ТОП-30 лучших веб-дизайнеров мира — Plerdy

Донателла Версаче, Кристиан Диор, Коко Шанель, Марк Джейкобс, Вивьен Вествуд, Вера Вонг – список известных модных дизайнеров можно продолжать долго. Некоторые из них стали легендами, изменившими мир. Но даже те, которые просто являются креативными директорами прославленных модных домов, известны общественности больше, чем самые значимые веб-дизайнеры всех времен. Мы составили список творцов от веба, ориентируясь не только на их должность или корпоративную принадлежность, но и учитывая яркость, нестандартность работ.
Почему самому известному веб-дизайнеру никогда не стать Кристианом Диором?
Дело здесь не только в том, что fashion и web – это два совершенно разных мира. Веб-дизайнеры пока не могут конкурировать в плане узнаваемости с творцами моды по следующим причинам:
- Веб-дизайн все еще молод и развивается. Мода в оформлении жилья и одежды существует много сотен лет. Всегда были люди, которые занимались нарядами богатых господ и оформлением их жилья. Сегодня они именуются дизайнерами одежды и интерьера. Веб-дизайнеры появились тогда, когда люди начали более активно использовать интернет для решения своих задач. Буквально 20-30 лет назад, что для становления целой индустрии не возраст. Мы знаем о модных дизайнерах больше, потому что их идеи старше, чем весь веб-дизайн вместе взятый. Что уж говорить об отдельных личностях?
- Веб-дизайн значительно меньше приветствует оригинальность и креативность. Странное, но верное утверждение. Дизайн – не творческая импровизация. Веб-дизайн – тем более. Fashion-дизайнеры чаще могут покорять мир своими открытиями и идеями. Веб-дизайнерам нужно следовать четким правилам при создании сайтов. Иначе последние не будут приносить пользу бизнесу. Есть удобная и красивая одежда, есть комфортные и фестивальные сайты. Если модный дизайнер запомнился своей коллекцией, произвел фурор, его продукция будет хорошо продаваться. Ему необходимо обрести народное признание, чтобы бизнес приносил доход. Веб-дизайн такой исход дела исключает. Если веб-дизайнер получил много наград, это не добавляет ему известности. Он должен обрести признание узкой аудитории тех, кто покупает корпоративные сайты. Web designer ориентирован на B2B-сегмент, в то время как fashion designer имеет в разы большую ЦА в B2C.
- Людям в первую очередь важно то, как выглядят они сами, и во вторую – то, как воспринимается их бизнес. Психологами написан не один труд по этому поводу. Оформление сайтов многих крупных компаний оставляет желать лучшего, хотя в последнее время и наблюдаются позитивные изменения в этом направлении. Все больше предприятий уделяют внимания своему имиджу в сети. Очередное доказательство того, что веб-дизайн на стадии развития. Можно предположить, что в будущем мы будем следить за виртуальной модой также пристально, как за проведением современных fashion weeks.
- Любой дизайн – дело коллективное. Никто здесь не добивается успеха в одиночку. Но в мире моды и оформления интерьера дизайнер является ключевой фигурой, которая своими идеями направляет других игроков команды. Чего нельзя сказать о веб-дизайне – самый красивый сайт без верстки, корректного текстового наполнения, рекламы не будет приносить никакой пользы. При создании сайта все специалисты в равной степени важны, ведь ресурс просто не будет существовать без участия одного из них. Как результат – мы можем знать работу веб-дизайнера и ничего о нем самом.
Веб-дизайн преимущественно интересен владельцам бизнеса. Не массам обычных людей. Но это пока. Возможно, в ближайшем будущем мы будем обсуждать оформление сайтов также, как и тенденции в одежде, благоустройстве интерьера.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Почему 99% клиентов на сайте никогда не покупают? Примеры, решения». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
30 лучших веб-дизайнеров, имена которых стоит знать каждому
Этот список не является попыткой определить значимость каждого дизайнера. Все специалисты, которые в него вошли, в равной степени заслуживают звания самого значимого творца сайтов.

Арт-директор Microsoft, можно сказать, икона веб-дизайна, работы которой известны практически каждому человеку. Специализация – пользовательский опыт, интеракции и удобные интерфейсы. Один из лучших веб-дизайнеров Марк Уиллер радует своих почитателей авторскими рисунками, а также футуристическим стилем оформления непосредственных работ в вебе.

Дизайнер и иллюстратор из Сан-Франциско, Критика Кушваха, умеет создавать чистые и воздушные интерфейсы, максимально приятные для взаимодействия с пользователем. Ее портфолио – пример для всех, кто хочет создавать одновременно стильные и удобные сайты абсолютно в любой нише.

Креативный директор киевской компании Vintage. Продуктовый дизайнер, проектировщик интерфейсов и пользовательского опыта. Работы Ольги отличаются своей разноплановостью. Она использует все доступные дизайнеру инструменты для достижения нужного результата: крупную типографику, большие фотографии, анимацию, необычные сочетания цветов, иллюстрации, диагональные формы и линии. Ее работы выглядят дорого, современно, минималистично и воздушно.

Талантливый арт-директор, иллюстратор и дизайнер из Лос-Анджелеса. Обладатель множества наград. Один из апологетов минимализма в веб-дизайне. Он так же, как и Марк Уиллер, обрел свою популярность в качестве создателя работ в нише имиджевого веба. Его девиз – сначала брендинг, потом дизайн.

Фотограф и дизайнер, проживающий в Нью-Йорке. Один из наиболее известных специалистов-выходцев из СНГ, сооснователь собственной творческой студии, законодатель мод в имиджевом и продуктовом дизайне. Антон делает ставку на большую типографику и буквы как отдельные иллюстрации. Его работы – главное доказательство того, что используя один цвет и подходящий шрифт можно создать концептуальный сетевой шедевр. За это его имя входит в ТОП-30 лучших веб-дизайнеров.

Финский арт-директор, иллюстратор, веб-дизайнер. Специализация Лотты – имиджевый веб. Найманен любят за ее художественный стиль. Именно она одна из первых начала активно использовать пастельные тона, геометрические формы, абстрактные предметы в оформлении сайтов.

Талантливый разработчик и UX/UI-дизайнер из PayPal. Большая часть портфолио Джесс – роскошные, сочные интерфейсы, в основе которых лежит использование чистых цветов и геометрических фигур. Тан использует популярную на сегодня анимацию, но следит за тем, чтобы пользовательский глаз не раздражал бесконечный моушн и микровзаимодействия.

Художник из Нью-Йорка, сумевший завоевать награды и признание критиков в сфере веб-дизайна. Шантель не пытается выделить для себя узкую нишу, как это делают остальные творцы диджитала. Она позиционирует себя как Художника, а работы именной студии – как Искусство. Глядя на анимированную футуристику и эклектику ее “продуктов”, поспорить с этим сложно. Имиджевый веб в его лучшем, уникальном воплощении. Одна из лучших веб-дизайнеров в своей нише.

Норвежский продуктовый дизайнер, веб-разработчик, проектировщик интерфейсов. Кристина жила и работала в Осло, Сан-Франциско, Лондоне и Амстердаме. Обрела известность в дизайнерских кругах за счет сотрудничества с Facebook. Для этого гиганта она создавала коммерческие приложения. Стиль Кристины — минимализм с достаточным количеством анимации, свободного пространства и необычными цветовыми сочетаниями.

Продуктовый дизайнер из Лондона, который работал со многими именитыми брендами, среди которых Facebook, YoYo, Delivero, Ravelin и Cafe Noir. Стиль Сэндора – минимализм. Он делает ставку на цвет и одну-две детали, позиционирующие бренд. Все гениальное просто – буквально о нем.

UI/UX-дизайнер из компании TTI, приверженец графического минимализма, креативный проектировщик. Его личный сайт – лучшее тому подтверждение. Мэтт предлагает следовать за тако (знаменитым мексиканским блюдом), параллельно изучая стилистику его работ. Хороший прием в проектировании пользовательского пути, мистер Вэрд!

Арт-директор, иллюстратор, веб-дизайнер из Бруклина. Мэтт любит минимализм и абстракционизм, превращая свои сайты в предметы современного искусства. Его работы отличаются необычными шрифтовыми и цветовыми комбинациями, нестандартным вижуалом.

Графический дизайнер и активист, Эшли верит в то, что лучший мир нужно создавать своими руками. Необходимо делать сайты лучше, иллюстрации ярче, интерфейсы – удобнее. Глядя на портфолио Эш, нельзя отрицать того факта, что у нее получается делать мир веб-дизайна лучше. Реальный мир на очереди?

Косуке продуктовый дизайнер в Instaread. Он умело сочетает иллюстрации, анимации и крупную типографику. Его работы воздушны, минималистичны и абстрактны. Чего только стоят комбинации фруктов с футуристическими изображениями!

Титулованный дизайнер, художник, иллюстратор. Childish and fantastic – именно так он описывает стиль своих творений. Они действительно во многом мультяшные и сказочные. Нужно отметить, что Дэвид фактически не берется за разработку сайтов, его ниша – иллюстрации. Лэнхем принимает участие в разработке умопомрачительный скетчей, из которых потом рождаются оригинальные ресурсы. По этой причине мы также внесли его в список ТОП-30 лучших веб-дизайнеров мира.

UX/UI-дизайнер из Канзаса. Специализация – брендинг, айдентика, дизайн интерфейсов, графический дизайн. Минимализм и современный поп-арт – основная стилистика работ Сэма.

UX-дизайнер из Нью-Йорка, который создавал проекты для Microsoft, SAP, BarterSugar. Анна умело соединяет в своей деятельности минимализм и абстракционизм. Дью также активно использует флетовую инфографику, линии, геометрические фигуры, добиваясь максимальной архитектурности своих творений.

Независимый художник, иллюстратор и дизайнер из Москвы. Специализация – имиджевый веб, каллиграфия/леттеринг. Сергей делает ставку на свои письменные навыки, умело используя типографику вместо и в качестве иллюстраций для своих ресурсов. Известный любитель классического черно-белого сочетания цветов. Шапиро работает с заказчиками со всего мира, создавая фирменные лого, айдентику, непосредственно корпоративные страницы.

Художник и дизайнер, работающий на свободной основе с Dropbox, Google, Apple и Kolor Labs. Специализация – 3D-иллюстрации, анимации, проектирование интерфейсов и брендинг. Но сейчас Джеремайя преимущественно занимается созданием 3D-игр для детей, которые выпускаются под логотипом его именитых партнеров. Его стиль весьма узнаваем – максимум геометрии и полигональности.

Один из лучших веб-дизайнеров, иллюстратор из Вудстока. Крис живет и работает в городе, который не мог не оставить художественный отпечаток на его творчестве. Иллюстрации Сэндлина сделаны преимущественно в книжном стиле. Автор активно использует комбинации пастельных-насыщенных тонов, геометрические формы, необычные паттерны.

Свободный иллюстратор и веб-дизайнер, создающий проекты для таких гигантов, как Siemens, Telegraf, Vodafone, The Sims. Ее работы выполнены в минималистичном стиле и отличаются чистотой композиции. Только взгляните на иллюстрации Ками, ее специализацию – ни одной лишней детали, все выдержано в едином стиле.

Продуктовый дизайнер, ведущий дизайнер Blackpills. Адам – мастер сочных интерфейсов. Стили, которых Маттиас придерживается в своей работе, – флет, семи-флет.

Дизайнер, иллюстратор, основатель и креативный директор Signalnoise Studio. Поклонник нео-нуара в оформлении сайтов и создании рекламных компаний. Темный, насыщенный, полигональный, геометрический – такой дизайн предлагает вкусить нам Джеймс Уайт.

Дизайнер, иллюстратор и просто стажер Microsoft, Adobe и Duolingo. Специализация – имиджевый веб, иллюстрации. Работы Тиффани отличаются своей пограничностью – в них умело сочетается искусство и юзабилити интерфейсов.

Графический дизайнер и арт-директор компании Нестле. Проживает в Лос-Анджелесе. Специализация – брендинг, продуктовый дизайн. Хосе постоянно экспериментирует, старается взять максимум от скевоморфизма, флета и семи-флета. Единый стиль не просматривается, тем не менее почерк автора все равно узнаваем.

Графический дизайнер, иллюстратор в Airbnb. Мередит не ограничивается минимализмом. Ее работы – всегда яркий эксперимент, в котором она старается придерживаться только одного правила. Сформулировать его можно примерно так: лучшая основа – чистая цветовая заливка.

Продуктовый дизайнер из Ванкувера, известный своим сотрудничеством с компанией Facebook. Ее миссия как специалиста – создавать функциональные, эстетичные и символичные сайты. Судя по умению Виктории соединять пиксельные изображения, яркие цвета и геометрические формы, – она не отклоняется от выбранного курса.

Фронтендер, UX-дизайнер, консультант из Чехии. Филипп, как и всего его успешные коллеги, делает дизайн, который приносит лиды. Бенда признает, что сам сайт – только составляющая брендинга. Полноценное позиционирование начинается тогда, когда все его элементы выполнены в одном стиле. Филиппа можно смело внести в наш список лучших веб-дизайнеров мира.

Художник, копирайтер и UX-дизайнер из Италии. Лучано предпочитает темные цвета, минимализм и необычные шрифты. Специализация – проектирование пользовательского опыта и продуктовый дизайн, веб-иллюстрация.

Фрилансер, вдохновляющий журнальным стилем в вебе. Дизайнер, который сотрудничает с NYM, NY, Wired, SM и многими другими известными американскими изданиями. Беттани делает ставку на крупную типографику, цвет и качественные фотографии. Карточки для своих проектов производит сама, так как является по совместительству и фотографом.
Веб-дизайн еще слишком молод, чтобы быть таким «влиятельным», как модный дизайн или дизайн интерьера. Но при таком количестве значимых мастеров, которые в нем работают, глобальной машинизации и компьютеризации нашей жизни, вполне реально повышение его общественной значимости. Пока тренды веб-дизайна преимущественно интересны только самим веб-художникам, а также их клиентам из сферы B2B. Возможно, в ближайшем будущем владельцы ресурсов будут так часто обновлять их облик, как они сегодня меняют обувь.
www.plerdy.com
15 сайтов для вдохновения веб-дизайнера / WAYUP

Любое направление деятельности имеет свои специализированные ресурсы, было бы странно, если бы таковых не нашлось для веб-дизайнеров. Но сегодня мы рассмотрим не форумы и новостные журналы, а сайты с сайтами – есть порталы, публикующие лучшие образцы работ веб-дизайнеров. Там можно найти вдохновение, следить за трендами, формировать свое чувство эстетики и отыскать новые стили. Мы создали подборку сайтов, которыми пользуются практикующие дизайнеры.
Лучшие дизайны сайтов
Красота – понятие субъективное, поэтому иногда трудно понять, насколько хороша собственная работа в понимании других людей. Для этого полезно сравнивать себя с мастерами и равняться на них. Вот несколько порталов, которые специализируются непосредственно на веб-дизайне:
Topdesigninspiration – ресурс с примерами удачных дизайнов, список постоянно пополняется и обновляется. Здесь представлены самые разные виды деятельности и направления, поэтому можно найти интересные решения для своего проекта, отталкиваясь от тематики.

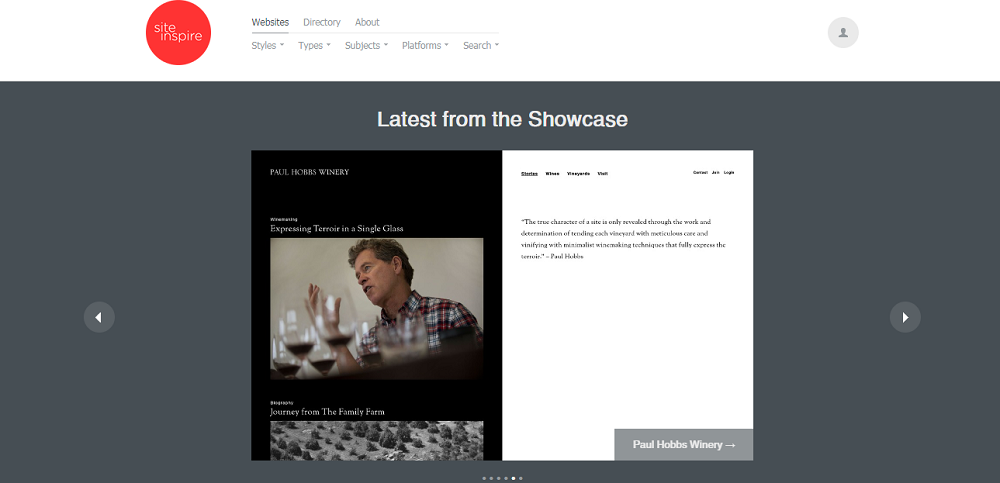
Siteinspire – название говорит само за себя, это галерея отличных вдохновляющих веб-сайтов, которые можно удобно сортировать по категориям.
Designmadeingermany – немецкая педантичность проявляется даже в творчестве, это заметно по идеальным работам, продуманным до мелочей.

Designshack – здесь не только демонстрируются разные проекты, но и анализируются. Каждую неделю разбирается новый сайт, выделяются его сильные и слабые стороны, такая информация будет очень полезной в работе.
Verynicesites – еще один каталог с примерами хороших сайтов, ничего лишнего, только самые интересные решения, выбранные сразу по нескольким критериям.
Webcreme – милые, оригинальные и необычные работы, позволяющие понять важность уникальности каждого дизайна.

Onepagelove – шикарные одностраничные сайты, которые помогут научиться вмещать всю нужную информацию, но не перегружать страницу. Есть разделы по тематикам, блог и шаблоны для работ. Также стоит посетить Land-book – подборку лучших лендингов.
BestWebsiteGallery – тут публикуются проекты и портфолио, работы обсуждаются специалистами и пользователями, так что можно узнать и увидеть много нового.

CSS DesignAwards – каждый день выбирается лучший сайт по версии создателей ресурса. Работы легко сортировать по разным параметрам, выбирая интересную для себя тематику.
Awwwards – ресурс уже всем известный и затертый до дыр, но не упомянуть о нем просто нельзя, ведь каждый веб-дизайнер хотя бы раз черпал свое вдохновение здесь.
Искусство вокруг нас
Вдохновение – вещь тонкая, оно вовсе не поддается логике и систематизации. Поэтому в первую очередь важно прислушиваться к своим собственным ощущениям, замечать, какие моменты дарят радость и воодушевление. И это совсем не обязательно изобразительное искусство – часто на хорошую идею могут натолкнуть музыка, запахи, эмоции, впечатления.
Но будем отталкиваться от того, что большинство веб-дизайнеров все же относятся к визуалам, то есть к людям, воспринимающим мир в большей степени благодаря зрению. В этом случае для вдохновения нужны гармоничные образы вокруг. И самый важный аспект – рабочее место и дом. Согласитесь, не всегда хочется творить шедевры, если вас окружают совершенно невзрачные обыденные вещи. Сделать интерьер интересным и приятным – главная задача. Но это привычная атмосфера, а для творчества нужен всплеск. Для этого необязательно ездить по галереям – достаточно хотя бы раз в неделю менять маршрут, просто гулять по городу, обращая внимание на детали, а не на собственный смартфон, как обычно.
Ритуал вызова вдохновения может быть очень сакральным, а может и довольно странным – иногда творить хочется после самых простых вещей, которые случаются с нами повсеместно: посещение лавки с цветами, необычное блюдо на обед, шуршащие листья в парке, чай в новой чашке, знакомство с уличным котом. Важно отмечать приятные сочетания цветов и форм, чтобы перенести их позже в свой дизайн.
Не только для вдохновения, но и для получения новых знаний можно посмотреть интересные мастер-классы, например, Дизайн 3-х сайтов за один вечер для реальных клиентов или Дизайн для реального заказчика на фрилансе.
Можно черпать идеи прямо на рабочем месте, для этого есть ресурсы с прекрасными артами:
Behance.net – дизайнерские проекты разных направлений и категорий от логотипов до вывесок. По сути это социальная сеть для творческих личностей. Тут можно почерпнуть идеи не только для сайта, но и для корпоративного стиля в целом.

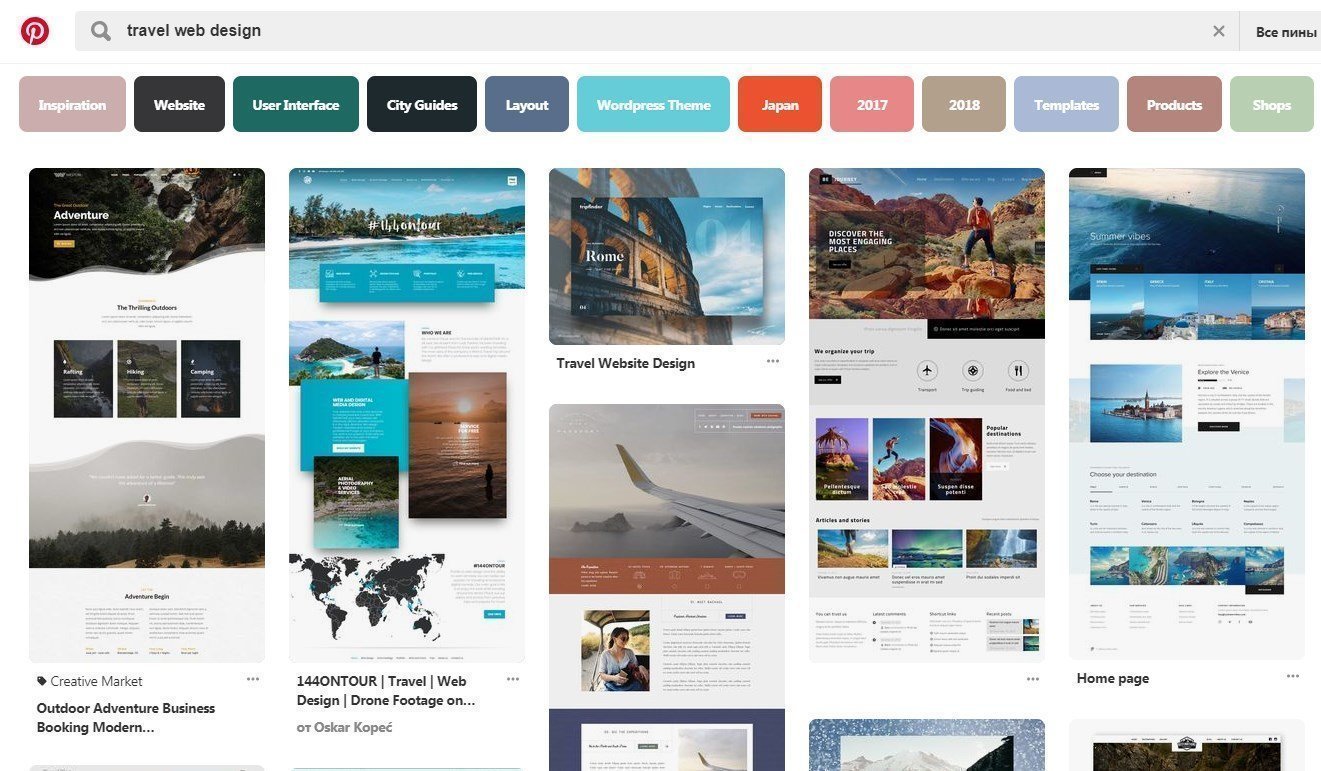
Pinterest – без этого сайта никак нельзя, это кладезь идей на все случаи жизни, немало из них относятся и к веб-дизайну. Преимущество ресурса в том, что можно сохранять себе интересные идеи на так называемую доску. Потом сайт присылает на почту новые подборки по той же тематике, включая не только сохраненные темы, но и те, которые часто просматривались. Осторожно, тут легко зависнуть на несколько часов.

Dribbble – еще одна дизайнерская социальная сеть, которую знают все. Ее особенность в том, что стать членом клуба можно только по приглашению участника, поэтому случайных людей там нет и все работы достойного уровня. Без приглашения нельзя публиковать свои материалы, но можно просматривать чужие.

DesignCollector – картинки, фотографии, рисунки, видео, разные мелочи, которые приятно созерцать. Много современного искусства.

Designspiration – фотографии, дизайнерские работы и все, что может понравиться дизайнеру. Напоминает Pinterest своим разнообразием и обилием информации, а также возможностью сортировки по темам.

Вдохновение или плагиат?
Грань между плагиатом и вдохновением совершенно не тонкая – легко понять, где идеи нагло срисованы или «деликатно заимствованы», а где настоящая авторская работа. Использовать чужой труд – плохо. И даже если не говорить сейчас о нормах морали и интеллектуальной собственности, стоит понимать, почему плагиат недопустим – он ведет к деградации дизайнера как творческой личности. В этой профессии важен креатив, а его тоже нужно развивать, как и любой другой навык. Постоянное заимствование приведет со временем к несостоятельности как художника.
Да, на начальных этапах обучения многие наставники рекомендуют скопировать хороший сайт. Но это делается для отработки навыков, умения решать задачи, осознания объемов работы и понимания, как выглядят качественно сделанные страницы. Так и в художественной школе учатся делать репродукции картин, чтобы потом легко создавать свои.

Но рассмотрим и другую ситуацию. Вдохновение бывает не всегда, иногда идеи иссякают, а дедлайны никто не отменял. Что делать в этом случае? Работу выполнить нужно и сделать это требуется на уровне. И даже здесь плагиат – не выход. Если просмотр любимых сайтов, отдых и недолгая смена деятельности не помогли, то можно прибегнуть к переосмыслению чужого дизайна. Как это работает:
- находим сайт с интересным дизайном;
- отмечаем, что именно в нем нравится;
- преобразуем интересные моменты в аналогичные – если нравятся контрастные цвета, то берем другие, если плавные линии – вписываем их в свой сайт, но не копируем;
- добавляем необходимые элементы своего проекта;
- вуаля, готов новый дизайн с теми же преимуществами, но совершенно другим видом.
Новичкам пригодится урок по созданию профессионального дизайна сайта:
Также можно нахватать интересных элементов с разных сайтов и объединить их в своем проекте, но это вариант не для новичков – важно чувствовать целостность структуры и грамотно сочетать каждую деталь, а с таким походом гарантий нет. Если вы еще только начинаете осваивать профессию веб-дизайнера, полезным будет совершенно бесплатный курс «Веб-Дизайнер: Взрывной старт».
Еще один рабочий метод борьбы с отсутствием вдохновения – просто брать и делать. Звучит не очень привлекательно, но если использовать для этого такие ресурсы как Freebiesbug или Freepik, то все становится веселее – на этих сайтах есть масса бесплатной графики, в том числе иконки, иллюстрации, PSD-макеты и прочие полезные мелочи. Выбирая одну из них легко можно увлечься и схватить музу за хвост.

Хорошие идеи для дизайна могут возникнуть совершенно спонтанно, поэтому обязательно записывайте концепции – они обязательно пригодятся! Можно использовать специально приобретенный для этого красивый блокнот, заметки в телефоне, рассказывать мысли своему диктофону, чувствуя себя агентом ФБР. Креатив – это основа профессии, поэтому нельзя его подавлять. Вдохновляйтесь каждым мгновением и получайте от своей работы удовольствие!
wayup.in
20 сайтов для вдохновения


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Самый простой способ разбудить свое воображение и заставить мозг генерировать новые идеи — посмотреть на лучшие образцы художественного и дизайнерского творчества других людей.
AdMe.ru подготовил подборку необычных мест, где можно поймать вдохновение. Все эти сайты имеют узкоспециальную направленность и рассказывают о неожиданных источниках для идей.

Пользователи добавляют на сайт свои творения — фотографии, арт, постеры — и помещают их в тематические коллекции, делясь с другими.

Ресурс, посвященный фотографии. Целые галереи работ для новых творческих идей.

Бесчисленное множество замысловатых рисунков, которые можно рассматривать бесконечно.

Одна из главных социальных сетей для дизайнеров, где они делятся своими проектами и подробностями их воплощения.

Примеры красивого и в то же время утилитарного дизайна упаковки. Сайт об искусстве представления продукта потребителям.

Подборки логотипов, иллюстраций, визиток, постеров, упаковки, архитектурных решений, разворотов журна
www.adme.ru
Где искать идеи для дизайна
Каждый веб-дизайнер перед созданием проекта ищет какие-то фишки или идеи, чтобы сделать работу в лучшем виде. Человек не может придумать что-то принципиально новое — все работы создаются в соответствии с его визуальным опытом. Даже те дизайнеры, которые не смотрят чужие работы и придумывают все сами, действуют на основе своего опыта. В этой статье мы поговорим о нескольких способах поиска идей для дизайна и подробно разберем каждый из них.
Подготовка к дизайну
Перед тем, как открыть графический редактор, дизайнер ищет основные идеи для проекта и проводит своего рода исследование, чтобы избежать возможных ошибок при создании интерфейса. Можно выделить три направления, которые изучаются дизайнером:
- Функциональное. Дизайнер анализирует, какие функции нужны для его интерфейса, как клиент будет пользоваться ресурсом.
- Графическое. Какой дизайн подойдет для заказчика, какие элементы должен в себя включать. Определяется с цветовой палитрой, типографикой, основными образами.
- Эмоциональное. Какие эмоции должен вызывать дизайн у клиента, как подвести пользователя к целевому действию.
Исследование каждого направления зависит от постановки задачи заказчиком. Иногда владельцы ресурса сами проводят маркетинговые исследования, определяют целевую аудиторию, необходимые элементы для призывов к действию и прочее. В противном случае дизайнер разрабатывает проект с нуля после интервью с заказчиком.
Где брать идеи для дизайна сайта по данным трем направлениям?
- Просмотр сайтов, аналогичных по тематике проекта.
- Поиск идей в портфолио известных и близких по духу дизайн-студий, именитых дизайнеров.
- Обзор ресурсов-сообществ дизайнеров и просмотр работ участников.
- Поиск идей в другой области.
- Создание дизайна по требованиям заказчика.
- Придумывание концепции на основе собственного опыта, без других источников.
Разберем каждый из источников подробнее.
Источники вдохновения для веб-дизайнеров
Поиск идей на сайтах, смежных по тематике
Просмотр других сайтов вовсе не означает воровство чужого дизайна и неспособность творить. В нашем блоге мы писали о копировании в дизайне, которое позволяет дизайнерам развивать свои навыки и создавать новые работы, подглядывая за другими.
В процессе просмотра смежных ресурсов, сайтов конкурентов формируется представление об области деятельности заказчика, о потребностях его клиентов и необходимом функционале сайта. В процессе поиска дизайнер сам может стать клиентом — попробовать оформить заявку, пообщаться с менеджерами или просто представить себя клиентом и найти нужную информацию.
Данный подход хорошо подходит для исследования потребностей пользователя с точки зрения юзабилити. Важно понять, насколько посетителю будет удобно пользоваться сайтом, какую информацию он хочет видеть в первую очередь.
К примеру, заказчик — медицинский центр. Поиск конкурентных сайтов и сайтов по данной тематике поможет дизайнеру сформировать основные требования клиентов, просмотреть часто встречающиеся цветовые палитры, образы и создать сайт, который будет, с одной стороны, выделяться среди других, и с другой — подходить клиенту с точки зрения юзабилити.
Поиск вдохновения в портфолио известных дизайнеров и веб-студий
В любой творческой области, есть люди, которые являются высококлассными профессионалами и авторитетами. К их мнению стараются прислушиваться, они выступают на конференциях, их блоги и социальные сети просматривают сотни раз за день. Веб-дизайн не исключение.
Просматривая работы выдающихся личностей — Джеффри Зельдмана, Марка Уиллера, Кими Льюиса и других, мы начинаем разбираться в трендах веб-дизайна, технологических тонкостях. Это люди, которые создают что-то новое и ведут за собой других.
Выберите нескольких дизайнеров, близких по своим взглядам на создание проектов и следите за их развитием, общественной деятельностью и новыми разработками. Так можно черпать вдохновение из работ профессионалов и развиваться самому.
Можно следить за деятельностью известных и раскрученных веб-студий, которые формируют тренды. В России есть компания, которая занимается составлением рейтингов — Tagline. На своем сайте она размещает рейтинги дизайн-студий в Digital. Первая пятерка на январь 2019 года:

Это рейтинг компаний, которые занимаются дизайном на профессиональном уровне, имею сотни проектов в портфолио. Также как и за известными дизайнерами, можно следить за веб-студиями и перенимать опыт и пользоваться приемами. К примеру, Студия Артемия Лебедева у себя на сайте выставляет подробное описание всех своих проектов с подробным разбором каждого этапа создания дизайна:

Такие веб-студии постоянно выпускают обучающие материалы, ведут блоги, издают книги, которые также можно изучать для развития своих навыков.
Профильные сообщества для дизайнеров
Просматривать портфолио для поиска идей можно не только известных и раскрученных дизайнеров. В интернете есть множество различных ресурсов, где дизайнеры любого уровня размещают свои работы как для поиска заказов, так и просто для оценки. Также есть веб-сайты, которые собирают лучшие работы по всему интернету и формируют коллекции из по-настоящему выдающихся работ дизайнеров. Несколько примеров онлайн-ресурсов:
1. Awwwards. Самое известное сообщество, где отбираются лучшие сайты по всему интернету. Есть разбиение по коллекциям, в которых можно отфильтровать сайты по нужной тематике (например, лучшая навигация, типографика для вдохновения и прочее). Каждый день выбирается сайт дня, который оценивается жюри и пользователями. Есть специальные награды для лучших ресурсов.

2. Behance. Дизайн-сообщество, в котором каждый пользователь может выставлять свои работы, подписываться на понравившихся дизайнеров, оценивать их работы. Дизайнеры формируют здесь портфолио, можно поделиться ссылкой. Есть работы как по веб-дизайну, так и по графическому дизайну, дизайну упаковки и прочее.

3. Dribble. Настоящая коллекция небольших элементов, иконок, иллюстраций и прочих мелких деталей. Также есть возможность посмотреть различные цветовые сочетания, чтобы не использовать цветовой круг. Для этого выбирается нужный цвет и сервис выбирает все сочетания, которые встречаются на сайте с полным описанием цветовой гаммы.

4. Pinterest. Социальная сеть, в которой можно загружать изображения, делиться ими с подписчиками и самим создавать коллекции шрифтов, постеров, макетов сайтов, шаблонов и прочее.

5. Revision. Сайт для дизайнеров России. Есть как лучшие работы за неделю, так и подборки отдельных дизайнеров.

6. Siteinspire. Подборка оригинальных и интересных решений. Не всегда конкурсные, но можно найти что-то по душе.

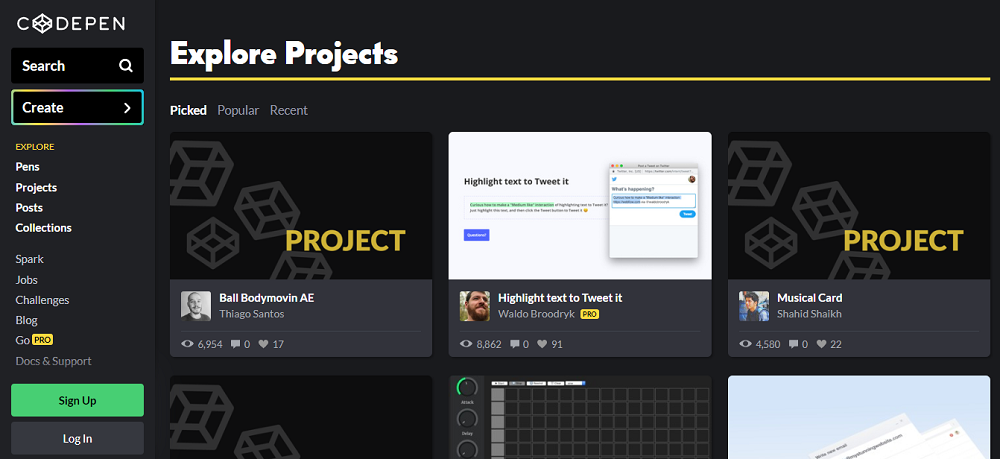
7. Codepen. Ресурс, где можно найти не только элементы для сайтов, но и техническую составляющую. Здесь представлены как полные проекты, так и отдельные элементы, описанные с помощью кода. Можно просто скинуть кусок кода верстальщику и не думать о технических возможностях.

Занимаясь поиском идей на онлайн-площадках важно помнить об ограничениях. Важно видеть границу между использованием идеи как таковой и плагиатом. Нужно собирать воедино все лучшее из увиденного, чтобы создать свой собственный и неповторимый проект.
Использовать чужие решения можно. К примеру, компания Apple согласилась заплатить за дизайн часов $21 млн. Если вам понравилось какое-то решение дизайнера и у вас есть бюджет на его покупку — в этом нет ничего унизительного. Если даже такие крупные компании покупают понравившиеся решения, почему бы и нам не использовать готовые креативные разработки.
Другие области дизайна и не только
Иногда вдохновение приходит совсем из других областей — дизайна упаковки, графического дизайна и прочего. Возможно встретить интересную типографику на упаковке, оригинальное цветовое сочетание или принт в одежде. Некоторые дизайнеры ищут вдохновение в фотографии, искусстве или природе.

Также одним из способов найти для сайта нужное оформление — просмотреть брэндбук. Фирменный стиль может являться основной направляющей для создания дизайна веб-сайта. Привычные для компании и ее клиентов цветовая гамма и типографика может дать нужный толчок для начала проекта. Больше об использовании фирменного стиля в дизайне можно прочитать здесь.
Техническое задание заказчика
В некоторых случаях для создания дизайна достаточно пожеланий и требований заказчика. Часто при составлении ТЗ владелец ресурса прикрепляет ссылки на понравившиеся сайты, описывает свои пожелания по цветовой палитре, также предоставляет уникальные фотографии и иллюстрации. Некоторые пользуются услугами прототипировщиков — специалистов, занимающихся составлением первоначального эскиза сайта на основе маркетингового анализа. Исследуются потребности целевой аудитории, «работающие» элементы дизайна, которые повышают конверсию сайта. Больше о прототипировании сайтов мы писали в этой статье.
В результате дизайнер имеет на руках разработанный прототип с примерным расположением основных элементов, графический и текстовый контент, пожелания заказчика по цветовой гамме, шрифтам и дизайн понравившихся заказчику сайтов. На основе этих данных можно создать уникальный продукт, который разрабатывается непосредственно для владельца ресурса.
Такой подход имеет право быть, однако, несколько ограничивает дизайнера и не позволяет находить оригинальные решения для проекта.
Собственный визуальный опыт
Некоторые дизайнеры не нуждаются в предварительном исследовании чужих работ и используют собственный визуальный опыт, так называемую насмотренность.
Это присуще тем дизайнерам, которые создали большое количество собственных проектов и имеют большой опыт взаимодействия с другими дизайнерами. Такие специалисты используют свои ранее разработанные решения и на основе них создают новые концепции. Этот подход требует большого профессионализма, технических и теоретических знаний и широкого кругозора.
Еще 5 советов по поиску вдохновения
Как найти вдохновение, свежие идеи для проекта и при этом не скатиться до плагиата? Как использовать свою креативность и в то же время позаботиться о юзабилити? Есть еще несколько простых способов поиска новых решений для веб-дизайна и использования своих теоретических знаний на практике.
1. Использование творческих способностей на бумаге
Если ничего не приходит в голову при просмотре онлайн-ресурсов, попробуйте рисование или популярную в последнее время технику скетчинга (быструю зарисовку). Даже именитые дизайнеры используют простой блокнот и карандаш.
2. Сохраняйте все идеи в одном месте
Для этого существуют специальные программы для составления мудбордов — доски визуализации, где все вдохновляющие изображения и ссылки собраны в одном месте.
3. Используйте время правильно
Иногда поиск идей растягивается и превращается в обычную прокрастинацию. Ограничивайте время на просмотр решений, чтобы не затягивать со сдачей проекта.
4. Выходите на улицу
Иногда вдохновение можно найти в вывесках и на улицах города. Фотографируйте все, что понравилось, например, постеры к фильмам, обложки книг или архитектурные решения.
5. Изучайте теорию
Теоретические знания в области дизайна и маркетинга могут натолкнуть на новые решения. Читайте тематические блоги, книги, специализированные онлайн-ресурсы и используйте примеры в своих работах. Таким образом можно не только улучшить дизайн, но и с помощью определенных знаний в области маркетинга или копирайтинга повысить конверсию продающего сайта или интернет-магазина. К примеру, в нашем блоге мы рассказываем о значении различных элементах на сайте, приводим примеры креативных решений и рассказываем о различных методиках разработки.
В студии дизайна IDBI специалисты создают дизайн, как просматривая портфолио других веб-студий и известных дизайнеров, так и используя собственные решения в сочетании с пожеланиями заказчика. Мы постоянно ищем новые идеи и стараемся соответствовать трендам в разработке.
idbi.ru
11 примеров веб-портфолио, на которые можно ровняться в 2019-м
Для дизайнеров важно иметь хорошее онлайн-портфолио, ведь именно по нему потенциальные заказчики будут судить об уровне ваших работ. Возможно как раз пришло время обновить ваше веб-представительство? В этой статье собраны свежие примеры сайтов-портфолио дизайнеров, на которые стоит ровняться. Здесь и тренды, и свежие решения. Надеемся, это поможет вам обновить собственное видение.
We Ain’t Plastic
We Ain’t Plastic — отличный пример того, как должно выглядеть портфолио в 2019-м году. Здесь использованы легкие эффекты и анимация. Видно, что сайт создан с любовью, при этом с уважением к посетителям — стараясь не перегружать слишком большим количеством информации.
Melanie Daveid
Это красивое одностраничное портфолио доказывает, что постой, но сильный дизайн — почти всегда выигрывает. Элегантная анимация является отличительной и запоминающейся чертой сайта. Также обратите внимание на динамичную верстку.
Steve Mengin
Стильная и сложная навигация в этом примере выглядит восхитительно. Каждый анимированный элемент смотрится великолепно. И хотя многие ходы уникальны, благодаря хорошо продуманному пользовательскому интерфейсу, все просто и интуитивно понятно.
Gal Shir
Веселая анимация и красочные изображения в момент оживляют сайт. Хочется прокручивать сайт все дальше и дальше, чтобы увидеть каждое анимированное изображение. Способствует этому и симпатичный эффект параллакса.
Portfolio of Nathan Riley
Этот темный стильный сайт наполнено всевозможными развлекающими мелочами, анимацией и эффектами взаимодействия. Интересно и приятно искать и находить их. Сразу становится понятно, что имеете дело с дизайнером, который любит свою работу. Откройте страницу с проектами, там вы также найдете интересную закулисную информацию о выборе дизайна.
Jack Jeznach
На этом сайте все говорит о превосходном стиле и высоком уровне мастерства. Поражает то сколько внимания деталям уделил дизайнер. В процессе навигации по этому тщательно продуманному портфолио вам захочется изучить все уголки и узнать как можно больше о разработчике.
Weightshift
Что может быть интереснее, чем коллекция кейсов, да еще и так красиво оформленная? Вы скроллите чистый сайт в ярких тонах и знакомитесь с примерами, чтобы увидеть краткую демонстрацию работ компании.
Timothy Achumba
В этом портфолио использован красивый макет блоками, с которым легко взаимодействовать с любого устройства. Изображения находятся в центре внимания, занимаю большую часть экрана. Текст лаконичен и дает ровно ту информацию, которая нужна.
Friends
А вот сайт, напоминающий визитку. Он изыскан, красив, прост, но тщательно продуман. Здесь много примеров работ студии, которые дают понимание о том, что это за компания и какие методы работы предпочитает. Это очень полезно — понимать цели и процессы, которыми руководствуется дизайнер.
Baptiste Ringot
Это портфолио создано с учетом удобства чтения и простоты навигации. Здесь много контента и готовых работ. Текст обильно сдобрен изображениями прошлых проектов. Очень просто перемещаться по разделам. А еще приятная деталь — изменение цвета фона при прокрутке.
Youandigraphics
Красивая палитра, уникальный макет, милые рисунки и анимация делают этот сайт выдающимся примером. Глядя на это портфолио, сразу становится понятно, что у дизайнера свой творческий взгляд на вещи.
Автор статьи Brenda Stokes Barron
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Краткая инструкция о том, как надо работать с web-дизайнером (взгляд дизайнера) / Habr
Введение
Я работаю веб-дизайнером. Какое-то время назад я подрабатывала фрилансером, сейчас работаю в небольшой студии. У нас нет менеджера проектов, поэтому, зачастую, я сама выступаю этим самым менеджером, по совместительству. Опыт общения с самыми разными заказчиками у меня достаточно большой. Статья «Краткая инструкция по работе с web-дизайнером (для менеджера проекта)» вызвала у меня шквал эмоций и бурю негодования, потому что именно таких заказчиков я всегда старалась избегать. В этой статье я попробую описать, как в идеале должна проходить работа заказчика и дизайнера.
С удовольствием приму критику и выслушаю мнения «другой стороны».
Кто такой веб-дизайнер
Одна из самых главных ошибок наших клиентов в том, что они на самом деле не осознают, кто такой на самом деле этот веб-дизайнер и что же в итоге он должен уметь и делать. Именно с нее начинаются все проблемы и разногласия.
Большинство считают, что веб-дизайнер — это художник-оформитель, который придумывает дизайн исходя лишь из собственного вкуса и основная его задача — разукрасить сайт и придумать веселые фентифшлюшки и узорчики.
Это в корне не так.
Веб-дизайнер — это, в первую очередь, архитектор, в прямые обязанности которого входит изучение поведения пользователей и проектировка грамотных, удобных и работающих интерфейсов на основе этих данных. Это дизайнер должен думать, какие элементы, какая информация и в каком порядке должны располагаться на сайте. Расположение блоков, элементы управления, цветовая схема, визуальные акценты на сайте — все это берется не с потолка. Каждая деталь на сайте расположена в соответствии с определенными принципами, и именно веб-дизайнер должен уметь обосновать их. Это его основная работа, пожалуйста, уважаемые заказчики, не берите ее на себя.
Какую информацию надо предоставить исполнителю
Что бы дизайнер смог спроектировать действительно грамотный интерфейс он должен знать ответ на два вопроса: что вы, как владелец сайта, хотите получить от этого сайта и чего хотят ваши клиенты.
Нам, дизайнерам, очень важно знать вашу целевую аудиторию. Зачастую описать ЦА лучше всего получается не у высшего руководства, а у простых специалистов: менеджеров по продажам и администраторов на ресепшенах. Ведь чаще всего ваши клиенты общаются именно с этими специалистами, стоит прислушаться к их мнению.
Нам надо знать, какие цели и задачи вы ставите перед сайтом. Очень часто вместо этого мы слышим о личных предпочтениях заказчика в плане визуального оформления, которые в итоге не позволяют сделать сайт полноценным инструментом для достижения определенных результатов. Сайты не продают, не приводят новых клиентов, они просто висят в интернете. Ставьте четкие задачи, конкретные цели, делитесь планами о развитии проекта, что бы мы могли учесть все нюансы.
Бриф и техническое задание
Первое, что мы делаем с моими заказчиками — заполняем бриф. У каждого дизайнера свой бриф и это важный документ. В брифе описывается ваши идеи, цели и задачи проекта, планы по развитию проекта, целевая аудитория, ваши вкусы и пожелания (поверьте, мы всегда стараемся их учесть, если они не вредят итоговому результату), идеология вашего предприятия и его миссия и тд. В общем, в этот документ записывается все, что может помочь дизайнеру прийти к поставленной цели. Лучше всего заполнять бриф совместно: одна голова хорошо, а две — лучше. При совместном заполнении могут сразу появиться какие-то идеи или, наоборот, отсечется что-то лишнее. К тому же, это значительно экономит время.
Далее дизайнер анализирует бриф и составляется техническое задание. В идеале, ТЗ составляет дизайнер, которое корректируется заказчиком и, обязательно, утверждается. В техническом задании прописывается, что и как будет реализовано на сайте: какие элементы, инструменты, блоки и информация будут задействованы. ТЗ — это четкая инструкция для дизайнера. Грамотное ТЗ можно передать верстальщику и программисту (если они работают отдельно от дизайнера), что в конечном итоге сэкономит ваше время. Техническое задание — основа вашего будущего проекта, не относитесь к его составлению легкомысленно.
Может показаться, что слишком много формальностей, но на самом деле бриф и ТЗ значительно экономят ваше время, нервы и прочие ресурсы.
Прототип — это важно
После утверждения технического задания дизайнер разрабатывает прототип. Это каркас сайта, на котором показано, какие элементы и где будут располагаться, как пользователь будет работать с ними, и как эти элементы будут взаимодействовать друг с другом. Это основная работа дизайнера, она может занять продолжительное время, именно в прототипе закладываются все основы работы вашего сайта.
Почему не стоит сразу делать «конечный» вариант со всеми элементами дизайна во всей красе:
- Прототип может перерабатываться много раз. И если каркас переделать легко, то уже готовый макет со всеми стилями переделывать сложнее и значительно дольше.
- Прототип, обычно, делается черно-белым, с минимальной детализацией. Это делается еще и для того, что бы при анализе каркаса заказчик оценивал удобство пользованием (юзабилити), а не визуальные эффекты.
Очень хорошо, если прототип интерактивный и на нем наглядно показано, что будет происходить при совершении того или иного действия. Я приступаю к стилизации какой-либо страницы только после утверждения прототипа и этот прототип уже не меняется. Это делается для того, что бы в самый неподходящий момент не было замечаний вроде: «А давайте вставим сюда баннер».
Стилизация
После того, как каркас сайта готов и утвержден, дизайнер приступает к стилизации прототипа и превращает его в готовый макет. Тут уже мы ориентируемся на пожелания заказчика: цвета, стиль и т.д. и стараемся сделать так, что бы сайт пришелся по душе не только пользователям, но и заказчикам. Что бы этот этап взаимодействия прошел безболезненно и комфортно следует помнить и делать следующее:
- Максимально изложите свои пожелания дизайнеру, предоставьте брендбук (логотип, рекламные и печатные материалы, в общем, все, что помогает идентифицировать вас или вашу компанию), расскажите какого стиля придерживается ваша компания (деловой, неформальный, молодежный и т.д.), покажите оформление каких сайтов вам нравится и т.д.
- В дизайне есть свои правила и законы, и дизайнеры стараются следовать им, прислушивайтесь к мнению профессионала.
Внесение правок
Внесение правок в макет — стандартная процедура, которой редко удается избежать. Не бойтесь высказывать свое мнение, старайтесь четко, коротко, но ясно изложить ваши предложения. Постарайтесь рассказать о всех своих замечаниях «в один заход», что бы не растягивать процесс внесения правок на продолжительное время. Помните, если дизайнер считает и, самое главное, может обосновать, почему не стоит вносить те или иные изменения, пожалуйста, прислушайтесь к его мнению.
Мои заказчики обычно распечатывают макет или прототип, расписывают свои пожелания и передают лист мне (лично или по электронной почте).
Дополнительные страницы и файлы
Я всегда делаю, так называемые, «дополнительные страницы» и советую вам требовать их от дизайнера. Это страница с типографикой (оформление текста, списков, таблиц, цитат, заголовков, изображений) и страница с элементами пользовательского интерфейса (кнопки, ссылки, пункты меню, выпадающие списки, формы, чекбоксы, радио-кнопки, иконки и т.д.). Все элементы пользовательского интерфейса должны быть показаны в нескольких состояниях (обычные, активные, неактивные, при наведении) и оформлены отдельным файлом для верстальщика с четкими пояснениями. Это нужно для того, что бы верстальщик мог полностью «прописать» стиль вашего сайта. Например, если у вас ограничен бюджет и вы не заказываете разработку личного кабинета пользователя, а используете стандартные страницы, они, по крайней мере, стилистически не будут отличаться от всего сайта.
В исходных файлах слои и группы должны быть подписаны и обозначены цветами. Должны быть приложены шрифты и оригиналы изображений (например, изображение заднего фона: у дизайнера в макете обрезано, но верстальщику-то нужен оригинал).
Выводы
- Прислушивайтесь к мнению профессионала
- Уважайте чужой труд и время
- Заранее обговаривайте ключевые моменты: сроки, стоимость, конечный результат, количество разрабатываемых страниц и элементов. Утверждайте их письменно или по электронной почте (не на словах)
- Способствуйте работе дизайнера, отвечайте на вопросы, предоставляйте информацию, идите на контакт
- Относитесь к людям так, как хотите, чтобы относились к вам
habr.com
Как заработать на веб-дизайне
запись вебинара
2 ч. 27 мин.
статья
12 мин.
Экономия времени
2 ч. 15 мин.
Регламент работы и отношение к клиенту — это самое важное. От этого зависит 90% успеха. Сделаете все правильно — сможете продавать дизайн дорого.
Начните с анализа — что вы даете клиенту, какую пользу приносите. Посмотрите на биржи фриланса, изучите предложения агентств. Вы поймете, что условно всех дизайнеров можно разделить на два типа.
Создают красивые картиночки, вносят правочки от клиентов.
Предлагают решения бизнес-задач. Создают не просто макет, а проводят исследование целевой аудитории. Предлагают релевантный ей продукт.
К какому типу относитесь вы? Внедрите в свою работу принципы UX/UI-дизайна, развивайте навыки маркетолога, пусть на минимальном уровне. Разберитесь в путях пользователя на сайтах и научитесь понимать клиента.
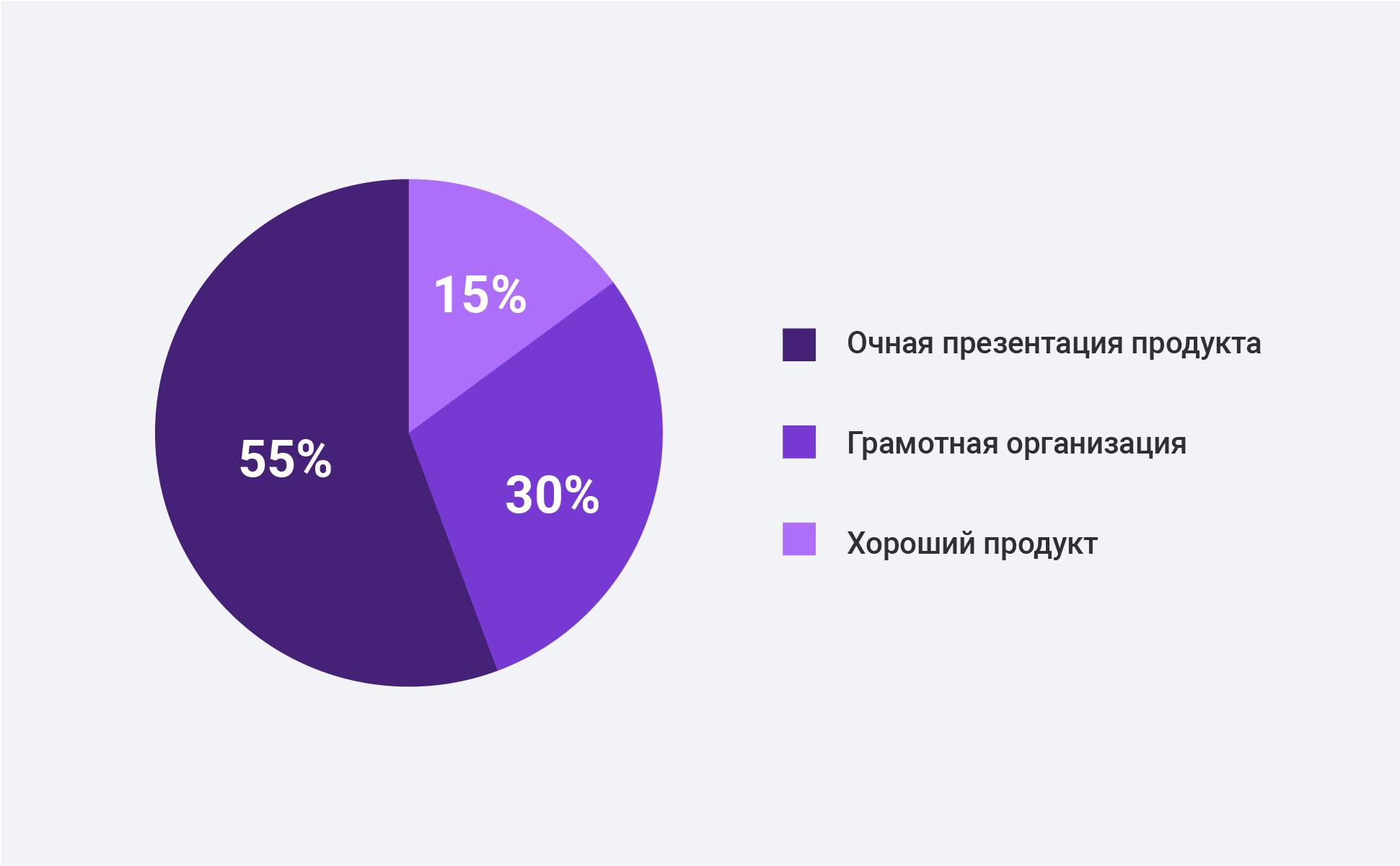
Хороший продукт — это небольшая часть, условно 15% успеха. Соглашайтесь работать с заказчиками, продукт которых вам действительно нравится. Это некое безусловное слагаемое, без которого нельзя обойтись. Взамен вы должны делать хороший, эффективный дизайн.
Правильные процессы — еще условные 30% успеха. Это в два раза важнее, чем просто делать качественный дизайн. Если делать хороший продукт, но забыть
про организацию и управление, то вы рискуете постоянно затягивать сроки и вместо аккуратной структурированной работы получите хаос и отсутствие перспектив.
Правильная презентация продукта — 55%. Если ваша презентация — сбросить заказчику макет на почту, то будьте готовы к низким чекам. Без правильной презентации дизайнер рискует так и остаться на минимальном уровне профессионального развития.
 Хороший макет — только основа. Для крупных заказов веб-дизайна этого мало
Хороший макет — только основа. Для крупных заказов веб-дизайна этого малоОсновная ошибка начинающих дизайнеров — сводить общение с заказчиком к обсуждению косметических решений. Помните популярную правку «Давайте поиграем со шрифтами, что-то некрасиво»? Эта проблема появляется из-за неверного подхода к заказчику.
В большинстве случаев в веб-дизайне заказы выполняются так:
- Беседа с заказчиком сводится к трем составляющим. Дайте текст, покажите,
что нравится, расскажите, зачем нужен сайт. - Специалист уходит рисовать. Довольный готовит концепт.
- Сбрасывает заказчику макет на почту.
- Получает кучу правок.
- Приходит к выводу, что заказчик идиот.
- Уходит в бесконечный цикл «правки-макет-правки».
Проблема здесь в том, что дизайнер работает только с визуальной составляющей. Обсуждаются цвета, шрифты, тонкости палитры. Это неверное решение.
 Это стильный, красивый дизайн. Только сразу непонятно, что продается — кухня, повар или что-то еще. Источник
Это стильный, красивый дизайн. Только сразу непонятно, что продается — кухня, повар или что-то еще. ИсточникЧтобы не получать бесконечные правки и сделать заказчика довольным, алгоритм работы нужно изменить.
Вы получили запрос на разработку сайта. Сразу попросите как можно больше информации о проекте. Если у заказчика есть какие-то материалы, пусть он пришлет их на почту. Изучите информацию и назначьте встречу — онлайн или офлайн. На ней нужно вытянуть больше информации о проекте.
На встрече сразу объясните заказчику, что вы делаете не картинку, а работаете
над решением его задачи. Получите информацию:
Выясните проблему
Спросите, зачем нужен новый сайт или обновление старого. Нет продаж? Люди слишком быстро уходят с сайта?
Уточните задачу клиента
Вам нужно максимально подробно разобраться в продукте, понять, почему он классный и подходит покупателю.
Узнайте больше о целевой аудитории
Кто эти люди? Зачем они вообще пользуются сайтом заказчика?
Опционально — если во время беседы появилась какая-то идея, то озвучьте ее. Найдите аналогичные сайты из западного интернета. Попробуйте ввести ключевые слова в Pinterest. Покажите примеры заказчику, спросите, что ему понравилось больше.
Запомните!
Вы делаете дизайн для целевой аудитории. Ваш клиент — человек, который купит продукт заказчика.
Многие боятся показывать примеры и заимствовать контент чужих коллег. Якобы людям нужно уникальное решение. Нет — бизнесу нужно решение задачи, и вам нужно объяснить это. Ничего страшного в том, чтобы вдохновиться чужим сайтом, нет.
После беседы с заказчиком у вас будет много вводной информации, по которой можно создать макет. Старайтесь сделать дизайн не только красивым и запоминающимся, но и функциональным.
Подумайте, будет ли удобно пользоваться вашим сайтом представителю целевой аудитории? Странно, если дизайн в стиле DOS будут предлагать не матерым айтишникам, а потенциальным покупателям фрезерного станка.
 Изучайте целевую аудиторию будущего сайта и делайте дизайн в понятном ей стиле. Источник
Изучайте целевую аудиторию будущего сайта и делайте дизайн в понятном ей стиле. ИсточникИдеальная презентация — личная встреча, куда вы приедете со своим ноутбуком. Если онлайн — выбирайте Skype с демонстрацией экрана.
Если вы отправите макет заказчику на почту, то практически гарантированно он откроет его не в том разрешении, шрифты в его Photoshop собьются
или произойдет еще что-то непонятное и странное.
На презентации действуем по алгоритму:
- Сначала напоминаем цели, задачи и проблемы клиента;
- Показываем макет и по шагам разбираем, как все работает;
- Подмечаем множество деталей, на которые заказчик может не обратить внимание сразу.
- Объясняем в спорных моментах, почему сделано так или иначе.
Кстати, оставьте небольшую зацепку или минимальную ошибку в дизайне — заказчик всегда хочет что-то поменять, это психология любого клиента. Исправьте ее при нем, человеку будет приятно. После небольших замечаний и диалога можно передать заказчику готовый продукт ссылкой на файлообменник.
Важно!
Заказчик не знает, дизайн плохой или хороший. Только специалист может объяснить, почему конкретное решение будет или не будет работать.
Если к вам приходит заказчик с задачей «обновить сайт, а то старый устарел», — в большинстве случаев он сам не знает, зачем ему это. После диалога вы так и не понимаете, как редизайн поможет ему получить больше клиентов или «докрутить» существующих покупать больше.
Заказчик часто ошибается с формулированием задачи. Решение — провести воркшоп с представителями заказчика и им самим.
Выключите телефоны, проведите детальный аудит продукта или сервиса, обсудите стратегию их развития. Для заказчика это возможность собрать стороннюю команду для мозгового штурма. Для вас — новый вызов навыкам дизайнера и маркетолога.
 Попробуйте искать примеры дизайна в нужной сфере через Pinterest
Попробуйте искать примеры дизайна в нужной сфере через Pinterest На воркшопе показывайте заказчику больше зарубежных сайтов по его теме. Источник
На воркшопе показывайте заказчику больше зарубежных сайтов по его теме. ИсточникЧтобы получать хорошие заказы с высокой оплатой, нужно понять: кроме самого «рисования», дизайнеру-фрилансеру придется фактически выполнять функции генерального директора студии.
Нужно заниматься не только созданием макетов, но и продажами, рекламой, позиционированием, собственным маркетингом. В идеале — нанимать людей и постепенно превращаться в студию.
Учитывайте все расходы и вкладывайте их в себестоимость проекта. Закладывайте в бюджет расходы на рекламу и маркетинг, добавляйте в стоимость оплату труда программистов и копирайтеров. Прочитайте нашу подробную статью об управлении веб-студией — там много полезного.
Основная аудитория, которая придет к вам после такого продвижения, — это малый бизнес с минимальным бюджетом. У них нет опыта в digital, они думают, что создать сайт — это очень просто.
Основные минусы клиентов, которых вам приносят холодные продажи:
- Хочет быстро, дешево и качественно. Желательно, как у Apple.
- Хочет волшебную таблетку — вложить в сайт 5 тысяч и получать миллионы.
- Хочет гарантии прибыли и продаж.
Где дизайнеру найти заказчиков, которые будут заинтересованы в продукте, решающем их задачи? Все немного сложнее.
Смысл в совокупности маркетинговых приемов, основанных на создании и распространении полезной информации для вашей целевой аудитории. Вы должны продемонстрировать аудитории, что разбираетесь в нише. Вы профессионал, готовый не просто нарисовать картинку, а решить проблемы и помочь в продажах.
Плюсы этой механики продвижения — не является прямой рекламой и при качественной подаче вызывает доверие потенциального покупателя. Минус — приходится тратить больше времени и денег.
Это может быть сайт с блогом, публикации на сторонних площадках, которые читают ваши клиенты. Распространение пользы через социальные сети и видеохостинги. Практически любой канал, откуда пользователи получают информацию, может стать площадкой для вашего контент-маркетинга.
 Skillbox Media — пример контент-маркетинга
Skillbox Media — пример контент-маркетингаВы можете снимать интересные видеоролики, готовить электронные книги, запустить свое медиа, проводить вебинары и использовать еще массу форматов. Для начала попробуйте готовить кейсы — это прямая демонстрация вашей возможности решать задачи клиента.
Кейс — это некая типичная ситуация, в который бывает заказчик. Например, есть задача увеличить продажи с помощью сайта. Расскажите подробно, как вы интервьюировали заказчика, как пришли к решению, что получилось в итоге. Когда другой бизнесмен окажется в аналогичной ситуации, он увидит ваш кейс и подумает: этот дизайнер уже решал такую задачу, значит справится и с моей.
Готовьте полезный контент, размещайте его на разных площадках. Начните с блога на собственном сайте, добавьте соцсети. Опубликуйте собственные работы на Behance. Прочитайте нашу статью о контенте, который будет продавать.
Хороший продукт — это лишь 15% успеха дизайнера. Правильно построенные процессы повышают ваши шансы стать высокооплачиваемым специалистом на 30%. Еще 55% приходятся на грамотную презентацию.
Если клиент не знает, чего хочет, попробуйте устроить с ним воркшоп. Пройдите по всему сайту или прототипу, изучите бизнес, сделайте расширенную аналитику целевой аудитории — все в формате мозгового штурма и с выключенным телефоном. Не забудьте назначить за это цену.
Дизайн — это не просто красивые картинки. Это грамотное общение с заказчиком, умение найти подход к целевой аудитории, навык презентации макета и отработки возражений. Разобраться во всех тонкостях как самой работы, так и менеджмента в дизайне поможет курс «Веб-дизайн с 0 до PRO». Подробные лекции, обратная связь от профессионалов в отрасли и очень много практики сделают из вас универсального специалиста — сможете претендовать на большую зарплату или дорогие заказы на фрилансе.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
