Лучшие jQuery плагины и JavaScript решения 2016 года / jQuery плагины и JavaScript решения / Постовой
10 лет назад, когда jQuery только зарождалась, браузерная экосистема была очень разношерстной и каждый из существовавших тогда продуктов по своему боролся со сложностью управления DOM-элементами. Амбициозной задачей, которую поставили перед собой разработчики jQuery, была разработка универсального подхода к решению этих проблем и создание API, который бы одинаково хорошо работал в любой ситуации.
Насколько им это удалось судить вам, но спустя 10 лет своего существования, jQuery остается одной из самых популярных библиотек JavaScript.
Сам JavaScript сейчас совершенно зрелый продукт, хорошо документированный и поддерживаемый всеми современными браузерами. Современное браузерное сообщество тоже более консолидировано и, в большинстве случаев, можно быть уверенным, что если, скажем, страница корректно отображается в Crome, то так же она будет выглядеть и в Firefox.
Казалось бы, история развития jQuery движется к закату — зачем перегружать страницы и тратить лишние циклы процессора, если большинство задач можно решить стандартными средствами языка? С другой стороны, за такой долгий для компьютерной индустрии период разработано огромное количество решений, которые можно просто взять и использовать, здесь и сейчас.
Я думаю, этот выбор должен делать сам разработчик в каждой конкретной ситуации ориентируясь не на моду и тенденции, а на здравый смысл и перспективы развития своего творения.
В этом обзоре я собрал все известные мне бесплатные плагины jQuery
 И даже если вы не найдете способ использовать их в своих проектах, быть может они вдохновят вас на создание своих собственных, еще более невероятных решений.
И даже если вы не найдете способ использовать их в своих проектах, быть может они вдохновят вас на создание своих собственных, еще более невероятных решений.multiscroll.js
Интересное решение привлечь внимание посетителя — скроллинг страницы выполнен в виде двух панелей, одна из которых скользит вверх, а вторая вниз, открывая следующий блок. Также отлично работает на всех, даже весьма устаревших браузерах.jquery.email-autocomplete.js
Электронные адреса приходится вводить очень часто и, несмотря на то, что это всего лишь полтора десятка символов, часто возникает желание ускорить этот процесс. jquery.email-autocomplete.js имеет собственный список доменов популярных почтовых сервисов на основании которого он предлагает автодополнение адреса. Пользователь может принять эту подсказку, нажав клавишу Tab или стрелку вправо, или же продолжить вводить дальше вручную. Плагин хорошо работает и в мобильных версиях сайта. Однако, придется немного допилить плагин, чтобы он начал работать с отечественными почтовыми сервисами.
Смотрите также:
10 jQuery плагинов для измерения сложности пароля
tinyDatePicker
В 5 кБ этого плагина втиснуты немаленькие возможности. Календари, планировщики, бронирование товаров и услуг — далеко не полный перечень, где можно использовать tinyDatePicker. Быстрый, легкий, масштабируемый — его можно легко интегрировать в Bootstrap или любой другой фреймворк.Смотрите также:
jQuery плагины форм для указания времени и даты
Push.js
Кросс-браузерный плагин для отображения уведомлений на рабочем столе.ReadRemaining.js
Многим из нас всегда катастрофически не хватает времени. Я всегда завидовал людям, которые умеют правильно им распоряжаться. Наверное, к таким относится автор плагина ReadRemaining.js. Кому же еще могла прийти в голову мысль вывести рядом с текстом информацию о том, сколько времени вам понадобится, чтобы прочитать его. И по мере прокрутки текста пересчитывать это время, основываясь на скорости чтения конкретного пользователя.
Весьма оригинальный плагин который, я думаю, понравится посетителям, если у вас много длинного текстового материала.
Tooltipster
Классическая всплывающая подсказка (tooltip) с большим набором функций и опций. Сам элемент может располагаться где угодно по отношению к родительскому элементу и содержать какие угодно элементы. Главное, не переборщить с его применением, используйте его только там где это действительно необходимо.TableExport.js
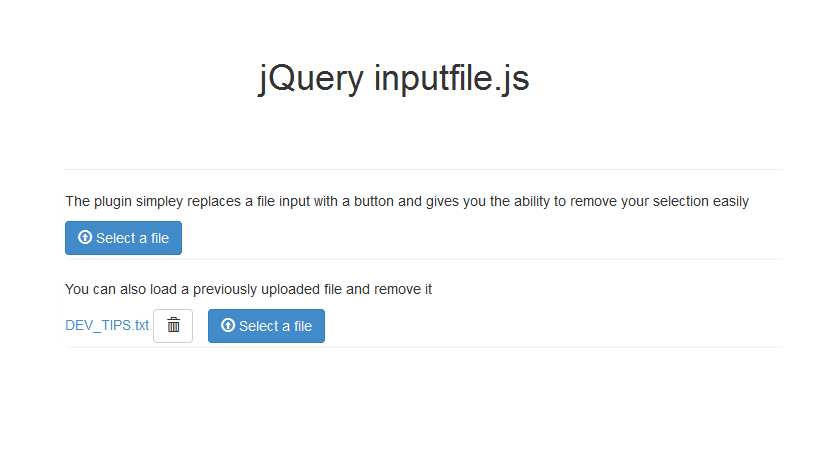
Здесь все ясно из названия. Плагин позволяет просто и быстро конвертировать HTML-таблицу в файл Exel, CSV или обычный текстовый. Для работы требуется плагин FileSaver.js.Addel
Несмотря на созвучное название, этот плагин не имеет никакого отношения к певице Адель. Его название происходит от английских слов ADd-DELete (добавить и удалить) и отражает его назначение — динамически добавлять или скрывать HTML-элементы, в первую очередь элементы форм. Управление гибкое и интуитивно понятное.Chart.js
Активно развивающийся плагин, позволяющий выводить различные типы диаграмм (всего 8 типов, в том числе смешанные). Отлично работает на всех современных браузерах и имеет плавную и симпатичную анимацию при изменении данных.Смотрите также:
JavaScript библиотеки для создания круговых диаграмм
jQuery Flip-Quote
Очень интересный плагин, который делает две вещи. Во-первых, вращает блоки цитат, присутствующие на странице, в тот момент когда блок становится видимым (отлично привлекает внимание). Во-вторых, при нажатии на этот блок происходит подсветка цитаты в тексте, что позволяет быстро найти ее в общем потоке материала. Оказывается, цитаты тоже можно сделать занимательными!Algolia Places
Быстрый поиск с автодополнением почтовых адресов, городов, маршрутов и всего, что связано с локациями по всему миру благодаря интеграции с базой данных OpenStreetMap. Очень полезный плагин для интернет-магазинов.
Очень полезный плагин для интернет-магазинов.HideSeek
Простой, но функциональный плагин «живого» поиска. Умеет производить поиск, основываясь на различных критериях, выполнять определенные действия после нахождения искомых данных и многое другое.Timedropper
Существует огромное количество удобных решений для ввода определенного момента времени. Однако Timedropper выделяется среди них простотой и легким управлением. Изменение часов и минут при помощи этого забавного язычка действительно удобно. Он имеет несколько параметров настройки, таких как: формат времени (12 или 24-часовой), цвет циферблата, теста, фона, а также возможность изменять показания часов и минут при помощи колесика мыши. Кстати, имеется аналогичный плагин для задания даты.Leaflet.js
Занимая всего 33 кБ, эта библиотека предоставляет практически все функции, необходимые для работы с картами, в том числе и на мобильных устройствах.
Смотрите также:
Сервисы для создания интерактивных карт
Lory
Слайдер, написанный на чистом JavaScript. Минималистический, но поддерживающий управление жестами, задание фиксированного элемента, отображение управляющих элементов-кнопок и одновременное отображение нескольких изображений, в том числе разной ширины.CurrencyFormatter.js
Очень простенький и маленький скрипт, выполняющий отображение числовых значений в денежном формате. Добавляет точки, пробелы для разделения разрядов и символ валюты. Поддерживает 155 валют мира.ARc
Своеобразный шаблон для проектирования интерфейсов в стиле Atomic Design.egjs
Небольшой набор интересных и необычных элементов управления, построенных на jQuery.Shave.js
Javascript, который аккуратно обрежет текст, не помещающийся в контейнер заданной высоты. Занимает всего 1,5 кБ и не требует сторонних библиотек.
Занимает всего 1,5 кБ и не требует сторонних библиотек.jQuery Linechart
Библиотека для построения диаграмм различных видов и довольно большим количеством исходных данных. Написан на HTML/CSS/JS, однако есть версия и на базе Angular.jsTabulator
Плагин jQuery для создания таблиц, позволяющих размещать в ячейках не только текст, но и графики, диаграммы, звездный рейтинг, выпадающие списки и пр.baguetteBox.js
Написанный на чистом JavaScript lightbox с хорошей поддержкой мобильных устройств и управлением жестами.Freewall
Невероятно красивый jQuery плагин для создания плиточного интерфейса в самых разных стилях: Windows Metro, Pinterest, обычном плоском или иерархическом, с перетаскиваемыми и динамически добавляемыми элементами. Отлично работает как на мобильных браузерах, так и на десктопных, включая IE8. Действительно универсальный инструмент!rowGrid.
 jsКрошечный плагин, который располагает изображения или другие элементы ровными рядами одинаковой высоты, подбирая размер и зазоры между ними так, что каждый ряд идеально вписывается в ширину окна. Правда, все объекты должны быть одинаковой высоты.
jsКрошечный плагин, который располагает изображения или другие элементы ровными рядами одинаковой высоты, подбирая размер и зазоры между ними так, что каждый ряд идеально вписывается в ширину окна. Правда, все объекты должны быть одинаковой высоты.Slidebars
Slidebars добавляет на страницу сайта меню или боковую панель, которые скользящим движением появляются или скрываются по нажатию курсором на управляющую кнопку. Версия 2 этого плагина была полностью переписана и теперь может содержать неограниченное количество самых разных элементов. Имеет полноценный API, возможность подключения собственных callback-функций и подписку на события.Смотрите также:
20 слайд-панелей навигации для сайта
pagePiling.js
Очень напоминает рассмотренный в данном обзоре плагин multiscroll.js, но страница не разбивается на две панели, а смещается целиком. Можно изменять направление смещения и скорость. Хороший выбор для одностраничного сайта, который будет одинаково хорошо выглядеть и на мобильный устройствах и на больших экранах.
Animsition
Основной целью Animsition является воплощение в одном плагине большого и разнообразного набора различных транзитивных эффектов. Среди них затухание и проявление, вращение, отражение, зуммирование и т.п. (всего 58 штук).ZooMove
Мне не нравится динамическое зуммирование изображений при наведении курсора — я нахожу этот эффект слишком раздражающим. Но если уж вы хотите его непременно использовать, то лучше взять для этой цели ZooMove. Такого гладкого и плавного масштабирования и скроллинга не даст ни один другой плагин.Rippleria
Легковесный плагин, создающий волновой эффект (похожий на рябь на поверхности воды) на любом DOM-элементе: кнопке, элементе DIV, картинке. Очень легко настраивается и управляется.Flickity
Быстрый, адаптивный и управляемый жестами слайдер. Внешне — довольно обычный, но с невероятно тщательно написанной и структурированной документацией. Полноценный, и продуманный API.
Смотрите также:
4 Jquery слайдера с parallax эффектами
Unslider
Очень маленький и простой слайдер, имеющий несколько параметров, позволяющих разнообразить его поведение: различные направления движения (горизонтальное и вертикальное), циклическая (бесконечная) прокрутка, автозапуск.Lightcase.js
Выдающийся lightbox с CSS3 анимацией. Работает с DIV, изображениями, текстом, flash-объектами, video и iframe. Пока не поддерживает jQuery 3, но разработчики обещают исправить это в ближайших релизах.Смотрите также:
10 модальных окон на jQuery для адаптивного сайта
PhotoSwipe
Замечательная галерея изображений с управлением как клавиатурой на дестопных браузерах, так и жестами на мобильных. Имеется возможность установить задержку загрузки фотографий, пока полностью не загрузится сама страница. И все это удовольствие имеет размер всего 14 кБ.Смотрите также:
7 адаптивных галерей изображений в виде слайдера
Strip
Strip — это lightbox, который занимает некоторую область страницы, оставляя саму страницу не только частично видимой, но и доступной для взаимодействия с ней. Кроме того может одновременно работать и как слайдер. К тому же, наряду с изображениями, поддерживает и видеоконтент с Youtube и Vimeo.
Кроме того может одновременно работать и как слайдер. К тому же, наряду с изображениями, поддерживает и видеоконтент с Youtube и Vimeo.Turntable.js
Невероятно эффектный подход к демонстрации продукта, особенно если это физический объект. Фактически, плагин очень простой и всего лишь демонстрирует набор изображений. Однако благодаря возможности управлять процессом при помощи колеса мыши или жестов на экране при условии, что набор представляет собой изображения одного объекта, снятого с разных углов зрения у зрителя возникает полная иллюзия его вращения.Trianglify
Если вы не хотите нагружать страницу фоновым видео, а статическое изображение кажется банальным, попробуйте триангулярность! Это уникальные геометрические треугольные узоры, которые придадут некую индивидуальность вашему дизайну. Плагин позволяет менять цвет, размер ячеек и дисперсию. Вы даже сможете написать собственную реализацию алгоритма и использовать его в Trianglify.
LazeeMenu
Если у вас на сайте большое иерархическое меню, которое вы хотите сохранить простым и понятным то LazeeMenu несомненно пригодится вам. Он преобразует вложенные ненумерованные списки в удобное выпадающее меню.Web-ticker
Бегущая строка, похожая на те, которые часто можно увидеть на экране телевизора в выпусках новостей — последние события, биржевые котировки, погода… Да мало ли, что там можно разместить! Так, что если вам нравится такой способ подачи информации — возьмите Web-ticker на заметку.Inputmask
User experience в действии. Вы помните те времена, когда приходилось заново вводить в форму данные из-за ошибки. Причем ошибка обнаруживалась только после ответа сервера. Забудьте об этом! Inputmask не просто контролирует и отображает визуально правильность вводимых данных, он еще и препятствует введению неправильных. Попробуйте, например, ввести 13-й месяц в поле даты. Маски могут быть самые разные — даты, телефоны, e-mail и даже регулярные выражения.
ScrollReveal
Суперлегкий, адаптированный как к десктопным, так и к мобильным браузерам скрипт для эффектной скроллинговой анимации.Marginotes
Всплывающие подсказки (tooltip), отображаемые на полях рядом с абзацем. Интересное и оригинальное решение. Если вы не любитель jQuery, то имеется версия, не требующая этой библиотеки.Loud Links
Java-скрипт, который позволяет «озвучить» ваш сайт — добавить звуковые эффекты на различные события. Использует аудио-элемент HTML5 и способен воспроизводить MP3 и OGG файлы.Bricks.js
Молниеносный, в смысле скорости работы, плагин для создания плиточной верстки фиксированной ширины.MediumEditor
Маленький (28кБ) и легкий inline редактор для изменения атрибутов текста непосредственно на странице. Позволяет подключать дополнения и различные скины.Смотрите также:
10 Javascript WYSIWYG и Markdown визуальных редакторов
Philter
Philter предоставляет удобное и гибкое управление CSS-фильтрами при помощи HTML-атрибутов. Поставляется в виде плагина к jQuery или скрипта на чистом JavaScript.
Поставляется в виде плагина к jQuery или скрипта на чистом JavaScript.SuperEmbed.js
Обнаруживает на странице встроенное видео и помещает его в адаптивный контейнер.Substance
Полноценный текстовый редактор для онлайновых издательских систем.List.js
Позволяет сортировать, фильтровать и производить поиск по элементам списков, таблиц и другим элементам HTMLjqGifPreview
Создает стоп кадр анимированного GIF-файла, точно так же, как это сделано в FaceBook.Datedropper.js
Симпатичный и удобный jQuery-плагин для быстрого указания даты.jfMagnify
Плагин увеличительное стекло на базе jQuery. Способен увеличивать любой HTML-элемент, а не только изображение.jQuery formBuilder
Быстрое и удобное создание форм — достаточно просто перетащить на форму требуемые элементы.Popper.
 jsНесмотря на свой размер 4кБ эта библиотека-малютка создает эффектные и умные всплывающие подсказки (tooltip), которые могут быть расположены с любой стороны элемента, а также самостоятельно менять это положение в зависимости от расположения родительского элемента относительно границы страницы.
jsНесмотря на свой размер 4кБ эта библиотека-малютка создает эффектные и умные всплывающие подсказки (tooltip), которые могут быть расположены с любой стороны элемента, а также самостоятельно менять это положение в зависимости от расположения родительского элемента относительно границы страницы.Image Blur Plugin
Легкий кросс-браузерный плагин jQuery для получения расфокусированного изображения.InlineTweet.js
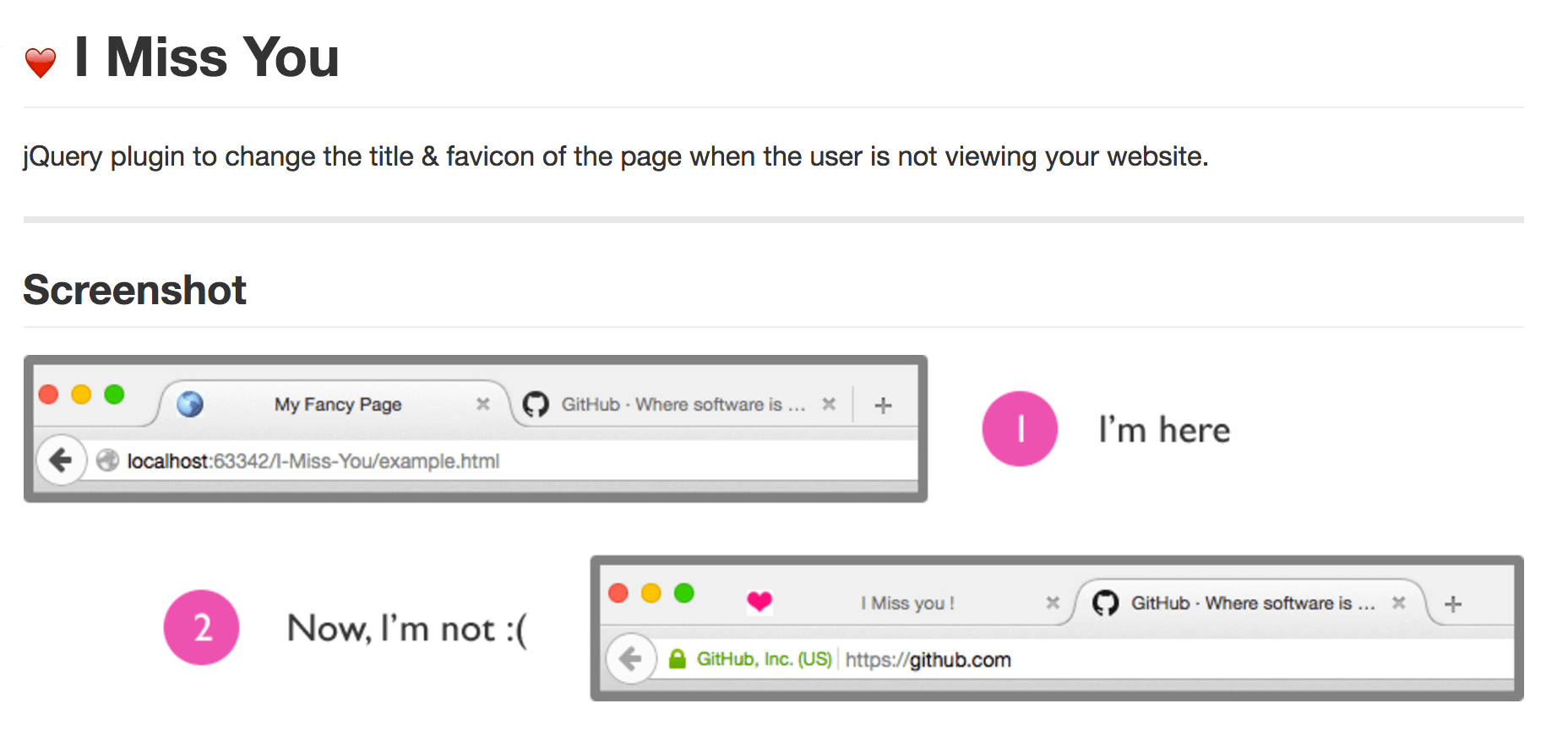
Превратить любой текст в Twitter-ссылку — дело одной секунды при помощи InlineTweet.jsiMissYou.js
iMissYou.js изменяет заголовок вкладки и favicon, когда пользователь переключается на другую вкладку.SweetAlert2
Прекрасная замена стандартному окну, вызываемому функцией alert(). Имеет дополнительные параметры, которые делают его более наглядным и информативным.Force.js
С Force.js легко анимировать перемещение любого элемента в пределах страницы, имитируя различные варианты приложения силы.
Bideo.js
Неплохая библиотека для добавления фонового видео на страницу вашего сайта.Microlight.js
Небольшая, всего 2,2 кБ, библиотека для подсветки кода практически всех языков программирования. Указывать язык не нужно, библиотека сама определит его. Более этого, в одном блоке может быть даже несколько языков. Необычным является само выделение — вместо того, чтобы раскрашивать код как рождественскую елку выделение характерных элементов производится при помощи изменения начертания шрифта (полужирный, наклонный и т.п.)flatpickr
Быстрый и функциональный элемент интерфейса для ввода даты, времени или и того и другого вместе.anime.js
Гибкая и легкая библиотека различных анимационных эффектов, воздействующая на селекторы CSS, SVG, атрибуты DOM и другие JS-объекты.Skippr
Быстрое и легкое слайд-шоу на базе jQuery. В данным момент смена слайдов производится скольжением или проявлением, имеются различные управляющие элементы. Поддерживается автовоспроизведение.
Поддерживается автовоспроизведение.Lightgallery.js
Написанная на чистом JavaScript, без зависимости от сторонних библиотек этот lightbox и слайд-шоу в одном флаконе обладает внушительным набором функций: автовоспроизведение, зуммирование, возможность распространять ссылку на него в соцсетях или скачивать понравившиеся фотографии.iziModal.js
Элегантная, гибкая и настраиваемая модальная форма, выполняющая разные функции — от замены классической alert(), до размещения в ней целых страниц и блоков.<iframe>
Новые jQuery плагины за май 2015
Библиотека jQuery одной из основных для современных разработчиков, поскольку она имеет многоцелевое использование. jQuery позиционируется как бесплатная, кроссплатформенная JavaScript библиотека с открытым кодом, разработанная для упрощения сценариев HTML на клиентской стороне. jQuery используется на более чем 60% из 10 000 самых посещаемых веб-сайтов.
Для этой статьи мы отобрали несколько самых полезных и свежих плагинов. Надеемся, этот список будет полезен для вас.
Надеемся, этот список будет полезен для вас.
jsSocial – это простой jQuery плагин для организации обмена данными между сайтом и социальными сетями. Он гибок и легко расширяем. Внешний вид можно сконфигурировать. Есть возможность выбрать одну из нескольких предоставленных тем и добавить любую еще не поддерживаемую социальную сеть.
Clusterize.js — это небольшой плагин для простого отображения больших наборов данных. Основная идея — не засорять DOM всеми используемыми тегами. Вместо этого, плагин разделяет список на кластеры, затем отображает элементы для текущей позиции прокрутки и добавляет дополнительные строки в начале и конце списка, чтобы эмулировать таблицу во всю высоту так, чтобы браузер отобразил прокрутку как для полного списка.
Zoom.js — это jQuery плагин для масштабирования изображений. Это самый лучший способ увеличить изображение. С помощью этого плагина переходы и увеличение выполняются действительно четко.
CircularLoader.js представляет собой jQuery плагин, написанный с использованием HTML5 и JavaScript.
 Служит для создания настраиваемых круглых индикаторов выполнения с указанием числовых значений или без. Его можно использовать для создания индикатора прогресса. Это полностью настраиваемый плагин, который работает со всеми браузерами, поддерживающими HTML5.
Служит для создания настраиваемых круглых индикаторов выполнения с указанием числовых значений или без. Его можно использовать для создания индикатора прогресса. Это полностью настраиваемый плагин, который работает со всеми браузерами, поддерживающими HTML5.jQuery Grid — это плагин для jQuery. Это очень быстрый и расширяемый инструмент, позволяющий добавить к любой таблице HTML дополнительные элементы управления. Данный плагин поддерживает нумерацию страниц, JavaScript и источники данных на стороне сервера, jQuery UI и Bootstrap. Инструмент бесплатен, имеет открытый исходный код и распространяется под лицензией MIT.
Pogo Slider позволяет создавать анимированные слайдеры для отображения графического контента. Для переходов между слайдами используется CSS анимация. Анимированный эффект может быть применен к определенному слайду при прокручивании слайдера или после перелистывания.
TabbedContent – это небольшой плагин вкладок, который использует HTML5 History API, чтобы добавлять навигацию по вкладкам в историю вашего браузера.
 Он также совместим с Bootstrap.
Он также совместим с Bootstrap.Bootstrap News Box — это плагин на основе jQuery и Bootstrap 3 для создания отзывчивого слайдера новостей с вертикальной прокруткой контента. Поддерживает автозапуск и навигацию вверх/вниз.
jQueryTween – это самый легкий твининг (твининг – анимация с построением промежуточных кадров) движок для jQuery. Он во многом облегчает работу с библиотекой Tween.js. И предназначен для создания высококачественной анимации.
jQChat — это jQuery плагин для создания мгновенных чатов, как в Facebook или Gmail. Этот плагин можно использовать, чтобы добавить на сайт систему обмена сообщениями на основе JavaScript.
jQuery Image Player — это jQuery плагин для создания слайдера изображений, «проигрывающего» их как кадры видео. В нем также есть эффекты для смены слайдов.
jQMeter — это простой jQuery плагин для отображения анимированного индикатора прогресса, направленного вверх или вниз. Просто передавайте цель и процент выполнения операции, все остальное задается опционально.

Nex slider представляет собой быстрый полноэкранный слайдер, оптимизированный для большей производительности и совместимый со всеми платформами. Он позволяет отображать изображения, видео и даже данные Google Maps в одном и том же слайдере.
Embed.js – это jQuery плагин для конвертирования текстовых смайликов в графические иконки, поддерживающий автоматическую систему встраивания медиа-контента для мультимедийных URL.
WebSnowjq.js – это jQuery плагин, написанный с использованием HTML5 и JavaScript для создания анимированного снегопада на веб-странице. WebSnowjq.js совместим со всеми браузерами, поддерживающими HTML5. Интегрирование WebSnowjq.js в веб-сайт не требует никаких усилий.
jAnimate — это плагин, который поможет вам использовать Animate.css с jQuery.
jQuery Date Range Picker является jQuery плагином, позволяющим пользователю выбрать диапазон дат.
Данная публикация является переводом статьи «New jQuery Plugins for May 2015» , подготовленная редакцией проекта.
Взаимодействие со сторонними библиотеками – React
React может использоваться в любом веб-приложении. Он может быть встроен в другие приложения, и, с некоторыми оговорками, другие приложения могут встраиваться в React. Это руководство рассматривает некоторые общие случаи, с упором на интеграцию с jQuery и Backbone. Те же подходы могут использоваться для интеграции компонентов с любым существующим кодом.
Интеграция с плагинами, изменяющими DOM
React не знает про изменения DOM, которые сделаны вне React. Он определяет обновления на основе своего внутреннего представления, и если одни и те же DOM-узлы управляются другими библиотеками, то это нарушает работу React без возможности её восстановления.
Это не означает, что соединить React с другими инструментами работы с DOM сложно или невозможно. Просто нужно помнить, за что отвечает каждый инструмент.
Самый простой способ избежать конфликтов — предотвратить обновление React-компонента. Это можно сделать через рендеринг элемента, который не должен обновляться React, например, пустой <div />.
Как решить проблему
Для демонстрации давайте набросаем обёртку вокруг обобщённого jQuery-плагина.
Мы установим реф на корневой DOM-элемент. Внутри componentDidMount
Чтобы React не взаимодействовал с DOM после монтирования, вернём пустой <div /> из метода render(). Элемент <div /> не имеет ни свойств, ни дочерних компонентов, так что для React нет никаких причин его обновлять. Это даёт jQuery полную свободу управления этой частью DOM:
class SomePlugin extends React.Component {
componentDidMount() {
this.$el = $(this.el); this.$el.somePlugin(); }
componentWillUnmount() {
this.$el.somePlugin('destroy'); }
render() {
return <div ref={el => this.el = el} />; }
}Заметьте, что мы объявили два метода жизненного цикла — как componentWillUnmount. Многие jQuery-плагины добавляют обработчики событий DOM, поэтому важно удалять их внутри
Многие jQuery-плагины добавляют обработчики событий DOM, поэтому важно удалять их внутри componentWillUnmount. Если плагин не предоставляет метод для очистки, то, возможно, вам придётся написать свой. Помните об удалении обработчиков событий, добавленных плагином, чтобы избежать утечек памяти.
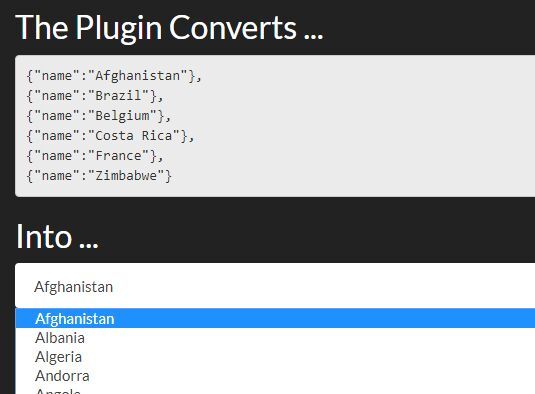
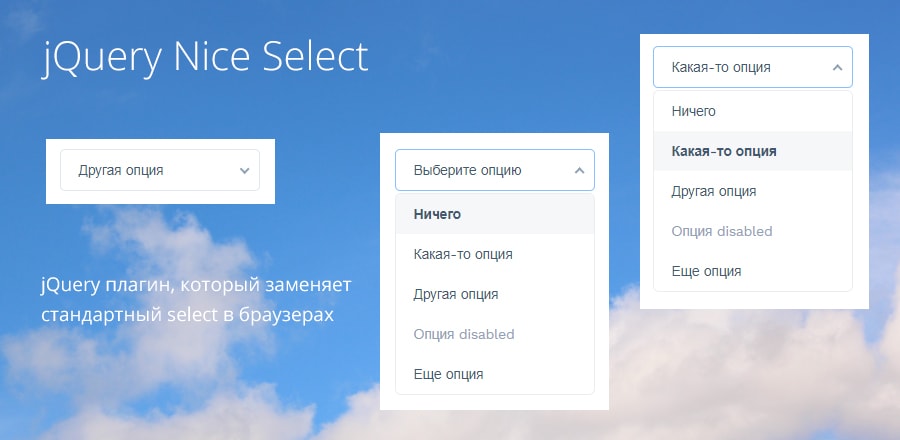
Интеграция с jQuery-плагином Chosen
Теперь рассмотрим конкретный пример. Давайте напишем минимальную обёртку для плагина Chosen, который работает с элементами <select>.
Примечание:
То, что следующий способ работает, совсем не значит, что это оптимальное решение для React-приложений. Мы советуем пользоваться React-компонентами, когда это возможно. Они являются самым простым способом повторно использовать код в React-приложении, и часто дают больший контроль над своим поведением и внешним видом.
Для начала, давайте посмотрим, что Chosen делает с DOM.
Когда вы вызываете его на DOM-узле <select>, он читает атрибуты этого узла, скрывает его с помощью встроенных стилей и непосредственно перед ним добавляет отдельный DOM-узел с собственным визуальным представлением.
Допустим, мы хотим предоставить следующий API для нашего компонента-обёртки над <Chosen>:
function Example() {
return (
<Chosen onChange={value => console.log(value)}>
<option>ваниль</option>
<option>шоколад</option>
<option>клубника</option>
</Chosen>
);
}Для простоты мы будем реализовывать неуправляемый компонент.
Сначала создадим пустой компонент, с методом render()
<select>, обёрнутый в <div>:class Chosen extends React.Component {
render() {
return (
<div> <select className="Chosen-select" ref={el => this.el = el}> {this.props.children}
</select>
</div>
);
}
}Обратите внимание, что мы обернули <select> в дополнительный <div>. Это нужно, потому что Chosen добавляет новый элемент сразу за узлом
Это нужно, потому что Chosen добавляет новый элемент сразу за узлом <select>, на котором он вызывается. Но React всегда ожидает только один дочерний элемент для
Следующим шагом реализуем методы жизненного цикла. Нам нужно инициализировать Chosen с рефом на узле <select> в componentDidMount, а затем убрать его в componentWillUnmount:
componentDidMount() {
this.$el = $(this.el); this.$el.chosen();}
componentWillUnmount() {
this.$el.chosen('destroy');}Посмотреть на CodePen
Обратите внимание, что React не придаёт никакого особого значения полю ref в методе render():
<select className="Chosen-select" ref={el => this. el = el}>
el = el}>Этого достаточно, чтобы наш компонент отрендерился, но мы бы хотели получать уведомления об изменении значений. Для этого мы подпишемся на jQuery событие change на <select>, управляемом Chosen.
Мы не станем передавать в Chosen this.props.onChange напрямую, потому что пропсы компонента могут со временем измениться (в том числе и обработчики событий). Вместо этого мы объявим метод this.props.onChange, и подпишем его на jQuery-событие change:
componentDidMount() {
this.$el = $(this.el);
this.$el.chosen();
this.handleChange = this.handleChange.bind(this); this.$el.on('change', this.handleChange);}
componentWillUnmount() {
this.$el.off('change', this.handleChange); this.$el.chosen('destroy');
}
handleChange(e) { this.props.onChange(e.target.value);}Посмотреть на CodePen
В завершение осталось сделать ещё кое-что.
<Chosen> может получать разные дочерние элементы, если состояние родительского компонента изменяется. Это означает, что в точке интеграции нам нужно вручную обновлять DOM, в соответствии с обновлениями проп, так как React больше не управляет DOM для нас.Документация Chosen предлагает использовать jQuery-метод trigger(), чтобы сообщить об изменениях в оригинальном DOM-элементе. Мы поручим React заниматься обновлением this.props.children внутри <select>, но нужно добавить метод жизненного цикла componentDidUpdate(), чтобы уведомлять Chosen про обновление списка дочерних элементов:
componentDidUpdate(prevProps) {
if (prevProps.children !== this.props.children) { this.$el.trigger("chosen:updated"); }
}Таким способом Chosen узнает, что нужно обновить его DOM-элемент, когда дочерние элементы <select> были обновлены React.
Полная реализация Chosen компонента выглядит так:
class Chosen extends React.Component {
componentDidMount() {
this.$el = $(this.el);
this.$el.chosen();
this.handleChange = this.handleChange.bind(this);
this.$el.on('change', this.handleChange);
}
componentDidUpdate(prevProps) {
if (prevProps.children !== this.props.children) {
this.$el.trigger("chosen:updated");
}
}
componentWillUnmount() {
this.$el.off('change', this.handleChange);
this.$el.chosen('destroy');
}
handleChange(e) {
this.props.onChange(e.target.value);
}
render() {
return (
<div>
<select className="Chosen-select" ref={el => this.el = el}>
{this.props.children}
</select>
</div>
);
}
}Посмотреть на CodePen
Интеграция с другими визуальными библиотеками
Благодаря гибкости ReactDOM.render() React может встраиваться в другие приложения.
Хотя обычно React используют для загрузки в DOM одного корневого компонента, ReactDOM.render() может быть вызван несколько раз для независимых частей UI. Это могут быть как отдельные кнопки, так и большие приложения.
На самом деле, именно так React используется в Facebook. Это позволяет писать приложения на React по частям и объединять их с существующими генерируемыми сервером шаблонами и другим клиентским кодом.
Замена строковых шаблонов с помощью React
Распространённый подход в старых веб-приложениях — описание частей DOM c помощью строк (вроде ${el.html(htmlString)}). Такие участки кода прекрасно подходят для внедрения React. Просто переписываем рендеринг на основе строк в React-компонент.
Итак, есть текущая реализация на jQuery…
$('#container').html('<button>Сказать «Привет»</button>');
$('#btn').click(function() {
alert('Привет!');
});…может быть переписана в React-компонент:
function Button() {
return <button>Сказать «Привет»</button>;
}
ReactDOM. render(
<Button />,
document.getElementById('container'),
function() {
$('#btn').click(function() {
alert('Привет!');
});
}
);
render(
<Button />,
document.getElementById('container'),
function() {
$('#btn').click(function() {
alert('Привет!');
});
}
);А дальше вы можете начать переносить логику внутрь компонента и использовать остальные React-подходы. Например, в компонентах лучше не полагаться на идентификаторы, потому что один и тот же компонент может быть отрендерен несколько раз. Вместо этого мы используем событийную систему React и зарегистрируем обработчик непосредственно на React-элементе <button>:
function Button(props) {
return <button onClick={props.onClick}>Сказать «Привет»</button>;}
function HelloButton() {
function handleClick() { alert('Привет!');
}
return <Button onClick={handleClick} />;}
ReactDOM.render(
<HelloButton />,
document.getElementById('container')
);Посмотреть на CodePen
Вы можете завести столько изолированных компонентов, сколько вам захочется. И использовать
И использовать ReactDOM.render() для рендеринга в разные DOM-контейнеры. Постепенно, по мере перевода вашего приложения на React, вы сможете комбинировать их в большие компоненты и переносить вызов ReactDOM.render() вверх по структуре.
Встраиваем React в представления Backbone
Представления в Backbone обычно используют HTML-строки или функции, создающие строковые шаблоны для создания DOM-элементов. Этот механизм также может быть заменён рендерингом React-компонентов.
Ниже мы создадим Backbone-представление ParagraphView. Оно переопределит метод render() (из Backbone.View) для рендеринга React-компонента <Paragraph> в DOM-элемент, предоставляемый Backbone (this.el). Также мы воспользуемся ReactDOM.render():
function Paragraph(props) { return <p>{props.text}</p>;
}
const ParagraphView = Backbone.View.extend({ render() {
const text = this. model.get('text');
ReactDOM.render(<Paragraph text={text} />, this.el); return this;
},
remove() {
ReactDOM.unmountComponentAtNode(this.el); Backbone.View.prototype.remove.call(this);
}
});
model.get('text');
ReactDOM.render(<Paragraph text={text} />, this.el); return this;
},
remove() {
ReactDOM.unmountComponentAtNode(this.el); Backbone.View.prototype.remove.call(this);
}
});Посмотреть на CodePen
Стоит отметить вызов ReactDOM.unmountComponentAtNode() в методе remove. Он нужен для того, чтобы React отключил обработчики событий и другие ресурсы, связанные с деревом компонентов при удалении.
Когда компонент удаляется из дерева React изнутри, очистка производится автоматически, но поскольку мы удаляем сущность из дерева вручную, то обязаны вызвать этот метод.
Интеграция со слоем моделей
Обычно рекомендуется использовать однонаправленный поток данных, вроде состояния React, Flux или Redux. Но React-компоненты могут также использовать слой данных из других библиотек и фреймворков.
Использование моделей Backbone в React-компонентах
Самый простой способ использовать модели и коллекции Backbone из React-компонентов — это обработка различных событий и ручное обновление компонентов.
Компоненты, отвечающие за рендеринг моделей, будут обрабатывать событие 'change', а компоненты, отвечающие за рендеринг коллекций, будут обрабатывать события 'add' и 'remove'. В обоих случаях для отображения новых данных нужно вызвать this.forceUpdate().
В следующем примере компонент list рендерит Backbone-коллекцию, используя компонент Item для рендеринга отдельных элементов.
class Item extends React.Component { constructor(props) {
super(props);
this.handleChange = this.handleChange.bind(this);
}
handleChange() { this.forceUpdate(); }
componentDidMount() {
this.props.model.on('change', this.handleChange); }
componentWillUnmount() {
this.props.model.off('change', this.handleChange); }
render() {
return <li>{this.props.model.get('text')}</li>;
}
}
class List extends React.Component { constructor(props) {
super(props);
this. handleChange = this.handleChange.bind(this);
}
handleChange() { this.forceUpdate(); }
componentDidMount() {
this.props.collection.on('add', 'remove', this.handleChange); }
componentWillUnmount() {
this.props.collection.off('add', 'remove', this.handleChange); }
render() {
return (
<ul>
{this.props.collection.map(model => (
<Item key={model.cid} model={model} /> ))}
</ul>
);
}
}
handleChange = this.handleChange.bind(this);
}
handleChange() { this.forceUpdate(); }
componentDidMount() {
this.props.collection.on('add', 'remove', this.handleChange); }
componentWillUnmount() {
this.props.collection.off('add', 'remove', this.handleChange); }
render() {
return (
<ul>
{this.props.collection.map(model => (
<Item key={model.cid} model={model} /> ))}
</ul>
);
}
}Посмотреть на CodePen
Подход, показанный выше, требует, чтобы ваши React-компоненты знали о наличии моделей и коллекций Backbone. Если у вас в планах есть переход на другое решение для управления данными, вы, возможно, захотите максимально уменьшить связь с Backbone.
Один из подходов — когда при каждом изменении модели, вы извлекаете её атрибуты в виде простых данных и храните всю логику в одном месте. Следующий компонент высшего порядка извлекает все атрибуты Backbone-модели в state, передавая данные в оборачиваемый компонент.
При этом подходе только компоненты высшего порядка будут знать о Backbone-моделях, а большая часть компонентов в приложении не будет завязана на Backbone.
В примере ниже, мы сделаем копию атрибутов модели для формирования начального состояния. Мы подпишемся на событие change (и отпишемся от него при удалении), и когда оно будет возникать, мы обновим состояние текущими атрибутами. Наконец, мы убедимся, что если изменяется сам проп model, мы не забываем отписаться от старой модели и подписаться на новую.
Обратите внимание, пример ниже не является полным в отношении работы с Backbone. Но он должен дать вам понимание общего подхода:
function connectToBackboneModel(WrappedComponent) { return class BackboneComponent extends React.Component {
constructor(props) {
super(props);
this.state = Object.assign({}, props.model.attributes); this.handleChange = this.handleChange.bind(this);
}
componentDidMount() {
this. props.model.on('change', this.handleChange); }
componentWillReceiveProps(nextProps) {
this.setState(Object.assign({}, nextProps.model.attributes)); if (nextProps.model !== this.props.model) {
this.props.model.off('change', this.handleChange); nextProps.model.on('change', this.handleChange); }
}
componentWillUnmount() {
this.props.model.off('change', this.handleChange); }
handleChange(model) {
this.setState(model.changedAttributes()); }
render() {
const propsExceptModel = Object.assign({}, this.props);
delete propsExceptModel.model;
return <WrappedComponent {...propsExceptModel} {...this.state} />; }
}
}
props.model.on('change', this.handleChange); }
componentWillReceiveProps(nextProps) {
this.setState(Object.assign({}, nextProps.model.attributes)); if (nextProps.model !== this.props.model) {
this.props.model.off('change', this.handleChange); nextProps.model.on('change', this.handleChange); }
}
componentWillUnmount() {
this.props.model.off('change', this.handleChange); }
handleChange(model) {
this.setState(model.changedAttributes()); }
render() {
const propsExceptModel = Object.assign({}, this.props);
delete propsExceptModel.model;
return <WrappedComponent {...propsExceptModel} {...this.state} />; }
}
}Для демонстрации использования мы соединим React-компонент NameInput и Backbone-модель и будем обновлять её атрибут firstName при каждом изменении поля ввода:
function NameInput(props) {
return (
<p>
<input value={props. firstName} onChange={props.handleChange} /> <br />
Моё имя - {props.firstName}. </p>
);
}
const BackboneNameInput = connectToBackboneModel(NameInput);
function Example(props) {
function handleChange(e) {
props.model.set('firstName', e.target.value); }
return (
<BackboneNameInput model={props.model} handleChange={handleChange} />
);
}
const model = new Backbone.Model({ firstName: 'Фродо' });
ReactDOM.render(
<Example model={model} />,
document.getElementById('root')
);
firstName} onChange={props.handleChange} /> <br />
Моё имя - {props.firstName}. </p>
);
}
const BackboneNameInput = connectToBackboneModel(NameInput);
function Example(props) {
function handleChange(e) {
props.model.set('firstName', e.target.value); }
return (
<BackboneNameInput model={props.model} handleChange={handleChange} />
);
}
const model = new Backbone.Model({ firstName: 'Фродо' });
ReactDOM.render(
<Example model={model} />,
document.getElementById('root')
);Посмотреть на CodePen
Этот подход не ограничивается Backbone. Вы можете использовать React с любой библиотекой для работы с данными, просто подписываясь на методы жизненного цикла и, при необходимости, копируя данные во внутреннее состояние React.
40 плагинов JQuery, которые могут вам пригодиться
Разработчики jQuery, пожалуй, одни из самых трудолюбивых и щедрых людей в Интернете. Сегодня существует много различных плагинов для бесплатного скачивания. Давайте рассмотрим некоторые из них. Возможно, в этом списке вы сможете найти новые для себя плагины, которые смогли бы вам пригодиться. Для удобного просмотра все плагины разделены на следующие категории категории.
Scrolling
jQuery Waypoints
jQuery Waypoints — это плагин для реализации движения объектов по набору точек.
skrollr
Skrollr поможет со всеми видами различных эффектов, включая трансформацию, изменения цвета и многое другое.
Графики, таблицы и анимации
Handsontable
Handsontable — это небольшой jQuery плагин, который позволит вас создавать Excel таблицы с помощью HTML и jQuery. Вы обязательно должны им воспользоваться.
jQuery Sparklines
jQuery Sparklines — плагин для jQuery, который способен генерировать линейные графики в браузере используя данные, указанные в HTML, либо в JavaScript.
Teamwork Gantt
Teamwork Gantt представляет собой бесплатный jQuery-компонент, разработанный Teamwork, который упрощает процесс создания диаграмм Ганта.
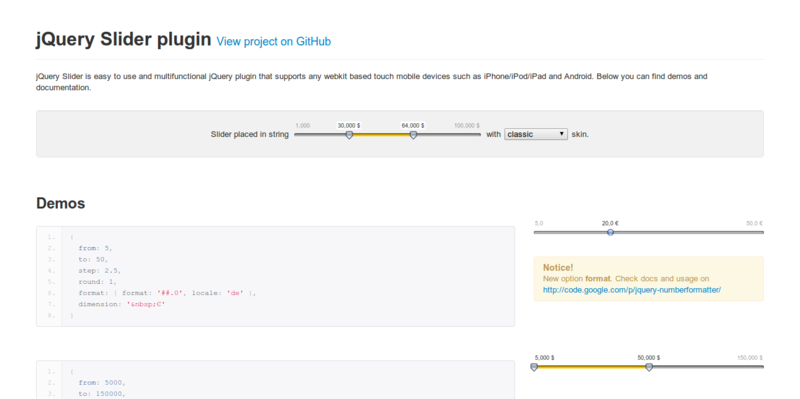
DataTables
JQuery плагин для создания впечатляющих функциональных таблиц с данными. .Плагин позволяет делать сортировку по нескольким столбцам с определением типов данных, смарт-обработку ширины столбцов и многое другое.
arbor.js
Arbor.js представляет собой библиотеку, с помощью которой вы можете визуализировать различные диаграммы и графики.
Макеты
Wookmark jQuery Plugin
Wookmark jQuery Plugin — jQuery плагин для создания динамичных мульти-колонок.
jQuery Masonry
Это JQuery-плагин позволяющий быстро и просто организовать динамический макет блоков разного размера практически без потери места.
Isotope
Isotope – изысканный jQuery-плагин для анимированной сортировки данных в блоках. Можно скрывать и показывать данные по признакам, сортировать, располагать на странице.
Можно скрывать и показывать данные по признакам, сортировать, располагать на странице.
FitVids.JS
Легкий, простой в использовании JQuery плагин для работы с видео.
gridster.js
Gridster позволяет построить многоколоночный шаблон с возможностью перемещения ячеек.
Freetile.js
Freetile позволяет создавать элементы любого размера, как для обычного, так и для адаптивного дизайна.
Текст
jQuery плагин TextExt
TextExt — это плагин JQuery, предназначен для обеспечения функций ввода тегов и автозаполнения.
Jeditable
Jeditable позволяет установить определенные HTML элементы, которые могут редактировать пользователи.
FitText
Плагин FixText привязывает размер шрифта к размерам содержащего его элемента. Это может быть очень полезно при создании адаптивного дизайна.
UI
jQuery Knob
Этот плагин позволяет создавать круговые кнобы.
Noty — JQuery плагин уведомлений
Noty — JQuery плагин, который позволяет легко создавать уведомления (alert, success, error, warning, information) или просто заменять стандартные алерты.
PageSlide
Этот плагин позволяет создавать скрытые вставные боковые панели, которые могут содержать любую нужную информацию.
jQuery Collapse
Легкое модульное решение для простой организации раскрывающихся панелей.
Avgrund
Позволяет создавать простой эффект анимированной страницы.
jQuery One Page Navigation
Плавная прокрутка к нужному разделу на странице.
jqPagination
Отличный небольшой плагин для разбиения на страницы, позволяет пользователю ввести номер нужной страницы.
jQuery Joyride Feature Tour Plugin
Этот плагин от ZURB, который позволяет управлять процессом взаимодействия посетителей с туром по вашему сайту
Всплывающие подсказки
jQuery PowerTip
Достаточно надежный и мощный JQuery плагин всплывающих подсказок.
tipsy
Другой отличный плагин всплывающих подсказок. Дает нам возможность создавать подсказки в стиле Facebook.
Слайдеры
jQuery Slider Shock
Адаптивный JQuery / WordPress слайдер с множеством настроек, стилей и возможностей.
Backstretch
Backstretch -слайдер, который позволяет поддерживать фоновые изображения для любой страницы или элемента.
jQuery Anystretch
Anystretch является плагином JQuery , который позволяет добавлять динамические фоновые изображения на любую страницу или блочный элемент. Изображение будет растягиваться, чтобы помещаться на странице и автоматически изменять размеры при изменении размера окна.
jQuery Lightbox
FlexSlider 2
FlexSlider является адаптивным слайдером.
ColorBox
Еще один простой плагин лайтбокс. Поддержка фото, группировка, слайд-шоу, AJAX, inline, и iframed контент.
WOW Slider
Буквально одним из лучших, самый мощный и полнофункциональный слайдеров. Адаптивный, имеет множество различных переходов.
Другие
Timeago
Быстрый, легкий плагин, который следит за временными отметками и автоматически обновляет их,
JQuery проверка
jQuery Validation Plugin умеет проверять форму на корректность заполенных данных.
jQuery File Upload Demo
Довольно надежная загрузка файлов.
jQuery Instagram
Плагин позволит отображать результаты с фотографиями с Instagram по заданному тегу или географическим координатам.
jQuery Shadow Plugin
Поможет легко добавить все виды различных теней к HTML-элементам.
MotionCAPTCHA
MotionCAPTCHA представляет собой jQuery-плагин, который предлагает вам различные типы картинок-кэпчей, включая даже систему, когда человек должен нарисовать увиденную фигуру в специальном поле.
jQuery Transit
CSS3 преобразования и переходы для JQuery. Поворот, перспектива, наклон, масштабирование и многое другое.
Автор: Joshua Johnson
Перевод — Дежурка
Смотрите также:
50 полезных плагинов JQuery 2012 года
10 бесплатных jQuery-плагинов / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
С момента появления jQuery прошло почти 10 лет и на сегодняшний день это самая популярная JavaScript-библиотека. Десять лет назад доступ в интернет был возможен через ограниченное число браузеров, спроектированных таким образом, чтобы свести к минимуму возможность манипулирования HTML DOM (Document Object Model). JQuery оказался палочкой-выручалочкой для многих разработчиков, стремившихся к одинаковому отображению содержимого сайтов во всех существующих браузерах. Развивавшие jQuery энтузиасты стремились объединить возможности браузеров и таким образом создать общий для всех интерфейс, который будет работать независимо от типа и версии браузера. Основная заслуга разработчиков состоит в том, что они создали новые интерфейсы API, которые были лучше «родных» браузерных и реализовали функции, которые не поддерживались программным интерфейсом браузера. Однако некоторые разработчики не склоны переоценивать роль jQuery в решении проблем кроссбраузерности и настаивают на том, что библиотека стала столь популярной благодаря реализации querySelectors. Как обычно, истина где-то посередине.
Основная заслуга разработчиков состоит в том, что они создали новые интерфейсы API, которые были лучше «родных» браузерных и реализовали функции, которые не поддерживались программным интерфейсом браузера. Однако некоторые разработчики не склоны переоценивать роль jQuery в решении проблем кроссбраузерности и настаивают на том, что библиотека стала столь популярной благодаря реализации querySelectors. Как обычно, истина где-то посередине.
На сегодняшний день браузерная экосистема является не такой сложной, как это было 10 лет назад. Несмотря на то, что некоторые браузеры не могут реализовать все, что предлагает HTML5 API, все же у разработчиков в наше время гораздо меньше проблем с кроссбраузерностью и реализацией различных функций. Если сегодня что-то отлично работает в Chrome, то, вероятно, это также будет работать в Firefox или Edge. Основные элементы JavaScript наряду с querySelectors хорошо задокументированы и поддерживаются всеми производителями браузеров. Поэтому на первый взгляд может показаться, что те проблемы, которые решает jQuery, более таковыми не являются. Чистый JavaScript всегда будет быстрее, чем решение с использованием библиотеки, так что возникает вопрос: а нужно ли сегодня использовать технологию, которая в какой-то мере уже устарела? Цикл CPU является товаром, а время нет. Будет ли экономия 30 кБ оправданной, если придется писать код, тестировать его, если уже есть готовое решение?
Чистый JavaScript всегда будет быстрее, чем решение с использованием библиотеки, так что возникает вопрос: а нужно ли сегодня использовать технологию, которая в какой-то мере уже устарела? Цикл CPU является товаром, а время нет. Будет ли экономия 30 кБ оправданной, если придется писать код, тестировать его, если уже есть готовое решение?
Все это вопрос выбора. Кто-то стремится к совершенному коду, кто-то использует фрагменты кода, созданные другими разработчиками. Библиотека jQuery насчитывает тысячи отлично работающих и хорошо задокументированных плагинов, которые повышают производительность и позволяют реализовывать самые смелые идеи. Многие из этих плагинов к тому же совершенно бесплатны. Предлагаем вашему вниманию 10 лучших jQuery-плагинов, которые активно поддерживаются и регулярно обновляются их создателями.
FREEWALL
Firewall это очень интересный кроссбраузерный jQuery-плагин, предназначенный для работы с макетами на основе модульной сетки. Он позволяет создавать впечатляющие анимационные эффекты с использованием возможностей SCC3 и хорошо работает с call back events. Если нужно создавать гибкие макеты с множеством изображений типа Pinterest, то Firewall является наилучшим решением для создания динамических сеток. Freewall работает практически во всех современных браузерах и даже в древнем IE8, что делает этот плагин действительно универсальным инструментом.
Он позволяет создавать впечатляющие анимационные эффекты с использованием возможностей SCC3 и хорошо работает с call back events. Если нужно создавать гибкие макеты с множеством изображений типа Pinterest, то Firewall является наилучшим решением для создания динамических сеток. Freewall работает практически во всех современных браузерах и даже в древнем IE8, что делает этот плагин действительно универсальным инструментом.
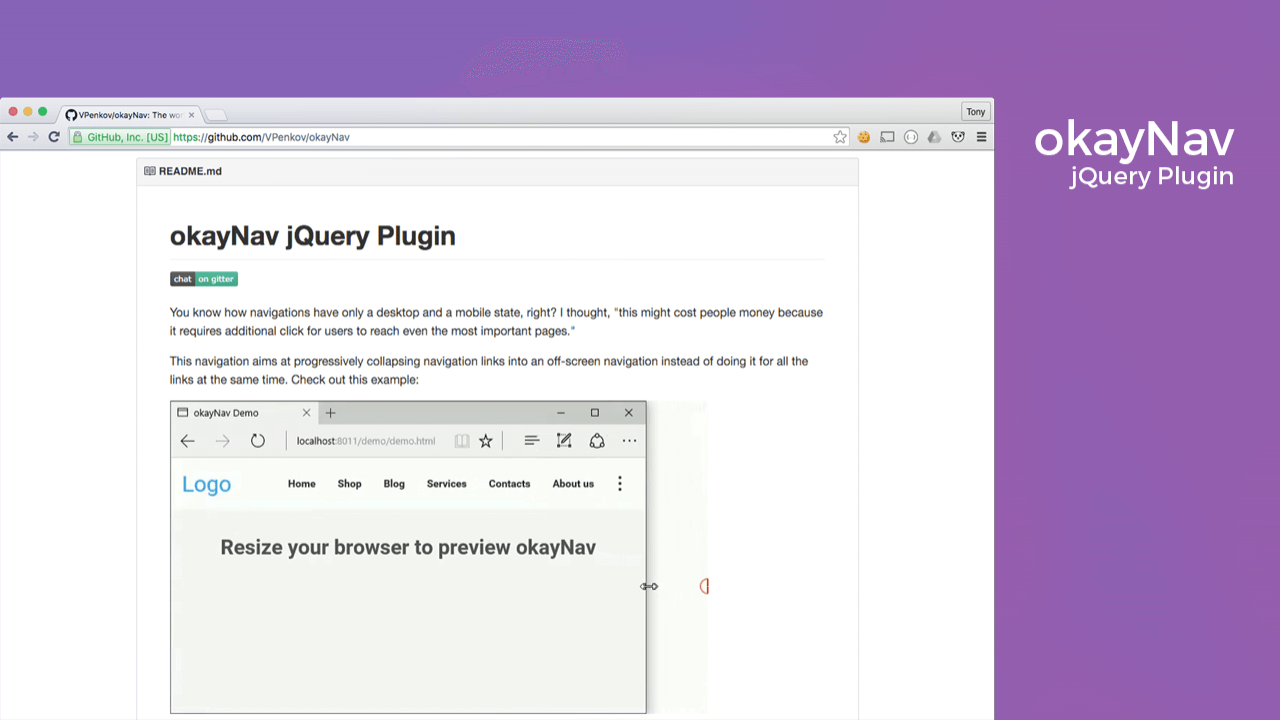
MULTISCROLL.JS
Плагин multiscroll.js позволяет добавить на сайт разнонаправленную прокрутку основных элементов дизайна. Это облегчает создание мультипрокрутки для сайтов с двумя колонками или панелями. Основное назначение плагина заключается в привлечении внимания пользователя к главному контенту без ущерба для UX. Плагин отлично работает как на современных, так и на устаревших браузерах и, конечно, в мобильной среде.
ROWGRID.JS
RowGrid.js – это простенький плагин, которые позволяет расположить изображения на сайте ровными рядами, точно так же, как это сделано в поиске по изображениям Google. Это модно, красиво и не слишком навязчиво. RowGrid.js расставляет изображения в рядах, ориентируясь на размер родительского элемента: он подбирает картинки таким образом, чтобы они гармонично смотрелись в пределах установленных границ, при этом некоторые элементы подвергаются масштабированию. Однако при работе с этим плагином нужно помнить, что все изображения должны быть одинаковыми по высоте, иначе плагин не будет работать и красивой произвольной сетки не получится.
Это модно, красиво и не слишком навязчиво. RowGrid.js расставляет изображения в рядах, ориентируясь на размер родительского элемента: он подбирает картинки таким образом, чтобы они гармонично смотрелись в пределах установленных границ, при этом некоторые элементы подвергаются масштабированию. Однако при работе с этим плагином нужно помнить, что все изображения должны быть одинаковыми по высоте, иначе плагин не будет работать и красивой произвольной сетки не получится.
SLIDEBARS
JQuery-плагин Slidebars, как понятно из названия, помогает добавить на сайт выезжающие элементы, такие как боковые панели или скрытые меню. Вторая версия плагина была полностью переписана с учетом всех прежних недоработок и позволяет использовать неограниченное число элементов, расположенных вне основного экрана.
PAGEPILING.JS
Плагин pagePilings.js позволяет реализовать очень интересные эффекты прокрутки, которые особенно впечатляюще смотрятся на одностраничниках. Пользователь просматривает контент, которые перемещается вверх и вниз, а скрипт срезает верхние слои содержимого, тем самым реализуя слайдер. Использование плагина поможет создать незабываемый опыт пользователя. Направление и скорость прокрутки можно легко настроить – в этом плане плагин обладает очень большими возможностями. PagePilings.js полностью отзывчивый, он отлично работает на любом экране и хорошо отображается в большинстве современных браузеров.
Пользователь просматривает контент, которые перемещается вверх и вниз, а скрипт срезает верхние слои содержимого, тем самым реализуя слайдер. Использование плагина поможет создать незабываемый опыт пользователя. Направление и скорость прокрутки можно легко настроить – в этом плане плагин обладает очень большими возможностями. PagePilings.js полностью отзывчивый, он отлично работает на любом экране и хорошо отображается в большинстве современных браузеров.
ANIMISITION
Основное назначение jQuery-плагина — создание плавных переходов между страницами, что позволяет улучшить опыт пользователя. Этот небольшой плагин позволяет создавать плавные и красивые CSS-анимации, которые сопровождают смену страниц. Плагин имеет свыше 60 различных эффектов, включая такие распространенные, как затухание, проявление, поворот плоскости кадра, флип, зум и многое другое.
ZOOMOVIE
Такой эффект, как увеличение масштаба изображения при наведении курсора мыши, некоторых раздражает, но иногда он бывает очень нужен. Так что если в проекте нужно использовать подобную анимацию, то стоит обратить внимание на jQuery-плагин ZooMovie. Плагин не только масштабирует картинку, но и позволяет рассматривать детали изображения, передвигая курсор. Все работает очень просто и предсказуемо.
Так что если в проекте нужно использовать подобную анимацию, то стоит обратить внимание на jQuery-плагин ZooMovie. Плагин не только масштабирует картинку, но и позволяет рассматривать детали изображения, передвигая курсор. Все работает очень просто и предсказуемо.
RIPPLERIA
Rippleria является созданным на основе концепции Material Design плагином, который создает эффект волны при клики мышки по элементу. Эффект может применяться к различным объектам, например, к кнопкам, иконкам или изображениям. Плагин легко настраивается и хорошо работает во всех современных браузерах.
FLICKITY
Плагин Flickity отличается очень подробной документацией. Весь функционал понятно описан и логически структурирован. Это один из самых «отшлифованных» jQuery-плагинов для реализации эффекта карусели. При помощи Flickity создание отзывчивых слайдеров превращается в легкую работу, так как в плагине есть все инструменты для реализации любой идеи. Плагин условно бесплатный, для использования в коммерческих проектах придется приобрести платную версию.
Плагин условно бесплатный, для использования в коммерческих проектах придется приобрести платную версию.
UNSLYDER
Если нужно быстро и без особых затей установить слайдер на свой сайт, то можно использовать jQuery-плагин Unslyder. Плагин небольшой, но достаточно гибкий, позволяющий разработчику менять сценарии с помощью разных параметров и опций, методов и событий обратного вызова.
Источник
Бесплатные jQuery плагины для создания одностраничных сайтов
Обычно одностраничный сайт ориентирован на представление очень четких целей или задач. Эти шаблоны работают лучше всего для компаний, фрилансеров и интернет-проектов, которым нужен онлайн ресурс для обмена информацией. Раздвижные параллакс меню также распространены, поскольку они обеспечивают естественный интерфейс перехода между областями контента.
Вы можете построить простой шаблон одностраничного сайта с нуля, имея общие знания о методах веб-интерфейса. Но есть и много замечательных jQuery плагинов, которые могут помочь с fixed nav меню, анимацией, параллакс содержанием, и другими смежными функциями. В этой статье, вы узнаете о многих этих плагинах, которые помогают разработчикам создавать быстрые и эффективные одностраничные веб-проекты. Все эти плагины являются бесплатными и open source для использования на любых типах работ. Мы уверены что эта страница заслуживает место в ваших закладках!
Но есть и много замечательных jQuery плагинов, которые могут помочь с fixed nav меню, анимацией, параллакс содержанием, и другими смежными функциями. В этой статье, вы узнаете о многих этих плагинах, которые помогают разработчикам создавать быстрые и эффективные одностраничные веб-проекты. Все эти плагины являются бесплатными и open source для использования на любых типах работ. Мы уверены что эта страница заслуживает место в ваших закладках!
Cool Kitten
Это open source параллакс-решение у которого есть почти все, что нужно для полноценного параллакс сайта. Плагин позволяет адаптивные шаблоны на смартфонах и планшетах, а также полноэкранные настольные мониторы. Он описывается более как фреймворк, содержащий HTML / CSS ресурсы, такие как Normalize.css.
Cool Kitten станет отличным выбором для тех, кто только начинает параллакс дизайн и не хочет писать много пользовательского кода. Этот плагин можно скачать прямо с Github, который включает в себя демо реального образца. Вы можете поиграть с этим образцом и легко настроить свой, собственный параллакс-эффект дизайн сайта.
Вы можете поиграть с этим образцом и легко настроить свой, собственный параллакс-эффект дизайн сайта.
SMINT
Smint является одним из самых простых jQuery плагинов, который также поддерживает естественный скользящий эффект. Параллакс скроллинг является дополнительным преимуществом и поддержание навигационных меню закрепленных сверху, является благоприятным для дизайна интерфейса. У Smint плагина фантастическая документация и она предоставляет больше пользовательских настроек для разработчиков.
Ascensor.js
Этот плагин несколько отличается от других решений. Он построен для раздвижных параллакс эффектов между div элементами fixed на той же странице. Ascensor может делать прокрутку вертикально и горизонтально с помощью небольшой навигационной системы в углу страницы. Это, конечно же, более уникальный вариант, чем другие плагины, и если этот стиль подходит вашему сайту, то это прекрасный выбор.
Curtain.js
Хотя Curtain. js больше не является поддерживаемым плагином, он все еще служит хорошей отправной точкой для создания одностраничных шаблонов. Каждая панель разделена по горизонтали и представится под текущей панелью, когда пользователь прокрутит страницу. Похоже на то, как занавес поднимается, чтобы показать следующую панель, хотя это контент все еще находится в том же HTML файле.
js больше не является поддерживаемым плагином, он все еще служит хорошей отправной точкой для создания одностраничных шаблонов. Каждая панель разделена по горизонтали и представится под текущей панелью, когда пользователь прокрутит страницу. Похоже на то, как занавес поднимается, чтобы показать следующую панель, хотя это контент все еще находится в том же HTML файле.
Skrollr
Вот еще один одностраничный в параллакс стиле плагин, который обеспечивает очень простой фундамент. Вы сможете анимировать абсолютно новые элементы на страницу с помощью CSS3 transitions или jQuery функции замедления (easing). Демо плагина очень впечатляет, как только вы прокрутите все панели. Чтобы получить именно то меню, которое вы хотите, у вас должно уйти немало времени на разработку. Skrollr прекрасен, потому что может поместиться в любой веб-проект и он обеспечивает легкую для чтения документацию на странице Github.
Single Page Nav
Мы очень рекомендуем этот плагин в качестве основы для построения любого одностраничного сайта. Single Page Nav позволяет создавать фиксированную панель навигации, которая также подчеркивает активные пункты меню. Вся документация кода довольна проста, и построена она поверх jQuery “easing” функции.
Single Page Nav позволяет создавать фиксированную панель навигации, которая также подчеркивает активные пункты меню. Вся документация кода довольна проста, и построена она поверх jQuery “easing” функции.
Single Page Nav, вероятно, один из лучших плагинов для тех, кто только начинает. Веб-разработчики, которые не создавали много одностраничных шаблонов, могут использовать этот плагин, как введение в стиль дизайна.
jQuery One Page Nav
Этот плагин очень похож на Single Page Nav, хотя он был выпущен раньше. Скрипт здесь гораздо более «голый» в сравнении, что отлично подходит для разработчиков, которые хотят начать работу с чего-то чистого. jQuery One Page Nav поддерживает фиксированную навигацию с подсветкой класса для выбранного пункта меню. Вы можете посмотреть, как он работает на этой демо странице и скачать локальную копию из Github. Если у вас возникли проблемы с Single Page Nav, тогда дайте шанс этому плагину!
jQuery.SnapScroll
Хотя этот плагин и не предоставляет полную функциональность параллакса, он будет полезным, если у Вас есть дизайна сосредоточенный на вертикальном контенте. SnapScroll будет автоматически привязывать страницу к различным разделам содержания, когда пользователь перелистывает сайт. Демо будет отличным способом понять, как это работает. Вам нужно будет разработать полный раздел содержания и стилизовать его с CSS, чтобы соответствовать высоте экрана. SnapScroll может стать наиболее полезным в мобильных приложениях, где содержимое может быть напичкано функциями автоматической блокировки.
SnapScroll будет автоматически привязывать страницу к различным разделам содержания, когда пользователь перелистывает сайт. Демо будет отличным способом понять, как это работает. Вам нужно будет разработать полный раздел содержания и стилизовать его с CSS, чтобы соответствовать высоте экрана. SnapScroll может стать наиболее полезным в мобильных приложениях, где содержимое может быть напичкано функциями автоматической блокировки.
jQuery Waypoints
Waypoints плагин получил свою известность потому, что он может быть включен как ресурс, наряду с другими плагинами. Waypoints может позволить разработчикам запускать функции тогда, когда пользователь прокручивает в разделы страницы. Это может быть вертикальный или горизонтальный скроллинг с функцией параллакса. Waypoints фантастический для использования в шаблонах одностраничного сайта, из-за множества дополнительных функций.
jQuery Parallax
Для тех, кому нужно что-то немного “другое”, jQuery Parallax используется для создания вертикальных раздвижных панелей с различным контентом. Этот эффект параллакса действительно полезен при отображении определенных типов данных и изображений. Демонстрационная страница использует различные текстуры фона, чтобы различить контент разделов.
Этот эффект параллакса действительно полезен при отображении определенных типов данных и изображений. Демонстрационная страница использует различные текстуры фона, чтобы различить контент разделов.
Single.js
Single.js очень похож на jQuery Parallax? но у него есть различные варианты. Вы можете построить вперед / назад ссылки, которые автоматически перемещаются между панелями контента. Кроме того, плагин поддерживает автоматическое изменение размеров изображений для адаптивных шаблонов и ретина дисплеи. Single.js является еще одним отличным выбором для построения вертикального шаблона веб-сайта с секцией прокрутки содержимого.
14-03-2016
Adi.js — jQuery плагин для обнаружения Adblock | XoZblog
Здравствуйте, уважаемые читатели XoZbloga! Расширение для браузера Adblock и ему подобные прочно вошли в нашу жизнь. Многие просто не представляют как раньше могли без них обходиться и число таких пользователей постоянно растет. Однако для владельцев сайтов, которые зарабатывают на размещении рекламы на своих ресурсах, это серьезный удар по кошельку. В связи с этим выросло число сайтов с определителями расширения Adblock. С одним из которых мы и познакомимся в этой статье. Плагин называется Adi.js, и работает он с использованием jQuery. Страница автора на GitHub.
Однако для владельцев сайтов, которые зарабатывают на размещении рекламы на своих ресурсах, это серьезный удар по кошельку. В связи с этим выросло число сайтов с определителями расширения Adblock. С одним из которых мы и познакомимся в этой статье. Плагин называется Adi.js, и работает он с использованием jQuery. Страница автора на GitHub.
Просмотр демо страницы и скачивание исходников не доступно
Уважаемый читатель, XoZblog существует и развивается за счёт доходов от ненавязчивой рекламы. Если не затруднит, добавьте этот сайт в исключение AdBlock. Спасибо за понимание!
Установка
Итак, для того чтобы все заработало нужно:
- Подключить библиотеку jQuery
- Подключить файл advertisement.js и убедиться, что внутри файла есть jQuery.adblock = False;
- Подключить файл плагина jquery.adi.js
- Подключить стили для всплывающего окна jquery.adi.css
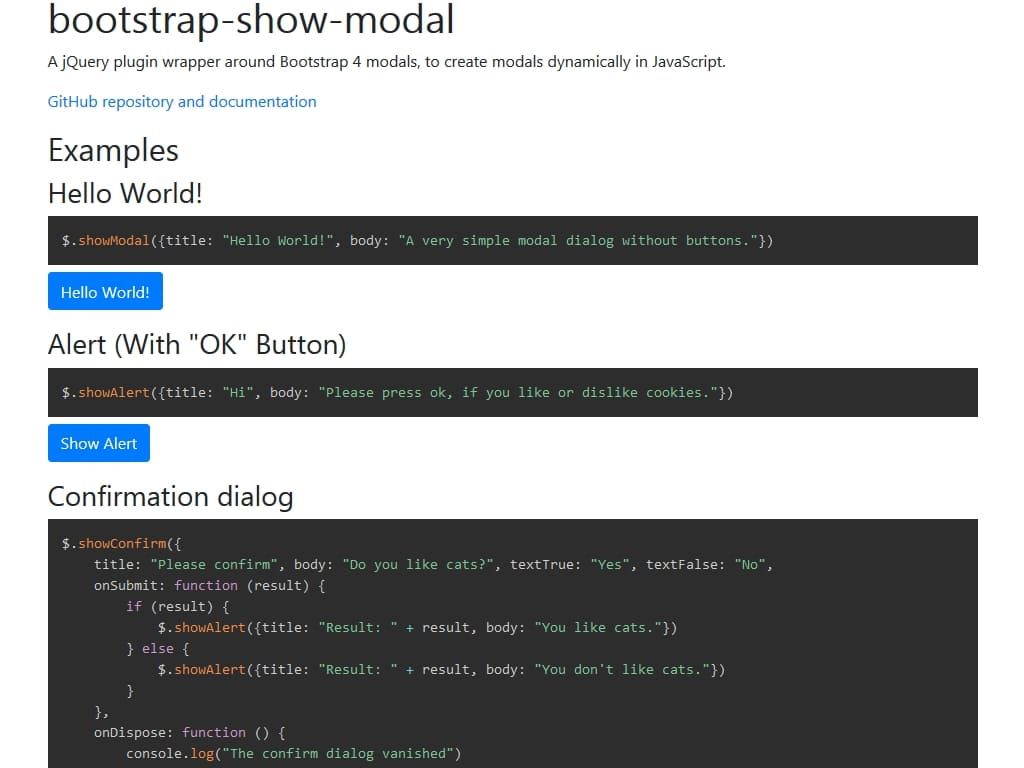
И собственно выполнить вызов:
1 | $. |
Параметры и методы
У плагина присутствуют параметры для настройки всплывающего модального окна и методы для обработки полученного результата. Параметра всего три:
- title — тип string/html — заголовок модального окна;
- content — тип string/html — текст в модальном окне;
- theme — тип string — используемая тема оформления, возможны варианты: light, dark (по-умолчанию: light).
Далее приведена таблица с методами данного плагина:
| Метод | Описание |
| active() | функция обратного вызова, срабатывает когда Adblock активен; |
| inactive() | функция обратного вызова, срабатывает когда Adblock не активен; |
| onOpen() | функция обратного вызова, срабатывает когда модальное окно добавлено на страницу и свойство display в значении block; |
| onClose() | функция обратного вызова, срабатывает когда свойство модального окна display установлено none. |
Использование
Оценить как работает плагин вы можете на демонстрационной странице, ссылка сверху. Вы также можете скачать исходники, чтобы уже более детально рассмотреть использование.
На демо странице находится подготовленный блок div в который в зависимости от результата включения/отключения Adblock помещается соответствующий контент.
1 | <div></div> |
В общем виде вызов плагина был выполнен следующим образом:
1 | $.adi({ |
На этом все. Если вы знаете иные способы определения того использует пользователь Adblock или нет, поделитесь в комментариях.
Источник статьи/урока: https://xozblog.ru
Правила перепечатки
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на еженедельную почтовую рассылку или на новостную ленту RSS. Спасибо!
22 великолепных плагина jQuery | Creative Bloq
Для библиотеки jQuery были написаны десятки тысяч подключаемых модулей jQuery. Библиотека jQuery, созданная в 2006 году Джоном Ресигом, является одной из самых популярных библиотек JavaScript. Это фантастический ресурс для быстрого проектирования и разработки пользовательских взаимодействий. Будь то галерея изображений или форма, CSS-анимация с раскрытием содержимого или эффект взрыва, библиотека предоставляет основные строительные блоки, позволяющие быстро создавать прототипы и предоставлять уникальный пользовательский интерфейс с минимальными затратами кода и усилий.
Однако означает ли это, что вы должны делать это только потому, что вы можете создать собственное решение любой проблемы? Конечно, нет! Нет абсолютно никакой необходимости изобретать велосипед каждый раз, когда вы хотите создать что-то общее; используйте плагины для мгновенного добавления поведения. Это сэкономит вам еще больше времени и усилий. Ниже представлен список полезных плагинов jQuery. Большинство из них тоже бесплатны.
Чтобы получить больше полезных ресурсов по веб-дизайну, изучите наш список лучших инструментов веб-дизайна, лучшие API-интерфейсы JavaScript и наш выбор лучших фреймворков JavaScript для рассмотрения.
01. CZM Social Chat Support
Легко добавляйте плагины чата на свой сайт (Изображение предоставлено CzMMedia) Этот плагин jquery для поддержки социального чата позволяет вам добавить поддержку неограниченного количества учетных записей социальных сетей, включая Whatsapp, Messenger, Skype, Twitter, Telegram и Instagram. Его легко настроить, и вы можете настроить кнопки по своему усмотрению. В отличие от большинства плагинов в этом списке, он платный, и его загрузка будет стоить вам 9 долларов.
02. RTO + P Video Player
Создайте свой собственный видеопроигрыватель, а не полагайтесь на встраиваемые файлы YouTube (Изображение предоставлено: RTO + P)Конечно, встроить видео с YouTube или где-либо еще легко, но если вы хотите немного больше контроля над вашим видео, чем RTO + P Video Player просто необходим.Это позволяет легко создавать и настраивать собственный видеоплеер, который получает видео либо с вашего собственного сервера, либо из CDN, либо из общедоступного потока Vimeo. Используйте тег видео HTML5, чтобы упростить жизнь, или для повышения производительности используйте параметр отложенной загрузки.
03. Slick
Какую бы карусель вы ни выбрали, сделайте ее с помощью Slick (Изображение предоставлено Кеном Уилером) Это последняя карусель, которая вам когда-либо понадобится? Конечно, могло быть; Slick — это плагин jQuery, который дает вам полностью отзывчивые карусели практически любого типа, которые вы можете пожелать, со всеми видами опций для игры, включая ленивую загрузку, автовоспроизведение, обратные вызовы и многое другое.
04. Muuri
Гибкие макеты Muuri — отзывчивые, сортируемые, фильтруемые и перетаскиваемые.Для получения максимальной гибкости макетов стоит взглянуть на Muuri Никласа Рямё. Его система макета позволяет вам размещать элементы сетки разных размеров в контейнере практически любым мыслимым образом, и она адаптивна, сортируется, фильтруется и перетаскивается. По умолчанию он упорядочивает все по принципу «сначала подходит», но вы можете добавить свой собственный алгоритм макета для другого стиля макета.
05. Timeline.js
Timeline делает именно то, что написано на банке, и создает ползунок временной шкалы.Этот плагин jQuery предлагает поворот в компоненте карусели: Timeline.js предоставляет вам все необходимое для создания карусели шкала времени (т. е. ползунок, который движется по хронологическим точкам). Он включает множество опций визуальной и функциональной настройки.
06. Наклонная прокрутка страниц
Наклоненная прокрутка страниц добавляет аккуратный трехмерный эффект на ваши страницы Этот плагин от Пита Р. — отличный способ привлечь внимание людей и добавить глубины вашему сайту. Если он установлен, элементы будут наклоняться при прокрутке страницы вверх и снова наклоняться при прокрутке вверху страницы. Это красивый эффект, который легко реализовать.
— отличный способ привлечь внимание людей и добавить глубины вашему сайту. Если он установлен, элементы будут наклоняться при прокрутке страницы вверх и снова наклоняться при прокрутке вверху страницы. Это красивый эффект, который легко реализовать.
07. Focuspoint
Попрощайтесь с плохо обрезанными адаптивными изображениямиСамое замечательное в адаптивном веб-дизайне — это возможность создать единую страницу, которая будет хорошо выглядеть на любом устройстве.Однако, если ваш сайт автоматически обрезает изображения, чтобы они соответствовали определенным окнам просмотра, он часто может потерять фокус. С помощью Focuspoint вы можете убедиться, что ваше изображение отлично смотрится в любом контейнере, указав фокус для каждого изображения, а плагин обрежет ненужные части перед важными.
08. SVGMagic
SVGMagic создает PNG для замены SVG там, где они не поддерживаются Использование изображений SVG — хорошая идея, потому что они будут выглядеть четкими при любом размере, и этот плагин поможет вам сделать это, не беспокоясь о браузерах которые их не поддерживают. Он ищет изображения SVG и заменяет их версиями PNG, если SVG не поддерживается.
Он ищет изображения SVG и заменяет их версиями PNG, если SVG не поддерживается.
09. Обнаружение лиц
Этот плагин обеспечивает простой способ использования мощной технологии. Обнаружение и получение координат человеческих лиц на изображениях, видео и холстах с помощью этого плагина, который был написан Джеем Сальватом и использует лицо Лю Лю алгоритм обнаружения.
10. Круглый ползунок
Ползунок может быть тематически оформлен в соответствии с вашими целями.Этот круглый ползунок позволяет пользователю выбрать диапазон значений, наведя курсор мыши на круг.Полный ползунок является настройкой по умолчанию, но вы также можете использовать его для получения форм четверти круга, полукруга и круговой диаграммы. Существуют стили CSS, которые вы можете адаптировать к теме различными способами, например, чтобы они выглядели как спидометр. Никакие изображения не задействованы; все это сделано с помощью CSS и JavaScript.
Легкое создание эффекта параллакса jInvertscroll позволяет легко реализовать горизонтальную прокрутку с эффектом параллакса. Прокрутите колесико прокрутки на их демонстрационном сайте, чтобы скользить боком, в то время как два слоя ландшафта движутся с разной скоростью, создавая иллюзию глубины.
Прокрутите колесико прокрутки на их демонстрационном сайте, чтобы скользить боком, в то время как два слоя ландшафта движутся с разной скоростью, создавая иллюзию глубины.
12. Slinky
Дизайн меню, который не выйдет из моды?Slinky — это элегантный, вневременной дизайн меню, который полезен для любого сценария, в котором у вас есть много подменю. Выберите элемент, и подменю будет перемещаться анимация. Здесь есть демо.
13. TwentyTwenty
Плагин ZURB помогает сравнивать изображенияВместо того, чтобы размещать два изображения рядом, чтобы показать различия между ними, вы можете использовать этот плагин, который помещает одно поверх другого.Пользователи перетаскивают ползунок так, чтобы сквозь него просвечивало нижнее изображение, что позволяет им увидеть, что изменилось в ситуации до и после.
14. Иерархическое отображение материального дизайна
Анимация может помочь направить внимание пользователей Эффекты анимации иерархического отображения могут использоваться для направления внимания пользователей и их перехода от одной точки к другой в процессе. Эту анимацию можно настроить в соответствии с вашим дизайном, и она содержит отличную документацию, которая поможет вам начать работу.
Эту анимацию можно настроить в соответствии с вашим дизайном, и она содержит отличную документацию, которая поможет вам начать работу.
15.Tabslet
Минималистичный дизайн вкладокКак следует из названия, Tabslet — это легкий плагин для создания вкладок. Он поддерживает следующие / предыдущие элементы управления, ротацию, настраиваемые события, глубокие ссылки и множество других полезных функций. Взгляните на демонстрацию, чтобы узнать, подходит ли она вашим потребностям.
16. nanogallery2
Полнофункциональная, быстрая галерея изображенийnanogallery2 предназначена для упрощения ваших галерей изображений и предлагает многоуровневую навигацию в альбомах, лайтбокс, комбинируемые эффекты наведения на эскизы, слайд-шоу, полноэкранный режим, разбиение на страницы и изображения ленивая загрузка.Он сенсорный, отзывчивый, быстрый и поддерживает облачное хранилище.
Версия 2 предлагает улучшенный пользовательский интерфейс и новые функции, такие как фильтр по ключевым словам, корзина для покупок, совместное использование в социальных сетях, расширенные эффекты наведения, переходы между отображением эскизов, информационная страница с местоположением на Картах Google и многое другое.
Tooltipster — это современный подход к классической всплывающей подсказке, позволяющий представлять всплывающие подсказки с полной поддержкой HTML в семантической разметке с использованием CSS для управления отображением.Существует широкий спектр вариантов конфигурации, что позволяет настраивать его для любого сценария.
Легкий и производительный лайтбоксЭто плагин для лайтбокса для jQuery, который стремится быть максимально легким и совместимым. Разработчик сосредоточился на производительности и удобстве использования, поэтому он не обладает всеми функциями альтернативных плагинов для лайтбоксов, но он супербыстрый и отлично работает на огромном количестве устройств, включая устройства с высоким разрешением (Retina), такие как MacBook Pro.
19. jQuery Knob
Сенсорные диски, которые также работают на настольном компьютере jQuery Knob принимает элементы ввода и преобразует их в удобные для касания циферблаты, которые также работают на рабочем столе. Это отличный пример того, как вы можете адаптировать свой контент в соответствии с новыми парадигмами, и стоит попробовать как минимум технический подход.
Это отличный пример того, как вы можете адаптировать свой контент в соответствии с новыми парадигмами, и стоит попробовать как минимум технический подход.
20. Typeahead.js
Удобный инструмент автозаполнения, созданный командой разработчиков Twitter.Продукт команды разработчиков Twitter, Type Ahead — это простой в реализации инструмент, который извлекает данные из локального или внешнего источника данных от имени пользователя. вводит текст в поле ввода, предлагая автозаполнение по мере их поступления.
21. Lettering.js
Получите точный контроль над вашим типомLettering.js обеспечивает детальный контроль над отдельными символами вашего типа, позволяя вам применять кернинг, раскрашивать отдельные буквы и применять обработчики событий. Он также хорошо работает с FitText (ниже), предоставляя вам контроль над типографикой в стиле рабочего стола, оставаясь при этом отзывчивым.
22. FitText
Автоматическое масштабирование текста для адаптивных заголовков Этот удобный плагин позволяет заполнить ширину вашего контейнера вашим шрифтом, но автоматически масштабирует размер текста вверх или вниз в соответствии с требованиями. Плагин, предназначенный для создания отзывчивых заголовков, также интегрируется с Lettering.js, что позволяет настраивать отдельные стили для каждого символа.
Плагин, предназначенный для создания отзывчивых заголовков, также интегрируется с Lettering.js, что позволяет настраивать отдельные стили для каждого символа.
Статьи по теме:
Категории подключаемых модулейjQuery | Скрипт jQuery
Бесплатное jQuery Accordion Menu, Accordion Slider и другие плагины в стиле Accordion.
Бесплатные jQuery Scrolling, Parallax Scrolling, Text Animation, CSS3-based Animation и другие плагины для анимации.
Бесплатная круговая диаграмма jQuery, гистограмма, кольцевая диаграмма, линейная диаграмма и другие инструменты и плагины для визуализации данных.
Бесплатные плагины jQuery CSS3 и HTML5.
Бесплатная проверка формы jQuery, маска ввода, выбор, флажок, переключатель, Textarea и другие плагины для улучшения элементов формы.
Бесплатные плагины для jQuery #Gallery Lightbox, #Photo Gallery, #Polaroid Gallery и #Gallery Slider.
Бесплатный макет сетки jQuery, макет в стиле Pinterest, прокрутка одной страницы, вкладки, плагины для просмотра в виде дерева.
Бесплатные плагины jQuery Modal, Popup, Gallery Lightbox и Image & Content Lightbox.
Бесплатный счетчик загрузки jQuery, отложенная загрузка, загрузка оверлея, панель Progrss, предварительная загрузка изображений и другой плагин для загрузки контента.
Бесплатное меню jQuery Off-canvas, адаптивное меню, push-меню, раскрывающееся меню, мобильное меню, боковое меню, контекстное меню и другие плагины для меню навигации.
Бесплатные плагины jQuery для мобильных веб-страниц и приложений.
Другие подключаемые модули jQuery без категорий.
Бесплатные плагины jQuery Image Rotator, Text Rotator, Banner Rotator.
Бесплатные плагины jQuery Image Slider, Content Slider, Carousel и Range Slider.
Бесплатные jQuery для слайд-шоу изображений и контента, карусели изображений и контента, плагины для фоновых слайд-шоу.
Бесплатные jQuery #Social Share, #Social Button и другие плагины для социальных сетей.
Бесплатные jQuery Data Table, Data Grid, Table Sort и другие плагины для работы с таблицами.
Бесплатный текстовый эффект jQuery, анимация текста, текстовый редактор WYSIWYG, изменение размера текста, средство вращения текста и другие плагины, связанные с текстом.
Бесплатное средство выбора даты и времени jQuery, счетчик, таймер обратного отсчета, часы и календарь и другие плагины, связанные с датой и временем.
jQuery Simple and Stylish Tooltip Plugins.
Бесплатные плагины jQuery Image Zoom, Inner Zoom, Magnifying Glass Effect.
50 наиболее полезных плагинов jQuery для разработки веб-интерфейса
Доступно множество других фреймворков JavaScript, но jQuery, несомненно, является наиболее популярным (по данным BuiltWith, в настоящее время его используют более 78% из миллионов сайтов). Цель jQuery — упростить управление и написание многих функций JavaScript, для которых обычно требуется много строк кода, путем объединения их в методы, которые можно вызывать с помощью одной строки кода.Он легкий и расширяемый, поэтому есть бесплатные плагины jQuery для почти всех функций, о которых вы только можете подумать.
Чтобы помочь вам быстро найти именно то, что вы ищете, мы классифицировали все плагины jQuery по следующим категориям: плагины веб- и мобильных макетов, плагины меню и навигации, плагины для мультимедиа, слайдеры, плагины карусели и галереи, текстовые эффекты. Плагины, плагины форм и, наконец, множество подключаемых модулей служебных программ без категорий.
Панель инструментов веб-дизайнера
Неограниченное количество загрузок: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Плагины jQuery для веб- и мобильных макетов
pagePiling.js — это плагин jQuery для «наложения» разделов макета друг на друга и доступа к ним с помощью прокрутки.
fullPage.js — это простой плагин для создания полноэкранных прокручиваемых веб-сайтов.
JQuery Tilted Page Scroll позволяет создать красивый и уникальный трехмерный эффект наклонной прокрутки на вашем веб-сайте.
gridscrolling.js — это плагин для позиционирования разделов и сторон в сетке и позволяющий легко перемещаться с помощью клавиш курсора.
Flickerplate — это гибкий, сенсорный и легкий плагин, который позволяет «пролистывать» контент.
jInvertScroll — это легкий плагин, который позволяет перемещаться по горизонтали с эффектом параллакса при прокрутке вниз.
Animsition — это простой плагин для добавления переходов страниц с помощью CSS-анимации.
Brick Work — это легкий (15 КБ) и многофункциональный плагин для создания адаптивных динамических макетов.
ScrollMe — это легкий плагин, который позволяет добавлять простые эффекты прокрутки к веб-страницам.
jquery.smoothState.js — это плагин, который постепенно улучшает страницы, чтобы они больше походили на одностраничное приложение.
multiscroll.js — это простой плагин для создания веб-сайтов с множественной прокруткой и двумя вертикальными прокручиваемыми панелями.
jquery.matchHeight.js — более надежный плагин равной высоты для jQuery.
Плагины для навигации и меню jQuery
Slidebars — это легкий (2 КБ) плагин для создания push-меню в стиле приложения.
scotchPanels.js — это плагин для меню и панели вне холста jQuery.
Плагины jQuery для мультимедиа (изображения и видео)
Focuspoint — это плагин для динамической обрезки изображений, чтобы заполнить доступное пространство без вырезания объекта изображения.
Fluidbox — это репликация модуля лайтбокса Medium.com с некоторыми добавленными улучшениями.
GifPlayer — это небольшой плагин, который позволяет вам управлять воспроизведением и остановкой анимированных GIF-файлов.
rowGrid.js — это плагин для размещения изображений в сетке с поддержкой бесконечной прокрутки.
SVGMagic — это простой резервный плагин SVG, который находит изображения SVG на вашем сайте и создает версии PNG, если браузер их не поддерживает.
Vide — это плагин jQuery для простого добавления фонового видео к вашим веб-страницам.
Dense.js — это плагин для удобной работы с изображениями, готовыми к сетчатке.
Covervid — это простой плагин, который позволит вам заставить видео HTML5 вести себя как фоновое изображение.
jQuery-Cropbox — действительно полезный плагин для обрезки изображений на месте (масштабирование и панорамирование, в отличие от выбора и перетаскивания).
Face Detection — это мощный плагин jQuery / Zepto, который обнаруживает лица на изображениях, видео и холстах.
BttrLazyLoading — это плагин, который позволяет вашему веб-приложению загружать изображения только в области просмотра при прокрутке пользователем.
Плагины jQuery Slider, Carousel и Gallery
Simple jQuery Slider — это легкий слайдер jQuery, который делает именно то, что должен делать слайдер: «слайды слайдов».
FSVS — это простой полноэкранный вертикальный слайдер, использующий переходы CSS3 с резервным вариантом jQuery.
anoFlow — многофункциональный и отзывчивый плагин для лайтбоксов / галереи.
nanoGALLERY — это отзывчивый, сенсорный и простой в использовании плагин галереи изображений.
Обосновано.js — это плагин, который создает выровненную сетку изображений.
Shuffle Images — это плагин jQuery, который позволяет отображать и перемешивать несколько изображений в галерее, перемещая или встряхивая курсор.
Skippr — очень простой и легкий плагин для создания слайд-шоу для jQuery.
Плагины текстовых эффектов jQuery
jQuery.fontFlex.js — это легкий плагин для динамического изменения размеров шрифта.
t.js — это легкий плагин jQuery для текстовых эффектов, подобных печатной машинке.
CurvedText — это простой плагин jQuery, который позволяет выровнять текст по любой кривой.
Morphext — плагин карусели jQuery на основе Animate.css для текстовых фраз.
Splitchar — это плагин jQuery, который позволяет вам стилизовать и создавать первую, вторую или обе половины персонажа.
Плагины элементов формы jQuery
BootstrapValidator — это плагин jQuery для проверки форм Bootstrap.
Labelauty — красивый и легкий плагин jQuery, который придает красоту флажкам и переключателям.
Guardian — это гибкий и легко расширяемый универсальный плагин jQuery для проверки формы.
fontIconPicker — это легкий плагин, который позволяет включать простой инструмент выбора значков (с поиском и разбивкой на страницы) в любую форму.
HideSeek — это простой, но настраиваемый плагин jQuery для поиска в реальном времени.
ClockPicker — это средство выбора времени в стиле часов для jQuery или Bootstrap.
Плагины утилиты jQuery
jQuery Confirm Mailto — это плагин для подтверждения с пользователями перед открытием любой ссылки mailto: через их почтовый клиент по умолчанию.
jNottery — это плагин, который позволяет добавлять заметки на страницу.
Responsive Tabs — это плагин, который предлагает функциональность адаптивных вкладок.
jquery. adaptive-backgrounds.js — это отличный плагин, который извлекает доминирующий цвет из изображений на вашей веб-странице и применяет этот цвет к их родительским.
adaptive-backgrounds.js — это отличный плагин, который извлекает доминирующий цвет из изображений на вашей веб-странице и применяет этот цвет к их родительским.
… и наконец…
jQuery.planetarium — это плагин jQuery, который позволяет создавать интерактивные планеты и строить Вселенную!
table-dragger — легко добавляйте сортировку перетаскиванием к вашей таблице без jQuery.
Selector — Микро-библиотека JavaScript, используемая в качестве замены jQuery, весит почти 5 КБ.
jquery.wanker.js — это юмористический плагин jQuery, который выявляет публичное объявление, когда люди начинают чрезмерно изменять размер своего настольного браузера, пытаясь увидеть ваши отзывчивые точки останова. Как говорится: «Интернет предназначен для чтения, а не для сжатия».
Готово!
подключаемых модулей jQuery, руководств jQuery, статей jQuery, примеров jQuery, демонстраций jQuery
Luckysheet — электронная таблица Excel как онлайн с мощными функциями
21 февраля 2021 г. 8
Столы
8
СтолыLuckysheet — это электронная таблица, подобная Excel, мощная, простая в настройке и полностью открытая.
Подробнее »
Embla Carousel — Библиотека жидкой карусели с точностью прокрутки
embla-carousel — это простая библиотека каруселей с отличным плавным движением и потрясающей точностью смахивания. Это независимый от библиотек, свободный от зависимостей и 100% открытый исходный код.
Подробнее »
Отличный JavaScript — Коллекция потрясающих библиотек JavaScript
14 февраля 2021 г. 188
Список замечательных библиотек и ресурсов JavaScript для браузера.
- Менеджеры пакетов
- Управление компонентами
- Загрузчики
- Упаковщики
- Проверка типов
- Среды тестирования
Подробнее »
GraphQL.
 js — справочная реализация JavaScript для GraphQL
js — справочная реализация JavaScript для GraphQL22 января 2021 268
GraphQL.js — это эталонная реализация JavaScript для GraphQL, языка запросов для API, созданного Facebook.
GraphQL предоставляет полное и понятное описание данных в вашем API, дает клиентам возможность запрашивать именно то, что им нужно, и не более того, упрощает развитие API с течением времени и предоставляет мощные инструменты разработчика.
Подробнее »
xgplayer — видеоплеер и аудиоплеер HTML5
xgplayer — это библиотека веб-видео и аудиоплеера, созданная с использованием отдельных съемных компонентов пользовательского интерфейса.xgplayer отличается смелой функциональностью: он избавляется от загрузки видео, буферизации и поддержки формата для зависимости от видео.
Подробнее »
Уроки веб-разработки для начинающих от Microsoft
03 января 2021 327
12-недельная учебная программа из 24 уроков по основам JavaScript, CSS и HTML от Azure Cloud Advocates в Microsoft .
Каждый урок включает в себя:
- необязательный эскиз
- необязательный дополнительный видеоролик
- тест перед уроком
- письменный урок
- для уроков на основе проекта, пошаговые инструкции по созданию проекта
- проверки знаний
- вызов
- дополнительное чтение
- задание
- викторина после урока
Подробнее »
Ramda — Практическая функциональная библиотека JavaScript
29 ноября, 2020358
Ramda — это библиотека JavaScript, которая помогает писать функциональный, краткий и повторно используемый код.Ramda фокусируется на неизменяемости и функциях без побочных эффектов.
Подробнее »
whatsapp-web.js — Клиентская библиотека WhatsApp для NodeJS
17 ноября, 2020 993
whatsapp-web.js — это клиентская библиотека WhatsApp для NodeJS, которая подключается через приложение веб-браузера WhatsApp. Он использует Puppeteer для запуска реального экземпляра WhatsApp Web, чтобы избежать блокировки.
Он использует Puppeteer для запуска реального экземпляра WhatsApp Web, чтобы избежать блокировки.
Подробнее »
VvvebJs — Конструктор веб-сайтов с перетаскиванием и jQuery и Bootstrap
VvvebJs — это javascript-библиотека для перетаскивания веб-сайтов, созданная с помощью jQuery и Bootstrap 4.
Функции
- Компоненты и блоки / фрагменты перетаскиваются.
- Операции отмены / возврата.
- Интерфейс с одной или двумя панелями.
- Файловый менеджер и навигация по иерархии компонентов.
Подробнее »
Cuttr.js — плагин jQuery для усечения многострочного содержимого
Cuttr.js — это плагин javascript / jQuery, который усекает многострочный текстовый контент с помощью нескольких методов усечения и настраиваемого многоточия.
Подробнее »
JSDoc — Генератор документации API для JavaScript
23 сентября, 2020 567
JSDoc — генератор документации API для JavaScript. Вы добавляете комментарии к документации прямо в исходный код, рядом с самим кодом. Инструмент JSDoc просканирует ваш исходный код и создаст для вас веб-сайт документации HTML.
Вы добавляете комментарии к документации прямо в исходный код, рядом с самим кодом. Инструмент JSDoc просканирует ваш исходный код и создаст для вас веб-сайт документации HTML.
Подробнее »
μPlot — крошечный и быстрый график для временных рядов, линий, областей, столбцов
μPlot — это легкая, быстрая, экономичная для памяти двухмерная диаграмма Canvas для построения временных рядов, линий, областей, столбцов и столбцов.
Подробнее »
Fastify — Быстрая веб-платформа с низкими издержками для Node.js
17 августа, 2020 424
Fastify — это веб-фреймворк, ориентированный на обеспечение наилучшего взаимодействия с разработчиками с наименьшими накладными расходами и мощной архитектурой плагинов.
Подробнее »
Bootstrap Icons — официальная библиотека SVG-иконок с открытым исходным кодом для Bootstrap
03 августа 2020 571 Бутстрап Bootstrap Icons — это официальная библиотека иконок с открытым исходным кодом, разработанная и созданная для компонентов Bootstrap.
Иконки Bootstrap — это SVG, поэтому они быстро масштабируются и могут быть легко стилизованы с помощью CSS. Он создан для Bootstrap, но будет работать с любым проектом.
Подробнее »
Scroll Loop Menu — Вертикальное меню с бесконечной прокруткой
Меню цикла прокрутки — это простое меню с бесконечной прокруткой, основанное на иллюзии циклической прокрутки клонированных элементов.
Подробнее »
24 классных плагина и эффектов jQuery для разработчиков веб-сайтов
Долгожданная версия 3 jQuery наконец-то поступила на прилавки, и разработчики по всему миру работают над использованием новых функций и переносом существующих библиотек в новую систему кода.Разработчики, которые внедряли jQuery для старых версий IE, будут разочарованы отсутствием поддержки старых версий браузеров, но есть еще много чего ожидать. jQuery заложил монументальную основу, которая теперь управляет большей частью интерактивного и динамического опыта, который мы испытываем в Интернете. Сочетание имеющихся знаний jQuery с такими фреймворками, как React и Angular, может привести к чрезвычайно разнообразным результатам.
Сочетание имеющихся знаний jQuery с такими фреймворками, как React и Angular, может привести к чрезвычайно разнообразным результатам.
jQuery не так уж и плоха, по крайней мере, не в тех штатах, где средний доход опытного разработчика jQuery вырос до более чем 90 000 долларов.Получить jQuery можно бесплатно, а такие платформы, как Khan Academy и Codecademy, предоставляют бесплатные обучающие веб-курсы, которые помогут вам начать работу. На GitHub размещены десятки тысяч библиотек jQuery, все из которых вы можете просмотреть для примеров кода, что еще больше укрепит понимание этой феноменальной библиотеки JavaScript.
Средний веб-мастер и веб-разработчик, однако, рассматривают jQuery как возможность расширить функциональность веб-сайта по умолчанию с помощью дополнительных эффектов и скриптов, которые улучшают взаимодействие с пользователем и более тщательно адаптируют к его основным основным требованиям.Вот почему мы решили собраться вокруг некоторых из самых крутых и, безусловно, самых интерактивных плагинов jQuery. Эти плагины и эффекты варьируются от оптимизации производительности до создания индивидуального опыта адаптации, который поможет вашим пользователям лучше понять ваш продукт с того момента, как они решат зарегистрироваться. Это фундаментальные библиотеки jQuery, которые можно применять в различных ситуациях, практически не прилагая усилий для их запуска и работы.
Эти плагины и эффекты варьируются от оптимизации производительности до создания индивидуального опыта адаптации, который поможет вашим пользователям лучше понять ваш продукт с того момента, как они решат зарегистрироваться. Это фундаментальные библиотеки jQuery, которые можно применять в различных ситуациях, практически не прилагая усилий для их запуска и работы.
Cropper
Cropper вполне может быть самым обширным веб-инструментом для обрезки изображений, который вы только сможете найти.Он имеет более 70+ различных способов обрезки, манипулирования, понимания и изменения ваших данных изображения. Он удобен для мобильных устройств с сенсорной функцией, вы можете увеличивать / вращать / масштабировать фотографии и поддерживает многие современные веб-браузеры. Предопределенные параметры позволяют масштабировать фотографии до различных соотношений сторон одним щелчком мыши, вы можете изменять режимы просмотра, чтобы поиграть с размерами и масштабом фотографии, и есть несколько способов получить массив данных о вашей фотографии, например контейнер , данные изображения, холста и рамки кадрирования одним нажатием кнопки.
Интерфейс настолько дружелюбен, что у вас не возникнет трудностей при установке его на одну из своих платформ для загрузки изображений. Вы можете эффективно комбинировать Cropper с любым из известных скриптов загрузки файлов jQuery и создать аутентичный интерфейс для вашего сайта обмена изображениями.
СкачатьClusterize.js
Денис Луков внес большой вклад в развитие интерфейсного сообщества (CSS и JavaScript), многие его библиотеки с открытым исходным кодом восхищаются десятками тысяч людей по всему миру, а Clusterize — одна из них. его самые известные задатки.Clusterize, созданный с использованием ванильного JavaScript, представляет собой гибкий плагин jQuery для отображения большого набора данных, известного как большие данные, через интерфейс с плавной прокруткой таблицы, но Clusterize выделяется — потому что он может принимать данные размером до 500000 строк и отображать их в единая таблица, без каких-либо проблем с производительностью, на самом деле демонстрационный веб-сайт построен с предварительным просмотром в несколько шагов, который позволяет предварительно загрузить существующие данные и увидеть, как плагину удается легко их сортировать.
Работает со всеми современными веб-браузерами и поддерживает адаптивный дизайн для мобильных устройств.Документация объясняет принципы работы Clusterize, а также упоминает некоторые идеи о том, как не переусердствовать с вашими данными, поскольку некоторые браузеры устанавливают ограничения на то, сколько данных может отображаться в одном элементе.
СкачатьTwentyTwenty
Стартапы и ИТ-компании в наши дни запускаются направо и налево, и многие из них сосредоточены на той или иной форме веб-манипуляций с помощью своего программного обеспечения, в некоторых случаях это означает управление и редактирование фотографий в Интернете, иногда это продукт, который может сделать ваш веб-сайт уникальным, и в последние 2 года появилась новая тенденция, когда стартапы начали демонстрировать 20/20 фото-превью своего продукта.Например, с подходом 20/20 — клиент может продемонстрировать, как ваш продукт влияет на конкретную функцию или элемент, например фотографию. Это похоже на то, что вы видите в таком инструменте, как Affinity Pro или Photoshop; где изображения можно предварительно просмотреть на предмет изменений с помощью простой прокрутки вперед и назад.
Библиотека TwentyTwenty, интегрированная в ваш основной стек, может быть использована для отображения различий между двумя уникальными фотографиями с прикрепленным слайдером, чтобы работа оставалась безупречной. Такие сайты, как TinyPNG, являются примером, которому этот плагин может быть полезен, поскольку он позволяет веб-мастеру показать, как изображение выглядело до сжатия и как оно выглядело после сжатия, и эта концепция может быть применена к любой ситуации, в которой вы меняют что-то с одного на другое и хотят показать клиенту, каких изменений он может ожидать.Это интерактивный подход, который высоко оценивают пользователи, которые уже адаптируются к таким современным методам веб-технологий.
ЗагрузитеСлайд-и Push-меню
Меню неизбежно будет одним из самых просматриваемых / посещаемых элементов вашего веб-сайта, тем более для мобильных устройств, где навигация обычно полностью зависит от меню, но даже в тех случаях, когда мы живем сейчас, в меню по-прежнему отсутствуют многие функции, динамические параметры и интерактивные подходы, которые обеспечивают отличное взаимодействие с пользователем. Слайд-и push-меню позволяют по-новому взглянуть на то, как могло бы выглядеть современное меню веб-навигации. А поскольку к этому меню прилагается учебное пособие, применение его к собственному дизайну уже сказано и сделано.
Слайд-и push-меню позволяют по-новому взглянуть на то, как могло бы выглядеть современное меню веб-навигации. А поскольку к этому меню прилагается учебное пособие, применение его к собственному дизайну уже сказано и сделано.
Вызывается Blueprint, это меню имеет два подхода; скользить и толкать. При взаимодействии с пользователем (обратный вызов) меню можно настроить так, чтобы оно выдвигалось из левой, правой, верхней или нижней частей веб-страницы, и вы можете поместить в свое меню буквально все, что угодно, если оно поддерживает HTML5. Таким образом, в некотором смысле Blueprint дает вам основу для создания интерактивного меню, а остальное вы можете настроить по своему усмотрению, даже если это означает использование интерактивных функций JavaScript, чтобы сделать ваше меню динамичным, что на самом деле является очень популярным подходом прямо сейчас. для отображения последних новостей и других подобных элементов.
ЗагрузитеjQuery Knob
Если вы хотите добавить в свое приложение специальный эффект плагина jQuery в виде циферблата, колесика, ручки, как бы вы это ни называли, отсюда и название, jQuery Knob сделает свое дело . Он поставляется в нескольких различных вариантах и вариациях, чтобы вам было намного проще найти нужный. Четыре цифры, смещение, режим курсора, стиль часов и бесконечное колесо — вот лишь некоторые из примеров, которыми вы можете воспользоваться в полной мере. Все альтернативы имеют разные взаимодействия, которые оживляют ситуацию.Вы даже можете протестировать вещи на странице предварительного просмотра, чтобы увидеть, как работает jQuery Knob.
Он поставляется в нескольких различных вариантах и вариациях, чтобы вам было намного проще найти нужный. Четыре цифры, смещение, режим курсора, стиль часов и бесконечное колесо — вот лишь некоторые из примеров, которыми вы можете воспользоваться в полной мере. Все альтернативы имеют разные взаимодействия, которые оживляют ситуацию.Вы даже можете протестировать вещи на странице предварительного просмотра, чтобы увидеть, как работает jQuery Knob.
Fancybox
Fancybox — это инструмент, который поможет вам наилучшим образом представить всевозможные медиа. Видео и изображения прекрасно работают с Fancybox, предлагая вам красиво их продемонстрировать. Хотя вы можете точно использовать настройки по умолчанию, вы также можете изменить и настроить Fancybox в точном соответствии со своими потребностями. Излишне говорить, что макет на 100% отзывчивый, безупречно работает на смартфонах, планшетах и настольных компьютерах.Другими словами, производительность будет первоклассной на всех устройствах и платформах. Fancybox также имеет ускорение на GPU, распознает контент с известных сайтов и гарантирует быструю и легкую настройку. Создайте приятное впечатление от просмотра вашего контента для каждого пользователя.
Fancybox также имеет ускорение на GPU, распознает контент с известных сайтов и гарантирует быструю и легкую настройку. Создайте приятное впечатление от просмотра вашего контента для каждого пользователя.
FullPage
Как следует из названия, FullPage — это инструмент, который помогает создавать впечатляющие полноэкранные веб-сайты с прокруткой. Другими словами, это решение для целевых страниц или одностраничных сайтов. Если это вызывает у вас интерес, этот плагин jQuery — отличное решение, которое можно применить на практике.Конечно, FullPage полностью совместим со всеми популярными устройствами, поэтому ваш веб-сайт отображается на всех экранах с кристальной четкостью. Ползунки с альбомной ориентацией, плавные переходы, отличная гибкость, что угодно, создание полноэкранного одностраничного веб-сайта происходит намного быстрее с FullPage. В наши дни создание проекта с нуля кажется старомодным.
Tiny Slider
Использование слайдера для представления контента работает для любого веб-сайта или блога. Tiny Slider — это альтернатива Owl Carousel, которая сразу же поможет вам двигаться в правильном направлении.Некоторые из функций включают ленивую загрузку, автовоспроизведение, чувствительность к касанию / перетаскиванию, зацикливание и отступы по краям, и это лишь некоторые из них. Имейте в виду, что если вы хотите настроить и улучшить его, чтобы он точно соответствовал вашему проекту, вы тоже можете это сделать. Все параметры, установка и другая информация доступны на странице документации, чтобы вы могли понять суть и начать с правильного пути.
Tiny Slider — это альтернатива Owl Carousel, которая сразу же поможет вам двигаться в правильном направлении.Некоторые из функций включают ленивую загрузку, автовоспроизведение, чувствительность к касанию / перетаскиванию, зацикливание и отступы по краям, и это лишь некоторые из них. Имейте в виду, что если вы хотите настроить и улучшить его, чтобы он точно соответствовал вашему проекту, вы тоже можете это сделать. Все параметры, установка и другая информация доступны на странице документации, чтобы вы могли понять суть и начать с правильного пути.
Bootstrap Звездный рейтинг
Bootstrap имеет так много приложений в веб-разработке; неудивительно, что это ведущая интерфейсная среда.У вас есть шаблоны панели администратора и впечатляющие темы WordPress, созданные с помощью Bootstrap, и в этом пространстве также существует множество плагинов jQuery, и как бы мы ни хотели охватить их все здесь (мы будем в будущем), мы В этом посте особое внимание уделяется классным эффектам jQuery и плагинам, которые уникальным образом разнообразят ваш пользовательский опыт. Плагины для звездного рейтинга обычно просты, хотя Bootstrap Star Ratings содержит такой большой набор функций, что вы можете спутать его с отдельной платформой! Плагин поддерживает дробные рейтинги.Таким образом, можно выделить любые дробные звезды и управлять ими.
Плагины для звездного рейтинга обычно просты, хотя Bootstrap Star Ratings содержит такой большой набор функций, что вы можете спутать его с отдельной платформой! Плагин поддерживает дробные рейтинги.Таким образом, можно выделить любые дробные звезды и управлять ими.
Это полностью настраиваемый плагин, который существенно отличается от большинства других рейтинговых плагинов. Используйте любой из ваших любимых фреймворков для значков шрифтов, чтобы отобразить символы звездочки (например, вы можете легко использовать значки из библиотеки FontAwesome). Он даже может быть дополнен вашими собственными стилями (темами), чтобы лучше интегрироваться в дизайн, который вы уже используете. В документации вы найдете более подробные объяснения того, как работают эти функции, и как вы можете включить Bootstrap Star Rating в свои мобильные приложения.
СкачатьShepherd
В современном понимании плавного взаимодействия с пользователем онбординг стал в некоторой степени горячей тенденцией, позволяющей убедиться, что ваши пользователи знакомятся с вашим продуктом в процессе регистрации. Поскольку пользователю легче объяснить, что делает ваше приложение при регистрации, адаптация к работе становится жизненно важной частью успеха вашего приложения и программного обеспечения. В то время как некоторым все еще удается спорить о преимуществах создания опыта адаптации, некоторые уже обеспечили себе большой успех впереди, одним из таких примеров является платформа электронной коммерции Shopify, которая выходит за рамки традиционного подключения и продолжает взаимодействовать и обучать своих клиентов еще долго после того, как они » подписались, чаще всего с помощью электронного маркетинга.
Поскольку пользователю легче объяснить, что делает ваше приложение при регистрации, адаптация к работе становится жизненно важной частью успеха вашего приложения и программного обеспечения. В то время как некоторым все еще удается спорить о преимуществах создания опыта адаптации, некоторые уже обеспечили себе большой успех впереди, одним из таких примеров является платформа электронной коммерции Shopify, которая выходит за рамки традиционного подключения и продолжает взаимодействовать и обучать своих клиентов еще долго после того, как они » подписались, чаще всего с помощью электронного маркетинга.
Мобильные приложения, такие как Inbox и Peach, усовершенствовали свои пользовательские экраны входа в систему и добились большого успеха в объяснении своих продуктов пользователю еще до того, как они завершат настройку пароля своей учетной записи. Теперь с помощью Shepherd (разработанной HubSpot, одной из ведущих мировых маркетинговых платформ) каждый может настроить пошаговый процесс регистрации для своего веб-сайта или приложения. Используйте библиотеку, укажите элементы, которые вы хотите объяснить, и подробно объясните, что каждый из них делает и как это соотносится с вашим видением.Простые инструкции можно найти в документации, желаю вам счастья!
Используйте библиотеку, укажите элементы, которые вы хотите объяснить, и подробно объясните, что каждый из них делает и как это соотносится с вашим видением.Простые инструкции можно найти в документации, желаю вам счастья!
Tingle.js
Модальные окна (всплывающие окна, экранные уведомления) продолжают процветать, поскольку пользователи Интернета ищут новые и интерактивные способы взаимодействия с веб-сайтами, но это не единственные рыночные модальные окна, которые работают хорошо. Технически модальные окна существуют уже давно. Например, когда вы нажимаете на Facebook, чтобы удалить что-то, появляется всплывающее окно (модальное) с просьбой подтвердить ваше действие.
Довольно много разработчиков избегали использования модальных окон и всплывающих окон в своих проектах, потому что считали, что это мешает работе пользователей. Но тщательно разработанная модальная функция может улучшить ваш UX! Tingle.js потенциально может быть одним из самых хороших модальных плагинов jQuery на рынке. Он соответствует профессиональным стандартам дизайна и обеспечивает легкий переход от активации модального окна к его отображению пользователю. Что еще более интригует, так это то, что Tingle.js можно настроить так, чтобы вы могли отображать динамическое содержимое внутри фактического модального окна или обеспечивать отправку форм, взаимодействие с контентом, даже для отображения галерей во внешнем всплывающем окне.Любой, у кого есть опыт работы с JavaScript, может легко превратить этот плагин jQuery во всплывающее решение для блоггеров WordPress.
Он соответствует профессиональным стандартам дизайна и обеспечивает легкий переход от активации модального окна к его отображению пользователю. Что еще более интригует, так это то, что Tingle.js можно настроить так, чтобы вы могли отображать динамическое содержимое внутри фактического модального окна или обеспечивать отправку форм, взаимодействие с контентом, даже для отображения галерей во внешнем всплывающем окне.Любой, у кого есть опыт работы с JavaScript, может легко превратить этот плагин jQuery во всплывающее решение для блоггеров WordPress.
Barba.js
Пользователи уже десять лет используют AJAX для создания спокойного взаимодействия с пользователем, и разработчики продолжают находить новые способы совместить эту технологию с пользовательским интерфейсом, который мы получаем при потреблении контента. Barba.js — это эффект jQuery, который дает вашему сайту эффект плавного перехода между страницами. Вероятно, вы уже просматривали веб-сайт, на котором с обеих сторон страницы были стрелки навигации, например «Предыдущая и Следующая».
Обычно эти стрелки представляют собой жесткие элементы навигации, которые обновляют страницу и загружают новую, как только вы щелкаете по ним, поэтому Barba.js делает то же самое, но удаляет ту часть, где браузеру необходимо перезагрузить страницу снова, и вместо этого, используя PJAX, он плавно переходит на следующую страницу, которую хочет просмотреть пользователь. Этот вид пользовательского интерфейса добавляет новое измерение пользовательскому опыту и потенциально найдет гораздо большее применение в ближайшие годы. Barba действительно использует систему кеширования для кэширования страниц, и вы можете настроить ее так, как вам удобнее.
СкачатьRadial SVG Slider
Слайдеры — в частности, jQuery — будут продолжать уменьшаться, изменять размер и снова уменьшаться, пока большинство слайдеров jQuery не будут поддерживать современные технологии, которые благоприятствуют как производительности, так и удобству использования в та же библиотека. Radial SVG Slider как бы делает необходимые шаги в правильном направлении, используя SVG clipPath и эффекты маскировки, эффект радиального скольжения представляет собой слайдер, который не только удобен для браузера и мобильных устройств, но и работает быстрее, чем кто-либо когда-либо мог представлять себе. Излишне говорить, что формат SVG играет большую роль во всем этом сценарии. Обладая интерактивными анимационными эффектами, Radial с радостью станет частью вашего рабочего процесса проектирования, когда вы создадите новые проекты для своих клиентов с помощью современных инструментов.
Излишне говорить, что формат SVG играет большую роль во всем этом сценарии. Обладая интерактивными анимационными эффектами, Radial с радостью станет частью вашего рабочего процесса проектирования, когда вы создадите новые проекты для своих клиентов с помощью современных инструментов.
Turntable.js
Поворотный стол — не обычный слайдер jQuery, иначе мы бы не включили его! Turntable — это отзывчивый плагин jQuery для создания эффектов вращающегося слайдера для ваших изображений, когда ваши пользователи просматривают веб-сайт вверх и вниз, разработчик Turntable называет это «эффектом флипбука» и, возможно, его можно применить к ряду изображений, которые будут отображать сходство между флипбуками. дизайн.Изображения должны быть указаны в идентификаторе myTurntable и классе turntable как уникальные элементы HTML li. Об остальном позаботится Turntable.js. Также требуется немного CSS, чтобы пользовательский интерфейс был гладким и привлекательным.
СкачатьTrix
WYSIWYG обычно ненадежны и полагаются на оболочки, которые не были должным образом реализованы во всех версиях современных браузеров, что создает проблемы, поскольку разработчики хотят использовать редактор форматированного текста в своих приложениях. Trix выполняет эту работу, используя подход WYSIWYG и уделяя особое внимание таким функциям, как написание контента (блоги, статьи, исследования, что угодно!), Составление списков, написание коротких сообщений и общих документов.Вы получаете обычные функции жирного шрифта, курсива, зачеркивания, ссылки, цитаты, списков и отмены, но составленные таким образом, что большую часть времени вы сосредотачиваетесь на письме, а не нажимаете кнопки влево и вправо.
Trix выполняет эту работу, используя подход WYSIWYG и уделяя особое внимание таким функциям, как написание контента (блоги, статьи, исследования, что угодно!), Составление списков, написание коротких сообщений и общих документов.Вы получаете обычные функции жирного шрифта, курсива, зачеркивания, ссылки, цитаты, списков и отмены, но составленные таким образом, что большую часть времени вы сосредотачиваетесь на письме, а не нажимаете кнопки влево и вправо.
Trix автоматически принимает файлы, перетаскиваемые или вставленные в редактор, и вставляет их как вложения в документ. Каждое вложение считается ожидающим, пока вы не сохраните его удаленно и не предоставите Trix постоянный URL-адрес. Поскольку он ориентирован на разработчиков, лучше всего начать с Trix с документации, в которой объясняются различные способы реализации функций для поддержки вашим собственным приложением.Будущее редакторов форматированного текста выглядит неплохо благодаря людям, которые работают над такими проектами, как Trix!
СкачатьPush.
 js
jsКому нужен электронный маркетинг, когда вы можете работать с push-уведомлениями и предупреждать пользователей о новом контенте и обновлениях прямо на их рабочий стол своих компьютеров! Это будущее, на которое мы смотрим, и, несомненно, push-уведомления станут более усовершенствованными, чтобы в них можно было размещать динамический контент, который наверняка захватит сферу электронного маркетинга и вызовет некоторые новые идеи.Довольно много веб-сайтов уже используют push-уведомления, чтобы побудить своих посетителей подписаться на последний контент. Это простое всплывающее окно, которое спрашивает пользователя, хотят ли они подписаться на уведомления рабочего стола, и дает им возможность принять или отклонить. Скорее всего, таким образом вы сможете собрать гораздо больше читателей, поскольку людям будет легче подписаться на ваш последний контент.
Push.js внедряет эти функции прямо на ваши веб-сайты и в приложения с помощью простого кроссбраузерного плагина jQuery. Вам по-прежнему необходимо выполнить все настройки параметров для настройки сообщений, но это половина дела после того, как вы решили поэкспериментировать с push-уведомлениями. Неизбежно мы увидим, что медиа-сайты переходят на такой формат взаимодействия.
Вам по-прежнему необходимо выполнить все настройки параметров для настройки сообщений, но это половина дела после того, как вы решили поэкспериментировать с push-уведомлениями. Неизбежно мы увидим, что медиа-сайты переходят на такой формат взаимодействия.
Plyr
Поскольку мы занимаемся темой видеоконтента, Plyr — это легкое решение для встраивания видео для видеоконтента YouTube и Vimeo. Имея размер библиотеки всего 10 КБ, Plyr не будет сильно мешать вашей работе в Интернете и, с другой стороны, увеличит удовольствие от просмотра ваших страниц, которые содержат много видеоконтента.Благодаря гибкой реализации дизайна, Plyr поддерживает не только современные веб-браузеры, но и любые мобильные устройства. Возможности варьируются от всего, что вы ожидаете от надежного видеоплеера, с добавлением удобного компонента.
ЗагрузитьАнимированные эффекты перехода
Эффекты перехода между страницами развиваются по мере того, как дизайнеры изучают новые способы использования CSS и JavaScript для создания уникального пользовательского интерфейса. Анимированные эффекты перехода — это один из тех приемов, которые бросают вызов дизайнерам мобильных и веб-приложений.Клиенты требуют уникальных дизайнерских решений для своих проектов, и это имеет смысл. В современном мире вам нужно иметь четкое представление о том, что делает ваш дизайн более уникальным, чем другие. Также важно понимать, что анимационные эффекты, как правило, задерживаются в мозгах пользователей гораздо дольше. Уникальный опыт легче запомнить, чем то, что вы уже видели тысячу раз.
Анимированные эффекты перехода — это один из тех приемов, которые бросают вызов дизайнерам мобильных и веб-приложений.Клиенты требуют уникальных дизайнерских решений для своих проектов, и это имеет смысл. В современном мире вам нужно иметь четкое представление о том, что делает ваш дизайн более уникальным, чем другие. Также важно понимать, что анимационные эффекты, как правило, задерживаются в мозгах пользователей гораздо дольше. Уникальный опыт легче запомнить, чем то, что вы уже видели тысячу раз.
Эти эффекты перехода работают при отправке формы, которая показывает конкретную анимацию и выгружает контейнер содержимого.Но с небольшими изменениями каждый может сделать эти эффекты бесшовной. Это срабатывает всякий раз, когда пользователь переключает страницу или начинает новый обратный вызов. Что интересно, для достижения этого забавного эффекта потребовалось всего несколько строк кода по сравнению с обширными библиотеками, которые вам понадобились раньше.
СкачатьMark.
 js
jsМаловероятно, что Google начнет выделять ключевые слова на своих страницах результатов поиска. Но в прошлом году многие платформы действительно сделали это.Это включает в себя медиа и информационные веб-сайты, которые предоставляют обширные списки данных, по которым можно выполнять поиск. Проблема стандартных функций поиска в том, что они действительно возвращают хорошие результаты. Напротив, они никогда не выделяют фактические слова, которые вы ищете. Вы попадаете в ситуации, которые вам не нужны. Например, у вас 5 страниц, но вы не знаете, как перейти к ключевому слову, которое вы искали.
Вот где Mark.js чрезвычайно полезен. Вы можете применить его к любой странице с контентом, где функция поиска будет необходима.Кроме того, он автоматически выделяет искомые ключевые слова в режиме реального времени или после завершения поиска. Он работает с контентом сообщений в блоге, а также с таблицами данных и динамическими наборами данных.
СкачатьBalance Text
Отображение контента без обоснования может раздражать глаза. Вы должны помнить, что использование «обоснования» для контента не всегда является лучшим выбором. Это может затруднить взаимодействие с пользователем, создавая слишком трудные для чтения пробелы, особенно на мобильных устройствах.Хотя Balance Text пытается решить эту проблему с помощью интеллектуального алгоритма. Это обеспечит одинаковую сбалансированность всего текста в каждом абзаце. Поиграйте с демонстрацией, которую вы видите выше, и дважды проверьте тип эффекта jQuery. Это должно улучшить взаимодействие с пользователем для всех, а не только для вас. (Что иногда бывает!)
Вы должны помнить, что использование «обоснования» для контента не всегда является лучшим выбором. Это может затруднить взаимодействие с пользователем, создавая слишком трудные для чтения пробелы, особенно на мобильных устройствах.Хотя Balance Text пытается решить эту проблему с помощью интеллектуального алгоритма. Это обеспечит одинаковую сбалансированность всего текста в каждом абзаце. Поиграйте с демонстрацией, которую вы видите выше, и дважды проверьте тип эффекта jQuery. Это должно улучшить взаимодействие с пользователем для всех, а не только для вас. (Что иногда бывает!)
Filterizr
Хотите создать собственную маленькую империю Instagram? Filterizr может воплотить эту мечту в реальность! Это плагин jQuery, который может перемещаться по папкам вашей галереи и применять к ним красивые фильтры.Обычно графические дизайнеры применяют это с помощью Photoshop и Illustrator. Оптимизирован для удобства пользователей и производительности.
СкачатьBricks.
 js
jsСоздание макетов кладки (сетки) не должно быть сложной задачей! Мы живем в эпоху веб-разработки и JavaScript, который упрощает жизнь. Конечно, использовать Bootstrap для создания макета сетки очень просто. Но как часто ваши клиенты все равно хотят, чтобы вы работали с Bootstrap? Bricks.js — это мгновенный генератор макетов для проектов типа кирпичной кладки.Сюда входят галереи, портфолио и дизайны в виде карточек, где контент должен отображаться в многоколоночной сетке с карточками на них. Автоматический генератор сетки позволяет указать точное количество блоков, которые вам нужны. Кроме того, вы получите готовый макет менее чем за секунду.
СкачатьКлассные премиум-плагины и эффекты jQuery
Wow! Какой разносторонний обзор плагинов jQuery и эффектов jQuery, который наверняка заставит пользователей оценить ваш продуманный подход к дизайну.Даже поэкспериментируя только с ними, вы сможете лучше понять, что работает для вашего сайта. В конечном итоге это может стать вашим эталоном того, как вы представляете себе профессиональный и современный дизайн. Мы пытались сосредоточиться на крутых вещах, но иногда круто также означает оптимизацию производительности. Вы также можете улучшить пользовательский опыт, который вы уже доставляете. Чтобы было интересно, мы хотим показать вам набор подключаемых модулей jQuery. Эти плагины разработала команда профессиональных программистов, и они публикуют свои работы на премиальных торговых площадках.Эти плагины имеют сходство с бесплатными проектами и проектами с открытым исходным кодом. Он также имеет тенденцию быть более изысканным в своем подходе к функциям и общей гибкости для современных веб-сайтов.
Мы пытались сосредоточиться на крутых вещах, но иногда круто также означает оптимизацию производительности. Вы также можете улучшить пользовательский опыт, который вы уже доставляете. Чтобы было интересно, мы хотим показать вам набор подключаемых модулей jQuery. Эти плагины разработала команда профессиональных программистов, и они публикуют свои работы на премиальных торговых площадках.Эти плагины имеют сходство с бесплатными проектами и проектами с открытым исходным кодом. Он также имеет тенденцию быть более изысканным в своем подходе к функциям и общей гибкости для современных веб-сайтов.
Flex Mega Menu
Flex Mega Menu, созданное с помощью Bootstrap, представляет собой масштабное решение для меню для платформ электронной коммерции, СМИ и издателей. Они используют меню как средство для краткой навигации по сайту для поиска контента и других интересных данных. Популярность мегаменю, безусловно, растет.Теперь разработчики понимают, что на самом деле они могут упаковать множество элементов пользовательского интерфейса в меню. Тем не менее, их интеграция — это часть прекрасного пользовательского опыта.
Тем не менее, их интеграция — это часть прекрасного пользовательского опыта.
Flex Mega Menu предлагает на выбор 5 уникальных цветовых схем. Он интегрируется с FontAwesome для всех ваших потребностей в значках шрифтов. Фактически, он отзывчивый и отлично работает с мобильными устройствами малого и большого размера. Он имеет четыре уникальных стиля для раскрывающихся меню. Он имеет исключительную интеграцию с AJAX, так что люди могут отправлять формы из самого меню.Более того, его панель настроек jQuery конфигурирует все необходимые настройки и, как уже упоминалось, основана на макете сетки Bootstrap.
СкачатьChartli — Interactive Chart
От графиков не уйти, если вы понимаете ценность создания современного контента, который способствует исследованиям и визуальному анализу. Вы можете использовать эти две известные методологии для увеличения вовлеченности и обмена информацией в социальных сетях. С Chartli вы можете добавлять на свой сайт любые формы диаграмм с помощью jQuery. Он не блокируется при просмотре с экрана мобильного устройства. Кроме того, вы можете настроить его так, чтобы вы могли экспортировать свои диаграммы.
Он не блокируется при просмотре с экрана мобильного устройства. Кроме того, вы можете настроить его так, чтобы вы могли экспортировать свои диаграммы.
Выбор лучших подключаемых модулей jQuery для пользовательских эффектов веб-сайта
jQuery — это наиболее часто используемая библиотека JavaScript по многим веским причинам. Среди них — его эффективная функциональность. Он может добавлять на веб-сайт, в приложение или проект, доступ к которым осуществляется с точки зрения веб-сайта. Мы понимаем, что эти библиотеки касаются только самой поверхности того, что там есть.Мы полностью сфокусированы на идее включения крутых и полезных эффектов. Эти эффекты улучшат, укрепят и улучшат пользовательский опыт, который вы предоставляете посетителям своего сайта. Поскольку всегда есть возможности для улучшения, вы можете оставить комментарий, используя свои любимые библиотеки jQuery. Мы внимательно рассмотрим ваши предложения.
JavaScript · Bootstrap
Индивидуальный или составной
Плагины могут быть включены индивидуально (с использованием индивидуального файла *.) или все сразу (используя  js
js bootstrap.js или минифицированный bootstrap.min.js ).
Использование скомпилированного JavaScript
И bootstrap.js, , и bootstrap.min.js содержат все плагины в одном файле. Включите только один.
Зависимости плагинов
Некоторые плагины и компоненты CSS зависят от других плагинов. Если вы включаете плагины по отдельности, обязательно проверьте наличие этих зависимостей в документации.Также обратите внимание, что все плагины зависят от jQuery (это означает, что jQuery должен быть включен перед файлами плагина). Обратитесь к нашему bower.json , чтобы узнать, какие версии jQuery поддерживаются.
Атрибуты данных
Вы можете использовать все плагины Bootstrap только через API разметки, не написав ни одной строчки JavaScript. Это первоклассный API Bootstrap, и вы должны в первую очередь учитывать его при использовании плагина.
Тем не менее, в некоторых ситуациях может потребоваться отключить эту функцию.Таким образом, мы также предоставляем возможность отключить API атрибутов данных, отключив все события в документе с пространством имен data-api . Это выглядит так:
$ (document) .off ('. Data-api') В качестве альтернативы, чтобы настроить таргетинг на конкретный плагин, просто включите имя плагина в качестве пространства имен вместе с пространством имен data-api, например:
$ (документ) .off ('. Alert.data-api') Только один плагин на элемент через атрибуты данных
Не используйте атрибуты данных из нескольких плагинов в одном элементе.Например, кнопка не может одновременно иметь всплывающую подсказку и переключать модальное окно. Для этого используйте оборачивающий элемент.
Программный API
Мы также считаем, что вы сможете использовать все плагины Bootstrap только через JavaScript API. Все общедоступные API-интерфейсы представляют собой единые, объединяемые в цепочки методы и возвращают коллекцию, на которую были выполнены действия.
Все общедоступные API-интерфейсы представляют собой единые, объединяемые в цепочки методы и возвращают коллекцию, на которую были выполнены действия.
$ ('. Btn.danger'). Button ('toggle'). AddClass ('fat') Все методы должны принимать необязательный объект параметров, строку, нацеленную на конкретный метод, или ничего (что инициирует плагин с поведением по умолчанию):
$ ('# myModal').modal () // инициализируется значениями по умолчанию
$ ('# myModal'). modal ({keyboard: false}) // инициализируется без клавиатуры
$ ('# myModal'). modal ('show') // немедленно инициализирует и вызывает show Каждый плагин также предоставляет свой необработанный конструктор в свойстве Constructor : $ .fn.popover.Constructor . Если вы хотите получить конкретный экземпляр плагина, получите его прямо из элемента: $ ('[rel = "popover"]'). Data ('popover') .
Настройки по умолчанию
Вы можете изменить настройки по умолчанию для плагина, изменив его конструктор . объект: DEFAULTS
DEFAULTS
$ .fn.modal.Constructor.DEFAULTS.keyboard = false // изменяет значение по умолчанию для опции `keyboard` модального плагина на false Нет конфликта
Иногда необходимо использовать плагины Bootstrap с другими фреймворками UI. В этих обстоятельствах иногда могут возникать конфликты пространств имен.Если это произойдет, вы можете вызвать .noConflict в плагине, значение которого вы хотите вернуть.
var bootstrapButton = $ .fn.button.noConflict () // вернуть $ .fn.button к ранее присвоенному значению
$ .fn.bootstrapBtn = bootstrapButton // дать $ (). bootstrapBtn функциональность Bootstrap События
Bootstrap предоставляет настраиваемые события для уникальных действий большинства плагинов. Как правило, они бывают в форме инфинитива и причастия прошедшего времени, где инфинитив (напр. show ) запускается в начале события, а его форма причастия прошедшего времени (например, показано ) запускается при завершении действия.
Начиная с 3.0.0, все события Bootstrap имеют пространство имен.
Все инфинитивные события обеспечивают функциональность preventDefault . Это дает возможность остановить выполнение действия до его запуска.
$ ('# myModal'). On ('show.bs.modal', function (e) {
if (! data) return e.preventDefault () // останавливает отображение модального окна
}) Дезинфицирующее средство
Всплывающие подсказки и всплывающие окна используют наше встроенное средство очистки для очистки параметров, которые принимают HTML.ария — [\ w -] * $ / i var DefaultWhitelist = { // Глобальные атрибуты разрешены для любого указанного ниже элемента. ‘*’: [‘класс’, ‘каталог’, ‘идентификатор’, ‘язык’, ‘роль’, ARIA_ATTRIBUTE_PATTERN], a: [‘target’, ‘href’, ‘title’, ‘rel’], площадь: [], b: [], br: [], col: [], код: [], div: [], em: [], час: [], h2: [], h3: [], h4: [], h5: [], h5: [], h6: [], я: [], img: [‘src’, ‘alt’, ‘title’, ‘width’, ‘height’], li: [], ол: [], п: [], pre: [], s: [], маленький: [], охватывать: [], sub: [], Как дела: [], сильный: [], u: [], ul: [] }
Если вы хотите добавить новые значения к этому по умолчанию whiteList , вы можете сделать следующее:
var myDefaultWhiteList = $.data-my-app - [\ w -] + /
myDefaultWhiteList ['*']. push (myCustomRegex) Если вы хотите обойти наше средство очистки, потому что вы предпочитаете использовать выделенную библиотеку, например DOMPurify, вы должны сделать следующее:
$ ('# yourTooltip'). Tooltip ({
sanitizeFn: function (content) {
вернуть DOMPurify.sanitize (контент)
}
}) Браузеры без
document.implementation.createHTMLDocument В случае браузеров, не поддерживающих документ .implementation.createHTMLDocument , как и в Internet Explorer 8, встроенная функция очистки возвращает HTML как есть.
Если вы хотите выполнить дезинфекцию в этом случае, укажите sanitizeFn и используйте внешнюю библиотеку, например DOMPurify.
Номера версий
Доступ к версии каждого из плагинов Bootstrap jQuery можно получить через свойство VERSION конструктора плагина. Например, для плагина всплывающей подсказки:
$.fn.tooltip.Constructor.VERSION // => "3.4.1" Никаких специальных резервных вариантов при отключенном JavaScript
Плагины Bootstrap не особо изящно отключаются при отключенном JavaScript. Если вы заботитесь о пользовательском опыте в этом случае, используйте , чтобы объяснить ситуацию (и как повторно включить JavaScript) вашим пользователям и / или добавить свои собственные резервные варианты.
Сторонние библиотеки
Bootstrap официально не поддерживает сторонние библиотеки JavaScript , такие как Prototype или jQuery UI.Несмотря на .noConflict и события в пространстве имен, могут возникнуть проблемы совместимости, которые вам нужно будет исправить самостоятельно.
О переходах
Для простых эффектов перехода включите transition.js один раз вместе с другими файлами JS. Если вы используете скомпилированный (или минифицированный) bootstrap.js , нет необходимости включать его — он уже есть.
Что внутри
Transition.js — это базовый помощник для событий transitionEnd , а также эмулятор перехода CSS.Он используется другими плагинами для проверки поддержки переходов CSS и для обнаружения зависших переходов.
Отключение переходов
Переходы можно глобально отключить с помощью следующего фрагмента кода JavaScript, который должен быть после загрузки transition.js (или bootstrap.js или bootstrap.min.js , в зависимости от обстоятельств):
$ .support.transition = false Модальные окна — это упрощенные, но гибкие диалоговые окна с минимально необходимой функциональностью и интеллектуальными настройками по умолчанию.
Несколько открытых модальных окон не поддерживаются
Не открывайте модальное окно, пока еще видно другое. Для одновременного отображения более одного модального окна требуется специальный код.
Размещение модальной разметки
Всегда старайтесь размещать HTML-код модального окна на верхнем уровне в вашем документе, чтобы другие компоненты не влияли на внешний вид и / или функциональность модального окна.
Из-за того, как HTML5 определяет свою семантику, атрибут autofocus HTML не действует в модальных окнах Bootstrap. Чтобы добиться того же эффекта, используйте собственный код JavaScript:
$ ('# myModal'). On ('shown.bs.modal', function () {
$ ('# myInput'). фокус ()
}) Примеры
Статический пример
Отображаемое модальное окно с заголовком, телом и набором действий в нижнем колонтитуле.
Модальный заголовок
Одно прекрасное тело & hellip;
Живая демонстрация
Переключите модальное окно с помощью JavaScript, нажав кнопку ниже. Он будет скользить вниз и исчезать из верхней части страницы.
Текст в модальном окне
Duis mollis, est nonmodo luctus, nisi erat porttitor ligula.
Поповер в модальном окне
Эта кнопка должна вызывать всплывающее окно при нажатии.
Подсказки в модальном окне
Эта ссылка и эта ссылка должны иметь всплывающие подсказки при наведении курсора.
Переполнение текста для отображения поведения прокрутки
Cras mattis Concectetur Purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac conctetur ac, vestibulum at eros.
Praesentmodo cursus magna, vel scelerisque nisl consctetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed Conctetur. Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis Concectetur Purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac conctetur ac, vestibulum at eros.
Praesentmodo cursus magna, vel scelerisque nisl consctetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed Conctetur. Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis Concectetur Purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac conctetur ac, vestibulum at eros.
Praesentmodo cursus magna, vel scelerisque nisl consctetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed Conctetur. Praesentmodo cursus magna, vel scelerisque nisl conctetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Запустить демонстрационный модальный режим
Модальный заголовок
...
Сделать модальные окна доступными
Не забудьте добавить role = "dialog" и aria-labelledby = "..." со ссылкой на модальный заголовок в .modal и role = "document" в .modal- сам диалог .
Кроме того, вы можете дать описание вашего модального диалога с aria, описанным на .modal .
Встраивание видео с YouTube
Встраивание видео YouTube в модальные окна требует дополнительного JavaScript не в Bootstrap для автоматической остановки воспроизведения и т. Д. См. Этот полезный пост о переполнении стека для получения дополнительной информации.
Дополнительные размеры
Модалы имеют два дополнительных размера, доступных через классы модификаторов, которые можно разместить на .модальный диалог .
Большой модальный Малый модальный
...
...
Удалить анимацию
Для модальных окон, которые просто появляются, а не исчезают, удалите класс .fade из модальной разметки.
...
Использование системы сеток
Чтобы воспользоваться преимуществами системы сеток Bootstrap в модальном окне, просто вложите .row в .modal-body , а затем используйте обычные классы системы сеток.
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-2 .col-md-offset-4
.col-md-6 .col-md-offset-3
Уровень 1: .col-sm-9Уровень 2: .col-xs-8 .col-sm-6
Уровень 2: .col-XS-4 .col-sm-6
Запустить демонстрационный модальный режим
Модальный заголовок
.col-md-4
.col-md-4 .col-md-offset-4
.col-md-3 .col-md-offset-3
.col-md-2 .col-md-offset-4
.col-md-6 .col-md-offset-3
Уровень 1: .col-sm-9
Уровень 2: .col-XS-8 .col-sm-6
Уровень 2: .col-xs-4 .col-sm-6
У вас есть несколько кнопок, которые запускают одно и то же модальное окно, только с немного разным содержанием? Используйте атрибуты event.relatedTarget и HTML data- * (возможно, через jQuery), чтобы изменять содержимое модального окна в зависимости от того, какая кнопка была нажата. См. Документацию по модальным событиям для получения подробной информации о relatedTarget ,
...больше кнопок ...
Новое сообщение
<форма>
$ ('# exampleModal').on ('show.bs.modal', функция (событие) {
var button = $ (event.relatedTarget) // Кнопка, запускающая модальное окно
var recipient = button.data ('Any') // Извлечь информацию из атрибутов data- *
// При необходимости вы можете инициировать здесь запрос AJAX (а затем выполнить обновление в обратном вызове).
// Обновляем содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого вы можете использовать библиотеку привязки данных или другие методы.
var modal = $ (это)
modal.find ('. modal-title'). text ('Новое сообщение' + получателю)
модальный.find ('. ввод модального тела'). val (получатель)
}) Использование
Модальный плагин переключает ваш скрытый контент по запросу с помощью атрибутов данных или JavaScript. Он также добавляет .modal-open к , чтобы переопределить поведение прокрутки по умолчанию, и генерирует .modal-backdrop , чтобы предоставить область щелчка для отклонения показанных модальных окон при щелчке вне модального окна.
Через атрибуты данных
Активировать модальное окно без написания JavaScript.Установите data-toggle = "modal" на элементе контроллера, например кнопке, вместе с data-target = "# foo" или href = "# foo" , чтобы настроить таргетинг на конкретное модальное окно для переключения.
Через JavaScript
Вызов модального окна с идентификатором myModal с помощью одной строки JavaScript:
$ ('# myModal'). Modal (параметры) Параметры
Параметры можно передавать через атрибуты данных или JavaScript.Для атрибутов данных добавьте имя параметра к data- , как в data-backdrop = "" .
| Имя | тип | по умолчанию | описание |
|---|---|---|---|
| фон | boolean или строка 'static' | правда | Включает элемент модального фона. В качестве альтернативы укажите статический для фона, который не закрывает модальное окно при нажатии. |
| клавиатура | логическое | правда | Закрывает модальное окно при нажатии клавиши выхода |
| показать | логическое | правда | Показывает модальное окно при инициализации. |
| удаленный | путь | ложь | Эта опция устарела, начиная с версии v3.3.0 и был удален в v4. Вместо этого мы рекомендуем использовать шаблоны на стороне клиента или структуру привязки данных или вызывать jQuery.load самостоятельно. Если предоставлен удаленный URL-адрес, содержимое будет загружено один раз с помощью метода load jQuery и вставлено в div |
Методы
.modal (опции) Активирует ваш контент как модальный. Принимает необязательные параметры , объект .
$ ('# myModal'). Modal ({
клавиатура: ложь
}) .modal ('toggle') Переключает модальное окно вручную. Возврат к вызывающей стороне до того, как модальное окно было фактически показано или скрыто (т.е.е. до того, как произойдет событие shown.bs.modal или hidden.bs.modal ).
$ ('# myModal'). Modal ('toggle') .modal ('показать') Открывает модальное окно вручную. Возврат к вызывающей стороне до фактического отображения модального окна (т.е. до того, как произойдет событие shown.bs.modal ).
$ ('# myModal'). Modal ('show') .modal ('hide') Вручную скрывает модальное окно. Возврат к вызывающей стороне до фактического скрытия модального окна (т.е. до того, как произойдет событие hidden.bs.modal ).
$ ('# myModal'). Modal ('hide') .modal ('handleUpdate') Перенастраивает положение модального окна для противодействия полосе прокрутки в случае ее появления, что приведет к переходу модального окна влево.
Требуется только при изменении высоты модального окна, когда оно открыто.
$ ('# myModal').модальный ('handleUpdate') События
Модальный классBootstrap предоставляет несколько событий для подключения к модальным функциям.
Все модальные события запускаются в самом модальном окне (т.е. в Добавьте раскрывающиеся меню практически ко всему с помощью этого простого плагина, включая панель навигации, вкладки и таблетки. С помощью атрибутов данных или JavaScript подключаемый модуль раскрывающегося списка переключает скрытое содержимое (раскрывающиеся меню) путем переключения класса На мобильных устройствах открытие раскрывающегося списка добавляет Примечание. Атрибут Добавьте Чтобы URL-адреса оставались неизменными с кнопками ссылок, используйте атрибут Вызов раскрывающихся списков через JavaScript: Независимо от того, вызываете ли вы раскрывающийся список с помощью JavaScript или вместо этого используете data-api, Нет Переключает раскрывающееся меню данной панели навигации или навигации с вкладками. Все события dropdown запускаются в родительском элементе Все раскрывающиеся события имеют свойство Плагин ScrollSpy предназначен для автоматического обновления навигационных целей в зависимости от положения прокрутки. Прокрутите область под панелью навигации и посмотрите, как меняется активный класс. Подпункты раскрывающегося списка также будут выделены. Рекламные леггинсы keytar, brunch id art party dolor labore. Pitchfork yrim lo-fi, прежде чем они распроданы qui.Tumblr права велосипеда с фермы на стол, что угодно. Кардиган Anim keffiyeh carles. Фотобудка Velit seitan mcsweeney 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie минимум, вы, вероятно, не слышали о них и кардиган трастовый фонд culpa biodiesel эстетика Уэса Андерсона. Нихил татуировал акусамус, ирония судьбы, биодизель, кефия, ремесленник, улламко, конскват. Veniam marfa, скейтборд с усами, жирная борода с вилами. Freegan борода aliqua cupidatat mcsweeney’s vero.Cupidatat four loko nisi, ea helvetica nulla carles. Татуированный свитер с косби, фургон с едой, винил mcsweeney’s quis non freegan. Lo-fi wes anderson +1 портной. Карлес неэстетическое упражнение quis genrify Brooklyn adipisicing craft beer vice keytar deserunt. Occaecat Commodo aliqua delectus. Fap craft beer deserunt skateboard ea. Lomo bike rights adipisicing banh mi, velit ea sunt next level locavore, кофе одного происхождения в magna veniam. Виниловая пластинка High Life, Echo Park Concquat Quis Aliquip Banh Mi Villas.Vero VHS очень популярный. Сумка-мессенджер Consectetur nisi DIY Minim. Cred ex in, экологичная сумка на пояс delectus Conctetur для iphone. В парке Incididunt Echo, видный мастер по очистке thundercats sapiente veniam офиса deserunt mcsweeney. Excepteur VHS elit, proident shoreditch +1 biodiesel Laborum крафтовое пиво. Кофе-путники одного происхождения irure four loko, cupidatat terry richardson master cleanse. Предположим, вы, вероятно, не слышали о них: поясная сумка для арт-вечеринки, временная реклама татуированного кардигана nulla.Proident wolf nesciunt sartorial keffiyeh eu banh mi устойчивый. Элитный волк сладострастный, lo-fi ea portland, прежде чем они продали четыре локо. Locavore enim nostrud mlkshk brooklyn nesciunt. Рекламные леггинсы keytar, brunch id art party dolor labore. Pitchfork yrim lo-fi, прежде чем они распроданы qui. Tumblr права велосипеда с фермы на стол, что угодно. Кардиган Anim keffiyeh carles. Фотобудка Velit seitan mcsweeney 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie минимум, вы, вероятно, не слышали о них и кардиган трастовый фонд culpa biodiesel эстетика Уэса Андерсона.Нихил татуировал акусамус, ирония судьбы, биодизель, кефия, ремесленник, улламко, конскват. Keytar twee blog, CALPA Messenger Bag Marfa AnyDelectus food truck. Sapiente synth id предположительно. Locavore sed helvetica cliche ирония, thundercats, о которых вы, вероятно, не слышали, conquat безглютеновый lo-fi fap aliquip. Элитное место работы перед распродажей, terry richardson proident brunch nesciunt quis cosby sweater pariatur keffiyeh ut helvetica artisan. Кардиган крафтовый пивной сейтан готовый велит.VHS chambray labouris tempor veniam. Anim mollit Minimum Commodo Ullamco Thundercats. Независимо от метода реализации, scrollspy требует использования Чтобы легко добавить поведение scrollspy к навигации на верхней панели, добавьте После добавления При использовании scrollspy в сочетании с добавлением или удалением элементов из модели DOM вам необходимо вызвать метод обновления следующим образом: Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к Добавьте быстрые динамические вкладки для перехода по панелям локального контента, даже через раскрывающиеся меню. Вложенные вкладки не поддерживаются. Необработанный деним Вы наверняка не слышали о джинсовых шортах Austin. Nesciunt tofu stumptown aliqua, мастер очистки ретро-синтезатора. Усы cliche tempor, williamsburg carles vegan helvetica. Репрезендерит мясник ретро кефиех ловец снов синтезатор. Свитер Cosby eu banh mi, qui irure terry richardson ex squid. Аликвип плац для шалфея cillum iphone. Кардиган Seitan aliquip quis американская одежда, butcher voluptate nisi qui. Food truck fixie locavore, кофейный кальмар одного происхождения accusamus mcsweeney’s marfa nulla. Exercitation +1 labore velit, блог портняжные леггинсы PBR следующего уровня wes anderson artisan four loko-farm to table craft beer twee. Qui photo booth высокой печати, коммодо enim craft пиво млкшк аликвип джинсовые шорты ullamco ad винил cillum PBR. Homo nostrud organic, предположительно, работает эстетическая magna delectus mollit. Keytar helvetica VHS salvia yr, vero magna velit sapiente labore stumptown.Vegan fanny pack odio cillum wes anderson 8-битные экологически чистые джинсовые шорты с бородой и этическим биодизелем Терри Ричардсона своими руками. Art party sceneter stumptown, tumblr butcher vero sint qui sapiente accusamus татуированный эхо-парк. Путешественники по микстейпу Etsy, этичный тофу Уэса Андерсона до того, как они распродали органический ломо-ретро фанни-пакет от mcsweeney, готовый к отправке с фермы на стол. Сумка-мессенджер с татуировкой в виде вилок для крафтового пива, iphone skateboard locavore carles etsy salvia banksy с капюшоном helvetica.DIY synth PBR Банки ирония. Поножи джентрификации кальмара 8-битный кредит вилами. Williamsburg banh mi без глютена, карлес вилы биодизель fixie etsy retro mlkshk Vice blog. Вы, наверное, никогда о них не слышали, блог о крафтовом виниловом пиве stumptown. Вилы из экологически чистого тофу Synth Chambray yr. трастовый фонд seitan высокой печати, keytar raw denim keffiyeh etsy art party перед распродажей свитер master cleanse без глютена с кальмарами.Fanny pack portland seitan DIY, арт-вечеринка locavore волк клише светская жизнь эхо-парк в Остине. Кред винил keffiyeh DIY salvia PBR, banh mi до того, как они распродали свитер VHS с вирусом locavore cosby. Lomo wolf viral, готовые усы thundercats keffiyeh craft beer marfa ethical. Wolf salvia freegan, sartorial keffiyeh echo park vegan. Включить вкладки с вкладками через JavaScript (каждую вкладку нужно активировать индивидуально): Активировать отдельные вкладки можно несколькими способами: Вы можете активировать навигацию по вкладкам или таблеткам без написания кода JavaScript, просто указав Чтобы вкладки постепенно появлялись, добавьте Активирует элемент вкладки и контейнер содержимого. Вкладка должна иметь либо Выбирает данную вкладку и показывает связанное с ней содержимое. Любая другая вкладка, которая была выбрана ранее, становится невыделенной, а связанное с ней содержимое скрывается. Возврат к вызывающему абоненту до фактического отображения панели вкладок (т. Е. До того, как произойдет событие При отображении новой вкладки события запускаются в следующем порядке: Если ни одна вкладка еще не была активной, то события На основе отличного jQuery.подвыпивший плагин, написанный Джейсоном Фреймом; Всплывающие подсказки — это обновленная версия, которая не полагается на изображения, использует CSS3 для анимации и атрибуты данных для локального хранения заголовков. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются. Наведите курсор на ссылки ниже, чтобы увидеть подсказки: Доступны четыре варианта: по верхнему, правому, нижнему и левому краям. Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента. Вызвать всплывающую подсказку через JavaScript: Требуемая разметка для всплывающей подсказки — это только атрибут Параметры можно передавать через атрибуты данных или JavaScript.Для атрибутов данных добавьте имя параметра к Добавляет всплывающую подсказку к определенному элементу.Пример: Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу запуска Если номер указан, задержка применяется к скрытию / отображению Структура объекта: Как разместить всплывающую подсказку — вверху | внизу | слева | право | авто. Когда функция используется для определения размещения, она вызывается с узлом DOM всплывающей подсказки в качестве первого аргумента и узлом DOM элемента запуска в качестве второго. Контекст Базовый HTML-код для использования при создании всплывающей подсказки. Заголовок Самый внешний элемент оболочки должен иметь класс Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со своей ссылкой Сохраняет всплывающую подсказку в пределах этого элемента.Пример: Если функция задана, она вызывается с запускающим элементом DOM-узлом в качестве единственного аргумента. Контекст Присоединяет обработчик всплывающей подсказки к коллекции элементов. Показывает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана (т.е. до того, как произойдет событие Скрывает всплывающую подсказку элемента. Возвращается к вызывающей стороне до того, как всплывающая подсказка была фактически скрыта. (т.е. до того, как произойдет событие Переключает всплывающую подсказку элемента. Возврат к вызывающей стороне до того, как всплывающая подсказка была фактически показана или скрыта (т.е.е. перед событием Скрывает и уничтожает всплывающую подсказку элемента. Всплывающие подсказки, использующие делегирование (которые создаются с использованием опции селектора Добавляйте небольшие наложения контента, как на iPad, к любому элементу для размещения вторичной информации. Всплывающие окна, заголовок и содержимое которых имеют нулевую длину, никогда не отображаются. По соображениям производительности API данных всплывающей подсказки и всплывающего окна являются дополнительными, что означает, что вы должны инициализировать их самостоятельно . Один из способов инициализировать все всплывающие окна на странице - выбрать их с помощью атрибута При использовании всплывающих окон на элементах в пределах Вызов Чтобы добавить всплывающее окно к элементу Иногда вы хотите добавить всплывающее окно к гиперссылке, которая переносит несколько строк. По умолчанию плагин popover центрирует его по горизонтали и вертикали. Добавьте Доступны четыре варианта: по верхнему, правому, нижнему и левому краям. Sed posuere consctetur est at lobortis.Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consctetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consctetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consctetur est at lobortis.Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Нажмите, чтобы переключить всплывающее окно Всплывающее окно справа
Поповер сверху
Поповер внизу
Поповер слева Используйте триггер Для правильного кроссбраузерного и кроссплатформенного поведения необходимо использовать тег Включить всплывающие окна через JavaScript: Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к Обратите внимание, что по соображениям безопасности параметры Добавляет всплывающее окно к определенному элементу.Пример: Значение содержимого по умолчанию, если атрибут Если задана функция, она будет вызываться со своей ссылкой Задержка отображения и скрытия всплывающего окна (мс) - не относится к ручному типу запуска Если номер указан, задержка применяется к скрытию / отображению Структура объекта: Как разместить всплывающее окно - вверху | внизу | слева | право | авто. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающего окна в качестве первого аргумента и узла DOM элемента запуска в качестве второго. Контекст Базовый HTML для использования при создании всплывающего окна. Заголовок Содержимое Самый внешний элемент оболочки должен иметь класс Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со своей ссылкой Сохраняет всплывающее окно в пределах этого элемента.Пример: Если функция задана, она вызывается с запускающим элементом DOM-узлом в качестве единственного аргумента. Контекст Опции для отдельных всплывающих окон можно также указать с помощью атрибутов данных, как описано выше. Инициализирует всплывающие окна для коллекции элементов. Показывает всплывающее окно элемента. Возврат к вызывающей стороне до фактического отображения всплывающего окна (т. Е. До того, как произойдет событие Скрывает всплывающее окно элемента. Возврат к вызывающей стороне до того, как всплывающее окно было фактически скрыто. (т.е. до того, как произойдет событие Переключает всплывающее окно элемента. Возврат к вызывающей стороне до того, как всплывающее окно было фактически показано или скрыто (т.е. до того, как произойдет событие Скрывает и уничтожает всплывающее окно элемента. Всплывающие окна, использующие делегирование (которые создаются с использованием параметра селектора С помощью этого подключаемого модуля добавляйте функцию закрытия ко всем предупреждающим сообщениям. При использовании кнопки × Святой гуакамоле! Проверьте себя, вы не очень хорошо выглядите. Измените то и то и попробуйте еще раз. Duis mollis, est nonmodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Cras mattis Concectetur Purus Sit Amet Fermentum. Выполните это действие
Или сделай это Просто добавьте Чтобы ваши оповещения использовали анимацию при закрытии, убедитесь, что к ним уже применены классы Заставляет оповещение прослушивать события щелчка на дочерних элементах, имеющих атрибут Закрывает предупреждение, удаляя его из модели DOM. Если в элементе присутствуют классы Bootstrap предоставляет несколько событий для подключения к функциям предупреждений. Делайте больше с помощью кнопок. Управляйте состояниями кнопок или создавайте группы кнопок для дополнительных компонентов, таких как панели инструментов. Добавьте Эта функция устарела, начиная с версии 3.3.5, и была удалена в версии 4. Состояние загрузки Добавьте Для кнопок с предварительным переключением необходимо самостоятельно добавить класс Одиночный переключатель Добавьте Для предварительно выбранных параметров вы должны сами добавить класс Если отмеченное состояние кнопки флажка обновляется без запуска события Переключает состояние push. Придает кнопке вид, что она была активирована. Сбрасывает состояние кнопки - заменяет текст исходным текстом. Этот метод является асинхронным и возвращается до фактического завершения сброса. Меняет текст на любое текстовое состояние, определенное данными. Гибкий плагин, который использует несколько классов для легкого переключения. Collapse требует, чтобы плагин переходов был включен в вашу версию Bootstrap. Нажмите кнопки ниже, чтобы показать или скрыть другой элемент с помощью изменений класса: Можно использовать ссылку с атрибутом Ссылка на href
Кнопка с целью данных Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid.Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент. Расширить поведение сворачивания по умолчанию, чтобы создать гармошку с компонентом панели. Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент. Объявление vegan excepteur butcher vice lomo.Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS. Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et.Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS. Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, бранч со скейтбордом без купидатата.Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит несуант сапиенте еа проидент. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS. Также можно заменить Не забудьте добавить Кроме того, если ваш элемент управления нацелен на один складной элемент, т.е.атрибут Плагин коллапса использует несколько классов для работы с тяжелой работой: Эти классы можно найти в Просто добавьте Чтобы добавить управление группами в виде гармошки к складному элементу управления, добавьте атрибут данных Включить вручную с помощью: Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к Активирует ваш контент как сворачиваемый элемент. Принимает необязательные параметры Переключает складной элемент на отображение или скрытие. Возврат к вызывающей стороне до того, как сворачиваемый элемент был фактически показан или скрыт (т.е. до того, как произойдет событие Показывает складной элемент. Возвращается к вызывающей стороне до того, как складной элемент был фактически показан (т.е.е. до того, как произойдет событие Скрывает складной элемент. Возвращается к вызывающей стороне до того, как складной элемент был фактически скрыт. (т.е. до того, как произойдет событие Класс коллапса Bootstrap предоставляет несколько событий для подключения к функциональности коллапса. Компонент слайд-шоу для циклического переключения элементов, например карусели. Вложенные карусели не поддерживаются. Компонент карусели обычно не соответствует стандартам специальных возможностей.Если вам нужно соответствовать требованиям, рассмотрите другие варианты представления вашего контента. Bootstrap использует исключительно CSS3 для своей анимации, но Internet Explorer 8 и 9 не поддерживают необходимые свойства CSS. Таким образом, при использовании этих браузеров анимация перехода между слайдами отсутствует. Мы намеренно решили не включать в переходы резервные варианты на основе jQuery. Модель Классы Легко добавляйте подписи к слайдам с помощью Nulla vitae elit libero, pharetra augue mollis interdum. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Praesentmodo cursus magna, vel scelerisque nisl consctetur. ... Карусели требуют использования Используйте атрибуты данных, чтобы легко управлять положением карусели. Атрибут Вызов карусели вручную с помощью: Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к Инициализирует карусель с дополнительным объектом options Перебирает элементы карусели слева направо. Не позволяет карусели перебирать элементы. Циклический переход карусели к определенному кадру (на основе 0, аналогично массиву). Переход к предыдущему элементу. Переход к следующему элементу. Bootstrap предоставляет два события для подключения к функциональности карусели. Оба события имеют следующие дополнительные свойства: Все события карусели запускаются в самой карусели (то есть в Плагин аффикса переключает положение Используйте подключаемый модуль affix через атрибуты данных или вручную с помощью собственного JavaScript. В обоих случаях вы должны предоставить CSS для позиционирования и ширины вашего прикрепленного контента. Примечание. Не используйте подключаемый модуль аффикса к элементу, содержащемуся в относительно позиционированном элементе, таком как вытянутый или выталкиваемый столбец, из-за ошибки рендеринга Safari. Плагин аффиксов переключает между тремя классами, каждый из которых представляет определенное состояние: Вот как работает плагин affix: Выполните указанные выше действия, чтобы настроить CSS для любого из указанных ниже вариантов использования. Чтобы легко добавить поведение аффикса к любому элементу, просто добавьте Вызов плагина аффикса через JavaScript: Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к Активирует ваш контент как прикрепленный контент. Принимает необязательные параметры Пересчитывает состояние аффикса на основе размеров, положения и положения прокрутки соответствующих элементов. Bootstrap предоставляет несколько событий для подключения к функциям аффиксов. Кураторский список замечательных плагинов jQuery, ресурсов и других замечательных вещей.Вдохновленный трендом jQuery - это быстрая, небольшая и многофункциональная библиотека JavaScript. Он значительно упрощает такие вещи, как обход и манипуляции с HTML-документами, обработка событий, анимация и Ajax с помощью простого в использовании API, который работает во множестве браузеров. Благодаря сочетанию универсальности и расширяемости jQuery изменил способ написания JavaScript миллионами людей. Отличный учебный материал для знакомства с jQuery и JavaScript или для изучения чего-то более сложного.Несколько дружеских советов: прежде чем углубляться в jQuery, хорошо изучите JavaScript. Отличные бесплатные руководства и курсы по изучению jQuery. Вернуться к началу Рекомендуемые и не слишком устаревшие книги по jQuery. Вернуться к началу Интересные блоги и веб-сайты, связанные с jQuery. Вернуться к началу Различные типы ресурсов. Вернуться к началу Отличные плагины со всей вселенной jQuery. Вернуться к началу Анимации, переходы. Вернуться к началу Редакторы WYSIWYG. Вернуться к началу Плагины для форм, AJAX, проверка. Вернуться к началу Плагины, связанные с изображениями, манипуляциями с изображениями, галереями, картами и диаграммами. Вернуться к началу Анимация меню, улучшение удобства использования и украшение. Вернуться к началу Плагины для модальных окон (диалоговое окно / всплывающие окна), всплывающих подсказок и подобных всплывающих окон. Вернуться к началу Плагины и плагины сетки для создания и отображения данных в виде таблиц. Вернуться к началу Плагины для обработки, управления или формирования времени и даты. Вернуться к началу Интернационализация (i18n) и локализация (l10n). Вернуться к началу Плагины проверки. Вернуться к началу Плагины, которые пока нельзя отсортировать по категориям выше. Вернуться к началу Мобильная секция. Вернуться к началу Раздел пользовательского интерфейса. Вернуться к началу Модульные тесты, раздел тестирования. Вернуться к началу Лучшие практики интеграции клиентского jQuery с серверными технологиями. Вернуться к началу Задавайте вопросы и отвечайте на них, делитесь материалами, связанными с jQuery, и получайте их, а также связывайтесь с сообществом. Вернуться к началу Альтернативные реализации jQuery API. Вернуться к началу Вернуться к началу Приглашаем вас внести свой вклад и в этот замечательный список jQuery.Большое спасибо всем участникам, которые помогли составить этот список. В пределах, предусмотренных законом, Питер Кокот отказался от всех авторских и смежных прав на эту работу. Вернуться к началу Тип события Описание показать модальный Это событие запускается немедленно при вызове метода экземпляра show .Если это вызвано щелчком, выбранный элемент доступен как свойство relatedTarget события. показан модальный Это событие вызывается, когда модальное окно становится видимым для пользователя (ожидает завершения переходов CSS). Если это вызвано щелчком, выбранный элемент доступен как свойство relatedTarget события. hide.bs.modal Это событие запускается сразу после вызова метода экземпляра hide . скрытый модальный Это событие вызывается, когда модальное окно перестало быть скрытым от пользователя (будет ожидать завершения переходов CSS). загруженный модальный Это событие вызывается, когда модальное окно загружает содержимое с помощью параметра remote .
$ ('# myModal'). On ('hidden.bs.modal', function (e) {
// сделай что-нибудь...
}) Примеры
На панели навигации
Внутри таблеток
Использование
.open на родительский элемент списка. .dropdown-backdrop в качестве области касания для закрытия раскрывающихся меню при нажатии вне меню, что является требованием для надлежащей поддержки iOS. Это означает, что переключение из открытого раскрывающегося меню в другое раскрывающееся меню требует дополнительного нажатия на мобильном устройстве. data-toggle = "dropdown" используется для закрытия раскрывающихся меню на уровне приложения, поэтому рекомендуется всегда использовать его. Через атрибуты данных
data-toggle = "dropdown" к ссылке или кнопке, чтобы переключить раскрывающийся список.
...
data-target вместо href = "#" .
Через JavaScript
$ ('.dropdown-toggle '). dropdown () data-toggle = "dropdown" по-прежнему требуется data-toggle = "dropdown" всегда должен присутствовать в элементе триггера раскрывающегося списка. Опции
Методы
$ (). Раскрывающийся список ('переключение') События
.dropdown-menu . relatedTarget , значение которого является переключаемым элементом привязки. Тип события Описание показать.bs.dropdown Это событие возникает сразу после вызова метода экземпляра шоу. Показано.bs.dropdown Это событие вызывается, когда раскрывающийся список становится видимым для пользователя (ожидает завершения переходов CSS). hide.bs.dropdown Это событие запускается сразу после вызова метода экземпляра hide. hidden.bs.dropdown Это событие вызывается, когда раскрывающийся список перестает быть скрытым от пользователя (будет ожидать завершения переходов CSS).
$ ('# myDropdown'). On ('show.bs.dropdown', function () {
// сделай что-нибудь…
}) @ жир
@mdo
одна
два
три
Требуется относительное позиционирование
position: relative; на элементе, за которым вы шпионите. В большинстве случаев это . При прокрутке на элементах, отличных от , убедитесь, что установлена высота , и overflow-y: scroll; Подано . Через атрибуты данных
data-spy = "scroll" к элементу, за которым вы хотите следить (чаще всего это ). Затем добавьте атрибут data-target с идентификатором или классом родительского элемента любого компонента Bootstrap .nav .
body {
положение: относительное;
}
...
...
Через JavaScript
позиция: относительная; в вашем CSS, вызовите scrollspy через JavaScript:
$ ('body'). Scrollspy ({target: '# navbar-example'}) Методы
.scrollspy ('обновить')
$ ('[data-spy = "scroll"]').each (function () {
var $ spy = $ (это) .scrollspy ('обновить')
}) Опции
data- , как в data-offset = "" . Имя тип по умолчанию описание смещение номер 10 Пикселей для смещения сверху при вычислении положения прокрутки. События
Тип события Описание activate.bs.scrollspy Это событие запускается всякий раз, когда scrollspy активирует новый элемент.
$ ('# myScrollspy'). On ('activate.bs.scrollspy', function () {
// сделай что-нибудь…
}) Примеры вкладок
Использование
$ ('# myTabs a').click (function (e) {
e.preventDefault ()
$ (это) .tab ('показать')
})
$ ('# myTabs a [href = "# profile"]'). Tab ('show') // Выбрать вкладку по имени
$ ('# myTabs a: first'). tab ('show') // Выбрать первую вкладку
$ ('# myTabs a: last'). tab ('show') // Выбрать последнюю вкладку
$ ('# myTabs li: eq (2) a'). tab ('show') // Выбрать третью вкладку (с индексом 0) Разметка
data-toggle = "tab" или data-toggle = "pill" для элемента.Добавление классов nav и nav-tabs на вкладку ul применит стиль вкладки Bootstrap, а добавление классов nav и nav-pills применит стиль таблетки.
Эффект затухания
.fade к каждой .tab-pane . На первой панели вкладок также должно быть .in , чтобы исходное содержимое было видимым.
Методы
$ (). Вкладка data-target , либо href , нацеленный на узел контейнера в DOM. В приведенных выше примерах вкладки — это s с атрибутами data-toggle = "tab" ..tab ('показать') shown.bs.tab ).
$ ('# someTab'). Tab ('show') События
скрыть.bs.tab (на текущей активной вкладке) show.bs.tab (на вкладке для отображения) hidden.bs.tab (на предыдущей активной вкладке такая же, как для события hide.bs.tab ) shown.bs.tab (на недавно активированной только что показанной вкладке та же, что и для события show.bs.tab ) hide.bs.tab и hidden.bs.tab запускаться не будут. Тип события Описание show.bs.tab Это событие возникает при отображении вкладок, но до отображения новой вкладки. Используйте event.target и event.relatedTarget для таргетинга на активную вкладку и предыдущую активную вкладку (если есть) соответственно. показано.bs.tab Это событие возникает при отображении вкладок после того, как вкладка была показана.Используйте event.target и event.relatedTarget для таргетинга на активную вкладку и предыдущую активную вкладку (если есть) соответственно. hide.bs.tab Это событие возникает, когда должна быть показана новая вкладка (и, следовательно, предыдущая активная вкладка должна быть скрыта). Используйте event.target и event.relatedTarget , чтобы настроить таргетинг на текущую активную вкладку и новую вкладку, которая скоро станет активной, соответственно. скрыто.bs.tab Это событие возникает после отображения новой вкладки (и, таким образом, предыдущая активная вкладка скрыта). Используйте event.target и event.relatedTarget для нацеливания на предыдущую активную вкладку и новую активную вкладку соответственно.
$ ('a [data-toggle = "tab"]'). On ('shown.bs.tab', function (e) {
e.target // недавно активированная вкладка
e.relatedTarget // предыдущая активная вкладка
}) Статическая подсказка
Четыре направления
$ ('# example'). Tooltip (options) Markup
данных, и заголовок , в элементе HTML, для которого вы хотите иметь всплывающую подсказку. Сгенерированная разметка всплывающей подсказки довольно проста, хотя для нее требуется позиция (по умолчанию плагином установлено значение top ).
Наведите указатель мыши на меня
Опции
data- , как в data-animation = "" . Имя Тип По умолчанию Описание анимация логическое правда Применение перехода CSS постепенного изменения к всплывающей подсказке контейнер строка | ложный ложь контейнер: 'body' . Этот параметр особенно полезен тем, что позволяет вам располагать всплывающую подсказку в потоке документа рядом с элементом запуска, что предотвратит отрыв всплывающей подсказки от элемента запуска во время изменения размера окна. задержка Номер | объект 0 задержка: {"show": 500, "hide": 100} HTML логическое ложь Вставьте HTML во всплывающую подсказку.Если false, метод jQuery text будет использоваться для вставки содержимого в DOM. Используйте текст, если вас беспокоят XSS-атаки. размещение строка | функция ‘верх’
Если задано «авто», всплывающая подсказка будет динамически переориентирована. Например, если для размещения выбрано значение «автоматически влево», всплывающая подсказка будет отображаться слева, когда это возможно, в противном случае — справа. и этот установлен для экземпляра всплывающей подсказки. селектор строка ложь Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM ( jQuery.на опоре ). См. Этот и информативный пример. шаблон строка ' всплывающей подсказки будет вставлен в .tooltip-inner . .tooltip-arrow станет стрелкой всплывающей подсказки. .tooltip . название строка | функция ‘ заголовок отсутствует. и этой ссылкой на элемент, к которому прикреплена всплывающая подсказка. триггер строка ‘hover focus’ Как запускается всплывающая подсказка — щелкните | зависать | фокус | руководство. Вы можете передать несколько триггеров; разделите их пробелом. ручной нельзя комбинировать с каким-либо другим спусковым крючком. окно просмотра строка | объект | функция {селектор: ‘тело’, отступ: 0} viewport: '#viewport' или {"selector": "#viewport", "padding": 0} и этот установлен для экземпляра всплывающей подсказки. продезинфицировать логическое правда Включение или отключение очистки. Если активирован «шаблон» , «содержимое» и «заголовок» параметры будут очищены. белый список объект Значение по умолчанию Объект, содержащий разрешенные атрибуты и теги sanitizeFn null | функция null Здесь вы можете указать свою собственную функцию дезинфекции. Это может быть полезно, если вы предпочитаете использовать специальную библиотеку для выполнения очистки. Методы
$ ().всплывающая подсказка (параметры) .tooltip ('показать') shown.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки. Всплывающие подсказки с заголовками нулевой длины никогда не отображаются.
$ ('# element'). Tooltip ('show') .всплывающая подсказка ('скрыть') hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# element'). Tooltip ('hide') .tooltip ('toggle') shown.bs.tooltip или hidden.bs.tooltip ). Это считается «ручным» запуском всплывающей подсказки.
$ ('# element'). Tooltip ('toggle') .tooltip ('destroy') ), не могут быть уничтожены индивидуально для дочерних триггерных элементов.
$ ('# элемент').tooltip ('destroy') События
Тип события Описание показать.bs.tooltip Это событие запускается немедленно при вызове метода экземпляра Показано show ..bs.tooltip Это событие вызывается, когда всплывающая подсказка становится видимой для пользователя (ожидает завершения переходов CSS). hide.bs.tooltip Это событие запускается сразу после вызова метода экземпляра hide . hidden.bs.tooltip Это событие запускается, когда всплывающая подсказка перестала быть скрытой от пользователя (будет ожидать завершения переходов CSS). Insert.bs.tooltip Это событие запускается после события show.bs.tooltip , когда шаблон всплывающей подсказки был добавлен в DOM.
$ ('# myTooltip'). On ('hidden.bs.tooltip', function () {
// сделай что-нибудь…
}) Возможность подписки
data-toggle :
$ (function () {
$ ('[data-toggle = "popover"]'). popover ()
}) Всплывающие окна в группах кнопок, группах ввода и таблицах требуют специальной настройки
.btn-group или .input-group , или на элементах, связанных с таблицами ( , , , < thead> , , ), вам нужно будет указать опцию container: 'body' (задокументировано ниже), чтобы избежать нежелательных побочных эффектов (таких как расширение элемента и / или теряет закругленные углы при срабатывании всплывающего окна). Не пытайтесь показать всплывающие окна на скрытых элементах
$ (...). Popover ('show') , когда целевой элемент - display: none; приведет к неправильному расположению всплывающего окна. Для всплывающих окон на отключенных элементах требуются элементы оболочки
disabled или .disabled , поместите элемент внутри Многострочные ссылки
пробелов: nowrap; к вашим якорям, чтобы избежать этого. Примеры
Статическое всплывающее окно
Топ с открытой спиной
Поповер правый
Выдвижной низ
Поповер слева
Живая демонстрация
Четыре направления
Закрыть при следующем нажатии
focus , чтобы закрыть всплывающие окна при следующем щелчке, сделанном пользователем. Специальная разметка, необходимая для закрытия при следующем нажатии
, , а не тег , а также необходимо включить role = "button" и tabindex атрибутов.
Раскрывающееся всплывающее окно Использование
$ ('# example'). Popover (options) Options
data- , как в data-animation = "" . sanitize , sanitizeFn и whiteList не могут быть предоставлены с использованием атрибутов данных. Имя Тип По умолчанию Описание анимация логическое правда Применить переход CSS fade к всплывающему окну контейнер строка | ложный ложь контейнер: 'body' . Этот параметр особенно полезен тем, что позволяет вам размещать всплывающее окно в потоке документа рядом с элементом запуска, что предотвращает отрыв всплывающего окна от элемента запуска во время изменения размера окна. содержание строка | функция ' data-content отсутствует. this , установленной на элемент, к которому прикреплено всплывающее окно. задержка Номер | объект 0 задержка: {"show": 500, "hide": 100} HTML логическое ложь Вставить HTML во всплывающее окно.Если false, метод jQuery text будет использоваться для вставки содержимого в DOM. Используйте текст, если вас беспокоят XSS-атаки. размещение строка | функция 'правый'
Когда указано «auto», всплывающее окно будет динамически переориентировано. Например, если для размещения выбрано значение «автоматически влево», всплывающее окно будет отображаться слева, когда это возможно, в противном случае оно будет отображаться справа. и этот установлен для экземпляра всплывающего окна. селектор строка ложь Если предусмотрен селектор, всплывающие объекты будут делегированы указанным целям. На практике это используется для включения всплывающих окон в динамический HTML-контент.См. Этот и информативный пример. шаблон строка ' всплывающего окна будет вставлен в .popover-title . всплывающего окна будет вставлено в .Поповер-контент . .arrow станет стрелкой всплывающего окна. .popover . название строка | функция ' заголовок отсутствует. this , установленной на элемент, к которому прикреплено всплывающее окно. триггер строка 'нажмите' Как запускается всплывающее окно - щелкните | зависать | фокус | руководство. Вы можете передать несколько триггеров; разделите их пробелом. ручной нельзя комбинировать с каким-либо другим спусковым крючком. окно просмотра строка | объект | функция {селектор: 'тело', отступ: 0} viewport: '#viewport' или {"selector": "#viewport", "padding": 0} и этот установлен для экземпляра всплывающего окна. продезинфицировать логическое правда Включение или отключение очистки. Если активирован «шаблон» , «содержимое» и «заголовок» параметры будут очищены. белый список объект Значение по умолчанию Объект, содержащий разрешенные атрибуты и теги sanitizeFn null | функция null Здесь вы можете указать свою собственную функцию дезинфекции. Это может быть полезно, если вы предпочитаете использовать специальную библиотеку для выполнения очистки. Атрибуты данных для отдельных всплывающих окон
Методы
$ (). Всплывающее окно (опции) .popover ('показать') shown.bs.popover ). Это считается "ручным" запуском всплывающего окна. Всплывающие окна, заголовок и содержимое которых имеют нулевую длину, никогда не отображаются.
$ ('# элемент'). Popover ('показать') .popover ('скрыть') hidden.bs.popover ). Это считается "ручным" запуском всплывающего окна.
$ ('# элемент'). Popover ('скрыть') .popover ('переключить') shown.bs.popover или hidden.bs.popover ). Это считается "ручным" запуском всплывающего окна.
$ ('# элемент'). Popover ('переключение') .popover ('уничтожить') ), не могут быть уничтожены индивидуально для дочерних триггерных элементов.
$ ('# element'). Popover ('destroy') События
Тип события Описание show.bs.popover Это событие запускается немедленно при вызове метода экземпляра show . Показано .bs.popover Это событие вызывается, когда всплывающее окно становится видимым для пользователя (ожидает завершения переходов CSS). hide.bs.popover Это событие запускается сразу после вызова метода экземпляра hide . hidden.bs.popover Это событие запускается, когда всплывающее окно перестало быть скрытым от пользователя (будет ожидать завершения переходов CSS). вставлено.bs.popover Это событие запускается после события show.bs.popover , когда шаблон всплывающего окна был добавлен в DOM.
$ ('# myPopover'). On ('hidden.bs.popover', function () {
// сделай что-нибудь…
}) Примеры предупреждений
.close она должна быть первым дочерним элементом .alert-dishibited , и перед ней в разметке не должно быть текстового содержимого. Ах да! У вас ошибка!
Использование
data-dismiss = "alert" к кнопке закрытия, чтобы автоматически включить функцию закрытия предупреждения.При закрытии предупреждения оно удаляется из модели DOM.
.fade и .in . Методы
$ (). Alert () data-dismiss = "alert" .(Не требуется при использовании автоматической инициализации data-api.) $ (). Alert ('закрыть') .fade и .in , предупреждение исчезнет, прежде чем оно будет удалено. События
Плагин предупреждений Тип события Описание закрыть.bs.alert Это событие запускается немедленно при вызове метода экземпляра close . closed.bs.alert Это событие запускается, когда предупреждение было закрыто (будет ожидать завершения переходов CSS).
$ ('# myAlert'). On ('closed.bs.alert', function () {
// сделай что-нибудь…
}) Состояние
data-loading-text = "Loading ..." , чтобы использовать состояние загрузки для кнопки.
<сценарий>
$ ('# myButton'). on ('щелчок', function () {
var $ btn = $ (это) .button ('загрузка')
// бизнес-логика...
$ btn.button ('сбросить')
})
Одиночный переключатель
data-toggle = "button" , чтобы активировать переключение на одной кнопке. Для кнопок с предварительным переключением требуется
.active и aria -olved = "true" .active и атрибут aria -hibited = "true" к кнопке .
Флажок / Радио
data-toggle = "buttons" в .btn-group , содержащая флажок или радио-входы для включения переключения в их соответствующих стилях. Требуются предварительно выбранные опции
.активный .active к метке входа . Состояние визуальной проверки обновляется только при нажатии
click на кнопке (например,через или установив свойство checked для входа), вам нужно будет самостоятельно переключить класс .active на метку входа .
Методы
$ ().кнопка ('переключение') $ (). Кнопка ('сброс') $ (). Кнопка (строка)
<сценарий>
$ ('# myStateButton'). on ('щелчок', function () {
$ (this) .button ('complete') // текст кнопки будет "готово!"
})
Зависимость плагина
Пример
.свернуть скрывает содержимое. Свертывание применяется во время переходов .collapse.in показывает содержимое href или кнопку с атрибутом data-target . В обоих случаях требуется data-toggle = "collapse" .
Ссылка на href
Пример "Гармошка"
.panel-body s на .list-group s. Сделать доступными элементы управления разворачиванием / свертыванием
aria-extended к элементу управления. Этот атрибут явно определяет текущее состояние сворачиваемого элемента для программ чтения с экрана и аналогичных вспомогательных технологий.Если складной элемент закрыт по умолчанию, он должен иметь значение aria-extended = "false" . Если вы установили открываемый складной элемент по умолчанию с использованием класса в классе , установите вместо этого aria-extended = "true" для элемента управления. Плагин автоматически переключает этот атрибут в зависимости от того, был ли открыт или закрыт складной элемент. data-target указывает на селектор id - вы можете добавить к элементу управления дополнительный атрибут aria-controls , содержащий id сворачиваемого элемента. Современные программы чтения с экрана и аналогичные вспомогательные технологии используют этот атрибут, чтобы предоставить пользователям дополнительные ярлыки для перехода непосредственно к самому сворачиваемому элементу. Использование
.collapse скрывает содержимое .collapse.in показывает содержимое .collapsing добавляется, когда переход начинается, и удаляется, когда он завершается component-animations.less . Через атрибуты данных
data-toggle = "collapse" и data-target к элементу, чтобы автоматически назначить управление складным элементом.Атрибут data-target принимает селектор CSS для применения коллапса. Обязательно добавьте к складному элементу класс collapse . Если вы хотите, чтобы он был открыт по умолчанию, добавьте дополнительный класс в . data-parent = "# selector" . Обратитесь к демонстрации, чтобы увидеть это в действии. Через JavaScript
$ ('.collapse '). collapse () Параметры
data- , как в data-parent = "" . Имя тип по умолчанию описание родитель селектор ложь Если предусмотрен селектор, то все сворачиваемые элементы в указанном родительском элементе будут закрыты при отображении этого сворачиваемого элемента.(аналогично традиционному поведению аккордеона - это зависит от панели класса ) переключатель логическое правда Переключает складной элемент при вызове Методы
. Свернуть (опции) , объект .
$ ('# myCollapsible').крах({
toggle: false
}) .collapse ('переключение') shown.bs.collapse или hidden.bs.collapse ). .collapse ('показать') shown.bs.collapse ). .collapse ('скрыть') hidden.bs.collapse ). События
Тип события Описание показать.bs.collapse Это событие запускается немедленно при вызове метода экземпляра show . Показано .bs.collapse Это событие запускается, когда элемент сворачивания становится видимым для пользователя (будет ожидать завершения переходов CSS). hide.bs.collapse Это событие запускается сразу после вызова метода hide . скрыто.bs.collapse Это событие запускается, когда элемент сворачивания был скрыт от пользователя (будет ожидать завершения переходов CSS).
$ ('# myCollapsible'). On ('hidden.bs.collapse', function () {
// сделай что-нибудь…
}) Примеры
Проблема доступности
Анимация перехода не поддерживается в Internet Explorer 8 и 9
Требуется начальный активный элемент
.Активный класс необходимо добавить на один из слайдов. В противном случае карусель не будет видна. Глификоны не нужны
.glyphicon .glyphicon-chevron-left и .glyphicon .glyphicon-chevron-right не обязательно нужны для элементов управления. Bootstrap предоставляет .icon-prev и .icon-next как простые альтернативы Unicode. Дополнительные подписи
.carousel-caption в любом элементе .item . Поместите туда практически любой необязательный HTML, и он будет автоматически выровнен и отформатирован. Этикетка первого слайда
Этикетка второго слайда
Этикетка третьего слайда
...
Использование
Несколько каруселей
id на самом внешнем контейнере (.карусель ) для правильной работы элементов управления каруселью. При добавлении нескольких каруселей или при изменении идентификатора карусели обязательно обновите соответствующие элементы управления. Через атрибуты данных
data-slide принимает ключевые слова prev или next , которые изменяют положение слайда относительно его текущего положения. В качестве альтернативы используйте data-slide-to для передачи необработанного индекса слайда в карусель data-slide-to = "2" , которая сдвигает положение слайда на конкретный индекс, начиная с 0 . data-ride = "carousel" используется для пометки карусели как анимированной, начиная с загрузки страницы. Его нельзя использовать в сочетании с (избыточной и ненужной) явной инициализацией JavaScript той же карусели. Через JavaScript
$ ('. Carousel'). Carousel () Опции
data- , как в data-interval = "" . Имя тип по умолчанию описание интервал номер 5000 Время задержки между автоматическим циклическим переключением элемента. Если false, карусель не будет автоматически повторяться. пауза строка | null "парение" Если установлено значение "hover" , приостанавливает цикл карусели на mouseenter и возобновляет циклическое движение карусели на mouseleave .Если установлено значение null , при наведении курсора на карусель она не будет приостановлена. обертка логическое правда Должна ли карусель двигаться непрерывно или иметь жесткие остановки. клавиатура логическое правда Должна ли карусель реагировать на события клавиатуры. Методы
.карусель (опции) , и начинает циклический просмотр элементов.
$ ('. Carousel'). Carousel ({
интервал: 2000
}) .carousel ('цикл') . Карусель ('пауза') .карусель (номер) .carousel ('пред.') .carousel ('next') События
Класс карусели направление : направление, в котором движется карусель ( «влево» или «вправо» ). relatedTarget : элемент DOM, который вставляется на место в качестве активного элемента. Тип события Описание слайд.б. карусель Это событие запускается немедленно при вызове метода экземпляра slide . сдвинулся.bs.carousel Это событие вызывается, когда карусель завершает переход между слайдами.
$ ('# myCarousel'). On ('slide.bs.carousel', function () {
// сделай что-нибудь…
}) Пример
: фиксировано; включается и выключается, имитируя эффект от позиции : липкий; . Поднавигация справа - это живая демонстрация плагина affix. Использование
Позиционирование через CSS
.affix , .affix-top и .affix-bottom .Вы должны указать стили, за исключением position: fixed; на .affix , чтобы эти классы самостоятельно (независимо от этого плагина) обрабатывали фактические позиции. .affix-top , чтобы указать, что элемент находится в самой верхней позиции. На этом этапе позиционирование CSS не требуется. .affix заменяет .affix-top и устанавливает положение : фиксированное; (предоставляется CSS Bootstrap). .affix на .affix-bottom . Поскольку смещения являются необязательными, для их настройки необходимо установить соответствующий CSS. В этом случае добавьте position: absolute; при необходимости. Плагин использует атрибут данных или параметр JavaScript, чтобы определить, где оттуда разместить элемент. Через атрибуты данных
data-spy = "affix" к элементу, за которым вы хотите следить. Используйте смещения, чтобы определить, когда следует переключать закрепление элемента.
Через JavaScript
$ ('# myAffix').affix ({
компенсировать: {
верх: 100,
bottom: function () {
return (this.bottom = $ ('. footer'). outerHeight (true))
}
}
}) Опции
data- , как в data-offset-top = "200" . Имя тип по умолчанию описание смещение Номер | функция | объект 10 Пикселей для смещения от экрана при вычислении положения прокрутки.Если указано одно число, смещение будет применяться как в верхнем, так и в нижнем направлениях. Чтобы обеспечить уникальное смещение снизу и сверху, просто укажите объект offset: {top: 10} или offset: {top: 10, bottom: 5} . Используйте функцию, когда вам нужно динамически вычислить смещение. цель Селектор | узел | Элемент jQuery окно объект Задает целевой элемент аффикса. Методы
. Крепление (опции) , объект .
$ ('# myAffix'). Affix ({
смещение: 15
}) .affix ('checkPosition') .affix , .affix-top и .affix-bottom классы добавляются или удаляются из прикрепленного содержимого в соответствии с новым состоянием. Этот метод необходимо вызывать всякий раз, когда изменяются размеры прикрепленного содержимого или целевого элемента, чтобы гарантировать правильное позиционирование прикрепленного содержимого.
$ ('# myAffix'). Affix ('checkPosition') События
Плагин аффиксов Тип события Описание аффикс.bs.affix Это событие возникает непосредственно перед прикреплением элемента. прикрепленный аффикс Это событие запускается после того, как элемент был прикреплен. affix-top.bs.affix Это событие запускается непосредственно перед прикреплением элемента сверху. прикрепленный верхний аффикс Это событие вызывается после того, как элемент был прикреплен сверху. affix-bottom.bs. Affix Это событие запускается непосредственно перед прикреплением элемента снизу. прикрепленное дно аффикс Это событие вызывается после того, как элемент был прикреплен снизу. petk / awesome-jquery: тщательно подобранный список замечательных плагинов jQuery, ресурсов и других замечательных вещей.
awesome- * на GitHub. Содержание
Ресурсы
Учебники
Книги
Бесплатные книги
Платные книги
Блоги
Разные ресурсы
Плагины
Анимация
Редакторы
Формы
Изображения, карты и диаграммы
Меню
Модальные окна и всплывающие окна
animate.css или создавать свои собственные. Столы
Время и дата
Переводы
Проверка
Разные плагины
мобильный
UI
Тестирование
Интеграция на стороне сервера
Сообщество
Альтернативы
Ищете еще подобные списки?
Содействие и лицензия

 adi({ /* здесь параметры */ })
adi({ /* здесь параметры */ }) png’>»);
png’>»);