Sketch — UXPUB 🇺🇦 Дизайн-спільнота
👋 Увійдіть, щоб мати можливість сортувати пости за популярними та новими.
Использование типографики Apple для iOS-Дизайнера Tarasenko Tarasenko#sketch #designsystem #typography #lifehacks
17 реакцій Коментарі 1 коментар 1 хвильку читати Создание адаптивных интерфейсов в Sketch с помощью символов Редакція Редакція#tutorial #sketch
2 реакцій Коментарі Обговорити 1 хвильку читати 40 мощных бесплатных плагинов для Sketch Редакція Редакція#sketch #plugins
2 реакцій
Коментарі Обговорити 6 хв читати Разница в опыте использования Figma и Sketch Редакція Редакція#figma #sketch
Коментарі Обговорити 2 хв читати Sketch в 2021 году и планы на будущее. Совместная работа в реальном времени, Workspaces Редакція Редакція
Совместная работа в реальном времени, Workspaces Редакція Редакція#news #sketch
Коментарі Обговорити 1 хвильку читати Часть 3: Композиция, свет и тень в Sketch. Советы по Sketch, которые максимально повысят вашу продуктивность Редакція Редакція#sketch #lifehacks
2 реакцій Коментарі Обговорити 2 хв читати Часть 2: Редактирование и экспорт в Sketch. Советы по Sketch, которые максимально повысят вашу продуктивность#sketch #lifehacks
2 реакцій Коментарі Обговорити 2 хв читати Как просто конвертировать дизайн-систему из Figma в Sketch? Редакція Редакція#figma #sketch
Коментарі Обговорити 3 хв читати Представляем Cloud Inspector — бесплатная передача проектов разработчикам в браузере Редакція Редакція#sketch
Коментарі Обговорити 1 хвильку читати#sketch
Коментарі Обговорити 2 хв читати Проектирование игры в Sketch: интервью с создателем King Rabbit Редакція Редакція#sketch
Коментарі Обговорити 2 хв читати Обновление Sketch: Вариативные шрифты, улучшенная поддержка OpenType и новый плагин для работы с данными Редакція Редакція#sketch
Коментарі Обговорити#sketch
Коментарі Обговорити 1 хвильку читати Sketch 60 — начало вашей дизайн-системы. Новая панель компонентов, Sketch for Teams и облачные библиотеки Редакція Редакція
Новая панель компонентов, Sketch for Teams и облачные библиотеки Редакція Редакція#sketch
Коментарі Обговорити 1 хвильку читати Создание темной темы и Sketch плагин для переключения между цветовыми темами#sketch
Коментарі Обговорити 1 хвильку читати Как создать руководство по стилю, библиотеку и набор элементов интерфейса в Sketch Редакція Редакція#sketch #tutorial
Коментарі Обговорити 3 хв читати Sketch 64 — Поиск, оттенки и новое меню компонентов (опять!) Редакція Редакція#sketch
Коментарі Обговорити 1 хвильку читати Что ждет Sketch в 2020 году? Редакція Редакція#sketch
Коментарі Обговорити 1 хвильку читати Sketch for Teams и анонс других функций с конференции Layers Редакція Редакція#sketch
Коментарі Обговорити 1 хвильку читати Прощай Sketch… Редакція Редакція#figma #sketch
Коментарі Обговорити 1 хвильку читати Часть 2. Как создать дизайн-систему в Sketch
Как создать дизайн-систему в Sketch#sketch #designsystem
Коментарі Обговорити 2 хв читати Часть 3. Как создать дизайн-систему в Sketch Редакція Редакція#sketch #designsystem
Коментарі Обговорити 2 хв читати Почему комьюнити решает. История создания плагина Sketch Cloner Редакція Редакція#sketch
Коментарі Обговорити 1 хвильку читати Автоматический экспорт исходника Sketch в HTML и CSS код Редакція Редакція#sketch
Коментарі Обговорити 2 хв читати Экономия времени при выборе цветовой палитры в Sketch Редакція Редакція#sketch #color
Коментарі Обговорити 1 хвильку читати Часть 1. Как создать дизайн-систему в Sketch Редакція Редакція
Как создать дизайн-систему в Sketch Редакція Редакція#sketch #designsystem
Коментарі Обговорити#sketch #ux
Коментарі Обговорити 2 хв читати Детальный разбор прототипирования в Sketch Редакція Редакція#sketch #prototype
Коментарі Обговорити 2 хв читати Осмысленный выбор цвета в дизайне Редакція Редакція#sketch #lifehacks #color
2 реакцій Коментарі Обговорити 2 хв читати Прототипирование, Libraries в Sketch Cloud и официальный UI Kit iOS в Sketch 49#sketch #mobile
Коментарі Обговорити 1 хвильку читати Самый полный архив ресурсов по Sketch ? Редакція Редакція#sketch
Коментарі Обговорити 6 хв читати Продвинутые текстовые маски в Sketch Редакція Редакція#sketch
Коментарі Обговорити 1 хвильку читати Как использовать символы Sketch для создания юзерфлоу Редакція Редакція#sketch #tutorial
Коментарі Обговорити 3 хв читати Sketch: итоги 2017 года и планы на будущее Редакція Редакція#sketch
Коментарі Обговорити 1 хвильку читати Часть 4. Как создать дизайн-систему в Sketch Редакція Редакція
Как создать дизайн-систему в Sketch Редакція Редакція#sketch #designsystem
Коментарі Обговорити 3 хв читати Теперь прототипирование доступно прямо в Sketch, Craft Prototype#sketch #prototype #tools
Коментарі Обговорити 1 хвильку читати Sketch 46. Частный доступ в Sketch Cloud, горячие клавиши для общих стилей и многое другое Редакція Редакція#news #sketch
Коментарі Обговорити 1 хвильку читати Динамические кнопки в Sketch с помощью Auto Layout Редакція Редакція#sketch
Коментарі Обговорити 1 хвильку читати Управление и авто-обновление Sketch плагинов с помощью Sketchpacks#sketch #plugins
Коментарі Обговорити 1 хвильку читати Super Shapes – Sketch плагин для создания сложных фигур Редакція Редакція#sketch #plugins
Коментарі Обговорити 1 хвильку читати Эффективное начало работы в Sketch Редакція Редакція#sketch
Коментарі Обговорити 6 хв читати Создание паттерна филотаксис (phyllotaxis) в Sketch с помощью IconFlower Редакція Редакція#sketch #plugins
Коментарі Обговорити 1 хвильку читати Редизайн Sketch, как улучшить что-то, что уже само по себе хорошо? Редакція Редакція#sketch #ux #cases
Коментарі Обговорити 2 хв читати Первое впечатление от функции поиска и замены цвета в Sketch 48 Редакція Редакція#sketch
Коментарі Обговорити 1 хвильку читати Sketch: Заливка иконки, используя наложение символов Редакція Редакція#sketch
Коментарі Обговорити 1 хвильку читати Найти потерянные слои в Sketch Редакція Редакція#sketch #lifehacks
Коментарі Обговорити 1 хвильку читати Почему ваше приложение в Sketch смотрится лучше, чем на устройстве и как это исправить Редакція Редакція#sketch #mobile
Коментарі Обговорити 2 хв читати 30 бесплатных плагинов Sketch, которые надо установить прямо сейчас Редакція Редакція#sketch #plugins
Коментарі Обговорити 5 хв читати Sketch Search Everywhere – плагин для поиска слоя и его выделения Редакція Редакція#sketch #plugins
Коментарі Обговорити 1 хвильку читати Sketch Move Half Pixel — сдвигаем слои на пол пикселя Редакція Редакція#sketch #plugins
Коментарі Обговорити 1 хвильку читати 10 раздражающих проблем в Sketch и 9 простых решений для них Редакція Редакція#sketch #lifehacks
Коментарі Обговорити 2 хв читати Создание современной библиотеки компонентов с помощью Sketch Libraries Редакція Редакція#sketch
Коментарі Обговорити 2 хв читати Sketch 43 изменит наш способ работы и мышления Редакція Редакція#sketch
Коментарі Обговорити 2 хв читати Автоматизация процесса визуализации данных для Sketch Редакція Редакція#sketch
Коментарі Обговорити 2 хв читати Адаптивный дизайн в Sketch — Часть 1 Редакція Редакція#sketch #tutorial
Коментарі Обговорити 2 хв читати В Sketch 43 улучшено редактирование фигур и многое другое Редакція Редакція#news #sketch
Коментарі Обговорити 1 хвильку читати Sketch 45 с улучшенным меню выбора цвета, менеджером плагинов и многое другое Редакція Редакція#news #sketch
Коментарі Обговорити 1 хвильку читати Enumerator — переименование и нумерации ваших артбордов или слоев в Sketch Редакція Редакція#sketch #plugins
Коментарі Обговорити 1 хвильку читати Auto-Layout: Представляем Stacks — адаптивный дизайн в Sketch Редакція Редакція#sketch #plugins
Коментарі Обговорити 2 хв читати Пошаговое руководство по созданию новых проектов в Sketch Редакція Редакція#sketch #tutorial
Коментарі Обговорити 3 хв читатизавантаження. ..
..
7 причин почему Sketch — идеальный инструмент для дизайна интерфейсов
- UI/UX
- 3 мин на чтение
- 5747
Команда проекта sketchapp.me, посвященного работе в одном и самых популярных инструментов по созданию интерфейсов — Sketch.app, разобралась в причинах популярности этого инструмента.
Sketch — легковесный векторный инструмент, предназначенный для дизайна интерфейсов. Как профессионалы, мы постоянно пытаемся сэкономить время, сокращая лишнюю и ненужную работу. Sketch предоставляет мощные возможности и специальные инструменты, которые делают дизайн веб и мобильных интерфейсов очень приятным процессом.
Цена — еще одно преимущество Sketch. Единоразовая плата за приложение составляет $99. В сравнении с подпиской Adobe за $40/месяц это очень выгодное предложение. Не удивительно, что Sketch быстро стал лучшим другом дизайнеров.
Единоразовая плата за приложение составляет $99. В сравнении с подпиской Adobe за $40/месяц это очень выгодное предложение. Не удивительно, что Sketch быстро стал лучшим другом дизайнеров.
Больше всего, когда я открыл Sketch впервые, мне понравился его простой и чистый интерфейс. Панель инструментов полностью можно настроить под себя, добавив часто используемые инструменты и убрав те, которые не нужны.
Sketch весит очень мало (~38MB) в сравнении с Photoshop (~2GB). Он на 100% векторный, что гораздо упрощает все манипуляции с элементами дизайна. Вы также можете не беспокоиться по поводу размеров, разных для веба, iOS и Android.
Векторная графика весит меньше, что само по себе улучшает быстродействие и устойчивость к зависанию. Если вы не используете много больших картинок, вы врядли получите файл больше 50MB.
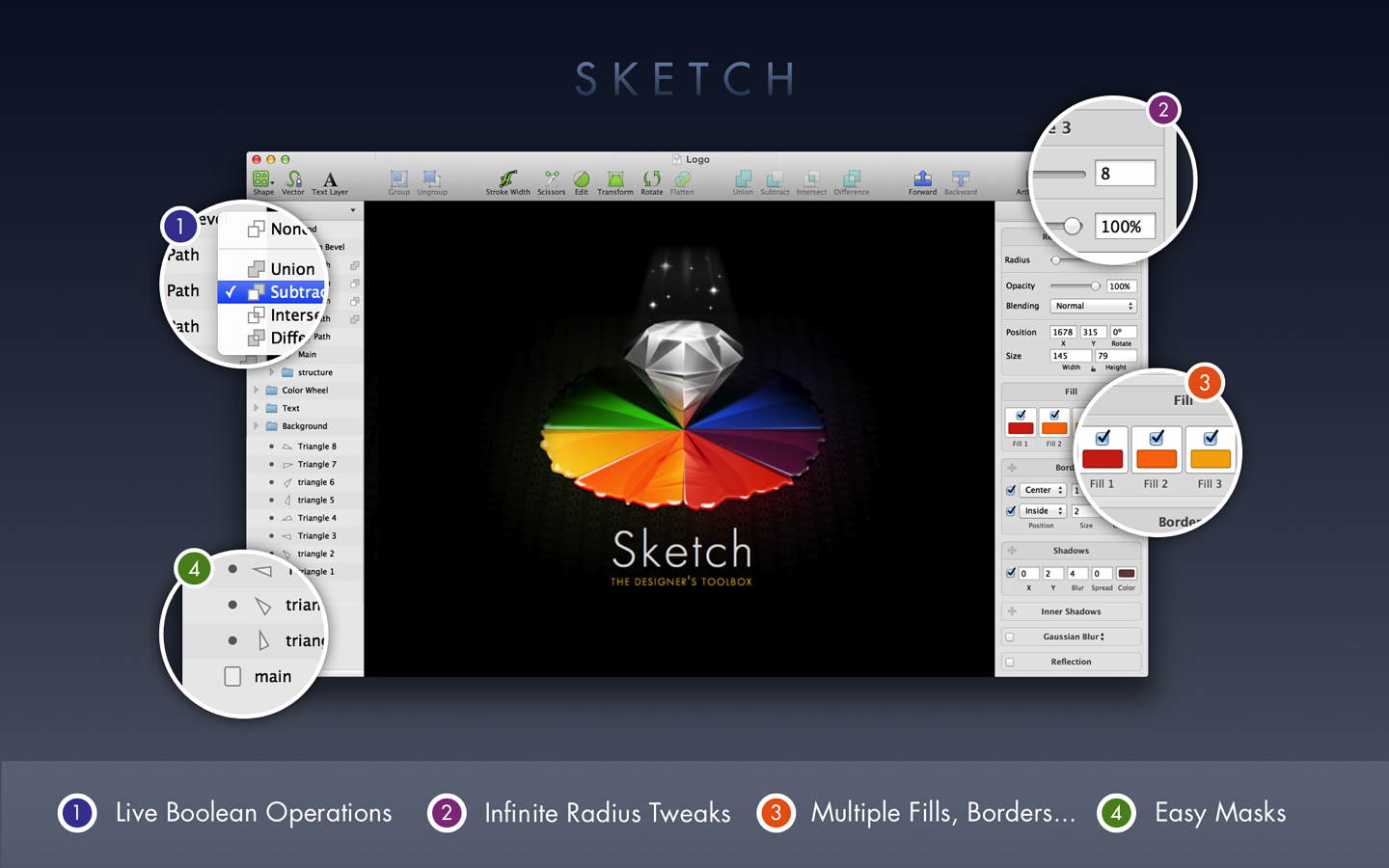
Инспектор
Инспектор справа (см. рис. 1) разделен на несколько секций. Вы можете настроить параметры для текущего слоя, такие как положение, размер, заливка, границы и прочее.
По моему мнению, одним из лучших плюсов инспектора — возможность использовать суффиксы и математику. Так можно быстро изменить позицию, размер и любой другой атрибут без долгих и нудных вычислений нужного размера. Суффиксы позволяют выделить опорную точку, с которой нужно настроить размер.
Артборды и шаблоны
Артборды — это фиксированные фреймы, которые можно располагать в любом месте бесконечного канваса Sketch.
Есть множество различных пресетов размеров на выбор для iOS-устройств, адаптивного веб-дизайна и т.д.
Что действительно удобно использовать, так это разные шаблоны, доступные в Sketch. От компонентов iOS и Material Design до иконок приложений и артбордов веб-дизайна.
Символы и общие стили
Если вы — дизайнер интерфейсов, то наверняка знаете, как часто надо использовать повторяющиеся элементы. Дублирование таких элементов — довольно простая задача, проблемы начинаются, когда нужно внести изменение во все копии.
И вот тут на помощь приходят символы Sketch. Символы — это повторно используемые группы, которые связаны между собой. Изменение разных атрибутов слоев в символе автоматически обновит все его сущности. Символы локальны, и их нельзя использовать в разных документах.
Символы — это повторно используемые группы, которые связаны между собой. Изменение разных атрибутов слоев в символе автоматически обновит все его сущности. Символы локальны, и их нельзя использовать в разных документах.
Общие текстовые стили очень похожи на символы. Они помогут организовать документ, чтобы никогда не пришлось переживать по поводу соответствия текстовых стилей по всему документу.
Макетная сетка
В Sketch интегрирован мощный инструмент под названием Layout Grid, который удобен при дизайне структурированного интерфейса pixel perfect. Ширина колонок и разделителей настраивается и легко меняется на ходу.
Превью на устройстве
Для дизайнеров интерфейсов очень важно тестировать дизайны на родных устройствах, под которые они создаются. Часто бывает так, что на большом мониторе всве смотрится отлично, но совсем плохо подходит для небольших экранов, как на iPhone 4.
Вы можете легко тестировать свои дизайны с помощью Mirror. Нужно просто скачать iOS-приложение “Sketch Mirror” из App Store и открыть его на устройстве. Убедитесь, что ваше мобильное устройство и компьютер подключены к одной беспроводной сети. Если нужно работать оффлайн, подключите мобильный к компьютеру с помощью кабеля.
Убедитесь, что ваше мобильное устройство и компьютер подключены к одной беспроводной сети. Если нужно работать оффлайн, подключите мобильный к компьютеру с помощью кабеля.
Экспорт
Экспорт — одна из множества идеально продуманных опций в Sketch. Если вы пересели на него с Photoshop, вы знаете, как этот инструмент может сэкономить массу времени и избавить от головной боли. Экспорт исходников — очень простой процесс, нужно просто сделать слои экспортируемыми и все (см. рис. 4). Также полезная вещь — слайсы. Часто мы создаем иконки для интерфеса, и они нуждаются в фиксированных полях вокруг. Вот для чего нужны слайсы.
Плагины и сообщество
Последнее, но не менее важное преимущество Sketch, — его сообщество. Я не видел нигде такого же мощного сообщества. Сообщество Sketch потрясающее из-за людей, которые совершенствуют Sketch посредством разработки полезных плагинов, уроков и помогая друг другу статьями и бесплатными вкусняшками.
- #ui
- #дизайн
- #инструменты
- #интерфейс
- #статья
- 3
Sketch против Figma — причины, почему Sketch лучше · Sketch
Может ли Sketch осуществлять совместную работу в режиме реального времени?
Да! Фигма говорит, что это невозможно. Мы говорим, что совместная работа над дизайном в реальном времени подходит и для нативных приложений.
Мы говорим, что совместная работа над дизайном в реальном времени подходит и для нативных приложений.
Подписки Sketch поставляются с общим рабочим пространством, так что ваша команда может делать все, от удобного параллельного проектирования в одном пространстве до обмена документами с историями версий (с уникальными ссылками для каждой версии).
С помощью Sketch все на одной странице
Работайте вместе, наблюдайте за курсорами всех и прорвитесь к финишу без конфликтов.
За кулисами: Как мы добавили совместную работу в реальном времени в родное приложение для Mac
Собственное приложение или веб-приложение? Как выбрать?
Что лучше, родное приложение или веб-приложение для дизайнерской работы? Это 2023 год, поэтому мы говорим, почему выбирают? Не ограничивайте себя инструментом дизайна, который ограничен только веб-технологиями. С Sketch вы получаете лучшее из обоих миров.
Истинно нативное
Наше нативное приложение для дизайнеров предлагает отличные функции, которых просто нет в электронных веб-приложениях, таких как Figma. Это означает сверхвысокую производительность на кремнии Apple, собственный рендеринг шрифтов и цветовые профили P3.
Это означает сверхвысокую производительность на кремнии Apple, собственный рендеринг шрифтов и цветовые профили P3.
Благодаря возможностям браузера
Поделитесь своими проектами с помощью нашего мощного веб-приложения. Приглашайте соавторов к своим документам, а затем оставляйте и получайте отзывы в любом браузере и в любой операционной системе.
Разработчики, менеджеры проектов и другие члены команды получают необходимые инструменты. Целенаправленная среда для каждого заинтересованного лица означает, что Sketch легче изучать и использовать, меньше отвлекающих факторов. Сделайте свой рабочий процесс простым.
Включено или нет? Все в порядке.
Sketch не требует подключения к Интернету для выполнения дизайнерских работ.
Свобода работать онлайн и офлайн в нашем приложении для Mac прямо здесь. Хватай!
Вы можете создавать новые документы, поддерживать текущие проекты и даже получать доступ к библиотекам.
Вы можете создавать дизайн в любое время. Независимо от того, проходите ли вы через туннель, скачок напряжения или очищаетесь от новостной ленты, Sketch все равно работает.
Почему пользовательский интерфейс Sketch так удобен?
Наши процессы имеют смысл только для того, чтобы вы могли работать лучше и быстрее.
Дело в том, что вы больше нигде не найдете такого интуитивно понятного пользовательского интерфейса для пользователей Mac. Apple установила стандарт того, каким должно быть отличное программное обеспечение для творчества, и наша цель в Sketch состояла в том, чтобы сделать дизайнерское приложение таким же простым в использовании, как Keynote.
Вы можете попрощаться с незнакомым пользовательским интерфейсом Figma и головокружительными моментами. Вот так, это и это.
Наше приложение для Mac имеет смысл, так что вы можете тратить больше времени на кривые Безье и меньше времени на изучение кривых.
«Sketch обеспечивает самый плавный пользовательский интерфейс среди всех инструментов пользовательского интерфейса, представленных сегодня на рынке».

Даниэль Шварц
Creative Bloq
Контролируйте свой рабочий процесс (и тех, кто смотрит)
Доверие — неотъемлемая часть процесса проектирования. Вы должны чувствовать себя уполномоченным от начала вашего проекта до конечного продукта.
Управляйте тем, кто может следить за вами в совместном документе, когда вы делитесь своей работой, и даже независимо от того, находитесь ли вы в сети или в автономном режиме.
Реалистичны ли цвета в Sketch?
Они точно есть. Figma заставляет ваши активы экспортироваться с использованием одного цветового профиля или полностью неуправляемым. Если вы используете Figma в браузере, у вас вообще нет возможности изменить цветовой профиль. Это означает, что ваши конечные пользователи могут увидеть что-то отличное от того, что вы разработали.
Что бы вы ни делали, не подводите свои проекты из-за ограниченной и неточной цветовой гаммы.
С помощью Sketch вы можете назначать цветовые профили P3 или sRGB всем вашим ресурсам и документам.
Отрасль: Что такое цветовые профили? И почему они важны?
Действительно ли моим клиентам и разработчикам нужно приложение Mac для работы со Sketch?
Нет! В этом сила нашего веб-приложения.
Люди, которые не занимаются дизайном, просто не должны отвлекаться на инструменты дизайна.
В чем они действительно нуждаются, так это в проверке проектов, предоставлении отзывов и возможности тестировать прототипы.
Предложите клиентам, менеджерам и разработчикам сделать все вышеперечисленное в любой операционной системе, в любом браузере, с помощью нашего веб-приложения. Более того, вы можете пригласить их всех бесплатно.
«Библиотеки Sketch, совместимость с отраслевыми инструментами и сообщество плагинов позволяют нашей команде создавать и масштабировать систему дизайна для разных брендов и платформ, что дает нашим пользователям лучший и более целостный опыт».
Лука Рэйджер
Старший инженер-программист и дизайнер — Xbox R&D
Почему символы Sketch такие мощные?
Упростите передачу обслуживания с помощью символов, соответствующих компонентам, с которыми работают разработчики. Наличие единого источника достоверной информации для ваших элементов не только отлично подходит для проектирования, но и облегчает жизнь разработчикам.
Наличие единого источника достоверной информации для ваших элементов не только отлично подходит для проектирования, но и облегчает жизнь разработчикам.
Вы должны иметь возможность контролировать, какие части конструктора символов могут изменяться, а какие остаются неизменными. Только Sketch дает вам такой уровень контроля.
Заставьте символы работать на вашу дизайн-систему и разработчиков
Это означает меньше отзывов и вопросов, что экономит больше времени для всех.
Что делает систему управления Sketch такой надежной?
Некоторые правила созданы для того, чтобы их нарушать, но какие правила следует соблюдать, должно быть под вашим контролем. Элементы управления переопределением символов выделяют Sketch за счет полного контроля над тем, когда дизайнеры могут (и не могут) отклоняться от ваших установленных систем проектирования.
Управление переопределениями
Всегда поддерживайте одинаковые стили в своих проектах, решая, какие аспекты ваших символов могут быть переопределены вами и вашими соавторами, а какие нет.
Если вы хотите позволить себе все изменить, это тоже вариант. Выбор ваш!
Учебники по Sketch: Как упорядочить символы и управлять переопределениями
Нужны ли мне плагины для прототипирования или передачи разработчикам в Sketch?
Нет, плагины не нужны. Sketch поставляется с дизайном, совместной работой, прототипированием и передачей разработчику прямо из коробки. Это похоже на объединение InVision, Zeplin и Abstract в один инструмент — со всеми мощными функциями редактирования, которые вы знаете и любите.
Пришло время проснуться от усталости платформы, все инструменты здесь.
Встроенное прототипирование
Создавайте прототипы прямо в приложении для Mac и делитесь ссылкой, чтобы любой мог их протестировать в любом веб-браузере, без плагинов.
Учебники по Sketch: Как начать работу с прототипом UX
Простота передачи разработчикам
Разработчики могут проверять ваши проекты и бесплатно загружать готовые ресурсы из любого браузера. Все, что вам нужно сделать, это поделиться.
Все, что вам нужно сделать, это поделиться.
Сообщество: Как настроить процесс проектирования для плавной передачи разработчикам в Sketch
Перспективный процесс проектирования
Когда-то Sketch был скромным приложением для векторного рисования. Теперь это универсальная платформа для проектирования, совместной работы, прототипирования и передачи работы разработчикам.
Как видите, постоянное совершенствование заложено в нашей ДНК, и мы только начинаем.
«Sketch пролил свет на UX-дизайн».
Фигма
Лучшая платформа для дизайна цифровых продуктов · Sketch
Делайте все возможное с помощью мощного приложения для macOS, в котором есть все инструменты, необходимые для действительно совместного процесса проектирования.
Начните бесплатно
Начните с шаблонов монтажной области
Не изменяйте дизайн колеса. Превратите любую монтажную область и ее содержимое в шаблон и повторно используйте его в своих документах. Включите свои шаблоны монтажной области как часть библиотеки, чтобы сделать их доступными для других документов.
Включите свои шаблоны монтажной области как часть библиотеки, чтобы сделать их доступными для других документов.
Установите планку с помощью символов
С адаптивными символами создайте компонент один раз, повторно используйте его где угодно и обновляйте каждый экземпляр одновременно. Символы могут даже автоматически изменять размер в соответствии с их содержимым с помощью Smart Layout, сохраняя расстояние между слоями в ваших символах без изменений.
Синхронизация со стилями
Определите цветовые переменные, текст и стили слоя, которые работают на вас. Затем используйте, повторно используйте и обновляйте их в своих проектах. С помощью цветовых токенов вы даже можете экспортировать, интегрировать и синхронизировать цветовые переменные с проектами разработки.
Быстрое тестирование с помощью прототипов
Создавайте пользовательские пути в кратчайшие сроки с помощью инструментов прототипирования, созданных для ускорения. Повторно используемые элементы пользовательского интерфейса, мощные наложения и специальный пользовательский интерфейс для создания прототипов позволяют быстро воплотить в жизнь свои идеи и поделиться ими со всем миром.
Встроено в macOS
Sketch чувствует себя как дома на Mac. Никаких компромиссов. Благодаря пользовательскому интерфейсу, который сразу же покажется вам знакомым, если вы использовали какое-либо родное приложение для macOS, вы сможете в полной мере воспользоваться такими преимуществами, как:
- Темный и светлый пользовательские интерфейсы
- Полная поддержка дисплеев Retina и других дисплеев
- Опора сенсорной панели
- Простое перетаскивание из приложения в приложение
- Версии локальных документов
- Сверхвысокая производительность на кремнии Apple
- Работайте локально и в автономном режиме в любое время
- Встроенная проверка орфографии и поддержка RTL
- Настраиваемая панель инструментов и ярлыки
- Встроенная поддержка рендеринга шрифтов и эмодзи
Создавайте надежные библиотеки
Создавайте библиотеки ваших символов, стилей текста, стилей слоев и переменных цвета. Автоматически делитесь ими между документами и с соавторами и отправляйте обновления, которые синхронизируют всех по мере развития вашей системы дизайна.
Автоматически делитесь ими между документами и с соавторами и отправляйте обновления, которые синхронизируют всех по мере развития вашей системы дизайна.
Проектируйте вместе
Благодаря совместной работе в режиме реального времени в приложении для Mac и набору кроссплатформенных инструментов для обратной связи, обмена и передачи разработчикам в браузере вы можете держать всех на одной странице (буквально).
Берите свои файлы куда угодно
С помощью Sketch вы владеете всем, что создаете. Что происходит с вашими документами, зависит только от вас, потому что наш формат файла полностью открыт, поэтому сторонние инструменты могут его читать и изменять. Вы даже можете автоматизировать действия в своих документах Sketch без плагинов — даже без Sketch.
Онлайн или офлайн
Sketch не требует подключения к Интернету для выполнения дизайнерских работ. Создавайте новые документы, продолжайте работу над существующими проектами и даже получайте доступ к библиотекам в любое время. Независимо от того, проходите ли вы через туннель, скачок напряжения или очищаетесь от новостной ленты, Sketch все равно работает.
Независимо от того, проходите ли вы через туннель, скачок напряжения или очищаетесь от новостной ленты, Sketch все равно работает.
Ключ
Проверка цветового контраста для веб-доступности на основе WCAG 2.0. Легко вписываясь в рабочий процесс вашей команды, Cluse позволяет вам удаленно изменять свой дизайн и видеть обновленный результат WCAG в реальном времени.
плагин Яны ГеворгянPexels
Быстро и легко добавляйте потрясающие изображения от создателей со всего мира прямо в свои проекты Sketch.
плагин от PexelsДиаграмма
Создавайте диаграммы со случайными, табличными данными или данными JSON внутри Sketch. Настройте визуальное представление ваших диаграмм и изменяйте данные за считанные секунды.
плагин Павла Кулигина
Переполнение
Синхронизируйте и преобразуйте свои монтажные области в экраны в Overflow и превращайте свои проекты в воспроизводимые пользовательские диаграммы.
плагин от Proto.ioСтарк
Stark помогает разрабатывать и создавать доступные, этичные и инклюзивные продукты.
плагин от СтаркаКраудин
Предварительный просмотр и настройка локализованных копий в ваших документах Sketch, а затем передача их разработчикам с помощью платформы Crowdin.
плагин от Crowdin
Начните знакомство со Sketch
Независимо от того, являетесь ли вы новичком в Sketch или вернулись, чтобы узнать, что нового, мы настроим вас и подготовим к работе за считанные минуты.