Разработка дизайна сайтов по доступной цене
- Срок — 1 день
- Готовый дизайн
- Доменное имя .RU/РФ
- Хостинг (3 месяца)
- Наполнение 1 страницы сайта
- Модуль «Форма обратной связи»
- CMS система управления сайтом
- Счетчик посещаемости
- Регистрация в поисковых системах
Подробнее
- Срок — 2 дня
- В подарок: домен и хостинг
- Наполнение 5 страниц
- Новостная лента
- Форма для связи или заказа
- Готовый дизайн
- CMS система управления сайтом
- Социальные кнопки
- Слайд-шоу
- Лайтбокс
Подробнее
- Срок — 4 дня
- Наполнение до 11 блоков
- Адаптивная верстка сайта
- Интерактивные блоки
- Формы захвата клиентов
- Дизайн в подарок
- CMS система управления сайтом
- Социальные кнопки
- Счетчик посещаемости сайта
Подробнее
- Срок — 3 дня
- В подарок: домен и хостинг
- Наполнение до 7 страниц
- Готовый дизайн
- Календарь событий, новости
- Форма для связи или заказа
- Фотогалерея или каталог товаров
- Социальные кнопки
Подробнее
- Срок — 6 дней
- Доменное имя .
 RU / .РФ (1 год)
RU / .РФ (1 год) - Хостинг (3 месяца)
- CMS система управления сайтом
- Готовый дизайн
- Социальные кнопки
- Триггеры продаж
- Модуль «Новости сайта»
- Продающие тексты до 7 блоков
- Счетчик посещаемости
- Регистрация в поисковых системах
Подробнее
- Срок — 9 дней
- В подарок: домен и хостинг
- Наполнение до 30 страниц
- Многоуровневое удобное меню
- Новостная лента
- Подписка на новости
- Форма для связи или заказа
- CMS система управления сайтом
- Копирайтинг (20 страниц)
- Фотогалерея или каталог товаров
Подробнее
- Срок — от 5 дней
- В подарок: домен и хостинг
- Неограниченное количество страниц
- Готовый дизайн
- Каталог товаров или услуг
- Стандартная карточка товара
- Регистрация и кабинет покупателя
- Корзина товаров
- Удобное перемещение товаров
- Массовая загрузка товаров
Подробнее
Одним из основных направлений деятельности нашей студии является разработка дизайна сайта.
Дизайн и разработка WEB-сайта
Веб-дизайн в создании сайтов – это работа настоящих профессионалов, которые не только владеют чувством цвета, но и тщательно изучают последние тенденции в этой сфере, умеют оформить интернет-ресурс таким образом, чтобы он соответствовал общепринятым стандартам, и, в то же время, обладал индивидуальностью. В разработке веб-дизайна сайта мы учитываем следующие требования:
- высокое качество работ, которое сочетается с максимальным удобством управления ресурсом и его функциональностью;
- изготовление дизайна сайта осуществляется с учетом фирменного стиля компании, способствует ее запоминаемости;
- важную роль в создании и разработке дизайна сайта является навигация.
 Ваш посетитель должен в считанные секунды находить именно ту информацию или товары, которые ему необходимы в настоящий момент;
Ваш посетитель должен в считанные секунды находить именно ту информацию или товары, которые ему необходимы в настоящий момент; - грамотное создание веб-дизайна сайта должно до минимума сокращать скорость загрузки каждой его страницы, не заставлять посетителя ждать ни одной лишней секунды;
- возможность выделить именно ту информацию, которая представляется наиболее важной для клиента, поместить ее там, где он не пропустит ее ни в коем случае;
- уникальность дизайна. Оформление должно быть единственным в своем роде.
Преимуществам работы с нами является не только соблюдение всех вышеперечисленных требований, но и доступные цены на разработку дизайна сайта. Кроме того, мы делаем существенные скидки на услугу редизайна ресурсов, изготовленных в нашей студии.
Разработка дизайна сайта в веб-студии
Создание сайта всегда сопряжено с тщательной проработкой его дизайна. От этого зависит не просто внешний вид страниц, но и то, насколько посещаемым будет интернет-ресурс.
Компания «РПК Эффект» готова предложить выгодные условия сотрудничества при создании Вашего сайта Узнайте какие именно условия по номеру телефона — +7 495 649-71-77.
Что необходимо для начала разработки
Чтобы провести правильную разработку сайта, зачастую может потребоваться следующая информация:
- Внутренняя структура или схема сайта.
- Портрет посетителя, принадлежащего основной целевой аудитории.
- Слоган и все возможные элементы брендбука.
- Функционал, который будет воплощен на сайте.
На основании полученных данных наши специалисты строят макет проекта, который в дальнейшем будет представлен заказчику.
Этапы дизайна сайта
После того, как будут собраны основные сведения, способные повлиять на тот или иной аспект создания оформления интернет-площадки, наши специалисты произведут ряд действий, а именно:
- создание концепции;
- определение списка модулей ресурса;
- проработка внешней структуры интернет-площадки;
- создание наработок для шаблонов;
- подбор графики для веб-ресурса;
- графическая обработка модулей площадки;
- получение итогового макета сайта.

Разработка концепции предполагает работу дизайнера над подборкой актуальной цветовой гаммы, стилем сайта и оформлением отдельных его страниц. Данный шаг можно пропустить при создании корпоративного сайта компании, у которой уже имеется готовый работающий логотип.
В список модулей веб-сайта входят такие структурные элементы, как блок контента, новостной блок, информационно-ознакомительный блок, вводящий в курс тематики сайта. Также на страницах могут присутствовать:
- блок регистрации на сайте;
- блок размещения баннеров с рекламой;
- блок поиска по сайту;
- и много других элементов.
Следующий шаг — комбинируются указанные выше блоки в графическом формате на макете страницы. Таким образом веб-дизайнеры получают модульную сетку, с помощью которой будут создаваться дальнейшие страницы.
С использованием модульной сетки и утвержденной цветовой гаммы наши дизайнеры создают несколько вариантов готового шаблона. Лучшее из предложенных решений будет использовано в качестве основного шаблона оформления итогового сайта.
Лучшее из предложенных решений будет использовано в качестве основного шаблона оформления итогового сайта.
Далее следует полная графическая проработка дизайна страниц, учитывающая скорость загрузки, подбор картинок для страниц сайтов, размер сайта и даже его продвижение. Все эти показатели в дальнейшем повлияют на поведение посетителей на страницах готового интернет-портала, а также степень доверия к нему со стороны поисковых систем.
Если выбранный дизайн требует более тонкой и сложной работы с конкретными модулями, их создание и обработка проходят в отдельных файлах. Это позволяет сохранить основную работу в целости и «примерять» к ней различные варианты оформления специальных модулей.
Финальный этап — соединение всех полученных результатов в единый шаблон, который передается заказчику. По нему в дальнейшем будут создаваться страницы конечной версии сайта.
Вы можете доверить дизайн своего сайта нам
- В нашей команде работают профессиональные дизайнеры — с нами работают крупные российские и зарубежные компании.

- К каждому клиенту мы практикуем индивидуальный подход. Каждая задача уникальна и мы стараемся решить ее максимально эффективно.
- Вы можете предоставить собственные эскизы, которые хотели бы увидеть на страницах своего веб-ресурса. Наши специалисты обязательно их учтут и внесут свои коррективы и предложения.
- При желании Вы можете выбрать один из готовых шаблонов компании для воплощения своей идеи сайта. Это сэкономит временные и финансовые затраты.
- Привлекательная стоимость услуг для клиентов.
Дизайн сайтов. Создание уникального дизайна сайта.
Создание сайта начинается с составления технического задания на сайт, затем выполняется проектирование сайта и, самая интересная и творческая часть – дизайн сайта. Уникальный дизайн сайта, помогающий раскрыть индивидуальность вашей компании, поможет запомнить ваш бизнес и выделить его среди конкурентов. Все дизайны наших сайтов исключительно ручной работы. Всегда поддержим самые смелые и интересные решения.
Наши дизайнеры и иллюстраторы, по желанию клиента, могут предоставить эскизы в процессе работы над дизайном сайта. Окончательный вариант всех страниц дизайна предоставляется клиенту в формате psd, если была работа с векторной графикой, дополняется файлами eps.
Время на разработку дизайна сайта — от 14 дней. Если вы хотите сделать заказ на разработку дизайна сайта, отправьте заявку через форму обратной связи и опишите ваш проект. Мы всегда готовы ответить на все ваши вопросы по телефону или скайпу.
Наша студия разрабатывала дизайн для интернет-магазинов, сайтов-каталогов, личных сайтов по интересам, сайтов представительств компаний, порталов, промо-сайтов.
Выполняем следующие работы по веб-дизайну:
- разработка уникального дизайна сайта любой сложности
- редизайн сайта
- дизайн сайта, согласно брендбуку компании
Если необходимо создать фирменный стиль компании на основе разработанного дизайна сайта, наши дизайнеры с удовольствием возьмутся за разработку. Если сайту необходим только логотип, оговаривается отдельно при составлении технического задания на дизайн сайта.
Если сайту необходим только логотип, оговаривается отдельно при составлении технического задания на дизайн сайта.
Стоимость разработки дизайна вы можете посмотреть в разделе цены.
Мы не делаем сайты быстро, мы делаем их качественно. Постоянно пополняем уровень знаний в этой области.
При разработке дизайна сайтов в студии Brand вас непременно будут ждать новые интересные идеи с учетом ваших предпочтений. В нашей веб-студии сделаны замечательные проекты для самых разных видов бизнеса: климатическая техника и химия для бассейнов, шины, диски, шиномонтажные мастерские, дрессировочные центры, трикотажно-швейное ателье и агрохимикаты, вентиляционное оборудование, товары для виндсерфинга, интернет-аптеки, сайты подарков, сайты услуг по вывозу мусора, автосигнализации, строительные сайты, интернет-магазин верхней женской одежды, сайт фотографа, интернет-магазин посуды, сайты стоматологических клиник, букинистический сайт, свадебные агентства, интернет-магазин аквариумных рыбок и многое другое.
Наши новые веб-проекты подробно представлены в разделе портфолио.
На сегодняшний день сайты, созданные в студии Brand, радуют клиентов и пользователей в Киеве, Москве, Нью-Йорке и других городах Украины, России и Америки.
Дизайн сайта от студии Brand — это всегда профессионально и качественно!
Новые:
А также:
100%
положительных отзывов. Всего 320 отзывов. Всего 320 отзывов.
Россия, Москва |
|
100%
положительных отзывов. Всего 1030 отзывов. Всего 1030 отзывов.
Украина, Хмельницкий |
|
100%
положительных отзывов. Всего 658 отзывов. Всего 658 отзывов.
Россия, Екатеринбург |
|
100%
положительных отзывов. Всего 278 отзывов. Всего 278 отзывов.
Украина, Киев |
|
100%
положительных отзывов. Всего 62 отзыва. Всего 62 отзыва.
Россия, Санкт-Петербург |
|
100%
положительных отзывов. Всего 122 отзыва. Всего 122 отзыва.
Украина, Николаев |
|
100%
положительных отзывов. Всего 44 отзыва. Всего 44 отзыва.
Россия, Владивосток |
|
98%
положительных отзывов. Всего 183 отзыва. Всего 183 отзыва.
Беларусь, Минск |
|
100%
положительных отзывов. Всего 61 отзыв. Всего 61 отзыв.
Россия, Москва |
|
99%
положительных отзывов. Всего 330 отзывов. Всего 330 отзывов.
Россия, Москва |
|
100%
положительных отзывов. Всего 21 отзыв. Всего 21 отзыв.
Россия, Курск |
|
|
99%
положительных отзывов. Всего 149 отзывов.
Италия, Таранто |
|
100%
положительных отзывов. Всего 101 отзыв. Всего 101 отзыв.
Россия, Екатеринбург |
|
100%
положительных отзывов. Всего 99 отзывов. Всего 99 отзывов.
Россия, Омск |
|
98%
положительных отзывов. Всего 80 отзывов. Всего 80 отзывов.
Россия, Челябинск |
|
99%
положительных отзывов. Всего 134 отзыва. Всего 134 отзыва.
Украина, Киев |
|
100%
положительных отзывов. Всего 211 отзывов. Всего 211 отзывов.
Россия, Ижевск |
|
100%
положительных отзывов. Всего 62 отзыва. Всего 62 отзыва.
Россия, Краснодар |
|
|
100%
положительных отзывов. Россия, Москва |
|
100%
положительных отзывов. Всего 76 отзывов. Всего 76 отзывов.
Украина, Киев |
|
99%
положительных отзывов. Всего 440 отзывов. Всего 440 отзывов.
Россия, Краснодар |
|
99%
положительных отзывов. Всего 251 отзыв. Всего 251 отзыв.
Украина, Запорожье |
|
|
Нет отзывов
Россия, Нижний Новгород |
|
100%
положительных отзывов. Всего 139 отзывов. Всего 139 отзывов.
Украина, Киев |
|
100%
положительных отзывов. Всего 22 отзыва. Всего 22 отзыва.
Россия, Москва |
|
100%
положительных отзывов. Всего 28 отзывов. Всего 28 отзывов.
Украина, Киев |
|
96%
положительных отзывов. Всего 82 отзыва. Всего 82 отзыва.
Россия, Москва |
|
100%
положительных отзывов. Всего 105 отзывов. Всего 105 отзывов.
Украина, Киев |
|
100%
положительных отзывов. Всего 304 отзыва.
Украина, Чернигов |
|
|
100%
положительных отзывов. Всего 76 отзывов.
Россия, Москва |
|
100%
положительных отзывов. Всего 71 отзыв. Всего 71 отзыв.
Россия, Санкт-Петербург |
|
96%
положительных отзывов. Всего 94 отзыва.
Россия, Ставрополь |
|
|
97%
положительных отзывов. Всего 77 отзывов.
Россия, Иваново |
|
100%
положительных отзывов. Всего 62 отзыва. Всего 62 отзыва.
Украина, Днепр |
|
100%
положительных отзывов. Всего 43 отзыва.
Польша, Варшава |
|
|
98%
положительных отзывов. Всего 104 отзыва.
Россия, Краснодар |
|
100%
положительных отзывов. Всего 49 отзывов. Всего 49 отзывов.
Россия, Москва |
|
100%
положительных отзывов. Всего 49 отзывов.
Россия, Краснодар |
|
|
100%
положительных отзывов. Всего 88 отзывов.
Россия, Волгоград |
|
100%
положительных отзывов. Всего 106 отзывов. Всего 106 отзывов.
Украина, Хмельницкий |
|
Разработка дизайна сайта, услуга web дизайн
Редизайн сайта
Редизайн сайта означает модернизацию уже имеющегося дизайна. Тенденции современного рынка меняются каждый день, чтобы удержаться среди конкурентов необходимо следить за последними IT-новинками и совершенствовать свой ресурс.
Специалисты могут модифицировать как весь дизайн, так и его отдельные элементы. Кроме того, со временем любой сайт требует реорганизации элементов, добавлении новых разделов и сервисов. Редизайн ресурса предполагает и технические правки: оптимизацию работы графической части или ресурсозатратных модулей.
Редизайн ресурса предполагает и технические правки: оптимизацию работы графической части или ресурсозатратных модулей.
Дизайн мобильного приложения
Некоторые заказчики вместе с разработкой веб дизайна ресурса заказывают услугу дизайна мобильного приложения. Она подразумевает проработку:
-
целей и задач приложения;
-
макетов и графической части;
-
пользовательских сценариев работы и комфортных пользовательских интерфейсов;
-
вариантов оформления страниц для iOS, Android, Windows Phone;
-
логики приложения;
-
юзабилити тестов и тестовых сценариев.
Дизайн лендингов
Качественный дизайн веб сайтов позволит делать невозможное: продавать на одной странице больше товаров, чем на целом сайте.
Landing page идеально подходит для донесения обозначенных мыслей и удержания клиента на предложении (купить, заказать, оставить контакты и т.д.). Статистика говорит, что лендинг с продуманным и оригинальным дизайном может увеличить конверсию более чем на 51%.
Решить, какой именно дизайн будет идеальным для вашего бизнеса можно только после консультации со специалистами. Например, для сайта с товарами массового потребления лучше выбирать оригинальный дизайн, чтобы выделиться на фоне конкурентов.
Дизайн корпоративного сайта
Корпоративный сайт — портрет компании в сети. Если правильно продумать его дизайн, это повысит имидж компании в глазах клиента и продемонстрирует ее солидность. Для корпоративных сайтов часто выбирают минималистический дизайн, что вызывает большую расположенность у статусной аудитории (владельцев бизнеса, руководителей отделов). Также в оформлении корпоративных ресурсов рекомендуется использовать инфографику, схемы, таблицы. Это повышает уровень визуального восприятия информации, а простота в дизайнерском оформлении еще и ускоряет загрузку страницы.
Это повышает уровень визуального восприятия информации, а простота в дизайнерском оформлении еще и ускоряет загрузку страницы.
Даже минималистичный дизайн можно сделать узнаваемым, уместная flash-анимация или слайдовый показ привлекут внимание и выделят ваш продукт среди остальных.
Создание корпоративного сайта предполагает некоторую предподготовку, которая включает в себя создание маркетинговой стратегии, определение ЦА и услуг по раскрутке ресурса. Грамотно выбранная стратегия развития в комплексе с продуманным фирменным дизайном — это эффективный инструмент, чтобы:
-
завоевать аудиторию;
-
повысить имидж;
-
выделится среди похожих площадок.
Индивидуальный дизайн сайта
Дизайн такого типа — это не только оригинальное оформление, но и тщательная проработка системы навигации и интерфейса. Кроме того, оригинальный дизайн часто помогает страницам выйти в топ поисковой выдачи. Такой ресурс интересен и клиентам, и оптимизаторам.
Кроме того, оригинальный дизайн часто помогает страницам выйти в топ поисковой выдачи. Такой ресурс интересен и клиентам, и оптимизаторам.
Чем отличается шаблонный сайт от индивидуального?
-
С нуля отрисовывается эксклюзивный и неповторимый дизайн.
-
Создается с высоким разрешением графических элементов, поэтому всегда смотрится выигрышнее.
-
Гармоничен в сочетании всех стилей и цветовых параметров.
-
Концептуален и ориентирован на потребности конкретного заказчика и его целевой аудитории.
Дизайн сайта интернет магазина
Что самое важное в ресурсах такого типа? Разумеется, это работающая эстетика и функциональность. Если к этому добавить простую для пользователя навигацию и доступную информацию, то вы получите идеальный ресурс для решения бизнес задач.
Хороший сайт интернет-магазина, как минимум, задерживает пользователя на страницах своих каталогов, а, как максимум, вызывает желание что-то приобрести.
Чтобы оформление магазина не «напрягало» клиента разработчикам нужно позаботиться о соединении понятности и оригинальности в одном ресурсе.
6 причин заказать редизайн у агентства KOLORO
-
Сайт создан, но клиентов не прибавилось? Чаще всего проблема в непродуманной структуре и оформлении. Выход из ситуации: перелинковка страниц и модификация дизайна площадки.
-
Пользователи быстро покидают сайт? Возможно, они просто не понимают устройство навигации. Решение: упростить структуру. Между пользователями и вашими услугами не должно быть барьеров.
-
Ресурс больше не соответствует направлению бизнеса? Выход: займитесь редизайном сайта, чтобы сделать его адекватным для пользовательских запросов и не потерять наработанную аудиторию.
-
Сайт не смотрится? Возможно, дизайн ресурса просто устарел. Решение: переоформить логотип и фирменные цвета, «освежить» внешний вид интернет-ресурса.
-
Сайт тормозит и медленно загружается? Заметим, что даже самый свежий с технической стороны ресурс потеряет свой функционал уже через пару лет. Выход: следить за современными тенденциями и внедрять их в свои проекты.
Дизайн сайтов, разработка макета, верстка
Зачем организации нужен свой сайт с уникальным дизайном?
Многие существующие фирмы размещают на созданных сайтах информацию о товарах (их описание, цены, технические характеристики), рекламных акциях, скидках, описание новинок ассортимента. Разработка дизайна сайтов компании позволяет решать сразу несколько задач:
- сообщить целевой аудитории необходимую полезную информацию о стоимости и пр.
 ;
; - повысить рейтинг компании за счет обновления контента;
- Грамотная разработка дизайна сайта способна поднять уровень доверия пользователей к бренду, продукту, чтобы они захотели купить товар;
- привлечь к фирме большое количество заказчиков, тем самым увеличив прибыль;
- обеспечить продвижение продукции.
Большой популярностью пользуются блоги на сайтах, статьи которых непосредственно перекликаются с тематикой компании. Например, фирма по производству кухонь на заказ может размещать различные лайфхаки, касающиеся вопросов ухода за мебелью, популярных стилей в интерьере. А интернет-магазин, занимающийся продажей брендовой одежды, может делать обзор популярных коллекций именитых дизайнеров, модельеров, писать о специфике изготовления вещей. Написание подобных статей лучше заказывать у специалистов.
Каким должен быть дизайн веб сайта?
Для того, чтобы разработка дизайна сайта была качественной и эффективной, необходимо соблюдать ряд правил:
- Страницы обязаны быстро загружаться.
 Поэтому нельзя перегружать портал графикой, видео и прочими деталями, которые тормозят работу ресурса. Также перед размещением веб-сайта в интернете необходимо в обязательном порядке провести оптимизацию кода и всех элементов графики, которые присутствуют.
Поэтому нельзя перегружать портал графикой, видео и прочими деталями, которые тормозят работу ресурса. Также перед размещением веб-сайта в интернете необходимо в обязательном порядке провести оптимизацию кода и всех элементов графики, которые присутствуют. - В процессе разработки дизайна сайта учитывайте, что сайт обязан быть одновременно стильным, лаконичным, интересным, привлекательным. Его главная задача — обеспечить комфортное восприятие информации, поэтому его ни в коем случае нельзя перегружать. В то же время старайтесь сохранять тонкую грань между лаконичностью и примитивностью. Для продвижения сайта важно, чтобы он не казался посетителям слишком простым.
- Присутствие анимации освежает, делает портал более живым и современным. Но в их создании специалисту также нужно соблюдать меру: если все будет мигать и двигаться, то пользователь не сможет ознакомиться с содержимым сайта.
- Очень важную роль играет система навигации в изготовлении и разработке веб дизайна сайтов.
 Она обязана быть простой, удобной и понятной, чтобы у потенциального клиента не возникали вопросы относительно того, где найти интересующий его товар, и как оформить заказ. Вам необходимо предоставить возможность пользователю одним кликом попасть на главную или в интересующий его раздел. Также позаботьтесь о наличии системы поиска.
Она обязана быть простой, удобной и понятной, чтобы у потенциального клиента не возникали вопросы относительно того, где найти интересующий его товар, и как оформить заказ. Вам необходимо предоставить возможность пользователю одним кликом попасть на главную или в интересующий его раздел. Также позаботьтесь о наличии системы поиска. - Сочетание цветов призвано обеспечить максимально комфортное зрительное восприятие. Не используйте более трех цветов при создании разделов и тщательно следите за тем, как они сочетаются между собой и с цветом текста.
- При изготовлении портала шрифт текста следует выбирать средний, чтобы он не был слишком мелким или, наоборот, крупным. Весь контент лучше писать одним шрифтом, чтобы в итоге получить гармоничную подачу информации.
- Создание сайта с индивидуальным дизайном предполагает, что все разделы обязаны смотреться гармонично и соответствовать единому дизайнерскому стилю. При переходе с главной страницы сайта на одну из внутренних, посетитель не может испытывать ощущение того, что он оказался на совершенно другом ресурсе.

- Избавьтесь от навязчивой рекламы в проекте: постоянно всплывающие окна, информирующие об акциях, скидках и выгодных предложениях, а также редиректы на сайты рекламодателей не будут привлекать аудиторию, скорее отталкивать.
- Дизайн сайта и информационный контент обязан полностью соответствовать выбранной тематике и направлению деятельности компании.
- Портал должен корректно отображаться во всех браузерах и на всех устройствах: ноутбуках, планшетах, телефонах.
Встречают по одежке: профессиональная разработка дизайна сайтов
Как говорится, встречают по одежке, а провожают по уму. Это выражение непосредственно касается и интернет-ресурсов. В том, как именно их воспринимают пользователи, огромную роль играет их внешний облик — индивидуальный дизайн. Первый контакт посетителя с сайтом интернет-магазина осуществляется на основе визуального восприятия главной страницы и ее разделов. Если внешний вид будет презентабельным и интересным, человек захочет остаться здесь подольше и ознакомиться со всем содержимым.
Разработку дизайна веб сайта в Москве необходимо доверять опытному талантливому дизайнеру, так как именно от оформления зависит имидж фирмы. Я вполне могу назвать себя специалистом в этом деле, так как имею 20-летний опыт работы в данной сфере и применяю не только традиционные, проверенные способы при создании веб дизайна сайта, но и современные, инновационные технологии для продвижения. Я понимаю, что даже банальная гиперссылка, при правильном дизайнерском подходе, может превратиться в волшебный анимационный элемент, привлекающий внимание.
За годы существования моей студии я осознал одну простую вещь — создание качественного, интересного индивидуального сайта для интернет-магазина не может занимать один день. Именно поэтому всех своих клиентов я предупреждаю о том, что заказать срочные проекты у меня нельзя — я не выполняю разработку и создание дизайна сайта за рекордные сроки. Я не использую готовые шаблоны, а предпочитаю создавать эксклюзивный, неповторимый и оригинальный дизайн-проект, полностью соответствующий стилю и направлению деятельности компании. Перед тем, как приступить к работе, как дизайнер, я тщательно знакомлюсь с клиентом, с его целями, пожеланиями и товарами, которые предлагает фирма. Таким образом, я полностью погружаюсь в проект и создаю продукт, способствующий узнаваемости фирмы. Именно поэтому заказать разработку дизайна сайта в моей студии — будет правильным решением.
Перед тем, как приступить к работе, как дизайнер, я тщательно знакомлюсь с клиентом, с его целями, пожеланиями и товарами, которые предлагает фирма. Таким образом, я полностью погружаюсь в проект и создаю продукт, способствующий узнаваемости фирмы. Именно поэтому заказать разработку дизайна сайта в моей студии — будет правильным решением.
Что я вам предлагаю:
- Применение инновационных дизайнерских методик и технологий в создании дизайна интернет сайта, которые заявят вашей целевой аудитории, что вы следите за новинками и держите руку на пульсе прогресса.
- Использование различных интерактивных элементов, привлекающих внимание людей.
- Разработку графического дизайна сайтов и стильных ярких баннеров, которые за несколько секунд расскажут вашим клиентам о предлагаемых услугах и преимуществах сотрудничества.
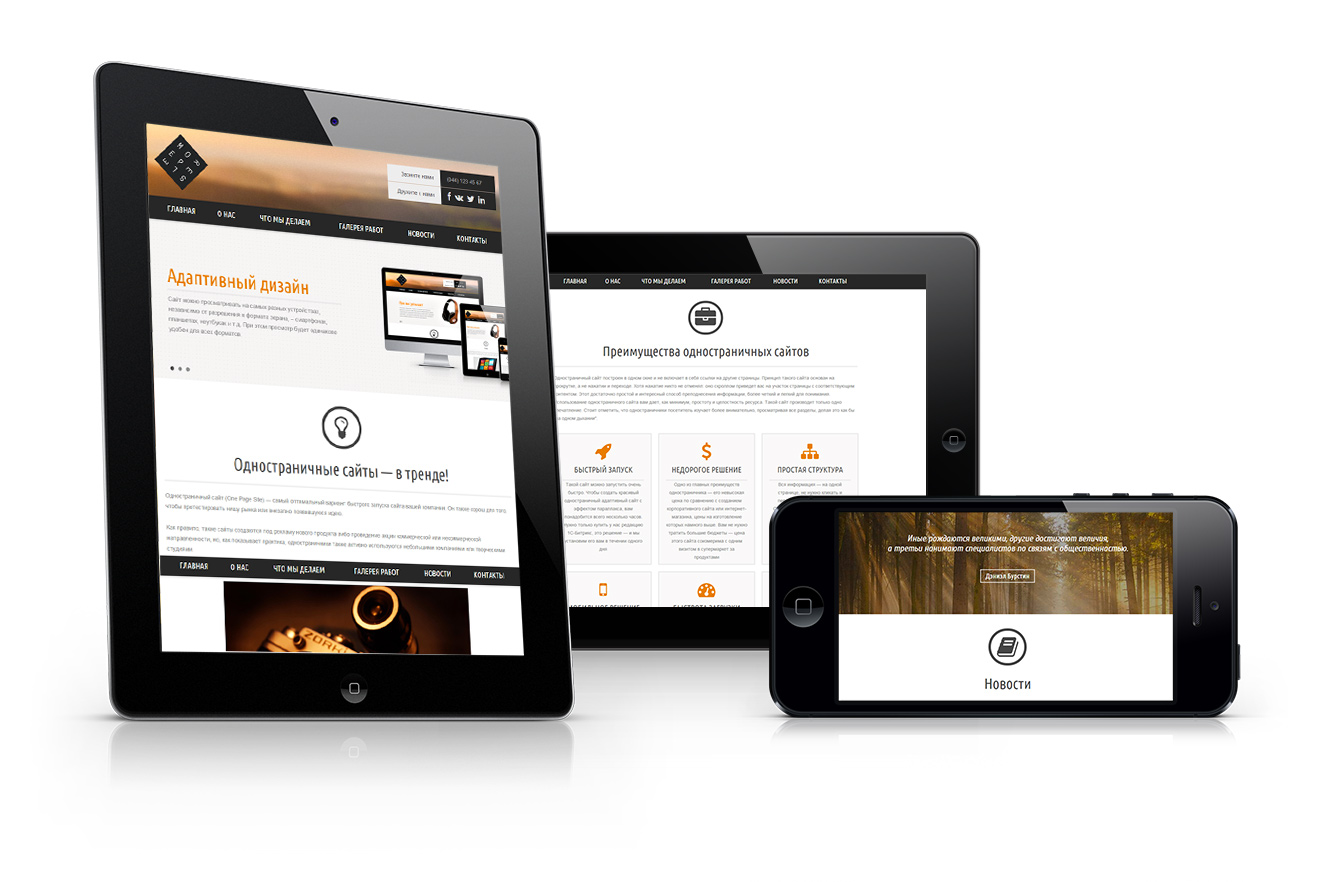
- Адаптивный дизайн сайта — я учитываю различия в компоновке макета сайта под разные гаджеты, начиная от компьютеров, ноутбуков, и заканчивая планшетами и смартфонами.
 Поэтому гарантирую вам, что ваш сайт будет удобным в использовании вне зависимости от того, с какого устройства его просматривают.
Поэтому гарантирую вам, что ваш сайт будет удобным в использовании вне зависимости от того, с какого устройства его просматривают. - Вы можете заказать графический дизайн как многостраничного веб сайта, так и Landing page.
- Уникальность и оригинальность продукта.
- В список моих услуг входит не только авторский дизайн сайта, но и создание продукта под ключ. Воспользовавшись данным предложением, вы сэкономите средства и станете обладателем качественного, многофункционального, оригинального сайта компании или интернет-магазина.
Этапы работы над сайтом
Для того, чтобы выполнить заказ в соответствии со всеми требованиями и пожеланиями клиента, моя студия придерживается следующих этапов разработки дизайна веб сайта:
- Предпроектный анализ
Как я уже говорил, для меня самое главное — это познакомиться с клиентом, услышать и понять его. Поэтому разработка дизайна интернет сайта начинается с того, что я собираю подробную информацию о заказчике и его компании: задаю вопросы, прошу заполнить бриф, смотрю фирменный стиль фирмы и пр. Далее я анализирую рынок, изучаю конкурентов и зарубежные аналоги для того, чтобы найти наилучшее решение. После этого мы встречаемся с заказчиком, обсуждаем идеи и определяемся с направлением в котором будем работать.
Далее я анализирую рынок, изучаю конкурентов и зарубежные аналоги для того, чтобы найти наилучшее решение. После этого мы встречаемся с заказчиком, обсуждаем идеи и определяемся с направлением в котором будем работать. - Проектирование структуры сайта
Этот этап призван обеспечить будущему сайту компании удобство использования. Следует понимать, что современный уникальный дизайн сайта — это не только стиль и красивая картинка. В первую очередь он обязан быть удобным, чтобы им мог воспользоваться даже ребенок. Все детали, акцентирующие внимание пользователей, должны быть направлены на целевое действие (регистрация, заказ, ознакомление с услугами). Более того, продвижение в поисковых системах совершенно невозможно без грамотной структуры сайта. - Разработка концепции главной страницы
В авторском графическом дизайне интернет сайта важна каждая мелочь. Поэтому я тщательно прорабатываю основную концепцию: начиная с идеи и заканчивая подбором цветов и шрифта для текстового контента. Я создаю несколько вариантов, чтобы заказчик мог сравнить и выбрать тот, который ему кажется наиболее удачным. Моя главная задача — найти баланс между минимализмом, простотой и стильным, дорогим внешним видом.
Я создаю несколько вариантов, чтобы заказчик мог сравнить и выбрать тот, который ему кажется наиболее удачным. Моя главная задача — найти баланс между минимализмом, простотой и стильным, дорогим внешним видом. - Разработка дизайна разделов
После утверждения концепции главной страницы я перехожу к рисованию иконок, пунктов меню и других уникальных элементов, которые обязательно обязаны присутствовать во внутренних разделах. Результат работы утверждается заказчиком и только после этого в PSD-формате передаются все исходники, которые необходимы для дальнейшего составления корпоративного сайта фирмы.
Я всегда рассчитываю на долговременное сотрудничество с клиентами, стараюсь установить доверительные, даже дружеские отношения. Если принципы работы моей студии вам близки — с нетерпением жду, что вы закажите авторскую разработку дизайн проекта сайта и оформите заявку.
Разработка дизайна сайта
Студия веб-дизайна «Heika» в Санкт-Петербурге разработает для вас дизайн сайта, учитывая ваши пожелания к концепции корпоративного сайта, интернет-магазина, промо-сайта или визитки.
Случайный посетитель вашего интернет-ресурса с художественным интересом его просматривает? Поздравляем, у вас отличный дизайн веб-сайта! Ваш бизнес в интернете представлен достойно. Далее начинается работа с покупателем. Что же сыграло свою роль?
Веб-дизайн – это разработка страниц для сайта или веб-приложений.
Разработка дизайна сайта включает:
Проектирование логической структуры веб-страницы
Важно: интуитивность пользование сайтом, простота, возможность совершить покупку в три шага.
Поиск наиболее удобной для пользователя подачи информации
В творческой мастерской нашей студии веб-дизайна обсуждаются все до деталей:
- как представить товар или услугу, его основные характеристики;
- где разместить разделы «О компании», «Новости», «Наши сертификаты», «Связь с нами в г. Санкт-Петербуге» «Бонус» и т.д.;
- много ли нужно на сайт всплывающих баннеров;
- где нарисовать кнопку «Купить»;
- нарисовать кнопку «Купить» или «В корзину» и прочее
Художественное оформление и эстетика web сайта
Важно: оформление сайта – это создание визитной карточки компании, ее фирменного стиля, формирование первого впечатления, во многом – продвижение в интернете бренда самой компании, торговой марки, товара или услуги.
Большая студия дизайна или самостоятельный веб-дизайнер работает не только над техническими решениями сайта, но и, прежде всего, над его художественным оформлением. Доверие клиента к сайту, а соответственно и к представленным услугам или товарам, напрямую зависит от эстетики сайта.
Разработка дизайна сайта (шаблона, макета) в нашем рекламном интернет-агентстве начинается с понимания главных принципов вашего бизнеса.
Мы создаем сайты, представляющие самые различные сферы деятельности: строительство, медицина, недвижимость, фешн-мир. Мы создаем или рисуем по вашему интернет-проекту логотип, фирменный стиль, баннер.
Мы работаем за принципом: профессиональный веб-дизайнер умеет использовать современные веб-технологии, оригинально применять цветовые и технические решения и имеет хороший художественный вкус.
Сроки и стоимостьНа дизайн сайта цена формируется от сложности структуры, оригинальности макета сайта, срочности выполнения заказа, специфики вашей компании.
Мы не просто изготовляем шаблон веб-страницы, мы, оказывая вам сервис на высоком уровне, получаем творческое удовольствие от совместной работы.
7 простых шагов в процессе веб-дизайна
Веб-дизайнеры часто думают о процессе веб-дизайна, уделяя особое внимание техническим вопросам, таким как каркасы, код и управление контентом. Но отличный дизайн — это не то, как вы интегрируете кнопки социальных сетей или даже красивые визуальные эффекты. Хороший дизайн на самом деле связан с процессом создания веб-сайта, который согласуется с общей стратегией.
Хорошо продуманные веб-сайты предлагают гораздо больше, чем просто эстетику. Они привлекают посетителей и помогают людям понять продукт, компанию и брендинг с помощью различных индикаторов, включая визуальные эффекты, текст и взаимодействие.Это означает, что каждый элемент вашего сайта должен работать для достижения определенной цели.
Но как достичь гармоничного синтеза элементов? Посредством целостного процесса веб-дизайна, учитывающего как форму, так и функцию.
Для меня шаги по созданию веб-сайта требуют 7 шагов:
- Определение цели : Где я работаю с клиентом, чтобы определить, какие цели должен выполнять новый веб-сайт. То есть, какова его цель.
- Определение объема : Как только мы узнаем цели сайта, мы можем определить объем проекта.То есть, какие веб-страницы и функции требуются сайту для достижения цели, а также сроки их создания.
- Создание карты сайта и каркаса : четко определив область действия, мы можем начать копаться в карте сайта, определяя, как контент и функции, которые мы определили в определении области действия, будут взаимосвязаны.
- Создание контента : Теперь, когда у нас есть более широкая картина сайта, мы можем начать создавать контент для отдельных страниц, всегда имея в виду поисковую оптимизацию (SEO), чтобы страницы были сосредоточены на одной теме.Жизненно важно, чтобы у вас был реальный контент для работы на следующем этапе:
- Визуальные элементы : Имея архитектуру сайта и некоторый контент, мы можем начать работу над визуальным брендом.
 В зависимости от клиента это может быть уже четко определено, но вы также можете определять визуальный стиль с нуля. В этом процессе могут помочь такие инструменты, как плитки стиля, мудборды и коллажи элементов.
В зависимости от клиента это может быть уже четко определено, но вы также можете определять визуальный стиль с нуля. В этом процессе могут помочь такие инструменты, как плитки стиля, мудборды и коллажи элементов. - Тестирование : К настоящему времени у вас есть все свои страницы и определено, как они отображаются для посетителя сайта, так что пора убедиться, что все это работает.Совместите ручной просмотр сайта на различных устройствах с автоматическими поисковыми роботами, чтобы выявлять все, от проблем с пользовательским интерфейсом до простых неработающих ссылок.
- Запуск : Как только все заработает нормально, пора спланировать и запустить свой сайт! Это должно включать в себя планирование как сроков запуска, так и коммуникационных стратегий — то есть, когда вы запускаете и как вы дадите знать миру? После этого самое время начать пузыри.
Теперь, когда мы в общих чертах обрисовали процесс, давайте углубимся в каждый шаг.
Процесс веб-дизайна за 7 простых шагов
Чтобы спроектировать, построить и запустить свой веб-сайт, важно выполнить следующие шаги:
1. Определение цели
Начальный этап — это понимание того, как вы можете помочь своему клиент.На этом начальном этапе дизайнер должен определить конечную цель дизайна веб-сайта, обычно в тесном сотрудничестве с клиентом или другими заинтересованными сторонами. Вопросы, которые следует изучить и ответить на этом этапе процесса проектирования и разработки веб-сайта, включают:
- Для кого этот сайт?
- Что они там ожидают найти или чем заняться?
- Основная цель этого веб-сайта — информировать, продавать (электронная торговля, кому угодно?) Или развлекать?
- Должен ли веб-сайт четко передавать основную идею бренда или он является частью более широкой стратегии брендинга со своей уникальной направленностью?
- Какие сайты-конкуренты существуют, если таковые имеются, и как этот сайт должен быть вдохновлен этими конкурентами или отличаться от них?
Это самая важная часть любого процесса веб-разработки. Если в кратком изложении нет четких ответов на эти вопросы, весь проект может пойти в неверном направлении.
Если в кратком изложении нет четких ответов на эти вопросы, весь проект может пойти в неверном направлении.
Может быть полезно записать одну или несколько четко определенных целей или краткое изложение ожидаемых целей из одного абзаца. Это поможет поставить дизайн на правильный путь. Убедитесь, что вы понимаете целевую аудиторию веб-сайта и имеете практическое представление о конкурсе.
Чтобы узнать больше об этом этапе проектирования, ознакомьтесь с разделом «Современный процесс веб-дизайна: постановка целей.»
Инструменты для этапа определения цели веб-сайта- Персонажи аудитории
- Креативное задание
- Анализ конкурентов
- Атрибуты бренда
2. Определение объема
Одна из наиболее распространенных и сложных проблем, возникающих при разработке проектов веб-дизайна, — это расширение масштабов. Клиент ставит перед собой одну цель, но она постепенно расширяется, эволюционирует или меняется в целом в процессе проектирования — и следующее, что вы знаете, вы не только проектируете и создаете веб-сайт, но и Интернет. приложение, электронные письма и push-уведомления.
приложение, электронные письма и push-уведомления.
Это не обязательно проблема для дизайнеров, так как часто может потребоваться больше работы. Но если возросшие ожидания не совпадают с увеличением бюджета или сроков, проект может быстро стать совершенно нереалистичным.
Диаграмма Ганта, которая детализирует реалистичную временную шкалу проекта, включая все основные ориентиры, может помочь установить границы и достижимые сроки. Это является бесценным справочником как для дизайнеров, так и для клиентов, а также помогает сосредоточить внимание каждого на поставленной задаче и поставленных целях.
Инструменты для определения области действия- Контракт
- Диаграмма Ганта (или другая визуализация временной шкалы)
3. Создание карты сайта и каркаса
Карта сайта для простого веб-сайта. Обратите внимание, как он фиксирует иерархию страниц. Карта сайта обеспечивает основу для любого хорошо разработанного веб-сайта. Он помогает веб-дизайнерам получить четкое представление об информационной архитектуре веб-сайта и объясняет взаимосвязь между различными страницами и элементами контента.
Он помогает веб-дизайнерам получить четкое представление об информационной архитектуре веб-сайта и объясняет взаимосвязь между различными страницами и элементами контента.
Создание сайта без карты сайта похоже на строительство дома без чертежа. И это редко бывает хорошо.
Следующим шагом будет поиск вдохновения для дизайна и создание макета каркаса. Каркасные модели обеспечивают основу для хранения элементов визуального дизайна и содержимого сайта и могут помочь выявить потенциальные проблемы и пробелы в карте сайта.
Антон Балисский создал набор вайрфреймов Webflow, который можно клонировать бесплатно. Хотя каркас не содержит каких-либо окончательных элементов дизайна, он действительно служит ориентиром для того, как в конечном итоге будет выглядеть сайт.Он также может служить источником вдохновения для форматирования различных элементов. Некоторые дизайнеры используют удобные инструменты, такие как Balsamiq или Webflow, для создания своих каркасов. Лично мне нравится возвращаться к основам и использовать старые старые бумаги и карандаш.
- Ручка / карандаш и бумага
- Balsamiq
- Moqups
- Sketch
- Axure
- Webflow
- Slickplan
- Writemaps
- Mindnode
4.Создание контента
Когда дело доходит до контента, SEO — это только половина дела.Когда структура вашего веб-сайта создана, вы можете начать с самого важного аспекта сайта: письменного содержания.
Контент служит двум основным целям:
Цель 1. Контент стимулирует взаимодействие и действияВо-первых, контент привлекает читателей и побуждает их предпринимать действия, необходимые для достижения целей сайта. На это влияет как само содержание (написание), так и то, как оно представлено (типографика и структурные элементы).
Тусклая, безжизненная и слишком длинная проза редко удерживает внимание посетителей надолго. Короткий, быстрый и интригующий контент захватывает их и заставляет переходить на другие страницы. Даже если вашим страницам нужно много контента — а часто они и нужны, — правильное «разбиение» этого контента на короткие абзацы, дополненные визуальными элементами, может помочь сохранить легкость и привлекательность.
Даже если вашим страницам нужно много контента — а часто они и нужны, — правильное «разбиение» этого контента на короткие абзацы, дополненные визуальными элементами, может помочь сохранить легкость и привлекательность.
Контент также повышает видимость сайта для поисковых систем.Практика создания и улучшения контента для хорошего ранжирования в поиске известна как поисковая оптимизация или SEO.
Правильные ключевые слова и фразы имеют важное значение для успеха любого веб-сайта. Я всегда использую Планировщик ключевых слов Google. Этот инструмент показывает объем поиска по потенциальным целевым ключевым словам и фразам, поэтому вы можете точно определить, что люди ищут в Интернете. В то время как поисковые системы становятся все более и более умными, ваши контент-стратегии должны быть такими же. Google Trends также удобен для определения терминов, которые люди действительно используют при поиске.
Мой процесс проектирования сосредоточен на разработке веб-сайтов с использованием SEO. Ключевые слова, по которым вы хотите ранжироваться, должны быть помещены в тег заголовка — чем ближе к началу, тем лучше. Ключевые слова также должны присутствовать в теге h2, мета-описании и содержании основного текста.
Ключевые слова, по которым вы хотите ранжироваться, должны быть помещены в тег заголовка — чем ближе к началу, тем лучше. Ключевые слова также должны присутствовать в теге h2, мета-описании и содержании основного текста.
Хорошо написанный, информативный и богатый ключевыми словами контент легче подбирается поисковыми системами, что помогает упростить поиск сайта.
Как правило, ваш клиент создает основную часть контента, но очень важно, чтобы вы предоставили ему рекомендации по ключевым словам и фразам, которые они должны включать в текст.
Слишком много для публикации в блоге, Лиза, но блестящая работа! Потрясающие инструменты для создания контента- Google Docs
- Dropbox Paper
- Quip
- Сбор контента
- Webflow CMS (система управления контентом)
- Google Keyword Planner
- Google Trends
- SEO Spider от Screaming Frog
5.
 Визуальные элементы Style Tile: шаблон плитки / мудборда в свободном стиле, созданный Мэтом Фогельсом.
Визуальные элементы Style Tile: шаблон плитки / мудборда в свободном стиле, созданный Мэтом Фогельсом.Наконец, пришло время создать визуальный стиль для сайта. Эта часть процесса дизайна часто будет определяться существующими элементами брендинга, выбором цвета и логотипами, как это предусмотрено клиентом. Но это также этап процесса веб-дизайна, на котором хороший веб-дизайнер может действительно проявить себя.
В настоящее время изображения играют более значительную роль в веб-дизайне, чем когда-либо прежде. Качественные изображения не только придают веб-сайту профессиональный вид, но и передают сообщение, удобны для мобильных устройств и помогают укрепить доверие.
Известно, что визуальный контент увеличивает количество кликов, вовлеченность и доход. Но более того, люди хотят видеть изображения на веб-сайте. Мало того, что изображения делают страницу менее громоздкой и более легкой для восприятия, они также усиливают сообщение в тексте и даже могут передавать жизненно важные сообщения, при этом людям даже не нужно читать.
Я рекомендую использовать профессионального фотографа для получения правильных изображений. Вы можете попробовать бесплатные стоковые фотографии, но имейте в виду, что массивные красивые изображения могут серьезно замедлить работу сайта.Я использую Optimizilla, чтобы сжимать изображения без потери качества, экономя время загрузки страницы. Вы также должны убедиться, что ваши изображения так же отзывчивы, как и ваш сайт.
Визуальный дизайн — это способ общения и обращения к пользователям сайта. Сделайте это правильно, и это может определить успех сайта. Совершите ошибку, и вы останетесь просто еще одним веб-адресом.
Инструменты для визуальных элементов6. Тестирование
Не волнуйтесь. Не всегда так ощущается .После того, как на сайте появятся все визуальные элементы и контент, вы готовы к тестированию.
Тщательно протестируйте каждую страницу, чтобы убедиться, что все ссылки работают и что веб-сайт правильно загружается на всех устройствах и в браузерах. Ошибки могут быть результатом небольших ошибок в коде, и хотя часто бывает сложно их найти и исправить, лучше сделать это сейчас, чем представлять публике сломанный сайт.
Ошибки могут быть результатом небольших ошибок в коде, и хотя часто бывает сложно их найти и исправить, лучше сделать это сейчас, чем представлять публике сломанный сайт.
Примечание редактора: на этом этапе я настоятельно рекомендую Screaming Frog SEO Spider . Он позволяет вам выполнять многие стандартные задачи аудита в одном инструменте и бесплатно для 500 URL-адресов.
Еще раз взгляните на мета-заголовки и описания страниц. Даже порядок слов в мета-заголовке может повлиять на производительность страницы в поисковой системе.
В Webflow есть отличная статья о процессе подготовки к запуску.
Инструменты тестирования веб-сайтов7. Запуск
Пришло время для любимой всеми части процесса разработки веб-сайта: когда все было тщательно протестировано и вы довольны сайтом, пора запускать.
Не волнуйтесь, но … мы почти у цели! Не ожидайте, что все пойдет идеально. Возможно, некоторые элементы все еще нуждаются в исправлении. Веб-дизайн — это плавный и непрерывный процесс, который требует постоянного обслуживания.
Веб-дизайн — это плавный и непрерывный процесс, который требует постоянного обслуживания.
Веб-дизайн — и дизайн в целом — это поиск правильного баланса между формой и функцией. Вам нужно использовать правильные шрифты, цвета и дизайнерские мотивы. Но не менее важно то, как люди перемещаются по вашему сайту и воспринимают его.
Квалифицированные дизайнеры должны хорошо разбираться в этой концепции и уметь создавать сайт, который проходит по тонкой канате между ними.
Главное, что нужно помнить об этапе запуска, — это то, что он еще далек от завершения работы. Прелесть Интернета в том, что он никогда не заканчивается. После запуска сайта вы можете постоянно запускать пользовательское тестирование нового контента и функций, отслеживать аналитику и улучшать обмен сообщениями.
Как выглядит ваш процесс?
Вы придерживаетесь схожего процесса проектирования или ваш выглядит радикально иначе? Мы хотели бы услышать об этом все, так что оставьте комментарий ниже.
Современный процесс веб-дизайна: постановка целей
Начало любого нового дизайн-проекта — захватывающее.Трудно не увязнуть в шумихе возможностей. Мозговой штурм и обмен идеями зажигают искры, зажигающие плавкий предохранитель творчества.
Но при таком большом объеме ввода легко упустить из виду то, что важно. Нечеткие ожидания приводят к разочарованию и могут замедлить процесс. Вот почему вам нужно четкое представление о целях вашего проекта на раннем этапе. И почему для успеха все должны разделять одно и то же видение.
Знайте цель веб-сайта
Домашняя страница Slack четко знает свое предназначение: помочь вам начать работу со Slack.Конечно, новый привлекательный веб-сайт — это всегда позитив. Но если потратить время и деньги на строительство, это может превратиться в краткосрочное вложение, если для этого нет более серьезных причин.
Независимо от того, начинаете ли вы с нуля или полностью меняете дизайн, вам нужно знать, что вы хотите, чтобы пользователь вынес из вашего нового сайта. Что вы хотите сообщить с помощью контента? В какие призывы к действию нужно вплетать? Поймите, что это за фокусные точки, чтобы создать дизайн, увеличивающий их.
Что вы хотите сообщить с помощью контента? В какие призывы к действию нужно вплетать? Поймите, что это за фокусные точки, чтобы создать дизайн, увеличивающий их.
Веб-сайт не должен быть единственным форпостом на границе цифровых технологий, он должен вписываться в более широкую стратегию бренда. Он должен дополнять эту стратегию, а также создавать дополнительную ценность. Хорошо, если веб-сайт просто предоставляет кусочек забавного развлечения — , если было вашим намерением. Но в конечном итоге их веб-сайт должен помочь заполнить пробел между тем, что знают клиенты, и тем, что ваш клиент хочет, чтобы его знали.
Выявите проблемы и найдите правильные решения
Существует несколько способов решить проблему клиента.Ваша работа — найти лучший способ добраться туда.Чтобы определить проблемы, которые необходимо решить, и найти правильные решения этих проблем, вам сначала необходимо связаться со своим клиентом и другими заинтересованными сторонами.
У вас должен быть открытый диалог, чтобы узнать, что работает на их текущем веб-сайте, а что нет, а что, по их мнению, не работает. Является ли контент солидным, а удобство использования — кошмаром? Неужели процесс оформления заказа настолько болезнен, что клиент теряет продажи? Вам необходимо узнать, что ваши клиенты считают основными проблемами сайта, а также собрать отзывы, полученные от людей, которые им пользовались.
Является ли контент солидным, а удобство использования — кошмаром? Неужели процесс оформления заказа настолько болезнен, что клиент теряет продажи? Вам необходимо узнать, что ваши клиенты считают основными проблемами сайта, а также собрать отзывы, полученные от людей, которые им пользовались.
Вам также необходимо провести собственное расследование. Изучите их текущий веб-сайт и отметьте все, что требует обновления. И не зацикливайтесь только на том, что не так — подумайте и о том, что работает. Возможно, вы сможете включить положительные аспекты текущего сайта в свой новый дизайн.
Мелкие детали легко отвлечь. Но сейчас не время для подробностей. И вам, и клиенту необходимо сосредоточить свое внимание на том, что будет делать веб-сайт и как вы собираетесь это сделать.
Часто клиент думает, что он полностью понимает проблему и имеет верное решение. Иногда у них не будет никакого направления, а будет лишь внутреннее чувство, что то, что у них есть, нужно улучшить. Наша работа как экспертов по дизайну — изучить варианты и порекомендовать оптимальное решение (а в противном случае — достойное).
Когда я работал в сфере розничной торговли, я входил в команду, которой было поручено составить отчет компании об экологической устойчивости.То, что у было , — это печатал исчерпывающий 50-страничный отчет, в результате которого получилась стопка бумаги, которая была совсем не зеленой.
Наше решение? Обрежьте этот 50-страничный отчет в брошюру, охватывающую основные моменты, напечатанную на переработанной бумаге с чернилами на основе сои, со ссылками на сайт для получения дополнительной информации. Тем самым решая проблему, о которой они даже не подозревали.
Как дизайнеры, мы обладаем опытом, позволяющим находить решения как для известных, так и для неизвестных проблем, связанных с проектом.
Знайте свою аудиторию
Evernote четко знает, что его аудитория наполнена творческими людьми, у которых есть миллион идей, и они не хотят забывать ни одну из них.Знание своей целевой аудитории поможет вам на протяжении всего процесса проектирования, упростив принятие решений, заставив вас ответить на один простой вопрос:
Полезно ли это для нашей аудитории?
У вашего клиента должна быть демографическая информация, такая как доход, пол и возраст (в аналитике их страницы Facebook, если нигде больше).Вам также необходимо узнать их потребительские привычки:
- Какие еще товары и услуги они покупают?
- Какие веб-сайты они посещают?
- Какие формы СМИ они используют?
Знание всего этого поможет вам создать дизайн, соответствующий их опыту других потребителей.
Если есть одна цель, которую разделяют все веб-сайты, — это установить связь со своей аудиторией. Зная больше о том, с кем вы разговариваете, вы сможете лучше связаться с ними.
Напишите творческое задание
Когда цели проекта поставлены на место, пора составить творческое задание. Мне кажется, они занимают от одного абзаца до длины вашей старшей диссертации (со статистикой читательской аудитории, пропорциональной длине).Каким бы сложным ни был ваш проект, важно составить творческий бриф, чтобы вы, клиент и все, кто участвует в проекте, понимали его специфику. Творческое задание должно определять, кто, что и где в проекте, с изложением масштабов и того, что необходимо сделать для достижения каждой цели.
Определите успех
Знаете ли вы финишную черту, когда доберетесь до нее?Не определив, как выглядит успех, вы никогда не узнаете, достигли ли вы его.
Некоторые критерии успеха более очевидны, чем другие. Люди понимают числа. Когда они видят рост трафика и продаж, они понимают, что достигли определенного успеха.
Некоторые клиенты уже знают, как они будут определять успех. Однажды у меня был клиент, который помогал управлять некоммерческой организацией и хотел полностью изменить дизайн веб-сайта.Ее критерии успеха:
- Повышение рейтинга в поиске
- Увеличение продаж их товаров ручной работы
Знание этих двух целей упростило мою работу. Я потратил огромных времени на исследование и написание SEO-оптимизированного контента. Я также нашел лучшую платформу для электронной коммерции и попросил их сделать новые фотографии своего инвентаря в высоком разрешении.
Продажи увеличились, и ее организация вышла на первую страницу по ряду поисковых запросов с большим объемом.Она была счастлива, и я тоже. Проект удался.
Когда вы определяете успех проекта, не давайте нереальных обещаний. Для этой некоммерческой организации я объяснил, почему то, что было на их текущем веб-сайте, неэффективно. Я никогда не переоценивал то, что собирался сделать, но я объяснил, что это будет лучше, чем то, что было у них. И это было.
Конечно, «успех» может быть менее конкретным. Трудно измерить улучшение репутации бренда и выделение его среди конкурентов.Но если вы правильно сформулируете ожидания своего клиента, он сможет увидеть это в готовом продукте. (А в противном случае вы всегда можете провести опрос NPS с текущими клиентами, чтобы оценить реакцию на новый дизайн.)
Все участники проекта должны знать, как они будут определять его успех. Когда у всех будет общее понимание успеха, вы все сможете оценить и распознать результаты своей тяжелой работы.
Установите свои цели
Вы можете определить любой проект с точки зрения результатов и людей, которым поручено их создавать.Но без четко определенных целей, поставленных целевой аудиторией, никто не узнает, зачем они создают эти результаты.
Когда люди понимают , почему , они также лучше понимают , как для достижения своих целей. Найдите эти цели в начале проекта, чтобы добиться успеха в конце.
Как контракт на проектирование может помочь вам управлять клиентами
Хорошие отношения с клиентами наполнены живым подшучиванием, сумасшедшими историями и дружбой.Плохие приносят головную боль и стресс. Вы знаете такой. Клиенты, которые тратят время на оплату (или никогда не платят), предъявляют необоснованные требования, ожидают бесконечных раундов пересмотра или продолжают попытки расширить масштаб проекта.
К счастью, хороший контракт может облегчить работу даже с самым трудным клиентом. По большей части, все дело в том, чтобы установить правильные ожидания и придерживаться их. Посмотрим как.
Запишите это
Прежде всего, вы должны написать это.Да, это далеко не так весело, как работать над своими идеями, но это намного веселее, чем тратить время зря и терять клиента.
Хорошо составленный контракт защищает и вас, и вашего клиента в случае разногласий, лежачих полицейских или серьезных проблем. Он также излагает все на бумаге, чтобы обе стороны могли взвесить и убедиться, что самое важное для них понято и решено. Мы не собираемся давать вам здесь юридические консультации, но мы рассмотрим основные моменты и почему они так важны.
Совет от профессионала : Никогда не изобретайте велосипед. Найдите и настройте шаблон контракта, чтобы упростить задачу.
Вот что вам необходимо учесть перед началом проекта:
Сроки и вехи : Определите, сколько времени должен занять проект и когда должны быть выполнены определенные элементы. Если есть место для маневра, не забудьте и об этом по буквам.
Объем работ : Четко укажите, что вы делаете, чтобы было очевидно, если / когда клиент попытается расширить объем работ.
Компенсация : четко укажите, сколько вы взимаете и когда ожидаете получить оплату.
Штрафы за просрочку платежа : Предотвратить просрочку платежа до того, как она произойдет, определив последствия.
Условия для дополнительной работы : Опишите, что произойдет, если вы согласитесь расширить объем, в том числе сколько уведомлений вам потребуется, и как обрабатывать изменения в вашем графике и компенсации.
Возможные условия для непредвиденных обстоятельств : Существуют лежачие полицейские и дорожные заграждения, поэтому планируйте возможные изменения заранее.
Техническое обслуживание : определите, как вы будете обрабатывать небольшие изменения и обновления после доставки проекта, в том числе, сколько вы будете платить, если таковые имеются.
Ваше рабочее время : Сообщите клиенту, когда им следует ожидать, что вы будете работать, а когда они могут обратиться.
Некоторые из них требуют расширения, так что давайте копнем глубже.
Объем работ
В этом разделе контракта должно быть подробно описано, что вы делаете для клиента.Это может сильно варьироваться, но вот пример для клиента, которому нужен веб-сайт ресторана:
— Все страницы (или функции) сайта: целевая страница, страница о компании, страница контактов, страница меню
— Дополнительные версии для устройств : планшеты, телефоны и т. д.
— Количество раундов доработки дизайна: обратите внимание, что для дополнительных раундов потребуется продление контракта, и подумайте об определении условий этого продления.
— Работа с графическим / визуальным дизайном: логотипы, значки, или графика
— Как дизайн будет преобразован в функционирующий сайт — если вы работаете с макетами (но мы всегда предлагаем прототипы)
— Хостинг: как этот сайт выходит в Интернет.Ожидают ли они, что вы будете поддерживать их?
— Техническое обслуживание, если есть
Укажите явным образом при определении объема — как для вас, так и для клиента. Все дело в управлении ожиданиями.
Предлагаемый график и вехи
Подробно укажите, сколько времени вы ожидаете от проекта, и определите вехи в процессе. Это добавляет прозрачности, дает клиенту то, чего ждать, и помогает поддерживать вашу организованность и мотивацию.
Будьте честны с собой, устанавливая крайний срок.Слишком легко позволить вашему желанию угодить вашему клиенту перевесить все другие проблемы и сроки. Просто помните, что у вас есть жизнь вне работы, и не забывайте закон Мерфи: все, что может пойти не так, пойдет не так.
Стоит помнить, что вы здесь эксперт. Вы знаете, сколько времени нужно на создание целого веб-сайта — вероятно, ваш клиент этого не сделает.
Так что добавьте время буфера к своим оценкам. Это избавит вас от неудобств и определенно поможет вашему клиенту сформулировать реалистичные ожидания.
Примечание : это не возможность указать низкую цену и пообещать высокую, чтобы попытаться перебить цену других дизайнеров. Нечестность в дальнейшем приведет только к спорам и вражде.
Компенсация и график платежей
До того, как я поумнел (немного) и начал использовать контракты и вводить штрафы за просрочку платежа, моим клиентам часто требовались месяцы, чтобы заплатить мне, несмотря на то, что я отправлял новый счет каждые две недели. Чтобы этого не произошло, всегда уточняйте условия оплаты: сколько, когда и как вам заплатить.
Сначала вам нужно выбрать, как им выставлять счет. У вас есть несколько вариантов:
Почасовая : идеально подходит для краткосрочной или нечастой работы. Даже если вы выберете фиксированную ставку, проще всего основать ее на желаемом почасовом доходе.
Фиксированная ставка за неделю : Вы взимаете фиксированную ставку в зависимости от количества часов, которые вы можете работать в неделю, и вашей почасовой оплаты. Это может помочь вам оставаться честным, т. Е. работаю, но остерегайтесь сверхурочной работы.
Единая ставка за веху или проект : вы взимаете плату за выполненные фрагменты работы на основе вашей почасовой ставки или отраслевого стандарта.Клиенты часто предпочитают это, потому что так легче составлять бюджет.
Не забудьте указать , как вы хотите получать деньги , будь то чек, PayPal, Venmo или подарочные карты Starbucks. Имейте в виду, что некоторые способы оплаты взимают комиссию с получателя (с вас), поэтому попросите своих клиентов использовать варианты с низкой комиссией с более низкой комиссией (банковский перевод, чек, PayPal без кредитной карты) или включите комиссию в свою ставку.
Тебе нужен ретейнер
Не волнуйся — я не собираюсь наносить удар твоим жемчужно-белым.Фиксатор — это просто невозвращаемый первоначальный взнос. Это экономит ваше время и помогает покрыть любые невозмещаемые расходы, которые могут возникнуть, например, проектные активы. Оно также распространяется на вас, если ваш клиент передумает, исчезнет или откажется платить вам. Они наиболее распространены для проектов с фиксированной ставкой.
Штрафы за просрочку платежа
Установленные сроки и штрафы за просрочку платежа — лучший способ гарантировать, что вы получите свои деньги вовремя или вообще. Я обычно добавляю эти два условия платежа в свои контракты:
Платеж должен быть произведен в течение 14 дней с даты выставления счета
За каждую неделю после установленного срока будет взиматься комиссия за просрочку платежа в размере 10% (или больше, хотя 50 % является обычным максимумом)
Эти условия часто побуждают клиентов платить в течение нескольких дней после получения счета — иногда даже мгновенно.
Если даже эти методы не сработают, вас могут заставить подать в суд. Но это дорогой, стрессовый и ненадежный вариант. К счастью, наличие штрафов за просрочку платежа может дать вам возможность полностью избежать судебных разбирательств , предложив снять штрафы, если они заплатят сейчас .
Примечание : Тот факт, что кто-то медленно платит вам, не означает, что они мстительны. Возможно, они просто забывчивы или находятся под финансовым давлением. Попробуйте сначала вежливые и уважительные напоминания, и используйте большое оружие только в том случае, если вам действительно нужно .
Условия для дополнительной работы
По мере реализации проекта вы и ваш клиент можете обнаружить потребности, которые не были прописаны в контракте. Ничего страшного.
Просто оцените время, необходимое для завершения, и назовите их. Если одобрят, добавьте к договору дополнение и приступайте к работе! Если ваш клиент отказывается от дополнительных расходов, вежливо напомните ему о первоначальном объеме, на который вы оба согласились. Если это не поможет, вы можете предложить небольшую скидку, чтобы смягчить удар.Просто постарайтесь, чтобы ваш клиент был доволен — в конце концов, продлить текущую работу легче, чем найти новую.
Обсуждение цены на дополнительные работы в начале проекта может очень помочь. Просто дайте очень четкое представление о том, что считается полным пересмотром дизайна . Замена фото не считается.
Установите часы
Если ваши клиенты хоть чем-то похожи на моих, то они преданные и взволнованные (напряженные) предприниматели. Это потрясающе. Вы хотите работать с людьми, которые искренне увлечены своим делом.Но это также может означать, что запросы на изменение приходят в 23:59. в субботу… в канун Рождества.
Помните : вам не нужно обрабатывать каждый запрос сразу после его поступления. У каждого предприятия есть часы работы, и ваш график не должен быть исключением, даже если вы фрилансер.
Скажите прямо с первого дня о своей доступности. Включите ваши часы в контракт. Пришло твое время. Не позволяйте работе поглощать вашу жизнь.
Кроме того, не забывайте держать клиентов в курсе, если вы уезжаете на несколько дней.Предупредите их!
Относитесь к своим клиентам с уважением
Все эти советы действуют в обоих направлениях — вы также должны относиться к своим клиентам очень уважительно. Счастливый клиент будет более отзывчивым, снисходительным и понимающим и будет возвращаться. Они также расскажут об этом своим друзьям.
Найдите клиентов, которые заставят вас улыбнуться
Помните, что вы выбираете своих клиентов .
Вместо того, чтобы сражаться с клиентом, который вас раздражает, потратьте свое время и усилия на клиентов, которые вызывают у вас улыбку.Хороший клиент может быть другом — и источником работы на долгие годы. Даже если они платят немного меньше, чем следующий человек, это того стоит для вашего душевного спокойствия.
Когда-нибудь ухудшались отношения с клиентами? Как вы с ними справились? Как теперь предотвратить те же проблемы?
24 вещи, которые следует учитывать при проектировании и разработке веб-сайта
От функциональности и внешнего вида до навигации и целостности кода — многое уходит на создание привлекательного и удобного веб-сайта.Это тоже не заканчивается. Веб-разработчики и дизайнеры должны работать вместе, чтобы создавать веб-сайты, которые будут обнаруживаться поисковыми системами, привлекать клиентов и стимулировать конверсии. Ух! Это большое давление. К счастью, следующие 24 совета проведут вас через процесс создания уникального пользовательского опыта, который вдохновит зрителей стать лояльными защитниками бренда.
1. Выбор домена и хоста
Великие доменные имена (взгляните на Google и Yahoo на двоих) говорят так много, а говорят так мало.Доменное имя должно не только быть запоминающимся, но и точно отражать голос вашего бренда, и в нем практически невозможно ошибиться в написании. Поиск правильного названия для вашего бренда имеет решающее значение, потому что включение комбинации SEO, простого написания и идентичности бренда в доменное имя приводит к более высокому шансу быть найденным в результатах поисковой системы. Проще говоря, компании, к которым легко получить доступ в Интернете, привлекают больше клиентов.
При сравнении пакетов хостинга очень важно учитывать характер вашего веб-сайта и бизнеса.Будет ли веб-сайт мультимедийным, с множеством изображений, видео и презентаций? У вас есть собственная техническая поддержка или вам нужна надежная и быстрая поддержка со стороны вашего хостинг-провайдера? Также подумайте об объеме трафика, который получит ваш сайт. Предлагает ли хостинговая компания масштабируемые решения? Какие предлагаются резервные копии, безопасность и дополнительные функции? Не забудьте изучить отзывы о деятельности компании в социальных сетях и на сторонних веб-сайтах, прежде чем принимать окончательное решение.
2. Серверные службы (CMS «Система управления контентом» / Программное обеспечение)
Невозможно разработать отличный веб-сайт без функциональной программы, которая заботится о серверной части. Если вы думаете о своем веб-сайте как о машине, вы поймете, почему. Когда друзья видят ваш блестящий новый спортивный автомобиль, они смотрят на гладкую покраску, блестящие шины и роскошные кожаные сиденья. В мире веб-сайтов это приравнивается к той части вашего сайта, с которой пользователь напрямую взаимодействует. Как и в мощном двигателе вашего спортивного автомобиля, на бэкэнде вашего веб-сайта действительно происходит волшебный .Без мощных серверных служб ваш сайт не сможет «удивить» ваших гостей. Точно так же спортивный автомобиль без двигателя становится бесполезным. Один из лучших «движков» для сайтов электронной коммерции — Magento, а WordPress — это настраиваемая CMS, идеально подходящая для информационных сайтов.
3. Чистый дизайн
Одна из самых важных вещей, которые следует помнить в процессе разработки веб-сайта, — это создание чистого, привлекательного дизайна. Качественный дизайн привлекателен и легко читается с интуитивно понятной навигацией.Что наиболее важно, чистый дизайн помогает зрителям сосредоточиться на ценности вашего бренда и контента, а не отвлекать внимание от графики и большого количества текста. Часто клиенты связывают дизайн веб-сайтов с качеством конкретной компании или продукта. Следовательно, чистый дизайн жизненно важен для обеспечения положительного пользовательского опыта, который побуждает клиентов возвращаться.
4. Эффективная цветовая схема
Цветовые схемы важнее, чем думают клиенты. Различные цвета могут вызывать эмоциональные реакции, такие как спокойствие, счастье или разочарование.Когда дело доходит до использования цветов в дизайне вашего веб-сайта, важно учитывать нишу вашей компании, целевую аудиторию, брендинг и элементы теории цвета. На какие цвета откликнется ваша целевая аудитория? Если ваша цветовая схема похожа на ваш логотип и брендинг, на нее приятно смотреть? Вы пытаетесь передать голос своего бренда ярким и смелым оранжевым или профессиональным, успокаивающим синим? Независимо от вашего выбора, если вы потратите время на поиск лучших вариантов цвета, ваши посетители произведут хорошее впечатление.
5. Брендинг
Брендинг важен для всех предприятий, как больших, так и малых. Дизайн и размещение логотипа вашего бренда влияют на общее мнение зрителя. Профессионально оформленные логотипы успешно привлекают внимание покупателя и дают четкое представление об уникальном голосе бренда. Выберите место на своем сайте, которое будет легко видно посетителям, например, верхний левый угол, поскольку именно здесь глаз естественным образом начинает сканировать веб-сайт. Чтобы еще больше укрепить идентичность вашего бренда, подумайте об использовании одного и того же логотипа на упаковке, печатной рекламе и фирменной одежде.Когда бизнес соответствует бренду, он предоставляет клиентам интегрированный и запоминающийся опыт работы с брендом.
6. Функциональность
Думая о функциональности, следует учесть несколько моментов. А именно, функционален ли сайт в прямом смысле? Есть ли проблемы с загрузкой или неработающие ссылки? Соответствуют ли функции безопасности сайта потребностям вашего бизнеса? Помимо этих эксплуатационных проблем, очень важно рассматривать функции вашего веб-сайта с точки зрения пользователя.Правильно ли работают разделы контактных форм, опросов и отзывов клиентов на вашем сайте? Одна или все эти функциональные проблемы могут побудить клиента покинуть ваш сайт.
7. Навигация
Если веб-сайт сбивает с толку и на нем сложно ориентироваться, ваши клиенты могут уйти и никогда не вернуться. Чтобы повысить эффективность и привлекательность навигации по сайту, проведите тщательную проверку сайта, как если бы вы новый посетитель. Обратите внимание на потоки навигации, которые имеют смысл, и те, которые не имеют смысла.Один из способов улучшить способность посетителей легко перемещаться по вашему сайту (и помочь поисковым системам сканировать ваш сайт) — это добавить карту сайта. Кроме того, оптимизация навигации за счет исключения ненужных или неэффективных страниц может сократить время загрузки, улучшив при этом качество присутствия вашего бренда в Интернете.
8. Удобство использования
Простые в использовании веб-сайты с большей вероятностью вызовут интерес клиентов и будут способствовать развитию бизнеса. Удобство использования можно повысить, отображая информацию о продуктах и услугах в ясной и лаконичной форме.Убедитесь, что на вашем веб-сайте есть все функции, которые потребуются клиенту для легкого доступа к нему. Если зритель читает ваш блог и хочет подписаться на рассылку новостей по электронной почте, нужно ли ему искать форму подписки? Четко ли отображается ваша контактная информация? Способствует ли макет вашего сайта распространению информации в социальных сетях и дальнейшему взаимодействию с вашим брендом? Эти ключевые элементы необходимо учитывать при оптимизации удобства использования вашего сайта.
9. Призыв к действию
Размещение призывов к действию на вашем веб-сайте побуждает клиентов обращаться к вам.Дружеское предложение, например «Свяжитесь с нами сегодня!» демонстрирует, что ваш бизнес хочет развивать отношения со своими клиентами. Важно, чтобы призывы к действию соответствовали уровню взаимодействия посетителя с вашей компанией. Если они только открывают для себя ваш бренд, предложите им подписаться на рассылку новостей по электронной почте. Если они уже являются постоянными покупателями, возможно, им понравится участвовать в программе вознаграждений за лояльность вашего бренда. Независимо от того, что вы просите посетителей сделать на своем сайте, всегда включайте призыв к действию хотя бы один раз на каждой странице.
10. Короткое время загрузки
При поиске информации в Интернете ничто так не раздражает посетителей, как медленное время загрузки. Клиенты могут быть полностью отвергнуты из-за этой проблемы. Заблаговременное тестирование вашего веб-сайта поможет вам выявить любые проблемы со временем загрузки, и их можно исправить до официального выпуска вашего сайта. Чтобы увеличить удержание клиентов и обеспечить положительный опыт пользователей, периодически оценивайте время загрузки вашего веб-сайта после его запуска.Короткое время загрузки дает клиентам информацию, которую они хотят , когда они этого хотят. Если ваш сайт не может работать, это сделает сайт конкурента.
11. Активный блог
Блог на сайте помогает держать клиентов в курсе последних продуктов, событий компании и отраслевой информации. Размещение блога на вашем веб-сайте — отличный способ связаться с ними, особенно если ваши сообщения побуждают читателей взаимодействовать с вашим брендом. Регулярное обновление вашего блога информирует клиентов о ценностях вашего бренда и желании способствовать общению.Регулярно предоставляя читателям свежий, полезный и интересный контент, ваш бренд становится надежным ресурсом и авторитетом в отрасли.
12. Чистый, удобный для SEO код
Независимо от того, разрабатываете ли вы новые веб-страницы или оптимизируете существующие, очень важно иметь чистый, удобный для SEO код. Потратив время на улучшение кода своего сайта, вы можете увеличить общую рентабельность инвестиций. Оптимизированный для SEO код действует как проводник для пауков поисковых систем, предоставляя четкое представление о содержании вашего сайта.Некоторые службы CMS, такие как WordPress, предоставляют плагины, предназначенные для упрощения процесса очистки кода и повышения рейтинга в поисковых системах. Поскольку для этого требуются небольшие знания в области программирования (если таковые имеются), WordPress является отличным ресурсом для компаний, которые пытаются привлечь трафик на свои веб-сайты.
13. Совместимость с несколькими браузерами
По мере развития технологий количество интернет-браузеров неуклонно растет. От Internet Explorer и Chrome до Firefox и Safari может быть сложно угнаться за ними всеми.При создании веб-сайта очень важно убедиться, что ваш веб-сайт доступен из нескольких браузеров. В частности, ваш сайт должен правильно загружаться во всех основных браузерах, включая более старые версии. Невыполнение этого шага может исключить значительную часть вашей клиентской базы, что может стать дорогостоящим последствием для растущего бизнеса.
14. Мобильные сайты по сравнению с адаптивными сайтами
Статистика показывает, что использование мобильных устройств для проведения онлайн-поиска значительно увеличилось за последние два года.Фактически, примерно 95% пользователей мобильных устройств рассчитывают на свои устройства для поиска местных продуктов и услуг. Чтобы эффективно охватить эту растущую группу мобильных пользователей, предприятиям необходимо быть уверенными, что их веб-сайты доступны с любого устройства. Для крупной компании с существующим веб-присутствием имеет смысл разработать отдельный, удобный для мобильных устройств веб-сайт, который будет хорошо работать на любом устройстве. С другой стороны, бизнесу, планирующему запуск веб-сайта, было бы лучше выбрать адаптивный дизайн, способный адаптироваться к любому устройству.
15. Интеграция с социальными сетями
Интеграция с социальными сетями больше не новость — это требование. Поскольку технологии делают обмен информацией более удобным, компании, которым не хватает интеграции с социальными сетями, не могут воспользоваться преимуществами того, что можно сравнить с современной сарафанной рекламой. Социальные сети предоставляют клиентам возможность продвигать ваш бренд, оставлять отзывы и быть в курсе последних новостей вашей компании. Письменный и визуальный контент, включая изображения продуктов и фирменные видеоролики, легко распространяется на таких платформах, как Facebook, Twitter, Pinterest и LinkedIn с добавлением кнопок социального обмена на вашем веб-сайте.
16. Тесты Captcha
Спам, спам и прочий спам. Это то, что некоторые компании получают в своих разделах комментариев, контактных формах и на форумах сайтов, на которых не используются тесты по капче. Эти тесты (вы узнаете их как случайные буквы и цифры, введенные перед отправкой веб-формы) отличают людей от роботов. Добавление этих коротких тестов в ваши контактные формы гарантирует, что только люди смогут использовать ресурсы вашего сайта, что сэкономит ваше рабочее время и деньги.
17. Эффективная безопасность
С развитием технологий новые и более сложные риски безопасности угрожают нарушить целостность вашего веб-сайта. Веб-сайты, от вредоносных программ и вирусов до вредоносных приложений и угроз хакеров, должны предотвращать нарушения безопасности как на внешнем, так и на внутреннем серверах. Веб-сайты, созданные для проведения онлайн-транзакций, например сайты электронной торговли, нуждаются в дополнительных мерах безопасности для защиты информации о клиентах. Чтобы снизить вероятность угроз со стороны браузера, предприятиям необходимо добавлять сертификаты SSL на свои веб-сайты.Во время разработки очень важно проверить функции безопасности, включенные в структуру и дизайн вашего сайта. Компаниям также необходимо проводить регулярные проверки безопасности или работать с поставщиком, который предлагает эту услугу.
18. Внешние обзоры
Из-за изменений в алгоритме поиска Google больший приоритет был отдан локальному поиску. Сервисы обзора, такие как Google и Yelp, могут помочь в привлечении потенциальных клиентов для бизнеса. Теперь, когда клиенты ищут местный бизнес или продукт, они часто встречают отзывы о компании на первой странице результатов поисковой системы.Получение обзоров на сторонних веб-сайтах повышает доверие к вашему бренду, а зрителям становится проще получить представление об удовлетворенности клиентов, связанных с вашим брендом. Чтобы клиенты могли оставлять отзывы о вашей компании, не забудьте заявить о своем бизнес-профиле на сторонних сайтах с отзывами, таких как Google и Yelp. Затем вы можете создать на своем веб-сайте призыв к действию, который побудит клиента написать отзыв и приведет его к этой конкретной сторонней службе проверки.
Google предлагает отличный способ связать отзывы о вашей бизнес-странице Google+ с вашим веб-сайтом.Если у вас есть адрес вашей компании, который соответствует требованиям, и учетная запись Google+, вы можете искать свою бизнес-страницу, а если ее еще нет, вы можете ее создать. Как только Google подтвердит, что вы являетесь владельцем, вы будете видеть свою бизнес-страницу в Google+, связанную с вашим сайтом, всякий раз, когда она появляется в поисковой выдаче.
19. Отзывы клиентов
Подобно внешним обзорам, отзывы клиентов можно использовать для продвижения вашего бизнеса. Размещая на своем сайте отзывы клиентов, вы демонстрируете навыки, продукты и приверженность своей компании клиентам.Если у вас уже есть база постоянных клиентов, обратитесь к нескольким и запросите онлайн-обзоры. Если они хотят предоставить записанный отзыв, воспользуйтесь этой возможностью, чтобы создать фирменное видео. Чем больше достоверных и подробных отзывов получит ваша компания, тем больше у вас шансов привлечь новых клиентов.
20. Подтверждение автора Google+
Хотя Google прекратил принимать запросы на подтверждение страницы (не путать с подтверждением бизнес-страницы Google+, которое все еще активно), по-прежнему необходимо завершить проверку автора Google+ для вашего сайта.Связывание контента сайта с конкретными авторами с помощью профилей Google+ позволяет поисковой системе легко различать контент, созданный человеком, и контент более низкого качества. Выполнение шагов проверки автора в Google+ также гарантирует, что имя автора и фотография появятся в поисковой выдаче. При поиске релевантного контента клиенты, которых приветствовал обещанием информации, предоставленной реальным лицом , с большей вероятностью перейдут по ссылке. В качестве бонуса заявка на имя вашего бренда в поисковой выдаче упрощает подключение к нему клиентов и коллег.
21. Отслеживание
С помощью Google Analytics, Google Webmaster Tools и bing Webmaster Tools у веб-разработчиков есть механизмы, необходимые для точного и эффективного расчета рентабельности инвестиций. Как для традиционных, так и для мобильных веб-сайтов эти инструменты можно использовать вместе для отслеживания трафика, вовлеченности и коэффициентов конверсии. Изучив данные, можно определить, какие маркетинговые кампании работают лучше всего, а какие — недостаточно. Эти ценные сведения о том, почему клиенты приходят, остаются и покидают ваш веб-сайт, помогают вашей команде совершенствовать маркетинговые стратегии и корректировать методы взаимодействия для достижения максимальных результатов.Поскольку ваше фирменное присутствие в Интернете действует как круглосуточная витрина, важно упростить процесс измерения результатов с помощью Google Analytics вместе с Google и инструментами для веб-мастеров bing.
22. Полная карта сайта
Когда вы садитесь читать книгу, какой раздел для просмотра в первую очередь будет наиболее полезным? Обычно это оглавление. Выступая в качестве краткого обзора сведений о книге, оглавление представляет собой снимок материала, найденного в ней. Точно так же карта сайта предоставляет посетителям и поисковым системам информацию, чтобы легко перемещаться по вашему веб-сайту и находить его содержимое.Чтобы поддерживать ваш сайт в актуальном состоянии, необходимо пересматривать карту сайта по мере добавления новых страниц. Инструменты Google для веб-мастеров упрощают вам этот процесс.
23. Оригинальное содержание
При разработке веб-сайта очень важно писать высококачественное оригинальное содержание, которое имеет отношение к вашей компании и продуктам. Все, от качества вашего контента до используемых ключевых слов, влияет на рейтинг вашего сайта в результатах поиска. Исследование ключевых слов может дать идеи по темам и, при умеренном использовании, поможет клиентам быстро найти контент, который они ищут.Чтобы повысить привлекательность, каждая веб-страница должна содержать не менее 150 слов и должна включать ссылки на заслуживающие доверия ресурсы и другие страницы вашего веб-сайта. Контент, опубликованный на вашем сайте, должен быть не просто информационным, он должен отражать уникальный голос вашего бренда. Перед публикацией используйте такой инструмент, как Copyscape, чтобы убедиться, что он соответствует стандартам дублирования. Размещение дублированного контента на вашем веб-сайте приведет к серьезным штрафам со стороны Google, включая возможное удаление из результатов поиска.
24. Стоковые Изображения
Все, что находится на вашем веб-сайте, считается интеллектуальной собственностью и подпадает под действие законов об авторских правах. Как один из ведущих мировых поставщиков стоковых фотографий, Getty Images регулирует надлежащее использование изображений в Интернете. В случае публикации без разрешения изображения, защищенные авторским правом, могут повлечь за собой штраф. При включении изображений в контент вашего сайта обязательно получите письменное разрешение на использование и внесите соответствующие сборы, если применимо. Есть также сайты, предлагающие доступ к изображениям без авторских прав.Однако не забудьте внимательно изучить условия использования, прежде чем публиковать их. Для многих предприятий затраты, связанные с законным использованием изображений, перевешивают непосредственную выгоду от «получения чего-то даром».
Учитывая эти 24 аспекта разработки и дизайна веб-сайтов, становится ясно, что при создании брендированного веб-сайта необходимо учитывать множество факторов. Помимо увеличения трафика и привлечения потенциальных клиентов, дизайн, навигация и контент вашего сайта должны привлекать клиентов и вдохновлять на дальнейшее взаимодействие с вашим брендом.При создании веб-сайта просмотрите инструменты и информацию, изложенные в этом руководстве, чтобы убедиться, что на вашем сайте есть инструменты, необходимые для успеха.
Следование процессу веб-дизайна — Smashing Magazine
Об авторе
Люк Реймер — менеджер веб-проектов, дизайнер и разработчик, в настоящее время руководящий группой веб-дизайна Fluid Media из Ватерлоо, Канада. Больше о Люк ↬
В этой статье делается попытка показать, как разработка процесса веб-дизайна может организовать мысли разработчика, ускорить сроки проекта и подготовить внештатный бизнес к росту.Прежде всего, что такое «процесс»? Процесс веб-разработки — это документированный план шагов, которые необходимо предпринять от начала до конца, чтобы завершить типичный проект веб-дизайна.
Почти каждый веб-дизайнер может подтвердить, что большая часть его работы повторяется. Мы обнаруживаем, что выполняем одни и те же задачи, даже с небольшими изменениями, снова и снова для каждого веб-проекта. Следование подробному процессу проектирования и разработки веб-сайта может ускорить вашу работу и помочь вашему клиенту понять вашу роль в проекте.В этой статье делается попытка показать, как разработка процесса веб-дизайна может организовать мысли разработчика, ускорить сроки проекта и подготовить внештатный бизнес к росту.
Прежде всего, что такое «процесс»? Процесс веб-разработки — это документированный план шагов, которые необходимо предпринять от начала до конца, чтобы завершить типичный проект веб-дизайна. Он разделяет и классифицирует работу, а затем разбивает эти высокоуровневые разделы на задачи и ресурсы, которые можно использовать в качестве дорожной карты для каждого проекта.
Вы также можете ознакомиться со следующими связанными сообщениями:
Типичный процесс
Вот стандартный процесс, который был составлен с использованием примеров из Интернета, а также моего собственного опыта. ( Примечание : См. Ссылки на ресурсы в конце каждой фазы .)
1. Планирование
Стадия планирования, пожалуй, самая важная, потому что то, что здесь принято и намечено, создает основу для всего проекта. Это также этап, который требует взаимодействия с клиентом и сопутствующего внимания к деталям.
- Анализ требований . Это включает в себя цели клиента, целевую аудиторию, подробные запросы функций и максимально важную информацию, которую вы можете собрать. Даже если клиент тщательно спланировал свой веб-сайт, не бойтесь предлагать полезные советы из своего опыта.
- Устав проекта . Устав проекта (или аналогичный документ) суммирует информацию, которая была собрана и согласована в предыдущем пункте. Эти документы, как правило, краткие и не слишком технические, и они служат справочными материалами на протяжении всего проекта.
- Карта сайта . Карта сайта направляет конечных пользователей, которые теряются в структуре или нуждаются в быстром поиске информации. Хорошей практикой является не просто перечисление страниц, а ссылки и иерархия организации страниц.
- Контракты, определяющие роли, авторские права и финансовые аспекты . Это важный элемент документации, который должен включать условия оплаты, положения о закрытии проекта, положения о прекращении, право собственности на авторские права и сроки. Будьте осторожны, чтобы покрыть себя этим документом, но будьте краткими и эффективными.
- Получите доступ к серверам и создайте структуру папок . Типичная информация для получения и проверки включает в себя FTP-хост, имя пользователя и пароль; информация для входа в панель управления; конфигурация базы данных; и любые установленные в настоящее время языки или фреймворки.
- Определите необходимое программное обеспечение и ресурсы (стоковые фотографии, шрифты и т. Д.) . Помимо определения потребностей сторонних СМИ, определите, где вам может потребоваться нанять субподрядчиков и любое дополнительное программное обеспечение, которое может потребоваться лично вам.Добавьте все это в бюджет проекта, взимая плату с клиента при необходимости.
Ссылки на ресурсы для этого этапа:
2. Проектирование
Стадия проектирования обычно включает перенос информации, изложенной на стадии планирования, в реальность. Основные результаты — это документированная структура сайта и, что более важно, визуальное представление. По завершении этапа проектирования веб-сайт должен был более или менее сформироваться, но без содержания и специальных функций.
- Планирование каркаса и элементов дизайна . Здесь начинает формироваться визуальный макет веб-сайта. Используя информацию, полученную от клиента на этапе планирования, начните проектировать макет с помощью каркаса. На этом этапе на удивление полезны карандаш и бумага, хотя в Интернете есть много инструментов.
- Мокапы на основе анализа требований . Создание макетов в Photoshop позволяет относительно легко модифицировать, сохраняет элементы дизайна организованными по слоям и дает вам возможность нарезать и кодировать, когда придет время.
- Цикл рассмотрения и утверждения . Цикл обзора, настройки и утверждения макетов часто происходит до тех пор, пока (в идеале) и заказчик, и подрядчик не будут удовлетворены дизайном. Это самый простой момент для внесения изменений, а не после того, как дизайн был закодирован.
- Допустимый фрагмент и код XHTML / CSS Время кодирования. Нарежьте окончательный макет Photoshop и напишите код HTML и CSS для основного дизайна. Интерактивные элементы и jQuery появятся позже: пока просто соберите визуальные элементы на экране и не забудьте проверить весь код, прежде чем двигаться дальше.
Ссылки на ресурсы для этого этапа:
3. Разработка
Разработка включает в себя основную часть работы по программированию, а также загрузку контента (вашей командой или клиентом). Держите код организованным и комментируйте, и постоянно обращайтесь к деталям планирования по мере того, как весь веб-сайт обретает форму. Используйте стратегический подход и избегайте неприятностей в будущем, постоянно тестируя в процессе работы.
- Сборка среды разработки. . Это когда уникальные требования могут заставить вас отклониться от процесса.Если вы используете Ruby on Rails, фреймворк ASP / PHP или систему управления контентом, сейчас самое время реализовать это и запустить базовый движок. Выполнение этого заблаговременного выполнения гарантирует, что сервер сможет без проблем справиться с установкой и настройкой.
- Кодовые шаблоны для каждого типа страницы. . Веб-сайт обычно имеет несколько страниц (например, домашняя страница, общий контент, сообщение в блоге, форма), которые могут быть основаны на шаблонах. Создание собственных шаблонов для этой цели — хорошая практика.
- Разработка и тестирование специальных функций и интерактивности.. Здесь вступают в игру причудливые элементы. Мне нравится позаботиться об этом перед добавлением статического контента, потому что теперь веб-сайт предоставляет относительно чистую и незагроможденную рабочую область. Некоторым разработчикам нравится запускать формы и валидацию и на этом этапе.
- Заполнить содержимым. . Время для скучной части: загрузка всего контента, предоставленного клиентом или писателем. Хотя это и банально, не ошибитесь, потому что даже самые простые страницы требуют строгой типографики и внимательного отношения к деталям.
- Протестируйте и проверьте ссылки и функциональность. . Сейчас хорошее время для полного обзора сайта. Используя файловый менеджер в качестве руководства, просмотрите каждую созданную вами страницу — от домашней страницы до страницы подтверждения отправки — и убедитесь, что все находится в рабочем состоянии и что вы ничего не пропустили визуально или функционально.
Ссылки на ресурсы для этого этапа:
4. Запуск
Целью этапа запуска является подготовка веб-сайта к публичному просмотру.Это требует окончательной доработки элементов дизайна, глубокого тестирования интерактивности и функций и, прежде всего, учета пользовательского опыта. Важным первым шагом на этом этапе является перенос веб-сайта, если это необходимо, на его постоянный веб-сервер. Тестирование в производственной среде важно, потому что разные серверы могут иметь разные функции и неожиданное поведение (например, разные адреса узлов базы данных).
- Полировка . В частности, если вы не изо всех сил стараетесь уложиться в срок, полировка практически готового дизайна может иметь большое значение.Здесь вы можете определить те части веб-сайта, которые можно немного улучшить. В конце концов, вы хотите гордиться этим сайтом так же, как и клиент.
- Перенос на рабочий сервер . Это может означать перенос на действующий веб-сервер (хотя, надеюсь, вы тестировали в производственной среде), «отображение» веб-сайта или удаление страницы «В разработке». Ваш последний обзор действующего веб-сайта происходит сейчас. Убедитесь, что клиент знает об этом этапе, и учитывайте время, если сайт уже популярен.
- Тестирование . Выполните окончательную диагностику веб-сайта с помощью доступных инструментов: валидаторов кода, проверок неработающих ссылок, проверки работоспособности веб-сайта, проверки орфографии и т. Д. Вы хотите сами находить ошибки, а не слышать жалобы от клиента или конечного пользователя.
- Окончательная кроссбраузерная проверка (IE, Firefox, Chrome, Safari, Opera, iPhone, BlackBerry) . Не забудьте в последний раз проверить сайт в нескольких браузерах. Тот факт, что код действителен, не означает, что он будет сиять четким макетом в IE 6.
Ссылки на ресурсы для этого этапа:
5. После запуска
Бизнес снова входит в картину на этом этапе, поскольку вы выполняете все мелкие задачи, связанные с закрытием проекта. В это время происходит упаковка исходных файлов, инструкции по использованию и любое необходимое обучение. Всегда предоставляйте клиенту максимально сжатую информацию и старайтесь предугадывать любые вопросы, которые могут у него возникнуть. Не выходите из проекта с закрытой дверью; сообщить, что вы готовы к техническому обслуживанию в будущем и готовы к постоянной поддержке.Если плата за обслуживание еще не внесена, установите ее сейчас.
- Передать клиенту . Убедитесь, что клиент доволен продуктом и что все договорные обязательства выполнены (см. Устав проекта). Закрытый проект должен оставить довольными и вас, и клиента, без сгоревших мостов.
- Предоставить документацию и исходные файлы . Предоставьте документацию для веб-сайта, такую как электронная карта сайта и подробные сведения об используемых фреймворках и языках.Это предотвратит любые сюрпризы для клиента в дальнейшем, а также будет полезно, если он когда-либо будет работать с другим веб-разработчиком.
- Завершение проекта, окончательная документация . Заставьте клиента подписаться на последних проверках, предоставить свою контактную информацию для поддержки и официально закрыть проект. Тем не менее, поддерживайте отношения с клиентом; проверка через месяц, чтобы убедиться, что все идет гладко, часто приветствуется.
Как уже говорилось, это всего лишь образец процесса.Ваша версия будет изменена в соответствии с вашей клиентской базой и стилем разработки. Процессы также могут различаться в зависимости от характера продукта; например, веб-сайты электронной коммерции, веб-приложения и цифровой маркетинг предъявляют уникальные требования.
Документирование процесса
Создайте и сохраните две версии процесса веб-дизайна : Один для вас или вашей команды, который можно использовать в качестве руководства при работе с серверной частью, и один, чтобы поделиться с клиентами. Различия между ними должны быть очевидны по сути: ваша будет гораздо более подробной и содержать технические ресурсы, помогающие в разработке; карта клиента будет краткой нетехнической картой процесса от начала до конца.
Распространенными инструментами для документирования бизнес-процессов являются простой документ Microsoft Word, Microsoft Visio и программное обеспечение для составления карт памяти, такое как Freemind. Если вы амбициозны, вы могли бы даже разработать свой собственный внутренний веб-инструмент.
Использование процесса
К настоящему моменту вы должны понимать, как выглядит процесс, включая детали каждой фазы, и иметь некоторое представление о том, как построить свой конкретный процесс веб-дизайна. Это отличный первый шаг, но это еще только первый шаг! Не упустите следующий момент: знание того, как процесс может улучшить ваш бизнес в целом и как его использовать при обращении к клиентам и взаимодействии с ними.
Уточнение процесса
Процесс будет отличаться для каждого дизайнера и для каждого проекта. Разработайте для себя процесс и определите все, что полезно для вас или вашей команды. Только тогда процесс будет по-настоящему полезным. В конце концов, фрилансеры могут обслуживать совершенно разные целевые рынки.
Маркированные списки — это хорошо, но процесс может быть гораздо более полезным и сложным, чем это. Многие ресурсы, инструменты и ссылки, размещенные в блогах о веб-дизайне и в лентах Twitter, подходят для различных частей процесса.Невероятно полезный способ усовершенствовать процесс — это добавить ссылки на ресурсы на каждую фазу и разработать свои собственные ресурсы, такие как фирменные шаблоны документов.
Некоторые часто используемые документы фрилансеров:
- Счет-фактура,
- Устав проекта,
- Документация для передачи клиенту,
- Учетные записи пользователей,
- Табличные диаграммы базы данных,
- Карта сайта.
Файлы и архивы
Документация и хранение важны для понимания.Какими бы обыденными ни были эти задачи, они, безусловно, помогают, когда приближается налоговый сезон или когда небольшое внештатное предприятие начинает расширяться. Когда дело касается эффективности работы и времени, никогда нельзя быть слишком дисциплинированным. Вы можете установить стандартный формат документов и структуру папок для всех своих клиентов или вести список или архив предыдущих клиентов и файлов проекта. Вы можете использовать что угодно, от простых списков до всеобъемлющей практики бухгалтерского учета для малого бизнеса.
Процесс упрощает работу клиента
Многие клиенты рассматривают веб-разработку как черный ящик, даже после того, как вы пытались обучить их методам.Им они предоставляют свои требования, предложения и контент, а затем через некоторое время появляется или начинает формироваться веб-сайт. Они часто совершенно не осознают основные аспекты процесса, такие как разделение дизайна и разработки. Наличие организованного и краткого процесса может помочь организовать мысли клиента и успокоить его, не говоря уже о том, чтобы помочь им понять, куда уходят их деньги.
Изложение моего основного процесса в качестве фрилансера — это, безусловно, самый распространенный первый шаг, который я делаю с потенциальными или новыми клиентами. Быстрое обсуждение на высоком уровне «Вот как это работает» обеспечивает основу для всего проекта. Как только вы проведете это обсуждение, клиент лучше поймет, что конкретно от него требуется, что вы будете выполнять в определенные моменты графика и каким типом работы вы будете заниматься по мере продвижения. Прежде всего, обсуждение может пресечь любое недопонимание или путаницу в зародыше.
Дизайнеры часто слишком глубоко разбираются в веб-дизайне, чтобы понять, что большинство людей не имеют представления о том, что они делают, или понимают их терминологию или знают шаги, необходимые для создания готового продукта.Начать все заново с заведомо «невежественным» клиентом может быть непросто.
Это бизнес
Это бизнес, и описанные здесь шаги в основном представляют собой путь к управлению малым бизнесом . По мере того, как у вас растет число клиентов, сотрудников или подрядчиков, вы обнаружите, что у вас постоянно растущий список дел и головная боль от всех вещей, которые нужно отслеживать. Сделайте перерыв и потратьте некоторое время на поиск инструментов, которые помогут вам выполнять работу эффективно. Расширенный технологический документ — отличный первый шаг на этом пути.
Советы
- Попросите друга, не разбирающегося в технике, просмотреть ваш процесс. Если это имеет смысл для них, это будет иметь смысл для вашего клиента.
- Используйте процессы других дизайнеров в качестве отправной точки для создания или улучшения своих собственных. См. Ссылки на связанные ресурсы.
- Встраивайте шаблоны документов и веб-приложения в свой процесс. Это сэкономит время и сделает вас более профессиональным.
Риски
Один процесс не может применяться к каждому проекту. Хотя ваш процесс будет полезен, когда вы впервые привлечете клиента к обсуждению планирования, обязательно просмотрите его перед обсуждением, чтобы убедиться, что он соответствует проекту.
Дополнительные ресурсы
Вот несколько ссылок на ресурсы, которые демонстрируют образцы процессов веб-дизайна, а также инструменты и шаблоны для интеграции в ваш собственный процесс.
Есть дополнительные ресурсы, которыми можно поделиться? Размещайте их в комментариях.
(al) (il)
Лучшее программное обеспечение для веб-дизайна в 2021 году
Лучшее программное обеспечение для веб-дизайна упростит создание нужного вам веб-сайта либо с помощью редактора с перетаскиванием, где вы можете легко комбинировать различные элементы без кодирования, либо с помощью программной платформы, которая включает настройку веб-кода, например HTML и CSS и даже JavaScript.
Как и любое другое великое начинание, веб-дизайн — это одновременно вдохновение и настойчивость. Раньше создание веб-страниц было единственной задачей профессиональных программистов, но теперь это не так, учитывая, что существует множество инструментов для упрощения процесса. Некоторые из них даже имеют визуальный интерфейс, как лучшая программа для создания веб-сайтов, позволяющая перетаскивать ссылки, текст и изображения, как если бы вы создавали плакат или презентацию.
Другие инструменты веб-дизайна ориентированы на программистов, действуют как продвинутые текстовые редакторы и позволяют построчно создавать веб-сайт.Однако большинство инструментов веб-дизайна находятся где-то между этими двумя крайностями.
Все они упрощают встраивание необходимых элементов на ваш веб-сайт и могут работать с дополнительными инструментами, такими как построители форм, хостинг изображений и даже сети доставки контента.
В этом руководстве мы сосредоточили внимание на пяти лучших инструментах, доступных в настоящее время. При выборе того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости и том, насколько легко инструменты позволяют загружать готовый проект после того, как вы закончите.
Если вы создаете веб-сайт впервые, мы рекомендуем использовать бесплатный инструмент, такой как Bluefish, прежде чем тратить деньги. Все инструменты премиум-класса, описанные в этом руководстве, в любом случае предлагают пробную версию, так что вы можете получить представление о том, что они делают, прежде чем совершить покупку.
Если программное обеспечение для веб-дизайна слишком сложно для вас, вы можете попробовать онлайн-конструкторы веб-сайтов, которые сосредоточены на простоте и удобстве использования, а не на предоставлении обширного набора функций.
Краткий обзор лучшего программного обеспечения для веб-дизайна
- Adobe Dreamweaver CC
- Wix
- WordPress
- Weebly
- Webflow
- Bluefish
- Visual Studio Code
1.Adobe Dreamweaver CC
Лучшее программное обеспечение для веб-дизайна для профессионалов
Причины для покупки
+ Настройте свой дизайн + Создайте адаптивный дизайн + Поддержка HTML5
Причины, по которым следует избегать
-Недешево
Adobe Dreamweaver — это долго зарекомендовавшее себя приложение, которое позволяет вам напрямую кодировать дизайн вашего веб-сайта, не слишком разбираясь в программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Кроме того, хотя кодирование собственного дизайна веб-сайта требует от вас больше усилий, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы получите тот вид, который вы действительно хотите, вместо того, чтобы пытаться обойти чужой технические характеристики конструкции.
Особенно хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш веб-сайт может быть оптимизирован для отображения на настольных компьютерах, а также на мобильных устройствах без ограничения взаимодействия с пользователем.
Однако, если вы более опытный пользователь, вам будет приятно отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и сетками CSS. Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть службы подписки Adobe на пакетные приложения среднего уровня, Creative Cloud, которая также включает Photoshop.
(Изображение предоставлено Wix)2.Wix
Лучшее программное обеспечение для веб-дизайна для новичков
Причины для покупки
+ Очень проста в использовании + Не требует кодирования + Огромный набор мощных функций + Но при этом очень удобный
Wix больше похож на конструктор веб-сайтов чем платформа для кодирования, но это один из самых популярных онлайн-разработчиков веб-сайтов, предлагающий ряд планов и продуктов. Бесплатная версия имеет брендинг Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но вы можете перейти на самый популярный план (без ограничений) и без рекламы Wix.
Отличная коллекция из более чем 500 шаблонов позволяет быстро начать процесс проектирования. Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, кнопки социальных сетей, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманно продуманы и работают больше как собственное приложение, чем обычный конструктор веб-сайтов.У Wix действительно есть некоторые слабые места: техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и ряд первоклассных шаблонов позволяют новичкам в веб-разработке создавать что-то впечатляющее.
(Изображение предоставлено WordPress)3. WordPress
Лучший индивидуальный вариант для новичков
Причины покупки
+ Простота установки и использования + Многие доступные функции + Готовые шаблоны веб-сайтов
Причины, по которым следует избегать
— Остерегайтесь спама
WordPress — это альтернативный способ создания и дизайна вашего веб-сайта, который сильно отличается от других предложений, которые мы здесь выделили, поскольку на самом деле это система управления контентом (CMS).Сила в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из своей панели управления, но даже без этого WordPress относительно легко установить.
После установки серверная часть для администрирования и управления очень удобна для пользователя. Вы можете использовать существующие шаблоны дизайна WordPress для своего веб-сайта, но, скорее всего, вы захотите загрузить и установить существующий бесплатный или премиальный шаблон WordPress — все это можно сделать всего за несколько щелчков мышью.
Даже если вы предпочитаете работать со своим собственным дизайном, вы часто можете сделать это с помощью функций перетаскивания, обычно из загруженного дизайна со встроенной структурой. Это может позволить вам создать профессионально выглядящий веб-сайт без необходимости изучать программирование или кодирование.
Более того, существует так много бесплатных надстроек, доступных для загрузки и установки, часто требующих всего лишь нескольких щелчков мышью. Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
В целом, WordPress — это очень простая в использовании CMS, которая может обеспечить очень быстрый способ быстрого доступа к любой форме веб-сайта в Интернете. Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то, близкое к желаемому, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключение комментариев, чтобы избежать спама.
(Изображение предоставлено Weebly)4. Weebly
Сайт электронной коммерции DIY
Причины покупки
+ Профессиональный вид + Удобство для мобильных устройств + Простота настройки
Weebly — еще одна онлайн-система управления контентом , на этот раз ориентированный на людей с небольшим опытом программирования или без него, поскольку он предоставляет простые в использовании инструменты перетаскивания для создания веб-сайтов.Weebly также предоставляет пользователям возможность создавать интернет-магазины с использованием существующих шаблонов для работы с их простой структурой для создания веб-сайтов.
Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессиональный, плюс есть возможности для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, плюс в них есть встроенный SEO, аналитика и даже функция для публикации рекламы непосредственно в Facebook.
Существует бесплатный уровень, доступный для базового использования, который позволяет вам привыкнуть к услуге, а платные планы позволяют подключать собственный домен. Однако, чтобы использовать собственный домен и избавиться от рекламы, вам понадобится тарифный план Professional.
(Изображение предоставлено Webflow)5. Webflow
Облачное предложение, не требующее знания кодирования
Причины для покупки
+ Перетаскивание GUI + Действительно кроссплатформенный
Причины, которых следует избегать
-Интерфейс требует времени для освоения.
Webflow — это облачная служба, созданная специально для того, чтобы люди, не знающие кодирования, могли приступить к веб-дизайну.
Помимо того, что он действительно кроссплатформенный, поскольку он основан на сети, Webflow подчеркивает концепцию «умного отсутствия кода». В первую очередь это означает четкий интерфейс перетаскивания, позволяющий легко перетаскивать такие элементы, как текст и изображения, на страницу, используя один из свободно доступных шаблонов.
В отличие от многих редакторов WYSIWYG, созданный код очень чистый и хорошо написанный, даже если вы выберете опцию «У меня нет опыта программирования» во время установки. Инструмент автоматизации Webflow создаст для вас необходимый код HTML / CSS.Вы можете вносить детальные изменения в отдельные элементы, используя панели справа.
Webflow предлагает бесплатную демонстрацию своих функций через веб-сайт, и вы также можете подписаться на бесплатный стартовый пакет, который позволяет вам создавать до двух проектов.
(Изображение предоставлено Bluefish)6. Bluefish
Легкая и простая в использовании платформа веб-кодирования
Причины для покупки
+ Легкий и быстрый + Используйте расширенный код с помощью мастеров
Причины, которых следует избегать
-Нет визуального интерфейса
Bluefish — один из самых маленьких инструментов веб-дизайна, доступных сегодня.Установка крошечного установщика займет всего несколько минут. Хотя интерфейс является только текстовым, он явно разработан для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
Хотя основное внимание уделяется HTML, Bluefish поддерживает огромное количество других языков, включая PHP, Java, JavaScript, SQL, XML и CSS. В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс значительно упрощает код.
Bluefish имеет отличную функцию поиска, позволяющую находить текст в нескольких проектах.Инструмент также без проблем обрабатывает сотни документов одновременно. Хотя Bluefish поддерживает работу с удаленными файлами, разнообразные и полезные диалоги и мастера в настоящее время не поддерживают прямую загрузку веб-страниц через FTP.
Несмотря на все усилия разработчиков, Bluefish может занять некоторое время, чтобы привыкнуть к нему. Однако инструмент доступен бесплатно, поэтому вам нечего терять, если вы попробуете.
(Изображение предоставлено: код Visual Studio)7.Код Visual Studio
Текстовый редактор от Microsoft
Причины для покупки
+ Настраиваемый + Множество интеграций + Инструменты управления исходным кодом
Код Visual Studio (или VScode) стал популярным среди разработчиков, а не тех, кто не все равно отталкивает тот факт, что это продукт Microsoft. Он предлагает множество пакетов и бесплатных расширений, которые можно загрузить с его торговой площадки, чтобы добавить дополнительные функции, а сам редактор кода можно настроить.
Хотя многие люди могут быть напуганы идеей кодирования, если у них нет опыта программирования, в какой-то момент в процессе веб-дизайна может оказаться важным иметь возможность редактировать код напрямую. Это особенно полезно, если вы хотите настроить код для существующих программных надстроек, чтобы получить необходимые функции для своего веб-сайта. Visual Studio Code может помочь сделать процесс менее болезненным, предоставив специальную платформу для кодирования.
Visual Studio Code имеет собственный терминал и отладчик, поддерживает линтинг и имеет интеграцию со всевозможными инструментами управления версиями.Он особенно предлагает хорошую поддержку Javascript и Python, что делает его потенциально полезным не только для кодирования внешнего интерфейса веб-сайта, но также, возможно, некоторых функций внутреннего интерфейса.
Если вы занимаетесь веб-дизайном, скорее всего, вам также потребуются некоторые навыки и ресурсы графического дизайна. Здесь мы рассмотрим несколько других ресурсов и ресурсов, которые вам должным образом понадобятся, чтобы помочь в процессе разработки вашего веб-сайта:
1. Графическая программа
Вам не нужно ничего слишком дорогого или необычного, если только вы не повторная погоня за карьерой в графическом дизайне или иллюстрации.Однако вы, вероятно, захотите создавать простые логотипы, заголовки, текстовые элементы, а также манипулировать фотографиями — все это как часть дизайна вашего веб-сайта.
Существует множество различных пакетов, от GIMP, который является полностью бесплатной программной платформой, до более старого программного обеспечения, такого как Jasc’s Paint Shop Pro, которое остается компетентной программой, которую можно дешево купить на Amazon.
В качестве альтернативы, ознакомьтесь с этими другими функциями, чтобы получить новейшее лучшее, а иногда и бесплатное программное обеспечение, которое вы, возможно, захотите использовать:
2.Стоковые фотографии
Помимо создания собственной графики, есть большая вероятность, что вы захотите использовать стоковые фотографии, чтобы действительно придать своему сайту профессиональный вид.
Стандартные фотографии доступны практически по любой тематике, кроме того, растет количество веб-сайтов, посвященных стоковым видео, на случай, если вы захотите добавить видеоматериалы.
Еще лучше то, что существует ряд бесплатных веб-сайтов с изображениями и видео, но имейте в виду, что они, как правило, гораздо более ограничены, чем сайты с платными изображениями.
Здесь вы можете ознакомиться с некоторыми из наших функций, которые помогут вам выбрать лучшие:
Вы также можете ознакомиться с нашими многочисленными руководствами по веб-хостингу:
Обзор лучших предложений на сегодня
11 Лучшие практики дизайна и разработки веб-сайтов на 2018 год
Стремитесь выше, чтобы радовать клиентов потрясающей производительностью веб-сайта.
thinkwithgoogle.comForbes • Webfia • LinkedIn
Рекомендации по дизайну и разработке веб-сайтов на 2018 год
На сегодняшнем глобальном рынке недостаточно просто иметь цифровое присутствие.Оптимизированный, функциональный, интерактивный веб-сайт просто необходим, чтобы извлечь выгоду из возможностей и увлечь реальных, живых читателей. К сожалению, Интернет кишит плохим дизайном веб-сайтов, в котором отсутствует как техническая, так и содержательная характеристика. Что еще хуже, клиенты и разработчики в равной степени постоянно вносят свой вклад в нынешнюю вспышку недоработок в области дизайна.
Пора покончить с плохими веб-сайтами раз и навсегда. Давайте посмотрим, как клиенты и разработчики внедряют эту тенденцию к низкокачественным веб-сайтам, и определим новые стандарты дизайна и разработки в 2018 году, которые помогут разорвать порочный круг сайтов, где «все поверхности без содержания».
Клиенты
Нереалистичные ожидания клиента могут обречь веб-сайт на провал еще до того, как начнется процесс проектирования.
К сожалению, многие клиенты имеют ограниченные знания о том, каким должен быть веб-сайт и, что более важно, о том, что может предоставить функциональный, преднамеренный веб-сайт. Они недооценивают ценность выхода за рамки эстетики для своих сайтов, полагая, что успех зависит исключительно от привлекательного интерфейса. Клиенты верят, что, пока их сайт «хорошо выглядит», он будет плавать в киберпространстве, эффективно расширяя охват бренда, волшебным образом привлекая миллионы заинтересованных пользователей и превращая их в клиентов.
По правде говоря, магия веб-сайтов работает не так.
Чтобы предоставлять цифровые результаты, веб-сайт должен предлагать привлекательный и динамичный пользовательский интерфейс. Да, графика важна для процесса проектирования. Однако для достижения успеха ваш сайт должен обеспечивать более чем привлекательную графику. Ваш разработчик занимается или, по крайней мере, должен усердно работать за вас за кулисами, создавая сложную инфраструктуру как для сайта, так и для функций SEO, которые необходимо разработать и протестировать перед запуском.Вот где по-настоящему начинается волшебство веб-сайта.
Бюджетные ожидания клиента также могут сыграть важную роль в запуске некачественного веб-сайта. Когда дело доходит до продвижения вашего бренда, важно помнить, что в конечном итоге вы получаете то, за что платите. Эффективный, интуитивно понятный дизайн веб-сайта сложен. Но окупаемость того стоит. Итак, клиенты, уже инвестируйте. И доверьтесь проницательности, таланту и опыту своего разработчика, пока вы переходите через процесс к окончательному дизайну, который не только отлично выглядит, но и позволяет достичь всех ваших важнейших маркетинговых целей в Интернете.
Разработчики
Конечно, не только клиенты сохраняют плохие сайты. Сами разработчики также могут способствовать появлению множества плохо спроектированных, неэффективных сайтов, преследующих Интернет. Как? Часто он начинается с того, что при предложении клиентских пакетов сайтов рассматривают обязательные функции цифрового маркетинга как «дополнительные услуги».
Не круто, разработчики. Не круто.
разработчиков, 2018 год — это год, когда вы улучшите свою игру и поднимите планку приемлемых отраслевых стандартов.Больше никаких статичных, одномерных тактик, которые превращают сайт в простую презентацию Powerpoint (также известный как статический и скучный поток данных). Забегая вперед, откажитесь от работы над дизайном, который не является многомерным и полностью функциональным. Каждый проект, за который вы беретесь, должен иметь все необходимые функции цифрового маркетинга, чтобы повысить качество обслуживания как владельцев, так и пользователей.
Да, некоторые из ваших клиентов будут шокированы. Твердо стоять. Вместо того, чтобы размывать элементы дизайна, расскажите им о многих преимуществах, которые дает хорошо функционирующий веб-сайт.Если они будут настаивать на дешевом и убогом сайте? Не берись за проект. Гораздо лучше отказать одному клиенту, чем потерять бесчисленное количество потенциальных клиентов, которые заметят, что вы умеете производить плохой продукт.
2018 Контрольный список функций веб-сайта
Готовы разработать действенный план по пересмотру новой нормы для сайтов 2018 года? Вот девять не подлежащих обсуждению стандартов (и два дополнительных совета) для внедрения на вашем сайте:
1. Быстрая загрузка — Никто не хочет ждать (и ждать и ждать) загрузки вашего сайта.Создавайте сайты с быстрой загрузкой для всех пользователей на всех устройствах (даже с медленным подключением к Интернету). Вы можете использовать Pingdom или Pagespeed Insights от Google, чтобы проверить скорость своего сайта и посмотреть, что можно улучшить.
2. Mobile Ready — Практически каждый ежедневно пользуется интеллектуальными устройствами. Создайте привлекательный, удобный для мобильных устройств дизайн, к которому ваша аудитория сможет получить доступ в любое время и в любом месте.
3. Включено отслеживание — Аналитика имеет значение — это лучший способ определить, действительно ли ваш веб-сайт выполняет свою работу.Окончательный дизайн должен включать функции для измерения ключевых показателей, таких как трафик, цели и конверсии.
4. SEO-опытность — Не стоит недооценивать возможности оптимизации вашего сайта как для браузеров, так и для людей. Создавайте привлекательный, читаемый контент для ваших подписчиков. Для поисковых систем всегда включайте все важные теги и элементы SEO на странице, включая схемы и карты сайта XML.
5. Включена CMS — Мы еще не совсем освоили возможности письменного слова.Последовательная публикация свежего, оригинального контента не только увлекает вашу аудиторию, но и может обеспечить неоценимый долгосрочный импульс цифрового маркетинга. Включите в дизайн внутреннюю систему управления контентом, чтобы клиенты могли публиковать и редактировать контент по мере необходимости.
6. Оптимизация конверсии — У вас есть клиент, ориентированный на конверсию? Внедрите инструменты для создания целевых страниц кампании в свой дизайн. Эти выделенные страницы могут держать ваших читателей в движении по вашему сайту и направлять их, чтобы назначить встречу, запросить демонстрацию продукта и даже совершить покупку.
7. Электронный маркетинг — Да, электронный маркетинг по-прежнему актуален, и при этом очень эффективен. Формы захвата электронной почты сайта должны синхронизироваться с системой маркетинга электронной почты клиента, чтобы обеспечить беспрепятственный доступ и соединение.
8. Социальные сети — Никогда не упускайте возможности использовать возможности социальных сетей. Интегрируйте в свой дизайн все соответствующие платформы социальных сетей. Предоставление пользователям возможности быстрого доступа к страницам социальных сетей с веб-сайта мгновенно расширяет охват бренда и помогает увеличить видимость и посещаемость.
9. Надежная безопасность — Никогда не ставьте под угрозу безопасность на месте. Каждый проект должен включать в себя основные протоколы безопасности и конфиденциальности, такие как базовые проверки безопасности, для защиты данных клиента и пользователя.
На этом завершается не подлежащая обсуждению часть наших рекомендаций по дизайну веб-сайтов на 2018 год. Однако есть два дополнительных совета, которые следует учитывать при создании сайта:
10. Прогрессивные веб-приложения — Опытные веб-дизайнеры, заинтригованные влиянием приложений на мобильные медиа-платформы, успешно объединили самые лучшие веб-функции и функции приложений в гибрид, известный как прогрессивные веб-приложения.Ожидайте увидеть прогрессивные веб-приложения в полную силу в течение 2018 года. Как разработчик, подумайте о том, чтобы включить в свой дизайн различные функции, такие как заставки, push-уведомления и анимированные переходы между страницами, чтобы улучшить общий UX.
11. Машинное обучение и искусственный интеллект — Да, действительно. Искусственный интеллект больше не является футуристическим, высокотехнологичным термином и успешно вошел в нашу повседневную повседневную жизнь и в сети. Не верите мне? Вы когда-нибудь задавали вопрос Siri или Alexa? Я считаю так.Adobe Sensei предоставляет инструменты ИИ для различных платформ веб-дизайна по всему миру, что делает их более доступными и доступными ресурсами.
Соответствует ли веб-сайт вашего бренда стандартам 2018 года?
Если нет, то пора немедленно произвести обновление в Интернете. Помните, речь не идет о грандиозных жестах и переосмыслении. Скорее, 2018 год будет сосредоточен на переходе к простому, функциональному и футуристическому дизайну. Внедрение этих (относительно безболезненных) стандартов в качестве основы проектирования, не подлежащей обсуждению, может существенно повлиять на то, как мы ведем бизнес и взаимодействуем с потенциальными клиентами в Интернете для оптимальной рентабельности инвестиций при каждом взаимодействии с пользователем.
___
Денис Пинский работал директором по цифровому маркетингу и аналитике в Forbes (2010-2019). Денис имеет 17-летний опыт работы в электронной коммерции, маркетинге технического роста, разработке продуктов, бизнес-аналитике, науке о данных, оптимизации производительности веб-сайтов. В настоящее время он создает и развивает торговую площадку SavvyHerb CBD. SavvyHerb (savvyherb.com) систематизирует важную информацию о CBD и сближает сообщество.
Давайте подключимся в социальных сетях — Facebook, LinkedIn, Twitter, Instagram.
