Основные тренды веб дизайна 2022 — узнай первым!
От качества дизайна зависит успех всего сайта. Поэтому очень важно следить за трендом, понимать какие инструменты вошли в моду в сфере сайтостроения, а какие уже считаются устаревшими и остаются позади. К слову, тренды в веб-дизайне постоянно меняются, совершенствуются, модернизируются. То, что было актуально в 2020-2021 годах сбавляет свои обороты, уступая совершенно новым фишкам. И вам, как дизайнеру или современному предпринимателю, необходимо знать о них, чтобы результат разработки сайтов был не просто эффективным, а создавал правильное впечатление о компании, которой принадлежит веб-ресурс.
Поверьте, если вы будете следовать тренду веб-дизайна, ваша целевая аудитория обязательно по заслугам это оценит, конвертируясь из посетителя в постоянного клиента. А мы в этом с радостью вам поможем. В этой статье мы расскажем какие тенденции веб дизайна 2022 году становятся актуальными, а о каких следует уже забыть.
Тенденции дизайна сайтов 2022 — примеры и описание ключевых элементов
В первую очередь, тенденции в дизайне коснулись мобильных гаджетов. Только в прошлом году частота просмотров сайтов с помощью мобильных устройств превзошла использование ноутбуков и компьютеров. Логично, что дизайн адаптивной версии сайта должен соответствовать этому. Еще совсем недавно внешний вид адаптивной версии ресурса был ограничен — отсутствовали яркие элементы, которые добавляли вес страницам, различные полноформатные баннеры и триггеры из-за ограниченного размера дисплеев. Сегодня же, когда смартфоны и планшеты стали высокоинтеллектуальными, когда система распознает запрос голосом и появились голосовые боты, а производительность гаджета и размер диагонали его экрана позволяет включать в дизайн сайта абсолютно любые инструменты, для разработчиков появилось больше возможностей. Это и повлияло на тренды web дизайна 2022 году.
Теперь перейдем, непосредственно, к визуальным элементам и стилям, которые набирают популярность и уже в следующем году будут в тренде.
Сторителлинг
Понятие сторителлинга пришло к нам с запада и надежно закрепилось в одном из направлении контента. Сегодня очень часто можно встретить сторителлинги в социальных сетях, которые убеждают читателя приобрести какой-нибудь товар или услугу, ссылаясь на историю о том, как он помог автору. Но несколько лет назад принцип сторителлинга закрепился в веб-дизайне, показав высокие результаты.
С помощью визуально оформленной истории, которая рассказывается посетителю, можно длительно удерживать его внимание, мотивируя к дальнейшим действиям: посмотреть сайт, узнать больше о компании, ее товарах или услугах.
Сторителлинг может выступать в виде видео, гиф-анимации или же разделен поблочно и размещен по всей длине странице. Это особенно удобно, если это длинная главная страница или посадочная.
Больше пространства
Тренд на большое белое пространства появился относительно недавно — в 2016-2017 годах. Однако он надежно осел в веб-дизайне благодаря своей способности концентрировать внимание на главном предложении.
Большое белое пространство визуально увеличивает экран, не позволяет пользователю потерять концентрацию. К тому же, этот цвет сочетается со всеми другими, поэтому в качестве акцентов или дизайнерских идей можно выбирать совершенно любые оттенки. И они будут смотреться просто замечательно.
Отзывчивые логотипы
Свежий тренд, который отныне будет всегда актуален. Адаптивные логотипы, которые в зависимости от размера экрана мобильного девайса могут автоматически подстраиваться под него, одним махом сразу смогут выполнить две функции: компания сохранит свой бренд перед целевой аудиторией независимо от его мобильного устройства и поисковая система при анализе мобильной версии сайта оценит поведенческий фактор, улучшив позиции ресурса в поисковой выдаче.
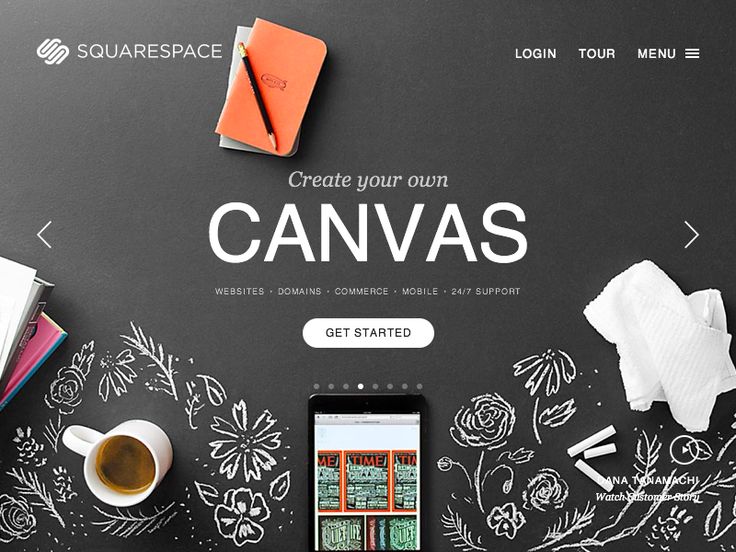
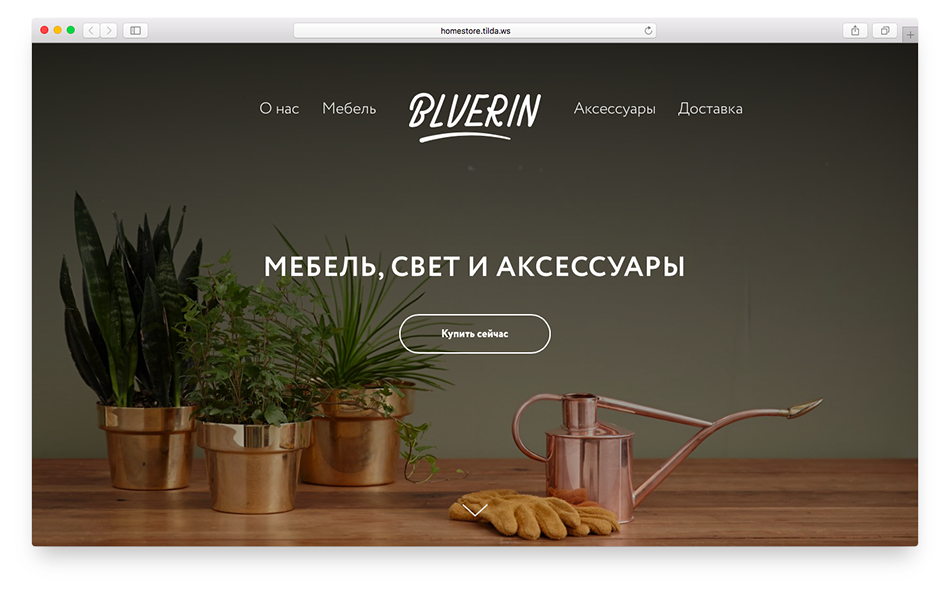
Студийные минималистические фото
Попробуйте яркие и многоэлементные фотографии на своем сайте заменить на высококачественные снимки, где изображен всего один элемент, отображающий идею и концепцию компании. Это сфокусирует внимание посетителя и не позволит ему отвлечься.
Это сфокусирует внимание посетителя и не позволит ему отвлечься.
Сегодня такие снимки в тренде. И благодаря своему эффекту еще долго останутся в нем.
Кричащие цвета
Никто и никогда не сможет вам запретить использование ярких цветов в дизайне своего сайта, если они подчеркивают общую идею. Цвета передают эмоции, а эмоции — самое главное для пользователя. При виде сочных и кричащих цветов, правильно подобранных друг к другу, ваша целевая аудитория оценит по достоинству вашу смелость, оставшись на сайте и продолжив его пользование.
Тренды в веб-дизайне — динамичная структура. То, что еще вчера было модно и актуально, уже завтра может стать пройденным этапом, “прошлым веком”. Но мы привели примеры элементов дизайна, с помощью которых всегда удастся держаться на плаву, позиционируя свою компанию современной и успешной.
Нестандартное расположение блоков
Классический способ расположения блоков уже считается устаревшим. Нет, он не теряет своей эффективности, но благодаря новым методам преподнесения информации можно значительно ее повысить. Попробуйте структурировать информацию по методу ломаной сетки, хаотично разместив блоки по всей странице. Такое решение создает новый виток с точки зрения эстетики — он подогревает интерес пользователя и позволяет не выходить за рамки фирменного стиля даже узконаправленной компании.
Попробуйте структурировать информацию по методу ломаной сетки, хаотично разместив блоки по всей странице. Такое решение создает новый виток с точки зрения эстетики — он подогревает интерес пользователя и позволяет не выходить за рамки фирменного стиля даже узконаправленной компании.
Однако для использования данного способа размещения блоков необходимо очень тщательно продумать структуру сайта. Не забывайте, что мы читаем слева-направо, следовательно, вся самая важная информация должна быть с левой стороны.
Полноэкранное видео
Хотя инфоконтент позволяет максимально раскрыть компанию, ее конкурентные преимущества и услуги, полноэкранные видео могут справиться с этим не хуже. Во-первых, фоновые видео делают дизайн сайта необычным, современным, что увеличивает вовлеченность посетителя и приводит проект к большей эффективности. Во-вторых, видео могут стать не худшей историей о компании. При этом пользователю не нужно скроллить страницу вниз, чтобы найти интересующую его информацию.
На самом деле фишка с полноформатными видео в качестве основного фона появилась уже давно. Она успела побывать на вершине популярности и уйти, как ненужный элемент, из-за невозможности поддержки мобильными устройствами и большого веса, что приводило к снижению скорости загрузки сайта. Но производительность гаджетов и технические возможности оптимизации вновь вернули видео в качестве основного фона в строй. А это значит, что они могут снова занять лидирующие позиции в разработке дизайна в 2022 году.
Кстати, видео может стать отличным дополнением к плоскому дизайну. Используйте его в качестве заставки и оно дополнит дизайн крутой имиджевой фишкой.
Геометрические формы и узоры
Эта тенденция относительно свежая. Она зародилась в 2016 году, получила развитие в 17-ом и продолжит набирать обороты популярности в 2022. Смешивание различных геометрических форм может дать отличные результаты. Правильный подбор узоров и форм помогут создать целостную и привлекательную композицию, которая очень высоко ценится веб-пользователем. И, несмотря на то, что технология 2D постепенно сдает свои позиции, уступая 3D, подобные приемы могут значительно освежить концепцию дизайна, сделав его современным и очень интересным.
И, несмотря на то, что технология 2D постепенно сдает свои позиции, уступая 3D, подобные приемы могут значительно освежить концепцию дизайна, сделав его современным и очень интересным.
Синемаграфы: свежие тренды web дизайна 2022
Синемаграфы — вовсе не гифки, которые максимально заполонили Интернет. Нет, это современные статичные иллюстрации с частичной анимацией. Синемаграфы достаточно новое и свежее решение, которое обязательно следует задействовать при разработке трендового дизайна сайта. Судите сами, насколько они добавляют пикантность внешнему виду веб-страницы, раскрывая цель сайта и суть самого предложения, которое несет в себе проект.
Гиф-изображения (анимация)
Если синемаграфы — новинка в области дизайнинга, то анимация — это классика. А классика, как известно, никогда не выходит из моды. Гифки максимально захватывают внимание и позволяют без длинный красноречивых описаний дать понять пользователю что ему предлагает компания, на сайте которой он находится.
Сочная графика и изображения
Привычным и стандартным фотографиям на сайте становится тесно. Изощренному потребителю нужно что-то новое, интересное, необычное и неординарное. На помощь приходит графика. Да не простая, а ультраяркая, пестрая, создающая акцент на себе. Оцените сами, как такая графика привлекает внимание и мотивирует посетителя к дальнейшим действиям — просмотреть весь сайт, чтобы убедиться в его настоящей крутости.
Если же яркая графика не смежна с тематикой сайта, то выручат фотографии или изображения. Но и они должны быть сочными и качественными.
Кстати, отличным решением станет задействовать полноформатную фотографию в качестве основного фона. В целом, этот прием больше актуален для лендингов, но вас никто не ограничивает. Будьте уверены, подобное решение отлично впишется в сайт-визитку или промо.
3D-изображения
Дизайн с 3D-изображениями априори считается модным. Трехмерные технологии используются повсюду и активно воздействуют на стили веб дизайна 2022 году. А, учитывая, тенденции дополненной и виртуальной реальности, 3Д-графика обязательно получит еще больший толчок в будущем году.
А, учитывая, тенденции дополненной и виртуальной реальности, 3Д-графика обязательно получит еще больший толчок в будущем году.
Цвета в веб дизайне 2022
Хотите выделиться среди своих конкурентов? Яркие цвета сайта вам в помощь! Они значительно «удорожат» внешний вид сайта при использовании плоского дизайна. Для удобства выбора трендовых расцветок, можно воспользоваться палитрой Google.
Градиент
Не слишком новое, но все еще актуальное решение с точки зрения колористики для веб-дизайна сайта — использование градиентного перехода цветов. Достаточно простой инструмент, который дает прекрасный результат. Фон страницы, выполненный в градиенте, создает впечатление свежести и уникальности.
Уникальные шрифты
Согласитесь, было бы не совсем уместно разработать уникальный, интересный, продающий и яркий дизайн, и задействовать привычные шрифты, значительно ухудшив внешний вид сайта. Шрифты очень влияют на восприятие информации, и могут, как привлечь внимание читателя к сайту, так и заставить его закрыть вкладку. Кстати, применение уникальных шрифтов «вытянет» общий вид страницы, если ее дизайн будет достаточно скромным.
Кстати, применение уникальных шрифтов «вытянет» общий вид страницы, если ее дизайн будет достаточно скромным.
Полупрозрачные кнопки
Веб дизайн в 2022 году уходит в минимализм. Об этом свидетельствует и большое количество белого фона, и применение достаточно распространенных цветовых комбинаций: черного и белого, белого и серого. Поэтому свежим решением в следующем году станет использование полупрозрачных кнопок. Такие кнопки так же, как и непрозрачные, отлично выполняют свою функцию лидогенерации, но при этом смотрятся очень оригинально и не перегружают сайт.
Параллакс-эффект
Эффект параллакса ранее, практически, не использовался в оформлении веб-ресурсов. Но в эпоху прогрессивности, когда технологии VR уже начали вовсю проявлять свои возможности, не использовать параллакс на сайте сравнимо с преступлением. Ведь такая фишка, как перемещение заднего фона и основных элементов с различной скоростью станет настоящей находкой для ультрамодных дизайнов сайтов. Будьте уверены, каждый посетитель обратит на это внимание и сочтет этот эффект за очень крутую имиджевую составляющую ресурса.
Будьте уверены, каждый посетитель обратит на это внимание и сочтет этот эффект за очень крутую имиджевую составляющую ресурса.
А ваш сайт готов к 2022 году?
Устаревший веб-дизайн сайта может значительно снизить его конверсию. Множество тяжелых элементов, сумбурное их расположение на странице, несоответствие цветов между собой, типовые и шаблонные решения отвлекают посетителя от конверсионной цели и снижают эффективность вашего бизнеса. Мы рекомендуем произвести редизайн сайта, задействовав модные тенденции, которые будут актуальны в следующем году. Ну, а если у вас еще нет сайта и вы только планируете им обзавестись, разработка сайта в нашей веб-студии поможет вам выйти в тренд, получив постоянный поток целевого трафика.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Топ 10 трендов веб-дизайна 2021-2022 года — Дизайн на vc.
 ru
ruВот и заканчивается этот год, до нового года осталось больше месяца, однако, это не повод расслабляться. Для многих дизайнеров последний месяц года очень нагруженный, а создавать актуальный дизайн все сложнее. Так что, я предлагаю вам насладиться этой статьей, ведь в ней мы поговорим о трендах уходящего 2021 года, вдохновимся работами и просто весело проведем время 🙂
18 185 просмотров
Поддержите видео лайком!
1. Текстовый гигантизм
Складывается впечатление, что, со временем, типографика на сайте становиться все больше и больше. И это вполне справедливо, поскольку заголовок — это то, на что внимание обращают в первую очередь и чем больше он будет, тем сильнее он будет кричать о себе.
Если говорить о том каким именно должен быть текст и его размер на сайте, то тут все неоднозначно. Однако, можно точно подчеркнуть тот факт, что чем короче заголовки, тем больше их можно сделать, а значит добавить больше акцентов.
Поэтому, размер шрифта на сайте будет расти в геометрической прогрессии, в ближайшем будущем, и это неизбежно.
2. Брутализм
В СВОЕЙ ШЕРОХОВАТОСТИ И НЕЖЕЛАНИИ ВЫГЛЯДЕТЬ КОМФОРТНО ИЛИ ЛЕГКО, БРУТАЛИЗМ МОЖНО РАССМАТРИВАТЬ, КАК РЕАКЦИЮ МОЛОДОГО ПОКОЛЕНИЯ НА ЛЕГКОСТЬ, ОПТИМИЗМ И ЛЕГКОМЫСЛИЕ СОВРЕМЕННОГО ВЕБ-ДИЗАЙНА
Паскаль Девилль
Это один из самых ярких трендов в веб-дизайне последних годов. Брутализм — это смелый, шероховатый, необработанный стиль, который не стремится к идеальности, он является отголоском первых сайтов начала 90-х. Часто этот стиль называют “анти дизайном” из-за своей грубости и неряшливости.
В этом стиле действуют свои определенные принципы, которые следует понять. К примеру, то что, функционал опережает по значимости внешний вид. В брутализме нет мягких форм, теней и подобного, тут только грубые формы, специальные визуальные ошибки, отсутствует анимация, симметричность и совместимость цветов.
Поэтому, это направление направление набирает все больше оборотов, так как брутализм привлекает, как что-то новое и парадоксальное.
3. Ретро-ностальгия
Вспомните, что мы испытываем, когда просматриваем старые фотографии, игры, вещи. Нас накрывает теплое чувство ностальгии. Дизайнеры любят играть на чувствах пользователей, поэтому, пользуются этим трюков в веб-дизайне.
Ностальгию в дизайне у нас может вызвать множество вещей, например, использование шума, текстуры, яркие цвета, как в старых играх и шрифты, которые вдохновлены советским прошлым. Все это, может вызывать эмоции, а значит, работать на пользу клиента.
Поэтому, если знать, чем вы можете зацепить аудиторию сайта, который создаете, проанализируйте внимательно этот момент и сделайте классный продукт.
4. Аутентичность
К сожалению для дизайнеров и к радости для пользователей — сайты стали очень разнообразными и чтобы выделяться нужно сделать поистине что-то необычное. Из-за чего аутентичность — это новый тренд, родившийся из многообразия различных визуальных решений. В принципе, эта тенденция хорошо описывает всю ситуацию в современном мире дизайна.
Из-за чего аутентичность — это новый тренд, родившийся из многообразия различных визуальных решений. В принципе, эта тенденция хорошо описывает всю ситуацию в современном мире дизайна.
Аутентичность означает быть за рамками всего, чем необычнее — тем лучше. Это умение совместить несовместимое, сделать так, чтобы пользователь остался недоумении от того, что увидел. Также, это работа со смыслами, идеями и подачей информации.
Так что, дизайнерам придется искать все более сумасшедшие идеи, чтобы их проекты вызывали фурор у зрителя, а это далеко не простая задача.
5. Плавучесть
Речь идет о тренде на интерактивную анимацию сайта. Сейчас условия рынка диктуют свои условия и статическим сайтом уже вряд ли кого-то удивишь. Поэтому, дизайнеры и верстальщики придумывают все новые способы анимировать сайт, чтобы удивить пользователя. В подтверждение этому мы видим все больше анимации на сайтах.
Плавность скролла, анимация различных элементов, таких как текст и фото, добавляет веб-сайту некой премиальности, к которой многие разработчики стремятся прийти.
Некоторые сайты получает перегруз по анимации, она затрудняет пользование и запутывает. Следовательно, чтобы использовать анимацию нужно не переусердствовать и понимать базовые принципы анимированных элементов на сайте.
6. Табличность
Тренд на табличность в веб-дизайне за последнее время набирает все больше оборотов. Все стремиться к структурированию и блочности. Этот тренд отдает духом ретро, потому что тут также есть четкие линии и структура.
Повторить этот тренд достаточно просто, нужно понимать как строятся сетки в веб-дизайне и иметь идею, как это реализовать. Выглядит это достаточно минималистично и последовательно, из-за чего и понравилось пользователям.
7. Скетчинг
Различные каракули и рисунки от руки стали очень востребованы в современном веб-дизайне. Во многих сайтах вы стали замечать использование подобных графических элементов. Чаще всего они выглядят неопрятно и минималистично, что добавляет дизайну уникальности и “своего почерка”.
Если захотите повторить этот тренд на своем следующем сайте, то знайте, чтобы рисовать подобные элементы не нужно прилагать много усилий. Достаточно сделать яркие и интересные элементы, которые будут тематически дополнять дизайн.
8. Очень яркие цвета
Тренд на яркие цвета косвенно вытекает из тренда на ретро-дизайн, так как все яркие цвета идут с 80-х. Кислотные, выедающие цвета все чаще видно на сайтах, они хорошо привлекают внимание и смотрятся необычно. Это помогает выделяться среди сотни сайтов конкурентов, а значит, работает на пользу компании.
Больше всего пользуется спросом именно теплые оттенки цветов: красный, желтый, оранжевый, зеленый. Связано это с тем, что теплые цвета больше бросаются в глаза, хорошо сочетаются между собой и приятнее человеческому глазу.
9. ЧБ стиль
Как вы могли заметить, сейчас все движется из крайности в крайность и мы видим то яркий, вызывающий дизайн, то серый и неприметный, в черно-белом монохроме. Так что, тенденция на черно-белый дизайн начала появляться буквально несколько лет назад и мы замечаем все больше сайтов в этом стиле.
Так что, тенденция на черно-белый дизайн начала появляться буквально несколько лет назад и мы замечаем все больше сайтов в этом стиле.
ЧБ стиль подходит для тематических сайтов, лонгридов, связанных с историей, биографией и искусством. Это передает строгость и постоянство, что тоже необходимо передавать в некоторых проектах. Поэтому, такие работы хорошо передают дух времени и погружают в определенное настроение.
10. Минимализм
Как ни крути, сейчас веб-дизайн стремиться к минималистичности и простоте. Простой и понятный сайт всегда будет приятен пользователю, будет делать хорошую посещаемость. Несмотря на все тренды, которые были перечислены выше, важно создавать минималистичный сайт, не ставить элементы рандомно, не перегружать стиль.
Однако, если мы посмотрим на минимализм 2013 года и 2021 и поймем, что это разный стиль. В 2013 был популярен flat design, тусклые невыразительные цвета, дурацкие паттерны. А в 2021 минимализм полностью изменился, дизайн яркий, не плоский, акценты на самом важном и крутая графика.
❤ Если вам понравилась статья то поддержите ее лайком, а я продолжу делиться полезным о дизайне 🙂
✌🏻 Также я открыт к сотрудничеству Сайт Телеграм Intagram YouTube Behance
9 инновационных трендов в веб-дизайне на 2022 год — Дизайн на vc.ru
Команда Магвай всегда внимательно следит за трендами и старается внедрять их в своей работе. Как известно — основные тренды зарождаются на западном рынке, а потом плавно появляются в России. Поэтому, чтобы понять, какие новые веяния будут главенствовать в 2022 году, мы подготовили перевод статьи, вобравшей в себя мнения профессионалов из «99designs» (

40 533 просмотров
Веб-дизайн — это всегда взгляд в будущее. Благодаря взаимосвязи с технологиями, цифровая сфера каждый год может демонстрировать что-то новое в анимации, пользовательских интерфейсах и глубине погружения. 2022 год в этом плане также будет многообещающим, в чем мы вскоре и убедимся.
80-е и 90-е возвращаются, типографика берет на себя ведущую роль, а живая анимация поднимается на новые высоты. Визуальные стили, между тем, варьируются от умопомрачительно высокотехнологичных до причудливо “изготовленных вручную”.
В общем, 2022 год обещает войти в цифровые летописи разнообразным и экспериментальным. Но прежде чем мы вступим в этот смелый новый год, давайте рассмотрим 9 ожидаемых инновационных трендов веб-дизайна.
9 главных тенденций веб-дизайна на 2022 год:
- Дизайн в стиле Memphis
- Типографика в главном баннере (hero image)
- Ретро революция
- Видимые границы
- Вовлекающий интерактив
- Необрутализм
- Движущийся текст
- Креативный скроллинг
- Графика, нарисованная от руки
1. Дизайн в стиле Memphis
Дизайн в стиле Memphis
Дизайн в стиле Memphis — одна из определяющих эстетики 1980-х годов — иногда считается кричащим стилем, сочетающим в себе множество хаотичных узоров и форм. В свое время дизайн в стиле Мемфис, одновременно более красочный, доступный и авантюрный, чем когда-либо был дизайн, стал отказом от минимализма и предположительно изысканного вкуса искусствоведов.
By Aneley
By Iconic Graphics
By MASER
В настоящее время, когда минималистичные подходы привели к появлению множества интерфейсов, которые, будучи интуитивно понятными, в подавляющем большинстве все же одинаковы, эта позиция звучит особенно искренне. Поэтому неудивительно, что для того, чтобы получить взрыв яркой индивидуальности, который не забудет ни один посетитель, многие веб-дизайнеры обращаются к стилю Мемфис.
By e2infinity
By Adam Muflihun
2. Типографика в главном баннере (hero image)*
Типографика в главном баннере (hero image)*
(*здесь и далее под hero image, переведенном как “главный баннер” или “первый экран”, подразумевается первый экран главной страницы — прим.переводчика)
Первый экран — это то, что сразу видят пользователи сайта, и он должен о чем-то заявлять. Веб-дизайнеры в 2022 году реализуют эту идею с помощью типографики, использующейся при создании главных баннеров.
By jonasgo
By Bluesjay
По сути, эти первые экраны меньше используют или полностью исключают изображения, позволяя самому сообщению брать на себя роль первого впечатления. Они не кажутся пустыми, они смелы в своей простоте, привлекая внимание так же, как увлекательный заголовок новостей. И попутно предоставляют пространство для стильных, творческих надписей.
By Bluesjay
By Sebastian ✅
В веб-дизайне в целом меня всегда вдохновляет хорошая типографика, и как часть дизайна, и как самостоятельный элемент
[email protected]
By malzi.
By Bluesjay
By Jack Kingslain
При использовании типографики мы получаем много пространства для сочетания с необычными элементами и свежими цветами — это путь в будущее!
adamk
3. Ретро революция
Поскольку появление Всемирной паутины становится все более отдаленным воспоминанием, многообещающие веб-дизайнеры наших дней черпают вдохновение из тех ранних “времен Дикого Запада”. Так называемый стиль “Web 1.0” 90-х годов отличался яркими цветами фона, видимой разметкой таблиц и роботизированными шрифтами, такими как Courier.
Хотя тогда все это было реализовано с трагическими и зачастую веселыми результатами, веб-дизайнеры 2022 года возрождают эту тенденцию, при этом все же имея преимущество в виде почти 30-летнего опыта коллективного проектирования.
By Hiroshy
via curry. cafe
cafe
Кроме того, что Интернет 90-х был витриной излишних уловок, графики и цветов, это было также время, когда никаких правил еще не было — более того, не было профессии «веб-дизайнер». Появившиеся с тех пор дизайнеры — работавшие по стандартам отрасли — теперь видят те ранние времена как очаг неограниченного творчества (в лучшем или в худшем смысле).
By Kristen Ryan via Dribbble
via starface.world
By Ruxandra Nastase via Dribbble
By Max Osichka via Dribbble
2020-е годы когда-то считались будущим дизайна и технологий. Сейчас мы отворачиваемся от безупречного минимализма настоящего и смотрим в прошлое в поисках вдохновения
Джастин Хамра
By Ana Rumenović via Dribbble
via goliath-entertainment. com
com
4. Видимые границы
Веб-дизайн любит создавать ощущение волшебства — или, по крайней мере, иллюзию того, что контент аккуратно организован невидимой рукой, свободно плавающей в цифровом пространстве. Реальность, конечно, такова, что сайты построены по строгой сетке и содержат в себе код. Эту реальность и стремятся показать дизайнеры в 2022 году, раскрывая суть макетов с помощью простых границ и рамок.
By logogram ♬
By Ashik via Dribbble
By Soumitro Sobuj via Dribbble
By Gavrisov Dmitri via Dribbble
Видимая сетка имеет очевидное преимущество в том, что позволяет отличать один раздел от другого. Это упрощает просмотр страницы, позволяет отображать больше контента, не создавая ощущения переполненности страницы. Кроме того, такие простые границы придают сайтам тонкий ретро-оттенок, который хорошо сочетается с другими возвращающимися тенденциями около-девяностых.
By Anastasia Fesiuk via Behance
By JJay Jay via Behance
By Arvin Aradhana via Dribbble
Пересечение художественного стиля Мондриана и современного веба, границы и рамки позволяют дизайнерам приближать и отдалять фокус и по-настоящему передавать то, что они пытаются сказать
Джастин Хамра
By Ashik via Dribbble
5. Вовлекающие интерактивы
В прошедшие годы мы наблюдали, как веб-сайты выводят показы анимации на технологически новаторские высоты. Хотя раньше они чаще использовались в первом экране и в переходах между страницами, мы ожидаем, что в 2022 году все больше дизайнеров обратятся к крупномасштабным анимационным взаимодействиям.
via Spotify
via weareimpero.com
Эти взаимодействия выходят за рамки прокрутки (которая может быть относительно пассивной) для поощрения более осознанного взаимодействия со страницей, например, клика, пролистывания и перетаскивания.
Ключ к этому тренду — создать немного загадки: например, следующий за курсором крошечный черный куб на сайте LEQB, или явно отсутствующая навигация на сайте Chiara Luzzana, — и посетителю предлагается использовать определенную форму взаимодействия, чтобы узнать, как работает страница. Это создает новые впечатления, которые заставляют пользователей сайта чувствовать себя исследователями, активно кликающими по странице, чтобы раскрыть ее секреты.
via le-qb.com
via chiaraluzzana.com
Простой и при этом эффективный дизайн дополнен современными визуальными hover-эффектами
[email protected]
via kim-jooyoung.com
via monopo.london
6. Необрутализм
Необрутализм происходит от классических корней брутализма, архитектурного движения 50–70-х годов, в котором упор делался на сырые, необработанные материалы, такие как бетон. Брутализм набирает обороты в веб-дизайне с момента его цифрового возрождения в 2014 году, как указано на сайте brutalistwebsites.com. Примитивный HTML без применения стилей, простые фоны, асимметричные макеты, стандартные компьютерные шрифты и необработанные фотографии — все это характеризует цифровой брутализм.
Брутализм набирает обороты в веб-дизайне с момента его цифрового возрождения в 2014 году, как указано на сайте brutalistwebsites.com. Примитивный HTML без применения стилей, простые фоны, асимметричные макеты, стандартные компьютерные шрифты и необработанные фотографии — все это характеризует цифровой брутализм.
By Maia I
By Luka Marr via Dribbble
Стиль брутализм создан быть суровым, жестким, и он часто производит захватывающий эффект, ключом к которому является осознанная честность, усиленная своей неприкрытостью. Но мы ожидаем, что в 2022 году этот стиль превратится в более сдержанную и менее экстремальную версию — в сущности, необрутализм. Он объединяет грубость брутализма со сдержанными вкусами минимализма, позволяя разрабатывать сайты для менее авангардных клиентов и избегать ловушек, которые в конечном итоге привели к упадку архитектурного брутализма.
By Pier-Luc Cossette via Dribbble
By Tee Tran via Dribbble
Брутализм всегда был связан с минимализмом и грубыми материалами.
Необрутализм берет основные ценности брутализма, уточняет и оживляет их. Сильный, смелый и яркий
Джастин Хамра
via cargo.site
By Aleksandar Igrošanac via Dribbble
7. Движущийся текст
Дизайнерам всегда было известно, что типографика может не только передавать информацию — она может перемещать зрителя. В 2022 году веб-дизайнеры развивают эту идею буквально с помощью движущегося текста.
via esfuerzomezcal.com
via vitaarchitecture.com
Конечно, анимация привычна для веб-дизайна, но обычно она используется для иллюстрированной графики, элементов пользовательского интерфейса и переходов между страницами. По этой причине движущийся текст может быть свежим и неожиданным, даже если сама анимация проста — такая как круговое вращение или прокрутка «бегущей строки». Эти мелкие штрихи позволяют типографике занять центральное место, не перегружая читателя хитроумными анимированными шутками.
Эти мелкие штрихи позволяют типографике занять центральное место, не перегружая читателя хитроумными анимированными шутками.
via chungiyoo.com
via vancouverartbookfair.com
Движущийся текст станет заметным трендом 2022 года. Мы живем в цифровом мире, и круто, что мы можем наблюдать разные забавные способы использовать это преимущество в мире шрифтов — создавать живые дышащие буквы
Ариан Бозорг
via spielzeit.jungesschauspielhaus.de
via enjoylunacoffee.com
8. Креативный скроллинг
Прокрутка — это наиболее распространенный тип взаимодействия со страницей, дающий пользователю возможность постоянно получать анимированную интерактивную обратную связь. В 2022 году возможности прокрутки станут больше и лучше, чем когда-либо, отправляя посетителей в увлекательные странствия.
via uncannyvalley.studio
via tote.design/sirup/
Поскольку анимация прокрутки не нова, главное в этой тенденции — удивить посетителя творческим опытом. Мы видим, как страницы превращаются в живые миры с помощью психоделических образов, эффектов параллакса и даже прорывов в третье измерение.
Эти анимации становятся все более детализированными и психоделическими, многие дизайнеры используют на переднем плане заметный элемент, от которого посетители не смогут оторвать глаз, например, черный кристалл на сайте Stone & Style. Таким образом, в то время как иммерсивная анимация побуждает посетителей перемещаться в нижнюю часть страницы, объект на переднем плане не дает им заблудиться по пути.
via stonestyle.co.th
via dgstudio.com
Простая, и в то же время элегантная интерактивная прокрутка — заметный тренд веб-дизайна на 2022 год
Халед Лиуи
via drinkcann. com
com
via kikk.be
9. Графика, нарисованная от руки
Как мы уже увидели в трендах 2022 года, технологии открыли путь для некоторых невероятных достижений в веб-дизайне. Но полагаясь на цифровые инструменты, очень легко упустить то самое чувство индивидуальности, которое свойственно несовершенным произведениям искусства, созданным своими руками. Вот почему в 2022 году мы ожидаем увеличения объемов DIY-графики для создания близких пользователю интерфейсов.
By Brent & Jo Studio
By Realysys
By Sudip Dutta
Это могут быть каракули, неряшливые вырезки, а также аналоговые текстуры, такие как мелки и краски. Эффект состоит в том, чтобы уменьшить разрыв между онлайн и офлайн, с помощью человеческого прикосновения “заземлить” эти слишком часто взаимозаменяемые экраны в реальный мир.
Создавайте грубо, очевидно от руки, чтобы выделиться из толпы
c-artworker
via inapsquare.com
By andrei2709
By Bernardo Henning
Меня всегда привлекали простота и ремесло. Отпечаток винтажа и естественное человеческое прикосновение — очень интересные вещи для меня, я постоянно продолжаю их развивать. Это оказало огромное влияние на мой рабочий процесс
Реза Эрнанда
Готовы к трендам веб-дизайна 2022 года?
Тренды веб-дизайна на 2022 год представляют собой еще один шаг вперед, но для Интернета в этом нет ничего нового. Будущее быстро становится реальностью, и часто именно цифровые дизайнеры прокладывают этот путь. Но что на самом деле свежо в этих трендах, так это то, что они нацелены на создание восторга.
Вне зависимости от того, возвращают ли они забытое десятилетие, восхищают ли пользователя взаимодействием и анимацией, или предлагают что-то созданное от руки, цель тенденций веб-дизайна этого года — вызвать мгновенное чувство удивления, каким бы нестандартным ни был подход.
Тренды веб-дизайна в 2022 году
Для привлечения внимания пользователей и удержания их на сайте веб-дизайнеры постоянно анализируют вкусы и потребности аудитории, работая над улучшением интерфейса, технической части ресурса и визуальным оформлением. Визуализация в сфере e-commerce играет важную роль. Согласно исследованиям, внешний вид веб-страницы влияет на ее финансовые показатели, то есть, конверсию. Те интернет-магазины, где дизайн сайта находится на высоком уровне и отвечает современным требованиям и тенденциям, имеют на 32% больше прибыли, чем остальные.
Значение веб-дизайна в e-commerce
Процесс разработки и оформления сайта предполагает работу над макетом, цветом, графикой, интерфейсом, шрифтами, контентом, стилем и структурой. Веб-дизайн в сфере электронной коммерции имеет несколько задач:
- улучшение взаимодействия с посетителями;
- транслирование ценностей бренда;
- возможность стать точкой соприкосновения между бизнесом и покупателями;
- способ отстроиться от конкурентов.

Качество обслуживания клиентов — одно из самых главных критериев, используемых при оценке коммерческой деятельности, связанной с продажей товаров и услуг посредством интернета. Сайт может быть ультрамодным и необычным, но при этом почти не приносить продаж. Дизайн и юзабилити ресурса — вот на что первым делом обращает внимание посетитель. И именно эти два основных показателя определяют, останется ли пользователь на сайте, сделает ли заказ, вернется ли на страницу.
Почему визуал интернет-магазина так важен с точки зрения бизнеса? Все очень просто. Если клиент испытывает сложности и затруднения при пролистывании страниц, если его что-то отвлекает от выполнения целевого действия — совершения покупки, то показатели продаж высокими никогда не будут, пока ситуация не исправится.
Более того, неудобный интерфейс и примитивный дизайн могут стать причиной отказов, когда покупатель дошел до Корзины, но заказ так и не оформил. В таком случае есть риск потерять уже действующих клиентов, которые сделали покупку, но не испытывают удовлетворенности сайтом и не доверяют бренду. Таким образом, четко прослеживается связь между веб-дизайном интернет-магазина и наличием лояльной аудитории.
Таким образом, четко прослеживается связь между веб-дизайном интернет-магазина и наличием лояльной аудитории.
Насколько «суперским» должен быть дизайн продающего сайта?
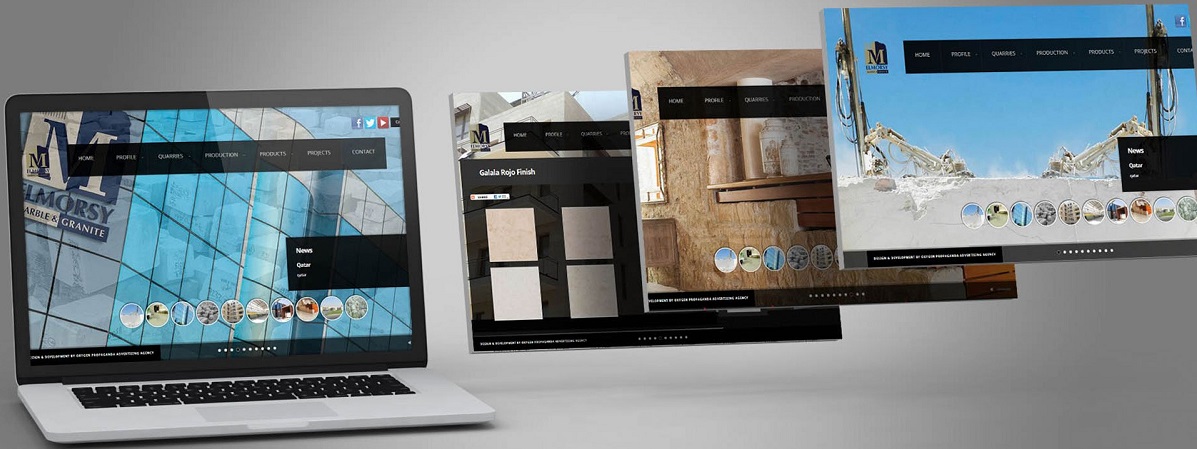
У понятия «супер-дизайна» довольно размытые границы. Это словосочетание для каждого имеет разное значение. У предпринимателей на этот счет тоже свое мнение. Оформление и визуал сайта по продаже изделий из натурального камня и сайта, где представлены услуги по грузоперевозкам, будут существенно отличаться.
В сфере онлайн-торговли можно встретить очень стильные и дорогие ресурсы, выполненные лучшими веб-мастерами, но с элементами дизайна, которые мешают пользователям искать нужную информацию. Есть и «спартанские» сайты, которые несмотря на простенький визуал, хорошо конвертируют и приносят прибыль. Чтобы прийти к той самой золотой середине, потребуется выполнить ряд действий:
- найти шаблоны базовых дизайнов сайтов, соответствующих специфике бизнеса;
- включить в дизайн акценты, выявленные благодаря определению болей и потребностей целевой аудитории;
- добавить на сайт элементы, соответствующие ценностям и задачам бренда;
- разработать несколько дизайн-схем;
- провести A/B-тестирование сайта, нацеленное на выявление более привлекательного и продающего дизайнерского макета.

После выполнения всех этих действий останется только утвердить окончательную версию оформления ресурса и запустить сайт в работу. Некоторые предприниматели игнорируют рекомендуемую схему, объясняя это тем, что на осуществление всех этапов нет времени. Но чаще всего дизайн сайта, который не был продуман и протестирован, приходится переделывать. А еще переплачивать деньги и ждать несколько недель, пока дизайнер сделает новый макет.
Что важно учитывать при разработке веб-дизайна
В первую очередь, нужно позаботиться о безопасности. Это важно, потому что личные данные клиентов и контент определенного вида являются активами бизнеса, благодаря которым компания получает прибыль. Чтобы в будущем не возникало проблем, следует с особой щепетильностью подходить к вопросу выбора веб-мастера. Специалист должен предоставить кейсы, реальные отзывы. Рекомендуется самостоятельно перепроверить отзывы с помощью поисковиков и знакомых, если такие есть. Обязательно нужно заключать договор о сотрудничестве. Не стоит обольщаться на дешевые услуги неопытных дизайнеров. Лучше заплатить дороже и не переживать о безопасности.
Не стоит обольщаться на дешевые услуги неопытных дизайнеров. Лучше заплатить дороже и не переживать о безопасности.
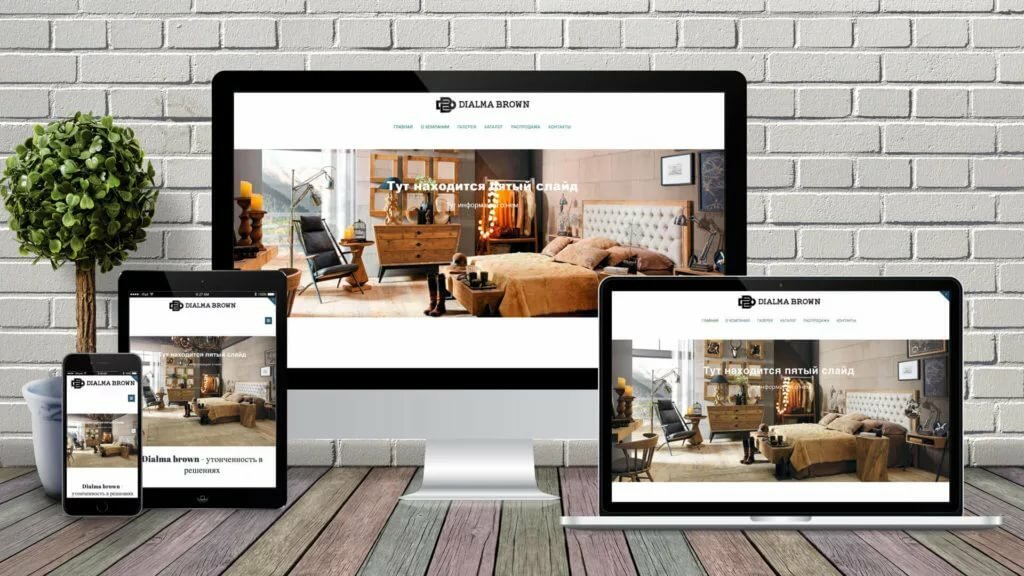
Адаптивность ресурса чрезвычайно важна для бизнеса. Сайт должен корректно загружаться и работать на всех видах устройств: десктопы, планшеты, смартфоны. Чаще всего не адаптированными остаются крупные элементы дизайна: кнопки, шаблоны, изображения. Во время разработки дизайн-макетов контролировать адаптивность нужно постоянно, чтобы не переделывать по несколько раз одни и те же элементы.
Совместимость сайта с различными браузерами и поисковыми системами тоже нужно проверять, прежде чем запускать ресурс в работу. Для этих целей есть специальные сервисы, которые помогают веб-специалистам оценивать кроссбраузерную совместимость:
- Xenocode Browser Sandbox;
- Cross Browser Testing;
- IETester;
- BrowsrCamp;
- Litmus;
- NetRenderer;
- BrowserShots;
- Adobe MeerMeer.

Система навигации не должна дезориентировать посетителя, иначе он поспешит уйти. Элементы, позволяющие клиенту переходить от одной страницы к другой, следует разрабатывать так, чтобы они были не только стильными и красивыми, но и помогали пользователям понимать, для чего нужны все эти кнопки и ссылки. А именно: в каком разделе и какой вкладке сейчас находится клиент, какие страницы он уже посещал, как оформить заказ.
В качестве диалога между аудиторией и брендом можно использовать такие элементы как квизы, формы для подписки на новостную рассылку, онлайн-чат с менеджером/оператором. Рекомендуется включать функцию комментирования статей, публикуемых в блоге.
Также следует помнить, что наихудший дизайн для сайта e-commerce это тот дизайн, который некорректно отражается на разных типах устройств, не проходит проверку на кроссбраузерную совместимость. А еще в плохом дизайне нет четких, качественных, уникальных элементов изображений, которые могли бы быть полезны для клиента.
Тренды веб-дизайна в 2022 году
Безусловно, в разных странах и культурах уже давно сформировались определенные традиции и устои, которые так или иначе влияют и на вкусовые предпочтения покупателей, и на дизайн в сфере e-commerce. Например, шведы уважают минималистичный скандинавский стиль, а в Великобритании чтят элементы английской школы дизайна. Но существуют также и мировые тренды, задающие вектор развития крупным компаниям и воздействующие на стилистику бизнес-сайтов. Далее о десяти трендах веб-дизайна в 2022 году.
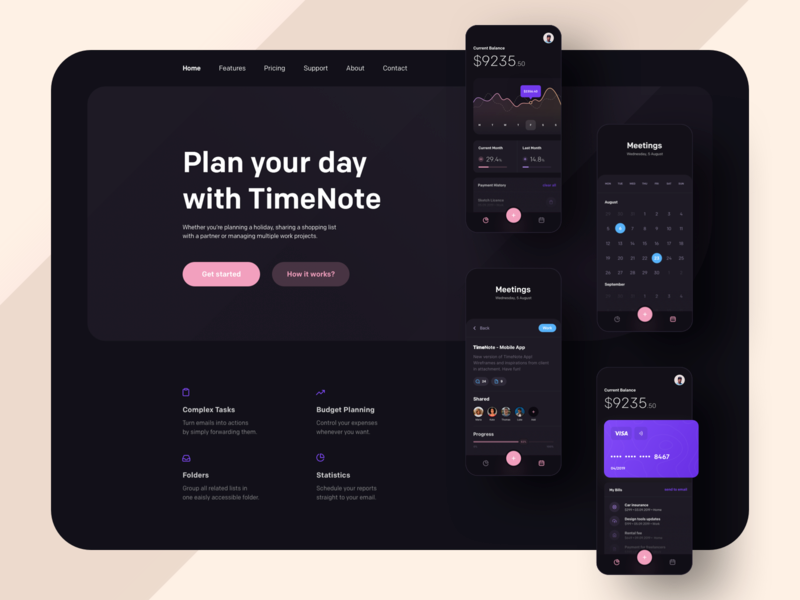
1. Темная тема
Стремительное развитие технологий и пандемия 2020 года повлияли на поведение пользователей в интернете. Люди стали больше времени проводить в сети, за экраном ноутбука или со смартфоном в руках. Такая нагрузка сказывается на самочувствии — глаза устают от постоянного свечения. Поэтому дизайнеры придумали гениальное решение и внедрили в интерфейсы возможность установки темного режима. Теперь пользователи могут гулять по просторам интернета даже ночью, не испытывая дискомфорта. А как показывает статистика, около 30% онлайн-покупок совершаются в ночное время.
А как показывает статистика, около 30% онлайн-покупок совершаются в ночное время.
2. Вовлекающий скроллинг
Прокручивать бесконечно длинную страницу с огромным количеством информации, оформленной в тексте — скучно. Но теперь есть возможность сделать этот процесс увлекательным и интересным. Во время прокрутки сайта в центре экрана происходит какое-то действие: анимация или видео со звуковым сопровождением. Дизайнер в буквальном смысле создает историю, которая разворачивается на странице ресурса. Вряд ли кто-то сможет удержаться и закрыть сайт еще до того, как история подошла к логическому завершению.
3. Подвижные 3D-элементы
Объемной и красочной 3D-графикой уже мало кого удивишь. Но пользователям по-прежнему нравится контент в таком формате. Поэтому дизайнеры решили попробовать совместить технологию 3D и анимацию. Теперь картинка стала еще более реалистичной. Элементы такого типа сейчас можно встретить на некоторых порталах во время загрузки сайта. 3D-объекты крутятся, пока страницы ресурса прогружаются. Это позволяет посетителям сократить время ожидания и хоть немного поднять настроение.
3D-объекты крутятся, пока страницы ресурса прогружаются. Это позволяет посетителям сократить время ожидания и хоть немного поднять настроение.
4. Геометрия
Такой дизайн идеально подходит тем компаниям, которые пока не готовы внедрять современные тенденции в оформление и визуал сайта. Благодаря разнообразным геометрическим формам ресурс может выглядеть стильно, креативно, инновационно, но в то же время сдержанно и со вкусом. В зависимости от цветовой гаммы композиции со строгими очертаниями могут нести абсолютно разный смысл. Экспериментировать с геометрией можно очень долго. Сейчас это самостоятельный элемент дизайна, используемый для передачи атмосферы, концепции бренда и создании акцентов.
5. Разделение экрана
Этот тренд предполагает деление страницы на два поля. В каждой из частей размещаются объекты и элементы дизайна, противоположные по смыслу и различные по цветовой гамме, контрастности. Контент с таким дизайном хорошо выглядит на любых устройствах. Дизайнеры используют сплит-экран для того, чтобы облегчить восприятие контента для пользователя, управлять вниманием посетителя и делать акцент на важной информации. Когда страница разделена на две части и в одной из них присутствует изображение, а в другой текст, взгляд клиента сосредотачивается на информации, несмотря на то, что иллюстрация должна привлекать больше внимания.
Дизайнеры используют сплит-экран для того, чтобы облегчить восприятие контента для пользователя, управлять вниманием посетителя и делать акцент на важной информации. Когда страница разделена на две части и в одной из них присутствует изображение, а в другой текст, взгляд клиента сосредотачивается на информации, несмотря на то, что иллюстрация должна привлекать больше внимания.
6. Акцент на типографику
Многоуровневые заголовки, надписи крупным шрифтом и с жирным выделением стали смелым, но практичным трендом 2022 года. Слова сейчас являются самостоятельной графической единицей, а не просто текстом. Нетипичный размер, современные концепции и новые цветовые сочетания позволяют более четко доносить до аудитории те мысли и ценности, которые транслирует бренд. При использовании этого тренда следует убедиться в том, что выбранный шрифт и оформление соответствуют имиджу и стилистике компании, интересам покупателей и целям бренда.
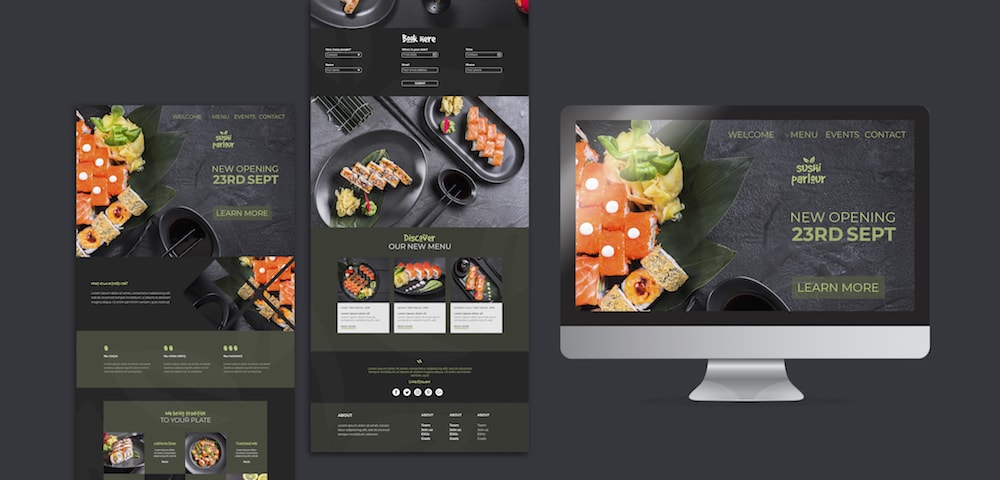
7. Продукт как элемент дизайна
Если упаковка товара выглядит эстетично и оригинально, ее можно использовать в оформлении страницы. Это позволит убить сразу двух зайцев: создать необычный дизайн, кардинально отличающийся от дизайна конкурентов и захватить внимание посетителей, повысив таким образом запоминаемость продукта. Чаще всего упаковку как элемент дизайна используют для продвижения товаров питания.
Это позволит убить сразу двух зайцев: создать необычный дизайн, кардинально отличающийся от дизайна конкурентов и захватить внимание посетителей, повысив таким образом запоминаемость продукта. Чаще всего упаковку как элемент дизайна используют для продвижения товаров питания.
8. Ретро
Желание дизайнеров вспомнить старые добрые времена вылилось в новый тренд — ретро или ностальжи, как его еще называют. Отсылка к тематике 80-90-х годов была встречена пользователями на «ура». Элементы ретро-стиля теперь подружились с неоновыми подсветками, сетками, темными оттенками и пастельными палитрами. Сочетание современного фонового изображения с принтами из прошлых времен отлично смотрятся вместе и активно используются в дизайнах сайтов. Стиль ретро помогает посетителям лучше воспринимать информацию и запоминать детали, имеющие прямое отношение к продукту.
9. Структурные блоки
Не все предприниматели гонятся за сложными и ультрамодными сайтами. Некоторые предпочитают элегантную простоту и понятную структуру. Такой дизайн тоже имеет место быть. Когда элементы сайта оформлены в виде блоков или напоминают таблицу, это неплохо. В 2022 году наблюдается тенденция к возвращению реалистичности в визуал. Поэтому видимых границ стало больше. Если дизайнеру удастся подобрать нужные цвета и соединить их в общую гармоничную палитру, получится сдержанный, лаконичный, стильный и эстетичный сайт.
Некоторые предпочитают элегантную простоту и понятную структуру. Такой дизайн тоже имеет место быть. Когда элементы сайта оформлены в виде блоков или напоминают таблицу, это неплохо. В 2022 году наблюдается тенденция к возвращению реалистичности в визуал. Поэтому видимых границ стало больше. Если дизайнеру удастся подобрать нужные цвета и соединить их в общую гармоничную палитру, получится сдержанный, лаконичный, стильный и эстетичный сайт.
10. Антидизайн
В последнее время люди стали слишком зацикливаться на дизайне, уделяя этому аспекту большое внимание. В результате сейчас можно наблюдать своеобразную гонку дизайнерских работ, каждый специалист пытается сделать лучше, чем другой, удивить впечатлить пользователя. Исходя из этой ситуации родился новый тренд — антидизайн. Он создан для тех, кто устал от шаблонных конструкторов и похожих сайтов. Он понравится тем, кто хочет избавить сферу веб-дизайна от стереотипов и позволить красоте быть разной.
Этот тренд характеризуется ассиметричными элементами, несочетаемыми и противоречивыми цветами, непонятным шрифтом. Основная масса посетителей, попадая на сайт с таким дизайном, будет шокирована от увиденного. Но найдутся и такие, кто по достоинству оценит и примет тренд антидизайна.
Основная масса посетителей, попадая на сайт с таким дизайном, будет шокирована от увиденного. Но найдутся и такие, кто по достоинству оценит и примет тренд антидизайна.
Некоторые тренды дизайна являются переходящими и возвращаются спустя 2, 5 и даже 10 лет. Это логично и ожидаемо, ведь все новое — хорошо забытое старое. В настоящий момент индустрия веб-дизайна несколько хаотична, но это скорее плюс. Ведь сейчас можно пробовать абсолютно разные стили и сочетания.
Тенденции дизайна сайтов постоянно изменяются и порой успеть за ними не представляется возможным. Но однозначно можно утверждать, что вопросы стилистики и оформления страниц направлены, в первую очередь, на увеличение потенциала ресурса. Поэтому одной из основных задач веб-мастера по-прежнему остается обеспечение комфорта и удобства для посетителей на сайте.
Возможно вам также будет интересно:
30.09.2022
Одежда для детей – бессменный лидер продаж на крупных российских маркетплейсах, позволяющий селлеру устанавливать солидные наценки и извлекать стабильную прибыль. …
…
30.09.2022
В этой статье мы будем осваивать науку нейминга. От названия интернет-магазина зависит его популярность у клиентов, ваша прибыль и в…
29.09.2022
Параллельный импорт сегодня можно смело назвать золотой жилой для отечественного предпринимателя. Реализация продукции, ввезенной в нашу страну по «серому» импорту,…
29.09.2022
Каким бы вы ни были отличным управленцем, кадры решают все. Если ваши сотрудники ленятся, срывают сроки, играют в стрелялки или…
28.09.2022
Маркетплейс AliExpress входит в рейтинг ТОП-5 самых популярных российских платформ, которые выбирают селлеры и покупатели. Аудитория площадки составляет свыше 35…
28.09.2022
Вы точно знаете, как одеться на деловую встречу? Как правильно приветствовать собеседника в телефонной беседе и в сообщениях в соцсетях?…
27. 09.2022
09.2022
Сегодня мобильные версии лендинга уже нельзя рассматривать исключительно как эффектное дополнение к основному сайту. Они необходимы торговым компаниям, потому что…
27.09.2022
Сервис «Авито» можно использовать как интернет-витрину для офлайн точки, дополнительный канал трафика для онлайн-магазина или в качестве основной площадки, на…
26.09.2022
Социальный пиар – инициативы, направленные на формирование и поддержание мнений, ценностей, позиций по отношению к людям, природе, идеям, брендам. Он…
Веб-дизайн в 2022 году: ТОП 10 головокружительных трендов
Дизайн
06 Янв 2022
1. Большие заголовки
Иногда кажется, что типографика на сайтах с каждым днем увеличивается в размерах. В тренды вырвался так называемый текстовый гигантизм, когда используются очень большие заголовки на страницах веб-сайтов. И это логично, ведь заголовок — это то, на что пользователи обращают внимание в первую очередь.
2. Уникальные шрифты
Применяются для выделения заголовков или важной информации на странице. Графические и веб-дизайнеры совместно создают оригинальные варианты шрифтов, благодаря которым:
- сайт имеет уникальность;
- важная информация привлекает к себе внимание;
- оформление имеет эстетическую ценность.
Пример такого оформления — буквы с засечками и завитками, а также леттеринг, при котором используются разные по высоте буквы в одном слове.
Модернизировать шрифты решила и компания Microsoft. В 2022 году в пакете Microsoft Office появятся пять новых шрифтов: Grandview, Skeena, Bierstadt, Seaford, Tenorite.
3. Темный интерфейс
Этот тренд стал применяться еще в 2019 году для оформления некоторых приложений (темные или ночные темы). Сегодня темный интерфейс предлагают такие известные компании как Facebook, Apple, YouTube и т.д. Среди главных плюсов тренда:
- возможность сделать цветовой акцент благодаря контрастности;
- экономный расход энергии экранов;
- возможность воспринимать информацию полноценно при низком уровне освещения и меньше напрягать глаза в ночное время;
- способ выделиться среди конкурентов.

Хоть этот тренд не является новым, он все еще будет популярным в 2022 году.
4. Брутализм
Один из самых ярких трендов последних годов, который появился как реакция молодого поколения на легкость и незамысловатость современного веб-дизайна. Брутализм — это про смелость и нежелание идеальной обработки. Из-за своей грубости и некоторой неряшливости его называют «анти-дизайном».
Особенности стиля:
- функционал важнее по значимости, чем внешний вид;
- отсутствие мягких форм, теней и анимации;
- нет симметричности и гармоничного сочетания цветов;
- изображения чаще всего черно-белые и необработанные.
Брутализм привлекает новаторов и тех, у кого есть желание выделиться.
5. Ретро-ностальгия
Стиль дизайна, который вызывает теплое чувство ностальгии. Это так называемая игра на чувствах пользователей. Ностальгия для каждого своя: определенные текстуры, яркие цвета, шрифты, которые использовались в советское время, изображения, отсылки к мультфильмам и фильмам из детства. Если вы знаете, чем зацепить свою аудиторию, используйте ретро-ностальгию в веб-дизайне.
Если вы знаете, чем зацепить свою аудиторию, используйте ретро-ностальгию в веб-дизайне.
6. Аутентичность
Все больше сайтов становятся очень похожими друг на друга. Найти что-то необычное становится все тяжелее. Из этого родился новый тренд — аутентичность. Суть тренда в том, чтобы совместить несовместимое, быть необычным, не вписываться в рамки, оставляя пользователя в недоумении от увиденного. Это работа со смыслами, идеями и подачей информации.
7. Табличность
Идея в структурировании и блочности. Простота и структура — то, что понятно и близко пользователям. Чтобы реализовать табличность, нужно понимать, как строятся сетки в веб-дизайне и понимать, как это реализовать.
8. Плавучесть
Плавучесть — это про интерактивную анимацию сайтов. Брутализм — это хорошо, но не для всех. В условиях конкуренции статикой никого не удивить. В поиске новых решений и «зрелищ» плавучесть — отличный выход. Поэтому дизайнеры и верстальщики ищут возможности максимально оригинально анимировать сайт и привлечь внимание пользователей.
9. Черно-белый стиль
Современный дизайн — это про противоположности. Вместе с чем-то ярким и вызывающим прекрасно уживается черно-белый монохром. Сегодня появляется все больше сайтов в этом стиле.
10. Минимализм
Современный веб-дизайн ближе к минимализму и простоте. Так как это всегда более понятно обычному пользователю, который не всегда готов к вычурности и сложности. Поэтому без необходимости не перегружайте стиль своего ресурса.
Ксения Аксенченко
Копирайтер
Другие новости и аналитика.BRAB
Контент-маркетинг, Дизайн
Main mistakes with the main page of your website
16 Апр 2019
Traditionally the main page embraces the most important information the website owner wants to present. Even when users make the first contact through the product page or other child page, the Main page is most likely to be the next one they will visit. Therefore, it is vital to know the possible pitfalls beforehand and avoid them at the stage of development.
Дизайн, Веб-программирование
Design and web-programing. 5 mistakes in adaptive web design
16 Апр 2019
Do you remember the time, when web pages took forever to load at your smartphone? Fortunately, these times are gone for good. Today, signal capacity, speed and coverage allow us to use the Internet mainly from smartphones.
Контент-маркетинг, Дизайн
TOP 5 triggers to sell even the air
16 Апр 2019
Did You know that there are ‘Buy Now’ buttons in the head of Your customers and that they can be activated by special ‘triggers’?
9 инновационных трендов веб-дизайна в 2022 году
Благодаря тесной связи с технологиями, цифровой мир каждый год может служить витриной для демонстрации инноваций — новых анимаций, взаимодействий и других идей. 2022 год обещает быть чрезвычайно интересным, в чем мы убедимся, изучив актуальные тренды.
Возвращаются 80-е и 90-е, типографика занимает лидирующее положение, а анимация поднимается на новый уровень. Между тем, визуал поражает многообразием: мы увидим все — от умопомрачительных высоких технологий до причудливых решений, созданных вручную.
В целом, 2022 год будет разнообразным и полным экспериментов. Но прежде чем мы вступим в эту новую смелую эпоху, давайте рассмотрим 9 инновационных трендов веб-дизайна, которые будут актуальны в наступающем году.
1. Стиль Мемфис
Мемфисский дизайн — одно из главных творческих направлений 1980-х годов. Это яркий цветастый стиль, сочетающий в себе множество хаотичных паттернов и форм. В свое время Мемфис представлял собой отказ от минимализма и попытку выступить против пристрастий высшего класса и художественных критиков. Дизайн стал более красочным, доступным и авантюрным, чем раньше.
Такой подход особенно актуален сегодня, когда минимализм привел к появлению множества интерфейсов, которые (хотя и интуитивно понятны) в подавляющем большинстве однотипны. Неудивительно, что некоторые веб-дизайнеры обращаются к мемфисскому стилю, чтобы придать сайту яркую индивидуальность, способную надолго остаться в памяти посетителей.
Неудивительно, что некоторые веб-дизайнеры обращаются к мемфисскому стилю, чтобы придать сайту яркую индивидуальность, способную надолго остаться в памяти посетителей.
2. Типографика вместо главного изображения
Поскольку главное изображение — это первое, что видят посетители сайта, оно должно транслировать определенное сообщение. В 2022 году дизайнеры следуют этому правилу буквально, заменяя изображение на первом экране типографикой.
Такой дизайн сводит к минимуму или полностью исключает изображения, чтобы текст сам по себе производил на посетителей первое впечатление. В этом случае первый экран выглядит не пустым, а скорее смелым в своей простоте. Он привлекает внимание как занимательный заголовок новостей. Кроме того, это прекрасный шанс показать красивую, креативную, сделанную со вкусом типографику.
Автор Bluesjay Автор Sebastian ✅“Меня всегда вдохновляет хорошая типографика — и как часть композиции, и как отдельный элемент дизайна. ”
”
Vl@daS, дизайнер 99designs
Автор malziАвтор BluesjayАвтор Jack Kingslain“Типографика открывает большой простор для творчества: мы можем комбинировать забавные элементы и оригинальные цвета — это путь в будущее.”
adamk., дизайнер 99designs
3. Ретро-революция
По мере того, как появление Всемирной паутины становится для нас далеким воспоминанием, современные дизайнеры все больше обращаются к тем временам в поисках вдохновения. Так называемый Web 1.0 90-х отличался яркими цветами, табличными интерфейсами и техническими шрифтами, такими как Courier.
Хотя это зачастую выглядело плохо или даже смешно, в 2022 году веб-дизайнеры возрождают указанный стиль, но в усовершенствованной форме с учетом почти 30-летнего опыта разработки интерфейсов.
Автор HiroshyАвтор curry.cafeХотя в 90-е Интернет был наполнен ненужными функциями, графикой и цветами, это также было время, когда правил еще не существовало — профессия “веб-дизайнер” тогда еще не появилась.
Дизайнеры, которые пришли в эту сферу позднее, привыкли следовать отраслевым стандартам, поэтому они воспринимают те первые дни как время неограниченного творчества (к счастью или к сожалению).
Автор Kristen Ryan, Dribbble
starface.worldАвтор Ruxandra Nastase, DribbbleАвтор Max Osichka, Dribbble“Когда-то 2020-е воспринимались как будущее дизайна и технологий. Сейчас же мы отворачиваемся от безупречного минимализма настоящего и смотрим в прошлое в поисках вдохновения.”
Джастин Хамра, арт-директор 99designs
Автор Ana Rumenović, Dribbblegoliath-entertainment.com4. Видимые рамки
В веб-дизайне есть определенная магия — создается иллюзия того, что контент аккуратно организован невидимой рукой и будто парит в цифровом пространстве. Реальность, конечно же, такова, что любой веб-сайт построен по сетке, а элементы зафиксированы на своих местах с помощью кода. В 2022 году веб-дизайнеры хотят показать пользователям, как все устроено на самом деле, и сделать сетки и рамки частично видимыми.
Видимая сетка имеет очевидное преимущество — она помогает посетителям сайта различать секции и элементы. Такую страницу не только проще сканировать, на ней можно разместить больше контента, не перегружая ее. Кроме того, простые рамки добавляют сайту черты ретро, что отлично сочетается с другими трендами 90-х годов, которые возвращаются в наступающем году.
Автор Anastasia Fesiuk, BehanceАвтор Ashik, DribbbleАвтор JJay Jay, BehanceАвтор Arvin Aradhana, Dribbble“Сетки и рамки — это нечто среднее между художественным стилем Мондриана и современным Интернетом, они позволяют дизайнерам управлять вниманием пользователей и эффективно доносить до них нужные сообщения.”
Джастин Хамра, арт-директор 99designs
5. Интересные взаимодействия
За последние годы анимационные эффекты на сайтах достигли небывалых технологических высот. Если в прошлом они применялись преимущественно в дизайне первых экранов и для оформления переходов между страницами, в 2022 году многие дизайнеры обратятся к более масштабным анимированным взаимодействиям.
Источник: Spotify
Источник: weareimpero.com
Такие взаимодействия выходят за рамки простой прокрутки страницы (которая может быть довольно пассивной), они подталкивают пользователей к более осмысленным действиям, таким как, клики, пролистывание или перетаскивание элементов.
Самое важное — добавить немного таинственности. Отличный пример — крошечный черный куб, которые следует за вашим курсором на сайте LEQB, или отсутствие видимой навигации на сайте Chiara Luzzana. Вы предлагаете посетителям определенную форму взаимодействия, чтобы они поняли, как работает страница. Люди получают совершенно новый опыт, который заставляет их чувствовать себя исследователями, активно изучающими страницу в попытке раскрыть ее секреты.
Источник le-qb.com
Источник chiaraluzzana.com
“Простой, но эффективный дизайн, наполненный современными визуальными эффектами наведения.”
Vl@daS, дизайнер 99designs
Источник kim-jooyoung.com
Источник monopo.london
6. Необрутализм
Необрутализм уходит корнями в классический брутализм, архитектурное движение 50-х — 70-х годов, главной особенностью которого было использование необработанных материалов, таких как бетон. Популярность брутализма в веб-дизайне растет с момента его цифрового возрождения в 2014 году. Изучите примеры на сайте brutalistwebsites. com, и вы убедитесь в этом сами.
com, и вы убедитесь в этом сами.
HTML без стилей, однотонный фон, асимметричное расположение элементов, стандартные шрифты и необработанные фотографии — все это характерные черты цифрового брутализма.
Автор Maia I
Автор Luka Marr, Dribbble
Брутализм — суровый стиль, зачастую он вводит пользователей в ступор своей честностью и откровенностью. В 2022 году он трансформируется в необрутализм, то есть станет более сдержанным и менее радикальным. Этот подход представляет собой сочетание грубости брутализма и сдержанности минимализма. Такие сайты способны привлечь более широкую аудиторию и избежать ловушек, которые в конечном итоге привели к закату архитектурного брутализма.
Автор Pier-Luc Cossette, Dribbble
Автор: Tee Tran, Dribbble
“Брутализм всегда ассоциировался с минимализмом и необработанными материалами. Необрутализм сохраняет основные ценности брутализма, уточняет и оживляет их. Сильный, смелый и впечатляющий.”
Необрутализм сохраняет основные ценности брутализма, уточняет и оживляет их. Сильный, смелый и впечатляющий.”
Джастин Хамра, арт-директор 99designs
Источник cargo.site
Автор Aleksandar Igrošanac, Dribbble
7. Шрифт в движении
Любой дизайнер знает, что типографика предназначена не только для передачи информации, она также может побудить посетителей к действиям. В 2022 году дизайнеры решили вывести ее на новый уровень и добавить в интерфейс движущиеся шрифты.
Источник esfuerzomezcal.com
Источник vitaarchitecture.com
Конечно, анимацию в веб-дизайне нельзя назвать чем-то новым, но обычно она используется для оживления графики, UI-элементов и создания переходов между страницами. По этой причине движущийся текст может показаться свежим и неожиданным решением, даже когда анимация довольно простая, например, текст вращается по кругу или представляет собой бегущую строку.
По этой причине движущийся текст может показаться свежим и неожиданным решением, даже когда анимация довольно простая, например, текст вращается по кругу или представляет собой бегущую строку.
Подобные небольшие штрихи позволяют типографике занять в дизайне центральное место, не перегружая пользователей навороченными анимационными эффектами.
Источник chungiyoo.com
Источник vancouverartbookfair.com
“В 2022 году движущийся шрифт станет популярным трендом. Мы живем в цифровом мире — здорово, что появляются забавные способы воспользоваться этим для создания живых дышащих надписей.”
Ариан Бозорг, комьюнити-менеджер 99designs
Источник spielzeit.jungesschauspielhaus.de
Источник enjoylunacoffee.com
8. Креативные эффекты прокрутки
Прокрутка — наиболее распространенный способ взаимодействия пользователя со страницей. Добавляя к ней анимационные эффекты, мы можем давать людям интерактивную обратную связь. В 2022 году этот опыт станет лучше, чем когда-либо: прокручивая страницы, посетители сайтов отправятся в увлекательные путешествия.
Источник uncannyvalley.studio
Источник tote.design/sirup/
Так как анимации прокрутки используются не первый год, суть этого тренда состоит в том, чтобы удивить пользователя, подарить ему креативный опыт. Некоторые страницы превращаются в целые миры с психоделическими иллюстрациями, необычными эффектами параллакса и даже элементами 3D.
Некоторые страницы превращаются в целые миры с психоделическими иллюстрациями, необычными эффектами параллакса и даже элементами 3D.
Подобные анимации становятся все более детализированными и оригинальными. Многие дизайнеры добавляют в интерфейс основной объект, на котором невольно фиксируется взгляд пользователя. Отличный пример — черный кристалл на сайте Stone & Style. Захватывающая анимация побуждает человека прокручивать страницу дальше, а указанный элемент не дает им заблудиться по пути.
Источник stonestyle.co.th
Источник dgstudio.com
“Простая, но элегантная интерактивная прокрутка, — популярный дизайн-тренд 2022 года.”
Халед Лиуи, тимлид креативной студии
Источник drinkcann.com
Источник kikk.be
9. Нарисованные от руки графические элементы
Как мы поняли из этого списка, технологии открыли перед веб-дизайнерами широкие возможности. Однако, полагаясь исключительно на цифровые инструменты, мы можем с легкостью утратить ту индивидуальность, которой обладают несовершенные, созданные вручную произведения искусства. Вот почему в 2022 году в интерфейсах появится больше вызывающих у аудитории эмоциональный отклик нарисованных от руки графических элементов.
Автор Brent & Jo StudioАвтор RealysysАвтор Sudip DuttaЭто могут быть каракули, скетчи, небрежно вырезанные изображения или реалистичные текстуры, например, мелков или краски. Задача в том, чтобы преодолеть разрыв между цифровым и обычным миром и добавить в зачастую однотипные интерфейсы что-то человеческое.
“Создайте что-нибудь шероховатое грубое собственными руками, чтобы выделиться из толпы. ”
”
c-artworker, Designer at 99designs
“Меня всегда привлекали простые нарисованные от руки детали. Я часто добавляю в проекты какие-то интересные винтажные образы или несовершенные оригинальные формы. Такие идеи оказывают огромное влияние на мою работу.”
reza ernanda, дизайнер 99designs
Готовы к новым трендам?
Тренды 2022 года — еще один шаг вперед для цифрового мира. В нашу эпоху будущее приближается очень быстро, и именно дизайнеры зачастую прокладывают к нему путь. Что отличает новые тренды так это то, что предназначение каждого из них — принести пользователям положительные эмоции.
Некоторые тенденции возвращают забытые десятилетия, другие — радуют людей взаимодействиями, анимациями или нарисованными от руки иллюстрациями. Цель всех трендов наступающего года — хотя бы на миг подарить пользователю ощущение чуда, каким бы нестандартным не было решение.
Современные веб-сайты — 1134+ лучших идей современного веб-дизайна 2022
173
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
222
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
81
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
78
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
49
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
165
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
67
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
63
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
118
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
101
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
126
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
38
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
50
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
57
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
55
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
80
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
71
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
37
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
73
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
106
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
29
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
48
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
49
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
43
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
28
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
37
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
47
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
35
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
86
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
51
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
40
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
29
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Современные веб-сайты не подходят? Попробуйте что-нибудь еще:
Винтажные сайты
Футуристические сайты
Ретро-сайты
Плоские сайты
Классические сайты
Нарисованные от руки веб-сайты
Деревенские сайты
Современные веб-сайты
Веб-сайты с большими изображениями
Сайты разработки
Веб-сайты электронной коммерции
Темные сайты
Веб-сайты курсов
Сайты одежды
Сайты интернет-магазинов
Сайты-портфолио
Сайты недвижимости
Как создать современный дизайн сайта
Если вам нужен удивительный современный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Из чего состоит хороший современный веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш современный веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш современный веб-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Современные веб-дизайны, темы, шаблоны и графические элементы для загрузки на Dribbble
View Space — Целевая страница цифрового агентства
Космос — Целевая страница цифрового агентства
Посмотреть Chalatix — целевую страницу агентства креативного дизайна
Chalatix — Целевая страница агентства креативного дизайна
Посмотреть портфолио Design Exploration
Исследование дизайна портфолио
Просмотр MAKRO — Веб-дизайн для строительной компании
MAKRO — Веб-дизайн для строительной компании
Посмотреть Вердо© | Дизайн веб-сайта агентства — Адаптивный [01]
Вердо© | Дизайн веб-сайта агентства — адаптивный [01]
View MA — Дизайн приборной панели для маркетингового агентства
MA — Дизайн информационной панели для маркетингового агентства
View Story Venture — Концепция веб-сайта
Story Venture — Концепция веб-сайта
Просмотр веб-сайта Ultravision — UI/UX Designer
Ultravision — веб-сайт дизайнера UI/UX
Посмотреть брендинг подложки
Брендирование подложки
Посмотреть Вердо© | Дизайн веб-сайта агентства [01]
Вердо© | Дизайн веб-сайта агентства [01]
Просмотр GiB: Игровая аналитика
ГиБ: игровая аналитика
Посмотреть веб-сайт Keplr
Веб-сайт Keplr
Посмотреть архитектуру — Дизайн веб-сайта
Архитектура — Дизайн веб-сайтов
Посмотреть креативный ребрендинг Kady
Ребрендинг Kady Creative
- Посмотреть целевую страницу цифрового агентства — Cube Agency
Целевая страница цифрового агентства — Cube Agency
View Studio / Designer — Мобильная версия сайта
Студия / Дизайнер — Мобильный сайт
Посмотреть Вердо© | Веб-сайт агентства
Вердо© | Веб-сайт агентства
Посмотреть дизайн UX/UI для 418team
UX/UI дизайн для 418team
Посмотреть DanStudio
ДанСтудио
Посмотреть мыло — целевая страница 🧼
Мыло — Целевая страница 🧼
Посмотреть веб-дизайн VOXO
Веб-дизайн VOXO
Посмотреть концепцию заголовка Hero
Концепция заголовка героя
UX/UI и дизайн бренда для Balance Farm™
Посмотреть культуру дизайна — концепция веб-сайта
Культура дизайна — Концепция веб-сайта
Зарегистрируйтесь, чтобы продолжить или войдите
Идет еще…
Лучшие современные веб-сайты 2022 года
Полное руководство
Как создать умопомрачительный современный веб-сайт с веб-дизайнером и без него
#1 Хостинг для современных веб-сайтов →
Вот как начать.
Итак, вы ищете вдохновляющий современный дизайн веб-сайта. Или, может быть, вам нужны вдохновляющие шаблоны?
Возможно, у вас уже есть дизайн, и вы просто ищете современный конструктор веб-сайтов. В любом случае…
Вы обратились по адресу. Видите ли, многие люди, которым нужен современный веб-сайт, вкладывают много денег, чтобы получить его. Они нанимают чрезвычайно дорогих веб-дизайнеров, которые часто создают низкокачественные веб-сайты. Хотя я никого не виню, у меня есть для тебя идея получше.
Сделай сам. На этой странице вы найдете четкие инструкции, как это сделать, даже если у вас нет опыта. Я порекомендую вам пару инструментов, которым доверяю и которыми пользуюсь сам. Если вы решите приобрести инструмент, который я рекомендую, я получу небольшую комиссию без каких-либо дополнительных затрат для вас.
Вы предпочитаете, чтобы за вас это сделал профессиональный веб-дизайнер? Я тебя прикрою. Прокрутите вниз, чтобы проверить моего рекомендуемого веб-дизайнера.
Давайте максимально упростим создание вашего современного веб-сайта. Добро пожаловать в мой гид!
Меня зовут Ральф де Гроот. Я основатель и автор My Codeless Website. Разбуди меня для отличного веб-дизайна. Я тоже люблю писать о примерах веб-сайтов!
После многих лет проб и ошибок я могу конфиденциально порекомендовать вам следующее, когда дело доходит до создания современного веб-сайта.
PS: Хотите привлечь больше посетителей на свой современный веб-сайт? 👇
Я сотрудничаю с Foreignerds, чтобы увеличить посещаемость веб-сайта
Это отмеченное наградами маркетинговое агентство
Запросите бесплатную консультацию по маркетингу для увеличения посещаемости сегодня!
Продвигайте свой современный веб-сайт
Лучшие современные веб-сайты 2022 года.
Лучшие примеры современных веб-сайтов
- Элегантные темы
- Блюхост
- WP Ракета
- Муза
- Скрибит
- Абсолютные уши
- Робот для туалета
- Пиковая конструкция
- Молекула
- Таллифи
- Шува
- Appareo Digital
- Эспасио
- Ааюш Буча
- Дом ROHL
- Аргенторатум для кроссфита
- Первопроходец
- Студия веб-дизайна
- Аренда динозавра
- Тао Тадзима
- Агентство 51
- Дизайн Джумикс
- Юрий Магури
- Морской Дебард
- Авант Дисплей
- Площадка моста
- R8iba
- Харольдао
- Жажда пресмыкающихся
- Убежище
- Коричневый бумажный пакет
- Бонжур Бергамо
- Агентство бобов
- Разработано женщинами
- Резн
- Виср
- Кими Авиация
- Гиперпространство
- HarrodsXBurberry
- Марс Мацура
- Одеяла MA
- фиолетовый фередо
- MEplace
- Эн Нул
- XXIX
- Портфолио Кита 1.
Привлекающая внимание цветовая схема
Маленький текст, много пробелов
Их ценностное предложение понятно в течение нескольких секунд
Этот дизайн основан на отличных изображениях, поясняющих продукт — требуется немного текста
Четкий призыв к действию, который выделяется
В общем, симпатичный дизайн
Невероятные картинки
- Роскошная атмосфера
- Мощный дизайн
Уникальный дизайн
- Яркие цвета
- Игривые анимации на сайте
Мощный дизайн
- Хорошая анимация наведения
- Отличная структура меню
Отличные фотографии
- Очистить призыв к действию
- Чистый дизайн
- Удобная прокрутка и меню
- Почти нет текста
- Отличное использование анимации
- Захватывающая дух приветственная страница
- Тонкие анимации
- Холодные цвета
- Призыв к действию в верхней части страницы
- Привлекательная фотография с движущимися надписями
- Прекрасная презентация картинок. Довольно круто!
- Превосходный и организованный веб-дизайн
- Удивительная фотография
- Удобный интерфейс
- Тщательная фотография приветственной страницы
- Прекрасный фотоколлаж
- Красивое сочетание персикового и розоватого оттенка
- Привлекательное сочетание цветов
- Инновационный и уникальный веб-дизайн
- Потрясающая прокрутка и слайд-шоу
- Самый восхитительный и уникальный веб-дизайн
- Удивительные макеты в светлых тонах
- Плавные и красивые слайд-шоу
- Достойный текст зеленого цвета
- Красивое сочетание зеленого и белого
- Сложный веб-дизайн
- Красивый черный фон
- Крупный шрифт привлекает внимание
- Гладкий и достойный интерфейс
- Прекрасное сочетание цветов
- Удивительный веб-дизайн и мозаичный дисплей
- Плавная и легкая прокрутка
- Красивое сочетание черного и синего
- Гладкий и приятный интерфейс
- Очень привлекательный
- Инновационный веб-дизайн
- Очень смешно
- Удивительное сочетание всех цветов и раскладок
- Прекрасное слайд-шоу и картинки
- Приятный и довольно спокойный выбор цветов
- Простой и достойный веб-дизайн
- Уникальное представление
- Удивительная и милая анимация разных цветов
- Удобный интерфейс
- Гладкий интерфейс
- Красивый черно-белый фон
- Прекрасная рецензия
- Простой веб-дизайн
- Черный фон
- Уникальный дизайн
- Удивительный, инновационный и уникальный веб-дизайн. Настоятельно рекомендуется!!
- Прекрасный выбор цветов
- Плавная и приятная прокрутка
- Красивый черный фон
- Удивительные изображения
- Симпатичный интерфейс
- Черный фон галактики
- Красивое изображение солнца
- Хорошая запись
- Обзор 360°
- Завораживающая 3D-графика
- Фоновая музыка
- Привлекательная типографика
- Современные изображения
- Современный и минималистичный веб-дизайн
- Эффектный логотип
- Яркая цветовая гамма
- Привлекательные изображения и графика
- Шикарные визуальные эффекты
- Классный эффект прокрутки
- Нейтральная цветовая схема
- Мягкая пастельная схема
- Чистый, креативный и веселый веб-дизайн
- Анимация текста и привлекательная графика
- Плавная анимация
- Чистый сайт
- Мечтательные образы
- Плавная анимация
- Исключительный подход к созданию веб-сайта
- крутая концепция
- Красивое сочетание цветов
- Прямая информация по делу
- Прекрасные фотографии, иллюстрации и визуальное оформление!
- Функциональную надежность : Хороший веб-сайт следует фундаментальным принципам, таким как выделение продукта или услуги в качестве главного героя веб-сайта, оптимальное размещение CTA, удобная навигация, поддержание четкой иерархии, поддержка правильного цвета. схемы, поддержание индексации страниц для SEO, демонстрация отличного текста/историй и т. д. как на настольных, так и на мобильных устройствах.
- Современная эстетика : Современные веб-сайты имеют изображения в заголовке на всю страницу, микроанимацию, улучшающую пользовательский опыт, четкую типографику, смелые фотографии, игривые курсоры, правильно расположенные фоновые видео, много пустого пространства, минималистичный дизайн и многое другое.

- Squarespace (12)
- Shopify (5)
- Shopify (5)
- . )
- ▷ Бизнес -тур: 500 долл.
 США в месяц Продажа мешковых мешков
США в месяц Продажа мешковых мешков - ▷ .
Примеры Squarespace
Сайты Squarespace
Сайты электронной коммерции
Персональные сайты
Сайты для малого бизнеса
Магазины Shopify
 Elegant Themes . У них потрясающие темы для веб-сайтов, и они приводят личный пример. Анимация движения на их домашней странице очень хороша. Они отлично справляются с демонстрацией возможностей своего продукта. What you can learn from this great modern web design
Elegant Themes . У них потрясающие темы для веб-сайтов, и они приводят личный пример. Анимация движения на их домашней странице очень хороша. Они отлично справляются с демонстрацией возможностей своего продукта. What you can learn from this great modern web design Find Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
2. BluehostURL: https:/ /bluehost.com/
Признаюсь первым, я дружу с ребятами из Bluehost. При этом этот сайт определенно заслуживает место в списке. Bluehost проделал отличную работу, объединив свежие цвета с яркими изображениями, сосредоточившись на конверсиях. Отличная работа!
Что вы можете узнать из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
3. WP Rocket 902
3. WP Rocket 90
WP Rocket 902
3. WP Rocket 902
3. WP Rocket 90 3. WP Rocket 90 3. ://wp-rocket.me/WP Rocket — один из самых современных примеров веб-сайтов, которые я когда-либо видел. Сайт чистый, понятный и ориентированный на конверсию. Отличная работа! Для тех, кто заинтересован, WP Rocket — это гораздо больше, чем просто плагин для кэширования WordPress. Это самое мощное решение для ускорения загрузки, повышения показателя PageSpeed и оптимизации основных веб-показателей. Откройте для себя высокую производительность, как никогда раньше. Благодаря WP Rocket вы можете сразу увидеть значительное улучшение производительности вашего сайта и оценки Google PageSpeed Insights, включая Core Web Vitals.
Что вы можете узнать из этого замечательного современного веб-дизайнаНайти веб-дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
4. Muse
Muse URL: https://choosemus поможет вам улучшить вашу практику медитации. Мне нравится, как этот веб-сайт использует четкие изображения в сочетании с чистыми блоками контента, чтобы произвести впечатление на посетителей. Вдохновляющий веб-дизайн! Посетите этот сайт, чтобы расслабиться и справиться со стрессом, переориентировав свое внимание на что-то успокаивающее. Медитация может помочь вам научиться оставаться сосредоточенным и сохранять внутренний покой.
Что вы можете узнать из этого замечательного современного веб-дизайнаНайти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
5. Scribititdesigns URL:///https 9000s0003
Хотите увидеть современный веб-сайт, который мгновенно объясняет их ценностное предложение без большого количества текста? Scribit сделал именно это. Их заголовок на первой странице четкий и игривый — он точно описывает, чем они занимаются. Хотите узнать больше? Конечно, взгляните на их видео запуска. Отличный веб-дизайн!
Их заголовок на первой странице четкий и игривый — он точно описывает, чем они занимаются. Хотите узнать больше? Конечно, взгляните на их видео запуска. Отличный веб-дизайн!
Найти веб-дизайнера 🚀
ПОСМОТРЕТЬ ХОСТ / ДЕМО ▶
ПОСМОТРЕТЬ ТЕМУ / ДЕМО ▶
6. Ultimate EarsURL: https://www.ultimateears.com/
Ultimate Ears понимает, насколько мощные изображения могут создать современный веб-дизайн. Будучи визуальными существами, изображения не только привлекают наше внимание, но также вызывают эмоции и привлекают нас. В результате, если ваш веб-сайт содержит привлекательную картинку, вероятность того, что люди будут ее просматривать и кликать, выше. Прокручивая их веб-сайт, вы просто «чувствуете», как он дышит. Мне нравится, насколько чистым и минималистичным кажется их веб-сайт. Действительно вдохновляет!
Что вы можете извлечь из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
7. РОБОТ ДЕМО 7. ПРИЧИТЕТ РОБОТ
РОБОТ ДЕМО 7. ПРИЧИТЕТ РОБОТ 9
964 . //www.litter-robot.com/
Вы ищете пример современного веб-сайта, который кажется игривым и счастливым? Взгляните на Litter Robot. Litter-Robot перехитряет рутинную работу по уборке традиционного лотка и дает котенку чистое место. Мне нравится, как они сочетают эпические изображения кошек с последовательной цветовой схемой. Отличная работа!
Что вы можете извлечь из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
8. Пиковой дизайн 8. Пиковой дизайн 8. Пик //www.peakdesign.com У Peak Design очень современный веб-сайт, который кажется чистым и солидным. Они содержат мощные видеоролики и имеют мощный призыв к действию на всем веб-сайте. Отличный пример современного сайта электронной коммерции! Для тех, кто заинтересован, Peak Design предлагает инструменты для работы. Они предлагают решения, которые помогают креативщикам, пассажирам и искателям приключений поддерживать доступность, организованность и защиту своего снаряжения.
Они предлагают решения, которые помогают креативщикам, пассажирам и искателям приключений поддерживать доступность, организованность и защиту своего снаряжения.
Найти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
9. Molekule 9. Molekule64 9. Molekule 967
. /molekule.com/
Molekule — один из моих любимых примеров современных веб-сайтов. На их домашней странице есть невероятное фоновое видео, в то время как остальная часть веб-сайта кажется невероятно гладкой и чистой. Люди будут дольше оставаться на вашем сайте, если вы будете использовать видео, чтобы заинтересовать их своим контентом. Люди ведут бизнес с людьми, а видео позволяет им узнать вас, полюбить и уважать вас. Независимо от вашего продукта или услуги, видео захватывает вашу аудиторию. Видео смотреть легко и быстро. Обязательно проверьте это!
Видео смотреть легко и быстро. Обязательно проверьте это!
Найти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
10. Tallyfy 967. /tallyfy.com
Хотите ознакомиться с примером современного веб-сайта, ориентированного на превращение посетителей в клиентов? Посмотрите на Таллифи. Они сочетают в себе отличный копирайтинг с заманчивым призывом к действию. Хороший! Tallyfy — это платформа управления рабочими процессами и процессами, которая позволяет вам фиксировать и автоматизировать каждый процесс в вашей компании без кодирования, блок-схем и сложностей.
Что вы можете узнать из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
11. xuva 967 11. xuva 967 11. xuva 967 /xuva.mx/
xuva 967 11. xuva 967 11. xuva 967 /xuva.mx/Ищете пример современного веб-сайта в пищевой нише? Проверьте Шуву. Этот веб-сайт полон эпических изображений, которые делают его современным и роскошным. Кулинария XUVA — это живое свидетельство многочисленных кулинарных практик народа Такуате, которые передавались из поколения в поколение с доиспанских времен. На этом веб-сайте представлены методы приготовления пищи, консервирование и приготовление пищи, знание местных культур и диких животных, периоды сбора урожая и культурный обмен с соседними деревнями.
Что вы можете узнать из этого замечательного современного веб-дизайнаНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
12. Appareo Digital
Appareo Digital URL: https://appareodigital.com/
Appeation. Дизайнер проделал отличную работу, объединив вдохновляющее фоновое изображение с красивыми визуальными эффектами по всему веб-сайту. Это отличный пример, на который стоит обратить внимание, если вы хотите создать современный веб-сайт агентства. Нажмите на ссылку выше прямо сейчас!
Что вы можете узнать из этого замечательного современного веб-дизайнаНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
13. ESPACIOurl: https://www.espaciofci.com/
formio for arcio.com/
formio for. видео фон в сочетании с красивыми формами для создания современного веб-дизайна. Мне нравится, как они демонстрируют различные типы движений, когда вы прокручиваете их домашнюю страницу. Очень чисто — очень гладко! Для желающих организуются регулярные занятия для всех уровней, интенсивные тематические семинары/тренинги и углубленные программы.
Очень чисто — очень гладко! Для желающих организуются регулярные занятия для всех уровней, интенсивные тематические семинары/тренинги и углубленные программы.
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
14. AAYUSH BUCHAURL: HTTPS://aayushausha.com/
. пример сайта веб-дизайнера? Взгляните на это. Мне нравится, как Aayush делает вещи минимальными, что позволяет посетителю сосредоточиться на копирайтинге. Отличный дизайн без хорошего копирайтинга — пустая трата вашего дизайнерского бюджета. Если вы стремитесь к успеху в Интернете, не размещайте на своем веб-сайте небрежный копирайтинг; опытный копирайтинг даст вам гораздо больше шансов максимизировать влияние вашего сайта.
Найти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
15. Дом ROHL 15. House of Rohl: 15. ://houseofrohl-kbis.atypicdev.com/Веб-сайт House of ROHL выглядит очень стильно, поскольку основным цветом является черный. Кроме того, их логотип кричит об элегантности и индивидуальности. Посетите этот веб-сайт, чтобы открыть для себя новые коллекции для кухонь и ванных комнат 2021 года, полные современных инноваций, творчества и безошибочной красоты.
Что вы можете узнать из этого великого современного веб -дизайна
Найти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демонта //crossfitargentoratum.fr/
Crossfit Argentoratum использует мощную цветовую схему в сочетании с множеством пробелов для создания мощного и современного веб-сайта. Работа с цветом может быть сложной, потому что при разработке веб-сайта нужно учитывать множество вещей. С другой стороны, иметь стабильную цветовую палитру для работы — отличный начальный шаг. Значение цвета в веб-дизайне очевидно: при творческом использовании с учетом требований целевой аудитории и контента сайта он может значительно улучшить пользовательский опыт и, в конечном итоге, коэффициент конверсии. Проверьте это!
Работа с цветом может быть сложной, потому что при разработке веб-сайта нужно учитывать множество вещей. С другой стороны, иметь стабильную цветовую палитру для работы — отличный начальный шаг. Значение цвета в веб-дизайне очевидно: при творческом использовании с учетом требований целевой аудитории и контента сайта он может значительно улучшить пользовательский опыт и, в конечном итоге, коэффициент конверсии. Проверьте это!
Найти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо ▶
17. TRAILBLAZE9
. /trailblazecreative.com/
Говоря о современном веб-дизайне. Аллилуйя. Мне нравится фоновое видео на этом сайте в сочетании с потрясающими иллюстрациями. Обязательно проверьте это! Trailblaze — это опытная фирма с опытом работы в различных дисциплинах, составляющих современную сферу маркетинга и коммуникаций, и они будут рады помочь вам проложить новый путь к успеху вашей организации.
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
18. Студия веб -дизайнаURL: https://thewebdesignio.co.co.co.co.co.ca.co.ca.co.za.co.za.co.za.co.za.co.za.co.za.co.ca. Студия дизайна находится в Кейптауне и прекрасно понимает силу последовательной цветовой схемы. Они повторяют свои цвета по всему веб-сайту, благодаря чему все элементы контента хорошо сочетаются друг с другом. Цвет важен в дизайне веб-сайта, потому что он вызывает смысл и эмоции, часто подсознательно. Цвет является важным инструментом для передачи сообщения бизнеса и создания идентификации бренда при стратегическом использовании. Хороший!
Что вы можете извлечь из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демо -демонстрация ▶
19. аренда A Dinosaur 19. ://rentadinosaur.co.uk/
аренда A Dinosaur 19. ://rentadinosaur.co.uk/Вам должно понравиться это. Аренда динозавра — это бизнес, который… ну, как вы уже догадались, позволяет арендовать костюмы динозавров. Их фоновое видео смешное и очень привлекательное. Видеофоны более успешны, чем изображения или сплошные цветные фоны для создания интереса. Когда посетитель заходит на ваш сайт, первое, что он видит, — верхняя часть страницы. Учитесь у этого!
Что вы можете узнать из этого великого современного веб -дизайнаНайти веб -дизайнер 🚀
Просмотр хоста / демонстрация ▶
Просмотр Тема / Демон. //taotajima.jp/
Любой режиссер заслуживает иметь такой сайт. Потрясающее видео воспроизводится при посещении сайта и очень приятной прокрутке видео шансов. Отличный материал! Для тех, кому интересно, Тао Тадзима — режиссер и режиссер токийской студии визуального дизайна Tangram. Характеризуется мировоззрением, полностью преображающим будничные повседневные пейзажи, выраженным через умелое использование света.
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
21. Агентство 51URL: https://wwwwww.agence51.com/
. ! Смелые цвета в сочетании с черным придают Agency 51 фантастический вид. Под складками есть несколько потрясающих дизайнов и множество пробелов, цветов и анимации. Агентство 51 создает эффективные веб-сайты с впечатляющим дизайном и умные стратегии цифрового маркетинга, в которых конверсия и лидогенерация лежат в основе всего, что они делают.
Чему вас может научить этот великолепный современный веб-дизайнНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
22. Jumix Design
Jumix Design url: https://jumixdesign.com/
jumix jumix. с большим количеством движения и удивительных деталей. Мне нравится 3D-эффект приветственной страницы. Одним из многочисленных преимуществ 3D-анимации является то, что в большинстве случаев она обеспечивает световой рельеф, что поддерживает интерес зрителей. Эта глобальная привлекательность оказывает значительное влияние, особенно в продвижении. Как только вы заинтересуете их, будет намного проще познакомить их со своими продуктами и услугами. Замечательно!
Чему вас может научить этот великолепный современный веб-дизайнНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
23. Юри Магури
Юри Магури URL: HTTPS://yurimagori.com/
Meets and https://yurimagori.com/
. актер, музыкант, шеф-повар — все в одном лице. Креативность и рвение составляют основную часть его жизни, и это заметно во всем, что он делает, от актерского мастерства и кулинарии до музыки и всего, что связано с этим.
Чему вы можете научиться у этого великолепного современного веб-дизайнаНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
24. Marine DebardURL: HTTPS://marinedebard.com/
Marine Debards Debard. веб-сайт кажется действительно минимальным и легким. Брызги цвета и наброски создают дружелюбный и индивидуальный вид. Любить это! Если у вас возникли трудности с творчеством, не стесняйтесь немедленно посетить это. Marine стремится передать ваше сообщение самым честным, ясным и эффективным способом.
Marine стремится передать ваше сообщение самым честным, ясным и эффективным способом.
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
25. AVANTT DISPLAAYURL: HTTPS:///vantt.desplaay.ne.ne.ne.ne.ne.ne.ne.nember.ne.name.ne.nember.ne.name.nemplaay. шокирующий розово-черный цвет с выдающимся макетом и отображением на стартовой странице! Не исключение! Более того, одно нажатие на нее даст вам другую страницу с правой стороны со светло-серым цветом фона и скользящим шрифтом.
Чему вас может научить этот великолепный современный веб-дизайнНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
26. Bridge Landing
Bridge Landing URL: https://bridgelanding.qodeintercative.com/tour.com/tour.com/tour.com/tour.com/tour.com/tour.com/tour.com/tour.com/tour.com/tour.com/tour.com/tour43
.
26. этой веб-страницы, вы получите сообщение с указанием прокрутить вниз и изучить больше. После этого вы получите вкладку с крупным шрифтом, написанным как BRIDGE. Прокрутив вниз, вы увидите числовое представление пользователей. И это бесчисленное количество. Еще стоит обратить внимание на удивительные макеты. Чему вас может научить этот великолепный современный веб-дизайнНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
27. R8IBA
R8IBA url: https://www.r8iba.com/
. жирными буквами на темно-зеленом фоне. Спустившись, вы получите потрясающий интерфейс с привлекательным описанием веб-сервисов. Все шрифты в зеленом цвете весьма заманчивы. Многие веб-сайты используют зеленый цвет, чтобы подчеркнуть свой бренд и способствовать хорошему восприятию своего контента. Зеленый ассоциируется с природой, безопасностью и надежностью в разных местах и цивилизациях. Он также может символизировать расширение, богатство и процветание.
Чему вас может научить этот великолепный современный веб-дизайнНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
28. Haroldao URL: HTTPS черный. Жирный и крупный шрифт изображает веб-службы и веб-имя. Кроме того, анимированная картинка справа принадлежит веб-хосту. Скользя вниз, вы получите больше таких надписей крупным шрифтом.
Кроме того, анимированная картинка справа принадлежит веб-хосту. Скользя вниз, вы получите больше таких надписей крупным шрифтом.
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
29. Grovelusturl: https://www.grovelust.be/be/
. дизайн с мозаичным рисунком на фоне с легким розоватым оттенком. Никаких исключений. Более того, цвет морской волны также становится хайлайтером. Одно касание откроет вам еще одну историю, покрытую мозаикой.
Чему вас может научить этот великолепный современный веб-дизайнНайти веб-дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
30. Safehaven
Safehaven url: https://safe-haven.net.net/
40004. прямо говорит зрителям, куда им следует двигаться. Разве это не круто? Кроме того, синий цвет придает каждой странице живое прикосновение. Размер шрифта и описание также довольно сложны. Прокрутка вниз дает удивительное слайд-шоу пузырьков.
Чему вас может научить этот великолепный современный веб-дизайнНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
31. Brown Paper BagURL: https://brownpaperbag.co.co.nz/
. Фотография Моналисы выделяет этот веб-сайт из-за того, насколько он уникален и отличается от других. Когда дело доходит до веб-дизайна, вы должны мыслить нестандартно, чтобы добиться выдающихся результатов, подобных этому. Brownpaperbag может быть командой, которую вы ищете, чтобы помочь вам выиграть войну за внимание. Это студия веб-разработки с полным спектром услуг, ориентированная на рынок Новой Зеландии.
Brownpaperbag может быть командой, которую вы ищете, чтобы помочь вам выиграть войну за внимание. Это студия веб-разработки с полным спектром услуг, ориентированная на рынок Новой Зеландии.
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
32. Bonjour BergamoURL: https://www.bonjourgamo.com. и сложный веб-дизайн. Сразу после перехода на страницу вы увидите слайд-шоу с изображением кружки или мороженого в центре. Это прекрасно! При этом надписи и шрифт меняются соответственно.
Чему вас может научить этот великолепный современный веб-дизайнНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
33. Агентство по бобам
Агентство по бобам URL: https://beans.agency/
. в начале страницы. Мне нравится, как вся паутина покрыта желтым цветом. Желтый – цвет счастья и радости. Это интенсивный цвет, вызывающий эмоции, который вызывает волнение у посетителей вашего сайта при экономном использовании, но быстро становится резким и властным при использовании в больших количествах.
Чему вас может научить этот великолепный современный веб-дизайнFind Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
34. Designed by WomenURL: https://designedbywomen.org/
Designed by Women is amazingly разработан с представлением вещей, которые необходимы для женской безопасности. Прокрутив вниз, вы получите подробное описание. Существует довольно уникальная компоновка дисплея и сочетание белого и черного фона. Хорошо сделано!
Существует довольно уникальная компоновка дисплея и сочетание белого и черного фона. Хорошо сделано!
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
35. RESNURL: https://resn.co.nz/
Это Afle Afle All All All All All All Afle All All All Afle All All All All Afle Afle All Webs. В черном. Приземлившись на странице, вы можете увидеть черный ромб. Его грациозность завораживает. Никто не может оторвать глаз от этого камня. Черный — сильный цвет, который часто ассоциируется с изысканностью, элегантностью, властью, властью, гладкостью, стабильностью, силой, формальностью и интеллектом.
Чему вас может научить этот великолепный современный веб-дизайнНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
36. WISR
WISR URL: https://www.wisr.com. создается на стартовой странице. Корзина лица совы с движущимся вниз мячом. Дальнейшая прокрутка даст вам целую структуру, сделанную как машина. Многие машины и макеты разработаны так, что мяч перемещается вниз.
Чему вас может научить этот великолепный современный веб-дизайнFind Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
37. Kimi AviationURL: https://www.kimiaviation.com/
This is an excellent сайт авиационной компании. Облачный интерфейс дарит согревающие флюиды, а дальнейшая прокрутка подарит привлекательные картинки. KIMI Aviation — новый игрок на рынке частных самолетов. Они предлагают лучший опыт путешествий на сегодняшний день, ставя на первое место вашу безопасность, комфорт и эффективность.
Они предлагают лучший опыт путешествий на сегодняшний день, ставя на первое место вашу безопасность, комфорт и эффективность.
Найти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
38. HyperspaceURL: http://hyperspace.beck.com/
. опыт. Вместо прокрутки вниз вы прокручиваете этот сайт из стороны в сторону. Солнечная система прокручивается с сумасшедшими деталями. Очень круто! Когда вы посещаете этот веб-сайт, вы можете исследовать каждую песню из альбома в сочетании с культовой миссией НАСА, пережить и сделать гиперреальной с помощью революционных методов искусственного интеллекта и изменить данные, создавая невиданные ранее визуальные эффекты.
Найти веб -дизайнер 🚀
Просмотр хоста/демонстрация ▶
Просмотр Тема/Демо ▶
39. HarrodsxburberryURL: HTTPS://mperia.digital/hharrds/harrds.harmardm3.
. Этот сайт не от мира сего! Посещение веб-сайта HarrodsXBurberry похоже на путешествие на небеса. Веб-дизайн очень уникален, поскольку включает в себя просмотр на 360° и интерактивный интерфейс. Нажав на пол, вы можете перемещаться из одного места в другое, щелкнув по продуктам, вы увидите больше деталей, а щелкнув и перетащив интерфейс, вы сможете осмотреть область.
Чему вас может научить этот великолепный современный веб-дизайнНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
40. Mars Matzura
Mars Matzura URL: HTTPS://marsmatzur.com/
40004 40004 400044. сайт – современный и функциональный. Каждая деталь его веб-дизайна служит своей цели — как она размещена, как распределена и каковы размеры фигур. Этот веб-сайт продемонстрировал их современность с помощью классической черно-белой цветовой гаммы с легкими оттенками теплого бежевого на избранных фотографиях.
Чему вас может научить этот великолепный современный веб-дизайнНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
41. MA QuiltsURL: https://www.maquilts.com/
40004 ARL: https://www.maquilts.com/
40004 40004 40004. MA Quilts продемонстрировали свою смелость и уникальность благодаря использованию ярких теплых цветов, геометрических фигур, современного стиля шрифта и творческого копирайтинга. Я просто должен сказать, что это один из тех веб-сайтов, которые вы просто хотите прокручивать снова и снова.
Я просто должен сказать, что это один из тех веб-сайтов, которые вы просто хотите прокручивать снова и снова.
Найти веб-дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
42. Виотата FEREDOURL: http://www.violet-feredo.com/en..
. Видео на его целевой странице превосходно — очень хорошо продумано и умело снято. При нажатии на нее произойдет перезагрузка на новую страницу. Примечательной деталью на этом сайте является эффект прокрутки. Обязательно посетите этот сайт и убедитесь сами.
Чему вас может научить этот великолепный современный веб-дизайнНайти веб -дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
43. MEPLACE
MEPLACE URL: https://meplace.co/
Moving Graphics, Yes! Да! Да! Да! Да! Да! И первоклассная милота в придачу! Все на этом сайте эстетично и креативно. В их веб-дизайне нет скучных разделов, в которых каждый раз, когда вы прокручиваете страницу, появляется забавная анимация. На этом сайте есть чему поучиться!
Чему вас может научить этот великолепный современный веб-дизайнНайти веб-дизайнер 🚀
Просмотр хоста/ демонстрация ▶
Просмотр Тема/ Демо ▶
44. Een NULurl: https://www.een nul.com/
url: https://www.een-nul.com/
. является личным фаворитом! Прокрутка веб-сайта казалась сном со всеми облаками, луной и другими элементами, приветствующими вас. Кроме того, сочетание цветов действительно завораживает. Определенно современный веб-сайт, чтобы проверить!
Кроме того, сочетание цветов действительно завораживает. Определенно современный веб-сайт, чтобы проверить!
Найти веб -дизайнер 🚀
Просмотр хоста/демонстрация ▶
Просмотр Тема/Демо ▶
45. XXIXURL: https://www.xxix.co/work
. рот постоянно открыт! Все было просто художественно оформлено. Все элементы можно двигать в любом направлении, что было очень весело и интересно. Если мы говорим о современных веб-сайтах, это просто слишком продвинуто. Высокая похвала!
Чему вас может научить этот великолепный современный веб-дизайнFind Web Designer 🚀
VIEW HOST / DEMO ▶
VIEW THEME / DEMO ▶
46. Keith’s Portfolio
Keith’s Portfolio URL: https://www.keithalva.com/
Keith’s Portfolio красивый и современный сайт. Каждая деталь, дизайн и сочетание цветов были представлены красиво. Честно говоря, я не могу удержаться от прокрутки! Мне нравится, что тексты прямолинейны. Отличный материал!
Чему вас может научить этот великолепный современный веб-дизайнНайти веб-дизайнера 🚀
Вдохновляющие современные шаблоны веб-сайтов,
Это мои любимые.
Еще примеры сайтов
УНИКАЛЬНЫЕ ДИЗАЙНЫ
WEBFLOW EXPERTS
ПРЕОБРАЗОВАНИЕ ВЕБ-ДИЗАЙНА
Мы команда из 20 дизайнеров, разработчиков и маркетологов, помогающих нашим клиентам создавать красивые веб-сайты. Не могу дождаться встречи с вами — посмотрите видео на моей домашней странице, чтобы узнать, как я работаю! 😃
✓ Это агентство веб-дизайна специализируется на индивидуальном дизайне, созданном с использованием WordPress
✓ Это агентство ориентировано на средний бизнес и обычно не работает с фрилансерами. Они создали более 300 веб-сайтов
Они создали более 300 веб-сайтов
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОСМОТРЕТЬ ВЕБ-САЙТ ▶
Мы создаем собственные веб-сайты с помощью Webflow, которые помогут вам достичь ваших целей. От коммуникации бренда до сбора средств. От лидогенерации до конверсии. Посмотрите наше портфолио, чтобы увидеть, что мы строим!
✓ Работа с Seed, финансируемыми SaaS и технологическими стартапами Series-A по всему миру
✓ 2 года создания +100 проектов с технологиями No-code и Low-code, экономящими месяцы разработки и деньги
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОСМОТРЕТЬ ВЕБ-САЙТ ▶
Мы создаем высококонверсионные воронки / бренды / веб-сайты, в которые люди влюбляются. Личные бренды, авторы, спикеры, инфлюенсеры, коучи, консультанты. Посмотрите мое видео, чтобы узнать, как мы работаем 👋
✓ Это агентство веб-дизайна специализируется на создании пользовательских веб-сайтов с использованием WordPress. Отлично подходит для личных брендов!
Отлично подходит для личных брендов!
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
Просмотр веб-сайта ▶
Я заключил партнерские отношения с иностранцами для развития трафика веб-сайта
Они отмечены наградами маркетингового агентства
. Запрос бесплатного маркетинга, чтобы расширить трафик сегодня!
Продвигайте свой современный веб-сайт
БЕСПЛАТНАЯ КОНСУЛЬТАЦИЯ ПО МАРКЕТИНГУ
Хостинг веб-сайтов, который я рекомендую.
Где разместить свой современный веб-сайт? Перепробовав множество хостингов, мы нашли 2, которые выделяются.
Bluehost →
❤ Отлично подходит для размещения одного веб-сайта
❤ Дешевый
❤ Отличная поддержка
WPX →
❤ Отлично подходит для размещения нескольких веб-сайтов
❤ Бесплатная миграция
Выбор правильной страницы.
Проанализируйте лучшие примеры на этой странице и выберите мощный и не содержащий ошибок конструктор страниц.
Вот тот, который я рекомендую.
Рекомендуемый конструктор страниц →
Возьмите мое руководство по установке.
Проанализируйте лучшие примеры на этой странице и выберите мощный и не содержащий ошибок конструктор страниц.
Вот тот, который я рекомендую.
Возьмите руководство по установке →
Передовой опыт (БОНУС).
Заявите права на домен до того, как он исчезнет
Проверка домена →
Тратьте деньги с умом.
Мы рекомендуем Divi, он отлично подходит для начинающих и позволяет настроить все под себя.
Divi →
Создание современного веб-сайта
Вы можете использовать эти удивительные современные веб-сайты в качестве вдохновения для своего собственного веб-сайта. Конечно, вы не должны копировать эти сайты. Просто выберите свои любимые и смешайте их в своем идеальном дизайне.
Современный дизайн веб-сайта
Надеюсь, вам понравились эти примеры современного веб-сайта. Если вам нужна помощь в разработке веб-сайта, обязательно запросите бесплатное предложение. Уверен, мы сможем вам помочь!
Уверен, мы сможем вам помочь!
Современные конструкторы сайтов
Вы ищете современный конструктор сайтов? Я большой поклонник Диви. Честно говоря, я использую его уже более 5 лет. Это такой мощный инструмент, но простой в использовании. Я не могу рекомендовать это достаточно!
Об авторе
Ральф де Гроот любит веб-дизайн. На самом деле, вы можете разбудить его ночью, если найдете вдохновляющий веб-сайт. Помимо того, что он пишет на My Codeless Website, он также любит читать и путешествовать.
Часто задаваемые вопросыКакой современный веб-сайт самый лучший?
1. Elegant Themes
2. WP Rocket
3. Muse
4. Scribit
Из чего состоит хороший современный веб-сайт?
Отличный современный веб-сайт должен иметь четкий дизайн, простую навигацию и множество социальных доказательств. Взгляните на эту страницу для отличных примеров веб-сайтов.
Как создать современный сайт?
1. Проанализируйте лучшие сайты недвижимости на этой странице
2. Отметьте, что вам нравится и что вам не нравится
Отметьте, что вам нравится и что вам не нравится
3. Создайте свой собственный сайт с помощью этого конструктора веб-сайтов с функцией перетаскивания (включает бесплатные темы)
4. Опубликуйте свой веб-сайт с помощью дешевого плана хостинга (включает бесплатный домен и SSL)
Сколько стоит современный веб-сайт?
Веб-дизайнер будет брать от 3000 до 5000 долларов за современный веб-сайт. Тем не менее, эта статья научит вас делать это самостоятельно менее чем за 100 долларов.
Теперь вы готовы запустить свой современный веб-сайт!
современных веб-сайтов: более 20 вдохновляющих примеров (2022 г.)
Современные веб-сайты: 20+ вдохновляющих примеров (2022)Последнее обновление 9 августа 2022 г.
Автор Юхил Мендпара
Я видел, как веб-дизайнеры хвалят полностью игровые веб-сайты или веб-сайты с большим количеством сложных 3D-анимаций, говоря им «ВАУ», « следующего поколения» и «по-настоящему современный». Они хвалят тех за искусство, технические детали и «Вау! Смотри, что возможно!» этого.
Хотя такие веб-сайты, безусловно, являются «современными веб-сайтами», они не являются хорошими современными веб-сайтами. Они ставят эстетику выше функциональности; хороший веб-сайт — это всегда «цель и функция в первую очередь, а во вторую — искусство».
В целом, качественный современный веб-сайт имеет:
Вы можете увидеть оба на этих современных веб -сайтах:
Top Builders для современных веб -сайтов
Связанный: Best Builder
Made With Squarespace
Вдохновленный Канзас-Сити и расположенный в Канзас-Сити, Jones Bar-B-Q славится своими восхитительными вкусами. Ресторан начал свою деятельность в 1970 году и с тех пор вырос, производя соусы, которые можно купить онлайн из любой точки мира.
Для веб-сайта они выбрали красную цветовую палитру, которая мгновенно создает у посетителей впечатление чего-то горячего или захватывающего.
С иерархической точки зрения первое, что заметит любой, — это изображение свежеприготовленного острого соуса. Затем они прочитают большой и жирный текст — СОУС, СДЕЛАННЫЙ С ЛЮБОВЬЮ В КАНЗАС-СИТИ — который намекает на историю соуса, которая разворачивается с текстом и великолепными картинками, когда посетитель прокручивает страницу вниз_. _ Наконец, есть четкая панель навигации и выделенный призыв к действию.
_ Наконец, есть четкая панель навигации и выделенный призыв к действию.
Отличный пример современного сайта!
Сделано с Squarespace
Бенджамин — фотограф, делающий удивительные снимки суровых условий, от одного взгляда на которые у вас мурашки по коже. Его работа часто завершается в Исландии; вы можете найти изображения красивых пейзажей и животных, которые живут в дикой природе.
Если вы посетите его веб-сайт, вы сразу заметите, что его фотография является героем веб-сайта. На главной странице нет ничего, кроме полноразмерных фотографий, на которые он кликнул. Кроме того, есть только небольшая панель навигации, которая приведет вас к другим важным страницам.
Сделано с Squarespace
Minna — компания по производству органического чая, продающая много разных вкусов чая в отдельных банках или в различных упаковках. Их чаи не содержат чрезмерного количества сахара, который вы найдете в большинстве чаев, но при этом имеют легкий и вкусный вкус.
Полноразмерное изображение заголовка, белое пространство на главной странице, эффект параллаксной прокрутки CSS и соответствующие цветные разделы — все это примеры тенденций современного веб-дизайна. Кроме того, мелкие детали, такие как добавление фактов о пищевой ценности и соответствующих сертификатов рядом с CTA «Заказ онлайн», повышают доверие посетителей к бренду.
Одна небольшая ошибка, которую следует избегать : Текст навигации недостаточно контрастирует с фоновым изображением, поэтому посетители с трудом увидят ссылку «Магазин чая».
Сделано с Squarespace
Эйвери Кокс живет в Техасе, где она добавляет уникальный красочный и смелый стиль в проектируемые ею пространства. Она приобрела опыт работы в Нью-Йорке с известными дизайнерами, что позволило ей применить полученные знания в своем собственном бизнесе.
Красочное изображение красиво оформленной гостиной прямо наверху сразу привлекает внимание посетителей. Когда вы прокручиваете вниз, вы видите текст, который может быть лучше с точки зрения размера шрифта и иерархии, но в этом нет ничего важного. Ниже она добавила множество изображений своих работ по дизайну интерьера, что отлично подходит для лидов и конверсий.
Когда вы прокручиваете вниз, вы видите текст, который может быть лучше с точки зрения размера шрифта и иерархии, но в этом нет ничего важного. Ниже она добавила множество изображений своих работ по дизайну интерьера, что отлично подходит для лидов и конверсий.
Сделано с WordPress
CAS — международная некоммерческая организация, созданная для развития клеточного сельского хозяйства. Они стремятся научно выращивать продукты животного происхождения для людей, чтобы исключить убой животных.
Их веб-сайт загружен необходимой информацией и интерактивными анимациями, но ничто не кажется неуместным. Посетители могут узнать все о проекте, прокручивая страницу сверху вниз. И есть немного другая, чем обычно, но простая навигация.
Сделано с Shopify
Dropps продает экологически чистые моющие средства, смягчители, кухонные полотенца и другие товары для стирки и кухни через свой магазин Shopify.
Их веб-сайт следует шаблону типичного современного веб-сайта: полноразмерное изображение заголовка, хороший текст, удобная навигация, УТП, упомянутые прямо вверху, и минимальные и соответствующие анимации. Что мне особенно понравилось, так это их главный образ — сам образ многое говорит об их продуктах.
Что мне особенно понравилось, так это их главный образ — сам образ многое говорит об их продуктах.
Сделано с Webflow
Мак и Пуя — свадебные фотографы. И дизайн их сайта такой же красивый, как и их фотографии.
Здесь много цветов, микро-анимации, звуков, фотографий и деталей, но ничто на сайте не кажется ошеломляющим. Выбор шрифта, выбор значков и общий выбор дизайна идеально подходят для современного сайта портфолио фотографии.
Сделано с Wix
Джош из района залива, но много лет путешествовал, делясь своими талантами в музыке, танцах и актерском мастерстве. Вы можете найти музыку на его веб-сайте и ссылки на его канал YouTube на веб-сайте.
Джош хорошо распределил все по категориям и добавил релевантные высококачественные фотографии и портфолио для каждой категории, что поможет потенциальным клиентам перейти непосредственно к тому, что они ищут.
Сделано с WordPress
Sasaki работает уже более 65 лет и продолжает расти. Их стиль дизайна сочетает в себе множество различных взглядов, чтобы создать прогрессивную концепцию дизайна с устойчивостью на вершине.
Их стиль дизайна сочетает в себе множество различных взглядов, чтобы создать прогрессивную концепцию дизайна с устойчивостью на вершине.
Домашняя страница Sasaki имеет отличную анимацию, множество социальных доказательств и ссылки на все категории их работ. Посетители могут узнать о любом из проектов Сасаки в пару кликов. Кроме того, мелкие детали, такие как изображения, слегка увеличивающиеся при наведении курсора, улучшают взаимодействие с пользователем.
Сделано с Squarespace
Девон — гуру дизайна веб-сайтов Squarespace. Если вам нужен впечатляющий веб-сайт, это ваш парень. Кроме того, он проводит обучение в этих отделах и дополнительные плагины, которые также могут понадобиться.
Очевидно, он реализовал все современные принципы веб-дизайна для этого сайта. В качестве доказательства обратите внимание на высококачественное фоновое видео, иерархию шрифтов и использование анимации.
Сделано с Squarespace
Возможно, вы видели Лин-Мануал Миранду в бродвейском шоу «Гамильтон». Он также является создателем этой пьесы и получил массу наград, в том числе «Грэмми», «Тони» и «Эмми».
Он также является создателем этой пьесы и получил массу наград, в том числе «Грэмми», «Тони» и «Эмми».
Его личный веб-сайт показывает, кто он есть, просто, но блестяще. В нем используется отличная цветовая схема, есть отличные фотографии его и его работы, и он постоянно обновляется новыми новостями о нем и ссылками на его работы, если они публикуются на платформах OTT.
Сделано с Squarespace
Как вы видите на главной странице сайта, Fat Choy находится в Нью-Йорке и смешивает китайские и веганские вкусы. Они предлагают обедать в ресторане, на вынос и на открытом воздухе для своей клиентской базы прямо с веб-сайта.
Прямо в центре главного раздела веб-сайта есть четкий призыв к действию, и люди могут видеть свое меню в верхней строке меню. Кроме того, они довольно хорошо используют некоторые современные элементы дизайна веб-сайтов, такие как уникальная типографика и пользовательские иллюстрации.
Сделано с Shopify
Вы можете понять эту косметическую компанию по ее названию. Супер крутые продукты по уходу за кожей, которые обретают свой цвет благодаря натуральным фруктам и насыщены другими полезными веществами, такими как зеленый чай.
Супер крутые продукты по уходу за кожей, которые обретают свой цвет благодаря натуральным фруктам и насыщены другими полезными веществами, такими как зеленый чай.
Этот чистый веб-сайт D2C посвящен только одному: продажам! Первые три раздела веб-сайта посвящены продажам: 1. Главный раздел показывает лучшие предложения. 2. Ниже у них есть раздел «Самые просматриваемые», в котором представлены бестселлеры. 3. Затем у них есть призывы к действию для своих коллекций. И разделы ниже, которые создают социальное доказательство и продвигают свой бренд — то, что хорошо дополняет цель веб-сайта электронной коммерции.
Помимо сосредоточения на цели, он также следует современным элементам эстетики дизайна веб-сайта. Например, в нем используется отличный шрифт, подходящая цветовая палитра, высококачественные фотографии продуктов, панель навигации по наведению курсора и многое другое.
Сделано с Squarespace
Торговая марка Supernatural представляет захватывающий способ творчества на кухне на основе растений. Все их порошковые продукты и рецепты яркого цвета, лучше для вас и забавны для использования на кухне!
Все их порошковые продукты и рецепты яркого цвета, лучше для вас и забавны для использования на кухне!
Раздел героев без копирования и призыва к действию придает веб-сайту чистый вид. А желтая цветовая схема соответствует цветам их упаковки, рекламы и сообщений в социальных сетях, что придает ей последовательный брендинг.
Сделано с Shopify
Feastables — бренд шоколадных батончиков, созданный MrBeast — одним из самых популярных и влиятельных ютуберов.
Целевая страница веб-сайта с полуплоским дизайном использует классическую сине-розовую цветовую схему MrBeast. Он также содержит все элементы MrBeast, разбросанные по всему веб-сайту — массовые подарки, благотворительность, изображение Джимми, также известного как MrBeast, причудливые отзывы от Чендлера и других членов команды и т. д.
Помимо полного фирменного стиля MrBeast и современного веб-дизайна, веб-сайт имеет быструю и простую навигацию, настройки специальных возможностей, чат/чат-бот, кнопки социальных сетей, логическую структуру и идеально расположенные кнопки призыва к действию.
Made With Squarespace
Melula — линия детской одежды из Дании, специализирующаяся на обуви. Их коллекции красочны, уникальны и призваны отражать веселье и воображение ребенка.
Минималистский веб-сайт — один из лучших простых современных веб-дизайнов, которые я когда-либо видел. Целевая страница имеет незначительное количество текста и несколько кликабельных изображений/визуального дизайна супер-высокого качества, которые направляют в их интернет-магазин. Хотя в 9-ке происходит сравнительно больше2260 Магазин , он также соответствует минималистской теме веб-сайта с большим количеством пустого пространства и отсутствием видимых кнопок призыва к действию.
С точки зрения тенденций современного дизайна веб-сайтов он идеально подходит для этого списка примеров современного дизайна веб-сайтов . Однако я не уверен, что веб-сайт достигает цели — продаж и конверсий — эффективно.
Сделано с Shopify
Allbirds продает мужскую, женскую и детскую суперудобную повседневную обувь. Они сделаны из натуральных материалов, таких как шерсть, и предлагают уникальный выбор стиля.
Они сделаны из натуральных материалов, таких как шерсть, и предлагают уникальный выбор стиля.
На их веб-сайте отличный текст, действительно хорошие изображения и естественный поток для потенциальных покупателей. Кроме того, все оптимизировано для конверсий — например, обратите внимание на панель навигации: каждая ссылка ведет на коммерческую страницу; навигация к некоммерческим страницам, таким как контактная или информационная страница, размещена в нижнем колонтитуле.
У них также есть отличный ремаркетинг в магазине: всякий раз, когда посетитель посещает страницу продукта, но не покупает продукт, ему показываются эти продукты в разделе «Посмотрите еще раз» прямо вверху главной страницы (независимо от того, зарегистрирован ли посетитель). в или нет).
Сделано с Shopify
Эта компания предлагает стильные варианты обуви как для мужчин, так и для женщин. Их цель заключалась не только в создании прочной обуви, но и в создании моделей, подходящих для многих случаев. Они идеально подходят как для работы, так и для повседневной жизни на улице.
Они идеально подходят как для работы, так и для повседневной жизни на улице.
Хотя управляемые изображения слайд-шоу в верхней части не совсем соответствуют «современным тенденциям дизайна веб-сайтов», они компенсируют это большими полноразмерными изображениями, удобным меню навигации и изящной анимацией.
Сделано с Squarespace
Oishii — японская компания, выпускающая Omakase Berry. Компания гордится качеством, а не количеством выращиваемых ягод, доступных в их местах в Нью-Йорке, Лос-Анджелесе или Нью-Джерси.
На своем веб-сайте они используют быстро загружающееся, высококачественное, полноразмерное фоновое видео для раздела героев. Видео демонстрирует свежесть и качество ягоды, что требует от посетителя реакции: «Отлично! Я хочу чтобы!’.
Помимо видео, у них есть фантастическая копия, последовательная цветовая схема, красивые изображения и хорошо расположенные кнопки действий.
Сделано с Squarespace
Алексис Джонсон — художник-самоучка из Миннесоты. Ее иллюстрации в основном состоят из чернил, но иногда она работает и с другими материалами, такими как пастель. Она продолжает свое собственное образование, исследуя различные формы искусства с каждым новым проектом, который она завершает.
Ее иллюстрации в основном состоят из чернил, но иногда она работает и с другими материалами, такими как пастель. Она продолжает свое собственное образование, исследуя различные формы искусства с каждым новым проектом, который она завершает.
Сайт ее художественного портфолио выполнен в минималистичном стиле. На главной странице она разместила галерею своих работ — вы можете нажать на фотографии, чтобы узнать больше о произведениях. Кроме того, вы можете перейти только на две страницы сайта— О и Связаться с — из меню навигации.
Сделано с Squarespace
Давайте завершим список Squarespace — конструктором веб-сайтов, который используют многие веб-сайты в этом списке «Вдохновение для современного веб-дизайна».
Очевидно, Squarespace разбирается в веб-дизайне. И я уверен, что они изучили бы все современные идеи дизайна и оптимизации коэффициента конверсии для создания своего веб-сайта, через который они продают свою SaaS для создания веб-сайтов.
В главном разделе главной страницы есть полноэкранное изображение и GIF-файл, демонстрирующий результаты (т. е. тип веб-сайта), которые вы получите, используя их продукт. Меню навигации безупречно и оптимизировано для привлечения посетителей на страницы с высоким намерением. Под разделом героев они продемонстрировали варианты использования, функции, социальное доказательство и многое другое с отличными изображениями, бесшовной анимацией и четким текстом.
Часто задаваемые вопросы
Что такое современный веб-сайт?
Современный веб-сайт — это веб-сайт, который соответствует последним тенденциям веб-дизайна и обычно создается с использованием современных технологий.
В контексте 2022 года современный веб-сайт будет означать отзывчивый и доступный веб-сайт с полноразмерными изображениями, яркими цветами, уникальной типографикой, пользовательскими иллюстрациями, большим количеством пустого пространства и т. д. В будущем это может означать 3D. веб-сайты, которые лучше всего просматривать с помощью 3D-гарнитуры.
веб-сайты, которые лучше всего просматривать с помощью 3D-гарнитуры.
Как создать современный сайт?
Если вы хотите создать современный веб-сайт, подобный примерам, которые мы показали в статье, проще всего будет использовать конструктор веб-сайтов, такой как Squarespace или Webflow.
Из-за чего веб-сайт выглядит устаревшим?
Я бы классифицировал веб-сайт как устаревший, если ему нужен флэш-плеер, он не отвечает, использует стандартные цвета, использует стандартные шрифты, не использует пустое пространство для создания эффекта, не имеет фирменных иллюстраций или на него довольно утомительно смотреть .
Что нужно для дизайна сайта?
Все веб-сайты в приведенном выше списке созданы с помощью конструкторов веб-сайтов «сделай сам», поэтому практически все, что вам нужно, — это конструктор веб-сайтов. Они предоставляют все необходимое для создания веб-сайта — настраиваемые шаблоны, веб-хостинг, редактор перетаскивания и т. д.
Цинциннати Веб-дизайн | Поисковая оптимизация, контент-маркетинг и консалтинг
Cincinnati Команда веб-разработчиков с современным подходом к оказанию помощи предприятиям штата Огайо
Привлечение и удержание клиентов требует предоставления людям информации, которую они хотят знать о вашем бизнесе. Если у вас нет привлекательного веб-сайта, который связывает людей, то новые клиенты могут не попробовать ваш бизнес. Вы также можете потерять текущих клиентов к конкуренту. К сожалению, примерно половина американских компаний либо не имеют веб-сайтов, либо их веб-присутствие сильно устарело. Мы — компания веб-дизайна в Цинциннати, которая использует современный подход и уделяет личное внимание вашему бизнесу, пока мы помогаем вам выйти в Интернет. Мы определим ваши потребности и разработаем решения, соответствующие этим потребностям. У нас также есть офисы в Дейтоне, и мы обслуживаем предприятия по всему Огайо.
Мы определим ваши потребности и разработаем решения, соответствующие этим потребностям. У нас также есть офисы в Дейтоне, и мы обслуживаем предприятия по всему Огайо.
Предлагаемые нами услуги включают дизайн веб-сайтов, контент-маркетинг и многое другое. Все наши услуги предоставляются с учетом SEO . Эти и другие услуги включают в себя:
Дизайн веб-сайтов
Мы разрабатываем веб-сайты для предприятий всех типов и размеров. У нас есть вводные «стартовые» пакеты, и мы можем масштабировать наши решения для работы с компаниями любого размера. Помимо Огайо, мы работали с компаниями по всей территории Соединенных Штатов.
Дизайн веб-сайта
Мы разрабатываем веб-сайты и приложения с одной целью — привлечь больше клиентов в ваш бизнес. Мы работаем, чтобы понять ваши потребности, ваши цели, и наши разработчики предоставят решения, соответствующие этим целям. Мы гордимся результатами, которых мы достигли для клиентов, и мы поддерживаем нашу работу.
ПОИСКОВАЯ ОПТИМИЗАЦИЯ (SEO)
Мы помогли нескольким компаниям, у которых ранее не было клиентов в Интернете, улучшить их поисковый рейтинг. Эти предприятия теперь получают клиентов через свои веб-сайты. Мы гарантируем, что ваш сайт соответствует стандартам, требуемым Google и Bing, и укажем возможности, которые другие разработчики могут упустить.
ОБСЛУЖИВАНИЕ И ПОДДЕРЖКА
Многие компании и частные лица не хотят заботиться о своем веб-сайте после его запуска. Мы предлагаем ежемесячные пакеты поддержки и обслуживания, которые обеспечивают актуальность и безопасность вашего нового веб-сайта. Мы сосредоточены на оказании поддержки, чтобы вы могли сосредоточиться на самом важном — на своих клиентах.
Разработка веб-сайтов и приложений
Мы можем помочь клиентам, чьи потребности не может удовлетворить система управления контентом (CMS), такая как WordPress или Joomla. Если вам нужно более индивидуальное решение, наши разработчики создадут решение с учетом ваших потребностей.
Веб-разработка и разработка приложений
Многие компании позиционируют себя как «веб-разработчики», но не предлагают услуги, кроме установки CMS, такой как WordPress. Когда CMS не может удовлетворить потребности клиента, мы разработаем с нуля решение, которое будет. Помимо индивидуальной веб-разработки, мы можем создавать прогрессивные веб-приложения в дополнение к приложениям для iOS и Android.
Графический дизайн и брендинг
Присутствие компании в Интернете может быть связано как с брендингом, так и с самим веб-сайтом. Помимо помощи в графическом дизайне, мы предлагаем консультации по вопросам устойчивого развития компаний.
Текущая поддержка
При развертывании индивидуального решения очень важно поддерживать его. Мы можем помочь в текущем обслуживании и поддержке любого продукта, который мы создали.
Веб-дизайнеры, предоставляющие качественные услуги в Цинциннати, Дейтоне и других районах Огайо
Наш процесс основан на следующих шагах:
Мы обсудим цели, которые вы ставите перед своим новым веб-сайтом или приложением, и найдем решения, соответствующие этим целям .
Мы разработаем решения, отвечающие вашим потребностям, и продвинем вас к вашим целям удобным и экономичным способом.
Мы создадим ваш новый веб-сайт или приложение, чтобы ваши клиенты или аудитория находили его привлекательным.
Мы предлагаем постоянную поддержку после развертывания вашего веб-сайта или приложения. Также мы предоставим подробную инструкцию для желающих «сделать самому».
Эти принципы отличают нас от других разработчиков веб-сайтов. Мы будем активно узнавать больше о вашем бизнесе, чтобы мы могли предложить решения, которые вы, возможно, не рассматривали. Мы определим, какие функции должны быть включены в проект и как максимизировать ценность вашего веб-присутствия. Это отличается от многих разработчиков, которые используют подход «один размер подходит всем» для своих клиентов. Наша цель — помочь клиентам найти ваш бизнес и помочь вам построить свое будущее. Мы также оперативно ответим на ваши запросы и позаботимся о том, чтобы вы были «в курсе» на протяжении всего процесса. Свяжитесь с нами сегодня чтобы начать. Мы настроим набор веб-решений для бизнеса, чтобы помочь вам сделать следующий шаг.
Свяжитесь с нами сегодня чтобы начать. Мы настроим набор веб-решений для бизнеса, чтобы помочь вам сделать следующий шаг.
Примеры нашей работы
Mary Beth Real Estate
Barber Law Group
Drone Hangar, LLC
LMS Consulting
Посетите нашу галерею
Веб-дизайн | 10 000+ веб-дизайнов 2022
Что такое веб-дизайн?
Дизайн сайта — визуальное оформление сайта, картинки, фотографии, графика, шрифты и цвета, из которых состоит сайт. Он включает в себя пользовательский опыт UX и веб-разработку, которые мы видим, когда открываем сайт, систему навигации по дизайну UX сайта, ресурс проекта контента, то есть с учетом его веб-разработки с системой управления веб-контентом сайта и инструменты социальных сетей. Здесь мы должны принять во внимание дизайн взаимодействия, который представляет собой процесс, направленный на создание привлекательных веб-страниц с использованием анимированной графики для веб-пользователей с логичным и продуманным образцом поведения и действия. Это методология проектирования и разработки, которая не ограничивается четким началом или остановкой. Вместо этого это циклический метод веб-дизайна, который включает в себя прототипирование, планирование, реализацию, тестирование и затем повторение этого процесса. По результатам тестов вносятся изменения для подготовки дизайна (иногда с видеопроизводством) под целевую аудиторию, которая максимально подходит посетителям сайта. Поэтому, если вы не уверены, подходит ли вам дизайн фронтенд-разработки (HTML, CSS и т. д.), вам подойдут готовые шаблоны. Для веб-дизайнеров существует множество инструментов для создания пользовательского макета, независимо от того, насколько сложным должен быть дизайн. Реклама в социальных сетях и цифровой маркетинг также становятся важными для веб-дизайнера. Свяжитесь с нами сегодня, например, позвоните нам для получения более подробной информации.
Это методология проектирования и разработки, которая не ограничивается четким началом или остановкой. Вместо этого это циклический метод веб-дизайна, который включает в себя прототипирование, планирование, реализацию, тестирование и затем повторение этого процесса. По результатам тестов вносятся изменения для подготовки дизайна (иногда с видеопроизводством) под целевую аудиторию, которая максимально подходит посетителям сайта. Поэтому, если вы не уверены, подходит ли вам дизайн фронтенд-разработки (HTML, CSS и т. д.), вам подойдут готовые шаблоны. Для веб-дизайнеров существует множество инструментов для создания пользовательского макета, независимо от того, насколько сложным должен быть дизайн. Реклама в социальных сетях и цифровой маркетинг также становятся важными для веб-дизайнера. Свяжитесь с нами сегодня, например, позвоните нам для получения более подробной информации.
С чего начать дизайн онлайн
Если вы разрабатываете веб-сайты и у вас нет опыта проектирования, существует множество программ, которые вы можете загрузить из веб-браузера и использовать для разработки адаптивных веб-сайтов с современными системами управления контентом. Например, веб-дизайнер Google поддерживает широкий спектр форматов экранной и визуальной рекламы в своих онлайн-сервисах цифрового маркетинга с контент-маркетингом dc (контент-маркетинг направлен на привлечение целевой аудитории и построение доверительных отношений), интернет-маркетингом и веб-маркетингом. расскажите о том, как создавать современные сайты и элементы их дизайна. Дизайн веб-дизайна можно разделить на четыре этапа. В процессе проектирования веб-дизайнеры, как и графические дизайнеры, часто устанавливают идеологическую основу и согласовывают направление развития с клиентом. Разработка идеи и визуальных концепций дает обратную связь о том, есть ли у вас единое видение проекта (это тот веб-сайт, который вы хотите) и команда разработчиков и дизайнеров. Убедитесь, что получившаяся концепция точно отвечает на вопрос, является ли она лучшим решением поставленных задач. Второй шаг – проектирование качественных конструкций. Лояльность во многом зависит от соответствия дизайна графического интерфейса нового сайта визуальной иерархии, которая не только красиво выглядит, но и функциональна.
Например, веб-дизайнер Google поддерживает широкий спектр форматов экранной и визуальной рекламы в своих онлайн-сервисах цифрового маркетинга с контент-маркетингом dc (контент-маркетинг направлен на привлечение целевой аудитории и построение доверительных отношений), интернет-маркетингом и веб-маркетингом. расскажите о том, как создавать современные сайты и элементы их дизайна. Дизайн веб-дизайна можно разделить на четыре этапа. В процессе проектирования веб-дизайнеры, как и графические дизайнеры, часто устанавливают идеологическую основу и согласовывают направление развития с клиентом. Разработка идеи и визуальных концепций дает обратную связь о том, есть ли у вас единое видение проекта (это тот веб-сайт, который вы хотите) и команда разработчиков и дизайнеров. Убедитесь, что получившаяся концепция точно отвечает на вопрос, является ли она лучшим решением поставленных задач. Второй шаг – проектирование качественных конструкций. Лояльность во многом зависит от соответствия дизайна графического интерфейса нового сайта визуальной иерархии, которая не только красиво выглядит, но и функциональна. Хороший дизайн веб-сайта будет способствовать росту посещаемости веб-сайта и обеспечит поток пользователей.
Хороший дизайн веб-сайта будет способствовать росту посещаемости веб-сайта и обеспечит поток пользователей.
Улучшение взаимодействия с пользователем
Необходимо установить такой порядок страниц сайта и основных компонентов дизайна, таких как советы по дизайну, размер экрана, поисковая оптимизация (SEO), сетка, веб-приложения, кнопки, нижняя строка, на которую ссылаются пользователи. как найти полезную информацию, что они искали, веб-формы, открытие новой страницы, типографика, анимация и другие элементы визуального дизайна с редакторами веб-дизайна и веб-разработки, инструменты для веб-дизайнера, услуги агентства цифрового маркетинга) относительно друг друга так что эта структура интуитивно понятна пользователям. Креативная страница веб-дизайна обеспечивает приятный и простой опыт взаимодействия человека и машины. Кроме того, не забудьте опубликовать условия использования своей политики конфиденциальности на целевой странице — это отличный способ привлечь к ней внимание. Создание веб-сайта с премиальным дизайном — это предложение бизнеса. Это требует плавного сочетания нескольких дисциплин, таких как архитектура, графический дизайн и разработка, а также дизайн пользовательского интерфейса. Отзывчивый дизайн относится к подходу, который предполагает, что дизайн и конструкция должны соответствовать поведению пользователя и контексту, в зависимости от размера и формата экрана, местоположения и фокуса. Пользователи могут высказать свое мнение и предоставить свой адрес электронной почты, прежде чем они напишут комментарий о дизайне взаимодействия с вашим сайтом.
Создание веб-сайта с премиальным дизайном — это предложение бизнеса. Это требует плавного сочетания нескольких дисциплин, таких как архитектура, графический дизайн и разработка, а также дизайн пользовательского интерфейса. Отзывчивый дизайн относится к подходу, который предполагает, что дизайн и конструкция должны соответствовать поведению пользователя и контексту, в зависимости от размера и формата экрана, местоположения и фокуса. Пользователи могут высказать свое мнение и предоставить свой адрес электронной почты, прежде чем они напишут комментарий о дизайне взаимодействия с вашим сайтом.
Тенденции веб-дизайна
Веб-дизайнеры и веб-разработчики следуют веб-стандартам и тенденциям и пытаются изменить важные элементы веб-сайтов и придать им современный вид веб-страницы. Тенденции дизайна коснулись и мобильных гаджетов, как показывают исследования пользователей. Крайне важно помнить, что самые популярные приложения для социальных сетей сейчас имеют самый высокий рейтинг среди мобильных приложений. В настоящее время широко распространено повествование в социальных сетях, которое убеждает читателя купить какой-либо продукт или услугу, ссылаясь на историю о том, как это помогло автору. В 2022 году технология 2D шаг за шагом уступает место 3D, технике, способной освежить концепцию дизайна продукта, сделав ее современной и очень интересной. О теории цвета, цветовых палитрах и их значении написано много статей. В настоящее время в моде яркие цвета веб-дизайнера. Существует множество языков разметки гипертекста (HTML) и шаблонов CSS для различных тем для веб-сайтов. Дизайн веб-страницы мы называем функциональным дизайном, когда веб-дизайн удобен для пользователей сайта, и пользователь получает лучшие практики от взаимодействия с сайтом. Адаптивный дизайн становится все более популярным, и вы можете заставить пользователей использовать ваш сайт на разных устройствах. Сегодня контент-маркетинг с эффективным веб-дизайном и маркетинговыми услугами играет очень важную роль. Благодаря контент-маркетингу ваш рейтинг в поисковых системах повышается.
В настоящее время широко распространено повествование в социальных сетях, которое убеждает читателя купить какой-либо продукт или услугу, ссылаясь на историю о том, как это помогло автору. В 2022 году технология 2D шаг за шагом уступает место 3D, технике, способной освежить концепцию дизайна продукта, сделав ее современной и очень интересной. О теории цвета, цветовых палитрах и их значении написано много статей. В настоящее время в моде яркие цвета веб-дизайнера. Существует множество языков разметки гипертекста (HTML) и шаблонов CSS для различных тем для веб-сайтов. Дизайн веб-страницы мы называем функциональным дизайном, когда веб-дизайн удобен для пользователей сайта, и пользователь получает лучшие практики от взаимодействия с сайтом. Адаптивный дизайн становится все более популярным, и вы можете заставить пользователей использовать ваш сайт на разных устройствах. Сегодня контент-маркетинг с эффективным веб-дизайном и маркетинговыми услугами играет очень важную роль. Благодаря контент-маркетингу ваш рейтинг в поисковых системах повышается.
Nielsen Norman Group из США, специализирующаяся на анализе пользовательского интерфейса, опубликовала второе издание своего исследования «Как люди читают Интернет» почти через 15 лет после выхода первого. Это поможет оценить визуальное оформление и более точно изучить ваш опыт и пользовательский опыт (а также такой показатель, как окупаемость инвестиций (ROI)) в Интернете, рассчитывают в компании.
Полное руководство по дизайну веб-сайтов
Чтобы изучить графический веб-дизайн и разработку веб-дизайна, вам необходимо развить различные аспекты веб-дизайна и навыки веб-дизайна (например, визуальное восприятие), а также вы должны знать принципы дизайна и не должны знать, как использовать код на языке кодирования. Вы должны иметь дело с параметрами навигации, окном поиска, пустым адресом электронной почты, шрифтом и т. д. и понимать, как они взаимодействуют друг с другом. Если вы хотите сделать карьеру в веб-дизайне веб-страниц, вы должны следовать руководству по дизайну. Чтобы стать веб-дизайнером и быть экспертом в области графического дизайна и цифрового маркетинга, даже если вы не знаете базовых вещей, не бойтесь. Разница между услугами, предлагаемыми командой веб-дизайнеров, и услугами по разработке не очень велика, потому что все элементы, такие как социальные сети, цифровой маркетинг и т. д., связаны друг с другом.
Чтобы стать веб-дизайнером и быть экспертом в области графического дизайна и цифрового маркетинга, даже если вы не знаете базовых вещей, не бойтесь. Разница между услугами, предлагаемыми командой веб-дизайнеров, и услугами по разработке не очень велика, потому что все элементы, такие как социальные сети, цифровой маркетинг и т. д., связаны друг с другом.
Как и некоторые веб-дизайнеры, создающие передовые методы проектирования веб-сайтов для улучшения возможного взаимодействия с пользователем, вы можете использовать их для взаимодействия пользователей с современным дизайном. Чтобы спроектировать современный UX-дизайн без инструментов дизайна HTML и CSS или стать веб-дизайнером и веб-разработчиком, вам нужно только усердие и минимальные знания веб-графического дизайна. Для разработки веб-сайта с оптимизацией для поисковых систем, красивым пользовательским интерфейсом, адаптивным дизайном, который только хорошо выглядит, используйте онлайн-инструменты веб-дизайна, но также не забывайте о теории цвета и типографике. Нет необходимости изучать дизайн HTML, JavaScript или CSS (каскадные таблицы стилей) (вы не веб-разработчик), если вы знаете основные принципы. Услуги веб-дизайна и разработки с услугами контент-маркетинга являются необходимыми ресурсами, которые важны для создания современного привлекательного сайта. Маркетинговые услуги помогают увеличить посещаемость вашего сайта.
Нет необходимости изучать дизайн HTML, JavaScript или CSS (каскадные таблицы стилей) (вы не веб-разработчик), если вы знаете основные принципы. Услуги веб-дизайна и разработки с услугами контент-маркетинга являются необходимыми ресурсами, которые важны для создания современного привлекательного сайта. Маркетинговые услуги помогают увеличить посещаемость вашего сайта.
Но есть много фраз, таких как язык разметки, визуальная обратная связь, информационная архитектура, когнитивная нагрузка, шаблоны проектирования, итеративный процесс, кредит изображения и другие, которые вы должны знать, по крайней мере, в теории. Вы можете изучить основы и правила из руководства по дизайну книги. Минимальное чтение является окончательным руководством в этой области. Это даст вам основу, но в различных случаях решение зависит от вас, что вы разрабатываете. Чтобы избежать плохого пользовательского опыта и плохих отзывов о веб-сайте, убедитесь, что сайт имеет приятный дизайн интерфейса с поисковой оптимизацией, анимированной графикой, инструментами цифрового маркетинга и другими наиболее важными элементами.
