Часть 1. 1—20
Зачастую хороший и отличный сайт отличает наличие качественных визуальных элементов в его дизайне. Хотя для своего создания иллюстрации и требуют довольно много времени и таланта, результатом часто является потрясающий дизайн, который действительно могут потрясти и зацепить вашего посетителя. Следующий обзор как раз и включает в себя 40 примеров таких работ, помогая вдохновить вас для следующего проекта.
(Если обзор придется вам по вкусу, переведу вторую часть)
Сайт сочетает в себе креативный макет блога с симпатичными иллюстрациями, превращая его в весьма неординарный, но очень запоминающийся дизайн блога.
Этот одностраничный сайт использующий впечатляющие фоновое изображение для создания собственного уникального стиля.
В этой подводной сцене присутствует немного гранджа, делая его непохожим на векторные иллюстрации с других сайтов.
Разработанный исключительно в стиле «от руки», у Chirp есть и собственный особый «почерк».
Эти парни используют простые иллюстрацию и текстуры для придания сайту некоторой индивидуальности.
Приятная цветовая схема и иллюстрации делают этот сайт легким для чтения.
Большая иллюстрация легко интерпретирует название сайта, делая его более запоминающимся.
Здесь же высоко детализированное изображение замка и его подводной части реализованное на Flash.
Кому не нравятся этот сайт с роботами? Пастельный цвета и большое количество маленьких роботов.
Крутое одностраничное портфолио. Пощелкайте по меню навигации, чтобы увидеть все уровни сайта.
(еще один достойный сайт со сходной схемой: www.pojeta.cz — Прим. пер.)
Комбинация уникальных цветов, макета и иллюстраций делает сайт немного «другим».
Простая анимация, прекрасная творческая работа и разумное размещение, тут есть это все.
Можно ожидать, что у анимационных игр сайт должен быть смелый и сделанный искусно. Хотя это и не самый хороший пример такого дизайна, он, все равно, большой и смелый.
Если Тим Бертон был бы веб-дизайнером, мне кажется его сайт был бы немного похож на этот.
Эта работа сочетает в себе достаточно современный стиль пользовательского интерфейса с яркими и красочными иллюстрациями.
Иллюстрация для этого сайта выполнена превосходно — она отлично передает пользователю общий посыл сайта и добавляет ему стоимости.
Откровенно говоря, не уверен точно, для чего предназначен этот сайт, но основываясь на изображении он напоминает сайт связанный с продажей недвижимости.
Сайт просто наполнен потрясающими иллюстрациями. Убедитесь, что не пропустили нижнюю часть странички.
В этом примере мне нравится, что автор попытался изобразить глубину иллюстрации, отсутствием чего часто грешат другие векторные изображения.
Этот сайт «с прокруткой» из разряда «должен быть увиденным». Помимо потрясающего творческого подхода, он еще содержит удобный постраничную навигацию, позволяющую почувствовать колорит сайта.
Кажется, что 2020 год только наступил – а уже прошел целый месяц, который для многих стал очень продуктивным. Январь всегда самый интересный месяц с точки зрения реализации трендов и тенденций, которые прогнозировали в декабре.
Пока 2020 год в веб-дизайне продолжает традиции 2019-го: сайты с большим количество анимации и смелых цветов. Мы собрали 20 свежих примеров отличного веб-дизайна. Все картинки кликабельны и ведут на сайты.
Вдохновляйтесь!
Plink
Чтобы конкурировать с гигантами вроде PayPal, вам нужен убедительный бренд и простое сообщение. А еще можно удивить первым впечатлением — как сделал Plink со своей #D-анимацией.
Madame Turfu
Интересно, что принесет вам год грядущий? Тогда прыгайте на сайт Madame Turfu – здесь вам предскажут будущее с помощью классных диджитал-карт таро.
Nathan Taylor
Как может не нравиться этот сайт? Вы точно найдете здесь что-то для себя; наша любимая часть – разные режимы освещения.
Meatable
Meatable – сложная франшиза: это настоящее мясо, но для его получения не убивают животных – мясо выращивают в лаборатории. Простой сайт отлично объясняет процесс по этапам.
Sussex Royal
Гарри и Меган попали даже в подборку классных сайтов. Персональный сайт принца и его жены просто пышет королевским классом. Для промо-сайта, который ничего не продает, это великолепная работа.
Emotive Feels
Этот фантастический манифест от дизайн-агентства Emotive Brand иллюстрирует все потенциальные эмоции с помощью простых анимаций. «Пожалуйста, скрольте» – давно эту просьбу вы не выполняли с таким удовольствием.
UN\REAL
Сайт швейцарского дизайн-агентства UN\REAL – это история хаотичной любви к веб-анимации. А еще там можно создать собственное лого в безумном стиле агентства, от которого зарябит в глазах.
Kate Jackling
Иногда хороший дизайн просто отступает назад и позволяет насладиться сутью. Сайт фотографа Кейт Джеклинг делает именно это: позволяет вам насладиться прекрасными работами.
Helias
Helias отлично поработал с трендом повторения цветов продукта. Цветовая схема сайта поддерживает продукт, создавая ощущение единства. Это уместно, привлекательно и убирает примитивность строгой сетки.
Klokki
Очень часто самые трудные для разработки сайты – страницы продуктов, о которых мало что можно сказать. Klokki – один из таких примеров, но его сайт получился смелым, уверенным и убедительным.
Jonnie Hallman
Простой сайт-резюме Джонни Холлмана выигрывает от имен, с которыми он работал. Но главная прелесть, которую может перенять любой – переход деталей при прокрутке.
eaast
eaast – парижский дуэт дизайнера и девелопера. Их простой сайт доказывает, что вам не нужно много лет работы, чтобы продать себя.
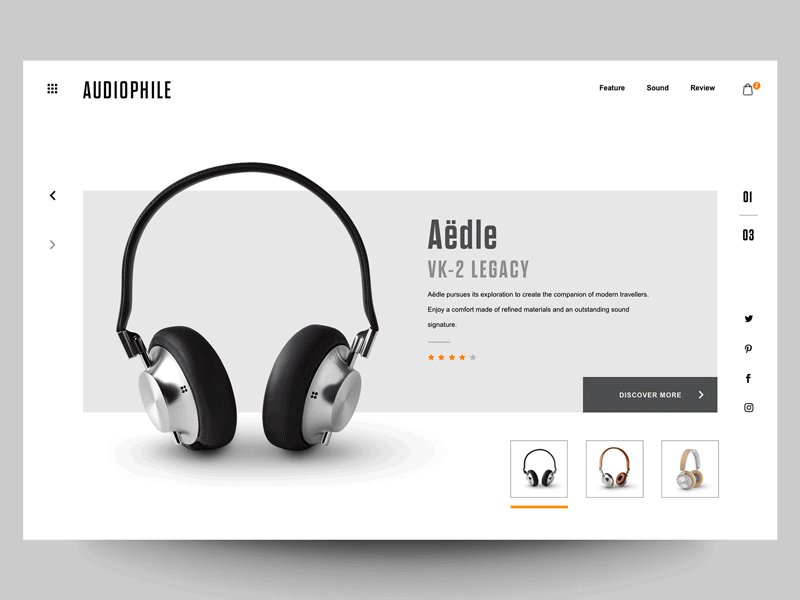
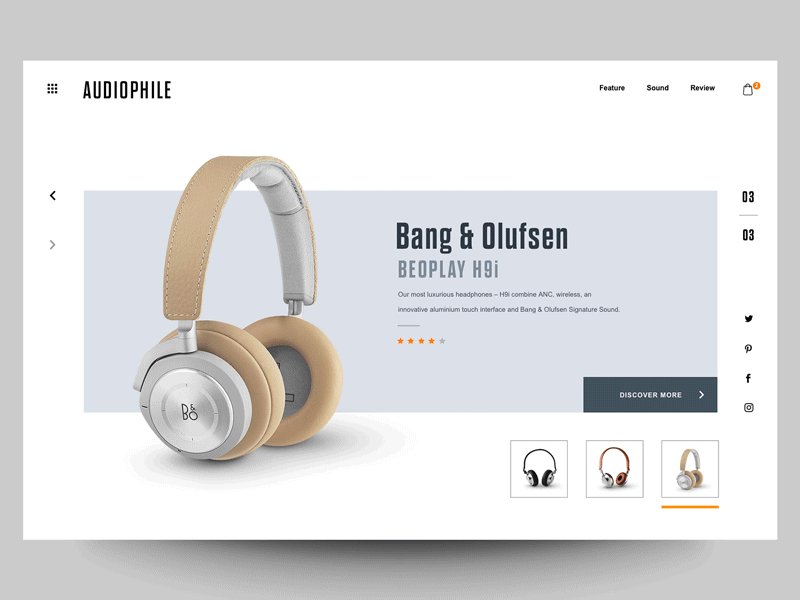
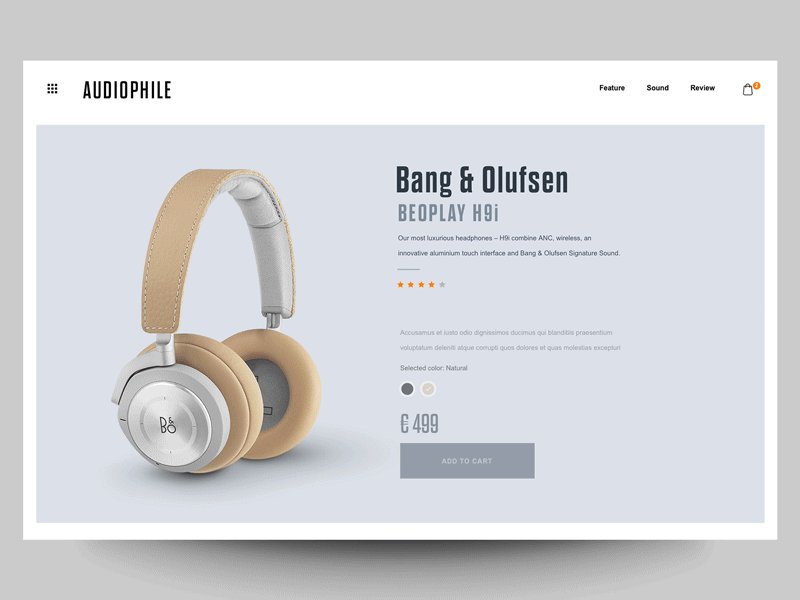
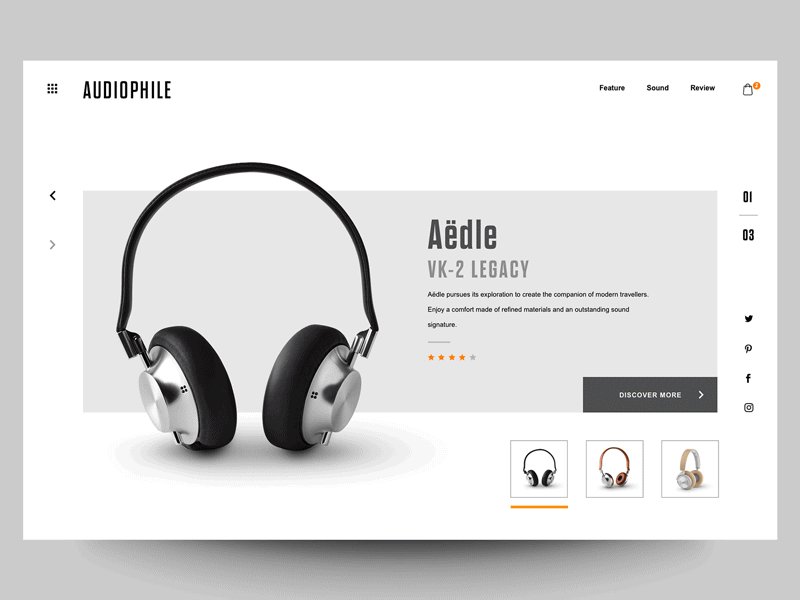
Pantheone Audio
Pantheone Audio доказывает, что элегантная прокрутка все еще очень важна в 2020 году, и использует ее для плавной навигации по сайту со сложной сеткой.
Leaf
Последние годы производители пытаются переосмыслить процесс бриться. Leaf использует простой маркетинговый подход, но классно его оформляет.
Mociun
Большинство сайтов, которые продают ювелирные изделия, забивают на эмоциональную составляющую и отображают только статусность. Mocuin возвращает правильный подход, используя современную цветовую палитру и потрясающие фото продукта.
Jon Way
В портфолио показаны работы больше чем за 10 лет творчества. Чтобы пользователи не заскучали при скроллинге, авторы добавили анимаций и классный эффект «статики» – он выдержан по всему сайту.
Kota Yamaji
Еще одно портфолио – но оно кардинально отличается от предыдущего. Здесь все просто пестрит цветов. Вау!
Robb Owen
За последние пару лет мы видели много анимированных векторных аватаров, но редко встречаемся с такими проработанными. Робб Оуэн постарался на славу: движение курсора делает его аватара реальным.
Glasgow International Festival 2020
Что нужно для международного фестиваля в Глазго? Конечно же, кельтская типография и яркие цвета!
Megababe
Megababe – дикий бренд, который борется с индустрией красоты не по правилам. Сайт выглядит достаточно просто, но он полностью отражает выбранную линию: такой же сумасшедший.
Источник
Фото на главной: Lee Campbell
Читайте также:
Свежая порция вдохновения: самые инновационные сайты 2019 года
Тренды веб-дизайна 2020: девяностые возвращаются!
12 направлений 2020 года — Блог EMAILMATRIX
В этой статье я расскажу про тренды веб-дизайна 2020 года. Вы узнаете, какие из них остались актуальными с прошлых лет, а что появилось нового. Расскажу, как применять новые решения с умом, чтобы привлечь пользователя и не навредить ему.
Адаптивный дизайн и Mobile First
Мобильного трафика с каждым годом становится всё больше. Во многих странах он уже превысил объём десктопного трафика. Поэтому стоит уделить должное внимание адаптивному дизайну. Это выделит ваш бренд с точки зрения профессионализма и внимания к деталям.

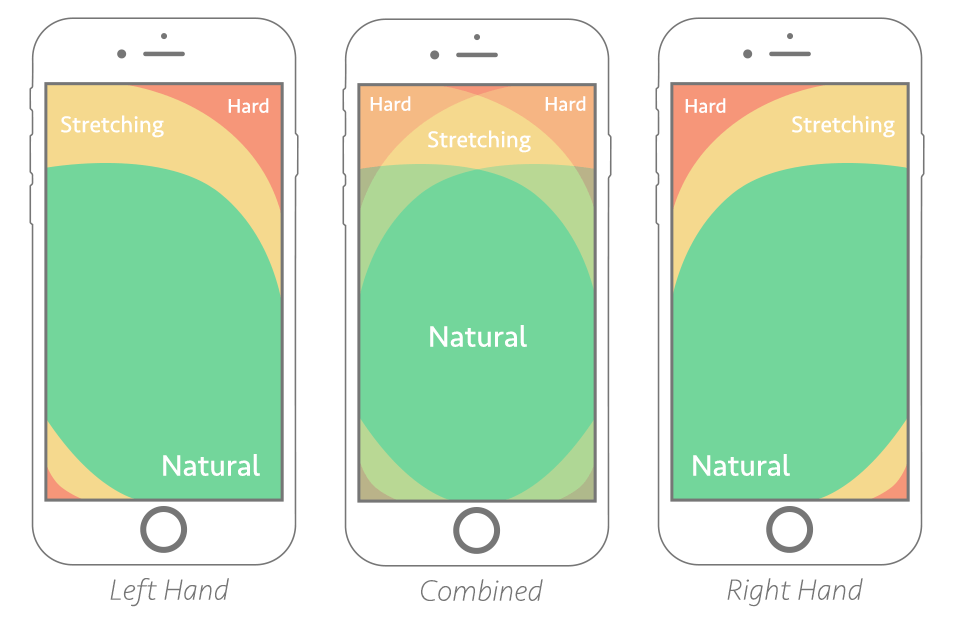
Продолжает расти популярность подхода mobile first — когда компании в большей степени уделяют внимание мобильной версии сайта. В 2020 году веб-дизайн будет ориентирован на создание сайтов, «удобных для большого пальца». А значит, нужно располагать важные элементы навигации так, чтобы до них было удобно им дотянуться.

Масштабируемая векторная графика
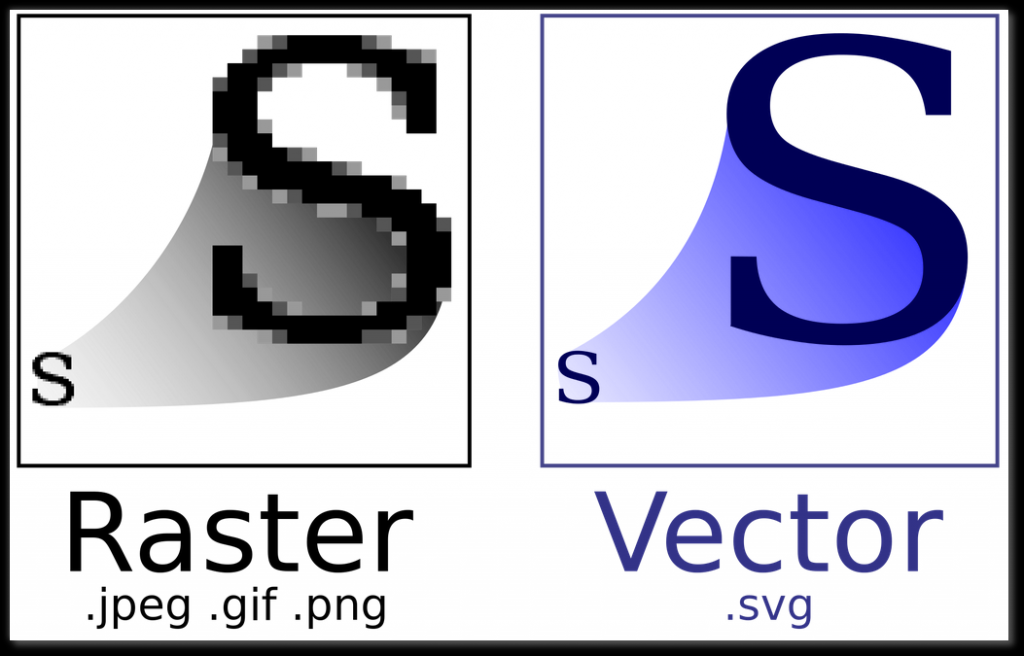
Этот тренд веб-дизайна 2020 года тоже ориентирован на мобильных пользователей. И привлекательный мультимедийный контент (видео или gif), и статичные пнг значительно замедляют загрузку страницы с мобильного устройства. На помощь пришёл формат svg. Он имеет относительно небольшой размер и неограниченно масштабируется, благодаря чему графика не теряет в качестве даже на экранах с большим разрешением. Также он позволяет сделать двухмерную анимацию, которая быстро загружается, не замедляя тем самым загрузку всей страницы.

Цветовые градиенты, яркие цвета и простота
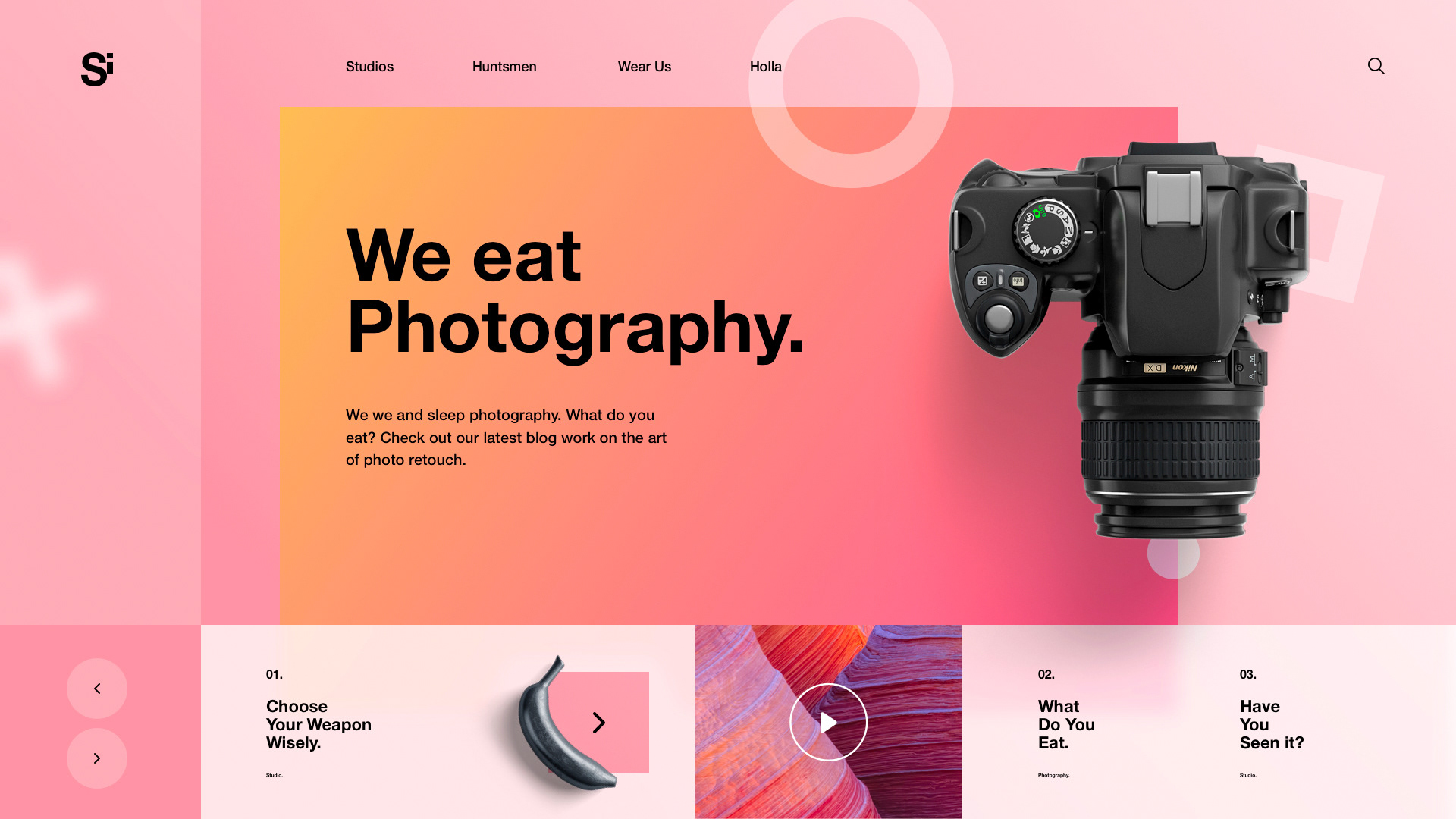
Актуальными остаются градиенты и яркие цвета. Эти приёмы активно используют во всех типах веб-дизайна — особенно часто в интерфейсе, брендинге, иллюстрации. Многие бренды уже используют их и будут продолжать это делать, чтобы выделиться на фоне конкурентов и освежить сайт. В 2020 году популярность этих приёмов будет только расти.

Пример дизайна с градиентом в ярком цвете
Что касается простоты, в тренде будет ультраминималистичный дизайн — когда используют только самое необходимое: очень ограниченную цветовую палитру, простые формы и как можно больше негативного пространства. Оно помогает разделить различные части страницы и расставить визуальные приоритеты:

Также набирает популярность монохромный дизайн — упрощённый до использования одного доминирующего цвета.

СОВЕТ!
Используйте яркие цвета как акцент для направления внимания.
Тёмная тема
В отдельную категорию стоит выделить тёмную тему. Она проникла в дизайн повсеместно. Многие сайты, мобильные приложения, электронные письма сделаны в тёмной теме. Такие макеты выглядят стильно.


Чтобы не шокировать консервативных пользователей, можно предложить им самим выбрать тему, как это сделали дизайнеры в PromoPult:

Массивные шрифты и строчные буквы
В последнее время всё больше брендов включают в свои проекты жирные тяжёлые шрифты, которые могут не только дополнять изображения, но и заменить их в качестве основного элемента. Предпочтение отдаётся шрифтам без засечек. Например, san-serif. Если вы хотите заявить о себе, можете смело менять традиционные шрифты на заметные, смелые и дерзкие.


Также набирают популярность вариативные шрифты. Это шрифты с большим количеством начертаний. Они позволяют гибко регулировать параметры — ширину, наклон, жирность, форму засечек.
 СОВЕТ!
СОВЕТ!В гонке за оригинальностью главное не забывать об основных характеристиках шрифта — читабельности и простоте восприятия. Шрифты должны быть интересными и необычными, но если контент станет визуально менее разборчивым, считайте, что вы только навредили.
Также стоит с осторожностью использовать крупные тяжёлые шрифты.
Нужно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью: типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечные экраны мобильных устройств. Но при этом, как мы писали выше, адаптивностью пренебрегать не стоит. Ищите баланс!
Асимметричный, нестандартный макет
Ещё один тренд веб-дизайна 2020 года, актуальный уже несколько лет. Он вносит разнообразие, придаёт смелости дизайну.

Геймификация и сторителлинг
Геймификация — это процесс добавления элементов игры в неигровые продукты и сервисы. Она помогает стимулировать у пользователя нужное нам поведение. Например, заполнение профиля, увеличение просмотров страницы, добавление отзыва и т. д. Такую игровую механику мы использовали для спецпроекта «М.Видео», чтобы собрать лиды и повысить узнаваемость бренда.
Сторителлинг — это история в дизайне, которая помогает пользователю максимально легко взаимодействовать с сайтом, помогает понять продукт. Часто используются персонажи, создаётся конфликт, который в конечном счёте решается при помощи продукта. Например, Lager рассказывают, как они создают своё пиво.
Авторские иллюстрации и абстрактные изображения
Иллюстрации всё чаще используются в интерфейсе. В тренде именно авторские картинки. Они передают индивидуальность, делают дизайн уникальным.
Мы подхватили этот тренд веб-дизайна 2020 и решили обновить блог. Теперь мы всегда делаем к нему авторские иллюстрации в едином стиле:

В 2020 году мы ожидаем увидеть большое количество заказных фирменных иллюстраций, которые сделают бренды более дружелюбными и оригинальными.
Среди иллюстраций популярны следующие стили:
- скетчевые, нарисованные от руки изображения,
- плоские иллюстрации со штрихом и контурной обводкой,
- изометричные изображения,
- 3D,
- текстурированные иллюстрации,
- ретростиль,
- рисованные иконки,
- абстрактные фоны — отлично сочетаются с «громкой» типографикой.
Популярностью пользуются органичные обтекаемые формы без прямых линий и симметрии.

Скетчевое, нарисованное от руки изображение

Плоская иллюстрация со штрихом и контурной обводкой

Изометричное изображение

3D

Текстурированная иллюстрация

Ретростиль

Рисованные иконки

Абстрактный фон
Также к иллюстрациям часто добавляют реальные фотографии и графику:

Микроанимация и анимированная графика
Всё большую популярность набирает моушен-дизайн:
- микроанимации — делают визуальное восприятие страницы более приятным:
- параллакс-эффект — всё чаще используется в дизайне сайтов. Например, как на сайте Koox;
- сочетание видео и анимированной графики — даёт интересные результаты:
- 2D-анимация — помогает создавать пояснительные видеоролики:
- гибридная анимация 2D и 3D — не инновация, но о ней тоже стоит упомянуть, т. к. она всё ещё популярна:

- короткие 3D-видео и анимированные постеры и логотипы — также набирают популярность.

Анимированный постер

Анимированный логотип
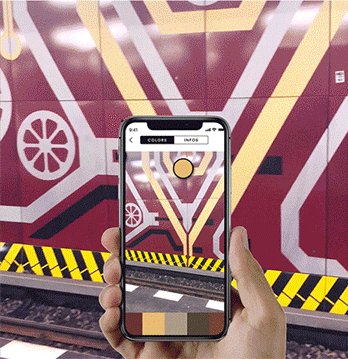
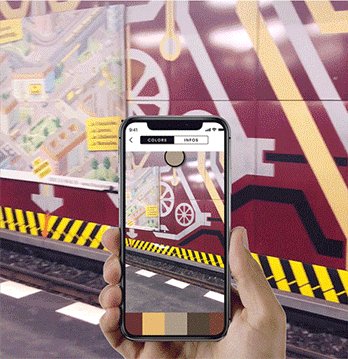
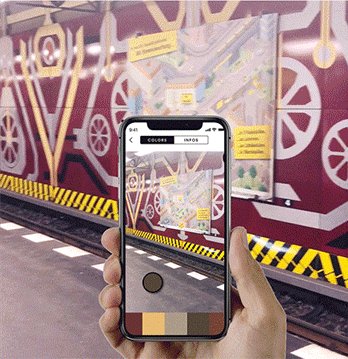
Виртуальная и дополненная реальность
VR/AR часто предлагают использовать мобильный телефон, чтобы увидеть дополнительные элементы статичного дизайна (например, постера, баннера и т. п.). Задача дизайнеров — вызвать любопытство и заставить пользователя чувствовать, что он получает доступ к чему-то особенному.

Бренды пользуются этой технологией, чтобы продвигать свои продукты и услуги и сделать процесс покупки более лёгким.

Чат-боты и виртуальные помощники
Чат-бот имитирует поведение человека в качестве собеседника. Основная задача дизайнеров и разработчиков — сделать этот процесс простым и завоевать доверие пользователей, объяснить им, что может делать система и как они могут с ней взаимодействовать. Большинство компаний, использующих чат-ботов, решают одушевить виртуального помощника, нарисовав его. Например, как IKEA.

Дизайн-системы
Дизайн-система — это гайдлайн с набором ценностей бренда, инструментов и компонентов, который упрощает создание, тестирование, визуальное и техническое обновление продуктов, а также обеспечивает единообразие их интерфейсов. Популярность дизайн-систем будет расти.
Чаще всего их используют крупные компании, в основном банки. Организации общаются с клиентами различными способами: с помощью сайта, мобильного приложения, электронных писем, полиграфической продукции и т. д. Тут и приходит на помощь дизайн-система, то есть единый подход к дизайну и проектированию рекламной продукции.
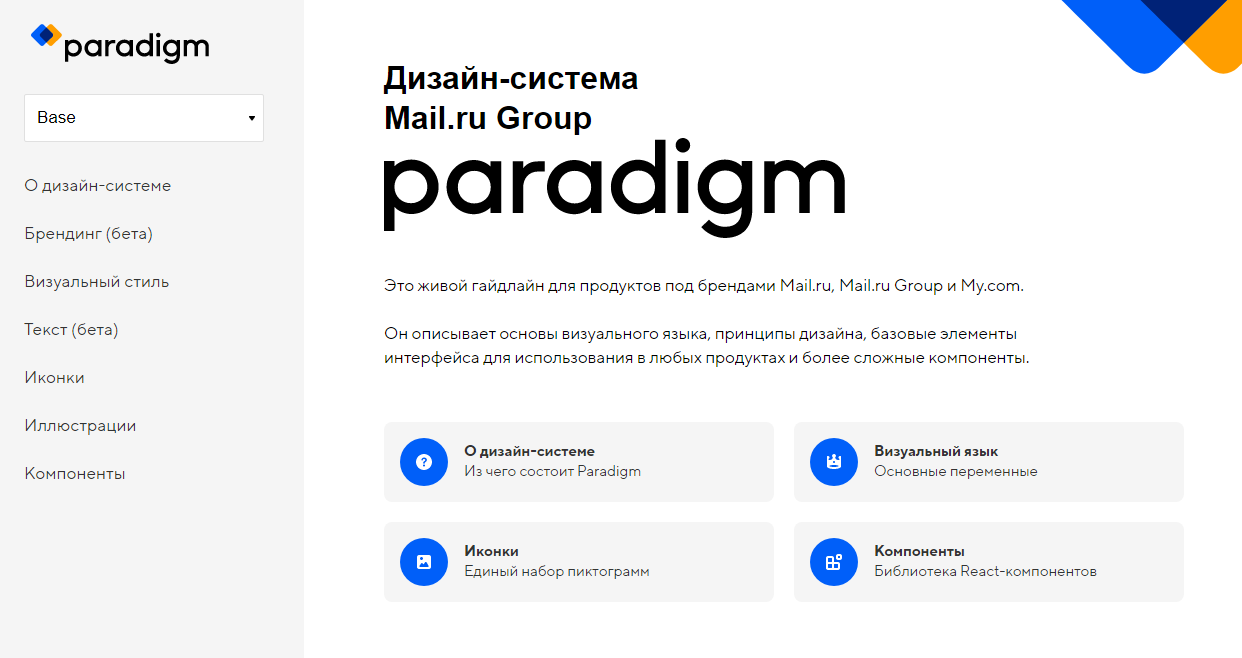
Такой метод экономит время, минимизирует вероятность ошибки. Общий подход к проектированию UX и UI делает продукт более понятным для клиентов, упрощает жизнь пользователя. Кроме того, единый визуальный стиль делает бренд более узнаваемым. Хороший пример подобной дизайн-системы показали Paradigm.

Я рассказала, какие тренды веб-дизайна будут популярны в 2020 году. Следуйте им и используйте что-то новое, чтобы выделиться на фоне конкурентов. Создавайте креативные, технологичные и удобные для пользователя макеты. А если вам нужна помощь, обращайтесь к нам в EMAILMATRIX 😉
70+ лучших ресурсов о веб-дизайне
Следим за разными источниками по дизайну интерфейсов: от блогов до Slack-сообществ. В основном, читаем подборки со статьями, но есть и качественные авторские материалы.
То, что кто-то из нашей компании мониторит эти источники, совсем не значит, что это делают все. Тут кто во что горазд — сплошная вкусовщина.
КриэйтивРаша. Slack-сообщество «про дизайн вообще».
Дизайн-кабак. Дизайн-сообщество на Medium.
UX club. UX-сообщество в фейсбуке.
Сообщество дизайн-менеджеров в фейсбуке.
Design Thinking Russian Group. Российское сообщество о дизайн-мышлении в фейсбуке.
Дизайн-мышление. Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы с подборкой полезных статей.
Интерфейсы без шелухи. Еженедельная рассылка-дайджест от Антона Жиянова. Только лучшие статьи и только на русском.
Дизайнерский дайджест. Платная рассылка-дайджест о графическом дизайне от создателя Awdee.
Дайджест продуктового дизайна. Рассылка и блог Юры Ветрова, сотрудника Mail.Ru Group
Vc.ru. Читаем статьи об интерфейсах и узнаем российские отраслевые новости.
Хабрахабр. В основном, читаем статьи об интерфейсах, пользовательском опыте и часто заглядываем в рубрику «Технологии».
Internet9000. Телеграм Сергея Сурганова, арт-директора «Медузы», в котором он делится интересными ссылками и мыслями.
Блог о дизайне и интерфейсах. Автор — Максим Шайхалов, проектировщик интерфейсов — готовит подборки статей и полезных инструментов, делится личным опытом.
Заметки UX-проектировщика. Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
UX Podcast. Грамотный подкаст на узкие темы.
Под рукой держим ещё несколько ссылок, расширяющих сознание. Мы используем эти ресурсы, чтобы быстро найти информацию по конкретным вопросам, поэтому заходим на них при необходимости, все записи не отслеживаем.
Tumblr. Тут можно найти и отыскать актуальные тренды, не только визуальные.
Medium. В личных блогах коллеги делятся вариантами решения частных проблем. Можно либо найти и мониторить блоги конкретной тематики, либо искать записи по ключевым словам.
Sketchapp.me. Нюансы использования инструмента Sketch.
А еще мы с особым интересом следим за социологическими исследованиями:

От автора: рад приветствовать моих любимых вебдизайнутых читателей. Хотите увидеть самые яркие и запоминающиеся примеры дизайна сайтов 2016 года? В этой статье я предоставлю ТОП-15 лучших, по моему мнению, ecommerce-проектов, поток вдохновения от которых просто в клочья раскрошит дамбу вашего сознания и сгенерирует крутые идеи!
Настоящий мастер веб-дизайна наверняка попадал в ситуации творческого застоя после нескольких хорошо выполненных работ. Вроде процесс проходит как обычно, вы выполняете рядовое техническое задание на какой-нибудь интернет-магазин, однако, пьете в ступоре третью чашку кофе и не знаете с какой стороны взяться за кисточку мышку.
С радостью прихожу на помощь. В сегодняшнем материале можно подглядеть интересные идеи для будущих проектов, да и просто вдохновиться творениями настоящих профессионалов своего дела. Данные примеры веб-дизайна ecommerce-сайтов мне встречались на протяжении 2016 года, поэтому подборочка свеженькая, смотрим.
15. mombook.ru
Один из милейших примеров дизайна сайтов, которые попадались мне когда-либо. Великолепно подобранная цветовая гамма, мягкие постельные тона, приятный шрифт — все это в совокупности дает на выходе превосходный результат. На сайте хочется остаться подольше, полистать его, подробно ознакомиться с информацией.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
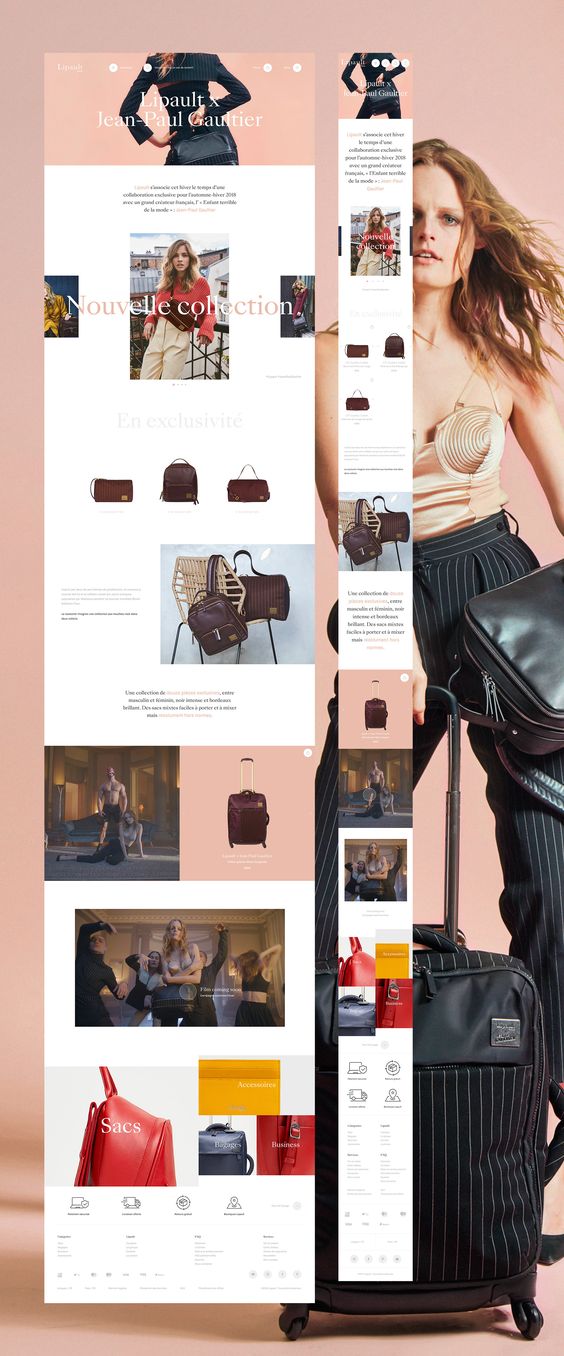
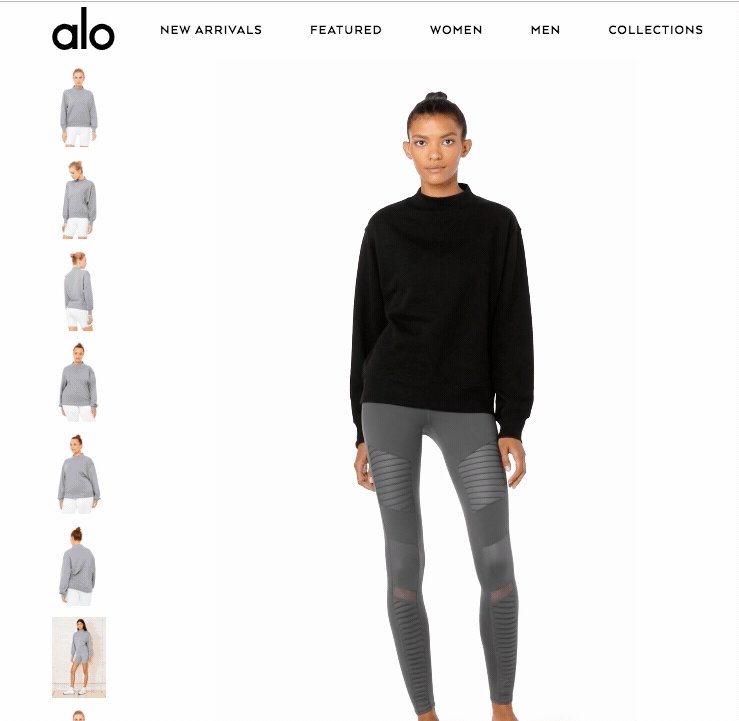
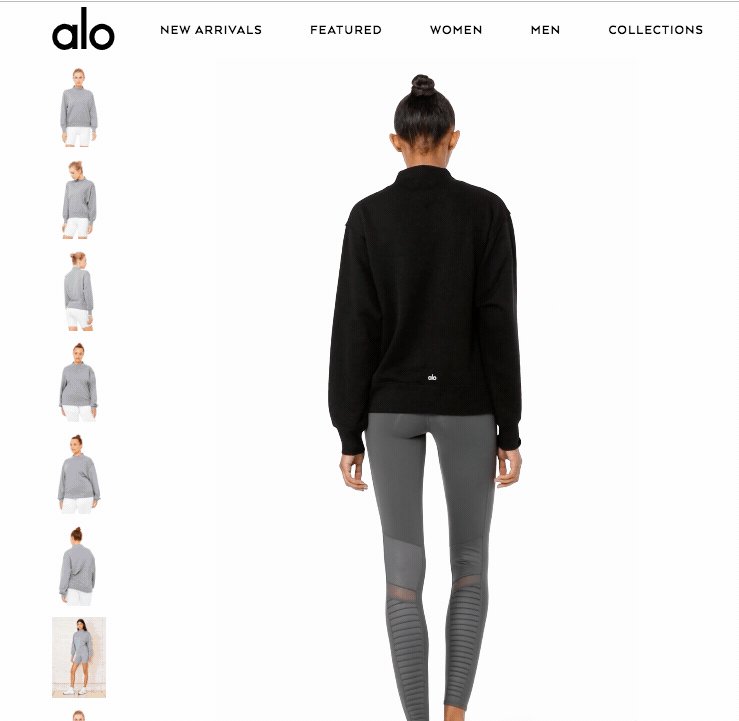
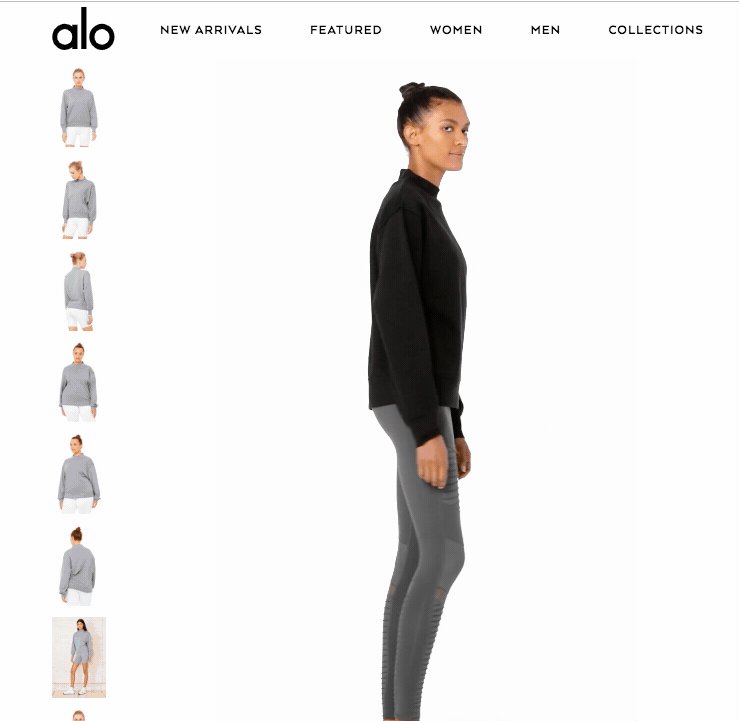
Узнать подробнее14. zuluandzephyr.com
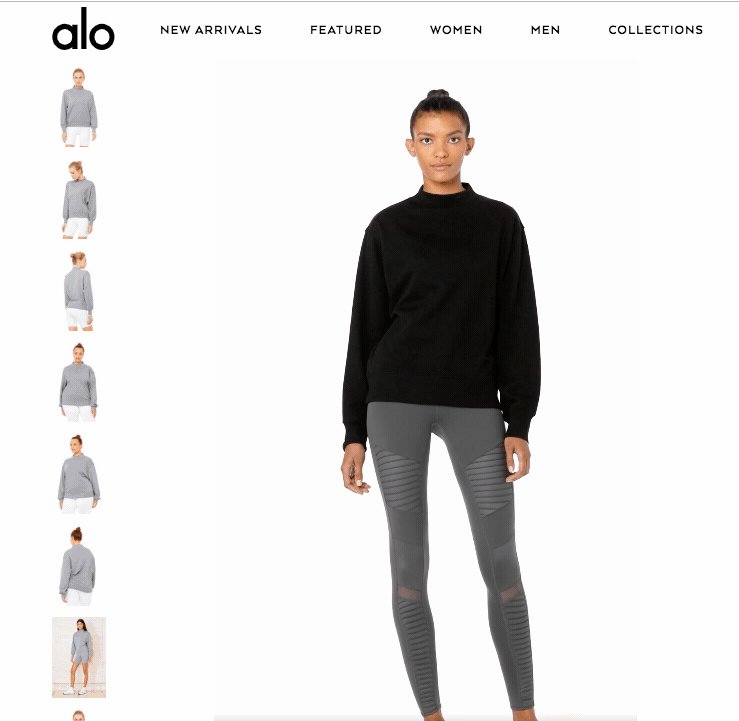
В качестве следующего примера веб-дизайна сайта я приведу творение австралийского бренда одежды Zulu&Zephyr. Страница является образцом тонкого вкуса, объединяющего в себе простоту элементов и стилистическую нестандартность. Сайт не перегружен контентом, вследствие чего обладает высокой скоростью загрузки.
Грамотно подобранные качественные изображения полностью передают атмосферу их коллекции и ненавязчиво привлекают клиентов к покупке, ведь всем хочется быть похожим на красивых героев с картинок.

13. wootten.com.au
Следующее место в рейтинге занимает еще одна австралийская компания, которая собственноручно изготавливает мужскую и женскую обувь. Данный интернет-магазин за несколько секунд целиком погружает пользователя в то дело, которым занимаются эти мастера. Страницы сайта пропитаны духом людского труда, мотивирующего на новые свершения, ну или хотя бы покупку, что бренду, наверно, все-таки важнее.

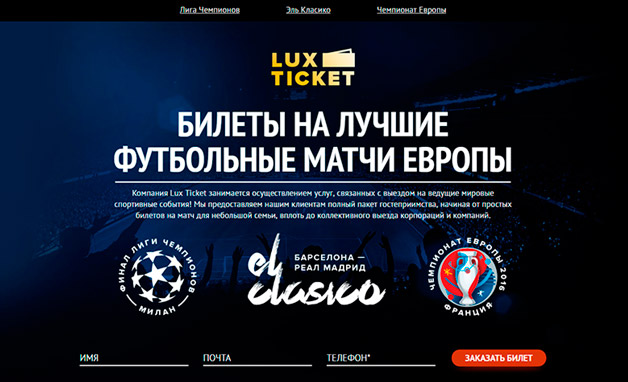
12. lux-ticket.com
Все гениальное — гениально! Настоятельно рекомендую посмотреть данный пример веб-дизайна, посвященный продаже билетов на спортивные события. Возьмите на заметку тот факт, что для хорошего проекта достаточно четкого описания того, чем занимается компания, без лишних слов, и простой, доступной даже для пятиклассника подачи информации.

11. olea.com.au
Приятная цветовая гамма, на первом экране расположена большая фотография с полным ассортиментом продукции, цепляющий заголовок и форма захвата. Пролистав ниже, вы увидите довольно интересные решения по расположению блоков, что достаточно редко где можно встретить. Также простенько и со вкусом выполнена анимация отдельных элементов.

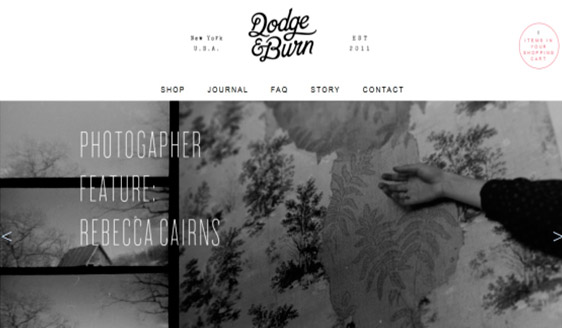
10. dodgeandburn.com
Интернет-магазин, уместно объединяющий в своем дизайне сочетание светлых и темных тонов. Выглядит приятно и неброско. Симпатично оформлен футер сайта. Рекомендую взять веб-дизайнерам такое решение на заметку, ведь у нас в стране подобный формат встречается не чаще, чем вам на улице та девочка с параллельного класса, в которую вы были влюблены в 10 лет. Если не сильно впечатлило, то едем дальше листаем ниже.

9. skinnyties.com
Добавим к нашим примерам стилей веб-дизайна сайт американского семейного производства галстуков. Просто полюбуйтесь, как простое решение в виде создания категорий в формате галстуков может выделить сайт среди конкурентов и запомниться посетителям.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
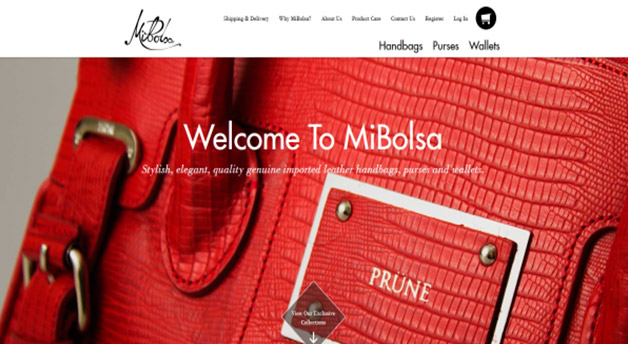
Узнать подробнее8. mibolsa.com.au
Интернет-магазин с прекрасным интерфейсом, удобной навигацией и минималистической цветовой гаммой. Стильно, элегантно, как и подобает компании, которая занимается производством и продажей женских сумочек.

7. satorisan.com
Данный производитель обуви выбрал для своего сайта легкий, сбалансированный и гармоничный веб-дизайн, который соответствует духу компании.

6. iskander-mebel.kz
Как вам это интересное решение с диагональным оформлением? Оно достаточно универсально, поэтому подойдет для многих направлений. Пользуйтесь.

5. lp.delta-boat.ru
Помимо эффективного кол ту экшна, хорошо подобранных картинок и грамотно оформленных текстов на этом сайте можно также выделить общую стилевую концепцию. Все выглядит достаточно понятно и высокотехнологично. Скорей всего, именно этого результата и хотел добиться веб-дизайнер.

4. etiquetteclothiers.com
Нью-Йоркская компания EtiquetteClothiers наглядно демонстрирует тот факт, что уникальность необязательно пересекается со сложностью. С виду сайт супер простой, однако, вы, например, встречали когда-нибудь подобную комбинацию навигационного меню и блоков?

3. pitangobikes.com
Простой, но достаточно нестандартный дизайн, который вызывает недюжинный интерес к бренду. Обязательно протестируйте онлайн-конструктор на этом сайте. Я считаю, что подобная функция должна быть встроена в каждом интернет-магазине, ведь она не требует больших затрат, однако необычайно полезна для пользователей.

2. reebok.com
Одним из наиболее удачных, с точки зрения технической оснащенности, примеров дизайна сайтов можно назвать главную страницу компании Reebok. Данный бренд спортивной одежды придает огромное значение маркетингу, и его специалисты действительно в этом хороши. Рекомендую взять на заметку формат расположения блоков на сайте компании, а также проанализировать работу с подбором цветовых решений.

1. shop.bigcartel.com
Мой топ на сегодня. Красочные переходы, красивое цветовое оформление, золотое подсвечивание текстов. Стиль.

Мне приятно, что вы дочитали статью до конца, поэтому, помимо заряда вдохновения и мотивации, я еще подскажу в двух словах, как быстрее развиваться в карьере веб-дизайнера.
Подобное направление требует не только усиленного приложения труда, но и высокой точности: точности в действиях, точности в идеях, точности в подборе материала для личного образования. Если вы хотите обрести структурированную систему личного развития в этой сфере, то необходимо обучаться только у мастеров своего дела.
В качестве образовательного источника рекомендую пошаговый видеокурс по веб-дизайну. Там можно найти множество интересных фишек и глубоко погрузиться в базовые направления этой деятельности. Вам понравились сегодняшние примеры дизайнов сайтов? Если да, то подписывайтесь на блог, если еще этого не сделали, и делитесь ссылкой с друзьями. До скорой встречи!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео20 шагов к идеальному дизайну сайта
Пока я размышлял о том, как рассказать о создании дизайна сайта, я вспоминал те распространенные ошибки, с которыми встречался на протяжении многих лет, занимаясь веб-дизайном. Особенно допускаемые новичками и молодыми веб-дизайнерами, незнакомыми с тренингами по веб-дизайну.
В этом коротком перечне шагов к идеальному дизайну сайта я постараюсь раскрыть те аспекты, которые, как я считаю, должен узнать каждый веб-дизайнер новичок, работающий в веб-студии, прежде чем приступать к новому проекту. И то, на что дизайнеры должны обратить внимание в процессе работы.
Эти принципы охватывают не только элементы дизайна, такие как дизайн целевой страницы, но и общие вопросы процесса разработки, которые обеспечат достижение конечного результата. Следуйте им, и очень скоро вы сможете создавать профессиональные сайты отличного качества.
Предварительные наброски для проекта серии о городах мира
Это вроде бы очевидно, но я слишком часто вижу, как дизайнеры открывают сразу Photoshop. Вместо того, чтобы сперва подумать над проблемой, которую они пытаются решить.
Решение проблем дизайна заключается не в определении градиентов или подборе оттенков — решение проблем дизайна в планировке элементов и в создании четкой иерархии. Прежде чем переходить к оттенкам, подумайте о содержании, компоновке и функциональности.
Эскиз общей структуры поможет вам решить проблемы взаимодействия и структурировать макет страницы
Если вы спросите меня, что я делаю в первую очередь, когда начинаю разработку дизайна, я отвечу — определяюсь с элементами верхнего уровня фреймворков, которые решают все проблемы проектирования.
Фреймворк является интерфейсом, который заключает в себе весь контент и помогает редактировать его, определять местоположения на странице и т. д. Он включает в себя меню навигации и такие компоненты, как боковые панели и подвал страницы.
Если подходить к дизайну с этой точки зрения, то у вас будет четкое понимание того, какие элементы нужны вашему проекту, какие разделы должен иметь сайт помимо главной страницы.
Пример 978-разрядной сетки с базовой линией в 10 пикселей
Это действительно так же просто, как кажется. Перед тем, как начинать делать что угодно в Photoshop, нужно создать соответствующую сетку.
Я не знаю ни одного случая, когда бы такая сетка была бы не нужна. И да, если вы этого не сделаете, я могу заверить вас, что так или иначе, ваш дизайн не будет столь же хорош, как мог бы быть.
Сетка поможет вам структурировать различные разделы макета, она обеспечит возможность работы с разными размерами экрана пользовательского устройства, поможет создать адаптивный дизайн, станет подспорьем в работе с другими элементами масштабирования страницы, а также во многих других вопросах разработки веб-сайта.
Общее правило заключается в том, чтобы использовать в макете сайта не более двух различных шрифтов
Подбор шрифтов и цветовой гаммы является составной частью подготовки проекта. Я не рекомендовал бы использовать более двух различных шрифтов, но это действительно зависит от каждого конкретного случая.
Вы можете использовать и более, и менее двух. Общая идея — выбрать шрифт, который легко читается на больших объемах текста, хорошо смотрится в заголовках и может быть применен в вызовах действий.
Не бойтесь использовать большие шрифты, и в целом подходите к этому вопросу творчески, но последовательно.
Используйте ограниченный набор цветов и тонов, чтобы избежать визуальной перенасыщенности
Параллельно с подбором шрифтов вы должны определиться, какие цвета будут использованы для текста, фона, элементов интерфейса. В этом плане я бы посоветовал использовать ограниченный набор цветов и оттенков.
Важно быть последовательными при определении цветовой гаммы основных элементов интерфейса и зависящих от них объектов.
В качестве примера можно взять такие сайты, как Facebook, Twitter, Quora и Vimeo.
В принципе не существует особых ограничений по применению различных графических и декоративных элементов, если только они совсем не диссонируют со стилями функциональных компонентов сайта.
Чем проще структура сайта, тем легче пользователям ориентироваться в ней
Каждый раздел вашего сайта должен иметь свою идею. Он должен нести посетителю определенную пользу, предоставлять конкретный результат. Дизайн сайта должен быть построен так, чтобы пользователь видел основные его составляющие.
На самом деле не нужно размещать огромное количество панелей перехода к другим разделам — все должно быть подчинено идеологии «Что я могу сделать здесь?».
Представьте себе самую простую структуру, какая только возможна — всего с одним элементом. А затем добавляйте необходимые разделы по одному, при этом стараясь сохранять простоту. Вы будете удивлены, как трудно это сделать.
Нужна ли нам кнопка «Поиск»? Практика показывает, что в большинстве случаев ответ будет отрицательным
Как дизайнеры мы формируем тот путь, который пользователи будут проходить, просматривая страницы интернета, поэтому мы должны четко определить, сколько шагов займет у посетителя простое действие, и насколько эффективен будет наш сайт.
Шаблоны проектирования и конвенции применяются в веб-разработках, потому что они работают.
Но иногда их применяют только потому, что никто не потратил немного времени, чтобы оценить их или переосмыслить. Очень важно каждый раз переосмысливать применение исторически сложившихся компонентов и оценивать, как мы можем их улучшить.
Я призываю каждого дизайнера в каждом проекте бросать вызов самому себе. Инновации не всегда привносятся, когда без них проект не может быть реализован.
Поэтому нам нужно постоянно придумывать что-то новое в дизайне или функционале. Примерами различных вызовов могут служить использование новой системы сеток, создание нового компонента или даже незначительные вызовы, типа устранения наложения режимов или применения специфического цвета.
Игра в стадии разработки: взгляд на детали
В последнее время многие провозглашают этот тезис, однако на самом деле в конечных продуктах мы часто видим, что разработчики не следуют ему. В зависимости от концепции, лежащей в основе проекта, «любовь» к деталям может реализоваться по-разному.
Это может быть небольшое взаимодействие, неожиданное анимационное решение или эстетический штрих в виде рамки маленькой кнопки или мелких декоративных элементов в фоновом изображении страницы.
Но в целом этот штрих имеет важное значение, да и внесение таких уникальных элементов естественно для вас, если вы получаете удовольствие от своей работы.
Обращайте внимание на каждый компонент, и тогда общий дизайн будет больше, чем просто сумма всех элементов
Я должен признать, что этот совет принадлежит не мне. Я услышал его в свою бытность в Fantasy Interactive, и я был потрясен тем, насколько верно и фундаментально это утверждение. Каждый компонент должен разрабатываться так, как будто это отдельный проект, который нужно исполнить наилучших образом.
Иногда дизайнеры откладывают доводку некоторых частей сайта в долгий ящик, и только в конце, если остается время, уделяют им немного внимания.
Чтобы избежать размытых пикселей, попробуйте установить правильный контраст между цветами элементов и фона или между цветами фона
Кроме эстетики, есть чисто практические причины обеспечивать четкость и корректность элементов.
Для увеличения четкости и читаемости элементов вы должны оптимизировать рамки, размытые кромки, опции отображения шрифтов (некоторые шрифты в зависимости от размера лучше всего читаются в определенных режимах визуализации), а также отдельные графические детали, которые плохо просматриваются и сливаются с фоном.
Это лишь несколько основных элементов, на которые вы должны обращать внимание, но в действительности этот список можно продолжать до бесконечности. Оценивайте ваш дизайн в целом, чтобы убедиться, что все работает хорошо. А затем более тщательно анализируйте каждый компонент по отдельности.
Это (наряду с использованием сетки) один из наиболее важных советов при проектировании в Photoshop. Независимо от масштаба проекта и количества задействованных в нем дизайнеров, необходимо содержать ваши файлы в порядке.
Это позволит в дальнейшем легче экспортировать различные разделы, ускорит процесс проектирования и работу с общими файлами, а также улучшит взаимодействие с другими дизайнерами.
Учитывайте, как ваш макет будет работать на различных устройствах и экранах разного размера
Работа дизайнера заключается также в том, чтобы решать проблемы, связанные с разного рода ограничениями. От ограничений, связанных с концептуальными и техническими вопросами, до вопросов содержания.
Нам нужно создать сайт, который будет работать не только при идеальных условиях, но и учитывать неблагоприятные сценарии. Например, у устройства пользователя может быть действительно очень маленький экран, и открыв страницу, он может увидеть, что ее структура поплыла.
Однако когда дело касается презентации нашей работы, я всегда настоятельно рекомендую исходить из оптимальных условий.
Это дает возможность раскрыть все преимущества проекта. Поэтому нам нужно показать идеальное количество текста на странице сайт в идеальном окне браузера — это будет наиболее распространенным сценарием для большинства пользователей нашего сайта.
Если вы увлечены дизайном, я уверен, что вы уже это делаете. Всякий раз, когда я выключаю компьютер, я почти всегда горжусь тем, что я сделал — это часть моей жизни. Я делаю скриншоты своих проектов, проверяю их на разных устройствах, я даже делаю обои на рабочий стол из своих дизайнов и развешиваю снимки на стену.
Однако каждый раз я стараюсь дойти до точки, когда, наконец, начинаю ненавидеть проект; и тогда я могу увидеть свои недочеты, и могу их исправить.
Отсутствие восхищения своим проектом является признаком зрелости. Это значит, что вы уже можете учиться на своих собственных ошибках.
При внесении предложений по улучшению концепции проекта или эскиза «внешнего вида» сайта, вы должны как можно скорее достичь одинакового видения с клиентом. Как только это случится, и первоначальная концепция будет утверждена, вы можете немного расслабиться и взяться непосредственно за работу.
Но если после презентации первоначальной концепции вы видите, что клиент не в восторге от нее, вы должны тут же получить от него все пожелания и замечания, чтобы как можно скорее представить ему новую концепцию.
Девелоперы — творческие люди, и они любят свою работу точно так же, как вы. Но они не всегда вовлечены в процесс создания сайта от и до.
Зачастую их участие заканчивается в том момент, когда окончательная концепция утверждена и их творческое видение более не нужно. Я считаю такое положение дел неправильным, так как очень часто отличные идеи исходят именно от команды девелоперов.
Поэтому старайтесь с самого начала объединить с ними свои усилия. Совместное обсуждение и реализация концепции будет способствовать генерации наилучших решений, и в конечном итоге приведет к выполнению работы наилучшим образом.
Презентация проекта так же важна, как и проделанная над ним работа. Ваш лучший дизайн может быть проигнорирован или отклонен, если вы не представите его должным образом.
Всегда имейте в виду — то, что кажется вам абсолютно понятным, может быть не столь очевидно кому-то другому, кто видит ваш дизайн впервые.
Существует тонкая грань между тем, чтобы отстаивать свою точку зрения, и тем, когда вы не прислушиваетесь к чужим мнениям при существующих разных видениях проблемы. Как разработчик вы должны твердо верить в то, что делаете.
Но вы также должны быть открыты для свежих идей. Не забывайте, что практически всегда существует больше, чем одно уникальное решение.
Если вы работаете в большом агентстве, вы, возможно, обратили внимание, как легко вы забываете о проекте, как только вы передали его и взялись за новую работу. Вопреки распространенному заблуждению ваша работа над проектом не заканчивается, когда вы передали заказчику PSD-макет и эскизы стилей.
Если вы действительно переживаете за свои проекты и хотите, чтобы ваши идеи были реализованы наилучшим образом, связывайтесь время от времени со своими старыми заказчиками-девелоперами, интересуйтесь, не нужна ли им какая-либо помощь, старайтесь сделать так, чтобы каждый пиксель вашего проекта был совершенен.
Поделитесь с общественностью стилями и компонентами, которые были разработаны вами в ходе развития проекта
В нашем сообществе дизайнеров все мы любим не только увидеть окончательные результаты работы, но и посмотреть, что получается по ходу работы.
Иногда лучшие элементы проекта по тем или иным причинам оказываются в папке «Архив». Как только проект сдан, и вы получили добро от клиента на его запуск, если это возможно, создайте кейс, в который войдут промежуточные наработки, а также элементы дизайна, которые оказались незадействованными в окончательной версии.
Таким образом, вы внесете свой вклад в развитие сетевого сообщества, а взамен получите ценные отзывы от его участников.
Данная публикация представляет собой перевод статьи «20 steps to the perfect website layout» , подготовленной дружной командой проекта Интернет-технологии.ру
примеры и рекомендации. Часть 1 / Хабр
Несколько выдающихся примеров и рекомендаций по созданию качественного дизайна веб-страницы или блогаМногие люди склонны описывать предоставляемые ими услуги по веб-дизайну как «качественные». Но что означает здесь слово «качество», как определить, является дизайн качественным или нет? Что ж, я вижу несколько способов определить качество применительно к сфере веб-дизайна. Ведь если однажды определить, что позволяет создавать качественный веб-дизайн, можно использовать эти же приемы для оттачивания собственного стиля.
Чтобы объяснить, как я понимаю качество в дизайне веб-сайтов, я собрал несколько рекомендаций и примеров.
01. Расстояние между объектами на странице
Одно из главных достоинств хорошего веб-сайта — это рациональное использование расстояний между элементами дизайна. Если внимательно отнестись к тому, как расположены и выровнены определенные элементы на странице, можно значительно улучшить ее внешний вид в целом и создать у пользователя ощущение качественного дизайна.
Чтобы установить правильные расстояния между элементами дизайна, нужно, прежде всего, внимательно взглянуть на все объекты, составляющие веб-страницу. Глядя на общую картину, вы сможете лучше понять, как оптимально расположить объекты. Иногда очень помогает уменьшить страницу и посмотреть на ваш дизайн под альтернативным углом.
Примеры удачного расположения элементов
Отличное расположение элементов на сайте Good.is
Как вы можете видеть, эта страница создает очущение очень открытого и чистого пространства. Это получилось благодаря решению дизайнера оставить значительные расстояния вокруг блоков текста и картинок.
Очень удачные расстояния между элементами на сайте Digital Mash
Если правильно расположить элементы на странице друг относительно друга, они будут выглядеть намного привлекательнее и на них будут чаще кликать. Сайт Digital Mash — отличный пример очень дружелюбного дизайна.
Масса свободного места на сайте Creatica Daily
И снова — расстояния между объектами очень помогают выделить контент, чтобы он мог говорить сам за себя. Тут не так уж много содержания на странице, но создатели сайта не побоялись оставить большие свободные пространства. Если у вас на странице всего несколько строчек текста, это совсем не значит, что им нельзя отвести много места.
Много пространства на сайте Postbox
Если взглянуть на сайт Postbox повнимательнее, можно заметить, какие отступы тут сделаны по краям — на самом деле они по 60 пикселей. Казалось бы, это многовато, но в действии выглядит просто отлично.
Неправильные расстояния между объектами
Основная ошибка при определении расстояний между элементами контента — прижимание их к краям страницы. Неважно, насколько стильными являются сами объекты, — если втиснуть их на страницу слишком много, она сильно потеряет в стиле и качестве.
Пример недостаточных расстояний между объектами
В предыдущем разделе мы показали, какие удачные отступы сделаны на сайте PostBox, а ниже мы сами сделали его имитацию, чтобы показать, как бы он выглядел с недостаточными расстояниями между объектами. Теперь вы можете видеть, как сильно неправильное расположение объектов может испортить дизайн. В таком случае веб-страница сильно проигрывает, и ощущение качества пропадает.
Советы по правильному расположению объектов
Решение о том, сколько свободного места использовать на странице, приходится принимать заново в каждом конкретном случае. Поэтому нужно тренировать глазомер, чтобы уметь определять корректное расстояние, необходимое вокруг каждого элемента, и использовать это знание в дизайне. Это нелегко, но приходит с практикой.
- Использование в дизайне сетки с направляющими линиями
Использование сетки определенно помогает понять всю важность расстояний между объектами.- Пытаться снова и снова
Методом проб и ошибок вы сможете определить, какими должны быть отступы.- Свободное пространство — не значит потраченное впустую
Если у вас на странице есть пустое пространство, вовсе необязательно, что его нужно заполнять.- Лучше меньше, да лучше
Чем пытаться вместить на страницу побольше, сделайте на ней поменьше содержания, добавьте свободного места и размещайте только жизненно важную информацию.
02. Совершенство до последнего пикселя
Когда дизайн «довели до ума», это видно сразу. Иногда все зависит от мельчайших деталей, которых многие могут даже не заметить. «Совершенством до последнего пикселя» я называю метод, когда пристальное внимание уделяется линиям, краям и границам. Можно вставить просто линию, а можно добавить небольшие детали, будь то легкие градиенты, простая тень шириной в 1 пиксель или блик — и ваша работа действительно будет выделяться. Некоторые дизайнеры, известные таким подходом: Коллис Таед (Collis Ta’eed), Дэвид Леггетт (David Leggett) и Вольфганг Бартелме (Wolfgang Bartelme).
Примеры «совершенства до пикселя»
Внимание к деталям на сайте Envato
Ниже я вырезал несколько примеров. В Примере 1 вы можете видеть, что у зеленой плашки имеется светло-зеленая граница шириной 1 пиксель. В Примере 2 использована легкая градиентная тень внутри блока и белая граница шириной 1 пиксель сверху. Умно — использовать тень, чтобы создать впечатление блика сверху. На зеленой поверхности на заднем плане имеется небольшая и очень легкая тень, которая позволяет привлечь внимание к чистым и четким деталям внутри белого блока, расположенного ниже. Хотя кажется, что таких деталей немного, они действительно помогают создать впечатление, что все на странице слегка блестит полировкой, создается чувство трехмерного реализма, словно предметы были помещены поверх страницы, а не на плоский статичный макет.
Внимание к деталям на сайте Tutorial9.net
Дэвид Леггетт знает толк в сглаживании пикселей. Его недавний редизайн сайта tutorial9.net — это смешение множества методов сглаживания пикселей. В Примере 1 вы можете видеть, как он сделал, чтобы вкладки выглядели чуть более гладкими, всего лишь добавив наверх простой 1-пиксельный блик. В Примере 2 использован ряд методов. Падающая тень на иконке фотоаппарата, использование светотени на белом участке, 1-пиксельный блик наверху панели навигации.
Совершенные до пикселя кнопки и разделители на сайте RedBrick Health
Красивая панель навигации, созданная Райаном Шерфом (Ryan Scherf) — это еще один пример использования пиксельного совершенства для создания качественного веб-дизайна. У розовой кнопки сделан 1-пиксельный блик, а разделительные линии между ссылками проработаны так же качественно и детально: как вы можете видеть, вместо того, чтобы использовать просто серые линии-разделители, Райан добавил вниз 1-пиксельные блики, чтобы все не выглядело плоским и двумерным.
Пиксельное совершенство не чуждо и гранжу: сайт AvalonStar
А вот прекрасный AvalonStar: безбашенный блог, оформленный в стиле гранж. Но даже в неопрятном гранжевом дизайне блики шириной в 1 пиксель выглядят эффектно. Если вы посмотрите на Пример 1, вы увидите, как градиентная тень используется на коричневой верхней панели, а у расположенного ниже зеленого блока, имеется 1-пиксельный блик сверху. Из-за сочетания темного тона вверху и блика шириной в 1 пиксель блоки выглядят слегка блестящими.
Советы по совершенству деталей в дизайне
Здесь главное — практика. Как вы могли видеть в примерах, такая простая вещь, как высветленная линия шириной 1 пиксель может добавить стиля и глубины вашим работам, вам не нужно прибегать к умопомрачительным объемным деталям и градиентам, чтобы создать впечатление чего-то действительно объемного.
- Внимание к мелким деталям
Мелкие детали, дополняющие содержание страницы — ключ к успеху.- Мыслите в пикселях
Границы, градиенты, линии, тени и т.п. не должны быть огромными, чтобы производить должный эффект.- До и После
Сравнивайте результаты своей работы: как выглядит страница до и после применения различных эффектов. Тогда вы сможете увидеть, насколько они действенны.
P.S. Читайте в следующей статье: Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2.
Поговорим о примерах хорошо продуманной типографики.
25 примеров отличного адаптивного дизайна сайта
К Уильяму Крейгу от 18 мая 2020 года Президент WebFX. Билл имеет более чем 25-летний опыт работы в индустрии интернет-маркетинга, специализирующейся на SEO, UX, информационной архитектуре, автоматизации маркетинга и многом другом.Опыт Уильяма в области научных вычислений и образования в Шиппенсбурге и Массачусетском технологическом институте послужил основой для MarketingCloudFX и других ключевых проектов исследований и разработок в WebFX.Адаптивный веб-дизайн — это практика повышения удобства пользователя путем адаптации макета веб-страницы к устройству, которое он или она использует при доступе к сайту. Веб-дизайн важен, потому что он в значительной степени влияет на объем трафика на вашем сайте.Есть несколько способов создать эффективный веб-дизайн, медиа-запросы являются стандартной техникой.
Ознакомьтесь с красивыми адаптивными макетами веб-сайтов ниже для вдохновения в ваших собственных адаптивных проектах веб-дизайна.
1. Фестиваль пива в Мэриленде Craft
2. Даниэль Вейн
3. Вдохновить конференцию
4. Formfett
5. Предки группы
6.Неделя дизайна Портленд
7. Хумаан
8. Это вещи
9. Andersson-Wise Architects
10. Кафе Evoke
11. Стивен Кейвер
12. Райан О’Рурк
13. Саймон Коллисон
14. Вилка
15. Sunday Best
16. Час Земли
17.Belong
18. White Lotus Aromatics
19. Познание
20. Создание цифровых медиа
21. Full Frontal 2011
22. Garret Keizer
23. Пыль и плесень
24. Чистый воздух Challenge
25. Платье Отзывчиво, ООО
Связанное содержимое
,Как лучше всего представить работу UX / UX дизайнера с личным стилем ? Я думаю, что личный веб-сайт может быть выбором № 1. На самом деле, личный сайт служит гораздо больше, чем это. Обычно, личный веб-сайт может быть классифицирован по 5 основным типам из-за особенностей и целей. Если вы все еще жаждете личного дизайна веб-сайта вдохновения, продолжайте читать.
5 основных типов персональных веб-сайтов:
1) Резюме — для поиска работы
2) Блог — чтобы поделиться вдохновением дизайна, общаться с другими
3) Портфолио — аналогично Dribbble или Behance, работа дизайнера дисплея
4) Персональный бренд — узнавать, узнавать и получать больше возможностей
5) Интернет-магазин — для рекламы
6) Галерея — коллекция работ дизайнера или Написание материалов или демонстраций
На самом деле, персональный сайт представляет множество различных стилей и функций дизайна — портфолио, блог, опыт работы и другие.Некоторые из них являются одностраничными веб-сайтами с минимальным и чистым стилем, а другие используют яркие и яркие цвета. В любом случае, я надеюсь, вам понравятся 25 личных примеров дизайна веб-сайтов, которые у нас есть для вас.
1. Персональный дизайн сайта в стиле резюме
1) Devon Stank
Что вы можете получить здесь: Резюме, Портфолио, Блог
Веб-сайт Devon имеет чистый и удобный интерфейс приветствия. Видео привлекательно и идеально подходит для представления его навыков и опыта работы.Благодаря блогу и портфолио его сайт может оставить отличное впечатление для посетителей.

2) Gary Sheng
Что вы можете получить здесь: Резюме, портфолио, личный бренд
Этот сайт является отличным примером хорошо продуманного личного сайта. Приветственный текст «Привет, я Гари Шенг.» в паре с фотографией создать дружеское приветствие для посетителей. Есть много привлекательных логотипов и кликабельных ссылок, которые демонстрируют его навыки дизайна и разработки.
Проверьте это!

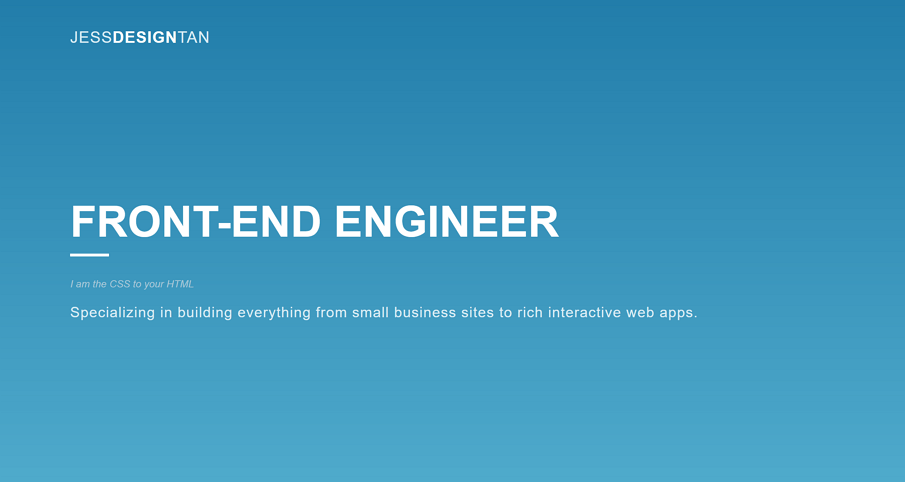
3) JESSDESIGNTAN
Что вы можете получить здесь: Резюме, портфолио
На сайте используется простая, но мощная комбинация цветов. Цвет в дизайне пользовательского интерфейса мудрый — синий как цвет фона и белый как цвет текста. Это дизайнерское решение помогает создать простой и понятный интерфейс.
Этот веб-сайт не только имеет отличную эстетику, но и имеет хорошую организацию контента. Когда вы дойдете до раздела, описывающего навыки, вы увидите, что такие навыки, как JavaScript, CSS, Java и PHP, а также опыт и образование хорошо организованы.
Это подтверждает его утверждение: « Предлагать креативные дизайнерские решения для решения бизнес-задач — это то, что я делаю лучше всего. ”

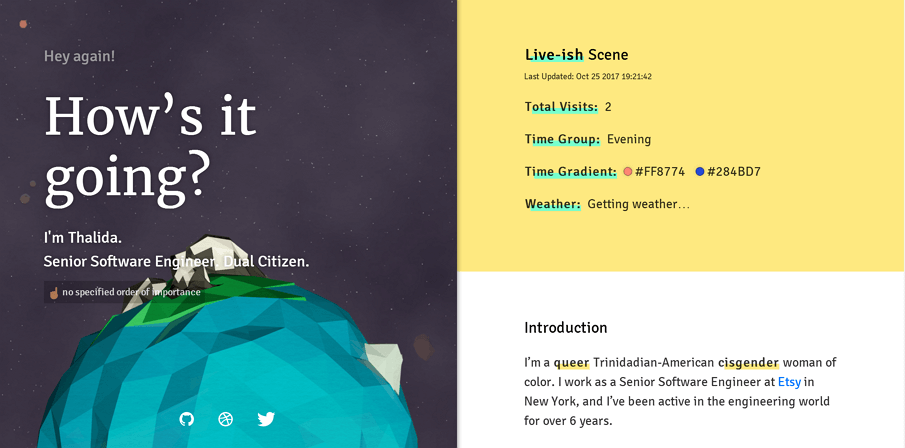
4) Thalida
Что вы можете получить здесь: Резюме, личный бренд
Thalida — старший инженер-программист и мечтатель. Она делит домашнюю страницу своего сайта на две части; левая часть статична, а правая часть интерактивна — посетители могут прокрутить ее вниз, чтобы увидеть ее образование, проекты и опыт работы.Она использует желтый, чтобы привлечь внимание к определенным словам.

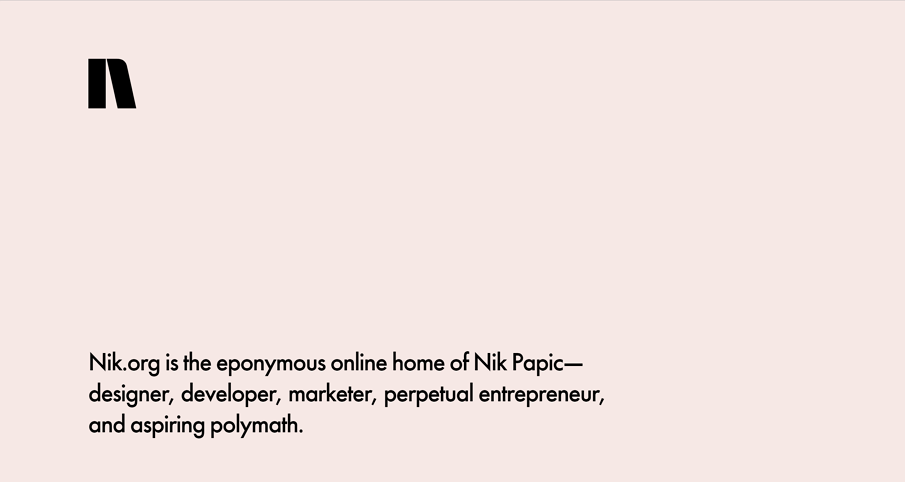
5) Nik Papic
Что вы можете получить здесь: Резюме
Nik.org — это онлайн-резиденция Nik Papic — дизайнера, разработчика, маркетолога, постоянного предпринимателя и начинающего эрудита. Так описывает себя Ник на своей домашней странице. Веб-сайт использует красивый и чистый цветной фон. Мне лично нравится шрифт, который использует Ник.

Кстати, больше материалов для шрифтов: Пакет из 1 208 шрифтов Google.
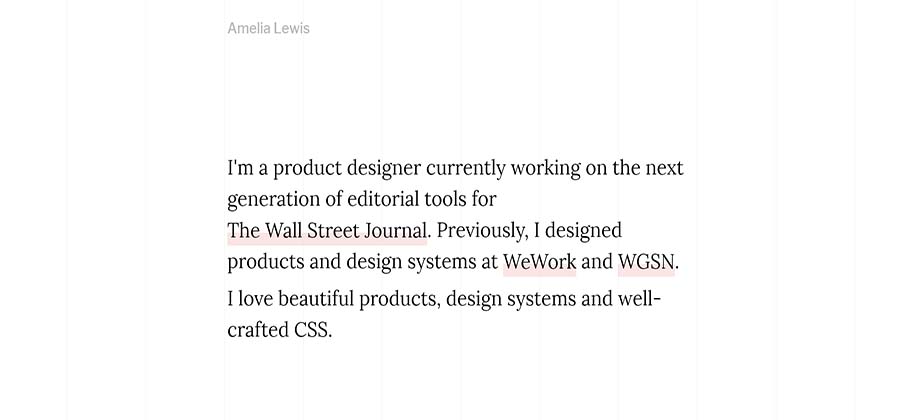
6) Амелия Льюис
Что вы можете получить здесь: Резюме, портфолио o
Амелия — дизайнер продуктов, в настоящее время работающий над инструментами редактирования для The Wall Street Journal. Ее веб-сайт очень красивый — супер чистый интерфейс и
легко сканируемый дизайн одной страницы. У этого есть хорошие системы дизайна и хорошо разработанный CSS. Вы можете проверить все его опыт работы на временной шкале.

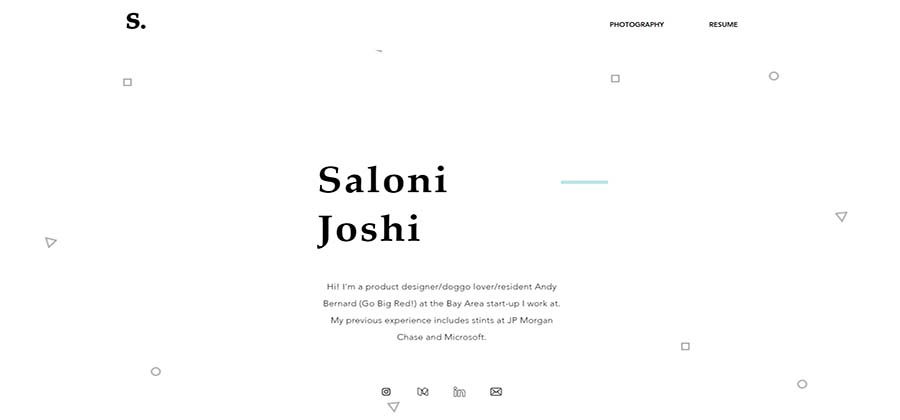
7) Saloni Joshi
Что вы можете получить здесь: Резюме, портфолио o
Салони Джоши является дизайнером продукта при запуске Bay Area.Веб-сайт Saloni состоит из двух основных частей, демонстрирующих его дизайнерские навыки: одна посвящена портфолио, а другая — резюме. Объединить эти две части — блестящее решение. Если вам нравится резюме, вы можете скачать его.

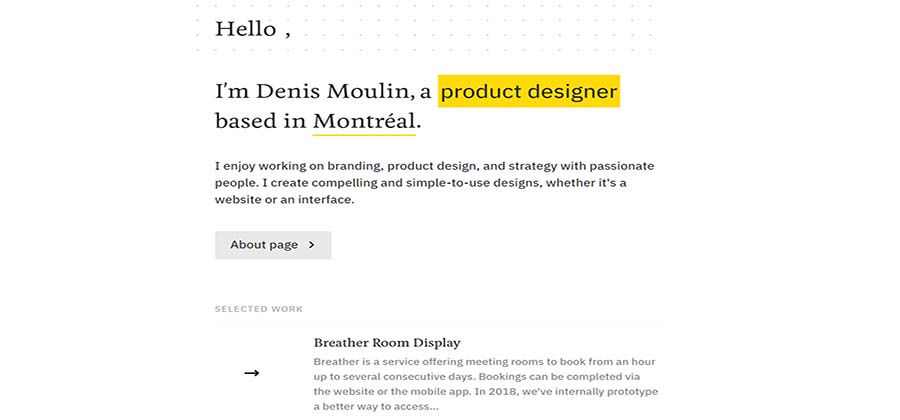
8) Денис Моулин
Что вы можете получить здесь: Резюме, Портфолио o
Моулина работает дизайнером в Монреале. Ему нравится работать над брендингом, дизайном продуктов и стратегией со страстными людьми.Его веб-сайт имеет привлекательный и простой в использовании дизайн, и он точно показывает его богатый опыт проектирования. Приятно и удобно нажимать кнопку «прокрутка вверх», когда вы хотите вернуться назад.

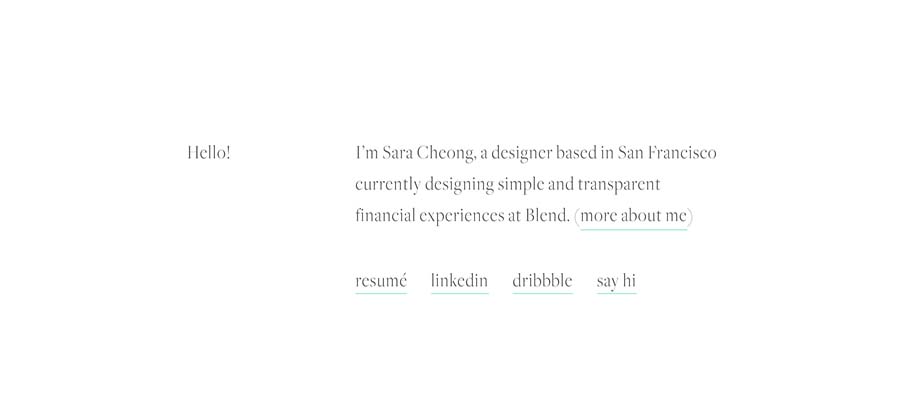
9) Сара Чонг
Что вы можете получить здесь: Резюме, портфолио o
Сара — дизайнер из Сан-Франциско. В настоящее время она работает над финансовым опытом в Blend. На ее сайте есть супер чистая страница приветствия с несколькими CTA, которая позволяет вам исследовать больше контента.

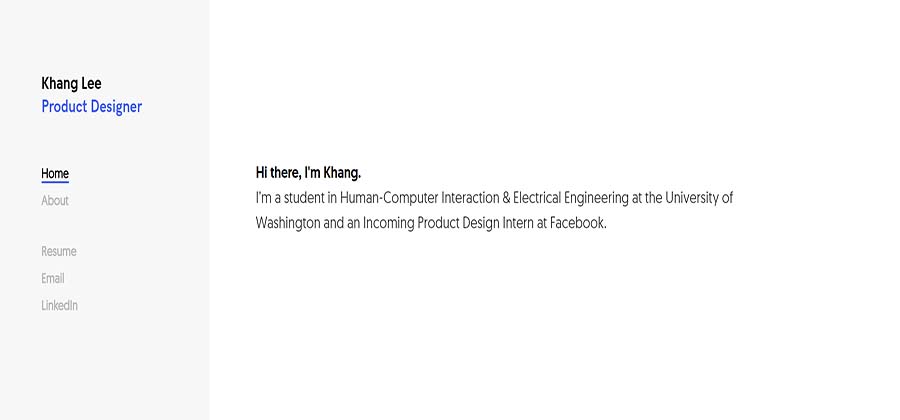
10) Кханг Ли
Что вы можете получить здесь: Резюме, портфолио o
Кханг Ли учится в области взаимодействия человека с компьютером и электротехники в Университете Вашингтона. Он также находится в Intern Product Design Intern в Facebook. Его веб-сайт демонстрирует его тематическое исследование, и это является отличным доказательством его исключительных дизайнерских навыков. Будучи студентом, его резюме великолепно и поможет ему получить работу, которую он желает. Если вы студент, вы должны потратить время на создание своего сайта, и вы найдете работу, которую хотите.

2. Персональный дизайн веб-сайтов для блогов
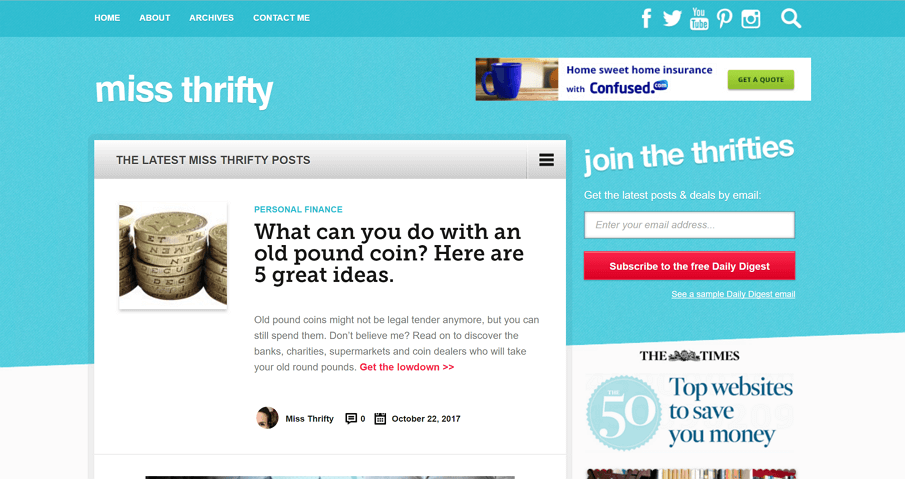
1) Miss thrifty
Что вы можете получить здесь: Bolg
Miss Thrifty — один из самых популярных экономных блогов в Великобритании. Miss Thrifty ориентирована на молодых мам — она помогает им экономить деньги, предоставляя скромные советы. Рынок огромен, и этот сайт удовлетворяет потребность в информации такого типа.
Молодые мамы точно не катятся наличными. Возможно, им пришлось бросить работу, и теперь они полагаются только на одну заработную плату, поэтому они должны быть более бережливыми, так как повседневная жизнь является обязательным условием.

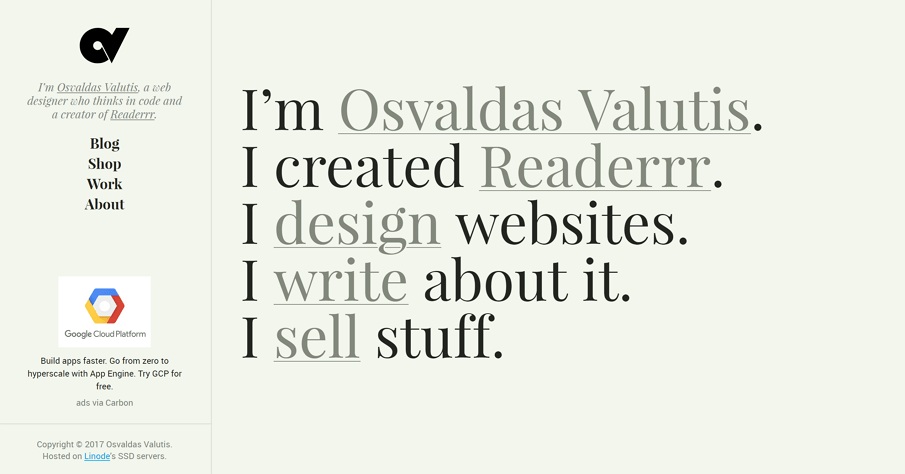
2) Osvaldas
Что вы можете получить здесь: Блоги, Портфолио, Интернет-магазин
Osvaldas Valutis — веб-дизайнер в Клайпеде, Литва. Он создает веб-сайты с 2003 года. Он — «веб-дизайнер, который мыслит в коде», то есть он решает проблемы дизайна и внедряет технические решения.
На его сайте есть блог, интернет-магазин и портфолио. Мне особенно нравится цветовая схема, которую он использует — мягкие цвета со светло-зеленым, который чувствует себя как природа.

3) Журнальный столик
Что вы можете получить здесь: Блог
Этот одностраничный сайт, посвященный темному цвету, является журналом с дегустацией кофе дизайнера Тобиаса Райха. Мне нравится это умное расположение и тонкое прикосновение, включая факты о кофе, который действует как разделители раздела. Кроме того, это коллекция кофе, которую я люблю заказывать и пробовать дома.

4) Jasmine Star
Что вы можете получить здесь: Блог, личный бренд
Jasmine Star — популярный блог о брендинге и маркетинге, цель которого — помочь творческим предпринимателям построить бизнес своей мечты.Основатель блога, Jasmine Star, является специалистом по брендингу и маркетингу, который хочет помочь людям создать прибыльный бизнес и, таким образом, внести реальные изменения в их жизнь.

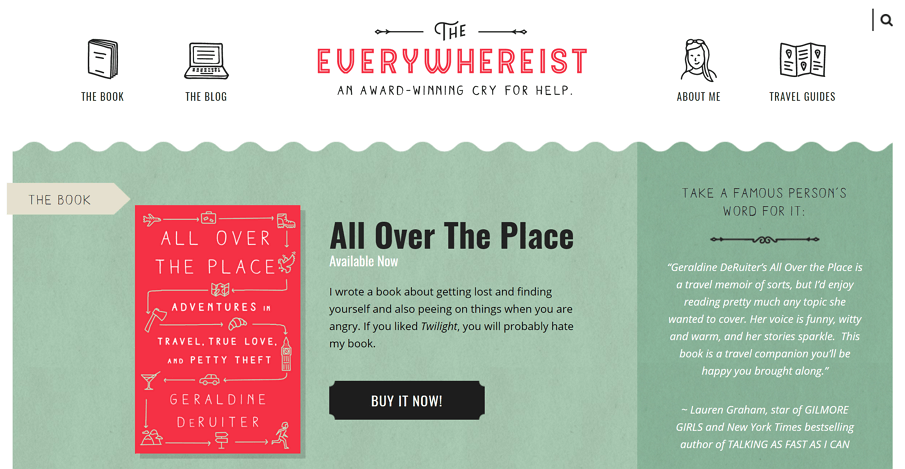
5) Everywhereist
Что вы можете получить здесь: Blog, Commercial
Этот тематический блог уделяет первостепенное внимание согласованности дизайна и обеспечивает исключительный опыт навигации. Посетители могут исследовать сайт с легкостью. Теплая цветовая гамма создает положительное впечатление на посетителей.

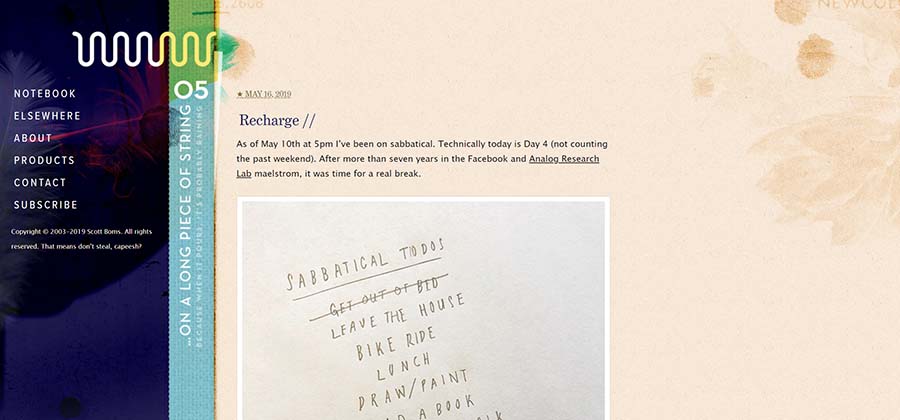
6) Scottboms
Что вы можете получить здесь: Блог , Портфолио o
Скотт Бомс (Global Scott Boms) является ведущим мировым разработчиком Лаборатории аналоговых исследований Facebook. Его веб-сайт имеет вертикальную навигацию, которая дает вам возможность узнать больше. Весь интерфейс чистый и понятный.

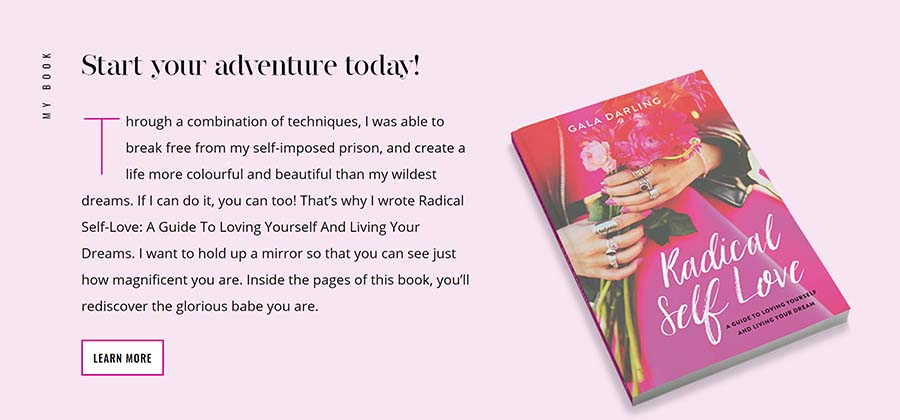
7) Gala
Что вы можете получить здесь: Резюме, портфолио o
Galahas — это миссия, чтобы показать женщинам, насколько они великолепны, и вдохновить их на то, чтобы подняться и захватить жизнь, которую они имеют мечтал обоими руками.
Для этого у нее есть блог, чтобы показать как.

3. Персональный дизайн веб-сайта для портфолио
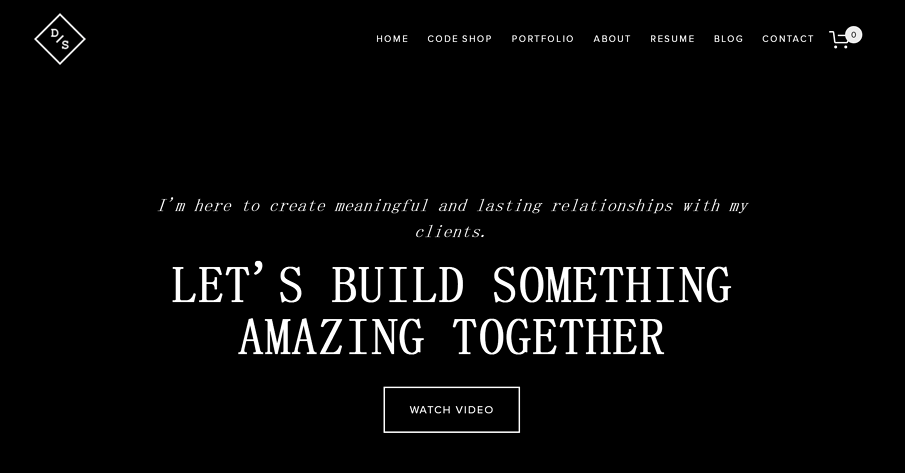
1) Brett
Что вы можете получить здесь: Портфолио, Студия, Личный бренд
Бретт — дизайнер, разработчик и креативный директор, специализирующийся на создании программного обеспечения товары. Домашняя страница Бретта имеет черно-белый макет с кратким описанием. Мне нравится красочное видео, показанное после раздела героя, которое демонстрирует его замечательные дизайнерские работы.

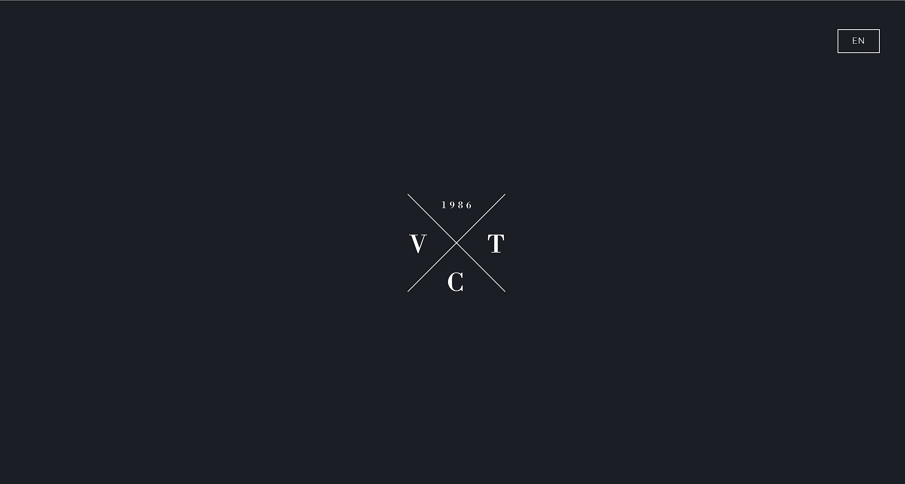
2) Vtcreative
Что вы можете получить здесь: Портфолио, Личный бренд
Винсент Тантардини — французский дизайнер UI / UX. Он использует красивые переходы загрузки вместе с большим количеством пробелов, чтобы создать минимальный, но мощный макет одной страницы. Мне нравится эффект загрузки для формы контакта — особенно переход для кнопки отправки появляется, когда вы нажимаете на область сообщения.

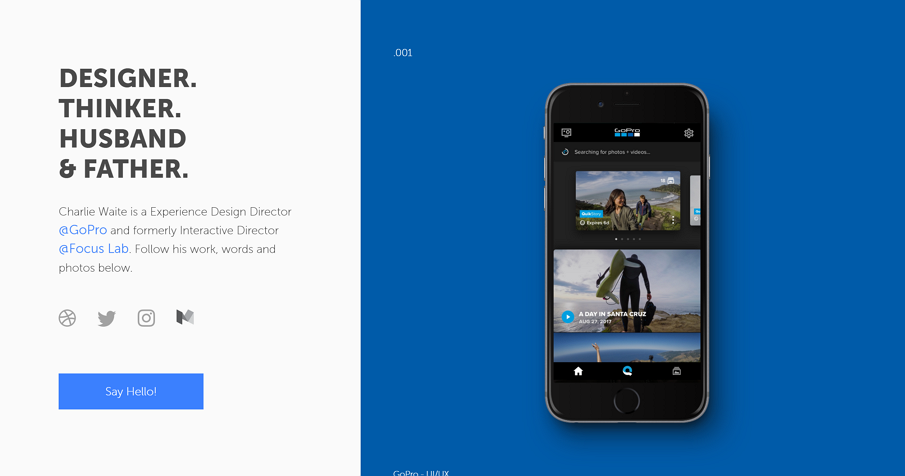
3) Чарли Уэйт
Что вы можете получить здесь: Портфолио, Персональный бренд
Чарли Уэйт — дизайнер из Ньюпорт-Бич, Калифорния.Он использует прекрасный чистый красочный дизайн на своем адаптивном одностраничном персональном сайте. Это просто, чисто, готово к сетчатке и отзывчиво. Вы можете прокрутить, чтобы просмотреть его отличные дизайнерские работы.

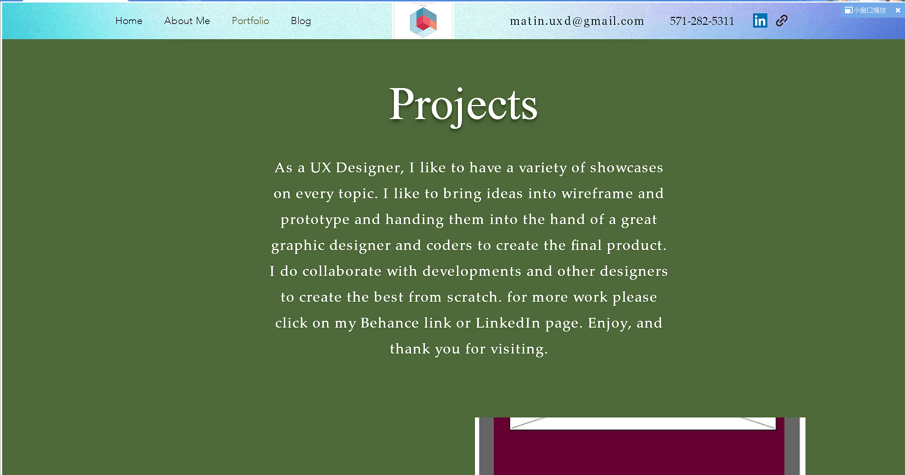
4) Matinux
Что вы можете получить здесь: Bolg, портфолио, личный бренд
Matin — дизайнер UX в Канаде. Он демонстрирует различные дизайны на своем сайте. Он демонстрирует, как воплотить идеи в жизнь, используя каркас и создание прототипов, и как идеи превращаются в реальные продукты, когда вы передаете их в руки великого графического дизайнера и программистов.

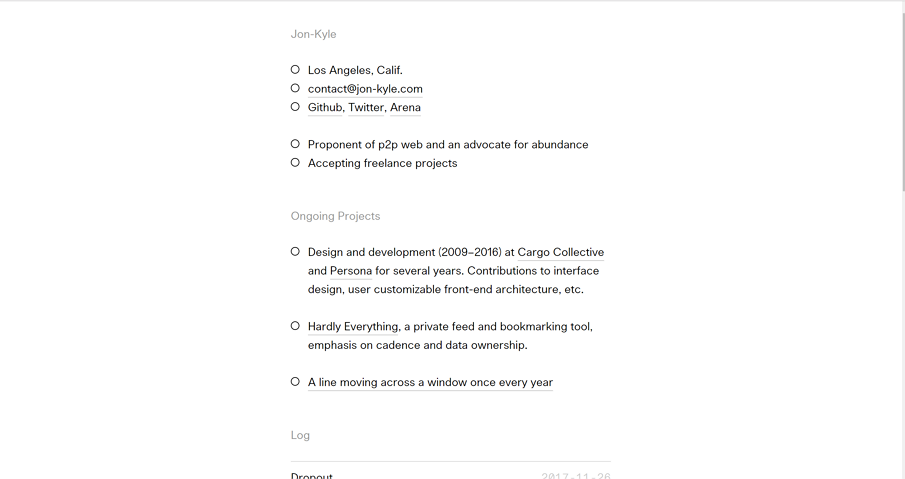
5) Джон Кайл
Что вы можете получить здесь: Портфолио, Персональный бренд
Это уникальный персональный сайт независимого веб-дизайнера и разработчика «Джон Кайл», базирующийся в Лос-Анджелесе. One Pager имеет интересные функции сортировки и фильтрации. Веб-сайт имеет приятную связь со случайным расположением контактной информации каждый раз, когда вы нажимаете символ @ (отметьте внизу справа).

Узнайте больше о дизайне портфолио: 20 лучших примеров веб-сайтов дизайна портфолио
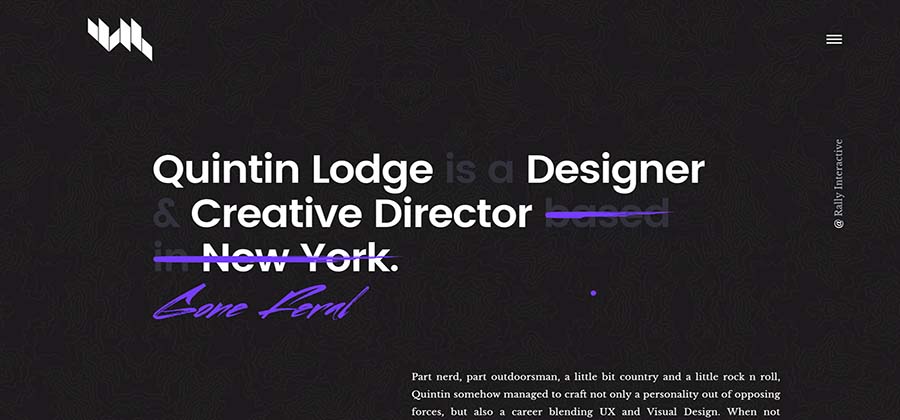
6) Quintinlodge
Что вы можете получить здесь: Портфолио
Quintin Lodge — дизайнер и креативный директор.Веб-сайт Quintin выглядит очень изощренно — смелая типографика, а черный фон создает резкий контраст. На сайте есть приятные интерактивные эффекты — когда вы перемещаете курсор мыши, интерактивная линия, окрашенная в фиолетовый цвет, будет следовать за вами.

7) Bartek Jaworski
Что вы можете получить здесь: Портфолио, личный бренд
Bartek — дизайнер UI / UX с более чем 6-летним опытом проектирования. Работал в STIHL, ZEISS, BOSCH, KLAFS, AMT, Endress + Hauser и многих других компаниях.Его сайт веселый — вам даже нужно знать пароль для входа.

8) Emir Ayouni
Что вы можете получить здесь: Портфолио, личный бренд Emir Ayouni — дизайнер в Гетеборге, Швеция. У его сайта есть сильное чувство идентичности бренда — проверьте иллюстрации; Они удивительны.

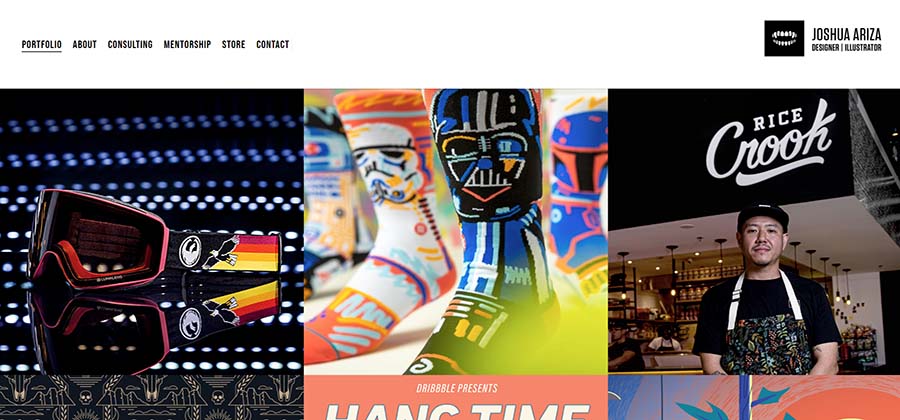
9) Джошуа Ариза
Что вы можете получить здесь: Портфолио, личный бренд, блог
Джошуа Ариса — отмеченный наградами многопрофильный дизайнер, работавший с некоторыми из самых знаковых брендов в мире, включая ESPN, Nike, Red Bull, Under Armour, Star Wars и Taco Bell.Его сайт отлично демонстрирует его опыт.

10) Chantrachuck
Что вы можете получить здесь: Портфолио, личный бренд
Brooke Chantrachuck — это многопрофильный дизайнер из Южной Калифорнии. Она любит делать классные вещи, и вы можете проверить некоторые из ее работ
на его сайте. Ее сайт — это одностраничный сайт с минимальным стилем, и он выглядит чистым и понятным.

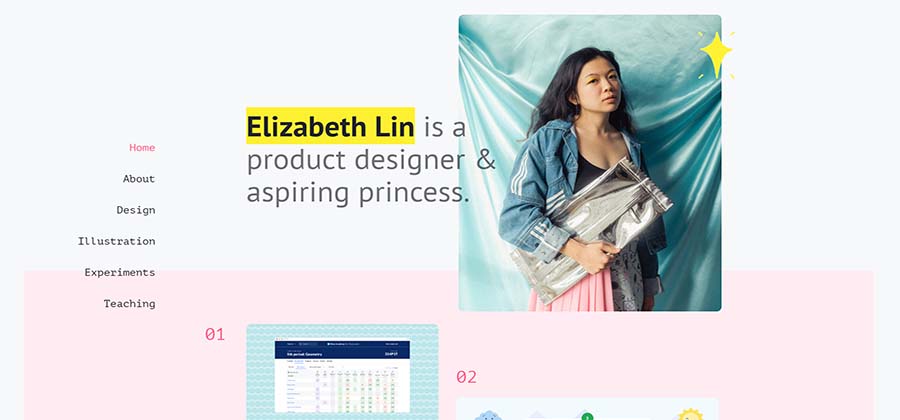
11) Элизабет Лин
Что вы можете получить здесь: Портфолио, личный бренд
ElizabethLin — дизайнер продуктов с великолепным веб-сайтом.Сайт предлагает отличную навигацию — вертикальное навигационное меню упрощает процесс исследования ее работ. Элизабет также делится своим резюме на своей странице About. Ее селфи делает сайт более гуманным.

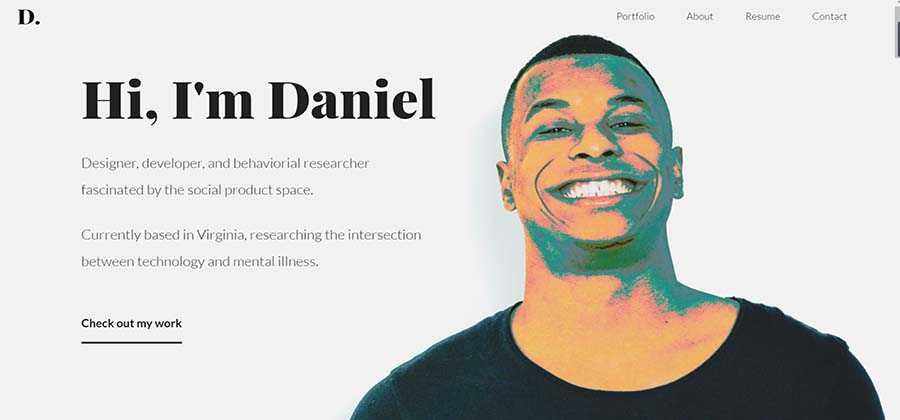
12) Daniel
Что вы можете получить здесь: Портфолио, личный бренд, Резюме
Daniel — дизайнер, разработчик и исследователь поведения, увлеченный пространством социальных продуктов. Сейчас он исследует взаимосвязь между технологиями и психическими заболеваниями.Его веб-сайт предлагает богатое содержание, включая портфолио, резюме, о странице и странице контактов. Все макеты имеют простой и понятный дизайн.

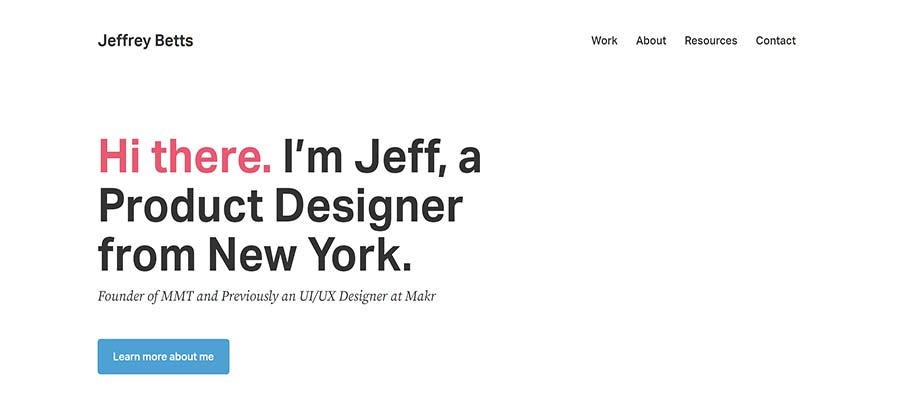
13) Джеффри Беттс
Что вы можете получить здесь: Портфолио, личный бренд
Betts — это пользовательский интерфейс / пользовательский интерфейс и дизайнер продуктов, который создает ориентированный на пользователя и цельный опыт на всех устройствах. Его веб-сайт показывает его последние проекты в сетках — каждая ячейка имеет изображение и описание берега, которое создает контекст.

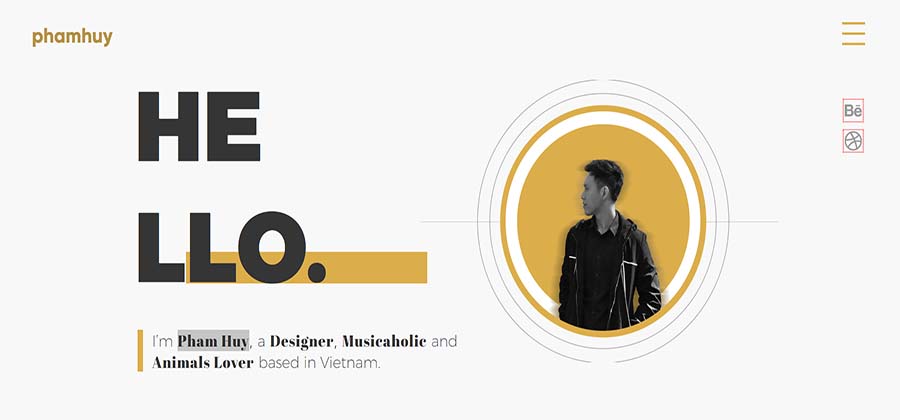
14) Pham Huy
Что вы можете получить здесь: Портфолио, личный бренд
Pham Huy — это дизайнер, любитель музыки и природы, живущий во Вьетнаме.Он использует WIX.COM для своего сайта. Вы можете использовать этот конструктор сайтов для создания своего сайта.

4. Персональный дизайн веб-сайта для отдельного бренда
1) Дейв Гамаш
Дэйв Гамаш — бывший дизайнер Twitter и Medium. Он освоил цветовой контраст, чтобы создать чистый и понятный персональный веб-сайт на одну страницу. Его веб-сайт имеет полезный клик, чтобы охватить все виды различных медиа-платформ.

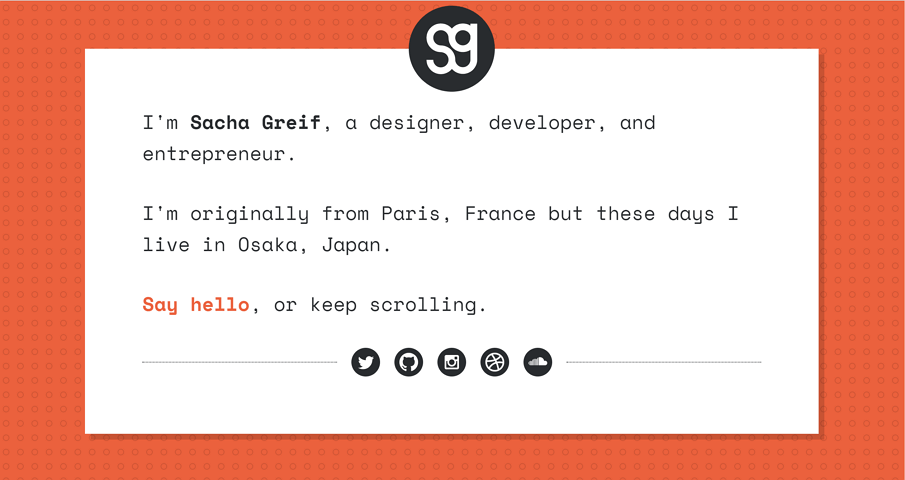
2) Саша Грайф
Саша Грайф — дизайнер, разработчик и предприниматель из Парижа, Франция, но в настоящее время живет в Осаке, Япония.Скажи привет, или продолжай прокручивать, чтобы исследовать различные цветовые схемы, или проверяй его биографию, код, проекты, написание, подкаст и т. Д. Хороший выбор шрифтов делает процесс более ярким.

3) Николь Сэйди
Что вы можете получить здесь: Личный бренд, Блог
Чисто, просторно, персонально. Это пейджер дизайнера, тренера и докладчика Николь Саиди. Одностраничный сайт имеет прекрасные фоновые эффекты, а лента Behance выступает в качестве раздела портфолио.

4) Ana Santos
Что вы можете получить здесь: Портфолио, Блог, Личный бренд
Это минимальная персональная страница дизайнера UX, Ана Сантос. Она придерживается минималистского подхода, чтобы продемонстрировать свой опыт. Но минимализм не означает ограниченность — сайт предлагает аккуратные эффекты загрузки для контактной формы и тонкие эффекты параллакса во время прокрутки.

5) Gene Ross
Что вы можете получить здесь: Портфолио o, личный бренд
Это самый простой, минимальный, но привлекательный веб-сайт, который я когда-либо видел.Анимация загрузки так хороша — это машущая рука, которая приветствует вас.

6) Jkane
Что вы можете получить здесь: Портфолио, личный бренд
Jordan — дизайнер из Уэльса, Великобритания. В список его клиентов входят различные компании — от стартапов до крупнейших мировых брендов. Его веб-сайт содержит множество привлекательных визуальных элементов, иллюстраций и анимации. Кроме того, использование типографии также удивительно.

7) Dalius Stuoka
Что вы можете получить здесь: личный бренд, портфолио
Stuoka — дизайнер логотипов в Европе.Как графический дизайнер, специализирующийся на дизайне логотипов, типографии и работе с фирменным стилем, у него есть веб-сайт
, который выделяется его брендом. «Давайте сделаем ваш бренд особенным», вот что он может сделать для вас. Что касается его собственного сайта, он имеет чистый минималистичный стиль и скрытую навигацию.

5. Персональный дизайн веб-сайта для интернет-магазина
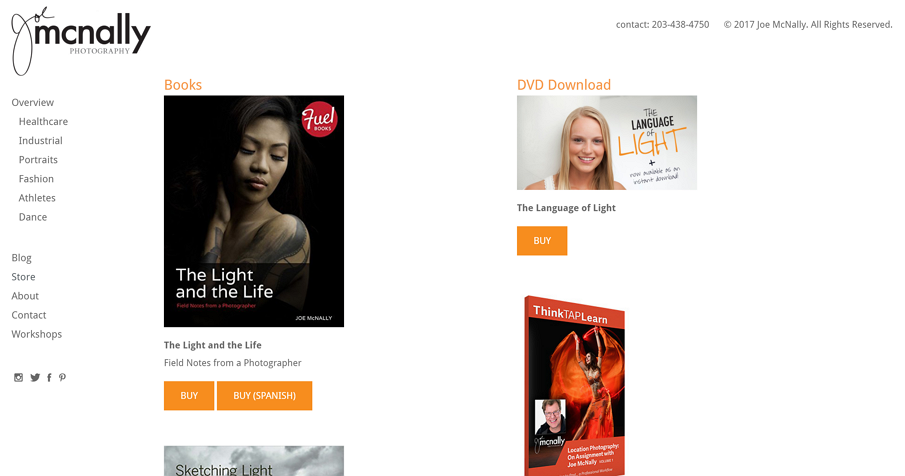
1) Джо МакНалли
Джо МакНалли — это блог о фотографии, основанный одним из лучших и влиятельных фотографов в мире.Джо МакНалли — отмеченный наградами фотограф, снимавшийся для Национального географического общества почти всю свою жизнь.

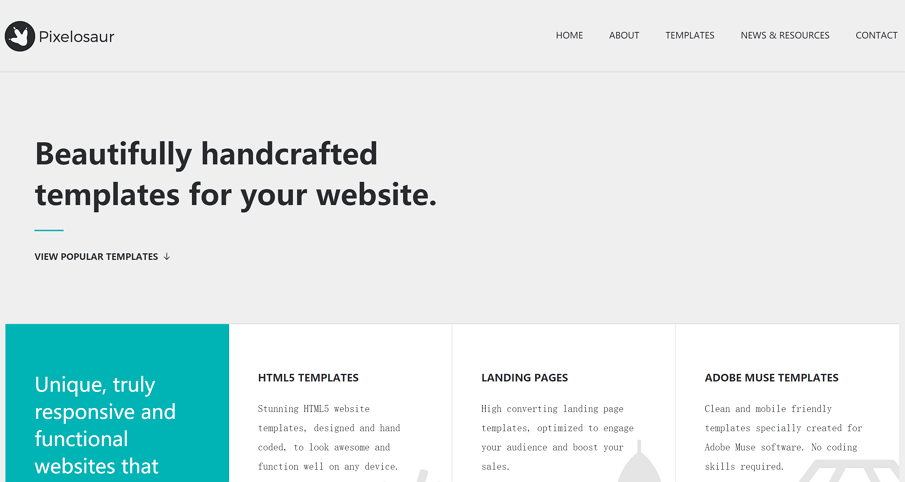
2) Pixelosaur
«Pixelosaur» — это быстро реагирующая одностраничная пейджер компании, которая создает красивые шаблоны для интернет-магазинов. Компания использует веб-сайт для демонстрации всего, что они делают, включая отзывы, награды, коллекцию тем, ленту блогов и контактную информацию.

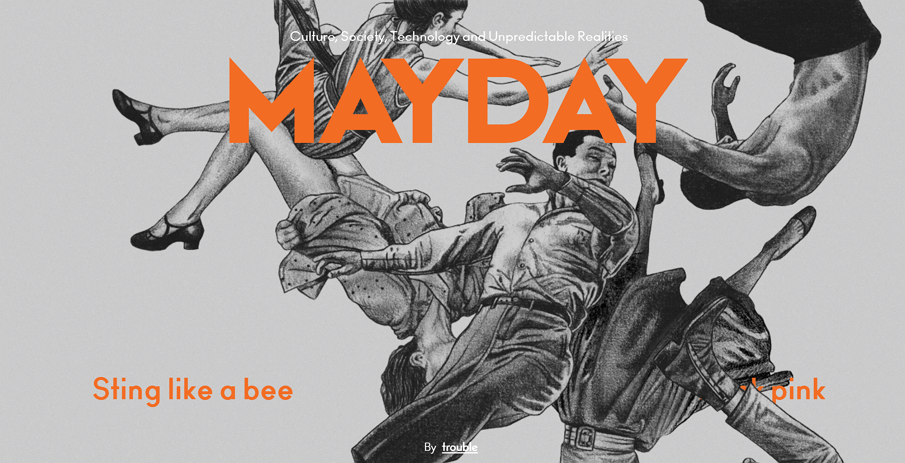
3) Mayday Magazine
Mayday Magazine — это потрясающий мультинаправленный предварительный просмотр параллакса с прокруткой журнала.Целевая страница также имеет интеграцию с Shopify, то есть вы можете приобрести журнал прямо на этой странице.

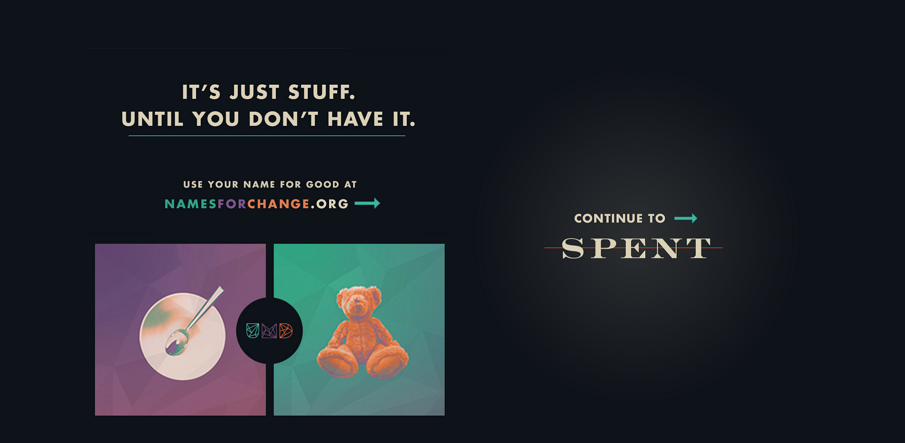
4) Потрачено
Это арт-пейджер, созданный художником и художником из Флориды Китом Бернсоном.
Вы можете увидеть его превосходный вкус и получить картину, которая вам нравится больше всего (сайт предлагает интеграцию электронной коммерции).

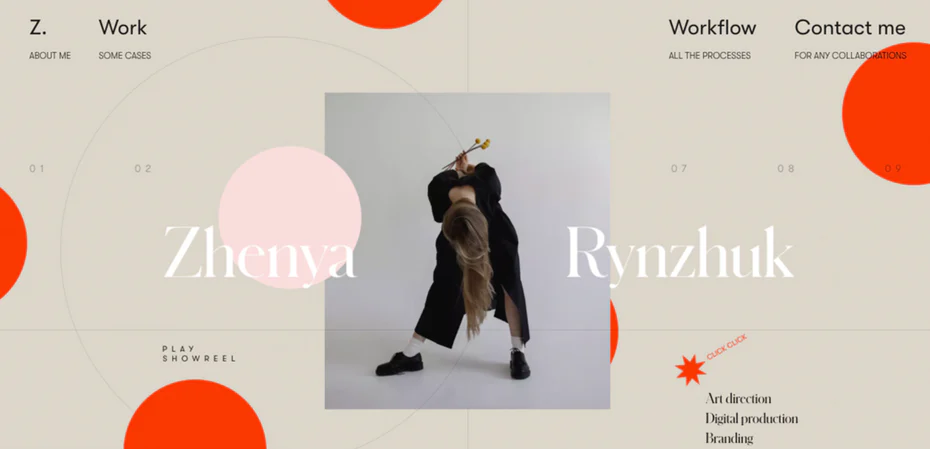
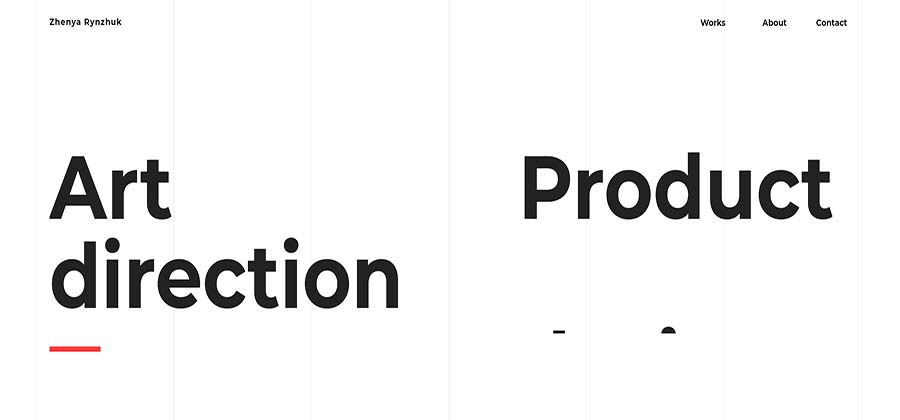
5) Женя Рынжук
Женя помогает клиентам развивать свой бизнес, используя дизайн и мышление, чтобы улучшить опыт своих клиентов.Ее веб-сайт выглядит заслуживающим доверия и имеет эффекты горизонтальной прокрутки и параллакса.

6. Персональный дизайн веб-сайта для картинных галерей и демонстраций
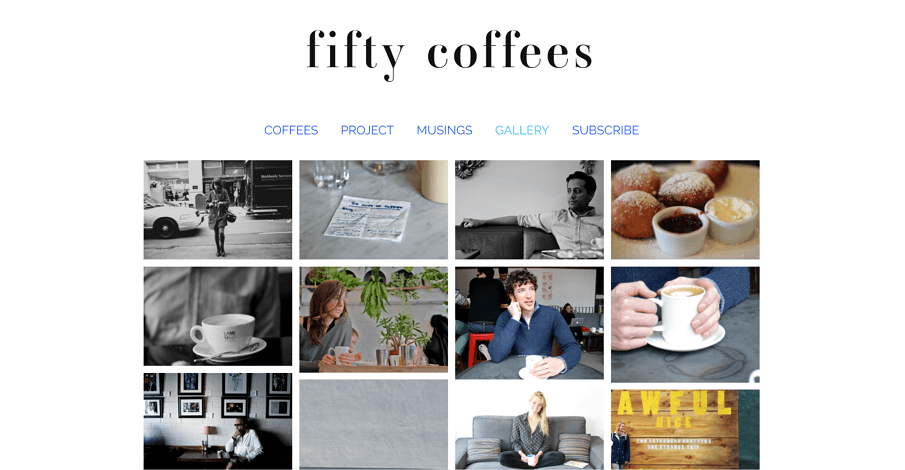
1) Fifty Coffees
«Кофе с пятью друзьями и наставниками, чтобы найти работу моей мечты». Этот персональный сайт представил авторскую серию кофейных встреч в поисках ее следующей работы. Что делает этот сайт уникальным, так это использование качественной фотографии и визуальных эффектов для рассказывания историй.

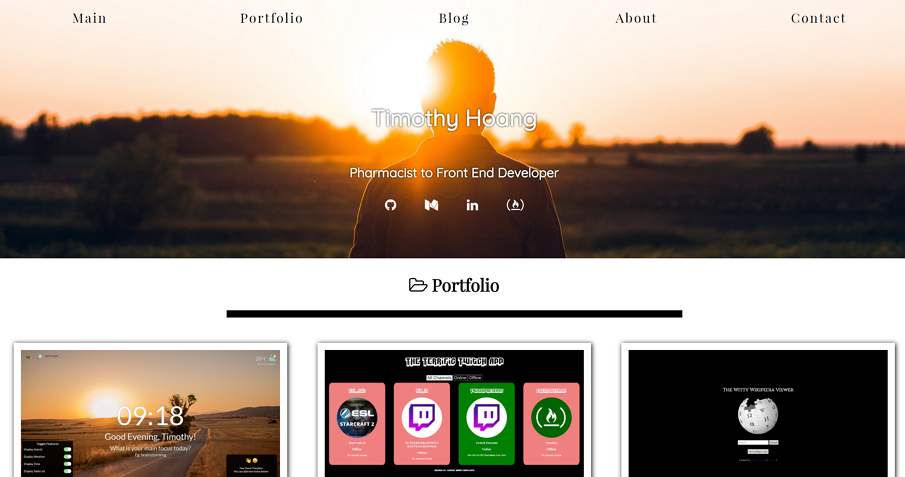
2) Тимоти Хоанг
Что вы можете получить здесь: Демо, Портфолио, Блог, Персональный бренд
Тимоти Хоанг является разработчиком внешнего интерфейса. Его портфолио и демоверсии полны картинок. Нажмите на кнопку демо, и вы увидите его фантастические дизайнерские работы.

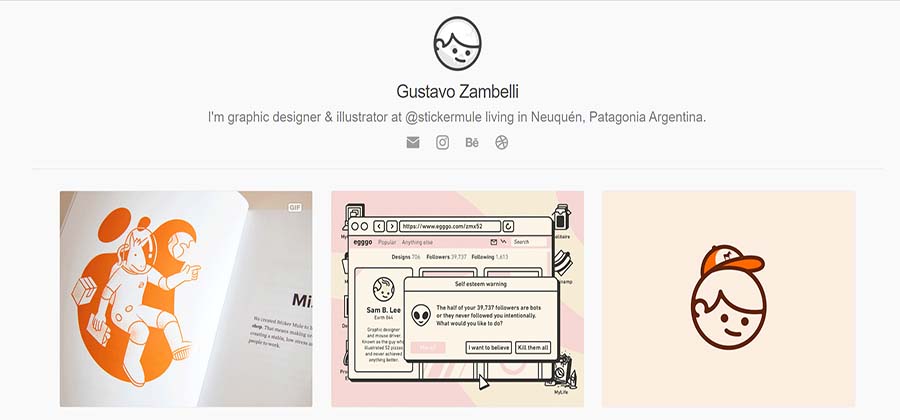
3) Густаво Замбелли
Что вы можете получить здесь: Портфолио, Персональный бренд
Zambelli — графический дизайнер и иллюстратор из Неукена, Патагония, Аргентина.Он работает в Стикермуле. На его сайте есть бесконечный список удивительных работ, и кажется, что вы никогда не доберетесь до сути.

4) Евдокимов
Что вы можете получить здесь: Портфолио, Персональный бренд
Евдокимов — отмеченный наградами художник по коммерческим буквам, имеющий более 7 лет опыта в области дизайна логотипов и уличной моды. На его сайте представлено более 55 брендов и более 150 успешных проектов. Вы увидите его дизайнерские работы в ведущих дизайнерских агентствах и сотрудничаете с брендами со всего мира.

5) ZEKI Michael
Что вы можете получить здесь: Портфолио, Личный бренд
Zeki — независимый дизайнер, влюбленный в вызовы. Ему нравятся обязанности дизайнера. Он специализировался на адаптивных брендах, упаковке и дизайне этикеток. Вы увидите его красивые дизайнерские работы на главной странице своего сайта. Он работает в трех основных областях дизайна продукта: брендинг, упаковка и художественные работы.

6) Томми Кейн
Что вы можете получить здесь: Портфолио, Личный бренд
Томми Кейн — художник.Вы увидите удивительные работы на его сайте, альбомы для рисования, иллюстрации, рисунки фигур, керамику, картины и многое другое.

7) Милица Голубович
Что вы можете получить здесь: Портфолио, Персональный бренд
Милица Голубович — художник-иллюстратор и иллюстратор. Милица создает поэтические цифровые изображения с акцентом на атмосферу, цвет и текстуру и черпает вдохновение в природе. Ее веб-сайт так прекрасен даже за пределами вашего воображения.

Подводя итог
Ну вот и все.Надеюсь, вам понравятся 50 примеров личного дизайна сайта и ресурсы . В настоящее время вы можете использовать различные конструктор сайтов, чтобы создать сайт без особых усилий. Никакое кодирование и даже пользовательский интерфейс не могут быть выбраны из различных тем. Но, тем не менее, если вы хотите спроектировать и создать свой собственный специальный веб-сайт, вы можете использовать Mockplus для создания личного прототипа веб-сайта. Компоненты и взаимодействия просты в использовании, в то же время вы можете просматривать с HTML на реальном экране. Это может сэкономить вам много времени.
,Дмитрий Андреев
Веб-дизайн.примеров и лучших практик — Smashing Magazine
 .
.Краткий обзор
Кнопки призыва к действию: примеры и лучшие практики
Призыв к действию в веб-дизайне — и в частности в пользовательском опыте (UX) — это термин, используемый для элементов на веб-странице которые требуют действий от пользователя.Наиболее популярное проявление призыва к действию в веб-интерфейсах происходит в форме нажимаемых кнопок, которые при нажатии выполняют действие (например, «Купи сейчас!») Или ведут на веб-страницу с дополнительной информацией (например, «Узнать больше». … »), Который просит пользователя принять меры.
Как мы можем создать эффективные кнопки призыва к действию, которые привлекают внимание пользователя и побуждают их нажимать? Мы постараемся ответить на этот вопрос в этом посте, поделившись некоторыми эффективными методами проектирования и изучив некоторые примеры.
Подробнее…
Дизайн подписей к изображениям: методы и тенденции
Подписи к изображениям — это часто упускаемый из вида элемент веб-дизайна . Они часто думают больше о функциях, чем о форме. Пока они включают в себя надлежащие фотографии и идентифицирующую информацию о предмете изображения, им уделяется мало внимания.
Но подписи к изображениям — это отличное место, чтобы добавить немного больше стиля вашему веб-сайту или дать уникальное представление о предмете изображения.Будь то подписи к фотографиям на новостном сайте или образцы дизайна в портфолио, они дают возможность усилить общий вид сайта. Если все сделано правильно, они могут даже добавить больше визуального интереса и стать отличительной торговой маркой определенного бренда или веб-сайта.
Существует два основных вида подписей к фотографиям. Существует простой, минималистичный, деловой стиль . Они обычно имеют простой шрифт без засечек белого, черного или серого оттенков.Они обычно располагаются либо сбоку, либо под изображением, хотя иногда они накладываются или находятся над ним. Этот тип обычно встречается на новостных сайтах, но также встречается в портфолио и на других сайтах.
Другой основной стиль — более графический. Это часто включает в себя эффекты, такие как заголовок, появляющийся только при наведении курсора мыши, или отображаемая кнопка «Подробности», которая приводит к полному заголовку. В то время как шрифты все еще без засечек, используется гораздо больше цвета , и подписи часто накладываются на фактическое изображение.Эти типы подписей к изображениям обычно можно увидеть на портфолио сайтов дизайнеров и рекламных агентств. Конечно, есть сайты, которые используют заголовок перекрестного типа, отображающий элементы обоих стилей.
Подробнее…
Крошки в веб-дизайне: примеры и лучшие практики
На сайтах с большим количеством страниц навигация по крошкам может значительно улучшить способы поиска пользователей. С точки зрения удобства использования, хлебные крошки сокращают количество действий, которые необходимо выполнить посетителю веб-сайта, чтобы перейти на страницу более высокого уровня, и улучшают доступность разделов и страниц веб-сайта.Они также являются эффективным наглядным пособием, которое указывает местоположение пользователя в иерархии веб-сайта, что делает его отличным источником контекстной информации для целевых страниц.
«Хлебные крошки» (или «хлебные крошки») — это тип вторичной навигационной схемы , которая показывает местоположение пользователя на веб-сайте или в веб-приложении. Этот термин происходит от сказки Гензель и Гретель, в которой двое заглавных детей бросают панировочные сухари, чтобы вернуться домой. Как и в рассказе, «хлебные крошки» в реальных приложениях предлагают пользователям способ отследить путь к исходной точке приземления.
Подробнее…
Разработка окна «Священный поиск»: примеры и лучшие практики
На сайтах с большим содержанием контента окно поиска часто является наиболее часто используемым элементом дизайна. С точки зрения удобства использования раздраженные пользователи используют функцию поиска в качестве последнего варианта поиска конкретной информации на веб-сайте. Если содержание веб-сайта не организовано должным образом, эффективная поисковая система не только полезна, но и важна даже для базовой навигации по сайту.На самом деле, поиск — это спасательный круг пользователя для освоения сложных веб-сайтов. Лучшие проекты предлагают простое окно поиска на главной странице и упрощают расширенный поиск и область видимости.
На практике веб-сайтов имеют тенденцию расти со временем , добавляя новый контент и, что более важно для нас, добавляя новые опции навигации, такие как дополнительные разделы контента. Однако эти новые островки контента не обязательно соответствуют всей информационной архитектуре, которая была хорошо спроектирована и тщательно структурирована при первоначальном проектировании сайта.Следствием этого является плохая навигационная схема, которая больше раздражает, чем помогает, потому что контент, кажется, разбросан повсюду, а не содержится в отдельных, очень разных папках (на самом деле, с этой проблемой мы столкнулись здесь недавно в Smashing Magazine) ,
Подробнее…
Разработка ссылок «Подробнее» и «Продолжить чтение»
Большинство блогеров и дизайнеров веб-сайтов понимают, насколько сложно привлечь посетителей на сайт. Фактически, у большинства веб-сайтов есть только моменты, чтобы привлечь потенциальных читателей.Несколько факторов способствуют тому, насколько хорошо сайт привлекает своих читателей. Эти факторы включают в себя хорошо написанные заголовки, интересный контент и качество дизайна. Хотя все эти аспекты важны, сегодня мы сосредоточимся на очень конкретном и иногда упускаемом из виду элементе дизайна веб-сайта: «Подробнее», или «Продолжить чтение», ссылка , которая следует за заголовком или резюме статьи.
Каждый сайт имеет свой собственный способ попросить читателей нажать на ссылку статьи.Некоторые сайты имеют очень заметные ссылки, другие немного тоньше. Так или иначе, разработчики веб-сайтов и пользовательских интерфейсов придумали несколько очень креативных и инновационных способов привлечения читателей к чтению. В этой демонстрации мы представим 45 веб-сайтов, которые имеют отличные ссылки «Читать дальше» и «Продолжить чтение» в своем дизайне . Надеемся, что эти сайты послужат вдохновением для ваших будущих проектов или, по крайней мере, напомнят вам не игнорировать этот важный элемент дизайна.
Подробнее …
Галерея магазинных тележек: примеры и передовая практика
Представьте, что вы разрабатываете интернет-магазин .Поскольку заинтересованные стороны заинтересованы только в количестве продаж, успех вашей работы напрямую зависит от того, насколько хорошо вам удастся подтолкнуть пользователей к кнопке «Оформить заказ». В этом случае вы можете рассмотреть некоторые подходы к дизайну, которые отличают вас от конкурентов. В конце концов, вероятность того, что они сделали это неправильно, чрезвычайно высока.
Одним из простейших примеров ошибочных дизайнерских решений является неправильное использование значка корзина для покупок — традиционная икона, которая обозначает место виртуального хранения для любых продуктов магазина.При правильном использовании этот маленький, но мощный элемент может помочь пользователям купить продукт максимально быстро и безболезненно. Как таковая, она важна для процедуры покупки и поэтому заслуживает тщательного рассмотрения в процессе проектирования.
В этом посте мы представляем привлекательных, креативных и удобных в использовании тележек для покупок , сумки, тележки, ведра и корзины — любые виды тележек, которые используются в интернет-магазинах. Кроме того, мы также расскажем о креативных идеях, подходах к дизайну и правилах юзабилити
Подробнее…
Трекеры прогресса в веб-дизайне: примеры и лучшие практики
При разработке большого веб-сайта, особенно с магазином, может потребоваться разработка системы для заказа через Интернет или многоэтапный процесс. другого рода. Прохождение пользователей через этот процесс, делая его простым и интуитивно понятным, является ключом к повышению коэффициента конверсии. Любое разочарование на этом пути может заставить их уйти и заняться другими делами. Трекеры Progress предназначены для помощи пользователям в многоэтапном процессе, и очень важно, чтобы такие трекеры были хорошо спроектированы, чтобы информировать пользователей о том, в каком разделе они находятся, какой раздел они закончили и какие задачи остаются.
В этой статье мы рассмотрим различные способы использования средств отслеживания прогресса и увидим, как они были реализованы, что у них хорошо получается, а что нет.
Возможно, вы не знакомы с термином «индикатор прогресса», также называемым «индикатором прогресса», но велика вероятность, что вы столкнулись с тем или иным моментом. Они используются в интернет-магазинах при оформлении заказа, подписке на онлайн-продукт или услугу или даже при бронировании отпуска онлайн.Отслеживатели прогресса проводят пользователя через ряд шагов, чтобы завершить указанный процесс.
Подробнее…
Создание эффективной страницы «Скоро появится» для вашего продукта
Недавно мне пришлось разработать пару тизерных страниц для клиента и личного проекта, и это заставило меня задуматься о том, что именно делает для хорошая тизерная страница — или, если быть более точным, страница «скоро будет», которую компании часто выкладывают, прежде чем они готовы запустить свой продукт. После тщательных исследований и многочисленных научных испытаний в новой области тизерологии я разработал запатентованную матрицу анализа эффективности тизера, состоящую из четырех элементов.
Идеальная страница-тизер должна иметь высокие оценки по всем четырем осям: запоминаемость, вирусность, желательность и возможность сбора данных. Я знаю, что «способность к сбору данных не является правильным английским языком, но изобретать новые слова — одно из преимуществ ученого. Как мы увидим, большинство тизерных страниц сосредоточены на двух или трех из этих элементов, но редко попадают на все четыре.
Подробнее…
Разработка страниц «Скоро появится»
Решить, что делать после того, как вы приобрели домен, но еще не запустили веб-сайт, всегда немного загадочно.Уход из регистратора вашего домена или общей страницы веб-хостинга кажется непрофессиональным, особенно если вы пытаетесь привлечь внимание к своему новому проекту. В то же время вы не хотите тратить слишком много времени на временную страницу, когда вам действительно нужно работать над самим сайтом.
Лучше всего создать простую страницу «Скоро в продаже» , чтобы уведомить посетителей о том, что в конечном итоге будет там. Хорошие страницы «Скоро в продаже» бывают двух основных видов: информационный дизайн, который просто сообщает посетителям, что будет после запуска; и страница, которая приглашает ранних посетителей подписаться на обновления или даже запросить бета (или альфа) приглашение.Ниже приведено несколько отличных примеров каждого из них, а также несколько советов по созданию собственной страницы «Скоро в продаже». Вы определенно не увидите среди них общую страницу «В разработке» (с симпатичным графическим изображением), которая использовалась для мусора в Интернете.
Подробнее…
Карты в современном веб-дизайне: примеры и примеры
Географическое положение было горячей темой в 2009 году. С таким большим количеством приложений на смартфонах с поддержкой GPS больше карт, чем когда-либо, было доступно среднему человеку.Но как веб-дизайнеры и разработчики могут воспользоваться преимуществами растущей осведомленности о местоположении пользователей? Эта статья исследует существующие тенденции, соглашения и возможное будущее интерактивных карт онлайн.
Когда большинство людей думают о картах в Интернете, на ум могут прийти Google, MapQuest и TomTom. Это гиганты отрасли, но они далеко не самые креативные. Эти компании предоставляют карты в качестве услуги. Как вы увидите из картографических приложений, описанных в этой статье, Google не владеет рынком.Все еще есть много места для творческих инноваций карты.
Подробнее…
Таблицы цен: примеры и лучшие практики
Таблицы цен играют важную роль для каждой компании, предлагающей товары или услуги. Они являются вызовом как с точки зрения дизайна, так и с точки зрения удобства использования. Они должны быть простыми, но в то же время четко различать характеристики и цены различных продуктов и услуг.
Таблица цен должна помочь пользователям выбрать наиболее подходящий для них план .Компания должна тщательно изучить свой портфель продуктов и выбрать наиболее важные функции для представления в своих тарифных планах. Посетителям следует предоставлять только ту информацию, которая им будет интересна: доступные функции, опции и стоимость. Практическое правило гласит: каждая ненужная ячейка в вашей таблице цен увеличивает вероятность потери потенциальных клиентов, потому что вам становится сложнее сравнивать различные планы и выбирать лучший.
После того как вы определили наиболее важные функции, создайте более подробный список функций для пользователей, которые заинтересованы в конкретном плане.Пользователи должны знать, на какой продукт они тратят свои деньги и все функции, связанные с ним.
Подробнее…
Разработка результатов поиска: лучшие практики и шаблоны проектирования
Если вам поручено разработать или предоставить архитектуру для крупного проекта электронной коммерции или другого насыщенного информацией веб-сайта, успех которого зависит от возможности поиска контента, Крайне важно тщательно продумать дизайн и оформление функции поиска для этого веб-сайта.
Страница результатов поиска является основной целью поиска и может повысить или понизить коэффициент конверсии сайта. Поэтому преодоление разрыва между пользователем и контентом или продуктами, которые они ищут, является решающим фактором успеха любого крупного веб-сайта. Ответственность за разработку эффективной страницы результатов поиска лучше всего рассмотреть после тщательного изучения некоторых функций и функций, которые можно найти на страницах результатов поиска в ряде популярных ниш.
В этой статье мы рассмотрим ряд тенденций и практик, представленных на различных веб-сайтах.На этом экзамене мы закончим кратким описанием лучших практик, полученных на примерах, приведенных на этих сайтах.
Читать дальше…
Блокировать цитаты и извлекать цитаты: примеры и передовая практика
Цитаты используются для выделения выдержек из текста. Поскольку пользователи почти никогда не читают, а сканируют, мы должны предоставить им несколько якорей фокусировки, чтобы сосредоточить их внимание на наиболее важных частях наших статей. Кроме того, цитаты всегда используются для отзывов, а иногда и для комментариев в блогах.Они могут быть стилизованы с использованием графики, CSS и немного JavaScript. Иногда творческие динамические решения также могут быть применены.
В этом посте представлено креативных примеров и лучших практик по оформлению котировок . Мы постарались определить некоторые общие решения и интересные подходы, которые вы, возможно, захотите использовать или развивать в своих проектах.
Подробнее…
Галерея датских марок и календарей
Внимание дизайнера к мелким деталям часто оказывает значительное влияние на то, как посетители воспринимают общий дизайн веб-сайта.Хотя основное внимание пользователей, как правило, сосредоточено на поиске информации, приятно находить контент, который поддерживается мельчайшими визуальными деталями. Это относится к иконкам, корзинам, пагинации и облакам тегов, которые мы рассмотрели в наших предыдущих публикациях. Но это также относится к … ну, марок даты и календарей . По-видимому, последние используются не только в блогах, но и на крупных веб-сайтах, где задействованы события, новости и любое время.
В таких проектах часто используется отрывной календарь для обозначения даты наиболее интуитивно понятным способом.Однако это не всегда так. Фактически, дизайнеры, кажется, экспериментируют с рядом различных подходов, которые не следует ожидать от такого крошечного элемента дизайна. Из коллекций привлекательных и интересных значков календаря и отметок даты это должно доказать. Он может дать вам некоторые свежие идеи, когда вам нужно создать оригинальный штамп даты, но не знаете, с чего начать. Все изображения кликабельны.
Некоторые из представленных примеров могут показаться не очень привлекательными на первый взгляд, но у всех них есть некоторая идея — идея, которую вы можете использовать и развивать дальше.
Подробнее…
Витрина тематических исследований в портфолио дизайна
Сайты портфолиоимеют решающее значение для дизайнеров, которые хотят получить представление о своей работе и привлечь новых клиентов. В то время как все сайты портфолио будут демонстрировать работу дизайнера, некоторые решили предоставить дополнительную информацию о проекте посредством тематических исследований.
В этом посте мы представим более 30 сайтов портфолио, чтобы показать, как они используют тематические исследования из своих собственных дизайн-проектов для общения с потенциальными клиентами.Не все из них называются «тематическими исследованиями» на сайте, но все они предоставляют гораздо больше информации, чем просто скриншот с именем клиента.
Если вы рассматриваете способы сделать вашу существующую работу более актуальной или привлекательной для посетителей, которые могут быть потенциальными клиентами, предоставление тематических исследований является одним из вариантов. Посмотрите на сайты, представленные здесь, и вы можете прийти с некоторыми идеями о том, как они могут быть использованы на вашем собственном сайте.
Подробнее…
Страницы «Знакомство с командой»: примеры и тенденции
В любой отрасли, где люди, стоящие за компанией, так же важны, как и сама компания, вы, вероятно, найдете своего рода расширенную страницу «о» это включает информацию об отдельных сотрудниках.Страницы «Знакомство с командой» популярны среди веб-дизайнеров и других креативных фирм, но также встречаются на сайтах в других отраслях. Эти страницы являются ценным дополнением к любому сайту, где общение с людьми является важной частью индустрии. Это добавляет индивидуальный подход к компании и может оказать доверие посетителей.
За именами внезапно появляются лица, и это становится «настоящей» компанией для посетителя, а не просто другим веб-сайтом. Это создает доверие для многих, особенно с учетом того, как много людей обеспокоены мошенничеством в Интернете и схемами фишинга.Добавление информации на веб-сайт о ключевых сотрудниках компании — это простой, но эффективный способ выделить эту компанию из головы своих потенциальных клиентов. Ниже приведено несколько трендов и несколько интересных примеров страниц «Знакомство с командой» .
Подробнее…
Рекомендации по эффективному дизайну страниц «Обо мне»
Страница «Обо мне» является одной из самых посещаемых страниц в разработке и одной из страниц с самым высоким рейтингом на многих веб-сайтах.В мире, который все больше связывается через Интернет, важно, чтобы вы вовлекали свою аудиторию в личную и дружественную атмосферу, иначе вы рискуете стать просто безликим веб-дизайнером среди множества веб-сайтов.
Нам пришлось пройти через сотни сайтов, чтобы составить следующий список. Похоже, что большинство дизайнеров и разработчиков исчерпали себя, когда приступили к разработке своих страниц. Большинство дизайнеров, с которыми мы сталкивались, просто подбрасывали наспех несколько слов о себе, вместо того, чтобы рассматривать страницу как важный актив.Другие, однако, действительно нашли время, чтобы относиться к своей странице примерно так, как если бы она была важной, как домашняя страница. Фактически, некоторые зашли так далеко, что использовали страницы о страницах и своей домашней страницы.
Мы представляем 60 красивых и эффективных страниц, которые привлекают пользователей и аккуратно представляют их дизайнеров . Мы также изучаем растущую тенденцию сайтов визиток (BCW).
Подробнее…
Страницы эффективного обслуживания: примеры и лучшие практики
Каждый веб-сайт должен выполнить обслуживание в тот или иной момент.Является ли это просто обновлением части сайта или из-за какой-то проблемы с сайтом, это неизбежный факт владения сайтом. И во многих случаях обслуживание требует выключения вашего сайта как минимум на несколько минут.
Итак, что вы должны делать, если ваш сайт будет закрыт на техническое обслуживание? Вы не хотите, чтобы пользователи заходили на страницу 404 или другую ошибку. И, надеюсь, вы хотели бы призвать их вернуться на ваш сайт раньше, чем позже, верно? Если это так, вам нужно создать собственную страницу обслуживания.Ниже мы представляем список из рекомендаций по созданию эффективных страниц обслуживания , которые помогут порадовать ваших посетителей, как новых, так и возвращающихся.
Подробнее…
Начало работы с защитным веб-дизайном
Ничто не портит отличный пользовательский интерфейс веб-сайта, как люди, использующие его. По крайней мере, так часто бывает. Вы тратите несколько дней или недель на создание интерфейса только для того, чтобы обнаружить, что подавляющее большинство посетителей откажется от него частично в процессе, который он поддерживает. В большинстве случаев посетители уходят, потому что они наткнулись на контрольно-пропускной пункт: проблема, которая не позволяет им идти дальше.Они неправильно ввели номер своей кредитной карты, нажали не ту ссылку или набрали неверный URL. И это не их вина .
Хороший дизайн предполагает, что люди делают ошибки. Плохой оставляет посетителей застряли в тупике, потому что они опечатка одного персонажа. Лучшие профессионалы объясняют это умными защитными стратегиями проектирования (также известными как непредвиденное проектирование ).
Подробнее…
Страницы ошибок 404, еще раз
Дизайн Страницы ошибок 404 часто упускается из виду и недооценивается.Однако, тщательно продуманные, эти страницы могут заставить случайного посетителя остаться на вашем сайте, осмотреться и в конечном итоге найти информацию, которую он или она искали в первую очередь. Эффективные страницы ошибок 404 сообщают, почему конкретная страница не может быть отображена и что пользователи могут делать дальше. Окно поиска и список полезных ресурсов (возможно, связанных с отсутствующей страницей) могут быть полезны в этом случае.
Мы уже рассмотрели дизайн 404 страниц с ошибками в предыдущих постах. В них мы также рассмотрели некоторые интересные и полезные идеи для дизайна 404 страниц.Теперь пришло время для новой порции вдохновения с 404 ошибками. Эта статья представляет еще 50 примеров красивых и оригинальных 404 ошибок дизайна . Некоторые из них красивы, но не удобны, другие — удобны, но не очень красивы. Пожалуйста, используйте эти примеры как источник вдохновения; надеюсь, в этой витрине найдется что-то для всех.
Также обратите внимание, что некоторые примеры, использованные в этом посте, были предложены нашими подписчиками в Twitter: следите за нами в Twitter, чтобы голосовать за то, какая статья будет опубликована следующей, обсуждать новые идеи, получать свежие обновления и предлагать отличные идеи для наших следующих постов.Спасибо.
Подробнее…
Страницы ошибок 404: перезагрузка
Три недели назад мы продемонстрировали некоторые из самых красивых, креативных и удобных страниц ошибок 404; мы собрали несколько интересных идей, которые можно использовать, чтобы помочь посетителям, когда они потеряются на вашей странице. Мы также попросили наших читателей разработать свои собственные 404 страницы и пообещали представить лучшие решения после этого.
Мы получили более 100 заявок. Выбор был непростым, поэтому мы оценивали качество записей, которые мы рассмотрели, среди прочего — общение с посетителями, четкую и понятную навигацию, использование графики, креативные идеи и некоторые выдающиеся решения.Некоторые из представленных ниже решений могут быть не такими полезными, какими они могли бы или должны быть, однако они включают в себя около творческих подходов , о которых вам следует знать при разработке 404 страниц с ошибками.
Мы хотели бы поблагодарить всех, кто участвовал, ваш вклад очень много значит для нас и для веб-дизайнеров по всему миру. Вы помогаете улучшить качество Интернета. Не стоит недооценивать это.
Итак, вот что у вас получилось: более 45 рабочих примеров удобных, креативных и выдающихся 404 страниц с ошибками — в кратком обзоре.
Подробнее …
Требуются: Ваши 404 страницы ошибок
Каждый день вы посещаете один из них. Страницы, которые больше не существуют, перемещены на новый сервер или никогда не существовали вообще. Если вы пропустили пункт назначения по плохой или устаревшей ссылке или опечаткой на странице, на которую вы надеялись попасть, вы, вероятно, получите внутреннее сообщение об ошибке с сервера. Тем не менее, по умолчанию эти сообщения не так полезны — в конце концов, вы ищете информацию, а не по той причине, что вы не можете найти эту информацию.
Хорошие новости: не должно быть так . Вы можете стилизовать сообщения об ошибках сервера точно так же, как и любые другие страницы. Это не только более элегантный способ справиться с ошибками, но также чрезвычайно полезен для удержания пользователей на вашем веб-сайте, поиска новых клиентов или общения со старыми.
Мы хотели бы, чтобы вы создали красивую, функциональную и удобную для пользователя страницу с ошибкой 404 для своего собственного веб-сайта. Мы соберем самые креативные, удобные и элегантные решения и рассмотрим их в одной из наших следующих публикаций.
Подробнее …
.