Дизайн с нуля, как сделать дизайн сайта с нуля: пошаговая инструкция
Поставьте цель, проанализируйте ЦА и разработайте пользовательский сценарий
Для начала разберитесь, зачем вы делаете сайт.
Вот главные вопросы:
- о чем сайт;
- кто будет его целевой аудиторией;
- какие задачи он должен решать;
- какая структура должна быть у страниц по отдельности и сайта в целом;
- какой контент будет на веб-ресурсе;
- как веб-сайт будет продвигаться.
Эти же вопросы вы можете задавать заказчикам, когда будете делать сайты на заказ.
Перед разработкой дизайна нужно продумать пользовательский сценарий. Он позволяет понять, как и зачем люди придут на сайт. Для разработки сценария нужно ответить на вопросы:
- Кто именно будет заходить на сайт — важно сегментировать аудиторию и проработать портрет клиента.
- Почему клиенты пользуются сайтом и какие цели они преследуют — например, просто узнать информацию или выбрать и купить товар.

Погружение в пользовательский опыт поможет сформулировать цель и разработать функциональный дизайн, а не просто красивое оформление контента. Например:
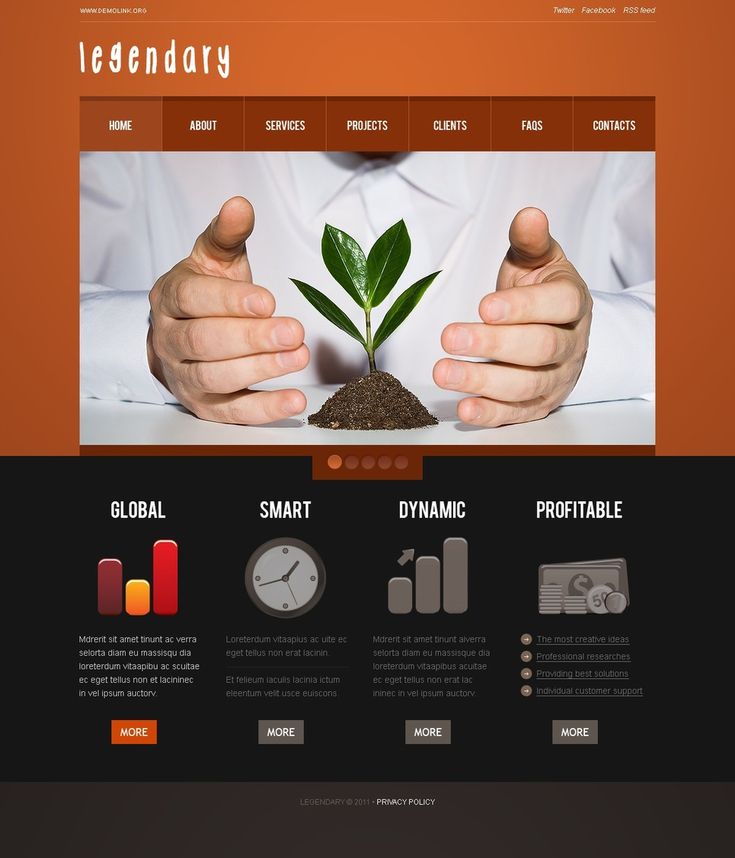
- Сайт-портфолио нужен потенциальным клиентам, чтобы знакомиться с работами исполнителя и оставлять заявки на сотрудничество. Самому исполнителю он нужен, чтобы рассказывать о себе и привлекать новые заказы. Сайт будет выполнять эти функции, если он демонстрирует, насколько хорошо специалист решает задачи клиентов, а значит, нужен акцент на успешные кейсы.
- Интернет-магазин нужен пользователям, чтобы выбирать и заказывать товары онлайн, а владельцу сайта — чтобы получать прибыль с этих покупок. Значит, нужно сделать такой дизайн страниц сайта, который будет комфортным для покупателей, чтобы им хотелось совершать покупки именно на этом сайте.
- Блог нужен пользователям, чтобы получать информацию на профессиональные, актуальные, развлекательные темы. Владелец блога хочет, чтобы на него шел постоянный трафик.
 Значит, требуется создание дизайна сайта, на котором удобно и размещать, и читать статьи, причем делать это регулярно.
Значит, требуется создание дизайна сайта, на котором удобно и размещать, и читать статьи, причем делать это регулярно.
Дизайн сайта, который опирается на хорошо прописанный сценарий, будет удобным для пользователя. Так, на сайте интернет-магазина покупатель выбирает товары, а затем оплачивает их. Ему хотелось бы сделать выгодные покупки, поэтому он решается на заказ не сразу. Сначала читает характеристики, рассматривает фото, видео, ищет отзывы, изучает комплектацию, подбирает для себя подходящий размер. Какие-то товары оставляет в избранном, чтобы потом вернуться и посмотреть еще раз. Какие-то товары хочет сравнить, чтобы точно быть уверенным, что выберет лучшее из всех предложенных вариантов. Все эти действия нужно учесть в создании дизайна для каталога сайта.
Все это нужно продумать самостоятельно или обсудить с заказчиком, если вы делаете дизайн для него. В конце подготовительного этапа у вас будет:
- короткое ТЗ;
- прототип с основным функционалом;
- план работы с четкими этапами, обязанностями и дедлайнами.

Выберите тип сайта
Лендинг
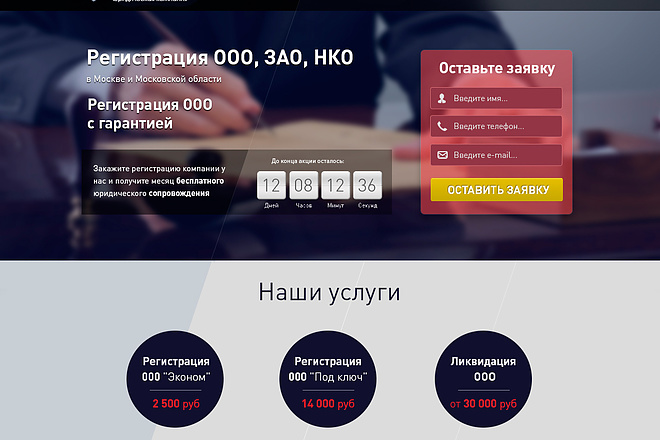
Одностраничный сайт, который быстро и эффективно продает продукт заказчика. Обычно лендинги бывают яркими, лаконичными. Для них важно продумать оформление и структуру, чтобы подвести пользователей к целевому действию: оставить контакты, заполнить заявку, зарегистрироваться, купить. Поэтому создаем дизайн сайта, который не перегрузит пользователя лишней информацией и в то же время поможет быстро принять нужное нам решение.
Первый экран лендинга тату-студииИнтернет-магазин
Цель такого ресурса — предоставить информацию о множестве товаров. Дизайнеру, программисту и копирайтеру нужно будет поработать над удобным каталогом и спроектировать простую и понятную страницу заказа. Нужно продумать витрину с корзиной, возможность оплаты, также важно поработать над UX-дизайном и юзабилити.
Дизайн сайта интернет-магазина LamodaСайт-витрина
Витрина напоминает интернет-магазин, но без системы оплаты. На сайте присутствует только каталог изделий. Здесь важно продумать расположение товаров и выделить контакты консультанта, чтобы пользователям было удобно позвонить и сделать заказ. Такой тип сайта подходит, например, автосалонам:
Здесь важно продумать расположение товаров и выделить контакты консультанта, чтобы пользователям было удобно позвонить и сделать заказ. Такой тип сайта подходит, например, автосалонам:
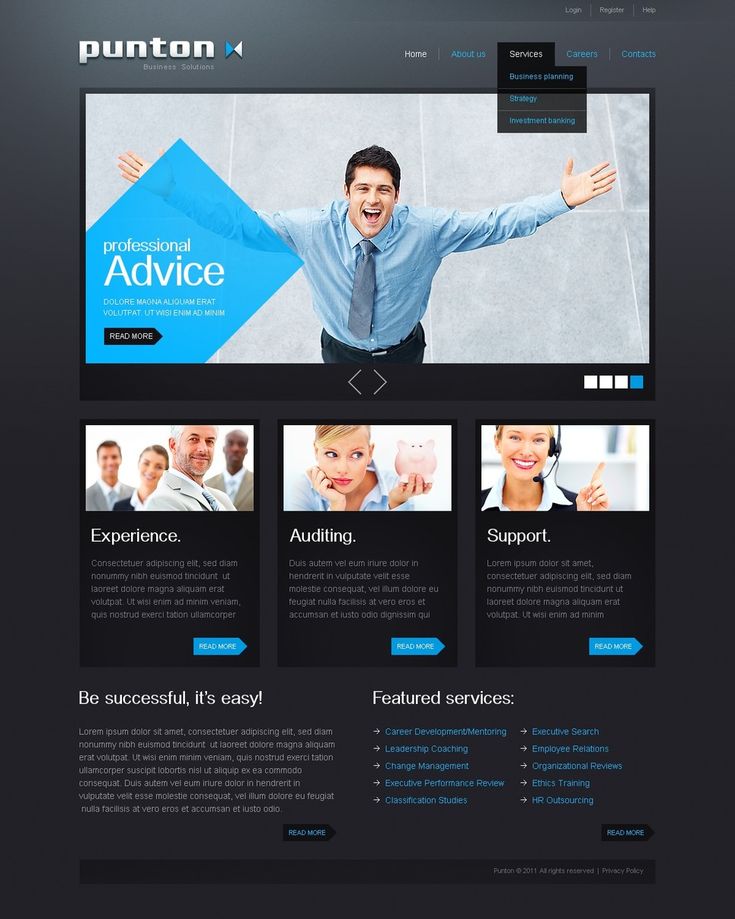
Корпоративный сайт
Компаниям нужен корпоративный сайт, чтобы рассказать о себе клиентам и ответить на вопросы:
- кто мы;
- чем занимаемся;
- какова наша миссия;
- какие задачи мы решаем;
- как с нами связаться.
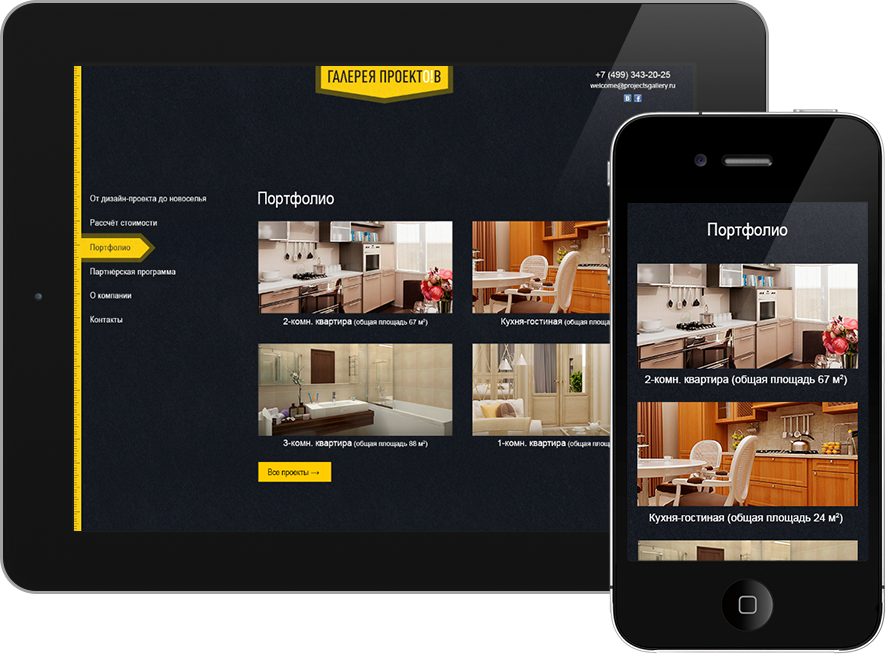
У сайта обязательно должна быть четкая структура, чтобы пользователи нашли ответы на все вопросы и не запутались. Поэтому особенно важно уделить внимание страницам о компании, портфолио, контактам, блогу. Причем, у заказчика уже может быть разработан фирменный стиль. Тогда дизайнеру нужно просто придерживаться брендбука или гайдлайна.
Дизайн корпоративного сайта брендингового агентства FunkyПортал
Это веб-ресурс, который объединяет функции блога и сервиса. Он имеет разветвленную структуру поэтому дизайнеру нужно продумать внешний вид всех разделов, например, форум, вакансии, новости, услуги. Чтобы получилось удобно, нужно уделить особое внимание UI и провести тестирование.
Чтобы получилось удобно, нужно уделить особое внимание UI и провести тестирование.
Проведите анализ конкурентов
Конкурентов нужно изучать как минимум потому, что пользователь принимает решение, также изучая сайты других компаний. Это поможет дизайнеру:
- Сделать выводы о ситуации на рынке. Кто и какие товары продает, кто лидирует, на какие сегменты целевой аудитории ориентируются конкуренты. Эта информация может быть у заказчика или придется самостоятельно анализировать рынок.
- Продумать функционал веб-сайта. Нужно понять, в чем сайт будет похож на ресурсы конкурентов, а в чем будет отличаться.
- Продумать визуал сайта. Не нужно делать что-то «не как у всех», чтобы бы выделиться. К некоторым вещам люди привыкли, и для них новое будет восприниматься как непонятное, а это отрицательно скажется на пользовательском опыте. Поэтому в создании визуала не нужно изобретать велосипед. Можно брать хорошие рабочие решения в дизайн-проект сайта.

На что обращать внимание в первую очередь при анализе чужих веб-ресурсов перед тем, как делать дизайн сайта:
- какой пользовательский сценарий реализован, как построена структура сайта;
- сам дизайн — цветовые решения, композиция, иллюстрации, анимация.
Иногда кажется, что конкурентов у компании нет. Например, когда речь идет о стартапе. В этом случае полезно изучать другие веб-ресурсы, например, сайты смежных ниш. Всю информацию обязательно группировать в майндмэп. Для этого лучше воспользоваться специальными сервисами и программами, такими как XMind (программное обеспечение для проведения мозговых штурмов и составления интеллект-карт), MindMeister (онлайн-программа для создания интеллект-карт, которая помогает визуально фиксировать и развивать информацию).
В приложении XMind можно составлять интеллект-карты, которые помогут при разработке дизайна сайтаПри разработке интерфейса можно делать зарисовки, в том числе от руки, и обязательно проверять, насколько решения удобны обычным пользователям. Помните, что каждый элемент интерфейса призван решать определенную задачу.
Помните, что каждый элемент интерфейса призван решать определенную задачу.
Соберите референсы
Новичкам бывает сложно работать без примеров перед глазами. Но важно не повторить идеи, а обращать внимание на удачные решения и воплощать их по-своему. Опытным дизайнерам тоже нужны референсы, чтобы заранее обсудить желания заказчика и выбрать решения, которые соответствуют цели. Чем точнее получится подобрать примеры, тем меньше будет правок. Для вдохновения можно посмотреть ленту Pinterest, Behance или Awwwards.
Вдохновение для создания дизайна собственного сайта можно искать на BehanceПодготовьте визуальную концепцию
Можно прописать концепцию текстом или дополнить ее мудбордом. Он выглядит как набор изображений, оттенков, фраз, снимков, других деталей. Все это создаст общее настроение и поможет составить представление о будущем дизайне сайта.
Мудборд можно собирать в PinterestПодберите цвета
Если у компании уже есть фирменный стиль, то за основу можно взять фирменные цвета. Но если нужно разрабатывать палитру, стоит воспользоваться рекомендациями профессионалов. Например, можно поискать идеи в книге Йоханнеса Иттена «Искусство цвета».
Но если нужно разрабатывать палитру, стоит воспользоваться рекомендациями профессионалов. Например, можно поискать идеи в книге Йоханнеса Иттена «Искусство цвета».
Вот несколько правил сочетания цветов:
- Особенности целевой аудитории — предпочтения, характер, желаемое эмоциональное воздействие.
- Количество цветов — страница сайта не должна быть слишком пестрой, иначе это запутает пользователя. Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста.
- Объем цветов. Чем более активный и контрастный цвет, тем его должно быть меньше. Поэтому для фона выбирают белый или другой светлый, нейтральный цвет, а яркими цветами выделяют важные заголовки или кнопку.
Подберите типографику сайта
- Выберите шрифтовую пару. Лучше, когда на веб-сайте использовано не больше двух шрифтов.
 Три, пять — это уже перебор. Идеально, когда шрифты — из одной гарнитуры. Еще гармонично смотрятся сочетания шрифтов с засечками и без.
Три, пять — это уже перебор. Идеально, когда шрифты — из одной гарнитуры. Еще гармонично смотрятся сочетания шрифтов с засечками и без. - Сформируйте гайдлайны. Здесь нужно отталкиваться от контента. Будет ли это просто текст, или вы хотите сделать врезки, подписи и прочие элементы. Заголовки должны быть контрастными, это помогает читателю быстрее ориентироваться в контенте. Основной текст должен быть легко читаемым, не крупным, но и не слишком мелким.
- Придерживайтесь составленного плана. Новый стиль текста не нужно добавлять просто так. Только в том случае, если в этом есть серьезная необходимость или какой-то контент невозможно оформить теми стилями, что уже выбрали.
Подготовьте прототип
Прежде чем создавать финальную версию сайта, нужно собрать прототип и протестировать его на целевой аудитории, затем доработать. И только после этого можно приступать непосредственно к верстке. Можно найти примеры прототипов в Figma Community и даже использовать их как шаблоны:
Прототип сайта Game Boy. Источник
ИсточникНа этапе прототипа стоит поработать над контентом. Важно, чтобы текстом занимался специалист, который понимает пользователей и имеет знания в области UX. Нужно создать контент, который упростит пользовательский путь и приведет к нужному результату.
Чем более детализированный прототип, тем лучше. Дальше можно тестировать на целевой аудитории, проводить анализ пользовательского интерфейса и по результатам дорабатывать.
Подготовьте иллюстрации и составьте ТЗ для верстальщика
Важно правильно подготовить материалы для верстальщика, чтобы готовый сайт был максимально похож на макет. Спросите, в каком формате нужны иллюстрации и логотипы, не забудьте прикрепить файлы со шрифтами и правильно переименовать файлы. В идеале все необходимое для верстки должно быть в одной папке. В ТЗ нужно прописать:
- как элементы сайта должны вести себя при масштабировании;
- какие есть сценарии анимаций;
- особые пожелания, уточнения, дополнения.
Создайте веб-сайт
Сайт можно создать на различных платформах. Сегодня есть способы даже для тех, кто не знаком с веб-версткой. Например, можно нанять разработчика и сделать сайт под ключ. Но придется самостоятельно оплачивать аренду хостинга. разбираться в проблемах сервера, и привлекать специалиста для обслуживания, если поломался код. А можно пользоваться конструкторами, например:
Сегодня есть способы даже для тех, кто не знаком с веб-версткой. Например, можно нанять разработчика и сделать сайт под ключ. Но придется самостоятельно оплачивать аренду хостинга. разбираться в проблемах сервера, и привлекать специалиста для обслуживания, если поломался код. А можно пользоваться конструкторами, например:
- Tilda — один из самых популярных конструкторов сайтов; поможет, если нужно создать достаточно функциональный и удобный для пользователей сайт без привлечения программиста и верстальщика.
- Readymag — недорогой и удобный онлайн-инструмент, с которым можно создавать простые сайты, лендинги прямо в браузере, то есть вы сразу же увидите, как будет выглядеть сайт в итоге.
Проверьте сайт с разных устройств, запустите трафик, проведите A/B-тестирование
Убедитесь в функциональности готового сайта. Когда дизайн готов, а сайт сверстан, нужно открыть его с разных устройств и посмотреть, насколько корректно все работает. Обычно требуется несколько итераций, чтобы исправить ошибки и мелкие недочеты.
Обычно требуется несколько итераций, чтобы исправить ошибки и мелкие недочеты.
Красивый и функциональный дизайн сайта: советы
Эти советы по дизайну сайта помогут сделать финальный чекап и оценить, насколько получившийся сайт хорош.
- Учитывайте ожидания потенциальных клиентов. Если это сайт строительной компании, то люди ждут аккуратности и пунктуальности. От юристов ждут строгости и умения решить любой вопрос.
- Применяйте модульную сетку в дизайне. Рисуют сетку горизонтальную и вертикальную, и по ее линиям компонуют элементы. Это самый простой ответ на вопрос, как сделать красивый дизайн сайта.
- Учитывайте правило близости. Оно означает, что рядом стоящие элементы человек воспринимает как связанные. Рядом нужно располагать объекты, которые объединены между собой по смыслу: заголовок и основной текст, например.
- Помните про воздух. Между элементами должно быть пространство.
 Исключением могут быть концептуальные сайты, где объекты намеренно расположены рядом. Но обычно желание уместить все и сразу — как попытка надеть все украшения на все пальцы. Это не просто безвкусно, но еще и сложно воспринимать. Пользователь просто закроет такой сайт и не сможет решить свои задачи.
Исключением могут быть концептуальные сайты, где объекты намеренно расположены рядом. Но обычно желание уместить все и сразу — как попытка надеть все украшения на все пальцы. Это не просто безвкусно, но еще и сложно воспринимать. Пользователь просто закроет такой сайт и не сможет решить свои задачи. - Будьте сдержанными. Не стоит перебарщивать в попытке сделать красивый визуал. Обилие шрифтов, оттенков, геометрических форм может усложнить пользовательский сценарий. Перед тем как добавить тот или иной элемент, спрашивайте себя: точно ли он решает какую-то задачу или просто захотелось заполнить пустоту? Сайт должен быть в первую очередь функциональным, в этом и заключается вся красота.
- Создавайте адаптивный дизайн. Сейчас сайты просматривают в первую очередь с телефонов, и адаптировать ресурсы нужно с учетом этого. В то же время важно, чтобы и с экранов компьютеров, ноутбуков, планшетов все элементы хорошо читались, кнопки нажимались, важные блоки не уезжали за края экрана.

- Выбирайте подходящие под концепцию изображения. Хорошо использовать реальные фотографии заказчика — это внушает больше доверия со стороны пользователей. В то же время можно воспользоваться фотостоками, так как сделать хороший дизайн для сайта можно и без снимков от заказчика. Важно, чтобы картинки были хорошего качества, подходили по смыслу и помогали пользователям совершать целевые действия на ресурсе.
- Делайте акцент на действии. На каждой веб-странице пользователь должен что-то сделать: оставить заявку, заполнить анкету, купить, посмотреть работу, прочитать статью. В идеале весь контент страницы должен логичным образом подводить к этому действию. Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
Как создать Дизайн веб-Сайта с помощью Midjourney (65 примеров) — Нейросети на vc.ru
9190 просмотров
Всем привет!
В этой статье расскажу об использовании нейронных сетей (в частности Midjourney) в дизайне веб-сайтов. Сам сайт пока создать не получится, но можно получить гору свежих идей для главной или внутренних страниц.
Сам сайт пока создать не получится, но можно получить гору свежих идей для главной или внутренних страниц.
Midjourney очень хорошо поможет дизайнеру в любой сфере.
Ниже ссылка на статью в которой я показывал ооочень много примеров в разных стилях.
15 невероятных стилей подсказок, которые можно попробовать в Midjourney V4 (более 100 примеров)
Остальное в Telegram канале https://t.me/neuroarthero
Особенно нейросеть хороша когда наступил творческий затык, выгорание или просто временный тупняк. Заказчику это чаще всего не объяснить…
Я продемонстрирую несколько интересных конструкций запросов (промтов) для создания «экранов сайтов» А также разберемся как можно настроить и оптимизировать их для достижения желаемого вами результата. Я лично всё отобрал, протестировал и теперь делюсь этим с вами.
- Стоит сказать, что я не претендую на роль эксперта и гуру в этом вопросе, просто делюсь тем, что узнал и проверил.

Итак, есть пара удачных конструкций для экранов сайтов, которые я подобрал, протестировал и поделюсь с вами.
1ая конструкция:
+ professional website
+ for (пишем тему проекта)
+ ui, ux, ui/ux, website, landing page (уточняющие подсказки)
+ colors + style (опционально, в зависимости от задачи)
screen professional website for online education, ui, ux, ui/ux, website, landing page, vector illustration —ar 16:9
Экран сайта на тему крипто валюты в синих тонах.
В запросе я добавил слово screen, для того чтобы в результате был именно экран, а не компьютер или ноутбук с примером дизайна.
screen professional website for crypto coin, ui, ux, ui/ux, website, landing page, ligt blue and blue colors, —ar 16:9
screen professional website for crypto coin, ui, ux, ui/ux, website, landing page, ligt blue and blue colors, —ar 16:9
Экран сайта для агентства недвижимости в светлых лёгких тонах.
screen professional website for Real Estate, ui, ux, ui/ux, website, landing page, light colors, —ar 16:9
Сайт в красно-синих тонах для фитнес тренера
professional website for fitness trainer, ui, ux, ui/ux, website, landing page, blue and red colors
professional website for a tour to Turkey, ui, ux, ui/ux, website, landing page, figma, high-quality graphics, illustration, —ar 16:9
На примере выше я не указывал цветовую гамму, доверился алгоритму. Результат превосходный. Сочетание золота и графитного здесь как раз к месту! 👍
Prompt: sketch design of a modern website landing page for a skateboard company, gold & yellow colors, navigation menus, — stylize 1000
Prompt: sketch design of a modern website landing page for a skateboard company, gold & yellow colors, navigation menus, — stylize 1000
Дизайн мобильного приложения
mobile app design for a skateboard company, ux, ui, purple and blue and gold and yellow colors, navigation menus, video player, beautiful design
mobile app design for a skateboard company, ux, ui, purple and blue and gold and yellow colors, navigation menus, video player, beautiful design
Отрицательные подсказки
Используйте “—no” в своих подсказках если хотите исключить какой либо элемент.
Все, что введено после —no [текст]
Примеры:
Обратите внимание на подпись к изображению
Promt: web design for a flight discount service
Promt: web design for a flight discount service —no shading realism photo details
Первое изображение: стиль Midjourney по умолчанию, множество деталей и штриховок.
Второе изображение: тот же запрос, но с отрицательной подсказкой, чтобы Midjourney не опирался на его значение по умолчанию и исключил тени и реализм
Только дизайн
Если вы не хотите показывать свои проекты в окне устройства или браузера и хотите только сам дизайн, вы также можете четко указать об этом:
Promt: web design for a flight discount service —no shading realism photo details
Promt: web design for a flight discount service —no shading realism photo details device computer window
Дополнительные подсказки
- Dark colors (темные цвета)
- Light colors (светлые цвета)
- Bright colors (яркие цвета)
- Black-white (черно-белое)
- Colorful (цветное)
Конкретные цвета, например:
- Pink (Розовый)
- Blue (Синий)
- Violet (Фиолетовый)
- Red (Красный)
- Green (Зелёный)
- и т.
 п.
п.
В том числе работают и необычные цвета или даже материалы:
- Peach (Персиковый)
- Indigo (Индиго)
- Jade (Джейд)
- Salmon (Лолосевый)
- Wooden (Деревянный)
- Metalic (Металический)
- Golden (Золотой)
- и т. п.
Можно несколько цветов писать в запросе. Можно писать gradient (градиент)
Стили иллюстраций для сайта:
- Vector illustration
- Flat illustration
- Outline illustration
- Lineart illustration
- Watercolor illustration
- Isometric illustration
- Cartoon
- 3d
- Abstract art
Стили можно смешивать!
Дополнительные подсказки, для добавления деталей:
- Dashboard
- Infographic
- Ecommerce
- Online-store
- Minimalism
- Interface
- Social network
Ну и конечно мы можете добавлять прочие слова, описывающие сайт.
Указывать какие-то предметы, например:
Books Cat Flowers Girl with the phone и т. д.
Заключительная мысль
Midjourney — отличный инструмент для получения вдохновения в различных сферах дизайна и творчества.
Я верю, что однажды в будущем искусственный интеллект поможет в полном цикле создания веб-сайтов со сложными деталями и функционалом.
Подписывайтесь на Telegram канал https://t.me/neuroarthero
Там много изображений с Промтами
9 Руководящие принципы и передовые практики для исключительного веб-дизайна и удобства использования
Когда дело доходит до дизайна или редизайна веб-сайта, легко зациклиться на эстетике. Этот оттенок синего подходит? Логотип должен быть справа на экране или слева? Что, если мы поместим гигантский анимированный GIF в середину страницы?
Однако в мире, где у людей есть более 1,8 миллиарда веб-сайтов, на которые они потенциально могут попасть, вам нужно убедиться, что ваш сайт — это не просто красивое лицо.
Теперь вы можете потратить годы на изучение всех тонкостей этих дисциплин. Но чтобы дать вам отправную точку, мы собрали список основных рекомендаций и лучших практик, которые вы можете применить к своему следующему редизайну веб-сайта. или запуск сайта. Затем мы рассмотрим 10 функций, которые вам понадобятся на вашем сайте, чтобы применить эти рекомендации на практике. Давайте углубимся.
Руководство по дизайну веб-сайта
Лучшие практики веб-дизайна
Требования к дизайну веб-сайта
Руководство по дизайну веб-сайта
- Простота
- Визуальная иерархия
- Мореходность
- Консистенция
- Отзывчивость
- Доступность
- Традиционность
- Достоверность
- Ориентированность на пользователя
1.
 Простота
ПростотаХотя внешний вид вашего веб-сайта, безусловно, важен, большинство людей приходят на ваш сайт не для того, чтобы оценить его привлекательный дизайн. Они хотят выполнить какое-то действие или найти определенную информацию.
Таким образом, ненужные элементы дизайна (т. е. те, которые не служат никакой функциональной цели) будут только подавлять и мешать посетителям выполнять то, что они пытаются выполнить.
С точки зрения юзабилити и UX простота — ваш лучший друг. Если у вас есть все необходимые элементы страницы, сложно сделать слишком простым. Вы можете использовать этот принцип в различных формах, таких как:
- Цвета: По сути, не используйте много. В Handbook of Computer-Human Interaction рекомендуется использовать максимум пять (плюс-минус два) различных цветов в дизайне.
- Гарнитуры: Выбранные вами гарнитуры должны быть хорошо разборчивыми, поэтому ничего слишком вычурного и минимального шрифта, если таковой имеется.
 Что касается цвета текста, опять же, держите его минимальным и всегда следите за тем, чтобы он контрастировал с цветом фона. Общая рекомендация — использовать максимум три разных шрифта максимум трех разных размеров.
Что касается цвета текста, опять же, держите его минимальным и всегда следите за тем, чтобы он контрастировал с цветом фона. Общая рекомендация — использовать максимум три разных шрифта максимум трех разных размеров. - Графика: Используйте графику только в том случае, если она помогает пользователю выполнить задачу или выполнить определенную функцию (не добавляйте графику волей-неволей).
Вот отличный пример простого, но эффективного дизайна домашней страницы от HERoines Inc:
Источник изображения
2. Визуальная иерархия
Тесно связанная с принципом простоты, визуальная иерархия означает размещение и организацию элементов веб-сайта таким образом, чтобы посетители естественно тяготеть к наиболее важным элементам в первую очередь.
Помните, когда дело доходит до оптимизации удобства использования и взаимодействия с пользователем, цель состоит в том, чтобы побудить посетителей выполнить желаемое действие, но таким образом, чтобы это было естественно и приятно. Настраивая положение, цвет или размер определенных элементов, вы можете структурировать свой сайт таким образом, чтобы зрители в первую очередь обращали внимание на эти элементы.
Настраивая положение, цвет или размер определенных элементов, вы можете структурировать свой сайт таким образом, чтобы зрители в первую очередь обращали внимание на эти элементы.
В приведенном ниже примере из Spotify вы можете видеть, что основной заголовок «Получите 3 месяца Premium бесплатно» находится на вершине визуальной иерархии с его размером и позицией на странице. Это привлекает ваше внимание к их миссии прежде всего. Далее следует призыв к действию «Получите 3 месяца бесплатно». Пользователи могут щелкнуть этот CTA или просмотреть пункты меню выше, чтобы найти дополнительные действия.
Источник изображения
3. Навигация
Планирование интуитивно понятной навигации на вашем сайте имеет решающее значение, чтобы помочь посетителям найти то, что они ищут. В идеале посетитель должен попасть на ваш сайт, и ему не нужно долго думать о том, куда щелкнуть дальше. Перемещение из пункта А в пункт Б должно быть максимально плавным.
Вот несколько советов по оптимизации навигации по вашему сайту:
- Старайтесь, чтобы структура вашей основной навигации была простой (и находилась в верхней части страницы).

- Включить навигацию в нижний колонтитул вашего сайта.
- Рассмотрите возможность использования хлебных крошек на каждой странице (кроме главной страницы), чтобы пользователи запоминали свой путь навигации.
- Включите панель поиска в верхней части сайта, чтобы посетители могли выполнять поиск по ключевым словам.
- Не предлагайте слишком много вариантов навигации на странице. Опять простота!
- Включите ссылки в копию страницы и четко укажите, куда ведут эти ссылки.
- Не заставляйте пользователей копать слишком глубоко. Попробуйте создать базовую каркасную карту всех страниц вашего сайта, расположенных в виде пирамиды: ваша домашняя страница находится вверху, и каждая связанная страница с предыдущей образует следующий слой. В большинстве случаев лучше держать карту не глубже трех уровней. Возьмем, к примеру, карту сайта HubSpot.
Источник изображения
Еще одна подсказка: как только вы определились с основной (верхней) навигацией вашего сайта, держите ее последовательной. Метки и расположение вашей навигации должны оставаться одинаковыми на каждой странице.
Метки и расположение вашей навигации должны оставаться одинаковыми на каждой странице.
Это хорошо подводит нас к следующему принципу…
4. Согласованность
В дополнение к единообразию навигации общий внешний вид вашего сайта должен быть одинаковым на всех его страницах. Фон, цветовые схемы, шрифты и даже тон вашего письма — все это области, где согласованность оказывает положительное влияние на удобство использования и UX.
Это не значит, что каждая страница должна иметь один и тот же макет. Вместо этого создайте разные макеты для определенных типов страниц (например, целевых страниц, информационных страниц и т. д.). Последовательно используя эти макеты, вы облегчите посетителям понимание того, какой тип информации они могут найти на данной странице.
В приведенном ниже примере вы можете видеть, что Airbnb использует один и тот же макет для всех своих страниц «Помощь», что является обычной практикой. Представьте, что было бы с точки зрения посетителя, если бы каждая страница «Помощь» имела свой собственный уникальный макет. Вероятно, многие пожали бы плечами.
Вероятно, многие пожали бы плечами.
Источник изображения
5. Оперативность
По данным Statista, 48% глобальных просмотров страниц были совершены с мобильных устройств, таких как смартфоны и планшеты. И согласно нашему исследованию, 93% людей покинули веб-сайт, потому что он не отображался должным образом на их устройстве.
Вывод: чтобы обеспечить действительно хорошее взаимодействие с пользователем, ваш сайт должен быть совместим со многими различными устройствами, которые используют ваши посетители. В мире технологий это называется адаптивным дизайном.
Адаптивный дизайн означает инвестиции в очень гибкую структуру веб-сайта. На адаптивном сайте содержимое автоматически изменяется и перетасовывается в соответствии с размерами любого устройства, которое использует посетитель. Этого можно добиться с помощью адаптированных для мобильных устройств HTML-шаблонов или путем создания специального мобильного сайта.
В конечном счете, гораздо важнее обеспечить удобство работы на разных устройствах, чем выглядеть одинаково на этих устройствах.
Источник изображения
Помимо удобства для мобильных устройств, стоит проверить совместимость вашего веб-сайта с разными браузерами. По всей вероятности, вы просматривали свой сайт только в одном веб-браузере, будь то Google Chrome, Safari, Firefox или что-то еще.
Сейчас самое время открыть ваши страницы в каждом из этих браузеров и оценить, как выглядят ваши элементы. В идеале особой разницы в представлении не будет, но нельзя знать наверняка, пока не увидишь сам.
6. Доступность
Цель веб-доступности — сделать веб-сайт доступным для всех, включая людей с ограниченными возможностями или ограничениями, которые влияют на их работу в Интернете. Как дизайнер веб-сайта, вы должны думать об этих пользователях в своем плане UX.
Как и отзывчивость, доступность распространяется на весь сайт: структуру, формат страницы, визуальные элементы, а также письменный и визуальный контент. Руководство по обеспечению доступности веб-контента (WCAG), разработанное Инициативой по обеспечению доступности веб-сайтов и Консорциумом всемирной паутины, устанавливает руководящие принципы доступности веб-сайтов. В широком смысле эти рекомендации гласят, что веб-сайты должны быть:
В широком смысле эти рекомендации гласят, что веб-сайты должны быть:
- Воспринимаемый: Посетители осведомлены о содержании вашего сайта.
- Действующий: Функциональность вашего веб-сайта должна быть доступна по-разному.
- Понятно: Весь контент и оповещения понятны.
- Надежный: Ваш веб-сайт можно использовать с различными вспомогательными технологиями, устройствами и браузерами.
Для более глубокого изучения этой темы см. наше Полное руководство по веб-доступности.
7. Традиционность
Большой проблемой в веб-дизайне является баланс между оригинальностью и вашими ожиданиями. Большинство из нас являются опытными пользователями Интернета, и есть определенные соглашения, к которым мы привыкли со временем. Такие соглашения включают:
- Размещение основной навигации вверху (или слева) страницы.
- Размещение логотипа в левом верхнем углу (или в центре) страницы.

- Сделать логотип кликабельным, чтобы посетитель всегда возвращался на главную страницу.
- Наличие ссылок и кнопок, которые меняют цвет/вид при наведении на них курсора.
- Использование значка корзины покупок на сайте электронной коммерции. На значке также есть значок с номером, обозначающий количество товаров в корзине.
- Обеспечение наличия кнопок на ползунках изображений, которые пользователи могут нажимать для поворота слайдов вручную.
Хотя некоторые могут отказаться от них ради уникальности, это ошибка. Есть еще много места для творчества в рамках ограничений веб-конвенциональности.
Кратко рассмотрим еще одну область дизайна — архитектуру. Строительные нормы и правила введены в действие, чтобы люди могли легко и безопасно заселять помещения. Архитектор не жалуется на эти нормы и не нарушает их, потому что, помимо юридических последствий, они обеспечивают безопасность и комфорт гостей. Неважно, насколько ослепительно выглядит здание — если вы споткнетесь о неровную лестницу или не сможете выбраться из огня, вы можете предпочесть остаться снаружи.
Точно так же вы можете создавать незабываемые впечатления, оправдывая ожидания пользователей. Если вы нарушите ожидания пользователей, они могут чувствовать себя неловко или даже разочарованы вашим сайтом.
8. Достоверность
Соблюдение веб-конвенций придает вашему сайту авторитет. Другими словами, это повышает уровень доверия к вашему сайту. И если вы стремитесь создать сайт, обеспечивающий наилучшее взаимодействие с пользователем, доверие имеет большое значение.
Один из лучших способов повысить доверие к себе — четко и честно рассказать о продукте или услуге, которую вы продаете. Не заставляйте посетителей копаться в десятках страниц, чтобы найти то, чем вы занимаетесь. Будьте прямолинейны на своей домашней странице и посвятите немного недвижимости объяснению ценности того, что вы делаете.
Еще один совет для доверия: создайте страницу с ценами, ссылку на которую также можно найти на главной странице. Вместо того, чтобы заставлять людей связываться с вами, чтобы узнать больше о ценах, четко укажите свои цены на своем сайте. Это делает ваш бизнес более надежным и законным.
Это делает ваш бизнес более надежным и законным.
Вот пример эффективной страницы ценообразования с веб-сайта Box:
Источник изображения
9. Ориентированность на пользователя
В конце концов, удобство использования и взаимодействие с пользователем зависят от предпочтений конечных пользователей. . В конце концов, если вы не делаете дизайн для них, то для кого вы делаете дизайн?
Таким образом, хотя принципы, описанные в этом списке, являются отличной отправной точкой, последним ключом к улучшению дизайна вашего сайта является проведение тестирования пользователями, сбор отзывов и внесение изменений на основе того, что вы узнали.
И не утруждайте себя тестированием юзабилити. Вы уже вложили много времени в свой дизайн, что привносит в уравнение ваши собственные предубеждения. Получите тестировщиков, которые никогда раньше не видели ваш сайт, как и любого посетителя, впервые зашедшего на него.
Вот несколько инструментов пользовательского тестирования, которые помогут вам начать работу:
- Website Grader : Наш бесплатный инструмент оценивает ваш сайт на основе нескольких факторов: мобильных устройств, дизайна, производительности, SEO и безопасности.
 Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге.
Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге. - Crazy Egg : Отслеживайте несколько доменов под одной учетной записью и получайте информацию о производительности вашего сайта, используя четыре различных интеллектуальных инструмента — тепловую карту, карту прокрутки, наложение и конфетти.
- Loop11: используйте этот инструмент для простого создания тестов удобства использования, даже если у вас нет опыта работы с HTML.
- Пользователь пьян : Заплатите Ричарду Литтауэру, чтобы он напился и просмотрел ваш сайт. Не верите мне? Мы попробовали.
Еще больше полезных опций см. в нашем списке лучших инструментов пользовательского тестирования.
Надеемся, что эти рекомендации будут полезны для информирования о структуре ваших веб-страниц и веб-сайта в целом. Но как применить эти рекомендации на практике? Давайте рассмотрим некоторые практические рекомендации, которым вы можете следовать в процессе проектирования.
Лучшие практики веб-дизайна
- Выберите типографику, которую легко читать и просматривать.
- Выберите цветовую схему, которая подходит вашему бренду.
- Используйте пробелы для разделения текста и других элементов.
- Используйте текстуру, чтобы добавить индивидуальности и глубины.
- Добавьте изображения, чтобы заинтересовать и проинформировать читателей.
- Упростите навигацию.
- Сделайте ваши призывы к действию выделяющимися.
- Оптимизация для мобильных устройств.
- Ограничить параметры, предоставляемые пользователям.
1. Выберите типографику, которую легко читать и просматривать.
Типографика относится к тому, как шрифт — то есть буквы и символы — расположен и представлен на странице. Поскольку типографика веб-сайта влияет не только на то, как мы читаем, но и на то, как мы относимся к тексту на веб-странице, важно тщательно выбирать.
В идеале вам нужен шрифт:
- легко читаемый
- легко снимается
- доступно для всех пользователей
- читаемость на разных устройствах и размерах экрана
Вы также хотите, чтобы он соответствовал внешнему виду вашего бренда. Например, роскошный модный бренд Burberry впервые за 20 лет обновил свой логотип в 2018 году. Он заменил старый шрифт с засечками на жирный шрифт без засечек, заглавные буквы, и отказался от эмблемы рыцаря. В результате получился более простой и современный логотип, который легче читать на любом экране, а также он отражает изменения в компании, которые делают ее более прозрачной и привлекательной для молодого поколения.
Источник изображения
2. Выберите цветовую схему, подходящую для вашего бренда.
Как и типографика, цвет может влиять не только на то, как мы понимаем контент и взаимодействуем с ним, но и на то, как мы к нему относимся. Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта. Он должен:
Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта. Он должен:
- усиливать индивидуальность вашего бренда
- сделайте ваш сайт удобным для чтения и навигации
- вызвать эмоции
- хорошо выглядеть
Buzzfeed, например, использует желтый и красный основные цвета, чтобы привлечь внимание пользователей и заинтересовать их контентом. Он резервирует использование основного синего цвета, который ассоциируется с доверием, исключительно для ссылок и кнопок CTA. Обе эмоции идеально подходят для медиа-сайта.
Источник изображения
3. Используйте пробелы для разделения текста и других элементов.
Пробелы относятся к отрицательным областям в любой композиции. Пустое пространство предоставляет пользователям визуальные перерывы при обработке дизайна или контента веб-сайта, что не только эстетически приятно. Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно.
Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно.
Это означает, что вы можете использовать пробелы, чтобы избежать информационной перегрузки или паралича анализа, а также выделить важные элементы на странице. Это может помочь убедить пользователей совершить определенное действие, например подписаться на информационный бюллетень, купить вашу последнюю коллекцию и т. д.
Например, Eb & Flow Yoga Studio использует пробелы, чтобы подтолкнуть пользователей к определенному действию: записаться на трехнедельные занятия. Обратите внимание, что пробел не означает отсутствие цвета или изображения. Вместо этого это означает, что каждый элемент на странице расположен стратегически, с большим пространством между ними, чтобы не перегружать и не сбивать с толку посетителей.
Источник изображения
4. Используйте текстуру, чтобы добавить индивидуальности и глубины.
Напоминающие трехмерную тактильную поверхность, веб-текстуры призваны воспроизвести физическое ощущение осязания с другим ощущением — зрением. Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.
Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.
Взгляните на текстуру на главной странице ресторана Mony’s Tacos в Санта-Барбаре ниже. Это похоже на нарисованное мелом на доске, не так ли? Не знаю, как вы, но я почти чувствую мел на пальцах, просто глядя на него. Это идеальный вид для ресторана, который стремится стать предпочтительным выбором Funk Zone в Калифорнии для мексиканских деликатесов.
Источник изображения
5. Добавьте изображения, чтобы заинтересовать и проинформировать читателей.
В дизайне веб-сайтов очень важно соблюдать баланс между текстом и изображениями. Включение визуальных эффектов может сделать ваш контент более информативным, привлекательным и запоминающимся. Вы наверняка слышали статистику, что люди запоминают только 20% прочитанного, но 80% того, что видят? Хотя точные проценты обсуждаются, основная идея — нет. Некоторым людям легче усваивать и обрабатывать информацию визуально.
Вот уникальный пример разделения текста изображениями с веб-сайта косметической компании. Это показывает, насколько бесконечны возможности включения изображений в дизайн вашего сайта.
Источник изображения
6. Упростите навигацию.
Навигация — один из важнейших элементов дизайна веб-сайта. Это влияет на то, переходят ли посетители на вашу домашнюю страницу и просматривают ли ее, или нажимают кнопку «Назад». Вот почему важно сделать его максимально простым.
Многие веб-сайты выбирают горизонтальную панель навигации. Этот стиль навигации перечисляет основные страницы рядом и помещается в заголовок веб-сайта.
В качестве примера возьмем панель навигации на Blavity. Представленные разделы включают три категории контента — «Новости», «Отзывы» и «Образ жизни», а также ссылки на их страницу отправки и страницу регистрации. Это обеспечивает посетителям легкий доступ к страницам, которые они, вероятно, ищут. Другие элементы навигации размещены в раскрывающемся меню с надписью «Дополнительно», поэтому их по-прежнему легко найти, но они не загромождают навигацию верхнего уровня. Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.
Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.
Источник изображения
7. Выделите свои призывы к действию.
CTA — это элементы на веб-странице, в рекламе или другом контенте, побуждающие аудиторию к действию. Призыв к действию может заключаться в том, чтобы зарегистрироваться, подписаться, начать бесплатную пробную версию или узнать больше, среди многих других.
Вы хотите, чтобы CTA отображались в дизайне вашего веб-сайта. Чтобы это произошло, подумайте, как вы используете цвет, а также другие элементы, такие как цвет фона, окружающие изображения и окружающий текст.
Square — отличный пример призыва к действию. Используя одно изображение, чтобы продемонстрировать простоту использования своего продукта, Square использует жирную типографику, чтобы также показать, насколько уникален и ориентирован на будущее их продукт. На этом драматическом фоне синий призыв к действию «Начать» ждет вашего нажатия.
Источник изображения
8. Оптимизация для мобильных устройств.
Мы уже обсуждали, насколько важно, чтобы ваш сайт был адаптивным. Но поскольку на мобильные устройства приходилось 59% обычных посещений поисковых систем в 2021 году, мы удваиваем важность того, чтобы дизайн вашего веб-сайта был удобен для мобильных устройств. Это может означать изменение или удаление некоторых элементов, которые будут загромождать меньшие размеры экрана или отрицательно влиять на время загрузки.
В качестве примера одного из лучших дизайнов мобильных веб-сайтов сравните домашнюю страницу Etsy для настольных компьютеров и мобильных устройств. На рабочем столе вы увидите панель навигации с категориями. При наведении курсора на каждую категорию открывается раскрывающееся меню.
Источник изображения
На мобильных устройствах это сворачивается за кнопкой-гамбургером, что улучшает внешний вид и производительность мобильного сайта. Вы также заметите, что изображения стали крупнее — идеально для касания пальцем экрана мобильного устройства.
9. Ограничьте параметры, предоставляемые пользователям.
Согласно закону Хика, увеличение количества и сложности выбора увеличивает время, необходимое человеку для принятия решения. Это плохая новость в веб-дизайне. Если посетителю веб-сайта предоставляется слишком много вариантов, он может разочароваться и отказаться от покупки или выбрать вариант, который вам не нужен, например, отказаться от своей корзины. Вот почему важно ограничить количество опций, предоставляемых пользователю.
Например, у посетителя, попадающего на домашнюю страницу мороженого Шона Мишель, будет три варианта: узнать больше о компании, ароматах или ингредиентах. Но вместо того, чтобы отображать все три варианта одновременно, они представлены по одному в ползунке. Это отличный пример реализации закона Хика в UX-дизайне.
Источник изображения
Совет: нет времени следовать правилам? Вы всегда можете скачать готовый шаблон веб-сайта, который послужит надежной основой для вашего сайта.
Теперь мы понимаем принципы и рекомендации, которыми вы должны руководствоваться в процессе проектирования. В следующем разделе давайте пробежимся по основным элементам страницы, которые вам обязательно нужно включить в свой план дизайна.
Требования к дизайну веб-сайта
- Верхний и нижний колонтитулы
- Навигация по меню
- Панель поиска
- Брендинг
- Палитра цветов
- Заголовки
- Прозрачные этикетки
- Визуальные эффекты и медиа
- Призывы к действию (СТА)
- Пробел
1. Верхний и нижний колонтитулы
Верхний и нижний колонтитулы являются основой почти каждого современного веб-сайта. Попробуйте включить их на большинство своих страниц, начиная с главной страницы, заканчивая сообщениями в блоге и даже страницей «Результаты не найдены».
Ваш заголовок должен содержать ваш брендинг в виде логотипа и названия организации, навигацию по меню и, возможно, призыв к действию и/или панель поиска, если она расположена на большом расстоянии и минимальна. С другой стороны, нижний колонтитул — это то место, где многие пользователи будут инстинктивно прокручивать важную информацию. В нижнем колонтитуле разместите контактную информацию, форму регистрации, ссылки на ваши общие страницы, юридическую политику и политику конфиденциальности, ссылки на переведенные версии вашего сайта и ссылки на социальные сети.
2. Навигация по меню
Будь то список ссылок в заголовке или аккуратная и компактная кнопка-гамбургер в углу, каждому веб-сайту необходимо руководство по навигации, расположенное в верхней части как минимум вашей домашней страницы и других важных страниц. Хорошее меню ограничивает количество кликов для доступа к любой части вашего веб-сайта всего несколькими.
Чтобы уменьшить беспорядок, вы можете рассмотреть возможность сделать некоторые или все пункты меню раскрывающимся меню со ссылками внутри него, как это можно увидеть на домашней странице HubSpot.
3. Панель поиска
В дополнение к навигации по меню настоятельно рекомендуется разместить панель поиска в верхней части ваших страниц, чтобы пользователи могли просматривать содержимое вашего сайта по ключевому слову. Если вы включаете эту функцию, убедитесь, что ваши результаты релевантны, не допускают опечаток и способны приблизительно соответствовать ключевым словам. Большинство из нас каждый день используют качественную поисковую систему, будь то Google, Amazon, YouTube или где-либо еще. Все они устанавливают стандарт для вашего собственного поиска по сайту.
4. Брендирование
Помните соглашения, которые мы обсуждали? Тот, который вы видите практически везде, — это логотип в верхнем левом углу. При первой посадке глаза многих посетителей будут инстинктивно переключаться на эту область, чтобы убедиться, что они находятся в нужном месте. Не оставляйте их висеть.
Чтобы укрепить это представление, включите брендинг вашей компании в каждый элемент, который вы добавляете, часть контента, который вы публикуете, и цветовую схему, которую вы создаете. Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки.
Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки.
5. Цветовая палитра
Выбор цвета играет важную роль в удобстве и удобстве использования вашего сайта. Это решение имеет тенденцию быть более субъективным, чем другие требования в этом списке. Но, как и все остальное, что мы обсуждали, постарайтесь упростить — ограничьте выбор цвета максимум 3-4 яркими цветами.
Создавать цветовую палитру с нуля в первый раз может быть на удивление сложно. Кажется, мы интуитивно понимаем, какие цвета хорошо сочетаются друг с другом, а какие нет, но мы спотыкаемся, пытаясь выбрать из бесконечного количества доступных комбинаций.
Решение? Попробуйте цветовую палитру, которая, как было показано, работает на других веб-сайтах. Воспользуйтесь влиянием своих любимых сайтов и ознакомьтесь с нашим списком наших любимых цветовых схем веб-сайтов, чтобы начать работу.
6. Заголовки
Заголовки являются ключом к созданию визуальной иерархии, которую мы обсуждали ранее, особенно на страницах с большим количеством текста. По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.
По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.
7. Четкие метки
Всякий раз, когда пользователь совершает действие на вашем веб-сайте, должно быть ясно, что именно он делает и/или куда идет. Все кнопки должны иметь четкий текст или значок, чтобы точно и лаконично обозначать их назначение. То же самое касается текстовых ссылок и виджетов (простых интерактивных элементов, таких как раскрывающиеся списки и текстовые формы).
Например, кнопка со ссылкой на страницу с ценами должна просто читать «Цены» — все, что сверх этого (например, «Посмотрите наши цены», «Проверьте страницу с ценами для сделки») является излишним. Для панели/кнопки поиска нужен только значок поискового стекла (🔍) и, возможно, также слово «Поиск», чтобы обозначить ее назначение.
Пользовательское тестирование может оказать большую помощь. Хотя вы сами знаете, что делают все элементы вашей интерактивной страницы, этого нельзя сказать о новом пользователе. Тестирование даст ценную информацию о том, что, по мнению пользователей, означают ваши ярлыки, помимо вашей собственной точки зрения.
8. Визуальные материалы и мультимедиа
При размещении на страницах статических изображений, гифок, видео и других мультимедийных материалов помните о том, что ваш выбор должен быть последовательным и обдуманным. Эти элементы будут привлекать внимание по сравнению с остальным текстом и, скорее всего, останутся в памяти пользователей, поэтому выбирайте их с умом.
Вот только один пример эффективного медиа на главной странице. Обратите внимание, как каждое изображение дополняет эстетику страницы и поддерживает предложение персонализированных тренировок по фитнесу с результатами.
Источник изображения
Кроме того, все изображения и видео должны быть оптимизированы для поисковых систем и содержать описательный альтернативный текст для доступности.
9. Призывы к действию (CTA)
Иметь приятный веб-сайт — это здорово, но как узнать, действительно ли посетители делают то, что вам нужно? Они взаимодействуют с вашим контентом? Здесь в игру вступают CTA.
Призыв к действию — это любой элемент страницы, который побуждает пользователя к действию. Действием может быть добавление продукта на карту, загрузка предложения контента или подписка на список рассылки. Сделайте элементы призыва к действию заметными в визуальной иерархии (вспомните наш пример Spotify), но не навязчивыми и не отвлекающими, как многие рекламные объявления с переходом по клику.
Если вам нужны идеи для изящных призывов к действию, которые увеличивают количество конверсий, посмотрите наш список примеров призыва к действию.
10. Пробелы
Как упоминалось выше, иногда речь идет об элементах, которые вы не включает . После прочтения этих руководств и требований у вас может возникнуть соблазн наполнить свои страницы всеми элементами, необходимыми для безупречного UX. Не забывайте, что вашим зрителям нужно место, чтобы переварить всю эту новую информацию, поэтому дайте вашим элементам пространство для дыхания.
Не забывайте, что вашим зрителям нужно место, чтобы переварить всю эту новую информацию, поэтому дайте вашим элементам пространство для дыхания.
Но сколько пробелов у вас должно быть? Это еще один личный звонок, и он варьируется от сайта к сайту. Таким образом, пользовательское тестирование здесь тоже пригодится. На что люди обращают внимание? Чувствуют ли они себя перегруженными плотностью контента? Опять же, все это связано с нашим первым принципом — простотой.
Дизайн, который ставит пользователей на первое место
Действительно, веб-дизайн в значительной степени субъективен — внешний вид вашего сайта не всем понравится. Тем не менее, существуют проверенные принципы UX, которые при тщательном рассмотрении и внедрении помогают посетителям чувствовать себя как дома.
По данным Amazon Web Services, 88% посетителей веб-сайтов с меньшей вероятностью вернутся на веб-сайт после плохого опыта. И как ты мог их винить? Мы наверняка все там были.
Итак, в качестве последнего кусочка мудрости юзабилити/UX, начните больше заботиться! Представьте себя на месте (или, точнее, окна браузера) ваших посетителей и помните о них на каждом этапе процесса проектирования.
20+ лучших программ для веб-дизайна для начинающих и профессионалов
Вы ищете лучшую профессиональную программу для веб-дизайна? Программное обеспечение для дизайна позволяет вам создавать веб-шаблоны и красивые дизайны за гораздо меньшее время.
Не так давно вам приходилось писать сложный код и создавать программы веб-дизайна для создания даже самых простых шаблонов. Но теперь, когда на рынке появилось более совершенное программное обеспечение, любой может быстро и легко создавать красивые веб-дизайны.
В этой статье мы расскажем о лучшем программном обеспечении для веб-дизайна, которое вы можете использовать для создания шаблонов веб-сайтов или полноценных веб-сайтов.
Чтобы упростить навигацию по списку лучших программ для дизайна веб-сайтов, мы разделили их на категории по вариантам использования. Вы можете использовать быстрые ссылки здесь, чтобы перейти к разделу, который вас больше всего интересует.
- Лучшее программное обеспечение и платформы для создания веб-сайта
- Лучшее веб-программное обеспечение для электронной коммерции
- Лучшие веб-инструменты для графического дизайна и маркетинга
- Лучшее программное обеспечение для дизайна HTML-сайтов
Лучшее программное обеспечение и конструкторы для разработки веб-сайта
Ниже вы найдете наш выбор лучших веб-платформ и инструментов на рынке, которые помогут вам создать полноценный веб-сайт , целевые страницы или шаблоны веб-сайтов.
1. WordPress
WordPress — это бесплатное программное обеспечение с открытым исходным кодом, позволяющее с легкостью создавать любые веб-сайты. Более 40% веб-сайтов используют WordPress, что делает его самой популярной системой управления контентом в мире.
WordPress поставляется со встроенными темами, и если этого недостаточно, вы всегда можете выбрать из тысяч сторонних тем WordPress, доступных практически для любой ниши.
Каждая тема имеет базовую структуру, и вы можете изменить в теме все, что угодно, например ее цвета, текст, фон и изображения. Существуют также конструкторы страниц WordPress, такие как SeedProd, которые позволяют настраивать тему из внешнего интерфейса, поэтому кодирование вообще не требуется.
Кроме того, вы также можете использовать плагины WordPress для бесконечных вариантов настройки.
Мы должны отметить, что мы говорим о WordPress.org, который сильно отличается от полностью размещенной платформы WordPress.com. Вы можете узнать разницу здесь: WordPress.com и WordPress.org.
Вы можете узнать разницу здесь: WordPress.com и WordPress.org.
WordPress.org — лучшая платформа для владельцев сайтов и разработчиков, которым нужен доступ к cPanel и phpMyAdmin для управления файлами и базами данных сайта. Если вы серьезно относитесь к развитию и расширению своего веб-сайта, то WordPress — очевидный выбор.
Теперь установить WordPress легко и бесплатно! Но сначала вам нужно доменное имя и план веб-хостинга, который стоит около 14,9 долларов.9 в год и 7,99 долларов в месяц соответственно. Это может быть довольно много, когда вы только начинаете работу с новым веб-сайтом.
К счастью, мы разработали специальное предложение для пользователей IsItWP. Вы можете запустить веб-сайт всего за 2,75 доллара в месяц с Bluehost. Они являются лучшим провайдером веб-хостинга и даже официально рекомендованы WordPress.org.
Благодаря нашему специальному предложению вы получите бесплатное доменное имя + 72% скидку на веб-хостинг.
Нажмите здесь, чтобы получить это эксклюзивное предложение Bluehost »
2.
 SeedProd
SeedProdSeedProd уже является лучшим конструктором целевых страниц для сайтов WordPress. И теперь, с его новым Theme Builder, вы можете использовать SeedProd, чтобы легко создать пользовательскую тему WordPress с нуля.
Программное обеспечение поставляется с полным набором тем и более чем 150 красивыми и адаптивными шаблонами страниц. Наборы тем включают в себя соответствующие дизайны для каждой части вашего сайта, а не только для главной страницы.
Настроить тему легко благодаря конструктору перетаскивания, текстовому редактору, навигации по макету и предварительному просмотру в реальном времени. Вы также найдете интеллектуальные разделы, анимацию заголовков, теги шаблонов WordPress и мощные блоки страниц для создания уникальных страниц, просто перетаскивая их туда, где вы хотите, чтобы они отображались.
Вы можете выбрать, что вы хотите показать/скрыть на настольных и мобильных устройствах. Дизайн вашего сайта будет удобен для мобильных устройств во всех отношениях.
Кроме того, платформа интегрируется с инструментами электронного маркетинга и другими инструментами WordPress. Это упрощает синхронизацию других функций вашего веб-сайта, таких как контактные формы, продукты WooCommerce и многое другое.
Самое приятное в SeedProd то, что кодирование вообще не требуется. Процесс проектирования плавно реализован в интерфейсе WYSIWYG (что видишь, то и получаешь). Тем не менее, SeedProd также имеет расширенные настройки и редактор кода для разработчиков, если они хотят вставить собственный код.
Одна вещь, которая выделяется в этом конструкторе, это то, что он имеет встроенные режимы обслуживания. Вы можете включить эти режимы одним щелчком мыши, и ваш веб-сайт будет скрыт от посторонних глаз, пока вы его разрабатываете.
SeedProd имеет бесплатный план и премиум-версию. Вам понадобится план Pro для доступа к Theme Builder.
Подробнее см. в нашем полном обзоре SeedProd.
3. Thrive Suite
Thrive Suite — один из лучших способов создать сайт WordPress, оптимизированный для превращения посетителей в подписчиков и покупателей.
Вы получите готовые темы и конструктор тем с возможностью перетаскивания, чтобы быстро создать собственный веб-сайт. Если вы хотите создать интернет-магазин, Thrive легко интегрируется с Woocommerce. Существует даже мастер настройки, который невероятно упрощает настройку вашего сайта электронной коммерции.
Существуют сотни предварительно разработанных разделов и шаблонов для настройки верхнего и нижнего колонтитула, шаблона сообщения в блоге, шаблона страницы, панели сайта и многого другого. Просто выберите цвет вашего бренда, настройте несколько деталей, и ваш сайт готов к работе.
Когда вы подписываетесь на Thrive Suite, вы также получаете доступ к мощным инструментам оптимизации конверсии, в том числе:
- Thrive Theme Builder: 100 % визуальное создание тем для интерфейса
- Thrive Automator: Интеллектуальная автоматизация, которая интегрируется с ваши маркетинговые инструменты и веб-сайт
- Thrive Architect: Визуальный конструктор страниц для создания красивого контента и макетов
- Thrive Leads: Создайте свой список адресов электронной почты быстрее, чем когда-либо прежде
- Thrive Apprentice: Создание и продажа онлайн-курсов
- Комментарии Thrive: Используйте комментарии, чтобы сделать ваш сайт более привлекательным Плагин Forget Testimonial для WordPress
- Thrive Ultimatum: Создание дефицитных маркетинговых кампаний
- Thrive Optimize: Узнайте, что работает с целевой страницей A/B-тестирования
С Thrive у вас будет все необходимое для создания и развития онлайн-бизнеса.
4. Web.com
Web.com является одним из первых и самых популярных конструкторов веб-сайтов «сделай сам» на рынке. Используя интуитивно понятный конструктор перетаскивания и готовые шаблоны веб-сайтов, любой может быстро создать веб-сайт, никаких технических навыков не требуется.
Вы можете легко добавлять такие функции, как контактные формы, фотогалереи, видео, кнопки социальных сетей, местоположения на карте и многое другое. Кроме того, вы получаете доступ к тысячам стоковых изображений, которые можно использовать на своем сайте.
Все планы Web.com включают бесплатное доменное имя, рабочий адрес электронной почты, функции автосохранения и резервного копирования, аналитику веб-сайта, функции SEO и другие необходимые инструменты веб-сайта.
Стартовый план веб-сайта начинается всего с 1,95 доллара США в месяц.
5. Gator Builder
Gator Builder — это программное обеспечение для веб-дизайна и разработки от HostGator. Он содержит десятки веб-шаблонов для каждой ниши бизнеса. Шаблоны красивые и полностью динамичные для работы со сторонними сервисами. Вы можете использовать удобный интерфейс перетаскивания для добавления изображений, видео, Карт Google и многого другого за несколько кликов.
Шаблоны красивые и полностью динамичные для работы со сторонними сервисами. Вы можете использовать удобный интерфейс перетаскивания для добавления изображений, видео, Карт Google и многого другого за несколько кликов.
Поскольку он создан HostGator, одной из лучших веб-хостинговых компаний на планете, каждый план также включает опцию хостинга. Gator Builder интегрируется с социальными каналами для отображения каналов из ваших учетных записей Facebook, Twitter и Instagram.
6. SiteBuilder
SiteBuilder — это программа для веб-дизайна с сотнями готовых шаблонов, которые позволяют легко создавать веб-сайты. Вы можете настроить веб-шаблоны или создать свои макеты с нуля с помощью конструктора перетаскивания. Он предлагает бесплатное доменное имя и веб-хостинг с каждым планом, чтобы помочь вам быстро начать работу.
Он также предлагает отличные возможности настройки для разработки полного веб-сайта, создания блога или запуска магазина электронной коммерции. Он имеет несколько инструментов дизайна для добавления изображений, контента и других медиафайлов в ваш веб-шаблон.
7. Divi
Divi — популярная тема WordPress и программное обеспечение для веб-дизайна. Он поставляется с редактором перетаскивания, который позволяет легко создавать собственные веб-шаблоны. В портфолио шаблонов Divi есть сотни готовых дизайнов для ресторанов, кафе, медицины, фитнеса, список бесконечен. Он дает вам расширенный визуальный редактор для настройки ваших шаблонов с эффектами, разделителями форм, преобразованиями и многим другим.
Его инструмент «укажи и щелкни» позволяет добавлять текст в любом месте вашего веб-шаблона. Это современное программное обеспечение с возможностью редактировать, отменять, повторять и пересматривать ваши настройки. Divi Builder содержит десятки глобальных элементов, стилей и блоков контента, которые упрощают процесс разработки вашего веб-сайта.
Для получения более подробной информации ознакомьтесь с полным обзором Divi.
8. Weebly
Weebly — популярное программное обеспечение для создания и дизайна веб-сайтов. Его можно использовать для создания веб-дизайна для обычных веб-сайтов и интернет-магазинов электронной коммерции — ему доверяют миллионы пользователей в Интернете. Weebly поставляется с интерфейсом перетаскивания, позволяющим создать веб-дизайн всего за несколько минут.
Его можно использовать для создания веб-дизайна для обычных веб-сайтов и интернет-магазинов электронной коммерции — ему доверяют миллионы пользователей в Интернете. Weebly поставляется с интерфейсом перетаскивания, позволяющим создать веб-дизайн всего за несколько минут.
Это хостинговое решение, поэтому вам не придется беспокоиться о дополнительных расходах на веб-хостинг. Он встроен в ваш тарифный план.
Функция перетаскивания упрощает разработку дизайна веб-сайта без написания единой строки кода.
Хотя бесплатная версия Weebly поставляется со всем необходимым для создания красивых веб-сайтов, стоит проверить их платный план для получения дополнительных функций и возможностей. Для получения более подробной информации прочитайте полный обзор Weebly от наших экспертов.
9. Beaver Builder
Beaver Builder — это простой в использовании конструктор страниц для пользователей WordPress. Он поставляется с адаптивными шаблонами и простым конструктором перетаскивания.
Это делает его одним из самых удобных для начинающих инструментов для создания веб-сайтов.
Он отлично подходит для всех, включая фрилансеров, разработчиков, агентства, магазины электронной коммерции и предприятия.
Beaver Builder удобен для разработчиков, если вы хотите внести расширенные изменения. Кроме того, существуют надстройки для расширения функций и возможностей конструктора страниц.
Заинтересованы в этой платформе? Получите больше информации в нашем обзоре Beaver Builder.
10. Wix
Wix создан для начинающих разработчиков сайтов. После регистрации появляется мастер настройки, который поможет вам выполнить все шаги, необходимые для разработки и публикации веб-сайта.
Визуальный конструктор позволяет вносить изменения в режиме реального времени. И вы найдете множество параметров настройки внутри редактора, чтобы добавить заголовки, нижние колонтитулы, изображения и многое другое. Отличительной чертой Wix является то, что он заботится об обслуживании веб-сайта, таком как обновления, SSL и безопасность.
Однако он использует модель полностью управляемой службы подписки. Это означает, что вам нужно платить ежемесячную или ежегодную плату, чтобы ваш сайт оставался в Интернете.
Недостатком этой платформы является то, что вы будете очень ограничены в плане управления веб-разработкой и настройки.
Несмотря на то, что простота использования имеет приоритет, вы не сможете спроектировать свой сайт так, как хотите. Существуют готовые адаптивные форматы веб-сайтов, которым ваш сайт будет автоматически соответствовать.
Wix — хороший вариант, если вы новичок в дизайне веб-сайтов. Но по мере того, как ваш собственный веб-сайт растет и расширяется, вы захотите перейти с Wix на более гибкую платформу, такую как WordPress, и это может быть очень сложно.
См. наш полный обзор Wix.
11. Webflow
Webflow — это программа для создания веб-сайтов без кода. Он позволяет вам создать собственный профессионально выглядящий веб-сайт с использованием визуального холста. Адаптивный дизайн гарантирует, что ваш сайт будет хорошо выглядеть на всех устройствах.
Адаптивный дизайн гарантирует, что ваш сайт будет хорошо выглядеть на всех устройствах.
Существует также Webflow Designer, в котором вы можете использовать HTML5, CSS и JavaScript. Кроме того, вы можете создавать собственные базы данных, разделы электронной коммерции и многое другое.
С помощью Webflow вы можете быстро запустить свой веб-сайт. Он также позволяет создавать и обновлять страницы по ходу работы.
Это наш список лучших программ для веб-дизайна для создания и запуска обычного веб-сайта. Если бы вам пришлось спросить нас, какое программное обеспечение для веб-дизайна самое популярное? Победителем станет WordPress.org.
Далее мы рассмотрим лучшее программное обеспечение и приложения для дизайна, доступные для интернет-магазинов и всех, кто работает в сфере электронной коммерции.
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
Для создания и проектирования интернет-магазина выбор правильной платформы имеет решающее значение. Как только вы начнете, может быть трудно переключиться позже.
Как только вы начнете, может быть трудно переключиться позже.
У нас есть подробное сравнение платформ электронной коммерции на выбор. Ниже мы выделили наши 3 лучших выбора на рынке.
12. WooCommerce
WooCommerce — это бесплатная платформа электронной коммерции для WordPress. Его невероятно легко настроить, и это самый гибкий доступный вариант электронной коммерции.
Удобный для начинающих мастер настройки поможет вам выполнить все необходимые шаги перед запуском магазина.
Позволяет легко создавать настраиваемые каталоги продуктов и страницы продуктов. Вы можете перечислить как физические, так и цифровые продукты. Кроме того, вы можете легко настроить налоги, доставку, способы оплаты и многое другое, чтобы ваши клиенты имели лучший пользовательский интерфейс.
Поскольку WooCommerce построен на основе WordPress, он совместим с тысячами тем, поэтому вы можете получить желаемый дизайн пользовательского интерфейса. Кроме того, вы получите доступ к множеству сторонних плагинов, которые можно использовать для SEO, оптимизации скорости, контактных форм и многого другого.
С помощью WooCommerce создать веб-сайт электронной коммерции легко, однако для этого вам понадобится сайт WordPress. Мы также рекомендуем выбрать план хостинга WooCommerce, который предоставит вам достаточную пропускную способность для бесперебойной работы вашего магазина.
Узнайте больше в нашем обзоре WooCommerce.
13. Shopify
Shopify — это полностью размещенная платформа электронной коммерции. Он удобен для начинающих, но также является управляемой платформой, такой как SquareSpace. Это означает, что вам не придется беспокоиться о технических вещах. Ваш сайт также будет предварительно установлен с SSL-сертификатом для большей безопасности. Но это также означает, что вы получаете очень ограниченный контроль над дизайном вашего сайта.
Это программное обеспечение для дизайна электронной коммерции поставляется с готовыми шаблонами для создания любого типа магазина, который вам нужен. Кроме того, вы можете настроить эти шаблоны с помощью интуитивно понятного веб-конструктора.
Преимущество этой платформы в том, что у вас будет меньше задач по обслуживанию. Тем не менее, это обходится дорого, особенно когда ваш сайт начинает расти.
14. Big Commerce
Big Commerce — еще одна популярная платформа электронной коммерции, полностью размещенная на хостинге. Вы можете интегрировать его с WordPress, чтобы преобразовать существующий сайт в интернет-магазин.
С помощью настраиваемых тем легко создать красивую витрину магазина. А BigCommerce обрабатывает изображения продуктов, обрезает их и создает красивые макеты галереи.
Цены на Shopify и BigCommerce очень похожи.
Посмотрите, какая платформа электронной коммерции вам подходит: BigCommerce vs WooCommerce: что выбрать?
Итак, мы прошли полный обзор лучших платформ для веб-дизайна и программного обеспечения для создания веб-сайтов. Далее мы покажем вам лучшие инструменты для графического дизайна и маркетинга.
Лучшее программное обеспечение для графического дизайна и маркетинга
Ниже представлен наш выбор лучших программ для веб-дизайна, которые можно использовать как онлайн, так и офлайн. В основном это понадобится вам для улучшения дизайна вашего веб-сайта, создания маркетинговых кампаний, рекламных акций и многого другого.
В основном это понадобится вам для улучшения дизайна вашего веб-сайта, создания маркетинговых кампаний, рекламных акций и многого другого.
15. Adobe Photoshop
Adobe Photoshop — это инструмент для веб-дизайна премиум-класса. Он имеет множество опций для создания и редактирования ваших веб-шаблонов. Он работает с изображениями, и вы можете создавать графику для своего веб-дизайна. Бесконечные варианты цвета и градиента позволяют создавать высококачественные шаблоны.
Это чистый холст для воплощения вашего воображения. Вы можете прикреплять изображения, перемещать элементы, рисовать прямоугольники, обрезать края и редактировать свой шаблон именно так, как вы хотите. Он работает со слоями, что делает вашу работу очень простой. Вы можете показать/скрыть слой, чтобы с легкостью управлять элементами веб-дизайна.
Adobe Photoshop — это инструмент WYSIWYG (что видишь, то и получаешь), что означает, что вы будете редактировать свой дизайн так, как он будет выглядеть в реальном времени. Имейте в виду, однако, что это очень продвинутый инструмент, и вам, вероятно, потребуется некоторое обучение, прежде чем вы начнете. Как только вы узнаете, как его использовать, вы сможете получить наилучшие впечатления от веб-дизайна.
Имейте в виду, однако, что это очень продвинутый инструмент, и вам, вероятно, потребуется некоторое обучение, прежде чем вы начнете. Как только вы узнаете, как его использовать, вы сможете получить наилучшие впечатления от веб-дизайна.
16. GIMP
GIMP — популярный бесплатный инструмент для веб-дизайна. Как и Adobe Photoshop, он работает с изображениями для создания веб-страниц и шаблонов. Он может не иметь таких же расширенных функций, как Photoshop, но он поставляется со всеми инструментами, которые вам понадобятся для создания красивого веб-шаблона.
Программное обеспечение доступно для всех ваших устройств. Вы можете работать с изображениями высокого разрешения для создания иллюстраций, макетов и веб-дизайна.
17. Sketch
Sketch — это программа для веб-дизайна для устройств Mac. Это профессиональный инструмент, ориентированный на создание веб-шаблонов и дизайнов. Он работает с векторными изображениями, поэтому вы получите наилучшие результаты с самым высоким разрешением. Панель инструментов и параметры очень просты. Sketch дает вам полную гибкость для создания проектов веб-дизайна и управления ими.
Панель инструментов и параметры очень просты. Sketch дает вам полную гибкость для создания проектов веб-дизайна и управления ими.
Также проверьте: Лучшие адаптивные темы WordPress.
Он поставляется с функцией зеркального отображения, которая позволяет вам тестировать шаблон веб-дизайна на нескольких устройствах, таких как мобильный телефон или планшет. Таким образом, вы можете быть на 100% уверены, как ваш веб-дизайн будет выглядеть на экранах разного размера.
18. Figma
Figma — это многопользовательская программа для веб-дизайна. Это позволяет вам связаться с вашей командой дизайнеров для работы над одним и тем же веб-шаблоном. Это умный инструмент, позволяющий поделиться проектом с вашим клиентом и вносить живые изменения в дизайн шаблона. Figma выводит веб-дизайн на совершенно новый уровень.
Он поставляется со шрифтами, цветами и другими настройками на панели редактирования. Инструменты и параметры великолепны при использовании для создания значка или полного веб-шаблона. У Figma есть как бесплатные, так и премиальные планы.
У Figma есть как бесплатные, так и премиальные планы.
19. Canva
Canva — бесплатная программа для графического дизайна. Его нельзя считать полноценным программным обеспечением для веб-дизайна, но вы можете использовать Canva для создания интересных и привлекательных дизайнов для поддержки вашего веб-шаблона. Он идеально подходит для создания изображений, которые вы можете добавить в свой веб-дизайн, кампании по электронной почте, страницы блогов и маркетинговые акции.
Он поставляется с сотнями шаблонов, облегчающих вашу работу. Если у вас нет навыков дизайнера, вы можете использовать шаблон в Canva и легко создавать профессионально выглядящие изображения для своего веб-шаблона.
Canva поставляется с мобильными приложениями для iOS и Android, поэтому вы можете редактировать свои проекты на ходу прямо со своего смартфона.
Canva также позволяет запланировать размещение ваших дизайнов на разных онлайн-платформах. Это позволяет оптимизировать рабочие процессы на веб-сайте и в социальных сетях. Следует учитывать, что, в отличие от Photoshop, вы не можете использовать Canva в автономном режиме.
Следует учитывать, что, в отличие от Photoshop, вы не можете использовать Canva в автономном режиме.
Вы также можете увидеть: 8 лучших мест для поиска идеальных стоковых иллюстраций для вашего сайта.
Лучшее программное обеспечение для дизайна веб-сайтов HTML
20. Bootstrap
Bootstrap — популярная платформа для создания и прототипирования веб-дизайна и веб-сайтов. Он создан для технических пользователей, чтобы они могли красиво создавать внешний дизайн. Он поставляется с самыми передовыми функциями разработки. Фреймворк является мощным и может использоваться для создания веб-дизайна с помощью HTML, CSS и JS.
Он имеет готовые веб-шаблоны, которые отлично работают с платформой Bootstrap. Вы можете полностью редактировать эти шаблоны, чтобы получить желаемые результаты.
21. Adobe Dreamweaver
Adobe Dreamweaver — одна из самых передовых программ для веб-дизайна. Он поставляется с экраном для написания кода и разработки вашего веб-шаблона. Он также имеет раздел перетаскивания, где вы можете создать свой веб-дизайн с предварительным просмотром в реальном времени.
Он также имеет раздел перетаскивания, где вы можете создать свой веб-дизайн с предварительным просмотром в реальном времени.
Вы можете использовать обе функции вместе, а это значит, что при написании кода вы можете просмотреть его в режиме реального времени в программном обеспечении Dreamweaver. И, если вы разрабатываете свой шаблон, перетаскивая параметры, вы можете вернуться к экрану кодирования, чтобы внести свои коррективы.
Это отличный инструмент веб-дизайна для начинающих и опытных пользователей. Чтобы использовать Adobe Dreamweaver, вам потребуются базовые навыки программирования.
Имейте в виду, что вам потребуется достаточно места в вашей системе, будь то Windows, Linux или Mac. Когда вы зарегистрируетесь, вы получите доступ к Creative Cloud, где вы найдете дополнительные инструменты для дизайна и программное обеспечение, которое вы можете приобрести, например Adobe Wireframe Tool и Adobe XD.
Как выбрать лучшее программное обеспечение для веб-дизайна
Принимая решение, вам необходимо учитывать факторы, которые важны для вас и вашего бизнеса.
Когда вы выбираете такие платформы, как WordPress, которые предлагают больше гибкости и возможностей настройки, это также означает, что есть кривая обучения. Но как только вы поработаете с программным обеспечением какое-то время, оно станет простым в использовании и станет лучшим вариантом, когда ваш сайт будет расти.
С другой стороны, самостоятельные платформы, такие как Webflow и Web.com, удобны для новичков, но вы также теряете контроль над администрированием своего сайта.
Напомним, вот лучшее программное обеспечение и платформы для веб-дизайна на рынке:
- WordPress: самое популярное и гибкое программное обеспечение для создания веб-сайтов, идеально подходящее для любого веб-сайта
- SeedProd: №1 плагин для создания тем WordPress и конструктор целевых страниц
- ThriveSuite: лучший конструктор веб-сайтов для WordPress, ориентированный на оптимизацию конверсии
- Web.com: Самый простой конструктор веб-сайтов по низкой цене
- Gator Builder: конструктор веб-сайтов от HostGator
- SiteBuilder: хорошее программное обеспечение для создания веб-сайтов
- Divi: лучшее программное обеспечение для создания тем и перетаскивания для WordPress
- Weebly: доступное программное обеспечение для веб-сайтов для малого бизнеса
- Beaver Builder: лучший конструктор страниц для WordPress
- Wix: универсальный конструктор веб-сайтов для начинающих
- Webflow: простое в использовании программное обеспечение для веб-сайтов
- WooCommerce: самая гибкая и бесплатная электронная коммерция платформа
- Shopify: полностью размещенный веб-конструктор для электронной коммерции
- BigCommerce: полностью размещенное программное обеспечение для электронной коммерции, которое интегрируется с WordPress
- Adobe Photoshop: самая популярная программа для графики и веб-дизайна
- Adobe Dreamweaver: самая популярная программа для веб-дизайна
- GIMP: бесплатная программа для веб-дизайна
- Sketch: программа для веб-дизайна для устройств Mac
- Figma: программа для веб-дизайна для совместной работы
- Canva: самая простая онлайн-программа для веб-дизайна
- Bootstrap : Популярная среда веб-дизайна
Часто задаваемые вопросы о программном обеспечении для веб-дизайна
1. Какое программное обеспечение для веб-дизайна является самым простым в использовании?
Какое программное обеспечение для веб-дизайна является самым простым в использовании?
Для создания веб-сайта SeedProd невероятно прост в использовании. SeedProd работает поверх WordPress, поэтому вы получите простоту использования и гибкость, чтобы расти так, как вы хотите.
2. Какое программное обеспечение лучше всего подходит для веб-дизайна?
Мы любим WordPress. Это лучшее программное обеспечение с открытым исходным кодом для разработки любого веб-сайта, который вы хотите. Вы получите доступ к тысячам тем и плагинов для настройки вашего сайта. И не забывайте, это бесплатно!
3. Как сделать сайт?
Вы можете создать сайт с помощью конструктора сайтов. Следуйте нашему руководству: Как создать сайт (шаг за шагом).
4. Какая самая простая программа для создания сайта?
Мы считаем, что WordPress — это самая простая программа для создания веб-сайта, который вы можете развивать и монетизировать.
