Настройка программы Photoshop для работы над веб-дизайном
Программное обеспечение Adobe Photoshop очень часто используют как для создания печатного дизайна, так и для веб-дизайна различных сайтов. Эта программа даст вам возможность работать, используя разные разрешения и цветовые настройки.
Настроив Photoshop так, как вам будет удобно, вы сможете создавать бесподобный дизайн и удивлять своих клиентов вашими работами.
Настраиваем цвета
Цветовые настройки, которые используются дизайнерами в разработке их проектов, довольно просты. Итак, существуют две самых популярных цветовых схемы: RGB (Red, Blue, Green) и CMYK (Cyan, Magenta, Yellow, Black). Цветовую схему RGB используют в целом для всей графики, отображаемой на экране, а CMYK используют при разработке печатного дизайна.
Создавая дизайн для веб-сайтов, вы будете пользоваться цветовой схемой RGB. Вроде бы кажется все элементарно просто, но на самом деле это все не так. Существует очень много цветовых схем, которые взаимодействуют с палитрой цветов RGB. Их главная задача состоит в том, чтобы подобрать именно те цвета, которые вы будите наблюдать на вашем мониторе или на каких-либо других экранах с RGB дисплеем. Многие дизайнеры рекомендуют использовать именно эту цветовую палитру, потому как в ней присутствует большее количество цветов. Но на самом деле веб-дизайнерам лучше ее не использовать.
Существует очень много цветовых схем, которые взаимодействуют с палитрой цветов RGB. Их главная задача состоит в том, чтобы подобрать именно те цвета, которые вы будите наблюдать на вашем мониторе или на каких-либо других экранах с RGB дисплеем. Многие дизайнеры рекомендуют использовать именно эту цветовую палитру, потому как в ней присутствует большее количество цветов. Но на самом деле веб-дизайнерам лучше ее не использовать.
Для дизайна веб-сайта более приемлемой считается цветовая схема sRGB, которая была разработана HP и корпорацией Microsoft. Вы можете спросить, почему стоит применять именно эту схему, а не какую-либо другую. Все просто. Пользуясь данной схемой, вы можете быть уверенны в том, что люди увидят в браузере очень близкие цвета к тем, которые вы будите использовать, создавая ваш дизайн веб-сайта в Adobe Photoshop. Зачастую именно цветовая палитра sRGB используется на большинстве компьютерных мониторов. Применение вами этой стандартной схемы в проектах будет говорить о вашем профессионализме.
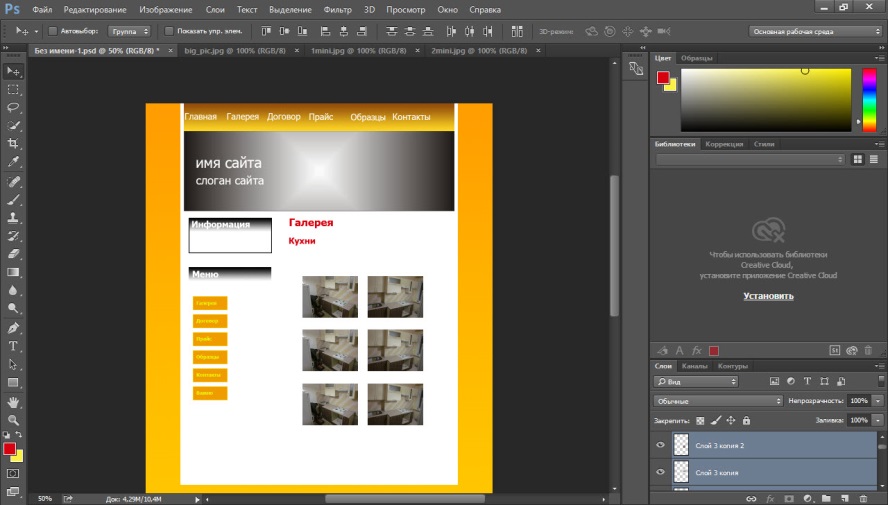
Владея всей этой информацией, рассмотрим, как могут выглядеть настройки цветовой палитры в Adobe Photoshop.
Для этого перейдите сначала в Edit—Color Settings. После, выберите цветовую палитру North America General Purpose 2 (это надо сделать, если она не установлена по умолчанию). Изменив все настройки, нажмите на кнопку OK. Теперь вам необходимо удостовериться в том, что выбран цветовой профиль sRGB IEC61966-2.1. Этот файл всегда по умолчанию вставляется в ваши PSD файлы.
Устанавливаем размер файлов проекта
После того, как вы закончите заниматься настройкой цветовой палитры, можно перейти к размерам и разрешением вашего проекта. Размеры холста, на котором вы будете создавать дизайн вашего проекта, напрямую будет зависеть от самого проекта. Обычно стандартным размером веб-сайта принято считать ширину в 1140 пикселей, но не помешает добавить еще по 150 пикселей с двух сторон. Это позволит вам увидеть задний фон страницы, дизайн которой вы создаете.
Занимаясь созданием дизайна для веб-сайта, вы можете особо не переживать о размерах изображения. Потому что значение DPI/PPI вашего изображения не будет играть никакой роли. В браузере он всегда имеет один и тот же вид. DPI/PPI могут отличаться только в том случае, если дизайн, который вы создаете, должен пойти на печать. Еще один не маловажный момент, который вам следует запомнить это то, что форматы изображений PNG и GIF никогда не имеют настроек DPI/PPI. Главное в дизайне, что имеет значение для веба, — это размер в пикселях.
Двойной размер изображения
Оказывается все не так просто, как нам казалось. То ли на счастье, то ли на беду компания Apple создала высокочастотные экраны Retina. Вы должны знать, что все изображения, которые создаются для таких типов экранов, должны иметь двойной размер. Это позволяет в дальнейшем избежать так называемого «замыливания» картинки. Поэтому следует сделать вывод, что создавая любой дизайн, вам придется делать два вида изображений.
Конечно, процесс создания двух изображений усложняет вашу работу и вам для того, чтобы успевать сдать проект в срок, придется заранее подготавливать файлы дизайна, как для обычных экранов, так и высокочастотных.
Два способа создания графики для дисплеев Retina
Существует несколько способов создания дизайна в Photoshop, которые позволяют веб-дизайнеру быть уверенным в том, что его графика будет четко отображаться на дисплеях Retina. Первым таким способом является создание первоначального дизайна в 1х. В этом случае размер пикселей на холсте будет точно такой же, как и в браузере. Для этого вам необходимо использовать только векторные фигуры и изображения, которые должны с легкостью приобретать размеры, необходимые для экранов Ретина, и не терять при этом свои графические качества.
Второй способ — это создание начального дизайна 2х.
Попробуйте использовать оба способа создания дизайна. Это позволит вам определить, какой из них будет удобен именно для вас.
Настройка рабочего пространства в Photoshop
Для того, чтобы оптимизировать свой рабочий процесс вам необходимо правильно расположить инструменты в приложении. Было бы не плохо самому вручную настроить панели, меню и установить горячие клавиши. Все эти настройки можно назвать рабочим пространством. Программное обеспечение Adobe Photoshop позволяет создавать достаточно большое количество рабочих пространств и дает возможность вам переключатся на одно из них в любой нужный для вас момент. Эта программа имеет очень много различных инструментов, половина которых вам как дизайнеру вряд ли понадобится и поэтому открывать много панелей на экране вам не нужно. Чем меньше вы будете использовать окон, тем больше вы сможете сконцентрироваться на дизайне.
Эта программа имеет очень много различных инструментов, половина которых вам как дизайнеру вряд ли понадобится и поэтому открывать много панелей на экране вам не нужно. Чем меньше вы будете использовать окон, тем больше вы сможете сконцентрироваться на дизайне.
Давайте рассмотрим именно те окна, которые действительно нужны дизайнеру для работы. Но прежде перейдите в меню Window и уберите все галочки, которые там присутствуют. Таким образом, вы начнете все с чистого листа и настроите данное приложение конкретно под себя.
Итак, рассмотрим необходимые окна.
Layers
Этой панелью вы будете пользоваться намного чаще, чем другими, поэтому она должна быть крупных размеров и легкодоступна. Отдельные части дизайна сохраняются в виде отдельных слоев. Благодаря этому вы сможете корректировать каждый из них в отдельности.
Paragraph
С помощью этой панели вы сможете отредактировать весь параграф, задав ему нужную ширину текста и количество пробелов.
Info
Данное окно позволяет узнать любую информацию о палитре цветов и размерах.
Character
Здесь можно выбрать шрифт, задать его размер и т.д.
History
Ваше любое движение записывается в историю. Это позволит вам в случае какой-либо ошибки отменить предыдущее действие или создать копию текущего состояния работы.
Это окно обычно используют, чтобы быстро просмотреть дизайн.
Paragraph Styles
Здесь вы сможете создать типографические стили в виде заголовков и параграфов, что будет способствовать их повторному использованию.
Character Styles
Эта панель поможет определить стили для ссылок и определенных слов.
Активизировать все эти окна можно в меню Window, кликая по ним. Также вы можете распределить все панели так, как вам будет удобно и сохранить их в качестве личного рабочего пространства, которым в дальнейшем вы будите пользоваться.
Почему Фигма убила Фотошоп в веб-дизайне? — Личный опыт на vc.ru
После прошлой статьи о том, как заказчику понять своего дизайнера, я решила более полно осветить один из популярных вопросов. Хотя Фигма существует уже много лет, и подавляющее большинство веб-дизайнеров работает именно там, все равно многие клиенты спрашивают меня про Фотошоп. В статье расскажу, в чем разница в этих сервисах, и почему именно я предпочитаю Фигму.
14 775 просмотров
Разбираем Photoshop
Это десктоп-редактор для работы с растровой графикой. Появился он задолго до Figma и был рассчитан на самую широкую аудиторию, работающую с графикой – фотографов, художников, дизайнеров, верстальщиков и т. д. Соответственно, в процессе развития он оброс кучей дополнительных функций. И это не совсем так удобно, как кажется.
д. Соответственно, в процессе развития он оброс кучей дополнительных функций. И это не совсем так удобно, как кажется.
Да, обилие функций превращает Фотошоп в мощнейшее приложение, которое закрывает практически все потребности по графическому дизайну. Но – будем честны – времена дизайнеров-универсалов, которые могут и логотип сделать, и фото обработать, и сайт нарисовать, и сверстать его, уже проходят. Уметь все понемногу чаще всего означает не уметь ничего на «отлично». Поэтому, специалисты чаще всего выбирают себе одну нишу и специализируются на ней.
И, что касается создания макетов для веб-дизайна или мобильных приложений, фотошоп — не самое удобное решение. Множество функций, которые там содержатся, вы просто не будете использовать, а подгружать вашу оперативку они будут знатно.
Плюсы Photoshop:
- Действительно мощные возможности для работы с растровой графикой и иллюстрациями.
- «Все в одном» – можно и рисовать, и обрабатывать фото, и делать макеты, и создавать анимацию.

- Работает без интернета.
- Есть версии для смартфона и планшета, но они используются в качестве редактора фотографий. Кстати, это и минус, через такое приложение не откроешь посмотреть psd макеты с мобилки, а в фигме их можно смотреть.
Минусы Photoshop:
- Очень, ОЧЕНЬ тяжелая программа. Если открыто больше 5-6 макетов, то тормозит даже на моем мощном компьютере.
- Большое количество функций, многие из которых могут вам не понадобиться. Но есть плюс – интерфейс можно настроить под себя.
- Чтобы показать макет заказчику, придется сохранять его и отправлять в формате файла. Это не всегда наглядно.
- Нельзя работать над макетом в одном файле, совместно с коллегами или клиентом, в режиме реального времени. Точнее, можно, но для этого вам и клиенту придется скачать Creative Cloud.
- Вся графика в растре, а в вебе чаще требуются векторные изображения.

- Время от времени способен весело крашиться, порождая массу мемов в сети.
Да, в Фотошопе можно создавать реально крутые вещи. Но понадобятся ли все эти инструменты веб-дизайнеру — большой вопрос.
Разбираем Figma
Это онлайн-редактор, который используется преимущественно для веб-дизайна. В Фигме удобно создавать прототипы и макеты. Можно делать кликабельные прототипы, чтобы показать заказчику, что будет происходить при взаимодействии с тем или иным элементом интерфейса. По сути, с помощью Фигмы можно увидеть, как будет работать готовый сайт.
Фигма заточена специально под веб-дизайн, поэтому создавать сайты там намного проще, чем в пресловутом Фотошопе. Удобство заключается и во внешнем виде, и в функционале. Например, я могу в одном и том же проекте создать прототипы, рядом положить дизайн, рядом – мобайл-адаптив. Не нужно будет переключаться между вкладками, чтобы посмотреть весь проект целиком.
Интерфейс Фигмы — простой и понятный даже для начинающего веб-дизайнера.
Так как это онлайн-редактор, здесь можно работать командой в режиме реального времени. Например, перед обсуждением макета, я просто скидываю заказчику ссылку на проект, а какие-то мелкие корректировки я могу внести уже в процессе обсуждения.
Также в Фигме есть множество функций, призванных облегчить работу веб-дизайнера. Например, повторяющиеся элементы можно упаковать в компоненты – и если потребуется изменить вид всех этих элементов, можно отредактировать только главный компонент, а остальные поменяются автоматически. В Фотошопе такого нет, и если на фотошопном макете вам понадобится отредактировать все кнопки CTA или поменять шрифты – я вам не завидую.
Плюсы Figma:
- Только нужные функции — не отвлекает и не пугает количеством инструментов.
- Не кушает ресурсы компьютера так сильно, как Фотошоп. В Фигме даже 170 макетов банковского софта на среднем железе отображаются быстро и редактируются без задержек.

- Широкие возможности для командной работы – можно делать макеты совместно с коллегами, давать проект на просмотр клиенту, оставлять комментарии прямо в макете. Стоит отдельно упомянуть возможность следить за экраном коллеги или заказчика — отличная замена Зуму, к слову.
- Много функций, заточенных под веб-дизайн: возможность создания фреймов (рабочих областей), компонентов, кликабельных прототипов.
- Не нужно устанавливать на компьютер – работает онлайн. Плюс все плюшки онлайн-редактора: автосохранение и история изменений с возможностью возвращения к одной из версий.
- Проще для освоения, чем Фотошоп – за счет того, что в ней нет такого огромного количества функций.
- Подходит для работы с векторной графикой.
И особенно я хочу выделить:
- Наличие библиотек – файлов, в которых находятся интерфейсные элементы и стили.
 То есть, там собраны уже готовые кнопки, таблицы, иконки, сочетания цветов, типографика и т.д. И если вам нужно быстро собрать типовой прототип или дизайн, можно воспользоваться общедоступной библиотекой. Например, в моем недавнем проекте заказчику было жизненно необходимо начать разработку в кратчайшие сроки – и для сложного дизайна просто не было времени. По общему согласованию мы работали с одной из библиотек.
То есть, там собраны уже готовые кнопки, таблицы, иконки, сочетания цветов, типографика и т.д. И если вам нужно быстро собрать типовой прототип или дизайн, можно воспользоваться общедоступной библиотекой. Например, в моем недавнем проекте заказчику было жизненно необходимо начать разработку в кратчайшие сроки – и для сложного дизайна просто не было времени. По общему согласованию мы работали с одной из библиотек.
- Наличие полезных плагинов для работы с графикой. С их помощью можно подставлять изображения и контент в макеты, обрезать или блюрить картинки и т.д. Конечно, у Фотошопа больше возможностей для работы с графикой, но в контексте веб-дизайна хватает и плагинов Фигмы.
На сайте figma.com можно найти множество полезных ресурсов, дополнительные расширения и обучающие курсы.
Минусы Figma:
- Работает только онлайн. Если нет интернета, а нужно срочно отредактировать макет, я сажусь за Фотошоп.
 Причем интернет для Фигмы нужен быстрый и стабильный.
Причем интернет для Фигмы нужен быстрый и стабильный. - На смартфоне и планшете можно только просматривать проект – редактировать его нельзя. А если проект будет большим, то на мобильных устройствах он даже не откроется.
- Для сложной работы с растровой графикой ресурсов Фигмы однозначно не хватит.
- Платные аккаунты. Сейчас на бесплатной основе можно дать права на редактирование только в 3 своих проектах.
Почему Фигма однозначно выигрывает у Фотошопа при работе над макетами сайтов
Удобство интерфейса
Как я уже и говорила, весь интерфейс Фигмы заточен для работы над веб-интерфейсами. Он максимально прост и удобен для веб-дизайнера – здесь под рукой необходимые инструменты для создания прототипов и макетов, а также для отрисовки простых векторных объектов. В одном проекте можно разместить и прототипы, и дизайн или несколько вариантов макетов для показа заказчику.
Если у макета есть несколько версий, или необходимо отрисовать несколько разных страниц, их можно расположить в разных вкладках и легко переключаться между ними.
Создание макета начинается с выбора фрейма – рабочей области – которая соответствует разрешению экрана или желаемого макета. Можно выбрать один из предложенных вариантов десктопных, мобильных, планшетных экранов, постов и т.д. или создать фрейм, задав собственное разрешение макета. То есть, не нужно каждый раз задавать нужные размеры рабочей области – можно выбрать это автоматически. Очень экономит время!
Выбор фрейма в Фигме
И, как я говорила – за что я обожаю Фигму, так это за возможность создания кликабельных прототипов. Это очень легкий для дизайнера процесс, но супернаглядный для клиента, который может уже в макете понажимать на кнопочки, увидеть всплывающие подсказки и в целом посмотреть, как будет вести себя сайт.
Библиотеки
Библиотека – это файл с готовыми элементами интерфейса, типографикой, подобранными цветами, которые сочетаются между собой. Библиотека позволяет быстро накидывать прототипы, не отрисовывая элементы самостоятельно и не тратя время на их поиски. Библиотеки используются на больших проектах, типа банков, корпоративных сайтов. Из библиотеки берут кнопки, отступы, иконки, вид карточек, попапы и прочее.
Библиотека позволяет быстро накидывать прототипы, не отрисовывая элементы самостоятельно и не тратя время на их поиски. Библиотеки используются на больших проектах, типа банков, корпоративных сайтов. Из библиотеки берут кнопки, отступы, иконки, вид карточек, попапы и прочее.
Иногда, по просьбе заказчика, библиотеки используются и при создании дизайна. Это удобно, когда нужно быстро создать объемный, но простой по дизайну проект, или когда над проектом работает несколько дизайнеров – чтобы все страницы были унифицированными.
Так может выглядеть библиотека в Фигме
Плагины
Плагины – это специальные расширения для Фигмы, увеличивающие ее возможности. Они позволяют провести быстрый «тюнинг» ресурса, добавив ему функции для работы с графикой, создания анимации, упрощения рутинных задач и т.д.. Возможности плагинов для Фигмы действительно поражают. Например, я могу выделить:
- BeatFlyer Lite – позволяет создавать анимационные эффекты прямо в макете
- Content Reel – генерирует контент для макета – тексты статей, аватарки, адреса и телефоны и т.
 д. С ним не понадобится надоевший lorem ipsum.
д. С ним не понадобится надоевший lorem ipsum. - Remove BG – удаляет задний фон у объектов.
- Blurhash – делает фрейм размытым.
- HyperCrop Batch Image Resizer – обрезает и изменяет размеры изображений.
- HTML To Figma – конвертирует веб-страницы в Фигму.
- Image Extractor – поможет быстро собрать на одной странице все изображения проекта.
Существует множество платных и бесплатных плагинов для Фигмы, и их количество постоянно растет. Конечно, для более сложной работы с графическими файлами и анимацией требуются профильные программы, но многие простые задачи вполне возможно выполнить силами Фигмы. К тому же, есть много «вспомогательных» плагинов, которые позволяют автоматизировать некоторые задачи.
Компоненты
Компоненты используются, когда нужно разместить в проекте несколько однотипных элементов – например, кнопок, карточек товара и т. д. При этом, когда меняются свойства главного компонента, они автоматически применяются и к другим компонентам.
д. При этом, когда меняются свойства главного компонента, они автоматически применяются и к другим компонентам.
Это очень важная черта, которая отличает Фигму от Фотошопа. Если, например, в фотошопном макете нужно будет изменить внешний вид всех кнопок, это придется делать по отдельности. При этом есть риск пропустить какую-то кнопку. Естественно, все это очень долго и сложно.
При этом в компоненты можно добавить вместо фото или изображение и изменить его свойства. Это применяется, например, при дизайне карточек товара в макете интернет-магазина – сами карточки могут представлять собой компоненты, но в них можно вставить фото разных товаров.
При изменении главного компонента меняются все остальные.
Командная работа
Фигма предоставляет реально мощные возможности для совместной работы, чего нет в Фотошопе. Рассмотрим их более подробно:
- В одном проекте могут работать несколько дизайнеров. Можно давать своим коллегам возможность только просматривать или полноценно редактировать файл.

- Клиент или коллеги могут оставлять комментарии прямо в проекте – очень удобно работать именно с ними, а не со списком правок в отдельном файле.
- Чтобы показать проект клиенту, не нужно пересылать кучу тяжелых файлов. Можно просто скинуть ему ссылку на проект, тут же созвониться или получить от клиента комментарии в том же проекте. Есть режим презентации – если клиент кликнет на аватарку дизайнера в проекте, то сможет следить за тем, что дизайнер делает на экране. Так можно наглядно провести клиента от экрана к экрану и показать ключевые моменты.
- Существуют и специальные плагины для более продуктивной командной работы – например, FigChat, который позволяет создавать в проекте настоящий чат.
В Фигме удобно оставлять комментарии на макетах и прототипах, а также отвечать на них.
Резюме от меня
Отвечаю на главный вопрос: нет, Фотошоп не нужно выкидывать на помойку. По богатству функционала и возможностям работы с растровой графикой пока ему нет равных. Но дизайн сайта я все же предоставлю вам в Фигме, потому что это намного удобнее и для меня, и для вас, как для заказчика.
По богатству функционала и возможностям работы с растровой графикой пока ему нет равных. Но дизайн сайта я все же предоставлю вам в Фигме, потому что это намного удобнее и для меня, и для вас, как для заказчика.
Я, как веб-дизайнер, работаю и с Фотошопом, и с Фигмой. Если мне нужно создать сложную графику (или если у меня вдруг отрубят интернет), конечно, я воспользуюсь Фотошопом. Но потом я все равно перенесу эту графику в Фигму и продолжу делать макет там. То есть, для меня, как для веб-дизайнера, Фотошоп – это вспомогательный инструмент.
По моему мнению, профессиональный веб-дизайнер должен уметь работать и в Фотошопе, и в Фигме, в зависимости от задач. Если он не будет знать Фотошоп, то не сможет создавать сложную креативную графику. А без знания Фигмы работа над самими макетами сайта займет гораздо больше времени.
Надеюсь, что мой очередной ликбез был полезен. Если остались вопросы – с удовольствием отвечу на них в комментариях.
Что лучше для веб-дизайна Photoshop или Illustrator? — Blue Sky
Содержание
Что лучше для веб-дизайна Photoshop или Illustrator?
Чтобы выбрать из нескольких вариантов, нужно сначала понять варианты. Итак, чтобы выбрать между Illustrator и Photoshop, нужно сначала рассмотреть, что они из себя представляют, какую функцию выполняют и для чего используются?
Итак, чтобы выбрать между Illustrator и Photoshop, нужно сначала рассмотреть, что они из себя представляют, какую функцию выполняют и для чего используются?
Adobe Photoshop
Photoshop стал отраслевой нормой для редактирования фотографий до такой степени, что стал почти глаголом в культурном лексиконе. Это было одно из основных творческих приложений Adobe с момента его создания в 1990, и не зря. Множество функций и плагинов сделали его неотъемлемым компонентом всего, от обработки фотографий до компонентов редактирования видео на протяжении многих лет.
Что лучше для веб-дизайна Photoshop или IllustratorAdobe Illustrator
Illustrator, возможно, более известен как программа векторной графики, которая была обязательной для дизайнера. Гораздо старше Photoshop, работая в производственной среде с 1987 года, он стал наиболее известен внутри компании благодаря своему опыту работы с векторной графической средой в разработке логотипов, печати и веб-дизайна.
Какое приложение Adobe лучше?
Учитывая, что оба приложения выполняют идентичные функции в знакомых секторах, определить, какое из них лучше всего подходит для ваших нужд, может быть сложно. Вот чем они отличаются.
Вот чем они отличаются.
Photoshop — редактор растровой графики, что означает, что он хорошо работает с растровыми изображениями. Photoshop — великолепная платформа для обучения тому, как делать наброски, редактировать изображения, создавать шаблоны веб-сайтов и т. д. Photoshop — выдающийся инструмент для создания веб-сайтов в качестве веб-разработчика, а также идеальный инструмент для изучения дизайна в целом, потому что вы будете играть с цветами, шрифтами, узорами, форматами и т. д., и это поможет. вы понимаете, что делает сайт красивым.
Illustrator — это редактор векторной графики, что означает, что он лучше всего подходит для создания изображений из форм, а не для манипулирования пикселями. Векторная графика больше связана с рисованием линий из уравнений, что делает их масштабируемыми. Illustrator в основном используется для разработки логотипов и эмблем, но он по-прежнему широко используется для создания макетов интерфейсов.
Выполнение веб-дизайна в Illustrator тоже неплохая идея, но вам придется в основном манипулировать фигурами и прочим, поэтому, если дизайн сайта требует большого количества фотографий и эффектов, в Photoshop есть лучшие инструменты для работы.
Если вы веб-разработчик и уже имеете дело с макетами, Photoshop — самое простое решение. Вам не нужно знать редактирование изображений, чтобы научиться рисовать веб-сайты, потому что доступно множество учебных пособий. Illustrator — отличный вариант, если вы предпочитаете работать над брендингом и дизайном услуг, а не веб-сайтов. Blue Sky Graphics может показать вам, как использовать программное обеспечение Adobe, если вы хотите научиться графическому дизайну и веб-дизайну .
Разработка пиксельных веб-сайтов
Каждая деталь, вплоть до пикселя, должна учитываться при создании веб-сайта. Когда дело доходит до того, чтобы все выглядело красиво, важен каждый пиксель. Выравнивание, пробелы и линии имеют решающее значение в дизайне, поэтому несбалансированная линия может немедленно привести к тому, что пользователь потеряет внимание и потеряет интерес. Использование сетки и направляющих помогает сохранить равновесие дизайна. Клиенты стремятся к совершенству пикселей как к тесту на совершенство.
Когда дело доходит до создания дизайна с точностью до пикселя, Photoshop является наиболее универсальным инструментом. Photoshop, поскольку он генерирует растровую графику, может предоставить вам точные размеры пикселей, которые вам нужны.
Photoshop против Illustrator:
1. Взаимодействие
Photoshop — победитель. Хотя в Illustrator есть множество инструментов для работы, Photoshop имеет самый удобный графический интерфейс.
2. Технические характеристики
Photoshop — победитель. Надежные инструменты Photoshop, такие как изменения, эффекты и элементы управления цветом для слоев, позволяют ему создавать исходный контент, а также ретушировать существующую работу.
3. Доступность
Photoshop — победитель. Пользовательский интерфейс Photoshop достаточно быстр, чтобы вы могли сразу перейти к его структурированным наборам инструментов.
4. Элементы управления для рисования
Illustrator — победитель. Хотя Photoshop предоставляет множество растровых возможностей, векторный рисунок Illustrator делает его идеальным для мелких деталей.
Хотя Photoshop предоставляет множество растровых возможностей, векторный рисунок Illustrator делает его идеальным для мелких деталей.
5. Гарнитуры
Illustrator — победитель. Хотя Photoshop можно настроить для работы с широким спектром шрифтов, Illustrator лидирует в этой категории.
6. Эффекты
Photoshop — победитель. Многочисленные эффекты Photoshop позволяют превосходно управлять визуальными эффектами для достижения нужного сочетания цветов, теней, текстур и многого другого.
7. Форматы
Illustrator — победитель. Illustrator не только подходит для форматов, наиболее подходящих для печати, но его векторная среда упрощает передачу в другие приложения.
Почему люди до сих пор используют Photoshop для веб-дизайна?
Это буквально самый простой способ макетирования прототипов и макетов для художников, которые действительно знакомы с Photoshop и используют его в течение длительного времени. Однако молодые дизайнеры, которые могут работать с небольшими компаниями, возможно, не использовали Photoshop почти так долго. В результате они переключаются на более продвинутое программное обеспечение для веб-дизайна и используют Photoshop только для изменения и редактирования изображений, а также, вероятно, для оптимизации изображений.
В результате они переключаются на более продвинутое программное обеспечение для веб-дизайна и используют Photoshop только для изменения и редактирования изображений, а также, вероятно, для оптимизации изображений.
Вот некоторые из причин, по которым все больше профессиональных художников продолжают использовать Photoshop: Эти профессиональные дизайнеры не только хорошо знакомы с Photoshop, но и разработали простые обходные пути для использования Photoshop для более сложных проектов, таких как разработка веб-шаблонов.
Таким образом, вместо того, чтобы изучать совершенно новое программное обеспечение и адаптировать свои рабочие процессы (что может быть трудоемким, болезненным и дорогостоящим), эти более опытные дизайнеры фактически продолжают использовать Photoshop.
У молодых программистов, которые так давно не создавали и не конструировали веб-сайты, нет таких отточенных шаблонов и рабочих процессов. Это значительно облегчает им освоение новых и более универсальных методов, ориентированных в первую очередь на веб-дизайн и, в частности, создание макетов шаблонов страниц.
Дизайнерам нужен был способ смоделировать разработку для клиента и управлять графическими веб-функциями на ранних стадиях веб-разработки. И вначале такие эффекты были доступны только с графикой. CSS теперь может удобно управлять такими ситуациями. Однако в то время дело так не продвинулось. В результате Photoshop стал решением всех проблем, связанных с графикой.
В то время у дизайнеров, переходящих от печати к веб-дизайну, был простой переход: создать стиль в Photoshop, получить разрешение клиента, а затем экспортировать изображения. Или, что гораздо лучше, экспортируйте весь макет в формате JPEG и отдайте его веб-разработчику для написания кода.
Однако с тех пор времена изменились. Photoshop больше не единственный выбор для управления графикой в веб-дизайне. И хотя опытные дизайнеры не отстают от достижений веб-дизайна, они продолжают использовать тот же графический инструмент, который использовали всегда, но по-новому.
Запуск мобильной сети, вероятно, является самым значительным событием последних лет. Макеты также можно было зафиксировать для установки ширины на заре веб-дизайна. Однако с преобладанием смартфонов, ноутбуков и других мобильных устройств требуется более гибкий подход к разработке веб-макетов.
Макеты также можно было зафиксировать для установки ширины на заре веб-дизайна. Однако с преобладанием смартфонов, ноутбуков и других мобильных устройств требуется более гибкий подход к разработке веб-макетов.
Какова точная роль фотошопа в веб-дизайне?
Anymore, Photoshop, Illustrator и др. др. используются для поддержки веб-активов, а не для полных макетов страниц/сайтов.
Да, есть люди, которые до сих пор создают целые макеты страниц с помощью Photoshop. И на самом деле, если сайт основан на пользовательских изображениях, это может быть необходимо. Но традиционно нарезки больше не происходит.
Есть также разработчики, которые не хотят, чтобы дизайнеры вообще кодировали . Таким образом, им просто нужен многоуровневый файл, чтобы они могли деконструировать его и самостоятельно построить код. Я иногда сталкиваюсь с такими разработчиками, но в моей работе их становится все меньше.
На ваш вопрос действительно нет общего ответа. В конце концов, это зависит от конкретных людей и желаемого ими рабочего процесса. Все, что я могу вам сказать, это то, как я использую приложения для редактирования изображений сейчас по сравнению с тем, что было 10 лет назад.
Все, что я могу вам сказать, это то, как я использую приложения для редактирования изображений сейчас по сравнению с тем, что было 10 лет назад.
Было время, когда можно было создать целую страницу в Photoshop, разбить ее на части, а затем экспортировать части, чтобы воссоздать их в HTML. Это было до того, как CSS2 (и особенно CSS3) получил широкую поддержку. В то время было почти обязательно делать что-то таким образом, потому что вам часто требовался градиент, круглый угол или небольшая тень, которые нельзя было легко создать иначе. До поддержки CSS2 ВСЕ, кроме стандартных границ и фоновых цветов, требовало изображения, часто повторяющегося фрагмента изображения. Просто не было способа закодировать круглый угол без использования изображений для углов, то же самое верно и для градиентов и теней. Если вы посмотрите на сегодняшние веб-сайты, обратите внимание, сколько используется градиентов теней и скругленных углов. Все это должно было быть изображениями 10-летней давности.
Сегодня многое из того, что раньше было изображением или фрагментом, можно обрабатывать с помощью CSS. Мне больше не нужны закругленные углы, градиенты или тени для чего бы то ни было. Поэтому мне не нужно нарезать страницу, чтобы создать эти крошечные активы. Мне нужно только программное обеспечение для редактирования изображений, чтобы создавать вещи, которые либо нельзя создать с помощью CSS, такие как логотипы, узоры, фотографии, эскизы и т. д., или для ресурсов, которые нецелесообразно создавать с помощью CSS, чтобы обеспечить правильное отображение в браузерах. такие вещи, как некоторые кнопки или специальные эффекты изображения.
Мне больше не нужны закругленные углы, градиенты или тени для чего бы то ни было. Поэтому мне не нужно нарезать страницу, чтобы создать эти крошечные активы. Мне нужно только программное обеспечение для редактирования изображений, чтобы создавать вещи, которые либо нельзя создать с помощью CSS, такие как логотипы, узоры, фотографии, эскизы и т. д., или для ресурсов, которые нецелесообразно создавать с помощью CSS, чтобы обеспечить правильное отображение в браузерах. такие вещи, как некоторые кнопки или специальные эффекты изображения.
На самом деле мало что можно создать с помощью CSS3. Единственным препятствием становится резервный вариант для старых браузеров или реальных фотографий/произведений искусства. Изображения могут по-прежнему требоваться для поддержки старых браузеров (в основном IE), но часто вы можете позволить CSS деградировать до работоспособного состояния.
10 лет назад дизайн веб-сайта начался с ручки и бумаги для набросков идей, перешел в Photoshop/Illustrator для композиций. Затем остался в Photohop/Illustrator для полного утверждения дизайна, а затем перешел к конструированию, чтобы имитировать макет изображения.
Затем остался в Photohop/Illustrator для полного утверждения дизайна, а затем перешел к конструированию, чтобы имитировать макет изображения.
Сегодня дизайн моего веб-сайта начинается с ручки и бумаги для набросков, а затем переходит прямо к макетам HTML/CSS. Я открываю логотипы или изображения в соответствующем приложении, экспортирую/сохраняю для Интернета и применяю изображение к макету HTML/CSS. Время от времени я буду создавать шаблоны и некоторые определенные области страницы в приложении для редактирования изображений просто для того, чтобы протестировать некоторые варианты рядом. Но это больше для моего исследования дизайна, чем для фактического строительства. Мокап прямо в коде дает множество преимуществ. Текст — это живой HTML-текст, больше нет клиентов с комментариями «Этот текст выглядит иначе, чем дизайн, который я одобрил». Цветовые вариации можно создать за считанные секунды с помощью хорошо продуманного CSS. Изменения макета занимают минуты по сравнению с часами, если вернуться в Photoshop, отредактировать, а затем заново создать фрагменты и код.
