Шаблоны (издание 2018) / Хабр
blog.miguelgrinberg.com
Miguel Grinberg
<<< предыдущая следующая >>>
Эта статья является переводом второй части нового издания учебника Мигеля Гринберга, выпуск которого автор планирует завершить в мае 2018.Прежний перевод давно утратил свою актуальность.
Я, со своей стороны, постараюсь не отставать с переводом.
В этом втором выпуске серии Мега-Учебник Flask я расскажу о том, как работать с шаблонами.
Для справки ниже приведен список статей этой серии.
ОГЛАВЛЕНИЕ
- Глава 1: Привет, мир!
- Глава 2: Шаблоны (Эта статья)
- Глава 3: Веб-формы
- Глава 4: База данных
- Глава 5: Пользовательские логины
- Глава 6: Страница профиля и аватары
- Глава 7: Обработка ошибок
- Глава 8: Подписчики, контакты и друзья
- Глава 9: Разбивка на страницы
- Глава 10: Поддержка электронной почты
- Глава 11: Реконструкция
- Глава 12: Дата и время
- Глава 13: I18n и L10n
- Глава 14: Ajax
- Глава 15: Улучшение структуры приложения
- Глава 16: Полнотекстовый поиск
- Глава 16: Полнотекстовый поиск
- Глава 17: Развертывание в Linux
- Глава 18: Развертывание на Heroku
- Глава 19: Развертывание на Docker контейнерах
- Глава 20: Магия JavaScript
- Глава 21: Уведомления пользователей
- Глава 22: Фоновые задачи
- Глава 23: Интерфейсы прикладного программирования (API)
Примечание 1: Если вы ищете старые версии данного курса, это здесь.
Примечание 2: Если вдруг Вы хотели бы выступить в поддержку моей(Мигеля) работы в этом блоге, или просто не имеете терпения дожидаться неделю статьи, я (Мигель Гринберг)предлагаю полную версию данного руководства упакованную электронную книгу или видео. Для получения более подробной информации посетите learn.miguelgrinberg.com.
Краткое повторение
После завершения главы 1 вы должны иметь полностью работающее, но простое веб-приложение, имеющее следующую структуру файлов:
microblog\
venv\
app\
__init__.py
routes.py
microblog.pyДля запуска приложения вы установили FLASK_APP=microblog.py в сеансе терминала, а затем выполняете запуск flask. Он запустит веб-сервер с приложением, которое вы можете открыть, введя http://localhost:5000 / URL в адресной строке вашего веб-браузера.
В этой главе вы продолжите работу над тем же приложением, и, в частности, вы узнаете, как создавать более сложные веб-страницы, которые имеют более навороченную структуру и множество динамических компонентов.
Ссылки GitHub для этой главы: Browse, Zip, Diff.
Что такое шаблоны?
Я хочу, чтобы на домашней странице моего приложения для микроблогов был заголовок, приветствующий пользователя. На данный момент я проигнорирую тот факт, что приложение еще не имеет концепции пользователей, поскольку это произойдет позже. Вместо этого я собираюсь использовать вымышленного (mock) пользователя, которого я собираюсь реализовать как словарь Python, следующим образом:
user = {'username': 'Miguel'}Создание mock-объектов — полезный метод, который позволяет вам сосредоточиться на одной части приложения, не беспокоясь о других частях системы, которые еще не существуют. Я хочу создать домашнюю страницу своего приложения, и я не хочу, чтобы отсутствие системы пользователя отвлекало меня. Поэтому я просто создаю объект пользователя.
Функция просмотра в приложении возвращает простую строку. Теперь я хочу расширить эту возвращаемую строку в полную HTML-страницу, возможно, что-то вроде этого:
from app import app
@app.route('/')
@app.route('/index')
def index():
user = {'username': 'miguel'}
return '''
<html>
<head>
<title>Home Page - Microblog</title>
</head>
<body>
<h2>Hello, ''' + user['username'] + '''!</h2>
</body>
</html>'''Если Вы не знакомы с HTML, я рекомендую, чтобы Вы прочитали Markup HTML в Википедии для краткого введения.
Обновите функцию представления как показано выше и смотрите в Вашем браузере.
Я надеюсь, Вы согласитесь со мной, что решение, используемое выше, не достаточно хорошо. Подумайте, насколько сложным будет код в этом представлении, когда у меня появятся сообщения в блоге от пользователей, которые будут постоянно меняться. Приложение также будет иметь больше функций просмотра, которые будут связаны с другими URL-адресами, поэтому представьте, если в один прекрасный день я решу изменить макет этого приложения и придется обновлять HTML в каждом представлении.
Если бы вы могли сохранить логику своего приложения отдельно от макета или презентации ваших веб-страниц, тогда все было бы намного лучше организовано, не так ли? Вы даже можете нанять веб-дизайнера для создания убойного сайта, когда вы закодируете логику приложения в Python.
Шаблоны помогают достичь этого разделения между презентацией и бизнес-логикой. В Flask шаблоны записываются как отдельные файлы, хранящиеся в папке templates, которая находится внутри пакета приложения. Поэтому, убедившись, что вы находитесь в каталоге microblog, создайте каталог, в котором будут храниться шаблоны:
(venv) $ mkdir app/templates
или так:
(venv) C:\microblog>mkdir app\templates
Ниже вы можете увидеть свой первый шаблон, который похож по функциональности на страницу HTML, возвращаемую функцией просмотра index() выше. Запишите этот файл в  html
html
<html>
<head>
<title>{{ title }} - Microblog</title>
</head>
<body>
<h2>Hello, {{ user.username }}!</h2>
</body>
</html>Это стандартная, очень простая HTML-страница. Единственная интересная вещь на этой странице состоит в том, что для динамического контента есть несколько заполнителей, заключенных в {{...}} разделы. Эти заполнители представляют части страницы, которые являются переменными и будут определены только во время выполнения.
Теперь, когда презентация страницы была выгружена в шаблон HTML, функция просмотра может быть упрощена (файл \app\routes.py):
# -*- coding: utf-8 -*-
from flask import render_template
from app import app
@app.route('/')
@app.route('/index')
def index():
user = {'username': 'Miguel'}
return render_template('index.html', title='Home', user=user)Это выглядит намного лучше, не так ли? Попробуйте эту новую версию приложения, чтобы посмотреть, как работает шаблон. Как только вы загрузите страницу в свой браузер, вы можете просмотреть исходный HTML-код и сравнить его с исходным шаблоном.
Как только вы загрузите страницу в свой браузер, вы можете просмотреть исходный HTML-код и сравнить его с исходным шаблоном.
Операция, которая преобразует шаблон в полную HTML-страницу, называется рендерингом. Чтобы отобразить шаблон, мне пришлось импортировать функцию, которая поставляется с флаговой инфраструктурой под названием render_template(). Эта функция принимает имя файла шаблона и переменную список аргументов шаблона и возвращает один и тот же шаблон, но при этом все заполнители в нем заменяются фактическими значениями.
Функция render_template() вызывает механизм шаблонов Jinja2, который поставляется в комплекте с Flask. Jinja2 заменяет блоки {{...}} соответствующими значениями, заданными аргументами, указанными в вызове
Условные операторы
Вы видели, как Jinja2 заменяет заполнители фактическими значениями во время рендеринга, но это всего лишь одна из многих мощных операций, поддерживаемых Jinja2 в файлах шаблонов. Например, шаблоны также поддерживают управляющие операторы, заданные внутри блоков
Например, шаблоны также поддерживают управляющие операторы, заданные внутри блоков {% ...%}. Следующая версия шаблона index.html добавляет условное выражение:
<html>
<head>
{% if title %}
<title>{{ title }} - Microblog</title>
{% else %}
<title>Welcome to Microblog!</title>
{% endif %}
</head>
<body>
<h2>Hello, {{ user.username }}!</h2>
</body>
</html>Теперь шаблон немного умнее. Если функция просмотра забывает передать значение переменной заполнитель заголовка, вместо того, чтобы показывать пустой заголовок, шаблон предоставит значение по умолчанию. Вы можете попробовать, как это условие работает, удалив аргумент title в вызове render_template() функции view (файл \app\routes.py).
Циклы
Пользователь, вошедший в систему, вероятно, захочет увидеть последние сообщения от подключенных пользователей на домашней странице, поэтому теперь я собираюсь расширить приложение, для поддержки этого.
Еще раз, использую трюк с поддельным объектом, чтобы создать некоторых пользователей и некоторые сообщения, для демонстрации:
# -*- coding: utf-8 -*-
from flask import render_template
from app import app
@app.route('/')
@app.route('/index')
def index():
user = {'username': 'Эльдар Рязанов'}
posts = [
{
'author': {'username': 'John'},
'body': 'Beautiful day in Portland!'
},
{
'author': {'username': 'Susan'},
'body': 'The Avengers movie was so cool!'
},
{
'author': {'username': 'Ипполит'},
'body': 'Какая гадость эта ваша заливная рыба!!'
}
]
return render_template('index.html', title='Home', user=user, posts=posts)Для представления пользовательских сообщений я использую список, где каждый элемент является словарем, имеющим поля Author и Body. Когда я доберусь до реализации пользователей и сообщений в блоге по-настоящему, я постараюсь сохранить эти имена полей, чтобы вся работа, которую сделал для проектирования и тестирования шаблона домашней страницы, используя эти временные объекты, продолжала действовать и на момент когда я представляю реальных пользователей и сообщения из базы данных.
На стороне шаблона я должен решить новую проблему. Список сообщений может иметь любое количество элементов. Сколько сообщений будут представлены на странице? Шаблон не может делать какие-либо предположения о том, сколько записей существует, поэтому он должен быть готов к отображению стольких сообщений, сколько отправляет представление общим способом.
Для этого типа проблемы, Jinja2 предлагает for структуры управления (файл app/templates/index.html):
<html>
<head>
{% if title %}
<title>{{ title }} - Microblog</title>
{% else %}
<title>Welcome to Microblog</title>
{% endif %}
</head>
<body>
<h2>Hi, {{ user.username }}!</h2>
{% for post in posts %}
<div><p>{{ post.author.username }} says: <b>{{ post.body }}</b></p></div>
{% endfor %}
</body>
</html>Просто, не так ли? Попробуйте эту новую версию приложения и не забудьте поиграть с добавлением большего количества контента в список сообщений, чтобы увидеть, как шаблон адаптируется и всегда отображает все сообщения, отправляемые функцией представления.
Прим.переводчика: Все не так просто с кодировками. Я попробовал заменить приветствие на Превед и получил ошибку. Следите за кодировкой файла index.html. Он должен быть сохранен в utf-8.
Наследование шаблонов
В большинстве веб-приложений вверху страницы имеется панель навигации с несколькими часто используемыми ссылками, такими как ссылка для редактирования вашего профиля, логина, выхода из системы и т.д. Я могу легко добавить панель навигации в index.html шаблон с некоторым количеством HTML, но по мере того, как приложение будет расти, мне понадобится эта же панель навигации на других страницах. Не хотелось бы поддерживать несколько копий навигационной панели во многих HTML-шаблонах, это хорошая практика, обходиться без дублирования кода, если это возможно.
Jinja2 имеет функцию наследования шаблона, которая специально решает эту проблему. По существу, вы можете перемещать части макета страницы, которые являются общими для всех шаблонов, к базовому шаблону, из которого выводятся все остальные шаблоны.
Итак, теперь я определяю базовый шаблон base.html, который включает в себя простую навигационную панель, а также логику заголовка, которую я реализовал ранее. Вам необходимо написать следующий шаблон в файле app/templates/base.html:
<html>
<head>
{% if title %}
<title>{{ title }} - Microblog</title>
{% else %}
<title>Welcome to Microblog</title>
{% endif %}
</head>
<body>
<div>Microblog: <a href="/index">Home</a></div>
<hr>
{% block content %}{% endblock %}
</body>
</html>В этом шаблоне я использовал оператор управления блоком, чтобы определить место, где производные шаблоны могут вставляться. Блокам присваивается уникальное имя, которое производные шаблоны могут ссылаться, когда они предоставляют свой контент.
С базовым шаблоном я теперь могу упростить index.html, наследуя его от base.: html
html
{% extends "base.html" %}
{% block content %}
<h2>Hi, {{ user.username }}!</h2>
{% for post in posts %}
<div><p>{{ post.author.username }} says: <b>{{ post.body }}</b></p></div>
{% endfor %}
{% endblock %}Поскольку шаблон base.html теперь будет заботиться об общей структуре страницы, я удалил все эти элементы из index.html и оставил только часть содержимого. Оператор extends устанавливает ссылку наследования между двумя шаблонами, так что Jinja2 знает, что когда ему предлагается визуализировать index.html, он должен встроить его в base.html. Два шаблона имеют согласованные операторы block с именами content, и именно так Jinja2 знает, как объединить два шаблона в один. Теперь, если мне нужно создать дополнительные страницы для приложения, я могу создать их как производные шаблоны из одного и того же шаблона base., и именно так я могу иметь все страницы приложения, которые будут одинаково выглядеть и выглядеть без дублирования. html
html
<<< предыдущая следующая >>>
лучшие готовые темы для сайтов в этом году
История TemplateMonster началась еще в далеком 2002 году, когда небольшая команда решилась создавать готовые шаблоны, созданные исключительно собственными силами. Не стоит говорить, что с того дня изменилось очень-очень многое. TemplateMonster превратился в известный и часто посещаемый маркетплейс, который предлагает широкий спектр готовых решений от независимых авторов со всего мира. Вы можете заполнить свой набор инструментов как и премиум, так и бесплатными цифровыми продуктами. Плюс самые топовые их шаблоны доступны в специальной подписке MonsterONE, которая предлагает ограниченное количество скачиваний.
Если же вам совсем не хочется сталкиваться с постройкой онлайн-проектов, то вы можете возложить ответственность на команду TemplateMonster. Они всегда готовы предоставить крутые сервисы для запуска сайтов, которые подарят вам сайт вашей мечты. В этом году компания отпраздновала свой 20-й день рождения, а это значит, поэтому было бы неплохо взглянуть на некоторые самые новые их работы. Сегодня мы с вами пройдемся как и по премиум-шаблонам, а также узнаем, какой функционал скрывают в себе бесплатные готовые шаблоны сайтов.
Они всегда готовы предоставить крутые сервисы для запуска сайтов, которые подарят вам сайт вашей мечты. В этом году компания отпраздновала свой 20-й день рождения, а это значит, поэтому было бы неплохо взглянуть на некоторые самые новые их работы. Сегодня мы с вами пройдемся как и по премиум-шаблонам, а также узнаем, какой функционал скрывают в себе бесплатные готовые шаблоны сайтов.
15 инновационных шаблонов TemplateMonster с мощным функционалом
POSH
Детали | Демо
POSH — это бесплатный динамичный и привлекательный HTML-шаблон электронной коммерции. Он позволяет распространять информацию о вашем бизнесе по производству автозапчастей. У вас будет доступ к 4+ готовым макетам домашней страницы и возможность использовать более 50 готовых страниц. Вы можете редактировать их и добавлять все необходимые элементы, не будучи экспертом в сфере программирования. Можно также воспользоваться преимуществами 8+ привлекательных макетов для вашего интернет-магазина и 5+ макетов товаров. Список желаний и функционал сравнения гарантируют, что ваши клиенты будут довольны процессом покупок на вашем сайте.
Список желаний и функционал сравнения гарантируют, что ваши клиенты будут довольны процессом покупок на вашем сайте.
Основные характеристики:
- мега-меню;
- адаптивный дизайн;
- Google шрифты;
- возможность добавить ссылки на социальные сети;
- функционал галереи.
One Solutions — бесплатный лендинг для бизнеса и услуг
Детали | Демо
Если вам нужны универсальные шаблоны сайтов, но вы обладаете минимальным бюджетом, то взгляните на этот замечательный вариант. Он подходит для самых разных типов бизнеса, включая такие сферы как IT, фотография, консалтинг, финансы, юриспруденция, техническое обслуживание и многие-многие другие. Вас определенно должен порадовать адаптивный дизайн. Его наличие означает, что ваша аудитория не останется без контента, ведь посетители могут использовать любой девайс для просмотра сайта. Вы также можете украсить свой онлайн-проект фоновым видео или Parallax-эффектом.
Основные характеристики:
- специальный блок презентации вашей команды;
- одностраничный шаблон;
- социальная интеграция;
- отзывы клиентов;
- секция для контактов.

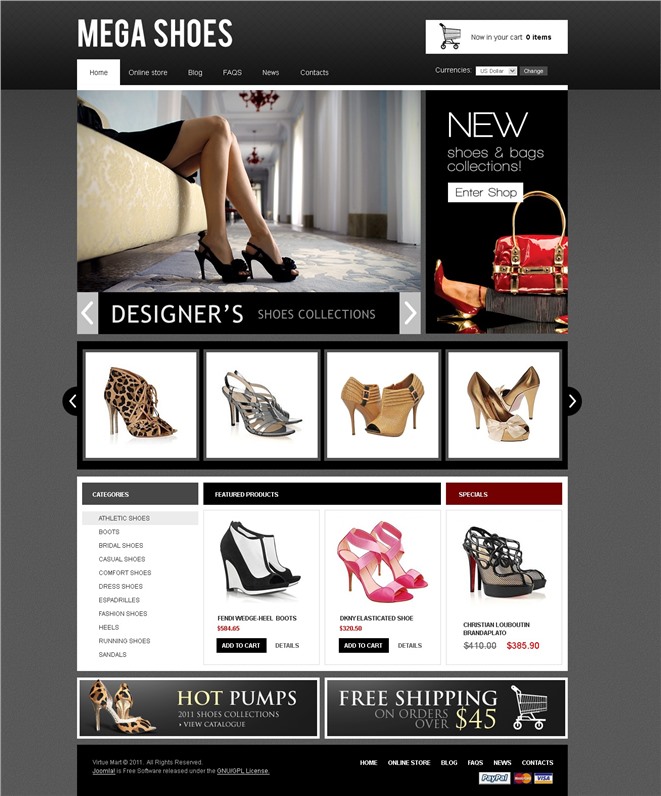
Metro Store Free — тема модного магазина WooCommerce
Детали | Демо
Вы ищете шаблоны сайтов, которые идеально подойдут для интернет-магазина одежды, обуви, модными товарами и другими сопутствующими товарами? Эта потрясающая тема содержит более десяти готовых шаблонов для разных целей и вкусов. Вы можете импортировать любой из них за считанные секунды и настроить все необходимые элементы. Чтобы получить мощное присутствие в интернете без какой-либо суеты, вы всегда можете воспользоваться функционалом блога. Не забывайте, что в пакет включено несколько анимационных эффектов, в том числе Parallax, которые помогут сделать ваш онлайн-проект более привлекательным.
Основные характеристики:
- совместимость с WPML и поддержка RTL;
- Google карты;
- адаптивный дизайн;
- разные стили хедера;
- мега-меню.
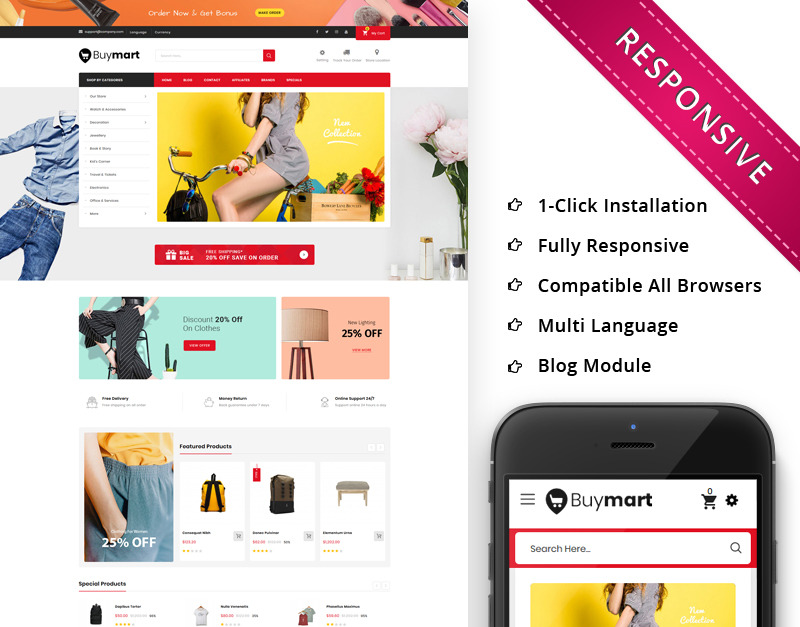
Buzz Store Free
Детали | Демо
Buzz Store Free — это впечатляющая WooCommerce тема, которая предлагает значительные преимущества для процесса постройки онлайн-проекта для самых разных сфер. У вас не возникнет никаких проблем с установкой, ведь ее можно совершить в один-единственный клик. После этого вы сможете работать с множеством компонентов и редактировать их в соответствии со своими предпочтениями. Играйте с хедерами и футерами, стилями продуктов, цветовыми решениями и другими аспектами, чтобы выделить ваш сайт из толпы. И не забывайте про привлекательный слайдер, который мгновенно обратит на себя внимание тех, кто попал на ваш веб-ресурс впервые.
У вас не возникнет никаких проблем с установкой, ведь ее можно совершить в один-единственный клик. После этого вы сможете работать с множеством компонентов и редактировать их в соответствии со своими предпочтениями. Играйте с хедерами и футерами, стилями продуктов, цветовыми решениями и другими аспектами, чтобы выделить ваш сайт из толпы. И не забывайте про привлекательный слайдер, который мгновенно обратит на себя внимание тех, кто попал на ваш веб-ресурс впервые.
Основные фишки:
- адаптивный дизайн;
- выпадающее меню;
- Parallax-эффект;
- функционал блога;
- функционал галереи.
AAnglo
Детали | Демо
Этот профессиональный и элегантный шаблон для блога о стиле жизни точно придется по душе очень-очень многим. Он предназначен для всех тех пользователей, которые впервые решились на создание собственного онлайн-проекта. В его наборе вы найдете 15 готовых HTML страниц, с помощью которых у вас точно получится воплотить свои мечты в реальность. Ваши постоянные читатели смогут подписаться на новостную рассылку и узнавать о ваших обновлениях первые из первых. К тому же, вы получите шанс выбирать из разных стиля блога, публикуя свои посты именно в том виде, который вы находите более подходящим.
Ваши постоянные читатели смогут подписаться на новостную рассылку и узнавать о ваших обновлениях первые из первых. К тому же, вы получите шанс выбирать из разных стиля блога, публикуя свои посты именно в том виде, который вы находите более подходящим.
Основные характеристики:
- минималистичный дизайн;
- выпадающее меню;
- адаптивный дизайн;
- поиск;
- страница для контактов.
Blogger Buzz Free — журнал и шаблон WordPress
Детали | Демо
Эта фантастическая тема адаптируется к различным сегментам рынка и предоставляет вашим посетителям исключительно удобный интерфейс. Не имеет значения, какое устройство выберут читатели, потому что адаптивный дизайн сразу же подстроиться под любой из них. Кроме того, у вас будет множество вариантов настройки. Например, это несколько вариантов хедера и футера, которые помогут вам привлечь больше внимания. Вы также можете использовать огромное количество макетов блогов, чтобы предоставить информацию в наилучшем виде.
Основные характеристики:
- совместимость с WPML;
- функционал галереи;
- Google карты;
- анимационные эффекты;
- мега-меню.
ZETTAI — бесплатная тема WordPress для аниме
Детали | Демо
Вы находитесь в поиске идеального сочетание дизайна и функционала для презентации аниме-новостей и их обзоров? Конечно же, вы можете попробовать премиум шаблоны сайтов, но почему бы не взглянуть на бесплатный вариант? Вы получите все основные функции, позволяющие создать привлекательный онлайн-проект. Вы сможете создавать посты, добавлять обзоры и каталоги с полнометражными аниме и аниме-сериалами. Вы также можете разделить аниме на основе различных фильтров. Также стоит упомянуть, что данная тема совместима с двумя широко используемыми WordPress-билдерами. Это редактор Gutenberg и конструктор страниц Elementor.
Основные характеристики:
- функционал галереи;
- адаптивный дизайн;
- выпадающее меню;
- функционал блога;
- совместимость с WPML.

Poket
Детали | Демо
Poket — это пример многофункциональной темы для WordPress, которая предоставляет все то, что вы ожидаете от универсального готового решения. Макет включает множество возможностей для персонализации, которые гарантируют, что сайт вашей мечты получит уникальный внешний вид. В шаблоне найдете широкий спектр типов записей, стилей страниц, а также их макетов. Вы получите неограниченное количество цветовых схем, которые подчеркнут индивидуальность вашего бренда. И не забывайте про чудесный конструктор страниц Elementor, который станет вашим помощником в создании профессионального сайта даже в том случае, если вы никогда раньше не сталкивались с чем-то подобным.
Основные характеристики:
- импорт демо в один клик;
- 100+ современных демок для разных ниш бизнеса;
- 26+ вариантов хедера и 20+ вариантов футера;
- карусель;
- WPML-переводчик.
ROBOit — многоцелевая тема WordPress по теме IT и технологий
Детали | Демо
ROBOit — это отличный шаблон для веб-сайта, посвященного информационным технологиям. Он содержит огромное количеством опций, которые обеспечат аудитории исключительный пользовательский опыт. А адаптивный дизайн не оставит ваших потенциальных клиентов без контента. Вы также можете добавить полностью настраиваемый слайдер, который включает в себя множество потрясающих анимаций и эффектов. Классная контактная форма позволяет людям связываться с вами и делиться своими впечатлениями от сотрудничества.
Он содержит огромное количеством опций, которые обеспечат аудитории исключительный пользовательский опыт. А адаптивный дизайн не оставит ваших потенциальных клиентов без контента. Вы также можете добавить полностью настраиваемый слайдер, который включает в себя множество потрясающих анимаций и эффектов. Классная контактная форма позволяет людям связываться с вами и делиться своими впечатлениями от сотрудничества.
Основные характеристики:
- Parallax-эффект;
- фоновое видео;
- выпадающее меню;
- блок «наша команда»;
- Google карты.
PERSONA — WordPress-тема для астролога
Детали | Демо
Элегантный и утонченный дизайн, который можно назвать одним из лидеров в сфере, связанных с астрологией. У него есть возможность превратить ваш ординарный сайт во что-то привлекательное и оригинальное. Существует множество настроек, которые позволяют редактировать такие компоненты, как тексты, URL-адреса, цвета, и многие-многие другие. Еще одно преимущество — отличная совместимость с WooCommerce. Вам не составит труда добавить внушительный ассортимент товаров и начать продавать их прямо на сайте.
Еще одно преимущество — отличная совместимость с WooCommerce. Вам не составит труда добавить внушительный ассортимент товаров и начать продавать их прямо на сайте.
Основные характеристики:
- темный режим;
- функционал блога;
- выпадающее меню;
- совместимость с редактором Gutenberg и конструктором страниц Elementor;
- поддержка WPML.
Aruba — макет для ниши Crypto & ICO
Детали | Демо
Aruba — это отличное решение для любого бизнеса в области криптовалюты или цифрового консалтинга. Современный дизайн значительно упростит вам задачу «захвата» пользовательского внимания. Тема имеет множество функций, включая встроенный слайдер, макет портфолио и конструктор страниц Elementor. Таким образом, вы сможете контролировать каждый раздел на вашем сайте. А демо-импорт можно начать всего лишь одним щелчком мыши.
Характеристики:
- неограниченные цветовые решения;
- мега-меню;
- функционал блога;
- фоновое видео;
- адаптивный дизайн.

Montexo — многоцелевая тема для супермаркетов
Детали | Демо
Montexo — это именно та современная и запоминающаяся WooCommerce тема, которая способна улучшить ваше положение в той или иной eCommerce нише. Она станет вашим надежным помощником в настройке сайта и его дальнейшей поддержке. Вы сможете воспользоваться конструктором с функционалом drag-and-drop, а это значит, что вам необязательно знать верстку/коддинг. Как только посетитель оказывается на вашем онлайн-ресурсе, он или она сможет найти необходимый продукт за считанные секунды, используя продвинутый поиск. Также они смогут подписаться на вашу новостную рассылку, чтобы узнавать о новых товарах или горячих предложениях как можно быстрее.
Фишки макета:
- таблица с расценками;
- функционал галереи и портфолио;
- кнопки социальных сетей;
- конструктор страниц Elementor;
- Google шрифты.
Tunshop
Детали | Демо
Если вы хотите получить полнофункциональный маркетплейс на основе какого-либо готового решения, многие первоклассные шаблоны от TemplateMonster готовы помочь вам в этом деле. Как вы понимаете, это именно один из них. Он подарит вам шесть готовых домашних страниц, каждая из которых может завладеть вниманием вашей аудитории за считанные секунды. Конечно же, вы получите поддержку мульти-вендоров, а это значит, что многие поставщики смогут продавать свой ассортимент на вашем портале. К тому же, поиск в реальном времени поможет потенциальным покупателям просто мгновенно найти нужные товары.
Как вы понимаете, это именно один из них. Он подарит вам шесть готовых домашних страниц, каждая из которых может завладеть вниманием вашей аудитории за считанные секунды. Конечно же, вы получите поддержку мульти-вендоров, а это значит, что многие поставщики смогут продавать свой ассортимент на вашем портале. К тому же, поиск в реальном времени поможет потенциальным покупателям просто мгновенно найти нужные товары.
Основные плюсы:
- поддержка RTL;
- мега-меню;
- функционал drag-and-drop;
- функционал галереи;
- анимационные эффекты.
Cryptobit — шаблон для криптовалют и NFT в HTML5
Детали | Демо
Сегодня мы уже упоминали шаблоны сайтов для криптовалюты, но давайте-ка признаем, что их не бывает много. У вас будет на выбор пять видов домашней страницы и неограниченные цветовые решения. Конечно же, вас порадует наличие адаптивного дизайна. Это именно та функция, которая сделает ваш онлайн-проект доступным для всех потенциальных посетителей. Если у вас нету времени заниматься визуальным контентом, то в пакете шаблона вы найдете высококачественные бонусные изображения.
Если у вас нету времени заниматься визуальным контентом, то в пакете шаблона вы найдете высококачественные бонусные изображения.
Основные характеристики:
- фоновое видео;
- Google карты;
- функционал блога;
- установка в один клик;
- функционал галереи.
Binv — Joomla 4 шаблон
Детали | Демо
Вам нужны шаблоны сайтов для таких тематик как финансы, консалтинг и инвестиции? Тогда вам вполне может понравится этот безупречный шаблон под Joomla4 с уймой полезных инструментов. Например, вы сможете воспользоваться SP Page Builder, который позволяет работать с контентом, используя функционал drag-and-drop. Отличное портфолио с опциями для деталей проектов и галерей поможет представить ваш талант и опыт в наилучшем свете. Вы также можете перевести сайт на несколько языков, чтобы привлечь максимальное количество потенциальных клиентов к вашему бизнес-проекту.
Основные характеристики:
- три вида хедера;
- два уникальных стиля блога;
- мега-меню;
- адаптивный дизайн;
- блок команда/сотрудники.

И в заключении
| Достоинства | Недостатки | |
| Бесплатные шаблоны сайтов | 1. Бесплатные шаблоны сайтов обычно разрабатываются именно для новичков. Так что если вы не обладаете глубокими знаниями в сфере программирования, то вам именно сюда. 2. Поскольку они не содержат большого количества дополнительных возможностей и виджетов, вы получите симпатичный дизайн, выполненный в минималистичном стиле. 3. Они также могут порадовать вас быстрой скоростью загрузки из-за небольшого функционала. | 1. Бесплатные шаблоны сайтов предлагают меньше функций, поэтому вам может их не хватить, если вы ищете что-либо для массивного сайта. 2. Некоторые бесплатные темы скачали более миллиона раз. Не удивляйтесь, если ваш онлайн-проект окажется очень похожим на какой-либо другой. 3. Большинство из них никогда не получают обновления. 4. Есть большая вероятность того, что вам будет недоступна поддержка в случае возникновения каких-либо проблем. |
| Премиум шаблоны сайтов | 1. Премиум шаблоны сайтов дают гарантию поддержки, регулярных обновлений, гибкости (с точки зрения настройки параметров) и безопасности. 2. Они также обладают более уникальным дизайном. 3. Они используют самые последние версии WordPress, PHP, CSS и HTML. 4. Вы также получите адаптивный дизайн, совместимый с различными устройствами. | 1. Вы можете столкнуться с медленной загрузкой из-за широкого спектра функций. 2. Веб-разработчику может не хватить возможностей персонализации.
|
Мы надеемся, что эта статья оказалась для вас познавательной и вам удалось найти что-то для своего будущего онлайн-проекта. Спасибо за прочтение!
дизайнов Mega Template, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть пакет макетов веб-сайтов Perspective
Набор макетов веб-сайта Perspective
Посмотреть Fluxo — шаблон веб-сайта для маркетинга в социальных сетях
Fluxo — шаблон веб-сайта для маркетинга в социальных сетях
Просмотреть раскрывающееся меню мегаменю | Вид рабочего стола
Мегаменю Выпадающее меню | Вид рабочего стола
Посмотреть дизайн баннера специального предложения Mega Sale
Дизайн баннера для специального предложения Mega Sale
Посмотреть ZIMU MEGA PACK
ЗИМУ МЕГА ПАКЕТ
Просмотр навигации по заголовку — пользовательский интерфейс без названия
Навигация по заголовку — Пользовательский интерфейс без названия
Просмотр навигации по заголовку — пользовательский интерфейс без названия
Навигация по заголовку — Пользовательский интерфейс без названия
Просмотреть мегаменю
Мегаменю
Просмотреть мегакнигу Rose Gold Chic Canva
Мега рабочая тетрадь Rose Gold Chic Canva
Просмотр VEED.
 IO | Исследование Мега Меню
IO | Исследование Мега МенюVEED.IO | Исследование мегаменю
Посмотреть анимацию меню smartalpha.ro
анимация меню smartalpha.ro
Посмотреть заголовок meganav — Пользовательский интерфейс без названия
Заголовок меганав — Пользовательский интерфейс без названия
Просмотр Ruby — Ювелирный магазин электронной коммерции Bootstrap 4 Шаблон
Ruby — Шаблон Bootstrap 4 для интернет-магазина ювелирных изделий
Просмотр пользовательского интерфейса мегаменю
Пользовательский интерфейс Mega Menu
Посмотреть набор баннеров для распродажи
Набор рекламных плакатов
Посмотреть заголовок meganav — Пользовательский интерфейс без названия
Заголовок меганав — Пользовательский интерфейс без названия
Посмотреть Вога
Просмотреть навигацию по заголовку — пользовательский интерфейс без названия
Навигация по заголовку — Пользовательский интерфейс без названия
Просмотр навигации по заголовку Goodreads
Навигация по заголовку Goodreads
View Airi — чистый, минимальный шаблон для электронной коммерции Bootstrap 4
Airi — чистый, минималистичный шаблон для электронной коммерции Bootstrap 4
Посмотреть электронную торговлю
Электронная торговля
Просмотр веб-сайта генератора — Мега меню
Сайт Генератора — Мега Меню
Посмотреть шаблон панели администратора Mega Able
Шаблон панели администратора Mega Able
View Flyout Menus/Mega Menus — Компоненты 🙌
Всплывающие меню/мегаменю — Компоненты 🙌
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Мега дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр навигации по заголовку — пользовательский интерфейс без названия
Навигация по заголовку — Пользовательский интерфейс без названия
Посмотреть анимацию меню smartalpha.
 ro
roанимация меню smartalpha.ro
Посмотреть мегаменю Headspace
Мегаменю Headspace
Просмотр пользовательского интерфейса мегаменю
Пользовательский интерфейс Mega Menu
Просмотр навигации по заголовку — пользовательский интерфейс без названия
Навигация по заголовку — Пользовательский интерфейс без названия
Просмотреть мегаменю
Мегаменю
Посмотреть меню intrinio
intrinio Меню
Посмотреть электронную торговлю
Электронная торговля
Просмотр навигации по заголовку Goodreads
Навигация по заголовку Goodreads
Посмотреть заголовок meganav — Пользовательский интерфейс без названия
Заголовок меганав — Пользовательский интерфейс без названия
Просмотреть навигацию по заголовку — пользовательский интерфейс без названия
Навигация по заголовку — Пользовательский интерфейс без названия
Посмотреть заголовок meganav — Пользовательский интерфейс без названия
Заголовок меганав — Пользовательский интерфейс без названия
Просмотр веб-сайта генератора — Мега меню
Сайт Генератора — Мега Меню
Просмотреть навигацию по заголовку — пользовательский интерфейс без названия
Навигация по заголовку — Пользовательский интерфейс без названия
Посмотреть Вога
Посмотреть мегаменю
мегаменю
Посмотреть мега дизайн логотипа
мегадизайн логотипа
Просмотр ящика навигации по реальному потоку
Ящик навигации Real Thread
Просмотр VEED.