Тренды веб-дизайна в 2022 году
Для привлечения внимания пользователей и удержания их на сайте веб-дизайнеры постоянно анализируют вкусы и потребности аудитории, работая над улучшением интерфейса, технической части ресурса и визуальным оформлением. Визуализация в сфере e-commerce играет важную роль. Согласно исследованиям, внешний вид веб-страницы влияет на ее финансовые показатели, то есть, конверсию. Те интернет-магазины, где дизайн сайта находится на высоком уровне и отвечает современным требованиям и тенденциям, имеют на 32% больше прибыли, чем остальные.
Значение веб-дизайна в e-commerce
Процесс разработки и оформления сайта предполагает работу над макетом, цветом, графикой, интерфейсом, шрифтами, контентом, стилем и структурой. Веб-дизайн в сфере электронной коммерции имеет несколько задач:
- улучшение взаимодействия с посетителями;
- транслирование ценностей бренда;
- возможность стать точкой соприкосновения между бизнесом и покупателями;
- способ отстроиться от конкурентов.

Качество обслуживания клиентов — одно из самых главных критериев, используемых при оценке коммерческой деятельности, связанной с продажей товаров и услуг посредством интернета. Сайт может быть ультрамодным и необычным, но при этом почти не приносить продаж. Дизайн и юзабилити ресурса — вот на что первым делом обращает внимание посетитель. И именно эти два основных показателя определяют, останется ли пользователь на сайте, сделает ли заказ, вернется ли на страницу.
Более того, неудобный интерфейс и примитивный дизайн могут стать причиной отказов, когда покупатель дошел до Корзины, но заказ так и не оформил. В таком случае есть риск потерять уже действующих клиентов, которые сделали покупку, но не испытывают удовлетворенности сайтом и не доверяют бренду. Таким образом, четко прослеживается связь между веб-дизайном интернет-магазина и наличием лояльной аудитории.
Таким образом, четко прослеживается связь между веб-дизайном интернет-магазина и наличием лояльной аудитории.
Насколько «суперским» должен быть дизайн продающего сайта?
У понятия «супер-дизайна» довольно размытые границы. Это словосочетание для каждого имеет разное значение. У предпринимателей на этот счет тоже свое мнение. Оформление и визуал сайта по продаже изделий из натурального камня и сайта, где представлены услуги по грузоперевозкам, будут существенно отличаться.
В сфере онлайн-торговли можно встретить очень стильные и дорогие ресурсы, выполненные лучшими веб-мастерами, но с элементами дизайна, которые мешают пользователям искать нужную информацию. Есть и «спартанские» сайты, которые несмотря на простенький визуал, хорошо конвертируют и приносят прибыль. Чтобы прийти к той самой золотой середине, потребуется выполнить ряд действий:
- найти шаблоны базовых дизайнов сайтов, соответствующих специфике бизнеса;
- включить в дизайн акценты, выявленные благодаря определению болей и потребностей целевой аудитории;
- добавить на сайт элементы, соответствующие ценностям и задачам бренда;
- разработать несколько дизайн-схем;
- провести A/B-тестирование сайта, нацеленное на выявление более привлекательного и продающего дизайнерского макета.

После выполнения всех этих действий останется только утвердить окончательную версию оформления ресурса и запустить сайт в работу. Некоторые предприниматели игнорируют рекомендуемую схему, объясняя это тем, что на осуществление всех этапов нет времени. Но чаще всего дизайн сайта, который не был продуман и протестирован, приходится переделывать. А еще переплачивать деньги и ждать несколько недель, пока дизайнер сделает новый макет.
Что важно учитывать при разработке веб-дизайна
В первую очередь, нужно позаботиться о безопасности. Это важно, потому что личные данные клиентов и контент определенного вида являются активами бизнеса, благодаря которым компания получает прибыль. Чтобы в будущем не возникало проблем, следует с особой щепетильностью подходить к вопросу выбора веб-мастера. Специалист должен предоставить кейсы, реальные отзывы. Рекомендуется самостоятельно перепроверить отзывы с помощью поисковиков и знакомых, если такие есть.  Не стоит обольщаться на дешевые услуги неопытных дизайнеров. Лучше заплатить дороже и не переживать о безопасности.
Не стоит обольщаться на дешевые услуги неопытных дизайнеров. Лучше заплатить дороже и не переживать о безопасности.
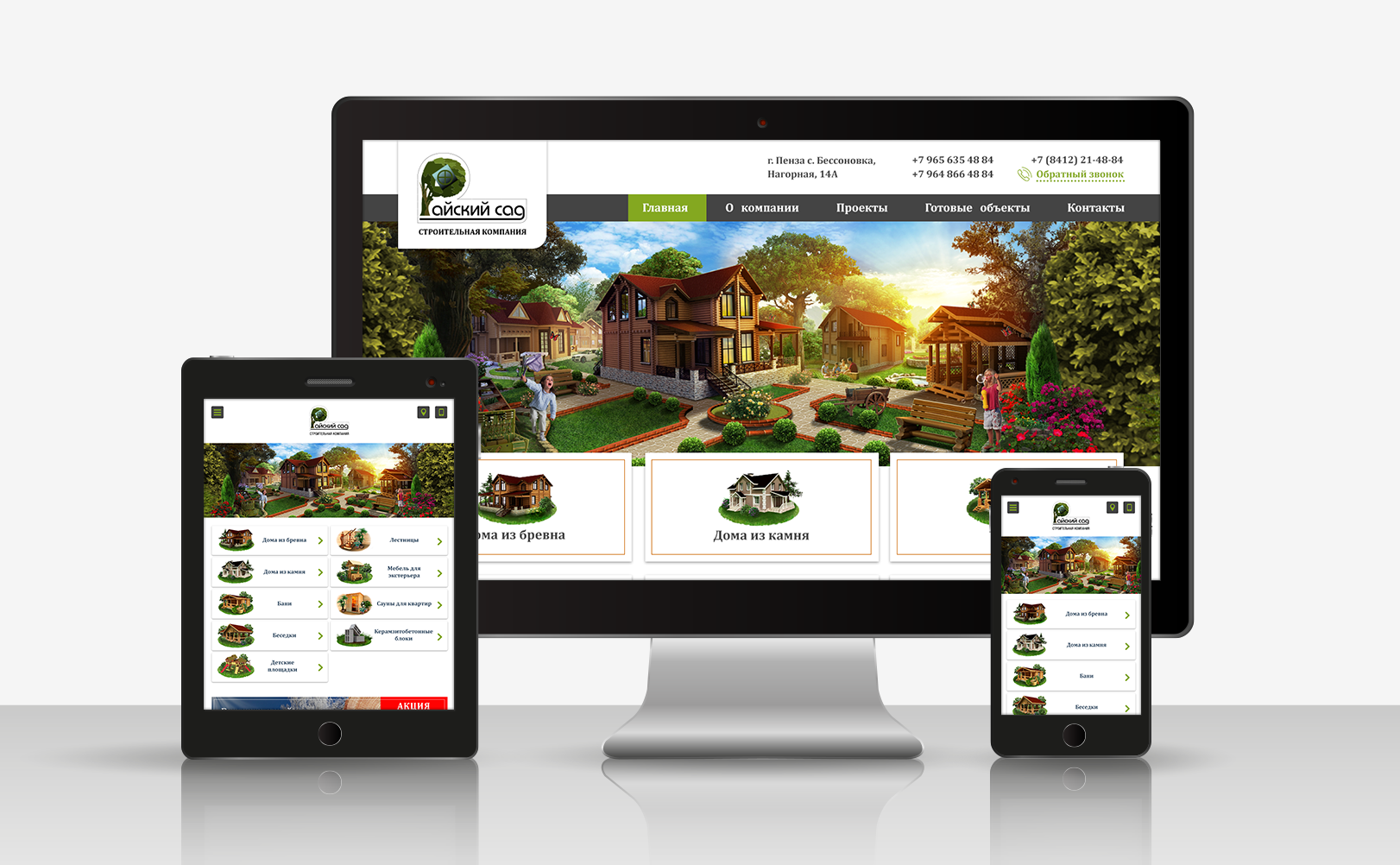
Адаптивность ресурса чрезвычайно важна для бизнеса. Сайт должен корректно загружаться и работать на всех видах устройств: десктопы, планшеты, смартфоны. Чаще всего не адаптированными остаются крупные элементы дизайна: кнопки, шаблоны, изображения. Во время разработки дизайн-макетов контролировать адаптивность нужно постоянно, чтобы не переделывать по несколько раз одни и те же элементы.
Совместимость сайта с различными браузерами и поисковыми системами тоже нужно проверять, прежде чем запускать ресурс в работу. Для этих целей есть специальные сервисы, которые помогают веб-специалистам оценивать кроссбраузерную совместимость:
- Xenocode Browser Sandbox;
- Cross Browser Testing;
- IETester;
- BrowsrCamp;
- Litmus;
- NetRenderer;
- BrowserShots;
- Adobe MeerMeer.

Система навигации не должна дезориентировать посетителя, иначе он поспешит уйти. Элементы, позволяющие клиенту переходить от одной страницы к другой, следует разрабатывать так, чтобы они были не только стильными и красивыми, но и помогали пользователям понимать, для чего нужны все эти кнопки и ссылки. А именно: в каком разделе и какой вкладке сейчас находится клиент, какие страницы он уже посещал, как оформить заказ.
В качестве диалога между аудиторией и брендом можно использовать такие элементы как квизы, формы для подписки на новостную рассылку, онлайн-чат с менеджером/оператором. Рекомендуется включать функцию комментирования статей, публикуемых в блоге.
Также следует помнить, что наихудший дизайн для сайта e-commerce это тот дизайн, который некорректно отражается на разных типах устройств, не проходит проверку на кроссбраузерную совместимость. А еще в плохом дизайне нет четких, качественных, уникальных элементов изображений, которые могли бы быть полезны для клиента.
Тренды веб-дизайна в 2022 году
Безусловно, в разных странах и культурах уже давно сформировались определенные традиции и устои, которые так или иначе влияют и на вкусовые предпочтения покупателей, и на дизайн в сфере e-commerce. Например, шведы уважают минималистичный скандинавский стиль, а в Великобритании чтят элементы английской школы дизайна. Но существуют также и мировые тренды, задающие вектор развития крупным компаниям и воздействующие на стилистику бизнес-сайтов. Далее о десяти трендах веб-дизайна в 2022 году.
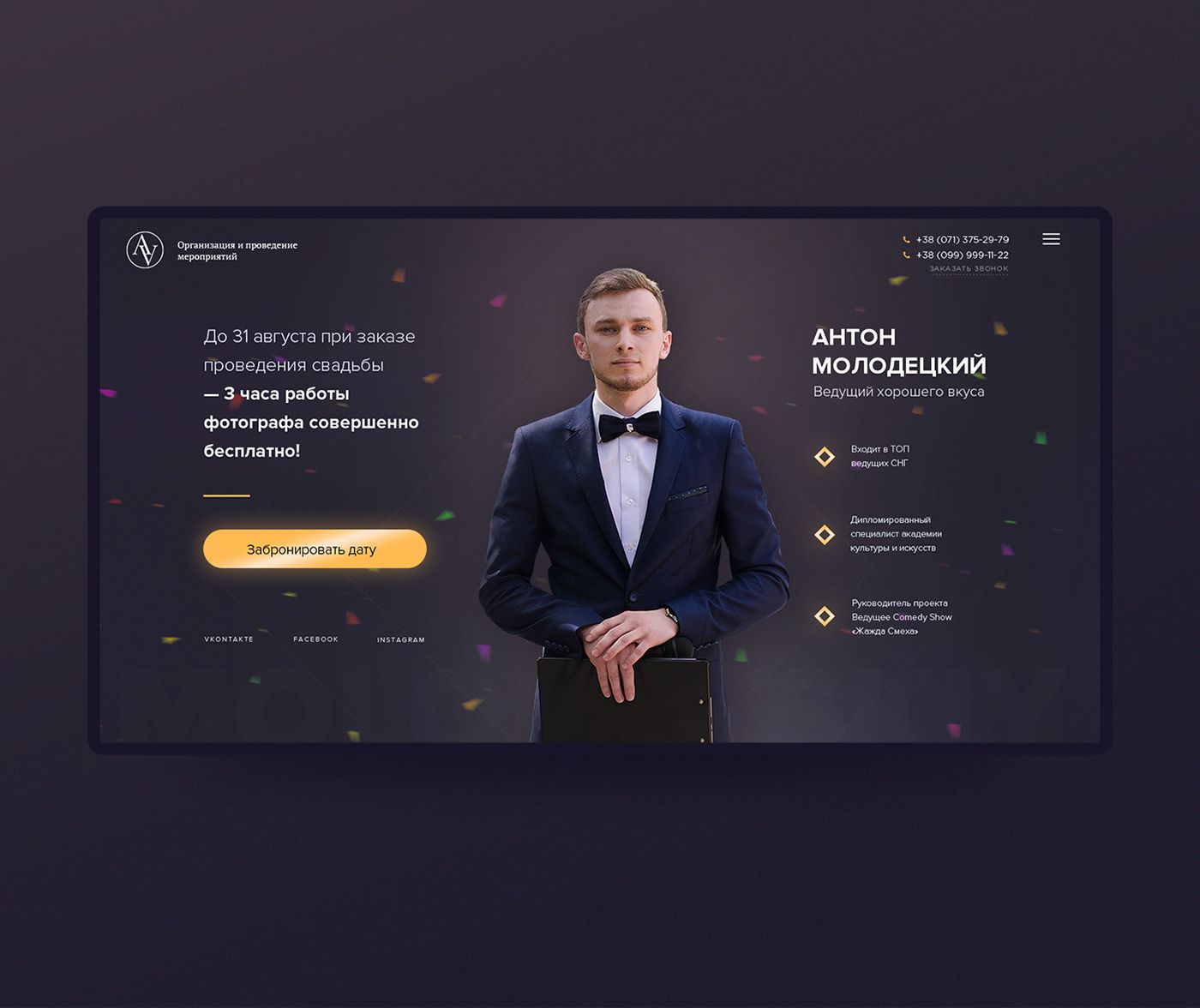
1. Темная тема
Стремительное развитие технологий и пандемия 2020 года повлияли на поведение пользователей в интернете. Люди стали больше времени проводить в сети, за экраном ноутбука или со смартфоном в руках. Такая нагрузка сказывается на самочувствии — глаза устают от постоянного свечения. Поэтому дизайнеры придумали гениальное решение и внедрили в интерфейсы возможность установки темного режима. Теперь пользователи могут гулять по просторам интернета даже ночью, не испытывая дискомфорта. А как показывает статистика, около 30% онлайн-покупок совершаются в ночное время.
А как показывает статистика, около 30% онлайн-покупок совершаются в ночное время.
2. Вовлекающий скроллинг
Прокручивать бесконечно длинную страницу с огромным количеством информации, оформленной в тексте — скучно. Но теперь есть возможность сделать этот процесс увлекательным и интересным. Во время прокрутки сайта в центре экрана происходит какое-то действие: анимация или видео со звуковым сопровождением. Дизайнер в буквальном смысле создает историю, которая разворачивается на странице ресурса. Вряд ли кто-то сможет удержаться и закрыть сайт еще до того, как история подошла к логическому завершению.
3. Подвижные 3D-элементы
Объемной и красочной 3D-графикой уже мало кого удивишь. Но пользователям по-прежнему нравится контент в таком формате. Поэтому дизайнеры решили попробовать совместить технологию 3D и анимацию. Теперь картинка стала еще более реалистичной. Элементы такого типа сейчас можно встретить на некоторых порталах во время загрузки сайта. 3D-объекты крутятся, пока страницы ресурса прогружаются. Это позволяет посетителям сократить время ожидания и хоть немного поднять настроение.
3D-объекты крутятся, пока страницы ресурса прогружаются. Это позволяет посетителям сократить время ожидания и хоть немного поднять настроение.
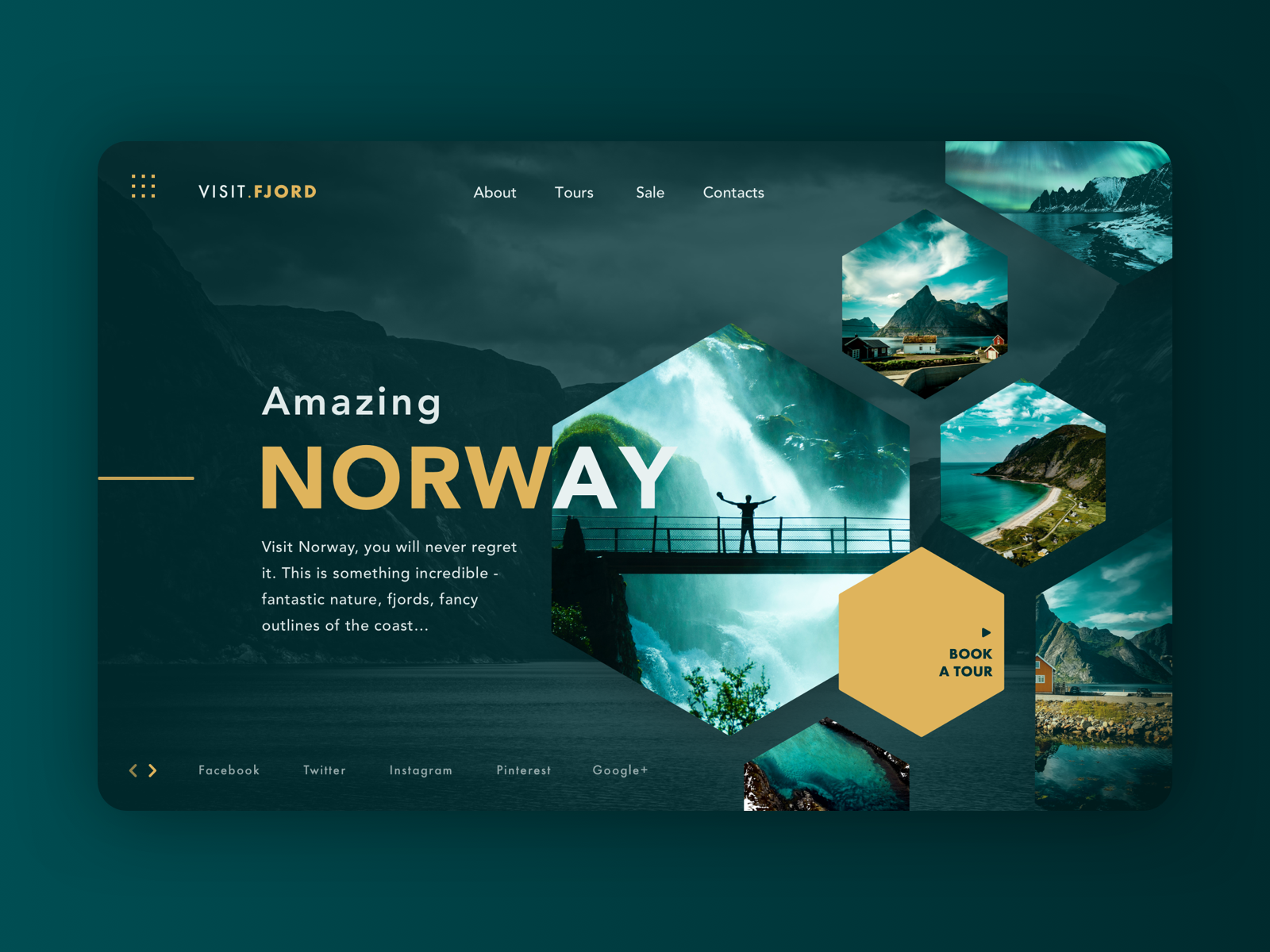
4. Геометрия
Такой дизайн идеально подходит тем компаниям, которые пока не готовы внедрять современные тенденции в оформление и визуал сайта. Благодаря разнообразным геометрическим формам ресурс может выглядеть стильно, креативно, инновационно, но в то же время сдержанно и со вкусом. В зависимости от цветовой гаммы композиции со строгими очертаниями могут нести абсолютно разный смысл. Экспериментировать с геометрией можно очень долго. Сейчас это самостоятельный элемент дизайна, используемый для передачи атмосферы, концепции бренда и создании акцентов.
5. Разделение экрана
Этот тренд предполагает деление страницы на два поля. В каждой из частей размещаются объекты и элементы дизайна, противоположные по смыслу и различные по цветовой гамме, контрастности. Контент с таким дизайном хорошо выглядит на любых устройствах. Дизайнеры используют сплит-экран для того, чтобы облегчить восприятие контента для пользователя, управлять вниманием посетителя и делать акцент на важной информации. Когда страница разделена на две части и в одной из них присутствует изображение, а в другой текст, взгляд клиента сосредотачивается на информации, несмотря на то, что иллюстрация должна привлекать больше внимания.
Дизайнеры используют сплит-экран для того, чтобы облегчить восприятие контента для пользователя, управлять вниманием посетителя и делать акцент на важной информации. Когда страница разделена на две части и в одной из них присутствует изображение, а в другой текст, взгляд клиента сосредотачивается на информации, несмотря на то, что иллюстрация должна привлекать больше внимания.
6. Акцент на типографику
Многоуровневые заголовки, надписи крупным шрифтом и с жирным выделением стали смелым, но практичным трендом 2022 года. Слова сейчас являются самостоятельной графической единицей, а не просто текстом. Нетипичный размер, современные концепции и новые цветовые сочетания позволяют более четко доносить до аудитории те мысли и ценности, которые транслирует бренд. При использовании этого тренда следует убедиться в том, что выбранный шрифт и оформление соответствуют имиджу и стилистике компании, интересам покупателей и целям бренда.
7. Продукт как элемент дизайна
Если упаковка товара выглядит эстетично и оригинально, ее можно использовать в оформлении страницы. Это позволит убить сразу двух зайцев: создать необычный дизайн, кардинально отличающийся от дизайна конкурентов и захватить внимание посетителей, повысив таким образом запоминаемость продукта. Чаще всего упаковку как элемент дизайна используют для продвижения товаров питания.
Это позволит убить сразу двух зайцев: создать необычный дизайн, кардинально отличающийся от дизайна конкурентов и захватить внимание посетителей, повысив таким образом запоминаемость продукта. Чаще всего упаковку как элемент дизайна используют для продвижения товаров питания.
8. Ретро
Желание дизайнеров вспомнить старые добрые времена вылилось в новый тренд — ретро или ностальжи, как его еще называют. Отсылка к тематике 80-90-х годов была встречена пользователями на «ура». Элементы ретро-стиля теперь подружились с неоновыми подсветками, сетками, темными оттенками и пастельными палитрами. Сочетание современного фонового изображения с принтами из прошлых времен отлично смотрятся вместе и активно используются в дизайнах сайтов. Стиль ретро помогает посетителям лучше воспринимать информацию и запоминать детали, имеющие прямое отношение к продукту.
9. Структурные блоки
Не все предприниматели гонятся за сложными и ультрамодными сайтами. Некоторые предпочитают элегантную простоту и понятную структуру. Такой дизайн тоже имеет место быть. Когда элементы сайта оформлены в виде блоков или напоминают таблицу, это неплохо. В 2022 году наблюдается тенденция к возвращению реалистичности в визуал. Поэтому видимых границ стало больше. Если дизайнеру удастся подобрать нужные цвета и соединить их в общую гармоничную палитру, получится сдержанный, лаконичный, стильный и эстетичный сайт.
Некоторые предпочитают элегантную простоту и понятную структуру. Такой дизайн тоже имеет место быть. Когда элементы сайта оформлены в виде блоков или напоминают таблицу, это неплохо. В 2022 году наблюдается тенденция к возвращению реалистичности в визуал. Поэтому видимых границ стало больше. Если дизайнеру удастся подобрать нужные цвета и соединить их в общую гармоничную палитру, получится сдержанный, лаконичный, стильный и эстетичный сайт.
10. Антидизайн
В последнее время люди стали слишком зацикливаться на дизайне, уделяя этому аспекту большое внимание. В результате сейчас можно наблюдать своеобразную гонку дизайнерских работ, каждый специалист пытается сделать лучше, чем другой, удивить впечатлить пользователя. Исходя из этой ситуации родился новый тренд — антидизайн. Он создан для тех, кто устал от шаблонных конструкторов и похожих сайтов.
Этот тренд характеризуется ассиметричными элементами, несочетаемыми и противоречивыми цветами, непонятным шрифтом. Основная масса посетителей, попадая на сайт с таким дизайном, будет шокирована от увиденного. Но найдутся и такие, кто по достоинству оценит и примет тренд антидизайна.
Основная масса посетителей, попадая на сайт с таким дизайном, будет шокирована от увиденного. Но найдутся и такие, кто по достоинству оценит и примет тренд антидизайна.
Некоторые тренды дизайна являются переходящими и возвращаются спустя 2, 5 и даже 10 лет. Это логично и ожидаемо, ведь все новое — хорошо забытое старое. В настоящий момент индустрия веб-дизайна несколько хаотична, но это скорее плюс. Ведь сейчас можно пробовать абсолютно разные стили и сочетания.
Тенденции дизайна сайтов постоянно изменяются и порой успеть за ними не представляется возможным. Но однозначно можно утверждать, что вопросы стилистики и оформления страниц направлены, в первую очередь, на увеличение потенциала ресурса. Поэтому одной из основных задач веб-мастера по-прежнему остается обеспечение комфорта и удобства для посетителей на сайте.
Возможно вам также будет интересно:
Завершается 2022 год, и владельцы e-commerce-бизнеса традиционно подводят итоги. Изменения, произошедшие в течение последних 12 месяцев, затронули не только предпринимателей,…
Изменения, произошедшие в течение последних 12 месяцев, затронули не только предпринимателей,…
30.12.2022
Маркетплейс «Озон» из года в год возглавляет рейтинг самых популярных торговых платформ в России, входя в тройку лидеров. В конце…
29.12.2022
Не так давно на маркетплейсах продавались исключительно малогабаритные товары. Спросом пользовались в основном различные мелкие изделия небольшого веса: предметы гардероба,…
Текст — далеко не главная составляющая успеха интернет-магазина. Он вполне может функционировать и давать прибыль, даже если у вас скопированные…
28.12.2022
Одежда и обувь — самые продаваемые в интернете товары. По различным данным, они занимают примерно 63 процента всех онлайн-продаж. Однако…
28.12.2022
Текучка кадров бывает в любой сфере бизнеса. Это естественный и нормальный процесс. Но когда она превышает критический порог 5 процентов…
Но когда она превышает критический порог 5 процентов…
27.12.2022
Современные салоны красоты предоставляют клиентам обширный перечень услуг. Стрижки, прически, маникюр, педикюр, шугаринг, пирсинг, перманентный макияж, уход за кожей лица…
27.12.2022
Пилотный проект по самозанятости запустили в 2019 году, а в 2020 расширили действие на всю территорию Российской Федерации. Преподавателям, кузнецам,…
26.12.2022
В течение 1,5-2 месяцев до наступления новогодних праздников многие продавцы не успевают обрабатывать заказы: заявки поступают стабильным потоком, а клиенты…
15 веб-дизайн трендов 2022 | AppMaster
Индустрия веб-дизайна развивается, и по мере того, как мы приближаемся к 2022 году, есть много тенденций, на которые стоит обратить внимание: креативная типографика, 3D-эффекты и более широкое использование видеоконтента.
Если вы хотите, чтобы ваш дизайн всегда был актуальным, обязательно следите за последними тенденциями. Внедрив некоторые из них, вы легко создадите веб-сайты, которые будут выделяться.
Внедрив некоторые из них, вы легко создадите веб-сайты, которые будут выделяться.
Креативная типографика
Типографика всегда была неотъемлемой частью веб-дизайна, и в ближайшие годы она станет еще более креативной. Здесь мы можем выделить некоторые тенденции:
- Нестандартные шрифты. Креативные шрифты могут легко добавить индивидуальности вашему веб-сайту.
- Больше пустого пространства. Белое пространство часто используется для создания ощущения спокойствия и изысканности. В веб-дизайне пустое пространство может выделять важные элементы или создавать иерархию.
- Жирный и курсивный шрифты. Жирный шрифт и курсив отлично подходят для того, чтобы подчеркнуть содержание вашего веб-сайта или привлечь внимание к определенным элементам.
- Большой текст. Большой текст часто используется, чтобы привлечь внимание. Крупный текст можно использовать для заголовков и призывов к действию.
- Пользовательские шрифты. Это отличный способ добавить оригинальности веб-сайту и создать уникальный внешний вид.

3D-эффекты
Трехмерные эффекты становятся все более популярными. Они могут добавить глубины и размерности вашему веб-сайту, сделав его более привлекательным для посетителей.
Видеоконтент
Видео — мощное средство, и в веб-дизайне оно будет становиться все более важным. Вы можете рассказывать истории, объяснять концепции и демонстрировать продукты или услуги гораздо более увлекательным способом, чем через статичные изображения и текст.
Анимация
Анимация может добавить визуальный интерес на сайт. В 2022 году мы увидим больше использования анимации, будь то простая анимированная графика или полноценная видеоанимация.
Прокрутка
Параллаксная прокрутка — это метод, который позволяет различным элементам на странице прокручиваться с разной скоростью, создавая иллюзию глубины.
Минималистский дизайн
Минималистский дизайн соответсвует принципу: чем проще, тем лучше. Он базируется на простоте и функциональности, имеет минимум элементов для создания максимального эффекта. Эта тенденция идеально подходит для предприятий, которые хотят создать современный и профессиональный имидж. Чтобы создать минималистичный дизайн, попробуйте:
Эта тенденция идеально подходит для предприятий, которые хотят создать современный и профессиональный имидж. Чтобы создать минималистичный дизайн, попробуйте:
- использовать простые формы и цвета, чтобы создать элегантный и современный вид;
- применять текст экономно, чтобы не перегружать аудиторию;
- не использовать слишком много изображений, чтобы сайт не выглядел загроможденным;
- сохранять единообразие дизайна: используйте одни и те же формы, цвета и шрифты на всем сайте, чтобы поддержать целостный вид.
Адаптивность дизайна
Поскольку все больше людей используют мобильные устройства для доступа в Интернет, адаптивный дизайн становится более важным. Такой дизайн гарантирует, что ваш сайт будет отлично выглядеть и правильно работать на всех устройствах, независимо от размера экрана.
Карточные макеты
Макет на основе карточек — популярная тенденция, когда контент размещается в аккуратных, организованных блоках. Этот подход идеален для веб-сайтов, которым необходимо представить большой объем информации в сжатом, удобном для восприятия формате.
Материальный дизайн
Материальный дизайн — это стиль, созданный Google, который использует тени и слои для придания глубины и размера плоским элементам.
Кнопки-призраки
Кнопки-призраки — это полупрозрачные кнопки. Они помогают создать элегантный и сдержанный призыв к действию.
Макеты с разбитой сеткой
Такой макет отличается от традиционной прямоугольной сетки. Здесь могут быть использованы перекрытия и наложения элементов, изменения размеров столбцов и строк. Такой прием добавляет визуальный интерес и идеально подходит для творческих проектов.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноМикровзаимодействия
Микровзаимодействия — это небольшие интерактивные элементы, улучшающие взаимодействие с пользователем. Эти элементы могут варьироваться от простой анимации до сложной функциональности, и они становятся все более популярными в веб-дизайне.
Иллюстрации
Еще одна популярная тенденция в веб-дизайне. Существует множество различных типов иллюстраций, и вы можете выбрать те, которые лучше всего отражают индивидуальность вашего бренда. Вот несколько самых популярных видов:
- Рисованные. Такие иллюстрации выполнены вручную. Идеально подходят для компаний, которые как-то соприкасаются с творчеством и человеком, чтобы создать более естественный и интересный имидж.
- Векторные иллюстрации. Иллюстрации, созданные с помощью математических алгоритмов, можно масштабировать до любого размера без потери качества. Это делает их идеальными для адаптивного веб-дизайна.
- Фотореалистичные иллюстрации. Это цифровые картины, которые имитируют традиционную фотографию. Они подходят для создания реалистичных сцен или изображений на вашем сайте.
- Инфографика. Этот тип использует элементы графического дизайна для передачи информации в визуально привлекательной форме.
 Чаще всего их применяют для объяснения сложных концепций или данных в простом для понимания формате.
Чаще всего их применяют для объяснения сложных концепций или данных в простом для понимания формате. - Мультипликационные иллюстрации. Мультяшные иллюстрации — это веселый и игривый способ добавить непринужденности и яркости сайту и сделать его более увлекательным.
Дополненная реальность
Дополненная реальность (AR) — это технология, позволяющая накладывать созданные компьютером изображения на реальный мир.
Виртуальная реальность
Виртуальная реальность (VR) — это созданная компьютером среда, которая позволяет вам ощущать место или ситуацию так, как если бы вы были там. Эта технология часто используется в играх, но также становится популярной в веб-дизайне для создания уникальных и привлекательных продуктов.
Бонус: винтажный стиль
Мы часто видим, как тенденции в веб-дизайне приходят и уходят, но одна тенденция, похоже, остается неизменной: винтажный стиль. Винтаж уже давно пользуется популярностью в веб-дизайне, а все потому что:
- Этот стиль вне времени, он никогда не выходит из моды.
 Будь то разработка веб-сайта для ретро-бренда или современного бизнеса, винтажный стиль всегда будет уместен.
Будь то разработка веб-сайта для ретро-бренда или современного бизнеса, винтажный стиль всегда будет уместен. - Он универсален. Винтажный стиль можно использовать в различных дизайнерских проектах, от простых веб-сайтов до сложных платформ электронной коммерции.
- Легко реализовать. Вам не нужно быть экспертом по дизайну, чтобы создать веб-сайт в винтажном стиле. Доступно множество готовых шаблонов и ресурсов, которые упростят работу.
- Вызывает ностальгию. У всех нас есть слабость к «старым добрым временам», и винтажный стиль вызывает эту ностальгию. При умелом использовании можно играть на эмоциях пользователей и создавать прочную связь с вашей аудиторией.
Чтобы не отставать от трендов, очень важно быть в курсе последних изменений в отрасли. Для это вы можете просто следить за популярными блогами. Это один из лучших способов быть в курсе последних тенденций. Блоги — бесконечный источник вдохновения и новых идей.
Помимо этого можно посещать конференции и различные мероприятия по дизайну, чтобы узнавать новое и учиться у коллег.
И, конечно, нужно продолжать экспериментировать с новыми технологиями. Это лучшее решение, которое поможет быть всегда на шаг впереди. А, если вы не знаете, как использовать новые технологии, онлайн-ресурсы всегда придут на помощь.
Следуя этим простым советам, вы сможете легко отслеживать тенденции в веб-дизайне и создавать современные проекты.
11 привлекательных трендов веб-дизайна на 2023 год
Тренд — это нечто гораздо большее, чем просто популярный стиль или коллективное поведение, принятые основной культурой в течение определенного периода времени.
Тенденции дизайна позволяют оглядываться на прошлое с ностальгией, создавая связь со стилями и тенденциями того времени и находя новые способы перенести их в будущее. Тенденции могут вдохновить дизайнеров на поиск новых способов проектирования, основанных на их уникальном видении и индивидуальности. Тенденции могут возникать вместе с новыми технологиями, такими как Web3, или использовать новые методы для создания интерактивных и захватывающих возможностей для своих пользователей.
Дизайнеры могут использовать тренды для поиска вдохновения и создания сайтов и проектов для своих клиентов, которые остаются актуальными и связаны с современной аудиторией. В 2023 году выдающейся темой станет переход к более захватывающим впечатлениям. Будь то развитие технологий создания веб-сайтов или все более захватывающая среда, такая как метавселенная, — нам не терпится увидеть, что нас ждет в следующем году.
Если вы хотите увидеть изменения в тенденциях веб-дизайна за последние годы, ознакомьтесь с нашими статьями 2022 , 2021 , 2020 , 2019 , 2018 , 2017 и 2016 .
1. Ностальгия и эстетика 2000 года
В этом году мы ожидаем, что популярность эстетики 2000 года продолжит расти. В последние годы наблюдается возрождение стиля начала 2000-х во всем, от моды до музыки, дизайна интерьера и даже искусства. Естественно, эта тенденция просачивается в дизайн и веб.
Естественно, эта тенденция просачивается в дизайн и веб.
Тенденции ностальгии исторически проявляются в (горячо обсуждаемом) 40-летнем цикле (одни говорят, что 30, другие 50). С появлением социальных сетей принятие и распространение новых тенденций стало более доступным, поэтому этот цикл ускоряется. И вот, спустя 23 года после 2000 года, эстетика рубежа веков вернулась в полную силу.
Некоторые дизайнеры развивают эту тенденцию в ретрофутуристическом направлении, используя эстетику Vaporwave, Glitch и Cybercore. Другие просто включают определенные элементы дизайна Y2K, такие как использование ретро-шрифта, пиксельные шрифты и изображения или пользовательские курсоры.
Совет по дизайну : возьмите всего один элемент дизайна и интерпретируйте его в более современном ключе, чтобы ваши проекты напоминали определенную эпоху, не чувствуя себя слишком тематически.
Сайт личного портфолио дизайнера Кристофера Нельсона отсылает к дизайну Y2K с чистыми однотонными изображениями, похожими на наклейки, и пикселизированными шрифтами.
Есть несколько отличных ресурсов для поиска вдохновения в Интернете для Y2K. Используйте Wayback Machine Интернет-архива, чтобы ознакомиться с дизайном реальных веб-сайтов той эпохи или проследить эволюцию дизайна конкретного веб-сайта на протяжении десятилетий. Для более тщательной подборки Музей веб-дизайна (и его фантастическая лента в Твиттере) демонстрирует скриншоты культовых дизайнов конца 9-го века.0-х и начала 2000-х.
Шрифты Y2K и текстовые дизайны
С учетом тенденций Y2K мы ожидаем, что в 2023 году больше дизайнеров будут черпать вдохновение из шрифтов и макетов текста той эпохи. Дизайны, вдохновленные Y2K, менее минималистичны и часто используют плотный текст или смешанные шрифты для создания привлекающий внимание дизайн.
Шрифты, используемые в веб-дизайне в эпоху Y2K, были простыми, часто без засечек или моноширинными, а иногда и явно пикселизированными, как на веб-сайте Кристофера Нельсона выше. Поскольку в начале 2000-х изображения загружались медленно, веб-дизайн склонялся к простым, ориентированным на текст макетам с большим количеством пустого пространства.
Классический веб-сайт эпохи 2000 года мог бы выглядеть примерно как FanFiction.net примерно в 2001 году — много пустого пространства, маленькие значки изображений и много шрифтов Arial или Verdana.
FanFiction.net около 2001 года может удовлетворить все ваши потребности в фанфиках по Аниморфам. (Источник: Wayback Machine )Сайт-портфолио дизайнера и художника Адама Хо черпает вдохновение из той эпохи благодаря своему строгому дизайну с текстом на белом фоне. Он добавляет визуального интереса, смешивая шрифты таким образом, чтобы контрастировать с разделенным макетом и чистым фоном.
Адам также использует жирный шрифт без засечек, чтобы привлечь внимание к определенным элементам своего дизайна, уравновешенный сочетанием светлых засечек для визуального интереса. Дизайн даже включает в себя оттенок кибер-эстетики с использованием шрифта с перечеркнутым нулем (например, Terminal или Consolas) для дат.
Сайт личного портфолио Адама Хо. Адам любезно включает в свой дизайн полный список шрифтов: Verily Serif Mono, Nickel Gothic, Fake Receipt, Carta Nueva, Arial, Neue Haas и Alte Haas.
Адам любезно включает в свой дизайн полный список шрифтов: Verily Serif Mono, Nickel Gothic, Fake Receipt, Carta Nueva, Arial, Neue Haas и Alte Haas.Уникальные курсоры
Если вы были в сети в 90-х и начале 2000-х годов, вы, возможно, помните, что ваш курсор изменился на кошку, смайлик или зеленую голову инопланетянина. Возможно, вам нравилось играть с бесконечно интересными эффектами курсора, такими как часы, волшебная пыль или призрачный след. 2000 год был по-настоящему веселым периодом в истории курсорной графики.
В 2023 году ожидайте увидеть больше пользовательских курсоров. Курсоры могут использовать исходное изображение в качестве значка или анимированные эффекты для создания интерактивного интерфейса. Однако на этот раз вы можете использовать их, не устанавливая пакет курсоров и не загружая свой компьютер вредоносными программами.
Mac, клонируемый ретро-шаблон сайта Маккензи Чайлд. Отличным примером этой тенденции являются интерактивные пользовательские курсоры Маккензи Чайлда на Mac, его клонируемый ретро-шаблон сайта. Два курсора Маккензи — классическая стрелка и указательный палец для ссылок — комично увеличены в размерах с мультяшным лицом, которое идеально сочетается с другими элементами его дизайна.
Два курсора Маккензи — классическая стрелка и указательный палец для ссылок — комично увеличены в размерах с мультяшным лицом, которое идеально сочетается с другими элементами его дизайна.
Чтобы продолжить тему 2000 года, Mackenzie использует цветовую схему в градациях серого, макет с крупными рамками и шрифт без засечек, на который непосредственно повлияло раннее программное обеспечение, такое как Apple Lisa и Adobe PageMaker.
Пикселизация
Пикселизация, которая изначально была технологической необходимостью на заре компьютеров, стала эстетикой по мере возрождения Y2K. В последнее время дизайнеры используют пикселизацию в шрифтах, значках и изображениях, чтобы добавить визуального интереса.
Компания Attentive, занимающаяся маркетингом текстовых сообщений, создала праздничный сайт 2022 года, посвященный эпохе Y2K. Возьмем, к примеру, праздничный маркетинговый сайт Attentive, посвященный Y2K. Они создали пиксельный радужный логотип, использовали пиксельные значки и пиксельные фотографии, используемые для своих статей. Простые формы и пикселизация объединяют дизайн и создают ощущение автономного ретро-мира при использовании их сайта.
Простые формы и пикселизация объединяют дизайн и создают ощущение автономного ретро-мира при использовании их сайта.
2. Пользовательские шрифты
Поскольку в последние годы текстовые дизайны веб-сайтов преобладают, мы ожидаем, что в 2023 году рост популярности пользовательских шрифтов и созданных вручную надписей станет следующей эволюцией этой тенденции.
Мы все больше и больше дизайнеров создают шрифты или нестандартные надписи для личных или клиентских проектов, чтобы выделиться. Дизайн, основанный на шрифте, был тенденцией в течение нескольких лет, поэтому этот стиль продолжает эту тенденцию, выводя ее на совершенно новый уровень оригинальности.
И нет определенного дизайна или стиля, который будет доминировать во всем мире. Учитывая нестандартный характер этой тенденции, мы видим, как дизайнеры используют собственные штрихи из всего и вся — дизайн плакатов, графические романы, материалы из реального мира и даже из собственной жизни.
Вы можете подойти к этой тенденции несколькими способами, в зависимости от эффекта, который вы пытаетесь создать, и вашего уровня опыта в технике иллюстрации и надписей. Инструменты генератора шрифтов, такие как BitFontMaker, FontStruct и Calligraphr, предоставляют различные способы создания, загрузки и использования исходного шрифта.
Инструменты генератора шрифтов, такие как BitFontMaker, FontStruct и Calligraphr, предоставляют различные способы создания, загрузки и использования исходного шрифта.
Если у вас есть навыки работы с цифровыми иллюстрациями, вы можете создавать индивидуальную буквенную графику. Вы также можете оцифровывать художественные работы, созданные вами физически, с помощью карандашей, ручек, красок или почти любого другого носителя. Это требует некоторых технических навыков, но есть также возможность взять иллюстрации и векторизовать их, чтобы превратить их в полнофункциональные шрифты.
Теперь давайте подробнее рассмотрим некоторые из наших любимых дизайнов, которые мы видели в последнее время.
Трафаретные и трафаретные шрифты Tré Seals
Веб-дизайн, основанный на тексте, работает хорошо, когда он смелый, наглядный и легко читаемый. Это делает его похожим на вывески, плакаты и баннеры, которые должны быть привлекательными и разборчивыми. На веб-сайте
Tré Seals используются его собственные оригинальные шрифты для создания поразительного визуального эффекта.
Тре Силс — графический дизайнер, основатель Vocal Type Co и темнокожий креативщик, который черпает вдохновение для своих шрифтов из социальных и политических движений, которые имеют для него большое значение.
Надписи на знаках и плакатах, используемых в этих движениях, обычно наносились вручную, трафаретной печатью или трафаретом. Ему нужно было донести свое сообщение, чтобы оно было четким и легко читаемым.
Имея это в виду, Tré использует более тяжелые шрифты, четкие края и прямые линии, чтобы сделать каждую букву отличительной. Результатом являются шрифты, которые можно использовать для создания веб-дизайна, привлекающего внимание.
Красочные нарисованные от руки надписи от Leandro Assis
Абстрактные иллюстрации пользуются популярностью с прошлого года, а такие стили иллюстративного дизайна, как Corporate Memphis, продолжают оставаться популярными. Учитывая это, мы видели, как многие дизайнеры склоняются к иллюстративным рисованным надписям в качестве дополнения к этим стилям иллюстраций.
Одним из наших любимых примеров является работа Леандро Ассиса, бразильского художника-надписчика, который создает яркие и игривые шрифты, вдохновленные карикатурой и иллюстрацией. Забавный графический стиль его работ стал популярным среди таких клиентов, как Nike, Amazon Music и даже Drag Race РуПола.
Леандро использует плоские цветные блоки, изогнутые линии и черные контуры, чтобы выделить свои надписи. Он даже создал анимационные эффекты со своими надписями, привлекая внимание.
Trompe-l’oeil от Aurelie Maron
В последнее время в веб-дизайне появилось несколько замечательных примеров надписей, которые выглядят как рисунки мелом, металлические и неоновые вывески и даже текстильные эффекты, такие как вышитые буквы. Этот стиль называется trompe l’oeil, что в переводе с французского означает «дурачить глаз». Это создает иллюзию 3D-текстуры и реальных материалов, почти исчезающих с экрана. Веб-сайт
Веб-сайт
В частности, нам понравилась работа Орели Марон с надписями в стиле trompe l’oeil. Ее нестандартные надписи имитируют физические, художественные средства. Этого эффекта добиться непросто, но она подготовила серию курсов и руководств по дизайну надписей, чтобы помочь дизайнерам создавать свои собственные оригинальные надписи.
3. Совместно используемые фреймворки
Поскольку авторы делятся ресурсами и методами, чтобы создать сообщество, повысить свою репутацию и сделать Интернет лучше, ожидайте, что в 2023 году произойдет взрывной рост общих фреймворков.
Примечательно, что компания Flowbase обнаружила, что предоставление бесплатных ресурсов является основным каналом роста ее бизнеса. Агентство Webflow Finsweet построило свою прочную репутацию, открыто рассказывая о своих методах и делясь своими знаниями в области дизайна.
Многие создатели веб-сайтов также искренне хотят создать лучший веб-сайт для всех. Алекса Хайнрих рассказала о своем Руководстве по доступным социальным сетям в недавнем интервью Webflow. Она заботится о том, чтобы сделать социальные сети более доступными. Вместо того, чтобы просто рассказать людям о необходимости обеспечения доступности, она решила поделиться практическим руководством, которое поможет им в этом.
Алекса Хайнрих рассказала о своем Руководстве по доступным социальным сетям в недавнем интервью Webflow. Она заботится о том, чтобы сделать социальные сети более доступными. Вместо того, чтобы просто рассказать людям о необходимости обеспечения доступности, она решила поделиться практическим руководством, которое поможет им в этом.
Дизайнеры публикуют свои сайты в качестве клонируемых шаблонов на Made in Webflow. Мы также наблюдаем всплеск числа людей, которые делятся шаблонами Notion, такими как этот от Триста Адлингтона, и создают системы стилей, такие как Client-First от Finsweet. Кроме того, многие создатели вносят свой вклад в библиотеки ресурсов, такие как The Noun Project.
Нокаут Эдгара Аллана. Одним из наших фаворитов был Knockout Эдгара Аллана — сквозная среда разработки, предназначенная для помощи дизайнерам и разработчикам в совместной работе в рамках Webflow. Он включает в себя полный шаблон Figma, который предоставляет пользователю адаптивную сетку, систему именования классов и встроенный адаптивный дизайн. Он решает множество организационных моментов создания веб-сайтов, поэтому пользователь может сосредоточиться на создании отличных дизайнов.
Он решает множество организационных моментов создания веб-сайтов, поэтому пользователь может сосредоточиться на создании отличных дизайнов.
4. Иллюстрации с размерностью
С появлением метавселенной в моду входят иллюстрации, имитирующие виртуальный мир, причем на первое место выходят 3D-иллюстрации и глиняный морфизм.
В то время как 3D-иллюстрация была тенденцией в предыдущие годы, это был скорее стиль иллюстрации. Нынешние сайты начинают добавлять размерность более захватывающим способом, втягивая пользователей в киберпространство, добавляя анимацию, полностраничные эффекты и многослойные иллюстрации.
3D-иллюстрации
В 2023 году мы увидим возрождение популярности 3D-иллюстраций в веб-дизайне. Плоские стили иллюстраций доминируют в тенденциях последних лет, поэтому 3D-дизайн стал для проектов и сайтов способом выделиться из толпы.
Что кажется еще более современным и модным, так это создание полноценного 3D-визуального эффекта на вашем сайте, как это сделало Redis Agency на своем веб-сайте. Вместо того, чтобы использовать анимацию в качестве заголовка или отдельной иллюстрации, они поместили ее в фронт содержания сайта. Сайт стал еще более привлекательным благодаря эффекту прокрутки параллакса. Веб-сайт
Вместо того, чтобы использовать анимацию в качестве заголовка или отдельной иллюстрации, они поместили ее в фронт содержания сайта. Сайт стал еще более привлекательным благодаря эффекту прокрутки параллакса. Веб-сайт
Технология продолжает совершенствоваться, и создавать 3D-изображения стало проще, чем когда-либо, но вам не нужно быть 3D-иллюстратором, чтобы воспользоваться этой тенденцией. Мы ожидаем увидеть гораздо больше дизайнеров, создающих готовые 3D-библиотеки, которые другие могут использовать для добавления визуального интереса к своим веб-сайтам в следующем году.
Метавселенная
Метавселенная — это идея, интерактивное цифровое пространство и новый онлайн-мир. Это может быть предметом горячих споров, но это просто означает, что это становится все более важным. Поскольку веб-пользователи привыкли к онлайн-пространствам и виртуальной реальности, стиль дизайна метавселенной станет все более важной частью визуального языка веб-дизайна в 2023 году.
Метавселенная — это форма виртуальной реальности. Визуально это означает, что каждый элемент образует единый мир. Вместо одной 3D-иллюстрации или элемента на веб-странице мы видели, как сайты, черпая вдохновение из метавселенной, создают всеобъемлющий 3D-стиль для своей страницы.
Это включает в себя все, от иллюстраций, фона, текста и даже курсоров. Сайты также включают интеракции и анимационные эффекты, чтобы привлечь внимание пользователя и сделать сайт более интерактивным.
Totem — это операционная система на основе блокчейна, которая помогает пользователям создать личность Web 3.0 для «экобудущего».Ярким примером является веб-сайт Totem, который использует анимационные эффекты для создания иммерсивного веб-сайта. Оффбранд, дизайнер сайта, использовал эффект зернистости и слои светящегося тумана, чтобы объединить содержимое сайта, фон и иллюстрированные элементы.
С другой стороны медали метавселенной, сайт Music Mania использует свою 3D-анимацию в качестве фонового элемента, который отделен от остальной части веб-сайта наложенными рамками, текстом и плоскими иллюстрированными элементами. Разделение помогает анимации чувствовать себя менее подавляющей.
Разделение помогает анимации чувствовать себя менее подавляющей.
Глиняный морфизм
Глиняный морфизм по-новому создает динамическое впечатление, давая зрителю тактильные и реальные иллюстрации. У многих пользователей Интернета может быть сильная эмоциональная привязанность к эффектам пластилина после того, как они выросли на таких фильмах, как «Уоллес и Громит» или «Коралина».
Мы ожидаем, что в 2023 году станет популярным дизайн, вдохновленный пластилином, поскольку он сочетает в себе 3D-эффекты с мультяшными человеческими фигурами, которые были популярны в веб-дизайне в последние несколько лет.
Компания LS Graphics создала Guuulp!, коллекцию трехмерных иллюстраций фигур и объектов, вдохновленных глиняным морфизмом. Claymorphism — отличный подход для создания трехмерных человеческих фигур, которые выглядят игривыми, не приближаясь к территории сверхъестественной долины. Отличными примерами являются анимационная библиотека Guuulp!, в которой есть большое количество людей в стиле пластилина, и сайт грантов сообщества Webflow, который включает персонажей Claymorphic, чтобы оживить страницу.
5. Взаимодействия «просто для развлечения»
В этом году мы ожидаем увидеть больше взаимодействий «просто для развлечения» и не преследующих никакой конкретной цели, кроме расширения возможностей веб-сайта.
Опираясь на прошлогоднюю тенденцию веб-сайтов, похожих на приложения, — просто для забавного взаимодействия позвольте пользователям поиграть с сайтом и перенести это эмпирическое чудо в разделы более крупного сайта.
Анимационный эффект Ball Pit от Fuse.kiwi.Когда дело доходит до анимации просто для развлечения, она не обязательно должна быть частью основной навигации по вашему сайту, чтобы быть эффективной. На самом деле, иногда лучше, если это не так. Интерактивные анимации, такие как Ball Pit или Love Button, очень интересны и увлекательны, не влияя на доступность сайта.
Персонаж Батумбы от Lazarev Agency находится в центре внимания на его веб-сайте. Анимация «просто для развлечения» также может добавить смысл вашему сайту, если использовать ее творчески. Агентство Лазарева разработало Батумбу в качестве талисмана и создало его интерактивный анимационный эффект в качестве тимбилдинга. Персонаж делает агентство запоминающимся и в игровой форме демонстрирует навыки кодирования команды потенциальным клиентам.
Агентство Лазарева разработало Батумбу в качестве талисмана и создало его интерактивный анимационный эффект в качестве тимбилдинга. Персонаж делает агентство запоминающимся и в игровой форме демонстрирует навыки кодирования команды потенциальным клиентам.
6. Анимации загрузки
Анимации загрузки были популярны на заре Интернета, но уже давно вышли из моды. В последнее время мы наблюдаем, как множество дизайнеров снова начинают включать загрузочные экраны в свои проекты, и эта тенденция сохранится до 2023 года.
Возрождение экрана загрузки связано с растущей популярностью интерактивных, анимационных и иммерсивных дизайнов веб-сайтов. Экран загрузки — это еще одна возможность взаимодействовать со зрителями и сообщать о себе на своем веб-сайте. Интернет-пользователи ненавидят ждать загрузки страниц, а анимация делает ожидание менее утомительным.
Анимация загрузки веб-сайта Антонио Сегурадо приветствует вас. Один из наших фаворитов, который мы видели, — это сайт Антонио Сегурадо, который использует анимацию загрузки, чтобы представить Антонио посетителям, создавая простой, но приятный эффект. Точно так же Кори Раннеллс создает полное повествование для своего веб-сайта. Он начинается с анимированного уменьшения масштаба города при загрузке, затем он представляет себя персонажем, похожим на супергероя, и объясняет свой опыт с помощью комикса.
Точно так же Кори Раннеллс создает полное повествование для своего веб-сайта. Он начинается с анимированного уменьшения масштаба города при загрузке, затем он представляет себя персонажем, похожим на супергероя, и объясняет свой опыт с помощью комикса.
Нам также понравилась анимация загрузки Рэйчел Бавареско, которая фокусируется на анимированной коллекции ее нарисованных от руки персонажей — идеальный способ продемонстрировать свои навыки и познакомить посетителей со своей работой.
7. Сотрудничество
Работа на дому и гибридная рабочая среда стали нормой с начала пандемии COVID-19. Учитывая это, цифровые инструменты, которые обеспечивают удаленную совместную работу, или функции, которые включают явную поддержку совместной работы, такие как роли и разрешения Webflow, не просто популярны, но и стали необходимыми. Мы продолжим наблюдать, как тенденция добавления встроенных функций для совместной работы к цифровым инструментам продолжает расти.
В сентябре Adobe объявила о приобретении популярного инструмента для совместной работы над дизайном Figma. Компания широко известна своими функциями для совместной работы, такими как совместное использование прототипов и системы проектирования, которые хранят общие активы в одном месте.
Это приобретение свидетельствует о том, что рабочие места видят ценность программного обеспечения, которое поддерживает цифровое сотрудничество более значимым образом. Мы ожидаем увидеть все больше и больше цифровых инструментов, запускающих функции совместной работы в ближайшем будущем.
8. Премиум-контент
В 2023 году мы ожидаем, что больше авторов и компаний откроют для себя ценность членства, закрытого контента и премиального опыта. Вся концепция Web3, получившая огромную популярность в прошлом году, заключается в децентрализации Интернета. Встраивание закрытого контента в веб-сайт дает вам больше контроля над вашим сообществом и помогает вам получать деньги за создание ценного контента.
Создатели будут все больше ценить независимость, которая приходит с собственным порталом контента. В то время как предприятия, которые ищут способы быть более устойчивыми к рецессии, будут стремиться к премиальному контенту и закрытому членству, что позволит им создать дополнительный поток дохода непосредственно со своего собственного веб-сайта.
NoCode Kids использует функцию платного членства для создания платформы онлайн-обучения.Прекрасным примером сайта, создающего контент премиум-класса, является NoCode Kids, который использует членство в Webflow для создания целой платформы онлайн-обучения, чтобы научить молодых людей пользоваться инструментами без кода.
Другой сайт, Ladies Get Paid, имеет платный портал, который дает пользователям доступ ко всему сообществу женщин в бизнесе, а также к образовательным ресурсам.
Sequoia Ampersand также использует функцию членства Webflow для предоставления доступа к своему обширному архиву бизнес-ресурсов. Это не только помогает Sequoia Ampersand в их усилиях приносить пользу своему сообществу, но и помогает им более непосредственно взаимодействовать со своими пользователями.
Шлюз премиум-контента или функция членства также позволяют сделать ваш веб-сайт более ценным и привлекательным, чем просто статичный источник информации. Вы можете создавать свои собственные подписки для клиентов или добавлять подписки, чтобы монетизировать свои шаблоны и дизайны. Вы также можете предлагать клиентам порталы с премиальным контентом, повышая ценность работы, которую вы делаете для других.
9. Легкие, более эффективные веб-сайты
В 2023 году легкие, быстрые и оптимизированные для удобства пользователей веб-сайты станут более распространенными как визуально, так и с точки зрения бэкенда. Пользователи ненавидят ждать. Мало того, все больше и больше пользователей заходят на сайты со своих мобильных устройств или в сети, которые могут быть медленными. Тенденция облегченных веб-сайтов гарантирует, что пользователи получат то, что им нужно, и получат удовольствие от доступа к вашему веб-сайту.
На протяжении всей истории Интернета дизайнеры часто ограничивали изображения и графику, чтобы увеличить скорость загрузки веб-сайтов. Хотя в этом больше нет строгой необходимости, вам все равно нужно знать, насколько объемны медиафайлы на вашем сайте.
Хотя в этом больше нет строгой необходимости, вам все равно нужно знать, насколько объемны медиафайлы на вашем сайте.
Технологии, такие как изображения WebP, и методы, такие как создание фоновых видео с отложенной загрузкой, позволяют добавлять все необходимые медиаданные без ущерба для пользовательского опыта.
10. Более целенаправленное использование уведомлений
Исторически компании использовали мобильные уведомления как инструмент продаж. Уведомления могут побуждать потребителей к покупке, будь то оповещение о распродажах, о том, что нужно купить, или о новой функции.
В этом году все больше приложений и веб-сайтов будут включать уведомления для связи со своими пользователями. Аудитория хочет, чтобы их взаимодействие с приложениями, которые они используют, было более искренним и полезным для них.
Уведомления могут сделать веб-сайты и приложения более полезными, персонализированными и интегрированными в жизнь пользователей. В этом году наблюдается общая тенденция к более увлекательному опыту в Интернете. В частности, мы ожидаем, что уведомления будут использоваться более творчески, чтобы взаимодействовать с пользователями и предоставлять полезную информацию.
В частности, мы ожидаем, что уведомления будут использоваться более творчески, чтобы взаимодействовать с пользователями и предоставлять полезную информацию.
Твиттер недавно добавил в свое приложение уведомления, которые напоминают пользователям включать замещающий текст при добавлении изображений. Замещающий текст чрезвычайно важен для доступности, позволяя пользователям, использующим программы чтения с экрана, например слепым и слабовидящим, понимать содержимое изображения. Это простое дополнение может существенно повысить доступность всей платформы Twitter.
Некоторыми другими недавними примерами, которые мы видели, была новая Apple iOS, которая включает функцию «Поделиться статусом фокусировки» и информировать тех, кто пытается связаться с ними, если они установлены в режим фокусировки во время вождения или в режиме «Не беспокоить» после сна. Lyft также включил невероятно полезные уведомления, такие как «поездка занимает больше времени, чем ожидалось» и бесшумная помощь 911, когда это необходимо.
Эти примеры являются сигналами повышения осведомленности о силе уведомлений. Эти две известные платформы экспериментируют с более интегрированным использованием уведомлений. Это сильный ранний сигнал о том, что мы, вероятно, увидим еще больше подобных функций в течение следующего года.
11. Настраиваемые возможности просмотра
По мере развития персонализации в Интернете все больше сайтов позволяют настраивать возможности просмотра. В 2023 году веб-интерфейс будет все больше соответствовать потребностям и предпочтениям пользователей.
Платформы для создания веб-сайтов теперь предоставляют дизайнерам инструменты, с помощью которых их пользователи могут легко настраивать функции своего сайта. Доступность становится все более осознанной — в обществе и в Интернете. Такие функции, как темный режим и звук, могут сделать сайт более удобным для пользователей с разными потребностями.
Люди хорошо реагируют на сайты, которые соответствуют их предпочтениям, взаимодействию и дизайну, который они могут настроить по своему вкусу. Эта тенденция к созданию более настраиваемых впечатлений от просмотра является естественным развитием популярности сайтов как игр и интерактивных функций, которые мы наблюдали в предыдущие годы.
Эта тенденция к созданию более настраиваемых впечатлений от просмотра является естественным развитием популярности сайтов как игр и интерактивных функций, которые мы наблюдали в предыдущие годы.
Настраиваемые параметры можно использовать самыми разными полезными и творческими способами. Тимоти Рикс создал постоянный переключатель темного режима, который посетители могут использовать для изменения своего впечатления от просмотра (попробуйте функцию клонирования в проекте). Еще одна полезная функция — переключение вкладок, которое предоставляет информацию о пользователе в зависимости от выбранных им настроек, таких как подписка на ежемесячный или годовой план (попробуйте здесь).
The Big Bed от дизайнера UX UI Анферни Грант. Настраиваемые возможности просмотра также можно использовать для творческого самовыражения. Happy Medium позволяет пользователям изменять цвет текста на своем сайте в соответствии со своими прихотями, что является забавным дополнением к работе с сайтом.
Happy Medium позволяет пользователям изменять цвет текста на своем сайте в соответствии со своими прихотями, что является забавным дополнением к работе с сайтом.
Анферни Грант даже превратила веб-сайт в захватывающую сказку на ночь с The Big Bed. Он позволяет пользователю зачитывать разделы вслух или переходить к определенным страницам. Любой, кто читал детям сказки на ночь, поймет, насколько полезно возвращаться к их любимой странице снова и снова (и снова, и снова) снова.
2023 год — это год вовлечения пользователей
Сеть — это интерактивное место, и так было с момента ее создания. Дизайнерам всегда нравилось создавать иммерсивные и креативные игры, а также вовлекать посетителей в активную часть работы с их веб-сайтом. Что отличает этот год, так это то, насколько легко интегрирована идея вовлечения пользователей.
Теперь у нас есть технология, позволяющая пользователям Интернета участвовать в формировании собственного опыта работы в Интернете; не только в метавселенной, или в Web3, или в любом другом цифровом духе времени, но и в небольших, но значимых частях их ежедневного использования Интернета.
Вы можете привлечь внимание к своему сайту с помощью отзывчивости, анимации и веселья. Вы можете добавить функциональность, чтобы превратить свой сайт в сказку на ночь, учебный ресурс, общую среду веб-разработки или просто забавное место для игр.
Совершенно очевидно, что современные веб-сайты становятся все более живыми, дышащими местами, где дизайнеры и пользователи находят новые способы взаимодействия и взаимодействия. Нам кажется, что это восхитительный способ познакомиться с Интернетом.
10 обязательных элементов современного веб-дизайна
Триша Лим
Вы узнаете современный веб-сайт, когда увидите его. Они модные, но изысканные и профессиональные. Прежде всего, эффективные современные дизайны веб-сайтов адаптированы к потребностям и ожиданиям текущих пользователей.
Когда вашему веб-сайту приходится конкурировать с 1,88 млрд других сайтов в Интернете, вам необходимо создать веб-сайт с отличным пользовательским интерфейсом и современным дизайном, который привлечет их внимание. Современные веб-сайты — полная противоположность неуклюжим веб-сайтам 2000-х годов. Они стильные, модные, профессиональные и очень практичные.
Современные веб-сайты — полная противоположность неуклюжим веб-сайтам 2000-х годов. Они стильные, модные, профессиональные и очень практичные.
В этой статье мы рассмотрим 10 элементов, которые необходимы для современного веб-дизайна. Вы также найдете несколько отраслевых примеров, которые помогут вам начать работу.
Если вы новичок в разработке веб-сайтов, мы рекомендуем ознакомиться с другим нашим блогом в качестве руководства.
Содержание
1. Пустое пространство
Пустое пространство часто используется в минималистском веб-дизайне, но теперь оно стало стандартной функцией для эффективных современных веб-сайтов.
Это область между элементами дизайна, которая помогает поддерживать чистоту и организованность вашего сайта.
Вы часто будете видеть использование пустого пространства для различения визуальных элементов страницы, таких как изображения, графические значки, кнопки призыва к действию и письменный контент, которые помогают направлять пользователей к определенным частям вашего сайта. Пустое пространство — это обычная практика, используемая веб-дизайнерами в качестве инструмента для создания пользовательского опыта.
Пустое пространство — это обычная практика, используемая веб-дизайнерами в качестве инструмента для создания пользовательского опыта.
Вопреки распространенному заблуждению, белое пространство не обязательно белое и не означает пустоту. Его можно создать с использованием любого цвета, текстуры, узора или даже фонового изображения, чтобы создать пространство между вашим контентом.
В сущности, пробел способствует простоте общего дизайна. Используя пустое пространство, бренды могут подчеркнуть важность определенных сообщений или других визуальных элементов в центре внимания, что приведет к современному виду.
Пример
1. Apple
У Apple действительно есть способ использовать пробелы, чтобы привлечь внимание и увеличить продажи. Их продукты выложены в стиле художественной витрины, что избавляет от любых возможных отвлекающих факторов вокруг их веб-сайта.
2. Динамические эффекты прокрутки
В настоящее время веб-сайты имеют на больше стиля и динамичности, чем их предшественники. Если вы хотите, чтобы ваш веб-сайт выглядел более «живым», добавление эффектов динамической прокрутки поможет вам. Кроме того, их добавление добавит больше интерактивных функций, чтобы сделать ваш пользовательский опыт более интересным.
Если вы хотите, чтобы ваш веб-сайт выглядел более «живым», добавление эффектов динамической прокрутки поможет вам. Кроме того, их добавление добавит больше интерактивных функций, чтобы сделать ваш пользовательский опыт более интересным.
Создание движений и бесшовного потока с использованием забавных элементов, таких как прокрутка параллакса, — это верный способ побудить ваших посетителей исследовать больше частей вашего веб-сайта.
Примеры прокрутки Parallax
1. Резюме после использования
2. House of Gucci
Примеры горизонтальной прокрутки
900 031. Гинкго
2. Кристи Танг
3. Смелые цвета
Поскольку в 2021 году мы увидели более смелые и пастельные цветовые палитры в веб-дизайне, это по-прежнему верно для дизайна веб-сайтов в 2022 году. Дизайн сайта.
Конечно, эти цветовые схемы должны соответствовать цветам и тону вашего бренда. Важно отметить, что в основе теории цвета лежит много исследований и того, как определенные цвета могут вызывать определенные эмоции.
Важно отметить, что в основе теории цвета лежит много исследований и того, как определенные цвета могут вызывать определенные эмоции.
Например, теплые цвета, такие как красный, оранжевый и желтый, обычно ассоциируются с энергией, страстью и позитивом. С другой стороны, холодные цвета, такие как зеленый, синий и фиолетовый, обычно более успокаивают и расслабляют.
Современный дизайн веб-сайта заключается в том, чтобы выделяться привлекательным дизайном. Так что не стесняйтесь экспериментировать с цветовыми схемами!
Примеры
1. Panic TV
2. Packwire
4. Уникальная типографика
Яркие цвета могут быть первым, что привлекает внимание посетителей вашего сайта, но уникальная типографика также может помочь. В зависимости от выбранного вами стиля надписей или шрифта, вы можете легко задать тон, чтобы приветствовать их на своем современном веб-сайте. Компании могут более точно выражать свои бренды благодаря более широкому выбору шрифтов, доступных сегодня.
Типографику можно использовать любых размеров. В отличие от лучших практик, использовавшихся в начале 2000-х годов, веб-дизайнеры в настоящее время используют для своих веб-сайтов типографику с крупными утверждениями. Некоторые веб-дизайнеры используют его, чтобы покрыть всю верхнюю часть веб-страницы одним словом или фразой. Этот подход делает текст первоначальным фокусом, предоставляя контекст для новых посетителей.
Кроме того, тип шрифта, который вы выберете, может дать зрителям подсказки о том, что представляет ваш бренд. Ваш бренд веселый или серьезный? Художественный или информативный? Какими бы качествами он ни обладал, убедитесь, что ваши дизайнеры учитывают его применение во всех браузерах и устройствах. Вы действительно не хотите, чтобы ваш красивый веб-сайт выглядел неуклюжим или неуклюжим на разных устройствах.
Примеры
1. Pact
2. OpenWeb
5. Удобный дизайн для мобильных устройств
Уже не новость, что половина мирового веб-трафика приходится на мобильные устройства. Итак, если вы создаете сайт только для настольных компьютеров, пришло время активизировать вашу (веб-сайт) игру. В противном случае вы можете потерять до половины всех потенциальных клиентов.
Итак, если вы создаете сайт только для настольных компьютеров, пришло время активизировать вашу (веб-сайт) игру. В противном случае вы можете потерять до половины всех потенциальных клиентов.
Ключом к современному сайту является обеспечение одинакового взаимодействия с пользователем на всех типах устройств. Если вы создаете веб-сайт с помощью конструктора веб-сайтов, такого как Elementor или Wix, вы можете легко оптимизировать свой веб-сайт для просмотра на мобильных устройствах и планшетах.
Пример
1. Провисание
6. Движение
Это факт, что продолжительность нашего внимания короче, чем у золотой рыбки. Вот почему многие создатели контента и веб-дизайнеры постоянно делают вещи интересными и интерактивными.
В дизайне веб-сайтов существует такая практика добавления движения, которая называется анимационным веб-дизайном. Это означает, что добавление этих интерактивных динамических элементов на ваш сайт может привлекать посетителей, когда они нажимают, прокручивают или наводят курсор на ваш сайт. Это, несомненно, привлекает внимание, поскольку наши глаза склонны искать движение и сосредотачиваться на движущихся объектах, а не на статичных.
Это, несомненно, привлекает внимание, поскольку наши глаза склонны искать движение и сосредотачиваться на движущихся объектах, а не на статичных.
Движение также добавляет оттенок игривости, который приглашает посетителей вашего веб-сайта стать частью веб-сайта. Есть несколько способов добавить анимацию в свой веб-дизайн:
- Добавление забавной панели загрузки на целевую страницу
- Наличие игривого курсора или кнопки, похожей на расширение Google Chrome под названием Custom Cursor
- Наведение элементов, таких как значок бренда
7. Понятная навигация
Навигация по веб-сайту играет решающую роль в удобстве работы пользователей и, в конечном счете, в их удовлетворенности. Сюда входят все кнопки, меню и ссылки на вашем веб-сайте, которые ведут посетителей на другие страницы в зависимости от того, насколько легко посетители могут их найти.
Четкая навигация жизненно важна, потому что она гарантирует, что посетители вашего веб-сайта смогут найти информацию или страницы, которые они ищут. В противном случае у них гораздо меньше шансов перейти по ссылке и превратиться в квалифицированных лидов. Плохая пользовательская навигация также может сильно повлиять на ваши показатели отказов, что также приводит к снижению общей эффективности поиска.
В противном случае у них гораздо меньше шансов перейти по ссылке и превратиться в квалифицированных лидов. Плохая пользовательская навигация также может сильно повлиять на ваши показатели отказов, что также приводит к снижению общей эффективности поиска.
Если вы хотите разработать интуитивно понятный и современный веб-сайт, вам следует подумать об оптимизации процесса перемещения посетителей из пункта А в пункт Б на вашем сайте.
Примеры
1. Жирный
8. Минимализм
Вы слышали поговорку «лучше меньше да лучше». Когда дело доходит до современного дизайна веб-сайта, в минимализме есть красота. Хотя некоторые могут утверждать, что выбор минималистического дизайна кажется более безопасным, тем не менее, эти дизайны выгодны, когда дело доходит до профессионального вида.
В минималистском веб-дизайне будут только самые важные элементы, чтобы поддерживать чистоту веб-сайта и отдавать приоритет удобной навигации для пользователей. Отсутствие беспорядка при правильном выборе схемы дизайна может сделать любой веб-сайт минималистичным, но современным.
Отсутствие беспорядка при правильном выборе схемы дизайна может сделать любой веб-сайт минималистичным, но современным.
Примеры
1. Malco Wallshop
9. Чистые макеты веб-сайтов
Важным аспектом современного дизайна веб-сайтов является создание целостного визуального опыта для ваших посетителей, и один из способов сделать это — создать чистый макет веб-сайта. Возможно, вы видели некоторые веб-дизайны с асимметричным дизайном, а другие — с классической симметричной компоновкой.
Вот несколько идей компоновки, с которыми вы можете поэкспериментировать:
1. Макет сетки/карточки
По своей природе он модульный, но макет сетки дает дизайнерам свободу выбора между симметричным или асимметричным стилем, минимальным или полным деталей.
2. Макет с разделенным экраном
Этот макет — популярный способ предложить впечатляющие визуальные эффекты, продемонстрировать контраст между несколькими вариантами или даже использовать его для эффективной навигации пользователей.
10. Видео на целевой странице
И последнее, но не менее важное: настоятельно рекомендуем добавить видео на целевую или домашнюю страницу.
Видео увеличивают органический поисковый трафик на ваш сайт на 157%, а ваш сайт в 53 раза чаще занимает первую страницу в результатах поиска, если он содержит видео. Ни для кого не секрет, что видео — самый эффективный способ привлечь аудиторию. Мы обрабатываем видео быстрее, чем текст!
Они также являются мощным инструментом визуального повествования, который может дополнить послание и индивидуальность вашего бренда. Когда вы включаете видео на главной странице, оно дает вашей аудитории фрагмент того, кто вы, и сообщение, которое вы хотите, чтобы они получили от первого посещения.
Если вы обновляете свой веб-сайт, разместите видео в верхней части главной страницы — контент, который посетители вашего веб-сайта видят перед тем, как прокрутить вниз, — должно немедленно привлечь вашу аудиторию.
Суть
Это основные компоненты, которые следует учитывать, но все это часть удовольствия от разработки современного дизайна веб-сайта! Независимо от того, начинаете ли вы бизнес, проводите ребрендинг или просто планируете обновить свой веб-сайт, наличие современного веб-сайта определенно принесет вам пользу.
Нравится то, что вы читаете? Подпишитесь на нашу рассылку и следите за другими статьями!
Если вы ищете способы обновить дизайн своего веб-сайта, чтобы он соответствовал современным тенденциям дизайна, свяжитесь с нами! Вы можете написать нам по адресу [email protected] или отправить нам сообщение через нашего чат-бота ниже! Мы с нетерпением ждем совместной работы с вами.
Подпишитесь сейчас.
Информационный бюллетень Medianetic — это универсальный центр всего, что связано с цифровым маркетингом, дизайном, социальными сетями и многим другим. Раз в две недели получайте свежую статистику на свой почтовый ящик.
Подписывайтесь на нашу новостную рассылку
Medianetic Sdn Bhd
200301016995 (619415-K)
№ 59, 2-й этаж, блок E, Zenith Corporate Park, Jalan SS7/26 Kelana Jaya, 47301 Petaling Jaya, Selangor
Путешествуйте с Google Картами
+603 7960 3088 (офис)
Medianetic Sdn Bhd © 2023
Сделано Medianetic
см.

