Как выбрать шрифт для дизайна Web-сайта :: Дмитрий Маслов
Как выбрать шрифт для дизайна Web-сайта :: Дмитрий МасловВведение
Будем считать, что художественный вкус дизайнера в рамках данной статьи не обсуждается. Я — всего лишь программист, технарь, придаток машины, да что же я понимаю в Прекрасном? Разве могу я указывать дизайнеру как Творить? Конечно же нет.
Долгое время на веб-страницах в Интернете можно было использовать только ограниченное количество шрифтов, которые встроены в операционную систему, так называемые web-safe-шрифты. Но несколько лет назад появилась директива @font-face, позволяющая встроить в страницу любой шрифт. Конечно же, дизайнеры обрадовались этой новости. Ещё бы, ведь у них появилась дополнительная возможность приблизить вид веб-страницы к её идеалу!
Но мечты о Прекрасном могут разбиться об стену Реализации, если не задумываться о ней заранее. В результате то, что видит пользователь в своём браузере может значительно отличаться (как правило, в худшую сторону) от того, что дизайнер видит у себя в Фотошопе.
Для начала, если вы вдруг не осведомлены, рекомендую прочитать статью о хинтинге — то есть о том, как шрифты отображаются на экране компьютера, и каковы различия в отображении в разных браузерах и операционных системах.
Итак, что же должен знать и делать дизайнер при выборе шрифта для дизайна сайта, чтобы конечный результат не пёрнул в лужу?
Набор символов
Думаю, это очевидно, но для порядку всё же напомню: далеко не во всех шрифтах есть кириллица (“русские буквы”). Поэтому при выборе шрифта стоит поинтересоваться, есть ли в нём кириллические символы. И в Фотошопе набирать рыбу не Lorem Ipsum, а какой-то русский текст, потому что даже если кириллица в шрифте и есть, её качество может быть ниже, чем латиницы. Набрав в качестве рыбы русский текст, вы дополнительно это проконтролируете.
Кроме того создатели шрифта могут “схалтурить” на символах, не являющихся буквами. Например, могут отсутствовать (или отвратительно выглядеть) знаки копирайта, торговой марки, знаки валют и т.д.. Особенно это относится к декоративным шрифтам, которые вполне могут содержать только буквы с цифрами и всё. Также бывают шрифты, содержащие в себе только прописные буквы и не имеющие строчных. Если вам в заголовках нужны какие-то знаки помимо букв — убедитесь, чтобы они были. Для абзацев наличие прописных и строчных букв, цифр, знаков препинания и т.д. — обязательно. Лучше использовать рыбу, содержащую все интересующие вас знаки.
Количество шрифтов на сайте и их параметров на странице
Чтобы вставить шрифт на страницу, его сперва надо сконвертировать в понятный для браузеров формат.
Если вы в своём дизайне использовали десять разных нестандартных шрифтов без веской на то причины, верстальщик вам спасибо не скажет. Во-первых, всё это добро ему предстоит встраивать, во-вторых, при вёрстке каждого элемента, помимо всего прочего, ему придётся сверяться с фотошопом, чтобы узнать, какой именно там шрифт.

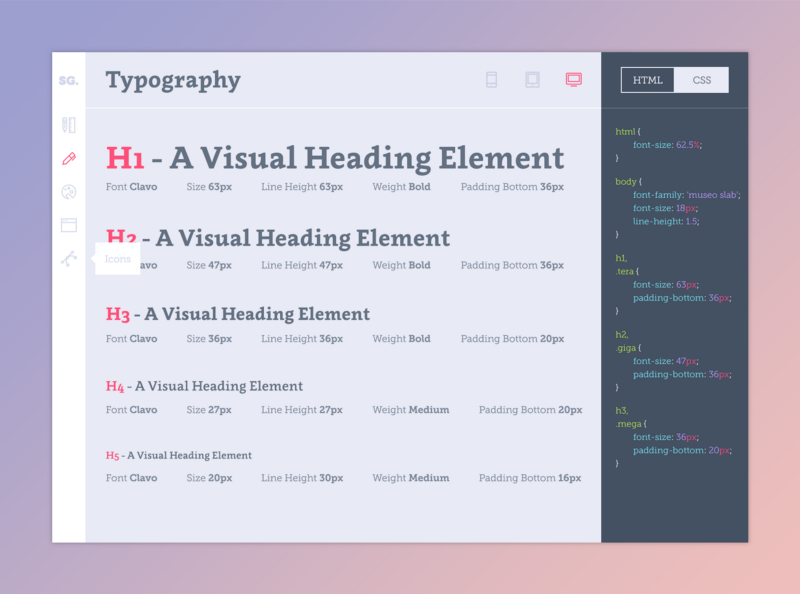
То же можно сказать о размере, цвете и межстрочном расстоянии. Примите за правило, что, например, в блоках с основным текстом цвет — тёмно-серый, размер 16, межстрочное 22. В заголовках размер 36, цвет чёрный. Будет просто прекрасно, если вы, помимо PSD-файлов, на словах передадите это верстальщику. Тогда будет можно один раз и для всех страниц записать правила для такого типа элементов.
Это не говоря о том, что дизайн, где вроде бы одинаковые элементы выглядят в разных местах чуть по-разному, выглядит сам по себе неряшливо. И вместо того, чтобы сделать единый набор правил css для всех однотипных элементов, верстальщик вынужден сверять параметры и писать правила для каждого блока, что также увеличит количество матюков в ваш адрес, потому что это увеличивает его работу в разы. В худшем случае при вёрстке дизайн придётся упрощать для экономии времени. В итоге пользователь у себя на экране увидит совсем не то, что приготовил для него дизайнер.
Нет, ну конечно, если вы считаете, что на одной странице нужно делать текст цвета #222, на второй в таком же блоке #333, а на третьей снова #222, но разрядка не 22, а 23, потому что такова ваша гениальная дизайнерская задумка, и вы настаиваете, чтобы это было именно так, а верстальщик просто не хочет работать, то так тому и быть!
Но усложнение вёрстки приводит к увеличению времени, которое верстальщик затратит на работу, иногда в разы, если дизайн сделан очень безалаберно.
Отображение
Абзац
Начнём с того, что надо с особой тщательностью относиться к выбору шрифтов для абзацев. Под “шрифтом для абзацев” я понимаю шрифт, которым будут отображаться все мелкие надписи (текст в абзацах, циферки в счётчиках, копирайт в футере и всё остальное, что мелко). Здесь обязательно нужен шрифт с хинтингом, иначе получим запредельный нечитаемый трындец.
Чем мельче надпись, тем выше шанс охренеть от результата.
К сожалению, выбор-то тут весьма невелик. Качественных шрифтов с хинтингом в принципе мало (потому что делать их сложно, дорого и не окупается), а кириллические среди них — вообще вид из Красной Книги. Так что придётся вам, дизайнеры, в данном случае обуздать свою шрифтовую фантазию, и выбирать из крайне ограниченного списка, тут ничего не поделаешь.
Так что придётся вам, дизайнеры, в данном случае обуздать свою шрифтовую фантазию, и выбирать из крайне ограниченного списка, тут ничего не поделаешь.
Какие это шрифты? Ну, во-первых так называемые “безопасные” или web-safe шрифты. Те самые, которые уже “встроены”, т.е. “стандартные”:
Как сообщает w3schools, “безопасных шрифтов” всего 13 штук:
Georgia
Palatino Linotype
Times New Roman
Arial, Arial Black
Comic Sans MS
Impact
Lucida Sans Unicode
Tahoma
Trebuchet MS
Verdana
Courier New
Lucida Console
Почему-то среди дизайнеров бытует мнение, что использовать их “западло”, что они уже “намозолили глаза”, но есть много примеров как хороших дизайнов со стандартными шрифтами на абзацах так и дерьмовых дизайнов со вставленными (и они становятся ещё дерьмовей из-за того, что, конечно же, шрифты эти без хинтинга рендерятся криво).
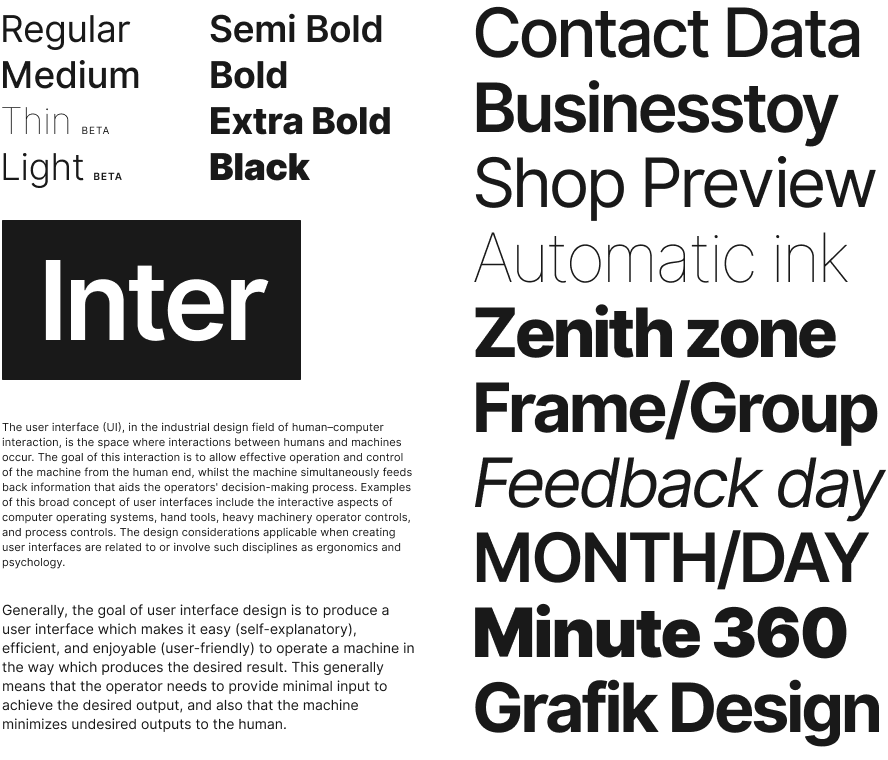
Но не стандартными шрифтами едиными! Имеются и другие шрифты с поддержкой кириллицы и с корректным хинтингом. Их мало, но они есть. Среди всех прочих особое внимание хочу обратить на PT Sans.
Шрифты гарнитуры «PT Sans»
Технически он выверен даже лучше встроенных в Windows. К тому же он бесплатен для использования на Web. В отличие от Myriad Pro, качество отображения которого в низком разрешении тоже высоко, но за его использование на сайте надо, мало кто знает, платить! Фактически этого никто, конечно не делает, но я бы всё равно не рекомендовал без лицензии встраивать его на страницы. Сегодня за это не ловят, а завтра начнут. Вы ж знаете, в какое время и в какой стране живём.
Кроме того, мне нравится, как технически выполнены шрифты гарнитуры Ubuntu. (Ubuntu — это не только семейство операционных систем, но также и семейство шрифтов!) Даже на маленьком кегле они сохраняют чрезвычайную чёткость. И к тому же использование их совершенно бесплатно. Однако сам шрифт весьма “шутливый”, что ли, поэтому он будет “в тему” далеко не во всяком дизайне. Однако уже как раз это оставим на выбор дизайнера в соответствии с его вкусами.
И к тому же использование их совершенно бесплатно. Однако сам шрифт весьма “шутливый”, что ли, поэтому он будет “в тему” далеко не во всяком дизайне. Однако уже как раз это оставим на выбор дизайнера в соответствии с его вкусами.
Пример надписи шрифтом из гарнитуры «Ubuntu»
Наверное, практически все бесплатные кириллические шрифты с толковым хинтингом собраны в библиотеке “Гугл Фонтс”. Их мало, вот они и держатся вместе. Если слева выбрать в меню Script пункт Cyrillic, то мы увидим всего-навсего 55 шрифтов. Но даже из них не все имеют хороший хинтинг, в частности, декоративные, не рассчитанные на отображение в маленьком размере. Поэтому не поленитесь переключиться на вкладку Paragraph, выбрать там размер шрифта, который предполагается использовать в дизайне, посмотреть на результат и решить, насколько он вас удовлетворяет. Если вы используете Mac, то не поленитесь проделать это под Windows, чтобы увидеть, как это будет отображаться именно на Винде.
Если же вы выбрали какой-то другой шрифт для абзацев, не из библиотеки Гугла, то тем более обязательно проверьте, как он будет отображаться на веб-странице, а также все ли знаки имеются в шрифте, есть ли там кириллица, какие-то другие символы, если таковые нужны. Сделайте тестовую страницу с этим шрифтом и посмотрите, как она выглядит в разных ОС (в Windows надо проверить обязательно) и разных браузерах (хотя бы в самых популярных — Chrome, Firefox, IE).
Заголовки
Для заголовков выбор шрифта не такой строгий. Так как размер шрифта в заголовке обыкновенно бывает бОльших размеров, чем в абзаце, у растеризатора куда больше пространства, чтобы отобразить символ корректно. Поэтому здесь допустимо использовать и шрифты, не имеющие хинтинга. Специалисты-шрифтовики утверждают, что хинтинг для символов не нужен при размере 60 и более пунктов. Я же не столь категоричен и считаю, что обычно шрифт без хинтинга уже примерно при 24 пикселях в высоту выглядит сносно, после 36 разницу найдут только эстеты с лупой. Тем не менее бывают случаи, когда даже в довольно большом размере шрифт выглядит парашно, особенно если в его символах много тонких штрихов.
Тем не менее бывают случаи, когда даже в довольно большом размере шрифт выглядит парашно, особенно если в его символах много тонких штрихов.
Поэтому не поленитесь и шрифт для заголовка проверить тоже на корректность отображения.
Примеры
Помните, что основная задача букв — быть прочитанными. Если текст набран распрекрасным раскрасивейшим шрифтом, но его не прочитать, то ваши старания пропали даром. Вот вам примеры.
Шрифт UniSansThinCAPS в размере 18 пикселей в Фотошопе. Ну, вроде, неплохо.
Он же, но на веб-странице в Google Chrome под Windows 8.1. Жутковато.
Он же в Firefox. Уже не так плохо, хотя и хуже, чем в Фотошопе.
Он же в размере 11 пикселей в Фотошопе. Так себе, если честно.
Он же, в Хроме. Страшненько, но хотя бы читаемо.
Он же в Firefox. Провал! Читать невозможно.
Провал! Читать невозможно.
А вот фрагмент дизайна другого сайта. Здесь использованы шрифты Cuprum (48 пикселей) для заголовка и PT Sans (16 пикселей) для абзаца.
Фрагмент дизайна в Фотошопе
Результат в Хроме
Оно же в Firefox
Хоть и есть незначительные различия в отображении, во всех случаях текст чёткий, хорошо читается. В целом страницы выглядят идентично, если только не сравнивать с лупой.
Я не говорю, что UniSans плохой, а PT Sans и Cuprum — хорошие. Просто UniSans для использования на веб-странице не предназначен.
Поэтому не надо бросаться применять в своём дизайне все шрифты, о которых вам известно, несмотря на то, что с некоторых пор имеется такая возможность. Используйте эту возможность с толком!
Список web-safe шрифтов
Шрифты PT Sans, PT Serif и PT Mono на сайте их авторов
Законность использования Myriad Pro
Семейство шрифтов Ubuntu на своём официальном сайте
Гугл Фонтс
You can leave a comment with «Facebook»: Не забывайте оставлять комментарии при помощи «ВКонтакте»:
у кого покупать шрифт, и главное — зачем — Райт
Для тех, кто не чурается платных шрифтов и не задается вопросом: «За шо?».
Кириллических шрифтов стало много, но их все еще в тысячи раз меньше, чем латинских. Решил подсказать дизайнерам, где кроме Google Fonts, найти отличные шрифты авторов, чувствующих кириллицу тонко и нативно. И, возможно, немного сэкономить.
Алексей Коваль
Першабеларускi аматар Myfonts
Я начал изучать шрифт в 2002 году, и это было удивительное время: цифровые продукты для разработки шрифтов стали общедоступными, и больше не нужно было уезжать в Москву, чтобы устроиться в одну из крупных «словолитен». Начали появляться книги по типографике. Сфера только зарождалась, и все шрифтовые дизайнеры знали друг друга через 2–3 рукопожатия.
За 18 лет произошли грандиозные изменения. Во-первых, в профессию пришло огромное количество дизайнеров шрифта. Молодые и свободные, с современными инструментами и возможностью создавать шрифт самостоятельно. Во-вторых, произошла глобализация продаж через интернет: монополии производителей шрифта исчезли и печатные каталоги стали не нужны. Вместе с тем между покупателем шрифта и разработчиком появились посредники: маркеты вроде Google Fonts и MyFonts.
Вы вольны покупать шрифты у кого хотите. Но так ли много известно вам дизайнеров, у которых можно приобрести шрифт напрямую? Вот это и исправим.
Вместе с тем между покупателем шрифта и разработчиком появились посредники: маркеты вроде Google Fonts и MyFonts.
Вы вольны покупать шрифты у кого хотите. Но так ли много известно вам дизайнеров, у которых можно приобрести шрифт напрямую? Вот это и исправим.
Во времена СССР разрабатывать кириллицу можно было только в Москве. Повезло странам, которые пользовались латиницей: например, Литва, Латвия и Эстония могли создавать шрифты у себя дома. В Беларуси и Украине это было невозможно. Все изменилось, когда появились настольные издательские системы. Тогда отпала необходимость рисовать буквы на миллиметровках, задавать на приборах математические формулы и проверять начертание символов на осциллографе.
Беларусские дизайнеры
У нас по-прежнему два «постоянных» дизайнера и регулярные единичные проекты от еще нескольких. Самый продуктивный — Денис Серебряков. Его шрифты можно купить через MyFonts или напрямую. Специализированного магазина, где продается лицензия, нет — значит, можно договариваться о специальных условиях. Я считаю достойными внимания его следующие работы:
Я считаю достойными внимания его следующие работы:
Предыдущая
Следующая
Bouquet
Bouquet
Предыдущая
Следующая
Предыдущая
Следующая
Самый первый дизайнер, проторивший шрифтовую дорогу в Беларуси — это я, Алексей Коваль. Первый шрифт на MyFonts я опубликовал в далеком 2008 году и тем самым застолбил себе финансовые условия получше: я получаю бóльший процент от продажи шрифтов, чем дизайнеры, которые заключили договор с сервисом несколько лет спустя.
Первая партия релизов пришлась на 2008–2012 гг. Затем я столкнулся с нехваткой знаний и начал изучать, почему шрифт сделан именно так. Для этого погрузился в каллиграфию и историю. Это позволило лучше понять форму шрифта и взаимосвязь не только на уровне построения, а на уровне эмоций. Эти знания переросли в исследование бренд-параметров шрифта, которое стало основой работы с шрифтовыми логотипами и корпоративными шрифтами.
Эти знания переросли в исследование бренд-параметров шрифта, которое стало основой работы с шрифтовыми логотипами и корпоративными шрифтами.
Результат — мое возвращение в «большой шрифтовый спорт» в 2020 году. С тех пор у меня уже вышло три шрифта. Их можно купить на MyFonts: это мне вполне удобно. Некоторые шрифты я выпускаю в том числе и на физических носителях в сувенирном исполнении.
О теории и методике бренд-параметров шрифта
Например, Hleba Soli Ziamli Voli можно купить на флешке-браслете в холщевой сумке с вышивкой этим самым шрифтом. Цена — такая же, как на MyFonts.
Skaryna 2017 Title. Красив в небольшом размере, как и оригинальный шрифт.
Очень нравится ритм в Caliady.
Кто еще из беларусских дизайнеров интересен
Предыдущая
Следующая
Хочу отметить шрифт Кати Бушук: живой, нетривиальный. В нем каждая буква уже сама по себе красавица, но каким-то чудом еще умудряется работать вкупе с остальными.
Хочу отметить шрифт Кати Бушук: живой, нетривиальный, в котором каждая буква уже сама по себе красавица, но каким-то чудом еще умудряется работать вкупе с остальными.
Шрифт «Берегиня» Михаила Боярина. Очень круто, когда шрифтовая технология используется для нетривиальных задач. Орнамент, в который преобразуется текст, с одной стороны, убедителен, с другой — может быть прочитан даже поисковиком.
Украинские дизайнеры
Украинский шрифтовой рынок развит лучше, чем белорусский. Это связано с тем, что там существует активное шрифтовое сообщество: носители традиций, профессионалы и студенты передают друг другу знания и применяют их на практике.
Для современных украинских шрифтов характерно каллиграфическое влияние. Возможно, потому что во времена СССР украинцы, так же как и беларусы, не могли разрабатывать шрифт у себя в стране, но могли заниматься оформлением. Они использовали живое письмо как подоснову для графических работ: не строили буквы, а писали, так как знали, что каллиграфия — это хороший способ коммуникации. Украинские шрифтовики реконструировали и возродили скоропись: через нее в письме очень четко прослеживаются национальные мотивы. Кстати, это то зачем и нужно копаться в прошлом, чтобы двигаться дальше и формировать свою идентичность.
Украинские шрифтовики реконструировали и возродили скоропись: через нее в письме очень четко прослеживаются национальные мотивы. Кстати, это то зачем и нужно копаться в прошлом, чтобы двигаться дальше и формировать свою идентичность.
Вообще в любой сфере важно, чтобы эти 3 поколения общались. Носители традиций передают знания; профессионалы, которые зарабатывают на жизнь своим ремеслом, делятся актуальной информацией; а студенты все это впитывают и вырастают в новых профессионалов или носителей традиций. Так вокруг профессии формируется сообщество.
Предыдущая
Следующая
Шрифт Kyiv Type Дмитрия Растворцева опирается на исторические формы, не создавая при этом ощущение архаичности.
Восхищаюсь шрифтами от мэтров. Например, «Арсеналом» Андрея Шевченко.
Многое для развития шрифтовой культуры в Украине делает Кирилл Ткачёв, организатор фестиваля «Простор литер» и автор отличных практических курсов по дизайну шрифтов. Его персональные работы мне нравятся живостью даже в гротескной форме. А ещё больше мне нравится его проект АльфаБраво — дизайн-студия и словолитня.
Его персональные работы мне нравятся живостью даже в гротескной форме. А ещё больше мне нравится его проект АльфаБраво — дизайн-студия и словолитня.
Шрифтовые бутики в Украине
Альфа Браво
Проект Кирилла Ткачева, который многое делает для развития шрифтовой культуры в Украине.
Помимо управления словолитней АльфаБраво, Кирилл организовывает фестиваль «Простор литер» и является автором отличных практических курсов по дизайну шрифтов. Его персональные работы мне нравятся живостью даже в гротескной форме.
RentaFont
На этом сервисе шрифт можно арендовать на время от нескольких минут до недель. Стоимость получается копеечная. Это удобно, когда шрифт нужен для одного клиента. Часто нет резона покупать десктоп-лицензию, а рациональнее приобрести кратковременную. Еще такая модель позволяет лучше оценивать затраты на разработку дизайна. С моделью аренды по времени логично, что любые правки стоят дополнительных денег.
Российские дизайнеры
Совсем иная ситуация сложилась в России: там есть четкая доминанта компании Паратайп как работодателя и как торговой площадки. Есть несколько шрифтовых бутиков и большое количество независимых дизайнеров, появлению которых мы обязаны Александру Тарбееву.
После завершения сотрудничества с Паратайп этот мэтр российского шрифта выстроил на тот момент единственную программу по дизайну шрифта для студентов. Это его выпускники сегодня двигают шрифты в России и во всем мире.
Вера Евстафьева, Илья Рудерман, Мария Дореули, Лиза Рассказова — это выпускники Александра Тарбеева, окончившие затем курс Type&Media в Королевской академии искусств в Гааге.
Александра Королькова, чьей дипломной работой была та самая «Живая типографика» и шрифтовое семейство Leksa. Теперь Александра — арт-директор Паратайпа.
NWT Bodoni — это очень серьезная работа Лены Новоселовой. Неискушенному читателю, возможно, будет непонятно, зачем «еще один Bodoni», но тут все просто: новые технологии позволяют работать с формой знаков точнее, а новые экраны и технологии растрирования шрифтов лучше воспроизводят знаки.
Шрифтовые бутики в России
Type.today
Основатели проекта Илья Рудерман, Юрий Остроменский и их команда провели огромую работу и собрали в своем шрифтовом бутике достойную коллекцию приличных универсальных шрифтов. Отдельно отмечу экспериментальный суб-бренд tomorrow.type.today, где собрана коллекция шрифтов будущего.
Магазин Юрия Гордона
Здесь можно купить уникальные шрифты непосредственно у авторов.
Западные шрифтовики
За 18 лет очень многое поменялось и в разработке кириллицы в западных странах. Редкие специалисты, такие как Мэтью Картер, могли построить этот шрифт так хорошо, чтобы он воспринимался «натурально» нативными пользователями. Поэтому считалось, что покупать кириллический шрифт нужно только у русскоязыных производителей. Сейчас этот довод неактуальный.
Западные компании и независимые разработчики шрифта заключают контракты, пусть и не всегда афишируемые, с русскоязычными дизайнерами и дополняют с их помощью свои наборы кириллицей.
Кириллицу в Northern Block привнесла Мария Пигулевская — беларуска, получившая образование в Великобритании. К первым образцам кириллицы можно было придраться, но, к счастью, шрифт — это цифровой продукт, который можно улучшать в процессе.
Шрифт Gerbera. Разработан в студии Brownfox. Используется в логотипе Третьяковской галереи.
Кириллицу в наборе Proto Grotesk агентства Production Type разрабатывали Илья Рудерман и Юрий Остроменцкий.
Шрифт Objektiv студии Dalton Maag также содержит кириллицу.
И напоследок:
Зачем покупать шрифт напрямую
Покупать на больших площадках удобно, но огромный выбор иногда ставит в тупик. Зато если найти «своего» дизайнера, можно с уверенностью сказать: вам понравятся почти все его шрифты.
Прямой контакт с дизайнером позволяет договориться о специальных условиях лицензирования. Это удобно, если вам нужен шрифт для конкретного проекта. Так, можно взять шрифт в аренду и заплатить гораздо меньше. Дизайнер, в свою очередь, получает более полную оплату за свой труд и быстрее окупает десятки часов, потраченных на разработку, ведь площадки забирают себе до 60% от стоимости шрифта. К тому же, прямой контакт это возможность получить обратную связь по своему продукту, которой очень не хватает при продажах на крупных маркетах.
Дизайнер, в свою очередь, получает более полную оплату за свой труд и быстрее окупает десятки часов, потраченных на разработку, ведь площадки забирают себе до 60% от стоимости шрифта. К тому же, прямой контакт это возможность получить обратную связь по своему продукту, которой очень не хватает при продажах на крупных маркетах.
Экспертиза | Монотипия.
Экспертиза
Не можете найти идеальный тип? Вот что делать.
Снова это время. Вы сидите за своим рабочим столом, и пришло время приступить к вашему новому дизайн-проекту. Во-первых, вы должны выбрать шрифт. Для начала вы просматриваете список шрифтов в Интернете и обнаруживаете, что вас бомбардирует множество вариантов. Количество доступных шрифтов огромно. После нескольких часов поиска вы, наконец, нашли одно семейство шрифтов, которое вам нравится, но вы не уверены, как оно будет отображаться на мобильных устройствах. Вы переходите к другому варианту, но задаетесь вопросом, будет ли стиль шрифта соответствовать вашему целевому потребителю.
Экспертиза
Как подписка Monotype Fonts выводит агентства на новый уровень.
Подписка Monotype Fonts расширяет возможности любой должности в агентстве — от высококвалифицированной творческой группы до менеджеров по работе с клиентами.
Экспертиза
Легальное лицензирование шрифтов: секреты, как избежать ловушек со шрифтами.
Шрифт. Музыка. Образы. Цвета. Все эти элементы являются неотъемлемой частью создания цифровых активов и маркетинговых кампаний. Однако, как и у Золушки, только один волшебный шрифт подойдет для конкретного проекта или кампании. Если маркетинговая или творческая команда находит то, что, по их мнению, является идеальным шрифтом, который помогает выразить идею, стоящую за усилиями, все остальное, кажется, встает на свои места, кроме легального лицензирования шрифта.
Экспертиза
5 ребрендингов, которые использовали шрифт для преобразования своего сектора.
Ребрендинг бизнеса — занятие не для слабонервных. Это огромная операция, требующая значительного времени и инвестиций, но предлагающая возможность полного возрождения бренда.
Экспертиза
10 способов использовать шрифтовые тренды 2023 года в своих проектах.
Узнайте, как взять стили из наших трендов шрифтов 2023 года и применить их к своим собственным дизайнам.
Экспертиза
Адаптируйтесь к последним тенденциям и способам работы с монотипными шрифтами.
 Вот как.
Вот как.Вдохновляйтесь, адаптируйтесь и выполняйте работу в соответствии с тенденциями с помощью инструментов Monotype Fonts, экономящих время.
Экспертиза
8 причин, почему вы должны платить за шрифты.
Платные шрифты превосходят бесплатные во многих отношениях (и нет, мы говорим это не только потому, что продаем шрифты). Узнайте, чем премиум-шрифт отличается от бесплатного, от экспертов Monotype.
Экспертиза
Почему бесплатные шрифты дороже, чем вы думаете.
От скрытых вирусов до несовместимых приложений, загрузка бесплатных шрифтов сопряжена с различными проблемами. Узнайте о скрытых опасностях бесплатных шрифтов и о том, как может помочь платная библиотека шрифтов.
Узнайте о скрытых опасностях бесплатных шрифтов и о том, как может помочь платная библиотека шрифтов.
Экспертиза
Как переход от VPN к облачному решению улучшит рабочий процесс и соединит ваши офисы.
Виртуальные частные сети могут отлично защищать сеть вашей компании, но это устаревший способ использования шрифтов и управления ими. Сеть на основе VPN замедляет творческое производство и нарушает рабочие процессы создателей, что требует времени и денег вашей организации.
Экспертиза
Станьте типовым героем своего агентства.
Вместо того, чтобы тратить бесчисленные часы на выбор шрифтов для агентств, выступайте за облачное решение для шрифтов, чтобы сэкономить время и деньги. Попробуйте себя в роли героя с помощью этих решений.
Экспертиза
Оцените потребности ваших клиентов в шрифтах с помощью этих 12 вопросов.
Когда вы выполняете сложную, но важную задачу определения использования клиентских шрифтов, эти вопросы могут помочь вам начать работу. Ознакомьтесь с ними в статье ниже.
Экспертиза
Смертельная ошибка «отсутствующих шрифтов» и ее последствия для агентства.
Все мы знаем о вращающемся радужном колесе смерти, но как насчет «ошибки отсутствующих шрифтов»? Это может быть так же неприятно для дизайнеров, пытающихся выполнять свою работу, что имеет недостатки для работы агентства в целом и может подорвать доверие вашего клиента к вам.
Экспертиза
Ваш путеводитель по последовательному, мощному и осмысленному брендингу.

По словам креативного директора Monotype Чарли Никса, «брендинг происходит всегда. Статичных брендов не бывает». И поскольку бренды постоянно развиваются, им нужны опоры, чтобы держать их вместе.
Экспертиза
4 способа, которыми услуги по обеспечению успеха клиентов Monotype могут принести пользу креативу.
Супергероям нужны помощники. Профессиональным спортивным командам нужны тренера. И творческим командам, будь то агентства высшего уровня или начинающие, жаждущие быть лучшими, нужна команда поддержки, на которую они могут положиться, особенно когда речь идет о решении их конкретных потребностей в шрифтах и лицензировании шрифтов
Экспертиза
Вот почему руководство должно заботиться о шрифтах компании.

Вы были там раньше: есть новый инструмент или система, которые могут быть полезны для вашей организации или компании, и теперь вам и остальным руководителям решать, стоит ли оно того.
Экспертиза
Как найти разборчивый шрифт.
Удобочитаемость является важным фактором при выборе шрифта для вашего проекта. Вот как найти разборчивый шрифт, который будет удобен для ваших читателей и клиентов.
Экспертиза
Почему монотипные шрифты выгодны творческим командам с финансовой точки зрения.
В зависимости от того, как вы в настоящее время управляете своими шрифтами, оплата подписки на Monotype Fonts может быть первоначальным вложением, которое обеспечивает значительную отдачу. Но, как и в случае со всем, что требует ежегодной платы, естественно задаться вопросом, имеет ли финансовый смысл тратить деньги на инструмент управления шрифтами для вашей творческой команды.
Но, как и в случае со всем, что требует ежегодной платы, естественно задаться вопросом, имеет ли финансовый смысл тратить деньги на инструмент управления шрифтами для вашей творческой команды.
Экспертиза
Как подписка Monotype сводит к минимуму угрозы безопасности, связанные со шрифтами.
Креативщики часто ищут идеальные шрифты повсюду. С дополнительным давлением поиска высококачественных шрифтов по выгодной цене (или бесплатно) креативщики могут неосознанно создавать уязвимости в вашей сети. В конце концов, шрифты — это программное обеспечение, и, как и любое программное обеспечение, их можно использовать в злонамеренных целях.
25 бесплатных шрифтов для веб-сайтов
Лучшие шрифты для веб-сайтов — это не те, которые вы увидите в журнале или газете. Эти шрифты, обычно без засечек, оптимизированы для различных способов просмотра веб-сайтов сегодня.
Эти шрифты, обычно без засечек, оптимизированы для различных способов просмотра веб-сайтов сегодня.
Давно прошли те времена, когда все мы просматривали веб-сайты на ЭЛТ-мониторе одинакового размера. Некоторые из ваших посетителей будут читать ваши сообщения на смартфонах, а другие могут просматривать их на больших 50-дюймовых ЖК-панелях. Шрифты должны быть оптимизированы для удобочитаемости на различных размерах экрана, прежде чем они будут оптимизированы для стиля.
Надеемся, вам понравится этот список из 25 лучших шрифтов для веб-сайтов.
Open Sans — это шрифт без засечек, разработанный Стивом Маттесоном, известным американским дизайнером шрифтов, по заказу Google. Google заявил, что этот шрифт был разработан, чтобы быть «оптимизированным для удобочитаемости в печатных, веб- и мобильных интерфейсах». Шрифт поставляется в 10 различных форматах и распространяется под лицензией Apache версии 2.0.
Скачать с Google Fonts | Скачать с сайта Font Squirrel
Quicksand — это шрифт без засечек, разработанный Эндрю Паглинаваном, графическим дизайнером с многолетним опытом работы в области дизайна логотипов, полиграфии и дизайна упаковки. Шрифт поставляется в 7 различных стилях на Font Squirrel и распространяется под лицензией версии 1.1 SIL Open Font License.
Шрифт поставляется в 7 различных стилях на Font Squirrel и распространяется под лицензией версии 1.1 SIL Open Font License.
Скачать с Google Fonts | Download from Font Squirrel
Roboto — это шрифт без засечек, разработанный Кристианом Робертсоном и заказанный Google в качестве основного шрифта для операционной системы Android. Шрифт имеет до 18 различных стилей в зависимости от того, откуда вы его загружаете, и распространяется под лицензией Apache версии 2.0.
Скачать с Google Fonts | Download from Font Squirrel
Aller — это шрифт без засечек, разработанный Dalton Maag, Ltd., лондонской компанией по разработке шрифтов, которая работает с 1991 года. Шрифт доступен в семи различных стилях и лицензирован. в соответствии с версией 1.00 лицензии Aller, собственного соглашения о свободной лицензии компании.
Download from Font Squirrel
Raleway — это шрифт без засечек, первоначально разработанный Мэттом Макинерни из The League of Moveable Type, а затем расширенный Пабло Импаллари и Родриго Фуэнзалида из Impallari Type. Шрифт доступен в 18 различных стилях и распространяется под лицензией SIL Open Font License версии 1.10.
Шрифт доступен в 18 различных стилях и распространяется под лицензией SIL Open Font License версии 1.10.
Скачать с Google Fonts | Download from Font Squirrel
Lato, что в переводе с польского означает «лето», представляет собой шрифт без засечек, разработанный варшавским дизайнером Лукашем Дзеджичем. Шрифт был опубликован компанией Дзеджича tyPoland при поддержке Google. Шрифт поставляется в более чем 18 различных стилях на Font Squirrel и распространяется под лицензией версии 1.10 SIL Open Font License.
Скачать с Google Fonts | Скачать с сайта Font Squirrel
PT Sans был разработан Александрой Корольковой, Ольгой Умпелевой и Владимиром Ефимовым из ParaType. Он был разработан в рамках проекта «Общественные шрифты Российской Федерации», посвященного 300-летию Гражданского шрифта, выпущенного Петром Великим где-то между 1708 и 1710 годами. Шрифт представлен в 8 начертаниях на Font Squirrel и распространяется под лицензией ParaType PT Sans Free Font License версии 1. 00.
00.
Скачать с Google Fonts | Download from Font Squirrel
Oswald — это шрифт без засечек, разработанный Верноном Адамсом. Шрифт представляет собой переработанную версию альтернативного готического стиля и оптимизирован для цифрового использования. Шрифт поставляется в 15 различных стилях на Font Squirrel и распространяется под лицензией версии 1.10 SIL Open Font License.
Скачать с Google Fonts | Download from Font Squirrel
League Gothic — это экранный шрифт без засечек, разработанный The League of Moveable Type. Шрифт представляет собой возрождение любимого классического шрифта команды дизайнеров Alternate Gothic No.1, выпущенного в 19 году.03. Возрождение не только открывает шрифт для использования в мире с открытым исходным кодом, но и делает его совместимым с цифровой эпохой. Шрифт поставляется в четырех стилях и распространяется под лицензией SIL Open Font License версии 1. 10.
10.
Download from Font Squirrel
Caviar Dreams — это шрифт без засечек, разработанный Nymphont, веб-дизайнером-фрилансером и графическим дизайнером по имени Лорен Томпсон. Шрифт поставляется в четырех стилях и распространяется под лицензией Nymphont версии 1.00.
Download from Font Squirrel
Source Sans Pro — это шрифт без засечек, разработанный Полом Д. Хантом и заказанный Adobe для использования в пользовательских интерфейсах. Он был разработан как часть первого семейства шрифтов Adobe с открытым исходным кодом. Шрифт доступен в 12 стилях и распространяется под лицензией SIL Open Font License версии 1.10.
Скачать с Google Fonts | Скачать с сайта Font Squirrel
Titillium — это шрифт без засечек, разработанный в рамках текущего проекта с открытым исходным кодом «внутри Accademia di Belle Arti di Urbino в качестве дидактического проекта Курс Типовой дизайн Мастера визуального дизайна Кампи Визиви. Шрифт поставляется в 15 стилях на Font Squirrel и распространяется под лицензией версии 1.10 SIL Open Font License.
Шрифт поставляется в 15 стилях на Font Squirrel и распространяется под лицензией версии 1.10 SIL Open Font License.
Скачать с Google Fonts | Download from Font Squirrel
Montserrat — шрифт без засечек, разработанный Julieta Ulanovsky. Дизайнер черпал вдохновение в плакатах и вывесках 20-го века в городских кварталах Буэнос-Айреса, чтобы создать этот шрифт. Он поставляется в 8 стилях на Font Squirrel и распространяется под лицензией версии 1.10 SIL Open Font License.
Скачать с Google Fonts | Скачать с сайта Font Squirrel
Museo Slab — это шрифт с засечками, разработанный Exljbris. Он поставляется в двух стилях и распространяется под лицензией Exljbris Font License.
Скачать с сайта Font Squirrel
Exo — это «современный геометрический шрифт без засечек», разработанный Натанаэлем Гамой. Для создания этого шрифта дизайнер объединил футуристический и элегантный стили. Он поставляется в 18 стилях и распространяется под лицензией SIL Open Font License версии 1.10.
Он поставляется в 18 стилях и распространяется под лицензией SIL Open Font License версии 1.10.
Скачать с Google Fonts | Download from Font Squirrel
Walkway — это шрифт без засечек, разработанный GemFonts. Шрифт доступен в девяти стилях и распространяется под лицензией Freeware License версии 1.00.
Download from Font Squirrel
Colaborate — это шрифт без засечек, разработанный Ральфом дю Карруа из Carrois Type Design. Шрифт поставляется в пяти стилях и распространяется по собственной бесплатной лицензии дизайнера.
Скачать с Font Squirrel
Sansation — это шрифт без засечек, разработанный Берндом Монтагом. Он поставляется в шести стилях и распространяется под лицензией SIL Open Font License версии 1.10.
Скачать с Font Squirrel
Sofia Pro — это обновленная версия шрифта Sofia без засечек, разработанная Mostardesign. Он выполнен в элегантном стиле и сочетает в себе современные округлые формы с гармоничным бликом. Он поставляется в едином стиле и распространяется под лицензией Fontspring версии 1.30.
Он выполнен в элегантном стиле и сочетает в себе современные округлые формы с гармоничным бликом. Он поставляется в едином стиле и распространяется под лицензией Fontspring версии 1.30.
Download from Font Squirrel
Existence Light — это шрифт без засечек, разработанный Yeah Noah. Он поставляется в трех стилях и распространяется по собственной бесплатной лицензии дизайнера.
Скачать с сайта Font Squirrel
Slabo — шрифт с засечками от Tiro Typeworks. Он доступен в двух размерах — 27px и 13px — и предназначен для использования в качестве заголовков или рекламных шрифтов. Он распространяется под лицензией SIL Open Font License версии 1.10.
Загрузить версию 27px из Google Fonts | Загрузить версию 13px из Google Fonts | Download from Font Squirrel
Droid Sans — еще один шрифт без засечек, разработанный Стивом Маттесоном по заказу Google. Он оптимизирован для пользовательских интерфейсов, поскольку предназначен для использования с операционной системой Android. Он поставляется в двух стилях и распространяется под лицензией Apache версии 2.00.
Он оптимизирован для пользовательских интерфейсов, поскольку предназначен для использования с операционной системой Android. Он поставляется в двух стилях и распространяется под лицензией Apache версии 2.00.
Скачать с Google Fonts | Загрузка с сайта Font Squirrel
Ubuntu представляет собой набор открытых шрифтов без засечек, разработанный Dalton Maag, Ltd. и финансируемый Canonical, Ltd. Лицензия на шрифт Ubuntu.
Скачать с Google Fonts | Download from Font Squirrel
Arimo — еще один шрифт без засечек, разработанный Стивом Маттесоном. Этот был разработан как «инновационный, освежающий дизайн без засечек, метрически совместимый с Arial». Он поставляется в четырех стилях и распространяется под лицензией Apache версии 2.00.
Скачать с Google Fonts | Download from Font Squirrel
Cabin — это шрифт без засечек, разработанный Пабло Импаллари из Impallari Type.