Онлайн Вебсайт Создатель | Renderforest
В основе нашего онлайн-конструктора сайтов — простота. Создавайте функциональные веб-сайты и лендинг страницы без использования навыков программирования, прямо в своем браузере.
Начать бесплатно
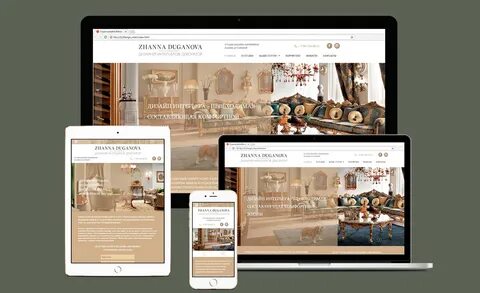
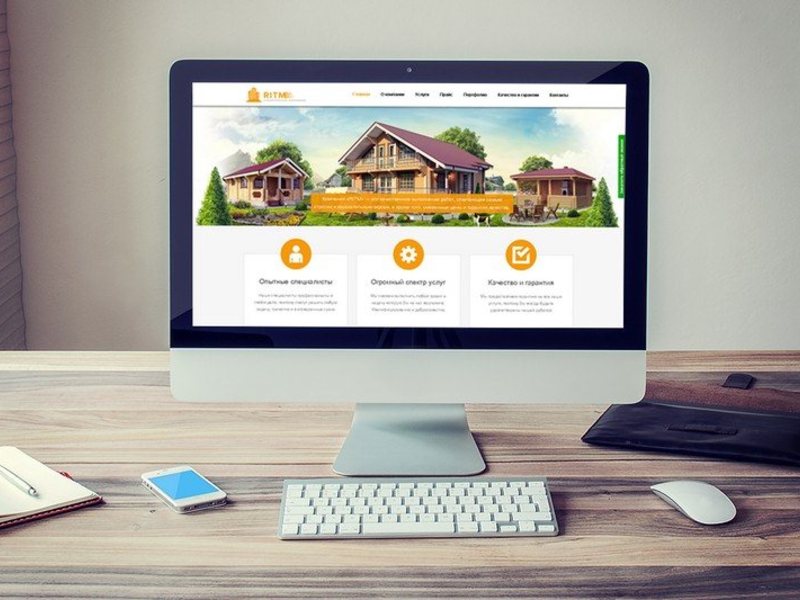
Потрясающие шаблоны сайтов
Просто выберите понравившийся дизайн и начните редактирование онлайн
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Больше возможностейПросмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Больше возможностейПросмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Больше возможностейПросмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Больше возможностейПросмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Больше возможностейПросмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Больше возможностейПросмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Просмотр
Больше возможностейНачать бесплатно
Цены
Имеется несколько ценовых предложений
Бесплатно
- Безлимитное количество бесплатных сайтов на поддомене Renderforest
- 500 MB хранения
Создать
Премиум-сайт
Создайте адаптивный и профессиональный веб-сайт, который повысит узнаваемость бренда благодаря качественным дизайнерским решениям.
Ежемесячная
Ежегодная
- 5 GB хранения
- Неограниченное количество медиа
- Бесплатный SSL-сертификат
- Продвинутые инструменты маркетинга
- Соответствие GDPR
₺ 99 / в месяц оплачивается ежегодно₺ 129 / в месяц
Популярный
Все в одном
- Получите доступ ко всем продуктам Renderforest
- До 3 Премиум сайтов
- Настраиваемый домен
- Качественные логотипы
- Качественные мокапы
- Премиум-графические дизайны
Начиная с ₺ 199 / в месяц
Смотреть ещё
Присоединяйтесь к миллионам пользователей и достигайте своих целей
Шаблоны сайтов для любых целей
Не важно к какой отрасли принадлежит ваш бизнес, наш бесплатный конструктор веб-сайтов содержит шаблоны, которые идеально вам подойдут. Выберите категорию, которая соответствует вашей цели и погрузитесь в разнообразие тематических шаблонов.
Бизнес
Найдите шаблоны, связанные с маркетингом, образованием, недвижимостью, программным обеспечением, едой, туризмом и многим другим. Не зависимо от вида деятельности, веб-сайт это лучшая площадка для представления вашего бизнеса. На нем клиенты могут лучше узнать вашу компанию, ее миссию и продукцию или услуги, которые она предлагает. Аккуратно построенный веб-сайт это ценный актив, который проведет ваших клиентов через туннель продаж и поможет нарастить и поддержать клиентскую базу. Создайте функциональный веб-сайт с Конструктором Веб-сайтов Renderforest и осознайте огромный потенциал своего бизнеса.
Не зависимо от вида деятельности, веб-сайт это лучшая площадка для представления вашего бизнеса. На нем клиенты могут лучше узнать вашу компанию, ее миссию и продукцию или услуги, которые она предлагает. Аккуратно построенный веб-сайт это ценный актив, который проведет ваших клиентов через туннель продаж и поможет нарастить и поддержать клиентскую базу. Создайте функциональный веб-сайт с Конструктором Веб-сайтов Renderforest и осознайте огромный потенциал своего бизнеса.
Начать Создание
Стиль жизни
Продвигайте свой центр здоровья, медицинскую клинику, фитнес, салон красоты или модный бренд с помощью современного веб-сайта. С легкостью демонстрируйте свою продукцию и услуги, и описывайте преимущества своего бренда. Позвольте нашему конструктору веб-сайтов создать для вас эффективную онлайн площадку. Привлекайте новых клиентов и помогайте большему количеству людей оставаться здоровыми и привлекательными.
Начать Создание
Личное
Вы художник, или, может быть, соло музыкант, или DJ, или предприниматель — личный веб-сайт может помочь в продвижении ваших услуг и продемонстрировать ваш публичный образ. Демонстрируйте ваши лучшие работы онлайн, добавьте резюме, указав свой опыт работы и опишите виды услуг которые вы предлагаете. Наш шаблон поможет создать веб-сайт и наполнить его всей необходимой информацией.
Демонстрируйте ваши лучшие работы онлайн, добавьте резюме, указав свой опыт работы и опишите виды услуг которые вы предлагаете. Наш шаблон поможет создать веб-сайт и наполнить его всей необходимой информацией.
Начать Создание
Мероприятие
Привлекайте аудиторию на свое предстоящее событие с помощью креативного веб-сайта. Отправьте онлайн-приглашения гостям, держите их в курсе всех последних изменений, или, в предвкушении, отсчитывайте дни на собственной лендинг странице. Найдите идеальный шаблон для свадебного приглашения, бизнес конференции, музыкального фестиваля или любого другого события.
Начать Создание
Некоммерческий
Онлайн присутствие может сотворить чудо, особенно тогда, когда проводится сбор денег на благотворительные нужды Создайте веб-сайт своей некоммерческой организации и дотянитесь до большего числа людей по всему миру. Определите видение вашей компании, продемонстрируйте успешно завершенные проекты и призывайте посетителей к действию эффектным посланием. Используйте один из наших бесплатных шаблонов, чтобы достичь и превзойти целевой объем сборов.
Используйте один из наших бесплатных шаблонов, чтобы достичь и превзойти целевой объем сборов.
Начать Создание
Искусство
Вы художник, музыкант, фотограф или графический дизайнер? Отличный веб-сайт с портфолио это то, что вам обязательно нужно. Демонстрируя свои работы вы можете значительно увеличить приток новых клиентов, заключая выгодные сделки и продвинуть вперед свою карьеру. Персональный веб-сайт поможет наладить общение с клиентами, которые воспринимают вашу работу всерьез и профессионально подходят к делу. Эксклюзивный дизайн наших шаблонов поможет продемонстрировать ваши работы наиболее интересным способом.
Начать Создание
Почему именно конструктор веб-сайтов Renderforest?
Хотите знать, что делает наш конструктор веб-сайтов особенным? Вот несколько причин, почему вам следует использовать Renderforest для создания собственного сайта!
Постоянно растущая библиотека шаблонов
Найдите идеальный шаблон в нашем постоянно пополняющемся каталоге. Каждый шаблон это полностью спроектированный веб-сайт или лендинг, подходящий для определенного вида деятельности или отдельно взятого бизнеса.
Каждый шаблон это полностью спроектированный веб-сайт или лендинг, подходящий для определенного вида деятельности или отдельно взятого бизнеса.
Интуитивный редактор
Простой процесс редактирования оставляет позитивный опыт использования платформы. Без проблем создайте веб-сайт профессионального качества.
Не требуется никакого опыта
Вам не нужны технические навыки, чтобы создать грамотно спроектированный, работающий веб-сайт. Все функции нашего редактора просты и понятны с первого взгляда даже для тем, кто пользуется им впервые.
Готовый контент
Каждый шаблон содержит собственный редактируемый контент. Вы можете сохранить его не меняя, или найти в нем свое вдохновение и создать уникальный контент для собственного сайта.
SEO-ориентация
Дизайн каждого из наших сайтов дружит с SEO, что делает их идеальным выбором для бизнеса. Также мы предоставляем дополнительные SEO инструменты, чтобы помочь улучшить ранжирование готового сайта в поисковых системах.
Создавайте на ходу
Стройте и редактируйте собственные сайты на мобильных устройствах с нашим адаптивным редактором. Без проблем сохраняйте изменения, переключаясь с одного устройства на другое, продолжая работать ровно с того места, на котором остановились.
Готовые Блоки
Создайте кастомный веб-сайт с редактируемыми блоками; меняйте элементы и управляйте дизайном там, где встречаются эстетика и функциональность.
Бесплатная подписка
Бесплатно создайте и опубликуйте свой веб-сайт на домене Renderforest.
Создать сайт
Как создать сайт?
Начать бесплатно
Дизайн с нуля, как сделать дизайн сайта с нуля: пошаговая инструкция
Дизайн сайта — это оформление контента таким образом, чтобы все графические элементы гармонично сочетались. Но дизайнеру важно не просто оформление, нужно сделать так, чтобы пользователю было удобно. Поэтому при разработке концепции веб-сайта важны аналитика, структурирование и тестирование прототипа. Разбираем все этапы создания дизайна.
Разбираем все этапы создания дизайна.
Содержание
- Поставьте цель, проанализируйте ЦА и разработайте пользовательский сценарий
- Выберите тип сайта
- Проведите анализ конкурентов
- Соберите референсы
- Подготовьте визуальную концепцию
- Подберите цвета
- Подберите типографику сайта
- Подготовьте прототип
- Подготовьте иллюстрации и составьте ТЗ для верстальщика
- Создайте веб-сайт
- Проверьте сайт с разных устройств, запустите трафик, проведите A/B-тестирование
- Красивый и функциональный дизайн сайта: советы
Поставьте цель, проанализируйте ЦА и разработайте пользовательский сценарий
Для начала разберитесь, зачем вы делаете сайт. Вот главные вопросы:
- о чем сайт;
- кто будет его целевой аудиторией;
- какие задачи он должен решать;
- какая структура должна быть у страниц по отдельности и сайта в целом;
- какой контент будет на веб-ресурсе;
- как веб-сайт будет продвигаться.

Эти же вопросы вы можете задавать заказчикам, когда будете делать сайты на заказ.
Перед разработкой дизайна нужно продумать пользовательский сценарий. Он позволяет понять, как и зачем люди придут на сайт. Для разработки сценария нужно ответить на вопросы:
- Кто именно будет заходить на сайт — важно сегментировать аудиторию и проработать портрет клиента.
- Почему клиенты пользуются сайтом и какие цели они преследуют — например, просто узнать информацию или выбрать и купить товар.
Погружение в пользовательский опыт поможет сформулировать цель и разработать функциональный дизайн, а не просто красивое оформление контента. Например:
- Сайт-портфолио нужен потенциальным клиентам, чтобы знакомиться с работами исполнителя и оставлять заявки на сотрудничество. Самому исполнителю он нужен, чтобы рассказывать о себе и привлекать новые заказы. Сайт будет выполнять эти функции, если он демонстрирует, насколько хорошо специалист решает задачи клиентов, а значит, нужен акцент на успешные кейсы.

- Интернет-магазин нужен пользователям, чтобы выбирать и заказывать товары онлайн, а владельцу сайта — чтобы получать прибыль с этих покупок. Значит, нужно сделать такой дизайн страниц сайта, который будет комфортным для покупателей, чтобы им хотелось совершать покупки именно на этом сайте.
- Блог нужен пользователям, чтобы получать информацию на профессиональные, актуальные, развлекательные темы. Владелец блога хочет, чтобы на него шел постоянный трафик. Значит, требуется создание дизайна сайта, на котором удобно и размещать, и читать статьи, причем делать это регулярно.
Дизайн сайта, который опирается на хорошо прописанный сценарий, будет удобным для пользователя. Так, на сайте интернет-магазина покупатель выбирает товары, а затем оплачивает их. Ему хотелось бы сделать выгодные покупки, поэтому он решается на заказ не сразу. Сначала читает характеристики, рассматривает фото, видео, ищет отзывы, изучает комплектацию, подбирает для себя подходящий размер. Какие-то товары оставляет в избранном, чтобы потом вернуться и посмотреть еще раз. Какие-то товары хочет сравнить, чтобы точно быть уверенным, что выберет лучшее из всех предложенных вариантов. Все эти действия нужно учесть в создании дизайна для каталога сайта.
Какие-то товары оставляет в избранном, чтобы потом вернуться и посмотреть еще раз. Какие-то товары хочет сравнить, чтобы точно быть уверенным, что выберет лучшее из всех предложенных вариантов. Все эти действия нужно учесть в создании дизайна для каталога сайта.
Все это нужно продумать самостоятельно или обсудить с заказчиком, если вы делаете дизайн для него. В конце подготовительного этапа у вас будет:
- короткое ТЗ;
- прототип с основным функционалом;
- план работы с четкими этапами, обязанностями и дедлайнами.
Выберите тип сайта
Лендинг
Одностраничный сайт, который быстро и эффективно продает продукт заказчика. Обычно лендинги бывают яркими, лаконичными. Для них важно продумать оформление и структуру, чтобы подвести пользователей к целевому действию: оставить контакты, заполнить заявку, зарегистрироваться, купить. Поэтому создаем дизайн сайта, который не перегрузит пользователя лишней информацией и в то же время поможет быстро принять нужное нам решение.
Интернет-магазин
Цель такого ресурса — предоставить информацию о множестве товаров. Дизайнеру, программисту и копирайтеру нужно будет поработать над удобным каталогом и спроектировать простую и понятную страницу заказа. Нужно продумать витрину с корзиной, возможность оплаты, также важно поработать над UX-дизайном и юзабилити.
Дизайн сайта интернет-магазина LamodaСайт-витрина
Витрина напоминает интернет-магазин, но без системы оплаты. На сайте присутствует только каталог изделий. Здесь важно продумать расположение товаров и выделить контакты консультанта, чтобы пользователям было удобно позвонить и сделать заказ. Такой тип сайта подходит, например, автосалонам:
Дизайн сайта-витрины Audi. ИсточникКорпоративный сайт
Компаниям нужен корпоративный сайт, чтобы рассказать о себе клиентам и ответить на вопросы:
- кто мы;
- чем занимаемся;
- какова наша миссия;
- какие задачи мы решаем;
- как с нами связаться.

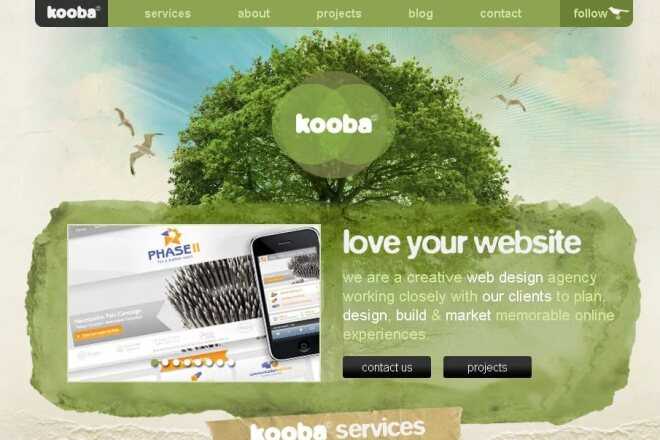
У сайта обязательно должна быть четкая структура, чтобы пользователи нашли ответы на все вопросы и не запутались. Поэтому особенно важно уделить внимание страницам о компании, портфолио, контактам, блогу. Причем, у заказчика уже может быть разработан фирменный стиль. Тогда дизайнеру нужно просто придерживаться брендбука или гайдлайна.
Дизайн корпоративного сайта брендингового агентства FunkyПортал
Это веб-ресурс, который объединяет функции блога и сервиса. Он имеет разветвленную структуру поэтому дизайнеру нужно продумать внешний вид всех разделов, например, форум, вакансии, новости, услуги. Чтобы получилось удобно, нужно уделить особое внимание UI и провести тестирование.
Портал ГосуслугПроведите анализ конкурентов
Конкурентов нужно изучать как минимум потому, что пользователь принимает решение, также изучая сайты других компаний. Это поможет дизайнеру:
- Сделать выводы о ситуации на рынке. Кто и какие товары продает, кто лидирует, на какие сегменты целевой аудитории ориентируются конкуренты.
 Эта информация может быть у заказчика или придется самостоятельно анализировать рынок.
Эта информация может быть у заказчика или придется самостоятельно анализировать рынок. - Продумать функционал веб-сайта. Нужно понять, в чем сайт будет похож на ресурсы конкурентов, а в чем будет отличаться.
- Продумать визуал сайта. Не нужно делать что-то «не как у всех», чтобы бы выделиться. К некоторым вещам люди привыкли, и для них новое будет восприниматься как непонятное, а это отрицательно скажется на пользовательском опыте. Поэтому в создании визуала не нужно изобретать велосипед. Можно брать хорошие рабочие решения в дизайн-проект сайта.
На что обращать внимание в первую очередь при анализе чужих веб-ресурсов перед тем, как делать дизайн сайта:
- какой пользовательский сценарий реализован, как построена структура сайта;
- сам дизайн — цветовые решения, композиция, иллюстрации, анимация.
Иногда кажется, что конкурентов у компании нет. Например, когда речь идет о стартапе. В этом случае полезно изучать другие веб-ресурсы, например, сайты смежных ниш. Всю информацию обязательно группировать в майндмэп. Для этого лучше воспользоваться специальными сервисами и программами, такими как XMind (программное обеспечение для проведения мозговых штурмов и составления интеллект-карт), MindMeister (онлайн-программа для создания интеллект-карт, которая помогает визуально фиксировать и развивать информацию).
Всю информацию обязательно группировать в майндмэп. Для этого лучше воспользоваться специальными сервисами и программами, такими как XMind (программное обеспечение для проведения мозговых штурмов и составления интеллект-карт), MindMeister (онлайн-программа для создания интеллект-карт, которая помогает визуально фиксировать и развивать информацию).
При разработке интерфейса можно делать зарисовки, в том числе от руки, и обязательно проверять, насколько решения удобны обычным пользователям. Помните, что каждый элемент интерфейса призван решать определенную задачу.
Соберите референсы
Новичкам бывает сложно работать без примеров перед глазами. Но важно не повторить идеи, а обращать внимание на удачные решения и воплощать их по-своему. Опытным дизайнерам тоже нужны референсы, чтобы заранее обсудить желания заказчика и выбрать решения, которые соответствуют цели. Чем точнее получится подобрать примеры, тем меньше будет правок. Для вдохновения можно посмотреть ленту Pinterest, Behance или Awwwards.
Для вдохновения можно посмотреть ленту Pinterest, Behance или Awwwards.
Подготовьте визуальную концепцию
Можно прописать концепцию текстом или дополнить ее мудбордом. Он выглядит как набор изображений, оттенков, фраз, снимков, других деталей. Все это создаст общее настроение и поможет составить представление о будущем дизайне сайта.
Мудборд можно собирать в PinterestПодберите цвета
Если у компании уже есть фирменный стиль, то за основу можно взять фирменные цвета. Но если нужно разрабатывать палитру, стоит воспользоваться рекомендациями профессионалов. Например, можно поискать идеи в книге Йоханнеса Иттена «Искусство цвета».
Вот несколько правил сочетания цветов:
- Особенности целевой аудитории — предпочтения, характер, желаемое эмоциональное воздействие.
- Количество цветов — страница сайта не должна быть слишком пестрой, иначе это запутает пользователя.
 Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста.
Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста. - Объем цветов. Чем более активный и контрастный цвет, тем его должно быть меньше. Поэтому для фона выбирают белый или другой светлый, нейтральный цвет, а яркими цветами выделяют важные заголовки или кнопку.
Подберите типографику сайта
- Выберите шрифтовую пару. Лучше, когда на веб-сайте использовано не больше двух шрифтов. Три, пять — это уже перебор. Идеально, когда шрифты — из одной гарнитуры. Еще гармонично смотрятся сочетания шрифтов с засечками и без.
- Сформируйте гайдлайны. Здесь нужно отталкиваться от контента. Будет ли это просто текст, или вы хотите сделать врезки, подписи и прочие элементы. Заголовки должны быть контрастными, это помогает читателю быстрее ориентироваться в контенте. Основной текст должен быть легко читаемым, не крупным, но и не слишком мелким.

- Придерживайтесь составленного плана. Новый стиль текста не нужно добавлять просто так. Только в том случае, если в этом есть серьезная необходимость или какой-то контент невозможно оформить теми стилями, что уже выбрали.
Подготовьте прототип
Прежде чем создавать финальную версию сайта, нужно собрать прототип и протестировать его на целевой аудитории, затем доработать. И только после этого можно приступать непосредственно к верстке. Можно найти примеры прототипов в Figma Community и даже использовать их как шаблоны:
Прототип сайта Game Boy. ИсточникНа этапе прототипа стоит поработать над контентом. Важно, чтобы текстом занимался специалист, который понимает пользователей и имеет знания в области UX. Нужно создать контент, который упростит пользовательский путь и приведет к нужному результату.
Чем более детализированный прототип, тем лучше. Дальше можно тестировать на целевой аудитории, проводить анализ пользовательского интерфейса и по результатам дорабатывать.
Подготовьте иллюстрации и составьте ТЗ для верстальщика
Важно правильно подготовить материалы для верстальщика, чтобы готовый сайт был максимально похож на макет. Спросите, в каком формате нужны иллюстрации и логотипы, не забудьте прикрепить файлы со шрифтами и правильно переименовать файлы. В идеале все необходимое для верстки должно быть в одной папке. В ТЗ нужно прописать:
- как элементы сайта должны вести себя при масштабировании;
- какие есть сценарии анимаций;
- особые пожелания, уточнения, дополнения.
Создайте веб-сайт
Сайт можно создать на различных платформах. Сегодня есть способы даже для тех, кто не знаком с веб-версткой. Например, можно нанять разработчика и сделать сайт под ключ. Но придется самостоятельно оплачивать аренду хостинга. разбираться в проблемах сервера, и привлекать специалиста для обслуживания, если поломался код. А можно пользоваться конструкторами, например:
- Tilda — один из самых популярных конструкторов сайтов; поможет, если нужно создать достаточно функциональный и удобный для пользователей сайт без привлечения программиста и верстальщика.

- Readymag — недорогой и удобный онлайн-инструмент, с которым можно создавать простые сайты, лендинги прямо в браузере, то есть вы сразу же увидите, как будет выглядеть сайт в итоге.
Проверьте сайт с разных устройств, запустите трафик, проведите A/B-тестирование
Убедитесь в функциональности готового сайта. Когда дизайн готов, а сайт сверстан, нужно открыть его с разных устройств и посмотреть, насколько корректно все работает. Обычно требуется несколько итераций, чтобы исправить ошибки и мелкие недочеты.
Красивый и функциональный дизайн сайта: советы
Эти советы по дизайну сайта помогут сделать финальный чекап и оценить, насколько получившийся сайт хорош.
- Учитывайте ожидания потенциальных клиентов. Если это сайт строительной компании, то люди ждут аккуратности и пунктуальности. От юристов ждут строгости и умения решить любой вопрос.
- Применяйте модульную сетку в дизайне. Рисуют сетку горизонтальную и вертикальную, и по ее линиям компонуют элементы.
 Это самый простой ответ на вопрос, как сделать красивый дизайн сайта.
Это самый простой ответ на вопрос, как сделать красивый дизайн сайта. - Учитывайте правило близости. Оно означает, что рядом стоящие элементы человек воспринимает как связанные. Рядом нужно располагать объекты, которые объединены между собой по смыслу: заголовок и основной текст, например.
- Помните про воздух. Между элементами должно быть пространство. Исключением могут быть концептуальные сайты, где объекты намеренно расположены рядом. Но обычно желание уместить все и сразу — как попытка надеть все украшения на все пальцы. Это не просто безвкусно, но еще и сложно воспринимать. Пользователь просто закроет такой сайт и не сможет решить свои задачи.
- Будьте сдержанными. Не стоит перебарщивать в попытке сделать красивый визуал. Обилие шрифтов, оттенков, геометрических форм может усложнить пользовательский сценарий. Перед тем как добавить тот или иной элемент, спрашивайте себя: точно ли он решает какую-то задачу или просто захотелось заполнить пустоту? Сайт должен быть в первую очередь функциональным, в этом и заключается вся красота.

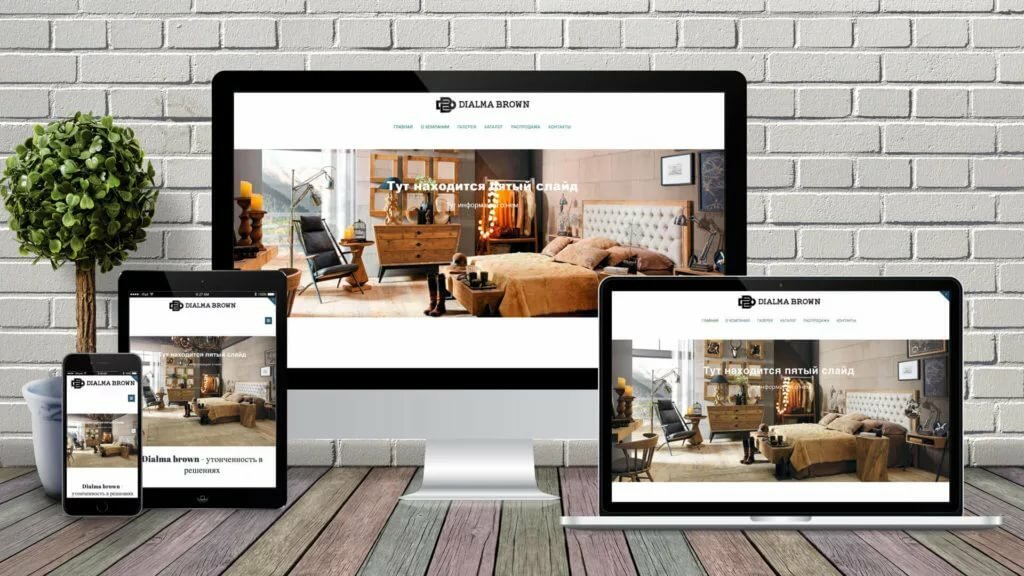
- Создавайте адаптивный дизайн. Сейчас сайты просматривают в первую очередь с телефонов, и адаптировать ресурсы нужно с учетом этого. В то же время важно, чтобы и с экранов компьютеров, ноутбуков, планшетов все элементы хорошо читались, кнопки нажимались, важные блоки не уезжали за края экрана.
- Выбирайте подходящие под концепцию изображения. Хорошо использовать реальные фотографии заказчика — это внушает больше доверия со стороны пользователей. В то же время можно воспользоваться фотостоками, так как сделать хороший дизайн для сайта можно и без снимков от заказчика. Важно, чтобы картинки были хорошего качества, подходили по смыслу и помогали пользователям совершать целевые действия на ресурсе.
- Делайте акцент на действии. На каждой веб-странице пользователь должен что-то сделать: оставить заявку, заполнить анкету, купить, посмотреть работу, прочитать статью. В идеале весь контент страницы должен логичным образом подводить к этому действию.
 Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
Планы и цены | Webflow
Часто задаваемые вопросы
Мы здесь, чтобы помочь вам с любыми вопросами о планах, ценах и поддерживаемых функциях.
Рабочее пространство и планы участка
Что такое рабочее пространство?
Рабочая область — это общее пространство, куда вы можете приглашать коллег и клиентов для совместной работы над сайтами.
Что такое сайт?
Сайт — это веб-сайт или прототип, который вы создаете в Webflow.
В чем разница между планом Workspace и Site?
Каждый сайт, созданный в Webflow, автоматически находится внутри рабочей области. Платные планы Workspace специально открывают возможность приглашать других людей для совместной работы и создания в Webflow.
 Обновленные рабочие пространства также дают вашей команде возможность создавать больше бесплатных сайтов.
Обновленные рабочие пространства также дают вашей команде возможность создавать больше бесплатных сайтов.Каждый сайт Webflow начинается с бесплатного начального уровня. Когда вам нужно масштабировать этот сайт и опубликовать его в личном домене, вы можете обновить этот конкретный сайт с помощью платного плана сайта.
Узнайте больше в этом видео
Нужен ли мне план Workspace и Site?
Когда вы регистрируетесь в Webflow, вы автоматически получаете бесплатный план Starter Site и бесплатную Starter Workspace. Вы можете перейти на платный план сайта, чтобы публиковать, размещать или разблокировать дополнительные функции создания сайтов. Вам нужно перейти на платную рабочую область только в том случае, если вам нужно более одного рабочего места, два неразмещенных сайта или функции совместной работы (например, разрешения на публикацию).
Сколько рабочих мест у меня может быть?
Рабочие области предназначены для того, чтобы вы могли организовывать и создавать свои сайты, а также приглашать людей строить вместе с вами.
 У вас могут быть разные потребности в разных рабочих областях, поэтому вы можете создать столько, сколько вам нужно, но каждый клиент Webflow ограничен 1 бесплатной рабочей областью.
У вас могут быть разные потребности в разных рабочих областях, поэтому вы можете создать столько, сколько вам нужно, но каждый клиент Webflow ограничен 1 бесплатной рабочей областью.Сколько платных планов сайта я могу иметь в своем рабочем пространстве?
Любой уровень Workspace может поддерживать неограниченное количество платных планов Site. Основное различие в ограничениях сайтов на уровнях рабочей области заключается в количестве начальных сайтов, поддерживаемых каждым уровнем (бесплатно = 2; ядро = 10; рост = без ограничений). Как только вы обновите начальный сайт до платного плана, он больше не будет учитываться в вашем лимите бесплатных начальных сайтов.
Могу ли я в любое время отменить подписку на сайт?
Да, но вы все равно будете платить оставшуюся часть срока действия плана, на который вы подписались.
Могу ли я отменить свой тарифный план Workspace в любое время?
Да, но вы все равно будете платить оставшуюся часть срока действия плана, на который вы подписались.

Возможности и поддержка
Какую поддержку предоставляет Webflow?
Мы предоставляем поддержку клиентов по электронной почте и стараемся отвечать на все запросы в течение 48 часов. Те, у кого есть платные рабочие места, получают приоритетную поддержку. Вы также найдете полезный контент в Университете Webflow и множество полезных клиентов Webflow на нашем форуме.
Могу ли я разместить свой веб-сайт в другом месте?
Вы можете экспортировать свой сайт и разместить его где угодно с любым из наших платных тарифных планов Workspace, указание авторства не требуется.
Примечание. Динамическое содержимое необходимо экспортировать для каждой коллекции, и формы перестанут работать.
Могут ли мои клиенты или коллеги загружать свой собственный контент?
В тарифных планах CMS и Business Site клиенты и соавторы могут использовать редактор для редактирования и публикации нового контента в любое время.

Сколько трафика может обрабатывать хостинг Webflow?
Хостинг Webflow автоматически масштабируется для обработки миллионов одновременных посещений и использует Amazon Cloudfront CDN и Fastly для загрузки веб-сайтов за миллисекунды.
Являются ли веб-сайты Webflow оптимизированными для SEO?
Да, сайты Webflow оптимизированы для SEO. Наш молниеносно быстрый хостинг, основанный на стандартах код, бесплатный SSL и удобство для мобильных устройств — все это помогает сайтам Webflow занимать высокие позиции в поиске.
Могу ли я импортировать свой веб-сайт или свой код?
Нет, вы можете разрабатывать веб-сайты только в Webflow. Если вы экспортируете свой код, его нельзя будет повторно импортировать.
Могу ли я отменить свой тарифный план Workspace в любое время?
Вы можете отменить свой план Workspace в любое время.
 Вы будете переведены на бесплатную рабочую область, которая позволяет использовать 2 бесплатных стартовых сайта. Вы не будете заблокированы на любых сайтах с платными тарифными планами.
Вы будете переведены на бесплатную рабочую область, которая позволяет использовать 2 бесплатных стартовых сайта. Вы не будете заблокированы на любых сайтах с платными тарифными планами.Есть ли у Webflow API?
REST API Webflow позволяет добавлять, обновлять и удалять элементы из вашей CMS. Прочтите документацию.
1500+ HTML-шаблонов веб-сайтов Webflow
Eclipse
49 долларов США
Мария Марин
Встроенная функция электронной коммерции.
Встроенная функция CMS.
Членство Встроенная функция членства.
Несколько встроенных вариантов макета.
Ресторан
Montacqua
49 долларов США
by Ciprian Paraschiv
Встроенная функция электронной коммерции.
Встроенная функция CMS.
Функция членства, встроенная в
UI Kit с элементами дизайна и стилями для начала работы.
Многочисленные вариации макета встроенные.
Отель
Darkzai
$ 79 USD
от Flowzai
Функциональность Ecommerce Function Встроенную. и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
SaaS
Beautify
79 долларов США
Genesis
Встроенная функция электронной коммерции.
Несколько встроенных вариантов планировки.
Салон
Camply 128
129 долларов США
by 128.digital
Встроенная функция электронной коммерции.
Встроенная функциональность CMS.
Встроенная функциональность членства
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Многочисленные вариации макета встроенные.
Туризм
Ритуал
$ 79 USD
By MasterThemes
Функциональность Ecommerce Function Entry Election.
Многочисленные вариации макета встроенные в. элементы и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Портфолио
Oasis
49 долларов США
by Shikhar Sharda
Встроенные функции электронной торговли.
Встроенные функции CMS.
Встроенные функции членства.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
SaaS
79 долларов США
Azwedo
Встроенная функциональность электронной коммерции.0005
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Многочисленные вариации макета встроенные.
SAAS
SHADE
$ 49 USD
По факту ТЕМА
Функциональность экологически числа. элементы и стили, чтобы вы начали.
элементы и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Агентство
Presume
49 долларов США
by Webestica
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Несколько встроенных вариантов макета.
Персональный
Kizzy
79 долларов США
Webestica
Встроенная функция электронной коммерции.
Встроенная функция CMS.
Функция членства, встроенная в
UI Kit с элементами дизайна и стилями для начала работы.
Многочисленные вариации макета встроенные.
Розничная торговля
Серхой 128
$ 79 USD
на 128. Дигитал
Функциональность электронной коммерции. с элементами дизайна и стилями, чтобы вы могли начать.
Несколько встроенных вариантов компоновки.
Health
Travor
49 долларов США
Brandbes
Встроенная функция электронной коммерции.
Встроенная функциональность CMS.
Несколько встроенных вариантов макета.
Туризм
AirTech
49 долларов США
by Bashar
Встроенная функция электронной коммерции.
Встроенная функция CMS.
Функция членства, встроенная в
UI Kit с элементами дизайна и стилями для начала работы.
Многочисленные вариации макета встроенные.
SAAS
REFASE
$ 79 USD
By Medium Rare
Функциональность Ecommerce Function. элементы и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Программное обеспечение
Деловая репутация
79 долларов США
Дориан Ходжа
Встроенная функция электронной коммерции.
Несколько встроенных вариантов макета.
Church
Streamline
49 долларов США
Robert
Встроенная функция электронной торговли.
Встроенная функциональность CMS.
Встроенная функциональность членства
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Многочисленные вариации макета встроенные.
SAAS
Joseph
$ 34 USD
от Leonardo Mattar
Функциональность электронной коммерции. элементы и стили, чтобы вы начали.
Многочисленные вариации макета встроенные.
портфель
HADO
$ 129 USD
By WCOPILOT
Функциональность электронной коммерции. и стили, чтобы вы начали.
Несколько встроенных вариантов планировки.
SaaS
Nordi Living
79 долларов США
by Wavesdesign
Встроенные функции электронной торговли.
Встроенные функции CMS.
Встроенные функции членства.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Недвижимость
Coco
49 долларов США
by Erudite™
Встроенная функция электронной коммерции.
Встроенная функция CMS.0005
Многочисленные вариации макета встроенные.
Ресторан
Zaitate
$ 49 USD
By Flowzai
Функциональность Ecommerce Function Встроенные. и стили, чтобы вы начали.
Несколько встроенных вариантов планировки.
Недвижимость
Very Basic
49 долларов США
by Jacob Nielsen
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Несколько встроенных вариантов макета.
Агентство
Alvy
79 долларов США
by Pawel Gola
Встроенная функциональность электронной коммерции.
Встроенная функциональность CMS.
Функция членства, встроенная в
UI Kit с элементами дизайна и стилями для начала работы.
Многочисленные вариации макета встроенные в. и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Designer
Moya
79 долларов США
Holy Moly Creative Studio
Встроенная функция электронной коммерции. начал.
Несколько встроенных вариантов макета.
Polgar
79 долларов США
Daniel Sales
Встроенная функция электронной коммерции.
Встроенная функциональность CMS.
Встроенная функциональность членства
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Многочисленные вариации макета встроенные в. элементы и стили, чтобы вы начали.
Многочисленные вариации макета встроенные.
SAAS
DEVCO
$ 79 USD
По минимальной функции. элементы и стили, чтобы вы начали.
элементы и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Агентство
Inka
49 долларов США
by DomiDex.Design
Встроенные функции электронной торговли.
Встроенные функции CMS.
Встроенные функции членства.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Несколько встроенных вариантов макета.
Agency
Cyankent
$24 USD
by Flowyak
Встроенная функция электронной коммерции.
Встроенная функция CMS.0004 UI Kit с элементами дизайна и стилями для начала работы.
Многочисленные вариации макета встроенные в. элементы и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Агентство
BERGEN
79 долларов США
от Fouroom
Встроенные функции электронной коммерции.
Встроенные функции CMS.
Несколько встроенных вариантов макета.
Портфолио
Рассказ
49 долларов США
Bryn Taylor
Встроенная функциональность электронной торговли.
Встроенная функциональность CMS.
Функция членства, встроенная в
UI Kit с элементами дизайна и стилями для начала работы.
Многочисленные вариации макета встроенные.
Блог
Waitlister
$ 49 USD
от Spicytuna
Функциональность Ecommerce Function Entry Election. и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Целевая страница
Zipline
99 долларов США
Conversion Flow
Встроенная функциональность для электронной коммерции.
Встроенная функциональность CMS. .
Несколько встроенных вариантов макета.
Startup
Infotox Plus
79 долларов США
by Flowset
Встроенная функция электронной коммерции.
Встроенная функциональность CMS.
Встроенная функциональность членства
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Многочисленные вариации макета встроенные.
SAAS
OASIS Studio
$ 49 USD
от Diogo Ferreira
Электронная функция. элементы дизайна и стили, чтобы вы начали.
Многочисленные вариации макета встроенные.
портфель
Magen
$ 49 USD
By Udesly
Функциональность Ecommerce. и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Портфолио
A-Atlas
49 долларов США
by Carsoneye
Встроенные функции электронной торговли.
Встроенные функции CMS.
Встроенные функции членства.
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы. 128.digital0005
128.digital0005
Комплект пользовательского интерфейса с элементами дизайна и стилями для начала работы.
Многочисленные вариации макета встроенные в. элементы и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Портфолио
Sofia
79 долларов США
Анастасия
Встроенная функция электронной коммерции.
Встроенная функция CMS.
Несколько встроенных вариантов макета.
Ювелирные изделия
Род
79 долларов США
от Masterthemes
Встроенная функциональность электронной коммерции.
Встроенная функциональность CMS.
Функция членства, встроенная в
UI Kit с элементами дизайна и стилями для начала работы.
Многочисленные вариации макета встроенные в. элементы и стили, чтобы вы начали.
Несколько встроенных вариантов компоновки.
Архитектура
ArchiPro
49 долларов США
Riffmax
Встроенная функция электронной коммерции.
