Курс Мир веб-дизайна — Айтилогия. Вы научитесь создавать сайты различной сложности с помощью Photoshop!
онлайн-курс с наставником
- Пройдете все этапы разработки дизайна сайта с нуля до сдачи проекта
- Научитесь мыслить как дизайнер, создавать удобные интерфейсы, искать идеи
- Создадите полноценное портфолио и первый кейс на Behance
- Приобретете необходимые знания и навыки для старта карьеры
Записаться на курс Посмотреть программу
Веб‑дизайнер — это одна из самых востребованных профессий на сегодня
Востребованность услуг по созданию дизайна сайтов и др.
Возможность карьерного роста и в перспективе дохода от 2000$
Возможность работать в офисе, удалённо или на фрилансе
Большой вектор развития в смежных с дизайном областях
Кому подойдёт этот курс
Начинающим
Продолжающим
Фронтендерам
Научитесь с нуля работать в программах, с нуля получите все необходимые навыки для старта карьеры
веб-дизайнера, создадите первое портфолио и познакомитесь со всеми процессами от получения задачи до
сдачи проекта.
Если вы уже обучались на другом курсе или самостоятельно, но вам не хватает структурированных знаний или практики, то курс подойдёт для вас в качестве получения крепкой базовой основы и сильного портфолио.
Узнаете сторону работы дизайнера, научитесь самостоятельно проектировать и создавать дизайн сайтов и интерфейсов, будете лучше понимать дизайнеров при взаимодействии с ними, сможете выполнять полноценные решения для клиентов.
Курс подойдёт вам, если вы еще совсем начинающий и ничего не знаете о веб‑дизайне, не умеете работать в программах или имеете опыт до 1 года.
Как будет проходить ваше обучение
На курсе у вас будет много практики, поэтому в ходе уроков и домашек будет много работы и много правок от наставников, которые нужно будет вносить в проект, чтобы получить качественную работу и отличный результат.
Благодаря системе обучения в Айтилогии вы сможете совмещать прохождение курса с работой, детками или
обучением в университете. А также сможете удобно обучаться, находясь в любом часовом поясе.
А также сможете удобно обучаться, находясь в любом часовом поясе.
Смотрите видеоуроки в удобное время. Выполняете практику в ходе урока. Проходите тестирование по изученному материалу.
В удобное для вас время суток самостоятельно выполняете домашнее задание и отправляете его на проверку наставнику.
По домашнему заданию вы получаете индивидуальный разбор ошибок от наставника (видео или текстом), необходимое количество раз, доводя работу до отличного результата.
По желанию выполняете дополнительные практические задания к урокам для лучшего закрепления материала. Они не проверяются наставником, но вы можете обсудить их в чате с одногруппниками.
Выполняете дипломный проект и оформляете его для Behance.
Проект и
кейс
проверяются автором курса Ольгой
Черновой.
Ваше портфолио после курса
На курсе вы создадите достойное портфолио, которое будете демонстрировать клиентам, компаниям и вашим знакомым, предлагая свою кандидатуру в качестве дизайнера. Обучение продумано так, что теория сразу же подкрепляется практикой и созданием проектов для портфолио. А внимательные наставники помогут вам исправить ошибки и сделать правильный дизайн.
1-2-3. Landing Page
4. Интернет-магазин
5. Форма регистрации
6. Баннер для соц. сети
7. Дипломный Landing Page
8. Кейс на Behance
1-2-3. Landing Page
Вы изучаете визуальные темы и сразу закрепляете знания на практике, создавая 3 Landing Page . Таким образом, уже в первый месяц учебы в вашем портфолио появится 3 проекта!
4.
 Интернет-магазин
Интернет-магазинВы разработаете дизайн основных страниц интернет‑магазина. В рамках работы над этим проектом вы пройдете через весь путь создания дизайна сайта: исследование, брифинг, скетч и карта сайта, разработка прототипа сайта в программе Figma, визуальное оформление интернет‑магазина, создание адаптивного дизайна под планшет и мобильное устройство, а также научитесь презентовать проект заказчику и передавать его в разработку. Будет не просто, но очень важно для вашего развития!
5. Форма регистрации
Вы создадите красивую форму регистрации на сайте, которая одновременно покажет ваши навыки работы с формой на сайте, её оформлением, пониманием и созданием интерфейса, и будет выступать отдельным проектом в вашем портфолио.
7. Дипломный проект
Вы с нуля создадите одностраничный сайт на выбранную вами тему, а затем адаптируете его под
мобильное устройство.
8. Кейс на Behance
Вы научитесь выгодно упаковывать ваши проекты в кейс и презентовать их в дизайнерском сообществе на Behance. В конце курса вы оформите и опубликуете под руководством Ольги Черновой ваш первый кейс!
Работы студентов курса
Представленные проекты выполнили наши студенты во время обучения на курсе. Большинство из них пришли обучаться совсем с нуля!
Лендинг для чёрной воды
Студент: Анастасия Богуш
Опыт в веб-дизайне: 3 недели
Лендинг для деткой балетной школы Allegro
Студент: Виктория Фомичева
Опыт в веб-дизайне: 4 месяца
Лендинг для ветеринарной клиники Dr.Pet’s
Студент: Виктория Самсонова
Опыт в веб-дизайне: 3 месяца
Интернет-магазин ювелирных украшений Jewelry Moon
Студент: Александра Дурманова
Опыт до курсов: 1,5 месяца
Лендинг для бургерной Buffalo Club
Студент: Любовь Маковец
Опыт в веб-дизайне: 1 месяц
Лендинг для винодельни Le Vin Noble
Студент: Екатерина Чирко
Опыт в веб-дизайне: 4 месяца
Лендинг для компании по производству домашнего мороженого IceCream Gold
Студент: Светлана Евсеева
Опыт в веб-дизайне: 3 месяца
Интернет-магазин солнечных очков SunOptik
Студент: Наталья Чередниченко
Опыт в веб-дизайне: 1,5 месяца
Смотрите больше работ наших студентов на Behance
Ответы на часто задаваемые вопросы
В начале обучения Вам будет предоставлен план обучения в личном кабинете, согласно которому следует выполнять домашние задания. Если вы просрочили выполнение домашнего задания — ничего страшного, вы можете сдать его на проверку и позже, однако главное сделать это до окончания обучения на потоке. Проверка домашнего задания преподавателем производится обычно сразу, однако возможны небольшие задержки, которые зависят от занятости преподавателя.
Если вы просрочили выполнение домашнего задания — ничего страшного, вы можете сдать его на проверку и позже, однако главное сделать это до окончания обучения на потоке. Проверка домашнего задания преподавателем производится обычно сразу, однако возможны небольшие задержки, которые зависят от занятости преподавателя.
Нет, вы можете не владеть программой. В начале курса будут уроки по инструментам фотошопа. Также вы получите памятку с горячими клавишами. Практически все наши ученики не имеют навыков работы в Photoshop до начала курса.
Нет, навык рисования вам абсолютно не нужен в веб-дизайне. Поэтому его наличие или отсутствие вообще никак не повлияет на развитие в этой сфере.
Никакой подготовки перед началом обучения вам не нужно. На курсе вы получите все необходимые знания с нуля, а также помощь в случае возникновения вопросов.
Конечно. Курс предусматривает получение всех необходимых знаний для старта вашей карьеры. После прохождения нашей обучающей программы вы можете начать работать на фрилансе или устроиться в IT-компанию или веб-студию. Наши ученики начинают зарабатывать ещё во время прохождения курса.
Наши ученики начинают зарабатывать ещё во время прохождения курса.
Дипломный проект — это Landing Page с нуля, который включает в себя разработку десктопной и мобильной версии лендинга по техническому заданию от заказчика. А также оформление данной работы в виде кейса и публиками этого кейса на платформе Behance.
Мы понимаем, что большинство наших учеников проходят курс параллельно с основной работой, обучением в университете или на руках с ребенком. Поэтому для вашего удобства все видеоуроки находятся в записи, чтобы вы могли смотреть их в любое удобное время суток.
В личном кабинете у вас будет календарь с расписанием занятий и крайними срокам сдачи домашних заданий. Задержка домашнего задания не страшна, но тогда вы можете отставать по плану и не успеть завершить курс к дате окончания обучения.
Если вы не успеете пройти все уроки до конца срока обучения, то мы даём ещё 2 недели, в течение которых наставник будет бесплатно проверять ваши домашние задания, делать разборы работ, давать вам обратную связь и помогать в обучении. Если же вы все равно не успеете пройти обучение, то вы не сможете проходить курс дальше — доступ останется только к уже пройденным урокам сроком на 6 месяцев. Но можно будет продлить месячную «подписку» за символическую плату и в течение месяца вы будете продолжать получать разборы и поддержку от наставника.
Если же вы все равно не успеете пройти обучение, то вы не сможете проходить курс дальше — доступ останется только к уже пройденным урокам сроком на 6 месяцев. Но можно будет продлить месячную «подписку» за символическую плату и в течение месяца вы будете продолжать получать разборы и поддержку от наставника.
Вы справитесь! Программа и расписание курса проработаны с учетом того, что обучающиеся могут работать на основной работе и учиться по вечерам. Между занятиями отведено достаточно времени, чтобы вы успели посмотреть урок, сделать практику с урока и затем выполнить домашнее задание.
Предварительной брони места нет. Место считается вашим только после внесения полной оплаты или первой части рассрочки платежа.
Конечно. После прохождения курса в личном кабинете появится специальное предложение о поддержке наставника в течение месяца. В него входит разбор 3 ТЗ от заказчика, разбор вашего реального проекта, помощь при прохождении собеседования, помощь при выполнении тестового задания, а также помощь и консультация по любым вопросам в течение месяца.
Остались вопросы?
Напишите нам в онлайн-чат внизу экрана и мы ответим на ваш вопрос.
Также вы можете написать нам на почту [email protected]
🎨 22 тенденции веб-дизайна в 2022 году, о которых нужно знать
Учитывая тот факт, что технологии ежедневно меняются, неудивительно, что все с ними связанное также развивается быстро. С постоянными обновлениями и новыми трендами, веб-дизайнерам приходится постоянно совершенствоваться, чтобы не отставать.
В конце концов, быть в курсе возникающих или развивающихся тенденций жизненно важно, если хочешь оставаться на вершине горы. Так какие же эти новые тренды? Что сработает лучше всего в 2020?
Из этой статьи вы узнаете о 22 трендах в веб-дизайне 2020 года, благодаря которым ваш веб-сайт будет не просто хорошо смотреться, но также станет интуитивно понятным.
1. Hero Images и Headers
Давайте начнем с самого простого. Использование Hero Images является популярным направлением в веб-разработке. Hero Images – это большие баннеры, расположенные в верхней части главной страницы сайта (или любой другой, но обычно размещают именно на главной), которые могут быть как динамическими, так и статичными.
Ниже приведен пример с официального сайта Samsung с одним из последних трендов веб-дизайна 2020 года:
Hero Images – это отличный способ привлечь потенциальных покупателей, фон в таком случае становится объектом внимания и перестает быть серым.
Они полезны и с точки зрения бизнеса, ведь теперь вы можете показать свой продукт во всей красе, пользователю даже не нужно переходить на страницу товара.
Hero Images в последнее время обрели большую популярность и стали применяться на многих веб-сайтах. Но даже если все сайты будут их использовать, это все еще хороший способ привлечь внимание.
Но даже если все сайты будут их использовать, это все еще хороший способ привлечь внимание.
2. Пустое пространство и минималистичный дизайн
Минимализм сейчас в моде, и это касается не только веб-сайтов, но и остального мира в целом. Чем меньше контента, тем лучше, и чем его больше, тем более беспорядочным он становится.
Когда на веб-сайте много близко расположенных друг к другу настроек и все они собраны в одном месте, невольно начинаешь теряться и закрываешь сайт.
С минималистичным подходом, мы оставляем как можно меньше контента и как можно больше свободного пространства, получая таким образом удовлетворяющую нас веб-страницу без поводов для беспокойства.
Не забывайте, что к Hero Images это не относится, так как свободные пространства комбинируют с изображениями для получения более выразительного эффекта.
Если хотите применить этот подход в веб-дизайне на практике, взгляните на пример от Squarespace:
Несмотря на наличие на главной странице пустого пространства, она по-прежнему смотрится элегантно и привлекательно.
3. Эмоциональный дизайн
Веб-дизайн направлен на налаживание взаимодействия с пользователем. Если вы в этом преуспеете, то заставите посетителя возвращаться на сайт снова и снова.
Новым трендом стало построение эмоциональной связи с пользователем через веб-дизайн. Для этого примеряются вызывающие яркие эмоции изображения (прямо как эмодзи).
Люди часто называют их “связующими”, и в результате даже не замечают, как втянулись:
Преимущество эмоциональной привязанности состоит в том, что веб-сайт запоминается пользователям, и велика вероятность, что они порекомендуют его своим друзьям.
Интересные идеи дизайна главной страницы и веб-интерфейса в целом применяются везде, где только можно, это касается обратной связи, отзывов, параметров страницы и т.д.
4. Динамический скроллинг
Динамическая прокрутка набирает обороты, и все крупные компании движутся в этом направлении. Причина проста: чем привлекательнее смотрится веб-сайт, тем красивее продукт. С запуском Note 20 в августе этого года, я решил зайти на сайт Samsung, чтобы посмотреть спецификации смартфонов и Galaxy Watch 3.
Я был удивлен тем, как они презентовали свой продукт с использованием динамического скроллинга. То же самое наблюдалось на презентации Apple в сентябре. Взгляните:
5. Градиент 2.0
С минималистичным дизайном и пустыми пространствами на главной странице, разработчики часто прибегали к использованию монотонного фона для максимального упрощения.
Пользователи от этого устали, и появилась необходимость перемен, что направило тренды в сторону градиента 2.0, где на странице преобладают оттенки нескольких светлых цветов.
Пользователи по всему миру тепло приняли нововведение. Оно позволяет сделать веб-сайт менее скучным и более привлекательным:
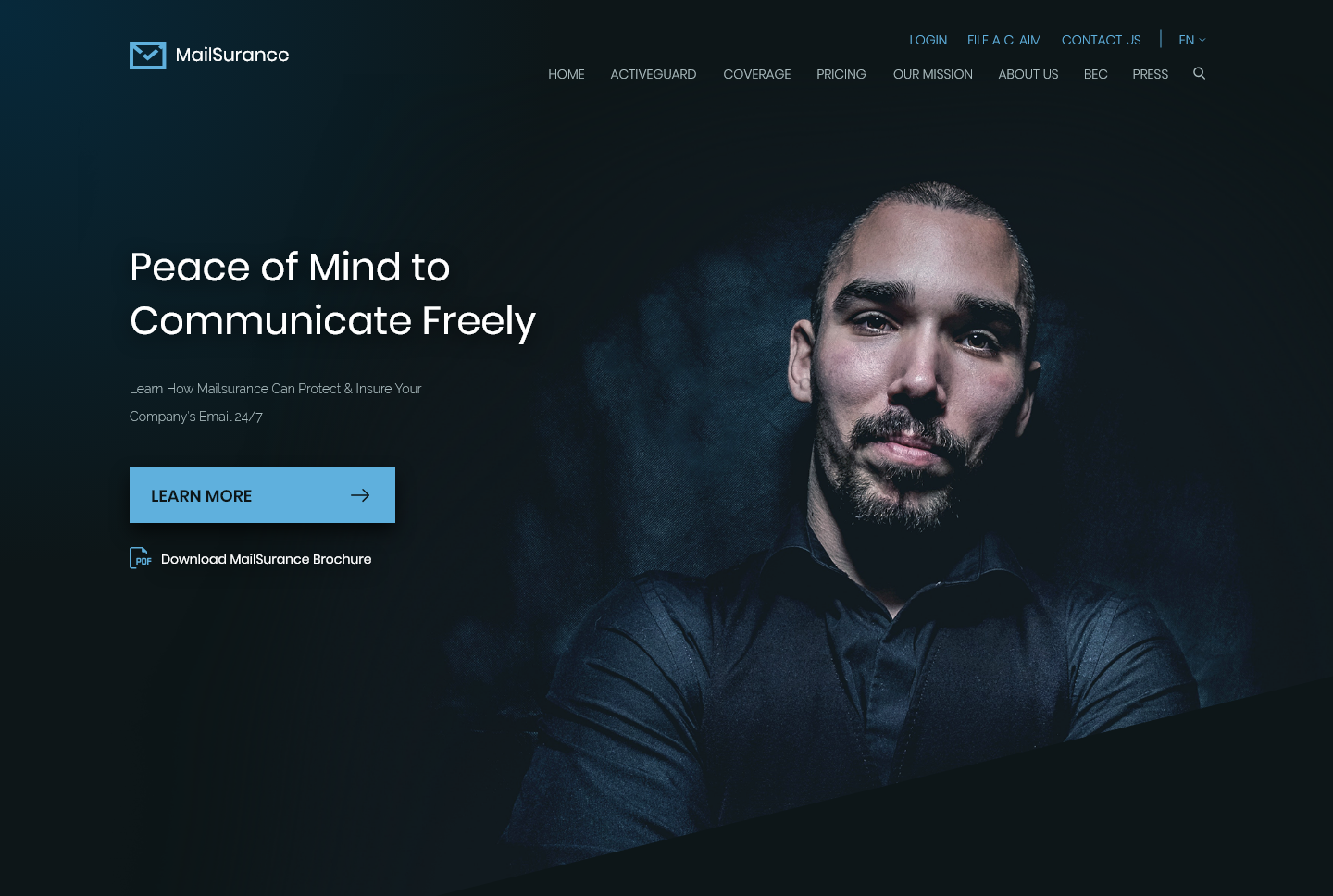
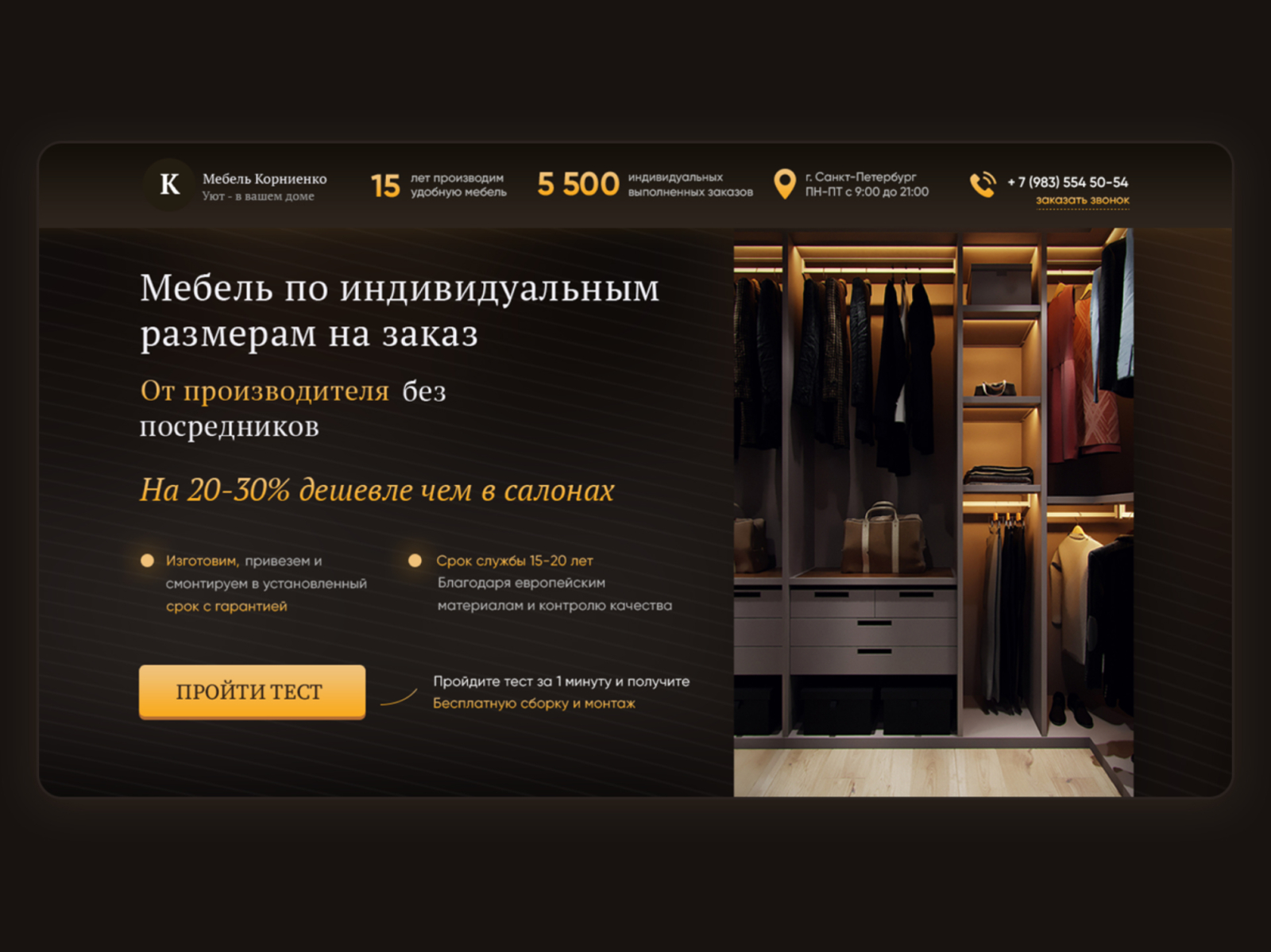
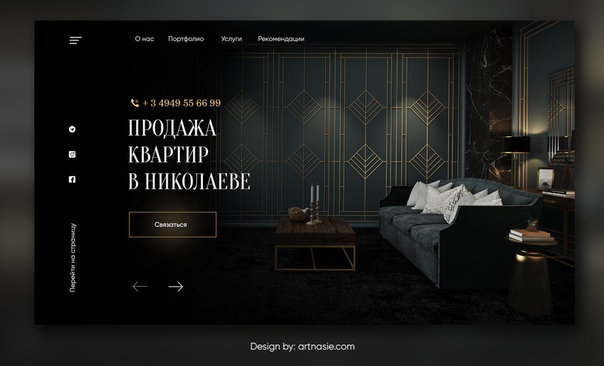
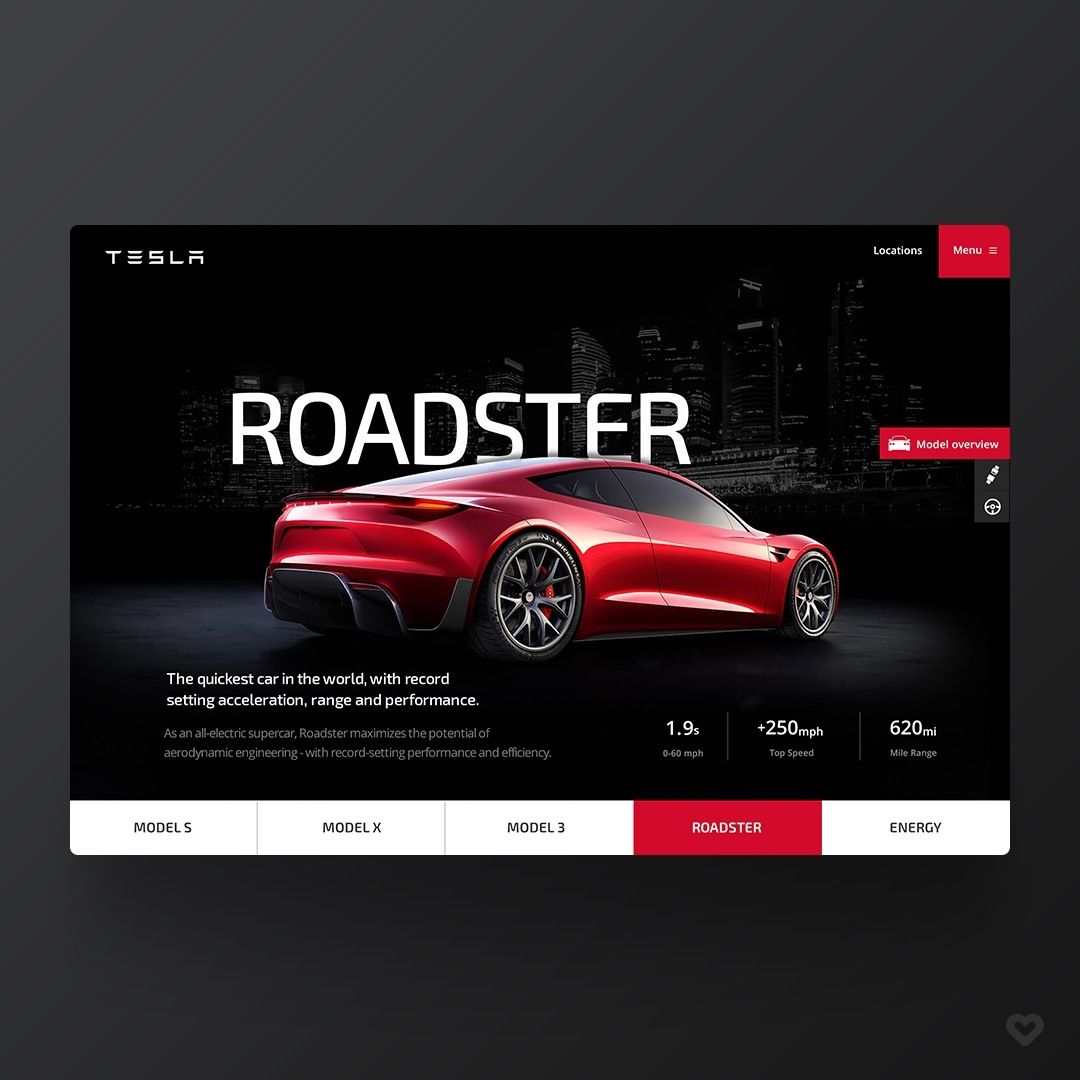
6. Темный интерфейс
Темная тема стала трендом практически в каждом приложении. Она есть в WhatsApp и Skype, Gmail, Facebook, YouTube и во многих других приложениях.
Это стало настолько обыденным, что некоторые компании начали добавлять dark mode в свои последние обновления. Темная тема даже глазам дает отдохнуть! Так почему не применить ее в веб-дизайне?
Веб-дизайнеры также стали работать с темной темой через использование Hero Images, благодаря чему сайт кажется полностью черным.
Для максимального эффекта нужны контрастирующие цвета с оттенком: к примеру, #000000 идеально сочетается с #FFFFFF или желтым и так далее.
Представленный на скриншоте веб-сайт пояснит, что я имею в виду:
7. Scroll-generated веб-сайты
Scroll-generated веб-сайты (прим. переводчика – “основанные на скроллинге”) – один из последних трендов, подхваченных веб-дизайнерами.
Название может показаться схожим с динамическим скроллингом (англ. Dynamic scrolling) и сбить вас с толку, но на деле это разные понятия. Scroll-generated веб-сайт работает следующим образом: элементы сайта зависят от прокрутки и появляются во время скроллинга.
Когда же мы говорим о динамическом скроллинге, то в данном случае весь контент изначально присутствует на странице, и все, что нам нужно, это прокрутить до него.
Чтобы стало более понятно, взгляните на представленный ниже скриншот веб-сайта:
8. Интерактивные курсоры
Анимированные курсоры меняют внешний вид указателя на что-то привлекательное.
Помимо изменения размера, формы и внешнего вида курсора, разработчики также реализуют эффект анимации во время движения. С фреймворками и инструментами для веб-разработки 2020 года сделать такое несложно.
Для лучшего понимания взгляните на веб-сайт ниже:
9. 3D-дизайн
Трехмерный дизайн привлекает человеческий глаз. Пришлось сильно постараться, что перенести 3D на веб-сайты. Элементы трехмерного дизайна требуют большей пропускной способности, нежели 2D, и являются довольно массивными.
Так как в последнее время люди стали использовать более высокоскоростное интернет-соединение, веб-разработчики начали запускать трехмерные веб-сайты. При правильном использовании 3D-дизайн будет смотреться привлекательно и реалистично.
При правильном использовании 3D-дизайн будет смотреться привлекательно и реалистично.
Прекрасный пример веб-сайта на скриншоте ниже:
10. Оптимизированная навигация
Навигационный контент может располагаться не только в области специальной панели, но и по всей странице. Обеспечение упрощенной навигации с другими тенденциями веб-дизайна 2020 года делает сайт привлекательным и позволяет пользователю исследовать его целиком, поскольку навигация – уже не просто текст в заголовке.
Для вдохновения взгляните на скриншот сайта Bikebear:
11. Фокус на улучшении UI и UX
Разработка новых фреймворков и улучшение существующих привело к появлению оснащенных UI/UX красочных веб-сайтов. На фоне таких сайтов, другие стали отставать.
В 2018 году интернет охватила волна модернизации UI и UX. Люди сфокусировались на дизайне настолько, что кто-то построил на этом карьеру. Причина проста: UI отвечает за привлекательность сайта, UX – за удобство для пользователя.
Люди сфокусировались на дизайне настолько, что кто-то построил на этом карьеру. Причина проста: UI отвечает за привлекательность сайта, UX – за удобство для пользователя.
Посетители получают наслаждение от пользования сайтом, а именно этого хочет каждый разработчик. Если вы думаете заняться созданием сайта, стоит позаботиться о хороших UI и UX.
Ниже представлен скриншот с LambdaTest:
12. Большие жирные шрифты
Крупные и жирные шрифты на Hero Image ворвались в тренды с прошлого года. Они привлекают внимание и передают вложенный вами посыл. Такие шрифты легко разместить, а чтобы они лучше смотрелись, поработайте над цветовым контрастом и тенью.
Пример того, как применить это на практике, представлен ниже:
13. Художественные иллюстрации
Художественные иллюстрации – это скетчи на главной странице сайта. Эти зарисовки больше похожи на работу кистью, и в последнее время пользуются популярностью.
Эти зарисовки больше похожи на работу кистью, и в последнее время пользуются популярностью.
Это один из наиболее популярных трендов 2020 года в веб-дизайне. Такие иллюстрации можно часто наблюдать в различных видео типа TED, музыкальных клипах и т.д. Можно сказать, что они твердо и уверенно идут вперед.
Ниже представлена демонстрация от Lisa Glanz:
14. Сеточный дизайн
Разработчики и дизайнеры помешаны на сетках. Это не новая концепция, если вы хоть немного занимались веб-разработкой. Сетки представляют собой схему разделения чего-либо на части (в буквальном смысле) и размещения различной информации в каждой из них.
Важно отметить, что цвет сетки должен контрастировать с фоном веб-дизайна. Они не должны быть слишком громоздкими, и размещать их нужно только там, где это возможно.
Лучший пример – Pinterest:
15. Слияние фотографии с графикой
Слияние фотографий с графикой – правильное сочетание абстрактного и красочной графики. Фотография – это прекрасный способ передать какой-либо посыл (обычно это такая насущная тема, как феминизм) практически без слов.
Фотографии оказывают необычное влияние на пользователей, и поскольку они отражают актуальные темы, следует подходить к их использованию изобретательно.
В качестве примера для демонстрации я выбрал Wix:
Используемая здесь фотография отражает тематику сайта, а именно свадебные фотосессии. Что по-вашему лучше: сообщение в виде фотографии или пара абзацев на тему свадебных фотосессий?
16. Анимация, запускаемая пользователем
Часто анимация отображается на сайте через @keyframes и другие фреймворки, вроде anime. js. Суть тренда заключается в использовании анимации через взаимодействие с пользователем.
js. Суть тренда заключается в использовании анимации через взаимодействие с пользователем.
Такой подход завлекает посетителя и в целом улучшает user experience.
Этот сайт показывает удачный пример запускаемой пользователем анимации:
17. Плавающие элементы
Плавающие элементы можно рассматривать как дополнение трехмерных компонентов, о которых мы говорили ранее. Элемент “парит в воздухе” – таким образом создаются увлекательные изображения и шаблоны в веб-дизайне.
99designs используем в качестве демонстрации:
18. Истории с графикой
Отзывы всегда были неотъемлемой частью покупок, и все мы зачастую прочитаем пару-тройку, выбирая товар. А вы знали, что отзыв клиента о товаре может рассказать целую историю?
Захватывающие истории – лучший способ помочь пользователям почувствовать связь с миром вокруг них. К примеру, отзыв на веб-сайте службы доставки еды стимулирует посетителей проводить больше времени на сайте, так как они пользуются доставкой на протяжении долгого времени.
К примеру, отзыв на веб-сайте службы доставки еды стимулирует посетителей проводить больше времени на сайте, так как они пользуются доставкой на протяжении долгого времени.
Истории с графикой могут вывести завлечение читателей на новый уровень.
Сайт, используемый в качестве демонстрации, – Apple:
19. Графики данных на веб-сайтах
Все мы используем статистику на своих сайтах, так как это отличный способ завлечь пользователей, но, к сожалению, не каждый пользователь еще и читатель. Посетители часто пропускают часть с текстом и сосредотачиваются на том, ради чего зашли на веб-сайт. Мы в силах это изменить.
Все, что нам нужно, использовать ту же стратегию, что и в презентациях: применение графиков и визуализаций. Примеры визуализации, графики, трехмерной визуализации и т.д. можно найти на просторах интернета.
можно найти на просторах интернета.
Это послужит отличным дизайнерским решением, если вы хотите передать большой объем информации в аккуратном и привлекательном виде без размещения текста.
Для демонстрации использован сайт Uber:
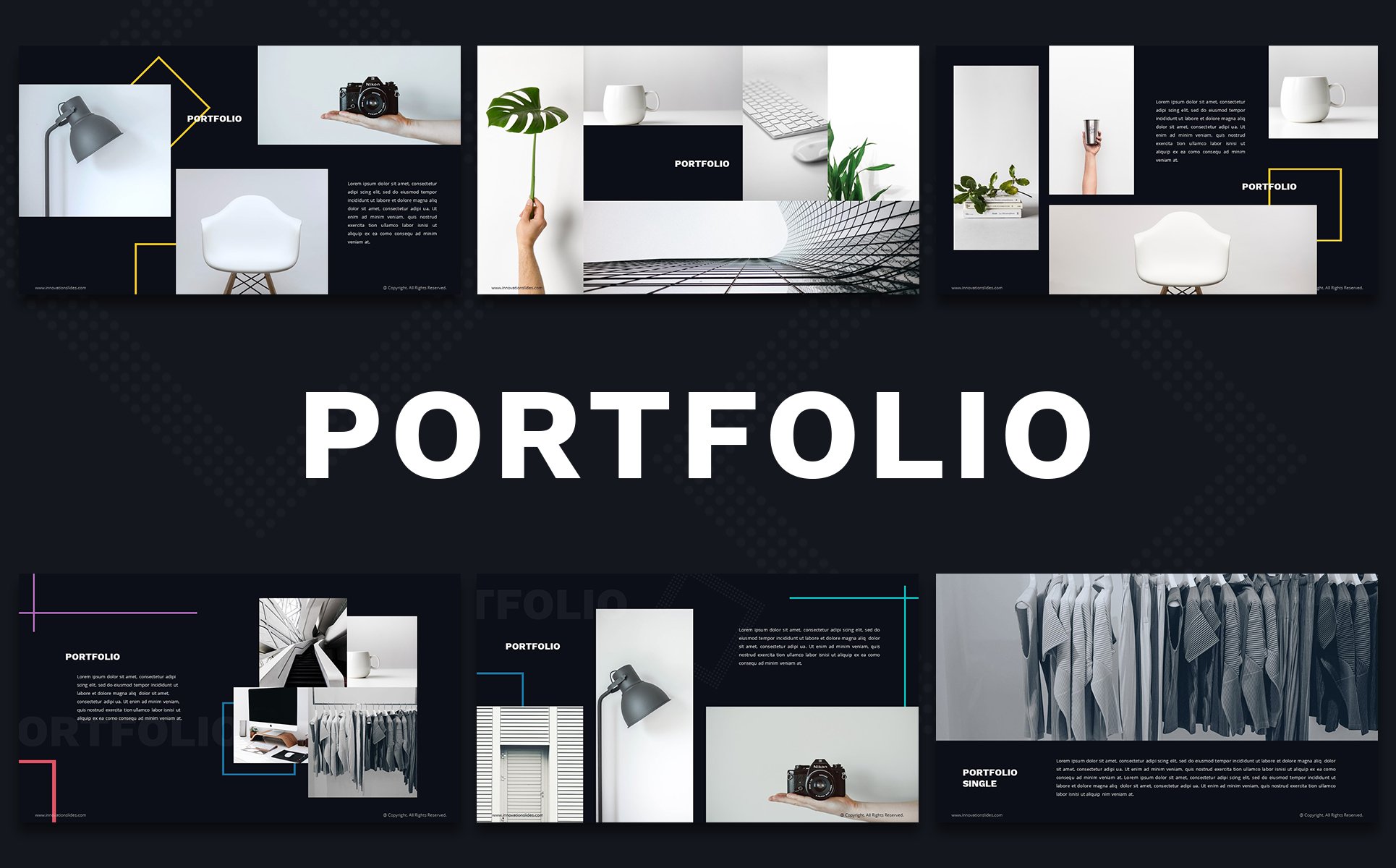
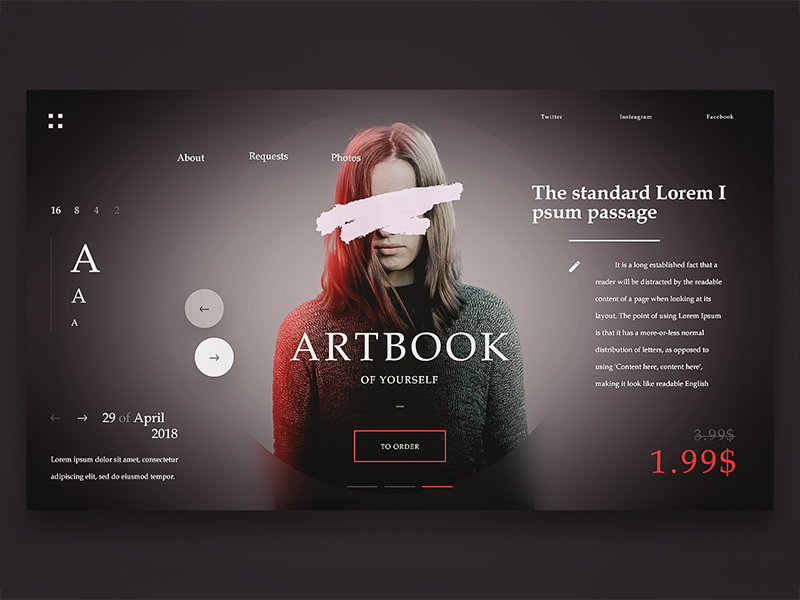
20. Черное и белое
Сочетание черного с белым – неизменно актуальная комбинация. И это касается не только веб-сайтов, но и фотографий, эскизов, настенных росписей, наручных часов и т.д. Черно-белые комбинации очень приятны для глаз. Возможно из-за контрастирующих элементов, о которых мы говорили выше. Использование черно-белой цветовой гаммы на сайте (с оттенками черного) – новый тренд в веб-дизайне 2020 года, и похоже, он будет популярным и в будущем.
В качестве примера сайта я использовал Dribbble:
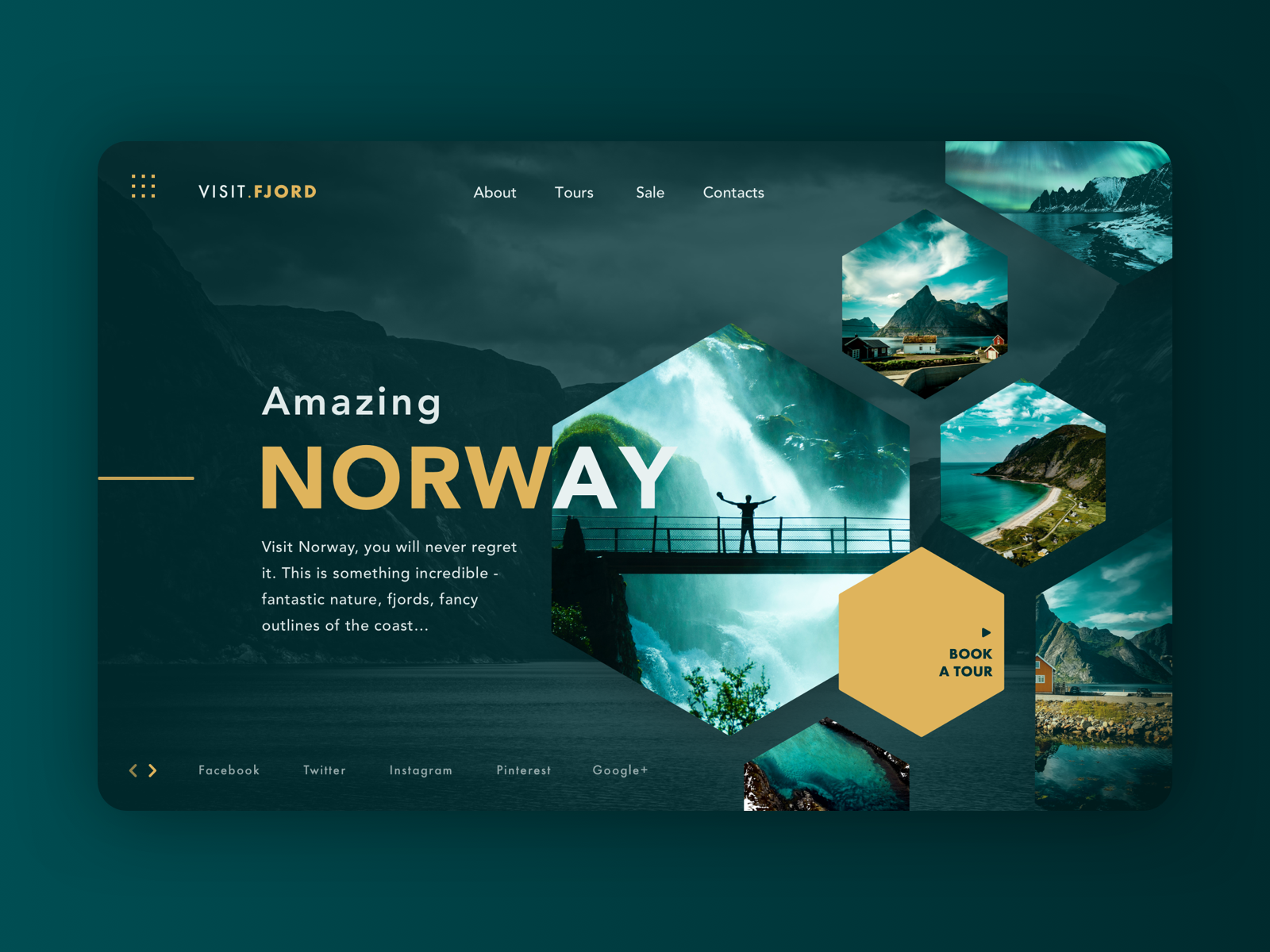
21. Геометрические фигуры и узоры
Геометрические формы помогают веб-дизайнерам создавать что-то захватывающее и мощное из обычного изображения.
Геометрия постоянно встречается в природе, поэтому мы подсознательно склонны к геометрическим узорам и формам. Если они сочетаются с подходящими цветами и контрастом, геометрические фигуры будут смотреться привлекательно.
Используемый для демонстрации сайт отражает истинную красоту геометрических фигур и паттернов:
22. Эксперименты с иллюстрациями
Вы скорее всего понимали, что иллюстрации становятся горячей темой в тенденциях веб-дизайна 2020 года и экспериментировании.
Веб-дизайнеры и пользователи любят в них все. Вы всегда можете поэкспериментировать с иллюстрациями, как, впрочем, и с любым другим из трендов. Более того, вы можете сочетать их с фотографиями, 3D-эффектами и т.д.
Прекрасным примером служит приведенный ниже веб-сайт:
Заключение
Надеюсь, эта подборка вас вдохновит. Конечно, как веб-разработчик, я могу с уверенностью сказать, что тенденции будут продолжать меняться. Все, что вы видите, будет улучшено в будущем. Точно так же, как я никогда не думал об использовании этих вещей три или четыре года назад, я не могу представить себе то же самое на три или четыре года вперед.
Конечно, как веб-разработчик, я могу с уверенностью сказать, что тенденции будут продолжать меняться. Все, что вы видите, будет улучшено в будущем. Точно так же, как я никогда не думал об использовании этих вещей три или четыре года назад, я не могу представить себе то же самое на три или четыре года вперед.
Статья публикуется в переводе. Автор оригинального текста Harish Rajora.
***
Мне нужно оперативно погрузиться во фронтенд. Какой вариант самый быстрый и качественный?
Если 15 лет назад для того, чтобы называть себя фронтенд-разработчиком достаточно было знать HTML, CSS и JavaScript, то сейчас фронтенд-разработка почти не отстает от бэкенд-разработки по количеству фреймворков и сложности стеков. Самый быстрый и качественный вариант — получить знания из первых рук от преподавателей со стажем. Поэтому мы запустили курс «Frontend Basic: принцип работы современного веба», на котором вы:
- освоите стек технологий, который позволит начать работать в любой компании на любом проекте;
- сверстаете свой первый адаптивный макет с учетом семантики и множества декоративных элементов на HTML и CSS;
- поймете, как с помощью JavaScript разрабатывать пользовательские интерфейсы;
- разберетесь, как JavaScript используется в работе с backend и создадите свой первый обмен данными сервером;
- углубитесь в более сложную разработку на React.
 js и напишете свой интернет-магазин;
js и напишете свой интернет-магазин; - изучите основные команды для работы с GIT, важнейшего инструмента для работы в любой команде.
Интересно, хочу попробовать
25 лучших сайтов для вдохновения в области дизайна UX/UI в 2018 году | Эми Смит
Опубликовано в·
Чтение: 6 мин.·
18 октября 2018 г.в необходимые вам дизайнерские ресурсы.
Благодаря Интернету ресурсы для дизайна легкодоступны. С помощью нескольких нажатий и щелчков вы можете найти вдохновение в любое время и в любом месте. В этой статье мы представляем 25 лучших сайтов по дизайну UX и UI для вдохновения.
Behance — один из лучших веб-сайтов, вдохновляющих дизайнеров пользовательского интерфейса. Вы можете увидеть множество потрясающих творений разных дизайнеров со всего мира. Команда менеджеров Behance каждый день тщательно отбирает новые творческие работы из самых разных областей. Они включают в себя дизайн, моду, иллюстрацию, промышленный дизайн, архитектуру, фотографию, изобразительное искусство, рекламу, типографику, анимацию, звуковые эффекты и многое другое.
Dribbble предлагает дизайнерам загружать свои работы и делиться своим опытом с другими. Общее качество коллекции Dribbble очень высокое, и многие фотографы, дизайнеры и другие создатели любят показывать свои работы. Однако он открыт не для всех. Если вы хотите представить свою работу, вам сначала нужно получить код приглашения от других дизайнеров.
Дрибббл VS. Behance,Какой ваш лучший выбор?
AWWWARDS отличается от Behance и Dribbble тем, что фокусируется на демонстрации дизайна веб-сайта. Он направлен на признание и продвижение лучших творческого веб-дизайна. Веб-разработчики могут отправить свой веб-сайт на эту платформу, чтобы выиграть награду за лучшую круглогодичную подачу.
UI Movement фокусируется на дизайне пользовательского интерфейса и собирает лучшие работы с Dribbble. Если вас интересует анимация пользовательского интерфейса, вы можете легко найти лучший дизайн пользовательского интерфейса приложения для любого элемента, который вам нужен.
Flickr — это служба размещения изображений и видео, где вы можете найти широкий спектр изображений — практически все и что угодно на свете. Вы также можете хранить свои собственные изображения. Не будет преувеличением сказать, что все дизайнеры пользовательского интерфейса предпочитают это онлайн-приложение для управления фотографиями и обмена ими из-за высококачественных фотографий и видео, которые вы можете найти.
Land-book посвящен красивому дизайну посадочных страниц для дизайнеров, веб-разработчиков, владельцев продуктов и стартаперов. В Land-book вы можете найти множество разнообразных веб-сайтов. Независимо от того, над каким проектом вы работаете, вы всегда найдете что-то, что вдохновит вас на создание чего-то лучшего.
SiteInspire — это демонстрация лучшего веб-дизайна и интерактивного дизайна. Вы можете искать проекты по стилям, типам, темам и платформам. Все веб-сайты хорошо подобраны, и вы также можете представить сайты, которые хотели бы разместить.
Mobbin — это тщательно отобранная коллекция новейших шаблонов мобильного дизайна из приложений, которые отражают лучшее в дизайне. Вы можете черпать вдохновение из 130 приложений для iOS и более 6000 шаблонов.
Если вы хотите создать отличный веб-сайт электронной коммерции, то этот веб-сайт — ваш лучший выбор. Вы можете просмотреть коллекцию из 2027 лучших веб-сайтов электронной коммерции по каталогам, платформам, технологиям и трафику.
Lapa был создан, чтобы помочь дизайнерам находить вдохновение в дизайне, а также учиться и совершенствовать свои навыки. Этот веб-сайт представляет собой специальную коллекцию высококачественных целевых страниц, которая ежедневно обновляется.
Sitesee — это тщательно отобранная галерея современных веб-сайтов. Вы можете просматривать галерею по коллекциям.
Pttrns — это лучшая коллекция шаблонов проектирования и ресурсов. Вы можете найти любые элементы дизайна, которые вам нужны, из двух блоков на панели навигации — один по устройству (iPhone, iPad, Android, часы) и другие категории.
Uplabs — это веб-сайт, на котором дизайнеры и разработчики могут находить ресурсы для создания приложений и сайтов и делиться ими. Каждый день Uplabs отбирает лучшие ресурсы для Интернета, iOS и macOS и Material Design: пользовательские интерфейсы, эксперименты, приложения с открытым исходным кодом, библиотеки и готовые к использованию продукты.
One Page Love — это ведущая выставка красивых одностраничных веб-сайтов, шаблонов и ресурсов. Также доступно большое количество шаблонов.
Pinterest — одна из лучших платформ для изображений и видео, где люди находят новые идеи и находят вдохновение для занятий любимым делом. Эта платформа охватывает широкий спектр контента, включая проекты, украшения для дома, рецепты еды и т. д. Пользователи Pinterest взаимодействуют друг с другом, лайкая, комментируя и репинируя работы друг друга.
CollectUI — это платформа, которая ежедневно собирает идеи для пользовательского интерфейса. Они используют только снимки Dribbble, поэтому, если вы хотите оставить комментарий или связаться/подписаться на дизайнера, вам нужно использовать Dribbble.
Smashing Magazine предоставляет UX-дизайнерам различные учебные ресурсы по веб-дизайну, дизайну приложений, веб-разработке и т. д. Все их статьи хорошо написаны, и UX-дизайнеры определенно многому у них научатся.
Mockplus — это более быстрый и простой инструмент для создания прототипов. Его блог охватывает широкий спектр тем, включая прототипирование, дизайн UX, дизайн пользовательского интерфейса и т. д., и есть множество шаблонов дизайна и ресурсов для бесплатной загрузки.
Новости дизайнеров — это сообщество дизайнерских форумов, где дизайнеры со всего мира делятся интересными ссылками и актуальными событиями, полезными для UX-дизайнеров.
UX Magazine — это блог-платформа для UX-дизайнеров. Вы можете легко получить самую свежую информацию и тенденции в области UX-дизайна и даже подать заявку на работу UX на этой платформе.
Creative Bloq — это профессиональная платформа ресурсов по дизайну UX, которая содержит множество материалов по веб-дизайну, графическому дизайну, иллюстрациям и многому другому.
UX Design Edge предоставляет не только качественные статьи, но также предлагает обучающие курсы и консультации по UX.
Medium — это комплексная блог-платформа с богатой коллекцией ресурсов по UX-дизайну. Мы рекомендуем вам тратить час или два на чтение новостей и статей о дизайне UX на платформе каждый день.
User Experience Stack Exchange — это сайт вопросов и ответов для исследователей и экспертов по пользовательскому опыту. Любой может задавать вопросы. Любой может ответить. Лучшие ответы получают голосование и поднимаются на вершину Stack Exchange.
IDF — организация интерактивного дизайна. У них есть огромная коллекция ресурсов по UX-дизайну и интерактивному дизайну. Если вы хотите отточить свои навыки, обязательно добавьте IDF в закладки.
Если вы хотите быть лучшим в своей игре, вам нужно постоянно оттачивать свои навыки и давать волю своему творчеству. Отличный дизайн основан на вдохновении. Мы надеемся, что веб-сайты, вдохновляющие дизайнеров, которыми мы поделились, помогут вам в вашем путешествии в качестве дизайнера.
Топ-10 тенденций дизайна веб-сайтов в 2018 году
Для успеха бизнеса необходим маркетинг. В наше время любой бизнес должен иметь красивый дизайн веб-сайта, чтобы привлечь посетителей.
Помните, веб-сайты — это лучший канал для продвижения вашего бизнеса 24 часа в сутки, 7 дней в неделю. Они производят первое впечатление на вашу целевую аудиторию. Вот почему вы должны сосредоточиться на дизайне веб-сайта, чтобы сделать его лучшим веб-сайтом в мире.
Ни один сотрудник никогда не сделает этого. Следовательно, крайне важно, чтобы вы создавали сайты, которые продают. Дизайн веб-сайтов играет огромную роль в повышении уровня вовлеченности. Если у вас лучший дизайн веб-сайта, у вас есть шанс получить больше вовлечений и конверсий.
Чтобы провести первоначальный поиск дизайна веб-сайта, вы можете воспользоваться помощью нескольких хороших примеров дизайна веб-сайта в Интернете.
Милтон Глейзер, один из самых знаменитых графических дизайнеров США, однажды сказал: «На каждый элемент дизайна есть три ответа: да, нет и ВАУ! Вау — это то, к чему нужно стремиться».
Вот 10 лучших веб-сайтов.
Тенденции веб-дизайна1. Сломанная сетка
Сломанная сеткаКаждый достойный дизайнер знает, что вам нужны сетки для создания организованных и надежных веб-сайтов. Однако мы живем в эпоху экспериментов, когда дизайнеры не боятся пробовать что-то необычное.
Одной из таких попыток является схема Broken Grid. Такие макеты размывают строгие линии стандартных сеток, сохраняя при этом часть структуры. Лучший аспект дизайна веб-сайтов такого типа заключается в том, что изображения и текст накладываются друг на друга, тем самым более плавно смешиваясь на экране.
Посмотрите, как изображения накладываются друг на друга, чтобы создать лучший и более привлекательный визуальный опыт пользователя. Разрыв сетки позволяет пользователям взаимодействовать с вашим сайтом. Смелый выбор цвета делает этот дизайн одним из самых модных и лучших дизайнов веб-сайтов.
2. Иллюстрации в центре экрана
Иллюстрации являются ключевыми элементами дизайна любого веб-сайта/домашней страницы. Самые красивые веб-сайты в мире больше концентрируются на изображениях, чтобы говорить. Изображения сильны, поскольку они воплощают в жизнь абстрактные концепции.
Самые красивые веб-сайты в мире больше концентрируются на изображениях, чтобы говорить. Изображения сильны, поскольку они воплощают в жизнь абстрактные концепции.
Выбор и размещение изображений имеют решающее значение, когда речь идет о разработке лучшего веб-сайта в мире. Лучший веб-сайт в мире — тот, у которого иллюстрации в центре экрана.
Автоматически концентрирует на себе внимание покупателя. Обратите внимание, что иллюстрации превосходно решают некоторые репрезентативные проблемы, связанные с фотографией.
Дизайн Dropbox должен войти в десятку лучших дизайнов веб-сайтов благодаря новому стилю иллюстрации. Стиль включает в себя создание грубых набросков с использованием графита, а затем их сочетание с красочной абстракцией, тем самым оживляя творческий процесс.
Использование человеческого облика без определения пола, национальности и т. д. делает этот дизайн уникальным и привлекательным.
3. Органические и наклонные формы правят балом
Округлые формы В течение нескольких лет карточные интерфейсы доминировали как в веб-дизайне, так и в мобильном дизайне. Вы, должно быть, заметили, что у карт были острые края и прямые углы.
Вы, должно быть, заметили, что у карт были острые края и прямые углы.
Однако за последние пару лет все изменилось. Прямые углы уступили место закругленным краям. Это были не единственные наблюдаемые изменения.
В настоящее время лучшие веб-сайты в мире используют органические и наклонные формы с амебоидными цветными пятнами. Драматические диагонали и мультяшные фоны заполонили сцену дизайна веб-сайтов.
Вы также должны мигать цветами, чтобы улучшить внешний вид веб-сайта. Лучший аспект использования таких дизайнов и цветов заключается в том, что они остаются в вашей памяти, даже когда вы прокручиваете страницу.
4. Анимация и взаимодействие оказывают более значительное влияние
Сегодня создание статических веб-сайтов осталось в прошлом. Да, вы можете сказать, что статические сайты — это непреходящая красота, но Интернет позволяет гораздо больше, чем печатать слова на странице. Информация должна двигаться и, что более важно, позволит вам взаимодействовать.
Анимации хороши тем, что они могут привлечь внимание посетителя к нужному контенту в нужное время. Обычно вы найдете два важных шаблона анимации и взаимодействия: скорость прокрутки и переходы между страницами. Дизайны, которые автоматически выделяют слова, также чрезвычайно популярны среди пользователей.
У вас также есть веб-сайты, на которых изображения перемещаются при прокрутке. Эти конструкции эффективны, но иногда они могут быть ошеломляющими. Поэтому важно избегать их слишком частого использования, поскольку это может расстроить некоторых пользователей.
5. Засечки возвращаются
Было время, когда у вас был экран без Retina и плохая поддержка шрифтов. Таким образом, шрифты без засечек были наиболее разумными для использования.
Вы обнаружите, что 10 лучших веб-сайтов того времени использовали шрифты без засечек. Сегодня многое изменилось: технологии рендеринга шрифтов стали более надежными, чем раньше.
Мягкие изогнутые засечки или крупные жирные заголовки стали любимыми шрифтами пользователей во всем мире.
Любой самопровозглашенный поклонник шрифтов с засечками признает, что засечки могут вызывать чувство утонченности, элегантности и литературного блеска. Засечки действительно возвращаются в моду.
Ускорьте свою карьеру или бизнес-рост!
Изучайте и используйте цифровой маркетинг
Присоединяйтесь к бесплатному живому ознакомительному занятию
Веб-сайт Typewolf — один из хороших примеров дизайна веб-сайтов, использующих шрифты с засечками, чтобы заявить о себе.
6. Плавающие меню навигации
Дизайн плавающей навигацииОбычно веб-сайты, ориентированные на общение, выбирают фиксированные меню навигации, потому что основной CTA остается на экране при прокрутке.
Однако с изменением времени у нас есть плавающие навигационные меню, которые немного оторваны от верхнего угла окна и плавают на несколько сантиметров ниже.
Основная идея такого расположения заключается в том, что оно дает пользователю ощущение, что навигация является универсальной темой. Это также создает впечатление, что он остается с вами на протяжении всего вашего пребывания на веб-сайте.
Это также создает впечатление, что он остается с вами на протяжении всего вашего пребывания на веб-сайте.
Подобно макету Broken Grid, он позволяет создавать захватывающие сопоставления в дизайне, тем самым добавляя элемент веселья.
7. Добавление элемента видео в веб-дизайн
Картинки могут сказать то, чего не могут тысячи слов. Точно так же видео в сто раз эффективнее, чем просто статичные изображения. Следовательно, лучше включить элемент видео в веб-дизайн. У вас есть несколько причин для этого.
- Видео органично вписываются в дизайн, в отличие от встроенных презентаций YouTube.
- В любой день видео лучше, чем изображения GIF, поскольку вы можете добавить много деталей, цветов и градиентов в контент, тем самым повысив его качество.
- Возможно зацикливание видеоконтента, чтобы детали копии и изображения оставались синхронизированными.
Видеоэлемент
8. Шрифты переменного размера
Не так давно у вас не было шрифтов разных размеров. Вам приходилось полагаться на несколько шрифтов для доставки вашего текстового контента. Сегодня все изменилось с веб-дизайном, предоставляющим вам возможность экспериментировать со шрифтами переменного размера.
Вам приходилось полагаться на несколько шрифтов для доставки вашего текстового контента. Сегодня все изменилось с веб-дизайном, предоставляющим вам возможность экспериментировать со шрифтами переменного размера.
Четыре гиганта в области технологий и типографики — Apple, Google, Microsoft и Adobe — объединились для выпуска вариативных шрифтов. Это позволяет дизайнерам интерполировать весь набор глифов шрифта до 64 000 осей вариаций, таких как ширина, вес и так далее.
Джон Хадсон дал идеальное определение шрифта переменного размера. Он называет это одним шрифтом, который ведет себя как несколько шрифтов. Эта концепция позволяет быстро изменить шрифт с тонкого на черный, тем самым избавляя вас от необходимости хранить 16 различных шрифтов в вашем CSS.
9. CSS Grid
CSS Grid — еще один тип самых привлекательных веб-сайтов. Преимущество дизайна сетки CSS заключается в том, что он позволяет организовывать контент как в строки, так и в столбцы. Это первая настоящая система компоновки для Интернета. CSS Grid дает разработчикам полную свободу управления экранами перед нами.
CSS Grid дает разработчикам полную свободу управления экранами перед нами.
CSS Grid — это руководство, определяющее новые способы реализации технологии. Это значительно улучшенная версия Flexbox. Это потому, что разработчики могут одновременно управлять строками и столбцами. Flexbox работает с исходящим контентом, тогда как Grid работает с входной сеткой контента.
Макет сетки CssЭта свобода экспериментировать с различными дизайнами и шаблонами делает макет CSS Grid одним из лучших дизайнов веб-сайтов. Этот дизайн входит в десятку лучших дизайнов веб-сайтов.
10. Иммерсивное мультимедийное подробное описание
Иногда вам нужно подробное описание ваших продуктов и услуг на веб-странице.
Раньше вы вставляли развернутый текст на страницу, особенно когда у вас была CMS для управления контентом. Одного макета может быть достаточно для поддержки длинного контента из 200 слов.
Теперь дизайнеры усовершенствовали этот подход и используют настраиваемые макеты в сочетании с презентацией, чтобы рассказывать длинные истории о ваших продуктах и услугах с помощью видео, звуков, графиков, диаграмм, карт и т.
