Тренды веб-дизайна // Дизайн в цифровой среде
#7. Тренды современного веб-дизайна
Приемы и принципы веб-дизайна, которые помогут вам создать современный сайт
Когда мы говорим о веб-дизайне, то имеет смысл обращать внимание на все возможности, которые предоставляет интернет. Поэтому в статье речь пойдет о приемах и принципах, которые касаются и содержания сайта, и его внешнего вида, и поведения пользователя, а также общих направлений развития отрасли.
Контент — это главное
Было время, когда дизайн сайта воспринимался как творчество. Дизайнеры старались впечатлить пользователя с помощью графики и эффектов. Сейчас веб-сайт — это в первую очередь информация.
Разрабатывая сайты, дизайнеры ориентируются на контент: что нужно сказать? И уже исходя из этого, рисуют интерфейс.
Контент — это и текст сам по себе, и внимательное отношение к редактированию содержания — что человек читает, как и какой объем он способен усвоить.
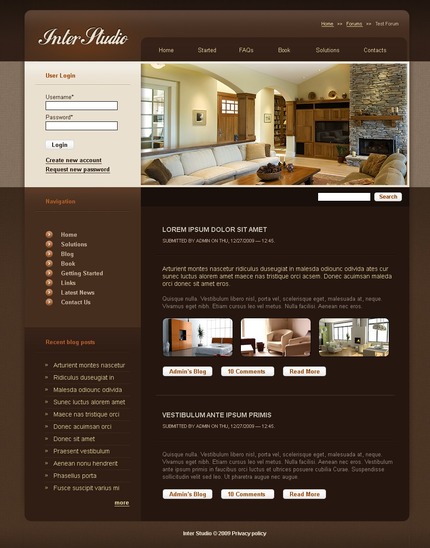
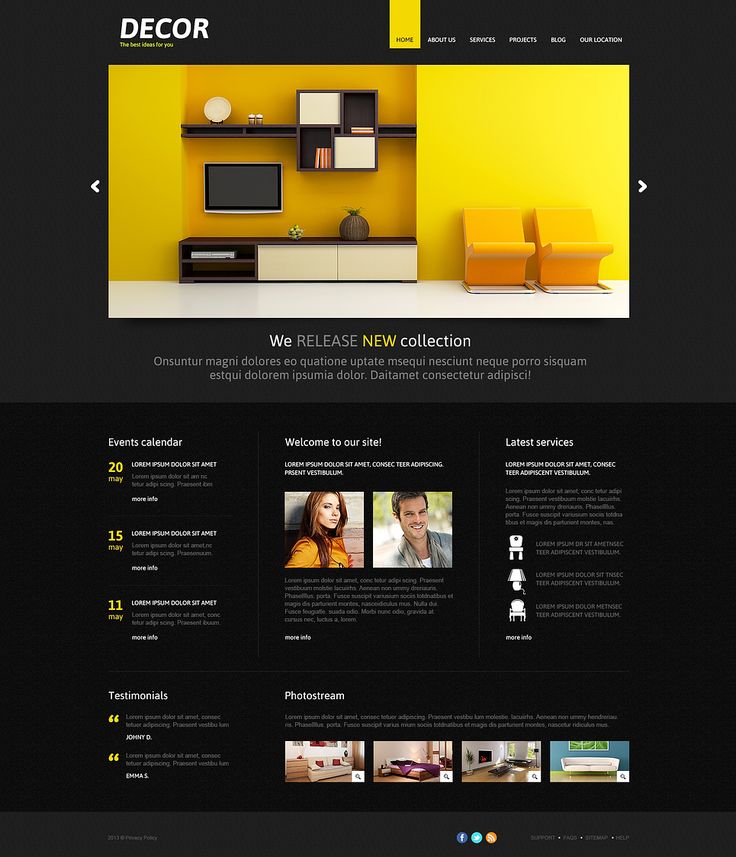
Пример хорошей подачи содержания. Скриншот сайта buro247.ru
Скриншот сайта buro247.ru
Большой монотонный текст в интернете воспринимается тяжело. При этом потребность в информации никуда не исчезла. Поэтому нужна специальная работа над подачей материала: где-то разбавить, сделать паузу, где-то сократить, разбить на части и добавить заголовки. То же касается и визуальной части — более серьезное отношение к фотографии, видео, иллюстрации, инфографике. Все это должно не украшать текст, а помогать понять мысль, которую вы хотите донести до читателя.
Пример хорошей подачи текста: страница не перегружена спецэффектами, но информация легко воспринимается за счет уместных иллюстраций, выделения названия раздела и заголовка и разбиения на абзацы.
Сторителлинг
Сразу же ремарка: в данном случае сторителлинг мы рассматриваем не с точки зрения сюжета, не как попытку воспроизвести законы театра или кино. Под сторителлингом мы понимаем то, что люди начали рассказывать о себе. Если раньше было достаточно написать небольшой формальный текст, то сейчас появилось желание рассказать о себе подробнее.
«Сторителлинг» дизайн-студии Gin Lane из Нью-Йорка.
Раньше дизайнеры выкладывали несколько макетов в портфолио, подписывали название проекта, указывали заказчика и, в лучшем случае, обозначали цель. Сейчас принято рассказывать, из каких этапов состоял процесс дизайна, кто участвовал, какие были найдены интересные решения и почему в итоге получилось так, как есть.
Описание рабочего процесса разработки раздела «Расходы» в интернет-банке «Альфа-Клик». Студия FunkyPunky.
В бизнесе такая же ситуация. Если компания — эксперт, то она не просто обозначает это дежурными фразами, а раскрывает причины и доказывает, почему ее сотрудники профессионалы своего дела. Рассказывает основные принципы и этапы работы, объясняет, чем она отличается от других и почему ее услуги столько стоят.
В онлайн-журналистике неслучайно стал популярным формат лонгрида. Когда материал действительно интересный, то хочется не просто выложить текст с картинками, а подойти к подаче осознанно и сделать значимый продукт.
Тенденции веб-дизайна в 2022 году
Современные тенденции веб-дизайна в 2022 году принесут много нового разработчикам сайтов и бизнесу, отражая технические изменения и растущие потребности пользователей
Как и в случае с модой, оформление сайтов часто меняется, но и возвращается. При разработке сайтов стоит быть в курсе текущих и будущих событий и понимать, что может понравиться пользователям, и какие из этих вещей стоит воплощать в будущих проектах.
В случае с эффектами и вообще визуалом слова не всегда могут отразить их истинную суть, поэтому в нашем материале мы сосредоточимся на большом количестве примеров. Благодаря этому мы увидим, как каждая из тенденций выглядит на практике.
Итак, давайте знакомиться со свежими тенденциями веб-дизайна на 2022 год.
Современный минимализм
Минимализм, вероятно, никогда не исчезнет из списка тенденций веб-дизайна.
Минимализм как направление веб-дизайна — это специфическая тема, требующая осторожной интерпретации. Самое главное, не допустить превышения формы над содержанием страницы, и пользователи останутся довольными.
РИСУНОК
Игра шрифтов
Целеустремленный и харизматичный веб-дизайн. Для кого-то он может быть тяжеловат, но если сайт касается тематики, связанной с искусством, дизайном или даже мы хотим создать портфолио в виде сайта, то такой стиль привлечет внимание. Он может принимать постоянную форму и хорошо работает с интерактивными элементами.
Смело играя шрифтами, нам не нужно сосредотачиваться на иллюстрациях для этого стиля. Мы даже в состоянии от них отказаться, а если нет, то не стоит бояться ситуации, когда текст накладывается на графический элемент — это желанная художественная процедура.
РИСУНОК
Необрутализм
Разговоры о современном брутализме ходят давно. Подобно игре со шрифтами, их стилем и размером, эта тенденция веб-дизайна 2022 года вряд ли понравится всем. Очень характерно и выразительно. Не стоит преувеличивать, однако смелые сочетания цветов, графики и шрифтов могут создавать впечатление насыщенности.
РИСУНОК
Функциональная прокрутка
В связи с тем, что производительность мобильных устройств увеличивается с каждым годом, рост их характеристик оказывает влияние на веб-дизайн и грядущие тенденции. Об этом ярко свидетельствует не только внедрение «тяжелых» анимаций, но и создание из них прокручиваемой истории или установка отправной точки, которая бы привлекает пользователя.
Используя такие функциональные решения (хотя они достаточно сложные), у нас гораздо больше шансов, что наш пользователь дольше останется на сайте и захочет ознакомиться с большим количеством контента.
РИСУНОК
Виртуальная реальность
Виртуальная реальность все больше входит в нашу жизнь. Конечно, мы встречаем ее в фильмах, клипах, играх или на сайтах. Такая форма оформления может оказаться исключительно полезной для сайтов, предлагающих, например, продажу мебели и недвижимости, но это не ограничение. Важен творческий подход.
РИСУНОК
Микроанимация в веб-дизайне
Снова появляется тема минимализма. Конечно, микроанимации использовались раньше, но сейчас настало время их популярности. Эта тенденция веб-дизайна 2022 года оживляет сайт и ваше предложение на нем, а также может стать элементом развлечения.
Благодаря большей интерактивности мы повышаем уровень UX. Этот прием работает, например, в случае электронной коммерции, потому что предлагаемый товар становится более привлекательным и осязаемым, что значительно упрощает его покупку.
РИСУНОК
Темный режим
Темный режим занял большую часть социальных сетей. Конечно, это не что-то обязательное, но альтернатива стандартной цветовой гамме. Почему так много людей выбрали именно его, отказавшись от ярких фреймлайтов? Для кого-то это вопрос эстетических предпочтений, а для кого-то — просто удобства. Темный режим менее «кричащий», поэтому, если пользователь проводит много времени перед экраном, ему будет комфортнее.
Следующим шагом также может быть предоставление сайту возможности выбора, то есть переключателя, благодаря которому мы можем выбрать предпочитаемый цветовой режим.
РИСУНОК
Градиенты снова в фаворе. Официально они никогда не теряли своей популярности, но очень часто цветовой эффект был связан только с двумя вариантами: радужным или черно-белым.
Некоторое время назад их использовали только как фон. Теперь их можно использовать в качестве заливки выделенного текста или добавить иллюстрации глубину и динамичность. Короче говоря, градиенты становятся более текстурными, чем сам фон. Они позволяют создать плавный переход, а благодаря соответствующему подбору цветовой палитры мы получаем современный вид веб-страницы.
Теперь их можно использовать в качестве заливки выделенного текста или добавить иллюстрации глубину и динамичность. Короче говоря, градиенты становятся более текстурными, чем сам фон. Они позволяют создать плавный переход, а благодаря соответствующему подбору цветовой палитры мы получаем современный вид веб-страницы.
РИСУНОК
Матовое стекло
Этот эффект будет намекать на стекломорфизм (а также на неоморфизм). Однако, как следует из названия, здесь мы добавляем впечатление глазури. Данный эффект основан на придании объекту определенного уровня прозрачности, размытии элементов непосредственно за ним и управлении тенью.
Матовое стекло будет хорошо работать в многослойных проектах. Страницы остается легкой, части контента не будут резко отделяться друг от друга, и все же он останется прозрачным.
РИСУНОК
Неоморфизм
Мода на неоморфизм продолжается.
Помимо прочего, мы создаем впечатление необычайной чистоты, что позволяет сфокусировать внимание пользователя на важном контенте, сводя к минимуму визуальный беспорядок. Лучше всего этот подход будет работать в дизайне мобильных приложений.
Важно! Поскольку кнопки и другие элементы не содержат контрастных цветов, дизайн должен создаваться очень умело, иначе мы можем навредить себе.
РИСУНОК
3D анимация в веб-дизайне
Как и в случае с прокруткой, благодаря трехмерной анимации мы можем рассказать историю, привлечь пользователя и увеличить время, проведенное на странице. 3D-анимация — это шаг вперед, но точно так же она позволяет вам уловить месседж и добавить ему глубины и реализма. Это позволяет лучше представить продукт, пространство или идею.
Это позволяет лучше представить продукт, пространство или идею.
Не будем забывать, что подобная анимация будет намного тяжелее графики (или тем более самого шрифта), поэтому важно позаботиться о технических моментах. Анимацию следует как можно лучше сжать и протестировать, не тормозит ли она загрузку сайта.
РИСУНОК
Ретро1970-е, 1980-е или, может быть, 90-е? Каждый из этих периодов мы можем представить под лозунгом ретро-тенденций веб-дизайна. Внедряя подобные элементы в проект, мы получаем нечто смешное (в хорошем смысле), креативное и, вопреки видимости, современное.
Например, вдохновение из середины 90-х позволяет пользователю весело провести время: выразительные цвета, простые, ограненные формы и высокая насыщенность. Кому-то это может показаться китчевым, но с другой стороны гарантирует оригинальность страницы и создает вокруг нее неповторимую атмосферу и ностальгию.
РИСУНОК
Боковая прокрутка
Мы полностью согласны, что прокрутка сверху вниз более естественная и интуитивно понятна, особенно для людей, просматривающих контент на компьютере. Однако такая альтернатива привнесет немного оригинальности и неожиданности.
Однако такая альтернатива привнесет немного оригинальности и неожиданности.
Также стоит добавить, что в случае с мобильными пользователями это будет достаточно комфортным опытом вроде просмотра фотогалерей.
РИСУНОК
Светлое пространство
Это затруднительно назвать стилем, но, безусловно, чистое светлое пространство влияет на восприятие проекта, его месседжа. Это не что иное, как свободное пространство, оставшееся между элементами, размещенными на странице.
Некоторым это может показаться пустой тратой времени, но в конечном итоге светлое пространство повышает уровень эстетики. Негативное пространство, как мы можем его назвать, распространено не только в веб-дизайне, но и в графике.
РИСУНОК
Бонус: другие актуальные тенденции веб-дизайна
Ниже мы приведем несколько правил, которые с недавнего времени стали приоритетными в разработке сайтов и оформлении веб-страниц. Эти тенденции останутся актуальными даже в следующие 3-5 лет (минимум) и потому требуют пристального внимания.
Эти тенденции останутся актуальными даже в следующие 3-5 лет (минимум) и потому требуют пристального внимания.
Быстрая загрузка
Это правило, которое никогда не выйдет из моды, но, безусловно, с каждым годом она будет становиться все жестче. В настоящее время загрузка сайта за 2 секунды является стандартом для коммерческих сайтов / интернет-магазинов. Это не дизайн веб-сайта, но, с другой стороны, то, визуальное оформление и его элементы влияют на скорость.
Оптимизация голосового поиска
Это не первая и не последняя функциональность, вытекающая из требования быстрого получения информации. Все чаще вместо того, чтобы вводить искомое слово, мы используем голосовой поиск, встроенный в Гугл, Яндекс и другие топовые поисковики. Чтоб обеспечить лучшее позиционирование сайта, позаботьтесь об оптимизации голосового поиска.
Дизайн для двух пальцев
Все знают, что хороший веб-сайт должен быть адаптивным. Расположение важных элементов повлияет на удобное перемещение по сайту с экрана телефона. В связи с тем, что чаще всего мы пользуемся большим (иногда и указательным) пальцем, следует позаботиться о том, чтобы наиболее важные разделы, например, кнопки с перенаправлением, находились в пределах досягаемости пальца.
Расположение важных элементов повлияет на удобное перемещение по сайту с экрана телефона. В связи с тем, что чаще всего мы пользуемся большим (иногда и указательным) пальцем, следует позаботиться о том, чтобы наиболее важные разделы, например, кнопки с перенаправлением, находились в пределах досягаемости пальца.
Чат-бот
Поскольку современные интернет-пользователи любят удобство и ценят быструю обратную связь, стоит подумать о чат-боте, который сможет не только помогать нашим адресатам 24/7.
Это далеко не все тенденции, с которыми мы столкнемся в веб-дизайне в 2022 году. За это время может появиться много новых. Конечно, мы не обязаны переносить их все на дизайн наших сайтов, но ознакомиться с ними стоит. Один стиль лучше подходит для магазина, другой для портфолио, третий для деловой страницы.
Есть вопросы? Обратитесь к специалистам нашей студии и получите профессиональную консультацию по любым аспектам разработки сайтов.
15 элементов современного веб-дизайна, которые стоит изучить в 2022 году
Профессиональный веб-сайт нуждается в современном и высококачественном дизайне. А современные элементы веб-дизайна должны быть актуальными и соответствовать требованиям пользователей. Использование этих элементов помогает создать бесшовный и красивый веб-сайт. Каждый день аудитория требует от дизайна сайта чего-то исключительного. Последние тенденции веб-дизайна более удобны, организованы и прогрессивны.
Поскольку наличие веб-сайта стало критически важным для бизнеса, размещения некоторого контента и создания нескольких страниц будет недостаточно. Дизайн вашего веб-сайта должен быть превосходным, чтобы создать первоклассное присутствие в Интернете. Элементы веб-дизайна — это мощные инструменты для привлечения большего числа зрителей.
В этом блоге обсуждаются 15 основных элементов веб-дизайна для улучшения функциональности веб-сайта. Читайте дальше, чтобы узнать больше!
Самые важные элементы веб-дизайна, которые стоит проверить в 2022 году
Существуют сотни элементов веб-дизайна для улучшения вашего веб-сайта. Чтобы помочь вам найти лучшие элементы для вашего веб-сайта, мы собрали некоторые из лучших элементов современного дизайна, чтобы повысить производительность вашего веб-сайта.
Чтобы помочь вам найти лучшие элементы для вашего веб-сайта, мы собрали некоторые из лучших элементов современного дизайна, чтобы повысить производительность вашего веб-сайта.
1. Фоновое видео
Автоматическое фоновое видео может сделать веб-страницу привлекательной. Вы можете использовать их для рассказывания историй и снижения другого контента, необходимого для описания вашего бизнеса. Эти видеоролики помогают зрителям понять основные факты о вашем бизнесе.
Более того, некоторые люди не хотят читать много текстов. Для них видео более удобны и легки, чтобы понять критические точки вашей организации.
2. Смелая цветовая схема
Яркие, насыщенные цвета улучшают внешний вид современного веб-сайта. Следовательно, выберите цветовую схему для своего сайта в соответствии с тоном вашего бренда. Некоторые оттенки отражают определенные эмоции.
Например, синий демонстрирует подлинную власть, безопасность и уверенность. Поэтому многие веб-сайты выбирают синий цвет в качестве цветовой схемы. Кроме того, вы можете выбрать необычные и необычные цвета, чтобы привлечь внимание большего количества посетителей.
Кроме того, вы можете выбрать необычные и необычные цвета, чтобы привлечь внимание большего количества посетителей.
3. Повернутые тексты
Повернутый текст относительно стандартен в веб-дизайне. Это очень бросается в глаза и может придать редакционный вид вашему веб-сайту. Однако этот текст нельзя использовать как бегущую строку; следовательно, вы можете использовать его для украшения вашего сайта.
4. Исключительная типографика
Большинство организаций выбирают определенную типографику или шрифт, чтобы их клиенты узнавали их лучше, чем конкуренты. Более того, типографика облегчает компаниям возможность выражать свои бренды.
Источник: Дизайн целевой страницы модной электронной коммерции
Типографика обеспечивает постоянный вид на всех страницах сайта. Ваш выбор типографики демонстрирует индивидуальность вашего бренда. Он показывает, является ли ваш бизнес серьезным, интересным, информативным или функциональным. Какой бы шрифт вы ни выбрали, убедитесь, что ваш дизайнер поддерживает его реализацию на разных устройствах и в разных браузерах.
5. Минимализм
Иногда люди путают модернизм и минимализм. Несмотря на то, что они разные, они сильно влияют друг на друга. В то время как «меньше значит больше» — это принцип минимализма, модернизм уделяет внимание воздушному дизайну, максимально обтекаемому и чистому.
При разработке современного веб-сайта следует учитывать концепцию простоты. А выполнение принципа минимализма позволит посетителям моментально собирать предоставленные вами данные. Кроме того, минималистичный дизайн имеет множество преимуществ для веб-сайта.
6. Плавная навигация
Навигация по веб-сайту включает в себя ассимиляцию меню и ссылок на веб-сайте. Меню навигации влияет на связь между различными страницами и на то, насколько удобно посетители могут их находить.
Источник: Flair Website Interaction
Поскольку никто не остается на веб-сайте, который не интуитивно понятен, вы должны организовать, как люди получают все на вашем веб-сайте. Таким образом, сделайте навигацию простой и гибкой, чтобы пользователи могли быстро получить доступ к любому интересующему их разделу веб-сайта.
7. Белое пространство
Люди обычно упускают из виду использование пустого пространства в веб-дизайне . В конце концов, он может изменить внешний вид всего сайта. Если вы добавите на свой веб-сайт много информации или элементов дизайна, это может запутать пользователей, и они могут решить покинуть сайт.
Добавление пустого пространства помогает пользователям отдохнуть от всего контента, так как вы позволяете им дышать и быть готовыми к чтению следующего абзаца. Короче говоря, этот элемент веб-дизайна является очень важным визуальным прорывом. Он устанавливает четкое представление и уменьшает все отвлекающие факторы, которые мешают людям беспрепятственно просматривать веб-сайт.
Использование пустого пространства является обязательным при разработке современных веб-сайтов, поскольку оно помогает пользователям просматривать важные данные, которые они могут в спешке пропустить. Другими словами, пустое пространство делает веб-страницы более воздушными и обтекаемыми.
8. Высококачественные изображения
Чтобы улучшить внешний вид вашего веб-сайта, вам необходимо сократить использование длинных текстов и добавить интригующие изображения. Такие изображения могут привлечь внимание пользователей к современному веб-сайту и помочь вам сделать их своими клиентами.
Убедитесь, что вы добавили на свой веб-сайт высококачественные изображения, которые описывают историю вашего бизнеса. Изображения продуктов могут беспрепятственно общаться с посетителями и передавать сообщение, которое вы хотите донести.
9. Призыв к действию
Мы уже обсуждали необходимость удобной навигации для веб-сайта. И кнопки CTA (призыв к действию) делают то же самое, увеличивая возможности конвертации посетителей в клиентов. Они направляют пользователей через веб-сайт.
Создавая кнопку CTA, вы должны подумать о том, как ее оформить, где разместить и какой текст использовать. В соответствии с требованиями вашего веб-сайта вы можете разместить кнопку призыва к действию на каждой странице.
10. Анимация
Анимация — это важнейший элемент современного веб-дизайна, который делает веб-сайт более привлекательным и интерактивным, когда посетители прокручивают, нажимают или наводят курсор мыши. Поскольку пользователи сосредоточены на движении, анимация может привлечь больше внимания пользователей.
Источник: целевая страница Планеты X
Движение и анимация могут создавать игривость, заставляя посетителей проводить на веб-сайте много времени. Вот несколько вещей, которые можно добавить в качестве анимационных дизайнов на ваш сайт:
- Вращающиеся элементы
- 3D-движение
- Игривая кнопка или курсор
- Анимация меню навигации
- Вращение изображений
Читайте также: Как использовать анимацию в пользовательском интерфейсе 110 9100005
11. Полуплоская конструкция
Плоский дизайн более удобен для понимания пользователями, и он может быстрее загружаться на веб-сайтах без сложных или чрезмерно технических элементов. Многие компании перешли на плоский дизайн, поскольку он помогает посетителям более эффективно понимать содержание веб-сайта.
Многие компании перешли на плоский дизайн, поскольку он помогает посетителям более эффективно понимать содержание веб-сайта.
Источник: веб-сайт онлайн-обучения
Создаете ли вы свой сайт с плоским дизайном или используете тени или какие-либо другие элементы, он должен быть незаметным и стабильным на всем веб-сайте. Кроме того, убедитесь, что весь веб-сайт, его страницы и разделы используют одни и те же элементы дизайна, чтобы помочь посетителям понять, что они просматривают.
12. Дизайн карты
В наши дни многие организации занимаются дизайном карт. Карточки помогают визуально распределять данные, чтобы посетители могли понять ваш сайт, не запутавшись. Если вы разбиваете контент на карточки, пользователи могут выбирать, какой контент они хотят читать.
Он обеспечивает оптимизацию и чистоту веб-сайта, и на нем не будет большого количества контента. Многие компании B2B и B2C в настоящее время используют дизайн карточек, чтобы предоставить пользователям удобную для чтения информацию. Дизайн вашего веб-сайта может помочь выделить важные продукты, услуги или решения рядом друг с другом.
Дизайн вашего веб-сайта может помочь выделить важные продукты, услуги или решения рядом друг с другом.
Тем не менее, следите за тем, чтобы ваши карты реагировали. По мере того, как размер экрана становится больше или меньше, размер и номер отображаемой карты должны меняться соответственно.
13. Макеты веб-сайтов, оптимизированные для мобильных устройств
Удобные для мобильных устройств макеты веб-сайтов соответствуют стандарту адаптивного веб-дизайна. Он позволяет элементам веб-сайта, таким как пользовательские интерфейсы, текст и изображения, автоматически изменять размер и масштаб в зависимости от устройств, которые пользователи используют для доступа к вашему веб-сайту.
По состоянию на апрель 2022 г., 59,5% веб-трафик поступает с мобильных устройств. Это явно означает, что ваш сайт должен быть оптимизирован для мобильных устройств. Если изображения, текст и кнопки не изменяются в соответствии с меньшими размерами экрана и элементами управления с сенсорным экраном, потенциальные клиенты не могут найти то, что ищут.
14. Изображения героев
Полноэкранное изображение в качестве основы домашней страницы веб-сайта — еще один известный элемент веб-дизайна. Главные изображения — это изображения баннеров самого большого размера, которые можно разместить в верхней части страницы, чтобы привлечь больше пользователей и повысить их интерес.
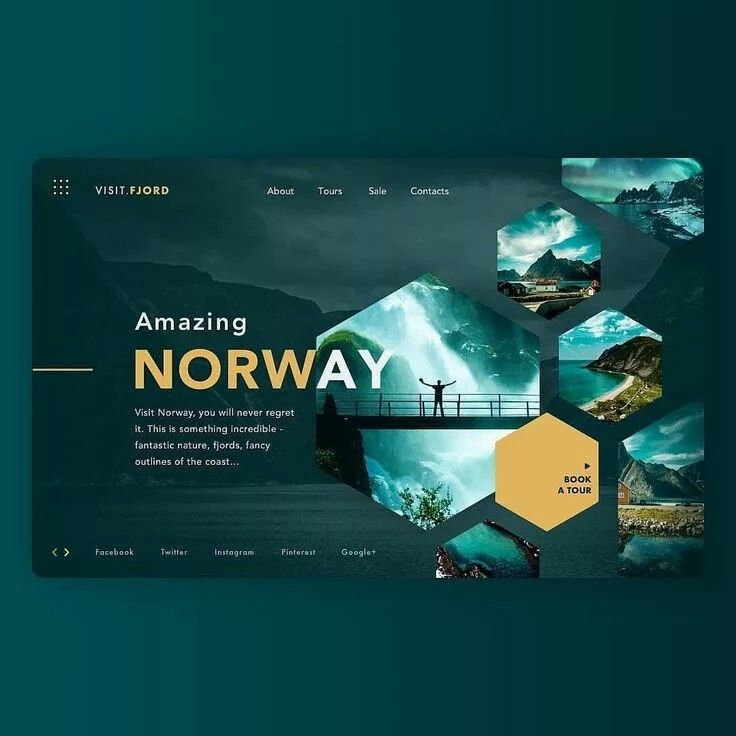
Источник: Travel Web
Делайте главные изображения простыми, чтобы пользователи могли читать текст над ними. Текст должен быть большего размера и контрастного цвета, если он пересекается с навигационным меню. Это обеспечивает четкую видимость.
15. Меню гамбургеров
Преимущество длинных меню веб-сайтов в том, что они могут вести посетителей туда, куда им нужно. Однако они занимают много места на экране. Меню гамбургеров не делает того же самого. Они экономят место, и пользователи могут более эффективно перемещаться.
Ваши веб-страницы должны обеспечивать простой способ навигации для пользователей. Таким образом, сокращение загруженной навигации делает пользовательский опыт не отвлекающим и плавным. И это позволяет пользователям собирать данные, которые они хотят для выполнения действия.
И это позволяет пользователям собирать данные, которые они хотят для выполнения действия.
Последние мысли
Мы обсудили некоторые из самых стандартных элементов веб-дизайна, чтобы сделать веб-сайт самым красивым и придать ему индивидуальность, чтобы сделать его более привлекательным в глазах пользователей.
Существует множество других элементов дизайна для разработки веб-сайтов, но вы можете следовать этим основным элементам, описанным выше, чтобы хорошо начать.
Тенденции современного веб-дизайна в 2019 году
То, что сегодня в тренде в Интернете, завтра, скорее всего, будет забыто. Думая о создании веб-сайта, многие владельцы бизнеса боятся из-за огромного количества современных тенденций дизайна веб-сайтов, которым нужно следовать. Вам нужно изучить правила этой игры, чтобы ваш сайт был в отличной форме и имел достаточную конверсию.
Что такое «тенденция современного дизайна веб-сайтов» в 2019 году?
Во-первых, давайте посмотрим, что такое современный веб-тренд. Тенденция отражает изменения, происходящие в сетевом обществе. Кроме того, это показатель развития. То, что не развивается, умирает.
Тенденция отражает изменения, происходящие в сетевом обществе. Кроме того, это показатель развития. То, что не развивается, умирает.
Тенденции веб-дизайна приходят и уходят по кругу. С течением времени тенденции веб-дизайна и технологии разработки напрямую влияют на то, что мы считаем «хорошим» и «плохим» в создании веб-сайтов. Правда в том, что в настоящее время веб находится на этапе, когда веб-дизайн не ограничивается технологиями.
Сегодня мы можем делать практически все, что захотим, в Интернете. И будущее веб-дизайна больше не зависит от того, что мы можем сделать, а от того, что мы должны делать для разработки веб-сайтов, которые приносят положительный опыт пользователям.
Как появляются тенденции дизайна
Что вы думаете о том, как появляются тенденции веб-дизайна? Что ж, некоторые считают, что веб-дизайнеры собираются тайком по ночам, чтобы создать что-то экстраординарное. Другие думают, что мысли веб-дизайнеров интуитивно одинаковы. Наконец, третий вариант гласит, что у веб-дизайнеров есть прогнозирующая команда, которая предсказывает будущие «потребности и желания» потребителей.
На самом деле ни в одном из этих вариантов нет ничего плохого. Одно можно сказать наверняка: каждая тенденция веб-дизайна проходит долгий путь до того момента, когда профессионалы веб-дизайна обязаны ее использовать.
Думайте о тренде как об общем направлении, которое веб-рынок принимает в течение определенного периода времени. Время появления тренда может занять больше времени, чем предполагалось, или он может вообще не стать трендом.
Как правило, тенденции веб-дизайна не меняются в течение нескольких недель. Вместо этого они развиваются постепенно, облегчая веб-дизайнерам поиск наиболее креативного способа их реализации. Многие тенденции цикличны по своей природе, некоторые из них приходят и уходят, а другие остаются. И те веб-дизайнеры, которые знают разницу между мимолетной причудой и настоящей тенденцией, создают веб-продукты, которые заставляют нас восхищаться и действовать.
Топ-5 тенденций веб-дизайна на 2019–2020 годы (с примерами)
Итак, каковы основные тенденции дизайна на 2019–2020 годы? Что ж, глядя на предсказуемые и влиятельные тенденции современного веб-дизайна, стоит выделить 5 основных тенденций веб-дизайна на 2019-2020 годы.
Индивидуальные трехмерные образы
Кажется, трехмерные проекты сейчас повсюду. Слава сказочно плоских конструкций ушла в прошлое. Сегодня веб-дизайнеры стремятся добавить глубины и реализма в графику только с одной целью: вдохнуть жизнь в ваши проекты, используя трехмерные элементы. Зарекомендовав себя как довольно стабильная и устойчивая тенденция современного веб-дизайна за последние несколько лет, 3D должно быть в вашем списке на первом месте.
Иногда веб-дизайнеры используют 3D-проекты как окно в другой мир. Особенно, когда им нужно определить контраст между двумя мирами — цифровым и физическим. MakeReign, веб-сайт студии цифрового дизайна, является хорошим примером этого. Он получил множество наград, в том числе Awwwards Site of the Day и FWA of the Day.
Иногда веб-дизайнеры используют трехмерные модели для создания окружающего мира. Они даже могут создавать новые среды и измерения, чтобы вы могли наслаждаться AR и VR на ходу.
Некоторые креативные веб-дизайнеры идут еще дальше. Они выходят за рамки и создают воображаемые пространства, полные сюрреалистических и абстрактных элементов. Игривая и мультяшная природа веб-сайта Pitch является лучшей иллюстрацией этого.
Они выходят за рамки и создают воображаемые пространства, полные сюрреалистических и абстрактных элементов. Игривая и мультяшная природа веб-сайта Pitch является лучшей иллюстрацией этого.
Наконец-то 3D-дизайн уверенно занял свое место в мире типографики. Новые привлекательные 3D-шрифты появляются на странице и являются частью основного дизайна. Часто некоторые профессиональные веб-дизайнеры используют 3D-типографику как инструмент для импровизации. Иногда они делают это, чтобы создать совершенно новый мир, с которым нужно перестараться.
На изображении выше вы можете видеть буквы, состоящие из блоков и деталей машин, выделенные яркими цветами, которые выглядят очень эффектно в 3D. Плавно возникающий из ниоткуда объект заставляет остановиться и сосредоточить на нем внимание.
Когда вы посетите веб-сайт Arche68, вы будете поражены его выдающимся дизайном, который не имеет ничего общего с модой. На самом деле, нужно несколько кликов, чтобы понять их назначение (подсказка: они продают модные аксессуары). Тем не менее, это один из многих модных веб-сайтов, которые выбирают более дикий подход со смелой типографикой, которая создает инновационный, привлекательный дизайн.
Тем не менее, это один из многих модных веб-сайтов, которые выбирают более дикий подход со смелой типографикой, которая создает инновационный, привлекательный дизайн.
Более яркие яркие цвета
Яркие, яркие цвета будут по-прежнему в моде в 2019-2020 годах. На этот раз приготовьтесь к еще более ярким и эффектным цветам. Стандартные элементы сайта давно ушли в прошлое. Сегодня более оригинальные, креативные и яркие дизайны производят фурор. В результате общий дизайн кажется более футуристичным. Таким образом, завораживающие и неземные дизайны Spotify или Elje очаровывают с первого взгляда. В общем, яркий цвет повсюду.
Градиентное смещение цвета по странице создает естественный переход между изображением и текстом, направляя взгляд посетителя так, чтобы чтение информации было более естественным и комфортным.
При разработке собственного веб-сайта отдайте предпочтение градиентам в сочетании с яркими, насыщенными цветами. Это верный способ добавить движения на вашу страницу. Дизайн веб-сайтов бывает разным — на одном может не быть фотографии, а на другом нет элементов изображения. Именно тогда градиенты могут изменить то, как ваш сайт воспринимается посетителями.
Дизайн веб-сайтов бывает разным — на одном может не быть фотографии, а на другом нет элементов изображения. Именно тогда градиенты могут изменить то, как ваш сайт воспринимается посетителями.
Еще больше видео
В наши дни, когда картинка говорит за тысячу слов, видео говорит лучше всего. С большим и красивым изображением героя привлечь внимание, в котором вы нуждаетесь, не составляет труда. Теперь актуальное и отличное видео о вашем бренде или о ваших клиентах, говорящих от вашего имени, меняет правила игры. Это окажет огромное влияние на ваших посетителей, увеличив коэффициент конверсии до 80%.
Ни для кого не секрет, что у большинства посетителей нет желания долго задерживаться на сайте. Несмотря на то, что скорость сегодня является таким огромным фактором, отличное видео имеет тенденцию увеличивать конверсию. По этой причине различные платформы социальных сетей отдают предпочтение видео над другими типами сообщений. Если все сделано правильно, видео, которое может привлечь внимание, повысит показатели вашего сайта.
Видео особенно хорошо работает, когда вам нужно быстро объяснить сложные вещи. Посмотрите, как быстро и эффективно CEI The Digital Office передает свое сообщение за считанные секунды. Пробиться сквозь интернет-шум сложно. С помощью высококачественного видео вы можете многое сделать для своего бренда.
Как лучше всего хвастаться? У Марисы Пассос есть решение. Просто посетите ее личное портфолио, чтобы узнать, как наиболее эффективно подать себя. Нельзя не восхищаться ее работами.
Минималистичные асимметричные макеты
Минимализм — не новый, но модный — по-прежнему актуален. Минималистичный дизайн доминирует в Интернете, так как он удерживает внимание посетителя. Лучше всего то, что он предполагает, что ваш сайт прост и чист. Наша жизнь сегодня динамична и полна отвлекающих факторов, которые бомбардируют нас со всех сторон. У нас нет ни времени, ни желания обращать внимание на сложную структуру или отвлекающие элементы.
Фактически, в сочетании с асимметричными сетками дизайн вашего веб-сайта может выделиться. Асимметричные сетки идеально подходят для создания иерархии.
Асимметричные сетки идеально подходят для создания иерархии.
Веб-сайт The Impact — один из лучших примеров минималистичных асимметричных макетов. Идея состоит в том, чтобы привлечь внимание к самому важному. Таким образом, они разбивают контент на несколько частей. Каждый из них направляет взгляд пользователя на информацию, которую он ищет.
Когда дело доходит до асимметричной иерархии, Ruston Paving выделяется на милю. Необычное размещение и повторяющиеся неправильные шаблоны — это совершенно новая игра. Сочетание цветов и фактур привлекает внимание. Наконец, ориентированный на пользователя дизайн направляет людей в нужные места.
Геометрические и органические формы
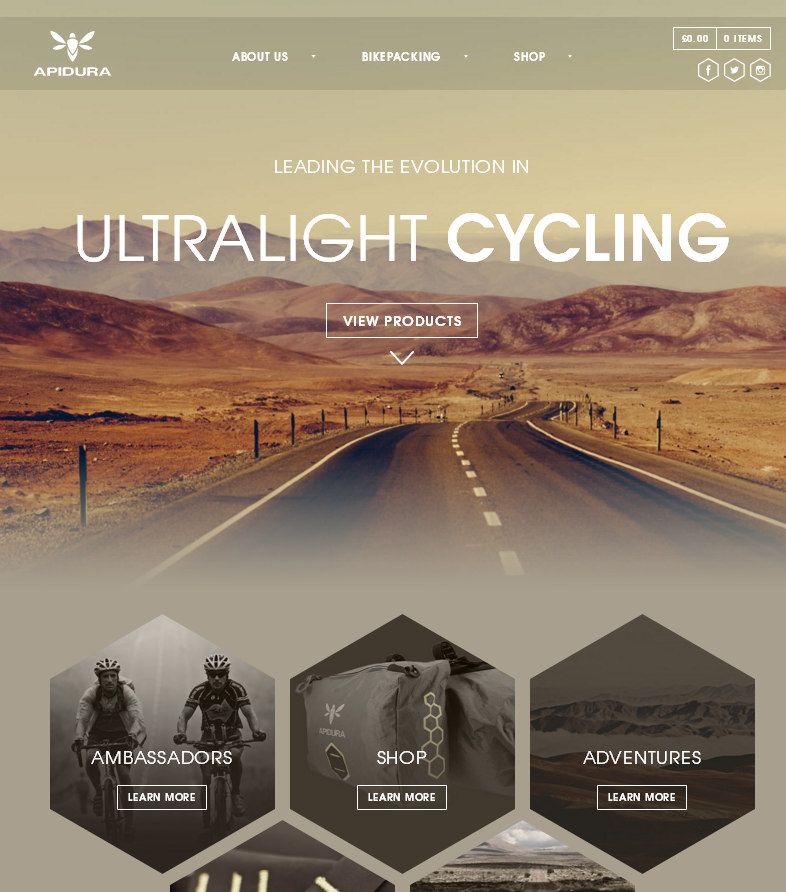
Как лучше всего добавить игривости и творчества в современный дизайн веб-сайта? Не только цвета вызывают определенные мысли и эмоции. Конкретные эмоции и чувства не чужды геометрическим фигурам. Почему бы не добавить немного дополнительной атмосферы и динамизма в свой веб-дизайн? Треугольники, шестиугольники и круги имеют большое значение в современном веб-дизайне.