Как создать лучший дизайн для B2B-сайтов / Хабр
Дизайн большинства сайтов B2B-компаний имеет одну особенность — он максимально строгий и формальный. Потому что «наши клиенты — серьезные люди: директора и собственники». Это сильно ограничивает полет фантазии дизайнеров и приводит к задержкам при разработке сайтов, т.к. при согласовании строгого стиля бизнес часто просит добавить ярких красок. Противоречиво, правда?
Мы в MOOSEHEAD имеем большой опыт подобных проектов и подготовили несколько советов для заказчиков на примере сайтов финтех-компаний.
Начните с MVP
Не гонитесь за идеальным дизайном в первом же релизе. Если у вас уже есть сайт, но он морально устарел еще в мезозой, соберите минималистичную современную версию за пару недель. Без иллюстраций и анимаций — достаточно подобрать хороший шрифт и купить красивые иконки. Если правильно поиграть со шрифтами, возникнет соблазн оставить эту версию навсегда.
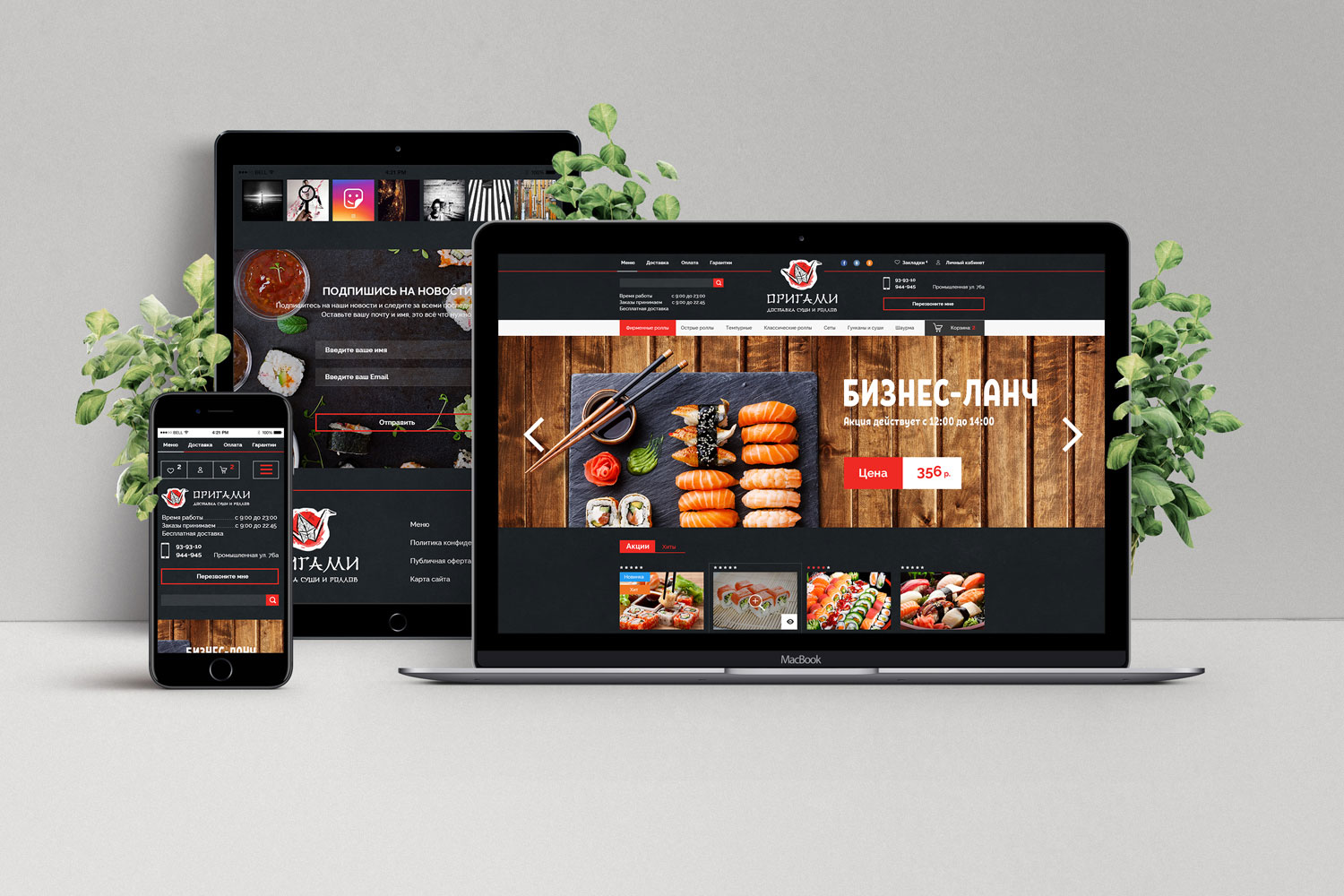
Отличный пример — сайт Revolut. Вместо интерфейсов можно использовать релевантные картинки.
Схожий стиль у сайта Mercury (помогают удаленно открывать счета компаниям в банках США). Ничего лишнего и достаточно свежо за счет правильно подобранных шрифтов.
Сайт MercuryИногда можно
Ваши клиенты — это малый бизнес и самозанятые? Смело используйте образы людей, чтобы стать своим на этой вечеринке.
«Хотим как у них» не работает
В каждой отрасли свои бенчмарки. Вам неспроста нравятся сайты лидеров рынка — над ними работают большие команды. Stripe ежегодно обновляет свой сайт, заявляя миру: «мы самые крутые, мы следуем трендам и задаем их». Если вы пока не готовы инвестировать миллионы в визуал, вдохновляйтесь классными примерами, но не рассчитывайте на тот же результат без соответствующего подхода.
Сайт StripeЗаграница нам поможет
Вы замечали, что англоязычные сайты выглядят красивее? Это магия латиницы. Дело в том, что почти все шрифты изначально создают в США и Европе под латиницу, добавляя остальные языки. О типографике кириллицы они почти ничего знают (у нас есть ряд сложных букв типа Ю и Ф) и несильно стараются.
Лайфхак: если у вас есть международные проекты, советуем в первую очередь дизайнить англоязычную версию и потом адаптировать ее под русскую.
Один из вариантов дизайна для сайта Банка 131:
Сайт Банка 131Иллюстрации переоценены
Часто заказчики просят нас нарисовать иллюстрации, обыгрывающие их представление о компании или продукте: технологичность, новаторства, глобальность и т.д.
Сложность в том, что при ограниченном бюджете и времени не всегда удается с первого раза попасть в образ и ощущения другого человека. Еще один важный момент — абстрактные иллюстрации часто не несут никакого смысла с точки зрения пользователя, который пришел на сайт за конкретной информацией, поэтому десять раз подумайте, зачем они вам нужны.
Пример иллюстрации на сайте Тинькофф Бизнес. Выглядит довольно спорно:
Сайт ТинькоффЧто делать, если хочется красивых, но осмысленных иллюстраций? Сочетайте с интерфейсами! Наш концепт сайта Platbox:
Сайт PlatboxКонцепт сайта разработчика систем интернет-банкинга:
Сайт разработчика ДБОИли придумайте по-настоящему креативную иллюстрацию. В данном случае мы обыграли картину Верещагина «Апофеоз войны» для концепта компании, борющейся с подделками известных брендов. Иллюстрацию расположили слева осознанно, для возбуждения внимания.
В данном случае мы обыграли картину Верещагина «Апофеоз войны» для концепта компании, борющейся с подделками известных брендов. Иллюстрацию расположили слева осознанно, для возбуждения внимания.
Но есть нюансы…
Какими красивыми ни были бы ваши иллюстрации, ничто так не портит впечатление от сайта, как устаревшие базовые элементы: шрифты, контрастность текста, иконки и цвета. И наоборот, чем лучше проработаны детали, тем эффектнее смотрится сайт.
Вы только посмотрите на эту красоту:
И снова StripeЕще один классный прием — укрупнение элементов интерфейса. Один из блоков сайта Monese:
Сайт MoneseАнимация
Используйте легкие антигравитационные решения, никаких дерганий на весь экран. Пусть иконки немного подпрыгнут или интерфейс личного кабинета устроит небольшое демо. Чувство меры — главное в этом вопросе.
Выводы
Осознайте ценность дизайна — это впечатление о компании не только для партнеров, но и для будущих сотрудников, единомышленников.
 Хороший дизайн — это ваш модный офис класса А.
Хороший дизайн — это ваш модный офис класса А.Готовьте простую версию сайта до релиза основной. Модные шрифты и цвета вам в помощь.
Примеры интерфейсов лучше абстрактных иллюстраций.
Если ваши интерфейсы далеки от идеала, рисуйте концепт новых только для сайта — это несложно и полезно (когда-нибудь их тоже придется обновить).
Дизайн кнопочек и других деталей намного красноречивее расскажет о вашей современности.
Анимация может помочь, а может и навредить — действуйте аккуратно.
Развитие сайта должно стать непрерывным процессом, как и развитие самой компании.
Ход конем: как создать удачный дизайн для небольшой квартиры
Стиль
Новости
Малогабаритная жилплощадь нередко заставляет своих владельцев жертвовать красотой, стилем и уютом ради функциональности. В самом деле, когда нужно втиснуть в небольшое пространство всё необходимое, трудно выдержать единый стиль. А уж элементы декора и вовсе превращаются в досадные излишества.
В самом деле, когда нужно втиснуть в небольшое пространство всё необходимое, трудно выдержать единый стиль. А уж элементы декора и вовсе превращаются в досадные излишества.
18 октября 2016 04:00019 438
Ход конем: как создать удачный дизайн для небольшой квартиры
- Источник:
- Пресс-служба
Можно ли красиво оформить небольшую квартиру и при этом сэкономить дефицитные квадратные метры? Какой стиль подходит для дизайна малогабаритного жилья, а от чего лучше сразу отказаться? Как заставить мебель и текстиль работать на общую идею? Об этом на примере реальных проектов «СтарХиту» рассказала дизайнер интерьеров, эксперт PROFI.RU Елена Тамбиева.
Итак, у вас небольшая квартира, но высокие требования к её эстетике. С чего начать? Однозначно — с планировочного решения!
Составьте список всего необходимого для жизни, определите места расположения предметов мебели, бытовой техники. Важно знать не только размеры, но и учитывать, в какую сторону открываются двери и створки шкафов. Если в новый интерьер нужно вписать ранее купленную мебель или крупную картину — сразу определите им место, чтобы после завершения ремонта они не смотрелись чужеродными предметами. Предусмотрите системы хранения не только для одежды, но и для крупных бытовых вещей вроде гладильной доски или швабры. Хорошо продуманная планировка — 80% успеха вашего интерьера.
Если в новый интерьер нужно вписать ранее купленную мебель или крупную картину — сразу определите им место, чтобы после завершения ремонта они не смотрелись чужеродными предметами. Предусмотрите системы хранения не только для одежды, но и для крупных бытовых вещей вроде гладильной доски или швабры. Хорошо продуманная планировка — 80% успеха вашего интерьера.
Немного о системах хранения:
Если в квартире не удаётся организовать даже крошечную кладовую, выбирайте предметы обстановки с местом для хранения.
Можно использовать:
— кровати с выдвижными ящиками или подъёмным механизмом
— встроенный шкаф от пола до потолка, окрашенный в цвет стен, вдоль одной из них
— вместительный стеллаж, встроенный по периметру окна, балкона
— пуфики с местом для хранения в прихожей.
Есть простые решения, которые помогают сделать небольшое пространство более функциональным. Для этого порой достаточно отказаться от привычных шаблонов и заменить массивные предметы мебели чем-то более лёгким и компактным.
— Вместо громоздких полок и комодов — открытые подвесные модули
— Вместо гардероба — открытая вешалка
— Вместо кухонных стульев — пуфики на колёсах, они легко перемещаются и довольно вместительны внутри.
— Вместо журнального столика — стопка декоративных чемоданов, которые можно использовать как дополнительное место для хранения.
- Источник:
- Пресс-служба
Когда функционально всё продумано, можно выбирать стиль — от этого зависит, какие строительно-ремонтные материалы, а также мебель и фурнитура вам подойдут.
Скандинавский
Элементы скандинавского стиля: пастельные тона и много света
- Источник:
- Пресс-служба
Скандинавский стиль очень популярен, его часто выбирают и владельцы просторных квартир, что может стать дополнительным плюсом. Гости вашего дома оценят не размеры помещений, а следование модным тенденциям.
В интерьере преобладают натуральные материалы: дерево, ткани, стекло, мех и т.
Кому-то простой скандинавский стиль может показаться обыденным. Но не забывайте о возможности добавить в интерьер яркие элементы. Правда, здесь необходимо соблюдать умеренность. Достаточно красных подушек на диване, зелёной вазы на подоконнике или синей тумбочки рядом с кроватью.
Для скандинавского стиля (как и для маленького пространства квартиры) очень важно наличие естественного света. Его должно быть много. Поэтому постарайтесь открыть доступ к окнам. Шторы лучше выбирать светлые, из лёгких натуральных тканей, чтобы легко проходил солнечный свет.
Хорошее решение — использование морской тематики, фотографий, постеров.
- Источник:
- Пресс-служба
Удачный выбор: Используйте белую, бежевую или светло-серую штукатурку. Для одной из стен выберите светлые деревянные панели. Для пола лучше всего подойдёт светлый паркет.
Для пола лучше всего подойдёт светлый паркет.
Минимализм
- Источник:
- Пресс-служба
Внешне минимализм может напомнить скандинавский стиль, но не всё так просто, как кажется. Если вы остановились на минимализме, используйте встроенную мебель с чёткой геометрией и без декоративной фурнитуры. Мебель должна смотреться как часть стены. Ничего лишнего!
Минимализм — отличное решение для маленькой квартиры, поскольку основной чертой этого стиля является использование многофункциональной обстановки: трансформеры, встроенная мебель. Чем больше свободного пространства останется, тем лучше.
Удачный выбор: Полы и стены должны быть однородными, поэтому отдайте предпочтение фактурной штукатурке или покраске. Отделка пола — паркет или наливной пол близкого к стенам цвета или, наоборот, подчёркнуто контрастного. Материалы для отделки должны быть однородными: дерево, сталь, стекло. Мебель должна быть чёткой геометрической формы. Светильники встроенные или лаконичных форм.
Лофт
Элементы лофта привносят в интерьер дерзкую свежесть
- Источник:
- Пресс-служба
Брутальный и непростой, не всем подходящий для жизни стиль лофт предполагает открытую планировку. Иначе говоря, в квартире практически не должно быть перегородок. Спальня, гостиная, кухня, ванная — всего лишь функциональные зоны, которые разделены при помощи цветовых контрастов или лёгких полупрозрачных перегородок-ширм. Понятно, что для семьи даже из трёх человек вариант не самый удобный.
Но преимущества этого направления в дизайне могут сыграть вам на руку, если использовать в интерьере отдельные элементы стиля лофт. Например, отсутствие перегородок и дверей добавляет вашей квартире дефицитные квадратные метры.
Удачный выбор:
— Кирпичная кладка, трубы, грубая штукатурка — всё, что в другом пространстве выглядело бы дефектом, в лофте превращается в эффект!
— Элементы «старого и обветшалого» в лофте прекрасно дополняются современной техникой, хромированными поверхностями, мебелью в стиле хайтек, которая легче и компактнее, чем, скажем, классическая
— Мебель работает на зонирование помещения: диван или шкаф-комод вместо стены — огромная экономия места
— Нестандартные аксессуары: граффити, плакаты, дорожные знаки — всё, что в голову придёт, могут стать в стиле лофт частью декора.
Фьюжн
Элементы стиля фьюжн гарантируют оригинальность. Подберите сочетание тёплых и холодных тонов, гладких и объёмных фактур
- Источник:
- Пресс-служба
С английского слово «фьюжн» (fusion) переводится как «сплав, слияние». Стиль, предполагающий соединение нескольких традиций в одном пространстве, порой понимают как просто отсутствие стиля. Но на самом деле дизайн-проект для него — один из самых сложных.
Зато если вы готовы дать волю фантазии и создать собственный неповторимый «коктейль» в интерьере, фьюжн просто создан для этого. Существует несколько правил, которые стоит запомнить, прежде чем приступать к самостоятельному творчеству.
— Интерьер не должен быть перегружен деталями
— Выбирайте насыщенные, но обязательно гармонирующие между собой цвета
— Подбирайте мебель не просто разную по стилю, но совпадающую или гармоничную при этом по цвету, фактуре и материалам
Удачный выбор:
— Сочетание разных крупных принтов и орнаментов
— Элементы из разных эпох: бархатные ретрокресла и зеркала в ажурных рамах на фоне минималистичной отделки
— Декоративные панно необычных форм.
Идея для обстановки: гобеленовый диван в классическом стиле и пара кресел с этническим орнаментом.
Безусловно, небольшую квартиру можно оформить в любом стиле. Все мы знаем, что классика, прованс, английский стиль могут существовать как во дворцах, так и в небольших пространствах. Но это сложные стили — нужно учитывать пропорции помещений, соразмерность мебели и декоративных элементов. Все аспекты тяжело воплотить в гармоничный интерьер самостоятельно. Поэтому, если вы хотите жить, как в старой доброй Англии, обратитесь к настоящим профессионалам, которых вы всегда сможете найти на PROFI.RU
10 советов по созданию хорошего дизайна в 2021 году | от Premiumuikits | Muzli
Опубликовано в·
Чтение: 10 мин.·
13 июня 2021 г.В этой статье вы найдете несколько ключевых советов, которые помогли мне улучшить взаимодействие с пользователем. Надеюсь, вы найдете их полезными. Давайте углубимся в это.
Иллюстрация, сделанная историями Будь то клиент или целая команда, с которой вы встречаетесь, при работе над новым проектом у вас должны быть ручка и бумага, чтобы делать заметки. Вы не можете начать без понимание людей, для которых вы создаете дизайн . Задайте вопросы, узнайте, каковы их потребности, мотивы и страхи. Короче говоря:
Вы не можете начать без понимание людей, для которых вы создаете дизайн . Задайте вопросы, узнайте, каковы их потребности, мотивы и страхи. Короче говоря:
Это процесс, которому должен следовать каждый UX-дизайнер. Настоятельно рекомендую пройти курс или прочитать статьи этих ребят.
И что мы видим в реальном мире
Дизайнеры пользовательского интерфейса слишком сильно зацикливаются на художественной стороне интерфейса, а иногда они прячут функции или опускают их ниже только ради того, чтобы получить одобрение и оценку от красивого результата .
С другой стороны, ux дизайнеры заботятся не об эстетике, а о функциональности. В любом случае, я не знаю, что такого особенного в этих двух терминах, так что многие люди используют их в неправильном контексте. Позвольте мне сказать проще:
Пользовательский интерфейс является частью UX.
Вы не можете позволить себе сказать, что меня больше интересует эстетическая часть продукта, и что неважно, как он выглядит, лишь бы он работал. Найдите золотую середину, но ставьте функциональность во главу угла.
Найдите золотую середину, но ставьте функциональность во главу угла.
Это изображение объясняет лучшеВы должны пройти через каждый этап процесса и каждый из них одинаково важен независимо от порядка. Вы, наконец, получите информацию , узнаете о своих пользователях и предложите им решение их проблемы .
Это я выучил на собственном горьком опыте. Поздние ночи, проведенные и не сумевшие создать что-то красивое и функциональное одновременно.
Всякий раз, когда у меня возникает эта проблема, я должен сделать шаг назад и подумать над идеей, поговорить с женой или другом, чтобы освободиться, или вы можете заняться любым другим делом, которое вам нравится.
Проекты приходят и уходят, вы провалите одни и выиграете многие другие. Знание того, как сбалансировать и понять себя в процессе создания, является ключевым, и чрезмерное напряжение мыслью о неудаче не будет продуктивным или здоровым в долгосрочной перспективе .
Всякий раз, когда вы чувствуете себя перегруженным сложной задачей, которую вы еще не знаете, как ее решить, просто сделайте это:
- Задайте все вопросы . Идите и соберите команду и задавайте вопросы, пока не найдете основную причину проблемы. Я настоятельно рекомендую Метод пяти «почему» , Тайичи Оно, основатель Toyota Industries.
- Убедитесь, что у разработчиков нет ограничений в отношении реализации решения. Нет ничего более разочаровывающего, чем что-то спроектировать и в конце концов обнаружить, что это невозможно сделать.
- Исследуйте и обращайтесь за помощью. Как всегда нравится тебе это или нет, но есть люди лучше тебя в одних навыках, как и ты лучше других в других и это нормально. Поговорите с другими дизайнерами, узнайте, как они подходят к проблеме, создайте много макетов и обратитесь к своей команде, чтобы узнать, что они думают.

- Наконец, начните фантазировать. Теперь, когда у вас есть четкое представление и собраны все требования, пришло время для веселой части. Откройте Sketch, Figma или Xd и начните проектирование. Просто доверяйте себе и наслаждайтесь процессом. Ты достигнешь успеха.
Даже если у вас получится сложный дизайн с несколькими функциями, вы все равно можете сделать его простым, да, вы можете. Эта ситуация называется feturitis . Во-первых, кто сказал, что дизайн — это просто? Надеюсь, никто в здравом уме.
Если вы работаете на крупном предприятии, продукт усложняется с каждым выпуском, и то, что казалось чистым и простым в использовании интерфейсом в первые дни, больше не доступно . Только незначительное меньшинство опытных пользователей может полностью понять его возможности. Мы не хотим этого делать.
Как вы преодолеваете фитурит? Давайте посмотрим, например, на gmail. Что мы здесь видим?
Что мы здесь видим?
Много навигационных ссылок, несколько кнопок, но каким-то образом информация хорошо структурирована, макет по-прежнему сбалансирован, глаза чувствуют себя комфортно, и вы сразу получаете сообщение. Вот метод, который они использовали.
Первое состояниеВарианты отображения в зависимости от взаимодействия, в настоящее время называемые прогрессивным раскрытием .
Если мы хотим удалить элемент , вы можете установить флажок рядом с ним, и некоторые кнопки действий появятся выше.
Также убедитесь, что ваше приложение имеет красных маршрутов .
Давайте посмотрим на часть пользовательского интерфейса дизайна. Теперь разбейте ключевые элементы, составляющие дизайн. Что ты видишь?
Я знаю, вы можете подумать, почему я решил начать с них? Мы все знаем, что первые элементы, которые сразу привлекают наше внимание, — это изображения, которые дизайнеры пользовательского интерфейса выбирают для создания большого эффекта.
Хотите верьте, хотите нет, , они сделают все, чтобы фотография высокого качества соответствовала выбранным цветам , что вместе создает эффектный результат среди их работ.
Он не имитирует реальные приложения, которые мы используем для удовлетворения наших потребностей, но когда вы делаете презентацию на Dribbble или Behance, он, безусловно, помогает. Если вы еще не поняли, о чем я, давайте взглянем на этот пример:
CoffeeBreak от Андрея ДоринаЭто концепция мобильного кофе, над которой я работаю в последнее время. Я не пытаюсь продвигать свой снимок, просто не хочу критиковать чужую работу.
Акцентный цвет здесь представляет собой комбинацию оранжевого и коричневого или что-то среднее между ними. Его официальное название Di Serria . Теперь этот цвет будет хорошо сочетаться со светло-кремовым, белым и темно-коричневым, в основном кофейными цветами. Как видите, изображения, которые я использовал, имеют в своей композиции эти цвета. В целом выглядит довольно чисто, современно и приятно глазу (можно еще похвалить мою работу?).
В целом выглядит довольно чисто, современно и приятно глазу (можно еще похвалить мою работу?).
Давайте добавим обычное изображение продукта, как мы видим в живом мобильном приложении, где владельцы кофеен не тратят всю жизнь на подбор нужного фото, а соединим их.
Я думаю, мы все согласны с тем, что изображение справа лучше соответствует этому конкретному случаю, чем изображение слева. Фотографии в обоих случаях великолепны, но в моем случае я выберу тот, что справа.
Вам не нужно тратить слишком много времени на поиск идеального изображения, если вы отдаете предпочтение удобству использования, а не эстетике, вы все равно на правильном пути. Но почему бы не использовать и красиво одновременно?
Удивительная типографика Бенджамина ОберемокаДетали не детали. Они делают дизайн. Чарльз Имс
Я хочу, чтобы вы продолжали фокусироваться на деталях. Что еще вы видите, когда смотрите на отличный дизайн? Во-первых, как вы его узнаете? Многолюдно? Конечно, нет. Видите ли вы длинные абзацы, пересекающиеся из стороны в сторону, с множеством стилей шрифта и с плохой видимостью? Думаю, нет.
Видите ли вы длинные абзацы, пересекающиеся из стороны в сторону, с множеством стилей шрифта и с плохой видимостью? Думаю, нет.
На первый взгляд, чистый интерфейс хорошо сбалансирован с приятной для глаз иерархической и видимой типографикой, которая хорошо передает цель и замысел продукта/услуги.
Правильно построенная типографика предлагает основу для создания гармоничного пользовательского интерфейса . Если возможно, используйте один или два шрифта, чтобы придать вашему тексту непревзойденную читаемость, ясность и согласованность на всех страницах.
У нас есть отличная статья о том, как правильно делать типографику.
Я немного поиграл с макетом, чтобы продемонстрировать разницу между плохой и хорошей типографикой.
Фото предоставлено Велосипеды Himiway На фотографии выше мы едва читаем абзац из-за плохой контрастности. Возможно, белый фон под всем содержимым повысит читабельность. Посмотрим:
Посмотрим:
Это лучше, на мой взгляд. Как видите, небольшое изменение может спровоцировать большую разницу.
Я могу пойти дальше и дать несколько других советов дизайнерам по работе с опечатками, но это сложная тема, поэтому я настоятельно рекомендую эту статью .
BorndigitalДизайнеры часто делают все возможное, чтобы быть в курсе последних тенденций в дизайне, добавляя эту «искру волшебства» в свой макет. Я думаю, что это нормально, если юзабилити не приносится в жертву эстетике.
Существует тонкая грань, которую мы не хотим пересекать при использовании этих графических элементов, которые не служат никакой цели, но создают приятный макет. Мы должны радовать наших пользователей ими, поэтому мы должны держать их «тихими».
Прежде чем добавить эти данные в интерфейс, убедитесь, что:
- Пользователь по-прежнему может выполнять желаемые действия быстро и легко.
- Разработчики могут легко реализовать свой дизайн.

- Эти нефункциональные формы не так заметны и не пересекаются с основными компонентами макета.
- Не злоупотребляйте ими. Мы не хотим отвлекать наших пользователей от основных действий. Будь проще.
По словам Марка Боултона, 9 лет0015 пустое пространство представляет собой пустое пространство между элементами вашего веб-сайта .
Dark UI Elements by Jan HoffmannВоспользуйтесь своим пространством , предложив ему реальное использование, и не пытайтесь сжать или рассредоточить свой контент . Найдите золотую середину; Белые пространства создают элегантную и спокойную ноту, которая расслабляет глаза, подчеркивая основное сообщение.
Многие дизайнеры тратят свое время на создание одних и тех же компонентов снова и снова в каждом новом проекте. Рассмотрите возможность использования наборов пользовательского интерфейса , чтобы усилить ваш творческий процесс, или создать свой собственный набор элементов, которые обеспечивают единообразие на всех страницах и улучшают общий вид.
Рассмотрите возможность использования наборов пользовательского интерфейса , чтобы усилить ваш творческий процесс, или создать свой собственный набор элементов, которые обеспечивают единообразие на всех страницах и улучшают общий вид.
Вы можете повторно использовать их в будущих проектах, применяя различные стили. Вот как вы создаете набор инструментов.
Используя общие элементы и шаблоны, которые не оставляют скептических чувств, пользователи будут чувствовать себя комфортно и с удовольствием пользоваться вашим продуктом и будут поощрять своих друзей использовать его. Какое это имеет отношение к чему-нибудь?
Я вижу, как некоторые дизайнеры пытаются изменить основные элементы, такие как, например, кнопки. Кнопка остается кнопкой с прямыми или закругленными углами, покрытой простым цветом или градиентом. Не пытайтесь быть слишком креативным, вы не хотите, чтобы ваши пользователи застряли, задаваясь вопросом, что это за элемент.
Лаборатория. Иллюстрация Матуса.
Иллюстрация Матуса.Хотя я не большой поклонник иллюстраций, в то время они были весьма причудливыми и модными. Я не могу этого отрицать.
Дизайнеры любят создавать все виды иллюстраций, особенно трехмерные, с яркими и яркими или теплыми цветами, которые передают сильное ощущение оригинальности и выделяют ваших клиентов среди конкурентов.
Зачем их использовать? Вот несколько основных моментов:
- Он привносит тот оттенок уникальности, который отличает вас от других.
- Они веселые и запоминающиеся, а также связывают пользователя на визуально-художественном уровне.
- Общие иллюстрации зажигают весь внешний вид приложения или веб-сайта, вызывая эмоции, радость и, почему бы и нет, улыбку на лицах людей.
- Оказывайте значительное влияние и повышайте удобство работы пользователей.
- Простота настройки
Почему я не большой их поклонник? Несколько причин:
- Они не для всех.
 Если они плохо спроектированы, шансы стать профессионалом значительно уменьшаются.
Если они плохо спроектированы, шансы стать профессионалом значительно уменьшаются. - Иногда хорошая фотография передает сообщение лучше, чем иллюстрация, быстрее и дешевле.
- Дизайнеры копируют друг друга, и вы рискуете увидеть, что ваши иллюстрации используются где-то еще, или, по крайней мере, их хорошая копия.
- Время создания увеличивается.
Вы можете читать статьи, учебники, даже книги, но если вы не будете много практиковаться, вся информация забудется. Вы должны стремиться к прогрессу, а не к совершенству.
Не пытайтесь быть перфекционистом, просто старайтесь быть лучше, чем вчера.
Если вы посмотрите на работу любого дизайнера, начните снизу вверх. Вы увидите историю прогресса, тяжелой работы и самоотверженности. Ярлыков нет.
По сути, создать хороший дизайн за месяц невозможно. Работая в нескольких компаниях, я замечал дизайнеров за работой и видел, как они справляются с некоторыми сложными проектами, и знаете что, это всегда приводит к подходу, ориентированному на человека. За каждым приложением стоят люди, а не пользователи.
За каждым приложением стоят люди, а не пользователи.
Непрерывное обучение и практика должны быть постоянными в карьере UX-дизайнера. Делать «хорошую работу» недостаточно. Вам нужно проявить любопытство и бросить вызов себе, выйти из своей зоны комфорта, чтобы стать лучшим дизайнером, которым вы могли бы быть.
Если вам понравилась эта статья, нажмите 👋, чтобы она понравилась большему количеству людей.
Как дизайнеру сохранить творческий подход, работая в режиме многозадачности? Вот что я узнал.
7 способов повысить эффективность работы дизайнера
Как создать руководство по стилю с нуля. Советы и подсказки
5 способов развить свой взгляд на (хороший) дизайн
ОбразованиеУлучшите свое дизайнерское зрение с помощью 5 проверенных советов. Узнайте, как определить, что делает дизайн хорошим и почему.
Рене Флек
Чтение: 4 мин.
Невозможно стать эффективным дизайнером в вакууме. Чтобы развить свои дизайнерские навыки, жизненно важно, чтобы вы развили дизайнерское чутье. Если вы можете посмотреть на дизайн и понять, почему он работает (или не работает), вы будете гораздо лучше подготовлены для внедрения этих идей в свою работу.
Чтобы развить свои дизайнерские навыки, жизненно важно, чтобы вы развили дизайнерское чутье. Если вы можете посмотреть на дизайн и понять, почему он работает (или не работает), вы будете гораздо лучше подготовлены для внедрения этих идей в свою работу.
Внимание к дизайну также может помочь вдохнуть новые идеи в вашу работу . Выяснение того, что работает, а что нет, позволит вам определить, что работает, а что нет, когда вы разрабатываете свои собственные проекты. Это важный навык, на оттачивание которого стоит потратить время. Итак, если вы хотите улучшить свои дизайнерские навыки в 2022 году, вот пять способов помочь вам развить свой дизайнерский взгляд.
Искусство Брэда Кьюзена
1. Ищите вдохновение за пределами своей ниши
При разработке веб-сайта имеет смысл смотреть на другие веб-сайты для вдохновения, верно? Оно делает. Но также имеет смысл искать вдохновение в другом месте.
Рассмотрение дизайна за пределами вашей ниши заставляет вас ценить дизайн, основанный на основных принципах того, что делает дизайн «хорошим».
Например, вы можете просмотреть журналов для вдохновения макета или картин для идей цветовой палитры . Посмотрите на форму мебели или на то, как разные текстуры взаимодействуют друг с другом, чтобы понять, как эффективно совмещать элементы.
Глядя на проекты за пределами вашей ниши, вы заставляете себя ценить дизайн, основанный на основных принципах того, что делает дизайн «хорошим», без обычных предубеждений о том, как дизайн должен выглядеть.
Искусство Дианы Трайков
2. Изучение принципов дизайна
Принципы дизайна были определены в конце 19 века и стали чаще применяться на практике в середине 20 века. Хотя вполне возможно создать хороший дизайн, не зная сознательно принципов дизайна, вы обнаружите, что эти хорошие проекты в любом случае следуют этим принципам.
Принципы дизайна опираются на поведенческую психологию пользователей , чтобы влиять на то, как они взаимодействуют с вашим дизайном. Они могут влиять на то, что пользователи считают наиболее важным, с какими элементами они взаимодействуют в первую очередь и даже на вероятность совершения покупки.
Они могут влиять на то, что пользователи считают наиболее важным, с какими элементами они взаимодействуют в первую очередь и даже на вероятность совершения покупки.
Хотя освоение принципов дизайна требует времени и практики, вы можете довольно быстро изучить основные идеи, лежащие в их основе. Как только вы узнаете принципы, начните изучать, как они используются во всех типах дизайна.
Art by tubek.arts
3. Разбирайте другие дизайны
Один из лучших способов развить свое дизайнерское чутье — это тратить время на разбор чужих дизайнов. Например, в следующий раз, когда вы увидите любимый веб-сайт, уделите несколько минут анализу того, что в нем так хорошо работает для вас. Это цветовая палитра? Дизайн взаимодействия? Типография? Погрузитесь в CSS, чтобы узнать, как эти элементы соотносятся друг с другом.
«Ищите проекты, созданные лучшими профессионалами в своей области. Чем они отличаются от обычных креативщиков?»
То же самое касается дизайнов, которые вы ненавидите. Почему ты их ненавидишь? Что с ними не работает? Есть ли какой-то реальный недостаток (плохая типографика, конфликтующая цветовая палитра и т. д.) или это просто дело вкуса? Выяснение того, почему вам нравится или не нравится дизайн, жизненно важно для развития вашего вкуса и стиля .
Почему ты их ненавидишь? Что с ними не работает? Есть ли какой-то реальный недостаток (плохая типографика, конфликтующая цветовая палитра и т. д.) или это просто дело вкуса? Выяснение того, почему вам нравится или не нравится дизайн, жизненно важно для развития вашего вкуса и стиля .
Ищите проекты, созданные профессионалами в своей области. Чем они отличаются от обычных креативщиков? Что в их дизайне отличает их от всех остальных? Если можете, сравните их ранние работы с работами, которые они создали, набравшись опыта. Проанализируйте, что изменилось и как улучшилась их работа.
Искусство Джоанны Новак
4. Обратите внимание на детали
В чем разница между хорошим дизайном и великолепным? Дьявол кроется в деталях.
Когда вы смотрите на работы других дизайнеров, обратите внимание на детали их дизайна. Что-то такое простое, как закругленный угол здесь или немного больший шрифт там, может оказать огромное влияние на то, как выглядит дизайн.
Если вы действительно хотите отточить свое дизайнерское чутье, убедитесь, что вы обращаете внимание на детали дизайна, с которым сталкиваетесь, а не только на общий вид. Эти детали — то, что действительно может заставить дизайн петь.
Искусство Аниты Мура
5. Наблюдайте за всем вокруг через призму дизайна
Мир наполнен дизайнами, как преднамеренными, так и случайными. Начните обращать внимание на все это. В следующий раз, когда вы отправитесь по делам, посмотрите на дизайн упаковок, вывесок и всего остального, с чем вы столкнетесь, критическим взглядом. Посмотрите, сможете ли вы понять, почему вещи созданы такими, какие они есть.
Обратите внимание и на вещи, которые не «спроектированы», особенно на вещи в природе. Глядя на форму листа, рисунок капель дождя или форму снежинки, можно отточить свое зрение, чтобы смотреть на мир вокруг через призму дизайна.
Дополнительный совет: Практикуйте то, что наблюдаете
Удивительный глаз бесполезен для дизайнеров, если вы не применяете то, что наблюдаете, на практике. Практикуя вещи, которые вы наблюдаете, вы сможете лучше понять, как и почему они работают, что улучшит ваше зрение в целом.
Практикуя вещи, которые вы наблюдаете, вы сможете лучше понять, как и почему они работают, что улучшит ваше зрение в целом.
Даже такие упражнения, как воссоздание всего дизайна без просмотра CSS или другого кода, могут быть ценным способом понять, как составлен дизайн и что заставляет его работать. Понимание механики дизайна разовьет ваше дизайнерское чутье лучше, чем простое наблюдение. И это понимание поможет вам стать лучшим дизайнером.
Образование
Как стать продуктовым дизайнером без опыта
Узнайте, как стать продуктовым дизайнером без опыта и без…
05 января 2022 г. 6 минут чтения
Портфолио дизайна
8 типов карьеры в графическом дизайне для изучения
Узнайте о самых популярных профессиях графических дизайнеров в 2022 году…
06 декабря 2021 г. 12 минут чтения
Образование
Как стать графическим дизайнером-самоучкой
Выполните 5 шагов, чтобы стать графическим дизайнером-самоучкой, не посещая школу.