что будет актуально в 2023 году
Чтобы завоевать внимание и лояльность потенциального клиента, бизнесу нужен удобный сайт с актуальным дизайном. В статье расскажем, как в 2023 году должен выглядеть современный сайт и какие тренды веб-дизайна будут популярны в ближайшее время.
Как пользователи формируют тренды
Тренды в веб-дизайне не возникают стихийно — их формируют ведущие компании в индустрии и сами пользователи. Чаще всего тренды в дизайне появляются в результате того, что мировые компании внедряют технологические инновации. Например, когда Apple представила экран Retina с повышенной плотностью пикселей, эта технология запустила тренд на сверхтонкие шрифты. На новых экранах такие шрифты могли отображаться без искажений и быстро завоевали популярность во всем мире.
Официальный сайт Apple до и после запуска технологии Retina
Приживется ли новый тренд, зависит от того, как его воспримут пользователи. Чаще всего на пользовательский опыт влияют три фактора: визуальное оформление сайта, скорость работы и адаптивность.
Внешний вид сайта. Исследование маркетинговой компании Blue Corona показало, что 38% пользователей уйдут с сайта, если посчитают дизайн непривлекательным или контент слишком сложным или скучным. При этом по статистике 75% пользователей судят о компании по тому, как выглядит ее сайт.
Скорость работы. 47% пользователей хотят, чтобы сайт загружался за 2 секунды и меньше.
Адаптивность. Пользователи совершают 31% онлайн-покупок с мобильных устройств, при этом 90% клиентов предпочтут уйти к конкурентам, если опыт пользования сайтом оказался неудачным.
Создавая сайты с современным дизайном, качественным контентом и адаптивностью к мобильным устройствам, компании повышают лояльность клиентов и в результате увеличивают свою прибыль.
Что будет популярно в создании сайтов в 2023 году
Зачастую тренды быстро появляются и набирают популярность, но так же быстро исчезают. Ориентируясь на такие скоротечные тенденции, бизнес рискует запустить сайт, который будет выглядеть устаревшим. Мы сосредоточимся на устойчивых трендах, которые, по мнению множества дизайн-студий, сохранят актуальность в ближайшие 1–2 года.
Мы сосредоточимся на устойчивых трендах, которые, по мнению множества дизайн-студий, сохранят актуальность в ближайшие 1–2 года.
Новый минимализм
Это один из наиболее устойчивых трендов, которому следуют многие технологичные и digital-компании, например Apple или Tesla. Главные принципы минимализма — лаконичность, много свободного пространства и контрастность элементов дизайна.
Минималистичное оформление помогает направить внимание пользователя на главное — текст и изображения. Такие сайты удобны и понятны, при этом выглядят эстетично и дорого.
Официальный сайт Tesla
Скрытая навигация. В минималистичном веб-дизайне часто используется скрытая навигация. Для этого основные ссылки прячут под иконками или кнопками — пользователю нужно кликнуть на них, чтобы увидеть меню и другие необходимые элементы. Если на сайте есть скрытая навигация, его дизайн должен быть интуитивно понятен, иначе есть риск ухудшить пользовательский опыт. При этом такой дизайн отлично подходит для мобильных версий сайта, так как на смартфонах размер экрана ограничен.
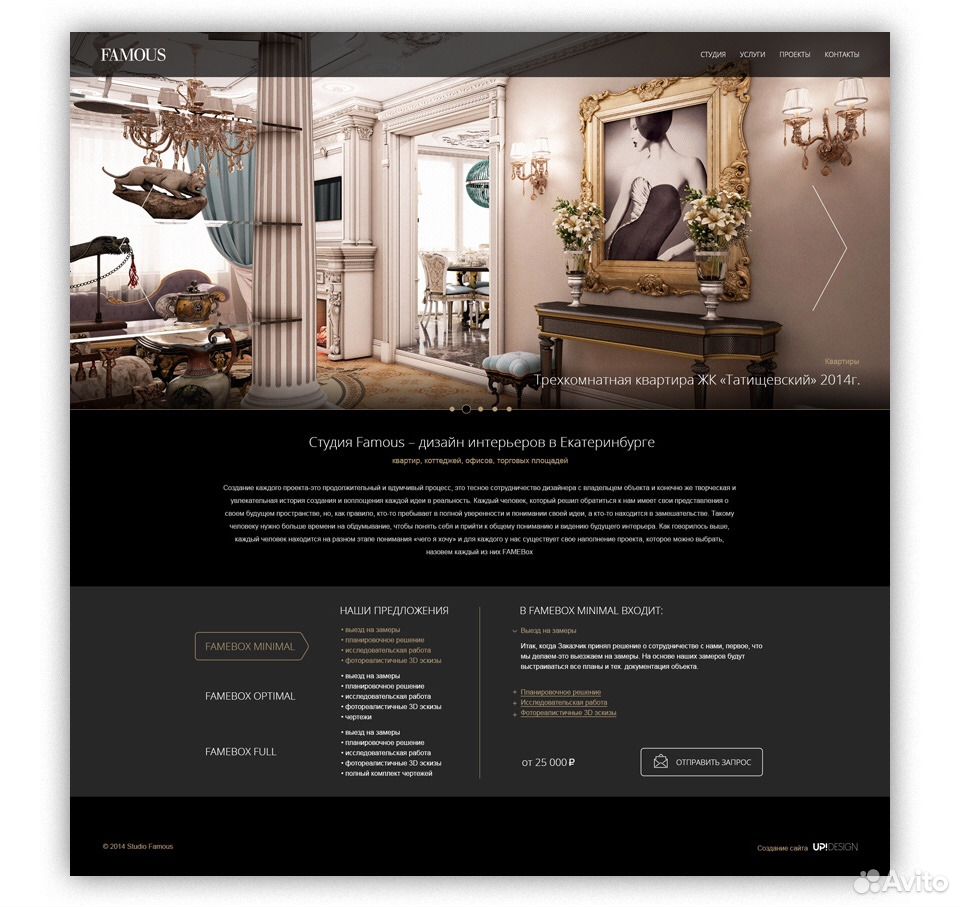
Сайт канадской студии авторских предметов интерьера Collage
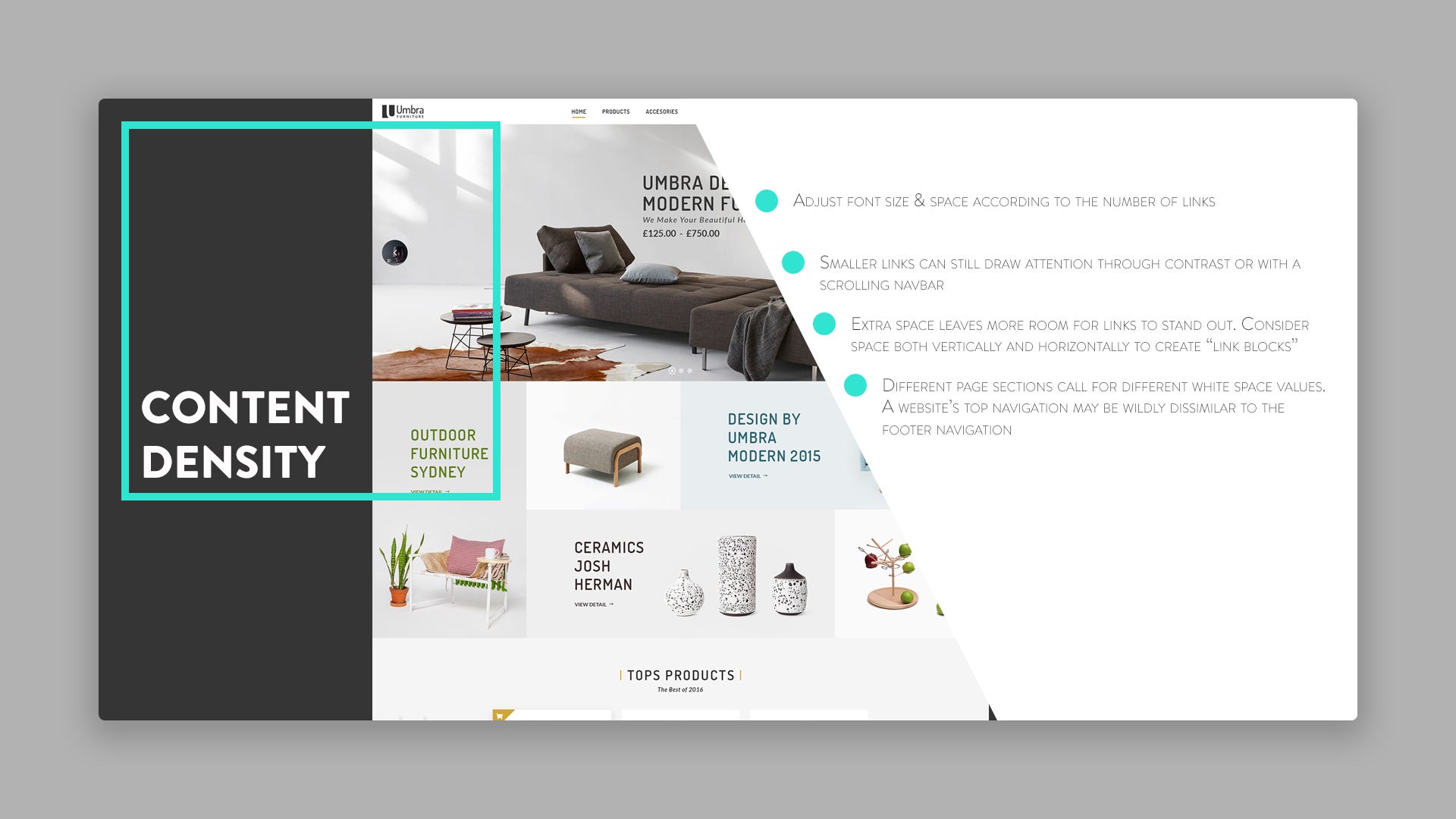
Использование пустого пространства. Свободное пространство между элементами дизайна сайта позволяет управлять вниманием пользователя. Вы можете направить фокус на значимый контент: текст, изображение или заголовок.
Сайт бренда дизайнерской одежды Lyna+
Минималистичный первый экран. На первом экране находятся только изображение и заголовок. Это довольно спорный прием, который противоречит принципу размещать призыв к действию на первом экране. Тем не менее это выглядит эстетично и все чаще встречается в дизайне коммерческих сайтов.
Сайт мультимедийной студии hptx
Сайт дизайнерского бюро Ananev Architects
Анимация
В современном веб-дизайне большое внимание уделяется интерактивной анимации. Это анимация, которая основана на взаимодействии с пользователем. К ней относятся анимация пунктов меню и других кликабельных элементов, появление текста с эффектом fade-in, плавный скролл и т. д.
д.
Такие приемы создают ощущение объема и глубины пространства и погружают пользователя в атмосферу проекта. Кроме того, динамичный контент с анимированными элементами привлекает больше аудитории и в результате лучше и быстрее продвигается.
Параллакс-скроллинг. Главная особенность такого скроллинга — его интерактивность. При прокрутке сайт постоянно взаимодействует с пользователем. Например, при пролистывании запускается анимация, постепенно появляется текст и изображения или фоновая картинка проскальзывает вниз относительно контента.
Сайт агентства бренд-коммуникации «Кирпич»
Использование видеофона. Видео в качестве обложки сайта сразу привлекает внимание пользователя. В нем можно сообщить человеку информацию о проекте, чтобы с первых секунд пользователь мог понять, чем занимается компания и что его ждет на сайте.
Такой фон можно использовать, например, на сайте ресторана. Вместо текстового описания за несколько секунд можно показать новинки меню, как блюда готовят на кухне или какие мероприятия проводят в заведении.
Сайт ресторана La Rotonda
Креативная типографика
В последнее время тренд на эксперименты с типографикой все больше набирает популярность. Этот прием привлекает внимание пользователя и позволяет с помощью текстовых элементов передать характер и настроение бренда.
Сочетание шрифтов. Сочетание двух разнохарактерных шрифтов в одной фразе все чаще встречается на сайтах разных брендов. Кроме локального вкрапления другой гарнитуры, символы могут растягиваться, сжиматься или искажаться.
Сайт фотовыставки Inspired by My Jeans
Нестандартное расположение текста. Нестандартное положение текста, когда фразы расположены не по сетке, под углом, подойдет для креативных проектов. Например, анонса мероприятий или творческих обучающих курсов. Такой прием затрудняет чтение текста, поэтому с ним следует быть осторожнее и точечно применять в проектах, когда хочется выделить один из блоков.
Сайт издательства «МИФ»
3D-элементы
Тренд на 3D-объекты остается популярным уже несколько лет. Часто объемные элементы используются в качестве иконок, кнопок, иллюстраций на сайтах и в приложениях. Они выглядят нестандартно и хорошо привлекают внимание. Но если раньше достаточно было просто использовать объемные фигуры в дизайне, чтобы сайт выглядел современно, то сейчас нужно использовать более сложные решения, например создавать анимированные 3D-объекты.
Часто объемные элементы используются в качестве иконок, кнопок, иллюстраций на сайтах и в приложениях. Они выглядят нестандартно и хорошо привлекают внимание. Но если раньше достаточно было просто использовать объемные фигуры в дизайне, чтобы сайт выглядел современно, то сейчас нужно использовать более сложные решения, например создавать анимированные 3D-объекты.
В 2023 году модным стилем в 3D-иллюстрациях будет новый тренд — глиноморфизм. Чаще всего этот стиль подразумевает изображения забавных фигурок людей или объектов. Для глиноморфизма характерны светлые, пастельные и яркие цвета, простые округлые формы, в основном цилиндры и овалы. Глубина создается с помощью внутренних и внешних теней.
Этот минималистичный графический прием помогает придать проекту интерактивность. Сайты с подобным дизайном легко воспринимаются пользователями и транслируют дружелюбный тон бренда.
Сайт дизайн-студии Orenji Studio
Темная тема
Использование темной темы стало трендом в последние два года. Вслед за такими гигантами, как Google, Android и Apple, многие компании стали добавлять на свои сайты и в приложения возможность переключения между светлой и темной темами.
Вслед за такими гигантами, как Google, Android и Apple, многие компании стали добавлять на свои сайты и в приложения возможность переключения между светлой и темной темами.
Темная тема пользуется популярностью среди пользователей благодаря тому, что она помогает экономить заряд батареи смартфона. Кроме того, с темной темой комфортнее пользоваться смартфоном в ночное время — темный фон снижает нагрузку на глаза, так как при слабом освещении контраст почти незаметен. Владельцы сайтов отдают предпочтение темной теме, потому что с ее помощью можно создать более стильный дизайн. В частности, потому что на темном фоне цветные объекты выглядят ярче и контрастнее.
Темную тему довольно сложно реализовать, так как при ее создании нужно учитывать много нюансов. Мы рекомендуем ориентироваться на необходимый минимум:
- проверить, будет ли читаем текст;
- подобрать глубину темных оттенков, чтобы пользователю было удобно различать элементы интерфейса;
- убедиться, что все элементы веб-сайта корректно отображаются в темной теме.

Темная и светлая темы поисковика DuckDuckGo
Микровзаимодействия
Микровзаимодействия на сайте — подсказки, комментарии и другие интерактивные элементы, подталкивающие пользователя к действию. Это своеобразная обратная связь, которую пользователь сайта получает после выполнения тех или иных действий. Например, это может быть текст, который появляется при клике на картинку, или анимация загрузки страницы.
Микровзаимодействия помогают удержать интерес человека, больше погружают в тематику сайта и стимулируют пользователя активнее взаимодействовать с ресурсом.
Сайт бренда одежды Jol
Адаптивность
По данным компании Slickjump, доля мобильного трафика в Рунете в прошлом году составила 87%. Поэтому практически обязательной рекомендацией к веб-дизайну 2023 года становится тренд на оптимизацию страницы под мобильные устройства.
Адаптивные сайты существенно улучшают пользовательский опыт и повышают лояльность клиентов. Также адаптивность сайта важна для продвижения, так как этим ресурсам отдают предпочтение поисковые системы Google и «Яндекс». Еще в сентябре 2020 года Google анонсировал перевод всех сайтов на mobile-first-индексацию. Это значит, что приоритет в поисковой выдаче получат ресурсы, адаптированные под мобильные устройства.
Еще в сентябре 2020 года Google анонсировал перевод всех сайтов на mobile-first-индексацию. Это значит, что приоритет в поисковой выдаче получат ресурсы, адаптированные под мобильные устройства.
Рекомендации, как создать актуальный сайт в 2023 году
- Делайте ставку на «долгоиграющие» тренды. В таком случае ваш сайт будет оставаться актуальным на протяжении нескольких лет.
- Используйте только те тренды, которые отражают характер вашего бизнеса и подходят для решения его задач. Например, неформальный глиноморфизм отлично подойдет для сайта детского развлекательного центра, но едва ли привлечет потенциальных клиентов, если в таком стиле представлен ресурс серьезной IT-компании.
- Использование актуальных тенденций — только часть успеха. Важно, чтобы сайт был индивидуальным, узнаваемым и отражал концепцию именно вашего проекта.
Перейти ко всем материалам блога
16 удивительных сайтов недвижимости примеры и дизайн.
С незапамятных времен люди ценили красоту и эффективность. В результате мы сохранили тенденцию развития как в области искусства, так и технологий.
В результате мы сохранили тенденцию развития как в области искусства, так и технологий.
Эта же тенденция сохраняется в виртуальном мире. Когда люди находят красивый веб-сайт, отвечающий их конкретным потребностям, они продолжают возвращаться к нему. Индустрия недвижимости не является исключением. Учитывая, что 4,38 миллиарда человек уже пользуются Интернетом, почти обязательно, чтобы все предприятия, включая агентства недвижимости, должны иметь свои веб-сайты.
Поскольку человек каждый день проводит в Интернете около 6 часов 42 минуты, вполне разумно, чтобы веб-сайт с фантастической эстетикой и высокой ценностью мог привлечь и удержать больше клиентов. Крайне важно, чтобы агент по недвижимости знал, какие компоненты их веб-сайта выделяют его от всех других.
Мы проанализировали 70 дизайнов у сайтов по недвижимости.
Поскольку создание и разработка веб-сайта может быть довольно сложной задачей, мы решили представить вам веб-сайты, которые уже успешно работают. Чтобы вы смогли понять какие сайты сейчас в топе по недвижимости. Если вам нравится какой-либо из них (или несколько), все, что вам нужно сделать, это поделиться ссылкой с выбранной вами компанией по веб-дизайну. Однако помните не каждый сайт может хорошо индексироваться поисковыми системами и не все из них будут иметь хорошие позиции в органической поисковой выдачи. Если вы только хотите разработать свой первый сайт, то я вам рекомендую мою статью: Перед созданием сайта это необходимо знать. Статья очень актуальная и обязательна к прочтению, чтобы не переделывать свой сайт и сделать так, чтобы он зарабатывал.
Чтобы вы смогли понять какие сайты сейчас в топе по недвижимости. Если вам нравится какой-либо из них (или несколько), все, что вам нужно сделать, это поделиться ссылкой с выбранной вами компанией по веб-дизайну. Однако помните не каждый сайт может хорошо индексироваться поисковыми системами и не все из них будут иметь хорошие позиции в органической поисковой выдачи. Если вы только хотите разработать свой первый сайт, то я вам рекомендую мою статью: Перед созданием сайта это необходимо знать. Статья очень актуальная и обязательна к прочтению, чтобы не переделывать свой сайт и сделать так, чтобы он зарабатывал.
Валентин,
SEO специалист.
Цены на SEO
Мы оценили более 70 запущенных сайтов различных агентств недвижимости, при чём мы брали только зарубежный опыт. Мы оценили их по общему дизайну, визуальной эстетике, пользовательскому интерфейсу, удобству использования, выбору цветов и предоставляемым функциям.
То есть если вам станет понятна тенденция которая намечается в мире. И вы сможете сделать для себя актуальный дизайн сайта который будет еще популярен 5-7 лет. В этом и есть главная ценность данной статьи.
Процесс фильтрации и отсеивания довел наш первоначальный список до 16. Именно представленные ниже, по моему мнению, является лучшими с дизайнерской точки веб-сайты по недвижимости.
Ну а если у вас уже есть сайт по недвижимости и вы хотите сделать его SEO продвижение самостоятельно я рекомендую вам скачать мой полный чек-лист по SEO.
Посмотрите и решите, какие из них вам по вкусу, перейдите на эти сайты по ссылки под описанием сатов, под картинкой.
1. Рекс Хоумс — пример лучшего сайта недвижимости.
Для Rex Homes пользовательский опыт был ключевым движущим фактором при разработке их веб-сайта. Изображение знамени героя — прекрасно освещенный семейный дом, достаточно просторный для 4-5 членов. Их целевые клиенты обычно примерно такого размера.
В заголовке они выбрали отображение «Дома для продажи», «Продажа с Рексом» и «Купить с Рексом» вместе с контактным номером. Кнопка CTA «See If You Qualify» также отображается на экране быстрым движением мыши. В мобильной версии сайта все эти элементы находятся в пределах досягаемости большого пальца. Эта функция позволяет посетителям очень легко взаимодействовать со своим сайтом.
Также есть выделенная ярко-оранжевая кнопка, которая позволяет посетителям отправлять им сообщения. Сайт позволяет посетителям узнать, сколько людей понравилось их странице в Facebook, что способствует социальному доверию.
Веб-сайт: https://www.rexhomes.com/
2. Toll Brothers City Living — лучший сайт недвижимости.
В тот момент, когда вы заходите на их веб-сайт, Toll Brothers City Living приветствует вас видео с ослепительной панорамой великолепного горизонта Нью-Йорка! Это также имеет одну из самых чистых домашних страниц в мире.
Toll Brothers City Living удалось достичь этого тремя способами:
- Помещение всех соответствующих и необходимых элементов панели навигации в меню стиля гамбургера.

- Делая весь бар чувствительным к зависанию. Таким образом, когда мышь перемещается в верхнюю область сайта, гамбургер раскрывает его содержимое.
- Использование заголовка и подзаголовка, которые короткие, точечные и такие же элегантные, как горизонт в видео.
Их усиленный акцент на эстетику оставит любого посетителя заколдованным, без выбора, кроме как прокрутить вниз или нажать «ВИДЕТЬ ПРОЕКТЫ», чтобы узнать, что предлагает!
Веб-сайт: https://www.tollbrotherscityliving.com/
3. Домашний свет — хороший сайт по недвижимости.
В отличие от своего предшественника, Home Light Florida решила сохранить их содержание выше максимально возможного уровня чистоты. Баннер героя, который показывает окрестности во Флориде, на самом деле является фоном, на котором размещен весь контент. Этот контент включает в себя только простой, но элегантный заголовок, поле поиска для поиска агентов по продаже вашего дома и подзаголовок, который придает сайту не загроможденный вид.
Поскольку поле поиска находится в центре, посетители будут вынуждены печатать. Кроме того, все кнопки в верхней части экрана являются выпадающими меню. Это также способствует чистому ощущению первой содержательной страницы.
Их ключевая особенность, «HomeLight Simple Sale», которая позволяет людям найти примерную цену продажи своего дома за две минуты, а также выставляет свой дом заранее одобренным покупателям за наличные, включена в «кнопку ПРОДАВЦЫ» вверху.
Интернет сайт: https://www.homelight.com/
4. Пример сайта по недвижимости «мой агент» — Finder.
Сохраняя лидерство в основе своей цели сайта, MyAgentFinder поместил поле поиска (которое сопровождается поисковыми предложениями) в центр домашней страницы. Есть простая анимированная стрелка, которая предлагает посетителям нажать на кнопку.
В верхней части нет кнопок, отвлекающих посетителя от использования его функции поиска; Единственный пункт вверху — это номер телефона, чтобы люди могли сразу же позвонить, нажав / нажав. Этот контактный номер также помогает преобразовывать посетителей в потенциальных клиентов.
Этот контактный номер также помогает преобразовывать посетителей в потенциальных клиентов.
Интернет сайт: https://www.myagentfinder.com/#/
5. Фокстоны — сайт недвижимости.
Мы инстинктивно связываем наши дома и районы с миром, спокойствием и процветанием. Видео фон сайта Фокстона, Великобритания говорит об этом инстинкте.
Та же самая тема побудила Foxtons выбрать желтый и зеленый в качестве основных цветов для своего логотипа, CTA и так далее. Кнопка «Купить», обозначенная красной рамкой, имеет раскрывающееся меню, в котором посетители могут выбрать срок аренды дома.
Как и эта кнопка, поле поиска является многофункциональным в том смысле, что оно позволяет искать дом по району, почтовому индексу, школе или станции. Прямо над этой панелью находится критерий поиска, который позволяет вам находить дома в зависимости от вашего местоположения, времени в пути и т. д.
Кроме того, этот веб-сайт может похвастаться однострочным подразделом и рейтингом, основанным на отзывах более пяти тысяч человек.
Веб-сайт: https://www.foxtons.co.uk/
6. Брукфилд Жилой — пример лучшего сайта недвижимости.
Планируя купить дом на таком выдающемся, живом и душевном острове, как Гавайи, вы, скорее всего, будете искать голубое небо, зеленые ухоженные поля, дома с открытыми площадками и пальмы.
Это то, что BrookFieldHawaii показывает вам, когда вы посещаете их веб-сайт, генерируя желание и немедленно заставляя вас жаждать информации о домах на Гавайях. Таким образом, они разместили яркие кнопки для чата и контактов в верхней и нижней правой части своего сайта.
Помимо функции простого контакта, они поместили все свои маркеры социальных сетей и блог в раскрывающееся меню вверху вместе с другими соответствующими кнопками, такими как «О нас», «Найти свой дом» и «Исследовать остров», которые облегчают дом и поиск.
Веб-сайт: https://www.brookfieldresidential.com/
7. Фишер — хороший сайт недвижимости.
В попытке обеспечить превосходный пользовательский опыт, FisherNantucket предпринял несколько инициатив.
Один из них заключается в размещении связанной с рынком информации, такой как рыночная аналитика, рыночные отчеты и недавняя активность, в раскрывающемся меню с надписью «Market Insights». В дополнение к красивой и дисциплинированной эстетике это также подразумевает их многолетний опыт работы в отрасли.
Другим элементом является кнопка текста сверху. Вместо обычного «Свяжитесь с нами», он говорит: «Попросите брокера связаться со мной». Что звучит более представительно и будет побуждать людей больше общаться.
Последнее, но не менее важное, это видео в реальном времени с главной улицы и окрестностей. Ничто так не привлекает внимания при передаче информации, как видео. Кажется, они поняли важность этого факта.
После первой прокрутки посетители найдут опцию поиска недвижимости, которая позволит им выбрать минимальную и максимальную цену, с которой им будет удобно. Ниже это раздел активности рынка. Как обозначено зелеными и черными ящиками, свойства можно просматривать по статусу вместе с избранными свойствами. На каждой картинке есть информация о таком расположении и количестве спален и ванных комнат. Кроме того, фотографии кликабельны и ведут к соответствующим свойствам.
На каждой картинке есть информация о таком расположении и количестве спален и ванных комнат. Кроме того, фотографии кликабельны и ведут к соответствующим свойствам.
Веб-сайт: https://fishernantucket.com/
8. ДЖОН ТЕЙЛОР — примеры сайта недвижимости.
Когда дело доходит до создания ценности при сохранении привлекательного внешнего вида, Джон Тейлор прекрасно справляется со своей задачей. После входа на свой веб-сайт посетителей встречает видео, демонстрирующее величественную архитектуру и прекрасные места, такие как Альпы и пляж.
Содержимое выше краткого содержания имеет только панель поиска, которую можно использовать для поиска недвижимости для продажи и аренды. Кнопки в верхней части чувствительны к зависанию. Это означает, что вам не нужно нажимать на них, чтобы открыть раскрывающееся меню. Среди этих кнопок есть одна в правом верхнем углу, которая позволяет вам выбрать язык для сайта. Они расположены на белом фоне, что означает, что они не отвлекают внимание от центра.
Кнопка «Дополнительные параметры» под правым концом панели поиска открывает небольшое окно на той же странице. В этом окне у вас есть возможность выбрать интересующий вас тип недвижимости, количество спален, которые вам нужны, и диапазон бюджета, который вам будет удобен.
Веб-сайт: https://www.john-taylor.com/
9. Резиденции-Иммобильер.
Хотя Residences-Immobilier не приветствует своих посетителей с видео в баннере героя, это более чем компенсирует это чистой навигационной панелью. В верхнем левом и правом углах всего пять элементов мелким шрифтом, навигационная панель отображается почти прозрачной. Таким образом, максимальное внимание пользователя может быть направлено на CTA «НАЙТИ СОБСТВЕННОСТЬ».
Давайте поговорим об их панели поиска. Когда вы нажимаете на CTA, на той же странице открывается панель поиска с несколькими критериями (покупка / аренда / краткосрочная аренда, дом / квартира и местоположение).
В меню гамбургера есть много важных опций для посетителей, таких как недвижимость на продажу, краткосрочная аренда, журнал, варианты контактов и так далее. Поскольку Residences-Immobilier специализируется на элитной недвижимости, они соответственно выбрали изображения баннеров своих героев.
Поскольку Residences-Immobilier специализируется на элитной недвижимости, они соответственно выбрали изображения баннеров своих героев.
Мы можем увидеть захватывающие дух изображения Средиземного моря, огромный подвесной бассейн с видом на горизонт и роскошный дом, окруженный зеленью.
Веб-сайт: https://www.residences-immobilier.com/en
10. Домен — пример сайта недвижимости.
В отличие от других в этом списке, домен уделял сравнительно мало внимания эстетике. Тем не менее они более чем восполнили это благодаря обширной доставке в полном объеме! На самом деле, это причина, по которой они в этом списке.
Прежде всего, у вас есть средства, чтобы легко найти кредиторов ипотечного кредита. Кроме того, вы сможете найти выплаты по погашению, гербовый сбор и комиссионные за акции с помощью калькуляторов на месте.
Домен также позволяет принимать обоснованные решения с помощью своих исследовательских материалов. К ним относятся советы, отчеты, проданные объекты недвижимости и оценки цен на недвижимость. Их можно найти на вкладке «Исследования» на панели навигации.
Их можно найти на вкладке «Исследования» на панели навигации.
Это еще не все. На сайте вы можете найти ресурсы по установлению инженерных сетей, страховым полисам, справочникам цен на жилье и профилям пригорода, в котором вы собираетесь купить дом. Их можно найти в раскрывающемся меню «Дополнительно».
Кнопка под названием «Фильтры» слева от большой зеленой кнопки «Поиск» позволяет открывать всплывающее окно при нажатии. Это окно содержит ряд фильтров, чтобы сузить область поиска. Внимательно посмотрите на это на картинках ниже. Это определенно улучшит пользовательский опыт и будет стоить реализовать на вашем собственном сайте недвижимости.
Веб-сайт: https://www.domain.com.au/
11. Арендодатель гарантирует — пример сайта недвижимости.
Особенность Landlord Assured отличается темным фоном, который также является и видео. Это гарантирует, что посетители остаются вовлеченными в течение более длительного периода времени и с большей вероятностью нажимают ярко-желтый CTA. Заголовок прост и использует крупный шрифт. В отличие от многих других сайтов, у которых в качестве подзаголовка есть короткий абзац, этот веб-сайт перечисляет привлекательные особенности Landlord Assured, расположенные вертикально.
Заголовок прост и использует крупный шрифт. В отличие от многих других сайтов, у которых в качестве подзаголовка есть короткий абзац, этот веб-сайт перечисляет привлекательные особенности Landlord Assured, расположенные вертикально.
Это облегчает их чтение, передавая информацию, не вызывая стресса. Вместо другой желтой кнопки они использовали прозрачную кнопку в правом верхнем углу для контактных целей. Чувствительное ко времени объявление на верхней панели добавляет некоторую срочность нажать на большой CTA и получить мгновенную оценку.
12. Недвижимость в австралии.
Лучшие сайты по недвижимости имеют одну общую черту. Они предоставляют пользователям возможность поиска недвижимости по типам, минимальному и максимальному количеству спален. RealEstate.com.au, пытаясь быть полезным для своих посетителей, включил эту функцию, а также некоторые другие.
Что помогает RealEstate.com выделиться среди своих конкурентов, так это то, что он сохранил кнопку «Домашние займы» в первой части своего веб-сайта. Подзаголовок также привлекателен! Когда посетители видят, что им могут быть предоставлены кредиты от знакомых, они хотят узнать больше!
Подзаголовок также привлекателен! Когда посетители видят, что им могут быть предоставлены кредиты от знакомых, они хотят узнать больше!
Существует также возможность поиска по значению свойства. При нажатии на вкладку «Значение свойства» фон меняется на красивый белый дом в пригороде. Результаты поиска включают не только перечисленные дома, но и графические данные.
Наконец, что не менее важно, RealEstate.com.au позволяет посетителям искать соседей по комнате и арендуемые комнаты; кнопка «Поделиться» переносит людей на соответствующую страницу.
Как вы можете видеть, они очень внимательно подошли к выбору фонового изображения. Эта картина говорит о дружбе, обмене и веселье; все связано с наличием соседей по комнате.
Веб-сайт: https://www.realestate.com.au/buy
13. Пример сайта недвижимости, недвижимость от Томми.
Принимая решение о покупке или аренде дома, ключевым фактором для большинства людей является расстояние от рассматриваемой недвижимости до его / ее рабочего места. Помня об этом, Tommy разместил кнопку раскрывающегося меню в центре своего веб-сайта, которая позволяет посетителям выбирать местоположение офиса при поиске домов.
Помня об этом, Tommy разместил кнопку раскрывающегося меню в центре своего веб-сайта, которая позволяет посетителям выбирать местоположение офиса при поиске домов.
Их выбор фона домашней страницы также великолепен! Все картины, которые они выбрали, говорят о семейном веселье и счастье, которых люди ожидают от своего дома.
Кроме того, они также разместили кнопку, чтобы их уважаемые посетители имели доступ к большему количеству критериев поиска. При нажатии, это выскакивает окно, сохраняя пользователя на той же странице.
Это окно открывается с большим количеством фильтров для удобства поиска. Эти фильтры включают город, пригород, тип недвижимости, минимальную и максимальную цену, количество спален и ванн и так далее.
Одним из пунктов, заслуживающих упоминания на их веб-сайте, является хорошо видимая кнопка «ЗАБРОНИРОВАТЬ БЕСПЛАТНО»; выделяясь как это зеленый набор на белом фоне. Это, вероятно, одна из причин их высокой конверсии.
Веб-сайт: https://www. tommys.co.nz/
tommys.co.nz/
14. Пример сайта недвижимости — Дом как… этот…
Если вам нужен пример гипнотизирующего веб-сайта, который также сохраняет завидные уровни полезности, вы захотите посетить The Home Like. На заднем плане изображена аккуратная квартира студия, передающая ощущение комфорта и вкуса. Кроме того, под панелью поиска в центре есть девять кнопок города, которые можно нажимать.
При нажатии на эти кнопки пользователи переходят на отдельную страницу со списком свойств на карте. Чтобы улучшить пользовательский опыт еще на одну отметку, они сделали возможным, чтобы посетители связывались с помощью кнопок одним щелчком на картинке выше.
Еще одной особенностью является анимированный набор названий городов в подзаголовке в центре. Люди, естественно, сосредоточат внимание здесь. Простой, но элегантный способ повышения вовлеченности пользователей!
Следует отметить, что в левой части кнопки поиска на домашней странице находится поле «Дата заезда», при нажатии на которое появляется календарь. Это очень полезно для людей, которые спешат переехать.
Это очень полезно для людей, которые спешат переехать.
Внизу первого сгиба мы видим ключевые особенности их услуг, что значительно облегчает их доверие!
Веб-сайт: https://www.thehomelike.com/en/
15. Verde Real State.
Если картинка говорит тысячу слов, сколько видео говорит? Verde Real State разместил видеозапись великолепного дома с длинным прямоугольным бассейном в разделе с надписью героя. Это также показывает плавание женщины, великолепную комнату и фантастический домашний декор.
В этом видео посетители могут увидеть все, что они хотели бы в доме. Существует фактор «вау», который вдохновляет пользователей на поиск похожих домов на этом сайте.
Есть также кнопки на панели навигации, которые позволяют пользователям связываться с
Verde Real State через Skype или телефон. Внизу слева также есть кнопка «живого чата» поэтому если у пользователей есть какие-либо вопросы, люди в Verde Real State находятся на расстоянии одного клика.
Чтобы сделать сайт более удобным, слева от большой зеленой кнопки поиска есть кнопка «Расширенный поиск», с помощью которой люди могут искать специальные функции, такие как центральное отопление, охлаждение, социальный клуб в спортзале, бассейны и т. д. на, как показано на рисунке ниже.
д. на, как показано на рисунке ниже.
Веб-сайт: http://verderealestate.eu/
16. HAR
Наряду с попытками оценить стоимость своего веб-сайта, HAR уделяет большое внимание эстетике. Ярко освещенное бунгало на домашней странице свидетельствует об их изысканном вкусе!
Как будто этого было недостаточно, у них есть возможность для посетителей искать дома по времени вождения, школам и информации в дополнение к вариантам продажи / аренды, минимальной и максимальной цене и количеству спален и ванн.
Чтобы поднять пользовательский уровень на уровень выше других в отрасли, кнопка «Больше фильтров» позволяет посетителям перейти на другую страницу с обширным списком критериев поиска, включая стиль архитектуры, размер объекта, а также количество и тип гаражей.
Это также позволяет вам выбирать такие удобства, как музыкальная комната, спа, спринклер, доступ для инвалидного кресла, кабинет, частный бассейн и многие другие, как показано на изображениях ниже.
Веб-сайт: https://www.har.com/
Вывод
Каждая ниша уникальна, как и каждый человек уникален. Примеры веб-сайтов в этой статье не должны быть точно скопированы; основываясь на имеющихся у вас данных о людях в вашем районе, вы можете настроить свой веб-сайт так, чтобы он соответствовал их предпочтениям.
Помните, что установление хороших отношений с вашими клиентами всегда будет важно, если вы хотите быть долгосрочным игроком; Ваш веб-сайт играет решающую роль в этом, поэтому примите меры для создания веб-сайта, который облегчает такие отношения. И наслаждайтесь плодами своего успеха!
Самые впечатляющие роскошные веб-сайты и их великолепный дизайн
Что такое набор инструментов и как его использовать на сайте WordPress
31 июля 2020 г.Сайты музыкантов Top Notch, которые выглядят потрясающе
9000 2 25 августа 2020 г. Рынок элитных сайтов — бесконечный источник вдохновения для любого новичка. Мы просмотрели лучшие роскошные веб-сайты, чтобы узнать их секрет достижения уникальности, и кажется, что оригинальность — это то, что привлекает внимание пользователей.
Мы просмотрели лучшие роскошные веб-сайты, чтобы узнать их секрет достижения уникальности, и кажется, что оригинальность — это то, что привлекает внимание пользователей.
Роскошные веб-сайты используют специальные эффекты, интеллектуальный дизайн и необычные функции отображения. Основная цель — убедить своих клиентов, что они заслуживают дорогого времени и внимания. Включение философии вашего бренда, лучших практик и идей в презентацию/целевую страницу может быть сложной задачей, но, в отличие от других веб-сайтов, у роскошных веб-сайтов есть только одна возможность.
Этот список роскошных веб-сайтов служит источником информации, помогая найти общие используемые методы, чтобы вы могли успешно научиться создавать свои собственные.
Роскошные сумки Calicanto
Эти роскошные сумки рассказывают свою историю на веб-сайте Calicanto. Светлые цвета, спокойный фон и стильные фотоэффекты придают этой странице нотку роскоши.
Hilton & Hyland
Hilton & Hyland являются лидерами на рынке элитной недвижимости, поэтому классическое перекрытие блоков и плавная прокрутка, олицетворяющие стиль и традиции, отлично подходят для этой утонченной компании.
Le Chomat — Роскошные кровати
Презентационное видео на торжественном черном фоне раскрывает самую большую ценность компании — высококачественные материалы Le Chomat и персонализацию каждого изделия ручной работы.
VERAWANG
На этом веб-сайте представлена высокая мода и эклектичный стиль с классическими визуальными эффектами, изображающими потрясающих моделей и их потрясающую одежду. Строка меню в верхней части отправляет вас в раздел, который вас больше всего интересует, поэтому посетители могут легко и быстро найти свой любимый предмет роскоши.
Vendôme Luxury
Этот веб-сайт открыт для публики, раскрывая истории главного дизайнера, команды дизайнеров и самого бренда.
Harper & Jones
Harper & Jones доказывает, что роскошные веб-сайты могут быть забавными и расслабляющими, не теряя своей искренности. Философия этого бренда заключается в пошиве и настройке каждого костюма для каждого клиента, а их сообщение передается через хорошо продуманный и продуманный экземпляр.
Элитные ткани дом
Историю Дома роскошных тканей рассказывают слайды сайта, следующие один за другим.
Маноло Бланик
Визуальные эффекты на этом веб-сайте превосходны. Парящая обувь на белом фоне создает впечатление элегантности, роскоши и изысканности. Тени создают иллюзию движения во время прокрутки.
Emmemobili
Emmemobili — это стильно. Первоначально семейный бизнес, основанный в 1879 году, быстро превратился в компанию, задающую моду и установившую стандарты в индустрии роскоши. Их дизайн ценится во всем мире и отражен на их элегантном веб-сайте.
Джонатан Рэдфорд
Внешний вид этого роскошного веб-сайта соблазнителен и пленителен, чего и следовало ожидать от риелтора номер один в Новой Англии компании Coldwell Banker.
Adriatic Luxury Hotels
Удобный интерфейс и динамичный текст дополняют общее впечатление от этого веб-сайта, делая эти независимые роскошные отели в Дубровнике, Хорватия, желанными и привлекательными.
Lampe Gras
Простота может отображать роскошь и хороший вкус, и веб-сайт Lampe Gras иллюстрирует это выбором цветовой палитры, мягким фоном и соответствующими визуальными эффектами.
Christian Louboutin
Элитные сайты обычно стильно размещают свой товар в центре внимания, и сайт Louboutin — отличный тому пример. Их обувь — главные герои короткой домашней страницы с белым фоном.
Арлин Рутенберг
Арлин Рутенберг — один из ведущих брокеров по недвижимости в Лос-Анджелесе, и ее веб-сайт доказывает это, демонстрируя уровень ее опыта и серьезности в очень стильной манере.
Zappos Style Room
Открытие веб-сайта Zappos похоже на вход в роскошный выставочный зал; Великолепные модели, красиво облегающие стили и дополнительные детали очень соблазнительны.
Makr
Хотя эта страница представляет собой веб-сайт только с изображениями, она интересна и привлекательна. Чередование фотосеток с каруселями и изображениями разного размера — ключ к его успеху.
Salty K
Этот роскошный веб-сайт использует темно-коричневый, красочные элементы и дерзкий дизайн для достижения большего эффекта. Модели уверенно позируют, стильно и элегантно рекламируя купальники.
Byredo
На веб-сайте Byredo минимальное пустое пространство и дополнительные фотографии, вписанные в общую картину, похожую на головоломку, с чередующимися текстурами, цветовыми палитрами и акцентами.
Rubel & Ménasché
Ювелирные изделия Rubel & Ménasché запоминаются, как и их веб-сайт, с использованием логотипа в увлекательной игре с движением.
GREATS
GREATS напоминает покупателям, что роскошь — это не только внешний вид, но и функциональность. Их девиз: «Мы делаем вневременные, ответственно сделанные кроссовки, которые созданы для того, чтобы быть великолепными и созданы для того, чтобы их носили». Сайт отражает эти идеалы.
Pols Potten
У этого веб-сайта очень простой дизайн. Главная карусель на лендинге — образец хорошего вкуса, элегантности и эстетичности, с использованием гармоничных текстур.
Abel
Сайт Abel прост, но красиво отображает уникальность каждого украшения.
MOS MOSH
Mos Mosh создал глобальную культуру вокруг своих джинсов, сделав их очень желанными в элегантной и стильной роскоши.
Mathieu Lehanneur
Страница Mathieu Lehanneur — прекрасный пример красиво оформленного веб-сайта от инновационного дизайнера. Он выбрал простоту и силу 4 слов: «Штуки. Места. Огни. Вещи», на красочном абстрактном фоне.
Great Heights
У этого этичного продавца бриллиантов прекрасно оформленный веб-сайт с прекрасно настраиваемым поиском, завершающим удивительный и стильный дизайн.
Коллекция Norvina
Веб-сайт Анастасии сочетает в себе и достигает двух основных целей каждого роскошного веб-сайта: оставаться стильным и изысканным, используя доступные и увлекательные элементы.
Taylor Howes
Чередование слайдов изображений с текстовыми полями — классический метод. Тем не менее, введение черно-белой карусели на веб-сайте по дизайну интерьера — смелый шаг. Так мы знакомимся с командой дизайнеров, создавших эти великолепные предметы интерьера. Традиция компании (основана в 1993) говорит само за себя. Утонченность и аристократизм — вот что лучше всего характеризует эту компанию.
Так мы знакомимся с командой дизайнеров, создавших эти великолепные предметы интерьера. Традиция компании (основана в 1993) говорит само за себя. Утонченность и аристократизм — вот что лучше всего характеризует эту компанию.
The Art of Bespoke
Этот веб-сайт является настоящим «домом роскошного дизайна». Он разделяет с остальными роскошными веб-сайтами белый фон и чередование различных изображений.
Иван Тома
Италия, изделия ручной работы и Иван Тома составляют идеальное сочетание. Посмотрите сами на его сайте.
Стелла создает
Страница Стеллы Ахенбах уже много лет вдохновляет. Опыт этого независимого дизайнера подробно описан на сайте, что доказывает ее профессионализм и талант.
Часы Omega
Классные и высококачественные часы, безусловно, являются предметами роскоши, и этот веб-сайт отражает историю образа жизни утонченного человека через циферблаты часов.
2NDAY
Цветовая палитра на этом сайте является примером элегантности и эстетической гармонии. Дизайнером страницы является Granyon Shopify, с небольшой помощью друзей из 8kilo.
Дизайнером страницы является Granyon Shopify, с небольшой помощью друзей из 8kilo.
Constance-Hotels-&-Resorts
Путешествия, цвета и виды этого веб-сайта очень увлекательны, с множеством синих оттенков на одной целевой странице, а изображения блестяще сочетаются с текстом и динамическими элементами.
Rino & Pelle
Rino & Pelle — «Роскошная и современная привлекательность для каждой женщины».
Karpov Paris
Один из способов выделить ювелирную коллекцию — использовать бледный фон, окрашенный в различные оттенки серого, как это представлено на этом сайте.
Aristo – Sloane Square
За презентационным видео следует сетка текст-изображение с чередующимися блоками, цветами фона и шрифтами. Таким образом, основными достопримечательностями остаются комнаты, представленные на изображениях.
Foudamour
Современная романтика является основой веб-сайта Foundamour, целью которого является изощренное поощрение романтизма.
Imagin Optique
Компания Imagin Optique, расположенная на юге Франции, создает и продает культовые очки, а веб-сайт рассказывает о модных историях своих клиентов.
ROUGE Mallorca
Mallorca, сумки Hermes и элегантные стеклянные витрины создают квинтэссенцию роскоши.
DDNA
Движущиеся мыльные пузыри на приветственном экране — метафора создания украшений. Элементы разных размеров гармонируют друг с другом, создавая уникальные, захватывающие дух изделия.
Voyage Loire
Вам захочется этой поездки сразу же после того, как вы откроете веб-сайт и начнете прокручивать страницу. Все мероприятия невероятно привлекательны для всех потенциальных посетителей.
Self Scenter
Удачное сочетание игривости и задумчивости позволяет этому веб-сайту помочь найти для вас наиболее подходящий парфюм. Просто отвечайте на вопросы и наслаждайтесь результатами.
Limnia
Модульные украшения просты, но изысканны. Каждая деталь уникальна и индивидуальна, что делает этот сайт образцом роскоши и изысканности.
Каждая деталь уникальна и индивидуальна, что делает этот сайт образцом роскоши и изысканности.
Bergdorf Goodman
Розничная торговля высокой модой — ничто без Bergdorf Goodman, а их веб-сайт заслуживает того, чтобы быть классифицированным как роскошный.
Папазян
Цветовая гамма этого веб-сайта очень привлекательна; сочетание светло-бежевого, темно-серого и кораллового. Творения Papazian путешествуют по всему миру к своим покупателям с 1963 года. Их видение всегда адаптировалось к потребностям и вкусам времени.
Карлин Райт
Многие элегантные и стильные женщины составляют образ этого бренда, демонстрируя изысканность и утонченность продуктов.
Заканчивая мысли об этих роскошных веб-сайтах
Роскошные веб-сайты получили это определение благодаря своим уникальным качествам. Посетителя обычно привлекает эстетическая гармония, спокойная цветовая палитра, интересная динамика и утонченная обстановка.
Если вам нужны дополнительные пояснения и советы по созданию собственного роскошного веб-сайта, Be Theme может помочь как минимум тремя способами;
- Сайт подойдет для более широкой целевой аудитории.

- Вы можете бесконечно редактировать и настраивать каждую страницу своего веб-сайта.
- Работа выполняется быстро и легко.
Be Theme также имеет библиотеку из более чем 500 готовых веб-сайтов. Они полностью функциональны, отзывчивы и настраиваются, так что вы всего в одном клике от создания успешной веб-страницы.
Если вам понравилась эта статья о самых впечатляющих роскошных веб-сайтах, вы должны прочитать эту о примерах доступных веб-сайтов.
Мы также писали о нескольких связанных темах, таких как первоклассные сайты музыкантов, круто выглядящие сайты персональных тренеров, великолепные спа-сайты, лучшие корпоративные сайты, самые красивые туристические сайты, дизайн сайта отеля, целевая страница продукта и впечатляющие анимированные веб-сайты.
Albert Ślusarczyk
Как один из создателей Be Theme, я твердо верю в тщательность и терпение при проектировании. Я вкладываю свою энергию, время и знания в совершенствование темы для наших 260 000+ клиентов.
8 лучших модных сайтов 2023 года
Прогнозируется, что к 2023 году рынок электронной коммерции моды вырастет более чем на 50%, что составит почти 20% всех розничных онлайн-покупок. Хотя во время роста, безусловно, можно получить прибыль, помогая вашему магазину выделиться с помощью убедительных методов веб-дизайна, вы привлечете больше клиентов, новых и старых, которые в противном случае могли бы потеряться в перетасовке покупок.
Мы выбрали одни из лучших сайтов о моде
Обратите внимание на то, как их брендинг и технические характеристики побуждают клиентов оставаться на сайте и совершать покупки!
Диор
Несмотря на то, что это такой известный бренд, сайт Dior впечатляюще минимален. С изящными шрифтами они придерживаются черно-белой цветовой схемы с яркими изображениями своих моделей и продуктов, чтобы сделать их действительно популярными. Поскольку у них есть множество продуктов для разных аудиторий, они разделяют навигацию по своим более подробным категориям на шесть общих раскрывающихся вариантов, которые легко найти в строке заголовка и даже имеют небольшую анимацию.

Зара
Испанский магазин одежды Zara не нуждается в представлении для многих покупателей, но его присутствие в Интернете заслуживает отдельного внимания. Домашняя страница сайта на удивление минималистична: всего несколько стилизованных изображений баннеров, вращающихся на ползунке в центре страницы, а их значок магазина и категории покупок остаются в левой части страницы. Все это преднамеренно: определенный и одинаковый размер изображений баннеров и их выбор шрифта выглядят точно так же, как обложка журнала на стойке. Даже их страницы продуктов выглядят так: категории продуктов представлены в виде блоков, похожих на сетку, для постоянного ощущения, что вы пролистываете дизайнерский журнал прошлых лет.

Девушка на грани
Женский интернет-магазин Verge, продаваемый во всем мире, отличается своим ироничным юмором и акцентом на дышащую летнюю одежду. На главном изображении их домашней страницы, похожем на альбом для вырезок, изображены одни и те же модели в разных цветах, стилях и физических выражениях, чтобы создать впечатление, что это бренд, посвященный экспериментам и поиску подходящего образа для вас. Их немедленные призывы к действию продуманы до мелочей, а «Shop Our Obsession» обведена кружком, словно нарисованным от руки, чтобы сохранить впечатление юношеской игривости и пластичности стиля. Каждому из самых популярных типов одежды предоставляется реклама на главной странице на тот случай, если покупатели уже знают, что они обычно ищут.
Ролли Нэйшн
Как специализированный магазин, ориентированный на дизайнерскую дорожную обувь, вы можете подумать, что на сайте Rolli будет много графики и сложных действий, призванных привлечь ваше внимание, но все они посвящены основам.
 С почти полностью пустым белым фоном разделы их сайта разделены светло-красным и синим цветом с некоторыми простыми и забавными анимациями, появляющимися для дальнейшего описания категорий продуктов. Их слоган «Давайте будем родственными душами» хорошо сочетается с их яркими пастельными образами, придавая их бренду «без излишеств, но все же стильный» вид. Они хотят, чтобы сайт сосредоточился на конкретных аспектах стиля их продуктов и позволил этой расстановке приоритетов определить открытый и теплый подход их бренда, а не учить вас, как перемещаться по незнакомому сайту.
С почти полностью пустым белым фоном разделы их сайта разделены светло-красным и синим цветом с некоторыми простыми и забавными анимациями, появляющимися для дальнейшего описания категорий продуктов. Их слоган «Давайте будем родственными душами» хорошо сочетается с их яркими пастельными образами, придавая их бренду «без излишеств, но все же стильный» вид. Они хотят, чтобы сайт сосредоточился на конкретных аспектах стиля их продуктов и позволил этой расстановке приоритетов определить открытый и теплый подход их бренда, а не учить вас, как перемещаться по незнакомому сайту.Оливковая одежда
Olive — британская модная компания, занимающаяся синтезом традиционных европейских стилей с современной модой. С очень большими центральными фотографиями на их главной странице изображены серьезные молодые модели в осенней одежде, чтобы описать то, что они подразумевают под синтезом: длинные рукава, сложные землистые тона из прошлого с более современными материалами и фасонами.

True Link Wear
Отмечая 10-летие успеха, компания True Links применяет отличный подход к тому, чтобы основное внимание было сосредоточено на самом важном. Первоначально компания занималась обувью для гольфа, а теперь их многоцелевая обувь поддерживается первоначальными заявлениями о бесплатных пробных версиях, доставке в тот же день и 30-дневных пробных версиях прямо на панели заголовка их домашней страницы. Их раздел «Почему правда» с юмором описывает, как они изучают лучшие методы обеспечения комфорта для всей своей обуви, чтобы ваша нога всегда находилась в естественном положении, и они показывают, как это выглядит, а что нет, с помощью полезной графики.

Дом Лабиш
У французской компании Maison Labiche интересное направление: они разрабатывают и продают изделия с вышивкой всех видов, от футболок до носков и курток. Вы можете настроить текст вышивки так, как хотите, и их сайт описывает это в разделе «Сделай сам» на главной странице. Все их модели носят сезонные вещи с такими надписями, как «Passion» и «French Look», написанными различными шрифтами для вышивания, в том числе курсивом и блоками, чтобы показать некоторые варианты того, как они могут выглядеть. Они делают особенно хорошую работу, предлагая самые разные стили на своей домашней странице, чтобы у неосведомленных клиентов не сложилось впечатление, что вышивка хороша только для одного типа одежды или стиля.
Бездельник
Международный магазин с шутливым названием, специализирующийся на мужской одежде в стиле кэжуал, их сайт сразу информирует о бесплатной доставке из шапки.
 Они подбирают одежду разных брендов и имеют отличные общие категории для разделения разных типов одежды для удобства покупок. Их сообщения в блогах заметно более аналитические, чем в обычной витрине вашего магазина, они углубляются в связь моды с музыкой и другими формами искусства, обычно в отношении нового продукта или новой модной тенденции, чтобы показать, почему их компания продает то, что она делает, когда она это делает. Каждая часть хорошо подобрана и сочетается практически с любой другой на сайте, а их изображения тщательно показывают мельчайшие детали для клиентов, которые хотят рассмотреть их поближе.
Они подбирают одежду разных брендов и имеют отличные общие категории для разделения разных типов одежды для удобства покупок. Их сообщения в блогах заметно более аналитические, чем в обычной витрине вашего магазина, они углубляются в связь моды с музыкой и другими формами искусства, обычно в отношении нового продукта или новой модной тенденции, чтобы показать, почему их компания продает то, что она делает, когда она это делает. Каждая часть хорошо подобрана и сочетается практически с любой другой на сайте, а их изображения тщательно показывают мельчайшие детали для клиентов, которые хотят рассмотреть их поближе.
Бен Джорданоhttps://freshysites.com/team/ben-giordano/
Бен — уроженец Бингемтона, штат Нью-Йорк, и основатель Freshy. С 2011 года Freshy быстро превратилась в крупнейшее собственное агентство веб-дизайна и веб-разработки WordPress на восточном побережье, предлагающее услуги по дизайну веб-сайтов. Повседневная жизнь Бена теперь включает в себя поиск способов улучшить платформу, продукт, услуги и опыт, чтобы наилучшим образом обслуживать клиентов и клиентскую базу Freshy.
