Дизайн с нуля, как сделать дизайн сайта с нуля: пошаговая инструкция
На чтение 12 мин Просмотров 403 Опубликовано ТэгиВеб-дизайн / Графический дизайн
Дизайн сайта — это оформление контента таким образом, чтобы все графические элементы гармонично сочетались. Но дизайнеру важно не просто оформление, нужно сделать так, чтобы пользователю было удобно. Поэтому при разработке концепции веб-сайта важны аналитика, структурирование и тестирование прототипа. Разбираем все этапы создания дизайна.
Содержание
- Поставьте цель, проанализируйте ЦА и разработайте пользовательский сценарий
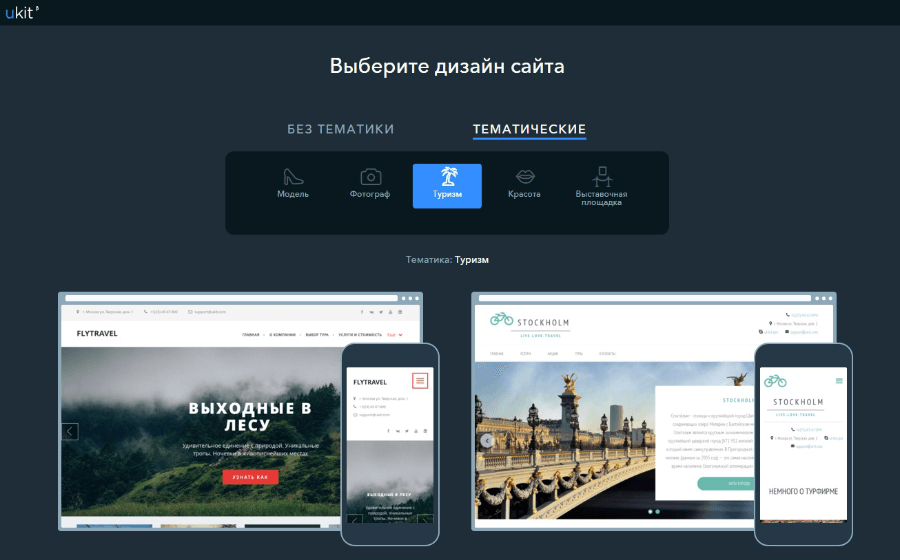
- Выберите тип сайта
- Проведите анализ конкурентов
- Соберите референсы
- Подготовьте визуальную концепцию
- Подберите цвета
- Подберите типографику сайта
- Подготовьте прототип
- Подготовьте иллюстрации и составьте ТЗ для верстальщика
- Создайте веб-сайт
- Проверьте сайт с разных устройств, запустите трафик, проведите A/B-тестирование
- Красивый и функциональный дизайн сайта: советы
Поставьте цель, проанализируйте ЦА и разработайте пользовательский сценарий
Для начала разберитесь, зачем вы делаете сайт. Вот главные вопросы:
Вот главные вопросы:
- о чем сайт;
- кто будет его целевой аудиторией;
- какие задачи он должен решать;
- какая структура должна быть у страниц по отдельности и сайта в целом;
- какой контент будет на веб-ресурсе;
- как веб-сайт будет продвигаться.
Эти же вопросы вы можете задавать заказчикам, когда будете делать сайты на заказ.
Перед разработкой дизайна нужно продумать пользовательский сценарий. Он позволяет понять, как и зачем люди придут на сайт. Для разработки сценария нужно ответить на вопросы:
- Кто именно будет заходить на сайт — важно сегментировать аудиторию и проработать портрет клиента.
- Почему клиенты пользуются сайтом и какие цели они преследуют — например, просто узнать информацию или выбрать и купить товар.
Погружение в пользовательский опыт поможет сформулировать цель и разработать функциональный дизайн, а не просто красивое оформление контента. Например:
- Сайт-портфолио нужен потенциальным клиентам, чтобы знакомиться с работами исполнителя и оставлять заявки на сотрудничество.
 Самому исполнителю он нужен, чтобы рассказывать о себе и привлекать новые заказы. Сайт будет выполнять эти функции, если он демонстрирует, насколько хорошо специалист решает задачи клиентов, а значит, нужен акцент на успешные кейсы.
Самому исполнителю он нужен, чтобы рассказывать о себе и привлекать новые заказы. Сайт будет выполнять эти функции, если он демонстрирует, насколько хорошо специалист решает задачи клиентов, а значит, нужен акцент на успешные кейсы. - Интернет-магазин нужен пользователям, чтобы выбирать и заказывать товары онлайн, а владельцу сайта — чтобы получать прибыль с этих покупок. Значит, нужно сделать такой дизайн страниц сайта, который будет комфортным для покупателей, чтобы им хотелось совершать покупки именно на этом сайте.
- Блог нужен пользователям, чтобы получать информацию на профессиональные, актуальные, развлекательные темы. Владелец блога хочет, чтобы на него шел постоянный трафик. Значит, требуется создание дизайна сайта, на котором удобно и размещать, и читать статьи, причем делать это регулярно.
Дизайн сайта, который опирается на хорошо прописанный сценарий, будет удобным для пользователя. Так, на сайте интернет-магазина покупатель выбирает товары, а затем оплачивает их. Ему хотелось бы сделать выгодные покупки, поэтому он решается на заказ не сразу. Сначала читает характеристики, рассматривает фото, видео, ищет отзывы, изучает комплектацию, подбирает для себя подходящий размер. Какие-то товары оставляет в избранном, чтобы потом вернуться и посмотреть еще раз. Какие-то товары хочет сравнить, чтобы точно быть уверенным, что выберет лучшее из всех предложенных вариантов. Все эти действия нужно учесть в создании дизайна для каталога сайта.
Ему хотелось бы сделать выгодные покупки, поэтому он решается на заказ не сразу. Сначала читает характеристики, рассматривает фото, видео, ищет отзывы, изучает комплектацию, подбирает для себя подходящий размер. Какие-то товары оставляет в избранном, чтобы потом вернуться и посмотреть еще раз. Какие-то товары хочет сравнить, чтобы точно быть уверенным, что выберет лучшее из всех предложенных вариантов. Все эти действия нужно учесть в создании дизайна для каталога сайта.
Все это нужно продумать самостоятельно или обсудить с заказчиком, если вы делаете дизайн для него. В конце подготовительного этапа у вас будет:
- короткое ТЗ;
- прототип с основным функционалом;
- план работы с четкими этапами, обязанностями и дедлайнами.
Выберите тип сайта
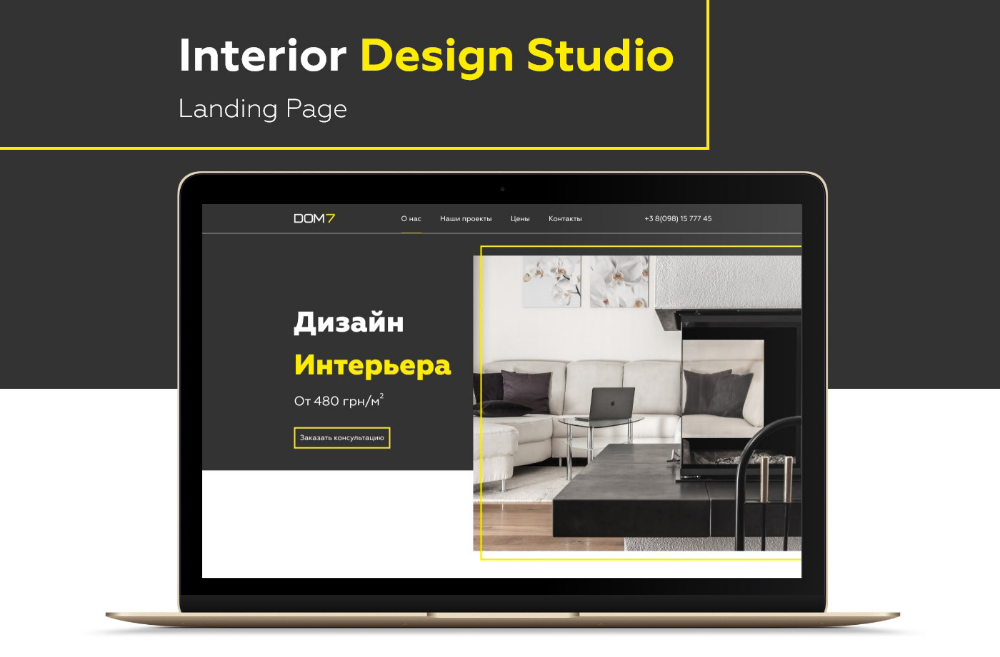
Лендинг
Одностраничный сайт, который быстро и эффективно продает продукт заказчика. Обычно лендинги бывают яркими, лаконичными. Для них важно продумать оформление и структуру, чтобы подвести пользователей к целевому действию: оставить контакты, заполнить заявку, зарегистрироваться, купить. Поэтому создаем дизайн сайта, который не перегрузит пользователя лишней информацией и в то же время поможет быстро принять нужное нам решение.
Поэтому создаем дизайн сайта, который не перегрузит пользователя лишней информацией и в то же время поможет быстро принять нужное нам решение.
Интернет-магазин
Цель такого ресурса — предоставить информацию о множестве товаров. Дизайнеру, программисту и копирайтеру нужно будет поработать над удобным каталогом и спроектировать простую и понятную страницу заказа. Нужно продумать витрину с корзиной, возможность оплаты, также важно поработать над UX-дизайном и юзабилити.
Дизайн сайта интернет-магазина LamodaСайт-витрина
Витрина напоминает интернет-магазин, но без системы оплаты. На сайте присутствует только каталог изделий. Здесь важно продумать расположение товаров и выделить контакты консультанта, чтобы пользователям было удобно позвонить и сделать заказ. Такой тип сайта подходит, например, автосалонам:
Дизайн сайта-витрины Audi. ИсточникКорпоративный сайт
Компаниям нужен корпоративный сайт, чтобы рассказать о себе клиентам и ответить на вопросы:
- кто мы;
- чем занимаемся;
- какова наша миссия;
- какие задачи мы решаем;
- как с нами связаться.

У сайта обязательно должна быть четкая структура, чтобы пользователи нашли ответы на все вопросы и не запутались. Поэтому особенно важно уделить внимание страницам о компании, портфолио, контактам, блогу. Причем, у заказчика уже может быть разработан фирменный стиль. Тогда дизайнеру нужно просто придерживаться брендбука или гайдлайна.
Дизайн корпоративного сайта брендингового агентства FunkyПортал
Это веб-ресурс, который объединяет функции блога и сервиса. Он имеет разветвленную структуру поэтому дизайнеру нужно продумать внешний вид всех разделов, например, форум, вакансии, новости, услуги. Чтобы получилось удобно, нужно уделить особое внимание UI и провести тестирование.
Портал ГосуслугПроведите анализ конкурентов
Конкурентов нужно изучать как минимум потому, что пользователь принимает решение, также изучая сайты других компаний. Это поможет дизайнеру:
- Сделать выводы о ситуации на рынке. Кто и какие товары продает, кто лидирует, на какие сегменты целевой аудитории ориентируются конкуренты.
 Эта информация может быть у заказчика или придется самостоятельно анализировать рынок.
Эта информация может быть у заказчика или придется самостоятельно анализировать рынок. - Продумать функционал веб-сайта. Нужно понять, в чем сайт будет похож на ресурсы конкурентов, а в чем будет отличаться.
- Продумать визуал сайта. Не нужно делать что-то «не как у всех», чтобы бы выделиться. К некоторым вещам люди привыкли, и для них новое будет восприниматься как непонятное, а это отрицательно скажется на пользовательском опыте. Поэтому в создании визуала не нужно изобретать велосипед. Можно брать хорошие рабочие решения в дизайн-проект сайта.
На что обращать внимание в первую очередь при анализе чужих веб-ресурсов перед тем, как делать дизайн сайта:
- какой пользовательский сценарий реализован, как построена структура сайта;
- сам дизайн — цветовые решения, композиция, иллюстрации, анимация.
Иногда кажется, что конкурентов у компании нет. Например, когда речь идет о стартапе. В этом случае полезно изучать другие веб-ресурсы, например, сайты смежных ниш. Всю информацию обязательно группировать в майндмэп. Для этого лучше воспользоваться специальными сервисами и программами, такими как XMind (программное обеспечение для проведения мозговых штурмов и составления интеллект-карт), MindMeister (онлайн-программа для создания интеллект-карт, которая помогает визуально фиксировать и развивать информацию).
Всю информацию обязательно группировать в майндмэп. Для этого лучше воспользоваться специальными сервисами и программами, такими как XMind (программное обеспечение для проведения мозговых штурмов и составления интеллект-карт), MindMeister (онлайн-программа для создания интеллект-карт, которая помогает визуально фиксировать и развивать информацию).
При разработке интерфейса можно делать зарисовки, в том числе от руки, и обязательно проверять, насколько решения удобны обычным пользователям. Помните, что каждый элемент интерфейса призван решать определенную задачу.
Соберите референсы
Новичкам бывает сложно работать без примеров перед глазами. Но важно не повторить идеи, а обращать внимание на удачные решения и воплощать их по-своему. Опытным дизайнерам тоже нужны референсы, чтобы заранее обсудить желания заказчика и выбрать решения, которые соответствуют цели. Чем точнее получится подобрать примеры, тем меньше будет правок. Для вдохновения можно посмотреть ленту Pinterest, Behance или Awwwards.
Для вдохновения можно посмотреть ленту Pinterest, Behance или Awwwards.
Подготовьте визуальную концепцию
Можно прописать концепцию текстом или дополнить ее мудбордом. Он выглядит как набор изображений, оттенков, фраз, снимков, других деталей. Все это создаст общее настроение и поможет составить представление о будущем дизайне сайта.
Мудборд можно собирать в PinterestПодберите цвета
Если у компании уже есть фирменный стиль, то за основу можно взять фирменные цвета. Но если нужно разрабатывать палитру, стоит воспользоваться рекомендациями профессионалов. Например, можно поискать идеи в книге Йоханнеса Иттена «Искусство цвета».
Вот несколько правил сочетания цветов:
- Особенности целевой аудитории — предпочтения, характер, желаемое эмоциональное воздействие.
- Количество цветов — страница сайта не должна быть слишком пестрой, иначе это запутает пользователя.
 Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста.
Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста. - Объем цветов. Чем более активный и контрастный цвет, тем его должно быть меньше. Поэтому для фона выбирают белый или другой светлый, нейтральный цвет, а яркими цветами выделяют важные заголовки или кнопку.
Подберите типографику сайта
- Выберите шрифтовую пару. Лучше, когда на веб-сайте использовано не больше двух шрифтов. Три, пять — это уже перебор. Идеально, когда шрифты — из одной гарнитуры. Еще гармонично смотрятся сочетания шрифтов с засечками и без.
- Сформируйте гайдлайны. Здесь нужно отталкиваться от контента. Будет ли это просто текст, или вы хотите сделать врезки, подписи и прочие элементы. Заголовки должны быть контрастными, это помогает читателю быстрее ориентироваться в контенте. Основной текст должен быть легко читаемым, не крупным, но и не слишком мелким.

- Придерживайтесь составленного плана. Новый стиль текста не нужно добавлять просто так. Только в том случае, если в этом есть серьезная необходимость или какой-то контент невозможно оформить теми стилями, что уже выбрали.
Подготовьте прототип
Прежде чем создавать финальную версию сайта, нужно собрать прототип и протестировать его на целевой аудитории, затем доработать. И только после этого можно приступать непосредственно к верстке. Можно найти примеры прототипов в Figma Community и даже использовать их как шаблоны:
Прототип сайта Game Boy. ИсточникНа этапе прототипа стоит поработать над контентом. Важно, чтобы текстом занимался специалист, который понимает пользователей и имеет знания в области UX. Нужно создать контент, который упростит пользовательский путь и приведет к нужному результату.
Чем более детализированный прототип, тем лучше. Дальше можно тестировать на целевой аудитории, проводить анализ пользовательского интерфейса и по результатам дорабатывать.
Подготовьте иллюстрации и составьте ТЗ для верстальщика
Важно правильно подготовить материалы для верстальщика, чтобы готовый сайт был максимально похож на макет. Спросите, в каком формате нужны иллюстрации и логотипы, не забудьте прикрепить файлы со шрифтами и правильно переименовать файлы. В идеале все необходимое для верстки должно быть в одной папке. В ТЗ нужно прописать:
- как элементы сайта должны вести себя при масштабировании;
- какие есть сценарии анимаций;
- особые пожелания, уточнения, дополнения.
Создайте веб-сайт
Сайт можно создать на различных платформах. Сегодня есть способы даже для тех, кто не знаком с веб-версткой. Например, можно нанять разработчика и сделать сайт под ключ. Но придется самостоятельно оплачивать аренду хостинга. разбираться в проблемах сервера, и привлекать специалиста для обслуживания, если поломался код. А можно пользоваться конструкторами, например:
- Tilda — один из самых популярных конструкторов сайтов; поможет, если нужно создать достаточно функциональный и удобный для пользователей сайт без привлечения программиста и верстальщика.

- Readymag — недорогой и удобный онлайн-инструмент, с которым можно создавать простые сайты, лендинги прямо в браузере, то есть вы сразу же увидите, как будет выглядеть сайт в итоге.
Проверьте сайт с разных устройств, запустите трафик, проведите A/B-тестирование
Убедитесь в функциональности готового сайта. Когда дизайн готов, а сайт сверстан, нужно открыть его с разных устройств и посмотреть, насколько корректно все работает. Обычно требуется несколько итераций, чтобы исправить ошибки и мелкие недочеты.
Красивый и функциональный дизайн сайта: советы
Эти советы по дизайну сайта помогут сделать финальный чекап и оценить, насколько получившийся сайт хорош.
- Учитывайте ожидания потенциальных клиентов. Если это сайт строительной компании, то люди ждут аккуратности и пунктуальности. От юристов ждут строгости и умения решить любой вопрос.
- Применяйте модульную сетку в дизайне. Рисуют сетку горизонтальную и вертикальную, и по ее линиям компонуют элементы.
 Это самый простой ответ на вопрос, как сделать красивый дизайн сайта.
Это самый простой ответ на вопрос, как сделать красивый дизайн сайта. - Учитывайте правило близости. Оно означает, что рядом стоящие элементы человек воспринимает как связанные. Рядом нужно располагать объекты, которые объединены между собой по смыслу: заголовок и основной текст, например.
- Помните про воздух. Между элементами должно быть пространство. Исключением могут быть концептуальные сайты, где объекты намеренно расположены рядом. Но обычно желание уместить все и сразу — как попытка надеть все украшения на все пальцы. Это не просто безвкусно, но еще и сложно воспринимать. Пользователь просто закроет такой сайт и не сможет решить свои задачи.
- Будьте сдержанными. Не стоит перебарщивать в попытке сделать красивый визуал. Обилие шрифтов, оттенков, геометрических форм может усложнить пользовательский сценарий. Перед тем как добавить тот или иной элемент, спрашивайте себя: точно ли он решает какую-то задачу или просто захотелось заполнить пустоту? Сайт должен быть в первую очередь функциональным, в этом и заключается вся красота.

- Создавайте адаптивный дизайн. Сейчас сайты просматривают в первую очередь с телефонов, и адаптировать ресурсы нужно с учетом этого. В то же время важно, чтобы и с экранов компьютеров, ноутбуков, планшетов все элементы хорошо читались, кнопки нажимались, важные блоки не уезжали за края экрана.
- Выбирайте подходящие под концепцию изображения. Хорошо использовать реальные фотографии заказчика — это внушает больше доверия со стороны пользователей. В то же время можно воспользоваться фотостоками, так как сделать хороший дизайн для сайта можно и без снимков от заказчика. Важно, чтобы картинки были хорошего качества, подходили по смыслу и помогали пользователям совершать целевые действия на ресурсе.
- Делайте акцент на действии. На каждой веб-странице пользователь должен что-то сделать: оставить заявку, заполнить анкету, купить, посмотреть работу, прочитать статью. В идеале весь контент страницы должен логичным образом подводить к этому действию.
 Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
Стили в веб-дизайне, которые сделают ваш сайт популярным в 2022 году
Если Вы начинающий дизайнер или заказчик, который знает, что хочет заказать разработку дизайна сайта, но не может определиться со стилем, то этот пост для Вас. В наше время постоянно меняющихся модных течений, тяжело держать руку на пульсе, поэтому мы рассмотрим трендовые направления и отдадим дань уважения не устаревающей классике. Начнём!
Корпоративный сайт или classic
Лаконичность и строгость, аккуратность и простота. Корпоративный стиль сайта — это одно из ведущих направлений нашей компаний. Классическое направление включает в себя аккуратную типографику и нейтральные цветовые решения (как правило один акцентный цвет). Стандартная сетка, размер заголовков и текстов соответствует всем правилам пользовательского восприятия. Логически построенная структура сайта, которую разрабатывают наши seo-специалисты, отвечает требованиям поисковых систем. Сюда же входит лаконичная анимация, простая навигация и понятное юзабилити.
Сюда же входит лаконичная анимация, простая навигация и понятное юзабилити.
Минимализм
Свободное пространство, акцент на контент и фото. Большим, а главное правильным количество воздуха между элементами можно легко управлять вниманием пользователя. Миссия минимализма: устранить беспорядок. Вариант для тех, кто устал от классики, но ценит все её преимущества.
Flat дизайн
Чем проще, тем лучше — знакомьтесь, стиль Флэт. Схож с минимализмом, однако в этом стиле отсутствует всевозможные текстуры, наложения, объемы, тени и градиенты. Один акцентный цвет, шрифты без засечек.
Стиль МЕТРО
Основы стиля впервые применила компания Microsoft для Windows Phone 7. Основной принцип стиля МЕТРО: квадратные плитки, которые демонстрируют текст, а не привычную подборку изображений, что значительно упрощает навигацию пользователя сенсорного устройства (телефона, лол). Нет градиентов, теней и обрамлений — только чистые цвета, которые не будут забирать лишнее внимание. Текст — только смысловая нагрузка, красота уходит на второй план, читабельность и структурированность. Анимация в МЕТРО приветствуется, а вот внедрение принципа квадратов на широкоформатные сайты — не очень.
Текст — только смысловая нагрузка, красота уходит на второй план, читабельность и структурированность. Анимация в МЕТРО приветствуется, а вот внедрение принципа квадратов на широкоформатные сайты — не очень.
Назад в будущее
Винтажный шик сейчас находится на пике моды во всех направлениях современной жизни. Несомненно, ретро-стиль в чистом виде подойдёт далеко не всем компаниям, только тем, чей фирменный стиль соответствует принципам направления. Геометрия или её отсутствие, яркие и напротив постельные элементы — часть стиля, но ключевую роль в винтажном стиле играет типография, смелые и декоративные шрифты. Конечно же, для полного легкого флера старины следует добавить потертости и шум.
Скетч или рисованный стиль
Этакий набросок на бумаге, который не имеет четкой цветовой палитры. Типографика представлена в основном рукописными шрифтами или специально небрежными буквами. Стиль определенно запомнится, но насколько хорошо будет продавать? Сперва нужно определить, подходит ли вашему бренду творческий беспорядок. Мы, в свою очередь, для разнообразия добавляем на фон коммерческого сайта скетчи.
Мы, в свою очередь, для разнообразия добавляем на фон коммерческого сайта скетчи.
Organic & Natural
Природные текстуры и цвета — основная фишка стиля. Основной акцент на и изображениях, шрифты лаконичные. В оформлении используются природные декоративные элементы: цветы, листья, животные и птицы. Organic & Natural подойдет цветочным магазинам, брендам одежды из натуральных тканей, в целом для любого эко-френдли бизнеса.
Гранж
Специфический стиль для смелого бизнеса и аудитории. Темные, грязные цвета и текстуры, неряшливость, нарушенная композиция — особенности стиля. Шрифтовое решение дерзкое и бунтарское — крупные заголовки нестандартного начертания, 3d-эффекты приветствуются. Тематика сайта должна быть брутальная, например барбершоп, рок-группа или фестиваль, интернет-магазин с соответствующими товарами или просто компания, чей посыл близок стилю Гранж.
Брутализм и необрутализм
Брутализм — креативный, безумно яркий и неоднозначный стиль. Типичная логика и юзабилити сайта отодвигается на задний план. Кислотные оттенки, сочетание, казалось бы, несочетаемого (красный, зеленый и синий). Основной плюс стиля в том, что не нужно много времени уделять на ТЗ и структуру сайта 🙂 Этот стиль в основном популярен в дизайне плакатов и графическом дизайне.
Типичная логика и юзабилити сайта отодвигается на задний план. Кислотные оттенки, сочетание, казалось бы, несочетаемого (красный, зеленый и синий). Основной плюс стиля в том, что не нужно много времени уделять на ТЗ и структуру сайта 🙂 Этот стиль в основном популярен в дизайне плакатов и графическом дизайне.
Необрузализм — продолжение направления. Новый, еще более контрастный и спорный. Если в брутализмы мягкие тени были уместны, то в новом течении применяется резкие черные прямоугольники под элементами. Границы карточек становятся заметнее, а вот цвета становятся не такими кислотными. Такие программы как Figma и Gumroad несут необрутализм в массы. Большинство скептиков скажут, что могли бы сделать такой дизайн самостоятельно. Но весь смысл внедрения этих двух направлений в веб-дизайне заключается в одном: сохранить и адаптировать. Взять основной посыл, настроение и фишки брутализма/необрутализма и замиксовать с понятной структурой других стилей. На данный момент один из самый популярных и дорогих вариантов для разработки.
Ну что сказать
Здесь перечислены не все стили, только наиболее актуальные для 2022 года. Постоянная череда сочетаний различных техник рождают новые направления, за которыми уследить практически нереально. Главное, чтобы вы или ваш подрядчик понимал и знал, как сделать оформление сайта цельным, актуальным и продающим. А сочетать несочетаемое не стоит, хотя у брутализма получилось 🙂 Не бойтесь экспериментировать и доверяйте своим подрядчикам!
25 красивых корпоративных веб-сайтов — Vandelay Design
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Сегодня каждому бизнесу необходимо присутствие в Интернете. Независимо от типов продуктов или услуг, которые вы предлагаете, или отрасли, в которой вы работаете, эффективный бизнес-сайт имеет решающее значение для вашего успеха.
К счастью, создать качественный веб-сайт компании стало проще и доступнее, чем когда-либо прежде. Вам не нужно грабить банк, чтобы иметь онлайн-присутствие, которое выглядит профессионально и помогает ускорить ваш рост. В этой статье мы подробно рассмотрим некоторые из лучших корпоративных веб-сайтов. Вы увидите примеры из реальной жизни и найдете много вдохновения.
Вам не нужно грабить банк, чтобы иметь онлайн-присутствие, которое выглядит профессионально и помогает ускорить ваш рост. В этой статье мы подробно рассмотрим некоторые из лучших корпоративных веб-сайтов. Вы увидите примеры из реальной жизни и найдете много вдохновения.
Создайте свой собственный:
Если вы хотите создать красивый и эффективный веб-сайт для своего бизнеса, мы настоятельно рекомендуем тему Divi WordPress от Elegant Themes. Divi — невероятно универсальная тема, которая позволяет создать красивый веб-сайт для любого бизнеса, не касаясь кода. Он поставляется с огромной коллекцией предварительно разработанных макетов , специально созданных для различных видов бизнеса, что делает его простым и недорого иметь отличный сайт.
Лучшие веб-сайты компаний
Давайте подробно рассмотрим некоторые выдающиеся примеры, в том числе некоторые веб-сайты для малого бизнеса. Вас также может заинтересовать наш список лучших корпоративных и деловых тем WordPress.
Вас также может заинтересовать наш список лучших корпоративных и деловых тем WordPress.
DFDG Architecture
Веб-сайт компании DFDG Architecture отличается качественным дизайном и использует большое фоновое фото на главной странице. На сайте используются красивые фотографии, особенно на странице «Работы», где показаны некоторые из их прошлых проектов. На сайте легко ориентироваться, он отличается превосходным пользовательским интерфейсом, предоставляет всю необходимую информацию для посетителей и позволяет потенциальным клиентам легко вступить в контакт с бизнесом.
Martin Building Co.
Еще одна архитектурная фирма, Martin Building, также использует большие фоновые изображения и профессионально сделанные фотографии по всему сайту для отличного внешнего вида.
При переходе с одной страницы на другую впечатления улучшаются за счет некоторых уникальных переходов. Это несколько тонкая разница, но она обеспечивает положительный пользовательский опыт. Это также может помочь удержать посетителей на сайте в течение более длительного периода времени. Вы также увидите некоторые тонкие эффекты при прокрутке более длинных страниц, таких как домашняя страница.
Это также может помочь удержать посетителей на сайте в течение более длительного периода времени. Вы также увидите некоторые тонкие эффекты при прокрутке более длинных страниц, таких как домашняя страница.
ITI
Веб-сайт компании ITI отличается исключительным дизайном, который включает в себя крупную жирную типографику, несколько тонких эффектов и качественные визуальные эффекты. Синяя кнопка «давайте поговорим» в шапке действительно выделяется и побуждает посетителей действовать и связываться с вами. Сайт включает в себя блог, который предоставляет множество письменного контента, предназначенного для их целевой аудитории. Конечно, вы также найдете всю необходимую информацию об услугах, которые они предлагают, и о том, как они могут помочь.
Дуб Paragon
Дуб Paragon работает в строительной отрасли, и его веб-сайт производит исключительное впечатление на посетителей. Визуально дизайн отлично смотрится с полноэкранным фоновым изображением. Что касается функциональности, посетители легко найдут все важные детали, связанные с услугами Paragon Oak и процессами, которые они используют. Сайт включает в себя несколько тематических исследований из прошлых проектов с подробной информацией о проделанной работе и высококачественными фотографиями.
Что касается функциональности, посетители легко найдут все важные детали, связанные с услугами Paragon Oak и процессами, которые они используют. Сайт включает в себя несколько тематических исследований из прошлых проектов с подробной информацией о проделанной работе и высококачественными фотографиями.
PRCO
PRCO — международное PR-агентство, и их домашняя страница использует несколько необычный подход. Над сгибом вы увидите полноэкранные фоновые изображения вместе с кратким описанием того, чем занимается PRCO. При прокрутке вниз вы увидите несколько изображений с заголовками, которые ссылаются на разные разделы сайта. Однако на первой странице очень мало текста.
Сайт организован и структурирован очень логично. Это позволяет легко ориентироваться и находить то, что вы ищете. PRCO завоевывает доверие, демонстрируя некоторые из очень узнаваемых брендов, с которыми они работали, такие как Tommy Hilfiger, Ferrari, Four Seasons и другие.
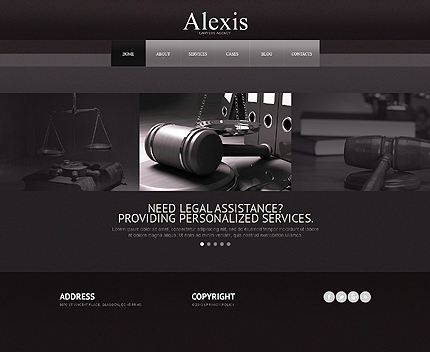
Юридическая фирма Эшкрофт
Благодаря темному дизайну и большим фоновым фотографиям по всему сайту, дизайн юридической фирмы Эшкрофт отличается от дизайна большинства корпоративных веб-сайтов. На сайте есть все, что вы ожидаете от юридической фирмы. Это включает в себя страницу сотрудников и их области знаний и практики. В то время как другие организации предоставляют аналогичную информацию на своем веб-сайте, Ashcroft отличается немного большим стилем, но при этом обеспечивает беспрепятственный пользовательский интерфейс.
На сайте есть все, что вы ожидаете от юридической фирмы. Это включает в себя страницу сотрудников и их области знаний и практики. В то время как другие организации предоставляют аналогичную информацию на своем веб-сайте, Ashcroft отличается немного большим стилем, но при этом обеспечивает беспрепятственный пользовательский интерфейс.
Stink Studios
Веб-сайт компании Stink Studios имеет очень чистый дизайн с минимальным количеством визуальных элементов, кроме фотографий и изображений. Стратегия простого дизайна помогает сосредоточить внимание на содержании, которому оно принадлежит.
Одним из уникальных дизайнерских решений было размещение логотипа справа от заголовка, а не слева или в центре. При прокрутке страницы вниз, если вы наведете указатель мыши на левую часть страницы, меню навигации сместится влево от макета.
The Ruby Company
До сих пор мы рассматривали несколько примеров бизнес-сайтов в таких отраслях, как недвижимость и финансы, а теперь рассмотрим корпоративный веб-сайт из сельскохозяйственной отрасли. Компания Ruby предлагает поставку продукции и логистику, и их сайт очень хорошо сделан.
Компания Ruby предлагает поставку продукции и логистику, и их сайт очень хорошо сделан.
Здесь вы найдете большие фотографии профессионального качества, красивую типографику и даже некоторые иллюстрации и другие визуальные элементы, которые улучшают внешний вид. Вы можете легко найти всю необходимую информацию о компании и продуктах через простое в использовании навигационное меню. Эффекты перехода между страницами также показывают внимание к деталям, которое было уделено созданию этого веб-сайта.
Babord Group
Веб-сайт этого поставщика морепродуктов использует полноэкранное видео на главной странице и большое внимание к деталям по всему сайту. Меню навигации открывается при нажатии на значок гамбургера в левой части экрана. При нажатии на одну из основных ссылок в меню появляются дополнительные параметры навигации.
На сайте можно увидеть едва заметные фоновые узоры. Они обеспечивают отличный визуальный интерес, не подавляя и не доминируя над дизайном. А профессиональные изображения (и видео) дополняют выдающийся внешний вид. Хотя это выглядит великолепно, сайт также хорошо работает. Он не жертвует удобством использования, чтобы выглядеть великолепно.
А профессиональные изображения (и видео) дополняют выдающийся внешний вид. Хотя это выглядит великолепно, сайт также хорошо работает. Он не жертвует удобством использования, чтобы выглядеть великолепно.
Oh Планирование + дизайн
Если вам нравятся цвета, вам понравится веб-сайт и бренд Oh. Эта архитектурная фирма использует красивый дизайн с яркими цветами и большим количеством фотографий. У них есть специальная страница для каждого из их избранных проектов с описанием и несколькими фотографиями. Вы также оцените навигационное меню, которое хорошо продумано и логично.
The Aberg Group
Компания по промышленной недвижимости The Aberg Group использует темно-синий фон и множество высококачественных фотографий. Сайт также включает небольшое количество анимации при прокрутке и взаимодействии. Ссылки в меню навигации ведут к основным разделам сайта, поэтому вы можете легко перемещаться по нему.
WSA
На веб-сайте WSA много фотографий и ярких цветов. Страницы с подробными сведениями об их прошлых проектах содержат текст, рассказывающий историю, множество фотографий и даже видео. Есть также несколько коротких отзывов, которые выделены на страницах этих проектов.
Страницы с подробными сведениями об их прошлых проектах содержат текст, рассказывающий историю, множество фотографий и даже видео. Есть также несколько коротких отзывов, которые выделены на страницах этих проектов.
Keatons
Веб-сайт Keatons имеет довольно простой дизайн, но он хорошо сделан. Когда вы прокручиваете страницу вниз или перемещаетесь по сайту, вы заметите множество тонких анимаций и эффектов, которые добавляют приятный штрих.
Поиск информации очень прост благодаря логической структуре и понятному навигационному меню. Существует страница команды с биографией для членов команды и множеством подробностей о свойствах для тех, кто хочет арендовать или купить. Ссылка «запросить оценку» также представляет собой призыв к действию, который помогает генерировать потенциальных клиентов.
Адам Черч
Адам Черч предлагает услуги по управлению недвижимостью, а веб-сайт их компании является впечатляющим примером, который можно использовать для вдохновения других предприятий и дизайнеров. Дизайн сайта очень чистый и не загроможденный. Он использует цвет, чтобы добавить сильный визуальный элемент на сайт. Например, когда вы прокручиваете домашнюю страницу вниз, вы попадете на ссылку «познакомьтесь со своей командой» с 4 фотографиями людей справа. Для каждой фотографии используется другой цвет фона, и все цвета работают вместе, чтобы создать действительно красивый визуальный эффект.
Дизайн сайта очень чистый и не загроможденный. Он использует цвет, чтобы добавить сильный визуальный элемент на сайт. Например, когда вы прокручиваете домашнюю страницу вниз, вы попадете на ссылку «познакомьтесь со своей командой» с 4 фотографиями людей справа. Для каждой фотографии используется другой цвет фона, и все цвета работают вместе, чтобы создать действительно красивый визуальный эффект.
На всем сайте вы увидите кнопки призыва к действию, которые говорят что-то вроде «поговорите с нами», «давайте поговорим» и «свяжитесь с нами», призывая посетителей связаться с вами.
Conrad Architects
В то время как мы продемонстрировали несколько веб-сайтов архитектурных фирм, этот сайт от Conrad Architects использует совершенно другой подход с очень чистым и минималистичным макетом и дизайном. Как и следовало ожидать, на сайте используются большие фотографии для демонстрации их работы, но фотографии — это единственный визуальный элемент в дизайне, который в остальном очень прост.
Через навигационное меню вы можете найти информацию о различных проектах, включая тематические исследования, а также о самой компании. «Журнал» — это блог на этом сайте, который в основном используется для демонстрации завершенных проектов и обмена другими новостями.
CA Ventures
Эта компания по управлению инвестициями в недвижимость имеет красивый и эффективный веб-сайт. Он отличается лаконичным дизайном, в котором используются большие высококачественные фотографии, повышающие визуальную привлекательность.
Услуги компании подробно описаны и доступны через выпадающее меню навигации. Как и некоторые другие сайты, описанные здесь, GA Ventures включает раздел «новости», где можно делиться важными обновлениями. Они делают очень хорошую работу по поддержанию активности этого раздела сайта, публикуя несколько последних статей.
Gantry
Веб-сайт Gantry с темно-синим фоном отличается красивым дизайном, но он также не менее функционален и полезен. Независимая ипотечная банковская фирма, на их сайте есть подробная информация о прошлых транзакциях, биографии сотрудников, новости компании и многое другое.
Независимая ипотечная банковская фирма, на их сайте есть подробная информация о прошлых транзакциях, биографии сотрудников, новости компании и многое другое.
Unleashed
Сайт Unleashed красочный и веселый. Вам понравится большая жирная типографика и множество эффектов прокрутки. Меню навигации переходит на определенные страницы, или вы можете просто прокрутить вниз.
Хотя сайт несколько игрив, информация и содержание сайта полны. Unleashed — отличный пример одного из лучших корпоративных веб-сайтов с ярким характером.
NFG Group
Это один из самых ярких сайтов, представленных здесь. На главной странице используется полноэкранный фон, вы увидите больше цветов и некоторые тонкие эффекты. И верхний, и нижний колонтитулы содержат ссылки на основные страницы.
Kovitz
Фирма по управлению активами Kovitz использует полноэкранное фоновое видео на своей домашней странице. На сайте также используются качественные иллюстрации и тонкие переходы страниц.
Навигационное меню помогает посетителям найти нужный контент, разбивая услуги на три категории: услуги для частных лиц, учреждения и услуги семейного офиса. В целом, веб-сайт Kovitz очень хорошо разработан и обеспечивает дружественный пользовательский интерфейс.
BURFA
BURFA является материнской компанией, поэтому их веб-сайт содержит информацию о различных дочерних компаниях и проектах. Макет довольно прост и понятен, и, прокручивая вниз, вы можете получить доступ ко всему содержимому сайта.
Racine
Бельгийская юридическая фирма Racine использует видеосъемку Брюсселя с воздуха на своей домашней странице. На сайте представлены качественные фотографии и чистый дизайн, а также представлен весь контент, который вы ожидаете от веб-сайта юридической фирмы. Это небольшой сайт с точки зрения количества страниц, поэтому меню навигации позволяет легко найти то, что вы ищете.
Helios
Генеральный подрядчик Helios творчески демонстрирует свою работу. Вы можете прокрутить один из силуэтов зданий, показанных в нижней части снимка экрана выше, а затем щелкнуть, чтобы увидеть более подробную информацию о проектах, включая несколько фотографий.
Вы можете прокрутить один из силуэтов зданий, показанных в нижней части снимка экрана выше, а затем щелкнуть, чтобы увидеть более подробную информацию о проектах, включая несколько фотографий.
The New York Times Company
Корпоративный веб-сайт The New York Times Company имеет чистый и минималистичный дизайн. При прокрутке вниз будут появляться большие изображения и заголовки. Информация о компании легкодоступна, а приятным штрихом является использование цифр и статистики по всему сайту.
Brighton Park Capital
Домашняя страница Brighton Park Capital четко сообщает, чем они занимаются. На сайте представлена информация о типах компаний, с которыми они работают и в которые инвестируют. Биография доступна для каждого члена команды, а также для каждого консультанта. Страница «новостей» — это, по сути, блог, в котором содержится актуальная информация о важных транзакциях и других примечательных событиях.
Часто задаваемые вопросы о корпоративных веб-сайтах:
Что такое корпоративный веб-сайт?
Корпоративный веб-сайт или веб-сайт компании принадлежит бизнесу и предназначен для общения с посетителями веб-сайта. Большинство корпоративных веб-сайтов содержат такой контент, как профиль компании, описания предлагаемых продуктов и услуг, новости или объявления компании, а также контактную информацию.
Большинство корпоративных веб-сайтов содержат такой контент, как профиль компании, описания предлагаемых продуктов и услуг, новости или объявления компании, а также контактную информацию.
Как создать корпоративный сайт?
Некоторые компании создают собственные веб-сайты самостоятельно через отделы разработки или маркетинга. Другие нанимают дизайнерское агентство или внештатного дизайнера/разработчика. Небольшие компании с ограниченным бюджетом часто предпочитают использовать существующую платформу, такую как WordPress или Squarespace, которая сэкономит время и деньги.
Какие платформы лучше всего подходят для создания корпоративного сайта?
WordPress — самая популярная система управления контентом (CMS) в мире, которую можно использовать бесплатно. Вам понадобится веб-хостинг, но вы можете быстро и недорого создать качественный веб-сайт компании, используя одну из множества доступных корпоративных тем WordPress.
Сколько стоит корпоративный сайт?
Корпоративные веб-сайты могут стоить от нуля до десятков тысяч долларов и более. Такие варианты, как WordPress и Squarespace, идеально подходят для небольших бюджетов. Если ваша компания решит разработать и закодировать собственный веб-сайт, затраты будут намного выше, но есть много различий в зависимости от того, кого вы нанимаете, и конкретных деталей сайта.
Такие варианты, как WordPress и Squarespace, идеально подходят для небольших бюджетов. Если ваша компания решит разработать и закодировать собственный веб-сайт, затраты будут намного выше, но есть много различий в зависимости от того, кого вы нанимаете, и конкретных деталей сайта.
Для получения дополнительной информации о дизайне см.:
- 50 Вдохновение Дизайн веб-сайтов электронной коммерции
- 25 Выдающиеся веб-сайты церквей – часть III
- 40 лучших веб-сайтов некоммерческих организаций
- 25 лучших веб-сайтов образовательных учреждений
64 потрясающих дизайна веб-сайтов для вдохновения | Мы делаем веб-сайты
- Дизайн
- 19 сентября 2018 г.
- Лидия Грин
- 2 минуты чтения
Что делает веб-сайт, посвященный красоте или косметическим продуктам, эффективным? На самом деле есть ряд компонентов, которые делают их успешными.
Основная цель любого веб-сайта косметического бренда — представить продукт в лучшем свете и дать покупателю хорошее представление о том, как он используется и как он выглядит. Основным ингредиентом, необходимым для этого, мы считаем, фотографии отличного качества. Все веб-сайты, перечисленные ниже, демонстрируют свою продукцию стильным, инновационным и привлекательным образом. Вы никогда не знаете, некоторые из них могут вдохновить вас на обновление вашего собственного веб-сайта электронной коммерции, они, безусловно, затронули наше чувство дизайна!
Основным ингредиентом, необходимым для этого, мы считаем, фотографии отличного качества. Все веб-сайты, перечисленные ниже, демонстрируют свою продукцию стильным, инновационным и привлекательным образом. Вы никогда не знаете, некоторые из них могут вдохновить вас на обновление вашего собственного веб-сайта электронной коммерции, они, безусловно, затронули наше чувство дизайна!
5
Авторы
Лидия Грин
Лидия — один из наших специалистов по маркетингу в We Make Websites. После получения степени в области коммуникационных исследований в Университете Лидса она продолжила писать рекламные и информационные материалы для лондонской компании, занимающейся организацией мероприятий, и теперь присоединилась к нам, чтобы поделиться своими знаниями о маркетинге в социальных сетях. Она заядлая путешественница и любительница кошек.
После получения степени в области коммуникационных исследований в Университете Лидса она продолжила писать рекламные и информационные материалы для лондонской компании, занимающейся организацией мероприятий, и теперь присоединилась к нам, чтобы поделиться своими знаниями о маркетинге в социальных сетях. Она заядлая путешественница и любительница кошек.
Популярные статьи
10 ноября 2022 г.
Стратегия
А ближайший взгляд: Goose & Gander’s Black Friday Mystery Box
01 ноябрь 2022
Technology
Eripting Your B2B E -Commer.
20 октября 2022 г.
Стратегия
13 страшных ошибок электронной коммерции
19 октября 2022 г.
Технология
DevGuide: Как интегрировать Storybook с Hydrogen
20 июля 2020 г.
Технология
Как продавать на международном уровне с помощью Shopify
02 ноября 2020 г.
Technology
Мигрируя из Magento в Shopify плюс
1
111110119.
s
s
.less
s
.less.
25 сентября 2020 г.
Технология
Почему Shopify Plus?
02 марта 2020 г.
Дизайн
Крупнейшие бренды на Shopify
22 April 2020
Strategy
35 Ways to Improve Your E‑Commerce Conversion Rate
01 March 2019
Technology
Shopify Plus: Multi-Store vs Multi-Currency
07 April 2022
Международный
Бренды, продаваемые на Shopify на международном уровне
09 октября 2019 г.
Стратегия
CCPA и Shopify: что это такое и как это влияет на мой магазин
14 августа 2020 г.
Стратегия
Все, что вам нужно знать об ADA и Shopify
21 июля 2019 г.
Дизайн
101 Лучшие магазины Shopify для дизайнерского вдохновения
Узнавайте об электронной коммерции первыми Плюс. Прямо на ваш почтовый ящик.