Основные принципы использования цвета в веб-дизайне
От автора: цвет — это важнейший элемент в веб-дизайне. Это маленькая хитрость, которая не только позволит удержать пользователя на вашем сайте, но и направит его на осуществление определенных действий. Дело в том, что различные цвета в веб-дизайне на подсознательном уровне могут вызывать различные эмоции, и эти алгоритмы сформировались еще в древние времена в результате взаимодействия человека с природой.
Многие разработчики тратят кучу времени на создание языковой поддержки веб-сайта. Однако мало кто задумывается, какую роль играют цвета в нашей жизни. А ведь более 90% наших решений выбрать тот или иной продукт, перейти по ссылке, нажать кнопку и т. п. основаны на одном лишь только цвете. Web-дизайн активно использует этот инструмент для привлечения внимания пользователя и побуждения его к взаимодействию.
Вот почему так важно знать основные принципы и тренды цвета в веб-дизайне, что мы и рассмотрим в нашей сегодняшней статье. И начнем мы с гениального, на мой взгляд, цветового уравнения.
Уравнение Иоханнеса Иттена
Швейцарский художник Иоханнес Иттен в научных кругах известен как крупнейший знаток принципов цвета в классическом и современном искусстве. Длительное время он изучал цветовую палитру различных природных объектов, а также произведений искусств всех времен и народов.
В своей книге «Искусство цвета», которую Иоханнес написал на основании своих наблюдений, он разбирает закономерности цветовой гармонии и цветовых контрастов. Книга написана, в первую очередь, для художников, дизайнеров и архитекторов, вот и я там почерпнул много полезной информации, с которой спешу поделиться с вами (применив это, естественно, к веб-дизайну).
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
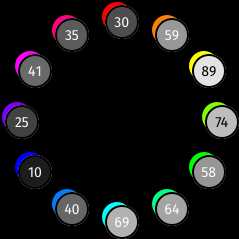
Узнать подробнееЦветовое уравнение Иоханнеса Иттена выглядит так:
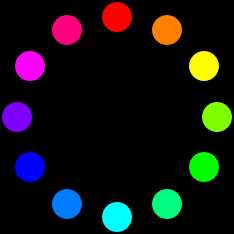
Опорными точками или цветами первого порядка этого двенадцатичастного круга являются красный, желтый и синий. Треугольник из цветов первого порядка вписан в круг, на основе которого построен шестиугольник. Каждый цвет второго порядка получается путем сочетания двух цветов первого уровня. Таким образом, получаем:
Оранжевый = желтый + красный
Зеленый = синий + желтый
Фиолетовый = синий + красный
Цвет третьего уровня можно получить, смешивая тона первого и второго порядка. Таким образом, в цветовой палитре царит четкая иерархия.
Контраст и сравнение
Мозг и глаза способны четко различать цветовые оттенки только благодаря контрасту и сравнениям. Не секрет, что на белом фоне черный квадрат выглядит меньше, чем такой же квадрат на черном фоне. Таким образом, черный цвет сокращает размеры, в то время как белый способен расширяться и выходить за рамки.
Также стоит обратить внимание на семь видов контрастных сопоставлений. Конечно, черный и белый цвета обладают самым выраженным контрастом темного и светлого. Однако синий, красный и желтый также образуют сильные контрастные пары.
Экспрессивный потенциал каждой пары цветов для веб-дизайна проявляется по-разному. Подробнее о видах цветового контраста мы поговорим в статье «Сочетание цветов в веб-дизайне как эффективный инструмент маркетинга».
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееПриглушение цветов контрастом
По моему мнению, в минималистическом дизайне контрастные веб-цвета смотрятся лучше всего. Например, в сайте Studio Stylistik используются бирюзовые элементы на черном фоне. Каждый бирюзовый элемент (лого, текст, изображение), заметно выделяющийся на черном фоне, существенно укрепляет графику, делает ее решительной.
Выделяющийся текст
С помощью яркого цвета в веб-дизайне можно выделить определенные слова. Особенно это актуально на тусклом фоне. Яркое выделение текста влияет на восприятие сообщения, добавляет ему определенный акцент.
В следующем примере визуальный акцент падает на слово «Love», что является хорошим призывом к действию, в сочетании с таким же цветом кнопки «Sign Up Now!».
Таким образом, с помощью ярких контрастных цветов можно создать искусственное взаимодействие между кнопками и другими элементами сайта, привлечь внимание пользователя к кнопке и в целом улучшить юзабилити.
В данном примере неприметный цвет фона сливается с цветом товара, что позволяет выделить оранжевую кнопку и сделать действие более привлекательным для пользователя.
Выгодные комбинации цветов
Для определения выгодного цвета в веб-дизайне вашего сайта следует, в первую очередь, проанализировать целевую аудиторию, а, во вторую очередь, подстроиться под ее возможные предпочтения. Если ваша аудитория раскидана по всему миру, постарайтесь создать локальные сайты.
Какие же существуют секреты в комбинации цветов? Возьмем, к примеру, фондовый рынок. В Японии, Великобритании и США отрицательный индикатор скользящего графика горит красным, а положительный — голубым или зеленым.
А вот в Корее и на Тайване цветовые предпочтения прямо противоположны. Это связано с тем, что там красный цвет символизирует удачу и процветание.
Таким образом, при выборе цветового решения следует ориентироваться на особенности различных культур. Для этого нужно изучить даже мельчайшие детали цветового восприятия тем или иным народом, группой пользователей, конкретным человеком.
Цвет — это эмоция
Цветовое восприятие — это далеко не универсальный язык, однако, существуют некоторые цвета web-дизайна, влияние которых можно предсказать.
Вы когда-нибудь задумывались над тем, почему больничный персонал одет в униформу нейтрально-белого или приглушенного пастельного оттенка?
Такой выбор нельзя назвать случайностью. Мягкие зеленые, синие, сиреневые тона успокаивают, расслабляют и обнадеживают пациентов. Возьмем, например, сайт медицинского колледжа. Посмотрите на четыре цветовых варианта этого сайта. Какой вам больше всего нравится?
В общем случае, черный цвет подразумевает строгость и профессионализм, однако, в медицинском контексте он ассоциируется с кончиной. Красный — это цвет крови, поэтому для медицинского сайта он тоже не слишком подходит, намекая на травмы, а не на реабилитацию. Зеленый и синий могли бы неплохо сработать. Но синий, согласитесь, здесь больше «в тему», зеленый, все-таки, слишком яркий для данной тематики.
В заключение
Если вы относите себя к касте начинающих веб-дизайнеров и, пока еще, не обладаете должным опытом и вкусом в плане выбора цветовой гаммы, советую обратиться к соответствующим видеокурсам, которые понятным языком, на реальных примерах, расскажут вам, как подобрать гармоничную цветовую схему, а также управлять вниманием человека с помощью цвета и других составляющих веб-дизайна.
На этом буду прощаться. Подписывайтесь на обновления нашего блога и будьте в курсе всех новостей в области веб-дизайна и веб-разработки. До новых встреч, друзья!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
Какие цвета вы должны избегать?
Цвет является отличным инструментом для привлечения внимания пользователей, обеспечивая визуальный интерес и создавая контраст (для удобства чтения). Цвет в центре многих тенденций дизайна, в том числе flat и material стилей.
Но вы можете выбрать не совсем правильный цвет. Существуют ли какие-либо оттенки или комбинации,которые вы должны избегать? Одним словом … да! Сегодня мы рассмотрим цвета или цветовые комбинации, которых вы должны избегать при разработке веб-сайтов и приложений. (Но есть вероятность того, что вы уже совершили одну из этих ошибок и мы хотим сделать вам альтернативные предложения.)
Неоновые веб-цвета

Неоновые цвета могут быть интересные и очень яркие. К сожалению, они невероятно трудно воспринимаются зрением, бывает, что пользователь чувствует, что ему на все это больно смотреть.
Проблема с неоновым цветом в том, что он слишком яркий для чтения и вызывает проблемы с сочетаниями темного или светлого фона. При использовании в тексте, во время его чтения неоновые цвета, как правило, «просачиваются» в фоновом режиме. Неоновый фон часто пересиливает и отвлекает внимание от основного сообщения в дизайне.
Вместо этого попробуйте снизить часть яркости неоновых цветов, чтобы они имели более темный, или более светлый цвет на экране.

Оранжевый цвет делает большую работу, включая его в ряд направлений «почти» неоновых цветов в дизайн вашей домашней страницы. Общей темой является то, что неоновые цвета используются для более мелких элементов и тонких цветовых изменений, которые легче воспринимаются зрением.
«Вибрационные» Цвета

Когда ярко насыщенные цвета в паре, они создают «вибрационный эффект», где цвета, кажется, почти двигаются в размытости или светящемся движении. Вы же не хотите, чтобы так было?
Эта вибрация может быть тревожной для пользователей, как это изложил теоретик Йозеф Альберс в своем классическом руководстве «Взаимодействие Цвета» — На первый взгляд, это захватывающий эффект, но позже чувствуется его агрессивность, что часто вызывает раздражение наших глаз. «Вибрационный эффект» редко используется в рекламе, так как это большинству не нравиться, его стараются избегать «.
- Высокая насыщенность каждого цвета
- Комплиметарные цвета на цветовом круге
- Распределенные на 180 градусов друг от друга на цветовом круге
- Преобразование цветов в оттенки серого, в результате создается очень мало контраста
Классический пример использования ярко-красного и зеленого. Популярная комбинация «Рождество» является одной из самых больших (и наиболее широко используемых) ошибок сочетания цвета. Эти комбинации представляют собой проблему «доступности», потому что они неразборчивы.
Попробуйте вместо этого: Если вы должны использовать «вибрирующие» цветовые комбинации, разделите их с чем-то еще (предпочтительно нейтральным) и вставьте это между ними.
Светлое на Светлом

Это одна из тех ошибок, которая встречается очень часто. Может быть, это из-за определенных настроек экрана, которые делают его пригодным для применения, но светлые цветовые сочетания просто почти не заметны.
Их трудно читать.
Это место, где самые большие ошибки, кажется, нашлись: заголовки Hero этой пары изображение и белый текст, но текст падает через светлую часть изображения. На данный момент слова становятся нечитаемыми. Это происходит чаще, чем необходимо. Если каждая буква четко не читается, вам нужно переосмыслить его.
К счастью, есть довольно легкий способ для исправления этой проблемы:

Выберите новое изображение в последовательно-цветовом фоне.

Используйте цветную рамку для текста поверх изображений с большим количеством цветовых вариаций.

Рассмотрим полноцветное наложение на изображение, чтобы увеличить контраст между фоном и текстовыми элементами.
Все цвета радуги

Хотя это само собой разумеется, сайты радужные просто не работают. Подумайте о том, как много правил теории цвета вы нарушаете просто представляя радугу.
Радуга — ее цветовые комбинации являются подавляющими. Они могут привлечь внимание пользователя только на первых порах.

Попробуйте вместо этого: Если вы хотите использовать широкомасштабную цветовую палитру — и на это имеет место тенденция — нужно выбрать блокирующие цвета или карты стилей, где цвета можно связать с элементами. Такая конструкция контейнерного типа позволит использовать больше гибкости с цветом, создавая ощущение организации и течения.
Яркий на ярком / темный на темный

Так же, как светлое на светлом, так и сочетание подобных цветовых насыщений будет вызывать проблемы. Но этого можно избежать.
Если вы думаете, что этого не случится с вами, будьте осторожны при использовании однотонных цветовых схем. Вот где дизайнеры, как правило, совершают ошибки. (В случае сомнений используйте больше контраста.)

Попробуйте вместо этого: Если вы хотите использовать несколько ярких или темных цветов, рассмотрите их в качестве опций для экранов с прокруткой сайта. Вы сможете использовать, все темные или яркие цвета как вам нравится, и сохранить читаемость и удобство использования сайта.
«K» Black

В частности, если вы пересекаетесь между печатью и веб-проектами достаточно часто, как это делают многие дизайнеры, чистый черный может проскользнуть в веб-проекте по ошибке. Известный как «К» черного цвета в печатных проектах, так как используют только одну пластину или «чистый» черный (# 000000) в цифровых проектах этот цвет просто плоский.
Подумайте о реальности, все комбинации черного фактически фильтруются с другими цветами, чтобы придать ему богатство оттенка. (Даже перья ворона часто выглядят голубоватыми или более фиолетовыми в правильном свете.) Используйте сочетание черного цвета, который включает в себя другие цвета, чтобы создать любой богатый темный цвет и сохранить чистый черный цвет для печати.

Попробуйте вместо этого: Попробуйте добавить в черный цвет оттенки и краски, которые соответствуют вашему бренду или добавить только правильные цветовые оттенки. Чем больше вы добавите в черный цвет светлого тем быстрее из черного он перейдет в серый цвет. Рассмотрим черный в сочетании с другими цветами, и будем думать о составе каждого из них, и как они соотносятся друг с другом. (Например, можно использовать черный со слегка голубоватым тоном, чтобы компенсировать оранжевые или желтые оттенки для текста или других элементов). Например, цвет для чудес, выше, # 0a0a0b.
Фото на обложке: ShutterStock
Источник: colorsweb
infogra.ru
Психология цвета и web-дизайн
Как одним из залогов притягательности и успеха того или иного шедевра живописи выступает умение автора работать с цветом, так и веб-дизайнерам сегодня удается добиваться определенного эмоционального восприятия сайтов пользователями. В свою очередь, это способствует большей заинтересованности посетителей, уровню их доверия к ресурсу компании и увеличению прибыли.
Теория цвета. Основные моменты
Использование цветов и их сочетаний в коммерческих и бизнес-целях основывается на теории цвета или психологическом и эмоциональном восприятии цвета человеком. Грамотное цветовое оформление гораздо больше, чем просто украшение. Именно цветовое решение в дизайне страниц способно сыграть решающую роль в достижении поставленных перед Интернет-ресурсом целей путем коррекции восприятия пользователями веб-страниц.
В общем и целом теория цвета в веб-дизайне базируется на трех составляющих, открывающих бездну возможностей и широкое поле для экспериментов для дизайнера при разработке интерфейса:
- Контраст
- Дополнение
- Резонанс
Использование резко контрастирующих друг с другом цветов и оттенков позволяет подчеркивать остроту, пикантность, важность отдельных элементов или информации. Контрастные оттенки, то есть диаметрально противоположные, выбираются с помощью цветового круга, или колеса. Для того, чтобы подобрать контрастирующую пару для того или иного оттенка, достаточно выбрать соответствующий сегмент на цветовом круге, после чего выбрать соответствующий сегмент на противоположной стороне.

Дополняющими являются цвета и оттенки, не конфликтующие друг с другом, а подчеркивающие, способные усилить эффект друг друга. Дополняющие цвета также подбираются по цветовому кругу. У каждого цвета существует 2 дополнения, расположенные до и после основного цвета, которым может выступить любой из шкалы. В качестве примера можно привести следующий: если основным цветом выбран лиловый, то дополняющими его цветами будут расположенный до него в круге розовый, и следующий после него голубой.
Предполагает использование приемов игры на подборе цветовых и оттеночных сочетаний одной гаммы – яркой и теплой (например, желтый, оранжевы, красный и их оттенки) или холодной и темной (например, фиолетовый, голубой, зеленый и оттенки). Так теплые яркие цвета, особенно в своем сочетании, эмоционально воспринимаются как энергетик, побуждают к действию, а холодные способны расслабить, успокоить, сосредоточить. То есть цвета одной гаммы резонируют друг с другом, усиливая эмоциональный эффект.
Цвет и эмоции
Давно доказан тот факт, что тот или иной цвет способен оказывать на человека определенное эмоционально-психологическое воздействие. Задачей веб-дизайнера представляется постижение и эффективное применение данного искусства влияния на пользователей Всемирной сети путем создания необходимой атмосферы для конкретного сайта с помощью цветового оформления.
Однако в данной теории есть нюанс, который также стоит учитывать при разработке дизайна веб-страниц. Психологические особенности эмоционального восприятия цветов и их сочетаний в значительной мере зависят от особенностей культуры и менталитета. К счастью, таких культурных групп не много, и они крупные.
Для западной культуры свойственны следующие основные особенности эмоционального восприятия цветов.

Красный цвет
Красный – один из самых ярких, бросающихся в глаза, стимулирующих цветов палитры. Красный – это неприкрытый мощный энергетический заряд, способный мотивировать, принуждать, возбуждать.
Красный цвет эмоционально воспринимается как олицетворение молодости, силы, власти, важности.
Красный – отличный выбор, когда необходимо привлечь внимание, выделить важное, предупредить, побудить двигаться в необходимом направлении. Вместе с тем, красный в неумеренных количествах может вызвать гиперстимуляцию, побудив агрессию, поэтому с количеством особенно ярких оттенков красного дизайнеру следует быть осторожным.
Оранжевый цвет
Достаточно яркий, заметный, окутывающий теплом оранжевый цвет, в зависимости от интенсивности оттенка способен вызывать у пользователя целую гамму эмоций.
Используемый в качестве основного в дизайне, оранжевый цвет стимулирует и подогревает интерес пользователя, оказывая бодрящий эффект.
Эмоциональная и ассоциативная окраска оранжевой гаммы следующая – это бодрость, энергия, радость, энтузиазм, движении, творчество.
Желтый цвет
Желтый, пожалуй, самый универсальный цвет палитры, ассоциирующийся со счастьем, солнцем, энтузиазмом, архаичностью (в его боле темных спокойных оттенках). Желтый заряжает энергией, но мягко, одновременно создавая ощущение комфорта. Темные оттенки желтого и цвет золота вызывают любопытство, обеспечивают пользователю ощущение старины, стабильности, мудрости, дарят уверенность в авторитетности и профессионализме компании.
Зеленый цвет
Зеленый – довольно неординарный, сложный цвет с двояким характером синего и желтого. Вместе с тем, зеленый отличается и собственным ярким нравом, ассоциируясь с ростом, природой, открытием возможностей, а также темой финансов, успеха, изобилия (более темные, насыщенные тона).
Сам по себе зеленый цвет выступает в палитре мостиком между холодной и теплой цветовой гаммой. Он одновременно обладает расслабляющим и умиротворяющим воздействием синих оттенков и энергичностью и теплотой желтого.

Синий цвет
Эмоциональная окраска синего существенно зависит от тона. Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином. Это позволяет отнести синий цвет к универсальным цветам.
Фиолетовый цвет
Фиолетовый – цвет величия, роскоши, романтики, передаваемых светлыми оттенками, а также тайны и мистики, с которыми ассоциируются более темные насыщенные тона фиолетового. Так пурпурный оттенок вызывает эмоциональное ощущение атмосферы щедрости и богатства. От более нежного лавандового веет романтичностью.
Черный цвет
Черный – нейтральный, но очень сильный цвет, ассоциирующийся с изысканностью, сдержанностью, властью. Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью.
Умеренное использование черного для оформления отдельных блоков и элементов сайта создает у посетителей ресурса ощущение изысканности, лаконичности, минимализма, элегантности, стиля.
Белый цвет
Белый – традиционно считается цветом добродетели, чистоты, простоты. Отличный вариант для фона сайтов, выполненных в минималистическом дизайне.
Существенной особенностью, свойственной только белому цвету, выступает то, что белый наиболее выгодно и эффектно подчеркивает все остальные цвета, эмоционально резонируя с ними.
Серый цвет
Нейтральность серого не отменяет того эмоционального эффекта, на который он способен. Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью.
Серый в различный его оттенках представляет собой удивительную игру белого и черного, дающую тот или иной интересный эффект. Кроме того, интересно смотрятся в дизайне несколько различных оттенков серого цвета, а сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо, стильно.
Бежевый цвет
Бежевый цвет также можно отнести к нейтральным, так как сам по себе он довольно невыразительный и тусклый. Вместе с тем, бежевый хорошо сочетается с другими цветами, принимая их характер, но позволяя разбавить общую картину, избежав чрезмерности и излишней насыщенности.
Бежевый хорош как в качестве фонового, так и в качестве второго цвета. Светлые тона бежевого смотрятся современно и свежо, более темные передают чувство традиционности и приземленности.
Цвет слоновой кости
Неординарный цвет в палитре от молочного до кремового способен передавать те же эмоции, что и белый, только придавая им больше мягкости. Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом, а в дизайне веб-страниц, используемый вместо белого, способен смягчать контраст между темными цветами.
Выбор цветовой гаммы
Дизайн любого сайта предполагает подбор цветовой гаммы, или сочетания цветов и тонов с целью достижения того или иного эмоционального подсознательного эффекта на посетителя. Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Триада
Триада, как следует из самого названия, представляет собой систему из 3 гармонирующих цветов. Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Это наиболее сбалансированная система, сочетающая в себе преимущества резонанса и эффекта дополнения без сложных контрастов.
Двойная комплиментарная система
Данная система предполагает использование уже 4-х цветов, также подбираемых по цветовому кругу. Из них 2 цвета контрастируют, и 2 выступают дополняющими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее. Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый – контрастным для третьего.
Цвета-аналоги
Это так называемая последовательная система, предполагающая выбор трех, как правило, дополняющих цветов по цветовому кругу. Сочетание цветов аналогов и игра на тонах позволяет экспериментировать с вызовом необходимого эмоционального эффекта у пользователей.
depix.ru
инструкция по применению / Я люблю ИП corporate blog / Habr

Как создать чистый интерфейс, используя всего лишь один цвет? Вы узнаете из этой статьи. Перевод «Я люблю ИП».
Будучи по большому счёту дизайнером-самоучкой, мне всегда было интересно, почему так много статей и сайтов говорят о теории цвета и цветовых палитрах. По моему опыту, вероятность сделать красивый дизайн, использую «сплит-комплиментарную палитру», стремится к нулю.
У меня есть другое мнение на этот счёт: теория цвета бесполезна.
Но если теория цвета не является прочной основой для выбора цвета в дизайне интерфейсов, то что тогда является?
Вот вам мой ответ: модификация цвета. Всё дело в небольших изменениях цвета, а не в их выборе из цветового круга.
Другими словами: основным навыком в придании цвета дизайну интерфейсов является умение модифицировать один основной цвет во множество различных вариаций
Я знаю, что это звучит немного странно. Но послушайте меня, я дам вам практическую инструкцию для адаптации цвета в вашем дизайне.
Вы готовы? Тогда поехали.
Эта инструкция позволит вам:
- модифицировать один основной цвет практически для любых целей в вашем дизайне (это очень мощный инструмент, и мы увидим, как его использует тот же Facebook),
- предсказывать, какие изменения цвета будут хорошо выглядеть,
- создавать менее «субъективные» палитры («субъективный» обычно означает «я ещё не разобрался, как это работает», и именно это слово чаще всего произносят дизайнеры, когда говорят о цвете).
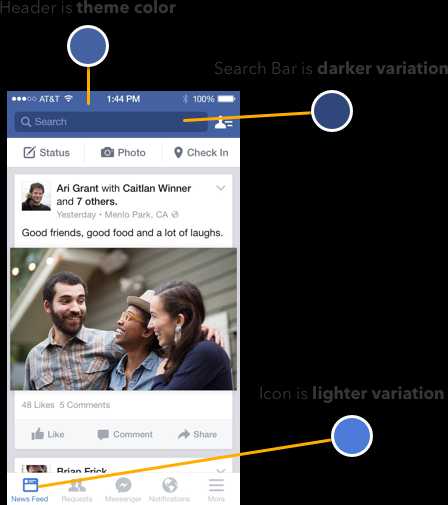
Более тёмные и светлые тона
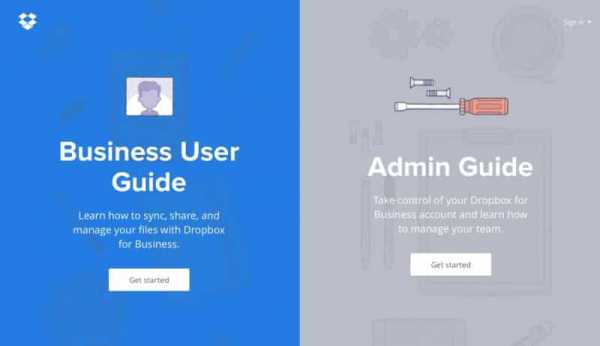
Одна вещь, которую я заметил на многих красивых интерфейсах, заключается в том, что они часто используют более тёмные и светлые вариации одного основного цвета.

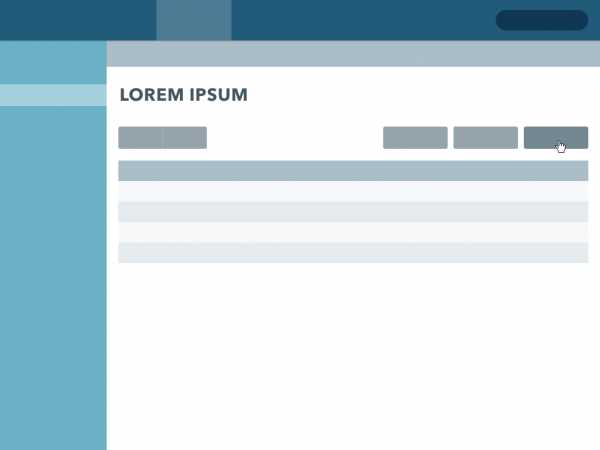
Вы же не подумали, что цвет строки поиска это всего лишь полупрозрачный чёрный слой? Спойлер: нет, это не он. Никакая прозрачность или наложение чёрного на синий не дадут вам такого цвета. Это вариация основного цвета, которая была получена каким-то волшебным образом.
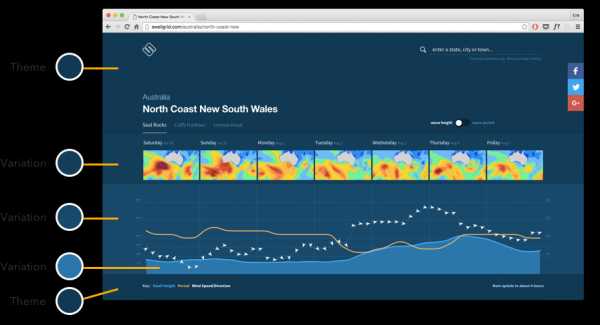
Посмотрите на Swell Grid, красивое приложение для сёрферов:

Та-дам! Здесь целый вагон вариаций! Сколько? Посчитайте сами. Практически любой цвет на этой странице — вариация основного синего.
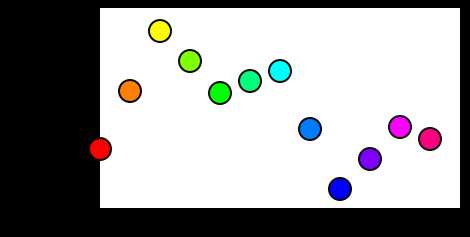
Вот ещё один простой пример:
Вариации цвета можно использовать даже для разных состояний элементов. Это не «палитра из трёх синих», это один синий с несколькими вариациями.
Напрашивается вопрос: как же можно практически модифицировать цвет, чтобы получить хорошие вариации?
Мы до этого ещё дойдём, но я хочу, чтобы с самого начала вы поняли два основных принципа:
- Мы будем искать примеры в реальной жизни. Несмотря на то, что наши интерфейсы «ненастоящие», мы всё ещё очень часто копируем реальную жизнь. Потому что за десятки лет мы привыкли видеть вещи в реальном мире, и у нас появилось определённое
- Мы будем использовать цветовую модель HSB. Потому что это самая интуитивная цветовая модель с широкой сферой применения (для наших целей — в Photoshop и Sketch). Если вы не знаете, что такое цветовой тон, насыщенность и яркость, давайте прервёмся и встретимся через 10 минут.
Вариации цвета в реальной жизни
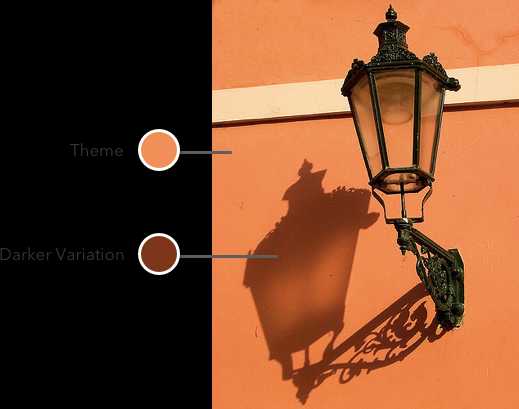
Посмотрите вокруг себя. Какие «вариации цвета» вы несомненно видите пару десятков раз, оглядывая свою комнату?
Тени.
Вы можете смотреть на тени как на более тёмную вариацию основного цвета.

Вы ещё со мной?
Тогда давайте перейдём в Sketch и с помощью цветовой пипетки узнаем, что именно происходит, когда тень падает на коралловую стену.
Как я уже говорил, мы узнаем это использую цветовую модель HSB.
Яркость стала меньше — хорошо, это было вполне очевидно. Но подождите, прежде чем мы перейдём к обобщениям, давайте посмотрим на другой пример.

Тени на Кубе ведут себя также? Мы это скоро узнаем.
Отлично, уже можно увидеть сходства и различия.
Когда вы видите тень или более тёмную вариацию цвета, вы можете ожидать, что яркость уменьшится, а насыщенность увеличится. Мы посмотрели только на два примера, но насколько мне довелось убедится за всю жизнь, это твёрдое правило, которому вы можете следовать.
С цветом всё немного сложнее — он уменьшился для коралловой стены и увеличился для стены цвета морской волны. Этому есть объяснение, но оно менее важное и более эзотерическое, чем яркость/ насыщенность, поэтому мы вернёмся к нему позже.
Правила
Давайте рассмотрим эти принципы подробнее.
Более тёмные вариации = насыщенность выше + яркость ниже
Если вы вернётесь к нашему примеру со строкой поиска Facebook, то увидите, что именно это там и происходит.
Насыщенность увеличилась, тогда как яркость стала меньше. Причина, по которой цвет строки поиска нельзя было получить наложением полупрозрачного чёрного слоя на основной синий цвет, заключается в том, что в цветовой модели HSB добавление чёрного эквивалентно уменьшению яркости. Но нам нужно было уменьшить яркость одновременно увеличив насыщенность. Чёрный не добавляет цвету никакой насыщенности.
Почему в реальной жизни более тёмные цвета связаны с большей насыщенностью? У меня нет малейшей идеи. Но я всегда могу что-то придумать, например, чем интенсивнее свет (яркость), тем более размытым становится цвет (насыщенность), и наоборот.
Возможно, это полная ерунда, но, как мне кажется, в этом что-то есть, не так ли?
Более светлые вариации = насыщенность ниже + яркость выше
Теперь, будучи способными и эрудированными читателями, вы наверняка догадались, что обратная трансформация даст нам противоположный результат.
И вы совершенно правы.
Конечно, мы можем пойти ещё дальше. Если мы будем уменьшать насыщенность и увеличивать яркость до тех пор, пока коровы не вернутся с пастбища, то что произойдёт?
Это:
Мы получим белый цвет.
Вы можете рассматривать более светлые вариации как добавление белого. И в Sketch есть два простых способа добавить белый цвет:
- Уменьшить прозрачность элемента (если он находится на белом фоне).
- Добавить полупрозрачный белый слой поверх элемента.
Самая Важная Вещь
Если вы запомните только что-то одно из этой статьи, запомните это:
Более тёмные вариации цвета получаются путем уменьшения яркости и увеличения насыщенности. Более светлые вариации — путем увеличения яркости и уменьшения насыщенности.
Зная эту простую идею, вы сможете делать удивительные вещи всего лишь с одним цветом.
Правда заключается в том, что множество вариантов цветов между элементами — или разными состояниями одного элемента — это всего лишь вариации одного и того же цвета.

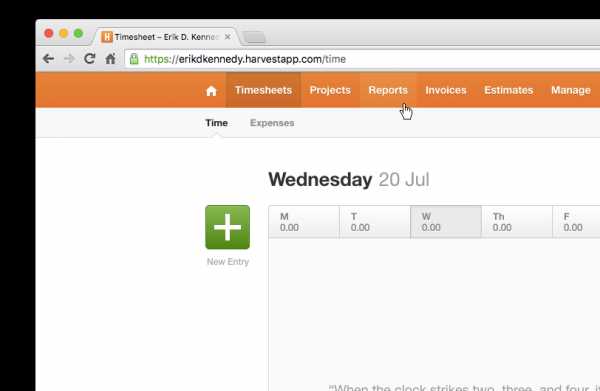
Вот, например, Harvest, приложение для учёта рабочего времени, которое я использую и люблю.
Посмотрите на меню, в состоянии hover оно светлее, в выбранном состоянии — темнее.
Или посмотрите на зелёную кнопку для добавления новой записи.
Для состояния hover используется более тёмная вариация цвета — насыщенность выше, яркость ниже.
Вы будете использовать это снова и снова.
Если быть честным, не всегда в дизайне это правило используется на 100 %. В предыдущем примере с меню Harvest активное состояние — это только уменьшенная яркость (насыщенность не менялась), а состояние hover — это только уменьшенная насыщенность (яркость не менялась). Но мы посмотрели, как цвет работает в реальной жизни, и мы знаем, что дизайн будет выглядеть хорошо, если он
А как же цвет?
Говоря о приближении к принципам, нам нужно разобраться с цветом. Я уже говорил, но можно повторить это ещё раз: цвет играет второстепенную роль в связке яркость-и-насыщенность-должны-двигаться-в-противоположных-направлениях. Поэтому вы можете вообще не обращать на него внимания, создавая вариации.
Тем не менее, вот наиболее короткое объяснение.
Прежде всего, каждый цвет имеет «воспринимаемую яркость». Или светимость.
Несмотря на то, что этот жёлтый и этот синий по HSB имеют яркость 100 %, какой из этих цветов выглядит более ярким?
Я имею в виду, спросите любого на улице: какой из них ярче?
«Эм… Жёлтый. Жёлтый?»
Спасибо, дружок. Ты только что узнал, что такое светимость цвета.
«Я прав?»
Да, вы правы. Даже если яркость и насыщенность будут на одном и том же уровне, цвета будут отличаться по интенсивности или светимости, которая измеряется от 0 до 100.

Вот наши цвета с интервалом в 30° с яркостью и насыщенностью равными 100 %.

А это те же цвета в режиме наложения Luminosity (на белом фоне, что очень важно, если вы пытаетесь повторить это в Sketch) с серым цветом, который был получен в итоге. Это даёт возможность измерить светимость первоначального цвета.
В режиме наложения Luminosity светлый серый означает высокую светимость, тёмный серый — низкую. Если задуматься на минуту, то это вполне логично.
Я напечатал для вас эти цифры, но график стоит тысячи цифр, не так ли?

Взляни, Шерлок, здесь прослеживается узор.
И этот узор отвечает на вопрос, который мы задавали в самом начале. Помните, как цвет тени иногда шёл вверх, а иногда вниз? Почему он это делал?
Что ж, вы заметили, что на графике есть три нижние точки и три верхние? Нижние точки — это красный, зелёный и синий. Верхние точки — голубой, пурпурный и жёлтый.
Это вам ничего не напоминает? Всё верно, RGB и CMY являются популярными цветовыми моделями, но забудьте про них сейчас, иначе вас это только запутает.
Самое важное вот что: если не обращать внимание на насыщенность и яркость, то изменение цвета к красному (0°), зелёному (120°) или синему (240°) уменьшит его светимость. А изменение цвета к жёлтому (60°), пурпурному (180°) или голубому (300°), наоборот, увеличит.
Фокус состоит в том, чтобы совместить изменение цвета с движением насыщенности и яркости. Если вам нужна более тёмные вариации, то двигайте цвет в сторону красного (0°), зелёного (120°) или синего (240°), в зависимости от того, какой из них ближе к первоначальному цвету, и наоборот — в сторону жёлтого (60°), пурпурного (180°) или голубого (300°), если вы хотите получить более светлые вариации. (Естественно подразумевается, что вы одновременно меняете яркость и насыщенность.)
Именно поэтому цвет тени на коралловой стене пошёл вниз — ближе к красному (0°), который является самой близкой нижней точкой к 21°.
И именно поэтому цвет тени на стене цвета морской волны пошёл вверх — ближе к синему (240°), который является самой близкой нижней точкой к 194°.
Я ещё не вынес вам мозг?
Свойства цвета
Итак, если вам нужно подобрать цвета, просто спросите себя, что вам нужно, более тёмные или более светлые вариации цвета, который у вас уже есть? (Если вы хотите, чтобы ваш дизайн выглядел простым и чистым, то чаще всего этого будет достаточно.)
Более тёмные вариации:
- яркость уменьшается,
- насыщенность увеличивается,
- цвет движется в сторону ближайшей нижней точки (красный, зелёный или синий).
Более светлые вариации
- яркость увеличивается,
- насыщенность уменьшается,
- цвет движется в сторону ближайшей верхней точки (голубой, пурпурный или жёлтый).
Это позволит вам взять один цвет и менять его бесконечно для любых ваших нужд в дизайне интерфейсов, используя его более тёмные и светлые вариации там, где это необходимо.

Я набросал здесь быстрый пример. Весь интерфейс был построен с использованием одного единственного цвета.
Это не всё, что можно рассказать о цвете. У нас осталось ещё много вопросов, но это тема для отдельной статьи.
Теория цвета / Habr
Первое впечатление — это все. Пословица «По одежке встречают, по уму провожают» актуальна не только в жизни, но и в дизайне. Впечатление от дизайна состоит из множества факторов, и один из важнейших — это цвет.Понять, какие цвета сочетаются друг с другом не всегда просто, в этой статье описаны основы теории цвета, которые пригодятся при выборе цветовой схемы для дизайна сайта. Начнем с самого простого.
Основные цвета (Primary Colors)
Основные цвета палитры — красный, желтый и синий. Если говорить об основных цветах на экранах различных устройств — это RGB, красный, зеленый и синий.
Вторичные цвета (Secondary Colors)
Если равномерно смешать красный и желтый, желтый и синий, синий и красный получатся соответственно вторичные цвета — оранжевый, зеленый и фиолетовый. Сочетание этих цветов в проекте может придать дизайну контраст.
Третичные цвета (Tertiary Colors)
Третичный цвет получается если смешать основной и вторичный. Например, красный-фиолетовый, синий-фиолетовый, синий-зеленый, желтый-зеленый, красный-оранжевый, желтый-оранжевый.
Мы разобрались с основами «колеса цветов». С помощью него легко подбирать хорошо сочетающиеся цвета для дизайна. Перейдем к более сложным сочетаниям.
Дополняющие цвета (Complementary Colors)
Как понятно из схемы, дополняющие цвета противоположны друг другу на колесе. Придают дизайну больше контраста, но использовать их следует с осторожностью, иначе будет «вырви-глаз-дизайн»
Аналогичные цвета (Analogous Colors)
Располагаются рядом на колесе цветов. Соседние цвета создают ощущение разнообразия, например синий-зеленый или желтый-оранжевый.
Триады (Triads)
Используя триады на цветовом колесе можно добиться достаточного разнообразия, но в то же время хорошего баланса.
Расщепленные дополняющие цвета (Split Complementary Colors)
Такое сочетание цветов добавляет контраста и разнообразия дизайну.
Квадратная схема (Square Colors)
Такая схема хорошо работает при одном усиленном цвете и трех приглушенных.
Прямоугольная схема (Tetradic Colors)
Похожа на предыдущую схему, а точнее просто ее вариация.
Использование света и тени (Tints and Shades)
Придает дизайну объем и цветовое разнообразие.
Теплые и холодные цвета (Warm and Cool Colors)
Холодные и теплые цвета сами по себе являются классическими цветовыми схемами. Главное их отличие в восприятии человеком. Теплые цвета вызывают летние ассоциации: тепло, солнце, зеленые пейзажи, а холодные цвета ассоциируется с зимой: холод, снег, пасмурная погода.
Понимание теории цвета и грамотное использование ее на практике — это один из важнейших навыков хорошего дизайнера. Правильное сочетания цветов на сайте улучшает общее восприятие дизайна и может вызывать различные эмоции.
В дополнение могу посоветовать kuler — очень крутой сервис для подбора цветовых схем от Adobe.
Картинки колеса цветов отсюда.
PS shalaev добавил еще один отличный сервис — colorschemedesigner.com.
habr.com
Цвета в Web дизайне: колор-тенденции (яркие тона)
Текущее десятилетие принесло в мир Web-дизайна моду на яркие цвета. В период становления тренда, дизайнеры сайтов этого периода, определенно отдают предпочтение сочным цветам. Использование красного, оранжевого, розового цветов или ярко-зеленого, голубого и пурпурного, является ключевым отличием многих современных сайтов, самых различных тематик.
Сейчас дизайнерские проекты совмещают сразу по несколько ярких цветов – что было практически табу в веб-дизайне прежде
При подборе нужного цвета для бизнес-дизайнов, стало даже возможным отходить от диктуемой компанией брендколористики.

Результат – мощная радуга ярких, энергичных и веселых цветов для сайта. Их правильное использование, добавляет дизайну эмоций и визуально подчеркивает на экранах тексты и графику. Такие, смелые цветовые схемы не для каждого случая, но тренд многогранен и возможность извлечь максимум выгод от использования сочных цветов, есть у каждого дизайнера.
Модные интернет-тенденции и современные технологии расширили цветовое пространство, открывая дорогу проявлениям креативного мышления. Отсюда – такое количество цветовых дизайн-вариаций: от полностраничных сайтов с пурпурным бэкграундом, до Kelly Green (ярко-зеленых) надписей на Web-странице в черно-белых тонах.
Далее рассматриваются детали техник, касаемых Flat дизайна и яркой колористики современного сайта.
Ориентируясь на Fashion тренды & дизайны интерьеров
Чтобы не открывать Америку заново, можно посмотреть на всю красоту мира вокруг нас (в цвете) и это окажет наиболее сильное художественное влияние при выборе цветов в WEB. Фактически, можно взять на вооружение очень много интересного из мира интерьеров и дизайна фасонов, оказывающих свое воздействие на популярные колор-тренды. Мода и тенденции способны бесконечно преображаться, распространяться по всем направлениям и проявляться во всех аспектах дизайна.
Сегодня на пике популярности:
- Неоновые тона
- Колоритные яркие принты и пр. броские элементы
- Чёрно-белые решения с добавлением акцентного цвета
Если вы следите за тем, что становится новым словом в мировом дизайне, то наверно имеете ясные представления о происходящем вокруг, видя как ведущие fashion-журналы демонстрируют новые цвета буквально во всем.

Неоновые оттенки (так называемый стиль «вырви глаз»)

От юбок до сумок, от рубашек-поло до (даже!) наращивания волос, со всевозможными вариантами сочетаний контрастных по цвету частей гардероба (с парой ярких оттенков) – все это может отлично гармонировать друг с другом и вашем видом. Такие тренды заваевывают практически всеобщее признание.
Когда дело касается интерьера, то смелые шаги в выборе цветов сегодня также популярны. Применительно к web-дизайну, должно быть общей целью: установить связь с пользователем и добиваться еще больших возможностей в координации эмоциональной связи с ним.
Цветовые тенденции реального мира и тренды в цифровых проектах необъяснимым образом пересекаются по самым различным причинам
Пока, в целом, мировой тренд сохраняет свою популярность – он послужит и дизайнерам сайтов.
Плоский дизайн и цветовые тенденции
Тенденция к использованию ярких цветов в современных UI дизайнах, является результатом появления экранов с высоким разрешением и популяризации плоского стиля в дизайне.
Флэт расширил использование цвета, а лежащие в его основе технологии способствовали применению глубоких (насыщенных) оттенков.
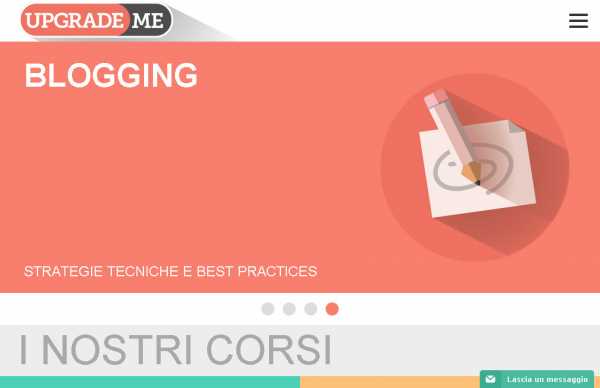
Upgrade me – классика плоского дизайна с использованием длинных теней и сочных цветов.

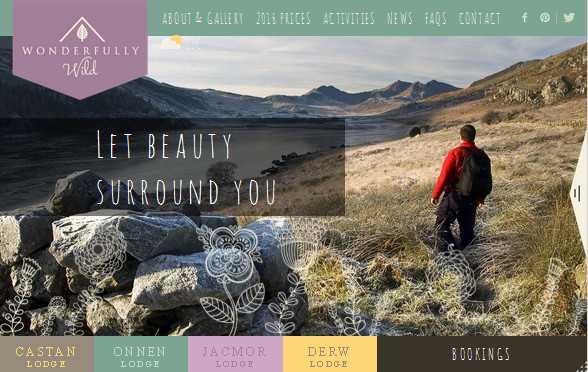
Wonderfully wild использует «более монохромные» цвета – ближе к ретро-стилю.

Бизнес сайт baesman.com – пример высоких контрастов.

Сайт веб-агентства incore.com демонстрирует современный дизайн с применением последних трендов – легкой анимации (начиная с предзагрузки), характерной для flat-стиля и призрачных кнопок, а также привлекательную гамму плоских цветов.

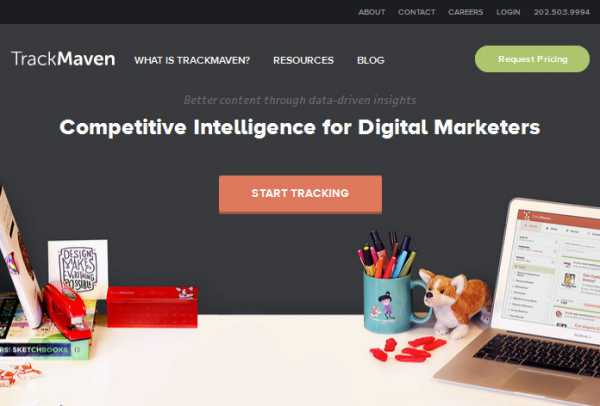
Track Maven – быстро развивающийся стартап вдохновляет клиентов хорошо подобранными цветами и эффективностью своего сайта. Его компактность ориентирует пользователя на легкое ознакомление. Чистый дизайн с отсутствием чего либо «спрятанного» позволяет быстро составить полную картину о компании.

Вкладки с контурными иконками, интерактивные подсказки без авто-скрытия, активные точки (hotspot) и красивые кнопки с эффектами затемнения / заливки
Learn Biofuels – образовательный веб-ресурс с плоским дизайном. Нескучная типографика из шрифтов разных категорий: брусковый с массивными засечками и рубленые, пропорциональные и нет, различающиеся весом (толщиной линий) и контрастностью.

В основе цветовой схемы – хорошая сочетаемость цвета (зеленый) с остальными, что особенно важно:
- При многоцветной гамме, включающей в себя по несколько тонов одновременно
- При использовании ярких иллюстраций
- С изменением оттенка фотографий наложением текстуры, ретушью или цветокоррекцией
Количеством пикселей можно создавать продвинутую цифровую радугу, а в угоду созревающей эстетики пользователя поменять и саму конструкцию сайта.
Современные экраны (от монитора до айфона) способны передать любые колориты дизайнерских решений и это дает возможность выделиться из толпы
Например, креативные проекты бразильских web-дизайнеров отличаются изобилием броских цветов — это просто особенность латино-американского стиля
Сайт weecom.com.br сам являясь ярким тому подверждением, демонстриует не менее интересные и красочные дизайны в своем портфолио – пример 1, пример 2, пример 3.

Многие стремятся использовать безопасные цвета (выведенные математически 216 цветов), передающиеся корректно для различных устройств. Это дает уверенность: дизайнерское творчество на экране пользователя не будет отличаться от того, что он намеревался выразить.
Сегодня концепция «web safe палитры» мертва и согласно W3Schools исследованиям – у 98% пользователей, устройства способны передавать миллионы цветов
Примерно в одно время:
- HD Retina с другими дисплеями высокого разрешения (High Definition) завоевывают популярность
- Крепнет и развивается направление плоского дизайна
Flat применим не в каждом контексте, но есть тенденция – повышать эмоциональность дизайна цветовыми оттенками
В процессе эволюции, страсти по плоским цветам несколько поутихли – по мере их адаптации к разнообразию проектов. Сейчас палитры ярких дизайнов обычно содержат от одного до трех насыщенных оттенков, вместо расширенных палитр, ассоциирующихся с Flat дизайном. Либо броские цвета включают для создания цветового акцента, контрастного элемента или в качестве катализатора применения технологии.
Монотонные цветовые схемы
Одним из излюбленных дизайнерами способов использования сочного цвета является монотонная цветовая палитра: используется один цвет с добавлением тонов и оттенков, что делает цельный визуальный дизайн более гибким.
Например, можно добиться баланса дизайна при помощи тональностей или придать ему изысканный и неординарный вид. Мода на яркие однотонные сайты позволила веб-дизайнерам применять броские и возможно нестандартные цвета, не пытаясь даже согласовывать их с другими.
Line Quality – лимонно-зеленый цвет (Lime Green) не так-то просто сочетать с другими. Но благодаря иконке Muppet (в той же тональности) получен чрезвычайно интересный визуальный эффект.

С минимумом цветовых контрастов белоснежную надпись, лого, навигацию и призрачную CTA-кнопку – найти не составит труда
Монотонные цветовые схемы, это наиболее легкий и эффективный способ использования множества цветов, без риска попасть в ловушку дизайн-принципов или создать хаотично выглядящий дизайн (обычная проблема колоритных многоцветных веб-интерфейсов)
Компании смогут использовать на сайте цвета, которые не будут зависеть от традиционного брендинга, при этом не беспокоясь относительно их сочетаемости или проблем с читабельностью.
Цвета с высоким контрастом
Яркие насыщенные цвета, это также основа общей тенденции к минималистичному дизайну. Контраст цветов, максимально акцентирующий к себе внимание, выполняет роль «индикатора» страниц и различных секций сайта. Необычайно важен там, где иным способом такой эффект достигнут быть не может.
Высокий контраст может задаваться любым цветом, достаточно отличающимся от бэкграунда. В минималистичном контексте современного сайта, вероятнее всего встретить любую форму цвета на черном, белом, сером фоне canvas’а. Резкие отличия (контрастность создается не только цветом) становятся визуальным центром в дизайне. Фактически, это указание пользователю куда смотреть и что делать дальше (актуально для целевых страниц). Опять же, прием хорошо работает «на грани» – когда в любом ином случае, дизайн выглядел бы чересчур упрощенным.
В дизайне Hega цвет использован только для кнопок сайта.

Контрастность черного изображения и белого фона способствует правильному восприятию псевдо-кнопки «Case Studies», четко доводя ее призыв до сознания клиента, без какого-либо побуждения к клику
Минималистичная структура дизайна — помогает направлять пользовательский взгляд туда, куда нужно
Сайт More Sleep великолепно использует цвет на темном бэкграунде.

За красивыми (легко читающимися) кораллово-красными заголовками следуют связанные с ними изображения. Красная линия по низу первого экрана создает визуальный баланс, что важно для этого цвета, отождествляющего страсть и даже насилие
Смелые цветосочетания работают хорошо, когда являются абсолютной противоположностью аскетизму минималистичного сайта. Но и тут, подбор цвета может оказаться непростой задачей: если вы перестараетесь, ваши усилия отрицательно скажутся в дизайне на эмоциональном уровне.
Общие цветовые ассоциации
Хорошо подобранные цвета на страницах сайта – признак того, что его владелец определился, кем он хочет быть в своей нише и знает, чем интересен целевой аудитории.
Цветa нужно рассматривать как нечто большее, чем эстетику – учитывая значения и культурные ассоциации, с ними связанные
Подбор каждого цвета должен стать частью целостной стратегии, учитывающей его эмоциональное восприятие. Однако, до сих пор, общее мнение относительно применимости цветовой символики не сформировано окончательным образом.

Вот некоторые из наиболее распространенных ассоциаций, возникающих в результате психологического влияния цветов сайта на его пользователей:
- Розовый: романтика, юность, уверенность, чувствительность
- Красный: созидание, любовь, лидерство, страсть, опасность, настойчивость
- Желтый: удовольствие, радость, оптимизм, предостережение (желтый свет, желтая карточка). По свойству – контрастирующий цвет
- Оранжевый: сила и энергия, теплота, коммуникабельность, креативность, энтузиазм, честолюбие. Выражает завышенную самооценку, по свойству – бодрящий цвет
- Зеленый: натуральность, рост, стабильность, щедрость, удача (материальная выгода). Чисто-зеленый выражает требовательность, по свойству – освежающий цвет
- Синий: гармония, безмятежность, доверие, честь, надежность (цвет бизнеса)
- Фиолетовый: благосостояние, власть, превосходство, спокойствие, духовность, творчество
Немного забегая в будущее Web-дизайна
Когда идеи веб-трендов начнут принимать очертания менее плоского дизайна, цвета последуют за ними.

- Яркие броские цвета задержатся в дизайне немного дольше, опираясь на свои собственные достоинства в большей степени, чем на поддержку иных трендов
- Дизайнеры вернутся к применению техник, добрая практика которых вышла из моды (например градиенты) и сделают их опять привлекательными и популярными, не без помощи использования ярких цветов
ЯРКИЕ ЦВЕТА — ПРИМЕРЫ ДАЛЬНЕЙШЕГО РАЗВИТИЯ ТРЕНДА:
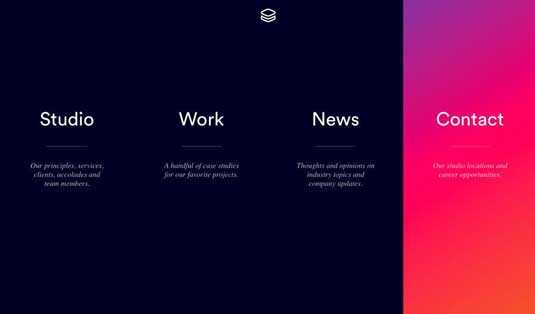
Сайт Impossible Bureau – попытка продемонстрировать дальнейшее развитие тенденции к использованию броских цветовых оттенков.

Структура сайта позволяет сочетать темный, минималистичный стиль с возможностью (по состоянию hover) менять оттенки цветов: от ярко-фиолетовых до розовых и оранжевых градиентов
VO2 – новый сайт с оригинальным нетипичным дизайном.

Яркие геометричные элементы бэкграунда с легким градиентом гарантировано вызовут визуальный интерес к изображению на переднем плане и к web-странице в целом. Цветовая индикация заголовков, секций на странице и постов раздела LAB — элемент стиля и практически полезное решение.
Melanie-f – подобная планировка становится все более популярной среди Fashion сайтов.

Здесь градиенты можно разглядеть в ярких прямоугольных блоках и полноэкранной навигации с гамбургер-меню (на весь экран)
Symodd – яркие градиенты на цветном фоне во весь экран.

Более утонченные градиенты из двух не сильно отличающихся друг от друга оттенков, меньше утомляют глаза
Поскольку новизна является движущей силой веб-дизайна, в будущем нужно ожидать еще больше дизайнерских экспериментов. Возможно мы увидим применение ярких градиентов в пользовательском интерфейсе, в паттернах бэкграунда и т.д.
Яркие цвета уже утверждают себя в качестве доминантной основы визуального развития WEB:
От сочетаний крупной типографики с броскими цветами, можно получать настоящее визуальное удовольствие. Совместная работа этих двух веб-элементов усиливает эстетическое впечатление
Подобного эффекта не добиться иллюстрациями, изображениями и прочей графикой.
Технологии использования ярких цветов станут долгосрочной стратегией для многих стилей и направлений веб-дизайна. Ведь помимо привлечения внимания, сочные оттенки способны добавить нотку особого (современного) вкуса, почти в любой по стилю дизайн.
seo-design.net
Как использовать психологию цвета в веб-дизайне?
Не секрет, что психология цвета широко используется практически во всех дизайнерских сферах. От пестрой цветовой гаммы витрин продовольственных магазинов до ярких логотипов брендов и инновационных веб-сайтов — цвет служит некой разновидностью маркетинговых коммуникаций, несущей в себе определенный месседж для потребителя.
Когда глаз замечает какой-нибудь цвет, информация об этом передается в отдел мозга, называемый гипоталамусом. Затем сигнал поступает гипофизу и дальше щитовидной железе; что приводит к выбросу гормонов, влияющих на эмоции, настроение и, соответственно, поведение.
В исследовании Kissmetrics отмечается, что уже по истечении 90 секунд у посетителя сайта формируется о нем определенное мнение. Цвет играет определяющую роль в подобного рода взаимодействиях, так как восприятие продукта на 62 – 90% обусловлено его цветом.
Каково значение цвета?
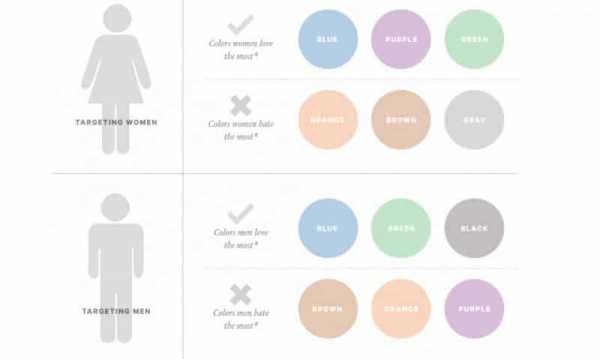
Каждый цвет для каждого человека имеет определенное значение. Значения эти отличаются в зависимости от персональных предпочтений и культурного бэкграунда.

Источник: UXPin
Психология цвета с точки зрения дизайна не является точной наукой, поскольку восприятие человека зависит от ряда факторов, в том числе и гендерного. Авторы некоторых исследований высказывают предположение, что дело не столько в цвете, сколько в том, соответствует ли, по мнению потребителя, определенный цвет конкретному бренду. В сознании формируется некая привязка цвета к торговой марке.

Источник: Kissmetrics
Если разрабатывается дизайн для женской аудитории, розовый будет вполне уместен.

Дизайн сайта L’Oreal Paris
Шапка и подвал сайта выполнены в темных тонах — это классика и элегантность. Но, ко всему прочему, еще и намек: продукция не из дешевых.
Для текста используется белый — чтобы подчеркнуть современность и передать ощущение спокойствия и невозмутимости; розовый — признак роскоши.

Шапка сайта Women’s Health Magazine розовая, но во всем остальном преобладает относительная бесцветность — на первый план выходят изображения и навигация. Интересный выбор. Но все же розовый цвет весьма стереотипный, и любительницам сладкого он может напоминать о каком-нибудь лакомстве. Как результат, основное предназначение сайта — все, что касается здоровья женщины, — упускается из виду.
Раздел Weight Loss выглядит следующим образом:

Выбор цветовой схемы
Одноцветные сайты не столь распространены, и обычно (если сайт не черно-белый) принимается в расчет общая цветовая схема и то, каким образом один цвет дополняет другой, сочетание главного цвета со второстепенными, и прочие нюансы.
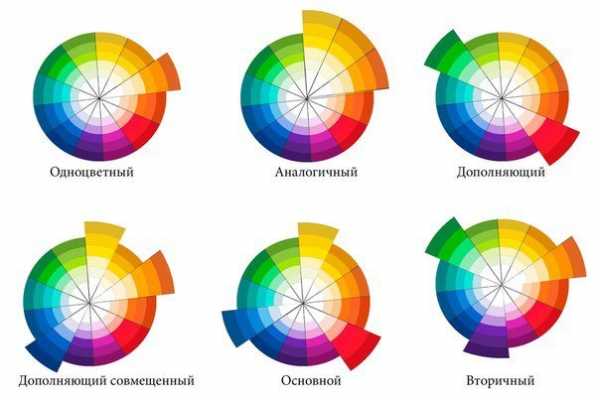
Три базовых метода смешивания цветов:
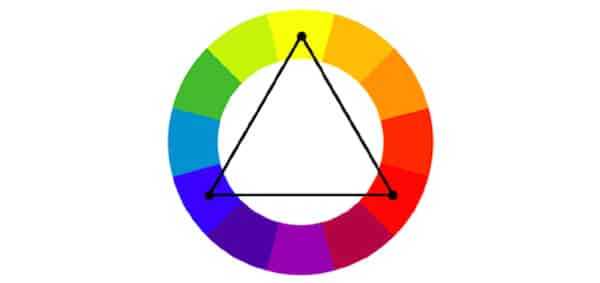
#1: Триада
Наиболее сбалансированный метод, в его основе такие аспекты, как контрастность и дополняемость. 12-цветное колесо позволяет выбрать для фона, контента и навигации три любых цвета.

Источник: Ray Trygstad. Wikimedia Commons. Creative Commons.
#2: Структура
Этот метод несколько отличается от предыдущего, и чтобы сделать все верно, нужно немного поэкспериментировать. Концепт, о котором идет речь, предусматривает использование четырех цветов: одной контрастной пары (расположена рядом на цветовом колесе) и одной дополняющей (цвета расположены напротив).

Источник: Ray Trygstad. Wikimedia Commons. Creative Commons.
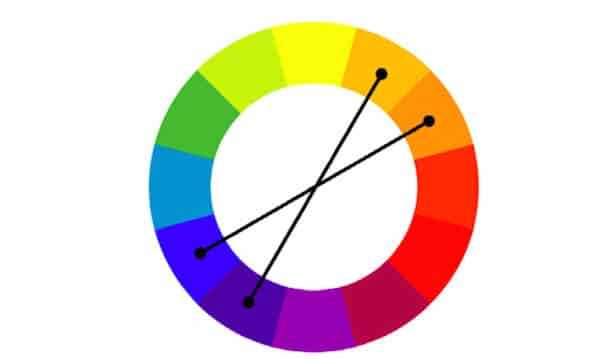
#3:
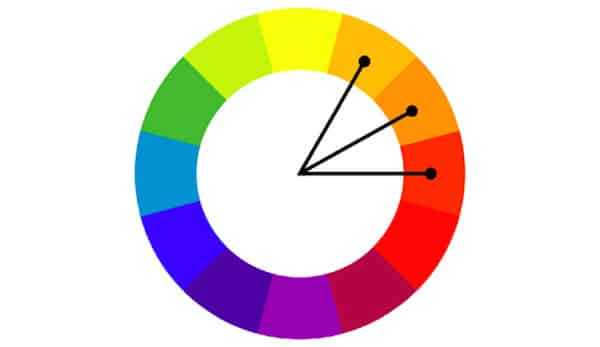
Эта методика предназначена для дополняющих цветов, и дает возможность подчеркнуть контраст. Цветовая схема получается насыщенной, но важно не ошибиться, делая выбор относительно того, о чем сочетание цветов должно поведать пользователю.

Источник: Ray Trygstad. Wikimedia Commons. Creative Commons.
Вместо того, чтобы выбрав один какой-то цвет, надеяться, что он подойдет для всего — для фона, текста, кнопок — вся цветовая палитра рассматривается как единое целое. В этом основное условие описанных техник.

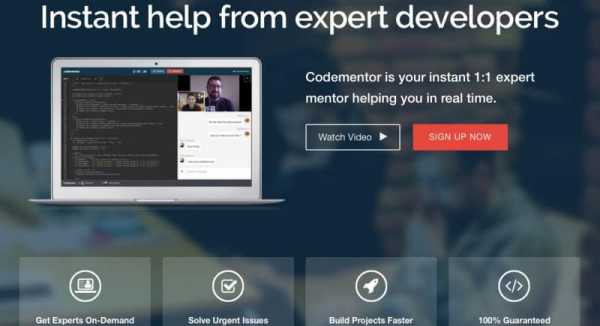
Источник: Codementor
О таком примере можно сказать следующее:
- Цвет фона. Темный фон подчеркивает профессионализм (собственно говоря, дизайн веб-сайта, предназначенного для обучения, и должен предавать ощущение профессионализма), качество работы, внимание к деталям. Последнее тесно связано с обучением и предполагает, что навыки создания программных кодов могут понадобиться пользователям не просто в качестве хобби, но и для карьеры.
- Цвет Кнопок. Для CTA-кнопок используется красный цвет, заметный на темном фоне. Такой нюанс должен поспособствовать увеличению числа подписчиков. Черный с белым обрамлением — для менее важных кнопок и в целях большей сочетаемости с общей цветовой схемой.
- Цвет текста. Белый цвет текста обеспечивает столь необходимый контраст, к тому же белый в тон общей цветовой схеме. Иконки очерчены белым (и белые же кнопки-призраки) размещены непосредственно на сгибе, словно предлагая пользователям прокрутить вниз и узнать дополнительную информацию.
Излишек красного может отвлечь от главной цели, но редкое вкрапление этого цвета подчеркивает, что от пользователя ждут оформления подписки на сервис.
Цвета, которых лучше избегать
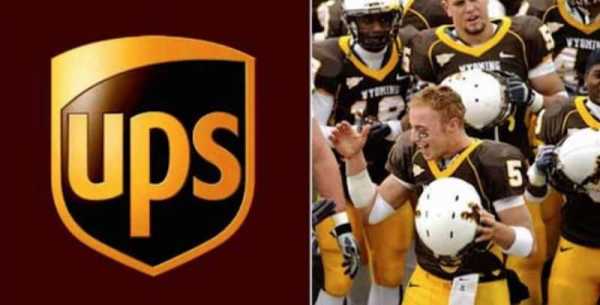
Коричневый меньше всего нравится мужчинам. Но в определенном контексте этот цвет смотрится весьма уместно (добавляет солидности). С помощью коричневых красок дизайнеры позиционирует UPS как компанию, на которую можно положиться.
Что же касается женщин, то, по статистике, их самый нелюбимый цвет — оранжевый.

Инструменты, которые помогут подобрать нужные цвета
Веб-дизайнерам пользовательских интерфейсов не приходится заново изобретать велосипед, так как доступна готовая палитра.
- Adobe Color CC – надежный инструмент пользователей компании Adobe.
- Paletton – простой инструмент выбора цвета для неофитов.
- Flat UI Color Picker – инструмент для создания плоского дизайна.
- Mudcube Color Sphere – функциональное приложение для цветовых схем.
- Check My Colours – инструмент, позволяющий сравнить комбинации цветов фронтального плана и фона. Корректный контраст для людей с ограниченными возможностями цветовосприятия.
- Color – возможность выбрать цвет, проведя курсором по экрану; настройка степени насыщенности.
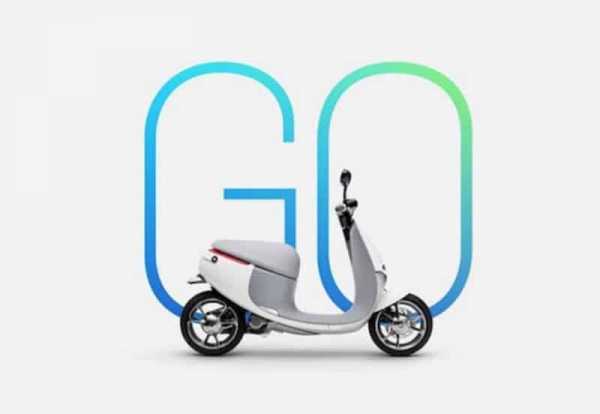
Существуют тысячи веб-сайтов, которые эффективно используют цвета, и множество других, которым это не удается. Размещенное ниже изображение портал Awwwards назвал сайтом дня за удачный выбор цвета. С этим сложно не согласиться.

Источник: AWWWards
Фон — светло-серый, как служебная униформа, в тон более темному корпусу мотороллера. Минималистский дизайн. Надпись-призыв (Go) и крупный шрифт моментально трансформируются в физическое ощущение дороги и маневров в городских пробках на быстроходном скутере. Серый — цвет нейтральный, не оттеняет другие. К тому же передает ощущение стабильности и спокойствия (что очень даже уместно на странице с рекламой скутера). Яркая расцветка двух букв дела
rusability.ru
