Дизайн макет сайта — правила создания
Каким должен быть качественный дизайн макет сайта?
Дизайн сайта предназначен для ряда целей. Он разрабатывается и создается индивидуальным, поскольку сориентирован на конкретную сферу бизнеса и должен привлекать определенную целевую аудиторию. Он может быть ярким, строгим и стильным, может быть нейтральным и выполненным в стиле минимализма или вызывать при первом взгляде всплеск положительных эмоций. В любом случае, основной целью становится привлечение новых посетителей и потенциальных клиентов, которые среди множества предложений выберут именно Ваше.
Создание веб-сайта – это сложный процесс, включающий ряд этапов, каждый из которых имеет большое значение и является неотъемлемым. Создание дизайна – один из таких этапов. Он служит в качестве маркетингового инструмента, который будет эффективным только в том случае, если выполнен тщательно, качественно и грамотно.
Дизайн макет сайта представляет собой художественное оформление, его архитектуру с учетом логики всей работы.
Что необходимо при создании макета?
Прежде всего, стоит отметить, что он бывает двух типов:
- фиксированный – сайт тянется на всю ширину экрана определенного монитора;
- растягивающийся (или резиновый) – сайт не изменяет своего размера.
При создании необходимо понять, какой вариант подойдет именно для Вашего сайта. Растягивающийся тип макета используется, когда на странице будет размещено много информации, как правило, это Интернет-магазины или тематические порталы. Однако если текстовый контент сайта ограничен, лучше подойдет фиксированный вариант, чтобы одно предложение не растянулось на всю ширину экрана, став трудным для прочтения.
Некоторые заказчика полагают, что его создание не представляет особой сложности, занимает мало времени и не требует особых знаний. Однако это неверно. Известный многим графический редактор Photoshop обладает огромным набором функций и действий. Даже для базового освоения программы нужен далеко не один день.
Профессиональный дизайнер специально учится работе в различных графических программах. При создании того или иного проекта он должен опираться на несколько важных правил.
- Для макета могут использоваться только правильные форматы файлов – PSD или TIFF.
- Каждый элемент представляется в отдельном слое. Это делается с той целью, чтобы для изменения одного не приходилось затрагивать другие элементы.
- При фиксированном шаблоне следует учесть отступы слева и справа от края экрана.
- При растягивающемся шаблоне в шапке и подвале должно быть не менее 20-50 пикселей с правой стороны, которые отрисованы таким образом, что их можно при необходимости продублировать.

- Следует учитывать рамки и отступы окна браузера, если шаблон создается под определенное разрешение.
- Когда рисуется фон страницы, необходимо делать его однородным и повторяющимся. При использовании сложных элементов, хотя бы часть изображения нужно делать однотипной, также в целях дублирования.
- Нельзя применять в качестве фона «тяжелые» изображения, например, полноразмерные фотографии.
- Выравнивания слоев делаются по направляющим, которые называются «rulers», они никогда не удаляются из макетов.
- Все шрифты обязательно должны быть стандартными. Если используется нестандартный шрифт, он должен прилагаться к макету, а также необходимо указать стандартный шрифт-заменитель.
- Если изменяется текст, проводятся исключительно стандартные действия (увеличение и уменьшение размера и т.п.).
- Повторяющиеся несколько раз различные маленькие элементы дизайна в макете, как стрелки, иконки и т.п., непременно должны быть представлены в отдельных файлах.

- Меню, которое выпадает, выезжает или разворачивается, может быть отображено в двух вариантах:
- собранный вид,
- разложенный вид.
- Пункты меню также отображаются двумя видами:
- активный – курсор не наведен,
- пассивный – курсор наведен.
- Обязательное оформление ссылок указывается в 3 различных состояниях:
- ссылка обычая (link),
- ссылка при наведении курсора (hover link),
- ссылка посещенная (visited link).
- Навигационные цепочки обязательно прописываются, согласно настоящим названиям разделов и переносу слов.
Как видно, создание дизайн макета сайта – это сложный и трудоемкий процесс, с которым качественно справиться может только профессиональный графический дизайнер, обладающий специальными знаниями и навыками.
Создание и разработка дизайн макета сайта на заказ
Дизайн макет сайта – успешное начало развития компании в интернете
Когда дело доходит до освещения присутствия в Интернете, есть ряд моментов, которым следует уделить внимание.
Большинство сайтов добились успеха благодаря онлайн-маркетинговым усилиям, включив верную тактику SEO и регулярно подпитывая ее элементами. Вы можете не получить молниеносные итоги, но в свое время проявится прогресс.
Важность разработки дизайн макета сайта
Существует множество факторов, приводящих к успешному присутствию в Интернете. Изначально следует сосредоточиться на одном из самых важных элементов, который составляет онлайн-идентичность — дизайн сайта. Именно поэтому разработка макета сайта – важнейший этапов реализации проекта.
Оформление сайта может либо превознести, либо сломать бизнес-проект. Это влияет на то, как целевая аудитория оценивает компанию и потенциально превращается в реальных клиентов. Таким образом, разработка макета дизайна веб-сайта с впечатляющим пользовательским интерфейсом приведет к максимальному коэффициенту конверсии, следственно к стремительному росту доходов.
Как макет дизайна становится активом проекта?
Хотя процесс разработки требует финансовых инвестиций, результат поможет приумножить прибыль в разы.
Чтобы инвестиции активно работали, наши специалисты способны решить ключевые моменты еще на этапе создания дизайн макета, который включает в себя:
Когда навигация по сайту хорошо развита, пользователи могут легко изучить и понять сайт.
- Контент и визуальные элементы
Включает в себя выбор шрифта и типографских деталей. Эти аспекты макета дизайна должны идти вместе, чтобы доставить целевые сообщения аудитории.
- Однородность бренда
Бренд — это то, что отличает вас от конкурентов, обычно идентифицируется с помощью логотипа. Наши дизайнеры готовы создать индивидуальный стиль вашей компании, что позволит активизировать визуальную коммуникацию с клиентами.
Веб-страницы должны иметь исключительную компоновку, чтобы выглядеть привлекательно для пользователей и заставлять их работать со страницей.
- Организация и поисковая оптимизация
Так же, как мы читаем книгу, удобно читать веб-страницу слева направо, сверху вниз. Виртуозы в веб-дизайне используют тот же шаблон чтения, когда они разрабатывают макет сайта. Большинство людей читают, начиная с верхней левой области, дизайнеры размещают там важную информацию. Это увеличивает вероятность передачи сообщения посетителям, которые станут лояльными клиентами.
Виртуозы в веб-дизайне используют тот же шаблон чтения, когда они разрабатывают макет сайта. Большинство людей читают, начиная с верхней левой области, дизайнеры размещают там важную информацию. Это увеличивает вероятность передачи сообщения посетителям, которые станут лояльными клиентами.
В цифровой век многие предприятия разработали веб-сайты, чтобы стать более доступными для клиентов. С помощью макета дизайна владельцы бизнеса создают удобную и гостеприимную онлайн-среду, где пользователи получают полезную информацию в любое время дня и ночи.
Более того, когда есть хорошо управляемый веб-сайт, люди могут положиться на вас. Он строит доверие, и когда посетители доверяют вам, у них не будет сомнений в приобретении ваших продуктов и услуг. По сути, у вас будет процветающий и прибыльный бизнес-проект.
Команда грамотных специалистов готова реализовать ваш проект на заказ в максимально сжатые сроки по оптимальной стоимости.
Для вас мы работаем на грани технологий, дизайна и маркетинга!
ВЕБ дизайн и адаптивная вёрстка | Разработка дизайна для сайтов
Сайт – ваше персональное представительство в интернете, лицо вашего бренда. Сегодня это уже не просто элемент успешной конкуренции, а обязательное условие для выживания на современном рынке товаров и услуг. Хотите создать красивый, уникальный, быстрый, понятный и удобный для пользователя веб-ресурс? Тогда вам не обойтись без услуг профессионального веб-дизайнера.
Сегодня это уже не просто элемент успешной конкуренции, а обязательное условие для выживания на современном рынке товаров и услуг. Хотите создать красивый, уникальный, быстрый, понятный и удобный для пользователя веб-ресурс? Тогда вам не обойтись без услуг профессионального веб-дизайнера.
Индивидуальный веб-дизайн – ключ к успеху
Грамотный индивидуальный дизайн – это как минимум половина успеха вашего сайта. Думаете, что можно скачать бесплатный шаблон и по-быстрому подогнать его под свои запросы? Не хочется вас разочаровывать, но такой подход никогда не был особо эффективным. А в наше время это – прямой путь к безызвестности.
По последним данным от «Гугла», на бескрайних просторах интернета зарегистрировано свыше миллиарда ресурсов самой разной направленности. Нужно очень сильно постараться, чтобы привередливые пользователи заметили и оценили именно ваш сайт. И ключевую роль в успехе вашего ресурса играет правильный выбор веб-дизайнера.
Дело в том, что профессиональный веб-дизайн – это огромный комплекс работ, который начинается с глубоких маркетинговых исследований и серьёзной аналитики. Создатель современного сайта сродни архитектору, который разрабатывает проект жилого комплекса или даже микрорайона. Как вы считаете, можно доверить такую работу штукатуру или плиточнику? Аналогичного результата добьётся компания, которая заказывает веб-дизайн у какого-нибудь приятеля, который «вроде бы разбирается в компьютерах».
Создатель современного сайта сродни архитектору, который разрабатывает проект жилого комплекса или даже микрорайона. Как вы считаете, можно доверить такую работу штукатуру или плиточнику? Аналогичного результата добьётся компания, которая заказывает веб-дизайн у какого-нибудь приятеля, который «вроде бы разбирается в компьютерах».
Адаптивный дизайн от PalladiumLab
Из-за немыслимой конкуренции с каждым годом продвигать бизнес в сети становится всё сложнее, но специалисты PalladiumLab всегда в курсе последних тенденций – и знают, какой дизайн будет удовлетворять всем запросам вашей целевой аудитории.
Так, уже ни для кого не секрет, что пользователи всё чаще входят в интернет при помощи планшетов и смартфонов. Поэтому сайт без адаптивного дизайна в наше время, по сути, обречён. Статистика неумолима: если ресурс неудобен для просмотра на мобильных устройствах – он теряет как минимум половину трафика. Поэтому все сайты от PalladiumLab имеют качественный адаптивный дизайн.
Вашему бренду требуется солидный корпоративный сайт? Намерены организовать прибыльную торговлю через собственный интернет-магазин? Хотите привлекать клиентов к своему продукту при помощи эффективной посадочной страницы – лендинга? Обращайтесь, команда программистов и веб-дизайнеров PalladiumLab справится с любой задачей в области веб-дизайна.
Важность дизайна и верстки для эффективной работы сайта
Современный, продуманный до мелочей сайт – залог успеха Вашего проекта. Создание такого веб-ресурса начинается с разработки дизайн-макета. Он представляет собой предполагаемое изображение будущей страницы со всеми ее элементами.
Важность дизайна трудно переоценить. Во-первых, непривлекательная картинка в браузере может стать причиной того, что потенциальный заказчик просто-напросто закроет окно, даже не ознакомившись со страницей. Во-вторых, неудобное, нелогичное расположение элементов не позволит посетителю найти нужный товар/услугу/раздел и, тем самым, совершить заказ.
- Пример. Даже внешне привлекательный сайт с отсутствующим «Онлайн-консультантом» либо без бросающейся в глаза кнопки «Мы вам перезвоним!» может привести к тому, что посетитель так и не перейдет к оформлению заказа и не оставит свои контакты для обратной связи. Иными словами, вся работа по наполнению сайта, его раскрутке, привлечению посетителей сводится на нет. А все из-за, на первый взгляд, совершенно незначительных мелочей!
Не менее важна и структура сайта, которая также во многом зависит от дизайн-макета. Логичный и интуитивно понятный переход с одной страницы на другую позволит посетителю получить всю необходимую информацию и, в конечном итоге, перейти к покупке.
Как происходит создание веб-дизайна сайта
Разработка дизайн-макета начинается с изучения брифа – анкеты, которую заполняет наш Заказчик. На основании полученных от Клиента данных мы создаем детальное техническое задание, которое и является базой для дальнейшей работы.
Дизайн-макет создается исходя из технологических особенностей и возможностей HTML верстки. За основу берутся предоставленные Вами либо ранее созданные нами для Вас материалы: логотип компании, слоган, корпоративная или предпочтительная цветовая палитра, другие узнаваемые графические компоненты, фото, текстовые блоки и иные дизайнерские фишки. Чаще всего, хоть и не всегда, разрабатывают сразу два макета: первый для главной страницы, второй для всех остальных. Впрочем, в некоторых случаях создают уникальный дизайн для каждой страницы сайта.
Изображение создается послойно, причем каждый элемент выполняется в виде отдельного слоя. Благодаря этому доработки и внесение изменений не составляют большой проблемы – все это делается быстро и, при необходимости, при непосредственном участии Заказчика. В результате последовательной разработки и поэтапного согласования с Вами всех вносимых изменений мы получаем готовую визуализированную картинку – дизайн-макет. Именно так и будет выглядеть Ваш сайт!
Требования, которым должен соответствовать дизайн современного веб-ресурса
- Стилистическое соответствие тематике.
 Дизайн разрабатываемого веб-проекта разрабатывают исходя из его направленности, а также современных трендов. Полезным будет и анализ сайтов-конкурентов.
Дизайн разрабатываемого веб-проекта разрабатывают исходя из его направленности, а также современных трендов. Полезным будет и анализ сайтов-конкурентов. - Привлекательность. Вполне логично, что сайт должен нравиться целевой аудитории и не вызывать неприятных ассоциаций. Современный, стильный дизайн, соответствующий тематике проекта – гарантия того, что посетитель не закроет вкладку браузера через десять секунд.
- Логичность и интуитивность навигации. Все важные элементы сайта должны быть легкодоступными. У посетителя не может возникать затруднений в поиске наиболее актуальных разделов. Затрудненная навигация – одна из основных причин, по которым покупка или заказ в итоге «срываются».
- Адаптивность и кроссплатформенность. Данные критерии в большей степени относятся к верстке, и детальнее о них мы расскажем ниже. Суть в том, чтобы дизайн и внешний вид сайта были одинаково привлекательными на разных устройствах (ПК, ноутбуки с различными диагоналями экранов, планшеты, смартфоны), на разных платформах (Windows, Mac OS, Android, iOS и др.
 ) и на разных браузерах (Chrome, Mozilla, Opera и т. д., в том числе мобильные версии.)
) и на разных браузерах (Chrome, Mozilla, Opera и т. д., в том числе мобильные версии.)
Адаптивная верстка: что это?
Основная задача, которую решают в процессе верстки – это быстрая и бесперебойная загрузка сайта. Причем, крайне желательно, чтобы она была такой независимо от типа устройства, браузера и т. д. Согласитесь – страница, которая долго грузится или загружается с ошибками имеет мало шансов на успех.
Выше мы уже затронули такие понятия, как «адаптивность» и «кроссплатформенность». Дело в том, что современные интернет-пользователи заходят на сайт и совершают покупки/заказы с самых разных устройств – со смартфона, персонального компьютера, ноутбука, планшета. Очевидно, что все эти устройства имеют разные технические параметры – например, отличающиеся диагонали экранов. Соответственно, разработчикам веб-проекта необходимо добиться того, чтобы сайт выглядел одинаково хорошо на любом из вышеперечисленных устройств.
Должно быть, каждый из нас сталкивался со страницами, на которых одни элементы накладываются на другие, текстовые блоки «съезжают» в неизвестном направлении, а изображения и вовсе не подгружаются. Это как раз и говорит о плохой верстке – или, по крайней мере, об отсутствии адаптивности (ведь нельзя исключать, что на другом устройстве та же страница будет отображаться как надо).
Это как раз и говорит о плохой верстке – или, по крайней мере, об отсутствии адаптивности (ведь нельзя исключать, что на другом устройстве та же страница будет отображаться как надо).
Аналогичные проблемы могут возникать не только из-за размера дисплея, но и из-за других факторов – браузера, операционной системы и т. д. Из-за всех вышеперечисленных проблем владелец сайта неизбежно теряет часть своей целевой аудитории, а это недопустимо. Мы в студии PalladiumLab гарантируем: Ваш сайт будет одинаково привлекательным, доступным и функциональным на всех платформах и гаджетах!
Дизайн и адаптивная верстка от PalladiumLab – что мы предлагаем
Из всего вышесказанного нетрудно сделать вывод о том, что дизайн и адаптивная верстка сайта – серьезнейшие процессы, которые вряд ли можно доверить непрофессионалам. Разве что, если Вы не заинтересованы в дальнейшем успехе веб-проекта – но это ведь не так, верно? Мы в веб-студии PalladiumLab прекрасно осознаем всю свою ответственность и важность поставленной задачи. Наш многолетний опыт в разработке дизайн-макетов и верстке – гарантия того, что Ваш сайт будет функциональным, логичным, современным.
Наш многолетний опыт в разработке дизайн-макетов и верстке – гарантия того, что Ваш сайт будет функциональным, логичным, современным.
Мы предлагаем нашим Заказчикам такой перечень услуг:
- Разработка нового дизайн-макета «с нуля» на основании Ваших вводных данных – типа и направленности сайта, целевой аудитории, анализа преимуществ и недостатков конкурентов, личных пожеланий Заказчика.
- Мы разрабатываем все виды веб-проектов: интернет-магазины, сайты-визитки, блоги, корпоративные страницы и т. д. Если Вы еще не знаете, какой именно тип лучше соответствует вашим задачам, обращайтесь! Мы поможем Вам выбрать наиболее эффективный формат!
- При этом мы гарантируем, что Ваш будущий сайт будет одинаково отлично смотреться и функционировать как на смартфоне, так и на планшете или ноутбуке.
- Работаем со всеми основными системами, такими как OpenCart, Joomla, ModX, Diafan и другие.
- Клиентоориентированный подход. Мы предоставляем услуги как для крупных проектов, так и для небольших компаний и стартапов.
 Качество нашей работы не снизится из-за того, что Ваш заказ не слишком крупный.
Качество нашей работы не снизится из-за того, что Ваш заказ не слишком крупный.
Эффективный, продающий веб-проект – это разумный симбиоз привлекательного дизайна и современных технологий веб-разработки. Мы сделаем так, чтобы Ваш сайт понравился целевой аудитории и помог Вам расширить ее!
что это такое, как его сделать, для чего он нужен
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Макет сайта – это графическая схема веб-страниц
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
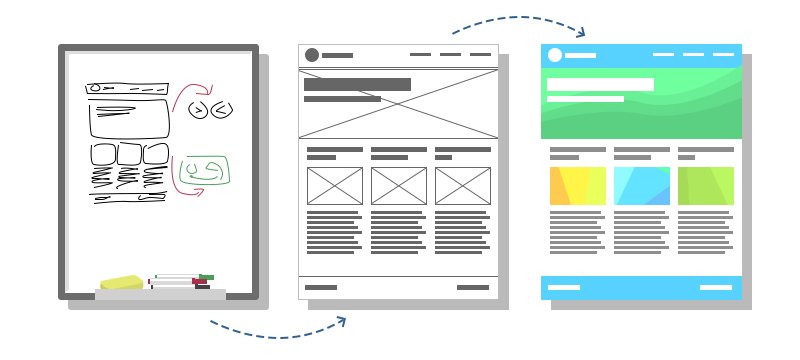
Прежде чем шить платье, дизайнер рисует его изображение. Оно позволяет представить готовое изделие, уточнить детали, составить схему шитья. После этого создается выкройка. Только после этого швея начинает кроить и шить. Если сразу начать кроить, без предварительной подготовки, то вероятность того, что готовое платье будет именно таким, как задумывалось изначально, очень мала. Даже самый опытный мастер не сможет реализовать свою идею в точности так, как она сформировалась в воображении, без предварительной схемы.
Этот принцип работает в любой сфере. При разработке сайта не менее важно придерживаться правильной последовательности действий, ведь часто в работе принимают участие разные специалисты:
- Дизайнер придумывает оформление.
- Верстальщик собирает визуальный интерфейс.

- Специалист по юзабилити продумывает расположение элементов таким образом, чтобы посещение страниц было комфортным.
- Маркетолог разрабатывает рекламные модели, от которых зависит расположение элементов для целевых действий.
- Программист пишет алгоритмы работы.
- Копирайтер наполняет блоки текстом.
Не обязательно присутствует полный набор профессионалов, но и сайты, созданные в одним человеком, тоже встречаются редко.
Для чего нужен макет сайта
Когда дизайнер нарисовал страницы, подключаются все участники процесса разработки. Именно в этот момент принимаются решения, вносятся доработки. Каждый оказывает свое влияние. Например, опытный копирайтер сразу может сказать, что блок для текста слишком велик или мал. Маркетолог увидит, что главная кнопка расположена не в том месте. А для мастера юзабилити становится очевидным, что предложенное меню неудобно для посетителя.
Конечное слово остается за верстальщиком, который знает, что из нарисованного можно реализовать, и как оно будет смотреться в реальности после разметки.
В веб-разработке создание макета происходит вместе с написанием технического задания. Без этого документа не обходится ни одна серьезная работа. Кроме того, что он защищает разработчика и клиента, помогает им договориться, это еще и расписанный алгоритм процесса создания сайта, в котором устанавливаются сроки и прописываются требования.
Макет является неотъемлемой частью ТЗ. Разработчик предлагает варианты, заказчик выбирает понравившийся. В итоге рождается модель, которая позволяет всем участникам двигаться к цели без непрерывных переделок и согласований.
Как сделать макет сайта
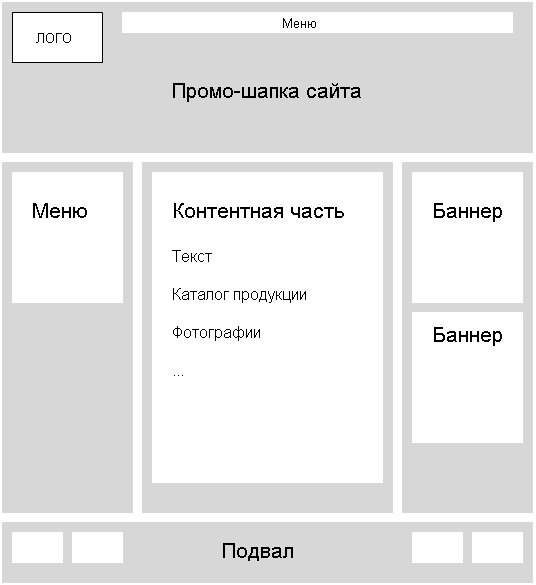
Прежде всего рисуется каркас – схематическое расположение блоков страницы. Часто это делается просто на листе бумаги. Хотя существует множество программ, позволяющих быстро и наглядно представить будущий сайт в виде модели.
AXURE
Можно попробовать бесплатно и при необходимости купить за 495$ или 895$ (командная версия). Удобен тем, что можно подключать нескольких пользователей и работать удаленно.
Функция «Preview» позволяет посмотреть каркас сразу в браузере.
Если необходимо дать доступ к файлу другим людям, в том числе и клиенту, можно опубликовать его в облаке.
После авторизации станет доступна ссылка на проект.
Большим плюсом является возможность перевести каркас в режим интерактивности. Это позволит показать переходы по ссылкам и нажатия на кнопки. Таким образом будет проработано юзабилити.
Если вас интересуют инструменты попроще, воспользуйтесь Microsoft Visio. Здесь создается просто статичный рисунок с блоками.
После того как дизайнер получает каркас, согласованную цветовую схему и логотип, он уже может приступать к созданию макета сайта. Эта задача выполняется с помощью графических редакторов.
Photoshop
Считается самым простым инструментом для начинающих дизайнеров. Удобен наличием слоев, фильтров, разнообразных инструментов. Поддерживает огромное количество графических форматов. В основном предназначен для растровой графики, но поддерживает и векторную. Программа платная.
В основном предназначен для растровой графики, но поддерживает и векторную. Программа платная.
Sketch
Специализированный редактор для создания интерфейсов. Все его инструменты предназначены для веб-дизайна. Самый большой минус – поддержка только операционной системы MacOS.
KRITA
Бесплатный аналог фотошопа. Поддерживает как MacOS, так и Windows.
GIMP
Полнофункциональный бесплатный редактор растровой графики. Поддерживает слои, прозрачность, фильтры.
Многие элементы для сайта рисуют в Inkscape. Это бесплатный редактор векторной графики. В нем создаются текстуры, стрелки, логотипы и пр. При хороших навыках работы с векторами можно нарисовать и макет.
Что делать с макетом сайта дальше
Макет – это всего лишь рисунок. Для клиента он дает отдаленное представление о том, как будет функционировать ресурс. Не всегда отличный дизайн оказывается удобным для пользователя.
Поэтому следующим этапом целесообразно создать прототип – интерактивный макет. По исследованиям Якоба Нильсена, проведенным в 2015 году, 67% клиентов предпочитают видеть будущий сайт в действии.
По исследованиям Якоба Нильсена, проведенным в 2015 году, 67% клиентов предпочитают видеть будущий сайт в действии.
Существует достаточное количество онлайн-инструментов, позволяющих оживить дизайн. Расскажем об одном из них.
Marvel
Бесплатно может работать один пользователь, доступно два проекта. Так как идентификация осуществляется по адресу электронной почты, то можно использовать разные и создавать какое угодно количество прототипов. Но они не будут находиться в одной области, это неудобно. За 12$ можно работать с неограниченным числом макетов, а за 42$ доступ получают одновременно три пользователя.
После создания проекта в него перетаскиваются изображения страниц.
Редактирование заключается в выделении фрагментов и наделении их интерактивными действиями.
Всего доступны три варианта:
- Переход по ссылке на страницу, на внешний ресурс или создание анкора.
- Экранные переходы для визуализации событий.
 Например, смена блоков при наведении.
Например, смена блоков при наведении. - Обработка событий: клик мыши, нажатие на клавишу.
Для имитации перехода между страницами сайта разместите в проекте изображение всех участвующих документов и после выделения фрагмента выбирайте нужный.
Чтобы посмотреть в действии, нажмите «Play». Страница откроется в браузере, а ссылка будет активна.
Работа в программе проста, прототип создается за минуты при наличии уже нарисованных макетов. Клиенту не обязательно приезжать к вам в офис, чтобы увидеть результат, просто отправьте ему ссылку.
Это имитация работы будущего сайта. Можно сразу понять, что увидит пользователь при совершении того или иного действия.
Создание каркаса, затем макета и интерактивного прототипа помогут сократить время на устранение ошибок в разработке и последующий работе сайта после его запуска.
Создание и разработка дизайна макетов
От того, какой дизайн макета сайта предложен пользователю, зависит его посещаемость, ведь он служит своего рода визуальным сообщением. Необходимо, чтобы он был красив и читабелен одновременно, вписывался в заданную стилистику.
Описание и преимущества заказа услуги
Формирование правильного первого впечатления о компании очень важно для потенциального клиента, ведь не зря говорят, что встречают по одежке. Поэтому создание качественного, понятного, читабельного, эстетичного на вид и ясного по смыслу дизайна, способного остановить на себе взгляд и заинтересовать, является одним из главных приоритетов создания имиджа компании.
Сформировать правильное отношение к компании поможет дизайн макета баннера, заказанный у нас. За несколько лет своей деятельности мы приобрели доверие своих многочисленных клиентов, хорошие рекомендации. Среди услуг по макетированию также предлагается дизайн макета рекламы. В каждый проект вкладывается частица нашей души. Хороший дизайн рекламного макета способен не только привлечь клиента, но и сделать этот мир лучше.
Этапы создания дизайна
Процесс, который сопровождает изготовление дизайн макета, достаточно трудоемок, поэтому над каждым проектом работает как минимум два сотрудника. Тщательная подготовка дизайн макетов для рекламы различных ресурсов и мероприятий требует творческого подхода. Наша студия располагает талантливыми, творчески настроенными людьми, не лишенными воображения, так и сыплющими креативными идеями.
Правильная разработка дизайн макетов пользуется спросом при проведении различных рекламных акций. Не всякий в этом деле может создать привлекательный макет под рекламную компанию и рассчитывать на успех. Нужен профессиональный подход, знание основ коммерческой рекламы, психологии потребителя. Лишь при обладании этим набором знаний создание дизайн макетов будет максимально результативным, принесет успех любому мероприятию.
Не стоит забывать, что любая качественная работа соответственно оплачивается, поэтому стоимость дизайна макетов зависит в большой мере от целевой аудитории, места его размещения, вложенного в проект времени и сил. Каждый заказ выполняется индивидуально и оригинально — никаких шаблонных решений!
Макет сайта — для чего он нужен и как его правильно создать
В процессе создания прототипов иногда приходится принимать решения, а затем — реализовывать их. В этом процессе могут происходить различные организационные изменения в момент разработки полноценных графических макетов, но необходимо помнить, что важно следовать именно тому макету, который был выбран на стадии создания прототипа.
Что такое макет веб-проекта
Самым простым объяснением является то, что макет обозначает скелет сайта и образует области контента. Создание макета можно сравнить с изображением рисунка на белом листе бумаги. Когда рисуете изображение, вы наверняка используете карандаш только тогда, когда хотите отобразить тени. Необходимо концентрировать внимание на отображении темных областей, а не светлых, потому как все остальные светлые области и будут способствовать созданию вашего изображения.
Все то же самое происходит и тогда, когда вы создаете макет веб-проекта, поэтому необходимо сконцентрировать внимание именно на разработке дизайна этих белых пустот, а также необходимо оставить определенное место, которое будет занимать контент. Когда создается макет веб-сайта, в первую очередь уделяется время планированию самого макета, а только потом помещению в него контента.
Сам процесс создания макета веб-проекта является довольно сложной задачей, даже можно сказать, что это один из самых сложных аспектов разработки дизайна. Макет особенно тяжело сделать именно тогда, когда необходимо выбрать определенную структуру сайта, которая будет поддерживаться до окончания всего проекта. Существует ряд определенных моментов, которые необходимо рассматривать в процессе создания дизайна макета.
Отзывчивость и гибкость
Занимаясь разработкой любого интернет проекта, всегда следует думать о нем как о гибкой нестатичной форме и стараться заранее планировать его отображение на различных устройствах. Поэтому о гибкости веб-дизайна нужно думать постоянно. Иногда бывают такие случаи, когда текст перекрывает сам себя. Это происходит в основном на устройствах, которые имеют маленький экран и все, что для них можно сделать — это изменить размер шрифта, что, к сожалению, не так легко сделать с огромными блоками неподвижного контента и изображениями.
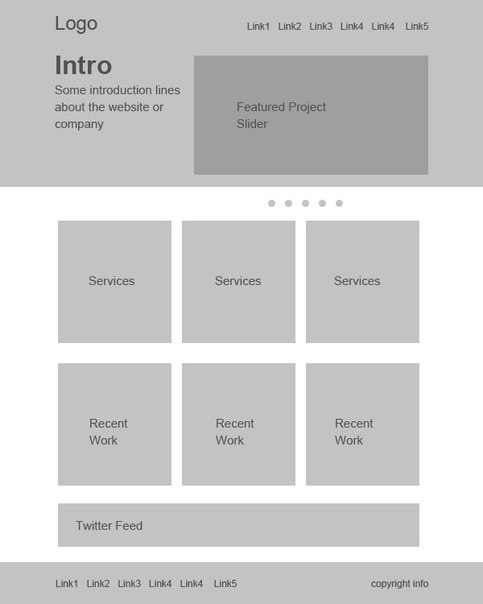
Для примера, рассмотрим огромный графический баннер на всю ширину экрана. Если пропорционально изменять его размер, то он станет нечитаемым, потому как станет слишком мал. Теперь рассмотрим второй пример, где есть дизайн 4-х квадратов. Все их элементы на персональном компьютере располагаются в одной строке. На экранах мобильных телефонов эти четыре квадрата могут быть смещены по одному на строчку, а на планшетах в две колонки по два квадрата. Из этого примера видно, что работать с графическими элементами малого размера куда лучше.
Таким образом, есть возможность выполнить дизайн подвижным, что будет означать, что ширина отображается на 100% на всех экранах. Здесь нет какой-либо определенной ширины, которая была бы фиксированной. Создание и дальнейшее поддержание такого рода макета является довольно нелегкой задачей, потому как она имеет бесконечное количество возможностей создания дизайна.
Для того чтобы быть полностью уверенным в том, что интернет проект имеет красивый вид и будет отзывчив на всех экранах, необходимо позаботиться об этом на этапе написания кода проекта. Если же вы не умеете писать код, то следует вести плотную работу совместно с веб-разработчиком. Таким образом вы сможете полностью контролировать весь процесс разработки дизайна веб-сайта.
Иерархия
Необходимо обращать внимание на каждый элемент разрабатываемого дизайна, потому как он должен иметь четкую визуальную иерархию, которая даст возможность выделить любые важные области. Так же будут немаловажными правильная организация контента интернет-проекта и построение его порядка, который должен быть таким, каким хотят его видеть пользователи сайта. Хорошим способом начать все это будет правильное назначение разных уровней важности определенным элементам контента. После нужно убедиться в том, что найдены соответствующие места для элементов, которые имеют более высокий приоритет.
Управлять иерархией можно в любое время разработки макета, выбирая необходимые позиции всех элементов. Они могут располагаться как наверху страницы, так и в ее левом углу. Еще можно увеличивать эти элементы при помощи больших пробелов между ними или даже просто выравнивать их нужным образом.
В иерархии можно использовать различные цвета и контрасты. Все это мы можно показать в макете, делая определенные области более светлыми или темными.
Правильно сбалансированный дизайн
Неправильно сбалансированный дизайн может привести к тому, что он будет очень сильно отвлекать глаза, вследствие чего читаемость вашего контента станет очень плохая. Визуальный баланс—это один из тех моментов, который нужно поддерживать в течение всего процесса создания дизайна.
Для того, чтобы добиться равномерного распределения визуального веса, нам необходимо представить вертикальные оси в середине страницы, после нужно выровнять все элементы с обеих сторон. Достигнуть этого можно при помощи двух способов: симметричного и асимметричного.
Симметричный баланс позволяет обеим сторонам отражаться вдоль вертикальной оси и способствует созданию отлично сбалансированного изображения.
Асимметричный баланс образуется тогда, когда обе стороны не одинаковы, но визуальный вес выглядит одинаково с обеих сторон.
Когда вы добьетесь отлично сбалансированного дизайна для своей страницы сайта, то получите возможность использовать его по назначению, что позволит привлечь внимание посетителей в необходимый момент.
Выравнивание
Все элементы контента должны быть правильно выровнены по горизонтали и вертикали. Выполняя эту простую технику, можно создать взаимоотношения между разными элементами контента на странице сайта. Они будут выглядеть визуально сгруппированными вместе и находится в правильном порядке.
9 лучших примеров макетов сайта и идей для веб-дизайна в 2018
Есть всего одна возможность создать хорошее первое впечатление. Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень важен. При создании сайтов, крайне необходимо спроектировать идеальный макет.
Команда разработчиков проекта Mockplus собрала 9 лучших примеров компоновки сайтов 2018 года, чтобы вдохновить вас и помочь с созданием вашего следующего проекта.
1. Diker BauИдея макета сайта: использование изображений сайта для отображения сферы деятельности компании
Diker является группой компаний по строительству, архитектуре и планированию, главный офис которой находится в Берлине. Дизайнер показывает уникальность бренда, выделяя его главные характеристики и атрибуты. Они же были использованы и в качестве основы для общей структуры и архитектуры сайта. Современные методы разработки и тестирования позволили создать удобный для посетителей сайт.
Минимальное количество элементов помогает полностью сосредоточить внимание посетителя на конкретном продукте.
Картинки позволяют добиться эмоциональной связи с посетителем — большая, яркая фотография или иллюстрация бросаются в глаза и создают приятное первое впечатление. Этот макет отлично подойдет для демонстрации только одного продукта или услуги,сосредоточив на них внимание пользователей. Если вам нужен сайт, который быстро продаст продукт, то данный шаблон для вас.
Сайт: https://www.behance.net/gallery/22105949/Diker-Bau-Website
2. ChekhovИдея макета сайта: Разделение страницы на секции
На сайте Chekhov мы видим разбитую страницу на две основные части, которые содержат контент одинаковой важности. Разместив две части рядом, дизайнер создает контраст, привлекая больше внимания пользователя, а сочетание анимации и цветовых изменений создает динамику.
Используйте макет разделенной страницы, если на вашем сайте предлагаются два совершенно разных варианта дальнейших действий для пользователя. При этом избегайте слишком большого количества контента в разделенных частях, так как они ограниченны в размерах. Лучше не использовать такой тип макета, если необходимо предоставить большой объем текстовой или визуальной информации.
Сайт: https://chekhov.withgoogle.com/alive#home
3. Timothee RoussilheИдея макета сайта: параллакс эффект при прокрутке страницы
Timоthee Roussilhe — это сайт-резюме дизайнера Тимоти Руссилье. Сайт довольно простой, но в то же время креативный. Здесь используется параллакс эффект, который помогает привлечь посетителей. При прокрутке вниз появляются блоки, перемещающиеся по экрану. Интересно, что в самих блоках также используются эффекты параллакса, которые при прокрутке создают ощущение просмотра фильма.
Если вы хотите создать сайт с интересными особенностями, используйте эффект параллакса. Но при этом сохраняйте макет простым и аккуратно сочетайте цвета, чтобы не создать беспорядка на странице.
Сайт: https://timroussilhe.com/
4. Happiness AbscissaИдея макета сайта: закрепленная боковая панель навигации
В онлайн-магазине Happiness Abscissa вы найдете закрепленную боковую панель навигации, в которой отображена вся схема сайта. Главное меню является основным элементом в навигации. В нем показывается, где вы находитесь и куда можно перейти дальше.
Обычно используется горизонтальная панель навигации сверху, но на данном сайте мы видим вертикальную колонку слева. Ключевым элементом в макете является сохранение панели видимой и доступной даже при прокрутке страницы вверх или вниз.
На данном сайте так же используется эффект параллакса. Прокручивая страницу, макет меняется и показывает текст, сопровождающийся какой-нибудь декорацией.
Если вы создаете сайт с небольшим количеством опций в навигации, то вам стоит рассмотреть данный вариант макета. При прокручивании страницы перед пользователем всегда будут видны опции сайдбара. Также, по вашему желанию, на боковую панель можно добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую пользователи могли бы легко найти.
Сайт: https://www.happinessabscissa.com/
5. AssembleИдея макета сайта: сетка карточек
Assemble использует в своем дизайне сетку (grid) карточек, которые позволяют показывать огромное количество интерактивной информации. Такой эффект помогает посетителю легко ориентироваться на сайте, находить интересующий контент и узнавать детали одним щелчком по выбранной карточке.
Данный вариант популярен при создании гибкого дизайна макета. Сетка карточек отлично подойдет для работы с переменными элементами, такими как размер, интервал, количество столбцов и экранов, отображая одновременно множество элементов с одинаковой иерархией. Если короче, то сетка карточек отлично подойдет для нагруженного контентом сайта.
Сайт: http://assemble.edge-themes.com/landing/
6. MediumИдея макета сайта: макет со множеством столбцов
Medium — популярная блог-платформа, которая предоставляет читателям большое количество информации в удобной форме. На данном сайте используется сетка с несколькими столбцами для создания сложной иерархии, интеграции текста и иллюстраций. Это облегчает и ускоряет поиск, чтение и понимание контента. Создается визуальный ритм, позволяющий глазу естественным образом переходить от одного блока к другому.
Данный макет похож на журнал. Хороший выбор для публикаций со сложной иерархией и большим количеством контента на странице.
Дизайн выделяется одной особенностью: длинная статья занимает страницу в одну широкую колонку так, чтобы посетителям было удобно читать.
Сайт: https://medium.com/
7. BeveragesИдея макета сайта: блоки: большой блок в заголовке и несколько маленьких
Макет сайта кафе Beverages состоит из большого блока в заголовке и нескольких маленьких блоков, которые занимают часть пространства большого блока. Количество маленьких блоков может варьироваться от двух до пяти. Каждый блок может содержать ссылку на страницу с большим количеством контента и с более сложной структурой.
Данный макет является универсальным и может быть использован как для сайтов-портфолио, так и для корпоративных сайтов и интернет-магазинов. Вы можете вставить новый блок, чтобы добавить какую-нибудь новую информацию. Большой блок можно использовать для демонстрации продуктов, а меньшие блоки — для дополнительной информации о продукте.
Сайт: https://p.w3layouts.com/demos_new/template_demo/07-03-2018/beverages-demo_Free/883271017/web/index.html
8. CasangelinaИдея макета сайта: асимметрия
Отель Casangelina находится на скалах Амальфийского побережья и является одним из десяти лучших отелей в мире, расположенных на скале. На сайте отеля используется асимметричный макет, в котором части страницы не равны по размеру между собой. Асимметрия — давно полюбившаяся техника в мире искусства, которая в последнее время стала популярна так же и среди веб-дизайнеров.
Обратите внимание, что асимметрия — это не то же самое, что дисбаланс. Цель асимметрии заключается в создании баланса, когда использование равных частей для двух разделов либо невозможно, либо нежелательно. Асимметрия позволяет создать напряжение и динамику. Она способствует лучшему восприятию информации, так как фокусирует внимание читателя на отдельных объектах (узловых моментах). Изменяя ширину, масштаб и цвет каждой асимметричной части контента, дизайнер усиливает визуальную вовлеченность посетителя.
Веб-дизайнеры используют данный вариант для создания интересного и необычного макета, подчеркивая главную информацию. При правильном использовании асимметрии можно создать активное пространство, которое направляет взгляд от одного элемента к другому даже через пустой отрезок страницы.
Убедитесь в том, что определенный контент можно представить в асимметричной компоновке, так как асимметрия подходит не для каждого сайта. Больше всего она подходит для макетов в стиле минимализма.
Добавьте фокус с помощью цветов. В основу асимметрии положен следующий принцип: в первую очередь привлечет внимание объект с большим визуальным весом. Вы можете использовать элементы с ярким контрастом цветов, чтобы добавить визуальный вес к определенным частям страницы.
Сайт: http://www.casangelina.com/
9. TinkerwatchesИдея макета сайта: большая фотография с четким призывом к действию
Основным элементом данного макета является одна большая фотография, которая используется для фона страницы и одновременно для ознакомления посетителей с содержанием сайта. Макет создает сильное первое впечатление на посетителей и заставляет их остаться на сайте.
Такой вариант отлично подойдет тем, кто хочет меньше сказать и больше показать. Макет, который также является и сообщением, вращается вокруг одного изображения. Поэтому очень важно разместить идеальную фотографию. Выбирайте ее так, чтобы сообщение было правильно интерпретировано посетителем.
Чтобы привлечь посетителей, можно также использовать видео вместо изображений. Особенно если нужно продемонстрировать продукт в действии.
Сайт: https://tinkerwatches.com/
Вот и все 9 лучших примеров макетов сайта, которые мы нашли. Надеемся, что они окажутся полезными для вашего проекта. И напоследок: не забудьте запустить программу Mockplus, когда соберетесь создавать очередной сайт. Благодаря широкому набору компонентов и значков вы можете легко переносить элементы и завершить свой проект. Удачи и приятного создания!
Перевод статьи Amy Smith: 9 Best Website Layout Examples and Ideas for Web Design in 2018
19 макетов веб-сайтов, которые заставят ваших пользователей вернуться за новыми
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если оторвать цвет, видео, изображения, контент, что останется? Вы перейдете к основам веб-сайта и внезапно поймете: именно макет действительно придает красоту веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта.Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четких путей для навигации внутри веб-страниц и размещает наиболее важные элементы веб-сайта на переднем плане и в центре.
Макеты веб-сайтовопределяют иерархию контента. Контент будет направлять посетителей по сайту и должен как можно лучше донести до них ваше сообщение.
Короче говоря, макеты веб-сайтов являются критически важными элементами, которые делают веб-сайт успешным или неудачным.
Почему следует выбирать один макет вместо другого?
Следует внимательно делать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска. Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине на поиск хорошего макета лучше всего потратить столько времени, сколько нужно, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
Итак, помимо решения проблемы выбора за доли секунды, хорошая компоновка имеет дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также принять во внимание гештальт-закон закрытия . В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?
- Вы не будете обращать внимания на детали, а сосредоточитесь на общем виде страниц, образующих веб-сайт; пользователи найдут для себя смысловой путь.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить сама за себя; пользователи найдут для себя значимый путь, и они сохранят прочную память о вашем веб-сайте.
Пример того, как работает гештальт-закон закрытия
Знакомство с лучшими практиками макетирования
Чтобы с пользой провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетом веб-сайта.Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Визуальный вес и отрицательное пространство
Визуальный вес воспринимается людьми, когда некоторые объекты на веб-сайте обладают большей визуальной силой. Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них негативное пространство — это то, что нас здесь напрямую интересует.
Негативное пространство (пространство, лишенное каких-либо элементов) привлекает внимание к элементам, перевешивающим остальные, посредством сосредоточенной на них визуальной силы.
Пример визуального веса, созданного через негативное пространство
Пространство между черным квадратом и белыми квадратами направляет взгляд на левый элемент. Но левый элемент перевешивается четырьмя меньшими белыми квадратами. Черный квадрат несет более сильную визуальную силу.
Сбалансированный макет сайта
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое одинаково важно.Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление устойчивости и приятен с эстетической точки зрения.
Один из самых популярных уравновешенных дизайнов — это симметричный баланс, где, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы, наверное, тоже это почувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта. Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных веб-сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета обслуживает функциональный контент, очень полезный для двух различных целевых аудиторий.
Выйти за рамки стандартных раскладок
В то время как некоторые макеты следуют традиционному пути с целью наилучшего обслуживания функциональности, в других макетах используются смелые дизайны и структуры с целью оказать влияние на пользователя. Сломать шаблон означает неожиданное расположение элементов на веб-странице, и опыт, который он вызывает, выделяется среди множества стандартных веб-сайтов, что пользователь не может не запомнить ваш веб-сайт.
Источник: Schweppes.ок.
Помните, что UX лучше дизайна. Всегда думайте о конечном пользователе. Сделайте тесты, прежде чем что-либо выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, сосредотачивая его на ключевых моментах веб-сайта. Визуальное напряжение проявляется в контрастах пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально побудить пользователей отказаться от рутины веб-серфинга и обработать информацию на веб-сайте в совершенно новом свете.
Визуальная напряженность в макете веб-сайта из-за неожиданного размещения некоторых элементов — Источник: Stripe
Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
Кнопка с призывом к действию может быть центром внимания. Изображение может быть фокусом. Заголовки также могут быть координационными центрами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся наиболее интересными объектами на веб-сайте, привлекающими внимание пользователя.
Источник: Tesla.com
Благодаря фокусным точкам ваши пользователи будут на полпути к конверсии (какой бы «конверсией» ни был ваш конкретный веб-сайт) — пользователи будут концентрировать свое внимание на этих фокусных точках и будут более склонны предпринимать действия, которые вы от них хотите. принять.
Дизайн макетов для достижения целей веб-сайта
Рекомендуется, чтобы перед тем, как приступить к разработке макета / просмотру шаблонов макета, вы должны определить , каковы цели веб-сайта .Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Источник: Unbounce
Макеты, рассказывающие историю
Разработайте макет / найдите макет так, чтобы он соответствовал сообщению, которое вы должны передать. Разделы разделов должны собираться вместе, чтобы рассказывать полную историю.Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, много говорящих о ценности приложения
Лучшие макеты веб-сайтов с доказанным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры со всего мира используют для создания своих веб-сайтов.
1. Зигзагообразная раскладка
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в соответствии с направлением буквы Z.
- Сначала взгляд идет слева направо
- Далее глаз идет вниз, а влево
- Наконец, их глаза снова возвращаются вправо
Зигзагообразный макет, так как он неразрывно связан с обычным поведением веб-пользователей, применим к широкому кругу веб-сайтов в различных сферах деятельности.
Демонстрация веб-сайта ресторана— создана с использованием темы «Месмериз»
2. Макет F
Макет F-формы следует другому широко известному режиму сканирования, когда глаза перемещаются по странице в виде буквы F.
Благодаря связи с широко известным поведением пользователей, этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia.com
3. Полноэкранное фото
В данном случае макет подразумевает распространение содержимого на полноэкранную фотографию / изображение. Таким образом, текстовые разделы или разделы меню служат для поддержки «живого» изображения. Подходит для веб-сайтов, которые хотят сразу же закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Схема сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут останавливаться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям определять важность каждой единицы. Полезно для газет, видеоблогов и т. Д.
Источник: Икеа
Источник: iHeartRadio
5.Макет в одну колонку
Этот макет организует информацию в один столбец, и это один из самых простых макетов для размещения. За контентом (текст, фотографии, видео) легко следить, а необходимость сканировать — это не что иное, как определение ключевых точек интереса в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
Кроме того, макеты в один столбец идеально подходят для мобильных устройств.
Источник: Средний
6.Макет избранного изображения
Один из наиболее распространенных в настоящее время макетов подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает в качестве источника смысла, который исходит именно из этой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демонстрация веб-сайта портфолио дизайнера — создана с помощью темы «Месмериз».
7.Асимметричная планировка
Асимметричная планировка играет с правилами симметрии до такой степени, что искажает их в пользу уникального обещания: мы можем предложить больше, чем совершенство. Уловка состоит в том, чтобы создать активное пространство и сделать белое пространство более живым.
Подходит для этой категории веб-сайтов с веб-дизайном, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8.Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в придании двойной важности 2 или более отдельным областям. Цель здесь — способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Пример ниже несколько отличается тем, что он содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Глядя только на вертикальное разделение, он не предлагает сделать выбор, а, скорее, усиливает одно восприятие другим.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для продажи мужчинам и женщинам) или для творческих веб-сайтов, «продающих здоровье» на всех этапах веб-презентаций (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
Во все более визуально ориентированном онлайн-мире этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ короткие презентации), которые служат руководством по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульная компоновка (также известная как компоновка карты / блочная компоновка)
Этот макет тесно связан с Material Design, протоколом проектирования, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включается в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень связная композиция элементов на веб-странице.
Подходит для использования на бизнес-сайтах, где четкие и последовательные презентации имеют основополагающее значение для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
11. Макет журнала
Макет журнала, который встречается в наши дни, представляет собой смесь некоторых других макетов, и все они служат для придания ауру великолепия новостям.
В приведенном ниже примере сочетаются макет галереи заголовок + миниатюры, макет избранного изображения, а также твердый F-образный макет, чтобы сохранить гламур журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Макет одной страницы
Хотя это не так широко распространено среди распространенных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например,грамм. Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Схема радиальной симметрии
Другой менее распространенный тип компоновки относится к радиальной симметрии. Центральная точка, из которой излучаются коррелированные элементы в округлой форме:
.Это обертка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пора подумать, какой именно макет лучше всего подходит для вашего веб-сайта.Это универсальный макет или макет, адаптированный к определенной нише?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально вписывается в макет. Макет будет иметь роль, позволяя сообщению сиять и быть настолько убедительным для пользователей, что они не могут не принять его.
5 макетов домашней страницы, которые вы ДОЛЖНЫ попробовать в 2021 году
6. Панель навигации:Это план, который вы используете, чтобы показать своим посетителям, что важно и где они могут получить необходимую информацию.
Практическое правило:
- Включайте только необходимые страницы и не запутывайте пользователей слишком большим количеством ненужных опций. Ваши посетители не будут интересоваться (изначально) страницами об авторских правах, конфиденциальности и условиях обслуживания. Так что вставьте их в другое место — например, в нижний колонтитул.
- Создайте логические группы связанных ссылок, при этом наиболее важные ссылки будут организованы слева направо.
- Заголовки страниц должны быть короткими и информативными.
- Разместите панель навигации на видном месте, чтобы ее было легко найти.
Поставьте себя на место посетителей и спросите себя:
« Какое наименьшее количество шагов мне нужно сделать, прежде чем я смогу принять осознанное решение о покупке вашей услуги или продукта? “
2. ТИП СОДЕРЖАНИЯ ДЛЯ ВСТАВКИ Внизу сгиба
Как упоминалось выше, не все будут прокручивать вашу домашнюю страницу вниз, чтобы просмотреть больше страницы.
Ваши посетители, которые на самом деле прокрутят вашу домашнюю страницу вниз, чтобы увидеть больше, — это те, кто заинтересован в том, что вы предлагаете, после прочтения вашего заголовка и подзаголовка (вашего содержимого наверху).
В противном случае они бы уже покинули ваш сайт.
Итак, тип контента, который вы хотите вставить ниже сгиба, должен поддерживать ваш контент выше сгиба (что вы предлагаете и как вы можете решить проблемы своих клиентов).
Вот 2 типа контента, который вы должны отображать ниже сгиба:
1. Вторичный контент : контент, который недостаточно важен для размещения выше сгиба, но все же имеет решающее значение для убеждения ваших посетителей стать клиентами или лояльными последователями.
2. Дополнительный контент : Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Давайте углубимся в более подробные сведения об этом содержимом в нижнем углу. После этого мы покажем вам 5 эффективных макетов домашней страницы, которые вы можете имитировать.
# 1) Разбивка вторичного содержания :Вторичное содержание усиливает Ваше первичное содержание (наверху).
Цель состоит в том, чтобы убедить и рассказать посетителям, что именно они получат от использования ваших услуг или покупки ваших товаров.
1. Список преимуществ:Распространенная ошибка — большинство веб-сайтов сосредоточены на перечислении множества функций и не уделяют достаточно внимания описанию преимуществ для потенциальных клиентов / читателей.
В маркетинге есть проницательная поговорка — «Характеристики говорят, преимущества продают».
Главный вопрос, который задают посетители, — «так что мне это даст?» — «Почему я должен есть в вашем ресторане?» — «Почему я должен нанять тебя в качестве фотографа?»
Если вы зашли на веб-сайт и все, что вы видите, это большой список функций, например: « у нас есть 20 бутербродов, 15 салатов и 5 видов супов…». »или« , мы предоставляем вам 100 изображений на DVD и физическом альбоме… ». “
В итоге вы станете еще одним рестораном или сайтом фотобизнеса. Ничто не заставит посетителя вашего сайта узнать о вас больше.
Сосредоточьтесь на том, какую пользу принесут ваши посетители от вас — например, «органические, от фермы до стола, чтобы вы чувствовали себя здоровее и жили дольше» или «дети растут слишком быстро — мы поможем вам запечатлейте эти драгоценные моменты и воспоминания вместе с первым ребенком.”
Обратите внимание, что выгоды задействуют эмоциональную сторону людей — потому что это работает.
Вот хороший пример описания преимуществ домашней страницы Basecamp (Basecamp — это программное обеспечение для управления проектами, которое помогает командам управлять множеством двусторонних коммуникаций):
Источник: Basecamp.comСначала они перечисляют все головные боли и боли указывает на то, что может иметь их потенциальный покупатель (на эмоциональном уровне). Затем они обещают (преимущества), что их программное обеспечение может решить все эти проблемы.
Описание преимуществ не всегда означает решение конкретной проблемы. Это также может вдохновлять, например, как здорово будет отправиться в путешествие с семьей на новенькой машине!
Главное здесь — показать вашей аудитории, как их жизнь изменится к лучшему с тем, что вы им предоставляете.
Совет для профессионалов: Возможности листинга полезны только после того, как вы убедите своих посетителей, что вы можете принести им огромную пользу. Не выгружайте посетителям скучный список функций.Сосредоточьтесь на том, чтобы сообщить, какую пользу посетители могут получить от вас.
2. Индикаторы доверия:Индикаторами доверия могут быть истории успеха клиентов, отзывы или цитаты клиентов, профессиональная аккредитация (принадлежность отраслевых ассоциаций, оценка Better Business Bureau), цитаты в СМИ, количество репостов в социальных сетях и персонализированный дисплей. размолвки о членах вашей команды, чтобы создать доверие.
Люди покупают у людей или компаний, которые им нравятся и которым они доверяют.
Таким образом, показывая таким людям, как вы и ваш бренд, вы можете повысить свой авторитет и надежность.
Главное здесь — положительно связать свой бизнес с внешними сторонами и показать, что вашим бизнесом управляют люди, а не роботы.
Индикаторы доверия очень эффективны, чтобы помочь вашим посетителям еще на один шаг приблизиться к тому, чтобы стать клиентами — особенно когда они близки к тому, чтобы перейти эту черту, но им просто нужен легкий толчок.
Помните — человек любит подписываться на других людей. Поэтому, когда они видят, что другие (такие же, как они) ведут с вами дела, они с большей вероятностью последуют за вами. Как вы думаете, почему мы постоянно ищем отзывы о различных услугах или продуктах?
3. Список функций:Список функций помогает вашим потенциальным клиентам ТОЧНО узнать, что они получают, совершая покупку.
Перечислите ваши самые привлекательные функции, которые захотят иметь ваши посетители.
Одна из самых больших ошибок, которые делают люди, — это то, что они перечисляют длинный список функций, которые не имеют отношения ко мне как к клиенту.
Даже если функции могут показаться интересными, мне все равно, что они не решат мою проблему или не отвечают моим потребностям.
Например: Когда я захожу на веб-сайт Volkswagen в поисках нового автомобиля, я не получаю ошеломляющего списка функций, таких как электромеханический усилитель руля с регулируемым усилителем . Несмотря на то, что это важная функция, это не то, о чем заботится большинство покупателей автомобилей.
Вместо этого вам продают такие функции, как люк на крыше и аудиосистема объемного звука с 10 динамиками.Это те особенности, которые волнуют людей и которые в конечном итоге будут продавать автомобиль.
Volkswagen Touareg 2016 люк на крыше — Источник: vw.comПодумайте, какие функции понравятся вашей аудитории, и удалите лишние функции, которые не окажут серьезного влияния на вашу домашнюю страницу.
Совет для профессионалов: Если у вас есть много функций, которые нужно перечислить, вместо того, чтобы перечислять их все, выберите 10 лучших, чтобы вставить на свою домашнюю страницу. Для других функций создайте отдельную страницу, посвященную функциям, где ваши посетители могут просматривать весь список функций.
# 2) Разбивка дополнительного контента:Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Например, статьи в блогах, объявления компаний, расписание мероприятий, отраслевые новости, карта расположения (если вы не занимаетесь ресторанным бизнесом).
Такой контент действительно имеет место на вашем веб-сайте, и, если его разместить в соответствующем месте, он может помочь составить общую картину того, чем занимается ваш бизнес.Но если их использовать неправильно, они могут создать беспорядок и путаницу.
Теперь, когда вы знаете, что следует включить на главную страницу, давайте посмотрим, как вы можете позиционировать свой контент, чтобы посетители могли получить удовольствие от просмотра!
Анатомия 5 эффективных макетов домашней страницы и
примеров шаблонов, которые вы можете использовать сегодня
Я собираюсь поделиться с вами 5 очень эффективными макетами домашней страницы ниже. Диаграммы разбивают каждый компонент, расположенный выше и ниже сгиба.
Следуя этим макетам, вы можете оптимизировать свою домашнюю страницу. Если вы используете конструктор веб-сайтов с перетаскиванием, вы сможете легко перетаскивать свой контент, чтобы имитировать макеты, как показано на схемах ниже.
Я также привел несколько примеров шаблонов ниже, где домашние страницы уже эффективно настроены. Вы можете щелкнуть, чтобы ознакомиться с актуальными шаблонами, и вы можете зарегистрироваться и сразу же начать использовать один из них.
В каком-то смысле использование одного из этих шаблонов — это короткий путь, так как он позволяет вам получить преимущество, поскольку в шаблонах уже реализованы некоторые из лучших практик, которые я обсуждал выше!
Макет № 1
Этот макет довольно универсален, поэтому его можно применять практически в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 2
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 3
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 4 — Портфолио и сайты с фотографиями
Этот макет подходит для творческих компаний
(фотографы, дизайнеры, художники, музыканты и иллюстраторы)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов с таким макетом домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 5 — Веб-сайты о продуктах питания, здоровье и красоте
Этот макет хорошо подходит для предприятий, которым больше выгодны визуальные коммуникации (в меньшей степени — письменный контент)
(рестораны, спа, салоны и кафе)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Все еще не можете выбрать подходящий шаблон для своего веб-сайта?
Выбор шаблона для дизайна вашего веб-сайта может быть либо очень увлекательным, либо ошеломляющим, либо для большинства людей — где-то посередине.
У нас есть набор критериев, которые мы используем при составлении предложений по дизайну шаблонов, чтобы помочь вам проанализировать все варианты дизайна.
Заключение и выводы
Эффективный дизайн домашней страницы — это не просто «красиво» — это о том, насколько легко вашим посетителям понять, что вы делаете, какие проблемы вы решаете и какую пользу они могут получить от ваших услуг или продуктов.НИКОГДА не позволяйте посетителям угадывать или решать, что делать дальше. Вместо этого создает очень четкий призыв к действию на вашей домашней странице, который направляет ваших посетителей к следующему шагу (например, перейти на страницу вашего продукта / услуги, подписаться на рассылку новостей, загрузить руководство, связаться с вами , так далее).
Постоянно спрашивайте себя, полностью ли понимают ваши посетители, что вы делаете и какие преимущества вы приносите. Сосредоточьтесь на описании преимуществ того, как вы можете помочь своим посетителям. — не выкидывайте список функций, которые не могут быть понятны вашим посетителям на эмоциональном уровне.
Не используйте сложную лексику или расплывчатые описания — говорите кратко, говорите прямо.
Имейте в виду, что вы не получите «идеального» дизайна домашней страницы с первой попытки. Это нормально — продолжать работать над его улучшением. Собирайте отзывы людей, чтобы увидеть, как вы можете стать лучше.
Наконец, взгляните на примеры шаблонов, которыми я поделился выше — вместо того, чтобы создавать свою собственную домашнюю страницу, эти примеры шаблонов могут дать вам фору для создания великолепно выглядящего и эффективного макета!
Ваши посетители не всегда могут найти ваши услуги / продукты полезными, но они никогда не должны неправильно понимать, что предлагает ваш бизнес.
Нашли это руководство полезным?
Вопрос — Это руководство принесло вам пользу? Оставьте комментарий ниже.
Знаете ли вы кого-нибудь, кому может пригодиться это руководство? Отправьте им эту страницу или нажмите кнопку «Поделиться» слева.
Вы будете помогать нам, распространяя информацию о нашем веб-сайте, и вы будете помогать им!
Лучшие макеты веб-сайтов на 2021 год (с примерами)
Макет вашего сайта может определить его успех.
Сделайте неправильный дизайн, и люди будут сбиты с толку и дезориентированы, что испортит впечатление пользователя. Они могут пропустить важный контент или не увидеть призыв к действию.
Итак, прежде чем создавать веб-сайт, убедитесь, что вы правильно поняли идею макета.
Но важность вашего макета идет еще дальше. Дизайн должен соответствовать содержанию вашего сайта. При правильном макете ваш контент может сиять, но при неправильном он может стать переполненным, трудным для чтения и скучным.
В конечном итоге все сайты имеют сетку, которая находится под дизайном сайта. Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице. В рамках этих сеток вы можете создать множество различных подходов. У каждого веб-сайта есть основная сетка, на которой дизайнер построил макет.
Однако, когда дело доходит до выбора правильного дизайна макета для вашего сайта, есть несколько общих отправных точек, которые вы можете использовать для начала.
Стоит сказать, что не нужно придерживаться одного подхода.Вы можете легко комбинировать несколько макетов на своем сайте или даже на одной странице, например, на целевой странице.
Тем не менее, давайте рассмотрим наиболее распространенные варианты макета, доступные вам.
1. Схема с одной колонкой
Несмотря на то, что это самый простой макет, который вы найдете, его популярность значительно выросла с появлением мобильного Интернета. Это связано с тем, что веб-сайт может использовать один и тот же дизайн на мобильных устройствах, планшетах и настольных компьютерах, что сокращает время разработки.
Кроме того, макеты в один столбец хорошо подходят для создания удобного чтения, поскольку они сосредотачивают внимание пользователя на содержании, не отвлекая ни одну из сторон.Вот почему блог-сайт Medium использует его для всех своих статей.
Наконец, в сочетании с изображениями макет с одним столбцом может оказать сильное влияние, потому что он позволяет отображать эти изображения как можно больше. Ocean Resort — отличный пример этого в действии.
Помня об этих факторах, рассмотрите возможность использования макета в одну колонку, если вы хотите, чтобы люди тратили много времени на чтение на вашем сайте, или если у вас есть изображения, которым нужно, чтобы комната сияла.
Из-за своей простоты использование одноколоночной компоновки вызывает несколько проблем.Однако вам необходимо внимательно рассмотреть поток информации. В каком порядке пользователь должен видеть ваш контент?
Например, полезно дать пользователям краткое изложение того, что страница охватывает вверху, чтобы привлечь их внимание и предложить четкий призыв к действию ближе к концу.
Также подумайте о том, как заставить пользователя прокручивать страницу вниз. Макеты с одним столбцом, как правило, длиннее, и пользователю не всегда очевидно, что в нижней части страницы находится больше содержимого. Может помочь визуальный индикатор, например стрелка.
Если макет с одним столбцом кажется немного ограничивающим, но у вас все еще есть много контента для передачи, подумайте о принятии дизайна, ориентированного на контент.
2. Макет, ориентированный на контент
Веб-дизайнеры часто используют макет, ориентированный на контент, на новостных сайтах или блогах, и он обычно имеет основной столбец для контента и один или несколько боковых столбцов для дополнительной информации.
Преимущество этого макета заключается в том, что он может помочь вам управлять длиной строки центрального содержимого, изменяя ширину боковых столбцов.Это имеет значение, потому что, если длина строки текста слишком длинная или короткая, его становится труднее читать, что снижает понимание и удержание информации.
Однако, если все сделано правильно, макет, ориентированный на контент, идеально подходит для любого веб-сайта, ориентированного на копирование. Секрет заключается в том, чтобы разбить содержимое этого макета на небольшие, легко усваиваемые фрагменты.
Например, в моем блоге вы обнаружите, что мой средний пост акцентирован заголовками, списками, изображениями и цитатами. Все это методы, помогающие пользователю сканировать статью и находить интересующие ее части.
Также следует уделить особое внимание боковым колонкам. Очень важно, чтобы веб-дизайнер поместил в эти столбцы правильный контент и чтобы они визуально имели правильный вес.
Проблема в том, что пользователи ожидают найти вторичный контент в боковых столбцах и поэтому уделяют им меньше внимания. Поэтому, если вы планируете включить в боковой столбец что-то вроде призыва к действию, он должен быть достаточно сильным, чтобы привлекать внимание.
Например, обратите внимание, как Smashing Magazine использует красочную иллюстрацию кошки, чтобы привлечь внимание к форме подписки на рассылку новостей в правом столбце.
Не то, чтобы макет, ориентированный на контент, подходил для каждой страницы вашего сайта. Веб-сайты часто сочетают этот макет с дизайном в стиле журнала.
3. Макет журнала
Как следует из названия, этот подход к размещению широко используется в журналах или новостных сайтах для показа большого количества различных историй.
Вдохновленные печатным макетом, они позволяют комбинировать заголовки и изображения для представления историй. Это может быть интересным способом передачи того, что по сути является списком ссылок.
Это также отличный макет для выделения регулярно обновляемого содержимого. Вот почему новостные сайты, такие как The Washington Post, так одобряют его.
Однако компоновка не лишена недостатков. Макет журнала может быть непросто сделать адаптивным, часто требуя полного изменения дизайна для устройств с меньшим экраном.
Этот стиль макета веб-сайта также может быть несколько подавляющим, с большим количеством изображений и заголовков, призывающих к вниманию.
Самый эффективный способ решения этой проблемы — создание четкой визуальной иерархии.Другими словами, сделайте одни «истории» крупнее других.
Например, обратите внимание, как веб-сайт Vogue фокусирует внимание на левом изображении, делая его значительно больше. Они эффективно говорят пользователю, где искать в первую очередь.
Также помогает то, что остальная часть пользовательского интерфейса проста, с чистой типографикой и простыми панелями навигации. Если вы собираетесь использовать макет журнала, вам нужно будет много работать, чтобы все было просто.
Еще одним потенциальным недостатком макета журнала является то, что он может выглядеть «квадратным», потому что сетка, лежащая в его основе, очень хорошо видна.Однако вы можете смягчить это, вдохновившись нашим следующим типом макета.
4. Схема разрыва сетки
Макеты, которые, кажется, нарушают основную сетку, могут быть визуально намного интереснее, чем более традиционные подходы. Они также отлично подходят для привлечения внимания к определенным элементам экрана, выходящим за рамки обычных столбцов.
Возьмем, к примеру, сайт VR Arles Festival. Обратите внимание, как они привлекают ваше внимание к своей панели навигации, перекрывая два столбца.
Еще одно практическое применение макета с разрывом сетки — это использование его для наложения текста на изображение таким образом, чтобы привлечь внимание к копии. Когда веб-страница полностью накладывает текст на изображение, его часто можно потерять. Однако, как вы можете видеть из приведенного ниже примера, если текст частично перекрывает изображение, он выделяется намного больше.
Обратной стороной макетов, ломающих сетку, является то, что их сложно сделать правильно, особенно когда веб-сайты должны быть отзывчивыми. По правде говоря, большинство проектов, разрушающих сетку, не имеют ничего общего с подобным.По-прежнему существует основная сетка, и все элементы экрана помещаются в нее. Просто сетка намного сложнее и поэтому не так очевидна. Это затрудняет их разработку.
Им присуща сложность, поэтому вы часто видите, что их используют дизайнерские компании, такие как дизайнерские агентства или модные бренды. Они демонстрируют степень изысканности дизайна, которая нравится определенной аудитории.
Если макет с разрывом сетки кажется слишком сложным для вашей ситуации, но вы все же хотите сделать что-то более инновационное и необычное, подумайте о полноэкранном дизайне.
5. Полноэкранный режим
Полноэкранные макеты, как следует из названия, помещаются на одном экране без необходимости прокрутки пользователю. Это делает их идеальными для повествования или презентаций.
Возьмем, к примеру, «Виды в кусках». Этот насыщенный интерактивный презентационный опыт рассказывает истории 30 вовлеченных видов.
Как видите, полноэкранные макеты лучше всего выглядят, когда они сопровождаются яркими изображениями. Это делает их отличным выбором для веб-сайтов, богатых фотографиями, иллюстрациями или видео.
Не то чтобы вы должны строго придерживаться подхода одного экрана. На первый взгляд сайт Ру на Парламентской площади кажется полноэкранным сайтом в том же смысле, что и Species in Pieces. Их великолепные изображения заполняют все окно просмотра.
Тем не менее, можно перейти вниз по странице, чтобы увидеть дополнительное содержимое. К сожалению, это подчеркивает один потенциальный недостаток такого подхода к компоновке. Пользователи не всегда понимают, что могут прокручивать страницу, и поэтому могут пропустить ценный контент.
Также необходимо тщательно продумать, как макет адаптируется к разным размерам. Например, будет ли работать полноэкранный режим на мобильном устройстве? Кроме того, будут ли изображения обрезаться при изменении размера экрана или просто уменьшаться? Вы можете быстро найти фокусные точки изображений, которые обрезаются за пределами видимой области, при меньших размерах.
Тем не менее, если у вас есть потрясающие изображения, которые можно показать, вам будет сложно найти лучший дизайн макета. Но если вы хотите добавить некоторые описания и призывы к действию вместе с этими изображениями, вы можете рассмотреть альтернативный макет.
6. Альтернативная раскладка
Шаблон переменного макета — один из наиболее часто встречающихся в Интернете. Вы обнаружите, что он состоит из серии блоков содержимого, каждый из которых имеет двухколоночный макет. Блоки обычно состоят из изображения с одной стороны и текста с другой.
Название дает то, что изображение перемежается стороной. Таким образом, первый блок будет иметь содержимое слева и изображение справа, в то время как следующий блок меняет этот макет.
Это метод компоновки, который особенно нравится при объяснении функций или преимуществ продукта.Например, программные продукты, такие как Webydo, будут использовать изображение, чтобы показать функцию, а затем копию, чтобы объяснить, как она работает или какие преимущества она дает.
Не то, чтобы эти блоки содержимого ограничивались изображениями и текстом. Иногда сайты заменяют изображение на видео. Точно так же контентная сторона элемента может включать все, от значков до отзывов или призывов к действию.
Например, Convertkit включает отзыв и призыв к действию вместе с их текстом в каждом блоке контента.
Отчасти причина того, что чередующиеся блоки так распространены, заключается в том, что они представляют собой простой подход к компоновке с небольшими недостатками. Если вам нужно сообщить несколько торговых точек, это почти всегда надежный вариант макета.
Конечно, ваши требования могут быть другими, поэтому стоит рассмотреть еще один вариант — карточный макет.
7. Карточные макеты
Карточные макеты страниц — еще один распространенный подход к макету, который вы встретите в Интернете.
Макеты на основе карточек— отличный способ предоставить пользователям ряд вариантов для выбора, предоставляя им достаточно информации по каждому варианту, чтобы принять решение.
Это делает их популярным выбором для страниц со списком продуктов на сайтах электронной коммерции. Это позволяет веб-сайту отображать изображение продукта, описание и цену. Вы даже можете добавить такие функции, как «сохранить на потом», как это видно на веб-сайте Asos.
Однако вы найдете веб-сайты, использующие макеты на основе карточек, в любой ситуации, когда пользователям нужно выбирать из списка. Например, другое типичное использование — отображение списка статей в блоге или новостном сайте.
Карточный макет позволяет отображать изображение истории, заголовка и описания, а также любые дополнительные сведения о публикации, которую вы хотите включить. Блог Awwwards — отличный пример такого использования в действии.
Лучше всего то, что макеты на основе карточек работают хорошо отзывчиво, при этом количество карточек в ряду медленно уменьшается по мере уменьшения доступной ширины.
Однако у этого подхода есть несколько незначительных недостатков. Во-первых, карточки работают лучше всего, когда вы включаете изображение.Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из пунктов вашего списка, вам может быть лучше с другим дизайном.
Другая небольшая проблема — различное количество контента. Если на одной карточке больше содержимого, чем на другой, пустое пространство может оставаться либо внутри карточки, либо между каждой строкой.
Один из способов смягчить эту проблему — не пытаться удерживать карты в одном ряду, как показано в примере ниже.
Тем не менее, это незначительная проблема, которая объясняет широкое распространение такого подхода к компоновке.
Другой не менее популярный дизайн — макет изображения героя.
8. Макет героя
Макет героя назван в честь изображений-героев, тех больших изображений с наложенным текстом, которые доминируют на домашних страницах многих веб-сайтов. Apple хорошо использует классический образ героя.
Pixave для MacOS развивает макет героя еще дальше, доминируя над дизайном домашней страницы.Что делает изображения-герои настолько распространенными, так это то, что они позволяют вам эффективно разместить свое ценностное предложение прямо в точке входа на ваш веб-сайт.
Как видно из приведенных выше веб-сайтов Pixave и Apple, они обычно состоят из большого фонового изображения, заголовка или строки и описания. Макеты героев также часто сопровождаются заметным призывом к действию.
Если вам нужно четко объяснить, что вы предлагаете на своей домашней или целевой странице, чтобы привлечь внимание, то изображение-герой вполне может быть вашим решением. Однако это, вероятно, степень их использования.
Иногда вы видите макет героя, используемый на последующих страницах.Но в большинстве случаев изображение героя просто отвлекает внимание от более ценного контента. Так что используйте с осторожностью.
Кроме того, у использования раскладки героя есть небольшой недостаток. Да, они распространены, но пользователи с ними знакомы, и они эффективны.
Значительно менее распространенным вариантом компоновки является компоновка с разделенным экраном.
9. Разделение экрана
Как и полноэкранный макет, разделенный экран — отличный способ привлечь внимание, когда пользователи впервые заходят на ваш веб-сайт, как вы можете видеть на главной странице компании, занимающейся веб-дизайном, ниже.
То, что делает приведенный выше пример настолько эффективным, — это явная причина для разделения экрана. Сайт дает понять, что у их бизнеса две стороны — дизайн и разработка.
Похожий пример — когда вы хотите дать пользователям четкий двоичный выбор. Разделенный экран имеет большой смысл в этой ситуации, поскольку он делит экран поровну между двумя вариантами.
Например, модельное агентство 62 Management использует разделенный экран, чтобы побудить пользователей определить, ищут ли они модель — мужчину или женщину.
К сожалению, помимо этого ограниченного числа приложений, нет особых причин использовать дизайн с разделенным экраном. Это относительно ограниченный вариант компоновки, и просто не так много сценариев, где он уместен. Однако в тех случаях, когда это так, это, безусловно, лучший выбор.
Аналогичным вариантом, который обеспечит немного большую гибкость, является асимметричная компоновка.
10. Асимметричная компоновка
В то время как макет с разделенным экраном требует равного разделения посередине области просмотра, асимметричный дизайн позволяет разделить экран так, как вы сочтете нужным.
Преимущество этого макета перед разделенным экраном заключается в том, что он позволяет выделить определенную сторону страницы. Чем больше недвижимости у стороны, тем больше внимания вы уделяете ей. Это, в свою очередь, позволяет идентифицировать первичный и вторичный контент.
Имея предпосылки для первичных и вторичных столбцов, вы можете использовать этот подход несколькими способами. Например, Феликс Лесуеф использует этот метод на своем сайте для разделения контента и навигации.
Напротив, веб-сайт Nourish Eats использует второй столбец, чтобы вы могли увидеть следующий раздел своего веб-сайта.
Во многих отношениях асимметричная компоновка — отличный выбор. Он гибкий, относительно простой в реализации и менее используемый. Это удобный способ изменить внешний вид вашего веб-сайта без проблем, связанных с другими вариантами.
Как выбрать макет
Прочитав эту статью, вы сделали первый шаг в выборе правильного макета для своего сайта. Вы узнали, какие варианты доступны вам.
Затем вам нужно понять, какие варианты могут быть подходящими для вашего сайта.Один из способов сделать это — посмотреть на своих конкурентов. Однако я бы посоветовал не останавливаться на достигнутом. Опасность в том, что вы их скопируете, а это всегда отстанет на шаг позади.
Вместо этого взгляните на сайты в других секторах, которые имеют похожие типы контента с вашим собственным. Если у вас есть веб-сайт с брошюрами, ориентированный на аудиторию B2B, обратите внимание на другие похожие сайты. Точно так же, если у вас есть сайт электронной коммерции, обратите внимание на электронную коммерцию в других секторах.
Затем поработайте со своим дизайнером, чтобы поэкспериментировать с различными подходами.Предложите им каркасные модели некоторых идей, основанные на различных макетах, и посмотрите, что лучше всего подходит для вашего контента.
Если вы обнаружите, что не можете принять решение или не уверены в правильном направлении, попробуйте предложить варианты перед некоторыми пользователями и узнать их реакцию. Не просто спрашивайте их, что они предпочитают, но также спрашивайте, заметили ли они критический контент или поняли ли они, чем занимается компания.
По правде говоря, вы, вероятно, обнаружите, что выбираете разные подходы к макету для разных частей вашего веб-сайта, и это нормально.Потому что когда дело доходит до макета веб-сайта, использование правильного в нужное время имеет решающее значение.
правил макета веб-сайта, которым должен следовать каждый веб-дизайнер
Создание макета для веб-страниц — это первый навык, которым веб-дизайнеры должны овладеть, и, хотя дизайн веб-сайта постоянно меняется, есть несколько основных принципов, которых должен придерживаться каждый дизайнер. к.
Эта статья, созданная нашей командой в Амелии, охватывает восемь основных правил дизайна макета веб-сайта как для новичков, так и для тех, кто уже имеет опыт в этой области.
Каким бы ни был уровень вашего мастерства, вы должны найти этот список полезным, потому что всегда окупается возвращение к основам в мире, полном великолепных эффектов и фантастических инноваций.
Вот что вам нужно знать:
Основы макета страницыМакет страницы относится к способу расположения элементов, чтобы передать смысл и проследить путь, по которому пользователь может следовать при посещении веб-сайта. В более общем плане в графическом дизайне одним из наиболее важных аспектов является визуальная иерархия.
То же самое относится и к макету страницы — наиболее важный контент должен выделяться среди остальных, а наименее важные элементы будут менее заметными. Визуальная иерархия предполагает построение информационной структуры, которая помогает пользователю сканировать страницу.
Проще говоря, хороший макет страницы дает пользователю подсказки:
- Важность каждого элемента страницы
- Взаимосвязь между элементами
Основная цель создания хорошего макета страницы — передать сообщение четко и эффективно, не отвлекая пользователя.
Задайте целевую аудиториюНевозможно создать что-либо, не зная людей, для которых вы разрабатываете. В конце концов, пользователи будут определять макет вашей страницы, и их опыт работы с контентом будет иметь решающее значение для успеха веб-сайта.
Запутанный макет приводит к неудовлетворенности пользователей и неудовлетворенности клиентов. Зная своих пользователей и их ожидания, вы можете создать функциональный, визуально приятный макет страницы, который наилучшим образом соответствует их потребностям.
Общая цель веб-сайта полностью зависит от того, чего хочет и ожидает целевая аудитория. Таким образом, процесс проектирования должен быть согласован с этой целью.
Мало надежды создать соответствующий макет страницы, не зная причины, по которой люди делают выбор, и почему они предпочитают одно другому. Всегда устанавливайте и анализируйте свою целевую аудиторию, чтобы создать привлекательный дизайн макета страницы, соответствующий их требованиям.
8 правил верстки веб-сайтовТеперь, когда вы знаете основы дизайна макета, ознакомьтесь с этими 8 правилами, которые гарантируют, что ваши макеты попадут в цель:
Правило третейЭто правило не используется только при разработке макетов.Им пользуются дизайнеры интерьеров, художники, фотографы — это универсально. Правило третей относится к разделению дизайна на три строки и три столбца с помощью линий.
Везде, где линии пересекаются, должен быть помещен предмет. Тем, кто не может сбалансировать свой дизайн, следует использовать этот простой трюк. Это просто, эффективно, и у вас нет шансов потерпеть неудачу.
СеткиТо же самое и с сетками. И начинающие, и опытные дизайнеры-верстальщики работают с сетками, чтобы объединить свои проекты — если не настоящие, то воображаемые.Использование сетки означает разделение холста на небольшие квадраты, чтобы помочь вам разместить элементы равномерно.
Сеткиочень легко адаптировать к любому типу проекта, включая макет страницы. Они известны тем, что делают дизайн чистым, сбалансированным и упорядоченным.
Визуальная иерархияЭто принцип, который упоминался ранее в этой статье, но пора определить его как правило макетирования. Человеческий глаз будет воспринимать элементы на странице именно так, как вы хотите, если вы знаете, как это делать.
Чтобы соблюдать это правило, решите, насколько важен каждый элемент на странице, и расположите эти элементы иерархически. Наиболее важные элементы должны привлекать наибольшее внимание пользователя.
Многие задаются вопросом: что мне делать, если все 10 пунктов на моем сайте так же важны? Что ж, вы поддерживаете одинаковый уровень для всех, но вы можете сделать ссылки более заметными, чтобы они выделялись и их было легче нажимать.
ВесыБез баланса не может быть эстетического результата.Дизайн макета (как и другие виды дизайна) основан на балансе и гармонии. Представьте, что на макете страницы лежит набор шкал. Если вы заполните одну часть большим количеством элементов, чем другую, шкала опрокинется.
Избегайте кластеризации элементов в одной части страницы и оставляйте другую пустую. Соедините баланс с визуальной иерархией, и все получится идеально.
Внимание пользователяВеб-сайты содержат как статический, так и динамический контент, поэтому вам нужно найти способ сбалансировать эти два типа контента.Чтобы легче привлечь внимание, щедро используйте визуальные эффекты. Изображения легче фиксировать, и их предпочитают люди, просматривающие веб-сайты.
Этот факт подтвержден наукой, поскольку человеческий глаз — нелинейное устройство. Это означает, что вы можете легко отвлекаться на определенные элементы, а с хорошо подобранными визуальными эффектами вы можете использовать это отвлечение в своих интересах.
Белое пространствоДизайн макета не означает, что вам нужно заполнить всю страницу контентом.Пустое пространство так же важно, потому что дает пользователям возможность вздохнуть. На сайтах, наполненных информацией, когнитивная нагрузка действительно утомительна, и единственный способ сбалансировать ее — использовать негативное пространство.
Используйте его, чтобы разделить ваш контент на несколько областей и проследить путь, который поможет пользователям легче усваивать информацию.
РасходВизуальный поток — это не то же самое, что визуальная иерархия, но концепции тесно связаны. Говоря об иерархии, вы просто располагаете элементы в зависимости от их важности.
При проектировании для потока вы продуманно комбинируете эти элементы, чтобы сканирование страницы было плавным и имело логический переход от одного элемента к другому. Здесь вы устанавливаете фокусные точки и направление, в котором должны двигаться глаза пользователя после прохождения этих точек.
СогласованностьНаконец, вам нужно оставаться последовательным. Хороший UX всегда единообразен с точки зрения навигации, внешнего вида, шрифта и, что наиболее важно, макета. Вы не можете использовать множество стилей дизайна для одного веб-сайта.
Сохраняйте последовательность, и результат будет четким и последовательным. Иначе все ваши старания будут напрасными.
Завершение мыслей о дизайне макета
Создание веб-сайта часто считается трудным из-за несколько субъективного характера эстетики. Однако, если вы будете следовать этим простым правилам макетирования, объединение страниц веб-сайта не будет казаться таким сложным.
Вам просто нужно знать, как размещать элементы на странице, чтобы возбуждать и поддерживать интерес пользователя, при этом сохраняя его достаточно сбалансированным, чтобы получить приятный визуальный эффект.Следуйте приведенным здесь правилам, и вы не ошибетесь.
Если вам понравилась эта статья о дизайне макетов, прочтите и эту статью:
6 Правила создания макетов сетки в веб-дизайне
Как веб-создатели, мы знаем, насколько важную роль играет белое пространство в деталях дизайна, таких как удобочитаемость, иерархия информации, масштабируемость и общая передышка вокруг элементов дизайна и между ними. Учитывая его критическую важность в дизайне макета, имеет смысл, что пустое пространство является неотъемлемой частью веб-сайта и макетов сеток.По сути, макеты сетки определяются не только размером их столбцов и строк, но также шириной и высотой пустого пространства между ними, также известного как интервал.
Например, один из подходов к дизайну на основе сетки, часто используемый веб-дизайнерами, называется системой сетки 8pt. Эта концепция была введена в соответствии с рекомендациями Google по дизайну материалов. В системе Material Design используется сетка, состоящая из квадратов 8 x 8 pt. На практике каждый элемент на странице будет кратен / кратен восьми.
Интересно то, что это относится не только к элементам в сетке, таким как изображения, кнопки или текст — это также относится к единицам белого пространства, которые должны быть кратны восьми. Итак, когда вы думаете о том, как разнести ваши столбцы или строки, вам также необходимо измерить и определить количество пустого пространства, в данном случае, в единицах, кратных восьми. Это показывает, насколько важно пустое пространство в дизайне сетки, поскольку его размеры и спецификации так же важны для сетки, как столбцы и строки.
В приведенном выше примере домашняя страница Elementor Experts демонстрирует, насколько эффективным может быть пустое пространство, особенно на домашней странице веб-сайта. Поскольку главная цель домашней страницы — побудить пользователей к действию и изучению платформы экспертов, пустое пространство облегчает этот процесс, используя подход, ориентированный на контент. Это означает, что, поскольку ценностному предложению платформы уделяется так много внимания и «пора засветиться» на главной странице, посетителям веб-сайта совершенно ясно, с какой дополнительной ценностью они могут столкнуться.
Лучшие практики веб-дизайна для вашего следующего веб-проекта
Что вызывает большое несоответствие между тем, что одни разработчики WordPress взимают с других? Чтобы ответить на этот вопрос, необходимо в первую очередь рассмотреть причину, по которой вам нужен веб-сайт.
Некоторые разработчики сосредотачиваются на буквальном конечном продукте: комбинации кода, которая приводит к достаточно приятному дизайну веб-сайта.
Но разработчики, разбирающиеся в маркетинге, заботятся о больше, чем о , чем просто создать что-то, что красиво выглядит.Они действуют как консультанты для клиентов, которые стремятся достичь определенных целей с помощью своих веб-сайтов.
Веб-дизайн напрямую связан с вашими бизнес-целями
Имея это в виду, нанять кого-то для создания веб-сайта, который, похоже, не интересует / не задает вопросов о ваших конечных целях, — это красный флаг . Важно отметить тот факт, что даже самый красивый веб-дизайн может быть , а не идеальным, когда дело доходит до превращения посетителей в клиентов.
При этом 94% людей судят о вашем авторитете на основе дизайна вашего веб-сайта.
Итак, вместо этого вам нужно сосредоточиться на использовании вашего дизайна, чтобы предложить идеальный пользовательский интерфейс. Вы должны упростить для посетителей поиск информации, которую они ищут, в первую очередь, посетив ваш веб-сайт, и в то же время направлять их к действиям по достижению цели.
Эти передовые практики веб-дизайна сосредоточены на пересечении создания красивого веб-сайта и веб-сайта, который служит вашему бизнесу.
Хотите посмотреть видео версию?Что определяет передовой опыт веб-дизайна?
Безусловно, каждый и их мама имеют свое мнение о том, что представляет собой хорошо разработанный веб-сайт.
Веб-дизайн — это не только эстетика. Это гораздо более сложный мир, в котором должны быть взаимосвязаны UX, доступность и бизнес-цели. Ознакомьтесь с этими лучшими практиками веб-дизайна! ✍️🔝Нажмите, чтобы написать твитНо давайте обуздаем мнение каждого, полагаясь на экспертов.
Согласно Orbit Media, вы можете сгруппировать лучшие практики веб-дизайна в эти три основные категории стандартов:
- Стандарты бренда: Возможно, вам более знакомо использование этого понятия как «брендинг», «руководства по стилю» или «доски настроения». Эти стандарты включают все, что связано с тем, как выглядит веб-сайт, и включает использование цветов, типографики и элементов, характерных для конкретного бизнеса.
- Стандарты кодирования: Веб-сайты должны создаваться в соответствии со стандартами программирования, согласованными W3C, международным сообществом, которое вместе разрабатывает веб-стандарты.
- Стандарты доступности: Доступ к информации — основное право человека, признанное Конвенцией ООН о правах инвалидов. Кроме того, повышение доступности вашего сайта имеет положительные последствия — не только для продаж, но и для SEO. W3C публикует базовый список стандартов, которым вы должны следовать, чтобы разработать доступный веб-сайт. Позже в этой статье мы подробно расскажем о передовых методах веб-дизайна.
Давайте посмотрим, как разрабатывать методы веб-дизайна на основе каждого из этих стандартов:
Стандарты бренда
Веб-сайты, на которых отсутствует единый брендинг, могут вызывать стресс при взаимодействии и вызывать путаницу.Таким образом, неудивительно, что около 38% посетителей заявили, что они перестанут взаимодействовать с веб-сайтом, если его контент или макет непривлекательны.
Помня о том, что внешний вид — это не все , вот несколько основных принципов дизайна, которые следует учитывать при создании веб-сайта, который люди хотят использовать:
Весы
Весы — это принцип дизайна, который предписывает, как эффективно распределять визуальные элементы. В целом сбалансированный дизайн выглядит чистым, естественным и имеет хорошую симметрию (хотя это не обязательно условие баланса ).
Вы можете включить баланс в веб-дизайн с точки зрения макета страницы.
Центрирование текста или других элементов на странице — простой способ сделать это. Как правило, веб-страницы построены по сетке, что создает некую форму баланса. Вы можете использовать свойство CSS float для позиционирования элементов и балансировки их по странице.
Баланс можно получить 3 способами:
1. Симметричный дизайн
Пример симметричной конструкции
Равномерное размещение элементов на веб-странице.Например, если у вас тяжелый элемент слева, у вас должен быть тяжелый элемент справа. Как уже упоминалось, центрирование — это самый простой способ добиться симметрии, но иногда оно может показаться плоским или утомительным.
Чтобы страница не выглядела однообразной, вы можете создать баланс, используя различные элементы, например уравновешивание большого изображения с блоком текста. Существует также тип симметричных весов, называемых радиальными весами , в которых объекты исходят из центральной точки.
2.Асимметричный дизайн
Пример асимметричной конструкции
Более сложный в использовании асимметричный дизайн предполагает неравномерное распределение элементов на странице. Например, у вас может быть большой элемент в центре, который уравновешивается более мелким подальше.
Вы можете использовать другие элементы дизайна, например цвет или текстуру, чтобы сбалансировать асимметричный дизайн.
3. Забалансовые
Пример забалансового расчета
Эти типы рисунков предполагают движение и действие, которые могут доставлять людям дискомфорт.Если ваш веб-сайт призван заставить людей задуматься, то несбалансированный дизайн для вас.
Композиция
Термин композиция относится к размещению и организации элементов дизайна.
Состав
Правило третей обычно используется для создания сбалансированной композиции, особенно с фотографиями.
Шаг
Элементы должны быть равномерно распределены, чтобы пользователи могли различать разделы или блоки.
Роль интервала в веб-дизайне
Вы также должны ввести негативное пространство или пространство между предметом изображения и вокруг него.Негативное пространство может уменьшить визуальный шум, улучшить читаемость и сбалансировать.
Вы можете ввести отрицательное пространство, добавив поля и отступы вокруг элементов дизайна.
Координатор
Обратите внимание на один элемент
Создайте фокус, на котором вы хотите привлечь внимание. Это должна быть самая важная часть вашей страницы, и в идеале каждая страница должна быть сосредоточена только на одной главной точке .
Цвет
Цвет — важный элемент дизайна, когда речь идет о бренде.В идеале вы начинаете процесс веб-дизайна с пониманием того, какие цвета вы хотите ассоциировать с вашим брендом.
Что касается веб-дизайна, то лучше начать с доски настроения для вашего бренда.
Пример цветовой палитры Kinsta
Выберите первичный и вторичный цвет (вторичный цвет может дополнять или контрастировать первичному цвету) и более светлый и темный оттенок для каждого из них. Ограничьте использование цвета, чтобы различные акценты не раздражали глаза.
Adobe Color предоставляет отличный бесплатный инструмент для тестирования различных комбинаций цветов для создания рабочей палитры для элементов веб-сайта.
Кроме того, при выборе цвета важно учитывать дальтоников, что составляет до 4,5% населения мира.
Пример того, как обычный дизайн будет выглядеть для дальтоников
Существует три типа дальтонизма (полная дальтонизм, двухцветное зрение и недостаточное цветовое зрение), поэтому убедитесь, что ваш дизайн по-прежнему можно использовать с учетом тех, кто не может различать цвета.
Контрастность
При выборе цвета важно учитывать соотношение цветов и контраст .
Цветовой контраст означает разницу в освещении переднего и заднего планов. Использование достаточно контрастных цветов позволяет легко отличить видимость веб-сайта. Как правило, используйте высококонтрастные варианты цвета — например, черный текст на белом фоне — чтобы ваш сайт был удобочитаемым.
Плохая контрастность может стать проблемой
Контрастность Коэффициент — это числовое значение, присвоенное разнице контрастов между элементами страницы.
World Content Accessibility Guidelines (WCAG) 2.0 рекомендует коэффициент контрастности 4,5: 1 для обычного текста. WebAIM использует несколько предопределенных комбинаций, которые соответствуют идеальному коэффициенту контрастности, чтобы помочь вам визуализировать эту передовую практику веб-дизайна.
Чтобы использовать это соотношение, убедитесь, что при разработке своего веб-сайта вы учитываете все аудитории (в том числе те, у которых есть проблемы с доступностью). Это проще сделать, чем планировать решение этих проблем постфактум.
Учитывайте все аспекты веб-сайта, с которыми люди будут взаимодействовать, включая верхние и нижние колонтитулы, меню — все они должны быть легко видимыми, чтобы их можно было использовать.
Некоторые инструменты, которые можно использовать для проверки цветовой контрастности, включают:
Типографика
Типографика сайта — еще один важный аспект брендинга.
Хотя существует множество различных источников для поиска потенциальных шрифтов для использования на вашем веб-сайте, вам нужно сначала рассмотреть варианты, которые будут отображаться последовательно независимо от того, какие шрифты конечный пользователь установил на своем компьютере.
Google Fonts предлагает широкий выбор бесплатных веб-шрифтов, на которые вы можете рассчитывать для правильного отображения, независимо от установленных пользователем шрифтов / программ. Убедитесь, что вы включили шрифты в доску настроения, чтобы увидеть, соответствуют ли они вашей цветовой эстетике.
Если у вас возникли проблемы с подбором комбинаций, Google Fonts может предложить популярные сочетания. Вы также можете использовать такой сайт, как FontPair, чтобы получить предложения.
Постарайтесь ограничить используемую толщину шрифта, так как необходимость загрузки слишком большого количества файлов может снизить скорость загрузки страницы.В этой связи рассмотрите возможность размещения Google Fonts локально, чтобы получить дополнительные преимущества в производительности.
Плохая типографика vs идеальная типографика
Когда дело доходит до выбора типографских элементов на основе лучших практик веб-дизайна, как правило, следует использовать шрифты без засечек для заголовков и шрифты с засечками для контента. Как минимум, не используйте декоративные шрифты для основного содержимого, так как его будет трудно читать.
Кроме того, не поддавайтесь соблазну использовать на своем веб-сайте большое количество различных шрифтов.Хорошее практическое правило — использовать один шрифт для вашего логотипа, другой для меню / заголовков и еще один для основного содержимого. В связи с этим попробуйте сочетать шрифты, которые дополняют друг друга, например, из одного семейства шрифтов.
Иерархия элементов
Иерархия относится к расположению элементов дизайна, которые демонстрируют относительную важность. Это достигается путем манипулирования такими элементами, как визуальный контраст, размер и размещение, чтобы привлечь внимание.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчасПример иерархии элементов
Например, контент должен быть разбит на логические блоки, чтобы пользователи могли различать разделы друг от друга.
Вы можете сделать это с помощью заголовков содержимого , которые не только позволяют пользователям легко переходить к частям, которые они хотят прочитать, но также разбивают большие объемы текста на читаемые фрагменты, чтобы программы чтения с экрана могли определить контекст каждого раздела.
Если вы ищете полезные визуальные иллюстрации этих и других концепций дизайна, в блоге Tilda Publishing рассказывается о некоторых наиболее распространенных ошибках дизайна веб-страниц и о том, как их исправить.
Лучшие методы веб-дизайна / форматирования
Согласно исследованию Orbit Media, на 50 лучших маркетинговых веб-сайтах соблюдаются некоторые общие стандарты веб-дизайна.
Стандарты веб-дизайна
Под «стандартами» они подразумевают, что 80% веб-сайтов используют аналогичный подход к дизайну:
- Логотип в верхнем левом углу.
- Основная горизонтальная навигация в верхней части каждой страницы.
- Ценностное предложение в верхней части главной страницы, расположенной «в верхней части страницы». Обратите внимание, что большинство веб-дизайнеров скажут вам, что для браузеров нет стандартной высоты в пикселях и технически нет «складки». Но, как правило, важные элементы дизайна должны располагаться высоко на страницах, которые обычно видны большинству посетителей, даже без прокрутки.
Вот несколько рекомендаций по веб-дизайну для общих элементов сайта:
Изображения
Лучшие практики веб-дизайна для использования изображений могут вдохновить на множество советов, но давайте сосредоточимся на самом минимуме в этом обсуждении лучших практик веб-дизайна:
- Добавление текста ALT. Изображения не могут быть обработаны с помощью программ чтения с экрана, если не используется текст ALT. Добавление текста ALT также способствует SEO, но некоторые люди используют текст ALT только для дополнения своей стратегии ключевых слов. Более полезным использование текста ALT было бы для описания изображения — хотя вы, безусловно, могли бы удовлетворить поисковые роботы и программы чтения с экрана одновременно с правильным подходом.
- Использование изображений с человеческими лицами обычно более эффективно, чем другая графика или анимация.Это заставляет людей с большей вероятностью взаимодействовать с изображением, поскольку людей привлекает то, что они воспринимают как настоящее сочувствие и эмоции.
- Используйте адаптивные изображения, которые увеличиваются или уменьшаются в зависимости от размера браузера . Это помогает как для скорости сайта, так и для SEO.
- Никогда не забывайте о значках . Фавиконы — это маленькие значки, которые отображаются рядом с названием веб-сайта, а также в результатах поиска. Это помогает узнаваемости бренда и улучшает UX сайта.
Навигация по сайту
Пользователи ожидают, что смогут легко найти интересующий их контент на сайте.Таким образом, важно, чтобы навигация по сайту была простой и понятной.
Навигация по веб-сайту — это общий термин, обозначающий архитектуру внутренних ссылок веб-сайта. Не забывайте, что основная цель навигации — помочь пользователям легко найти релевантный контент на вашем сайте.
Архитектура внутренних ссылок вашего сайта формирует основу вашей карты сайта, которая помогает поисковым системам легче получать доступ к вашему контенту. Было обнаружено, что наличие хорошо спроектированного сайта, на котором легко найти контент, положительно влияет на посещаемость сайта, которую вы получите от поисковых систем (наряду с более высоким шансом получить дополнительные ссылки Google).
Навигация по меню
Навигация по веб-сайту состоит из нескольких аспектов, но главное / главное меню должно быть в центре внимания, так как это будет одна из первых вещей, с которыми пользователи взаимодействуют при посещении вашего веб-сайта.
Существуют различные эвристики дизайна меню веб-сайтов, но самые популярные из них:
Меню навигации
В идеале, он должен располагаться в центре веб-сайта. Это может включать использование раскрывающегося меню, если есть несколько категорий.Однако раскрывающиеся меню не рекомендуются, особенно когда речь идет о техническом SEO (их труднее сканировать). Кроме того, было обнаружено, что большинству людей не нравятся раскрывающиеся меню.
Это связано с тем, что человеческий глаз работает быстрее, чем рука, и поэтому людей раздражает, когда они уже решили, на что нажимать, и что-то еще падает, что может привести к уменьшению посещений страниц.
Гамбургер-меню
В основном используется для дизайна, оптимизированного для мобильных устройств, гамбургер-меню обычно располагается в верхнем левом или правом углу страницы.Он выглядит как квадрат с тремя линиями, которые можно развернуть одним щелчком мыши. Однако многие дизайнеры презирают гамбургер-меню, которое вдохновило веб-разработчиков на поиск новых способов сделать мобильную навигацию по веб-сайту увлекательной и функциональной.
Вот несколько советов по разработке навигации на основе лучших практик веб-дизайна:
- Добавьте панель поиска , чтобы помочь пользователям легко находить контент (вот как улучшить функциональность поиска WordPress). Это особенно полезно для веб-сайтов с большим количеством контента, например для новостного блога.
- Создайте свой сайт , следуя правилу трех щелчков мышью, , которое гласит, что пользователи должны иметь возможность находить нужную информацию не более чем за три щелчка мыши. Это связано с тем, что пользователи на самом деле предпочитают навигацию по сайту, а не просмотр результатов поиска, когда это возможно.
- Сделайте заголовки меню описательными (с учетом ключевых слов), что поможет пользователям легче находить элементы, а также положительно повлияет на поисковую оптимизацию.
- Расположение пунктов меню имеет значение. Поместите самые важные страницы в начало меню, чтобы они были легко доступны.
- Максимальное количество пунктов меню — 7, не только для поддержания чистоты дизайна сайта, но и потому, что наличие слишком большого количества категорий пунктов меню может потенциально повлиять на вашу способность ранжироваться в поиске. Google может интерпретировать эти, казалось бы, несвязанные категории как признак того, что ваш веб-сайт не выбрал определенную нишу.
Для более удобного формата вот удобная инфографика:
Лучшие практики веб-дизайна для навигации по меню
Стандарты кодирования
При таком большом количестве веб-сайтов, созданных и используемых во всем мире, безусловно, существует потребность в стандартизированном наборе принципов кодирования.Некоторые аспекты этих веб-стандартов включают:
SEO
SEO можно использовать для увеличения количества посетителей вашего сайта органически (без использования рекламы). Поскольку подробно разбираться в SEO в одном небольшом подразделе статьи слишком сложно, ознакомьтесь с нашим контрольным списком SEO и нашими советами по выбору лучших плагинов SEO для WordPress, чтобы ознакомиться с этим аспектом лучших практик веб-дизайна.
Обратите внимание, что следующие советы по стандартам кодирования работают рука об руку с SEO.
Мобильная отзывчивость
Адаптивный дизайн обеспечивает удобство работы пользователей независимо от того, какое устройство или браузер используется для доступа к вашему веб-сайту.
Сегодня как никогда важно разработать адаптивный веб-сайт, поскольку более 60% пользователей Интернета выходят в Интернет через свои мобильные телефоны, а половина транзакций электронной торговли осуществляется через мобильные платформы. Кроме того, новый алгоритм поиска Google отдает приоритет сайтам, оптимизированным для мобильных устройств.
Пример адаптивного дизайна
Наличие адаптивного сайта не только помогает пользователям легче перемещаться по нему, но также способствует увеличению вовлеченности и конверсии. Пользователи рекомендуют бренды, с которыми у них есть положительный опыт работы с мобильными сайтами, и, наоборот, не только перестанут покупать у брендов, у которых плохой опыт работы с мобильными сайтами, но и будут активно отговаривать других от этого.
Однако, несмотря на спрос на адаптивный сайт, примерно у 91% малых предприятий его нет.Они должны это сделать — ведь разработка мобильного сайта, безусловно, окупается. 62% компаний сообщили об увеличении продаж после создания адаптивного сайта для мобильных устройств.
Прочтите ресурс Kinsta о том, как сделать ваш сайт более удобным для мобильных устройств, который включает в себя список лучших мобильных плагинов WordPress для загрузки, и обязательно ознакомьтесь с этим тщательно отобранным списком лучших тем WordPress, по которым вы можете просматривать множество адаптивных тем.
Google также предлагает несколько советов по созданию адаптивного веб-сайта.
Безопасность веб-сайта
Еще одна важная практика кодирования? Создание безопасных программ и веб-сайтов, которым пользователи могут доверять свою конфиденциальную личную информацию. Вопреки распространенному мнению, хакеры не занимаются активным поиском конкретных веб-сайтов для взлома, поэтому даже небольшие веб-сайты уязвимы для атак.
Kinsta предлагает гарантию безопасности для каждого плана, и в случае чего-то плохого специалисты по безопасности исправят ваш сайт.
В целом WordPress в целом безопасен, но помогает принимать дополнительные меры предосторожности, чтобы защитить ваш сайт от атак.
Вот некоторые из лучших практик безопасности веб-сайтов:
- Получите сертификат SSL, , который особенно важен для сайтов, которые занимаются платежами и личной информацией. Сертификат SSL шифрует информацию, отправляемую по сети, поэтому хакерам сложно ее расшифровать. Кроме того, это отраслевой стандарт.Chrome предупреждает посетителей, когда у сайта, который они посещают, нет сертификата SSL. В дополнение к этому, Chrome больше не поддерживает устаревшие версии TLS и начал показывать дополнительные предупреждения.
Включение HTTPS (часть установки сертификата SSL) также является официальным фактором ранжирования Google. - Храните свои учетные данные в безопасности. Несколько атак вызваны хакерами, пытающимися получить доступ к веб-сайту с применением силы. Это помогает иметь отдельную / скрытую страницу входа в систему (используйте плагин WP Hide Login) и ограничивает количество попыток входа в систему.Используйте плагин Login LockDown, который записывает IP-адрес и временную метку каждой неудачной попытки входа в систему и блокирует функцию входа в систему, если количество неудачных попыток из того же диапазона IP-адресов достигается за короткий период времени. Кроме того, создайте безопасный пароль, состоящий из более чем 6 символов и состоящий из прописных и строчных букв, цифр и специальных символов. Часто меняйте свой пароль. Вы также можете использовать двухфакторную аутентификацию для входа в систему, если вам нужна дополнительная безопасность.
- Обновляйте ядро WordPress, плагины и темы. Не забывайте загружать плагины или темы из надежного источника. Хорошим признаком является то, что плагин / тема имеет несколько установок и недавно обновлялись. Вы также должны прочитать отзывы, чтобы решить для себя, заслуживает ли плагин доверия (обязательно проверьте те, которые перечислены здесь). В этой связи загрузите плагин безопасности WordPress, такой как Wordfence, Sucuri или Defender, так как 73,2% наиболее популярных установок WordPress, которые уязвимы, можно обнаружить с помощью бесплатных автоматизированных инструментов. Вот более подробный список лучших плагинов безопасности.
- Используйте безопасный веб-хостинг. Для тех, кто не в курсе, может показаться, что ваш веб-хостинг не имеет ничего общего с безопасностью сайта, но 41% атак происходит через уязвимости безопасности на платформе хостинга. Ищите поставщика услуг хостинга, который включает в себя такие функции, как серверный брандмауэр и шифрование, веб-серверы NGINX или Apache, антивирусное и антивирусное программное обеспечение, локальные системы безопасности, а также наличие сертификатов SSL и CDN.
Для получения дополнительной информации о безопасности WordPress ознакомьтесь с нашим исчерпывающим ресурсом о том, как обеспечить безопасность вашего сайта WordPress.
Скорость страницы
Около половины пользователей ожидают, что сайт загрузится за 2 секунды или меньше, а если это займет больше времени, 40% людей, не колеблясь, откажутся от страницы и (скорее всего) никогда не вернутся.
Помимо посещений веб-сайта важна скорость страницы, так как она также влияет на конверсию и доход. За каждую секунду скорости загрузки добавленной страницы продажи упадут до 27%. Повышение скорости сайта может предотвратить потерю 7% возможных конверсий.
Вот несколько способов ускорить загрузку ваших веб-страниц:
- Используйте сеть доставки контента (CDN) , которая принимает статические файлы, такие как изображения, CSS и JavaScript, и доставляет их на серверы, ближайшие к физическому местоположению пользователя.
- Подумайте, как вы используете изображения. В среднем на веб-сайте используется 1,8 МБ изображений, что составляет 60% от размера сайта. Чтобы помочь с этим, пересмотрите, как вы размещаете свою веб-страницу. Если вы хотите сохранить высокую скорость страницы, попробуйте уменьшить количество больших изображений, используемых в вашем дизайне, и обязательно оптимизируйте их.
- Если на вашем веб-сайте необходимо использовать много больших изображений, используйте плагины , которые включают функции для сжатия, кэширования или оптимизации изображений GZIP, такие как WP Rocket и Imagify.Они могут помочь уменьшить ваши файлы (без ущерба для качества), чтобы они загружались быстрее.
- Учтите количество плагинов и файлов, которые вы храните в своей базе данных WordPress , поскольку они также могут влиять на скорость загрузки страницы. Уберите те, которые вы не используете. Пока вы это делаете, обновляйте свои PHP, ядро WordPress и плагины до последних версий.
Ознакомьтесь с нашим исчерпывающим ресурсом по оптимизации скорости веб-сайта.
Стандарты доступности
Интернет был разработан для работы для всех людей, независимо от конкретного оборудования, программного обеспечения, языка, который они используют, их способностей или местоположения.Однако многие жертвуют доступностью ради красивого дизайна.
Доступность — ключ к любому веб-сайту
Доступность означает, что ваш веб-сайт может использовать каждый .
Помимо лиц с ограниченными возможностями, влияющих на доступ, W3 утверждает, что доступность веб-сайта также полезна для:
- Те, кто использует устройства с маленькими экранами, разными режимами ввода и т. Д.
- Пожилые люди.
- Люди с «временной нетрудоспособностью», включая сломанную конечность, потерянные очки или заболевание.
- Пользователи с «ситуативными ограничениями», например, те, которые выходят в Интернет на устройствах при ярком солнечном свете или в среде, где они не могут слушать аудио, например в общественном транспорте.
- Лица с медленным интернет-соединением.
Доступность должна быть всеобщей заботой, поскольку она так или иначе влияет на всех нас.
Причины сделать ваш сайт доступным
Все еще не уверены, что стоит тратить время на специальные возможности в этом обсуждении лучших практик веб-дизайна?
Рассмотрим следующие причины:
- Это требование ADA. Закон об американцах с ограниченными возможностями (ADA) был принят в 1990 году для защиты гражданских прав людей с ограниченными возможностями от дискриминации. Он охватывает такие вещи, как транспорт, связь, занятость и даже строительные нормы и правила. Поскольку этот закон был принят почти 30 лет назад — в то время, когда Интернет не был таким повсеместным, — законодатели стремятся внести в него поправки.
- Способствует инклюзивности. Опрос, проведенный исследовательским центром Pew Research Center, показывает, что вероятность выхода в Интернет у людей с ограниченными возможностями в три раза ниже, чем у их сверстников без инвалидности, что является позором, поскольку статистика показывает, что около 30% специалистов имеют инвалидность, а 62% из них имеют инвалидность. инвалидность «пролетает незаметно» из-за опасений отрицательной предвзятости.
- Это поможет вам выиграть больше бизнеса. Будучи более инклюзивным, вы привлечете сеть людей с ограниченными возможностями, располагаемый доход которых составляет 7 триллионов долларов.
- SEO преимущества. Поисковые системы награждают веб-сайты, отвечающие требованиям доступности, чтобы сделать доступными большее количество веб-сайтов.
Как сделать ваш сайт более доступным
Самый простой способ сделать ваш сайт более доступным — установить плагин WP Accessibility, который добавляет специальные возможности, в том числе:
- Панель инструментов, где пользователи могут изменять размер шрифтов и просматривать ваш сайт с высокой контрастностью и в оттенках серого.
- Сравнение цветового контраста, чтобы проверить, соответствует ли он стандарту ADA.
- Удаление атрибутов заголовка из изображений, вставленных в контент. Большинство программ чтения с экрана не могут это почувствовать и вместо этого прочитать якорный текст.
- Включение ссылок для пропуска, которые представляют собой внутренние ссылки на страницы, позволяющие пользователям переходить непосредственно к содержимому, что полезно для людей, использующих программы чтения с экрана.
Необходимо предпринять несколько дополнительных шагов:
- Добавьте субтитры или стенограмму , если ваш сайт производит мультимедийные материалы, такие как аудио, аудиокниги, видео, подкасты и т. Д., Для глухих / немых, а также для людей, которые хотят использовать ваш контент, но не могут использовать мультимедиа в общественные.
- Создавайте ссылки и меню, доступные с клавиатуры. для людей с ограниченными двигательными возможностями, которые могут использовать только клавиатуру (не мышь) для навигации по вашему сайту. Выпадающие меню не приветствуются, но вы можете исправить это, назначив ярлыки для каждого раскрывающегося элемента (например: нажмите «1» для домашней страницы, «2» для страницы с информацией и т. Д.).
- И наконец, протестируйте ваш сайт на доступность. Инициатива веб-доступности не поддерживает какой-либо конкретный инструмент, но вместо этого предлагает список инструментов, которые вы можете использовать для аудита своих усилий.
Последние мысли: передовые методы веб-дизайна для вашего следующего веб-проекта
Хорошие веб-сайты не должны определяться объективно хорошим дизайном. Не менее важно удобство использования сайта, простота навигации и доступность. Вооружившись этими лучшими практиками веб-дизайна, у вас есть все необходимое, чтобы создать что-то, что хорошо выглядит и работает.
Веб-дизайн — это не только эстетика. Это гораздо более сложный мир, в котором должны быть взаимосвязаны UX, доступность и бизнес-цели.Ознакомьтесь с этими лучшими практиками веб-дизайна! ✍️🔝Нажмите, чтобы написать твитПросто имейте в виду, что это лучшие практики веб-дизайна . Скорее всего, вы не сможете точно следить за каждым из них, в зависимости от характера вашего веб-сайта. Но прежде чем вы сможете нарушить правила, нужно хотя бы понять, почему они существуют.
Что-то важное упустили? Поделитесь своими лучшими практиками веб-дизайна в комментариях ниже!
Рекомендуемая литература: Лучшие онлайн-курсы по веб-дизайну
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Подходя к процессу создания веб-сайта из браузера
«Вот сумасшедшие, неудачники, мятежники, нарушители спокойствия, круглые колышки в квадратных отверстиях … тех, кто видит вещи по-другому — они не любят правила … Вы можете цитировать их, не соглашаться с ними, прославлять или очернять их, но единственное, что вы не можете сделать, — это игнорировать их, потому что они меняют положение вещей… » — Кампания Apple Think Different , Стив Джобс, 1997.
В большинстве случаев дизайнеры по-прежнему создают статические макеты экранов, используя традиционные инструменты дизайна в процессе разработки веб-сайтов. Но некоторые дизайнеры делают гигантский скачок и обходят их, переходя прямо к кодированию, создавая и корректируя дизайны в браузере, и тестируя свои проекты такими, какими они кажутся людям в режиме реального времени. Они сумасшедшие, неудачники, мятежники?
Как правило, традиционный процесс разработки веб-сайтов включает в себя множество этапов, включая планирование, контент-стратегию, проектирование, макетирование, прототипирование, тестирование, разработку, публикацию и так далее.Но на этапе проектирования, может ли существовать другой способ создания адаптивного дизайна сайта с «идеальным пикселем» и полного отказа от инструментов дизайна?
С появлением адаптивного дизайна и разнообразия используемых устройств (мобильные телефоны, планшеты, ноутбуки, настольные компьютеры, часы) становится все труднее поддерживать согласованность — и с учетом большего количества движущихся частей, подходов к разработке веб-сайтов и интерфейсы меняются.
Хотя дизайнеру не обязательно становиться опытным программистом, одно из решений состоит в том, чтобы дизайнеры начали работать непосредственно с кодом, который управляет веб-сайтом.Дизайнеры, которые могут разобраться в коде с помощью всего лишь небольшого количества HTML и CSS, найдут себя большим подспорьем для любой команды и в целом получат огромное преимущество.
Почему? При участии в проекте адаптивного дизайна веб-сайта со всеми его сложностями у дизайнеров обычно нет времени на создание статического дизайна из одного компонента (скажем, верхнего или нижнего колонтитула) в 10 различных разрешениях и окнах просмотра. Даже если они разрабатываются только для самых популярных устройств, им все равно придется рассматривать 4-5 экранов с разными соотношениями сторон, плотностью экрана и размерами экрана.Непростая задача, мягко говоря.
Решение проблем дизайна веб-сайтов с помощью ручки и бумаги
Давайте рассмотрим другой подход к дизайну веб-сайта и процесс планирования.
Первый этап начинается с анкетирования клиента, в котором задается вопрос об общих целях проекта с точки зрения бизнеса, целевой аудитории, стратегиях конверсии, различных ожидаемых результатах и т. Д. Это делается до того, как начнется этап фактического проектирования, чтобы лучше понять потребности клиента и проект в целом, а также повысить эффективность в дальнейшем.
Следующий шаг — написать схему проекта, чтобы подтвердить, что бриф был понят. Это полезно при работе над проектами в нише, где у вас может не быть большого опыта или знаний. Назовите это функциональной спецификацией, но менее технической.
Это помогает с определением терминологии, ключевых слов и процессов. В зависимости от сложности проекта рекомендуется реализовать несколько сценариев и пользовательских потоков — обычно это процесс подключения, поиска и навигации по сайту или «добавление в корзину» и процесс оформления заказа, если это сайт электронной коммерции.
(Фото Green Chameleon на Unsplash)
Каркас и прототипирование
Прототипирование — это следующий этап в процессе разработки веб-сайта. Создание быстрых каркасов, рассказывающих о макете страницы, функциональных возможностях и о том, как страницы сайта будут выглядеть на разных устройствах, — хорошее начало. Создание десятков каркасов из различных шаблонов и компонентов не займет много времени. На их основе можно создать простой прототип веб-сайта, и в зависимости от сложности проекта можно использовать такие инструменты для создания прототипов, как InVision, Adobe XD, Balsamiq, Moqups или Axure.
Перечень плат настроения и интерфейса
Следующим шагом является создание доски настроения: набор вещей, которые могут понравиться дизайнеру, клиенту и другим заинтересованным сторонам на других веб-сайтах: макеты, внешний вид, цвета или шрифты, значки, изображения и т. Д. Это поможет определить общий вид сайта. Если у клиента есть руководство по стилю брендинга, его следует рассмотреть и включить в новый дизайн сайта.
После утверждения различных артефактов — каркасов, прототипов, мокапов, мудбордов и т. Д.- неплохо провести инвентаризацию интерфейса.
Инвентаризация интерфейса — это исчерпывающий набор элементов, из которых состоит ваш интерфейс.
Брэд Фрост
Если вы делаете адаптивный веб-дизайн с нуля, начните с записи всех компонентов и элементов, из которых будет построен проект. Неупорядоченный список подойдет и определенно лучше, чем ничего. Например, таблицы, кнопки, изображения, типографика, медиа, формы, навигация, компоненты и т. Д.
Пример экрана из описи интерфейса.
Дизайн в браузере
«Дизайн в браузере» — это термин, который стал популярным с появлением отзывчивого веб-дизайна. Чтобы свести к минимуму время, затрачиваемое на разработку таких программ, как Sketch, дизайнерам было настоятельно рекомендовано перенести этап проектирования в браузер и использовать CSS для макета и стилизации. Такой подход к дизайну веб-сайтов оказался более эффективным, поскольку он исключает множество шагов.
Сосредоточившись на макете HTML и тестируя идеи дизайна «в браузере» с помощью CSS, можно сэкономить время, обычно затрачиваемое на создание статических макетов страниц в других инструментах дизайна, таких как Sketch.Для дизайнеров будет хорошей идеей обзавестись хорошим редактором кода и придумать хороший метод обновления браузера, чтобы они могли видеть изменения в реальном времени. Например, Sublime Text и Codekit — отличное сочетание.
(Фото Джефферсона Сантоса на Unsplash)
HTML и CSS, сами по себе структурированные, заставляют задуматься о шаблонах и держат вас под контролем. Проще думать о модульности при создании компонентов HTML, которые можно легко копировать, дублировать и заполнять динамическими данными, сохраняя при этом ту же структуру.Если вы хотите создать определенную модификацию, вы должны явно указать этот элемент или добавить другой класс CSS.
Если вы стилизуете заголовки, они будут согласованы на всем сайте, если они не будут переопределены. То же самое и с другими элементами. Этот тип мышления заставляет вас стандартизировать, группировать общие элементы вместе, повторно использовать уже стилизованные элементы в максимально возможной степени и, что наиболее важно, сохранять все модульным.
С помощью одного объявления CSS вы можете изменить отступы на кнопках для улучшения сенсорных целей и протестировать непосредственно на мобильном телефоне, планшете или компьютере.Это нелегко сделать в Photoshop или Sketch, потому что другие элементы не знают друг друга в макете, и вам приходится реорганизовывать объекты каждый раз, когда вы меняете что-то.
Хотите попробовать другую цветовую схему заголовка? Работая всего с несколькими строками кода CSS, изменения сразу же видны во всех шаблонах HTML, на всех устройствах и экранах. Такую гибкость невозможно легко воспроизвести, когда у вас есть 20 статических макетов. Конечно, вы можете использовать «символы» в Sketch или Adobe XD для многоразовых компонентов, но они не так универсальны, как CSS.
На этом этапе необходимо будет принять несколько технических решений. Вопросы, на которые нужно будет ответить:
- Будете ли вы использовать препроцессор CSS? (рекомендуется)
- Какой тип адаптивной сетки вы будете использовать для макета?
- Доступны ли шрифты, которые вы хотите использовать, для покупки? Есть ли у клиента бюджет на премиальные веб-шрифты, или вы вернетесь к использованию доступных бесплатных веб-шрифтов?
- Будете ли вы использовать многоцветные или одноцветные значки? Будет ли размер меняться по всему сайту? Далее, полагаетесь ли вы на нарисованные на заказ значки или на уже существующий набор значков? Какие размеры вам понадобятся для ваших иконок?
Путем настройки нескольких строк CSS изменения мгновенно видны на всех устройствах и экранах.
Проблемы со шрифтами и адаптивным веб-дизайном
Выбор шрифтов для проекта адаптивного веб-дизайна может быть сложной задачей. Есть много возможностей и столько же ловушек. Поскольку дизайн будет использоваться в браузере, это лучшее место, чтобы опробовать их. Читаемость шрифтов может варьироваться в зависимости от размера, веса, цвета и рендеринга, поэтому, опробовав шрифты непосредственно в браузере, дизайнеры могут убедиться, что все выглядит правильно и что желаемые ожидания оправдываются.
Существует множество онлайн-инструментов для выбора и тестирования шрифтов и опробования сочетаний шрифтов.В Typetester и Typecast можно найти и протестировать разные шрифты из разных сервисов и производителей. При работе с определенной службой подписки на шрифты, такой как Typekit или Fonts.com, дизайнеры могут создавать шрифты и тестировать их непосредственно на своих шаблонах страниц. Создать пакет Typekit с новыми шрифтами просто и быстро, и вы можете легко увидеть, как определенные шрифты повлияют на производительность веб-страниц.
Иконки, соответствующие фирменному стилю
При рисовании пользовательских значков необходимо определить размер, сетку и стиль.Например, при работе в Illustrator каждая монтажная область будет представлять собой один значок. Иконки можно легко экспортировать из Illustrator как SVG или PNG, которые позже можно превратить в шрифт значков с помощью таких сервисов, как Icomoon. Рекомендуется использовать векторные иконки (SVG), потому что векторы не зависят от разрешения, поэтому не стоит беспокоиться о том, как они отображаются на экранах высокой четкости (Retina).
Руководство по стилю и CSS для контроля процесса проектирования веб-сайтов
Даже если мы проектируем в браузере, используя десятки шаблонов и компонентов, мы потенциально можем потерять информацию о том, где что-то используется и каким образом.Рекомендуется создать руководство по стилям всех компонентов в виде центрального хранилища. Конкретные шаблоны страниц будут построены на основе этого руководства по стилю путем объединения компонентов и элементов пользовательского интерфейса в веб-страницы.
Компонентамипользовательского интерфейса могут быть такие вещи, как разбивка на страницы, список продуктов, галерея изображений, модальные окна, элементы формы и т. Д., И они используются в качестве строительных блоков для шаблонов. Хранить все в одном месте очень удобно, когда пришло время протестировать сборку определенного компонента пользовательского интерфейса.
Пример руководства по стилю от Миклоша Филипса
При использовании CSS рекомендуется разделять стили компонентов в отдельные файлы.Например, стиль разбивки на страницы будет в _pagination.scss , элементы формы в _form.scss , и все эти файлы будут включены в один файл SCSS с другими файлами (переменными, миксином и т. Д.).
Хотя style.scss может состоять из десятков «маленьких файлов», когда несколько человек работают над одним и тем же проектом, легче отслеживать изменения (с использованием системы управления версиями или без нее), если все разделено на более мелкие части. . Важно продолжать вести руководство по стилю после того, как проект дизайна веб-сайта будет запущен, так как команде нужно будет отслеживать каждый компонент сайта.
Использование таблиц стилей — модульный CSS
С точки зрения разработки существует множество подходов к написанию модульного CSS. Наиболее известны SMACSS (масштабируемая и модульная архитектура для CSS), BEM (блок, элемент, модификатор) и OOCSS (объектно-ориентированный CSS). Есть чему поучиться, даже если вы в конечном итоге разработаете свой собственный подход. На этом этапе у вас должна быть хорошая коллекция компонентов пользовательского интерфейса и веб-страниц, которые позволят вам легко создавать новые веб-страницы. Вы можете копировать и вставлять элементы из руководства по стилю и при необходимости изменять их порядок.
Поскольку все модульное, вам не нужно беспокоиться о дизайне и согласованности кода; но не забывайте, что если вы настраиваете компонент пользовательского интерфейса в масштабах всей системы, вам нужно будет обновить руководство по стилю с учетом изменений (или добавить новый компонент). Чтобы все было организовано, лучше всего использовать какой-то подход к шаблонам / автоматизации для работы с веб-страницами, например Gulp или Grunt.
Проверьте CSS и код в браузере с помощью инспектора элементов в Google Chrome.
Что дальше? Дизайн в браузере
Теперь у вас есть центральный репозиторий компонентов пользовательского интерфейса, каждый документированный элемент и веб-страницы, созданные из этих компонентов.С этого момента более чем вероятно, что дизайнерам больше не нужно будет открывать свои любимые инструменты дизайна, поскольку большая часть «дизайна» будет выполняться непосредственно в коде и предварительно просматриваться в браузере.
Не совсем уверены, как конкретное изменение повлияет на дизайн? Теперь вы можете предварительно просмотреть свой дизайн на разных устройствах и в разных браузерах одновременно, чтобы увидеть, как изменился шрифт в заголовке или как изменение размера и цвета кнопки повлияет на дизайн.
Каким образом добавление дополнительных весов шрифтов повлияет на производительность загрузки страницы при использовании пользовательских веб-шрифтов? Мы можем тестировать производительность незавершенной веб-страницы с помощью таких сервисов, как WebPageTest, и принимать обоснованные решения по фактическим результатам.Мы определенно не можем сделать это в Photoshop или Sketch.
Работа с HTML и CSS и работа в браузере может быть не для каждого дизайнера в процессе разработки веб-сайта. Но если дизайнеры действительно заботятся о том, как их работа выглядит на разных устройствах и экранах разных размеров, им нужно каждый раз следить за тем, чтобы она была идеальной. То, что выглядит потрясающе в виде статического макета дизайна, может выглядеть нежелательно при просмотре в веб-браузере на мобильном устройстве. Сообразительным дизайнерам следовало бы создавать и тестировать веб-проекты в среде, где каждый будет видеть их… в браузере.
• • •
