UX/UI Паттерны что это такое?. Прежде чем перейти к подробному… | by Writes
Прежде чем перейти к подробному рассказу о значимости паттернов, для начала давайте вникнем в их определение, так как эту статью будут читать как опытные, так и начинающие дизайнеры. Паттерн — это повторяющийся элемент в различных сферах жизни, в основном в природе и дизайне. Грубо говоря, когда мы встречаем какой-либо элемент в достаточном количестве раз, его смело можно назвать паттерном. Яркие представители паттернов в Web-дизайне:
- https://dribbble.com/shots/4846853-Burger-Menu-PRD
Burger Menu by https://dribbble.com/katelaguta Kate Laguta
Бургер, который мы так привыкли видеть, хотя многие от его вида и до сих пор приходят в недоумение, к слову говоря, если у меньше 5 пунктов в меню, то не стоит их прятать в бургер, это неправильное его использование.
- https://dribbble.com/shots/4795578-Buttons-Spotangels-Design-System
Buttons value by https://dribbble.
com/Florent-Lenormand Florent Lenormand
Основная и второстепенная кнопка. Написана целая статья (https://vc.ru/design/58713-7-tochek-rosta-konversii-ili-kak-povysit-klikabelnost-knopok), которая показывает, что кнопка, которая залита определенным цветом получает больше кликов, чем второстепенная.
- https://dribbble.com/shots/5759103-Password-Check
Password requirments by https://dribbble.com/phenomen_design Julia
Паттерн требования к паролю, который показывает каково минимальное значение для принятия его системой.
А также представители паттернов в Mobile:
- https://dribbble.com/shots/4892254-Letzdoit-Map
Navbar by https://dribbble.com/shots/4892254-Letzdoit-Map Marco Santonocito
Navbar в большинстве случаев должен находиться внизу экрана, так как это связано с тем, что тянуться к бургеру (который как правило находится по левую или по правую сторону вверху экрана), если бы такой был, не удобно
- https://dribbble.
 com/shots/4036859-Segmented-control-AR-VR
com/shots/4036859-Segmented-control-AR-VR
Segmented control by https://dribbble.com/Volorf Oleg Frolov
Элемент выбора нужной опции
- https://dribbble.com/shots/5321869-Playing-with-InVision-Studio
Toggle by https://dribbble.com/bomesar Bojan Mesar
Банальное включить/выключить
Ежедневно создается куча новых элементов как в дизайне, так и в повседневной жизни, но не все они становятся паттернами, так как многие из них не приживаются/неудобны в использовании/абсурдны/нелогичны.
Почему важно знать как можно больше UX/UI паттернов?
Чем больше паттернов вы знаете, тем легче и дружелюбнее будут ваши сайты, тем легче пользователям будет на них находиться, тем больше будет продаж, тем больше вас будут ценить как профессионала. Эту цепочку можно развивать еще долго, но думаю смысл вы поняли.
Важно понять, что придумывать какой-либо свой паттерн — это очень сложная задача и не всегда нужная. Вот вам банальное объяснение почему этого делать не стоит. Допустим, пользователь зашел на незнакомый ему сайт, а каждый элемент в дизайне требует времени для его декодирования. Чем больше элементов для декодирования, тем тяжелее для пользователя, тем соответственно это становится непреодолимой задачей и сайт закрывается, все, этот человек уже никогда не вернется. Это конечно же пример в вакууме и есть множество аргументов ЗА (к примеру, если нужно вызвать wow-эффект и бургер или какой-то элемент будет лишь отдаленно напоминать своих собратьев)
Вот вам банальное объяснение почему этого делать не стоит. Допустим, пользователь зашел на незнакомый ему сайт, а каждый элемент в дизайне требует времени для его декодирования. Чем больше элементов для декодирования, тем тяжелее для пользователя, тем соответственно это становится непреодолимой задачей и сайт закрывается, все, этот человек уже никогда не вернется. Это конечно же пример в вакууме и есть множество аргументов ЗА (к примеру, если нужно вызвать wow-эффект и бургер или какой-то элемент будет лишь отдаленно напоминать своих собратьев)
Это не плохо, когда сайты/интерфейсы/приложения похожи на себя, это даже лучше, просто нужно добавлять крохотную изюминку, которая выделит вас на фоне других.
В итоге, когда вы будете знать много паттернов, то будет достаточно легко оценить, где люди уходят и не достигают своей цели, а где это делается на ура.
Где же взять эти важные для всех дизайнеров библиотеки?
Таких библиотек существует достаточно много. Как их все выучить? Просто берете и заучиваете эти принципы. Когда вы будете посещать сайты эти паттерны будут выскакивать картинкой в голове и вы научитесь правильно распознавать эти сигналы. Как проверить, правильный это паттерн или нет? Никак. Чем больше похожего, тем правильнее. Ориентироваться стоит на компании-гиганты. А вот и сами библиотеки
Как их все выучить? Просто берете и заучиваете эти принципы. Когда вы будете посещать сайты эти паттерны будут выскакивать картинкой в голове и вы научитесь правильно распознавать эти сигналы. Как проверить, правильный это паттерн или нет? Никак. Чем больше похожего, тем правильнее. Ориентироваться стоит на компании-гиганты. А вот и сами библиотеки
- https://goodui.org/ — огромная библиотека паттернов, которая создавалась на основе A/B тестирования
- UI Patterns — Создатель этой библиотеки Андрес Токсбу, которые были подобраны вручную.
- Web UI Design Patterns — 63 паттерна с кейсами их использования от ребят, которые создали свой сервис для проектирование UXPin
- Inspired UI — база паттернов для Android, iPhone и iPad, которую легко использовать благодаря простому выпадающему меню.
- pttrns — аккуратно организованная база паттернов, содержащая крутейшие UI-паттерны с 2012 года.
- Mobile UI Design Patterns — электронная книга с 46 наиболее успешными UI-паттернами для мобильных девайсов.
 Есть подробные объяснения по их использованию вместе с кейсами.
Есть подробные объяснения по их использованию вместе с кейсами.
Паттерны и текстуры в дизайне – в чем отличие?
Дизайн
Разберемся с терминами. Текстура представляет собой изображение, содержащее похожие и близкие по восприятию элементы.
К примеру:
Вот, что происходит, когда соединяешь текстуры – видны швы:
Паттерны – это небольшие элементы изображения, которые при составлении друг с другом образуют бесконечный узор без видимых границ.
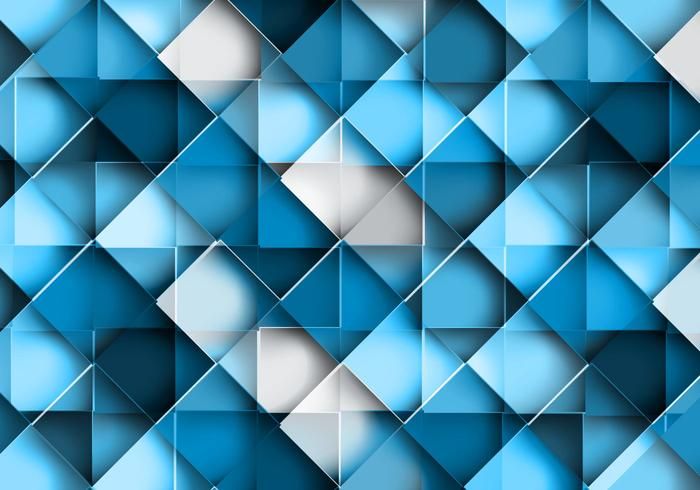
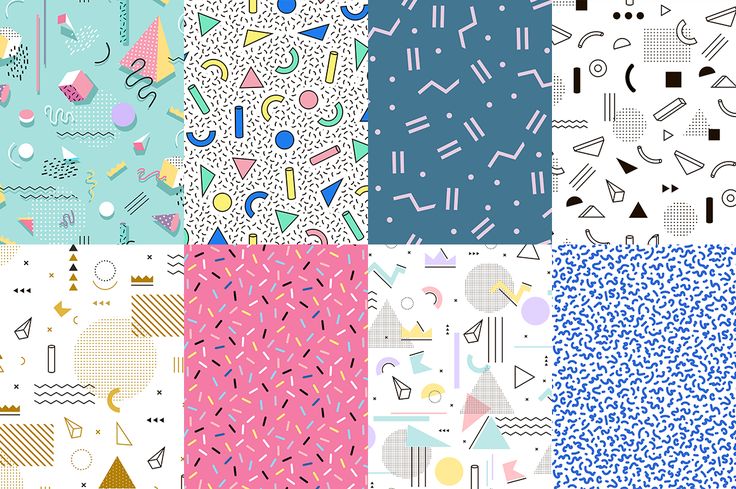
Паттерны:
Узор из паттернов:
Таким образом, паттерны позволяют создавать текстурные обои любого размера и отлично подойдут для веб-дизайна – различие размеров экранного разрешения стационарных компьютеров и мобильных гаджетов учитывается при верстке сайта.
Создание бесконечного узора может в итоге давать как простое, так и сложное изображение.
Простые:
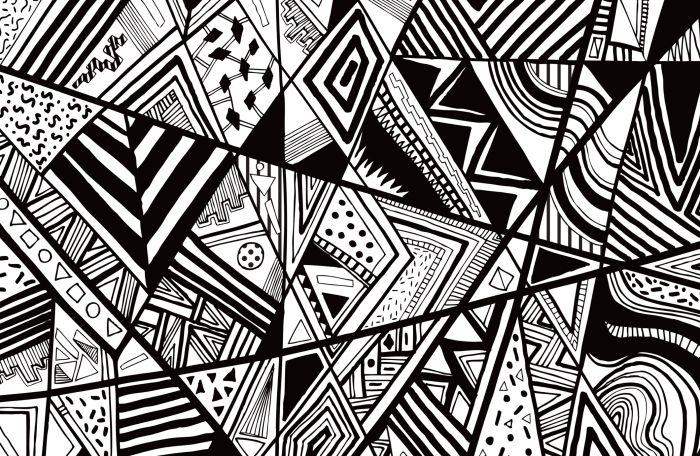
Сложные паттерны:
Возвращаясь к текстурам, отметим, что их важное отличие от паттернов в том, что они позволяют использовать в дизайне рекламы или сайта воспроизведение поверхностей различных предметов и материалов. Как правило, текстуры создаются с помощью компьютерной графики и фотоснимков с большим разрешением.
Кожа:
Дерево:
Кирпичи:
Асфальт:
Холст:
Бетон:
В отличие от паттернов, текстуры могут быть как фотографиями, как показано выше, так и рисунками.
Итак, мы выяснили, что паттерны – важная часть дизайна. Их можно использовать для печати на любой поверхности – на календарях, ежедневниках, визитках, на одежде, наклейках и т.д. Текстуры могут использоваться как подложка или фон, а также служить основой, из которой также можно создать паттерн в графических программах Adobe Photoshop или Adobe Illustrator.
Примеры использования текстур и паттернов:
Фирменный стиль
Оформление книги:
Упаковка:
Сайты:
Печатная реклама:
И напоследок – если вы не хотите использовать в дизайне уже готовые паттерны и текстуры, вы можете создать их самостоятельно.
Пример создания паттерна:
А текстуры можно создавать, фотографируя однородную поверхность — траву, асфальт, кирпичную стену, тротуарную плитку, обои и т.д.
|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. |
Источник 1, источник 2, источник 3
343
Ваше имя:*
Сообщение:*
* — поля, обязательные для заполнения.
Patterns in Graphic Design: The Complete Guide
Графический дизайн содержит множество элементов, которые объединяются в единое, высокоэффективное целое. Одним из таких элементов являются узоры. Благодаря эффективному использованию шаблонов вы можете помочь привлечь внимание, подчеркнуть определенные элементы вашего дизайна или облегчить зрителям задачу увидеть, на чем именно вы фокусируетесь, когда создаете свои проекты и делитесь ими.
Что означает использование шаблонов в графическом дизайне?
Узоры — это повторяющиеся элементы графического дизайна. Чтобы иметь шаблон, у вас должно быть по крайней мере два элемента, работающих согласованно друг с другом. У вас может быть шаблон, занимающий весь ваш дизайн, который может подчеркивать непрерывность и повторение, или шаблон, который просто встречается пару раз во всем дизайне. Дизайн считается содержащим шаблон, если отдельные элементы дизайна повторяются в этом шаблоне, независимо от размера или количества элементов.
Как использовать узоры в графическом дизайне
Текстуры и узоры могут решить несколько ключевых задач вашего произведения. Они могут:
- Определять поверхности
- Шкала показа или воздействия
- Добавьте визуального интереса к определенной области дизайна
- Привлечь внимание к определенной области
Вы можете использовать узоры в своих проектах несколькими ключевыми способами.
1. Используйте узоры, связанные с логотипом или фирменными цветами, для создания брендовых товаров.
Узоры часто появляются в фирменных товарах и контенте для различных отраслей. Например, вы можете использовать повторяющийся узор на основе вашего логотипа или цветов, которые вы часто используете, чтобы помочь создать канцелярские товары или создать заголовок для веб-сайта.
2. Используйте узоры и текстуры, чтобы оживить дизайн.
В реальном мире предметы имеют текстуру и рисунок. Это не простые статичные фоны. Добавляя текстуры и узоры в свой дизайн, вы можете улучшить его внешний вид и воплотить в жизнь.
3. Включите узоры в области дизайна, которые вы хотите выделить.
Включив шаблоны в общий дизайн, вы часто можете выделить эти области дизайна. Вы также можете использовать шаблоны, чтобы привлечь внимание к определенным элементам, которые вы хотите повторить.
4. Используйте повторяющиеся узоры, чтобы выделить наиболее важные элементы дизайна.

Используя одни и те же шаблоны, вы можете создать ощущение знакомости и помочь показать, на чем вы хотите, чтобы зрители сосредоточились больше всего. Повторяющиеся узоры могут помочь продемонстрировать наиболее важные элементы и фрагменты вашего графического дизайна.
5. Разорвите рисунок, чтобы выделить разные элементы изделия.
Включение шаблона создает визуальное ощущение знакомости и позволяет зрителям понять, чего ожидать дальше. Нарушение шаблона может помочь выделить определенный элемент или атрибут, привлекая внимание к этой области. Нарушение шаблона создает отчетливый визуальный эффект и может вызвать эмоциональную реакцию у ваших зрителей.
6. Установите шаблон, который зрители будут ассоциировать с определенными элементами.
В комиксах вы можете показать узор, соответствующий определенному персонажу или обстановке. При создании веб-сайтов вы можете установить шаблон, который ваши зрители смогут заметить, чтобы различать определенные страницы. Зрители могут не заметить шаблон активно, но они будут пассивно воспринимать его, устанавливая свои ожидания и постепенно связывая этот шаблон с этими конкретными деталями.
Зрители могут не заметить шаблон активно, но они будут пассивно воспринимать его, устанавливая свои ожидания и постепенно связывая этот шаблон с этими конкретными деталями.
Заключение
От геометрических паттернов до естественных паттернов, включающих окружающий мир, вы можете использовать паттерны как очень эффективную часть процесса графического дизайна. CorelDRAW может помочь вам спроектировать эти первоначальные шаблоны или воспроизвести их для создания целостного конечного продукта, который будет привлекать внимание именно там, где вы этого хотите. Ознакомьтесь с нашим программным обеспечением сегодня, чтобы начать проектирование.
Нужно скачать CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
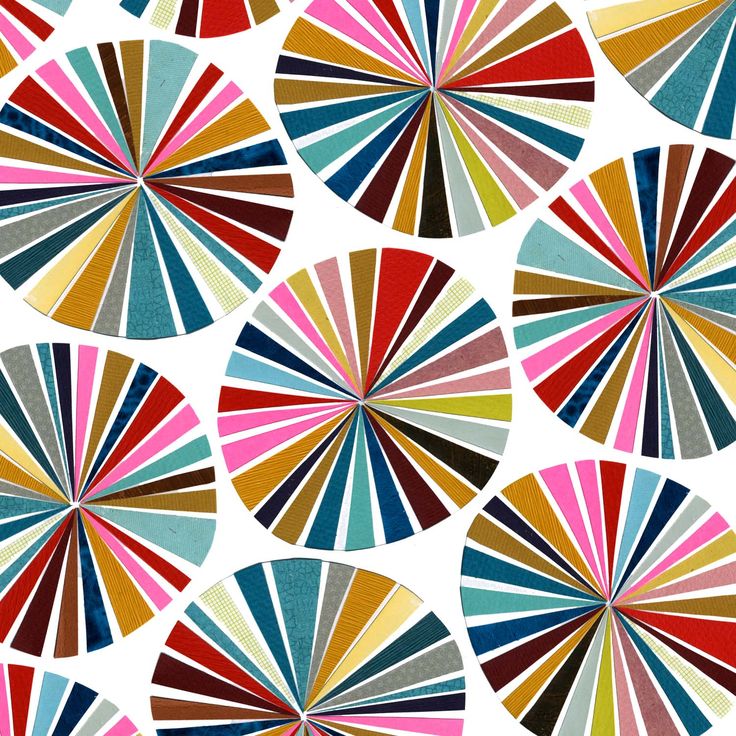
Лучшие узоры для ваших дизайнов
Лучшие узоры для ваших дизайнов | Фрипикпо цвету
по стилю
по теме
по событию
Удивите всех узорами, подходящими для текстильного дизайна
 Из-за этого узоры отлично подходят для текстильного дизайна и многих типов повседневных предметов, поскольку мы делаем логические связи и понимаем, что дизайн был хорошо продуман.
Из-за этого узоры отлично подходят для текстильного дизайна и многих типов повседневных предметов, поскольку мы делаем логические связи и понимаем, что дизайн был хорошо продуман.Настройте свой компьютер или телефон с помощью шаблонов
Каждый раз, когда вы хотите использовать свой мобильный телефон или компьютер, вы видите изображение: фон или обои. Лучше всего, если это изображение будет отличным и подобранным вручную или созданным вами, верно? Узорчатое изображение обычно является хорошим выбором, позволяя вам выразить некоторые аспекты вашей личности в зависимости от используемых цветов и форм.
Поднимите свои профили в социальных сетях на новый уровень
Помимо почти ежедневного использования компьютера и мобильного телефона, вы, скорее всего, будете потреблять контент из социальных сетей. Более того, у вас наверняка есть учетные записи во многих социальных сетях. Так как многие люди будут посещать ваш профиль или ленту, сделайте его крутым и красочным, добавив несколько узорчатых фонов.
Часто задаваемые вопросы
Что такое шаблон в графическом дизайне?
Всякий раз, когда вы видите несколько элементов дизайна, расположенных таким образом, что они повторяются и работают вместе друг с другом, это шаблон.
Как графические дизайнеры используют шаблоны?
 Однако это во многом зависит от конструкции.
Однако это во многом зависит от конструкции.Как превратить логотип в узор?
Как создать шаблон проектирования?
Проверьте предыдущий вопрос, если хотите узнать, как превратить любое изображение или его часть в узор. Кроме того, на Freepik вы можете найти множество готовых шаблонов.

 com/Florent-Lenormand Florent Lenormand
com/Florent-Lenormand Florent Lenormand