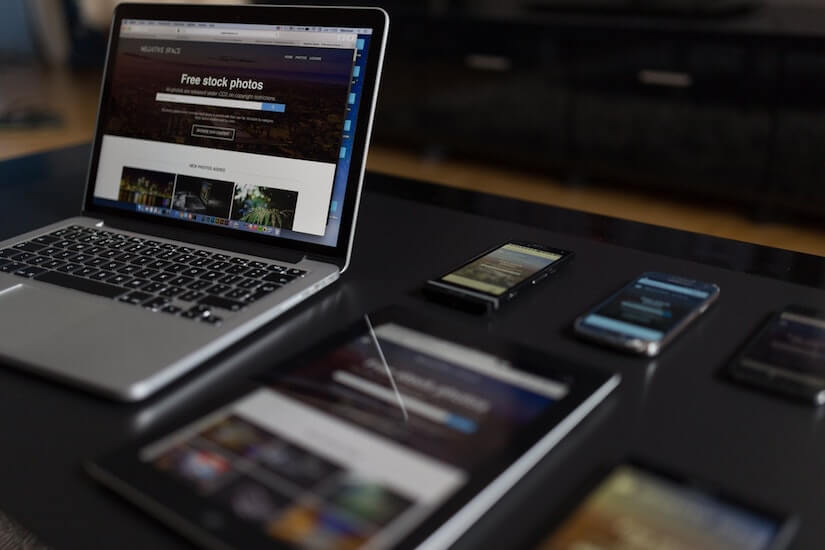
Картинки для веб-дизайна можно найти на бесплатных фотостоках
Рад приветствовать вас на страницах своего блога! На связи с вами всё так же, Иван.
Работа веб-дизайнера очень непроста, наполнена массой трудностей и, конечно же, ленью самих разработчиков. Но самыми главными препятствиями на нелегком пути станут ресурсы. Каждый из моих коллег знает: если ты нашел красивый фон и текстуру, нужно сохранить ее себе, даже если она не вписывается в общий фон твоих работ. Когда-нибудь да пригодится.
Но вот новички часто наступают на одни и те же грабли, совершая одинаковые ошибки портя тысячи макетов подбирая неподходящие картинки для веб-дизайна и пользуясь не теми ресурсами. На самом же деле они просто не знают, какие фото сохранять и где их можно искать. Об этом сегодня и поговорим!
- Большое разрешение
В первую очередь запомните: никогда не используйте слишком мелких картинок. Даже если вам нужно нарисовать всего лишь маленькую шапку, применяйте для нее разрешение 1000 на 1000, не менее.
- Отсутствие водяных знаков
Даже не пытайтесь связываться с водяными знаками. Только некоторые мастера действительно могут убрать его незаметно, чтобы на его месте не оставалось некрасивой затирки. Более того: не думайте, что, если он расположен в углу, никто ничего не заметит. Увидят, еще и как, а вас заклеймят самым настоящим позором, от которого уже не отмоешься.
- Бесплатные ресурсы
Пытайтесь искать нужные вам фото именно на бесплатных ресурсах. Вместо того, чтобы использовать гугл-картинки, получив тучу ворованных изображений, лучше зайдите на flickr.com. Там можно настроить удобный поиск, в том числе выведя только те ресурсы, чье коммерческое использование разрешено автором. Вот ещё интересный сервис, пользуйтесь на здоровье:
Учтите, что все ваши картинки должны выдерживать единый стиль. Постарайтесь также привести их к примерно одинаковому размеру ― ступенчатая лестница не украсит ни один каталог. Придерживайтесь единой идеи. Если уж решили изображать поля и луга нереальными и сказочными, такие и загружайте. Серый реализм посреди такого великолепия не приживется.
Постарайтесь также привести их к примерно одинаковому размеру ― ступенчатая лестница не украсит ни один каталог. Придерживайтесь единой идеи. Если уж решили изображать поля и луга нереальными и сказочными, такие и загружайте. Серый реализм посреди такого великолепия не приживется.
- Не более трех цветов
Если вы подбираете ресурсы для одной страницы, помните о золотом правиле: человеческий глаз способен воспринимать не более 3 различных оттенков. Иные уже выглядят слишком аляповатыми, портя всю картину. Лучше в самом начале создания обозначьте свою палитру. Только ее и применяйте!
- Не нужно брать чужие лица
Если вы решились спиратить полезный ресурс, не купив и не воспользовавшись бесплатным, ни в коем случае не используйте чьи-то личные фотографии. Даже если вам кажется, что этот человек в этом костюме прекрасно дополняет дизайн, забудьте об этой идее. Ведь вам не нужны лишние проблемы, конфликты и крупные штрафы, не так ли?
- Правило золотого сечения
Помните, что человеческий глаз прекрасно распознает именно горизонтальные, а не вертикальные картинки. Существует даже особое правило, именуемое золотым сечением. Оно гласит, что ширина любого окна или картинки должна составлять примерно 1,16 от длины. Кроме того, все элементы должны располагаться в соответствии с особой фигурой. Тогда ваш сайт станет более дружелюбным.
Существует даже особое правило, именуемое золотым сечением. Оно гласит, что ширина любого окна или картинки должна составлять примерно 1,16 от длины. Кроме того, все элементы должны располагаться в соответствии с особой фигурой. Тогда ваш сайт станет более дружелюбным.
- Перегруженность элементами
Старайтесь выбирать не слишком пестрые работы. Если у вас есть яркие текстуры с множеством дополнительных элементов, то сами картинки должны быть минималистичный. Желательно, чтобы на них был изображён всего один главный элемент и пару побочных.
- Дружелюбные фоны
Помните, что все фоны для сайтов не должны быть агрессивными, если только у вас не новостной или пропагандистский сайт. Если вы хотите что-то продать, используйте красивые и плавные текстуры, однотонные палитры и нежные переливы. Можно даже применить эффект полупрозрачности.
- Пастельные оттенки
Не стоит делать картинку слишком сочной. При подборе старайтесь выделить главное, создав его ярким и необычным. Все остальное, включая фон и шапку, лучше оформить в неярких пастельных тонах. Они приятны глазу, хорошо смотрятся на любых настройках и дают миролюбивое настроение.
Все остальное, включая фон и шапку, лучше оформить в неярких пастельных тонах. Они приятны глазу, хорошо смотрятся на любых настройках и дают миролюбивое настроение.
- Возможность подстроиться под расширение
Помните, как раньше я говорил про высокое расширение? Это нужно еще для одного пункта: все ваши картинки должны смотреться на любом экране, даже на огромном телевизоре или маленьком телефоне. Проверьте, что будет, если сплющить понравившееся фото. Слишком смешно и неказисто? Убираем!
- Четкие фото высокого качества
Даже не думайте выставлять что-то с плохим качеством! В наш век доступного безлимитного интернета фото с пикселями в кулак на темном фоне с ужасным засветом считается признаком дурного тона. Если этой картинки нет в хорошем качестве, поищите другую. В Интернете, в том числе на Пинтересте, их просто масса.
- Приятные глазу картинки
Учтите, что, если ваша цель ― продать, то все ресурсы должны быть приятными. Красивые и эстетичные фото, на которые можно любоваться часами, ― вот идеальное решение для любого веб-мастера. Не бойтесь искать, ведь, довольствуясь малым, нельзя достичь совершенства.
Красивые и эстетичные фото, на которые можно любоваться часами, ― вот идеальное решение для любого веб-мастера. Не бойтесь искать, ведь, довольствуясь малым, нельзя достичь совершенства.
- Отрицательная реклама в фотографии
Думайте над тем, что и куда хотите разместить. Явно неподходящие под тематику картинки еще как-то сойдут для ресурса общей направленности, но вот для профессионального сайта… Вы бы пошли к стоматологу с гнилыми зубами? Также никто не пойдет и к инженеру, если на его страничке множество ляпов!
- Не стоит использовать 3D
Повсеместная доступность объемных эффектов привела к тому, что создать свое 3Д-изображение теперь может каждый. Но не стоит постоянно лепить его куда ни попадя. Такие фото совсем не подходят к серьезной деловой атмосфере менеджера или суровости работника завода.
- Слишком частые шаблоны
Не нужно брать тематические ресурсы, знакомые всем и каждому. Пример ― та самая картинка с голубями.
- Попытка быть оригинальным
Никогда не бойтесь экспериментировать! Даже если что-то совсем не соответствует моим советам, но вам очень нравится ― пробуйте. Смотрите сами, уместно это или нет. Творите не по шаблону, а по зову сердца. Не используйте готовые решения! Да, они будут выглядеть красиво, но… Разве так вы станете настоящим мастером?
Ну, а если вы планируете использовать лицензионные изображения, то купить их можете на всем известном сервисе shutterstock.com
Пользуйтесь данными советами и не забывайте экспериментировать! Потому что, делая что-то новое, мы прокачиваем свои навыки!
До связи, Иван.
Автор: Иван Бурыкин Дата публикации: 04.09.2017
%d0%b2%d0%b5%d0%b1 %d0%b4%d0%b8%d0%b7%d0%b0%d0%b9%d0%bd PNG, векторы, PSD и пнг для бесплатной загрузки
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
в первоначальном письме bd логотипа
1200*1200
три группы 3d реалистичное декоративное яйцо с золотым цветом на гнезде bd с золотым всплеском текстовый баннер
5000*5000
Комплекс витаминов группы В капсулы В4 на прозрачном фоне изолированные 3d визуализации
2000*2000
bd письмо 3d круг логотип
1200*1200
в первоначальном письме bd шаблон векторный дизайн логотипа
1200*1200
серые облака png элемент для вашего комикса bd
5042*5042
в первоначальном письме bd логотип шаблон
1200*1200
в первоначальном письме bd шаблон векторный дизайн логотипа
1200*1200
облака комиксов
5042*5042
испуганные глаза комиксов
5042*5042
bd письмо логотип
1200*1200
b8 b 8 письма и номер комбинации логотипа в черном и gr
5000*5000
круглая буквица bd или db дизайн логотипа вектор
5000*5000
bd письмо логотип
1200*1200
в первоначальном письме bd логотип шаблон
1200*1200
витамин b1 логотип значок
1200*1200
капсулы или пилюли витамина b4 диетические
2000*2000
bd tech логотип дизайн вектор
8542*8542
витамин В4 в капсулах пищевые добавки 3d визуализации
2000*2000
облака небо комикс мультфильм
5042*5042
круглая буквица bd или db logo
5000*5000
витамин b b1 b2 b3 b4 b6 b7 b9 b12 значок логотипа холекальциферол золотой комплекс с химической формулой шаблон дизайна
1200*1200
витамин b b1 b2 b3 b4 b6 b7 b9 b12 значок логотипа холекальциферол золотой комплекс с химической формулой шаблон дизайна
1200*1200
bd письмо логотип
1200*1200
bd письмо логотип
1200*1200
витамин b5 логотип значок дизайн типы
1200*1200
испуганные оранжевые глаза комиксов
5000*5000
желтые глаза напуганы комикс мультфильм
5000*5000
буква bd crossfit logo фитнес гантели значок тренажерный зал изображения и векторные изображения стоковые фотографии
5000*5000
bd национальный траурный день
1200*1200
витамин b5 пантотеновая кислота вектор витамин золото масло таблетки значок органический витамин золото таблетки значок капсула золотое вещество для красоты косметическая реклама дизайн комплекс с химической формулой иллюстрации
5000*5000
комикс бд страшно один темно
5042*5042
милые испуганные детские глаза
5000*5000
витамин В2 синий блестящий таблетки капсулы значок витаминный комплекс с
1200*1200
витамин В9 синий блестящий таблетки капсулы значок витаминный комплекс с
1200*1200
Простые буквы буквы буквы логотипы компании
2250*2250
витамин В5 синий блестящий таблетки капсулы значок витаминный комплекс с
1200*1200
Головоломка Витамин В9 Набор иконок Солнце Человеческое тело человека Холекальциферол Золотая капля витаминный комплекс Капля медицинская для здоровья вектор Иллюстрация
1200*1200
витамин В9 фолаты вектор витамин золото масло капля значок медицина жидкость золотое вещество для красоты косметическое здоровье промо реклама дизайн капельного 3d комплекс с химической формулой иллюстрации
5000*5000
Фотографии в веб-дизайне.
 Где брать, когда и как использовать? Логичная или красивая фотография? …
Где брать, когда и как использовать? Логичная или красивая фотография? …Фраза «стоковая фотография» часто вызывает эффект выстрела посреди деловой встречи. Она ассоциируется с чем-то никуда ни годным, неестественным, и не подходящим для современного веб-дизайна. Но фотографии, найденные в Интернете, не всегда бывают уж столь не уместны.
На самом деле некоторые из лучших сайтов используют такие изображения, чтобы добавить чувство идентичности в дизайне. В этой статье мы поговорим о макетах и дизайнерских тенденциях, используемых в сочетании с логичной и красивой фотографией.
Местоположение и окружающая среда
Для сайтов компаний по продажам товаров или услуг, такие фото могут быть очень важными. Особенно, если это сайт розничной торговли, который большинство людей будут посещать лично. Такие предприятия используют свои веб-сайты, как цифровое представительство компании. Поэтому большая фотография с изображением окружающей среды, дает посетителям представление о здании, возможно даже интерьера, что подкупает клиента. И даже если нет возможности поместить на сайте фотографию точного месторасположения – всегда можно использовать изображение популярного места поблизости.
И даже если нет возможности поместить на сайте фотографию точного месторасположения – всегда можно использовать изображение популярного места поблизости.
Веб-страница Nature Valley Trail View включает в себя большие фотографии национальных парков, расположенных по всей Америке. Фото для этого сайта могут быть сделанными специально под заказ, а могут быть стоковым, приобретенным в Интернете.
Главное здесь то, что они очень высокого качества. Поскольку фотографии занимают много места, они определяют общее настроение сайта. Низкое качество вызывало бы чувство чего-то неряшливого, но в данном случае мы имеем как раз обратный эффект.
Для другого примера взгляните на сайт Red Dessert Dive. Это булочная-кафе, специализирующееся на пользовательских десертах. На протяжении всей странице вы наблюдаете различные фотографии, но заголовок здесь является самым значимым элементом. Посетители замечают его, прежде чем что-либо другое, что совершенно необходимо для концентрации внимания.
Рассмотрите возможность использования экологических фотографий, когда необходимо связать веб-сайт с физическим местоположением.
Смешивание персональных изображений
Многие стоковые фото используются в качестве прозрачного заднего фона. Их часто добавляют на корпоративные сайты в качестве дополнения к графике или для создания новых фото композитов.
Не смотря на то, что включение в дизайн фотографий сотрудников и членов команды это реально круто — фото композиты также очень популярны. Проницательный дизайнер может успешно смешать персональные портреты с элегантными методами композитинга.
Один из самых классных примеров можно найти на Amazee Labs. В полноэкранном режиме мы видим одного из сотрудников, сидящих на кушетке, а бежевая стена плавно переходит в фоновый режим, на котором, в свою очередь, классно работают шрифтовые эффекты.
Это замечательная тенденция, потому что она идет дальше, чем просто типичное полноэкранное фото. Заголовок выглядит как один сплошной цвет, пока вы не соберете все части дизайна воедино. Поистине уникальный эффект, и этот пример прекрасно иллюстрирует то, как стоковое фото используется в веб-дизайне.
Имейте в виду, что потребители любят взаимодействовать с реальными людьми. Безликий сайт может иногда отлично работать – стоит только посмотреть на успех Amazon и eBay. Но немного личного контакта также может добавить сайту очков.
Персональный сайт комика-стендапера Брайана Ригана полон фотографий. На домашней странице – личные фото смешаны с текстурированным фоном. Такая компоновка не совсем традиционна, но она отлично работает на персональном сайте. Здесь вы найдете множество фотографий, смешанных с полноэкранными заголовками и другими элементами.
Не думайте, что все стоковые фото должны быть помещены на сайт в том виде, в каком вы их приобрели. Немного магии от Photoshop может подтолкнуть фотографию на вашем сайте в совершенно новом направлении.
Немного магии от Photoshop может подтолкнуть фотографию на вашем сайте в совершенно новом направлении.
Фотографии товаров
Любой хороший онлайн-магазин будет нуждаться в изображении продукции. Это совершенно необходимо для продаж.
Данный стиль фотографии несколько уникален и большинство профессиональных фотографов классифицируют такую съемку как «точный выстрел в голову». Задача фотографа — представить каждый продукт в определенном свете, для того, чтобы клиенты захотели его купить.
Посмотрите на онлайн магазин Nike с образцами обуви, помещенными в миниатюрные блоки. Каждое изображение кроссовок повернуто вправо и размещено на одинаковом сером фоне. Некоторые кроссовки предлагают альтернативные цвета, которые можно выбрать при наведении на миниатюру. Эта дополнительная функция показывает важность качества продукции. Если вы решили запустить интернет-магазин и продавать физические товары, хорошей идеей будет нанять профессионала, который будет снимать продукцию для вашего сайта.
Классный портрет или фотография пейзажа могут улучшить дизайн веб-сайта, но изображение высококачественного товара куда больше повысят продажи.
Когда дело доходит до физической продукции, мы понимаем, что фото очень важно. Предварительный просмотр качественной фотографии плюс немного Photoshop делают чудеса. Но что если речь идет о корпоративных услугах?
The Lee W. Robinson – сайт-порфолио этого дизайнера. Его фотографии содержат не фактические вещи для продажи, а примеры его работ.
Однако некоторые трудности возникают при проектировании сайтов услуг, которые не могут быть продемонстрированы на фотографии, например, сантехники. В этом случае можно добавить портрет, или смешать его с картинками окружающей среды, видами офиса, оборудования или фотографий домашних интерьеров клиента (если они позволят).
Полноэкранный фон
Fullscreen фоны могут включать в себя фотографии людей, рабочего процесса, или чего-нибудь еще реально происходящего. Идея заключается в том, чтобы использовать фотографии для персонифицирования сайта. Blind Barber использует технику полноэкранных изображений через слайд-шоу, которое соединяет отдельные страницы.
Идея заключается в том, чтобы использовать фотографии для персонифицирования сайта. Blind Barber использует технику полноэкранных изображений через слайд-шоу, которое соединяет отдельные страницы.
Каждая фотография соответствует переходной ссылки от бронирования на прием к просматриванию интернет-магазина. И, надо сказать, фотографии настолько отличного качества, что реально добавляют ценность дизайну в целом.
Еще один крутой пример – сайт Book of Beards. Он использует одно полноэкранное фоновое изображение, которое остается фиксированным на каждой странице. Для загрузки страниц на этом сайте используется JavaScript, поэтому фоновое изображение является своеобразным последовательным элементом фокусировки.
Фактически этот сайт был создан профессиональным фотографом Джастином Джеймсом Мюром. Book of Beards – сайт, доказывающий, что простота может иметь большое значение, а фотографии действительно играют значительную роль в веб-дизайне.
Добавление характерных черт
Стоковая фотография не всегда нужна для заполнения большей части страницы. Даже небольшой портрет или миниатюра может добавить индивидуальности дизайну.
Даже небольшой портрет или миниатюра может добавить индивидуальности дизайну.
В центре дизайна сайта-портфолио дизайнера Мэта Хелме – его собственная фотография профиля. Это определенно большая, но единственная фотография на всем сайте. В данном случае, люди посетившие сайт, в любом случае увидят персональный портрет Мэта.
Но можно пойти не так далеко, но получить такой же эффект. Загляните на сайт-портфолио Рогги Кинга. Его фотография в оттенках серого, размером 200 × 200, расположена в углу колонтитула. Даже такая небольшая и легкая, она по-прежнему предполагает заманчивый личный контакт.
Эту тенденцию личной фотографии можно развить в полноценную информацию о команде с биографиями и социальными профилями работников компании. Цель такого подхода — предложить как можно больше (или как можно меньше) персонификации сайту.
Вывод
Когда дело доходит до фотографии – наиболее важным фактором является качество. Благодаря нему проект может быть или отличным, или ужасным. Высококачественные фотографии помогут веб-сайту любого авторитетного бренда. Следуя тенденции, которую мы сегодня рассмотрели, вы можете использовать фотографии для разработки мощной цифровой айдентики своего предприятия.
Высококачественные фотографии помогут веб-сайту любого авторитетного бренда. Следуя тенденции, которую мы сегодня рассмотрели, вы можете использовать фотографии для разработки мощной цифровой айдентики своего предприятия.
Подборка сайтов с бесплатными анимациями и иллюстрациями
При реализации дизайн-проекта часто нужны качественные иллюстрации для фона, выделения определенных блоков или просто для красоты, и анимации для вовлечения. И не каждый дизайнер умеет рисовать (да и не должен уметь, так как у него другие задачи) или знает принципы моушн-дизайна (если знает — отлично, а если нет — ничего страшного). В таком случае спасают специальные ресурсы, где собраны авторские картинки, анимации. Вам достаточно только выбрать нужные, скачать и использовать. И мы подготовили подборку таких сайтов с бесплатными иллюстрации и анимациями.
Сайты с анимациями
GSAP
Библиотека анимаций, разработанных на JavaScript и совместимых со всеми современными браузерами.
 Есть как сложные элементы, так и очень простые, шаблонные. Библиотека работает с SVG и объектами jQuery.
Есть как сложные элементы, так и очень простые, шаблонные. Библиотека работает с SVG и объектами jQuery.Animate CSS
Ресурс с открытым исходным кодом. Нужен для добавления анимаций CSS3 на нужный сайт. Ценен тем, что предлагает протестировать стили анимированных объектов, их механику, оценить «конструкцию» в целом.
Tuesday
Ресурс не очень популярен, но в нем есть отличные анимации. По стилю они очень простые и подойдут для сайтов, оформленных в стиле минимализм. Библиотека функционирует на чистом CSS. А ресурс сделан так, что на нем вы можете увидеть, как появляются или исчезают анимации с сайта.
Mo.js
Одна из лучших библиотек JavaScript, где можно сделать графику, которая будет двигаться поверх анимации. А еще внутри много функций, которые упрощают работу с анимированными объектами.
Сайты с иллюстрациями
Iconspace Library
Сайт, где можно не просто подобрать качественные иллюстрации, но и изменять основные, второстепенные цвета на нужные.
 Искать картинки удобно через ключевые слова или выбор тематики. А кроме изображений, доступны иконки в авторском, оригинальном стиле.
Искать картинки удобно через ключевые слова или выбор тематики. А кроме изображений, доступны иконки в авторском, оригинальном стиле.Woobro
Иллюстрации с градиентами и похожими героями для платных проектов. Можно загрузить в форматах PNG, SVG, Sketch, AI.
Storytale
Картинки разделены по тематикам:
- e-commerce;
- эко-жизнь;
- стартапы;
- работа, бизнес;
- отдых;
- медицина;
- люди;
- интерфейсы;
- дом;
- другое.
Иллюстрации сделаны в разных стилях, но в рамках одной тематики. Часть картинок бесплатная, часть — платная.
Ouch!
Библиотека с PNG-картинками, разделенных по категориям. Есть иллюстрации о бизнесе, здоровье, выходных, людях, транспорте, спорте и т.д. Кстати, картинки можно скачать и в формате SVG, но это платная опция.
Smash Illustrations
Иллюстрации в разных стилях:
- 3D;
- контурные;
- частично контурные, а частично 3D;
- плоские;
- без контуров, другое.

Практически на каждой картинке присутствуют люди. Темы разные — танцы, дом, стартапы, любовь, обыденная жизнь в разных ее проявлениях.
IRA Design
Не просто сайт с иллюстрациями, а целый конструктор, где вам сначала предлагают выбрать нужный градиент для каждого основного элемента (вообще их 4 и для каждого доступно 5 цветов). Затем нужно определиться с самими картинками. Они разделены на 3 основные категории — задний фон, люди, объекты.
Phonies
Иллюстрации стилизованные, но есть один нюанс — на каждой есть телефон или другой гаджет. По стилю тоже есть из чего выбрать — можно найти картинки просто черно-белые, объемные и разноцветные под лендинги, небольшие блоки, многостраничники. Бесплатно разрешено загружать рисунки в SVG-,PNG-,AI-,PDF-форматах.
unDraw
На этом ресурсе в иллюстрации реально менять только основной цвет. Очень удобно, что он может быть любым из основной палитры. Картинки в нескольких похожих стилях, но в них сочетается контурная графика с объемной.

Freellustrations
Здесь представлены картинки для оформления заднего фона в лендингах, многостраничниках. Также есть векторные изображения, которые можно использовать для разных дизайн-решений. Круто презентованы продукты — показаны не просто сами иллюстрации, но и есть примеры сайтов с этими иллюстрациями. Так проще увидеть, как реально будет смотреться иллюстрация и оценить, впишется ли она в ваш дизайн.
Humaaans
Ресурс с картинками людей, нарисованных в интересной технике и без лиц. Вы можете менять основные элементы — прическу, одежду (как сверху, так и снизу), а еще расположение ног (что в общем повлияет на позу человека). А еще фон можно экспериментировать с фоном — оставить, изменить или убрать и использовать чисто иллюстрации с людьми.
Delesign
На сайте представлена векторная графика, в которой можно частично изменять цветовую гамму и сохранять картинки в формате SVG или PNG. Изображения поданы не в формате разделенных на категории, а рандомной лентой.
 Но вы всегда можете сразу найти то, что нужно, благодаря поисковой строке и ключевым словам. А кроме картинок, на сайте еще есть иконки на разные темы.
Но вы всегда можете сразу найти то, что нужно, благодаря поисковой строке и ключевым словам. А кроме картинок, на сайте еще есть иконки на разные темы.Pof-Pof! Illustration Kit
Сайт наполовину бесплатный, так как картинки в SVG-формате можно скачать только платно, а вот в PNG — без какой-либо оплаты. Есть иллюстрации в разных стилях, а среди основных персонажей — люди с необычными пропорциями в разных жизненных ситуациях.
Open Doodles
Если для вашего проекта нужны контурные иллюстрации с милыми героями, вам на этот ресурс. Здесь картинки в виде скетчей и разными персонажами — парнем, собакой, девушкой. Есть как одиночные иллюстрации, так и целые композиции с 2-3 героями.
Isometric Love
Ресурс с подборкой изометрических изображений на разные темы — от простенький иллюстраций с деревьями до полноценных композиций с множеством объектов. Одна из особенностей — кроме статичных картинок, есть и анимированные.
Illlustrations
Сайт, где собраны лучшие работы с челленджа «100 дней иллюстраций».
 Они небольшие и больше напоминают иконки, чем полноценные иллюстрации, но для некоторых категорий и тематик сайтов подойдут (например, для продажи услуг, которые касаются развлечений детей).
Они небольшие и больше напоминают иконки, чем полноценные иллюстрации, но для некоторых категорий и тематик сайтов подойдут (например, для продажи услуг, которые касаются развлечений детей).8 советов по созданию Hero Image баннера для сайта
Пользователю требуется всего 50 миллисекунд, чтобы составить мнение о любом сайте? У веб-разработчиков и дизайнеров реально очень мало времени, чтобы произвести хорошее впечатление на человека при посещении ресурса. Именно поэтому так важно правильное оформление главной страницы + шапки сайта, которую все видят в первую очередь.
Многие веб-проекты в сети объединяет один общий способ привлечения внимания аудитории – использование ярких красочных дизайнов, в частности — размещение крупного фонового изображение или баннера большого размера в верхней части вебсайта. Его еще называют «hero image».
Это «главное изображение» — не просто красивая иллюстрация на сайте для захвата внимания, оно должно стать чем-то большим. Разработчикам нужно постараться сделать мощный инструмент визуальной коммуникации, который сможет увеличить продажи и станет реальным «героем» вашего онлайн-бизнеса.
Разработчикам нужно постараться сделать мощный инструмент визуальной коммуникации, который сможет увеличить продажи и станет реальным «героем» вашего онлайн-бизнеса.
В нашем переводе оригинальной статьи найдете восемь полезных советов, помогающих создать правильный hero image – такой, который бы привлекал внимание, содействовал конвертации пользователей в постоянных клиентов и стал бы полезным дополнением к дизайну вашего вебсайта.
1. Используйте релевантные изображения
Это очень важный момент. Подходящая качественная графика поможет повысить общую оценку сайта, в то время как неправильно подобранная иллюстрация рискует испортить все впечатление от дизайна.
При выборе hero image отдавайте предпочтение картинкам, которое соответствуют тематике, контенту и идее сайта, например, как сделано здесь. В противном случае, hero image и контент будут несогласованными – это запутает пользователя, и он покинет сайт.
Материалы из фотостоков на главной – это уже клише. В них нет ничего плохого, но если вы действительно хотите быстро ознакомить пользователей с главной идеей своего сайта, или не желаете быть похожими на многие другие компании, тогда вам лучше избегать данного подхода. В основном это нерелевантные фотки, которые не вызывают большого интереса у юзеров.
В них нет ничего плохого, но если вы действительно хотите быстро ознакомить пользователей с главной идеей своего сайта, или не желаете быть похожими на многие другие компании, тогда вам лучше избегать данного подхода. В основном это нерелевантные фотки, которые не вызывают большого интереса у юзеров.
2. Создайте из hero image ослепительный шедевр
Как правильно сказал Сол Басс: «Дизайн – это визуальное мышление». Действительно, это тот же контент, только представленный в виде изображения. Он позволяет выделить информационное наполнение веб-страницы.
Тщательно продуманный баннер hero image будет радовать глаз и захватывать внимание пользователей. Посмотрите на этот отличный пример от Apple.
Совет: главная картинка не должна презентовать всю-всю информацию, желательно подчеркнуть лишь ключевые и наиболее важные моменты.
3. Старайтесь быть эмоциональными
Согласно проведенным опросам, в 70% потребительская лояльность и решение совершить покупку формируется на основе эмоций. Если ваш графический баннер наделен индивидуальностью и сюжетом, то он обязательно вызовет ответный отклик у посетителей. Выразительные, вдохновляющие изображения превращают неодушевленный продукт или корпорацию во что-то такое, что способно вызывать нормальные человеческие чувства.
Если ваш графический баннер наделен индивидуальностью и сюжетом, то он обязательно вызовет ответный отклик у посетителей. Выразительные, вдохновляющие изображения превращают неодушевленный продукт или корпорацию во что-то такое, что способно вызывать нормальные человеческие чувства.
Эффективный веб-дизайн, отражающий эмоции, создается в первую очередь для людей, а не для показателей, алгоритмов или поисковых SEO роботов. И это правило работает во всех случаях – для товаров, крупных компаний или индивидуальных предпринимателей.
Использование эмоций для контакта с вашей аудиторией – отличный способ вызвать позитивное отношение пользователей, которое помогает сформировать потребительскую лояльность и доверие к бренду.
4. Графика высокого качества
Картинки не должны быть размытыми или заретушированными. Фотки плохого качества выглядят неприглядно, вдобавок пользователям трудно понять, что на них изображено. Применение в вебдизайне подобных вариантов говорит об отсутствии профессионализма. Баннер hero image – это лицо вашего бренда, поэтому старайтесь избегать использования «запикселированных» изображений (если только они не являются произведениями пиксель арта).
Баннер hero image – это лицо вашего бренда, поэтому старайтесь избегать использования «запикселированных» изображений (если только они не являются произведениями пиксель арта).
Совет: если вы не хотите, чтобы картинки выглядели размытыми, лучший способ – пользоваться при разработке сайта векторными графическими редакторами, такими как Adobe Illustrator и др.
5. Добавьте CTA элементы, чтобы улучшить процент конверсии
Чаще всего в качестве призыва к действию (CTA) используют именно кнопки, размещенные поверх большого изображения в верхней части экрана. Очень важно достичь визуальной гармонии между hero image, контентом и CTA-кнопкой, особенно если вы разрабатываете landing page.
Когда контент размещается поверх фотографии, веб-дизайнеры обычно корректируют ее контрастность или яркость. Это необходимо для того, чтобы текст/кнопка были хорошо заметны.
В приведенном выше примере hero image служит поддержкой оформлению шапки страницы, привлекая внимание пользователей к CTA-элементу (кстати, взгляд девочки также направлен в сторону текстового блока с кнопкой). Кроме того, часть фона преднамеренно затемнена, чтобы лучше был виден белый шрифт.
Кроме того, часть фона преднамеренно затемнена, чтобы лучше был виден белый шрифт.
6. Используйте контрасты
Одна из главных наших задач – завоевать внимание посетителей. В известной рекламе iPod умело использован контраст для привлечения внимания аудитории к аудиоплееру. Темный силуэт и наушники белого цвета четко выделяются на светло-зеленом фоне.
7. Оптимизируйте изображение под разные размеры экрана
Убедитесь, что размер фотки соответствует размеру дисплеев любых устройств. Адаптируйте картинку под разные платформы, даже если для этого придется изменить ее размер.
Совет: используйте инструменты, которые позволяют корректировать размеры изображений. Например, Cloudinary – облачный веб-проект, позволяющий отслеживать контрольные точки картинки в интерактивном режиме.
8. Дайте волю творческому воображению
Креативные иллюстрации и рисованные веб-дизайны быстро становятся популярной альтернативой простым баннерам hero image. Они предоставляют дизайнерам некоторые преимущества по сравнению с «традиционными» фотографиями, например:
Они предоставляют дизайнерам некоторые преимущества по сравнению с «традиционными» фотографиями, например:
- дают больше возможностей для передачи информации о разных абстрактных понятиях, которые трудно запечатлеть в одном кадре.
- их легче подстроить под конкретный бренд — это помогает легко связать философию вашей компании, делающую ее уникальной, предоставляемые услуги и даже вашу команду в едином образе.
Выше показан отличный пример от агентства графического дизайна в Сингапуре – Ingrid Design, которое с 1998 года успешно оказывает услуги компаниям из самых разных отраслей.
Совет: если вы размещаете несколько иллюстраций, убедитесь, что они гармонично сочетаются друг с другом – как если бы они были нарисованы одним и тем же художником. Ingrid Design последовательно используют во всей своей графике плавные цветовые переходы – градиенты.
Заключение. Hero image — эффективный инструмент улучшения дизайна любого веб-проекта. Вам лишь надо запомнить пару простых правил: картинки должны быть высокого качества, соответствовать остальному контенту и быть интересными для просмотра. Все элементы визуального оформления веб-страницы следует делать хорошо заметными и читаемыми, чтобы пользователи быстро понимали их основной смысл и посыл.
Вам лишь надо запомнить пару простых правил: картинки должны быть высокого качества, соответствовать остальному контенту и быть интересными для просмотра. Все элементы визуального оформления веб-страницы следует делать хорошо заметными и читаемыми, чтобы пользователи быстро понимали их основной смысл и посыл.
65 трендов веб-дизайна в 2018 году. Топовые советы от профи — CMS Magazine
Привет. На связи Чигарев Илья. Данная подборка трендов веб-дизайна 2018 собрана из 4-х материалов с сайта Behance. Это посты, которые набирают наибольшую популярность и положительные отзывы среди комьюнити дизайнеров. В прошлом году я делал перевод такой статьи, которая в оригинале набрала почти 1 миллион просмотров. Итак, давайте посмотрим какие тренды выделяют топовые дизайнеры со всего мира.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам.
 Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.Создать конкурс →Содержание статьи:
Главные тренды веб-дизайна в 2018 году
Смелые, яркие цвета
Яркие и насыщенные градиенты
Цвет года (Пантон)
Простота и удобство
Больше дизайна с дополненной реальностью
Экстра глубина (и полуплоский дизайн)
Геометрические элементы
Больше творческой фотографии
Дуплекс
Брутализм
Анимация, Gift-картинки и синемаграфика
Генеративный дизайн
Набор цветов и узоров из 80-90-х
Кастомные иллюстрации
Иллюстрации в миксе с фотографией
Реальные фото
Изометрический дизайн и фотография
Сочетание 2D и 3D
Монохром
Дудлы (иллюстрации, нарисованные вручную)
Смешение и пересечение стилей
Дизайн логотипа
Адаптивные лого
Логотипы с анимацией
Яркие и забавные лого
Негативное пространство
Геометрические фигуры и узоры
Монограммы
Градиенты
Наложения
Веб-дизайн (Ui/Ux)
Концепция Mobile First
Микровзаимодействия
Встроенная анимация
Креативные экраны загрузки
Раскладка с ломаной «сеткой»
Разбивка страницы
Больше (интерактивного) 3D в оформлении
Закругленные углы и плавные формы
Фоны с движущимися элементами
Футуристические узоры
Монохромные иконки
Иконки, частично заполненные цветом
Скроллинг с Parallax
Мондрианизм
Типографика
3D — моделирование
Жирная типографика
Serif шрифты
Геометрический шрифт
Кастомные шрифты
Эксперименты с выравниванием и кернинг
Экспериментальная типографика
Типографика в миксе реальными фото
Креативная типографика
Дизайн упаковки
Плоский дизайн
Минималистский дизайн
Узоры и фигуры
Геометрические
Кастомные фигуры и элементы
Дудлы
Винтаж
Смелая типографика
Цвета
Дерзкие цвета
Пастельные цвета
Необычные текстуры и формы
Голографический эффект
Градиенты на упаковке
3D
3D натюрморты
Абстрактные фигуры
3D отрисовка в стиле металлик
3D графика с анимацией
Очень реалистичное 3D
Смелые, яркие цвета
В 2017 мы наблюдали восхождение смелых и ярких цветов, и они не собираются сдавать свои позиции, превращаясь в один из самых значимых трендов 2018.
Яркие и насыщенные градиенты
Последние годы ознаменовались возвращением градиентов. Ожидается, что они снова войдут в тренды веб дизайна, претерпев изменения в 2018 году: в палитру добавятся насыщенные цвета в сочетании с разнообразием текстур. Градиенты в обновленной версии будут использовать двухцветные эффекты.
Цвет года (Пантон)
В этом году главными цветами Пантона стали несколько ярких оттенков и ультрафиолет. Оттенки лавандового, лилового и сиреневого также сохраняют популярность. Ультрафиолет — это «оттенок фиолетового с синей базой, пробуждающий внимание и способности» и мы его обожаем! Именитые бренды уже начали применять фиолетовый для своей айдентики.
Простота и удобство
«Меньше значит больше» — бессменный тренд. Простота подразумевает аккуратную страницу со светлым фоном в лучших традициях минимализма. Пространство — бог: при его правильном использовании можно получить многофункциональный дизайн.
Пространство — бог: при его правильном использовании можно получить многофункциональный дизайн.
Больше дизайна с дополненной реальностью
Быстрый рост популярности дополненной реальности, или AR, будет заметен не только в индустрии игр, видео и приложений. У AR хорошие шансы охватить область дизайна, особенно за счет популярности мобильных устройств. Вероятным идейным вдохновителем могут стать DIA Studio, применяющие 3D типографику к повседневным объектам.
Проект: DIA / Автор: DIAЭкстра глубина (и полуплоский дизайн)
В 2018 году имеет смысл немного оживить традиционный плоский дизайн: добавление теней поможет сделать элементы более объемными, сохранив основные концепции минимализма, которые сделали плоский дизайн популярным. Пространство и объем — элементы новой концепции глубины.
Пространство и объем — элементы новой концепции глубины.
Геометрические элементы
Использование геометрических элементов, таких как многоугольники (треугольники, квадраты, пятиугольники) и кривые (окружность или эллипс) сделает ваш проект запоминающимся.
Больше творческой фотографии
Современные фотосессии и брендинговые кампании стану более дерзкими и экспериментальными, обратившись к искусным дизайнерским приемам. Созданный на основе бумажных зарисовок или 3D визуализации, такой дизайн совершенно точно будет выделяться и сохранится в памяти.
Дуплекс
Дуплекс (репродукция изображения с использованием полутонов двух ведущих цветов) имеет все шансы попасть в ведущие тренды веб дизайна в этом году. Эта техника не является новой — она появилась несколько десятилетий назад, но благодаря Spotify вновь обрела популярность.
Источник: Spotify
Брутализм
Брутализм — грубая концепция, рассчитанная на захват внимания. Брутализм применяется в дизайне с 50-х годов прошлого века, в основном для оформления плакатов и афиш (направление возникло в архитектуре 40-х и стало трендом). Концепция снова востребована, ее можно встретить во всех сферах дизайна. Направление призвано шокировать аудиторию прямолинейным подходом, громоздкой типографикой и неизящными дизайнерскими техниками.
Анимация, Gift-картинки и синемаграфика
Веб-сайты, логотипы, рекламные видео товаров и услуг — графика движения используется везде. Один из ведущих трендов графики движения — незаметные переходы, которые помогают потребителю лучше понять продукт. Графика движения присутствует и в типографике: от бросающихся в глаза заголовков на слайдерах до анимации на логотипе.
В 2018 очень вероятно возвращение в тренды синемаграфики (это статичные картинки с единичными движущимися элементами, например, изображение чашки, из которой с анимацией поднимается пар). Значимые элементы не должны быть неподвижными!
Значимые элементы не должны быть неподвижными!
Генеративный дизайн
Генеративный дизайн уже несколько лет используется при разработке айдентики. За счет смешения цвета и формы этот прием позволяет добиться совершенно уникальной айдентики и повысить узнаваемость бренда.
Набор цветов и узоров из 80-90-х
Где мы это видели? Ну конечно же: это возвращение популярных в 80-90-е цветов с их кислотным розовым и дерзкой контрастностью. Можно ли назвать эти ностальгические настроения вернувшимся трендом? Или все объясняется тем, что молодые дизайнеры — это люди, чье детство прошло в окружении сумасшедших цветов тех лет?
Их старые игрушки и сомнительные с точки зрения сегодняшней моды наряды родителей послужили вдохновением для возрождения яркого, красочного тренда, дополненного рядом современных веяний.
Кастомные иллюстрации
Персонализация бренда начинается с дизайна. Нахождение языка бренда посредством рисунков и иллюстраций превращает любой сайт в уникальную визитную карточку, которая будет транслировать голос бренда с самого запуска.
Нахождение языка бренда посредством рисунков и иллюстраций превращает любой сайт в уникальную визитную карточку, которая будет транслировать голос бренда с самого запуска.
Иллюстрации в миксе с фотографией
Эклектичный тренд на 2018 год сочетает пользовательские иллюстрации с фотографией. Этот метод дает уникальный и очень современный вид для любого проекта. Добавление рисованных элементов в обычную фотографию может сделать любую фотографию особенной, даже если вы используете ее на модной фотографии или плакате.
Реальные фото
Фотостоки тоже подвержены влиянию трендов. В этом году будут цениться реальные, честные фотоснимки. Многие бренды используют уникальные фото, снятые в движении и без постановки. Фотография становится более искренней и напоминает моментальные снимки, сделанные в расслабленной и естественной обстановке.
Изометрический дизайн и фотография
Изометрическое проектирование является способом художественного представления объемных объектов в плоскости. До того, как дизайнеры обнаружили этот прием, он использовался большей частью для составления технических и инженерных чертежей. Изометрический дизайн совершает масштабное восхождение в фотографии, иллюстрировании, 3D графике и иконографике. Можно с уверенностью сказать, что в 2018 году он будет востребован во многих креативных проектах.
До того, как дизайнеры обнаружили этот прием, он использовался большей частью для составления технических и инженерных чертежей. Изометрический дизайн совершает масштабное восхождение в фотографии, иллюстрировании, 3D графике и иконографике. Можно с уверенностью сказать, что в 2018 году он будет востребован во многих креативных проектах.
Сочетание 2D и 3D
Создавать 3D объекты и помещать их в 2D проекты стало очень модно. Это сочетание дает уникальную внешнюю эстетику, соединяя глубину и плоскость. Технику можно применить в разных направлениях дизайна: от создания логотипов до веб-сайтов и рекламного видео. Конечный результат представляет собой сложную визуальную презентацию, которую невозможно забыть.
Монохром
За последние несколько месяцев появилось множество композиций в одной цветовой гамме, на которых фон и объект на переднем плане или шрифт и тени/3D эффекты одинакового цвета.
Что произойдет, если 3D пойдет дальше в создании объема для объектов одного оттенка? Использование одноцветного 3D позволяет дизайнерам добиться иллюзии объема с помощью глубины цвета и теней.
Несмотря на отсутствие контраста возникает натуральный эффект объема, и мы видим объект, реалистично выступающий из фона. Этот магический эффект останется популярным в 2018 году.
Дудлы (иллюстрации, нарисованные вручную)
Нарисованные вручную картинки или даже просто отдельные элементы добавляют бренду уникальности. Картинки «от руки» не требуют выверенности линий и могут использовать грубые штрихи, за счет чего композиция получается более естественной.
Смешение и пересечение стилей
Иллюстрация и фотография, типографика и рисунки, градиенты с жирным шрифтом, дуплекс и яркие цвета — сочетайте 2, 3 или даже больше трендов 2018 года, чтобы получить эклектичный и запоминающийся дизайн.
Адаптивные лого
В мире «отзывчивого» дизайна адаптация логотипа под любое устройство крайне важна. По-настоящему адаптивный логотип не просто уменьшается на странице, а претерпевает дополнительные изменения и подстраивается под окружающий контекст.
Адаптация логотипа стала топовой задачей для дизайнеров: бренд должен быть эффектно представлен вне зависимости от пространства и измерений. Бросая вызов дизайнерам, адаптивные логотипы становятся маст-хевом в 2018 году.
Логотипы с анимацией
Логотипы с анимацией используются уже некоторое время, но сегодня их можно увидеть практически на любом сайте. Анимированные лого способны отобразить историю бренда и увеличить конверсию за счет хорошей узнаваемости.
Яркие и забавные лого
Красочные лого с забавными элементами, анимацией и кастомными рисунками — значимый тренд 2018 года. Бренды хотят создать позитивный посыл потребителю, а развлекательный подход этому очень способствует.
Негативное пространство
Негативное пространство остается горячим трендом в дизайне. Этот тренд продолжает потрясать основы веб дизайна, хотя активно используется уже некоторое время. Ранее дизайнеры обращались к негативному пространству для создания минималистского стиля, новшество этого года — наполнение свободного пространства яркими цветами, геометрическими фигурами и узорами.
Геометрические фигуры и узоры
Оформление логотипа едва заметным кастомным узором делает громкое заявление о бренде. Мелкие геометрические элементы добавляют логотипу разносторонности и оригинальности, поэтому мы определенно увидим этот прием в 2018 году.
Монограммы
Монограммы никогда не исчезнут в сфере дизайне логотипа. Это способ создать стабильность, показать качество и традиции в бренде. Монограммы также могут быть созданы с использованием более современного подхода, смешивая некоторые современные тренды с этого года как яркие цвета, дуплекс или геометрические узоры.
Градиенты
Градиенты — один из главных трендов, унаследованных от 2016-2017 годов, и конечно же, он коснется дизайна логотипов. Легкий градиент или смелые переходы, что выберете вы?
Наложения
В связи с восхождением тренда дуплекс эффект наложения элементов друг на друга невероятно популярен в дизайне логотипов. Взгляните на нашу подборку.
Веб-дизайн (Ui/Ux)Концепция Mobile First
Ни для кого не новость, что мобильный трафик превышает десктопный. Веб дизайн 2018 года учитывает значимость мобильной версии динамических иконок, меню и подменю.
Микровзаимодействия
Они повсюду. Каждый раз, когда вы лайкаете что-то на facebook или пролистываете контент в мобильном приложении, вы участвуете в микровзаимодействиях. И они неплохо работают, учитывая, что их цель — активность пользователя и динамичный UX.
Элементы становятся текучими: кнопки могут менять форму, и все поверхности скрывают анимированные сценарии, ожидающие прикосновения и активации. Готовы спорить, что они не покинут пьедестал и в 2018 году.
Встроенная анимация
Элементы со встроенной анимацией ненавязчиво помогают пользователю в процессе просмотра сайта. Они скрашивают ожидание полной загрузки контента и проявляются при взаимодействии с элементами и процессами на странице, к примеру, при скроллинге или наведении фокуса на определенный блок.
Присутствие анимированных персонажей на странице помогает установить контакт с пользователем, расширяя привычное взаимодействие с сайтом.
Креативные экраны загрузки
Сайты, использующих скучные экраны загрузки, устарели. Почему бы не компенсировать пользователю время вынужденного ожидания креативным подходом? Ниже приведены 2 выдающихся примера применения креативных вариантов загрузки сайтами Contemple и Awwwards.
Раскладка с ломаной «сеткой»
Некоторые дизайнеры считают, что традиционная «сетка» раскладки ограничивает их креативность, поэтому стремятся изменить правила и высвободить свою творческую энергию. «Сетка» с наложением картинок и текста друг на друга способна создать уникальный экспериментальный дизайн.
Разбивка страницы
Разбивка страницы на части позволяет разделить контент семантически, например, изолировав текст от картинок или расположив информацию по иерархии. В 2018 году, когда объем информации продолжает расти, никто не хочет пробираться через нагромождение контента. Разбивка станет для дизайнеров тем волшебным инструментом, который поможет вместить все, не потеряв в UX и эстетике.
Больше (интерактивного) 3D в оформлении
Главный тренд, который признает современный веб дизайн 2018 — восхождение (интерактивных) 3D элементов, экспериментирующих с глубиной, движением, текстурой и перспективой. Использование 3D элементов и 3D среды делает каждый веб-сайт выcокоуникальным, улучшая его внешний вид и/или пользовательский опыт. В качестве примера можно привести Atacac, который создал интерактивный футуристичный шоу-рум виртуальной реальности, позволяющий посетителям сайта рассмотреть каждый предмет одежды со всех сторон. Другой яркий пример — вращающаяся 3D скульптура сайта The Artery.
Закругленные углы и плавные формы
На протяжении последних лет в дизайне преобладали прямые углы и остроконечные геометрические фигуры. В последние месяцы их сместили плавные линии и округлые формы. В сочетании с сочными цветами и использованием слоев этот тренд укрепляет свои позиции.
Фоны с движущимися элементами
«Заставь меня читать» — скрытое обращение пользователя к любому веб дизайнеру. Фоны с движущимися элементами решают эту задачу, притягивая взгляд, но не отвлекая внимание от текста. К тому же они не вызывают проблем при загрузке в отличие от фонов из видео.
Едва уловимое движение текстуры, легкая анимация, эффект вплывающих пузырьков — все они отлично впишутся в веб дизайн сайта, цель которого — понравиться пользователю. Даже в 2018 году.
Футуристические узоры
В начале 2000-х будущее виделось похожим на показанное в «Матрице»: бегущие по экрану цифры, технологии, робототехника, пульсирующий свет.
Сценарий утратил свою привлекательность, когда стало понятно, насколько далеко фильм отошел от реальности, которая оказалась намного менее футуристичной. Однако благодаря Глубокому Анализу и Big Data мы наблюдаем возвращение робототехнических трендов: футуристические орнаменты найдут применение и в 2018.
Монохромные иконки
В то время, как остальное пространство страницы наполняется цветом и градиентами, иконки продолжают следовать «моно» правилу, ведь их главная цель — оставаться читабельными. Небольшое заполнение вариациями одного цвета сделает иконку визуально привлекательной, а не только информативной, и ловко впишет ее в общий дизайн.
Иконки, частично заполненные цветом
Части графических иконок будут закрашиваться цветом. Это будет не полное заполнение, а лишь легкое прикосновение цвета, оставляющее пробелы, словно иконка небрежно нарисована от руки. Заливка, которая не перегружает иконку и сохраняет ее читабельной.
Скроллинг с Parallax
Скроллинг с Parallax настолько вездесущ, что невозможно не принимать его во внимание. Когда скроллинг может управлять скоростью анимации, единственный лимит дизайнера — воображение.
Parallax — бессменный тренд веб-дизайна, продолжающий делать сайты оригинальными и запоминающимися. Создавая 3D эффект между движущимися передним планом и фоном, Parallax придает неуловимую глубину странице и плавность пролистывания контенту.
Мондрианизм
«Желание свободы и эквилибриума (гармонии) — врожденное стремление человека (по причине присутствия в нем вселенной)», сказал Пит Мондриан. Мондрианизм станет трендом 2018 года: стиль, в котором соединяются базовые цвета — красный, желтый и синий, создавая впечатление чистоты, гармонии и уравновешенности.
Эквилибриум, основанный на прямоугольных формах и базовых цветах, с идеальным с точки зрения удобства пользователя размещением элементов.
Типографика3D — моделирование
3D — многообещающий тренд, охвативший все сферы дизайна. Объемный текст добавляет реалистичности общей композиции.
Жирная типографика
Жирная типографика была большой трендом в последние годы, и она определенно останется. В 2018 году мы увидим гораздо более смелую типографику в сочетании с яркими цветами. Поэтому помните, что если вы хотите сделать сильное заявление, смелая типографика это отличный метод.
Serif шрифты
На протяжении нескольких лет в типографике преобладали sans-serif шрифты, но сейчас наблюдается возвращение serif. Ниже представлены несколько интересных проектов, авторы которых выбрали serif шрифты и добились впечатляющих результатов.
Геометрический шрифт
Геометрические шрифты были востребованы последние несколько лет и остаются важным трендом и в 2018 году.
Кастомные шрифты
Эксцентричные кастомные шрифты становятся хитом среди дизайнеров. Фрагментированный, искаженный или ломанный шрифт определенно выделяется на фоне других, на что и делается расчет. Некоторые из подобных шрифтов еще и интерактивные, с откликом на движения курсора мыши. Уникальности кастомных шрифтов нет предела, и в 2018 году мы увидим множество экспериментов с ними.
Эксперименты с выравниванием и кернинг
Хаотичность в типографике была одним из главных трендов 2017 и остается на вершине в 2018 году. Забудьте о правилах и дайте простор фантазии!
Экспериментальная типографика
Дизайнеру следует экспериментировать со шрифтами, добиваясь инновационных результатов. Добавляя в существующие шрифты негативное пространство или кастомные элементы, можно добиться потрясающих результатов.
Типографика в миксе реальными фото
Эклектичные тренды всегда эффектны, и этот не исключение. Добавляйте типографику в фотоснимки или 3D отрисовки и получайте авангардный дизайн.
Креативная типографика
Креативная типографика, применяющаяся уже некоторое время, не только не исчезнет в 2018 году, но и получит статус одного из главных трендов. Свободное от условностей применение этой техники поможет построить «мир, созданный воображением». «Используй шрифт, чтобы впечатлять» — лейтмотив этого года.
Дизайн упаковкиПлоский дизайн
Плоский дизайн до сих пор остается востребован в оформлении лейблов и упаковок. Плоские фигуры, узоры и кастомные иллюстрации — верный выбор в 2018 году.
Минималистский дизайн
Дизайн со множеством элементов ушел в пошлое, вся второстепенная информация должна уступить место важной. Этот тренд активно использует отрицательное пространство, чтобы пользователь взаимодействовал только с необходимым ему контентом.
Узоры и фигуры
ГеометрическиеГеометрические формы будут присутствовать во всех сферах дизайна. Выбирайте орнаменты, которые отражают суть продукта.
Кастомные фигуры и элементыПерсонализированный дизайн — обязательная составляющая в построении идентичности бренда.
ДудлыДудлы — свежий тренд этого года во всех направлениях дизайна, а разработка айдентики — идеальное поле применения для этих смелых рисунков. Дудлы могут преобразить обычный скучный дизайн в интересное и уникальное произведение искусства.
ВинтажВинтажные узоры остаются в теме, их традиционно принято связывать с определенным уровнем качества. Винтажный дизайн опирается на детали и способен создать айдентику, которая будет актуальна долгое время.
Смелая типографика
Смелая типографика создает сильный и однозначный посыл. Если нужно, чтобы продукт выделялся, используйте большой шрифт в связке с яркими цветами.
Цвета
Дерзкие цветаСочные цвета — хит этого года, поэтому мы не раз столкнемся с ними в оформлении. Дополненные сумасшедшими узорами и геометрическими фигурами, яркие цвета преобразят оформление любого продукта.
Пастельные цветаПастельные цвета — тренд-реакция на яркие цвета, охватывающий все больше пространства в оформлении. Мягкие оттенки транслируют теплое отношение к потребителю.
Необычные текстуры и формы
В оформлении упаковки разрешено все: от стекла до металла. Упаковка продукта должна выделять его на фоне аналогов и делать запоминающимся. Использование необычных материалов для современной инновационной упаковки — новое требование в дизайне.
Голографический эффект
Голографический эффект — вернувшийся тренд. Металлические текстуры позволяют достичь футуристического эффекта и создать магически притягательный дизайн.
Градиенты на упаковке
Добавьте мягкие градиенты для создания глубины или используйте яркие цвета для более прямолинейного эффекта.
3D3D натюрморты
Последние годы был заметен рост числа проектов с 3D дизайном. Наблюдая работы некоторых 3D художников из топа, например MVSM или Питера Тарка, можно предсказать, что в 2018 году популярность 3D натюмортов возрастет. Для корпоративных коллабораций тренд окажется на одном уровне важности с разработкой лого и размещением продукции.
Абстрактные фигуры
Абстрактные 3D фигуры и яркие цвета — микс года. Это определенно один из самых влиятельных трендов, так что не упускайте его из вида.
3D отрисовка в стиле металлик
3D отрисовка в стиле металлик смотрится эффектно и несомненно относится к трендам, которые интересно отслеживать в 2018.
Мощные инструменты отрисовки делают возможным создание безупречных и изящных 3D моделей. Благодаря им стал доступен реалистичный и привлекательный металлик эффект, излучающий роскошь и благородство. За счет правильного применения света, отражений и теней поверхности и элементы в стиле металлик обретают глубину и реализм и больше не выглядят неуместно.
3D графика с анимацией
Поскольку анимация все больше завоевывает мир дизайна, 3D графика с анимацией определенно достойна внимания в этом году. Вместе с аудио данное направление анимации станет хитом всех мультимедиа проектов. Используя визуальные и кинематические эффекты, моушн-дизайнер может вдохнуть жизнь в 3D персонажей и типографику, добавляющих уникальности продукту.
Очень реалистичное 3D
3D всегда вызывает восторг и будет возглавлять современные тенденции веб дизайна 2018. Этот эффект способен обыграть реальность и вымысел так тонко, что их практически невозможно отличить. Картинка это или отрисовка? Грани продолжают стираться…
Статья собрана из источников:
2018 Design Trends Guide by Milo Themes
Design Trends 2018 by Duminda Perera, Massimiliano Albizzati, Secil Kaya, Camilla Maccaferri
2018 Design Trends by Filip Triner
2018 Design Trends by Epicco Digital, Mark Banaynal
Design Trends 2018 by Rylan Ziesing, Rhino Design
Оригинал: https://ichigarev.ru/veb-dizayn/64-trenda-veb-dizayna-2018.html
4.2.3 Инструменты обработки изображений.
Основные рабочие инструменты необходимые для веб-дизайна следующие:
- возможность изменения разрешения и размера картинки
- коррекция уровней цвета
- коррекция контрастности и яркости
- создание прозрачности (в том числе придание изображению различной визуальной формы)
Зачастую бывает необходимо проводить массовую обработку изображений, например при создании альбома.
Для обработки изображений существует большой выбор рабочих инструментов, которые делятся на две большие группы: коммерческое ПО и ПО с открытым исходным кодом. Первую группу характеризует то, что у ПО один разработчик. Программы с открытым исходным кодом разрабатывает группа заинтересованных людей (зачастую добровольно). ПО с открытым исходным кодом бесплатна для личного использования всех пользователей. В коммерческих продуктах тоже существует набор инструментов, которыми можно пользоваться бесплатно.
Флагман коммерческого ПО в обрасти обработки изображений это Adobe Photoshop и специально разработанный для веб-дизайна Adobe Fireworks. К сожалению программы Adobe очень дорогие для личного пользования. Из бесплатных коммерческих программ самые популярными являются IrfanView и Picasa. Из программ с открытым кодом лучшая это Gimp, которая в части возможностей сравнима с Photoshop-ом.
Детальный обзор о совместимости, возможностях и лицензировании графических программ можно узнать из Wikipedia: http://en.wikipedia.org/wiki/Comparison_of_raster_graphics_editors
31 лучший сайт для лицензионных фотографий
Когда вы разрабатываете веб-сайт для своего бизнеса, у вас, вероятно, ограниченный бюджет. И помимо этого, ваш бюджет, вероятно, довольно ограничен.
Вот почему так важно учитывать каждый доллар — особенно когда вы можете сэкономить долларов вместо , потратив долларов.
Именно для этого и предназначены 31 сайт. Это лучшие сайты в Интернете, которые предлагают высококачественные стоковые фотографии, которые вы можете использовать, чтобы сделать привлекательный и привлекательный веб-сайт для своего бизнеса.
Pixabay — один из крупнейших онлайн-хранилищ бесплатных изображений. Все они имеют лицензию Creative Commons, поэтому вы можете делать с ними все, что захотите.
Death to Stock Photo отправляет вам пакет фотографий бесплатно каждый месяц. У них есть платный вариант, которым вы также можете воспользоваться, если хотите получить доступ ко всем их фотографиям.
Blogphoto также отправляет фотографии прямо в ваш почтовый ящик и включает в себя шаблоны, планировщики и другие ресурсы, которые могут помочь в ведении вашего блога.
Flickr — один из самых известных фоторепозиториев в мире, у которого есть множество фотографий под разными лицензиями. Просто отфильтруйте по общему творческому кругу, и вы получите полный список изображений, которые вы можете использовать, как хотите.
УRefe есть полный список бесплатных изображений, которые вы можете скачать прямо с их сайта. Его фотографии представляют собой хорошее сочетание винтажного, исторического и современного вариантов.
Unsplash каждые 10 дней добавляет на свой сайт 10 новых стоковых фотографий в высоком разрешении.Все они — творческое достояние, так что вы можете делать все, что хотите!
Fotolia содержит множество фотографий, и они классифицируют их в соответствии с тем, что показано. В нем легко ориентироваться и еще проще использовать!
Picjumbo добавляет фотографии на свой сайт по одной. Они всегда в высоком разрешении и всегда отлично выглядят.
Джей Мантри время от времени добавляет на свой сайт новые фотографии. Все они также являются творческим достоянием, и у каждого из них высокое разрешение.
Superfamous не содержит лишнего текста или информации — это просто хорошие фотографии с легким доступом.
Photodune предлагает бесплатные фотографии по цене от 1 доллара. Вы платите за них, но качество делает каждую покупку выгодной инвестицией.
На сайтеLittle Visuals много бесплатных фотографий, и вы также можете подписаться на их рассылку по электронной почте.
УFree Photos Bank есть старинный сайт с простой навигацией, на котором размещено множество бесплатных фотографий.
Gratisography предлагает бесплатные фотографии в высоком разрешении, которые можно использовать для любых целей. Они тоже немного необычны, а это значит, что большинство из них даже не похожи на стоковые фотографии.
СайтCompfight прост и позволяет сразу же искать фотографии. Это удобно, качественно и (что самое главное) просто в использовании.
MorgueFile содержит множество высококачественных фотографий, а также ряд других функций. Это отличный универсальный сайт для фотографий, и на нем есть возможность зарегистрироваться для всех, кто хочет быть в курсе обновлений MorgueFile.
SplitShire хранит множество разных фотографий, которые вы можете использовать для множества целей. У них также есть опция премиум-класса, если вам нужны еще лучшие фотографии.
Photo Pin позволяет выполнять поиск в огромном хранилище общих фотографий творческих людей, чтобы вы могли использовать их на своем сайте. Это быстро, просто и интуитивно понятно — идеально подходит для активного блоггера.
Public Domain Archive содержит множество привлекательных фотографий, в том числе фотографии, ставшие общественным достоянием.
IM Free — это фотоархив, в котором есть изображения, специально предназначенные для коммерческого использования. У них также есть шаблоны и отдельные категории, чтобы вы могли быстро найти то, что хотите.
Free Images — еще один сайт, который предлагает множество бесплатных изображений с опцией премиум-класса. Все фотографии отличные, а их платные варианты еще лучше.
New Old Stock содержит старинные изображения из публичных архивов, которые доступны бесплатно. В основном они исторические, и вы можете использовать их как хотите.
Function Free Photos — это фоторепозиторий в стиле блога, в котором есть множество бесплатных высококачественных изображений. Следите за регулярными обновлениями!
Foter — еще один репозиторий с множеством категорий и опций. У них есть фотографии для любого блога, который может вам понадобиться, с почти 250 миллионами фотографий.
Free Media Goo — это бесплатный вариант, в котором изображения продаются как «фоновые изображения». Тем не менее, это отличные стоковые фотографии, и их разрешение достаточно высокое, чтобы их можно было использовать на любой странице.
Picography — это сайт компании Hidden Depth, который предлагает множество фотографий в высоком разрешении в одной прокручиваемой колонке. Это позволяет легко увидеть, что у них есть, но сложно найти что-то конкретное.
Пол Джарвис бесплатно предоставляет быстрый zip-архив из 20 своих лучших фотографий. Вы также можете подписаться на рассылку новостей, чтобы не отставать от него.
Pexels — один из самых известных поставщиков бесплатных стоковых фотографий. Они охватывают широкий круг тем, хотя часто показывают природные пейзажи и людей.
На сайтеPicsearch много разных фотографий, и на большинстве из них изображены знаменитости. Тем не менее, у них более 3 миллиардов фотографий, а это значит, что вы, вероятно, сможете найти то, что хотите, с помощью одного поиска.
Creative Commons Search делает именно то, что написано на коробке — вы ищите ресурсы Creative Commons. И каждое найденное фото можно использовать как угодно.
Wikimedia Commons — это версия Википедии, ориентированная на фотографии. Все, что добавлено на серверы Википедии, является достоянием творческой общественности, и все это совершенно бесплатно.
Готовы улучшить свой сайт? Получите бесплатные высококачественные фотографии, необходимые для создания отличного веб-сайта, не тратя ни копейки!
Используйте эти стоковые фотографии на своем сайте
Все эти стоковые фото-сайты предоставляют вам невероятное разнообразие фотографий в высоком разрешении, и вам нужно только заплатить за них, если вы хотите. В худшем случае вы найдете фотографии за разовую плату. В лучшем случае вы найдете идеальные фотографии для своего сайта без дополнительных затрат.
Вы нашли стоковые фотографии, которые вам нравятся? Теперь получите веб-сайт, который заставит их исчезнуть со страницы! Ознакомьтесь с нашим рейтингом компаний, занимающихся веб-дизайном, чтобы найти агентство, которое подходит именно вам.
лучших веб-сайтов с большими фотографиями — вдохновение для веб-дизайна
О нашей большой фотографии Веб-дизайн Вдохновение
При представлении веб-сайта сегодняшней аудитории нужно учитывать множество факторов. Среди наиболее важных — обеспечение того, чтобы ваш веб-сайт выглядел современно, и чтобы вы создавали связь со своими посетителями почти мгновенно, как только они попадают на вашу домашнюю страницу. Помимо создания связи, использование большого дизайна веб-сайтов с фотографиями может помочь вам начать обретать доверие и уверенность, которые будут иметь жизненно важное значение, если ваши посетители в конечном итоге сделают запрос или купят что-то у вас.
Выбор дизайна большого фото-веб-сайта — отличный способ создать современную онлайн-платформу без необходимости слишком много вкладывать в сложные элементы дизайна. Вы помещаете фотографию, представляющую ваши продукты или услуги, в основу вашего присутствия в Интернете, а это значит, что вы можете уделять больше времени проверке важных пользовательских элементов, таких как навигация и ваша копия на странице.
Еще одно преимущество выбора дизайна большого фото веб-сайта заключается в том, что вы можете использовать несколько фотографий для создания эффекта карусели или даже просто время от времени менять основную фотографию, чтобы создать ощущение обновленного сайта!
Почему стоит выбрать дизайн сайта с большой фотографией?
Одним из важнейших компонентов успешного веб-сайта является способность привлекать внимание и вовлекать аудиторию с того момента, как они попадают на страницу.Какой лучший способ привлечь внимание, чем большое фото ?! Дизайн большого фото-веб-сайта также может блестяще помочь наладить мгновенное взаимопонимание с вашей аудиторией, особенно если вы выберете фотографию человека, который что-то делает, независимо от того, использует ли продукт, который вы продаете, или чувствуете преимущества услуги, которую вы предоставляете или вызываете.
Когда вы выбираете большой дизайн веб-сайта с фотографиями, вы заботитесь о значительной части того, что посетители увидят на вашей странице. По сути, большой фото-дизайн — это простой, изящный стиль дизайна, который позволяет вам легко заботиться о том, как выглядит ваш сайт, и позволяет вам уделять больше внимания обмену сообщениями и тому, как вы хотите сообщить об этом своим посетителям.
Какие цветовые схемы подходят для дизайна веб-сайтов с большими фотографиями?
По правде говоря, вы можете использовать любые комбинации цветов, когда выбираете большой дизайн веб-сайта с фотографиями. Мы действительно рекомендуем вам использовать онлайн-ресурсы в качестве цветных кругов, чтобы избежать столкновений и убедиться, что ваш веб-сайт настроен с наилучшей возможной возможностью для достижения высокого уровня конверсии. Если вы новый бренд, подумайте об использовании синего или черного в сочетании с белым. Эти комбинации являются синонимами быстрого укрепления доверия и уверенности и могут помочь вам расширить аудиторию и быстро увеличить продажи.
Вам следует подумать и о фотографии, которую вы использовали в своем дизайне. Независимо от того, будет ли большая фотография на вашей домашней странице или на каждой странице вашего веб-сайта, убедитесь, что ваши цвета не конфликтуют с вашей фотографией и что они помогают вашей фотографии выделяться, особенно если это большая часть сообщений вашего сайта!
Скачать Веб-дизайн Бесплатные PNG фото изображения и клипарт
Web style включает в себя различные дисциплины и навыки в обслуживании и создании интернет-сайтов.различные области сетевого стиля, воплощающие сетевой дизайн и сетевую графику; дизайн пользовательского интерфейса; авторская разработка, а также стандартизованный код и проприетарное программное обеспечение; разработка пользовательского опыта, а также оптимизация компьютерных программ. Обычно несколько человек могут добавлять группы, охватывающие совершенно разные аспекты метода планирования, хотя некоторые дизайнеры могут скрыть все. Термин сетевой стиль часто используется для описания внешнего вида веб-сайта, а также написания разметки.В 1989 году, выступая в ЦЕРНе, Тим Бернерс-Ли задумал сформировать всемирный проект машиночитаемого текста, который позже стал называться всемирной сетью. В период с 1991 по 1993 год зародилась всемирная сеть. Страницы, состоящие только из текста, можно просматривать с помощью удобного браузера в строчном режиме.
В 1993 году бренди Андреессен и Эрик Бина создали браузер Mosaic. В то время существовало несколько браузеров, но основная их часть была основана на Unix и, естественно, серьезно относилась к тексту. Не было интегрированного подхода к таким частям графического стиля, как изображения или звуки.Камень-обозреватель Mosaic сломал эту форму. Netscape создала собственные теги языка разметки гипертекста, не соблюдая при этом стандартные стандарты. Например, Netscape 1.1 заключил теги для постоянно меняющихся цветов фона и форматировал текст с таблицами на сайтах. В настоящее время в этой области появилось несколько новых технологий, в частности, каскадные таблицы Vogue, JavaScript и динамический язык разметки гипертекста. В целом, конкуренция браузеров привела к нескольким положительным результатам и помогла сетевому стилю развиваться быстрыми темпами.В 1996 году Microsoft освобождает свой изначально конкурентоспособный браузер, у которого были собственные параметры и теги.
Кроме того, это был основной браузер для поддержки модных журналов, что в то время считалось малоизвестной техникой разработки. Разметка на языке разметки гипертекста для таблиц изначально предназначалась для отображения табличной информации. Но дизайнеры быстро реализовали потенциал неправильного обращения с таблицами языка разметки гипертекста для создания продвинутых многоколоночных макетов, которые в противном случае были бы немыслимы.В настоящее время, когда стиль и разумная эстетика превалируют над разумной структурой разметки, мало внимания уделяется лингвистике и сетевой доступности. CSS был введен консорциумом W3C в 1996 году по григорианскому календарю для поддержки представления и макета.
В 1996 году был разработан Flash (первоначально называвшийся Future Splash). Однако из-за того, что Flash требовался подключаемый модуль, некоторые сетевые разработчики избегали жестокого обращения с ним, опасаясь ограничения своей доли на рынке из-за отсутствия совместимости.Вместо этого дизайнеры вернулись к анимации в формате GIF (если они вообще не были до плохого обращения с анимированной графикой) и JavaScript для виджетов. Однако преимущества Flash сделали его достаточно широко распространенным среди конкретных целевых рынков, чтобы в конечном итоге он заработал благодаря подавляющему большинству браузеров и был достаточно мощным, чтобы его можно было использовать для разработки целых сайтов.
В этой подкатегории вы можете бесплатно скачать PNG изображения: Веб-дизайн Интернет. В этой категории «Веб-дизайн» у нас 362 бесплатных изображения PNG с прозрачным фоном.
Как оптимизировать изображения для лучшего веб-дизайна и SEO
Независимо от того, есть ли у вас блог, интернет-магазин или обычный веб-сайт, который вы хотите выглядеть потрясающе, оптимизация каждого загружаемого изображения окупается.
Когда мы говорим о том, как «оптимизировать» изображения для Интернета, вы можете думать об этом тремя способами: 1) сделать изображения красивыми, 2) ускорить загрузку изображений и 3) упростить индексацию изображений для поисковых систем. .
Большинство сообщений посвящены тому или иному аспекту оптимизации изображений, но в этом посте я расскажу о них все.Еще лучше то, что вы можете оптимизировать изображения с помощью бесплатных простых в использовании инструментов.
1. Начните с высококачественных изображений
Stock photography: Не нужно быть профессиональным фотографом, чтобы использовать отличные изображения на своем веб-сайте. Кажется, что с каждым днем появляется все больше сайтов с высококачественными стоковыми фотографиями, где вы можете скачать бесплатные фотографии для коммерческого использования. Вот некоторые из наших фаворитов:
- Pixabay
- Unsplash
- Изображения Barn
- PicJumbo
- SplitShire
- Little Visuals
- … а с веб-сайтом Jimdo бесплатные стоковые изображения доступны прямо в вашей библиотеке изображений.
Когда вы загружаете изображение с одного из этих веб-сайтов, скорее всего, это будет действительно большой файл JPEG. Чтобы сжать его для своего веб-сайта, вам нужно уменьшить размер и загрузить меньшую версию (подробнее об этом ниже). Хотя это нормально. Идеально начинать с большого формата, потому что вы всегда можете уменьшить большое изображение. (Увеличить маленькое изображение не так хорошо).
Создание собственных (более качественных) фотографий: Конечно, стоковые фотографии нельзя использовать для всего (например, для вашей команды или продукта).Есть несколько простых приемов, позволяющих сделать ваши изображения хорошо освещенными и более профессиональными, даже без особого оборудования для камеры (например, этот урок по созданию собственного лайтбокса).
Графика: Если вы ищете что-то более графическое, есть масса новых бесплатных онлайн-инструментов, которые вы можете использовать для создания собственной инфографики или фотографий с наложенными шрифтами. Мы любим Canva и PiktoChart.
Логотип: Если вы ищете логотип, рекомендуем воспользоваться нашим Создателем логотипов.Вы можете попробовать это бесплатно.
2. Используйте правильный тип файла: JPEG или PNG
Если вас интересуют различные файлы изображений, такие как JPG, PNG, GIF и SVG, просто знайте, что на своем веб-сайте вы, скорее всего, будете использовать файлы в формате JPEG ( JPG) или в формате PNG. У каждого есть свои плюсы и минусы, но в большинстве случаев вы можете помнить следующее:
- Фотографии следует сохранять и загружать в формате JPG. Этот тип файла может обрабатывать все цвета на фотографии в относительно небольшом эффективном размере файла.Используя JPEG, вы не получите огромный файл, который вы могли бы получить, если сохранили фотографию в формате PNG.
- Графика, особенно с большими плоскими областями цвета, должна быть сохранена как PNG. Сюда входят большинство дизайнов, инфографика, изображения с большим количеством текста и логотипы. PNG имеют более высокое качество, чем JPEG, но обычно имеют больший размер файла. Как и их родственники, файлы SVG, PNG имеют дело с областями цвета и текста с красивыми четкими линиями, поэтому вы можете увеличивать масштаб без потери качества.Они также поддерживают прозрачный фон (который вам понадобится, если вы используете логотип). Если у вас есть выбор, мы рекомендуем сохранять PNG как «24-битный», а не «8-битный» формат из-за лучшего качества и более богатого набора поддерживаемых цветов.
Что делать, если вы используете фотографию с текстом поверх нее? Если большая часть изображения — фотография, выберите JPEG.
В большинстве простых графических программ вы можете выбрать JPG или PNG, перейдя в «Сохранить как», «Экспорт» или «Сохранить для Интернета» и выбрав нужный тип.Существуют также бесплатные онлайн-инструменты на основе браузера, такие как Zamzar, которые конвертируют файлы за вас.
Вы можете преобразовать PNG в JPEG, но ничего не получите, преобразовав JPEG в файл PNG. Это потому, что файл JPG уже сохранен в так называемом формате с потерями — данные изображения уже были потеряны при сжатии, поэтому вы не можете волшебным образом вернуть их. Например, если у вас есть логотип только в формате JPG, вам нужно будет обратиться непосредственно к своему дизайнеру и попросить файл PNG из его исходной программы проектирования, а не пытаться реконструировать PNG из файла JPEG.
3. Измените размер изображений для оптимизации скорости страницы и внешнего вида
С изображениями в Интернете вы хотите найти правильный баланс между размером и разрешением. Чем выше разрешение, тем больше будет размер файла. В мире печати изображения с высоким разрешением — это хорошо. Но в Интернете изображения большого размера с высоким разрешением могут замедлить скорость загрузки страниц вашего сайта. Это вредит опыту ваших пользователей и, в конечном итоге, ухудшает рейтинг вашей поисковой системы. Большие изображения и медленная загрузка особенно раздражают посетителей с мобильных устройств.
В этом посте я в основном продемонстрирую бесплатную версию Pixlr для браузера, которая представляет собой простой инструмент для базового редактирования изображений. Если вас интересуют другие инструменты, ознакомьтесь с нашей публикацией «Как редактировать фотографии без Photoshop».
Бывают случаи, когда вы хотите использовать большие изображения на своем веб-сайте, например, для фона или главного изображения. Если вы используете некачественные изображения и попытаетесь увеличить их, чтобы они были достаточно большими, они будут выглядеть нечеткими.
Итак, как найти правильный баланс между размером и качеством? Во-первых, важно понимать, что когда дело доходит до изображений, «размер» — понятие относительное.То, что вам нужно для печати, обычно намного больше, чем то, что вам нужно для веб-сайта. Вот обзор трех основных аспектов, составляющих «размер»:
- Оптимальный размер файла: количество байтов, которое файл занимает на вашем компьютере. Это фактор, который может сильно замедлить работу вашего сайта. Изображение размером 15 МБ (мегабайт) огромно. Изображение размером 125 КБ (килобайт) намного более разумно. Если размер вашего файла действительно большой, это показатель того, что либо размеры вашего изображения слишком велики, либо разрешение слишком велико.
- Размер изображения: Фактические размеры вашего изображения в пикселях. Вы, вероятно, думаете о традиционных печатных фотографиях как о 4 × 6, 5 × 7 или 8 × 10. Но в Интернете высота и ширина измеряются в пикселях. Так, например, типичное изображение на веб-сайте или в блоге может иметь размер 795 × 300 пикселей.
- Разрешение для веб-изображений: Оставшееся из мира печати разрешение — это качество или плотность изображения, измеряемая в точках на дюйм (dpi). Профессиональному принтеру могут потребоваться изображения с разрешением не менее 300 точек на дюйм.Но большинство компьютерных мониторов отображают 72 dpi или 92 dpi, так что все, что выше, является излишним и делает ваше изображение излишне большим. Когда в программе проектирования есть опция «сохранить для Интернета», это означает сохранение ее с низким разрешением, подходящим для веб.
Узнайте больше о веб-графике в нашем Руководстве для начинающих.
Как узнать размер файла, размер изображения и разрешение вашего изображения?
Размер файла и размер изображения можно узнать прямо на компьютере. Если вы работаете на ПК, щелкните правой кнопкой мыши файл изображения, выберите «Свойства», а затем вкладку «Сводка».На Mac, удерживая Ctrl, щелкните файл изображения и выберите «Получить информацию».
Для определения разрешения требуется более продвинутая программа для обработки фотографий, такая как Photoshop, но большинство базовых программ редактирования изображений автоматически сохраняют изображения с более низким разрешением, подходящим для веб-приложений, что является лучшим разрешением для веб-изображений.
Шпаргалка по размеру изображения, размеру файла и разрешению
Теперь, когда вы знаете различные способы описания размера изображения, вот несколько практических правил, о которых следует помнить:
- Оптимальный размер файла: большие изображения или полный -экранные фоновые изображения должны быть не более 1 Мб .
- Размер большинства других небольших веб-графиков может быть 300 КБ или меньше .
- Если вы используете полноэкранный фон, служба поддержки клиентов Jimdo рекомендует загружать изображение шириной 2000 пикселей.
- Разрешение для веб-изображений: если у вас есть опция, всегда «Сохранить для Интернета» , что придаст вашему изображению разрешение, удобное для веб.
- Вы можете уменьшить большое изображение, но очень сложно сделать маленькое изображение больше. Изображение будет нечетким и пиксельным.
Что делать, если ваше изображение слишком велико для вашего веб-сайта?
Если у вас есть хорошая цифровая камера, вы можете делать фотографии размером в несколько мегабайт — намного больше, чем нужно для вашего веб-сайта. Стандартные фотографии с высококачественных сайтов также обычно имеют файлы большого размера. Если размер вашего изображения превышает 1 МБ, вы можете сделать следующее:
- Изменить размер изображения. Если ваша фотография имеет ширину 5000 пикселей, вы можете легко изменить ее размер до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы планируете использовать его на своем веб-сайте.Это значительно уменьшит размер файла. При изменении размера убедитесь, что сохранили пропорции, чтобы изображение не искажалось.
- Уменьшите разрешение. Большинство фотопрограмм автоматически сжимают разрешение вашего изображения до «удобного для Интернета» размера (72 dpi и 92 dpi соответственно). Вы также можете сделать это в Photoshop с помощью параметра «Сохранить для Интернета». Вы также можете «Сохранить как» во многих фотопрограммах, а затем оттуда отрегулировать уровень качества.
- Сожмите изображение с помощью бесплатной программы, например TinyPNG или TinyJPG. Оба варианта значительно уменьшат размер файла без ухудшения качества.
4. Сделайте изображения одинакового размера и стиля
Изображения на веб-странице будут выглядеть лучше, если вы используете одинаковый стиль и размер. Последовательность также поможет выровнять текст, столбцы и другую информацию на странице.Чтобы понять, что мы имеем в виду, взгляните на приведенные ниже примеры.
На первом, взятом с нашего вымышленного веб-сайта Make-Believe Coffee, все фотографии имеют разные размеры. Один ориентирован вертикально, а другие — горизонтально. Из-за этого страница выглядит неорганизованной.
В этом примере фотографии не соответствуют друг другу и имеют другой размер, поэтому страница выглядит немного неаккуратно.В следующем примере я обрезал каждую фотографию до более однородных 1000 × 760 пикселей. Верхняя фотография ярко-белой кофейной кружки показалась мне неуместной, поэтому я заменил ее на ту, которая по стилю и цвету была похожа на две мои другие фотографии.Я также экспериментировал с фильтрами изображений в Jimdo и накладывал на каждую фотографию тонкое наложение (вроде фильтра Instagram), чтобы придать им более единообразный вид.
В этом примере я выбрал фотографии одного стиля и обрезал каждую до одинакового размера. Это делает мою страницу более последовательной.Поскольку все фотографии одного размера и одинаково ориентированы, все они идеально помещаются в одну колонку, а мои абзацы — в другую. Никаких корректировок или догадок не требуется!
И помните, что на веб-сайте Jimdo ваши изображения автоматически импортируются и идеально упорядочиваются, поэтому вам не нужно беспокоиться о своем дизайне.
Обрезка изображения в Pixlr, чтобы оно было того же размера, что и другие мои изображения.Хорошо, теперь, когда размер ваших фотографий изменен и они отлично выглядят, как вы можете оптимизировать их для поисковых систем? На веб-сайтах Jimdo большая часть работы по SEO выполняется за вас, но есть еще несколько настроек, которые вы можете внести, чтобы оптимизировать свои изображения.
5. Назовите файл изображения правильно, чтобы помочь вашему SEO
Большинство людей не задумываются о своих именах файлов. Они могут назвать фотографию «Photo1.jpg» или «Снимок экрана 2018-06-02 на 3.41.15 ». Если это звучит знакомо, найдите время, чтобы переименовать изображения, прежде чем загружать их на свой веб-сайт. Почему? Потому что это упрощает управление фотографиями. В зависимости от того, где изображения появляются в Интернете, это также может повысить эффективность вашего SEO.
Для единообразия используйте строчные буквы и цифры от 0 до 9. Не используйте знаки препинания и пробелы. И лучше использовать дефисы, а не подчеркивания. (Думайте eiffel-tower.jpg , а не DSC12345.jpg ).
Примечание. На веб-сайтах Jimdo вам не нужно переименовывать все файлы на своем веб-сайте — просто обновите замещающий текст (см. Ниже).
6. Заполните свои подписи и альтернативный текст
Как только люди загружают изображение на свой веб-сайт, они часто забывают заполнить дополнительную информацию. Но так же, как и имя файла, эта информация дает вам дополнительные преимущества для SEO.
Alt-теги (или альтернативный текст) не будут видны обычному посетителю, но они дают поисковым системам общее представление о том, о чем каждое изображение. Поэтому после того, как вы добавили изображение на свой сайт, обязательно заполните поле «Альтернативный текст» фразой, описывающей изображение, желательно с целевым ключевым словом.(Альтернативный текст также помогает посетителям с ослабленным зрением перемещаться по вашему сайту с помощью программного обеспечения на основе аудио, так что это хороший способ улучшить доступность сайта.) Вот еще несколько советов по написанию хороших альтернативных тегов.
Имена файлов и альтернативные теги особенно важны для SEO страниц продуктов. Если это имеет смысл, также добавьте подпись к своему изображению, поскольку люди читают подписи к фотографиям больше, чем другой текст веб-сайта.
Не забудьте заполнить замещающий текст и подпись!Примечание. Использование альтернативных тегов, имен и подписей полезно для SEO, но не пытайтесь использовать ключевые слова.Вы просто хотите точно описать изображение на простом английском языке — добавление нерелевантных или повторяющихся ключевых слов приведет к наказанию божеств поисковой машины.
7. Поместите изображение рядом с соответствующим текстом
Выберите изображения, которые связаны с тем, что говорится в тексте, а не с чем-то совершенно неожиданным. Изображение, окруженное релевантной информацией (со связанными ключевыми словами), будет лучше ранжироваться.
Этот совет также поможет вам избежать штампов на стоковых фотографиях. Если ваш веб-сайт посвящен образованию, фотография яблока не поможет вам в SEO.Фотографии учителей, учеников и классных комнат будут более интересными для читателей и более релевантными для вашего предмета.
Резюме: Оптимизация изображения веб-сайта для обеспечения качества и SEO
Итак, давайте рассмотрим эти правила на примере с моего веб-сайта Make-Believe Coffee. Я нашла фотографию кофейной кружки на Unsplash. Когда я загрузил его, он назывался «fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg» и имел размер 2509 x 1673 пикселей. Его размер составлял 586 КБ. Не ужасно, но все же намного больше, чем мне нужно, чтобы просто отобразить в виде небольшой фотографии на моей веб-странице.Поэтому для лучшей оптимизации изображения я бы сделал следующее:
- Переименуйте изображение во что-то более понятное. Может быть, что-то вроде make-trust-coffee-cappuccino.jpg
- Используйте инструмент для работы с фотографиями, чтобы изменить размер и обрезать изображение до нужного мне размера. В этом примере я выбрал 1000 × 760. Если вам нужен квадрат, вы можете сделать 1000 × 1000.
- Убедитесь, что это правильный размер файла . Как только я обрезал его до желаемого размера и загрузил из фоторедактора, размер файла составил 117 КБ — отлично!
- Загрузите его на свой веб-сайт и не забудьте заполнить замещающий текст! Я также добавил подпись на всякий случай.
Несмотря на то, что этот контрольный список может показаться большим, он станет быстрее, когда вы привыкнете к процессу (и вы можете добавить эту страницу в закладки, чтобы к ней можно было вернуться).
Кроме того, выполнение этого шага улучшит внешний вид ваших изображений, поможет вашему веб-сайту быстрее загружаться и, в конечном итоге, принесет пользу вашему SEO. Приобретите правильные имиджевые привычки прямо сейчас, и вы получите выгоду от всего своего веб-сайта.
Еще больше советов можно найти в нашем Руководстве «Как создать веб-сайт»!
7 советов по созданию потрясающего веб-сайта с фотографиями
Чтобы хорошо фотографировать, не нужно хорошо разбираться в веб-дизайне.Если вы все время думаете о F-ступенях, глубине резкости и балансировке пустого пространства, скорее всего, вас не беспокоят такие вещи, как пользовательский интерфейс, навигация по веб-сайту или призывы к действию. Но, хотя игнорирование веб-дизайна не повлияет на качество ваших фотографий, оно наверняка повлияет на качество дизайна вашего веб-сайта с фотографиями.
Сайты для фотографов часто являются порталами для новых клиентов и новых работ. Если ваш сайт не соответствует нормам, вы можете фактически потерять бизнес, не говоря уже об упущенных возможностях личного брендинга и популяризации своего имени.Итак, если вам нужен ускоренный курс по созданию хороших веб-сайтов, ниже мы представляем 7 быстрых и практических советов по созданию веб-сайта с фотографиями, который понравится вашим клиентам.
1. Разбейте галереи по темам
— Виа Джонатан Глинн Смит
Одна из распространенных ошибок на веб-сайтах, посвященных фотографиям, состоит в том, что все ваши работы размещаются в одном разделе «Галерея». Но поскольку основное содержание вашего сайта — это изображения, размещение их всех в одном месте противоречит интуиции. Представьте, если бы Amazon сгруппировал все свои товары в одну категорию «продукты».
Скорее разбейте свои галереи на темы. Если вы специализируетесь на нескольких разных типах фотографии или отдаете предпочтение определенным предметам, это хорошее место для начала. Например, Тейлер Смит ниже разбивает свои галереи по отраслям («электронная торговля») и тематикам («собаки»).
Это не только облегчает восприятие ваших фотогалерей, но и помогает в навигации. Некоторые из ваших посетителей уже знают, чего хотят, так что позвольте им идти прямо туда, не запутавшись. Например, если кто-то был заинтересован в том, чтобы нанять Джайлза Клемана для его пейзажной работы, они могут сразу отправиться в его «земную» галерею, не теряя времени.
Виа Джайлс Клемент, Виа Тайлер Смит,2. Обрезать жир
—
Галереи на сайте фотографии мало чем отличаются от обычных галерей. И в том, и в другом месте вы хотите показать только свое лучшее — слишком много показа ошеломляет зрителей, отбирает ваши лучшие работы и рискует не хватить места!
Особенно, если вы используете свой фото-сайт в качестве портфолио, вы хотите продемонстрировать свои лучшие работы и только свои лучшие работы . Короткое и сладкое производит более сильное впечатление, чем затяжное и среднее.
Просматривая веб-сайты фотографов, вы видите множество разделов, таких как «личные коллекции» или «избранные работы» (ниже Алан Шаллер). Это прекрасная стратегия для показа только своего лучшего, и она также может помочь разбить ваши галереи, упомянутые выше.
С более практической точки зрения, наличие меньшего количества изображений означает, что вы можете увеличивать миниатюры существующих, что является отличным способом получить больше от ваших визуальных эффектов. Если вы можете обрезать достаточно жирного, вы даже можете разместить полностраничные галереи изображений, такие как Грейс Чуанг, но полностраничные галереи менее эффективны, чем больше слайдов вам нужно просмотреть.
Виа Алан Шаллер Виа Санс Лена Фотография Виа Грейс Чуанг3. Расставьте приоритеты для своих целей
—
Веб-дизайн — это не только то, как сайт выглядит, но и то, как он функционирует. Умные веб-дизайнеры могут использовать настройку сайта, чтобы влиять на решения посетителей, поощрять определенные действия и даже повышать продажи. Но прежде чем вы выполните что-либо из этого, вы должны знать, каковы ваши приоритеты.
Какова основная цель вашего веб-сайта, посвященного фотографии? Привлекаете новых клиентов? Продажа принтов? Показываете потенциальным клиентам свое портфолио? Впечатлили кураторов и арт-директоров картинных галерей? Порядок, в котором вы расставляете приоритеты этих целей, определит лучшие стратегии веб-дизайна для использования на вашем сайте.
Например, одна из целей Адрианы Блазин — побудить людей подписаться на ее информационный бюллетень, поэтому она включает призыв к действию для информационного бюллетеня внизу экрана на каждой странице — такого рода повторные показы в незаметном месте имеют тенденцию для увеличения конверсии. Данило и Шарон больше ориентированы на бизнес, поэтому они хотят сделать в своей работе настоящих свадеб, поэтому это единственная фотогалерея, которую они включают. Амелия Аллен, с другой стороны, занимается продажей принтов, поэтому их Shop — лучший вариант навигации.
Виа Адриана Блазин Фотография Через Данило и Шарон Виа Амелия Аллен4. Покажите свою человеческую сторону на странице «О нас»
—
Люди не хотят нанимать незнакомцев специально для личных мероприятий, таких как свадьбы. Это немного парадоксально, ведь сколько людей дружит с профессиональным фотографом? Обходной путь для этой конкретной уловки-22 находится на странице «О нас» — месте на веб-сайтах с фотографиями, где можно представиться.
Используйте свою страницу «О себе», чтобы рассказать немного о себе и поделиться некоторыми личными данными.Опять же, лучше коротко и мило — никто не хочет читать чужую автобиографию. Но в тех нескольких абзацах, которые у вас есть, постарайтесь показать свою человеческую сторону. Если у вас устоявшаяся карьера, это также хорошее место для включения ваших предыдущих клиентов или публикаций, как это делают Лара Джейд и Дини Чен, или вы даже можете включить раздел «забавных фактов», как Марвин Лей.
Несмотря ни на что, не забудьте включить ключевые слова SEO, в частности ваше географическое положение и специализацию. Подробнее о SEO мы поговорим ниже.
Via Deanie ChenVia Lara JadeVia Marvin Lei5. Включите всю свою контактную информацию
—
Рискуя заявить очевидное, в том числе контактная информация на вашем сайте имеет важное значение для ведения фотобизнеса. Контактная информация служит двойной цели: с одной стороны, она позволяет посетителю на самом деле обратиться к вам по делам, но, что не менее важно, она также доказывает, что вы человек. Нанимать кого-то из Интернета страшно, поэтому просмотр номера телефона или заполненной ленты социальных сетей может облегчить некоторые опасения, что вы все еще активны или даже существуете.
Via Eric Ryan AndersonПоскольку у всех посетителей будут разные предпочтения, вы хотите включить как можно больше контактной информации, чтобы удовлетворить всех. Не забудьте указать свой адрес электронной почты, номер телефона и ссылки на все свои социальные сети. Упоминание вашего города также важно, потому что это говорит посетителям, где вы работаете — часто люди ищут местных фотографов, чтобы освещать события.
Где вы показываете свою контактную информацию, зависит от вас.Многие фотографы включают свою контактную информацию на своей странице «О нас» и резервируют вкладку «Контакты» для отправки прямых сообщений через веб-сайт. В качестве альтернативы Педро Оливейра хранит свой номер и адрес электронной почты внизу главной страницы, чтобы людям никогда не приходилось далеко ходить, чтобы связаться с ним.
Через Педро в мире через Деб Шведхельм6. Сосредоточьтесь на SEO
—
SEO — одна из тех областей, о которых мало кто знает, если они не часто работают с веб-сайтами. Однако для фотографов это важный навык — научиться максимально эффективно использовать дизайн своих веб-сайтов с фотографиями.
Для местных фотографов одним из самых важных ключевых слов SEO является местоположение. Вы должны как можно больше упомянуть свой город, округ, штат / провинцию и любимые места отдыха — так люди, которые ищут эти конкретные имена, увидят ваш сайт. По этой же причине вы также хотите указать свою специализацию; Если вы свадебный фотограф, используйте как можно больше слов, связанных со свадьбой.
Помимо вашей страницы «О нас», блоги — отличный способ органично работать с ключевыми словами SEO.Они не только помогают привлечь новых посетителей на ваш сайт, но и предоставляют возможность показать больше вашей человеческой стороны — не говоря уже об увеличении времени пребывания посетителей на вашем сайте, что, в свою очередь, еще больше помогает вашему SEO.
Кристина Мари, свадебная фотография, работает с такими словами, как «свадьба», «помолвка» и даже «закат» в заголовках своего блога, чтобы помочь ее сайту появляться, когда люди ищут эти слова. Если вы хотите более минималистичный стиль, вы можете включить краткое текстовое описание под своими фотографиями; например, Уилл Бремридж работает как над местом, так и с предметом в кратком однострочном описании.
И поскольку вы размещаете много изображений, не забудьте добавить альтернативного текста для каждого из них. Это идеальное место для работы с ключевыми словами.
Через Кристину Мари Фотография Через Гэвин Гоф Через Уилла Бремриджа7. Забудьте о водяных знаках
—
Водяные знаки не нравятся никому — ни зрителям, ни фотографам. Они отвлекают от визуального потока изображения, который полностью зависит от визуального потока. Если вы пытаетесь продемонстрировать свои навыки фотографии, водяные знаки только подорвут ваши способности.Подводя итог, можно сказать, что недостатки водяных знаков перевешивают преимущества.
Изображение с примечанием об авторских правах через Adam Bird Photography«Но разве люди не украдут мою фотографию?» Вы знаете, что … может быть, они это сделают. Но если кто-то хочет украсть ваше изображение, неужели вы думаете, что водяной знак остановит его? Вам придется наклеить водяной знак по центру изображения, чтобы они не могли манипулировать им, но в этом случае лекарство хуже, чем болезнь.
Если вас это беспокоит, есть другие способы защитить вашу работу.Например, Adam Bird Photography отображает информацию об авторских правах, если вы пытаетесь скопировать изображение с веб-сайта.
Или разместите информацию об авторских правах на видном месте, используя тонкий текст; просто посмотрите в нижний левый угол сайта Nukem.
Via NukemVia Liller PhotoКак выглядит ваш веб-сайт с идеальной фотографией?
–
Сфотографировать может каждый, но не каждый может сделать хороший снимок. Вот почему они нанимают вас. Исходя из этой логики, насколько вы уверены в создании хорошего веб-сайта ? Конечно, веб-сайты с фотографиями не требуют многого, но если вы хотите, чтобы они были идеальными и оптимизированными для бизнеса, подумайте о том, чтобы нанять профессионального веб-дизайнера, который создаст для вас сайт.
Хотите создать идеальный сайт с фотографиями?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Эта статья была первоначально опубликована в 2017 году. Она была дополнена новыми примерами и информацией.
Важность картинок и галерей изображений в веб-дизайне гостеприимства
15 ноября 2019 г.Бронирование гостиничного номера — это больше, чем просто обеспечение безопасного места для сна во время путешествия.Это планирование опыта и выбор дома вдали от дома. Во многих случаях гости индустрии гостеприимства действительно ищут место лучше, чем дом. Действительно, опыт, который оставит их расслабленными и побаловать себя. Независимо от того, находятся ли ваши гости в отпуске или просто ищут наиболее удобный способ поехать в командировку, лучший способ продвинуть свой отель — это показать гостям, что они могут испытать, когда они войдут в вашу дверь, с помощью изображений.
Картинки заставляют мир гостеприимства радоваться
Когда дело доходит до цифрового маркетинга через веб-дизайн, нет никаких сомнений в том, что «Контент — король».Это означает, что чем больше информации и интересных идей вы предложите своим потенциальным гостям, тем больший интерес вы вызовете. Однако не весь предоставляемый вами контент должен быть написан. На самом деле, когда дело доходит до продажи впечатлений, иногда лучшее, что вы можете предоставить, — это прекрасная подборка картинок. Вы можете описывать комнаты в течение всего дня, от количества ниток на листе до количества каналов, включенных в телевизор. В конце концов, гости действительно хотят знать то, что они могут открыть своими глазами.
Что хотят увидеть ваши гости
Когда гость планирует свою следующую поездку, он хочет иметь возможность визуализировать свой опыт до того, как она начнется. Таким образом, они выберут комнату, в которой есть все, что им нужно. Гости хотят видеть красиво оформленную комнату, в которой достаточно места, чтобы как распаковать вещи, так и расслабиться. Например, они хотят видеть удобную ванну, две раковины и кухоньку. Четкое представление о том, как пространство и как будет течь движение в комнате, можно по-настоящему понять только с помощью изображений.
Ваша цель — передать вашим клиентам два набора данных: логистический и чувственный. С одной стороны, вы хотите показать гостям, что можете предоставить им все необходимое. С другой стороны, вы хотите передать комфорт и роскошь впечатлений, доставив удовольствие своим чувствам с помощью своего стиля фотографии. Для гостей, ориентированных на детали, рассмотрите фотографии простыней, чтобы показать качество ткани, и даже простыни на уровне ковра, чтобы продемонстрировать свою чистоту.
Галерея каждой комнаты
Гости хотят точно знать, что они получают из комнаты.Часто одной картинки недостаточно. На идеальном веб-сайте отеля каждый отдельный номер будет иметь небольшую галерею изображений для полного обзора номера. Это позволяет гостям почувствовать себя так, как будто они уже побывали, и они могут осмотреть каждую доступную комнату, чтобы найти идеальный вариант для своего отпуска. Конечно, если вы только начинаете, даже несколько галерей с осмотром комнат являются убедительным доказательством качества ваших комнат.
Основная галерея изображений
Некоторые гости даже не успевают заглянуть в отдельные комнаты, прежде чем примут решение.Для этого стиля планирования путешествия вам также понадобится основная галерея изображений. Это должно охватывать вестибюль, территорию, удобства и любые дополнительные роскошные объекты, такие как бассейны, спа, тренажерные залы и рестораны. Включите в свою основную галерею экскурсию по нескольким комнатам разных стилей, чтобы быстро пролистывающие гости получили возможность получить полное представление о том, каково это пребывать в вашем отеле.
Картинки повсюду
Наконец, помните, что независимо от того, какие формы принимает ваша маркетинговая кампания или где размещаются ваши активы, вы все равно продаете опыт.Используйте красивые фотографии места проведения мероприятия, чтобы акцентировать внимание на других материалах, которые вы публикуете. Статьи в блогах должны сопровождаться фотографиями, а на сторонних сайтах бронирования должен быть полный набор изображений для ваших общих удобств и каждой комнаты. Кроме того, профили вашей обзорной платформы также должны быть полностью оснащены красивыми изображениями. И, конечно же, не забудьте несколько заманчиво вкусных вариантов обслуживания номеров.
Подробнее об использовании изображений в гостиничном веб-дизайне
Когда ваши будущие гости могут практически почувствовать запах чистого постельного белья и горячего обслуживания номеров, доносящийся от ваших фотографий, они будут знать, что роскошь и отдых находятся всего в нескольких щелчках мыши.Чтобы получить больше советов и тенденций по дизайну веб-сайтов, обновить свой веб-сайт или полностью изменить дизайн с помощью специализированных экспертов по веб-дизайну, свяжитесь с нами сегодня!
Действительно ли текст вашего веб-сайта является изображением?
Некоторые веб-дизайнеры не знают, как правильно кодировать веб-сайт, поэтому они превращают текст в изображения с ужасными последствиями.
Большинство веб-сайтов разрабатываются с использованием некоторых форм HTML, CSS и других типов кода веб-дизайна. Текст (текст на сайте) должен быть включен в код как актуальный текст .Однако иногда то, что выглядит как текст, вовсе не является текстом, а является «изображением» или «картинкой» текста.
Почему важно, является ли текст на веб-сайте текстом или изображением?
На самом деле текст должен быть «текстом», а не изображением, по двум причинам:
- Самое главное, поисковые системы могут читать текст. Текст на вашем веб-сайте помогает поисковым системам определять рейтинг вашего веб-сайта в их результатах поиска. Если кто-то ищет текст, соответствующий тексту на вашем веб-сайте, ваш веб-сайт может появиться в результатах поиска.
- Если вам нужно внести изменения в текст, вы просто измените текст! Вы не можете изменить текст внутри изображения, если у вас нет исходного файла, с помощью которого изображение было создано, а также программы, которая его создала. Поэтому, если изображение было создано в Photoshop, вам понадобится исходный файл Photoshop, а также приложение Photoshop для изменения текста.
Почему текст внутри изображений плох для поисковой оптимизации (SEO)?
Поисковые системы не могут читать текст внутри изображения.Если кто-то будет искать текст, который появляется на изображении, ваш веб-сайт никогда не появится в их результатах поиска. Само изображение можно найти в результатах поиска только по имени файла изображения или тегам alt изображения (которые очень короткие), но не по тексту, изображенному на изображении.
Почему веб-дизайнер использует изображения вместо текста?
Некоторые веб-дизайнеры создают весь веб-сайт в программе для редактирования изображений, такой как Photoshop. Это связано с тем, что они не знают кодирования html или css для правильного создания веб-сайта и / или работают с предварительно созданным шаблоном.И если текст на самом деле является изображением, клиент не сможет изменить текст позже, и ему придется связаться с исходным дизайнером.
Веб-дизайнер также может быть более креативным и гибким с макетом веб-сайта, создав его в программе редактирования изображений, а затем сохранив весь веб-сайт как изображение. Но это плохая практика.
Иногда дизайнер хочет, чтобы определенный текст был сильно стилизованным или декоративным, например, в интересном стиле шрифта, с тенями или границами и т. Д.Это часто бывает с логотипами компаний. Можно использовать изображение для небольших объемов текста, таких как логотип или цитата.
Раньше веб-дизайнеры были ограничены использованием на веб-сайте только определенных шрифтов (типографских стилей). Это должны были быть шрифты, которые были доступны по умолчанию на большинстве компьютеров, таких как Arial, Times, Helvetica и т. Д. Если шрифт не был доступен на компьютере человека, просматривающего веб-сайт, браузер отображал текст в ближайшем доступном формате. шрифт, который пользователь использовал в своей системе.Это приведет к тому, что веб-сайт будет выглядеть не так, как задумал дизайнер. Но в наши дни есть несколько способов отображать текст в шрифтах, которые не ограничиваются шрифтами по умолчанию, самый простой из которых — Google Fonts.
Как мне узнать, является ли текст на моем веб-сайте текстом или изображением?
Иногда это можно понять, просто взглянув на текст. Если изображение выглядит размытым, растровым или призрачным по краям, вероятно, это изображение.
Если вы можете выделить текст, как в такой программе, как Microsoft Word.Чтобы выделить текст, щелкните левой кнопкой мыши перед первой буквой слова (убедитесь, что слово не является ссылкой), а затем перетащите мышь вниз или вправо. Фон текста должен стать другого цвета (обычно синего). Если текст является изображением, перетаскивание мыши по тексту может либо переместить блок текста, показать черный кружок с линией, проходящей через него, выделить весь блок текста за один раз (а не отдельные буквы или слова), или ничего не делать (текст не выделяется).
Вы также можете щелкнуть правой кнопкой мыши по выделенному тексту. В зависимости от вашего браузера контекстное меню (белое поле), которое появляется при щелчке правой кнопкой мыши, при щелчке правой кнопкой мыши по изображению будет показывать разные параметры, чем при щелчке правой кнопкой мыши по тексту. В зависимости от вашего браузера (используете ли вы Chrome, Firefox, Safari и т. Д.), Щелчок правой кнопкой мыши по изображению покажет некоторые параметры, такие как «Просмотреть изображение», «Копировать изображение», «Сохранить изображение» и т. Д. ( или он может называть это изображением вместо изображения).Эти параметры изображения не будут отображаться, когда вы щелкните текст правой кнопкой мыши, хотя вы все равно можете увидеть параметр «Просмотреть фоновое изображение».
На телефоне, если вы выделяете текст, у вас часто есть возможность скопировать его. Но если вы выберете изображение, у вас будет возможность сохранить изображение.
В двух приведенных ниже примерах первый — это текст, а второй — изображение. Воспользуйтесь описанными выше методами, чтобы увидеть разницу:
| Это текст: Lorem ipsum dolor sit amet, conctetur adipiscing elit.Neque enim disputari sine granthensione nec cum iracundia aut pertinacia recte disputari potest. |
