Лучшие тренды веб-дизайна и UI на 2022 год / Хабр
Осторожно, статья очень «тяжелая», в ней много анимации (да, это один из трендов). Кликать на свой страх и риск!
Был ли 2021 год лучше 2020-го? Однозначно да — если мы говорим о UI/UX дизайне. Были созданы новые крутейшие сайты и приложения, выпущено новое ПО для графических дизайнеров. Творчество било ключом. И даже отобрать лучшие тенденции года в этот раз было трудно.
Когда дизайнеры вынуждены сидеть дома, они создают больше и успевают глубже задуматься над тем, что уже существует. Скука — злейший враг художника, и он приложит немало усилий, чтобы избавиться от нее.
Для остального мира, конечно, 2021 год был довольно сложным. Зато самая старая из ныне живущих кошек отметила свое 34-летие 🙂 Это, наверное, самое хорошее из того, что произошло. Милейшую мордочку этой кошки вы найдете в конце статьи (на свои года она совсем не выглядит).
Прокрутка мертва. Привет, прокрутка!
Прокрутка утомляет. Многие пользователи от нее устали. К счастью, за этот год получило развитие другое направление: визуальное повествование, «скроллителлинг».
Многие пользователи от нее устали. К счастью, за этот год получило развитие другое направление: визуальное повествование, «скроллителлинг».
The New York Times стала одной из первых, кто использовал скроллителлинг в своей статье Снегопад. И получилось довольно свежо.
Эту форма повествования можно представить как на странице, так и в приложении. Представьте себе создание веб-сайта, на котором с каждой прокруткой шрифты, фрагменты текста и другие элементы начинают оживать. Конечно, вам захочется увидеть конец этой истории — во что всё это превратится в итоге. Это захватывает, как в видеоигре. Вы не можете повлиять на ход повествования, но чувствуете себя участником происходящих на экране событий.
Скроллителлинг будет присутствовать практически на каждом популярном и успешном веб-сайте, который вы увидите в 2022 году. Пользователи устали от страниц, наполненных информацией, которую они не запрашивали.
Скроллителлинг — это то, что действительно заставляет пользователей, выросших на Инстаграмме и Тик-Токе, читать. Например, бросаются в глаза такие динамические тексты, как в Google:
Например, бросаются в глаза такие динамические тексты, как в Google:
Прокрутка активируется, когда пользователь прокручивает страницу вниз, отсюда и его название. Никаких кликов, никаких проблем с выбором, никаких всплывающих окон. Вроде остаешься на одном месте, но при прокрутке на экране разворачивается история.
Лучшие сайты не могут быть созданы за 2 дня. Проекты в формате скроллинга обычно требуют много времени и усилий. Однако результаты того стоят. Страница становится «живой». Каждую секунду происходит что-то новое, так что заскучать во время чтения намного сложнее.
А как насчет мобильных приложений? Pure, приложение для знакомств, создало историю, которую можно было бы назвать «tappytelling» (она активируется, когда вы нажимаете и открываете приложение в первый раз).
Скроллителлинг был создан для пользователей, и им это нравится. Им не нужно переходить на другие страницы, чтобы прочитать всю историю. Напротив, вся история веб-дизайна продумана заранее и построена максимально увлекательно.
Пользователи любят данные
Как делать достойный it-продукт в 2022 году? Меньше прилагательных, больше фактов! Сколько у вас отделений, в каких городах, кто ваши клиенты, как вы им помогли. Факты — единственная надежная информация. Но если у вас есть много полезных данных, нужно сделать их представление не только простым, но и увлекательным.
Визуализация данных помогает передать правильное сообщение в увлекательной форме. Это также напрямую связано со скроллтеллингом. Вот как IAmBinadam показывает данные:
Команды веб-разработчиков создают веб-сайты, чтобы облегчить восприятие информации читателями, устраняя сложность наборов данных.
Читатель может быстро заметить вывод, к которому пытается привести автор, с помощью рисунка.
Также существует такое явление, как «похмелье» от COVID. Это долгосрочное влияние Covid на компании и их сотрудников. По данным управления национальной статистики Великобритании, в 2018 году средний уровень стресса и тревожности составил около 2,7 из 10.
Люди слишком напряжены и устали, чтобы смотреть на сложные данные. Но художники знают, как сделать пандемию менее драматичной.
Вот несколько вариантов, в которых мы рекомендуем представлять данные:
- Диаграммы и графики
- Иллюстрации
- Статическая инфографика
- Интерактивная инфографика
Мобильные приложения переоценены?
По данным We Are Social, в 2021 году мобильными телефонами будут пользоваться 5,22 миллиарда человек — это примерно 66% населения мира. С января 2020 года количество уникальных мобильных пользователей выросло на 1,8% (93 миллиона), а общее количество мобильных подключений увеличилось на 72 миллиона (0,9%) и к началу 2021 года достигло 8,02 миллиарда.
Количество пользователей социальных сетей за последний год увеличилось более чем на 13%. К началу 2021 года в социальных сетях зарегистрировалось почти полмиллиарда новых пользователей. По данным App Annie, пользователи Android проводят в своих телефонах более 4-х часов в день. В 2020 году пользователи Android потратили более 3,5 триллиона часов на веб-серфинг.
К началу 2021 года в социальных сетях зарегистрировалось почти полмиллиарда новых пользователей. По данным App Annie, пользователи Android проводят в своих телефонах более 4-х часов в день. В 2020 году пользователи Android потратили более 3,5 триллиона часов на веб-серфинг.
Впечатляющие цифры, да? Похоже, что в 2022 году приложение для вашего продукта станет необходимостью.
Мать всего 3D
Мир дизайнеров уже сошел с ума от 3D-графики и анимации. 3D существует уже 4 года и в ближайшее время никуда не денется. За последние несколько лет 3D-искусство и анимация были представлены в многочисленных обзорах тенденций дизайна UI на различных медиаресурсах. Это означает, что все больше и больше дизайнеров интегрируют их в веб-сайты и целевые страницы.
3D, безусловно, заслуживает того, чтобы стать одной из главных тенденций и прогнозов на 2022 год, поскольку реалистичные 3D-формы в сочетании с движением смотрятся эффектнее, по сравнению с классической анимацией.
«Технически легче передать энергию, текстуру и смысл через 3D, потому что это ближе к нашему восприятию, чем плоское изображение. 3D-иллюстрации более глубокие, информативные и интерактивные».
3D-иллюстрации более глубокие, информативные и интерактивные».
Многие дизайнеры стилизовали 3D-объекты, органично «поселившиеся» в 2D-пространстве. Это позволяет создавать более интересные композиции, но также служит отличным рабочим подходом с большим потенциалом. Например, как на украинском государственном сайте.
Кампания Метавселенной
Facebook, как известно, теперь называется Meta. Дело в том, что логотип Meta не сделан ни 2D, ни 3D. Или там и то, и другое? Он заработал довольно жесткую критику, потому что это почти можно назвать стоковым изображением — настолько простой логотип. Это лента Мебиуса и кот Шредингера наступающего 2022 года. Реддит оценил.
Balenciaga x The Simpsons: 2D наносит ответный удар
Модный дом Balenciaga в сотрудничестве с создателями The Simpsons представил новый эпизод мультсериала на «Неделе моды» в Париже, чтобы показать свою новую коллекцию весна-лето 2022.
В этом эпизоде классические 2D-Симпсоны получают некоторые новые детали, нарисованные в 3D. Конечно, одно из них — платье. Эпизод вызвал неоднозначную критику со стороны фанатов сериала, но посыл Баленсиаги было одним из самых сильных в 2021 году.
Конечно, одно из них — платье. Эпизод вызвал неоднозначную критику со стороны фанатов сериала, но посыл Баленсиаги было одним из самых сильных в 2021 году.
Анимировать или исчезнуть
Все больше и больше компаний используют анимацию на веб-сайтах и в мобильных приложениях, чтобы улучшить погружение пользователей и их опыт, сделать контент более интересным и увлекательным.
Сколько анимации вы хотите? Да.
Анимация — важная тенденция веб-дизайна на 2022 год. В следующем году ваш продукт, скорее всего, без нее будет выглядеть незаконченным и безвкусным. Все большую популярность набирает смешанный стиль анимации: сочетание покадровой анимации и 3D, 2D и 3D анимации. Дизайнеры делают это для получения необычных стилистических решений, а также для улучшения качества конечного продукта.
В 2022 году моушн-дизайн станет важной и продуманной частью позиционирования бренда на рынке. IT-рекрутеры начинают активно искать веб-дизайнеров с навыками в сфере ЗD и анимирования.
По мере роста числа профессионалов в этой области растут и возможности для реализации новых идей.
Как использовать веб-анимацию в 2022 году?
1. Сделать рассказ. Анимация может передать определенное сообщение, создав эмоциональную связь между интерфейсом и пользователем.
2. Сделать загрузку интересной. Клиенты никого не ждут. За исключением тех случаев, когда экран загрузки веселый. Анимация с процентами не только развлекает пользователя, но и сообщает ему, сколько времени потребуется на загрузку страницы. Не любите проценты? Используйте индикатор выполнения. Или что-нибудь еще, чтобы показать течение времени.
3. Очаровывать эффектами курсора. Пользователь смотрит точно в то место, где стоит курсор. Заставьте его изучить веб-сайт, добавив умную интерактивную анимацию, которая реагирует на этот курсор. Подобные эффекты были безумно популярны в 2000-е годы. Как известно, мода повторяется каждые 20 лет.
4. Создать хаос с помощью кинетической типографики. Вы когда-нибудь думали о том, как заставить буквы танцевать?
Вы когда-нибудь думали о том, как заставить буквы танцевать?
Кстати о буквах… Вы знали, что есть номинации на Эмми за дизайн заставки с названием в фильмах? Посмотрите на потрясающую анимацию для оупенинга The Queen’s Gambit (номинант на 2021 год):
Анимированные иллюстрации для добавления персонажа
По данным Statista, в 2020 году мировой рынок анимации достиг 270 миллиардов долларов. Тенденция движется в сторону видео, а не статической информации. Мировые бренды используют анимацию как в социальных сетях, так и для создания рекламных роликов. Несомненное преимущество анимированных иллюстраций в том, что они очень гибкие и разнообразные. Например, история анимации лошадиных сил BMW.
Такие работы часто используются в 2-х случаях:
- Для поясняющих видеороликов
- В качестве рекламы
Тенденция к анимированным объяснениям появилась несколько лет назад. Разъясняющие видеоролики четко показывают, где нажимать или о чем идет речь в проекте компании.
При приеме на работу или в коммерческих видеороликах пользователи предпочитают смотреть на нарисованных персонажей, а не абстрактные фигуры или предметы. Нарисованные персонажи могут вызывать дружбу и сострадание не меньше, чем живые люди.
Микровзаимодействия, макро-влияние
Микровзаимодействия — это небольшие изменения интерфейса, которые помогают пользователям перемещаться по веб-сайту или приложению. Обычно это визуальные или звуковые эффекты, которые служат подсказками для пользователя: они показывают, что произошло, к чему приведет действие, что нужно делать дальше. Вот очень милый эффект наведения.
Анимированные взаимодействия вдохнут жизнь в ваш дизайн и помогут заинтересовать пользователей. Внимание к каждой детали — ключевой аспект работы дизайнера, так как внимание ко всем элементам в дизайне может привести к положительному опыту пользователей.
Важно достичь гармонии в элементах, а не разбрасывать внимание во все стороны монитора. Значительную часть микровзаимодействий составляют цвета. Они придают смысл элементам интерфейса.
Микровзаимодействия должны помогать перемещаться по страницам или приложениям, объяснять их функции и легко знакомить с ними новых пользователей.
Взаимодействие может улучшить UX за счет геймификации. Демонстрируя важность некоторых действий UX, бренд ясно дает понять, что его волнует, как читатель будет воспринимать информацию.
Анимированные логотипы
2022 год не отменяет визитки, блокноты, ручки и буклеты: анимированные логотипы не имеют смысла для полиграфической продукции. Но онлайн-бренды сталкиваются с новыми проблемами и ищут новые решения, одно из которых — создание анимированных логотипов.
Есть ли у анимированных логотипов какие-то маркетинговые преимущества? Да, вот список:
- Они привлекают внимание. Это означает, что они способствуют повышению узнаваемости бренда.

- Они помогают улучшить SEO. Так уж получилось, что Google отдает предпочтение динамическому контенту, а страницы с движущейся графикой быстрее привлекают аудиторию.
- Они хорошо смотрятся на мобильных устройствах. Броская анимация выглядит интереснее статичного логотипа.
- Главное, что они демонстрируют историю. Идея статичного логотипа развивается в анимации. Благодаря этому за несколько секунд вы сможете показать не только миссию бренда, но и его ценности!
Чего нам ждать в 2022 году? Множество интересных новых брендов, веб-сайтов и приложений!
Дизайн всегда меняется. Но его смысл остается прежним.
P. S. А вот и самый старый кот в мире, которого мы обещали. Ей 34 года (это как 160 лет, если бы она была человеком):
Кстати, некоторые тенденции 2021 года останутся актуальными и в 2022. Если вы хотите познакомиться с ними ближе, можно посмотреть нашу прошлогоднюю статью.
Вдохновляющие идеи для арт-дизайна сайта
Запоминающийся сайт находит отклик в душе, заставляет возвращаться туда снова и снова, рассказывать о бренде. Особенно это касается тех страниц, которые могут вдохновлять одним своим видом. В каждом году свои законы по оформлению сайтов. Мы собрали самые вдохновляющие примеры страниц за 2020 год. А также тенденции этого и следующих годов, чтобы вы смогли создать лучший дизайн-проект сайта.
Особенно это касается тех страниц, которые могут вдохновлять одним своим видом. В каждом году свои законы по оформлению сайтов. Мы собрали самые вдохновляющие примеры страниц за 2020 год. А также тенденции этого и следующих годов, чтобы вы смогли создать лучший дизайн-проект сайта.
Как мы отбирали страницы
Мы руководствовались всего тремя критериями:
1. Страница имеет уникальный, красивый дизайн;
2. Страница имеет адаптивный интерфейс и удобное взаимодействие с пользователем;
3. Красивым этот сайт показался не только нам: дизайн получил какую-либо премию.
Естественно, мало какие страницы могут похвастаться соблюдением всех требований, но 2 из 3 уже неплохо в мире Digital. Вы можете вдохновляться на создание новых идей в дизайне или интерактиве по примеру признанных гениальных страниц.
Вы можете вдохновляться на создание новых идей в дизайне или интерактиве по примеру признанных гениальных страниц.
Один из выбранных пунктов – получение премии за лучший дизайн. Это важный пункт, который смотрят многие посетители сайта. Вроде Оскара при выборе фильма. Какие премии значимы в digital дизайне?
Какие премии может получить дизайн сайта
В мире проводится множество конкурсов, где сайты получают признание общественности и жюри за самые лучшие дизайнерские решения. На сайте этих премий можно всегда посмотреть актуальных победителей, многие конкурсы проходят круглогодично.
Вот перечень популярных премий в РФ и мире:
— ADCR Awards — Art Directors Club Russian Awards. Инстанция выше — ADCE Awards, европейская премия. Награждает в сфере дизайна и рекламы;
— «Золотой сайт». Старейшая премия в России;
Старейшая премия в России;
— Конкурс фестиваля G8. Нацелен на развитие фантазии в рекламе и оформлении сайтов;
— Конкурс «Рейтинг Рунета». Одна из категорий в наградах – дизайн сайта;
— Tagline Awards. Самая почетная премия в России;
— Awwwards. Присуждается в Испании за внешний вид, удобство, новизну идей и содержание страниц;
— Clio Awards. Премия посвящена рекламе, сюда входят сайты, представляющие бренд;
— CSS Design Awards. За новые идеи во внешнем виде страниц;
— DRIVEN x DESIGN. Дизайн во всех его проявлениях, тут интернет скорее побочная ветвь награды;
— European Design Awards. Тут сайты приложения, журналы. Любая новая мысль в оформлении;
— Golden Drum Awards. Digital & Mobile – одна из 8 отраслей награды;
Digital & Mobile – одна из 8 отраслей награды;
— Golden Hammer Festival. Тоже присуждается за умение красиво показать бренд, а не за дизайн как таковой;
— Horizon Interactive Awards. Существует с 2001 года в области медиа;
— Mobileweb Awards. Созданы для поощрения качества индустрии дизайна;
— Webby Awards. Наличие этой награды – символ признания проекта в интернете.
Наличие этих наград дает право сайта считаться действительно успешным в плане дизайна. Но и их отсутствие не является чем-то плохим, ведь участие добровольное и часто недешевое. Если вы хотите участвовать в конкурсе, то рекомендуем посмотреть оформление сайта к выбранной премии. Ведь жюри всегда смотрит немного предвзято, а сайты стараются держать оформление в соответствии с представлениями о трендах в дизайне страниц.
Топ-10 лучших дизайнов сайта
Какие же сайты вошли в список 10 лучших в этом году? Мы посмотрели все сайты международных премий в сфере веб-дизайна и отобрали самые вдохновляющие, на наш взгляд, конечно.
10 место – Nakashima wood workers
Лендинг, содержащий большое количество очень вдохновляющих и красивых фотографий. Сам сайт посвящен деревообработке и эстетической красоте полученной мебели.
Здесь неизбежно начинаешь задумываться о правильности и экологичности деревообработки, охране лесов и качеству используемой в быту мебели. Сайт получил награду Webby в 2019 году.
Страница использует плавные, неяркие цвета. Фотографии сделаны черно-белыми или с затемнением. Сайт не вызывает отторжения для глаз. Прекрасный пример классического оформления сайта для широкой аудитории посетителей.
9 место – 1917
Этот сайт – реклама одноименного фильма, он целиком построен на взаимодействии. Посетитель может ходить, бегать и осматривать окопы. Почувствуйте себя героем фильма.
Сайт взял награду Awwwards. С сайта 1917 уходить не хочется совершенно, он больше похож на игру, чем на шедевр рекламы. Эта «игра» считается идеальным примером использования интерактива в оформлении страницы.
С сайта 1917 уходить не хочется совершенно, он больше похож на игру, чем на шедевр рекламы. Эта «игра» считается идеальным примером использования интерактива в оформлении страницы.
8 место. Amanda Martocchio
Традиционно лучшие дизайны у коммерческих сайтов. Покупатель должен влюбиться в продукт еще до его покупки. И студия архитекторов Аманды решила не упускать клиентов из-за скучного сайта.
Наград сайт не взял, но его устройство хорошая альтернатива модным сейчас лендингам. Сделать главную страницу презентацией – многие ли компании могут похвастаться таким решением? К тому же классическое оформление и качественные авторские фото.
7 место. Spinx digital
Вообще, этот сайт взял награду Awwwards в 2020 году. Но будет честными – таким лендингом уже никого не удивишь. Сайт использует фотографии, интересные шрифты и оптимальное количество интерактива.
Лучшие дизайнерские агентства быстро взяли на вооружение идею авторов, в том числе прекрасную адаптированность для поисковых систем, и сейчас такой дизайн лендингов много кто использует. Но приятно знать первых в списке и вдохновляться именно ими?
6 место. Ispy heihei
Детский лагерь в Новой Зеландии совершили прорыв в дизайнерской мысли. Они оформили свой сайт, как детскую игру ISpy, может быть, вы больше знаете «Где Уолли?».
Этот сайт взял награду Awwwards как лучший сайт дня в 2020 году. Это интерактивная игра по поиску персонажей, созданная в стиле своих создателей. Дизайн сайта и его интерактив заставляют оставаться на сайте подольше, но понять, что они рекламируют, без подсказок сможет не каждый.
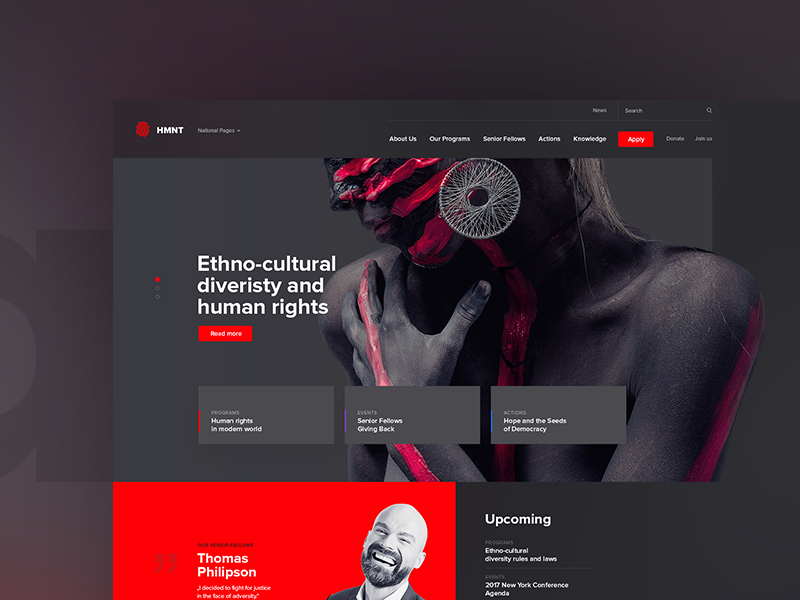
5 место. The year of Greta
Разве не очевидно, что такая фигура, как Грета, просто не могла пройти мимо наград в интернете?
Сайт посвящен Грете Турнберг, ее становлению как медийной личности. Он взял награду за лучший веб-дизайн. Он действительно необычно сделан, интуитивно понятен и приятен взгляду.
Он взял награду за лучший веб-дизайн. Он действительно необычно сделан, интуитивно понятен и приятен взгляду.
4 место. Swab the world
Необычный лендинг, посвященный стволовым клеткам. Он несет больше информационную функцию, но с точки зрения дизайна, цепляет глаз.
Прежде всего никаких стандартный пастельных цветов и фотографий природы. Только контраст, только необычные решения. На первом экране лендинга расположены два шарика, которые постоянно движутся и привлекают внимание.
3 место. Eliasa kentour
Крайне вдохновляющий сайт. Он просто приковывает взгляды и заставляет кликать мышкой.
На самом деле это портфолио художника и Арт-директора из Франции. Очень красивая анимация загрузки, при этом достаточно быстрая скорость загрузки новой страницы. Несмотря на преобладание черный и белых цветов, сайт не выглядит мрачным. Он яркий, красивый и необычный.
Несмотря на преобладание черный и белых цветов, сайт не выглядит мрачным. Он яркий, красивый и необычный.
2 место. Alan Menken
Композитор многих любимых нами песен Диснея, разве может у него быть обычным сайт?
Это лучший интерактивный сайт в интернете в 2020 году. Красивые видео, очаровательно оформленные кнопки и интуитивно понятное меню. Добавьте сюда общую цветовую гамму в стиле сепии и в целом достаточно нежных цветов. И мы получаем действительно шикарный в плане оформления и содержания сайт, с которым приятно взаимодействовать.
1 место. True cannabis
Возможно, не самое этически верное решение включать сайт по продаже конопли в наш топ. Но этот сайт по праву лучший из того, что может предложить веб-дизайн. Яркие цвета, разделение всего сайта на четыре истории, каждая оформлена иначе чем остальные. Много элементов на самом сайте, на скриншоте это овечка, наковальня, машинка и шлем космонавта, которые реагируют на указатель мыши.
Много элементов на самом сайте, на скриншоте это овечка, наковальня, машинка и шлем космонавта, которые реагируют на указатель мыши.
Над этой страницей работали профессионалы, в том числе психологи и действительно хорошие дизайнеры. Вот чем не стыдно вдохновляться.
Что сейчас модно
Какие тенденции сайтов стартовали в начале 2020 года и до сих пор не сдают позиций:
— Яркость. Сепия не западает в памяти, в этом году стараются сделать сайты более вырви глазными, чем это было ранее. До определенной грани это даже хорошо, но все ли умеют эту грань видеть?
— Градиент. Плавные переходы цветов опять в моде. Добавьте яркое оформление и получить либо гениальный и запоминающийся сайт, либо тот, который хочется поскорее закрыть;
— Простота. Сайт должен быть понятен даже маленькому ребенку, иначе многие пользователи просто уйдут от вас, не разобравшись в кнопках. Упрощение – тенденция прошлых лет, которая со временем только упрочняет свои позиции;
Сайт должен быть понятен даже маленькому ребенку, иначе многие пользователи просто уйдут от вас, не разобравшись в кнопках. Упрощение – тенденция прошлых лет, которая со временем только упрочняет свои позиции;
— Минимализм. Дополнение к прошлому. Сайт должен быть как сцена в театре – только минимум самых необходимых инструментов и картинок. Перегружать, значит, не уважать пользователей медленного или дорогого интернета и делать сайт тяжелее для восприятия;
— Дополненная реальность. Инструмент тяжелый в реализации, что делает его не замыленным и интересным для посетителей;
— Объемные фото и плоские рисунки. Эта тенденция особенно видна в магазинах одежды и обуви. Весь сайт подчеркнуто плоский, а фотографии одежды подчеркнуто объемные. А лучше, интерактивные;
А лучше, интерактивные;
— Плавность вместо резкости. Телефоны становятся все более круглыми, дизайны вместе с ними;
— Крупная геометрия в рисунках. Как сделать обычный букет цветов уникальным и запоминающимся арт-объектом? Нарисовать его их геометрических фигур, раскрасить градиентом и больше контрастных решений в цветах;
— Больше движений, больше интерактива. Можете сделать мини-игру – делайте. Не можете – вставьте красивое видео. И то и другое будет на пике моды.
Тенденций 2020 и 2021 годов множество, мы выбрали самые интересные. Те, которые сделают сайт уникальным и интересным.
Как сделать сайт лучшим
Чтобы сделать сайт-победитель премий и любимец публики, мало быть в тренде сегодняшней моды. Нужно соблюдать правила хорошего сайта и не бояться пробовать новое.
Нужно соблюдать правила хорошего сайта и не бояться пробовать новое.
Какие общие правила попадания сайт в список лучших:
— Авторское фото. Все же помнят, что стоковые фотографии отталкивают клиентов от бренда? С каждым годом использование собственных фотографий все более критично, а если вы хотите дизайнерский сайт, то и снимки делайте дизайнерскими;
— Интуитивно понятный интерфейс. 70-летняя бабушка должна разобраться, как купить ваш холодильник. А если вас не понимает даже молодежь, то о каких продажах и наградах может идти речь;
Приятное глазу сочетание цветов фона, картинок, шрифтов. Сайт должно быть легко читать, а не думать о больных глазах и как бы не поддаться искушению закрыть сайт;
Продуманная адаптивность. В век мобильных устройств сайт обязан быть идеально адаптированным для мобильных и маленьких экранов;
В век мобильных устройств сайт обязан быть идеально адаптированным для мобильных и маленьких экранов;
Разделение экрана на зоны. Разнообразит сайт и сделает его более читабельным;
Отсутствие лишних деталей. Как на сцене театра, только самое нужное.
Но кроме таких стандартных правил, нужно не бояться экспериментировать. Совместить фотографию с графикой? Замечательная идея. Это тоже тренд, пусть и из более «высокой» моды. Совмещение разных художественных стилей, видов искусства и другие интересные эксперименты могут благоприятно сказаться на удовольствии от использования странички.
Для создания вдохновляющего дизайна поможет возврат к истокам. И это может быть использование тенденций начала эры интернета, а может быть использование рисунков и мотивов из 80-х и 70-х. люди любят отсылки к старине.
люди любят отсылки к старине.
Рекомендуем сделать логотип сайта запоминающимся и адаптивным. Запомниться может видео, собирающее ваш лого из деталей. А адаптивность – это разный внешний вид логотипа на разном размере экрана. Чем меньше экран, тем меньше мелких деталей и дополнительных символов.
Не забывайте и про детали. Экраны загрузки, интерактивные отдельные элементы страницы, анимация кнопок. Все это делает сайт более запоминающимся и необычным.
Теперь вы сможете создать свой собственный сайт на Ucraft, используя основные правила оформления, модные тенденции этого и следующего годов и 10 самых крутых сайтов 20 года.
11 веб-сайтов с лучшим дизайном 2023 года — Forbes Advisor
Опубликовано: 14 октября 2022 г., 12:00
Примечание редактора: мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- Веб-сайты с лучшим дизайном 2023 года
- 1. Кисмет
- 2. Полностью необработанный
- 3. Промышленные украшения
- 5. Толстый Чой
- 6. Рюкзак Creative
- 7.
 Гретта
Гретта - 8. Крутой клуб
- 10. Микаэла Рубен
- 11. Харпер Уайлд
- Ключевые элементы веб-сайтов с лучшим дизайном
- Итог
Подробнее
Независимо от того, ведете ли вы бизнес в Интернете или в обычном бизнесе, веб-сайт — это важный способ, с помощью которого клиенты могут найти вас и узнать о вас больше. Создание потрясающего профессионального веб-сайта является простым и доступным для любого бизнеса благодаря множеству бесплатных и недорогих конструкторов веб-сайтов, которые может использовать каждый. В этом руководстве мы поделимся веб-сайтами для вдохновения в дизайне и несколькими основными принципами дизайна, которые помогут вам добиться наилучших результатов в Интернете.
Создание потрясающего профессионального веб-сайта является простым и доступным для любого бизнеса благодаря множеству бесплатных и недорогих конструкторов веб-сайтов, которые может использовать каждый. В этом руководстве мы поделимся веб-сайтами для вдохновения в дизайне и несколькими основными принципами дизайна, которые помогут вам добиться наилучших результатов в Интернете.
Featured Partners
Advertisement
1
GoDaddy
1
GoDaddy
Learn MoreOn GoDaddy’s Website
2
Squarespace
2
Squarespace
Learn MoreOn Squarespace’s Website
3
Web.com
3
Web.com
Узнать большеНа веб-сайте Web.com
4
BigCommerce
4
BigCommerce
Узнать большеНа сайте BigCommerce
Веб-сайты с лучшим дизайном 2023 года
Вот некоторые из веб-сайтов с лучшим дизайном 2023 года:
1. Kismet
Конструктор сайтов: Squarespace
Анджелес Ресторан
Kismet на базе ресторана делает свой веб-сайт простым, предоставляя только информацию, которая нужна потенциальному клиенту, интуитивно организованную на связанных страницах. Фирменный дизайн ресторана просвечивает на сайте небольшими штрихами, включая двухцветный фон и настраиваемый шрифт в меню навигации и заголовках страниц. Сайт также включает простые в использовании параметры доступности с виджетом Squarespace от AudioEye.
Фирменный дизайн ресторана просвечивает на сайте небольшими штрихами, включая двухцветный фон и настраиваемый шрифт в меню навигации и заголовках страниц. Сайт также включает простые в использовании параметры доступности с виджетом Squarespace от AudioEye.
2. FullyRaw
Разработчик веб-сайтов: Kajabi
Веб-сайт Fully Raw
Кристина Каррильо-Букарам, также известная как «FullyRaw Кристина», управляет брендом образа жизни FullyRaw, продавая онлайн-программы, ретриты, книги, живые выступления, коучинг и более. Веб-сайт содержит много информации, позволяющей охватить множество аспектов бизнеса, но домашняя страница хорошо организована, чтобы быстро показать вам, что может предложить бизнес. Смелые цвета и шрифты бренда одинаковы на всем сайте, даже на соках и продуктах на фотографиях.
3. Промышленные ювелирные изделия
Разработчик веб-сайтов: Wix
Промышленные ювелирные изделия Веб-сайт
Лондонский дизайнер современных ювелирных изделий Хила Равет Карни делит пространство со своими промышленными изделиями благодаря умному дизайну домашней страницы. Фотографии дизайнера наслаиваются под изображениями продуктов, поэтому вы видите художника, когда просматриваете ее украшения. На сайте показано, что вы можете сделать с помощью простого редактора с перетаскиванием, такого как Wix, если в вашем арсенале есть креативность и опыт дизайнера.
Фотографии дизайнера наслаиваются под изображениями продуктов, поэтому вы видите художника, когда просматриваете ее украшения. На сайте показано, что вы можете сделать с помощью простого редактора с перетаскиванием, такого как Wix, если в вашем арсенале есть креативность и опыт дизайнера.
4. Girlboss
Разработчик веб-сайтов: Shopify
https://girlboss.com/
Веб-сайт Girlboss
Girlboss создает сообщество с помощью контента и монетизирует через интернет-магазин продуктов, одобренных Girlboss, от партнерских розничных продавцов и создателей. Этот сайт, построенный на Shopify, облегчает сложность интернет-магазина, но при этом позволяет чувствовать себя ориентированным на сообщество. Дизайн выдвигает контент на передний план, а графика, включающая оригинальные и стоковые фотографии, сочетается с современным женственным дизайном, чтобы продемонстрировать индивидуальность бренда.
5. Fat Choy
Создатель веб-сайта: Squarespace
Веб-сайт Fat Choy
Этот веганский, «китайский» ресторан в Нью-Йорке сразу бросается в глаза, когда вы попадаете на его домашнюю страницу. Это простой макет Squarespace, но специально иллюстрированный фон и сочетание жирного шрифта с перманентным маркером в заголовке с урезанным шрифтом для основного текста Courier — это простые способы продемонстрировать индивидуальность ресторана. Хорошо скоординированная галерея хорошо продуманных изображений продуктов делает дизайн более изысканным, не требуя никакого кодирования.
Это простой макет Squarespace, но специально иллюстрированный фон и сочетание жирного шрифта с перманентным маркером в заголовке с урезанным шрифтом для основного текста Courier — это простые способы продемонстрировать индивидуальность ресторана. Хорошо скоординированная галерея хорошо продуманных изображений продуктов делает дизайн более изысканным, не требуя никакого кодирования.
6. Knapsack Creative
Разработчик веб-сайтов: Squarespace
Веб-сайт Knapsack Creative
Это агентство, которое разрабатывает и создает веб-сайты Squarespace, неудивительно, что использует множество сложных элементов дизайна, подкрепленных сложным кодированием CSS. Он демонстрирует свои преимущества с чистой домашней страницей, которая размещает один четкий призыв к действию (CTA) над сгибом и использует креативный дизайн фона, чтобы провести вас вниз по странице. Графика с неправильными рамками и фотографии, перекрывающие их матовый фон, — это простой штрих, который делает сайт визуально более привлекательным, чем стандартные прямоугольные изображения.
7. Grette
Разработчик веб-сайтов: WordPress
Веб-сайт Grette
Эта норвежская юридическая фирма должна демонстрировать профессионализм и опыт, но не в ущерб стилю. Раздел-герой с современным графическим элементом и большим количеством негативного пространства приветствует посетителей сайта и задает тон профессионализму юристов, не бомбардируя нас лишней информацией. Постоянный фон для снимков головы команды позволяет сайту выглядеть чистым, а разнообразное наложение при наведении курсора на изображения — восхитительный сюрприз, достигнутый с минимальными хитростями CSS.
8. The Cool Club
Разработчик веб-сайтов: WordPress
Веб-сайт The Cool Club
Эта голландская компания продает карточные игры и графические принты с акцентом на хороший минималистский дизайн, поэтому неудивительно, что ее веб-сайт соответствует этой эстетике. Движущееся изображение колоды карт бросается в глаза над сгибом на главной странице, а умный CSS-код внизу страницы добавляет рамку и подложку к каждому дизайну в галереях. Название и цена произведений искусства скрыты до тех пор, пока вы не наведете курсор на изображение, поэтому даже «магазинные» части страницы представлены в соответствии с минималистичным дизайном бренда.
Название и цена произведений искусства скрыты до тех пор, пока вы не наведете курсор на изображение, поэтому даже «магазинные» части страницы представлены в соответствии с минималистичным дизайном бренда.
9. Wendy Ju
Разработчик веб-сайтов: Wix
Wendy Ju Website
UI/UX-дизайнер из Нью-Йорка Wendy Ju применила свои навыки для работы над веб-сайтом Wix, улучшенным с помощью кодирования CSS и HTML. Динамическое изображение на главной странице приветствует посетителей на английском и китайском языках. Пользовательский эффект курсора создает светящуюся красную точку, которая следует за указателем мыши по экрану, радуя и поощряя вас к взаимодействию с сайтом.
10. Микаэла Рубен
Конструктор сайтов: Wix
Микаэла Рубен Веб-сайт
Частный шеф-повар и автор кулинарной книги Микаэла Рубен использует повторяющееся видео в качестве основного изображения на сайте, чтобы быстро привлечь внимание посетителя и сразу же познакомить нас с Рубеном. Последовательно оформленные фуд-фотографии по всему сайту делают больше, чем просто вызывают слюнотечение; Тщательно продуманные изображения также способствуют теплой, приглушенной эстетике бренда.
Последовательно оформленные фуд-фотографии по всему сайту делают больше, чем просто вызывают слюнотечение; Тщательно продуманные изображения также способствуют теплой, приглушенной эстетике бренда.
11. Harper Wilde
Конструктор сайтов: Shopify
https://harperwilde.com/
Harper Wilde Website
Этот бренд интимной одежды использует изображения и дизайн, чтобы продемонстрировать свою приверженность инклюзивности: на главной странице представлены модели разных рас, полов и размеров тела, а виджет Shopify от AudioEye делает сайт доступным. Плоский дизайн и широкие шрифты без засечек подмигивают эстетике дизайна, предпочитаемой поколением Z. Информация организована интуитивно для покупателя, поэтому миссия и ценности бренда понятны, когда вы просматриваете сайт, не загромождая его.
Примечание. Конструктор веб-сайтов соответствует версии What CMS, где информация была доступна и подтверждена просмотром исходного кода страницы сайта.
Ключевые элементы веб-сайтов с лучшим дизайном
Вышеупомянутые веб-сайты имеют совершенно различный дизайн, но каждый из них следует некоторым фундаментальным принципам хорошего дизайна веб-сайта, а именно: ясность. Не каждый веб-сайт должен иметь минималистский дизайн, но все они должны предлагать посетителю четкую и лаконичную информацию.
Когда посетитель попадает на вашу домашнюю страницу, он должен найти две основные вещи: что вы делаете и что вы от него хотите, говорит Стефан Дэвис, владелец и главный дизайнер компании Stefan Davis Design, которая предлагает веб-сайты и другие услуги по дизайну для кампаний и некоммерческих организаций.
«Какой бы ни была ваша цель, выберите призыв к действию, который приведет вас к этой цели», — сказал Дэвис. «[Включите] один раздел, который говорит [посетителю], что этот веб-сайт будет делать для вас? Какую информацию мы даем читателю? И что мы от них хотим?»
Дэвис рекомендует следующие ключевые элементы хорошего дизайна веб-сайта:
- Согласованность цветов.
 Ограничьте цветовую палитру для графических элементов пятью цветами: одним белым, одним черным и тремя цветами, соответствующими вашему бренду.
Ограничьте цветовую палитру для графических элементов пятью цветами: одним белым, одним черным и тремя цветами, соответствующими вашему бренду. - Единые шрифты и размеры. Используйте шрифты, соответствующие вашему руководству по бренду, если оно у вас есть. Выберите один размер и толщину для шрифтов заголовков и один для основного шрифта. Слишком большое разнообразие делает сайт загроможденным.
- Используйте много фотографий, особенно изображения людей. Дэвис рекомендует, чтобы на главной странице было 50/50 изображений и текста, чтобы не перегружать посетителя стеной текста.
- Лаконичный. Избегайте слишком большого количества текста и не помещайте несколько призывов к действию или слишком много информации в один раздел.
- Включите один CTA на главную страницу, чтобы дать читателю четкое направление.
Дизайнер и разработчик могут добавить навороты и свистки, чтобы выделить ваш сайт, но вы можете добиться профессионального и полезного взаимодействия с веб-сайтом без тонны технических ноу-хау или большого бюджета, следуя этим основным принципам. Дэвис отмечает, что конструкторы веб-сайтов с перетаскиванием, такие как Squarespace и Wix, специально настроены для тех, кто не кодирует, в то время как WordPress лучше подходит, если вы хотите сильно настроить.
Дэвис отмечает, что конструкторы веб-сайтов с перетаскиванием, такие как Squarespace и Wix, специально настроены для тех, кто не кодирует, в то время как WordPress лучше подходит, если вы хотите сильно настроить.
Bottom Line
Ваш веб-сайт — это лицо вашего бизнеса в Интернете, первое впечатление, которое сложится у многих потенциальных клиентов или клиентов о вашем бренде. Позаботьтесь о том, чтобы создать положительный опыт, который поможет им найти именно ту информацию, которая им нужна, и побудит их сделать следующий шаг, который переместит их вниз по воронке продаж в ваше сообщество.
Избегайте чрезмерного усложнения дизайна, особенно если у вас нет дизайнерских идей или бюджета на найм дизайнера. Отдайте приоритет созданию веб-сайта, на котором легко ориентироваться и который предлагает посетителям только самую важную информацию о том, как связаться с вашим бизнесом.
Featured Partners
Advertisement
1
GoDaddy
1
GoDaddy
Learn More On GoDaddy’s Website
2
Squarespace
2
Squarespace
Learn More On Squarespace’s Website
3
Web. com
com
3
Web.com
Узнать больше На веб-сайте Web.com
4
BigCommerce
4
BigCommerce
Узнать больше На сайте BigCommerce
Часто задаваемые вопросы (FAQ)
Что такое чистый дизайн веб-сайта?
Под чистым дизайном веб-сайта обычно понимается лаконичный минималистский дизайн, включающий только основные элементы и текст и использующий много пустого или пустого пространства.
Какие существуют типы веб-сайтов?
Семь распространенных типов бизнес-сайтов: онлайн-центры, электронная коммерция, портфолио, веб-сайты событий, образование/курсы, каталоги и сайты членства или подписки.
Что нужно для создания веб-сайта?
Чтобы разместить свой сайт в Интернете, вам необходим веб-хостинг, система управления контентом (CMS), домен и контент (копии и изображения для страниц). Создатели размещенных веб-сайтов, такие как Squarespace и Wix, включают веб-хостинг и бесплатный домен вместе с CMS, в то время как продукты с самостоятельным размещением, такие как WordPress, требуют, чтобы вы покупали хостинг и домен отдельно и подключали к нему CMS.
Была ли эта статья полезна?
Оцените эту статью
★
★
★
★
★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
Комментарии Мы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, повторите попытку позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Дана Миранда — сертифицированный преподаватель по личным финансам (CEPF), с 2011 года пишет и редактирует материалы, посвященные личным финансам, карьере и цифровым медиа. Она писала о работе и деньгах для New York Times, CNBC, The Motley Fool, The Penny Hoarder, колонки для Inc. и многого другого. Дана обучала журналистов, писателей и редакторов тому, как писать для Интернета, через Университет долины Юты, Королевский университет в Кингстоне, ACES: Общество редакторов, Национальную ассоциацию независимых писателей и редакторов, онлайн-курсы и частные тренинги. Найдите ее на danasitar.com.
Найдите ее на danasitar.com.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакция дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
25 красивых веб-сайтов, на которые стоит обратить внимание, если вы любите дизайн | by Roberto
25 красивых веб-сайтов, на которые стоит обратить внимание, если вы любите дизайн | Роберто | Уровень выше CodingOpen в приложении Вы когда-нибудь смотрели на веб-сайт, продукт или дизайн и говорили: «ВАУ! Хотел бы я это сделать!»? Мы все это делаем.
Прелесть Интернета в том, что вы можете черпать вдохновение и учиться у других людей по всему миру, глядя на их продукты и работы.
Итак, чтобы сэкономить ваше время, я составил список самых красивых веб-сайтов — зацените их, пока это не сделал кто-то другой!
Фото Александра Пасарича на Pexels.com В наши дни существует множество веб-сайтов. Может быть ошеломляющей попытка выяснить, какие из них стоят вашего времени.
Если вы ищете красивые веб-сайты для вдохновения, обратите внимание на этот список. От простых и минималистичных дизайнов до более сложных и детализированных — каждый найдет что-то для себя.
Так что отвлекитесь от своих дел и загляните на эти великолепные сайты!
Технологический стек Revolut Одно приложение, все деньги | Revolut
От легкого управления деньгами до путешествий и инвестиций. Откройте учетную запись в мгновение ока Новости Ежедневные нужды Сделайте…
www.revolut.com
Технический стек Linktree Linktree: Свяжите все, что у вас есть
Linktree найдет место для всех вас. Получите все, что вы создаете, курируете и делитесь, где бы это ни было в Интернете, и…
linktr. ee
ee
Miro tech stack Визуальная платформа для совместной работы для каждой команды | Miro
Масштабируемая, безопасная, кросс-девайсная и готовая к использованию на предприятии интерактивная доска для совместной работы распределенных команд. Присоединяйтесь к 35M+…
miro.com
Аро | Меньше экранного времени. Больше реальной жизни.
Смарт-бокс Aro автоматически подключается к вашему телефону через приложение Aro, отслеживает время вашего отсутствия и заряжает…
www.goaro.com
Graza tech stack Graza
Shop Теперь, в том числе много «экстра-девственного» материала, производится из старых низкокачественных масел. Высококачественные оливковые масла…
www.graza.co
Framer: отправляйте сайты со стилем
Легко переходите от дизайна к сайту мирового класса с Framer, веб-конструктором для творческих профессионалов.
www.framer.com
Технический стек Sketch Sketch
С рабочей областью Sketch вы получаете дом для хранения файлов, обмена идеями, получения отзывов, управления своей командой…
www. sketch.com
sketch.com
Circa tech stack Circa No-Code Website Builder
Бесплатный инструмент для создания веб-сайтов для вашего бизнеса. Начните с одного из настраиваемых шаблонов дизайна и заполните его…
circa.so
Format tech stack Создайте свой собственный веб-сайт для профессиональных фотографов
Продемонстрируйте свои лучшие работы с веб-сайтом онлайн-портфолио и управляйте своим бизнесом как профессионал с помощью Рабочий процесс. Присоединяйтесь к…
www.format.com
Технический стек Notion Notion — Одно рабочее пространство. Каждая команда.
Мы больше, чем док. Или стол. Настройте Notion, чтобы он работал так, как вы.
notion.so
Технический стек «Ласточкин хвост» Платформа знаний о клиентах — «Ласточкин хвост»
Благодаря Playback ваша команда может собирать информацию в одном месте и обрабатывать серию фрагментированных отчетов…
dovetailapp.com
Технический стек Gumroad ( примечание: он построен на веб-флоу!) Gumroad — Продавайте то, что знаете, и смотрите, что приживется
Создайте лояльную аудиторию с помощью простых публикаций, электронных рассылок и автоматизированных рабочих процессов.
 Кроме того, пусть ваши клиенты платят сколько…
Кроме того, пусть ваши клиенты платят сколько… gumroad.com
Технический стек Tailwind Tailwind CSS — Быстро создавайте современные веб-сайты, не выходя из HTML-кода.
Документация по платформе Tailwind CSS.
tailwindcss.com
Технический стек TWOTWO (Shopify всегда доминирует в сфере электронной коммерции) TWOTWO — компания социальной легкой атлетики
Бесплатная доставка по ЕС — 90-дневная пробная версия рэкета без риска 90-дневная пробная версия рэкета без риска Оплатите с помощью Klarna или Paypal «Для…
twotwo-official.com
Расти на ваших условиях | Pipe
ДЛЯ КОМПАНИЙ С ПОСТОЯННЫМ ДОХОДОМ Pipe превращает регулярный доход в первоначальный капитал для роста без…
pipe.com
Технический стек Point PointCard™
Создан, чтобы не отставать от вас — настройте свои вознаграждения и выкупите твой путь. Вы главный.
www.point.app
Технический стек Stripe Stripe | Платформа обработки платежей в Интернете
Для амбициозных компаний по всему миру Stripe делает перевод денег таким же простым, безграничным и программируемым, как и остальные…
stripe. com
com
Технический стек Auth0 (примечание: Contentful кажется очень распространенной CMS) Auth0: Безопасный доступ для всех. Но не кто угодно.
Прочитать истории клиентов → От улучшения качества обслуживания клиентов за счет беспрепятственного входа в систему до упрощения MFA одним щелчком…
auth0.com
Cowboy tech stack Cowboy — электрический велосипед для городских райдеров
Мы рады, что ваш друг отправил вас к нам. Наша реферальная программа временно приостановлена, пока мы разрабатываем интересные обновления…
cowboy.com
Технический стек Glide Glide — создавайте приложения и веб-сайты без кода.
«Мы были поражены тем, как легко было сделать наше приложение за несколько часов, не зная, как программировать, и тем, как приложение…
www.glideapps.com
Технический стек Oxide Oxide
Безопасный дизайн Современные локальные корпоративные среды сталкиваются с широким спектром угроз.
 Продукты Oxide разработаны…
Продукты Oxide разработаны… oxide.computer
Стек технологий для танцев Dance
Перейти к содержимому Получите свой собственный электровелосипед или эмопед с нашей гибкой подпиской 1. Выберите свой город 2. Выберите свою поездку 3…
танец. co
Raycast tech stack Raycast — Повышенная производительность
Решайте простые математические выражения, конвертируйте единицы измерения, проверяйте часовые пояса, вычисляйте разницу между днями, месяцами и годами…
www.raycast.com
Технический стек Figma Figma: инструмент для совместной разработки интерфейсов.
Figma объединяет всех в процессе проектирования, чтобы команды могли быстрее создавать более качественные продукты. Начать Присоединяйтесь к другим…
figma.com
Ramp tech stack Ramp — Корпоративные карты и финансовая автоматизация, которая масштабируется вместе с вами
Присоединяйтесь к тысячам дальновидных компаний, использующих Ramp для контроля расходов, экономии времени и автоматизации рутинной работы.

Ramps.com
Существует так много красивых веб-сайтов, что трудно понять, с чего начать. Но этот список — отличное место для начала.
Каждый из этих веб-сайтов может предложить что-то уникальное, будь то потрясающие визуальные эффекты, инновационный дизайн или просто общее чувство вдохновения.
Итак, взгляните и посмотрите, какие из них вам больше всего нравятся. И кто знает — может вас вдохновит на создание чего-то красивого своими руками ✌️
📩 У меня есть информационный бюллетень. Каждую неделю я буду присылать вам краткие обзоры статей, ссылок, руководств и интересных вещей, которые привлекли мое внимание. Если это звучит круто для вас, подпишитесь.
Это значит много для меня.
🧰 Еженедельный обзор без кода
Еженедельный список самых крутых инструментов без кода, которые помогут вашему бизнесу работать на автопилоте 🕹
weeklynocode.
 Фотографии дизайнера наслаиваются под изображениями продуктов, поэтому вы видите художника, когда просматриваете ее украшения. На сайте показано, что вы можете сделать с помощью простого редактора с перетаскиванием, такого как Wix, если в вашем арсенале есть креативность и опыт дизайнера.
Фотографии дизайнера наслаиваются под изображениями продуктов, поэтому вы видите художника, когда просматриваете ее украшения. На сайте показано, что вы можете сделать с помощью простого редактора с перетаскиванием, такого как Wix, если в вашем арсенале есть креативность и опыт дизайнера.https://girlboss.com/
 Это простой макет Squarespace, но специально иллюстрированный фон и сочетание жирного шрифта с перманентным маркером в заголовке с урезанным шрифтом для основного текста Courier — это простые способы продемонстрировать индивидуальность ресторана. Хорошо скоординированная галерея хорошо продуманных изображений продуктов делает дизайн более изысканным, не требуя никакого кодирования.
Это простой макет Squarespace, но специально иллюстрированный фон и сочетание жирного шрифта с перманентным маркером в заголовке с урезанным шрифтом для основного текста Courier — это простые способы продемонстрировать индивидуальность ресторана. Хорошо скоординированная галерея хорошо продуманных изображений продуктов делает дизайн более изысканным, не требуя никакого кодирования.
 Название и цена произведений искусства скрыты до тех пор, пока вы не наведете курсор на изображение, поэтому даже «магазинные» части страницы представлены в соответствии с минималистичным дизайном бренда.
Название и цена произведений искусства скрыты до тех пор, пока вы не наведете курсор на изображение, поэтому даже «магазинные» части страницы представлены в соответствии с минималистичным дизайном бренда. Последовательно оформленные фуд-фотографии по всему сайту делают больше, чем просто вызывают слюнотечение; Тщательно продуманные изображения также способствуют теплой, приглушенной эстетике бренда.
Последовательно оформленные фуд-фотографии по всему сайту делают больше, чем просто вызывают слюнотечение; Тщательно продуманные изображения также способствуют теплой, приглушенной эстетике бренда.https://harperwilde.com/

 Ограничьте цветовую палитру для графических элементов пятью цветами: одним белым, одним черным и тремя цветами, соответствующими вашему бренду.
Ограничьте цветовую палитру для графических элементов пятью цветами: одним белым, одним черным и тремя цветами, соответствующими вашему бренду. Дэвис отмечает, что конструкторы веб-сайтов с перетаскиванием, такие как Squarespace и Wix, специально настроены для тех, кто не кодирует, в то время как WordPress лучше подходит, если вы хотите сильно настроить.
Дэвис отмечает, что конструкторы веб-сайтов с перетаскиванием, такие как Squarespace и Wix, специально настроены для тех, кто не кодирует, в то время как WordPress лучше подходит, если вы хотите сильно настроить. com
com
 Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах. Найдите ее на danasitar.com.
Найдите ее на danasitar.com. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
 ee
ee sketch.com
sketch.com com
comЭто значит много для меня.