LSCache может работать двумя способами:
- Без сервера LiteSpeed - это, по сути, означает, что вы можете использовать все функции оптимизации, но не кеширование.

- С веб-сервером LiteSpeed и лицензией LSCache — этот вариант дает вам полную функциональность, а также функции оптимизации и кэширования.
Если вы хотите использовать функции кэширования, вам, возможно, придется обратиться к своему хостинг-провайдеру, чтобы переключиться на веб-сервер LiteSpeed.
Хорошо, перейдем к этим настройкам.
В навигационном левом столбце наведите указатель мыши на ссылку «LiteSpeed Cache». Вы увидите несколько вариантов.
- Щиток приборов
- Общий
- Кэш
- CDN
- Оптимизация изображения
- Оптимизация страницы
- База данных
- Гусеничный трактор
- Ящик для инструментов
Некоторые из доступных параметров являются расширенными или требуют наличия учетной записи QUIC.cloud. Мы не собираемся описывать их в этом уроке.
Мы сосредоточимся на более простых вариантах конфигурации LSCache, которые доступны сразу: кэш и оптимизация страниц.
Это небольшая часть инструментов, но это две группы элементов управления, которые окажут наибольшее влияние.
Шаг 3. Настройки кэша LiteSpeed
В левой навигационной колонке наведите указатель мыши на ссылку «LiteSpeed Cache» и щелкните ссылку «Cache».
Вот что доступно на вкладках:
- Кэш — настройки управляют кешем для специальных типов контента, таких как вызовы REST API и страницы входа.
- TTL — (время жизни) параметры определяют, как долго определенные типы контента хранятся в кеше.
- Purge — настройки очистки содержимого кеша. По умолчанию плагин LiteSpeed Cache автоматически очищает кеш при обновлении плагинов, тем или ядра WordPress.
- Excludes — настройки, определяющие типы контента, который вы не хотите кэшировать.
- ESI — Edge Side Включает настройки. ESI — это усовершенствованный метод кэширования частей страниц.
- Объектно- объектный кеш хранит результаты частых запросов к базе данных, поэтому их можно легко получить.
 Это может избавить от необходимости повторять некоторые запросы к базе данных.
Это может избавить от необходимости повторять некоторые запросы к базе данных. - Браузер — если вы активируете это, ваш сайт будет кэшировать определенные файлы в браузере посетителя.
- Дополнительно — расширенные настройки, такие как файл cookie для входа и предварительная загрузка ссылки при наведении курсора.
Всякий раз, когда вы вносите изменения в какие-либо параметры кеширования (или параметры оптимизации страницы ниже), обязательно протестируйте свой сайт, чтобы убедиться, что он по-прежнему работает правильно. Неправильная настройка некоторых из этих параметров может нарушить функциональность сайта.
Шаг 4. Настройки оптимизации страницы LiteSpeed
В левой навигационной колонке наведите указатель мыши на ссылку «LiteSpeed Cache» и щелкните ссылку «Оптимизация страницы».
Вот что контролируют вкладки на этой странице:
- Настройки CSS — включая минимизацию, загрузку и кеширование CSS.
 Здесь также находится элемент управления отображением шрифтов.
Здесь также находится элемент управления отображением шрифтов. - Настройки JS — включает минимизацию, объединение, встраивание JS (JavaScript) и т. Д.
- Оптимизация — установите CSS и JS Cache TTL (время жизни), минимизацию, предварительную выборку DNS, шрифты Google и эмодзи WordPress.
- Параметры мультимедиа — заполнитель изображений, параметры LQIP (заполнитель изображений низкого качества) и т. Д. Здесь есть параметр «Ленивая загрузка изображений», но WordPress автоматически начал отложенную загрузку изображений в версии 5.4. Если вы используете последнюю версию WordPress, вам не нужно включать отложенную загрузку в этом плагине.
- Media Excludes — все эти настройки относятся к отложенной загрузке изображений.
- Локализация — настройки кеша Gravatar.
- Тюнинг — для файлов CSS и JS.
Как видите, в плагине LiteSpeed Cache доступно множество параметров конфигурации. Для более глубокого погружения вы можете обратиться к документации LiteSpeed Cache.
Для более глубокого погружения вы можете обратиться к документации LiteSpeed Cache.
На самом деле мы не собираемся вдаваться в подробности сложных настроек LiteSpeed Cache только потому, что каждый веб-сайт будет отличаться. Вам придется настроить их в соответствии с вашими конкретными потребностями.
Приведенная выше документация — отличная отправная точка, поскольку она поможет вам понять, что предлагает каждый пункт.
Вы также можете посетить наш веб-семинар LiteSpeed для получения дополнительной информации о настройках по умолчанию и о том, как более эффективно использовать плагин.
Как обслуживаются кэшированные веб-страницы
Установка чего-то вроде плагина LiteSpeed Cache — отличный способ ускорить работу вашего сайта. По сути, веб-страницы обслуживаются по-другому, если у вас есть плагин кеширования.
Когда кеширование активировано, сервер сохраняет HTML-файл вашей веб-страницы или страниц. Обычно они хранятся в оперативной памяти (RAM) сервера, что очень быстро.
Когда браузер запрашивает веб-страницу, серверу не нужно выполнять всю обработку, о которой говорилось выше. Он просто обслуживает страницу, которая уже есть в файле, и это приводит к гораздо более быстрой загрузке страницы.
Тогда вам может быть интересно, что происходит, когда вы вносите изменения в свой сайт или добавляете новую запись или страницу. Что ж, у каждого плагина кеширования, включая LSCache, есть способ справиться с этими сценариями. Часто то, что происходит, зависит от используемых вами настроек.
При этом плагин кеширования, который был правильно настроен на вашем веб-сайте WordPress, удалит кешированные версии вашей домашней страницы, архивов или других страниц, которые вы, возможно, установили. Затем будут созданы новые версии этих страниц для обслуживания будущих посетителей сайта.
Другие страницы могут остаться нетронутыми. Опять же, это зависит от указанных вами настроек.
Есть (как минимум) два типа кеширования
Наиболее распространенными типами кэшей являются браузерные и серверные. Кеширование браузера, как и следовало ожидать, выполняется на стороне посетителя. Это связано с кешем браузера, подобным тому, что есть в Chrome.
Кеширование браузера, как и следовало ожидать, выполняется на стороне посетителя. Это связано с кешем браузера, подобным тому, что есть в Chrome.
Затем у вас есть кеширование на стороне сервера, такое как LSCache. Это делается на сервере веб-сайта.
Давайте посмотрим на некоторые различия между ними.
Кеширование браузера: это позволяет вашему браузеру сохранять файлы с сайтов, особенно с сайтов, которые вы часто посещаете. Таким образом, вашему браузеру не нужно загружать новые файлы при каждом посещении веб-сайта.
Кэширование сервера: вместо обработки каждого отдельного запроса сервер берет результаты всех запросов и сохраняет их, чтобы быстро обслуживать сохраненные результаты.
Важно ли кеширование веб-сайта?
Да, это очень важно. При правильном использовании кеширования скорость вашего веб-сайта значительно возрастет, а также улучшится общее SEO. Это связано с тем, что скорость сайта — это то, что Google учитывает при ранжировании сайтов.
Заключительные мысли о плагине LiteSpeed Cache
Как видно из рассмотренных нами разделов, плагин LiteSpeed Cache является довольно продвинутым. Чтобы в полной мере использовать то, что он предлагает, нужно немного покопаться и научиться.
При этом LiteSpeed Cache, вероятно, лучший плагин для кеширования, доступный на сегодняшний день. Это вопрос личного мнения, и есть несколько действительно хороших.
По общему признанию, есть несколько более простых в установке параметров плагина кеширования и управления ими, включая W3 Cache, WP Cache и WP Super Cache и Autoptimize. Но если вам нужна профессиональная функциональность и кеширование на уровне разработчика, LiteSpeed идеально подходит для вас.
И еще одно важное замечание, прежде чем мы продолжим: если вы решите запустить другой плагин кэширования, отключите LiteSpeed Cache. Никогда не запускайте более одного плагина кеширования на своем веб-сайте WordPress.
Сообщите нам, как LiteSpeed Cache работает для вас и нравится ли вам это. Вы заменили на этот другой плагин кеширования? Вы предпочитаете более простой плагин с меньшим количеством опций?
Вы заменили на этот другой плагин кеширования? Вы предпочитаете более простой плагин с меньшим количеством опций?
Как установить и настроить плагин LiteSpeed Cache для WordPress
Как установить и настроить плагин LiteSpeed Cache для WordPressВ этой статье описывается, как установить и настроить плагин LiteSpeed Cache для WordPress (LSCWP).
Этот плагин работает только со следующими пакетами хостинга:
- Аккаунты веб-хостинга Turbo Boost и Turbo Max.
- Турбо-управляемый VPS.
- Турбо-управляемые выделенные серверы.
- О кэше LiteSpeed для WordPress
- Установка плагина
- Настройка плагина
- Дополнительная информация
О LiteSpeed Cache для WordPress
Плагин LiteSpeed Cache для WordPress (LSCWP) помогает повысить производительность сайта WordPress, используя преимущества встроенного кэша страниц веб-сервера LiteSpeed. В кэше страниц хранится содержимое динамически генерируемых страниц, что ускоряет загрузку страниц для посетителей.
В кэше страниц хранится содержимое динамически генерируемых страниц, что ускоряет загрузку страниц для посетителей.
Установить LSCWP несложно, а его настройки по умолчанию подходят для большинства веб-сайтов. Тем не менее, плагин предоставляет всеобъемлющий пользовательский интерфейс, который позволяет вам настраивать широкий спектр параметров, если вы хотите.
Установка плагина
Чтобы установить LSCWP на свой сайт WordPress, выполните следующие действия:
- Войдите на свой сайт WordPress как администратор.
- На левой боковой панели нажмите Плагины:
- Щелкните Добавить новый.
В текстовом поле Search plugins введите litespeed cache и нажмите Enter:
Найдите LiteSpeed Cache и нажмите «Установить сейчас»:
- После того, как WordPress завершит установку плагина, нажмите «Активировать».
Настройка подключаемого модуля
После установки подключаемого модуля LiteSpeed Cache вы можете просматривать и настраивать параметры своего сайта. Для этого выполните следующие действия:
Для этого выполните следующие действия:
- Войдите на свой сайт WordPress как администратор.
- На левой боковой панели нажмите LiteSpeed Cache, а затем нажмите Настройки. Появится страница настроек кэша LiteSpeed:
Просмотрите настройки для своего сайта:
- Вкладка «Общие» содержит параметры TTL (время жизни), которые определяют, как долго различные типы контента сохраняются в кэше.
- Вкладка «Кэш» содержит параметры, управляющие кэшированием специальных типов контента, таких как страницы входа и вызовы REST API.
- Вкладка «Очистка» содержит параметры очистки содержимого, хранящегося в кэше. По умолчанию LSCWP автоматически очищает кэш при обновлении плагинов, тем или самого WordPress.
Вы также можете очистить кеш вручную. Для этого выполните следующие действия:
- На левой боковой панели нажмите LiteSpeed Cache, а затем нажмите «Управление».
- На вкладке «Очистка» выберите тип страницы или содержимого, которые вы хотите очистить.

- Вкладка «Исключения» содержит параметры, определяющие, какие типы содержимого не кэшируются.
Вкладка Оптимизация содержит настройки, которые могут дополнительно оптимизировать ваш сайт.
Если вы измените какие-либо настройки на этой странице, тщательно протестируйте свой сайт и убедитесь, что он по-прежнему работает правильно. Агрессивная чрезмерная оптимизация может нарушить функциональность сайта.
- Вкладка CDN содержит настройки сети доставки контента.
- Вкладка ESI содержит настройки Edge SideIncludes. ESI — это усовершенствованный метод кэширования, позволяющий кэшировать части страниц.
Вкладка «Дополнительно» содержит некоторые дополнительные настройки.
Будьте осторожны — в зависимости от конфигурации вашего сайта изменение этих параметров может привести к неожиданному поведению вашего сайта или даже сделать его недоступным.
- Вкладка «Отладка» содержит параметры отладки, которые можно использовать для устранения неполадок.

- Если вы вносите какие-либо изменения в настройки, нажмите Сохранить изменения, чтобы сохранить новую конфигурацию.
Дополнительная информация
Для получения дополнительной информации о плагине LiteSpeed Cache для WordPress посетите https://wordpress.org/plugins/litespeed-cache.
Получить хостинг WordPress
Подробности статьи
- Продукт: Хостинг Turbo Boost Turbo Max HostingTurbo Managed VPSTurbo Managed Dedicated server
- Уровень: Средний
Другие статьи в этой категории
- Установка плагина Wordfence Security
- Установка Akismet
- Установка и настройка форума bbPress на WordPress
- Установка и настройка WooCommerce
- Установка и настройка 2Checkout
- Настройка платежей PayPal для WordPress
- Установка и настройка подключаемого модуля Google XML Sitemaps
- Установка и настройка плагина Postie
- Отключение плагинов в WordPress
- Установка и настройка плагина системы комментариев Disqus
- Установка и настройка подключаемого модуля EWWW Image Optimizer
- Установка и настройка подключаемого модуля расширенного редактора TinyMCE
- Плагины WordPress A2 Hosting не рекомендует
- Исчезающие плагины WordPress
- Установка и использование подключаемого модуля P3
- Установка и настройка подключаемого модуля UpdraftPlus
- Установка и настройка плагина LiteSpeed Cache для WordPress
- Управление плагинами на управляемом WordPress хостинга A2
- Установка и использование подключаемого модуля Query Monitor
- Включение автоматических обновлений для плагинов WordPress
- Перевод сайта WordPress с помощью плагина GTranslate
- Настройка статистики сайта для WordPress
- Генератор карт сайта XML для WordPress
- Установка плагина Auto Image Alt Attribute в WordPress
- Установка плагина Online Users Stats для WordPress
- Создание истории действий пользователя для WordPress
- Мониторинг производительности базы данных MySQL в WordPress
- Срок действия логина для WordPress с истечением срока действия
- Очистка базы данных WordPress с помощью подключаемого модуля Advanced Database Cleaner
- Оптимизация базы данных WordPress
- Мониторинг Ошибка WordPress
- Клонировать контент в WordPress
- Переключение пользователей для WordPress
- Тестовая электронная почта для WordPress
- Страница гостевой книги для WordPress
- Встраивание шрифтов Adobe в сайты WordPress
- Система записи на прием для WordPress
- Прилепленное меню на WordPress
- Отображение случайных сообщений в WordPress
- Формы обзора сайта для WordPress
- Отключение обновлений плагинов
- Изменение шрифтов с помощью классического редактора WordPress
- Бесконечная прокрутка для WordPress
- Использование плагина Search Exclude для исключения записей WordPress и страниц в поиске
- Импорт пользователей из файла CSV в WordPress
- Создание юридических страниц в WordPress
- Ссылка WhatsApp на WordPress
- Предотвращение XSS-уязвимостей в WordPress
- Оптимизация сайтов WordPress с помощью WP Fastest Cache
- Сбросить содержимое в WordPress
- Ограничение попыток входа в систему WordPress
- Включение режима обслуживания в WordPress
- Удаление префикса категории из URL-адреса страницы WordPress
- Создание короткой ссылки в WordPress
- заголовков безопасности HTTP в WordPress
- Отключить XML-RPC с помощью оптимизированного плагина A2 в WordPress
- Установка плагина BoldGrid Impression для WordPress
- Изменение URL-адреса страницы входа администратора WordPress по умолчанию
- Реализация двухфакторной аутентификации (2FA) для WordPress
- Установка Google Authenticator для WordPress
- Добавление корзины покупок PayPal в WordPress
- Оптимизация базы данных WordPress
- Повышение производительности WordPress
- Поддержка SVG в WordPress
- Темный режим для WordPress
- Показать всплывающее сообщение в WordPress
- Создание резервной копии WordPress с помощью плагина All-in-One WP Migration
- Создание динамических форм в WordPress
- Обновление плагина WordPress
- Баннер соответствия требованиям к файлам cookie в WordPress
- Администрирование базы данных WordPress с помощью плагина WP Data Access
- Настройка политик паролей для WordPress
- Отключить создание эскизов в WordPress
- Остановить WordPress от создания изображений разных размеров без плагина
- Избегание обнуленных тем и плагинов WordPress
- Встраивание кодов JavaScript и HTML в WordPress
- Поиск и замена данных в WordPress
- Проверка регистрации пользователя для WordPress
- Настройка сжатия изображений в WordPress
- Защита от копирования контента в WordPress
- Отображение связанных сообщений в WordPress
- Блокировка сообщений в WordPress
- Отображение календаря событий в WordPress
- Преобразование WordPress в безголовый WordPress
- Настройка функции загрузки файлов в постах или страницах WordPress
- Отображение ленты Twitter в WordPress
- All-in-One (AISEO) SEO-рейтинг WordPress плагин
- Разрешить пользователям публиковать сообщения с помощью внешнего интерфейса WordPress
- Настройка меню администрирования WordPress и панели инструментов
- Средство проверки неработающих ссылок для WordPress
- MonsterInsights — плагин Google Analytics для WordPress
- Установка плагина расширения функции доставки WooCommerce
- Установка плагина Really Simple SSL для WordPress
Показать больше
Статьи по теме
- Очистка кеша LiteSpeed
- Установка LiteSpeed на неуправляемый сервер
- Менеджер веб-кеша LiteSpeed
- Получение серийного номера LiteSpeed
Показать больше
Развивайте свой веб-бизнес
Подпишитесь, чтобы получать еженедельные советы, стратегии и новости, необходимые для развития вашей сети
бизнес.
Бесплатно. Отписаться в любое время.
Была ли эта статья полезной для вас? Тогда вам понравится наша поддержка. Испытайте преимущества хостинга A2 уже сегодня и получите предварительно защищенный и предварительно оптимизированный веб-сайт. Ознакомьтесь с нашими планами веб-хостинга сегодня.
Руководство для начинающих по использованию LiteSpeed Cache для WordPress ⋆ Блог LiteSpeed
Добро пожаловать в очередной выпуск WordPress в среду!
Сегодняшняя тема: Руководство для начинающих по использованию LiteSpeed Cache для WordPress
Отказ от ответственности : Информация, содержащаяся в этом посте, верна для LSCWP v4.5.0.1 [журнал выпуска]. Если вы используете более новую версию плагина, некоторые детали могут измениться. Пожалуйста, обратитесь к нашей документации для получения последней информации!
Итак, вы загрузили плагин LiteSpeed Cache для WordPress, установили его и активировали. Что теперь?
Что теперь?
Некоторых людей воодушевляет наличие всех этих вкладок с настройками, и они стремятся сразу же перейти к ним, в то время как другие находят все варианты перегруженными и парализованы нерешительностью.
Что ж, если вы относитесь ко второму лагерю, вы попали по адресу. Сегодня мы поговорим о простой и легкой настройке LSCWP. Мы рассмотрим то, что вы должны знать, чтобы успешно использовать плагин, и расскажем, какие настройки вы можете спокойно игнорировать.
Я установил и активировал LSCache для WordPress. Что теперь?
LSCWP, по сути, имеет две цели: полностраничный кеш для динамически генерируемых страниц вашего сайта и плагин для оптимизации сайта. Большинство людей, устанавливающих LSCache, делают это для функций кэширования, а все остальное — это просто вишенка на торте.
Вы можете включить функции кэширования и игнорировать все остальное.
После активации вы обнаружите, что все отключено. Чтобы включить кэширование, перейдите к LiteSpeed Cache > Cache > Cache и установите для Enable Cache значение
Чтобы включить кэширование, перейдите к LiteSpeed Cache > Cache > Cache и установите для Enable Cache значение ON .
Вы можете остановиться прямо здесь, никогда не настраивать другие параметры, и плагин, вероятно, очень хорошо кэширует ваш сайт. Мы специально выбрали настройки по умолчанию для работы с большинством сайтов прямо из коробки.
TL;DR: Это очень длинный пост, но это только потому, что я решил объяснить вам все основные настройки. Если вы хотите немного подправить что-то, не помешает иметь элементарное представление об этих вещах. Впрочем, сейчас и читать не надо! Используйте настройки по умолчанию, добавьте в закладки версию этого поста, существующую в документации (которую мы будем обновлять в каждой версии плагина), и проверяйте ее, когда вам понадобится ссылка.
Все еще читаете? Хорошо! Давайте посмотрим на первые четыре вкладки в разделе «Кэш» и посмотрим, что они делают. Это самые основные настройки для вашего кеша.
Руководство для начинающих по использованию LiteSpeed Cache для WordPress
Совет. Это общий обзор. Подробные объяснения каждой настройки на каждой вкладке раздела «Кэш» см. в документации «Поэкранный режим».
Вкладка «Кэш»
Первая опция на вкладке «Кэш» включает и выключает функцию кэширования. Остальные настройки позволяют вам решить, какие типы контента будут кэшироваться. По умолчанию все включено. Если вы не знаете, что делают эти настройки, лучше оставить их по умолчанию.
Вкладка TTL
TTL означает «время жизни» и указывает количество секунд, в течение которых страница может оставаться в кэше, прежде чем она будет считаться устаревшей. Как только страница достигает своего TTL, она удаляется из кеша. Мы выбрали TTL по умолчанию, которые должны работать для большинства сайтов, но вы можете их изменить.
Если вы хотите глубже понять, как контент кэшируется и очищается, ознакомьтесь с этой записью в блоге. Он написан на высоком уровне, поэтому вы можете понять суть, не зная большого количества жаргона.
Он написан на высоком уровне, поэтому вы можете понять суть, не зная большого количества жаргона.
Вкладка очистки
Иногда бывают ситуации, когда страницы необходимо очистить до истечения срока их действия. Этот раздел позволяет вам определить правила для такого поведения. Параметры по умолчанию должны работать для большинства сайтов, но при необходимости их можно изменить.
Пример
Если вы напишете новый пост, пометите его как «брауни» и опубликуете его в категории «рецепты», изменится несколько страниц: домашняя страница, страница архива категории рецептов, страница архива тега пирожных, ваша страница архива автора и, возможно, некоторые другие страницы, в зависимости от вашей темы.
Необходимо очистить все затронутые страницы, чтобы избежать предоставления устаревшего контента. Эти настройки дают вам возможность настроить правила в соответствии с потребностями вашего сайта.
Excludes Tab
У вас могут быть страницы, которые вы вообще не хотите кэшировать. Эти параметры позволяют исключить определенные части вашего сайта из кэширования. Опять же, для большинства сайтов нет необходимости изменять эти настройки. Они предназначены для того, чтобы вы могли создавать собственные исключения из правил кэширования.
Эти параметры позволяют исключить определенные части вашего сайта из кэширования. Опять же, для большинства сайтов нет необходимости изменять эти настройки. Они предназначены для того, чтобы вы могли создавать собственные исключения из правил кэширования.
Другие вкладки кэша
Остальные вкладки кэша (четыре или пять, в зависимости от того, включена ли у вас WooCommerce) охватывают более продвинутые типы кэширования. Мы подробно рассмотрим их в документации раздела «Поэкранный кэш».
ESI
«Пограничные включения» (ESI) — это метод, с помощью которого вы можете «пробить дыры» в общедоступном содержимом и заполнить их личным или некэшированным содержимым. ESI полезен для таких вещей, как виджеты корзины покупок и персонализированные приветствия, но мы оставили его отключенным по умолчанию. Подробнее здесь.
Объект
Настройки на этой вкладке позволяют управлять кэшем внешних объектов (Memcached, LSMCD или Redis). Администратор сервера должен предварительно включить и настроить этот внешний кеш.
Браузер
Кэш браузера — это кеш клиентского уровня для статических файлов. При включенном кэшировании браузера статические файлы (например, изображения) сохраняются локально на устройстве пользователя при первом запросе. После этого контент извлекается из их локального хранилища до истечения срока действия кеша браузера. Настройки на этой вкладке управляют кешем браузера.
Дополнительно
Как можно догадаться из названия этой вкладки, она предназначена для более опытных пользователей. Вам вряд ли понадобится эта вкладка, если только у вас нет конфликта с другим плагином кеша.
WooCommerce
LSCache совместим с WooCommerce. Если у вас включен WooCommerce, эта вкладка появится и позволит вам настроить параметры, связанные с кешированием содержимого магазина.
Другие разделы подключаемого модуля
В подключаемом модуле LSCache есть еще много разделов для изучения. Каждый из них документирован более подробно в разделе документации «Экран за экраном». Я предоставил ссылки на каждый раздел в описаниях ниже.
Я предоставил ссылки на каждый раздел в описаниях ниже.
Информационная панель
Информационная панель LiteSpeed Cache позволяет вам с первого взгляда увидеть состояние всех ваших служб LSCache и QUIC.cloud (оптимизация изображений, критическая генерация CSS, низкокачественные заполнители изображений, Cache Crawler и т. д.). . Вы также можете проверить время загрузки страницы и показатель скорости страницы. Узнать больше.
Общие
Настройки в этом разделе контролируют использование вами сервисов QUIC.cloud, возможность автоматического обновления подключаемого модуля и сообщения, которые вы хотите отображать на панели управления. Узнать больше.
CDN
В этом разделе можно настроить сеть доставки контента для использования с WordPress. Если вы не используете CDN, не беспокойтесь об этом. Мы оставили поддержку CDN отключенной по умолчанию. Узнать больше.
Оптимизация изображений
LiteSpeed Cache для WordPress позволяет оптимизировать ваши изображения, делая их меньше и быстрее для передачи. Это делается через службу QUIC.cloud и может управляться в этом разделе плагина. Узнать больше.
Это делается через службу QUIC.cloud и может управляться в этом разделе плагина. Узнать больше.
Оптимизация страницы
Существует несколько мер, не связанных с кэшированием, которые вы можете предпринять, чтобы ускорить работу вашего сайта WordPress, и многие из них поддерживаются на этой вкладке. Минимизация и комбинация CSS и Javascript, HTTP/2 push, асинхронная и отложенная загрузка… если вы не знаете, что это значит, не беспокойтесь. Мы оставили их отключенными по умолчанию. Узнать больше.
База данных
Этот раздел позволяет оптимизировать базу данных WordPress. Оптимизация базы данных — полезный инструмент, когда речь идет об ускорении вашего сайта. Оптимизатор базы данных LSCWP дает вам простой способ выполнить некоторые из этих задач в вашей базе данных WordPress. Узнать больше.
Краулер
Мы отключили сканер по умолчанию. Когда он активен, он перемещается по вашему сайту, обновляя все страницы, срок действия которых истек из кеша. Сканирование может быть ресурсоемким процессом, и не все хостинг-провайдеры разрешат его использование. Если ваш хостинг-провайдер разрешает сканирование, это хороший способ поддерживать актуальность кэша. Узнать больше.
Сканирование может быть ресурсоемким процессом, и не все хостинг-провайдеры разрешат его использование. Если ваш хостинг-провайдер разрешает сканирование, это хороший способ поддерживать актуальность кэша. Узнать больше.
Панель инструментов
Если вам нужно вручную очистить кеш, экспортировать настройки сайта или отладить проблему, вы найдете средства в разделе Панель инструментов. Вероятно, самая полезная вещь, которую вы здесь найдете, — это отчет об окружающей среде. Если у вас возникла проблема, и служба поддержки LiteSpeed запрашивает ваш номер отчета, вы можете получить его здесь. Узнать больше.
Что теперь?
А теперь расслабьтесь и наблюдайте, как ваш сайт загружается быстрее 😀
Если вы чувствуете себя авантюрно, вы можете начать изучать некоторые другие функции, которые мы упустили. У нас есть документация, которая содержит объяснения каждой настройки (конкретные разделы указаны выше), и вы можете изучить предыдущие темы WordPress в среду для более подробного обсуждения некоторых из них.
