Веб-дизайнер — кто это и как им стать
Веб-дизайнер — это специалист, который проектирует структуру веб-проектов, продумывает оформление и способы подачи информации. Он опирается на пожелания клиента и потребности аудитории. Его задача создать понятный и удобный для использования продукт.
Чтобы стать веб-дизайнером, можно пройти сложный путь самостоятельного обучения. А можно получить необходимые навыки на курсе с преподавателями.
Из этой статьи вы узнаете, кто такой веб-дизайнер, чем он занимается, как им стать и как связаны веб-дизайн и разработка. Мы расскажем о карьерных и зарплатных перспективах специалиста. Вы поймёте, какие инструменты веб-дизайнера нужно освоить, как собрать портфолио и где искать заказы новичку.
Оглавление
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем веб-дизайнер отличается от других графических дизайнеров
- Чем веб-дизайнер отличается от веб-разработчика
- Типичный день веб-дизайнера
- Инструменты веб-дизайнера
- Figma
- Sketch
- Adobe Photoshop
- Adobe Illustrator
- After Effects
- Зарплата веб-дизайнера в Москве и России
- На фрилансе
- В студии
- В отделе дизайна компании
- Востребованность профессии
- Плюсы и минусы профессии веб-дизайнера
- Плюсы
- Минусы
- Необходимые навыки
- Soft skills
- Hard skills
- Где учиться
- Онлайн-курсы
- Офлайн-курсы
- Вузы
- Самостоятельное обучение
- Как собрать портфолио
- Где новичку найти заказы
- Полезные книги
- Основы веб-дизайна
- Типографика
- Креатив
- Полезные ресурсы
Кто такой веб-дизайнер
Веб-дизайнер — это человек, который занимается визуализацией интернет-проектов (обычно сайтов). Он отвечает за красоту и логику в них. Работа веб-дизайнера очень похожа на то, чем занимается UX/UI-дизайнер.
Он отвечает за красоту и логику в них. Работа веб-дизайнера очень похожа на то, чем занимается UX/UI-дизайнер.
В 2018 году компания McKinsey провела исследование, посвящённое влиянию дизайна на результаты бизнеса. Консалтинговое агентство 5 лет следило за работой дизайнеров из 300 компаний.
Сотрудники McKinsey собрали общую базу из финансовых показателей и подходов к дизайну и выяснили, что на результаты работы бизнеса влияют всего 12 действий веб-дизайнера. На их основе аналитики создали индекс хорошего дизайна (MDI).
В результате в McKinsey выяснили, что дизайнеры напрямую влияют на доход бизнеса. Компании, у которых индекс MDI был выше среднего, увеличивали свою прибыль на 32% быстрее. Доход акционеров рос на 56% стремительнее.
Чем занимается веб-дизайнер
Может показаться, что основная цель работы веб-дизайнера ― «сделать красиво». Отчасти это правда, если такого подхода требует клиент. Но задача веб-дизайна не только улучшить внешний вид ресурса, но и его логику ― сделать не просто красиво, а ещё и удобно.
Что может сделать веб-дизайнер:
- макеты веб-страниц — лендинг, сайт компании, интернет-магазин;
- дизайн-системы — визуальные правила, на которые могут ориентироваться все, кто работает над проектом;
- сопутствующие графические элементы — баннеры, письма для email-рассылки, инфографика, макеты для социальных сетей;
- UI/UX-дизайн — проектирование пользовательского опыта;
- UI-kit — наборы готовых графических элементов.
Работа веб-дизайнера над проектом состоит из нескольких этапов. Вот как они могут выглядеть.
Правильно составленный и одобренный клиентом бриф охраняет веб-дизайнера от тысячи бесплатных непрекращающихся переделок макета. Плюс он помогает дизайнеру наметить план работ. В брифе закрепляется, что должно получиться в итоге.
В брифе закрепляется, что должно получиться в итоге.
Этап 2. Веб-дизайнер продумывает логику и структуру проекта, готовит прототип, предлагает несколько концепций UI, после согласования приступает к дизайн-системе или непосредственной работе над макетами.
Этап 3. Клиент утверждает макет и его передают в разработку. На этом этапе веб-дизайнер может вносить в макет небольшие правки по просьбе клиента или команды разработчиков.
Веб-дизайнер может сам сверстать макет, если умеет. Такие люди, дизайнеры-верстальщики, востребованы в небольших студиях и компаниях. Ещё больше востребованы fullstack-дизайнеры. Это специалисты широкого профиля, которые, помимо дизайна и вёрстки, умеют делать анимацию и работать с 3D.
Читайте также:
Курсы по созданию лендингов
Светлана Савельева
5 мин.
Чем веб-дизайнер отличается от других графических дизайнеров
Веб-дизайн и графический дизайн похожи, в обоих случаях речь идет о работе с визуалом. Но цели и инструменты у них разные.
Но цели и инструменты у них разные.
1. Графический дизайн сосредоточен на картинке, веб-дизайн отвечает за интерактив. Основное внимание веб-дизайнера направлено на взаимодействие с пользователем. Всё должно быть не только красиво, но и понятно и удобно.
2. У графического дизайнера больше выбора в использовании шрифтов, цветов, текстур. Веб-дизайнеру надо учитывать то, как это будет смотреться на разных экранах — компьютере, планшете, смартфоне. Кроме этого, значение имеет и вес изображений. Элементы дизайна должны быть лёгкими и быстро загружаться.
3. Работа веб-дизайнера — это игра в долгую. Графический дизайнер сдал проект и приступил к следующему, веб-дизайнер продолжает получать обратную связь и после запуска сайта. Нередко в дизайн вносят изменения уже во время эксплуатации, когда приходят отзывы от тестировщиков или пользователей.
4. Веб-дизайнер теснее взаимодействует с разработчиками. И программист, и дизайнер должны понимать, что для чего делается и как должен выглядеть конечный результат. Графическому дизайнеру тоже приходится взаимодействовать с заказчиком, но свою работу он зачастую делает один.
Графическому дизайнеру тоже приходится взаимодействовать с заказчиком, но свою работу он зачастую делает один.
Пожалуй, главное, чем отличаются графический и веб-дизайнер — это степень свободы самовыражения. Первый работает как художник: он создаёт много графических элементов с нуля, а это очень похоже на чистое творчество. Веб-дизайнер же часто работает с готовыми элементами и сильно привязан к ТЗ: оно у него более конкретное.
Чем веб-дизайнер отличается от веб-разработчика
Веб-дизайн и разработка тесно связаны друг с другом, но задачи у них разные. Веб-дизайнер определяет, как будет выглядеть страница, создаёт графический макет, а разработчик исполняет задуманное. Разработчик скорее инженер, а дизайнер — художник.
Инструменты веб-дизайнера — это различные платформы для работы с визуалом (Figma, Adobe Photoshop, Sketch), фотостоки.
Инструменты веб-разработчика — это редакторы кода, системы контроля версий, фреймворки. Веб-разработчик пишет код, создаёт бекенд (серверную) и фронтенд (клиентскую) части, а иногда и обе части сразу, если мы говорим о фуллстек-программисте.
Таким образом, веб-дизайнер отвечает за интерфейс — то, как выглядит страница и насколько удобна она для пользователя. А веб-разработчик занимается функционалом, чтобы всё работало как надо.
Есть инструмент, где веб-дизайнер и веб-разработчик регулярно встречаются вместе. Это Figma: дизайнер создаёт там макет, а разработчик переносит его на сервер.
Типичный день веб-дизайнера
Наш знакомый веб-дизайнер рассказал, как проходит его обычный рабочий день на удалёнке:
Даниил Свистунов
Веб-дизайнер
10:00 — Проснулся-потянулся. Посмотрел в задачи. Увидел комментарии от клиентов и менеджеров — захотел лечь спать обратно. Но Figma запустил.
10:15 — Собрался с силами, налил кофе, распланировал порядок работы.
11:00 — Поправил типографику, сделал поярче мейн баннер, перепилил блок с NPS-опросом и отдал на согласование. Приступил к новому макету.
12:00 — Созвонился с менеджером, обсудили концепцию для нового макета (натащили референсов и радостно улюлюкали над нашими офигенными идеями) и некоторые непонятные моменты в ТЗ. Полные энтузиазма разошлись работать.
Полные энтузиазма разошлись работать.
13:00 — Одной рукой допиливаю макет и отдаю в продакшон, второй рукой обедаю, третьей кофе наливаю. Макет, который правил утром, приняли, можно переходить к следующей задаче.
14:00 — Работаю, никого не трогаю, а тут оказывается в сданном макете товарная сетка при адаптации уезжает непонятно куда — пошел править.
15:00 — Косяки поправлены, письмо заверстано. Отправляю следующий макет на согласование.
16:00 — Созвонился с командой по новому клиенту, обсудили бриф, брендбук и материалы, которые дал клиент. Обозначили сроки начала работ и дедлайны.
17:00 — Пью кофе, начинаю накидывать некоторые макеты чтоб добить их утром, перебираю референсы.
18:00 — Прилетели комментарии от клиента — добавить CTA и принести побольше визуала, время есть, начинаю править сразу, чтоб разгрузить утро.
Инструменты веб-дизайнера
Для работы веб-дизайнеру нужны различные инструменты — графические редакторы и фотостоки. Мы собрали наиболее популярные. Перед тем как сделать обзор, отметим, что на практике веб-дизайнеры сейчас работают только в Figma и крайне редко обращаются к другим инструментам.
Мы собрали наиболее популярные. Перед тем как сделать обзор, отметим, что на практике веб-дизайнеры сейчас работают только в Figma и крайне редко обращаются к другим инструментам.
Figma
Интерфейс редактора Figma
Облачный редактор Figma отлично справляется с работой в браузерном режиме, но может быть установлен и локально. У редактора есть версии для Windows и macOS. Дополнительное преимущество Figma — это возможность работать в многопользовательском режиме. Вся команда веб-дизайна и разработки имеет доступ к макетам и может одновременно вносить изменения. А для презентации клиенту достаточно отправить ссылку на прототип.
Читайте также:
Что такое Figma и как в ней работать
Алёна Митрофанова
5 мин.
Sketch
Интерфейс редактора Sketch
Векторный редактор, разработанный специально под macO. Одна из лучших программ для прототипирования. Несмотря на большое количество инструментов, у Sketch простой интерфейс, никаких лишних панелей. Программа только платная, но перед покупкой есть возможность попробовать пробную версию.
Несмотря на большое количество инструментов, у Sketch простой интерфейс, никаких лишних панелей. Программа только платная, но перед покупкой есть возможность попробовать пробную версию.
Adobe Photoshop
Интерфейс редактора Adobe Photoshop
Наверное, самый популярный графический редактор. Adobe Photoshop изначально был рассчитан на работу с полиграфией. Со временем он стал номером один среди профессионалов и до сих пор остаётся востребованным. И не только у веб-дизайнеров, но и у всех, кто занимается графикой и анимацией.
Adobe Illustrator
Интерфейс редактора Adobe Illustrator
Еще один продукт от компании Adobe Systems — векторный Illustrator — предлагает широкий набор инструментов для работы с изображениями. Веб-дизайнеры используют его для создания логотипов, иконок и работы со шрифтами.
After Effects
Интерфейс редактора After Effects
After Effects — это инструмент для анимирования графики. Он помогает веб-дизайнеру сделать макет «живым». Редактор чаще всего используют в видеопроизводстве, но он идеально подходит и для анимации интерфейсов.
Редактор чаще всего используют в видеопроизводстве, но он идеально подходит и для анимации интерфейсов.
Для оформления сайта веб-дизайнеру нужно много фотоматериала, который он может найти бесплатно и без сложностей с лицензиями на фотостоках. Например, на Unsplash, Pixabay, Freepik можно найти не только фотографии, но и различные паттерны, шрифты, векторную графику, иллюстрации и иконки.
Читайте также:
Бесплатные фотостоки для дизайнеров и не только
Рузана Анчек
11 мин.
Обратите внимание: компания Adobe Systems временно приостановила продажу своих продуктов на территории России. Также для доступа на некоторые фотостоки, например, Pixabay, вам может понадобиться VPN.
Зарплата веб-дизайнера в Москве и России
Доход веб-дизайнера зависит от того, где работает специалист, на каких условиях и сколько проектов ведёт. Ниже мы привели среднюю зарплату по Москве и России.
Средняя зарплата веб-дизайнера в России и Москве по данным gorodrabot.ru
На фрилансе
Доход веб-дизайнера на фрилансе зависит от того, сколько времени в день он готов уделять поиску новых заказчиков, как он умеет себя продать. Бюджет и масштаб проектов, к которым привлекают фрилансеров, разный. Смотрите сами.
Примеры вакансий для веб-дизайнеров на фрилансе
В студии
Чаще всего веб-дизайнеров в студии нанимают на фиксированную оплату. Давайте посмотрим, сколько в среднем получают сотрудники разного уровня.
Начинающий веб-дизайнер ― 30 000–60 000 ₽.
Вакансии для начинающих веб-дизайнеров
Опытный веб-дизайнер ― 60 000–150 000 ₽.
Вакансии для опытных веб-дизайнеров
Руководитель направления дизайна ― 70 000–250 000 ₽.
Вакансии для руководителей направления дизайна
В отделе дизайна компании
В этом случае карьерный путь дизайнера в компании похож на путь дизайнера в студии. Средняя зарплата ― 50 000–150 000 ₽.
Средняя зарплата ― 50 000–150 000 ₽.
Вакансии для веб-дизайнеров в найме
Востребованность профессии
Веб-дизайнер ― это востребованная профессия, особенно если специалист умеет не просто «делать красивые сайты». Компании готовы хорошо платить тем, кто понимает тонкости UX/UI-процессов.
Обращайте внимание на дополнительные скилы, которые указывают в вакансиях: например, работа в Illustrator, опыт создания гифок и работы в таск-менеджерах. Всё это можно освоить до того, как искать работу. И тогда при отклике на вакансию вы вы станете более желанным кандидатом.
На момент обновления этой статьи в сентябре 2022 года на hh.ru есть 640 вакансий для веб-дизайнеров по всей России, из них 136 вакансий — для тех, кто хочет работать на удалёнке.
Число вакансий для веб-дизайнера в России по данным hh.ru
На сайтах-агрегаторах типа hh.ru, superjob.ru собраны вакансии от компаний, которые, как правило, ищут себе штатного специалиста. Гораздо больше предложений о работе можно найти в Telegram. Только портал hh.ru предлагает 20 каналов для поиска работы. Кроме этого есть отдельные крупные группы ― «На удалёнке 2.0», «ИЩУ_ДИЗАЙНЕРА» и т. д. Обычно там ищут специалиста на проект или для выполнения разовой работы.
Только портал hh.ru предлагает 20 каналов для поиска работы. Кроме этого есть отдельные крупные группы ― «На удалёнке 2.0», «ИЩУ_ДИЗАЙНЕРА» и т. д. Обычно там ищут специалиста на проект или для выполнения разовой работы.
Плюсы и минусы профессии веб-дизайнера
В работе веб-дизайнера есть свои преимущества и недостатки.
Плюсы
- высокий спрос на специалистов,
- можно работать удалённо,
- креативная работа,
- можно работать попроектно и регулировать свой доход,
- можно работать с зарубежными проектами,
- постоянное профессиональное развитие.
Минусы
- сидячий образ жизни,
- возможно выгорание,
- могут не сходиться взгляды с заказчиком на проект,
- иногда бывает много правок,
- высокая конкуренция на начальных этапах.
Необходимые навыки
Веб-дизайнер должен сочетать в себе определённые профессиональные и личные навыки, чтобы увеличивать свой доход и находить общий язык с клиентами, понимать их.
Soft skills
- Общительность ― находить общий язык с клиентом и выяснять задачи.
- Многозадачность ― вести несколько проектов и легко в них ориентироваться.
- Аналитическое мышление ― изучать задачи клиента и придумывать решение.
- Внимательность ― не отвлекаться во время работы.
- Ответственность ― помнить о своих обязанностях перед клиентом.
- Креативность ― подходить к воплощению задачи нестандартно.
- Чувство вкуса и стиля ― создавать приятные для глаза проекты.
Hard skills
Чем больше вы умеете, тем больше ценитесь как специалист, тем больше проектов сможете взять и больше заработать. Вот минимальный набор скилов для тех, кто хочет работать как junior или middle веб-дизайнер:
- знать теоретические основы дизайна;
- владеть типографикой;
- применять в работе принципы UX/UI;
- владеть необходимыми инструментами веб-дизайнера — Figma, After Effects, Adobe Photoshop, Adobe Illustrator и т.

- знать основы маркетинга;
- уметь оформлять макеты, чтобы потом их было удобно верстать;
- знать специфику работы с HTML, CSS.
Читайте также:
Паттерны в дизайне: как их создать и где использовать
Рузана Анчек
11 мин.
Где учиться
Дизайнеров-самоучек много, и далеко не все из них довольны своим доходом. Если хотите стать профи и работать над крупными проектами, нужно пройти обучение. Иначе вы не будете понимать логику работы над проектом и вам будет сложно взаимодействовать с остальными членами команды.
Онлайн-курсы
Дистанционная образовательная программа ― один из самых простых и быстрых вариантов получить нужные знания, собрать первое портфолио и начать зарабатывать. На некоторых онлайн-курсах для веб-дизайнеров помогают с трудоустройством или предоставляют место стажировки.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Профессия Веб-дизайнер
Skypro
5. 0
0
87 707 ₽
3 085 ₽/мес
3 месяца
Сайт школы
Веб-дизайн
Eduson Academy
4.9
35 880 ₽
2 990 ₽/мес
1 месяц
Сайт школы
Профессия Веб-дизайнер (UX/UI)
Бруноям
4.8
49 900 ₽
4 158 ₽/мес
5 месяцев
Сайт школы
Профессия Веб-дизайнер
Contented
4.7
86 400 ₽
3 750 ₽/мес
6 месяцев
Сайт школы
Веб-дизайн с 0 до PRO
Skillbox
4. 6
6
102 960 ₽
4 290 ₽/мес
7 месяцев
Сайт школы
Веб-дизайнер
Нетология
4.6
67 800 ₽
2 825 ₽/мес
6 месяцев
Сайт школы
Профессия Веб-дизайнер
GeekBrains
4.4
80 925 ₽
2 248 ₽/мес
8 месяцев
Сайт школы
Больше курсов
Офлайн-курсы
- Международная школа профессий.
- Компьютерная академия «ШАГ».
- Учебный Центр «Специалист» при МГТУ им. Н. Э. Баумана.
- Учебный центр при СТОЛИЧНОМ ИНСТИТУТЕ ЭКОНОМИКИ И ФИНАНСОВ.

- Центр профессионального обучения при Столичном Институте Информационных Технологий.
Вузы
Не многие вузы учат напрямую профессии веб-дизайнера. Обычно специальность называется «Компьютерная графика» или «Диджитал-дизайн». Вам понадобится 4–6 лет, чтобы окончить вуз, получить там базовые навыки и знания, развить в себе чувство прекрасного, освоить принципы дизайна. Затем вы можете пройти курсы по веб-дизайну, чтобы освоить профессию в деталях.
Самостоятельное обучение
В интернете есть много статей и видео, которые помогут разобраться в профессии с нуля. Но на это уйдёт много времени и хорошо зарабатывать сразу не получится. Дизайнеры-самоучки могут подрабатывать и брать проекты на фрилансе, но чтобы работать с крупными брендами или в крутых агентствах, нужны отличные скилы, опыт, портфолио. Чтобы наработать это самостоятельно, могут уйти годы. Поэтому, если для вас веб-дизайн это не просто хобби, рекомендуем пройти онлайн-курс.
Как собрать портфолио
Портфолио — это сборник ваших лучших работ. Если вы будете проходить онлайн-курс, там вам помогут упаковать свои проекты. Если нет, советуем прочитать нашу статью про портфолио. Приведём основные тезисы из неё.
Если вы будете проходить онлайн-курс, там вам помогут упаковать свои проекты. Если нет, советуем прочитать нашу статью про портфолио. Приведём основные тезисы из неё.
Пример портфолио веб-дизайнера на Behance
Портфолио бывает двух форматов: печатное и электронное. Веб-дизайнеру подойдёт цифровая версия, которую удобно обновлять и отправлять заказчикам. Главное не забывать защищать свои работы водяными знаками от кражи.
Если хотите работать с крупными компаниями, лучше сделать портфолио в виде кейсов на вашем сайте, на Behance или в ReadyMag. Портфолио в Google Презентациях лучше не делать: это выглядит несерьёзно.
Что должно быть в портфолио:
- обложка,
- информация о себе,
- ваше фото,
- кейсы — что вы сделали, для кого, какие были задачи и какой получился результат,
- призыв к действию,
- контакты для связи.
Где новичку найти заказы
Начало карьеры — это период высокой конкуренции. На этом этапе нужно быть активным и искать заказы самому, потому что клиенты ничего о вас не знают и сарафанное радио ещё не запущено. Где найти работу новичку, расскажем ниже.
На этом этапе нужно быть активным и искать заказы самому, потому что клиенты ничего о вас не знают и сарафанное радио ещё не запущено. Где найти работу новичку, расскажем ниже.
Биржи:
- Weblancer,
- Freelancer,
- FL.ru,
- Freelancehunt.com,
- Work-zilla,
- Upwork,
- Kwork,
- Freelance.ru.
Чтобы брать заказы на биржах и противостоять конкуренции, нужно поработать над оформлением профиля и знать тонкости откликов на проекты. Читайте нашу статью про работу на биржах для новичков.
Telegram-каналы:
- ФРИЛАНС ЧАТ N1,
- Охотники за головами,
- На удалёнке 2.0,
- Удалёнка без опыта | Фриланс,
- Фриланс Таверна | Удаленная работа.
Вы можете подписаться на группы в социальных сетях: «Дистанция.Фриланс, удаленная работа», «Удаленная работа: вакансии и фриланс», «Фриланс | Сервис удалённой работы». Ещё можно напрямую присылать предложение о сотрудничестве блогерам и компаниям.
Ещё можно напрямую присылать предложение о сотрудничестве блогерам и компаниям.
Ещё можно напрямую присылать предложение о сотрудничестве компаниям или блогерам. Этот приём может сработать, если писать не крупным блогерам, а начинающим, которые, скорее всего, делают дизайн для блога и постов сами и не готовы нанимать специалиста на постоянку. Та же история с мелкими фирмами, например, в вашем городе: можно промониторить их сайты и прийти к ним лично. Возможно, вы начнёте с разработки фирменного стиля и шаблонов. Это не будет дорогостоящей работой, зато вы сможете собрать отзывы и работы для портфолио.
Полезные книги
Если вы собираетесь самостоятельно развиваться в профессии, нужную информацию можно получить из книг. Конечно, читая книги, нужно фильтровать некоторую информацию, ведь тренды веб-дизайна меняются. Отслеживать тренды вы можете сами, развивая насмотренность, а из книг черпать фундаментальные принципы дизайна. Ниже приводим книги по разным категориям.
Основы веб-дизайна
- М. Джанда, «Сожги свое портфолио! То, чему не учат в дизайнерских школах»
- Я. Франк, «Дневник дизайнера-маньяка»
- Й. Мюллер-Брокманн, «Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок»
- А. Лебедев, «Ководство»
- А. Купер, «Интерфейс. Основы проектирования взаимодействия»
- С. Уэйншенк, «100 главных принципов дизайна»
- Л. Вроблевски, «Сначала мобильные!»
Типографика
- А. Горбунов, «Типографика и вёрстка»
- Я. Чихольд, «Новая типографика. Руководство для современного дизайнера»
- Я. Чихольд, «Облик книги»
- А.Королькова, «Живая типографика»
- Э. Шпикерманн, «О шрифте»
- Р. Брингхерст, «Основы стиля в типографике»
Креатив
- В. Папанек, «Дизайн для реального мира»
- Й. Иттен, «Искусство формы»
- Й.
 Иттен, «Искусство цвета»
Иттен, «Искусство цвета» - М. Томич, К. Ригли, «Придумай. Сделай. Сломай. Повтори. Настольная книга приёмов и инструментов дизайн-мышления»
- Х. Бредли, «Дизайнь. Современный креатифф»
Полезные ресурсы
Для профессионального развития вам помогут специальные ресурсы.
- Behance ― ресурс для вдохновения и размещения портфолио.
- Dribbble ― сайт для вдохновения и поиска работы.
- Deadsign ― англоязычные статьи по дизайну.
- Бюро Горбунова ― полезные советы и ответы на вопросы от топовых представителей digital-сферы.
- WAYUP & Андрей Гаврилов ― Youtube-канал о дизайне.
- Sofya Filippova ― Youtube-канал дизайнера-фрилансера, автор снимает видео на самые разные темы.
- VideoSmile ― уроки и мастер-классы по разным популярным программам и редакторам типа Adobe Illustrator и Cinema 4D, другому софту.
- Dev Ed ― Youtube-канал о дизайне.
Читайте также:
Что такое мокапы и как их делать дизайнеру: инструменты и полезные сервисы
Екатерина Садчикова
12 мин.
Веб-дизайнер ― это специалист, который отвечает за эстетику и удобство сайта. В этой статье мы рассказали, кто такой веб-дизайнер, какие навыки и качества ему нужны, чтобы быть востребованным в профессии. Если работа с визуалом ― ваша мечта, то, пожалуй, самый короткий путь к ней — это прохождение курса по веб-дизайну. После обучения у вас будет портфолио, и вы сможете брать первых клиентов на фриланс или устроиться в компанию.
ТОП-10 сайтов: март 2018
апреля 12, 2018
Встречайте ТОП-10 сайтов марта! Так радостно видеть, как воплощаются ваши мечты и из идей вырастают новые проекты. Гордимся каждым из этих десяти талантливых проектов и желаем их создателям вдохновения, развития и веры в свои силы.
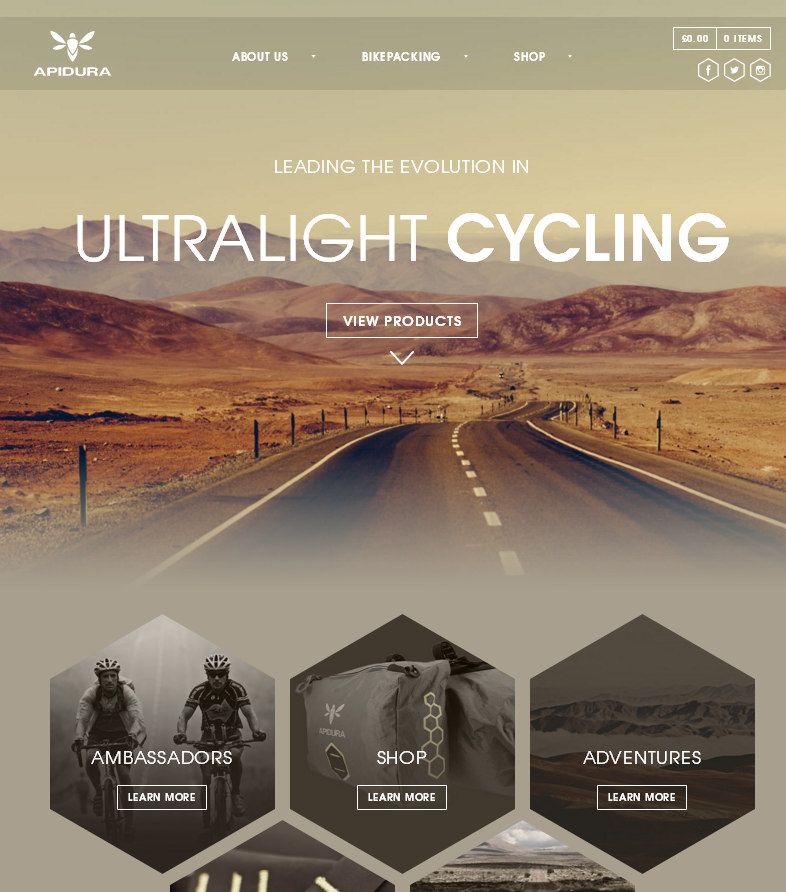
annazabrodina.com
Анна Забродина снимает нежные и трогательные кадры о любви, семье, отношениях и любит уютные мероприятия. Как фотографу ей важно передать настроение и трепет свадебного дня. Мягкие цвета в обработке, элегантность кадра, легкость, романтика и естественный свет — это всё о творчестве Анны. Замечательные снимки и не менее красивый, воздушный сайт — обязательно загляните!
Замечательные снимки и не менее красивый, воздушный сайт — обязательно загляните!
solmariart.com
Марина Солодка — дизайнер и иллюстратор из Украины, а ее клиенты есть в самых разных странах мира. Марина создает стильные и современные принты для фабрик, швейных мастерских и производителей детских товаров. Узнаваемый стиль Марины — это монохромная палитра и по-детски простые иллюстрации, за очарованием которых при пристальном взгляде видна серьезная работа настоящего профессионала.
mlbb.ru
MY LITTLE BIG BRAND — гуманитарная брендинговая и дизайнерская помощь малому бизнесу. Создательница проекта Настасья Осипова считает, что часто начинающие предприниматели не могут позволить себе услуги профессиональных неймеров и дизайнеров, и цель ее проекта — сделать хороший дизайн доступным для хороших проектов. Кроме того MY LITTLE BIG BRAND можно назвать социальным проектом еще и потому, что 30% вырученных средств направляются на оказание помощи творческим людям в трудных жизненных ситуациях. Замечательная идея — пускай всё задуманное получится!
Замечательная идея — пускай всё задуманное получится!
katerinafilkina.ru
Фотографа из Санкт-Петербурга Катерину Филькину отличает особый стиль. Ее портфолио — это обязательно глубокие, «вдумчивые» кадры, благодаря которым зритель может ближе узнать героев, а герои — лучше узнать самих себя. Поздравляем Катерину с запуском своего сайта-портфолио и желаем много интересных творческих проектов и развития в любимом деле.
silkandkisses.com
Личный сайт-портфолио фотографа Gabija Monika Vainiute, которая снимает свадьбы и love story в стиле fine art. Свои работы она называет не просто фотографиями, а «остановленным временем» или «вкладом во время», потому что фотографии и отраженные на них воспоминания только сильнее вырастают «в цене» по прошествии несколько десятков лет. В портфолио вы найдете семейные съемки, наполненные воздухом свадебные кадры и очень много красивых и любящих людей. Восхищаемся умением фотографа уловить такие простые, но такие важные для каждого моменты и желаем творческого вдохновения!
aleksandersanto. com
com
Фотограф Александр Санто снимает в самых разных жанрах: fashion, beauty, портретные съемки, модельные тесты и семейные истории. Не верится, что один человек может быть настолько талантлив в разных гранях такой широкой профессии, но его работы говорят сами за себя. Чтобы удостовериться, загляните на сайт Александра — там каждый найдет для себя нечто такое, на чем невольно остановится взгляд.
sashalenkey.ru
Сайт команды SASHA LENKEY STUDIO из Петербурга, созданный с любовью к декору и к любимому делу. Ребята занимаются оформлением свадеб, камерных торжеств, фотосессий, а также собирают невероятные свадебные букеты. Основная идея команды состоит в том, что в день торжества вы выбираете ту атмосферу, в которой всегда подсознательно хотели оказаться. Поэтому разработку концепции декораторы SASHA LENKEY STUDIO делают в плотном сотрудничестве с заказчиком, чтобы отобразить именно те важные мелочи, вкусовые предпочтения и нюансы характера, которые и формируют индивидуальность каждого из нас.
rinatsalekhov.com
Ринат Салехов называет себя счастливчиком, потому что его хобби стало любимой работой. Ринат профессионально занимается съемкой рекламы, клипов, свадеб и других мероприятий и делает это на высочайшем уровне и с отменным чувством вкуса. Мы всегда рады поддержать тех, кто нашел себя в любимом деле, поэтому поздравляем Рината с запуском сайта, а вам искренне рекомендуем заглянуть в его портфолио.
irenelovestextile.com
Ирина Мусина — дипломированный художник по текстилю. Она создает интерьерные панно — гобелены и текстильные украшения, сделанные в единственном экземпляре. Они станут прекрасным подарком или идеально дополнят квартиру, например, если в пространстве не хватает завершенности или акцента. Миссию своего проекта Ирина видит в том, чтобы рассказывать о гобеленах и передавать традиции и знания о них. В работе с клиентами для нее важно создавать для каждого нечто особенное, что будет радовать долгие годы, независимо от трендов.
dmitrykrapivin.com
Профессиональный фотограф Дмитрий Крапивин снимает в Москве и Ярославле, но всегда рад предложениям по съемкам в других городах и странах и сотрудничеству с моделями, актерами, стилистами, дизайнерами одежды и другими творческими людьми. Любимые направления Дмитрия в работе — индивидуальные портретные съемки, модельные тесты и актерское портфолио. На сайте Дмитрия действительно есть на что посмотреть — обязательно загляните в поисках творческого вдохновения и красивых кадров, будто бы из кино.
Надеемся, что мартовский ТОП-10 зарядил вас творческой энергией и вдохновил на покорение новых вершин на пути к заветным целям!
Еще кое-что интересное
Полезные и вдохновляющие статьи 2 раза в месяц.
Без спама и только по делу
Топ-10 тенденций дизайна веб-сайтов в 2018 году
Для успеха бизнеса необходим маркетинг. В наше время любой бизнес должен иметь красивый дизайн веб-сайта, чтобы привлечь посетителей.
Помните, веб-сайты — это лучший канал для продвижения вашего бизнеса 24 часа в сутки, 7 дней в неделю. Они производят первое впечатление на вашу целевую аудиторию. Вот почему вы должны сосредоточиться на дизайне веб-сайта, чтобы сделать его лучшим веб-сайтом в мире.
Ни один сотрудник никогда не сделает этого. Следовательно, крайне важно, чтобы вы создавали сайты, которые продают. Дизайн веб-сайтов играет огромную роль в повышении уровня вовлеченности. Если у вас лучший дизайн веб-сайта, у вас есть шанс получить больше вовлечений и конверсий.
Чтобы провести первоначальный поиск дизайна веб-сайта, вы можете воспользоваться помощью нескольких хороших примеров дизайна веб-сайта в Интернете.
Милтон Глейзер, один из самых знаменитых графических дизайнеров США, однажды сказал: «На каждый элемент дизайна есть три ответа: да, нет и ВАУ! Вау — это то, к чему нужно стремиться».
Вот 10 лучших веб-сайтов.
Содержание
- 10 лучших дизайнов веб-сайтов
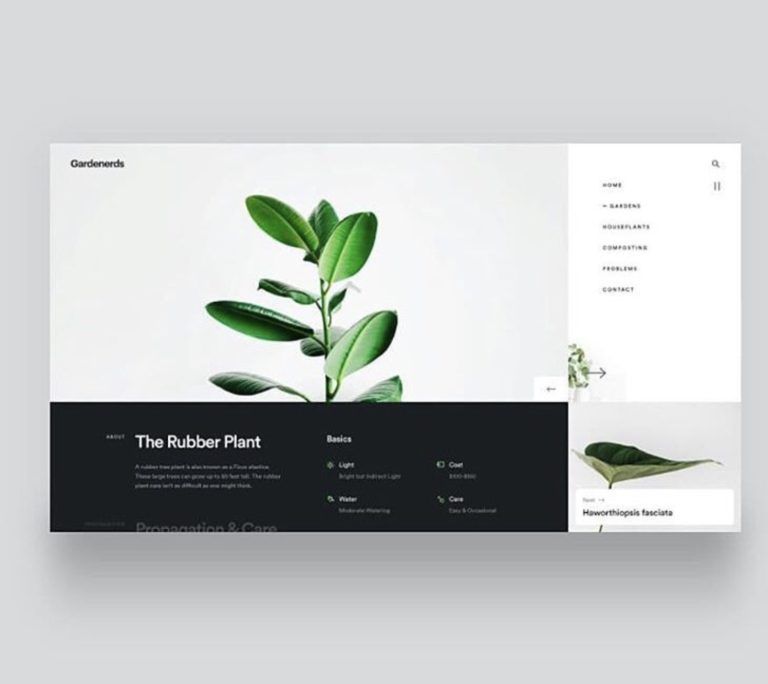
- 1. Разбитая сетка
- 2. Иллюстрации в центре экрана
- 3. Органические и наклонные формы доминируют над насестом
- 4. Анимация и взаимодействие создают более значительное впечатление
- 5. Засечки возвращаются
- Бесплатный вебинар по цифровому маркетингу
- 6. Плавающие меню навигации
- 7. Добавление элемента видео в веб-дизайн
- 8. Шрифты переменного размера
- 9. CSS Grid
- 10. Иммерсивные мультимедиа в полном формате
- Заключительные мысли
Тенденции веб-дизайна
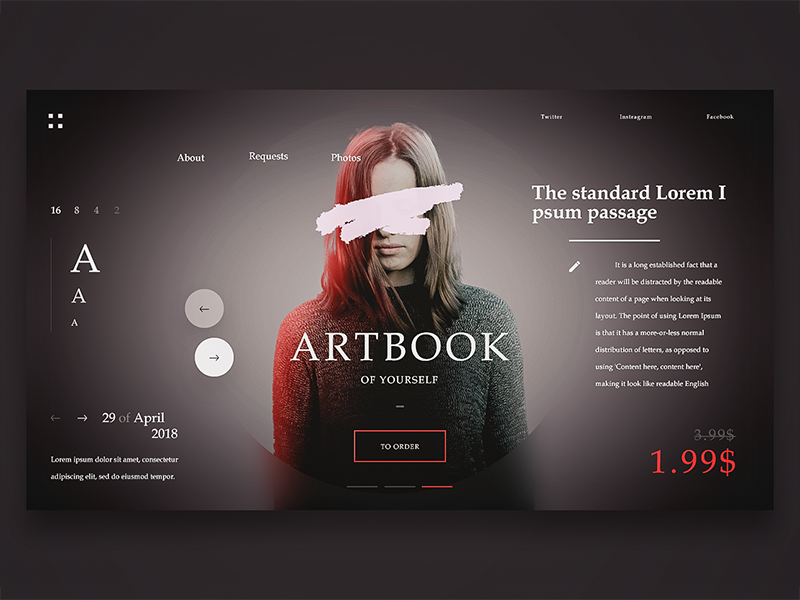
1. Сломанная сетка
Сломанная сетка
Каждый достойный дизайнер знает, что вам нужны сетки для создания организованных и надежных веб-сайтов. Однако мы живем в эпоху экспериментов, когда дизайнеры не боятся пробовать что-то необычное.
Одной из таких попыток является раскладка Broken Grid. Такие макеты размывают строгие линии стандартных сеток, сохраняя часть структуры. Лучший аспект дизайна веб-сайтов такого типа заключается в том, что изображения и текст накладываются друг на друга, тем самым более плавно смешиваясь на экране.
Такие макеты размывают строгие линии стандартных сеток, сохраняя часть структуры. Лучший аспект дизайна веб-сайтов такого типа заключается в том, что изображения и текст накладываются друг на друга, тем самым более плавно смешиваясь на экране.
Посмотрите, как изображения накладываются друг на друга, чтобы создать лучший и более привлекательный визуальный опыт пользователя. Разрыв сетки позволяет пользователям взаимодействовать с вашим сайтом. Смелый выбор цвета делает этот дизайн одним из самых модных и лучших дизайнов веб-сайтов.
2. Иллюстрации в центре экрана
Иллюстрации являются ключевыми элементами дизайна любого веб-сайта/домашней страницы. Самые красивые веб-сайты в мире больше концентрируются на изображениях, чтобы говорить. Изображения сильны, поскольку они воплощают в жизнь абстрактные концепции.
Иллюстрации в центре
Выбор и размещение изображений имеют решающее значение, когда речь идет о разработке лучшего веб-сайта в мире. Лучший веб-сайт в мире — тот, у которого иллюстрации в центре экрана.
Автоматически концентрирует на себе внимание покупателя. Обратите внимание, что иллюстрации превосходно решают некоторые репрезентативные проблемы, связанные с фотографией.
Дизайн Dropbox должен войти в десятку лучших дизайнов веб-сайтов благодаря новому стилю иллюстрации. Стиль включает в себя создание грубых набросков с использованием графита, а затем их сочетание с красочной абстракцией, тем самым оживляя творческий процесс.
Использование человеческого облика без определения пола, национальности и т. д. делает этот дизайн уникальным и привлекательным.
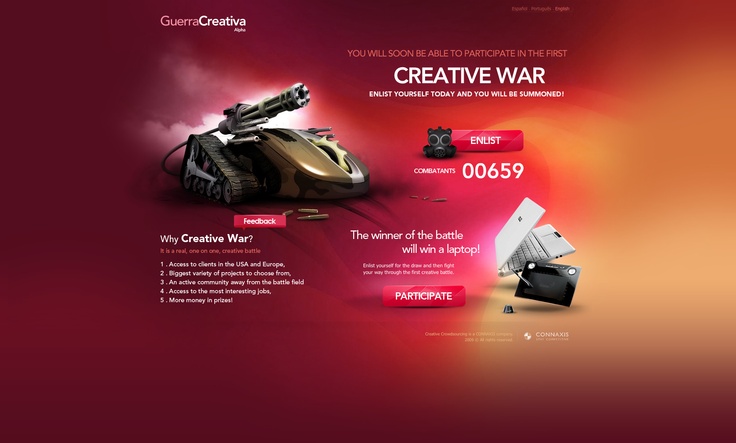
3. Органические и наклонные формы доминируют над насестом
Округлые формы
В течение нескольких лет карточные пользовательские интерфейсы доминировали как в веб-дизайне, так и в мобильном дизайне. Вы, должно быть, заметили, что у карт были острые края и прямые углы.
Однако за последние пару лет все изменилось. Прямые углы уступили место закругленным краям. Это были не единственные наблюдаемые изменения.
В настоящее время лучшие веб-сайты в мире используют органические и наклонные формы с амебоидными цветными пятнами. Драматические диагонали и мультяшные фоны заполонили сцену дизайна веб-сайтов.
Вы также должны мигать цветами, чтобы улучшить внешний вид веб-сайта. Лучший аспект использования таких дизайнов и цветов заключается в том, что они остаются в вашей памяти, даже когда вы прокручиваете страницу.
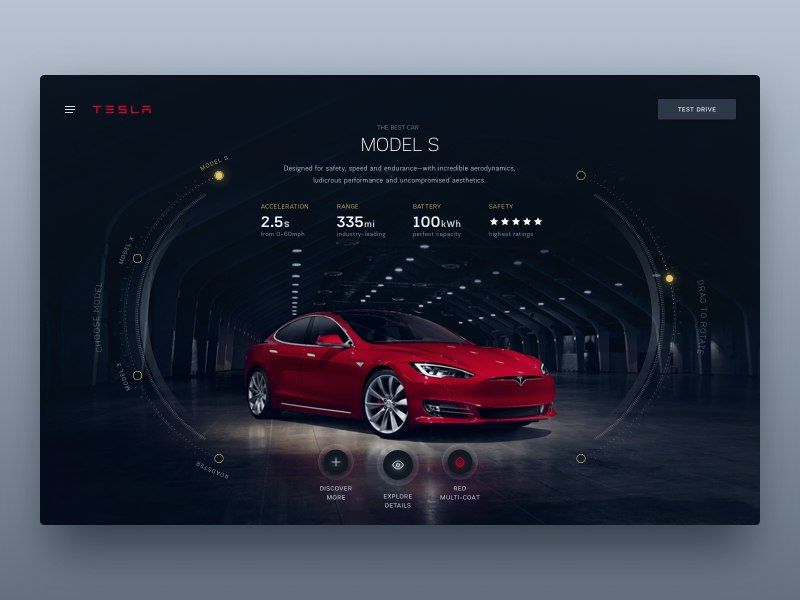
4. Анимации и интеракции оказывают более значительное влияние
Сегодня создание статических веб-сайтов осталось в прошлом. Да, вы можете сказать, что статические сайты — это непреходящая красота, но Интернет позволяет гораздо больше, чем печатать слова на странице. Информация должна двигаться и, что более важно, позволит вам взаимодействовать.
Взаимодействие и анимация
Анимация хороша тем, что она может привлечь внимание посетителя к нужному контенту в нужное время. Обычно вы найдете два важных шаблона анимации и взаимодействия: скорость прокрутки и переходы между страницами. Дизайны, которые автоматически выделяют слова, также чрезвычайно популярны среди пользователей.
Дизайны, которые автоматически выделяют слова, также чрезвычайно популярны среди пользователей.
У вас также есть веб-сайты, на которых изображения перемещаются при прокрутке. Эти конструкции эффективны, но иногда они могут быть ошеломляющими. Поэтому важно избегать их слишком частого использования, поскольку это может расстроить некоторых пользователей.
5. Засечки возвращаются
Было время, когда у вас был экран без Retina и плохая поддержка шрифтов. Таким образом, шрифты без засечек были наиболее разумными для использования.
Вы обнаружите, что 10 лучших веб-сайтов того времени использовали шрифты без засечек. Сегодня многое изменилось: технологии рендеринга шрифтов стали более надежными, чем раньше.
Мягкие изогнутые засечки или крупные жирные заголовки стали любимыми шрифтами пользователей во всем мире.
Шрифты с засечками
Любой заядлый поклонник шрифтов с засечками признает, что засечки могут вызывать чувство утонченности, элегантности и литературного блеска. Засечки действительно возвращаются в моду.
Засечки действительно возвращаются в моду.
Бесплатный вебинар по цифровому маркетингу
Дата : 19 ноября (сб) 2022 г. примеры, которые используют шрифты с засечками, чтобы сделать заявление.6. Плавающие навигационные меню
Плавающая навигационная конструкция
Обычно веб-сайты, ориентированные на общение, выбирают фиксированные навигационные меню, потому что основной CTA остается на экране при прокрутке.
Однако с изменением времени у нас есть плавающие навигационные меню, которые немного оторваны от верхнего угла окна и плавают на несколько сантиметров ниже.
Основная идея такого расположения заключается в том, что оно дает пользователю ощущение, что навигация является универсальной темой. Это также создает впечатление, что он остается с вами на протяжении всего вашего опыта на веб-сайте.
Плавающая навигация
Подобно макету Broken Grid, он позволяет создавать захватывающие сопоставления внутри дизайна, тем самым добавляя элемент веселья.
7. Добавьте элемент видео в веб-дизайн
Картинки могут сказать то, чего не могут тысячи слов. Точно так же видео в сто раз эффективнее, чем просто статичные изображения. Следовательно, лучше включить элемент видео в веб-дизайн. У вас есть несколько причин для этого.
- Видео органично вписываются в дизайн, в отличие от встроенных презентаций YouTube.
- В любой день видео лучше, чем изображения GIF, поскольку вы можете добавить много деталей, цветов и градиентов в контент, тем самым повысив его качество.
- Возможно зацикливание видеоконтента, чтобы детали копии и изображения оставались синхронизированными.
Видеоэлемент
8. Шрифты переменного размера
Не так давно у вас не было шрифтов разных размеров. Вам приходилось полагаться на несколько шрифтов для доставки вашего текстового контента. Сегодня все изменилось с веб-дизайном, предоставляющим вам возможность экспериментировать со шрифтами переменного размера.
Четыре гиганта в области технологий и типографики — Apple, Google, Microsoft и Adobe — объединились для выпуска вариативных шрифтов. Это позволяет дизайнерам интерполировать весь набор глифов шрифта до 64 000 осей вариаций, таких как ширина, вес и так далее.
Джон Хадсон дал идеальное определение шрифта переменного размера. Он называет это одним шрифтом, который ведет себя как несколько шрифтов. Эта концепция позволяет быстро изменить шрифт с тонкого на черный, тем самым избавляя вас от необходимости хранить 16 различных шрифтов в вашем CSS.
9. CSS Grid
CSS Grid — еще один тип самых привлекательных веб-сайтов. Преимущество дизайна сетки CSS заключается в том, что он позволяет организовывать контент как в строки, так и в столбцы. Это первая настоящая система компоновки для Интернета. CSS Grid дает разработчикам полную свободу управления экранами перед нами.
CSS Grid — это руководство, определяющее новые способы реализации технологии. Это значительно улучшенная версия Flexbox. Это потому, что разработчики могут одновременно управлять строками и столбцами. Flexbox работает с исходящим контентом, тогда как Grid работает с входной сеткой контента.
Это потому, что разработчики могут одновременно управлять строками и столбцами. Flexbox работает с исходящим контентом, тогда как Grid работает с входной сеткой контента.
Макет сетки CSS
Эта свобода экспериментировать с различными дизайнами и шаблонами делает макет CSS Grid одним из лучших дизайнов веб-сайтов. Этот дизайн входит в десятку лучших дизайнов веб-сайтов.
10. Иммерсивное мультимедиа, подробное описание
Иногда вам нужно подробное описание ваших продуктов и услуг на веб-странице.
Раньше вы вставляли развернутый текст на страницу, особенно когда у вас была CMS для управления контентом. Одного макета может быть достаточно для поддержки длинного контента из 200 слов.
Теперь дизайнеры улучшили этот подход и используют настраиваемые макеты в сочетании с презентацией, чтобы рассказывать длинные истории о ваших продуктах и услугах с помощью видео, звуков, графиков, диаграмм, карт и т. д.
Длинный контент
Этот иммерсивный мультимедийный длинный формат сегодня набирает популярность и является одним из хороших примеров дизайна веб-сайта. Он готов стать более заметным в ближайшие годы.
Он готов стать более заметным в ближайшие годы.
Преимущество использования этого веб-дизайна заключается в том, что вы можете передать все визуальные эффекты истории с помощью фоновых изображений и видео. Естественно, такая модель контента отличается от стандартных постов в блоге.
Превратить сложную тему в понятные абзацы очень просто. Лучший аспект использования такого контента заключается в том, что он поглощает пользователя и заставляет его читать каждое слово контента. Теперь, это то, что вы ищете в любой рекламной кампании.
Заключительные мысли
Мы только что рассмотрели 10 самых популярных дизайнов веб-сайтов. Если вы посмотрите на 10 лучших веб-сайтов сегодня, вы обнаружите, что они используют один из дизайнов, описанных выше. «Первое впечатление может быть и последним».
Следовательно, если вы хотите иметь один из самых красивых веб-сайтов, вам следует выбрать любой из этих 10 лучших дизайнов веб-сайтов, чтобы люди в конечном итоге говорили «ВАУ».
10 главных тенденций веб-дизайна в 2018 году
Веб-дизайн — постоянно развивающийся и постоянно меняющийся монстр. Каждый год мы сталкиваемся с новыми способами показать миру наше творчество с помощью веб-сайтов. Сегодня мы поговорим о различных тенденциях веб-дизайна, возникших в 2018 году, и о том, почему вы должны включить эти элементы в свой веб-сайт.
1. Асимметричные макеты
Одной из главных тенденций сегодняшнего дня является использование асимметричного дизайна на веб-сайтах. Дизайнеры предпринимают шаги для дальнейшего выражения своего творчества, при этом предоставляя пользователям прекрасный и приятный опыт.
Прежде всего, определение асимметрии (согласно Dictionary.com) означает, что что-то не идентично по обе стороны от центральной линии или что-то, в чем отсутствует «симметрия». Различные примеры асимметричных макетов можно найти во всех работах художников-абстракционистов. Возможно, самой известной асимметричной картиной будет «Звездная ночь» Винсента Ван Гоха.
Асимметричные макеты формируются за счет того, что различные формы и объекты текста размещаются в «неравномерном» формате по всему сайту. Контрастные элементы, дополняющие природу, создают ощущение баланса в хаосе, что позволяет пользователям быстро втягиваться и удерживать их интерес.
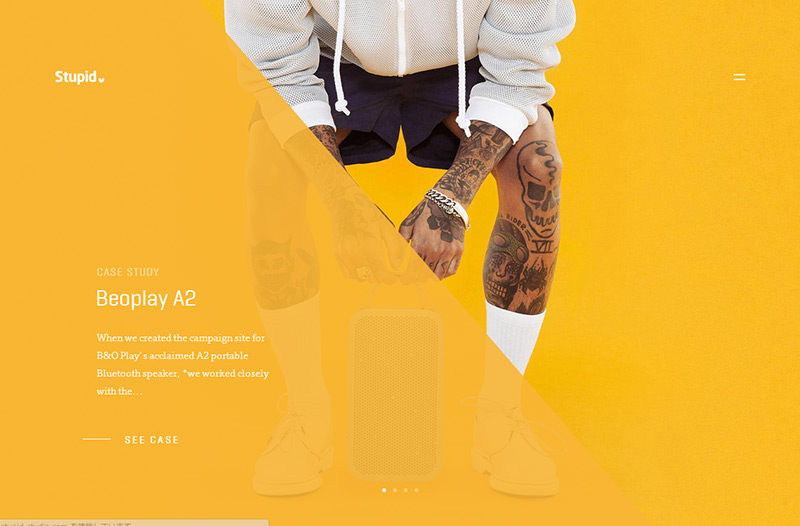
Один из моих любимых примеров асимметричного веб-дизайна был реализован Bang Olufson в их новой коллекции беспроводных колонок Bronze.
Веб-сайт Bang Olufson Bronze Collection — яркий пример правильной асимметричной компоновки
Сайт привлекает внимание и строит фирменную тему вокруг всей линейки продуктов, используя традиционную бронзовую цветовую палитру, видеофоны и нарезанные блочные элементы.
2. Мобильный обогнал настольный компьютер
Ни для кого не секрет, что мобильные устройства становятся наиболее используемой технологией для доступа в Интернет. С ростом использования мобильных устройств в 2017 году с 57% до 63% легко предсказать, что мы увидим дальнейший рост в 2018 году.
Теперь веб-дизайнерам придется идти в ногу с философией «Mobile First» больше, чем когда-либо. Потребители тянутся к своим телефонам, чтобы совершить покупку, найти розничного продавца или позвонить поставщику услуг в рекордных количествах каждый год в Интернете. Это означает, что дизайнерам придется идти в ногу со спросом на более отзывчивые веб-сайты с большим толчком к доступности для пользователей и творчеству, объединенным воедино.
Вот список компаний, которые действительно добились успеха в своем мобильном веб-дизайне:
- KISSmetrics
- Карты Google
- Дропбокс
- Shopify
- Слабый
Веб-сайт KISSmetrics – вид на iPad
Одной из крупнейших тенденций, когда-либо появлявшихся в Интернете, касавшихся средств массовой информации и издателей, было введение ускоренных мобильных веб-страниц, также известных как AMP-страницы. Используемые в основном веб-сайтами журналов и газет, AMP-страницы имеют возможность удалять с веб-сайтов ненужные файлы и функции (шрифты, изображения, JavaScript) и оставлять простую статическую версию страницы, которая загружается очень быстро.
Компания Google выпустила свой новый проект в феврале 2016 года в надежде повысить доступность мобильных устройств во всей сети, предоставив дизайнерам набор параметров, которым они должны были следовать. Это также было связано с новыми командами CSS и тегами HTML. В конечном счете, эти параметры могут свести творческий потенциал дизайнера к минимуму, но очень помогают, если все сделано правильно.
Одним из преимуществ AMP-страниц, возможно, является появление ползунка Google «Главные новости» в верхней части страницы результатов поиска.
Снимок слайдера статей Google AMP
Google настаивает на том, чтобы большее количество владельцев веб-сайтов внедряло AMP на своих сайтах, и не без вознаграждения. Некоторые преимущества страниц AMP включают более высокий рейтинг мобильных устройств в поиске и молниеносное время загрузки страницы.
4. Иллюстрации
Нарисованные от руки цифровые иллюстрации помогают создать привлекательную ауру и повысить узнаваемость бренда на вашем веб-сайте. Они все чаще используются на многих различных веб-сайтах в Интернете.
Они все чаще используются на многих различных веб-сайтах в Интернете.
Веб-сайт NASA Prospect с нарисованными от руки иллюстрациями — свежий взгляд на старую идею. Сочетание естественных рисованных иллюстраций с эффектами прокрутки параллакса; НАСА создало сборник рассказов об исследовании различных планет нашей Солнечной системы с помощью робота по имени «Эма».
5. Упрощенная интерактивность
Упрощенная интерактивность достигается за счет очаровательного использования сногсшибательных эффектов на плоском дизайне. Яркие цветовые схемы с плотным, толстым текстом, которые быстро передают сообщение и оставляют неизгладимый след в сознании пользователя.
Плоские дизайны создавались тысячи раз, но эта тенденция никуда не денется. Нет другого формата, который бы относился к адаптивному дизайну так же хорошо, как к плоскому дизайну. Включение простых взаимодействий, таких как интерактивные эффекты наведения, приятные цветовые схемы и анимация CSS, позволяет удивительным образом поддерживать чистоту, при этом привлекая внимание посетителей.
Cyclemon – исключительный пример упрощенной интерактивности
Cyclemon – отличный пример упрощенной интерактивности. Они используют множество различных нарисованных от руки иллюстраций, чтобы восхитительно продемонстрировать свою линейку велосипедов с анимацией параллакса. Сайт забавный, наполнен причудливыми остротами, и у каждого слайда есть только один большой красочный заголовок с центральным акцентом на велосипеде.
6. Дополнительные анимации
За последние несколько лет совместимость браузеров значительно улучшилась, что позволяет добавлять больше библиотек JS и команд CSS. Это дало дизайнерам больше возможностей при создании плавной анимации на своих веб-сайтах!
В предыдущие годы анимацию нужно было использовать в небольших количествах, иначе она потребляла огромное количество ресурсов, что приводило к значительному увеличению времени загрузки сайта.
Тем не менее, эти новые дополнения очень оптимизированы, что позволяет дизайнерам создавать сложную анимацию, не сокращая время загрузки страницы.
Веб-сайт Signature Element загружен изящной и стильной анимацией
Дизайнеры Signature Element создали прекрасно выполненный сайт с главной страницей, изобилующей анимированными элементами и видеофонами, сохраняя при этом элегантность и быстроту.
7. Больше видео
Не случайно видео оставило такой огромный след в современном цифровом ландшафте. Видео стало способом № 1 передать сообщение в Интернете, и если ваш веб-сайт не включает в себя какую-либо форму видео, вы рискуете остаться позади.
За последние несколько лет мы наблюдаем постепенные изменения в том, как веб-сайты используют видео и как оно создается для Интернета. Отличный пример того, как видео можно использовать для создания потрясающе интерактивного веб-сайта, можно найти по адресу ringer.tokyo
Ringer Tokyo производит сенсационное впечатление благодаря своему интерактивному видео-сайту
Компания Ringer создала заполнители, напоминающие телевизионные экраны. с их формой прямоугольника со скругленными углами, которая расширяется при нажатии. Каждый экран автоматически меняет размер при прокрутке страницы вниз. Очень интерактивный дизайн, который обязательно привлечет посетителей и удержит их там.
с их формой прямоугольника со скругленными углами, которая расширяется при нажатии. Каждый экран автоматически меняет размер при прокрутке страницы вниз. Очень интерактивный дизайн, который обязательно привлечет посетителей и удержит их там.
8. Использование дополнительных шрифтов в тексте (более 2 на веб-сайте)
Традиционно на веб-сайтах оставалось всего два шрифта для всего дизайна. В настоящее время чаще можно увидеть несколько разных шрифтов, используемых рядом друг с другом!
Дизайнеры больше рискуют и иногда используют более 4 шрифтов на своем веб-сайте. Полезно помнить, что вы всегда должны стремиться к малому времени загрузки страницы, а добавление большего количества шрифтов на ваш сайт может значительно замедлить его.
Шрифты, как и цвета, имеют дополнительные аспекты и могут быть объединены в пары на основе этих аспектов. Поскольку красный хорошо сочетается с зеленым, тот же эффект можно увидеть со шрифтами Oswald и Lato, поэтому полезно знать, какие шрифты связаны друг с другом в спектре.
Найдите любой напиток из джина, тоник или гарнир с Ginventory
Ginventory.co создала целевую страницу для своего приложения, которое находит различные рецепты джина и тоника и гарниры. В нем множество элементов с разными шрифтами, стилями и весами… но все они прекрасно сочетаются друг с другом и дают очень забавное ощущение профессионализма.
9. Визуализация данных
Создание визуально приятных наборов данных может быть хлопотным и трудным. Например, у большинства финансовых учреждений есть большой объем данных, которыми они хотели бы поделиться с потребителем. Но как поделиться таким большим объемом данных с еще большей аудиторией? Через визуализацию данных, конечно.
Веб-дизайн в 2018 году открыл двери для различных возможностей визуализации данных. Круговые диаграммы, гистограммы и другие простые графики изначально использовались в прошлом для визуального представления данных в Интернете. Сегодня дизайнеры должны иметь возможность брать данные, которые им предоставляют компании, и соответствующим образом представлять эту информацию на своем веб-сайте в эстетически привлекательной форме, одновременно сохраняя данные.
Отличный пример визуализации данных был сделан компанией Urban Alternatives. Они документировали различные экономические факторы, влияющие на городские районы в Великобритании и по всей Европе. Они представляют свои данные с очень хорошо сделанной картой. Нажмите на город, который вы хотите просмотреть, и он покажет статистику экономического роста и другие подробные данные о статусе города.
Городские альтернативы позволяют найти информацию об экономическом движении в Европе и вокруг нее
Электронная почта может быть отличным маркетинговым инструментом! Вы можете направить свое сообщение прямо вашему клиенту, поэтому не принимайте эту силу как должное. Различные тенденции, возникшие в веб-дизайне в прошлом, оказывают большое влияние на то, как маркетологи электронной почты могут распространять свое сообщение и получать больше продаж.
Кинетические электронные письма вращаются вокруг взаимодействия с потребителем.