Настройка плагина Autoptimize оптимизация wordpress сайта
Привет ! Сегодня я покажу как настроить супер популярный и супер полезный плагин Autoptimize, предназначенный для оптимизации сайта на wordpress. Плагин включает в себя все самые необходимые функции для оптимизации и ускорения сайта.
— Объединяет все скрипты и стили, минимизирует и сжимает их.
— Кэширует и добавляет заголовки Expires.
— Перемещает скрипты в футер для ускорения сайта.
— Минимизация HTML кода.
— Совместим с популярными плагинами WP Super Cache и HyperCache
— Имеет достаточно простые настройки.
Установить плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страниц: Настройки — Autoptimize. Здесь рекомендуется поставить везде галочки, чтобы оптимизировать CSS, JavaScript и HTML коды. После чего сохраните изменения и очистите кэш.
Здесь рекомендуется поставить везде галочки, чтобы оптимизировать CSS, JavaScript и HTML коды. После чего сохраните изменения и очистите кэш.
У плагина имеются дополнительные настройки, чтобы увидеть их нажмите на кнопку — Show advanced settings.
— Force JavaScript in <head>, добавить JavaScript в хедер сайта для уменьшения вероятности возникновения ошибок в JS.
— Also aggregate inline JS, объединение JS и HTML кода.
— Exclude scripts from Autoptimize, можно перечислить через запятую скрипты, которые вы хотите исключить из оптимизации.
— Add try-catch wrapping, включите данный параметр, если возникают ошибки в скриптах.
— Generate data: URIs for images, включите данный параметр, чтобы оптимизировать загрузку изображений.
— Remove Google Fonts, не загружать шрифты google, если вы не пользуетесь ими, для ускорения.
— Also aggregate inline CSS, включите данный параметр, чтобы объединить CSS и HTML.
— Inline and Defer CSS, оптимизация загрузки CSS, прежде чем включать данную опцию, стоит ознакомиться с дополнительными сведениями, по имеющейся ссылки. Может не подойти некоторым сайтам.
— Inline all CSS, включение данной опции только для сайтов с низкой посещаемостью !
— Exclude CSS from Autoptimize, можно исключить некоторые CSS стили из оптимизации.
— CDN Base URL, оставьте без изменений. Здесь можно указать URL адрес для функции CDN — сеть доставки контента. Данная функция подключается отдельно в стороннем сервисе. Не обязательно.
— Save aggregated script/css as static files, стили и скрипты будут сохранены как статичные файлы. Не включайте данную функцию, если ваш сервер не правильно обрабатывает сжатия и истечения файлов.
Сохраните все сде
Плагин Autoptimize для оптимизации загрузки сайта
Скорость загрузки веб-страниц как была, так и остается одним из важнейших факторов ранжирования. Более того, требования у поисковых систем ужесточаются, а инструментов для создания красивых сайтов становится больше. Всплывашки, карусели, яркие эффекты, выразительные гугловские шрифты и другие задумки реализуются на WordPress очень просто. Но и скорость на выходе не удовлетворит ни ПС, ни посетителей, особенно на мобильных устройствах. Плагин Autoptimize помогает значительно ускорить сайт, в некоторых случаях до идеальных значений по PageSpeed. Это зависит от числа и многообразия ресурсов, при оптимизации которых сайт просто может отображаться криво или пострадает функционал.
Более того, требования у поисковых систем ужесточаются, а инструментов для создания красивых сайтов становится больше. Всплывашки, карусели, яркие эффекты, выразительные гугловские шрифты и другие задумки реализуются на WordPress очень просто. Но и скорость на выходе не удовлетворит ни ПС, ни посетителей, особенно на мобильных устройствах. Плагин Autoptimize помогает значительно ускорить сайт, в некоторых случаях до идеальных значений по PageSpeed. Это зависит от числа и многообразия ресурсов, при оптимизации которых сайт просто может отображаться криво или пострадает функционал.
Плагин Autoptimize устанавливается из репозитория WordPress. Более миллиона установок – это показатель. Им можно пользоваться бесплатно, но можно установить и версию ПРО. Доступны два тарифа – за 249 и 699 евро. Разработчики постоянно развивают и улучшают плагин, в него добавляются новые функции и возможности. Кроме сжатия HTML, CSS, JS, можно поработать с изображениями, видео, шрифтами Google и даже эмодзи (как клопы, маленькие, а жить спокойно не дают), Можно подключить ленивую загрузку картинок и даже преобразование файлов в современный формат webP.
Включение основных опций плагина дает заметное ускорение загрузки.
Настройки сугубо индивидуальны для каждого сайта на WordPress.
Это зависит от используемых ресурсов, и сжатие какого-то файла CSS или JS может сломать дизайн или вывести из строя функционал. После подключения очередной опции рекомендую сохранять настройки и проверять, не случилось ли чего с сайтом. Лучше это делать в режиме инкогнито.
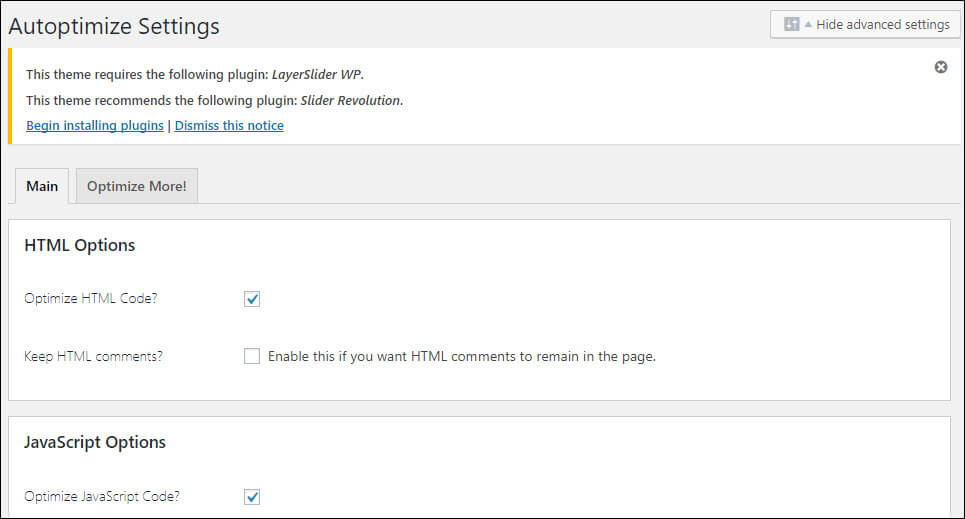
Настройки Autoptimize интуитивно понятны. В основной вкладке, первой, предлагается сжать код HTML, CSS и JS. В зависимости от версии, может меняться очередность расположения опций. В момент написания статьи HTML у меня стоит после CSS и JS. Но начну с HTML. Ставим галочку и сохраняем. Сохранять ли комментарии, дело каждого.
Плагин делает код HTML компактным, убирает все лишнее. Уже на этом этапе можно замерить эффект на PageSpeed, и он будет.
Сжатие CSS
Перейдя к оптимизации стилей, сначала ставим галочку в верхний чекбокс и сохраняем. Скриншот снимала с рабочего сайта, поэтому объясняю на словах, что ставим верхнюю галочку и жмем «Сохранить», можно с очисткой кеша.
Скриншот снимала с рабочего сайта, поэтому объясняю на словах, что ставим верхнюю галочку и жмем «Сохранить», можно с очисткой кеша.
В этот момент создается общий файл стилей, в ссылке которого присутствует слово «autoptimize». Ссылку можно увидеть в коде страницы. Вызываем контекстное меню правой клавишей – просмотр или просмотреть код страницы. В зависимости от браузера, надпись может быть другой. Откроется в новой вкладке.
Затем нужно получить критические стили, которые отвечают за отображение внешнего вида страниц. К плагину предлагается расширение для создания Critical CSS, но оно платное. Поэтому ищем бесплатные сервисы, например, Critical Path CSS Generator. https://www.sitelocity.com/critical-path-css-generator, который у меня в закладках браузера. В поле вставляем ссылку на свой сайт и ждем в течение пары минут, пока критические стили сгенерируются.
Сервис предлагает два варианта внедрения, но я использую код из первого окна, копирую его и вставляю в поле на сайте, которое открывается после того, как галочка в чекбокс inline поставлена. Открывающий и закрывающий теги style в начале и конце кода удаляем.
Открывающий и закрывающий теги style в начале и конце кода удаляем.
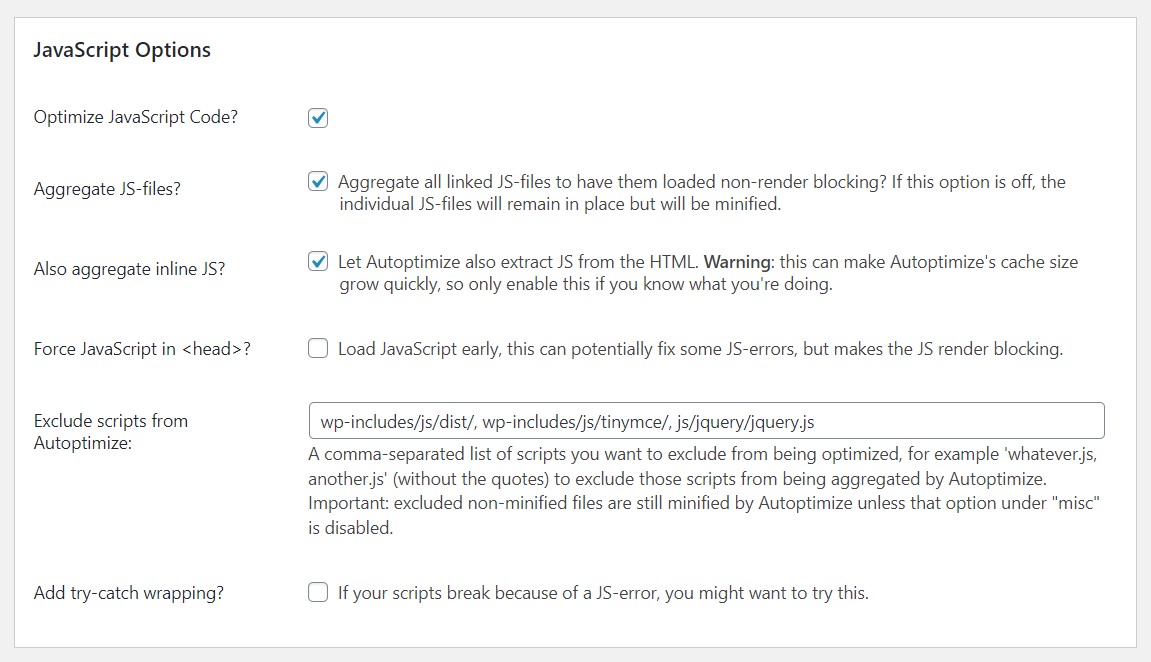
Опции JavaScript
Из опций JavaScript у меня стоят только две галочки, да и то не на всех сайтах. С одним, где галереи выводятся плагином Modula, нужно еще покопаться, что поставить в исключения, чтобы загружались все картинки галереи.
Изображения и дополнительные настройки
Эти две полезные вкладки тоже нужно обязательно посетить. Там много полезного, и я уже упоминала шрифты, эмодзи
Сейчас плагин Autoptimize русифицирован. Разбираться с ним стало намного проще. На русском не только названия опций, но и комментарии, подсказки, предупреждения. Но перед настройками сделать резервные копии сайта не помешает.
Если нужно мнение по эффективности, то у меня цифры разные. На одном сайте скорость поднялась с 31 до 92 для мобильных, на другом, где плагин Modula, пока 46, но ссылки на скрипты скопировала. Будет время — добью, возможно, и его.
Обновлено 16.02.2020 г.
Как использовать плагин Autoptimize WordPress для оптимизации ваших сайтов
Autoptimize — это популярный плагин WordPress для оптимизации ваших сайтов WordPress с более чем 1 миллионом активных установок и около 1200 пятизвездочных отзывов на WordPress. org.
org.
В этом посте мы обсудим, как использовать автооптимизацию для повышения производительности ваших веб-сайтов WordPress.
Содержание
- Кому нужна автооптимизация?
- Автооптимизация + RunCloud Hub
- Оптимизация JavaScript
- CSS Optimization
- HTML Optimization
- Extra Optimization
- Google Fonts Optimization
- Remove emojis
- Remove query strings from static resources
- Remove global styles
- Critical CSS / Above-the-fold CSS
- Same критический CSS для всех страниц
- Различные критические CSS для разных страниц
- Панель правил
- Разные параметры
- Отчет о действиях — автооптимизация помогает повысить производительность сайта
Если вы используете легкую тему/плагины WordPress на своем сайте WordPress, вам, вероятно, не нужна дополнительная оптимизация. Вам нужно только использовать облачный сервер, и ваш WordPress будет работать быстро. В этом случае добавления кэширования страниц на стороне сервера, такого как RunCloud Hub, более чем достаточно для повышения производительности WordPress.
Вам нужно только использовать облачный сервер, и ваш WordPress будет работать быстро. В этом случае добавления кэширования страниц на стороне сервера, такого как RunCloud Hub, более чем достаточно для повышения производительности WordPress.
Но когда вы используете тему WordPress и некоторые плагины, которые добавляют дополнительные файлы JavaScript и CSS на ваш сайт, вам, вероятно, понадобится автооптимизация для повышения производительности вашего сайта.
Autoptimize + RunCloud HubМожно ли объединить Autoptimize и RunCloud Hub?
Краткий ответ: ДА!
На самом деле, Autoptimize и RunCloud Hub — это идеальная комбинация для оптимизации вашего сайта WordPress.
Autoptimize работает на стороне WordPress для оптимизации ваших файлов JavaScript / CSS / HTML на вашей веб-странице, а RunCloud Hub работает на стороне сервера для кэширования оптимизированной версии веб-страницы.
Оптимизация JavaScript В программе Autoptimize есть несколько опций для оптимизации файлов JavaScript на вашей веб-странице. Эти файлы JavaScript поступают из ядра WordPress, темы и активных плагинов. Когда вы включаете « Оптимизировать код JavaScript? », файлы JavaScript будут минимизированы и сжаты для уменьшения размера файла. Меньший размер файла JavaScript сделает вашу веб-страницу более легкой.
Эти файлы JavaScript поступают из ядра WordPress, темы и активных плагинов. Когда вы включаете « Оптимизировать код JavaScript? », файлы JavaScript будут минимизированы и сжаты для уменьшения размера файла. Меньший размер файла JavaScript сделает вашу веб-страницу более легкой.
По умолчанию для JavaScript установлено значение « не агрегировать, но откладывать » и « также откладывать встроенный JS 9».0048» и никаких исключений. Агрегация отключена по умолчанию, так как количество HTTP-запросов не так важно для HTTP/2.
Этих двух параметров по умолчанию достаточно для многих сайтов WordPress, чтобы минимизировать и объединить файлы JavaScript.
Помните, что эти параметры работают на вашей веб-странице, только если у вас есть хорошо написанный код JavaScript. Если вы используете тему/плагин с плохо написанным кодом JavaScript, эти параметры могут нарушить работу некоторых функций вашей веб-страницы, основанных на JavaScript.
Если эти параметры хорошо работают на вашем сайте, вы можете остановиться здесь или изучить другие функции оптимизации JavaScript. Вы также можете добавить список скриптов, которые не хотите оптимизировать.
Оптимизация CSSВ программе Autoptimize есть несколько опций для оптимизации файлов CSS на вашей веб-странице. Основные файлы CSS берутся из вашей активной темы WordPress, которая управляет визуальным представлением вашей веб-страницы. Другие файлы CSS могут быть получены из ваших активных плагинов WordPress.
Агрегирование CSS по умолчанию отключено, хотя вы можете включить его одним щелчком мыши. Помните, что эти параметры работают на вашей веб-странице, только если у вас есть хорошо закодированные коды CSS. По умолчанию он отключен, чтобы предотвратить серьезные проблемы.
Если вы используете тему/плагин с плохо написанным кодом CSS, эти параметры могут нарушить макет вашей веб-страницы.
Если эти параметры хорошо работают на вашем сайте, вы можете попробовать включить « Также агрегировать встроенный CSS? ” вариант. Autoptimize объединит CSS в HTML.
Autoptimize объединит CSS в HTML.
Оптимизация HTML — это бонус после оптимизации файлов JavaScript и CSS на вашем сайте.
Включение « Оптимизировать код HTML? » уменьшит вывод HTML вашей веб-страницы. Это сделает код вывода HTML неудобным для чтения, но размер файла будет меньше.
Дополнительная оптимизацияАвтооптимизация имеет некоторые дополнительные параметры автоматической оптимизации на вкладке «Дополнительно».
Оптимизация шрифтов GoogleВы можете использовать эту опцию, чтобы оптимизировать загрузку шрифтов Google на вашем сайте.
Мы рекомендуем использовать параметр « Объединить и связать в заголовке » или « Объединить и связать отложенно в заголовке ». Пожалуйста, проверьте, какой из них лучше всего работает на вашем сайте.
Если ваш веб-сайт обслуживает посетителей из Европейской экономической зоны, вы можете узнать, как соблюдать требования GDPR при использовании Google Fonts.
Вы можете включить эту опцию, чтобы удалить встроенный CSS и JavaScript основных смайликов WordPress, за исключением случаев, когда вы используете эту функцию смайликов на своем веб-сайте.
Удалить строки запроса из статических ресурсовЕсли вы включите оптимизацию JavaScript и CSS, этот параметр больше не нужен.
Но если вы отключите оптимизацию JavaScript и CSS, вы можете попробовать включить эту опцию.
Помните, что этот параметр не улучшит время загрузки и производительность веб-сайта, но может улучшить показатели производительности при тестировании веб-сайта с помощью любого инструмента для тестирования скорости страницы.
Удалить глобальные стили Глобальные стили, представленные в WordPress 5.9, часто автоматически добавляют CSS и масштабируемую векторную графику (SVG) на ваши страницы. Теперь доступна опция удаления глобальных стилей.
Оптимизация CSS в Autoptimize достаточна для оптимизации файлов CSS на вашем сайте. Оптимизированный файл CSS загружается в голову с блокировкой рендеринга. Вы, наверное, знаете, что Google Page Speed Insight жалуется на блокирующий рендеринг CSS на вашем сайте. Если вы действительно хотите оптимизировать свой веб-сайт для Google Page Speed Insight, вам, вероятно, понадобится верхний CSS.
ИсточникИдея проста. Вверху находится весь контент, который вы видите при загрузке страницы до прокрутки. CSS-код в верхней части страницы или критический CSS-код будут загружены в голову, чтобы как можно скорее отобразить контент для вашего пользователя. Другие файлы CSS будут загружены позже при отсутствии блокировки рендеринга после загрузки страницы.
ДА, критический CSS является частью оптимизации CSS, но не всем он нужен.
Существует два способа использования критического CSS на вашем сайте с помощью Autoptimize.
Если вы считаете, что можете использовать один и тот же критический CSS для всех страниц, вы можете использовать параметр «Встроить и отложить CSS» в разделе «Оптимизация CSS».
Вы можете проверить этот список инструментов для создания критически важного CSS для вашего веб-сайта.
Различные критические CSS для разных страницВ этом случае вам необходимо подписаться на платный сервис Criticalcss.com для автоматического создания различных критических CSS для каждой страницы вашего сайта.
Панель правилПанель правил теперь доступна, чтобы помочь пользователям создавать правила вручную, даже если у вас нет ключа Critical CSS API.
Разные параметрыВероятно, вы увидите некоторые параметры в разделе «Разные параметры». При необходимости вы можете включить все эти опции.
«Сохранить агрегированный скрипт/CSS как статические файлы?» Опция очень важна для кэширования оптимизированных файлов JavaScript/CSS как статических файлов.
Вот почему вы увидите опцию «Автооптимизация — Удалить кэш» на панели администратора, которая позволит вам удалить оптимизированные файлы JavaScript/CSS, и они будут созданы заново.
Если вы используете комбинацию RunCloud Hub и Autoptimize, когда вы нажимаете «Удалить кэш» в Autoptimize, он автоматически очищает кэши RunCloud Hub. И когда вы нажмете «Очистить весь кэш» в RunCloud Hub, он также автоматически очистит кэши Autoptimize.
Теперь вы можете « Включить настройку для поста/страницы? », чтобы изменить настройки для каждой страницы или для каждого сообщения, что идеально подходит для оптимизации Largest Contentful Paint для вашего сайта.
Отчет о действиях — автоматическая оптимизация помогает повысить производительность сайта Autoptimize — популярный плагин WordPress для оптимизации вывода JavaScript / CSS / HTML вашей веб-страницы для повышения производительности WordPress. С последним набором новых функций, представленных в версии 3. 0.3, Autoptimize — отличный выбор, если на вашем сайте есть дополнительные файлы CSS и Javascript. Используете ли вы кэширование на стороне сервера RunCloud и рассматриваете возможность его объединения с Autoptimize? Отлично, не стесняйтесь присоединиться к обсуждению ниже, чтобы поделиться своим опытом. 💬
0.3, Autoptimize — отличный выбор, если на вашем сайте есть дополнительные файлы CSS и Javascript. Используете ли вы кэширование на стороне сервера RunCloud и рассматриваете возможность его объединения с Autoptimize? Отлично, не стесняйтесь присоединиться к обсуждению ниже, чтобы поделиться своим опытом. 💬
Категории: WordPress, Учебники
Краткое руководство (обновлено)
Настройки автооптимизацииВ настоящее время никто не хочет, чтобы сайт WordPress подвергался большому показателю отказов. Скорость стала одним из самых важных факторов ранжирования Google, и есть несколько способов улучшить скорость загрузки веб-сайта. Если вы столкнулись с этой или аналогичной проблемой скорости загрузки веб-сайта, Autoptimize — это ваше решение для повышения скорости загрузки и оптимизации скорости. Настройки автооптимизации для лучшего времени загрузки страницы необходимы для хорошей производительности.
Autoptimize считается отличным плагином для WordPress, так как он может значительно повысить скорость вашего веб-сайта за счет минимизации CSS, HTML и JavaScript с правильными настройками Autoptimize. Однако вы найдете некоторых провайдеров веб-хостинга, таких как GoDaddy и WP Engine, которые заблокировали плагины кэширования из-за своих встроенных систем кэширования. Autoptimize по-прежнему можно использовать для оптимизации скорости вашего сайта WordPress. Лучшее в плагине то, что его можно использовать с другими мощными плагинами WordPress.
Однако вы найдете некоторых провайдеров веб-хостинга, таких как GoDaddy и WP Engine, которые заблокировали плагины кэширования из-за своих встроенных систем кэширования. Autoptimize по-прежнему можно использовать для оптимизации скорости вашего сайта WordPress. Лучшее в плагине то, что его можно использовать с другими мощными плагинами WordPress.
В наши дни иметь быстрый сайт WordPress просто необходимо, а PageSpeedy.io — хорошо зарекомендовавший себя плагин для повышения производительности, который использует кэширование для повышения производительности сайта. По сравнению с другими плагинами WordPress, PageSpeedy очень прост в использовании благодаря быстрому процессу установки, активации, выбору соответствующих настроек и сохранению конфигураций. Этот плагин идеально подходит для тех, кто ищет доступное решение для плагинов.
Зачем использовать настройки автооптимизации? Перед тем, как перейти к правильным настройкам автооптимизации, важно знать, почему ее следует выбирать. Есть три основные причины, по которым он может быть потрясающим плагином для оптимизации.
Есть три основные причины, по которым он может быть потрясающим плагином для оптимизации.
- Даже бесплатная версия Autoptimize WordPress имеет набор эксклюзивных функций, которые могут оптимизировать сайт WordPress.
- Autoptimize не требует кэширования HTML-страниц, поскольку это исключительно плагин, предназначенный для оптимизации. Это основная причина, по которой он совместим практически со всеми веб-хостами, даже с настраиваемыми конфигурациями кэширования страниц.
- В репозитории WordPress у Autoptimize более 1 миллиона активных установок. Поэтому он постоянно обновляется с исправлениями ошибок и всеми новыми функциями.
Фотография: Josephmuciraexclusives
Идеальные настройки Autoptimize варианты JavaScript в Autoptimize настройки- 9009 . ваши файлы JavaScript будут минимизированы с помощью Autoptimize.
- Объединение файлов JavaScript
- Кроме того, совокупный встроенный JavaScript
- Force JavaScript In
- Исключение скриптов из автооптимизации
- Добавить оболочку Try-Catch
- Оптимизация HTML-кода
- Сохранить HTML-комментарии
- Оптимизировать код CSS
- Совокупные файлы CSS
- Также агрегировать встроенный CSS
- Генерировать данные
- Встроить и отложить CSS
- Встроенные все CSS
- Исключение CSS из автооптимизации
- Сохранить агрегированные сценарии в качестве статических файлов
- Минимизация исключенных файлов JSS и CSS
- Оптимизация для вошедших в систему администраторов
- Google Fonts
- Удалить эмодзи
- Удаление строк запроса из статических ресурсов
- Предварительное подключение к сторонним доменам
- Предварительная загрузка определенных запросов
- Асинхронные файлы JavaScript
- WP Engine
- Optimole
С помощью этой опции все файлы JavaScript объединяются в один. Было время, когда комбинация файлов JavaScript и CSS считалась важным шагом для оптимизации скорости WordPress. Это может быть хорошим способом проверить скорость вашей страницы, включив, а затем отключив эту опцию.
Было время, когда комбинация файлов JavaScript и CSS считалась важным шагом для оптимизации скорости WordPress. Это может быть хорошим способом проверить скорость вашей страницы, включив, а затем отключив эту опцию.
Этот параметр может извлекать встроенный JS в HTML, а затем объединять его с оптимизированным JS-файлом Autoptimize. Поскольку этот параметр может привести к заметному увеличению размера кеша Autoptimize, его отключение может быть хорошим вариантом, если у вас нет особого мотива для включения этого параметра.
В большинстве случаев не рекомендуется принудительно запускать файлы JavaScript для загрузки HTML-элемента сайта. Если вы переместите JavaScript для более ранней загрузки, это может привести к блокированию рендеринга элементов, что замедлит скорость страницы. Лучше исключить скрипты из автооптимизации, если у вас есть загружаемые файлы JS.
С помощью этой конкретной опции вы можете исключить файлы JavaScript и определенные каталоги из агрегации. WordPress Autoptimize по умолчанию исключает некоторые скрипты. Когда вы добавляете скрипт для исключения, это может повлиять на агрегацию по умолчанию, но исключенные файлы JS все равно будут минимизированы.
Эта конкретная опция может обернуть код JavaScript в блоки try-catch. Если у вас есть какие-либо проблемы с отладкой, вызванные агрегацией и минификацией JS, эта опция может быть очень полезной. С другой стороны, если сайт работает с оберткой Add Try-catch, вам следует работать с разработчиком.
Фото: searchenginejournal
Параметры HTML в настройках автооптимизации С помощью настроек Autoptimize оптимизации HTML вы можете легко уменьшить размер страниц за счет удаления пробелов.
Эту функцию кода следует включить, поскольку она уменьшает размер страницы за счет удаления пробелов в HTML, что не является необходимым. Хотя эта функция кажется совместимой с большинством веб-сайтов, было отмечено, что удаление пробелов может вызвать сбои на некоторых веб-сайтах. Вы должны тщательно протестировать оптимизацию HTML-кода, прежде чем пробовать ее в производственной среде.
Если вы хотите сохранить HTML-комментарии для оптимизированных страниц, включите эту функцию.
Параметры CSS в настройках автооптимизацииЕсли вы включите «оптимизировать код CSS», тогда автооптимизация минимизирует файлы CSS. Поэтому рекомендуется включить эту опцию.
С помощью этого выбора вы можете объединить все файлы CSS вместе. Вполне возможно, что эта функция может не приносить пользу сайтам, поддерживающим HTTP/2, поэтому рекомендуется A/B-тестирование этой опции на сайте, чтобы выяснить, есть ли какое-либо положительное влияние на скорость страницы.
Вполне возможно, что эта функция может не приносить пользу сайтам, поддерживающим HTTP/2, поэтому рекомендуется A/B-тестирование этой опции на сайте, чтобы выяснить, есть ли какое-либо положительное влияние на скорость страницы.
Используя этот параметр, вы можете переместить встроенный CSS в файл CSS автооптимизации. Если встроенный CSS переходит к кэшируемому браузером CSS-файлу, это может уменьшить размер страницы. Поэтому в большинстве случаев рекомендуется оставлять эту конкретную опцию отключенной.
Автооптимизация base64-кодирования фоновых изображений меньшего размера и встраивание их в CSS при включении этой опции. Чтобы понять влияние на скорость вашей страницы, лучше протестировать эту опцию. Хотя кодирование изображений в этот формат может уменьшить HTTP-запросы, поскольку они больше, чем их двоичные аналоги.
Для некоторых веб-сайтов встраивание файлов CSS может привести к увеличению скорости. Основная идея — встроенные стили, необходимые для элементов «выше сгиба». Обычно встроенный CSS нацелен на те элементы, которые являются структурными, стилями навигации и глобальными семействами шрифтов.
Основная идея — встроенные стили, необходимые для элементов «выше сгиба». Обычно встроенный CSS нацелен на те элементы, которые являются структурными, стилями навигации и глобальными семействами шрифтов.
Никогда не рекомендуется встраивать все CSS для большинства сайтов, потому что это может значительно увеличить размер страницы. Кроме того, если вы встроите весь CSS, кэширование CSS станет невозможным для веб-браузера.
Некоторые каталоги и файлы CSS по умолчанию исключаются из агрегации в настройках автооптимизации. Если вы хотите, чтобы он не собирал какие-либо файлы CSS, вам нужно добавить их в список. Как и исключение JavaScript, поведение этой функции по умолчанию не препятствует минимизации файлов CSS.
Настройки автооптимизации WordPress
Фото: popwebdesign
Параметры CDN в автооптимизации Известно, что CDN представляет собой сеть серверов, которая может быть полезна для доставки ресурсов пользователям в зависимости от их географического положения. Благодаря этому можно улучшить время загрузки любого веб-сайта для каждого пользователя, независимо от его местоположения.
Благодаря этому можно улучшить время загрузки любого веб-сайта для каждого пользователя, независимо от его местоположения.
С помощью WordPress Autoptimize вы получаете возможность загрузить оптимизированный файл через CDN. Стоит отметить, что выбор CDN полностью зависит от требований и популярности вашего сайта. MaxCDN, CacheFly и Cloudflare — некоторые из решений WordPress CDN. Вы также можете настроить решение Autoptimize WPEngine Max CDN через пользовательский портал.
Разнообразные настройки Autooptimize Статические файлы и аутоптимизирующие настройки. Включение этого варианта Sake Save It Rocage Files Save It Caser Blocally File. Если вы знаете, что ваш сервер неправильно настроен для обработки истечения срока действия и сжатия файлов, то отключение этой опции будет намного лучше, чтобы предотвратить медленную загрузку веб-сайтов.
Если вы хотите, чтобы ваши файлы JavaScript и CSS были минимизированы, рекомендуется включить эту опцию. Однако, если в вашем уведомлении есть проблемы, связанные с минификацией некоторых исключенных файлов JavaScript и CSS, вы можете сделать шаг и отключить эту опцию.
Рекомендуется включить параметр «Оптимизация для вошедших в систему администраторов», чтобы убедиться, что активы должным образом оптимизированы для вошедших в систему администраторов и редакторов. Если вы хотите протестировать настройки Autoptimize WordPress как авторизованный пользователь, то это становится важным для вас.
Оптимизация изображений в настройках автооптимизации Для оптимизации изображений существует встроенная интеграция WordPress с ShortPixel. У вас может быть настройка качества изображения, но с интеграцией WordPress Autoptimize вы также можете создавать и обслуживать версии изображений WEBP.
Существует также функция ленивой загрузки изображений в Autoptimize. Рекомендуется включить эту функцию, потому что скорость страницы с большим количеством изображений повышается. Когда вы включаете отложенную загрузку, вы можете исключить некоторые классы изображений с помощью Autoptimize, а также имена файлов.
Дополнительные параметры автооптимизацииВ настройках автооптимизации есть различные параметры оптимизации Google Fonts. Наилучший выбор зависит от того, как веб-сайт может использовать шрифты Google. Если Google Fonts не является критическим требованием для вашего веб-сайта, то его удаление и использование стека системных шрифтов может сильно повлиять на скорость веб-страницы.
С помощью этой опции автооптимизации вы можете удалить JavaScript и CSS, которые связаны с основными смайликами WordPress. Включение этой опции рекомендуется экспертами, так как это может быть весьма полезно для уменьшения размера страницы. Помимо этого, большинство основных операционных систем используют наборы шрифтов, включая смайлики. Было бы полезно, если бы вы помнили, что есть способы отключить смайлики на сайте WordPress.
Помимо этого, большинство основных операционных систем используют наборы шрифтов, включая смайлики. Было бы полезно, если бы вы помнили, что есть способы отключить смайлики на сайте WordPress.
Этот параметр должен быть включен вами, если вы планируете удалить строки запроса из статических ресурсов. На время загрузки может не повлиять извлечение строк запроса, но оно, безусловно, может помочь улучшить оценку вашего сайта в Google Pagespeed, GTmetrix и других службах тестирования производительности сайта.
С помощью директивы pre-connect вы можете разрешить своему браузеру подключаться к указанным доменам и обрабатывать подтверждение SSL и поиск DNS перед отправкой полного HTTP-запрос. Было бы намного лучше, если бы вы не пытались добавить более шести доменов в свой список Autoptmize, так как это может привести к снижению производительности.
С помощью директив предварительной загрузки вы можете настроить веб-браузер на быструю загрузку ресурса. Эта директива может быть полезна для загрузки тех ресурсов, которые могут потребоваться в самом начале процесса загрузки страницы. Вы должны попытаться проконсультироваться с разработчиком, чтобы узнать, какие ресурсы можно предварительно загрузить на сайт WordPress.
Параметр «Асинхронные файлы JavaScript» в настройках автооптимизации может помочь вам указать любые внешние файлы JavaScript для загрузки с помощью флага HTML. Хотя загрузка файлов JavaScript таким образом может повысить скорость страницы, лучше провести надлежащее тестирование, чтобы убедиться, что функциональность сайта не пострадает.
Фото предоставлено: kinsta
Дополнительные настройки автооптимизации В экосистеме WordPress есть множество плагинов, поэтому пользоваться этими инструментами становится проще. Ниже приведены несколько плагинов, специально предназначенных для ускорения работы.
Ниже приведены несколько плагинов, специально предназначенных для ускорения работы.
Ваш веб-хост всегда связан со скоростью вашего сайта. Если вы думаете о том, как ускорить работу сайта WordPress одним из самых эффективных способов, то автооптимизация WPEngine — это то, что вам нужно. Вы обнаружите, что WP Engine надежен, а его инфраструктура может быть очень полезна для обеспечения более высокой скорости для ваших клиентов.
Стоит отметить, что визуальные элементы составляют большую часть ресурсов на любом веб-сайте. Однако можно оптимизировать скорость веб-сайта без ущерба для качества, а также количества графических элементов. Optimole — отличный инструмент для оптимизации изображений для ускорения работы веб-сайта. Его примечательные функции включают CDN для веб-сайта, несколько вариантов сжатия, отложенную загрузку и многое другое.
В настройках Autoptimize вы не можете добавить Cloudflare CDN, но настройка может быть для вас довольно простой. Это важно сделать, потому что Autoptimize Cloudflare добавляет в CDN еще 200 центров. На первом этапе вам необходимо зарегистрироваться в Cloudflare, а затем вам будет предложено добавить сайт и начать сканирование.
Вы можете перейти на бесплатный план, когда закончите сканирование, так как Cloudflare проведет вас через множество страниц. Затем вам будут назначены два сервера имен. На следующем шаге вам нужно войти в систему у регистратора домена, а затем выполнить поиск в Google по запросу «изменение серверов имен на Namecheap».
Следуйте инструкциям, а затем скопируйте два сервера имен, предоставленных вам Cloudflare, а затем вставьте их в параметр пользовательских серверов имен в регистраторе доменов. Для распространения нужно подождать 72 часа, и тогда оно будет сделано.
Настройки автооптимизации: Преимущества Autoptimize прошел долгий путь, и теперь этот плагин оказался лидером в оптимизации скорости веб-сайта WordPress. Конкуренция за Autoptimize
Конкуренция за Autoptimize Некоторые из конкурентов за Autoptimize: WP-Sweep, WP-Optimize, Async Javascript, Perfmatters, Hypercache, CacheEnabler, WP Performance Score Booster, WP Rocket, WP Fastest Cache и W3 Total Cache. Несмотря на то, что у плагина много конкурентов, у Autoptimize есть свои преимущества, такие как проблемы несовместимости, которые возникают редко и почти не содержат ошибок. Это делает Autoptimize идеальным плагином для многих веб-сайтов WordPress.
Заключительные слова об автооптимизации Автооптимизация, безусловно, является хорошим вариантом для пользователей WordPress, которые хотели бы повысить производительность своего сайта и скорость страниц. Хотя для вас важно знать, как настроить параметры автооптимизации, в плагине есть все необходимое для оптимизации производительности внешнего интерфейса сайта. Вы найдете основные функции, такие как оптимизация CSS и HTML, а также более продвинутые, включая интеграцию с CDN и возможность четко указывать любые директивы предварительной загрузки и предварительного подключения.