Виды дизайна для сайта – Веб студия по созданию сайтов под ключ в Украине – TechnoEffective
На что обращает внимание посетитель сайта в первую очередь? Конечно же на внешний вид ресурса, и только потом – на содержание. Это вполне объяснимо – 80% информации мы воспринимаем глазами. Поэтому дизайн сайта играет огромную роль и является неотъемлемой составляющей успеха продаж товаров и услуг.
Дизайн – это не только красивая картинка. Его можно смело отнести к мощным инструментам привлечения потенциальных клиентов. Какие существуют виды и стили веб-дизайна разберем подробнее.
Виды дизайна сайтов
Существуют сайты, которые хочется закрыть сразу, не вчитываясь в содержимое. Если ресурс отталкивает внешне, но содержит полезную информацию, с большой вероятностью посетители не задержатся на нём. В первую очередь посетители ресурса обращают внимание на оформление и стиль.
Качественный дизайн сайта зависит от множества факторов, которые формируют единую концепцию:
- Понятная структура;
- Юзабилити;
- Художественное оформление – изображения, шрифты, формы и т.
 д.
д.
Существует множество вариаций дизайнов, среди которых выделяют два основных – шаблонный и уникальный. У каждого из них есть свои плюсы и минусы.
Шаблонный дизайн
Занимает уверенные позиции на рынке создания сайтов, ведь далеко не у всех есть средства для того, чтобы заказать уникальную разработку дизайна ресурса – проще выбрать готовый шаблон, заполнить его своим контентом и сайт готов!
У шаблонного дизайна есть несколько плюсов:
- Цена доступнее, чем стоимость уникального дизайна.
- Шаблонный сайт можно сделать всего за несколько дней, что существенно экономит время на запуск продукта.
- Многие шаблоны показывают эффективность в продвижении, умеют положительный отклик от пользователей.
- Даже выбрав шаблонные решения, можно оформить их уникальным контентом, подстроить под стиль компании.
Но у шаблонного дизайна куда больше недостатков:
- В сети Интернет встречается множество похожих шаблонных решений.
 Поэтому с уверенностью можно сказать, ваш сайт внешне не будет уникален. Ресурс можно легко спутать с другими подобными ресурсами. Как результат – такой сайт вряд ли останется в памяти посетителей.
Поэтому с уверенностью можно сказать, ваш сайт внешне не будет уникален. Ресурс можно легко спутать с другими подобными ресурсами. Как результат – такой сайт вряд ли останется в памяти посетителей. - Продвигать шаблонные сайты куда сложнее, чем уникальные.
- Ассортимент бесплатных шаблонов ограничен. Бывает сложно подобрать интересный вариант под свою бизнес-нишу, особенно если владелец сайта не готов переплачивать за шаблон.
- Шаблонный сайт никогда не будет иметь свою «изюминку» и особенности, его сложно подстроить под корпоративный стиль.
Шаблонный дизайн сайта многие специалисты называют дорогой в никуда. С таких ресурсов быстро уходят пользователи, так как сайт не способен заинтересовать потенциальных покупателей и клиентов. Шаблонный дизайн не станет основой для перспективного развития бизнеса, а только потянет продажи вниз.
Уникальный дизайн
Владельцы сайтов, которые мыслят на перспективу, без раздумий заказывают уникальный дизайн. Такое решение продумывают до мелочей, формируются индивидуально с учетом особенностей бизнеса клиента.
Такое решение продумывают до мелочей, формируются индивидуально с учетом особенностей бизнеса клиента.
Выбрав уникальный дизайн, можно быть уверенным на 100%, что подобного сайта вы не найдете в сети интернет. Ваш сайт будет уникален и неповторим. Такой ресурс легко запоминается, надолго остается в памяти посетителей.
У уникального дизайна есть множество преимуществ:
- Дизайн разрабатывается с нуля с учетом всех пожеланий заказчика. В отличие от шаблона, в уникальном сайте нет привязки к расположению структурных элементов. Меню, футер, шапку можно оформить индивидуально согласно требованиям клиента.
- Дизайн на 100% будет индивидуальным и непохожим на другие в сети интернет.
- Сайты с уникальным дизайном лучше индексируются и продвигаются.
- Крупные компании, которые дорожат репутацией и хотят повысить доверие покупателей, без раздумья выбирают только дизайнерское оформление сайта.
Уникальный дизайн имеет и недостатки:
- Стоимость выше, чем цена шаблонного решения.

- На создание уникального дизайна уйдет больше времени, поэтому нужно заранее запланировать запуск ресурса.
Стили web-дизайна
Стили web-дизайна распределяют по нескольким категориям:
- Цветовая гамма
- Восприятие
- Наличие графики
- Объем содержимого
- Тематика
Не существует строгих стилей сайтов. Но среди всех разновидностей оформления сайтов можно выделить несколько, которые кардинально отличаются друг от друга.
Плоский
В основе этого дизайна – двумерность. При оформлении сайтов важную роль играют элементы, не имеющие теней и фактур. Все элементы должны быть плоскими, без дополнительных эффектов. Количество изображений на таком сайте минимально.
Основные черты плоского дизайна:
- Минимум изображений
- Контрастные решения в цветах
- Однотонные фоны, которые разграничивают контент
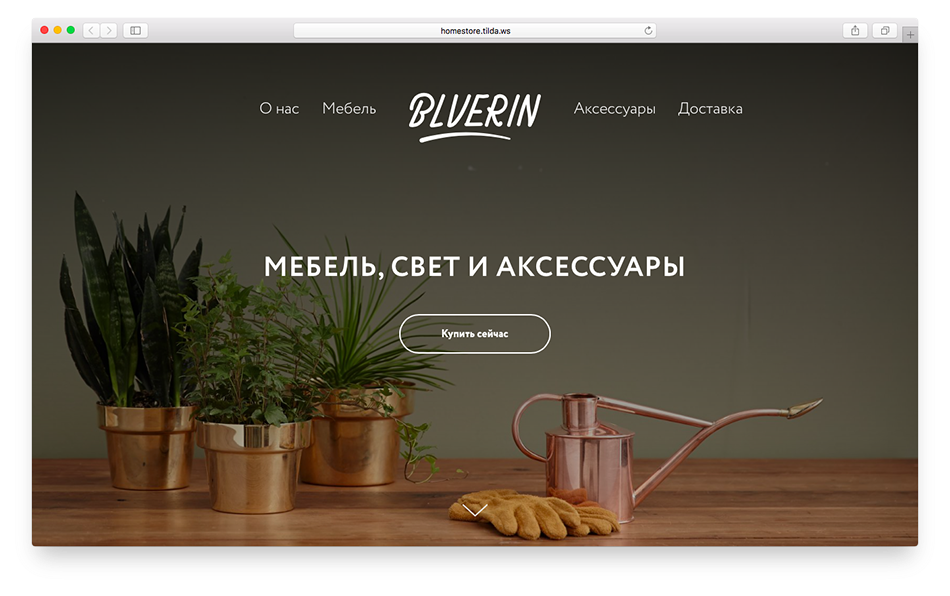
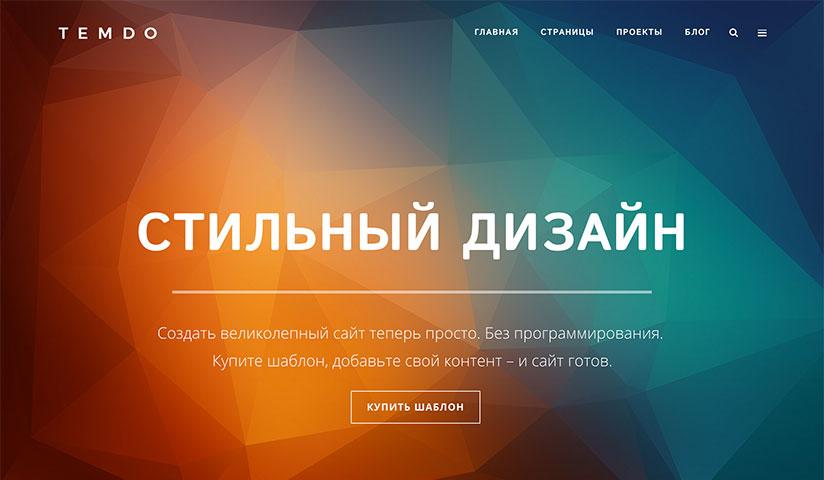
Промо-дизайн
Главная цель такого дизайна – выгодно продать товар или услугу. Поэтому здесь ставку делают на изображения. Они обязаны быть качественными, яркими, привлекательными, захватывающими внимание с первого взгляда. В таком дизайне приветствуются крупные буквы, необычные шрифты.
Поэтому здесь ставку делают на изображения. Они обязаны быть качественными, яркими, привлекательными, захватывающими внимание с первого взгляда. В таком дизайне приветствуются крупные буквы, необычные шрифты.
Основные черты промо-дизайна:
- Крупные фото
- Обилие пространства
- Акцентирование элементов
- Большие заголовки
Минимализм
Главное в таком стиле – лаконичность. Сайт не должен содержать лишних элементов, число эффектов и визуального оформления минимально. Текстовый контент сжат до основных фраз и призывов. Ресурс должен смотреться ненавязчиво и воздушно.
Основные черты стиля Минимализм:
- Простота
- Понятность
- Обилие пространства
- Минимальное число фото и графики
- Использование 2-3 основных цветов
- Акцент на шрифтах
Дизайн в иллюстрациях
Как понятно из названия, дизайн таких сайтов базируется на иллюстрациях.
Основные черты стиля в иллюстрациях:
- Множество изображений
- Минимум реалистичных фотографий
- Контрастные цвета
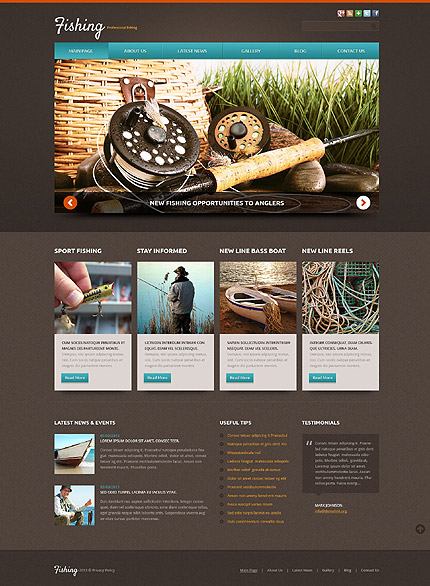
Гранж
Дизайн, для которого характерны нечеткие линии, легкая небрежность. Цветовая гамма таких сайтов приглушенная, не бросается в глаза. Для таких ресурсов можно использовать декоративные шрифты. Приветствует в стиле гранж и эпатажность.
Основные черты стиля гранж:
- Затертые фактуры
- Приглашенная гамма
- Необычные шрифты
- Элементы в виде разводов краски
- Реалистичные детали, которые вписываются в тематику сайта – камень, кляксы и т.д.
Футуризм
Все элементы дизайна направлены на создание ассоциаций с космосом. В таком дизайне принято использовать темные фоны, объемные буквы. Стиль футуризм оптимален для имиджевых ресурсов и маркетинговых презентаций.
Стиль футуризм оптимален для имиджевых ресурсов и маркетинговых презентаций.
Основные черты стиля футуризм:
- Крупные буквы
- Затемнённые фоны
- Объёмные элементы
- Светящиеся атрибуты
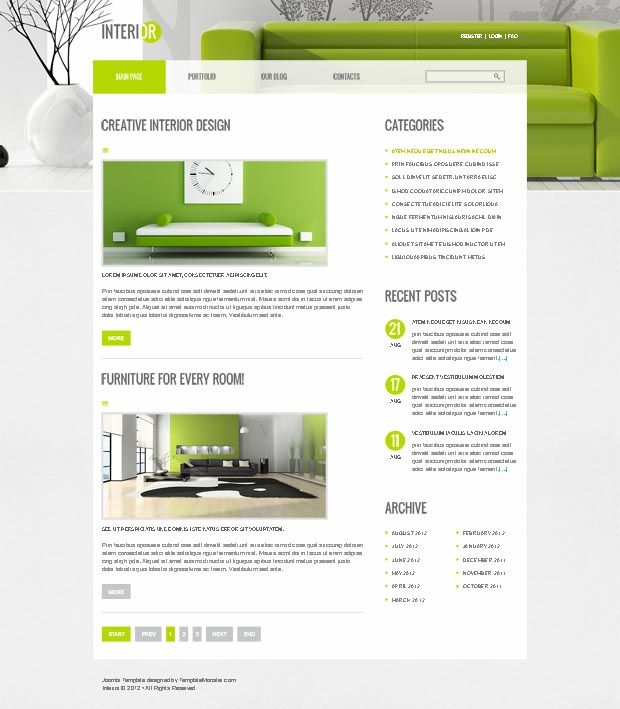
Винтаж
Дизайн сочетает в себя респектабельность и изящность, которые уютно соседствуют со строгостью. Такой стиль приветствует использование декора, рамок и вензелей.
Основные черты стиля Винтаж:
- Необычные шрифты
- Обилие декоративных элементов
- Использование узоров и текстур
- Отсутствие ярких фото
- Приглушенные тона
- Чёрно-белые фото
Существует множество вариаций Web-дизайна. Чтобы выбрать для себя подходящий, следует, в первую очередь, оценить характер целевой аудитории – какой стиль ресурса привлечет большее количество потенциальных клиентов. Не забудьте проанализировать и конкурентов – ваш сайт должен отличаться от них, выгодно выделяться на фоне подобных предложений.
Отнеситесь к дизайну сайта со всей внимательностью. А лучше – обратитесь к специалистам. Наши дизайнеры помогут создать уникальный сайт, который станет лучшим отображением вашей компании в сети Интернет!
Разновидность веб-дизайна
Дизайн сайтов – важный этап в создании любого интернет ресурса. Ввиду огромной конкуренции в сети интернет, дизайну уделяется «львиная доля» времени при разработке, так как необходимо не просто выделиться, но и запомниться внешним оформлением, функционалом и удобством.
Выделяют шесть видов дизайна сайтов. В зависимости от той или иной задачи, применяют соответствующий вид. Рассмотрим подробнее все виды веб-дизайнов, их отличия и особенности.
«Жесткий» дизайн
Данный вид дизайна характеризуется фиксированным размером страницы и всех элементов, расположенных на ней. Все посетители будут видеть статичную разметку, не зависимо от браузера или разрешения дисплея. Создавать такой дизайн довольно просто, как и корректировать его в случае необходимости.
Минус «жесткого» дизайна в том, что сейчас огромное количество людей посещают интернет через разные устройства, которые имеют размер от 4 дюймов до 52” (а порой и больше), что вызывает неудобство при нахождении на сайте. В таких случаях разметка страницы может быть искажена и неправильно отображаться на экране.
Поэтому сейчас таким видом веб-дизайна пользуются крайне редко, он считается устаревшим и непрактичным.
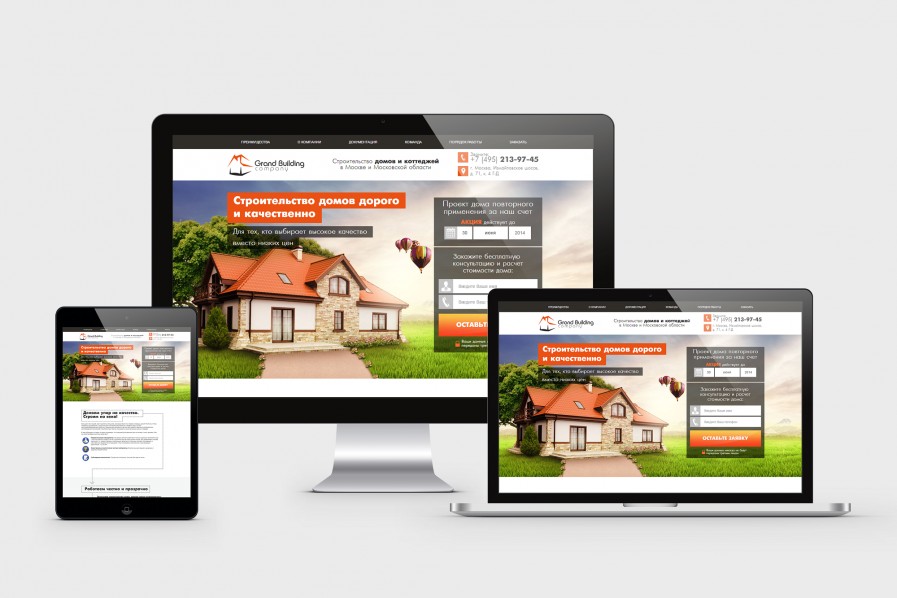
Гибкий дизайн
На смену «жесткому» дизайну, пришел гибкий, или как его еще называют – резиновый. Данный вид предусматривает наличие разного размера экранов и разрешений: все элементы привязаны к странице в процентном соотношении, таким образом, на больших экранах сайт будет автоматически растягиваться на всю ширину, а на маленьких соответственно, сужаться.
Гибкая подстройка позволяет достичь правильного отображения на любых экранах, что является очень удобным для рядового пользователя.
Комбинированный веб-дизайн
Как уже стало понятно из заголовка – третий тип дизайна соединяет в себе два предыдущих. Такой дизайн применяют, если нужно чтоб некоторые элементы не меняли своего размера и положения. Иногда это нужно для демонстрации таблиц.
Такой дизайн применяют, если нужно чтоб некоторые элементы не меняли своего размера и положения. Иногда это нужно для демонстрации таблиц.
Комбинированный вид дизайна работает так, что страница растягивается только за счет некоторых элементов, остальные же не изменяются и остаются фиксированными.
Интерфейсный дизайн
Данный вид дизайна делает акцент на удобство пользователя. Прорабатывается функционал сайта, UI/UX и прочее. Главная задача сделать дружелюбный пользователю сайт, где он сможет интуитивно и быстро разобраться во всех деталях.
Чаще всего такие дизайны делают для сложных сервисов, бирж, торговых площадок и т.д.
Динамический вид дизайна
Пожалуй, самый сложный вид, требующий большого опыта и воображения дизайнера. Характеризуется тем, что практически все элементы сайта находятся в движении: всплывают, исчезают, превращаются.
Подобный дизайн смотрится очень эффектно, но дорого стоит. Поэтому обычно его заказывают крупные организации, такие как компании по производству автомобилей или киноиндустрии.
Полиграфический дизайн
Оформляется в виде буклетов или печатных изданий, чаще всего применяется при создании корпоративных сайтов, интернет-магазинов, досок объявлений.
Полиграфический дизайн довольно легко и быстро создавать. Больше всего сложностей возникает при проработке каталога, фильтров и сортировок.
Это наиболее распространенные виды дизайна сайтов, которым должны руководствоваться дизайнеры при создании нового проекта. Кроме того, жестких рамок при этом не существует, и нередко дизайнеры могут внедрять элементы из нескольких видов веб-дизайнов, на одном ресурсе. Все зависит от задачи и целей будущего сайта.
6 типов веб-дизайна для вашего веб-сайта
Поскольку 94% первых впечатлений зависят от веб-дизайна, вы должны создать красиво оформленный веб-сайт для своего бизнеса. Но когда вы начинаете заниматься веб-дизайном, вы можете не знать, какой подход выбрать для своего веб-сайта. Какие типы веб-дизайна лучше всего подходят для вашего бизнеса?
Но когда вы начинаете заниматься веб-дизайном, вы можете не знать, какой подход выбрать для своего веб-сайта. Какие типы веб-дизайна лучше всего подходят для вашего бизнеса?
К счастью для вас, у нас есть ответы на все вопросы. Продолжайте читать, чтобы узнать о шести типах веб-дизайна и преимуществах и недостатках каждого из них:
- Статический макет страницы
- Жидкий дизайн-макет
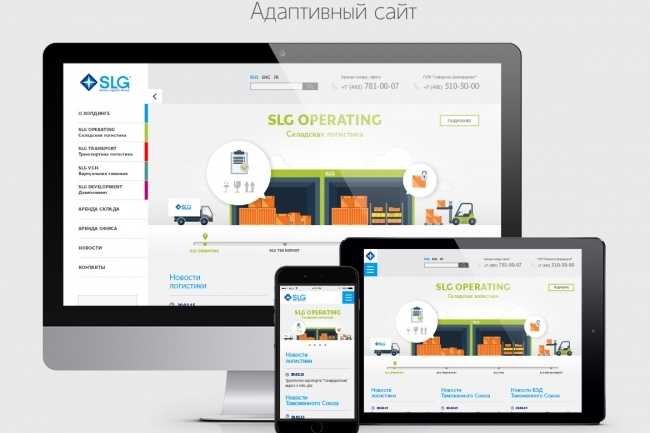
- Адаптивный макет сайта
- Динамический макет веб-сайта
- Адаптивный макет дизайна
- Одностраничный макет
Кроме того, мы рассмотрим различные типы веб-сайтов, которые вы можете создать, чтобы вы могли определить, какой из них лучше всего подходит для вашего бизнеса! Нужно маркетинговое вдохновение?
Присоединяйтесь к 200 000+ опытных маркетологов, подписавшись на нашу электронную рассылку, чтобы получать последние советы и рекомендации! Посмотреть наше портфолио 1 100 в различных отраслях. Мы не хотим рассказывать вам о нашей работе, мы хотим
ПОКАЗАТЬ вам.
Мы создали более
веб-сайтов
6 типов веб-дизайна для вашего веб-сайта
Готовы создать свой веб-сайт, но не уверены, какой формат веб-дизайна лучше? Вот шесть наиболее распространенных макетов веб-дизайна для вашего бизнеса, а также плюсы и минусы каждого из них.
- Статический макет страницы
- Жидкий дизайн-макет
- Адаптивный макет сайта
- Динамический макет веб-сайта
- Адаптивный макет дизайна
- Одностраничный макет
1. Статическая компоновка страницы
Одним из основных типов дизайна веб-сайта является статическая компоновка страницы. С помощью этого макета вы создаете веб-сайт с заранее заданными размерами страницы — он имеет постоянную ширину. Статические макеты придерживаются этих размеров независимо от типа браузера или устройства.
Статические макеты постепенно исчезают с ростом использования мобильных устройств. Поскольку эти сайты не адаптируются к устройствам, они не обеспечивают положительного пользовательского опыта на смартфонах или планшетах. Хотя статические макеты все еще доступны, вы, как правило, не хотите их использовать, если только вы не создаете полностью отдельную мобильную версию своего сайта.
Плюсы статического макета страницы:
- Простота настройки
Минусы статического макета страницы:
- Не реагирует на устройства или браузеры
- Требуется создание отдельного мобильного сайта (дополнительная работа)
2. Жидкий дизайн-макет
Следующим в этом списке типов веб-дизайна является жидкий дизайн-макет. Этот макет, также известный как гибкий дизайн, использует гибкие единицы, а не фиксированные единицы, которые используются в статических макетах. Поскольку единицы являются гибкими, страница всегда будет заполнять ширину экрана устройства, независимо от того, какое это устройство.
Поскольку пользовательский опыт имеет решающее значение для привлечения трафика на ваш сайт, гибкие макеты также начали постепенно отходить от использования в качестве жизнеспособного варианта для бизнеса. Хотя вы по-прежнему можете использовать этот макет, вы рискуете создать плохой пользовательский интерфейс из-за того, что ваш сайт слишком сильно растягивается или сжимает информацию на странице.
Плюсы гибкого дизайна:
- Легче настроить, чем адаптивный дизайн
- Информация на страницах не обрезается
Минусы гибкого дизайна:
- Если браузер очень широкий, информация растягивается до размера экрана и может выглядеть непривлекательно
- Если браузер меньше, информация смешивается, чтобы уместиться на экране, что затрудняет чтение и просмотр
3. Адаптивная верстка сайта
Одним из форматов веб-дизайна, который вы можете использовать для своего сайта, является адаптивный макет сайта. Как следует из названия, этот веб-сайт использует запросы CSS для настройки размера веб-сайта в соответствии с размером браузера. Адаптивные веб-сайты автоматически изменяют макет веб-сайта, чтобы обеспечить лучший пользовательский интерфейс для посетителей.
Как следует из названия, этот веб-сайт использует запросы CSS для настройки размера веб-сайта в соответствии с размером браузера. Адаптивные веб-сайты автоматически изменяют макет веб-сайта, чтобы обеспечить лучший пользовательский интерфейс для посетителей.
В адаптивных макетах веб-сайтов устанавливаются параметры того, как будет изменяться веб-сайт. Например, установленный параметр может выглядеть так: «Если браузер имеет ширину 500 пикселей, установите для основного контейнера контента ширину 400 пикселей». Например, если у вас есть веб-сайт с макетом из двух столбцов, адаптивный макет изменится на дизайн с одним столбцом на маленьком экране браузера.
Плюсы адаптивной верстки сайта:
- Простота настройки
- Разработка занимает меньше времени, чем адаптивные макеты
- Можно настроить ваш сайт в соответствии с размером каждого браузера
Минусы адаптивного макета веб-сайта:
- Ширина устройства между заданными значениями может привести к тому, что на вашем сайте будет слишком много места или недостаточно места
- Не полностью отвечает
4.
 Динамический макет сайта
Динамический макет сайтаКогда вы посмотрите на список типов веб-дизайна, вы увидите, что динамический макет веб-сайта является опцией. Динамические макеты веб-сайтов отлично подходят для людей, у которых нет обширных знаний HTML. Эти веб-сайты могут предоставлять различный контент посетителям веб-сайта, даже если два разных человека просматривают одну и ту же страницу.
При использовании динамического веб-сайта вместо статического веб-сайта вы создаете базу данных информации и функций. Затем, когда пользователь запрашивает страницу, веб-кодирование автоматически работает, чтобы объединить компоненты из вашей базы данных для формирования веб-страницы.
Плюсы динамического макета сайта:
- Интерактивность с пользователями
- Расширенный функционал для пользователей
- Требуется меньше навыков программирования
Минусы динамического макета веб-сайта:
- Может быть сложнее настроить с различными функциями
- Загружается медленнее из-за разных элементов и композиций страниц
5.
 Адаптивный макет
Адаптивный макетСледующим в нашем списке типов макетов веб-сайтов является адаптивный дизайн. Этот формат макета является наиболее популярным, так как он позволяет вашему сайту подстраиваться под все устройства и идеально заполнять размер браузера. Отзывчивый дизайн построен с ориентацией на мобильные устройства.
Сначала вы создаете макет для мобильных устройств, а затем расширяете свой веб-сайт для большего размера браузера. Поэтому вместо того, чтобы пытаться урезать свой веб-сайт и сделать его меньше, вы начинаете с малого и расширяете его. Вы можете увидеть отличный пример адаптивного дизайна от Dropbox.
Вот как их сайт выглядит в большом настольном браузере: Когда вы смотрите на него в мобильном браузере, весь сайт подстраивается под размер мобильного браузера, что обеспечивает удобство работы пользователей. Плюсы адаптивного дизайна:
- Получите веб-сайт, созданный для мобильных пользователей
- Обеспечивает бесперебойную работу на всех устройствах
- Не нужно создавать отдельный мобильный сайт
Минусы адаптивного дизайна:
- Требуется больше времени для создания и разработки
6.
 Одностраничный макет
Одностраничный макетПоследний элемент, который мы рассмотрим в нашем списке типов веб-дизайна, — это одностраничный макет. Как следует из названия, одностраничные макеты используют только одну страницу, которую пользователи прокручивают вниз, чтобы найти информацию о ваших продуктах или услугах. С этим макетом дизайна у вас может быть «меню навигации» со ссылками на определенные точки вашей страницы.
KitKat — отличный пример такого одностраничного макета. Плюсы одностраничного макета:
- Простота создания
- Может помочь вам создать чистый и простой веб-сайт
Минусы одностраничного макета:
- Нельзя использовать для предприятий, которые продают товары через Интернет
- Не может использоваться для компаний, которым требуется несколько страниц
- Может отпугнуть людей, если отдельная страница слишком длинная и требует слишком много прокрутки
Типы веб-сайтов: 4 типа веб-сайтов, которые вы можете создать
Помимо сокращения списка типов макетов веб-сайтов до наилучшего, вы также должны определить, какой тип веб-сайта вам нужно создать для вашего бизнеса. У каждого бизнеса разные потребности, а это означает, что тип вашего сайта может отличаться от других.
У каждого бизнеса разные потребности, а это означает, что тип вашего сайта может отличаться от других.
Вот четыре типа веб-сайтов, которые вы можете создать для своего бизнеса:
1. Блоги
Первыми в нашем списке типов веб-сайтов являются блоги. Блоги — это веб-сайты, которые делятся с читателями полезной информацией по темам в своей отрасли. Хотя блог может не быть основным веб-сайтом вашей компании, вы можете рассмотреть возможность создания сайта блога, если занимаетесь контент-маркетингом.
Контент-маркетинг — это важнейшая стратегия, помогающая вашему бизнесу расти в Интернете и укреплять доверие аудитории. Вы можете рассмотреть возможность создания отдельного веб-сайта блога, такого как Allstate, или интегрировать его в свой основной веб-сайт, чтобы помочь вам воспользоваться преимуществами контент-маркетинга. Этот тип веб-сайта может использовать любой тип формата веб-дизайна, кроме одностраничных макетов.
Лучшими типами макетов веб-дизайна для этого типа веб-сайтов являются адаптивные и отзывчивые.
2. Веб-сайты электронной коммерции
Другой тип веб-сайта, который вы можете создать для своего бизнеса, — это веб-сайт электронной коммерции. Этот тип веб-сайта лучше всего подходит для вашего бизнеса, если вы хотите продавать товары на своем сайте. Сайты электронной коммерции созданы для размещения страниц продуктов, добавления продуктов в корзину и совершения транзакций.
Если вы хотите продавать товары, этот тип веб-сайта лучше всего подходит для вашего бизнеса. С точки зрения лучших типов веб-дизайна для веб-сайта электронной коммерции, отзывчивый и адаптивный наиболее подходят для сайта электронной коммерции.
3. Бизнес-сайты
Другой тип веб-сайта, который вы можете создать, — это бизнес-сайт. Бизнес-сайт — это стандартный сайт — он содержит информацию о вашей компании и предлагаемых вами услугах. Если вы не продаете товары в Интернете, вы также можете создать бизнес-сайт, просто чтобы продемонстрировать, что вы предлагаете.
Эти простые сайты служат центром, где люди могут узнать о вашем бизнесе. Вы можете использовать этот тип веб-сайта, если вы не продаете товары на своем веб-сайте. Для бизнес-сайта вы можете использовать любой из перечисленных выше типов веб-дизайна — вам нужно выбрать те, которые помогут вам предоставить наилучшие впечатления для вашей аудитории.
Вы можете использовать этот тип веб-сайта, если вы не продаете товары на своем веб-сайте. Для бизнес-сайта вы можете использовать любой из перечисленных выше типов веб-дизайна — вам нужно выбрать те, которые помогут вам предоставить наилучшие впечатления для вашей аудитории.
4. Членские веб-сайты
Последний тип веб-сайта, который вы можете создать, — это членский веб-сайт. С этим типом веб-сайта у вас есть платный доступ для входа людей. Только люди, у которых есть членство, могут войти на ваш сайт и увидеть ваши продукты.
Grove.co является примером веб-сайта членства. Вы должны создать учетную запись и оплатить членский взнос, чтобы увидеть все их продукты. Если вы хотите использовать этот тип веб-сайта, вы можете использовать два типа макетов веб-дизайна: адаптивный или отзывчивый.
Эти макеты лучше всего подходят для размещения продуктов для участников.
Нужна помощь, чтобы определить, какой тип веб-дизайна лучше всего подходит для вас?
С таким количеством доступных типов веб-дизайна сложно определить, какой из них лучше всего подходит для вашего бизнеса. Если вы чувствуете себя перегруженным созданием лучшего веб-сайта, WebFX может помочь вам создать красивый веб-дизайн для вашего бизнеса. Мы разработали более 1128 веб-сайтов и получили десятки наград за дизайн нашего веб-сайта.
Если вы чувствуете себя перегруженным созданием лучшего веб-сайта, WebFX может помочь вам создать красивый веб-дизайн для вашего бизнеса. Мы разработали более 1128 веб-сайтов и получили десятки наград за дизайн нашего веб-сайта.
Наша команда, состоящая из более чем 450 специалистов по маркетингу, поможет вам создать красиво оформленный веб-сайт, который обеспечит наилучшие впечатления для вашей аудитории. Готовы создать сайт своей мечты? Свяжитесь с нами онлайн или позвоните нам сегодня в 888-601-5359 , чтобы поговорить со стратегом о наших услугах веб-дизайна!
3 различных типа дизайна веб-сайта на выбор
- Творчество и дизайн
Автор Deepansh Bhardwaj
23 апреля 2020 г., обновлено: вс, 26 апреля 2020 г., 12:27:15 GMT+0000
4 3 типа веб-дизайна для вашего делового веб-сайта
Нелегко удовлетворить поисковые системы и веб-пользователей, поскольку у них обоих есть свои потребности. Основная хитрость заключается в возможности включить в веб-разработку все необходимое и одобрено онлайн-пользователями. Вот почему многие компании нанимают компания по проектированию и разработке веб-сайтов в Фаридабаде.
Вот почему многие компании нанимают компания по проектированию и разработке веб-сайтов в Фаридабаде.
Когда дело доходит до дизайна веб-сайтов, существует множество различных типов дизайна веб-сайтов. Все они имеют свои уникальные особенности и преимущества, которые компания или частное лицо могут использовать для улучшения своего присутствия в Интернете. Вот несколько типов дизайна веб-сайта, которые помогут вам решить, что лучше всего подходит для вашего бизнеса.
Если вы хотите создать фирменный стиль для своей компании, визуальный дизайн не для вас. Хотя можно добавлять цвета и изображения для создания корпоративного имиджа, это не идеальное решение для этого.
Если вы хотите, чтобы продукт или услуга выделялись среди других, дизайн с текстом будет наиболее эффективным способом заявить о себе. Текст на веб-странице также позволяет пользователю легко читать необходимую ему информацию. Это также отличный способ выделить определенную часть веб-сайта, например, контактную информацию сотрудников компании или адрес веб-сайта компании.
Изображения также могут использоваться как часть дизайна. Они могут быть либо фокусом страницы, либо появляться в качестве фоновых элементов. Их следует использовать как элемент общего дизайна, а не как саму страницу.
Этот тип дизайна веб-сайта обычно подходит для небольших компаний, которые хотят создать фирменный стиль, не тратя много денег на рекламу. У него нет визуальной привлекательности, как у других типов веб-дизайна, но он дает бизнесу возможность донести свое сообщение или рекламное предложение, не тратя много денег.
Веб-дизайн бывает трех видов: статический, динамический или CMS и электронная коммерция. Выбор типа дизайна веб-сайта зависит от вида бизнеса и необходимости предпринимателей. Каждый из этих сайтов будет спроектирован и разработан на различных платформах.
1. Статический дизайн веб-сайта-
Если вам просто нужна пара страниц на вашем сайте и не требуется изменение данных, лучше всего подойдет статический дизайн. Информация на статичном сайте сохраняется прежней и не меняется с течением времени. Статические веб-сайты создаются на HTML, CSS и Java. Они просты в создании и легко сканируются поисковыми системами.
Информация на статичном сайте сохраняется прежней и не меняется с течением времени. Статические веб-сайты создаются на HTML, CSS и Java. Они просты в создании и легко сканируются поисковыми системами.
В любом случае, они слабы в плане интеграции сложных функций и высокой функциональности. Еще одна существенная трудность заключается в том, что статические сайты обновляются вручную. Это утомительная и трудоемкая задача.
2. CMS или динамический веб-сайт —
Дизайн динамического веб-сайта может передавать динамические данные. Это подразумевает опору на происходящие изменения; данные сайта обновляются автоматически в зависимости от нескольких критериев. Его дизайн создан на платформе управления контентом или CMS, такой как WordPress, Joomla и так далее. Основным препятствием является то, что такой веб-сайт сложно разработать. Разнообразные платформы CMS:
• Drupal — созданная и используемая множеством людей и разработчиков по всему миру, это CMS с открытым исходным кодом. Это бесплатный фреймворк, который можно использовать для создания любого сайта.
Это бесплатный фреймворк, который можно использовать для создания любого сайта.
• Joomla — это распространенная CMS, используемая в основном людьми, независимыми компаниями и крупным бизнесом. Joomla довольно проста в использовании.
• WordPress — самая простая и легкая платформа, WordPress — лучшая CMS в мире. Он предлагает множество плагинов и тем для разработки веб-сайта. Поскольку его функции просты в использовании, люди без технического образования также могут использовать эту платформу с открытым исходным кодом.
3. Веб-сайт электронной коммерции —
Если у вас есть магазин, который занимается продажами, вам нужен веб-сайт электронной коммерции или интернет-магазин. Достойная платформа электронной коммерции побуждает вас заниматься всеми техническими частями веб-сайта. Существует большое количество платформ, на которых вы можете создать сайт электронной коммерции, например Opencart, Woocommerce, Zencart, Magento, OsCommerce и так далее.
Веб-сайт для малого бизнеса должен иметь отличительный вид, отличающий его от любых других сайтов в Интернете. Это хороший дизайн для предприятий, которые не могут позволить себе профессионального веб-дизайнера.
Посетители должны иметь возможность добраться из одного места в другое разными способами. Дизайн должен это позволять. Если вам нужен надежный дизайн веб-сайта, рассмотрите возможность использования системы управления контентом. CMS предоставляет веб-сайт, который предлагает гибкость в разработке, создании и обновлении контента.
Для обеспечения большей функциональности дизайн должен включать различные элементы, такие как панель навигации и редактор страниц. Эти два элемента позволяют пользователям редактировать страницы, не беспокоясь о поломке сайта. Макет должен быть простым и удобным для навигации. Не должно быть сложно найти информацию, необходимую для бизнеса, а дизайн должен позволять легко обмениваться информацией между сотрудниками.
Этот тип дизайна сайта идеально подходит для тех, кто не хочет тратить много денег на сайт.

 д.
д.