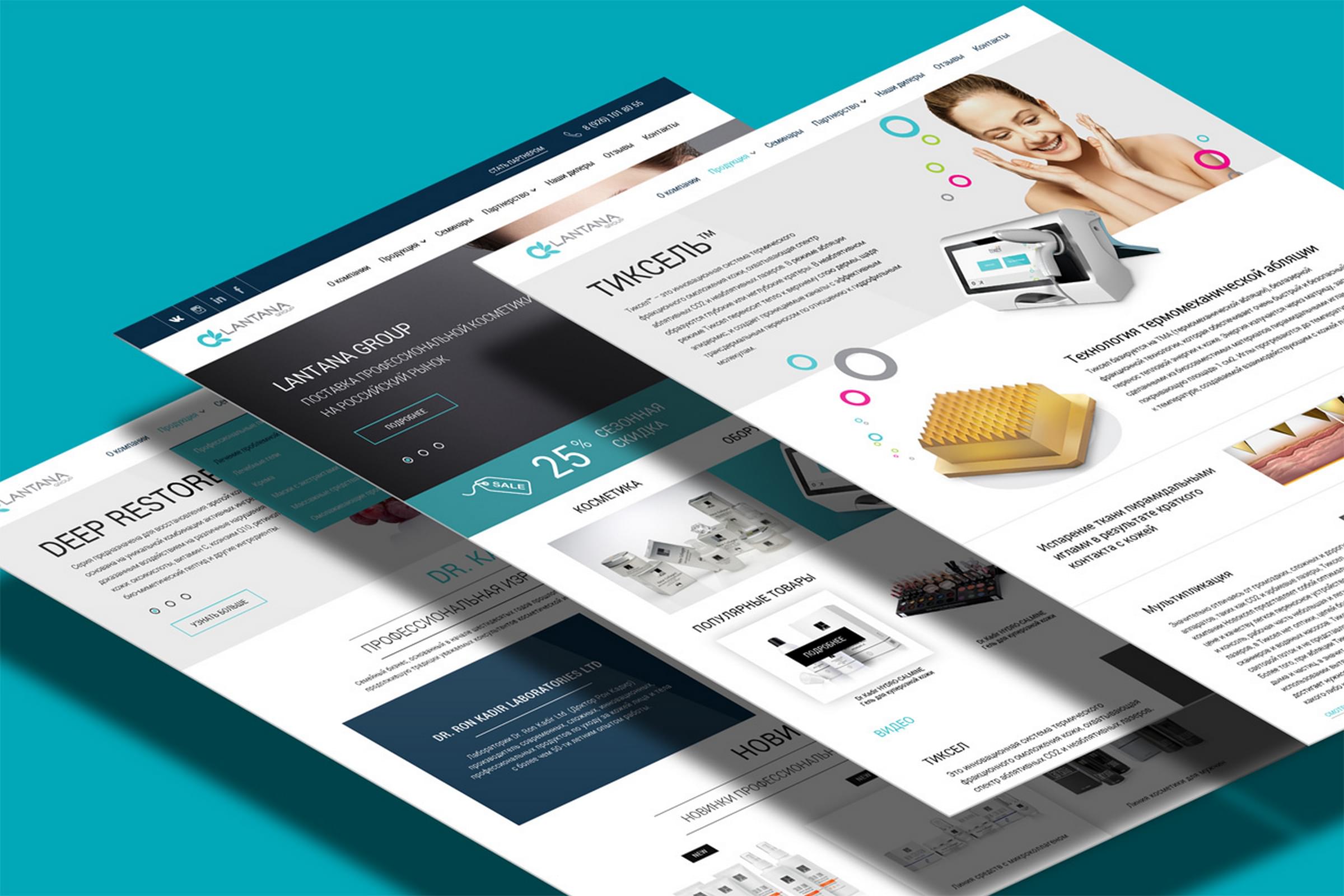
Подборка простых и удобных сайтов
Конечно же, всем без исключения нравятся красивые и впечатляющие дизайны. Но основным элементом его, все же, является контент, и каждый дизайнер должен относиться к этому с ответственностью. И тут появляются вопросы: где необходимо расположить контент, как облегчить к нему доступ, добиться четкой структуры и юзабельности в навигации, какие использовать цвета и шрифты. И сделать это надо так, чтобы все гармонировало и дополняло дизайн.
В этой подборке представлены 63 примера уже созданных элегантных, простых, удобных и юзабельных сайтов.
Эти сайты сочетают в себе гармонию цветов и шрифтов, обладают четкой структурой, доступны и легки в навигации для посетителя.
1. 31Three
2. North x East
3. Youtilize.com
4. Oaktree Creative
5. CodeIgniter
6. WebRevolutionary
7.
8. nPanorama.ru
9. Creative Binge
10. Designwise Studios
11. Mike McFarlane Landscape Photography
12. Pearsonified
13. BlogMinistry
14. html life
15. Infected-FX
16. Devlounge
17. Putput Comunicacions
18. Savana webhosting
19. Infekta
20. Stoodeo
21. Microsoft Corporation
22. Koder
23. Tappity: Mobile Homepage
24. WorkOne Central
25. Rifidi | Software Defined RFID
26. Pixel House
27. ~ VEDA ~ Healthy Indian Takeout & Eatery
28. Gaby Lopez
29. Versions — Mac Subversion Client
30. Ted Lermontov
31. Pozycjonowanie INHEAD Krakow
32. WorkHabit.org
33. Sonze
34. Corporate Image
35. Frazier Media
Frazier Media
36. KellerAdv
37. Made by Cocoon
38. elan3.com
39. Erratic Wisdom
40. Design View / Andy Rutledge
41. Systima Technology
42. Eden Creative Communities
43. Pownce
44. Waggener Edstrom Worldwide
45. WallCandyArt
46. EMS | Matthew Soriano
47. Blues Sklep
48. plasq.com
49. sr28 Web Design
50. Warpspire
51. MacZone
52. The 5th Avenue Theatre
53. The Knowledge Well
54. Palm, Inc.
55. Dion.nu Design
56. FreeSwell Studios
57. Knoxville Life Church
58. Startup Search
59. Footnote
60. troovy
61. FF Maria Raisenmarkt
62. JoshLockhart.com
63. Made by Mark Dearman
Автор – smashingmagazine
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Разбираемся в трендах веб-дизайна / Хабр
Несмотря на обилие в интернете разнообразных статей о направлениях веб-дизайна, разобраться в том, какой дизайн визуально устарел, а какой в тренде и почему, довольно нелегко. Для начала нужен глобальный взгляд на новейшую историю веб-дизайна, чтобы не запутаться в деталях. В этой статье рассказана краткая история визуальных направлений последних лет и даны их ключевые отличительные признаки.
Для начала нужен глобальный взгляд на новейшую историю веб-дизайна, чтобы не запутаться в деталях. В этой статье рассказана краткая история визуальных направлений последних лет и даны их ключевые отличительные признаки.Речь здесь пойдет именно о визуальной эволюции веб-дизайна, с небольшой оглядкой на вехи в развитии технологий. Дело в том, что, хотя влияние технологий заметно, оно не является определяющим. Например, и скевоморфный, и «плоский» дизайн можно сделать, применяя один и тот же стек технологий.
Итак, поехали.
Первая декада XXI века — карамельный веб «2.0»
Выступая на конференции Future of Web Design в Hью-йорке, известный американский дизайнер Elliot Jay Stocks описал «то, что люди подразумевают под визуальным дизайном в стиле веб 2.0», следующими признаками:
• бейджи «специальное предложение», налепленные на страницу;
• глянцевость, стеклянность, «карамель» в иконках и иллюстрациях;
• закругленные углы;
• градиенты;
• паттерны на фон с диагональными линиями;
• отражения.

Эти клише наполняли интернет в основном с 2003 по 2010. Часто технологии не очень поспевали за модой. Вспомним, например, верстку закругленных уголков, которая делалась с помощью картинок. Однако, как видно из этого же примера с уголками, мода подхлестывала технологии.
2011 — скевоморфизм
С начала второго десятилетия XXI века на смену «карамельному» тренду пришел истинно натуралистичный дизайн.
Детально прорисованная трехмерная иконка «мусорная корзина» или «кожаный» фон приложения-календаря у iOS того времени — характерные примеры скевоморфизма. Существует и другое толкование этого слова, близкое понятию affordance, однако, здесь мы говорим о скевоморфизме именно как о визуальном стиле.
Черты скевоморфизма в вебе:
• трехмерные элементы;
• приглушенная, натуралистичная цветовая схема;
• элементы, выглядящие как ткань, кожа или другой физический материал, с реалистичными швами и текстурой;
• «тисненые» буквы;
• «занавесочки», ленточки, печати.
Параллельно этому тренду в моду входили и более фундаментальные вещи, связанные с развитием браузерных технологий, облегчением труда верстальщика и, скажем прямо, формированием вкуса у веб-дизайнеров, которые, наконец, окончательно стали отдельной профессией.
Это в моде и по сей день:
• интересная, разнообразная типографика;
• следование законам печатного дизайна в оформлении текста;
Надо сказать, что все это время законодателем мод был по сути один крупный бренд с инноваторским имиджем, угадайте кто? Ну конечно, Apple. Элементы веб 2.0, а затем и скевоморфизма впервые появились на их сайтах и приложениях.
Но в 2010–2011 году на сцену стиля вышли сразу два конкурента.
2010 — Windows Metro (он же Microsoft design language и Modern UI)
В 2010 году Microsoft представил общественности свой новый дизайн, радикально отличный от прошлого. Основной упор в стайлгайде был сделан на «плоские» элементы и типографику, в отличие от прежних, «иконочных» интерфейсов. Изменения преподносились как «по-настоящему цифровой дизайн».
Не в последнюю очередь огромная популярность «плоского» дизайна связана с техническими потребностями в эпоху стартапов и мобильных устройств. Как никогда важно стало быстро делать сайты и приложения, которые бы выглядели адекватно и на десктопе и на экране смартфона. Со скевоморфными элементами трудно сделать действительно responsive дизайн, а с плоскими — пожалуйста, и выглядит стильно.
2011 — Twitter Bootstrap
Twitter Bootstrap был представлен как фреймворк для облегчения жизни программистам фронт-энда, а по сути стал проводником нового стиля.

Легкость и визуальная аккуратность фреймворка сыграли немаловажную роль в его стремительном распространении. Но основной причиной было, конечно же, решение «под ключ» целого комплекса характерных задач фронт-энд разработки. То, что можно сразу получить и качественный код под все платформы, и хороший дизайн, привлекло тысячи разработчиков. А в интернете начались разговоры про то, что все сайты стали на вид одинаковые…
Однако существует мнение, что ни тогда, ни сейчас Bootstrap не являлся законодателем мод, а скорее их прямым отражением. В Bootstrap 1.0 применялись градиенты, больше было теней и другого ненавязчивого 3d, характерного для эпохи заката скевоморфизма.
Вот, например, как изменилось модальное окно c кнопками:
Bootstrap 1:
Bootstrap 3:
2012 — Flat Design
Скевоморфизм стал превращаться в ругательное слово, а маятник моды качнулся в другую сторону — в полную силу вошел тренд «плоский дизайн» со следующими визуальными признаками:
• минимализм;
• двухмерность, без теней и глубины;
• на первом плане контент;
• возврат ярких цветов.
Даже кнопка, для которой был традиционен affordance — приподнятая форма, похожая на форму физических кнопок, — стала плоским прямоугольником.
Продолжают активно развиваться тренды, ставшие модными еще в эпоху скевоморфизма:
• интересная типографика и ориентация на печатный дизайн;
• большие фотографии и даже видео на фоне сайтов.
2013 — борьба трендов
Накал страстей в разгар борьбы наступающего плоского и не сдающегося скевоморфного дизайна достиг апогея. Это стало одной из самых обсуждаемых тем в интернете не только среди дизайнеров. Аргентинское агенство In tacto даже выпустило на эту тему игру.
Агентство похвасталось успехами в известном видеоролике.
Тем временем, прогресс не стоит на месте и в 2014 году вышли два «визуальных языка», которые, возможно, решат исход борьбы.
2014 — Google Material Design
Подробнейший стайлгайд от Google впечатляет не столько новизной дизайна, сколько уровнем пиара и масштабом донесения до аудитории.
 Google действительно удалось стать законодателем мод в дизайне приложений, для которых предназначался стайлгайд. Однако очень быстро появилось и несколько фреймворков Material Design для веба, большая часть которых сделана не в Google (например, вот Material Design в Angular.js).
Google действительно удалось стать законодателем мод в дизайне приложений, для которых предназначался стайлгайд. Однако очень быстро появилось и несколько фреймворков Material Design для веба, большая часть которых сделана не в Google (например, вот Material Design в Angular.js).Как объяснил дизайнер John Weley на конференции Google I/O 2014, в противоположность подходу Microsoft, которые объявляли свой Metro “authentically digital”, Google хотели вернуться к реальному, «нецифровому» миру, найти натуралистичную, в чем-то даже скевоморфную метафору для интерфейса. Однако метафора, которую они выбрали, все же оказалась самым плоским, что было в физическом мире — это бумага.
Соответственно, почти все в интерфейсе выглядит и ведет себя, как бумага. Экраны — это листы бумаги, а на них — чернила. В дизайн вернулись тени, отбрасываемые, когда один лист располагается над другим. Снова появилась приподнятая кнопка, но теперь она не нажимается (не «опускается») при клике, а выдает эффект растекающихся чернил. Бумага, тем не менее, имеет и ряд нереалистичных свойств, например, у нее нет текстуры, а листы могут бесшовно соединяться и разделяться.
Бумага, тем не менее, имеет и ряд нереалистичных свойств, например, у нее нет текстуры, а листы могут бесшовно соединяться и разделяться.
Стиль Google Material Design в целом поддерживает тенденции минимализма, использования ярких цветов и интересной типографики.
Из нового же он привел в моду следующее:
• возврат теней и глубины в дизайн;
• иконки используются много, они в целом плоские, но с тенями, складками и «глубиной»;
• анимации в стиле метафоры «бумажных листов».
Анимация впервые настолько адекватно поддерживает общую стилевую идею и практически выступает на первый план стайлгайда. Почти в каждом разделе присутствуют примеры с интересной и обоснованной анимацией.
2014 — IMB Design Language
В конце прошлого года компания IBM выложила в открытый доступ свой новый design language.
Как сказано в блоге IBM, вдохновляющей идеей для нового дизайна была аналогия с человеческими языками. Язык – это то, что позволяет людям общаться, понимать друг друга и вместе решать задачи. Подобным образом и визуальный язык – design language – призван помочь дизайнерам и разработчикам продуктов «заговорить на одном языке», и между собой, и с пользователями.
Подобным образом и визуальный язык – design language – призван помочь дизайнерам и разработчикам продуктов «заговорить на одном языке», и между собой, и с пользователями.
IBM Design Language в отличие от Google Material Design не дает рекомендаций по размерам отступов, а задает общефилософский хороший тон в дизайне. Например, есть несколько абзацев о золотом сечении и вариантах сетки, но нет никаких шаблонов и ограничений «вот так будет в стиле IBM, а вот так совсем нет», как это сделано в Material Design. Нежелание дарить ленивым готовые шаблоны авторы стайлгайда объясняют стремлением дать свободу новым идеям. На фоне разговоров о том, что все сайты и приложения стали одинаковыми, звучит заманчиво.
Иногда конкретные цифры и гайдлайны все же можно разыскать. Например, в разделе Иконографика есть следующая рекомендация: «не скругляйте уголки, тогда иконки будут иметь более строгий «научный» вид».
Сравните иконки Google Material Design
… и IBM Design Language:
В IBM Design Language большое внимание уделено акценту на пользователя и контент, а также опять-таки анимации. За основу концепции движения взяты бессмертные принципы диснеевской анимации. Кратко, но довольно емко рассказано, в чем секрет притягательности и стильности некоторых приемов. Даются интересные примеры, например, про то, как блок warning при появлении двигается тяжело, с замедлением, своей тяжеловесностью привлекает внимание и создает впечатление важности.
За основу концепции движения взяты бессмертные принципы диснеевской анимации. Кратко, но довольно емко рассказано, в чем секрет притягательности и стильности некоторых приемов. Даются интересные примеры, например, про то, как блок warning при появлении двигается тяжело, с замедлением, своей тяжеловесностью привлекает внимание и создает впечатление важности.
2015, что дальше?
Судя по акценту на движения элементов в двух нашумевших стилях 2014 года, анимация становится новым полем, на котором разыграется битва трендов.
И это понятно, ведь технологии сделали создание анимаций как никогда ранее легким. А в визуальном веб-дизайне сейчас, похоже, сложилась ситуация, когда что-то новое привнести трудно. Это ведет к тому, что законодатели стиля не пытаются резко реформировать «плоский дизайн», а перемещают акцент на анимации, чтобы сделать их своей узнаваемой «фишкой». Так что самое интересное нас ждет, конечно, впереди.
Стили в веб-дизайне — как дизайнеру найти собственный стиль
В дизайне, как и в других сферах, есть тенденция подражания более успешным специалистам. Кто-то копирует стиль у именитых дизайнеров, кто-то берет идеи у топовых веб-студий, однако, копирование и вдохновение чужими работами не всегда приводит к желанным результатам. Стать настоящим профессионалом и получать удовлетворение от своей работы можно только создавая что-то уникальное и выделяясь среди других собственным почерком. Особый стиль есть у музыкантов, художников и других творческих профессий. Веб-дизайнер также может найти свой стиль. Об этом мы и поговорим в нашей статье.
Кто-то копирует стиль у именитых дизайнеров, кто-то берет идеи у топовых веб-студий, однако, копирование и вдохновение чужими работами не всегда приводит к желанным результатам. Стать настоящим профессионалом и получать удовлетворение от своей работы можно только создавая что-то уникальное и выделяясь среди других собственным почерком. Особый стиль есть у музыкантов, художников и других творческих профессий. Веб-дизайнер также может найти свой стиль. Об этом мы и поговорим в нашей статье.
Как дизайнеру найти собственный стиль
Прежде чем дать ответ на этот вопрос, разберемся, что такое стиль с точки зрения дизайна.
Стиль — основное направление в оформлении сайта, которое прослеживается в большинстве элементов страницы. Говоря о стиле сайта, мы подразумеваем, что все элементы связаны друг с другом и обеспечивают целостное восприятие страницы. К отдельным составляющим стилистики как правило относят:
- цветовую гамму;
- типографику;
- расположение элементов;
- стиль изображений и другого графического контента и прочее.

С помощью стиля мы можем сформировать общее впечатление от дизайна, создать нужное настроение у пользователя.
Под индивидуальным стилем дизайнера мы обычно понимаем художественное единство созданных ресурсов, позволяющее выделить характерные уникальные черты.
Почему это так важно — найти собственный стиль и создавать уникальный продукт? Рассмотрим несколько принципов, соблюдая которые можно найти собственный стиль и разрабатывать особенные проекты.
Принцип 1. Уникальность
Несмотря на то, что каждый дизайнер решает задачи по-своему и процесс создания дизайна никогда не повторяется в точности, есть вероятность, что мы подражаем другим специалистам или копируем элементы (а порой и даже весь макет) сайта. Подробнее о копировании в дизайне и его влиянии на окончательную версию дизайна мы писали в этой статье. Чтобы не скатиться в откровенный плагиат, дизайнер должен разработать уникальную концепцию, которая как раз будет толчком к пониманию индивидуального стиля. Соблюдая принцип уникальности и придумывая отдельные элементы, а впоследствии и всю страницу, мы разрабатываем собственные особенные представления, которые будут отличать работы от других проектов.
Соблюдая принцип уникальности и придумывая отдельные элементы, а впоследствии и всю страницу, мы разрабатываем собственные особенные представления, которые будут отличать работы от других проектов.
Принцип 2. Техника
Если веб-дизайнер плохо владеет программным обеспечением, не знает теорию дизайна и не обладает достаточным опытом, он не сможет делать свою работу на высоком уровне и, как следствие, создать собственное видение оформления сайтов. Плохо проработанные детали, недоработанный макет — некачественная работа не может быть ориентиром для других и основой создания своего стиля.
Постоянное обучение — лучший способ узнавать и открывать для себя новые направления в творчестве. Чем больше дизайнер учится и совершенствует свою технику работы, тем быстрее он станет свободным в творчестве и найдет свой стиль.
Принцип 3. Понимание
Вряд ли у дизайнера получится создать идеальный проект, если у него нет понимания основных задач клиента и сути его бизнеса. Общение с заказчиками, анализ информации, поиск лучших решений проблем клиента — все это также входит в создание уникального дизайна и процесс поиска стиля. Разработка дизайна без изучения основных потребностей клиента делает работу дизайнера неактуальной и бесполезной.
Общение с заказчиками, анализ информации, поиск лучших решений проблем клиента — все это также входит в создание уникального дизайна и процесс поиска стиля. Разработка дизайна без изучения основных потребностей клиента делает работу дизайнера неактуальной и бесполезной.
Как использовать принцип понимания на практике? Собственный стиль можно создать с помощью общения со своими клиентами и исследования бизнес-процессов. Опыт решения проблем заказчика как правило применяется в дальнейших работах и влияет на общее понимание дизайна. Например, есть различные способы повышения конверсии сайта с помощью дизайна, применив которые единожды, можно внедрять их в другие работы и, тем самым, создавать собственный подход к решению проблем с продажами.
Принцип 4. Баланс
Поиск собственного стиля часто ассоциируется с креативностью, созданием оригинальных и необычных решений. Однако, не стоит забывать об основах цвета, правилах использования типографики, пользовательском опыте и других аспектах дизайна, позволяющих пользователям сайта легче воспринимать информацию, ориентироваться на ресурсе и совершать целевые действия.
Баланс между креативностью и юзабилити, оригинальными решениями и удобством пользователей должен быть одним из принципов поиска стиля. Слишком необычный дизайн может оттолкнуть пользователя и понизить уровень конверсии ресурса, что делает работу дизайнера бесполезной с практической точки зрения. Поэтому при поиске собственного стиля следует учитывать юзабилити и потребности посетителей страницы. В нашем блоге мы писали о значении баланса между креативностью и юзабилити.
Принцип 5. Тренды и направления в веб-дизайне
При поиске собственного стиля можно опираться не только на создание чего-то абсолютно уникального, но и на уже существующие направления в дизайне. Не случайно дизайнеры используют в своих работах элементы различных направлений: это помогает оставаться в тренде, улучшает восприятие пользователей и пользовательский опыт.
Рассмотрим различные стили в веб-дизайне, которые можно брать дизайнеру на вооружение.
Стили и направления в веб-дизайне
Единой классификации по стилям в веб-дизайне не существует, однако, можно выделить отдельные черты, по которым можно провести классификацию. Из десятков вариантов мы выделили 7 наиболее часто встречающихся стилей и привели реальные примеры сайтов.
Классика
Как в архитектуре, литературе и живописи, в веб-дизайне тоже есть классика. В классическом стиле дизайнеры чаще всего оформляют сайты, рассчитанные на большую аудиторию: информационные порталы, крупные коммерческие организации. К особенностям классики можно отнести:
- лаконичные формы;
- симметричная, колоночная структуру;
- неброские цвета, обычно светлые оттенки;
- строгую стилистику;
- привычное расположение основных элементов: логотип в верхнем углу, горизонтальное меню;
- сдержанные шрифты;
- отсутствие ярких иллюстраций и так далее.
В таком стиле можно оформить сайт любой компании, это наиболее привычное пользователям направление, предназначено для восприятия информации без привлечения внимания на другие элементы.
Журнальный (газетный)
Данный стиль пришел в веб-дизайн из журнальной и газетной верстки, сам сайт напоминает одну большую газету. Дизайн в этом направлении используют различные электронные издания, новостные порталы. К основным особенностям стиля можно отнести:
- блочное расположение элементов;
- в основном черно-белая цветовая гамма, без лишних цветовых акцентов;
- основной контент — текстовый;
- шрифты подбираются для чтения, нет витиеватых, рисованных шрифтов.
Самый яркий пример — информационный сайт The Times:
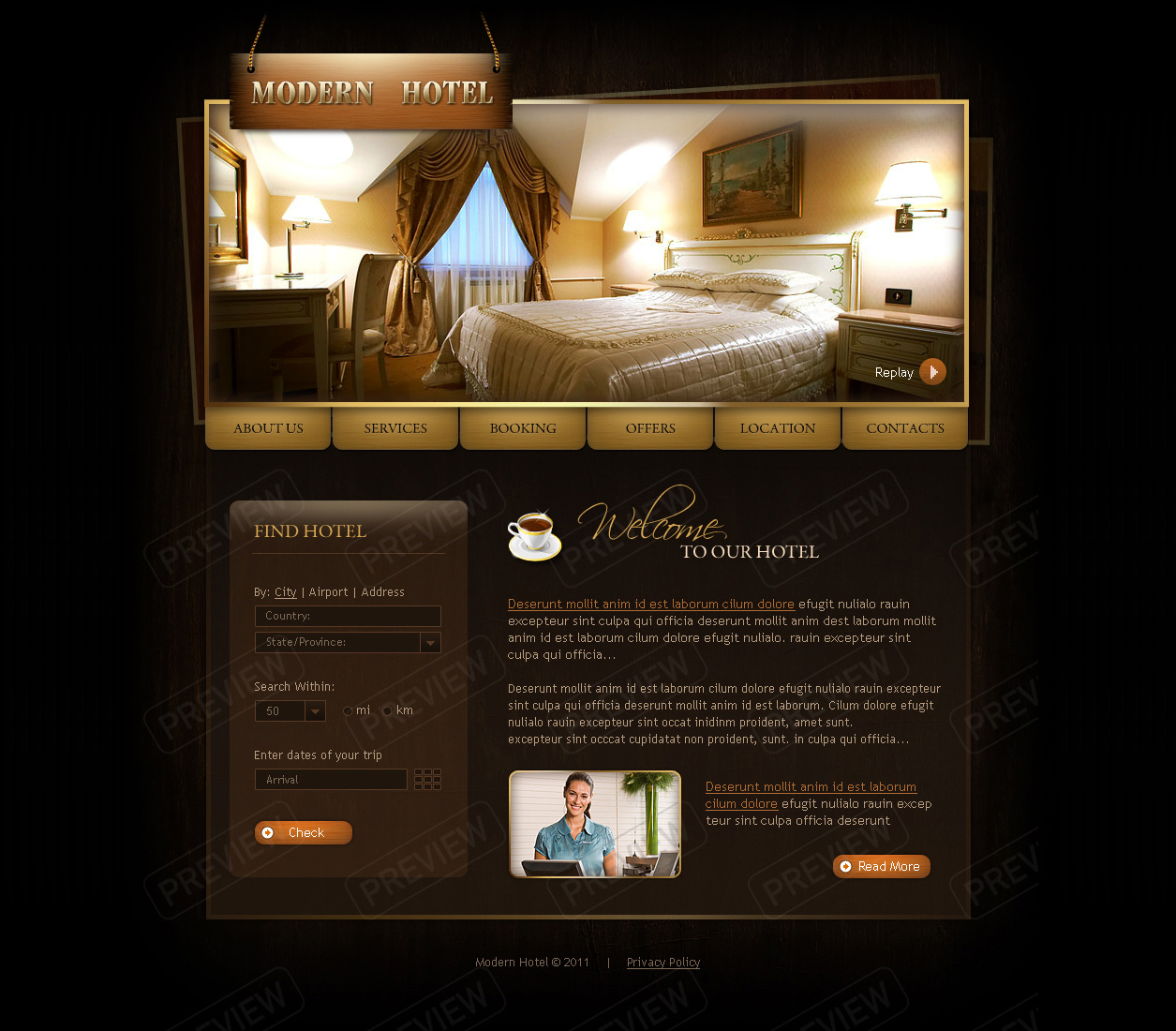
Ретро (винтаж)
Сайт, выполненный в данном стиле, обычно содержит на страницах элементы, которые использовались в прошлом или оформлены с помощью графики прошлых годов. Характерные особенности:
- допускаются вензеля, витиеватые узоры, рамки;
- много декоративных элементов;
- цветовая гамма обычно пастельная, черно-белая, приглушенных тонов;
- используются тематические изображения, иллюстрации в винтажном стиле;
- стилизованная типографика (например, готические шрифты).

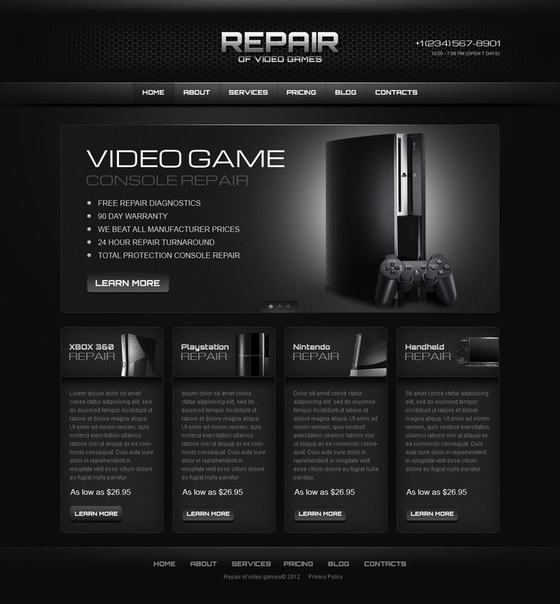
Гранж
Этот стиль раньше использовался в оформлении сайтов рок-групп и других музыкальных исполнителей. Используется как противоположность классике и другим строгим стилям. Включает в себя:
- «потертые» текстуры;
- стилизованные изображения;
- декоративные шрифты;
- приглушенные цвета.
Рисованный
Это направление любят дизайнеры, которые хорошо разбираются в иллюстрации. Дизайн состоит из уникальных «нарисованных» элементов. Характерные особенности:
- уникальная графика;
- большой разброс цветовой гаммы: могут быть как яркие оттенки, так и пастельные тона, в зависимости от тематики;
- часто присутствуют декоративные шрифты.
Именно это направление проще всего использовать, если дизайнер хочет выделиться и создать авторский стиль.
Минимализм
Главная особенность направления — простота. На сайте нет лишних элементов, много белого пространства, информация краткая и лаконичная. Наиболее важные элементы выделяются типографикой или с помощью композиции. Особенности стиля:
На сайте нет лишних элементов, много белого пространства, информация краткая и лаконичная. Наиболее важные элементы выделяются типографикой или с помощью композиции. Особенности стиля:
- простые качественные изображения;
- строгая типографика;
- много пустого пространства;
- как правило, 2-3 используемых цвета.
Flat
«Плоский» дизайн — направление, в основе которого лежит двумерная графика. Этот стиль как будто упрощает цифровое пространство, важную роль играет типографика и цветовые решения. Характеристики стиля:
- минимум фотографий;
- контрастная цветовая гамма;
- двумерные изображения;
- значительную роль играет типографика, текстовый контент;
- как правило однотонный фон.
Промо-дизайн
Направление, которое представляет собой яркую презентацию какого-либо продукта, обычно рекламного характера. В основе сайта лежит рекламные материалы, описывающие преимущества товара, призывающие к целевым действиям. Особенности направления:
В основе сайта лежит рекламные материалы, описывающие преимущества товара, призывающие к целевым действиям. Особенности направления:
- качественные и крупные фото продукта;
- контрастные тона, выделяющиеся элементы призыва к действию;
- использование пространства;
- крупная типографика.
Изучая стили, тренды веб-дизайна, мы понемногу увеличиваем свой визуальный опыт и формируем представление о собственном стиле. Комбинируя различные стили, просматривая работы профессиональных дизайнеров, создавая новые цветовые гаммы и графику, дизайнер развивается, растет как профессионал. Поиск авторского стиля — одна из ступеней, которую проходили все успешные специалисты.
Еще 5 идей для поиска стиля
Чтобы найти оригинальные решения, иногда необходимо наблюдать за чужими работами и перенимать опыт. В каких сферах дизайна можно поискать вдохновение для создания «авторского почерка»?
1. Типографика
Типографика
Значимость типографики доказана неоднократно. С помощью шрифтов можно не только передавать текстовую информацию, но и создавать стильные решения. Есть веб-дизайнеры, которые работают исключительно с типографикой и с помощью текста создают минималистичный и оригинальный дизайн.
2. Навигация
Вертикальный скроллинг привычен пользователям, однако, некоторым дизайнерам удается менять шаблонную навигацию и применять креативные решения. Например, навигацию 360 градусов:
Изменения навигации также может стать фишкой веб-дизайнера и частью его авторского стиля.
3. Композиция
Расположение элементов на странице тоже можно сделать необычным. Нестандартная композиция является отличительной чертой многих дизайнеров, и вы также можете использовать ее как особенность авторских проектов.
4. Иллюстрации
Оригинальные иллюстрации способны сделать проект по-настоящему уникальным. Дизайнеры-иллюстраторы особенно ценятся в веб-дизайне, так как создают неповторимые работы.
Дизайнеры-иллюстраторы особенно ценятся в веб-дизайне, так как создают неповторимые работы.
5. Цветовая гамма
Выбранные оттенки цветов также могут стать авторской задумкой и отличать проект от остальных. Поиск нестандартных сочетаний, комбинирование пастельных тонов и ярких акцентов, использование контрастных изображений — все это поможет найти изюминку в своих работах и создать неповторимый авторский стиль.
Часто дизайнеры не придают особого значения поиску собственного стиля и создают проекты, копируя чужие работы или используя базовые принципы одного из существующих направлений. Однако, такой подход не позволяет дизайнеру самовыражаться в творчестве и становиться лучшим в своей сфере. С другой стороны, дизайнеры слишком привязываются к созданной концепции — используют одни и те же цвета, делают все проекты с винтажными узорами и прочее. Поэтому важно постоянно находиться в поиске, даже если собственное представление об идеальном проекте сформировалось.
Студия дизайна IDBI использует различные направления в своих работах. В нашем портфолио можно ознакомиться с проектами как в классическом стиле, так и с использованием иллюстраций и других авторских элементов. В своих работах мы делаем упор на юзабилити и повышение уровня конверсии ресурса.
Особенности веб-дизайна коммерческих сайтов
Когда вы думаете о великолепном дизайне веб-сайта, вы, вероятно, думаете о домашней странице…
Типографикой называется художественное оформление текста на сайте. Веб-типографика —мощный…
Эмоциональный дизайн дает огромные конкурентные преимущества, так как он не просто визуально…
Дизайн веб сайта в стиле Flat Design сегодня очень популярен. Он применяется для создания дизайна…
Профессиональный убедительный дизайн очень важен для коммерческого сайта, ведь главная цель такого. ..
..
Разработка веб-дизайна для коммерческого сайта требует его большой функциональности. Это значит,…
С каждыми годом возникают новые тренды в веб-дизайне сайтов. Красивый анимированный дизайн всегда…
Как выбрать цвет для своего сайта — этот вопрос интересует всех, кто собирается заказать…
Выбор цвета для дизайна сайта это ответственный шаг, так как цвета в значительной степени влияют…
Веб-студия АВАНЗЕТ делится опытом, как использовать визуальный контент для управления вниманием…
Современный дизайн сайта — понятие это достаточно широкое, и весь смысл работы дизайнера…
Дизайн сайта служит не только для привлекательного оформления веб-ресурса и воплощения. ..
..
Эффективный веб-дизайн основан на закономерностях в поведении пользователей и увеличивает…
Если вы хотите разработать действительно эффективный сайт , вам непременно нужно учитывать тренды…
Основой любого успешного интернет проекта сегодня является адаптивный дизайн сайта. Адаптивный…
8 типов веб-сайтов и способы их создания
Получить дизайнКак это работаетНайти дизайнераАгентства1 800 513 1678- Блог
- Быть вдохновленным
- Тенденции графического дизайна
- Вдохновение для дизайна
- История дизайна и механизмы
- Известный дизайн и дизайнеры
- Креативное мышление
- 9 лучших среди 99
- Посмотреть все
- Изучите дизайн
- Основы дизайна
- Уроки дизайна
- Ресурсы для дизайна
- Логотип и брендинг
- Интернет и цифровой дизайн
- Видео и анимация
- Упаковка и этикетка
- Маркетинг и реклама
- Книжный дизайн
- Искусство и иллюстрация
- Одежда и товары
- Другой дизайн
- Посмотреть все
- Построить бизнес
- Логотип и брендинг
- Предпринимательство
- Фриланс
- Интернет и цифровой дизайн
- Видео и анимация
- Маркетинг и реклама
- Одежда и товары
- Краудсорсинг
- Деловые ресурсы
- Быть вдохновленным
90+ бесплатных CSS HTML шаблонов страниц для форм входа
В этой статье мы покажем вам несколько креативных и бесплатных шаблонов страниц форм входа в формате css html, использующих современный дизайн с CSS3, и HTML5. Фактически, в настоящее время популярные веб-службы и веб-приложения позволяют или требуют подписки пользователей, а это означает, что им потребуются какие-то формы для регистрации и входа на веб-сайт. Чтобы помочь вам, я попытался найти различные красивые формы входа в систему, некоторые из которых вдохновлены концепциями веб-дизайна.
Фактически, в настоящее время популярные веб-службы и веб-приложения позволяют или требуют подписки пользователей, а это означает, что им потребуются какие-то формы для регистрации и входа на веб-сайт. Чтобы помочь вам, я попытался найти различные красивые формы входа в систему, некоторые из которых вдохновлены концепциями веб-дизайна.
Я считаю, что веб-дизайн шаблонов форм входа css css3 html5 должен быть чистым и эффективным. Имея в виду, что дизайн формы должен иметь другой стиль, форма входа в систему должна включать всего три элемента: имя пользователя, пароль и поле для отправки.Поскольку разметка настолько проста, она обеспечивает большую гибкость, когда мы кодируем ее в HTML и CSS.
Чистая форма входа на CSS3
Пример простой формы входа в csc3 со значком SVG. В будущем будет добавлена функция вкладок для переключения от входа к регистрации и обратно.
больше информации / скачатьФорма входа и регистрации HTML5 CSS3
Этот бесплатный шаблон оформления страницы входа в систему css3 с zip-файлом Facebook и twitter etch вместе с этой загрузкой предоставит вам шаблоны css, html5 и js. Также доступна регистрация в социальных сетях с опциями отображения / скрытия пароля для удобного ввода пароля на экране.
Также доступна регистрация в социальных сетях с опциями отображения / скрытия пароля для удобного ввода пароля на экране.
Чистая форма входа
больше информации / скачатьCSS3 HTML5 панель входа в систему
больше информации / скачатьДень 001 Форма входа
больше информации / скачатьЭкран входа в Calm breeze
больше информации / скачатьКонцепция анимации входа / выхода
больше информации / скачатьКонцепция окна входа
больше информации / скачатьАдаптивная форма входа
больше информации / скачатьBootstrap Snippet: Форма входа
больше информации / скачатьВход в всплывающее окно и регистрация с помощью jQuery
Это всплывающее окно входа в модальное окно и поле регистрации создано с помощью HTML5, CSS3 и LeanModal.js плагин.
больше информации / скачатьФорма случайного входа
больше информации / скачатьАдаптивное модальное окно входа в систему
больше информации / скачатьMaterial Compact Анимация входа в систему
больше информации / скачатьКонцепция формы входа и регистрации
Si
10 лучших примеров дизайна веб-сайтов 2020 и как это сделать?
В наши дни, если вы просто создаете веб-сайт, о вас больше никто не вспомнит. Удивительный веб-сайт может вернуть пользователей более 768% и экспоненциально увеличить конверсию, и это больше, чем думает большинство людей !.На этой странице мы представили потрясающие живые примеры последних тенденций веб-дизайна и то, как вы можете создать себя без каких-либо предварительных знаний. Да..! Вы можете создать веб-сайты такого типа за 30 минут. Сегодняшняя передовая технологическая революция, инструменты на базе искусственного интеллекта и простое приложение сделали веб-дизайн простым людям. Чтобы любой школьник мог создать свой собственный замечательный сайт. Бьюсь об заклад, это проще, чем Photoshop. Давайте посмотрим одну за другой тенденции веб-дизайна 2020 года.
Удивительный веб-сайт может вернуть пользователей более 768% и экспоненциально увеличить конверсию, и это больше, чем думает большинство людей !.На этой странице мы представили потрясающие живые примеры последних тенденций веб-дизайна и то, как вы можете создать себя без каких-либо предварительных знаний. Да..! Вы можете создать веб-сайты такого типа за 30 минут. Сегодняшняя передовая технологическая революция, инструменты на базе искусственного интеллекта и простое приложение сделали веб-дизайн простым людям. Чтобы любой школьник мог создать свой собственный замечательный сайт. Бьюсь об заклад, это проще, чем Photoshop. Давайте посмотрим одну за другой тенденции веб-дизайна 2020 года.
Прежде чем перейти к дизайну, давайте посмотрим, как пользователи взаимодействуют с разными типами веб-сайтов. (Приближения от различных исследователей анализа данных)
профессиональных сайтов — 50%
Это отличные новости ..!
Давайте посмотрим 10 лучших дизайнов веб-сайтов один за другим с помощью простой ссылки на руководство. 5-й очень важен, а 3-й, 7-й и 10-й дизайны сейчас становятся очень популярными.
5-й очень важен, а 3-й, 7-й и 10-й дизайны сейчас становятся очень популярными.
1.
Дизайн интерактивных 3D-сайтов
3D-взаимодействие очень полезно для привлечения внимания пользователей и конверсии.Это увеличивает пользовательский опыт в десять раз. Вы можете создать интерактивный 3D-сайт без каких-либо знаний. Давайте посмотрим на пример.
Щелкните здесь, чтобы увидеть интерактивный 3D-дизайнЖивой пример веб-дизайна в действии ..! лучший дизайн веб-сайтов 3D интерактивный
Я сам хочу создать подобный веб-сайт
Дайте мне руководство для чайников (2-часовая электронная книга)
(Та же самая электронная книга, о которой я упоминал выше ..!)
ИЛИ
Получите от нас бесплатную поддержку
ИЛИ
Свяжитесь с нами и получите сайт своей мечты
..!
Выше мы привели пример, но если вы научитесь это делать, вы сможете делать с бесконечными возможностями. Это зависит от вашего воображения. Вы также можете получить от нас помощь.
Это зависит от вашего воображения. Вы также можете получить от нас помощь.
Например, вы можете дать некоторую трехмерную структуру с надписями, перемещаемой информацией и интерактивной живой структурой, чтобы увидеть внутреннюю часть или масштабирование внутри нее или открыть структуру, чтобы показать все ее трехмерные модели, такие как эта
Большинству трехмерных интерактивных веб-дизайнов не нужны 3D-очки для правильного просмотра. Без очков вы можете дать посетителям вашего сайта эффект 3D.Создание 3D-сайта — не сложная задача. Это проще, чем вы думаете.
Вам не нужно изучать какой-либо язык программирования или какие-либо другие навыки. Это очень похоже на работы в фотошопе. На самом деле это проще, чем редактировать фото. Ты можешь научиться за час, даже если ты утка. Однако вначале вам может быть немного трудно, но не уходите. Делай все, что можешь. Если не можете, то определенно можете воспользоваться нашей бесплатной помощью. Премиум-поддержка также доступна, если вам нужен лучший веб-сайт в настоящее время.
2.
Минимальный веб-дизайн
Minimal Web Design устраняет путаницу у пользователей и предоставляет только важную информацию. Это способствует большей конверсии и меньшей сложности. В 2020 году в тренде минималистичный дизайн веб-сайтов.
Давайте посмотрим на пример ниже
Нажмите здесь, чтобы увидеть «Хамелеон Minimal»
Живой пример веб-дизайна в действии ..! лучший минималистичный веб-дизайн
Я хочу создать чистый минималистичный веб-сайт
Дайте мне 2-часовое учебное пособие — книга
(та же электронная книга, которую я упомянул выше..!)
ИЛИ
Получите от нас бесплатную поддержку
ИЛИ
Свяжитесь с нами и получите сайт своей мечты
..!
Если вы оказываете только одну услугу или продаете только вещи, то минимальный дизайн сайта вам точно подойдет.
Это также сэкономит ваше время, энергию и деньги на веб-дизайне. Минималистичный дизайн очень похож на лендинги. Обычно минималистичный дизайн превосходит почти все типы сложных дизайнов с точки зрения продаж или потенциальных клиентов.Эти типы дизайна подходят не на все случаи жизни.
Минималистичный дизайн очень похож на лендинги. Обычно минималистичный дизайн превосходит почти все типы сложных дизайнов с точки зрения продаж или потенциальных клиентов.Эти типы дизайна подходят не на все случаи жизни.
3.
Aww .. Эффекты
Если большинство пользователей автоматически звучат «Ой…». без их контроля над разумом, когда они входят на ваш сайт, тогда ваш сайт должен быть Aww..Ful Website ..!
Aww эффект заставляет пользователей просыпаться из спящего режима. Это повысит активность пользователей. Например, пользователи нажимают на другие ссылки на вашем сайте, или комментируют, или делятся, или ставят лайки, или делают закладки, или упоминают где-то или что-то, что он делает, когда чувствует себя Оуу..!. Это принесет вам огромную пользу, чем вы можете себе представить. Пользователи сами начинают делиться вашим сайтом со своими друзьями, тогда ваши конкуренты не могут больше с вами конкурировать ..!
См. Живой пример веб-дизайна Aww .
 .! Ful
лучший дизайн сайта пример эффекта aww
.! Ful
лучший дизайн сайта пример эффекта aww Я хочу построить Aww ..! Веб-сайт
Дайте мне 2-часовое руководство — книга
(та же электронная книга, о которой я упоминал выше!)
ИЛИ
Получите от нас бесплатную поддержку
ИЛИ
Свяжитесь с нами и получите сайт своей мечты
..!
Aww эффект заставляет пользователей надолго запоминать ваш сайт. Доля вернувшихся пользователей высока для сайтов Aww …
4.
Профессиональная модная визуальная информация
Это лучший вариант веб-дизайна, если вы чувствуете, что все вышеперечисленные варианты слишком лихие или броские.
Большинство известных брендов используют этот тип уловок веб-дизайна. Графики, анимированные полосы, диаграммы, стандартная графика и анимация, широкие разделы, иллюстрированные значки, вкладки, всплывающие подсказки, таблицы, панели, параллакс-сцены, разделитель, счетчик, окно наведения, временные шкалы, флип-бокс, блоги о кладке, события, новости, лайтбокс, рекламный макет и многое другое, которые не ощущают слишком большого эффекта пинг-понга и заставляют пользователей чувствовать себя идеальным стандартным сайтом. Но помните, что эти типы веб-сайтов подходят для компаний высокого уровня. Если посетители вашего веб-сайта — дети, сумасшедшие или простые люди, тогда вам не нужно оставлять удивительные… черт возьми. Не переусердствуйте. Просто делай, что хочешь. Это делает ваш сайт таким уникальным.
Но помните, что эти типы веб-сайтов подходят для компаний высокого уровня. Если посетители вашего веб-сайта — дети, сумасшедшие или простые люди, тогда вам не нужно оставлять удивительные… черт возьми. Не переусердствуйте. Просто делай, что хочешь. Это делает ваш сайт таким уникальным.
Посмотреть лучшие профессиональные дизайны веб-сайтов лучший профессиональный дизайн сайтов
Я хочу создать модный профессиональный веб-сайт
Дайте мне 2-часовое учебное пособие — книга
(та же электронная книга, которую я упомянул выше..!)
ИЛИ
Получите от нас бесплатную поддержку
ИЛИ
Свяжитесь с нами и получите сайт своей мечты
..!
5.
Самый умный и крутой интернет-маркетинг
Сам этот сайт .. !!
www.WebsitebuilderLy.com Построен с множеством передовых и простых инструментов, что вы можете сделать это, даже если вы не учились в школе . .!
.!
Хорошо, я расскажу как.
Раньше, давайте посмотрим, как работают другие средства массовой информации или как другие средства массовой информации и веб-сайты получают прибыль или привлекают новых клиентов с помощью коэффициентов отказа или качественного маркетинга против количественного маркетинга.
В разных опросах были опубликованы разные результаты. (Потому что клиенты газет — это обычные люди или все в этом мире. Таким образом, некоторые рекламные объявления работают хорошо, а некоторые — нет). В газетах мы рассчитываем коэффициент отклика, а не количество кликов и коэффициент конверсии.
Организация прямого доступа к памяти утверждает, что всего 0,17%. скорость отклика. И это не конверсия ..!
То есть
(Продажа) / (посетители) Коэффициент отклика (не коэффициент конверсии..!) Например, если вы разместите объявление с номером телефона, по которому можно позвонить, чтобы получить эту вещь, то на каждые 588 печатных изданий или в версии интернет-газеты на каждые 588 посетителей веб-сайта позвонит 1 человек.
И разные опросы публиковали разные результаты. Некоторые говорят, что скорость отклика составляет 1000: 1, а коэффициент конверсии — от 10000: 1 до 50000: 1
. (продажа) / (Посетители)Для общих блогов — приблизительно 1000: 1
(Продажи) / (Посетители)Если веб-сайт получает 10 000 посетителей в месяц, то 10 продаж или потенциальных клиентов в месяц
Для нишевых веб-сайтов (ведение множества блогов только по одной теме) — почти 40: 1
(Продажи) / (Посетители)Если веб-сайт получает 10 000 посетителей в месяц, то 250 продаж или потенциальных клиентов в месяц
Значение нишевого веб-сайта, целевой веб-сайт.Например, этот WebsiteBuilderLy.com является нишевым веб-сайтом. На этом веб-сайте я пишу о создании веб-сайтов, делаю обзоры различных конструкторов веб-сайтов, разрабатываю различные типы веб-сайтов на этом веб-сайте. Это означает, что этот веб-сайт предназначен для людей, которые ищут лучших конструкторов и дизайнов веб-сайтов, а также способы их создания или получают помощь в создании. Все дело в создании веб-сайта. Итак, WebsiteBuilderLy.com — прекрасный пример нишевого сайта.
Все дело в создании веб-сайта. Итак, WebsiteBuilderLy.com — прекрасный пример нишевого сайта.
Нишевый сайт с новейшими маркетинговыми приемами — от 25: 1 до 20: 1
Если веб-сайт получает 10 000 посетителей в месяц, то 400-500 продаж или потенциальных клиентов в месяц
& Что насчет этого веб-сайта — WebsiteBuilderLy.ком? Угадать…??!!
WebsiteBuilderLy — 7: 1 .. !!!
(Продажи) / (Посетители)Это означает, что если мы получаем 700 посетителей в день, мы получаем 100 новых клиентов ..!
Если этот сайт посещают 10 000 человек в месяц, это означает 1429 новых продаж или новых клиентов ..! / Месяц ..!
На каждые 7 посетителей на этом веб-сайте будет приходиться как минимум одна продажа.
То есть коэффициент конверсии для этого WebsiteBuilderLy.com составляет 14.3% ..!
Примечание: — Коэффициент конверсии поискового фильтра Google этого сайта WebsiteBuilderLy. com составляет 4: 1 или 25%. Это означает, что если пользователи переходят прямо из результатов поиска Google, то на каждый клик мы получаем 1 нового премиум-клиента или он покупает электронную книгу ..! Это на намного больше, чем на когда-либо собранных нами данных ..!.
com составляет 4: 1 или 25%. Это означает, что если пользователи переходят прямо из результатов поиска Google, то на каждый клик мы получаем 1 нового премиум-клиента или он покупает электронную книгу ..! Это на намного больше, чем на когда-либо собранных нами данных ..!.
Как это возможно для нас?
Хотите узнать наши секреты?
Ой ..! Волнение для вас..!
Мы раскрыли все наши секреты ..!
А вы хотите получить еще больше Ой ..! сюрприз ..?!
Что это за сюрприз?
Сюрприз,
Вы можете получить все наши маркетинговые уловки в Интернете прямо сейчас ..! & Прямо здесь..! Просто нажмите кнопку ниже и загрузите электронную книгу. Мы раскрыли все в электронной книге. Если вас не устроит, деньги вернут. Бьюсь об заклад, вы будете шокированы, прочитав все наши юридические лазейки и белые дыры …!
Я хочу самый умный маркетинговый веб-сайт
Дайте мне 2-часовое учебное пособие — книга
(та же электронная книга, что я упоминал выше.
 .!)
.!) ИЛИ
Получите от нас бесплатную поддержку
ИЛИ
Свяжитесь с нами и получите сайт своей мечты
..!
6.
Карты 360 градусов
360-градусная карта поможет риэлторам, музеям, владельцам витрин и многим профессионалам показать свой дом, здание или любые объекты в 360-градусном обзоре. Карта Google или ее трехмерные панорамы улиц на 360 градусов не могут отображаться внутри дома или чего-либо еще. Но с помощью 360-градусного веб-эффекта вы можете показывать посетителям своего веб-сайта весь дом, и они могут перетаскивать, чтобы изменить угол обзора.
Щелкните здесь, чтобы увидеть живой пример веб-эффекта 360 градусов Эффект полотна на 360 градусов
Я хочу создать веб-сайт с обзором на 360 градусов
Дайте мне 2-часовое учебное пособие — книга
(та же электронная книга, о которой я упоминал выше ..!)
ИЛИ

