что будет модно в этом году?
Известнейший французский философ, журналист и писатель Альбер Камю считал скуку результатом машинальной жизни, которая, тем не менее, приводит сознание в движение… И вправду: что может лучше стимулировать человека творческого на творчество, чем её Величество Скука Смертная и Тоска Зелёная? Что может направить на погружение в любимое занятие и создание новых решений и шедевров, чем не они?
Конечно же, Вы можете возразить: мол, это может быть любовь, если не какая-то иная, куда более вдохновляющая вещь… Но давайте будем честны: умение подстраивать ситуацию под себя, извлекать из неё пользу и находить вдохновение в, казалось бы, чём-то не очень вдохновляющем – вот что наиболее полезно в современных реалиях!.. И наилучшим доказательством этому являются тренды веб-дизайна и UI, которые мы рассмотрим в данном посте. Они действительно способны впечатлить оригинальными решениями и нестандартным подходом – и да, их появление напрямую связано со всеми теми неприятными явлениями, с которыми нашему миру пришлось столкнуться за последние годы.
Тренд #1: Экспансия мобильных приложений
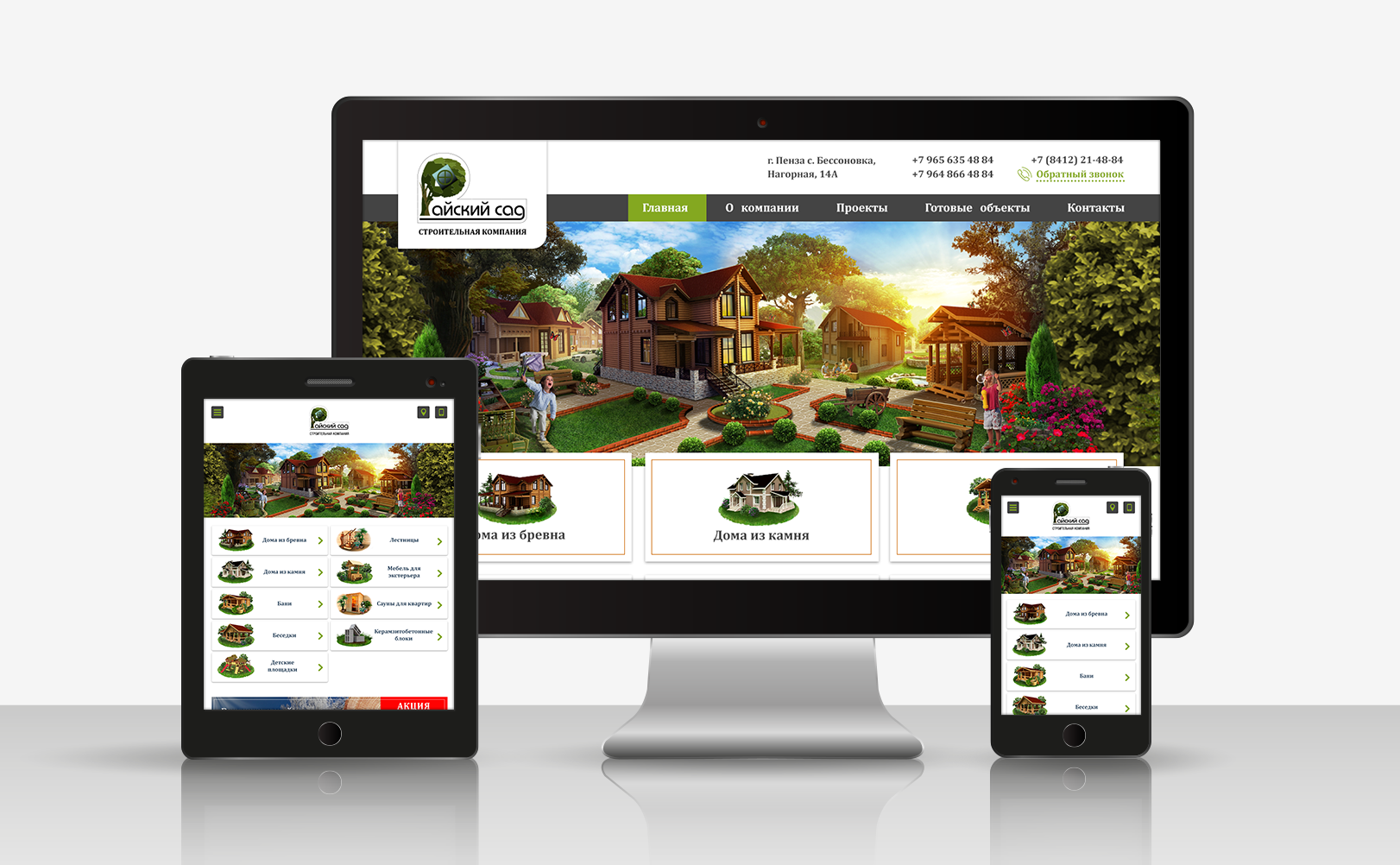
Это вправду самая настоящая, бескомпромиссная экспансия, поглощающая всех и вся! Наш мир заполонили мобильные устройства, приложения и, само собой, их пользователи. По статистике глобального социально-управляемого творческого агентства “WeAreSocial”, в прошлом году смартфоны использовало более пяти миллиардов человек, а это превышает 65% населения нашей планеты. С начала позапрошлого года общее число мобильных подключений возросло почти на 1% (что превышает семьдесят миллионов), и сегодня оно составляет более восьми миллиардов.
По информации платформы изучения данных о мобильных приложениях “Dara.ai”, в 2021-ом году число пользователей SMM возросло почти на 15%. За первые его месяцы обладателями учётных записей в них стало более пятисот миллионов человек! Среднестатистический пользователь “Android” сёрфит в сети более четырёх часов в день… Стоит ли говорить о том, что UI-тренды таковы: мобильное приложение – must-have для Вашего продукта!
Разрабатываем дизайн
Создаём удобные и простые интерфейсы, которые помогают компаниям развиваться в цифровой среде
Тренд #2: Фактов нет, есть только интерпретации?
Прав ли был великий Ницше, утверждая подобное? Не будем разводить полемику на эту тему, ведь мы всё же говорим о трендах веб-дизайна 2022… Скажем лишь, что красивые и удачные интерпретации всегда в цене, и это – факт! А ещё один факт заключается в том, что современные пользователи не очень-то любят читать, следовательно – и погружения в полотна текста о Вашем продукте или компании ждать от них не стоит.
Анализ этих фактов позволяет сделать простой вывод о том, что полезную информацию нужно представлять максимально просто, но при этом – интересно и необычно. Оптимальным решением является визуализация, которая может быть представлена:
- Интересно оформленными графиками;
- Изображениями;
- Статической/интерактивной инфографикой.
Изображения позволяют проще воспринимать сложные данные и быстро обнаруживать выводы, на которые пытаются направить. Этот тренд как нельзя лучше соответствует и такому явлению, как «похмелье» от пандемии. Оно проявляет себя повышенным уровнем тревожности и стресса, а также возрастанием рабочей нагрузки. Воспринимать сложные данные в этом состоянии трудно, так что тренды UI в 2022 требуют более интересной подачи.
Тренд #3: Прокрутка умерла. Да здравствует прокрутка!
Современный среднестатистический посетитель web-сайтов – существо крайне привередливое и пугливое. Оттолкнуть и отпугнуть его может что угодно… К примеру – прокрутка! Сегодня ей на смену пришёл scrollytelling («скроллителлинг»), то есть прокрутка (“scroll”) и повествование (“telling”) в одном «флаконе». Благодаря ему длинная история превращается в интерактивный опыт с визуальным и аудио-контентом, который добавляет более глубокий смысловой слой и таким образом дополняет собой то, что невозможно передать только словами.
Благодаря ему длинная история превращается в интерактивный опыт с визуальным и аудио-контентом, который добавляет более глубокий смысловой слой и таким образом дополняет собой то, что невозможно передать только словами.
Scrollytelling – действительно выдающийся тренд веб-дизайна 2022-го года, ведь благодаря ему можно раскрыть детали любой истории представив их в куда более увлекательном виде. Именно он заставит пользователей задержаться на странице и продолжить читать даже самую длинную статью! Особенно хорошо данное решение подходит для историй с чёткой хронологией. Правильно задействованный по мере развития событий дизайн способен оживить её и превратить в настоящее повествование!
Способен ли scrollytelling заставить читать пользователей, которые привыкли листать изображения? Да, конечно! Динамические тексты не смогут не привлекать их внимание, а оживающие шрифты и изображения создают эффект вовлечённости. Это можно сравнить с просмотром фильма, в котором текст является одной из составляющих повествования.
Это можно сравнить с просмотром фильма, в котором текст является одной из составляющих повествования.
Тренд #4: Трёхмерное сумасшествие продолжается
Говоря о трендах веб-дизайна 2021-го, мы упоминали 3D-графику, впрочем и сегодня, говоря о трендах 2022-го, не можем обойти её своим вниманием. Скоро исполнится пять лет с момента, когда её начали использовать в web-дизайне, и сдавать свои позиции она не собирается, ведь её реализации выглядят в разы круче классической анимации, уж будем честны!
Трёхмерный формат позволяет создавать достаточно сложные креативные решения, привлекающие внимание пользователей и повышающие узнаваемость бренда. Всё это – благодаря объёмности и глубине, которые способны сделать из обычного плоского дизайна виртуальную реальность, с которой хочется взаимодействовать. Именно 3D даёт практически неограниченные возможности для создания новых, оригинальных решений в плане обыгрывания пространства, использования слоёв и теней, создания иллюстраций и анимаций, задействования motion и рендеринга.
Тренд #5: Логотип – лицо компании. Пускай оно будет улыбчивым!
Как это сделать? Добавив анимацию! Да: одна из идей, запустивших новый тренд в веб-дизайне 2022-го, – анимация логотипов. Несомненно, она без нужды для полиграфической продукции в виде брошюр и рекламных проспектов – однако, для web-сайтов просто блестяща, и причин этому немало! Как минимум это – достаточно новое, свежее решение, а как максимум – эффективный маркетинговый ход.
В его пользу говорит следующее:
- Пользователь точно запомнит бренд с таким логотипом благодаря его оригинальности, необычности и эстетичности;
- Поскольку такой поисковый гигант, как “Google”, отдаёт предпочтение динамическому контенту, благотворное влияние на SEO гарантированно;
- Отличный внешний вид на мобильных устройствах, которыми, как мы уже знаем, сегодня пользуется более 65% населения нашей планеты.
Тренд #6: Анимируй или умри…
Под «умри» мы имеем в виду выпадение из трендов UI-дизайна и уход в небытие… Ну, а если серьёзно, то анимация всё так же остаётся на пике: её можно увидеть как на web-сайтах, так и в мобильных приложениях. Почему? Да потому что она позволяет разнообразить контент, сделать его не только визуально привлекательным, но и более интересным для пользователей.
Почему? Да потому что она позволяет разнообразить контент, сделать его не только визуально привлекательным, но и более интересным для пользователей.
В этом году сайт без анимационных решений может казаться некоторым пользователям как нечто не совсем завершённое и достаточно пресное, так что отказываться от них не стоит. Сегодня всё больше и больше становятся востребованными комбинированные решения, в которых двух- и трёхмерные анимации применяются вместе. Задействуя их, дизайнеры получают оригинальную стилистику, не похожую ни на что другое. Тренды UI-дизайна данного направления в 2022-ом году представлены следующим:
- Создание повествований – продуманная анимация вполне способна передать пользователю определённое сообщение;
- Увлекательность загрузки – использование интересных, привлекающих внимание индикаторов загрузки;
- Необычные курсоры – создание интерактивной анимации, реагирующей на него и привлекающей внимание.
Тренд #7: Взаимодействие – это всегда изменения
И последние происходят на любых уровнях: от микро- до макро-… В web-дизайне к первым принято относить изменения интерфейса, благодаря которым пользователи перемещаются по сайту быстрее и комфортнее. Чаще всего для этого используют визуальные эффекты, которые дают подсказки о том, что именно происходит при наведении курсора на тот или иной элемент и куда эти действия могут завести далее.
Чаще всего для этого используют визуальные эффекты, которые дают подсказки о том, что именно происходит при наведении курсора на тот или иной элемент и куда эти действия могут завести далее.
Тренд #8: Анимированные персонажи… а вдруг они живые?
Если отследить соответствующие данные, можно легко сделать вывод об ещё одном тренде web-дизайна: движении от статической информации к анимированной. Известнейшие мировые бренды широко применяют её в своей рекламе, представляя миру новых персонажей, которые являются одним из наиболее эффективных способов связи между брендом и клиентом.
Такой подход оптимален для рекламы или разъясняющего ролика. Анимированный персонаж в нём является вымышленным и содержит в своём образе или имени привязку к компании, бренду или продукту. Он наделён характеристиками, которые вызывают к нему симпатию, и может быть как положительным, так и отрицательным героем… Впрочем, всегда должен быть близок ЦА. Какие задачи он способен решать? О, их целых четыре:
Какие задачи он способен решать? О, их целых четыре:
- Привлечение внимания и вызов интереса;
- Экономия бизнесу на гонорарах медийным лицам;
- Передача большого объёма информации;
- При верном подходе – привнесение индивидуальности в коммуникации бренда.
Подытожим?
Итак, чего же нам ждать в этом году? Да ничего нового, всё как обычно: масса новых, необычно оформленных web-сайтов и мобильных приложений, способных радовать своих пользователей оригинальными решениями. Изменения в дизайне – процесс, который не останавливается… Главное – чтобы его смысл сохранялся прежним.
Тренды веб-дизайна // Дизайн в цифровой среде
#7. Тренды современного веб-дизайна
Приемы и принципы веб-дизайна, которые помогут вам создать современный сайт
Когда мы говорим о веб-дизайне, то имеет смысл обращать внимание на все возможности, которые предоставляет интернет. Поэтому в статье речь пойдет о приемах и принципах, которые касаются и содержания сайта, и его внешнего вида, и поведения пользователя, а также общих направлений развития отрасли.
Контент — это главное
Было время, когда дизайн сайта воспринимался как творчество. Дизайнеры старались впечатлить пользователя с помощью графики и эффектов. Сейчас веб-сайт — это в первую очередь информация.
Разрабатывая сайты, дизайнеры ориентируются на контент: что нужно сказать? И уже исходя из этого, рисуют интерфейс.
Контент — это и текст сам по себе, и внимательное отношение к редактированию содержания — что человек читает, как и какой объем он способен усвоить.
Пример хорошей подачи содержания. Скриншот сайта buro247.ru
Большой монотонный текст в интернете воспринимается тяжело. При этом потребность в информации никуда не исчезла. Поэтому нужна специальная работа над подачей материала: где-то разбавить, сделать паузу, где-то сократить, разбить на части и добавить заголовки. То же касается и визуальной части — более серьезное отношение к фотографии, видео, иллюстрации, инфографике. Все это должно не украшать текст, а помогать понять мысль, которую вы хотите донести до читателя.
Пример хорошей подачи текста: страница не перегружена спецэффектами, но информация легко воспринимается за счет уместных иллюстраций, выделения названия раздела и заголовка и разбиения на абзацы.
Сторителлинг
Сразу же ремарка: в данном случае сторителлинг мы рассматриваем не с точки зрения сюжета, не как попытку воспроизвести законы театра или кино. Под сторителлингом мы понимаем то, что люди начали рассказывать о себе. Если раньше было достаточно написать небольшой формальный текст, то сейчас появилось желание рассказать о себе подробнее.
«Сторителлинг» дизайн-студии Gin Lane из Нью-Йорка.
Раньше дизайнеры выкладывали несколько макетов в портфолио, подписывали название проекта, указывали заказчика и, в лучшем случае, обозначали цель. Сейчас принято рассказывать, из каких этапов состоял процесс дизайна, кто участвовал, какие были найдены интересные решения и почему в итоге получилось так, как есть.
Описание рабочего процесса разработки раздела «Расходы» в интернет-банке «Альфа-Клик». Студия FunkyPunky.
Студия FunkyPunky.
В онлайн-журналистике неслучайно стал популярным формат лонгрида. Когда материал действительно интересный, то хочется не просто выложить текст с картинками, а подойти к подаче осознанно и сделать значимый продукт.
Современный процесс веб-дизайна
Веб-дизайнеры часто думают о процессе веб-дизайна, уделяя особое внимание техническим вопросам, таким как каркасы, код и управление контентом. Но отличный дизайн — это не то, как вы интегрируете кнопки социальных сетей или даже красивые визуальные эффекты. Хороший дизайн на самом деле заключается в создании веб-сайта, соответствующего всеобъемлющей стратегии.
Хорошо спроектированные веб-сайты предлагают гораздо больше, чем просто эстетику. Они привлекают посетителей и помогают людям понять продукт, компанию и брендинг с помощью различных показателей, включая визуальные эффекты, текст и взаимодействия. Это означает, что каждый элемент вашего сайта должен работать на достижение определенной цели.
Они привлекают посетителей и помогают людям понять продукт, компанию и брендинг с помощью различных показателей, включая визуальные эффекты, текст и взаимодействия. Это означает, что каждый элемент вашего сайта должен работать на достижение определенной цели.
Но как добиться такого гармоничного синтеза элементов? Через целостный процесс веб-дизайна, который учитывает как форму, так и функцию.
Для меня этот процесс веб-дизайна требует 7 этапов:
- Определение цели : Где я работаю с клиентом, чтобы определить, какие цели должен выполнить сайт. То есть, какова его цель.
- Определение масштаба : Зная цели сайта, мы можем определить масштаб проекта. То есть, какие страницы и функции требуются сайту для достижения цели, и сроки их создания.
- Создание карты сайта и каркаса : Когда область четко определена, мы можем начать копаться в карте сайта, определяя, как контент и функции, которые мы определили в определении области, будут взаимосвязаны.

- Создание контента : Теперь, когда у нас есть общая картина сайта, мы можем начать создавать контент для отдельных страниц, всегда помня об оптимизации для поисковых систем, чтобы страницы были сосредоточены на одной теме. Крайне важно, чтобы у вас был настоящий контент для работы на следующем этапе:
- Визуальные элементы : Имея архитектуру сайта и определенный контент, мы можем начать работу над визуальным брендом. В зависимости от клиента это может быть уже четко определено, но вы также можете определить визуальный стиль с нуля. В этом процессе могут помочь такие инструменты, как плитки стилей, мудборды и коллажи элементов.
- Тестирование : К настоящему времени у вас есть все страницы и определено, как они отображаются для посетителя сайта, так что пришло время убедиться, что все это работает. Комбинируйте ручной просмотр сайта на различных устройствах с автоматическими поисковыми роботами, чтобы выявлять все, от проблем с взаимодействием с пользователем до простых неработающих ссылок.

- Запуск! После того, как все заработало, пришло время спланировать и осуществить запуск вашего сайта! Это должно включать планирование как сроков запуска, так и коммуникационных стратегий — то есть, когда вы запустите и как вы сообщите миру? После этого пришло время вырваться из шампанского.
Теперь, когда мы описали процесс, давайте углубимся в каждый шаг.
1. Определение цели
На этом начальном этапе дизайнеру необходимо определить конечную цель веб-сайта, обычно в тесном сотрудничестве с клиентом или другими заинтересованными сторонами. Вопросы для изучения и ответа на этом этапе процесса включают:
- Для кого этот сайт?
- Что они ожидают там найти или сделать?
- Основной целью этого веб-сайта является информирование, продажа или развлечение?
- Должен ли веб-сайт четко передавать основное сообщение бренда или он является частью более широкой стратегии брендинга с собственным уникальным направлением?
- Какие сайты-конкуренты существуют, если таковые имеются, и чем этот сайт должен быть вдохновлен/отличаться от этих конкурентов?
Это самая важная часть любого процесса веб-дизайна. Если в брифе нет четких ответов на все эти вопросы, весь проект может пойти в неправильном направлении.
Если в брифе нет четких ответов на все эти вопросы, весь проект может пойти в неправильном направлении.
Может оказаться полезным записать одну или несколько четко определенных целей или краткое изложение ожидаемых целей в одном абзаце. Это поможет поставить дизайн на правильный путь. Убедитесь, что вы понимаете целевую аудиторию веб-сайта, и получите практические знания о конкурентах.
Подробнее об этом этапе читайте в статье «Современный процесс веб-дизайна: постановка целей».
Инструменты для этапа определения цели веб-сайта
- Персонажи аудитории
- Креативное задание
- Анализ конкурентов
- Атрибуты бренда
2. Определение области применения
Один одной из самых распространенных и сложных проблем, с которыми сталкиваются проекты веб-дизайна, является расползание масштаба. Клиент ставит перед собой одну цель, но она постепенно расширяется, развивается или вообще меняется в процессе проектирования — и следующее, что вы знаете, вы не только проектируете и создаете веб-сайт, но также веб-приложение, электронные письма и push-уведомления.
Это не обязательно проблема для дизайнеров, так как часто это может привести к дополнительной работе. Но если возросшие ожидания не сопровождаются увеличением бюджета или сроков, проект может быстро стать совершенно нереалистичным.
Диаграмма Ганта с реалистичным графиком проекта, включая основные ориентиры, может помочь установить границы и достижимые сроки. Это обеспечивает бесценную справку как для дизайнеров, так и для клиентов и помогает всем сосредоточиться на поставленной задаче и целях.
Инструменты для определения области
- Контракт
- Диаграмма Ганта (или другая визуализация временной шкалы)
3. Создание карты сайта и каркаса
Карта сайта обеспечивает основу для любого хорошо спроектированного веб-сайта. Это помогает дизайнерам получить четкое представление об информационной архитектуре веб-сайта и объясняет взаимосвязь между различными страницами и элементами контента.
Создание сайта без карты сайта похоже на строительство дома без чертежа. И это редко заканчивается хорошо.
И это редко заканчивается хорошо.
Следующим шагом является построение каркаса. Каркасы обеспечивают основу для хранения визуального дизайна сайта и элементов контента и могут помочь выявить потенциальные проблемы и пробелы в карте сайта.
Хотя каркас не содержит каких-либо окончательных элементов дизайна, он действует как ориентир того, как в конечном итоге будет выглядеть сайт. Некоторые дизайнеры используют удобные инструменты, такие как Balsamiq или Webflow, для создания каркасов. Лично мне нравится возвращаться к основам и использовать проверенную бумагу и карандаш.
Инструменты для создания карты сайта и каркаса
- Ручка/карандаш и бумага
- Balsamiq
- Moqups
- Sketch
- Axure
- Webflow 9001 4
- Slickplan
- Writemaps
- Mindnode
4. Создание контента
После того, как вы структура веб-сайта создана, вы можете начать с самого важного аспекта сайта: письменного содержания.
Контент служит двум основным целям:
Цель 1. Контент стимулирует взаимодействие и действие
Во-первых, контент привлекает читателей и побуждает их совершать действия, необходимые для достижения целей сайта. На это влияет как сам контент (написание), так и то, как он представлен (типографика и структурные элементы).
Скучная, безжизненная и затянутая проза редко удерживает внимание посетителей надолго. Короткий, быстрый и интригующий контент захватывает их и заставляет переходить на другие страницы. Даже если вашим страницам нужно много контента — а это часто бывает — правильное «разбиение» этого контента на короткие абзацы, дополненные визуальными эффектами, поможет сохранить легкость и привлекательность.
Цель 2: SEO
Контент также повышает видимость сайта для поисковых систем. Практика создания и улучшения контента для повышения рейтинга в поиске известна как поисковая оптимизация или SEO.
Правильное использование ключевых слов и фраз необходимо для успеха любого веб-сайта. Я всегда использую Планировщик ключевых слов Google. Этот инструмент показывает объем поиска потенциальных целевых ключевых слов и фраз, поэтому вы можете отточить то, что реальные люди ищут в Интернете. В то время как поисковые системы становятся все более и более умными, то же самое должны делать и ваши контент-стратегии. Google Trends также удобен для определения терминов, которые люди действительно используют при поиске.
Я всегда использую Планировщик ключевых слов Google. Этот инструмент показывает объем поиска потенциальных целевых ключевых слов и фраз, поэтому вы можете отточить то, что реальные люди ищут в Интернете. В то время как поисковые системы становятся все более и более умными, то же самое должны делать и ваши контент-стратегии. Google Trends также удобен для определения терминов, которые люди действительно используют при поиске.
Мой процесс проектирования сосредоточен на разработке веб-сайтов с учетом SEO. Ключевые слова, по которым вы хотите ранжироваться, должны быть помещены в тег заголовка — чем ближе к началу, тем лучше. Ключевые слова также должны появляться в теге h2, мета-описании и основном содержании.
Контент, который хорошо написан, информативен и богат ключевыми словами, легче подхватывается поисковыми системами, и все это помогает упростить поиск сайта.
Как правило, ваш клиент создает большую часть контента, но очень важно, чтобы вы дали ему рекомендации о том, какие ключевые слова и фразы он должен включать в текст.
Потрясающие инструменты для создания контента
- Документы Google
- Dropbox Paper
- Quip
- Сбор контента
Удобные инструменты SEO
- Google Планировщик ключевых слов
- Google Trends
- SEO Spider Screaming Frog
5. Визуальный elements
Наконец, пришло время создать визуальный стиль для сайта. Эта часть процесса проектирования часто будет определяться существующими элементами брендинга, выбором цвета и логотипами, как это предусмотрено клиентом. Но это также этап процесса веб-дизайна, на котором хороший веб-дизайнер может действительно проявить себя.
Изображения играют более важную роль в веб-дизайне, чем когда-либо прежде. Высококачественные изображения не только придают веб-сайту профессиональный вид, но и передают сообщение, удобны для мобильных устройств и помогают завоевать доверие.
Известно, что визуальный контент увеличивает количество кликов, вовлеченность и доход. Но более того, люди хотят видеть изображения на веб-сайте. Изображения не только делают страницу менее громоздкой и легкой для восприятия, но также усиливают содержание текста и даже могут передавать жизненно важные сообщения без необходимости их чтения.
Но более того, люди хотят видеть изображения на веб-сайте. Изображения не только делают страницу менее громоздкой и легкой для восприятия, но также усиливают содержание текста и даже могут передавать жизненно важные сообщения без необходимости их чтения.
Я рекомендую обратиться к профессиональному фотографу, чтобы получить правильные изображения. Просто имейте в виду, что массивные красивые изображения могут серьезно замедлить работу сайта. Я использую Optimizilla для сжатия изображений без потери качества и сокращения времени загрузки страницы. Вы также должны убедиться, что ваши изображения так же адаптивны, как и ваш сайт.
Визуальный дизайн — это способ общения и обращения к пользователям сайта. Сделайте это правильно, и это может определить успех сайта. Если ошибетесь, вы станете просто еще одним веб-адресом.
Инструменты для визуальных элементов
- Обычные подозреваемые (Sketch, Illustrator, Photoshop и т. д.)
- Мудборды, плитки стилей, коллажи элементов
- Руководства по визуальному стилю
6.
 Тестирование
ТестированиеПосле того, как сайт будет полностью визуальные эффекты и контент, вы готовы к тестированию.
Тщательно протестируйте каждую страницу, чтобы убедиться, что все ссылки работают и что веб-сайт правильно загружается на всех устройствах и во всех браузерах. Ошибки могут быть результатом небольших ошибок в коде, и, хотя часто бывает сложно найти и исправить их, лучше сделать это сейчас, чем показывать публике неработающий сайт.
Примечание редактора: я настоятельно рекомендую Screaming Frog SEO Spider для этого этапа. Он позволяет выполнять многие стандартные задачи аудита в одном инструменте, и он бесплатен для до 500 URL-адресов.
Еще раз взгляните на мета-заголовки и описания страниц. Даже порядок слов в мета-заголовке может повлиять на эффективность страницы в поисковой системе.
В Webflow есть отличная статья о процессе подготовки к запуску.
Инструменты для тестирования веб-сайтов
- W3C Link Checker
- SEO Spider
7.
 Запуск
ЗапускТеперь пришло время всем любимой части процесса веб-дизайна: когда все было тщательно протестировано и вы довольны сайтом, пришло время запуск.
Не ждите, что все пройдет идеально. Там могут быть еще некоторые элементы, которые нуждаются в исправлении. Веб-дизайн — это подвижный и непрерывный процесс, который требует постоянного обслуживания.
Веб-дизайн — да и дизайн в целом — заключается в поиске правильного баланса между формой и функцией. Вам нужно использовать правильные шрифты, цвета и мотивы дизайна. Но не менее важно то, как люди перемещаются по вашему сайту и воспринимают его.
Квалифицированные дизайнеры должны хорошо разбираться в этой концепции и уметь создавать сайты, балансирующие между ними по тонкому канату.
Главное, что нужно помнить об этапе запуска, это то, что это далеко не конец работы. Прелесть Интернета в том, что он никогда не заканчивается. Как только сайт заработает, вы сможете постоянно тестировать новый контент и функции, отслеживать аналитику и улучшать обмен сообщениями.
Это общий вид
Теперь давайте рассмотрим каждый шаг более подробно.
От интерактивных веб-сайтов к опережающему дизайну
Домашняя страница / Веб-дизайн / 10 инновационных тенденций веб-дизайна на 2023 год: от интерактивных веб-сайтов к опережающему дизайну
Веб-дизайн
Хотите знать, какие тенденции в мире веб-дизайна? Вот основные тенденции веб-дизайна на 2023 год, а также советы по созданию стильного, привлекательного веб-сайта.
Келси Риммер Опубликовано 22 февраля 2023 г.Мир веб-дизайна постоянно развивается. Каждый год появляются новые инструменты, технологии и тенденции, поэтому способы создания и потребления онлайн-контента постоянно меняются.
Благодаря значительным достижениям в области искусственного интеллекта и виртуальной/дополненной реальности, которые становятся мейнстримом, тренды веб-дизайна в наступающем году будут полагаться на технологии, которые будут выполнять тяжелую работу, предоставляя веб-дизайнерам время и творческую свободу, чтобы сосредоточиться на создании незабываемых онлайн-приложений. Погружение пользователя и взаимодействие с ним станут главными приоритетами, а веб-дизайн сместится, чтобы дать пользователям возможность вовлекать, взаимодействовать и формировать свой пользовательский опыт.
Погружение пользователя и взаимодействие с ним станут главными приоритетами, а веб-дизайн сместится, чтобы дать пользователям возможность вовлекать, взаимодействовать и формировать свой пользовательский опыт.
Готовы узнать, куда движется веб-дизайн в ближайшие 12 месяцев? От интерактивных веб-сайтов и предвосхищающего дизайна до необрутализма и искусственного интеллекта — вот 10 главных тенденций веб-дизайна на 2023 год.0003
1. Необрутализм
В 2023 году веб-дизайнеры вдохнут новую жизнь в эстетику, созданную десятилетиями, с тенденцией необрутализма.
«В этом году мы по-прежнему будем видеть, как компании ломают сетку с более бруталистскими, антидизайнерскими макетами для более интересных и аутентичных подходов к дизайну», — объясняет Мел Финдли, цифровой дизайнер Envato.
Основанный на бруталистском архитектурном движении, которое делало акцент на сырье для дизайна, необрутализм в веб-дизайне предполагает возвращение интерфейсов, популярных на рубеже тысячелетий, только с ультрасовременным уклоном.
«Похоже, что необрутализм — это стиль, который скоро завоюет многие ниши, — говорит Виталий Дубейко, UI/UX-дизайнер Plerdy. «Все в моде, стиле и дизайне циклично. Поколению, которое использовало Windows 98, не хватает тех дней, когда интерфейсы включали острые углы и резкие тени. Конечно, это не совсем то, что было у нас в то время. Сегодняшний необрутализм отличается значительно более яркими цветами, отсутствием градиентов, смелой современной футуристической типографикой и резкими контрастами».
Такие сайты, как Figma и Gumroad, наполнили свои страницы мгновенно узнаваемыми элементами необрутализма — от олдскульных панелей задач и навигации по картам до значков папок. Помимо интеграции внешнего вида Y2K, необрутализм в веб-дизайне может включать яркие цвета, нулевые градиенты, иллюстрации в виде наклеек, причудливую анимацию и смелую типографику. Другими словами, это визуальное сопоставление современного дизайна с дизайном 2000-х годов 2000-х — с резкостью анти-дизайна.
«Минималистичный, но яркий дизайн с множеством градиентов, кислотной анимацией стикеров, тактильными ощущениями, создающими эффект физических объектов на экране, и оригинальной навигацией по картам надолго останутся в наших сердцах, — говорит Елена Бардашева, ведущий дизайнер пользовательского интерфейса. в Эмбаси.
Примите участие в минималистском и современном тренде веб-дизайна с этим набором инструментов Modernist от Envato Elements. Он включает в себя более 100 футуристических форм ретро-волн, бесшовных узоров и пастельных фонов — привлекательная дань эстетике 2000 года. Между тем, коллекция из 16 шаблонов веб-дизайна от Hairsta обновляет ретро-браузер.
2. Моушн-дизайн
Веб-дизайнеры применяют все более динамичный подход к созданию более захватывающих и захватывающих онлайн-приложений с помощью моушн-дизайна. Моушн-дизайн демонстрирует мощные визуальные эффекты, привлекает аудиторию, облегчает навигацию и повышает удобство использования с помощью таких элементов, как анимированные курсоры, кинетическая типографика и эффекты движения.
«В целом, мы видим, что моушн-дизайн ведет к созданию захватывающего и более интересного опыта», — говорит Морган Кропа из LadyBugz. «Это включает в себя анимацию, эффекты изображения, раскрытие, прокрутку текста и более сложные движения, такие как складывание разделов страницы при навигации. В то время как традиционный статичный дизайн доступен и неподвластен времени (у него всегда будет место), эффекты движения — отличный способ добавить творческий интерес и повысить уровень вашего подхода к веб-дизайну».
Домашняя страница Le Petit Salon позволяет пользователям перемещаться по веб-сайту, открывая и перекрашивая изображения, чтобы дать им возможность заглянуть во французский ночной клуб. В качестве альтернативы Free Markets Destroy добавляет красочную анимацию в свой веб-дизайн, в зависимости от расположения указателя в стиле Микки Мауса.
«Элементы движения, такие как анимированные курсоры, по-прежнему очень неожиданны, когда вы заходите на новый веб-сайт, создавая забавный, интересный пользовательский опыт и уникальный дизайн», — говорит Марек Стрба, UX-дизайнер в UXtweak. «Кинетическая типографика — еще одна мощная тенденция этого года. Однако движущийся текст сложно реализовать стильно и эффективно, донося сообщение до пользователя. Но если все сделано правильно, это может быть ошеломляющим. Хотя креативность не всегда легко сочетать с удобством использования, мы надеемся, что в 2023 году мы увидим больше моушн-дизайна».
«Кинетическая типографика — еще одна мощная тенденция этого года. Однако движущийся текст сложно реализовать стильно и эффективно, донося сообщение до пользователя. Но если все сделано правильно, это может быть ошеломляющим. Хотя креативность не всегда легко сочетать с удобством использования, мы надеемся, что в 2023 году мы увидим больше моушн-дизайна».
Поскольку анимация должна стать неотъемлемой частью веб-дизайна, пришло время изучить, как движущийся текст может передавать сообщение — например, с этим набором вращающихся и вращающихся монохромных типографских видеошаблонов, которые вы можете настроить в соответствии со своими потребностями. Эти бизнес-анимации, от идеи до поражения целей, добавляют игривый и энергичный элемент в корпоративный мир.
«Анимация станет важным приоритетом для многих веб-дизайнеров в 2023 году, поскольку они осознают ее полезность для создания более привлекательных и мощных визуальных эффектов на своих веб-сайтах», — говорит Джанин. «Анимация улучшает взаимодействие с пользователем, упрощая навигацию по веб-сайтам, быстро предоставляя информацию и визуальные эффекты и повышая удобство использования в целом».
Чтобы овладеть искусством движения, ознакомьтесь с основными тенденциями анимационного дизайна, формирующими эту важнейшую область графического дизайна — от анимированного коллажа до кинетической типографики. Пока вы этим занимаетесь, погрузитесь в историю анимации и интегрируйте эту дисциплину в свою работу.
3. AR и VR
AR и VR становятся все более важными тенденциями веб-дизайна, особенно по мере того, как метавселенная набирает обороты. Используя эти быстро развивающиеся технологии, веб-дизайнеры получают уникальную возможность привлечь внимание людей.
«Компании в различных отраслях уже внедряют виртуальную реальность в свои проекты, поскольку эта технология позволяет лучше контролировать взаимодействие клиентов с их веб-сайтами и продуктами», — говорит Джанин. «Предоставляя захватывающий опыт, виртуальная реальность предлагает предприятиям эффективный способ привлечения клиентов на свои веб-сайты, что приводит к увеличению удержания клиентов, удовлетворенности и продаж».
AR и VR могут создавать очень увлекательные и захватывающие впечатления, чтобы изменить взаимодействие потребителей. Например, в недавнем сотрудничестве Google с LCD Soundsystem, Dance Tonight, зрители виртуально переходили из комнаты в комнату, наблюдая за серией танцевальных представлений, полностью созданных фанатами.
AR и VR также могут быть практичными — например, виртуальный выставочный зал Little Workshop, в котором представлены различные материалы и цвета мебели в виртуальном интерьере. Точно так же виртуальный художник Sephora предлагает пользователям отсканировать свое лицо и посмотреть, какие продукты им подходят, не посещая магазин.
«Мы рады росту VR в сфере электронной коммерции», — Марек Стрба, дизайнер UX в UXtweak. «Мне интересно посмотреть, как разные бренды будут реализовывать эту дизайнерскую тенденцию, чтобы улучшить пользовательский опыт».
Благодаря некоторым из самых инновационных применений AR и VR в пространстве электронной коммерции, этот шаблон приложения AR/VR помещает продукты в виртуальный мир, облегчая покупателям изучение товаров перед покупкой. А эта коллекция из 11 страниц и 13 потрясающих шаблонов еще больше упрощает создание профессионального веб-сайта.
А эта коллекция из 11 страниц и 13 потрясающих шаблонов еще больше упрощает создание профессионального веб-сайта.
4. Интерактивные веб-сайты
Интерактивные веб-сайты, тесно связанные с высокой степенью погружения в виртуальную и дополненную реальность, становятся все более популярными, принося очевидные преимущества брендам и компаниям.
«Интерактивные веб-сайты уделяют особое внимание взаимодействию с пользователем и его вовлеченности, что позволяет пользователям быть более вовлеченными в работу веб-сайта, чем когда-либо прежде», — говорит Джанин. «Благодаря интерактивным элементам, таким как интерактивные ползунки, карты, фильтры, функции перетаскивания, анимация прокрутки и интерактивные формы, интерактивные веб-сайты обеспечивают пользователям захватывающий опыт, создавая привлекательную среду. Это помогает повысить удержание пользователей и может стимулировать конверсии. Помимо улучшения взаимодействия с клиентами, интерактивные веб-сайты также отлично подходят для SEO, потому что пользователи будут проводить больше времени на вашем сайте».
Легко принять эту тенденцию с помощью инструментов без кода или тем веб-сайтов, и в течение года мы ожидаем, что все больше сайтов будут внедрять интерактивные элементы. Вы можете сделать его настолько маленьким или большим, насколько вам нравится — например, веб-сайт The Cool Club предлагает множество микровзаимодействий, сохраняя при этом минималистичный внешний вид.
«У многих крупных брендов, таких как Apple и Samsung, очень интерактивный дизайн с эффектами прокрутки и анимацией, — говорит Архам Тайяб, цифровой дизайнер Paperform. «Когда вы прокручиваете их веб-сайты, вы видите множество анимированных элементов и взаимодействий, чувствительных к прокрутке. Это дает пользователям более привлекательный опыт и направляет их к желаемой точке».
Поощряйте посетителей сайта совершать покупки с помощью этого плагина WordPress для создания всплывающих окон. От обмена кодом скидки до поощрения подписки на рассылку новостей — легко привлечь внимание, когда вы создаете собственное всплывающее окно. Этот плагин WordPress Image Slider, также доступный на Envato Elements, представляет собой интерактивный способ поделиться своим сообщением и убедиться, что ваш контент невозможно пропустить.
Этот плагин WordPress Image Slider, также доступный на Envato Elements, представляет собой интерактивный способ поделиться своим сообщением и убедиться, что ваш контент невозможно пропустить.
5. Дизайн, вдохновленный приложениями
Мы все привыкли взаимодействовать с приложениями, и эта тенденция приводит к тому, что веб-сайты переходят на работу, более похожую на приложения. Вы можете добиться дизайна, вдохновленного приложениями, интегрируя больше интерактивных элементов, микроанимаций и забавных дизайнерских решений. Просто посмотрите на YouTube как на пример веб-сайта, который выглядит и ведет себя как приложение.
«Люди так привыкли к мобильным приложениям, и по этой причине тенденции веб-дизайна смещаются в сторону приложений», — говорит Дилем Акисик, старший дизайнер продуктов в Jotform. «Дизайнеры могут интегрировать взаимодействия, анимацию и динамические возможности приложений в свои веб-проекты, чтобы создавать более уникальные впечатления».
Например, на этой целевой странице Полины С есть кнопки, которые, кажется, поднимаются с экрана и побуждают посетителей нажимать на них. Точно так же украинский дизайнер Александр Плюто внедряет эффекты прокрутки и тактильные элементы, обычно встречающиеся в дизайне приложений, в рабочий стол.
Эта тенденция также заключает в себе неоморфизм, стиль, обычно используемый в UX и дизайне приложений, который стремится найти идеальный баланс между реализмом и современным минимализмом.
«Неоморфизм — это чистота и мягкость глаз», — объясняет Джанин. «Этот стиль дизайна позволяет пользователям отказаться от традиционного выбора, такого как смелые цвета и тени, и изучить альтернативные решения, которые обеспечивают более визуально привлекательный и современный внешний вид».
Мы прогнозируем, что в 2023 году все больше и больше сайтов электронной коммерции перейдут на приложения, чтобы обеспечить все более индивидуальный и персонализированный опыт. Будьте на шаг впереди с этим мобильным приложением для покупок, которое включает в себя более 100 экранов приложений для iOS, предназначенных для того, чтобы покупатель прошел от регистрации и поиска до оформления покупки удобным и стильным способом. В то время как MobioKit упрощает создание и обеспечение согласованности и непрерывности мобильного веб-сайта, мобильного веб-приложения и мобильного собственного приложения.
В то время как MobioKit упрощает создание и обеспечение согласованности и непрерывности мобильного веб-сайта, мобильного веб-приложения и мобильного собственного приложения.
6. Инструменты No-Code
Появление доступных и недорогих инструментов веб-дизайна протягивает руку помощи создателям цифрового контента по всему миру. Независимо от того, начинаете ли вы профессиональный или личный проект, конструкторы веб-сайтов и инструменты без кода позволяют дизайнерам тратить меньше времени на внутреннюю разработку и больше времени на общий дизайн и взаимодействие с пользователем. Все это является частью более широкой тенденции использования ИИ и автоматизации для ускорения процессов и предоставления всем — независимо от того, насколько они технически подкованы — возможность создать что-то блестящее.
«По мере того, как предприятия становятся все более автоматизированными, инструменты без кода становятся все более важными с каждым днем, — говорит Дилем. «От технически подкованных до нетехнических специалистов, все ищут практические способы улучшить свой бизнес и повседневную жизнь. Инструменты без кода делают процесс веб-разработки более эффективным, чем когда-либо».
Инструменты без кода делают процесс веб-разработки более эффективным, чем когда-либо».
WordPress лидирует в создании сайтов. Благодаря функции перетаскивания и интуитивно понятному редактору блоков множество плагинов упрощают добавление некоторых популярных функций, которые мы уже определили, таких как анимация и интерактивные эффекты. Точно так же Milkshake — это приложение, которое позволяет создавать мобильные веб-сайты на вашем телефоне за считанные минуты. Выберите свои карточки или веб-страницы и начните продвигать свой бизнес, демонстрировать свою работу или что-то еще, чего вы хотите достичь.
Упростите создание веб-сайта с помощью набора шаблонов для плагина Elementor Page Builder для WordPress. Используйте адаптивный макет для создания и настройки 15 тщательно продуманных веб-страниц, таких как «О нас», «Услуги», «Цены» и «Проекты».
Узнайте, как Elementor может ускорить ваш следующий проект веб-дизайна, и ознакомьтесь с 10 лучшими наборами шаблонов Elementor, доступными на Envato Elements. Вы найдете идеальный шаблон без кода для всего: от веб-сайтов цифрового маркетинга и блогов о еде до творческих портфолио.
Вы найдете идеальный шаблон без кода для всего: от веб-сайтов цифрового маркетинга и блогов о еде до творческих портфолио.
7. Экспериментальный веб-дизайн
В этом году мы продолжим видеть альтернативные и антидизайнерские подходы к макетам страниц, такие как творческая навигация, необычная типографика и всплывающие меню.
«Я думаю, веб-сайты будут более экспериментальными с настраиваемой навигацией», — говорит Архэм. «По мере того, как наши устройства отходят от стандартного экрана компьютера, веб-сайты будут отклоняться от типичной навигации с использованием заглавных букв в верхней части экрана с типографикой без засечек. Мы увидим больше всплывающих меню, навигации с горизонтальной прокруткой и боковых меню».
Это «нововведение в навигации» появилось, когда веб-дизайнеры стремятся предоставить более динамичные и интерактивные возможности для людей, чтобы они могли ориентироваться на веб-сайте. Например, приложение «Магазин» сопоставляет товары разных брендов, демонстрируя их с помощью горизонтальной прокрутки, которая заменяет традиционную панель поиска движущейся каруселью.
«Независимо от того, идет ли речь о пересмотре традиционных меню и навигационных панелей для мобильного подхода или о создании творческого баланса между основной навигацией и нижним колонтитулом, прошлый год раздвинул границы того, как выглядит типичная навигация по сайту», — говорит Морган. «Я думаю, что стремление к более простой, но творческой навигации будет продолжать развиваться».
В дополнение к этим изменениям в навигации, экспериментальные веб-макеты, видимые сетки и креативная типографика также переживают момент.
«Видимые сетки — одна из наших самых любимых форм экспериментального веб-дизайна, — говорит Марек. «В сочетании с потрясающей типографикой и визуальными эффектами видимые сетки упрощают навигацию по веб-сайту и позволяют дизайнерам размещать на странице много полезной информации, не загромождая ее. В этом году мы увидели его в сочетании с ретро-типографикой, брутализмом и абстрактными формами».
Привлекайте внимание, развлекайте пользователей и добавляйте ощущение анархии в свою работу с помощью этих альтернативных шрифтов. Состоит из 189 глифов (включая курсив, шрифт с засечками, шрифт и винтаж), эти конфликтующие, контрастирующие и взаимодополняющие компоненты можно найти с помощью Envato Elements.
Состоит из 189 глифов (включая курсив, шрифт с засечками, шрифт и винтаж), эти конфликтующие, контрастирующие и взаимодополняющие компоненты можно найти с помощью Envato Elements.
8. Доступность и аутентичность
Эта тенденция ставит на первое место простоту использования и инклюзивность. Доступность меняет наше представление о дизайне сайта. Был настоящий толчок, чтобы продемонстрировать инклюзивность визуально и обеспечить каждому посетителю лучший опыт на сайте.
«Я не думаю, что доступность веб-сайтов — это преходящая тенденция, а скорее сдвиг в ландшафте цифрового дизайна», — говорит Райан Колер, дизайнер UX/UI из LadyBugz. «Хороший веб-дизайн — это создание для посетителей сайта удобного в использовании, удобного для навигации и, самое главное, доступного для всех. Поскольку доступность веб-сайтов становится все более распространенной и массовой, веб-дизайнеры будут продолжать расширять границы возможного, сохраняя при этом привлекательный дизайн».
Built By Silo — это мастер-класс по созданию стильного и доступного веб-сайта. На страницы легко нажимать, что позволяет пользователям переходить от навигационных ссылок к проектам к контактной информации. Но, несмотря на этот визуальный стиль, контент относительно прост, а это означает, что с ним может взаимодействовать каждый.
«Мы также наблюдаем рост аутентичного продакт-плейсмента — реальных людей, использующих реальные продукты — и это стало ключевым моментом для веб-сайтов электронной коммерции», — говорит Мел Финдли, цифровой дизайнер Envato. Косметический бренд Il Maikage выбирает «модные образы» из социальных сетей клиентов, а для Nike инклюзивность — это разнообразие. Бренд стремится общаться через моделей, с которыми он работает, и реальных спортсменов, которых он демонстрирует.
Сохраняйте простоту и доступность с помощью урезанного шрифта, такого как JUST Sans от Jacob Cass. Этот современный минималистичный шрифт легко читается и оптимизирован для удобочитаемости на экране, что делает его идеальным для логотипов, заголовков и абзацев. Между тем, эти абстрактные портреты прославляют разнообразие, привнося на ваши веб-страницы ощущение нарисованного от руки.
Между тем, эти абстрактные портреты прославляют разнообразие, привнося на ваши веб-страницы ощущение нарисованного от руки.
Даже если вы только начинаете свой путь в веб-дизайне, вы все равно можете создать сенсационный веб-сайт с помощью все более сложных инструментов искусственного интеллекта. Платформы на базе искусственного интеллекта революционизируют творческую индустрию: от создания художественных работ до создания головокружительных изображений. Эта технология также может упростить и ускорить веб-дизайн и разработку.
Платформы искусственного интеллекта обещают сэкономить время и деньги веб-дизайнеров, создавая и настраивая темы веб-сайтов на основе подсказок. Это может занять значительную часть работы по созданию веб-сайта, когда платформа ИИ адаптирует цветовые палитры, шрифты, текст и блоки изображений в соответствии с требованиями пользователя. Некоторые игроки, уже создающие волны в этом пространстве, включают Wix ADI и 10Web, но, как и в случае с любыми инструментами ИИ, всегда требуются соображения, проверки и противовесы. Наряду с преимуществами экономии средств и времени возникают проблемы с качеством и ограничения дизайна, поэтому вместо того, чтобы заменять веб-дизайнера, эту новую технологию следует использовать для помощи в веб-разработке.
Наряду с преимуществами экономии средств и времени возникают проблемы с качеством и ограничения дизайна, поэтому вместо того, чтобы заменять веб-дизайнера, эту новую технологию следует использовать для помощи в веб-разработке.
«ИИ позволяет веб-дизайнерам создавать динамичные и удобные веб-сайты, — говорит Джанин Хайнрихс, основатель Janine Designs Daily. «Алгоритмы ИИ создают базовые структуры веб-сайтов, которые адаптируются или перерабатываются в соответствии с конкретными критериями бизнеса. С помощью ИИ вы можете создать совершенно новый веб-сайт за считанные минуты, используя несколько подсказок. Несмотря на то, что популярность искусственного интеллекта в веб-дизайне уже растет, в 2023 году он станет еще более повсеместной тенденцией, поскольку люди все больше узнают о его замечательных возможностях. ИИ, уже внедренный во многие существующие конструкторы веб-сайтов, сэкономит время и деньги бизнеса».
ИИ также может помочь веб-дизайнерам разнообразить свое визуальное вдохновение. «Стандартные изображения и цифровые произведения искусства можно легко разнообразить с помощью инструментов искусственного интеллекта, что приведет к более креативному и необычному веб-дизайну», — говорит Дилем Акисик, старший дизайнер продуктов в Jotform. «Несмотря на то, что существует множество ресурсов для стоковых изображений, таких как Envato Elements, иногда может быть трудно найти фотографию, которая точно отражает то, что вы имеете в виду для своих проектов, — и именно здесь ИИ неизбежно пригодится».
«Стандартные изображения и цифровые произведения искусства можно легко разнообразить с помощью инструментов искусственного интеллекта, что приведет к более креативному и необычному веб-дизайну», — говорит Дилем Акисик, старший дизайнер продуктов в Jotform. «Несмотря на то, что существует множество ресурсов для стоковых изображений, таких как Envato Elements, иногда может быть трудно найти фотографию, которая точно отражает то, что вы имеете в виду для своих проектов, — и именно здесь ИИ неизбежно пригодится».
10. Упреждающий дизайн
Верный способ улучшить взаимодействие с пользователем — предугадать потребности вашей аудитории при разработке веб-сайта. Здесь в игру вступают персонализация и настройка, а также добавление привлекательных и развлекательных элементов.
«Упреждающий дизайн улучшает взаимодействие с пользователем как в веб-дизайне, так и в дизайне продукта», — говорит Дилем. «Люди ежедневно принимают десятки решений — что надеть, что поесть, по какой дороге пойти и так далее. Когда мы что-то ищем, будь то песня на Spotify, продукт на Amazon или фильм на Netflix, мы хотим сразу увидеть варианты, которые нам подходят. Основываясь на нашем предыдущем выборе, эти услуги предоставляют подходящие предложения, чтобы свести к минимуму усталость от принятия решений».
Когда мы что-то ищем, будь то песня на Spotify, продукт на Amazon или фильм на Netflix, мы хотим сразу увидеть варианты, которые нам подходят. Основываясь на нашем предыдущем выборе, эти услуги предоставляют подходящие предложения, чтобы свести к минимуму усталость от принятия решений».
Система рекомендаций Netflix показывает, насколько хорошо он понимает и ценит своих зрителей. Служба потокового вещания знает, что вы смотрите, запоминает ваши предпочтения и представляет на главной странице подборку шоу и фильмов, предназначенных именно для вас.
Аналогично, Spotify доставляет ностальгические впечатления от прослушивания с помощью функции Your Time Capsule, персонализированного плейлиста, наполненного треками из ваших подростковых лет.
В то же время, Google Maps упрощают путь из точки А в точку Б, предлагая водителям несколько маршрутов для достижения пункта назначения, чтобы они могли выбирать, нужен ли им экономичный маршрут, и показывая фрагменты информации по пути.
«Мы живем в эпоху скорости, и пользователи не терпят ожидания — даже несколько секунд могут стоить миллионы», — продолжает Дилем. «Поэтому важно обеспечить привлекательный опыт ожидания. Дизайнеры могут сделать это с помощью креативной анимации или интересной информации, связанной с сервисом, но также важно, чтобы пользователь знал, что заставляет его ждать. Вместо общей страницы загрузки объясните проблему и покажите прогресс в ее решении».
Этот плагин WordPress дает ощущение предвкушения, позволяя вам создать анимацию загрузки страницы для вашего сайта, используя один из 29готовых к использованию GIF-файлов или с помощью ряда параметров настройки. В то же время этот набор пользовательского интерфейса позволяет легко предоставлять приложения с учетом предпочтений пользователя.
Вот и все тенденции веб-дизайна, которые вы увидите в 2023 году! Чтобы узнать больше о творческих тенденциях, ознакомьтесь с нашими Тенденциями графического дизайна и Тенденциями брендинга на 2023 год.