Добавление плагина в Google Chrome / OTC-tender / HELP.OTC.RU
Для работы с электронной подписью в браузере Google Chrome версии 45 и выше должно быть установлено дополнительное расширение CryptoPro Extension for CAdES Browser Plug-in.Установка расширения
1. В Google Chrome перейдите по ссылке: CryptoPro Extension for CAdES Browser Plug-in.2. Откроется окно с информацией о расширении. Нажмите кнопку «Установить».
3. Подтвердите действие.
4. Перезапустите браузер. Теперь вы можете работать с ЭП в Google Chrome.
Проверка наличия расширения
Нажмите на раздел, название которого соответствует версии вашего браузера:Google Chrome версии 59.0.3071.86 и выше
В правом верхнем углу браузера нажмите значок меню (1), наведите курсор на пункт «Дополнительные инструменты» (2) и выберите пункт «Расширения» (3).
Откроется список установленных расширений.
 В блоке «CryptoPro Extension for CAdES Browser Plug-in» проверьте, что переключатель в нижнем правом углу блока установлен в положение «Включено».
В блоке «CryptoPro Extension for CAdES Browser Plug-in» проверьте, что переключатель в нижнем правом углу блока установлен в положение «Включено».Google Chrome версий от 45 до 59.0.3071.86
Откройте меню браузера (1) и выберите пункт «Настройки» (2).
В открывшемся окне слева выберите вкладку «Расширения» (1) и убедитесь, что расширение для работы с ЭП включено (2).
Google Chrome до 45 версии
Для работы в таком браузере необходимо установить плагин по ссылке. Сообщение о необходимости скачать плагин при входе в личный кабинет, может возникнуть в том случае, если в браузере не включен параметр «NPAPI Mac, Windows».
Для корректной работы на площадке включите параметр NPAPI (начиная с 42-й версии браузера он по умолчанию отключен). Для этого:
— откройте браузер Google Chrome и перейдите по ссылке chrome://flags/#enable-npapi;

Ключевые слова: google chrome, Хром, Гугл, добавление, добавить, плагин, cadesplagin, кадеском, установить, разрешить, разрешение, установка, браузер, не создан объект, Криптопро, Browser plug-in, кадесплагин, подписании, CryptoPro, CAdES, NPAPI, обновить
Установка и настройка плагинов для WordPress, решение возможных проблем
Обновлено 20 января 2021- Установка плагинов на WP различными способами
- Решение возможных проблем при установке плагинов
- Как попасть в глобальные настройки WordPress (options.php)
- Как узнать абсолютный путь к папке или файлу на хостинге
- Активация и настройка установленных плагинов
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Периодически занимаюсь тюнингом блога, созданного, как вы уже наверное знаете, на движке Вордпресс.
Подправляю внешний вид, включаю в дизайн различные счетчики посещений и, конечно же, стремлюсь найти и установить все самые нужные и важные WP плагины (по ссылке я описал те из них, без которых не может работать блог). Кстати, WP оказался очень даже не сложным в плане файловой организации.
Кстати, WP оказался очень даже не сложным в плане файловой организации.
Основные файлы, которые могут понадобиться для изменения внешнего вида блога, находятся в папке, где расположены файлы текущей темы оформления (/wp-content/themes/папка_вашей_темы_оформления). Если интересно, то у меня есть пост, посвященный назначению того или иного файла из темы WordPress, поправив который вы сможете изменить, добавить или удалить какие-либо элементы дизайна WP блога.
А в этом посте я хочу поговорить именно о плагинах для Вордпресс. В первую очередь, в свое время, я установил те из них, которые способствовали улучшению продвижения блога, но так же не пренебрег теми, что добавляют функционал моему блогу и делают его красивее. Но с установкой плагинов зачастую бывает связано много проблем, особливо у начинающих блоггеров, посему об их решении мы сегодня тоже поговорим.
P.S. Как бы я не хотел, но всего необходимого в одну (или даже несколько публикаций) не впихнешь (а дьявол, как говорится, кроется в деталях). В общем, есть вариант пройти онлайн-обучение по теме «Как создать сайт самостоятельно от TexTerra«. Все же, за 20 часов рассказать можно, наверное, все. Но это платно, само собой.
В общем, есть вариант пройти онлайн-обучение по теме «Как создать сайт самостоятельно от TexTerra«. Все же, за 20 часов рассказать можно, наверное, все. Но это платно, само собой.
Установка плагинов на WP различными способами
Хотя чуть выше я сослался на статью, где уже описывал установленные у меня на блоге плагины, все же приведу некоторые из них, без которых мне сложно помыслить использование WordPress для своих задач:
- Google XML Sitemaps — замечательный плагин, который автоматически генерирует карту сайта Sitemap (читайте о том, что такое Sitemap.xml и зачем он нужен) и рассылает пинги о появлении новой публикации в вашем блоге. Есть ли от последнего толк мне не ведомо, но хуже точно не будет, особливо при определении авторского права на текст поисковиками.
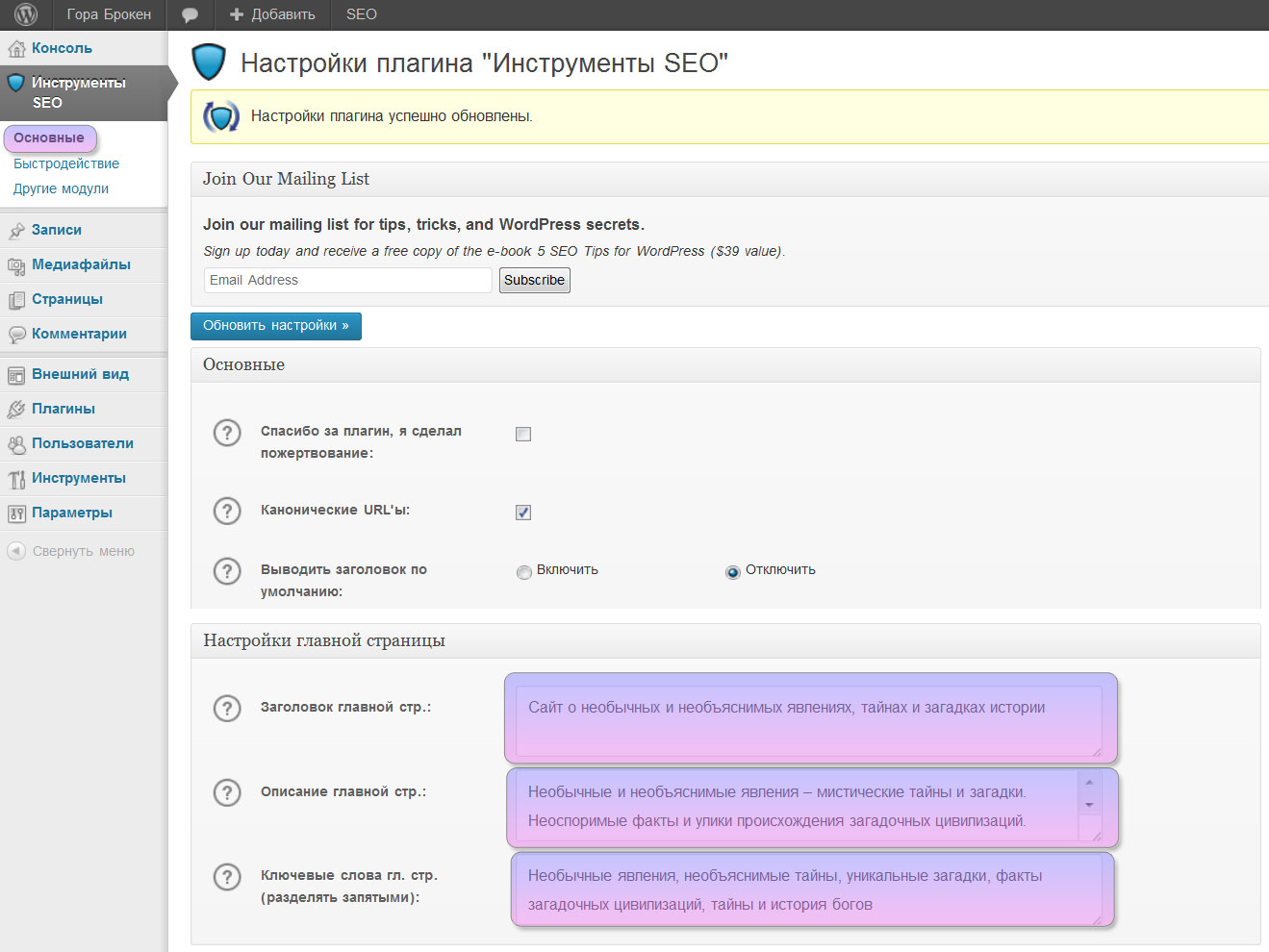
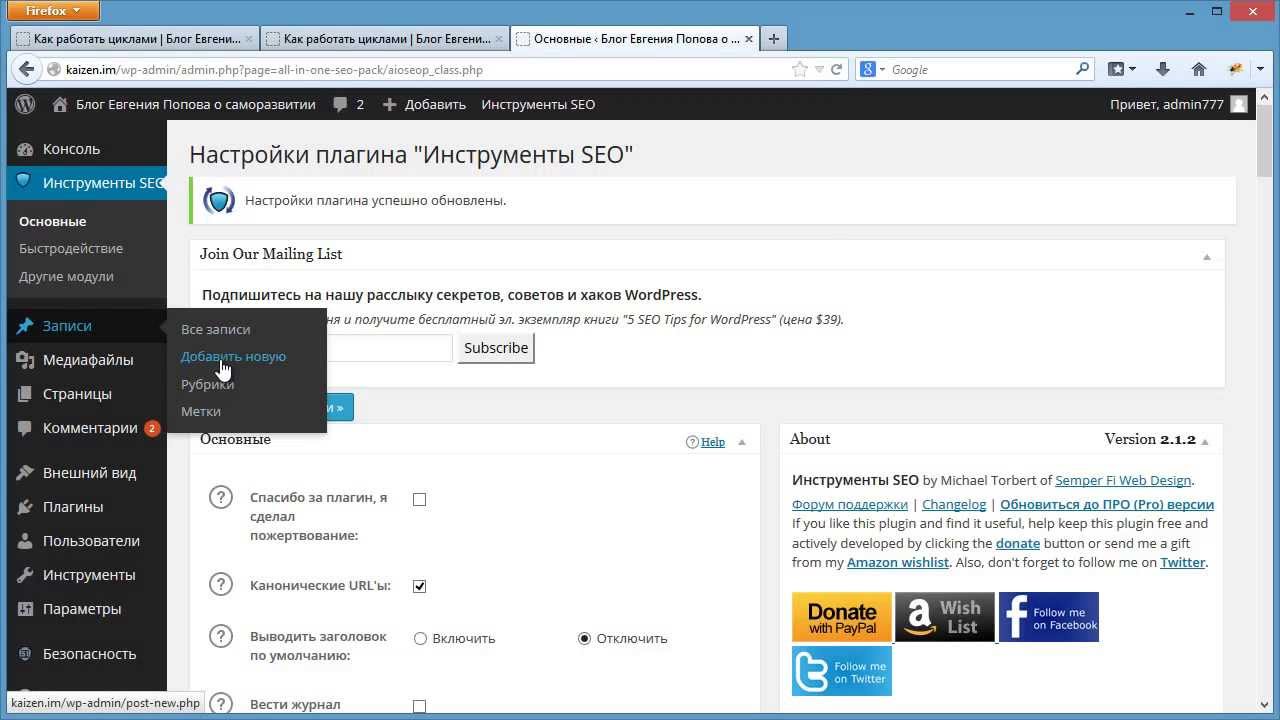
- All in One SEO Pack — практически все самые важные настройки, помогающие провести SEO оптимизацию (читайте про то, что это такое) на вашем ресурсе. У него, правда, имеются закидоны, но при желании их легко обойти.

- Hyper Cache — незаменимый плагин, помогающий снять нагрузку с сервера и использовать более дешевый тариф хостинга даже при высокой посещаемости блога.
- Subscribe To Comments — пользователи смогут подписываться на появление новых комментариев в интересующих их статьях.
- WP-PageNavi — замечательная реализация постраничной навигации (смотрите пример его использования, например, внизу главной страницы этого блога).
- SyntaxHighlighter Evolved — если вставляете в статьи какой-либо код, дополняющий повествование, то это один из самых лучших способов сделать его наглядным и легко воспринимаемым за счет „подсветки“.
- Broken Link Checker — неплохой вариант борьбы с битыми ссылками на блоге. Можно его установить временно, только на момент чистки, а потом смело снести.
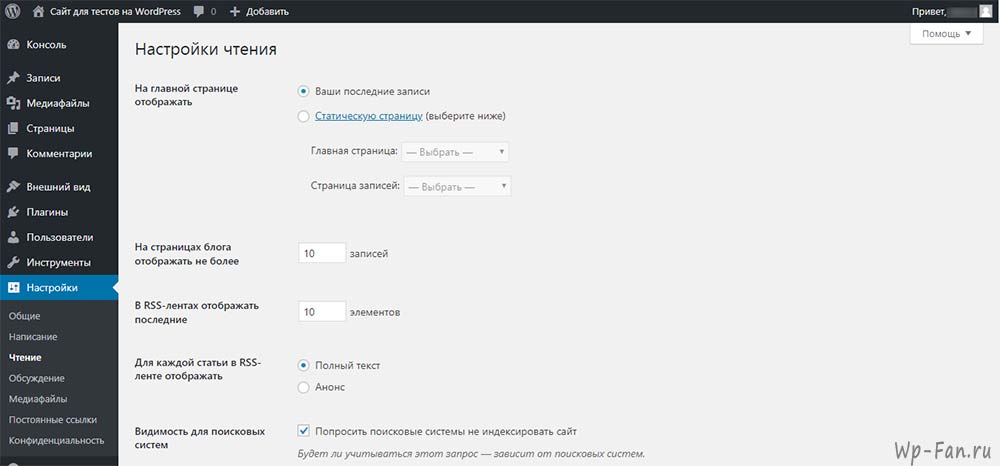
Установка и настройка плагинов в WordPress предельно упрощена и, как правило, не вызывает каких-либо затруднений. Единственное, что хочу сказать, для вашей же безопасности плагины скачивать лучше только с официального сайта wordpress. org. Доступ к нему можно получить как напрямую из браузера, так и из админки Вордпресса перейдя на соответствующую вкладку. Выглядит это дело примерно так:
org. Доступ к нему можно получить как напрямую из браузера, так и из админки Вордпресса перейдя на соответствующую вкладку. Выглядит это дело примерно так:
Если зашли на этот сайта напрямую через браузер, то можете воспользоваться имеющимся поиском по плагинам, если знаете его название или какое-то „ключевое слово“, которое поможет найти наиболее подходящий вариант.
Официальный сайт хорош не только тем, что все файлы там проверятся на наличие вирусов и прочих гадостей, способных навредить вашему блогу, но и тем, что тут можно узнать, подходит ли данный плагин для вашей версии WP (читайте про так, как обновить WordPress), как давно обновлялся именно этот плагин (насколько он актуален и поддерживается ли разработчиком) и какой у него рейтинг.
А также можно будет посмотреть по возможности скрины, почитать комментарии, инструкцию по установке и нюансам использования данного программного продукта (что такое плагины вообще можете почитать по ссылке). Ну и, наконец, на этой странице вы сможете, собственно, скачать его самую последнюю актуальную версию.
Таким образом, установка плагина может начинаться именно со скачивания архива с плагином на свой компьютер с сайта wordpress.org. После это опять же существует пара возможностей для его установки. Во-первых, архив с плагином можно разархивировать и залить получившееся в итоге „нечто“ при помощи любой программы ftp-клиента, например, все той же FileZilla на хостинг в папку PLUGINS вашего блога (/wp-content/plugins/).
Во-вторых, замечу, что WP плагины можно также устанавливать и не пользуясь ftp-менеджером. Действия в этом случае будут аналогичны действиям по установке расширений в Joomla. Причем распаковывать скачанный архив с плагином будет не нужно.
В этом случае для его установки достаточно просто пройти в админке Вордпресса (читайте про установку WP и вход в админку, если только начали знакомство с движком) по следующему пути „Плагины“ — „Добавить новый“ — „Загрузить файл“.
Жмем на кнопку „Выберите файл“, находим нужный архив у себя на компьютере и жмем кнопку „Установить“. Все, процесс пошел, после чего WordPress предложит вам этот плагин активировать. Т.е. установка плагина — это просто копирование его файлов (и папок) в нужную директорию WP (хоть через админку, хоть по ФТП), а вот активация — это уже подключение данного расширения к движку. Если ее не выполнить, то ничего работать не будет.
Все, процесс пошел, после чего WordPress предложит вам этот плагин активировать. Т.е. установка плагина — это просто копирование его файлов (и папок) в нужную директорию WP (хоть через админку, хоть по ФТП), а вот активация — это уже подключение данного расширения к движку. Если ее не выполнить, то ничего работать не будет.
Ну и, конечно же, все вышеописанное можно было сделать и ничего вообще к себе на компьютер не скачивая. Как видно из предыдущего скриншота, на вкладке админки Вордпресса „Плагины“ — „Добавить новый“ фактически открывается копия страницы https://wordpress.org/plugins, где точно так же присутствует поиск по плагинам и на их „карточках товара“ имеется та же самая информация (рейтинг, комменты, скрины, версии и т.п.).
В общем, все можно сделать отсюда (/wp-admin/plugin-install.php), только вместо кнопки „Скачать“ вы увидите кнопку „Установить“ — и вся разница.
В общем-то, этот вариант в каком-то смысле проще, но и описанный выше способ тоже имеет право на жизнь, посему я его так подробно и описал.
Решение возможных проблем при установке плагинов
При любом способе установки в Вордпресс могут возникнуть проблемы, решение которых потребует использование ftp-менеджера. WP иногда пишет, что ему не хватает прав доступа для создания подкаталогов год/месяц:
Не могу создать директорию /home/users/путь к вашему wordpress/wp-content/uploads/2009/02. Проверьте, доступна ли родительская директория для записи (Права доступа должны быть 755, 775, либо 777, в зависимости от настроек вашего сервера).
О том, как можно поменять права доступа к файлам и папкам на сервере хостинга, я уже писал в статье про Файлзилу (см. ссылку чуть выше), а также я писал о том, что такое права доступа к файлами и папкам и как их правильно настроить. Но проблема может быть и не в правах доступа.
И даже если вы, как и я, установите максимальные права доступа (777) для каталога /wp-content/uploads, злобный WordPress по-прежнему может продолжать ругаться. Связано это скорее всего с тем, что в его настройках прописан не правильный абсолютный путь к файлам этого движка, который можно изменить через параметр upload_path глобальных настроек WP.
Как попасть в глобальные настройки WordPress (options.php)
Попасть в глобальные настройки можно, добавив к адресу главной страницы вашего блога следующий путь: /wp-admin/options.php. В моем случае получится так: https://ktonanovenkogo.ru/wp-admin/options.php.
Обратите внимание, что заходить на этот адрес можно будет только после того, как вы авторизовались под админом в Вордпрессе (вполне логично, что кого попало к средоточию всех своих настроек умный движок не подпустит). Т.е. вы напрямую в адресную строку браузера (без каких-либо меню) вставляете http://site.ru/wp-admin/options.php и попадаете в окно с названием „Все настройки“.
Их там будет очень много, и поэтому искать нужный нам upload_path проще всего будет, воспользовавшись возможностью браузеров искать текст на вебстранице. В FireFox для поиска на странице нужно из меню выбрать „Правка“ — „Найти“, или нажать сочетание клавиш Ctrl+F. У других браузеров тоже имеются аналогичные возможности.
У других браузеров тоже имеются аналогичные возможности.
Вот тут и начинается самое интересное. В строке этого параметра мы увидим путь, который заканчивается для всех одинаково: wp-content/uploads. Весь вопрос заключается в том, что именно должно быть написано перед wp-content/uploads для вашего WP блога.
Возможно вам поможет ответить на этот вопрос владелец вашего хостинга или же эту информацию вы сами найдете в панели управления вашим хостингом . Если нет, то прочитайте еще пару абзацев, возможно эта информация еще не раз вам пригодится.
Как узнать абсолютный путь к папке или файлу сайта на хостинге
Суть наших дальнейших действий будет заключаться в определении абсолютных путей к папкам и файлам, размещенным на сервере хостинга. Решить эту проблему можно, написав $_SERVER и нам только остается вывести их на экран браузера с помощью следующего кода:
<?php echo 'Document root: '.$_SERVER['DOCUMENT_ROOT'].'<br>'; echo 'Полный путь к скрипту и его имя: '.$_SERVER['SCRIPT_FILENAME'].'<br>'; echo 'Имя скрипта: '.$_SERVER['SCRIPT_NAME']; ?>
Сохраните этот код в любом блокноте (умный блокнот Нотепад++ рулит ) с расширением PHP, ну, например, как
http://адрес_вашео_сайта/url_path.php
Для моего блога получится так:
https://ktonanovenkogo.ru/url_path.php
В результате, в окне браузера вы увидите следующее:
Document root: /home/XXXXX/YYYYY Полный путь к скрипту и его имя: /home/XXXX/YYYYY/url_path.php Имя скрипта: /url_path.php
Нужная нам информация будет находиться в первой строке. Копируем путь из этой строки и, подставив к нему окончание вида wp-content/uploads
/home/XXXXX/YYYYY/wp-content/uploads. Не забудьте удалить этот файлик потом с вашего хостинга на всякий случай.
Не забудьте удалить этот файлик потом с вашего хостинга на всякий случай.Ну и, наконец-то, мы можем прописать полученный таким способом путь в параметр upload_path глобальных настроек WordPress (см. выше). Нажимаем в конце списка параметров на кнопку „Сохранить изменения“ и пробуем снова установить плагин из админки WordPress.
Надеюсь, что в этот раз у вас установка пройдет без сучка и задоринки.
Активация и настройка установленных плагинов
На втором шаге установки плагина в Вордпресс нужно зайти в админку и выбрать раздел с не активированными плагинами („Плагины“ -»Установленные»), где собственно и должен проявиться устанавливаемый нами.
Находим его среди списка других и жмем на надпись «Активировать», расположенную под его названием. Теперь плагин активирован, т.е. установлен полностью.
Далее следует заняться настройкой установленного плагина, если, конечно, такая возможность была предусмотрена разработчиками. В админке Вордпресса идем в меню «Настройка» и внимательно просматриваем его пункты на предмет поиска чего-то похожего на название, только что установленного расширения. Нашли? Смело заходим и правим все, что считаем нужным.
В админке Вордпресса идем в меню «Настройка» и внимательно просматриваем его пункты на предмет поиска чего-то похожего на название, только что установленного расширения. Нашли? Смело заходим и правим все, что считаем нужным.
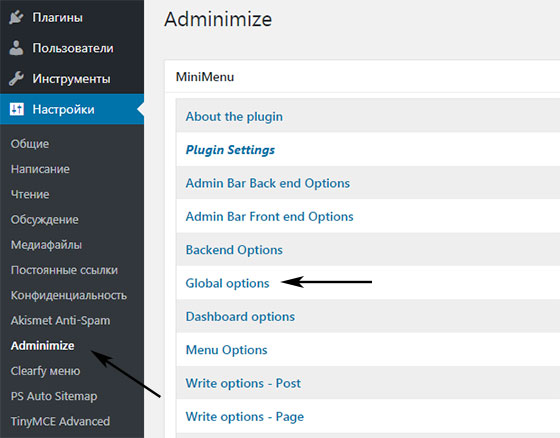
Правда, настройки некоторых расширений, таких, например, как cformsII, вы не найдете в меню «Настройки», т.к. они создают свое собственное меню. Настройки Akismet также находятся в необычном месте, показанном на рисунке слева. Для тех плагинов, что я буду в дальнейшем описывать, постараюсь пояснять по ходу дела смысл пунктов их настроек.
Хочу также сказать пару слов об обновлении уже установленных в WordPress плагинов. Вам даже не нужно будет заморачиваться на этот счет. Умница WP сам отслеживает обновления всех установленных расширений (как активированных, так и не активированных) и сообщает вам об этом. Вы когда входите в админку, можете наблюдать какое-то число рядом с названием пункта меню «Плагины».
Если числа никакого нет, то и нет расширений, у которых появились обновления. Если число все же присутствует, то пройдя по пути «Плагины» — «Доступны обновления», вы сможете простым нажатием «Обновить», инициировать скачивание и автоматическую установку новой версии данного плагина. Замечательно, не правда ли?
Если число все же присутствует, то пройдя по пути «Плагины» — «Доступны обновления», вы сможете простым нажатием «Обновить», инициировать скачивание и автоматическую установку новой версии данного плагина. Замечательно, не правда ли?
В последующих постах мы познакомимся с самими расширениям, которые, по моему мнению и по мнению большинства блогеров, являются лучшими в своей области, а другого мы и не держим, только самое лучшее и свежее.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruНастройка плагина XcamClient3
Для установки и настройки плагина XcamClient3 необходимо подключение ресиверу к стабильному интернету, и активная подписка удаленного сервера.
Данная инструкция носит только информационный характер!
1. Откройте ГЛАВНОЕ МЕНЮ.
2. В главном меню выберите раздел DVB.
3. В разделе DVB откройте меню ПЛАГИН.
4. В меню ПЛАГИН нажмите СИНЮЮ кнопку на пульте управления.
Начнется установка маркета плагинов ADDON LINKER
5. Адрес сервера оставляем DEFAULT, нажимаем на ОК.
6. В списке плагинов выберите плагин XcamClient3
7. Нажмите кнопку ОК на пульте управления, что бы выбрать плагин для загрузки. После этого в белом квадратике появится галочка.
8. Далее для старта загрузки нажмите КРАСНУЮ кнопку на пульте управления.
9. Плагин установлен.
10. Для выхода из addon linker нажмите кнопку EXIT на пульте управления.
11. После этого вы попадаете в меню ПЛАГИН, где необходимо поставить в автозагрузку и затем запустить плагин XcamClient3.
Нажмите красную кнопку на пульте управления для постановки плагина автозагрузку.
Нажмите зеленую кнопку на пульте управления для запуска плагина.
12. Всё, плагин установлен и запущен. Теперь необходимо его настроить под свой удаленный сервер.
В меню плагин, выберите запущенный плагин XcamClient3 и нажмите кнопку ОК на пульте управления.
13. В появившемся меню конфигурации нажмите красную кнопку на пульте управления.
14. Произведите настройки согласно данным вашего сервера
15. После того как настройки введены, нажмите на кнопку EXIT на пульте управления.
16. В появившемся выберите YES и нажмите кнопку ОК на пульте управления.
17. Все, настройки сохранены, плагин перезапущен и готов к работе.
ЕСЛИ ПОСЛЕ СОХРАНЕНИЯ НАСТРОЕК У ВАС КОДИРОВАННЫЙ КАНАЛ:
-ПРОВЕРЬТЕ НАСТРОЙКИ
-ПРОВЕРЬТЕ ИНТЕРНЕТ
-ОБРАТИТЕСЬ В ПОДДЕРЖКУ УДАЛЕННОГО СЕРВЕРА
Приятного просмотра!
Крипто Про ЭЦП Browser-plugin — Удостоверяющий центр СКБ Контур
 Используется для работы на торговых площадках и порталах. Дистрибутив доступен на сайте КриптоПро в разделе Продукты / КриптоПро ЭЦП Browser plug-in http://www.cryptopro.ru/products/cades/plugin/get_2_0.
Используется для работы на торговых площадках и порталах. Дистрибутив доступен на сайте КриптоПро в разделе Продукты / КриптоПро ЭЦП Browser plug-in http://www.cryptopro.ru/products/cades/plugin/get_2_0.Системные требования
- Установка плагина возможна на следующих операционных системах: Win XP SP3, Win Vista SP2, Win 2003 SP2, Win 2008 SP2, Win 7, Win 2008 R2, Win 8, Win8.1, Win10.
- Работает
Не работает в браузере EDGE, предустановленном по умолчанию в Windows 10.
- Требуется предустановленная КриптоПро CSP версии не ниже 3.6 R2
Особенности некоторых браузеров по настройке работы плагина
- в Mozilla Firefox 29 и выше: необходимо включить работу плагина (браузер может не запросить разрешения на включение плагина). Для этого пройти диагностику и выполнить фикс «Включение плагинов в Mozilla Firefox», после чего обязательно перезапустить Firefox.
 Также это можно сделать вручную: нажать Ctrl+Shift+A, перейти в раздел «Плагины», выбрать CryptoPro CAdES NPAPI Browser Plug-in и перевести его в состояние «Всегда включать» (Always active), после чего обязательно
Также это можно сделать вручную: нажать Ctrl+Shift+A, перейти в раздел «Плагины», выбрать CryptoPro CAdES NPAPI Browser Plug-in и перевести его в состояние «Всегда включать» (Always active), после чего обязательно - в Google Chrome необходимо зайти по ссылке и установить расширение.
- В Yandex Browser и Opera нужно установить расширение, доступное по этой ссылке
- В Internet Explorer необходимо сделать следующие настройки:
- Добавить адрес сайта, на котором работаете с плагином, в надёжные узлы (Свойства браузера / безопасность / надёжные сайты / сайты / добавить адрес сайта).
- Если работа ведётся в Internet Explorer 11, то попробовать работу в режиме совместимости.
- Проверить, что адрес сайта добавлен в надёжные узлы плагина (большинство сайтов, принимающих сертификаты нашего УЦ, можно добавить автоматически с помощью диагностики https://help.
 kontur.ru/uc). Чтобы проверить, что сайт добавлен в надежные узлы плагина, нужно перейти в Пуск — Все программы — КРИПТО-ПРО — Настройки КриптоПро ЭЦП Browser plug-in. Откроется окно браузера, в котором нужно будет позволить разблокировать все содержимое страницы/разрешить доступ.
kontur.ru/uc). Чтобы проверить, что сайт добавлен в надежные узлы плагина, нужно перейти в Пуск — Все программы — КРИПТО-ПРО — Настройки КриптоПро ЭЦП Browser plug-in. Откроется окно браузера, в котором нужно будет позволить разблокировать все содержимое страницы/разрешить доступ.
Настройка плагинов — документация Sponge 7.3.0
Создание стандартной конфигурации плагина
Plugins using SpongeAPI have the option to use one or more configuration files. Configuration files allow plugins to store data, and they allow server administrators to customize plugin options (if applicable).
Получение конфигурационного файла плагина по умолчанию
SpongeAPI offers the use of the DefaultConfig annotation on a field or setter method with the type Path to get the default configuration file for your plugin.
If you place the @DefaultConfig annotation on a field with the type ConfigurationLoader<CommentedConfigurationNode> then you can use it to load and save the default config file in
the file system. Please keep in mind that the annotated
Please keep in mind that the annotated ConfigurationLoader does not use any default config file
that you might ship with your jar, unless you explicitly load it.
Аннотация @DefaultConfig требует булевый (логический) параметр sharedRoot. Если sharedRoot установлен на true, то конфигурационный файл будет находиться в общей папке конфигурационных файлов. В этом случае название конфигурационного файла будет ID_плагина.conf (где «ID_плагина» — заданный ID плагина).
If you set sharedRoot to false, the returned pathname will refer to a file named {pluginname}.conf in a
directory specific to your plugin.
Если есть сомнения, по поводу выбора значения sharedRoot для Вашего плагина, учитывайте следующее:
Если планируете, что конфигурационных файлов будет несколько (для большого плагина), задайте значение
false.Если планируете, что конфигурационный файл будет лишь один (простой плагин), задайте значение
true.
You can also obtain a Path instance pointing to the config directory instead of a particular file. Just
have it injected using the ConfigDir annotation, either with sharedRoot set to false for a plugin
specific directory or to true to get the shared configuration directory.
Примечание
While it may be possible to get a File instead of a Path, Configurate (and Sponge) recommend using Path.
Пример — Использование полей @DefaultConfig
import java.nio.file.Path; import com.google.inject.Inject; import org.spongepowered.api.config.ConfigDir; import org.spongepowered.api.config.DefaultConfig; import ninja.leaping.configurate.commented.CommentedConfigurationNode; import ninja.leaping.configurate.loader.ConfigurationLoader; @Inject @DefaultConfig(sharedRoot = true) private Path defaultConfig; @Inject @DefaultConfig(sharedRoot = true) private ConfigurationLoader<CommentedConfigurationNode> configManager; @Inject @ConfigDir(sharedRoot = false) private Path privateConfigDir;
Предупреждение
When your plugin is running for the first time, returned pathnames for configuration files and directories may not
yet exist. If you delegate all reading / writing of files to Configurate, you do not need to worry about
non-existent paths as the library will handle them appropriately.
If you delegate all reading / writing of files to Configurate, you do not need to worry about
non-existent paths as the library will handle them appropriately.
Установка плагина КриптоПро CSP в браузере Google Chrome
Для установки КриптоПро Browser plug-in выполните следующие действия:
- Скачайте программу установки с официального сайта компании Крипто-Про: www.cryptopro.ru/products/cades/plugin/get_2_0 и запустите исполняемый файл.
- В окне установки КриптоПро Browser plug-in нажмите кнопку «Да» (Рис. 1-а). Рис. 1-а. Установка КриптоПро Browser plug-in
- Дождитесь завершения установки (Рис. 1-б). Рис. 1-б. Установка КриптоПро Browser plug-in
- Нажмите кнопку «Ок» и перезапустите интернет-браузер (Рис. 1-в). Рис. 1-в. Установка КриптоПро Browser plug-in
Далее в окне браузера нажмите кнопку «Настройки», выберите «Дополнительные инструменты» ⇒ «Расширения» (Рис. 2).
2).
Проверьте работу КриптоПро Browser plug-in (Рис. 3).
Рис. 3. Проверка активации КриптоПро Browser plug-inЕсли в браузере не отображается КриптоПро Browser plug-in, то перейдите в «Расширения» → «Открыть Интернет-магазин Chrome» (Рис. 4).
Рис. 4. Меню «Расширения»Введите в поиск наименование расширения и нажмите кнопку «Установить» (Рис. 5).
Рис. 5. Установка расширенияПосле установки повторно проверьте работу КриптоПро Browser plug-in в списке расширений (Рис. 6).
Рис. 6. Проверка активации КриптоПро Browser plug-inДалее перейдите на платформу EDI Platform, CorePlat, либо факторинговую площадку FactorPlat. Значок плагина должен отображать успешную загрузку (Рис. 7-9).
Рис. 7. Переход на EDI Platform. Отображение успешной загрузки плагина Рис. 8. Переход на CorePlat. Отображение успешной загрузки плагина Рис. 9. Переход на FactorPlat. Отображение успешной загрузки плагина
9. Переход на FactorPlat. Отображение успешной загрузки плагина Для дальнейшей работы с ЭП перезапустите браузер.
Настройка плагина СДЭК для Woocommerce
Плагин Интеграция СДЭК для Woocommerce позволяет отображать стоимость доставки курьерской службой СДЭК. Расчёт стоимости происходит в режиме реального времени с учётом габаритов и веса товара находящиеся в корзине у покупателя.
Плагин производит расчёт стоимости во всех валютах с которыми работает компания СДЭК.
Убедитесь, что на вашем сервере включена PHP библиотека SimpleXML.
Подключение к СДЭК
Если у Вашей компании ещё нет договора со СДЭК — то вы можете заключить договор перейдя по ссылке ниже. Клиенты зарегистрировавшиеся через партнёрскую программу получат скидку до 15% в зависимости от объема отправлений!
Клиенты зарегистрировавшиеся через партнёрскую программу получат скидку до 15% в зависимости от объема отправлений!
Установка
- Скачайте плагин в личном кабинете или по ссылке в письме которое пришло вам после оплаты
- Перейдите в раздел Плагины > Добавить новый > Загрузить в админке вашего сайта
- Установите и активируйте плагин
Сразу после активации на вашем экране отобразится помощник настройки плагина. Если этого не произошло, то просто нажмите на ссылку «настройки» (см.скрин)
Если же вы хотите настроить плагин позже, то просто кликните по ссылке «Не сейчас» внизу помощника. В дальнейшем плагин можно будет настроить на странице Woocommerce > Настройки > Интеграция > СДЭК (eDostavka).
Основные настройки
Первым делом вам необходимо произвести настройки на странице Woocommerce > Настройки > Интеграция > СДЭК (eDostavka) — это страница основных(базовых) настроек плагина.
Лицензионный ключ продукта — данный ключ вы получаете при покупке плагина автоматически. Ключ выдаётся сроком на один год и даёт возможность обновлять плагин в автоматическом режиме* и получать техническую поддержку касаемо функционала плагина.
API логин и API секретный ключ — учётные данные от API СДЭК которые вам должны выдать в техническом отделе СДЭК после заключения договора. Не путайте их с логином и паролем от личного кабинета СДЭК. Так же имейте ввиду что нужно использовать «боевые» учётные данные.
Город отправитель — данная опция обязательна, указывает на то из какого города производить расчёт стоимости. Этот же город будет использоваться как город отправитель при создании заявки в личном кабинете СДЭК.
Город получатель по умолчанию — город который будет использоваться по умолчанию если покупатель ещё ни разу не выбирал город для доставки из списка на странице оформления заказа. Это нужно для первичного расчёта, в дальнейшем будет использоваться город который выбрал текущий пользователь. Если оставить пустым, то при первичном оформлении заказа покупателю не будет отображаться методы доставки СДЭК.
Это нужно для первичного расчёта, в дальнейшем будет использоваться город который выбрал текущий пользователь. Если оставить пустым, то при первичном оформлении заказа покупателю не будет отображаться методы доставки СДЭК.
Префикс для заказов — префикс который будет прибавляется к номеру заказа при передачи в личный кабинет СДЭК. Нужно в случае если у вас несколько магазинов и хотите как то их различать в ЛК. Рекомендуется использовать какую то уникальную строчку что бы не случилось совпадений номеров в ЛК СДЭК.
Автоматическая отправка заявки — опция указывает при достижении заказа какого из статуса Woocommerce отправлять заказ сразу в ЛК СДЭК автоматически, т.е. без участия менеджера магазина. Обычно используется «В обработке», так как именно этот статус присваивается заявке сразу же после успешного оформления.
Актуальность городов — указывает как долго не обновлять информацию о населённых пунктах в вашей базе данных. Рекомендуется указывать значение «один месяц» — это самое оптимальное значение.
Рекомендуется указывать значение «один месяц» — это самое оптимальное значение.
Тип поля ПВЗ — указывает на то как отображать пункты выдачи заказов при активном типе доставки «До склада». Имеет 3 варианта:
- Текстовое поле (по умолчанию) — когда отображается обычное текстовое поле в которое автоматически вписывается адрес ПВЗ при его выборе на карте.
- Скрытое поле — отображается только карта. Поле с адресом ПВЗ скрыто.
- Выпадающий список — отображается выпадающий список адресов ПВЗ, при этом карта с пунктами не отображается.
Удалить поле «квартира…» — с версии Woocommerce 3.3 не актуальная опция, так как её предназначение скрыть/удалить поле «Квартира, жилое помещение» которое, как правило, не используется. Теперь это поле можно отключить стандартными средствами Woocommerce.
Валидация адреса — запрещает продолжить оформление заказа если введённый пользователем адрес слишком прост или имеет структуру отличную от общепринятых форматов адресов. Так же помогает избежать такой ошибки как «Адрес слишком короткий» или «Не правильно указан адрес» при отправки заявки в ЛК СДЭК. При включении данной опции используется сервис для проверки данных dadata.
Так же помогает избежать такой ошибки как «Адрес слишком короткий» или «Не правильно указан адрес» при отправки заявки в ЛК СДЭК. При включении данной опции используется сервис для проверки данных dadata.
Разрешить города не из списка — позволяет покупателям вводить названия городов которых нету в списке СДЭК. Обычно данная опция полезна если вы используете ещё другие плагины доставки.
Шаблон строки населенных пунктов. — шаблон указывающий как отображать текст в выпадающем списке населённых пунктов. Для шаблона могут использоваться две маски %city_name% (название населённого пункта) и %state% (регион данного населённого пункта). По умолчанию %city_name% (%state%), в результате строка имеет такой вид «Жуковский (Московская обл.)».
Масса, высота, ширина и длина по умолчанию — устанавливают значения габаритов одного товара. Используется только в тех случаях если тот или иной параметр не заполнен в карточке товара. Необходимо заполнять значения веса в килограммах а габариты в сантиметрах. Настоятельно рекомендуются заполнять габариты и вес товара у каждого товара, что бы избежать недоразумений при контрольном взвешивании на складе СДЭК. Так же имейте ввиду, что нужно указывать габариты упаковки а не самого товара, так же и вес должен быть указан с учётом веса упаковки.
Необходимо заполнять значения веса в килограммах а габариты в сантиметрах. Настоятельно рекомендуются заполнять габариты и вес товара у каждого товара, что бы избежать недоразумений при контрольном взвешивании на складе СДЭК. Так же имейте ввиду, что нужно указывать габариты упаковки а не самого товара, так же и вес должен быть указан с учётом веса упаковки.
Режим отладки — необходим для логирования запросов вашего сайта к серверу СДЭК. В логах будут указаны данные которые были отправлены в СДЭК и сам ответ от сервера СДЭК. Не рекомендуются включать на долгий срок, так как логи могут занимать много места на жестком диске вашего сервера.
* Обновление в автоматическом режиме не означает, что плагин будет обновляться без вашего ведома. Вы будете получать уведомление в админке о том что у данного плагина появилась новая версия, как это происходит со всеми плагинами скаченными из официального репозитория WordPress.
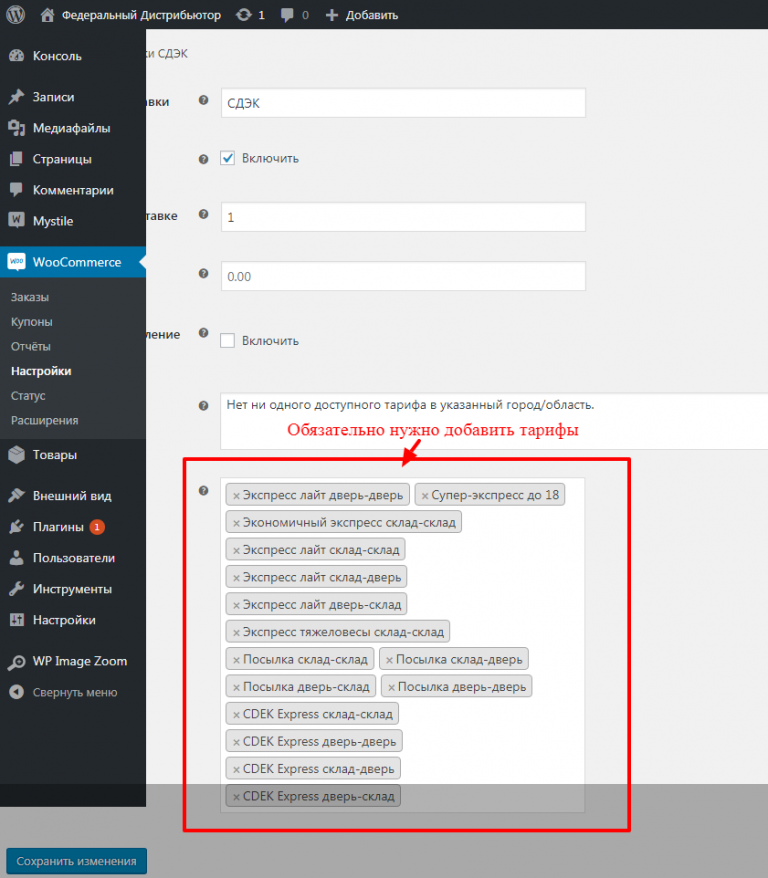
Настройки методов/тарифов доставки СДЭК
Для начала настройки методов доставки убедитесь что в вашем интернет-магазине настроены зоны доставки. Если вы ещё этого не сделали то воспользуйтесь инструкцией по настройке зоны доставки.
Если вы ещё этого не сделали то воспользуйтесь инструкцией по настройке зоны доставки.
Перейдите в Woocommerce > Настройки > Доставка > Зоны доставки > Нужная вам зона доставки. О том как добавлять новые методы доставки смотрите так же в документации по настройке зон доставки.
Выберите нужный вам метод/тариф СДЭК из выпадающего списка в диалоговом окне «Добавить метод доставки»
В плагине доступны самые популярные тарифы СДЭК. Ниже представлен список этих тарифов (они же методы доставки).
Тарифы типа «Посылка» — услуга экономичной доставки товаров по России. Ограничение по весу до 30 кг.:
- Посылка склад-склад
- Посылка склад-дверь
- Посылка дверь-склад
- Посылка дверь-дверь
Тарифы типа «Экономичная посылка» — услуга экономичной наземной доставки товаров по России. Услуга действует по направлениям из Москвы в подразделения СДЭК, находящиеся за Уралом и в Крым. Ограничение по весу до 50 кг.:
Ограничение по весу до 50 кг.:
- Экономичная посылка склад-дверь
- Экономичная посылка склад-склад
Тарифы типа «Экспресс лайт» — Классическая экспресс-доставка по России документов и грузов до 30 кг.:
- Экспресс лайт дверь-дверь
- Экспресс лайт склад-склад
- Экспресс лайт склад-дверь
- Экспресс лайт дверь-склад
Тарифы типа «Магистральный экспресс»:
- Магистральный экспресс склад-склад — Быстрая экономичная доставка грузов по России
- Экспресс лайт склад-склад — Быстрая экономичная доставка грузов к определенному часу
Тарифы типа «Экспресс тяжеловесы» — Классическая экспресс-доставка по России грузов от 30 кг.:
- Экспресс тяжеловесы склад-склад
- Экспресс тяжеловесы склад-дверь
- Экспресс тяжеловесы дверь-склад
- Экспресс тяжеловесы дверь-дверь
Тариф Супер-экспресс до 18 — Срочная доставка документов и грузов «из рук в руки» по России к определенному часу.
Более подробно о тарифах и услугах компании СДЭК вы можете ознакомится на официальном сайте.
Если вы не нашли в списке нужный вам тариф, но вы точно знаете что такой тариф существует, то вы можете написать об этом в поддержку и в следующем обновлении плагина эти тарифы появятся.
После того как вы добавите нужный вам метод/тариф в зону доставки, при необходимости его можно настроить под свои нужды. Для этого просто перейдите по ссылке «изменить» или заголовку данного метода.
Заголовок — Этот заголовок будут видеть ваши покупатели на странице оформления заказа и в корзине. По умолчанию название тарифа СДЭК. Вы можете его поменять, что бы вашим покупателям было более понятно что за тариф они выбирают. К примеру для тарифа «Посылка склад-склад» хорошо подойдёт заголовок «Доставка до пункта выдачи СДЭК».
Класс доставки — если вы используете классы доставки то вы можете указать с каким классом доставки будет, или не будет, отображаться данный метод доставки.
Срок доставки — при включённой опции рядом с заголовком тарифа будет отображаться срок доставки. Значение этого срока, как и саму стоимость, определяет сам СДЭК.
Добавочное время — устанавливает добавочные дни к сроку доставки который определил СДЭК. Не работает при включённой опции «Срок доставки».
Наценка на доставку — устанавливает сумму которая будет прибавляться к стоимости доставки. Тип каким образом будет суммироваться стоимость определяется следующей опцией «Тип наценки». Наценку можно указывать как фиксированной суммой, например 200, так и в процентном соотношении, например 10%.
«Тип наценки» — устанавливает как суммировать надбавочную стоимость к стоимости доставки. Доступны 2 варианта:
- Прибавлять к стоимости заказа (по умолчанию)
- Прибавлять к стоимости доставки
Минимальная сумма — устанавливает минимальный порог суммы заказа при котором данный метод будет доступен. К примеру, если указать значение 1000, то метод будет доступен только если покупатель наберёт товаров на сумму равную или больше 1000.
К примеру, если указать значение 1000, то метод будет доступен только если покупатель наберёт товаров на сумму равную или больше 1000.
Максимальная сумма — устанавливает максимальный порог суммы заказа при котором данный метод будет доступен. К примеру, если указать значение 5000, то метод будет доступен только если покупатель наберёт товаров на сумму менее чем 5000.
Фиксированная стоимость — устанавливает фиксированную стоимость за тариф. Не важно какую стоимость вернёт сервер СДЭК, если в этой опции указано значение больше нуля будет отображаться именно эта стоимость.
Бесплатная доставка — устанавливает порог суммы заказа после которой данный метод будет бесплатный. Не зависимо от того какая будет реальная стоимость доставки, при достижении данной суммы метод будет иметь нулевую стоимость.
Доставка в города — устанавливает как работать со списком городов следующей опцией «Города». Имеет два значения, отображать данный метод только для тех городов которые указанных в списке или же наоборот не отображать данный метод для указанных городов.
Имеет два значения, отображать данный метод только для тех городов которые указанных в списке или же наоборот не отображать данный метод для указанных городов.
Города — список городов с которым будет работать предыдущая опция «Доставка в города». Оставьте список пустым если не хотите использовать эту опцию.
Важно знать, что добавление того или иного метода/тарифа в список зоны доставки не гарантирует его 100% отображения на странице оформления заказа или корзины. Все расчёты происходят в режиме реально времени, поэтому если данный тариф не доступен по указанному направлению при заданных условиях, то он не отобразится. Некоторые тарифы недоступны в определённых населённых пунктах или из-за недопустимого веса, габаритов в рамках данного тарифа.
Карта пунктов выдачи СДЭК
С версии 2.1.0 в плагине стало возможным отображать карту с пунктами выдачи заказа. Данная карта выводится с помощью встроенного шорткода [edostavka_map] и может отображаться на любой странице вашего сайта. Шорткод может принимать два необязательных параметра city_from и city_to значения которых должно содержать ID города по базе СДЭК. По умолчанию карта будет отображать город указанный в настройках как «город получатель», если же опция не указана то будет использовано значение из опции «город отправитель». Если вы хотите поменять это значение прямо в шорткоде то можете указать ID города в одном из параметров (например
Шорткод может принимать два необязательных параметра city_from и city_to значения которых должно содержать ID города по базе СДЭК. По умолчанию карта будет отображать город указанный в настройках как «город получатель», если же опция не указана то будет использовано значение из опции «город отправитель». Если вы хотите поменять это значение прямо в шорткоде то можете указать ID города в одном из параметров (например [edostavka_map city_to="44"] отобразит карту с городом Москва). Список городов и их ID вы можете посмотреть скачав реестр городов по базе СДЭК.
Обратите внимание, что данный шорткод не отображает стоимость доставки. Его основное предназначение это помочь вашим покупателям понять как далеко от них находится пункт выдачи и есть ли он вообще.
Хуки — варианты использования
В плагине «Интегратор СДЭК» предусмотрено большое количество хуков для возможности кастомизации плагина под ваши нужды, не затрагивая при этом исходный код плагина. Ниже описаны наиболее востребованные.
Ниже описаны наиболее востребованные.
woocommerce_edostavka_{rate_id}_rate — позволяет изменить данные передаваемые в объект WC_Shipping_Rate. В место «rate_id» нужно использовать строковый ID нужного вам тарифа СДЭК. К примеру что бы применить нужный вам фильтр к тарифу «Посылка склад-склад», непроходимо использовать хук woocommerce_edostavka_edostavka-package-stock_rate. Данный хук может принимать 3 аргумента на вход:
- Массив с данными который будет возвращён в результате. Данный массив должен содержать данные соответствующие методу add_rate класс WC_Shipping_Method.
- ID экземпляра этого метода.
- Массив с данными сформированный из данных корзины. К примеру $package[‘destination’] будет содержать информацию данных о доставке.
woocommerce_edostavka_shipping_methods — аналог предыдущему хуку, за тем лишь исключением, что данный хук примерятся сразу ко всем тарифам СДЭК. Данный хук принимает 2 аргумента на вход. Первый из них это тот же массив что и в первом, только ещё обёрнутый одним массивом. Второй аргумент — это третий аргумент из предыдущего хука (т.е $package).
Первый из них это тот же массив что и в первом, только ещё обёрнутый одним массивом. Второй аргумент — это третий аргумент из предыдущего хука (т.е $package).
Ниже представлен фрагмент кода который демонстрирует как можно изменят стоимость доставки в зависимости от валюты интернет-магазина:
woocommerce_edostavka_customer_state_id — позволяет изменить ID города покупателя. Возвращает ID города покупателя по базе СДЭК. Принимает 3 аргумента:
- $state_id — ID города покупателя. По умолчанию равен значению установленной опции «Город получатель по умолчанию» из основных настроек плагина.
- $session_state_id — ID города покупателя полученный из сессии. Если значение null значит покупатель ещё ни разу не выбирал город доставки.
- $customer_id — ID покупателя. Определяется Woocommerce.
Ниже представлен пример кода позволяющий отключить значение опции «Город получатель по умолчанию».:
Внимание: Все действия производимые с плагином вы делаете на свой страх и риск. Все примеры кода представленные на этой странице, только для ознакомления. Не стоит копировать всё на свой рабочий сервер. Более того, вы должны понимать что это такое, для чего это нужно и как с этим работать.
Все примеры кода представленные на этой странице, только для ознакомления. Не стоит копировать всё на свой рабочий сервер. Более того, вы должны понимать что это такое, для чего это нужно и как с этим работать.
Как установить плагин WordPress
Когда вы только начинаете знакомиться с WordPress, один из первых вопросов, на который вы задаетесь, — это , как установить плагин WordPress? Сегодня мы дадим вам удобный ответ для новичков.
Ладно, в сети полно слов «скачай этот плагин, скачай этот плагин!» совет, когда дело касается WordPress.
Плагиныдействительно являются одной из ключевых вещей, которые делают WordPress потрясающим, и вам, конечно же, не следует избегать новых плагинов!
Однако, прежде чем вы сможете воспользоваться преимуществами, которые дает какой-нибудь крутой плагин, вам необходимо установить его.Вот самый простой способ установить плагин WordPress:
Как установить бесплатный плагин WordPress
Примечание. Как установить бесплатный плагин WordPress, работает несколько иначе, чем установка плагина премиум-класса. В этом руководстве мы рассмотрим и то, и другое. Начиная с бесплатных плагинов:
Как установить бесплатный плагин WordPress, работает несколько иначе, чем установка плагина премиум-класса. В этом руководстве мы рассмотрим и то, и другое. Начиная с бесплатных плагинов:
1. Перейдите в раздел «Плагины» на панели инструментов WordPress.
Начните с перехода в панель администратора — http://your-domain.com/wp-admin/ и нажмите «Плагины» в меню боковой панели:
2.Нажмите «Добавить»
Вы можете найти кнопку «Добавить» вверху страницы:
3. Найдите свой плагин с помощью поиска
Далее вы увидите страницу с кратким списком рекомендуемых / рекомендуемых подключаемых модулей и удобное поле поиска справа — это то, что мы собираемся использовать.
Введите имя подключаемого модуля, который вы хотите установить, в это поле поиска. В моем случае я собираюсь продемонстрировать, как установить наш плагин Revive Old Post :
Самое замечательное здесь то, что вам даже не нужно вводить полное имя плагина. Например, я просто использую «оживить» и нажимаю клавишу ввода на клавиатуре.
Например, я просто использую «оживить» и нажимаю клавишу ввода на клавиатуре.
4. Установите плагин
Как только вы увидите плагин, который ищете, в списке, все, что вам нужно сделать, это нажать кнопку «Установить сейчас». Когда вы это сделаете, WordPress загрузит плагин и установит его на вашем сайте. Это похоже на установку нового приложения на ваш телефон.
5. Активируйте плагин
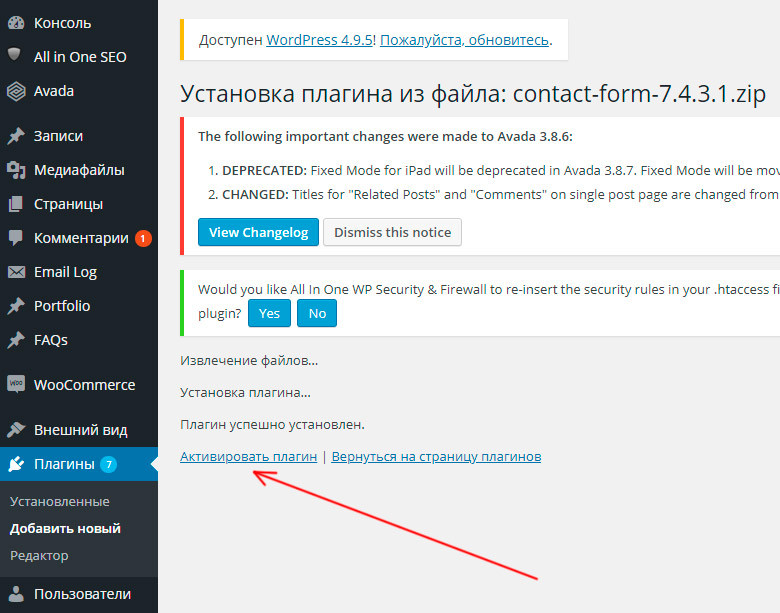
Остался последний шаг. Когда установка будет завершена, нажмите на только что появившуюся ссылку «Активировать плагин»:
Готово! Плагин активирован, и WordPress сообщит вам об этом в небольшой заметке вверху страницы:
Как установить премиум / платный плагин WordPress
Процесс установки платного или платного плагина WordPress немного отличается.Просто потому, что плагины премиум-класса недоступны в официальном каталоге плагинов — тот, к которому вы можете получить доступ через опцию поиска на панели wp-admin .
1. Получить архив плагинов
Первое, что вам нужно сделать, это каким-то образом получить сам плагин. Этот шаг вам нужно выполнить самостоятельно. Чаще всего для этого нужно пойти на рынок или в магазин плагинов и купить там копию плагина.
Короче говоря, в результате покупки у вас должен быть файл устанавливаемого плагина, сохраненный в виде ZIP-архива.Вот так:
У меня, например, есть собственный плагин Feedzy , с которым можно поэкспериментировать.
2. Перейдите в раздел «Плагины» на панели инструментов WordPress.
После создания ZIP-файла вернитесь на панель WordPress wp-admin , нажмите «Плагины» в меню боковой панели, а затем кнопку «Добавить»:
3. Загрузите архив плагинов
Оттуда нажмите кнопку «Загрузить плагин», которая отображается вверху:
На следующем экране вы сможете загрузить ZIP-файл вашего плагина прямо в WordPress.Просто выберите ZIP-архив на рабочем столе и подтвердите загрузку, нажав «Установить сейчас».
4. Активируйте плагин
Когда WordPress закончит творить чудеса, вам нужно будет только активировать плагин:
После этого плагин будет в сети, и вы можете начать его использовать.
Вот и все, как установить плагин WordPress! Надеюсь, это было полезно!
Если у вас есть вопросы, не стесняйтесь задавать их в комментариях ниже.
Бесплатный гид
5 основных советов по ускорению вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Установить подключаемый модуль | SonarQube Docs
Есть два способа установить плагины в SonarQube:
- Marketplace — С помощью Community Edition вы можете использовать Marketplace для автоматической установки подключаемых модулей из SonarQube. В коммерческих выпусках вы можете просматривать плагины в Marketplace, но вам необходимо вручную установить и обновить свои плагины.

- Ручная установка — Вам необходимо вручную установить плагины при использовании коммерческих версий SonarQube. Вы также можете установить плагины вручную, если у вашего экземпляра SonarQube нет доступа к Интернету или плагин, который вы устанавливаете, отсутствует в Marketplace.
Плагины не предоставляются SonarSource, поэтому вы устанавливаете их на свой страх и риск. Администратор SonarQube должен признать этот риск в Marketplace перед установкой подключаемых модулей или при появлении соответствующего запроса в SonarQube после установки подключаемого модуля вручную.
Вы можете устанавливать и обновлять плагины только из Marketplace в SonarQube Community Edition. В коммерческих версиях плагины необходимо устанавливать и обновлять вручную.
Если у вашего экземпляра есть доступ в Интернет и вы подключены к пользователю SonarQube с глобальным разрешением Administer System , вы можете найти Marketplace по адресу Administration> Marketplace . Отсюда:
Отсюда:
- Найдите плагин, который хотите установить
- Нажмите Установить и дождитесь завершения загрузки
После завершения загрузки будет доступна кнопка Restart для перезапуска вашего экземпляра.
См. Marketplace для получения дополнительных сведений о том, как настроить сервер SonarQube для подключения к Интернету.
Чтобы установить плагин вручную:
- Загрузите плагин, который хотите установить. Версия должна быть совместима с вашей версией SonarQube.
- Поместите загруженный jar-файл в
$ SONARQUBE_HOME / extensions / pluginsи удалите все предыдущие версии тех же подключаемых модулей. - Перезагрузите сервер SonarQube.
Чтобы удалить плагин из торговой площадки ( Администрирование> Торговая площадка ):
- Отсортируйте список Plugins по установленным плагинам, выбрав Installed над списком.

- Найдите плагин, который хотите удалить.
- Нажмите кнопку Удалить справа от информации о подключаемом модуле.
- Перезагрузите сервер SonarQube.
Чтобы удалить плагин вручную:
- Удалите плагин из папки
$ SONARQUBE-HOME / extensions / plugins. - Перезагрузите сервер SonarQube.
УСТАНОВКА ПЛАГИНОВ На этой странице представлены пошаговые инструкции по установке инструментов и эффектов VST / AU.Рассмотрены следующие темы: Посмотрите обучающие видеоролики здесь Как установить плагины VST / AU (инструменты и эффекты)
Ссылки по теме:Какие типы подключаемых модулей поддерживаются и где они расположены?Плагины Virtual Studio Technology (VST) (Windows и macOS) VST — это стандарт программного интерфейса, который позволяет загружать программный синтезатор VST и плагины эффектов в FL Studio.VST является дополнением к «родному» формату плагинов FL Studio. ПРИМЕЧАНИЕ. Плагины формата VST для Windows и macOS несовместимы. Используйте правильный установщик Windows или macOS для вашей операционной системы. Часто можно найти бесплатные плагины VST с Winodws, но без версии для macOS. Важные примечания о 32-битном и 64-битном масштабировании графического интерфейса пользователя и именах плагинов Индустрия компьютерной музыки почти завершила процесс перехода с 32 на 64-битное программное обеспечение.
Аудиоблоки (только macOS)Audio Units (AU) — это стандарт Apple, связанный с Core Audio и, следовательно, совместимый только с FL Studio для macOS. AU — это эквивалент Apple VST. Поскольку между этими двумя стандартами много общего, обычно можно найти как версии плагинов для macOS AU, так и VST. Некоторые моменты, которые следует учитывать:
Расположение плагинов по умолчаниюЕсли вы используете установщик подключаемых модулей по умолчанию , вам не нужно беспокоиться о приведенной ниже информации. FL Studio найдет ваш плагин в одном из следующих мест по умолчанию.Эта информация предназначена для установки устаревших плагинов без установщика. Выберите подходящую папку на основе ее спецификации VST / AU. ПРИМЕЧАНИЕ: Если подключаемый модуль не находится на , убедитесь, что вы выбрали « Проверить подключаемые модули » и « Повторно сканировать ранее проверенные подключаемые модули » в дополнение к установке подключаемого модуля в одно из мест по умолчанию, указанных ниже. НЕ устанавливайте плагины в папку установки FL Studio (… \ Image-Line \ FL Studio \ Plugins \ VST).Это специальная папка для устаревших плагинов FL Studio. ОкнаПлагины VST 1 и 2 (.dll):
Плагины VST 3 (.dll):
macOSПлагины VST 2 (.vst):
Плагины VST 3 (.vst3):
Плагины аудиоустройств (.au):
Пользовательские папки VST / AU:
ПРИМЕЧАНИЕ: Если вы установите плагины VST и AU в их расположение по умолчанию, FL Studio найдет их автоматически! |
Управление надстройками | IntelliJ IDEA
Плагины расширяют основные функции IntelliJ IDEA.Например, установив плагины, вы можете получить следующие возможности:
интеграция с системами управления версиями, Docker, Kubernetes и другими технологиями
поддержка кодирования для различных языков и фреймворков
подсказки быстрого доступа, предварительный просмотр в реальном времени, средства отслеживания файлов и т. д.
упражнения по кодированию, которые могут помочь вам изучить новый язык программирования
В следующем видео дается краткий обзор подсистемы подключаемых модулей.
Открыть настройки плагина
Используйте вкладку Marketplace для просмотра и установки плагинов из репозитория плагинов JetBrains или из пользовательского репозитория плагинов.
Используйте вкладку «Установленные», чтобы просматривать установленные плагины, включать, отключать, обновлять или удалять их. Отключение ненужных плагинов может повысить производительность.
Большинство плагинов можно использовать с любым продуктом JetBrains. Некоторые ограничены только коммерческими продуктами. Также существуют плагины, требующие отдельной лицензии.
Если плагин зависит от другого плагина, IntelliJ IDEA уведомит вас о зависимостях. Если ваш проект зависит от определенных плагинов, добавьте их в список необходимых плагинов.
Если существующие плагины не предоставляют некоторых функций, которые вам нужны, вы можете создать свой собственный плагин для IntelliJ IDEA. Дополнительные сведения см. В разделе Разработка собственных подключаемых модулей.
По умолчанию IntelliJ IDEA включает ряд связанных плагинов. Вы можете отключить встроенные плагины, но их нельзя удалить.Вы можете установить дополнительные плагины из репозитория плагинов или из локального архивного файла (ZIP или JAR).
Установить подключаемый модуль из репозитория
Нажмите Ctrl + Alt + S , чтобы открыть настройки IDE и выбрать подключаемые модули.
Найдите плагин в Marketplace и нажмите «Установить».
Чтобы установить определенную версию, перейдите на страницу плагина в репозитории плагинов JetBrains, загрузите и установите его, как описано в разделе «Установка плагина с диска».Например, вы можете это сделать, если самая последняя версия плагина не работает.
Установить плагин с диска
После загрузки архива плагина (ZIP или JAR) выполните следующие действия:
Нажмите Ctrl + Alt + S , чтобы открыть настройки IDE и выбрать Плагины.
На странице подключаемых модулей щелкните, а затем щелкните «Установить подключаемый модуль с диска».
Выберите архивный файл плагина и нажмите OK.
Щелкните OK, чтобы применить изменения и перезапустить среду IDE, если будет предложено.
Удалить плагин
Вы не можете удалить связанные плагины.
В диалоговом окне «Настройки / Предпочтения» Ctrl + Alt + S выберите «Плагины».
Откройте вкладку «Установленные» и найдите плагин, который хотите удалить.
Щелкните рядом с кнопкой «Отключить / включить» и выберите «Удалить» в раскрывающемся меню.
Если вам нужно удалить плагин без запуска IntelliJ IDEA, вы можете удалить его вручную из каталога плагинов.
Отключить плагин
Вы можете отключить плагин, не удаляя его, если вам не нужны соответствующие функции.
В диалоговом окне «Настройки / Предпочтения» Ctrl + Alt + S выберите «Плагины».
Откройте вкладку «Установленные», найдите и выберите плагин, который нужно отключить.
Нажмите Отключить. Кнопка изменится на Включить.
Кроме того, вы можете использовать флажки в списке плагинов или кнопки «Отключить все» для категорий плагинов.
Вы можете отключить или включить сразу все установленные вручную плагины (не связанные) в меню под.
Пользовательские репозитории подключаемых модулей
По умолчанию IntelliJ IDEA настроен на использование подключаемых модулей из репозитория подключаемых модулей JetBrains. Здесь размещаются все плагины сообщества, и вы можете размещать там свои плагины. Однако, если вы разрабатываете плагины только для внутреннего использования, вы можете настроить для них собственный репозиторий плагинов.
Для получения информации о настройке собственного репозитория подключаемых модулей см. Документацию IntelliJ Platform SDK.
После настройки репозитория плагинов добавьте его в IntelliJ IDEA:
Нажмите Ctrl + Alt + S , чтобы открыть настройки IDE и выбрать плагины.
На странице подключаемых модулей щелкните, а затем щелкните «Управление репозиториями подключаемых модулей».
В диалоговом окне «Пользовательские репозитории подключаемых модулей» щелкните и укажите URL-адрес репозитория. Он должен указывать на расположение файла updatePlugins.xml. Файл может находиться на том же сервере, что и ваши пользовательские плагины, или на выделенном.
Нажмите OK в диалоговом окне «Пользовательские репозитории подключаемых модулей», чтобы сохранить список репозиториев подключаемых модулей.
Нажмите OK в диалоговом окне «Настройки / Предпочтения», чтобы применить изменения.
Чтобы просмотреть пользовательский репозиторий подключаемых модулей, введите репозиторий: , а затем URL-адрес репозитория на вкладке Marketplace на странице Plugins. Например:
: http: //plugins.example.com: 8080 / updatePlugins.xml myPlugin
В качестве альтернативы вы можете заменить репозиторий подключаемых модулей JetBrains по умолчанию на свой собственный URL-адрес репозитория.Это может быть полезно, если вы хотите, чтобы в IntelliJ IDEA были доступны только ваши настраиваемые плагины репозитория. Для этого отредактируйте свойства платформы или файл параметров виртуальной машины, как описано ниже. Для получения дополнительной информации см. Расширенная конфигурация.
Использовать собственный репозиторий подключаемых модулей
В главном меню выберите.
Добавьте свойство
idea.plugins.hostв файл свойств платформы. Например:idea.plugins.host = «http: // plugins.example.com:8080/ «
Чтобы добавить несколько URL-адресов, разделите их точкой с запятой
;.Убедитесь, что нет URL-адреса plugins.jetbrains.com.
Перезапустите IntelliJ IDEA.
Если вы заменяете репозиторий плагинов по умолчанию на собственный, в поле поиска на вкладке Marketplace диалогового окна Plugins будут отображаться только плагины в вашем пользовательском репозитории.
Требуемые плагины
Для проекта могут потребоваться плагины, которые обеспечивают поддержку определенных технологий или каркасы.Вы можете добавить такие плагины в список необходимых плагинов для текущего проекта, чтобы IntelliJ IDEA проверила, что плагины установлены и включены. Он уведомит вас, если вы забудете о каком-либо плагине или если кто-то из вашей команды не знает о зависимости, когда они работают над проектом.
Добавьте необходимый плагин для текущего проекта
Убедитесь, что нужный плагин установлен.
Нажмите Ctrl + Alt + S , чтобы открыть настройки IDE и выбрать Build, Execution, Deployment | Обязательные плагины.
На странице «Необходимые плагины» щелкните и выберите плагин. При желании укажите минимальную и максимальную версию плагина.
Чтобы указать требуемую версию самой IntelliJ IDEA, добавьте IDE Core в список необходимых плагинов.
После добавления необходимого подключаемого модуля при открытии проекта в IntelliJ IDEA он сообщит вам, если подключаемый модуль отключен, не установлен или требует обновления.
Щелкните ссылку в уведомлении, чтобы быстро включить, установить или обновить требуемый подключаемый модуль.
Разрабатывайте собственные плагины
Вы можете использовать любую версию IntelliJ IDEA для разработки плагинов. Он предоставляет открытый API, специальный SDK, модуль и конфигурации запуска / отладки, которые помогут вам.
Рекомендуемый рабочий процесс — использовать Gradle. Также поддерживается старый рабочий процесс с использованием внутренней системы сборки IntelliJ IDEA. Для получения дополнительной информации см. Руководство разработчика IntelliJ Platform SDK.
Советы по повышению производительности
Фильтрация и сортировка результатов поиска
Введите косую черту
/в строке поиска, чтобы просмотреть параметры фильтрации и сортировки результатов поиска.Например, вы можете добавить следующие параметры в строку поиска, чтобы перечислить только языковые плагины и отсортировать их по количеству загрузок:/ tag: Языки / sortBy: загрузки
Последнее изменение: 17 июня 2021 г.
Maven — Руководство по настройке подключаемых модулей
Следующее предназначено только для настройки подключаемых модулей сборки в элементе .
Использование тега
Вы также можете настроить mojo с помощью тега .Это чаще всего используется для моджо, которые предназначены для участия в некоторых этапах жизненного цикла сборки. Используя в качестве примера MyQueryMojo , вы можете получить что-то вроде:
<проект>
...
<сборка>
<плагины>
<плагин>
maven-myquery-plugin
1.0
<казни>
<выполнение>
Execution1
тест
<конфигурация>
http: // www.foo.com/query
10
<варианты>
<цели>
запрос
<выполнение>
Execution2
<конфигурация>
http: // www.bar.com/query
15
<варианты>
<цели>
запрос
...
Первое выполнение с идентификатором «Execution1» связывает эту конфигурацию с фазой тестирования. У второго выполнения нет тега , как вы думаете, как будет себя вести это выполнение? Что ж, цели могут иметь привязку к фазе по умолчанию, как обсуждается ниже. Если у цели есть привязка фазы по умолчанию, она будет выполняться на этом этапе. Но если цель не привязана к какой-либо фазе жизненного цикла, она просто не будет выполняться во время жизненного цикла сборки.
Обратите внимание, что хотя идентификаторы выполнения должны быть уникальными среди всех выполнений одного плагина в POM, они не обязательно должны быть уникальными в иерархии наследования POM.Выполнения одного и того же идентификатора из разных POM объединяются. То же самое относится к исполнениям, которые определяются профилями.
Как насчет того, чтобы у нас было несколько выполнений с разными фазами, привязанными к нему? Как вы думаете, как он себя поведет? Давайте снова воспользуемся приведенным выше примером POM, но на этот раз мы привяжем Execution2, к фазе.
<проект>
...
<сборка>
<плагины>
<плагин>
...
<казни>
<выполнение>
Execution1
тест
...
<выполнение>
Execution2
установить
<конфигурация>
http://www.bar.com/query
15
<варианты>
<цели>
запрос
...
Если есть несколько выполнений, привязанных к разным фазам, то mojo выполняется один раз для каждой указанной фазы. Это означает, что Execution1, будет выполняться с применением настройки конфигурации, когда фаза сборки является тестовой, а Execution2, будет выполняться с применением настройки конфигурации, когда фаза сборки уже установлена.
Теперь у нас есть еще один пример mojo, который показывает привязку фазы жизненного цикла по умолчанию.
/ **
* @goal запрос
* @phase пакет
* /
открытый класс MyBoundQueryMojo
расширяет AbstractMojo
{
@Parameter (property = "query.url ", обязательно = true)
частный строковый URL;
@Parameter (property = "timeout", required = false, defaultValue = "50")
тайм-аут частного int;
@Parameter (свойство = "параметры")
приватные параметры String [];
public void execute ()
выбрасывает исключение MojoExecutionException
{
...
}
} Из приведенного выше примера mojo MyBoundQueryMojo по умолчанию привязан к фазе пакета (см. Нотацию @phase ). Но если мы хотим выполнить это моджо на этапе установки, а не с пакетом, мы можем повторно привязать это моджо к новому этапу жизненного цикла, используя тег в разделе .
<проект>
...
<сборка>
<плагины>
<плагин>
maven-myquery-plugin
1.0
<казни>
<выполнение>
Execution1
установить
<конфигурация>
http://www.bar.com/query
15
<варианты>
<цели>
запрос
...
Теперь, фаза по умолчанию MyBoundQueryMojo , которая является пакетом, была переопределена фазой установки.
Примечание: Конфигурации внутри элемента , которые использовались, чтобы отличаться от тех, которые находятся за пределами тем, что их нельзя было использовать из прямого вызова командной строки, потому что они применялись только тогда, когда на этапе жизненного цикла они были призваны. Поэтому вам пришлось переместить раздел конфигурации за пределы раздела выполнения, чтобы применить его глобально ко всем вызовам плагина.Начиная с Maven 3.3.1 это больше не так, поскольку вы можете указать в командной строке идентификатор выполнения для прямого вызова цели плагина. Следовательно, если вы хотите запустить указанный выше плагин и его конкретную конфигурацию execute1 из командной строки, вы можете выполнить:
mvn myqyeryplugin: queryMojo @ execution1
Использование тега
Вы можете настроить зависимости плагинов сборки, обычно для использования более поздней версии зависимостей.
Например, Maven Antrun Plugin версии 1.2 использует Ant версии 1.6.5, если вы хотите использовать последнюю версию Ant при запуске этого плагина, вам необходимо добавить элемент , как показано ниже:
<проект>
...
<сборка>
<плагины>
<плагин>
org.apache.maven.plugins
maven-antrun-plugin
1.2
...
<зависимости>
<зависимость>
org.apache.ant
муравей
1.7.1
<зависимость>
org.apache.ant
муравейник
1.7.1
...
Установить и настроить подключаемый модуль
Это профессиональное видео в формате Flash / HTML5 без торговой марки представляет собой руководство по поиску, установке и настройке плагинов WordPress.
Вы можете использовать его и другие наши видео с белой этикеткой в качестве фирменных руководств для пользователей, клиентов или внутреннего персонала… и автоматически обновлять их с каждой версией WordPress.
ПОСМОТРЕТЬ ОБРАЗЕЦ ВИДЕО
Этот учебник «Установка и настройка подключаемых модулей» охватывает:
- Поиск плагинов
- Активация плагина
- Установка нового плагина
- Конфигурация и настройка
Вы можете расширить существующие функции или добавить новые функции на свой сайт, установив и активировав плагины.«Плагины» на панели управления перенесут вас к списку плагинов, установленных на вашем сайте. Если плагин неактивен, под плагином будет отображаться опция «Активировать». Если плагин «Активен», нажатие «Деактивировать» отключит плагин и его функции.
Нажмите «Деактивировать», чтобы отключить эту функцию.
Когда плагин активирован, он может добавить новый пункт меню на приборной панели с опциями для настройки плагина.
«Добавить» в меню плагинов позволяет устанавливать новые плагины.Параметр «Добавить» доступен только администраторам сайта или сети. Если вам нужно установить новый плагин, обратитесь к администратору. Экран «Установить плагины» предоставляет множество способов поиска и обнаружения новых плагинов. Просто введите название плагина, который вы ищете, или ключевое слово, описывающее нужную вам функцию, и нажмите «Поиск». Выберите из других вариантов сортировки по избранным, популярным, новым или избранным.
Используйте поиск, чтобы найти плагины.
Если на вашем компьютере есть плагин, который вы хотите установить, нажмите «Загрузить».Нажмите кнопку «Выбрать файл» и с помощью файлового браузера на рабочем столе перейдите к заархивированному файлу плагина и нажмите «Установить сейчас». Нажмите «Активировать», чтобы сделать плагин доступным для использования, или «Вернуться к установщику плагинов», чтобы найти или загрузить другой плагин.
Предоставьте вашим пользователям, клиентам и внутреннему персоналу основу для управления и добавления плагинов, поделившись этим видеоуроком премиум-класса.
Как установить плагины WordPress
Установка плагинов WordPress может кому-то показаться тривиальной, но мы хотим рассказать обо всех различных способах, которыми вы можете это сделать.Сюда входят простые способы для новичков и более продвинутые методы; для тех, у кого за плечами немного больше опыта, например разработчиков WordPress.
Сегодня мы рассмотрим три различных метода установки плагинов WordPress на ваш сайт. Это включает поиск из вашей панели управления WordPress, загрузку плагина вручную через SFTP и установку плагина через WP-CLI. В следующих примерах мы собираемся использовать популярный бесплатный плагин Yoast SEO, который в настоящее время установлен на более чем 1 миллионе сайтов WordPress.
1. Как установить плагины WordPress через панель инструментов
Установка плагина WordPress из панели управления — один из самых простых способов быстро запустить плагин. Первое, что вы делаете, это в разделе плагинов на панели инструментов WordPress нажмите «Добавить». Затем вы можете найти плагин, который хотите установить. В нашем примере мы набираем Yoast SEO. Вы также можете просматривать рекомендуемые, популярные и рекомендуемые плагины. Затем нажмите «Установить сейчас».
Добавить плагин в панель управления WordPress
Затем нажмите «Активировать».”
Активировать плагин WordPress
Вот и все! Теперь ваш плагин установлен, активирован и готов к использованию. Большинство плагинов, особенно большие, будут иметь меню параметров, которое может появиться в левой части панели инструментов WordPress. Например, с плагином Yoast SEO теперь у нас есть меню «SEO», в котором мы можем покопаться в настройках плагина.
Настройки плагина WordPress
2. Как установить плагины WordPress через SFTP
Второй способ установить плагины WordPress — это сделать это вручную через SFTP (безопасный FTP).В этом примере мы будем использовать бесплатный FTP-клиент Filezilla для загрузки плагина Yoast SEO на наш сайт WordPress. Здесь вы можете увидеть наше руководство о том, как подключиться через SFTP. В зависимости от того, кого вы принимаете, инструкции будут отличаться. Вы можете обратиться к документации вашего провайдера, чтобы узнать, как подключиться к вашему сайту через SFTP.
Первый шаг — перейти в репозиторий WordPress и вручную загрузить плагин. Вы можете найти плагин, а затем щелкнуть по нему.
Плагин поиска по репозиторию WordPress
Затем нажмите кнопку «Загрузить версию xx».На ваш компьютер будет загружена последняя версия плагина .zip.
Загрузить плагин вручную
Затем вам нужно будет разархивировать плагин (вы также можете разархивировать его через SSH).
Распаковать плагин WordPress
Затем через FTP-клиент загрузите плагин в каталог / public / wp-content / plugins. Примечание: вам нужно будет захватить папку плагина в названной папке плагина. Например, в папке wordpress-seo.3.5 есть еще одна папка, которая называется wordpress seo.Это папка, которую вы хотите переместить.
Установить плагин WordPress через SFTP
Затем, чтобы активировать плагин, перейдите в «Установленные плагины» в разделе плагинов на панели инструментов WordPress и нажмите «Активировать» под плагином, который вы только что загрузили через SFTP.
Активировать плагин через SFTP
3. Как установить плагины WordPress через WP-CLI
Третий и последний способ загрузить плагин в WordPress — через WP-CLI, инструмент командной строки для управления WordPress.Вы можете ознакомиться с нашим более подробным руководством по использованию WP-CLI для его установки. После запуска WP-CLI вы можете выполнить следующие команды для установки плагина. Однако сначала вам нужно знать имя. Имя плагина, который вы используете для WP-CLI, — это просто имя папки в репозитории или Git. В этом примере это «wordpress-seo».
Плагин установки WP-CLI
Итак из командной строки вводим следующее:
wp плагин установить wordpress-seo
установить плагин wp
Затем мы запускаем следующую команду, чтобы активировать его.
Плагинwp активировать wordpress-seo
плагин wp активировать
Вот и все! Как видите, WP-CLI довольно быстр, и как только вы к нему привыкнете, он может стать отличным способом управления вашими установками WordPress, плагинами и установками. Обязательно ознакомьтесь с официальной документацией WP-CLI, чтобы узнать о дополнительных командах и примерах.
Если вам понравилось это руководство, то вам понравится наша поддержка. Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress.Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500. Ознакомьтесь с нашими тарифами
.
 ПРИМЕЧАНИЕ: Лучший ручной метод — всегда устанавливать в одно из мест расположения плагинов по умолчанию для вашей ОС.Используйте диспетчер подключаемых модулей для добавления дополнительных мест установки и поиска подключаемых модулей только в том случае, если у вас есть конкретная и уважительная причина.
ПРИМЕЧАНИЕ: Лучший ручной метод — всегда устанавливать в одно из мест расположения плагинов по умолчанию для вашей ОС.Используйте диспетчер подключаемых модулей для добавления дополнительных мест установки и поиска подключаемых модулей только в том случае, если у вас есть конкретная и уважительная причина.
 Это гарантирует, что плагин всегда будет загружаться в желаемом состоянии.
Это гарантирует, что плагин всегда будет загружаться в желаемом состоянии.
 Плагины VST обычно бывают двух типов: инструменты , (VSTi), которые предназначены для создания звука, и эффекты , (VST), которые предназначены для обработки звука, хотя некоторые могут делать и то, и другое. FL Studio классифицирует инструменты VST как « Generators », потому что некоторые из них также генерируют управляющие или нотные данные, а не звук. VST — это автономные программы, которые «подключаются» к FL Studio, предоставляя вам доступ к практически неограниченному источнику новых инструментов и эффектов.
Плагины VST обычно бывают двух типов: инструменты , (VSTi), которые предназначены для создания звука, и эффекты , (VST), которые предназначены для обработки звука, хотя некоторые могут делать и то, и другое. FL Studio классифицирует инструменты VST как « Generators », потому что некоторые из них также генерируют управляющие или нотные данные, а не звук. VST — это автономные программы, которые «подключаются» к FL Studio, предоставляя вам доступ к практически неограниченному источнику новых инструментов и эффектов. Это немного усложнило, что нового 🙂
Это немного усложнило, что нового 🙂