Быстрее, выше, сильнее! LiteSpeed Cache Plugin для вашего сайта на WordPress — Блог «Интернет Хостинг Центра»
LiteSpeed Cache для WordPress (LSCWP) – бесплатный полноценный плагин акселератор вашего сайта на WordPress. Плагин использует продвинутые инструменты управления кэшем и функции оптимизации. Этот плагин единственный плагин кэширования, который вам необходим. Он включает в себя самые современные технологии, разработанные для улучшенной производительности сайта, поддерживает мультисайтовость WordPress и совместим с большинством популярных плагинов, в том числе WooCommerce, bbPress, Yoast SEO.
Почему стоит использовать именно этот плагин на вашем сайте? Ниже мы укажем основные причины
Кэш всей страницы со стороны сервера
- Взаимодействие плагина для сохранения статической копии динамически созданной веб-страницы происходит непосредственно на стороне веб-сервера LiteSpeed.
- Более быстрый поиск страницы нежели при некэшируемом контенте.
- Мощные инструменты управления кэшем, которые невозможно использовать с помощью других плагинов.
- Умная очистка кэша на основе тегов.
- Способность кэшировать множественные версии сгенерированного контента на основании User agent, географического расположения, валюты и т.д.
Приватный кэш
- Способность кэша персонализировать копии страницы в ситуациях, когда контент подходит исключительно пользователю, который данный контент запросил.
- Страницы, которые публично будут некэшируемыми, могут кэшироваться приватно.
- Кэширование может включать в себя авторизированных пользователей.
Оптимизация изображений
- Уменьшение размера изображения для улучшения времени загрузки страницы.
- Облегчает использование WebP формата для меньшего размера файла.
- Есть возможность вернуть оригинальный формат отдельных изображений при необходимости.
Минимизация CSS/JavaScript/HTML
- Удаление всех ненужных пробелов, символов новой строки и комментариев из кода CSS/JS/HTML.
- Конфигурируется раздельно. Позволяет минимизировать только те функции, что требуются вам.
- Сжимает размер исходного кода и делает его более эффективным для передачи по сети.
Комбинирование CSS и JavaScrtipt
- Объединяет несколько JavaScript и CSS файлов в один.
- Конфигурируется раздельно. Позволяет объединять только те функции, которые вам нужны.
- Уменьшает число запросов, сделанных браузером, и потенциально удаляет дублированный код.
- Оба этих фактора улучшают скорость работы вашего сайта.
Поддержка CDN (Content Delivery Network)
- Дополняет функциональность кэширования LSCWP динамических страниц, путем содействия в использовании CDN для статического контента.
- Нет необходимости использовать дополнительный CDN плагин.
- Использование CDN ускоряет работу сайта, путем передачи пользователю статической информации из ближайшего к нему местоположения.
Поддержка кэша браузера
- Облегчает хранение статического контента локально на устройстве пользователя.
- Воспроизводит контент из локального хранилища на устройстве, пока срок годности кэша браузера не истечет.
- Использование кэша браузера ускоряет работу вашего сайта. Не важно насколько быстрое у вас соединение, отображение картинки из локального хранилища всегда быстрее передачи изображения через интернет.
Отложенная загрузка изображений
- Загрузка изображений и iframe асинхронна.
- Сохраняет время путем загрузки только тех медиа ресурсов, которые необходимы текущему окну просмотра.
- Загрузка оставшихся изображений и iframe осуществляется при необходимости.
Оптимизация Базы данных
- Ускоряет запросы к базе данных, сохраняет базу данных оптимальной и эффективной на сколько это возможно.
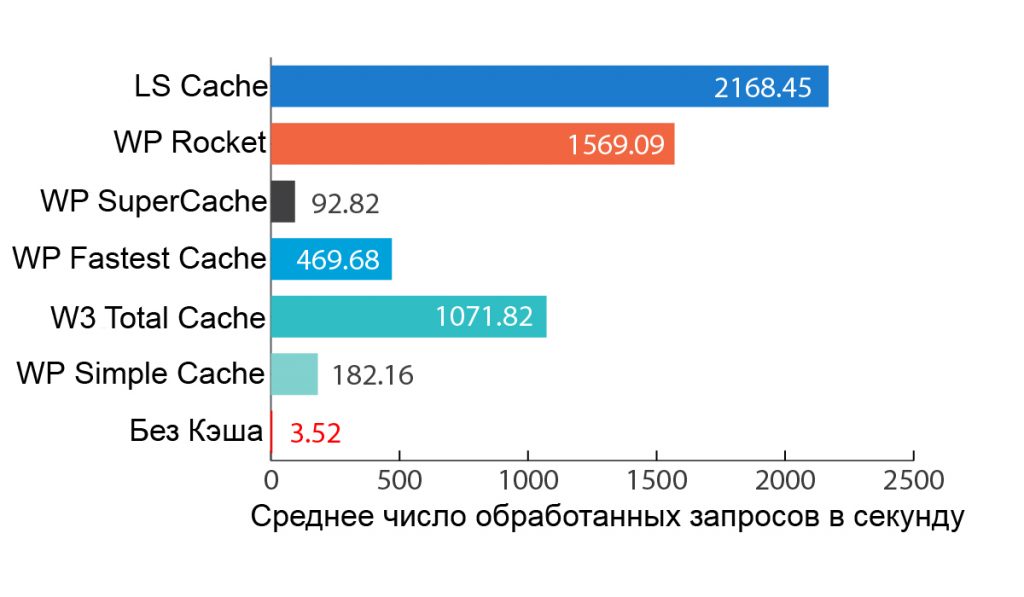
Производительность

Как установить данный плагин на хостинге?
На данный момент мы предоставляем такую возможность на тарифных планах Premium.
С 01.10.2018 плагин LSCache доступен всем клиентам на тарифах с панелью IHC и cPanel.
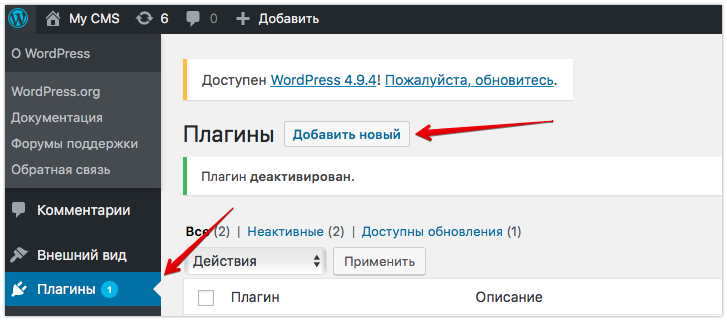
Установить данный плагин очень просто. Вам нужно зайти в административную часть вашего сайта (https://yoursite.ru/wp-admin). Зайти в раздел «Плагины» и нажать на кнопку «Добавить новый».

В строке поиска написать LiteSpeed и установить плагин из списка, нажав на кнопку «Установить».


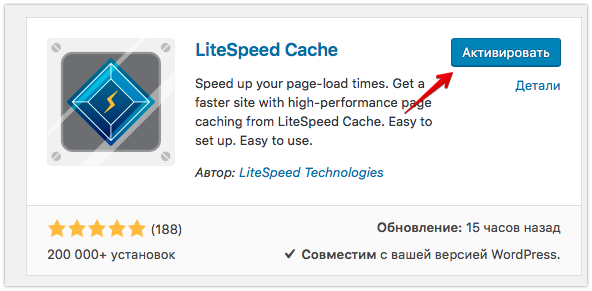
Через несколько секунд плагин будет установлен, а кнопка «Установить» изменится на кнопку «Активировать». Вам нужно активировать плагин, нажав на эту кнопку.

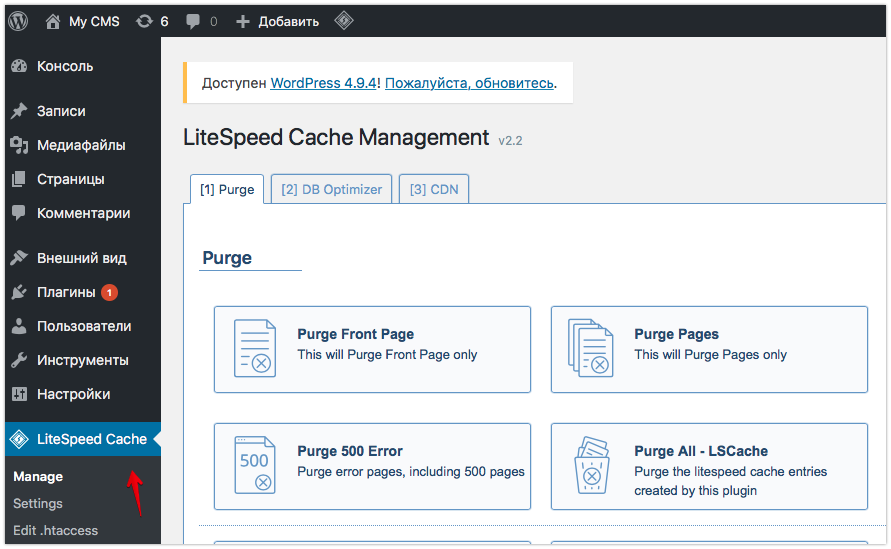
После активации вы сможете заняться настройкой плагина LiteSpeed Cache используя соответствующее меню слева.

Обратите внимание, что мы рекомендуем отключить все кэширующие плагины, которые вы использовали ранее.
Аналогичные плагины существуют и для других CMS. Полный список плагинов для различных CMS вы можете найти на сайте LiteSpeed
blog.ihc.ru
Лучший плагин кеширования WordPress — W3 Total Cache

 Привет, друзья. Вчера совершенно случайно узнал, что Google выпустили плагин для WordPress, который реализует lazy-load загрузку изображений (но разговор не об этом, хотя про lazy-load я еще расскажу дальше). Я сразу установил этот плагин и решил посмотреть, как это влияет на оценку скорости в PageSpeed Insights, и обратил внимание на целую пачку замечаний и рекомендаций, из-за которых оценка скорости оставалась низкой (около 70).
Привет, друзья. Вчера совершенно случайно узнал, что Google выпустили плагин для WordPress, который реализует lazy-load загрузку изображений (но разговор не об этом, хотя про lazy-load я еще расскажу дальше). Я сразу установил этот плагин и решил посмотреть, как это влияет на оценку скорости в PageSpeed Insights, и обратил внимание на целую пачку замечаний и рекомендаций, из-за которых оценка скорости оставалась низкой (около 70).С момента появления моего блога я использовал плагин кеширования WP Super Cache, который меня полностью устраивал…до вчерашнего дня. Не смотря на свою изначальную неповоротливость, WordPress начинает быстро работать после включения кеширования (это и решал плагин WP Super Cache), но со временем поисковики выдвигают все новые требования, и вот у меня появились следующие проблемы:
- Устраните ресурсы, блокирующие отображение,
- Используйте современные форматы изображений,
- Удалите неиспользуемый код CSS,
- Настройте показ всего текста во время загрузки веб-шрифтов,
- Минимизируйте работу в основном потоке,
- Сократите время выполнения кода JavaScript,
- Отложите загрузку скрытых изображений,
- Задайте правила эффективного использования кеша для статических объектов,
- Уменьшите размер кода CSS,
- Уменьшите размер кода JavaScript,
- Включите сжатие текста.
Ну быстро же работает сайт, чего еще этого Гуглу надо от меня?! По каждому пункту есть рекомендации со ссылками на подборки плагинов. Я решил посмотреть, что же там, но выбрать ничего не смог, даже потратив несколько часов. Я решил изучить отзывы про каждый из рекомендуемых плагинов.
В процессе поиска я наткнулся на классную статью на Хабре, где ребята подробно разобрали вопрос оптимизации скорости загрузки сайта на WordPress, а главное, представили большую итоговую таблицу с оценками:
| Плагин или связка плагинов | Role | ИТОГ | Server Cache | Client Cache | Optimize | Manage |
|---|---|---|---|---|---|---|
| LiteSpeed Cache + Hyper Cache Extended + Autoptimize + Speed Up – Browser Caching (Bundle) | Full | 96% | 98% | 71% | 100% | 100% |
| Breeze | Full | 93% | 95% | 71% | 97% | 75% |
| WordPress Cache and CDN Plugin + Autoptimize (Bundle) | Full | 90% | 98% | 100% | 83% | 75% |
| Autoptimize + Cache Enabler + Speed Up – Browser Caching (Bundle) | Full | 88% | 98% | 71% | 83% | 100% |
| W3 Total Cache | Full | 84% | 55% | 100% | 100% | 100% |
| WordPress Cache and CDN Plugin | Full | 82% | 98% | 100% | 67% | 75% |
| LiteSpeed Cache + WP Fastest Cache (Bundle) | Full | 79% | 50% | 71% | 100% | 100% |
| WP Rocket | Full | 76% | 50% | 71% | 95% | 100% |
| WP Speed of Light | Full | 70% | 50% | 71% | 83% | 100% |
| Yasakani Cache | Full | 64% | 98% | 0% | 53% | 75% |
| Hummingbird Page Speed Optimization | Optimize | 53% | 48% | 71% | 50% | 100% |
| WP Fastest Cache | Full | 52% | 50% | 71% | 47% | 100% |
| Cache Enabler | Server Cache | 48% | 95% | 0% | 20% | 100% |
| LiteSpeed Cache | Optimize | 47% | 2% | 71% | 70% | 100% |
| Autoptimize | Optimize | 44% | 2% | 36% | 73% | 100% |
| Powered Cache | Full | 44% | 50% | 71% | 30% | 100% |
| Hyper Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Hyper Cache Extended | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Simple Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Super Static Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| WP Super Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Fast Velocity Minify | Optimize | 36% | 2% | 0% | 65% | 100% |
| WP Performance Score Booster | Client cache | 31% | 23% | 71% | 30% | 0% |
| Speed Booster Pack | Optimize | 27% | 0% | 0% | 52% | 50% |
| Comet Cache | Full | 27% | 25% | 0% | 30% | 100% |
| Speed Up – Browser Caching | Client cache | 23% | 0% | 71% | 30% | 0% |
| Gator Cache | Server Cache | 20% | 48% | 0% | 0% | 100% |
| Cachify | Full | 16% | 25% | 0% | 10% | 50% |
| Cache-Control | Client cache | 3% | 0% | 29% | 0% | 0% |
В поле Role указано, какой спектр задач покрывает плагин или связка для обеспечения качественного кеширования (Full – значит плагин умеет все, что касается кеширования):
- Server cache (кеш на стороне сервера):
- Page load time (время загрузки страницы) – один из самых важных параметров. Чем меньше время, тем быстрее клиент получает ответ.
- Caching method (способ хранения) – максимальное сохранение всех подготовленных объектов HTML, JS, CSS, желательно еще и в сжатом состоянии для экономии времени обработки на сервере и увеличения скорости выдачи результата.
- Client cache (кеш на стороне клиента):
- Возможность управлять кешем браузера клиента. При его активации повторный запрос на сервер даже не придет, что благоприятно влияет на его производительность.
- Optimize (оптимизация):
- Combine (слияние) – загрузка одного общего JS (или CSS) вместо нескольких.
- Inline (включение) – содержимое CSS вставляется в HTML, что уменьшает число обращений к серверу.
- Postpone (отложенная загрузка) – отложенная загрузка JS скриптов, не влияющих на начальное отображение страницы. Важнейшая метрика, влияющая на скорость загрузки страницы пользователю. JS лучше отложить, чем включать напрямую в HTML, т.к. это приведет к существенному увеличению объема HTML.
- Minify (минификация) – в содержимом HTML, JS и CSS зачастую есть лишние части, такие как пробелы, переносы строк, комментарии. Их лучше убирать, чтобы еще больше снизить размер объектов.
- Compress (сжатие) – сжатие данных алгоритмом GZip (Deflate) для уменьшения объема передаваемых данных. Т.к. HTML, JS и CSS, по сути, текстовые форматы, то они хорошо сжимаются.
- Manage (управление):
- Refresh (обновление) – когда запрашиваемый объект изменился (например, добавилась новая статья), объект в кеше нужно пересоздать, иначе пользователям будет отправляться неактуальная информация. Хорошие плагины настроены на авто обновление кеша при наиболее очевидных событиях. И всегда должна быть возможность сбросить кеш целиком вручную.
- Exclude (добавление исключений) – иногда нужно исключать некоторые объекты и страницы из кеширования для устранения проблем, необходимо управление этим.
По каждому из этих параметров плагины получали оценки.
В лидерах оказались не отдельные плагины, а связки из 2, 3 и даже 4 дополнений. Хоть я в этом и неплохо разбираюсь, но даже для меня это слишком – взять и с первого подхода все настроить корректно, чтобы получить нужный результат в виде повышения скорости, а не кучи проблем. Я выбрал для себя решение, чтоб «все в одном» и находящееся в топе рейтинга.
Этим решением оказался плагин W3 Total Cache. Я про него слышал ранее, и то, что плагин существует давно и до сих пор активно развивается – весомый аргумент. Очевидное преимущество W3 Total Cache против моего любимого WP Super Cache – он не только обеспечивает кэширование на стороне сервера, но оптимизирует ресурсы и кеширует на стороне клиента (браузера) – короче, это целый фреймворк.
Я решил попробовать: отключил старый плагин и активировал W3 Total Cache.
Настройка W3 Total Cache
Бывают простые и понятные плагины, которые позволяют в несколько кликов все настроить и забыть. Среди просмотренных мною в процессе поиска были и такие, но W3 Total Cache другой. Он не имеет привлекательного интерфейса и выглядит аскетично в духе старых версий WordPress, в нем хренова гора настроек, галочек, селектов – просто глаза разбегаются. Вот уж точно не разобраться с первого подхода, особенно, если вы не искушенный администратор. Но я уже принял вызов и был обязан его победить.
Именно по этой причине я решил подробно рассказать, как правильно настроить плагин W3 Total Cache для WordPress.
У W3 Total Cache существует PRO версия и премиум-поддержка, но сразу скажу, что нам это не пригодится – необходимый нам функционал доступен бесплатно. Настроить я вам его помогу, а красивые графики скорости загрузки вам вряд ли пригодятся в повседневной жизни.
Перед установкой и активацией W3 Total Cache обязательно деактивируйте свой текущий кэширующий плагин, если он есть. Только после этого можно переходить к настройке. Вот так выглядит главный экран (обратите внимание на множество пунктов в сайдбаре слева):


Сразу рекомендую проверить совместимость плагина и настроек сервера «Compatibility Check» (слева вверху). Допустимо, если какие-то пункты там будут в статусе «Not installed», по этому поводу всегда можно написать хостеру и попросить установить/активировать расширения. Главное, чтобы зелеными были следующие пункты: zlib extension, Opcode cache, Memcached extension, Memcache extension, а также все пункты (кроме последнего) под заголовком WordPress Resources.
Теперь можно переходить непосредственно к настройкам.
Ради спортивного интереса рекомендую вам перейти сейчас к последнему разделу данного поста, где описаны инструменты замера скорости сайта, в каждом из них измерить главную страницу и любую внутреннюю, записать результаты или просто не закрывать вкладки браузера. А после всех настроек провести аналогичные замеры еще раз.
General Settings (Основные настройки)
Небольшое отступление, которое повлияет на ваши дальнейшие настройки. Я буду рекомендовать выбрать метод кеширования Memcached, вместо Disk. Но есть несколько условий, когда это уместно и выгодно. Разница заключается в том, что при выборе Memcached кеш будет храниться в оперативной памяти сервера, а при Disk – на винчестере. Если у вас выделенный сервер, а на них обычно всегда много оперативки, Memcached оправдан, но, если у вас обычный шаред хостинг (образно говоря, недорогой тарифный план, где выделяется пара гигов оперативки), лучше выбирать Disk, иначе кеш забьет всю память. Если у вас SSD дисковая подсистема, то разницы между хранением на диске или в памяти вы не увидите (я экспериментировал). Итого: если у вас выделенный дорогой сервер – Memcached, если недорогой обычный хостинг – Disk.
Ниже я буду упоминать только те настройки, которые надо изменить относительно стандартных.
- Page Cache: Enable
- Page Cache Method: Memcached
- Minify: Enable
- Minify mode: Auto
- Minify Cache Method: Memcached
- HTML minifier: Minify (default)
- JS minifier: JSMin (default)
- CSS minifier: Minify (default)
- Opcode Cache: Opcode: Zend Opcache
- Validate timestamps: Enable (активируется сами, при выборе предыдущего пункта)
- Database Cache: Enable
- Database Cache Method: Memcached
- Object Cache: Enable
- Object Cache Method: Memcached
- Browser Cache: Enable
- CDN: я не использую CDN, потому данные настройки не активировал. Но если вы будете использовать, ставьте галку «CDN: Enable» и «CDN Type: StackPath (recommended)»
- Fragment Cache Method: Memcached (хотя это не будет работать без PRO подписки).
- Здесь все, нажимайте «Save all settings».
Page Cache (Кеш страниц)
Ставим галки для следующих пунктов:
- Cache posts page
- Cache feeds: site, categories, tags, comments
- Cache SSL (HTTPS) requests
- Cache URIs with query string variables
- Cache 404 (not found) pages
- Don’t cache pages for logged in users
- Memcached hostname:port / IP:port: будет заполнено по умолчанию «127.0.0.1:11211», ваша задача нажать на «Test» и на зеленом фоне увидеть «Test passed»
- Use persistent connection
Отдельно выделю пункт «Rejected user agents». Если вы используете какой-либо плагин, создающий мобильную версию сайта, надо заполнить это поле следующими юзерагентами, иначе у вас закешируется десктопная версия сайта и всем мобильным пользователям будет показываться именно она вместо мобильной:
iPhone iPod Android BB10 BlackBerry webOS IEMobile/7.0 IEMobile/9.0 IEMobile/10.0 MSIE 10.0 iPad PlayBook Xoom P160U SCH-I800 Nexus 7 Touch
Но если у вас шаблон с адаптивной версткой, не заполняйте это поле.
Тут все, нажимайте «Save all settings».
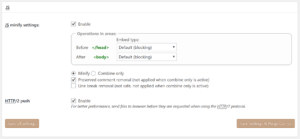
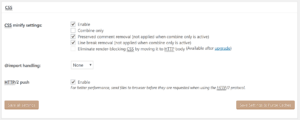
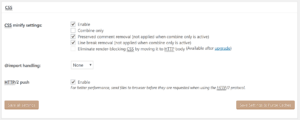
Minify (Минификация HTML, CSS и JS)
Ставим галки для следующих пунктов:
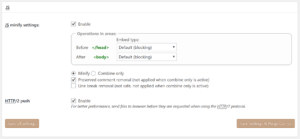
- Rewrite URL structure
- HTML minify settings: Enable


- JS minify settings: Enable


Обратите внимание! После минификации JS-скриптов может что-то сломаться (перестанет работать какая-то функция сайта, например, раскрываться меню, работать всплывающие лайтбоксы или еще что), поэтому после завершения всех настроек, обязательно пробегитесь по разным страницам сайта, нажмите все кнопки, отправьте формы, раскройте меню и т.д. Если что-то не работает, вместо Minify выберите Combine only и уберите галку Preserved comment removal.
- CSS minify settings: Enable


- Memcached hostname:port / IP:port: проверьте, появляется сообщение «Test passed» в зеленом поле.
- Use persistent connection – ставим галку
- Rejected user agents: данное после надо оставить пустым, даже если вы используете мобильную тему для сайта.
- Жмем «Save all settings» и переходим к следующему пункту.
Database Cache (Кеширование запросов к базе данных)
- Don’t cache queries for logged in users – ставим галку
- Memcached hostname:port / IP:port: нажмите Test, чтобы получить « Test passed.» в зеленом поле.
- Use persistent connection – ставим галку
- Жмем «Save all settings»
Object Cache (Объектный кеш)
- Memcached hostname:port / IP:port: нажмите Test, чтобы получить « Test passed.» в зеленом поле.
- Use persistent connection – ставим галку
- Enable caching for wp-admin requests – ставим галку
- Store transients in database – ставим галку
- Жмем «Save all settings»
Browser Cache (Кеш браузера)
Ставим галки для следующих пунктов:
- Set Last-Modified header
- Set expires header ИЛИ Set cache control header – эти пункты нельзя включать одновременно, надо выбрать или первый, или второй. Особой разницы я не заметил в производительности, но все же при выборе Set cache control header сервисы проверки скорости дают чуть больше баллов 🙂
- Set entity tag (ETag)
- Set W3 Total Cache header
- Enable HTTP (gzip) compression
- Don’t set cookies for static files
- Rewrite URL structure of objects
Ниже есть еще 3 блока настроек: CSS & JS, HTML & XML, Media & Other Files и Security Headers – первые три дублируют настройки из главного блока, а настройки безопасности и так в порядке. Так что нажимайте «Save all settings».
Разделы User Agent Groups, Referrer Groups, Cookie Groups можно пропустить, они не пригодятся.
Раздел CDN я не настраивал, потому что не пользуюсь, а если вы пользуетесь, скорее всего настройки по умолчанию будут оптимальными.
Раздел Fragment Cache тоже можно игнорировать, потому что он доступен только по подписке в PRO версии.
Последний раздел, который может нас заинтересовать – Extensions. Например, если вы используете плагин Yoast SEO, можно активировать расширение для совместимости с ним.
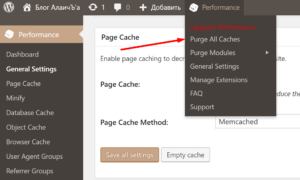
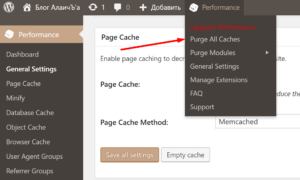
Очистить кеш WordPress
Теперь осталось последнее действие, чтобы настройки вступили в силу – удалить весь кеш WordPress вручную и создать новый с актуальными настройками. В верхней менюшке найдите пункт «Purge All Caches» (Очистить весь кеш).


После очистки кеша все статичные файлы, минификации, объединенные CSS и JS файлы будут удалены и вместо них созданы новые, согласно новым настройкам.
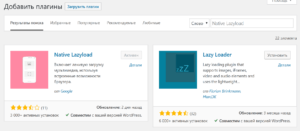
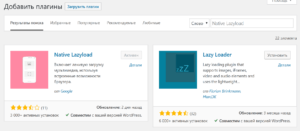
Плагин Native Lazyload от Google
С чего все началось-то – как раз с плагина для lazy-load технологии. Так как W3 Total Cache не имеет такой возможности, чтобы получить еще более высокую оценку, стоит установить плагин Native Lazyload от Google. Зайдите в админке в раздел плагинов, ищете по точному названию и жмите «Установить»:


У плагина даже нет меню настройки, его надо просто активировать, все начнет работать автоматически. Ко всем изображениям на сайте на лету будет добавляться атрибут loading=»lazy». Как ни странно, но в Хроме проверить работу этого плагина не получится, там почему-то не работает эта функция, но можете запустить Firefox или даже EDGE, открыть страницу с большим числом картинок и быстро прокручивать, вы увидите, как изображения подгружаются по мере прокрутки.
Измерение скорости работы сайта
Теперь наша задача состоит в том, чтобы оценить результат наших стараний.
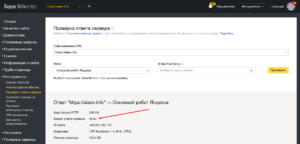
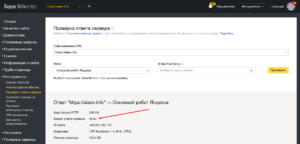
Проверка ответа сервера в Яндекс Вебмастере
Ссылка на инструмент: https://webmaster.yandex.ru/site/tools/server-response/.
У меня главная страница не такая большая, потому отвечает очень быстро – 52мс.


Для больших постов с картинками это время чуть больше, например, для страницы размером 170,54 КБ время ответа сервера составило 90 мс. Если у вас время около 100 мс +\-20%, считайте, что все отлично!
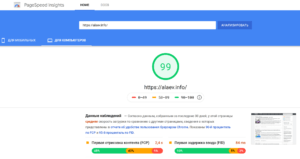
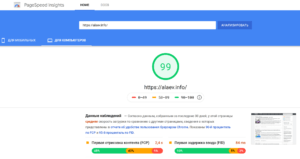
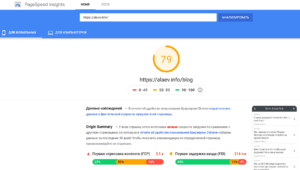
Google PageSpeed Insights
Ссылка на инструмент: https://developers.google.com/speed/pagespeed/insights/.
Собственно, инструмент, которым все измеряют свои писюны. Не дал мне 100 баллов, потому что у меня изображения большего размера, чем они вставлены на сайте (например, исходная картинка размером 500×500 пикселей, а на сайте она вставлена с параметрами width=”250” и height=”250”. Но я делаю это намеренно, чтобы на телефонах и ноутбуках с дисплеями HDPI 4k изображения выглядели качественными и четкими, а не размазанными, для меня это важнее, чем +1 балл в оценках от гугла!)


Для мобильных ситуация немного хуже из-за того, что у меня отключено кеширование страниц, из-за того, что я использую отдельную мобильную тему, которая не будет активироваться при включенном кешировании страницы. Но если у вас адаптивная тема оформления и нет никакой мобильной версии, скорее всего, оценка будет идентична для мобильных и для компьютеров.


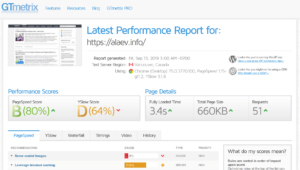
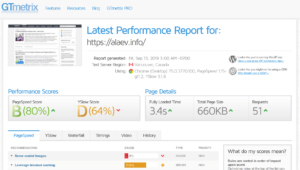
GTmetrix
Ссылка на инструмент: https://gtmetrix.com/.
Еще один популярный инструмент оценки скорости работы сайта.


Обратите внимание, что в пункте Serve scaled images мне занизили оценку до 11 (вместо 100) по аналогичной причине, что у меня размер изображения в оригинале больше, чем вставленное на сайте (в PageSpeed за это отняли 1 балл). Leverage browser caching понижен за отсутствие кеширования для внешних объектов – это тоже не исправить, потому что в эту категорию попадают все внешние скрипты, например, js-код Метрики и Google Analytics, скрипты соцсетей и прочее.
Так что сильно расстраиваться не стоит, если у вас не 100 баллов, но при этом при просмотре детального описания каждого пункта там только ресурсы, на которые мы повлиять не можем (внешние файлы).
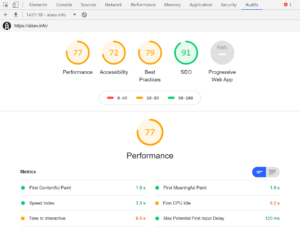
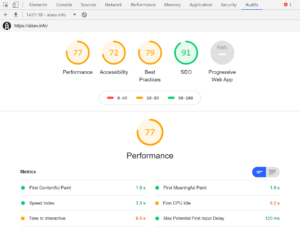
DevTools – Audits – Chrome
Хотел завершить описание инструментов проверки скорости сайта на прошлом пункте, но вспомнил, что в Хроме есть встроенный инструмент оценки, основанный на Google PageSpeed Insights. Чтобы найти его, надо нажать на F12, откроется консоль DevTools, выбираем там последнюю вкладку Audits:


Перед началом аудита можно выбрать различные настройки, в том числе эмуляцию загрузки сайта через мобильные сети (типа он должен медленнее загружаться). Если выбрать эту эмуляцию, оценка Performance у меня 77, если не выбирать, то 100.
Думаю, на этом стоит завершить обзор инструментов и весь пост. Надеюсь, у вас получится все настроить и добиться отличного быстродействия своего сайта на WordPress благодаря плагину W3 Total Cache. А если что-то у вас не получится, пишите в комментариях, задавайте вопросы, я постараюсь вам помочь.
До связи, друзья.
alaev.info
5 плагинов кэширования для WordPress — AWayne
Автор Alexander Wayne На чтение 3 мин. Просмотров 17 Обновлено 02.05.2019
Каждый вебмастер хочет, чтобы его сайт был быстрым и удобным. Ведь эти параметры влияют не только на удобство использования, но и на поисковую оптимизацию. Чем удобнее сайт, тем выше он в выдаче. Это особенно актуально на фоне выхода ИКС – нового показателя качества сайтов от Яндекса. Там все решают поведенческие факторы. Скорость загрузки сайта также является одним из важнейших аспектов повышения ПФ. Сегодня мы поговорим о том, как можно ускорить свой сайт с помощью плагинов кэширования. Представляю вам топ 5 продуктов для WordPress, которые помогут решить все ваши проблемы.
WP Super Cache

Один из самых популярных плагинов, которые позволяют настроить кэширование в вордпресс. Сейчас WP Super Cache имеет более миллиона активных установок. Пользователи доверяют этому модулю, он просто в настройке и использовании. Для русскоязычных вебмастеров здесь есть поддержка родного языка с пояснениями по каждому пункту параметров. Поэтому настройка WP Super Cache не будет вызывать затруднений. Найти этот продукт вы можете в каталоге ВордПресс (Плагины – Добавить новый). Как правило, он доступен на первых позициях во вкладках “Популярные” и “Рекомендуемые”. Ну а на крайняк можно воспользоваться поиском по ключевым словам.
W3 Total Cache

Еще одно популярное расширение, которое имеет более миллиона активных установок из каталога WP. В сравнении с WP Total Cache, этот плагин имеет возможность более тщательной настройки.
Здесь представлено большое количество параметров. Все они могут как помочь вашему сайту, так и навредить. Поэтому новичкам, без хорошего гайда под рукой, нечего трогать W3 Total Cache.
WP Fastest Cache

Набирающий популярность плагин для WordPress, который на момент написания статьи имеет более 700к активных установок. Отличается своей простотой в настройке и использовании, чем он походит на WP Super Cache.
Некоторые даже их путают, потому как названия, в определенном смысле, очень походят друг на друга. Имеет все стандартные функции плагинов кэширования: само кэширование (с использованием PHP или mod_rewrite), минификация CSS и JS, очистка кэша по требованию или по прошествии определенного времени и т.д.
LiteSpeed Cache

Сравнительно новый плагин кэширования, который уже имеет более 300 тысяч активных установок. Я не думаю, что тут можно сказать чего-то новое.
Все функции кэширования, минификация CSS, JS, HTML, автоматическая очистка кэша и многое другое. LiteSpeed Cache также прост в настройке и подойдет для использования новичками.
Cache Enabler

Небольшой плагин, который обладает всеми необходимыми функциями. Конечно, возможностей тут чуть меньше, чем в том же WP Super Cache, но этого с лихвой хватает для простого непрофессионального использования.
Просто включаешь плагин и забываешь. Ваши пользователи будут получать кэшированные файлы страниц, а вы, в свою очередь, сможете отслеживать состояние кэша прямо из админки и своевременно очищать его. Можно настроить и автоматическую очистку.
Здесь же есть еще несколько фишек, которые могут вам пригодиться при эксплуатации. О них можно прочитать самостоятельно в описании плагина, которое находится в каталоге ВП или на официальном сайте.
Заключение
Надеюсь, что эта небольшая воскресная подборка придется вам по вкусу, дорогие дамы и господа. Я не старался предоставить тут какую-то исчерпывающую инфу о каждом продукте. Более детально каждый из этих плагинов будет рассмотрен в отдельных материалах, которые скоро выйдут в моем блоге.
Включайте уведомления, используя зеленый колокольчик, а также подписывайтесь на рассылку через форму в сайдбаре. Так вы не пропустите выход новых статей, и сможете получить уведомления о выходе самых топовых статей за последнюю тысячу лет. А на этом все, спасибо за уделенное время.
( Пока оценок нет )
awayne.biz
LiteSpeed Cache
LiteSpeed Cache (LSCWP) — это универсальный плагин для ускорения работы сайта, включающий эксклюзивный кэш на уровне сервера и набор функций оптимизации.
LSCWP поддерживает WordPress Multisite и совместим с большинством популярных плагинов, включая WooCommerce, bbPress и Yoast SEO. Выбрать плагин, который больше подходит для Вашего сайта, поможет специалист по продвижению сайтов в Москве.
Требования
Общие функции могут быть использованы любым пользователем с любым веб-сервером.
Для использования LiteSpeed Exclusive требуются OpenLiteSpeed, коммерческие продукты LiteSpeed или хостинг на базе LiteSpeed.
Основные характеристики
- Кэш объекта;
- Оптимизация изображения;
- Минимизация встроенного CSS / JS;
- Объединение CSS / JS;
- Автоматически генерировать критические CSS;
- Lazy Load (отложенная загрузка) изображений / фреймов;
- Поддержка нескольких CDN;
- Кэш браузера;
- Очиститель базы данных и оптимизатор;
- Поддержка одного сайта и нескольких сайтов (сети) ;
- Импорт / Экспорт настроек;
- Базовый / Расширенный вид настроек;
- Привлекательный, понятный интерфейс;
- Поддержка формата изображений WebP;
- И другие.
Совместимость с третьими сторонами
Подавляющее большинство плагинов и тем совместимы с LSCache. Используйте API, чтобы настроить интеллектуальную очистку, настроить правила кэширования, создать различные варианты кэширования.
Конфиденциальность
Этот плагин включает в себя объявление о конфиденциальности, которое вы можете добавить в Политику конфиденциальности вашего сайта через настройки конфиденциальности WordPress.
LiteSpeed Cache для WordPress потенциально хранит дубликаты каждой веб-страницы, отображаемой на вашем сайте. Страницы хранятся локально в системе, где установлено серверное программное обеспечение LiteSpeed, и сотрудники LiteSpeed не передают и не получают к ним доступ каким-либо образом, за исключением случаев, когда это необходимо для оказания обычной технической поддержки по вашему запросу.
Все файлы кэша являются временными и могут быть легко удалены до естественного истечения срока действия, если это необходимо, с помощью команды «Очистить все». Индивидуальные администраторы сайта должны разработать свои собственные правила истечения срока действия кэша.
В дополнение к кешированию плагин WordPress имеет функцию оптимизации изображений. Когда запрашивается оптимизация, изображения передаются на удаленный сервер LiteSpeed, обрабатываются, а затем передаются обратно для использования на вашем сайте.
LiteSpeed хранит копии оптимизированных изображений в течение 7 дней (в случае проблем со стабильностью сети), а затем окончательно удаляет их.
Аналогично, плагин WordPress имеет функцию отчетов, благодаря которой владелец сайта может передавать отчет о среде на сервер, чтобы мы могли лучше оказывать техническую поддержку.
Ни одна из этих функций не собирает данные о посетителях. Участвуют только данные сервера и сайта.
Тестирование и сравнение нескольких плагинов для кэширования WordPress
Быстрые веб-сайты привлекают больше посетителей, снижают показатель ненужных просмотров и занимают первые места в поисковых системах. Возможно, и вам пора подумать о кэшировании, купить высококачественный плагин, чтобы наконец пожинать плоды вашей тяжелой работы.






Слишком долгая загрузка страницы негативно сказывается на вашем веб-сайте WordPress, а кэширование поспособствует тому, чтобы вы никогда не столкнулись с этой проблемой. В этой статье мы проведем анализ нескольких вариантов в поиске плагина, который обеспечит самую быструю загрузку страницы и надлежащее кэширование.
Смотрите также:
Давайте сначала разберемся, что такое кэширование.
Заметка о кэшировании
В двух словах, кэш — это промежуточный буфер, который позволяет хранить наиболее часто используемые данные, что позволяет существенно ускорить процесс их выдачи.
Обычно, данные кэшируют, чтобы ускорить процесс их загрузки и уменьшить время загрузки сайта. Это особенно полезно для пользователей, которые часто заходят на определенный веб-сайт. Если сайт кэширован, то браузеру не нужно загружать полностью весь сайт, достаточно восстановить кэшированную версию и загрузить новые данные, что существенно ускоряет время загрузки страницы.
Поисковые системы обращают особое внимание на скорость загрузки в своих алгоритмах ранжирования. Всё просто: быстрые сайты находятся выше в рейтинге. Для ускорения сайтов WordPress большинство веб-мастеров используют плагины для кэширования. Установка проверенного, высококачественного плагина может значительно ускорить ваш веб-сайт и сэкономить вам уйму усилий (и денег), выясняя как сделать это иначе.
Плагины для кэширования сохраняют все динамически созданные HTML файлы в кэш и достают их прямо оттуда. То есть ваш сайт повторно использует созданные ранее данные. Поэтому, при каждом запросе на восстановление каких-то данных, браузер загружает кэшированную версию вместо того, чтобы загружать заново все скрипты PHP. И это уменьшает для вас скорость загрузки сайта.
Наша методика тестирования
Мы решили протестировать реальную тему для WordPress от WPExplorer — Total. Тестируемый веб-сайт на этой теме Color Awesome — это установка WordPress, которая была специально создана для имитации реального веб-сайта.


На этом веб-сайте были установлены все типичные плагины для WordPress, включая Contact Form 7, Slider Revolution, Visual Composer, Formidable Forms, WooCommerce, и Yoast SEO. Color Awesome имеет демо-данные и интегрированный интернет магазин. Размер тестируемого сайта близок к размеру реального.
А теперь давайте рассмотрим хостинг и сравним инструменты, которые были использованы для этого эксперимента.
Хостинг-провайдер и тарифный план
Согласно с веб-сайтом Bluehost:
Bluehost и WordPress с 2005 года совместно работали над созданием хостинг-площадки, подходящей для обеспечения работы веб-сайтов WordPress.
Веб-сайт Color Awesome размещен в хостинге Bluehost Shared. Мы специально выбрали этого хостинг-провайдера и хостинг-план, поскольку Bluehost является одним из лучших рекомендованных хостингов для сайтов WordPress.
Инструменты тестирования для анализа
Во время эксперимента состояние веб-сайта оставалось неизменным, то есть ни у какого плагина не было преимуществ. Более того, чтобы предоставить как можно более точные данные работы каждого плагина, мы подобрали широкий спектр инструментов тестирования для эксперимента.
1. Site Grading Tools
Эти инструменты созданы для тестирования определенного веб-сайта по разным критериям, кроме скорости. Они учитывают такие факторы как оптимизация изображений, кэширование браузеров, минификаторы Javascript, сжатие GZIP и огромное количество HTTPS запросов. Для оценки мы использовали GTMetrix и Google PageSpeed Insights.
GTMetrix


GTMetrix основан на принципах работы Yahoo и представляет более детальный отчет по сравнению с Google PageSpeed Insights. С помощью этого инструмента пользователи получают подробное описание всего, что замедляет процесс загрузки страницы.
Google PageSpeed Insights

Особенностью Google PageSpeed Insights является то, что он тестирует сайт с позиции и компьютера, и мобильного устройства, а потом ставит балл от 1 до 100. Хотя этот инструмент и не дает глубокого понимания работы алгоритма ранжирования Google или факторов, которые важны для Google, но он всё еще широко используется для оценки сайта, поскольку предоставляет консультацию для каждого сайта.
2. Timing Tools
С помощью этих инструментов засекают время загрузки веб-сайтов из разных местоположений серверов. Помимо скорости загрузки сайта, этот инструмент также определяет, насколько эффективно работает сайт при нагрузках. Для этого мы используем Pingdom.

 Pingdom — это, по сути, сервис для тестирования и контроля серверов. Хотя у него тоже есть встроенный модуль для оценивания сайта, мы использовали его как модуль для замера времени, записали время загрузки страницы для теста кэширования каждого плагина с постоянным сервером.
Pingdom — это, по сути, сервис для тестирования и контроля серверов. Хотя у него тоже есть встроенный модуль для оценивания сайта, мы использовали его как модуль для замера времени, записали время загрузки страницы для теста кэширования каждого плагина с постоянным сервером.Плагины кэширования
Мы успели обсудить стратегию тестирования, определились с инструментами, давайте просмотрим выборку плагинов для кэширования. Кроме WP Rocket, мы нашли все плагины для кэширования в директории плагинов WordPress:
- WP Rocket
- WP Super Cache
- W3 Total Cache
- WP Fastest Cache
- Zen Cache
- Hyper Cache
- Cachify
- Hyper Cache Extended
- Lite Cache
- Gator Cache
Мы выбрали 10 лучших WordPress плагинов для кэширования согласно их популярности и количества активных установок.
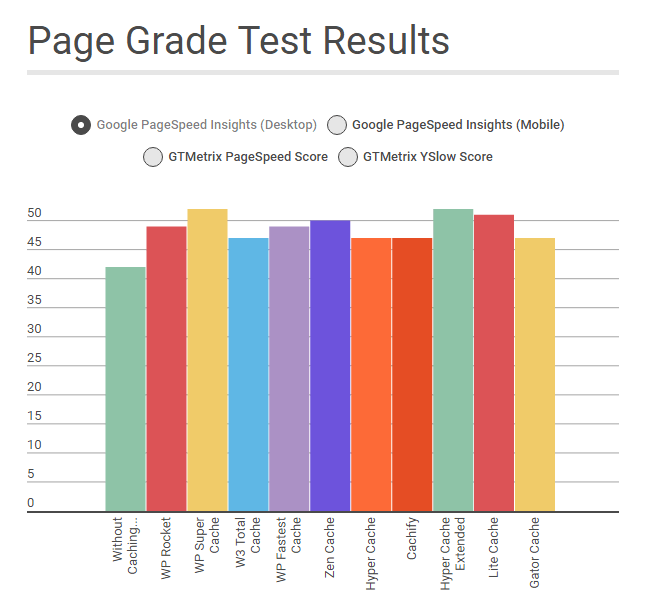
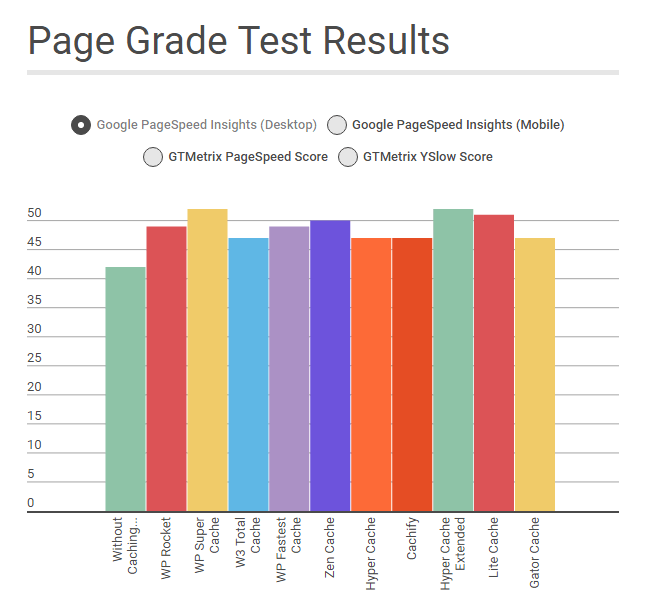
Результаты по GTMetrix и PageSpeed Insights
После проверки каждого плагина для кэширования с помощью инструментов GTMetrix и PageSpeed Insights мы получили такие результаты:


Анализ результатов
Как видно из результатов, плагины для кэширования не оказали существенного влияния на эксперимент по оценке сайта – на самом деле, большая часть показателей не изменилась с установкой плагина. Очень удивительно, что там, где отличие всё же есть, они минимальны.
С помощью Google PageSpeed Insights мы выяснили, что WP Super Cache и Hyper Extended Cache получили наивысшую оценку как для компьютеров, так и для мобильных устройств, 52 и 45 баллов соответственно.
В категории GTMetrix WP Fastest Cache занял первое место с наивысшей скоростью загрузки страницы и получил 83 балла, от него отстает на 2 балла WP Rocket. Очень впечатляет!
А в категории YSlow, WP Rocket значительно обгоняет всех остальных с 86 баллами!
Наш вердикт
Согласно результатам тестирования сайта мы приходим к заключению, что лучшие плагины для кэширования — WP Rocket, WP Fastest Cache, WP Super Cache и Hyper Extended Cache.
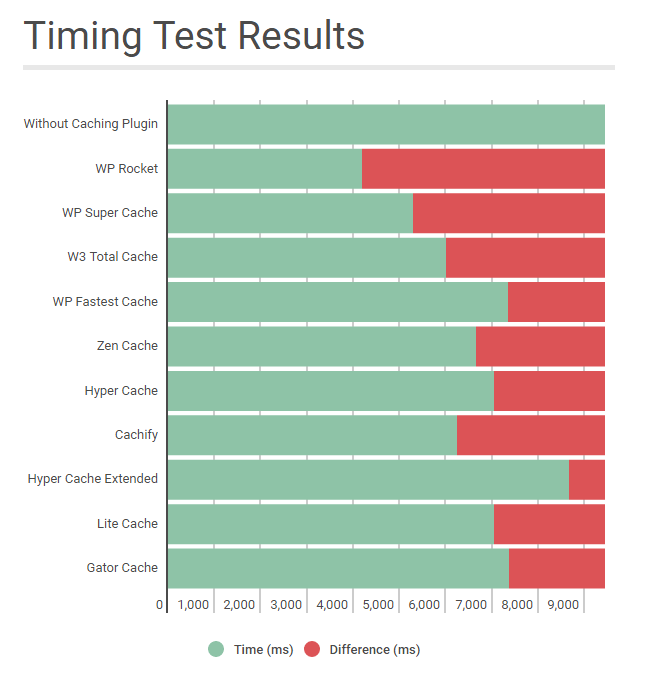
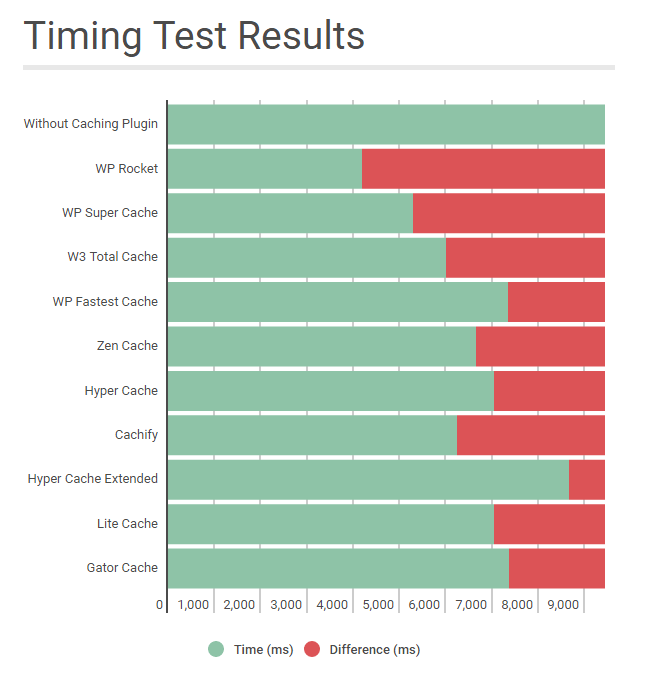
Результаты по Pingdom
После завершения оценки тестирования сайта мы приступаем к замеру времени загрузки страницы при использовании каждого из плагинов. Итоги:




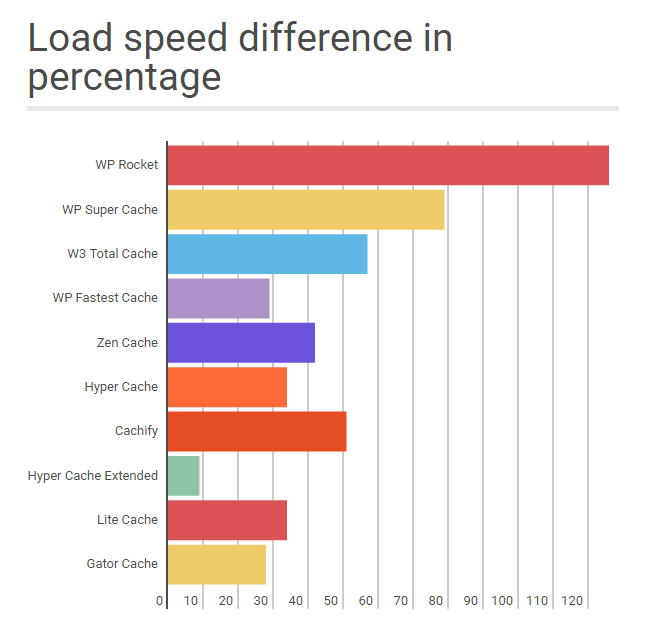
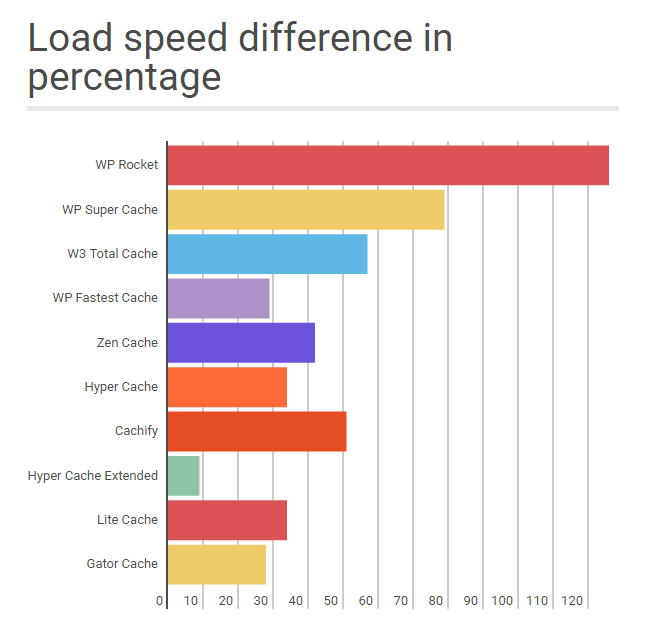
Анализ результатов
Перед тестированием плагинов мы замеряли время загрузки страницы нашего сайта на Pingdom. Без кэширования сайт загружается за 9,45 секунд (не судите!) После записи времени загрузки страницы с каждым плагином мы вычислили разницу от начальной скорости (без кэширования — 9,45 секунд), и насколько плагин ускорил загрузку.
И снова WP Rocket занял первое место, поскольку он ускорил загрузку в 2,25 раза. То есть с этим плагином загрузка заняла 4,19 секунд (что на 126% быстрее начальной версии сайта!)
WP Super Cache идёт следующим с результатом – 5,29 секунд, а W3 Total Cache занял третье место с 6,02 секунд.
Наш вердикт
Согласно результатам замера времени загрузки страницы нашего сайта с каждым плагином, можно с уверенностью сказать, что лучшими плагинами стали WP Rocket, WP Super Cache, и W3 Total Cache.
Победители
Проанализировав результаты обоих испытаний, победу, без сомнений, одерживает WP Rocket. Этот премиум плагин для кэширования получил наивысший балл в YSlow и загрузил тестовую страницу почти вдвое быстрее. WP Rocket имеет широкий спектр функций, параметров настройки и дружественную команду поддержки – и всё за умеренную цену.
WP Super Cache получил серебренную медаль за потрясающее время загрузки страницы и наивысший балл в Google PageSpeed Insights для компьютеров и мобильных устройств. Плагин очень легко установить и настроить. Он отлично подойдёт для тех, кто не хочет тратить много денег.Почетное третье место занимает W3 Total Cache. Хотя этот плагин и продемонстрировал хороший результаты при загрузке страницы, но он никак не проявил себя при тестировании страницы. Поэтому его часто выбирают вебмастера с техническим складом ума, которые любят настраивать все 16 страниц параметров настройки до последней детали.
Итоги
Вот и всё! Мы закончили наш эксперимент, опубликовали данные и проанализировали результаты. Каждый из описанных плагинов имеет свой набор уникальных особенностей, который выделяет его среди всех остальных.
Ваш выбор плагина для кэширования полностью зависит от нужд вашего сайта, вашего уровня знаний, нужных вам функций и вашего бюджета.
А какие плагины для кэширования вы используете на вашем сайте WordPress? По каким критериям оцениваете? Пишите свое мнение в комментариях внизу!
Источник: colorlib.com
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: 5 / 5. Количество голосов: 1




Смотрите также:
hostenko.com
