Как нарисовать сайт в Фотошопе
Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. Adobe Photoshop — это графический редактор. В нём можно рисовать макеты и их отдельные элементы. Это достаточно долгий и сложный процесс. Веб-дизайнеры годами учатся оформлять шаблоны и верстать по ним интернет-страницы. Но простой макет может собрать любой человек. Нужны лишь базовые знания Фотошопа и фантазия.
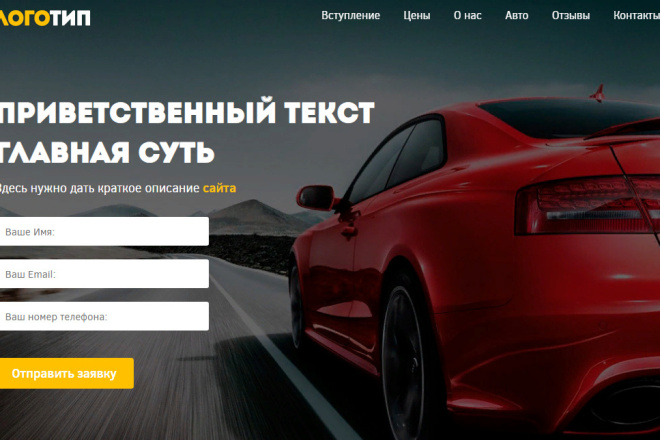
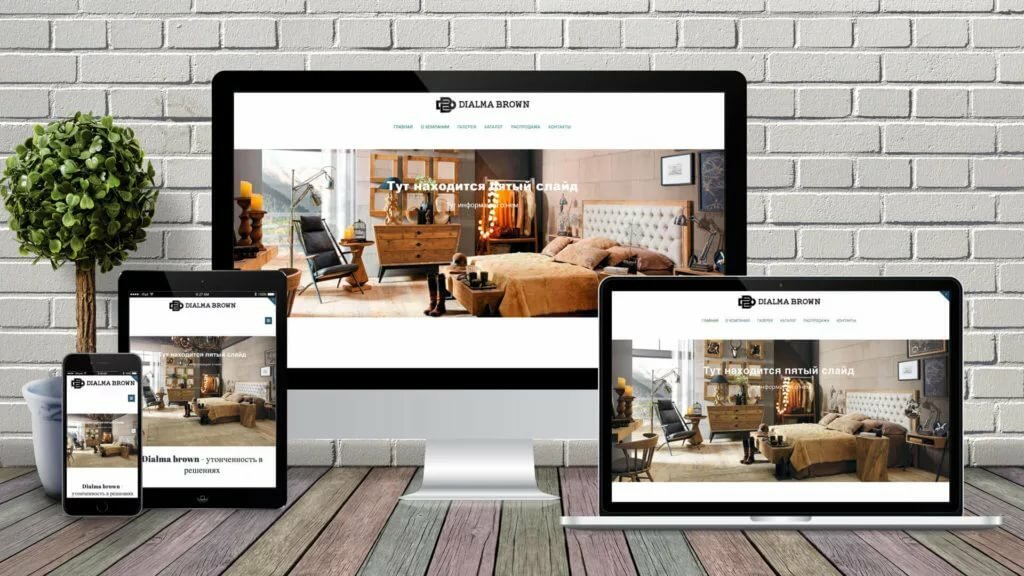
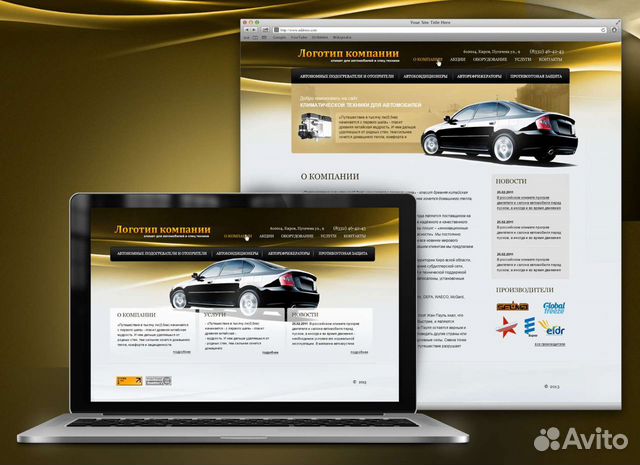
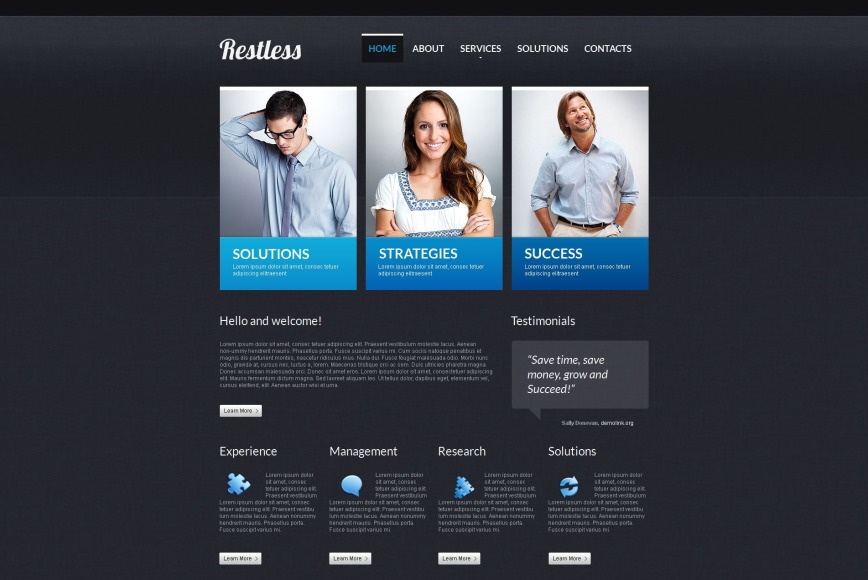
В Фотошопе нарисовать несложный дизайн сайта под силу даже новичку
С первого раза у вас вряд ли получится оформить страницу, как у мастеров дизайна. Но нарисовать привлекательный и невычурный сервис будет вам под силу.
Немного о создании сайтов
Расшифровка некоторых терминов.
- CSS (Cascading Style Sheets) и HTML (HyperText Markup Language) — компьютерные языки, которые используются при создании веб-ресурсов. Если открыть исходный код любой страницы в интернете, там будут HTML-тэги.
- Вёрстка — компоновка и монтаж материалов из макета, превращение его в html-шаблон.
 От этого зависит, как располагаются объекты, красиво ли они выглядят в общей композиции, удобно ли читать текст и тому подобное.
От этого зависит, как располагаются объекты, красиво ли они выглядят в общей композиции, удобно ли читать текст и тому подобное. - Слои — части макета. Они вместе составляют общую картину. Но их можно редактировать и перемещать отдельно друг от друга.
- Тело — место, где находится контент. Вокруг него может быть фон.
- Фрейм (Frame) — элемент страницы. Блок с какой-то информацией, картинкой, формой.
Сделать потрясающий сайт с нуля может только профессионал. Для этого нужно разбираться в веб-дизайне и знать HTML. Так как готовый макет надо ещё грамотно сверстать.
Но есть и более простые способы. Существуют онлайн-сервисы и программы, которые автоматически преобразуют .psd (формат файлов Photoshop) в HTML и CSS. Вам останется лишь правильно собрать шаблон.
Для использования Photoshop необязательно быть художником и разбираться во всех опциях программы. Но если вы впервые запустили её и не знаете, как вставить текст, нарисовать геометрическую фигуру, продублировать слой, поменять цвет или выделить произвольную область, стоит начать с чего-нибудь попроще. Чтобы сделать макет в Фотошопе, нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное).
Чтобы сделать макет в Фотошопе, нужны хотя бы начальные навыки работы с утилитой и понимание базовых функций (как начертить линию, поставить направляющую, выбрать шрифт и тому подобное).
Общая информация о сетевых сервисах тоже пригодится. Сайт можно охарактеризовать по следующим критериям:
- Одностраничный. Все элементы, контент, всё наполнение ресурса находится в одном месте. На одной странице. Чтобы просмотреть содержимое сервиса, не надо переходить по ссылкам или открывать новые вкладки. При этом сам сайт может быть сколь угодно большим. В нём поместится и маленькая рекламная брошюра, и огромный роман на 600 листов.
- Многостраничный. Соответственно, включает много страниц. Это могут быть, например, «Главная», «Форум», «Гостевая книга», «Ответы на часто задаваемые вопросы», «Контакты». Для каждой из них нужно делать макет. Ещё потребуются навигация и карта сайта: отдельный раздел со ссылками на все части сервиса. Чтобы пользователь мог быстро найти нужную ему закладку.

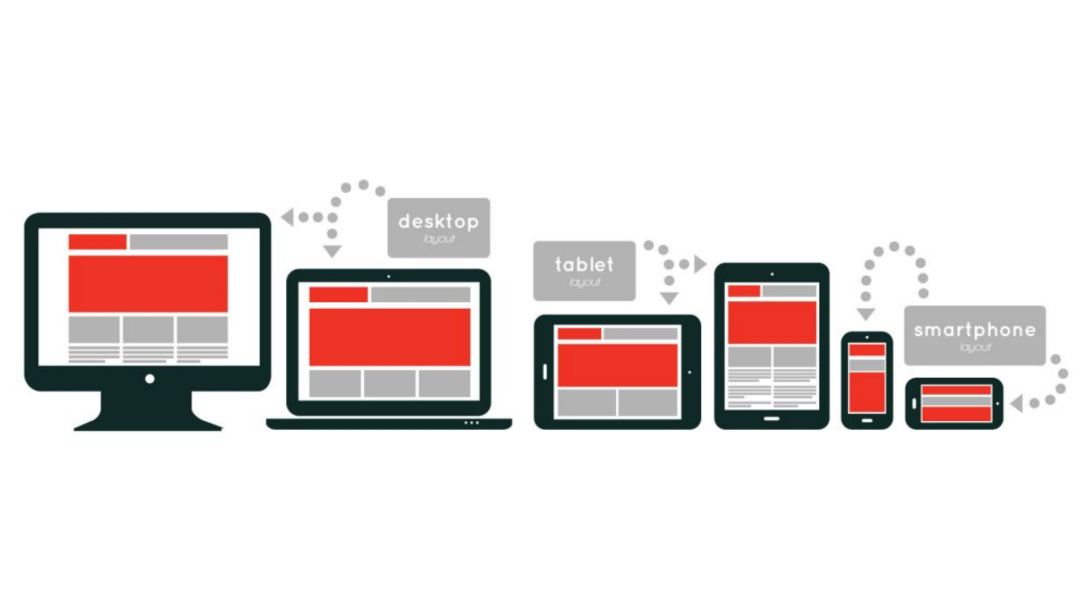
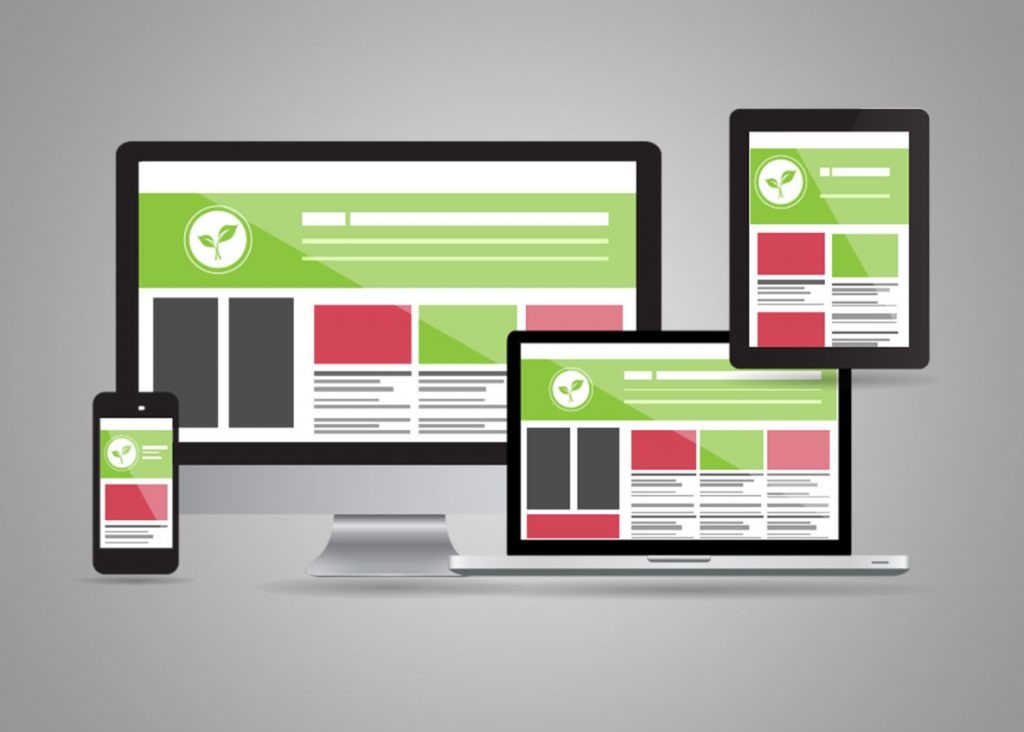
- «Резиновый». Меняет размер в зависимости от разрешения экрана. Растягивается вместе с окном обозревателя. Надо заранее рассчитывать, как будет выглядеть сайт. Если при ширине 1300 всё отображается нормально, то в 900 пикселях часть статьи может «уехать» за границы фрейма, изображения встанут не так, как надо, а flash-анимация закроет форму для ввода.
- Фиксированный. Тело сайта не меняет размер. Самый лёгкий и практичный вариант. Чтобы страница выглядела цельной, и при расширении окна не было «пустого» места по краям, можно сделать резиновым фон.
Макет
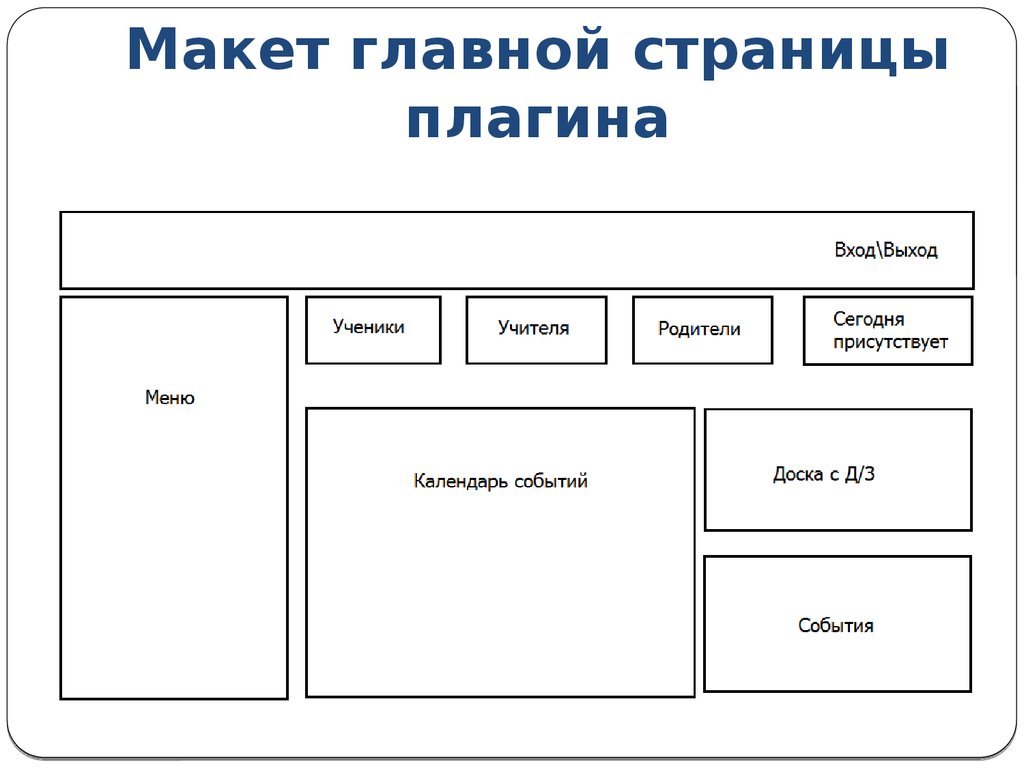
Для начала решите, какой дизайн вам нужен. Недостаточно его просто «вообразить», а потом оформить в Фотошопе. Должно быть чёткое представление. Начертите шаблон на обычной бумаге. Не нужно перерисовывать каждую картинку. Достаточно схемы: несколько прямоугольников и кружков, которые условно обозначают элементы веб-страницы. Прикиньте, как будут располагаться фреймы, где лучше поставить логотип, куда поместить информацию для посетителей.
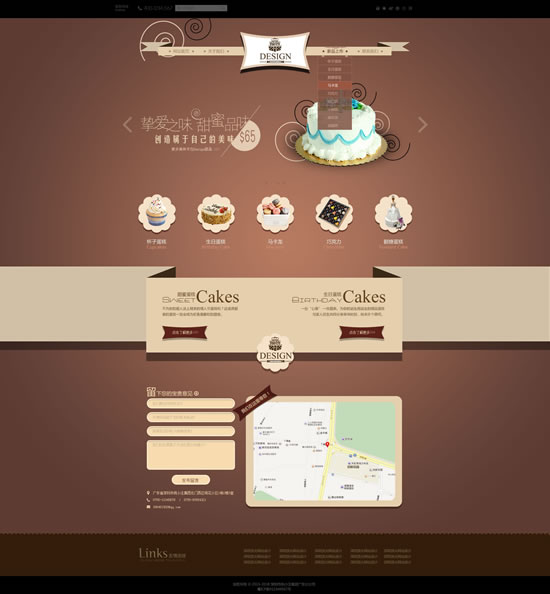
Посмотрите примеры страниц в интернете. Подумайте, какие из них вам нравятся и почему. Удобное ли это расположение фреймов, приятные цвета или интересный подход к оформлению. Копировать чужой дизайн не стоит. Достаточно подчерпнуть из него «вдохновение». После этого можно разобраться, как нарисовать сайт в Фотошопе.
- Создайте новый документ (Файл — Создать). Размеры подбираются с расчётом на маленькие мониторы или низкое разрешение: 1024×720 пикселей. Это ширина «информационной» части, а не всего рисунка. Если вы хотите страницу в 1100 пикселей, то надо делать документ шириной от 1300 пикселей. Длина, по сути, не фиксирована — она зависит от того, сколько контента вы хотите разместить на ресурсе. Это рекомендации, а не правила. Можете собрать большой макет, если хотите.
- Включите линейки. Нажмите Ctrl+R или перейдите в меню Просмотр — Линейки. Это измерительная шкала. Она появляется снаружи рисунка. Без неё придётся прикидывать размеры и расстояния «на глаз», что не очень хорошо скажется на конечном результате.
 Настроить эту функцию можно в меню Редактирование — Установки — Единицы измерения и линейки. Там лучше поменять сантиметры на пиксели, чтобы работать с одним параметром, а не высчитывать, сколько точек в одном дюйме.
Настроить эту функцию можно в меню Редактирование — Установки — Единицы измерения и линейки. Там лучше поменять сантиметры на пиксели, чтобы работать с одним параметром, а не высчитывать, сколько точек в одном дюйме. - Также следует активировать сетку. Просмотр — Показать — Сетка или Ctrl+Э (отключить её можно также). Это некий аналог тетради в клетку. В Фотошопе будут отображаться вертикальные и горизонтальные линии. На самом рисунке они не появятся. Их можно увидеть только при редактировании. Эта функция нужна, чтобы ровно расставлять элементы шаблона. Кому-то удобнее работать с сеткой, кому-то без неё. Лучшее её включить, если вы впервые делаете сайт.
- Чтобы её настроить, перейдите в Редактирование — Установки — Направляющие, сетка и фрагменты. Там можно выбрать размер клеток, а также цвет и тип линий (сплошная, пунктирная, из точек).
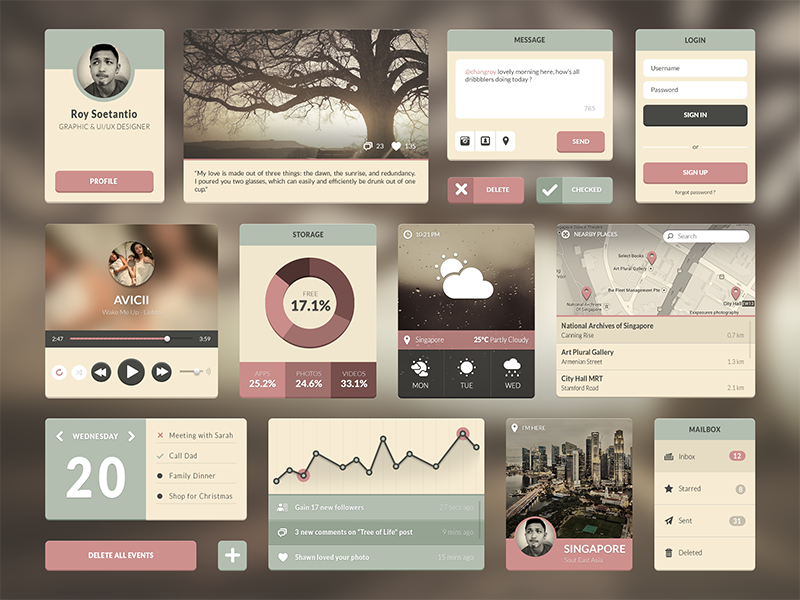
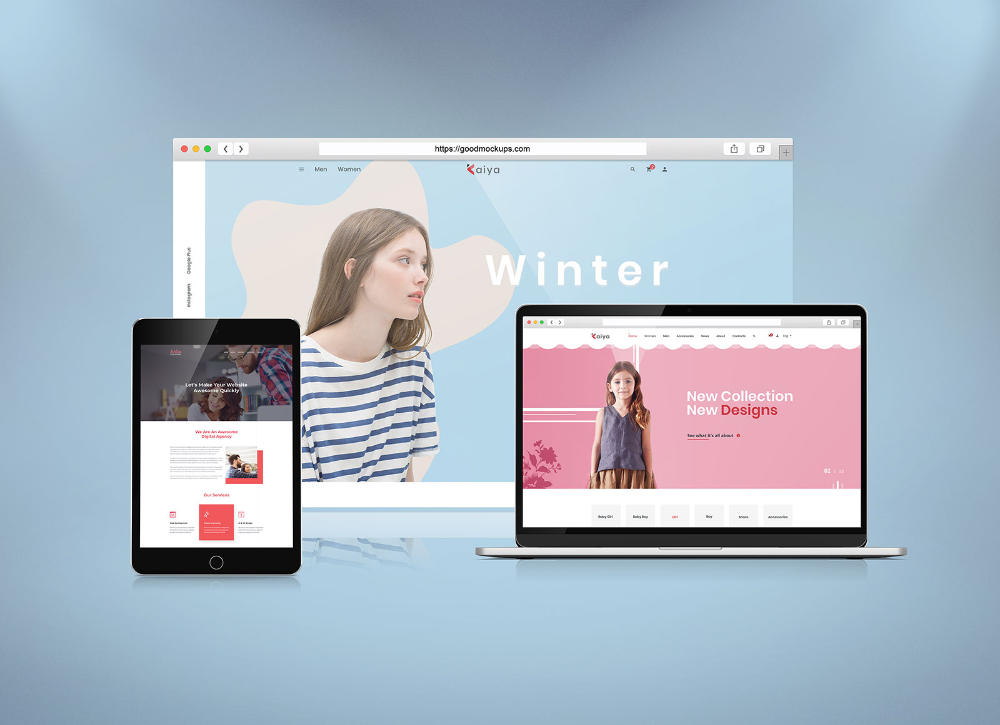
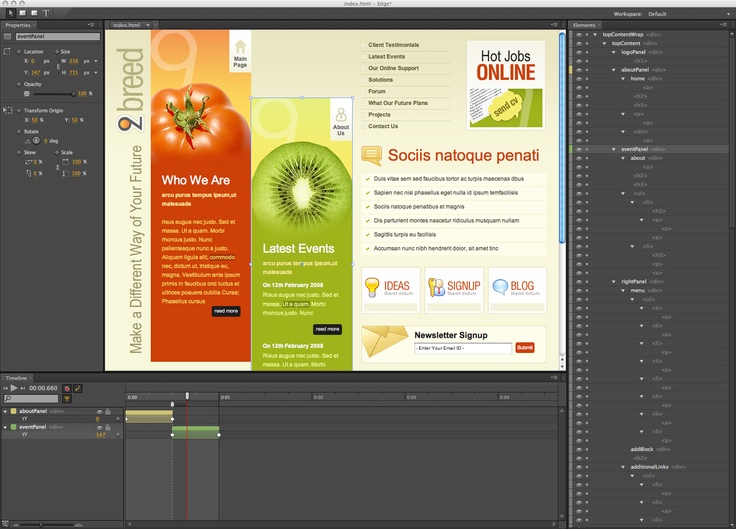
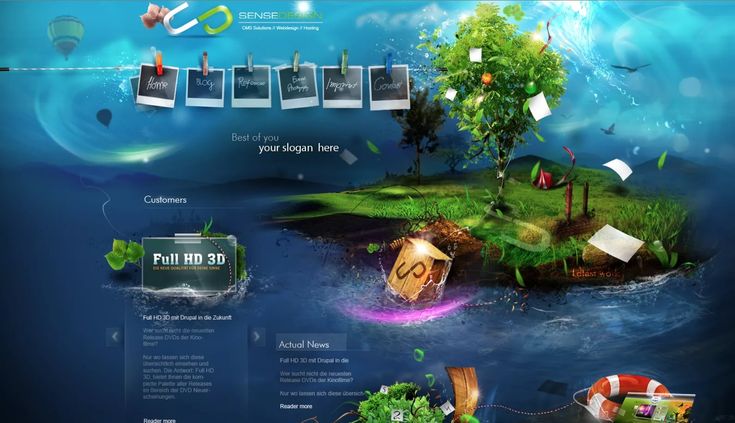
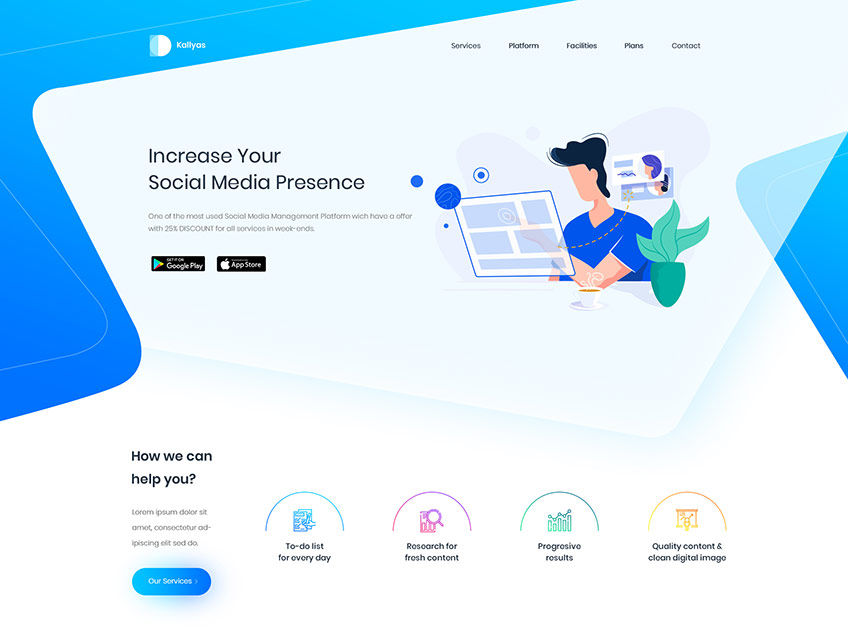
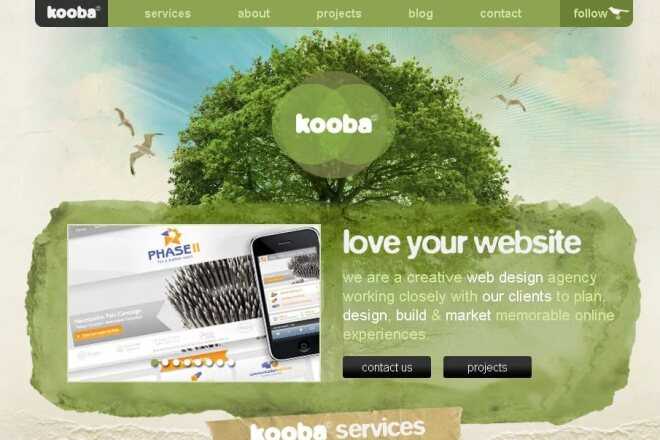
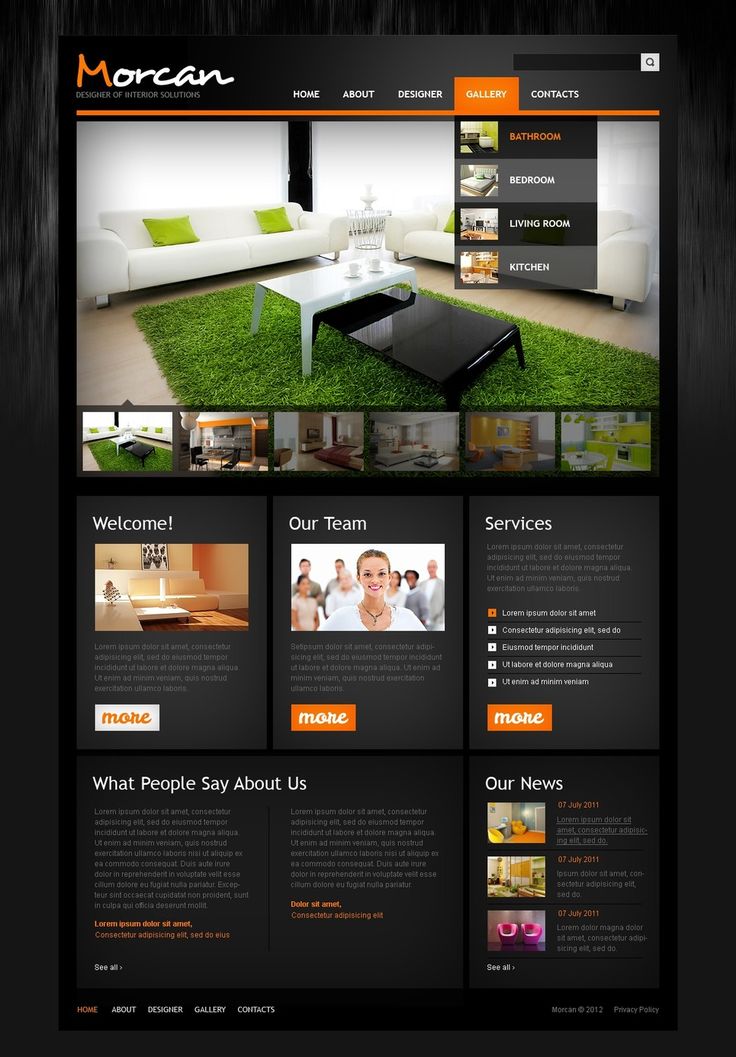
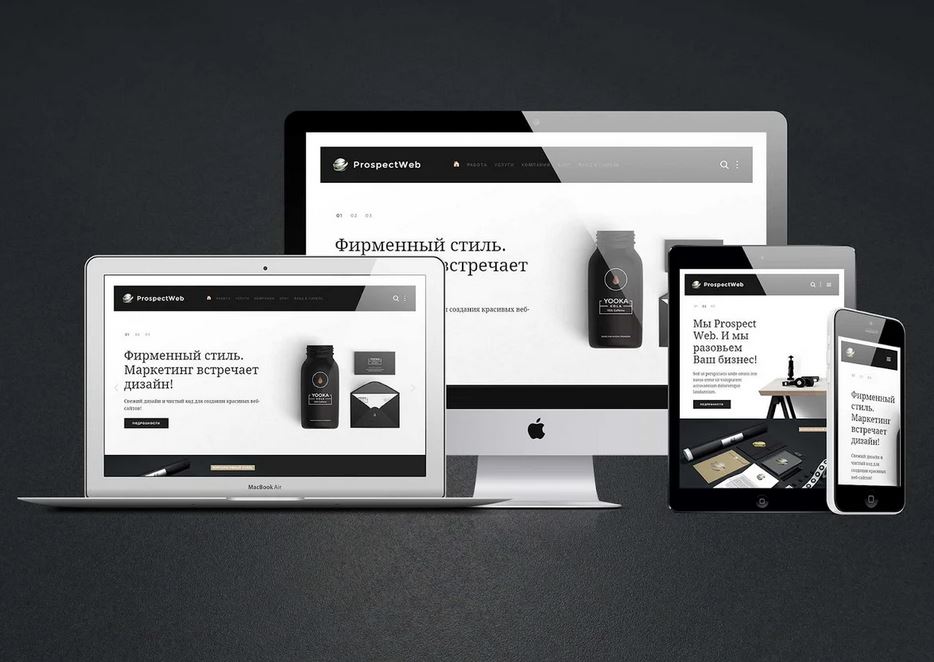
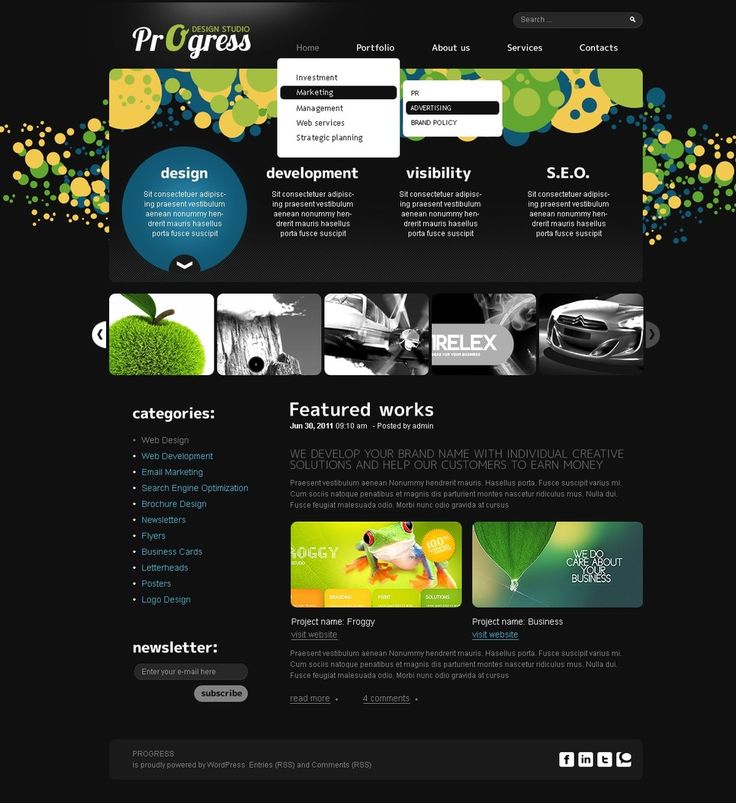
Пример современного дизайна сайтов
- Установите направляющие. Между ними будет находиться основной контент-ресурса — фиксированное тело сайта.
 А за ними — резиновый фон. Чтобы это сделать, нажмите Просмотр — Новая направляющая. В блоке «Ориентация» отметьте пункт «Вертикальный». В поле «Положение» напишите, на каком расстояние от левого края будет находиться объект. Ориентируйтесь по шкале линейки.
А за ними — резиновый фон. Чтобы это сделать, нажмите Просмотр — Новая направляющая. В блоке «Ориентация» отметьте пункт «Вертикальный». В поле «Положение» напишите, на каком расстояние от левого края будет находиться объект. Ориентируйтесь по шкале линейки. - Нужны две направляющие — справа и слева от тела страницы. Расстояние между ними должно составлять максимум 1003 пикселей для дисплеев с разрешением 1024×720. Можете указать другую ширину. Но большие ресурсы неудобно просматривать на маленьких мониторах.
- Почему 1003, а не 1024? Если сайт надо пролистывать («скроллить») вниз, в браузере будет вертикальный ползунок для прокрутки. Размер этого ползунка — примерно 21 пиксель. Если его не учитывать, появится горизонтальный скролл. И посетителю ресурса придётся двигать страницу вправо-влево, чтобы увидеть всю информацию.
- Тело должно быть в центре холста.
Это подготовительные этапы работы. Как оформить макет в Фотошопе, зависит от вашего воображения и вкуса. Поэтому дальше будут только общие рекомендации технического характера.
Поэтому дальше будут только общие рекомендации технического характера.
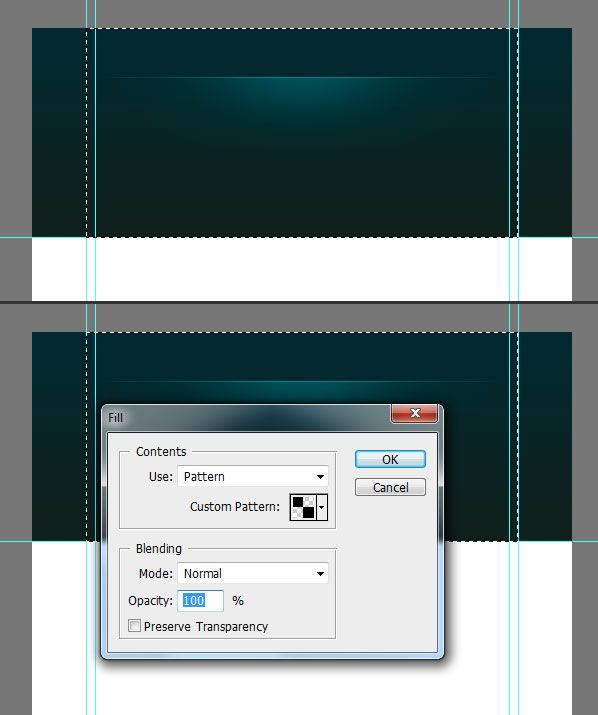
- Для начала вашему макету нужен фон. Его можно сделать самостоятельно или скачать из сети. Существует много ресурсов с бесплатными текстурами. Не ставьте на сайт изображения, на которые распространяются авторские права. Не стоит брать яркий или контрастный фон. Лучше не использовать текстуры с большим количеством мелких выделяющихся деталей. Они будут отвлекать посетителя от тела страницы.
- Если просто открыть рисунок в Фотошопе, он окажется на новой вкладке, а не добавится в макет. Выделите весь фон. Для этого нужно сочетание клавиш Ctrl+A или инструмент «Выделение» (он находится на панели слева). Скопируйте его и вставьте в шаблон.
- Также эта опция доступна, если нажать Редактирование — Вставка.
- В списке справа внизу появится новый слой. Кликните по нему правой кнопкой мыши, чтобы посмотреть возможные действия. В меню «Параметры слоя» можно изменить его имя. В «Параметры наложения» находятся основные настройки изображения.
 Можно сделать ему свечение, тиснение, глянец, обводку, градиент. Если выберите какую-то опцию, изменения сразу отобразятся в Фотошопе. Есть набор готовых стилей. Так из стандартной текстуры создаются оригинальные дизайнерские решения. И ничего дополнительно рисовать не надо.
Можно сделать ему свечение, тиснение, глянец, обводку, градиент. Если выберите какую-то опцию, изменения сразу отобразятся в Фотошопе. Есть набор готовых стилей. Так из стандартной текстуры создаются оригинальные дизайнерские решения. И ничего дополнительно рисовать не надо. - Кнопка «Фильтры» есть в строке меню. Там вы найдёте разнообразные имитации (пастель, акварель, карандаши), стилизации, текстуры, эскизы, блики, размытие.
- Можно выбрать однотонный фон. Цвет зависит от ваших личных предпочтений. Но лучше не делать его чёрным или ядовитым. Подойдут постельные и мягкие тона или прозрачные холодные (например, светло-серый, нежно-голубой).
- После текстур можно собирать сам сайт. Вот тут вам предоставлена свобода для творчества.
- Чтобы добавить какую-то фигуру (отрезок, квадрат, овал), нажмите на соответствующую кнопку справа. Она будет иметь вид и название того объекта, который в данный момент выбран для рисования. Например, «Инструмент Эллипс», «Инструмент Многоугольник».
 В Фотошопе количество фигур ограничено. Но их можно найти в интернете, скачать и установить через меню Редактирование — Управление наборами. В поле «Тип» укажите, коллекцию каких объектов вы загружаете.
В Фотошопе количество фигур ограничено. Но их можно найти в интернете, скачать и установить через меню Редактирование — Управление наборами. В поле «Тип» укажите, коллекцию каких объектов вы загружаете. - В разных версиях программы эти фигуры вызываются по-разному. Либо кнопкой в виде маленького чёрного треугольника (она справа), либо пиктограммой в виде шестерёнки, либо пунктом «Форма растровой точки» (она под строкой меню). Объекты можно комбинировать, группировать, делать из них композиции.
- Чтобы создать текстовый фрейм, нажмите на кнопку в виде заглавной буквы «T». Потом выберите место, где должны располагаться символы, кликните туда и напечатайте то, что вам нужно.
- Каждый элемент лучше ставить на отдельный слой. Так будет удобнее перемещать и редактировать, не «задевая» весь сайт. Чтобы добавить этот объект, перейдите в Слои — Новый.
- Чтобы спроецировать изображение в заранее выбранную область, вначале выделите её, а потом откройте Редактирование — Специальная вставка.
 Там будут опции «Вставить вместо» и «Вставить за пределами».
Там будут опции «Вставить вместо» и «Вставить за пределами». - Можно часть одного рисунка перенести на новый слой. Для этого надо выделить её, щёлкнуть по ней правой кнопкой мыши и выбрать «Вырезать на новый слой».
- С фигурами, надписями и изображениями доступны те же опции, что и с фоном: эффекты, фильтры и так далее.
- В Фотошопе существует ещё много инструментов для рисования: кисти, перья, карандаши.
Можно сделать качественный ресурс даже из простых геометрических объектов.
Существуют ресурсы с бесплатными макетами. Загрузите их в Photoshop и отредактируйте, если надо. Это проще и быстрее, чем рисовать с нуля.
Как превратить макет в html-файл?
Вы разобрались, как создать сайт в Фотошопе, и оформили свой первый макет. Что с ним делать дальше? Ведь его нельзя просто загрузить на хостинг.
Его можно отдать верстальщику, который сделает качественный html-шаблон. Но есть и другой вариант. Воспользоваться сервисами для конвертации PSD-файла в HTML и CSS.
- Psd2Html Converter. Платный онлайн-сервис. Быстро конвертирует формат Photoshop в шаблон интернет-страницы. С этим ресурсом даже из некачественного макета можно создать приличный сайт.
- HTML Panda.
- PSDCenter
- 40 Dollar Markup.
Конструкторы
Макеты можно собирать и на специальных сайтах. Обычно там понятный и наглядный интерфейс. Вы просто собираете шаблон из различных деталей. Некоторые элементы лучше рисовать в Photoshop. Так у вас получится оригинальный дизайн. Несмотря на то что он создан на конструкторе.
В Photoshop не только рисуют. В нём собирают макеты для сайтов. В большинстве случаев это делают мастера. Но простой шаблон может оформить любой человек. Необходимы лишь базовые знания о Фотошопе.
Дизайн сайта в Фотошопе (Photoshop)
Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа.
Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля. И сегодня я о них расскажу и покажу, как сделать дизайн сайта в Фотошопе пошагово. На самом-то деле, секрет в том, что сайт состоит из фигур, текста и картинок. Дальше вы делаете с этими объектами какие-то манипуляции. В принципе, все базовые вещи необходимые для быстрого старта работы в Фотошопе с нуля, которые мы сегодня и обсудим.
Во-первых, поговорим про настройку фотошопа для веб-дизайна, про простые фигуры, текст, картинки, простые манипуляции с объектами, про разметку, про экспорт, про горячие клавиши и еще несколько фишек (рис.1). Также вы можете записаться на мой видео-курс по веб-дизайну
Рис.1 Быстрый старт в Фотошоп
Поехали!
Дизайн сайта в Фотошопе: с нуля за 60 минут!
Для начала, это настройка рабочей области. Прежде всего, стоит зайти во вкладку “Window” в верхней панели и отключить все лишнее и включить все нужное. Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Прежде всего, стоит зайти во вкладку “Window” в верхней панели и отключить все лишнее и включить все нужное. Во-первых — это “Character” — символы, цвета, слои, “Options” — опции и “Tools”- инструменты. Просто поставьте эти галочки, дальше мы чуть подробнее про каждый инструмент поговорим. Просто бывает частая ошибка — очень много всего включено, на рабочей области бардак и совет такой — отключите все лишнее, включите вот только это, действительно необходимые инструменты (рис.2).
Рис.2 Настройка рабочей области
В фотошопе при создании дизайна сайта мы создаем макет (рис.3), где горячая клавиша ⌘N (Command N), вот таким образом я буду обозначать горячую клавишу в презентации — ⌘N на Mac-е, если вы пользуетесь Windows — то это CTRL+N (Control N). То есть вот этот вот “цветочек”- это CTRL на Windows. Стоит установить единицу измерения пиксели, разрешение — 72 пикселя на дюйм, режим цвета (цветовая палитра) — RGB 8 bit.
Кстати, рекомендую посмотреть прямо сейчас:
Рис. 3 Настройка макета
3 Настройка макета
Обязательно посмотрите мой видеоуроки, где я подробно рассказываю о настройках Фотошоп.
Как создать дизайн сайта в фотошопе: фигуры и трансформацияФигуры. Горячая клавиша “U”. Фигуры — это прямоугольник, прямоугольник с округленными углами, эллипс, многоугольник, прямая и фигура произвольной формы (рис.4).
Рис.4 Фигуры
Этот инструмент часто применяется в photoshop при создании дизайна сайта, и находится он на панели инструментов, да, вот он выделен, горячая клавиша “U”. С формами, с фигурами можно производить трансформации, мы сейчас это рассмотрим на примере фигур, то же самое можно делать и с картинками. Горячая клавиша ⌘Т — свободная трансформация (рис.5), т.е. мы двигаем объект, он у нас свободно изменяет свои размеры. Если мы нажимаем тоже ⌘Т и берем за краешек и двигаем с SHIFT-ом (вот такой вот стрелочкой я буду обозначать нажатую клавишу SHIFT), мы видим, что размер, точнее пропорция объекта сохраняется.
Рис.5 Трансформация
У нас был квадрат, он остается квадратом. Прямоугольник с округленными углами (рис.6,7) так ресайтить нельзя, нельзя так трансформировать, потому что радиусы округления, мы видим, что при трансформации они нарушаются.
Рис.6 Прямоугольник с округленными углами (неправильно)
Рис.7 Прямоугольник с округленными углами (правильно)
При дизайне сайта в фотошопе прямоугольник с округленными углами правильно трансформировать по точкам. Это горячая клавиша “А”. Мы выделяем точки и дальше уже начинаем их двигать стрелочками SHIFT-ом. В общем, стоит запомнить, что прямоугольник с округленными углами нельзя просто так взять и трансформировать, его нужно трансформировать по точкам.
Выделение, перемещение. Вообще, для выделения объекта — горячая клавиша “V” для выделения и перемещения она называется move to и есть клавиша “А” для точечного перемещения (рис.8). В предыдущем примере мы видели, когда я выделял точки в прямоугольнике с округленными углами, вот я как раз нажимал эту горячую клавишу “А”, выделял точки и с ним уже дальше работал.
В предыдущем примере мы видели, когда я выделял точки в прямоугольнике с округленными углами, вот я как раз нажимал эту горячую клавишу “А”, выделял точки и с ним уже дальше работал.
Рис.8 Выделение, перемещение
Копирование. Вот этот значок “⌥” — это на Mac-е “option” , если вы работаете на Windows, то это клавиша Alt (рис.9).
Рис.9 Копирование
Там нажимаете Alt и начинаете перетаскивать объект. Видим, как курсор изменяется, становится два курсорчика, сейчас будет видно, анимация пройдет… вот, я наживаю Alt, начинаю двигать и мы видим, что курсор меняется, если курсор поменялся, значит, объект будет копироваться. Для того, чтобы понять, как правильно проводится создание сайта в Фотошоп, нужно понять все эти фигуры.
Прозрачность. Клавишами от 1 до 0 мы можем изменять прозрачность объекта, “opacity” , так называемая. Вот я сейчас просто нажимаю сейчас будет 1 — это 10, 2 — 20, 30 и так далее и так до 100, т.е. 0 — это 100% прозрачности (рис. 10).
10).
Рис.10 Прозрачность
Дизайн сайта в photoshop: текст, выравнивание и цветТекст. Работа с текстом — горячая клавиша “Т”. Вот так в панели инструментов выглядит сам инструмент работы с текстом — шрифт, размер там и так далее. Вообще есть два варианта работы с текстом в фотошопе при создании дизайна сайта — текстовой блок и текстовая строка. Текстовой блок — это когда мы задаем размер этого блока и текст автоматически в этом блоке переносится, перемещается, заполняет все это пространство. В строку, в бесконечно длинную строку придется вот эти переносы на следующую строку делать вручную, т.е. ставить курсор, нажимать Enter и переносить. В тексте можем просто потянуть и изменить размер и текст сам подстроится под размер блока. Вообще удобнее для параграфов, т.е. для набора использовать текстовой блок. Текстовую строку удобно использовать для (давайте еще раз ее включу) каких-то очень коротких слов — либо одно слово, либо два слова, либо три слова и так далее, т. е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
е. для каких-то коротких вещей. Та же самая горячая клавиша “Т” (рис.11,12).
Рис.11 Текст
Рис.12 Текст
При создании сайтов в Photoshop большую роль имеет выравнивание. Если у вас есть несколько объектов хаотичных, мы можем их выделить и выровнять. Сейчас я еще раз покажу, как это делается. Т.е. я выделяю все объекты, нажимаю “выровнять по верхнему краю” и равномерно распределить, беря за размер, за точку отсчета центр изображения. Т.е. по верхнему краю, посередине, по нижнему, то же самое по вертикали и так далее — это чтобы равномерно распределить объекты по, ну то есть равномерно распределить от первого к последнему (рис.13).
Рис.13 Выравнивание
Дальше группы слоев еще есть (рис.14). “ ⌘G” — сгруппировать, “ ⌘ SHIFT G” — разгруппировать.
Рис.14 Группа слоев
Давайте продолжим создание сайта в фотошопе с нуля. Есть несколько эллипсов, несколько объектов, я их выделяю и группирую, они у меня находятся в папочке все. Можно группы в группы заносить, можно создавать папку из нескольких папок и так далее. Горячая клавиша “⌘ G”.
Можно группы в группы заносить, можно создавать папку из нескольких папок и так далее. Горячая клавиша “⌘ G”.
Цвет. Палитра с цветами, стоит установить цветовые координаты Hue, Saturation, Brightness , т.е. тон, насыщенность и яркость в палитре, в инструменте вот эта маленькая кнопочка, маленькая иконочка, нажмите на нее и установите HSB Sliders (рис.15).
Рис.15 Цвет
Вот эти цветовые координаты HSB, просто удобнее с ними обращаться, т.е. в чем здесь прелесть? Вы сначала устанавливаете тон, сначала определяете цвет, который вам нужен, а потом этот цвет подстраиваете по насыщенности и по яркости. С остальными работать гораздо сложнее, потому что там все-таки перемещение цветов идет. Попереключайте, посмотрите, как они работают. В общем, рекомендую установить цветовые координаты — тон, насыщенность и яркость.
Как сделать дизайн сайта в фотошопе: картинки, смарт-объекты и маскиКартинки и смарт-объекты. Что важно сказать про это — смарт-объект не теряет в качестве при изменении размера, растровая картинка превращается в пятно (рис.16,17).
Что важно сказать про это — смарт-объект не теряет в качестве при изменении размера, растровая картинка превращается в пятно (рис.16,17).
Рис.16 Картинки и смарт-объекты
Рис.17 Картинки и смарт-объекты
Давайте еще раз закрепим важные пункты о дизайне сайта в Фотошопе из прошедшей части урока. Я просто изменяю размер, смарт-объект, растровая картинка, увеличиваю, видим цветовое пятно. Смарт-объекты не теряют в качестве после уменьшения размера и последующего увеличения, т.е. можно спокойно их трансформировать и ресайдить. Картинки в дизайне сайта автоматически импортируются в Фотошоп как смарт-объекты, т.е. если вы добавляете картинку в Фотошоп, она превращается в смарт-объект. Особенность в том, что смарт-объекты нельзя редактировать. Имею ввиду, кисточкой что-то подтереть, подретушировать смарт-объекты не получится. Нужно либо заходить внутрь смарт-объекта, т.е. двойным кликом, либо просто, самый простой варинт — это кликнуть “растризовать”, кликнуть по изображению правой кнопкой мыши в слоях “Rastrize” и “Convert to smart oject”. Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Видим, когда “Растр” — это у нас просто изображение, когда “Smart object”, здесь появляется такая маленькая икононочка, надеюсь, вам видно. Нет иконочки, смарт-объект — есть иконочка.
Маски. Alt click между слоями, т.е. мы наживаем Alt и кликаем между слоями(рис.18).
Рис.18 Маски
Рис.19 Маски
И просто поймите сейчас, как это работает, на следующем слайде я покажу в чем суть. Т.е. у нас есть два слоя, есть эллипс, есть картинка. Мы наводим курсор, нажимаем Alt, появляется вот такая вот стрелочка и просто кликаем. Вот как это работает.
Давайте далее рассмотрим дизайн сайта в photoshop по шагам. Опять же эллипс, картинка, давайте я на паузу поставлю, когда мы превращаем эллипс в маску, у нас верхняя картинка заполняет форму этого эллипса. Соответственно, когда вы хотите сделать что-то похожее, внизу у вас должен быть, как бы, родительский объект, тот объект, формы которого вы хотите заимствовать, а сверху уже накладываете картинку, которая будет его перекрывать. Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Это очень распространено в фотографиях, т.е. как сделать фотографию в круге? Очень просто! Нужно сделать несколько кружочков, наложить на них фотографии и включить маску.
Направляющие. Горячая клавиша “⌘R”, чтобы скрыть и показать линейки (рис.20).
Рис.20 Направляющие
При создании сайта в фотошопе используйте линейку — это черные штучки с цифрами, это они и есть. И горячая клавиша “ ⌘;” , чтобы скрыть и показать направляющие. Т.е. давайте на скриншоте на примере, я открываю линейки и просто перетаскиваю из углов направляющие, опять же направляющие нужны, чтобы ваш макет выглядел ровно, чтобы вы могли по этим направляющим ваши текстовые блоки, картинки и фигуры уметь выровнять. И стоит еще здесь проверить, чтобы единица измерения была “пиксели”. Нужно просто нажать правой кнопкой мыши на линейке и установить пиксели(рис.21). У нас везде все в пикселях должно быть.
Рис.21 Направляющие
Для экспорта мы заходим — “Файл”, “save for web”(сохранить для веб) и сохраняйте ваш макет, если вы делаете сайты, проще всего, самый простой формат, который не требует настроек дополнительных — это “PNG 24” (рис.22).
Рис.22 Экспорт файла
В чем его прелесть? Т.е. в чем минус GPEG-а , все знаем, что картинки принято хранить в GPEG-е. GPEG — ломает шрифты, т.е. если у вас макет сайта, где много шрифтов, много текста, в GPEG-е шрифты будут размываться, шрифты будут, так называемыми артефактами. Если мы сохраняем в PNG 24, то картинка выглядит гораздо чище. Она может занимать чуть больше места, но на первых порах, на первых этапах , чтобы не перегрузить себя какими-то настройками , ставьте PNG 24 и смело сохраняйте ваши макеты в этом формате.
И я напомню про горячие клавиши (рис.23).
Горячие клавиши в photoshop значительно ускорят работу при создании дизайна сайта.
“U” — прямоугольник, эллипс, фигуры.
“Т” — это текст.
“В” — выделение, перемещение объекта.
Клавиша “А” — для точечного выделения, помним про прямоугольник с округленными углами.
Alt с перемещением, т.е. мы копируем объект, зажимаем Alt и начинаем его двигать, он начинает копироваться.
Alt clic между слоями — мы превращаем слои в маску, нижний слой становится маской, верхний слой на него накладывается.
“⌘Т” — трансформация, изменение размера.
“ ⌘G”, “ ⌘ SHIFT G” — группировка, разгруппировка в папки.
“ ⌘R” — скрыть и показать линейки.
“ ⌘;” — скрыть и показать направляющие.
И, думаю, всем известная клавиша “ ⌘Z” — отменить предыдущее действие и если мы зажимаем “Option” или “Alt” на Windows , ALT+Z — мы можем шагать назад по нашей истории изменений, а если мы зажимаем ⌘SHIFT и нажимаем Z, то мы делаем шаг вперед. Т.е. с ALT-ом мы двигаемся назад, с SHIFT-ом мы можем сделать вперед, потом снова назад, вперед. Нажимаем ⌘Z, откатываемся на предыдущее изменение.
Итак, мы рассмотрели дизайн сайта в фотошопе пошагово. И давайте на примере реального макета посмотрим вместе, как это работает.
Дизайн сайта в фотошопе
Один из самых популярных редакторов, используемых при разработке дизайна сайта – это Adobe Photoshop («фотошоп»). Этот редактор позволяет добиться множества красивых визуальных эффектов, реализовать практически любую идею дизайнера.
Для того чтобы сделать дизайн сайта в фотошопе необязательно владеть мастерством живописи, но представление об основах композиции и цвета иметь все же надо. Дизайн сайта в фотошопе можно «рисовать» с помощью специального графического планшета или же с помощью обычной мышки, в зависимости от сложности элементов дизайна.
Дизайн сайта в фотошопе должен начинаться с разработки концепции. Предварительно следует продумать размещение элементов на странице, определить размеры блоков страницы в пикселях – т.е. разработать модульную сетку страницы.
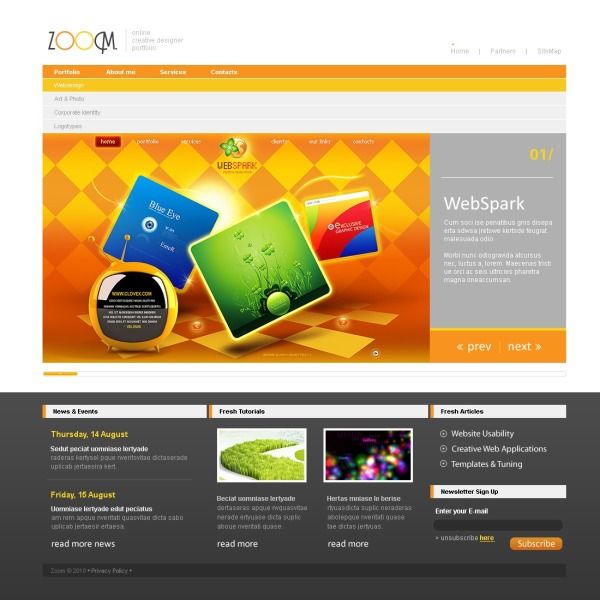
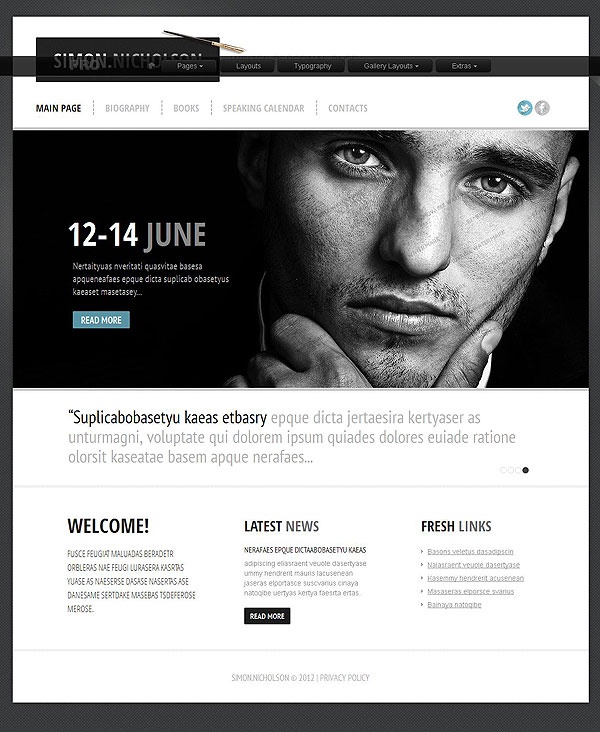
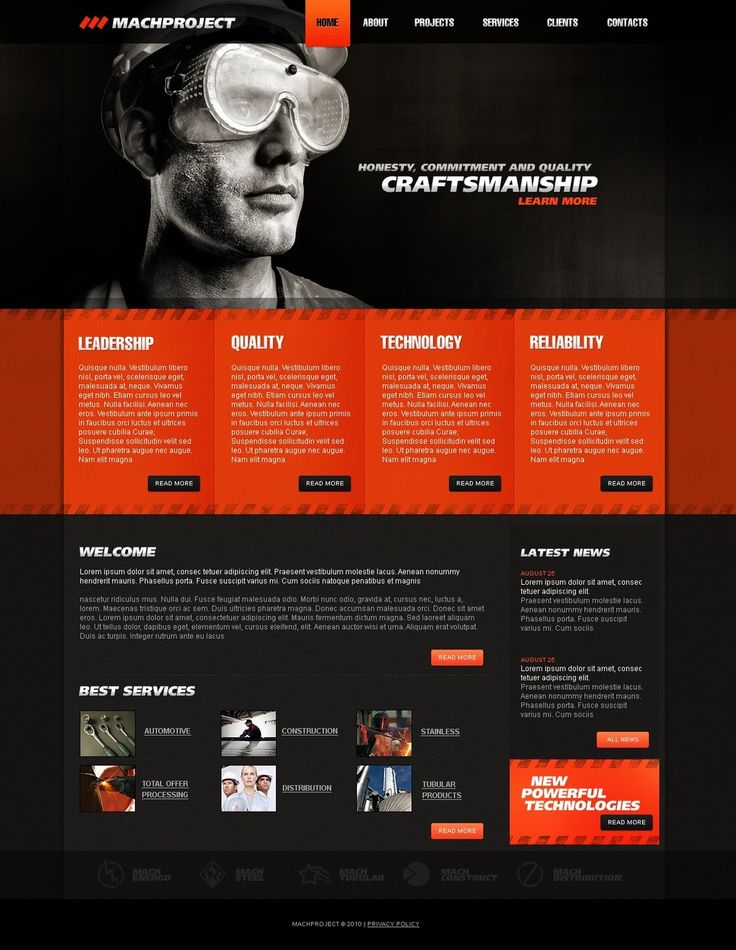
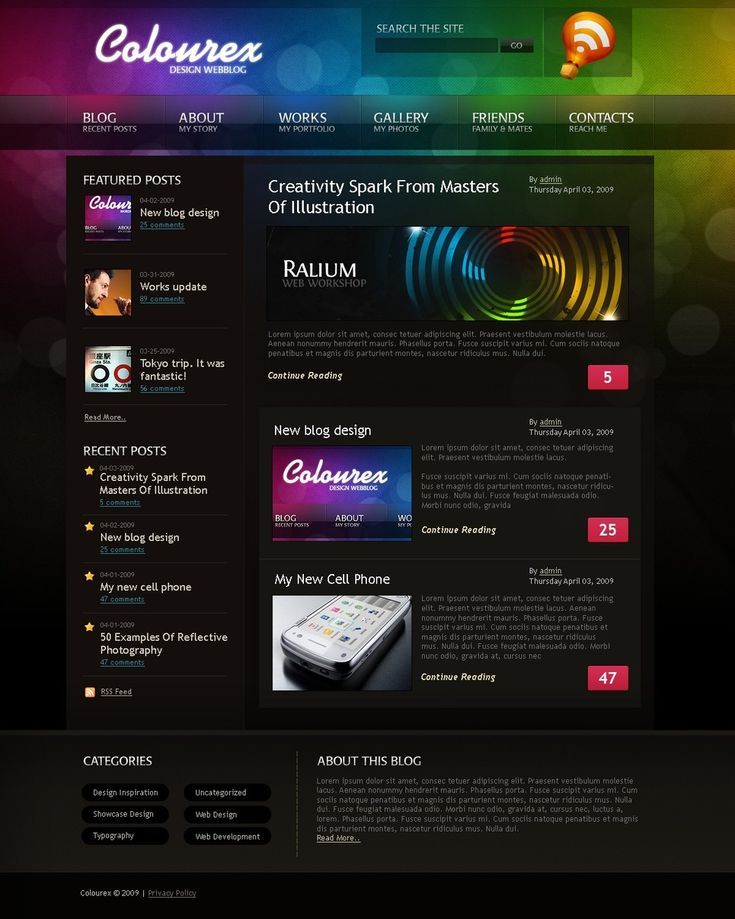
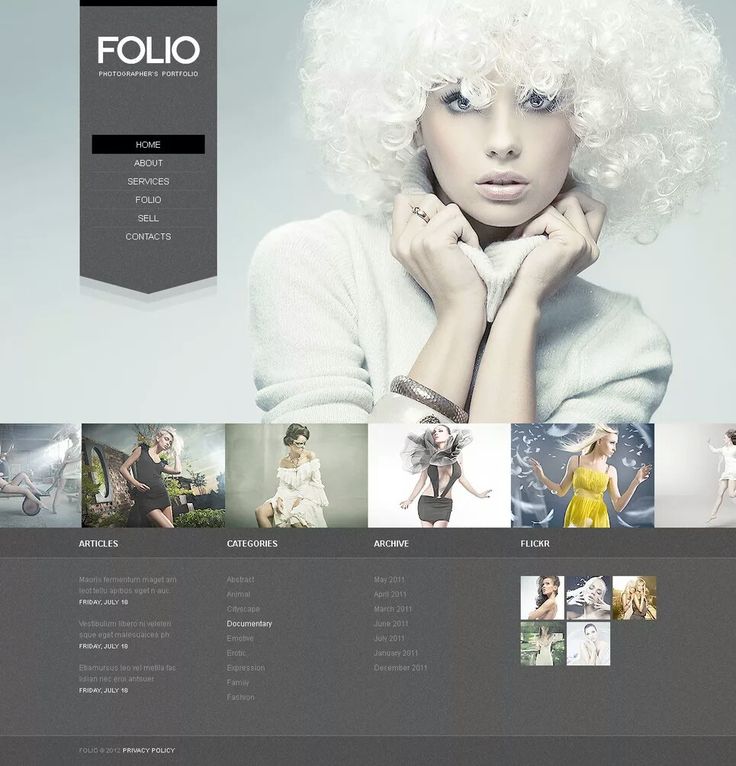
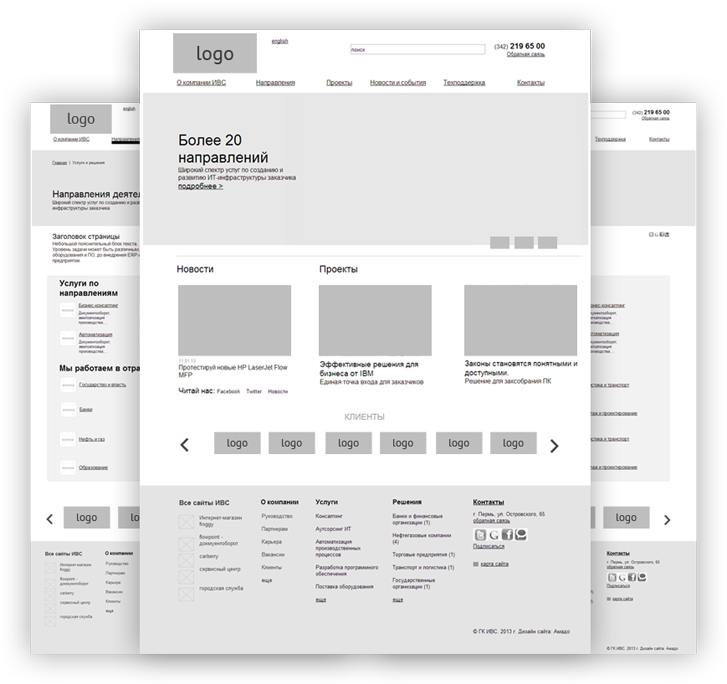
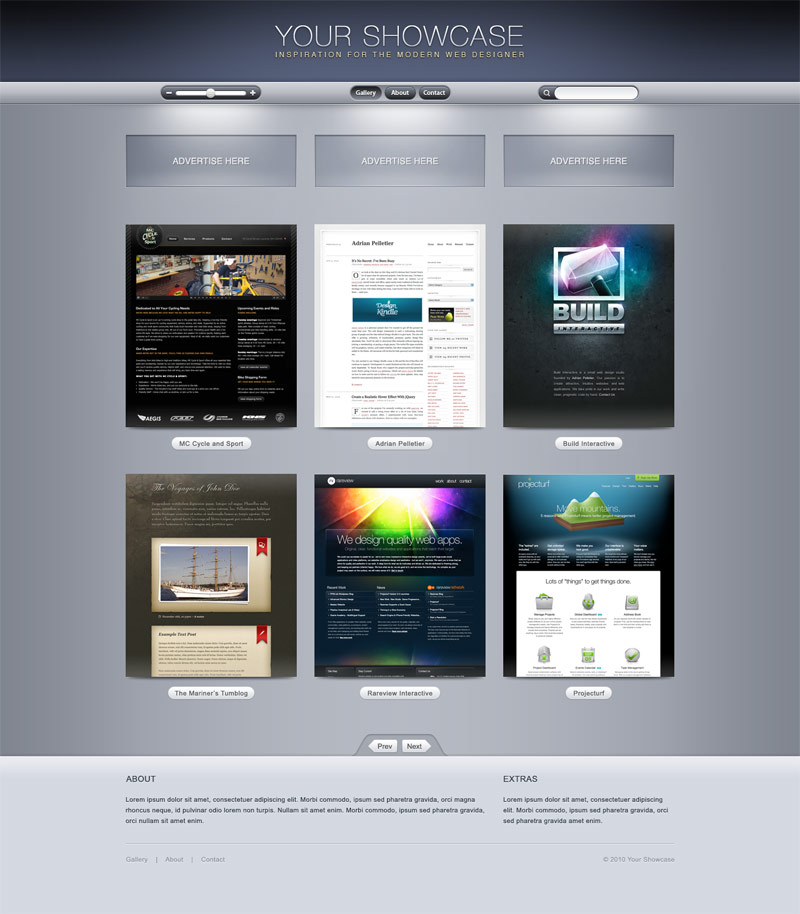
Типичный шаблон дизайна сайта
Начинать создание шаблона дизайна сайта следует с создания нового документа в фотошопе. Ширина документа задается в пикселях, в соответствии с требуемым разрешением, например, 1024 пикселя. Высоту документа можно взять произвольно, ведь в браузере страница сама «растянется» по вертикали, если высота ее содержимого превышает высоту экрана. Стандартное разрешение для шаблона дизайна сайта – 72 пикселя на дюйм, цветовой режим необходимо установить в значение «RGB», 8 бит.
При помощи команды View — New guide (Показать-Новые направляющие) можно разметить страницу в соответствии с модульной сеткой. Это позволяет добиться точного совпадения размеров эскиза и конечного документа. Кроме того, можно воспользоваться уже готовыми сетками, разработанными под разные разрешения мониторов. Как правило, такие сетки предлагаются авторами совершенно бесплатно.
Кроме того, можно воспользоваться уже готовыми сетками, разработанными под разные разрешения мониторов. Как правило, такие сетки предлагаются авторами совершенно бесплатно.
Следующий шаг – создание фона страницы. Фон может быть однотонным, для этого при помощи команды Paint Bucket Tool
Теперь можно приступать к созданию элементов страницы. Начинают обычно с «шапки» — верхнего блока, в котором содержится название сайта и логотип. Цвет и форма «шапки» могут быть произвольными, например можно сделать «шапку» прямоугольной или со скругленными углами, в цвет фона или же контрастной. «Шапка» выполняется во всю ширину документа, ее высота – строго фиксирована.
Создать необходимое прямоугольное выделение можно при помощи инструмента Rectangular Marquee Tool (Прямоугольное выделение). Изменяя параметр Feather этого инструмента можно задать необходимое скругление для углов.
Далее необходимо создать все остальные элементы страницы. Порядок создания может быть произвольным. Например, можно сначала создать «подвал» — область на странице, предназначенную для размещения информации об авторах сайта, — затем создать область для меню и область для контента. Каждая из этих областей может, так же как и «шапка» сайта, иметь разную форму и цвет – все зависит от задумки автора.
Отдельным шагом можно выделить создание кнопок и иконок для дизайна сайта. В зависимости от идеи дизайна, они могут быть строгими деловыми или же, наоборот, веселыми. Кнопки, как правило, создаются при помощи все того же Rectangular Marquee Tool. Задать кнопкам другую, непрямоугольную форму, можно с помощью инструмента Pen Tool (Перо). С помощью Pen Tool можно создавать и различные иконки произвольной формы.
С помощью Pen Tool можно создавать и различные иконки произвольной формы.
Надписи на кнопках и иконках выполняются при помощи инструмента
Для дальнейшей работы над дизайном сайта, готовый шаблон необходимо разрезать на части. Это нужно для того, чтобы поместить шаблон в ячейки таблицы при html-верстке страницы. Разрезать шаблон следует с помощью инструмента Slice Tool (Раскройка). Кусочки изображения (slices) по размерам должны соответствовать элементам будущей html-страницы.
С помощью команды Save for Web&Devices необходимо сохранить разрезанное изображение. В диалоговом окне следует выбрать тип файлов HTML&images и сохранить файл с именем «index.htm» или «index.html».
Дизайн сайта в фотошопе лучше всего «собирать» как конструктор. Для этого разные элементы удобно размещать на разных слоях, которые при необходимости можно перемещать, объединять, скрывать и т.д.
Применение различных фильтров, экшенов и плагинов при работе над дизайном сайта в фотошопе существенно ускоряет процесс.
Плагины в Adobe Photoshop – это специальные надстройки, которые дополняют редактор новыми функциями или же модифицируют уже имеющиеся. При помощи плагинов визуальные эффекты для дизайна сайта в фотошопе также можно создать всего одним кликом.
С помощью фотошопа можно не только создать, но и изменить дизайн сайта. Инструменты фотошопа позволяют удалять и добавлять элементы, изменять их цвет и форму, расположение на странице.
Необходимость в изменении дизайна сайта может возникнуть вследствие необходимости редизайна всего сайта или же его отдельных частей. Например, если у компании-владельца сайта сменился логотип, то это обязательно должно быть отражено в новом дизайне сайта.
Теги:
дизайн сайта, дизайн сайта в фотошопе, сделать дизайн сайта в фотошопе, создание дизайна сайта в фотошопе, создать дизайн сайта в фотошопе
Photoshop для дизайна
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 21, 2022 04:21:02 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Важная информация: Приложение Adobe Comp больше не будет доступно для загрузки в App Store и Google Play с 15 февраля 2022 года. |
Начните работать с потрясающими новыми функциями для дизайна. Создавайте проекты для различных экранов и устройств, для печати и графического дизайна — на одном бесконечном холсте Прочитайте подробнее об отдельных возможностях из целого ряда новых функций Photoshop для дизайна.
Вход в учетную запись
Войти
Управление учетной записью
|
Автор: Дэн Седерхольм
Купить Пуленепробиваемый веб-дизайн.
ISBN: 978-5-699-52135-7
Купить «Веб-дизайн для разработчика и заказчика.»
Автор: Аарон Уолтер
Купить «Эмоциональный веб-дизайн»
Автор: П. Макнейл Купить «Веб-дизайн. Идеи, секреты, советы.»
Автор: Джейсон Берд ISBN: 978-5-459-00901-9 224стр. март 2012г. Совсем не обязательно ходить в художественную школу, чтобы красиво оформлять веб-сайты! Прекрасный перевод западного бестселлера является хорошим руководством по веб-дизайну. Купить книгу «Веб-дизайн Руководство разработчика»
Автор: Чои Вин
Купить книгу «Как спроектировать современный сайт»
Автор: Мартин Ивнинг
Купить Adobe Photoshop CS5 для фотографов (+ DVD-ROM)
|
|
|
Дизайн макета сайта в Photoshop. Детальное руководство — Создание и продвижение сайтов
Что нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т. п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чегокого тебе нужно создать дизайн веб-сайта?». Прорисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Итак, макет сайта в Photoshop.
Шаг №1
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Шаг №2
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Шаг №3
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Шаг №4
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Шаг №5
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Шаг №6
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Шаг №7
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Шаг №8
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
Шаг №9
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Шаг №10
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Шаг №11
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Шаг №12
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Шаг №13
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Шаг №14
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Шаг №15
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Шаг №16
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Шаг №17
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Шаг №18
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Шаг №19
Выбери область как указанно на примере и примени задачу.
Шаг №20
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Шаг №21
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Шаг №22
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Шаг №23
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Шаг №24
Напиши название для будущих кнопок.
Шаг №25
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Шаг №26
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Шаг №27
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Шаг №28
Убираем ненужные края, чтобы смотрелось аккуратнее.
Шаг №29
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Шаг №30
Добавь указательные стрелки инструментом «Произвольная фигура».
Шаг №31
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Шаг №32
Добавь описание сайта или проекта.
По материалам: Источник
Как создать макет сайта в Photoshop
Часть 2 о том, как создать веб-сайт с помощью Photoshop и Dreamweaver
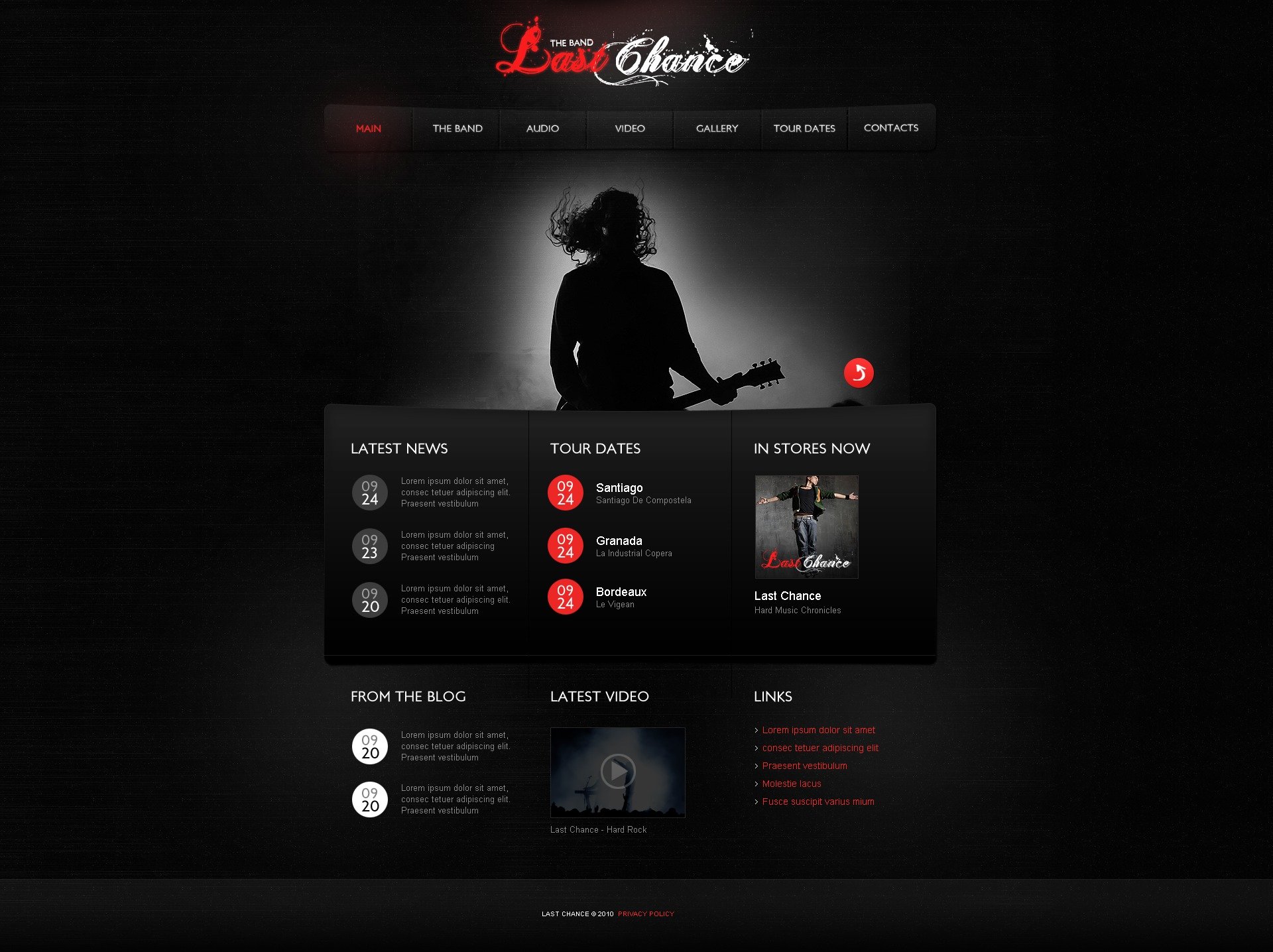
В этом уроке вы узнаете, как создать макет веб-сайта, показанный ниже, в Photoshop. Нажмите здесь, чтобы просмотреть готовый макет. Вы также узнаете, как преобразовать его в оптимизированный html-сайт в следующих нескольких уроках.
Этот учебник является частью 4-страничного руководства по созданию простого веб-сайта с помощью Photoshop и Dreamweaver.
Урок 1: Создание уникального заголовка веб-сайта
Урок 2: Создание макета веб-сайта в Photoshop
Урок 3: Нарезка макета в Photoshop
Урок 4: Создание веб-сайта в Dreamweaver
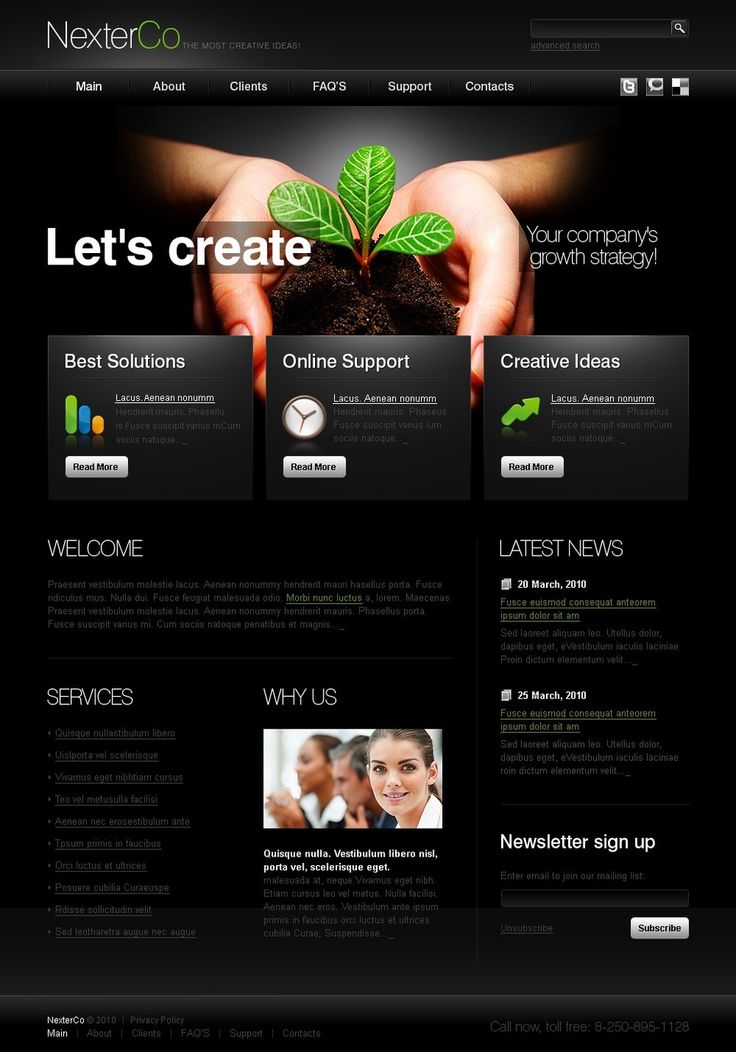
Мы разработали макет с черным фоном, областью для логотипа, привлекательным графическим заголовком, навигационными ссылками, содержимым и изображениями.
Помните, что при разработке макета вам необходимо определить места для следующего:
- Заголовок — это может быть графический баннер
- Логотип
- Кнопки — Ссылки для дома, о нас, связаться с нами и т. д.
- Картинки
- Область содержимого
- Информация об авторских правах
Выполните следующие шаги, чтобы создать макет веб-сайта в Photoshop:
- Откройте новый файл в Photoshop, нажав File/New и введите ширину 750 пикселей и высоту 450 пикселей.
- Закрасьте фон черным цветом, выбрав черный цвет в качестве основного цвета и выбрав инструмент ведро с краской и щелкнув по холсту. Ваш фон теперь будет черным.
- Добавьте новый слой, щелкнув значок «Добавить слой» на панели «Слои».
 Если панель «Слои» не открыта, перейдите к Window/Layers .
Назовите новый слой авторское право . Выберите Rectangle Marquee Tool и перетащите его, чтобы создать нижний баннер шириной 750 пикселей на 21 пиксель. Раскрасьте этот баннер цветом #303030.
Если панель «Слои» не открыта, перейдите к Window/Layers .
Назовите новый слой авторское право . Выберите Rectangle Marquee Tool и перетащите его, чтобы создать нижний баннер шириной 750 пикселей на 21 пиксель. Раскрасьте этот баннер цветом #303030. - Выберите Horizontal Type Tool . Текстовый слой создается автоматически. Теперь введите текст для авторских прав, например. «Авторское право © 2005 www.YourWebBusiness.com. Все права защищены.
Выберите инструмент «Горизонтальный текст». Текстовый слой появится автоматически. Также введите текст кнопки на верхнем баннере: «главная страница l карта сайта l новости l загрузки».
- Добавить новый слой. Теперь сделайте цвет серой горизонтальной линии #808080 с помощью single Marquee tool . Перейдите к Edit>Stroke .
 Выберите Ширина обводки 1 пиксель. Цвет № 808080. Расположение Центр. Нажмите кнопку ОК.
Выберите Ширина обводки 1 пиксель. Цвет № 808080. Расположение Центр. Нажмите кнопку ОК. - Щелкните правой кнопкой мыши по слою и выберите дубликат слоя 3 раза, потому что у вас есть 4 линии. Поместите линии в соответствующие места: внизу, посередине, вверху.
- Теперь вы можете ввести текст кнопки на втором верхнем баннере в новом слое, например. О нас l услуги l продукция l клиентура l связаться с нами.
- Теперь определите область логотипа с помощью прямоугольного инструмента выделения. Перейдите в «Правка»> «Обводка». Выберите ширину обводки 1 пиксель. Цвет #808080. Расположение Центр. Залейте внутреннюю часть черным цветом с помощью инструмента Paint. Назовите его Область логотипа.
- Выберите инструмент «Горизонтальный текст» и напишите название своей компании или веб-сайта.
- Выберите инструмент «Горизонтальный текст» и введите содержимое посередине.

- Вставьте свой заголовок (см. наш учебник по созданию привлекающего внимание заголовка). Это также может быть любое изображение, которое вы выберете. Изображение должно быть горизонтальным баннером. Откройте файл изображения. Перейти к инструменту перемещения. Перетащите из файла изображения в этот макет в середине макета.
- Нарисуйте прямоугольники справа с помощью инструмента Polygonal Lasso Tool . Перейдите в «Правка»> «Обводка».
Выберите ширину обводки 1 пиксель. Цвет #808080. Расположение Центр.
Назовите свой слой borderpics. Сделайте еще две коробки. Отрегулируйте их одинаково в правой части макета. Вставьте изображения, перетащив их на макет и назвав слои. - Перетащите слой borderpics поверх трех слоев изображения. Края картинок должны быть обрезаны в соответствии с дизайном коробки.
- Теперь создайте белые полосы с текстом в нижней части каждой правой графики с помощью инструмента выделения прямоугольника.
 Залейте прямоугольник белым цветом с помощью инструмента Paint. Назовите его «whitebandpics». Выберите инструмент «Горизонтальный текст». Текстовый слой создается автоматически. Теперь введите текст для подарков. Проделайте то же самое с остальными картинками. Вы можете нажать здесь для изображений — pic1, pic2, pic3. Вы можете перетащить эти изображения в свой макет.
Залейте прямоугольник белым цветом с помощью инструмента Paint. Назовите его «whitebandpics». Выберите инструмент «Горизонтальный текст». Текстовый слой создается автоматически. Теперь введите текст для подарков. Проделайте то же самое с остальными картинками. Вы можете нажать здесь для изображений — pic1, pic2, pic3. Вы можете перетащить эти изображения в свой макет.Теперь, когда ваш дизайн готов, вы можете перейти к следующему шагу создания вашего веб-сайта, который заключается в создании фрагментов.
Этот учебник является частью 4-страничного руководства по созданию простого веб-сайта с помощью Photoshop.
Урок 1. Создание уникального заголовка веб-сайта
Урок 2: Создание макета веб-сайта в Photoshop
Урок 3: Нарезка макета в Photoshop
Урок 4. Создание веб-сайта в Dreamweaver
Вы можете почерпнуть отличные идеи дизайна макета веб-сайта из множества готовых шаблонов макета веб-сайта!
Никакая часть этих материалов не может быть воспроизведена каким бы то ни было образом без письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Разработка макета веб-сайта и веб-графики в Adobe Illustrator
Поиск
Заинтересованы в изучении лайфхаков по созданию чистых макетов и элементов веб-сайта? Вы находитесь в правильном месте!
Adobe Illustrator предоставляет идеальную среду проектирования для создания гибких и плавных веб-элементов. Он предлагает вам все необходимое для создания чистого и четкого веб-макета — векторную графику, адаптивные значки мультимедиа, масштабируемые компоненты, генерацию CSS, экспорт SVG, каркасы и многоразовые символы.
Обязательно попробуйте
Adobe XD — новейшее комплексное векторное решение Adobe UX/UI для разработки веб-сайтов, мобильных приложений и многого другого.
5 Принципы эффективных веб-макетов
Чтобы создать качественный веб-дизайн, убедитесь, что вы уделяете особое внимание следующим элементам веб-дизайна:
- Простая навигация с меньшим количеством кликов
- Оптимальное и сбалансированное использование экранного пространства, аппаратно-независимый дисплей
- Минимальная и чистая структура — использование сеток, плиток, карточек
- Привлекательная визуальная графика
- Четкая, но художественная типографика
Прежде чем начать
Любое изображение, которое вы создаете в Illustrator, обычно вращается вокруг следующих тем дизайна:
- Формы и пути
- Цвета и узоры
- Текст и шрифты
- Изображения и спецэффекты
Хотите узнать больше? См. Основные компоненты веб-сайта.
Основные компоненты веб-сайта.
Настройка веб-документа
Чтобы настроить веб-документ:
- Выберите Файл — Открыть . В диалоговом окне «Новый документ» щелкните вкладку Web . Из списка предустановок выберите тип веб-документа, который соответствует вашим требованиям.
- Предварительный просмотр и загрузка образца шаблона.
См. также:
- Создание документов
- Создать новый документ
- Файлы и шаблоны
Разработка адаптивной веб-страницы
Благодаря постоянно развивающимся технологиям важно разработать веб-сайт, который без проблем реагирует на любую платформу ОС, размер экрана и ориентацию устройства.
Чтобы создать адаптивный веб-макет, рассмотрите следующие элементы:
- Гибкие сетки и макеты для разработки макета веб-сайта, размер которого можно изменить для любой ширины экрана, например для настольных компьютеров, планшетов, мобильных устройств.

- Масштабируемый носитель , включающий изображения, видео и подобные форматы.
- Динамические мультимедийные запросы для добавления определенных стилей для веб-браузеров и устройств.
Создание каркаса или структуры веб-сайта
Чистый и структурированный веб-сайт привлекает больше посетителей. При разработке макета веб-сайта:
- Начните с разработки каркаса веб-сайта, чтобы визуализировать различные элементы экрана и разместить их на веб-странице в организованном порядке.
Совет : Вы можете добавить плитки или карточки для удобной навигации и современного вида.
- После создания пользовательского интерфейса первого уровня приступайте к заполнению содержимого и других художественных элементов.
Советы и рекомендации по организованной веб-разметке
- Для более удобного внешнего вида разделите веб-сайт на соответствующие разделы.
 Выберите Объект – Срез .
Выберите Объект – Срез . - Используйте линейки, сетки и направляющие для проверки и тестирования эталонных областей и настройки элементов экрана.
- Выберите Вид – Направляющие .
- Выберите Просмотр – Показать сетку .
- Выберите Вид – Линейки .
- Чтобы создать точный визуальный контур, поместите прямоугольные объекты или текстовые компоненты на веб-страницу, чтобы разделить экран на соответствующие части.
- Сосредоточившись на основном содержании веб-страницы, не забудьте добавить креативный логотип, вдохновляющее изображение героя, слоган, заявление о миссии, в зависимости от того, что применимо.
- Чтобы сохранить структуру веб-сайта, выберите Экспорт — Сохранить для Интернета (старые версии) . Вы также можете выбрать фрагменты, которые хотите показать в сохраненном файле.

См. также:
Срезы и карты изображений
Проводите маркетинговую кампанию по продвижению и рекламе товаров или услуг на своем веб-сайте? Создайте привлекательный баннер за считанные минуты!
Чтобы создать веб-баннер, выполните следующие действия:
- Выберите правильный размер документа, обычно для баннеров хорошо подходит формат А4.
- Создайте контур баннера с помощью инструмента «Прямоугольник» и укажите соответствующие размеры.
- Добавляйте графику, текст, градиент и проявляйте творческий подход.
См. также:
Дизайн баннера для социальных сетей
- Публикация в блоге из журнала Adobe Create: Adobe Illustrator for Web Designer
- Учебники:
- Рекомендации по созданию веб-графики
- Дизайн баннера для социальных сетей
- Установите красивое название для вашего сайта
- Создать логотип для вашего сайта
Войдите в свою учетную запись
Войти
Управление учетной записью
Photoshop для веб-дизайна: 20 профессиональных советов
Для многих веб-дизайнеров пакет Adobe Creative Cloud (открывается в новой вкладке) — и в частности Photoshop — играет неотъемлемую роль в процессе создания веб-сайта. Независимо от того, создаете ли вы макеты веб-сайтов или разрабатываете отдельные элементы сайта, Photoshop — отличный вариант.
Независимо от того, создаете ли вы макеты веб-сайтов или разрабатываете отдельные элементы сайта, Photoshop — отличный вариант.
Вот несколько советов по веб-дизайну, о которых вы, возможно, не знали, на которые способен почтенный фоторедактор Adobe, и которые могут оказаться очень полезными для вашего следующего проекта.
01. Использование систем сеток
Существует ряд инструментов, которые помогут вам использовать сетки в PhotoshopСистемы сеток могут избавить веб-дизайнеров от головной боли. Попробуйте использовать такие ресурсы, как расширение Photoshop GuideGuide от Cameron McEfee (открывается в новой вкладке), чтобы сделать настраиваемые сетки простыми и точными.
02. Выложить все
Один из лучших способов успешного веб-дизайна (и тайм-менеджмента) — разместить все элементы на холсте Photoshop до того, как вы начнете заниматься дизайном.
Веб-дизайнеры часто переходят сразу к одной конкретной области, не принимая во внимание остальную часть страницы и вес контента. Создание грубой основы на раннем этапе поможет вам принимать более взвешенные решения и избежать больших правок позже.
Создание грубой основы на раннем этапе поможет вам принимать более взвешенные решения и избежать больших правок позже.
03. Изучите пользовательские предустановки документов
Photoshop поставляется с набором предустановок для Интернета. Проверь их!(открывается в новой вкладке)
Нажмите cmd+N , чтобы открыть окно «Новый документ». Меню Preset содержит основные предустановки для веб-сайтов и мобильных устройств, но в нем отсутствуют многие общие параметры для различных систем сетки, баннеров, устройств iOS и Android. Потратьте несколько минут, чтобы заполнить недостающие области.
04. Настроить тип по умолчанию
Закрыть все открытые документы. Откройте палитру символов, чтобы выбрать предпочитаемое семейство шрифтов, толщину, интервал и цвет. Больше никаких стандартных Myriad!
05. Сделайте ваши векторы четкими
Сделайте ваши векторные объекты четкими. Выбрав инструмент «Прямоугольник» ( U ), откройте меню параметров геометрии на панели параметров. Установите флажок «Привязать к пикселям».
Установите флажок «Привязать к пикселям».
06. Создание пунктирных линий
Создание пунктирных линий в Photoshop. Это одна из тех вещей, которые вам всегда придется делать.Выберите инструмент «Кисть» ( B ), затем откройте палитру «Наборы кистей» и откройте раскрывающееся меню в правом верхнем углу. Выберите «Квадратные кисти» и нажмите «Добавить».
Теперь выберите кисть Hard Square 1 Pixel. Переключитесь на палитру «Кисти» и нажмите «Форма кончика кисти», установив интервал на 300%. На холсте, удерживая Shift , перетаскивайте кисть по горизонтали или вертикали, чтобы создать четкую пунктирную линию.
07. Простой перенос текста
Используя быстрый обходной путь, Photoshop может применять функции переноса текста, аналогичные функциям InDesign. Выберите инструмент «Прямоугольник» ( U ). На панели параметров установите заливку на «Пути», установите форму на инструмент «Прямоугольник» и выберите «Добавить в область контура» (или нажмите + ).
На холсте нарисуйте большой прямоугольник над областью содержимого. Вернувшись на панель параметров, измените «Добавить в область пути» на «Вычесть из области пути» (или нажмите –). На холсте с контуром исходного прямоугольника нарисуйте пересекающийся прямоугольник, в котором будет переноситься текст.
Выберите инструмент «Текст» ( T ) и щелкните внутри большого прямоугольника, чтобы преобразовать фигуру в рабочий контур текста для заливки шрифтом. Вы можете уточнить размеры рабочего контура типа с помощью инструмента «Прямоугольник» ( U ) и инструмент Прямое выделение ( A ).
08. Создание быстрых заливок цветом
Некоторые ключевые команды используются снова и снова. Быстрая заливка — одна из них. Нажмите alt+Delete , чтобы заполнить текст, фигуры и слои выбранным цветом переднего плана. Нажмите cmd+Delete , чтобы заполнить область выбранным цветом фона. Нажмите D , чтобы вернуться к черно-белому по умолчанию, и нажмите X , чтобы поменять местами цвета переднего плана и фона.
Нажмите D , чтобы вернуться к черно-белому по умолчанию, и нажмите X , чтобы поменять местами цвета переднего плана и фона.
09. Будьте организованны
Используйте cmd+G для группировки слоев и помощи в организации и сосредоточении. Группировка областей содержимого и компонентов, таких как навигация, области рекомендуемого содержимого, вспомогательные компоненты и нижние колонтитулы, избавит вас от головной боли на протяжении всего процесса проектирования и разработки проекта.
10. Проявите смекалку
Использование смарт-объектов (выберите «Фильтр > Преобразовать для смарт-фильтров» и Ctrl или щелкните правой кнопкой мыши «Слой > Преобразовать в смарт-объект») разумно может действительно ускорить ваш рабочий процесс на протяжении всего процесса. процесс проектирования. Преобразование больших фотографий и векторных объектов в смарт-объекты сохраняет исходное качество изображения после масштабирования, поворота и наклона.
Следующая страница: Еще 10 советов по веб-дизайну для Photoshop…
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за £1 / $1 / €1
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Страница 1
Следующая страница Страница 2
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Дэвид — интерактивный арт-директор, визуальный дизайнер и UX-архитектор, работающий в Бруклине, штат Нью-Йорк.
50 Лучший интерфейс веб-сайта Учебники по Photoshop
Photoshop — отличный инструмент для разработки веб-сайта , но он также очень сложен. Всегда появляются новые тенденции и технологии в дизайне. Тем не менее, благодаря щедрым дизайнерам, которые делятся своими методами в Интернете, вы можете легко освежить свои навыки работы с Photoshop с помощью некоторых полезных руководств .
Не имеет значения, хотите ли вы создать веб-сайт-портфолио, корпоративную тему, шаблоны веб-страниц или простой личный веб-сайт, всегда есть Учебное пособие по Photoshop с пошаговым руководством , показывающим, как превратить пустой холст в полноценный макет.
Вот обзор некоторых из лучших руководств по Photoshop, связанных с дизайном интерфейса веб-сайта .
100 лучших руководств по созданию текстовых эффектов в Photoshop
100 лучших руководств по созданию текстовых эффектов в Photoshop
Текстовый эффект, пожалуй, один из наиболее часто используемых, а также самых универсальных приемов в… Подробнее
Тема Shopify для товаров ручной работы в Photoshop — В этом уроке вы создадите тему веб-сайта Shopify для товаров ручной работы. Он фокусируется на выборе шрифтов и цветов .
Создание целевой страницы туристического стартапа с помощью Photoshop . В этой статье вы узнаете, как быстро создать стартап для путешествий. У него чистый профессиональный дизайн и много пустого пространства .
Стильная страница портфолио Timeline с использованием Photoshop — В этом уроке вы увидите процесс создания красивого портфолио с временной шкалой для дизайнеров , фотографов, иллюстраторов и других креативщиков.
Создание макета портфолио в чистом стиле . В этом уроке вы увидите, как создать красивую страницу портфолио с ползунком изображений в заголовке, текстовыми блоками, боковой панелью и меню .
Создание элегантного макета блога в Photoshop . В этом уроке вы увидите процесс создания чистого минималистского макета журнала в Photoshop с помощью жирное изображение в заголовке и элегантная типографика .
Простое портфолио на основе Instagram в Photoshop — это руководство по веб-сайту портфолио в стиле Instagram. Вы собираетесь использовать привлекательные изображения, чистый макет и красивые шрифты .
Создание адаптивной страницы портфолио с временной шкалой — Вот еще одно похожее руководство по портфолио с временной шкалой, но на этот раз оно имеет адаптивный дизайн. Вы будете использовать некоторые адаптивные технологии, анимацию CSS3, Sass и немного jQuery 9. 0038 .
0038 .
Создайте профессиональный веб-макет в Photoshop . В этом уроке по Photoshop вы создадите красивый чистый макет веб-сайта с нуля. Он использует слайдер изображений, логотип и текстовые блоки .
Создание макета одностраничного веб-дизайна в стиле ретро в Photoshop . В этом руководстве вы найдете объяснение того, как создать винтажный одностраничный веб-сайт с различными лентами и формами .
Текстурированный сайт на открытом воздухе в Photoshop — В этой статье вы увидите, как создать открытый сайт в Photoshop. Он использует градиенты, текстуры и текстовые блоки .
Как создать различимый текстурированный веб-макет в Photoshop — В этом уроке вы увидите, как создать текстурированный веб-сайт из бумажного эскиза. Вы научитесь использовать стили слоя.
Гладкий темный веб-сайт для мобильных приложений . В этом руководстве вы увидите процесс создания элегантного веб-сайта для мобильных приложений любого типа. Вы будете использовать разные , такие как формы, текстуры, маски, пользовательские значки и пользовательский типографика.
В этом руководстве вы увидите процесс создания элегантного веб-сайта для мобильных приложений любого типа. Вы будете использовать разные , такие как формы, текстуры, маски, пользовательские значки и пользовательский типографика.
Создайте инновационный сайт-портфолио с использованием альтернативного пользовательского интерфейса/UX . Создайте уникальное портфолио, которое будет выделяться из толпы, в Photoshop с помощью этого краткого руководства.
Создание профессионального макета блога в Photoshop . В этой статье вы узнаете, как создать профессиональный минималистичный макет блога в Photoshop. Вы увидите , как сочетать шрифты, цвета и узоры .
Создайте чистый спортивный веб-сайт в журнальном стиле с помощью Photoshop . В этом уроке Photoshop вы увидите процесс создания красивого спортивного веб-сайта в журнальном стиле . Он имеет избранных изображений, боковую панель и текстур фона.
Создание минималистского макета блога в Photoshop . Вот быстрый и простой учебник о том, как создать минималистичный макет блога в Photoshop. Вы узнаете, как работать с текстурами, создавать заголовок и выбирать правильные шрифты .
Создание макета веб-сайта блога — Вот полное пошаговое руководство по созданию веб-сайта блога в Photoshop. Он включает в себя бесплатный шаблон PSD и HTML .
Как сделать яркое веб-дизайн портфолио в Photoshop — это простой, но длинный учебник о том, как создать портфолио дизайнера в Photoshop.
Как создать гладкий дизайн веб-сайта на основе сетки — Это простое руководство о том, как создать темный гладкий макет веб-сайта в Photoshop. Вы будете использовать дизайн на основе сетки, градиенты и столбцы .
Создайте винтажный файл Photoshop . Вот пошаговая инструкция о том, как создать винтажный веб-сайт в Photoshop. Вы будете использовать ленты, логотип, воображаемую и креативную типографику .
Вы будете использовать ленты, логотип, воображаемую и креативную типографику .
Создание теплого и веселого интерфейса веб-сайта в Adobe Photoshop . Здесь вы узнаете, как создать веселый и уютный интерфейс веб-сайта с помощью Photoshop. Вы будете работать с узорами, простыми формами, стилями абзаца и другие.
Создайте профессиональный и чистый веб-макет (с преобразованием PSD в HTML) — Этот учебник по созданию веб-сайта разделен на две части: в первой вы создадите красивый веб-сайт в Photoshop. А во второй части вы собираетесь преобразовать свой веб-сайт из файла PSD в полноценный HTML .
Чистый веб-сайт для бизнеса с помощью Photoshop . В этом учебном пособии вы познакомитесь с процессом создания чистого бизнес-сайта с помощью Photoshop. Вы будете использовать основные приемы, такие как добавление текста, создание и вращение фигур .
Создайте шероховатый полупрозрачный веб-дизайн портфолио . В этом учебном пособии вы научитесь создавать шероховатый веб-сайт с помощью Photoshop, используя узоры и акварельные брызги. Имеет слайдер изображений, текстовые блоки и меню .
В этом учебном пособии вы научитесь создавать шероховатый веб-сайт с помощью Photoshop, используя узоры и акварельные брызги. Имеет слайдер изображений, текстовые блоки и меню .
Создание профессионального макета Web 2.0 — Учебное пособие по Photoshop о том, как создать профессиональный высококачественный веб-сайт. Он имеет многих популярных техник Photoshop, охватывающих , так что вы можете улучшить свои навыки.
Создание страницы «Скоро» в Photoshop — Страницы веб-сайта «Скоро» создаются, чтобы заинтересовать посетителей новыми функциями, дизайном веб-сайта или любыми другими изменениями. В этом уроке вы увидите процесс создания простой страницы скоро появится с таймером обратного отсчета .
Дизайн чистого интерфейса веб-сайта электронной коммерции в Photoshop . В этом уроке вы узнаете, как создать веб-сайт электронной коммерции в Photoshop. 9Автор 0037 также делится своими советами из первых рук , которые вам обязательно пригодятся.
Создайте темный, чистый дизайн веб-сайта в Adobe Photoshop . В этом руководстве вы узнаете, как создать чистый темный веб-сайт в Photoshop. Вы будете работать с простыми формами, слоями, стилями, узорами и многим другим.
Макет блога в журнальном стиле . В этом уроке вы создадите простую страницу журнала с предстоящими сообщениями, изображениями, популярными сообщениями, меню, логотипом и полем поиска .
Создание стильного и элегантного портфолио Веб-дизайн в Photoshop . Иметь впечатляющее онлайн-портфолио важно для творческих людей. Создайте потрясающий сайт-портфолио, следуя этому руководству.
Дизайн портфолио синего цвета с гладкой текстурой . Здесь вы узнаете, как создать элегантное портфолио с текстурами и творческим оформлением. Вы будете использовать текстуры, стили слоя, формы и режимы наложения .
Создание элегантного веб-сайта с фотографиями в Photoshop — Здесь вы научитесь создавать простое элегантное портфолио в Photoshop. Этот веб-сайт использовался в качестве темы WordPress, и вы можете сделать то же самое.
Этот веб-сайт использовался в качестве темы WordPress, и вы можете сделать то же самое.
Создание элегантного веб-дизайна портфолио в Photoshop — Вот еще один урок по портфолио, но с темной цветовой схемой. Все изображения, значки и шрифты, используемые в этом руководстве, указаны , поэтому вы также можете их использовать.
Веб-руководство: проектирование и кодирование чистого многоцелевого веб-сайта — Вот подробное руководство о том, как спроектировать, а затем закодировать чистый элегантный веб-сайт. Его можно использовать для любого вида бизнеса, потому что он имеет многоцелевой дизайн .
Как сделать красивую целевую страницу с помощью Photoshop — научитесь создавать потрясающую целевую страницу для любого продукта или услуги в Photoshop, следуя этому руководству.
Учебное пособие по дизайну веб-сайта в Photoshop — Стильное портфолио с зернистой текстурой — Вот бесплатный видеоурок о том, как создать портфолио с зернистой текстурой в Photoshop. Он имеет темная цветовая схема и текстурированный зернистый фон с градиентами .
Он имеет темная цветовая схема и текстурированный зернистый фон с градиентами .
Дизайн веб-сайта Afro Portfolio в Photoshop — Photoshop CC Tutorial — Вот 51-минутный видеоурок о том, как создать одностраничный веб-сайт в CC Photoshop. Он имеет яркий смелый дизайн , креативные шрифты и галерею изображений .
Дизайн одностраничного веб-сайта о путешествиях с использованием Photoshop . В этом уроке вы создадите красивый одностраничный веб-сайт о путешествиях. Вы будете использовать обтравочную маску для создание заголовка, настраиваемых направляющих сетки и стиля типографики .
Создание базовой веб-страницы для начинающих . Это отличное руководство по Photoshop для начинающих, которое поможет вам создать базовую веб-страницу. Вы создадите заголовок изображения, меню, блок услуг и контактную форму .
Создайте чистый веб-сайт портфолио в Photoshop — это высококачественный видеоурок о том, как создать чистое темное портфолио для творческих людей с помощью Photoshop. Он имеет креативных фотоэффектов и потрясающая типографика .
Он имеет креативных фотоэффектов и потрясающая типографика .
Создание одностраничного веб-дизайна в Photoshop — это простое руководство по созданию одностраничного веб-сайта для креативного агентства или дизайн-студии. Вы будете создавать различные текстовые блоки, фотоэффекты и нижний колонтитул .
Создание профессионального веб-сайта (часть 1) — это первая часть видеоруководства, которое научит вас создавать профессиональный веб-сайт с нуля. Вы будете использовать простые формы, значки и шрифты .
Одностраничный веб-сайт с плоским дизайном . Подробное часовое руководство о том, как создать веб-сайт с плоским дизайном в Photoshop и Illustrator. Вы будете использовать Photoshop для разработки веб-сайта и Illustrator для работы с векторными иконками .
Учебное пособие по веб-дизайну: Как создать веб-сайт в Photoshop . Это краткое видеоруководство о том, как создать веб-сайт спортивного ресторана. Вы будете использовать простые форм, цветов, шрифтов и изображений .
Это краткое видеоруководство о том, как создать веб-сайт спортивного ресторана. Вы будете использовать простые форм, цветов, шрифтов и изображений .
Как создать веб-сайт в Photoshop — В этом уроке вы увидите процесс создания простого веб-сайта в Photoshop. Вы будете использовать макет ноутбука, простые формы и преобразование текста .
Создание веб-сайта с плоским дизайном в Photoshop с использованием плоского пользовательского интерфейса . Вот видеоурок от Designmodo о том, как создать веб-сайт с использованием плоского пользовательского интерфейса. Вы будете использовать популярные методов Photoshop, которые дизайнеры используют для создания современного плоского дизайна .
Создание креативного макета веб-дизайна портфолио в Photoshop . В этом видеоуроке вы узнаете, как создать красный креативный макет портфолио. Вы будете использовать градиентов, простых форм и векторных значков.
Создание стильного туристического веб-сайта в Photoshop CC — Используйте Photoshop CC для создания этой удивительной страницы туристического веб-сайта. Вы увидите, как создать красивую галерею изображений, разместить видео в заголовке и добавить текстовые блоки.
Создание шаблона макета журнала в Photoshop . Вот простое руководство по Photoshop о том, как создать красивый веб-сайт журнала. Вы также можете скачать бесплатный шаблон веб-сайта, показанный в этом видео .
Читайте также: 20 учебных пособий по Adobe Illustrator для начинающих
Как создать чистый макет веб-сайта в Photoshop
Создать чистый макет веб-сайта в Photoshop — Разработка макета веб-сайта — это больше, чем расстановка красочных изображений и заполнение текстом текстовых фреймов. Это подход, который многое говорит о бизнесе вашего клиента. Цвета и графика веб-сайта определяют характер бизнеса, тогда как качество дизайна и удобство навигации по веб-сайту должны связать пользователя с организацией и превратить его в потенциального клиента.
Создание красивого и легкодоступного макета веб-сайта является обязательным для каждого начинающего веб-дизайнера. Этот учебник предназначен для того, чтобы провести вас через процесс создания простого и понятного макета веб-сайта с нуля. В процессе вы узнаете важные моменты, которые помогут вам в дальнейшем получить больше знаний о веб-дизайне.
Прежде чем приступить к разработке макета веб-сайта, вы должны знать, как будет выглядеть ваш веб-сайт и какие темы вы должны включить в него. Крайне важно составить список элементов макета сайта, которые нужны вашему клиенту на его сайте. При этом качество хорошего дизайнера заключается в том, чтобы подготовить макет всего сайта, прежде чем он приступит к работе над окончательным шаблоном.
Различные дизайнерские компании адаптируют различные уровни стратегий предварительного проектирования, которые могут включать каркас, прототипирование, макет, бета-версии и многое другое. В этом уроке мы создадим макет, прежде чем приступить к разработке оригинального шаблона. Я использую оттенки серого, которые позволяют идентифицировать блок макета.
Я использую оттенки серого, которые позволяют идентифицировать блок макета.
Canvas
Несколько лет назад, когда было очень мало ОС и ограниченное количество устройств для доступа к веб-сайтам, размеры страницы были фиксированы до одного или двух размеров. Сегодня сценарий совсем другой. Конечные пользователи получают доступ к сайтам на настольных компьютерах различных размеров, мобильных телефонах, iPad и планшетах. Нет никаких шансов, что вы сможете исправить свою веб-страницу до определенного размера в этой разнообразной ситуации. Но есть некоторые стандартные отраслевые размеры, применяемые для каждого устройства. Вы постепенно найдете свой любимый размер, или ваш клиент может направить вас на веб-сайт, чтобы имитировать размеры.
В данном случае мы работаем над следующими измерениями. Не беспокойтесь о высоте, так как со временем она изменится. Чем больше контента вы добавляете на свой сайт, тем больше будет его высота.
Помните, что обычно прокручивают страницу вертикально вниз, поэтому вы не можете установить определенную высоту для своей веб-страницы, если только вы не хотите, чтобы пользователь прокручивал вашу домашнюю страницу как Google. Но, надо не прокручивать по горизонтали. Итак, ограничьте ширину в соответствии с отраслевыми стандартами и не проявляйте творческий подход к горизонтальной прокрутке.
Но, надо не прокручивать по горизонтали. Итак, ограничьте ширину в соответствии с отраслевыми стандартами и не проявляйте творческий подход к горизонтальной прокрутке.
Для Интернета разрешение ограничено 72. В последнее время на iPad и нескольких планшетах можно найти изображения и страницы с более высоким разрешением. Но это бывает редко, и лучше придерживаться 72, учитывая скорость интернета по всему миру.
Выберите файлы с помощью команды Ctrl+A и равномерно нарисуйте направляющие по всему шаблону. Веб-сайт должен быть аккуратно организован, и каждый элемент должен быть связан друг с другом. А рекомендации по макету веб-сайта помогут вам легко его получить.
Подготовьте макет.
Размещение файла макета на исходном шаблоне поможет вам сэкономить массу времени. Дизайн вашего веб-сайта становится настолько простым, что вы закончите работу над фреймворком в течение нескольких минут. Однако макет поможет вам только спроектировать рамки. Доработка элементов дизайна деталями, расстановка и выравнивание шрифта займет больше времени, чем отрисовка макета сайта.
Доработка элементов дизайна деталями, расстановка и выравнивание шрифта займет больше времени, чем отрисовка макета сайта.
Цветовая гамма и другие варианты
Следующее, что нужно сделать после подготовки вашего фреймворка, это выбрать цветовую схему. Но лучше подготовить цвета до того, как вы начнете работать над дизайном.
Все сводится к тому, что подготовьте свое оружие, прежде чем приступать к дизайну. Все, включая значки, изображения и выбор цвета, должно быть готово до того, как вы начнете работать. Организация и планирование вашей работы сэкономит больше времени и сосредоточится на дизайне без препятствий между ними.
Выбор цвета может быть выбором дизайнера, если компания новая и ранее не имела фирменного стиля. Клиенты дают представление о том, каких оттенков они хотят, чтобы логотип или фон в некоторых случаях были. Что касается существующих компаний, где вам может потребоваться редизайн всего веб-сайта, вам, возможно, придется выбрать те же цвета в соответствии с потребностями клиента.
Существует множество веб-сайтов, которые могут помочь вам выбрать миллионы цветовых схем из архивов. Попробуйте следующие веб-сайты, чтобы насладиться широким выбором цветовых комбинаций.
Color.adobe.com
Colourlovers.com
Здесь я выбрал несколько оттенков синего для веб-сайта. Весь сайт будет выполнен в следующей цветовой гамме. Не забудьте выбрать три-четыре разных цветовых сочетания, так как мы не знаем, какой цвет предпочтет клиент. Как только клиент завершит цветовую схему, сохраните значения оттенков и убедитесь, что цвета играют жизненно важную роль в каждой вертикали организации, особенно в корпоративном стиле.
Процесс проектирования
Есть много способов продолжать работу ваших дизайнеров. Нет жестких и быстрых правил макета веб-сайта, чтобы определить или следовать процессу проектирования; в основном это процесс, который дизайнер выбирает для своего удобства.
Некоторые дизайнеры хотят построить целые блоки и рамки и начать работу над деталями на втором этапе, после чего следует шрифт и, наконец, выравнивание и корректировка. Некоторым нравится заканчивать одну часть страницы за один раз и переходить к следующей части. Мы придерживаемся второго стиля.
Некоторым нравится заканчивать одну часть страницы за один раз и переходить к следующей части. Мы придерживаемся второго стиля.
Мы завершим веб-сайт следующими шагами
- Верхний и нижний колонтитулы
- Чем мы занимаемся
- Услуги
- Форма
- Новости
- Нижний колонтитул
Верхний и нижний колонтитулы
Эмпирическое правило для определения размеров вашего шапки или баннера остается на ваше усмотрение. Согласно последним тенденциям, веб-сайты появляются с огромным изображением, которое занимает весь экран вашего компьютера. Стиль называется Hero image, который стал довольно популярным в последнее время.
В этом случае мы начали с высоты заголовка 120 пикселей и высоты баннера 550 пикселей. Ширина должна соответствовать размеру документа.
Дизайны со сплошным цветом выглядят плоскими, что плохо сочетается с большими рамками или изображениями. Чтобы избежать плоского вида, я применил слой наложения градиента поверх баннера. Он придает баннеру глубину, которая медленно переходит из одного оттенка в другой.
Он придает баннеру глубину, которая медленно переходит из одного оттенка в другой.
Затем мы начали импортировать логотип и поместить его в верхний левый угол заголовка, а другой логотип большего размера — в центр баннера. Вы также можете наблюдать векторные формы макета веб-сайта в правом верхнем углу, которые используются для обмена ссылками в социальных сетях.
На этом этапе я закончил добавлять шрифт в часть «Заголовок и баннер». Название компании, сообщение бренда со ссылками и услугами добавляются в текст. Вы также можете наблюдать прозрачную кнопку на Баннере.
Простой текст или слишком много шрифта без специальных функций испортят внешний вид вашей веб-страницы; страница скоро надоест пользователю, что может позволить ему быстро покинуть ваш сайт. Посмотрите на векторную фигуру, которую я добавил к ссылкам на услуги в правом верхнем углу баннера. Стиль простой, но он заполняет пустоту, избегая приземленного вида.
Выберите изображение, подходящее для бизнеса. В Интернете доступны миллионы стоковых изображений, и поиск изображения, соответствующего вашим требованиям, не займет много времени.
В Интернете доступны миллионы стоковых изображений, и поиск изображения, соответствующего вашим требованиям, не займет много времени.
В моем случае я нашел высококачественное изображение, которое, я думаю, подойдет для моего сайта. У меня нет бизнес-темы для сайта, поэтому я могу выбрать любое изображение, которое будет хорошо смотреться на баннере.
Попробуйте загрузить несколько HD-изображений с сайтов бесплатных стоковых изображений, указанных ниже
www.pixabay.com.
Смешивание — это искусство, которым вы должны овладеть, чтобы создавать красивые баннеры. Здесь я смешал три слоя, чтобы добиться эффекта, показанного на изображении выше. Вот что я сделал
- Поместите слой с изображением поверх баннера синего цвета
- Поместите наложение градиента над изображением
- Измените непрозрачность изображения на 40 процентов и измените режим наложения на другой.
- Посмотрите на палитру слоев на изображении выше, чтобы понять, как слои накладываются друг на друга.

Вот как будет выглядеть ваш заголовок и баннер, когда мы только что закончили работу над ним. Мы работаем над одной частью сразу, и пора переходить на следующий уровень.
Выравнивание имеет решающее значение, когда дело доходит до шрифта; иметь представление о том, как должен выглядеть ваш сайт, и текст должен быть выровнен до того, как вы его запустите. На этом уровне я использовал два разных текстовых фрейма, выровненных по левому краю.
Следующим шагом является разработка сервисной части веб-страницы. Я разработал металлическую звезду в серых тонах для демонстрации различных услуг компании. Намерение использования символа звезды — 5-звездочные услуги.
Когда дело доходит до выравнивания текста, направляющие — ваши лучшие друзья. Согласованность внутри шрифта и объектов может быть достигнута за счет эффективного использования пустого пространства и равных промежутков между элементами дизайна. Я использовал множество руководств по макету веб-сайта, чтобы убедиться, что все объекты в кадре должны иметь правильные промежутки и расстояния, которые выделяют достаточное количество белого пространства.
Следующим шагом нашего проекта является создание поля формы. В данном случае я работаю противоположно тому методу, который мы использовали при разработке баннера. Мы поместим слой с изображением ниже сплошного цветного слоя и применим градиентный слой поверх двух слоев, чтобы добиться лучшего вида. Игра с режимами наложения всегда важна при размещении больших изображений.
Выбор изображений для этого сайта не связан с определенной темой. Я думаю, что это изображение поможет сайту выглядеть лучше.
Поместите изображение под слой с цветным фоном. Чтобы зафиксировать изображение точно по размеру цветного слоя, используйте параметры маскирования слоя.
Взгляните на палитру слоев на изображении выше. Слой сплошного синего цвета находится в верхней части изображения, режим наложения преобразован в наложение, а непрозрачность уменьшена до 65 процентов.
Я использовал карту градиента поверх двух слоев. Режим наложения меняется на оттенок, а непрозрачность остается прежней.
Коробка формы готова, что подводит нас к концу четвертого уровня в дизайне нашего сайта.
Наш следующий уровень состоит из двух простых текстовых фреймов. Это похоже на второй уровень веб-страницы, и я использовал выровненные два поля, как наверху. Сохранение согласованности в выравнивании — хороший способ использовать пустое пространство.
Когда мы подошли к последней части страницы, пришло время еще раз взглянуть на размеры нижнего колонтитула. Дизайнер должен планировать высоту нижнего колонтитула на основе ссылок, которые он должен там использовать. В этом случае я установил высоту футера в 170 пикселей. Ширина остается такой же, как на сайте.
Разместите ссылки и изображения в соответствии с вашими требованиями.
На этом мы завершили разработку нашего веб-сайта. Цветовые комбинации, которые мы использовали, минимальны; мы используем много пустого пространства в нашем дизайне и добавляем простой текст с минимальным количеством шрифтов. Намерение состоит в том, чтобы создать чистую веб-страницу, и мы надеемся, что оно выполнено.
Намерение состоит в том, чтобы создать чистую веб-страницу, и мы надеемся, что оно выполнено.
Пожалуйста, еще раз взгляните на дизайн всей страницы ниже.
Photoshop для веб-дизайна | Натан Барри
Photoshop для веб-дизайна | Натан Бэрри(фото без ретуши)
(не для фотографов)
Большинство курсов Photoshop начинаются с того, что вас учат удалять эффект красных глаз, обрезать фотографию или удалять ненужные элементы фона. Навыки, используемые фотографами, а не веб-дизайнерами.
Ценные навыки проектирования интерфейсов, такие как пути и стили слоев, сохранены для курсов среднего и экспертного уровня. Это означает, что вам придется страдать, изучая, как сделать фотографию черно-белой, прежде чем вы сможете научиться улучшать дизайн своего программного обеспечения.
Получите навыки, которые будете использовать каждый день
Photoshop — настолько мощный инструмент, что его используют все — от дизайнеров полиграфии до фотографов и разработчиков приложений. К сожалению, эта сила поставляется со сложным набором функций, изучение которых требует много времени.
К сожалению, эта сила поставляется со сложным набором функций, изучение которых требует много времени.
Вот почему так важно изучить инструменты Photoshop, которые на самом деле используются для разработки веб-сайтов и программного обеспечения, пропуская части, которые могут когда-нибудь пригодиться, но не позволят разработать приложение вовремя для запуска вашего продукта.
В рекордно короткие сроки
Сколько стоит ваше время? Если вы похожи на меня, ваше время — одна из самых ценных вещей, которыми вы обладаете. Более быстрое проектирование приложения означает, что у вас есть время на доработку.
Избавляясь от ненужной чепухи на большинстве учебных курсов, вы быстрее учитесь и у вас остается больше времени для творчества. Лично я бы использовал это время для создания нового продукта или, что еще лучше, взял бы отпуск, чтобы провести его с семьей и друзьями.
С реальными примерами
Работая профессиональным дизайнером более 7 лет, я научился тому, какие методы имеют решающее значение для создания великолепных проектов (и какие вы можете игнорировать, поскольку вы не будете использовать их регулярно). Этот курс основан на обучении вас методам Photoshop для создания красивых дизайнов, которые вы видите каждый день в Интернете.
Этот курс основан на обучении вас методам Photoshop для создания красивых дизайнов, которые вы видите каждый день в Интернете.
Затем вы можете практиковать технику самостоятельно, выполняя предоставленные упражнения, чтобы действительно освоить необходимые навыки.
Каждый урок начинается с обучения определенной технике, а затем применяется на практике на нескольких примерах, создавая реальные элементы интерфейса.
Изучая Photoshop для веб-дизайна, вы приобретете навыки, необходимые для использования Photoshop для разработки отличного программного обеспечения и веб-сайтов. От приложений для iPhone до веб-приложений и страниц продаж продуктов — вы начнете с навыков и инструментов, используемых профессионалами.
Cmd + option + shift + N + E
Выравнивает весь видимый документ на новом слое.
О вашем инструкторе
Натан Бэрри
Натан занимается разработкой программного обеспечения с помощью Photoshop уже 8 лет. За это время он прошел через сотни руководств, предназначенных для обучения фотографии, а не дизайну интерфейсов. Из-за этого разочаровывающего опыта обучения он полон решимости научить профессионалов программного обеспечения именно тому, что им нужно знать для разработки отличного программного обеспечения.
Из-за этого разочаровывающего опыта обучения он полон решимости научить профессионалов программного обеспечения именно тому, что им нужно знать для разработки отличного программного обеспечения.
Натан — автор книг «Разработка веб-приложений», «Справочник по дизайну приложений» и «Авторитет». Он также основал компанию по электронному маркетингу ConvertKit.
Содержание курса
Основные приемы
Что нужно для начала работы с Photoshop для веб-дизайна.
Advanced Techniques
Теперь, когда вы освоили основы, пришло время работать как профессионалы.
Ярлыки
6:21 | 2 видео
Расширенные слои
19:12 | 4 видео
Расширенные пути
14:23 | 4 видео
Узоры и кисти
10:56 | 2 видео
Тематические исследования и упражнения
Все уже изученные методы применяются в реальных дизайнерских проектах.
Упражнения
56:32 | 7 видео
Дизайн графики для блога
29:08 | 6 видео
Редизайн поиска United.
 com
com1:06:19 | 4 видео
Разработка приложения для Mac
1:34:56 | 6 видео
Разработка приложения для iOS 7
46:11 | 3 видео
Проектирование для iOS 7
40:04 | 3 видео
Разработка веб-приложения курса
45:14 | 5 видео
Дизайн страницы продаж продукта
2:15:26 | 5 видео
Пакеты
Стартовый пакет
$ 149
- 2 часа конечно видео по использованию Photoshop для веб-дизайна (24 видео).
- 7 упражнений для реализации того, что вы узнали.
- Бесплатные обновления каждый покупатель получает бесплатные обновления в течение одного года!
Приобретите стартовый пакет
Полный пакет
$ 249
- 2 часа , конечно, видео по использованию Photoshop для веб-дизайна (24 видео).

- 7 упражнений для реализации того, что вы узнали.
- Бесплатные обновления каждый покупатель получает бесплатные обновления в течение одного года!
- 6 тематических исследований разработка реальных приложений (более 6 часов контента!).
- 22 файла PSD , чтобы учиться и следить за видео.
Купить полный пакет
Часто задаваемые вопросы
(магически написанное заранее)
Почему Фотошоп?
Учитывая новую тенденцию проектирования в браузере, а также новые инструменты дизайна, меня часто спрашивают: «Фотошоп по-прежнему лучший инструмент для веб-дизайна?»
Думаю да. Но это не только я. Photoshop по-прежнему (и еще долго будет) рабочей лошадкой всей индустрии дизайна. Некоторые дизайнеры могут использовать другие методы, но почти каждый дизайнерский магазин в значительной степени полагается на Photoshop.

Даже дизайнеры, которые почти полностью работают в браузере, делают скриншот своей работы и переносят его в Photoshop, когда им нужно спроектировать что-то сложное. Проще говоря, Photoshop — лучший инструмент для веб-дизайна на сегодняшний день. Чтобы быть конкурентоспособным дизайнером, вам нужно знать, как его использовать (хотя это не значит, что вы не можете использовать и другие инструменты).
Он ориентирован только на Mac?
Все скринкасты записываются на Mac с использованием Photoshop CC. Постоянное произнесение «Cmd + C на Mac или Ctrl + C на Windows» добавляет к видео слишком много времени, поэтому по умолчанию я произношу сочетание клавиш Mac. Хотя, как только вы изучите шаблоны, очень легко перевести ярлык Mac в Windows.
Подсказка: в большинстве случаев вы просто меняете Cmd на Ctrl.
Могу ли я получать бесплатные обновления?
Да, у меня есть еще контент, который я хочу добавить, так что каждый, кто купит, получит бесплатные обновления в течение одного года.


 От этого зависит, как располагаются объекты, красиво ли они выглядят в общей композиции, удобно ли читать текст и тому подобное.
От этого зависит, как располагаются объекты, красиво ли они выглядят в общей композиции, удобно ли читать текст и тому подобное. Существующие пользователи приложения будут получать официальную техническую поддержку до 29 апреля 2022 года. Подробные сведения приведены на странице Окончание поддержки Adobe Comp.
Существующие пользователи приложения будут получать официальную техническую поддержку до 29 апреля 2022 года. Подробные сведения приведены на странице Окончание поддержки Adobe Comp. se/. Она научит применять HTML и CSS для разработки современных веб-сайтов, доступных во всех интернет-браузерах и устройствах.
se/. Она научит применять HTML и CSS для разработки современных веб-сайтов, доступных во всех интернет-браузерах и устройствах. Вы создаете веб-сайт, но не можете знать наперед, понравится ли он заказчику? Сможете ли вы реализовать дизайн так как это необходимо? Будет ли пользовательский интерфейс для приложений правильным и удобным photoshop cs6 download mac?
Вы создаете веб-сайт, но не можете знать наперед, понравится ли он заказчику? Сможете ли вы реализовать дизайн так как это необходимо? Будет ли пользовательский интерфейс для приложений правильным и удобным photoshop cs6 download mac? Зачастую попытки разработчиков выделиться приводят к откровенно плачевным результатам и вызывают у пользователей лишь раздражение. Как добиться того, чтобы сайт притягивал клиентов как магнит? Ответ на этот вопрос вы сможете получить, прочитав данную книгу.
Зачастую попытки разработчиков выделиться приводят к откровенно плачевным результатам и вызывают у пользователей лишь раздражение. Как добиться того, чтобы сайт притягивал клиентов как магнит? Ответ на этот вопрос вы сможете получить, прочитав данную книгу. В книге описывается весь процесс создания дизайнерских шедевров от этапа задумки до реализации.
В книге описывается весь процесс создания дизайнерских шедевров от этапа задумки до реализации.

 От теоретических основ визуального дизайна, до интернетовских технологий и примеров практической работы над сайтом все это вы найдете в книге. В книге материал написан понятно и доступно, подробно и увлекательно. Она будет интересна всем — как начинающим веб-мастерам, так и дизайнерам, работающим в более традиционных областях, специалистам по рекламе и маркетингу, художникам и программистам, а так же все творческим любознательным людям.
От теоретических основ визуального дизайна, до интернетовских технологий и примеров практической работы над сайтом все это вы найдете в книге. В книге материал написан понятно и доступно, подробно и увлекательно. Она будет интересна всем — как начинающим веб-мастерам, так и дизайнерам, работающим в более традиционных областях, специалистам по рекламе и маркетингу, художникам и программистам, а так же все творческим любознательным людям. .. Круг высказал почти все что знал, и у вас больше нет необходимости нанимать его в роли консультанта.»
.. Круг высказал почти все что знал, и у вас больше нет необходимости нанимать его в роли консультанта.» Автор создает перед читателями огромную картину разработки опыта взаимодействия на веб-сайте — от стратегии и требований к контенту, до визуального дизайна и информативной архитектуры. Эта вводная информация позволит любой команде веб — разработчиков, независимо от ее размера, спроектировать успешный опыт взаимодействия.
Автор создает перед читателями огромную картину разработки опыта взаимодействия на веб-сайте — от стратегии и требований к контенту, до визуального дизайна и информативной архитектуры. Эта вводная информация позволит любой команде веб — разработчиков, независимо от ее размера, спроектировать успешный опыт взаимодействия. 0. Автор щедро делится с читателями своим богатым опытом. Эта книга может служить прекрасным справочником по вопросам работы в Photoshop, но основное внимание в ней уделяется именно работе фотографа.
0. Автор щедро делится с читателями своим богатым опытом. Эта книга может служить прекрасным справочником по вопросам работы в Photoshop, но основное внимание в ней уделяется именно работе фотографа. Вместо этого приведены пошаговые примеры по современным методам ретуши и обработки фотографий.
Вместо этого приведены пошаговые примеры по современным методам ретуши и обработки фотографий. Большое внимание уделено тоновой и цвето коррекции, работой с выделением, слой масками и каналами.Доступно описаны методы создания коллажей, алгоритм гламурной ретуши, коррекции фигуры, реставрации старых фотографий, и многое другое. На компакт диске раположены учебные файлы, созданные специально для курса. Книга предназначена для широкого круга пользователей.
Большое внимание уделено тоновой и цвето коррекции, работой с выделением, слой масками и каналами.Доступно описаны методы создания коллажей, алгоритм гламурной ретуши, коррекции фигуры, реставрации старых фотографий, и многое другое. На компакт диске раположены учебные файлы, созданные специально для курса. Книга предназначена для широкого круга пользователей.