Почему посетители не приходят на сайт? Почему сайт плохо работает? Почему на сайте никто ничего не покупает?
Почему сайт не продает?
С таким вопросом нередко сталкиваются как те, чьи сайты существуют уже давно, но не приносят видимых результатов, так и те, кто только-только создал новый сайт в какой-либо студии и ожидал серьезного потока лидов из интернета, но, вопреки ожиданиям, его не получил.
Разберем основные причины, по которым сайт не продает.
Продукт
Первое что необходимо сделать — это еще раз оценить конкурентоспособность продукта как такового. Никакой даже самый хороший сайт НЕ может продавать продукт, который не отвечает ключевым ожиданиям его покупателей.
На первый взгляд это кажется очевидным, на практике же довольно часто складывается ситуация, когда некая компания (обычно это новый бизнес или новое направление бизнеса) запускает просто великолепный по исполнению сайт, который качествен по всем параметрам — и дизайн, и usability, и структура и контент — можно подавать на конкурс выдающихся web проектов — но при этом он ничего не продает.
Как такое может быть? Очень просто, например, компания продающая товары масс—маркета делает акцент на качество или безопасность продукта, но при этом ее цены в 3 раза выше чем у конкурентов, а ключевым фактором принятия решения для потенциальных покупателей данного продукта как раз является цена.
Или, например, компания выделяет своим ключевым преимуществом прозрачную схему работы, при этом клиентов данного рынка в первую очередь волнует бесплатный первый шаг или возможность апробации товара перед покупкой.
Возможны любые варианты несоответствий, важно, что если некая компания строит свое позиционирование на важных, но НЕ ключевых факторах, влияющих на выбор их потенциальных клиентов, а ее конкуренты выигрывают у нее по данным ключевым факторам, то никакой сайт не может исправить эту ситуацию.
К сожалению, веб-студия, даже проанализировав сайты конкурентов своего клиента, не всегда может настолько подробно вникнуть в суть его бизнеса, чтобы выявить подобные проблемы позиционирования. Эта часть работы должна быть проделана маркетологами внутри вашей компании ДО того, как вы обратитесь в веб-студиюдля разработки сайта.
Эта часть работы должна быть проделана маркетологами внутри вашей компании ДО того, как вы обратитесь в веб-студиюдля разработки сайта.
Качество сайта
Отсутствие современного индивидуального дизайна
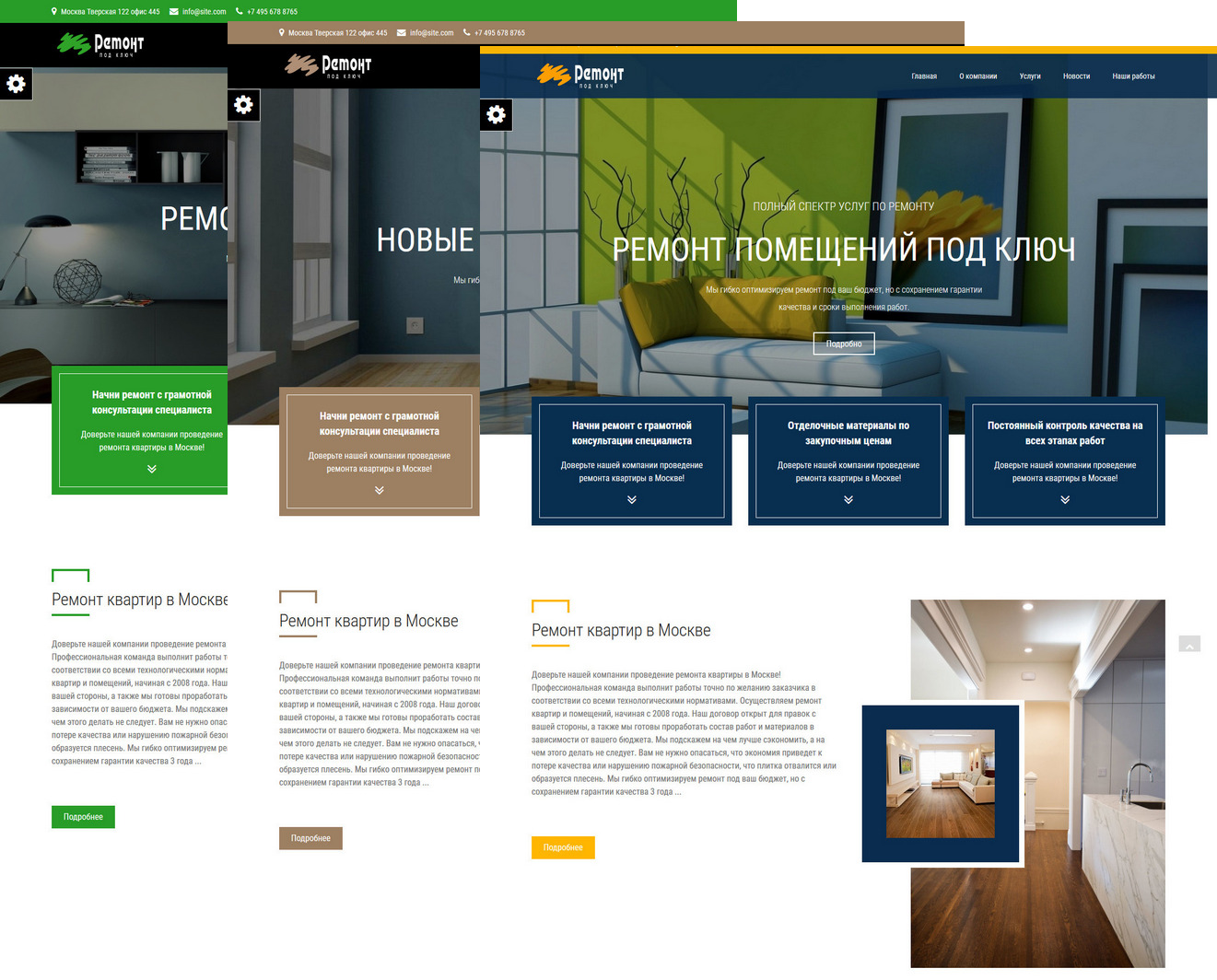
Дизайн — это первое, что бросается в глаза посетителю при заходе на сайт. Если он безнадежно устарел, не соответствует позиционированию компании или просто вызывает раздражение калейдоскопом кислотных цветов и разнокалиберными шрифтами, то значительная часть потенциальных клиентов покинет его, даже не вникая в суть предложения.
Посредственный дизайн так же плохо сказывается на продажах, как и очень плохой дизайн. В этом случае важно сравнение с конкурентами. Очень редко посетитель оставит заказ на первом же сайте который он открыл. Скорее всего он просмотрит 5–20 вариантов (зависит от сложности покупки и ценовой категории товара), запоминая или сохраняя понравившиеся сайты/компании, чтобы к ним вернуться. Разумеется, сайты с оригинальным имиджевым дизайном будут более привлекательны.
На подсознательном уровне и сами продукты предлагаемые на красивых оригинальных сайтах кажутся посетителям более качественными, интересными и желанными. Соответственно, чем выше конкуренция в вашей отрасли — тем более важен индивидуальный дизайн сайта и тем меньше шансов привлечь покупателей у сайтов шаблонных.
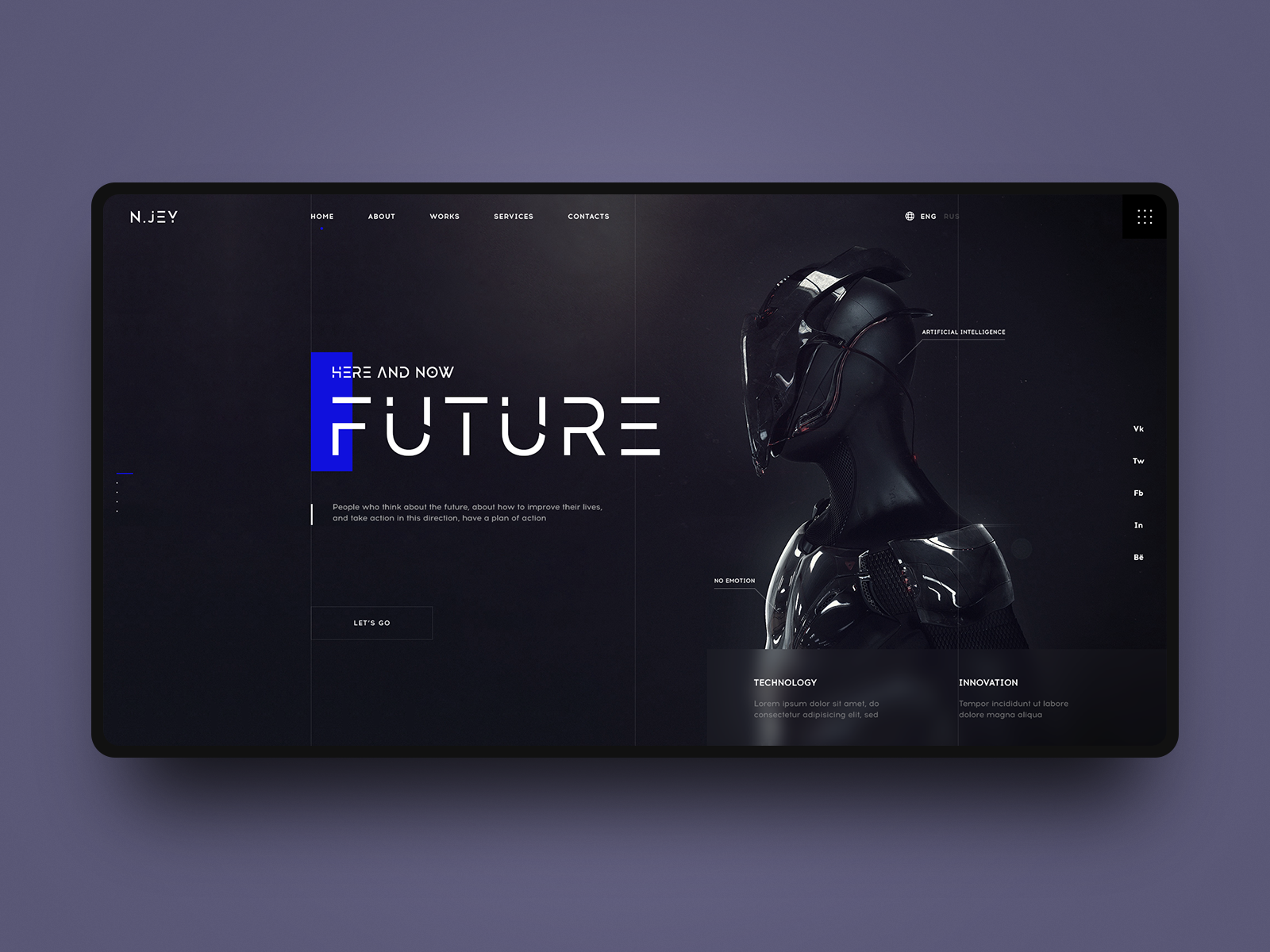
Отдельно стоит сказать о слабом дизайне у компаний, которые относят себя к высокотехнологичным, инновационным или сами занимаются услугами рекламы, маркетинга или дизайна — будь то дизайн интерьеров, штор или сайтов. В данном случае плохой дизайн сайта оказывает особенно разрушительный эффект на репутацию компании и доверие к ее продуктам и услугам.
Не понятно чем в принципе занимается компания и что она может предложить
Это очень часто встречающаяся проблема — клиент заходит на сайт и сразу попадает в море деталей — видит схему как оформить заказ, расписание неких мероприятий, какие-то видео и фотогалереи, описание преимуществ компании и проч… Но не видит главного — чем, черт побери, эта компания занимается в принципе? Услуги ремонта? Продажа запчастей? Проектирование? Консультирование?
В нашей практике был один особенно запоминающийся пример, когда некая компания на стыке медицины и обучающих курсов запросила коммерческое предложение и нам пришлось потратить часов 5 на изучение ее старого сайта и заполненного брифа, чтобы хотя бы приблизительно понять что же она, в конце концов, предлагает своим заказчикам, кто эти заказчики и в чем заключается суть ее услуг. Не стоит ожидать, что потенциальные клиенты будут тратить столько же усилий, чтобы разобраться в вашей деятельности.
Не стоит ожидать, что потенциальные клиенты будут тратить столько же усилий, чтобы разобраться в вашей деятельности.
Главное правило — от общего к частному. То есть вся суть должна быть обозначена непосредственно на главном экране с последующей расшифровкой:
- Далее уместно разместить блок с более детальным описанием преимуществ и особенностей, каждое длиной до 6 слов — как короткое предложение.
- Ниже уже пойдут каталоги, блоки услуг, примеры работ, команда, гарантии, расписания, статьи, отзывы и все прочее, что требуется для привлечения клиентов в вашей отрасли.
Нет хорошо заметной кнопки размещения заказа
Как показывает анализ Вебвизора, посетители сайтов гораздо чаще, чем это хотелось бы их владельцам, не докручивают страницу до самого конца и в принципе не переключаются между разделами. Существенная часть клиентов буквально сканирует взглядом 1–2 экрана, тут же оставляет (или не оставляет заявку) и уходит.
С одной стороны, такое поверхностное знакомство с сайтом может указывать на отправку массовых запросов («сейчас напишу в 20 компаний, а там разберусь с теми кто ответит»), с другой стороны — это вовсе не говорит о том, что это несерьезный клиент. В конце концов, вы можете связаться с ним первым из 20, или произвести на него впечатление при первом телефонном разговоре, но для этого хотя бы нужно получить его контакты.
Возможно также, что человек не вполне решил оставлять ли ему заявку или нет, но увидев нужную кнопку на видном месте, все же оставит свой контакт. Потому что это не требует от него лишних усилий и ненавязчиво его к этому побуждает.
Вывод: оставить заявку на сайте должно быть очень просто и быстро. Эта опция должна быть заметна и доступна потенциальному клиенту с любого места на сайте, где бы он ни находился — будь то главный экран, середина, конец страницы или внутренние разделы сайта.
Хаотичная структура сайта
Проблема аналогично озвученной выше когда клиент не понимает чем занимается компания. Здесь та же самая путаница со структурой и логикой, но уже на более глубоких уровнях сайта.
Например, часть услуг отнесена во вкладку «Услуги», часть каким-то образом попала во вкладку «Что мы умеем», другая в раздел «Сотрудничество», а еще есть некие «Доп.услуги», отдельные вкладки по некоторым отдельным услугам и проч… Одним словом — полный хаос.
На таком сайте клиент порой находит интересующую его информацию, потом переключается на другой раздел, а потом — хочет вернуться к увиденному ранее, но уже не понимает как и где найти этот блок. Все это раздражает и подсознательно создает ощущение какого-то общего беспорядка и нечеткости применительно ко всей компании в принципе. От такой фирмы трудно ожидать прозрачной схемы работы и соблюдения заявленных сроков.
Сайт перегружен текстами без выделения главного — много лишнего, много деталей, невозможно добраться до сути
Некоторое время назад бытовало мнение, что чем больше на сайте некого текста (=текстового полотна не важно о чем и какого качества) — тем лучше сайт будет ранжироваться.
В некотором смысле это правильно — без текстов, контента и разветвленной структуры сайт невозможно продвигать, однако, это вовсе не значит, что количество текста важнее его качества или что следует на каждой странице публиковать бесконечные «текстовые простыни».
Ведь сегодня поисковые системы при ранжировании, в первую очередь, учитывают не технические параметры, а поведенческие факторы: дочитал ли посетитель страницу до конца? Перешел ли он дальше на другой раздел сайта или закрыл его? Сколько времени в среднем посетители проводят на той или иной странице? Какой процент отказов — посетителей, которые закрыли сайт сразу же?
Очевидно, что нечитабельные тексты не добавляют сайту привлекательности в глазах посетителей, а значит, ухудшают ранжирование, а не улучшают его.
Вывод: тексты на сайте нужны, но они должны быть уместны и по делу — то есть быть такой длины и содержания, которые актуальны для презентации того или иного аспекта клиенту в рамках какой-то конкретной страницы или раздела.
Отметим, что перегруженность сайта текстами не всегда является следствием неправильного продвижения, зачастую это просто результат того, что над текстами сайта вообще никто особо не задумывался — например, в каждый раздел просто скопировали огромные тексты из неких внутренних файлов компании, технических каталогов, статей и прочих подручных материалов, не сделав ничего для структурирования, сокращения этого текста, или адаптации его для понимания клиентов, которым могут быть не ясны или вовсе не нужны описываемые понятия.
На таком сайте посетитель буквально тонет в излишнем объеме информации, не может сориентироваться и добраться до сути — а именно, что компания продает и чем она может быть полезна лично ему. Он не хочет читать 5 страниц текста о компании, 4 страницы с описанием преимуществ и технологии и еще 6 страниц истории компании, чтобы это понять.
Он не хочет читать 5 страниц текста о компании, 4 страницы с описанием преимуществ и технологии и еще 6 страниц истории компании, чтобы это понять.
Вывод: если вы все же считаете необходимым осветить некие детали — оформите их отдельными страницами под кнопкой «подробнее», но не выносите их на ключевые страницы сайта и особенно на главную.
Непонятна схема работы / доставки / или оплаты
Одно из наиболее распространенных опасений клиентов (независимо от отрасли) заключается в том, что они заплатят деньги, а по факту не получат услугу или товар надлежащего качества или не получат их вообще.
Особенно критично это при оказании услуг со множеством этапов или длительных по времени (проведение ремонтных работ, разработка веб сайта, услуги формата «проектирование + изготовление» и проч.
Соответственно, на сайте должно быть самым подробным образом расписано — когда и в каком объеме клиент вносит оплату, когда происходит переход к следующему этапу, в какой мере сам клиент может контролировать процесс (например, утверждая промежуточные этапы) и проч. Важно чтобы вся схема работы была полностью прозрачной, логичной и тем самым давала клиенту объективные гарантии.
Важно чтобы вся схема работы была полностью прозрачной, логичной и тем самым давала клиенту объективные гарантии.
Доставка товаров также должна быть описана на сайте подробно — в частности, многие клиенты удаленные от городов-миллионников могут сомневаться, что вы осуществляете доставку до их населенных пунктов, другим важно понимать точный срок доставки (например, заказ подарка к определенной дате). Если этого на сайте нет, не ждите, что они станут звонить, чтобы уточнить это лично — многие из них просто обратятся к сайтам конкурентов, где этот аспект освещен максимально понятно (например, можно выбрать населенный пункт и получить точное время доставки до него в днях, если разместить заказ сегодня).
Нет точных контактов с указанием адреса и/или наименовании ООО
Такие сайты — без указания реального адреса или наименования юр.лица — выглядят какими-то повисшими в воздухе и никому не принадлежащими, а следовательно — подозрительными.
Раздумывая, заказывать ли что-либо на них, клиент задает такие вопросы: «а где они вообще находятся? То есть, нет даже офиса, куда я могу приехать, если что-то пойдет не так? А что, если я заплачу им, а завтра они просто исчезнут?»
Удивительно, но нам порой попадались сайты, на которых не был указан не только адрес, но даже и контактный телефон — то есть единственный возможный канал связи с его владельцами — это отправка сообщения на почту или комментарий при оформлении заказа.
Вывод — даже если ваш бизнес не предполагает общения с клиентами в офисе, вы не имеете реального шоу-рума или магазина, то это не отменяет необходимости указывать адрес. Пусть это, в крайнем случае, будет адрес склада или внутреннего бэк-офиса, с пометкой, что товары там не выдаются или приезд возможен лишь по предварительной договоренности.
Кстати, это важно не только для потенциальных клиентов в психологическом аспекте, но и является одним из факторов ранжирования сайта поисковыми системами — адреса, телефоны, юридическое наименование, ИНН, КПП, ОГРН — все идут в плюс.
Недостаточно подробная разбивка товаров внутри каталога по различным категориям и подборкам
Если в вашем каталоге товаров больше, чем 10 — то ему уже необходимы некие фильтры. Стоит ли говорить про товарные каталоги с тысячами наименований. Очевидно, ни один клиент не готов тратить часы своего времени, чтобы пролистать весь каталог в надежде, что где-то на 25-й странице поиска он найдет (а может и не найдет) необходимый ему товар. Все хотят прямо сейчас увидеть подборку товаров актуальных лично для них, из которых уже можно выбирать, сравнивания их характеристики или стоимость.
Вывод: необходимо максимально детально продумать систему поиска, категорий, подкатегорий и фильтров на сайте.
Например, в интернет-магазине одежды недостаточно указывать лишь цену, размер, цвет и тип товара (свитера, юбки, брюки). Часть клиентов может искать свитер или платье определенного силуэта, для других в приоритете ткань вещи и состав. Не имея возможности отфильтровать, например, все вещи из 100% хлопка, шелка или шерсти, данный клиент покинет сайт, потому что абстрактный внешний вид модели, если это синтетика, его в принципе не интересует. Причем, даже если состав указан уже внутри карточки товара — это не решение, потому что для того, чтобы выбрать подходящие ему модели, такому клиенту придется просмотреть все карточки.
Не имея возможности отфильтровать, например, все вещи из 100% хлопка, шелка или шерсти, данный клиент покинет сайт, потому что абстрактный внешний вид модели, если это синтетика, его в принципе не интересует. Причем, даже если состав указан уже внутри карточки товара — это не решение, потому что для того, чтобы выбрать подходящие ему модели, такому клиенту придется просмотреть все карточки.
Стоит максимально облегчить поиск каждому потенциальному посетителю, создав такие фильтры, которые будут достаточны для того, чтобы он нашел подходящие ему товары.
Помимо фильтров вы можете создать ряд товарных подборок, где будут собраны товары из разных категорий, объединенных некоторыми общими признаками: «наряды для празднования Нового Года», «аксессуары в цвете Х, объявленном цветом грядущего года», «профессиональные камеры рекомендованные для любителей», «осветительные приборы для ресторанов» и проч.
Нет реальных доказательств качества продукта или услуги
Недостаточно описать ваш товар и его преимущества. Это, в конце концов, просто слова, которые не отражают тот факт насколько товар/услуга реально полезны или удобны и довольны ли покупкой те, кто данный товар/услугу уже приобрел. Чтобы убедить посетителя сайта в целесообразности сотрудничества именно с вами, желательно предоставить ему дополнительные доказательства, в том числе со стороны третьих лиц:
Это, в конце концов, просто слова, которые не отражают тот факт насколько товар/услуга реально полезны или удобны и довольны ли покупкой те, кто данный товар/услугу уже приобрел. Чтобы убедить посетителя сайта в целесообразности сотрудничества именно с вами, желательно предоставить ему дополнительные доказательства, в том числе со стороны третьих лиц:
- Продуманное портфолио максимально красочно и детально освещающее реализованные проекты, и дополненное некими подтверждениями (фото, видео, ссылки на клиентов), что это реальные проекты и делала их точно ваша компания.
- Отзывы реальных клиентов. Причем, не тексты, которые мог написать кто угодно, а видео, которые смонтировать уже труднее. Лучше всего, если это будут видео в момент потребления товара или услуги/ или видео снятые на фоне/с использованием вашего продукта/стенда/символики.
- Сертификаты, лицензии, выдаваемые официальными структурами и свидетельствующие о реальном соответствии неким требованиям отрасли.

- Статьи опубликованные о вашей компании, продукте на сторонних ресурсах.
- Собственный раздел статей или блог на сайте компании. С одной стороны, можно возразить, что он не является объективным доказательством качества, так как пишется представителями самой компании, но это не совсем так. Полезный для посетителей информационный раздел является доказательством вашего профессионализма и экспертного уровня — ведь вы уже не просто продаете некий товар, вы делитесь с рынком своими наблюдениями и опытом касательно разных аспектов его применения, отрасли в целом, решения каких-то актуальных вопросов, что само по себе внушает больше доверия и уважения, как к компании, так и к ее продуктам.
- «Живые» сообщества в соц.сетях. Регулярно обновляемая новостная лента, показывающая жизнь компании изнутри свидетельствует о вашей открытости и постоянном развитии. Идеально, если реальные пользователи задают вам там некие вопросы, на которые вы оперативно отвечаете, демонстрируя внимание к заинтересованным посетителям, готовность решать их затруднения, а также оперативность реагирования в целом.

Отсутствие качественной и удобной мобильной версии
Статистика показывает, что не менее половины пользователей интернета сегодня выходят в него со смартфонов и этот процент каждый год растет. Некоторые ошибочно полагают, что со смартфонов люди только проверяют соц.сети, ну, в крайнем случае, могут искать какие-то простые товары, вроде футболок. На практике же, со смартфонов сегодня ищут и просматривают все сайты, которые в принципе существуют в интернете, включая высокоточное промышленное оборудование.
Соответственно, не иметь адекватной мобильной версии сегодня равносильно тому, как если бы вы своими руками отрезали половину своих потенциальных заказчиков. И это только в самом оптимистичном случае, ведь во многих сферах процент мобильных посетителей еще выше.
Мы со своей стороны, считаем, что адаптивность сайта давно является стандартом отрасли, причем мобильная версия — это не какое-то дополнение к основному сайту, которое «прикручивается на последнем этапе», а в общем-то половина работы по созданию сайта в принципе, реализация которой на должном уровне требует такого же взвешенного подхода к дизайну, удобству и функционалу, как реализация десктопной версии сайта.
Ошибки в работе сайта (не работают какие-то кнопки, страница постоянно перезагружается)
Подсознательно возникает ощущение расхлябанности, тотального беспорядка, отсутствия должного внимания к мелочам. Если компания не может заметить и решить проблему в работе собственного сайта, стоит ли надеяться, что она сумеет выполнить некую сложную услугу или вовремя доставить товар?
У некоторых посетителей может возникнуть ощущение, что сайт и вовсе «неживой», если проблема достаточно серьезна — например, не работает форма отправки заявки или есть очевидный провал с главным слайдером (например, вместо фотографий там белые поля с надписью «ошибка», или текст акции не влезает в экран, разрезаясь на каком-то слове).
Аналогичный эффект производят пустые страницы, которые были некогда созданы как разделы — О нас, Новости, Сертификаты, Блог — но и по сей день не заполнены ни единым текстом, или имеют, например, одну-единственную новость от 2005 года.
Посещаемость сайта
Итак, вы уверены в своем продукте и создали замечательный — удобный, простой, понятный и красивый сайт для его презентации. На этом многие компании считают работу по web как бы уже и выполненной — так сказать, устраиваются поудобнее и ждут заявок. А их нет.
Но ведь мало сделать сайт привлекательным, нужно чтобы кто-то его еще и увидел! Как люди на него попадут? Есть два основных пути привлечения трафика:
- Трафик из поисковой выдачи (seo): затраты на каждого посетителя сайта ниже, но сам процесс дольше — не менее 2–3 месяцев с начала работы над сайтом.
- Платный трафик с рекламных объявлений: затраты на каждого посетителя сайта выше, но результат — мгновенный.
Вновь созданный сайт априори не может претендовать на высокие места в поисковой выдаче по высокочастотным запросам — они давно заняты конкурентами с более длинной историей, которые, помимо прочего, подготовили для своих сайтов огромные объемы уникального контента, благодаря которому они и находятся в топе. Контент, контент, контент! Если у вас просто 10 услуг (или 200 товаров), и страницы О компании, Доставка и Оплата — то, с точки зрения поисковой выдачи, вы неконкурентоспособны (если речь не идет об уникальном продукте, не имеющем аналогов).
Контент, контент, контент! Если у вас просто 10 услуг (или 200 товаров), и страницы О компании, Доставка и Оплата — то, с точки зрения поисковой выдачи, вы неконкурентоспособны (если речь не идет об уникальном продукте, не имеющем аналогов).
Точно также, ввиду слишком малого количества страниц, неконкурентны в поисковой выдаче лэндинги и промо-страницы — на такие сайты можно эффективно привлекать трафик только посредством прямой рекламы.
Вывод 1
После запуска нового сайта следует сразу запустить рекламные кампании в Яндекс Директ и Google Adwords для привлечения первых посетителей.
Вывод 2
Параллельно с этим следует вести активную работу по, чтобы постепенно увеличивать объем естественного трафика на сайт из поисковой выдачи.
Как нетрудно догадаться, налаживание потока поискового трафика также требует денежных вложений, так как подразумевает подготовку существенных объемов контента, структурных изменений на сайте, а также постоянное совершенствование внешнего вида и функционала отдельных страниц.
Подробнее о том, какие именно действия обеспечивают сайту высокие места в поисковой выдаче читайте в отдельной статье «Как продвинуть сайт в топ поисковой выдачи Яндекса и Google.
Вывод 3
Оба способа продвижения лучше всего работают в комплексе, дополняя и усиливая друг друга. Однако, в долгосрочной перспективе лучше делать ставку на seo — по мере роста seo трафика от рекламы можно будет вовсе отказаться. Главный плюс seo заключается в том, что результаты здесь накапливаются, а достигнутые позиции сайта по поисковым запросам остаются с вами (по крайне мере на то время пока вас не превзойдут конкуренты), в то время как при отключении рекламы ваш рекламный трафик сразу падает до нуля.
______________
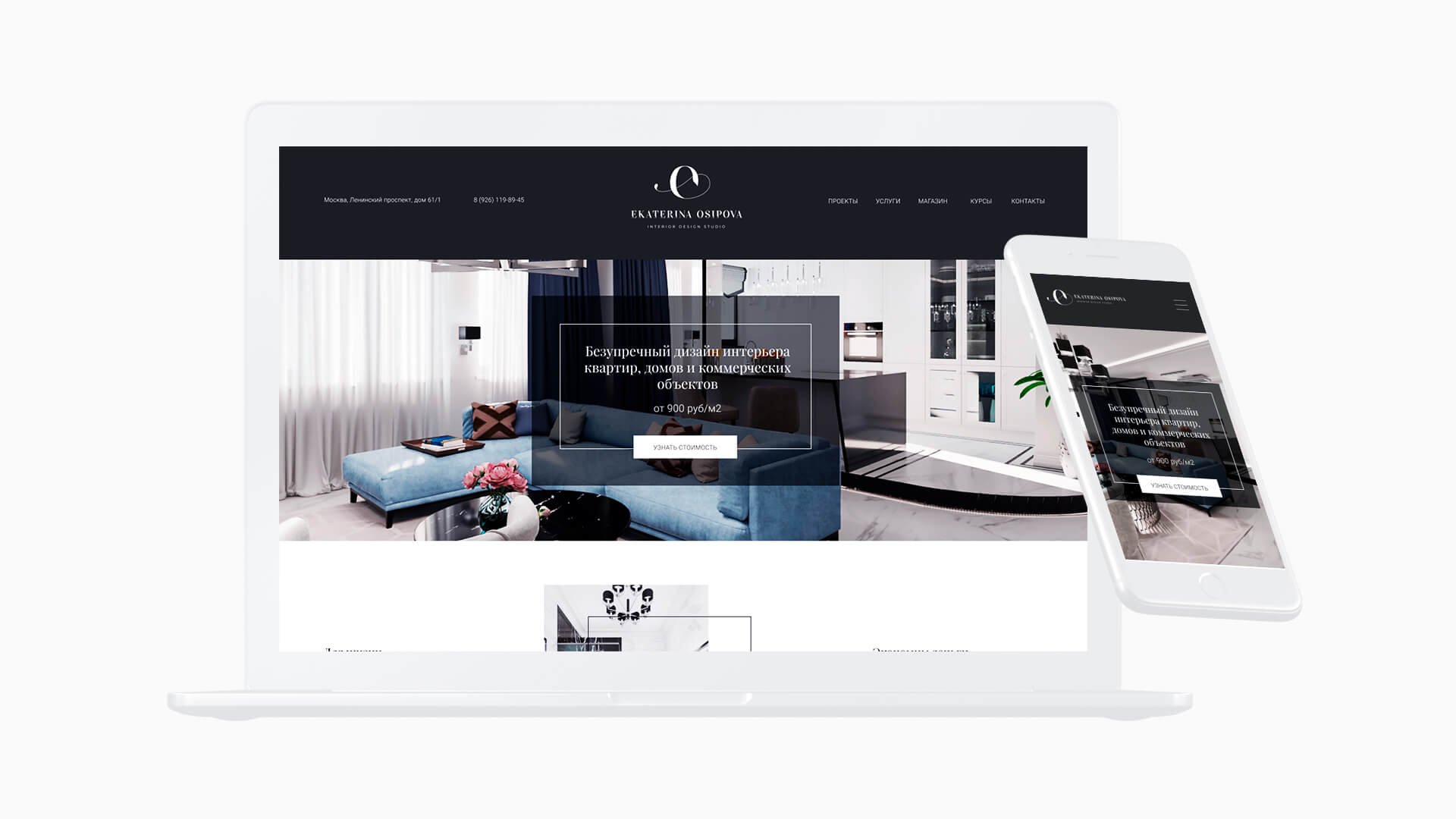
Наша студия предлагает создание и продвижение сайтов с балансом дизайна и seo — то есть делаем сайты и узнаваемыми и видимыми. Вы можете убедиться в том, что мы умеем продвигать сайты в топ на примере нашей собственной студии: по запросу «разработка корпоративного сайта» в Яндексе мы — на первой странице. Что касается дизайна — мы подготовим дизайн-макет главной страницы БЕСПЛАТНО, чтобы вы могли в реальности оценить как будет выглядеть ваш сайт, разработанный в нашей студии, еще до непосредственного заключения договора.
Что касается дизайна — мы подготовим дизайн-макет главной страницы БЕСПЛАТНО, чтобы вы могли в реальности оценить как будет выглядеть ваш сайт, разработанный в нашей студии, еще до непосредственного заключения договора.
Очень красивые сайты в которых используется адаптивный веб — дизайн
40 511 любопытных
Здравствуйте, дорогие читатели блога. В этот уже почти весенний день я спешу представить Вам примеры красивых сайтов в которых наглядно используется адаптивный дизайн.
Действительно, сайты очень красивые и современный. И я не рекомендую пропускать Вам данную подборку, так как она по любому вдохновит Вас.
А вот проверить все сайты на адаптивность Вы с лёгкостью сможете тут.
Так же Вам будут интересны прошлые подборки с красивыми сайтами:
- 20 красивых сайтов с не стандартной и необычной геометрией
- Самые удивительные примеры слайдеров в веб-дизайне (Часть 3)
- Несколько красивых и замечательных сайтов в совершенно новом стиле Метро (Metro UI)
- Несколько завораживающих сайтов с очень красивым и креативным дизайном
- Примеры удивительно красивых сайтов, в которых используются красивые текстуры
angrybirds.
 com
comНаверное все знают эту очень популярную и завлекательную игру. Но скорее всего не все видели какой же крутой сайт у данного приложения. Крутое оформление, отменная навигация, плюс адаптивный дизайн.
Хороший сайт с адаптивным дизайном. Светлые тона и удобное расположение элементов. Стильный и современный сайт в минималистическом стиле, обожаю подобные сайты.
Данный сайт — это сплошной слайдер изображений и контента. Множество клёвых современных фишек. А адаптивность позволяет удобно пользоваться данным сайтом на мобильных устройствах.
Сайт компании которая создаёт самые креативные вещи. Соответственно у этой компании должен быть сайт современным и стильным.
Удивительно стильный сайт от классного дизайнера — девушки Ines Maria Gamler. Одним словом классное портфолио дизайнера сделанное в самом современном стиле, и адаптивный дизайн не исключение.
Данная фирма занимается поддержкой сайтов. А ещё у этой фирмы замечательный и очень лёгкий дизайн. На такие сайты хочется возвращаться вновь и вновь.
На такие сайты хочется возвращаться вновь и вновь.
Классный сайт с отменной навигацией и конечно же с адаптивным дизайном. Очень понравилось удобное портфолио.
Обалденный французский сайт, который продаёт музыкальные инструменты. Ну просто шикарный дизайн и говорить нечего.
Всё сделано очень классно по самым последним стандартам. Тут не просто красивый дизайн, а ещё и очень умное и удобное расположение элементов, на таких сайтах невозможно заблудиться.
Этот сайт занимается 3d анимацией, и вы посмотрите, у них это действительно очень хорошо получается.
Один из клёвых сайтов в которых задействована прокрутка. Так же присутствует стиль, параллакс эффект и конечно же адаптивный дизайн.
Самый удачный и красивый пример современной студии веб-дизайна.
Огромное спасибо www.dzyngiri.com
Trends And Best Practices — Smashing Magazine
- 12 минут чтения
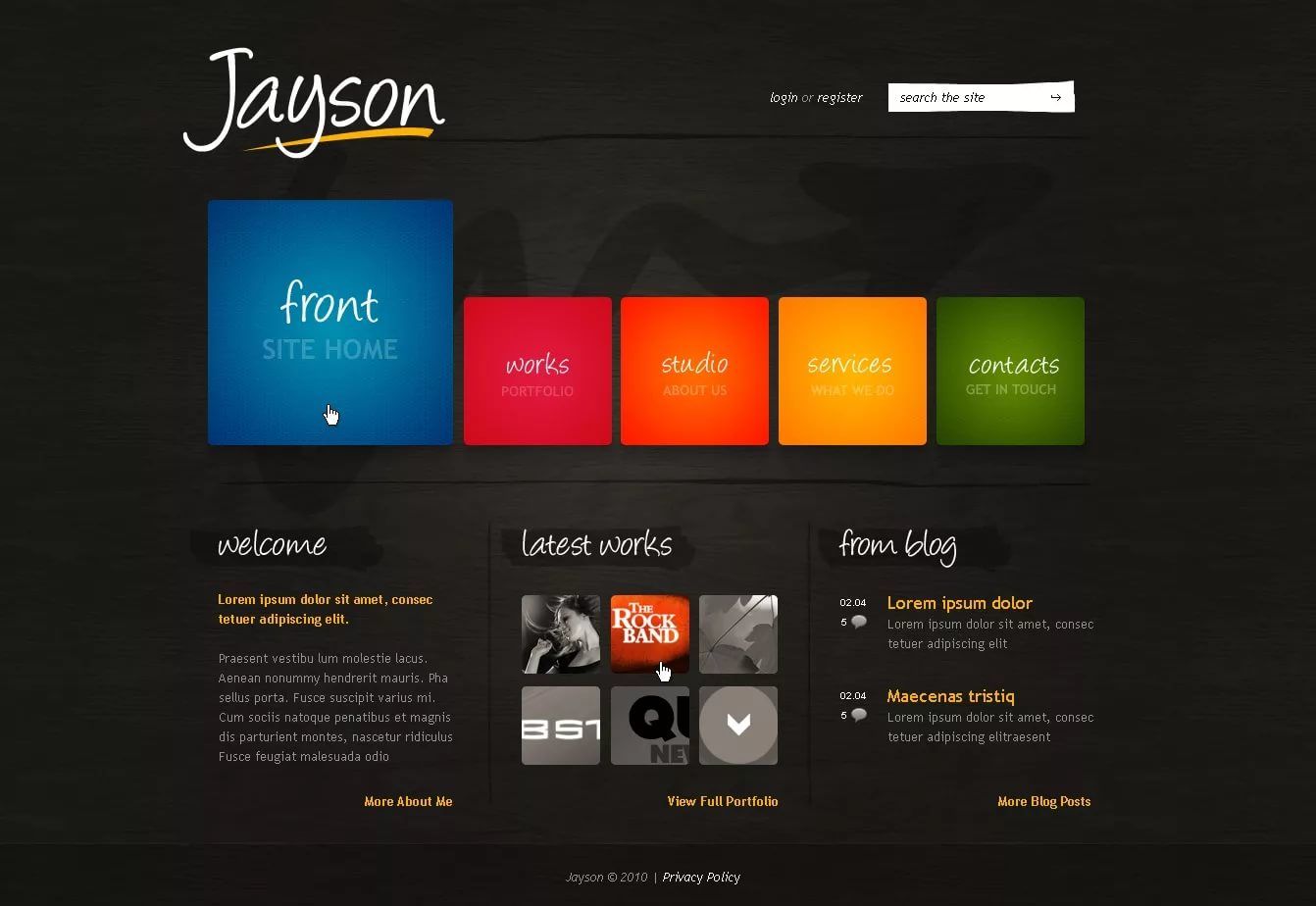
- Вдохновение, Витрины, Веб-дизайн, Дети
- Поделиться в Твиттере, LinkedIn
Об авторе
Луис — разработчик интерфейса, писатель и писатель из Торонто, Канада. Он курирует информационные бюллетени Web Tools Weekly и Tech Productivity, а также ведет блоги о…
Больше о
Louis ↬
Он курирует информационные бюллетени Web Tools Weekly и Tech Productivity, а также ведет блоги о…
Больше о
Louis ↬
Веб-сайты, предназначенные для детей, в значительной степени упускались из виду в статьях и обзорах веб-дизайна, но на детских веб-сайтах представлено много красивых и интересных элементов дизайна и макетов, которые заслуживают обсуждения и анализа. Существует также ряд лучших практик, предназначенных исключительно для веб-дизайна детских сайтов — практики, которые обычно не следует применять на обычном веб-сайте.
Возможно, вы захотите ознакомиться со статьями по теме:
- Лучшие практики веб-дизайна для детей
- Дизайн для детей — не детская игра
- Проектирование веб-интерфейсов для детей
- Обращение отца к разработчикам детских приложений для iPad
В этой статье будет представлен ряд популярных коммерческих веб-сайтов предназначен для детей с анализом тенденций, элементов и методов, используемых, чтобы помочь детям заинтересоваться и стимулироваться.
Умственное развитие человека стимулируется рядом факторов, особенно это касается детей. Успешные детские веб-сайты реализуют ряд элементов и принципов дизайна, которые создают среду, подходящую для личности и интересов ребенка.
Яркие, живые цвета
Яркие цвета легко привлекут внимание ребенка и надолго удержат его. Хотя выбор цвета является основным фактором при разработке веб-сайта любого типа, это особенно актуально при разработке веб-сайта для детей, поскольку цветов производят большое впечатление на юные умы детей . Выбор цвета и комбинации, которые, скорее всего, будут отвергнуты или высмеяны при разработке типичного веб-сайта, могут приветствоваться на веб-сайте для детей.
Сколько цветовых комбинаций, использованных на приведенных ниже снимках экрана, подойдут для веб-сайта, ориентированного на взрослую аудиторию? Не много. Итак, при разработке сайта, предназначенного для детей, используйте яркие, яркие цвета, которые будут визуально стимулировать незабываемым образом.
PBS KIDS
Домашняя страница Германа
Игровая площадка Funbrain
Счастливое настроение
Дети запомнят и вернутся на веб-сайт, если их опыт будет счастливым. Элементы могут быть включены в дизайн, чтобы обеспечить веселое, позитивное настроение.
Клуб Микки Мауса создает радостное настроение, делая самого Микки визуальным фокусом на странице. Его счастливое лицо и язык тела помогают усилить это чувство счастья, создавая приятную атмосферу.
Веб-сайт Play-Doh создает счастливое настроение, используя сияющего ребенка в качестве фокуса.
На веб-сайте Fifi and the Flowertots в визуальном фокусе находится большой улыбающийся персонаж Flowertots, создающий счастливое настроение.
Элементы природы
Детей вдохновляют узнаваемые элементы, к которым они могут относиться. Поскольку жизненный опыт детей ограничен, некоторые вещи, с которыми они наиболее знакомы, встречаются в природе. На веб-сайтах, показанных ниже, используются природные элементы, такие как деревья, вода, снег и животные. Во многих случаях этим элементам придается чрезмерное значение из-за размера или простоты дизайна.
Во многих случаях этим элементам придается чрезмерное значение из-за размера или простоты дизайна.
Веб-сайт Disney меняет свою тему в зависимости от того, какой продукт продвигается. На этом снимке экрана они используют ландшафт, похожий на Гранд-Каньон, чтобы создать запоминающееся визуальное впечатление.
Discovery Kids использует подводную тему.
Club Penguin представляет арктическую тематику.
CBC Kids использует сезонную тему, основанную на упрощенной, привлекательной графике.
PopCap Games использует травянистый пейзаж перед большими лучами солнца.
Крупные элементы дизайна доказали свою эффективность во всех типах веб-дизайна, о чем свидетельствует тот факт, что крупный шрифт, большие кнопки и большие области призыва к действию стали обычным явлением в современном дизайне. Поскольку дети естественным образом тянутся к простым, очевидным и узнаваемым объектам, веб-сайты, предназначенные для детей, повысят свою эффективность за счет использования крупных элементов дизайна.
Анимированные персонажи
Большие анимированные говорящие персонажи — увлекательный способ привлечь и удержать внимание ребенка. Многие сайты, предназначенные для детей, эффективно используют этот элемент.
Барби
Район мистера Роджерса
Принцессы Диснея
Паровозик Томас
Барни и его друзья
Глубина дизайна
Дети любят давать волю своему воображению в этом мире который выглядит и ощущается настоящим. Такую атмосферу можно создать за счет глубины элементов дизайна. Это могут быть вытянутые формы, тени, ландшафты, эффекты скошенной кромки, блестящие градиенты или плавающие объекты. Часто многие из этих элементов присутствуют в мультяшный отображает, как показано ниже.
«Центр адаптации» Webkinz использует тени, реалистичного персонажа и другие трехмерные элементы для создания дизайна с глубиной.
Poisson Rouge создает глубокую, реалистичную атмосферу с помощью окна, которое смотрит на солнце, а также ряда других трехмерных элементов.
Rainbow Magic создает глубину в своем дизайне с помощью Flash-анимированной пейзажной сцены, которая движется, когда пользователь наводит курсор на различные элементы.
Выделяющиеся области навигации и призыва к действию
В дизайне любого веб-сайта области навигации и призыва к действию должны быть в центре внимания. Разработчики детских веб-сайтов могут чрезмерно упростить эти области, чтобы детям было легко ориентироваться. Текстовая навигация на детских веб-сайтах не будет столь эффективной, как большие кнопки и графика, потому что им не будет хватать визуальной фокусировки на странице.
Свинка Пеппа имеет горизонтальную панель навигации, которая включает в себя большие значки и легко читаемые описания для каждого элемента.
Веб-сайт Винни-Пуха включает свою панель навигации в свою «лесную» тему, используя большие деревянные графические элементы, которые пользователь не упустит из виду.
Улица Сезам имеет удобную горизонтальную панель навигации, а также большие области призыва к действию.
My Little Pony использует текстовую навигацию, создавая менее графическую среду, которая позволяет сосредоточиться на элементах контента. В некоторых ситуациях это может быть идеальным решением, но на детском веб-сайте графическая панель навигации будет более эффективной.
Взаимодействие с пользователем
Вероятно, одним из наиболее важных способов добиться успеха на детском веб-сайте является включение элементов, позволяющих ребенку каким-либо образом взаимодействовать с сайтом. Дети не хотят интенсивно читать или исследовать; они хотят играть и развлекаться .
На типичном веб-сайте некоторые элементы дизайна кажутся отвлекающими, бесполезными и громоздкими. На детском сайте эти же элементы рассматриваются как эффективное средство привлечения пользователей.
Взаимодействие с помощью анимации и звука
Эффекты и возможности, созданные с помощью Adobe Flash, не приветствуются в типичном современном веб-дизайне, но на детских сайтах почти нет другого варианта. Это правда, что анимация и эффекты JavaScript прошли долгий путь из-за множества доступных библиотек JavaScript, но простота, с которой сложные анимации могут быть созданы с помощью Flash, делает этот метод лучшим выбором для многих коммерческих веб-сайтов, предназначенных для детей.
Это правда, что анимация и эффекты JavaScript прошли долгий путь из-за множества доступных библиотек JavaScript, но простота, с которой сложные анимации могут быть созданы с помощью Flash, делает этот метод лучшим выбором для многих коммерческих веб-сайтов, предназначенных для детей.
Сайт Pauly’s Playhouse, как и большинство сайтов, описанных в этой статье, полностью создан на Flash.
На веб-сайте Hot Wheels есть анимированная «машина дня», которая увеличивается на экране при загрузке страницы, создавая визуальное взаимодействие.
Roary the Racing Car имеет короткое вступление с кнопкой «пропустить». Это старая тенденция типичного веб-дизайна, но она является эффективным средством обслуживания детской аудитории. Вступление оживляет дорогу, пока персонажи не появляются на горизонте. Это помогает пользователю почувствовать, что он лично входит в анимированный мир Roary.
Yahoo! Детская панель навигации создана с помощью Flash и создает звуковые эффекты и анимацию при наведении курсора на ее элементы. Эта тенденция очень распространена на многих сайтах, представленных в этой статье.
Эта тенденция очень распространена на многих сайтах, представленных в этой статье.
Взаимодействие через видео
Известно, что телевидение увлекает детскую аудиторию на несколько часов , поэтому «мультфильмы по субботним утрам» на протяжении десятилетий были прибыльной частью расписания вещания многих телевизионных сетей. Точно так же видео на детском веб-сайте добавляет забавный, интерактивный и образовательный аспект содержанию сайта.
Детский CBC — Видео
Yahoo! Справочники фильмов для детей
National Geographic Kids — Видео
Взаимодействие через игры
Какой ребенок не любит играть в игры? Один из самых эффективных способов развлечь, обучить или иным образом занять ребенка на веб-сайте — включить раздел «игры». Почти все веб-сайты, изученные для этой статьи, включают игры, которые обучают, стимулируют и обеспечивают прямое взаимодействие, а также включают в себя многие из уже обсуждавшихся элементов дизайна. Ниже приведены некоторые примеры.
Ниже приведены некоторые примеры.
CBeebies — Садовый гном Гордон
История игрушек — Большой побег Вуди
Мир автомобилей Disney Pixar позволяет пользователям создавать, делиться и участвовать в гонках на своих собственных автомобилях.
Печатные элементы
Дети любят брать с собой что-то осязаемое, чтобы запомнить свой опыт. Печатные изображения и раскраски позволяют детям оставить память о своем опыте, а владельцам веб-сайтов предоставляется возможность развивать и продвигать свой бренд за пределами экрана компьютера. Ниже приведены несколько примеров печатных раскрасок на детских сайтах.
Раскраски Пингу
Crayola Digi-Color
Раскраски Свинка Пеппа
Томас и его друзья онлайн раскраски
Телепузики — Распечатай в цвет
Нетрадиционные методы
90 012 Мы уже обсудили ряд элементов, которые в современном типичный веб-дизайн, теперь считаются нетрадиционными. Звук, анимация и крупная навязчивая графика часто осуждаются в типичном веб-дизайне. На детских веб-сайтах эти элементы помогают пользователю . Другие нетрадиционные элементы и варианты дизайна обсуждаются ниже.
На детских веб-сайтах эти элементы помогают пользователю . Другие нетрадиционные элементы и варианты дизайна обсуждаются ниже.Смена курсора
Это считается плохой практикой в стандартном веб-дизайне, но может быть забавным и эффективным способом добавления игривого элемента в тему детского веб-сайта. Это можно сделать с помощью динамического HTML, но чаще всего это делается с помощью Flash.
Курсор на веб-сайте Discovery Kids превращается в ловушку для медведя.
За курсором на веб-сайте «Улицы Сезам» следует желтая звезда, когда он наводится на стандартные элементы HTML, и превращается в желтую звезду, окруженную меньшими анимированными звездами, когда курсор перемещается по интерактивным элементам Flash.
Говорящая навигация
Иногда навигационная панель воспроизводит звуковые эффекты, но в других случаях навигационные ссылки озвучивают то, что они представляют, веселым голосом.
Навигационная панель PBS KIDS говорит детскими голосами, когда пользователь наводит на нее курсор.
Панель навигации CBeebies использует голос для озвучивания пункта назначения каждого элемента навигации.
Панель навигации Bob the Builder говорит с пользователем при наведении курсора.
Fifi and the Flowertots имеет говорящую панель навигации.
Разрушение сетки
В то время как традиционные современные методы веб-дизайна используют преимущества и эстетику дизайна на основе сетки, детские веб-сайты могут освободиться от чрезмерно структурированного макета и создать уникальный мир, который понравится ребенку.
Это не означает, что использование сетки в качестве основы дизайна является неправильным. Может быть полезно начать с сетки, а затем элементов дизайна вне сетки контролируемым образом. Эта гибкость в дизайне и компоновке продемонстрирована на ряде уже обсуждавшихся сайтов, но также очевидна в панелях навигации в приведенных ниже примерах.
Панель навигации на веб-сайте Spongebob Squarepants наклонена, что противоречит правилам типичного веб-дизайна на основе сетки.
Веб-сайт Hannah Montana содержит графику панели навигации, которая нарушает сетку.
Веб-сайт «В ночном саду» отличается очень необычным дизайном навигационной панели, который мало похож на традиционный дизайн.
Ниже приведены несколько примеров веб-сайтов, которые используют более жесткий формат на основе сетки и в результате не являются такими уникальными, запоминающимися или привлекательными, как некоторые из уже рассмотренных в этой статье.
Kids WB жесткий и не такой запоминающийся.
Веб-сайт Crayola несколько старомоден с форматом сетки и вертикальной навигацией.
Neopets также имеет более структурированную сетку.
Конечно, в некоторых случаях потребовался бы более надежный дизайн на основе сетки, если бы аудитория была старшей детской аудиторией, как в случае с SI Kids, как показано ниже.
Взять на себя ответственность
Если вы пытаетесь проникнуть в умы и сердца молодых, впечатлительных людей через Интернет, на вас возложена серьезная ответственность. Дети психически уязвимы, и на них легко действует то, что они видят, слышат и к чему прикасаются. Есть определенные факторы, которые необходимо учитывать на каждом детском веб-сайте, чтобы гарантировать, что детям не будет причинен вред.
Дети психически уязвимы, и на них легко действует то, что они видят, слышат и к чему прикасаются. Есть определенные факторы, которые необходимо учитывать на каждом детском веб-сайте, чтобы гарантировать, что детям не будет причинен вред.
Продвижение образования
Игры и другие интерактивные элементы должны создаваться не только для продвижения бренда и индивидуальности вашей компании, но и для обучения и обучения молодых умов полезным и позитивным образом. Продвижение образования с помощью игр и мероприятий покажет, что ваша компания заботится о пользователях и о том, как их онлайн-опыт может повлиять на них в будущем.
Обучающие онлайн-игры от Fisher Price включают игры, которые различаются в зависимости от возрастной группы.
Funbrain позиционирует себя как «Образовательный сайт №1 в Интернете для школьников и учителей K-8».
Информация для родителей
Родители будут внимательно следить за привычками своих детей в Интернете. Многие детские сайты знают об этом, поэтому размещают информацию, ориентированную на родителей. Иногда это форма подсказки, как в случае с веб-сайтом игр «Улица Сезам», или просто элемент навигации, указывающий на раздел для родителей.
Многие детские сайты знают об этом, поэтому размещают информацию, ориентированную на родителей. Иногда это форма подсказки, как в случае с веб-сайтом игр «Улица Сезам», или просто элемент навигации, указывающий на раздел для родителей.
Игры «Улица Сезам» содержат поле «Советы для родителей».
BEN 10 имеет ссылку «Материалы для родителей» на основной панели навигации.
Паровозик Томас содержит ссылку «родители».
Юзабилити-тестирование
Наконец, один из лучших способов помочь детям создать успешный онлайн-опыт — наблюдать за тем, как дети перемещаются и взаимодействуют с играми и другими уникальными функциями вашего сайта. Не у всех компаний будет бюджет на обширное тестирование, но почти у всех будет возможность провести хотя бы минимальное количество тестов — 9.0015, даже если это всего один ребенок . Это позволит вам увидеть сайт глазами ребенка и внести необходимые изменения, как это делается в любых юзабилити-тестах.
Такие компании, как Disney, «Улица Сезам» и PBS, конечно же, годами изучают поведение детей, поэтому многие из приведенных выше примеров можно использовать для создания основы для успешного детского веб-сайта, даже если не проводить тестирование удобства использования. готово.
готово.
Заключение
Вот краткое изложение как традиционных, так и нетрадиционных передовых методов разработки веб-сайта для детей:
Традиционные передовые методы
- Создание крупных и визуально запоминающихся элементов
- Использование ярких, живых цветов, стимулирующих чувства
- Включение элементов с натуры
- Создайте глубину в дизайне
- Добавьте элементы навигации, которые легко найти
- Используйте видео
- Включите элементы для печати
- Разрушение сетки
- Внесение изменений на основе тестирования удобства использования
Нетрадиционные рекомендации
- Создание счастливого, игривого настроения
- Использование анимированных персонажей
- Использование графических панелей навигации 9 0004
- Обильно использовать Flash-анимацию
- Встроить движения и звуки, срабатывающие при загрузке страницы
- Включить раздел «игры»
- Измените курсор, чтобы внести свой вклад в тему
- Добавить голоса в навигационные ролловеры
- Быть ответственным как перед детьми, так и перед родителями
Веб-дизайнер, работавший над детским веб-сайтом, скорее всего, сказал бы, что это был один из самых веселых и интересных проектов, над которыми ему довелось работать. Если у вас когда-либо будет возможность создать пользовательский опыт, ориентированный на детей, обязательно следуйте некоторым из проверенных методов, продемонстрированных на многих сайтах, обсуждаемых здесь, и у вашего веб-сайта будет хороший шанс стать большим хитом среди детей. .
Если у вас когда-либо будет возможность создать пользовательский опыт, ориентированный на детей, обязательно следуйте некоторым из проверенных методов, продемонстрированных на многих сайтах, обсуждаемых здесь, и у вашего веб-сайта будет хороший шанс стать большим хитом среди детей. .
10 лучших дизайнов веб-сайтов школ [и как они это сделали!]
Как и любая некоммерческая организация или ассоциация, школы должны иметь веб-сайт, который точно отражает их видение. Создание красивого и привлекательного веб-сайта школы начинается с выбора правильной системы управления контентом (CMS). CMS, предназначенная для удовлетворения уникальных потребностей школы, будет иметь необходимые функциональные возможности и элементы дизайна для действительно привлекательного веб-сайта.
Выбирая CMS для своей школы, ищите платформу веб-сайта с темами веб-сайта, адаптированными для мобильных устройств, и портфолио веб-дизайна, включающее организации, похожие на вашу. Это даст вам хорошее представление о том, каких результатов вы можете ожидать от использования этой платформы CMS.
Это даст вам хорошее представление о том, каких результатов вы можете ожидать от использования этой платформы CMS.
Готовы вдохновиться? Узнайте, как эти ведущие школы и академии разработали исключительные веб-сайты:
- New Orleans Charter Science and Mathematics High School
- Детская чартерная школа Бронкса
- Раз 2 Академия STEM
- Независимый школьный округ Раунд-Рок
- Университет Парка
- Академия Джорджа Вашингтона
- Школа Росс
- Колледж Боу Вэлли
- Средняя школа Патни
- Академия Надежды
Чартерная школа естественных наук и математики Нового Орлеана, основанная в 1993 г., или Sci High, является государственной чартерной школой с открытым приемом, которая готовит всех учащихся к поступлению в колледж и успешной карьере. Как указано в названии, они специализируются на естественных науках, математике и технологиях. Пожертвования являются первоочередной задачей для этой школы в дополнение к государственному/местному финансированию своих учеников.
Почему мы любим веб-дизайн Sci High
Уникальный бренд Sci High очевиден на их веб-сайте. Их фирменные цвета и отличный шрифт прекрасно сочетаются с веб-дизайном. Их миссия отображается на главной странице вместе с потрясающими изображениями и видеозаписями, которые помогают нарисовать картину того, каково это — посещать эту школу.
На веб-сайте Sci High есть специальные страницы для новостей и событий в легко усваиваемом формате блога. Посетители сайта могут прокручивать страницу новостей, чтобы увидеть последние новости, или щелкать свой календарь событий, чтобы узнать о предстоящих событиях.
Прямая трансляция Twitter на главной странице и значки социальных сетей, связанные в меню навигации сайта, побуждают студентов и сторонников присоединиться к онлайн-беседе.
Наша любимая функция? На веб-сайте Sci High есть специальные разделы для учащихся, родителей и учителей. Студенты могут найти быстрые ссылки, чтобы проверить свои оценки, вступить в клубы или запросить репетиторство. Их родители могут легко найти информацию о правилах школы, расписании занятий и автобусных маршрутах. У учителей есть свои страницы в классе, где они могут загружать материалы курса или публиковать обновления для класса.
Их родители могут легко найти информацию о правилах школы, расписании занятий и автобусных маршрутах. У учителей есть свои страницы в классе, где они могут загружать материалы курса или публиковать обновления для класса.
Как они создали этот веб-сайт школы
Sci High недавно обновили дизайн своего веб-сайта с помощью Morweb.org. Их веб-сайт построен на платформе Morweb с индивидуально разработанной темой школьного веб-сайта.
Школа использует надежные функции веб-сайта Morweb, включая управление событиями, страницу пожертвований на месте, механизм блога и вращающиеся слайдеры изображений.
Удобная для пользователя система управления контентом (CMS) Morweb позволяет таким организациям, как Sci High, постоянно обновлять свой веб-сайт с помощью инструментов редактирования с помощью перетаскивания. Школы могут легко добавлять новый контент и настраивать макет в интерфейсе своего веб-сайта без каких-либо знаний в области кодирования.
Чартерная школа для детей Бронкса (TBSCC) — это чартерная школа в Южном Бронксе, миссия которой — дать детям возможность реализовать свой наибольший потенциал как в качестве учащихся, так и в качестве членов своего сообщества.
Почему мы любим веб-дизайн TBCSC
Веб-сайт TBCSC визуально ошеломляет и удобен в навигации. Первое, что посетители видят на главной странице веб-сайта, — это вращающиеся баннеры с изображениями учеников, которые посещают школу, со ссылками на другой контент страницы.
Эффекты при наведении курсора мыши придают сайту школы интерактивный вид, а веб-дизайн полностью адаптивен, что означает, что макет подстраивается под любое устройство, на котором вы находитесь. Вид сайта на мобильных устройствах так же привлекателен, как и на компьютере.
Домашняя страница TBCSC поощряет участие посетителей, отображая предстоящие события с регистрацией в один клик и прямой трансляцией в Instagram.
Наша любимая функция? На странице пожертвований указаны рекомендуемые суммы пожертвований и указано, как ваши пожертвования будут использованы для улучшения ситуации. Форма пожертвования не только чрезвычайно проста для заполнения, она также позволяет вам сделать ваше пожертвование повторяющимся или посвятить свой подарок.
Как они создали этот веб-сайт школы
TBCSC в партнерстве с Morweb разработали свой веб-сайт на платформе, которая помогает некоммерческим организациям управлять всеми аспектами своего присутствия в Интернете, от дизайна веб-сайта до пожертвований на мероприятия.
Веб-сайт был разработан путем настройки одной из премиальных тем веб-сайта Morweb. Выбранная ими тема имеет встроенную кнопку «пожертвовать» в меню навигации, чтобы сторонникам было легко ее найти.
Редактирование с помощью перетаскивания в Morweb упрощает обновление сайта и позволяет сотрудникам TBCSC полностью контролировать содержание своего веб-сайта. Они даже могут создавать новые страницы и добавлять их в меню навигации, не обращаясь к разработчику.
Добавить новые события так же просто, как создать запись в блоге. Используя шаблоны страниц событий Morweb, школы могут легко создать мероприятие, введя название, дату, описание, цену билета и фотографию. Все события автоматически генерируются на странице событий по дате, а некоторые из них размещены на главной странице для быстрой регистрации.
Times 2 STEM Academy — это чартерная школа, расположенная в Род-Айленде и обслуживающая классы от детского сада до двенадцати. Школа специализируется на образовании STEM (наука, технология, инженерия и математика).
Почему мы любим Times 2 Веб-дизайн Академии STEM
С самого начала акцент академии на STEM очевиден на их веб-сайте. Текст изображения заголовка и вступительный абзац излагают видение школы и дают понять, чего они надеются достичь с помощью своих образовательных программ.
Times 2 Награда Академии STEM за лучшую среднюю школу в US News & World Report встроена в макет веб-сайта, чтобы подчеркнуть это великое достижение. Закрепив его рядом с баннером с вращающимся изображением, эта награда всегда будет видна независимо от того, какое изображение отображается.
Анимация страниц и эффекты при наведении курсора оживляют главную страницу при прокрутке сайта. Ежедневные новости представлены в формате блога, а на странице событий используется привлекательный макет календаря с привлекательными изображениями.
Наша любимая функция? Меню навигации очень простое и содержит кнопки призыва к действию (CTA) «Пожертвовать» и «Применить», чтобы побудить посетителей сайта к действию.
Как они создали этот школьный веб-сайт
Times 2 Веб-сайт STEM Academy был создан на платформе Morweb путем настройки премиальной темы веб-сайта для школ. Поскольку школа так активно присутствует в Интернете, Morweb отлично подходит, поскольку позволяет им вносить обновления и добавлять новый контент на переднюю часть веб-сайта, чтобы они могли видеть свои изменения в режиме реального времени. Весь контент, созданный в Morweb, автоматически оптимизируется для мобильных устройств.
Новости и страницы событий создаются с помощью движка блогов Morweb, поэтому даже люди, не разбирающиеся в технических вопросах, могут создавать новые сообщения. Предварительный просмотр страниц Morweb позволяет вам увидеть свой контент до его публикации.
Независимый школьный округ Раунд-Рок расположен в городе Раунд-Рок, штат Техас. Миссия округа состоит в том, чтобы подготовить учащихся к участию в жизни общества, продолжать учиться и уверенно принимать вызовы конкурентного и постоянно меняющегося мира.
Миссия округа состоит в том, чтобы подготовить учащихся к участию в жизни общества, продолжать учиться и уверенно принимать вызовы конкурентного и постоянно меняющегося мира.
Почему мы любим веб-дизайн Round Rock
Раунд-Рок ISD имеет веб-дизайн, ориентированный на студентов, с фотографиями студентов, отображаемыми в изображениях заголовка и по всему макету. На их домашней странице есть раздел «В тренде сейчас», в котором освещаются новости, и еще один раздел с быстрыми ссылками, которые помогают посетителям сайта переходить к популярному контенту.
Поскольку веб-сайт НАСТОЛЬКО большой, они используют расширенное раскрывающееся меню с различными разделами для организации содержимого своей страницы.
Раздел новостей является главной особенностью веб-сайта школьного округа. Новостные сообщения генерируются в формате блога, что позволяет посетителям сайта легко читать различные статьи.
Наша любимая функция? Стремление Round Rock к доступности проявляется во всем их веб-дизайне. В Заявлении о доступности школьный округ описывает способы оптимизации своего веб-сайта для пользователей с ограниченными возможностями или нарушениями.
В Заявлении о доступности школьный округ описывает способы оптимизации своего веб-сайта для пользователей с ограниченными возможностями или нарушениями.
Как они создали этот школьный веб-сайт
Round Rock использует WordPress для создания и поддержки своего веб-сайта. WordPress наиболее известен как платформа для ведения блогов, которая отлично подходит для раздела школьных новостей.
WordPress — это платформа CMS с открытым исходным кодом, что означает, что ее код находится в свободном доступе в Интернете. Поскольку это открытый исходный код, тысячи веб-дизайнеров и разработчиков могут вносить свои макеты веб-сайтов или сторонние плагины. Основным преимуществом является количество вариантов, доступных для веб-дизайна и функций. Недостатком, однако, является меньший контроль качества, а некоторые плохо написанные сторонние плагины могут сделать ваш сайт уязвимым для угроз безопасности.
Университет Парка — это частное некоммерческое высшее учебное заведение в Парквилле, штат Миссури. Университет предлагает степени бакалавра и магистра, а некоторые программы предлагаются онлайн.
Университет предлагает степени бакалавра и магистра, а некоторые программы предлагаются онлайн.
Почему мы любим веб-дизайн Университета Парка
Домашняя страница Университета Парка очень мощная. Видеобаннер сразу привлекает внимание, а галерея избранных историй очень уникальна. Этот сайт соответствует всем требованиям благодаря избранным постам, форме регистрации потенциальных студентов, интерактивной карте кампуса и прямой трансляции в социальных сетях. Виртуальный тур по школе — приятный штрих, особенно когда кампус закрыт для посетителей.
Наша любимая функция? Инструмент поиска программ сайта позволяет потенциальным студентам сортировать по местоположению, области обучения и уровню программы, чтобы найти интересующие их курсы.
Как они построили этот школьный веб-сайт Помощь агентства веб-дизайна. Тема веб-сайта была разработана специально для университета, поэтому идеально соответствует его брендингу. WordPress облегчает администраторам школы обновление контента, однако для внесения изменений в дизайн по-прежнему требуется помощь веб-разработчика.

Академия Джорджа Вашингтона — это государственная чартерная школа для детей от детского сада до 7-го класса, расположенная в Сент-Джордже, штат Юта. Цель академии — эффективное общение, формирование сильного характера и социальной ответственности, а также использование высокого уровня мыслительных навыков.
Почему мы любим веб-дизайн Академии Джорджа Вашингтона
Дизайн веб-сайта Академии Джорджа Вашингтона очень прост и утончен. Структура сайта проста для понимания, а визуальные элементы обеспечивают отличный пользовательский опыт. С того момента, как вы попадаете на сайт, легко найти то, что вы ищете. Меню навигации разделено на разные разделы для учащихся, родителей и преподавателей с другими важными ссылками во вторичных меню сайта.
Наша любимая функция? Виджет веб-доступности, расположенный в правом верхнем углу меню навигации. Пользователи могут настроить параметры на веб-сайте, чтобы увеличить/уменьшить шрифт, выделить ссылки, преобразовать контент в черно-белый или изменить шрифт, чтобы его было легче читать. Эта функция важна для людей, которые полагаются на технологию чтения с экрана или имеют нарушения зрения.
Эта функция важна для людей, которые полагаются на технологию чтения с экрана или имеют нарушения зрения.
Как они создали этот веб-сайт школы
Академия Джорджа Вашингтона создала свой веб-сайт на платформе Morweb. Уникальная школьная функциональность Morweb сделала платформу удобным выбором для провайдера веб-сайтов. Академия настроила одну из образовательных тем Morweb и воспользовалась мощными функциями, включая блоги, страницы событий, списки вакансий и варианты доступа в Интернете.
С помощью редактора перетаскивания платформы Morweb преподаватели и администраторы могут самостоятельно обновлять сайт.
7. Веб-сайт Top School: Ross School
Ross School — частная школа-интернат, расположенная в городе Ист-Хэмптон в Нью-Йорке. Учебная программа школы основана на истории мировой культуры и эволюции сознания на основе работ двух ее основателей; математик Ральф Абрахам и историк культуры Уильям Ирвин Томпсон.
Почему мы любим веб-дизайн Ross School
Изображения на веб-сайте потрясающие, а яркие цвета еще больше добавляют привлекательности дизайну. Если вы прокрутите главную страницу вниз, вы увидите аэрофотосъемку кампуса и встроенную ленту Facebook, на которой показаны студенты в действии.
Если вы прокрутите главную страницу вниз, вы увидите аэрофотосъемку кампуса и встроенную ленту Facebook, на которой показаны студенты в действии.
Существует три способа навигации по сайту; с помощью быстрых ссылок на главной странице, в верхнем меню навигации или с помощью раскрывающегося меню в правом верхнем углу для получения более подробной информации о школе.
Для тех, кто хочет оказать поддержку школе, есть встроенная форма пожертвования с конкретными категориями. Страница пожертвований убедительна, потому что предлагает подробное описание того, как будут использоваться различные средства.
Как они создали этот веб-сайт школы
Школа Росса создала свой веб-сайт с помощью Squarespace. Squarespace известен своим потрясающим дизайном веб-сайтов и визуальными макетами.
Редактор платформы CMS отлично подходит для нетехнических людей, поскольку он позволяет пользователям вносить изменения и добавлять новый контент с помощью интерфейса перетаскивания. Хотя редактор Squarespace не так прост в использовании, как Morweb или Weebly, он не требует обширных знаний в области кодирования платформ CMS, таких как Drupal.
Хотя редактор Squarespace не так прост в использовании, как Morweb или Weebly, он не требует обширных знаний в области кодирования платформ CMS, таких как Drupal.
Одним из недостатков использования Squarespace для некоммерческих веб-сайтов является отсутствие функций для пожертвований на месте и регистрации на мероприятия. Ross School использует встроенную форму пожертвования, которая предлагает лучший пользовательский интерфейс, чем страницы с внешними ссылками, однако встроенные формы не имеют параметров для настройки дизайна в соответствии с остальной частью сайта.
Bow Valley College — это высшее учебное заведение, расположенное в Калгари, Альберта. В колледже есть множество программ повышения академической квалификации, изучения английского языка, непрерывного образования и программ последипломного образования.
Почему мы любим веб-дизайн Bow Valley College? На главной странице представлены недавние истории, рассказывающие об опыте студентов, мероприятиях в кампусе и в центре внимания учителей.
 Но что действительно замечательно на этом веб-сайте, так это фотографии, на которых изображены настоящие студенты и различные кампусы. Они отлично справляются с балансировкой текста и изображений сайта, чтобы передать свое сообщение.
Но что действительно замечательно на этом веб-сайте, так это фотографии, на которых изображены настоящие студенты и различные кампусы. Они отлично справляются с балансировкой текста и изображений сайта, чтобы передать свое сообщение.Мега-меню сайта хорошо организовано, что позволяет легко найти интересующую вас программу. Веб-сайт Bow Valley College также обладает мощными функциями с механизмом блога и корзиной для оплаты определенных онлайн-курсов.
Как они создали этот веб-сайт школы
Колледж Bow Valley разработал свой веб-сайт с помощью Sitecore. Sitecore — это мощная CMS, которая отлично подходит для крупных веб-сайтов, но не очень удобна для широкой публики. Серверная часть может быть довольно запутанной для неразработчика, поэтому вам, вероятно, понадобится кто-то из сотрудников, чтобы помочь с обслуживанием сайта, если вы решите использовать эту платформу. Sitecore имеет множество привлекательных дизайнов веб-сайтов, но гибкость дизайна ограничена, если у вас нет опыта программирования.
Средняя школа Патни — это школа для девочек в Лондоне, Великобритания. Средняя школа является частью Girls’ Day School Trust, сети из 25 независимых школ и академий. Миссия школы состоит в том, чтобы воспитать уверенных в себе, творчески мыслящих людей и предоставить образование, действительно соответствующее их будущему.
Почему мы любим веб-дизайн средней школы Патни
Веб-дизайн средней школы Патни имеет очень приятную анимацию с уникальным меню навигации, которое выпадает при наведении курсора на основные категории. На главной странице есть несколько новостей и фотографий, которые анимируются, когда вы прокручиваете страницу вниз. Страница онлайн-пожертвований средней школы и портал для родителей ссылаются на внешние платформы для обработки дополнительных функций.
Наша любимая функция? Внутренние страницы имеют уникальную типографику и красочные изображения студентов, чтобы привлечь ваше внимание.
Как они создали этот веб-сайт школы
Средняя школа Патни использовала WordPress для разработки своего веб-сайта. Механизм блога WordPress удобен для регулярной публикации нового контента, поэтому школа может поддерживать домашнюю страницу своего сайта в актуальном состоянии. Тема выглядит как индивидуальный дизайн, созданный в соответствии с брендом средней школы. Главный недостаток пользовательской темы WordPress заключается в том, что в нее сложно внести изменения в дизайн без помощи разработчика.
Механизм блога WordPress удобен для регулярной публикации нового контента, поэтому школа может поддерживать домашнюю страницу своего сайта в актуальном состоянии. Тема выглядит как индивидуальный дизайн, созданный в соответствии с брендом средней школы. Главный недостаток пользовательской темы WordPress заключается в том, что в нее сложно внести изменения в дизайн без помощи разработчика.
Академия Надежды — это частная школа специального образования в Коннектикуте для учащихся с первого по двенадцатый классы. Школа также предлагает услуги по адаптации для учащихся в возрасте от 18 до 21 года, чтобы помочь им подготовиться к высшему образованию, карьерным возможностям и самостоятельной жизни.
Почему мы любим веб-дизайн Академии Надежды
Первое, что бросается в глаза на домашней странице Академии Надежды, — это меняющий цвет баннер, подчеркивающий миссию школы «Обучать ребенка в целом. Потому что каждый ребенок заслуживает немного НАДЕЖДЫ».
Что хорошего в веб-дизайне Академии Надежды, так это то, что он прост и доступен для широкой аудитории, от детей, которым они служат, до их родителей и более широкого сообщества.
Наша любимая функция? На веб-сайте используются красочные значки для иллюстрации различных услуг академии с быстрыми ссылками. Посетители веб-сайта могут легко переходить к основным разделам или использовать меню навигации, чтобы быстро найти то, что они ищут.
Как они создали этот школьный веб-сайт
9Веб-сайт Академии Надежды 0012 разработан и поддерживается Morweb. Конструктор веб-сайтов Morweb — отличный выбор для школ с ограниченным техническим образованием, поскольку его легко редактировать и обновлять на своем веб-сайте.С помощью живого редактора сайта Morweb сотрудники Академии Надежды могут добавлять новый контент и смотреть, как он выглядит в интерфейсе своего веб-сайта, по сути избавляя веб-дизайн от догадок.
Суть
Создание сильного онлайн-присутствия для вашей школы не должно казаться недосягаемым. С правильной платформой веб-сайта и вдохновением от ваших сверстников веб-сайт вашей школы может стать выше и выше , чтобы привлечь учащихся, родителей, учителей и ваше сообщество.
