Настройки WordPress-плагина LiteSpeed Cache — Блог Алексея Будаева
Замечательный хостинг Fozzy, услугами которого я пользуюсь уже почти 8 лет, может похвастаться не только выгодными тарифами и без преувеличения лучшей техподдержкой, но и оснащёнными SSD-дисками серверами, работающими на LiteSpeed.
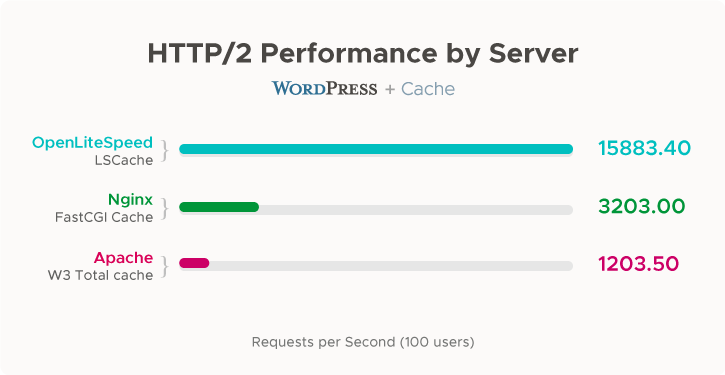
LiteSpeed Web Server — проприетарное ПО, которое обеспечивает более высокую, чем Nginx и тем более Apache, скорость загрузки сайтов. В паре с WordPress, судя по заявлению разработчиков LSWS, превосходство их технологии при использовании протокола HTTP/2 и плагина LSCWP просто подавляющее.
Сравнение производительности web-серверов с сайтом WordPress по бенчмарку http2benchmark.orgНо чтобы задействовать возможности LiteSpeed, нужно правильно всё настроить. Моя услуга на хостинге Fozzy управляется при помощи cPanel (при регистрации можно выбрать другую панель управления). В ней прежде всего нужно включить сжатие gzip для всего. Вторым важным шагом должна быть установка правильного плагина для настройки кэширования.
До появления LiteSpeed Cache я пользовался несколькими самыми популярными решениями (поимённо все плагины уже не вспомню), но ни один из них не работал так, как работает LSC. И дело даже не в серверном ПО и «заточенности» плагина под LSWS. Кроме прочих плюшек Fozzy предоставляет своим клиентам бесплатный CDN. Так вот, ни один плагин до LiteSpeed Cache не смог корректно работать на моём блоге при указанном адресе CDN-сервера. Что-то ломалось и всё.
Вдобавок к этому мне до сих пор не удавалось корректно настроить кэширование в браузере, DNS Prefetch и некоторые другие функции. Ну то есть настройки-то там несложные, но при проверке сервисы типа Pingdom указывали, что в упор не видят никакого Prefetch’а и даже браузерного кэширования. Да просто минимизировать CSS и JavaScript код без поломок в блоге получалось не всегда. Хотя следовал инструкциям, раскуривал статьи на эту тему. Потом в какой-то момент бросал это дело и ограничивался только кэшированием статики для снижения нагрузки на сервер.
Плагин LiteSpeed Cache тоже требует настройки, и с ним тоже пришлось немного повозиться. Так и не удалось настроить «совмещение» (combine) файлов CSS и JS – почти всё корректно работает и быстро загружается, но то меню и виджеты не прогрузятся, то прокрутка текста угоняет меню далеко наверх, то оно не разворачивается/не сворачивается, то галереи с фотографиями не работают, то ещё что-нибудь. Кроме того, по неясной причине не работает функция Object Cache: расширение memcached на сервере включено и плагин это видит, но установить соединение с localhost с открытым (проверено) портом никак не может.
В остальном найденные методом тыка настройки протестировал на трёх WordPress-сайтах и могу с уверенностью сказать, что со стандартным набором плагинов типа популярнейших Yoast SEO, JetPack и всяких Shortcodes Ultimate и Easy FancyBox герой этой публикации справляется.
Единственное, чем Budaev.org пришлось пожертвовать из функционала — это формой комментирования JetPack, которая перестала работать.
Дисклеймер Настройка подобных плагинов требует некоторого опыта и знаний. Если не уверены, LiteSpeed у вас сервер или какой-то другой, советую обратиться в техподдержку хостинга. Если у вас установлено несколько плагинов, влияющих на внешний вид и функционал сайта (всякие виджеты, формы, кнопки, авторизации, интеграции и т. д.), используйте LiteSpeed Cache с особой осторожностью: найдите время (много времени) и методично включайте критические опции кэширующего плагина по одной, каждый раз сбрасывая кэш и проверяя, не отвалилось ли чего, всё ли работает.Если не уверены, лучше не начинать.
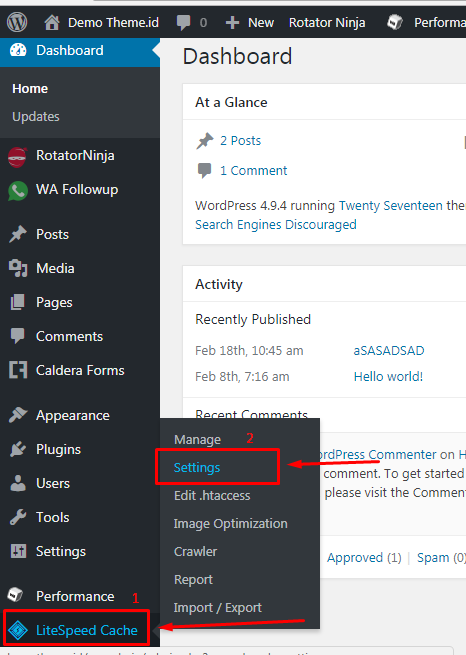
Приступим к делу. После установки и активации плагина переходим в «Настройки» — “LiteSpeed Cache”. Мои настройки показаны на скриншотах.
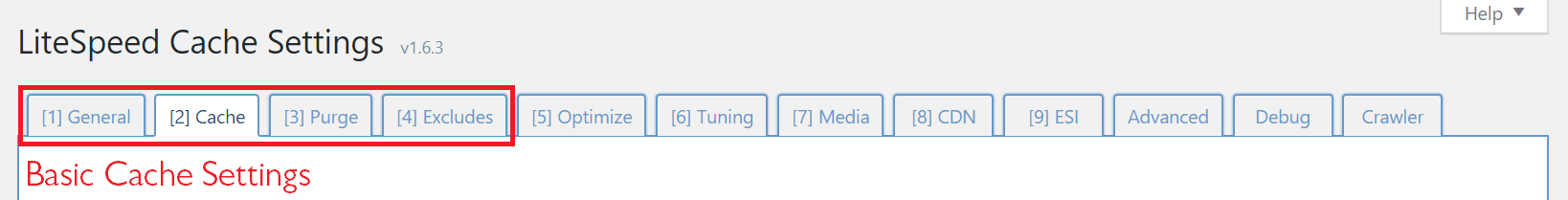
Кроме показанных, вам следует подумать о включении опции “Serve Stale” на вкладке “[3] Purge” – эта настройка позволяет выдавать пользователю последний файл кэша вместо выдачи актуальной страницы «на лету». ([a-z]+)?-?sitemap.xsl$ /index.php?yoast-sitemap-xsl=$1 [L]
# END Yoast SEO — XML Sitemap Rewrite Fix
([a-z]+)?-?sitemap.xsl$ /index.php?yoast-sitemap-xsl=$1 [L]
# END Yoast SEO — XML Sitemap Rewrite Fix
Далее переходим в появившееся в консоли WordPress меню “LiteSpeed Cache” и выбираем подменю “General”. Настройку автообновления лучше включить из общего меню плагинов, а здесь не трогать. Если желаете задействовать функционал облачного сжатия изображений и их выдачи в оптимизированном формате webp, нажмите кнопку “Refresh Domain Key”, и через некоторое время — “Connect to QUIC.cloud”. После регистрации в облачном сервисе и включения опций подменю “Image Optimization” процесс оптимизации начнётся автоматически, при этом картинки в webp будут выдаваться только браузерам, которые этот формат поддерживает, всем остальным будет предлагаться сжатый jpeg.
Пройдёмся по остальным настройкам плагина. Обратите внимание, что подменю “Cache” мы настроили на первом шаге (опции подменю аналогичные тем, что в «Настройках» сайта).
В подменю “CDN”, если у вашего хостинг-провайдера нет собственного CDN-сервера, можно настроить данные для CloudFlare API, и плагин будет работать в связке с популярным облачным сервисом. QUIC.cloud CDN пробовать не рекомендую, поскольку на бесплатном тарифе установлено ограничение на трафик всего в 1 Гб.
QUIC.cloud CDN пробовать не рекомендую, поскольку на бесплатном тарифе установлено ограничение на трафик всего в 1 Гб.
Повторюсь, оптимизировать изображения можно только после регистрации на сервисе QUIC.cloud. Ограничений на общее количество обработанных картинок нет, но в месяц бесплатно можно оптимизировать не более 10 000 файлов. Мой блог с кучей фотографий (а WordPress ещё их множит в группы по размерам) при первом подключении этот лимит не исчерпал и не исчерпает уже никогда. Поэтому рекомендую, отличная функция, и фотки не портит.
Что нужно решить — так это хранить или нет оригиналы изображений (опция “Remove Original Backups”). Свои бэкапы пока оставил, но разницы в качестве с тем, что было, и что показывается сейчас, практически никакой не вижу. Ещё одна включенная опция, «сохранять EXIF-данные» (“Preserve EXIF/XMP data”), мне нужна для того, чтобы просмотрщик галерей JetPack показывал, на что и с какими параметрами фотография снята. Снятие галочки позволит «анонимизировать» фотографии и сократить их размер на какие-то байты, несколько строчек текста.
Тем же, кому не нужно экономить место на диске, а сохранение качества изображений более важно, чем скорость загрузки, можно активировать функцию “Optimize Losslessly” — сжатие без потерь. Картинки всё равно заметно «полегчают», но качество не изменится совсем (разница с оригиналами будет заметна только при масштабировании).
В поле “DNS Prefetch” во вкладке “[3] Optimization” подменю “Page Optimization” у меня указаны домены сервисов, замедляющих или блокирующих загрузку основного контента сайта. Эта функция позволяет заблаговременно сообщить браузеру, к каким доменам следует параллельно подключаться при загрузке вашего сайта, и таким образом немного ускорить загрузку сайта. Лучше здесь не указывать то, чего нет. Для каждого этот список будет своим, в зависимости от того, какие счётчики посещаемости стоят, какой рекламной площадке принадлежат баннеры, на регулярной ли основе контент сайта содержит embed’ы наподобие роликов YouTube, публикаций из соцсетей и так далее.
Адреса самых популярных скриптов наподобие Гуглосервисов, JQuery и т. п. можно найти и во вкладке “[6] Localization”. Эта функция позволяет подгружать файлы распространённых скриптов из кэша, не заставляя браузер лишний раз обращаться к сторонним серверам. Использовать обе эти функции (имею ввиду упомянутую “DNS Prefetch”) одновременно или включить только какую-то одну — решать вам, у меня они обе работают и не конфликтуют.
В подменю “Crawler” ничего не настраивал, ибо не вижу смысла — поэтому и скриншотов настроек не будет. Crawler нужен для поддержания актуальности кэша — бот периодически обходит все страницы сайта и проверяет, всё ли из того, что изменил (добавил, удалил) администратор сайта, показывается в выдаваемом посетителям кэше. Если на сайте не так уж много изменений, комментариев и других «динамически» изменяющихся элементов, то включать «паука» смысла не вижу, тем более на виртуальном хостинге.
Как настроить кеширование LiteSpeed Cache в WordPress
Кэширование страниц и изображений — одни из самых полезных вещей, которые вы можете сделать для своего веб-сайта WordPress. Когда все сделано правильно (и когда на вашем сервере работает LSCache), ваш веб-сайт будет реагировать намного быстрее.
Когда все сделано правильно (и когда на вашем сервере работает LSCache), ваш веб-сайт будет реагировать намного быстрее.
Это дает толчок вашим усилиям по поисковой оптимизации (SEO), что может привести к более высокому ранжированию в результатах поиска.
Не говоря уже о том, что более отзывчивый сайт может увеличить конверсию продаж, если у вас есть интернет-магазин. LiteSpeed Cache — один из лучших и наиболее полных доступных плагинов кэширования WordPress, и мы поговорим об этом в этом руководстве.
После установки плагина мы поговорим о некоторых технических деталях. Например, как обслуживаются кэшированные веб-страницы и различные виды кеширования.
Но прежде чем мы перейдем ко всему этому, давайте немного поговорим о кешировании.
Содержание
Что такое кеширование?
Когда мы говорим о плагине LiteSpeed Cache, мы в первую очередь говорим о кешах страниц. Кешированная страница — это копия или версия страницы. Но почему посетителям выгодно создавать копию страницы?
Когда браузер запрашивает страницу веб-сайта WordPress, сервер выполняет несколько функций для объединения страницы.
Прежде чем что-либо отобразится в браузере, сервер должен (как минимум):
- Получите последние сообщения.
- Создайте верхний и нижний колонтитулы.
- Найдите и разместите виджеты на боковой панели.
- Узнайте, как должны отображаться медиа.
Сложные страницы, подобные тем, что есть на сайтах электронной коммерции, могут требовать выполнения десятков шагов для отображения страницы.
Большинство функций выполняются за миллисекунды. Но когда вы начнете их складывать, это может занять некоторое время. Что, в свою очередь, увеличивает время, необходимое для загрузки страницы.
Плагин кеширования сделает копию этой заполненной страницы, состоящую из всех этих частей. Затем он отображает эту копию при запросе страницы (в течение заранее определенного периода).
Таким образом, если три посетителя запрашивают одну и ту же страницу в течение одной или двух минут, страницу нужно «построить» только один раз. Второй и третий посетители видят предварительно созданную копию, которая загружается намного быстрее, поскольку времени сборки нет.
Таким образом, кеширование дает вашему сайту возможность быстрее реагировать, что в целом способствует повышению SEO. И, пожалуй, самое главное, сделать так, чтобы посетителям было удобнее.
Войдите в LiteSpeed Cache (он же LSCache)
LiteSpeed Cache или LSCache — это универсальный плагин кеширования для WordPress. Он оснащен кешем на уровне сервера и обширным набором функций оптимизации.
LiteSpeed Cache поддерживает установку WordPress на нескольких сайтах и совместим с большинством популярных плагинов, включая Yoast SEO и WooCommerce.
Некоторые из наиболее популярных функций включают в себя:
- Минимизация CSS, JavaScript и HTML
- Автоматическая генерация критического CSS
- Уменьшение встроенного CSS и JavaScript
- Оптимизация изображения (без потерь / с потерями)
- Возможность комбинировать CSS и JavaScript
- Ленивая загрузка изображений и окон iframe
И это клише, но это лишь верхушка айсберга. Если вы хотите, чтобы ваш веб-сайт кэшировался без особых усилий, плагин LSCache для вас.
Если вы хотите, чтобы ваш веб-сайт кэшировался без особых усилий, плагин LSCache для вас.
Давайте установим плагин и рассмотрим несколько доступных вариантов.
Как использовать плагин LiteSpeed Cache
Шаг 1. Установите LiteSpeed Cache
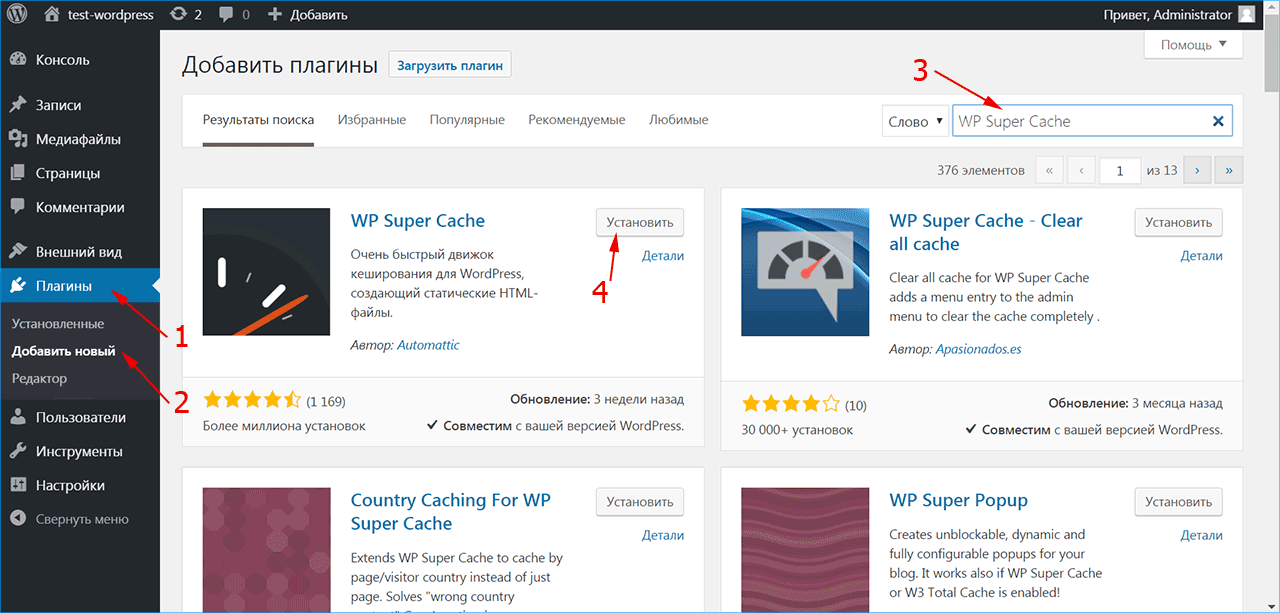
В навигационном левом столбце наведите указатель мыши на ссылку «Плагины» и щелкните ссылку «Добавить».
В поле «Искать плагины…» введите «LiteSpeed Cache».
Когда вы найдете плагин, нажмите кнопку «Установить сейчас».
Теперь плагин установлен, но его необходимо активировать, прежде чем вы сможете его использовать.
Нажмите кнопку «Активировать».
Шаг 2: Обзор LiteSpeed Cache
Когда LiteSpeed Cache включен, он сразу же начинает улучшать скорость вашего веб-сайта, прежде чем вы что-либо настраиваете.
Прежде чем мы поговорим о настройках, вы должны знать, что плагин LSCache может работать двумя способами:
- Без сервера LiteSpeed - это, по сути, означает, что вы можете использовать все функции оптимизации, но не кеширование.

- С веб-сервером LiteSpeed и лицензией LSCache — этот вариант дает вам полную функциональность, а также функции оптимизации и кэширования.
Если вы хотите использовать функции кэширования, вам, возможно, придется обратиться к своему хостинг-провайдеру, чтобы переключиться на веб-сервер LiteSpeed.
Хорошо, перейдем к этим настройкам.
В навигационном левом столбце наведите указатель мыши на ссылку «LiteSpeed Cache». Вы увидите несколько вариантов.
- Щиток приборов
- Общий
- Кэш
- CDN
- Оптимизация изображения
- Оптимизация страницы
- База данных
- Гусеничный трактор
- Ящик для инструментов
Некоторые из доступных параметров являются расширенными или требуют наличия учетной записи QUIC.cloud. Мы не собираемся описывать их в этом уроке.
Мы сосредоточимся на более простых вариантах конфигурации LSCache, которые доступны сразу: кэш и оптимизация страниц.
Это небольшая часть инструментов, но это две группы элементов управления, которые окажут наибольшее влияние.
Шаг 3. Настройки кэша LiteSpeed
В левой навигационной колонке наведите указатель мыши на ссылку «LiteSpeed Cache» и щелкните ссылку «Cache».
Вот что доступно на вкладках:
- Кэш — настройки управляют кешем для специальных типов контента, таких как вызовы REST API и страницы входа.
- TTL — (время жизни) параметры определяют, как долго определенные типы контента хранятся в кеше.
- Purge — настройки очистки содержимого кеша. По умолчанию плагин LiteSpeed Cache автоматически очищает кеш при обновлении плагинов, тем или ядра WordPress.
- Excludes — настройки, определяющие типы контента, который вы не хотите кэшировать.
- ESI — Edge Side Включает настройки. ESI — это усовершенствованный метод кэширования частей страниц.
- Объектно- объектный кеш хранит результаты частых запросов к базе данных, поэтому их можно легко получить.
 Это может избавить от необходимости повторять некоторые запросы к базе данных.
Это может избавить от необходимости повторять некоторые запросы к базе данных. - Браузер — если вы активируете это, ваш сайт будет кэшировать определенные файлы в браузере посетителя.
- Дополнительно — расширенные настройки, такие как файл cookie для входа и предварительная загрузка ссылки при наведении курсора.
Всякий раз, когда вы вносите изменения в какие-либо параметры кеширования (или параметры оптимизации страницы ниже), обязательно протестируйте свой сайт, чтобы убедиться, что он по-прежнему работает правильно. Неправильная настройка некоторых из этих параметров может нарушить функциональность сайта.
Шаг 4. Настройки оптимизации страницы LiteSpeed
В левой навигационной колонке наведите указатель мыши на ссылку «LiteSpeed Cache» и щелкните ссылку «Оптимизация страницы».
Вот что контролируют вкладки на этой странице:
- Настройки CSS — включая минимизацию, загрузку и кеширование CSS.
 Здесь также находится элемент управления отображением шрифтов.
Здесь также находится элемент управления отображением шрифтов. - Настройки JS — включает минимизацию, объединение, встраивание JS (JavaScript) и т. Д.
- Оптимизация — установите CSS и JS Cache TTL (время жизни), минимизацию, предварительную выборку DNS, шрифты Google и эмодзи WordPress.
- Параметры мультимедиа — заполнитель изображений, параметры LQIP (заполнитель изображений низкого качества) и т. Д. Здесь есть параметр «Ленивая загрузка изображений», но WordPress автоматически начал отложенную загрузку изображений в версии 5.4. Если вы используете последнюю версию WordPress, вам не нужно включать отложенную загрузку в этом плагине.
- Media Excludes — все эти настройки относятся к отложенной загрузке изображений.
- Локализация — настройки кеша Gravatar.
- Тюнинг — для файлов CSS и JS.
Как видите, в плагине LiteSpeed Cache доступно множество параметров конфигурации. Для более глубокого погружения вы можете обратиться к документации LiteSpeed Cache.
Для более глубокого погружения вы можете обратиться к документации LiteSpeed Cache.
На самом деле мы не собираемся вдаваться в подробности сложных настроек LiteSpeed Cache только потому, что каждый веб-сайт будет отличаться. Вам придется настроить их в соответствии с вашими конкретными потребностями.
Приведенная выше документация — отличная отправная точка, поскольку она поможет вам понять, что предлагает каждый пункт.
Вы также можете посетить наш веб-семинар LiteSpeed для получения дополнительной информации о настройках по умолчанию и о том, как более эффективно использовать плагин.
Как обслуживаются кэшированные веб-страницы
Установка чего-то вроде плагина LiteSpeed Cache — отличный способ ускорить работу вашего сайта. По сути, веб-страницы обслуживаются по-другому, если у вас есть плагин кеширования.
Когда кеширование активировано, сервер сохраняет HTML-файл вашей веб-страницы или страниц. Обычно они хранятся в оперативной памяти (RAM) сервера, что очень быстро.
Когда браузер запрашивает веб-страницу, серверу не нужно выполнять всю обработку, о которой говорилось выше. Он просто обслуживает страницу, которая уже есть в файле, и это приводит к гораздо более быстрой загрузке страницы.
Тогда вам может быть интересно, что происходит, когда вы вносите изменения в свой сайт или добавляете новую запись или страницу. Что ж, у каждого плагина кеширования, включая LSCache, есть способ справиться с этими сценариями. Часто то, что происходит, зависит от используемых вами настроек.
При этом плагин кеширования, который был правильно настроен на вашем веб-сайте WordPress, удалит кешированные версии вашей домашней страницы, архивов или других страниц, которые вы, возможно, установили. Затем будут созданы новые версии этих страниц для обслуживания будущих посетителей сайта.
Другие страницы могут остаться нетронутыми. Опять же, это зависит от указанных вами настроек.
Есть (как минимум) два типа кеширования
Наиболее распространенными типами кэшей являются браузерные и серверные. Кеширование браузера, как и следовало ожидать, выполняется на стороне посетителя. Это связано с кешем браузера, подобным тому, что есть в Chrome.
Кеширование браузера, как и следовало ожидать, выполняется на стороне посетителя. Это связано с кешем браузера, подобным тому, что есть в Chrome.
Затем у вас есть кеширование на стороне сервера, такое как LSCache. Это делается на сервере веб-сайта.
Давайте посмотрим на некоторые различия между ними.
Кеширование браузера: это позволяет вашему браузеру сохранять файлы с сайтов, особенно с сайтов, которые вы часто посещаете. Таким образом, вашему браузеру не нужно загружать новые файлы при каждом посещении веб-сайта.
Кэширование сервера: вместо обработки каждого отдельного запроса сервер берет результаты всех запросов и сохраняет их, чтобы быстро обслуживать сохраненные результаты.
Важно ли кеширование веб-сайта?
Да, это очень важно. При правильном использовании кеширования скорость вашего веб-сайта значительно возрастет, а также улучшится общее SEO. Это связано с тем, что скорость сайта — это то, что Google учитывает при ранжировании сайтов.
Заключительные мысли о плагине LiteSpeed Cache
Как видно из рассмотренных нами разделов, плагин LiteSpeed Cache является довольно продвинутым. Чтобы в полной мере использовать то, что он предлагает, нужно немного покопаться и научиться.
При этом LiteSpeed Cache, вероятно, лучший плагин для кеширования, доступный на сегодняшний день. Это вопрос личного мнения, и есть несколько действительно хороших.
По общему признанию, есть несколько более простых в установке параметров плагина кеширования и управления ими, включая W3 Cache, WP Cache и WP Super Cache и Autoptimize. Но если вам нужна профессиональная функциональность и кеширование на уровне разработчика, LiteSpeed идеально подходит для вас.
И еще одно важное замечание, прежде чем мы продолжим: если вы решите запустить другой плагин кэширования, отключите LiteSpeed Cache. Никогда не запускайте более одного плагина кеширования на своем веб-сайте WordPress.
Сообщите нам, как LiteSpeed Cache работает для вас и нравится ли вам это. Вы заменили на этот другой плагин кеширования? Вы предпочитаете более простой плагин с меньшим количеством опций?
Вы заменили на этот другой плагин кеширования? Вы предпочитаете более простой плагин с меньшим количеством опций?
Оптимизация сайта WP с плагином LiteSpeed и QUIC.cloud
Опубликовано вWordpress, Оптимизация сайтаот Наталья Мамбетова
Из этой статьи вы узнаете, как на сайте WordPesss настроить плагин LiteSpeed и CDN от QUIC.cloud. Чтобы плагин помог вам оптимизировать сайт по максимуму, необходим хостинг с поддержкой ⚡LiteSpeed или OpenLiteSpeed. Если же ваш сайт расположен на хостинге Apache, NGINX и т.д., то плагин будет выполнять свои функции только совместно с QUIC.cloud.
Преимущества LiteSpeed + QUIC.cloud для WordPress
- Высокая производительность при росте трафика;
- Защита от DDoS-атак и ботов;
- Одновременная поддержка протоколов IPv4 и IPv6;
- Уменьшение нагрузки на процессорные вычисления, благодаря чему ускоряется скорость обработки данных.

- Кэширование динамических страниц.
- Добавление списка файлов cookie, которые не должны кэшироваться.
- Оптимизация изображений.
- Поддерживает функционал Apache и Cloudlinux: .htaccess, modsec, php per directory, custom php options, cagefs и т.д.
- Бесплатные услуги на основе ежемесячных лимитов.
- На момент написания статьи QUIC.cloud имеет 68 узла PoPs по всему миру.
Инструкция
Устанавливаем на сайт бесплатный плагин LiteSpeed из репозитория WordPress и активируем его.
На первых шагах настройки плагина рассмотрим подключение сайта к CDN от QUIC.cloud, с помощью которого можно:
- создать критический CSS,
- оптимизировать и конвертировать в формат webp изображения,
- получить SSL сертификат,
- включить Anti DDoS и защиту от ботов,
- а также кэшировать динамические страницы, даже если на вашем хостинге не подключен веб-сервер LiteSpeed. Если же у вас хостинг с LiteSpeed, то плагин и без CDN значительно повышает производительность сайта и кэширует динамические страницы, но дополнительные возможности доступны только с облачным сервисом.

Подключаемся к QUIC.cloud
Итак, чтобы сопрячь ваш сайт с облаком, перейдите на QUIC.cloud и зарегистрируйтесь. Вернитесь на сайт и на вкладке плагина «General > Domain Key» нажмите кнопку «Request Domain Key». Сверху появится уведомление об успешном запросе, перезагрузите страницу. Когда ключ сгенерируется кликайте на кнопку «Link QUIC.cloud», нажмите «Yes link this new domain to my account» и затем вас обратно перенаправит в панель WordPress.
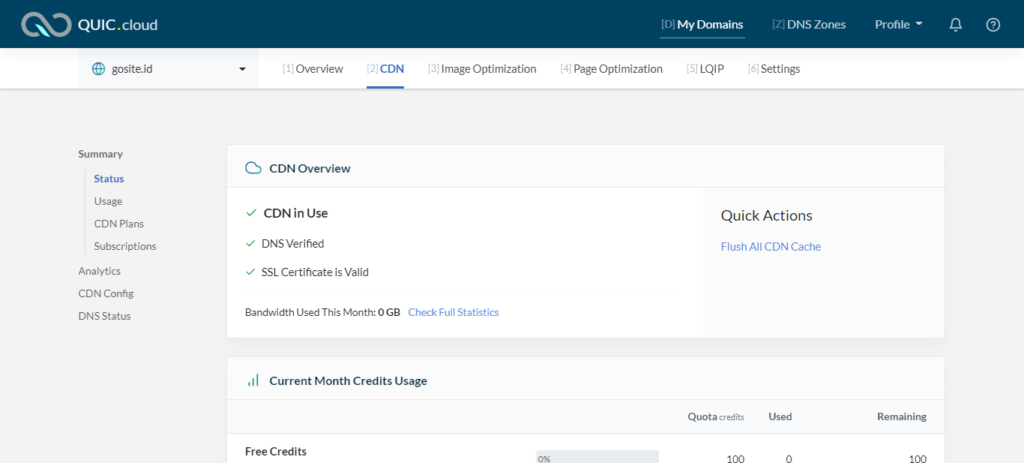
На той же вкладке появится кнопка «Visit my Dashboard on QUIC.cloud», нажмите на неё. Если панель облака открылась и в списке появился ваш домен со статусом OK, значит сопряжение прошло успешно.
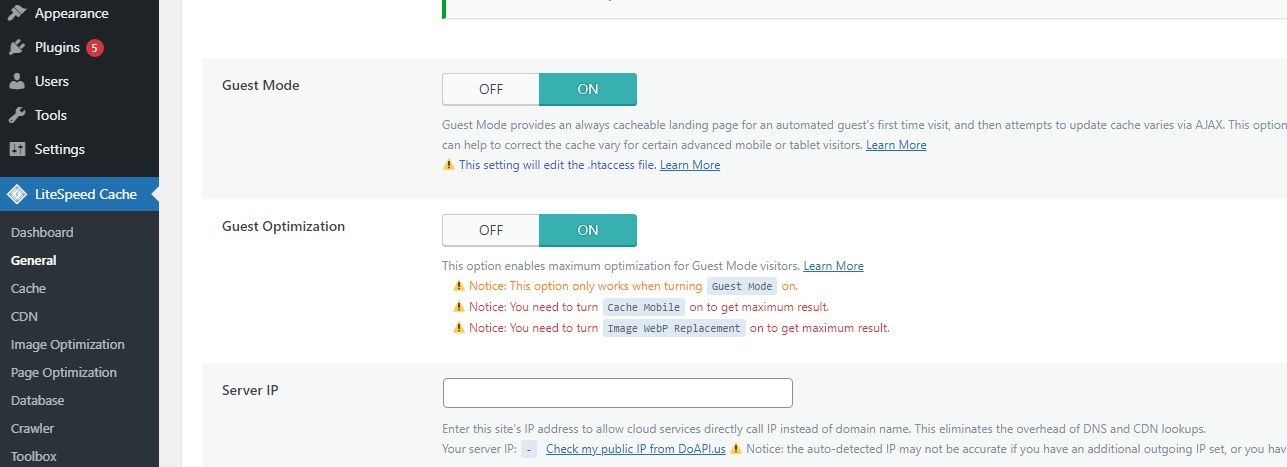
Далее на вкладке плагина «General» укажем IP вашего сервера. Чтобы узнать его, нажимайте ссылку «Check my public IP from DoAPI.us», который отобразится возле надписи «Your server IP is». Копируем, вставляем в строку Server IP и сохраняем настройки.
Те, кто не собирается использовать CDN и прочие услуги QUIC.cloud, могут пропустить следующий этап настройки.
Настройка CDN
Для подключения к CDN переходим в панель QUIC.cloud. Изначально, вам будут предоставлены бесплатные кредиты, которых вам хватит на месяц или более, особенно, если у вас небольшой сайт и мало трафика. Если кредитов не хватает, то их всегда можно докупить. К примеру, 5000 кредитов стоит всего 5$ — это 500 ГБ трафика.
Итак, на вкладке «My Domains» нажмите на свой домен чтобы увидеть список предлагаемых услуг. Затем кликайте по нужной услуге и переходите к их настройкам.
Кстати, услуги по оптимизации можно активировать и без использования CDN, также QUIC.cloud можно использовать совместно с Cloudflare для оптимизации статических файлов (изображения, JavaScript, CSS и т.д.), а QUIC.cloud для кэширования и обслуживания динамического контента.
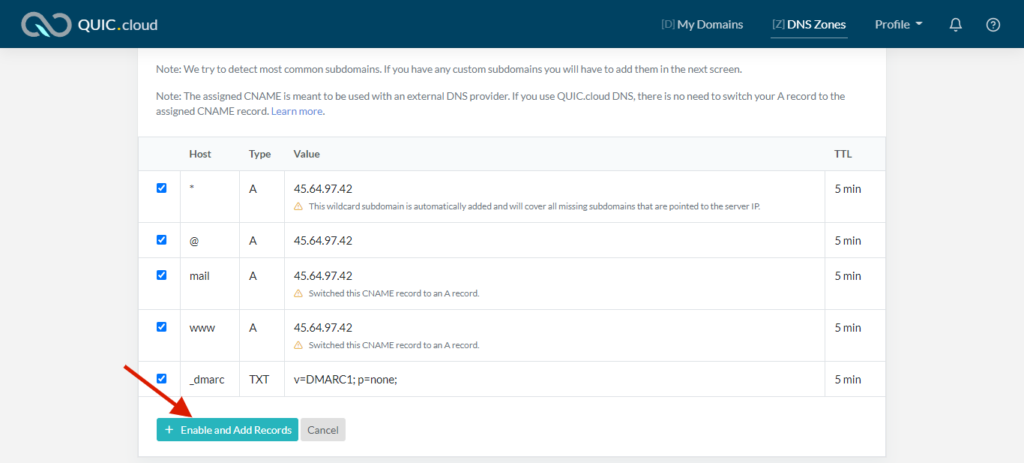
Если вы выбрали услугу CDN, то перейдите на вкладку «DNS Zones». Необходимо установить записи CNAME для корневого домена и изменить сервера имён (NS) у регистратора вашего домена, на NS от QUIC. cloud. Не забудьте выставить TTL на минимум, чтобы смена адресов произошла как можно быстрее. Обычно записи CNAME добавляются автоматически, но вы всё же сравните их с записями на хостинге; если это CPANEL, то увидеть их можно в разделе «Редактор Зоны > Домены > Управление зоной».
cloud. Не забудьте выставить TTL на минимум, чтобы смена адресов произошла как можно быстрее. Обычно записи CNAME добавляются автоматически, но вы всё же сравните их с записями на хостинге; если это CPANEL, то увидеть их можно в разделе «Редактор Зоны > Домены > Управление зоной».
Когда статус изменится на «Using DNS», вернитесь к выбору услуг и кликайте CDN, если статус CDN — «ОК», то CDN подключен. Произведите соответствующие настройки на вкладке «CDN Config».
- Включите «Map Both www/non-www» если ваш сайт работает с префиксом www.
- «Connection Type to Origin» включите «MATCH» если хотите чтобы ваш сайт открывался только по HTTPS.
- Включите «Frontend Force HTTPS», чтобы перенаправить все HTTP запросы на HTTPS через заголовок 301.
- Включите «Enable QUIC Backend» если ваш сайт работает по протоколу QUIC или HTTP/3 и вы хотите, чтобы QUIC.cloud также подключался к сайту по этим протоколам.
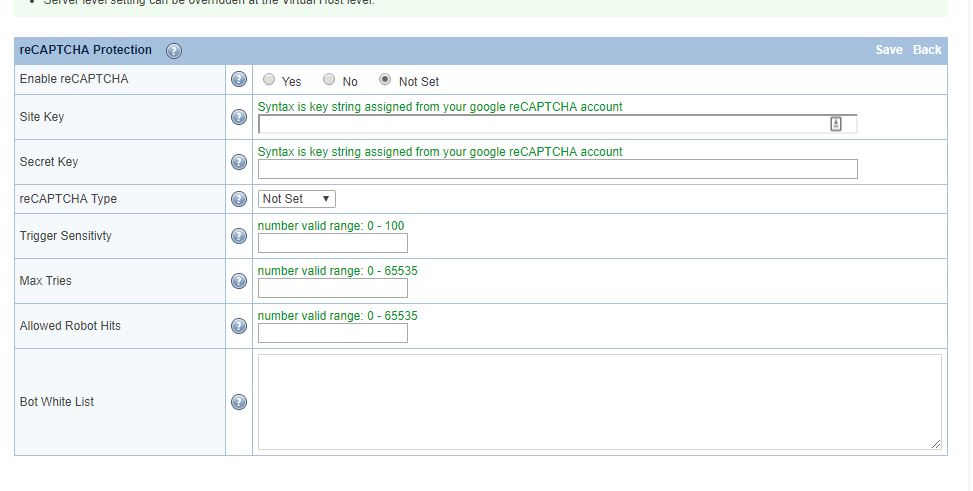
- Включите «reCAPTCHA & WP Brute Force Defence» и «Protect From Bad Visitor» для защиты сайта от плохих ботов и взлома.
 Ограничьте количество одновременных подключений и максимальное количество попыток входа.
Ограничьте количество одновременных подключений и максимальное количество попыток входа. - Включите «Restrict XML-RPC requests» чтобы ограничить запросы XML-RPC для всех подозрительных посетителей. Отключенная функция также будет ограничивать запросы к XML-RPC, но только когда обнаружит активность и покажет 403 ошибку в течение 5-ти минут.
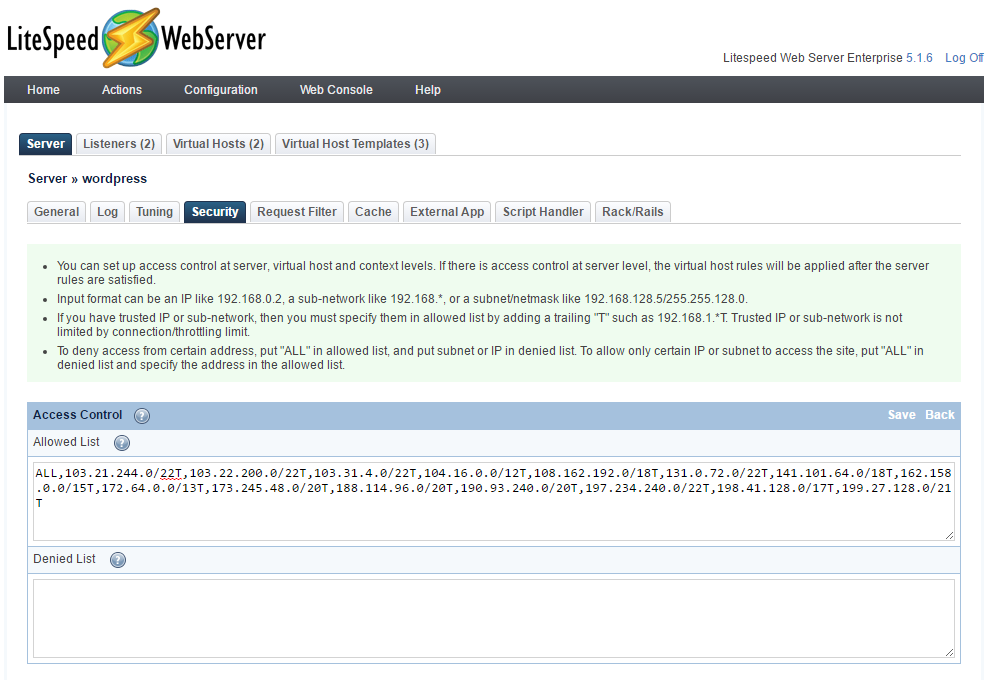
- В пункте «Access Control» добавьте доверенные IP в белый список, а все подозрительные в чёрный.
- Выберите предпочитаемый тип reCAPTCHA: видимая или невидимая и установите «MaxTries» — максимальное количество попыток её разгадывания.
- Добавьте в белый список ботов, которых блокирует защита QUIC.cloud. Например: Mail.RU, bingbot, facebookexternalhit, pinterest, yandex. По умолчанию сервис не блокирует известных ботов, таких как GoogleBot.
- При желании можете использовать Google reCAPTCHA вместо QUIC.cloud. Пропустите настройки «Custom reCAPTCHA Keys», если оставляете капчу по умолчанию.
- В пункте «SSL Certificate» сгенерируйте бесплатный SSL сертификат или вставьте свой.

- Сохраните все настройки и проверьте работу сайта.
Как исключить из Google Аналитики реферальный спам и заблокировать ботов на сайте
Настройки кэша LiteSpeed
Возвращаемся к настройкам плагина на вкладку «Cache».
После подключения каждого пункта тестируйте сайт, чтобы потом было легче определить, какая именно настройка повлияла на ту или иную функцию сайта.
Cache Control Settings
- Включите настройку «Enable Cache».
- Если на сайте есть регистрация, то включите кэш для залогиненных юзеров напротив пункта «Cache Logged-in Users».
- Включите кэш комментариев — «Cache Commenters».
- Включите кэширование для WordPress REST API. Это может также значительно ускорит сайт.
- Включите кэш для страницы входа на сайт — «Cache Login Page».
- «Cache favicon.ico» создаст кэш для фавикона.
- Включите «Cache PHP Resources» — это позволит избежать повторных вызовов функций PHP, что снизит нагрузку на хостинг и увеличит производительность сайта.
 Это касается статических ресурсов CSS или JS, подключаемых к PHP. Если эти ресурсы динамические, то отключите данную настройку.
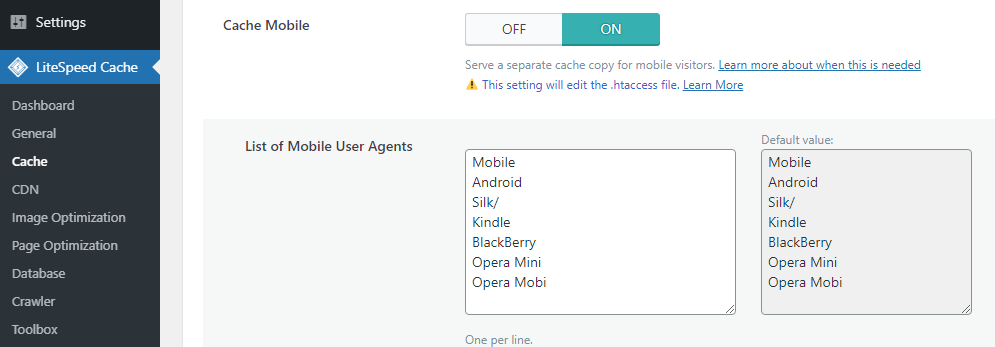
Это касается статических ресурсов CSS или JS, подключаемых к PHP. Если эти ресурсы динамические, то отключите данную настройку. - Оставьте «Cache Mobile» отключенным если у вас одна тема для всех устройств. Если же для мобильных устройств вы используете другую тему или в плагине AMP включен режим Reader, то подключите данную функцию.
- Добавьте в «Private Cached URIs» пути URI тех страниц, которые вы не хотите кэшировать.
- «Private Cached URIs» позволяет принудительно кэшировать выбранные страницы только на клиентском уровне (в браузере), можно создать пользовательский TTL для каждого URI.
- «Force Cache URIs» позволяет принудительно кэшировать выбранные страницы на сетевом (публичном) уровне, также можно создать пользовательский TTL для каждого URI.
- Исключите из кэширования определенные строки запроса в пункте «Drop Query String».
TTL
На вкладке TTL оставьте настройки по умолчанию или создайте свои.
Purge
На вкладке «Purge» включите «Purge All On Upgrade». Это позволит сбросить кэш при установке или обновлении плагина, темы или ядра. Ниже выберите страницы для которых необходимо сбросить кэш при обновлении контента. Включите «Serve Stale», если ваш контент совсем не обновляется или долго не будет обновляться. Это значительно снизит нагрузку на сервер. Далее можно запланировать период автоматической очистки выбранных URL.
Это позволит сбросить кэш при установке или обновлении плагина, темы или ядра. Ниже выберите страницы для которых необходимо сбросить кэш при обновлении контента. Включите «Serve Stale», если ваш контент совсем не обновляется или долго не будет обновляться. Это значительно снизит нагрузку на сервер. Далее можно запланировать период автоматической очистки выбранных URL.
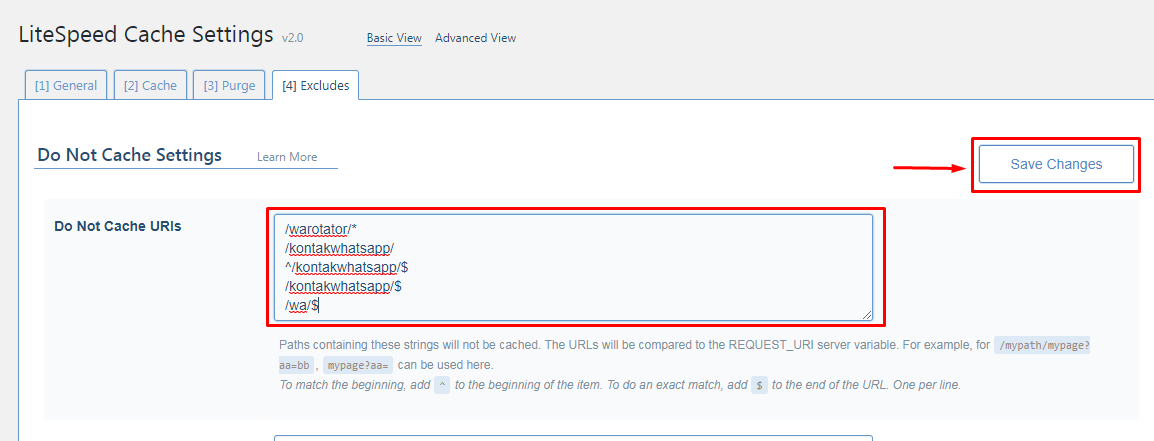
Excludes
Настройки расположенные на вкладке «Excludes» позволяют полностью отключить кэширование на определённых страницах или разделах сайта или исключить определённые куки. В пункте «Do Not Cache User Agents» можно отключить кэширование для различных User-agent, пример смотрите на изображении.
«Do Not Cache Roles» отключает кэширование для определённых ролей, например, для Администратора.
ESI
Раздел ESI предназначен для раздельного кэширования содержимого одной страницы. Например, на сайте используется виджет «Последние статьи» и при опубликовании нового поста содержимое всех страниц должно остаться закэшированным, тогда как сам виджет необходимо обновить. В пример также можно привести корзину WooCommerce и страницы аккаунтов. Если ESI не используется, то для каждого пользователя будет создан отдельная закэшированная страница, соответственно, возрастает нагрузка на сервер. Если же ESI включен, то будет использоваться общедоступный кэш с блоком ESI. Плагин позволяет настраивать отдельное кэширование для виджетов. В остальных случаях используйте PHP хуки LSCache для WordPress API.
В пример также можно привести корзину WooCommerce и страницы аккаунтов. Если ESI не используется, то для каждого пользователя будет создан отдельная закэшированная страница, соответственно, возрастает нагрузка на сервер. Если же ESI включен, то будет использоваться общедоступный кэш с блоком ESI. Плагин позволяет настраивать отдельное кэширование для виджетов. В остальных случаях используйте PHP хуки LSCache для WordPress API.
Object
Включите объектный кэш для того чтобы ускорить извлечение данных и сократить количество запросов к базе сайта. На хостинге должен быть доступен сервис Redis или модуль php Memcashed. Проверить, включен ли объектный кэш можно просмотрев код страницы в браузере, в конце должна быть запись вроде этой:
<!-- Object Cache [total] 5190 [hit_incall] 5056 [hit] 6 [miss_incall] 21 [miss] 107 [set] 171 -->
Browser
Кэш браузера сохраняет некоторые данные страниц (изображения, css и видео) на устройстве посетителя, чтобы при следующем посещении страница загрузилась быстрее. Рекомендуется включить данную функцию и оставить значение Browser Cache TTL по умолчанию.
Рекомендуется включить данную функцию и оставить значение Browser Cache TTL по умолчанию.
Оптимизация скорости страницы
Переходим на вкладку «Page Optimization». Здесь мы сможем оптимизировать стили, скрипты и изображения, чтобы отрисовка страниц происходила быстрее. При включении каждой функции сбрасывайте кэш и проверяйте работу сайта. Если некоторые страницы или формы «ломаются», то отключайте функцию целиком или же отключите оптимизацию для отдельного файла в настройках плагина LiteSpeed.
Настройки CSS
- Включите «CSS Minify» чтобы сжать все скрипты, в том числе и встроенные inline скрипты.
- Объедините локальные файлы CSS в один общий файл включив функцию «Комбинирование CSS». Не забудьте сохранить настройки, сбросить кэш и проверить страницы.
- Если используете сервис QUIC.cloud, то включите «Сгенерировать UCSS» и «UCSS Inline», чтобы создать стили только для отображаемой в данный момент страницы, это уменьшит размер CSS-файла.
- Включите «Объединение внешних и встроенных CSS» если хотите чтобы все стили были объединены в один файл.

- Опция CSS HTTP/2 Push заранее загружает необходимые стили до вывода содержимого на экран. Для работы необходим HTTP/2.
- Если вы используете сервис QUIC.cloud, то включите пункт «Асинхронная загрузка CSS» для создания критического CSS, т.е. CSS будет загружен из заголовка HTML до отображения содержимого. Должен быть включён cron. После активации перейдите в панель QUIC.cloud и на вкладке «Page Optimization» можно будет наблюдать за статусом данной услуги. Для тестирования вам будет предоставлено 2000 кредитов бесплатно. Чтобы отключить асинхронную загрузку, например, для шрифтов, используйте атрибут data-no-async=»1″.
- Если вы включили «Асинхронную загрузку CSS», и если у вас одинаковые стили для всех страниц одного типа, тогда, в целях экономии кредитов QUIC.cloud можно включить настройку «CSS на URL-адрес».
- «Встроенная асинхронная библиотека CSS» отложит загрузку стилей, которые браузер загрузит в фоновом режиме не мешая отрисовке контента. Используйте, если включили критические стили.

- «Оптимизация отображения шрифта» добавит свойство CSS font-display, которое определяет способ загрузки и отображения файлов шрифтов в браузере. Рекомендуемое значение Swap, дает шрифту нулевой второй период блока и бесконечный период подкачки. Используйте если пользовательский шрифт для вас важен.
Настройки JS
- Включите «Минификация JS» чтобы сжать все локальные и встроенные скрипты, тем самым достигается ускорение загрузки и оптимизация запросов.
- Включение настройки «Объединение JS» соберёт все файлы JS в один, что уменьшит количество запросов к серверу, но не всегда ускоряет страницу, так как в объединённом файле оказывается код, который можно было не запускать при первом же запросе.
- Включайте «Объединение внешних и встроенных JS», если включили предыдущий пункт. Это позволит избежать некоторых ошибок объединённых в один файл локальных JS, добавляя в него и встроенные в HTML скрипты.
- Включенная настройка «JS HTTP/2 Push» заранее загружает JS-файлы до вывода содержимого на экран.
 Для работы необходим HTTP/2.
Для работы необходим HTTP/2. - В пункте «Загрузить отложенный JS» включите Deferred (в русском переводе плагина «Отложено») если хотите, чтобы скрипты загружались после полной загрузки HTML. Или Delayed (в русском переводе плагина «Отложенные») если хотите, чтобы скрипты загрузились пока посетитель не начнёт взаимодействовать со страницей (клик, скролл). Это может значительно ускорить загрузку страниц и накинет несколько баллов в Google PageSpeed Insights. Но необходимо тщательно протестировать.
Настройки HTML
- Включите «Минификацию HTML» если в вашем коде много пробелов, ненужных кавычек и HTML комментариев и если необходимо уменьшить вес файла.
- DNS-prefetch (предзагрузка DNS) снижает время ожидания пользователя, если на вашем сайте есть ссылки на ресурсы с доменом отличным от вашего. Например, вы используете Гугл шрифты и если указать в настройках DNS-prefetch ссылку https://fonts.gstatic.com/, то плагин добавит в тег head такую строчку <link rel=»dns-perfetch» href=»https://fonts.
 gstatic.com»/ >. Добавьте сюда ссылки сервисов аналитики и рекламы от Гугл и Яндекс и т.п.. Но предварительно проверьте, не подключен ли элемент link с dns-perfetch каким-либо плагином, например, Google Site Kit.
gstatic.com»/ >. Добавьте сюда ссылки сервисов аналитики и рекламы от Гугл и Яндекс и т.п.. Но предварительно проверьте, не подключен ли элемент link с dns-perfetch каким-либо плагином, например, Google Site Kit. - «Управление предварительной выборкой DNS» включает и отключает предварительное получение DNS имен внешних ресурсов (картинки, скрипты), которые используются на сайте. Это может ускорить время загрузки страницы при медленном интернете. Добавляет HTTP-заголовок X-DNS-Prefetch-Control: on.
- «Селекторы отложенной загрузки HTML» поможет лениво загрузить какой-нибудь HTML-контейнер. К примеру, можно задержать рендеринг блока с комментариями, указав идентификатор comments.
- Включите «Удалить строки запроса», так как строки запроса в статических ресурсах могут замедлять работу сайта, к тому же такие файлы не кэшируются. Строка запроса – это всё, что следует за «?» или «&» в URL, обычно это версии файлов.
- Далее настройки позволяют включить асинхронную загрузку шрифтов Гугл, чтобы они не блокировали содержимое страницы или вовсе их удалить.
 Также можно удалить WordPress Emoji, если вы их не используете на сайте и всё, что содержится в тегах <noscript>, но только в том случае, если вы уверены, что ваш сайт не посещают пользователи с отключенным javascript в браузере.
Также можно удалить WordPress Emoji, если вы их не используете на сайте и всё, что содержится в тегах <noscript>, но только в том случае, если вы уверены, что ваш сайт не посещают пользователи с отключенным javascript в браузере.
Настройки медиафайлов
- Включите поддержку «Отложенной загрузки изображений», с ней изображения загружаются не сразу при открытии страницы, а только когда появляется необходимость. Это поможет повысить производительность, оптимизировать использование ресурсов устройства и снизить связанные с этим расходы. Протестируйте также настройку «Встроенная библиотека изображений с отложенной загрузкой» для постепенной загрузки элементов DOM.
- Если включили ленивую загрузку изображений, то включите заполнитель (placeholder) изображения имитирующий загрузку контента и «Адаптивный заполнитель». Далее можете использовать placeholder в формате SVG и установить для него цвет фона. В WordPress по умолчанию есть ленивая загрузка изображений, но отсутствуют заполнители, поэтому лучше использовать подобные плагины.

- Включите «Отложенная загрузка Iframes» для Youtube, Instagram и пр.
- Используйте Генератор LQIP если подключились к QUIC.cloud. В этом случае заполнители изображений будут генерироваться на лету с помощью облака, представляет собой размытую и сжатую версию оригинального изображения, что выглядит намного лучше, чем предыдущие заполнители. Для теста назначается 1000 кредитов. Отслеживать прогресс можно в облаке на вкладке LQIP. Также установите качество заполнителя (уровень сжатия) и минимальные размеры.
- Если включили отложенную загрузку включите «Добавить недостающие размеры» — это предотвратит смещение макета (CLS) при загрузке контента.
Исключение медиафайлов
Если вы включили настройки медиафайлов на предыдущей вкладке, то не забудьте добавить в исключение, всё, что не должно лениво загружаться или те изображения для которых не нужно использовать заполнитель. Это может быть логотип, баннеры, аватары и т.п..
Настройки локализации
Включите «Кэш Gravatar» если используете на сайте комментарии или отображаете список пользователей с аватарками от Граватар — это увеличит скорость загрузки страницы, обновляйте кэш вручную или с помощью cron.
Tuning
На этой странице исключите все CSS и JS которые отображаются неправильно или которые нет необходимости оптимизировать. Это может быть document.write, gtag, gtm, dataLayer, adsbygoogle, tag.js, yandex, jquery.js, cookie.js и т.д.. Добавьте вручную атрибут data-no-optimize=»1″, если не получается исключить скрипт или CSS в настройках. Также можете полностью исключить страницы по URI.
Оптимизация изображений
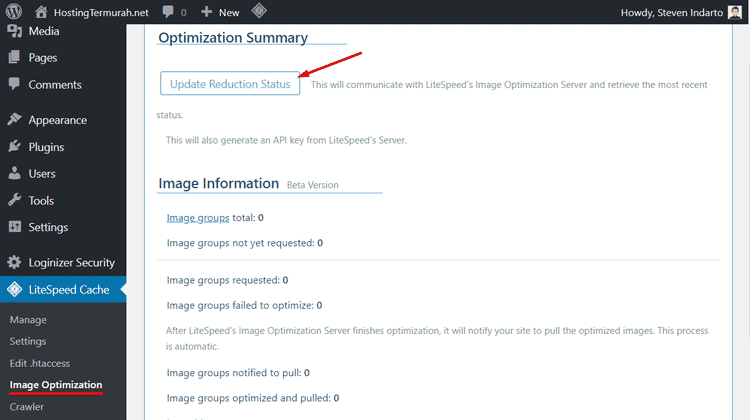
LiteSpeed Cache умеет сжимать изображения и конвертировать их в формат WebP. Стандартная очередь обработки бесплатна для всех, для этого не нужен аккаунт на QUIC.cloud, только необходимо получить ключ API на вкладке «Общие». Тогда как для быстрой обработки выделяется бесплатная ежемесячная квота в 10000 изображений, а если этого будет недостаточно, то дополнительную квоту можно приобрести за 3 000 кредитов — это 10000 изображений. Отслеживайте статус быстрой обработки на вкладке Image Optimization на панели QUIC.cloud.
Чтобы начать оптимизацию изображений произведите настройки оптимизации на второй вкладке, затем, нажмите на кнопку «Сбор данных». Когда процесс завершится, надпись на кнопке изменится на «Отправить запрос на оптимизацию». Нажмите её и ожидайте. В первый раз LiteSpeed загрузит лишь несколько изображений, чтобы проанализировать скорость взаимодействия между серверами. По завершении, необходимо снова нажать кнопку «Отправить запрос на оптимизацию», а чтобы в дальнейшем не делать это вручную, можно включить «Автозапрос через Cron».
Когда процесс завершится, надпись на кнопке изменится на «Отправить запрос на оптимизацию». Нажмите её и ожидайте. В первый раз LiteSpeed загрузит лишь несколько изображений, чтобы проанализировать скорость взаимодействия между серверами. По завершении, необходимо снова нажать кнопку «Отправить запрос на оптимизацию», а чтобы в дальнейшем не делать это вручную, можно включить «Автозапрос через Cron».
База данных
Со временем раздутая база сайта значительно увеличивает нагрузку на ваш хостинг и увеличивает время загрузки сайта. Плагин LiteSpeed умеет оптимизировать базу данных. Периодически посещайте эту вкладку, чтобы очистить сайт от лишнего мусора.
Для читателей webkato.ru скидка на любые услуги LiteSpeed хостинга Fozzy.com по промокоду 10%fozzygift.
Поделиться
TwitterВКонтакте
Отправить донат автору
Через Yoomoney
Картой или Qiwi
Метки: настройка сайта, плагиныинструмент для оптимизации вашего веб-сайта
Скорость, несомненно, является одним из основных факторов, когда речь идёт об общей производительности вашего сайта WordPress. Первые впечатления важны, если вы хотите произвести впечатление на посетителей и занять более высокое место в поисковой выдаче.
Первые впечатления важны, если вы хотите произвести впечатление на посетителей и занять более высокое место в поисковой выдаче.
Обладая многолетним опытом работы в Hostinger, мы всегда стремимся рекомендовать нашим клиентам наилучшие решения для создания и управления веб-сайтами.
Hostinger поддерживает LiteSpeed, чтобы обеспечить наилучшие впечатления для наших пользователей. Плагин LiteSpeed Cache — это инструмент для полной оптимизации функции LiteSpeed и обязательный инструмент для любого пользователя WordPress.
Это универсальный плагин для оптимизации сайта, который заслуживает доверия и прост в использовании. В этой статье мы покажем, как максимизировать функции плагина.
Содержание
- Как установить и активировать плагин LiteSpeed Cache?
- Как настроить плагин LiteSpeed Cache?
- Общие и настройки кеширования
- Оптимизация изображения и страницы
- База данных, сканер и Toolbox
- Что такое веб-кеширование?
- Заключение
Как установить и активировать плагин LiteSpeed Cache?
LiteSpeed Cache предустановлен для всех учётных записей Hostinger, поэтому вы можете пропустить этот шаг. Однако, если вы используете другую службу веб-хостинга, установить плагин LiteSpeed Cache можно быстро и легко. Вот как:
Однако, если вы используете другую службу веб-хостинга, установить плагин LiteSpeed Cache можно быстро и легко. Вот как:
- Для начала войдите в свою панель управления WordPress и перейдите в раздел Плагины.
- Найдите «LiteSpeed Cache», нажмите «Установить сейчас» и «Активировать».
- Обновите страницу, и вы должны увидеть раздел LiteSpeed Cache на панели инструментов WordPress.
Как настроить плагин LiteSpeed Cache?
Hostinger сотрудничает с LiteSpeed, чтобы предлагать нашим клиентам услуги и инструменты самого высокого качества. Вот почему плагин LSCache будет ждать, как только вы войдёте в учётную запись.
Теперь поговорим о том, как настроить плагин. Несмотря на то, что у него много полезных функций, вам не нужно настраивать их всё, чтобы начать использовать инструмент.
Здесь мы собираемся перечислить основы настройки вашего веб-сайта WordPress с помощью плагина.
Общие и настройки кеширования
Во-первых, у нас есть раздел «Общие» — здесь вы можете изменить, следует ли автоматически обновлять плагин или нет. Кроме того, сюда также можно добавить ключ домена.
Кроме того, сюда также можно добавить ключ домена.
В разделе «Кэш» вы найдёте настройки кеширования для плагина, которые можно включить или отключить. Например, вы можете вручную указать, какой тип контента вы хотите кэшировать — пользователей, вошедших в систему, страницы входа и т.д.
Для вашего удобства каждая запись включает краткое описание каждой настройки. Если вам потребуется дополнительная информация, рядом с названием страницы есть кнопка » Узнать больше«, которая приведёт вас на страницу официальной документации. Это относится и ко всем другим страницам.
Кроме того, некоторые из настроек включают «Этот параметр будет редактировать файл.htaccess». предупреждающее сообщение, чтобы знать, когда вам нужно быть более осторожными при изменении настроек плагина.
Другие вкладки в этом разделе включают настройки TTL и Purge. TTL обозначает время жизни, и здесь вы можете предварительно установить, как долго должен храниться в кэше каждый параметр. На вкладке «Очистка» вы можете, как следует из названия, управлять настройками автоматической очистки для содержимого, хранящегося в кэше.
Настройте вкладку «Исключения», где вы можете указать, какой тип контента вы не хотите кэшировать.
Просто не забудьте нажать кнопку «Сохранить настройки», когда закончите.
В LiteSpeed Cache есть многое, что вы можете изменить и настроить. Однако, если вам неудобно возиться с какой-либо из упомянутых настроек, просто оставьте их как есть.
Использование настроек плагина по умолчанию более чем достаточно, чтобы заметно увеличить скорость загрузки вашего сайта.
Оптимизация изображения и страницы
Плагин LiteSpeed Cache также включает мощные функции оптимизации изображений и страниц, поэтому свобода управления остаётся в ваших руках.
Оптимизация изображений предлагает собственную удобную панель инструментов, где вы можете увидеть информацию о том, насколько хорошо оптимизированы ваши изображения на веб-сайте.
С помощью Оптимизации страницы вы можете вручную изменить настройки и параметры CSS и JavaScript для локального хранения информации Gravatar.
База данных, сканер и Toolbox
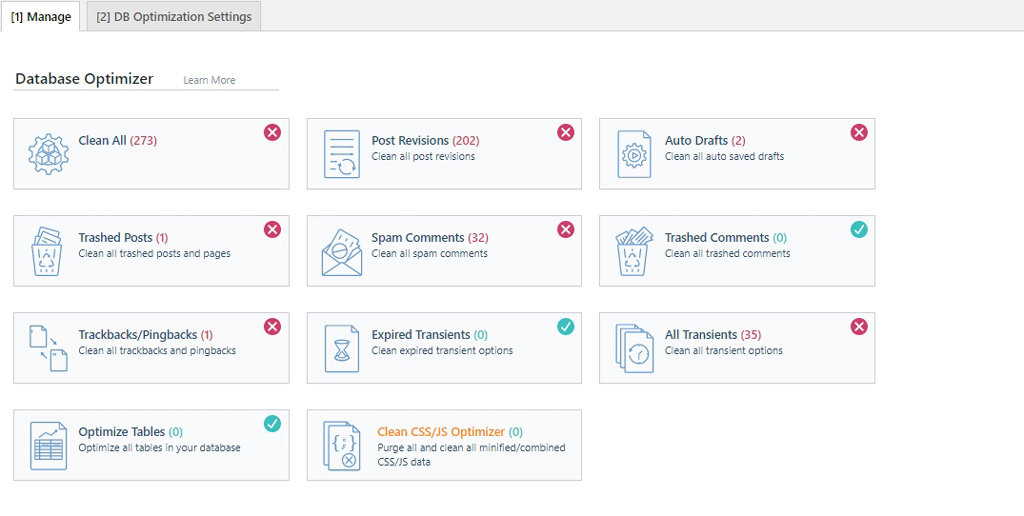
Мы ещё не закончили, когда дело доходит до того, что предлагает LiteSpeed Cache. В разделе «База данных» вы можете быстро просмотреть состояние других типов данных, хранящихся на вашем веб-сайте — очистить все исправления сообщений или спам-комментарии одним щелчком мыши.
LSCache включает Crawler используется для поиска бэкенд вашего веб — сайта для истекших страниц, освежающие их в процессе. В то время как Toolbox предлагает всевозможные варианты быстрой оптимизации в один клик и другие расширенные настройки.
Что такое веб-кеширование?
Скорость вашего сайта важна по многим причинам. Например, ни один посетитель не будет слишком долго ждать загрузки вашего контента.
Именно здесь на помощь приходит веб-кеширование — оно используется для значительного увеличения скорости загрузки веб-сайта за счёт временного локального хранения информации о нём в чьем-то интернет-браузере или на веб-сервере.
По сути, это не позволяет веб-сайтам повторно загружать всю информацию для тех, кто ранее посещал ваш сайт.
LiteSpeed Cache — это плагин WordPress, используемый для управления этим типом информации. Если не позаботиться должным образом, кеширование может сильно повлиять на работу посетителей в Интернете. Например, кешированные данные со временем устаревают и могут помешать пользователям успешно обновлять ваши страницы.
Этот плагин WordPress позволяет вам на микроуровне управлять хранением и использованием кеша, и это инструмент, на который следует обратить внимание каждому владельцу веб-сайта.
Однако помните, что даже самых мощных инструментов недостаточно для того, чтобы веб-сайт работал хорошо — вам также нужен надежный веб-хостинг.
Заключение
Управление веб-сайтом — это достаточно тяжёлая работа, и когда конечный результат не соответствует вашему видению, это может оставить вас и ваших посетителей недовольными и разочарованными. Однако не обязательно все делать самому.
С LiteSpeed Cache вы можете быть уверены, что медленная скорость загрузки веб-сайтов уйдёт в прошлое. Это отличное дополнение к вашей обязательной библиотеке плагинов WordPress, которая является не только качественным продуктом, но также может быть загружена бесплатно.
Это отличное дополнение к вашей обязательной библиотеке плагинов WordPress, которая является не только качественным продуктом, но также может быть загружена бесплатно.
LiteSpeed Cache: увеличение скорости работы сайта
1. Преимущества веб-сервера LiteSpeed перед Apache
- Быстрая и интуитивно понятная настройка.
- Повышение производительности за счёт снижения потребляемости объема памяти на обработку информации.
- Защита от DDOS.
- По сравнению с другими веб-серверами LiteSpeed выгоднее, производительнее и универсальнее, поскольку работает с большинством CMS.
- Как и Nginx, LSWS изначально создавался для использования управляемой событиями архитектуры, которая более эффективна и производительнее, чем модель Apache, основанная на процессах. Но в отличие от Nginx, LSWS был разработан для понимания файлов конфигурации Apache, правил mod_security и правил mod_rewrite. И он поддерживает .htaccess изначально гораздо более эффективным способом. Благодаря этой совместимости веб-сервер LiteSpeed можно использовать с любой панелью управления, написанной для Apache, включая cPanel, Plesk и DirectAdmin.

- LiteSpeed Web Server экономит ресурсы без ущерба для производительности, совместимости и удобства.
- Безопасность — серьезная проблема, поэтому Litespeed поддерживает правила ModSecurity (как это делают Apache и nginx), но делает это без ущерба для производительности благодаря эффективной реализации LiteSpeed Web Server. LSWS также поставляется с поддержкой reCAPTCHA, защитой WordPress от атак методом перебора и другими передовыми средствами защиты от DDoS-атак.
2. Плагин LiteSpeed Cache: что это такое и зачем он нужен
LiteSpeed Cache (LSCache) — это встроенная высокопроизводительная функция ускорения динамического контента серверных продуктов LiteSpeed.
LSCache ускоряет динамический контент (а не только страницы PHP) с функциями, очень похожими на те, что в Apache mod_cache. Для этого он использует эффективную, легко настраиваемую встроенную реализацию на сервере LiteSpeed. Это значительно сокращает время загрузки страницы и нагрузку на сервер.
LSCache устраняет дополнительные уровни обратного прокси, необходимые для дополнительных пакетов кеширования (таких, как Varnish), обеспечивая более быструю и эффективную обработку статического содержимого в дополнение к обработке динамического содержимого.
3. Что нужно знать перед началом использования плагина?
Механизмом кэширования LiteSpeed можно управлять с помощью правил перезаписи в .htaccess корня документа веб-приложения.
Итак, что вы получаете, используя плагин LSCache?
У веб-приложений есть правила о том, какой контент можно кэшировать, как долго он может храниться в кэше и какие события могут привести к устареванию объекта кеша. Плагины LSCache — это способ передачи этих правил веб-приложений в Cache Engine. LSCache позволяет управлять кешем таким образом, чтобы больше объектов можно было хранить в течение более длительного периода и с непревзойденной точностью.
Так же он работает с веб-сервером LiteSpeed и его установленным кешем страниц (LSCache), чтобы обеспечить производительность сайта WordPress. Функции кэширования плагина указывают серверу, что страница является кэшируемой и как долго, или они аннулируют определенные кэшированные страницы с помощью тегов.
Функции кэширования плагина указывают серверу, что страница является кэшируемой и как долго, или они аннулируют определенные кэшированные страницы с помощью тегов.
LSCache — это кэш уровня сервера, поэтому он быстрее, чем кэш уровня PHP.
Кэш страницы позволяет серверу полностью обходить PHP и запросы к базе данных. LSCache, в частности, из-за своей тесной связи с сервером, запоминает записи кэша, которые не могут быть запомнены другими плагинами, и анализирует зависимости.
LSCache использует теги для управления интеллектуальной очисткой кеша, а также различные файлы cookie для обслуживания нескольких версий кэшированного контента в зависимости от таких вещей, как мобильный или персональный компьютер, географическое положение и валюты.
Если все это звучит сложно, и вы волнуетесь, что не разберетесь в настройке, не о чем беспокоиться. LSCWP в базовой настройке, подходит для большинства сайтов.
Изображения не оптимизируются автоматически, если для LiteSpeed Cache> Image Optimization> Image Optimization Settings> Auto Request Cron установлено значение ON. Вы также можете оптимизировать свои изображения вручную.
Вы также можете оптимизировать свои изображения вручную.
LSCWP имеет разнообразные опции оптимизации, например, оптимизация БД, минификация и комбинация файлов CSS и JS, HTTP/2 Push, поддержка CDN, кэш браузера, кэш объектов, отложенная загрузка и оптимизация изображений.
Эти функции не требуют использования веб-сервера LiteSpeed.
Для использования LSCache вам понадобится один из следующих серверных продуктов LiteSpeed:
- LiteSpeed Enterprise
- LiteSpeed Web ADC
- OpenLiteSpeed
- QUIC.cloud CDN
4. Установка плагина для WordPress
Загрузите LiteSpeed Cache со страницы каталога плагинов WordPress.
В панели управления WordPress, в разделе «Плагины»> «Добавить новый» и «Загрузить плагин».
Выберите zip-файл LSCWP «Установить сейчас». Активируйте плагин.
Либо можно загрузить плагин прямо с экрана Plugins> Add New. Найдите LiteSpeed Cacher в поисковой строке. Нужный плагин должен появиться первым результатах поиска.
Выберете Установить сейчас.
Активируйте плагин.
Перейдите в LiteSpeed Cache> Cache> Cache и параметр Enable Cache поставьте на значение ON.
Мы подготовили для вас видео-инструкцию, как установить плагин.
5. Кэширование сайта
Удостовертесь, обслуживается ли страница из LSCache, выполнив следующие действия:
В браузере, в котором не совершен вход в административную часть, откройте инструменты разработчика и перейдите на свой сайт. Откройте вкладку Сеть.
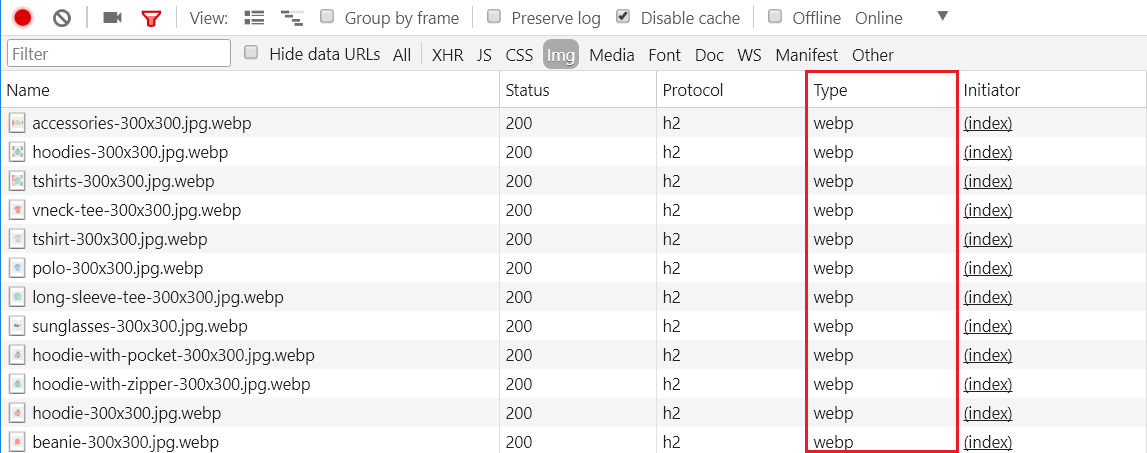
Обновите страницу.
Щелкните первый ресурс. Это должен быть файл HTML. Например, если ваша страница — это http://example.com/webapp/, ваш первый ресурс должен иметь вид example.com/webapp/ или webapp/.
Если вы видите заголовки, типа
X-LiteSpeed-Cache: miss
X-LiteSpeed-Cache-Control:public,max-age=1800
X-LiteSpeed-Tag:B1_F,B1_
(например), это означает, что страница ещё не была кэширована, но LiteSpeed сохранил ее для использования в будущем.
Перезагрузите страницу, и вы должны увидеть X-LiteSpeed-Cache: hit в заголовке ответа. Это означает, что страница обслуживается LSCache и настроена правильно.
Это означает, что страница обслуживается LSCache и настроена правильно.
Если вы не видите X-LiteSpeed-Cache: hit или X-LiteSpeed-Cache: miss, следовательно, проблема с конфигурацией LSCache.
Выводы
Как вы могли заметить, плагин LiteSpeed Cache имеет ряд преимуществ, что значительно улучшают безопасность, производительность и оптимизирует работу сайта.
В сравнении с другими веб-серверами, LiteSpeed можно назвать оптимальным и универсальным.
Он увеличивает пропускную способность вдвое, снижает нагрузку на сервер и ускоряет кэширование данных.
Выбирая LiteSpeed, вы ощутите выгоду при этом не тратя время и ресурсы на настройку.
Попробуйте сейчас возможности этого нашумевшего и, уже ставшего популярным, веб-сервера и его плагина LiteSpeed Cache на наших тарифах: CMS Хостинг, Клауд Сайт и Реселлинг Хостинга.
Если у вас возникнут дополнительные вопросы или необходима будет помощь, наша круглосуточная тех.поддержка всегда рада прийти на помощь.
Надёжный CMS хостинг для вашего сайта
Тестовый период. Антивирус на всех тарифах. SSL сертификат в подарок
Заказать CMS хостинг
Page not found — JRMora, humor gráfico
Перейти к содержимомуEso que buscas no aparece, puedes buscar con otras palabras o probar en la lista de páginas más importantes y los ultimos 30 artículos publicados
Поиск:Páginas
Últimos artículos
WordPress
- Бесплатная коллекция из 68 нарисованных вручную SVG иконок
- Ultimate Membership Pro, плагин для управления членством
- Lazy Load y Viewport в LiteSpeed
- Отображение различного содержания в зависимости от языка в WordPress
- Сниппеты кода PRO
- Четыре месяца без AMP
- WordPress исполняется 19 лет
- 13 причин использовать GenerateBlocks
- 10 Полезных кодов для GeneratePress
- Устранение проблем с CLS и Adsense
- Лаборатория производительности, обнаружение потенциальных улучшений производительности WordPress
- Creator Blocks, коллекция бесплатных блоков для GenerateBlocks
- Настройка QUIC.
 cloud CDN на LiteSpeed
cloud CDN на LiteSpeed - Отключение AMP-страниц в WordPress
- Причины прекратить использование Elementor
- GenerateBlocks, есть жизнь за пределами Elementor
- Альтернативы Google Analitycs
- Удаление неиспользуемого CSS в WordPress
- Копирование содержания оригинальной публикации с помощью плагина Polylang
- Как отключить различные размеры изображений, автоматически создаваемых WordPress
- Как добавить предполагаемое время чтения к постам и страницам WordPress
- Advanced Database Cleaner Pro, глубокая очистка Вашей базы данных
- Хостинг и локальная загрузить Google Fonts в WordPress с помощью Perfmatters
- Как отобразить дату последнего обновления с помощью Elementor
- Polylang и DeepL, сбалансированное решение для многоязычного блоггинга
- Rank Math PRO, seo плагин для WordPress, первые впечатления (2021)
- Ошибка 500 при обновлении до PHP 8
- Follow.it, альтернатива Feedburner
- Как создать один шаблон для всех постов WordPress с помощью Elementor PRO
Биографии
- Мэтью Притчетт, Мэтт
- Хоакин Сальвадор Лавадо Техон (Quino)
- Запись в Art Young
- Памяти Джона Каллахана, 1951-2010 гг.

Вещи
- Улучшение воздушного потока, вентилятор Noctua NF-A12x25 PWM
- Pro’sKit UMS-C002, электрическая воздуходувка
- Как снизить температуру компьютера
- Восстановление Wacom Intuos Pro M
- LG 29WP500-B, 29-дюймовый ультраширокий монитор
- Камера прямой трансляции с водопоя в пустыне Намибии
- Drevo Blademaster TE, возвращаемся к механической клавиатуре
- Замените термопасту на видеокарте NVIDIA GeForce GTX-660 Ti
Графический юмор
- Адвокат Кристины Киршнер объявил, что будет судиться с Nik из-за карикатуры
- Канадская газета отзывает карикатуры после жалоб мусульманской общины
- Арт Шпигельман получит медаль «За выдающийся вклад в американскую литературу
- Огненные языки
- Болсонаро теряет свой веб-домен и заполняет его карикатурами
- Заметка от редактора «Монреальской газеты» по поводу спорной карикатуры Бориса
- Телефонный розыгрыш Алмейды, который раскрыл то, что мы уже знали
- Фестиваль ViÑetas de Poitiers воздаст должное Ким
- ночь, когда я плагиатил сам себя
- Гатурро, самый избитый персонаж полосы Пасео де ла Комик
- Банковский налог
- Европейский суд по правам человека осуждает Испанию за нарушение прав судей Каталонии, выступающих за процесс
- Испанцы бегут от новостей
- Пограничная политика
- Инволюция
- Искусственный интеллект и комиксы
- Трамп-заговорщик
- Тень учреждений
- В Млечном Пути могут обитать 4 враждебные цивилизации, желающие нас уничтожить
- Рабочая сила
- Мы, народ
- Франкен VS Дюпюи за право Гастона Лагаффе на «смерть»
- Интоксикация
- Убийственное состояние
- Торпедо 1936 Интеграл 5-е издание
- Извинения компании Iberdrola
- Указ о прозрачности королевского хозяйства
- Все еще… Расизм в Америке
- Касо «Пегас»
- Новая одержимость малазийского правительства карикатуристом Фахми Резой
Документальные фильмы
- Маттотти (2006)
- Segrelles.
 Универсальный иллюстратор (2020)
Универсальный иллюстратор (2020) - Санджулиан: Сила просветления (2021)
- Русские вещи
- Сталин думал о тебе (2009)
- Мелвин против Э.Т. История Хоакина Бласкеса (2006)
История
- Альбом Персингера, десятилетие рисунков и воспоминаний эпохи Великой депрессии
- Sidewalk Bubblegum, 9 лет виньеток Клэя Батлера
- Испано-американская война 1898 года в виньетках
- Британская полиция возобновила дело об убийстве палестинского карикатуриста Наджи аль-Али
- 8 миллионов долларов, рисуя карикатуры, в 1933 году
Комикс
- Искусственный интеллект и комиксы
- Мелвин против Э.Т. История Хоакина Бласкеса (2006)
Новости
- что такое редакционная карикатура?
- Кения запрещает шесть мультсериалов за «пропаганду гомосексуализма»
- Карикатуристу Джейму Гордону грозит до 25 лет тюрьмы за лжесвидетельство и мошенничество
- Карикатурист пытается убить коллегу-карикатуриста, ударив его ножом в голову
Руководство для начинающих по использованию LiteSpeed Cache для WordPress ⋆ Блог LiteSpeed
Добро пожаловать в очередной выпуск WordPress в среду!
Сегодняшняя тема: Руководство для начинающих по LiteSpeed Cache для WordPress
Отказ от ответственности : Информация, содержащаяся в этом сообщении, верна для LSCWP v4. 5.0.1 [журнал выпуска]. Если вы используете более новую версию плагина, некоторые детали могут измениться. Пожалуйста, обратитесь к нашей документации для получения последней информации!
5.0.1 [журнал выпуска]. Если вы используете более новую версию плагина, некоторые детали могут измениться. Пожалуйста, обратитесь к нашей документации для получения последней информации!
Итак, вы загрузили плагин LiteSpeed Cache для WordPress, установили его и активировали. Что теперь?
Некоторых людей воодушевляет наличие всех этих вкладок с настройками, и они стремятся сразу же перейти к ним, в то время как другие находят все варианты перегруженными и парализованы нерешительностью.
Что ж, если вы относитесь ко второму лагерю, вы попали по адресу. Сегодня мы поговорим о простой и легкой настройке LSCWP. Мы рассмотрим то, что вы должны знать, чтобы успешно использовать плагин, и расскажем, какие настройки вы можете спокойно игнорировать.
Я установил и активировал LSCache для WordPress. Что теперь?
LSCWP, по сути, имеет две цели: полностраничный кеш для динамически генерируемых страниц вашего сайта и плагин для оптимизации сайта. Большинство людей, устанавливающих LSCache, делают это для функций кэширования, а все остальное — это просто вишенка на торте.
Большинство людей, устанавливающих LSCache, делают это для функций кэширования, а все остальное — это просто вишенка на торте.
Вы можете включить функции кэширования и игнорировать все остальное.
После активации вы обнаружите, что все отключено. Чтобы включить кэширование, перейдите к LiteSpeed Cache > Cache > Cache и установите Enable Cache на ON .
Вы можете остановиться прямо здесь, никогда не настраивать другие параметры, и плагин, вероятно, очень хорошо кэширует ваш сайт. Мы специально выбрали настройки по умолчанию для работы с большинством сайтов прямо из коробки.
TL;DR: Это очень длинный пост, но это только потому, что я решил объяснить вам все основные настройки. Если вы хотите немного подправить что-то, не помешает иметь элементарное представление об этих вещах. Впрочем, сейчас и читать не надо! Используйте настройки по умолчанию, добавьте в закладки версию этого сообщения, существующую в документации (которую мы будем обновлять для каждой версии плагина), и проверяйте ее, когда вам понадобится ссылка.
Все еще читаете? Ok! Давайте посмотрим на первые четыре вкладки в разделе «Кэш» и посмотрим, что они делают. Это самые основные настройки для вашего кеша.
Руководство для начинающих по LiteSpeed Cache для WordPress
Совет. Это общий обзор. Подробные объяснения каждой настройки на каждой вкладке раздела «Кэш» см. в документации «Поэкранный режим».
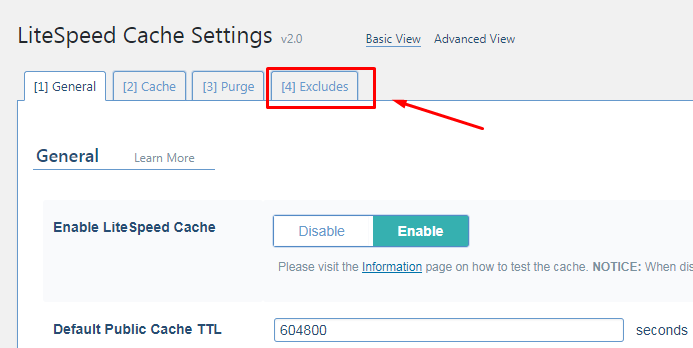
Вкладка Cache
Первый вариант на Cache 9Вкладка 0007 включает и выключает функцию кэширования. Остальные настройки позволяют вам решить, какие типы контента будут кэшироваться. По умолчанию все включено. Если вы не знаете, что делают эти настройки, лучше оставить их по умолчанию.
Вкладка TTL
TTL означает «время жизни» и указывает количество секунд, в течение которых страница может оставаться в кэше, прежде чем она будет считаться устаревшей. Как только страница достигает своего TTL, она удаляется из кеша. Мы выбрали TTL по умолчанию, которые должны работать для большинства сайтов, но вы можете их изменить.
Если вы хотите глубже понять, как содержимое кэшируется и очищается, ознакомьтесь с этой записью в блоге. Он написан на высоком уровне, поэтому вы можете понять суть, не зная большого количества жаргона.
Вкладка очистки
Иногда бывают ситуации, когда страницы необходимо очистить до истечения срока их действия. Этот раздел позволяет вам определить правила для такого поведения. Параметры по умолчанию должны работать для большинства сайтов, но при необходимости их можно изменить.
Пример
Если вы напишете новый пост, пометите его как «брауни» и опубликуете его в категории «рецепты», изменится несколько страниц: главная страница, страница архива категории рецептов, страница архива тега «брауни», страница архива вашего автора и, возможно, некоторые другие страницы, в зависимости от вашей темы.
Все затронутые страницы должны быть очищены, чтобы избежать предоставления устаревшего контента. Эти настройки дают вам возможность настроить правила в соответствии с потребностями вашего сайта.
За исключением вкладки
У вас могут быть страницы, которые вы вообще не хотите кэшировать. Эти параметры позволяют исключить определенные части вашего сайта из кэширования. Опять же, для большинства сайтов нет необходимости изменять эти настройки. Они предназначены для того, чтобы вы могли создавать собственные исключения из правил кэширования.
Другие вкладки кэша
Остальные вкладки кэша (четыре или пять, в зависимости от того, включена ли у вас WooCommerce) охватывают более продвинутые типы кэширования. Мы подробно рассмотрим их в документации раздела «Поэкранный кэш».
ESI
«Пограничные включения» (ESI) — это метод, с помощью которого вы можете «пробить дыры» в общедоступном содержимом и заполнить их личным или некэшированным содержимым. ESI полезен для таких вещей, как виджеты корзины покупок и персонализированные приветствия, но мы оставили его отключенным по умолчанию. Подробнее здесь.
Объект
Настройки на этой вкладке позволяют управлять кэшем внешних объектов (Memcached, LSMCD или Redis). Администратор сервера должен предварительно включить и настроить этот внешний кеш.
Администратор сервера должен предварительно включить и настроить этот внешний кеш.
Браузер
Кэш браузера — это кеш клиентского уровня для статических файлов. При включенном кэшировании браузера статические файлы (например, изображения) сохраняются локально на устройстве пользователя при первом запросе. После этого контент извлекается из их локального хранилища до истечения срока действия кеша браузера. Настройки на этой вкладке управляют кешем браузера.
Дополнительно
Как можно догадаться из названия этой вкладки, она предназначена для более опытных пользователей. Вам вряд ли понадобится эта вкладка, если только у вас нет конфликта с другим плагином кеша.
WooCommerce
LSCache совместим с WooCommerce. Если у вас включен WooCommerce, эта вкладка появится и позволит вам настроить параметры, связанные с кешированием содержимого магазина.
Другие разделы подключаемого модуля
В подключаемом модуле LSCache есть еще много разделов для изучения. Каждый из них документирован более подробно в разделе документации «Экран за экраном». Я предоставил ссылки на каждый раздел в описаниях ниже.
Каждый из них документирован более подробно в разделе документации «Экран за экраном». Я предоставил ссылки на каждый раздел в описаниях ниже.
Приборная панель
Информационная панель LiteSpeed Cache Dashboard позволяет вам сразу увидеть состояние всех ваших служб LSCache и QUIC.cloud (оптимизация изображений, критическая генерация CSS, заполнители изображений низкого качества, Cache Crawler и т. д.). Вы также можете проверить время загрузки страницы и показатель скорости страницы. Учить больше.
Общие
Настройки в этом разделе контролируют использование вами сервисов QUIC.cloud, возможность автоматического обновления подключаемого модуля и сообщения, которые вы хотите отображать на панели управления. Учить больше.
CDN
В этом разделе можно настроить сеть доставки контента для использования с WordPress. Если вы не используете CDN, не беспокойтесь об этом. Мы оставили поддержку CDN отключенной по умолчанию. Учить больше.
Оптимизация изображений
LiteSpeed Cache для WordPress позволяет оптимизировать ваши изображения, делая их меньше и быстрее для передачи. Это делается через службу QUIC.cloud и может управляться в этом разделе плагина. Учить больше.
Это делается через службу QUIC.cloud и может управляться в этом разделе плагина. Учить больше.
Оптимизация страницы
Существует несколько мер, не связанных с кэшированием, которые можно предпринять для ускорения работы вашего сайта WordPress, и многие из них поддерживаются на этой вкладке. Минимизация и комбинация CSS и Javascript, HTTP/2 push, асинхронная и отложенная загрузка… если вы не знаете, что это значит, не волнуйтесь. Мы оставили их отключенными по умолчанию. Учить больше.
База данных
Этот раздел позволяет оптимизировать базу данных WordPress. Оптимизация базы данных — полезный инструмент, когда речь идет об ускорении вашего сайта. Оптимизатор базы данных LSCWP дает вам простой способ выполнить некоторые из этих задач в вашей базе данных WordPress. Учить больше.
Краулер
Мы отключили сканер по умолчанию. Когда он активен, он перемещается по вашему сайту, обновляя все страницы, срок действия которых истек из кеша. Сканирование может быть ресурсоемким процессом, и не все хостинг-провайдеры разрешат его использование. Если ваш хостинг-провайдер разрешает сканирование, это хороший способ поддерживать актуальность кэша. Учить больше.
Если ваш хостинг-провайдер разрешает сканирование, это хороший способ поддерживать актуальность кэша. Учить больше.
Панель инструментов
Если вам нужно вручную очистить кеш, экспортировать настройки сайта или отладить проблему, вы найдете средства в разделе Панель инструментов. Вероятно, самая полезная вещь, которую вы здесь найдете, — это отчет об окружающей среде. Если у вас возникла проблема, и служба поддержки LiteSpeed запрашивает ваш номер отчета, вы можете получить его здесь. Учить больше.
Что теперь?
А теперь откиньтесь на спинку кресла и наблюдайте, как ваш сайт загружается быстрее 😀
Если вам хочется приключений, вы можете приступить к рассмотрению некоторых других функций, которые мы упустили. У нас есть документация, которая содержит объяснения каждой настройки (конкретные разделы указаны выше), и вы можете изучить предыдущие темы WordPress в среду для более подробного обсуждения некоторых из них.
Если что-то из того, что мы рассмотрели, было недостаточно ясно, или вам нужна дополнительная помощь, не стесняйтесь оставлять комментарии здесь или размещать сообщения на нашем форуме поддержки WordPress. Мы с энтузиазмом поддерживаем этот плагин и будем рады ответить на любые ваши вопросы!
Мы с энтузиазмом поддерживаем этот плагин и будем рады ответить на любые ваши вопросы!
—
У вас есть собственные идеи для будущих тем WordPress в среду? Оставьте нам комментарий!
Не забудьте встретиться с нами здесь на следующей неделе для следующего выпуска. А пока вы можете сделать еще несколько вещей:
- Подпишитесь на RSS-канал WordPress по средам
- Загрузите плагин LiteSpeed Cache для WordPress
- Узнайте больше о плагине на нашем сайте
—
Этот контент в последний раз проверено и обновлено в марте 2022 года. Если вы обнаружите неточность, сообщите нам об этом! А пока самую актуальную информацию можно найти на нашем сайте документации.
Теги: руководство для начинающих, wordpress, wordpress среда
Категории:LSCache
Как установить и настроить плагин LiteSpeed Cache для WordPress
Как установить и настроить плагин LiteSpeed Cache для WordPress В этой статье описывается, как установить и настроить плагин LiteSpeed Cache для WordPress (LSCWP).
Этот плагин работает только со следующими пакетами хостинга:
- Аккаунты веб-хостинга Turbo Boost и Turbo Max.
- Турбо-управляемый VPS.
- Турбо-управляемые выделенные серверы.
- О кэше LiteSpeed для WordPress
- Установка плагина
- Настройка плагина
- Дополнительная информация
О LiteSpeed Cache для WordPress
Плагин LiteSpeed Cache для WordPress (LSCWP) помогает повысить производительность сайта WordPress, используя встроенный кэш страниц веб-сервера LiteSpeed. В кэше страниц хранится содержимое динамически генерируемых страниц, что ускоряет загрузку страниц для посетителей.
Установка LSCWP проста, а его настройки по умолчанию подходят для большинства веб-сайтов. Тем не менее, плагин предоставляет всеобъемлющий пользовательский интерфейс, который позволяет вам настраивать широкий спектр параметров, если вы хотите.
Установка плагина
Чтобы установить LSCWP на свой сайт WordPress, выполните следующие действия:
- Войдите на свой сайт WordPress как администратор.
- На левой боковой панели нажмите Плагины:
- Щелкните Добавить новый.
В текстовом поле Search plugins введите litespeed cache и нажмите Enter:
Найдите LiteSpeed Cache и нажмите «Установить сейчас»:
- После того, как WordPress завершит установку плагина, нажмите «Активировать».
Настройка подключаемого модуля
После установки подключаемого модуля LiteSpeed Cache вы можете просматривать и настраивать параметры своего сайта. Для этого выполните следующие действия:
- Войдите на свой сайт WordPress как администратор.
- На левой боковой панели нажмите LiteSpeed Cache, а затем нажмите Настройки. Появится страница настроек кэша LiteSpeed:
Просмотрите настройки для своего сайта:
- Вкладка «Общие» содержит параметры TTL (время жизни), которые определяют, как долго различные типы контента сохраняются в кэше.

- Вкладка «Кэш» содержит параметры, управляющие кэшированием специальных типов контента, таких как страницы входа и вызовы REST API.
- Вкладка «Очистка» содержит параметры очистки содержимого, хранящегося в кэше. По умолчанию LSCWP автоматически очищает кэш при обновлении плагинов, тем или самого WordPress.
Вы также можете очистить кеш вручную. Для этого выполните следующие действия:
- На левой боковой панели нажмите LiteSpeed Cache, а затем нажмите «Управление».
- На вкладке «Очистка» выберите тип страницы или содержимого, которые вы хотите очистить.
- Вкладка «Исключения» содержит параметры, определяющие, какие типы содержимого , а не кэшируется.
Вкладка «Оптимизация» содержит параметры, которые могут дополнительно оптимизировать ваш сайт.
Если вы измените какие-либо настройки на этой странице, тщательно протестируйте свой сайт и убедитесь, что он по-прежнему работает правильно.
 Агрессивная чрезмерная оптимизация может нарушить функциональность сайта.
Агрессивная чрезмерная оптимизация может нарушить функциональность сайта.- Вкладка CDN содержит настройки сети доставки контента.
- Вкладка ESI содержит параметры Edge SideIncludes. ESI — это усовершенствованный метод кэширования, позволяющий кэшировать части страниц.
Вкладка «Дополнительно» содержит некоторые дополнительные настройки.
Будьте осторожны — в зависимости от конфигурации вашего сайта изменение этих параметров может привести к неожиданному поведению вашего сайта или даже сделать его недоступным.
- Вкладка «Отладка» содержит параметры отладки, которые можно использовать для устранения неполадок.
- Вкладка «Общие» содержит параметры TTL (время жизни), которые определяют, как долго различные типы контента сохраняются в кэше.
- Если вы вносите какие-либо изменения в настройки, щелкните Сохранить изменения, чтобы сохранить новую конфигурацию.
Дополнительная информация
Для получения дополнительной информации о плагине LiteSpeed Cache для WordPress посетите https://wordpress.org/plugins/litespeed-cache.
Получить хостинг WordPress
Подробности статьи
- Продукт: Хостинг Turbo Boost Turbo Max HostingTurbo Managed VPSTurbo Managed Dedicated server
- Уровень: средний
Другие статьи в этой категории
- Установка подключаемого модуля Wordfence Security
- Установка Akismet
- Установка и настройка форума bbPress на WordPress
- Установка и настройка WooCommerce
- Установка и настройка 2Checkout
- Настройка платежей PayPal для WordPress
- Установка и настройка подключаемого модуля Google XML Sitemaps
- Установка и настройка подключаемого модуля Postie
- Отключение плагинов в WordPress
- Установка и настройка подключаемого модуля системы комментариев Disqus
- Установка и настройка подключаемого модуля EWWW Image Optimizer
- Установка и настройка подключаемого модуля расширенного редактора TinyMCE
- Плагины WordPress A2 Hosting не рекомендует
- Исчезающие плагины WordPress
- Установка и использование подключаемого модуля P3
- Установка и настройка подключаемого модуля UpdraftPlus
- Установка и настройка плагина LiteSpeed Cache для WordPress
- Управление плагинами на управляемом WordPress хостинга A2
- Установка и использование подключаемого модуля Query Monitor
- Включение автоматических обновлений для плагинов WordPress
- Перевод сайта WordPress с помощью плагина GTranslate
- Настройка статистики сайта для WordPress
- Генератор карт сайта XML для WordPress
- Установка плагина Auto Image Alt Attribute в WordPress
- Установка плагина Online Users Stats для WordPress
- Создание истории действий пользователя для WordPress
- Мониторинг производительности базы данных MySQL в WordPress
- Срок действия логина для WordPress с самоистечением
- Очистка базы данных WordPress с помощью подключаемого модуля Advanced Database Cleaner
- Оптимизация базы данных WordPress
- Ошибка монитора WordPress
- Клонирование контента в WordPress
- Переключение пользователей для WordPress
- Тестовая электронная почта для WordPress
- Страница гостевой книги для WordPress
- Встраивание шрифтов Adobe в сайты WordPress
- Система записи на прием для WordPress
- Прилепленное меню в WordPress
- Отображение случайных сообщений в WordPress
- Формы обзора сайта для WordPress
- Отключение обновлений плагинов
- Изменение шрифтов с помощью классического редактора WordPress
- Бесконечная прокрутка для WordPress
- Использование плагина Search Exclude для исключения постов WordPress и страниц из поиска
- Импорт пользователей из файла CSV в WordPress
- Создание юридических страниц в WordPress
- Ссылка WhatsApp на WordPress
- Предотвращение XSS-уязвимостей в WordPress
- Оптимизация сайтов WordPress с помощью WP Fastest Cache
- Сбросить содержимое в WordPress
- Ограничение попыток входа в WordPress
- Включение режима обслуживания в WordPress
- Удаление префикса категории из URL-адреса страницы WordPress
- Создание короткой ссылки в WordPress
- Заголовки безопасности HTTP в WordPress
- Отключить XML-RPC с помощью оптимизированного плагина A2 в WordPress
- Установка плагина BoldGrid Impression для WordPress
- Изменение URL-адреса страницы входа администратора WordPress по умолчанию
- Реализация двухфакторной аутентификации (2FA) для WordPress
- Установка Google Authenticator для WordPress
- Добавление корзины покупок PayPal в WordPress
- Оптимизация базы данных WordPress
- Повышение производительности WordPress
- Поддержка SVG в WordPress
- Темный режим для WordPress
- Отображение всплывающего сообщения в WordPress
- Создание резервной копии WordPress с помощью All-in-One WP Migration Plugin
- Создание динамических форм в WordPress
- Обновление плагина WordPress
- Баннер соответствия требованиям к файлам cookie в WordPress
- Администрирование базы данных WordPress с помощью плагина WP Data Access
- Настройка политик паролей для WordPress
- Отключить создание эскизов в WordPress
- Остановить WordPress от создания изображений разных размеров без плагина
- Избегайте обнуленных тем и плагинов WordPress
- Встраивайте коды JavaScript и HTML в WordPress
- Поиск и замена данных в WordPress
- Подтверждение регистрации пользователя для WordPress
- Настройка сжатия изображений в WordPress
- Защита от копирования контента в WordPress
- Отображение связанных сообщений в WordPress
- Блокировка сообщений в WordPress
- Отображение календаря событий в WordPress
- Преобразование WordPress в безголовый WordPress
- Настройка функции загрузки файлов в сообщения или страницы WordPress
- Отображение ленты Twitter в WordPress
- All-in-One (AISEO) SEO-рейтинг WordPress плагин
- Разрешить пользователям публиковать сообщения с помощью внешнего интерфейса WordPress
- Настройка меню администрирования WordPress и панели инструментов
- Средство проверки неработающих ссылок для WordPress
- MonsterInsights — плагин Google Analytics для WordPress
- Установка плагина расширения функции доставки WooCommerce
- Установка плагина Really Simple SSL для WordPress
Показать больше
Похожие статьи
- Очистка кеша LiteSpeed
- Установка LiteSpeed на неуправляемый сервер
- Менеджер веб-кеша LiteSpeed
- Получение серийного номера LiteSpeed
Показать больше
Развивайте свой веб-бизнес
Подпишитесь, чтобы получать еженедельные советы, стратегии и новости, необходимые для развития вашей сети
бизнес.
Бесплатно. Отписаться в любое время.
Была ли эта статья полезной для вас? Тогда вам понравится наша поддержка. Испытайте преимущества хостинга A2 уже сегодня и получите предварительно защищенный и предварительно оптимизированный веб-сайт. Ознакомьтесь с нашими планами веб-хостинга сегодня.
Идеальные настройки LiteSpeed Cache + QUIC.cloud (2022)
В этом руководстве мы настраиваем LiteSpeed Cache + QUIC.cloud с лучшими настройками.
«Лучшие» настройки различны для каждого сайта, и вам действительно следует самостоятельно проверить каждый из них и проверить свои результаты. Тем не менее, это руководство больше похоже на базовый уровень .
Нет причин использовать какой-либо другой плагин кэширования, поскольку LiteSpeed Cache имеет отличные отзывы, обширные настройки и использует более быстрое кэширование на уровне сервера. Это определенно лучший бесплатный плагин для кеша.
Мы также настроим CDN QUIC. cloud, созданный для LiteSpeed. Но на всякий случай: бесплатный план использует только 6 точек присутствия, а платный (стандартный) план использует все 70 точек присутствия с защитой от DDoS.
cloud, созданный для LiteSpeed. Но на всякий случай: бесплатный план использует только 6 точек присутствия, а платный (стандартный) план использует все 70 точек присутствия с защитой от DDoS.
Если вы еще не используете хостинг LiteSpeed, мне нравится план Turbo Cloud от NameHero, который имеет больше ЦП/ОЗУ, чем аналогичные хосты, такие как Hostinger/A2 с хранилищем NVMe. За 8 долларов в месяц вы получаете 3 ЦП + 3 ГБ ОЗУ с твердотельными накопителями NVMe, но их центры обработки данных находятся только в США/СВ. Вот список хостов LiteSpeed, которые я составил. У вас также есть JohnnyVPS и Scala, у которых идеальный рейтинг TrustPilot 5/5.
Перейдите к быстрым настройкам, если вы ищете простую настройку, в противном случае я проведу вас через почти каждую часть настроек LiteSpeed Cache от оптимизации страниц до CDN QUIC.cloud.
- ON – включить.
- OFF – отключить.
- ТЕСТ / ЗАВИСИТ — проверить ваши результаты, или это зависит от других настроек.

- ПОТРЕБЛЯТЬ РЕСУРСЫ – указывает, что параметр может потреблять больше ресурсов сервера, что может привести к ошибкам 5xx + перегрузка ЦП на виртуальном хостинге и менее мощных серверах.
- Приборная панель
- Общий
- Тайник
- CDN
- Оптимизация изображения
- Оптимизация страницы
- База данных
- Гусеничный
- Ящик для инструментов
| Оптимизатор SG | WP Ракета | Кэш LiteSpeed | |
|---|---|---|---|
| Цена | Бесплатно | 49 долларов в год | Бесплатно |
| Кэширование на стороне сервера | ✓ | х | ✓ |
| Критический CSS | х | ✓ | ✓ |
| Задержка JavaScript | х | ✓ | ✓ |
| Удалить неиспользуемый CSS | х | Встроенный | Отдельный файл |
| Предварительная загрузка ссылок | х | ✓ | ✓ |
| Кэш объектов | ✓ | х | ✓ |
| Локальный сторонний код | х | х | ✓ |
| Ленивая отрисовка HTML-элементов | х | х | ✓ |
| Ленивая загрузка фоновых изображений | х | Встроенный | Вспомогательный класс |
| Добавить отсутствующие размеры изображения | х | ✓ | ✓ |
| Оптимизация первого посещения | х | х | Гостевой режим |
| Контроль предварительной нагрузки | х | ✓ | ✓ |
| Расширенное управление кэшем | х | х | ✓ |
| ESI (краевая часть включает в себя) | х | х | ✓ |
| Кэш Gravatar | х | х | ✓ |
| Ограничение количества ревизий постов | Удалить все | Удалить все | Держите немного |
| CDN | SiteGround CDN | Путь стека | QUIC. cloud cloud |
| Точки присутствия CDN | 14 | 60 | 73 (стандартный план) |
| Цена CDN | Фримиум | 7,99 $/месяц+ | 0,02–0,08 долл. США/ГБ |
| Динамическое кэширование | Оплачено | х | ✓ |
| Оптимизация изображения | Ограниченный | х | ✓ |
| Защита от DDoS-атак | х | х | ✓ |
1.
 Информационная панель
Информационная панельИнформационная панель LiteSpeed показывает статус оптимизированных изображений, использование CDN, CSS и т. д. Измерение ваших оценок PageSpeed здесь более точно, чем в сторонних браузерных инструментах, таких как GTmetrix.
2. Общие
- Автоматическое обновление — ВКЛ — , вероятно, поддерживается достаточно хорошо, чтобы сделать это.
- Ключ домена — запросить ключ домена и добавить его здесь, а затем связать с QUIC.cloud.
- Гостевой режим — ВКЛ. — сокращает время загрузки для новых посетителей, экономя время на чтении файлов cookie, поиске кэш-памяти и обработке ESI. Вы можете прочитать больше о гостевом режиме + гостевой оптимизации здесь, но у него есть отличные отзывы в группах Facebook. Эта настройка может потребляют ресурсы , если сканирование включено и не работает с Cloudflare APO.
- Guest Optimization — ON — агрессивная оптимизация страниц и изображений при первом посещении.

- IP-адрес сервера — нажмите «Проверить мой общедоступный IP-адрес от DoAPI.us» и скопируйте / вставьте сюда IP-адрес вашего сервера.
- Уведомления — ВКЛ — включите, если вы хотите получать уведомления от LiteSpeed (т.е. о новых выпусках).
3. Кэш
Кэш
- Включить кэш — Вкл. — протестировать свой сайт на uptrends.com и найти хит x-litespeed-cache.
- Кэширование зарегистрированных пользователей — Выкл. — включите только в том случае, если вы используете веб-сайт членства или аналогичный и есть пользователи, входящие в систему, которым требуется собственный кеш, в противном случае потребляет ресурсы .
- Кэш комментаторов — Выкл. — создает отдельный кеш для людей, оставивших комментарий, который еще не рассмотрен, но также потребляет ресурсы , если ваш блог получает много комментариев.

- Cache Rest API — включено — используется для многих тем, плагинов и редактора блоков WordPress.
- Страница входа в кэш — Вкл. — экономит ресурсы сервера, поскольку страница входа является общей целью. Не изменяйте URL-адрес входа, поскольку LiteSpeed + QUIC.cloud оптимизируют страницу входа по умолчанию.
- Cache favicon.ico — Вкл. — кэширует favicon (небольшой логотип, отображаемый на вкладке браузера).
- Cache PHP Resources — On — кэширует статические файлы PHP (т. е. CSS + JS), загруженные вашей темой. Отключайте только в том случае, если у вас есть динамический CSS + JavaScript, загруженный в PHP, чего, скорее всего, у вас нет.
- Мобильный кэш — Зависит — включите, только если вы обслуживаете другой контент на мобильных устройствах/настольных компьютерах или используете AMP, CCSS, UCSS или гостевой режим и гостевую оптимизацию ( потребляет ресурсы ).
 Поскольку я рекомендую включить гостевой режим + гостевую оптимизацию, он также будет включен.
Поскольку я рекомендую включить гостевой режим + гостевую оптимизацию, он также будет включен. - Cache URIs — не требуется для большинства веб-сайтов, поскольку параметр «кешировать зарегистрированных пользователей» обрабатывает частные кэшированные URI, и никакие страницы на вашем сайте, как правило, не нуждаются в принудительном кэшировании.
- Drop Query String — маркетинговые кампании и URL-адреса отслеживания часто содержат строки запроса, где кэширование игнорируется. Список по умолчанию обычно подходит, но если у вас есть другие, добавьте их.
ТТЛ
- ТТЛ кэша — 9Настройки по умолчанию 0007 обычно подходят. Cache TTL — это время, в течение которого LiteSpeed Cache хранит кешированный файл. По истечении срока действия будет создан новый. Более короткий TTL необходим только в том случае, если вы обновляете частоту своего сайта и хотите гарантировать, что посетители увидят новую кешированную версию, но это также потребует больше ресурсов.
 Длинный TTL сэкономит ресурсы, но кеш не будет обновляться так часто, поэтому посетители могут не увидеть новый контент.
Длинный TTL сэкономит ресурсы, но кеш не будет обновляться так часто, поэтому посетители могут не увидеть новый контент.
Продувка
- Очистить все при обновлении — Вкл. — очищает кеш при обновлении ядра/тем/плагинов WordPress, чтобы обеспечить правильное отображение вашего сайта. LiteSpeed также предлагает оставить это включенным.
- Правила автоматической очистки для публикации/обновления — настройки по умолчанию в порядке. Всякий раз, когда вы публикуете сообщение, ваш блогролл и другой контент может нуждаться в обновлении, поэтому они также должны быть очищены.
- Serve Stale — Off — при включении обслуживается самая последняя очищенная (устаревшая) копия страницы, если новая кэшированная версия еще не создана (включение этого ).0006 потребляет ресурсы ).
- Запланированные URL-адреса очистки — не нужно добавлять сюда URL-адреса, если только вам не нужно очищать страницы в определенное время (при низком трафике), и в этом случае вы также должны установить запланированное время очистки .

- Очистить все хуки — настройки по умолчанию в порядке. Когда запускаются определенные хуки, он очищает все. LiteSpeed говорит, что добавление comment_post может быть полезно для очистки всего, когда комментарий сделан.
Исключая
Для большинства сайтов здесь делать нечего. Вы уже управляете кешем в других настройках LiteSpeed Cache, поэтому обычно нет причин исключать вещи из кеша, если у вас нет причины.
ЭСИ
- Включить ESI — Выкл. — управляет тем, как кэшируются определенные элементы на ваших динамических страницах, будь то общедоступные, частные, с пользовательским TTL и т. д. Усложняет ситуацию (LiteSpeed говорит, что серверу легче возвращать полные страницы, не возясь с этим ). Если ESI выключен, нет необходимости изменять настройки панели администратора, формы комментария, одноразовых номеров или группы переменных. Я никогда не использовал функцию ESI, поэтому я должен признать, что не должен давать советы по этому поводу.

Объект
- Object Cache — включено — кэширует вашу базу данных. Я предпочитаю Redis, а не memcached, но вопрос о том, какой из них «лучший», является спорным. Чтобы пройти тест подключения, включите Redis или memcached в своей учетной записи хостинга (только одну). В cPanel это находится в разделе «Выберите версию PHP» → «Расширения», затем включите расширение Redis или memcached. Сохраните изменения и повторите проверку соединения.
- Метод — Redis , если это расширение, которое вы включили на своем хосте, в противном случае — memcached.
- Хост — оставить как локальный хост.
- Порт — оставьте порт по умолчанию.
- Срок службы кэша объектов по умолчанию — 360 с — это нормально.
- Логин/Пароль – оставить как есть (не нужно).
- Идентификатор базы данных Redis — оставьте , если вы не используете Redis и вам не нужен другой идентификатор.

- Global Groups — оставить как есть (группы, которые следует кэшировать на сетевом уровне).
- Не кэшировать группы — оставьте, если вы не хотите добавлять группы, исключенные из кеша объектов.
- Persistent Connection — Вкл. — соединение поддерживается и может ускорить работу Memcached.
- Кэш WP-Admin — Зависит — Кэширование администратора может ускорить его, но также может привести к тому, что вы увидите устаревшие данные. Вы можете включить его, если ваш администратор медленный, в противном случае оставьте его отключенным.
- Store Transients — включено — рекомендуется LiteSpeed для получения уведомлений о состоянии сервера.
Браузер
- Кэш браузера — включено — не знаю, почему это не включено по умолчанию.

- Browser Cache TTL — 31557600 — . Это 1 год, который рекомендуется Google для «обслуживания статических ресурсов с эффективной политикой кэширования» и сообщает браузерам, как долго хранится кэш. WooCommerce/динамические веб-сайты, вероятно, захотят установить значение 43800 (1 месяц).
Расширенный
- Login Cookie — оставить как есть (требуется только в том случае, если у вас несколько установок WordPress и вам нужен кеш, чтобы различать, кто вошел в систему на каком сайте WordPress, , а не используется для мультисайта).
- Улучшение совместимости с HTTP/HTTPS — Выкл. — включите, только если вы используете как HTTP, так и HTTPS и замечаете проблемы с кешем. Вы также можете попробовать принудительно использовать SSL для решения проблем.
- Мгновенный клик — Вкл. — аналогично плагину Flying Pages и предварительной загрузке ссылок WP Rocket.
 Когда пользователи наводят курсор на ссылку, страница загружается в фоновом режиме, поэтому к тому времени, когда они нажимают на нее, страница загружается мгновенно (включение этого может потреблять ресурсы ).
Когда пользователи наводят курсор на ссылку, страница загружается в фоновом режиме, поэтому к тому времени, когда они нажимают на нее, страница загружается мгновенно (включение этого может потреблять ресурсы ).
4. CDN
- QUIC.cloud CDN — Включено — Я рекомендую QUIC.cloud (в большинстве случаев даже через Cloudflare), поскольку он использует кэширование HTML, аналогичное Cloudflare APO. Он также имеет несколько других функций, перечисленных ниже. Сначала вам нужно будет получить ключ домена в общих настройках LSC.
- Use CDN Mapping — Off — CDN QUIC.cloud и Cloudflare не используют сопоставление CDN, поэтому обычно этот параметр отключен. Единственный раз, когда вы должны использовать его, — это если вы используете CDN, который использует URL-адрес CDN, такой как BunnyCDN. В этом случае добавьте URL-адрес CDN и выберите файлы для обслуживания.
- HTML-атрибут для замены — оставить как есть, поскольку параметр сопоставления CDN отключен.

- Исходные URL-адреса — оставить как есть, если только это не мультисайт с разными доменами + поддоменами.
- Включенные каталоги — только каталоги wp-content и wp-includes должны быть в порядке.
- Exclude Path — оставить как есть, если вы не хотите исключать определенные каталоги сверху.
- Cloudflare API — требуется только в том случае, если вы используете CDN Cloudflare вместо CDN QUIC.cloud.
Настройка QUIC.Cloud CDN
Райан из NameHero уже снял видео о настройке QUIC.cloud с LiteSpeed, но я также перечислил шаги ниже. Там много хорошего, советую посмотреть.
Для использования QUIC.cloud необходимо иметь ключ домена в настройках «Общие».
Шаг 1 : Включите QUIC.cloud CDN в настройках LSC CDN (оставьте сопоставление CDN выключенным).
Шаг 2 : В общих настройках кэша LiteSpeed нажмите «Ссылка на QUIC.cloud».
Шаг 3 : Перейдите на панель инструментов QUIC, зарегистрируйтесь, и ваш домен будет добавлен автоматически.
Шаг 4 : Щелкните свой домен и перейдите в раздел CDN → Включить CDN.
Шаг 5 : Выберите способ подключения к CDN: QUIC.cloud DNS, Cloudflare DNS или CNAME (внешний DNS). DNS QUIC.cloud + Cloudflare работают быстро, но DNS QUIC.cloud — самый простой.
- QUIC.cloud DNS : самый простой способ — использовать DNS QUIC.cloud, но это означает, что вы будете использовать AWS Route53, который обычно медленнее, чем DNS Cloudflare. Они скопируют ваши записи DNS, затем нажмут «включить и добавить записи» и назначат вам 2 сервера имен. Войдите в свой регистратор доменов и измените серверы имен на QUIC. Подождите, пока QUIC обнаружит изменение (т.
 е. 30 мин.), и обновите страницу. В случае успеха вы увидите «Использование DNS» в QUIC.
е. 30 мин.), и обновите страницу. В случае успеха вы увидите «Использование DNS» в QUIC. - Cloudflare : У LiteSpeed есть обучающее видео по этому вопросу. Вы измените свой CNAME в Cloudflare на предоставленный QUIC.cloud. Для этого перейдите в настройки DNS Cloudflare и удалите записи A для вашего домена с www и без www. Затем создайте записи CNAME для доменов с www и без www. Убедитесь, что вы используете «Только DNS». Если у вас есть записи Mail или MX, которые используют ваш корневой домен, вам нужно будет создать субдомен и указать на него запись MX. Если у вас есть проблемы, они могут быть вызваны перенаправлениями в вашем файле .htaccess.
- CNAME : скопируйте адрес из QUIC.cloud и войдите в свою панель хостинга (например, cPanel). Перейдите в Редактор зон → Управление и найдите свой домен (www.tomdupuisdemo.com). Нажмите «изменить» и измените запись (tomdupuisdemo.com) на URL-адрес из QUIC.cloud. Обратите внимание, что это работает только в том случае, если ваш сайт использует версию с www в общих настройках WordPress.

Шаг 7 : Настройте параметры «Конфигурация CDN» в QUIC.cloud. Вот несколько советов:
- Включить статический кеш (если вы не используете другой CDN для кеширования статических файлов)
- Включить серверную часть QUIC, которая позволяет QUIC подключаться к вашему серверу через QUIC и HTTP/3.
- Стандартный план предоставляет вам доступ к функциям безопасности и защиты от DDoS с помощью reCAPTCHA и WP Brute Force Defense, ограничения XML-RPC и включает настройки для WordPress.

Шаг 8 (необязательно) : IP-адреса QUIC.cloud автоматически добавляются в белый список начиная с версии 1.7.13, поэтому вам не нужно ничего делать. Но я включил ссылку на их IP-адреса на случай, если они вам понадобятся.
Шаг 9 : Используйте стандартный план, а не бесплатный план! Даже если вы не покупаете кредиты, вы все равно получаете определенное количество бесплатных кредитов (в зависимости от того, используете ли вы LiteSpeed Enterprise). В бесплатном плане используются только 6 точек присутствия без защиты от DDoS, в то время как в стандартном плане используются все 70 точек присутствия с дополнительными функциями. Их кредитная система немного сбивает с толку, но это почти такие же региональные цены, как и у BunnyCDN. Кредиты также необходимы для UCSS, CCSS и LQIP.
5.
 Оптимизация изображения
Оптимизация изображенияНастройте параметры оптимизации изображения, затем отправьте запрос на оптимизацию.
- Автоматический запрос Cron – Вкл. – отправляет запрос на оптимизацию недавно загруженных изображений.
- Auto Pull Cron — Вкл. — , если предыдущая настройка включена, она тоже должна быть включена.
- Оптимизация исходных изображений — Вкл. — см. пример LiteSpeed, но, скорее всего, включите его.
- Удалить исходные резервные копии — Выкл. — не удалять, если вас не устраивает качество.
- Оптимизировать без потерь — Вкл. — Я предпочитаю сжатие без потерь, но вы можете попробовать это сами.
- Сохранение данных EXIF/XMP — Выкл. — Удаление данных EXIF помогает уменьшить размер изображения.
- Создание версий WebP – Вкл – создание изображений WebP для их обслуживания в форматах следующего поколения.

- Замена изображения WebP — Вкл. — включите этот параметр, если у вас включен предыдущий параметр.
- Атрибут WebP для замены — укажите атрибуты элемента, которые необходимо заменить на WebP.
- WebP For Extra srcset — Вкл. — гарантирует, что изображения в пользовательском коде будут использоваться как WebP.
- Проверка качества изображения WordPress — 85 — PSI проверяет изображения на 85 %, поэтому я использую именно его.
6. Оптимизация страницы
Настройки CSS
- CSS Minify — Вкл. — удаляет ненужные символы из CSS.
- Объединение CSS — Тест — Джонни приводит несколько веских аргументов в пользу того, почему вам не следует объединять файлы, особенно если у вас большие файлы CSS. Однако это необходимо для работы UCSS. Это то, что действительно зависит от вашего веб-сайта, поэтому обязательно проверьте свои собственные результаты.

- Генерировать UCSS — Выкл. — использовать, только если включено объединение CSS. UCSS помогает удалить неиспользуемый CSS, но тяжелый CSS часто возникает из тем/плагинов, которые вы можете измерить в отчете о покрытии Chrome Dev Tools (см. скриншот). Если это включено, «кэш мобильного» также должен быть включен. UCSS использует QUIC.cloud (а также CCSS), поэтому вам лучше использовать QUIC, если они включены.
- UCSS Inline — Off — всегда должен быть выключен. Даже если UCSS включен, лучше загружать его в отдельный файл, а не встроенный (поясняет Викас). Таким образом, отдельный файл может кэшироваться и не увеличивать размер HTML. Включение этого параметра может дать вам более высокие оценки PageSpeed Insights, но медленнее для реальных посетителей. По той же причине удаление неиспользуемого CSS происходит быстрее в FlyingPress (который загружает его в отдельный файл) по сравнению с WP Rocket, который загружает его встроенно.

- CSS Объединение внешнего и встроенного — Выкл. — включите, если «объединение CSS» также включено. Это также объединяет внешние / встроенные файлы CSS, которые часто могут предотвратить поломку вашего сайта.
- Загружать CSS асинхронно — тест — вы, вероятно, столкнетесь с проблемами FOUC или смещения макета, если это включено, но это то, что я обязательно протестирую и посмотрю, как это повлияет на вашу скорость.
- CCSS Per URL — Off — отключить, если предыдущий параметр отключен, особенно при использовании компоновщика страниц.
- Inline CSS Async Lib — Off — CSS будет блокировать рендеринг, но вы избежите проблем с FOUC.
- Оптимизация отображения шрифтов — по умолчанию . Установка этого параметра на Swap также может вызвать проблемы с FOUC. Но если вы видите «убедитесь, что текст остается видимым во время загрузки веб-шрифта» в PSI, вы можете попробовать Swap.

Настройки JS
- JS Minify — Вкл. — удаляет ненужные символы из JavaScript.
- JS Комбайн — Выкл — не сочетается с HTTP/2 или большими файлами JS.
- JS Combine External and Inline — Off — включается только в том случае, если включен JS-комбинатор.
- Load JS Deferred — Test — задержка , вероятно, даст вам наилучшие результаты, deferred тоже хорош, но может сломать ваш сайт, off безопаснее. Если опция отсрочки нарушает работу вашего сайта, исключите проблемные файлы в разделе «JS Deferred Excludes» в настройках настройки. Проверьте их сами.
Настройки HTML
- HTML Minify — Вкл. — удаляет ненужные символы из HTML.
- DNS Prefetch — откройте отчет о стороннем коде в PSI и просмотрите все сторонние домены, загружаемые на ваш сайт.
 Игнорируйте URL-адреса CDN + fonts.gstatic.com, так как они должны использовать предварительное подключение вместо предварительной выборки. Затем удалите весь сторонний код, который задерживается. Единственные домены, которые вы должны предварительно загрузить, — это те, которые остались после этого. Или вы можете посмотреть этот список.
Игнорируйте URL-адреса CDN + fonts.gstatic.com, так как они должны использовать предварительное подключение вместо предварительной выборки. Затем удалите весь сторонний код, который задерживается. Единственные домены, которые вы должны предварительно загрузить, — это те, которые остались после этого. Или вы можете посмотреть этот список. - DNS Prefetch Control — включено — оставьте его включенным, но ничего не поделаешь, если вы добавили их вручную.
- селекторов отложенной загрузки HTML — отложенных загрузок HTML (часто встречаются #comments и #footer ). Посмотрите эту документацию FlyingPress, в которой есть видеоруководство и тот же процесс для LiteSpeed Cache. Просмотрите свой сайт → щелкните правой кнопкой мыши любой элемент, который вы хотите лениво загрузить → проверьте → щелкните правой кнопкой мыши выделенный код → скопируйте → селектор копирования → вставьте его в это поле.
- Удалить строки запроса — Выкл.
 — несколько устарело и не должно влиять на время загрузки.
— несколько устарело и не должно влиять на время загрузки. - Асинхронная загрузка шрифтов Google — Выкл. — тщательно проверьте и просмотрите вкладку «Шрифты» GTmetrix Waterfall, чтобы увидеть разницу во времени загрузки шрифтов. Мне нравится держать это подальше.
- Удалить Google Fonts — Выкл. — используйте только в том случае, если вы размещаете шрифты локально и хотите убедиться, что сторонние шрифты не загружаются на ваш веб-сайт, чего не должно быть.
- Удалить WordPress Emoji — Вкл. — смайликов не подходят для времени загрузки, поэтому включите это.
- Удаление тегов Noscript — Выкл. — Некоторые люди все еще используют старые браузеры. Сохранение тегов обеспечивает лучшую совместимость, чтобы обеспечить правильную загрузку JavaScript вашего веб-сайта.
Настройки носителя
- Отложенная загрузка изображений — Вкл.
 — вы также можете добавить эффект постепенного появления для более плавной прокрутки.
— вы также можете добавить эффект постепенного появления для более плавной прокрутки. - Основной заполнитель изображения — используйте заполнитель изображения во время загрузки изображений.
- Отзывчивый заполнитель — Зависит — от использования основного заполнителя изображения (уменьшает CLS).
- Адаптивный заполнитель SVG — укажите SVG для использования в качестве адаптивного заполнителя.
- Responsive Placeholder Color — серый цвет по умолчанию, используемый LiteSpeed Cache, должен подойти.
- Генератор облака LQIP — Вкл. — изображение более низкого качества (сгенерированное QUIC.cloud) будет использоваться в качестве заполнителя перед загрузкой изображения более высокого качества. Проверьте это сами.
- Качество LQIP — , если предыдущая настройка включена, это определяет более низкое качество изображения.

- Минимальные размеры LQIP — 150×150 пикселей. Это только для случая, когда генератор облака LQIP включен, и LQIP будет использоваться только тогда, когда изображения больше этого размера.
- Генерировать LQIP в фоновом режиме — Вкл. — LiteSpeed сообщает, что его отключение замедляет загрузку страницы.
- Отложенная загрузка фреймов — Вкл. отложенная загрузка видео, карт и других фреймов повышает скорость.
- Добавить отсутствующие размеры — Вкл. — добавляет отсутствующие размеры изображения, чтобы задать явную ширину и высоту.
Медиа Исключает
Исключить все верхних изображений из ленивой загрузки (логотип, изображения боковой панели, фоновые изображения и т. д.). Вы можете исключить изображения по URL-адресу, имени класса, URI, а также исключить изображения из LQIP.
Локализация
- Gravatar Cache – Включено – отлично подходит, когда у вас много комментариев с Gravatar.

- Gravatar Cache Cron — On — вы хотите, чтобы он был включен, если предыдущий параметр включен.
- Gravatar Cache TTL — значение по умолчанию 604800 секунд (1 неделя) должно подойти.
- Локализация ресурсов — Вкл. — отличная функция для локализации внешних JS-файлов. Добавьте их ниже.
- Файлы локализации — просмотр загрузки стороннего JavaScript на ваш сайт (вы можете сделать это в Chrome Dev Tools, PageSpeed Insights и т. д.). Затем добавьте их файл JavaScript. См. список ниже, но не забудьте тщательно протестировать их, чтобы убедиться, что все работает правильно. Вы также можете посетить форумы поддержки, чтобы узнать о распространенных проблемах с локализацией.
### Популярные скрипты ### https://platform.twitter.com/widgets.js https://connect.facebook.net/en_US/fbevents.js https://www.google-analytics.com/analytics.js https://www.googletagmanager.com/gtm.js https://www.googletagmanager.com/gtag/js https://www.googletagservices.com/tag/js/gpt.js https://www.googleoptimize.com/optimize.js https://www.google.com/recaptcha/api.js https://maps.google.com/maps/api/js https://maps.googleapis.com/maps/api/js https://pagead2.googlesyndication.com/pagead/js https://platform.twitter.com/widgets.js https://ajax.cloudflare.com/ https://cdnjs.cloudflare.com/ https://ajax.googleapis.com/ajax/ https://netdna.bootstrapcdn.com/ https://stackpath.bootstrapcdn.com/ https://code.jquery.com/
Настройка
Большинство настроек предназначены для исключения определенных элементов из оптимизации (CSS, JS, URL-адреса, отложенный JS, гостевой режим JS и роли). Обычно вам нужно делать это только в том случае, если определенный параметр нарушает работу вашего сайта. Например, если вы минимизируете или комбинируете CSS/JS и это ломает ваш сайт, найдите проблемный файл (в исходном коде), а затем добавьте его. Та же концепция для большинства других настроек.
Та же концепция для большинства других настроек.
7. База данных
В Управление , вы, вероятно, захотите удалить все , кроме ревизий сообщений и авточерновиков, которые являются резервными копиями сообщений, которые могут вам понадобиться в будущем. Вы также можете оптимизировать таблицы.
Настройки оптимизации БД
- Revisions Max Number — 10 дает мне несколько резервных копий и не добавляет слишком много наворотов.
- Revisions Max Age – 0 имеет смысл для меня (они никогда не будут удалены). Иногда я очень долго не обновляю пост, поэтому автоматическое удаление резервных копий — не лучшая идея.
8. Краулер
Просматривает ваш сайт в поисках страниц с просроченным кешем и обновляет их. Он потребляет ресурсы , поэтому он контролируется на уровне сервера и обычно не разрешен большинством хостов, особенно виртуальным хостингом (обычно это только в том случае, если вы управляете своим собственным сервером). Так что, как правило, ничего делать не нужно. Если вы управляете своим собственным сервером, вам нужно включить сканер и ознакомиться с инструкциями WP Johnny (вкратце, он рекомендует включить сканер в общих настройках, отправить карту сайта в настройках карты сайта, а затем оставить все остальные настройки по умолчанию) .
Так что, как правило, ничего делать не нужно. Если вы управляете своим собственным сервером, вам нужно включить сканер и ознакомиться с инструкциями WP Johnny (вкратце, он рекомендует включить сканер в общих настройках, отправить карту сайта в настройках карты сайта, а затем оставить все остальные настройки по умолчанию) .
9. Toolbox
Большинство настроек Toolbox носят пояснительный характер (очистка, импорт/экспорт, редактирование .htaccess, отчеты, отладка, журналы, бета-тестирование и т. д.). Поэтому я просто расскажу о настройках сердцебиения, которые контролируют сердцебиение WordPress.
Сердцебиение
- Frontend Heartbeat Control — Вкл. — контролирует пульсацию во внешнем интерфейсе.
- Frontend Heartbeat TTL — 0 — обычно здесь его можно отключить, но проверьте.
- Backend Heartbeat Control — On — контроль пульса в backend.

- Backend Heartbeat TTL – 0 – обычно здесь его можно отключить, но проверьте.
- Editor Heartbeat — On — управляет пульсацией в редакторе сообщений.
- Editor Heartbeat TTL — 120 — вы, вероятно, хотите такие вещи, как автосохранение, но увеличьте его.
Я что-нибудь пропустил?
Я всегда стремлюсь улучшить свои уроки и выслушаю любые ваши предложения в комментариях. В противном случае, если вам понравилось мое руководство по LiteSpeed Cache, я был бы признателен, если бы вы им поделились!
Ура,
Том
Оптимизация WordPress до 100% с помощью плагина LiteSpeed Cache
Вордпресс Инструменты
13 сентября 2022 г.
Nabilla R. & Vakarė
18min Read
Оптимизация скорости страницы должна быть главным приоритетом для каждого владельца веб-сайта, поскольку она напрямую влияет на SEO WordPress. Кроме того, чем дольше загружается веб-сайт, тем выше его показатель отказов. Это может помешать вам генерировать конверсии и привлекать трафик на ваш сайт.
Кроме того, чем дольше загружается веб-сайт, тем выше его показатель отказов. Это может помешать вам генерировать конверсии и привлекать трафик на ваш сайт.
При наличии правильных инструментов и настроек кэширование вашего веб-сайта может значительно повысить его производительность. По этой причине мы покажем вам, как оптимизировать оценку страницы с помощью лучшего плагина кэширования от LiteSpeed Technologies.
Мы протестировали плагин LiteSpeed Cache и настроили параметры трех разных веб-сайтов. В этой статье вы познакомитесь с конфигурацией, которую мы применили для достижения наилучших результатов.
Прежде чем мы углубимся в настройки, давайте начнем с краткого обзора плагина кеша LiteSpeed.
Загрузить электронную книгу: Ускорьте свой веб-сайт. 8 практических советов, которые работают
Видеоруководство по кэшированию LiteSpeed
Устали читать? Узнайте об оптимизации веб-сайта и о том, как ускорить работу вашего веб-сайта, с помощью руководства по плагину кэширования LiteSpeed.
Подпишитесь на другие обучающие видео! Академия Хостингер
Подписывайся
Что такое LiteSpeed?
LiteSpeed — это программное обеспечение веб-сервера, предназначенное для ускорения работы веб-сайта. Созданный на основе архитектуры, управляемой событиями, сервер LiteSpeed может обрабатывать более высокий трафик с меньшим количеством процессов, снижая использование ресурсов и повышая скорость страницы.
Сервер LiteSpeed также имеет встроенную замену Apache с поддержкой .htaccess , что позволяет пользователям переключаться с Apache и использовать существующие конфигурации. Кроме того, он работает с несколькими популярными панелями управления хостингом, такими как WHM, DirectAdmin и Plesk.
Доступны две версии веб-сервера LiteSpeed:
- LiteSpeed Enterprise — подходит для размещения нескольких веб-сайтов или среды общего хостинга. Он автоматически обнаруживает изменения в .htaccess и корректирует настройки без перезагрузки сервера.
- OpenLiteSpeed — версия LiteSpeed Enterprise с открытым исходным кодом, обладающая всеми основными функциями. Требуется перезагрузка всякий раз, когда загружается новый файл .htaccess . Из-за этого этот веб-сервер обычно используется для отдельных веб-сайтов.
При оптимизации скорости страницы и производительности LiteSpeed использует встроенный кэш на уровне сервера, известный как LiteSpeed Cache.
LiteSpeed Cache — это продукт LiteSpeed Technologies, оптимизирующий динамический контент на веб-страницах. Он поставляется с расширенными функциями кэширования и функциями оптимизации. LiteSpeed Cache также доступен в виде плагина на нескольких платформах, включая WordPress.
LiteSpeed Cache для WordPress (LSCWP) работает, сохраняя копию содержимого веб-сайта для будущих запросов. В результате серверу приходится обрабатывать меньше запросов и быстрее отображать веб-страницы.
Обратите внимание, что функции, требующие кэширования сервера, доступны только на сервере LiteSpeed. С другой стороны, функции оптимизации можно использовать с любым веб-сервером, включая OpenLiteSpeed, Nginx и Apache. Эти функции включают оптимизацию изображений, интеграцию с CDN (сеть доставки контента) и модификацию CSS/JS.
Прежде чем мы продолжим, давайте посмотрим, какие оценки Google PageSpeed Insights дал мобильной и настольной версиям тестируемого веб-сайта до настройки LiteSpeed Cache:
После настройки LiteSpeed Cache для WordPress обе версии получили отличные оценки:
Производительность подключаемого модуля кэша LiteSpeed на OpenLiteSpeed, веб-сервере LiteSpeed, Nginx и Apache
Хотя подключаемый модуль LSCache может работать вне среды LiteSpeed, его функциональные возможности различаются в зависимости от используемого вами веб-сервера. Следовательно, показатели результата и процесса также будут разными.
Следовательно, показатели результата и процесса также будут разными.
По этой причине мы провели крупномасштабные и мелкомасштабные стресс-тесты, сравнивая веб-сервер LiteSpeed, Nginx и Apache. Мы покажем вам три показателя их производительности — время полной обработки, запросы в секунду и мегабайты в секунду.
Важно! Стресс-тесты проводились из Литвы на серверах, расположенных в США.
Как видно выше, веб-серверы LiteSpeed показали лучший результат. Соединение веб-сервера LiteSpeed с LiteSpeed Cache для WordPress, безусловно, обеспечит оптимальную производительность вашего сайта.
Установка плагина LiteSpeed Cache
К счастью, плагин LiteSpeed Cache предустановлен со всеми учетными записями Hostinger. Таким образом, пользователи Hostinger могут пропустить шаг установки плагина.
Однако, если вы используете другой веб-хост, следуйте приведенным ниже инструкциям, чтобы установить LiteSpeed Cache для WordPress.
- Войдите в панель администратора WordPress и перейдите в раздел Плагины .
- Поиск LiteSpeed Cache , нажмите Установить сейчас и Активировать .
- Обновите страницу — раздел кеша LiteSpeed появится на вашей панели.
После установки плагина WordPress вам нужно будет его настроить. Прочтите следующий раздел, чтобы узнать о лучших настройках кеша LiteSpeed для вашего сайта WordPress.
Лучшие настройки для плагина LiteSpeed Cache для WordPress
Мы протестировали эти настройки LiteSpeed Cache на трех веб-сайтах, работающих на виртуальном хостинге: на простом блог-сайте, веб-сайте электронной коммерции и онлайн-портфолио.
Важно! При тестировании производительности в GTmetrix сделайте это несколько раз независимо от используемого подключаемого модуля кэширования, так как кэш может не попасть или не загрузиться в первый раз. Кроме того, обязательно очистите кеш перед тестированием любых новых настроек.
Кроме того, обязательно очистите кеш перед тестированием любых новых настроек.
Мы также включим подробное описание каждой настройки, чтобы помочь вам решить, нужно ли вам ее настраивать.
Начнем с базовой настройки.
1. Завершите базовую настройку
Прежде чем перейти к выполнению базовой настройки, давайте сравним результаты тестов производительности трех веб-сайтов.
На приведенном выше графике показано значительное улучшение производительности веб-сайта после активации и настройки плагина LiteSpeed Cache.
По этой причине мы познакомим вас с функциями и функциями плагина LiteSpeed Cache, а также с лучшими настройками для применения — начиная со страницы General .
Первая опция на этой странице: Автоматически обновить . Как следует из названия, переключение этой кнопки на On предложит системе установить последнюю версию подключаемого модуля LSCache.
Далее следует поле для добавления ключа домена, также известного как ключ API. Это важно иметь, если вы хотите использовать функции и услуги QUIC.cloud . Просто нажмите кнопку Request Domain Key .
Это важно иметь, если вы хотите использовать функции и услуги QUIC.cloud . Просто нажмите кнопку Request Domain Key .
Подробнее о настройке QUIC.cloud мы поговорим в следующем разделе. Теперь перейдите в следующий раздел, и вы увидите Гостевой режим .
Этот параметр обеспечивает автоматическую кэшируемую целевую страницу для первого запроса гостя. Когда вы включаете гостевой режим, серверу не нужно будет получать информацию о посетителях, и вместо этого он будет обслуживать их кешированную страницу по умолчанию. В результате время загрузки страницы будет меньше.
После того, как кэшированные страницы будут обслужены, сервер выполнит вызов Ajax, чтобы получить нужную версию веб-страниц, запрошенных посетителями. Чтобы включить гостевой режим, просто переключите его на .
Для оптимизации гостевого режима используйте параметр Guest Optimization .
Если этот параметр включен, сервер будет не только обслуживать кэшированную страницу по умолчанию, но и выполнять оптимизацию изображений и страниц, даже если эти функции отключены.
Однако оптимизация гостевого режима может занять часть ресурсов вашего веб-сайта WordPress, поэтому перед активацией этого параметра лучше проконсультироваться с вашим хостинг-провайдером.
Ниже находится поле Server IP для IP-адреса вашего сайта. Включение вашего IP-адреса позволит сканеру извлекать ресурсы непосредственно с вашего сервера, повышая производительность вашего сайта.
Свяжитесь с вашим хостинг-провайдером для получения информации об IP-адресе вашего веб-сайта. Пользователи Hostinger могут получить доступ к панели управления hPanel и перейти к Hosting -> Manage -> Details .
Ниже находится Уведомления установка. Включив его, вы будете получать самую свежую информацию о разработке плагина LSCache, включая рекламные акции и новые выпуски.
Обязательно сохраните изменения после настройки параметров.
2. Настройка параметров кэша
Страница настроек кэша LiteSpeed содержит функции, в основном применимые к веб-серверам LiteSpeed или CDN QUIC. cloud. На странице настроек LiteSpeed Cache есть несколько функций — в этом разделе будут рассмотрены все функции кэширования, чтобы помочь вам выбрать наилучший подход.
cloud. На странице настроек LiteSpeed Cache есть несколько функций — в этом разделе будут рассмотрены все функции кэширования, чтобы помочь вам выбрать наилучший подход.
- Включить кэш – ВКЛ . Включение этого параметра заставит систему автоматически кэшировать ваш сайт WordPress. Хотя отключение этой функции не повлияет на содержимое вашего сайта, все кешированные файлы будут удалены. Мы рекомендуем оставить настройки по умолчанию для лучшего времени загрузки.
- Кэширование зарегистрированных пользователей – ВЫКЛ. . Этот параметр автоматически кэширует веб-страницы для зарегистрированных пользователей. Однако включение этого параметра потребует ресурсов сервера. Лучше оставить этот параметр отключенным, если вы не запускаете веб-сайт членства.
- Комментаторы кэша – ВЫКЛ . Вывод этой функции зависит от ваших настроек модерации комментариев. Если включены и кэширование комментаторов, и настройки кэширования модерации, пользователи не сразу увидят свои комментарии.
 И наоборот, если функция кэширования комментариев отключена, пользователи увидят свои ожидающие комментарии.
И наоборот, если функция кэширования комментариев отключена, пользователи увидят свои ожидающие комментарии.
- Кэш REST API — ВКЛ . Это позволяет кэшировать запросы от вызовов WordPress REST API. Эти вызовы обычно выполняются сторонними веб-приложениями, интегрированными с WordPress, включая темы, плагины и редактор блоков.
- Страница входа в кэш – ON . Он обслуживает кэшированные версии страниц входа. Лучше оставить это включенным, так как ваш сайт WordPress будет загружаться быстрее каждый раз, когда посетитель попадает на вашу страницу.
- Кэш favicon.ico — ВКЛ . Включение этой функции поможет избежать ненужных вызовов PHP и ускорит реакцию сервера. В противном случае система будет искать файл favicon.ico и принудительно запускать серверную часть WordPress PHP, что замедлит работу вашего веб-сайта WordPress.
- Кэш ресурсов PHP — ВКЛ .
 Эта функция кэширует статические элементы, включая файлы CSS и JS, созданные темами WordPress. Оставьте этот параметр включенным, чтобы повысить производительность и избежать ненужных PHP-скриптов.
Эта функция кэширует статические элементы, включая файлы CSS и JS, созданные темами WordPress. Оставьте этот параметр включенным, чтобы повысить производительность и избежать ненужных PHP-скриптов.
- Кэш Мобильный — ВКЛ . Это позволяет вам обслуживать различный контент кеша на настольных и мобильных устройствах. Если у вас нет версии AMP (ускоренные мобильные страницы) вашего сайта WordPress, мы рекомендуем отключить эту функцию.
- Список мобильных агентов пользователя . Этот параметр доступен только в том случае, если вы включили функцию мобильного кэша. Вы можете добавить список мобильных пользовательских агентов в удобном для правил перезаписи формате. Например, каждый пользовательский агент может быть записан в одной строке.
- Частные кэшированные URI . Содержит пути, которые будут кэшироваться в частном порядке. Однако эта функция аналогична опции кэширования зарегистрированных пользователей , которая также обрабатывает частные кэшированные URI.
 Если вы не хотите приватно кэшировать определенные страницы, не связанные с пользователем, оставьте это поле пустым.
Если вы не хотите приватно кэшировать определенные страницы, не связанные с пользователем, оставьте это поле пустым.
- Force Cache URI . Система будет принудительно кэшировать каждый путь, указанный в указанном поле, независимо от любых некэшируемых настроек. Как правило, вам не нужно беспокоиться об этой функции, поскольку вам не нужно принудительно кэшировать большинство ваших страниц.
- Принудительно использовать URI общедоступного кэша . Принудительно кэширует определенные типы контента как общедоступные независимо от их настроек.
- Удалить строку запроса . Игнорирует любые строки запроса, добавленные в поле, и ускоряет время загрузки веб-сайта. В настройках по умолчанию уже перечислены некоторые из наиболее часто генерируемых строк. Однако при необходимости вы всегда можете добавить дополнительные строки запроса.
В общем, плагин LSCache применяет настройки по умолчанию, подходящие для большинства веб-сайтов WordPress. Тем не менее, мы рекомендуем настроить их в соответствии с вашими потребностями.
Тем не менее, мы рекомендуем настроить их в соответствии с вашими потребностями.
В дополнение к странице настроек LiteSpeed Cache, давайте кратко рассмотрим другие доступные разделы вместе с их основными функциями:
- TTL (время жизни) — эта функция контролирует, как долго определенные типы контента хранятся в кеше. Настройки по умолчанию должны работать нормально, но вы можете уменьшить или увеличить числа по мере необходимости.
- Очистить — предоставляет все настройки для удаления определенных типов контента из кеша. Мы рекомендуем включить очистку при всех обновлениях, чтобы система могла очищать устаревший кеш WordPress всякий раз, когда доступно обновление. Если у вас достаточно ресурсов, включите устаревшие серверы для повышения производительности.
- Excludes — помогает указать, какие типы контента вы хотите исключить из кэша. Существуют различные поля для заполнения, включая URI сайта и строки запроса.
 Заполните строки соответствующим образом, и система предотвратит их кеширование.
Заполните строки соответствующим образом, и система предотвратит их кеширование. - ESI (Edge SideIncludes) — разделяет определенные части страницы веб-сайта на фрагменты. Вы можете хранить эти части в общедоступном или частном кеше. После включения система заново соберет страницы перед их отправкой в браузер.
- Объект – функция кэширования объектов по умолчанию отключена. Однако включение этого параметра заставит сервер быстрее извлекать и отображать частые запросы к базе данных. Поскольку включение этой функции требует технических параметров, сначала проконсультируйтесь с вашим хостинг-провайдером.
Важно! Планы общего и облачного хостинга Hostinger не предлагают Memcached или Redis, поэтому кеш объектов недоступен. Однако хороших результатов можно добиться и без него.
- Браузер — включение кэширования браузера позволяет системе автоматически сохранять динамический контент вашего сайта WordPress в кеше браузера пользователей.
 Сервер будет обрабатывать меньше запросов браузера и более эффективно обслуживать страницы.
Сервер будет обрабатывать меньше запросов браузера и более эффективно обслуживать страницы. - Расширенный – настройки на этой вкладке предназначены для продвинутых пользователей. Здесь вы можете включить функциональность HTTP/HTTPS, чтобы избежать конфликтов с файлами cookie входа. Кроме того, функция мгновенного клика может загрузить веб-страницу в фоновом режиме, как только ваши посетители наведут на нее курсор.
3. Уточнить параметры оптимизации страницы и изображения
Плагин LiteSpeed Cache включает инструменты оптимизации динамического содержимого на сайтах WordPress, включая изображения и веб-страницы. Важно потратить время на настройку этих параметров, поскольку они могут повлиять на SEO вашего сайта.
В этом разделе описаны все функции и настройки на каждой вкладке оптимизации.
Оптимизация изображений
Всякий раз, когда посетители заходят на ваш сайт WordPress, браузер запрашивает ресурсы и загружает ваши изображения перед их отображением. Таким образом, браузеру потребуется больше времени для загрузки, изменения размера и отображения неоптимизированных изображений.
Таким образом, браузеру потребуется больше времени для загрузки, изменения размера и отображения неоптимизированных изображений.
К счастью, плагин LiteSpeed Cache может оптимизировать ваши изображения по отдельности или сразу, изменив их размер.
Внимание! Не используйте другой подключаемый модуль оптимизации при использовании подключаемого модуля LiteSpeed Cache, так как это может привести к системным ошибкам и ошибкам обработки.
При входе на страницу оптимизации изображения вы увидите вкладку Сводка по оптимизации изображения . На этой вкладке отслеживаются несколько показателей, таких как уменьшение размера и общее количество изображений, извлеченных с вашего веб-сайта.
Кроме того, вы можете использовать несколько других функций, таких как:
- Сбор данных изображения — доступно после загрузки новых картинок. После этого появится кнопка Отправить запрос на оптимизацию , позволяющая отправлять изображения на облачный сервер LiteSpeed.

Важно! Эта функция доступна только после добавления ключа домена и активации CDN QUIC.Cloud.
- Pull Images — загружает оптимизированные изображения из облака обратно на ваш сайт WordPress.
- Очистка незавершенных данных — стирает незавершенные процессы и запускает их снова всякий раз, когда процесс оптимизации зависает.
- Вычислить место на диске резервных копий — подсчитывает доступное дисковое пространство для файлов резервных копий.
- Удалить резервные копии исходных изображений — удаление резервных копий исходных изображений для освобождения места на диске. Мы рекомендуем загружать резервные копии на локальный компьютер, прежде чем использовать эту функцию. Вы не сможете восстановить настройки оптимизации после удаления всех резервных копий.
- Повторно сканировать новые эскизы — сканирует недавно добавленные изображения на ваш сайт и отправляет в систему запросы на оптимизацию.

- Использовать исходные файлы и использовать оптимизированные файлы — позволяет переключаться между неоптимизированными и оптимизированными изображениями на вашем веб-сайте.
- Удалить все данные оптимизации — удаляет все данные и возвращает все настройки к исходным значениям.
Теперь давайте перейдем к следующей вкладке и применим лучшие настройки оптимизации для вашего сайта WordPress. Просто нажмите на Настройки оптимизации изображения , и вы увидите несколько функций для настройки:
- Автозапрос Cron — ВКЛ . Эта функция автоматически отправляет запросы на оптимизацию через задание WordPress cron всякий раз, когда загружаются новые изображения.
- Автозапуск Cron – ВКЛ . Работает совместно с предыдущей функцией. Таким образом, вы должны включить обе функции. В противном случае вам нужно будет отправлять каждое новое загруженное изображение с помощью кнопки Pull Images .

- Оптимизация исходных изображений – ВКЛ . Вы всегда должны держать эту функцию включенной, так как она оптимизирует изображения .png и .jpg и создает файлы резервных копий. Отключайте его только в том случае, если вы не хотите оптимизировать изображения.
- Удаление исходных резервных копий – ВЫКЛ. . Имейте в виду, что эта функция необратима. Включение этого параметра приведет к удалению всех резервных копий, и вы не сможете вернуться к каким-либо настройкам оптимизации.
- Оптимизировать без потерь — ВКЛ . Это оптимизирует ваши изображения, используя сжатие без потерь.
- Сохранение данных EXIF/XMP – ВЫКЛ. . Этот параметр включен по умолчанию. Однако сохранение данных EXIF/XMP может увеличить размер оптимизированных изображений. Таким образом, лучше отключить эту функцию.
- Создание версий WebP – ON . Включение этой функции создаст файлов .
 webp ваших изображений. Это приводит к большему уменьшению размера до 30%, ускоряя время загрузки вашего сайта.
webp ваших изображений. Это приводит к большему уменьшению размера до 30%, ускоряя время загрузки вашего сайта. - Замена изображения WebP – ON . Если вы включили предыдущую настройку, вам также следует включить эту опцию, поскольку она заменяет изображения .jpg и .png файлами .webp .
- Атрибут WebP для замены . Определяет, какие форматы изображений заменять на .webp . Просто введите один атрибут изображения в строке внутри поля.
- WebP для дополнительного srcset — ON . Он работает для обслуживания пользовательского кода с srcset 9.Элементы 0007 как версии .webp .
- Контроль качества изображений WordPress . Качество изображения по умолчанию должно работать нормально. Вы можете настроить этот параметр по своему усмотрению, но не забывайте, что значение должно быть меньше 100.

Оптимизация страницы
После того как вы установили параметры оптимизации изображения, следующим шагом будет настройка функций оптимизации страницы. Невыполнение этого требования, скорее всего, приведет к замедлению времени загрузки и ухудшению показателей страницы.
К счастью, когда дело доходит до оптимизации страницы, плагин LiteSpeed Cache предоставляет несколько вариантов повышения производительности вашего сайта WordPress. Эта страница содержит наиболее важные настройки для оптимизации файлов HTML, CSS и JS.
Страница оптимизации страницы состоит из нескольких разделов — мы рассмотрим каждый из них вместе с его функциями.
Настройки CSS
- Минимизация CSS – ВКЛ . Этот параметр удаляет ненужные элементы, такие как лишние пробелы и символы новой строки, из файлов CSS.
- Комбайн CSS – ВЫКЛ . Включение этого параметра предложит системе объединить все отдельные файлы CSS в один файл CSS.
 Однако мы рекомендуем отключать ее, если у вас нет лишнего места, поскольку эта функция может занимать ресурсы.
Однако мы рекомендуем отключать ее, если у вас нет лишнего места, поскольку эта функция может занимать ресурсы. - Создание UCSS – ВЫКЛ . Эта настройка работает рука об руку с функцией CSS Combine . Таким образом, если вы решите отключить предыдущую функцию, вам также следует оставить этот параметр отключенным.
- UCSS Inline – OFF . Это уменьшает дополнительную загрузку файла CSS, сохраняя UCSS в HTML. Эта функция также работает совместно с CSS Combine , поэтому включайте ее только в том случае, если вы включили предыдущую настройку. Кроме того, включение этого параметра позволит обойти параметр Загружать CSS асинхронно .
- Комбинирование внешнего и встроенного CSS – ВЫКЛ. . Этот параметр помогает комбинировать внешние файлы CSS с файлами, найденными во встроенных элементах HTML. Чтобы избежать ошибок, включите эту опцию с помощью CSS комбайн .

- Асинхронная загрузка CSS – ВЫКЛ . Включение этой опции позволяет вашим элементам CSS и HTML загружаться одновременно. Однако они могут быть загружены без форматирования. Это может привести к смещению макета или отображению нестилизованного содержимого (FOUC).
- CCSS на URL – ВЫКЛ. . Отключение этой функции будет генерировать критический CSS для каждого типа сообщений, а не для отдельных страниц. Это сэкономит квоту CCSS и дисковое пространство.
- Встроенная асинхронная библиотека CSS — ВКЛ . Этот параметр позволяет избежать блокировки рендеринга за счет встраивания асинхронной библиотеки CSS.
- Оптимизация отображения шрифтов . Оставьте значение по умолчанию, так как изменение этого параметра может вызвать проблемы с FOUC.
Настройки JS
- JS Minify — ВКЛ . Удаляет ненужные скрипты для оптимизации JS.
- Комбайн JS — ВЫКЛ .
 Это компилирует все отдельные файлы JS в один файл.
Это компилирует все отдельные файлы JS в один файл. - JS Объединение внешнего и встроенного — ВЫКЛ . Эта функция работает аналогично комбинированным внешним и встроенным параметрам CSS. Включайте это только в том случае, если вы также включили предыдущую функцию.
- Загрузка JS Deferred — зависит от . Перед настройкой этой опции проведите небольшое тестирование, так как результаты могут отличаться. Если вы выберете Deferred , система загрузит JS сразу после HTML. Между тем, опция Delayed запустится только в том случае, если система обнаружит активность пользователя.
Настройки HTML
- Минимизация HTML – ВКЛ . Удаляет ненужные символы внутри HTML-кода.
- Предварительная выборка DNS . Выполняет DNS-разрешение перечисленных доменов до того, как они будут запрошены вашими посетителями, что сокращает время загрузки вашей страницы.
 Это полезно для загрузки внешних ссылок, таких как AdSense или Facebook.
Это полезно для загрузки внешних ссылок, таких как AdSense или Facebook. - Управление предварительной выборкой DNS — ВКЛ . Если вы добавите ссылки в предыдущей настройке, эта функция автоматически выполнит предварительную загрузку указанного DNS вместе со всеми URL-адресами в ваших сообщениях и страницах, включая CSS, JavaScript и изображения.
- Селекторы отложенной загрузки HTML . Укажите класс или идентификатор для отложенной загрузки, добавив по одному в строке в соответствующем поле.
- Удалить строки запроса – ВЫКЛ. . Этот параметр, как правило, не влияет напрямую на производительность вашего веб-сайта, поэтому не стоит его отключать.
- Асинхронная загрузка шрифтов Google — ВЫКЛ . Он загружает Google Fonts асинхронно, оставляя другие элементы CSS нетронутыми. Однако мы рекомендуем отключить эту опцию, так как большинство шрифтов Google уже кэшированы в браузерах ваших посетителей.

- Удалить шрифты Google — ON . Включите этот параметр, только если вы храните шрифты локально и не хотите, чтобы сторонние шрифты загружались на ваш сайт WordPress.
- Удалить WordPress Emoji – ON . Активация этой функции предотвратит загрузку системой эмодзи WordPress.org и вместо этого загрузит эмодзи по умолчанию.
- Удаление тегов Noscript – ВЫКЛ. . Включение этого параметра помогает обеспечить совместимость со всеми браузерами, включая более старые версии.
Настройки мультимедиа
- Отложенная загрузка изображений – ВКЛ . Эта опция позволяет системе лениво загружать изображения на ваш сайт. Хотя это может ускорить время загрузки, это может повлиять на работу пользователя.
- Заполнитель основного изображения . Когда вы включаете отложенную загрузку, будет отображаться серый заполнитель изображения. Однако вы также можете настроить его, определив base64 изображения и добавив его в поле.
 Используйте онлайн-инструмент, чтобы узнать base64 изображения.
Используйте онлайн-инструмент, чтобы узнать base64 изображения. - Адаптивный заполнитель – ON . Этот параметр позволяет вашему заполнителю изображения соответствовать размерам изображения, уменьшая перетасовку макета.
- Адаптивный заполнитель SVG . Укажите файл SVG для использования в качестве изображения-заполнителя. Система автоматически преобразует его в заполнитель base64.
- Цвет адаптивного заполнителя . Значение по умолчанию работает нормально. Также можно настроить цвет, перемещая палитру цветов.
- Облачный генератор LQIP – ВЫКЛ. . Включение этого параметра приведет к созданию заполнителя изображения низкого качества, отображающего размытую версию вашего изображения при загрузке. Отключите этот параметр, если вы предпочитаете использовать простой цвет в качестве заполнителя.
- Качество LQIP . Определяет качество вашего LQIP. Значение варьируется от 1 до 20, и чем выше значение, тем выше разрешение.
 Однако установка большего значения может увеличить время загрузки.
Однако установка большего значения может увеличить время загрузки. - Минимальные размеры LQIP . LQIP будет отображаться только на изображениях с такими же размерами, как указано в настройках. Он не будет загружаться на изображениях с меньшей высотой и шириной.
- Генерация LQIP в фоновом режиме — ВКЛ . Включение этого параметра позволяет системе загружать LQIP в фоновом режиме через очередь на основе cron. Отключение этого параметра может увеличить время загрузки.
- Рамы с ленивой загрузкой – ВКЛ . Это работает аналогично ленивой загрузке изображений. Эта функция помогает лениво загружать кадры, такие как карты и видео.
- Добавить недостающие размеры – ON . Устанавливает определенную ширину и высоту для ваших изображений и помогает плагину LiteSpeed Cache автоматически добавлять отсутствующие размеры изображения. Этот параметр работает, только если включена отложенная загрузка изображения.

- Встроенная отложенная загрузка библиотеки изображений — ВКЛ . Включение этого параметра помогает повысить оценку вашей страницы.
Media Excludes
Эти настройки исключат отложенную загрузку определенных изображений. Исключение изображений вверху страницы, таких как логотипы и фоновые изображения, может улучшить взаимодействие с пользователем. Это потому, что вы хотите, чтобы эти элементы загружались раньше, чем остальная часть страницы.
Чтобы исключить носитель из отложенной загрузки, просто заполните информацию в соответствующем поле. Например, исключите изображения по их классу и имени родительского класса.
Локализация
- Кэш Gravatar — ВКЛ . Это позволяет системе хранить граватары локально. Это лучше всего работает для веб-сайтов WordPress, на которых много комментариев с граватарами.
- Кэш Gravatar Cron — ON . Если вы включили предыдущую опцию, вы также должны включить эту, чтобы обновить кеш gravatar через задание cron.

- Кэш Gravatar TTL . Определяет, как долго граватары кэшируются. Значение по умолчанию должно работать нормально. Однако вы можете настроить это значение, если оно превышает 3600 секунд.
Настройка
Все настройки в этом разделе позволяют исключить определенные элементы, такие как CSS, JS и URL-адреса, от минимизации и объединения.
Как правило, вам не нужно сильно настраивать эти параметры, если только вы не обнаружите необычный файл в исходном коде после минимизации или объединения CSS/JS. В таких случаях вы можете соответствующим образом перечислить файлы в предоставленных полях.
Завершив настройку параметров, обязательно нажмите Сохранить изменения .
4. Настройка CDN QUIC.cloud (необязательно)
QUIC.cloud — это сеть доставки контента от LiteSpeed Technologies, которая предлагает динамическое кэширование. Этот CDN использует серверы по всему миру для кэширования контента веб-сайта. Всякий раз, когда посетитель делает запрос, сервер извлекает ресурсы из ближайшего расположения сервера.
Всякий раз, когда посетитель делает запрос, сервер извлекает ресурсы из ближайшего расположения сервера.
Объединение CDN QUIC.cloud с функциями кэширования от LiteSpeed Cache может значительно повысить скорость страницы. В этом разделе объясняются шаги по активации этой сети доставки контента.
Для этого начните с настройки Cloudflare для WordPress. Это гарантирует оптимальное кеширование всего содержимого вашего веб-сайта — CDN QUIC.cloud будет кэшировать все динамические страницы, а CDN Cloudflare будет обрабатывать статический контент.
После того, как вы настроили Cloudflare на своем сервере, следующим шагом будет получение ключа домена. Перейдите на страницу General и нажмите кнопку Request Domain Key .
Затем подождите, пока система обработает ваш запрос.
Обновите страницу администратора WordPress. После завершения процесса система автоматически заполнит ключ домена. Далее нажмите на кнопку Link to QUIC. cloud .
cloud .
Вы попадете на страницу регистрации. Продолжите, заполнив всю информацию соответствующим образом.
Если у вас еще нет учетной записи QUIC.cloud, зарегистрируйте новую. После этого система отправит электронное письмо с подтверждением на зарегистрированный адрес. Откройте письмо и нажмите на прикрепленную ссылку.
Если вы видите сообщение выше, вы успешно соединили свой веб-сайт WordPress с CDN QUIC.cloud. Теперь нажмите кнопку My Dashboard , чтобы вернуться назад.
Несмотря на то, что вы завершили процесс регистрации, вам все еще необходимо правильно настроить параметры DNS. Для этого перейдите в раздел CDN и найдите параметр QUIC.cloud .
Переключите на , чтобы активировать функциональность QUIC.cloud CDN API.
Затем настройте QUIC.cloud с данными Cloudflare. Прежде чем сделать это, войдите в свою панель инструментов Cloudflare, чтобы получить глобальный ключ API.
Теперь, когда у вас есть информация, просто заполните соответствующие поля.
После этого нажмите Сохранить изменения .
Pro Tip
Если Cloudflare подключен к плагину LS Cache, вы можете использовать кнопку «Flush Cache» на hPanel, чтобы очистить сторонний кеш Litespeed, Cloudflare и Sever всего одним щелчком мыши.
5. Получение статического контента через CDN (необязательно)
Получение статического контента через CDN может снизить задержку в сети. Это связано с тем, что CDN будет реплицировать наиболее запрашиваемые ресурсы на серверах глобального кэширования. Всякий раз, когда посетители получают доступ к этим ресурсам, ближайший сервер будет доставлять их.
Для получения статического контента из CDN вам необходимо создать субдомен, который доставляет ресурсы, например — cdn.your-website.com . Этот поддомен должен находиться в той же папке, что и ваш основной домен.
Важно! Пользователи общих и облачных планов Hostinger должны будут добавить новый домен в качестве нового веб-сайта вместо поддомена.
Кроме того, крайне важно убедиться, что субдомен CDN работает правильно. В противном случае ваши статические ресурсы не будут загружены, и это может привести к поломке вашего сайта.
Если вы уверены, что поддомен работает правильно, включите опцию Use CDN Mapping для вновь созданного поддомена:
Теперь, когда мы закончили настройку плагина LiteSpeed Cache, давайте взглянем на следующие графики:
Они показывают, как три протестированных веб-сайта работали до и после применения соответствующих параметров конфигурации LiteSpeed.
До применения оптимизации изображений и страниц веб-сайт портфолио набрал всего 45 баллов в категории PageSpeed для мобильных устройств. После оптимизации оценка взлетела до 100. Между тем, те же самые изменения улучшили оценку магазина электронной коммерции с 53 до 99.0003
Важно! Все веб-сайты — блог, магазин электронной коммерции и сайт-портфолио — продемонстрировали лучшие результаты после включения LSCache для WordPress и применения оптимизации изображений и страниц.
Что еще может сделать LiteSpeed?
После настройки всех параметров плагина LiteSpeed Cache для WordPress система должна работать правильно. Следовательно, потребуется небольшое дополнительное управление кэшем. Однако LiteSpeed предлагает больше функций для настройки по мере необходимости.
В следующих разделах будет рассказано об оптимизации базы данных LiteSpeed, его сканере и наборе инструментов, которые помогут вам еще больше повысить производительность вашего веб-сайта. удобнее. Это включает в себя очистку старых версий постов и удаление пингбеков одним щелчком мыши.
Более того, Настройки оптимизации БД контролируют количество ревизий сообщений, чтобы очистить и автоматизировать процесс.
Например, если вы хотите сохранить две старые версии для каждой публикации, измените значение Max Number на 2 . Между тем, чтобы сохранить старые ревизии сообщений в течение определенного периода, измените Revisions Max Age .
Краулер
Плагин LSCache включает в себя краулер , который просматривает серверную часть вашего веб-сайта, ищет страницы с истекшим сроком действия и обновляет их в процессе. Это не позволяет посетителям видеть любую некешированную страницу.
Эта функция отключена по умолчанию и должна быть включена на стороне сервера — вам нужно будет проконсультироваться с администратором сервера или хостинг-провайдером. Это связано с тем, что активация функции сканера без достаточных ресурсов сервера может негативно повлиять на производительность вашего сайта.
Важно! Функция сканера доступна только в тарифных планах облачного хостинга Hostinger.
Toolbox
Используйте раздел LiteSpeed Cache Toolbox , чтобы настроить параметры кэша вручную. Он предоставляет более конкретные функции кэширования, от очистки страниц с ошибкой 403 до редактирования пути к .htaccess файл.
Хотя вкладка Purge содержит простые функции, другие вкладки, такие как Edit . htaccess и
htaccess и
Heartbeat , предназначены для опытных пользователей. Таким образом, лучше оставить значения по умолчанию для этих настроек или проконсультироваться с вашим веб-хостингом, прежде чем вносить какие-либо изменения.
Для более подробной информации, давайте расширим функциональность каждого раздела:
- Очистка . На этой вкладке перечислены различные типы контента, которые вы можете выборочно удалить. Эти функции особенно полезны для внесения изменений в файл, который кэшируется. Таким образом удаляются только выбранные файлы, не затрагивая остальной контент.
- Импорт/экспорт . Включает инструменты для экспорта или импорта различных конфигураций LiteSpeed. Эти инструменты пригодятся, если вы экспериментируете со своим сайтом и хотите позже восстановить предыдущие настройки. Кроме того, вы также можете перенести конфигурацию своего сайта в локальный файл и использовать его на другом сайте.

- Посмотреть .htaccess . Используйте доступные инструменты на этой вкладке, чтобы напрямую редактировать файл .htaccess без необходимости настройки клиента FTP или SSH. Имейте в виду, что изменение файла .htaccess может привести к поломке вашего сайта. Если вы не уверены, всегда консультируйтесь со своим веб-хостингом, прежде чем вносить какие-либо изменения.
- Сердцебиение . API WordPress Heartbeat позволяет вашему браузеру взаимодействовать с серверами с помощью вызовов AJAX. Этот функционал позволяет управлять нагрузкой на сервер. Однако будьте осторожны при настройке интервалов сердцебиения WordPress, так как это может потреблять большое количество ресурсов процессора.
- Отчет . Если у вас возникли проблемы с плагином LiteSpeed Cache, вы можете отправлять отчеты, нажав кнопку Отправить на LiteSpeed на этой вкладке. Затем система отправит копию вашего отчета об окружающей среде команде LiteSpeed.

- Параметры отладки . Если вы хотите отключить плагин LiteSpeed Cache для отладки вашего веб-сайта, используйте соответствующие инструменты, доступные на этой вкладке.
Заключение
Веб-кеширование — один из наиболее эффективных способов повышения производительности веб-сайта. При правильной реализации он может ускорить время загрузки и снизить нагрузку на сервер. Самый простой способ настроить веб-кеширование — установить плагин для кэширования.
LiteSpeed Cache — один из лучших плагинов WordPress с передовыми технологиями кэширования. Более того, в сочетании с сервером LiteSpeed его кэширование страниц на уровне сервера может эффективно повысить производительность.
В этой статье мы объяснили, как лучше всего настроить LiteSpeed Cache для WordPress. Хотя применение лучших настроек обеспечит оптимальную производительность, нет необходимости изменять настройки по умолчанию, если вам это неудобно.
Мы надеемся, что эта статья помогла вам настроить LiteSpeed Cache для WordPress и получить от него максимальную отдачу. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в разделе комментариев ниже.
Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в разделе комментариев ниже.
Набилла — писатель цифрового контента в Hostinger. У нее есть страсть к хостингу и разработке веб-сайтов, и она стремится поделиться своими знаниями, чтобы помочь людям продолжить свое онлайн-путешествие. Когда она не занята писательством, ей нравится исследовать природу и отправляться в приключения.
Еще от Набиллы Р.
Вакаре — контент-маркетолог, разбирающийся в SEO и увлеченный технологиями. Она настроена на обучение с помощью контента, который поможет вам развивать свой сайт во всех смыслах этого слова. В свободное время Вакаре рисует, читает и занимается культурой.
Еще от Vakarė
Плагин LiteSpeed Cache WordPress — НЕОФИЦИАЛЬНОЕ РУКОВОДСТВО
Я не знаю, почему я так долго не выпускал руководство для одного из моих любимых плагинов кэширования. Многие интернет-группы и группы скорости WordPress связывают меня с плагином Swift Performance WordPress Cache, но не вводите в заблуждение, я в равной степени являюсь поклонником веб-сервера LiteSpeed и дополняющего его плагина LiteSpeed Cache !!!
LiteSpeed Cache
Узнайте, как настроить этот расширенный плагин для максимальной скорости и беспроблемного кэширования!
РЕДАКЦИИ:
- 28 апреля 2020 г.
 — обновлено с учетом новой версии LSC 3.x.
— обновлено с учетом новой версии LSC 3.x. - Посмотрите, сможете ли вы найти мой вклад в список изменений. 🙂
- 26 ноября 2021 г. — обновлено с учетом новой версии LSC 4.x. Я оставил некоторые устаревшие параметры, чтобы убедиться, что они больше не используются где-либо еще.
Немного информации о веб-серверах LiteSpeed:
- LiteSpeed является четвертым по популярности веб-сервером после Apache, NGINX и Microsoft IIS. Он популярен, так как имеет скорость NGINX, но совместимость с Apache.
- На нем можно запускать программное обеспечение Apache (например, WHM/cPanel), а также использовать конфигурации Apache (например, htaccess).
- Он популярен как среди мелких пользователей VPS, так и среди крупных коммерческих веб-хостов, работающих на выделенных серверах.
- Обеспечивает отличную производительность без дополнительных настроек.
- Поставляется с встроенными плагинами кэширования для WordPress, Joomla, Drupal, Magento и других.

- Также поставляется со встроенной защитой от атак грубой силы, а также защитой от DDOS.
Немного предыстории плагина кеша LiteSpeed (он же «LSC»):
- Фантастический БЕСПЛАТНЫЙ кеш-плагин, который имеет одно требование — должен использоваться на серверах LiteSpeed (что мне очень нравится). На серверах, отличных от LS, вы можете использовать все его функции, кроме кэширования (основной функции).
- Это настоящий подключаемый модуль кэширования корпоративного уровня (невероятный как для потребительского, так и для корпоративного использования). Я настоятельно рекомендую его для любого сайта с большим трафиком (более 1 миллиона посетителей в месяц) и/или большим количеством страниц (более 1000 страниц).
- LSC обновлен действительно часто . Их разработчики чрезвычайно агрессивны в немедленном исправлении ошибок и проблем. Их бизнес-модель вращается вокруг поддержки своих серверов-клиентов, чтобы они никогда не отставали от каких-либо критических проблем.
 Любые найденные ошибки обычно исправляются в течение ЧАСОВ (не дней и не недель).
Любые найденные ошибки обычно исправляются в течение ЧАСОВ (не дней и не недель). - Для тех, кто не работает на LiteSpeed, мне нравится подключаемый модуль кеша Swift Performance как другой мой любимый плагин кеша. Rocket, Breeze, Comet Cache, Cache Enabler и Speed of Light тоже хороши. 9
- Кэширование объектов
- Оптимизация изображений (да, бесплатно!)
- Совместимость с CDN
- Оптимизация базы данных
- QUIC.CLOUD — новая скрытая функция для обслуживания страниц кэша через CDN для тех, кто не на серверах LS!
- И многое другое! 9
- Необходим для сайтов с тысячами страниц
- Более детализированные и разработанные возможности для кэширования личного контента
- Это настоящий подключаемый модуль кэширования на стороне сервера (быстрее, чем плагины на уровне PHP)
- Множество расширенных опций оптимизации CSS/JS (если вам это нравится)
- Бесплатная оптимизация изображений
- Оптимизация базы данных (преобразование таблиц в InnoDB и просмотр автозагрузки)
- Новый сервис QUIC.
 CLOUD в разработке
CLOUD в разработке
LS & LSC не только ускоряет работу вашего сайта, но и значительно снижает использование вашего сервера — улучшая производительность при экономии денег!
БЫСТРОЕ руководство по установке
Вот двухминутная версия установки для занятых людей. Для достижения рекордных результатов многого не требуется.
(ПРИМЕЧАНИЕ: мои настройки мне нравятся намного больше, чем настройки LiteSpeed Cache по умолчанию. Полное объяснение того, почему я выбрал эти настройки, см. в моем ПОДРОБНОМ руководстве по настройке ниже.)
- Установите LiteSpeed WordPress Cache Plugin (бесплатно). Затем перейдите в Настройки из боковой панели администратора.

- Общие > Общие > Запросить ключ домена — сделайте это, если вы планируете использовать службы QUIC.cloud или хотите использовать функции кэширования LiteSpeed на сервере , отличном от LiteSpeed . Для тех, кто использует LScache на сервере LiteSpeed, вы можете продолжить без интеграции QUIC.cloud.
- Общие > Общие > Гостевой режим — ВЫКЛ.
- Кэш > Кэш > Включить кэш — включите его. Если вы не на сервере LS, зарегистрируйтесь в QUIC.cloud.
- Кэш > Кэш Зарегистрированных пользователей — ВЫКЛ.
- Кэш > Очистить > Подавать устаревшие — ВЫКЛ.
- Кэш > Удалить строку запроса — введите следующие 3 записи в отдельной строке (fbclid, gclid, utm*).
- Кэш > Браузер > Кэш браузера — ВКЛ.
- Кэш > WooCommerce > Частная корзина кэша — ВЫКЛ.
- CDN > Настройки CDN > QUIC.
 cloud CDN — включите, если хотите использовать QC CDN.
cloud CDN — включите, если хотите использовать QC CDN. - CDN > Настройки CDN > Cloudflare API (только для пользователей Cloudflare) — введите адрес электронной почты, глобальный ключ API и домен.
- Оптимизация страницы > Настройки CSS > Создать критический CSS — ВЫКЛ.
- Оптимизация страницы > Настройки CSS > Встроенная асинхронная библиотека CSS — ВЫКЛ.
- Оптимизация страницы > Настройки оптимизации > Удалить WordPress Emoji — ВКЛ. (Современные браузеры уже изначально поддерживают эмодзи.)
- Нажмите [СОХРАНИТЬ ИЗМЕНЕНИЯ] , и вы летите со скоростью света!
Возникли проблемы?
- Не нужно ничего исключать или беспокоиться, LSC просто фантастичен!
- Ты действительно такой ленивый? Вот моя конфигурация LSC по умолчанию, если хотите. (Но вам все равно нужно выполнить шаги 2, 8, 9 выше.)
ПОДРОБНОЕ руководство по установке
ШАГ № 1 — Установите плагин LiteSpeed WordPress Cache (LSWCP)
- Установите плагин LiteSpeed WordPress Cache (бесплатно).

Требования:
- Вы должны работать на веб-сервере LiteSpeed ИЛИ службе QUIC.cloud, чтобы использовать их механизм кэширования. Для достижения наилучших результатов используйте сервер LiteSpeed!
- Если вы покупаете веб-хостинг у стороннего сервиса, убедитесь, что он работает на сервере LiteSpeed.
- Если вы управляете собственным веб-сервером, убедитесь, что вы настроили корни кеша для LS, а также включили функцию сканера.
ШАГ № 2. Настройка плагина LiteSpeed Cache
Перейдите к настройкам из боковой панели администратора. Щелкните LiteSpeed Cache > General .
Я прошел все настройки и оставляю свои подробные мысли о них ниже. Все, что я забыл упомянуть, означает, что я оставил настройки по умолчанию. Вы также можете просмотреть официальную документацию по LiteSpeed Cache.
Общие > Общие настройки:
- Автоматическое обновление — OFF безопаснее всего, но, честно говоря, вы можете полностью включить его.
 LSC чертовски прочный; обновления ни разу не сломали ни один из моих сайтов (в отличие от других плагинов кеша потребительского уровня, таких как Rocket или Swift). LSC обновляется так часто, что может быть менее раздражающим, если вы просто разрешите автоматические обновления, иначе вы будете видеть экраны обновлений каждую неделю (ха-ха). Одно небольшое предостережение: я видел случайные обновления, создающие проблемы с их функцией оптимизации изображений, поэтому вы можете избежать автоматических обновлений, если ваш сайт сильно зависит от этой функции.
LSC чертовски прочный; обновления ни разу не сломали ни один из моих сайтов (в отличие от других плагинов кеша потребительского уровня, таких как Rocket или Swift). LSC обновляется так часто, что может быть менее раздражающим, если вы просто разрешите автоматические обновления, иначе вы будете видеть экраны обновлений каждую неделю (ха-ха). Одно небольшое предостережение: я видел случайные обновления, создающие проблемы с их функцией оптимизации изображений, поэтому вы можете избежать автоматических обновлений, если ваш сайт сильно зависит от этой функции. - Ключ домена — вы можете запросить ключ, если планируете использовать какие-либо функции QUIC.cloud. По сути, это большая CDN, но с множеством дополнительных функций, таких как оптимизация изображений (сжатие, заполнители), создание критического CSS, кэширование страниц на периферии. Я использую его только для сжатия изображений для сайтов, не использующих ShortPixel. Остальные вещи мне не нужны.
 Если вы используете LSC на сервере, отличном от LiteSpeed, вам понадобится QUIC.cloud, чтобы воспользоваться их возможностями кэширования.
Если вы используете LSC на сервере, отличном от LiteSpeed, вам понадобится QUIC.cloud, чтобы воспользоваться их возможностями кэширования. - Гостевой режим > ВЫКЛ. Я не предлагаю использовать это. Это может создать проблемы, если вы не будете хорошо тестировать. Безопаснее ВЫКЛ. Но если вы хотите, чтобы оценки страниц или новые пользователи никогда не попадали в холодный кеш, вы можете включить это. Опять же… не рекомендую. И вам это не нужно.
- IP-адрес сервера > введите IP-адрес вашего веб-сервера, чтобы облачные сервисы LiteSpeed могли вызывать/кешировать ваш сайт быстрее. Также снижает накладные расходы на сканирование, особенно если у вас более 1000 страниц.
- Уведомления – ВЫКЛ для меня.
Общие > Настройка:
- Пользовательские агенты гостевого режима — автоматически отображает кэш гостевого режима для этих агентов. Вы можете добавить больше, чтобы улучшить производительность для определенных агентов.
 Или также удалить агентов отсюда.
Или также удалить агентов отсюда. - IP-адреса гостевого режима — я полагаю, что это IP-адреса серверов оценки страниц. Вы можете добавить больше, если знаете, что делаете.
Кэш > Кэш:
- Включить кэш – ВКЛ (да!)
- Кэширование зарегистрированных пользователей — ВЫКЛ для большинства людей. Только практично, если у вас очень мало зарегистрированных пользователей, И все они видят разную информацию, И они часто посещают сайт и входят в систему! Но даже в этом случае я предпочитаю не включать это на случай возможных конфликтов. Вы определенно не должны использовать это, если у вас много пользователей; это создаст слишком много кэшированных страниц, и вряд ли они будут использоваться.
- Комментаторы кеша — в любом случае особого эффекта не дает, но я предпочитаю ВЫКЛ.
- Cache REST API — не подходит для большинства из вас.
 Оставьте его включенным, но выключите, если какие-либо функции сломаются.
Оставьте его включенным, но выключите, если какие-либо функции сломаются. - Cache Login Page — ON работает быстрее, так как боты часто атакуют страницу входа. Выключите, если это нарушает вашу страницу входа (дизайн, функция, капча). Для тех, кто меняет URL-адрес wp-login, не делайте этого! Серверы LiteSpeed изначально защищают URL-адреса администратора. Гораздо лучшая производительность, позволяющая LS отключать атаки грубой силы, чем делать это с медленными плагинами безопасности!
- Кэш favicon.ico — ВКЛ.
- Кэш ресурсов PHP — ВКЛ. Действительно помогает с плохо написанными темами/плагинами.
- Cache Mobile – ВЫКЛ для большинства сайтов! Не включайте, если у вас нет AMP или мобильного дизайна/контента. Сайты с адаптивным дизайном не означают, что вам это нужно!
- Список агентов мобильных пользователей — не трогайте. Он используется только в том случае, если «Cache Mobile» включен.
 Можно добавить сюда другие устройства, если вы чувствуете, что некоторые из них отсутствуют.
Можно добавить сюда другие устройства, если вы чувствуете, что некоторые из них отсутствуют. - Частные кэшированные URI — никогда не использовались. Это для страниц, которые необходимо кэшировать отдельно для каждого посетителя (при условии, что каждый из них видит разный контент). Хорошим примером могут быть страницы учетной записи пользователя, но это кэширование не обязательно, если ваши пользователи не так часто входят в систему. Кроме того, они уже являются пользователями, поэтому они, вероятно, не возражают против небольшого дополнительного времени загрузки. Я также не рекомендую, так как ваш сервер тратит дополнительное время на создание кеша, и пользователи могут не вернуться в ближайшее время, чтобы воспользоваться преимуществами.
- Force Public Cache URI — страницы, перечисленные здесь , будут кэшироваться. Полезно для исключения определенных страниц из широких правил исключения на основе строки.
- Удалить строку запроса — невероятно полезно, чтобы избежать ненужного кэширования страниц для некоторых строк запроса.
 Некоторые строки запроса вызывают изменения содержимого (например, язык, валюта и т. д.) и должны кэшироваться как отдельные страницы. Другие строки запроса не вызывают изменения контента (например, трекеры FB/Google, партнерские файлы cookie) и используются только для отслеживания, поэтому их следует указать. Я рекомендую разместить эти 3 в отдельных строках: fbclid, gclid, utm*, _ga.
Некоторые строки запроса вызывают изменения содержимого (например, язык, валюта и т. д.) и должны кэшироваться как отдельные страницы. Другие строки запроса не вызывают изменения контента (например, трекеры FB/Google, партнерские файлы cookie) и используются только для отслеживания, поэтому их следует указать. Я рекомендую разместить эти 3 в отдельных строках: fbclid, gclid, utm*, _ga.
Кэш > TTL:
Безопаснее оставить их в покое. Некоторые из них можно безопасно поднять, если вы никогда не будете обновлять свой сайт.
- Общедоступный кэш по умолчанию TTL — не трогать.
- Приватный кэш по умолчанию TTL — не трогать.
- Первая страница по умолчанию TTL — не трогать.
- Лента по умолчанию TTL — не трогать.
- По умолчанию REST TTL — не трогать.
- СТАТУС HTTP по умолчанию 404 Страница TTL — не трогать.

- СТАТУС HTTP по умолчанию 403 Страница TTL — не трогать.
- СТАТУС HTTP по умолчанию 500 Page TTL — не трогать.
Кэш > Очистить:
Я никогда не связываюсь ни с одним из них.
- Очистить все при обновлении — безопаснее всего оставить этот параметр включенным.
- Очистить устаревший — мне нравится идея, лежащая в основе этого (снижение нагрузки на сервер во время очистки кеша), но ее не следует использовать для 98% сайтов, если вы не знаете, что делаете. Оставьте его выключенным.
- Правила автоматической очистки для публикации/обновления — настройки по умолчанию подходят. Вы можете снять отметку с определенных параметров, если знаете, что они никогда не обновляются при создании новых сообщений. Или вы также можете проверить «Все страницы», чтобы убедиться, что все очищается при появлении новых сообщений или обновлений.
 Если у вас есть виджеты в сообщениях блога, которые регулярно получают новые комментарии, хорошей идеей будет «Все страницы».
Если у вас есть виджеты в сообщениях блога, которые регулярно получают новые комментарии, хорошей идеей будет «Все страницы». - Serve Stale — OFF наиболее безопасен, чтобы ваш сайт никогда не отображал устаревший контент. Но если изменения очень минимальны и вас постоянно бомбардирует интенсивный трафик, это хороший способ
- URL-адреса запланированной очистки — используется для очистки определенных URL-адресов в определенное время.
- Запланированное время очистки – точное время, используемое для запланированной очистки. Эта функция предназначена для тех, кто не использует автоматическую очистку или имеет контент, сгенерированный из внешнего источника, который не запускает автоматическую очистку.
- Очистить все хуки — эти перечисленные хуки запускают очистку сайта всякий раз, когда выполняются определенные действия. Значения по умолчанию следует оставить в покое, так как они напрямую влияют на дизайн сайта.
 Вы также можете добавить другие хуки из других плагинов, если они влияют на дизайн вашего сайта. (Если вы не знаете, как добавлять хуки, просто очищайте кеш вручную всякий раз, когда вы вносите изменения на сайт, влияющие на внешний интерфейс.)
Вы также можете добавить другие хуки из других плагинов, если они влияют на дизайн вашего сайта. (Если вы не знаете, как добавлять хуки, просто очищайте кеш вручную всякий раз, когда вы вносите изменения на сайт, влияющие на внешний интерфейс.)
Кэш > Исключает:
Я почти никогда не использую ни один из них. Единственное, что здесь полезно для меня, это исключение определенных страниц из кеша. Все остальные вещи, вероятно, только для целей диагностики.
- Не кэшировать URI — используется для исключения страниц из кеша. (Я рекомендую перечислить страницы, на которых есть контактные формы, страницы входа в систему или какие-либо проверки. Хотя проверка WooCommerce уже исключена по умолчанию.)
- Не кэшировать строки запроса — исключить определенные строки запроса из кеша. Подходит для определенных случаев использования, когда некоторые страницы строки запроса часто обновляют содержимое.
- Do No Cache Categories — исключить категории из кеша.

- Не кэшировать теги – исключить теги из кэша.
- Не кэшировать файлы cookie — исключить файлы cookie.
- Не кэшировать пользовательские агенты — исключить пользовательские агенты.
- Не кэшировать роли — исключить определенные роли пользователей из кеша. В этом нет необходимости, если только вы не кэшируете личные страницы или зарегистрированных пользователей.
Кэш > ESI:
Мне нравится расширенная функция ESI, поскольку она позволяет вам использовать кэш даже на (динамических) страницах, которые не следует кэшировать. Это невероятная функция, и обычно ее можно настроить только с сервера, а не с помощью плагина… но LiteSpeed просто особенный.
Вы можете преобразовать любые функции или контент, виджеты в ESI, и это позволит вам решить, как конкретно их кэшировать: приватно, публично с собственным TTL (хорошо для контента с более коротким TTL) или вообще не кэшировать (оставаясь полностью динамическим ). В моих нескольких тестовых примерах я обнаружил, что функция работает отлично, НО все еще есть некоторые проблемы для любых функций, которые полагаются на свои собственные специфические триггеры, функции JS и тому подобное. Тщательно проверьте и проконсультируйтесь с документацией, если решите использовать это.
В моих нескольких тестовых примерах я обнаружил, что функция работает отлично, НО все еще есть некоторые проблемы для любых функций, которые полагаются на свои собственные специфические триггеры, функции JS и тому подобное. Тщательно проверьте и проконсультируйтесь с документацией, если решите использовать это.
- Включить ESI — я оставлю его ВЫКЛЮЧЕННЫМ, так как мало им пользуюсь.
- Cache Admin Bar – ВКЛ кажется безопасным и логичным.
- Кэш Комментарий Форма – ON кажется безопасным и логичным.
- ESI Nonces — для определенных плагинов (использующих функции безопасности nonce) для бесперебойной работы с приватным кешем.
- Vary Group — не связывайтесь, если не понимаете.
Тайник > Объект:
Кэширование объектов обычно не включено на серверах, за исключением случаев, когда A) ваш веб-хост специально разрешает это или B) это ваш сервер и у вас включен Memcache или Redis.
- Кэш объектов — ВЫКЛ. безопасно для большинства людей. Вы можете включить , если 1) у вас установлен memcache или Redis, 2) у вас много динамического контента или запросов к базе данных.
- Метод — Redis предпочтительнее Memcache.
- Хост — должен быть локальным хостом, если у него нет другого адреса (вероятно, медленнее и менее идеально, чтобы иметь его на внешнем сервере).
- Порт — порт по умолчанию должен подойти, если только вы не установили на пользовательский порт.
- Время жизни объекта по умолчанию — по умолчанию 360 секунд безопасно, но вы можете увеличить его, если ваш динамический контент не обновляется так быстро.
- Имя пользователя — обычно не требуется, если только вы не используете форк-версию memcache с защитой SASL.
- Пароль – обычно не требуется.
- Идентификатор базы данных Redis — обычно не используется, если вы не хотите использовать другой идентификатор базы данных Redis для повышения производительности в забитых базах данных Redis.

- Глобальные группы — не трогаю. Вы можете добавить больше, если это необходимо.
- Не кэшировать группы — не трогаю. Вы можете добавить больше, если это необходимо.
- Постоянное соединение — ВКЛ. наиболее безопасно.
- Кэш Wp-Admin — я предпочитаю ВЫКЛ, если вы на самом деле не используете кеш объектов для ускорения бэкенда. Я обычно рекомендую обновить сервер, если ваш бэкэнд такой медленный.
- Store Transients — следует оставить включенным.
- Что касается «Постоянного подключения», «Кэширования WP-Admin» или «Сохранить переходные процессы»… вы можете включить или отключить их в зависимости от ваших потребностей. Более безопасный вариант — отключить их все или вообще не использовать кеш объектов, если вы не знаете, что делаете. Кэширование WP-admin заманчиво, учитывая, что админка может работать медленно на тяжелых сайтах, но вы рискуете показать устаревшую информацию.

Кэш > Браузер:
Это та же функция, что и строки срока действия HTML в вашем htaccess или некоторые другие плагины.
- Кэш браузера — Мне нравится это ВКЛ.
- Кэш браузера TTL — от 25
секунд (30 дней) до 31557600 (1 год) меня устраивает.
Кэш — Расширенный:
- Проверить расширенный кеш — обычно проверяется, если вы не используете несколько плагинов кеша вместе, что я крайне не рекомендую. В случае, если вы используете LSC вместе с другим плагином кэширования, вы можете оставить этот флажок установленным или не отмеченным, в зависимости от того, какой плагин нуждается или намеревается использовать файл advanced-cache.php.
- Куки-файл входа — требуется только в том случае, если у вас есть несколько сайтов, использующих одно и то же доменное имя (один в подкаталоге). В этом случае одному сайту необходимо ввести уникальный идентификатор cookie-файла lookie, чтобы LSC не перепутала, какие посетители вошли в систему на каком сайте.

- Улучшение совместимости HTTP/HTTPS — должно быть ВЫКЛЮЧЕНО, и в любом случае у вас не должно быть смешанного контента, так как это влияет на ваш статус SSL.
- Мгновенный щелчок — я оставляю его ВЫКЛЮЧЕННЫМ. Это весело, когда это работает, но может быть проблематично для многих сайтов. Функция предварительно загружает ссылки, когда пользователи наводят на них курсор. Но может вызвать высокую загрузку сервера, если пользователи наводят курсор на много ссылок, прежде чем щелкнуть. Эта функция также может мешать отслеживанию ваших файлов cookie (партнерских файлов и т. д.).
Кэш > WooCommerce:
- Интервал обновления продукта — 1-й вариант безопасен. Второй вариант лучше, а третий вариант — лучшая производительность. Последнее наиболее безопасно. В конечном счете, вы можете решить, основываясь на том, а) вы действительно отслеживаете количество товаров на складе и б) показываете различные уведомления магазина на страницах категорий или продуктов в зависимости от состояния запасов.

- Использовать TTL главной страницы для страницы магазина – ВКЛ имеет смысл.
- Частная тележка для тайника — ВЫКЛ. Мне не нравится, что он включен по умолчанию и не имеет смысла. Эта функция иногда вызывала у меня смешанные сеансы корзины. Я считаю, что кешировать непустые корзины — пустая трата времени, так как потенциальные покупатели все равно не задерживаются слишком долго. Либо покупают, либо нет. И если они планируют купить, я думаю, они могут потерпеть лишнюю секунду.
CDN > Настройки CDN:
- QUIC.cloud CDN — я думаю, что каждый должен зарегистрироваться для получения бесплатной учетной записи QUIC.cloud. Другое дело, стоит ли его включать. Лично я нет. QC имеет следующие функции: HTML-кеширование в CDN (необходимо, если ваш сервер медленный и/или у вас нет сервера LiteSpeed), сжатие изображений (если вы хотите использовать сжатие LSC вместо ShortPixel/и т. д.
 ), создание критического CSS ( Я не рекомендую CCSS), CDN для статических ресурсов (если вы еще не используете другой сервис CDN) и некоторые другие.
), создание критического CSS ( Я не рекомендую CCSS), CDN для статических ресурсов (если вы еще не используете другой сервис CDN) и некоторые другие. - Use CDN Mapping — включите, если используете CDN. (Пользователям Cloudflare или QC следует игнорировать это.)
- URL-адрес CDN — укажите URL-адрес CDN и типы файлов, которые нужно включить. Вы можете добавить несколько CDN (например, если вы используете один сервис для изображений, а другой — для видео). При использовании нескольких CDN для одних и тех же активов выбор будет случайным.
- Атрибут HTML для замены — не трогаю. Добавьте больше, если необходимо.
- Исходные URL-адреса — обычно вам не нужно изменять это, если только ваш сайт не охватывает несколько URL-адресов. Например, некоторые многосайтовые или многоязычные сайты будут использовать несколько доменов или поддоменов.
- Включенные каталоги — значений по умолчанию должно быть достаточно, но не стесняйтесь добавлять другие каталоги, которые вы хотите включить.

- Exclude Path — используется для исключения любых каталогов, находящихся внутри включенных каталогов выше.
- Загрузить JQuery удаленно — я оставляю его выключенным, но вы можете посмотреть, имеют ли значение другие параметры.
- Cloudflare API — только для пользователей Cloudflare. Введите адрес электронной почты, глобальный ключ API и домен. Таким образом, LSC очищает кэш Cloudflare при очистке вашего кеша LSC.
CDN > Управление:
- Cloudflare — я не связываюсь.
- Development — если вы хотите удобно отключить Cloudflare, не входя в систему и не имея дело с безопасностью 2-FA (ха-ха).
- Кэш Cloudflare — удобный способ очистить только кеш Cloudflare (а не кеш LSC), например, когда вы обновляете некоторые изображения или другие активы и хотите, чтобы изменения отображались немедленно.
Оптимизация изображения > Сводка по оптимизации изображения:
Великолепный бесплатный сервис сжатия изображений от LiteSpeed стал еще проще в использовании! Это действительно невероятно. Так просто в использовании. Все функции лучших плагинов для сжатия изображений. И LiteSpeed Cache делает все это БЕСПЛАТНО! Ой!
Так просто в использовании. Все функции лучших плагинов для сжатия изображений. И LiteSpeed Cache делает все это БЕСПЛАТНО! Ой!
- Собрать данные изображения / Отправить запрос на оптимизацию — нажмите здесь, чтобы запросить бесплатное сжатие изображения.
- Извлечь изображения — когда ваше сжатие изображений будет готово, щелкните здесь, чтобы загрузить их на свой сайт. (Ваши исходные изображения будут помещены в резервный каталог; я полагаю, где-то в вашем «wp-content/uploads».)
- Очистить незавершенные данные — нажмите эту кнопку, если некоторые процессы сжатия зависают и никогда не завершаются. тогда вы можете запросить больше.
- Вычислить место на диске для резервных копий — удобный инструмент подскажет, насколько велика папка для резервных копий. Вы должны загрузить их со своего сервера на свой домашний компьютер и удалить с сервера, чтобы сэкономить место.
- Удалить исходные резервные копии изображений — делайте это только после резервного копирования с использованием предыдущей опции.

- Повторное сканирование новых эскизов — если вы вносили изменения в существующие образы, щелкните здесь, чтобы LSC знал о них.
- Использовать исходные файлы и использовать оптимизированные файлы — как здорово! Вы можете переключаться туда и обратно, чтобы увидеть разницу. Или если вы хотите вернуться быстро. Если вы хотите вернуть определенные изображения, вы делаете это из своей медиатеки.
- Уничтожить все данные оптимизации — на случай, если вы ненавидите сжатие LSC и хотите вернуть исходные изображения.
Оптимизация изображения > Настройки оптимизации изображения:
- Автозапрос Cron — включите его, если хотите, чтобы ваш сайт автоматически запрашивал оптимизацию для всех вновь добавленных изображений.
- Auto Pull Cron — включите, если хотите автоматически загружать оптимизированные изображения на свой сайт. Я предполагаю, что эта опция и предыдущая должны быть одинаковыми (независимо от того, включена она или выключена).

- Оптимизировать исходные изображения — возможно, ВКЛ.
- Удалить исходные резервные копии — ВЫКЛ, если вы не уверены на 100%, что вам нравится качество оптимизации изображения LSC. Включение этого параметра автоматически удаляет ваши оригиналы после оптимизации (и вы не можете вернуться).
- Оптимизация версий WebP — я оставлю его ВЫКЛЮЧЕННЫМ, но не стесняйтесь играть с ним, если у вас есть много времени.
- Оптимизировать без потерь — безопасный способ оптимизации без потери качества, но разница в размере файла также не будет большой. Вероятно, полезно, только если вы хотите очистить информацию и прочее. Тем не менее, действительно большие изображения имеют некоторые преимущества.
- Сохранять данные EXIF — ВЫКЛ, если вам не нужна эта информация или вы не хотите отображать ее во внешнем интерфейсе через плагин.
- Создание версий WebP — лично я не использую WebP, но это действительно лучшее сжатие и файлы меньшего размера, чем JPEG/PNG.
 Включите его, если хотите. Если есть какой-либо недостаток… возможно, ваш сайт теперь будет генерировать гораздо больше изображений и занимать больше места… или что изображения вашего сайта не так легко загружаются и просматриваются с других устройств.
Включите его, если хотите. Если есть какой-либо недостаток… возможно, ваш сайт теперь будет генерировать гораздо больше изображений и занимать больше места… или что изображения вашего сайта не так легко загружаются и просматриваются с других устройств. - Замена изображения WebP — по умолчанию выключено. Я предполагаю, что вы должны включить его, если вы также создаете изображения WebP.
- Атрибут WebP для замены — хороший способ контролировать, какие изображения будут заменены форматом WebP. Это еще один способ решить проблему хранения на сервере, если вы хотите использовать WebP только для некоторых изображений. (Например, только очень большие изображения и, возможно, если они используют прозрачность?)
- WebP For Extra srcset — хороший способ включить замену изображений WebP для изображений, не управляемых через медиатеку WordPress.
- Контроль качества изображений WordPress — используйте значение по умолчанию 82 или попробуйте выше или ниже, как вам нравится.

Оптимизация страницы > Настройки CSS:
Здесь много забавных опций, которые многие из вас узнают по другим плагинам кэширования/оптимизации. Мой совет: будьте осторожны! Большинство ваших проблем с кэшированием будут вызваны выбором, сделанным на этой странице здесь.
Большинство из вас не должны минифицировать или комбинировать по нескольким причинам. Минификация создает дополнительную работу для сервера и замедляет первоначальный визит. Хорошо, если у вас много посетителей. Но в противном случае не делайте минимизацию с помощью этого плагина… лучше делать это с Cloudflare или другого CDN, который уже обрабатывает это на своих серверах на уровне DNS. Если ваш сайт уже компактный, минимизация все равно не даст большого эффекта. Комбинировать CSS или JS действительно не следует, потому что это часто вызывает проблемы и в любом случае не заметно ускоряет работу сайта! (Вы можете прочитать, почему бы не объединить CSS/JS.)
- CSS Minify – ВЫКЛ.
 Используйте Cloudflare или из вашего CDN, если хотите.
Используйте Cloudflare или из вашего CDN, если хотите. - CSS Combine – ВЫКЛ. безопаснее. Если вы хотите включить, тщательно проверьте!
- Сгенерируйте UCSS — он либо отлично работает, либо ломает ваш сайт. Тщательно протестируйте. Я предпочитаю отключить, так как на моих сайтах нет неиспользуемого CSS-раздувания.
- UCSS Inline — я не использую UCSS, поэтому предпочитаю выкл. Возможно, вам придется проверить. Я предполагаю, что это лучше/безопаснее для небольших сайтов, чем для больших.
- CSS Combine External and Inline — можно включить, если вы выполняете CSS Combine (чего я никогда не делаю). Звучит как хорошая идея.
- Загрузить CSS асинхронно — оставьте это значение выключенным, иначе вы получите уродливую проблему FOUC. Конечно, это помогает вашей оценке Pingdom/GTmetrix, но вредит UX.
- CCSS Per URL — ON безопаснее, но съедает тонну сервера.
 Сайты с чистым кодом могут просто отключить это. Тщательно проверьте в любом случае.
Сайты с чистым кодом могут просто отключить это. Тщательно проверьте в любом случае. - Создать критический CSS — ВЫКЛ! Я не рекомендую критический CSS.
- Создать критический CSS в фоновом режиме — оставьте включенным, это зависит от предыдущей настройки.
- Встроенная асинхронная библиотека CSS — ВЫКЛ! Настоящий CSS должен блокировать рендеринг, иначе вы получите проблемы с FOUC.
- Оптимизация отображения шрифтов — с моей точки зрения пользовательского интерфейса вы должны использовать только Default или Block. Никогда не выполняйте Swap или Fallback, так как они вызывают проблемы с FOUT!
Оптимизация страницы > Настройки JS:
- JS Minify – ВЫКЛ. Используйте Cloudflare или из вашего CDN, если хотите.
- JS Combine – ВЫКЛ. безопаснее. Если вы хотите включить, тщательно проверьте!
- JS Combine External and Inline — ON кажется отличной идеей, если вы используете функцию JS Combine.

- Загрузить JS Deferred — OFF — безопаснее. Некоторые JS используются для важных элементов в верхней части страницы, и их не следует откладывать.
- Load Inline JS — ПО УМОЛЧАНИЮ является самым безопасным. Отсрочка или отсрочка до загрузки DOM может улучшить оценку страницы или помочь другим оптимизациям JS работать правильно… но это также может изменить дизайн или функции сайта.
- Исключить JQuery — ON безопаснее. Вы можете отключить (разрешить оптимизацию JS в библиотеке jQuery), если вы тщательно протестировали ее.
Оптимизация страницы > Настройки HTML:
- Сокращение HTML – ВЫКЛ. Сделайте это из Cloudflare или CDN, если хотите.
- Предварительная выборка DNS — умная тактика предварительной загрузки DNS для внешних доменов, чтобы они загружались быстрее, когда вы нажимаете на их URL-адреса или когда ваш сайт загружает внешние ресурсы, исходящие от них.
 Не знаете, что поставить? Просто откройте свой сайт в Chrome Incognito > Inspect > Sources… теперь введите все внешние источники домена, которые вы видите. Вся аналитика Google и вызовы шрифтов, материалы социальных сетей, чаты, CDN и т. д.
Не знаете, что поставить? Просто откройте свой сайт в Chrome Incognito > Inspect > Sources… теперь введите все внешние источники домена, которые вы видите. Вся аналитика Google и вызовы шрифтов, материалы социальных сетей, чаты, CDN и т. д. - Предварительная выборка DNS — укажите внешние домены, с которых ваш сайт вызывает внешние ресурсы, и эта функция выполняет предварительную выборку DNS, чтобы эти внешние ресурсы загружались быстрее. Например, для моего сайта здесь указаны домены MailerLite и Google Analytics.
- Селекторы отложенной загрузки HTML — умная опция для отложенной загрузки целых разделов вашей веб-страницы. Это помогает рейтингу страниц и, возможно, также загрузке вашей страницы. Мне очень нравится эта тактика для раздутых сайтов. Можно начать с общих разделов, а затем переходить к элементам, специфичным для страницы, на более загруженных страницах (например, на домашней странице).
- Удалить комментарии – OFF для меня безопаснее/быстрее.
 В любом случае особой разницы в скорости нет. Это в основном для того, чтобы помочь вам улучшить рейтинг тщеславия Pingdom/GTmetrix.
В любом случае особой разницы в скорости нет. Это в основном для того, чтобы помочь вам улучшить рейтинг тщеславия Pingdom/GTmetrix. - Удалить строки запроса — нет улучшения скорости при включении IMO (большинство кэширующих теперь могут обрабатывать строки запроса). Большинство людей включают его, чтобы получить лучшие результаты тестов. Я рекомендую оставить его ВЫКЛЮЧЕННЫМ, если вы все еще корректируете свой дизайн, иначе вы столкнетесь с устаревшей проблемой CSS/JS.
- Асинхронная загрузка шрифтов Google — тщательно проверить. В любом случае я не заметил большой разницы, поскольку подозреваю, что наиболее распространенные шрифты Google уже кэшированы в вашем браузере с других сайтов, которые вы посещаете.
- Удалить Google Fonts — я немного не понимаю, почему существует эта опция. Судя по тому, как это объясняется в документации LS, это для тех, кто уже локально загружает шрифты и хочет избежать любых внешних вызовов шрифтов Google.
 Но опять же, я думаю, что любой, кто достаточно опытен для загрузки шрифтов локально, сможет легко исключить вызовы шрифтов Google из очереди.
Но опять же, я думаю, что любой, кто достаточно опытен для загрузки шрифтов локально, сможет легко исключить вызовы шрифтов Google из очереди. - Удалить WordPress Emoji — включить безопасно. Он удаляет один крошечный JS-вызов смайликов, который в настоящее время не нужен, поскольку современные браузеры могут отображать смайлики изначально.
- Удалить теги Noscript — безопасно включать, если только ваш сайт часто не загружается старыми браузерами или браузерами без поддержки JS (например, на устройстве?).
Оптимизация страницы > Настройки мультимедиа:
- Отложенная загрузка изображений — загружает изображения только тогда, когда браузер прокручивает их. Я предпочитаю это OFF, так как я ненавижу ленивую загрузку.
- Основной заполнитель изображения — что видят пользователи перед загрузкой изображений.
- Адаптивный заполнитель — я рекомендую включить, если вы лениво загружаете изображения.
 Он резервирует место для изображений, чтобы макет не прыгал, когда пользователи прокручивают страницу вниз. С другой стороны, вам может понравиться это, если ваш веб-сайт полагается на рекламу с неправильным кликом, чтобы зарабатывать деньги. 😉
Он резервирует место для изображений, чтобы макет не прыгал, когда пользователи прокручивают страницу вниз. С другой стороны, вам может понравиться это, если ваш веб-сайт полагается на рекламу с неправильным кликом, чтобы зарабатывать деньги. 😉 - Адаптивный заполнитель SVG — SVG, используемый в качестве вашего адаптивного заполнителя.
- Адаптивный заполнитель Цвет — наверное серый или что-то не шумное. Достаточно, чтобы пользователи знали, что что-то появится.
- LQIP Cloud Generator — передовая технология-заполнитель, показывающая очень низкокачественную версию вашего изображения, которая вскоре заменяется высококачественной версией. Это отлично подходит для того, чтобы помочь сайтам с большим количеством изображений выглядеть для быстрой загрузки и уменьшить отвлечение от ленивой загрузки изображений.
- Качество LQIP — используйте настройку по умолчанию 4 или проверьте другие настройки.

- Минимальные размеры LQUIP — умная функция, позволяющая избежать создания LQUIP для очень маленьких незаметных изображений.
- Создать LQIP в фоновом режиме — вам придется протестировать его с включенным или выключенным на некэшированных страницах, чтобы увидеть, как это работает. ON — более безопасный вариант, наверное.
- Ленивая загрузка фреймов iframe — отличная идея, если у вас есть фреймы iframe или встроенные видео, которые не используются в верхней части страницы.
- Добавить отсутствующие размеры — ВКЛ — разумная идея, если вы используете функции отложенной загрузки.
- Встроенная библиотека изображений с отложенной загрузкой — я оставляю ее ВЫКЛЮЧЕННОЙ (мне кажется, что так производительность выше). Можно включить, если вы хотите удалить другой HTTP-запрос для целей оценки страницы или если дизайн вашего сайта очень компактный.
Оптимизация страницы > Исключения мультимедиа:
- Исключения отложенной загрузки изображений — исключить любые изображения из отложенной загрузки.
 Вероятно, это хорошая идея для любых ATF-изображений или изображений на страницах, которые пользователи постоянно просматривают или быстро прокручивают.
Вероятно, это хорошая идея для любых ATF-изображений или изображений на страницах, которые пользователи постоянно просматривают или быстро прокручивают. - Имя класса отложенной загрузки изображений Excludes — еще один умный способ исключить изображения из отложенной загрузки путем перечисления их класса CSS.
- Имя родительского класса отложенной загрузки изображения Исключает — умный способ исключить изображения, которым не назначен класс CSS. Вместо этого вы исключаете их родительский класс .
- Отложенная загрузка Iframe Имя класса Excludes — действительно отличный способ исключить определенные видео из отложенной загрузки (например, те, которые используются в верхней части вашего сайта). Или те, которые загружаются дольше, и вы не хотите откладывать начало загрузки.
- Имя родительского класса отложенной загрузки iframe Excludes — удобный способ исключить iframe, которым не назначен класс CSS.

- URI отложенной загрузки Исключает — отличный способ отключить функции отложенной загрузки на определенных страницах. Например, как целевая страница, где вы хотите, чтобы изображения и видео загружались как можно скорее.
- LQIP За исключением — не генерируйте LQIP для этих изображений, чтобы они всегда отображались в высоком качестве.
Оптимизация страницы > Настройки обсуждения:
- Gravatar Cache — отличная функция для сайтов с кучей комментариев. Но в этом нет необходимости (и не рекомендуется, ИМХО), если у большинства ваших постов мало комментариев и/или мало трафика.
- Gravatar Cache Cron — я думаю, это должно быть включено, если вы кэшируете Gravatar.
- Gravatar Cache TTL — по умолчанию 1 неделя — это нормально, но я бы, наверное, установил что-то вроде 3 месяцев. Я чувствую, что люди почти никогда не обновляют свой Gravatar.

Оптимизация страницы > Настройки настройки:
- CSS Excludes — список всех файлов CSS, которые вы не хотите уменьшать или объединять. Вы можете указать их полное строковое имя (например, «elementor-builder.css») или частичное строковое имя (например, «elementor»).
- JS Excludes — перечислите все файлы JS, которые вы не хотите уменьшать или объединять. Вы можете указать их полное строковое имя (например, «elementor-builder.js») или частичное строковое имя (например, «elementor»).
- Белый список UCSS — гарантирует, что эти селекторы CSS всегда включены в UCSS. (Поскольку эта функция иногда удаляет необходимый CSS.)
- URI UCSS Исключает — всегда исключайте эти селекторы CSS из UCSS.
- Отдельные типы сообщений в кеше CCSS — при использовании критического CSS вы должны перечислить все типы сообщений, которые имеют собственный дизайн страницы и CSS! (Хорошими примерами могут быть страницы категорий/продуктов WooCommerce, страницы с таблицей цен и т.
 д.)
д.) - Отдельные URI кэша CCSS — используется аналогично предыдущему варианту, но для отдельных URL-адресов. Вероятно, используется для любой конкретной страницы, которая использует CSS, отличный от других страниц.
- Важные правила CSS — если вы используете функцию «Загружать CSS асинхронно», скопируйте и вставьте сюда все важные правила CSS, чтобы убедиться, что они загружаются первыми.
- JS Deferred Excludes — при использовании функции «Загрузить отложенный JS» вы можете исключить любой конкретный JS здесь, чтобы они загружались как обычно. (Хорошая идея для любого JS, необходимого для рендеринга важного контента.)
- Guest Most JS Excludes — исключить определенные JS из оптимизации для гостевого режима. Полезно, если оптимизация гостевого режима влияет на внешний вид или функциональность.
- URI Excludes — укажите здесь любые URL-адреса страниц, которые вы хотите исключить из любой оптимизации страниц.
 Хорошая идея — составить список страниц, у которых нарушен дизайн или функции, вызванные этими оптимизациями.
Хорошая идея — составить список страниц, у которых нарушен дизайн или функции, вызванные этими оптимизациями. - Оптимизировать только для гостей — ВКЛ выглядит как правильный вариант по умолчанию. Вы бы установили значение OFF только в том случае, если бы у вас были гостевые пользователи, которые вошли в систему? (Что кажется маловероятным.)
- Роль Исключает — может исключать оптимизацию страниц для этих вошедших в систему пользователей. Вы, вероятно, никогда не будете использовать это, кроме как для определенных целей тестирования.
- Приоритет комбинированного CSS — обычно ВЫКЛ и не применяется, если у вас нет как КОМБИНИРОВАННОГО CSS, так и НЕКОМБИНИРОВАННОГО CSS (созданного путем исключения некоторых CSS из комбинирования). Эта функция загружает комбинированный CSS перед нескомбинированным CSS вместо настройки по умолчанию (что наоборот). Вам решать, какой сценарий лучше всего соответствует вашим потребностям.
 Как правило, мы хотим, чтобы важные CSS загружались первыми, а другие CSS — последними. Но в других случаях у нас есть перекрывающиеся слои CSS, и мы хотим убедиться, что правильный последний слой загружается последним, чтобы избежать любых нежелательных стилей. Все зависит от вашей стратегии принятия решения о том, следует ли использовать как комбинированный, так и некомбинированный CSS, затем решить, какой CSS следует комбинировать или нет, и, наконец, какой CSS должен загружаться первым.
Как правило, мы хотим, чтобы важные CSS загружались первыми, а другие CSS — последними. Но в других случаях у нас есть перекрывающиеся слои CSS, и мы хотим убедиться, что правильный последний слой загружается последним, чтобы избежать любых нежелательных стилей. Все зависит от вашей стратегии принятия решения о том, следует ли использовать как комбинированный, так и некомбинированный CSS, затем решить, какой CSS следует комбинировать или нет, и, наконец, какой CSS должен загружаться первым. - Комбинированный приоритет JS — та же идея, что и у функции выше, но теперь для JS.
- Максимальный размер комбинированного файла — я уверен, что есть нюанс в том, что это должно быть установлено. Лично я вообще не люблю совмещать CSS или JS. Но если вам нужно, безопаснее всего объединить все это в один файл. Но если вы хотите сделать еще один шаг, вы можете уменьшить максимальный размер и разбить его на более мелкие фрагменты, чтобы увидеть, сможет ли ваш браузер быстрее его просматривать.
 Я предполагаю, что это может помочь для более медленных устройств или более низкой скорости интернета.
Я предполагаю, что это может помочь для более медленных устройств или более низкой скорости интернета.
База данных > Управление:
Здесь действительно невероятные инструменты для очистки и оптимизации базы данных. Некоторые из них даже продаются как отдельные плагины другими разработчиками. Мне нравится, что LiteSpeed реализовал мои запросы. <3
- Очистить все — выполняет все перечисленные оптимизации.
- Ревизии постов — удаляет все ревизии постов.
- Авточерновики — некоторые проверяют перед удалением.
- Удаленные сообщения — некоторые проверяют перед удалением.
- Спам Комментарии — некоторые проверяют перед удалением.
- Корзина Комментарии – говорят сами за себя.
- Трекбэки/Пингбэки – не требует пояснений.
- Transients с истекшим сроком действия — можно удалить.

- Все переходные процессы — можно удалить.
- Оптимизация таблиц – безопасно.
- Чистый оптимизатор CSS/JS – безопасно.
- Database Table Engine Converter > Преобразование в InnoDB — да, сделайте это для всех таблиц! InnoDB лучше форматирует таблицы MySQL, чем старый MyISAM.
- Сводка по базе данных — Мне нравится это за то, что я вижу, какие автозагрузки у меня есть на сайте. Вы должны попытаться сохранить общий объем автозагрузки ниже 1 МБ, лучше всего ниже 500 КБ.
База данных > Настройки оптимизации БД:
- Максимальное число ревизий — установите ограничение, если ваша база данных слишком велика и у вас много сообщений. Я оставляю это значение равным 0, так как мои сайты скудны. Но другие сайты могут сделать что-то вроде 10-50, чтобы быть консервативными.
- Revisions Max Age — можно настроить автоматическое удаление ревизий через определенное время.
 Я лично думаю, что это страшно, так как иногда в одном из ваших сообщений есть проблема, и вы не замечаете ее до тех пор, пока не пройдет много времени.
Я лично думаю, что это страшно, так как иногда в одном из ваших сообщений есть проблема, и вы не замечаете ее до тех пор, пока не пройдет много времени.
Краулер > Сводка:
Этот раздел не имеет большого значения, если у вас нет собственного сервера, так как большинство веб-хостингов LiteSpeed не включают опцию сканера (поскольку он может потреблять ресурсы). Обычно вам не нужно ни с чем здесь возиться, за исключением того, если вы хотите, чтобы сканер выполнял предварительное кэширование более агрессивно. И вау, сколько агрессивных вариантов! Вы можете увеличить интервалы сканирования или использование потоков, даже предварительное сканирование для зарегистрированных пользователей и файлов cookie и т. д.
- Резюме > Сбросить позицию — сбросьте ее, если хотите, чтобы она начиналась с самого начала, например, после очистки кеша.
- Резюме > Запустить вручную — вручную перезапустить сканер, не дожидаясь следующего запуска задания cron.

- Сводка > Показать статус сканера — проверьте, работает ли он на вашем сервере.
- Карта > Очистить карту сканера — карта сканера похожа на карту сайта для вашего сканера. Вы можете очистить его всякий раз, когда захотите создать новый (например, после добавления новых страниц).
- Карта > Обновить карту краулера — возможно, стоит обновить это после изменений на сайте или после сброса «очистки» карты краулера. Затем вы можете увидеть, какие страницы сканируются, а какие нет, а также добавить в черный список, чтобы предотвратить автоматическое сканирование страниц.
- Черный список > Пустой черный список — при необходимости очистите черный список.
Краулер > Общие настройки:
- Краулер — включите его для автоматического создания кэша. Использует ресурсы, поэтому, возможно, это не очень хорошая идея, если это загруженный сервер со многими сайтами, которые вам не принадлежат.
 Конечно если ваш сервер и запуск ваших сайтов , тогда вы должны разрешить ему использовать как можно больше ресурсов!
Конечно если ваш сервер и запуск ваших сайтов , тогда вы должны разрешить ему использовать как можно больше ресурсов! - Задержка — по умолчанию нормально. Это требует настройки только в том случае, если у вас более 30 тысяч страниц на всем сервере.
- Run Duration — значение по умолчанию подходит, но вы можете увеличить его для приоритетных сайтов.
- Интервал между запусками — значение по умолчанию подходит, но вы можете уменьшить его для приоритетных сайтов и/или сервер часто простаивает.
- Интервал сканирования — рекомендуемое значение 302400 (3,5 дня) совершенно нормально, но вы можете увеличить его до 86400 (1 день), если ваш сайт небольшой (менее 3 тыс. страниц) или у вас есть собственный сервер.
- Потоки — значение по умолчанию 3 подходит. Установка более высокого значения сканирует его быстрее, но не имеет большого значения, если у вас нет хотя бы пары сотен страниц.
 Он также использует больше ресурсов ЦП, поэтому не устанавливайте его слишком высоким, если у вас загруженный сервер с множеством сайтов.
Он также использует больше ресурсов ЦП, поэтому не устанавливайте его слишком высоким, если у вас загруженный сервер с множеством сайтов. - Время ожидания — 30 секунд — безопасное значение по умолчанию. Быстрые сайты могут работать с меньшими затратами (10 секунд?). Раздутым сайтам потребуется больше, максимум 60 секунд.
- Ограничение нагрузки на сервер — рекомендуемое значение 1 — хороший безопасный предел. Но я предпочитаю 2 или 3, если у вас есть собственный сервер.
Искатель > Настройки моделирования:
Эта область нужна только в том случае, если вы хотите предварительно сканировать страницы для зарегистрированных пользователей. (Функция обычного обхода уже распространяется на общедоступных незарегистрированных пользователей.)
- Моделирование ролей — страницы предварительного кэширования для определенных пользователей. К слову об агрессивности!
- Имитация печенья — предварительное сканирование определенных файлов cookie.

Краулер > Настройки карты сайта:
- Пользовательская карта сайта — LSC может предварительно просканировать ваш сайт автоматически, но мне нравится вводить карту сайта для больших сайтов или сайтов с большим количеством типов сообщений, чтобы убедиться, что это не тратит время на неважные URL-адреса. Вы можете использовать свою собственную карту сайта, например, сгенерированную из плагина карты сайта XML. Или, может быть, если вы хотите использовать отдельную карту сайта для сканера (например, чтобы исключить определенные элементы из предварительного сканирования).
- Удаление домена из карты сайта — оставьте его включенным, если у вас нет нескольких доменов в карте сайта (например, для многосайтовости, многоязычности).
- Включить сообщения/страницы/коты/теги — обычно все должно быть включено, если только вы не хотите исключить из предварительного сканирования определенные элементы с низким трафиком.

- Исключить пользовательские типы сообщений — скопируйте элементы в поле «Доступные настраиваемые типы сообщений», которые вы не хотите включать в свою карту сайта. Вы должны исключить все CPT, которые обычно не просматриваются через собственный внешний URL-адрес. Например, если у вас есть «часто задаваемые вопросы», но они обычно просматриваются на страницах, вы можете исключить их здесь. Идея состоит в том, чтобы исключить как можно больше CPT из вашей карты сайта, чтобы сканеры (такие как LSC или Google) могли сосредоточиться на вашем контенте с более высоким трафиком.
- Упорядочить ссылки по номеру — «Дата, по убыванию» имеет для меня наибольшее значение, если только вы не живете в какой-то альтернативной реальности, где ваш старый контент стоит больше, или если ваш контент расположен в алфавитной иерархии.
Toolbox > Purge:
Мне нравится эта область, посвященная опциям гранулярной очистки; он отлично подходит для выборочной очистки, поэтому вы не перегружаете сервер для сайтов с высоким трафиком (поскольку тысячи пользователей будут заходить на некешированные страницы). Но я никогда не использую его для большинства сайтов. Я просто очищаю все сразу.
Но я никогда не использую его для большинства сайтов. Я просто очищаю все сразу.
- Все варианты говорят сами за себя — мне не нужно их объяснять, не так ли?
- Наиболее заметными из них, вероятно, являются страницы, CSS/JS и кэш операций. Они наиболее распространены при ежедневной очистке гигантских сайтов.
- Дополнительное примечание: если вы планируете настроить свой сайт только на ручную очистку, не забудьте отключить правила автоматической очистки в разделе кеша!
Панель инструментов > Импорт/экспорт:
Эта область удобна для тестирования и сохранения различных конфигураций, которые у вас были. Я использую его? Нет, потому что я настроил LSC на стольких сотнях сайтов, что могу делать это даже во сне.
Мне часто задают вопрос: можно ли сохранить одну глобальную конфигурацию и импортировать ее на все ваши сайты? Вы можете, но только в том случае, если эти настроенные параметры не имеют конфигураций, специфичных для сайта. Я никогда не использую его, так как предпочитаю настраивать каждый сайт вручную, чтобы быть уверенным.
Я никогда не использую его, так как предпочитаю настраивать каждый сайт вручную, чтобы быть уверенным.
- Экспорт – сохраняет все настройки в удобный файл настроек LSC.
- Импорт — импортирует настройки из файла настроек LSC. Вот мои конфигурации LSC по умолчанию, если хотите.
- Сброс настроек — сбрасывает все настройки LSC до значений по умолчанию.
Панель инструментов > Редактировать .htaccess:
Нравится эта функция. Так удобно быстро просматривать/редактировать htaccess без доступа к серверу или FTP. Действительно полезно для устранения неполадок или когда вы просто хотите очистить или отредактировать htaccess.
- .htaccess Настройки пути — автоматическое определение должно работать нормально. Указание пути обычно не требуется, если только ваш сайт не находится в каком-то нестандартном каталоге или вы используете нестандартное имя файла htaccess.

- Текущее содержимое .htaccess — используйте его безопасно!
Панель инструментов > Контроль сердцебиения:
Прежде чем возиться с элементами управления сердцебиением WordPress, поймите, для чего оно используется. Сердцебиение WordPress — это вызов AJAX, который использует файл «/wp-admin/admin-ajax.php». Большинству сайтов никогда не нужно оптимизировать это, если только это не приводит к высокой загрузке ЦП (видно по медленным вызовам admin-ajax.php в водопадах теста скорости).
Если вам нужно оптимизировать это, будьте осторожны, как вы это делаете. Вы не должны полностью отключать, если это не было вызвано без необходимости из какого-то раздутого плагина. Обычно мы оптимизируем, увеличивая интервал в местах, где он используется, и отключая его на страницах, где он не используется.
Два наиболее распространенных варианта использования Heartbeat: а) автоматическое сохранение сообщений в вашем редакторе и б) обновление количества корзин WooCommerce, когда люди добавляют или удаляют товары из вашей корзины в WooCommerce. Есть много других вариантов использования, но они будут варьироваться от сайта к сайту в зависимости от используемых плагинов. Только будьте осторожны перед отключением!
Есть много других вариантов использования, но они будут варьироваться от сайта к сайту в зависимости от используемых плагинов. Только будьте осторожны перед отключением!
- Frontend Heartbeat Control — включите его, если хотите изменить интервал.
- Frontend Heartbeat TTL — может удвоиться до 120 секунд, если он все еще используется во внешнем интерфейсе или установлен на 0 для отключения.
- Backend Heart Control — включите его, если хотите изменить интервал.
- Backend Heartbeat TTL — обычно серверная часть является безопасным местом для полного отключения пульса, так как большинство функций там не полагаются на него.
- Editor Heartbeat — я настоятельно рекомендую оставить этот параметр выключенным, так как WordPress использует его для автоматического сохранения вашей работы. Если ваш интернет когда-нибудь отключится или вы случайно закроете страницу и т.
 д., ваша работа будет сохранена.
д., ваша работа будет сохранена. - Editor Heartbeat TTL — вы можете увеличить интервал, если у вас на сайте так много писателей одновременно, но никогда не отключайте это!
Панель инструментов > Отчет:
- Установить DoLogin Security — полезный плагин, который дает другим людям мгновенный доступ к WP-администратору с использованием временной ссылки (вместо входа пользователя/пароля).
- LiteSpeed Report — полезно для отправки в официальную поддержку LS.
- Беспарольная ссылка — генерирует ссылку для автоматического входа в WP-admin. Требуется плагин DoLogin Security, упомянутый выше.
- Примечания – добавьте любую дополнительную полезную информацию. Например, что вы сделали, что изменили, где заметили проблему и как ее воссоздать.
- Отправить в LiteSpeed – отправляет отчет в LiteSpeed.
 Затем вы ссылаетесь на номер отчета на форуме поддержки или в любом другом месте, где вы отправляете запрос в службу поддержки.
Затем вы ссылаетесь на номер отчета на форуме поддержки или в любом другом месте, где вы отправляете запрос в службу поддержки.
Панель инструментов > Отладка:
Вы не должны ничего здесь менять, если только вы не устраняете проблемы с вашим сайтом. Честно говоря, мне никогда не приходилось его использовать, так как большинство проблем, связанных с кэшированием, я легко решал.
- Отключить все функции — включить, только если вы отлаживаете проблемы.
- Журнал отладки — включать только при отладке. Используйте опцию Admin IP, если у вас так много трафика, что ваши журналы отладки становятся слишком большими.
- IP-адреса администратора — введите свой внешний IP-адрес для запуска действий отладки из браузера.
- Уровень отладки — выберите Базовый или Расширенный в зависимости от ваших потребностей.
- Ограничение размера файла журнала — увеличивайте, только если вам это нужно.

- Файлы cookie журнала — включите, если необходимо.
- Свернуть строки запроса — включить при необходимости.
- URI отладки Включает — журналы на перечисленных страницах. Полезно, если у вас проблемы только на определенной странице.
- Debug URI Excludes — исключить страницы из журнала отладки.
Панель инструментов > Просмотр журнала:
- [D] Очистить журнал — очищает журнал.
- Очистить журнал — очищает журнал
Панель инструментов > Бета-тест:
Это действительно полезная опция, если вы хотите протестировать разные версии LSC (желательно на промежуточном сайте) и переключаться между ними БЕТА и СТАБИЛЬНЫЕ версии. Я предполагаю, что это также может быть полезно для отката к предыдущей версии, если новые вызывают проблемы.
- Использовать последнюю фиксацию GitHub — нажмите, чтобы попробовать последнюю версию GitHub.

- Использовать последнюю версию выпуска WordPress — нажмите, чтобы использовать последнюю СТАБИЛЬНУЮ версию LSC.
ШАГ 3. Проверьте, работает ли LiteSpeed Cache
- Откройте свой сайт в браузере (без входа в систему).
- Загрузите и перезагрузите несколько страниц.
- Затем просмотрите исходный код , прокрутите вниз и посмотрите, отображаются ли внизу комментарии LiteSpeed Cache.
Естественно, при первом посещении страница может работать немного медленнее, но при всех последующих посещениях она должна работать молниеносно.
ШАГ № 4 — Решение проблем
- Кэш-комментарий LiteSpeed не показывает — либо LSC не работает, либо вы включили функцию Cloudflare, которая удаляет HTML-комментарии.
- Проблемы с задержкой CSS (FOUC или FOUT) — не используйте критически важные CSS. Не комбинируйте CSS!
- Сломанные визуальные эффекты или функции — попробуйте не комбинировать CSS или JS.
 Или вы можете использовать мои диагностические шаги для исключения проблемных CSS/JS ниже.
Или вы можете использовать мои диагностические шаги для исключения проблемных CSS/JS ниже. - Контактные формы не работают — если вы не можете заставить контактные формы работать, самое простое решение — полностью исключить страницу. Другая идея состоит в том, чтобы убедиться, что вы исключили контактную форму CSS/JS из объединения. (Также рекомендую не использовать Contact Form 7.)
- WSOD или ошибка 500 — жаль, но не каждый плагин совместим с другими. Вы можете восстановить свой сайт, удалив раздел LScache в htaccess, удалить файлы «advanced-cache.php» и «object-cache.php» в каталоге «wp-content». Вы также можете увеличить лимит памяти WP.
- Область администратора отображается неправильно – это может быть связано с кэшированием вошедших в систему пользователей, кэшированием личного контента или кэшированием объектов. Попробуйте отключить все и медленно включать один за другим, пока не найдете проблему.

Как найти и исключить проблемные CSS/JS из объединения:
- Метод изоляции № 1 — оставьте включенным ОБЪЕДИНЕНИЕ CSS или JS, откройте сайт в Chrome > Инструменты разработчика > Сеть (вкладка) и перезагрузить страницу. Щелкните маленький красный кружок ошибки, чтобы увидеть, какие CSS/JS отсутствуют. Исключите их из слияния и посмотрите, все ли работает.
- Способ изоляции #2 — отключите ОБЪЕДИНЕНИЕ CSS или JS (или вообще кеширование) и просканируйте свой сайт в Pingdom. Прокрутите вниз до водопада и отсортируйте загруженные элементы по типу файла (аккуратно отображая все CSS/JS). Теперь вернитесь к настройкам Swift и снова объедините скрипты/стили, но вручную исключите тот CSS/JS, который, по вашему мнению, вызывает проблему. (Подсказка: то, что сломалось, вероятно, связано с проблемой. Перестал работать определенный плагин или функция темы? Попробуйте отключить эти CSS/JS.) Да, потребуется много проб и ошибок.
 Это может быть где угодно; может плагин, может тема.
Это может быть где угодно; может плагин, может тема.
Я многое не буду описывать, потому что это очень техническая информация, и с ней должны работать опытные пользователи. Если у вас так много проблем с объединением CSS/JS, вам не следует этого делать. В этом нет ничьей вины… ни вашей, ни плагина кеша, ни других ваших плагинов/тем. (Конечно, вы можете попробовать другой подключаемый модуль слияния CSS/JS, например Autoptimize, и он может работать для вашей текущей настройки, но тогда вы перестанете работать в другой день.) Я действительно действительно не рекомендуется объединять CSS/JS!
ШАГ № 5. Игра с агрессивными оптимизациями
Стратегия объединения CSS/JS
Опять же, я ненавижу комбинирование CSS/JS, но если вы действительно хотите это сделать… Я думаю, что стоит возиться с комбинированием CSS/JS. те, у кого очень маленькие или очень большие сайты. Если ваш сайт несколько посредственный, вы, вероятно, получите гораздо лучшую производительность и беспроблемную работу, если вообще не возитесь с комбинацией CSS/JS. Если ваш сайт действительно небольшой (представьте, что 5 файлов CSS, но всего 7 КБ), объединение их в один запрос не представляет особой проблемы (меньше вероятность конфликта), а также ускоряет работу сайта из-за меньшего количества HTTP-запросов. Если ваш сайт действительно большой (представьте, что 20 файлов CSS и общий размер 800 КБ), он может немного помочь вам объединить некоторые, но не все.
Если ваш сайт действительно небольшой (представьте, что 5 файлов CSS, но всего 7 КБ), объединение их в один запрос не представляет особой проблемы (меньше вероятность конфликта), а также ускоряет работу сайта из-за меньшего количества HTTP-запросов. Если ваш сайт действительно большой (представьте, что 20 файлов CSS и общий размер 800 КБ), он может немного помочь вам объединить некоторые, но не все.
Почему я не рекомендую объединять все CSS/JS или большие сайты? Это потому, что у них так много CSS/JS, что их невозможно загрузить сразу. И задерживать рендеринг страницы, ожидая, пока они все загрузятся, глупо. Вот почему мы должны объединить некоторые, но не все. И что еще более важно, мы должны решить, какие из них загружать первыми.
На ум приходят 2 тактики:
- Объединить все, исключить несколько — это наиболее разумно и больше всего соответствует тому, как работают подключаемые модули кеша. Я предлагаю вам объединить все CSS/JS и исключить все самое необходимое для рендеринга верхней части страницы.

- Объединить несколько, исключить остальные — это еще безопаснее, поскольку будет объединено меньше файлов CSS/JS, что вызовет меньше конфликтов, но вам потребуется немного дополнительной работы, чтобы вручную указать, какие файлы следует исключить.
Обратите внимание, что я нигде не упомянул критический CSS. Это потому, что я ненавижу, каким привередливым критическим может быть CSS. Не используйте его, если вы абсолютно не знаете, что делаете. И если вы уже это делаете, то мне не нужно объяснять, как это использовать здесь.
Стратегия кэширования объектов
Я рекомендую эту стратегию только для больших сайтов с большим количеством запросов к базе данных и краткосрочным кэшируемым динамическим содержимым. Все, что содержит большое количество чисел и относительно «живую» или «динамическую» информацию, является хорошим кандидатом для кэширования объектов. Включите его и используйте Redis. Тогда не стесняйтесь возиться со временем истечения срока действия кэша объектов, которое работает на вас и не обслуживает устаревший контент. Я также слышал, что использование Redis в сокете Unix более эффективно (хотя я никогда этого не делал). Вот руководство для админов.
Я также слышал, что использование Redis в сокете Unix более эффективно (хотя я никогда этого не делал). Вот руководство для админов.
ПРИМЕЧАНИЕ: если вам кажется, что большая часть вашего контента статична, а числа никогда не меняются, то кэширование объектов вам не нужно!
Включение сканера (или альтернативной функции подогрева кеша)
Вы когда-нибудь замечали другие плагины кеша, которые позволяют выполнять предварительное кэширование, предварительную загрузку или подогрев кеша? Мне очень нравится эта функция, поскольку она предотвращает медленную первую загрузку для посетителей. К сожалению, LiteSpeed Cache был создан для дополнения сервера LiteSpeed, который обычно используется для сайтов с высоким трафиком, которым не нужно беспокоиться о прогреве кеша (поскольку первый посетитель предварительно прогревает кеш для всех остальных)… но для сайтов с низким трафиком. , тайник часто бывает холодным, так как его давно никто не посещал.
Таким образом, у вас есть 2 варианта:
- Вы можете включить поисковый робот LS с сервера, но для этого требуется доступ к серверу и некоторые навыки работы с Linux для его установки/настройки.
 После установки вы можете настроить параметры сканера как агрессивные или консервативные, как вы хотите.
После установки вы можете настроить параметры сканера как агрессивные или консервативные, как вы хотите. - Используйте альтернативную функцию подогрева кеша – возможно, у вас нет доступа к серверу и ваш веб-хост не хочет включать поисковый робот. Они боятся, что вы перегрузите ресурсы сервера. Таким образом, ваш альтернативный вариант — использовать плагин, такой как Warm Cache, который предварительно сканирует ваши страницы, определенные в картах сайта XML (из вашего плагина SEO, такого как YOAST, или плагина карты сайта, такого как Google XML Sitemaps), используя задания cron, установленные с выбранным вами интервалом.
Кэширование частного контента
Много информации для прочтения. Я оставлю это на ваше усмотрение (и/или вашего разработчика).
- Выбор между общедоступным кэшем, частным кэшем и ESI
- Приватный кэш против общедоступного кэша
- ESI и кэш LiteSpeed
Нужна помощь специалиста?
Я старался дать подробную консультацию для всех. Но всегда будут сайты, которые нуждаются в специальной настройке. Все еще есть проблемы? Посетите один из каналов поддержки LiteSpeed, упомянутых ниже.
Но всегда будут сайты, которые нуждаются в специальной настройке. Все еще есть проблемы? Посетите один из каналов поддержки LiteSpeed, упомянутых ниже.
- Бесплатная помощь доступна в группе LiteSpeed WordPress Community Facebook (удобно, официальная служба поддержки и я там), в группе Slack (более активные и опытные пользователи, чем в группе FB), в репозитории LiteSpeed Cache WordPress (более медленный ответ) , или на официальной странице поддержки LiteSpeed (отличный вариант и больше конфиденциальности для платных пользователей).
- Дополнительные пояснения по функциям можно найти в официальной документации LiteSpeed, вики и на форумах.
- Официальная страница плагина кеша LiteSpeed.
- Официальное руководство для начинающих по кэшированию LiteSpeed.
- Если вам нужна помощь, но вы все еще настаиваете на том, чтобы делать что-то самостоятельно, пожалуйста, уважайте свой уровень и избегайте возиться с настройками, которые вы не понимаете.
 Litespeed имеет функции как для новичков, так и для разработчиков и экспертов по серверам.
Litespeed имеет функции как для новичков, так и для разработчиков и экспертов по серверам.
Если вам нужна платная помощь или просто бесплатный просмотр вашего сайта, не стесняйтесь обращаться ко мне. (Каждый месяц я настраиваю LiteSpeed на десятках сайтов/серверов.)
Берегите себя и надеемся увидеть ваш сайт на LITESPEED! 😀
Как настроить кеширование WordPress с помощью LiteSpeed Cache
- Фейсбук
- Твиттер
Кэширование страниц и изображений — одни из самых полезных вещей, которые вы можете сделать для своего сайта WordPress. Когда все сделано правильно (и когда на вашем сервере работает LSCache), ваш сайт будет реагировать гораздо быстрее.
Это дает толчок вашим усилиям по поисковой оптимизации (SEO), что может привести к более высокому рейтингу результатов поиска.
Не говоря уже о том, что более отзывчивый сайт может увеличить конверсию продаж, если у вас есть интернет-магазин. LiteSpeed Cache — один из лучших и наиболее полных доступных плагинов для кэширования WordPress, и мы поговорим о нем в этом руководстве.
LiteSpeed Cache — один из лучших и наиболее полных доступных плагинов для кэширования WordPress, и мы поговорим о нем в этом руководстве.
После установки плагина поговорим о некоторых технических деталях. Например, как обслуживаются кэшированные веб-страницы и различные виды кэширования.
Но прежде чем мы перейдем ко всему этому, давайте немного поговорим о кэшировании.
Что такое кэширование?
Когда мы говорим о плагине LiteSpeed Cache, мы в первую очередь говорим о кеше страниц. Кэшированная страница — это копия или версия страницы. Но почему посетителям выгодно создавать копию страницы?
Когда браузер запрашивает страницу веб-сайта WordPress, сервер выполняет несколько функций, чтобы собрать страницу вместе.
Прежде чем что-либо отобразится в браузере, сервер должен (как минимум):
- Получайте последние сообщения.
- Создать верхний и нижний колонтитулы.
- Найдите и разместите виджеты боковой панели.

- Узнайте, как должны отображаться медиафайлы.
Сложные страницы, подобные страницам на сайтах электронной коммерции, могут потребовать выполнения десятков шагов для отображения страницы.
Большинство функций выполняются за миллисекунды. Но когда вы начинаете их добавлять, это может занять некоторое время. Что, в свою очередь, увеличивает время, необходимое для загрузки страницы.
Плагин кэширования сделает копию этой готовой страницы, состоящей из всех этих частей. Затем он отображает эту копию при запросе страницы (в течение заранее определенного периода).
Таким образом, если три посетителя запрашивают одну и ту же страницу в течение минуты или двух, страница должна быть «построена» только один раз. Второй и третий посетители видят готовую копию, которая загружается намного быстрее, так как нет времени на сборку.
Таким образом, кэширование дает вашему сайту возможность быстрее реагировать, что повышает его SEO-оптимизацию. И, возможно, самое главное, сделать так, чтобы посетитель чувствовал себя лучше.
Введите LiteSpeed Cache (также известный как LSCache)
LiteSpeed Cache или LSCache — это универсальный плагин кэширования для WordPress. Он имеет кеш на уровне сервера и обширный набор функций оптимизации.
LiteSpeed Cache поддерживает многосайтовые установки WordPress и совместим с большинством популярных плагинов, включая Yoast SEO и WooCommerce.
Некоторые из наиболее популярных функций включают:
- Сокращение CSS, JavaScript и HTML
- Автоматическое создание критического CSS
- Сокращение встроенных CSS и JavaScript
- Оптимизация изображений (без потерь/с потерями)
- Возможность комбинировать CSS и JavaScript
- Ленивая загрузка изображений и фреймов
И это клише, но это только верхушка айсберга. Если вы хотите, чтобы ваш веб-сайт кэшировался без особых усилий вручную, плагин LSCache для вас.
Давайте установим плагин и рассмотрим несколько доступных опций.
Как использовать плагин LiteSpeed Cache
Шаг 1.
 Установите LiteSpeed Cache
Установите LiteSpeed CacheВ левой колонке навигации наведите указатель мыши на ссылку «Плагины» и щелкните ссылку «Добавить новый».
В поле «Поиск плагинов…» введите «LiteSpeed Cache».
Когда вы найдете плагин, нажмите кнопку «Установить сейчас».
Теперь плагин установлен, но его необходимо активировать, прежде чем вы сможете его использовать.
Нажмите кнопку «Активировать».
Шаг 2: Обзор кэша LiteSpeed
Когда кэш LiteSpeed включен, он сразу начинает повышать скорость вашего сайта, еще до того, как вы что-либо настроите.
Прежде чем мы поговорим о настройках, вы должны знать, что плагин LSCache может работать двумя способами:
- Без сервера LiteSpeed — это, по сути, означает, что вы можете использовать все функции оптимизации, но не кеширование.
- С веб-сервером LiteSpeed и лицензией LSCache — этот вариант обеспечивает полную функциональность, а также функции оптимизации и кэширования.

Если вы хотите использовать функции кэширования, вам, возможно, придется связаться с вашим хостинг-провайдером, чтобы переключиться на веб-сервер LiteSpeed.
Веб-сайты GreenGeeks Ecosite работают на веб-серверах LiteSpeed, а плагин LiteSpeed Cache автоматически устанавливается при установке WordPress.
Хорошо, давайте перейдем к этим настройкам.
В левой колонке навигации наведите указатель мыши на ссылку «LiteSpeed Cache». Вы увидите несколько вариантов.
- Панель мониторинга
- Общий
- Кэш
- CDN
- Оптимизация изображения
- Оптимизация
- DATABASE
- CRAWLER
- DATABASE
- CRAWLER
- DATABASE
- CRAWLER
- DATABASE
- CRAWLER
- DATABASE
- . Мы не будем рассматривать их в этом уроке.
Мы сосредоточимся на более простых параметрах конфигурации LSCache, которые доступны сразу: Кэш и Оптимизация страниц.

Это небольшая часть инструментов, но именно эти две группы элементов управления окажут наибольшее влияние.
Шаг 3: Настройки кэша LiteSpeed
В левой навигационной колонке наведите указатель мыши на ссылку «Кэш LiteSpeed» и щелкните ссылку «Кэш».
Вот что доступно на вкладках:
- Кэш — настройки управления кешем для специальных типов контента, таких как вызовы REST API и страницы входа.
- TTL — параметры (время жизни) определяют, как долго определенные типы контента сохраняются в кэше.
- Purge – настройки очистки содержимого из кеша. По умолчанию плагин LiteSpeed Cache автоматически очищает кеш при обновлении плагинов, тем или ядра WordPress.
- Excludes – настройки, определяющие типы контента, которые вы не хотите кэшировать.
- ESI – Edge Side Включает настройки. ESI — это усовершенствованный метод кэширования частей страниц.

- Объект – кэш объектов хранит результаты частых запросов к базе данных, чтобы их можно было легко получить. Это может устранить необходимость повторения некоторых запросов к базе данных.
- Браузер – если вы активируете это, ваш сайт будет кэшировать определенные файлы в браузере посетителя.
- Расширенный – расширенные настройки, такие как файл cookie для входа и предварительная загрузка при наведении на ссылку.
Всякий раз, когда вы вносите изменения в какие-либо параметры кэширования (или параметры оптимизации страницы ниже), обязательно проверьте свой сайт, чтобы убедиться, что он по-прежнему работает правильно. Неправильная настройка некоторых из этих параметров может нарушить работу сайта.
Шаг 4: Настройки оптимизации страницы LiteSpeed
В левой колонке навигации наведите указатель мыши на ссылку «LiteSpeed Cache» и щелкните ссылку «Оптимизация страницы».

Вот что контролируют вкладки на этой странице:
- Настройки CSS — включая минимизацию CSS, загрузку, кэширование. Здесь также находится элемент управления отображением шрифта.
- Настройки JS — включает минимизацию, комбинирование, встраивание и т. д. JS (JavaScript). Смайлики WordPress.
- Настройки мультимедиа — заполнитель изображения, настройки LQIP (заполнитель изображения низкого качества) и т. д. Здесь есть настройка «Отложенная загрузка изображений», но WordPress автоматически начал отложенную загрузку изображений в версии 5.4. Если вы используете актуальную версию WordPress, вам не нужно включать отложенную загрузку в этом плагине.
- Media Excludes — все эти настройки относятся к отложенной загрузке изображений.
- Локализация – Настройки кеша Gravatar.
- Tuning – для файлов CSS и JS.
Как видите, в плагине LiteSpeed Cache доступно множество параметров конфигурации.
 Для более глубокого погружения вы можете обратиться к документации LiteSpeed Cache.
Для более глубокого погружения вы можете обратиться к документации LiteSpeed Cache.Мы не собираемся вдаваться в подробности сложных настроек LiteSpeed Cache только потому, что каждый веб-сайт будет отличаться. Вам придется настроить их в соответствии с вашими конкретными потребностями.
Приведенная выше документация является отличной отправной точкой, поскольку она поможет вам понять, что предлагает каждая точка.
Вы также можете посетить наш веб-семинар LiteSpeed, чтобы получить дополнительную информацию о настройках по умолчанию и о том, как более эффективно использовать плагин.
Как обслуживаются кэшированные веб-страницы
Установка чего-то вроде плагина LiteSpeed Cache — отличный способ ускорить работу вашего веб-сайта. По сути, веб-страницы обслуживаются по-разному, если у вас есть плагин кэширования.
Когда кэширование активировано, сервер сохраняет HTML-файл вашей веб-страницы или страниц. Обычно он хранится в оперативной памяти (ОЗУ) сервера, что очень быстро.

Когда браузер запрашивает веб-страницу, серверу не нужно выполнять всю обработку, о которой говорилось выше. Он просто обслуживает страницу, которая уже есть в файле, и это приводит к гораздо более быстрому времени загрузки страницы.
Вам может быть интересно, что происходит, когда вы вносите изменения на свой сайт или добавляете новую запись или страницу. Что ж, у каждого подключаемого модуля кэширования, включая LSCache, есть способ справиться с этими сценариями. Часто то, что происходит, зависит от используемых вами настроек.
При этом плагин кэширования, правильно настроенный на вашем веб-сайте WordPress, удалит кешированные версии вашей домашней страницы, архивов или других страниц, которые вы, возможно, установили. Затем он будет создавать новые версии этих страниц для обслуживания будущих посетителей сайта.
Другие страницы могут оставаться нетронутыми. Опять же, это зависит от указанных вами настроек.
Существует (как минимум) два типа кэширования
Наиболее распространенными типами кэшей являются браузерный и серверный.
 Кэширование браузера, как и следовало ожидать, выполняется на стороне посетителя. Это связано с кешем браузера, подобным тому, что в Chrome.
Кэширование браузера, как и следовало ожидать, выполняется на стороне посетителя. Это связано с кешем браузера, подобным тому, что в Chrome.Тогда у вас есть кэширование на стороне сервера, как LSCache. Это делается на сервере сайта.
Давайте посмотрим на некоторые различия между ними.
Кэширование браузера: Это позволяет вашему браузеру сохранять файлы с сайтов, особенно сайтов, которые вы часто посещаете. Таким образом, вашему браузеру не нужно извлекать новые файлы при каждом посещении веб-сайта.
Кэширование сервера: Вместо обработки каждого отдельного запроса сервер принимает результаты всех запросов и сохраняет их для быстрого обслуживания сохраненных результатов.
Важно ли кэширование веб-сайта?
Да, это очень важно. При правильном использовании кэширования скорость вашего сайта значительно возрастет, а общее SEO также улучшится. Это связано с тем, что Google учитывает скорость сайта при ранжировании веб-сайтов.

Заключительные мысли о плагине LiteSpeed Cache
Как видно из рассмотренных нами разделов, плагин LiteSpeed Cache достаточно продвинут. Требуется немного покопаться и научиться, чтобы в полной мере воспользоваться тем, что он предлагает.
При этом LiteSpeed Cache, вероятно, лучший доступный на сегодняшний день плагин для кэширования. Теперь это вопрос мнения, и есть несколько действительно хороших.
По общему признанию, есть несколько более простых в установке и управлении опций кэширования, включая W3 Cache, WP Cache и WP Super Cache, а также Autoptimize. Но если вам нужна профессиональная функциональность и кэширование уровня разработчика, LiteSpeed идеально вам подойдет.
И одно важное замечание, прежде чем мы начнем: если вы решите запустить другой плагин кэширования, отключите LiteSpeed Cache . Никогда не запускайте более одного плагина кэширования на своем веб-сайте WordPress.
Сообщите нам, как LiteSpeed Cache работает для вас и нравится ли вам это.

