Почему хороший дизайн сайта — не просто красивые картинки
Дизайн сайта часто становится камнем преткновения между владельцем бизнеса, маркетологом, дизайнером и разработчиком. Дело в том, что у каждого из них свои представления о том, как нужно сделать. Некоторые заказчики относятся к дизайну сайта как к художественному объекту, словно заказывают картину для интерьера. При этом забывают о ключевой задаче сайта — он должен работать на ваш бизнес, а не украшать стену.
Каким должен быть дизайн сайта, чтобы создавать благоприятные условия для конверсий? Почему на первое место сейчас выдвигается удобство пользователя, а не эстетика? Об этом и не только читайте в интервью с дизайнером DCMedia — Игорем Трофимовым.
В чем сложность разработки веб-дизайна?
Раньше под веб-дизайном понимали исключительно визуальное оформление, теперь на первый план вышло удобство пользователя и достижение бизнес-целей, поэтому к задачам дизайнера прибавились аналитика и грамотное структурирование информации на сайте.
Будущий дизайн сайта зависит от структуры прототипа?
Что значит выражение «хороший дизайн делает продукт полезным»?
Это одно из правил, которые сформулировал Дитер Рамс — культовый дизайнер XX века. Дитер Рамс занимался промышленным дизайном, но его утверждения актуальны и для web. Моя задача как дизайнера — сделать так, чтобы сайт воспринимался пользователем как удобный и полезный интерфейс, а не только радовал глаз заказчику. Добиться этого позволяет понимание следующих принципов:
- Все полезное на виду.
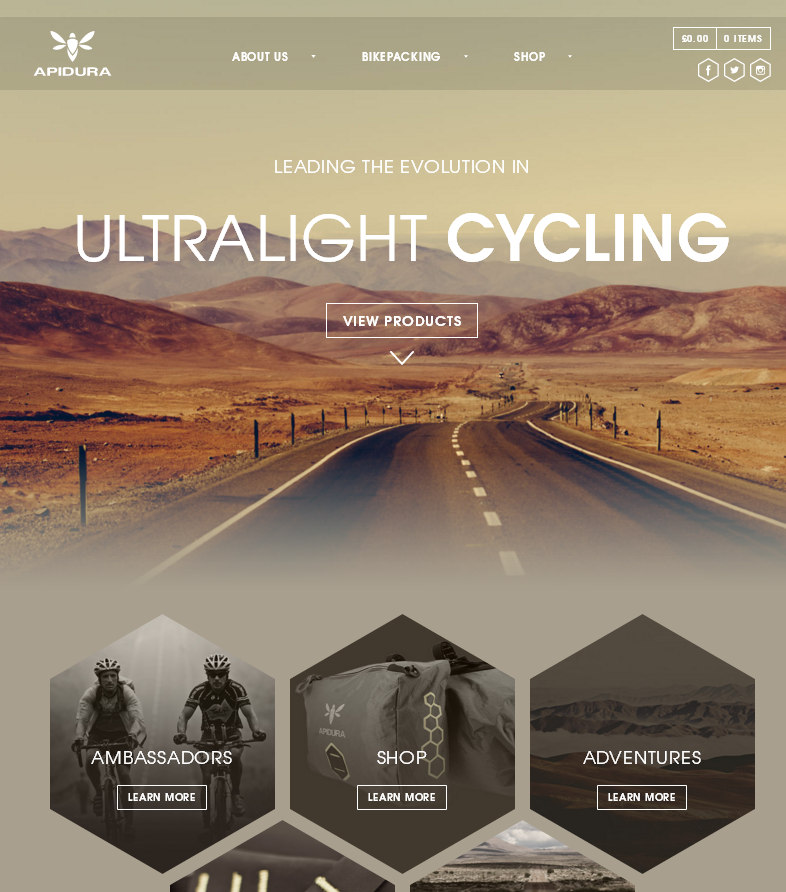
 «Рабочие» элементы интерфейса должны быть на виду: в шапке или в верхнем меню. Кнопки, разбросанные тут и там, воспринимаются как второстепенная информация. Если пользователю нужен телефон или корзина, он не станет скролить всю страницу, а будет искать их наверху.
«Рабочие» элементы интерфейса должны быть на виду: в шапке или в верхнем меню. Кнопки, разбросанные тут и там, воспринимаются как второстепенная информация. Если пользователю нужен телефон или корзина, он не станет скролить всю страницу, а будет искать их наверху. - Привычные элементы управления. Не стоит изобретать велосипед для стандартных вещей. Не убирайте корзину для заказов в подвал сайта ради оригинальности. Не придумывайте новый значок для оформления покупки, если пользователи привыкли уже видеть корзину, тележку или пакет. Остановитесь на визуальных образах, к которым аудитория уже привыкла.
- Не заставляйте думать. Любая информация должна быть доступна в пару кликов благодаря интуитивно понятной навигации. Если пользователю приходится думать, куда нажать, чтобы заказать товар или провести оплату, он уйдет с этого сайта и купит там, где всё проще устроено.
- Люди не читают, а «сканируют» страницы.
 Из всего объема текста будет прочитано в лучшем случае 20% по диагонали. Большие текстовые массивы напрягают. «Играть шрифтами» в этих случаях бесполезно. На главной странице рекомендую сокращать тексты, оставив только самое важное и нужное.
Из всего объема текста будет прочитано в лучшем случае 20% по диагонали. Большие текстовые массивы напрягают. «Играть шрифтами» в этих случаях бесполезно. На главной странице рекомендую сокращать тексты, оставив только самое важное и нужное. - Тренды. К веяниям моды нужно подходить вдумчиво. Слишком экстравагантный дизайн, в котором сочетаются все тренды последнего полугодия, может быстро надоесть аудитории. Мода в web схожа с модой в одежде: меняется каждый год. Если не готовы редизайнить сайт так часто, лучше выбрать классику, а тренды использовать в незначительном количестве. Дизайн «не выйдет из моды», если он не несет в себе ничего ультрамодного.
- Соотношение сигнал / шум.
 Как утверждал всё тот же Дитер Рамс: «Хороший дизайн — это как можно меньше дизайна».
Как утверждал всё тот же Дитер Рамс: «Хороший дизайн — это как можно меньше дизайна». - Расположение элементов. Все самое нужное и часто используемое наверху. Второстепенные элементы — внизу. Конечно, для владельца сайта — всё важно, но не стоит забивать шапку большим количеством справочной информации. Если у вас несколько филиалов, номеров телефонов — выберите один главный, остальные разместите на странице контактов, либо в подвале.
Если всё делать по правилам, как выделиться на фоне конкурентов?
Риск повторить структуру чужого сайта, конечно, есть. Но здесь в ход идет дизайн в чистом виде. 3D-анимация, использование оригинального фотоконтента, а не стоковых изображений, делает проект уникальным. Даже если по структуре ваш сайт будет похож на конкурентов, он всё равно будет отличаться благодаря графическим элементам и текстам.
Подводя итоги, можно сказать, что прототип страницы — это скелет, на котором держится всё остальное.
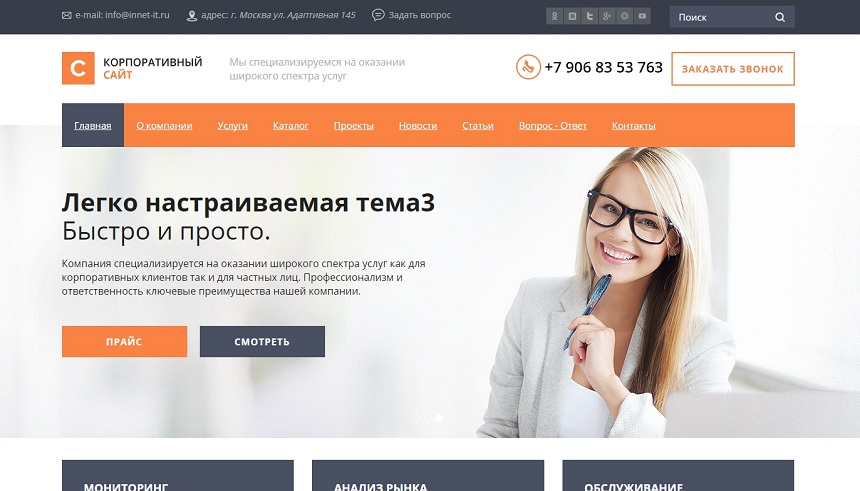
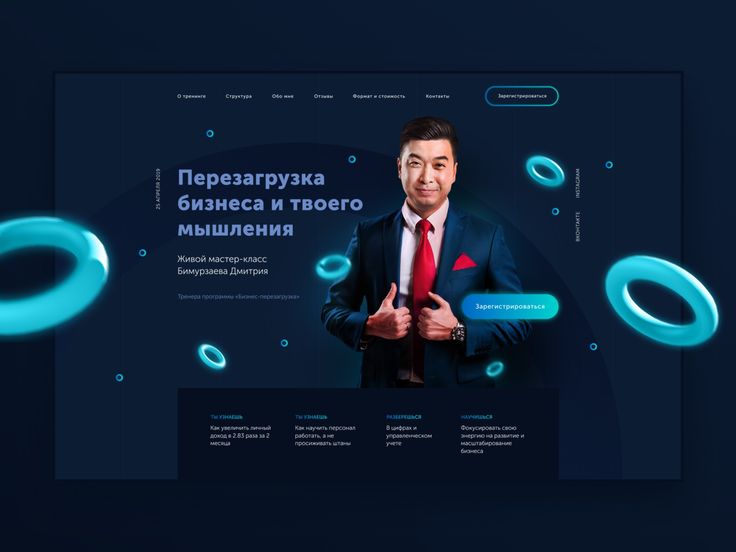
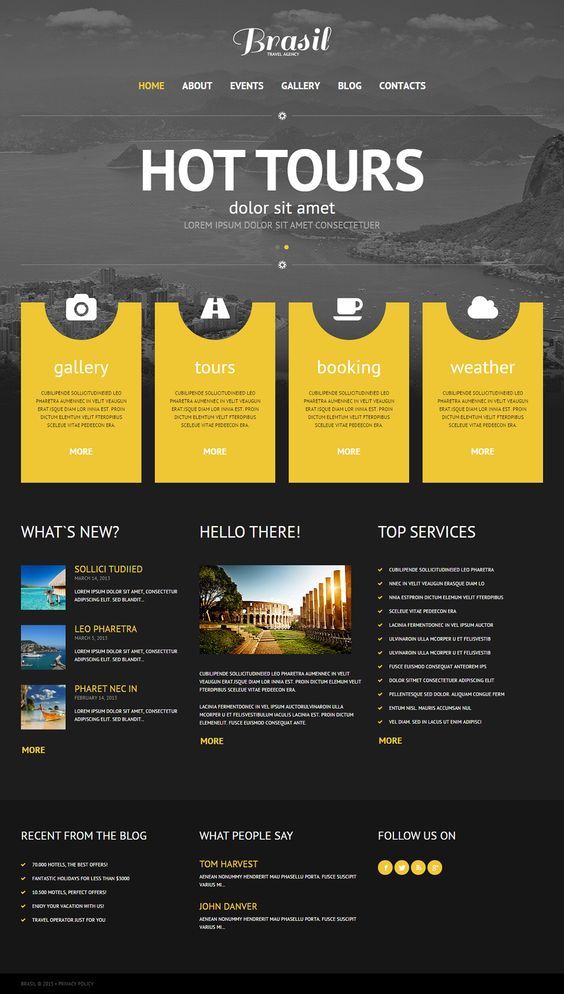
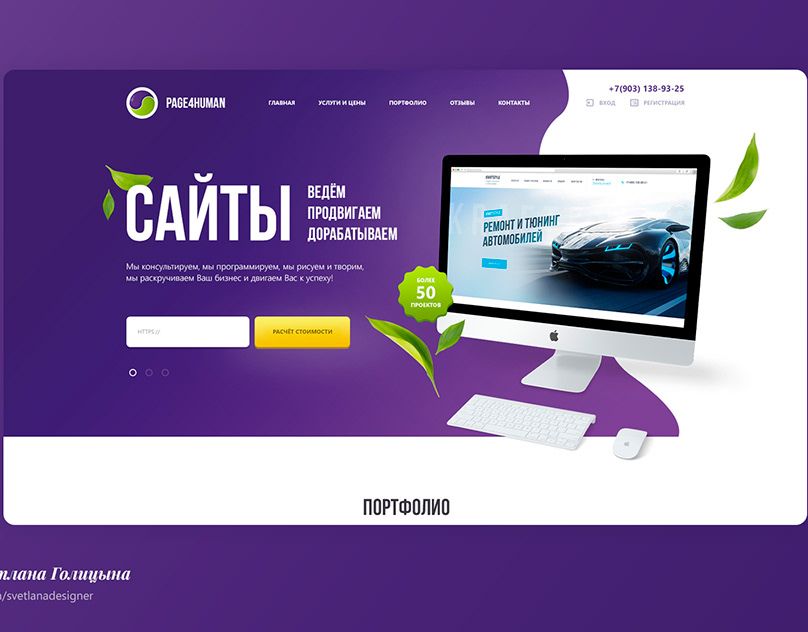
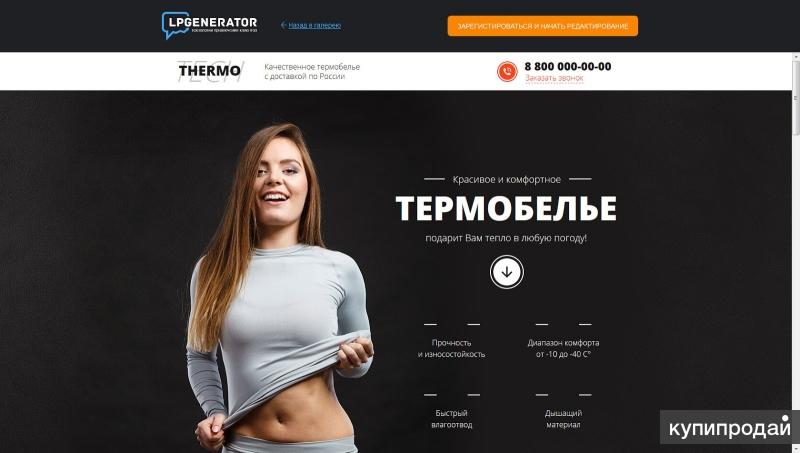
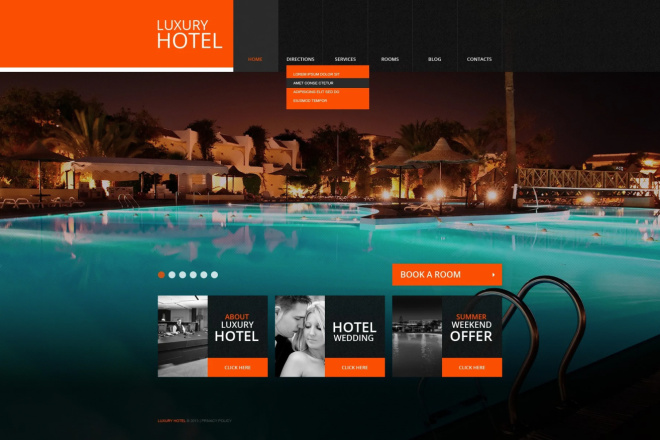
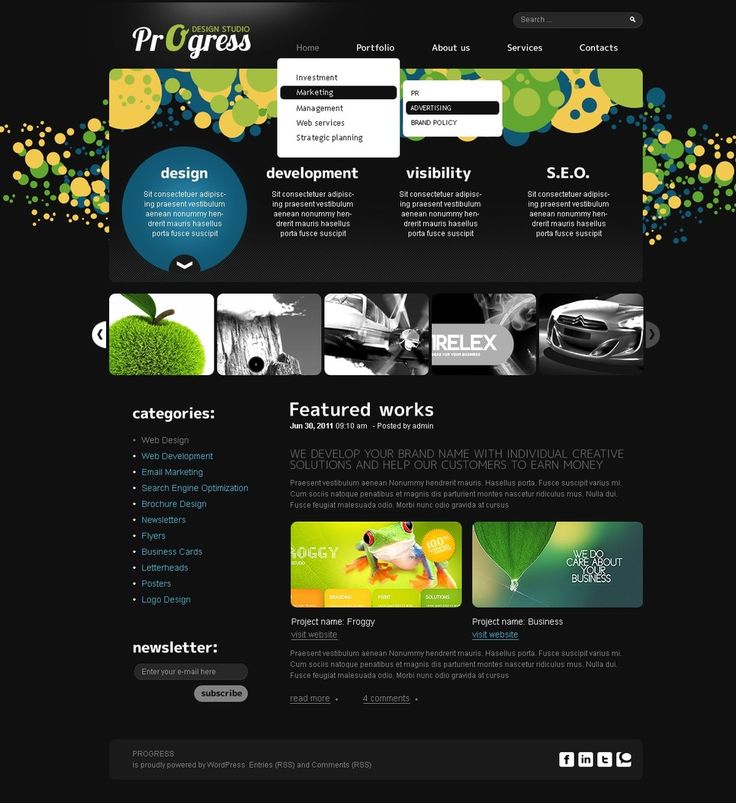
Дизайн сайта: хороший и плохой
|
8 принципов хорошего дизайна веб-сайта [НАШ СЕКРЕТ]
Дизайн веб-сайта является важным аспектом маркетинговой стратегии любого бизнеса. Дизайн вашего сайта будет определять, сколько людей на самом деле посетит ваш сайт и что они могут там делать.
Если ваш дизайн не удобен для пользователя или не соответствует вашему бренду, значит, вы не оказываете своей компании никаких услуг.
Ваш сайт — ваша визитная карточка. Потенциальные клиенты получают первое впечатление о вашем бренде и услугах, когда они посещают ваш сайт.
Чтобы улучшить взаимодействие с пользователем и привлечь больше людей на ваш сайт, вам необходимо разработать его стратегически.
Неважно, какой у вас бизнес или на какую нишу рынка вы ориентируетесь. Несколько основных принципов хорошего дизайна веб-сайта помогут вам создать современный, удобный дизайн, который быстро привлечет внимание читателя.
В этой статье вы узнаете, почему эти принципы важны и как их можно реализовать в дизайне вашего веб-сайта.
Содержание
- Что делает веб-сайт хорошим?
- 8 принципов хорошего дизайна веб-сайта
- 1. Лучше всего просто
- 2. Согласованность
- 3. Типографика и удобочитаемость
- 4.
 Отзывчивость и удобство для мобильных устройств
Отзывчивость и удобство для мобильных устройств - 5. Быстрая загрузка цветовой палитры и изображений
- 90817 90817 9.0
- 7. Удобная навигация
- 8. Коммуникация
- Где найти вдохновение для дизайна веб-сайта
- 10 великолепных примеров дизайна веб-сайта
- Подведение итогов
Что делает веб-сайт хорошим?
Дизайн должен быть удобным для навигации, быстро загружаться, хорошо выглядеть, быть интуитивно понятным и соответствовать вашему бренду. Все эти факторы имеют решающее значение для хорошего пользовательского опыта.
Однако важно отметить, что дизайн — это не только эстетика.
Хороший дизайн веб-сайта позволяет посетителям легко находить то, что они ищут, и перемещаться по сайту, не заблудившись.
Для этого необходимо учитывать следующие ключевые факторы:
- Что ищут ваши посетители?
- Как ваши посетители могут взаимодействовать с вашим сайтом?
- Какие действия они хотят или должны предпринять?
Создание бизнес-сайта — непростая задача.
То же самое касается онлайн-присутствия, на которое обратят внимание покупатели и потенциальные клиенты.
Но не волнуйтесь, мы вас прикроем!
8 принципов хорошего дизайна веб-сайта
Реконструируете ли вы существующий веб-сайт или запускаете новый, важно помнить об этих принципах веб-дизайна при планировании нового сайта.
Они помогут вам создать современный, интуитивно понятный веб-сайт с удобной навигацией.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
1. Лучше всего просто
Принцип простоты является неотъемлемой частью любого хорошего дизайна веб-сайта. Это ключ к удобочитаемости и удобству использования вашего сайта.
Последние тенденции в дизайне веб-сайтов не всегда самые лучшие.
Если вы пытаетесь выделиться из толпы, вы увидите людей, использующих множество сложных элементов и шаблонов, по которым сложно ориентироваться.
Дизайн должен быть простым, чтобы он был понятным и простым в использовании. Не используйте ненужные детали или элементы и держите свой сайт в чистоте и порядке.
Вам не обязательно использовать минималистичный дизайн веб-сайта. Но когда вы добавляете детали, они должны быть актуальными и повышать ценность веб-сайта.
Вы можете позволить своему контенту сиять, когда ваш сайт прост и удобен в навигации.
2. Согласованность
Хороший дизайн последователен во всех отношениях.
Обеспечение единообразия ваших дизайнов в разных каналах поможет завоевать доверие вашей целевой аудитории.
Если у вас есть веб-сайт, вы должны убедиться, что в ваших печатных и цифровых маркетинговых материалах используется один и тот же визуальный стиль.
Просмотр одного и того же сообщения, одинаковых цветов и идентичности по нескольким каналам помогает укрепить бренд и показать профессионализм.
Это укрепит знакомство и доверие ваших читателей и покажет, что вы являетесь брендом, последовательным во всем, что вы делаете.
Если вы используете несколько платформ для продвижения своего бизнеса, вы хотите убедиться, что визуальный дизайн и тон остаются одинаковыми на всех них.
3. Типографика и удобочитаемость
Нельзя ожидать, что люди будут читать ваш контент, если он не выглядит привлекательно.
Вот почему вам нужно выбирать шрифты, которые хорошо сочетаются с содержанием вашего сайта.
(Источник: Fontpair)
Отличный совет: избегайте чрезмерно причудливых шрифтов, которые выглядят неуместно на веб-сайте. Вместо этого придерживайтесь стандартных, легко читаемых шрифтов, разборчивых и профессиональных.
Также полезно выделять основные слова и фразы жирным шрифтом и заглавными буквами. Вы также можете использовать разные размеры шрифта, чтобы сделать ваш контент более захватывающим и читабельным.
Вы также можете использовать разные размеры шрифта, чтобы сделать ваш контент более захватывающим и читабельным.
Например, вместо того, чтобы отображать весь контент одним крупным шрифтом, используйте несколько более мелких шрифтов разного размера, чтобы разбить страницу и помочь читателям лучше видеть каждый раздел.
Кроме того, если ваш шрифт слишком мал или слишком велик, его может быть трудно читать на экране компьютера или любого другого мобильного устройства.
4. Адаптивный и удобный для мобильных устройств
С ростом числа мобильных устройств создание удобного и адаптивного веб-сайта имеет решающее значение для вашего успеха.
Знаете ли вы, что почти 60% трафика сайта приходится на мобильные устройства?
Пользователи хотят иметь возможность быстро перемещаться по вашему сайту, поэтому вам необходимо убедиться, что веб-сайт разработан с учетом потребностей мобильных пользователей.
Вы можете сделать это, используя адаптивный дизайн, который настраивает макет в соответствии с устройством просмотра, таким как компьютер, планшет или мобильный телефон.
5. Цветовая палитра и изображения
Существуют миллионы цветовых комбинаций, которые вы можете использовать в дизайне своего веб-сайта. Тем не менее, вы не хотите делать его слишком широким или использовать слишком много цветов.
Вы должны придерживаться простой палитры и использовать в дизайне от трех до пяти цветов.
Вы также не хотите использовать слишком много изображений в своем дизайне.
Обязательно используйте изображения, представляющие ваш бренд, услуги и продукты. Но вы не хотите включать нерелевантные изображения или любые изображения, которые не рассказывают историю или не добавляют ценности.
При разработке веб-сайта важно учитывать визуальный стиль и тон дизайна.
В то же время дизайн должен быть простым и понятным, чтобы в нем было легко ориентироваться.
Вам не обязательно использовать на своем сайте сложный дизайн с множеством деталей, изображений и элементов. Простой, чистый и современный дизайн, в котором легко ориентироваться, — это все, что вам нужно.
6. Быстрая загрузка
В наши дни мгновенного удовлетворения вы хотите, чтобы ваш сайт загружался быстро. Чем дольше загружается ваш сайт, тем выше вероятность ухода клиентов.
Вы не хотите, чтобы ваши читатели проводили слишком много времени на вашем сайте, пытаясь найти информацию или совершить покупку.
Чтобы ваш сайт загружался быстро, вы должны использовать тему WordPress, которая загружается быстро.
Например, вот как работает веб-сайт, созданный с использованием темы Astra.
Он набирает 100 баллов в PageSpeed Insights и загружается менее чем за секунду.
Первые впечатления играют важную роль. Если ваш сайт загружается медленно, большинство людей не будут посещать его снова.
Это также может быть причиной того, что люди покидают ваш сайт, прежде чем найдут то, что ищут.
7. Удобная навигация
Навигация — это ключ к простому и современному дизайну веб-сайта.
Вы хотите, чтобы ваша навигация была простой с логической иерархией ссылок. Таким образом, посетители могут легко переходить из одного раздела вашего сайта в другой.
Таким образом, посетители могут легко переходить из одного раздела вашего сайта в другой.
Кроме того, вы хотите убедиться, что ваша навигация едина на всех ваших страницах.
Это можно сделать несколькими способами, в том числе с помощью меню навигации, структурированной навигации или панели навигации.
8. Общение
Дизайн веб-сайта — это общение.
Вы должны убедиться, что дизайн вашего веб-сайта эффективно взаимодействует, чтобы потенциальные клиенты могли легко понять информацию, которую вы пытаетесь представить.
Вы можете сделать это, используя изображения, цветовые палитры и типографику, чтобы помочь создать визуальный язык, который передает ценности и индивидуальность вашего бренда.
В то же время вам необходимо убедиться, что ваши визуальные проекты просты в навигации и быстро загружаются.
Где найти вдохновение для дизайна веб-сайтов
Создание веб-сайта может оказаться непростой задачей. Учитывая бесчисленное количество платформ и тенденций дизайна, выделиться из толпы может показаться почти невозможным.
Дизайн веб-сайтов вдохновляет повсюду. Мы просто должны искать его. Творцов вдохновляет природа, поэзия, искусство, музыка… список можно продолжить.
К счастью, есть несколько мест, где вы можете найти вдохновение для своего нового сайта.
Мы не хотели бы перегружать вас слишком большим количеством вариантов.
Вот некоторые из лучших источников вдохновения для дизайна веб-сайтов, которые не только помогут вам.
Начальные шаблоны
Поможет ли вам библиотека из более чем 600 профессионально разработанных шаблонов веб-сайтов?
Мы определенно так думаем! Особенно, когда он охватывает почти все существующие ниши и отрасли.
В Starter Templates есть готовый веб-сайт практически для всех и для чего угодно. Будь то личные блоги, статичные сайты, интернет-магазины, рестораны, кафе, маркетинговые агентства и инфлюенсеры.
Каждый из этих шаблонов тщательно спланирован и разработан. Каждый элемент был стратегически продуман и включен в дизайн сайта.
Изучая различные шаблоны, вы обязательно найдете элементы, которые вы, в свою очередь, сможете использовать в своих проектах.
Рекомендуемые шаблоны Astra:
- Дизайн и шаблоны персональных веб-сайтов
- Шаблоны веб-сайтов электронной коммерции
- Шаблоны и дизайны блогов
Dribbble
Dribbble — еще один ресурс, который поможет вам придумать идеи для воплощения творческих идей. В нем представлены проекты творческих профессионалов со всего мира.
Найдите вдохновение для своего следующего дизайнерского проекта, просмотрев их обширное портфолио.
И это касается не только дизайна веб-сайтов. Dribbble поможет вам, даже если вы искали варианты дизайна для создания целевых страниц, приложений, анимации, брендинга и многого другого.
Behance
Behance принадлежит Adobe и представляет собой платформу социальных сетей, которая демонстрирует творческие работы дизайнеров со всего мира.
От дизайна плакатов и логотипов до брендинга, иллюстрации, типографики и дизайна упаковки — у Behance есть внушительное портфолио, которое поможет вам вдохновиться.
Чтобы мы не забыли, у них также есть впечатляющее портфолио шаблонов дизайна веб-сайтов!
10 фантастических примеров дизайна веб-сайта
Когда дело доходит до дизайна веб-сайта, у вас есть много вариантов.
Вы можете пойти по модному маршруту с однотонными цветами и простыми шаблонами или придерживаться классического дизайна, когда вам придется часами разрабатывать свой сайт с нуля.
Однако есть способ проще.
Зная несколько принципов веб-дизайна и применяя их к своей странице, вы можете создать визуально привлекательный веб-сайт, который пользователи будут с удовольствием посещать снова и снова.
Мы рассмотрим десять отличных примеров дизайна веб-сайтов, чтобы вы могли вдохновиться. Затем вы сможете применить некоторые из этих принципов в своем следующем проекте, если вы еще этого не сделали.
Следующие примеры веб-сайтов являются некоторыми из победителей, выбранных Awwwards.
Эта группа признает талант и награждает усилия лучших веб-дизайнеров, разработчиков и агентств по всему миру.
1. Часы VIITA
Часы VIITA производят высококачественные смарт-часы для роскошных и премиальных брендов, таких как Bugatti, Swarovski, Nano и других. Это должно было быть отражено в дизайне их веб-сайта.
Креативный дизайн использует минимум контента, позволяя изображениям говорить все.
Одностраничный веб-сайт использует впечатляющие фоновые эффекты прокрутки и параллакса, привлекающие внимание пользователей с самого начала.
2. Orb
Orb предоставляет услуги в области архитектуры, дизайна интерьера и 3D-визуализации. Домашняя страница упрощает работу с достаточным количеством контента и ссылками на их завершенную работу.
Дизайн веб-сайта минималистичный и использует впечатляющие эффекты прокрутки для демонстрации портфолио работ. У вас также есть возможность просматривать веб-сайт в темном или светлом режиме.
У вас также есть возможность просматривать веб-сайт в темном или светлом режиме.
3. Rollie
Rollie — это веб-сайт электронной коммерции, на котором продается мужская и женская обувь. Веб-сайт элегантно оформлен и использует мягкие пастельные тона, которые приятны для глаз.
В главном разделе веб-сайта есть рекламный ролик, который работает в фоновом режиме. Прокрутите вниз, и вы найдете различные категории обуви, представленные очень креативно.
Фоновая прокрутка улучшает взаимодействие с пользователем, а содержимое стратегически расположено для передачи сообщения.
4. Icam
Icam являются экспертами в области производства нержавеющей стали, и это становится очевидным, как только вы попадаете на их домашнюю страницу. Сайт использует всевозможные эффекты прокрутки, такие как параллакс и бесконечная прокрутка, чтобы привлечь читателей.
Белый фон, минимум текста и впечатляющее использование изображений продуктов — вот что вас поразит в дизайне веб-сайта Icam.
5. DrawHistory
DrawHistory — это консалтинговая компания по брендингу и дизайну, которая предлагает решения для предприятий всех видов. Домашняя страница имеет стратегический дизайн и содержит все необходимые элементы, чтобы привлечь внимание потенциальных клиентов и заказчиков.
Нам нравится текст Read Me , который появляется, как только вы наводите указатель мыши на некоторые изображения тематических исследований. Сайт отлично смотрится и на мобильных устройствах.
6. Hematogenix
Hematogenix является лидером в области разработки и тестирования противораковых препаратов. И дизайн сайта выглядит как лидер.
Веб-сайт хорошо спроектирован и использует пастельные тона и элегантные эффекты прокрутки, которые улучшают внешний вид сайта. В довершение всего на фоне играет успокаивающая музыка.
7. Kubota
Kubota предлагает широкий ассортимент продукции, поддерживающей жизнь людей. Они предлагают решения в области продуктов питания, воды и окружающей среды, о чем свидетельствует вступление на их веб-сайт.
Несмотря на то, что на их веб-сайте много контента, дизайн не перегружен и предлагает пользователям отличные возможности для чтения. Они также включили фоновую музыку, успокаивающую уши и душу!
8. re_
re_ — продуктовый интернет-магазин с несколькими офлайн-магазинами. Они соответствуют своему брендингу и используют цвета веб-сайтов, которые соответствуют их офлайн-магазинам.
На странице их магазина легко ориентироваться, а добавлять товары в корзину довольно просто. Веб-сайт также интегрирует учетную запись магазина в Instagram на главной странице.
9. Lewa House
Lewa House занимается охраной дикой природы и жильем в Кении. Нам просто нравится этот сайт по нескольким причинам.
Вступительное видео задает тон и объясняет, что такое Lewa House. Затем интерактивная карта поможет вам увидеть всю недвижимость с высоты птичьего полета.
Исследуйте домик, дикую природу и многое другое с помощью этой увлекательной интерактивной карты. Не говоря уже о том, что голос за кадром проведет вас через весь сайт.
Не говоря уже о том, что голос за кадром проведет вас через весь сайт.
10. Коллекция Ultima
Коллекция Ultima занимается продажей элитной недвижимости в экзотических местах по всему миру. Если вы продаете предметы роскоши, вы должны показать это на своем веб-сайте. И веб-сайт Ultima Collection делает именно это!
Каждый элемент на веб-сайте выглядит роскошно, от вступительного видео до использования цветов и типографики. Весь веб-сайт элегантно спроектирован и создан для продажи предметов роскоши.
Подведение итогов
Самое важное, что нужно помнить при разработке веб-сайта, это то, что вы должны создавать дизайн для своих посетителей.
Именно они будут использовать ваш веб-сайт и читать ваш контент, поэтому максимально упростите для них навигацию, чтобы они были более склонны к использованию.
Хороший дизайн — это не хвастовство яркими элементами и шаблонами. Речь идет о создании сайта, который прост в использовании и навигации, хорошо выглядит и достаточно прост для любого пользователя.
Таким образом, больше людей найдут ваш бизнес и воспользуются им!
При разработке веб-сайта вы, вероятно, столкнетесь с множеством различных источников вдохновения.
Дизайнерское вдохновение может быть фантастической вещью. Это подстегивает новые идеи и помогает найти новые и свежие решения.
Однако это может быть и проклятие. Это может привести к тому, что вы будете слишком много видеть и думать о похожих проектах.
Мы рассмотрели принципы веб-дизайна, которые должны помочь вам создать почти идеальный дизайн веб-сайта и произвести впечатление на вашу аудиторию. Кроме того, ознакомьтесь с руководством по процессу веб-дизайна, чтобы узнать наш секрет создания более 300 веб-сайтов.
Мы что-то упустили? Как вы разрабатываете свой веб-сайт? Дайте нам знать. Мы хотели бы услышать от вас.
10 примеров хорошего веб-дизайна
Когда дело доходит до дизайна веб-сайта, бывает сложно понять, с чего начать. Вы хотите, чтобы ваш веб-сайт выглядел великолепно, но если у вас нет опыта, как добиться этого наилучшим образом, установка правильных элементов может оказаться сложной задачей.
Многие владельцы бизнеса на этапе запуска чувствуют то же самое. С 1,6-1,9миллиардов веб-сайтов в Интернете, иметь сайт, который выделяется среди остальных, может быть сложно.
В этой статье мы покажем вам несколько лучших примеров хорошего дизайна веб-сайта.
Эти веб-сайты созданы профессиональными веб-дизайнерами, поэтому вы сможете черпать вдохновение при создании своих собственных.
Кроме того, мы также поговорим о затратах на создание веб-сайта и об особых соображениях, которые следует учитывать, приступая к этому процессу.
Давайте начнем.
Заинтересованы в дизайне веб-сайтов?
У нас есть отличная статья. Узнайте больше о разработке пользовательского веб-сайта WordPress.
Читать дальше
Примеры удачного дизайна веб-сайтов
Следующие веб-сайты представляют собой небольшую выборку того, что возможно в отношении отличных дизайнерских идей. Они также могут помочь вам понять конкретные вещи, которые нужно сообщить вашему дизайнеру перед началом проекта, связанного с веб-дизайном.
Также возможен поиск нестандартных современных шрифтов для веб-дизайна, которые сокращают время и затраты на сам веб-дизайн. Шрифты Masterbundles расширяют их разнообразие и подходят для любых нужд.
Можно использовать шрифты в плакатах, логотипах веб-сайтов, фирменном стиле, заголовках и т. д. Каждый упомянутый ниже веб-сайт имеет свой собственный подход к шрифтам, который помогает им выделиться среди других веб-сайтов.
1. Superlist
Superlist использует контрастную схему темных и светлых цветов, чтобы сделать свой веб-сайт привлекательным. Они сосредоточены на том, чтобы помогать командам выполнять задачи, будь то работа или игра. Разделенный экран в верхней части главной страницы помогает привлечь внимание пользователя от первой до последней прокрутки.
Кроме того, такие функции, как:
- горизонтальная прокрутка с высокой детализацией изображений
- различные ключевые слова, которые выделяются при переходе вниз по странице
- несколько рисунков появляются на экране при наведении курсора на определенные области
дизайн веб-сайта удерживает внимание пользователя на странице.
2. Bluemonday
Bluemonday предлагает необычный цифровой контент. Видео, которое начинает воспроизводиться при загрузке страницы, — это не то, к чему привыкли видеть посетители, что заставляет их обратить внимание на сайт.
Дизайн Bluemonday уникален и отличается от других веб-сайтов. Это делает его запоминающимся и выделяет среди остальных.
На сайте есть текст, выделенный разными цветами, а также замедленная съемка и GIF-файлы вместо традиционных изображений. Также есть текст, который появляется только при прокрутке определенных областей. В общем, дизайн веб-сайта может вдохновить вас.
3. Ultatel
Ultatel уделяет особое внимание побуждению своих посетителей к действию. Они дают посетителям возможность получить демонстрацию или цитату прямо над сгибом на своей домашней странице. У них также есть видимые ярлыки для их организации, что помогает завоевать доверие посетителей.
Ultatel также отлично сравнивает облачные телефонные системы с традиционными, излагая плюсы и минусы каждой из них на главной странице. Это помогает посетителям принять решение об использовании услуг Ultatel без необходимости поиска этой информации.
Это помогает посетителям принять решение об использовании услуг Ultatel без необходимости поиска этой информации.
4. Spotify.Design
Все мы знаем (и в основном любим) Spotify за его возможности потоковой передачи музыки. Но знаете ли вы, что у компании есть целый веб-сайт, посвященный дизайну? Spotify.Design дает нам представление о том, что делает музыкальное приложение таким хитом.
На их веб-сайте есть информация об инструментах, которые Spotify использует в бизнесе, разработке, исследованиях и многом другом. Они также дают представление о продукте, что помогает нам понять, как он работает.
Вся эта информация представлена в визуально привлекательной форме, что упрощает ее восприятие.
Если вы хотите быть в курсе последних разработок Spotify, вы можете подписаться на их рассылку по электронной почте. Затем они будут отправлять регулярные обновления прямо на ваш почтовый ящик.
5. Интелиус
Intelius — это веб-сайт, предоставляющий информацию об общедоступных записях. Типы услуг, которые они предлагают, сразу видны, как и информация о видах поиска, которые можно выполнить.
Типы услуг, которые они предлагают, сразу видны, как и информация о видах поиска, которые можно выполнить.
Это позволяет посетителям немедленно приступить к работе с сайтом — без необходимости прокручивать или щелкать мышью, чтобы понять, что делает Intelius.
Дизайн сайта чистый и лаконичный, что упрощает навигацию. Использование пустого пространства гарантирует, что посетители могут сосредоточиться на текущей задаче, увеличивая вероятность того, что они найдут нужную им информацию.
Intelius предоставляет информацию об общедоступных записях. Кроме того, на Intelius легко найти то, что вы ищете, потому что он предоставляет ссылки на различные типы поиска прямо внизу страницы.
6. Музей Франса Хальса
Музей Франса Хальса — это голландский музей, который использует элементы цифрового дизайна, связанные с его экспонатами. Это позволяет посетителям увидеть, какие события происходят, и получить представление о музее, не заходя внутрь.
Посетители могут познакомиться с музеем и даже купить билеты, не выходя из дома. А благодаря адаптивному дизайну сайт отлично выглядит независимо от того, какое устройство вы сейчас используете.
А благодаря адаптивному дизайну сайт отлично выглядит независимо от того, какое устройство вы сейчас используете.
Веб-сайт был разработан таким образом, чтобы изображения и страницы переходили таким образом, что вы чувствуете, что действительно находитесь там.
7. Us Search
Us Search — это веб-сайт, предоставляющий специалистам в области права услуги по поиску. Цветовая схема яркая и мощная, а кнопка призыва к действию прозрачная и находится в верхней части страницы. Функции сразу видны, как и информация о ценах.
Раздел «О нас» краткий и содержательный, в нем основное внимание уделяется укреплению доверия и демонстрации возможностей продукта. Говоря об особенностях, каждый из них получает свою собственную коробку с белым фоном и черным текстом, что помогает ему выделиться.
Поскольку у людей нет времени прокручивать длинные блоки текста, UsSearch является хорошим примером работы профессиональных веб-дизайнеров, так как сайт быстро добирается до сути.
8. Hyer
Hyer — это веб-сайт, предлагающий услуги по аренде частных самолетов. Дизайн чистый и гладкий, с большим количеством пустого пространства между элементами.
Это гарантирует, что сообщение будет громким и четким, что позволит посетителям легко понять, что делает Hyer и какую пользу это может принести им.
Самолет, который взлетает, когда вы прокручиваете страницу вниз, — приятный штрих с визуальной точки зрения.
Четкие и простые слоганы позволяют посетителям понять, что делать дальше. Здесь люди могут либо забронировать самолет, либо совместный рейс. Здесь нет двусмысленного языка или сложной навигации — только два понятных варианта.
У них также есть функция на их домашней странице, которая показывает их самые популярные направления, а также их приложение для управления полетами. Это позволяет легко и удобно получать информацию о рейсе.
9. Carmax
Carmax — это веб-сайт, предназначенный для покупателей/продавцов/торговцев на автомобильном рынке. Дизайн должен поражать все три типа людей, и он делает это таким образом, чтобы он был одновременно информативным и визуально привлекательным.
Дизайн должен поражать все три типа людей, и он делает это таким образом, чтобы он был одновременно информативным и визуально привлекательным.
На главной странице есть панель, где вы можете искать конкретный автомобиль или просматривать его по марке и модели. Вы также можете продать / обменять прямо с первой страницы через VIN или номерной знак автомобиля.
Сразу видно их УТП (24-часовые тест-драйвы и 30-дневные возвраты), становится ясно, что Carmax сосредоточена на предоставлении наилучшего возможного опыта для своих клиентов с помощью веб-сайта, который хорошо работает и выглядит великолепно.
10. Surge.AI
Surge.AI — это веб-сайт, предлагающий услуги по маркировке данных. Видео, которое вы видите при прокрутке страницы вниз, великолепно, потому что оно информативно и окружено преимуществами, которые показывают пользователям, что их ждет.
Привлекательные эскизы блогов заставят вас остановиться и прочитать больше, а кнопка призыва к действию поможет вам приступить к работе над вашими проектами.
Нам также нравятся темные цвета вверху, которые контрастируют со светлыми внизу, поскольку четко разделяют верхнюю и нижнюю части страницы.
Стоимость
Знание стоимости разработки отличного веб-сайта важно при составлении бюджета вашего проекта.
Средняя стоимость дизайна сайта зависит от нескольких факторов:
- Размер сайта
- Количество страниц
- Сложность элементов дизайна
- Если вам нужен нестандартный функционал
- Если вам нужен система управления контентом
- Сколько редакций вы хотите
- Ваше местоположение
С учетом всех этих элементов средняя стоимость разработки веб-сайта колеблется от 1600 долларов США за простую целевую страницу до 12000 долларов США за сложное веб-приложение или специальное программное обеспечение.
Однако имейте в виду, что это средние значения, поэтому ваш конкретный проект может стоить больше или меньше в зависимости от ваших требований.
Особые соображения для стартапов
Особые соображения для стартапов при создании своего сайта.
Создать хорошо выглядящий веб-сайт — это одно, а убедиться, что он хорошо работает и прост в использовании, — совсем другое.
Это особенно актуально для стартапов, которые часто имеют ограниченный бюджет и должны обеспечить, чтобы их сайт работал как можно быстрее и эффективнее.
Некоторые вещи, о которых стартапам следует подумать при создании своего веб-сайта, включают следующее.
Пользовательский опыт
Пользовательский опыт вашего веб-сайта (UX) — это то, насколько легко людям пользоваться вашим сайтом. Вы хотите убедиться, что ваша навигация проста в использовании и что весь ваш основной контент можно быстро найти.
Вам также следует протестировать свой веб-сайт на разных устройствах, чтобы убедиться, что он хорошо работает на всех размерах экрана.
Все больше и больше людей используют свои мобильные телефоны для работы в Интернете, поэтому очень важно убедиться, что ваш веб-сайт оптимизирован для мобильных устройств.
Поисковая оптимизация
Поисковая оптимизация гарантирует, что ваш сайт будет отображаться как можно выше на странице результатов поисковой системы по определенным ключевым словам, связанным с бизнесом. Это важно, потому что это может помочь вам получить больше органического трафика на ваш сайт.
Есть несколько вещей, которые вы можете сделать, чтобы улучшить SEO вашего сайта. Вы можете использовать правильные ключевые слова, создавать высококачественный контент и создавать обратные ссылки.
Безопасность
Обеспечение безопасности вашего веб-сайта необходимо по двум причинам. Во-первых, это поможет защитить данные ваших посетителей. Во-вторых, это поможет защитить ваш сайт от хакерских атак.
Вы можете сделать несколько вещей для защиты своего веб-сайта, включая установку SSL-сертификата и использование подключаемого модуля безопасности. Кроме того, крайне важно быть в курсе любых обновлений и исправлений, которые необходимо установить.
Интеграция с социальными сетями
Все больше и больше людей используют социальные сети, поэтому очень важно обеспечить интеграцию вашего веб-сайта с социальными сетями. Это позволит вам поделиться своим контентом с более широкой аудиторией и связаться с большим количеством потенциальных клиентов.
Некоторые критически важные идеи для интеграции с социальными сетями включают добавление кнопок социальных сетей на ваш веб-сайт, создание профиля в социальных сетях для вашего бизнеса и совместное использование вашего контента в социальных сетях.
Вы также можете использовать платную рекламу в социальных сетях для продвижения своего сайта. Различные социальные сети, такие как Facebook, Twitter и LinkedIn, предлагают разные варианты и способы нацеливания на определенную аудиторию.
Привлечение лидов
Если вы хотите привлекать потенциальных клиентов и превращать посетителей веб-сайта в постоянных клиентов с помощью своего веб-сайта, вы должны убедиться, что у вас есть правильная целевая страница и форма захвата.
Это форма, которую посетители могут заполнить, чтобы подписаться на вашу рассылку новостей или запросить дополнительную информацию о вашем продукте или услуге.
Вы должны разместить форму для захвата лидов на видном месте на своем веб-сайте и убедиться, что ее легко найти и использовать. Вы также можете рассмотреть возможность использования всплывающей формы, чтобы повысить видимость формы захвата лидов.
Кроме того, полезно провести раздельное тестирование различных версий формы, чтобы определить, какая из них работает лучше всего. Этот процесс включает в себя создание двух или более разных версий вашей формы, а затем их тестирование, чтобы увидеть, какая из них генерирует больше всего лидов.
Электронная торговля
Если вы управляете интернет-магазином, вам необходимо убедиться, что ваш веб-сайт правильно настроен для электронной коммерции. Это включает в себя добавление таких функций, как корзина для покупок, страницы продуктов и процесс оформления заказа.
И снова возникает вопрос безопасности. Убедитесь, что любая информация, представленная через ваш сайт, является конфиденциальной. Это поможет клиентам чувствовать себя уверенно при вводе платежной информации.
Помимо прочего, это можно сделать путем интеграции с надежной платформой электронной коммерции для запуска вашего магазина.
Хорошо спроектированный сайт электронной коммерции также будет содержать страницы продуктов, содержащие высококачественные изображения продуктов, описания, отзывы покупателей и другую соответствующую информацию.
Аналитика
Очень важно отслеживать эффективность вашего веб-сайта, чтобы вы могли видеть, насколько хорошо он работает.
Google Analytics — это бесплатный инструмент, который можно использовать для отслеживания различных показателей, включая просмотры страниц, уникальных посетителей и время нахождения на сайте.
Однако существует множество других инструментов, которые могут предлагать больше или меньше функций в зависимости от того, что вы ищете.

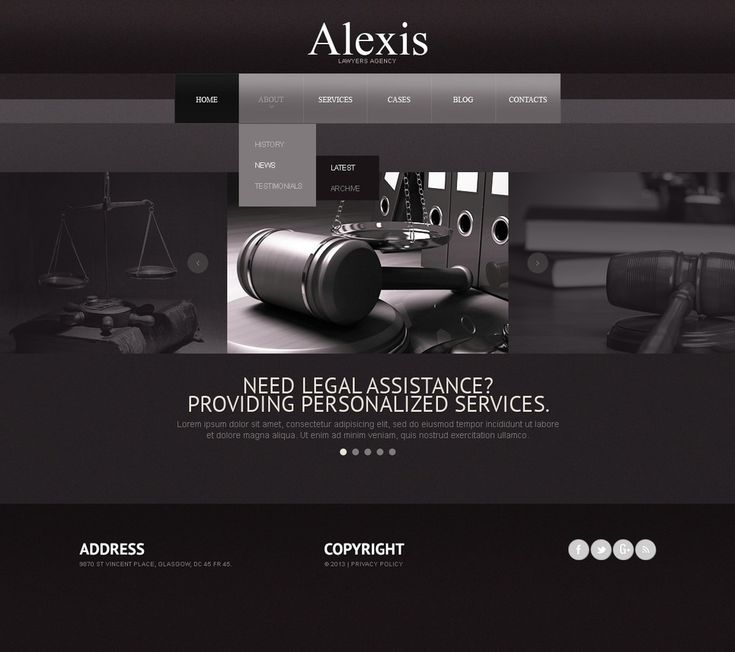
 Нередко дизайн сайтов оценивается, помимо указанных, еще и по критерию целесообразности.
Нередко дизайн сайтов оценивается, помимо указанных, еще и по критерию целесообразности.
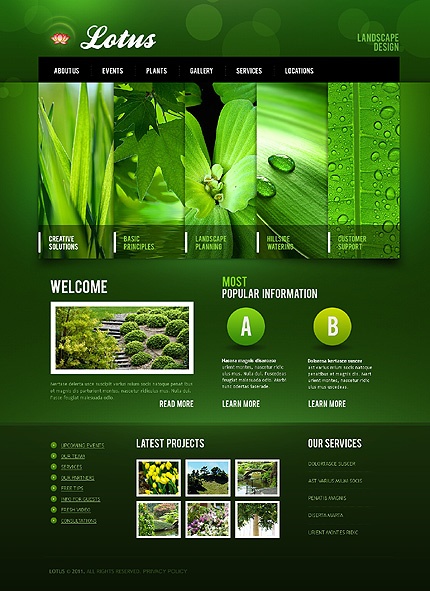
 Если, к примеру, веб-дизайн предполагает использование выпадающего меню, то нельзя допустить, чтобы такое меню «перекрывалось» другими элементами дизайна, ведь в таком случае пользоваться сайтом сложно. Дизайн сайта с неудобной и непонятной навигацией можно смело назвать плохим.
Если, к примеру, веб-дизайн предполагает использование выпадающего меню, то нельзя допустить, чтобы такое меню «перекрывалось» другими элементами дизайна, ведь в таком случае пользоваться сайтом сложно. Дизайн сайта с неудобной и непонятной навигацией можно смело назвать плохим.
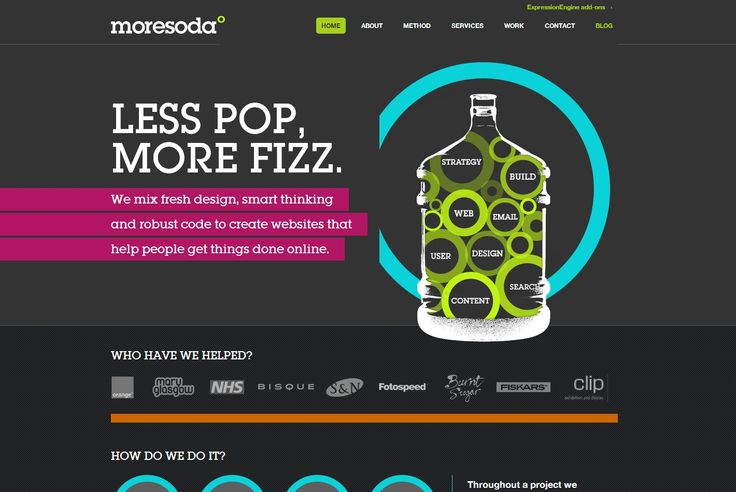
 Следовательно, целесообразным в приведенном примере будет дизайн, выполненный в сдержанной цветовой гамме, в строгом стиле.
Следовательно, целесообразным в приведенном примере будет дизайн, выполненный в сдержанной цветовой гамме, в строгом стиле.