Уроки фотошопа для дизайнеров — бесплатные онлайн уроки Photoshop Work
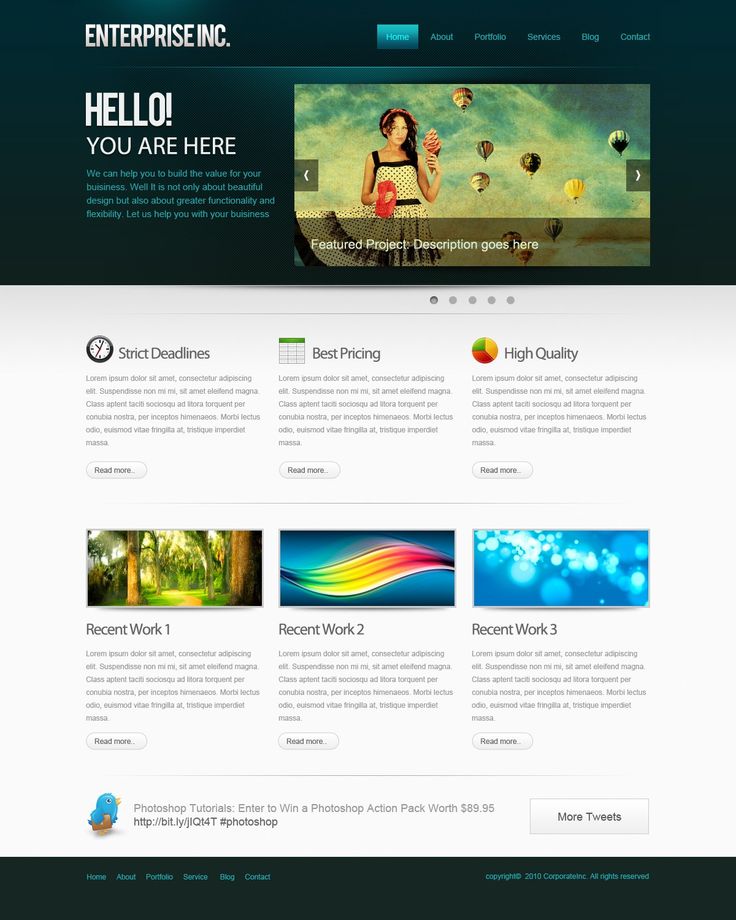
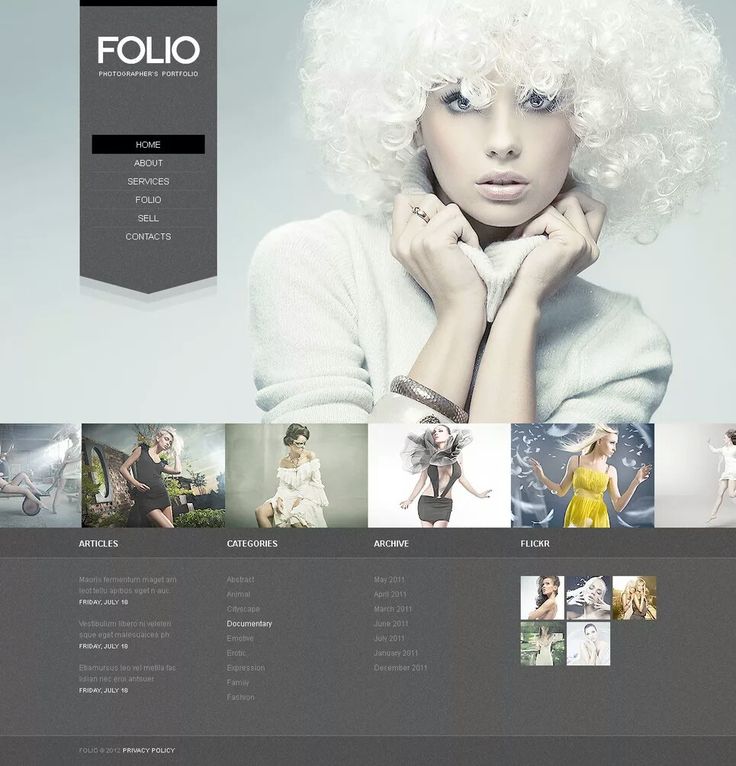
На просторах интернета мы рано или поздно сталкиваемся с такими сайтами, дизайн которых можно назвать произведением искусства. С трудом верится, что такое можно было создать в фотошопе. Ну и естественно, хочется попробовать свои силы. А смогу ли я повторить такую работу? Смогу ли я превзойти автора? Как у меня со вкусом и и чувством стиля? А может быть я прирожденный веб – дизайнер, но пока не знаю об этом?
Пожалуй, самая привлекательная сторона веб дизайна в том, что вы можете освоить эту креативную профессию не выходя из дома. Вам не обязательно поступать в университет, записываться на курсы или нанимать репетитора. Вы сможете научиться самостоятельно, изучая бесплатные уроки веб дизайна. Говорю вам как человек, когда – то получивший этот навык именно таким образом.
Как научиться создавать дизайн сайта по урокам? Открываете и повторяете. На первых порах вам придется трудно. Иногда вам придется основательно поковыряться в интерфейсе программы, чтобы найти нужный инструмент. Но все приходит с опытом. Советую вам для начала обратить внимание на уроки веб дизайна для начинающих. С нуля, так сказать. В них процесс описан более подробно. От момента открытия документа до получения результата. Имеется скриншот каждого инструмента и операции. Постепенно переходите к более сложным урокам.
Но все приходит с опытом. Советую вам для начала обратить внимание на уроки веб дизайна для начинающих. С нуля, так сказать. В них процесс описан более подробно. От момента открытия документа до получения результата. Имеется скриншот каждого инструмента и операции. Постепенно переходите к более сложным урокам.
Если ваш первый дизайн сайта покажется вам простеньким, неаккуратным и безвкусным, не расстраивайтесь. Не боги горшки обжигали. Чувство меры и вкуса придет к вам со временем.
Развивайте свою фантазию. Реализовывайте свои даже самые смелые идеи. А главное, учитесь у профессионалов своего дела. Пробуйте повторить чью-либо работу, чтобы набраться опыта для своей. Изучение уроков фотошопа для веб дизайнеров дает вам навыки. Приобрести опыт вам придется самостоятельно.
Не мучайте себя повторением уроков, не интересных вам. Не устану повторять, практически все инструменты фотошопа взаимозаменяемы. Пропуская вещи противоречащие вашим пристрастиям вы ничего не упускаете. Вы экономите свое время и нервы. Те же знания вы приобретёте с помощью другого урока.
Вы экономите свое время и нервы. Те же знания вы приобретёте с помощью другого урока.
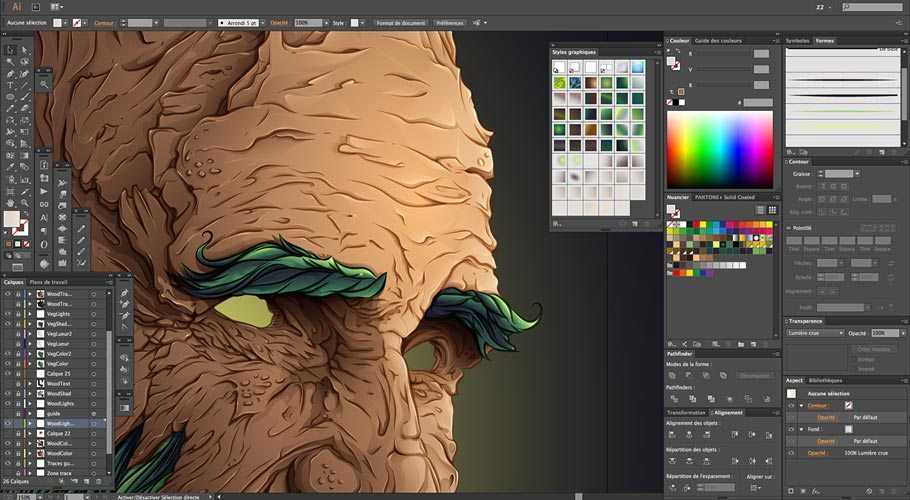
Текстура дерева в фотошопе
Как создать текстуру дерева в фотошопе при помощи фильтров «шум» и «размытие»
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее…
2017-04-19 16:51:00
Как в фотошопе нарисовать человечка
Как в фотошопе нарисовать человечка для иконки сайта. Используем простые геометрические фигуры.
Раздел:
Уроки для web-дизайнеров | Дизайн кнопок
Читать далее…
2016-12-28 16:43:00
Золотой градиент
Как создать золотой градиент в фотошопе
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее…
2016-08-27 16:18:00
золотой текст
Как сделать текст золотом в фотошопе. Изучаем параметры наложения.
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее. ..
..
2016-05-20 14:24:00
Зеркальное отражение
Изучаем эффект зеркальное отражение фото. Простой онлайн урок для начинающих.
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее…
2016-05-12 16:58:00
Пунктирная линия
Как быстро и просто нарисовать пунктирную линию — незаменимый элемент веб — дизайна.
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее…
2015-12-28 15:22:00
Как сделать визитку
Как самостоятельно сделать визитку в фотошопе, онлайн урок для чайников.
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее…
2015-06-12 16:54:30
солнечные лучи в фотошопе
Как создать солнечные лучи в фотошопе пошаговое описание.
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее…
2015-06-04 18:09:00
Как сделать логотип в фотошопе
Как самостоятельно разработать логотип в фотошопе
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее. ..
..
2015-04-30 18:55:55
Как сделать звезды в фотошопе
В этом уроке мы с вами научимся делать объемные звезды в фотошопе, которые могут пригодиться вам как элемент дизайна будущего сайта или часть коллажа. Ну, или любых других целей.
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее…
2015-02-05 19:58:00
Уроки Фотошоп для начинающих Веб-дизайнеров • Photoshop•UI
Урок 1. 00:03:43
Введение
Урок 2. 00:00:31
Системные требования | Photoshop CC 2017
Урок 3.
 00:05:00
00:05:00Разница между растровой и векторной графикой
Урок 4. 00:05:30
Цветовые модели: RGB, CMYK, GreyScale, HSB, HSL, LAB
Урок 5. 00:02:06
Немного истории
Урок 6. 00:03:46
Знакомство с программой
Урок 7.
 00:05:55
00:05:55Распределение рабочей среды
Урок 8. 00:02:54
Артборды или Монтажные области — как с ними работать и зачем?
Урок 9. 00:07:13
Панель инструментов Adobe Photoshop, группы инструментов <<Выделение>>
Урок 10.
 00:03:16
00:03:16Группа инструментов <<Кадрирование>>, <<Измерение>>
Урок 11. 00:08:26
Группа инструментов <<Раскрашивание>>
Урок 12. 00:09:03
Группа инструментов <<Ретуширование>>
Урок 13.
 00:04:00
00:04:00Урок 14. 00:07:29
Группа инструментов <<Фигура>> — Часть 1
Урок 15. 00:03:00
Урок 16.
 00:06:33
00:06:33Группа инструментов <<Текст>> — Часть 1
Группа инструментов <<Текст>> — Часть 2
Урок 18. 00:01:04
Группа инструментов <<Навигация>>
 00:02:00
00:02:00Направляющие и линейки
Урок 20. 00:03:32
Панель — Слои в Фотошопе. Часть 1.
Панель — Слои в Фотошопе. Часть 2.
Урок 22. 00:02:29
Примеры наложения слоев
Урок 23.

Смарт-объекты в Фотошопе. Часть 1.
Урок 24. 00:02:57
Работа со Смарт-объектами в Фотошопе. Часть 2.
Урок 25. 00:03:25
Слои-маски
Урок 26. 00:03:22
Слои-маски.
 Упражнение.
Упражнение.Урок 27. 00:01:53
Быстрые маски. Создание и редактирование.
Урок 28. 00:02:15
Быстрые маски. Упражнение.
Урок 29. 00:02:23
Обтравочные маски слоев или клиппинг-маски
Урок 30.
 00:01:36
00:01:36Обтравочные маски слоев или клиппинг-маски. Упражнение 1.
Урок 31. 00:03:03
Стили и эффекты слоев. Часть 1. Знакомство.
Урок 32. 00:05:48
Стили и эффекты слоев. Часть 2. Bevel & Emboss.
Урок 33.
 00:02:10
00:02:10Стили и эффекты слоев. Упражнение — Bevel & Emboss.
Урок 34. 00:01:35
Стили и эффекты слоев. Часть 3. Stroke.
Урок 35. 00:01:24
Стили и эффекты слоев. Упражнение — Stroke.
Урок 36.
 00:03:39
00:03:39Стили и эффекты слоев. Часть 4. Inner and Drop Shadow.
Урок 37. 00:06:01
Стили и эффекты слоев. Упражнение — Inner and Outer Shadow.
Урок 38. 00:01:15
Стили и эффекты слоев. Часть 5. Inner and Outer Glow.
Урок 39.
 00:04:02
00:04:02Стили и эффекты слоев. Упражнение — Inner and Outer Glow.
Урок 40. 00:01:10
Стили и эффекты слоев. Часть 6. Satin.
Урок 41. 00:02:14
Стили и эффекты слоев. Часть 7. Color, Gradient, Pattern Overlay.
Урок 42.
 00:03:11
00:03:11Корректировочные слои. Часть 1. Solid Color, Gradient, Pattern, Brightness/Co…
Урок 43. 00:02:42
Корректировочные слои. Часть 2. Levels.
Урок 44. 00:02:18
Корректировочные слои. Часть 3. Curves. Exposure.
Урок 45.
 00:03:15
00:03:15Корректировочные слои. Часть 4. Hue/Saturation. Vibrance.
Урок 46. 00:02:38
Корректировочные слои. Часть 5. Color Balance. Black&White. Photo Filter.
Урок 47. 00:02:20
Корректировочные слои. Часть 6. Invert. Posterize. Threshold. Gradient Map. S…
Урок 48.
 00:02:46
00:02:46Использование корректировок. Часть 1. Shadows/Highlights. HDR Toning.
Урок 49. 00:02:22
Использование корректировок. Часть 2. Desaturate, Match Color, Replace Color,…
Урок 50. 00:02:08
Меню Image.
Урок 51.
 00:02:34
00:02:34Основы фильтров
Урок 52. 00:03:07
Группа фильтров Artistic (Имитация)
Урок 53. 00:02:32
Группа фильтров Brush Strokes (Штрихи) и Distort (Искажение)
Урок 54. 00:05:38
Группа фильтров Sketch (Эскиз)
Урок 55.
 00:02:18
00:02:18Группа фильтров Stylize (Стилизация) и Texture (Текстура)
Урок 56. 00:01:41
Использование фильтра «Адаптивный широкий угол»
Урок 57. 00:03:45
Liquify — Пластика
Урок 58. 00:02:53
Меню Фильтры продолжение.
 Группы фильтров Blur и Pixelete.
Группы фильтров Blur и Pixelete.Урок 59. 00:03:21
Меню Фильтры продолжение. Группы фильтров Render и Sharpen.
Урок 60. 00:03:26
Меню Фильтры продолжение. Группы фильтров Stylize.
Урок 61. 00:03:39
Меню Фильтры продолжение.
 Группы фильтров Other.
Группы фильтров Other.Урок 62. 00:04:32
Панели Actions.
Урок 63. 00:05:41
Панели Layer Comps.
Урок 64. 00:04:14
Трансформирование объектов
Урок 65.
 00:05:12
00:05:12Сохранение и экспорт файлов
Урок 66. 00:11:43
Что такое веб-сайт
Урок 67. 00:06:08
Какова роль Дизайнера при его создании
Урок 68. 00:03:10
Как и где искать работодателя? Где искать вдохновление и где выставить работы?
Урок 69.
 00:05:47
00:05:47Рисуем кнопки
Урок 70. 00:30:22
Пример создания веб-страницы — Часть 1
Урок 71. 00:30:22
Пример создания веб-страницы — Часть 2
Урок 72. 00:30:22
Пример создания веб-страницы — Часть 3
Урок 73.
 00:33:03
00:33:03Пример создания веб-страницы — Часть 4
Фотошоп | Библиотека веб-дизайна
Фотошоп — Страница 1
Photoshop — удивительный инструмент, с его помощью можно создать все, что угодно. В этой категории вы найдете множество удивительных руководств, которые научат вас создавать что угодно, от мельчайших элементов до целых макетов. Учитесь, чтобы стать мастером Photoshop шаг за шагом.
в Управление цветом
Как создать радужный градиент в фотошопе
Создать радужный градиент в Photoshop и сохранить его для последующего использования не так уж и сложно. В этой статье вы найдете руководство о том, как легко создать градиент радуги и добавить его к своим изображениям. Учебник предназначен для версии Photoshop CC 2020.
В этой статье вы найдете руководство о том, как легко создать градиент радуги и добавить его к своим изображениям. Учебник предназначен для версии Photoshop CC 2020.
подробнее
в Редактирование фотографий
Бритье головы для создания лысого образа
Если вам интересно, как бы вы выглядели без волос, или если вы просто хотите разыграть кого-то (иногда все, что нам нужно, чтобы расслабиться и быть менее серьезным), ознакомьтесь с этим руководством и узнайте, как сделать кого-либо лысым в Photoshop. Неважно, какая у вас цель — практическая, забавная или даже месть — она стоит вашего внимания.
подробнее
в Редактирование фотографий
Онлайн-микширование фотографий
Вы когда-нибудь смотрели на картинку и думали, как было бы круто, если бы вы добавили к ней что-то с другого изображения? Если да, то этот урок для вас! Мы рассмотрим несколько вариантов объединения двух изображений, и вы выберете лучший для достижения своей творческой цели.
подробнее
в Техника рисования
Как добавить эффект освещения к фотографии в Photoshop
Наверняка каждый хоть раз пытался запечатлеть молнию на фотографии. Однако в большинстве случаев это никому не удается. Во-первых, это слишком быстро. Во-вторых, трудно предсказать, когда и в какое время он ударит. Итак, сегодня мы собираемся обсудить, как шаг за шагом создать реалистичный эффект освещения в Photoshop.
Итак, сегодня мы собираемся обсудить, как шаг за шагом создать реалистичный эффект освещения в Photoshop.
подробнее
в Фотошоп
Четыре самых простых способа создать 3D-эффект в Photoshop
3D-эффект — одна из главных тенденций веб-дизайна в 2021 году, потому что он делает все более живым и привлекательным. Кроме того, когда посетители видят этот эффект на вашем сайте, они автоматически думают, что вы проделали большую работу при его создании. Но так ли сложно создать 3D-эффект для ваших изображений и текста? Давайте разберемся, попробовав создать его разными способами.
подробнее
в Спецэффекты
Превратить все в золото
Если вы хотите добавить что-то необычное к изображениям на своем веб-сайте, возможно, вам стоит подумать о том, чтобы добавить в изображения некоторые роскошные элементы. Сделать их золотыми может быть хорошим вариантом и привлечь внимание посетителей. Этот урок покажет вам, как превратить предметы в золото без особых усилий. Photoshop поможет нам в этом.
подробнее
в Редактирование фотографий
Эксклюзивное руководство по работе с аватаром Na Vi
Сделайте аватар Navi любого человека в Photoshop. Вот как выглядел бы Том Круз, если бы он был жителем Пандоры.
подробнее
в Основы Photoshop
5 инструментов быстрого выделения в Photoshop
Если вы потратите некоторое время на изучение того, как использовать инструмент быстрого выделения в PhotoShop и все его преимущества, вы будете знать, как удалять фон в PhotoShop, регулировать яркость, работать с контрастами и управлять многими другими настройками изображения.
подробнее
в Веб-макет
Как создать чистый макет сайта в Photoshop
Посетите этот подробный учебник по Photoshop, чтобы узнать, как создать чистый макет веб-сайта
читать дальше
в Уроки Photoshop CS6
Многообещающие функции Adobe Photoshop CS6
В последнее время индустрия дизайна приобрела большое значение; дизайн везде, где люди используют технологии дизайна в различных аспектах жизни, таких как веб-дизайн, графический дизайн, печатные СМИ, цифровая реклама и многое другое.
подробнее
Авторское право © . Все права защищены
Изучение Photoshop CC для веб-дизайна
Перейти к содержимому- Домашний
- Обзор
- Курсы
Мэтью Пицци
Adobe Photoshop используется широким кругом профессионалов, и веб-дизайнеры не являются исключением. В этом курсе мы рассмотрим, как можно использовать Photoshop для создания каркасов и полных макетов веб-сайтов.
Предварительный просмотр этого курса
Попробуйте бесплатно
Получить это
курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Предоставьте до 10 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 30 дней
Информация о курсе
Чему вы научитесь
Adobe Photoshop используется широким кругом профессионалов, и веб-дизайнеры не являются исключением. В этом курсе мы рассмотрим, как можно использовать Photoshop для создания каркасов и полных макетов веб-сайтов. В курсе рассказывается о создании пользовательского рабочего веб-пространства и оптимизации веб-графики, а также о некоторых ценных советах по созданию графики для отображения на экране. Ближе к концу курса мы рассмотрим, как можно ускорить рабочий процесс с помощью инструментов автоматизации Photoshop.
Ближе к концу курса мы рассмотрим, как можно ускорить рабочий процесс с помощью инструментов автоматизации Photoshop.
Содержание
Начиная
29 минут
Каркас в фотошопе
37 минут
- Создание эскиза 3м
- Использование сетки 3м
- Новый макет руководства 5м
- Завершение шаблона каркаса 4м
- Добавление элементов каркаса 7м
- Завершение каркаса 7м
- Добавление планшетных и мобильных артбордов 8м
Подготовка к макету
32 мин
- Обзор сервисов Adobe 2 м
- Выбор цветов 4м
- Выбор шрифтов 3м
- Создание стилей 9м
- Адоб Сток 2 м
- Глядя на наборы пользовательского интерфейса 2 м
- Принимая во внимание шрифты значков 6м
- Преобразование шрифтов в фигуры 4м
Создание мокапа
45 минут
- Добавление фоновых изображений в макет рабочего стола 5м
- Добавление изображений в макеты планшета и телефона 4м
- Использование стилей текста 6м
- Вставка биоизображений 6м
- Улучшение разделов 8м
- Завершение верхнего и нижнего колонтитула 7м
- Оставаться организованным 3м
- Моделирование нескольких страниц с помощью композиций слоев 4м
- Оставлять заметки 2 м
Оптимизация изображения
38 минут
- Понимание форматов веб-файлов 3м
- Параметры экспорта 3м
- Сохранить JPG 5м
- Экспорт GIF и PNG 4м
- Сохранить SVG 6м
- Быстрый экспорт 2 м
- Понимание графики HiDPI 7м
- Создание анимированного GIF 8м
Создание изображений и кода
17 минут
- Нарезка изображения 4м
- Создание ресурсов изображения 5м
- Извлечение CSS 3м
- Создание листов спрайтов 5м
Автоматизация оптимизации
13 минут
- Работа с действиями 5м
- Пакетная обработка 3м
- Использование процессора изображений 3м
- Предварительный просмотр устройства 2 м
- Заключение 0м
Часто задаваемые вопросы по курсу
Полезен ли Photoshop для веб-дизайна?
Да! Photoshop идеально подходит для создания макетов веб-страниц и сайтов. Он имеет обширный набор инструментов и команд, которые позволяют создавать точные визуальные представления того, как должны выглядеть ваши веб-страницы.
Он имеет обширный набор инструментов и команд, которые позволяют создавать точные визуальные представления того, как должны выглядеть ваши веб-страницы.
Что я узнаю на этом курсе?
Вы узнаете:
- Как начать работу в Photoshop с новым документом, рабочим пространством и монтажными областями
- Как создать каркас в Photoshop с помощью системы сетки
- Как подготовить и создать макет с помощью инструментов Photoshop
- Выбор цветов, выбор шрифтов и добавление фоновых изображений
- Типы файлов изображений и оптимизация изображений
- Гораздо больше
Какие еще инструменты хороши для веб-дизайна?
Помимо Photoshop, есть и другие отличные инструменты для веб-дизайна:
- Adobe Illustrator
- Adobe Dreamweaver
- Разработчик Firefox
- Adobe Fireworks
- Код паники
- Эскиз (от Bohemian Coding)
- Фигма
Кому следует пройти этот курс?
Любой, кто хочет научиться использовать Photoshop для дизайна веб-страниц, особенно те, кто интересуется или работает в области веб-дизайна/веб-разработки.
Есть ли предварительные требования к этому курсу?
Нет, этот курс предназначен для начинающих, поэтому он не предполагает наличия опыта работы с Photoshop или веб-дизайном.
Об авторе
Мэтью Пицци
Мэтью Пицци более 20 лет работает в индустрии обучения. В настоящее время он является старшим директором по развитию и развитию продуктов и бизнес-навыков в Pluralsight и присоединился к компании после того, как Pluralsight приобрела его компанию Train Simple. Он выступал на отраслевых мероприятиях, таких как Adobe MAX и Social Media Week, и является автором нескольких книг по технологиям.
Посмотреть другие курсы Мэтью Пицци
Попробовать бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Предоставьте до 10 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 30 дней
Информация о курсе
Получить доступ сейчас
Зарегистрируйтесь, чтобы получить немедленный доступ к этому курсу и тысячам других курсов, которые вы можете смотреть в любое время и в любом месте.
Отмена Начать бесплатную 10-дневную пробную версию Отмена
С планом Pluralsight вы можете:
С 30-дневным пилотным планом вы можете:
- Доступ к тысячам видео для развития важнейших навыков
- Предоставьте до 10 пользователей доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просматривайте данные о навыках, использовании и трендах для ваших команд
- Подготовьтесь к сертификации с помощью лучших в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Готовы повысить уровень
всей своей команды?
10
Подписки
Нужно больше подписок? Свяжитесь с отделом продаж.