Теория цвета в графическом дизайне
Аудио перевод статьи
Он способен вызывать у людей различные чувства и эмоции. Главное, использовать его осторожно, ведь все визуальные элементы интерфейса должны сочетаться между собой и выглядеть гармонично.
Важно понять, какую роль играет теория цвета в той или иной области дизайна. Давайте начнем с графического дизайна.
Что такое графический дизайн?
Графический дизайн — искусство создания визуального контента с целью удовлетворения потребностей пользователей, трансляции конкретных сообщений и решения проблем. С помощью таких инструментов, как цвет, типографика и изображения, графические дизайнеры передают аудитории необходимую информацию и дарят людям приятный опыт.
Что такое теория цвета?
Теория цвета — набор правил и рекомендаций, которым мы следуем, чтобы создавать эстетичные, гармоничные, функциональные цветовые палитры. Она охватывает такие понятия, как цветовой круг, цветовые схемы и цветовая гармония.
Что такое цветовой круг?
Это диаграмма, которая отражает взаимосвязи между различными цветами и цветовыми схемами. Существует 3 категории цветов:
- Первичные — красный, желтый, синий.
- Вторичные — цвета, которые получаются в результате смешения двух первичных цветов, — оранжевый, зеленый, фиолетовый.
- Третичные — цвета, которые получаются в результате смешения первичного и вторичного цветов, — желтый + оранжевый, красный + оранжевый, красный + фиолетовый, синий + фиолетовый, синий + зеленый, желтый + зеленый.
Цветовые схемы
В зависимости от того, как люди комбинируют цвета, формируются разные цветовые схемы. Давайте рассмотрим некоторые из них.
1. Комплементарная цветовая схема
Комплементарная цветовая схема представляет собой комбинацию цветов, расположенных в круге друг напротив друга. Например, красного и зеленого. Это отличная схема для создания высококонтрастной цветовой палитры.
2. Аналоговая цветовая схема
Аналоговая цветовая схема представляет собой комбинацию цветов, размещенных в круге рядом друг с другом. Например, сине-зеленого и зеленого. Один цвет используется как основной, а второй — как дополнительный. Третий же может выступать в качестве акцентного.
3. Триадная цветовая схема
Триадная цветовая схема представляет собой комбинацию цветов, размещенных в круге на равном расстоянии друг от друга. Например, фиолетового, зеленого и оранжевого. Это популярное эффектное сочетание, которое используют многие дизайнеры. Главное, убедитесь, что результат получился сбалансированным.
Как использовать цветовые схемы в графическом дизайне?
Эффективное использование цветовой схемы в графическом дизайне может подтолкнуть потребителя к совершению покупки. В процессе разработки фирменного стиля компании действуют предельно осторожно, поскольку каждый цвет вызывает у аудитории определенные эмоции.
Синий успокаивает пользователей и демонстрирует профессионализм компании. Его часто используют в сфере образования, финансов и информационных технологий.
Его часто используют в сфере образования, финансов и информационных технологий.
Черный цвет символизирует элегантность, стабильность. Обычно мы встречаем его в игровой и модной индустрии.
Розовый ассоциируется с женственностью, чувственностью и комфортом. Дизайнеры зачастую выбирают его для модных проектов или тех, целевой аудиторией которых являются дети (например, магазин игрушек).
Красный цвет привлекает внимание, а также играет роль сигнала опасности или предупреждения. Все пожарные машины красного цвета. Вы также увидите много красных оттенков в индустрии развлечений и быстрого питания.
Желтый цвет вызывает положительные эмоции и символизирует надежду. Вы часто встретите его на упаковке продуктов питания или рекламных материалах туристических агентств.
Все цвета вызывают эмоции, поэтому важно выбрать именно те, которые найдут отклик у ваших пользователей. Предназначение дизайна в том, чтобы укрепить отношения бренда с аудиторией и разработать интерфейс, способный повысить ценность продукта.
Вот несколько ресурсов, которые точно помогут вам выбрать правильные цвета, соответствующие потребностям компании:
- https://material.io/tools/color/
- https://dribbble.com/tags/color_code
Сочетание цветов в графическом и веб-дизайне: как выбрать?
Кит, который держит на себе графический дизайн — это колористика. Чаще всего графические и веб-дизайнеры используют готовые цвета, которые использует бренд в своем фирменном стиле. Но бывает, что их приходится сочетать с нуля.
Разберем, как наш мозг реагирует на цвет, какие эмоции он вызывает. Определим значения цветов и как правильно их выбирать и использовать. В конце статьи я дам личные советы по поиску и выбору цветовой палитры.
Психология цвета
Есть такое определение, как психология цвета и как бы сильно нам не хотелось этого отрицать, но многие значения цветов находятся в нашем подсознание очень глубоко и нет смысла этому препятствовать. Тому пример гендер пати — это вечеринки определение пола малыша, на которых девочка обозначается розовым цветом, а мальчик голубым. Если кратко, то часто основным событием этой вечеринки, например, является лопанье шарика. Поэтому, чтобы иметь возможность обходить правила, их нужно хорошо знать.
Если кратко, то часто основным событием этой вечеринки, например, является лопанье шарика. Поэтому, чтобы иметь возможность обходить правила, их нужно хорошо знать.
Также важно помнить о культурных различиях. Если мы создаем дизайн для иностранной аудитории, важно учитывать культурные различия и заранее прочитать о том, как определенная культура воспринимает определенные цвета.
Давайте перейдем к значениям цветов, которые есть в нашей культуре.
Значения цветов
- Синий. Вы можете заметить, что сайты и приложения Facebook, Twitter или ВКонтакте используют в своем дизайне палитру синих оттенков, потому что синий это цвет доверия. Доверия, компетенции, спокойствия, лояльность.
- Красный. Это страсть, энергия, деньги, любовь, сила. Это база, которая вбита в наше подсознание чаще всего и её важно знать понимать, но также вы можете найти дополнительные примеры.
- Желтый. Цвет счастья, благополучия, энергии, бодрости, креативности.
- Оранжевый.
 Успеха, дружелюбия, общительности, уверенности.
Успеха, дружелюбия, общительности, уверенности. - Розовый. Искренности, изысканности, доброты, игривости, женственности.
- Фиолетовый. Духовности, царственности, роскоши, верности.
- Зеленый. Природы, естественности, здоровья, бодрости, развития.
- Коричневый. Природы, долголетия, прочности, строгости, дружелюбия.
- Черный. Формальности, радикальности, безопасности, надежности и скорби.
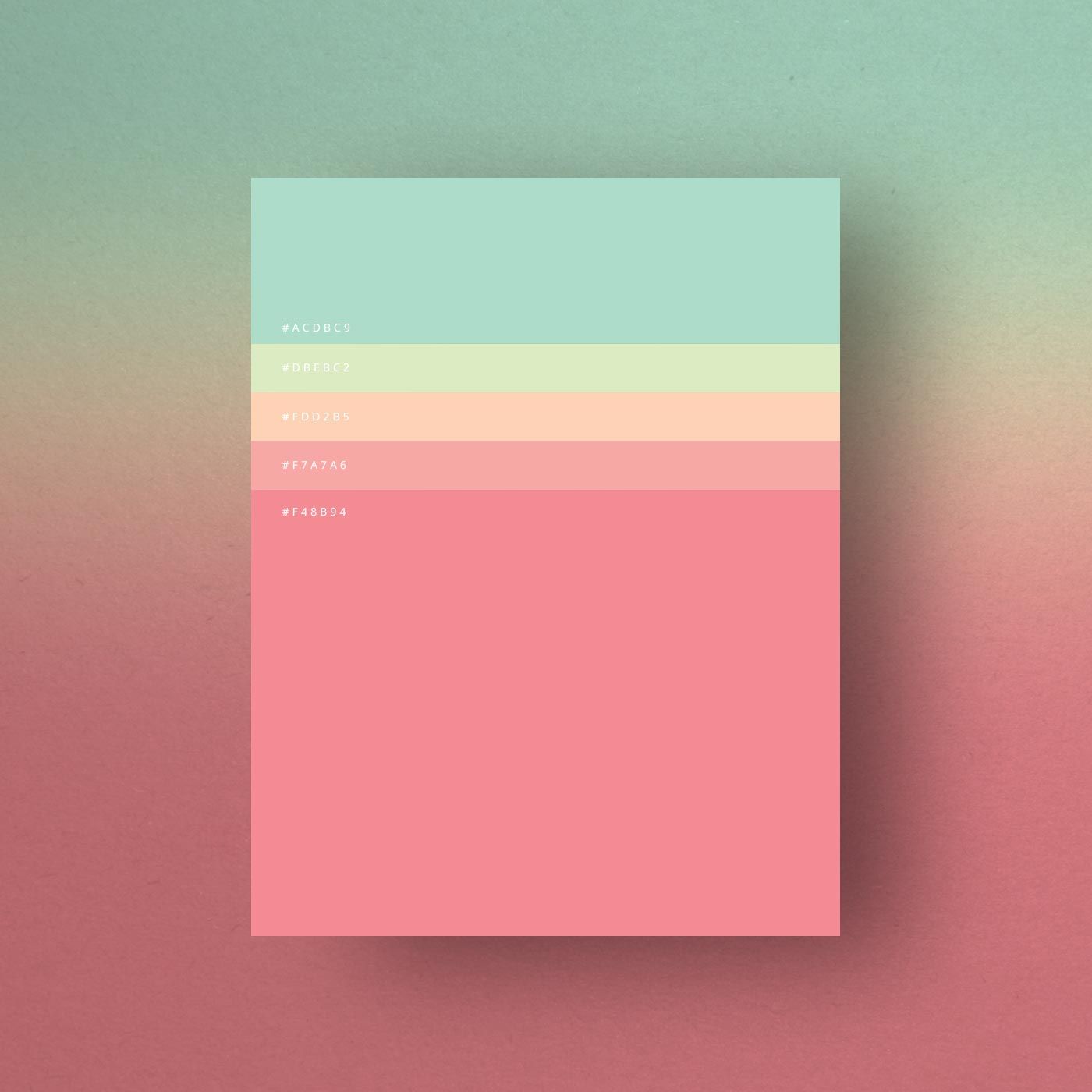
Также, кроме каких-то определенных цветов, у каждого цвета есть свои оттенки, а у этих оттенков есть свои характеры. Например, пастельные, нежные, натуральные цвета:
Есть глубокие, темные цвета:
Есть яркие, кричащие цвета:
Или спокойные, яркие цвета:
Все они используются в зависимости от проекта, целевой аудитории, которая будет сталкиваться с дизайном. Например, натуральные оттенки мы можем использовать для какой-то экологичной продукции или косметики, а глубокие темные в нишах юриспруденции и финансов.
Основа выбора цвета, главное правило
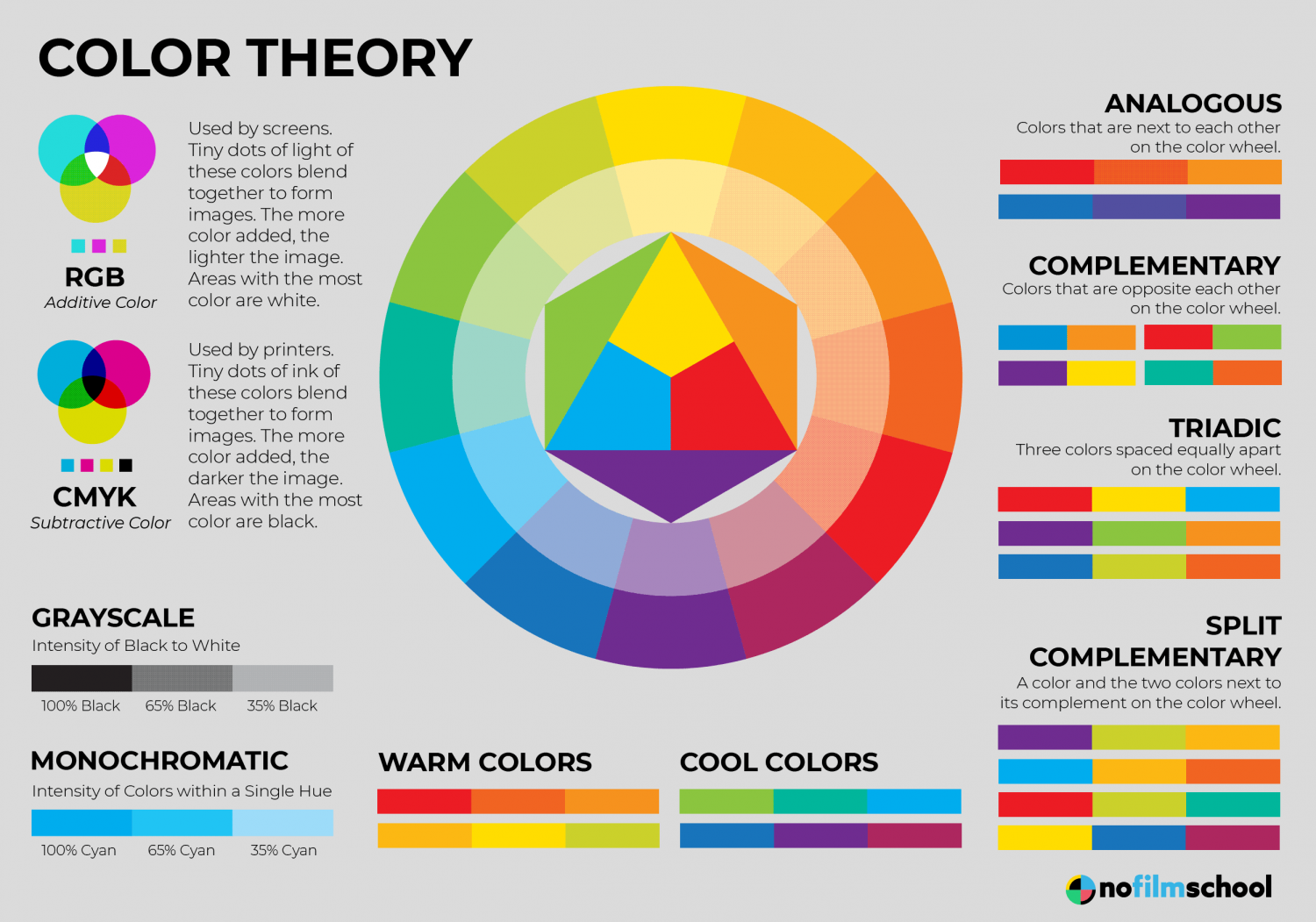
Самое важно, это знать основу цвета видения, а именно цветовой круг, то есть схема расположения цветов. Ей пользуются многие дизайнеры, стилисты и художники. Она предназначена для понимания того, как цвета взаимодействует при смешивании. За основу берется три основных тона: синий, красный и желтый. Между ними выстраиваются промежуточные цвета.
Ей пользуются многие дизайнеры, стилисты и художники. Она предназначена для понимания того, как цвета взаимодействует при смешивании. За основу берется три основных тона: синий, красный и желтый. Между ними выстраиваются промежуточные цвета.
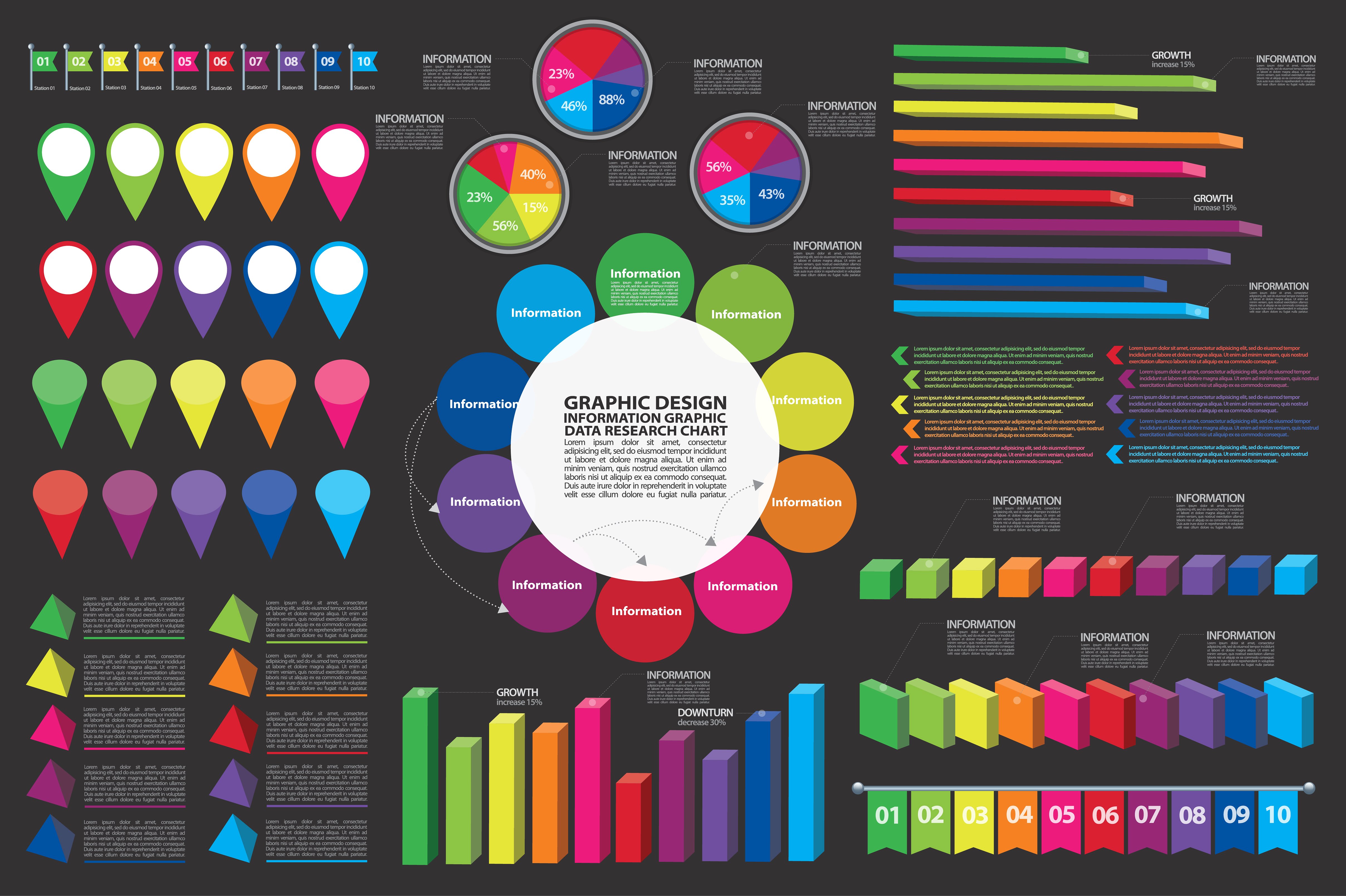
Зачастую, люди используют готовые шаблоны, вставляя картинки, обычный текст, при этом мало задумываясь над тем, будет ли понятен этот дизайн, как он эмоционально повлияет на потребителя и донесется ли главная мысль. В результате, на примере презентации, получается вот это.
А теперь посмотрите на фото и ответьте себе честно, понятно ли что здесь происходит? Хочется ли смотреть на такой слайд? Сравним с другим слайдом.
В данном случае картинка не вызывает раздражения, даже наоборот, приковывает внимание.
Как понять где и какие оттенки цвета правильно использовать?
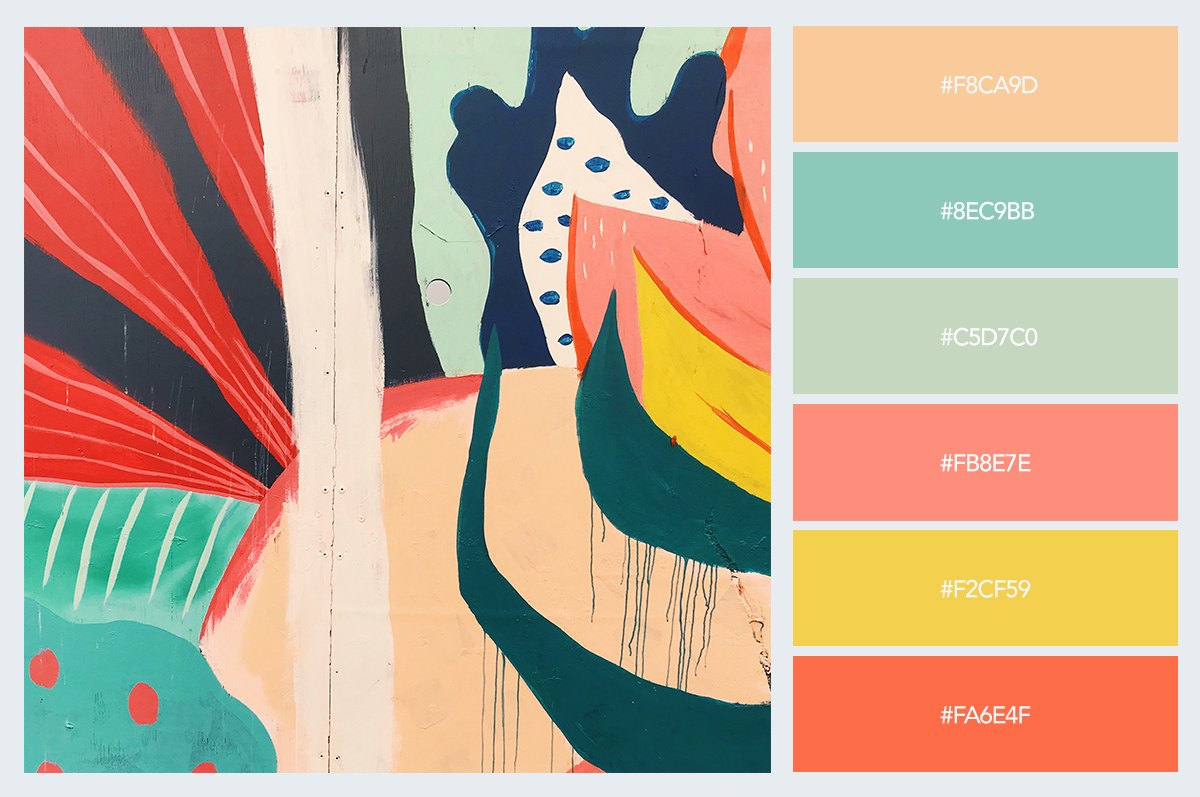
Самый простой вариант, это обращаться к анализу конкурентов перед выбором цветов. Смотреть 10-15 сайтов-конкурентов, а потом уже подбирать цвета под проект. Но мой самый любимый способ поиска хороших цветовых сочетаний, это просмотр референсов и поиск разных цветовых палитр в пинтересте.
Для того чтобы найти цветовые палитры, нужно вбить в поиск pinterest нужный нам цвет на английском, плюс фразу «Color Palette». Например желтая цветовая палитра будет «Yellow Color Palette», если нам нужна пастельно-розовая цветовая палитра мы вбиваем пастель «Rose Color Palette».
Мои рекомендации при работе с цветом:
- Я рекомендую новичкам придерживаться монохромных цветов. Допустим, у нас есть цвет и мы добавляем немного черного, немного белого и в итоге получаем целую гамму хорошо сочетаемых цветов. Например, в данном случае это 5 различных оттенков зеленого.
- Также использовать дополнительные цвета. Для этого возвращаемся к цветовому кругу. Можно использовать два противоположных цвета, это комплементарное сочетание. Допустим берем оранжевый и синий, основной темно-синий, а второстепенный светло-оранжевый. Такая пара будет неплохо гармонировать.
- Простота и минимализм — это ключ к тому, чтобы информация усваивалась легко и емко. Используйте правило 60-30-10, то есть 60 процентов площади графики занимает основной цвет, 30 второстепенный и 10 цвет акцентов.
 Так соблюдается хороший и проверенный баланс.
Так соблюдается хороший и проверенный баланс.
- Грязные цвета. Я стараюсь подбирать более чистые цвета и не уходить слишком в серые, иначе будет создаваться не очень приятное впечатление «грязного дизайна».
- Контрастность. Важно следить за контрастностью цветов, а также за тем хорошо ли читаются элементы на фоне друг друга.
- Кроме этого, я стараюсь никогда не использовать чисто чёрный или чисто белый цвет. Вместо них нахожу ближайшие к ним и оттенки, они более приятны к прочтению и к восприятию.
Конечно, это лишь малая часть грамотного дизайна. Необходимо еще углубится в структуру, шрифты, их сочетание, читаемость, удобство и прочие нюансы. Для этого, читайте также:
Основные цвета брендов — значение и как правильно выбрать
Как правильно выбрать шрифт? Какой подходит лучше?
Современный графический дизайн в 2023: тренды с примерами
Поделиться записью:
СВЯЖИТЕСЬ СО МНОЙ!
ПОМОГУ С ЛЮБЫМ ВИДОМ ДИЗАЙНАЭто то, что мне нужно!
10 элегантных цветовых палитр, которые вас вдохновят
Независимо от того, работаете ли вы над веб-дизайном, активами в социальных сетях или фирменными цветами, выбор правильной цветовой палитры является фундаментальным аспектом любого визуального проекта.
Палитры можно использовать для создания общего внешнего вида проекта, вызывая определенные эмоции или сообщения и обеспечивая связную визуальную идентичность. Если у вас есть хорошо сбалансированная цветовая палитра, это может стать ключом к эффектному и увлекательному дизайну.
Но выбор идеальной палитры для вашего следующего проекта может быть пугающим из-за большого выбора цветовых комбинаций. Чтобы немного упростить процесс, мы собрали некоторые из наших любимых изысканных цветовых палитр, которые соответствуют как классическим, так и современным дизайнерским предпочтениям.
Как работает цвет
Прежде чем мы углубимся в цветовые палитры, важно понять теорию цвета и цветовой круг. Эти принципы тесно связаны с психологией цвета, которая исследует, как наш мозг интерпретирует цвет и реагирует на него.
Проще говоря, теория цвета — это исследование того, как наше сознание реагирует на цвет. Цветовой круг, созданный Исааком Ньютоном, представляет собой круговую диаграмму, которая показывает отношения между цветами, помогая нам понять, как цвета работают вместе и как их можно комбинировать для создания различных цветов и разных оттенков.
Ньютон классифицировал цвета как первичные, вторичные и третичные:
- Первичные цвета — это основные цвета, которые нельзя получить путем смешивания других цветов. В традиционном цветовом круге основными цветами являются красный, синий и желтый.
- Вторичные цвета получаются путем смешивания двух основных цветов. Вторичные цвета — зеленый (синий + желтый), оранжевый (красный + желтый) и фиолетовый (красный + синий).
- Третичные цвета создаются путем смешивания основного цвета со вторичным цветом. Примеры включают красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый.
Классификация цветов Ньютона помогает людям понять, как цвета соотносятся друг с другом. Проведение линии через центр круга показывает четкое различие между теплыми цветами (красный, оранжевый, желтый) и холодными цветами (синий, зеленый, фиолетовый). Теплые цвета часто передают энергию и жизненную силу, а холодные — спокойствие и стабильность.
Теплые цвета часто передают энергию и жизненную силу, а холодные — спокойствие и стабильность.
Различные типы цветовых комбинаций
Цветовые комбинации можно сгруппировать в три основные категории:
- Дополнительные цветовые комбинации — это цвета, противоположные друг другу на цветовом круге, создающие высококонтрастные и привлекающие внимание эффекты. Сюда входят оранжевый и синий, красный и зеленый, желтый и фиолетовый.
- Аналогичные цветовые комбинации — это от двух до пяти смежных цветов на цветовом круге, которые создают баланс и гармонию, при этом один доминирующий цвет, а другие его поддерживают. Подумайте о переходе от желтого к зеленому или от красного к оранжевому.
- Триадные цветовые комбинации — это три цвета, равномерно расположенные на цветовом круге, что обеспечивает более насыщенные и яркие цветовые комбинации. Например, зеленый, оранжевый и сине-фиолетовый или красно-оранжевый, желто-зеленый и сине-фиолетовый.

Понимание цветовых соотношений и палитр жизненно важно для дизайнеров и художников. Изучение цветового круга и различных палитр дает цветовое вдохновение для создания запоминающихся и эффектных дизайнов. Если вы хотите узнать больше, ознакомьтесь с нашим руководством для начинающих по теории цвета и узнайте все о том, как цвета соотносятся друг с другом.
Что делает цветовую палитру элегантной?
Элегантная цветовая палитра отличается утонченной, утонченной и визуально приятной эстетикой. Элегантность субъективна, но есть несколько характеристик, которые обычно ассоциируются с элегантными цветовыми палитрами:
- Гармония : элегантная цветовая палитра обычно включает цвета, которые дополняют друг друга, создавая ощущение баланса и визуальной гармонии. Этого можно добиться, среди прочего, за счет использования аналогичных, дополнительных или монохроматических цветовых схем.
- Тонкость : Элегантные цветовые палитры часто включают более приглушенные, приглушенные или пастельные цвета, а не слишком смелые или яркие оттенки.
 Эти цвета создают успокаивающую, умиротворяющую атмосферу, передающую ощущение изящества и утонченности.
Эти цвета создают успокаивающую, умиротворяющую атмосферу, передающую ощущение изящества и утонченности.
- Простота : Минималистский подход поможет создать элегантную цветовую палитру. Ограничение количества используемых цветов или сосредоточение внимания на монохромной схеме может привести к чистому, лаконичному внешнему виду, демонстрирующему изысканность.
- Неподвластность времени : Элегантные цветовые палитры выходят за рамки тенденций и сохраняют свою привлекательность с течением времени. Классические цветовые сочетания, такие как черный и белый или темно-синий и золотой, часто имеют классическое качество, неподвластное времени, которое способствует их элегантности.
В конечном счете, элегантная цветовая палитра должна вызывать чувство красоты, утонченности и гармонии, эффективно передавая предполагаемую идентичность бренда, сообщение или эмоции в дизайне.
10 оригинальных цветовых палитр, которые вдохновят вас на ваши проекты
Изучите ряд привлекательных комбинаций, чтобы найти идеальный цвет и акцентные цвета для вашего следующего проекта.
1. Утонченная элегантность
Эта цветовая палитра сочетает в себе тонкие естественные тона и контрастные элементы, создавая ощущение баланса и изысканности. Слоновая кость и шалфей обеспечивают легкость и спокойствие, контраст и элегантность.
Шестнадцатеричные коды: эфирная слоновая кость #E4E4DE, утонченный шалфей #C4C5BA, вневременной нуар #1B1B1B, приглушенный мох #595f39
2. Зачарованная природа
Зачарованная природа сочетает в себе богатые, глубокие оттенки Cascadia Blue, Grass Green и Pacific Blue с ярким золотом тысячелистника. Эта палитра отражает сущность мира природы и вызывает ощущение изысканности, глубины и гармонии, что делает ее элегантным выбором для различных дизайнерских проектов.
Шестнадцатеричные коды: лазурно-голубой #0F2143, травянисто-зеленый #43572E, тихоокеанский синий #354E56, тысячелистник золотой #8B6212
3. Безмятежная береговая линия
Эта палитра сочетает в себе успокаивающий эффект нежно-зеленого цвета мяты и двух оттенков синего: светло-голубого и темно-бирюзового. Светло-серый добавляет нейтральный оттенок, создавая успокаивающий и гармоничный дизайн, напоминающий о безмятежном морском уединении.
Светло-серый добавляет нейтральный оттенок, создавая успокаивающий и гармоничный дизайн, напоминающий о безмятежном морском уединении.
Шестнадцатеричные коды: мягкий мятно-зеленый #D1E8E2, темно-бирюзовый #19747E, светло-голубой #A9D6E5, светло-серый #E2E2E2
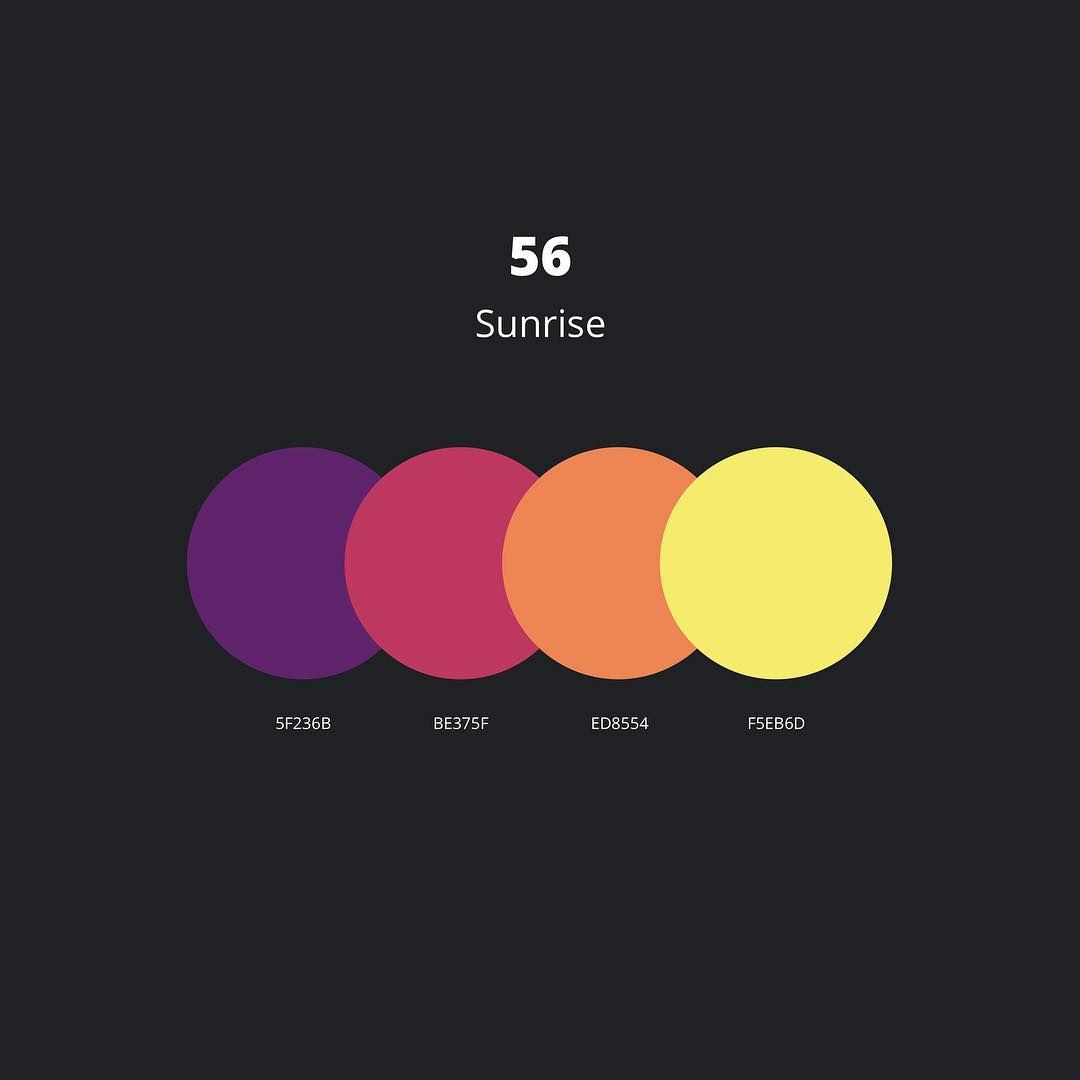
4. Сияние заката
Эти яркие цвета создают атмосферу золотого часа. Закатное сияние воплощает в себе яркие и теплые цвета потрясающего заката. Ярко-оранжевый и светло-оранжевый создают ощущение энергии и бодрости, а приглушенный розовый и бледно-персиковый добавляют нотку мягкости и баланса, создавая гармоничный и визуально яркий дизайн.
Шестнадцатеричные коды: ярко-оранжевый #FF9F1C, светло-оранжевый #FFBF69, приглушенный розовый #CB997E, бледно-персиковый #FFE8D6
5. Монохроматический синий
Монохроматическая палитра включает различные оттенки одного цвета. Эта монохромная синяя цветовая палитра демонстрирует универсальность синих оттенков. Темно-синий обеспечивает сильную основу, а средне-синий добавляет яркости. Светло-голубой и бледно-голубой создают ощущение спокойствия и безмятежности, что делает эту палитру идеальной для минималистичных дизайнов, вызывающих чувство доверия и спокойствия.
Темно-синий обеспечивает сильную основу, а средне-синий добавляет яркости. Светло-голубой и бледно-голубой создают ощущение спокойствия и безмятежности, что делает эту палитру идеальной для минималистичных дизайнов, вызывающих чувство доверия и спокойствия.
Шестнадцатеричные коды : темно-синий #023E8A, средне-синий #0077B6, светло-голубой #90E0EF, бледно-голубой #CAF0F8 смесь зелени и желтого. Зеленый лес придает глубину, а ярко-зеленый и зеленый лайм добавляют ощущение свежести и энергии. Желтый добавляет нотку тепла, создавая сбалансированный и живой дизайн.
Шестнадцатеричные коды : лесной зеленый #2B9348, ярко-зеленый #55A630, светло-зеленый #80B918, теплый желтый #E9C46A
7. Классические нейтральные тона
Как следует из названия, классические нейтральные тона — это неподвластная времени и изысканная палитра, которая хорошо работает в минималистском дизайне. Темно-зелено-серый и светло-серо-зеленый создают землистый оттенок, в то время как мягкий серый и не совсем белый делают палитру чистой и сдержанной.
Шестнадцатеричные коды: темно-зелено-серый #283618, светло-серо-зеленый #B7B7A4, светло-серый #D4D4D4, кремовый #F0EFEB
8. Винтажный шарм
Винтажный шарм излучает ностальгию и теплоту благодаря античному белому, терракотовому, темно-синему и приглушенному зеленому шалфею. Сочетание землистых тонов и глубоких оттенков создает гармоничный вид, который идеально подходит для проектов, вдохновленных историей и традициями.
Шестнадцатеричные коды: античный белый #F4F1DE, терракотовый #E07A5F, глубокий сланцево-синий #3D405B, приглушенный зеленый шалфей #81B29A
9. Мечтательная пастель
Мягкая и нежная пастельная цветовая палитра, идеально успокаивающее и успокаивающая атмосфера. Пастельно-розовый, персиковый, желтый и зеленый прекрасно сочетаются друг с другом, вызывая ощущение невинности и безмятежности в ваших проектах.
Шестнадцатеричные коды: пастельно-розовый #FFADAD, пастельно-персиковый #FFD6A5, пастельно-желтый #FDFFB6, пастельно-зеленый #CFFBF
10.
 Городской шик
Городской шик в прохлада серых тонов. Эта палитра идеально подходит для создания элегантного и утонченного дизайна, идеально подходит для городских проектов и минималистских интерьеров.
Шестнадцатеричные коды: темный индиго #2C2C54, темно-фиолетово-серый #474787, холодный серый #AAABB8, светло-серый #ECECEC
Используйте эти элегантные сочетания цветов в своем следующем проекте.
Эти цветовые палитры призваны вдохновлять и подпитывать ваше творчество. От мягких пастельных тонов до смелых и роскошных оттенков — эти цветовые комбинации можно применять в различных дизайнерских проектах, включая дизайн интерьера, веб-дизайн и графический дизайн, дизайн логотипов и многое другое. Держите шестнадцатеричные коды под рукой, чтобы обеспечить единообразие ваших дизайнов и позволить силе цвета поднять вашу работу на новый уровень.
Если вам не терпится воплотить эти цветовые комбинации в жизнь, смело окунитесь в Webflow и воплотите свои вдохновенные идеи в жизнь!
Начальный графический дизайн: цвет
Урок 2: цвет
/en/beginning-graphic-design/typography/content/
Сила цвета
Цвет играет жизненно важную роль в дизайне и повседневной жизни . Это может привлечь ваше внимание к изображению. Иногда это может вызвать эмоциональную реакцию. Он даже может сообщить что-то важное, вообще не используя слов.
Это может привлечь ваше внимание к изображению. Иногда это может вызвать эмоциональную реакцию. Он даже может сообщить что-то важное, вообще не используя слов.
Так как же узнать, какие цвета хорошо смотрятся вместе, а какие нет? Ответ прост: Теория цвета .
Художники и дизайнеры веками следовали теории цвета , но каждый может узнать о ней больше. Это может помочь вам чувствовать себя уверенно в самых разных ситуациях, будь то выбор цвета для дизайна или подбор идеального наряда . С небольшим пониманием вы будете смотреть на цвет совершенно по-новому.
Посмотрите видео ниже, чтобы узнать больше о цвете.
Основные цвета
Начнем сначала с повторения основ. Помните, как в школе вы узнали о первичных и вторичных цветах ? Тогда у вас уже есть некоторые знания по теории цвета.
Вторичные цвета создаются путем объединения двух основных цветов . Красный и желтый дают оранжевый; желтый и синий дают зеленый; а синий и красный дают фиолетовый.
Если мы смешаем с этими цветами вместе, мы получим еще больше промежуточных оттенков , таких как красно-оранжевый и желто-зеленый. Все вместе они образуют то, что называется цветовой круг . (Вы, вероятно, видите, откуда он получил свое название.)
Пристальный взгляд
Теперь, когда вы знаете о цветовом круге, давайте сделаем еще один шаг вперед с оттенок , насыщенность и значение . Это термины, с которыми вы, возможно, не сталкиваетесь в повседневной жизни, но они являются ключом к пониманию более тонких цветов, таких как все эти маленькие кусочки краски в магазине товаров для дома.
Оттенок
Оттенок самый простой; это в основном просто другое слово для цвет . В приведенном ниже примере вы можете описать оттенок как кораллово-розовый или светло-красный , в зависимости от вашей интерпретации.
В приведенном ниже примере вы можете описать оттенок как кораллово-розовый или светло-красный , в зависимости от вашей интерпретации.
Насыщенность
Насыщенность относится к интенсивности, другими словами, к тому, кажется ли цвет более тонким или более ярким . Высоконасыщенные цвета ярче или богаче. Ненасыщенные цвета имеют меньше пигмента и, следовательно, меньше ума в час .
Значение
Значение связано с тем, как темный или светлый цвет, в диапазоне от черного до белого. Как вы можете видеть ниже, это дает нам много разных оттенков, от глубокого красновато-коричневого до светло-пастельного розового.
Создание цветовых схем
Так как же все это объединить для создания профессионально выглядящих цветовых схем? На самом деле существуют проверенные формулы, основанные на так называемой цветовой гармонии , которые могут помочь.
Цветовая гармония использует 9Цветовой круг 0020 для иллюстрации проверенных временем цветовых комбинаций. Ниже мы рассмотрим некоторые из наиболее распространенных типов гармонии.
Монохроматический
Простейшая формула гармонии — это монохроматический , потому что он использует только один цвет или оттенок . Чтобы создать монохроматическую цветовую схему, выберите точку на цветовом круге, затем используйте свои знания о насыщенности и значении для создания вариаций.
Самое лучшее в монохроматических цветовых схемах — это то, что их гарантированно соответствует . Цвета идеально подходят друг другу, потому что все они из одной семьи.
Аналоговая
В цветовой схеме , аналогичной , используются цвета, расположенные рядом друг с другом на колесе, например, красный и оранжевый или синий и зеленый.
Не бойтесь играть с палитрой и создайте свою собственную уникальную интерпретацию . Вот что такое цветовая гармония; формулы — это всего лишь отправные точки, которые помогут вам вести и вдохновлять вас.
Дополнительные
Дополнительные цвета друг напротив друга на колесе; например, синий и оранжевый или классический красный и зеленый.
Чтобы избежать слишком упрощенных дополнительных цветовых схем, добавьте немного разнообразия , введя более светлые, темные или ненасыщенные тона.
Сплит-комплементарность
Цветовая схема сплит-комплементарность использует цвета по обе стороны от комплементарного .
Это дает вам тот же уровень контраста , что и , как дополнительную цветовую схему, но больше цветов для работы (и, возможно, более интересные результаты).
Triadic
Цветовая схема Triadic использует три цвета, которые равномерно расположены , образуя идеальный треугольник на колесе.
Эти комбинации, как правило, довольно эффектны, особенно когда они включают первичных или вторичных цветов, поэтому будьте внимательны при их использовании в своей работе.
Tetradic
Цветовые схемы Tetradic образуют прямоугольник на колесе, используя не одну, а две пары дополнительных цветов . Эта формула работает лучше всего, если вы позволяете одному цвету доминировать, а другие служат акцентом.
Как избежать распространенных ошибок
Есть несколько классических правил, которые можно и нельзя делать, когда речь заходит о цвете. Например, вы когда-нибудь видели цвета, которые, кажется, вибрируют , когда они расположены рядом друг с другом?
Решение состоит в том, чтобы смягчить — буквально — и есть простой способ сделать это. Начните с одного цвета и попробуйте настроить его яркость , темноту или насыщенность . Иногда немного контраста — это все, что нужно вашей цветовой палитре.
Иногда немного контраста — это все, что нужно вашей цветовой палитре.
Удобочитаемость — важный фактор любого дизайна. Ваши цвета должны быть разборчивыми и легкими для глаз , особенно при работе с текстом.
Иногда это означает НЕ использовать цвет — по крайней мере, не в каждая мелочь .
Нейтральные цвета, такие как черный, белый и серый, могут помочь вам сбалансировать ваш дизайн, поэтому когда вы используете цвет, он действительно выделяется.
Выбор правильных цветов
Каждый цвет посылает сообщение. Важно учитывать тон вашего проекта и выбирать подходящую цветовую палитру.
Например, яркие цвета обычно создают веселую или современную атмосферу.
Ненасыщенный 9Цвета 0021 часто кажутся более серьезными или деловыми.
Иногда это просто зависит от контекста . С практикой и творчеством нет предела тому, что вы можете сделать.
