Разработка дизайна сайта, услуга web дизайн
Редизайн сайта
Редизайн сайта означает модернизацию уже имеющегося дизайна. Тенденции современного рынка меняются каждый день, чтобы удержаться среди конкурентов необходимо следить за последними IT-новинками и совершенствовать свой ресурс.
Специалисты могут модифицировать как весь дизайн, так и его отдельные элементы. Кроме того, со временем любой сайт требует реорганизации элементов, добавлении новых разделов и сервисов. Редизайн ресурса предполагает и технические правки: оптимизацию работы графической части или ресурсозатратных модулей.
Дизайн мобильного приложения
Некоторые заказчики вместе с разработкой веб дизайна ресурса заказывают услугу дизайна мобильного приложения. Она подразумевает проработку:
-
целей и задач приложения;
-
-
пользовательских сценариев работы и комфортных пользовательских интерфейсов;
-
вариантов оформления страниц для iOS, Android, Windows Phone;
-
логики приложения;
-
юзабилити тестов и тестовых сценариев.
Дизайн лендингов
Качественный дизайн веб сайтов позволит делать невозможное: продавать на одной странице больше товаров, чем на целом сайте.
Landing page идеально подходит для донесения обозначенных мыслей и удержания клиента на предложении (купить, заказать, оставить контакты и т.д.). Статистика говорит, что лендинг с продуманным и оригинальным дизайном может увеличить конверсию более чем на 51%.
Решить, какой именно дизайн будет идеальным для вашего бизнеса можно только после консультации со специалистами. Например, для сайта с товарами массового потребления лучше выбирать оригинальный дизайн, чтобы выделиться на фоне конкурентов.
Дизайн корпоративного сайта
Корпоративный сайт — портрет компании в сети. Если правильно продумать его дизайн, это повысит имидж компании в глазах клиента и продемонстрирует ее солидность. Для корпоративных сайтов часто выбирают минималистический дизайн, что вызывает большую расположенность у статусной аудитории (владельцев бизнеса, руководителей отделов). Также в оформлении корпоративных ресурсов рекомендуется использовать инфографику, схемы, таблицы. Это повышает уровень визуального восприятия информации, а простота в дизайнерском оформлении еще и ускоряет загрузку страницы.
Даже минималистичный дизайн можно сделать узнаваемым, уместная flash-анимация или слайдовый показ привлекут внимание и выделят ваш продукт среди остальных.
-
завоевать аудиторию;
-
повысить имидж;
-
выделится среди похожих площадок.

Индивидуальный дизайн сайта
Дизайн такого типа — это не только оригинальное оформление, но и тщательная проработка системы навигации и интерфейса. Кроме того, оригинальный дизайн часто помогает страницам выйти в топ поисковой выдачи. Такой ресурс интересен и клиентам, и оптимизаторам.
Чем отличается шаблонный сайт от индивидуального?
-
С нуля отрисовывается эксклюзивный и неповторимый дизайн.
-
Создается с высоким разрешением графических элементов, поэтому всегда смотрится выигрышнее.
-
Гармоничен в сочетании всех стилей и цветовых параметров.
-
Концептуален и ориентирован на потребности конкретного заказчика и его целевой аудитории.

Дизайн сайта интернет магазина
Что самое важное в ресурсах такого типа? Разумеется, это работающая эстетика и функциональность. Если к этому добавить простую для пользователя навигацию и доступную информацию, то вы получите идеальный ресурс для решения бизнес задач.
Хороший сайт интернет-магазина, как минимум, задерживает пользователя на страницах своих каталогов, а, как максимум, вызывает желание что-то приобрести.
Чтобы оформление магазина не «напрягало» клиента разработчикам нужно позаботиться о соединении понятности и оригинальности в одном ресурсе.
6 причин заказать редизайн у агентства KOLORO
-
Сайт создан, но клиентов не прибавилось? Чаще всего проблема в непродуманной структуре и оформлении. Выход из ситуации: перелинковка страниц и модификация дизайна площадки.
-
Пользователи быстро покидают сайт? Возможно, они просто не понимают устройство навигации. Решение: упростить структуру. Между пользователями и вашими услугами не должно быть барьеров.
-
Ресурс больше не соответствует направлению бизнеса? Выход: займитесь редизайном сайта, чтобы сделать его
-
Сайт не смотрится? Возможно, дизайн ресурса просто устарел. Решение: переоформить логотип и фирменные цвета, «освежить» внешний вид интернет-ресурса.
-
Сайт тормозит и медленно загружается? Заметим, что даже самый свежий с технической стороны ресурс потеряет свой функционал уже через пару лет. Выход: следить за современными тенденциями и внедрять их в свои проекты.
Программы для веб-дизайнера: где создавать сайты?
← Назад
(Перед вами бесплатный курс Рафаля Томаля «Интро в веб-дизайн». В курсе 7 глав. Если вы здесь впервые, то лучше начните сначала)
Итак, давайте определимся: инструмент вам нужен, чтобы ускорить работу. То есть вам не нужно в совершенстве осваивать весь функционал, вам нужно научиться работать быстро. Какой бы инструмент вы ни выбрали, изучите ключевые возможности и освойте все горячие клавиши.
Научитесь пользоваться ими на автомате, и уже потом переходите к более продвинутым функциям. Для проектирования простых сайтов вам достаточно уметь устанавливать шрифт, рисовать простые формы, работать со слоями, менять цвета и т.п.
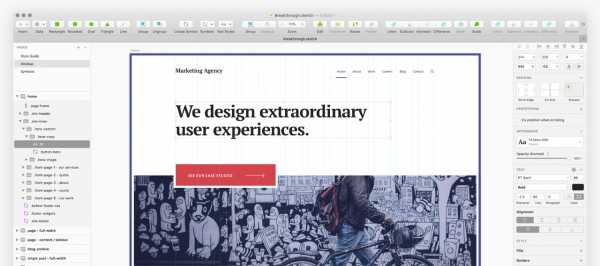
 Рис. 7.0: Свой сайт я спроектировал при помощи нескольких базовых инструментов, одного шрифта и трех цветов.
Рис. 7.0: Свой сайт я спроектировал при помощи нескольких базовых инструментов, одного шрифта и трех цветов.Когда вы освоитесь в своем инструменте, то сможете быстро тестировать разные идеи (это поможет вам добиваться более качественного результата) и заканчивать работу вовремя (а это осчастливит ваших клиентов и работодателей!).
Если вы только начинаете изучать дизайн или давно хотите перейти на другой инструмент, советую поэкспериментировать с несколькими вариантами и выбрать наиболее удобный. У всех нас свой жизненный опыт и свои привычки. Если какая-то программа вам по каким-то причинам приглянулась, скорее всего, вы освоите ее гораздо быстрее.
Важно понимать, что в какой-то момент вам, возможно, придется переключиться на другой инструмент. Большинство из нас годами использовали Photoshop, потому что на рынке не было альтернатив. За последние пару лет ситуация в корне изменилась.
Дизайн в веб давно перестал быть статичным, и мы пытаемся заполнить пробел между дизайном и кодом. Вероятнее всего, в ближайшее время появится множество новых возможностей и даже инструментов.
Популярные программы для дизайна
При выборе инструмента для дизайна, важную роль играет не только скорость и качество самой программы, но и ее популярность в профессиональной среде. Вам будет проще работать с другими дизайнерами и разработчиками (например, в рамках масштабного проекта), если вы используете один и тот же софт.
Вот список программ, которые я рекомендую:
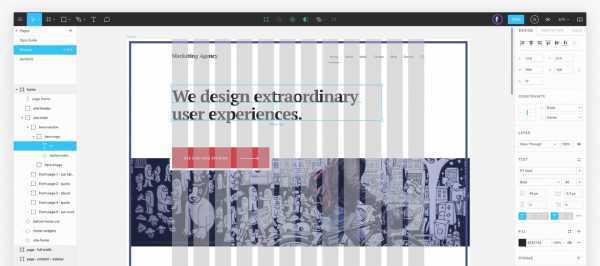
1. Sketch – $99/год (Только под Mac)
 Рис 7.1: Sketch
Рис 7.1: SketchДля большинства своих текущих проектов я использую Sketch. Инструмент очень быстрый, интуитивный и достаточно простой в использовании (я без проблем перешел на него с Photoshop). Sketch — одно из самым популярных приложений для дизайна, так что большинство разработчиков и дизайнеров с ним знакомы.
В Sketch есть все, что нужно для дизайна: направляющие, сетки, символы, трансформация изображений в перспективе (для предпросмотра дизайна на iOS), векторное редактирование, прототипирование, библиотеки, экспорт активов, клауд (чтобы делиться дизайнами и библиотеками) и даже экспорт кода. А еще к нему есть масса плагинов и ресурсов.
Самый большой недостаток Sketch — он работает только на Mac. Однако, можно экспортировать проекты под такие приложения как InVision и Zeplin, чтобы создавать спецификации и руководства для разработчиков.
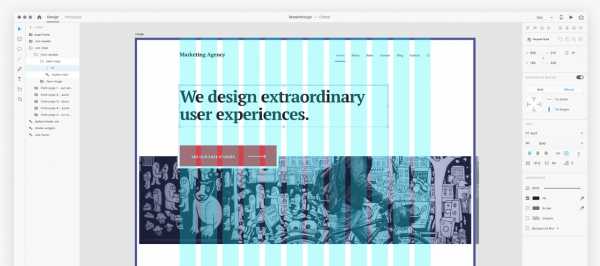
2. Figma – Бесплатно or $12/мес (веб-приложение)
 Рис 7.2: Figma
Рис 7.2: FigmaFigma — это относительно новая программа для дизайна. Пожалуй, это самый главный конкурент Sketch — и он растет очень быстро. В Фигме есть все те же функции, что и в Sketch — плюс несколько дизайнеров могу работать над одним проектом одновременно.
Самое крутое, что Фигма абсолютно бесплатна, если у вас до трех проектов, а всего за 12 долларов в месяц вы откроете все функции и сможете создать бесконечное количество проектов. Приложение работает прямо в браузере — следовательно, практически на любой операционной системе. Пользовательский интерфейс напоминает интерфейс Sketch и Adobe XD: если эти инструменты вам знакомы, то даже ничего осваивать не придется.
Это отличный вариант, если вы начинающий дизайнер и хотели бы попробовать свои силы, не вкладываясь пока в дорогое ПО. Я пользовался Фигмой в нескольких своих проектах и мне работалось очень просто и быстро.
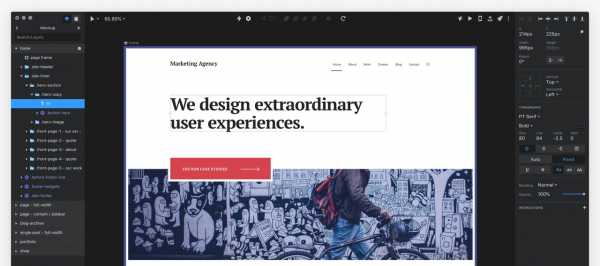
3. Adobe XD – Бесплатно (Mac и Windows)
 Рис 7.3: Adobe XD
Рис 7.3: Adobe XDAdobe XD — это еще один сильный игрок в мире профессиональных приложений для дизайна. Мне кажется, он отлично подходит для UI дизайна, создания вайрфреймов и прототипирования — правда, в сравнении с Sketch или Figma ему не хватает нескольких продвинутых функций.
Плюс в том, что инструмент бесплатный как под Mac, так и под Windows (хотя, возможно будет платным, когда его доведут до ума). Кроме того, это линейка продуктов Adobe — так что вы сможете обмениваться активами с другими инструментами, например Photoshop или Illustrator.
Интерфейс очень похож на Sketch и Figma, так что можно одновременно использовать сразу три инструмента — и без проблем переключаться между ними (разве что некоторые горячие клавиши отличаются!).
4. InVision Studio – Бесплатно (бета версия, с возможностью раннего доступа)
 Рис 7.4: InVision Studio
Рис 7.4: InVision StudioInVision Studio — это новый фул-стек инструмент, который все еще на стадии беты, но выглядит многообещающе. Интерфейс — копия Sketch и Figma, которые уже стали современным стандартом инструментов для дизайна.
Я немного поэкспериментировал с InVision Studio и, поскольку у меня в целом хорошие впечатление от других продуктов InVision, я уверен, что ребят ждет успех, когда выйдет официальная версия.
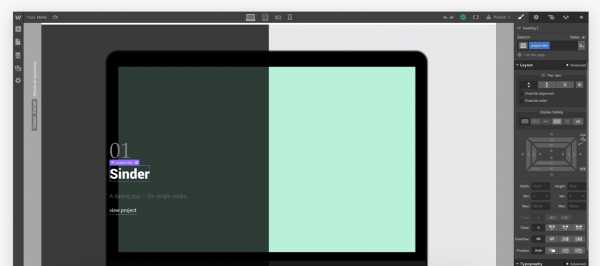
5. Webflow – Бесплатно или $16/мес (веб-приложение)
 Рис 7.5: Webflow
Рис 7.5: WebflowWebflow — это фул-стек инструмент для создания функциональных и адаптивных сайтов, которые можно размещать прямо на их платформе (или экспортнуть и разместить где-нибудь еще).
Я не фанат инструментов в стиле “дизайн в код”, потому что обычно сгенерированный код не очень хорошо показывает себя в деле, плюс с ним сложно работать. Однако, Webflow очень даже неплох. Вы полностью контролируете CSS код, плюс инструмент показывает, как работает HTML и CSS, потому что все элементы дизайна в браузере ведут себя так, как нужно.
Я думаю, что Webflow отлично подойдет для создания быстрых прототипов, простых сайтов, одностраничников и т.п. Многие мои знакомые профессиональные дизайнеры используют Webflow — так что стоит к нему присмотреться!
6. Adobe Photoshop – $20.99/мес или в составе Creative Cloud ($52.99/мес)
 Рис 7.6: Adobe Photoshop
Рис 7.6: Adobe PhotoshopЯ не случайно поставил Photoshop в самый конец списка. Фотошоп — очень популярная программа для дизайна сайтов, но он проигрывает битву со Sketch, Figma и другими инструментами. Если вы до сих пор пользуетесь Фотошопом — это нормально, но будьте готовы переехать в другой инструмент в ближайшем будущем.
Нынешние стандарты веб разработки заставляют нас делать более гибкие проекты, двигаться ближе к коду, работать в рамках от дизайн-системы. Photoshop работает слишком медленно и генерит слишком большие файлы по сравнению с вышеперечисленными инструментами.
Тем не менее, я все еще пользуюсь Фотошопом для работы с фотографиями, создания графики и обработки иллюстраций.
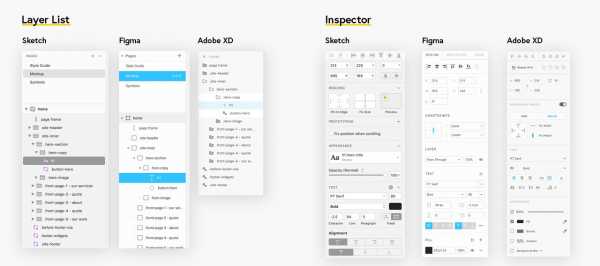
 Рис 7.7: Быстрое сравнение интерфейсов Sketch, Figma и Adobe XD interfaces. Посмотрите, как они похожи!
Рис 7.7: Быстрое сравнение интерфейсов Sketch, Figma и Adobe XD interfaces. Посмотрите, как они похожи!Другие инструменты, которые я использую в работе:
Вот полный список инструментов, которые я использую в процессе работы.
- Дизайн: Sketch и Figma
- Разработка: Coda
- Иллюстрации, логотипы и бренд-дизайн: Adobe Illustrator и Photoshop
- Электронные книги и PDF-ки: Adobe InDesign
- Мудборды, прототипы и обратная связь по дизайну: InVision
- Видео презентации: Loom
- Управление проектом: Trello
- Счета и платежи: Harvest
- Исследование, документы: Google Docs
- Резервное копирование и передача файлов между компьютерами: Dropbox
Подведем итоги
Если вы серьезно настроились освоить дизайн, идите в Sketch, Figma или Adobe XD. Если вы пользователь Windows — на данный момент лучшим решением будет Figma или Adobe XD. У всех трех инструментов похожие интерфейсы, что позволяет быстро переключаться между ними.
У всех трех похожие функции, они работают супер быстро и интуитивно и продвигают современный подход к дизайну и разработке. Я уверен, что все три инструмента достаточно основательные и будут на рынке еще долго.
Какую бы программу вы ни выбрали, помните, что главное — не инструменты, а теория и техники дизайна. Сделайте упор на развитие своих навыков дизайна, и параллельно осваивайте инструменты. Этого достаточно для начала.
(с) Над переводом работали: Ольга Жолудова и Анастасия Свеженцева.
← Назад
ux-journal.ru
Основные этапы при создании дизайна сайта
Создание дизайна сайта — один из самых трудоемких процессов при его разработке. Кто бы что ни говорил, дизайн играет одну из ведущих ролей. Когда мы заходим на сайт, первое, что мы видим, — это картинку, то есть дизайн. Срабатывает визуальное восприятие, и от того, каким оно будет, зависит и наше пользовательское отношение. Причем так происходит везде.
Например, вам захотелось яблок, и вы пошли в магазин. Увидев разнообразие сортов, вы в замешательстве и не можете сделать выбор. Как понять, что яблоко вкусное и спелое? Нужно его попробовать! Перепробовать все сорта в магазине вам вряд ли удастся, поэтому остается определять только на глаз. Если вам не нравятся красные яблоки, вы возьмете желтые, если вам не нужны мелкие, вы возьмете крупные. Потом уже вы решите, что с ними сделать: испечь шарлотку, приготовить сок или, наконец, просто съесть.
Дизайн помогает делать людей лояльнее. Все мы хотим питаться вкусной и здоровой едой, носить красивую одежду и жить в роскошных домах. Не так ли? =) А еще мы хотим, чтобы все сайты тоже были красивыми, а еще лучше красивыми и удобными для пользователей. Поэтому при разработке дизайна сайта, в первую очередь стоит задуматься, как ни странно, не о дизайне. Каждый уважающий себя веб-дизайнер, должен быть и SEO-аналитиком, и UI/UX-разработчиком, и верстальщиком.
Не пугайтесь. =) Если вы начинающий веб-дизайнер, быть профи во всех смежных областях необязательно. Важно понимать основы и то, как все эти направления работают вместе. Ниже мы описали все пункты, которые играют важнейшую роль при создании дизайна сайта.
Анализ целевой аудитории (ЦА)
Данный анализ происходит еще на этапе UI/UX-проектирования** UI/UX-проектирование – создание прототипа сайта на основе данных пользователей. UI (User Interface) – система общения пользователя с сайтом; UX (User Experience) – опыт взаимодействия сайта с пользователем. , для дизайнера он является точкой опоры, тем, от чего стоит отталкиваться. «Дизайн создается для людей» — держим эту мысль в голове на протяжении всего времени работы над проектом. Как только дизайнер услышал тематику будущего сайта, он должен представить тех людей, которые будут им пользоваться.
Как это делается? Придумываем пару-тройку персонажей (будем так их называть) и объективно оцениваем их возраст, место проживания, характер, предпочтения, образ жизни и даже то, как они выглядят.
В данном случае каждый персонаж должен являться ярким представителем своего сегмента. Поэтому делаем будущий сайт одинаково удобным и понятным для всех. Уже после, исходя из этого, подбираем для своего сайта все составляющие, о которых мы поговорим ниже.
Общий стиль и композиция
Если смотреть на дизайн сайта в совокупности, первое правило, которому он должен соответствовать — это целостность. Все блоки на сайте должны являться частью единого целого. Нужно располагать элементы на сайте так, чтобы они принадлежали к одному выбранному стилю. Нельзя создавать несочетаемые между собой компоненты.
Например, если мы делаем ссылку синего цвета и подчеркнутой, все ссылки на сайте оформляются аналогично. Если мы делаем кнопку с тенью на главной странице, то все кнопки на сайте должны быть с тенью. Также к некоторым другим элементам обязательно нужно применить тень. Если к одной картинке мы добавили желтую обводку с закругленными краями, то с другими картинками мы проделываем то же самое. Если мы использовали анимацию, то она должна присутствовать где-то еще. Тут главное не переборщить. Всё должно быть в меру.


Следующее правило грамотной композиции — подчиненность. Любой элемент на сайте должен быть обоснован. Почему мы выбрали данный цвет? Зачем мы сделали шрифт такого размера? Для чего мы добавили вон ту маленькую черточку? И так далее. На все эти вопросы вы должны дать точный и ясный ответ.
Создавая сайт для людей, мы учитываем тот факт, что он должен обладать таким свойством, как жизненность. Все составляющие сайта должны быть похожи на то, что человек видит в реальной жизни. Все, что создано природой, практически не имеет острых углов. Старайтесь для своего сайта выбирать более сглаженные формы. Либо разбавлять слишком «агрессивные» детали более «спокойными».
Ни одна композиция не будет выполнять своих функций без расстановки акцентов и контраста.
Акцентами в веб-дизайне, в большинстве случаев, выступают кнопки, заголовки и какие-либо изображения. Самое важное — не перепутать все компоненты и правильно их ранжировать.
Если кнопка на сайте для главной услуги синяя, то к дополнительным услугам мы делаем кнопки менее контрастными. Например, можно оставить синей обводку, но заливку у кнопки сделать белой:

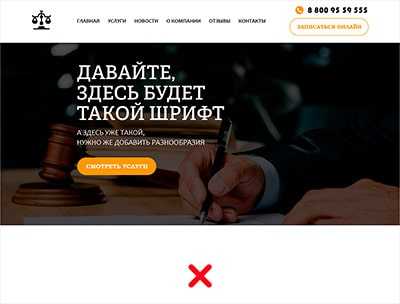
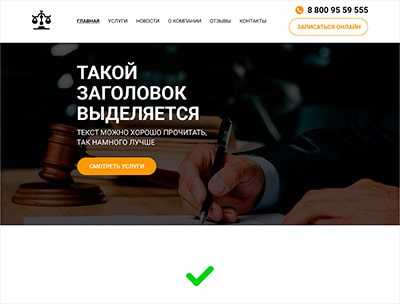
С заголовками происходит практически то же самое. Для более значимых мы применяем шрифт крупнее (например, для УТП), остальные подзаголовки делаем меньше:

Более подробно о типографике мы поговорим ниже.
Под акцентными изображениями мы подразумеваем те изображения, которые привлекут внимание пользователей и вызовут правильные эмоции. В большинстве случаев это картинка на главной странице сайта либо баннер.
Цвет
Переходим, пожалуй, к самому основному в веб-дизайне — к цвету. Весь этот мир человек воспринимает в цвете с самого рождения. Куда бы мы ни посмотрели, везде мы видим цветную картинку. Поэтому визуальное восприятие — самое первое, что вызывает определенные ассоциации у пользователей. Каждый дизайнер должен об этом знать и «использовать» чувства людей во благо хорошего дизайна.
Прежде чем подбирать цвета, нужно задать себе несколько вопросов.
Какова цель вашего дизайна?
С помощью дизайна мы можем проинформировать пользователя или убедить его сделать какое-либо действие.
Первая цель применима к новостным порталам, к корпоративным сайтам, которые несут в себе информацию. Вторая цель подходит для коммерческих сайтов — интернет-магазинов или лендингов.
Какие эмоции вы хотите передать через дизайн?
У каждого человека ассоциации с цветом разные. Каждый воспринимает все по-своему. Существуют группы цветов, которые воздействуют на пользователя одинаково практически всегда.
Красный — смелость, опасность.
Зеленый — цвет жизни, умиротворенности.
Синий — свежесть, легкость.
Желтый — энергия, радость.
Белый — доброта, чистота.
Черный — стабильность, уверенность.


Не стоит забывать, что значение цвета зависит от его оттенка. Приглушенный красный не будет восприниматься как агрессивный, связанный с опасностью. Грязный синий уже не будет таким легким и воздушным.
Какие цвета нам доступны?
Для многих компаний главными цветами являются цвета логотипа. Сначала разрабатывается брендинг, затем уже сайт. Если у компании существует свой фирменный стиль, цвета для сайта используем соответствующие.
Смотрим на палитру, которая нам доступна, и подбираем для начала акцентный цвет. В первую очередь он используется для кнопок.
Фоновый цвет очень важен при информативном сайте. Он не должен отвлекать пользователя от чтения. Подбираем такой оттенок, который будет снимать нагрузку с глаз и не раздражать своим присутствием.
Вспомогательный тон — один из оттенков главного фона. Помогает визуально разметить другие блоки на странице. Вспомогательный цвет показывает отличие второстепенных действий от основных. Его главная задача отделить основной цвет от других.
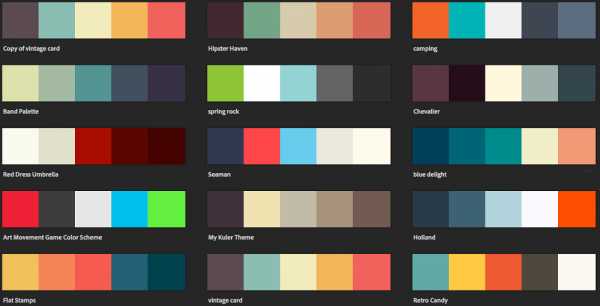
Вот два полезных ресурса, которые помогут вам с подбором цветов для сайта:
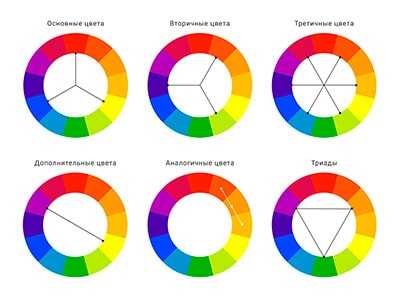
Также можете воспользоваться цветовым кругом и подбирать цвета по схемам:

Типографика
Правильно подобранные шрифты повышают удобство пользования сайтом. Он должен быть не слишком большим и не слишком маленьким, то есть должен легко восприниматься, не раздражать и хорошо читаться.
Большое количество информации в интернете представлено в виде текста. Вряд ли мы сможем донести какой-либо смысл до пользователя без типографики. Даже если сайт выполнен в суперминималистическом стиле, текст там все равно присутствует. Пусть его мало, но он есть.
Несмотря на то, что это просто текст, он является неотъемлемым элементом дизайна. Сейчас шрифты вышли на передний план, заменяя собой графический дизайн. Существует несколько типов шрифтов:
-
Шрифты с засечками (Serif) — часто используются для сайтов, связанных с историей, модой, архитектурой. Встречаются также на новостных порталах, так как имитируют газетный шрифт.

-
Шрифты без засечек (Sans-Serif) смело можно использовать на сайтах с различной тематикой.

-
Акцидентные шрифты — графичные шрифты, почти всегда используются только для заголовков.

-
Рукописные шрифты — шрифты, имитирующие написание от руки. Их можно использовать для заголовков и не очень больших абзацев.

-
Шрифты-символы — шрифты, где буквы являются иконками.

У каждого шрифта есть свое семейство (Font Family) или гарнитура. Гарнитура — совокупность шрифтов, которые объединены определенным стилем и имеют различное начертание.

Шрифты имеют кегль — величину в пунктах, трекинг — равномерное расстояние между буквами, кернинг — избирательное расстояние между буквами.
Когда на странице появляется блок с текстом, для него задается интерлиньяж — расстояние между строками текста. Иногда им пренебрегают, из-за чего создается ощущение сжатости текста, который сложно прочитать.
Далее отступим от терминов и перейдем к вопросам, которые нас всех так сильно волнуют.
Какой шрифт подобрать для сайта?
Сразу скажем, что универсального способа не существует: необходимо мыслить логически и немного подключить интуицию. В первую очередь все зависит от тематики вашего сайта. Также в этом вопросе нам немного поможет проведенный ранее анализ ЦА.
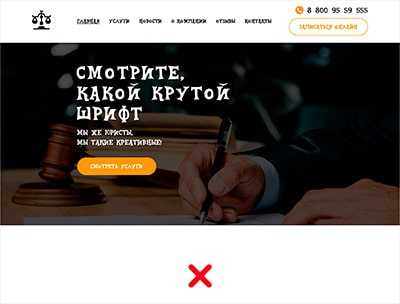
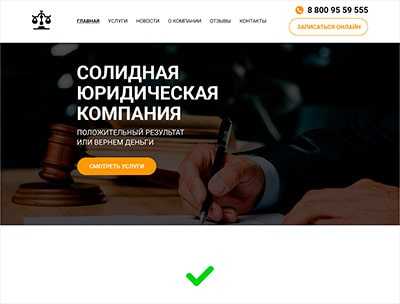
Допустим, если это сайт юридической фирмы, стоит использовать строгие гарнитуры шрифтов с четким начертанием. К примеру, рукописный или акцидентный шрифт здесь будет совсем неуместен, его стоит лучше использовать для сайтов о творчестве, искусстве, для сайтов с детской тематикой.
После того как вы подобрали нужную вам группу шрифтов, не забудьте его применить для всех заголовков и подзаголовков. Иначе рискуете потратить свое драгоценное время на подбор другого шрифта в середине проекта.


Сколько шрифтов использовать?
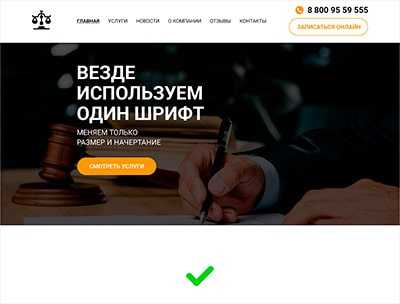
Не стоит стремиться добавить разнообразия в свой дизайн за счет текста, подбирая для него сто разных вариаций шрифтов. Задействуя несколько гарнитур, вы теряете внимание пользователя. Он просто не поймет, где нужно остановить свой взгляд, и полностью весь текст вряд ли прочтет. Для одного сайта используем максимум три шрифта, лучше вообще один. При этом нужно менять его начертание или вес.


Какие цвета подобрать для текста?
Цвет шрифта относительно фона должен быть контрастным. Есть одно простое правило, которое действует безоговорочно: белое на черном, черное на белом. Если фон светлый, для текста используем темные цвета. Если фон темный, для текста используем светлые цвета.


Как создать выигрышное расположение текста?
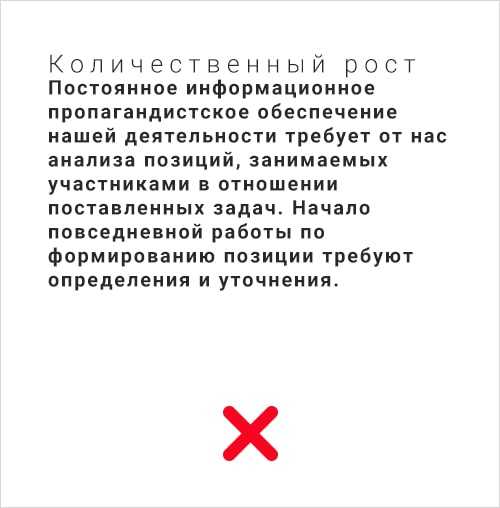
В типографике существует правило: внутреннее ≤ внешнее. Расстояние между словами должно быть больше, чем расстояние между буквами. Расстояние между строками должно быть больше, чем между словами. Расстояние между абзацами должно быть больше, чем расстояние между строками. Все гениально просто =). Смотрите пример ниже:


Заключение
Создание дизайна — всегда очень сложная и ответственная задача. Даже если очень хорошо знать всю вышеизложенную информацию, не всегда удастся попасть в цель. Все люди разные, и всем не угодишь =). Дизайн — абсолютно субъективная вещь. Если бы все было так просто, мы бы уже давно забыли о дизайне и пользовались бы общедоступным сводом законов и правил.
Все вышеизложенное в статье является основой при разработке дизайна для сайта. Но существует ряд других этапов, которые мы не упомянули, но четко соблюдаем их своей работе. Чтобы получить весь комплекс услуг, вы можете заказать разработку сайта у нас, либо выбрать отдельно разработку дизайна. Специалисты ответственно подойдут к каждому этапу и учтут все ваши пожелания.
1ps.ru
Разработка дизайна сайта: памятка для новичков в веб-дизайне
Разработка дизайна сайта становится все более сложной задачей и, как правило, является результатом работой не одного человека, а целой команды специалистов. Здесь важно обеспечить и визуальную оптимизацию веб-сайта, чтобы достигнуть поставленных перед своей компанией бизнес-задач. Также вам понадобится создать приятный для придирчивых глаз пользователей дизайн и функционал будущей интернет-платформы.
Эта статья будет полезна новичкам для того, чтобы сориентироваться в мире веб-дизайна. Вы поймете, на что нужно обратить внимание и с чего начать, а дальше, возможно, разработка дизайна сайта станет вашей постоянной и любимой работой! Ведь работа веб-дизайнера входит в топ-15 востребованных профессий для фрилансеров.
Разработка дизайна сайта: с чего начать?
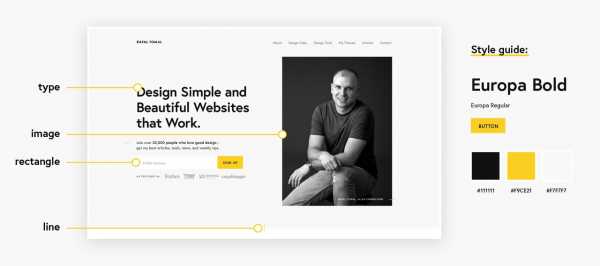
Один из способов обеспечения работы сайта – это грамотная работа веб-дизайнера. Специалист в данной области всегда должен четко представлять себе суть будущего проекта. Важно придерживаться заданных параметров, опираться на четкую проектную документацию или руководство по стилю веб-дизайна.
Руководство по стилю будет особенно полезным, когда вы только начинаете прорабатывать будущую идею сайта – оно поможет вам придерживаться общей концепции при создании отдельных страниц и сервисов. Кроме того, единый стиль проработки станет для вас своеобразной гарантией в будущем – дальнейшие идеи, проекты, а также стороннее производство будет выполняться по определенному общему дизайнерскому шаблону вашего бренда, что позволит воспринимать всё как часть общей концепции за вашим авторством.
Что такое руководство по стилю?
Разработка дизайна сайта немыслимо без руководства по стилю! Оно представляет собой набор предварительно разработанных элементов, графики и правил. Разработчик должен следить за тем, чтобы отдельные части сайта были согласованны между собой и в итоге создавали благоприятное общее впечатление.
Почему это так важно?
Руководство по стилю имеет большое значение для дизайнера, который работает на едином большом веб-сайте или в веб-приложении. Руководство поможет избежать слишком большого количества интерпретаций, а также не позволит изменять или корректировать стиль, отталкиваясь от личных предпочтений и представлений о конечном дизайне проекта. В процессе работы, после создания определенных элементов веб-сайта, разработчик смогут без труда использовать их повторно.
Чтобы облегчить себе жизнь, разработчик должен подключить максимум полезных сервисов и услуг, таких как: наведение, клики, посещения, а также другие конфигурации для кнопок, заголовков, ссылок и т. п.
Создание руководства по стилю веб-дизайна
Изучите бренд компании, с которой вы начинаете сотрудничество
Во-первых, вам нужно тщательно изучить бренд, чтобы иметь четкое представление о том, что он означает. Познакомьтесь с историей его создания, понаблюдайте за командой и приобщитесь к общему видению концепции, деятельности и ценностям компании. Вам важно как можно глубже «копнуть» в бренд, чтобы руководство по стилю, разработкой которого вы потом займетесь, визуально и эмоционально передавало дух организации.
Если вы дизайнер, который не умеет писать код – просто откройте Photoshop, дайте вашему документу емкое и понятное название и краткое описание того, что этот он будет собой представлять и для чего предназначен.
Если вы умеете писать коды, лучше создать html-документ с предварительно кодированными активами, чтобы их можно было легко использовать повторно.
Определите типографику сайта
Типографика (художественное оформление текста посредством набора и верстки) составляет 95 процентов веб-дизайна. Вам необходимо разработать корректную типографику, потому что это один из самых важных средств коммуникации между посетителями вашего веб-сайта и самим сайтом.
Здесь также очень важно придерживаться определенной концепции, грамотно всё систематизировать. Имеются типы заголовков: h2, h3, h4, h5, h5 и h6. Далее есть копия, полужирный и курсивный варианты. Продумайте пользовательские копии, которые будут использоваться для небольших ссылок, вводного текста и т. д. Обеспечьте подачу шрифтов, вес и цвет.
Проработайте цветовую палитру
Поразительно, как люди воспринимают цвета и ассоциируют различные оттенки и сочетания с известными брендами. Если вы прямо сейчас задумайтесь о бренде «Coca-Cola» – уверены, первое, что придет вам в голову, это сочетания белого и красного цветов.
Начните с определения основной цветовой палитры для своего руководства по стилю, которая в дальнейшем будет доминировать на вашем сайте. Наиболее часто встречающиеся цвета должны включать в себя не более трех оттенков. Однако, в некоторых случаях, для иллюстрации пользовательского интерфейса вам понадобятся вторичные и даже третичные цвета. Убедитесь, что вы также без труда их определяете. Кроме того, для нейтральных цветов, таких как белый, серый и черный, выделяются основные цвета бренда.

Палитра цветов для сайта: наиболее удачные сочетания
Продумайте графику
Иконки, как самые примитивные обозначения и символы, существуют тысячи лет и старше самих текста и слов. Воспользуйтесь преимуществами использования значков в ваших проектах – они дадут мгновенное представление посетителям вашего сайта о том, что на нем происходит и что им ожидать в дальнейшем.
Правильный выбор иконок создаст для вашего веб-сайта больше контекста, чем цветовая палитра, копии или графика. При использовании значков не забудьте подумать о своей целевой аудитории – иконки не должны ассоциироваться со скользкими темами, такими как религия и политика, также они не должны напоминать запретную символику.
Постарайтесь избегать недоразумений в таких вопросах. Еще вам обязательно нужно подумайте о бренде и его значениях, чтобы не использовать нарисованные от руки значки на страницах веб-сайта компании, с которой вы сотрудничайте.

Примеры иконографии для сайта
Грамотно используйте изображения
Картинки скажут всё за вас вместо тысячи слов. Обязательно включайте только те изображения, которые определяют стиль и направление компании. Еще раз подумайте о ценностях бренда и направлениях его деятельности.
Например, благотворительные организации использует яркие образы, которые несут в себе эмоциональный посыл, призывают к совершению благих дел и вызывают у людей правильные эмоции. Это продуманный призыв к действию, указывающий на необходимость совершения правильного поступка, оказания помощи, поддержки и проявления чувств. Вам стоит использовать такую тактику как ориентир.
Подберите подходящие формы
Формы – это то, что делает ваш веб-сайт или веб-приложение интерактивным и динамичным. Благодаря ним пользователь может вводить данные, а затем управлять ими, чтобы в дальнейшем без труда работать с сайтом.
Убедитесь, что вы установили правильную конфигурацию и включили в нее возможность обратной связи от форм: активную, предотвращающую зависание, исключающую ошибки и создающие предупреждения.
Также она должна включать в себя решение таких проблем, как слишком слабый пароль, неверный адрес электронной почты или простые сообщения об успешных операциях, например отправки сообщений: «Сообщение доставлено».
Установите удобные кнопки
Кнопки представляют собой смесь цветовой палитры, форм и общей концепции сайта. Положитесь на эти ранее созданные активы, чтобы создать согласованные перспективные и функциональные кнопки, побуждающие к какому-либо действию.

Подберите подходящие интервалы
Крайне важно упомянуть интервалы, потому что они могут быть в форме сетки, используемой для макета – это может быть промежуток между заголовками, кнопками, изображениями, формами и другими элементами веб-сайта.
Как интервал может помочь вашему руководство по стилю?
Правильное распределение интервалов очень важно, потому что оно дает больше пространства для функционирования элементов сайта, а последовательное использование делает вашу работу структурированной и профессиональной.
Разработка дизайна сайта: вдохновляющие примеры
Теперь мы бы предлагаем вам взглянуть на несколько веб-сайтов. Они являются успешными примерами того, о чем мы писали выше! Обратите внимание на гармонию цветов, интервалы, заголовки и иконки. Помните, что на данные примеры большое влияние оказывало устройство организаций, их концепция, приоритеты и ценности.
Spotify – сервис для прослушивания музыки;
Dropbox – всемирно известный файлообменник;
Apple – как же без дизайна культовой компании?
Разработка дизайна сайта: вывод
Вам следует тщательно изучить бренд, для которого вы создаете руководство по стилю. Убедитесь, что вы правильно понимаете общую концепцию дизайна, что руководство по стилю соответствует первоначальной основной идее и в дальнейшем её можно будет успешно реализовывать при разработке сторонней продукции компании.
Желаем вам успехов в разработке своего веб-дизайна и надеемся, что данное руководство было для вас полезным!
profitsonline.ru
Дизайн сайтов, разработка макета, верстка
Зачем организации нужен свой сайт с уникальным дизайном?
Многие существующие фирмы размещают на созданных сайтах информацию о товарах (их описание, цены, технические характеристики), рекламных акциях, скидках, описание новинок ассортимента. Разработка дизайна сайтов компании позволяет решать сразу несколько задач:
- сообщить целевой аудитории необходимую полезную информацию о стоимости и пр.;
- повысить рейтинг компании за счет обновления контента;
- Грамотная разработка дизайна сайта способна поднять уровень доверия пользователей к бренду, продукту, чтобы они захотели купить товар;
- привлечь к фирме большое количество заказчиков, тем самым увеличив прибыль;
- обеспечить продвижение продукции.
Большой популярностью пользуются блоги на сайтах, статьи которых непосредственно перекликаются с тематикой компании. Например, фирма по производству кухонь на заказ может размещать различные лайфхаки, касающиеся вопросов ухода за мебелью, популярных стилей в интерьере. А интернет-магазин, занимающийся продажей брендовой одежды, может делать обзор популярных коллекций именитых дизайнеров, модельеров, писать о специфике изготовления вещей. Написание подобных статей лучше заказывать у специалистов.

Каким должен быть дизайн веб сайта?
Для того, чтобы разработка дизайна сайта была качественной и эффективной, необходимо соблюдать ряд правил:
- Страницы обязаны быстро загружаться. Поэтому нельзя перегружать портал графикой, видео и прочими деталями, которые тормозят работу ресурса. Также перед размещением веб-сайта в интернете необходимо в обязательном порядке провести оптимизацию кода и всех элементов графики, которые присутствуют.
- В процессе разработки дизайна сайта учитывайте, что сайт обязан быть одновременно стильным, лаконичным, интересным, привлекательным. Его главная задача — обеспечить комфортное восприятие информации, поэтому его ни в коем случае нельзя перегружать. В то же время старайтесь сохранять тонкую грань между лаконичностью и примитивностью. Для продвижения сайта важно, чтобы он не казался посетителям слишком простым.
- Присутствие анимации освежает, делает портал более живым и современным. Но в их создании специалисту также нужно соблюдать меру: если все будет мигать и двигаться, то пользователь не сможет ознакомиться с содержимым сайта.
- Очень важную роль играет система навигации в изготовлении и разработке веб дизайна сайтов. Она обязана быть простой, удобной и понятной, чтобы у потенциального клиента не возникали вопросы относительно того, где найти интересующий его товар, и как оформить заказ. Вам необходимо предоставить возможность пользователю одним кликом попасть на главную или в интересующий его раздел. Также позаботьтесь о наличии системы поиска.
- Сочетание цветов призвано обеспечить максимально комфортное зрительное восприятие. Не используйте более трех цветов при создании разделов и тщательно следите за тем, как они сочетаются между собой и с цветом текста.
- При изготовлении портала шрифт текста следует выбирать средний, чтобы он не был слишком мелким или, наоборот, крупным. Весь контент лучше писать одним шрифтом, чтобы в итоге получить гармоничную подачу информации.
- Создание сайта с индивидуальным дизайном предполагает, что все разделы обязаны смотреться гармонично и соответствовать единому дизайнерскому стилю. При переходе с главной страницы сайта на одну из внутренних, посетитель не может испытывать ощущение того, что он оказался на совершенно другом ресурсе.
- Избавьтесь от навязчивой рекламы в проекте: постоянно всплывающие окна, информирующие об акциях, скидках и выгодных предложениях, а также редиректы на сайты рекламодателей не будут привлекать аудиторию, скорее отталкивать.
- Дизайн сайта и информационный контент обязан полностью соответствовать выбранной тематике и направлению деятельности компании.
- Портал должен корректно отображаться во всех браузерах и на всех устройствах: ноутбуках, планшетах, телефонах.

Встречают по одежке: профессиональная разработка дизайна сайтов
Как говорится, встречают по одежке, а провожают по уму. Это выражение непосредственно касается и интернет-ресурсов. В том, как именно их воспринимают пользователи, огромную роль играет их внешний облик — индивидуальный дизайн. Первый контакт посетителя с сайтом интернет-магазина осуществляется на основе визуального восприятия главной страницы и ее разделов. Если внешний вид будет презентабельным и интересным, человек захочет остаться здесь подольше и ознакомиться со всем содержимым.
Разработку дизайна веб сайта в Москве необходимо доверять опытному талантливому дизайнеру, так как именно от оформления зависит имидж фирмы. Я вполне могу назвать себя специалистом в этом деле, так как имею 20-летний опыт работы в данной сфере и применяю не только традиционные, проверенные способы при создании веб дизайна сайта, но и современные, инновационные технологии для продвижения. Я понимаю, что даже банальная гиперссылка, при правильном дизайнерском подходе, может превратиться в волшебный анимационный элемент, привлекающий внимание.
За годы существования моей студии я осознал одну простую вещь — создание качественного, интересного индивидуального сайта для интернет-магазина не может занимать один день. Именно поэтому всех своих клиентов я предупреждаю о том, что заказать срочные проекты у меня нельзя — я не выполняю разработку и создание дизайна сайта за рекордные сроки. Я не использую готовые шаблоны, а предпочитаю создавать эксклюзивный, неповторимый и оригинальный дизайн-проект, полностью соответствующий стилю и направлению деятельности компании. Перед тем, как приступить к работе, как дизайнер, я тщательно знакомлюсь с клиентом, с его целями, пожеланиями и товарами, которые предлагает фирма. Таким образом, я полностью погружаюсь в проект и создаю продукт, способствующий узнаваемости фирмы. Именно поэтому заказать разработку дизайна сайта в моей студии — будет правильным решением.
Что я вам предлагаю:
- Применение инновационных дизайнерских методик и технологий в создании дизайна интернет сайта, которые заявят вашей целевой аудитории, что вы следите за новинками и держите руку на пульсе прогресса.
- Использование различных интерактивных элементов, привлекающих внимание людей.
- Разработку графического дизайна сайтов и стильных ярких баннеров, которые за несколько секунд расскажут вашим клиентам о предлагаемых услугах и преимуществах сотрудничества.
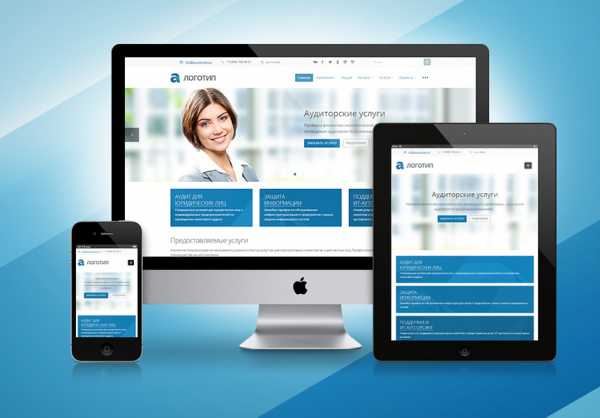
- Адаптивный дизайн сайта — я учитываю различия в компоновке макета сайта под разные гаджеты, начиная от компьютеров, ноутбуков, и заканчивая планшетами и смартфонами. Поэтому гарантирую вам, что ваш сайт будет удобным в использовании вне зависимости от того, с какого устройства его просматривают.
- Вы можете заказать графический дизайн как многостраничного веб сайта, так и Landing page.
- Уникальность и оригинальность продукта.
- В список моих услуг входит не только авторский дизайн сайта, но и создание продукта под ключ. Воспользовавшись данным предложением, вы сэкономите средства и станете обладателем качественного, многофункционального, оригинального сайта компании или интернет-магазина.

Этапы работы над сайтом
Для того, чтобы выполнить заказ в соответствии со всеми требованиями и пожеланиями клиента, моя студия придерживается следующих этапов разработки дизайна веб сайта:
- Предпроектный анализ
Как я уже говорил, для меня самое главное — это познакомиться с клиентом, услышать и понять его. Поэтому разработка дизайна интернет сайта начинается с того, что я собираю подробную информацию о заказчике и его компании: задаю вопросы, прошу заполнить бриф, смотрю фирменный стиль фирмы и пр. Далее я анализирую рынок, изучаю конкурентов и зарубежные аналоги для того, чтобы найти наилучшее решение. После этого мы встречаемся с заказчиком, обсуждаем идеи и определяемся с направлением в котором будем работать. - Проектирование структуры сайта
Этот этап призван обеспечить будущему сайту компании удобство использования. Следует понимать, что современный уникальный дизайн сайта — это не только стиль и красивая картинка. В первую очередь он обязан быть удобным, чтобы им мог воспользоваться даже ребенок. Все детали, акцентирующие внимание пользователей, должны быть направлены на целевое действие (регистрация, заказ, ознакомление с услугами). Более того, продвижение в поисковых системах совершенно невозможно без грамотной структуры сайта. - Разработка концепции главной страницы
В авторском графическом дизайне интернет сайта важна каждая мелочь. Поэтому я тщательно прорабатываю основную концепцию: начиная с идеи и заканчивая подбором цветов и шрифта для текстового контента. Я создаю несколько вариантов, чтобы заказчик мог сравнить и выбрать тот, который ему кажется наиболее удачным. Моя главная задача — найти баланс между минимализмом, простотой и стильным, дорогим внешним видом. - Разработка дизайна разделов
После утверждения концепции главной страницы я перехожу к рисованию иконок, пунктов меню и других уникальных элементов, которые обязательно обязаны присутствовать во внутренних разделах. Результат работы утверждается заказчиком и только после этого в PSD-формате передаются все исходники, которые необходимы для дальнейшего составления корпоративного сайта фирмы.
Я всегда рассчитываю на долговременное сотрудничество с клиентами, стараюсь установить доверительные, даже дружеские отношения. Если принципы работы моей студии вам близки — с нетерпением жду, что вы закажите авторскую разработку дизайн проекта сайта и оформите заявку.
trukhanov.pro
Разработка дизайна сайта
Дизайн- первое, что бросается в глаза. Разработка дизайна сайта- сложное и вместе с тем захватывающее занятие. Материал ознакомит с принципами разработки дизайна сайта.
Успех сайта напрямую зависит от красоты и оригинальности созданного веб дизайна.
Первое произведённое впечатление играет роль. В свою очередь, от количества времени проведённого посетителем на площадке, зависит реакция поисковиков и дальнейшее продвижение ресурса.
При наличии отталкивающего дизайна вряд ли дойдёт дело до ознакомления с наполнением.
Что такое веб дизайн
Веб дизайн формируется из-за одного из этапов, создания структуры страницы, визуального оформления. К составляющим веб дизайна относится равновесие и организованность элементов на изображении, акцентирование внимания, соотношение контраста и пропорций.
Создание дизайна главной страницы
Следующий этап — дизайн главной страницы сайта, важен как для владельца площадки, так и для посетителей. От качества оформления главной страницы сайта зависит популярность и репутация сайта. Это одёжка, по которой встречают и составляют мнение о ресурсе. Исходя из этого, хорошее оформление главной страницы, в перспективе способно сделать сайт незаменимым маркетинговым инструментом.
Как правило, разделы создаются дизайнером в стиле, не противоречащем общему оформлению сайта. Неповторимый, отличающийся от остального оформления дизайн.
Html верстка
Вёрстка сайта происходит в последнюю очередь. Разработчики переводят изображение веб дизайна в HTML-код. При грамотном подходе создателей к обязанностям, сайт будет бесперебойно функционировать после прохождения данного этапа.
Уникальность
За счёт дизайна площадка обретает неповторимость. Сайт становится не похожим на остальных. При столь великой конкуренции, которая прослеживается сегодня, важно разработать дизайн сайта узнаваемый для посетителя. Узнаваемость увеличивает доход с площадок, у которых коммерческое направление. Неповторимость зарождается благодаря гармоничному подбору оригинальных цветов и визуальных изображений в сочетании с неповторимой структурой размещённого информационного наполнения сайта. При этом стоит помнить о сочетаемом оформлении, которое стоит сделать на всех страницах сайта. Посетителем будет легко воспринят такой подход.
Информация
Разработанный дизайн сайта не должен запутать пользователя, поэтому разработка должна преследовать задачу, облегчить путешествие посетителя по страницам ресурса. Интерфейс приветствуется понятный простым пользователям и не сложный. Функциональность- наше всё. Для воплощения этой задачи, разработчик должен чётко представлять те цели, которые несёт в себе создаваемый сайт. Это позволит создать оформление, соответствующее желаниям аудитории, для которой разрабатывается сайт и упростить для них доступ к контенту площадки.
Особенности дизайна сайта интернет магазина
Интернет магазин- одна из популярных площадок, как среди пользователей, так и среди заказчиков. Это лучший вид бизнеса для новичков. Визуальное оформление- важнейшая составляющая такого ресурса. Основы веб дизайна преследуют цель на этой площадке не только привлечь посетителя, но и продать товар.
Дизайн хедера
Хедер- верхний блок сайта. Изначально посетитель видит эту часть сайта. Оформление этого блока сайта несёт важную дизайнерскую нагрузку. В этой части расположен бренд торговой марки- для пользователя привычно видеть бренд слева. Там же расположены строка поиска по сайту, контактная информация, корзина, панель входа и регистрации, ссылки- путеводители по сайту. Посетители используют эту часть площадки часто. Исходя из этого, важно разместить элементы в удобных для пользователя местах.
Дизайн центральной части
Согласно статистике, посетитель неосознанно акцентируется на верхней левой части экрана и только после этого смотрит в центр страницы. В середине страницы разместите завлекающую информацию, продающие статьи и другие элементы, привлекающие внимание- популярную продукцию, скидки, новинки.
Дизайн промо части
Промо блок находится под хедером. Предназначен промо блок для рекламы, оповещений об акциях и скидках. Как правило, в промо блок включена возможность переключения слайдов.
Дизайн футера
Футер- нижний блок сайта. В футере расположена информация о магазине, доставке, контактах. Размещаются виджеты социальных сетей и платёжных систем. Хорошо воспринимается контрастный текст с чёткими заголовками. Клиент завершает ознакомление с сайтом в этой части страницы. Уделите внимание дизайну этого блока.
Дизайн корзины
Переход в корзину- завершающий этап покупки. Очень неудобная корзина отвлечёт посетителя web сайта от намерения приобрести товар. Не стоит размещать здесь лишние элементы, акции и спецпредложения. Приветствуется размещение аксессуаров к приобретаемому товару. Обязательно к размещению краткое описание товара и информация о действующей цене.
Дизайн страницы товара
Используйте на этой странице модель AIDA. Это модель поведения пользователей, которая описывает шаги, совершаемые для принятия решения о приобретении. Внимание, Интерес, Желание, Действие.
Составляющие страницы должны быть качественными и расположены синхронно, по отношению к мыслям о продукте, возникающим у предполагаемого покупателя.
Стандартный процесс мышления: Что это? Как выглядит? Какая цена? Какие характеристики? Что об этом думают другие?
На эти вопросы важно отвечать в обозначенном порядке, при помощи размещаемых элементов. Страница должна быть просторной, главные элементы должны выделяться. Структура выстраивается при помощи отдельных блоков информации таким образом, что бы не запутать пользователя. Выделите объекты: название товара, фотография, цена, кнопка Купить. В первую очередь взгляд клиента должен упасть на выделенные элементы. Далее описание продукта, технические характеристики, таблица рейтинга, доставка. При кажущемся обилии информации, она должна быть сжата до комфортных для покупателя размеров. Фотографии продукта качественные, привлекающие внимание и ознакамливающие с продуктом со всех сторон, с возможностью увеличения масштаба. Вид товара на фотографии определяет скорость принимаемого решения о приобретении. При большом количестве фотографий, нельзя отправлять пользователя на другую страницу ресурса, что бы ознакомиться с ними.
Цвета в дизайне
Не секрет, что цвета действуют на человека на подсознательном уровне. При помощи этого инструмента необходимо отрисовать элемент таким образом, что бы вызвать в покупателе положительные эмоции. Не стоит применять больше трёх цветов, которые будут присутствовать в дизайне интернет магазина. Не пренебрегайте этим правилом. Большее количество цветов нормально только для рекламных баннеров и фотографий товаров. Не приветствуются яркие и ядовитые цветовые решения- они вызывают негативные реакции и желание поскорее уйти с сайта. Мягкие спокойные тона вызывают спокойствие и зарождают доверие. Положительное эмоциональное состояние- это ещё один шаг к приобретению.
Особенности дизайна корпоративного сайта
Корпоративный сайт — лицо фирмы. На оценку потенциальных клиентов влияет прежде всего дизайн площадки. Какой должен быть дизайн у лица компании? В первую очередь должны использоваться составляющие фирменного стиля и логотипы. Фирменный стиль поможет клиенту запомнить и в перспективе узнать компанию. Цвета должны обладать смысловой нагрузкой. Минимум изображений и анимаций. Передвижение по сайту должно быть удобным в использовании и понятным. Названия простые и легко воспринимающиеся. Контакты должны находиться под рукой. Обратная связь, новости, поиск по сайту- всё это создаёт комфорт для клиентов.
Адаптивный дизайн сайта
Существует адаптивный дизайн сайта и мобильная версия. У каждого из этих вариантов есть положительные и отрицательные нюансы.
Адаптивный дизайн
Особенности:
- Структура сайта настраивается автоматически под размер монитора.
- Задачи пользователей мобильных телефонов отличаются от целей, которые преследуют пользователи ПК. Первым, как правило, не нужно такое количество информации, которую предоставляет адаптивная версия сайта.
- Долго загружается.
Мобильная версия
Положительные стороны:
- Легко вносить изменения на страницы сайта.
- Удобно для посетителей.
- Мобильное приложение быстро загружается.
Отрицательные стороны:
- Два адреса. Для основного сайта и мобильной версии используются разные адреса.
- Урезаются многие функции, присутствующие на основной версии интернет сайта.
Заключение
Не стоит преуменьшать роль дизайна и стиля в успешном продвижении и монетезации сайта. Следует внимательно отнестись к данному этапу создания ресурса. От вашей внимательности зависит последующий успех и признание у пользователей. Удачи!
uptut.ru
Нужен дизайн сайта или редизайн? Организуйте тендер на создание и разработку макета дизайна сайта с помощью Workspace.ru
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
workspace.ru