Виды дизайна для сайта – Веб студия по созданию сайтов под ключ в Украине – TechnoEffective
На что обращает внимание посетитель сайта в первую очередь? Конечно же на внешний вид ресурса, и только потом – на содержание. Это вполне объяснимо – 80% информации мы воспринимаем глазами. Поэтому дизайн сайта играет огромную роль и является неотъемлемой составляющей успеха продаж товаров и услуг.
Дизайн – это не только красивая картинка. Его можно смело отнести к мощным инструментам привлечения потенциальных клиентов. Какие существуют виды и стили веб-дизайна разберем подробнее.
Виды дизайна сайтов
Существуют сайты, которые хочется закрыть сразу, не вчитываясь в содержимое. Если ресурс отталкивает внешне, но содержит полезную информацию, с большой вероятностью посетители не задержатся на нём. В первую очередь посетители ресурса обращают внимание на оформление и стиль.
Качественный дизайн сайта зависит от множества факторов, которые формируют единую концепцию:
- Понятная структура;
- Юзабилити;
- Художественное оформление – изображения, шрифты, формы и т.
 д.
д.
Существует множество вариаций дизайнов, среди которых выделяют два основных – шаблонный и уникальный. У каждого из них есть свои плюсы и минусы.
Шаблонный дизайн
Занимает уверенные позиции на рынке создания сайтов, ведь далеко не у всех есть средства для того, чтобы заказать уникальную разработку дизайна ресурса – проще выбрать готовый шаблон, заполнить его своим контентом и сайт готов!
У шаблонного дизайна есть несколько плюсов:
- Цена доступнее, чем стоимость уникального дизайна.
- Шаблонный сайт можно сделать всего за несколько дней, что существенно экономит время на запуск продукта.
- Многие шаблоны показывают эффективность в продвижении, умеют положительный отклик от пользователей.
- Даже выбрав шаблонные решения, можно оформить их уникальным контентом, подстроить под стиль компании.
Но у шаблонного дизайна куда больше недостатков:
- В сети Интернет встречается множество похожих шаблонных решений.
 Поэтому с уверенностью можно сказать, ваш сайт внешне не будет уникален. Ресурс можно легко спутать с другими подобными ресурсами. Как результат – такой сайт вряд ли останется в памяти посетителей.
Поэтому с уверенностью можно сказать, ваш сайт внешне не будет уникален. Ресурс можно легко спутать с другими подобными ресурсами. Как результат – такой сайт вряд ли останется в памяти посетителей. - Продвигать шаблонные сайты куда сложнее, чем уникальные.
- Ассортимент бесплатных шаблонов ограничен. Бывает сложно подобрать интересный вариант под свою бизнес-нишу, особенно если владелец сайта не готов переплачивать за шаблон.
- Шаблонный сайт никогда не будет иметь свою «изюминку» и особенности, его сложно подстроить под корпоративный стиль.
Шаблонный дизайн сайта многие специалисты называют дорогой в никуда. С таких ресурсов быстро уходят пользователи, так как сайт не способен заинтересовать потенциальных покупателей и клиентов. Шаблонный дизайн не станет основой для перспективного развития бизнеса, а только потянет продажи вниз.
Уникальный дизайн
Владельцы сайтов, которые мыслят на перспективу, без раздумий заказывают уникальный дизайн. Такое решение продумывают до мелочей, формируются индивидуально с учетом особенностей бизнеса клиента.
Такое решение продумывают до мелочей, формируются индивидуально с учетом особенностей бизнеса клиента.
Выбрав уникальный дизайн, можно быть уверенным на 100%, что подобного сайта вы не найдете в сети интернет. Ваш сайт будет уникален и неповторим. Такой ресурс легко запоминается, надолго остается в памяти посетителей.
- Дизайн разрабатывается с нуля с учетом всех пожеланий заказчика. В отличие от шаблона, в уникальном сайте нет привязки к расположению структурных элементов. Меню, футер, шапку можно оформить индивидуально согласно требованиям клиента.
- Дизайн на 100% будет индивидуальным и непохожим на другие в сети интернет.
- Сайты с уникальным дизайном лучше индексируются и продвигаются.
- Крупные компании, которые дорожат репутацией и хотят повысить доверие покупателей, без раздумья выбирают только дизайнерское оформление сайта.
Уникальный дизайн имеет и недостатки:
- Стоимость выше, чем цена шаблонного решения.

- На создание уникального дизайна уйдет больше времени, поэтому нужно заранее запланировать запуск ресурса.
Стили web-дизайна
Стили web-дизайна распределяют по нескольким категориям:
- Цветовая гамма
- Восприятие
- Наличие графики
- Объем содержимого
- Тематика
Не существует строгих стилей сайтов. Но среди всех разновидностей оформления сайтов можно выделить несколько, которые кардинально отличаются друг от друга.
Плоский
В основе этого дизайна – двумерность. При оформлении сайтов важную роль играют элементы, не имеющие теней и фактур. Все элементы должны быть плоскими, без дополнительных эффектов. Количество изображений на таком сайте минимально.
Основные черты плоского дизайна:
- Минимум изображений
- Контрастные решения в цветах
- Однотонные фоны, которые разграничивают контент
Промо-дизайн
Главная цель такого дизайна – выгодно продать товар или услугу. Поэтому здесь ставку делают на изображения. Они обязаны быть качественными, яркими, привлекательными, захватывающими внимание с первого взгляда. В таком дизайне приветствуются крупные буквы, необычные шрифты.
Поэтому здесь ставку делают на изображения. Они обязаны быть качественными, яркими, привлекательными, захватывающими внимание с первого взгляда. В таком дизайне приветствуются крупные буквы, необычные шрифты.
Основные черты промо-дизайна:
- Крупные фото
- Обилие пространства
- Акцентирование элементов
- Большие заголовки
Минимализм
Главное в таком стиле – лаконичность. Сайт не должен содержать лишних элементов, число эффектов и визуального оформления минимально. Текстовый контент сжат до основных фраз и призывов. Ресурс должен смотреться ненавязчиво и воздушно.
Основные черты стиля Минимализм:
- Простота
- Понятность
- Обилие пространства
- Минимальное число фото и графики
- Использование 2-3 основных цветов
- Акцент на шрифтах
Дизайн в иллюстрациях
Как понятно из названия, дизайн таких сайтов базируется на иллюстрациях.
Основные черты стиля в иллюстрациях:
- Множество изображений
- Минимум реалистичных фотографий
- Контрастные цвета
Гранж
Дизайн, для которого характерны нечеткие линии, легкая небрежность. Цветовая гамма таких сайтов приглушенная, не бросается в глаза. Для таких ресурсов можно использовать декоративные шрифты. Приветствует в стиле гранж и эпатажность.
Основные черты стиля гранж:
- Затертые фактуры
- Приглашенная гамма
- Необычные шрифты
- Элементы в виде разводов краски
- Реалистичные детали, которые вписываются в тематику сайта – камень, кляксы и т.д.
Футуризм
Все элементы дизайна направлены на создание ассоциаций с космосом. В таком дизайне принято использовать темные фоны, объемные буквы. Стиль футуризм оптимален для имиджевых ресурсов и маркетинговых презентаций.
Стиль футуризм оптимален для имиджевых ресурсов и маркетинговых презентаций.
Основные черты стиля футуризм:
- Крупные буквы
- Затемнённые фоны
- Объёмные элементы
- Светящиеся атрибуты
Винтаж
Дизайн сочетает в себя респектабельность и изящность, которые уютно соседствуют со строгостью. Такой стиль приветствует использование декора, рамок и вензелей.
Основные черты стиля Винтаж:
- Необычные шрифты
- Обилие декоративных элементов
- Использование узоров и текстур
- Отсутствие ярких фото
- Приглушенные тона
- Чёрно-белые фото
Существует множество вариаций Web-дизайна. Чтобы выбрать для себя подходящий, следует, в первую очередь, оценить характер целевой аудитории – какой стиль ресурса привлечет большее количество потенциальных клиентов. Не забудьте проанализировать и конкурентов – ваш сайт должен отличаться от них, выгодно выделяться на фоне подобных предложений.
Отнеситесь к дизайну сайта со всей внимательностью. А лучше – обратитесь к специалистам. Наши дизайнеры помогут создать уникальный сайт, который станет лучшим отображением вашей компании в сети Интернет!
Разновидность веб-дизайна
Дизайн сайтов – важный этап в создании любого интернет ресурса. Ввиду огромной конкуренции в сети интернет, дизайну уделяется «львиная доля» времени при разработке, так как необходимо не просто выделиться, но и запомниться внешним оформлением, функционалом и удобством.
Выделяют шесть видов дизайна сайтов. В зависимости от той или иной задачи, применяют соответствующий вид. Рассмотрим подробнее все виды веб-дизайнов, их отличия и особенности.
«Жесткий» дизайн
Данный вид дизайна характеризуется фиксированным размером страницы и всех элементов, расположенных на ней. Все посетители будут видеть статичную разметку, не зависимо от браузера или разрешения дисплея. Создавать такой дизайн довольно просто, как и корректировать его в случае необходимости.
Минус «жесткого» дизайна в том, что сейчас огромное количество людей посещают интернет через разные устройства, которые имеют размер от 4 дюймов до 52” (а порой и больше), что вызывает неудобство при нахождении на сайте. В таких случаях разметка страницы может быть искажена и неправильно отображаться на экране.
Поэтому сейчас таким видом веб-дизайна пользуются крайне редко, он считается устаревшим и непрактичным.
Гибкий дизайн
На смену «жесткому» дизайну, пришел гибкий, или как его еще называют – резиновый. Данный вид предусматривает наличие разного размера экранов и разрешений: все элементы привязаны к странице в процентном соотношении, таким образом, на больших экранах сайт будет автоматически растягиваться на всю ширину, а на маленьких соответственно, сужаться.
Гибкая подстройка позволяет достичь правильного отображения на любых экранах, что является очень удобным для рядового пользователя.
Комбинированный веб-дизайн
Как уже стало понятно из заголовка – третий тип дизайна соединяет в себе два предыдущих. Такой дизайн применяют, если нужно чтоб некоторые элементы не меняли своего размера и положения. Иногда это нужно для демонстрации таблиц.
Такой дизайн применяют, если нужно чтоб некоторые элементы не меняли своего размера и положения. Иногда это нужно для демонстрации таблиц.
Комбинированный вид дизайна работает так, что страница растягивается только за счет некоторых элементов, остальные же не изменяются и остаются фиксированными.
Интерфейсный дизайн
Данный вид дизайна делает акцент на удобство пользователя. Прорабатывается функционал сайта, UI/UX и прочее. Главная задача сделать дружелюбный пользователю сайт, где он сможет интуитивно и быстро разобраться во всех деталях.
Чаще всего такие дизайны делают для сложных сервисов, бирж, торговых площадок и т.д.
Динамический вид дизайна
Пожалуй, самый сложный вид, требующий большого опыта и воображения дизайнера. Характеризуется тем, что практически все элементы сайта находятся в движении: всплывают, исчезают, превращаются.
Подобный дизайн смотрится очень эффектно, но дорого стоит. Поэтому обычно его заказывают крупные организации, такие как компании по производству автомобилей или киноиндустрии.
Полиграфический дизайн
Оформляется в виде буклетов или печатных изданий, чаще всего применяется при создании корпоративных сайтов, интернет-магазинов, досок объявлений.
Полиграфический дизайн довольно легко и быстро создавать. Больше всего сложностей возникает при проработке каталога, фильтров и сортировок.
Это наиболее распространенные виды дизайна сайтов, которым должны руководствоваться дизайнеры при создании нового проекта. Кроме того, жестких рамок при этом не существует, и нередко дизайнеры могут внедрять элементы из нескольких видов веб-дизайнов, на одном ресурсе. Все зависит от задачи и целей будущего сайта.
6 типов веб-дизайна для вашего веб-сайта
Поскольку 94% первых впечатлений зависят от веб-дизайна, вы должны создать красиво оформленный веб-сайт для своего бизнеса. Но когда вы начинаете заниматься веб-дизайном, вы можете не знать, какой подход выбрать для своего веб-сайта. Какие типы веб-дизайна лучше всего подходят для вашего бизнеса?
Но когда вы начинаете заниматься веб-дизайном, вы можете не знать, какой подход выбрать для своего веб-сайта. Какие типы веб-дизайна лучше всего подходят для вашего бизнеса?
К счастью для вас, у нас есть ответы на все вопросы. Продолжайте читать, чтобы узнать о шести типах веб-дизайна и преимуществах и недостатках каждого из них:
- Статический макет страницы
- Жидкий дизайн-макет
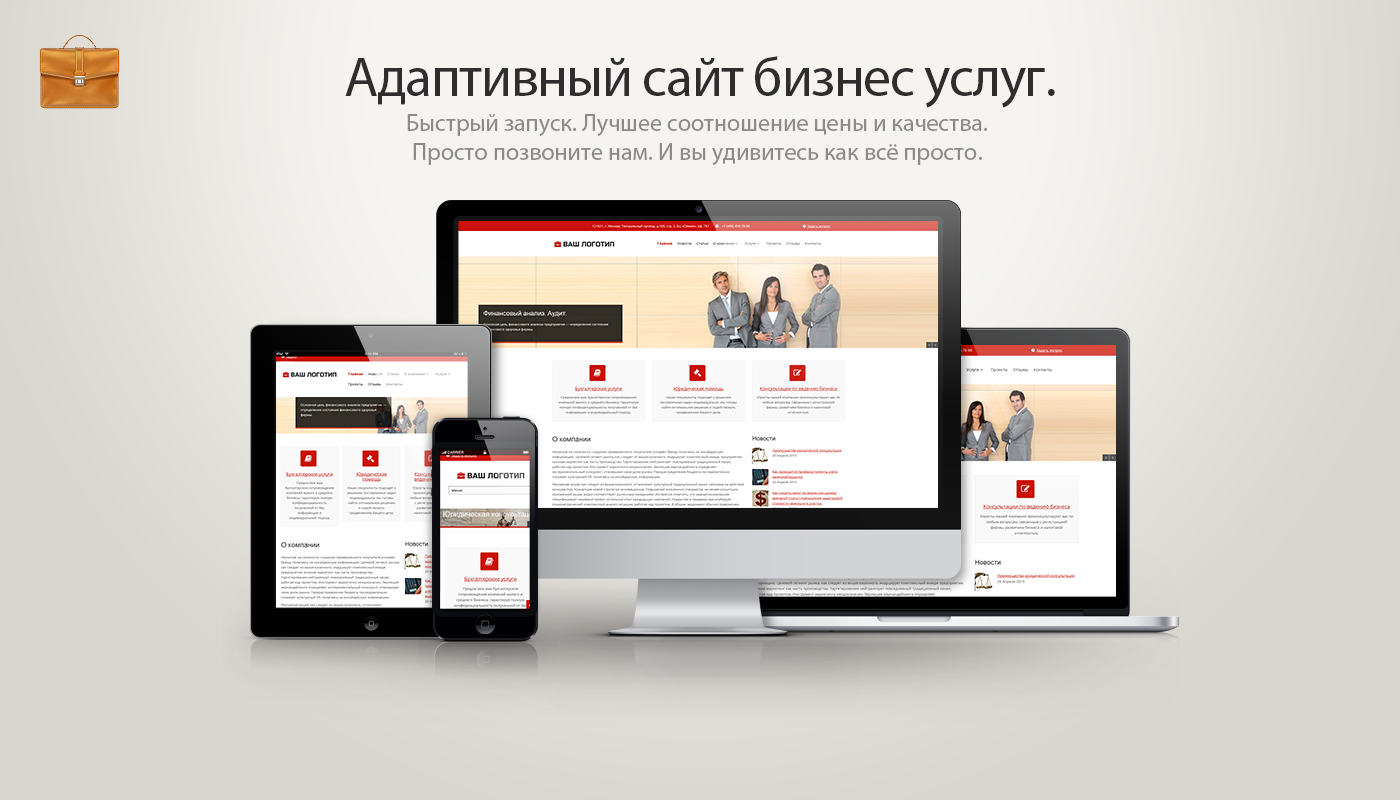
- Адаптивный макет сайта
- Динамический макет веб-сайта
- Адаптивный макет дизайна
- Одностраничный макет
Кроме того, мы рассмотрим различные типы веб-сайтов, которые вы можете создать, чтобы вы могли определить, какой из них лучше всего подходит для вашего бизнеса! Нужно маркетинговое вдохновение? Присоединяйтесь к 200 000+ опытным маркетологам, подписавшись на нашу электронную рассылку, чтобы получать последние советы и рекомендации!
Мы не хотим рассказывать вам о нашей работе, мы хотим
ПОКАЗАТЬ вам. Посмотреть наше портфолио
Посмотреть наше портфолио
Мы создали более
1 100
веб-сайтов
в различных отраслях.
6 типов веб-дизайна для вашего веб-сайта
Готовы создать свой веб-сайт, но не уверены, какой формат веб-дизайна лучше? Вот шесть наиболее распространенных макетов веб-дизайна для вашего бизнеса, а также плюсы и минусы каждого из них.
- Статический макет страницы
- Жидкий дизайн-макет
- Адаптивный макет сайта
- Динамический макет веб-сайта
- Адаптивный макет дизайна
- Одностраничный макет
1. Статическая компоновка страницы
Одним из основных типов дизайна веб-сайта является статическая компоновка страницы. С помощью этого макета вы создаете веб-сайт с заранее заданными размерами страницы — он имеет постоянную ширину. Статические макеты придерживаются этих размеров независимо от типа браузера или устройства.
Статические макеты постепенно исчезают с ростом использования мобильных устройств.
Поскольку эти сайты не адаптируются к устройствам, они не обеспечивают положительного пользовательского опыта на смартфонах или планшетах.
Хотя статические макеты все еще доступны, вы обычно не хотите их использовать, если только не создаете полностью отдельную мобильную версию своего сайта.
Плюсы статического макета страницы:
- Простота настройки
Минусы статического макета страницы:
- Не реагирует на устройства или браузеры
- Требуется создание отдельного мобильного сайта (дополнительная работа)
2. Жидкий дизайн-макет
Следующим в этом списке типов веб-дизайна является жидкий дизайн-макет. Этот макет, также известный как гибкий дизайн, использует гибкие единицы, а не фиксированные единицы, которые используются в статических макетах. Поскольку единицы являются гибкими, страница всегда будет заполнять ширину экрана устройства, независимо от того, какое это устройство.
Поскольку пользовательский опыт имеет решающее значение для привлечения трафика на ваш сайт, гибкие макеты также начали постепенно отказываться от использования в качестве жизнеспособного варианта для бизнеса. Хотя вы по-прежнему можете использовать этот макет, вы рискуете создать плохой пользовательский интерфейс из-за того, что ваш сайт слишком сильно растягивается или сжимает информацию на странице.
Плюсы гибкого дизайна:
- Легче настроить, чем адаптивный дизайн
- Информация на страницах не обрезается
Минусы гибкого дизайна:
- Если браузер очень широкий, информация растягивается до размера экрана и может выглядеть непривлекательно
- Если браузер меньше, информация смешивается, чтобы уместиться на экране, что затрудняет чтение и просмотр
3. Адаптивный макет веб-сайта
Одним из форматов веб-дизайна, который вы можете использовать для своего сайта, является адаптивный макет веб-сайта. Как следует из названия, этот веб-сайт использует запросы CSS для настройки размера веб-сайта в соответствии с размером браузера. Адаптивные веб-сайты автоматически изменяют макет веб-сайта, чтобы обеспечить лучший пользовательский интерфейс для посетителей.
Как следует из названия, этот веб-сайт использует запросы CSS для настройки размера веб-сайта в соответствии с размером браузера. Адаптивные веб-сайты автоматически изменяют макет веб-сайта, чтобы обеспечить лучший пользовательский интерфейс для посетителей.
В адаптивных макетах веб-сайтов устанавливаются параметры того, как будет изменяться веб-сайт. Например, установленный параметр может выглядеть так: «Если браузер имеет ширину 500 пикселей, установите для основного контейнера контента ширину 400 пикселей». Например, если у вас есть веб-сайт с макетом из двух столбцов, адаптивный макет изменится на дизайн с одним столбцом на маленьком экране браузера.
Плюсы адаптивной верстки сайта:
- Простота настройки
- Разработка занимает меньше времени, чем адаптивные макеты
- Можно настроить ваш сайт в соответствии с размером каждого браузера
Минусы адаптивного макета веб-сайта:
- Ширина устройства между заданными значениями может привести к тому, что на вашем сайте будет слишком много места или недостаточно места
- Не полностью отвечает
4.
 Динамический макет веб-сайта
Динамический макет веб-сайтаКогда вы посмотрите на список типов веб-дизайна, вы увидите, что динамический макет веб-сайта является опцией. Динамические макеты веб-сайтов отлично подходят для людей, у которых нет обширных знаний HTML. Эти веб-сайты могут предоставлять различный контент посетителям веб-сайта, даже если два разных человека просматривают одну и ту же страницу.
При использовании динамического веб-сайта вместо статического веб-сайта вы создаете базу данных информации и функций. Затем, когда пользователь запрашивает страницу, веб-кодирование автоматически работает, чтобы объединить компоненты из вашей базы данных для формирования веб-страницы.
Плюсы динамической верстки сайта:
- Интерактивность с пользователями
- Расширенный функционал для пользователей
- Требуется меньше навыков программирования
Минусы динамического макета сайта:
- Может быть сложнее настроить с различными функциями
- Загружается медленнее из-за разных элементов и композиций страниц
5.
 Адаптивный макет
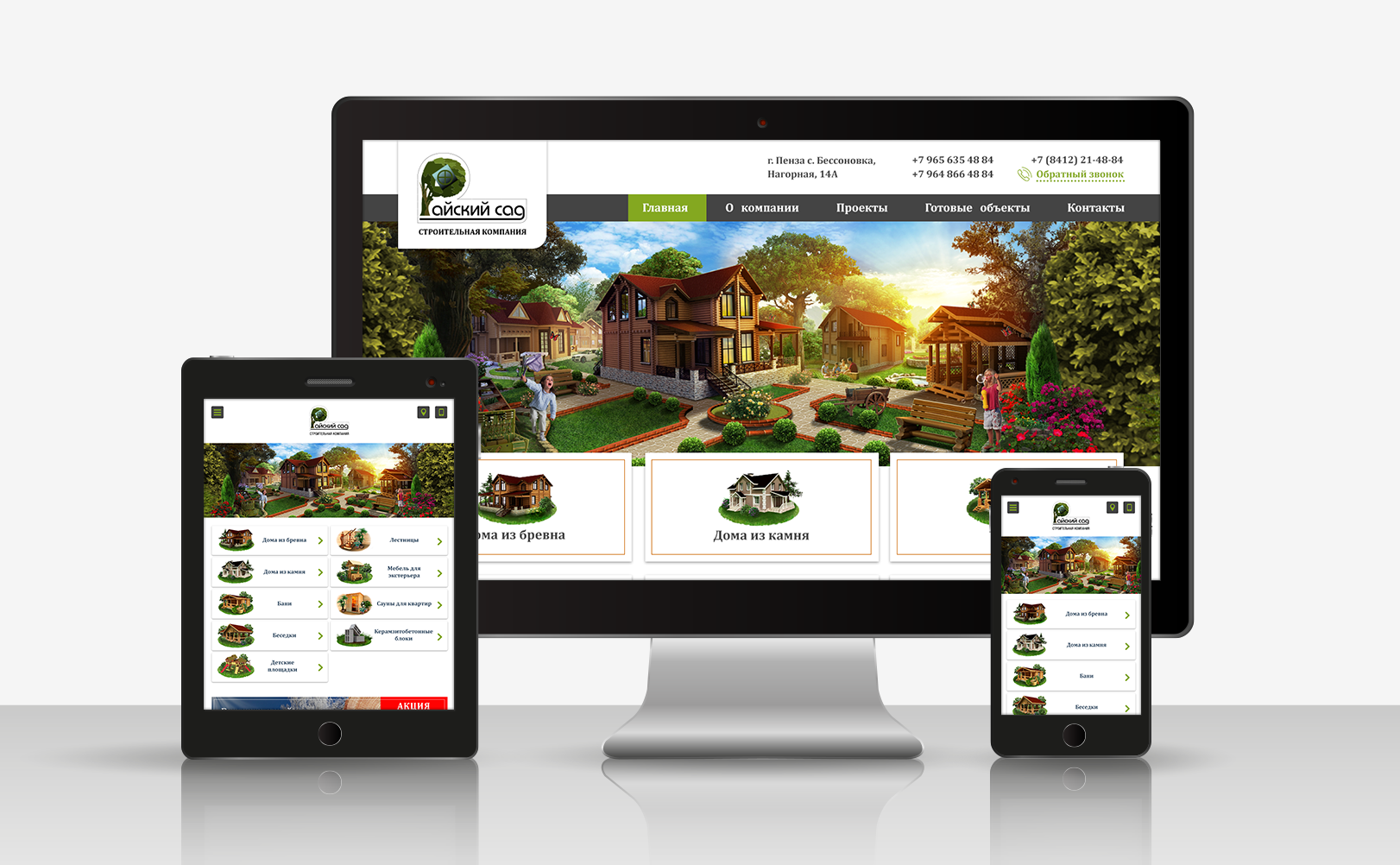
Адаптивный макетСледующим в нашем списке типов макетов веб-сайтов является адаптивный дизайн. Этот формат макета является наиболее популярным, так как он позволяет вашему сайту подстраиваться под все устройства и идеально заполнять размер браузера. Отзывчивый дизайн построен с ориентацией на мобильные устройства.
Сначала вы создаете макет для мобильных устройств, а затем расширяете свой веб-сайт для большего размера браузера. Поэтому вместо того, чтобы пытаться урезать свой веб-сайт и сделать его меньше, вы начинаете с малого и расширяете его. Вы можете увидеть отличный пример адаптивного дизайна от Dropbox.
Вот как их сайт выглядит в большом настольном браузере: Когда вы смотрите на него в мобильном браузере, весь сайт подгоняется под размер мобильного браузера, что обеспечивает удобство для пользователей.
Независимо от того, являетесь ли вы робототехнической компанией, использующей веб-дизайн, или рестораном, использующим веб-дизайн, используйте адаптивный дизайн . Адаптивный дизайн имеет решающее значение для охвата пользователей, поскольку многие люди используют телефоны и планшеты для просмотра веб-страниц.
Адаптивный дизайн имеет решающее значение для охвата пользователей, поскольку многие люди используют телефоны и планшеты для просмотра веб-страниц.
Если вы используете инструмент веб-дизайна для создания своего веб-сайта, адаптивный дизайн уже встроен!
Плюсы адаптивного дизайна:
- Получите веб-сайт, созданный для мобильных пользователей
- Обеспечивает бесперебойную работу на всех устройствах
- Не нужно создавать отдельный мобильный сайт
Минусы адаптивного дизайна:
- Требуется больше времени для создания и разработки
6. Одностраничный макет
Последний элемент, который мы рассмотрим в нашем списке типов веб-дизайна, — это одностраничный макет. Как следует из названия, одностраничные макеты используют только одну страницу, которую пользователи прокручивают вниз, чтобы найти информацию о ваших продуктах или услугах. С этим макетом дизайна у вас может быть «меню навигации» со ссылками на определенные точки вашей страницы.
KitKat — отличный пример одностраничного макета. Плюсы одностраничного макета:
- Простота создания
- Может помочь вам создать чистый и простой веб-сайт
Минусы одностраничного макета:
- Нельзя использовать для предприятий, которые продают товары через Интернет
- Не может использоваться для компаний, которым требуется несколько страниц
- Может отпугнуть людей, если одна страница слишком длинная и требует слишком много прокрутки
Типы веб-сайтов: 4 типа веб-сайтов, которые вы можете создать
В дополнение к сужению списка типов макетов веб-сайтов до наилучшего, вы также должны определить, какой веб-сайт вам нужно создать для вашего бизнеса. У каждого бизнеса разные потребности, а это значит, что ваш тип сайта может отличаться от других. Вот четыре типа веб-сайтов, которые вы можете создать для своего бизнеса:
1. Блоги
Первыми в нашем списке типов веб-сайтов являются блоги. Блоги — это веб-сайты, которые делятся с читателями полезной информацией по темам в своей отрасли. Хотя блог может не быть основным веб-сайтом вашей компании, вы можете рассмотреть возможность создания сайта блога, если занимаетесь контент-маркетингом.
Блоги — это веб-сайты, которые делятся с читателями полезной информацией по темам в своей отрасли. Хотя блог может не быть основным веб-сайтом вашей компании, вы можете рассмотреть возможность создания сайта блога, если занимаетесь контент-маркетингом.
Контент-маркетинг — это важнейшая стратегия, помогающая вашему бизнесу расти в Интернете и укреплять доверие аудитории. Вы можете рассмотреть возможность создания отдельного веб-сайта блога, такого как Allstate, или интегрировать его в свой основной веб-сайт, чтобы помочь вам воспользоваться преимуществами контент-маркетинга. Этот тип веб-сайта может использовать любой тип формата веб-дизайна, кроме одностраничных макетов.
Лучшими типами макетов веб-дизайна для этого типа веб-сайтов являются адаптивные и отзывчивые.
2. Веб-сайты электронной коммерции
Другой тип веб-сайта, который вы можете создать для своего бизнеса, — это веб-сайт электронной коммерции. Этот тип веб-сайта лучше всего подходит для вашего бизнеса, если вы хотите продавать товары на своем сайте. Сайты электронной коммерции созданы для размещения страниц продуктов, добавления продуктов в корзину и совершения транзакций.
Сайты электронной коммерции созданы для размещения страниц продуктов, добавления продуктов в корзину и совершения транзакций.
Если вы хотите продавать товары, этот тип веб-сайта лучше всего подходит для вашего бизнеса. С точки зрения лучших типов веб-дизайна для веб-сайта электронной коммерции, отзывчивый и адаптивный наиболее подходят для сайта электронной коммерции.
3. Бизнес-сайты
Другой тип веб-сайта, который вы можете создать, — это бизнес-сайт. Бизнес-сайт — это стандартный сайт — он содержит информацию о вашей компании и предлагаемых вами услугах. Если вы не продаете товары в Интернете, вы также можете создать бизнес-сайт, просто чтобы продемонстрировать, что вы предлагаете.
Эти простые сайты служат центром, где люди могут узнать о вашем бизнесе. Вы можете использовать этот тип веб-сайта, если вы не продаете товары на своем веб-сайте. Для бизнес-сайта вы можете использовать любой из перечисленных выше типов веб-дизайна — вам нужно выбрать те, которые помогут вам предоставить наилучшие впечатления для вашей аудитории.
4. Членские веб-сайты
Последний тип веб-сайта, который вы можете создать, — это членский веб-сайт. С этим типом веб-сайта у вас есть платный доступ для входа людей. Только люди, у которых есть членство, могут войти на ваш сайт и увидеть ваши продукты.
Grove.co является примером веб-сайта членства. Вы должны создать учетную запись и оплатить членский взнос, чтобы увидеть все их продукты. Если вы хотите использовать этот тип веб-сайта, вы можете использовать два типа макетов веб-дизайна: адаптивный или отзывчивый.
Эти макеты лучше всего подходят для размещения продуктов для участников.
Нужна помощь, чтобы определить, какой тип веб-дизайна лучше всего подходит для вас?
С таким количеством доступных типов веб-дизайна сложно определить, какой из них лучше всего подходит для вашего бизнеса. Если вы чувствуете себя перегруженным созданием лучшего веб-сайта, WebFX может помочь вам создать красивый веб-дизайн для вашего бизнеса. Мы разработали более 1128 веб-сайтов и получили десятки наград за дизайн нашего веб-сайта.
Наша команда, состоящая из более чем 500 специалистов по маркетингу, поможет вам создать красиво оформленный веб-сайт, который обеспечит наилучшие впечатления для вашей аудитории. Готовы создать сайт своей мечты? Свяжитесь с нами онлайн или позвоните нам сегодня в 888-601-5359 , чтобы поговорить со стратегом о наших услугах веб-дизайна!
[2022] 7 стилей дизайна веб-сайтов для популяризации вашего бизнеса
Ваш веб-сайт — лицо вашего бизнеса. Важно выбрать стиль дизайна веб-сайта, который наилучшим образом представляет вашу компанию.
Веб-сайт — краеугольный камень любого бизнеса. Это первое впечатление клиентов о вашей компании, и именно здесь клиенты узнают о ваших продуктах и услугах. Итак, какой стиль веб-сайта выбрать для своего бизнеса?
Прежде чем мы углубимся, необходимо уточнить две вещи: цель веб-сайта и функцию дизайна веб-сайта.
1. Целью любого веб-сайта является предоставление ценной информации, чтобы посетители могли предпринять правильные действия.
Веб-сайты должны отвечать на вдумчивые вопросы посетителей. Узнайте больше о целях веб-сайта.
2. Функция дизайна веб-сайта состоит в том, чтобы просто возвысить и отдать приоритет содержанию.
Короче говоря, без надлежащего содержания и правильного сообщения ваш веб-сайт является произведением искусства. Это ценно только для тех, кто умеет это ценить. И это не то, что мы хотим от веб-сайта. Нам нужны лиды и продажи.
Вы всегда можете подумать о маркетинговой стратегии веб-сайта.
С этим из окна,
Вот семь стилей дизайна веб-сайтов, которые помогут сделать ваш бизнес ПОПУЛЯРНЫМ!
Реализм — популярный стиль веб-дизайна, который подчеркивает точность и реалистичность дизайна веб-сайта. Этот стиль часто используется для веб-сайтов, которые предназначены для использования в качестве физических продуктов.
Веб-сайты, использующие этот стиль, могут содержать высококачественную графику и фотографии и могут выглядеть так, как настоящие веб-сайты в Интернете.
Реализм Стиль веб-дизайна отлично подходит для физических продуктов, таких как обувь, диван и т. д.
стилей веб-дизайна — реализм стили дизайна aquariaweb — реализм стили дизайна ikeaweb — реализм nikeСтиль веб-дизайна Typography ориентирован на использование типографики в качестве основного элемента для Веб-сайт.
Типографика в веб-дизайне аналогична полиграфическому дизайну, но требует определенных соображений для обеспечения удобочитаемости на всех типах экранов. Гарнитура, размер шрифта, цвет, высота строки и форма букв — вот некоторые из факторов типографики, которые необходимо тщательно сбалансировать, чтобы обеспечить приятное чтение.
Преимущество использования типографики в том, что сайт загружается быстрее. Однако оказалось, что написание таких веб-сайтов затруднено.
стили веб-дизайна — типографика laman7web стили дизайна — типографика стили дизайна manweb — знак типографики Плоский дизайн — популярный стиль дизайна веб-сайтов, который часто используется для минималистских или современных веб-сайтов. Плоский дизайн обычно характеризуется отсутствием орнамента и упрощенным современным видом.
Плоский дизайн обычно характеризуется отсутствием орнамента и упрощенным современным видом.
Этот стиль популярен, потому что его легко создать, и его можно адаптировать к различным типам веб-сайтов.
стили дизайна веб-сайтов — плоский дизайн стили дизайна веб-сайтов — плоский дизайн — Google стили дизайна веб-сайтов — плоский дизайн — MailersendГеометрический стиль веб-дизайна — популярный стиль веб-дизайна, который часто используется на современных веб-сайтах. Он отличается чистым, простым дизайном с акцентом на геометрические формы и узоры. Этот стиль часто используется для создания современного и элегантного вида вашего сайта.
Изометрический стиль веб-дизайна — популярный выбор для веб-сайтов, которые хотят создать современный и элегантный вид. Этот стиль использует геометрические формы и линии для создания строгого, но утонченного образа.
стили веб-дизайна — геометрические 1стили веб-дизайна — геометрические 2стили веб-дизайна — геометрические 3 Веб-дизайн от руки — это популярный стиль веб-дизайна, который часто используется малым бизнесом, поскольку в этом стиле легко создать веб-сайт. Веб-дизайн от руки прост, современен и легко модифицируется.
Веб-дизайн от руки прост, современен и легко модифицируется.
Стиль веб-дизайна Freehand — популярный и современный стиль веб-дизайна. Он характеризуется минималистичным и чистым дизайном с упором на контент. Этот стиль идеально подходит для компаний, которые хотят выделиться среди конкурентов.
Минималистский стиль веб-дизайна — это стиль, который фокусируется на содержании веб-сайта и удаляет любые посторонние элементы. Это может включать удаление ненужной графики, логотипов и других элементов.
Минималистский веб-дизайн часто более эстетичен и удобен в навигации, что может помочь увеличить трафик и количество конверсий. Он фокусируется на создании большего количества пустого пространства, чем необходимо.
Минималистский веб-дизайн требует более высокой степени аккуратности, аккуратности и мышления.
стилей веб-дизайна — минималистские стили веб-дизайна — минималистские стили спотифайвеб-дизайна — минималистские — nokia Брутализм — это стиль веб-дизайна, который характеризуется грубым индустриальным внешним видом. Этот тип дизайна часто используется для веб-сайтов, которые должны быть мощными и профессиональными, но также жесткими и непреклонными.
Этот тип дизайна часто используется для веб-сайтов, которые должны быть мощными и профессиональными, но также жесткими и непреклонными.
Это популярный стиль веб-дизайна для художников, веб-дизайнеров, которые хотят выразить себя. Как правило, я бы рекомендовал компаниям держаться подальше от этого стиля, потому что он содержит слишком много элементов, которые могут запутать посетителей.
Вы можете увидеть больше подобных стилей веб-сайтов на веб-сайте Awwwards.
Единственное или комбинированное. Выберите те, которые ближе к вашему бренду.
Часто эти стили дизайна комбинируются, чтобы использовать преимущества других стилей веб-дизайна. Так что не парьтесь слишком сильно над стилем. Пока это соответствует вашей целевой аудитории. Чтобы быть в безопасности, компаниям следует выбирать плоский и минималистский дизайн.
Все еще запутались? Наймите отличный веб-дизайнер в Малайзии. Давайте поговорим о вашем проекте.
Заключение
Каждый стиль имеет свои преимущества и недостатки, и важно выбрать правильный для вашего бизнеса.

 д.
д.