Топ сайтов для дизайнеров: полезные ресурсы для вдохновения
Дизайн • 19 июня 2023 • 5 мин чтения
Чтобы расти в профессии, для дизайнера важна насмотренность и понимание трендов. Составили подборку образовательных ресурсов и сайтов для вдохновения, актуальных в 2023.
- Сайты для вдохновения дизайнера
- Сайты о веб-дизайне
- Сайты для дизайнеров о шрифтах
- Сайты для дизайнеров о цвете
- Сайты о UX-дизайне
- Совет эксперта
Насмотренность — навык, который можно развивать. Например, час в день просматривать ленту популярных дизайнерских сообществ и сервисов, где создатели площадок собирают портфолио интересных проектов. Если анализировать понравившиеся референсы, можно научиться видеть и понимать тенденции дизайна, отличать, что сделано хорошо, а что — нет.
Сайты для вдохновения дизайнера
Подобрали сайты, на которых можно следить за новыми проектами, специалистами, творческими студиями, на работы которых хочется и стоит равняться.
Pinterest
В Pinterest ищут референсы по цветовой гамме, отдельным графическим элементам и даже по настроению
Визуальная платформа для поиска идей и вдохновения. Пользователи сохраняют понравившиеся иллюстрации и фотографии в пинах-закладках профиля. Дизайнеры часто создают здесь собственные доски и делятся ими.
Dribbble
Dribbble сотрудничает с брендами, продвигающими идею важности дизайн-мышления, включая Apple, Google, Slack и другие известные компании
На сайте собраны портфолио дизайнеров и агентств со всего мира. Удобный поиск: например, есть фильтр downloads, где пользователь выбирает, в какой программе сделан дизайн (Figma, Adobe XD и так далее).
Behance
На Behance ищут исполнителей для своих проектов и небольшие агентства, и крупные компании
Интернет-платформа сообщества креативных профессионалов — дизайнеров, иллюстраторов, фотографов. Здесь выкладывают дизайны интерфейсов, анимацию, типографику, векторную графику и другое.
Здесь выкладывают дизайны интерфейсов, анимацию, типографику, векторную графику и другое.
Dprofile
На Dprofile планируют размещать вакансии для дизайнеров, в том числе и эксклюзивные
Российский проект, входит в тройку самых популярных сайтов для дизайнеров (Dribbble, Behance — остальные два), развивающих дизайн-сообщество. Есть рейтинги лучших работ, а пользователи могут добавлять понравившиеся портфолио в избранное, чтобы при необходимости возвращаться к ним.
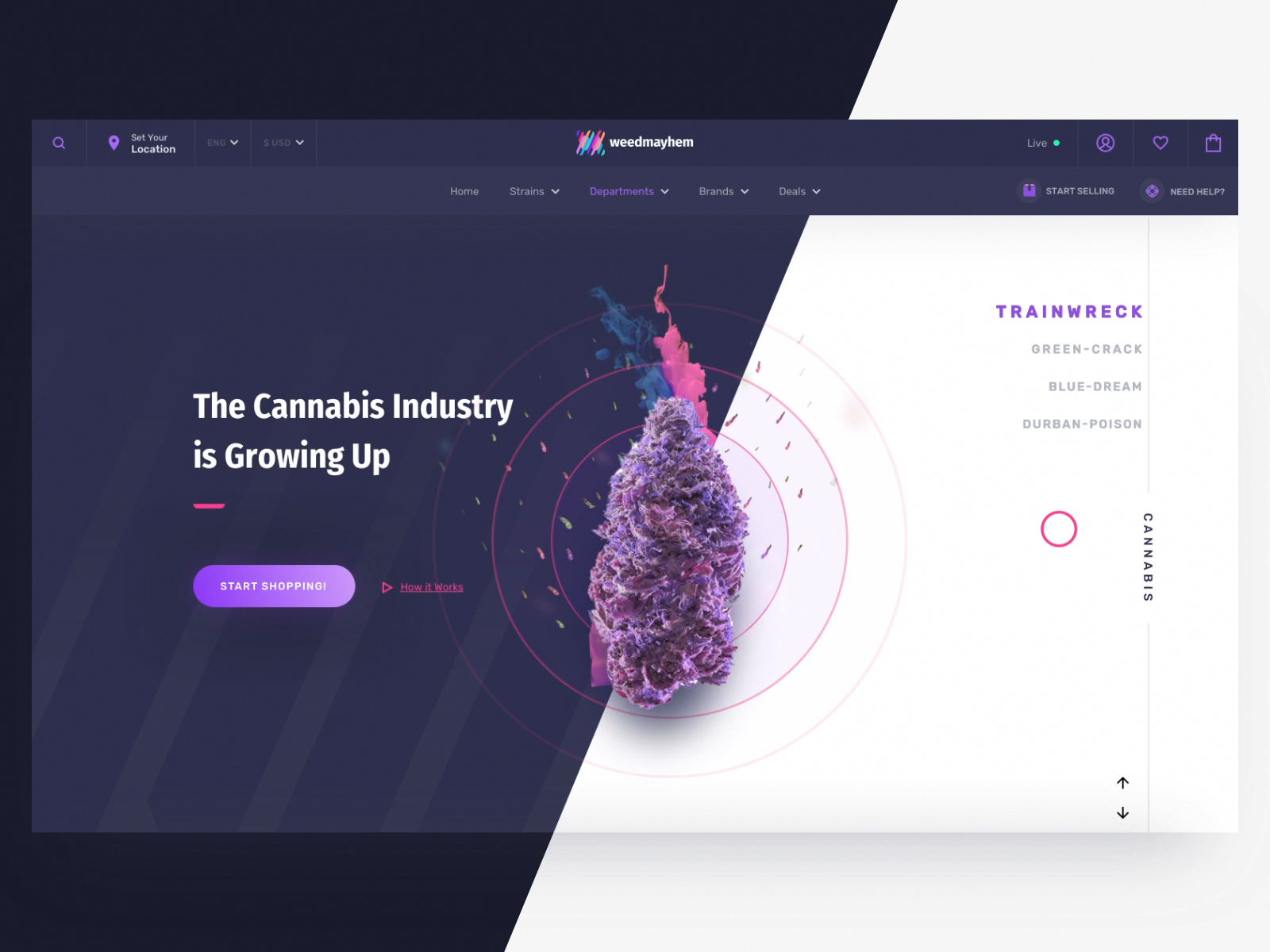
Awwwards
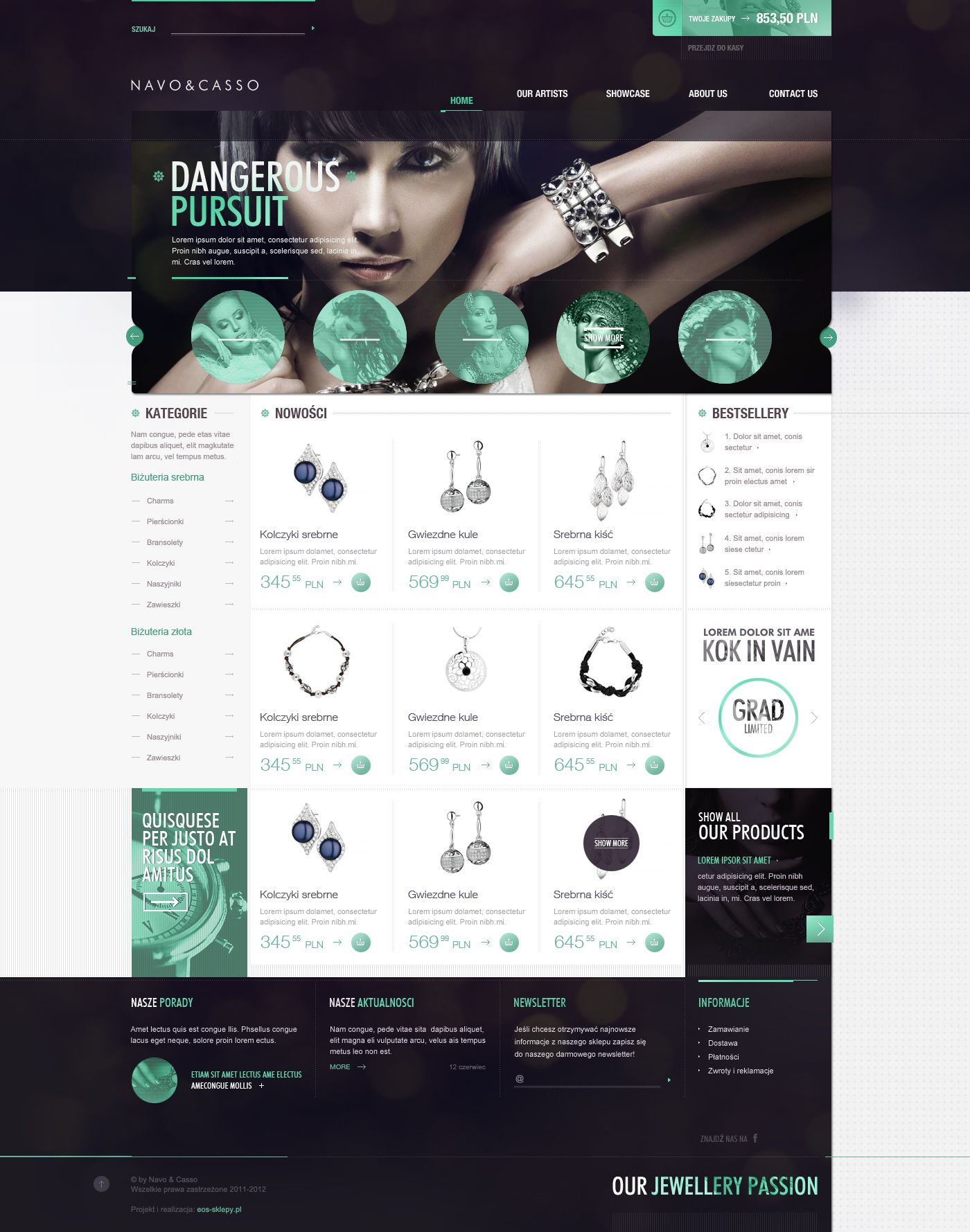
Важно учиться у лучших: в работах-призёрах конкурсов для дизайнеров часто отражён нестандартный подход
Сайт конкурса для профессиональных веб-дизайнеров и разработчиков со всего мира, на котором можно увидеть примеры инновационных решений в веб-дизайне.
Designspiration
Если нажать на выбранный цвет или оттенок, появится подборка работ в этой гамме
Проект Designspiration из камерного закрытого сообщества дизайнеров, которые присоединялись на платформу по приглашению, вырос в проект с огромной базой коллекций дизайнов и иллюстраций.
World Brand Design Society
На сайте World Brand Design Society можно подписаться на рассылку с самыми свежими новостями индустрии
Сообщество дизайнеров со всего мира. Проводят ежегодную премию. Поддерживают и глобальные агентства, и независимых фрилансеров, и начинающих талантливых студентов по всему миру.
Colossal
На сайте 10 миллионов ежемесячных читателей, архив — 6700+ статей
Платформа о современном искусстве и средствах визуального дизайна, которую называют «Тейт Модерн интернета» (по аналогии с лондонской галереей модернистского и современного искусства). На ней делают подборки с работами как начинающих, так и признанных художников, стремясь сделать искусство доступным для всех.
Wepresent
Издание сотрудничает с 1000+ художников из 100 стран
Платформа цифрового искусства, рассказывающая о творчестве в широком смысле — о моде, о дизайне, о современном искусстве, о музыке и иллюстрации.Работать с композицией, цветом, типографикой учат на курсах по направлению «Дизайн». Программа подойдёт как новичкам, так и практикующим профессионалам — дизайнерам, UX-писателям и UX-исследователям.
Программа подойдёт как новичкам, так и практикующим профессионалам — дизайнерам, UX-писателям и UX-исследователям.
Попробуйте себя в дизайне
Выберите курс по душе и начните бесплатную вводную часть.
Сайты о веб-дизайне
Подборка полезных сайтов про дизайн, которые помогут быть в курсе последних новостей, учиться новым фишкам, а значит, работать эффективнее.
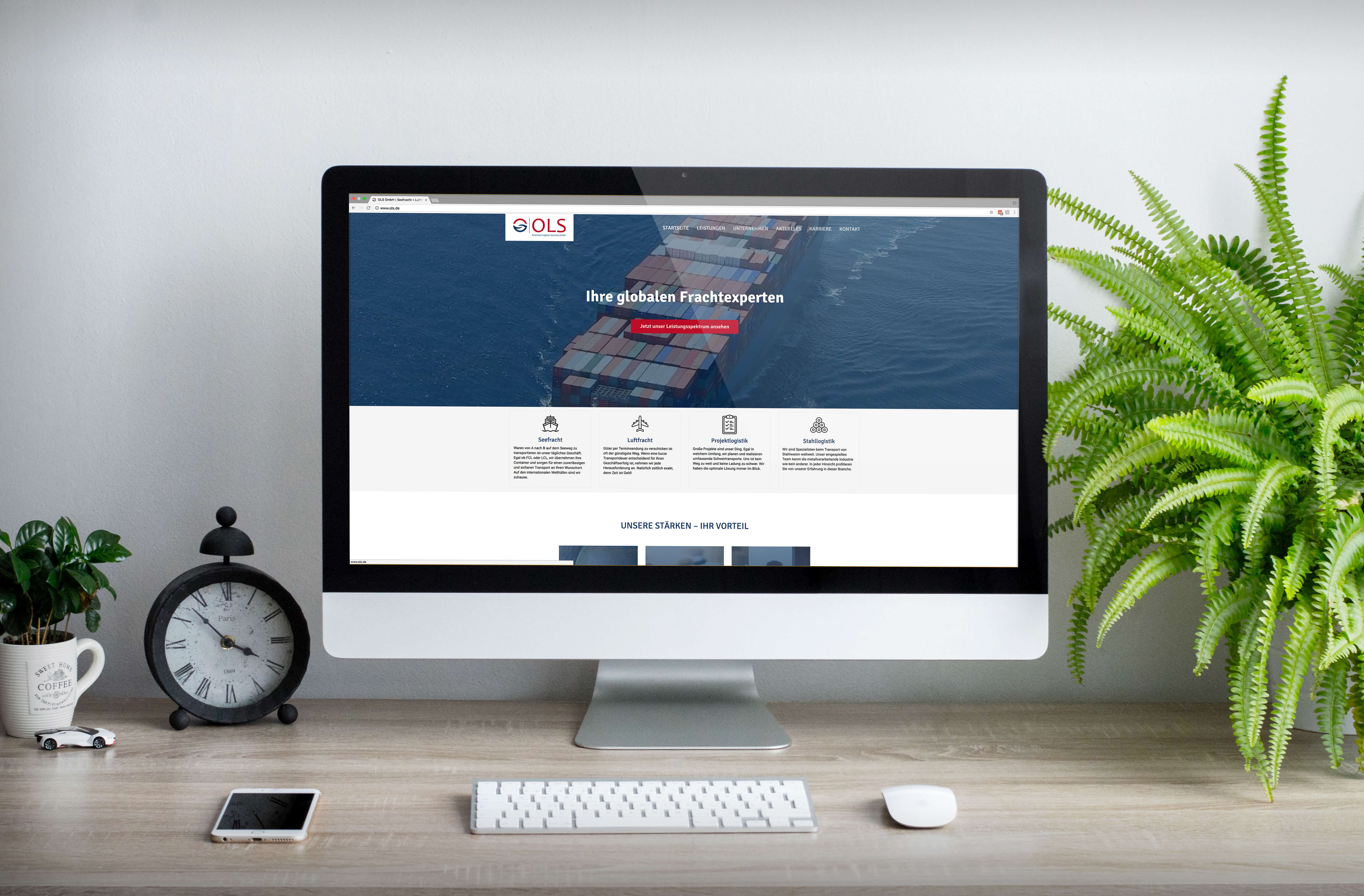
Siteinspire
Работы на сайте публикуются бесплатно — это авторская подборка дизайнеров студии
Профессиональный ресурс для дизайнеров. Сайты отобраны и курируются Howells-Studio — цифровой студией Дэниела Хоуэллса, специализирующейся на дизайне и разработке веб-сайтов.
Httpster
На сайте можно отсортировать работы по стилю — colourful, fullscreen, interactive, light
Httpster — витрина с сайтами с хорошей типографикой и дизайном. Каждый месяц публикуется небольшое количество работ: 15―20. Сайты, попавшие в каталог, подобраны и распределены по категориям основателем ресурса.
Landbook
Хорошо структурированный сайт для веб-дизайнеров, где подборка обновляется каждый день
Поиск на сайте разбит по разным категориям: можно искать референсы по цветовой гамме, типографике, сфере деятельности компании и даже стилю работ — 3D, анимация, параллакс, и другим.
Landingfolio
Основная идея ресурса — не создавать сайты с нуля, а использовать библиотеку компонентов
Landingfolio отличает не только впечатляющее портфолио сайтов о компании, посадочных страниц, лендингов, но и возможность просматривать код понравившихся элементов страниц и копировать его сразу в Figma или в Webflow.
Mindsparkle Mag
Представлены работы в разных стилях — от минимализма до поп-арт концептов
Онлайн-журнал с вдохновляющими видео и работами графических и веб-дизайнеров. «Чтим признанные имена и талантливых новичков, растим сообщество единомышленников», — говорят создатели ресурса.
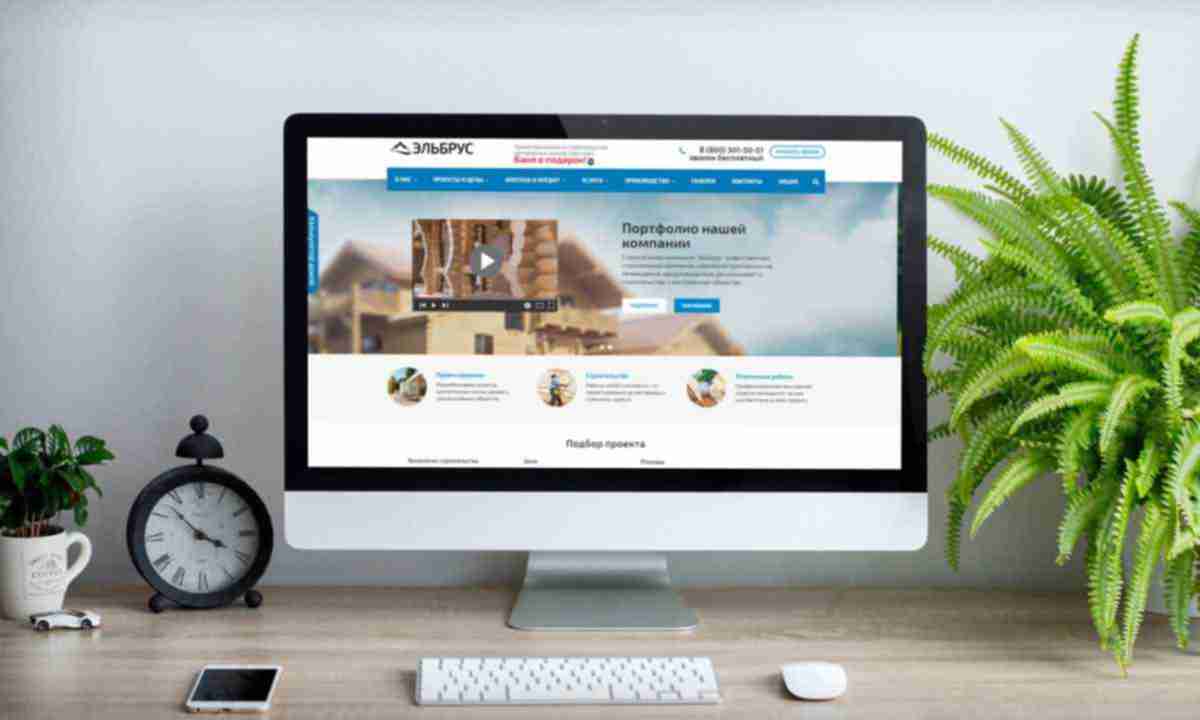
Кириллица дизайн
Разнообразие выборки сайтов вдохновляет на эксперименты и внедрение новых идей в собственные проекты
Образовательный ресурс о веб-дизайне. Все проекты в подборке — на кириллице. Создатели ресурса запустили сообщество для дизайнеров, ведут телеграм-канал: если есть чем поделиться, можно написать в бот.
Все проекты в подборке — на кириллице. Создатели ресурса запустили сообщество для дизайнеров, ведут телеграм-канал: если есть чем поделиться, можно написать в бот.
Сайты для дизайнеров о шрифтах
Собрали подборку библиотек шрифтов и ресурсов о типографике и всём, что с ней связано.
Шрифтотека
Проект «Шрифтотека» — проект с бесплатными шрифтами: есть телеграм-канал и сайт
Качать бесплатные шрифты для проектов можно на Google Fonts, Behance или на сайтах студий. Например, проект «Шрифтотека» в телеграм-канале — это библиотека кириллицы.
TypeType
Чтобы увидеть пояснение, как будет выглядеть шрифт, для каких целей подойдёт, нужно нажать на его название
Студия шрифтового дизайна TypeType. На сайте представлены шрифты проекта Free Fonts, которые можно использовать как в коммерческих, так и в личных целях без ограничений.
Paratype
При выборе шрифта можно узнать, кто его разработал, в чём его особенности. На сайте подробно рассказано о типах лицензий
На сайте подробно рассказано о типах лицензий
Один из крупнейших шрифтовых российских магазинов. Благодаря специально разработанной классификации шрифтов легко найти тот, что подходит под конкретный проект.
«Шрифт»
Образовательный ресурс, который поможет понять, как подбирать шрифты и создавать их самостоятельно
Электронный журнал и издательство «Шрифт». Авторы ресурса публикуют образовательный и исторический контент, интервью, новости. Пишут о шрифтах и типографике, о визуальной культуре.
Сайты для дизайнеров о цвете
Подбор цветовой палитры — одно из ключевых направлений дизайна. Подготовили список сервисов — универсальных инструментов для подборки подходящих комбинаций цветовых сочетаний.
Huemint
Цветовые схемы для бренда, веб-сайта или графики создаются с помощью искусственного интеллекта
Генератор палитр, где примеры цветовых сочетаний показаны сразу на мокапах: они помогают понять, как дизайн будет выглядеть в контексте. Вот так это выглядит на сайте: пример палитры.
Вот так это выглядит на сайте: пример палитры.
Spectrum
На сервисе Spectrum можно скачать плагин Figma и применять цвета выбранной палитры прямо во время работы над проектом
Генератор цветов. Выбранный оттенок можно применить к иллюстрациям-референсам на сайте и увидеть, как цветовая палитра будет выглядеть в дизайне. «Это как получить набор из 56 оттенков карандашей, когда всю жизнь пользовался 12», — делятся в отзывах.
TinEye
У TinEye есть расширения для Firefox, Chrome, Edge и Opera
Компания TinEye предлагает решения в области искусственного интеллекта — распознавание изображений, нейронные сети и машинное обучение. Дизайнеры используют этот сервис для поиска фотографии по цвету, что особенно актуально для мудбордов.
Schemecolor
В каждой из подборок есть подробное описание всех оттенков выбранной цветовой гаммы
Сервис, который позволяет выбрать нужную палитру по цвету, по тематике или по настроению. Например, выбирая пастельные оттенки, пользователь может дополнительно настроить фильтр по хэштегам — wedding, retro, monochromatic.
Например, выбирая пастельные оттенки, пользователь может дополнительно настроить фильтр по хэштегам — wedding, retro, monochromatic.
Coolors
В библиотеке 500 наименований цветов: 12 базовых и их оттенки, есть возможность исследовать градиенты с плавными переходами цветов
Случайный генератор палитр предлагает тысячи цветовых схем, из которых можно выбрать подходящую для своих задач.
Сайты о UX-дизайне
В веб-дизайне важен не только визуальный стиль, но и создание функциональных и удобных продуктов. Поэтому дизайнерам важно анализировать готовые интерфейсы. Сделали подборку сайтов для поиска вдохновляющих идей для веб-дизайна.
Mobbin
На сайте представлены 100 000+ скриншотов для мобильных и веб-приложений
Библиотека дизайна цифровых продуктов, где дизайнеры могут найти вдохновение для создания собственных работ.
Screenlane
Фильтры поиска в Screenlane по экранам приложения — регистрация, меню приложения; элементы — календарь, аудиоплеер; категории — здоровье, медиа
Сайт, на котором представлены последние вдохновляющие идеи в области мобильного дизайна. Начиная с 2023 года автор сосредоточился на Page Flows и Page Collective.
Начиная с 2023 года автор сосредоточился на Page Flows и Page Collective.
Uisources
В коллекции Uisources 2400+ шаблонов приложений, разработанных в Америке, Индии, Юго-Восточной Азии
Ресурс, где собраны скриншоты и видео экрана из популярных приложений — с необычным интерфейсом, встроенной геймификацией, с работой чат-ботов и другими инновационными решениями.
UXArchive
Сайт создан разработчиками Waldo — сервиса для автоматизации мобильного тестирования
Библиотека дизайна с архивом 200+ приложений. Собраны примеры, отвечающие тенденциям мобильного UX, референсы отдельных страниц — с кратким описанием и ссылкой на приложение. Библиотека дизайна с архивом 200+ приложений. Собраны примеры, отвечающие тенденциям мобильного UX, референсы отдельных страниц — с кратким описанием и ссылкой на приложение.
UI-patterns
Типовые паттерны дизайна для UI-проектирования разбиты по категориям и тематикам для быстрого поиска нужного варианта
На сайте представлена подборка паттернов — повторяющихся решений, сценариев взаимодействия. Оформлены они в готовые серии экранов. Например, скриншоты пути пользователя при покупке товаров с помощью корзины.
Оформлены они в готовые серии экранов. Например, скриншоты пути пользователя при покупке товаров с помощью корзины.
Patttterns
Часть дизайнов оформлены в gif — анимация наглядно демонстрирует возможности сервисов и приложений
Библиотека бесплатных шаблонов UX/UI для веб и приложений, оформленная в Notion. Представлен интерфейс для разных версий устройства — десктопная, мобильная, планшет.
Совет эксперта
Алевтина Гринмирис
«Большая тройка» сайтов для дизайнеров — Dribbble, Behance и российский Dprofile. Здесь собраны проекты из разных сфер, можно вдохновляться дизайнами из смежных ниш.Опасность таких платформ — работы выкладывают в том числе студенты и джуниоры. Начинающему дизайнеру бывает тяжело отличить хороший пример от плохого, и есть вероятность скопировать чужие ошибки. Об этом стоит помнить.
Ещё один нюанс. Изучение работ коллег — не бесцельно потраченное время. Это возможность сформировать авторский стиль.
Статью подготовили:
Яндекс Практикум
Ревьюер на курсах «Графический дизайнер», «Коммуникационный дизайнер», «Коммерческий иллюстратор»
Яндекс Практикум
Редактор
Анастасия Павлова
Яндекс Практикум
Иллюстратор
Поделиться
Читать также:
Востребованные профессии в дизайне: какое направление выбрать?
Не плагиат, а вдохновение: зачем нужны референсы в дизайне
Как нейросети изменят цифровые профессии?
100 лучших бесплатных и платных инструментов веб-дизайнера
Сто платных и бесплатных инструментов для веб-дизайнера, значительно упрощающих работу.
Содержание:
- Типографика.

- Стоковые фото.
- Стоковая графика.
- Инфографика.
- Совместная работа.
- Цвета.
- Вдохновение.
- Редакторы графики.
- Дизайн логотипа.
- Прототипирование.
Типографика
1. Fontspace – 93к бесплатных шрифтов.
2. Google Fonts – бесплатные высококачественные шрифты для своего веб-сайта.
3. Typekit – наборы премиальных шрифтов.
4. Fontstruct – создавайте свои собственные шрифты с нуля, пиксель за пикселем.
5. Typecast – создавайте визуальные и семантические дизайны, которые ставят шрифт на первое место.
6. Font Squirrel – база бесплатных шрифтов.
7. 1001 Fonts – библиотека шрифтов для личного и коммерческого использования.
8. What Font is – определитель шрифтов.
9. Typelight – редактор шрифтов.
10. Fontfabric – наборы бесплатных шрифтов.
Стоковые фото
1. Pixabay – просматривайте и загружайте высококачественные изображения (доступно через VPN).
2. Unsplash – стоковые изображения.
3. Stocksy – скачивайте красивые и оригинальные стоковые фотографии без лицензионных отчислений.
4. Pexels – лучшие бесплатные стоковые фотографии.
Pexels – лучшие бесплатные стоковые фотографии.
5. Gratisography – Райан Макгуайр делает тысячи изысканных снимков. Получите их все бесплатно.
6. Adobe Stock – идеальный ресурс для своего творческого проекта.
7. Zoommy – бесплатные стоковые фотографии из разных источников, собранные в одном настольном приложении.
8. New Old Stock – старинные фотографии из общедоступных архивов.
9. SplitShire – веб-дизайнер Даниэль Нанеску делится сотнями великолепных фотографий.
10. Death to the Stock Photo – получайте оригинальные фотографии по электронной почте каждый месяц.
Больше полезных материалов вы найдете на нашем телеграм-канале «Библиотека фронтендера»
Интересно, перейти к каналу
Стоковая графика
1. Vecteezy – лучшее место для поиска векторных изображений.
Vecteezy – лучшее место для поиска векторных изображений.
2. The Noun Project – найдите простые черно-белые значки и глифы.
3. Flaticons – большая база иконок, созданная дизайнерами.
4. Roundicons – крутые наборы круглых иконок.
5. illustrio – настраиваемые значки и иллюстрации.
6. The ispot – покупайте красивые иллюстрации великих художников.
7. Webalys – Vincent le Moign создал одну из самых замечательных онлайн-библиотек иконок.
8. Iconfinder – мощный поисковик бесплатных иконок.
9. Brusheezy – бесплатные кисти Photoshop и файлы PSD.
10. Iconjar – приложение для хранения всех ваших значков в одном месте. Только для Mac.
Инфографика
1. Canva – удивительно простое графическое программное обеспечение для создания любого контента, который вам нужен (доступно через VPN).
2. Easel – выберите среди сотен шаблонов и создайте собственную инфографику.
3. Infogram – позволяет генерировать качественные диаграммы.
4. Visage – создавайте все виды визуального контента.
5. Vizualize – ваше резюме скучное? Превратите его в оригинальную инфографику.
6. Venngage – создавайте сотни инфографиков, постов в СМИ и отчетов с помощью этого простого инструмента.
7. Draw.io – полное средство для создания блок-схем, подходящее как для внутренних, так и для внешних проектов.
8. Piktochart – простой в использовании инструмент для создания инфографики, даже если вы не дизайнер.
9. Visme – превратите свои идеи в привлекательный контент с помощью этого мощного инструмента.
10. Gliffy – превосходный онлайн-инструмент для создания диаграмм (доступно через VPN).
Совместная работа
1. Invision – простой инструмент для создания прототипов и совместной работы для проектных групп.
2. GoVisually – один из лучших способов собрать отзывы клиентов о ваших проектах.
3. Red Pen – самый быстрый инструмент обратной связи.
Red Pen – самый быстрый инструмент обратной связи.
4. Mural – инструмент для совместной работы дизайнеров и разработчиков.
5. Asana – делитесь, просматривайте и обсуждайте проекты в своей команде
6. Design Drop – делайте пометки на изображениях и делитесь ими с коллегами.
7. Cage – панель инструментов для совместной работы с командами и клиентами.
8. Bounce – веселый и простой способ поделиться идеями на любом веб-сайте.
9. Proofhub – эффективно управляйте своими проектами.
10. Lingo – создавайте библиотеки визуальных ресурсов и делитесь ими с командой. Только для Mac
Только для Mac
Цвета
1. Color Hunt – просмотрите тысячи комбинаций четырех цветов, пока не найдете подходящую.
2. Adobe Color – сгенерируйте и сохраните различные цветовые схемы.
3. Coolors – прокрутите страницу и сохраните свои любимые палитры.
4. TinEye – определите свои цвета и найдите изображения с идеальной цветовой комбинацией.
5. ColorZilla – суперудобное расширение для выбора цветов с веб-страницы.
6. Сolorscheme – создайте новое цветовое сочетание.
7. PaletteGenerator – создает цветовую палитру для любого изображения, которое вы найдете в интернете.
8. Colorspark – генератор случайного цвета и градиента.
Colorspark – генератор случайного цвета и градиента.
9. The Color App – благодаря этой большой сетке поиск цветов становится намного проще.
10. ColorPick Eyedropper – позволяет выбирать значения цветов на веб-страницах (Chrome).
Вдохновение
1. Dribbble – место, где дизайнеры делятся своими самыми яркими работами.
2. Muzli – вдохновение для дизайнера, подобранное для вас (расширение браузера).
3. Design You Trust – коллективный блог, полный дизайнерских портфолио и архитектурных вдохновений.
4. Really Good Emails – каталог хорошо продуманных электронных писем, которые вдохновят вас на создание новостной рассылки.
5. Awwwards – отмечает талант и усилия лучших дизайнеров, разработчиков и агентств.
6. One Page Love – оригинальная витрина одностраничных сайтов.
7. Mobbin – библиотека из 50 000+ скриншотов мобильных приложений с возможностью поиска.
8. Designspiration – доска вдохновения в стиле Pinterest, которой можно поделиться.
9. Material Up – ежедневно отбирает лучшие дизайнерские материалы, доступные онлайн.
10. Mobile Patterns – узнайте больше об UX для вашего мобильного приложения.
Редакторы графики
1. Illustrator – создавайте удивительные векторные изображения с помощью этого незаменимого инструмента.
2. Photoshop – создавайте и улучшайте свои фотографии.
3. Daz Studio – создавайте невероятно реалистичных людей или животных в 3D (доступно через VPN)
4. DrawPlus – рисуйте красивые векторные изображения по разумной цене.
5. Pixir – получите доступ к 600 эффектам для ретуши фотографий бесплатно.
6. Inkscape – лучшая альтернатива Illustrator с открытым исходным кодом.
7. Vectr – онлайн-редактор векторной графики. Хватит для решения повседневных задач.
8. Blender – полностью бесплатное программное обеспечение с открытым исходным кодом для создания 3D.
9. Gimp – бесплатный редактор с открытым исходным кодом для редактирования и ретуши изображений.
Gimp – бесплатный редактор с открытым исходным кодом для редактирования и ретуши изображений.
10. Affinity Photo – профессиональное программное обеспечение для редактирования фотографий.
Дизайн логотипа
1. SquareSpace – этот инструмент для создания классного логотипа.
2. Desugnmantic – введите название своей компании, выберите свою отрасль и создайте редактируемый логотип.
3. Graphic Springs – выберите шаблон логотипа, отредактируйте его и загрузите свой логотип.
4. Logo Genie – делает разработку логотипа легкой и увлекательной.
5. Logo Makr – создайте простой логотип с материалами Flaticons.
6. Logo Type Makr – случайная генерация логотипов для вашей компании.
Logo Type Makr – случайная генерация логотипов для вашей компании.
7. Logo Garden – выберите отрасль, в которой вы работаете, и выберите один из сгенерированных логотипов
8. Logoshi – нарисуйте набросок и получите чистый и современный логотип.
9. Logaster – сделайте достойный логотип без каких-либо дизайнерских навыков.
10. Logo Maker – создавайте сотни потенциальных логотипов и изменяйте их онлайн.
Прототипирование
1. Sketch – инструмент векторного дизайна, удобный для разрпаботки UI и UX. Совместим только с Mac.
2. Napkin – создавайте быстрые мокапы на своем устройстве iOS.
3. Flinto – нарисуйте интерактивные прототипы из статических изображений.
Flinto – нарисуйте интерактивные прототипы из статических изображений.
4. Proto – создавайте ультрареалистичные прототипы приложений. Программирование не требуется.
5. Weld – нарисуйте свой веб-сайт в Интернете так, как вы этого хотите.
6. Balsamiq – инструмент Quick Wireframing, позволяющий создавать макеты.
7. App Cooker – работайте с макетами и прототипами с вашего iPad.
8. Atomic – создавайте реалистичные прототипы, которыми вы можете поделиться со своей командой.
9. HTML5 Up – создавайте стильные, настраиваемые и адаптивные шаблоны HTML5.
10. Axure – быстро создавайте прототипы со своего компьютера и делитесь ими.
***
Материалы по теме
- 🛠 ТОП-10 инструментов дизайнера UX/UI, актуальных в 2021 году
- 🎥 30 лучших YouTube-каналов по UX/UI
- 🎨 40 лучших веб-сайтов и телеграм-каналов по UX/UI для дизайнеров интерфейса в 2021 году
- 🎨 50 онлайн-инструментов для дизайна: веб-сайты и мобильные приложения
Лучшие сайты для вдохновения в веб-дизайне
Пишите нам по телефону ⏤ [email protected]
В этой статье мы поговорим о некоторых основных сайтах для вдохновения в веб-дизайне, которые мы часто используем, чтобы заполнить наши творческие резервуары. чтобы мы могли продолжать производить свежие, творческие и интересные работы, которые нравятся нашим клиентам.
Awwwards
Мы любим Awwards и давно им пользуемся. Бесчисленные невероятно креативные и динамичные сайты отправляются каждый день, что заставляет нас возвращаться снова и снова. Нам особенно нравится их система рейтинга сообщества (сайты оцениваются на основе дизайна, удобства использования, творчества и контента). Это гарантирует, что самые лучшие сайты будут отображаться в топе, и в результате калибр сайтов, которые вы видите на Awwwards, обычно на голову выше большинства других сайтов, вдохновляющих веб-дизайн.
Нам особенно нравится их система рейтинга сообщества (сайты оцениваются на основе дизайна, удобства использования, творчества и контента). Это гарантирует, что самые лучшие сайты будут отображаться в топе, и в результате калибр сайтов, которые вы видите на Awwwards, обычно на голову выше большинства других сайтов, вдохновляющих веб-дизайн.
Просмотр сайта в реальном времени
SiteInspire
SiteInspire — это очень круто. В ряде случаев мы сталкивались с проектами на этом сайте, которые вдохновляли нас и помогали нам пережить временную творческую засуху. Что нам особенно нравится в SiteInspire, так это невероятно глубокая система фильтрации категорий. Вы можете фильтровать сайты по «стилям», «типам», «теме» или «платформе» или использовать их комбинацию. Например, вы можете установить критерии; сайты со стилем «красочный», с типом «бар и ресторан».
View Live Site
Godly
Godly — это относительно новое вдохновение, которое обещает «астрономически хорошее вдохновение для веб-дизайна каждый божий день». Нам нравится сочетание анимированных и неподвижных эскизов, которые помогают, когда у нас есть свободный день, чтобы просто пролистать. Он регулярно обновляется и предлагает огромное разнообразие стилей дизайна, которые просто освежают.
Нам нравится сочетание анимированных и неподвижных эскизов, которые помогают, когда у нас есть свободный день, чтобы просто пролистать. Он регулярно обновляется и предлагает огромное разнообразие стилей дизайна, которые просто освежают.
View Live Site
AdmireTheWeb.com
Admiretheweb выглядит более минималистично и лаконично. Но иногда это действительно работает для наших нужд. Вы можете потратить целую вечность, просто нажимая «следующая страница» и прокручивая, казалось бы, бесконечные страницы удивительно креативных и уникальных веб-сайтов. Вы никогда не знаете, что вы можете найти, что может вызвать идею.
Посмотреть сайт в прямом эфире
Dribbble.com
Dribbble потрясающий. Дизайнеры (веб-дизайнеры, дизайнеры UX/UI, аниматоры, полиграфисты) представляют свои готовые работы или незавершенные работы и часто в течение нескольких часов получают потоки действительно конструктивной критики и/или похвалы от огромного и очень активного сообщества Dribbble. Мы наткнулись на невероятную работу на Dribbble, которая действительно вдохновила нас на проекты, над которыми мы работаем.
Мы наткнулись на невероятную работу на Dribbble, которая действительно вдохновила нас на проекты, над которыми мы работаем.
Просмотр сайта в реальном времени
Httpster
Что нам нравится в Httpster, так это возможность фильтровать проекты по стилю и типу, в том числе по отраслям и визуально. Мы видели, как некоторые невероятные работы были отправлены и показаны на Httpster, а возможность быстро посетить сайт в один клик ускорила процесс исследования для нас здесь, в Shape. Есть несколько действительно креативных дизайнов, которые, как правило, раздвигают границы шаблонного веб-дизайна.
Просмотр сайта в прямом эфире
Несмотря на то, что Instagram обычно ассоциируется с приложением, он является отличным источником вдохновения для веб-дизайнеров с тысячами специальных аккаунтов, демонстрирующих цифровые дизайны, а также аккаунты студий, агентств и личных аккаунтов. С более чем 500 миллионами активных пользователей в день у вас есть бесконечное визуальное вдохновение для ваших дизайнерских проектов. Благодаря возможности следить за пользователями это означает, что вы можете иметь кураторскую ленту с конкретными дизайнерами, которых вы хотели бы видеть!
Благодаря возможности следить за пользователями это означает, что вы можете иметь кураторскую ленту с конкретными дизайнерами, которых вы хотели бы видеть!
Просмотр сайта в реальном времени
Галерея лучших веб-сайтов
Этот сайт, управляемый дизайнером и разработчиком Дэвидом Хеллманном с 2008 года, имеет огромное количество вдохновляющих проектов. Что удобно на этом сайте, так это то, что он использует систему тегов, поэтому вы можете фильтровать сайты по их стилю, внешнему виду, функциональности и многому другому. Отличный сайт для вдохновения для вашего следующего проекта веб-дизайна.
View Live Site
Behance
Behance — отличное место, где можно найти вдохновение для веб-дизайна от ведущих веб-дизайнеров и агентств по всему миру. С его способностью демонстрировать тысячи портфолио на одном сайте, вы можете потеряться в огромном количестве контента, поскольку он не специализируется на веб-дизайне, иногда вы получаете странный несвязанный проект, брошенный на поиски вдохновения. Тем не менее, возможность поиска конкретных элементов или отраслей чрезвычайно полезна, чтобы сузить именно то, что вы ищете.
Тем не менее, возможность поиска конкретных элементов или отраслей чрезвычайно полезна, чтобы сузить именно то, что вы ищете.
View Live Site
Brutalist Websites
Это отличный сайт, если вы ищете сайты, которые делают все возможное с точки зрения экспериментального дизайна (может быть, слишком много экспериментального творчества и слишком мало функциональности?!), который становятся все более популярными, особенно на сайтах-портфолио. Поскольку брутализм иногда называют уродливым и грубым, неудивительно, что в веб-дизайне существуют отношения любви и ненависти к брутализму, но если вы его поклонник, этот сайт станет вашим лучшим другом!
Посмотреть сайт в прямом эфире
Как и в Instagram, на Pinterest можно найти некоторые скрытые жемчужины. Это отличный источник вдохновения для дизайна, где можно найти идеи веб-дизайна, а также типографики, цвета и всего, что между ними. Что хорошего в Pinterest, так это возможность закреплять (подсказки в названии, эй!) ваши любимые изображения и лучшие подборки и помещать их на специально подобранные «доски настроения», чтобы все ваше вдохновение было в одном месте, а не куче сохраненных ссылок. или скриншоты на рабочем столе.
или скриншоты на рабочем столе.
View Live Site
Best Product Sites
Если вы ищете сайты для электронной коммерции или демонстрации продуктов, Best Products Sites – это независимый веб-сайт, на котором признаются лучшие веб-дизайнеры, веб-разработчики и агентства в мире. с уважением, MadeByShape. Сайты с лучшими продуктами предназначены для демонстрации только лучших веб-сайтов и приложений с продуктами, чтобы вдохновлять, мотивировать и подталкивать дизайнеров к процессу проектирования.
Посмотреть сайт в реальном времени
Сайты лучших агентств
Когда дело доходит до дизайна веб-сайта цифрового агентства, вы хотите в совершенстве продемонстрировать свои способности и понимание дизайна. Наличие исключительно сайтов агентств / студий в одном месте делает вашу жизнь проще, и это именно то, что делает Best Agency Sites. Все дизайнерские агентства в одном месте, чего еще желать?
View Live Site
19 полезных сайтов для вдохновения в веб-дизайне
Если вы еще не заметили, мы живем в своего рода золотую эру творческого веб-дизайна. Я бы отчасти объяснил это тем, что популярность веб-разработки резко возросла. Но также тот факт, что бренды готовы идти на большой риск, когда дело доходит до создания дизайна, который поп .
Я бы отчасти объяснил это тем, что популярность веб-разработки резко возросла. Но также тот факт, что бренды готовы идти на большой риск, когда дело доходит до создания дизайна, который поп .
Дизайн основан на иллюстрациях? Вы знаете, это вещь. Анимированные последовательности для создания ярких пользовательских путешествий по странице? Да, они набирают популярность. И тогда у вас есть несколько подмножеств стилей дизайна, таких как неоморфизм, необрутализм и щепотка подходов в стиле ретро-мультфильмов.
И независимо от вашего опыта в веб-дизайне, всегда приятно видеть, чем занимаются остальные. Поэтому в этой статье я собираюсь перечислить свои любимые веб-сайты, на которых вы можете найти вдохновение для веб-дизайна. Возможно, вы уже знаете некоторые из них, а может быть, некоторые из них будут для вас новыми — не помешает кинуть их в папку с закладками для дальнейшего использования.
Интернет, мобильные устройства, эффекты, мокапы и многое другое
В этом посте я расскажу о множестве вариантов.
Включая галереи, посвященные мобильному дизайну, галереи, демонстрирующие примеры «специальных» эффектов, и несколько ресурсов, посвященных макетам дизайна. В конечном счете, эти сайты предназначены для просмотра, когда вы ищете вдохновение, особенно в случае создания веб-сайта.
Lapa Ninja
У меня есть Lapa Ninja на панели закладок с тех пор, как он впервые появился на Product Hunt, то есть 7 лет назад. В наши дни сайт расширился и теперь включает в себя множество ресурсов для дизайна, но его основная цель — выделить лучшие дизайны целевых страниц — осталась прежней.
В настоящее время на сайте представлено более 5000 домашних страниц. И вы можете перемещаться по ним, просматривая последние материалы или фильтруя по категориям. Вы также можете фильтровать по цветам, если ищете дизайны, которые имеют ту же цветовую схему, что и ваш будущий/существующий дизайн.
lapa.ninja
Godly
Что мне нравится в Godly, так это то, что он действительно сосредоточен на передовых разработках. Как я уже говорил в начале, одной из ключевых тенденций в веб-дизайне сейчас является анимация. И Godly отлично справляется с выделением лучших дизайнов, реализующих эти тенденции.
Как я уже говорил в начале, одной из ключевых тенденций в веб-дизайне сейчас является анимация. И Godly отлично справляется с выделением лучших дизайнов, реализующих эти тенденции.
Вам также не нужно посещать каждый сайт, так как Godly встраивает 15-20-секундные видеоролики, чтобы продемонстрировать основную концепцию каждого дизайна. Например. Если что-то бросается в глаза — тогда можно посетить.
godly.website
Бруталистские сайты
Что такое брутализм в дизайне? Как красноречиво выразилась Кейт Моран, «Брутализм в цифровом дизайне — это стиль, который намеренно пытается выглядеть сырым, бессистемным или неприукрашенным. Это перекликается с веб-сайтами в стиле начала 1990-х (вспомните Craigslist и Drudge Report). Иногда этот аспект брутализма выражается в голом, почти голом HTML-сайте с синими ссылками и монохромным моноширинным текстом».
Что касается меня, то я люблю минималистичный подход к дизайну, который также является одним из элементов, который реализован во многих веб-дизайнах в бруталистическом стиле. Единственное «предостережение» заключается в том, что все дизайнов перечислены сразу на главной странице. Придерживаясь всей бруталистской идеи, я полагаю.
Единственное «предостережение» заключается в том, что все дизайнов перечислены сразу на главной странице. Придерживаясь всей бруталистской идеи, я полагаю.
жестокий websites.com
hoverstat.es фокусируется на неортодоксальных, творческих и экспериментальных типах дизайна. Это также хороший ресурс, чтобы проверить, что возможно в браузере. Сайт работает с 2012 года, поэтому существует огромный каталог сайтов для изучения. Тем не менее, hoverstat.es публикует время от времени , но это в основном для того, чтобы сузить свое внимание к действительно уникальным и захватывающим проектам.
hoverstat.es
Land-book
Моя любимая особенность Land-book — обширная система фильтрации. Вы можете сузить поиск до типов веб-сайтов, таких как портфолио или электронная коммерция, а затем применить дополнительные фильтры, такие как стили, отрасль и тип.
И мне больше всего не нравится в Land-book то, что вы должны создать учетную запись. Конечно, это не нарушение условий сделки, и вы можете создать его за считанные секунды с подключением к Google или Twitter. Регистрация означает, что вы можете просматривать все дизайны, а также сохранять их в отдельном каталоге для дальнейшего использования.
Конечно, это не нарушение условий сделки, и вы можете создать его за считанные секунды с подключением к Google или Twitter. Регистрация означает, что вы можете просматривать все дизайны, а также сохранять их в отдельном каталоге для дальнейшего использования.
land-book.com
One Page Love
Роб Хоуп запустил One Page Love в 2008 году, и если уж на то пошло, сайт является настоящей сокровищницей как текущих тенденций в дизайне, так и того, каким был дизайн десять лет назад.
Все списки снабжены полноразмерными снимками экрана, которые пригодятся для более старых дизайнов, поскольку есть вероятность, что некоторые сайты были полностью переработаны или оставлены мертвыми. Тем не менее, One Page love имеет превосходный интерфейс категоризации. Вы также можете подписаться на обновления с помощью RSS или подписаться на информационный бюллетень, который будет держать вас в курсе последних 10 одностраничных дизайнов.
onepagelove.com
Восхищайтесь Интернетом
Восхищайтесь Интернет содержит более 130 страниц вдохновляющих веб-дизайнов, которые были представлены 11 лет назад. Вы можете просмотреть списки, нажав на их название (а не на изображение), но, насколько я могу судить, скриншоты демонстрируют только первое окно просмотра сайта.
Вы можете просмотреть списки, нажав на их название (а не на изображение), но, насколько я могу судить, скриншоты демонстрируют только первое окно просмотра сайта.
Существует множество тегов , которые нужно просмотреть, особенно если вы ищете вдохновение по определенной теме, например, большие нижние колонтитулы или эффекты параллакса и тому подобное.
visibletheweb.com
Все проекты начинаются в Figma, верно? Ну… во всяком случае, в дизайнерском приложении по вашему выбору.
Просто Figma действительно приняла во внимание аспект сообщества, объединяя дизайнеров со всего мира на одной унифицированной платформе. И это работает.
Если бы не ресурсы сообщества, Figma также хорошо известна своей обширной коллекцией плагинов, которые значительно улучшают рабочий процесс для графических дизайнеров. Вы можете получить любой ресурс (файл, шаблон или плагин) с его страницы, нажав кнопку Получите кнопку копирования , и все готово!
figma. com/community
com/community
Минимальная галерея
Минимализм в веб-дизайне заключается в том, чтобы позволить пробелам и типографике делать тяжелую работу. И в этой галерее представлены лучшие минималистичные веб-дизайны, которые вы можете изучить и изучить.
Сайт курируется Питом Терхейденом, и нет никаких «ограничений» для проектов, представленных в этой галерее. Вы можете найти все, от редизайна бренда до творческих личных портфолио. Другими словами, пока дизайн остается верным минимализму, есть шанс, что он может быть представлен на этом сайте.
Minimal.gallery
Mobbin
Курировать веб-дизайн гораздо проще, чем мобильный. И по этой причине такой сайт, как Mobbin, — это находка, если вы ищете вдохновение для мобильного дизайна. Скорее всего, если вы работаете над дизайном / редизайном веб-сайта, вам в конечном итоге придется внести улучшения для мобильных устройств.
В таком случае Mobbin предоставляет, вероятно, лучший обзор того, что люди и крупные бренды делают с выбором мобильного дизайна. И даже если большинство из них — это дизайн мобильных приложений, существует множество небольших элементов UI/UX, которые можно изучать и изучать.
И даже если большинство из них — это дизайн мобильных приложений, существует множество небольших элементов UI/UX, которые можно изучать и изучать.
Все списки Mobbin (более 500 из них) сопровождаются сотнями скриншотов в приложениях для iOS и Android. И они также хранят историю, поэтому, если приложение было переработано, вы можете вернуться в прошлое и посмотреть, как оно выглядело тогда. Звучит слишком хорошо, чтобы быть правдой, верно?
Ну, как бесплатный пользователь — у вас есть некоторые ограничения, например, количество коллекций, которые вы можете создать (3 для бесплатного уровня), и вы не можете воспользоваться премиальными фильтрами/функциями поиска.
mobbin.com/browse/ios/apps
SAVEE
SAVEE — это платформа для курирования дизайна, и я бы сказал, что в этом отношении она довольно нишева. Он охватывает различные дизайны, и если вас интересует именно веб-дизайн, вам придется поискать его.
Основная причина использования этой платформы — поиск необычного дизайнерского вдохновения. Такие платформы, как SAVEE, как правило, привлекают более конкретную аудиторию (в данном случае дизайнеров), поэтому вдохновение для дизайна может варьироваться от реальных веб-проектов до изображений и фотографий.
Такие платформы, как SAVEE, как правило, привлекают более конкретную аудиторию (в данном случае дизайнеров), поэтому вдохновение для дизайна может варьироваться от реальных веб-проектов до изображений и фотографий.
В конце концов, даже фотографии играют важную роль в дизайне, поэтому наблюдение за тем, что делают другие, может стать отличной отправной точкой для новых идей.
savee.it
Dribbble
После всех этих лет Dribbble по-прежнему набирает силу. И это, пожалуй, лучшая платформа в мире для графического дизайна на все случаи жизни. Пользователи Dribbble нередко публикуют примеры дизайна, которые в конечном итоге становятся трендами. И поскольку платформа также тесно связана с наймом дизайнеров, вы чертовски хорошо знаете, что пользователи приложат максимум усилий, чтобы их дизайн выделялся.
dribbble.com
Behance
Behance также является одним из тех старожилов, которые продолжают оставаться сильными. Как и Dribbble, это управляемая сообществом платформа для всех типов дизайнеров. Лично мне в Behance нравится то, насколько совершенна его функция поиска. Вы можете выполнить краткий поиск, используя только встроенные функции, которые пригодятся при поиске вдохновения для определенного стиля/схемы.
Лично мне в Behance нравится то, насколько совершенна его функция поиска. Вы можете выполнить краткий поиск, используя только встроенные функции, которые пригодятся при поиске вдохновения для определенного стиля/схемы.
behance.net
Awwwards
Awwwards — это платформа дизайна и разработки, которая продвигает инновационные и нестандартные веб-дизайны, которые затем оцениваются избранными специалистами. Эти специалисты, жюри, избираются каждый год независимо друг от друга, и любой желающий может подать заявку на участие в этой комиссии.
Сайт работает с 2014 года, так что вам есть что посмотреть! Для всех списков голоса, отданные жюри, являются общедоступными, как и голоса пользователей. Жюри также может оставлять заметки, но это основано только на цифрах, поэтому реальных мнений нет.
Тем не менее, Awwwards хорошо известен в сообществе, и люди гордятся тем, что один из баннеров Awwwards размещен на их веб-сайте. Кроме того, из-за того, насколько большой платформа стала за эти годы, это также хорошее место для привлечения потенциальных работодателей, демонстрируя свои навыки!
awwwards. com
com
Siteinspire
На сегодняшний день Siteinspire обработал более 7700 активных заявок. Как и следовало ожидать, это галерея домашних страниц, использующая интересные и современные методы веб-дизайна. Но определенно есть некоторые особенности, которые делают эту галерею уникальной. Одним из них является возможность фильтровать результаты по дизайнеру/агентству, доступ к которым можно получить из раздела «Каталог».
Еще одной функцией является возможность сортировки результатов по стилям, типам и темам. А если вы создадите учетную запись, вы также сможете создавать свои собственные коллекции на заказ.
siteinspire.com
Muzli
Я узнал о Muzli в этом году после публикации статьи о различных приемах CSS для фронтенд-разработчиков.
Несколько дней спустя я увидел значительное количество посетителей из Музли – я проверил проект, и, конечно же, это вещь! Настолько, что у расширения Muzli Chrome более 300 000 пользователей.
Своими словами,
Muzli мгновенно предоставляет передовые дизайнерские проекты и новости каждый раз, когда в вашем браузере открывается новая вкладка.
Откройте для себя лучшее вдохновение для веб-дизайна, лучшие веб-сайты, лучшие логотипы, веб-тенденции, лучшие мобильные сайты и приложения, минималистские веб-сайты, бруталистские веб-сайты, инновационные иллюстрации, особенности дизайна, уникальные веб-сайты, фотопроекты и изобразительное искусство, а также мнения и статьи. от экспертов по дизайну в Интернете и по всему миру.
Muzli выполняет некоторые курирования автоматически (с таких сайтов, как Dribbble и некоторых других в этом списке), а затем пользователи также могут оставлять свои отзывы. По сути, это немного похоже на RSS-ридер для дизайнеров/разработчиков на стероидах.
muz.li
The FWA
Здесь у нас есть The FWA – еще один сайт в стиле галереи, посвященный наградам. В отличие от Awwwards, в состав жюри FWA входят более 500 дизайнеров и разработчиков со всего мира. Как и Siteinspire, FWA также имеет каталог лучших агентств и частных лиц.
thefwa.com
I/O 3000
Итак, выслушайте меня по этому поводу. Общеизвестно, что подход к дизайну варьируется от региона к региону, и это особенно верно для таких стран, как Япония. Последние пару месяцев меня переполняло сильное любопытство к изучению японского подхода к веб-дизайну.
Общеизвестно, что подход к дизайну варьируется от региона к региону, и это особенно верно для таких стран, как Япония. Последние пару месяцев меня переполняло сильное любопытство к изучению японского подхода к веб-дизайну.
В частности, как японские дизайнеры, или, в данном случае, блоггеры, оформляют страницы своих блогов и создают уникальные впечатления для читателей. Из того, что я видел, японские дизайнеры гораздо больше увлечены созданием коммуникативный пользовательский опыт. Это проявляется в элементах дизайна, которые направляют пользователя к конкретному решению, или в конкретных элементах, подчеркивающих важную функцию.
Галерея I/O 3000 фокусируется как на японском, так и на западном дизайне. Если вы когда-нибудь захотите, я настоятельно рекомендую проверить, что делают люди за границей! И да, это каламбур.
io3000.com
Typewolf
Мы просмотрели множество сайтов/галерей, специально демонстрирующих полные сайты, и Typewolf в некотором роде тоже.