Трендовые цвета для дизайнеров 2021 — Дизайн на vc.ru
Цвет играет ключевую роль в дизайне, он добавляет красок в композицию, передает эмоции и настроение. Он влияет на то как будет восприниматься продукт, насколько будет узнаваем бренд и с чем его будут ассоциировать. Поэтому, в этой статье я расскажу вам о цветах, которые дизайнеры будут использовать в 2021 году чаще всего. Погнали!
16 443 просмотров
По традиции, поддерживайте видео просмотром и лайком!
01. Серый и желтый
Начнем с цветов, которые Pantone представил как цвета 2021 года. Они и вправду очень хорошо сочетаются и контрастируют на фоне друг друга. Желтый цвет передает позитивное настроение и не остается в стороне из-за своей яркости. Серый же придает строгости и настроение стабильности и монохромность.
Сочетание абсолютно серого с ярким желтым цветом выражает послание позитива, подкрепленное силой духа. Практичный и твердый, но в то же время согревающий и оптимистичный, это сочетание цветов, которое дает нам стойкость и надежду.
Мы должны чувствовать себя воодушевленными, это важно для человеческого духа. Леатрис Эйсман, Исполнительный директор Института цвета Pantone
02. Комфортные цвета
Пандемия повлияла на все сферы жизни, в том числе на дизайн интерьера. Мы были вынуждены столько времени проводить дома, что стали по-новому смотреть на жилое пространство и значительно повысили свои требования к уровню комфорта. И это отражается на цветовых трендах в дизайне.
Если хотите создать трендовый дизайн — обратите внимание на медитативные и успокаивающие оттенки. Нас окружает так много информации, что иногда спокойные и приглушенные цвета могут привлечь намного больше внимания, чем кричащие.
03. Золотой
Это безумно популярный цвет последние несколько лет. Он ассоциируется с блеском и роскошью и теплом солнца, возможно, из-за этого так сильно полюбился дизайнерами и пользователями. Золотым цветом оформляют многие графические материалы: фон, текстуры, логотипы, текст и т. д.
д.
Таким цветом можно показать люксовые продукты, выделить их на фоне других, более дешевых. Золотой цвет универсален и может использоваться многими графическими материалами, поэтому он еще долго будет оставаться в тренде.
04. Цвет драгоценных камней
Поскольку дизайнеры ищут вдохновения в мире природы, драгоценные камни выделяются разнообразием цветовых форм и текстур, которые у них есть.
Можно использовать не только цвет янтаря или лазурита, поскольку они яркие, но и их текстуру. Поскольку она имеет интересный окрас, некоторые камни переливаются, блестят и создают эффект загадочности.
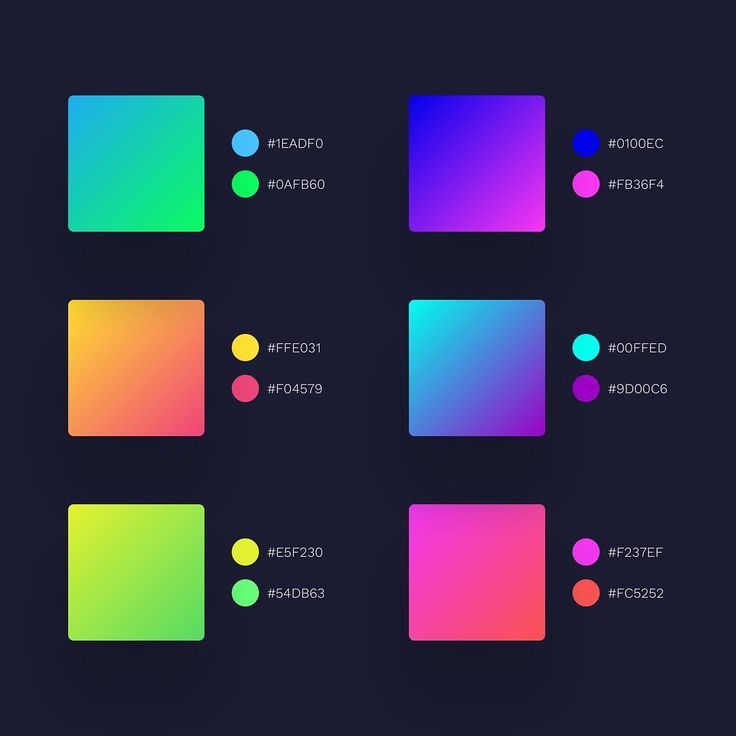
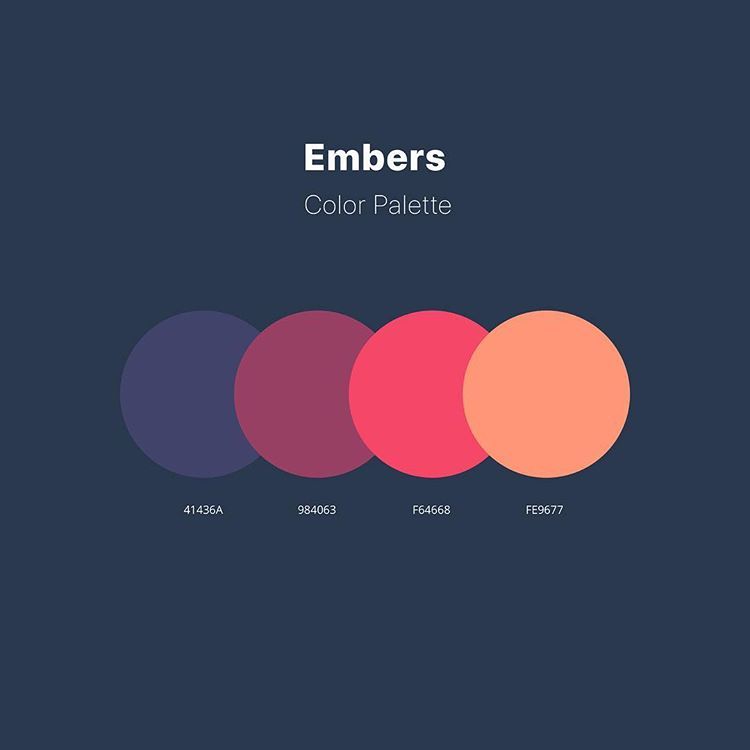
05. Теплые цвета
Теплые оттенки — отличный способ привлечь чье-то внимание, поэтому вы можете использовать один цвет, чтобы выделить определенный элемент в своем дизайне. Такие цвета могут передавать сигнал к действию, либо заряжать на что-то. Вспомните, в какие цвета чаще всего красят спорткары, многие имеет ярко желтые, оранжевые и красные цвета.
Теплые оттенки передают определенную энергию, жар, из-за чего, с помощью них можно зацепить пользователя своей яркостью. Также эти цвета у людей ассоциируются с едой, поскольку, крупные бренды, такие как McDonald’s, Coca Cola и другие используют теплые цвета в своей айдентике.
06. Земляные цвета
В этом году сохранят свои позиции мягкие природные оттенки. Например, песочный бежевый, серый, коричневый и оттенки желтого, которые позволяют почувствовать себя ближе к природе и создают ощущение натуральности и органичности.
По мнению колористов, теплый и сбалансированный землистый оттенок создает ощущение стабильности и спокойствия, дает ощущение прочной основы для творчества и креатива. Именно поэтому, многие бренды будут использовать эти оттенки в своей цветовой палитре.
07. Охлаждающий цвет
Зеленые и синие цвета распространяются в последнее время все больше. Сюда входят темно-синий, лазурный, индиго, сапфировый и голубой, темно-зеленый и лайм.
В 2021 году вы можете сосредоточиться на холодных цветах или использовать их вместе с теплыми цветами, чтобы добавить в свою работу дополнительные контрастные элементы. Так что можете смело экспериментировать с этими цветами, так как они будут актуальны.
На этом все, обязательно распространяйте эту статью своим друзьям и знакомым, думаю, что им будет интересно!
❤ Если тебе понравилась статья то поддержи ее лайком, а я продолжу делиться полезным о дизайне 🙂
👉🏻Найти меня можно здесь Телеграм Intagram YouTube
Дизайн в цвете. Цвет — это мощная сила в руках дизайнера
Цвет — это мощная сила в руках дизайнера. Он притягивает взгляд, рождает эмоции и передает смысл. Чтобы вы поняли, насколько это важно, привожу широко известное исследование под названием Влияние цвета на маркетинг, где сказано, что для некоторых продуктов 90% поспешных решений по покупке тех или иных товаров люди делают, основываясь только на цветах.
Выбор цветовой палитры
Шаблон для палитры Иногда цветовая палитра — это результат случайного вдохновения. Но в большинстве случаев это итог системного подхода.
Определите цель
Перед тем, как делать что-либо, нужно задать цель дизайна. В хорошем дизайне цвета всегда подобраны под его цель. Спросите себя следующее:
- Какой посыл вы хотите передать через дизайн?
- Какова цель вашего дизайна? Быть информативным? Убеждать?
- Какие эмоции вы хотите рождать своим дизайном у пользователей?
Цель дизайна должна служить как руководство в выборе палитры цветов.
Определите свою аудиторию
Кто ваша аудитория, и как это влияет на дизайн? Люди воспринимают цвета по-разному. Как сказал Фейрчайлд, цвет — это психологический феномен, который возникает только в глазах смотрящего. Цвет производит разный эффект на людей, в зависимости от их личных предпочтений, культурных особенностей и опыта. Поэтому, чтобы понять, как люди отреагируют на ваш дизайн, вам нужно будет определить свою аудиторию. В то время, как некоторые цвета имеют одинаковое, универсальное значение для разных аудиторий, другие нет. Зеленый универсально представляет природу, так как это цвет растительности. Цвет вроде красного по-разному интерпретируется в разных культурах. На западе красный ассоциируется с огнем, насилием, войной. Он также ассоциируется с любовью и страстью. Тем не менее, страны вроде Китая связывают его с процветанием и счастьем. Красный конверт в Китае 
Изучите теорию цвета
При выборе палитры иногда полезно знать немного теории цвета. Теория цвета — это логическая структура и практическое руководство по смешиванию оттенков. Она охватывает все, от цветового круга до значений каждого отдельного цвета. Хороший материал для старта — Теория цвета от Design School и Цветовая теория 101 от Hubspot. Прочитайте об интересном применении теории цвета в посте Почему Facebook синий? Наука за цветами в маркетинге.
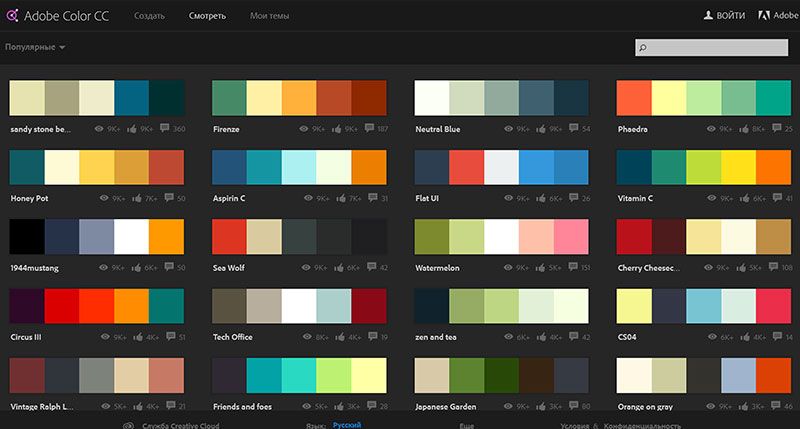
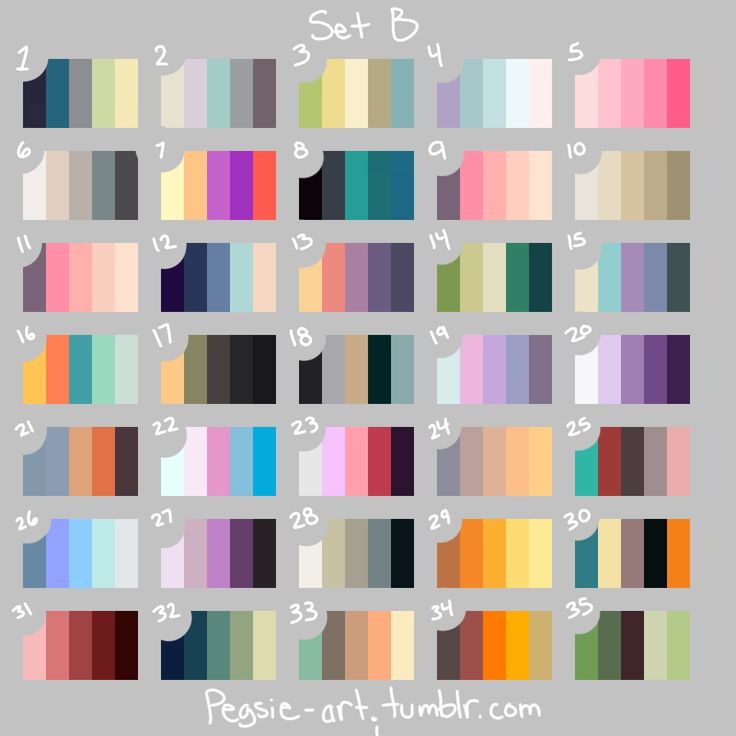
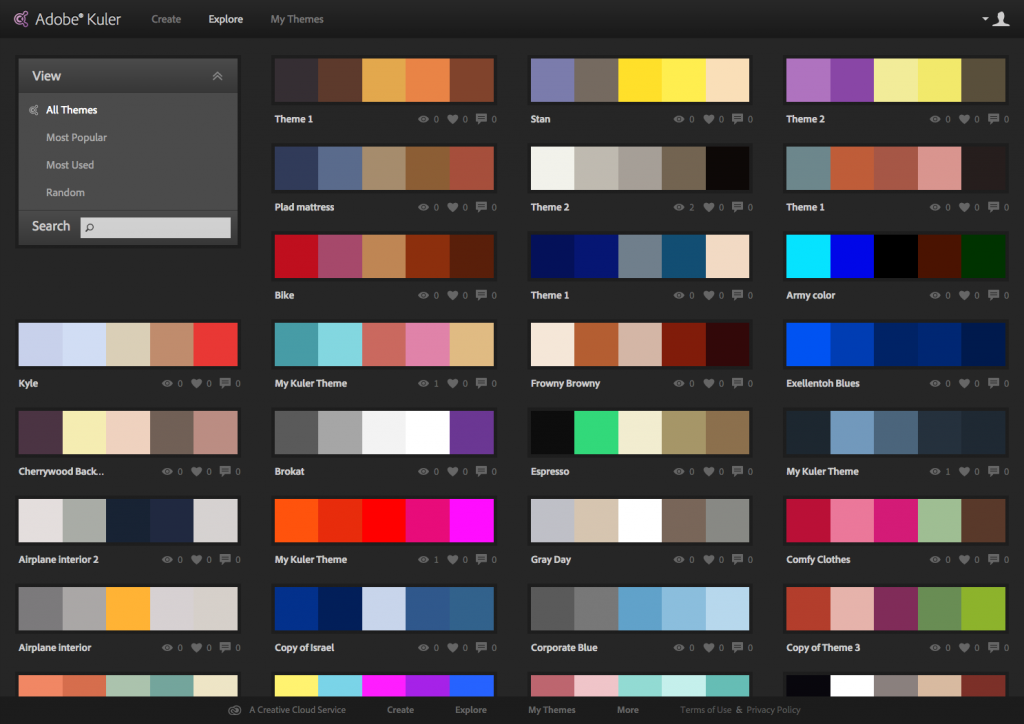
Поиск вдохновения
 Эквивалент в плоском дизайне — FlatUIColors. Эти сайты полезны, но попытайтесь изучить дизайны, которые выходят за рамки специфической среды, для которой вы проектируете свой дизайн. Это поможет разработать неожиданно уникальные и приятные цветовые палитры. Например, вы можете искать вдохновение в дизайнах интерьеров. Дизайн интерьеров оживляет пространство с помощью цвета. Если вы хотите что-то оригинальное, ищите идеи в дизайнах других культур. Например, корейские музыкальные клипы известны своей яркостью и привлекательными для глаз цветовыми палитрами. Каждый кадр является источником вдохновения. Корейские клипы отлично вдохновляют Вам не нужно ехать в Корею специально для поиска идей. Они всюду, включая вашу повседневную жизнь. В следующий раз, когда выйдете на прогулку, остановитесь и посмотрите на цвета вокруг себя. Вдохновение повсюду, включая вашу повседневную жизнь. Когда вы найдете что-то, что вдохновляет вас, создайте из этого палитру цветов. Вы можете использовать пипетку в своем любимом дизайн-редакторе, чтобы захватить цвета для палитры и сделать нужные настройки.
Эквивалент в плоском дизайне — FlatUIColors. Эти сайты полезны, но попытайтесь изучить дизайны, которые выходят за рамки специфической среды, для которой вы проектируете свой дизайн. Это поможет разработать неожиданно уникальные и приятные цветовые палитры. Например, вы можете искать вдохновение в дизайнах интерьеров. Дизайн интерьеров оживляет пространство с помощью цвета. Если вы хотите что-то оригинальное, ищите идеи в дизайнах других культур. Например, корейские музыкальные клипы известны своей яркостью и привлекательными для глаз цветовыми палитрами. Каждый кадр является источником вдохновения. Корейские клипы отлично вдохновляют Вам не нужно ехать в Корею специально для поиска идей. Они всюду, включая вашу повседневную жизнь. В следующий раз, когда выйдете на прогулку, остановитесь и посмотрите на цвета вокруг себя. Вдохновение повсюду, включая вашу повседневную жизнь. Когда вы найдете что-то, что вдохновляет вас, создайте из этого палитру цветов. Вы можете использовать пипетку в своем любимом дизайн-редакторе, чтобы захватить цвета для палитры и сделать нужные настройки.
Задайте дизайн-систему
Дизайн-система, иногда называемая руководством по стилям, — это фреймворк, которые включает в себя все элементы вашего дизайна. Она включает все — от кнопок до типографики. Рассматривайте, какие кнопки вы будете использовать, как будет выглядеть ваша панель навигации. В качестве примера дизайн-системы посмотрите на систему Salesforce. Больше примеров найдете в 50 дотошных руководствах по стилю, которые должен увидеть каждый стартап перед запуском. Дизайн-система MashCreative Полезно задать систему дизайна перед выбором цветовой палитры, даже если это будет грубый набросок. Таким образом, у вас будет четкое представление, какие элементы у вас есть, и как к ним будут применяться цвета. При выборе палитры для дизайна лучше следовать принципу KISS (Keep it simple, stupid — Делай проще, дурачок!). Чем меньше цветов, тем лучше. Для большинства систем дизайна такая структура отлично подойдет для старта:
- Фон
- Главный тон
- Вспомогательный тон
- Цвет ошибки
- Цвет успешной операции
Главный цвет — это цвет, в который чаще всего будут окрашены важные кнопки и акценты. Для большинства компаний это цвет их логотипа. Вспомогательный цвет — это цвет, который используется для отличия второстепенных действий от основных. Например, главные и вспомогательные кнопки. Цвета ошибок и успеха, обычно красный и зеленый, отвечают за состояния. Например, уведомления об ошибке или об успешном завершении действия. Состояния дизайна
Для большинства компаний это цвет их логотипа. Вспомогательный цвет — это цвет, который используется для отличия второстепенных действий от основных. Например, главные и вспомогательные кнопки. Цвета ошибок и успеха, обычно красный и зеленый, отвечают за состояния. Например, уведомления об ошибке или об успешном завершении действия. Состояния дизайна
Выбор цветовой палитры
Когда вы зарядились вдохновением, набросали свою будущую дизайн-систему, настало время выбрать палитру цветов. Для базовых палитр я предпочитаю располагать цвета друг к другу, как художники делали бы это на своей палитре для рисования. Это время вложить все свое вдохновение цветами в палитру. Чем больше, тем лучше. Не бойтесь экспериментировать с цветами. Суживая выбор оттенков в палитре, опять вернитесь к первым двум разделам, где вы определяли цель и аудиторию для своего дизайна. Задайте себе следующие вопросы:
- Какие цвета доступны?
- Какие цвета оказывают визуальное влияние и привлекают взгляд?
- Нужна ли вам светлая и темная цветовые схемы? В какое время дня пользователи используют ваш продукт?
- Какое настроение вы бы хотели передавать через дизайн? Реализует ли это одна из ваших палитр лучше остальных?
Как я упоминал в предыдущем разделе, цвета будут иметь разные роли в системе вашего дизайна. Это также означает, что каждый цвет имеет свой вес в системе. Например, фоновый оттенок будет использоваться больше, чем цвета акцентов. По этой причине иногда будет полезно создать бросовый дизайн из разных фигур разных размеров, в котором каждый размер примерно равен частоте появления и средней области покрытия цветом на конкретной странице. Например, посмотрите на палитру цветов Invision. Геометрическое представление может выглядеть примерно так.
Это также означает, что каждый цвет имеет свой вес в системе. Например, фоновый оттенок будет использоваться больше, чем цвета акцентов. По этой причине иногда будет полезно создать бросовый дизайн из разных фигур разных размеров, в котором каждый размер примерно равен частоте появления и средней области покрытия цветом на конкретной странице. Например, посмотрите на палитру цветов Invision. Геометрическое представление может выглядеть примерно так.
Применение цветовых палитр
Посмотрите на Airbnb, чтобы иметь представление, как цвета применяются в системах дизайна. Главный цвет в Airbnb — Rausch, который назван в честь улицы, на которой расположена сама компания. Kazan служит вспомогательным цветом, а два серых оттенка используются в качестве фоновых. Цвета бренда Airbnb Для большинства страниц Airbnb в качестве фона использует туманно-серый оттенок. Вы видите, что rausch используется как основной цвет для акцентирования важных действий, таких как запрос на бронь листинга. Kazan, черепаховый оттенок, используется для привлечения вашего внимания. Посмотрите, как он отлично сочетается с основным цветом. Для сообщений об ошибках в Airbnb используется светло-красный, с натяжкой оттенок цвета rausch. Красный вместе с восклицательным знаком тут же привлекает взгляд и уведомляет о состоянии системы. Начните вообще без каких-либо цветов в дизайне. Сфокусируйтесь на макете и расстановке элементов. После того, как вы будете довольны самим макетом, можете начать применять свою палитру к дизайну. Начните без цветов, а затем медленно их добавляйте Продумайте визуальную иерархию в вашем дизайне. Рассмотрите, какие компоненты дизайна вы хотите выделить и назначьте им соответствующие оттенки. Также рассмотрите использование разных тонов ваших цветов для состояний ховера и клика.
Kazan, черепаховый оттенок, используется для привлечения вашего внимания. Посмотрите, как он отлично сочетается с основным цветом. Для сообщений об ошибках в Airbnb используется светло-красный, с натяжкой оттенок цвета rausch. Красный вместе с восклицательным знаком тут же привлекает взгляд и уведомляет о состоянии системы. Начните вообще без каких-либо цветов в дизайне. Сфокусируйтесь на макете и расстановке элементов. После того, как вы будете довольны самим макетом, можете начать применять свою палитру к дизайну. Начните без цветов, а затем медленно их добавляйте Продумайте визуальную иерархию в вашем дизайне. Рассмотрите, какие компоненты дизайна вы хотите выделить и назначьте им соответствующие оттенки. Также рассмотрите использование разных тонов ваших цветов для состояний ховера и клика.
Заключение
Цвета подразумевают постоянные эксперименты и итерации. Если вы хотите усовершенствоваться в работе с цветом, единственный путь — как можно больше работать с ним. Расценивайте цвет как слагаемое. Если вы уже разработали макет и функциональность дизайна, можете приступать к экспериментам с множеством цветовых палитр.Изучение дизайна в цвете просто бесконечно ценно для дизайнера. По мере совершенствования ваших навыков в выборе цветов, у вас выработается возможность визуализировать комбинации оттенков в дизайне еще до начала работы в графическом редакторе. Я бы хотел знать, как вы работаете с цветами. Каков ваш процесс? Делитесь в комментариях.
Расценивайте цвет как слагаемое. Если вы уже разработали макет и функциональность дизайна, можете приступать к экспериментам с множеством цветовых палитр.Изучение дизайна в цвете просто бесконечно ценно для дизайнера. По мере совершенствования ваших навыков в выборе цветов, у вас выработается возможность визуализировать комбинации оттенков в дизайне еще до начала работы в графическом редакторе. Я бы хотел знать, как вы работаете с цветами. Каков ваш процесс? Делитесь в комментариях.
Перевод статьи Jonathan Z. White
Начальный графический дизайн: цвет
Урок 2: цвет
/en/beginning-graphic-design/typography/content/
Сила цвета
Цвет играет жизненно важную роль в дизайне и в повседневной жизни . Это может привлечь ваше внимание к изображению. Иногда это может вызвать эмоциональную реакцию. Он даже может сообщить что-то важное, вообще не используя слов.
Так как же узнать, какие цвета хорошо смотрятся вместе, а какие нет? Ответ прост: Теория цвета .
Художники и дизайнеры веками следовали теории цвета , но каждый может узнать о ней больше. Это может помочь вам чувствовать себя уверенно в самых разных ситуациях, будь то выбор цвета для дизайна или подбор идеального наряда . С небольшим пониманием вы будете смотреть на цвет совершенно по-новому.
Посмотрите видео ниже, чтобы узнать больше о цвете.
Основные цвета
Давайте начнем с повторения основ. Помните, как в школе вы узнали о первичных и вторичных цветах ? Тогда у вас уже есть некоторые знания по теории цвета.
Вторичные цвета создаются путем объединения двух основных цветов . Красный и желтый дают оранжевый; желтый и синий дают зеленый; а синий и красный дают фиолетовый.
Если мы смешаем этих цветов вместе, мы получим еще больше промежуточных оттенков , таких как красно-оранжевый и желто-зеленый. Все вместе они образуют то, что называется цветовой круг . (Вы, вероятно, видите, откуда он получил свое название.)
Пристальный взгляд
Теперь, когда вы знаете о цветовом круге, давайте сделаем еще один шаг вперед с оттенок , насыщенность и значение . Это термины, с которыми вы, возможно, не сталкиваетесь в повседневной жизни, но они являются ключом к пониманию более тонких цветов, таких как все эти маленькие кусочки краски в магазине товаров для дома.
Оттенок
Оттенок самый простой; это в основном просто другое слово для цвет . В приведенном ниже примере вы можете описать оттенок как кораллово-розовый или светло-красный , в зависимости от вашей интерпретации.
Насыщенность
Насыщенность относится к интенсивности — другими словами, кажется ли цвет более тонким или более ярким . Высоконасыщенные цвета ярче или богаче. Ненасыщенные цвета имеют меньше пигмента и, следовательно, меньше привлекательности .
Значение
Значение связано с тем, как темный или светлый цвет, в диапазоне от черного до белого. Как вы можете видеть ниже, это дает нам много разных оттенков, от глубокого красновато-коричневого до светло-пастельного розового.
Создание цветовых схем
Так как же все это объединить для создания профессионально выглядящих цветовых схем? На самом деле существуют проверенные формулы, основанные на так называемой цветовой гармонии , которые могут помочь.
Цветовая гармония использует 9Цветовой круг 0009 для иллюстрации проверенных временем цветовых комбинаций. Ниже мы рассмотрим некоторые из наиболее распространенных типов гармонии.
Ниже мы рассмотрим некоторые из наиболее распространенных типов гармонии.
Монохроматический
Простейшая формула гармонии — это монохроматический , потому что он использует только один цвет или оттенок . Чтобы создать монохроматическую цветовую схему, выберите точку на цветовом круге, затем используйте свои знания о насыщенности и значении для создания вариаций.
Самое лучшее в монохроматических цветовых схемах — это то, что их гарантированно соответствует . Цвета идеально подходят друг другу, потому что все они из одной семьи.
Аналоговая
Цветовая схема аналогичная использует цвета, расположенные рядом друг с другом на колесе, например, красный и оранжевый или синий и зеленый.
Не бойтесь играть с палитрой и создайте свою собственную уникальную интерпретацию . Вот что такое цветовая гармония; формулы — это всего лишь отправные точки, которые помогут вам вести и вдохновлять вас.
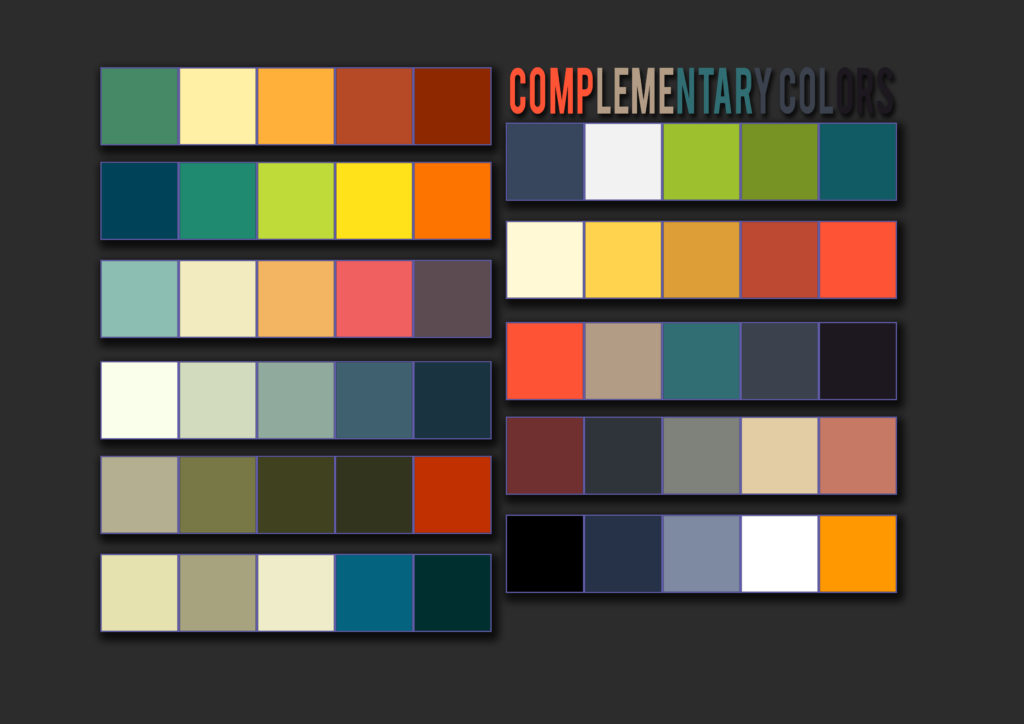
Дополнительные
Дополнительные цвета расположены напротив друг друга на колесе; например, синий и оранжевый или классический красный и зеленый.
Чтобы избежать слишком упрощенных дополнительных цветовых схем, добавьте немного разнообразия , введя более светлые, темные или ненасыщенные тона.
Сплит-комплементарность
Цветовая схема сплит-комплементарность использует цвета по обе стороны от дополнения .
Это дает вам тот же уровень контраста , что и , как дополнительную цветовую схему, но больше цветов для работы (и, возможно, более интересные результаты).
Triadic
Цветовая схема triadic использует три цвета, которые равномерно расположены , образуя идеальный треугольник на колесе.
Эти комбинации, как правило, довольно эффектны, особенно когда они включают первичных или вторичных цветов, поэтому будьте внимательны при их использовании в своей работе.
Tetradic
Цветовые схемы Tetradic образуют прямоугольник на колесе, используя не одну, а две пары дополнительных цветов . Эта формула работает лучше всего, если вы позволяете одному цвету доминировать, а другие служат акцентом.
Как избежать распространенных ошибок
Есть несколько классических правил, которые можно и нельзя делать, когда речь заходит о цвете. Например, вы когда-нибудь видели цвета, которые кажутся вибрирующими , когда они расположены рядом друг с другом?
Решение состоит в том, чтобы смягчить — буквально — и есть простой способ сделать это. Начните с одного цвета и попробуйте настроить его яркость , темноту или насыщенность . Иногда немного контраста — это все, что нужно вашей цветовой палитре.
Удобочитаемость — важный фактор любого дизайна. Ваши цвета должны быть разборчивыми и легкими для глаз , особенно при работе с текстом.
Иногда это означает НЕ использовать цвет — по крайней мере, не в каждая мелочь .
Нейтральные цвета, такие как черный, белый и серый, помогут вам сбалансировать ваш дизайн, поэтому когда вы делаете используете цвет, он действительно выделяется.
Выбор правильных цветов
Каждый цвет посылает сообщение. Важно учитывать тон вашего проекта и выбирать подходящую цветовую палитру.
Например, яркие цвета обычно создают веселую или современную атмосферу.
Ненасыщенный 9Цвета 0010 часто кажутся более серьезными или деловыми.
Иногда это просто зависит от контекста . С практикой и творчеством нет предела тому, что вы можете сделать.
В поисках вдохновения
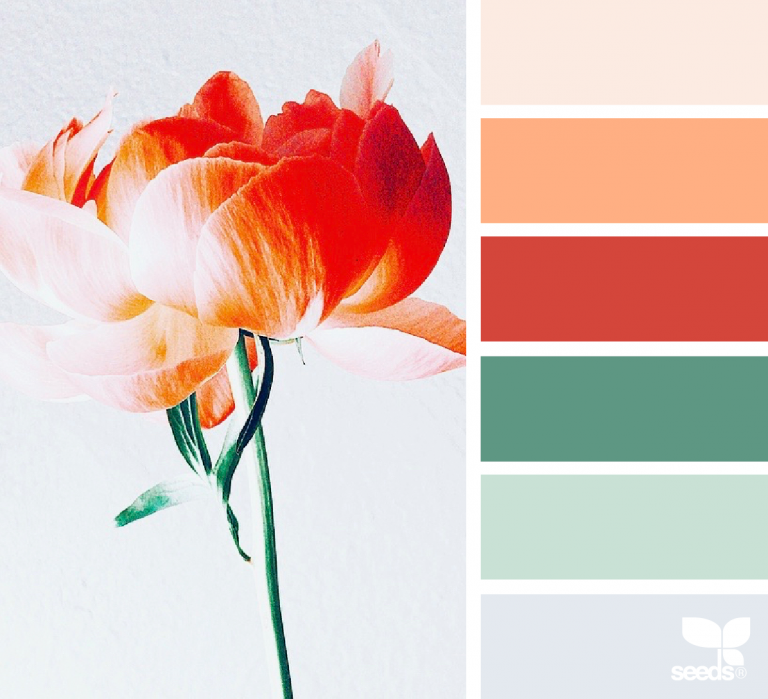
Вы можете найти идей для цветовых схем в самых разных интересных местах, от рекламы и брендинга до известных произведений искусства.
Вы даже можете использовать веб-ресурс для просмотра цветовых палитр или создания собственных.
Опытные дизайнеры часто черпают вдохновение из окружающего мира. Нет ничего плохого в том, чтобы найти что-то, что вам нравится, и сделать из этого свое собственное .
Все вместе
Куда ни глянь, везде цвет, цвет и еще раз цвет. Это может быть пугающим, чтобы использовать его в своей работе, но это не обязательно. Просто продолжайте экспериментировать , и помните, что вы узнали о теории цвета . Вскоре выбор красивых цветов станет для вас второй натурой.
Надеемся, вам понравилось изучение основ цвета!
Обязательно ознакомьтесь с остальными темами по графическому дизайну, в том числе:
- Типографика
- Макет и композиция
- Изображения
- Основы дизайна
- Брендинг и фирменный стиль
Предыдущая: Типография
Далее:Макет и композиция
/ru/beginning-graphic-design/layout-and-composition/content/
Графический дизайн Пятница: 5 запрещенных цветовых комбинаций
Графический дизайн от PrintPlace
Сегодняшнее видео «Пятница графического дизайна» посвящено цвету. Графический дизайнер PrintPlace.com Чамбли предлагает пять цветовых комбинаций, которых следует избегать любой ценой. Она отмечает, что могут быть некоторые исключения, особенно когда речь идет о праздничном дизайне, но говорит, что с ними все равно следует обращаться осторожно. Чтобы помочь вам использовать эти традиционные цвета и многое другое в вашем следующем веб-дизайне или печатном дизайне (без вреда для зрения), Чамбли также предоставляет ресурс, где вы можете найти советы по удачным цветовым сочетаниям.
Посмотрите видео или, если вас не застанут за просмотром видео на работе, прочитайте расшифровку ниже.
Какое сочетание цветов, по вашему мнению, нельзя допускать? Дайте нам знать в комментариях ниже.
Транскрипция видео
Привет, это снова Чамбли с PrintPlace. com, и сегодня я хочу поговорить с вами о пяти цветовых комбинациях, которые вам никогда не следует использовать.
com, и сегодня я хочу поговорить с вами о пяти цветовых комбинациях, которые вам никогда не следует использовать.
Сначала желтый на зеленом . Эти цвета широко используются в рекламе, пытающейся привлечь чье-то внимание. Да, очень яркие цвета, такие как желтый и зеленый, действительно выделяются на фоне других цветовых схем, но как только они привлекают внимание зрителя, эти неприятные неоновые цвета, как правило, становятся совершенно нечитаемыми. Эти цвета, желтый и зеленый, слишком близки по оттенку, чтобы их можно было расположить рядом или поверх друг друга.
Второй вверх зеленый на красном . Любимая цветовая гамма праздников, учителей и коробки с хлопьями в продуктовом магазине. Красный на зеленом отлично подходит для тех самодельных елочных украшений, которые вы планируете сделать в этом сезоне, но не для чего-либо, связанного с печатью или Интернетом. Красный на зеленом тексте или зеленый на красном тексте просто трудно читать. Столкновение цветов заставляет глаз зрителя негативно реагировать на то, что он видит. Если вы присмотритесь, то увидите, что, будучи помещены рядом, красный и зеленый заставляют друг друга почти «вибрировать» на контрасте, утомляя глаза читателя.
Столкновение цветов заставляет глаз зрителя негативно реагировать на то, что он видит. Если вы присмотритесь, то увидите, что, будучи помещены рядом, красный и зеленый заставляют друг друга почти «вибрировать» на контрасте, утомляя глаза читателя.
В-третьих, у нас есть фиолетовый на зеленом , печально известная цветовая схема Барни. Когда фиолетовый текст размещается на зеленом фоне, он оказывает такое же воздействие на глаз, как и сочетание красного и зеленого цветов. Хотя это может быть достаточно шокирующим, чтобы привлечь внимание зрителя, оно терпит неудачу в плане удобочитаемости. Я не рекомендую когда-либо использовать цветовую комбинацию для любой печатной или веб-графики. Вы хотите завлечь зрителя, заставить его глаза чувствовать себя достаточно комфортно, чтобы продолжить чтение, заставить его поверить в то, что вы предлагаете или говорите в своей рекламе.
Номер четыре: красное на черном , популярное сочетание для фильмов о вампирах или если вы хотите пойти по готическому маршруту. Красный текст на черном фоне практически не читается. Черный слишком смелый цвет, чтобы с ним мог конкурировать любой другой цвет текста. Честно говоря, вам следует избегать всего цветного текста на черном фоне. Даже белый иногда может быть трудно прочитать глазу зрителя.
Красный текст на черном фоне практически не читается. Черный слишком смелый цвет, чтобы с ним мог конкурировать любой другой цвет текста. Честно говоря, вам следует избегать всего цветного текста на черном фоне. Даже белый иногда может быть трудно прочитать глазу зрителя.
И последнее, но не менее важное: синий на красном . Выкрикните патриотические цвета. В то время как красный и синий могут участвовать в американском флаге, они не могут участвовать в печатном или веб-тексте. Эти два цвета могут сильно вибрировать, что приводит к ухудшению читаемости. Если вы хотите сохранить эти патриотические цвета в своем полиграфическом дизайне, убедитесь, что белый является вашим основным цветом, и акцентируйте его красным и синим. Это даст читателю «передышку» при чтении вашего предложения или информации.
Держитесь подальше от этих цветовых сочетаний, и все будет в порядке.
Хорошие идеи сочетания цветов и вдохновение можно найти в блоге Design-Seeds.

