Чем отличается уникальный дизайн сайта от шаблонного?
Меня часто спрашивают, чем отличается уникальный дизайн сайта от шаблонного. И чтобы каждый раз не объяснять, решила написать об этом.
Давайте разбираться — что есть что…
Содержание
- 1 Шаблонный дизайн
- 2 Основные преимущества шаблонного дизайна
- 3 Уникальный дизайн сайта
- 4 Преимущества уникального дизайна
- 4.1 Отличайся!
- 4.2 Удобство и функционал!
- 4.3 Впечатление!
- 4.4 Статус!
- 4.5 Реклама!
- 4.6 Естественное продвижение!
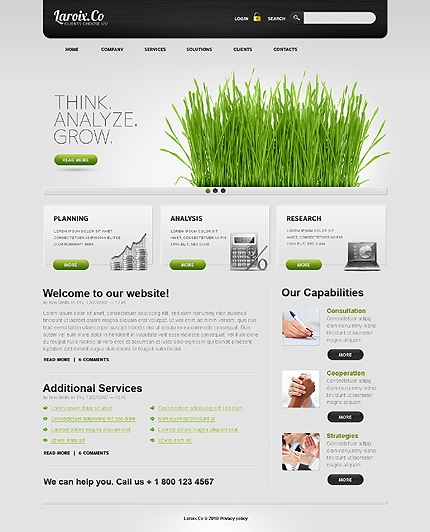
Шаблонный дизайн
Шаблонный дизайн — это готовый, или другими словами типовой дизайн. Шаблоны или темы для сайтов создаются дизайнерами и веб мастерами под различные CMS. Чтобы сайт заработал, после установки движка например WordPress на хостинг — необходимо купить/скачать и установить выбранный шаблон.
У каждого шаблона свой дизайн, структура и некоторый базовый функционал. Вы можете выбрать шаблон с готовым дизайном определенной тематики. Например шаблон для строительной фирмы, для сайта портфолио или для блога о путешествиях.
Вы можете выбрать шаблон с готовым дизайном определенной тематики. Например шаблон для строительной фирмы, для сайта портфолио или для блога о путешествиях.
Но вы должны понимать, что сайт, созданный на основе такого шаблона, будет не уникален. И в интернете будет огромное количество сайтов, похожих на ваш.
Обычно, после установки шаблона, сайт выглядит криво и несуразно. Происходит это потому, что невозможно идеально подобрать шаблон, подходящий под конкретный проект. Поэтому дальше начинаются всевозможные правки. Правится цветовые схемы, размеры, структура и прочее…
Правки кода шаблона зачастую происходят долго, потому что код не чистый и порой чтобы изменить какую-то мелочь приходится потратить большое количество времени. Часто добавление нужного функционала вызывает конфликты и сбои в работе.
Основные преимущества шаблонного дизайна
Два главных преимущества — это цена и сроки.
- Стоимость самого шаблона + цена за установку и настройку обойдется в несколько раз дешевле, чем создание уникального дизайна.

- Время необходимо только для настройки шаблона, что делается быстрее, чем разработка нового уникального сайта.
На этом преимущества шаблонов заканчиваются. Чтобы понять всю картину, необходимо рассмотреть оба варианта, и уже потом вы сможете понять, что выбрать. Поэтому давайте теперь рассмотрим уникальный дизайн сайта.
Уникальный дизайн сайта
Уникальный дизайн еще называют дизайнерским, эксклюзивным или рукописным.
Такой сайт является по истине авторской работой. Дизайн, формы, размеры, структура, элементы — все это рисуется с нуля под конкретные потребности заказчика. Создается дизайн-макет, уникальный в своем роде. Это значит, что на огромных просторах интернета вы не найдете точно такого же сайта.
Код сайта тоже пишется с нуля. Он прост и понятен для редактирования, а значит изменить или добавить какой-то элемент сайта будет не сложно. После дизайна и верстки сайт «натягивается» на CMS (в нашем случае WordPress), чтобы у владельца была возможность редактировать и добавлять необходимые материалы.
Понятно, что стоит такой сайт дороже и делается дольше. Но тогда Кто их заказывает и зачем? Какой смысл заказывать уникальность, если есть дешевая альтернатива?
Давайте разбираться?
Преимущества уникального дизайна
Отличайся!
В век конкуренции, любая особенность будет являться конкурентным преимуществом для бизнеса. Поэтому индивидуальные, уникальные дизайны логотипов, вывесок, офисов, сайтов всегда пользовались и будут пользоваться спросом. Если сайт вам нужен временно, «на попробовать», то достаточно шаблона.
Если вы работаете на перспективу, то имейте в виду — уникальность формирует бренд. Дальновидные компании, смотрящие в будущее, предпочитают отстраиваться от конкурентов уже на этапе создания сайта.
Удобство и функционал!
Хотите ли вы чтобы посетители чувствовали себя комфортно на сайте вашей компании и с легкостью ориентировались? Уникальный дизайн сайта позволяет расположить вашу информацию именно так, как необходимо вам. Такой сайт не будет вызывать отторжения. Подробнее о важности юзабилити читайте здесь ⇒
Такой сайт не будет вызывать отторжения. Подробнее о важности юзабилити читайте здесь ⇒
Впечатление!
У вас не будет второго шанса произвести первое впечатление.
Коко Шанель.
Дизайн сайта формирует у посетителя впечатление. И произвести первое положительное впечатление крайне важно. Вспомните, если сайт интернет магазина внешне не вызывает доверия и складывается впечатление, что сайт сделан скорую руку. То готовы ли вы будете рискнуть и купить там что-то? Уверена что нет.
Вспомните, как у обычного пользователя происходит поиск? Человек водит поисковый запрос, например «веб студия», и открывает кучу сайтов, начиная бегло их просматривать. Часть сайтов сразу же закрываются по некоторым причинам. Например:
- сайт долго грузится — не ждем (закрываем)
- выглядит ужасно — как можно там что-то заказывать (закрываем)
- все слишком красиво — все шевелится, передвигается, но не понятно куда нажать чтобы ознакомиться с ценами/портфолио/контактами и т.

- классический сайт шаблон — примитивный, выглядит устаревшим, почему они его не обновляют? что с ними не так, может этой компании вообще уже нет на рынке, а сайт просто остался висеть… (закрываем)
В итоге, человек оставляет только 1-3 сайта, для более детального ознакомления с услугами, ценами и пр.
Надеюсь вам не надо объяснять, на сколько важно остаться в этой «тройке».
Статус!
Кто солиднее. Вы или ваш конкурент? Стоимость вашего сайта дает понять вашим потенциальным партнерам и клиентам, что вы — круче, надежнее, солиднее.
Реклама!
Исходя из всех пунктов, идет закономерный вывод. Стоимость рекламы шаблонного сайта в разы выше, чем уникального. Давайте на примерах. С помощью контекстной рекламы рекламируются 2 сайта (шаблонный и уникальный) имеют одинаковый бюджет 1000 у.е. Стоимость клика у них тоже примерно одинаковая (2 у.е.).
Но получается, что показатель отказов у шаблонного сайта выше. Конверсия в заказы — выше у сайта с уникальным дизайном. А значит и бюджет у шаблонного сайта будет расходоваться быстрее с меньшим результатом.
А значит и бюджет у шаблонного сайта будет расходоваться быстрее с меньшим результатом.
Естественное продвижение!
Не забывайте и про естественное SEO продвижение. Уникальные сайты в разы быстрее поднимаются во поисковой выдаче. А значит и посещаемость у уникального сайта при прочих равных условиях будет выше.
Давайте теперь подведем итог…
| Уникальный сайт | Сайт на основе шаблона |
Плюсы:
Минусы:
| Минусы:
Плюсы:
|
Не подумайте, что с помощью данной статьи я пытаюсь склонить вас в сторону уникальности. Возможно вам это просто не нужно. Или пока не нужно.
Возможно вам это просто не нужно. Или пока не нужно.
Шаблон и уникальный дизайн просто разные и создаются для разных целей.
- Если вам нужен сайт быстро и не дорого.
- Если вам нужен сайт «на попробовать» или у вас временный бизнес.
- Если вам совершенно не принципиально как он будет выглядеть и что вы планируете с ним делать дальше…
Значит вам лучше делать сайт на основе шаблона.
А если вам нужен стильный, надежный и уникальный сайт, который будет отвечать требованиям из таблицы выше – заказывайте сайт с уникальным дизайном.
У меня все.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Уникальный, креативный и шаблонный дизайн сайта
Что такое дизайн
Обывательская точка зрения: дизайн – это картинка, которая нравится или нет. А дизайнер – это художник. Но это самая большая ошибка.
Любая художественная деятельность – это самовыражение. И это самовыражение может кому-то нравиться, а кому-то нет.
И это самовыражение может кому-то нравиться, а кому-то нет.
Дизайн – это проектирование. Когда определена целевая аудитория, поставлены четкие цели и решаемые задачи, учтены производственные возможности и прочие факторы. Если Вам не нравится дизайн чего-либо – значит он либо плохо проработан, либо он не для Вас создавался.
Обратим внимание, что сам термин «дизайн» появился и получил свое распространение с началом промышленной революции, а не во времена великих художников.
В широком смысле дизайн должен решать такие задачи, как производство продукта (технические возможности и приемлемая себестоимость), доставка продукта, потребление, утилизация. Каждый из этих этапов можно выразить в цифрах по различным метрикам, а значит, качество дизайна, можно оценить именно в метрических системах, а не на субъективном мнении.
Что такое веб-дизайн и дизайн сайта
Ценностью любого сайта, является контент (информация), который этот сайт предоставляет. Чтение электронной почты или новостей, просмотр картинок в инстаграме, просмотр видео на YouTube, перевод текста через онлайн-переводчики – все это потребление контента.
Чтение электронной почты или новостей, просмотр картинок в инстаграме, просмотр видео на YouTube, перевод текста через онлайн-переводчики – все это потребление контента.
Задача любого сайта – сделать потребление контента наиболее комфортным для пользователя и управляемым для его владельца. Сайты, которые решают эти задачи лучше остальных, пользуются популярностью у людей и поисковых систем.
Дизайн сайта – это разработка интерфейса, связующего звена между человеком и компьютером. Образ мышления людей основывается на их предыдущем опыте, а принципы работы программ основываются на базовых правилах обработки данных.
В качестве примера, можно рассмотреть действие педали газа в автомобиле. Нажатие на педаль управляет сразу несколькими системами: подачей воздуха, впрыском топлива и его поджигом. Простое понятное действие позволяет на интуитивном уровне управлять сложными системами.
На что влияет дизайн сайта
Во-первых, дизайн влияет на конверсию сайта. Сайт с продуманным дизайном будет лучше выполнять свои функции, это будет нравиться пользователям, это будет видно в статистике, а если это сайт коммерческой компании – то и в деньгах.
Сайт с продуманным дизайном будет лучше выполнять свои функции, это будет нравиться пользователям, это будет видно в статистике, а если это сайт коммерческой компании – то и в деньгах.
Во-вторых, дизайн влияет на дальнейшее продвижение. Плохие, некачественные сайты крайне сложно продвигать в поиске, т.к. одним из определяющих факторов, которые учитывают поисковые системы – являются поведенческие факторы сайта. Анализируя статистику сайтов, поисковые системы решают, какие сайты лучше решают потребности пользователей и показывают их выше в результатах поиска.
Таким образом, качество дизайна, во многом определяет и будущую рентабельность, которая складывается из эффективности продвижения и конверсии сайта.
Что должно быть учтено в дизайне сайта
С точки зрения пользователя, дизайн должен учитывать:
- Потребности пользователя (что ему нужно?)
- Критерии выбора (на что он обращает внимание?)
- Характер принимаемых решений (это спонтанные или взвешенные решения?)
- Сомнение и возражения (что его может смущать?)
- Предсказуемость (ему понятно, что и каким образом он получит?)
- Подтверждение (каким фактам он верит?)
- Целевое действие (что нужно сделать пользователю?)
- Простота (ему действительно просто узнать о всем, что сказано выше?)
Возьмите для примера любой коммерческий сайт, свой (если он уже есть), конкурентов, просто понравившийся. Откройте его на одну минуту, а через минуту закройте и ответьте на вопросы, заданные выше. Если для ознакомления потребовалось значительно больше времени – сайт сложен. Если не на все вопросы были даны ответы – недоработан.
Откройте его на одну минуту, а через минуту закройте и ответьте на вопросы, заданные выше. Если для ознакомления потребовалось значительно больше времени – сайт сложен. Если не на все вопросы были даны ответы – недоработан.
С точки зрения владельца сайта, нужно учитывать:
- Производство контента
- Доставка контента
- Потребление контента
В утилизации контента необходимости нет, что делает Интернет более экологичным.
Производство контента является весьма затратным при сопровождении сайта, поэтому, необходимо заранее планировать, какой контент (статьи, фотографии, видеоролики и т.д.) и с какой периодичностью, будут публиковаться на сайте. Учитывать это необходимо как с экономической точки зрения, так и с потребительской – что нужно пользователям сайта.
Доставка контента – это его адаптация под различные каналы связи. Сюда можно отнести оптимизацию кода, графики, кодирование видео для сжатия и т. д. То, что легко загружается дома «по проводу», может вызывать дискомфорт у пользователей мобильного Интернета.
д. То, что легко загружается дома «по проводу», может вызывать дискомфорт у пользователей мобильного Интернета.
Потребление контента – это удобство для ознакомления с полученной информацией и простой, понятный и комфортный способ получить «добавку».
В качестве примера, возьмем любой Интернет-магазин.
Производство контента – это подробное описание товара, его характеристик, фотографии, съемка видео-обзоров и т.д. Чем детальнее описание, крупнее фотографии и подробнее видео-обзоры – тем более полное представление о товаре получит пользователь.
Чтобы оптимизировать загрузку, особенно при медленном Интернет-соединении, необходимо избавиться от лишней графики, полезную графику оптимизировать, предусмотреть ее отложенную загрузку и т.д.
Для улучшения потребления контента, необходимо все данные структурировать, чтобы беглым взглядом стало ясно, где что находится, в местах, расставить акценты на тех данных, которые требуют повышенного внимания (акции, снижение цен, оценка товара и т.
Как видно из примера, у дизайнера остается крайне мало пространства для реализации личных художественных талантов, а работая по готовому брендбуку, его не остается вовсе.
Креативный дизайн сайта
Некоторые заказчики иногда хотят, а разработчики предлагают – креативный дизайн сайта. Под «креативностью» понимается, как правило, сделать оригинально «не как у всех». Однако, зачастую, в попытках отличиться, обе стороны забывают о самом главном – о пользователях, которым придется иметь дело с этим «не как везде».
В качестве примера: представьте себе автомобиль, где педали газа и тормоза поменяли местами: газ слева, тормоз справа. Производитель заявит, что это «креативно». Об этом напишут многие издания и СМИ. Однако, сколько людей в итоге попадет в ДТП потому, что они привыкли иначе?
Креативность любого решения может заключаться в новом лучшем решении поставленной задачи, а не в создании отличий, ради самих отличий.
Шаблонный дизайн сайта
Существует большое количество производителей шаблонов, где Вы можете выбрать понравившийся и купить его для использования на своем сайте.
Покупка шаблона не дает прав на его эксклюзивное использование. У каждого шаблона могут быть сотни и тысячи покупателей. Плюс факты нелегального использования, которых еще больше. Поэтому шаблонные решения не подходят для серьезного бизнеса.
Чтобы понять, подходит Вам шаблонный дизайн с пользовательской точки зрения – откройте понравившийся шаблон, представьте, где и какие данные будут заменены на Ваши, вернитесь к блоку «Что должно быть учтено в дизайне сайта» и ответьте на все вопросы из списка. В большинстве случаев, получится ответить максимум на половину.
Главная причина заключается в том, что каждый бизнес уникален, а шаблоны разрабатываются на максимально широкую аудиторию, наоборот, все предельно усредняя. Мы разрабатывали сайты для многих логистических и строительных компаний, и общего у них было от силы треть, хотя кажется, что они занимаются одним и тем же: возят контейнеры и строят дома. Именно поэтому, примеряя шаблон к своему бизнесу, Вы ответите приблизительно на треть вопросов из представленных.
Именно поэтому, примеряя шаблон к своему бизнесу, Вы ответите приблизительно на треть вопросов из представленных.
Усредненный дизайн – ниже позиции в поиске – ниже конверсия сайта – хуже рентабельность.
Но иногда, использование шаблонов оправдано. В первую очередь – это сайты с предложением предельно простых и недорогих товаров или услуг, когда пользователь не утруждает себя выбором. Например: эвакуация автомобилей, услуги грузчиков, «муж на час» и т.д.
Что нужно знать о шаблонных сайтах
Большинство шаблонов платные. Средняя стоимость варьируется от 50 до 150$ за шаблон. У каждого шаблона есть название и производитель. Найдите в поиске официальный сайт производителя, найдите понравившийся шаблон и его стоимость. Если Вам предлагают разработку сайта по стоимости, сопоставимой со стоимостью самого шаблона – вероятно, что шаблон будет использован нелегально.
Легальность – является обязательным условием использования шаблонов. Скачивая шаблон с официального сайта производителя – Вы можете быть уверены в его «чистоте». Большинство сайтов, предлагающие эти же шаблоны бесплатно, в подавляющем большинстве, оставляют в них коды для:
Скачивая шаблон с официального сайта производителя – Вы можете быть уверены в его «чистоте». Большинство сайтов, предлагающие эти же шаблоны бесплатно, в подавляющем большинстве, оставляют в них коды для:
- Создания скрытых ссылок на собственные сайты для их продвижения
- Продажи ссылок на другие сайты для заработка
- Показа рекламы на сайте
- Создания дорвеев (один из запрещенных методов продвижения сайтов)
- Взлома сайтов
Учитывая сложность структуры современных шаблонов, найти подобные врезки кода, очень сложно, а многие из разработчиков этим и не заморачиваются. Подобные уязвимости часто маскируются, например, скрытые ссылки начинают появляться спустя какое-то время. Сайт сдается заказчику, а через месяц он начинает заспамливаться и попадает под фильтры поисковых систем.
Поэтому, обязательным условием является покупка лицензионной версии шаблона, закрепление этого соглашения в договоре, а лучше – личный контроль процедуры приобретения шаблона.
Лицензирование шаблона позволяет получать обновления для него, что делает его использование более безопасным. Однако, условия обновления у разных производителей отличаются и их нужно уточнять заранее.
Стоит отметить, что ввиду сложности структуры современных шаблонов, внесение изменений в их структуру, сложно и трудозатратно. Главной причиной является – унификация под широкую аудиторию. Поэтому шаблон изначально должен подходить под Ваши цели.
Резюме
Дизайн – это проектирование, под конкретные цели и задачи, а не художественная деятельность.
Для успешного продвижения и высокой конверсии сайта, необходима разработка уникального дизайна с грамотной и детальной проработкой структуры.
Креатив ради креатива – бессмысленная трата времени, сил и денег.
Шаблонные сайты подходят для бизнеса с простыми и недорогими товарами или услугами, когда люди быстро принимают решения и не выбирают из многих предложений. Обязательным является покупка лицензионного шаблона.
Всегда думайте о пользователях Вашего сайта, что нужно именно им.
Шаблонный или уникальный дизайн сайта: что выбрать?
Главная » Маркетинг » Дизайн
Дизайн
Автор Виталий Кравченко На чтение 6 мин. Просмотров 3.1k. Опубликовано
Сегодня в интернете можно встретить множество веб-студий, которые предлагают за, откровенно говоря, смешные деньги комплексную разработку сайта “под ключ” (например, сайт-визитку за 100$). Если же поинтересоваться, что именно входит в стоимость разработки, то можно увидеть скромный список из нескольких пунктов, среди которых в 99% случаев будет фраза “шаблонный дизайн”. Что такое шаблонный дизайн и чем он отличается от уникального? Кому и в каких случаях следует выбирать тот или иной вид?
Содержание
- Шаблонный дизайн сайта
- Преимущества шаблонного дизайна сайта
- Недостатки шаблонного дизайна сайта
- Уникальный (индивидуальный) дизайн сайта
- Преимущества уникального дизайна сайта
- Недостатки уникального дизайна сайта
- Стоимость “выше среднего”.

- Какой же тип дизайна выбрать?
Шаблонный дизайн сайта
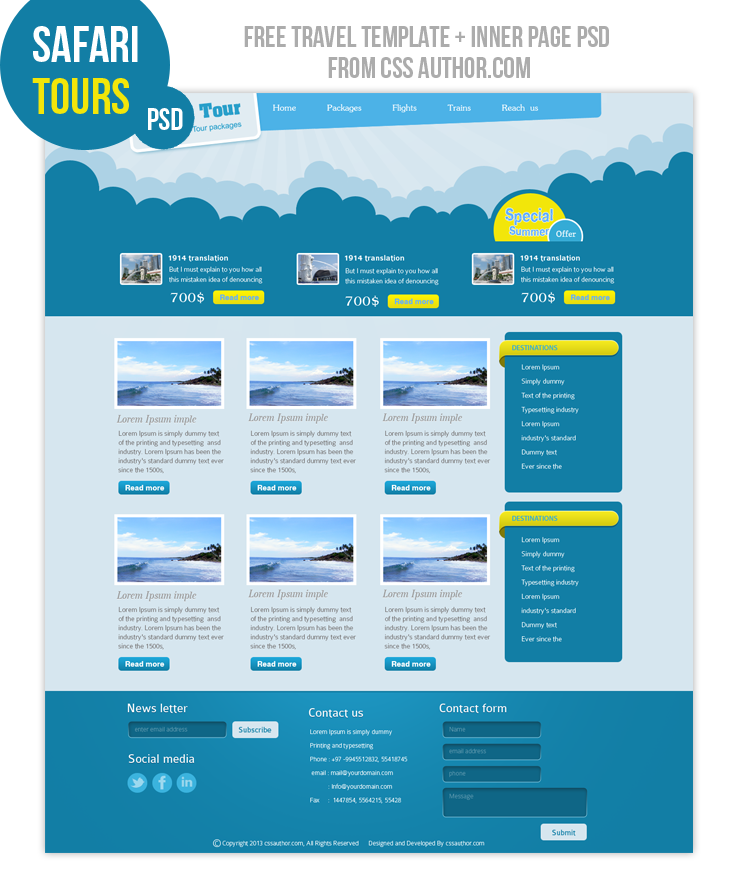
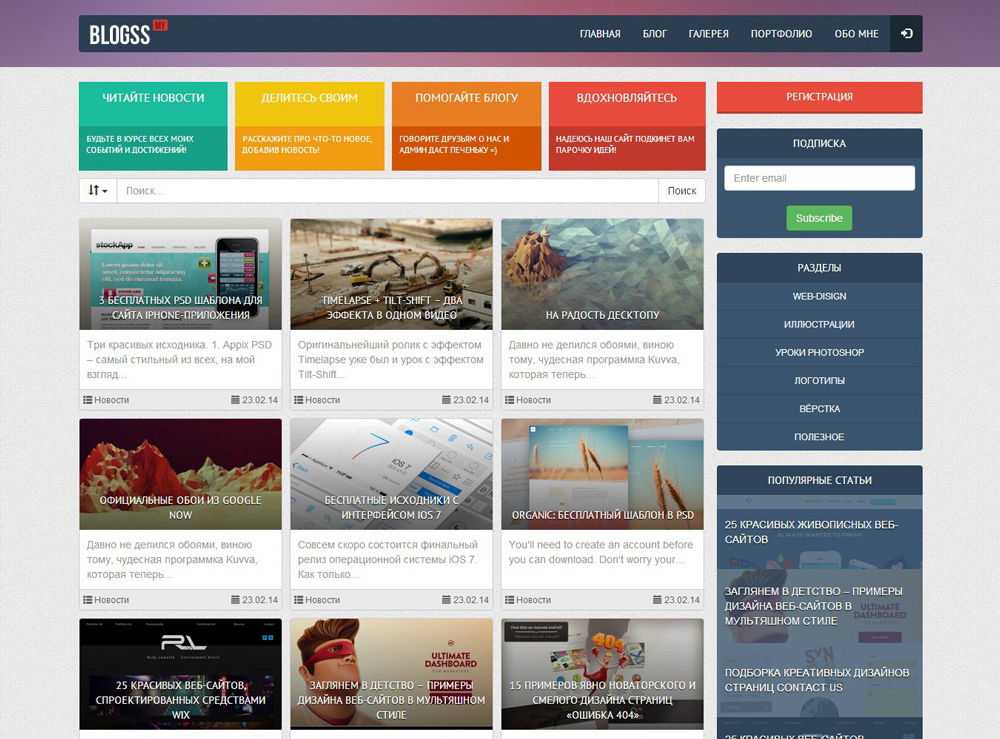
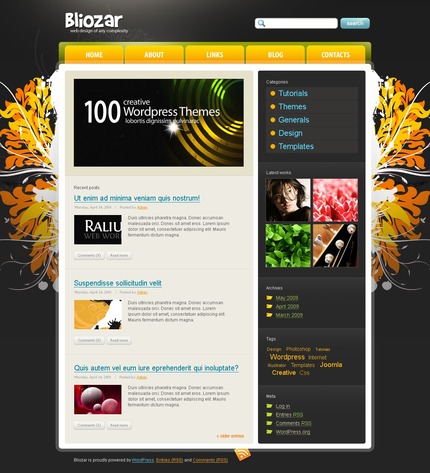
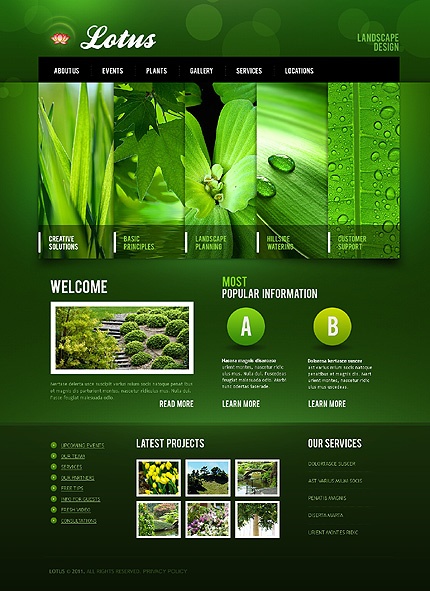
Шаблонный дизайн – это решение, которое разрабатывается не индивидуально под ваши требования и пожелания, а покупается или скачивается с банков шаблонов (рис. 1).
Рис. 1. Один из самых популярных банков бесплатных шаблонов для CMS WordPress.
Преимущества шаблонного дизайна сайта
- Стоимость.
Наиболее распространенный вопрос, который слышит веб-студия от клиента: “Зачем мне платить за разработку уникального дизайна, если я могу бесплатно скачать красивый шаблон?” По сравнению с индивидуальной разработкой шаблонный дизайн на порядок дешевле. Это его основной плюс в глазах заказчиков, которые не готовы либо не хотят платить больше. - Затраты времени и труда.
Времени на поиск и получение шаблона понадобится гораздо меньше, чем на разработку уникального дизайна. Многие заказчики аргументируют выбор шаблонного решения тем, что дизайн им нужен “на позавчера”, а этап создания индивидуального дизайна (начиная от стадии проектирования и заканчивая утверждением и передачей на верстку) занимает время, которого у них нет.
Недостатки шаблонного дизайна сайта
- Серийность.
Если дизайн не разрабатывается индивидуально под требования заказчика, то есть огромная вероятность наткнуться в интернете на сайт (или десяток сайтов) с точно таким же дизайном. И в этом нет ничего удивительного, ведь такие шаблоны можно скачать совершенно бесплатно. Часто можно встретить несколько сайтов с идентичным шаблоном, но с мелкими доработками, например, измененным цветом кнопок, другим логотипом и графическим наполнением. Многие ресурсы предлагают возможность выкупа шаблона со снятием его с продажи. Однако стоимость такого выкупа часто выше цены разработки уникального дизайна в веб-студии. - “Грязный” код.
Распространенная проблема шаблонных дизайнов – “грязный” код. Часто сайты-банки, которые занимаются распространением шаблонов, “вшивают” в код невидимые ссылки на внешние источники, тем самым пытаясь продвинуть свой сайт за счет ресурса заказчика. Естественно, никто даже не будет подозревать, что сайт может являться носителем ссылок на другие ресурсы, например, adult-тематики.
- Продвижение в поисковых системах.
Пробиться в ТОПовые позиции по высокочастотным запросам при наличии шаблонного дизайна практически невозможно. Поисковые системы умеют отличать уникальный дизайн от типового. Поисковые роботы анализируют и сравнивают уникальность не только существующего контента в шаблоне (изображений, видеоматериалов, текста), но и html-код страниц. Таким образом, если нужно уникализировать шаблон, сменой изображений и логотипа не обойтись. - Ограничение в редактировании.
Эта проблема свойственна большинству бесплатных шаблонов. Достаточно часто мы сталкиваемся с тем, что в шаблоне какой-либо функционал попросту урезан либо доступен в PRO-версии. Иногда, при запрещенном редактировании шаблона, изменение его функционала может вылиться во временные и финансовые затраты, равные стоимости разработки уникального дизайна сайта. - Сложная интеграция с фирменным стилем.
У многих компаний на момент разработки сайта уже есть определенный фирменный стиль, логотип, элементы брендинга. Все эти элементы должны быть частично или полностью отражены и на веб-ресурсе. Подобрать бесплатный дизайн, настолько подходящий под фирменный стиль, бывает достаточно сложно. В итоге заказчик либо утверждает шаблон, который совершенно не вписывается в общую концепцию фирменного стиля, либо продолжает бесконечные поиски “идеального” варианта.
Все эти элементы должны быть частично или полностью отражены и на веб-ресурсе. Подобрать бесплатный дизайн, настолько подходящий под фирменный стиль, бывает достаточно сложно. В итоге заказчик либо утверждает шаблон, который совершенно не вписывается в общую концепцию фирменного стиля, либо продолжает бесконечные поиски “идеального” варианта.
Уникальный (индивидуальный) дизайн сайта
Как следует из названия, дизайн будет разрабатываться специально под конкретные требования, учитывая специфику бизнеса, любимый цвет и другие пожелания заказчика.
Преимущества уникального дизайна сайта
- Индивидуальность.
Это самое значимое преимущество. При разработке индивидуального дизайна можно не переживать о том, что где-то еще на просторах интернета есть такой же сайт. Все элементы интерфейса и графический контент уникальны, что, в свою очередь, положительно влияет на продвижение в поисковых системах. - Учет пожеланий.
Если шаблонный дизайн разрабатывается без учета пожеланий заказчика и специфики его бизнеса, то разработка уникального дизайна предполагает это по умолчанию. Лучше клиента никто не сможет описать особенности его деятельности, изложить пожелания и требования к дизайну. Благодаря полученной информации, специалисты смогут более качественно проработать не только информационную архитектуру, но и графический интерфейс, без проблем внедрив существующие элементы фирменного стиля заказчика.
Лучше клиента никто не сможет описать особенности его деятельности, изложить пожелания и требования к дизайну. Благодаря полученной информации, специалисты смогут более качественно проработать не только информационную архитектуру, но и графический интерфейс, без проблем внедрив существующие элементы фирменного стиля заказчика. - Командная работа.
В веб-студии над дизайном работает полноценная команда из нескольких человек. Как правило, это дизайнер-проектировщик, UX-аналитик, SEO-специалист, иллюстратор. И только в этом случае создание дизайна сайта включает в себя все необходимые этапы, начиная от формирования пользовательских сценариев и заканчивая подготовкой графики для промо-акций. Каждый из специалистов вносит свой вклад на каждом из этапов разработки. Например, UX-аналитик проводит исследование, связанное с поведением и действиями пользователей на сайте, по итогу которого формирует рекомендации по юзабилити. В свою очередь, SEO-специалист дает рекомендации по оптимальной структуре и размещению элементов интерфейса, которые положительно сказываются на продвижении в поисковых системах.
Недостатки уникального дизайна сайта
Стоимость “выше среднего”.
В зависимости от сложности поставленной задачи, требований к дизайну и типу сайта, для которого он создается, цена разработки может в несколько раз превышать стоимость шаблона с правом выкупа. Но это вполне обоснованно — при прорисовке дизайна с нуля над ним работает целая группа специалистов. Иначе не спроектировать интерфейс, который позволит максимально увеличить конверсию на сайте.- Сроки.
Процесс разработки дизайна сайта может занимать от несколько дней до нескольких месяцев. При разработке индивидуального дизайна заказчик должен понимать, что необходимое количество времени на работу увеличивается за счет возможного разнообразия уникальных вариантов дизайна и его корректировки для получения желаемого результата.
Какой же тип дизайна выбрать?
А дальше собственно выбор за вами. Все зависит от цели и бюджета.
Подпишись на рассылку дайджеста новостей от Webline Promotion
Email*
Предоставлено SendPulse
Как выбрать дизайн сайта: шаблон или уникальный
- Плюсы шаблона
- Чего не хватает шаблонным решениям
- Преимущества уникального дизайна
- Кому не подойдет оригинальный дизайн
Представляем статью Ивана Курлюта. Он прошел Марафоны Стандарт (ныне Спарта) и Телепорт. Сегодня руководит веб-студией Beewise.ru.
Он прошел Марафоны Стандарт (ныне Спарта) и Телепорт. Сегодня руководит веб-студией Beewise.ru.
Иван рассказал: что лучше выбрать для сайта уникальный дизайн или готовый шаблон, какие нюансы есть у обоих решений.
Уточню сразу. Шаблонный дизайн — это НЕ безоговорочно плохо. Аналогично уникальный дизайн — это НЕ безоговорочно хорошо. У каждого варианта есть свои плюсы и минусы.
Каждый вариант самостоятелен, ориентирован на разные аудитории и призван выполнять свои, зачастую не пересекающиеся задачи. При этом и у эксклюзивных, и у стандартных есть как минимум одно общее качество — все они создаются профессионалами, просто конечная цель разная.
Шаблон: зачем, сколько и кому это выгодно?
Сейчас достаточно компаний, которые могут предложить немалое количество готовых вариантов оформления информационного сайта — от новостного портала до кулинарного блога. Ничего сложного, просто покупай и пользуйся, причем за довольно скромную сумму.
О премиум-шаблонах
Более того, каждая компания по разработке сайтов выводит на рынок шаблон формата «премиум» — для тех, кто еще не дозрел до уникального дизайна, но уже стремится к индивидуальности.
Корректировка шаблона под конкретные задачи, индивидуальная графика, нужное расположение информации на страницах сайта… вуаля! В вашем распоряжении — визуал формата «не как у всех», причем, вероятнее всего, с дальнейшей поддержкой изготовителя, и счет за него не вызывает нервный тик. Согласитесь, две тысячи или тридцать тысяч — разница очевидна? (ориентировочная цена на «премиум» шаблон и уникальный дизайн, соответственно).
Шаблон: стильно и дешево
Шаблонный сайт, особенно премиум-класса, будет стильным, современным и визуально оригинальным. Рядовой пользователь, скорее всего, даже не сможет отличить его от уникального.
Это и есть первый плюс шаблонного дизайна: дешевизна. Каким бы оригинальным ни казался выбранный вариант, им наверняка уже воспользовался кто-то другой — и не единожды, а значит, продавцу нет смысла задирать цену.
Обновления за счет разработчиков
В этом «многопользовании» заключается еще одно положительное качество шаблона: если тема «ушла в продажу» тысячу и более раз, значит, она набрала стабильную потребительскую аудиторию и будет интересна самими создателям шаблона как инструмент, приносящий доход. Такой шаблон будет развиваться, совершенствоваться и обновляться, причем не за счет пользователя, а за счет своего создателя. При этом первый еще и сэкономит дополнительно на покупке плагинов, потому что самые востребованные из них второй обычно уже включил в шаблонную тему.
Такой шаблон будет развиваться, совершенствоваться и обновляться, причем не за счет пользователя, а за счет своего создателя. При этом первый еще и сэкономит дополнительно на покупке плагинов, потому что самые востребованные из них второй обычно уже включил в шаблонную тему.
Шаблон — это быстро
Плюс номер три — скорость установки: несколько минут — и собственный сайт в его черновом виде у вас в кармане. Его даже не придется тестировать на ошибки и дорабатывать в режиме «здесь и сейчас» — другие пользователи выполнили эту трудоемкую работу раньше.
Шаблон — это просто
Четвертое существенное преимущество шаблонов — простота установки. Для создания «сайта по шаблону» не придется искать специалиста. Выбрать, а затем установить новую тему может любой пользователь интернета. А премиум-версию разработчики наверняка сопроводят еще и подробной инструкцией, чтобы даже ребенок не «заблудился» в последовательности процессов.
Из прочих плюсов шаблонного дизайна стоит отметить:
— адекватность отображения на устройствах любого типа — от стационарных компьютеров до планшетов и смартфонов;
— беспроблемный «коннект» с социальными сетями — во многих грамотно разработанных шаблонах по умолчанию настроен Open Graph;
— то, что называют «интуитивно понятным интерфейсом»: стандартная структура шаблонной темы не даст пользователю «потеряться» на сайте.
Шаблон: чего не хватает до идеала?
- Однако идеальная картина мира невозможна. У шаблона есть свои недостатки.
«Штампованный» дизайн. Чем популярнее выбранный вами шаблон, тем выше вероятность, что у конкурента будет такой же. - Проблемы с поисковиками — они могут возникнуть из-за нехватки уникальности. Не в контенте (он-то как раз полностью зависит от вас), а в HTML-коде, который у шаблонного решения без уникализации нестандартностью похвастаться точно не сможет.
- Минус фирменный стиль — на стандартном шаблоне вряд ли удастся создать бренд, который будет ассоциироваться у пользователей с конкретным информационным ресурсом.
- Ограничения по функционалу — их крайне сложно преодолеть без посторонней помощи, поскольку перенастроить интерфейс на программном уровне может только программист.
Главное, о чем нужно помнить, выбирая шаблонный дизайн для своего сайта: бесплатный сыр бывает только в мышеловке! Качественные шаблоны «просто так» не скачаешь, да оно и не нужно. Типовое решение по доступной цене почти наверняка обеспечит главное:
Типовое решение по доступной цене почти наверняка обеспечит главное:
- русифицированную версию;
- масштабный функционал;
- простоту установки и использования;
- гибкость шаблона;
- универсальность и мобильность сайта;
- SEO-оптимизированность;
- скорость загрузки.
Уникальный дизайн: зашел, оценил, запомнил
К дизайнерской разработке, как правило, прибегают тогда, когда требуется создать единственный в своем роде сайт, гарантированно защищенный от появления где-то поблизости «брата-близнеца». И в этом таятся одновременно и достоинства, и недостатки уникального дизайна. Начнем с плюсов.
- Никаких шаблонов — с нуля создается абсолютно все: «картинка», структура, элементы, код. Интерфейс работает на функционал, причем набор инструментов, который используется на сайте, настолько сложен и многообразен, что шаблонной версии просто не под силу.
- Уникальный дизайн «подгоняется» не только под видение заказчика, но и под его цели.
 Для этого соответствующим образом выстраиваются элементы на странице, организуется навигация, подбирается цветовая гамма, шрифт, размер надписей.
Для этого соответствующим образом выстраиваются элементы на странице, организуется навигация, подбирается цветовая гамма, шрифт, размер надписей. - «Бренд, который всегда с тобой»: задача эксклюзивного дизайна — сделать так, чтобы название (не важно, будет это информационный сайт, новостной портал «от бумажного СМИ», онлайн-журнал, блог, сервис или форум) запомнилось, причем в положительном ключе.
- Правильно организованная уникальность привлекает не только визуально: сайт легко проходит требования поисковых систем и удерживается в верхних строчках ответов на запросы.
- Уникальный дизайн при необходимости легко дорабатывается и обновляется без вреда для работы сайта, а новый функционал его не тормозит (и это правильно, поскольку долгое ожидание загрузки вызывает отток посетителей).
Тематика разных информационных сайтов может быть схожа, но уникальный дизайн для каждого формирует свою аудиторию.
Уникальный дизайн: не для быстрых и экономных
У сайта, созданного по «индивидуальным меркам», есть не так много недостатков, но многим они покажутся весьма существенными.
Цена
Как правило, над созданием продукта, соответствующего всем требованиям заказчика, да еще и ориентированного на заранее просчитанную целевую аудиторию, трудится целая команда специалистов, а это удовольствие не из дешевых.
Можно, конечно, снизить затраты, отдав проект на откуп одиночке-фрилансеру… Вот только это очень сложно и требует немалых временных затрат — одному учесть абсолютно все важные мелочи. И даже в этом случае, как уже было сказано, стоимость сайта будет в разы выше, чем стандартное решение.
Сроки
Анализ целевой аудитории, проектирование сайта, разработка дизайна, реализация программной части, а затем его тестирование и отладка, устранение неизбежных «косяков» — если над уникальным дизайном работает команда, какие-то процессы специалисты запустят параллельно, и это ускорит общую деятельность.
Средний срок исполнения такого задания — месяц. Вряд ли этот вариант подойдет тем, кому информационный сайт требуется в режиме «здесь и сейчас». Создание сайта «с нуля» требует подготовленной команды, времени и солидных вложений.
Создание сайта «с нуля» требует подготовленной команды, времени и солидных вложений.
Что нужно запомнить о дизайне сайта
Что в итоге: купить премиум-шаблон у команды специалистов или заказать у нее же индивидуальный дизайн? Выбор зависит от того, какие требования к ресурсу вы предъявляете, и какими финансовыми возможностями обладаете.
Шаблон хорош для тех, кто спешит и не готов вкладываться прямо сейчас, хочет оценить свои возможности в информационных сайтах
Уникальный дизайн же подойдет тем, кто владеет солидным бюджетом и стремится подчеркнуть фирменный стиль, чтобы вывести сайт, уже занявший хорошую позицию, на новый уровень.
Разработка уникального сайта или создание сайта по шаблону
В первую очередь определимся, что входит в понятие индивидуальной и типовой разработки сайта. И речь не о дизайне.
С точки зрения бизнеса основная задача сайта – решение проблем, стоящих перед этим бизнесом. Может ли абстрактное типовое решение адаптироваться под такой перечень задач? Далеко не всегда.
Как минимум, заказчик должен ответить себе на несколько важных вопросов:
- Для чего мне нужен сайт? Какие задачи я хочу решить с его помощью?
- Какие каналы привлечения лидов я буду использовать? Откуда будут приходить клиенты?
- Какие сервисы должны быть интегрированы с сайтом?
- Насколько легко или затратно можно будет масштабировать проект при необходимости?
- Какой срок функционирования отводится актуальному проекту до полного обновления дизайна, структуры, системы управления сайтом?
Ответы на эти вопросы определяют и выбор – использовать усредненную типовую разработку или делать её с нуля.
Если вы планируете заказать сайт под ключ — рассмотрим основные преимущества и недостатки как шаблонной реализации сайта, так и индивидуальной разработки.
Цена
Разумеется, сайт на шаблоне обойдётся вам намного дешевле. Не потребуется участие веб-дизайнера, верстальщика, работа программиста также будет сведена к минимуму. Все настройки внешнего вила сайта (фронтэнд) уже предусмотрены создателем шаблона. Достаточно эти настройки сделать, заменить логотипы, изображения, выбрать отображение блоков. Возможно, что для адаптации шаблона к вашему фирменному стилю всё же придется привлечь дизайнера и верстальщика, но в самой минимальной мере.
Все настройки внешнего вила сайта (фронтэнд) уже предусмотрены создателем шаблона. Достаточно эти настройки сделать, заменить логотипы, изображения, выбрать отображение блоков. Возможно, что для адаптации шаблона к вашему фирменному стилю всё же придется привлечь дизайнера и верстальщика, но в самой минимальной мере.
Проект по собственному ТЗ требует намного больше сил, времени, а значит, и бюджетов.
Техническая поддержка
Как правило, производители шаблонов предлагают и техническую поддержку сайта в рамках гарантии или как оплачиваемую услугу. Кроме того, другие пользователи этого шаблона, возможно, уже обнаружили существующие ошибки и обратились к разработчику за исправлением – и эти ошибки и недочеты решатся с очередным обновлением шаблона, или документация по исправлению будет предоставлена клиентам.
В случае использования сайта по индивидуальной разработке от разработчика нужно требовать документации по проекту, иначе при смене подрядчика разобраться в коде может быть проблематично. Едва ли вам хочется попадать в зависимость от разработчика вашего сайта.
Едва ли вам хочется попадать в зависимость от разработчика вашего сайта.
Безопасность
В случае использования сайта на шаблоне нужно учитывать вопросы информационной безопасности. Чем более популярен и распространен шаблон, тем выше риск, что сайт будет взломан через известную хакеру уязвимость. Чаще всего с этим сталкиваются владельцы шаблонных сайтов на WordPress или Joomla!. проблема настолько масштабна, что абсолютно любой сайт посещают зловредные боты, пытающиеся отыскать заданные шаблоны с брешью в безопасности.
Значит ли это, что индивидуальная разработка намного безопаснее? – Да, поскольку и уязвимости её не будут типичны. Брешь в системе обороны может быть и на таком сайте, но обнаружить её автоматически уже нельзя, для этого нужны целенаправленные усилия взломщика.
Возможности и масштабирование
В этом вопросе сайты на шаблоне проигрывают индивидуальной разработке вчистую: вы получаете только то, что предусмотрено типовым проектом. И не всегда реализовать ваши идеи возможно: это потребует дополнительных бюджетов, и не всегда это можно реализовать. Доработки могут потребовать полного рефакторинга, фактически – создания нового темплейта с нуля. Нет смысла экономить на индивидуальном проекте на начальном этапе, если окажется, что уже через несколько месяцев уже работающий сайт придётся переделывать.
Доработки могут потребовать полного рефакторинга, фактически – создания нового темплейта с нуля. Нет смысла экономить на индивидуальном проекте на начальном этапе, если окажется, что уже через несколько месяцев уже работающий сайт придётся переделывать.
Однако если вы уверены, что возможностей шаблона вам достаточно – не стоит переплачивать за разработку. Просто убедитесь ещё на старте, что в шаблоне есть абсолютно всё, что нужно. Тем более, что многие правки можно сделать и без рефакторинга, не внося глобальных правок в код.
Сроки
Сайт на шаблоне можно запустить в самые короткие сроки: от недели до двух. Достаточно сделать основные настройки, залить контент и выложить сайт на хостинг. После коротких тестов сайт можно открывать для индексации и получать целевой трафик.
Минимальный срок на индивидуальную разработку — от полутора месяцев, и это вполне понятно. Учитывайте, что сроки могут растягиваться в зависимости от вашего ТЗ и сложности его реализации.
Какой вариант выбрать: индивидуальный или шаблонный?
То, где вы нашли больше плюсов для своего бизнеса, говорит о том, какой проект нужен именно Вам. Чтобы испытывать радость от нового сайта, выбирайте правильно!
На практике мы видим, что часто клиент рано или поздно перерастает шаблонные решения и переходит на более индивидуальные реализации, но у кого-то на это уходят месяцы и годы, а кого-то устраивает создание сайтов по шаблону, которые служат верой и правдой, если выбор дизайна и системы управления был верным. Читайте в следующей статье о том, как подобрать систему управления сайтом.
Поделиться в социальных сетях
Создание сайта на шаблоне или с уникальным дизайном – сравнение – Seologic
Часто, когда клиент обращается в студию, чтобы заказать сайт, первый вопрос менеджера студии: Вам уникальный дизайн или шаблон?
Для того чтобы понять, что именно подходит для Вашего бизнеса и его задач, нужно четко понимать отличия одного решения от другого.
В этой статье мы постараемся максимально подробно раскрыть отличия, преимущества и недостатки как шаблонного дизайна (еще его называют «готовый сайт» или «готовое (типовое) решение»), так и уникального дизайна (или индивидуального решения).
Так в чем же разница между шаблонным дизайном и уникальным?
Мы провели сравнение по основным критериям, которые в принципе важны при создании сайта.
Раунд №1. Стоимость
Основное преимущество шаблонного сайта – это его низкая стоимость. Так как создание шаблонного проекта не требует работы дизайнера, проведения исследования конкурентов для выработки макетов страниц, их структуры, проработки интерфейса таким образом, чтобы сайт отдавал максимальную конверсию, то это существенно сокращает затраты на разработку проекта.
Именно за счет сокращения такого объема работ стоимость создания шаблонного сайта может начинаться от 100 у.е., при том как средняя стоимость создания сайта с уникальным дизайном начинается от 1000 у. е.
е.
Таким образом, итоги 1-го раунда – Шаблонный дизайн дешевле:
Шаблонный дизайн – Уникальный дизайн
1:0
Раунд №2. Сроки реализации
За счет меньшего объема работ для создания шаблонного сайта сроки его изготовления могут быть вплоть до нескольких дней (от 2-3 дней). Конечно же, если вы в шаблонном проекте планируете большое количество доработок, то и сроки его реализации значительно возрастут.
При этом срок реализации проекта с уникальным дизайном в среднем занимает около одного месяца.
Конечно, если у вас стоит вопрос о срочном запуске промо-страницы для рекламной акции, например, то здесь однозначно не стоит ждать месяц.
Но если вам необходимо разработать сайт, который в перспективе на постоянной основе будет приводить к вам клиентов, то срок реализации в сопоставлении со сроком службы сайта вовсе не является большим.
Итоги 2-го раунда – Сайт на шаблонном дизайне делается быстрее:
Шаблонный дизайн – Уникальный дизайн
2:0
Пожалуй, это все причины, по которым клиенты могут выбрать шаблонное решение при создании сайта.
Раунд №3. Бренд
Одно из основных преимуществ уникального дизайна – это его индивидуальность и возможность отразить весь фирменный стиль и концепции бизнеса в самом сайте.
Индивидуальный дизайн – это сайт, который запомнится посетителю. При том как шаблонное решение едва ли позволит Вам выделиться среди других компаний на рынке. Вы, конечно, сможете поменять цвета в шаблоне, изменить положение отдельных блоков на страницах, но в итоге все равно останется унифицированный под большинство сфер бизнеса дизайн сайта.
Итоги 2-го раунда – сайт на шаблонном дизайне делается быстрее.
Если же Вы представляете креативную компанию или уникальные услуги/товары, то шаблонное решение Вам в принципе не подходит, так как это будет идти вразрез с концепцией Вашего бизнеса.
В наше время уже практически не осталось компаний, которые не представлены в интернете, что обусловливает высокий уровень конкуренции в большинстве направлений. Лучшие перспективы именно у тех, которые сумели создать бренд, а не стать «очередной» компанией в нише.
3-й раунд – создание запоминающегося бренда возможно только с уникальным дизайном.
Шаблонный дизайн – Уникальный дизайн
2:1
Раунд №4. Учет пожеланий клиента
Уникальный дизайн сайта дает уверенность, что он будет полностью решать поставленные перед ним задачи и отвечать всем требованиям специфики бизнеса.
Притом как в шаблонном проекте все пожелания по изменению шаблона учитываются в разрезе доработок шаблона и идут за дополнительную оплату. Если требуется большое количество доработок, то общая их стоимость может приблизить проект к цене сайта с уникальным дизайном.
4-й раунд – уникальный дизайн позволяет отразить все Ваши пожелания и требования к сайту, притом как в шаблонном продукте все доработки за дополнительную оплату.
Шаблонный дизайн – Уникальный дизайн
2:2
Раунд №5. Продвижение сайта (SEO)
Сайт с уникальным дизайном, который разрабатывается в компаниях, связанных не только с web-разработкой, но и с SEO, гарантирует 100%-ую готовность сайта для дальнейшего SEO-продвижения.
Сама по себе уникальность дизайна не влияет на его продвижение, важны именно структура сайта и его страниц, навигация, удобство для пользователя. Создавая проект с уникальным дизайном, мы проводим большое исследование как самого бизнеса, так и его целевой аудитории, анализируем конкурентов в нише и только потом выстраиваем идеальную структуру будущего сайта, его страниц, продумываем навигацию, функционал. Конечный этап — отрисовка дизайна с учетом всего вышеописанного.
Шаблонный проект не учитывает всей специфики и особенности бизнеса и требует, чтобы бизнес адаптировался под уже готовые решения, за счет чего в дальнейшем шаблонный проект требует внедрения дополнительных доработок для успешного SEO-продвижения, что может значительно увеличить бюджет на SEO.
5-й раунд – уникальный дизайн гарантирует готовность сайта для SEO-продвижения, а шаблонный проект может потребовать бОльших бюджетов на продвижение за счет доработок проекта под требования поисковых систем.
Шаблонный дизайн – Уникальный дизайн
2:3
Раунд №6. Ограничения в редактировании
В сайте на шаблоне могут присутствовать ограничения редактирования отдельных элементов кода, что приводит к дополнительным финансовым затратам для внесения каких-либо правок. В сайте с уникальным дизайном никаких ограничений на внесение правок нет.
6-й раунд – уникальный дизайн экономит Ваши вложения при необходимости внесения каких-либо правок на сайт.
Шаблонный дизайн – Уникальный дизайн
2:4
Раунд №7. Чистота кода
Когда web-студия разрабатывает сайт с нуля, то она несет ответственность за сайт целиком, в том числе и за валидность кода и отсутствие технических ошибок на сайте. В шаблонных проектах существует вероятность наличия как невалидного кода, так и других технических ошибок на сайте.
7-й раунд – уникальный дизайн позволяет избежать каких-либо технических ошибок на сайте, что в том числе положительно влияет и на дальнейшее продвижение сайта.
Шаблонный дизайн – Уникальный дизайн
2:5
Раунд №8. Команда проекта
При разработке сайта с уникальным дизайном над его созданием трудятся порядка 7 профессионалов: проект-менеджер, дизайнер, верстальщик, программист, seo-специалист, тестировщик, контент-менеджер. Каждый из специалистов вносит свой вклад на каждом из этапов разработки.
Для создания шаблонного проекта достаточно двух специалистов: проект-менеджер и программист.
8-й раунд – уникальный дизайн за счет большой команды специалистов включает в себя все необходимые этапы для создания успешного проекта, при том как в шаблонных сайтах большая часть этих этапов просто пропускается.
Шаблонный дизайн – Уникальный дизайн
2:6
Что же в итоге выбрать?
Как показывают результаты нашей статьи, с преобладающим отрывом вперед выходит сайт с уникальным дизайном. Однако это вовсе не означает, что шаблонные решения никому не подходят.
Сайт на готовом шаблоне подойдет Вам, если:
- Сильное ограничение в бюджете.
- Результат нужен прямо сейчас.
- Нужен сайт для выполнения стандартных функций, без уникального функционала.
- Вы не планируете дорабатывать и развивать сайт.
Сайт с уникальным дизайном подойдет Вам, если:
- Ваш сайт должен соответствовать корпоративному стилю и быть запоминающимся.
- Акцент делается на дальнейшее продвижение сайта (SEO) и привлечение клиентов через интернет.
- Планируется сложный/уникальный/нестандартный функционал.
- Вы планируете развивать сайт и улучшать показатели конверсий на нем.
Какой вариант выбрать – шаблон или уникальный дизайн – решать Вам. Мы с радостью посоветуем, что подходит именно Вашему бизнесу. И реализуем выбранное решение!
Business Starter — Адаптивный бизнес-шаблон веб-сайта HTML5
Элементы не найдены.
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Business
Small Business
CMS
Ecommerce
Создайте уникальный и профессиональный веб-сайт для своего бизнеса в кратчайшие сроки. Настройте команду, работу, блог и контактные страницы в соответствии с вашим брендом и выделите свой бизнес.
Элементы не найдены.
Общий доступ
Функции
Система управления контентом
Настройте встроенную базу данных для своего проекта или просто добавьте новый контент.
Адаптивная навигация
Навигация по сайту автоматически сворачивается в удобное для мобильных устройств меню на небольших устройствах.
Retina ready
Вся графика оптимизирована для устройств с экранами с высоким разрешением.
Адаптивный дизайн
Отлично отображается на настольных компьютерах, планшетах и телефонах.
Веб-шрифты
Используются шрифты из коллекции веб-шрифтов Google.
Символы
Повторно используемые элементы, которые вы можете использовать на своем сайте. Отредактируйте символ, и все его копии мгновенно обновятся.
Отредактируйте символ, и все его копии мгновенно обновятся.
Создавайте списки потенциальных клиентов и базу подписчиков с помощью красивых форм.
Одноразовая лицензия
Может использоваться только вами или одним клиентом для одного конечного продукта. Вы не можете перепродавать или распространять этот шаблон в его исходном или измененном состоянии.
Бесплатная лицензия
Этот шаблон можно использовать бесплатно как в личных, так и в коммерческих проектах. Вы не можете перепродавать, распространять или лицензировать этот шаблон в его исходном или измененном состоянии.
Информация о лицензии
Доступна ли демонстрационная версия шаблона?
Используйте параметр «Просмотр в конструкторе», чтобы внести любые изменения в страницы шаблона и просмотреть, как макет будет соответствовать вашему контенту. Изменения в режиме предварительного просмотра не будут сохранены.
Можно ли использовать шаблоны в существующих проектах?
Невозможно применить шаблон к уже существующему проекту. Вместо этого вам нужно будет создать новый проект на основе шаблона.
Вместо этого вам нужно будет создать новый проект на основе шаблона.
Сколько страниц шаблонов можно редактировать с бесплатным тарифным планом?
С бесплатным планом учетной записи можно редактировать две страницы проекта на основе шаблона. Чтобы разблокировать больше страниц и функций, требуется премиум-план.
Можно ли экспортировать шаблоны?
Как приобрести шаблон из командной учетной записи?
Шаблоны Webflow доступны только для покупки через отдельные учетные записи. После создания проекта на основе шаблона его можно перенести в групповую учетную запись.
Как удалить функциональность CMS из шаблона?
Шаблоны CMS предназначены для использования возможностей CMS Webflow. Можно перейти на базовый план сайта, если весь контент CMS будет удален из проекта.
Используйте инструмент View Connections, чтобы понять, где на сайте находится содержимое CMS, и удалите все динамические списки и содержимое CMS. Мы также рекомендуем вам проверить символы и шаблоны страницы коллекции.
Последние бизнес-шаблоны
Все бизнес-шаблоны
Встроенная функция электронной торговли. Просто добавьте продукты.
Встроен динамический контент и визуальная CMS.
Встроено несколько вариантов макета.
Встроена функция электронной торговли. Просто добавьте товары.
Встроен динамический контент и визуальная CMS.
Встроено несколько вариантов макета.
Встроена функция электронной торговли. Просто добавьте товары.
Динамический контент и встроенная визуальная CMS.
Встроено несколько вариантов макета.
Встроена функция электронной торговли. Просто добавьте товары.
Динамический контент и встроенная визуальная CMS.
Несколько встроенных вариантов макета.
Еще от Webflow
Все шаблоны от Webflow Встроенные варианты макета.
Встроенная функция электронной торговли.
Встроенная функциональность CMS.
Несколько встроенных вариантов макета.
Встроенная функциональность электронной торговли.
Встроенная функциональность CMS.
Встроено несколько вариантов макета. встроенная функциональность.
Несколько встроенных вариантов макета.
Категории
Фото и видео
Блог
Маркетинг
Travel
Technology
Sports
Другие
Некоммерческие
Medical
Food & Drink
Fashion
Entertainment
Образование
Design
Multiply и Gellness
Business
202020211211211211211121111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111119 гг.
UI Kit
Startup
One Page
Блог
Ресторан
Фотография
Дизайнер
Agency
Portfolio
Real Estate
View All
Styles
Sidebar
Illustration
Organic
Elegant
Casual
Luxurious
Dark
Minimal
Clean
Features
Responsive слайдер
Взаимодействия
Формы
Символы
Медиа-лайтбокс
Фоновое видео
Пользовательский 404 стр.
Web fonts
3D transforms
Content management system
Retina ready
Ecommerce
Type
Free
Premium
Basic
CMS
Ecommerce
One Page
UI Kit
Check out процесс проверки и рекомендации по началу продажи собственных шаблонов веб-сайтов.
Узнайте, как
15 шаблонов дизайна веб-сайта для вашего следующего проекта
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Готово
От экранов входа в систему, списков услуг до дизайна главной страницы — в этих шаблонах веб-сайтов есть все. Единственное, что им нужно, это ваше прикосновение!
Хотите начать новый проект веб-сайта? У нас есть несколько шаблонов, которые сэкономят время и усилия. Загрузите эти шаблоны и адаптируйте их в соответствии с вашим дизайном, используя инструмент дизайна пользовательского интерфейса Justinmind, чтобы добавить детали и взаимодействие.
Выберите шаблон и начните новый веб-сайт сегодня
Давайте рассмотрим 15 шаблонов веб-сайтов, которые имеют надежную структуру и предлагают отличный старт! Не действительно ищете дизайн веб-сайта? На странице шаблонов дизайна есть множество приложений, элементов и диаграмм.
15 шаблонов веб-сайтов для вашего следующего проекта. Этот шаблон дизайна предлагает вам базовый дизайн, который может стать идеальной структурой для самых разных экранов. Шаблон поставляется с классической формой входа, с социальными значками и включенной настройкой забытого пароля. Сама форма включает в себя флажок и значок видимости для пароля.
Скачать шаблон.
2. Минималистичный экран входа на веб-сайт
Немного другой взгляд на экран входа в систему. Этот шаблон веб-сайта также имеет макет с разделенным экраном, но с более современным и чистым видом. Значки входа в социальные сети находятся под формой, а кнопка действия является звездой шоу. Сама форма имеет встроенные метки, которые остаются видимыми, даже когда пользователь печатает.
Сама форма имеет встроенные метки, которые остаются видимыми, даже когда пользователь печатает.
Скачать шаблон.
3. Домашняя страница арт-агентства
Это прекрасный дизайн домашней страницы. С избранным изображением слева и шаблоном текста справа этот макет является классическим и универсальным. Навигация находится вверху, как со значком, так и с кнопкой призыва к действию. Внизу также есть баннер с логотипом, где бренды могут демонстрировать своих партнеров или клиентов. Идеально подходит для веб-сайта любой услуги или продукта.
Скачать шаблон.
4. Домашняя страница юридических услуг
Дизайн этой домашней страницы также выполнен в стиле скользящего экрана, но с более эффектным поворотом. Этот шаблон дизайна предлагает вам два фокуса, каждый из которых имеет собственную кнопку призыва к действию. Цвета делают его ярким и смелым, но при этом обеспечивают классический дизайн домашней страницы для любого веб-сайта, продающего услуги или продукты.
Скачать шаблон.
5. Веб-приложение для планирования ветеринарных услуг
Этот шаблон идеально подходит для любого дизайна расписания. Следуя основным принципам дизайна календаря, шаблон дает вам как ежемесячный обзор, так и более подробный обзор дня. Дизайн поставляется со всеми деталями, такими как подход к цветовому кодированию для разных людей в команде. В целом, это упрощает процесс бронирования и управления встречами.
Скачать шаблон.
6. Магазин планирования поездок
Этот шаблон является идеальной домашней страницей для любого веб-сайта, продающего товары, услуги или даже письменный контент. Навигация проста благодаря панели навигации с логотипом и призывом к действию. Заголовочная часть экрана разделена на изображение и небольшую группу компонентов с текстом и кнопкой. Ниже представлен карточный дисплей, который можно легко адаптировать для отображения чего угодно! На веб-сайте также есть стена с логотипом, идеально подходящая для отображения партнеров или клиентов. Также есть место для свидетельских показаний в виде карусели.
Также есть место для свидетельских показаний в виде карусели.
Скачать шаблон.
7. Домашняя страница планирования мероприятий
Этот простой, но замечательный дизайн веб-сайта представляет собой домашнюю страницу. С разделенным шаблоном вы обнаружите, что в левой части экрана преобладают геометрические изображения. В правой части экрана отображается текст с кнопкой призыва к действию. Навигация осуществляется с помощью панели навигации на верхнем экране. В целом, ощущение этого дизайна современное, но серьезное, что делает его идеальным для любого агентства или службы.
Скачать шаблон.
8. Веб-сайт фитнес-центра
На этом веб-сайте верхняя часть главной страницы посвящена большому изображению, оказывающему сильное визуальное воздействие. Вы также найдете систему с тремя карточками, в которой вы можете выделить различия между тремя продуктами, услугами или подписками. В шаблоне также есть место для отзывов и дизайн нижнего колонтитула.
Скачать шаблон.
9. Веб-сайт по размещению туристов
Этот веб-сайт предлагает вам графический фон, который оказывает сильное визуальное воздействие. С кнопками входа и регистрации в правом верхнем углу и логотипом в левом верхнем углу панель навигации утонченная и элегантная. Нижний колонтитул, баннер подписки и даже макеты карточек — на этом сайте есть всего понемногу.
Скачать шаблон.
10. Веб-сайт Художественной галереи
Веб-сайт Художественной галереи был сделан с резким и вычурным чувством. Благодаря нейтральной и темной цветовой палитре и всплескам цвета вы можете наслаждаться панелью навигации, временной шкалой и коротким нижним колонтитулом. Также есть баннер подписки с иконками социальных сетей.
Скачать шаблон.
11. Веб-сайт школы веб-дизайна
Этот шаблон веб-сайта отличается красивой визуальной иерархией и исключительным дизайном макета. Этот веб-сайт с большим количеством пробелов и плавными краями предлагает минимальный и чистый интерфейс, который вы можете легко адаптировать практически для любых целей.
Скачать шаблон.
12. Веб-сайт по аренде автомобилей
Этот веб-сайт по аренде автомобилей отличается молодежной атмосферой и предлагает множество макетов карточек, которые могут отображать что угодно. Этот шаблон, идеально подходящий для небольших веб-сайтов, предлагает домашнюю страницу, которая соответствует сути и создает эффективный пользовательский интерфейс.
Скачать шаблон.
13. Полный адаптивный веб-сайт
Один из самых полных шаблонов веб-сайтов! Этот веб-сайт поставляется с полным взаимодействием, визуальными эффектами и навигацией. Сделано для мебельного магазина, это прекрасная отправная точка для любого интернет-магазина. С карточками для отображения ремесленников, изображениями и призывами к действию на этой домашней странице есть все, что вам нужно для создания современного и красивого веб-сайта.
Скачать шаблон.
14. Веб-сайт бронирования путешествий
Этот шаблон веб-сайта наполнен яркими красками и молодежной атмосферой. С избранными изображениями макет также предлагает вам аккордеонные меню, которые идеально подходят для хранения деталей и предложений о продаже. Есть также карточные баннеры, отзывы и стена с логотипом.
С избранными изображениями макет также предлагает вам аккордеонные меню, которые идеально подходят для хранения деталей и предложений о продаже. Есть также карточные баннеры, отзывы и стена с логотипом.
Скачать шаблон.
15. Веб-приложение для создания веб-сайтов
Минималистичный и непринужденный дизайн для веб-приложения, которое может делать практически все. С карточками отзывов, избранными изображениями и идеальной атмосферой для уникальных иллюстраций. С прекрасным макетом, который оставляет много пробелов, вы можете использовать этот шаблон так, как хотите.
Скачать шаблон.
Завершение
Создание веб-сайта с нуля может быть сложным и трудоемким процессом. Вот почему мы создали эти шаблоны веб-сайтов. Чтобы помочь вам сэкономить время и усилия, давая вам преимущество. С правильным шаблоном вы можете в полной мере воспользоваться структурой и просто заполнить детали.
ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ДЛЯ ПРОТОТИПИРОВАНИЯ ВЕБ- И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать Бесплатно
Ребека Коста
Штатный SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
Связанный контент
14 Лучшие практики веб-дизайна 2020 [+Бесплатные шаблоны]
- Блог
- 14 Лучшие практики веб-дизайна для вашего следующего редизайна веб-сайта в 2020 году [+Шаблон]
- Август 15, 36 14 Прейслер 904
Практически все современные маркетологи и предприниматели помешаны на привлечении потенциальных клиентов.
Преобразование посетителей в потенциальных клиентов через веб-сайт играет ключевую роль в этом начинании. Это то, что позволяет вам извлечь выгоду из трафика, закрыть больше продаж и увеличить доход.
Дизайн веб-сайта лучше всего подходит для достижения этих целей: он может быть либо магнитом, либо отпугивателем лидов.
Но нельзя торопиться с созданием, редизайном или обновлением своего веб-сайта.
Вам будет гораздо лучше ознакомиться с передовыми методами разработки веб-сайтов.
Мы говорим о методах, которые оказывают реальное влияние, а не тратят впустую ваши драгоценные ресурсы.
Все это говорит о том, что пришло время вооружиться данными, инструментами и ноу-хау.
Их синергия позволяет вам заставить страницы «говорить» друг с другом, а также с вашими посетителями.
Быстрые ссылки
- Образ мышления, лежащий в основе веб-сайта-победителя
- для настройки и оптимизации вашего сайта Code
- Передовой опыт веб-дизайна — ваш путь к более высоким показателям конверсии
Образ мышления, лежащий в основе успешного веб-сайта (использование передового опыта веб-дизайна)
Итак, вот несколько идей, которые реально помогают увеличить число потенциальных клиентов.
I. Успешный веб-дизайн не высечен на камне
Весь проект начинается с правильного мышления.
Во-первых, вы должны знать, что дизайн никогда не бывает законченным. Это потому, что всегда есть что-то новое, что можно открыть и улучшить.
Ваш визуальный образ постоянно развивается и растет вместе с вашим бизнесом и клиентами.
Итак, избавьтесь от менталитета «построй, и они придут». Посетители не будут хлынуть через воронку только потому, что вы запустили сайт.
Вам нужно активно подталкивать их, чтобы обеспечить этот результат.
И вы можете сделать это дольше, выпустив шквал коммерческих предложений. Это старый способ мышления, согласно которому веб-сайты представляют собой нечто большее, чем цифровые брошюры.
Приготовьтесь к постоянному мониторингу, обучению и совершенствованию.
II. Разверните клиентоориентированный подход к веб-дизайну
Вы разрабатываете веб-сайт для своей аудитории, а не для себя.
Люди приходят на ваш сайт в поисках реальной ценности и не соглашаются на меньшее.
Вы можете либо изменить форму, либо отправить. Первое требует, чтобы вы использовали умный, ориентированный на клиента подход к веб-дизайну.
Однако это не обязательно должно заканчиваться вашим веб-сайтом. Клиентоориентированность — это то, что должно быть частью всей вашей компании.
Это бесспорно самая надежная стратегия привлечения лидов.
Вы можете начать с аудита конверсии и оценить текущее состояние лидогенерации.
Узнайте, как именно разворачивается этот процесс, особенно что происходит после того, как посетитель попадает на страницу.
Точно так же ознакомьтесь с шагами, предшествующими конверсии, такими как поисковые запросы Google.
Посмотрите на сайт глазами пользователя, и вы получите хорошее представление о направлении.
III. Страницы имеют определенную работу
Каждая страница должна быть на вашем сайте по какой-то причине.
Как правило, все они содержат полезную информацию для посетителей. Точнее, они соответствуют одному шагу или этапу пути покупателя.
Это стратегическое выравнивание дает вам конкретное ощущение цели.
Не только это, но вы измеряете ценность страниц на основе того, насколько хорошо они выполняют эту работу.
СКАЧАТЬ БЕСПЛАТНО
3 Шпаргалки по веб-дизайну
Получите наши БЕСПЛАТНЫЕ шпаргалки по целевым страницам с оптимизированной конверсией, чтобы использовать их в качестве руководства для следующего редизайна веб-сайта.
Отправить мои бесплатные шпаргалки по веб-дизайну
Двигаясь дальше, все страницы должны соответствовать общей картине (весь веб-сайт, воронка продаж и ваш бренд).
Например, целевая страница обычно находится в верхней части воронки. Кнопка «Купить» находится в самом низу.
Осознав это, вы сможете лучше направлять посетителей на каждом этапе пути покупателя.
Здесь домашняя страница обычно отмечает начало, а страница с призывом к действию — конечный пункт назначения.
IV. Юзабилити важнее, чем причудливые визуальные эффекты
Ваша визуальная идентичность должна отражать ваш бренд — то, кем вы являетесь, за что вы выступаете.
Однако удобство использования важнее визуальной привлекательности. Это качество относится к тому, насколько легко посетители могут достичь своих целей. Хотя цели различаются, мы знаем, что универсально облегчает их.
Мы обеспечиваем удобную навигацию с ограниченным количеством однозначных опций.
Эти варианты принимают форму:
- Навигационные стержни
- Меню
- Содержание
- Изображения
- Видео
- Кнопки
- Forms . Организуйте их в логическую структуру.
- Медиа-предпочтения
- Личная информация
- Демография
- Основные болевые точки в реальной жизни
- Интересующие темы
- Общий трафик
- Источники трафика
- Коэффициент конверсии
- Рейтинг кликов
- Показатель отказов
- Топ-страницы
- Время на странице
- Шаг 1 . Выберите подходящее доменное имя, которое будет подчеркивать и описывать ваш бизнес;
- Шаг 2 . Выберите хостинг-провайдера, который предложит вам оптимальный план;
- Шаг 3 . Выберите один из премиальных дизайнов из коллекции MotoCMS;
- Шаг 4 . Настройте дизайн в соответствии с вашими предпочтениями через панель управления;
- Шаг 5 . Дополнить выбранный премиальный веб-дизайн личным контентом;
- Шаг 6 . Дважды проверьте свои модификации и выходите в онлайн!
- Почему это важно
- Какая разница?
- Индивидуальный дизайн
- Плюсы Custom
- Минусы Custom
- Индивидуальный дизайн WordPress
- Агентства веб-дизайна
- шаблонов веб-сайтов
- Плюсы шаблонов
- Минусы шаблонов
- Риски настройки
- Как выбрать
- Вердикт
- Дополнительное чтение
- Масштабируемость
- Когда ваш бизнес растет, ваш веб-сайт может расти вместе с ним. Вам нужны новые функции, новая интеграция или новый контент? Без проблем.
- Адаптивность
- Ваш бизнес переключает передачи? Вам не понадобится совершенно новый сайт, потому что ваш существующий сайт можно легко обновлять, изменять и модернизировать.
- Гибкость
- Шаблоны такие, какие они есть. Бутик-сайт может быть любым. Вы мечтаете об этом, а ваш дизайнер строит это.
- SEO-дружественность Ваш сайт будет дружественным для поисковых систем, потому что ваш дизайнер строит его таким образом. Люди найдут ваш бизнес.
- Управляемость
- С помощью такой CMS, как WordPress, на основе вашего сайта, вы можете администрировать свой сайт самостоятельно, не прибегая к помощи дизайнера.
- Хостинг
- Если вы выберете индивидуальный дизайн, ваша компания, занимающаяся дизайном веб-сайта, сделает это за вас.
 Возможно, они даже смогут сделать это за вас!
Возможно, они даже смогут сделать это за вас! - Совместимость
- Дизайнеры тестируют создаваемые веб-сайты во всех основных браузерах и на всех устройствах. Ваш сайт будет работать так, как должен для каждого клиента.
- Удобство использования
- Индивидуальный дизайн веб-сайта — это прежде всего UX. Ваш сайт будет местом назначения с нулевым разочарованием.
- Долговечность
- Ваш сайт будет создан с использованием самого современного кода и кода, который можно обновлять с помощью вашей CMS, увеличивая срок службы вашего сайта.
- Красота
- Дело не только во внешности, но давайте будем честными — внешность имеет значение. Сделанный на заказ сайт отражает ваш бренд, корпоративную культуру и ценности. Разработчик пользовательского веб-сайта безопасности создаст ваш сайт с учетом требований безопасности.
- Оперативность
- Ваш сайт будет уменьшаться, перемещаться, подстраиваться и делать другие трюки, чтобы каждый, кто просматривает ваш сайт, видел что-то красивое — независимо от того, какое устройство они используют.

- Поддержка
- Когда опытные разработчики создают ваш сайт, эти же опытные разработчики будут теми, кто поможет вам, если вы столкнетесь с какими-либо проблемами в будущем.
- Маркетинг
- Многие дизайнеры веб-сайтов также предлагают широкий выбор вариантов цифрового маркетинга с полным спектром услуг .
- Удобство для электронной коммерции
- Если у вас есть интернет-магазин с тысячами товаров, шаблон не подойдет.
- Цена
- Сколько стоит индивидуальный дизайн сайта? Пользовательский сайт будет стоить от 20 000 до 30 000 долларов +, потому что на него уходит много рабочей силы, творчества и навыков.
- Хронология
- Создание замечательного сайта, который делает все, что вы от него хотите, требует времени.
 Это невозможно обойти.
Это невозможно обойти. - Скорость:
- Когда вы применяете тему к сайту WordPress или используете службу создания сайтов, вы можете довольно быстро создать и запустить простой веб-сайт. Если бы вам это было нужно вчера, вы могли бы это сделать.
- Экономичность:
- Как отмечалось выше, шаблонные сайты обычно дешевы в создании. В зависимости от того, какой сервис вы используете, он может быть даже бесплатным.
- Хостинг:
- Многие платформы шаблонов веб-сайтов также предлагают пакеты хостинга, а это означает, что вам не нужно тратить много времени на выяснение того, как сделать так, чтобы купленный вами новый домен указывал на ваш сайт.
- Настраиваемость:
- Лучшие шаблоны делают больше, чем те, которые мы помним с начала 2000-х годов, некоторые из них являются адаптивными, а многие можно настроить, чтобы они меньше походили на шаблон.
 Если это так, вы можете положить в время.
Если это так, вы можете положить в время. - Возможность делать своими руками:
- Если вам абсолютно необходимо создать веб-сайт собственными силами по… причинам, то шаблон поможет вам создать веб-сайт. Будет ли это круто? Нет, но у вас будет сайт.
- Условность:
- Если вы не потратите много времени на изучение того, как можно манипулировать шаблоном, скорее всего, ваш сайт не будет выделяться из толпы.
- Отсутствие функциональности:
- Хотите вести блог? Возьмите шаблон. Вы мечтаете о сайте, который может делать сальто назад? Сайт, который клиенты действительно могут использовать для чего-то? Тогда шаблон не будет вашим лучшим выбором.
- Раздувание:
- Многие темы имеют встроенные функции и функции, которые могут вам не понадобиться, и в конечном итоге они могут утяжелить ваш веб-сайт.

- Отсутствие возможности найти:
- Многие шаблоны созданы без учета SEO, и удачи вам в том, чтобы попасть на первую страницу результатов Google, если вы выберете один из них.
- Нет поддержки:
- Интернет переполнен учебниками по WordPress и Wix, но можете ли вы найти кого-то, кто действительно знает, что он делает по телефону, чтобы рассказать вам о проблемах, возникающих при создании вашего сайта? Типа прямо тогда и там? Удачи с этим.
- Нет обновлений:
- Многие темы и шаблоны обновляются нечасто — если они вообще обновляются, то происходит то, что при обновлении базового программного обеспечения (например, WordPress) шаблон становится жутким.
- Безопасность:
- Хакеры любят шаблонные веб-сайты, потому что они могут взломать несколько сайтов одновременно.
- Вы застряли:
- Если вы или кто-то другой измените базовый код шаблона, пытаясь сделать его более настраиваемым, может стать сложно или даже невозможно обновить тему, если будут выпущены обновления.

- HubSpot — 20 лучших дизайнов веб-сайтов, которые вас вдохновят
- Shopify — 12 тенденций веб-дизайна, которые будут продвигать отрасль вперед
- QuickCode — лучшие учебные пособия по веб-разработке для начинающих
- COMO Web Designs — советы по дизайну веб-сайтов: 2018 и 2019+
- Уникальность – Ваша компания не шаблонная. Ваш сайт тоже не должен быть.
- Скорость – Один размер подходит всем означает множество ненужных вариантов кода и стиля.

- Безопасность — Все эти ненужные опции оставляют открытыми уязвимости в коде.
- Гибкость — Не вставляйте свой бренд в чужой дизайн. Это ваше.
- Функциональность — Создавайте то, что вам нужно, а не то, что вам не нужно. Без ограничений.
- Веб-дизайн
- Веб-разработка
- Хостинг
- Опора
- WordPress
- Цифровой маркетинг
- Доступные пакеты
Эти шаги позволят вам превратить ваш веб-сайт в настоящий центр обслуживания клиентов.
Мышление успешного веб-сайта (с использованием лучших практик веб-дизайна)
1. Наживка должна привлекать рыбу, а не рыбака:
Начните с мысли о покупателе На этом этапе вам необходимо превратить свои идеи в всеобъемлющие, последовательные рекомендации.
Чтобы это произошло, проведите детальное исследование того, чего действительно хотят и в чем нуждаются ваши посетители.
Уэйн Дэвис сказал, что лидогенерация « начинается с поиска того, где живет ваш целевой рынок в Интернете ». И он был абсолютно прав!
Вы хотите сосредоточиться на следующем:
Большинство B2B-брендов используют эти данные для составления портретов покупателей.
Эта маркетинговая концепция представляет собой полувымышленный профиль вашего идеального клиента. Он информирует как вашу онлайн-стратегию, так и общее принятие решений.
Итак, интегрируйте персоны в руководства и делитесь ими со всеми. Маркетологи, разработчики и дизайнеры должны быть на одной волне и преследовать общие цели.
2. Потенциальные клиенты не любят чувствовать себя перегруженными:
Держите веб-дизайн в чистотеОдин мудрый человек (предположительно, Леонардо да Винчи) однажды сказал:
«Простота — высшая форма сложности».
Эта поговорка по-прежнему актуальна в бурно развивающуюся кибер-эру, спустя столетия. Действительно, бесчисленное количество раз было доказано, что функциональная эстетика важнее чрезмерно причудливого и кричащего дизайна.
В последние годы они доминируют в секторах B2B.
Другими словами, чистый и четкий стиль — ваш лучший шанс добиться известности в Интернете. Он визуально информирует людей, не подавляя их.
Кроме того, он способствует лучшей навигации, что является важным компонентом поисковой оптимизации.
Вывод ясен.
Чтобы улучшить рейтинг, конверсию и UX, вы должны избавиться от беспорядка и отвлекающих факторов.
Придерживайтесь принципов минималистского дизайна, чтобы добиться успеха.
3. Не ограничивайте себя фирменными цветами:
Привлечение внимания с помощью цветов и контрастаЦвета — один из самых мощных инструментов дизайна.
Они пробуждают эмоции и глубоко влияют на поведение пользователей Интернета.
В целом, светлые и теплые цвета являются хорошим выбором для основы палитры.
Но основным принципом остается то, что цветовая схема должна соответствовать визуальному оформлению вашего бренда.
Смелость может окупиться, если вы сможете использовать силу контрастов.
Этот визуальный трюк привлекает внимание, как немногие другие. Это поможет вам добиться потрясающего ощущения профессионального веб-дизайна.
Вам нужно найти несколько дополнительных тонов.
Они создают интересное взаимодействие на экране, не вызывая утомления глаз. Вы не ошибетесь с ними, если они соответствуют вашему бренду.
Было бы разумно поддерживать баланс цветовой схемы по правилу 60-30-10.
Эти номера относятся к доминирующему, вторичному и акцентному цветам соответственно.
4. Раскройте свою человеческую сторону:
Используйте личные изображения « Что мне нравится в контенте, так это то, что он может изменить жизнь людей на секунду, на день или навсегда, », — утверждает Джоли Миллер. .
.
Мы не можем не согласиться, но правда в том, что контент не создан равным.
Многие маркетологи совершают ошибку, производя впечатление слишком формальных, общих и неприступных.
Те, кто знают лучше, делают все возможное, чтобы показать теплую, человеческую сторону бренда.
В конечном счете, люди доверяют людям, а не абстрактным сущностям, таким как корпорации.
Таким образом, лучший способ привлечь больше потенциальных клиентов — загрузить изображения реальных людей. Предпочтительно, чтобы это были ваши сотрудники и партнеры.
Вы можете показывать их во время повседневной работы в офисе или во время общения с клиентами.
Не стесняйтесь добавлять фотографии ваших клиентов к отзывам и цитатам.
Придерживайтесь выражений лица, передающих простые положительные эмоции.
5. Меньше значит больше:
Используйте пустое пространство, чтобы ваши призывы к действию выделялись Наличие большого количества пробелов на страницах — это практика, которая имеет различные преимущества.
Этот элемент позволяет легко направить внимание пользователя туда, куда вы хотите.
В частности, окружающие пробелы выделяют основные элементы лидогенерации, такие как CTA.
Вы также можете разбивать текстовые блоки и более жирные изображения.
Этот прием повышает удобочитаемость текста и гарантирует, что существующие визуальные эффекты не будут бросаться в глаза.
Точно так же между изображениями, графикой, столбцами, полями и т. д. должны быть пробелы.
Такой обтекаемый вид выглядит элегантно и утонченно.
Конечно, он должен быть согласованным на разных страницах и красиво распределяться по всему сайту. Это способ избежать смешанных сигналов и создания запутанного UX.
6. Размер имеет значение:
Знайте оптимальную длину и количество ваших страницЭто один из самых неправильно понимаемых аспектов веб-дизайна.
Как правило, лучше иметь меньше длинных страниц, чем много коротких.
Мы знаем, что алгоритмы ранжирования Google отдают предпочтение длинному контенту.
Длина, кажется, указывает на качество и доверие в их глазах.
Кроме того, наличие ограниченного количества компонентов облегчает поиск оптимальной структуры веб-сайта.
Одна ошибка, о которой следует помнить, — это перебор с длиной. «Пустая длина» и пух приносят больше вреда, чем пользы.
Сделайте каждую часть дизайна и контента значимой.
Анализ тепловой карты можно использовать для изучения того, как посетители взаимодействуют со страницами.
Выясните, исчезают ли они в определенный момент, и выясните, почему это происходит.
7. Не следуйте всем тенденциям:
Дизайн — это то, что работаетВ наши дни тенденции приходят и уходят быстро.
Многие из них оказались причудой и огромной тратой времени/ресурсов.
Другие обладают выносливостью, но их нелегко распознать. Если бы нам пришлось выбирать, мы бы сделали ставку на минималистичный дизайн.
Он проник почти во все сегменты Интернета и не собирается исчезать.
Тем не менее, вы никогда не захотите сходить с ума по трендам, даже когда они в моде.
В ближайшем будущем все может измениться, и у вас возникнет головная боль с перепроектированием.
По этой причине используйте проверенные передовые методы вместо тенденций проектирования каждый день недели.
Воздержитесь от слепого следования тому, что делают другие бренды.
Это может не сработать в вашем конкретном случае и поставить под угрозу подлинность вашего бренда.
Создавайте контент, соответствующий передовым практикам веб-дизайна
8. Не пытайтесь изобретать велосипед:
Используйте формулу AIDAВ Интернете нет более сильной силы, чем убедительный рассказ.
Здесь вам не нужно ломать голову — положитесь на формулу AIDA для достижения наилучших результатов. Этот принцип маркетинга означает внимание, интерес, желание и действие.
Да, это четыре основных этапа маркетинговой воронки.
Используя рецепт AIDA, вы можете контекстуализировать свои сообщения и общаться с клиентами на более глубоком уровне.
При этом избегайте отраслевого жаргона, технического жаргона и модных словечек в своем тексте.
Пишите так, как будто вы обращаетесь к кому-то лично.
Такой подход к созданию контента должен помочь вам возбудить и вдохновить посетителей.
Они поверят в ваш бизнес и станут лидами, не задумываясь.
Да, чтобы овладеть искусством рассказывания историй, требуется время, но ваши усилия окупятся.
СКАЧАТЬ БЕСПЛАТНО
3 Шпаргалки по веб-дизайну победителей
Получите наши БЕСПЛАТНЫЕ шпаргалки по целевой странице с оптимизированной конверсией, чтобы использовать их в качестве руководства для вашего следующего редизайна веб-сайта.
Отправить мои бесплатные шпаргалки по веб-дизайну
9. Самая древняя техника продаж:
Расскажи историю герояАналогичным образом, у нас есть героическая история как настоящий эталон.
Это типичный пример повествования, отвечающего всем необходимым требованиям.
Он изображает вашего сотрудника или клиента в трудной жизненной/профессиональной ситуации.
В какой-то момент истории этот человек преодолевает невзгоды и решает проблему.
Решение, которое должно быть связано с вашим товаром/услугой, эффективно выполняет вспомогательную функцию.
Этот тип контента является эффективным методом для запуска эмоциональных реакций.
Так что смело размещайте такие истории на главной странице — вы произведете отличное первое впечатление.
Просто соблюдайте правила классического повествования и структуры.
Джозеф Кэмпбелл изложил концепцию «путешествия героя» и установил стандарт для будущих поколений.
Это может служить вашей дорожной картой.
10. Персонализируйте работу в Интернете:
«Все» — не ваши клиентыВ наши дни персонализация — это название деловой игры.
Вам нужно отказаться от идеи предлагать один размер на все случаи жизни.
Честно говоря, в лучшем случае это случайность.
Вместо этого начните продвигать нечто гораздо лучшее: уникальное онлайн-путешествие, основанное на данных и бизнес-аналитике.
Это ваша возможность выделиться среди тысяч похожих B2B-сайтов.
Хорошей новостью является то, что вы можете многое сделать, когда дело доходит до тонкой настройки на странице.
Например, динамическое содержимое — отличный способ настроить взаимодействие с конкретными посетителями. Это могут быть кнопки, изображения, рекомендации по продуктам, призывы к действию и т. д.
В этом вам могут помочь такие инструменты, как ConvertFlow и RightMessage.
Целевые рекомендации заслуживают еще пару слов. В конце концов, они почти вездесущи в секторе онлайн-ритейла.
Нет лучшего доказательства того, что метод обреза больше не работает.
Используйте лучшие практики веб-дизайна для настройки и оптимизации кода вашего веб-сайта
11. Улучшите время загрузки вашего сайта:
Концентрация внимания становится короче Обновления алгоритма Google за последние годы придали большее значение времени загрузки страницы.
Это означает, что у вас есть возможность набрать очки SEO и поднять свой органический рейтинг.
В эпоху сокращения концентрации внимания увеличение скорости также является отличным шагом с точки зрения UX.
Если страницы загружаются слишком долго (более 2 секунд), посетители будут двигаться дальше и найдут более быстрый путь к тому, что им нужно.
В результате резко возрастает показатель отказов.
Чтобы избежать этого сценария, поймите, как ваш выбор дизайна влияет на время загрузки.
Ускорить работу можно разными способами.
Давайте просто упомянем сжатие размеров файлов, оптимизацию структуры страниц и расстановку визуальных элементов.
Будьте уверены, что в долгосрочной перспективе важна даже доля секунды.
12. Все быстро меняется:
Используйте гибкую структуру дизайнаВ настоящее время клиенты используют различные устройства для поиска брендов и их предложений.
Использование мобильных устройств резко возросло, а новые инновации уже не за горами.
В связи с этим возникает вопрос о том, следует ли выбрать гибкую или фиксированную конструкцию.
Оба метода имеют свои плюсы и минусы, которые стоит взвесить.
При этом мы склоняемся к гибкой структуре дизайна.
Конечно, он может плохо работать на больших мониторах.
Но давайте не будем забывать, что просмотр мобильных устройств превзошел давно правившего настольного компьютера.
Следовательно, адаптивный дизайн покорил Интернет.
Он отображает страницы, автоматически подстраиваясь под разные размеры экрана. Это приводит к улучшению мобильного опыта и увеличению числа конверсий.
Существуют и другие гибкие методы, такие как создание гибких и эластичных макетов с помощью CSS.
Конкретный выбор зависит от ваших технических знаний, целевой аудитории и требований к сайту.
13. Вы не можете предсказать идеальный UX:
Отслеживайте и измеряйте поведение ваших пользователей Веб-аналитика представляет собой ключевой элемент головоломки лидогенерации.
А именно, сделайте себе одолжение и регулярно отслеживайте поведение пользователей.
Помимо количества привлеченных лидов, некоторые из ключевых показателей для определения приоритетов:
Нет недостатка в отличных платформах для мониторинга.
Google Analytics, пожалуй, наиболее широко используется и к тому же бесплатен.
Точно так же мы советуем вам хорошо использовать инструменты сплит-тестирования A/B.
Они используются для оценки двух разных версий одного и того же контента.
Обязательно оцените свои целевые страницы, макеты дизайна, изображения и CTA в частности.
14. Вашей контактной страницы недостаточно:
Использование всплывающих окон для генерации лидов В конце концов, нам всем приходится очень хорошо разбираться в веб-дизайне.
Здесь есть что рассказать, но мы хотим подчеркнуть всплывающие окна для стимулирования лидогенерации.
Многие бренды B2B получают преимущество благодаря плавному внедрению.
Выходные предложения являются одними из наиболее часто используемых.
Прежде чем приступить к делу, знайте, что есть еще одна ловушка, которую следует избегать. Чрезмерное использование всплывающих окон может фактически оттолкнуть посетителей.
Вы должны смягчить ситуацию и всегда предлагать что-то ценное во всплывающем окне.
Также желательно правильно рассчитать время, привязав их к определенной активности пользователя.
СКАЧАТЬ БЕСПЛАТНО
3 Шпаргалки по веб-дизайну победителей
Получите наши БЕСПЛАТНЫЕ шпаргалки по целевым страницам с оптимизированной конверсией, чтобы использовать их в качестве руководства для вашего следующего редизайна веб-сайта.
Отправить мои бесплатные шпаргалки по веб-дизайну
Всплывающие окна — это последняя практика, которую мы рассмотрим, но они не являются окончательным концом списка.
Он продолжается и включает в себя множество других идей, которые вы можете исследовать.
Лучшие практики веб-дизайна — ваш путь к более высоким конверсиям
В настоящее время наличие веб-сайта является абсолютной необходимостью для любого бизнеса.
Но мы не подразумеваем, что вы должны собрать любой веб-сайт. Что вам нужно, так это цифровая опора, ориентированная на лидогенерацию.
И единственный способ осуществить это — создать надежный проектный план.
Конечно, на основе лучших практик веб-дизайна.
Так что никогда не следуйте простому чутью. Вместо этого придерживайтесь проверенных лучших практик дизайна веб-сайтов.
Не стесняйтесь загружать 3 шаблона для дизайна, оптимизированного для конверсии, и свяжитесь с нами, если у вас возникнут дополнительные вопросы.
НазадНазадСтратегия редизайна веб-сайта 2.0: Руководство для начинающих по бережливому веб-дизайну [Шаблон]
ДалееРуководство менеджера по маркетингу по разработке плана проекта редизайна веб-сайта [+Бесплатный шаблон] Далее
Вы разочарованы результатами своего веб-сайта?
Полный список Советы по преобразованию веб-сайта
Загрузите нашу таблицу Google, содержащую почти 100 идей по оптимизации вашего веб-сайта для конверсий, и примите участие в 5-дневном конкурсе роста , чтобы увеличить влияние вашего веб-сайта, не тратя больше на рекламу.
Да, войдите в систему
Высококачественные шаблоны веб-сайтов премиум-класса
Высококачественные шаблоны веб-сайтов премиум-класса в MotoCMS Web Creator
Как вам упомянутые выше функции? Что ж, это еще не конец. Еще одна важная характеристика всех шаблонов веб-дизайна премиум-класса, которая вас удивит, — это полная настройка, предоставляемая MotoCMS. Внутри есть широкий выбор встроенных виджетов и инструментов. Они делают весь процесс необходимых изменений дизайна и контента на высококачественных премиальных шаблонах веб-сайтов простым и не требующим кода.
Вы можете изменить каждый элемент этих премиальных шаблонов веб-сайта на новый или полностью удалить его, если это необходимо. Вместо этого вы можете добавлять новые фотографии и видео по своему вкусу. Все просто, даже без навыков программирования и веб-дизайна. Существует также надежная команда поддержки, которая готова помочь вам в любое время и на любом этапе разработки вашего сайта. Позвольте нам связаться с вами в чате, по электронной почте, по телефону или перейти в Справочный центр, чтобы узнать всю необходимую информацию.
Премиальные шаблоны сайтов MotoCMS — Как создать сайт?
Ну тут ничего сложного нет. Мы гарантируем, что весь рабочий процесс создания сайта с одним из премиальных шаблонов на базе MotoCMS будет простым и приятным для людей разного возраста и рода занятий. Есть несколько простых шагов, которые вам нужно выполнить.
Нет необходимости тратить время на поиск альтернатив. MotoCMS с ее высококачественными шаблонами веб-сайтов премиум-класса — это лучшее решение для создания профессионального красивого веб-сайта с легкостью!
Мгновенная настройка шаблонов веб-сайтов премиум-класса
Полный процесс настройки шаблона премиум-сайта MotoCMS занимает несколько минут и не требует навыков программирования. Панель администратора веб-сайта MotoCMS заполнена большим количеством полезных инструментов, которые помогают полностью настроить уникальные шаблоны дизайна веб-сайта, установив флажки и выбрав параметры из раскрывающихся списков. Специальная вкладка настроек в панели администратора включает в себя 11 вкладок дополнительных настроек, которые позволяют настроить любой аспект высококачественных шаблонов веб-сайтов премиум-класса, таких как шрифты, аналитика, настройки SEO, интеграции и т. д.
Панель администратора веб-сайта MotoCMS заполнена большим количеством полезных инструментов, которые помогают полностью настроить уникальные шаблоны дизайна веб-сайта, установив флажки и выбрав параметры из раскрывающихся списков. Специальная вкладка настроек в панели администратора включает в себя 11 вкладок дополнительных настроек, которые позволяют настроить любой аспект высококачественных шаблонов веб-сайтов премиум-класса, таких как шрифты, аналитика, настройки SEO, интеграции и т. д.
Функция перетаскивания для редактирования без кода
Конструктор веб-сайтов MotoCMS, который бесплатно поставляется со всеми веб-шаблонами премиум-класса, имеет самый удобный в использовании интерфейс. Панель администратора позволяет изменить дизайн шаблона и внести любые изменения в премиальные шаблоны веб-сайтов для бизнеса, не редактируя ни строчки кода.
Список страниц предоставляет возможность дублировать страницы и настроить домашнюю страницу на топовых шаблонах дизайна сайта. Кроме того, система предоставляет возможность изменять размещение виджетов, обновлять их размеры и интервалы в соответствии с вашими потребностями. Блочная структура предусматривает возможность группировать виджеты в блоки с контентом и составлять иерархическую структуру сайта.
Кроме того, система предоставляет возможность изменять размещение виджетов, обновлять их размеры и интервалы в соответствии с вашими потребностями. Блочная структура предусматривает возможность группировать виджеты в блоки с контентом и составлять иерархическую структуру сайта.
Perfect Premium Website Design на всех устройствах
Люди используют разные устройства для просмотра веб-сайтов в Интернете. Каждое устройство имеет уникальный размер экрана. Более того, более половины интернет-трафика приходится на мобильные устройства. Поскольку сотовое интернет-соединение становится быстрее и дешевле, количество мобильных устройств, используемых в качестве основного устройства для работы в Интернете, значительно возрастет.
Таким образом, макет высококачественных премиальных шаблонов веб-сайтов полностью адаптивен и сам адаптируется к предварительно просмотренному устройству. Панель конструктора веб-сайтов MotoCMS переупорядочивает содержимое новых шаблонов дизайна веб-сайтов для профессионального отображения веб-сайта.
Кроме того, конструктор веб-сайтов создает миниатюры изображений для отображения изображений меньшего размера на мобильных устройствах. Как только новое изображение загружается в медиатеку, система создает две копии изображения и обновляет его размер для планшетов и смартфонов. Кроме того, вы можете настроить поведение элементов, когда система меняет раскладку на мобильных устройствах, и скрывать определенные виджеты на определенных устройствах.
Для настройки параметров отображения необходимо выбрать виджет в админке и подобрать устройства, на которых виджет будет отображаться. Все просто и настраивается в несколько кликов с помощью конструктора сайтов MotoCMS.
Передовая навигация на премиальных шаблонах веб-сайтов
Удобная навигация — одна из важнейших составляющих успешного веб-сайта. Это подразумевает множество факторов, таких как доступная панель навигации, хорошо интегрированные якоря, кнопки, текстовые ссылки и хлебные крошки. Все эти элементы идеально сочетаются в премиальных шаблонах веб-сайтов и помогают пользователям веб-сайтов быстро использовать веб-сайт благодаря интуитивно понятному премиальному дизайну веб-сайта.
Административная панель MotoCMS позволяет создать основную панель навигации с тремя полосами подменю и без труда прикрепить ее к верхнему краю. Кроме того, главное меню превращается в кнопку-гамбургер на смартфонах, обеспечивая лучший пользовательский интерфейс на мобильных устройствах.
Якоря — это наиболее важные элементы на веб-сайте, которые ускоряют процесс просмотра веб-сайта, прокручивая содержимое в определенное место на веб-сайте по щелчку. Это поможет вам направлять пользователей веб-сайта к самой актуальной информации, избегая необходимости прокручивать высококачественные премиальные шаблоны веб-сайтов, просматривая весь контент. Кнопки и текстовые ссылки являются основными элементами навигации в самых продаваемых шаблонах веб-сайтов.
Направляйте пользователей на определенные страницы или показывайте всплывающие окна с дополнительной информацией, которая появляется при нажатии, используя основные элементы навигации. Вы можете изменять эти виджеты без ограничений. Добавьте хлебные крошки, чтобы показать путь, проделанный пользователем на вашем сайте. Также помогает перейти на одну из посещенных страниц в один клик.
Добавьте хлебные крошки, чтобы показать путь, проделанный пользователем на вашем сайте. Также помогает перейти на одну из посещенных страниц в один клик.
Интеграция социальных сетей в веб-шаблоны MotoCMS Premium
Чтобы сделать успешный и популярный онлайн-портал, необходима полная интеграция с социальными сетями. Возможность интегрировать контент социальных сетей в веб-сайт и делиться этим контентом — одна из вещей, которая делает маркетинг в социальных сетях эффективным и мощным. Продвигайте свой веб-сайт в Интернете и привлекайте трафик из социальных сетей с помощью встроенных инструментов интеграции с социальными сетями. Пакет инструментов интеграции с социальными сетями помогает делиться и транслировать контент из социальных сетей в один клик.
Виджеты социальных сетей на премиальных шаблонах веб-сайтов
Продвигайте свои профили в социальных сетях, общедоступные группы или мероприятия с помощью ссылок на социальные сети в административной панели MotoCMS. Кнопки социальных сетей ведут к вашим профилям в социальных сетях одним нажатием. Большой набор иконок социальных сетей в дизайне веб-сайта бизнес-маркетинга подразумевает более 100 готовых к использованию иконок. Конструктор сайтов MotoCMS позволяет изменить дизайн виджета социальных ссылок, выбрав один из готовых шаблонов дизайна.
Кнопки социальных сетей ведут к вашим профилям в социальных сетях одним нажатием. Большой набор иконок социальных сетей в дизайне веб-сайта бизнес-маркетинга подразумевает более 100 готовых к использованию иконок. Конструктор сайтов MotoCMS позволяет изменить дизайн виджета социальных ссылок, выбрав один из готовых шаблонов дизайна.
Кроме того, есть возможность изменить цвет значков социальных сетей и обновить цвета фона и границ как в обычном режиме, так и при наведении. Вы можете добавить неограниченное количество социальных ссылок на шаблоны веб-сайтов премиум-класса в панели администратора MotoCMS.
Обмен контентом и трансляция в один клик
Создайте передовой веб-сайт и регулярно наполняйте его новым контентом, передавая его из внешних онлайн-сервисов без интеграции встроенного кода на свой сайт. Широкий функционал системы предусматривает возможность транслировать контент из самых популярных в мире социальных сетей, отображать видео с YouTube и Vimeo, транслировать музыку из SoundCloud и показывать слайды из SlideShare на высококачественных премиальных шаблонах веб-сайтов.
Таким образом, вы можете улучшить дизайн веб-сайта, посвященного криптовалюте, добавив временную шкалу Twitter или ленту Facebook, которая обновляет контент в режиме реального времени. В дополнение к опции трансляции, шаблоны веб-сайтов MotoCMS имеют функцию обмена контентом. Кнопки «Поделиться» позволяют в один клик распространять информацию о вашей компании, делиться интересным контентом в социальных сетях и продвигать свой сайт.
Встроенные кнопки «Поделиться» позволяют поделиться страницей веб-сайта в Facebook, Twitter и LinkedIn. Форма общего содержимого публикации обозначается метатегами Open Graph. Теги OG настраивают заголовок страницы, изображение, описание, URL-адрес и т. д. Встроенная функциональность предлагает возможность указывать метатеги Open Graph непосредственно в панели администратора.
Быстрое создание веб-сайта с помощью службы поддержки клиентов MotoCMS
Оживите свой веб-сайт за 3 дня с помощью представителей службы технической поддержки MotoCMS, полного руководства пользователя и пошаговых видеоуроков. Не стесняйтесь обращаться в службу поддержки клиентов, если у вас есть вопросы о том, как зарегистрировать бесплатную пробную версию или изменить высококачественные премиальные шаблоны веб-сайтов. Наши агенты с удовольствием подскажут, как добиться ожидаемого результата или решить любую возможную проблему. Мы обеспечиваем круглосуточную поддержку через чаты, тикеты и исходящие телефонные звонки.
Не стесняйтесь обращаться в службу поддержки клиентов, если у вас есть вопросы о том, как зарегистрировать бесплатную пробную версию или изменить высококачественные премиальные шаблоны веб-сайтов. Наши агенты с удовольствием подскажут, как добиться ожидаемого результата или решить любую возможную проблему. Мы обеспечиваем круглосуточную поддержку через чаты, тикеты и исходящие телефонные звонки.
Бесплатное обновление программного обеспечения для клиентов MotoCMS
Создание нового веб-сайта с помощью MotoCMS не требует использования внешнего программного обеспечения от сторонних разработчиков. Мы предоставляем полный пакет полезных услуг, которые сделают весь процесс ремонта легким и удобным. Обновляйте шаблон веб-сайта чайного магазина с помощью бесплатных обновлений программного обеспечения. Премиальные шаблоны веб-сайтов MotoCMS ежемесячно получают новые обновления и устанавливают их самостоятельно. Таким образом, нет необходимости загружать какие-либо файлы на сервер и изменять кодировку для установки нового обновления. Обновления программного обеспечения MotoCMS исправляют ошибки и добавляют новые функции на ваш сайт.
Обновления программного обеспечения MotoCMS исправляют ошибки и добавляют новые функции на ваш сайт.
Программа лояльности и личный кабинет
Каждый клиент MotoCMS получает бесплатный личный кабинет, зарегистрировав бесплатную пробную версию или совершив покупку на нашем сайте. Аккаунт привязан к вашему адресу электронной почты и номеру телефона. Он позволяет управлять покупками, активировать или деактивировать приобретенные высококачественные премиальные шаблоны веб-сайтов, а также загружать их исходные файлы.
Более того, используя личный кабинет, вы можете заменить все логотипы MotoCMS в админке на кастомный в один клик. Управляйте пробными версиями премиальных шаблонов дизайна веб-сайтов, проверяйте свои подписки MotoCMS, отправляйте запросы в службу поддержки и участвуйте в программе лояльности. Выполняйте задания от MotoCMS, собирайте достижения и получайте вознаграждения, включая скидки и специальные услуги.
Бесплатный двухнедельный демо-период
Еще не нашли идеальный дизайн сайта? Испытайте высококачественные премиальные шаблоны веб-сайтов в конструкторе веб-сайтов MotoCMS бесплатно в течение двух недель. Просмотрите категорию и найдите лучший шаблон веб-сайта, который привлекает ваше внимание, и начните бесплатную пробную версию. Демо-режим премиальных шаблонов сайтов дает возможность использовать все возможности конструктора сайтов MotoCMS без ограничений.
Просмотрите категорию и найдите лучший шаблон веб-сайта, который привлекает ваше внимание, и начните бесплатную пробную версию. Демо-режим премиальных шаблонов сайтов дает возможность использовать все возможности конструктора сайтов MotoCMS без ограничений.
Обновляйте контент, создавайте и удаляйте страницы и быстро реализуйте все свои идеи с помощью конструктора сайтов MotoCMS. Когда ваш демо-сайт будет готов к использованию, приобретите шаблон и запросите файлы с модификациями демо-шаблона. Мы вышлем файлы шаблона вашего сайта со всеми изменениями с вашего демо-счета. Таким образом, вы получите готовый к использованию сайт без необходимости повторной модификации.
Этот [бесплатный] шаблон предложения по дизайну веб-сайта принес прибыль в размере 155 миллионов долларов. Однако слишком много может снизить шансы вашего предложения быть подписанным, так же как и слишком мало предложений. Этот шаблон предложения поставляется с предварительно написанным набором услуг, предлагаемых профессионалами в области дизайна веб-сайтов.
 Как и остальные предложения, вы можете редактировать их по своему вкусу, чтобы они соответствовали конкретному клиенту. Дизайн веб-сайта, макетирование, дизайн макета страницы, обновление контента веб-сайта, определение технических требований — все это примеры услуг, которые вы можете добавить в этот раздел, чтобы настроить его под свои нужды.
Как и остальные предложения, вы можете редактировать их по своему вкусу, чтобы они соответствовали конкретному клиенту. Дизайн веб-сайта, макетирование, дизайн макета страницы, обновление контента веб-сайта, определение технических требований — все это примеры услуг, которые вы можете добавить в этот раздел, чтобы настроить его под свои нужды.View Template
Дальнейшие действия
Откуда ваши клиенты должны знать, что делать дальше с вашим предложением, если вы им не сообщите? В этом разделе приведены четкие (и редактируемые) инструкции о том, какие действия должны предпринять ваши клиенты, чтобы заключить сделку. Этот шаблон предложения по дизайну веб-сайта также позволяет клиентам ставить подпись непосредственно в предложении, используя цифровую подпись, которая полностью легальна и соответствует требованиям.
Шаблон представления
Выиграйте больше бизнеса, не тратя часы на написание и разработку предложений.
Экономьте время
Автоматический дизайнер позволяет легко создавать привлекательные предложения за считанные минуты.
100+ красивых дизайнов Более 100 красивых шаблонов, которые идеально смотрятся на настольных компьютерах, планшетах и мобильных устройствах.
Клиентам это нравится «Оденься, чтобы произвести впечатление» по-прежнему актуален в Интернете. Бесшовный пользовательский интерфейс подарит вашим клиентам опыт, который они запомнят.
Мгновенно закрыть сделку Ваши клиенты могут немедленно подписать ваше предложение и оплатить сбор, используя безопасную и зашифрованную веб-ссылку, которую вы им отправляете.
Умные последующие действия Мы покажем вам, когда ваши клиенты прочитают ваши предложения, чтобы вы точно знали, когда вернуться и подтолкнуть их.
Управляйте своим конвейером
Функции отчетности и отслеживания позволяют вам видеть, на каком этапе процесса продаж находится каждое предложение, поэтому вы можете отслеживать, кто готов подписать контракт, кто готов к дальнейшим действиям, а кто нуждается в дополнительной поддержке.
САМАЯ БОЛЬШАЯ БИБЛИОТЕКА ШАБЛОНОВ В МИРЕ
Более 150 других бесплатных шаблонов предложений, подобных этим, также доступны в Better Proposals
.Шаблон предложения по поддержке и обслуживанию веб-сайта Ничто не говорит о профессионализме и умении работать лучше, чем хорошо подготовленное коммерческое предложение. Покажите своему клиенту, что ваши предложения так же надежны и эффективны, как и вы, с помощью этого шаблона.
Шаблон предложения веб-дизайна WordPress Вы делаете красивые веб-сайты на WordPress, и вам нужен способ показать это наиболее эффективным способом — и вот он. Покажите своим клиентам, что у вас есть, и предоставьте им возможность немедленной оплаты из этого шаблона предложения.
Шаблон предложения внештатного веб-дизайна
Вы профессионал в создании уникальных дизайнов для веб-сайтов ваших потенциальных клиентов? Вы фрилансер со знанием поисковых систем и цифрового маркетинга, умеющий решать проблемы потенциальных клиентов? Если это так, вам нужен убедительный способ показать это! Этот шаблон предложения предназначен для веб-дизайнеров-фрилансеров и позволяет вам представить свои продукты и услуги таким образом, чтобы это произвело впечатление на ваших клиентов.
Ответы на ваши вопросы
Общие вопросы о планах, проектах и безопасности
Да, ты можешь! Добавляйте, удаляйте или изменяйте разделы по своему усмотрению. Сделать ошибку? Просто снова импортируйте шаблон из Marketplace, и все готово.
Не беспокойтесь — все наши шаблоны можно быстро адаптировать под свои нужды. Многие пользователи также предпочитают импортировать свои собственные шаблоны, поэтому, хотите ли вы что-то свое или что-то быстрое и простое, для вас найдется шаблон.
Это зависит от вас! Наши планы Премиум и Корпоративный позволяют вам удалить наш бренд и логотип из ваших предложений, придав им ощущение чистоты и «белой этикетки». Или вы можете оставить наш логотип и брендинг активными и получать комиссию, когда получатели подписываются на Better Proposals.
Да, конечно. Better Proposals использует 256-битный SSL для защиты вашей учетной записи.
Ваши предложения всегда конфиденциальны, и каждому получателю предложения предоставляется собственная уникальная зашифрованная ссылка, которую никто другой не может перехватить или получить к ней доступ.
Да! Протестируйте любой из вышеперечисленных планов, и если он не работает, вы можете обновить или понизить его в любое время и так часто, как захотите.
Better Proposals по умолчанию обрабатывает интервалы между шрифтами, цветовые схемы и детали дизайна. Мы позаботимся о мелких деталях, чтобы вы могли сосредоточиться на продаже. Чувствуете, что застряли? Обратитесь в службу поддержки, и мы поможем вам.
Корпоративные пользователи могут отправлять неограниченное количество предложений, и каждый план позволяет добавлять столько пользователей, сколько вам нужно, что обеспечивает максимальную гибкость.
Да! Мы можем ответить на вопросы всего за 10 минут в рабочее время. Начните чат в правом нижнем углу для быстрого ответа или свяжитесь с нами, и мы свяжемся с вами в ближайшее время.
Начните чат в правом нижнем углу для быстрого ответа или свяжитесь с нами, и мы свяжемся с вами в ближайшее время.
Индивидуальный дизайн веб-сайта или шаблоны (что лучше?) · 3 Media Web
Перейти к основному содержанию
Краткое резюме. По сути, это означает, что вы можете либо заплатить за индивидуальный дизайн веб-сайта, либо создать собственный веб-сайт, используя готовый фреймворк с шаблонами и темами. Это ваши единственные варианты Нет.
На самом деле это не Дэн. Это модель стоковой фотографии. Дэн не фотомодель.
Дэн — владелец малого бизнеса недалеко от Бостона. В его компании работает сеть из 4000 операторов дронов по всей территории США.
Недавно Дэн спросил нас, не следует ли ему изменить дизайн своего веб-сайта. И если да, то как —
Индивидуальный дизайн сайта или шаблон темы?
Содержание
Мы потратили 2 часа на видеозвонок в Zoom, помогая Дэну понять, что лучше всего подходит для его бизнеса.
2 часа — это много, чтобы говорить о возможностях веб-дизайна. Но это так иногда.
Почему? Подумаешь?
Дэну нужен был подходящий вариант для его компании, и он понимает, что одного размера не существует.
Теперь твоя очередь.
Возможно, вы здесь, потому что ищете подробное руководство по созданию веб-сайта.
Или, может быть, вашему бизнесу нужен веб-сайт, и вы пытаетесь понять, как это сделать.
Вам нужно выбрать правильный вариант для вашей компании.
Мы можем помочь.
Пользовательский и шаблонный: в чем разница?
Существует два распространенных способа создания сайта: собственный или шаблонный.
По сути, это означает, что вы можете либо заплатить за индивидуальный дизайн веб-сайта, либо создать собственный веб-сайт, используя готовую структуру с шаблонами и темами.
Это ваши единственные варианты?
Нет — вы можете разбить его еще дальше.
Индивидуальный веб-дизайн.
Вы получаете индивидуальный дизайн веб-сайта, созданный с использованием WordPress или другой платформы CMS. Или, если у вас есть на это бюджет, вы можете пойти ва-банк с полностью индивидуальным дизайном.
Шаблон веб-дизайна.
С другой стороны, вы можете попросить кого-нибудь создать собственные элементы веб-сайта и встроить их в заранее созданную структуру.
Еще не запутались?
Ничего страшного, потому что мы вернемся назад и поговорим об этих базовых опциях высокого уровня.
Но прежде чем мы это сделаем…
Вы должны знать почему мы так глубоко копаем эту тему.
Вот что получилось:
Есть плюсы и минусы как у индивидуального, так и у самостоятельного изготовления. Понимание преимуществ и недостатков важно, если вы выбираете правильный вариант для своего бизнеса.
Итак, приступим.
Что такое индивидуальный дизайн веб-сайта?
Проще говоря, индивидуальный дизайн веб-сайта относится ко всему, что создает уникальный сайт для бренда.
Дело не только в шрифтах, цветах и логотипах (хотя и это тоже важно). Отличное дизайнерское агентство проведет с вами время на одной или нескольких творческих сессиях, пока они действительно не поймут ваш бизнес, ваших клиентов и каковы ваши цели для вашего сайта.
Они учитывают лучшие практики SEO и разрабатывают с учетом желаемой рентабельности инвестиций. Они содержат функции, которые вам нужны, и функции, которые облегчат вам управление и масштабирование вашего сайта в будущем.
Индивидуальный дизайн веб-сайта — это процесс, потому что в него входит так много всего, но в долгосрочной перспективе компании получают гораздо больше от него. Сайты, созданные на заказ, выглядят лучше, делают больше и достигают определенных бизнес-целей.
Плюсы индивидуального дизайна веб-сайта
Итак, мы установили, что работа с агентством по дизайну веб-сайтов гарантирует, что ваш сайт не только хорошо выглядит, но и делает именно то, что вы хотите.
Давайте углубимся в эти преимущества и в то, почему индивидуальный веб-дизайн важен.
Минусы пользовательского дизайна веб-сайта
Эти преимущества выглядят довольно неплохо. Но мы хотим быть честными и сбалансированными здесь, поэтому давайте рассмотрим недостатки пользовательского дизайна веб-сайта.
Индивидуальный веб-дизайн с WordPress
Подождите, что? Прямо сейчас вы можете подумать: «Разве WordPress не предназначен только для ведения блога?» Быстрый ответ — нет.
Конечно, любой может создать быстрый блог с помощью WordPress, благодаря всем бесплатным шаблонам (называемым темами), но WordPress не является платформой для ведения блогов. На самом деле это система управления контентом с открытым исходным кодом — и довольно мощная!
С помощью WordPress можно создать что угодно, и, вероятно, именно поэтому его используют такие компании, как The New Yorker, BBC America, SONY, The Walt Disney Company, The New York Times и Mercedes-Benz. Как и Бейонсе, Снуп Догг и The Rolling Stones.
Но не только они. WordPress поддерживает более 30% ВСЕХ веб-сайтов. Это цифра, которая должна поразить вас.
Или нет. Возможно, это не так уж и удивительно. WordPress обладает высокой масштабируемостью, чрезвычайно безопасен и хорошо подходит для современного дизайна. И это удобно. Если вы хотите зайти на свой сайт и внести изменения, добавить контент и удалить что-либо устаревшее, вам поможет WordPress на заднем плане.
И это удобно. Если вы хотите зайти на свой сайт и внести изменения, добавить контент и удалить что-либо устаревшее, вам поможет WordPress на заднем плане.
Более того, скорее всего, несколько человек в вашей команде уже знают, как им пользоваться, возможно, потому, что они когда-то были блоггерами.
Итак, это индивидуальный веб-дизайн. Есть ли что-то еще? Абсолютно, но мы сохраним это для будущего поста. Прямо сейчас мы рассмотрим альтернативу.
Как насчет агентств веб-дизайна?
Индивидуальный дизайн веб-сайта предполагает найм дизайнерской фирмы, которая сделает всю тяжелую работу за вас.
Хорошая фирма, занимающаяся дизайном веб-сайтов, проведет с вами творческую сессию, чтобы узнать больше о вашем уникальном бизнесе и клиентах, а также о том, как должен работать ваш сайт.
Они рассмотрят лучшие практики SEO и узнают, какую рентабельность инвестиций вы ожидаете от своего сайта. Вы будете контролировать процесс и получите настраиваемые функции, встроенные в дизайн, чтобы упростить администратору управление веб-сайтом.
Поскольку индивидуальный дизайн веб-сайта включает в себя больше, чем просто внешний вид веб-сайта, вначале может показаться, что этот процесс занимает немного больше времени.
Тем не менее, это может сэкономить время в долгосрочной перспективе, потому что ваш партнер по дизайну веб-сайта гарантирует, что ваш сайт делает именно то, что вы хотите.
Вам придется решить, хотите ли вы потратить свое время на выяснение того, как сделать так, чтобы ваш веб-сайт вел себя так, как вы хотите, или поручить это специалистам, пока вы сосредоточитесь на управлении и развитии своего бизнеса.
Итак, на что действительно похож шаблонный дизайн сайта?
Допустим, вы хотите создать свой собственный веб-сайт. В эти дни вы можете это сделать. Вы даже можете использовать WordPress, как это делают профессионалы.
Настройте его, примените шаблон и бум, все готово. Ну типа. На таких сайтах, как ThemeForest и Elegant Themes, есть библиотеки тем, которые вы можете купить и применить, чтобы помочь вам добиться определенного внешнего вида или предоставить посетителям сайта доступ к различным функциям.
А с точки зрения функциональности? Независимо от того, используете ли вы WordPress, Wix или Squarespace, любой веб-сайт, который вы создадите самостоятельно, вероятно, будет БАЗОВЫМ.
Послушайте, эти темы и конструкторы сайтов удовлетворяют потребность. Они относительно просты в использовании. Они поставляются с хостингом и электронной почтой, и обычно доступны обновления для электронной коммерции. Некоторые конструкторы сайтов даже бесплатны, что может выглядеть неплохо, если вы стартап, индивидуальный предприниматель или небольшая компания.
Но прокрутите вниз до плюсов и минусов дизайна веб-сайтов на основе шаблонов, а затем спросите себя: будет ли созданный вами сайт таким, каким вы действительно хотите его видеть? Или сайт, который действительно хотят видеть ваши клиенты? Вероятно, не по обоим пунктам, и это большая проблема.
Плюсы шаблонного дизайна веб-сайта
Вполне очевидно, что мы думаем, что люди получают лучшие веб-сайты, когда вкладывают средства в индивидуальный дизайн веб-сайта, но иногда это просто не так. Возможно, у вашего бизнеса шаткое финансовое положение, или веб-разработчик обжег вас в прошлом, и прямо сейчас шаблон выглядит как лучший вариант.
Возможно, у вашего бизнеса шаткое финансовое положение, или веб-разработчик обжег вас в прошлом, и прямо сейчас шаблон выглядит как лучший вариант.
Хорошая новость заключается в том, что шаблонный дизайн сайта имеет свои преимущества.
Минусы шаблонного дизайна сайта
Помните, что это должно быть грандиозное противостояние, поэтому давайте рассмотрим минусы шаблонного дизайна сайта.
Изменение шаблона веб-сайта может быть рискованным.
Независимо от того, применяете ли вы тему к веб-сайту WordPress или работаете через службу создания сайтов, тема может помочь вам создать веб-сайт довольно быстро и легко.
Но.
Обновление темы может стать трудным или невозможным, если вы измените базовый код при выпуске обновлений.
То, что помогло быстро запустить веб-сайт, может потребовать больше времени и денег, чтобы получить то, что вы хотите.
Посмотрите на это с другой стороны…
Дочитав до этого места, вы можете подумать, что индивидуальный дизайн веб-сайта и дизайн веб-сайта на основе шаблона служат разным целям.
И вы были бы на ½ правы.
Если вы хотите создать веб-сайт для своего бизнеса, который служил бы вашей визитной карточкой или хранилищем новостей, сайты-шаблоны, вероятно, являются вашим лучшим вариантом. Получайте удовольствие от создания своего веб-сайта.
Но если вы планируете прямо сейчас создать простой и доступный веб-сайт своими руками с помощью конструктора сайтов, а затем постепенно улучшать его, пока не получите сайт, который вам ДЕЙСТВИТЕЛЬНО нужен, помедленнее. Это верный путь к потраченному впустую времени и потраченным впустую деньгам.
Этот простой веб-сайт в конечном итоге будет стоить вам денег, потому что, скорее всего, вам придется начинать с нуля, чтобы обновить его.
Вердикт
Сделай сам = любитель. Кастом = профеш.
Пользовательский дизайн веб-сайта умер? Едва.
Некоторые люди, читающие это, получат все, что им нужно, от шаблона и многое другое, кто действительно может извлечь выгоду из индивидуального дизайна веб-сайта.
Итак, теперь вам нужно принять решение.
Вы хотите потратить много времени (а значит, и денег) на выяснение того, как заставить сайт-шаблон делать то, что вам нужно… или у вас есть дела поважнее? Например, управлять своим бизнесом, может быть?
Может быть, имеет больше смысла оставить дизайн веб-сайта экспертам по веб-дизайну?
Поверьте нам, когда мы говорим, что создание веб-сайта требует больше времени и энергии, чем думает большинство людей.
И что деньги, которые большинство компаний тратят на создание собственного веб-сайта, являются инвестициями. Может быть, вы думаете, что не можете позволить себе веб-сайт, но на самом деле вопрос таков:
Можете ли вы позволить себе остаться в тени ваших конкурентов?
Скорее всего, ответ на этот вопрос — нет, и это может быть самым важным соображением.
Дополнительная литература
Изучая эту статью, мы наткнулись на множество отличных ресурсов и дополнительной информации, которые помогут вам спланировать проект редизайна веб-сайта.
Вот несколько лучших руководств и статей по веб-дизайну и разработке, которые мы нашли.
И, как всегда, если вам нужна помощь в планировании дизайна вашего следующего веб-сайта, позвоните нам!
Лучшие примеры индивидуального веб-дизайна за [текущий_год]
Возможно, это самая старая тема в истории блогов/списков, поэтому примеров бесчисленное множество. Нам нравятся эти два примера веб-дизайна от HubSpot и Shopify.
HubSpot перечисляет множество примеров, особенно отмеченных наградами. Shopify учитывает идеи и тенденции, лежащие в основе шаблонов веб-дизайна [current_year].
Оба хорошо читаются!
Как сделать собственный веб-дизайн в [текущий_год]
Если не считать начала курса академии кода для изучения HTML с нуля, любой учебник, который вы найдете по теме «Как сделать собственный веб-дизайн», потребует некоторых сокращений.
Но мы нашли несколько ресурсов, которые стоит прочитать.
Реальный разговор:
Вероятно, вам следует нанять профессиональное агентство веб-дизайна. Дело не в том, что вы не можете этому научиться или сделать своими руками. На самом деле, мы считаем, что некоторые базовые навыки веб-разработки ценны практически для всех.
На самом деле, мы считаем, что некоторые базовые навыки веб-разработки ценны практически для всех.
Но у профессионалов есть то, чего нет у вас: опыт. Мы сделаем это быстрее и умнее, чем любой новичок. Имейте это в виду!
Почему индивидуальный дизайн по-прежнему важен в [current_year]
Да, индивидуальный веб-дизайн (и разработка!) по-прежнему важны в [current_year]. На самом деле, наверное, больше, чем когда-либо.
Разработчики сайтов «все в одном», такие как Squarespace и Wix, тратят миллионы на рекламу на телевидении, радио, медийной рекламе и подкастах. Эпоха шаблонных веб-сайтов все еще продолжается.
Но пользовательские веб-сайты отличаются реальным конкурентным преимуществом.
Самые большие преимущества индивидуального веб-дизайна:
И, конечно же, адаптивный дизайн. Конечно, все темы WordPress и Squarespace «отзывчивы» в [current_year], но достаточно ли этого?
Попробуйте. Бьюсь об заклад, вы найдете «отзывчивые» макеты, которые по-прежнему размазывают ваш контент или растягивают изображения, потому что один размер не подходит для всех.
Хочу поблагодарить DeltaQuest Media за отличную статью об этом.
Полные веб-услуги для [current_year]
Стоимость индивидуального веб-дизайна и цены в [current_year]
Надеюсь, вам понравилась эта статья.